Как оптимизировать изображения в WordPress
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Попробовать
Для чего оптимизировать изображения
Изображения (картинки, фото, иллюстрации) — один из самых «тяжёлых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 1000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 2 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Мы уже говорили о том, какую роль играет быстродействие: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведёт к потере качества. Изображение будет мутным, нечётким и вряд ли понравится посетителям.
Для каталога товаров в интернет-магазине оптимальный размер картинок — примерно 70–150 КБ. Если на вашем сайте меньше изображений, нужно смотреть по ситуации и скорости загрузки сайта. В среднем оптимальный вес каждого файла — 200 КБ–1 МБ).
Как оптимизировать картинки
Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении.
 Как правило, они весят немного, поэтому их не нужно сжимать.
Как правило, они весят немного, поэтому их не нужно сжимать. - растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей. То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
Несколько наиболее распространённых способов оптимизации:
Загружать картинки в подходящем формате. Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.
Выбирать подходящий размер картинки. Например, если нужна небольшая картинка (250 на 300 px), не стоит загружать её на хостинг в размере 1000 на 1100 px, а затем масштабировать на сайте.
 Целесообразно уменьшить размер перед загрузкой.
Целесообразно уменьшить размер перед загрузкой.Сжимать картинки. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Ниже рассмотрим работу с картинками в WordPress.
Как оптимизировать изображения на сайте WordPress
В каталоге WordPress представлено более тысячи решений для работы с картинками:
Мы рассмотрим 2 самых популярных плагина: Smush (1 млн установок) и Compress JPEG & PNG Images (200 тыс. установок).
Плагины для оптимизации изображений:
Smush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта. Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл.

Compress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
Как установить и настроить плагин сжатия изображений WordPress
- 1.
Откроите административную панель WordPress.
- 2.
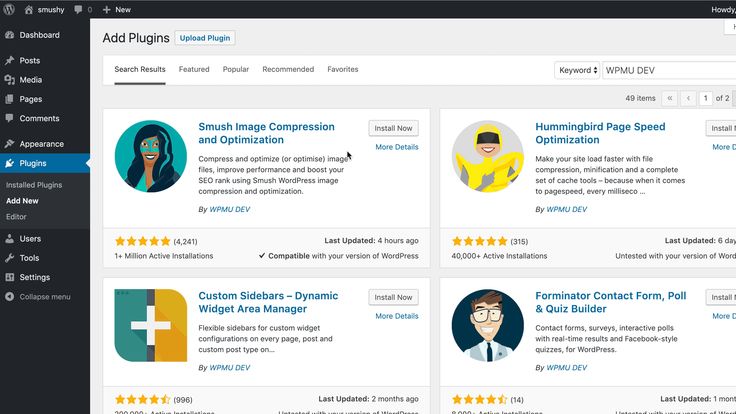
Перейдите в раздел «Плагины» и нажмите Добавить новый:
- 3.
В поиске справа введите название плагина, который хотите использовать: «Smush» или «Compress JPEG & PNG Images».
- 4.
Нажмите Установить, а затем Активировать:
Smush
Compress JPEG & PNG Images
- 5.

Наведите курсор на раздел Smush и выберите Панель управления:
При первом запуске вы сможете включить автоматическую настройку.
- 6.
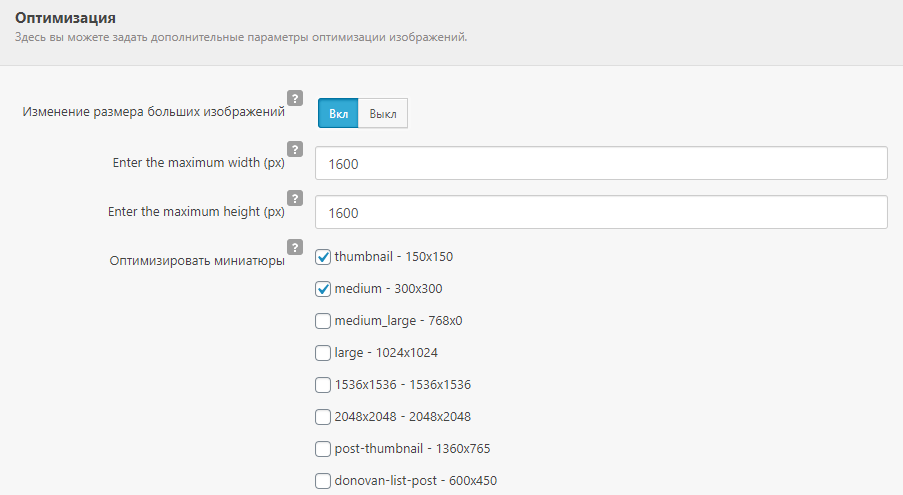
На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите Update Settings:
- 7.
Для оптимизации новых картинок нажмите Загрузить изображения:
Добавить изображения в WordPress
- 8.
Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку:
При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
- 9.
Перейдите в Smush и нажмите Оптимизировать все изображения
Готово, после окончания плагин покажет сэкономленное место и посоветует перейти на платную версию, чтобы улучшить результат.
- 5.
Перейдите в раздел «Плагины» и нажмите Функции в указанной строке:
- 6.
Введите имя и почту и нажмите Регистрация аккаунта:
- 7.
Перейдите в указанную почту и нажмите кнопку из письма:
- 8.
Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
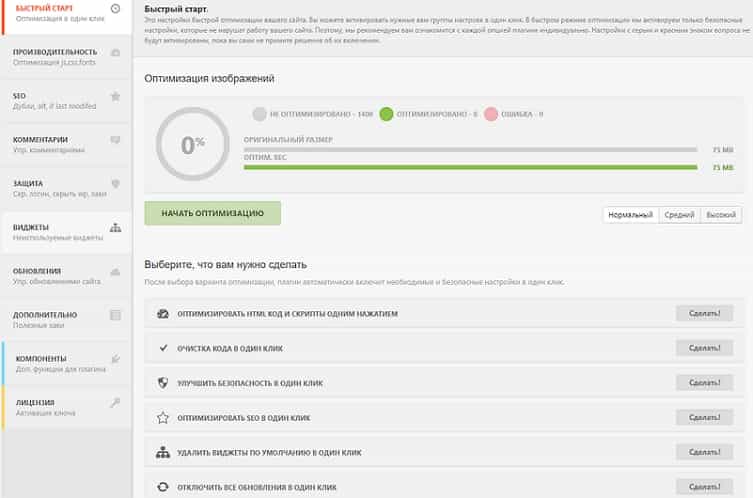
Настройте плагин и нажмите Сохранить изменения:
WordPress размеры изображений
- 10.
Перейдите в раздел «Медиафайлы» и нажмите Сжать напротив изображения, которое хотите оптимизировать.
- 11.
Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку:
Массовая оптимизация картинок WordPress
Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Полезные рекомендации от PageSpeed Insights
Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP.

Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки. Это альтернативный способ оптимизировать картинки без использования плагинов.
Сжатие картинок WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счёт использования распределённой системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
Помогла ли вам статья?
Да
8 раз уже помогла
Оптимизация изображений — Поддержка
Оптимизация подразумевает процесс быстрой загрузки файлов за счет сокращения их размера при сохранении качества изображения.
Изображения, которые не оптимизированы перед загрузкой для использования на сайте, могут влиять на скорость загрузки страницы и тем самым отпугивать посетителей. Это серьезная проблема на пути к построению своего бренда и повышению посещаемости сайта. Размер файла и качество изображения существенно влияют на скорость загрузки страницы.
Содержание
Пример неоптимизированного изображения
В качестве примера рассмотрим это небольшое изображение с печатным качеством. Оно загружено с сайта Unsplash.com и имеет разрешение 2048 × 1286 пикселей и 240 точек на дюйм. Размер файла довольно большой: 1,1 МБ.
Давайте возьмем аналогичное изображение и уменьшим его разрешение перед загрузкой в библиотеку файлов. Мы получим аналогичный результат, однако размер файла сократится.
↑ Содержание ↑
Уменьшение размера изображений при помощи бесплатного ПО
Чтобы быстро уменьшить размер изображения, можно воспользоваться бесплатными инструментами сторонних разработчиков, например следующим.
Если вам нужен дополнительный контроль оптимизации изображений, далее в статье приводится более подробный обзор. Для уменьшения размера изображения мы воспользуемся двумя вариантами бесплатного ПО. Загрузить его можно здесь:
- GIMP
- ImageOptim
Уменьшение размера изображения при помощи GIMP
Чтобы уменьшить размер изображения, выполните следующие действия.
- Откройте изображение в программе GIMP.
- Щелкните на панели инструментов вкладку Изображение, затем выберите Размер изображения.
- В поле размеров изображения задайте ширину 1920 пикселей (либо другое значение ширины).
- Нажмите «Изменить».
- Щелкните на панели инструментов вкладку «Файл». Затем выберите «Экспортировать как».
- Присвойте файлу имя с расширением .jpg.
- Выберите «Экспортировать».
- В открывшемся диалоговом окне задайте для параметра «Качество» значение 60.
- Щелкните Дополнительные параметры.

- Задайте для значения «Субвыборка» значение 4:2:0 (четверть разрешения цветности).
- Нажмите «Экспорт».
Эти настойки отлично подходят для начала работы. Их можно корректировать в соответствии со своими потребностями.
Далее представлено сравнение результатов:
Размер файла изображения слева составляет 1072 КБ. Размер файла изображения справа составляет всего 384 КБ, при этом качество заметно не пострадало!Уменьшение размера изображения при помощи ImageOptim
Размер файла можно уменьшить еще больше при помощи ImageOptim (веб-служба либо приложение для Mac)
Откройте ImageOptim и выберите значение качества 60 % для каждого типа файла:
После добавления этих параметров щелкните правой кнопкой мыши изображение, которое требуется оптимизировать, и выберите Открыть с помощью ImageOptim.
ImageOptim автоматически уменьшит изображение в соответствии с выбранными параметрами.
Это изменение нельзя отменить. Заранее создайте резервную копию изображения.
При работе на ПК загрузите изображение на веб-сайт ImageOptim, чтобы получить оптимизированный файл для скачивания.
За использование версии веб-сайта взимается ежемесячная оплата. Бесплатная пробная версия не предоставляется.
↑ Содержание ↑
Оптимизация изображений на мобильных устройствах
При публикации материалов на веб-сайте посредством приложения WordPress в нем есть параметр для оптимизации изображений.
В приложении WordPress для iPhone можно задать Максимальный размер изображения для загрузки, чтобы в процессе загрузки исходный размер файла изменялся автоматически. Этот параметр можно найти в разделе Мой сайт, щелкнув значок профиля в правом верхнем углу и выбрав Настройки приложения.
В приложении WordPress для Android щелкните значок профиля в правом верхнем углу и выберите Настройки приложения. Затем активируйте параметр Оптимизировать изображения для изменения размера изображений и их сжатия при загрузке.
Затем активируйте параметр Оптимизировать изображения для изменения размера изображений и их сжатия при загрузке.
↑ Содержание ↑
Дисплеи Retina
Плотность пикселей в дисплеях Retina намного выше, чем в обычных дисплеях, в результате чего изображения со стандартной плотностью пикселей могут отображаться нечетко. Во избежание этой проблемы в случае выявления дисплея Retina мы увеличиваем размер изображения вдвое, чтобы оно отображалось максимально четко. Это происходит, только если размер изображения в вашей библиотеке файлов превышает его размер на сайте.
Даже если размер файла превышает максимальный размер отображения вдвое, он будет меньше размера в полном разрешении, которое используется камерой, поэтому вы можете оптимизировать свои изображения и при этом они будут качественно отображаться на дисплеях Retina.
↑ Содержание ↑
ПО для редактирования изображений
Другие программные инструменты для редактирования изображений могут содержать простые и быстрые варианты изменения размера и сжатия комплектов фотографий. Например, Photoshop и Paint Shop Pro также могут подойти, однако существует еще несколько вариантов бесплатных программ, например:
Например, Photoshop и Paint Shop Pro также могут подойти, однако существует еще несколько вариантов бесплатных программ, например:
- ImageOptim
- Irfanview
- GIMP
- Photofiltre
- FastStone
Кроме того, можно воспользоваться веб-службами:
- Photopea
- Pixlr
- Squoosh
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Сравнение 7 лучших плагинов сжатия изображений WordPress (2022)
Вы ищете лучший плагин сжатия изображений WordPress для своего веб-сайта?
Плагины сжатия изображений позволяют легко оптимизировать изображения в WordPress для повышения скорости и производительности автоматически.
В этой статье мы сравнили лучшие плагины сжатия изображений для WordPress.
Когда вам нужен плагин для сжатия изображений WordPress?
Изображения больше по размеру, чем обычный текст, поэтому они загружаются дольше и могут замедлить работу вашего веб-сайта.
Впрочем, вы наверняка слышали поговорку: «картинка стоит тысячи слов». Изображения делают ваш контент более привлекательным и интерактивным.
Чтобы повысить скорость вашего сайта WordPress, вам необходимо оптимизировать изображения для Интернета.
Поскольку оптимизация ваших изображений может ускорить загрузку вашего сайта, это улучшит вашу поисковую оптимизацию WordPress и поможет вам получить больше трафика.
Лучший способ сделать это — использовать Photoshop или другое программное обеспечение для редактирования изображений перед загрузкой изображения в WordPress. Это дает вам гораздо больше контроля над качеством изображений на вашем сайте.
Однако не всем пользователям удобно работать с программой редактирования изображений. Для некоторых людей оптимизация каждого изображения, которое они загружают, кажется большой работой.
Для некоторых людей оптимизация каждого изображения, которое они загружают, кажется большой работой.
К счастью, есть несколько плагинов WordPress для сжатия изображений, которые могут помочь вам в этом. Эти плагины оптимизируют ваши изображения, автоматически сжимая их и используя версию меньшего размера на вашем веб-сайте.
При этом давайте взглянем на лучшие плагины для сжатия изображений WordPress и на то, как они сочетаются с точки зрения оптимизации изображений, производительности и качества.
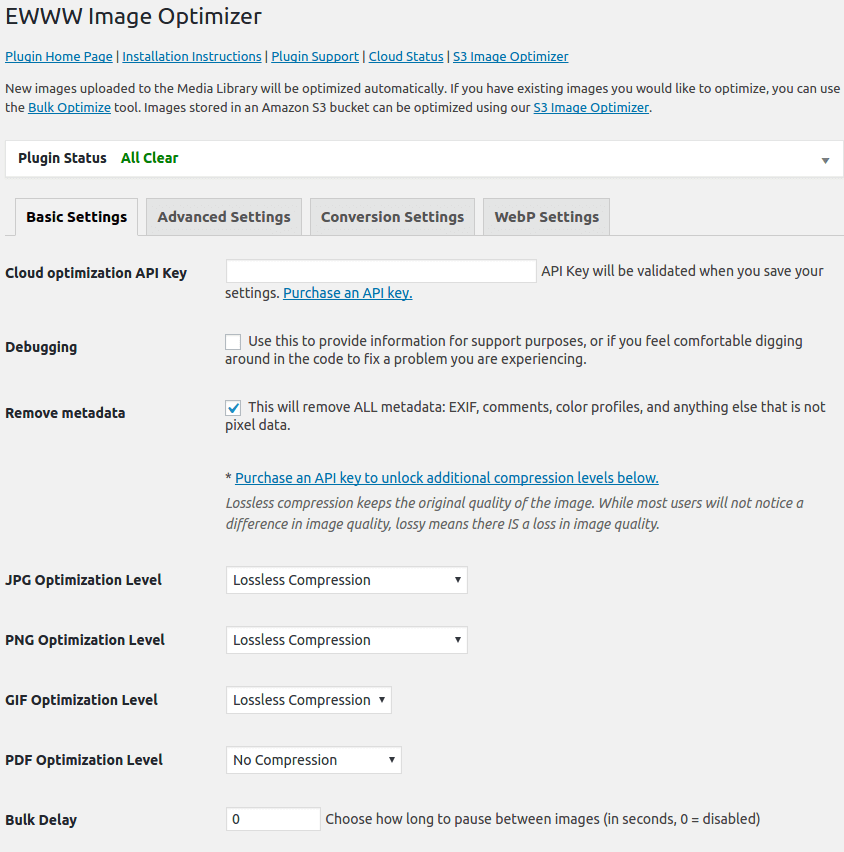
1. EWWW Image Optimizer
EWWW Image Optimizer — лучший плагин для сжатия изображений WordPress. Он прост в использовании и может автоматически оптимизировать изображения, которые вы загружаете на лету.
Он также может сжимать и оптимизировать ранее загруженные изображения в большом количестве.
Несмотря на то, что ваши изображения сжаты, будет очень трудно определить разницу между сжатым и несжатым с точки зрения качества.
Кроме того, весь процесс сжатия и оптимизации автоматизирован. Это включает в себя масштабирование изображения для соответствия размеру страницы и устройства, отложенную загрузку и даже преобразование в формат изображений WebP следующего поколения.
Это включает в себя масштабирование изображения для соответствия размеру страницы и устройства, отложенную загрузку и даже преобразование в формат изображений WebP следующего поколения.
Он также может оптимизировать изображения, созданные другими плагинами WordPress и хранящиеся вне папок вашей медиатеки. Этот плагин поддерживает оптимизацию JPG, PNG, GIF и даже PDF.
Также доступна бесплатная версия плагина, которая позволяет выполнять оптимизацию изображений на собственном сервере. Это может быть полезно для владельцев веб-сайтов WordPress, обеспокоенных конфиденциальностью.
Тем не менее, сайты с большим количеством изображений или сайты с большим трафиком захотят выбрать платный план, поскольку он включает CDN, оптимизирующий изображения, который автоматически сжимает и конвертирует изображения по мере их просмотра.
Лучше всего то, что EWWW Image Optimizer очень доступен по цене. Планы начинаются с 7 долларов в месяц и поддерживают неограниченное количество изображений. Если у вас более одного сайта, вам понадобится тарифный план по более высокой цене.
Если у вас более одного сайта, вам понадобится тарифный план по более высокой цене.
В ваш план включен механизм кэширования, оптимизация CSS/JS и оптимизация шрифтов Google, которые помогут вашему сайту загружаться еще быстрее.
2. Optimole
Optimole — еще один отличный вариант плагина для сжатия изображений WordPress.
Использование этого плагина требует быстрого создания учетной записи и настройки ключа API. После этого его легко использовать, и он дает вам полный контроль над оптимизацией изображения.
Optimole использует CDN изображений, поэтому ваши изображения будут загружаться быстро, независимо от того, откуда приходят ваши посетители. С CDN ваши изображения оптимизируются в режиме реального времени и доставляются посетителям вашего сайта в идеальном размере.
Вы можете просматривать все оптимизированные изображения на одной панели инструментов, что упрощает настройку параметров сжатия для отдельных изображений.
Позволяет настраивать такие параметры, как качество сжатия, изменение размера больших изображений, отложенная загрузка и многое другое.
Существует даже уникальная настройка, которая автоматически помечает ваши изображения водяными знаками. Это отлично подходит для фотографов, которые пытаются защитить свою работу.
Цены основаны на количестве посетителей в месяц. Бесплатный плагин позволяет принимать до 5000 посетителей в месяц. В то время как платные планы начинаются с 19,08 долларов США в месяц при ежегодной оплате и поддерживают до 25 000 посетителей в месяц.
3. ShortPixel Image Optimizer
ShortPixel Image Optimizer — еще один отличный плагин для сжатия изображений WordPress.
Он обладает расширенными функциями и дает вам возможность выбирать форматы сжатия. Он начинает сжимать изображения, как только вы активируете плагин, и сохраняет исходные изображения в отдельной папке.
Если вы используете бесплатный плагин, вам потребуется получить ключ API, указав свой адрес электронной почты.
Базовая бесплатная учетная запись позволяет сжимать до 100 изображений в месяц, и вам нужно будет перейти на их платные планы, чтобы увеличить этот лимит.
Вы даже можете просто конвертировать PNG в JPEG и наоборот одним нажатием кнопки.
Он также совместим с WooCommerce, галереей NextGEN и плагинами перевода WPML.
Если вы используете Cloudflare в качестве CDN WordPress, вы можете интегрировать эту службу, чтобы ваши изображения автоматически обновлялись до новой версии.
ShortPixel также очень доступен по цене. Планы основаны на количестве изображений и начинаются с 4,99 долларов США в месяц до 5000 изображений в месяц.
4. reSmush.it
reSmush.it — еще один отличный выбор для плагина сжатия изображений WordPress. Он позволяет автоматически оптимизировать изображения при загрузке, а также предлагает вариант массовой оптимизации для старых изображений.
У вас есть полный контроль над качеством изображения и сжатием с помощью простого в использовании ползунка.
Он использует API reSmush для оптимизации изображений и позволяет вам выбирать уровень оптимизации для ваших загрузок.
Недостатком является отсутствие разных уровней сжатия. Это также ограничивает оптимизацию загрузками размером менее 5 МБ. Вы можете исключить отдельные изображения из сжатия, если вам нужно добавить изображение в полном размере.
5. Сжатие изображений JPEG и PNG
Сжатие JPEG и PNG создано командой TinyPNG, и вам необходимо создать учетную запись, чтобы использовать плагин. С бесплатной учетной записью вы можете оптимизировать только 500 изображений в месяц.
Он может автоматически сжимать изображения при загрузке, а также выполнять массовую оптимизацию старых изображений.
Настройки плагина позволяют вам выбрать, какие размеры изображений вы хотите оптимизировать. Вы также можете установить максимальный размер исходных загрузок. Плагин автоматически изменит размер изображений, превышающих этот размер.
Вы также можете сохранить данные изображения, такие как время и дата, информация об авторских правах и местоположение GPS, в файлах JPEG.
6. WP Rocket
WP Rocket — лучший плагин кэширования WordPress на рынке. Он очень удобен для начинающих и поможет сделать ваш сайт быстро работающим.
В WP Rocket есть функции оптимизации изображений, такие как отложенная загрузка, которая загружает изображения только при их просмотре.
Они также разработали плагин под названием Imagify. Этот плагин позволяет оптимизировать все ваши изображения одним щелчком мыши. Он также изменит размер ваших изображений на лету и позволит вам восстановить исходный размер ваших изображений.
У вас также есть полный контроль над настройками оптимизации и сжатия изображений. Все ваши изображения будут оптимизированы в соответствии с вашими предпочтениями.
7. Jetpack
Jetpack — это мощный набор плагинов WordPress, который объединяет основные функции WordPress в одном плагине. Основное внимание уделяется безопасности, производительности и маркетингу.
Функции оптимизации изображения относятся к категории производительности. Чтобы включить сжатие изображений, все, что вам нужно сделать, это включить один параметр. Никаких дополнительных настроек для вас не требуется.
Чтобы включить сжатие изображений, все, что вам нужно сделать, это включить один параметр. Никаких дополнительных настроек для вас не требуется.
Он автоматически оптимизирует ваше изображение и предоставляет изображения вашим посетителям с помощью CDN. Это снижает нагрузку на ваш сервер и обеспечивает более быструю загрузку изображений для ваших посетителей.
Чтобы получить доступ к оптимизации изображения, вы также можете использовать бесплатную версию плагина.
Если вам нравится идея Jetpack, но вы ищете плагины для замены всех функций Jetpack, ознакомьтесь с нашим руководством по лучшим альтернативам плагину WordPress Jetpack.
Результаты сравнительного теста для плагинов сжатия изображений
Чтобы измерить это, мы провели тест, загрузив одно и то же изображение с помощью каждого из этих плагинов.
Тестирование сжатия изображения JPEG
Мы использовали следующее изображение JPEG для наших тестов, его размер 118,3 КБ .
Мы не трогали настройки плагина и тестировали сжатие с готовыми настройками. Вот результаты наших тестов:
| Плагин | Сжатый размер | Сохранено (%) | Метод |
|---|---|---|---|
| EWWW Image Optimizer | 64 КБ | 54,24% | Без потерь |
| Optimole | 64 КБ | 54,24% | Без потерь |
| Оптимизатор изображений ShortPixel | 72 КБ | 39,30% | Без потерь |
| reSmush.it | 78 КБ | 20,81% | Без потерь |
| Сжатие изображений JPEG и PNG | 118,1 КБ | 2 % | С потерями |
Тестирование сжатия изображения PNG
Затем мы хотели протестировать изображение PNG, чтобы увидеть, как наши соперники оптимизируют его.
Мы использовали следующее изображение в формате PNG для теста, и его размер составляет 99,4 КБ .
Вот результаты наших тестов:
| Плагин | Сжатый размер | Сохранено (%) | Метод |
|---|---|---|---|
| EWWW Image Optimizer | 97 КБ | 1,9% | Без потерь |
| Optimole | 41 КБ | 64% | Без потерь |
| Оптимизатор изображений ShortPixel | 36 КБ | 56% | С потерями |
| reSmush.it | 36 КБ | 56% | Без потерь |
| Сжатие изображений JPEG и PNG | 34,3 КБ | 54% | С потерями |
Какой плагин для сжатия изображений лучше для WordPress?
Если вы ищете лучший плагин для сжатия изображений, то EWWW Image Optimizer — лучший выбор.
Он предлагает высокий уровень сжатия без ущерба для качества изображения, а также оснащен CDN изображений и другими функциями, которые оптимизируют скорость вашего веб-сайта.
Еще один отличный вариант для сайтов с меньшим трафиком — Optimole. Он работает полностью в фоновом режиме и заботится об оптимизации изображений за вас, а также может бесплатно посещать до 5000 посетителей в месяц.
Если вы ищете недорогой плагин, предлагающий высокий уровень сжатия и преобразования изображений, обратите внимание на ShortPixel.
Мы надеемся, что это сравнение лучших плагинов для сжатия изображений WordPress было полезным для вас. Вы также можете ознакомиться с нашим руководством для начинающих по поисковой оптимизации изображений для оптимизации изображений для поисковых систем, а также с нашим экспертным выбором лучших сервисов электронного маркетинга для бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
15 способов оптимизации изображений WordPress (для GTmetrix + PSI)
Хотите, чтобы ваши изображения загружались быстрее?
GTmetrix и PageSpeed Insights показывают некоторые оптимизации изображений, но не все. Это руководство поможет вам оптимизировать изображения в WordPress для максимально быстрой загрузки. Он включает в себя все, от WebP до ShortPixel, адаптивные изображения, их обслуживание через CDN и изображения правильного размера.
Это руководство поможет вам оптимизировать изображения в WordPress для максимально быстрой загрузки. Он включает в себя все, от WebP до ShortPixel, адаптивные изображения, их обслуживание через CDN и изображения правильного размера.
Многие программы редактирования изображений (Photoshop и GIMP) позволяют оптимизировать изображения перед их загрузкой. Например, они позволяют обрезать/изменять размер изображений до нужного размера, сжимать их и удалять данные EXIF. Воспользуйтесь преимуществами этих оптимизаций, сделанных вашей программой редактирования изображений.
Если на вашем веб-сайте используются изображения с высоким разрешением (веб-сайт с фотографиями), вы можете не захотеть изменять их размер и сжимать их (шаги 2 + 5), поскольку это может снизить качество, даже если это будет незначительно.
- Поиск неоптимизированных изображений в GTmetrix + PSI
- Используйте устаревшие отчеты GTmetrix, чтобы увидеть больше оптимизаций изображений
- Правильный размер изображений
- Отложить закадровые изображения
- Подача изображений в форматах нового поколения
- Эффективное кодирование изображений
- Укажите размеры изображения
- Подача изображений из CDN
- Избегайте перенаправления URL-адреса изображения
- Объединение изображений с помощью спрайтов CSS
- Использование адаптивных изображений для мобильных устройств
- Отключить горячее связывание изображений 903:30
- Удалить данные EXIF
- Подавать изображения более низкого качества пользователям при медленном подключении
- Кэш изображений
- Кэш-граватары
- Изменить размер GIF
- Избегайте встраивания изображений
- Инструменты оптимизации изображений
1.
 Поиск неоптимизированных изображений в GTmetrix + PSI
Поиск неоптимизированных изображений в GTmetrix + PSIGTmetrix и PageSpeed Insights показывают те же оптимизации изображений, что и после обновления GTmetrix.
- Правильно изменить размер изображений – изменить размер больших изображений до нужного размера. 903:30
- Отложить закадровые изображения – ленивая загрузка изображений и фоновых изображений.
- Подавайте изображения в форматах нового поколения — конвертируйте JPEG/PNG в WebP.
- Эффективно кодируйте изображения — сжимайте изображения без потерь с помощью плагина.
- Объединить изображения с помощью спрайтов CSS — объединить множество маленьких изображений в 1 файл.
2. Используйте устаревшие отчеты GTmetrix, чтобы увидеть больше оптимизаций изображений
Мне также нравится использовать устаревшие отчеты GTmetrix, потому что они показывают, что вы указываете ошибки размеров изображения, а также ошибки правильного размера изображения с правильными размерами , в то время как в новом отчете этого нет. Для этих конкретных оптимизаций используйте устаревший отчет GTmetrix. Вам нужно будет создать бесплатную учетную запись GTmetrix и перейти в учетную запись> параметры анализа> по умолчанию для устаревших отчетов.
Для этих конкретных оптимизаций используйте устаревший отчет GTmetrix. Вам нужно будет создать бесплатную учетную запись GTmetrix и перейти в учетную запись> параметры анализа> по умолчанию для устаревших отчетов.
- Укажите размеры изображения : добавьте ширину/высоту в HTML или CSS изображения. 903:30
- Минимизировать редиректы — показывать изображения с правильной версии www и http(s).
- Использовать сеть доставки контента — передавать изображения из CDN.
- Использовать кеш браузера – убедитесь, что изображения кешируются.
- Сделать фавикон маленьким и кешируемым — использовать фавикон размером 16x16px и кэшировать его.
3. Правильный размер изображений
Правильный размер изображений означает, что вам необходимо изменение размера больших изображений до меньших размеров .
Пока вы соблюдаете правильные размеры своего сайта (полноразмерные изображения блога, логотип, боковая панель, нижний колонтитул, слайдеры и т. д.), вы не должны видеть ошибок. Если вы уже загрузили большие изображения, вам нужно будет изменить их размер вручную или использовать плагин. Тем не менее, большинство плагинов для оптимизации изображений имеют возможность изменить их размер только до одного набора размеров , поэтому изменение размера вручную часто является единственным вариантом.
д.), вы не должны видеть ошибок. Если вы уже загрузили большие изображения, вам нужно будет изменить их размер вручную или использовать плагин. Тем не менее, большинство плагинов для оптимизации изображений имеют возможность изменить их размер только до одного набора размеров , поэтому изменение размера вручную часто является единственным вариантом.
Как исправить размер изображений
- Запустите страницу через устаревший отчет GTmetrix.
- Разверните масштабированные изображения на вкладке PageSpeed.
- Найдите увеличенные изображения и их правильные размеры (предоставлено GTmetrix).
- Измените размер изображения до размеров, затем замените старое изображение новым.
Советы по созданию снимков экрана
Расширение Zoom для Chrome позволяет делать снимки экрана с точным увеличением. Поскольку изображения моего блога во всю ширину имеют размер 680 пикселей, я использую Zoom (а также уровни масштабирования моего компьютера), чтобы получить почти идеальные скриншоты в 680 пикселей. Затем я использую GIMP, чтобы обрезать края. У меня остался высококачественный скриншот размером 680 пикселей, который идеально подходит для блога. Для скриншотов я использую Awesome Screenshot.
Затем я использую GIMP, чтобы обрезать края. У меня остался высококачественный скриншот размером 680 пикселей, который идеально подходит для блога. Для скриншотов я использую Awesome Screenshot.
Создайте шпаргалку по размерам изображения
Изучите различные разделы вашего сайта и создайте шпаргалку. Таким образом, вы будете знать точные размеры каждого изображения и сможете избежать изменения размеров огромных изображений, что может привести к потере качества.
- Фавикон: 16x16px
- Изображения виджета: 414(ш)
- Карусель изображений: 115(h)
- Изображения слайдера: 1900(ш) x 400(в)
- Избранные изображения: 250(ш) x 250(в)
- Полноразмерные изображения поста в блоге: 680(w) 903:30
- Изображение Twitter OG 1024(ш) x 512(в)
- Изображение Facebook OG: 1200(ш) x 628(в)
Обязательно используйте адаптивные изображения для правильного размера изображений для мобильных устройств (шаг 11).
4. Откладывать закадровые изображения
Откладывать закадровые изображения означает, что вам нужно лениво загрузить их .
Ленивая загрузка была встроена в WordPress 5.5, поэтому нет необходимости включать ее в другом плагине. Большинство ошибок ленивой загрузки возникают из-за того, что фоновые изображения (в CSS) не загружаются лениво. В этом случае вы можете выполнить поиск в репозитории WordPress или попробовать плагин Elementor Lazy Load Background Images.
Как исправить отложенные закадровые изображения
- Ленивая загрузка изображений.
- Ленивая загрузка фоновых изображений.
- Узнайте, как ваш плагин кэширования (например, WP Rocket) лениво загружает изображения.
Изображения в верхней части следует исключить из ленивой загрузки, так как пользователи сразу их увидят.
5. Подача изображений в форматах следующего поколения
Подача изображений в форматах нового поколения означает, что вам необходимо конвертировать изображения в WebP .
Большинство плагинов для оптимизации изображений делают это (например, ShortPixel). В противном случае используйте плагин WebP, например WebP Converter For Media. Если вы используете WP Rocket, кеширование WebP почти всегда должно быть отключено, если только ваш плагин WebP не обслуживает изображения WebP (что обычно и происходит). Его также следует отключить, если вы используете Cloudflare или используете элемент
Как исправить показ изображений в форматах нового поколения
- Включите WebP с помощью плагина оптимизации изображений. 903:30
- Выберите метод преобразования WebP с наиболее распространенным элементом
. - Кроме того, вы можете использовать специальный подключаемый модуль WebP из репозитория WordPres.
6. Эффективное кодирование изображений
Эффективное кодирование изображений означает необходимость сжатия изображений .
Обычно это делается с помощью плагина оптимизации изображений или программы редактирования изображений (Photoshop, GIMP и т. д.). Lighthouse тестирует ваши изображения со сжатием 85% и сравнивает их с оригинальной версией. Если экономия составляет 4 КБ или больше, Lighthouse пометит изображение. Поэтому, если вы хотите выполнить эту рекомендацию, установите уровень сжатия изображения около 85%.
Как исправить эффективное кодирование изображений
- Выберите плагин для оптимизации изображения (рекомендую ShortPixel).
- Установите уровень сжатия на 85% (тот же уровень, который использует Lighthouse).
- Массовое сжатие существующих изображений и возможность оптимизации изображений при загрузке.
7. Указать размеры изображения
Указать размеры изображения означает добавление ширины/высоты к HTML или CSS изображения .
Это оптимизация, рекомендованная в устаревших отчетах GTmetrix, но по-прежнему полезная. Изображения без атрибута высоты могут привести к более высокому показателю CLS в PageSpeed Insights. Визуальный редактор и большинство компоновщиков страниц автоматически добавляют атрибуты ширины/высоты, поэтому обычно вам не нужно об этом беспокоиться. Но изображения, которые жестко запрограммированы в HTML/CSS, должны быть сделаны вручную.
Изображения без атрибута высоты могут привести к более высокому показателю CLS в PageSpeed Insights. Визуальный редактор и большинство компоновщиков страниц автоматически добавляют атрибуты ширины/высоты, поэтому обычно вам не нужно об этом беспокоиться. Но изображения, которые жестко запрограммированы в HTML/CSS, должны быть сделаны вручную.
Как исправить Укажите размеры изображения
- Запустите страницу через устаревший отчет GTmetrix. 903:30
- Узнайте, какие изображения имеют ошибки определения размера изображения.
- Обратите внимание на размеры изображения, предоставленные GTmetrix.
- Отредактируйте страницу, найдите изображение и просмотрите его HTML или CSS.
- Добавьте к изображению атрибуты ширины и высоты (снимок экрана ниже).
- Включите «добавить отсутствующие размеры изображения», если вы используете WP Rocket.
8. Подача изображений из CDN
Подача изображений из CDN означает, что вам необходимо включить перезапись CDN .
При настройке CDN они не меняют ваши URL-адреса по умолчанию. Вам нужно будет включить перезапись CDN, что можно сделать в Perfmatters или плагине WP CDN Rewrite. Это обслуживает изображения из вашего CDN, а не только с вашего сервера. Некоторые плагины для оптимизации изображений, такие как Flying Images, будут обслуживать изображения из бесплатных CDN, например Staticly. Cloudflare не использует URL-адреса CDN. Это изменяет URL-адреса ваших изображений, чтобы включить URL-адрес CDN, гарантируя, что они обслуживаются из CDN.
Как передавать изображения из CDN
- Настройте CDN (очень популярен BunnyCDN).
- Включить перезапись CDN (в Perfmatters или через плагин).
- Или выберите плагин для оптимизации изображений со встроенной CDN.
URL-адрес старого изображения (без перезаписи CDN) : https://onlinemediamasters.com/wp-content/uploads/2021/01/Tom-Dupuis-Widget.png
URL-адрес нового изображения (с перезаписью CDN) : https://onlinemediamasters. b-cdn.net/wp-content/
b-cdn.net/wp-content/
9. Избегайте перенаправлений URL-адресов изображений
Сведите к минимуму перенаправления, которые могут быть вызваны изображениями, поданными с неправильных URL-адресов .
Если вы перешли на версии HTTPS или WWW, вам следует массово обновить все изображения (и ссылки), чтобы они использовали правильную версию. В противном случае вы увидите ошибки на своем сайте, чтобы свести к минимуму перенаправления.
Используйте плагин Better Search Replace для массового обновления URL-адресов изображений.
10. Объединение изображений с помощью спрайтов CSS
Я использовал спрайт CSS на своей старой домашней странице. Вам может показаться, что вы видите 21 значок, но на самом деле это одно изображение. Это CSS-спрайт, объединяющий несколько изображений (обычно небольших декоративных изображений, таких как логотипы или значки) в одно изображение. Это уменьшает количество изображений, а также запросов. Вместо загрузки 21 изображения загружается 1. Вы можете сделать это с помощью генератора спрайтов CSS.
Это уменьшает количество изображений, а также запросов. Вместо загрузки 21 изображения загружается 1. Вы можете сделать это с помощью генератора спрайтов CSS.
Люди могут сказать: «Ну, страницу размером 369 МБ легко загрузить за 0,5 секунды!» Но, честно говоря, удаление тяжелых элементов и облегчение вашего сайта так же хорошо, как и любая другая оптимизация.
11. Используйте адаптивные изображения для мобильных устройств
Адаптивные изображения служат для мобильных устройств.
Если вы протестируете свой сайт в устаревшем отчете GTmetrix для Android (премиум-функция), вы, скорее всего, увидите ошибки отображения масштабированного изображения на мобильных устройствах. Это потому, что изображения не изменяются для мобильных устройств. Существует множество плагинов для адаптивных изображений (наиболее популярны адаптивные изображения ShortPixel).
Как создавать адаптивные изображения
- Установите подключаемый модуль адаптивных изображений.

- Проведите повторную проверку на своем сайте для выявления ошибок размера изображения на мобильных устройствах.
12. Отключение горячих ссылок на изображения
Отключение горячих ссылок запрещает людям копировать/вставлять ваши изображения на свои веб-сайты .
Если они это сделают, изображение все равно будет размещено на вашем сервере и потреблять вашу пропускную способность. WP Rocket (отключить встраивание), Cloudflare и многие хосты имеют возможность отключить хотлинкинг изображений.
13. Удаление данных EXIF
Удаление данных EXIF удаляет бесполезную информацию с изображений .
При его удалении изображения могут немного уменьшиться. Вам, вероятно, не нужны диафрагма, выдержка, ISO, фокусное расстояние, модель камеры, дата съемки и другие бесполезные данные в ваших изображениях. Большинство плагинов для оптимизации изображений имеют возможность удалять данные EXIF (ниже для ShortPixel).
14. Показывайте изображения более низкого качества пользователям при медленном соединении
Плагин Optimole и Cloudflare Mirage снижают качество изображения для пользователей с медленным соединением. Это компромисс, однако, если большинство ваших посетителей пользуются мобильными устройствами, подумайте об этом.
15. Кэширование изображений
Кэширование изображений обычно выполняется с помощью подключаемого модуля кэширования.
WP Rocket (то, что я использую) и LiteSpeed Cache являются золотыми стандартами.
16. Кэш Gravatars
Если у вас есть сообщения с большим количеством комментариев, подумайте об оптимизации Gravatars.
Я использую WP User Avatar для локального размещения Gravatar (плагин позволяет мне загружать собственный фиолетовый значок Gravatar). Затем я использовал WP Rocket для задержки комментариев и JavaScript Gravatar (wpDiscuz и gravatar). Поскольку мои комментарии задерживаются и оптимизируются, это практически не влияет на время первоначальной загрузки моего блога. Я пробовал кеш-плагины Gravatar, но они мне не подошли.
Я пробовал кеш-плагины Gravatar, но они мне не подошли.
17. Изменение размера GIF-файлов
Точно так же, как вы изменяете размер изображения до нужного размера, GIF-файлы также должны быть изменены (используйте GIF GIF).
Шаг 1 : Загрузите GIF и измените его размер.
Шаг 2 : Сжать.
Вставьте его на свой сайт и смейтесь.
18. Избегайте встраивания изображений
Всегда загружайте изображения на свой веб-сайт, никогда не копируйте/вставляйте их с других сайтов. В противном случае у вас будут дополнительные запросы, так как он не размещен на вашем сервере и извлекается откуда-то еще.
19. Инструменты оптимизации изображений
Просто напоминание; избегайте использования нескольких плагинов для одной и той же функциональности!
Инструменты оптимизации основного изображения
- ShortPixel — сжатие без потерь, удаление EXIF, изменение размера.

- ShortPixel Adaptive Images — отправляйте изображения меньшего размера на мобильные устройства.
- BunnyCDN — CDN, который я рекомендую для обслуживания изображений и других ресурсов.
- WebP Converter For Media — конвертирует JPEG/PNG в изображения WebP. 903:30
- Elementor отложенная загрузка фоновых изображений – отложенная загрузка фоновых изображений.
- Устаревшие отчеты GTmetrix — показывает ошибки изображения, которые не отображаются в новых отчетах.
- Perfmatters — включить перезапись CDN для обслуживания изображений из вашей CDN. Имеет другие функции оптимизации скорости для удаления раздувания и выгрузки ресурсов на определенных страницах.
Другие инструменты оптимизации изображения
- Awesome Screenshot – расширение Chrome для создания скриншотов.
 903:30
903:30 - Better Search Replace — массовые обновления изображений, которые необходимо оптимизировать.
- Cloudflare — включает в себя оптимизации изображений, такие как защита от хотлинков, мираж, полировка.
- Генератор спрайтов CSS — объединение нескольких декоративных изображений в 1 спрайт CSS.
- Flying Images — плагин оптимизации, который обслуживает изображения из Static CDN.
- Аватар пользователя WP — загрузите локально размещенное изображение Gravatar (см. мои комментарии). 903:30
- WP Rocket — Кэш-плагин №1 в большинстве опросов Facebook с оптимизацией изображений.
- Zoom – расширение для Chrome, обеспечивающее идеальный уровень масштабирования во время скриншотов.
Часто задаваемые вопросы
Как оптимизировать изображения в WordPress?
Плагины оптимизации изображений обычно обрабатывают сжатие, WebP и удаление данных EXIF. В противном случае убедитесь, что изображения имеют правильный размер и лениво загружаются, что является двумя ключевыми частями оптимизации изображения.
В противном случае убедитесь, что изображения имеют правильный размер и лениво загружаются, что является двумя ключевыми частями оптимизации изображения.
Как правильно изменить размер изображений в WordPress?
Измените размер изображений до правильных размеров. Устаревшие отчеты GTmetrix сообщают вам правильные размеры, до которых они должны быть изменены. Ранее это называлось подачей масштабированных изображений.
Как создать изображения WebP в WordPress?
Большинство плагинов для оптимизации изображений имеют настройку для преобразования изображений JPEG и PNG в изображения WebP. В противном случае найдите в репозитории WordPress плагин WebP.
Как отложить закадровые изображения?
Это означает, что вам нужно лениво загружать изображения. Если вы столкнулись с этой ошибкой в PageSpeed Insights, это, скорее всего, связано с фоновыми изображениями в CSS, которые сложнее загружать отложенными.
Как эффективно кодировать изображения?
Сжатие ваших изображений исправит это.