Обзор Elementor — конструктор сайтов на WordPress. Подробный гайд-обзор плагина для новичков
Привет!
Это большая статья про плагин Elementor, в которой вы найдете ответы на многие частые вопросы, которые интересуют новичков при первом знакомстве с плагином. В статью я вложил свой опыт, это не перепечатка материала других авторов, не поверхностный взгляд, мне Elementor понравился настолько, что я обновил дизайн блога используя данный плагин.
Эту статью я сверстаю также в Elementor и периодически буду вставлять красивые блоки, чтобы сразу наглядно показывать преимущества конструктора. Поехали? 🙂
Обзор мощного конструктора для WordPress — Elementor Page Builder
Содержание
- Обзор мощного конструктора для WordPress — Elementor Page Builder
- Что такое Elementor и для чего он нужен
- Установка
- Возможности бесплатной версии
- Редактирование в live режиме
- Секция
- 30+ элементов
- Настройки макета страницы
- Настройки элементов, секций, колонок (Содержимое, Стиль, Расширенные)
- Настройка адаптивности на разных устройствах (Компьютер, Планшет, Телефон)
- Сохранить как шаблон
- Плагин переведен на русский язык
- История изменений
- Разделитель секций
- Анимация при появлении
- Произвольное позиционирование
- Тонкие настройки типографики
- Пошаговый план создания первой страницы
- Возможности Pro версии
- Еще 30+ дополнительных элементов
- Модальные окна (Popup builder)
- Контактная форма
- Создание шапки и подвала
- Создание своей темы
- Создание магазина с помощью Woocommerce элементов
- Эффекты движения, параллакс, mouse effect
- 300+ шаблонов страниц
- Интеграции с сервисами
- Возможность добавлять свои шрифты
- Глобальные настройки
- Пользовательские CSS
- Регулярные обновления
- Поддержка 24/7
- Сколько стоит Elementor Pro
- Выгодно ли покупать Pro версию? Давайте посчитаем
- Elementor в цифрах
- Отзывы на конструктор Элементор
- Взаимодействие с шаблонами.
 Какую тему выбрать для Elementor?
Какую тему выбрать для Elementor? - Как изучать Элементор
- Дополнительные материалы
- Итог
Что такое Elementor и для чего он нужен
Elementor это многофункциональный конструктор страниц. Используется для верстки лендингов, лонгридов, статей и всего чего захотите 🙂 Верстка происходит с помощью готовых элементов, которые вы выбираете простым перетаскиванием и задаете необходимые настройки через удобную админ-панель.
Никакого кода и программирования. Благодаря таким конструкторам намного легче стала жизнь у людей, которые сами хотят делать верстку лендингов и страниц.
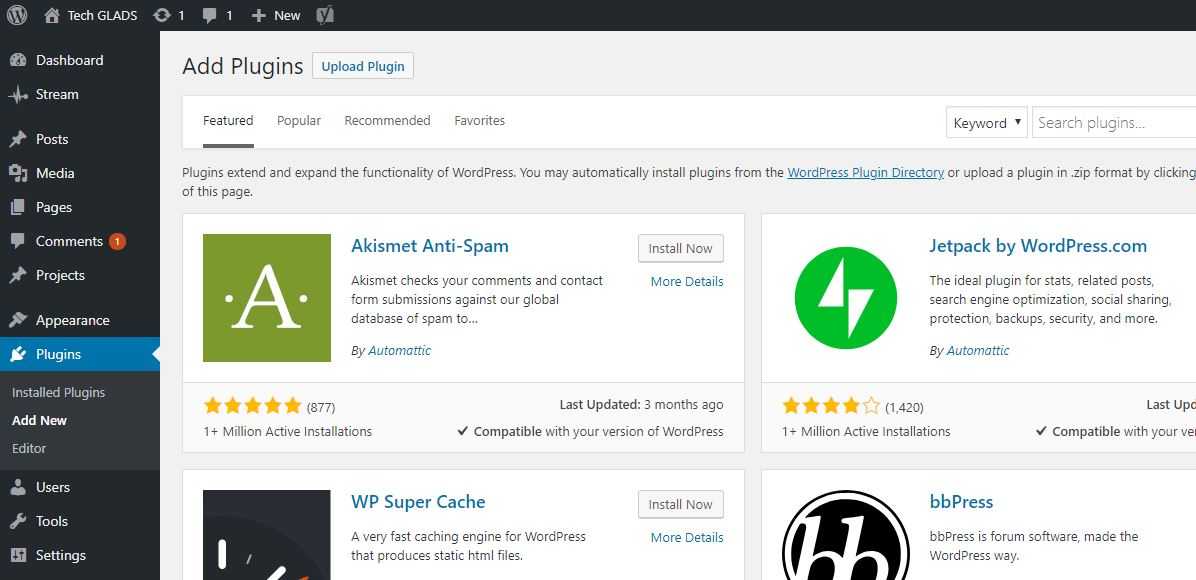
Установка
Элементор это плагин для CMS WordPress, то есть чтобы его использовать сначала нужно создать сайт на WordPress (если не знаете как это сделать, вам в помощь мой гайд), установить шаблон (про шаблоны читайте ниже) и установить плагин, Elementor готов к работе. Да, так все просто!)
У плагина есть две версии, бесплатная и платная, которая называется Elementor Pro. Какую именно использовать каждый для себя решает сам, это зависит от того какой функционал вам нужен. Сейчас я распишу все возможности, которые есть в бесплатной версии, а чуть ниже вы найдете описание преимуществ Pro версии и сами сделаете выбор.
Какую именно использовать каждый для себя решает сам, это зависит от того какой функционал вам нужен. Сейчас я распишу все возможности, которые есть в бесплатной версии, а чуть ниже вы найдете описание преимуществ Pro версии и сами сделаете выбор.
Хотите научиться делать сайты?Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Скажу про свой опыт. После первичного тестирования бесплатной версии я сразу для себя решил что буду пользоваться Pro версией, не смотря на то, что в бесплатном варианте итак достаточно функционала, мне очень захотелось использовать и Pro функции на своем сайте, они чумовые и точно стоят своих денег.
Сейчас на моем блоге стоит официальная Pro версия со всем функционалом, из которого я, как художник, творю лендинги и страницы.
Вдохновение там, где Elementor!
Возможности бесплатной версии
Редактирование в live режиме
Слева вы видите блок с настройками, а справа свой сайт. Все настройки применяются сразу же и вы видите конечный результат.
Секция
Секция это область куда вы добавляете элементы. Каждая секция состоит из колонок, можно выбрать от 1 до 6-ти колонок. Секции нужны для того, чтобы задавать положение элементов. Например разместить контент в две колонки, в левой будет картинка, а в правой заголовок, текст и кнопка.
30+ элементов
Начну рассказ с элементов, из которых вы можете собирать страницу, а потом расскажу про настройки.
Вот такие элементы вы можете использовать. В данной статье рассказывать про каждый отдельно не буду, для этой темы готовлю отдельную статью. Пока вы сами можете их протестировать, посмотреть как они выглядят.
Хотите создать свою онлайн школу? Здесь я написал подробный гайд (+ показал свой пример академии).
Настройки макета страницы
Есть три варианта макета:
- По умолчанию — в таком виде редактирование будет происходить той колонке, где сейчас располагается контент (учитывая сайдбар, шапку и подвал)
- Холст Elementor — в таком виде перед вами будет пустая страница, без шапки, сайдбара и подвала
- Elementor полная ширина — в таком виде останется шапка и подвал, а контент растянется на ширину сайта, отключится сайдбар.
Настройки элементов, секций, колонок (Содержимое, Стиль, Расширенные)
У каждого элемента, секции или колонки есть дополнительные настройки, которые разбиты на три вкладки:
- Содержимое — здесь добавляете контент, текста, картинки, ссылки на кнопки и пр.
- Стиль — здесь задаете настройки типографики, цветов, тени и пр.

- Расширенные — здесь задаете отступы, эффекты движения и пр.
В каждом разделе много настроек, но к ним быстро привыкаешь и со временем уже быстро переключаешься по вкладкам, выбираешь нужные настройки. Именно благодаря такой гибкости и славится Элементор, можно сделать верстку практически любой сложности.
Настройка адаптивности на разных устройствах (Компьютер, Планшет, Телефон)
Безумно крутая настройка, вы можете настроить отображение своего лендинга в отдельности на любой устройстве. Прямо в редакторе переключайтесь между устройствами и делайте настройки.
Сегодня очень важно чтобы сайт открывался корректно и быстро на всех устройствах, особенно на мобильных. Поэтому не следить за мобильной версией сайта это преступление 🙂 Чтобы его не совершить, используйте эту функцию и делайте точечные настройки для каждой платформы.
Сохранить как шаблон
Вы можете сохранять созданные отдельные секции или страницу целиком как шаблон и потом вставлять их и использовать на других страницах.
Плагин переведен на русский язык
Для многих камень преткновения, если интерфейс на английском, здесь разработчики учли этот момент и сделали локализацию для многих языков, русский перевод тоже есть.
История изменений
Плагин ведет историю изменений, если хотите вернуться на несколько шагов назад, то выбирайте нужный этап. Функционал похож на историю как в фотошопе.
Разделитель секций
Вы можете добавить креативный вариант разделителя между блоками сайта в виде облаков или наклонной чертой, волной и еще с десяток другими элементами.
Анимация при появлении
У Elementor’a очень обширный функционал для анимации, движения, parallax-эффекта, но в бесплатной версии доступен выбор анимации только при появлении.
Пример появления изображенияПроизвольное позиционирование
Эта функция появилась недавно и очень мне нравится. Вы можете элементу задать произвольное позиционирование и передвинуть его абсолютно в любое место. Эта настройка дает просто безграничные возможности для творчества и верстки. Таким методом я сделал летающие фигуры на главной странице блога.
Таким методом я сделал летающие фигуры на главной странице блога.
Видео в котором показано как это работает:
Есть олды, которые верстали сайты еще в Adobe muse? Там было очень удобно простым перетаскиванием ставить элементы в любом месте. Здесь такой же функционал.
Тонкие настройки типографики
Для любого элемента с текстом вы можете задать все возможные настройки, а именно: выбрать семейство, размер, насыщенность, преобразование, стиль, оформление, интерлиньяж, межсимвольный интервал.
Конструктор точно понравится людям, которые понимают в типографике и делают красивую верстку за счет шрифта.
Пошаговый план создания первой страницы
Шаг 1. Установите плагин Elementor из репозитория WordPress или скачайте с официального сайта. Если вы сразу купили Elementor Pro версии, то также установите и его;
Шаг 2. Переходите Страницы > Добавить новую > и увидите кнопку Редактировать в Elementor;
Шаг 3. После нажатия на эту кнопку, слева подгружаются элементы управления, а справа холст где будем делать настройки;
После нажатия на эту кнопку, слева подгружаются элементы управления, а справа холст где будем делать настройки;
Шаг 4. Добавьте первую секцию, нажав на белый плюс в красном кружке и добавьте любой элемент из столбца слева;
Шаг 5. Сохраните или опубликуйте страницу;
Готово. Это если вкратце.
Теперь посмотрим на Elementor Pro
Возможности Pro версии
Еще 30+ дополнительных элементов
Еще больше расширьте свой функционал за счет дополнительных элементов.
Еще одно из крутых преимуществ — это попапы (модальные окна). В Элементор много настроек по созданию попапов, интеграции с другими сервисами и условиями показа.
В галерее уже есть более 100 готовых вариантов попапа, который вы можете выбрать и настроить под свои задачи, либо сделайте полностью с нуля. В модальном окне можно выводить форму подписки, форму авторизации, акции, анонсы, апселлы и т.д.
Гибкие настройки вывода попапа, среди которых:
- Показ на определенной странице
- По клику
- Через определенную длину скролла страницы
- Во время ухода с сайта
- После просмотра определенного количества страниц
- По происшествию n-го количества секунд
- и пр.

Посмотрите короткое видео про возможности попапа:
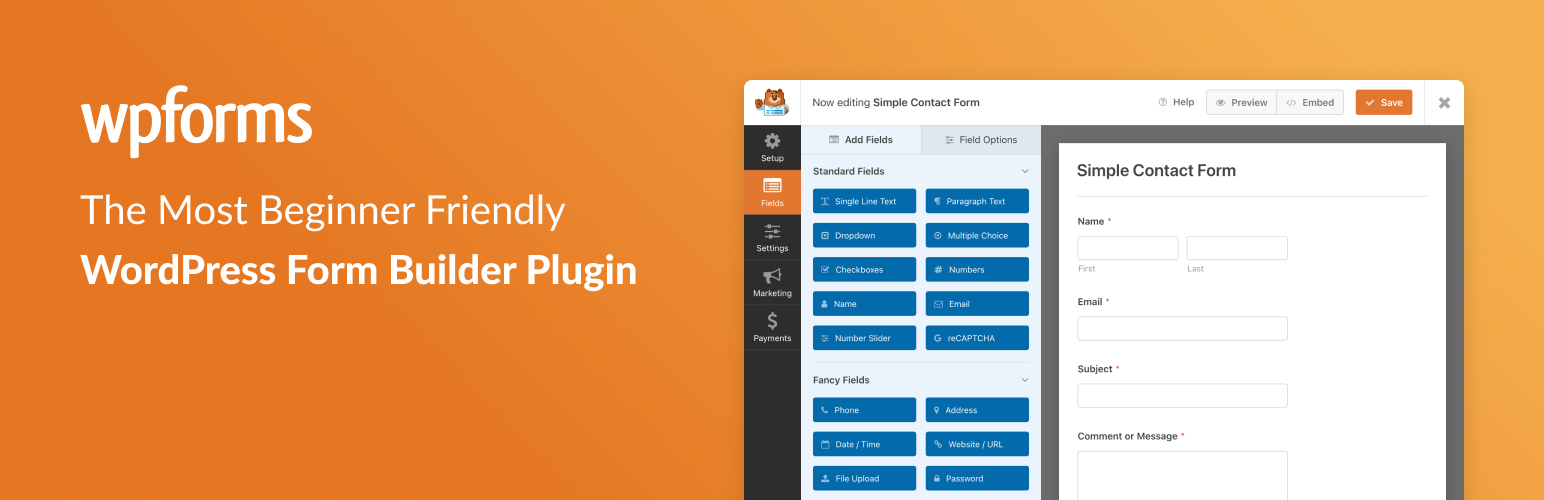
Контактная форма
Имея Elementor Pro можно отказаться от доп. плагинов, например таких как Contact Form 7, и делать формы с помощью конструктора.
Плюс еще в том, что у формы полностью настраивается дизайн, чего очень не хватает другим плагинам, как правило либо такой функции нет и нужно добавлять стили через код (привет все тому же CF7), либо есть редактор формы, но все работает криво. Формы от Элементор работают исправно.
Пример формы, можете заполнить ради интереса 🙂
Введите ваше имя
Введите Email
Введите сообщение
Создание шапки и подвала
Вы можете создать уникальные шапку и/или подвал и использовать их на всем сайте или на определенных страницах.
Создание своей темы
Вы можете создать дизайн всех необходимых элементов и страниц, которые включает в себя тема на WordPress, это: Главная страница, Страница с выводом постов, Формат статьи, Архив, 404 страница, Шапка и Подвал.
Создание магазина с помощью Woocommerce элементов
Elementor также включает в себя 15+ виджетов для создания магазина. Также как и другие элементы вы можете полностью настраивать и связывать между собой.
Эффекты движения, параллакс, mouse effect
Для любого элемента вы можете задать настройки движения:
- Scrolling effect (движение при пролистывании) — движение будет происходить во время прокрутки сайта. Можно задать эффект появления, движения, размытия, поворота, увеличения.
- Mouse effect (движение работает от мыши) — элементы двигаются тогда когда посетитель страницы шевелит мышью.
- Анимация при появлении — простой эффект появления элементов. Об этом эффекте мы говорили выше, он также есть в бесплатной версии.
Если грамотно смиксовать эти эффекты, то можно добиться невероятных эффектов. Как пример можете посмотреть видео презентацию от разработчиков, какую анимацию получилось сделать у них, это невероятно!
300+ шаблонов страниц
Вы можете использовать готовые страницы из библиотеки, добавлять их на сайт, вносить свои данные и готово.
Интеграции с сервисами
Элементор дружит со многими сервисами и настроить между ними связь не составит труда.
Возможность добавлять свои шрифты
Добавляйте любые шрифты, которых нет в библиотеки Элементора.
Глобальные настройки
В бесплатной версии мы говорили про шаблоны, которые можно сохранять, в ПРО версии можно сохранять отдельные элементы и задавать им глобальные настройки. Что это значит? В дальнейшем редактируя один элемент, изменения будут происходить во всех остальных связанных элементах.
Например, на своем сайте я так сохранил кнопку «Скачать бриф», которую использую на всех страницах с описанием кейсов, и потом отредактировал одну кнопку, добавил ссылку на скачивание и эта ссылка появилась сразу на всех кнопках. Круто же?)
Пользовательские CSS
Elementor не ограничивает пользователей только своим функционалом, если вы знаете CSS, то можете вручную прописывать стили к любым элементам и сразу видеть результат. Эта функция дает просто неограниченные возможности в творчестве с Элементор.
Эта функция дает просто неограниченные возможности в творчестве с Элементор.
Регулярные обновления
Плагин очень быстро развивают и обновления выходят довольно часто, добавляют новые фишки, оптимизируют уже существующие инструменты.
Поддержка 24/7
Если будут вопросы по плагину, пишите в поддержку, как написано, работают круглосуточно.
Сколько стоит Elementor Pro
Есть три пакета:PERSONAL
49$ (3600 р.)
лицензия на 1 сайт
ВЫБРАТЬ
PLUS
199$ (14500 р.)
лицензия на 25 сайтов
ВЫБРАТЬ
EXPERT
999$ (73600 р.)
лицензия на 1000 сайтов
ВЫБРАТЬ
Важный момент, поддержка и обновления в цену входят только на 1 год. Если вам нужны обновления и поддержка и дальше, то лицензию нужно будет обновлять каждый год.
Выгодно ли покупать Pro версию? Давайте посчитаем
За 49$ (3600 р.) мы получаем:
- Конструктор (ближайший конкурент для WordPress это WPBakery, от стоит 45$)
- Попап конструктор (который отдельно стоит 25$)
- Создание форм (который отдельно стоит 30$)
- Эффекты движения (который отдельно стоит 25$)
И это я посчитал только самые очевидные функции, если брать во внимание все преимущества и удобство пользования билдером, то выгода становится очевидна.
В общем, мой ответ «Да», выгодно покупать Pro версию.
Также выгодно покупать пакет Expert для разработчиков. Можно сделать до тысячи сайтов на одной лицензии, сами посчитайте насколько это выгодно 🙂
Elementor в цифрах
0 +м
активных установок
0 .8
из 5 — рейтинг
0 $
цена Pro версии
0 +
элементов на выбор
0 /7
поддержка
Отзывы на конструктор Элементор
Самый главный показатель качества, это конечно же отзывы реальных пользователей. На сегодня Элементор установлен более чем на 2 млн. сайтов (это активные установки!). И рейтинг в официальном репозитории WordPress 4.8 из 5. Это очень круто!
Для сравнения мы можем посмотреть отзывы на плагин Gutenberg, который WordPress начал использовать вместо стандартного редактора. Рейтинг 2 из 5, т.е. пользователи оставляют негативный отклик, если им что-то не нравится.
Взаимодействие с шаблонами. Какую тему выбрать для Elementor?
Как заявляют разработчики, Элементор корректно должен работать на любом шаблоне. Так это или нет в вашем случае, поможет проверить только практика. Благо что есть бесплатная версия и вы можете все проверить до покупки, если решили покупать версию про.
Среди бесплатных я могу посоветовать только тему от разработчиков плагина, называется Hello, недавно был ее релиз.
Среди платных шаблонов уже есть варианты, которые авторами адаптируются по Элементор, в каких-то темах даже добавляют еще функционала. Если вы выбираете из премиум шаблонов, то посмотрите мою подборку из 80-ти вариантов, адаптированных под конструктор.
Как изучать Элементор
- Хочу отметить канал Александра на ютубе, который называется WPlowers, там он много и понятно рассказывает про настройки билдера, многие ответы найдете в его видео.
- На официальном сайте есть база знаний со всеми инструкциями, да на английском, но с переводчиком понять не составит большого труда.
 И канал на ютубе, где есть пошаговые инструкции.
И канал на ютубе, где есть пошаговые инструкции.
Дополнительные материалы
- Официальный сайт конструктора
- Ссылка на Pro версию
- База знаний
- Официальны канал на Ютубе
- Бесплатный шаблон Hello от Elementor
- Подборка из 80-ти премиум тем на Элементоре
Итог
Что мы получаем:
Pixel perfect дизайн
Точная настройка адаптивности
Чистый код
Настройка цветов и шрифтов
Сохранение шаблонов
Эффекты движения
На русском языке
История изменений
Поддержка 24/7
Объемная получилась статья. Если вам было полезно или есть какие-то вопросы, дополнения, замечания, пишите их в комментариях. Я однозначно советую конструктор Elementor и лучшее подтверждение моих слов, я сменил шаблон и конструктор на блоге именно на Элементор.
Поделитесь статьей в соцсетях, чтобы ее не потерять и немного помочь моему блогу 🙂 И увидимся в следующих статях!
P. s. смотрите также: Как сделать лендинг за 9 шагов — подробный гайд.
s. смотрите также: Как сделать лендинг за 9 шагов — подробный гайд.
Лучшие конструкторы страниц WordPress: как выбрать правильный?
Если вы хотите выбрать лучший конструктор страниц WordPress для разработки своего веб-сайта, вы знаете, что это будет сложной задачей. Причина в том, что для вас доступно так много вариантов, и вы будете в замешательстве, с чего начать.
Когда WordPress был создан, он ограничивал вас набором готовых дизайнов, ограничивая вас с точки зрения типов веб-сайтов, которые вы могли создать.
Не существовало даже идеи предоставить клиентам свободу в разработке и управлении собственным веб-сайтом.
Однако с тех пор, как несколько лет назад WordPress решил предоставить своим пользователям свободу и гибкость с точки зрения дизайна, он превратился в современную популярную CMS.
Теперь вы можете создать свой веб-сайт, даже если у вас нет ни малейшего представления о кодировании и тому подобном.
Прямо сейчас на рынке есть различные конструкторы страниц, каждый из которых вы можете легко выбрать и начать использовать, но противоречие в том, что нет ‘Лучший’ в этом мире
Все зависит от вашей цели и от того, как являетесь хотите использовать его инструменты и виджеты.
Вот почему этот блог был подготовлен для вас. Мы учли некоторые из наиболее важных факторов при выборе плагина для конструктора страниц, поэтому после прочтения вы получите представление об этой области и сделаете мудрый выбор.
Содержание
Как выбрать лучший конструктор страниц WordPress
Итак, без дальнейших колебаний, давайте выясним, какие факторы следует учитывать при выборе подходящего плагина для создания страниц WordPress.
Откройте для себя каждую фазу
Первый этап — это обнаружение и определение потребностей вашего веб-сайта. Есть определенные функции, которые некоторые люди могут предпочесть, но это не обязательно означает, что вы тоже должны искать их.
Я думаю, что есть несколько вещей, которые вы должны учитывать при создании веб-сайта. Прежде всего, вы должны четко знать, кто будет вашей аудиторией. Во-вторых, важно знать, какие услуги вы хотите предложить. И, наконец, вы должны хорошо знать своих соперников.
Уровень опыта?
Уровень вашего опыта работы с веб-сайтами имеет большое значение. Вы должны спросить себя, если вы новичок в WordPress, или вы уже создавали веб-сайты в течение некоторого времени?
Вы должны спросить себя, если вы новичок в WordPress, или вы уже создавали веб-сайты в течение некоторого времени?
Если вы первый, то вам следует поискать удобный плагин для создания страниц, который не бросит вам вызов, особенно когда дело доходит до кодирования.
В этом случае мои предложения Факир и Брейк данс. Они оба являются подходящими вариантами для начала. С их интерфейсом перетаскивания вы можете легко создавать страницы своего веб-сайта без какого-либо кода.
Но если вы более опытны и привыкли к происходящему, Кирпич Строитель, Циклически или Oxygen хороший выбор.
Наряду со встроенным интерфейсом перетаскивания они предлагают вам больший контроль над свойствами и кодами CSS.
Цены
Ценообразование является фактором, который вы, безусловно, не можете игнорировать. На самом деле он один из самых важных.
Существует множество различных опций и функций, которые входят в каждый из них, поэтому может быть сложно найти тот, который соответствует вашим потребностям.
Когда вы ищете хороший конструктор страниц в сообществе WordPress, вы должны знать, что хорошие вещи не бесплатны. Даже если вы найдете один бесплатный плагин, вы можете быть уверены, что те функции, которые вам понадобятся, или, по крайней мере, важные функции, включены в обновленный план.
В основном цена конструкторов страниц составляет от 50 до 0 долларов, более или менее. Это «больше» или «меньше» зависит от ваших потребностей. Вот почему выбор мудро является обязательным, чтобы получить оптимальный выбор, который вы можете получить.
Еще две вещи, которые вы должны знать: во-первых, большинство конструкторов страниц для WordPress не имеют несправедливой цены. Однако, исходя из конкретных функций, которые они могут предоставлять, они также могут иметь значительную цену. Во-вторых, вы должны быть готовы к ежегодной оплате.
Большинство плагинов для создания страниц WordPress имеют годовой план своих услуг. Но у некоторых из них есть и планы на всю жизнь.
Дизайн веб-сайта
Некоторые конструкторы страниц WordPress хороши для создание веб-сайтов с определенным рабочим процессом дизайна.
Если вы хотите создать свой веб-сайт и запустить его в короткие сроки и с минимальными затратами, вам может понадобиться использовать конструктор страниц с готовыми шаблонами. Для этого потребуется выбрать один со значительной библиотекой шаблонов.
Среди доступных Elementor, Brizy Дива те, которые имеют лучшие библиотеки дизайна. Beaver Builder с другой стороны, включает в себя множество сторонних доступных дизайнов.
Однако, если вы относитесь к тем, кто хочет создавать свои веб-сайты с нуля, вам следует выбрать плагин для создания страниц WordPress, который позволит вам быстро создавать и тестировать дизайны.
Именно здесь важность готовых элементов выходит на первый план. Вам наверняка не придется заниматься созданием и кодированием небольшой карусели. Что вам нужно, так это конструктор страниц WordPress, который позволяет быстро добавлять контент, а затем приступать к его стилизации.
Для этой цели лучше всего подойдут Breakdance и Elementor.
Поэтому важно четко знать, как вы хотите оформить свой веб-сайт; будь то с использованием готовых шаблонов или с нуля, просто с небольшой помощью из-за того, что не нужно все проектировать.
Отзывы пользователей
Опыт других людей может быть решающим фактором. То же самое верно и для выбора подходящего компоновщика страниц для WordPress. Вы должны увидеть, что другие пользователи сказали о конструкторе страниц, прежде чем инвестировать в него.
Чтобы узнать, что другие говорят об определенном конструкторе страниц WordPress, недостаточно проверить веб-сайт компании. Вам обязательно следует проверять сторонние блоги и веб-сайты, потому что это повысит надежность различных мнений о продукте.
Виджеты
Пользователи WordPress должны знать, что виджеты являются важной частью конструктора страниц. Виджеты на самом деле представляют собой мини-приложения, которые дают вам различные функции, например, возможность добавлять текст, изображения и ссылки в ваш блог.
Кроме того, есть виджеты, которые позволяют вашим клиентам покупка товаров на вашем сайте.
На самом деле в Интернете существует множество виджетов, каждый из которых вы можете добавить на свой веб-сайт. Их легко добавить и легко настроить.
Их легко добавить и легко настроить.
Виджеты — одна из тех замечательных функций конструктора страниц WordPress, которая, несомненно, улучшит ваш опыт.
Стабильность против инноваций?
Естественно, есть некоторые конструкторы страниц для WordPress, которые работают в этом бизнесе уже несколько лет, а некоторые являются более или менее новыми в этой области.
Между этими двумя группами есть большая разница, и она заключается в том, что те, которые установлены среди пользователей, в основном ищут стабильности. Причина в том, что на них полагаются тысячи веб-сайтов, поэтому их наиболее важным приоритетом является обеспечение обратной совместимости своих баз данных, потому что, если что-то пойдет не так, все эти веб-сайты сразу сломаются.
Примерами таких конструкторов страниц являются Elementor, Oxygen и Дива.
С другой стороны, есть и другие конструкторы страниц, которые не очень давно в этом бизнесе. Это выделяет их среди конкурентов, поэтому они используют новые функции. На самом деле они ищут инновации.
На самом деле они ищут инновации.
Примерами являются Bricks Builder, Breakdance и Циклически.
Итак, опять же, выбор за вами. Если вы хотите иметь веб-сайт, который не требует особого обслуживания и ухода, вам, скорее всего, следует выбрать тот, который входит в число установленных, с политикой стабильности.
Но если вы ищете новые функции и обновления, вам следует выбирать из тех конструкторов страниц, которые относятся ко второй группе, ищущих инновации.
Поддержка SEO и WooCommerce
Статистика показывает, что большой процент веб-сайтов продает товары в Интернете. Вот почему WooCommerce является одним из самые известные платформы электронной коммерции.
Среди тех веб-сайтов, которые в основном предназначены для электронной коммерции, более 90% используют WooCommerce в качестве системы продаж.
Итак, если вы планируете создать веб-сайт электронной коммерции, убедитесь, что конструктор страниц, который вы хотите использовать, поддерживает WooCommerce.
Те конструкторы страниц WordPress, которые совместимы с WooCommerce, значительно упростят вам задачу. Они позволят вам добавлять различные связанные страницы, такие как страница отдельного продукта или страницы категорий, используя готовые шаблоны.
Тем не менее, некоторые конструкторы страниц настолько сосредоточены на дизайне, что для них пренебрегают SEO.
Это затруднит поиск их веб-сайта для пользователей, поскольку SEO является решающим фактором для любого веб-сайта.
Так что сделайте мудрый выбор в выборе оптимального компоновщика страниц WordPress для ваших целей.
Возможность динамического содержимого
Динамический контент относится к любому цифровому или онлайн-контенту, который меняет свое поведение в зависимости от нескольких факторов, таких как данные, поведение пользователя и предпочтения. Этот контент может быть любым, от текста до аудио или видео формата. Используя динамический контент, вы можете создавать собственные макеты страниц.
Если ваш конструктор страниц не поддерживает эту важную функцию, каждый раз, когда вы хотите загрузить какое-либо изображение или элемент, вам придется делать все вручную.
На самом деле это означает, что вам нужно создавать макет каждой страницы каждый раз, когда вам нужны какие-либо изменения. Вы можете выбрать конструктор страниц без этой опции, чтобы увидеть, насколько требовательным это может быть.
Защита от вредоносных программ
WordPress в некоторой степени известен своими уязвимостями. Поэтому, если вы планируете запустить свой веб-сайт в WordPress, вам следует следить за безопасностью вашего веб-сайта.
То же самое относится и к конструктору страниц для WordPress. При выборе конструктора страниц всегда обращайте внимание на уровень его безопасности.
Вы должны убедиться в безопасности своего веб-сайта, потому что хакеры стремятся найти уязвимые веб-сайты. Не забывайте всегда иметь запасные планы на случай, если что-то случится с вашим сайтом.
Кибератака может свести на нет все усилия, которые вы прилагали годами. Если у вас есть веб-сайт электронной коммерции, вы должны быть более осторожны, потому что хакеры могут получить доступ к учетным данным вашей кредитной карты или вашим личным данным.
хорошим решением является сканирование вашего веб-сайта, частое сканирование вашего компоновщика страниц с помощью антивирусного сканера и сканера вредоносных программ, такого как VirusTotal или Sucuri.
Список лучших конструкторов страниц WordPress
Как упоминалось ранее, те темы WordPress, которые поддерживают перетаскивание, упростят вам задачу. На самом деле это одна из лучших функций, выпущенных за последние годы. По словам разработчиков, любой хороший конструктор страниц должен иметь следующие функции:
Готовые настраиваемые дизайнерские блоки с помощью перетаскивания: Эти блоки содержат абзацы, фотографии и другие функции веб-сайта, такие как настраиваемые виджеты, карусели и галереи изображений. В них также есть такие элементы, как, например, параметры макета страницы.
В них также есть такие элементы, как, например, параметры макета страницы.
Нанесение стиля прямо на месте: Создатели страниц, которые мы представили, и даже некоторые другие, которых может не быть в нашем списке, применяют свои функции настройки одним щелчком мыши. Вы можете изменить такие элементы, как шрифты, стили, цвета и размеры, используя ползунки или раскрывающиеся меню.
Огромная библиотека шаблонов: Многие плагины для создания страниц WordPress имеют встроенную библиотеку шаблонов на выбор. Вы всегда можете выбрать шаблон, когда работаете с плагинами для конструктора страниц WordPress. Итак, у вас есть два варианта; либо разработка сайта с нуля с использованием блоков и модулей, либо выбор готового шаблона или темы.
Дополнения: Вы можете легко расширить функциональность плагинов для создания страниц WordPress. Все те, которые мы представили здесь, включают эту функцию. Поэтому, если в каком-либо из этих конструкторов страниц отсутствует какая-либо необходимая вам функция, будьте осторожны, это может быть компенсировано установкой надстройки.
Это были некоторые из ключевых функций, которые должен иметь любой плагин для создания страниц WordPress. Итак, прежде чем продолжить, давайте пройдемся по списку лучших плагинов для создания страниц WordPress:
WPBakery Page Builder
WPBakery Page Builder является одним из самых популярных в мире плагинов для создания страниц WordPress. Ранее называвшийся Visual Composer, WPBakery предлагает живое редактирование внешнего интерфейса, что означает, что любые внесенные вами изменения отображаются для вас прямо на месте.
Используя этот плагин, вы можете создать свой веб-сайт как во внешнем, так и в бэкэнде. Кроме того, разнообразие шаблонов даст вам гибкий опыт, и это делает WPBakery надежным выбором. Ирония, да?
Что касается интеграции, многие сторонние поставщики, такие как WooCommerce, предложили значительное количество интеграций с этим плагином.
Еще одним огромным преимуществом использования WPBakery является его совместимость практически со всеми темами. Поскольку все его элементы были интегрированы с использованием шорткодов, не беспокойтесь о какой-либо совместимости при использовании WPBakery.
Поскольку все его элементы были интегрированы с использованием шорткодов, не беспокойтесь о какой-либо совместимости при использовании WPBakery.
Главные преимущества
- Совместимость почти со всеми темами
- 50+ элементов контента
- Быстрые параметры стиля элемента
- Огромная библиотека шаблонов
- Расширенный конструктор сетки
- Поддержка 24/7
Преимущества конструктора страниц WPBakery
- Различные шаблоны дизайна
- Интеграция со многими известными плагинами
- Доступные элементы контента от сторонних поставщиков
Недостатки конструктора страниц WPBakery
- Нет функции автоматического сохранения
- Оставшиеся шорткоды после отключения
- Медленный и не современный интерфейс, иногда
Цены
Входит WPBakery два плана: обычные и расширенные. Обычная лицензия предназначена для использования на одном веб-сайте и доступна за 56 долларов США, включая бесплатные обновления, премиальную поддержку и доступ к библиотеке шаблонов для. Расширенная лицензия стоит 299 долларов, включая бесплатные обновления, премиальную поддержку и интеграцию тем. Обратите внимание, что расширенная версия предназначена для использования в одном приложении SaaS.
Расширенная лицензия стоит 299 долларов, включая бесплатные обновления, премиальную поддержку и интеграцию тем. Обратите внимание, что расширенная версия предназначена для использования в одном приложении SaaS.
Факир
Факир определенно является одним из лучших конструкторов страниц WordPress в мире. Elementor является бесплатным и премиальным. В бесплатной версии вы получите доступ к редактору веб-сайтов с функцией перетаскивания, а также к 40 виджетам и 30 шаблонам. Также адаптивное редактирование в бесплатной версии. Elementor становится еще более впечатляющим, когда вы отваживаетесь на его премиальные функции.
Elementor, разработанный израильской компанией, является одним из новейших плагинов для создания страниц WordPress на рынке. Тем не менее, он очень успешно завоевал замечательную популярность среди пользователей. Статистика показывает, что Elementor создал более 10 миллионов веб-сайтов. Одним из факторов, который привел к этому успеху, является его простой в использовании интерфейс наряду с его простотой.
Что касается премиум-версии, вы получите несколько замечательных функций, таких как редактирование сообщений и страниц, страниц категорий и пользовательского контента.
С Elementor у вас будет много элементов для вашего макета, таких как галереи, кнопки, анимация и т. д. Кроме того, плагины Elementor поднимут ваш опыт на новый уровень.
Наряду с этим Elementor интегрирован с WooCommerce и многими другими расширениями.
Главные преимущества
- Конструктор WooCommerce
- Конструктор всплывающих окон
- Год полной поддержки и бесплатные обновления
- Более 50 виджетов Pro
- Более 300 шаблонов Pro
Преимущества Элементор
- Гибкость и точность в дизайне макета
- Перевод готовых
- Редактирование интерфейса в реальном времени
- Замечательное количество шаблонов и функций для бесплатной версии
- Нет оставшихся шорткодов после деактивации
- Конструктор всплывающих окон, генератор визуальных форм и спецэффекты в профессиональной версии
Недостатки Элементора
- Устаревший пользовательский интерфейс
- Невозможно настроить наполнение
- Повторяющиеся шаблоны, которые иногда надоедают
Цены
Elementor поставляется в 4 планах, наиболее популярными из которых являются план Essential и план Expert. Первый с 1 лицензией доступен за 49 долларов, а второй с 25 лицензиями — за 199 долларов. Все планы имеют премиальную поддержку.
Первый с 1 лицензией доступен за 49 долларов, а второй с 25 лицензиями — за 199 долларов. Все планы имеют премиальную поддержку.
Beaver Builder
Beaver Builder является одним из других популярных плагинов для создания страниц WordPress, который имеет механизм перетаскивания страниц. Он предоставляет вам плагин для создания страниц вместе с темой фреймворка, поэтому вы можете быстро и безупречно создать свой веб-сайт.
Если вы хотите выбрать Beaver Builder в качестве плагина для создания страниц WordPress, обратите внимание, что, в отличие от его конкурентов, он не изобилует различными функциями и прочим. Вместо этого вы получите стабильный конструктор страниц с упором на производительность.
Обратите внимание, что использование Beaver Builder может быть немного запутанным, так как в нем не так много элементов для работы, но как только вы освоите его, он будет работать для вас мощно и надежно.
Одно из его основных отличий заключается в том, что, в отличие от других известных конструкторов страниц, он не создает шорткоды. Однако создает макеты напрямую через HTML и CSS.
Однако создает макеты напрямую через HTML и CSS.
И последнее, что касается Beaver Builder, это то, что он совместим практически со всеми темами.
Главные преимущества
- Живое редактирование в интерфейсе
- Полностью реагировать
- Отличная клиентская поддержка
- Поддержка шорткодов, WooCommerce и виджетов
Преимущества Beaver Builder
- Сильный акцент на производительность
- Фронтенд редактирование
- Beaver Themer как дополнительный плагин
- Основные полезные функции в бесплатной версии
- Быстрое переключение в режим предварительного просмотра
- Он сохраняет ваши изменения даже после деактивации плагина.
Недостатки Beaver Builder
- Небольшое количество компонентов контента
Цены
Beaver Builder имеет как бесплатную, так и платную версию. Платная версия доступна в 4 тарифных планах, самый дешевый из которых стоит 99 долларов за годовую лицензию. Это даст вам доступ к использованию Beaver на неограниченном количестве веб-сайтов, 1 год премиум-поддержки и премиум-модулей и шаблонов. Чтобы увидеть цену других планов, проверьте здесь.
Это даст вам доступ к использованию Beaver на неограниченном количестве веб-сайтов, 1 год премиум-поддержки и премиум-модулей и шаблонов. Чтобы увидеть цену других планов, проверьте здесь.
Дива
Дива — еще один замечательный конструктор страниц WordPress с функцией перетаскивания. Используя Divi, вы можете легко создать весь свой веб-сайт, просто перетаскивая элементы туда, куда вам нужно.
Divi — это современный, удобный плагин для создания страниц, который изобилует различными функциями и содержит около 50 готовых элементов. Вы также можете выполнять редактирование как на внешнем, так и на внутреннем интерфейсе.
Недостатком этого плагина является то, что он имеет большие файлы CSS, что снижает вашу производительность при внесении изменений.
В целом, Divi — отличный плагин, на который стоит обратить внимание.
Главные преимущества
- Отзывчивое живое редактирование
- 40+ дизайнерских модулей
- Параметры стилей CSS
- Пакет из 800 готовых макетов сайтов.

- Глобальные элементы и стили
Преимущества Divi Builder
- Каркасный режим
- Пакет с более чем 110 темами
Недостатки Divi Builder
- Большие файлы CSS
- На основе шорткода
Цены
Divi Builder, разработанный ElegantThemes, доступен в двух планах. Один — это годовой доступ, который стоит 89 долларов, а другой — пожизненная лицензия, которая стоит 249 долларов. Они ничем не отличаются в отношении услуг, которые вы получаете: от автоматических обновлений до премиальной поддержки и сотен пакетов веб-сайтов.
Спектры
Спектры — это плагин WordPress, который запускает конструктор страниц прямо в редакторе блоков WordPress по умолчанию.
Он позволяет создавать аккуратные дизайны веб-сайтов, даже если у вас мало опыта, благодаря своим блокам, пресетам, шаблонам, каркасам и огромной библиотеке иконок.
Он практически не требует обучения, так как он прост в использовании даже для новичков.
Spectra имеет очень низкую зависимость от внешних скриптов, что делает код чистым и легким, тем самым сокращая время загрузки.
Он совместим со всеми темами WordPress и имеет бесплатный план. Pro-версия с еще большим количеством блоков и функций находится в разработке.
Spectra разработана Brainstorm Force, компанией, известной созданием популярной темы Astra и других плагинов WordPress, которые призваны упростить процесс развития цифрового бизнеса.
Главные преимущества
- Встроенная интеграция с редактором WordPress Gutenberg.
- 28 блоков и 3 расширения доступны бесплатно
- 300 предварительно созданных шаблонов блоков, 60 каркасов и десятки полноценных дизайнов веб-сайтов также доступны бесплатно.
- Скопируйте и вставьте стили на свой сайт
- Чистый код, обеспечивающий быструю загрузку
- Больше блоков и функций в профессиональной версии
Преимущества Спектры
- Он доступен бесплатно, что позволяет вам улучшить свой веб-сайт без каких-либо предварительных затрат.

- Он прост в освоении и интуитивно понятен для среднего пользователя WordPress.
- Компания, ответственная за его разработку, является надежной и хорошо зарекомендовавшей себя, что обеспечивает постоянную поддержку плагина и беспрепятственную интеграцию с другими продуктами, предлагаемыми компанией.
- Вы можете использовать его вместе с собственными блоками WordPress или блоками из других плагинов.
Недостатки Спектры
- Вы не можете добавлять дополнительные блоки через сторонние дополнения
- Он должен использоваться в редакторе WordPress, и вам может не понравиться этот интерфейс.
- Про версия пока недоступна
Цены
Вы можете использовать Spectra бесплатно.
Планируется, что Spectra Pro станет частью пакета Astra Growth Bundle (от 187 долларов).
Этот профессиональный план предоставит вам доступ к более продвинутым блокам (таким как формы входа в социальные сети и обратный отсчет) и другим функциям, таким как эффекты и переходы.
Theimify Builder
Themify — последний плагин для создания страниц WordPress в нашем списке. Есть небольшая разница между этим и другими, и это то, что Конструктор Themify на самом деле это магазин тем, который предоставляет встроенный конструктор под названием Themify Builder.
Однако вы также можете получить этот плагин, если используете темы WordPress, отличные от Themify.
Themify Builder — это интуитивно понятный и удобный конструктор страниц, который содержит ряд готовых к использованию модулей, готовых для добавления на ваши страницы или сообщения.
Плагин имеет более 40 готовых макетов для разных целей, от спортзала и музыки до ресторана, портфолио и фотографии.
Импорт макетов — это сверхпростая задача, требующая вашего щелчка.
С Themify Builder вы можете редактировать свои страницы как из панели администратора, так и с вашего живого сайта. Когда вы выполняете редактирование в реальном времени, вы можете видеть любые изменения, которые вы вносите, прямо на месте.
Помимо всего этого, Themify Builder также имеет несколько готовых к использованию макетов.
Главные преимущества
- Редактирование в реальном времени как в административной области, так и в режиме реального времени
- Простой импорт макетов
Преимущества Themify Builder
- 40+ готовых макетов
- Интуитивный дизайн
Недостатки Themify Builder
- Немного сбивает с толку при первом знакомстве, особенно для начинающих пользователей.
Цены
Если вы не хотите покупать тему Themify, вы можете бесплатно получить автономный конструктор страниц.
Заключение
Это все для этой темы!
Мы надеемся, что эта статья помогла вам выбрать правильный плагин для создания страниц WordPress.
Когда мы сравнили лучшие плагины для создания страниц WordPress, наш окончательный выбор — WPBakery, Elementor и Divi. Они одни из лучших в мире, однако это не значит, что другие нет.
Если у вас есть опыт работы с каким-либо из упомянутых конструкторов страниц, мы будем рады услышать от вас в разделе комментариев.
Спасибо за чтение!
PRV POST
NXT ПОСТ
Рекомендуемые сообщения
Лучший визуальный конструктор сайтов для WordPress и WooCommerce
Получить сейчас
Редактирование, на которое раньше у меня уходило несколько часов, теперь я могу выполнить за минуты , с гораздо большей гибкостью и контролем.
Люк Джон Гибсон
Веб-дизайнер @ GIBSONFX
Кислород — причина №1, по которой я снова берусь за проекты клиентов. Кажется, что все продумано до мелочей.
Майкл Деннис
WordPress Professional
То, что Oxygen предлагает агентствам, просто неслыханно. Это адский продукт. Все, что я могу сказать, это ВАУ.
Стив Крэндалл
Владелец агентства
Oxygen — это весело и отлично подходит для творчества.
 Я настоятельно рекомендую его дизайнерам, которые хотят перенести свои концепции в Интернет с минимальными трудностями.
Я настоятельно рекомендую его дизайнерам, которые хотят перенести свои концепции в Интернет с минимальными трудностями. Лиз Англия
Rutland Online
Oxygen удобен, создает невероятно легкий код, имеет полный конструктор тем и тесную интеграцию с ACF. Это мечта разработчиков.
Дэвид Росс
WordPress Professional
Я только что открыл для себя Oxygen, и теперь У меня большая проблема — я провожу слишком много времени с Oxygen и больше не хочу работать над своими сайтами Beaver Builder. Пожалуйста, помогите.
Филип ДиПатрицио
WordPress Professional
Я пробовал много конструкторов, но открытие Oxygen изменило все — теперь у меня есть свобода сделать свой магазин WooCommerce таким, каким я хочу.
Александру Дину
WordPress Professional
Нет более мощного инструмента, чем Oxygen. Его нельзя сравнивать ни с Divi, ни с Elementor, ни даже с Wix или Weebly; это новый уровень проектирования и сборки для WordPress.

Daniel Felipe
WordPress Professional
Oxygen — полноценный конструктор сайтов, а не просто конструктор страниц. Код намного чище, компактнее и быстрее без лишнего объема. И он постоянно совершенствуется и имеет очень сообразительное и активное сообщество пользователей».
Дэниел Лестер
WordPress Professional
При создании заголовков с помощью других сборщиков мне пришлось использовать десятки строк CSS, чтобы все получилось правильно. Благодаря встроенному в Oxygen наложению заголовков и поддержке липких заголовков я могу реализовать любой заголовок, какой захочу, без написания специального кода.
Joe David
WordPress Professional
Получение 95%+ на PageSpeed, YSlow, Dareboost… После 10 лет работы с WP я НИКОГДА так легко не достигал такой неизменно хорошей статистики.
Paul Batey
WordPress Professional
Oxygen, без сомнения, самый быстрый.
 Я тестировал это часами. Я использовал Divi, Elementor, Jupiter, Brizy, OceanWP, Astra, PageBuilderPro и другие. Правда в том, что Oxygen побеждает безоговорочно, факты говорят сами за себя.
Я тестировал это часами. Я использовал Divi, Elementor, Jupiter, Brizy, OceanWP, Astra, PageBuilderPro и другие. Правда в том, что Oxygen побеждает безоговорочно, факты говорят сами за себя. Tim Veach
WordPress Professional
Get Oxygen
Перетащите края элементов, чтобы задать интервал, или перетащите их, чтобы изменить порядок.
Получите визуальный контроль над каждой частью вашего магазина WooCommerce.
Визуальное создание настраиваемых заголовков веб-сайтов, в том числе липких и накладываемых заголовков.
Редактируйте цвета в одном месте. Изменения вступают в силу везде, где использовался цвет.
Создание с использованием основных элементов HTML. Пишите PHP, CSS и JS вживую.
Гибкие строительные элементы. Динамические данные с повторителями и петлями. И более.
Get Oxygen
«Если вы не программист, это упрощает создание сложных систем, а благодаря потрясающей поддержке и активному сообществу вы просто не ошибетесь».

Джон Рамос
WordPress Professional
«Я занимаюсь разработкой веб-сайтов с середины 90-х, и Oxygen — лучший инструмент веб-дизайна, который я когда-либо использовал».
Альберт Нурик
Генеральный директор @ Nurick + Associates
«Кислород — это мое любимое оружие для создания веб-сайтов. Я просто не могу жить без него больше. Этот инструмент позволяет вам превзойти все ограничения, которые есть у человека, не занимающегося кодированием, и в полной мере ощутить, каково это — создавать что-то потрясающее».
Джорджио Барилла
WordPress Professional
«Лучший строитель для клиентов тот, которого они никогда не видят. Интеграция Gutenberg в Oxygen помогает нам предоставить редакторам контента знакомый родной опыт WordPress и не беспокоиться о том, что они что-то сломают».
Дэвид Браун
Основатель @ WPLit
«Интеграция Oxygen с Gutenberg очень мощная — мы даем клиенту полный контроль, но они вообще не касаются Oxygen».

Роберто Чикколелла
Веб-дизайнер @ CiaoWeb
«Oxygen — безусловно, самый простой конструктор, который я использовал, и под самым простым я подразумеваю это с точки зрения разработчика. В других билдерах я ограничен блоками, которые он предлагает, но с Oxygen я могу добавить собственный скрипт и заставить его делать именно то, что мне нужно».
Майкл Аптон
WordPress Professional
«Oxygen — это просто лучший инструмент для разработки веб-сайтов WordPress с идеальной отзывчивостью до пикселя. Возможность контролировать каждый аспект отображения сайта на любом устройстве в настоящее время не имеет себе равных на рынке».
Тейн Ригби
Глава веб-отдела V-Squared Creative
«Кислород изменил мою карьеру. Этот конструктор сделал мой рабочий процесс намного быстрее и проще. Это также поставило нас на дрожжах впереди конкурентов. Я так доволен этим и не буду использовать ничего другого».

Марк Эванс
WordPress Professional
«Oxygen изменил то, как я создаю веб-сайты после многих лет использования очень популярного конструктора. У меня есть возможность спроектировать все и использовать ACF Pro для создания пользовательских интерфейсов, чтобы клиенты могли редактировать контент».
Аманда Лукас
WordPress Professional
Получить кислород сейчас
Не на 100% счастливы? Получите полный возврат средств в любое время в течение 60 дней с момента покупки.
Используйте на любом количестве сайтов. Нет предела.
Заплатите один раз и получите поддержку и обновления на всю жизнь.
Ваша лицензия включает неограниченное использование на клиентских веб-сайтах.
#1 Плагин WordPress для создания страниц
Плагин WPBakery Page Builder для WordPress — получите полный контроль над своим сайтом. Создайте любой макет, который вы можете себе представить, с помощью интуитивно понятного конструктора перетаскивания — никаких знаний в области программирования не требуется.

Получите WPBakery Page Builder сегодня — $59
Или попробуйте WPBakery Page Builder бесплатно и посмотрите, чего вам не хватает…
Создайте адаптивный веб-сайт и легко управляйте своим контентом с помощью интуитивно понятного внешнего редактора WordPress. Никаких знаний в области программирования не требуется — создавайте потрясающие и красивые страницы с помощью отмеченного наградами конструктора перетаскивания.
Подробнее
Дизайн каждого веб-сайта должен быть уникальным. С WPBakery Page Builder вы можете работать с любой темой WordPress по вашему выбору.
Получить дополнительную информацию
С самого начала WPBakery Page Builder поможет вам с готовыми к использованию элементами контента. Буквально за считанные минуты вы можете создавать страницы и макеты страниц WordPress с помощью интерфейса перетаскивания, не касаясь ни одной строки кода.
Узнать больше
Используйте встроенный конструктор скинов, чтобы настроить параметры дизайна и стили элементов WPBakery Page Builder, чтобы добиться идеального соответствия фирменному стилю.
Узнать больше
Получите доступ к шаблонам премиум-класса через онлайн-библиотеку шаблонов и создайте свои страницы за считанные секунды. Скачивайте любой понравившийся шаблон без каких-либо ограничений. Библиотека шаблонов постоянно пополняется новыми шаблонами.
Подробнее
WPBakery Page Builder удобен для пользователей и разработчиков. Добавление новых элементов контента — это кусок пирога. Присоединяйтесь сегодня и зарабатывайте с WPBakery Page Builder.
Получить дополнительную информацию
WPBakery Page Builder имеет высококвалифицированную специальную группу поддержки, которая работает с понедельника по субботу для обработки ваших запросов и помогает поддерживать вашу производительность на нужном уровне.
Получить дополнительную информацию
WPBakery Page Builder поставляется с расширенным компоновщиком сетки. Отображение сообщений, портфолио и любых других пользовательских типов сообщений или медиа в сетке или сетке каменной кладки.
