Это время для «живого» конструктора, не имеющего никаких ограничений. Для конструктора, который позволяет создать профессиональный дизайн и который оснащен продвинутыми функциональными возможностями, до сих пор не виданных на WordPress.
Пришло время для Elementor Page Builder .
Быстрее. Намного быстрее.
Мгновенное обновление — это та ключевая особенность, которую мы хотели достичь. И мы достигли. Мгоновенное управление функциями, мгновенное редактирование, мгновенное обновление страницы. Со скоростью работы Elementor не может сравниться ни один другой конструктор, будь то платный или бесплатный. Эти преимущества делают интерфейс удобным и легким в использовании, а также уменьшают время работы над дизайном.
Живой дизайн. По-настоящему живой.
Never again work on the backend and guess what the frontend will look like. With Elementor page builder, you edit the page and simultaneously see exactly how it looks like. Elementor features live design & inline editing, so the whole process of writing and designing is done directly on the page, with no need to press update or go to preview mode. It also works perfectly with or without Gutenberg.
Сюрпризы, которые Вы не найдете в других местах.
With Elementor’s unique features, you can create websites that have that certain ‘designer touch’. Among our page builder features are: Box Shadows, Background Overlays, Hover Effects, Headline Effects, Animations, Shape Dividers, Gradient Backgrounds and much more.
Предразработанные Шаблоны и Блоки
Выберите из 100+ красивых полноценных шаблонов WordPress и поменяйте их, чтобы сделать своими. Вы также можете построить свою из 300+ Блоков.
Блоки — предразработанные шаблоны секций, которые могут быть скомбинированы в одну страницу. Блоки включают различиные категории: сервисы, отзывы, призыв к действую и другие. Сохраните и изменяйте шаблоны Elementor на разных страницах или экспортируйте на разные сайты в один клик.
Mobile First. Mobile Editing.
Elementor оснащён уникальным набором инструментов, который позволит Вам создавать адаптивный дизайн для любого устройства в абсолютно неповторимом стиле. Начиная от адаптивного шрифта для каждого устройства до обратного порядка следования столбцов, Elementor является самым лучшим решением для адаптивных страниц с упором на мобильные устройства
Отменить / Сделать снова и История Редакций.
У нашего конструктора есть кнопки отменить / сделать снова для любого Вашего действия. Нажмите Ctrl / Cmd + Z или посмотрите в списке действий. Хотите отменить еще дальше? Переключитесь в Редации, чтобы просмотреть список всех ранее сохраненных версий страницы.
Холст. Шаблон Пустой Страницы для Лендингов.
Создайте всю страницу в конструкторе страниц. Нет заголовка, нижнего колонтитула, только Elementor. Это идеально подходит для landing и coming soon страниц. Canvas работает на любой теме и позволяет вам избавиться от области заголовка, чтобы получить пустой шаблон для работы.
Встроенные Режимы «Обслуживание» и «В Разработке»
Попробуйте Elementor Pro. Лучший конструктор страниц для WordPress.
Elementor Pro сильно улучшает процесс разработки и позволяет Вам разрабатывать быстрее и лучше, чем когда-либо. C Elementor Pro всё делается визуально, без кода.
Делать изменения в Вашей теме не должно быть таким сложным. Бесконечное программирование, обращения к разработчикам, смена тем. Строитель Тем в Elementor Pro превращает весь процесс создания сайтов в WordPress на 100% визуальным, включая дизайн шапки, футера, одиночныз записей и страниц архива сайта.
Есть множество других возможностей, помогающих Вам делать лучшие сайты:
- Визуальный и интуитивный конструктор форм
- Автоматизация маркетинга и интеграция CRM
- Пользовательские шрифты
- Менеджер ролей
- Blog post layout widget
- Слайдеры изображений и видео
- WooCommerce
- Глобальные виджеты
- Пользовательский CSS
- Анимированные заголовки
- И многое другое.
Присоединитесь к элитным веб профессионалам, которым нравится Elementor Pro!
30 free widgets and counting
We packed 30 of the most useful widgets into our page builder. True, that’s way more than we had to offer, but we wanted to spare no widget from you, so you can reach the top of your design capabilities.
- Заголовок, Добавить привлекательные заголовки.
- Изображение . Контролируйте размер, прозрачность и другие настройки изображений.
- Текстовый редактор, Редактор WYSIWYG текстовый редактор, так же, как редактор WordPress.
- Bидео, Добавить YouTube \ Vimeo на Вашу страницу.
- Кнопка. Управление всеми аспектами дизайна кнопки.
- Image Box. Раздел, который включает в себя изображение, заголовок и текст.
- Отзывы. Отзывы клиентов, которые показывают социальное доказательство.
- Иконка . Поместите одну или более из 600 доступных иконок.
- Окно Иконок . Работает так же, как и окно с изображениями, только со значками.
- Иконки соц.медиа. Иконки для Ваших соц.страниц, как Facebook/Twitter
- Галерея изображений. Отображает изображения в совмещенной сетке.
- Карусель Изображений . Вращающаяся карусель или слайдер из выбранных изображений.
- Список с иконками. маркированный список с различными иконками и текстом.
- Счетчик . Показывать статистику и цифры в возрастающей степени.
- Шкала прогресса. Установите шкалу прогресса на страницу.
- Вкладки . Вертикальные или горизонтальные вкладки, отображающие разные фрагменты содержимого.
- Аккордеон. Складной изображение содерижмого контента.
- Toggle (переключатель).Аналог аккордеона для FAQ разделов.
- Star Rating. Add some social proof with a styled star rating.
- Alert. Цветной элемент для привлечения внимания посетителей.
- HTML . Вставьте код на страницу.
- Шорткод. Легко вставить шорткоды из любого плагина на страницу.
- Меню «Якорь» . Свяжите любое меню с этим якорем.
- Read More. Set the
- Боковая панель . Добавьте боковую панель на страницу.
- Карты Google . Встраивать карты в страницу.
- SoundCloud. Добавление звуковых битов из SoundCloud.
- Разделитель . Строка, разделяющая различные элементы страницы.
- Spacer. Позволяет добавить расстояние между различными элементами.
- Столбцы . Создайте внутренние столбцы внутри столбца.
- Подождите…
Поддержка нескольких языков и RTL.
Мы интегрировали RTL и поддержку нескольких языков в рамках нашего компоновщика страниц, поэтому вы получаете переведенную панель прямо из коробки, а также поддержку типографики RTL и опции разработчика для добавления еще большего количества языков.
Разработчик API.
Elementor page builder is free and open source. It’s the perfect page builder plugin to be extended and integrated further. It was created and developed with the developer in mind, and we have already seen some truly remarkable addons already developed.
To help you get started and learn just how to integrate with Elementor, we have created the Official Elementor Developer Resources and the Code Reference.
Переводы
Стать участником
If you want to contribute, go to our Elementor GitHub Repository and see where you can help.
Вы также можете добавить новый язык через translate.wordpress.org. Мы создали краткое руководство, описывающее способ перевод и локализации нашего плагина.
Документация и поддержка
- За документацией и обучающими материалами обращайтесь в наш раздел «Документация».
- Если у вас есть еще вопросы, посетите нашу поддержку на форуме плагина .
- Для более подробной информации об особенностях конструктора, часто задаваемых вопросах (FAQ) и документации, посетите наш сайт Elementor.com.
Понравился Элементор?
Здравствуйте, дорогие друзья и коллеги!
Из этой статьи вы узнаете о нескольких бесплатных, популярных, удобных и простых плагинах для WordPress, которые позволяют создавать структуру страниц любой сложности без знания HTML кода.
Навигация по статье:
Такие плагины ещё называют конструкторами страниц и они позволяют не только с лёгкостью создавать различные страницы, но и вносить в них изменения (переставлять блоки местами, создавать, экспортировать и импортировать дизайн-макеты, использовать встроенные виджеты и так далее).
Я отобрала 3 наиболее популярных плагина, которые лидируют по количеству отзывов и скачиваний на официальном сайте WordPress.org

Elementor — конструктор веб-сайтов

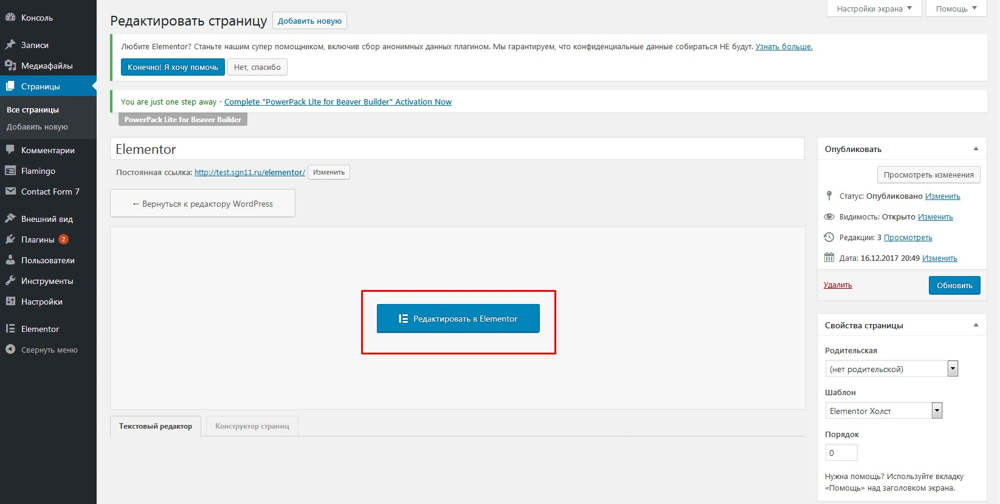
После установки и активации данного плагина на странице редактирования страниц и записей появится вот такая кнопка, при нажатии на которую запускается визуальный редактор Elementor

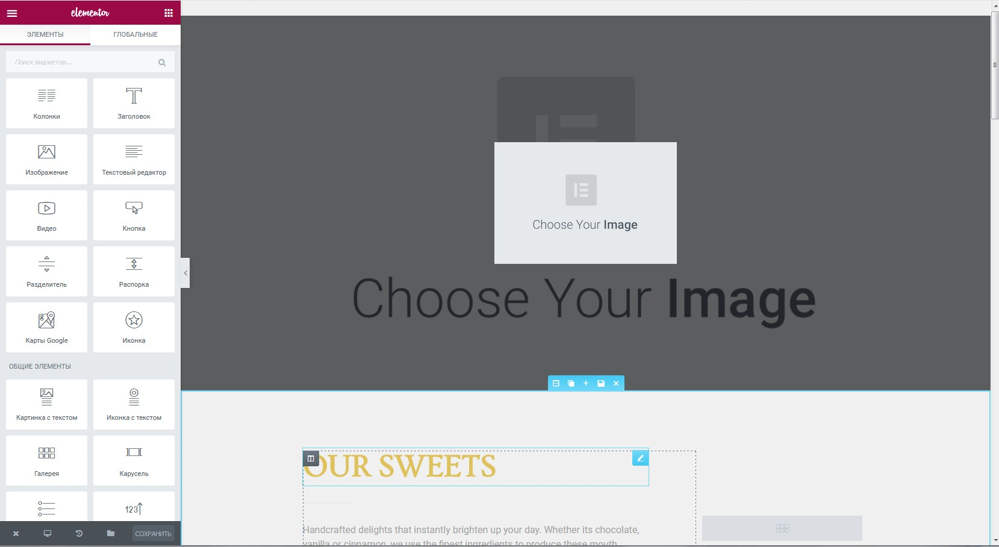
Выглядит он следующим образом:

Достоинства плагина Elementor:
- большой набор встроенных виджетов
- наличие визуального редактора
- возможность использования стандартных виджетов WordPress
- возможность создания страницы на основе выбранного макета
- можно использовать созданные макеты на других страницах или сайтах
- добавление эффекта анимации появления для блоков
- наличие отдельного макета «Elementor холст», который позволяет создавать и редактировать структуру страницы на весь экран (без шапки, подвала и сайдбаров установленной темы)
- наличие истории изменений
- имеет много дополнительных настроек цветов, шрифтов и так далее
- возможность просмотра внешнего вида сайта на мобильных устройствах.
Недостатки плагина Elementor:
- долго грузится визуальный редактор (для сложных макетов конструктор может грузится до 10-15 минут)
- возможность добавлять пользовательские CSS стили для блоков есть только в PRO версии
- не очень удобная панель редактирования настроек виджета.
Лично мне этот плагин понравился, если не брать во внимание скорость загрузки визуального редактора. Для создания сложных страниц я бы не стала его использовать.
WordPress Page Builder – Beaver Builder

После его установки при редактировании страниц и записей появляется дополнительная вкладка, запускающая визуальный редактор

В визуальном редакторе вы можете создавать сетку из блоков для страницы, а затем заполнять эту сетку виджетами данного плагина.

Достоинства плагина Page Builder – Beaver Builder:
- содержит заготовки разметки для строк
- имеет визуальный редактор, который довольно быстро работает
- возможность добавления анимации появления для элементов
- есть поддержка виджетов WordPress
- имеет возможность дописывать пользовательские CSS стили и скрипты
Недостатки Beaver Builder:
- маленький набор виджетов
- возможность выбора шаблона оформления, а так же работа с макетами доступна только в PRO версии
- неудобно сделан процесс добавления новых виджетов и строк (панель с элементами постоянно скрывается после добавления конкретного элемента)
- при редактировании сложных макетов визуальный редактор начинает тормозить.
Возможно в PRO версии этот плагин имеет больше возможностей, но его бесплатная версия мне не особо понравилась.
Page Builder от SiteOrigin

Данный плагин является лидером по рейтингу и количеству скачиваний (более 1 000 000).
На мой взгляд, такую популярность он получил из-за своей простоты и надёжности. Основным его отличием является то что он содержит в себе и визуальный редактор (как предыдущие плагины) и возможности создавать страницы при помощи блоков в консоли WordPress.
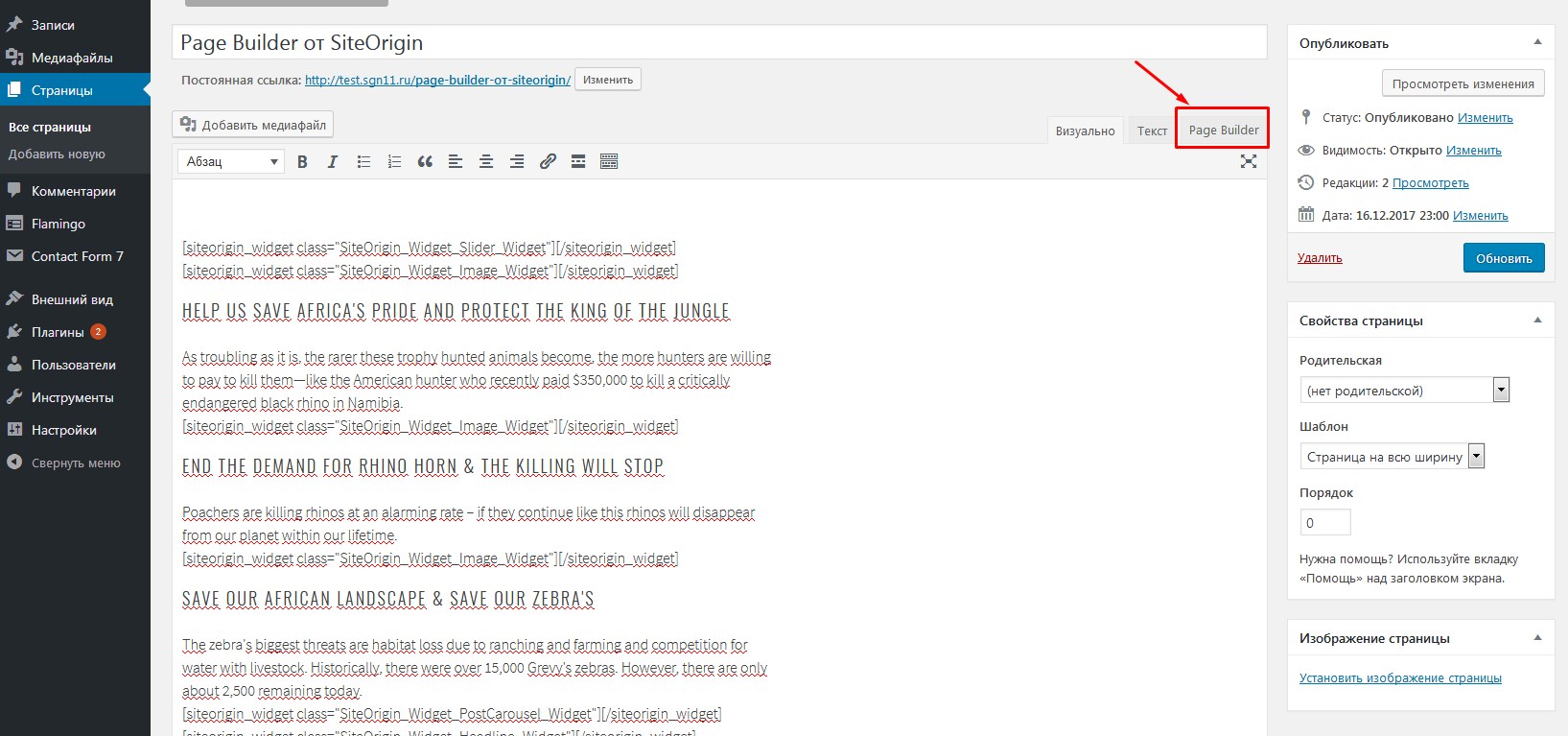
После его установки у вас при создании или редактировании страниц и записей появляется дополнительная вкладка:

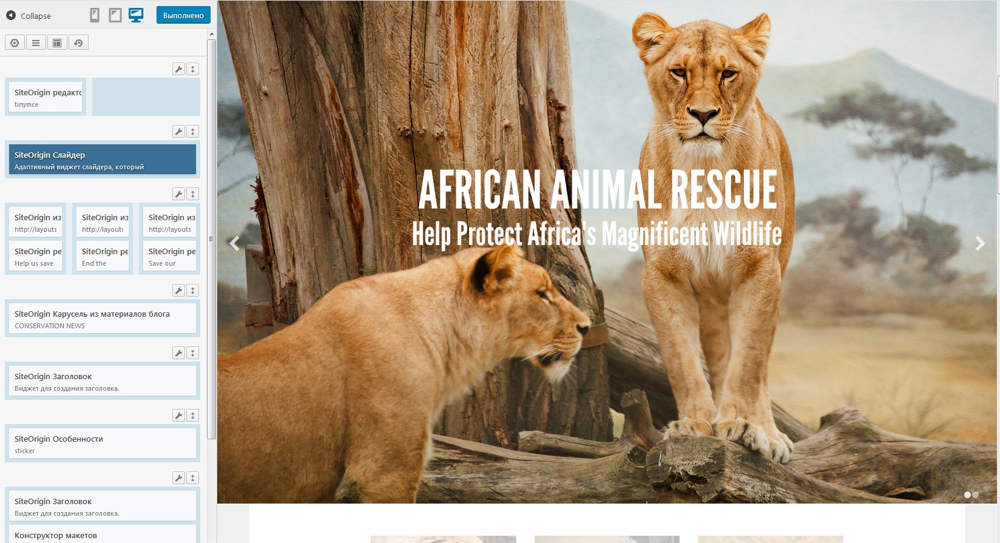
При переходе на эту вкладку вы можете создавать свою страницу при помощи строк и виджетов. Выглядит это так:

Так же есть возможность воспользоваться визуальным редакторм.

Достоинства плагина Page Builder от SiteOrigin:
- наличие двух режимов создания страницы (визуальный редактор и работа с блоками в консоли WordPress)
- поддержка всех виджетов, которые есть на сайте, в том числе и виджетов других плагинов (WooCommerce, слайдеры, меню и так далее)
- возможность выбирать готовый шаблон оформления
- возможность экспорта и импорта макетов для их использования на других страницах и сайтах
- возможность копирования макетов отдельных страниц и записей
- можно объединять несколько макетов на одной странице
- добавление пользовательских CSS стилей для отдельных строк и виджетов
- наличие истории изменений и возможность делать откат действий
- можно просмотреть как будет смотреться сайт на мобильных устройствах
- наличие виджета «Конструктор макетов», который позволяет создавать сложные структуры в отдельных ячейках
- удобный визуальный редактор, который быстро грузится
Недостатки Page Builder от SiteOrigin:
- требует доустановки дополнительного пакета виджетов
- набор виджетов намного меньше чем у плагина Elementor
- отсутствие возможности задавать анимацию появления.

Видео
Конечно же это далеко не все плагины для создания структуры страниц. В данной статье я рассмотрела только наиболее популярные из бесплатных.
Если вы знаете ещё какие то удобные и бесплатные плагины для реализации данной задачи – обязательно делитесь ими в комментариях.
Так же если вас заинтересовал какой либо из этих плагинов – пишите его название комментариях, возможно, я сделаю отдельную статью с видеоинструкцией по особенностям его настройки. Не забудьте подписаться на рассылку чтобы ничего не пропустить!
Спасибо что дочитали статью до конца! Успехов вам и вашим проектам! До встречи в следующих статьях!
С уважением Юлия Гусарь
Топ 5 плагинов-конструкторов для WordPress — AWayne
Автор Alexander Wayne На чтение 4 мин. Просмотров 3k. Обновлено 11.12.2018
Всем привет! В этой статье я расскажу про 5 плагинов-конструкторов для WordPress. С их помощью вы сможете легко редактировать страницы без помощи HTML-кода. Просто берете нужный элемент и перетаскиваете в нужное место. Все просто. Технология, кстати, называется Drag&Drop. Итак, давайте начинать!
5 плагинов-конструкторов для WordPress
Сразу скажу, что в этот топ будут входить не только бесплатные решения из каталога. За кое-какие из них придется заплатить, но суммы, как правило, не такие большие.
Elementor

Один из самых известных плагинов-конструкторов, который доступен для установки прямо из каталога. Он бесплатный, но при желании вы можете приобрести расширенную версию за 49 долларов для одного сайта, 99 — для трех, 199 — для неограниченного количества. Тем не менее, даже бесплатной версии с лихвой хватит для простого использования. Вы сможете легко собрать лендинг из элементов за пару часов, и он будет выглядеть достаточно приятно и современно.
Плагин полностью адаптивный. Это значит, что созданные вами страницы будут отлично выглядеть на всех устройствах. К тому же, здесь есть отдельный функционал для работы с мобильными устройствами.
Более подробно об этом плагине можно узнать на странице WordPress.org. Скачать его можно там же, или прямо из каталога (Плагины — Добавить новый).
Page Builder by SiteOrigin

Еще один бесплатный конструктор для WordPress, который можно легко установить из каталога. По сути, это тот же Элементор, но только в профиль. Здесь имеются все функции и особенности, которыми должен обладать нормальный конструктор. Точно также, с помощью системы Drag&Drop, вы создаете красивую страницу без работы с кодом. Как заявляют разработчики, этот плагин может работать почти с любой темой WordPress. Посмотреть более подробную информацию и скачать можно со странички на WordPress.org.
WordPress Page Builder — Beaver Builder

Гибкий конструктор для WordPress Beaver Builder также позволит вам в два счета собрать страницу из разных элементов. Удобный интерфейс, поддержка большого количества разных виджетов (фото, видео, аудио и т.д.) делают этот плагин одним из лучших на сегодняшний момент. Пользователи, к слову, тоже оценили этот продукт. На данный момент у Beaver Builder около 500 тысяч активных установок. Это ли не говорит о его качестве. Для получения более подробной информации загляните на страницу WordPress.org.
WPBakery Page Builder

Вот мы и дошли до премиум-конструктора для WordPress, который используется по всему миру большим количеством вебмастеров. Это полностью платное решение, которое придется покупать в магазине Envato. Стоимость не такая высокая, как может показаться на первый взгляд — всего 46 долларов. Плагин обладает всеми необходимыми функциями для создания крутого лендинга или простой страницы. Здесь очень много разных виджетов, каждый из которых можно легко отредактировать. Цвета, размеры и даже стиль — все поддается изменению в WPB Page Builder.
Для покупки плагина перейдите по ссылке выше.
Visual Composer

По сути, это брат-близнец WPB Page Builder. Тот же интерфейс, те же функции, даже одни и те же названия. Как я понимаю, когда-то давно в команде Visual Composer произошел раскол. В итоге было решено создать два отдельных продукта. Но в отличие от WPBPB, Visual Composer имеет бесплатную версию. Прямо сейчас вы можете зайти на официальный сайт плагина и загрузить ее. Там же можно найти и более подробную информацию об этом продукте.
Заключение
Тут всего 5 плагинов-конструкторов для WordPress. Но всего их, конечно же, намного больше. Просто я старался выбрать наиболее популярные и одновременно полезные продукты, которые точно подойдут для комфортного использования. Возможно, в будущем я расширю этот топ, добавив еще несколько крутых решений. Но если вам невтерпеж, и вы хотите поискать другие плагины, то я рекомендую вам зайти в каталог WordPress и попробовать поискать по ключевым словам «Builder, Page Builder, Composer». Уверен, вы найдете продукт себе по душе.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Здравствуйте, сегодня поговорим о том, как самому создать тему wordpress с помощью бесплатных и условно-бесплатных онлайн-сервисов.
Скачать исходники для статьи можно ниже
Вы можете найти в интернете тысячи бесплатных или платных тем на wordpress, однако, пересмотрев их всех – вам покажется, что ни одна из них на 100% вам не подходит.
Также большинству из нас трудно будет создать темы (шаблоны) для движка wordpress в силу своей безграмотности в программировании.
Все вышеуказанные недостатки решаются – если вы воспользуетесь одним из нижеперечисленных онлайн сервисов по созданию своего собственного шаблона для wordpress.
Где вы будете использовать созданные вами шаблоны – ваше дело – можете продавать их, или вставлять в них ссылки на свои сайт и раздавать бесплатно, или же просто создадите шаблон для своего любимого сайта!
Начну с лучших онлайн сервисов для создания шаблонов, тем для wordpress сайтов:
1. “lubith.com” – самый лучший из бесплатных – он достаточно функциональный, правда, возможностей намного меньше, чем у условно-бесплатных генераторов. Красивый интерфейс.


2. “wpthemegenerator.com” – самый популярный из условно-бесплатных.
Есть возможность скачать 1 тему бесплатно и то только в HTML/CSS версии (не готовая wordpress тема).
Для того, чтобы качать темы для wordpress придется раскошелится на 29$ – лицензия на 6 месяцев работы.
Здесь вы сможете вставлять на сайт 4 вида слайдеров, выбирать схемы расположения блоков в теме, различные виды оформления меню и прочее…


3. “cooltemplate.com” – бесплатный
Достаточно функциональный генератор тем для wordpress.


4. “templatr.cc” – бесплатный.
Интерфейс конструктора wordpress тем менее понятный, однако, интересный по своим возможностям, особенно, понравилось выбор макетов (достаточно много).


Есть и другие бесплатные онлайн конструкторы wordpress тем, однако, по своим возможностям и интерфейсу они мне как то не приглянулись, просто перечислю их:
“xtemplate.ru”
“yvoschaap.com”
и другие.
PS: Также есть интересный платный (10$) онлайн сервис по преобразованию HTML/CSS версии сайта в wordpress тему – “themespress.com”.
Бесплатный конструктор WordPress шаблонов
 Привет всем, кто зашел на мой блог. Надеюсь вам здесь понравится. Представляю вашему вниманию бесплатный конструктор WordPress шаблонов. С его помощью вы сможете создавать собственные темы для ваших сайтов. Разобраться в нем не составит труда даже новичку, потому что все настройки происходят в визуальном режиме прямо из админки. По сути это такая же WordPress тема, которую можно активировать сразу после установки, но имеющая в своем арсенале множество настроек и сейчас я вам о них расскажу.
Привет всем, кто зашел на мой блог. Надеюсь вам здесь понравится. Представляю вашему вниманию бесплатный конструктор WordPress шаблонов. С его помощью вы сможете создавать собственные темы для ваших сайтов. Разобраться в нем не составит труда даже новичку, потому что все настройки происходят в визуальном режиме прямо из админки. По сути это такая же WordPress тема, которую можно активировать сразу после установки, но имеющая в своем арсенале множество настроек и сейчас я вам о них расскажу.
- Во-первых можно выбрать готовую тему из представленных 6-ти вариантов. Но это не то, что нам нужно. Лучше создать собственную тему.
- Вкладка МАКЕТ. Позволяет настроить макет шаблона WordPress. А именно, сколько будет колонок и где они будут располагаться.
- Вкладка ШАБЛОНЫ. Настройка отображения домашней страницы, страницы записей, отдельной страницы, поиска, даты, рубрики, метки.
- Шапка. Настройка отображения верхней части темы.
- Настройка контента. Ссылки на страницу автора, отображение комментариев, списки категорий, меток, дата публикации, а также иконки социальных сетей.
- Настройка отображения миниатюры комментариев.
- Настройка футера. Можно вставить любой текст или код.
- Настройка шрифтов. Размер, цвет, выбор шрифта.
- Настройка цвета и прозрачности.
- Дизайн блоков. Настройка радиуса закругления углов и добавление тени.
- Возможность правки CSS кода.
- Настройка изображений. Вставка картинок в любое место, в какое только захотите. Хотите сделать собственный фон? Да пожалуйста! Конструктор это позволяет.
- Настройка слайдера, который будет отображаться в верхней части под шапкой.
Довольно широкий функционал у этого конструктора шаблонов WordPress. Пробуйте, экспериментируйте, пишите комментарии и хвалитесь результатом. Создание сайтов с этим конструктором WordPress станет для вас удовольствием. Скачанный архив можно устанавливать прямо через админку: Внешний вид — Темы — Установить темы — Загрузить. Выбрать на компьютере файл архива и нажать кнопку: Установить
СКАЧАТЬ
Лучшие плагины WordPress конструкторов страниц и тем
Благодаря бесстрашным разработчикам WordPress, создание сайтов прошло долгий путь и теперь можно полностью использовать визуальный интерфейс с перетаскиванием для создания дизайна веб-сайта, что практически полностью заменяет необходимость долго выбирать и использовать тему WordPress.
Но разработка всего сайта WordPress с нуля – это большая работа. Убедитесь, что у вас есть подходящий инструмент для работы.


В этом посте мы собрали семь лучших плагинов WordPress для создания тем в 2020 году и в последующие годы.
Обратите внимание, что в этом посте используются термины «конструктор сайтов WordPress» (Theme Builder) и «конструктор тем WordPress» (Website Builder).
Конструктор сайтов и Конструктор страниц WordPress
Для начала давайте поговорим о разнице между конструктором сайтов WordPress и конструктором страниц WordPress.
Конструктор страниц WordPress позволяет вам создавать контент, который находится внутри редактора WordPress. Например, можно оформить текст поста в блоге или текст страницы.
Некоторые конструкторы страниц также поставляются с шаблонами, которые позволяют отключать части вашей темы WordPress, например заголовок (или вы можете использовать тему, удобную для построения страниц). С такими функциями вы можете использовать конструкторы страниц для создания целевых страниц.
Тем не менее, вы должны разрабатывать все по частям. То есть создаете одну страницу, затем создаете другую, и так далее. Вы не можете разработать шаблон, который применяется ко всем вашим постам в блоге.
Конструктор сайтов WordPress, также известный как конструктор тем WordPress, меняет это.
С помощью плагина WordPress для создания веб-сайтов вы можете создать весь свой веб-сайт. Таким образом устраняется необходимость в теме. То есть вы сможете создавать шаблоны для вашего сайта WordPress:
- заголовок,
- нижний колонтитул,
- архивные страницы (например, список ваших постов в блоге),
- отдельные страницы (например, дизайн одного сообщения в блоге),
- WooCommerce магазин.
Вы можете создать один шаблон для своих постов в блоге, используя конструктор сайтов, и тогда каждый отдельный блог будет автоматически следовать этому шаблону. Или вы можете создать заголовок для своего веб-сайта и применить его к каждой странице (или условно применить его к отдельным страницам).
Кроме того, хороший конструктор тем WordPress поможет включить динамический контент из настраиваемых полей – функция, которую предлагают все плагины в этом списке.
Большинство из этих плагинов являются как конструкторами страниц, так и конструкторами тем, что дает вам больше возможностей.
1. Elementor Pro

Бесплатная версия Elementor – популярнейший плагин WordPress для создания страниц на WordPress.org. Но с Elementor Pro, надстройкой премиум-класса, вы можете превратить Elementor в полноценный конструктор сайтов WordPress и создать все части вашей темы.
Базовый интерфейс Elementor – это визуальный конструктор с перетаскиванием, включающий виджеты и опции стиля, которые помогут создать действительно красивые и уникальные дизайны. Например, помимо множества базовых стилей, вы получаете настраиваемое позиционирование и эффекты движения.
С Elementor Pro вы сможете этот интерфейс применить к частям шаблона вашей темы:
- заголовку,
- нижнему колонтитулу,
- архиву записей,
- отдельным постам.
Он включает в себя специальную интеграцию WooCommerce. Если вы управляете магазином электронной коммерции, плагин позволяет вам создавать страницы как для вашего магазина, так и для отдельных продуктов.
Еще одна мощная функция – это динамический инструмент Elementor Pro. С помощью этой функции можно динамически вставлять информацию из настраиваемых полей, добавленных с помощью набора инструментов, расширенных настраиваемых полей или модулей.
Например, если вы создаете веб-сайт по недвижимости, можете создать шаблон для списков домов и динамически заполнять детали каждого дома информацией из пользовательских полей.
Помимо шаблонов тем, Elementor Pro подойдет для создания всплывающих окон, которые могут появляться в любом месте на вашем сайте.
Наконец, если вы не хотите разрабатывать весь свой веб-сайт с нуля, Elementor Pro включает в себя импортируемые шаблоны набора сайтов. Вы сможете быстро импортировать шаблоны для всех наиболее важных страниц вашего сайта и настроить под ваш бренд.
Elementor Pro является отличным вариантом для обычных пользователей и дизайнеров, которым нужен доступ ко многим параметрам дизайна в одном удобном пакете. Для обычного пользователя WordPress Elementor Pro станет лучшим конструктором тем WordPress.
Цена: Elementor Pro стоит от 49 долларов за использование на одном сайте.
2. Oxygen

Для достижения цели он не так удобен для новичков, как Elementor Pro, особенно когда речь идет о вариантах дизайна. Например, Oxygen по-прежнему использует в интерфейсе <div>, от которого многие другие разработчики интерфейсов отказались.
В целом, Oxygen популярен среди фрилансеров и агентств, которые знают, как использовать собственный код для достижения своих целей, но просто ищут инструмент, который поможет им ускорить свои рабочие процессы и упростить создание пользовательских веб-сайтов с помощью WordPress.
Для разработки ваших шаблонов Oxygen предоставляет визуальный интерфейс с перетаскиванием. У вас будет полный доступ к базовому коду, что делает Oxygen популярным среди разработчиков.
Oxygen добавляет некоторые дополнительные функции в интерфейс. Например, вы можете вставить динамический контент практически в любой элемент (например, в настраиваемые поля или обычный контент WordPress). Вы можете создавать свои собственные циклы повторений, что удобно для отображения списков постов или пользовательских типов записей.
Еще одна мощная функция – интеграция блоков Гутенберга в Oxygen. С помощью этого инструмента можно создавать собственные многократно используемые блоки, используя визуальный интерфейс Oxygen, перетаскивая его мышью. Вы (или ваши клиенты) сможете использовать эти блоки в обычном редакторе блоков, который дает вам больше возможностей для настройки, не заставляя вас всегда использовать интерфейс Oxygen.
Если вы создаете клиентские сайты, это поможет вам усложнить случайный взлом своих сайтов.
В целом, Oxygen – отличный конструктор веб-сайтов на WordPress, если вы разработчик или агентство, которому нужен инструмент для ускорения рабочих процессов, с чистым кодом и предоставляющее вам доступ к базовому коду. Однако, если вы обычный пользователь, вам нужно будет приложить очень много усилий, чтобы использовать его по полной.
Цена: от 99 долларов США для использования на неограниченных сайтах и обновлениях на всю жизнь.Для поддержки WooCommerce и функции блокировки Гутенберга вам необходимо перейти на более высокий тарифный уровень.
3. Divi

Вы получаете визуальный интерфейс перетаскивания, который дает вам полный контроль над вашими проектами.
В последней версии Divi 4.0 включает новую функцию создания тем.
С Divi Theme Builder вы получаете доступ к полным вариантам шаблонов тем на основе Divi. Вы сможете создавать заголовки, колонтитулы, архивы и отдельные записи.
При публикации часть шаблона, вы сможете использовать условные правила, чтобы точно указать, где отображать этот шаблон.
Как и в других инструментах, здесь вы получаете функцию динамического контента, которая позволяет включать динамический контент с вашего сайта WordPress или настраиваемых полей. И если вы используете Divi для разработки магазина электронной коммерции, он включает полную интеграцию с WooCommerce, что позволяет создавать все страницы вашего магазина.
Наконец, Divi включает в себя несколько готовых пакетов шаблонов веб-сайтов, которые можно импортировать. Так вы сможете быстро приступить к работе над сайтом.
В целом, Divi – это своего рода альтернатива Elementor Pro, поскольку у него много таких же сильных сторон. Выбор за вами.
Цена: Divi доступна как часть членства тем Elegant за 89 $. Эта цена дает вам возможность использовать неограниченное количество веб-сайтов и доступ ко всем плагинам и темам Elegant Themes.
Смотрите также:
Полный обзор Elegant тем: лучшие WordPress темы и плагины (2020)
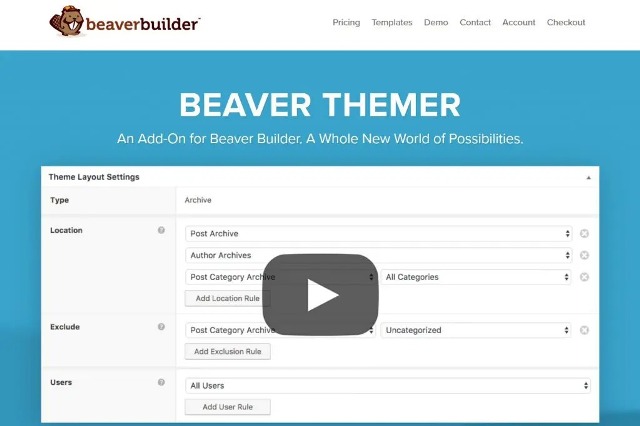
4. Beaver Builder + Beaver Themer

С официальным расширением Beaver Themer вы можете добавить полную поддержку построения тем в основной плагин Beaver Builder.
Beaver Themer позволяет создавать все части темы WordPress, включая верхние и нижние колонтитулы, архивы и одиночные записи.Чтобы получить данные с вашего сайта WordPress или из пользовательских полей, вы можете использовать функцию полевых подключений Beaver Themer для динамической вставки информации.
Вы получаете правила условного отображения для контроля, где и когда должен использоваться каждый шаблон.
Если у вас есть магазин WooCommerce, Beaver Themer включает в себя собственный набор модулей WooCommerce, которые помогут вам настроить свой магазин и отдельные страницы товара.
Для еще большей гибкости вы можете обратиться к сторонним расширениям Beaver Builder.
В целом, Beaver Builder и Beaver Themer – некий компромисс между Elementor и Oxygen. Beaver Builder сохраняет большую часть простоты использования как у Elementor, а также выводит довольно чистый код.
Примечание. Для использования Beaver Themer вам понадобится Pro версия Beaver Builder. Beaver Builder включает в себя ограниченную бесплатную версию на WordPress.org, но эта бесплатная версия не работает с Beaver Themer.
Цена: Beaver Builder начинается с 99 долларов. Beaver Themer стоит $ 149. Оба можно использовать на неограниченном количестве веб-сайтов.
5. Brizy Pro

Brizy – новаторский конструктор страниц WordPress, популярность которого стремительно растет благодаря быстрому интерфейсу.
Как и другие инструменты, Brizy предлагает визуальный интерфейс перетаскивания. Но причина, по которой говорят, что это «быстро», заключается в том, что Brizy попытался установить как можно больше настроек. Например, вместо использования боковой панели для настройки кнопки, вы можете получить доступ к большинству параметров настройки кнопки из своего дизайна.
Хотя это кажется мелочью, но это немного ускоряет процесс редактирования, особенно при создании большого количества сайтов.
В то время как бесплатная версия действует только как конструктор страниц, Brizy Pro расширяет ее до полного построения тем WordPress.
Вы сможете использовать интерфейс перетаскивания Brizy для разработки своих верхних и нижних колонтитулов, архивов и отдельных шаблонов.
Как и другие плагины из списка, он позволяет вставить динамический контент с интеграциями для плагинов пользовательских полей, таких как Toolset, Advanced Custom Fields, Pods и Meta Box.
Как и Elementor Pro, Brizy Pro включает функцию создания всплывающих окон и отображать их в любом месте на вашем сайте.
Наконец, Brizy Pro включает собственную функцию Brizy Cloud, которая позволяет создавать веб-сайты и целевые страницы, размещенные в облаке (вместо использования плагина WordPress). Т.е. вы можете использовать его как инструментарий вне вашего сайта WordPress. Это довольно уникальная особенность, которую другие конструкторы тем WordPress пока не предлагают.
В целом, Brizy Pro – еще один хороший вариант для дизайнеров. Его интерфейс довольно уникален по сравнению с другими конструкторами тем в этом списке. Рекомендуем вам поиграть с бесплатной версией на WordPress.org, чтобы посмотреть, нравится ли вам подход Brizy. Однако бесплатная версия не включает создание тем.
Цена: Brizy Pro начинается с $ 49 для использования на трех сайтах.
6. Thrive Theme Builder

Он поставляется в комплекте с облегченной версией Thrive Architect, поэтому, если вы знакомы с Thrive Architect, будете чувствовать себя как дома.
Вы можете создавать шаблоны заголовков, нижних колонтитулов, отдельных файлов и архивов с помощью быстрого редактора с перетаскиванием и встроенным редактированием.
Как и другие конструкторы тем WordPress в этом списке, Thrive Theme Builder включает в себя динамический инструмент, помогающий отображать содержимое из пользовательских полей в ваших проектах.
Уникальная особенность Thrive Theme Builder в том, что он поставляется в комплекте с начальной темой Shapeshift, а это означает, что вам не обязательно создавать каждый элемент вашего сайта с нуля.
Он поставляется в комплекте с блочными шаблонами, которые помогут быстро настроить важные части вашего дизайна, такие как блок записей с одним автором.
В то время, когда пишется этот пост, Thrive Theme Builder не совместим с WooCommerce. Тем не менее, разработчик планирует добавить поддержку WooCommerce, так что эта функция может появиться в ближайшее время.
В целом, все продукты Thrive Themes больше ориентированы на цифровых маркетологов и партнеров. Если это соответствует вашим потребностям, вам понравятся встроенные функции. Например, удобство подписки по электронной почте и дизайн шаблона, ориентированный на конверсию.
Цена: Thrive Theme Builder начинается с $ 97 за использование на одном сайте. Или вы можете получить его в рамках членства в Thrive Themes, которое стоит 19 долларов в месяц (оплачивается ежегодно) за доступ ко всем плагинам и темам.
7. Visual Composer

В то время как WPBakery Page Builder по-прежнему сосредоточен на создании страниц, имя Visual Composer теперь используется для полного конструктора сайтов WordPress.
Вы увидите много сходства со старым интерфейсом с точки зрения базового дизайна, но Visual Composer теперь позволяет создавать все части вашей темы, включая:
- Динамический контент для извлечения из пользовательских полей.
- Блокировать шаблоны.
- Тонны элементов дизайна.
- Условные настройки для контроля, где отображать части шаблона.
В целом, если вы являетесь поклонником интерфейса Visual Composer (WPBakery Page Builder) и всегда хотели использовать его для полного построения тем WordPress, новый Visual Composer то, что вам нужно.
Цена : Visual Composer стоит от 59 долларов за использование на одном сайте.
Какой самый лучший плагин конструктора сайта / страниц?
Несмотря на то, что все эти плагины WordPress позволяют проектировать весь веб-сайт с использованием визуальных интерфейсов перетаскивания, все они по-разному подходят к задаче.
По этой причине трудно порекомендовать один плагин, потому что у них есть свои сильные и слабые стороны, и они привлекают разные аудитории.
ТОП-3:
- Elementor Pro – используйте, если любите гибкость дизайна и хотите легко создавать красивые сайты. Если вы обычный пользователь или дизайнер, он станет любимым конструктором тем WordPress.
- Oxygen – используйте, если вы больше заинтересованы в чистом, легком выводе кода и готовы пожертвовать некоторой гибкостью дизайна, которую предлагает Elementor Pro. Если вы разработчик, плагин для вас.
- Beaver Builder + Themer – используйте его как нечто среднее между Elementor Pro и Oxygen. Он немного больше ориентирован на нетехнических пользователей, чем Oxygen, но все же выдает более чистый и легкий код по сравнению с Elementor Pro.
Остальные плагины из списка хорошо справляются со своими задачами, каждый на своем уровне.

Источник: wplift.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Лучшие плагины для WordPress конструктор страниц
WordPress – это очень популярная на сегодняшний день платформа, позволяющая быстро создавать сайты всех форматов, не имея навыков работы с кодом. Для этого существует огромное множество готовых шаблонов, которые можно просто заполнить своим контентом. Если же в выбранный шаблон, чтобы он идеально подошел для разработки определенного интернет проекта нужно добавить новые разделы или страницы, используется конструктор страниц.
Зачем нужен конструктор страниц WordPress?
Конструктор страниц необходим для того, чтобы без вмешательства в код сайта создавать новые страницы и редактировать уже готовые. При этом элементы страниц просто перетаскиваются и устанавливаются в нужном месте. Конструктор позволяет легко добавлять новые блоки на страницу, изменять их параметры, наполнять контентом, удалять лишние элементы.
Наличие конструктора делает работу веб-мастера более эффективной, продуктивной. Кроме того, дает возможность более точно реализовывать свои идеи. Пользователи WP, установившие конструктор могут легко обходиться без всевозможных платных плагинов, помагающих настраивать дизайн сайта. Еще одно немаловажное преимущество – это функция предварительного просмотра, которой нельзя воспользоваться при корректировке сайта через код. Предварительный просмотр удобен тем, что неудачные изменения можно сразу отменять, а сохранять только те, которые улучшают внешний вид или функциональность ресурса.
Какой конструктор страниц для WordPress лучше?
Различные конструкторы вордпресс отличаются по функционалу и набору инструментов для управления. При выборе программного обеспечения для создания и редактирования страниц нужно учитывать несколько важных факторов. Во-первых, необходимо подбирать конструктор под поставленные цели. Нет смысла применять программу с большим набором функций, которые не планируется задействовать. Во-вторых, следует принимать во внимание уровень навыков который требуется для использования того или иного конструктора. В-третьих, надо обратить внимание на то, насколько актуален выбранный вариант – хорошие конструкторы достаточно часто обновляются, их постоянно совершенствуют. Кроме всего перечисленного нужно еще принимать во внимание популярность и рейтинг конструктора.
Обзор 8 лучших конструкторов страниц для WordPress
Описанные ниже предложения достаточно востребованы, они получают множество положительных отзывов пользователей. Они имеют определенные отличия, на основании которых можно сделать правильный выбор оптимального варианта.
1. Elementor

Очень популярный конструктор с высоким рейтингом. Предоставляет профессиональный набор инструментов, которыми довольно просто пользоваться. Установив Elementor веб-мастер получает практически безграничные возможности, позволяющие легко реализовывать самые смелые идеи.
Это очень эффективный конструктор. С ним процесс разработки сайта осуществляется в рекордные сроки, что особенно высоко ценится специалистами, создающими интернет-проекты на заказ. Но для дизайнеров, не имеющих ограничений по времени на разработку высокая скорость тоже важна.
Elementor предоставляется с комплектом стильных современных шаблонов (более 100), а также с широким набором настраиваемых блоков (более 300). Любой шаблон можно быстро переделать под свой сайт, используя при этом дополнительные блоки. Набор блоков включает все, что может понадобиться при настройке сайта. Их можно объединять в секции, составлять из них целые страницы или добавлять на готовые страницы. Есть возможность разрабатывать отдельные страницы автономно или экспортировать элементы на все страницы сразу. Предусмотрен целый ряд функций по настройке адаптивности сайтов, чтобы они качественно отображались на мобильных устройствах. В процессе работы на разных этапах можно сохранять версии страницы, можно отменять или возвращать изменения.
2. Beaver Builder

Beaver Builder является основным конкурентом Элементора. Какой из этих двух конструкторов лучше, решить непросто. Но при внимательном изучении можно определить какой из них больше подходит для создания определенного сайта. Оба конструктора оснащены визуальными редакторами с функцией перетаскивания, позволяют легко и быстро создавать страницы сайтов, предоставляют большой выбор шаблонов и дополнительных элементов.
Beaver Builder имеет привлекательный, понятный, комфортный интерфейс. Он быстро загружается, в нем легко разобраться, обеспечивает максимальное удобство работы. Основным преимущественным отличием Beaver Builder пользователи считают именно простоту и удобство применения. Кроме того, в этом конструкторе безотказно работает система шаблонов, он предоставляет широкий набор виджетов контента, которые элементарно применяются.
Если Elementor больше подходит профессиональным сайтостроителям, то Beaver Builder можно назвать идеальным решением для персональной разработки личного сайта. У него не так много функций, для реализации некоторых из них нужны отдельные дополнения. Но для личного использования достаточно тех функций, которые полностью доступны без дополнений. Зато Beaver Builder более простой в управлении.
3. Divi Builder

Тоже достаточно известный и распространенный конструктор. Его выбирают преимущественно разработчики, которые большое внимание уделяют тонким настройкам дизайна. У Divi функционал не такой мощный, как у конструкторов, описанных выше, но его главный плюс – это возможность без особых ограничений подбирать шрифты, цветовые оттенки, рамки, анимации, тени и другие детали.
Варианты расположения элементов на странице у Divi более чем достаточно. Он позволяет размещать блоки и контент в нескольких колонках – от 1 до 4. Сайдбар можно разместить справа от основного поля или слева от него. Есть возможность расположить два сайдбара рядом.
Фон может быть установлен в виде цветового оттенка, изображения или даже видео. В разделе «дизайн» настраиваются рамки, поля, отступы, т. д. В разделе «видимость» настраивается вывод страницы на дисплеях разных устройств. Так, элементы, которые не являются информативными и служат только для улучшения дизайна сайта при выводе на мониторе компьютера, на экране телефона будут только мешать, занимая место. Их можно не выводить при загрузке с мобильных устройств.
Divi оснащен всевозможными виджетами. Они предназначены для размещения и вывода всех видов контента, для размещения блоков со всеми видами информации, для установки всех необходимых элементов.
4. Thrive Architect

Разработчики этого расширения сделали все возможное, чтобы ускорить процесс создания страниц. Все основные действия выполняются в один клик. Чтобы изменить какой-либо объект, по нему нужно просто кликнуть. Он сразу будет выделен, подсветятся все опции, которые доступны при его редактировании. Перемещение, как во всех современных конструкторах, осуществляется перетаскиванием.
В комплекте конструктора имеется почти 300 шаблонов целевых страниц. Это очень важно для создания крупных сайтов и интернет магазинов. Благодаря тому, что целевые страницы предусмотрены в базовом наборе, пользователи избавлены от необходимости самостоятельно делать страницы скачивания, продаж, вибинаров и других видов через код или при помощи дополнительных плагинов.
Данный конструктор заменяет собой целый ряд плагинов. Например, установив его можно обойтись без плагина для создания целевых страниц, для форм подписки, обратной связи, для таймеров обратного отсчета, отзывов, настраиваемых кнопок и многого другого. За счет минимального использования плагинов сайт получается более надежным, быстрым. Это идеальный вариант для самостоятельного создания интернет-магазинов и сайтов для бизнеса.
5. SiteOrigin Page Builder

Главное преимущество SiteOrigin Page Builder в том, что он абсолютно бесплатный. При этом он обладает широким неслабым функционалом. Благодаря такому сочетанию конструктор пользуется широкой популярностью. С его помощью можно создавать страницы любой сложности, разбивая конент на столбцы, устанавливая различные виджеты. В него встроены основные виджеты. Их не так много, как в платных аналогах, но они позволяют применять все важные функции. Так, среди виджетов, содержащихся в SiteOrigin Page Builder есть виждеты для вывода изображений и видео, размещения содержания, слайдер, карусели, карты гугл, текстовый редактор, кнопки, и другие.
Это решение сопровождается подробной документацией с руководством по применению, включающей видеоуроки, а таакже статьи со скриншотами. Есть рекомендации по интеграции темы с расширениями и настройками.
6. WPBakery Page Builder (Visual Composer)

Конструктор, который раньше был известен как Visual Composer, теперь называется WPBakery Page Builder. Как и описанные выше варианты предоставляет возможность редактировать при помощи визуального конструктора или через административную панель – как удобнее. Однако сам процесс визуального редактирования не так хорошо отлажен. Например, в WPBakery Page Builder область боковой панели не предусмотрена, нет функции встроенного редактирования. Зато в нем есть предостаточно различных виджетов, возможность вносить изменения через корректировку CSS стилей (для пользователей знакомых с кодами). Важное достоинство WPBakery Page Builder в том, что он работает на большинстве тем вордпресс. При этом он имеет обширную библиотеку шаблонов и обеспечивает адаптивный дизайн – дизайн страниц, качественно отображающийся на всех устройствах.
7. Theimify Builder

Одновременно очень мощный и предельно простой конструктор. С интерфейсом drag & drop и функцией предварительного просмотра. Любое изменение можно отменить или повторить. Есть возможность импортировать-экспортировать модули и отдельные строки. Создает дизайн адаптивный к разным устройствам. Themify Builder имеет собственную систему кэширокния. Весь контент, размещенный при помощи Themify Builder является дружественным для SEO и на все 100% индексируется поисковыми роботами.
Внесенные изменения сохраняются без апдейта страницы в реальном времени. Сразу измененные страницы можно публиковать. Themify Builder удобен для управления сразу несколькими сайтами.
8. Brizy

При разработке этого конструктора, которой занималась известная компания ThemeFuse, ставилась задача расширить возможности пользователей, не имеющих навыков или желания для вмешательства в код сайта. Brizy – это самый новый из всех описанных вариант конструктора. За короткое время своего существования он был скачан и установлен огромное количество раз. Пользователей привлекает в нем, прежде всего, новый подход к организации процесса редактирования.
Brizy представляет собой исключительно визуальный конструктор. Каждый блок настраивается без использования сложной системы инструментов. Все, что нужно, (включая текст, изображения, прочий контент) вводится сразу, непосредственно в блоке, без отвлечения на другие процессы. На данный момент есть возможность использовать 150 шаблонов элементов страниц, и пару десятков виджетов. В других конструкторах виджетов намного больше, но Brizy сейчас находится в стадии активного развития, и со временем в него будет дополнено достаточно инструментов и опций.
Если у вас возникли вопросы по скаченному архиву или вы нашли неработающие ссылки, то напишите об этом в комментариях. Также, вы можете заказать установку, настройку или перевод этого плагина WordPress.Resume Builder — плагин для WordPress
Создайте одно или несколько резюме — с контактной информацией, историей образования и опыта, а также списком навыков — с этим невероятно простым в использовании плагином!
Обязательно ознакомьтесь с онлайн-демонстрацией !
Краткое обзорное видео:
Качественный дизайн и удобство использования
Используя конструктор перетаскивания резюме, вы можете создавать свое резюме быстро и без ограничений.Добавьте контактную информацию, образование, опыт, навыки и многое другое.
Многие премиум-функции включены
- Интуитивно понятный конструктор резюме с возможностью перетаскивания.
- Красивый шаблон резюме по умолчанию.
- Возможность показывать определенные части вашего резюме с опциями шорткода.
- Контактная информация
- Опыт и образование
- Навыки
- Очень удобный для разработчиков с множеством крючков и фильтров.
- И еще впереди…
- Резюме Строитель в действии на стороне администратора вещей.
- Шаблон резюме по умолчанию (используйте шорткод для управления выводом).
- Загрузить
/ построитель резюме /в каталог/ wp-content / plugins / - Активируйте плагин через меню Плагины в WordPress
- Перейдите к Резюме> Добавить новое , чтобы создать свое первое резюме с помощью перетаскивателя
- Используйте предоставленные шорткоды для размещения своих частей резюме там, где они вам нужны (на странице, на боковой панели и т. Д.).).
- Используйте плагин, такой как Custom Sidebars, чтобы создавать боковые панели для дополнительных резюме.
- Как я могу добавить более одной резюме на боковой панели?
Используйте плагин, такой как Custom Sidebars, чтобы создавать боковые панели для дополнительных резюме.
Не тратьте свое время, потому что у них нет кнопки загрузки
Я прошел весь процесс и добавил все, но потом ничего не показывалось.Не трать свое время !!!
Я приобрел свой домен много лет назад, но в основном он был припаркован. Я наконец решил использовать его в качестве целевой страницы резюме, на которую я мог бы указать людям, если разговор произойдет вокруг перспектив работы. За одну или две ночи я создал свой сайт и скопировал свое печатное резюме для Интернета. Он выглядит великолепно, быстр, прост в управлении и окупился. Я отправил туда рекрутеров, и это фактически привело к двум различным работам, с тех пор как я все это организовал.
никаких проблем для меня на WP 4.8 плагин Resume с большинством функций и бесплатной
Привет! Спасибо за плагин! Очень полезный функционал! 🙂 У меня была проблема с новой версией плагина. Вкладки «Текст» и «Визуальный» не работают (текстовое поле). Я создал новое резюме, но всегда активная вкладка «Визуал», в текстовое поле вводится белыми буквами.Версия WordPress — 4.3.1.
Плагин версии 1.1.94 является УДИВИТЕЛЬНЫМ. После обновления до версии 2. Шорткод больше не доступен. Это означает, что если вы уже использовали шорткод на своем сайте, на этих страницах ничего не будет отображаться. Обязательно сделайте резервную копию своего сайта перед обновлением этого плагина до новой версии.
Читать все 14 отзывы«Resume Builder» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
участников2.0.6
- NEW: WordPress 5.2+ Поддержка
2.0.5
- TWEAK: Изменено
теговнатеговв шаблоне резюме для соответствия требованиям проверки HTML5.- TWEAK: Прекращена поддержка PHP 5.6 (пока работает, но больше не тестирует).
- TWEAK: Font Awesome update.
2.0.4.2
- ИСПРАВЛЕНИЕ: Исправлена ошибка PHP, когда резюме не имеет содержимого «Опыт».
2.0.4.1
- ИСПРАВЛЕНИЕ: Исправлена ошибка, из-за которой избранные изображения скрывались повсюду (не только в сообщениях резюме).
2.0.4
- NEW: Теперь включает полнотекстовые редакторы для описания опыта и образования.
2.0.3
- НОВИНКА: Макет публикации резюме теперь разделен на две трети / одну треть столбца.«Введение» и «История» слева, «Навыки» справа. Больше вариантов для этого в ближайшее время.
- NEW: Добавлена настройка для исправления «крошечных шрифтов» для тем, которые не включают размер шрифта по умолчанию на уровне «html» (вы будете знать, если у вас есть эта проблема, потому что ваши шрифты резюме выглядят слишком маленькими).
- TWEAK: Авторы и редакторы теперь могут создавать резюме и управлять ими.
- TWEAK: Исправлены некоторые проблемы с цветом шрифта для резюме на темном фоне.
2.0,2
- TWEAK: Переключен FontAwesome5 с SVG на более поддерживаемую опцию веб-шрифтов. Это должно помочь предотвратить конфликты с другими плагинами / темами.
- TWEAK: Теперь загружаются уменьшенные версии всех файлов CSS / JS для повышения производительности.
- TWEAK: Удалены файлы, которые больше не нужны.
2.0.1
- NEW: Добавлен адаптивный CSS для мобильных макетов.
- ИСПРАВЛЕНИЕ: Исправлена проблема с раскрывающимся списком возобновления выбора виджета.
2.0
- NEW: Совершенно новый плагин, закодированный с нуля.
- NEW: Полная обратная совместимость с предыдущей версией.
- NEW: Новый строитель резюме.
- NEW: Новый и улучшенный шаблон резюме.
- NEW: Новая страница настроек для настройки цветов. Больше настроек скоро!
- NEW: Новый шорткод резюме с опциями выбора того, что вы хотите отобразить.
- NEW: Новый виджет резюме с опциями для выбора того, что вы хотите отобразить.
- TWEAK: Прекрасно работает с последней версией WordPress. (4.9.2+)
- TWEAK: Множество хуков для разработчиков и фильтров, с которыми можно поиграть, если вы любите подобные вещи.
- ИСПРАВЛЕНИЕ: Ошибки из предыдущей версии? Squashed.
1.1.94
- Обновлен FontAwesome до 4.5.0.
- Теперь загружает TinyMCE только на экранах Resume Edit (а не везде).
1.1.93
- Обновлен код «Resume Builder».
1.1.92
- Исправлена проблема, связанная с предстоящим обновлением WordPress 4.4
1.1.91
- Исправлены проблемы, связанные с обновлением WordPress 4.3.x (извините за задержки!)
1.1.82
- Исправлена проблема с многосайтовой установкой (спасибо jiggaman)
1.1.81
- Исправлена ошибка, из-за которой единый шаблон резюме не работал с дочерними темами.
1.1.8
- Исправлена ошибка, из-за которой некоторые шорткоды не отображались в нужном месте.
1.1.75
- Исправлены проблемы, которые я сломал с последним обновлением. Извините за это, ребята!
1.1.6
- Исправлены некоторые проблемы с шорткодами.
1.1.5
1,1
- Исправлена ошибка (по-настоящему на этот раз!), Когда некоторые серверы по какой-то причине могли испортить сортировку
1.0,8
- Исправлена ошибка с отсутствующим названием Навыки.
1,0,7
- Каждое резюме получает отдельную страницу поста (нажмите «Просмотр резюме», чтобы просмотреть его) — вы можете переопределить этот файл темой / дочерней темой.
- Добавлено несколько часто задаваемых вопросов , чтобы помочь с использованием этого плагина (см. Вкладку FAQ на WordPress.org)
- Несколько других мелких обновлений стиля и т. Д.
1,0
,Online Table Builder — совершенные подключаемые модули WordPress от Supsystic Представьте данные с помощью потрясающего подключаемого модуля Data Tables Generator и попробуйте, как легко и удобно использовать Online Table Builder.
Представьте данные с помощью потрясающего подключаемого модуля Data Tables Generator и попробуйте, как легко и удобно использовать Online Table Builder. Вы можете создавать неограниченные, разбитые на страницы, сортируемые и доступные для поиска таблицы данных и показывать их на своем веб-сайте, используя короткий код.
Таблицы и диаграммы создаются в основном нажатием — без кодирования.
с Online Таблица Builder c составление таблиц данных в три этапа:
Конечно, никому не нравится сложный уродливый пользовательский интерфейс для создания таблиц.Вот почему мы потратили много времени на создание простого, удобного в использовании Table Builder , который даст вам уверенность в использовании.
Давайте рассмотрим некоторые выдающиеся возможности Data Tables Builder, которые могут помочь вам создавать потрясающие таблицы:
Мы не можем описать их все, но упомянем некоторые важные:
 Создайте свои таблицы данных RESPONSIVE , которые можно использовать на любых устройствах.
Создайте свои таблицы данных RESPONSIVE , которые можно использовать на любых устройствах.Подробнее +
 Мы интегрировали «А» современный ДИЗАЙН на стол.
Мы интегрировали «А» современный ДИЗАЙН на стол.Если дизайн таблицы не очень приятный, почему вы ожидаете, что ваши данные будут привлекательными? Кроме того, используйте изображения, видео, ссылки.
Подробнее +
 Таблицы данных могут быть сделаны РЕДАКТИРУЕМЫЙ . Есть много вариантов, чтобы посмотреть, какие преимущества это дает.
Таблицы данных могут быть сделаны РЕДАКТИРУЕМЫЙ . Есть много вариантов, чтобы посмотреть, какие преимущества это дает.Подробнее +
 Каждая таблица данных может использоваться в качестве источника данных для создания DIAGRAMS & CHART.
Каждая таблица данных может использоваться в качестве источника данных для создания DIAGRAMS & CHART.Для разных типов данных требуется другой тип диаграммы, а в Генераторе таблиц данных содержатся все типы диаграмм, которые могут вам понадобиться.
Подробнее +
Мы знаем, что у каждого пользователя разные потребности.
Генератор Таблиц Данных является расширяемым и гибким.
Мы постоянно обновляем наш плагин новыми функциями.
Это очень быстро и безопасно. Ваши данные всегда будут портативными и безопасными.
Мы создали этот плагин, следуя новейшим стандартам безопасности и кодирования WordPress.
,Итак, почему бы не попробовать и лично убедиться, как этот плагин может сделать вашу жизнь проще, создав мощную таблицу данных?
6 лучших сайтов-строителей на 2020 год [40+ Отзывов]
Я пробую каждого создателя сайта — так что вам не нужно. Вот что я рекомендую в 2020 году.
Я написал подробные обзоры более чем 40 создателей веб-сайтов, но это мой путеводитель по 6 лучшим из них, каждый из которых обладает уникальными преимуществами, которые могут лучше всего работать для определенных пользователей.
Я проверяю создателей веб-сайтов с 2013 года — и я усердно работаю, чтобы быть всесторонним: я пишу сравнения, обзоры и пробую каждого создателя веб-сайтов с помощью своей кредитной карты, что помогло мне обнаружить компании с плохой методикой выставления счетов.
Моя работа поддерживается партнерскими комиссиями, поэтому я могу заработать комиссию, если вы купите конструктор сайтов на основе моих отзывов. Подробнее об этом здесь.
Читайте дальше, чтобы узнать больше о каждом из моих рекомендованных создателей веб-сайтов, а также обзоры топ-20 лучших разработчиков веб-сайтов. Я также отвечаю на некоторые распространенные вопросы.
Давайте начнем!
Оглавление
Рекомендуется
также отлично
Средний
Не рекомендуется
,Конструктор сайтов | Создайте свой собственный сайтЧто такое конструктор сайтов?
Конструктор сайтов — это программа или инструмент, который позволяет создавать и создавать потрясающие сайты без редактирования какого-либо кода. Специально разработанное программное обеспечение для перетаскивания позволяет любому пользователю быстро создать собственный веб-сайт, не нанимая разработчика или дизайнера. Новички в Интернете могут просто выбирать из широкого спектра шаблонов, настраивать их в соответствии со своим видением бренда и создавать совершенно уникальное присутствие в Интернете, которое впечатляет как клиентов, так и потенциальных клиентов.
Создатели веб-сайтов — это чрезвычайно экономически эффективный способ построения вашего бизнеса или бренда в Интернете, поэтому он идеально подходит для блоггеров, малых предприятий или тех, кто не обладает техническими навыками для написания кода с нуля. Это просто, быстро, легко и даже лучше, часто бесплатно для существующих клиентов one.com, которые могут получить доступ к бесплатной пробной версии нашего конструктора веб-сайтов через панель управления, чтобы протестировать все его удивительные функции и инструменты перед принятием решения о подходящем плане.
Как мне создать сайт с нуля?
Прелесть инструмента для создания веб-сайтов в том, что вам не нужно начинать проект веб-сайта с нуля. Для начала просто выберите предпочтительный шаблон в нашей бесплатной пробной версии. Они упорядочены по темам и категориям, поэтому легко найти подходящую для вашей идеи или проекта.
Разработанные нашей командой профессиональных дизайнеров и разработчиков, наши шаблоны идеально подходят для тех, кто пытается воплотить свою идею в творческое видение.С таким огромным выбором потрясающих, готовых шаблонов на выбор, все что нужно, чтобы по-настоящему отточить свой сайт, — это несколько настроек цвета, шрифта и изображения. Добавьте некоторый контент вокруг своей истории и так же быстро, как вы разработали свой самый первый собственный сайт. Наш удобный мобильный редактор позволяет вам переупорядочивать контент-блоги, чтобы ваш сайт выглядел потрясающе на всех устройствах.
Чтобы вывести свое видение онлайн, нужно выполнить всего несколько простых шагов:
Выберите профессиональный шаблон из нашей библиотеки, затем сделайте столько настроек, сколько захотите, чтобы сделать его своим.
Далее создайте несколько релевантных страниц. Если вы боретесь за вдохновение, взгляните на то, что делают ваши конкуренты, или просматривайте веб-сайты, которые вам нравятся в качестве потребителя. Подумайте, было бы полезно, чтобы ваши посетители имели страницу «О нас» или «Связаться с нами» с вашим служебным адресом и контактными данными. Если вы продаете услугу или продукты, не забудьте добавить свой прайс-лист, а также обзор того, что вы можете предложить потенциальным клиентам.
3.Когда вы довольны тем, что создали, просто нажмите кнопку «Опубликовать», чтобы оживить ваш сайт. Лучше всего показывать свой веб-сайт честным и непосредственным друзьям и коллегам, чтобы спросить их отзывы и рекомендации. Вряд ли кто-то получит свой сайт с первой попытки, поэтому примите любые предложения по улучшению, внесите изменения, опубликуйте и повторяйте, пока не создадите сайт, который будет работать для вас.
Почему у меня должен быть веб-сайт?
Давайте перевернем этот вопрос; Почему ты не должен? Если вы малый бизнес, новый стартап или кто-то с отличной идеей или портфолио работы, почему бы не продемонстрировать, что вы делаете с миром? Как перспективы найдут вас в этот цифровой век, если у вас нет веб-сайта? Сколько людей вы знаете, кто все еще использует телефонную книгу, чтобы найти компанию? Именно!
Веб-сайт в вашем домене демонстрирует, что вы действительно привержены своему проекту или идее.Это идеальное первое прикосновение и ориентир для демонстрации вашего бизнеса, продуктов или галереи практически бесконечному числу потенциальных новых клиентов, поэтому вам нужно убедиться, что вас заметили и нашли в Интернете. Ваш сайт рассказывает вашу историю и отвечает на важнейшие вопросы о том, кто вы, что вы делаете и что вы продаете сразу! Кроме того, в отличие от вас, ваш сайт может рекламировать вопросы о вашем бренде 24 часа в сутки.
Нужны ли мне какие-либо навыки кодирования, чтобы использовать конструктор сайтов?
Вам не нужно никаких навыков кодирования, чтобы создать удивительный веб-сайт с одним.Простой в использовании конструктор сайтов com. Не нужно беспокоиться о том, чтобы освежить свой HTML, CSS и JavaScript; редактор drag-and-drop делает всю тяжелую работу за вас. Просто выберите один из наших настраиваемых шаблонов веб-сайтов и создайте его самостоятельно, добавляя и удаляя блоки контента, меняя цвета, шрифты и изображения — все это можно выполнить без редактирования одной строки кода.
Что входит в конструктор сайтов?
один.Конструктор сайтов для перетаскивания com включает в себя не только различные настраиваемые шаблоны, но также бесплатную галерею изображений и другие функции, такие как наш редактор мобильных представлений, обмен социальными сетями, шрифты Google и многое другое. Наша стандартная версия включена во все наши планы, но если вы хотите опубликовать более пяти страниц и иметь доступ ко всем премиальным функциям и изображениям, которые может предложить наш конструктор сайтов, вы просто выберете план с более высокой стоимостью.
Могу ли я перейти на другой шаблон сайта?
Ну, конечно, вы можете! Если вы начали создавать свой веб-сайт или уже запустили его с помощью одного из наших шаблонов, но вам больше не нравится его внешний вид, вы можете легко перейти на другой, выбрав альтернативу в нашей библиотеке шаблонов на панели управления.Видите, иногда совершенно нормально передумать.
В чем разница между конструктором сайтов и WordPress?
Website Builder — это супер простой в использовании инструмент для перетаскивания, который позволяет любому, у кого нет технических знаний, быстро и эффективно создавать веб-сайт. WordPress — это система управления контентом, которая использует редактор форм, а не визуальный интерфейс, который требует больше технических знаний, чтобы по-настоящему извлечь выгоду из всех своих функций и плагинов.
Конструктор веб-сайтов one.com WYSIWYG («что видишь, то и получаешь») поставляется со встроенной защитой, предварительно разработанными шаблонами и множеством встроенных функций, которые не требуют интеграции кода на ваш сайт. ,
Мы также предлагаем темы веб-сайтов WordPress и специальные инструменты для более продвинутых пользователей, которым нужны сайты большей сложности. Выбор между ними зависит от вашего технического мастерства и потребностей.
Сколько стоит создание сайта?
Создание сайта с нуля не должно стоить руки и ноги.С помощью инструмента one.com Website Builder вам не нужно тратить деньги на оплату веб-дизайнеров и разработчиков. Наш редактор drag-and-drop позволяет легко создать сайт с нуля, выполнив несколько простых шагов, сэкономив вам много денег. С one.com, Конструктор сайтов входит во все наши пакеты. Все, что вам нужно сделать, чтобы начать, это выбрать доменное имя, которое вам нравится, выбрать план, который соответствует вашим требованиям, а затем начать строить свой сайт. Общая стоимость будет зависеть от расширения доменного имени и выбранного вами плана, но будьте уверены, вы будете удивлены, насколько это доступно.
,
