Как использовать цвет, чтобы увеличить конверсию сайта
В этой статье разберемся, как работать с психологией цвета и как увеличить количество заказов с помощью подбора правильной палитры.
Уверены, вы замечали, что цвет в нашей жизни играет весомую роль. Благодаря ему в одежде мы выражаем себя, некоторые продукты питания говорят – созрели они или нет, а также с его помощью регулируется дорожное движение. Примеров много и все доказывают, что цвет стал неотделимой частью жизни человека.
Причем тут конверсия? Исследования показали, что с помощью грамотного использования цветовых сочетаний и элементов сайта, конверсия увеличивается в среднем на 24%.
Конверсию формируют целевые действия клиента из выполненных действий на сайте, то есть, когда человек жмет на такие кнопки, как «заказать», «написать» или оставляет информацию о себе. Совершает то действие, к которому вы его подводили на ресурсе.
Человек купит, если соблюдены 5 условий:
-
Собран правильный трафик.

-
Цена удовлетворила посетителя, что говорит о грамотном выстраивании стратегии цен.
-
Описание продукта информативное, достаточное для покупки.
-
UI-дизайн выполнен грамотно, клиенту не составляет труда ориентироваться в интерфейсе сайта.
-
В разных местах сайта ненавязчиво, но эффективно расположены мотивирующие к покупке элементы.
Начнем с того, что это наука. Наука о том, как цвет влияет на поведение человека. Это часть сферы поведенческой психологии.
Скептики утверждают, что это бесполезная наука, однако исследования говорят обратное.
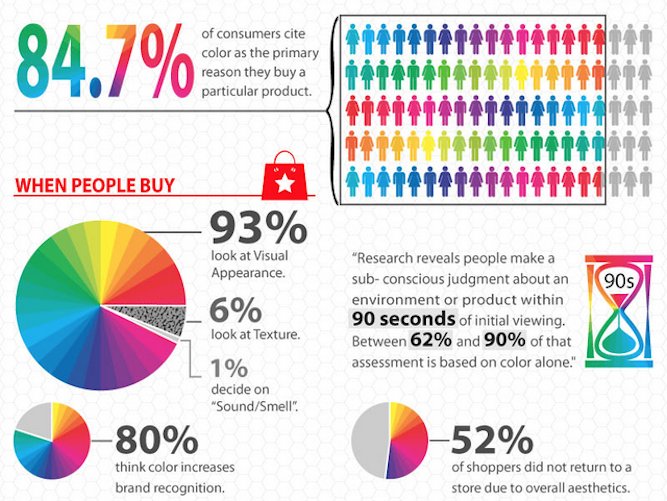
В авторитетных источниках публиковались результаты экспериментов, результаты которых говорили, что человеку требуется 90 секунд, чтобы принять решение о покупке, 62 секунды из которых – это взаимодействие с оттенком выбираемого товара.
При разработке программного продукта, либо логотипа компании, обложки журнала или книги – важно понять, какое сообщение мы несем до потребителя. Цвет определяет настроение, вызывает ответную реакцию.
Что касается сайтов, использование цветовых концепций должно быть тщательно продумано. В разработке цветовой стратегии участвуют:
Существуют три правила использования:
-
выбрать правильную палитру;
-
соблюдать подходящее время;
-
выбрать целевую аудиторию;
-
опередить цель.
Так как же увеличить конверсию? Ведь это решающая часть ведения сайта для поднятия рентабельности бизнеса и развития компании.
БАННЕР РАЗРАБОТКА САЙТОВ ПОД КЛЮЧ
1. Если целевая аудитория женщины – используйте синий, фиолетовый, зеленый.
А вот не стоит использовать оранжевый, коричневый и серый.
Женщинам не приятны землистые тона, они предпочитают чистые оттенки.
Действительно, если изучить ресурсы, где целевая аудитория женская – увидим подобные палитры.
Мнение о том, что девушки выбирают розовый – распространённый миф. На самом деле, лишь небольшому количеству женщин нравится этот оттенок.
2. Если целевая аудитория мужчины, выбирайте синий, зеленый и черный. Они традиционно ассоциируются с мужественностью.
Избегайте фиолетового, оранжевого, коричневого. Предпочтения по гендеру, конечно, не очевидны, а выбор цвета по полу индивидуален. Но такую информацию стоит взять за основу эксперимента.
3. Если хотите, чтобы клиенты вам доверяли – выбирайте синий.

В психологии считается, что синий ассоциируется с миром, собранностью и верностью. Способен вызвать чувство спокойствия, безопасности и упорядоченности.
Не зря социальные сети и авторитетные ресурсы используют в брендинге синий.
Синий цвет не стоит использовать в сочетании с едой. В диетологии даже распространено суждение, что если человек хочет съесть меньше, нужно положить еду в синюю тарелку. В сочетании с едой лучше использовать красный.
4. Желтый – это предупреждение.
Поэтому желтый используется в светофорах, предупреждающих знаках, а также табличках о мокром поле. Но тогда почему многие компании используют желтый, чтобы показать свое дружелюбие и позитив?
Дело в том, что желтый воздействует на центр мозга, отвечающий за возбуждение, поэтому эмоции, реакции могут восприниматься как радость, но на самом деле ею не быть.
Цвета также часто связаны с воспоминаниями. Поэтому если какой-то ваш знакомый носил что-то желтое, либо в вашем любимом кафе стены покрашены в желтый – это вызовет теплоту и приятные эмоции.
Поэтому если какой-то ваш знакомый носил что-то желтое, либо в вашем любимом кафе стены покрашены в желтый – это вызовет теплоту и приятные эмоции.
5. Зеленый – олицетворение экологии и туризма.
Интуитивно понятная ассоциация – окружающая среда, экология. Даже можно сказать, что зеленый – это символ природы. Он улучшает способности к творчеству.
Также зеленый способен призывать к творчеству, если он контрастно выделен на сайте, например, в кнопке для целевого действия.
Это осознанный оттенок, использование которого придаст сайту шлейф экологичности, улучшая репутацию компании, как ту, которой неравнодушна ситуация с окружающей средой.
6. Оранжевый спешит.
Часто используется на сайтах с развлечениями. Оранжевый стимулирует физическую активность, дух соревнования и уверенность в себе. Поэтому спортивные производители, команды используют его в брендинге.
Также, если вы продаете товар, цена на который ниже средней или вы хотите, чтобы товар считали более дешевым – оранжевый так же подходящий выбор.
7. Роскошь и ценность – это черный.
Причем, чем темнее будет оттенок – тем больше люкса будет в ассоциациях. Черный элегантный, изысканный, высококлассный.
На сайтах дорогих брендов нет разнообразия элементов – минимализм и лаконичность. Причем часто основа сайта – это черный.
8. Призывайте к действию чистыми основными цветами.
Результативные яркие – красный, зеленый, оранжевый, желтый. Они по статистике поднимают конверсию сайта, если целевое действие выделяется именно ими.
Такие оттенки, как черный, темно-серый, коричневый, фиолетовый – понижают конверсию.
9. Не забывайте о белом.
Действенная особенность дизайна – белое пространство. Об этом цвете часто забывают и употребляют как фон. Но многие прогрессивные ресурсы используют много белого пространства, чтобы вызвать ассоциации свободы, воздуха.
-
если цветовая концепция компании совершенно не соответствует целевым клиентам – аргументируйте, почему нужно внести изменения. Приведите примеры, результаты исследований и докажите точку зрения;
-
стоит использовать уместно цвета, которые не соответствуют выбранной схеме. Если вы хотите сделать всплывающую кнопку целевого действия желтой, а весь сайт выполнен в спокойных оттенках – это допустимо. Главное, не стоит злоупотреблять и по максимуму придерживаться схемы;
-
проводите тесты.
 Испытайте несколько цветовых схем, оттенков и всплывающих окон. Удачные варианты – смело размещайте на сайте;
Испытайте несколько цветовых схем, оттенков и всплывающих окон. Удачные варианты – смело размещайте на сайте;
-
помогайте дизайнерам. Не стоит оставлять цвет на усмотрение дизайнера, он должен быть аргументирован;
-
не перегружайте. Используйте в меру, сочетайте и тщательно продумывайте, не забывая о гармоничности и стиле сайта.
Ваш сайт – поле для экспериментов, исследований, работы и привлечения прибыли. Именно в последнем пункте важную роль играют выбранные цвета, которые влияют на поведение посетителя и на коэффициент конверсии
Если правильно использовать цвет в подходящее время и для подходящей цели, то результат не заставит себя долго ждать. Вы прочувствуете, что такое психология цветаТеория цвета: как выбирать цвета для сайта и контента
Цвет создает настроение на сайте, помогает выделить важные элементы, сделать навигацию проще и дать позитивные ощущения от первого знакомства с сайтом. Но просто выбрать понравившийся цвет на свой вкус недостаточно, цвета нужно правильно сочетать и грамотно расставлять акценты. Мы собрали основные и важные моменты теории цвета.
Но просто выбрать понравившийся цвет на свой вкус недостаточно, цвета нужно правильно сочетать и грамотно расставлять акценты. Мы собрали основные и важные моменты теории цвета.
Какие цвета бывают
Цвета бывают первичные или основные, вторичные, третичные.
Первичные цвета. Существует всего три первичных или основных цвета: желтый, синий, красный. Их невозможно создать путем комбинации каких либо цветов.
Вторичные цвета. Их создают путем сочетания любых 2-х из 3-х первичных цветов. Вторичных цвета всего 3: оранжевый, фиолетовый и зеленый. Создаются они так:
- Зеленый = желтый + синий
- Фиолетовый = синий + красный
- Оранжевый = красный + желтый
Третичные цвета. Их создают путем сочетания первичного цвета со вторичным, который находится рядом с ним на цветовом круге. Этому требованию соответствуют 6 третичных цветов:
- Пурпурный = красный + фиолетовый
- Киноварь = красный + оранжевый
- Фиолетовый = фиолетовый + синий
- Бирюзовый = синий + зеленый
- Янтарный = желтый + оранжевый
- Шартрез = желтый + зеленый
Что такое цветовой круг?
Это круговая диаграмма. Она отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, тени и тона. Цветовой круг помогает выбирать цветовые схемы.
Она отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, тени и тона. Цветовой круг помогает выбирать цветовые схемы.
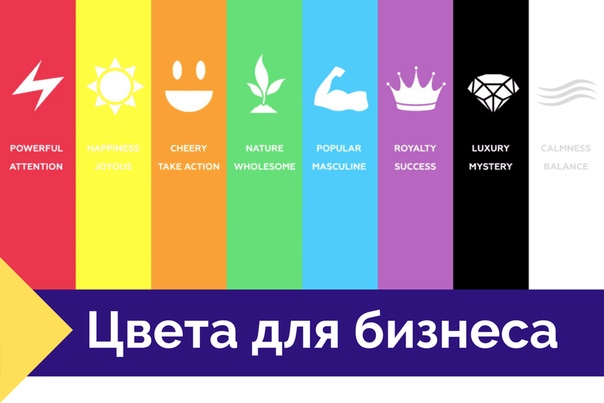
Какие эмоции и ассоциации создают цвета
Разные цвета несут разное настроение для пользователей сайта
- Красный — это сила, страсть, энергия. Он приводит к активным действиям на сайте.
- Оранжевый несет радость и энтузиазм.
- Желтый создает ощущение счастья, но не переборщите.
- Зеленый ассоциируется с ростом.
- Синий показывает спокойствие, а также уверенность. Светлые тона дают ощущение умиротворения.
- Фиолетовый — цвет роскоши и креативности.
- Черный — цвет силы и строгости.
- Белый — цвет безопасности и чистоты.
7 основных цветовых схем
Эксперты в дизайне определили 7 распространенных цветовых схем:
— Монохроматическая. В ней всего один цвет с различными оттенками. В нем нет цветового контраста, она выглядит очень аккуратно.
— Аналогичная. Создается с помощью сочетания одного основного цвета с двумя цветами, находящимися рядом с ним на цветовом круге. Их используют для создания мягкого дизайна.
— Дополнительные. В них использованы два цвета, расположенные напротив друг друга на цветовом круге. Они обеспечивают максимальный цветовой контраст. Лучше взять один цвет, а второй использовать в качестве акцента.
— Раздельная схема. В ней есть один доминирующий цвет и 2 цвета, смежные с доминирующим цветом. Схема создает тонкую цветовую палитру и сохраняет преимущества контрастных цветов.
— Триадная — высококонтрастная схема. Такие схемы создают выбором трех цветов. Они равномерно размещаются линиями вокруг цветового круга.
— Квадратная. В ней есть 4 цвета, равноудаленные друг от друга на цветовом круге. Схема обеспечивает значимый контраст дизайну. Рекомендуется выбрать один доминирующий цвет.
— Прямоугольная. Предлагает более тонкий подход к выбору цвета, чем квадрат.
Предлагает более тонкий подход к выбору цвета, чем квадрат.
Как выбрать цветовую схему
1. Ориентируйтесь на удобство работы для пользователей. Прежде чем добавлять цвет, нанесите дизайн в оттенках серого. Не уверены, что хорошо? Посмотрите на улицу. Природа — отличный пример цветов, которые дополняют друг друга.
2. Задайте настроение сайту. Подумайте о настроении, которое вы хотите создать выбранной схемой.
3. Учтите цветовой контекст и как цвета смотрятся на контрасте. Посмотрите на изображении ниже. Середина каждой фигуры одного размера, формы и цвета. Меняется цвет фона. Но одни круги кажутся мягче, ярче в зависимости от цвета за ними.
4. Посмотрите на цветовой круг. Выберите несколько схем. Не все они подходят для дизайна вашего сайта — вы это увидите сразу. Действуйте методом проб и ошибок. Это поможет найти нужную цветовую схему.
5. Пользуйтесь правилом 60-30-10: основной цвет для 60% дизайна, вторичный цвет для 30% и акцентный цвет для 10%.
6. Создавайте несколько вариантов дизайна и посмотрите, какой из них выделяется. Потом подождите несколько дней и снова проверьте, не изменились ли ваши предпочтения.
25+ красных веб-сайтов, демонстрирующих смелые цвета в веб-дизайне
Как графический дизайнер вы знаете, что выбор цвета для веб-сайта определяет то, как компания представляет себя потенциальным клиентам. Важно учитывать психологию цвета и убедиться, что цветовая палитра, которую вы используете в своем дизайне, соответствует миссии и видению компании, которую она представляет.
Вероятно, поэтому синий и зеленый цвета так распространены в веб-дизайне. Это хороший выбор, хотя и безопасный и консервативный. С другой стороны, красный? Это огненно. Это цвет страсти, силы, волнения и даже опасности. Это очень интенсивный цветовой выбор.
По этой причине красный часто используется в качестве акцентного цвета, чтобы привлечь внимание к призыву к действию — например, к кнопке «Купить сейчас» или к большой распродаже. Но мы здесь не для того, чтобы говорить о красных пятнах. Мы смотрим на сайты, которые прошли весь путь!
Но мы здесь не для того, чтобы говорить о красных пятнах. Мы смотрим на сайты, которые прошли весь путь!
Витрина красных веб-сайтов
Если вы ищете вдохновение в красном цвете, мы вам поможем. Вот более 25 лучших примеров красных веб-сайтов в Интернете. Вы увидите широкий спектр минималистского и современного дизайна, забавного дизайна и женственного дизайна, но у всех этих сайтов есть одна общая черта: они действительно выбрали красный цвет.
Zyro
Zyro — это простой в использовании конструктор веб-сайтов, ориентированный на владельцев малого бизнеса. Они намеревались помочь людям монетизировать свою страсть с помощью веб-сайтов электронной коммерции, поэтому вполне естественно, что их веб-сайт буквально оформлен в цвете страсти!
Для фона выбрали светло-кирпичный цвет. Не путать с розовым, светло-кирпичный — это цвет кирпича, который со временем выгорел на солнце. Красный — смелый выбор, но хороший выбор для владельцев бизнеса, которые склонны делать смелый выбор.
Spline
Как написано на их домашней странице огромными черными буквами на сплошном алом фоне, Spline является ведущей фирмой в области машиностроения, электротехники и сантехники. У них внушительное портфолио работ, и они не боятся его показывать. Красная цветовая палитра на их веб-сайте показывает их доминирование в этой области. Они явно являются авторитетом на этом рынке. Как видите, красный отлично сочетается с черным и белым.
Маленький красный робот
Хорошо, было бы странно, если бы компания под названием «Красный робот» не использовала на своем веб-сайте хотя бы немного красного цвета. Но они прошли весь этот путь! Little Red Robot — дизайнерское агентство полного цикла с внушительным списком бывших клиентов. На их веб-сайте не только ярко-красный цвет, но и много анимации и движения, что усиливает ощущение энергии, которую уже обеспечил цвет. Вы чувствуете, что работа с этой компанией будет увлекательной, творческой и веселой.
пять/четыре
Вот еще один сайт, который выбрал более яркий оттенок красного в качестве основного цвета своего сайта. Five/four — дизайнерское агентство, специализирующееся на инновациях, предпринимательстве и благотворительности. Концепция «пять/четыре» связана с подписью самого продаваемого джазового сингла. Понятия новаторского мышления, страсти, азарта и даже немного опасности хорошо представлены с использованием красного цвета.
Five/four — дизайнерское агентство, специализирующееся на инновациях, предпринимательстве и благотворительности. Концепция «пять/четыре» связана с подписью самого продаваемого джазового сингла. Понятия новаторского мышления, страсти, азарта и даже немного опасности хорошо представлены с использованием красного цвета.
Инфракрасный
Это тот случай, когда никакой другой цвет не имеет такого смысла, как красный цвет. Infrared — это сеть членских спа-салонов в Техасе, которые используют инфракрасные технологии в своих саунах. Различные оттенки красного от розового до яркого оранжево-красного, глубокого пурпурного и даже изображений с красными тонами настолько эффективны, что вы практически можете почувствовать тепло, исходящее от веб-сайта.
Brand Aid
Компания Brand Aid, занимающаяся дизайном UX, предлагает очень крутой фирменный дизайн, включающий привлекающий внимание ярко-красный веб-сайт. Красный вызывает самые сильные эмоции из всех цветов, поэтому, если вы ищете компанию для найма, этот дизайн вам запомнится. Эта ярко-красная домашняя страница работает так же, как знак остановки, который кричит «остановись и прочитай это!»
Эта ярко-красная домашняя страница работает так же, как знак остановки, который кричит «остановись и прочитай это!»
Fable & Mane
Компания по производству продуктов для волос Fable & Mane не использовала красный в качестве основного цвета, но это отличный пример одного из способов сделать красный цвет более заметным и сбалансированно включить его на свой веб-сайт. без использования цвета для всего дизайна. Когда вы сочетаете красный с дополнительным цветом, таким как синий, показанный здесь, это снижает интенсивность цвета. Это по-прежнему смелый дизайн с множеством красных элементов дизайна, таких как полоса в верхней части страницы и солнечные лучи, которые вызывают важную информацию.
Web Field Manual
Вот еще один фантастический пример того, как сочетание красного с дополнительным цветом может изменить эффект, который он оказывает на зрителя, и действительно смягчить интенсивность красного. Этот дизайн имеет очень винтажную атмосферу кемпинга, и это именно то, к чему стремилось Web Field Manual, но вместо того, чтобы быть старым полевым справочником для отдыхающих, это полевое руководство по веб-дизайну.
Чикагский университет
Чикагский университет использует глубокий кроваво-красный цвет в качестве фирменного цвета, поэтому неудивительно, что этот цвет часто появляется на их веб-сайте. Этот темно-красный цвет олицетворяет силу, власть, власть и интенсивность. Это цвет победителей. Как лидеры в области преобразующего образования, это идеальный выбор цвета для школы.
Shake
Нажмите на этот сайт, и вы увидите очень яркий красно-оранжевый цвет. Shake — это студия креативного дизайна, которая фокусируется на долгосрочных, устойчивых идеях. Смелые цвета ярко-красного и ярко-белого в сочетании с минималистичным дизайном их сайта оставляют впечатляющее первое впечатление. Сайт энергичный, захватывающий, интенсивный и страстный. Те же качества, которые вы могли бы искать в дизайнерском агентстве.
Tre’dish
Ах, красный цвет и еда. Вот тема, которую мы еще не затрагивали! По мнению теоретиков цвета, красный цвет на самом деле увеличивает наш аппетит, когда мы смотрим на него. Вот почему его так часто используют в ресторанах (привет, McDonald’s!). Сотрудники Tre’dish, должно быть, знали об этом, когда выбрали яблочно-красный в качестве цвета фона. Почти уверен, что я только что почувствовал, как у меня заурчало в животе…
Вот почему его так часто используют в ресторанах (привет, McDonald’s!). Сотрудники Tre’dish, должно быть, знали об этом, когда выбрали яблочно-красный в качестве цвета фона. Почти уверен, что я только что почувствовал, как у меня заурчало в животе…
Аутлаб
Хорошо, Аутлаб. Вы розовый веб-сайт или рубиново-красный? Веб-сайт компании веб-дизайна, с уклоном в розовый, находится в этом списке, чтобы показать вам, что красный можно сделать более мягким, более женственным и менее интенсивным. Но все же привлекающий внимание и мощный. Мало того, что это более мягкий оттенок красного, он также сочетается с дополнительным цветом, который еще больше снижает его интенсивность. Видеть? В конце концов, красный — гибкий цвет.
Polyester Studio
На веб-сайте этой анимационной студии представлена смесь их анимаций практически всех цветов радуги. Но так получилось, что основной цвет на их веб-сайте — теплый, бледно-красный, лососевый. Почему из всех цветов в их архиве они выбрали именно этот? Возможно, потому что он изображает энергию и действие — так же, как их анимация. Или, может быть, это возврат студии к «красной ковровой дорожке»?
Или, может быть, это возврат студии к «красной ковровой дорожке»?
Reynders
Не готовы сделать красный цвет полностью на вашем веб-сайте, но все еще нуждаетесь в вдохновении для дизайна, чтобы использовать его эффективно? Принтер для печати этикеток Reynders отлично с этим справляется. Когда вы прокручиваете веб-сайт, вы увидите, что красный цвет используется в качестве яркого привлекающего внимание цвета фона в некоторых местах. В других местах вы обнаружите, что он используется экономно, чтобы привлечь внимание к ключевым сообщениям. Они также тщательно выбрали цвета и изображения, которые сочетаются с красным и не конкурируют с ним.
Школа дизайна Парсонса
Parsons — школа дизайна номер один в США и одна из трех лучших в мире. Как школе, которая доминирует в этой области, не составляет труда, чтобы их логотип и их веб-сайт были ярко-красными. Воспитывать и преобразовывать молодые умы, посещающие школу, можно только со страстью, любовью к дизайну, инновациям, энергией и волнением.
Лучшие сцены ужасов
Мы не коснулись коннотаций красного цвета, которые можно считать негативными. Красный часто ассоциируется с опасностью, предупреждением, гневом и страхом. Подумайте о пожарных машинах, красных флагах и знаках остановки. Это может быть минусом, если только на вашем сайте нет отрывков из лучших сцен из фильмов ужасов. Если это так, то зачем вам что-то еще?
Wokine
Французское дизайнерское агентство Wokine разработало эффективный дизайн домашней страницы с использованием черного, белого и ярко-красного цветов. Черный, белый и красный — обычное трио цветов в дизайне, потому что оно привлекает внимание — и этот сайт не исключение. Использование более светлого красного помогло немного смягчить интенсивность. Тем не менее, вы все еще чувствуете, что у этой компании есть энергия и страсть, чтобы выполнить свою работу.
Большеглазые олени
Вот еще один розово-красный дизайн для вашего вдохновения. Веб-дизайнеры и UX-дизайнеры Big Eye Deers выбрали фоновое изображение мягкого красного тона для своего веб-сайта. Они называют себя «знатоками потрясающего онлайн-присутствия», поэтому крайне важно, чтобы их собственный веб-сайт был оформлен в потрясающем цвете, останавливающем прокрутку. Просто любой старый синий или зеленый не годится!
Они называют себя «знатоками потрясающего онлайн-присутствия», поэтому крайне важно, чтобы их собственный веб-сайт был оформлен в потрясающем цвете, останавливающем прокрутку. Просто любой старый синий или зеленый не годится!
Flatstack
Дизайн веб-сайта разработчика программного обеспечения Flatstack — еще один пример компании, которая экономно использует цвета — веб-сайт в основном черно-белый, но продуманно подобранные всплески красного цвета отрываются от страницы, чтобы привлечь внимание к ключевым сообщениям и призывам к действию. Если это действительно важно, вы увидите его красным цветом.
Preuve Digital
Preuve Digital — бутик-компания, занимающаяся маркетингом и дизайном, которая выбрала белый и красный цвета в качестве основных цветов своего бренда. Им нравится создавать уникальные стратегии, которые прорезают шум, и это именно то, что они сделали, когда выбрали ярко-красный цвет для своего сайта. В море простых веб-сайтов такой огненный оттенок, безусловно, будет выделяться среди толпы.
Oxide Interactive
Эта компания, занимающаяся цифровыми веб-разработками, выбрала великолепный градиент от оранжево-красного до темно-бордового для своего веб-сайта в сочетании с оттенками серого и белыми линиями. В результате получается уникальный, захватывающий, привлекающий внимание дизайн. Даже когда вы прокручиваете сайт и уходите от красного цвета фона, вы заметите, что они по-прежнему используют красный цвет для призыва к действию для просмотра своих тематических исследований. Помните, что красный цвет всегда будет привлекать внимание зрителя, поэтому используйте его везде, где вы хотите, чтобы люди смотрели.
Boy-Coy
Вот еще одна студия дизайна (эта разрабатывает приложения), которая выбрала лососево-красный цвет для своего основного сайта! Как вы думаете, почему так много дизайнерских компаний выбирают красный цвет? Потому что это цвет страсти, энергии и волнения? Потому что это цвет победы и доминирования в отрасли? Или потому что это уникально, и они знают, что это выделит их? Как бы то ни было, красный — отличный выбор, когда вы хотите заявить о себе.
Маман Корп
Генеральный подрядчик и группа управления строительством Maman Corp. использует смесь полноэкранной фотографии и красного цвета интересным и красивым способом. Когда вы прокручиваете сайт, изображения и видео превращаются в сообщения в цветовой гамме старых знакомых красного, белого и черного цветов. Конечно, ключевое сообщение всегда отображается ярко-красным цветом.
Denny’s
Любимая закусочная Америки, Denny’s знает, что красный цвет заставляет людей голодать, поэтому они не скупились на алый цвет, когда дело дошло до цветовой схемы их сайта. Теперь вы можете нагулять аппетит, глядя на малиновый фон, заказывая Moons Over My Hammy и завтрак Grand Slam!
Dolox
Dolox занимается дизайном и разработкой программного обеспечения, и на их веб-сайте используется несколько разных цветов. При первом посещении фон ярко-красный. Позже он меняется на оранжевый, зеленый, синий и другие цвета. Используя красный цвет в качестве первого цвета, с которым сталкиваются посетители, компания Dolox проделала большую работу по обеспечению того, чтобы сайт очень быстро привлекал внимание посетителей.
Энтони Флорио
Фотограф Энтони Флорио использует коралловый оттенок для половины фона своего веб-сайта-портфолио, в сочетании с фиолетовым для другой половины. Это еще один пример сочетания красного с другим цветом, чтобы смягчить его интенсивность. Необычно видеть такие яркие цвета на веб-сайтах портфолио — они обычно придерживаются белого или черного цвета и оставляют цвета только для изображений. Использование цвета определенно производит впечатление.
Заключительные мысли о красных веб-сайтах
К настоящему моменту вы наверняка вдохновились дизайном красных веб-сайтов — даже если это просто добавление всплесков интенсивного цвета с помощью солнечных лучей и призывов к действию. От простых минималистичных дизайнов с красными, белыми и черными элементами до смелых, забавных и полноцветных концепций — эти более 25 концепций должны вдохновить вас на создание веб-сайта, демонстрирующего вашу страсть.
Красный может быть привлекательным цветом, который поможет вашему бренду выделиться среди конкурентов, поэтому не бойтесь использовать этот мощный оттенок. Готовы начать проектирование?
Готовы начать проектирование?
Вас также могут заинтересовать другие статьи из этой серии:
- Pink Websites
- Веб-сайты Orange
- Желтые веб-сайты
- Зеленые веб-сайты
- Синие веб-сайты
- Фиолетовые веб-сайты
- Коричневые веб-сайты
- Серые веб-сайты
- Черные веб-сайты
Лучшие цветовые схемы для веб-сайтов электронной коммерции
Цвет — один из самых мощных элементов набора инструментов дизайнера. Лучшие цветовые схемы для сайтов электронной коммерции привлекают внимание, вызывают эмоции и несут смысл.
Цвета играют важную роль в создании сильной узнаваемости бренда, что помогает повысить конверсию.
90% импульсивных решений о покупке товара основаны только на цвете.
Итак, цвет важен.
Но как дизайнеры придумывают правильные цвета, чтобы отразить индивидуальность вашего бренда?
Вы можете использовать эту статью в качестве руководства, чтобы начать определение процесса выбора правильной цветовой палитры для вашего следующего бренда или веб-сайта.
Содержание:
- Что цвета говорят покупателям.
- Выбор цветов для совместной работы.
- Минималистичный дизайн веб-сайта электронной коммерции и эффект изоляции.
О чем говорят нам цвета
Каждый цвет имеет свою индивидуальность и вызывает у зрителя определенные эмоции. Некоторые из наиболее часто используемых цветов приведены ниже.
Красный
Сила, страсть, власть, жизнь, господство, молодость, важность, активность, агрессия, свирепость и опасность.
Красный ассоциируется со срочностью, поэтому его чаще всего используют при распродажах. Этот цвет полезен для спонтанных покупок и выделяется при использовании с такими брендами, как Coca Cola.
Синий
Спокойствие, уют, покой, чистота, одухотворенность, прохлада, безопасность, открытость и надежность.
Синий — спокойный цвет, вызывающий у покупателей чувство доверия и безопасности. Вот почему этот цвет выбирают многие банки и профессиональные службы.
Вот почему этот цвет выбирают многие банки и профессиональные службы.
Зеленый
Рост, окружающая среда, экология, природа, позитив, омоложение, изобилие, оптимизм, расслабление и свежесть.
Зеленый цвет подходит для отдыха. Зеленый цвет легче всего воспринимается глазами, и он используется, чтобы успокоить покупателя. Он идеально подходит для веб-сайтов электронной коммерции, связанных с природой и здоровьем.
Фиолетовый
Роскошь, элегантность, изысканность, гламур, воображение, духовность, фантазия, чувствительность, сострадание, экстравагантность, власть, богатство и королевская власть.
Фиолетовый используется как успокаивающий цвет в электронной коммерции. Этот цвет часто является признаком творчества и воображения. Это особенно эффективно для того, чтобы заставить покупателя почувствовать, что продукт является роскошным или художественным.
Оранжевый
Дружелюбие, энергия, теплота, яркость, дружелюбие, гостеприимство, волнение и духовность.
Orange отлично подходит для призывов к действию, например подписаться, купить или продать. В то же время этот цвет заставляет покупателя чувствовать себя уверенно.
Желтый
Счастье, энтузиазм, радость, оптимизм и надежда.
IKEA и McDonalds используют желтый цвет, чтобы покупатель чувствовал себя счастливым, когда видит и думает об их бренде.
Розовый
Женственность, молодость, невинность, любовь, нежность, заботливость, задумчивость, оптимизм и спокойствие.
Этот цвет чаще всего используется для продажи женщинам и девушкам из-за его женственной привлекательности.
Серый
Конформизм, хладнокровие, беспристрастность, вневременной, уравновешенный, монотонный, условный и формальный.
Серый — это цвет, который мы видим, когда думаем о технологиях, и не зря. Этот цвет совсем не мягкий, и его можно эффективно использовать для обозначения нейтральности, инноваций и знаний.
Черный
Власть, дерзость, утонченность, тайна, сила, власть, формальность, элегантность, престиж, достоинство, класс, гламур и эксклюзивность.
Черный может быть отличным цветом для веб-сайтов электронной коммерции, ориентированных на роскошь. Это мощный цвет, который можно использовать для широкого спектра эмоциональных реакций.
Белый
Чистота, невинность, порядочность, просветление, индивидуализм, идеализм, чистота, добродетель, свежесть и простота.
Коричневый
Спокойствие, релаксация, здоровье, хорошее самочувствие, элегантность, чистота, традиционность, уверенность, утешение и консерватизм.
Коричневый цвет земли. В дизайне электронной коммерции он используется для тепла и расслабления. Продавцы активного отдыха, кемпинга и ремесел, как правило, используют коричневый цвет.
Золото
Власть, престиж, красота, верность, надежность, верность, стабильность, традиции и богатство.
Часто используется на веб-сайтах электронной коммерции красоты, старое теплое и роскошное.
Расскажите историю своего бренда с помощью цвета
Определенные цвета подходят для определенных рынков. Некоторые цвета больше подходят для предметов роскоши, в то время как другие больше подходят для продуктов питания. Психология цвета не является точной наукой, но лучшие цветовые схемы для сайтов электронной коммерции используют ее влияние на клиентов. Вот некоторые примеры.
Веселье и волнение
Ярко-желтый и зеленый в этом специальном дизайне BigCommerce для School Wear United заряжают энергией. Однако нахождение рядом на цветовом круге означает, что они комфортно сидят вместе, работая в гармонии. Идеально подходит для компании, продающей удобную и практичную школьную одежду для энергичных детей!
Белый фон придает четкий, чистый и профессиональный вид.
Кроме того, этот бренд хочет сказать, что покупать у них легко, а покупателям легко читать черно-белые тексты.
Сочетание черного и белого — лучшая цветовая схема для электронной коммерции, поскольку она практична, профессиональна и универсальна. Вы также можете использовать серый цвет, но учтите, что при ярком свете все оттенки серого, кроме самых темных, могут исчезнуть. Это проблема мобильных пользователей.
Опасность и тайна
Использование большого количества черного цвета придает веб-сайту более загадочный и мужской вид. В этом индивидуальном дизайне Shopify для SVS Powersports широко используется черный цвет.
Цвета логотипа серого и красного затем распространяются по сайту, излучая силу, власть и даже элемент опасности.
Оранжевые акценты дополняют красный и добавляют тепла. Как упоминалось ранее, оранжевый также хорошо помогает клиентам чувствовать себя уверенно. Вот почему это обычный выбор для кнопок «Купить сейчас». Кроме того, для SVS продажа оборудования для автоспорта, мощность, стремление к острым ощущениям и уверенность в себе являются центральными элементами их бренда.
Обратите внимание на цветовую гамму интернет-магазинов, которые вы посещаете. Затем подумайте об опыте, который вы создаете на своем сайте с помощью выбранных вами цветов. Обратите внимание, как эти цвета сочетаются друг с другом и как они ощущаются. Являются ли они энергичными, успокаивающими или нейтральными? Работают ли ваши цвета друг против друга или посылают дополнительные сообщения? Лучшие цветовые схемы для веб-сайтов электронной коммерции предназначены для создания эмоционального опыта.
Как создаются лучшие цветовые схемы для сайтов электронной коммерции
Цвета имеют индивидуальное значение, поэтому вам следует выбирать цвета, которые говорят о вашем бренде. Тем не менее, лучшие цветовые схемы для веб-сайтов электронной коммерции создаются с цветами, которые контрастируют и дополняют друг друга.
Схема дополнительных цветов
Цвета, расположенные напротив друг друга на цветовом круге, считаются дополнительными цветами (например, красный и зеленый).
Высокая контрастность дополнительных цветов создает яркий образ, особенно при полной насыщенности.
Дополнительные цвета сложно использовать в больших количествах, но они хорошо работают, когда вы хотите, чтобы что-то выделялось. Так что они идеально подходят для кнопок.
Схема дополнительных цветов
Схема дополнительных цветов — это вариант схемы дополнительных цветов. В дополнение к основному цвету он использует два цвета, смежные с его дополнением.
Эта цветовая схема имеет такой же сильный визуальный контраст, как и дополнительная цветовая схема, но более гармонична.
Сплит-бесплатная цветовая схема — хороший выбор для начинающих, поскольку она проста в использовании.
Триадная цветовая схема
Триадная цветовая схема использует цвета, равномерно распределенные по цветовому кругу. Например, фиолетовый, зеленый и оранжевый.
Триадные цветовые гармонии имеют тенденцию быть довольно яркими, даже если вы используете бледные или ненасыщенные версии ваших оттенков.
Чтобы успешно использовать триадную гармонию, цвета должны быть тщательно сбалансированы – пусть один цвет доминирует, а два других используются для акцента.
Монохроматическая цветовая схема
Набор различных оттенков и глубин одного цвета образуют монохроматические цвета.
Схема аналоговых цветов
В схемах аналоговых цветов используются цвета, расположенные рядом на цветовом круге. Например, синий и зеленый. Они создают спокойный и удобный дизайн.
Убедитесь, что у вас достаточно контраста при выборе аналогичной цветовой схемы.
Выберите один цвет для доминирования, второй для поддержки. Третий цвет используется (наряду с черным, белым или серым) в качестве акцента.
Квадратная цветовая схема
Набор из четырех цветов, равномерно распределенных по цветовому кругу, представляет собой квадратную цветовую схему.
Квадратная цветовая схема работает лучше всего, если один цвет будет доминирующим.
Также обратите внимание на баланс между теплыми и холодными цветами в дизайне.
Диадическая цветовая схема
Набор из двух цветов, в котором основной цвет и тот, который находится на расстоянии от основного цвета, являются диадическими цветами.
Тетрадическая цветовая схема
Набор из четырех цветов, созданных с использованием диадных цветов и соответствующих им дополнительных цветов, известен как тетрадные цвета.
Эта богатая цветовая гамма дает множество возможностей для вариаций.
Однако четырехцветная цветовая схема работает лучше всего, если вы позволяете одному цвету быть доминирующим.
Также обратите внимание на баланс между теплыми и холодными цветами в дизайне.
Вторичная цветовая схема
Набор из трех цветов, образованных из зеленого, пурпурного и оранжевого, является вторичными цветами.
Создание лучших цветовых схем для сайтов электронной коммерции с эффектом изоляции
Эффект изоляции означает, что выделяющийся цвет лучше запоминается. Например, если кто-то просматривает список слов, набранных черным цветом, в котором одно слово выделено красным, он, скорее всего, запомнит красное слово лучше, чем черные.
Например, если кто-то просматривает список слов, набранных черным цветом, в котором одно слово выделено красным, он, скорее всего, запомнит красное слово лучше, чем черные.
Используйте это в своих интересах, выбрав один цвет в качестве цвета изоляции вашего магазина для ваших призывов к действию, добавления в корзину, подписки и других ссылок. Затем вы можете использовать этот цвет в местах, которые хотите выделить. Например, если бы зеленый был вашим изолирующим цветом, вы бы использовали его на кнопках добавления в корзину и текстовых ссылках, которые ведут ваших клиентов непосредственно через ваш процесс продаж. Оставаясь последовательным и используя этот цвет только для важных действий, вы обучаете своих посетителей нажимать, когда они видят ваш цвет изоляции — зеленый в этом примере. Это тонкий, но мощный способ заставить ваших клиентов двигаться к покупке. Это как дать им подсознательные маркеры тропы, по которым они должны следовать.
Покупатели теперь подсознательно привыкли к цветам изоляции, и их использование делает покупки очень простыми.

