WordPress — Настройка темы
В этой главе мы научимся настраивать тему в WordPress. Настройка темы поможет вам по-новому взглянуть на свой веб-сайт. Здесь вы можете изменить фоновое изображение/цветовую гамму, добавить заголовки и сделать еще многое другое.Ниже приведены шаги по Настройки темы в WordPress.
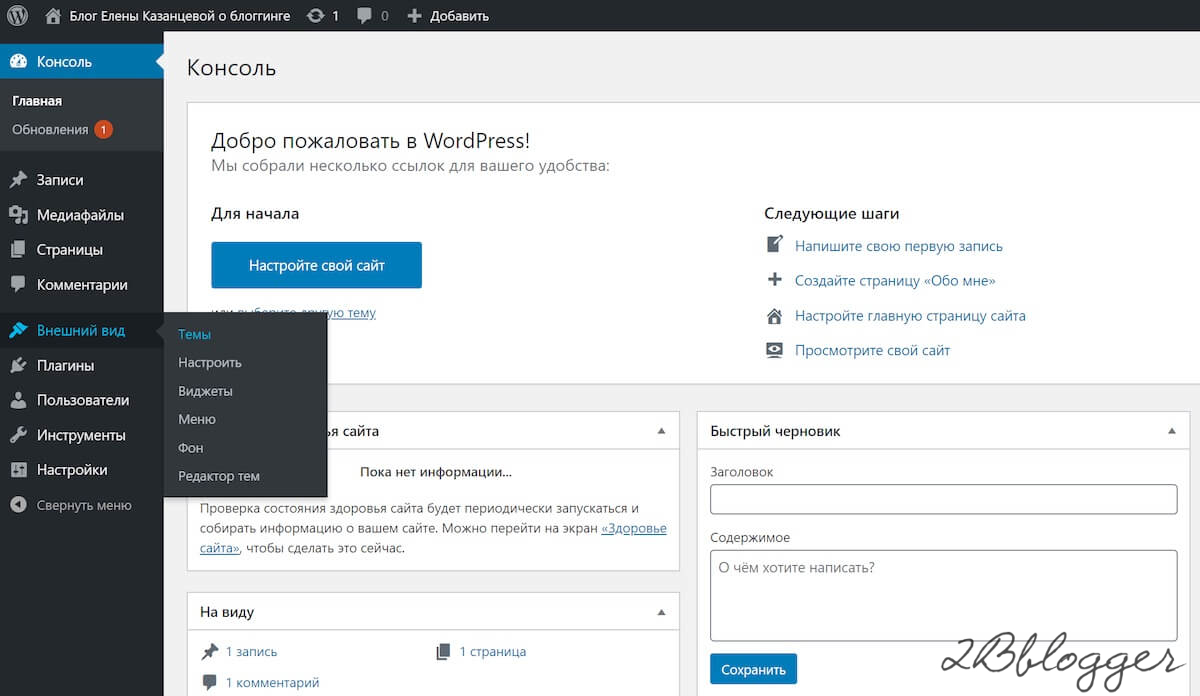
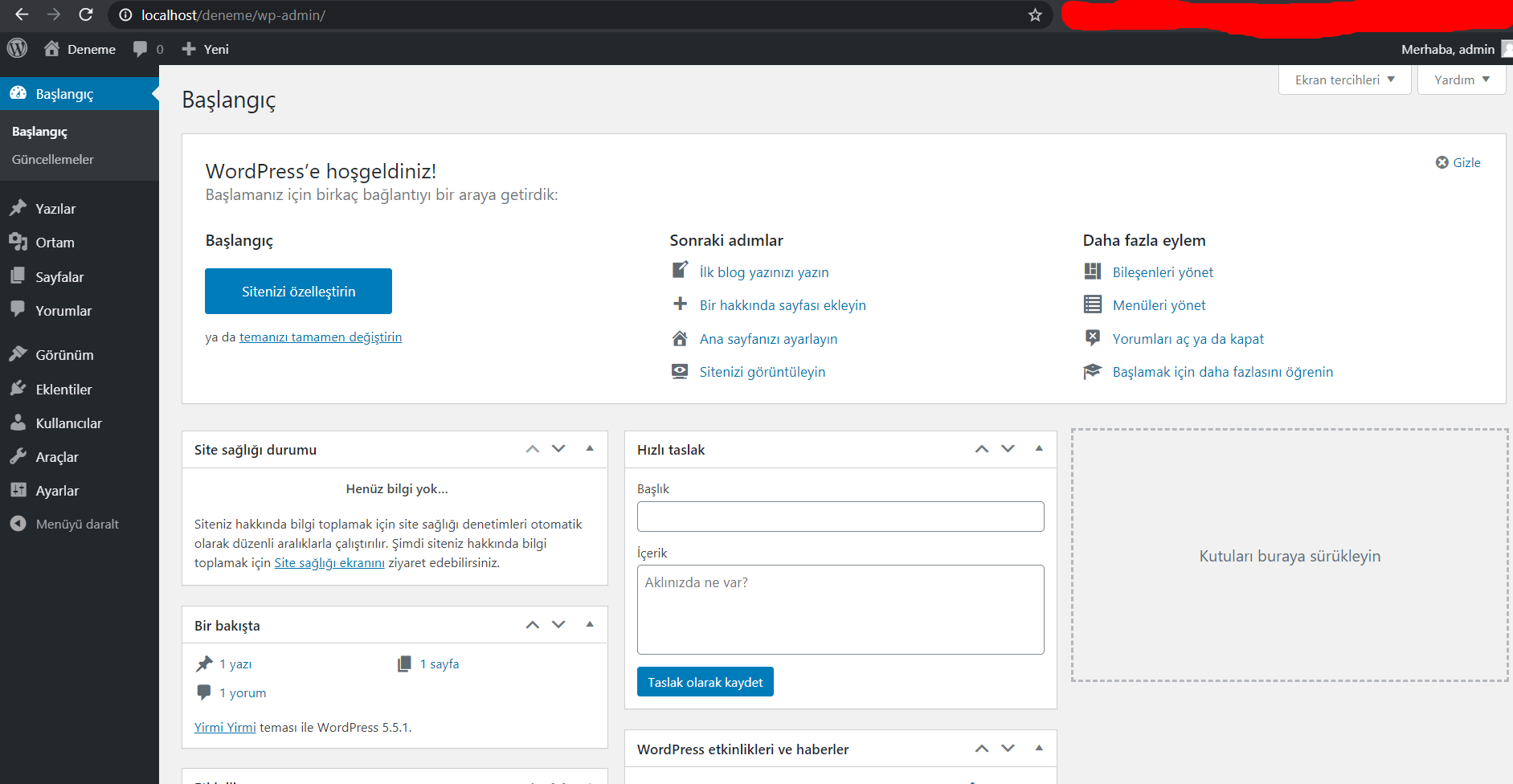
Нажмите на Внешний вид → Настроить. Отобразится следующий экран.
Как можно видеть, на левой стороне есть раздел “Вы настраиваете”, а на правой стороне у нас показывается тема, которую мы выбрали. Таким образом, любые изменения на левой стороне будет сразу отображаться на правой стороне страницы. Вот несколько вариантов, которые вы должны знать:
Активная тема – В этом разделе вы можете изменить текущую тему, просто нажав на кнопку «Сменить».
При нажатии на кнопку «Сменить» вы получите список тем, нажмите на любую из тем, а затем нажмите кнопку «Сохранить и продолжить». Ваша тема будет сохранена.
Раздел Свойства сайта – В этом разделе вы можете добавить логотип, название сайта, краткое описание и иконку, которое вы хотите добавить на свой веб-сайт.
Добавьте свое имя название в раздел «название сайта». И ваш Слоган в поле «Краткое описание». Далее выберите изображение которое будет отображаться в заголовке сайта, а также иконку которая будет отображаться во вкладке браузера.
Цвета – Вы можете изменить цвет текста заголовка, используя этот раздел. При прокрутке цветов вы найдете изменения, происходящие на правой части страницы. Вы даже можете добавить цвет самостоятельно в поле, которое находится между
Изображение заголовка – Добавление изображения для заголовка путем выбора из предложенных, или вы можете добавить изображение самостоятельно, нажав на «Добавить».
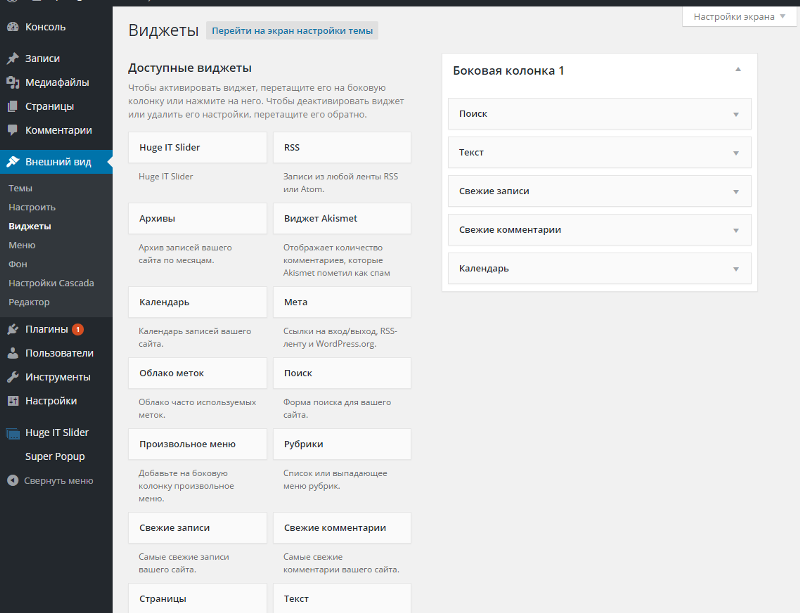
Виджеты – Добавление виджетов на ваш сайт.
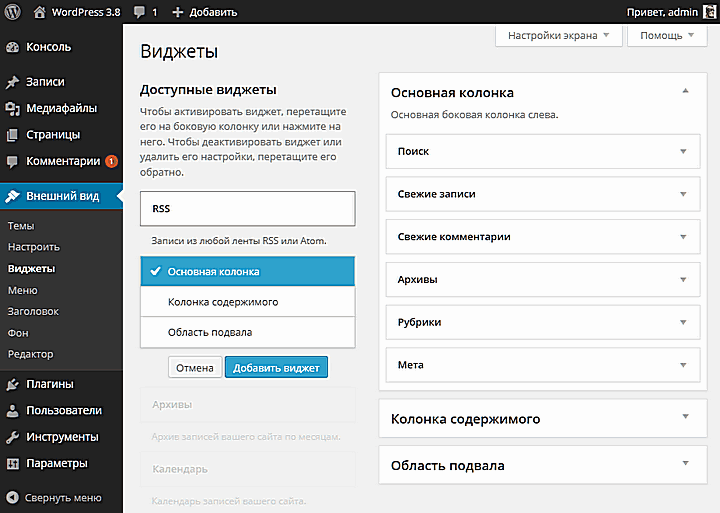
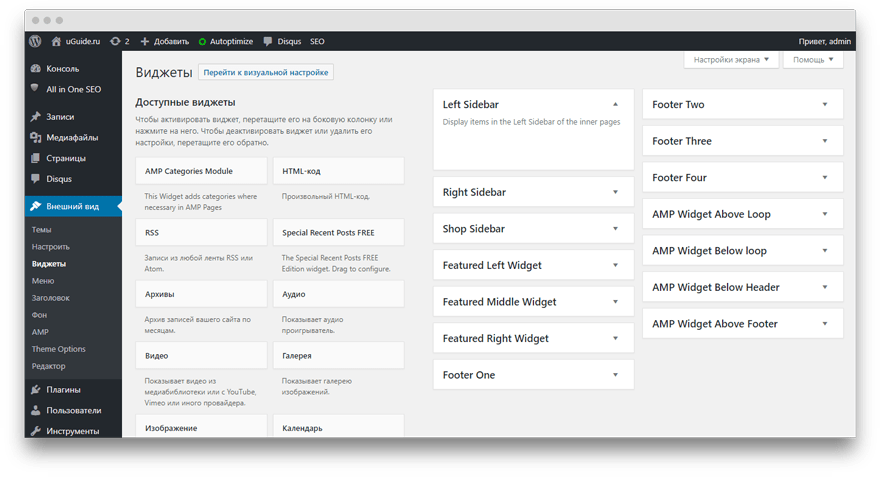
При нажатии на знак стрелки, появится следующее изображение.
Здесь показывается набор виджетов в основном блоке, при нажатии на “Добавить виджет” вы можете добавить виджет из списка виджетов.
При нажатии на любой из виджетов, появляется выпадающий список, в котором можно редактировать и настраивать их. Например – Если вы хотите добавить рубрики, то появится следующее изображение.
На этом снимке, как вы можете видеть, что вы можете добавить свою категорию в раздел «Заголовок». Проверьте любой из требуемых настроек. Если вы не хотите добавить что-либо, то нажмите «Удалить». То же самое касается и других виджетов.
Если вы хотите добавить больше виджетов нажмите на «Добавить виджет» снова и вы можете добавить столько виджетов, сколько вы хотите.
Настройка главной страницы – Выберите либо последние записи или статическую страницу для показа на вашем сайте.
Если у вас есть знания программирования css стилей, то вы можете ввести здесь данные стили.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как настроить шаблон WordPress — Создать свой сайт бесплатно
После установки и активации темы главный вопрос: как всё сделать красиво? Имеется два вида настроек темы:- Настройка из кастомайзера — Customizer
- Настройка из панели темы
Theme Customizer
Как его найти? В админке вкладка Внешний вид — Настроить.
Вы попадёте во все настройки темы, раздел Customizer. В нём в зависимости от шаблона может быть разное количество настроек. Есть стандартные, одинаковые для всех:
Site Title + название сайта, ваш бренд, Tagline — логин, короткое описание чем занимаетесь. Logo — логотип сайта, в разных темах разные размеры.
Цвета — цвет фона страниц, меню.
Фоновое изображение — фотография фона и настройки расположения, повтора. Website Layout — ширина страниц. Full Width во всю ширину экрана. Boxed — ширина страницы, когда видно фон по бокам.Настройки хедера, верха сайта. Обычно здесь написать номер телефона, адрес.
 Поставить ссылки на соц. сети.
Поставить ссылки на соц. сети.Настройки главной страницы. Предварительно надо выбрать у страницы шаблон Front Page. Тут можно выбрать какие блоки будут выводится на главной. Отключить блоки, выбрать какие страницы или категории будут показываться. Или заменить демо текст на свой. Что именно и как смотрите в документации.
Выбрать меню для вывода на странице из списка или создать новое. Иногда бывает до 3-х меню: хедер, главное и футер.
Чтобы расширить возможности и вид используют widget. Вы выбираете какие установить в выбранный сайдбар. Количество зависит от количества установленных плагинов.После активации шаблона появляется вкладка Install Plugins, в ней вы сможете установить необходимые плагины для функционала темы.
- Дополнительные стили
Легко поменяйте дизайн ваших страниц используя CSS-стили.
Настройка из панели темы
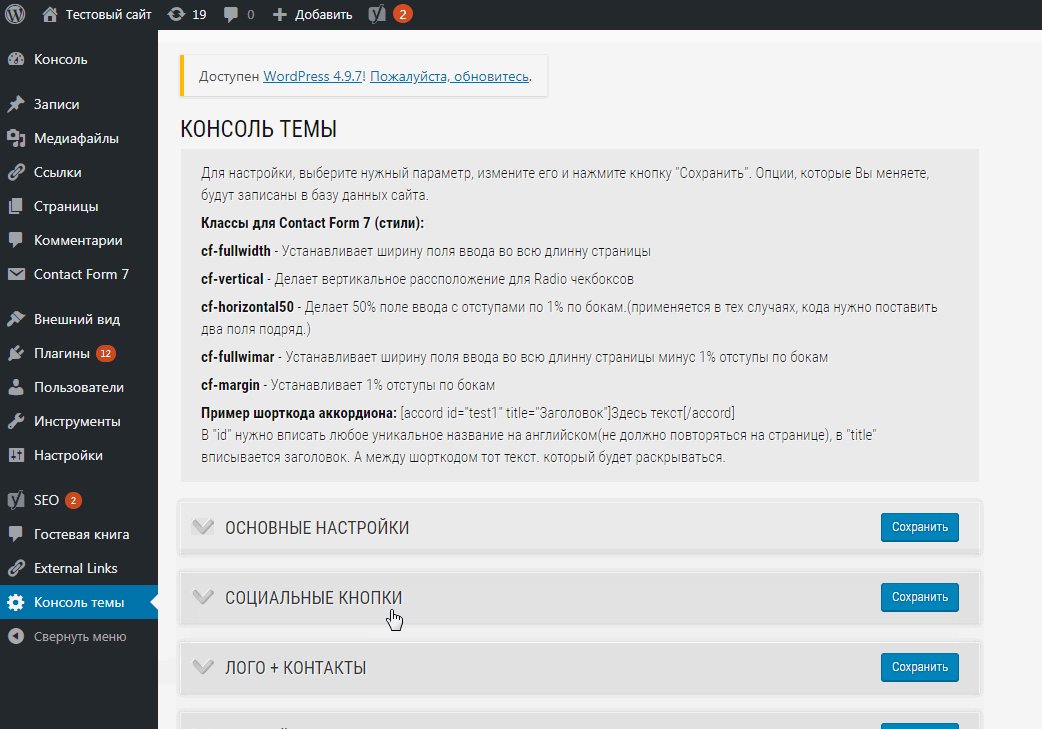
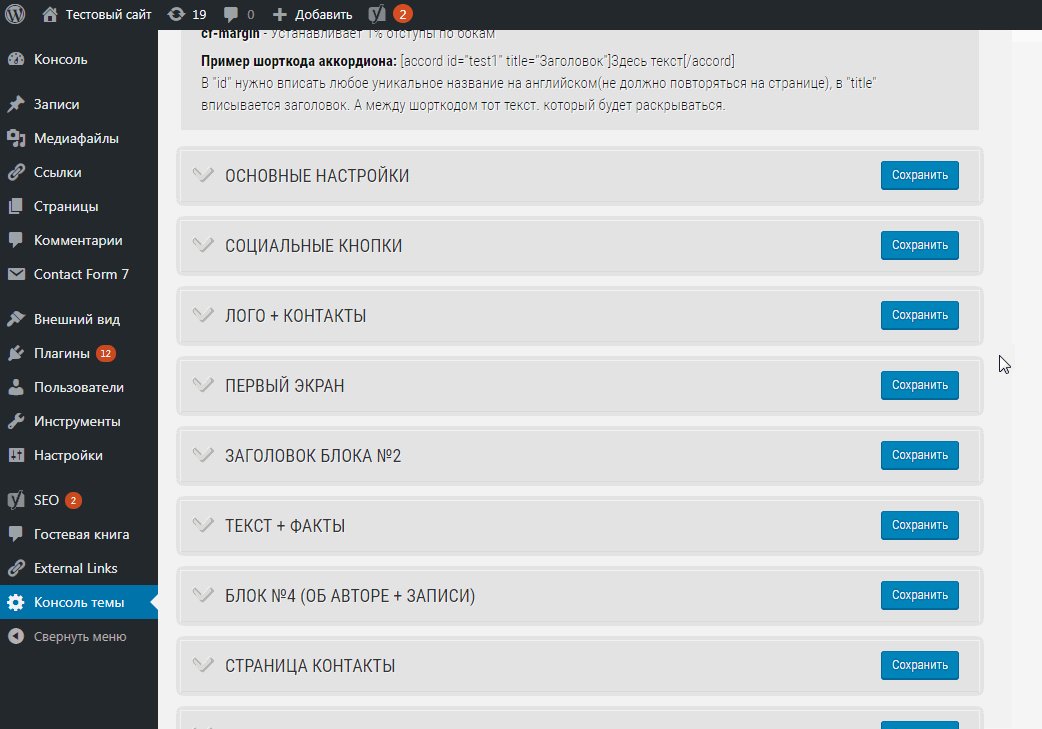
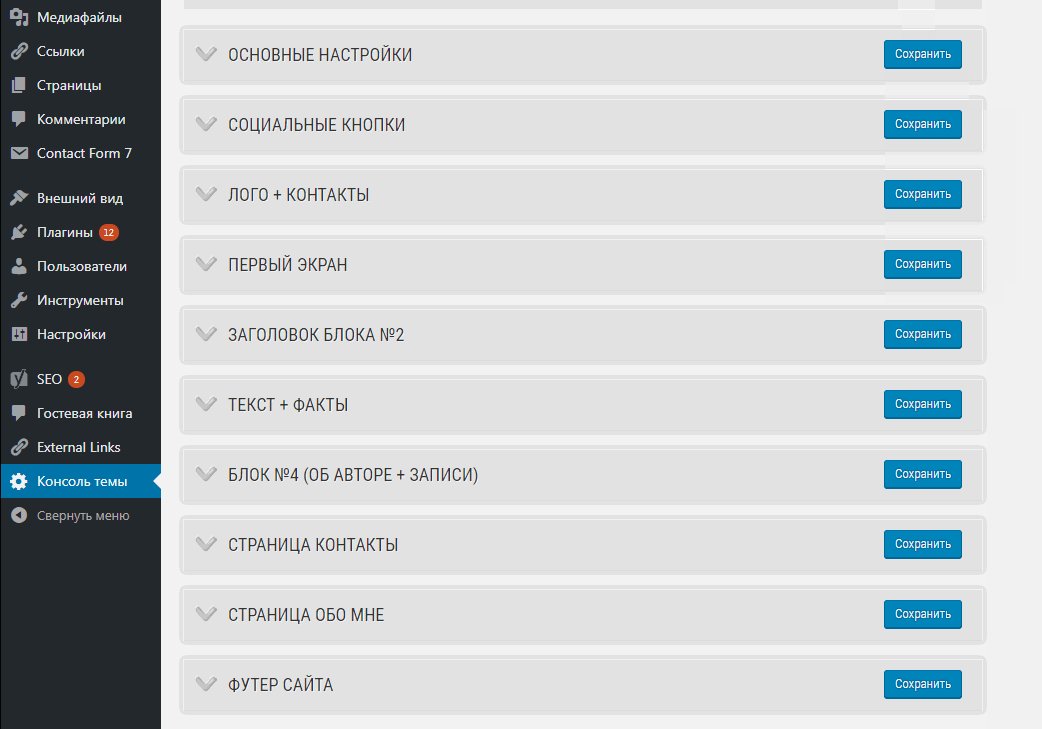
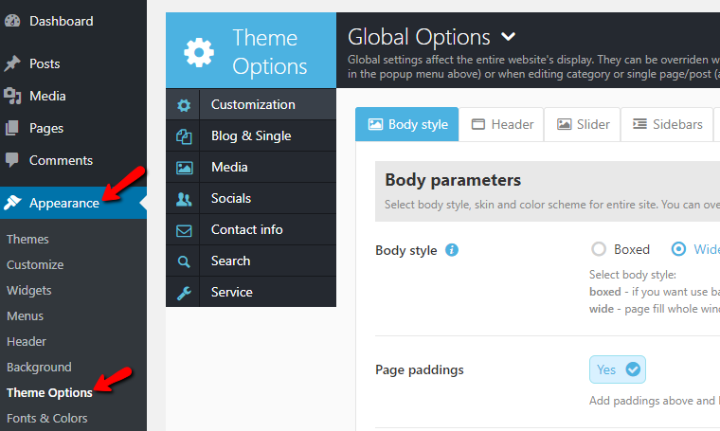
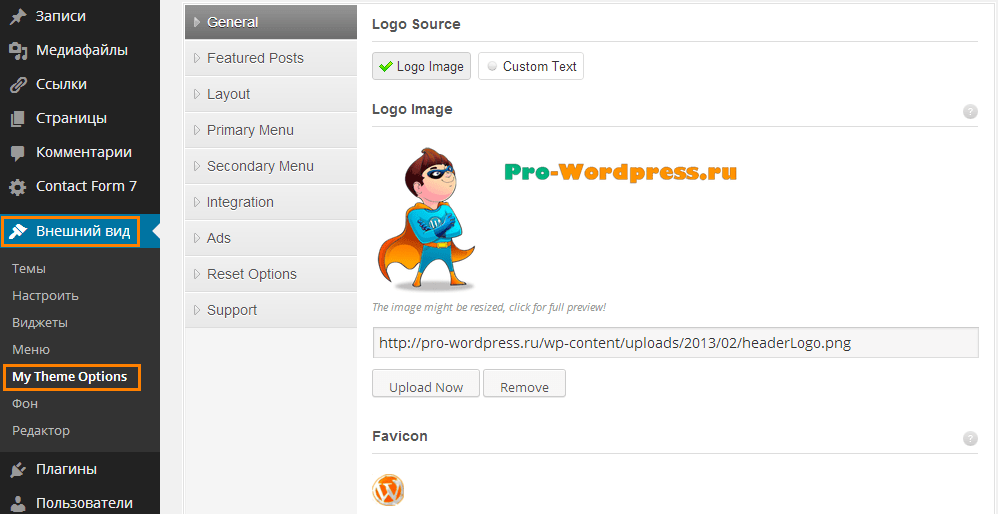
Если тема сложная у неё будет отдельная панель настроек. Обычно появляется вкладка с названием темы. Дальше вы настраиваете все вкладки. На рисунке я показываю панель от PARABOLA, эта панель появляется после установки плагина Cryout Serious Theme Settings. https://wordpress.org/themes/parabola/
Дальше вы настраиваете все вкладки. На рисунке я показываю панель от PARABOLA, эта панель появляется после установки плагина Cryout Serious Theme Settings. https://wordpress.org/themes/parabola/
Как настроить тему в вашем случае изучите в документации, обычно на сайте разработчика раздел Documentation или в архиве шаблона, если покупаете. Там подробно написано как установить, настроить и какие плагины нужно установить.
Для тех, кому сложно разобраться в технической документации оказываю консультацию или услугу по настройке шаблона. Обращайтесь через контактную форму или соц.сети.
Рекомендую:
Как выбрать и установить тему на WordPress
Тема для WordPress — набор файлов и стилей, которые отвечают за внешний вид сайта в браузере. Темы дают браузеру информацию о том, в каком виде и где будут выводиться записи и страницы, рубрики, последние посты, баннеры и виджеты соцсетей.
В этой статье рассмотрим как:
Видео-инструкция по установке темы на WordPress
Как выбрать тему для сайта на WordPress
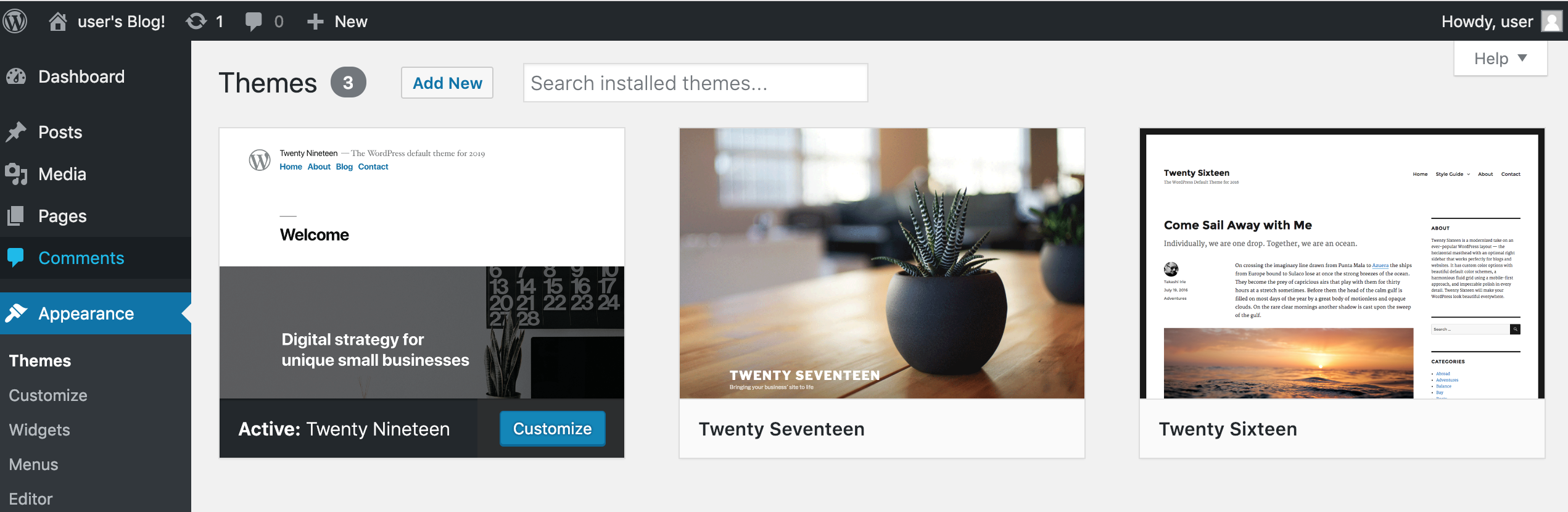
Четыре стандартные темы в WordPress установлены по умолчанию: Twenty Fifteen, Twenty Seventeen, WEN Corporate, Twenty Sixteen. Дополнительные темы ставьте отдельно, в зависимости от того, что хотите видеть на сайте.
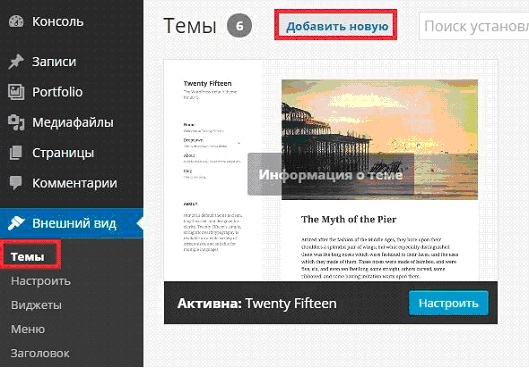
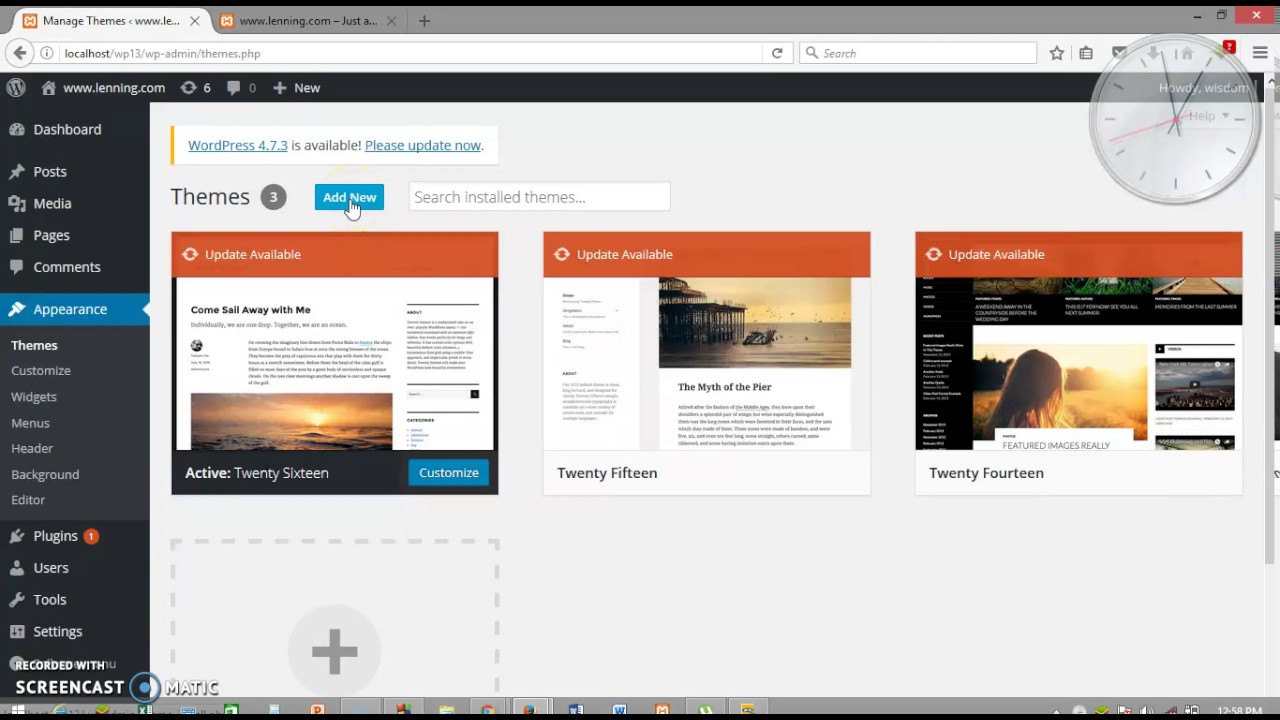
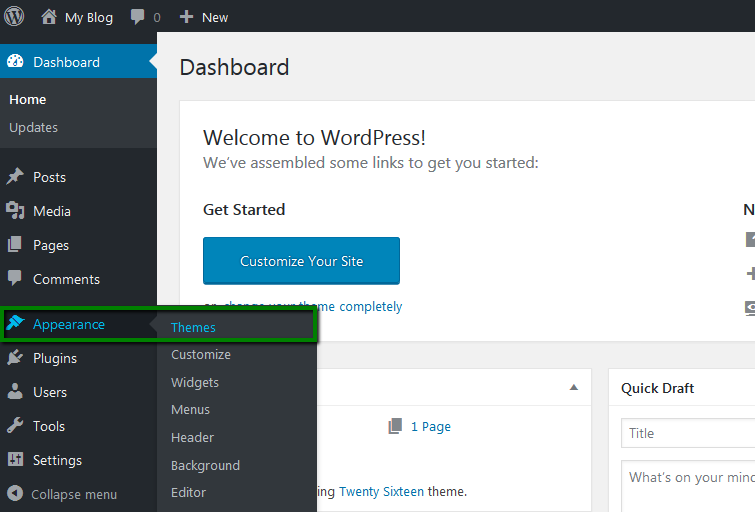
Чтобы выбрать тему для сайта, зайдите во вкладку «Внешний вид» в колонке слева, затем нажмите кнопку «Добавить новую».
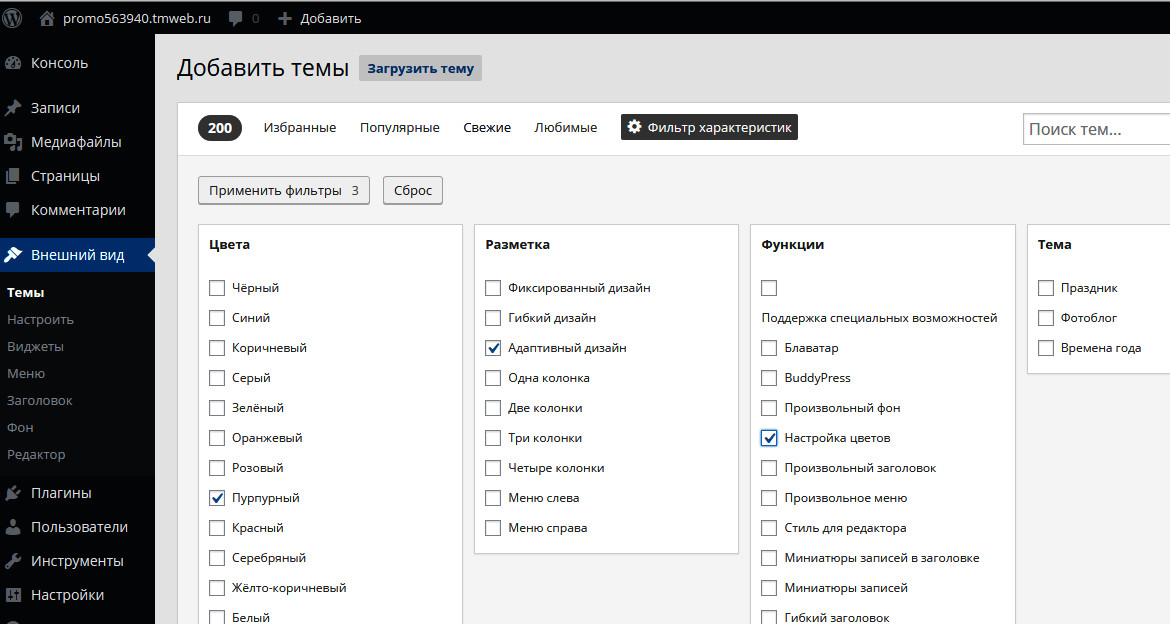
Чтобы задать конкретные параметры темы, нажмите вкладку «Фильтр характеристик». Здесь настройте цветовую гамму, количество колонок, настройки фона, тематику сайта и другие особенности темы.
Отметьте нужные параметры и нажмите кнопку «Применить фильтры». Представленные темы в WordPress устанавливаются бесплатно.
Чтобы предварительно просмотреть как будет выглядеть тема, применимо к вашему сайту, наведите курсор мыши на тему и выберите кнопку «Просмотреть».
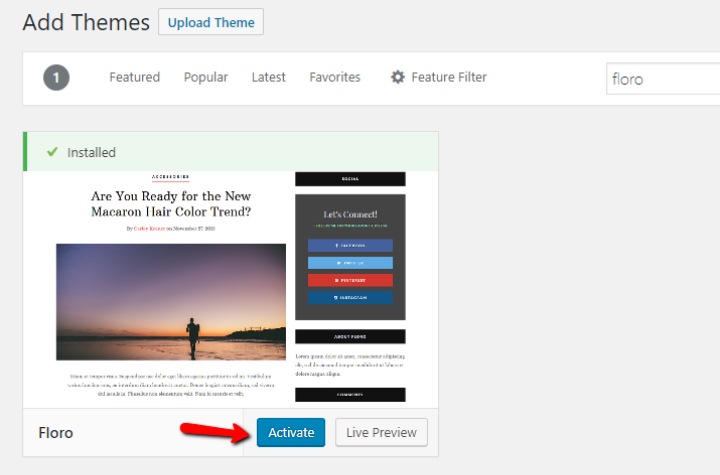
 Изначально кнопки управления темой «Просмотреть», «Активировать» и «Настроить» не видны. Чтобы кнопки отображались, наведите курсор мыши на тему.
Изначально кнопки управления темой «Просмотреть», «Активировать» и «Настроить» не видны. Чтобы кнопки отображались, наведите курсор мыши на тему.Предварительный просмотр показывает как будут выглядеть элементы добавленные на сайт — заголовки, баннера, кнопки управления, секции новостей и другое.
Как установить и активировать тему на WordPress
После установки темы, кнопка «Установить» меняется на кнопку «Активировать». Активируйте тему.
Как настроить тему на WordPress
Вкладка слева «Внешний Вид» — инструмент для управления темами. Здесь отображаются установленные ранее и текущие темы, а также можно активировать и настраивать, просматривать информацию о выбранной теме.
Чтобы настроить тему на WordPress, зайдите во вкладку «Внешний вид» и на теме, в правом нижнем углу, нажмите кнопку «Настроить». Чтобы кнопка «
Чтобы кнопка «
В колонке слева видим критерии настройки: редактирование названия сайта и краткого описания; изменение цвета фона, записей и ссылок; расположение записей; выбор изображения.
Чтобы повысить функциональность сайта, добавьте виджеты в разные части сайта: календарь, формы поиска, свежие записи и другое.
После изменения параметров, нажмите кнопку «Опубликовать».
Как загрузить тему с других ресурсов
Например сайт WordPress.org — официальный сайт, где можно скачать темы для сайтов на WordPress.
Выберите тему и нажмите кнопку «Download». Сохраните тему на компьютер.
Перейдите в контрольную панель (cPanel) и в разделе «Файлы
В колонке слева найдите и разверните папку «public_html». Затем папку «wp-content» и выберите папку «themes».
Чтобы загрузить скачанную тему с компьютера на сервер, на верхней панеле управления нажмите кнопку «Отправить».
Далее нажмите кнопку «Добавить файл» и загрузите файл с расширением .zip с компьютера.
Система показывает доступное дисковое пространство и предлагает выбрать файл для загрузки. После добавления файла нажмите на ссылку «Вернуться к».
Найдите загруженный файл в папке «themes», нажмите правой кнопкой мыши и извлеките файл («Extract»).
Вернитесь в WordPress admin панель. Перейдите во вкладку для управления темами – «Внешний вид» и нажмите «Темы».
Тема загружена и готова к установке, нажмите кнопку «Активировать».
У нас вы можете заказать украинский, европейский или американский хостинг с автоинсталлятором скриптов, позволяющим легко и быстро установить популярные CMS: WordPress, Prestashop, Opencart.
Сэкономьте свое время, заказав хостинг с предустановленным WordPress. А узнать больше о работе с этой CMS вы можете на нашем YouTube-канале.
Помогла ли эта статья решить вашу проблему?
Ваш ответ поможет улучшить статьи в будущем.
настройка и установка по FTP и через панель администратора
От автора: WooCommerce — самая популярная и настраиваемая E-Commerce платформа для создания интернет-магазинов. WooCommerce распространяется бесплатно, но всю силу можно увидеть при подключении плагинов WordPress WooCommerce и тем.
Но нужно ли использовать WooCommerce темы? Это не обязательно, но я крайне рекомендую. Темы WordPress тема WooCommerce не только спроектирована под E-Commerce, она полностью сосредоточена на стиле WooCommerce. CSS, используемый WooCommerce для отображения товаров, также используется темой WooCommerce WordPress для связки всех элементов, что выливается в самый красивый дизайн E-Commerce площадок.
Стоит отметить, что установка и настройка новой темы WordPress WooCommerce не сложнее настройки любой другой темы WordPress. Давайте я покажу.
Установка и настройка новой WooCommerce темы для WordPress
Если у вас уже установлен WooCommerce, замечательно! Если нет, очень рекомендую прочитать руководство Rachel McCollin для начинающих по WooCommerce. Оно познакомит вас с WooCommerce и поэтапно покажет, как поднять свой магазин. Давайте начнем с установки и настройки новой WooCommerce темы для WordPress.
Оно познакомит вас с WooCommerce и поэтапно покажет, как поднять свой магазин. Давайте начнем с установки и настройки новой WooCommerce темы для WordPress.
Шаг 1: установка шаблонных данных
Если у вас уже есть товары, можете пропустить этот шаг и перейти к шагу 2.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсУстановка шаблонных данных добавляет не настоящие товары в магазин, помогая визуализировать наполнение магазина товарами. После установки и настройки новой WooCommerce темы для WordPress вы захотите удалить все шаблонных данные перед добавлением своих товаров. Иначе вы случайно можете удалить настоящие товары.
Шаблонные данные встроены в плагин WooCommerce. Если вы установили WooCommerce через панель администратора WordPress, загрузите плагин из WordPress Plugin Directory на компьютер.
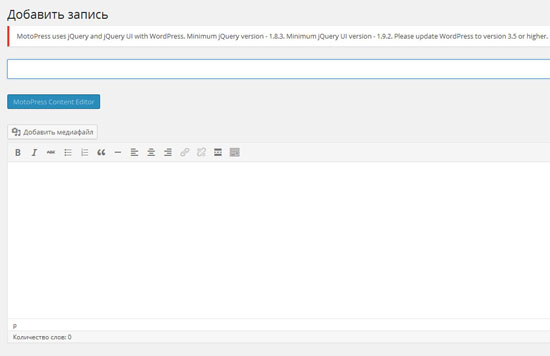
Это легче, чем подключиться по FTP, зайти в папку плагинов и загрузить шаблонные данные оттуда. После скачивания распакуйте файл, чтобы подготовиться к импорту файла dummy-data.xml. Перейдите в tools и кликните import:
После скачивания распакуйте файл, чтобы подготовиться к импорту файла dummy-data.xml. Перейдите в tools и кликните import:
Не позвольте WooCommerce Tax Rates (CSV) запутать себя. Это можно настроить позже, если нужно. Шаблонные данные WooCommerce находятся в WordPress.
Скорее всего, у вас нет плагина WordPress importer, поэтому установите его.
После установки активируйте плагин и запустите importer. Помните куда положили распакованный плагин WooCommerce? Теперь нужно кликнуть choose file и найти его.
Шаблонные данные должны быть в распакованной папке: (woocommerce.version.number) > woocommerce > dummy-data.
Откройте папку dumy-data и выберите файл dummy-data.xml. Теперь можно загружать и импортировать файл.
Это последнее, что нужно сделать перед импортом всех шаблонных данных. Ниже показаны личные настройки, в частности мои (скриншот ниже):
Импортируйте стандартного автора wooteam, не создавайте нового и не используйте стандартных. Так вы сможете отличать импортированный/созданный контент по имени автора (рекомендую удалить автора при удалении шаблонных данных после завершения установки и настройки новой WooCommerce темы для WordPress).
Так вы сможете отличать импортированный/созданный контент по имени автора (рекомендую удалить автора при удалении шаблонных данных после завершения установки и настройки новой WooCommerce темы для WordPress).
Также рекомендую загрузить и импортировать вложения, чтобы у вас на каждый товар было изображение (и опять их нужно будет удалить после того, как закончите работать с шаблонными данными). После выбора файлов нажмите submit:
Откройте yourwebsite.com/shop/ — должен импортироваться весь тестовый магазин:
Да, у вас получилось! Дизайн не очень, правда? Но мы установим хорошую WooCommerce тему для WordPress Savoy. (Обратите внимание: после установки и настройки темы не забудьте удалить товары и изображения из шаблонных данных перед добавлением настоящих товаров.)
Шаг 2: установка WooCommerce темы для WordPress
Теперь давайте разберем, как установить WooCommerce тему. Если вы еще не скачали свою WordPress Commerce тему, сейчас самое время (не забудьте папку загрузки). Есть 2 способа установки темы: через FTP и из панели администратора WordPress.
Есть 2 способа установки темы: через FTP и из панели администратора WordPress.
Установка темы по FTP
Если вам удобнее работать с FTP, подключитесь к серверу и найдите папку wp-content > themes. В эту папку необходимо загрузить вашу тему. Перед отправкой распакованной папки на сервер убедитесь, что это папка темы. Давайте разберем пример темы WordPress с ThemeForest. После распаковки вы увидите несколько папок:
Не все загружаемые темы так упакованы. Иногда в архиве лежит сразу папка темы. Посмотрите, что в архиве заранее, содержимое может отличаться.
Savoy — минималистичная WooCommerce тема с AJAX. Вместе с ней идет дополнительный материал: документация, файлы и т.д. Если открыть папку Theme Files, там будет лежать сама тема savoy.zip.
Если вы работаете с FTP, загрузите распакованную папку темы (например, savoy) в папку themes. Если вам не нравится FTP, и вы предпочитаете установить тему через панель администратора WordPress, ничего страшного. Мне тоже больше нравится панель администратора.
Мне тоже больше нравится панель администратора.
Установка темы через панель администратора WordPress
Для установки через панель администратора необходимо, чтобы папка темы была запакована (themefolder.zip). Выше мы уже упомянули, нужно убедиться, что вы работаете с папкой темы, а не папкой, в которую может быть вложена тема. В панели администратора под appearance кликните themes:
Add new theme:
Upload theme:
Помните, где лежит zip файл темы? Наш пример savoy.zip. Кликните choose file и найдите его:
После установки откройте Appearance > Themes, чтобы проверить, установилась тема или нет. Там же можете активировать тему. На скриншоте ниже видно, что Savoy успешно установилась. Наведите курсор на тему и нажмите activate:
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсВаша WooCommerce тема для WordPress успешно установлена и активирована. Давайте ее настроим.
Давайте ее настроим.
Шаг 3: настройка WooCommerce темы для WordPress
Не все темы настраиваются одинаково. Дизайн и разработка темы сильно влияют на это, поэтому в уроке могут быть некоторые расхождения с конкретно вашей темой. В целом, этот шаг должен помочь вам настроить WooCommerce WordPress тему вне зависимости от используемой вами темы (с ThemeForest она или нет).
Рекомендуемые/обязательные плагины
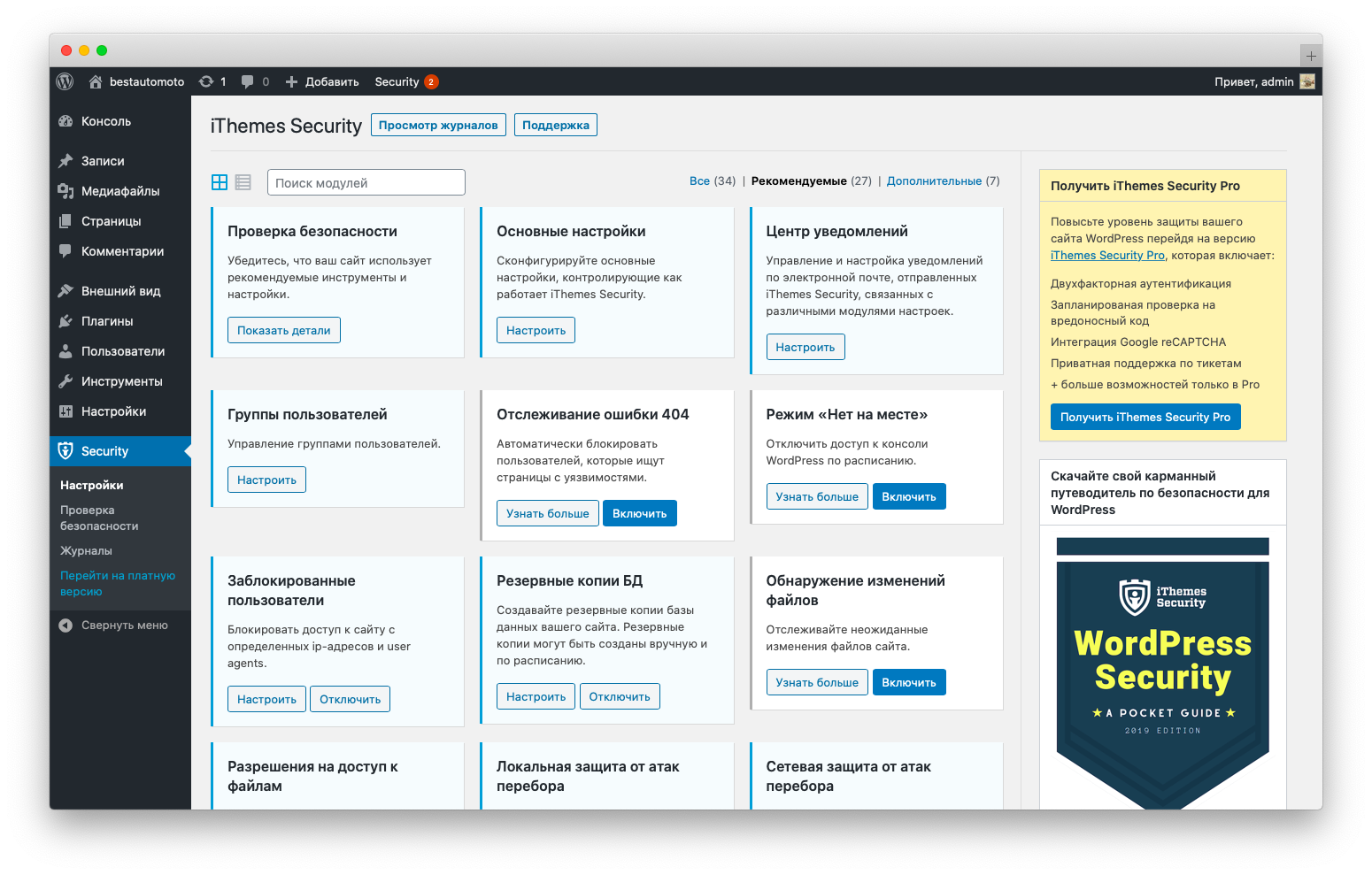
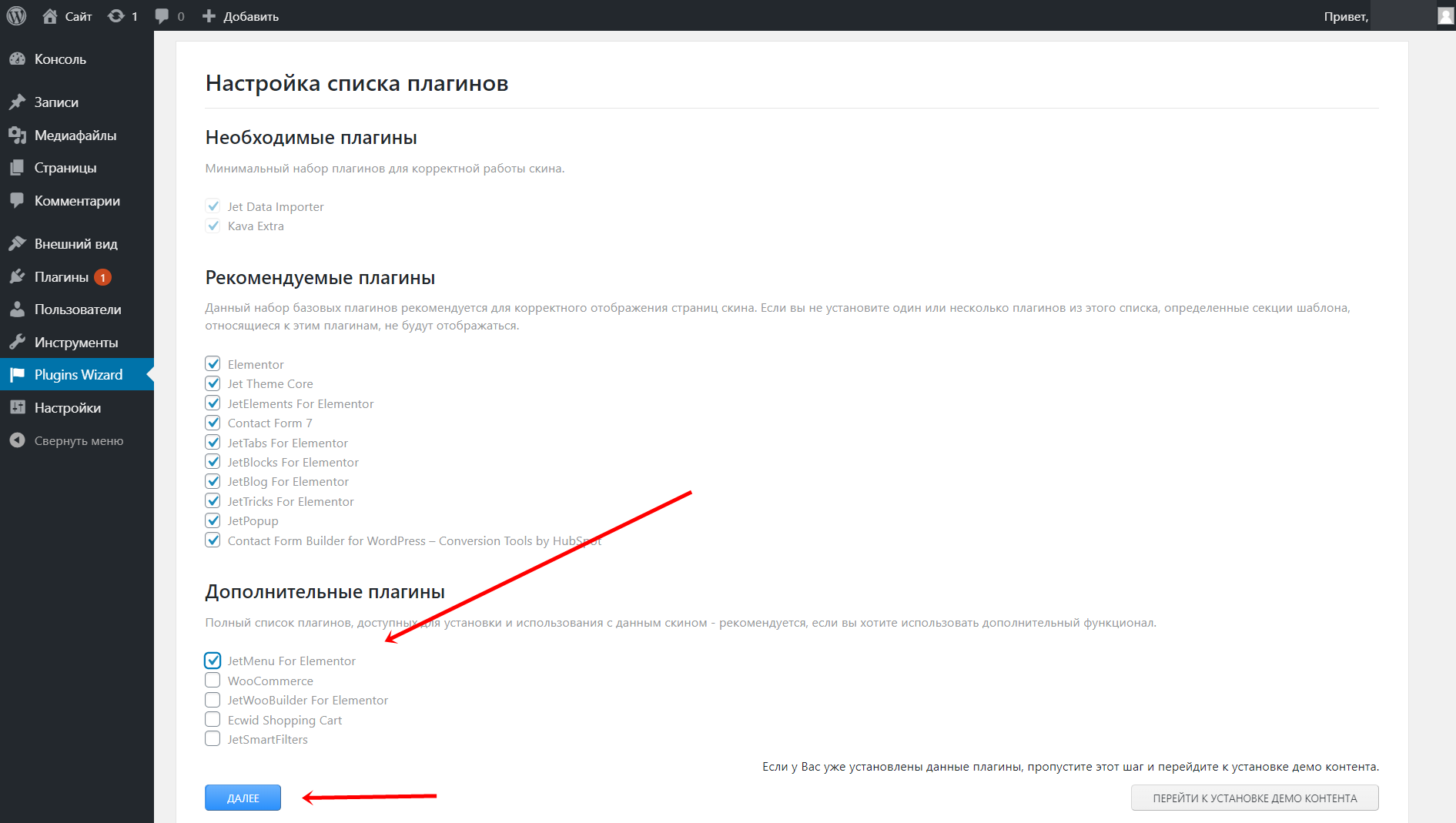
После установки и активации темы Savoy вы получите уведомление о рекомендуемых плагинах:
Иногда тема сама уведомляет вас о рекомендуемых плагинах, в других темах рекомендации могут содержаться в документации. Там можно найти дизайнерские функции темы (например, необязательные слайдеры), которые не зашиты в тему, но совместимы с ней. Кликните Begin installing plugins в теме Savoy, чтобы увидеть список рекомендуемых плагинов:
Список может отличаться в других темах. В этом конкретном случае вы можете установить все плагины или отказаться от некоторых.
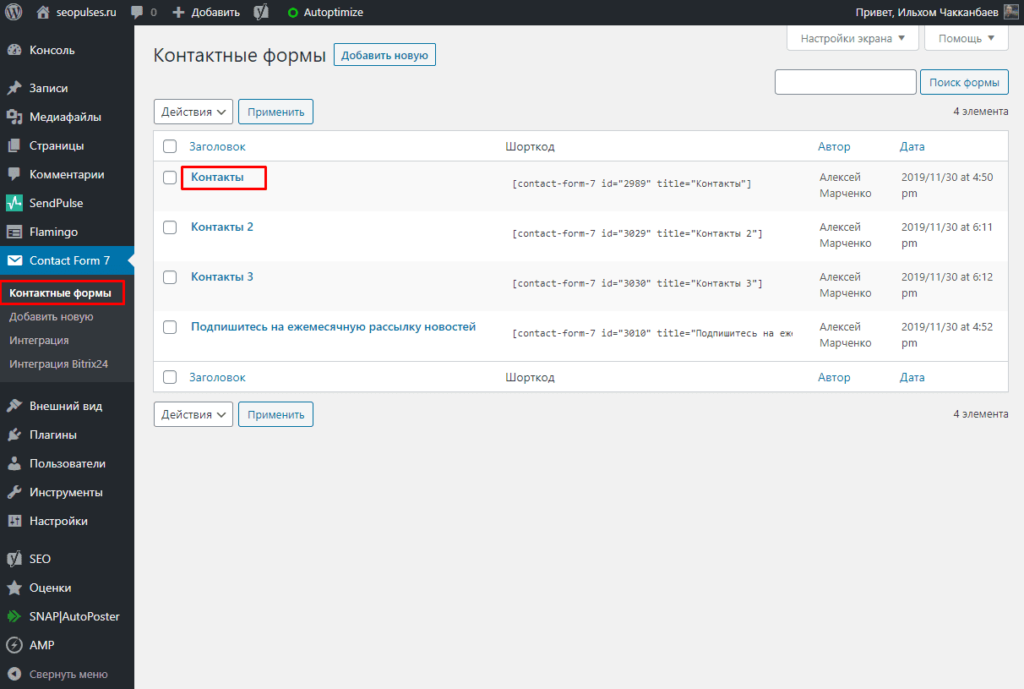
Например, Savoy рекомендует Contact Form 7, в теме есть стили для плагина, но вы можете отказаться от использования этого плагина в качестве контактной формы. Может, вы хотите использовать что-то вроде Gravity Forms или Ninja Forms.
Плагин Regenerate Thumbnails – замечательный инструмент для тех, у кого уже есть работающих магазин, а изображения настроены под старую тему. Этот плагин пройдется по медиа библиотеке WordPress и изменит размер всех изображений под новую тему. С шаблонными данными этого можно и не делать. Вы также можете вообще пропустить этот плагин (но я рекомендую сделать это в целях тестирования, чтобы все файлы четко подходили по размерам).
Плагин Envato Toolkit очень важен для тем, купленных на ThemeForest. Он проверяет уведомления об обновлениях темы.
Советую установить все рекомендуемые плагины в самом начале. Плагин всегда можно удалить потом, если он не нужен. С другой же стороны, если вы не установили необходимый плагин, тема может «не работать» или не делать того, что вам понравилось в демо.
После установки всех плагинов или полного отказа от рекомендованных и/или обязательных плагинов не забудьте активировать их:
Если вы купили тему на ThemeForest, как наш пример Savoy, не забудьте ввести Marketplace Username и Secret API Key в Envato WordPress Toolkit, чтобы обновлялась именно эта тема.
Настройка
В этой части по установке и настройке WordPress WooCommerce темы все пойдет интереснее, так как вы увидите, как оживает ваш сайт.
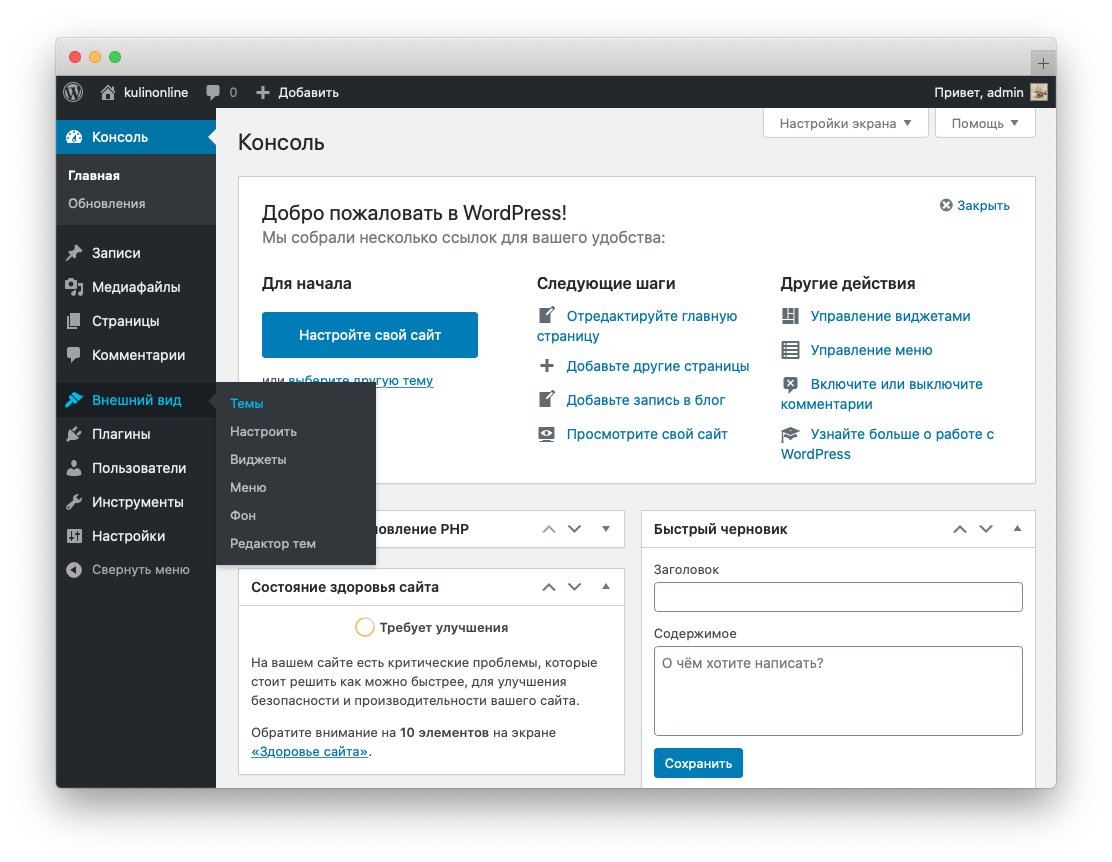
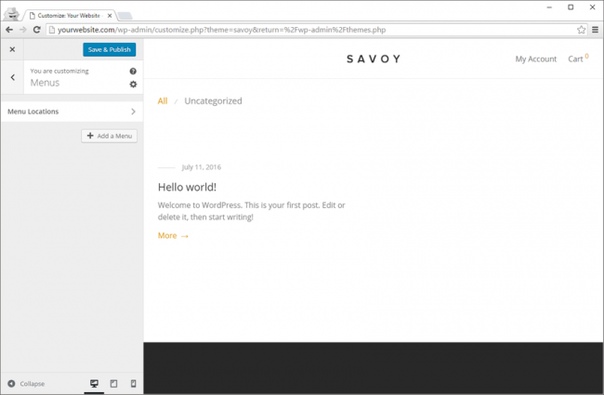
Открыть WordPress Customizer можно через меню в WordPress: Appearance > Customize. Или откройте страницу Themes под Appearance > Themes и кликните кнопку customize:
Добро пожаловать в WordPress Customizer:
Здесь мы внесем пару правок перед погружением в настройки. Первое, что вы увидите, это Site Identity. Здесь можно поменять заголовок сайта и слоган.
Иногда здесь же можно добавить свое изображение в хедер и/или иконку сайта (все зависит от темы). Далее, настройте меню:
Если вы только установили WooCommerce или просто не создали еще ни одной страницы, вам, возможно, еще нечего настраивать. Однако после установки WooCommerce автоматически добавляется несколько страниц, которые, я считаю, вы захотите добавить в меню. Вы легко можете добавить и создать новое меню:
Однако после установки WooCommerce автоматически добавляется несколько страниц, которые, я считаю, вы захотите добавить в меню. Вы легко можете добавить и создать новое меню:
После добавления меню (или нескольких) можно выбрать расположение меню, а также различные элементы меню (например, кастомные ссылки, посты, страницы, товары и т.д.).
Кастомайзер помогает гибко настроить функционал WooCommerce. Не бойтесь играться с настройками, можете сделать это и потом. Перед уходом с WordPress Customizer вы захотите указать первую страницу магазина:
Отметьте Front page displays как A static page и в качестве страницы shop укажите front page. Страница shop автоматически создается при установке плагина WooCommerce.
Страница posts зависит от того, нужен вам или нет блог на WooCommerce сайте. Если нужен, то вам необходимо создать страницу блога и выбрать ее на этой странице WordPress Customizer или в WordPress Admin Settings > Reading.
Результат
Внеся парочку базовых настроек, вы видите, как замечательно выглядит ваш интернет-магазин с темой WordPress WooCommerce:
Страницы отдельных товаров выглядят поразительно:
Даже есть сопутствующие товары:
Savoy — минималистичная WooCommerce тема с AJAX, с помощью которой можно с легкостью тонко настроить множество элементов на сайте и зайти еще дальше. Далеко за рамки этого урока. Прочитайте документацию к своей теме, чтобы знать ее тонкости. Я показал лишь те изменения, которые можно внести через WordPress Customizer. Обычно они доступны в любой теме.
Далеко за рамки этого урока. Прочитайте документацию к своей теме, чтобы знать ее тонкости. Я показал лишь те изменения, которые можно внести через WordPress Customizer. Обычно они доступны в любой теме.
Заключение
Видно, насколько просты эти первые шаги в настройке WordPress WooCommerce темы, а насколько хорошо выглядит сама тема. Просто используйте WordPress тему, спроектированную специально для WooCommerce.
Автор: Eric Dye
Источник: //code.tutsplus.com/
Редакция: Команда webformyself.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоКак импортировать и экспортировать настройки темы из WordPress Customizer — WordPressify
Вы хотите сохранить все настройки своей темы оформления WordPress и перенести ее в точно таком же виде на другой сайт? Тогда у нас есть простое решение. Вы можете экспортировать настройки темы из встроенного настройщика WordPress Customizer и сохранить их. Потом их можно будет применить на другом сайте, если вы решите установить эту же тему оформления.
Вы можете экспортировать настройки темы из встроенного настройщика WordPress Customizer и сохранить их. Потом их можно будет применить на другом сайте, если вы решите установить эту же тему оформления.
В этом уроке мы покажем, как можно импортировать и экспортировать настройки темы из WordPress Customizer.
Смотрите также:
- Упрощаем настройку темы WordPress: Демо контент, импорт данных, настройка виджетов
- Стартовые темы WordPress: Что это такое и стоит ли с ними работать?
- Как узнать, какая тема оформления WordPress используется на чужом сайте?
- 9 советов и подсказок при выборе новой темы оформления WordPress
- 5 советов при выборе подходящей темы на WordPress
Зачем сохранять настройки WordPress Customizer?
Большинство современных тем оформления WordPress позволяют проводить настройку в так называемом WordPress Customizer (Внешний вид → Настроить). Там вы можете поменять цвета, настроить шапку сайта, подвал, меню сайта, добавить виджеты и т. д.
д.
В продвинутых премиум темах этих настроек намного больше, но в большинстве остальных собраны вот эти базовые вещи.
Если, к примеру, вы разрабатывали и настраивали сайт на тестовом сервере или локальной машине, было бы удобно потом перенести все эти настройки оформления на готовый сайт, не правда ли?
Вы сможете перенести все настройки без необходимости лезть в базу данных и файлы сайта.
Давайте посмотрим, как это можно сделать на WordPress.
Как сохранять настройки WordPress Customizer?
Для начала нам потребуется установить бесплатный плагин Customizer Export/Import:
После установки и активации плагина перейдите в меню Внешний вид → Настроить.
Для начала давайте попробуем экспортировать настройки темы оформления. Внизу списка настроек у вас появится новый пункт Export/Import:
Зайдите в это меню и нажмите кнопку Export:
Плагин сохранит все сделанные вами настройки из WordPress Customizer и выгрузит их в файл с расширением .
 dat, который вы сможете скачать из браузера и сохранить локально на компьютере.
dat, который вы сможете скачать из браузера и сохранить локально на компьютере.Учитывайте, что в этом файле не будут храниться абсолютно все настройки из админки, например, название сайта, описание сайта и все остальное, что не относится непосредственно к настройке самой темы — не будет сохранено.
Аналогично, если вы захотите импортировать ранее сохраненные настройки, нужно точно так же перейти в меню Внешний вид → Настроить → Export/Import.
Затем нажмите кнопку ‘Choose file’ и выберите ваш .dat файл с настройками. Также поставьте галочку напротив ‘Download and import image files’, если вы хотите импортировать картинки для настройки шапки сайта и других областей, где вы задавали картинки.
Не забудьте нажать кнопку Import. После этого сохраненные ранее настройки загрузятся на сайт, и вы сразу увидите изменения в окне предварительного просмотра.
Источник: wpbeginner.comИсточник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка. ..
Настройка WordPress: Полное руководство
Автор Сергей Смирнов На чтение 14 мин. Обновлено
После того, как Вы купили домен и заказали хостинг, самое время произвести настройки wordpress. Блог нельзя использовать в том виде, в котором он сейчас находится. Нужно правильно настроить постоянные ссылки, выбрать и установить тему (дизайн), подключить все необходимые плагины.
Все эти настройки нужны для того, чтобы у блога был опрятный вид как для будущих посетителей, так и для поисковых роботов. Что положительно повлияет на дальнейшее поисковое продвижение.
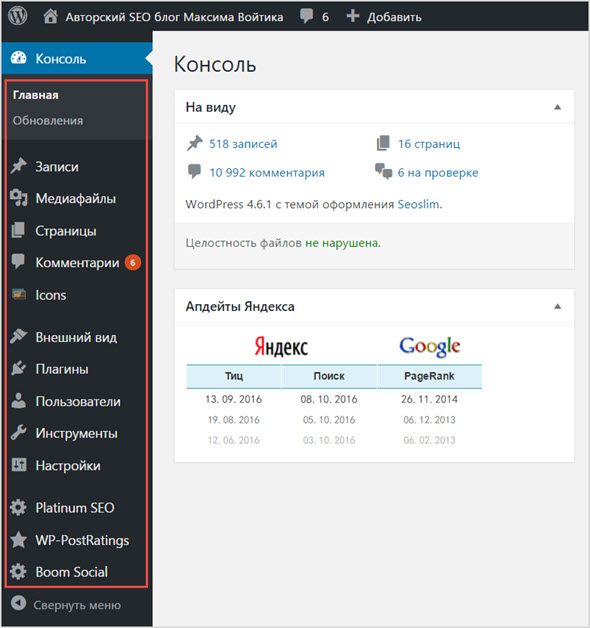
Также нужно разобраться в меню консоли. Консоль еще называют “админкой”. Вы могли заметить, что в админке достаточно много дополнительных настроек.
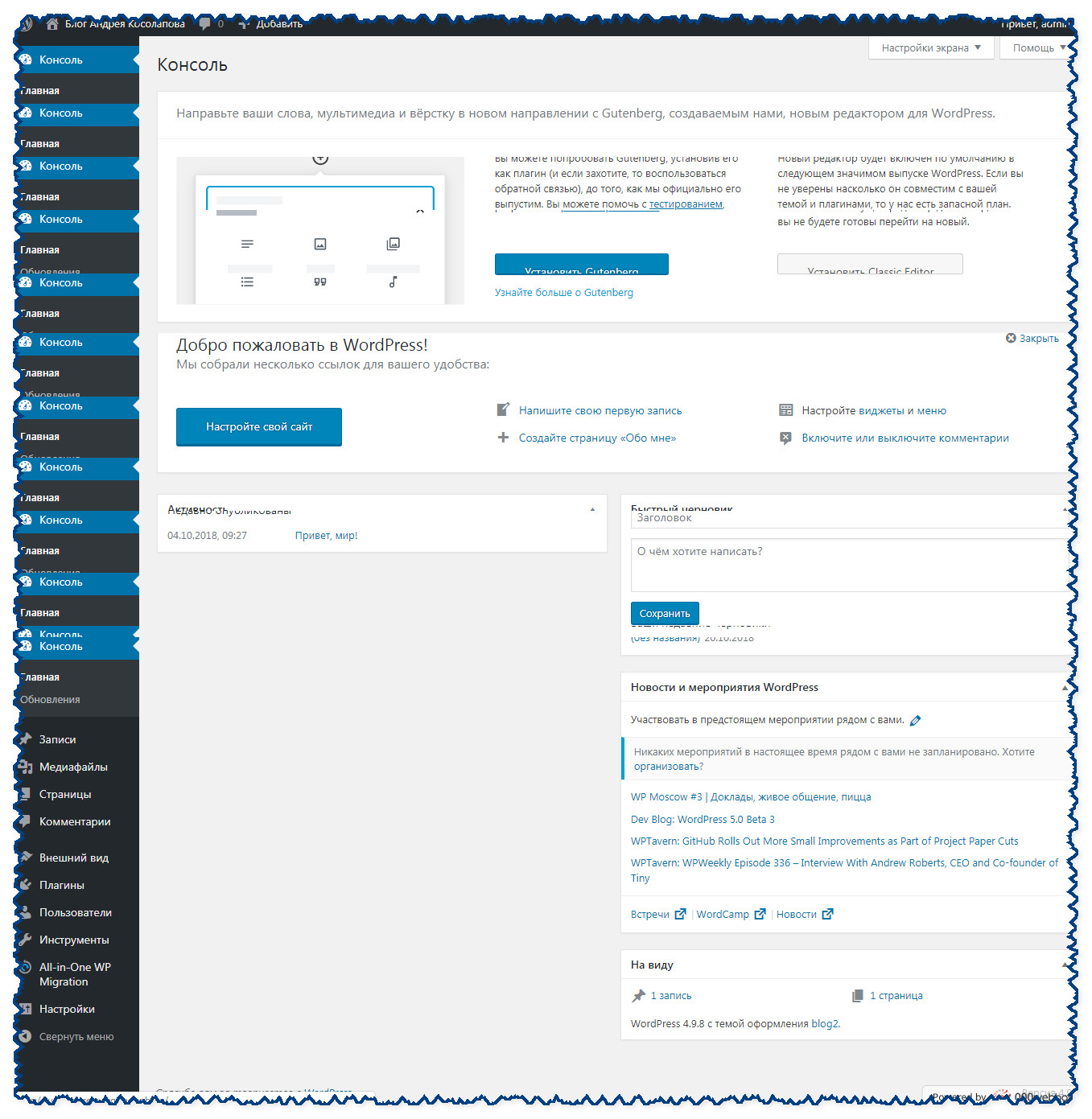
Чтобы попасть в админку блога, нужно зайти по адресу site. ru/wp-admin/. Вместо site.ru подставьте название своего домена.
ru/wp-admin/. Вместо site.ru подставьте название своего домена.
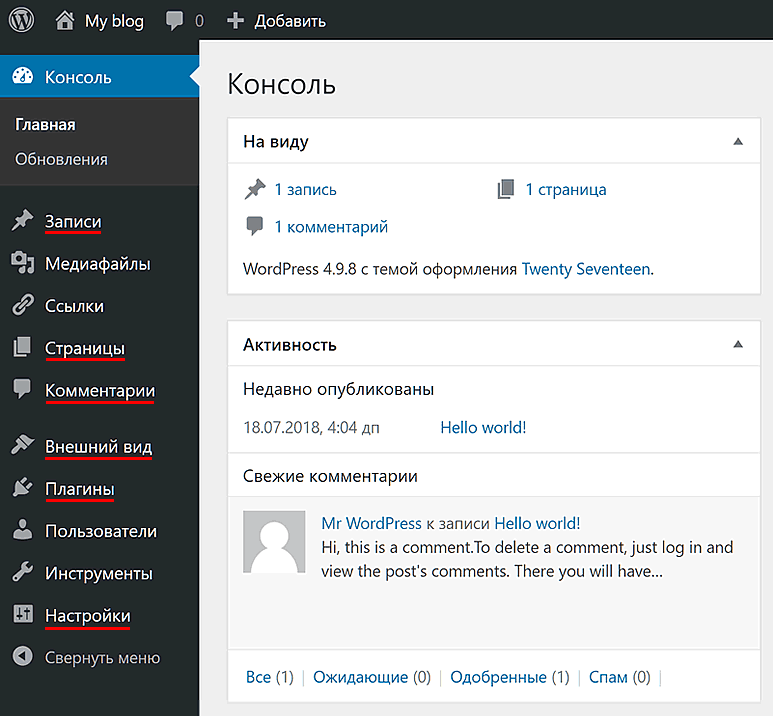
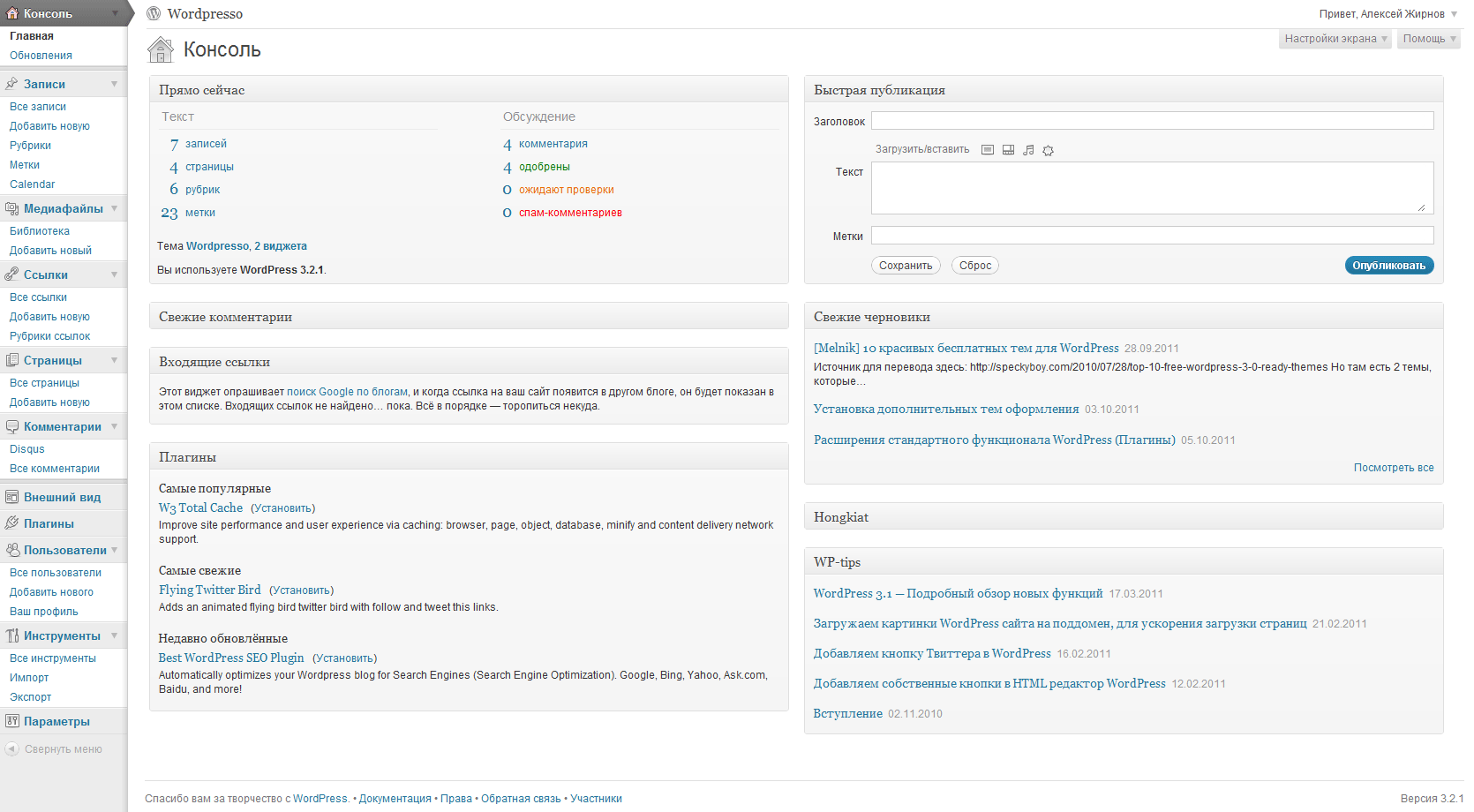
1. Главная
На главной странице находятся основная информация по всему блогу. С этой страницы можно добавить статью, произвести базовые настройки темы или увидеть последние комментарии сделанные к записи.
2. Обновления
В обновлениях можно посмотреть текущую версию WordPress, а также не требует ли он новых обновлений. Как только разработчики выпустят обновление, Вы это увидите в своей админке.
Не забывайте обновляться, если Вас просят об этом. Это защитит Вас от попыток взлома злоумышленниками.
3. Записи. Все записи
В этом меню можно увидеть все записи сделанные за все время. Также можно посмотреть сколько комментариев набрала каждая статья и к какой рубрике она относится.
Наведите курсор мышки на статью и появится подменю с помощью которого можно редактировать, перейти или удалить статью.
Если Вы после установки WordPress ничего не меняли, то у Вас уже будет первая тестовая запись. Наведите на нее и удалите. Если Вы по ошибке удалили запись, ее всегда можно восстановить из корзины. Если записи больше не нужны, то не забывайте очищать корзину.
Наведите на нее и удалите. Если Вы по ошибке удалили запись, ее всегда можно восстановить из корзины. Если записи больше не нужны, то не забывайте очищать корзину.
3.1. Добавить новую
Прежде чем начать публиковать статьи в блог, нужно сделать несколько очень важных настроек. Сделайте их в пункте 8.1 и 11.3. После того, как Вы настроите постоянные ссылки или как их еще называют (ЧПУ), можете приступать к публикации статей.
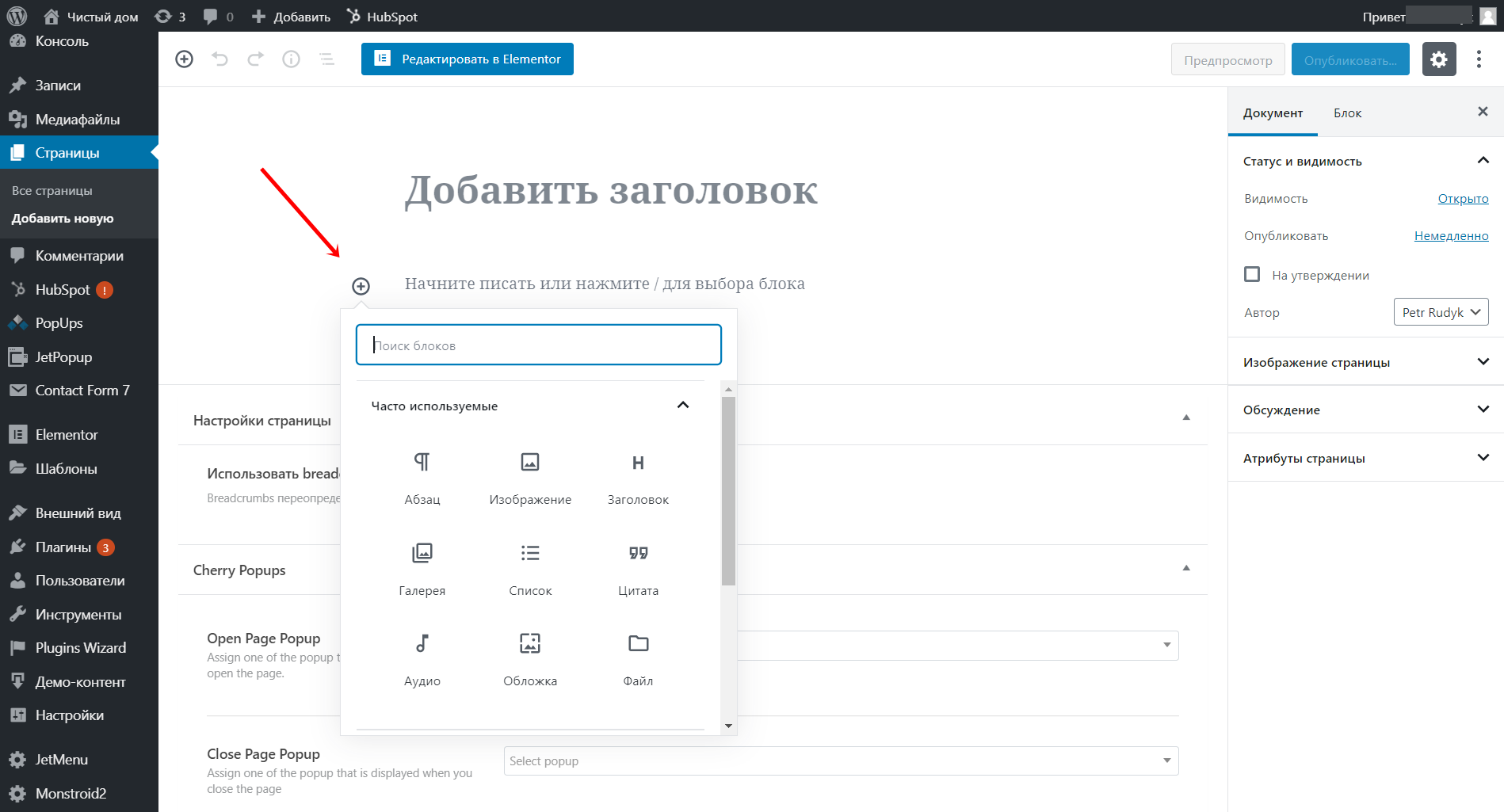
Вверху пишется заголовок. Он должен быть не слишком длинным и не слишком коротким. После того, как введете заголовок над ним и с боку, появится постоянная ссылка. У нее будет такой вид, если Вы поставите специальный плагин, который находится в пункте 8.1 (можно изменить в ручную). Прописывайте постоянные ссылки (URL) латинскими буквами!
В левом верхнем углу (знак +) будут инструменты, с помощью которых можно оформлять текст, добавлять картинки и ставить активные ссылки. Если Вы знакомы с программой Word, то проблем с этим не будет.
Если Вы впервые сталкиваетесь с таким редактором, то посмотрите видео-уроки на YouTube о том, как добавить статью на блог WordPress. После того, как статья добавлена и отформатирована, выберите или создайте для нее рубрику. Одна статья в одну рубрику, запомните это!
Установите изображение записи, это небольшая картинка к Вашей статье. Такие картинки поддерживают большинство тем. После того, как все готово нажмите на “Опубликовать”. Теперь перейдите на главную страницу своего блога и посмотрите, как выглядит Ваша запись.
Работа с картинками
При добавлении фотографий старайтесь всегда прописывать атрибут “Alt”. Если Вы используете свои фотографии, то это позволит Вам привлечь трафик из поисковых систем из раздела “картинки”.
Достаточно 2-3 слов о том, что изображено на самой картинке. Если не знаете что писать, лучше ничего не пишите.
Фото можно выровнять по центру или по краю. Если у Вас большая картинка и Вы хотите, чтобы при ее нажатии она открывалась в полном размере, то выберите “ссылка на медиафайл”. Если нужно перенаправить на другой сайт, то используйте произвольный url.
Если нужно перенаправить на другой сайт, то используйте произвольный url.
В настройка “размер изображения” Вы можете задать тот размер, который Вы хотите. Помните, что ширина самого блога редко превышает 1000 пикселей в ширину. Рекомендую ставить полный.
Следите за тем, чтобы все Ваши фотографии перед загрузкой на блог имели название латинскими буквами например, moy-dom.jpg.
3.2. Рубрики
Это меню предназначено для создания рубрик. Например, у Вас блог по кулинарным рецептам. Рубрики могут быть такие:
- Салаты
- Закуски
- Супы
- Напитки
В название напишите свою рубрику. В ярлык напишите название этой же рубрики, но только латинскими буквами. Можно прописывать и кириллицей, но рекомендую сделать, как на примере.
У рубрик могут быть подрубрики. Например в “Салаты” могут входить такие подрубрики: “Салаты с курицей”, “Простые салаты”, “Рецепты салатов на зиму” итд. Подрубрики можно создать в меню “Родительская”.
Напишите 2-3 предложения описывающую вашу рубрику. Изложите самую суть. Обязательно сделайте его уникальным. Это значит, что Вы должны сами придумать это описание, а не скопировать его. Как только все поля будут заполнены, можно нажать на кнопку “Добавить новую рубрику”.
3.3. Метки
Метки нужны, чтобы сделать большой сайт более удобным для пользователя. Если Вы не планируете создавать большой портал с множеством рубрик и подрубрик, то метки лучше не использовать.
В этом разделе Вы найдете все фото, которые когда-либо были загружены на блог. Также Вы можете добавить новую фотографию в свою библиотеку. Это меню нам практически не понадобится, так как добавить фото к своей статье можно и в разделе 3.1.
5. Страницы
Не путать этот раздел с записями! Такие страницы нужны в основном для информации. Например, у меня на блоге есть отдельные страницы об авторе и о блоге. Вы можете создать страницу с контактами своей организации или любую другую информацию.
Сейчас у Вас есть тестовая страница. Посмотрите ее, попробуйте отредактировать и затем удалите.
В этом разделе Вы увидите все созданные страницы. Если нужно создать новую, то просто перейдите в меню “Добавить новую” и воспользуйтесь редактором, как в меню 3.1.
6. Комментарии
Тут Вы сможете видеть все комментарии сделанные вашими пользователями. Комментарии можно запрещать, одобрять и редактировать.
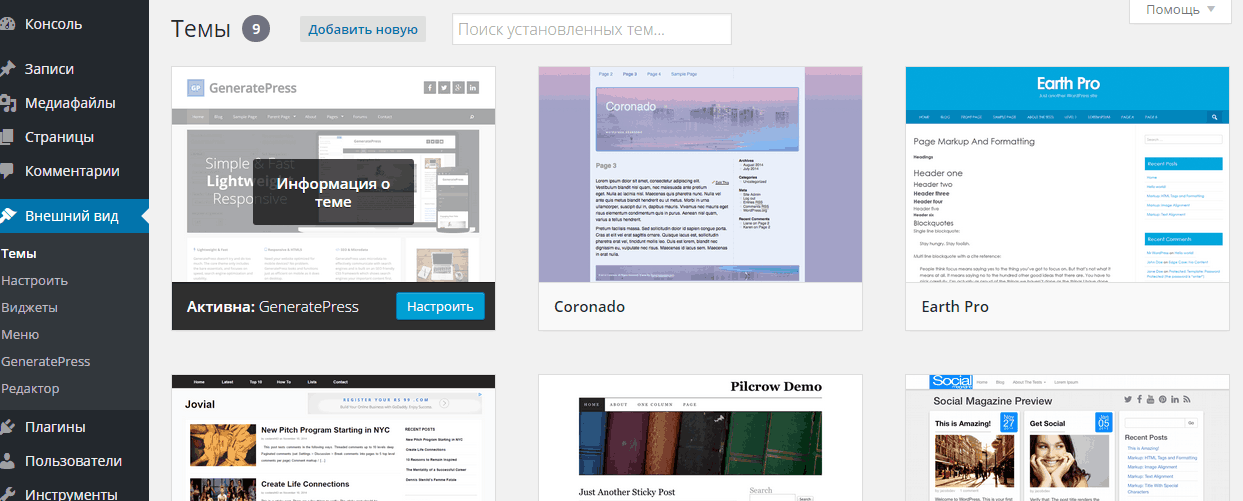
7. Внешний вид. Темы
По умолчанию WordPress предоставляет 3 темы. По дизайну они так себе и редко кто пользуется ими. Все три темы Вы можете видеть в этом меню. На просторах интернета есть большое количество сайтов, которые предлагают скачать бесплатные шаблоны.
Я же рекомендую ставить темы из официального магазина WordPress. Во-первых, они бесплатные, а во-вторых на них нет вредоносного кода или вируса. Чтобы установить новый шаблон, достаточно нажать на “Добавить новую тему”.
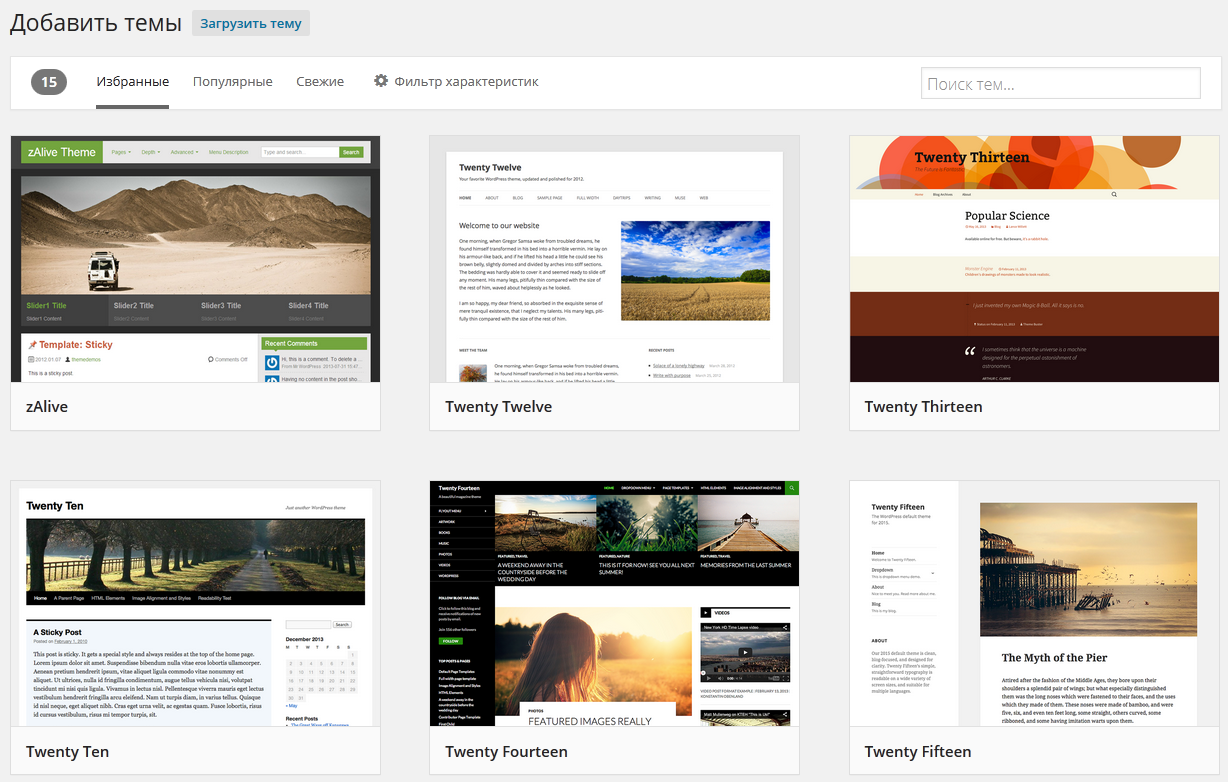
Вы попадете в раздел, где можете выбрать ту тему, которая Вам нравится. Наведите курсор на любой шаблон и посмотрите, как он будет выглядеть. Можете выбрать тему, задав фильтр характеристик, которые Вам нужны. После того, как выбор будет сделан, нажмите на установить и активировать.
Наведите курсор на любой шаблон и посмотрите, как он будет выглядеть. Можете выбрать тему, задав фильтр характеристик, которые Вам нужны. После того, как выбор будет сделан, нажмите на установить и активировать.
Не бойтесь ставить разные темы. Очень сложно с первого раза найти ту, которая будет нравиться. Все лишние темы Вы всегда можете удалить в любой момент. Рекомендую искать шаблоны во вкладках “популярные” и “свежие”.
У бесплатных шаблонов есть и минусы. Они плохо оптимизированы под поисковые системы. Содержат лишний код, который тормозит загрузку сайта. Во многих темах встроены ссылки на чужие сайты, которые проблематично убрать.
У бесплатных тем ограничен функционал. Нет кнопок “поделиться” в соцсетях. Нет никакой поддержки. Придется разбираться в коде самому, а для новичков это настоящий кошмар.
Или можно сразу же купить для своего проекта недорогой шаблон, который избавит от всех технических ошибок. Устанавливаете тему, настраиваете один раз под себя и пользуетесь.
Если возникнут вопросы по настройке темы, то вам всегда поможет русскоязычная служба поддержки бесплатно. Рекомендую сделать выбор из этих трех шаблонов.
JournalX – эта тема подойдет тем, кто хочет создать большой портал. Современный дизайн. Бесконечная прокрутка статьи, что положительно сказывается на времени посещении сайта. Чем дольше посетитель находится на сайте, тем выше сайт будет находиться в поисковой выдаче. Шаблон оптимизирован под SEO и мобильные устройства. В шаблон встроено 8 блоков под вашу рекламу. То есть можно сразу же вставить рекламные блоки в свою статью и зарабатывать на партнерских программах.
Cook It – эта тема подойдет тем, кто решил создать кулинарный сайт. Все самое необходимое под эту нишу, реализовано в теме Cook it. Рецепты, ингредиенты, видеорецепты итд. Лучшей темы под кулинарку не найти.
Root – этот шаблон можно использовать под личный блог, строительный сайт, женский портал итд. Универсальный шаблон, который можно настроить под себя. Несколько цветовых схем. Адаптивный дизайн. Оптимизирован под SEO. Настройка рекламы под партнерские программы для заработка. Кстати, мой блог работает именно на этой теме. Если Вы поставите этот шаблон, то я смогу помочь Вам с настройками.
Несколько цветовых схем. Адаптивный дизайн. Оптимизирован под SEO. Настройка рекламы под партнерские программы для заработка. Кстати, мой блог работает именно на этой теме. Если Вы поставите этот шаблон, то я смогу помочь Вам с настройками.
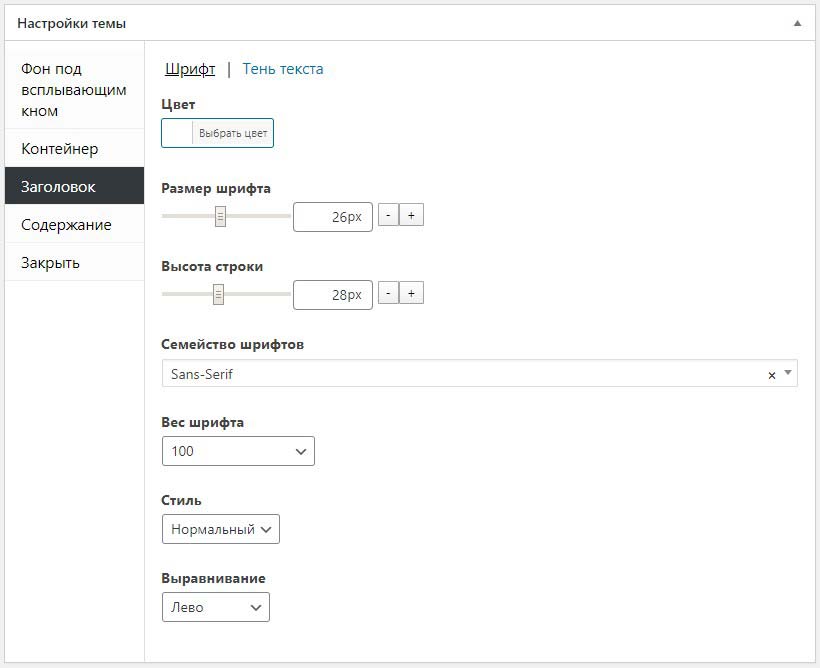
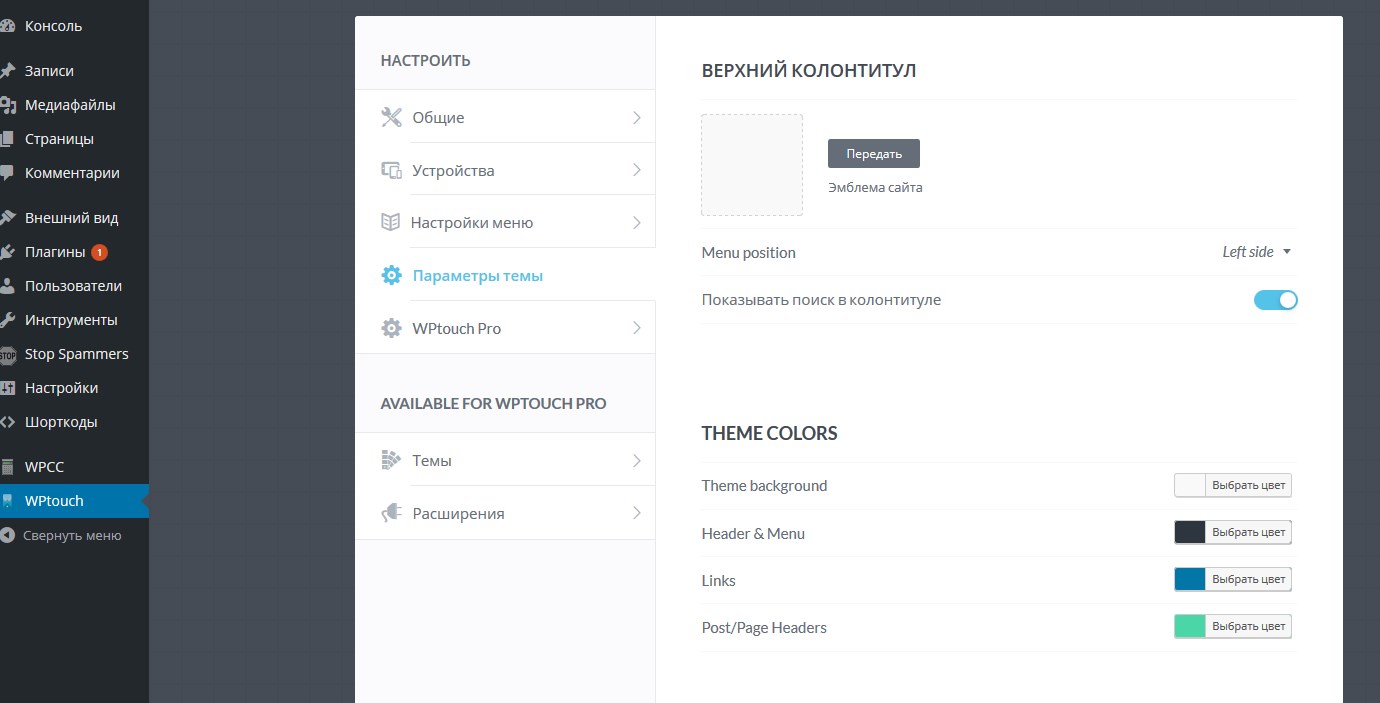
7.1. Настроить
Тут можно произвести настройку темы WordPress. Например, изменить шрифты, установить логотип итд. Поиграйтесь с этими настройками, посмотрите, что изменится на блоге после их установок.
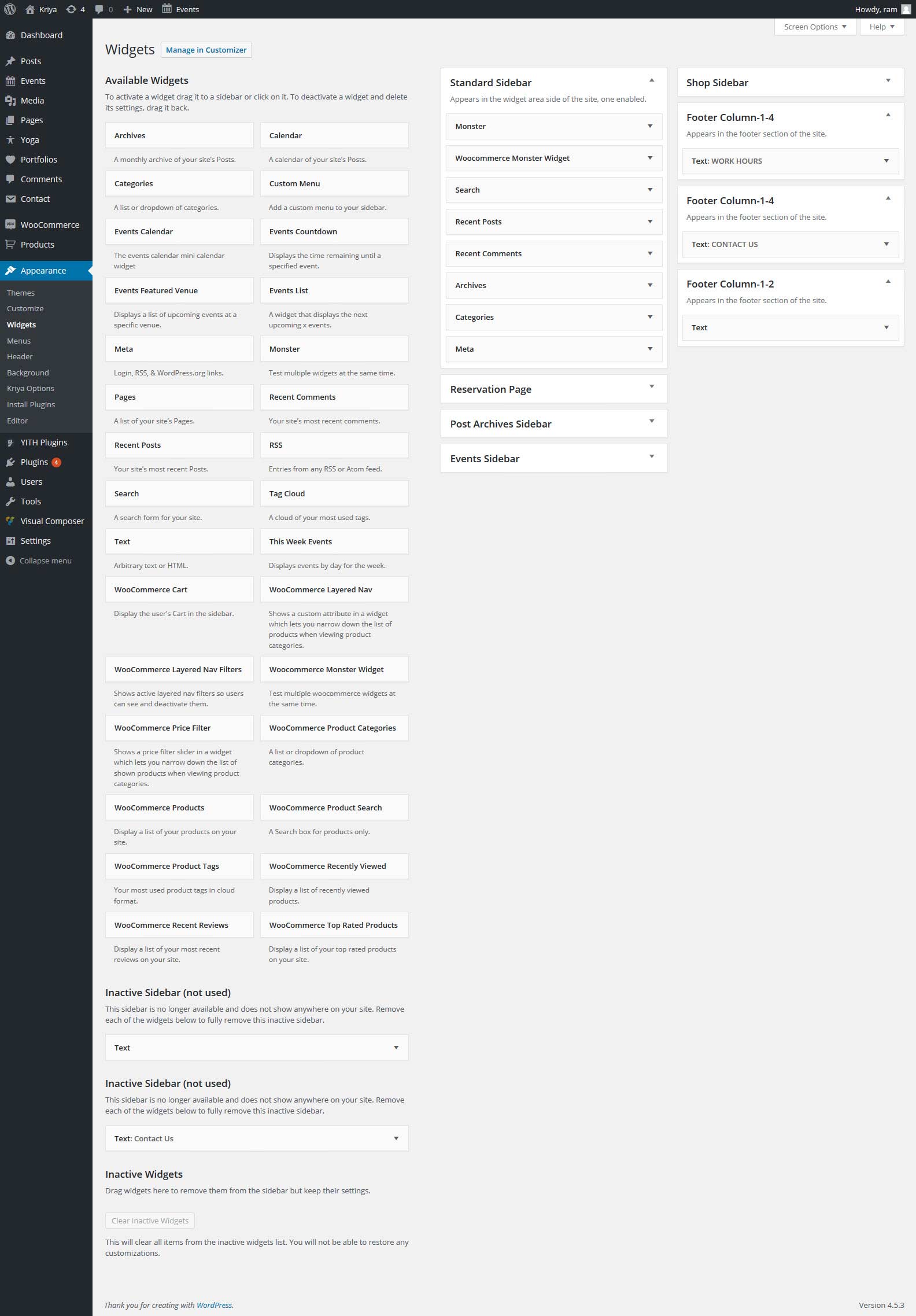
7.2. Виджеты
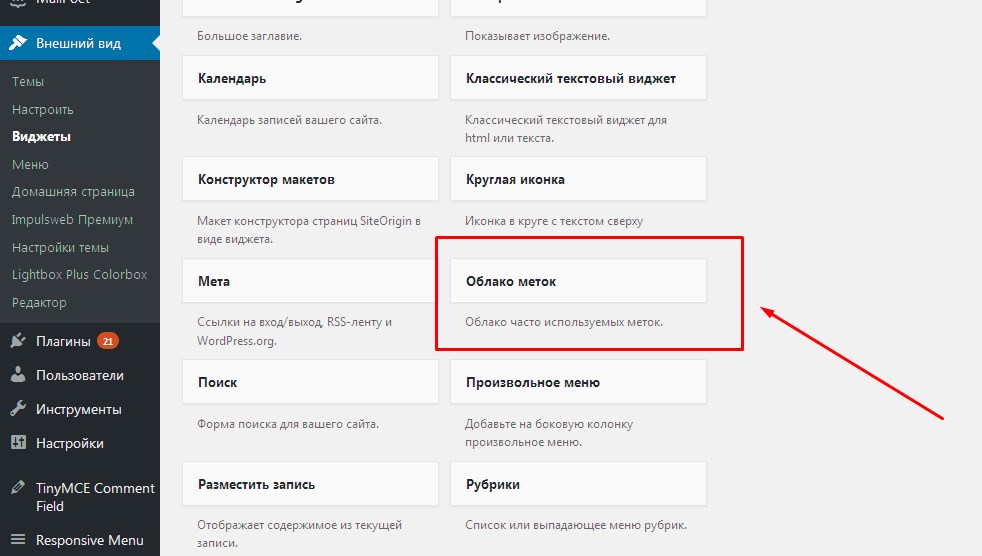
Виджеты – это такие элементы, из которых Вы можете сделать собственное меню на блоге. Виджеты могут располагаться внизу сбоку или вверху. Все будет зависеть от выбранной темы.
Я предпочитаю темы, у которых есть правая боковая колонка. У меня на блоге там размещен рекламный баннер и раздел с рубриками. В любой момент я могу добавить туда все, что угодно.
Удалите все лишние виджеты кроме рубрик. Чтобы добавить новый виджет, просто перетащите его из левой части в правую.
7.
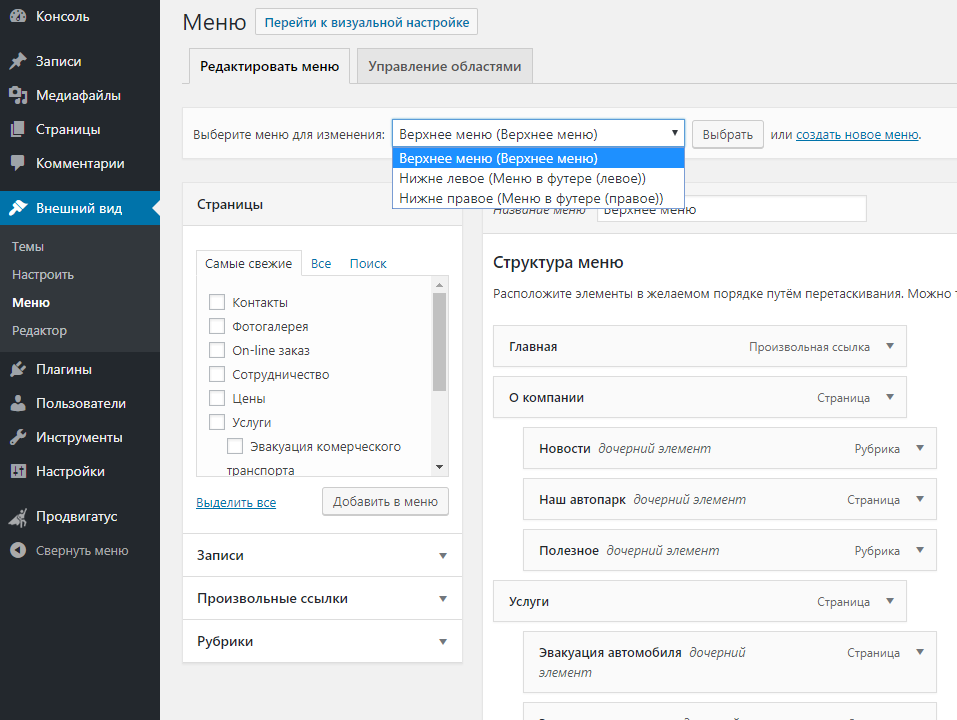
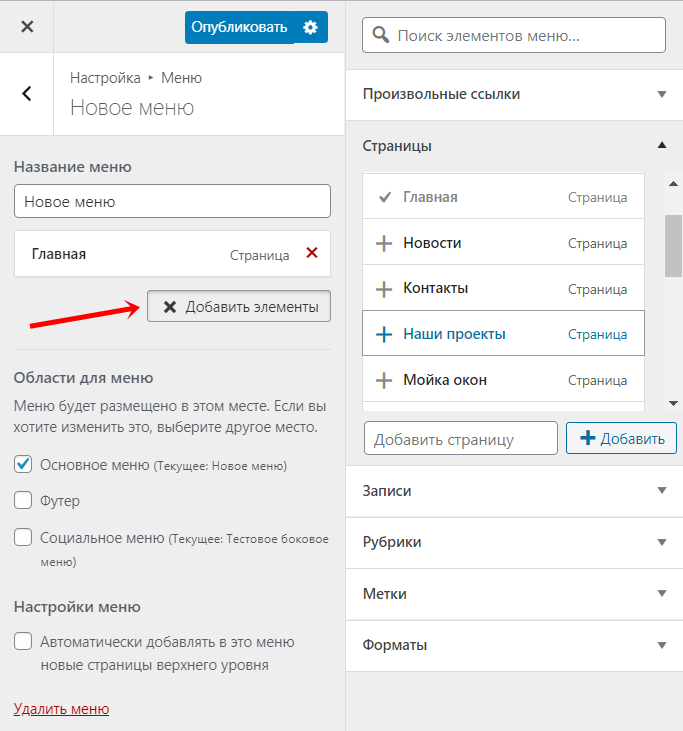
 3. Меню
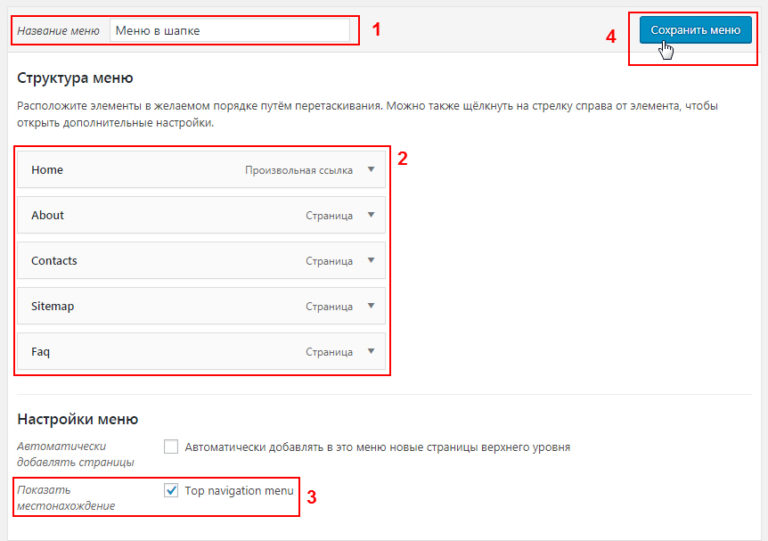
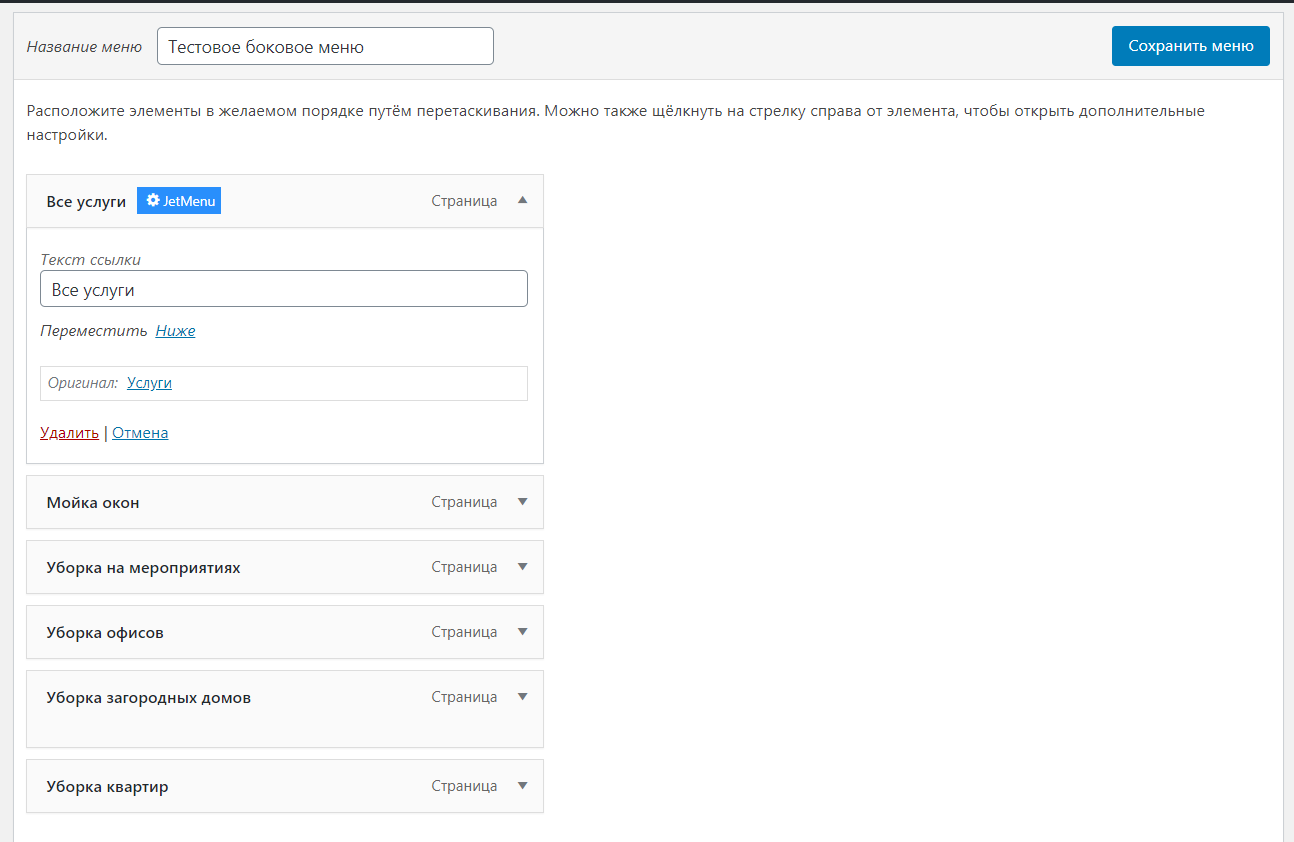
3. МенюТут Вы сможете создать и настроить свое собственное меню на WordPress и разместить его вверху или внизу блога. Я предварительно создал новую страницу, как это было описано в пункте 5. Настройки меню у меня выглядят вот так.
Теперь если зайти на блог, то можно увидеть добавленные в меню страницы. Можно создать несколько таких меню и разместить их, например, в самом низу.
7.4. Редактор тем
Подойдет опытным пользователям, которые знакомы с HTML. В этом редакторе можно вносить глобальные изменения темы. Если Вы не знакомы с кодом, то ничего там трогать не надо. Просто пропустите этот раздел.
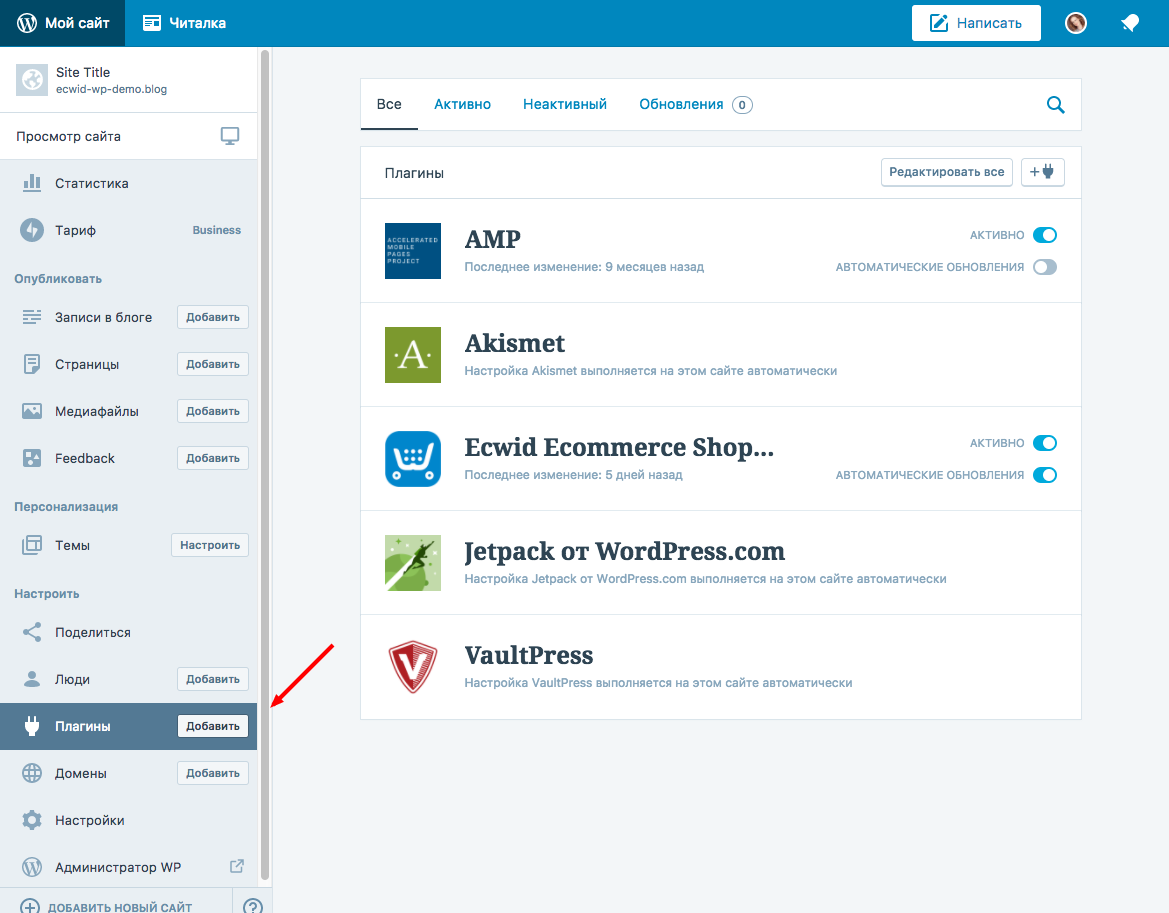
8. Плагины. Установленные
Плагины – это специальные дополнения к WordPress, которые улучшают или упрощают работу с блогом. Плагинов существует великое множество. Не спешите устанавливать все подряд, так как это будет нагружать систему и скажется на медленной загрузки блога.
Будет медленная работа сайта – будут низкие позиции в поисковой выдаче. Достаточно установить несколько самых нужных и важных плагинов. Весь список установленных плагинов будет отображаться в этом разделе.
Достаточно установить несколько самых нужных и важных плагинов. Весь список установленных плагинов будет отображаться в этом разделе.
8.1. Добавить новый
Переключите вкладку на “рекомендуемые” и найдите такой плагин. Google XML Sitemaps. Если его нет в списке, то скопируйте название и введите его в строку поиска, как показано на картинке.
Установите и активируйте этот плагин. Он сразу же появится в списке установленных. Данный плагин создаст карту сайта и поможет поисковым системам разобраться во всей структуре Вашего блога.
Следующий плагин, который нам потребуется, это Cyr to Lat enhanced. Этот плагин преобразовывает слова из кириллицы в латиницу.
На картинке ниже наглядно видно работу этого плагина. В 1 варианте с плагином, во 2 без. Для поисковой системы Яндекс это не критично, он хорошо воспринимает такие ссылки. Ставить этот плагин или нет, решать только Вам.
Я привык к латинскому формату и всегда ставлю этот плагин. Найдите его, установите и активируйте.
Плагин Yoast SEO
Также нам понадобится еще один плагин. Yoast SEO. Этот плагин помогает с поисковой оптимизацией. Если Вы умеете его настраивать, то обязательно устанавливайте.
После установки плагин требует дополнительной настройки. Если Вы не знаете, как его настроить, то пока не устанавливайте его. Меню “редактор плагинов” пропустим, так как оно нам не понадобится.
9. Пользователи
В этом разделе нет ничего интересного. Он нужен для того, чтобы можно было добавлять новых людей. Например, авторов и администраторов, которые могут публиковать статьи за Вас. Если у Вас есть доверенное лицо, то можете добавить его сюда.
9.1 Ваш профиль
Тут можно заполнить свои данные и выбрать, как отображать имя автора в статьях. По умолчанию используется Ваш логин, который Вы указали при регистрации.
Также в этом разделе Вы всегда можете сменить пароль и email.
10. Инструменты
Этот раздел можно смело пропустить, здесь пока нет ничего интересного. При добавлении новых плагинов, некоторые из них будут находиться именно здесь.
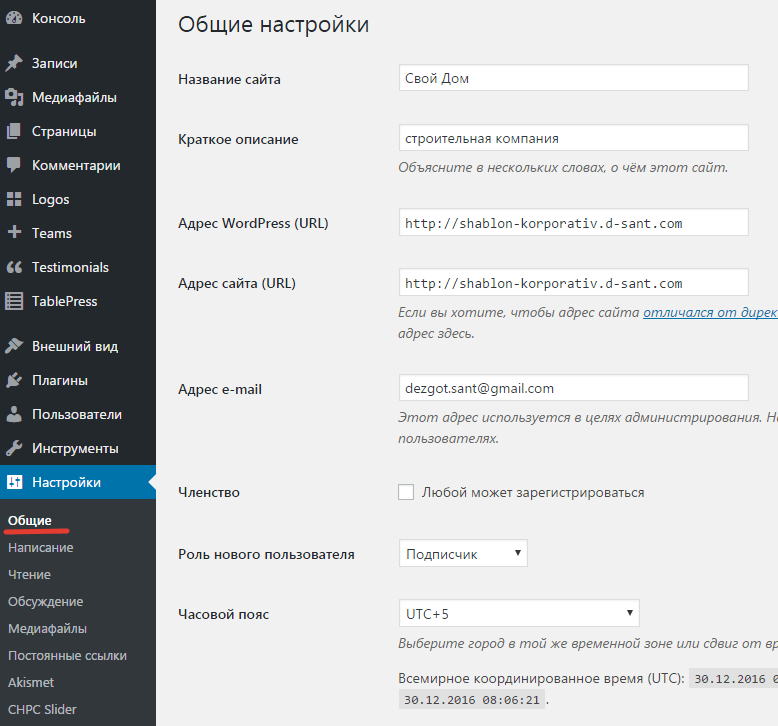
11. Настройки. Общие
Самое важное меню почему-то находится в самом конце. Прежде чем начать публиковать статьи и создавать новые страницы, нужно произвести настройки.
Напишите название своего сайта. Описание должно быть короткое и понятное. Оно должно содержать всю суть Вашей ниши. Краткое описание можно пропустить. Если есть что написать, то заполните. Можно написать какой-нибудь слоган.
Адрес WordPress и адрес сайта. Тут Вы можете указать то, как будет отображаться Ваш блог. Например, с www или без. https или http. Это очень важный параметр, заполните его обязательно.
Это очень важный параметр, заполните его обязательно.
Если Вы регистрировали домен и хостинг по моему видео-уроку, то у Вас должен быть сертификат защищенного протокола https. Значит – настройки ставьте, как на картинке. Выберите формат даты и времени тот, который Вам нужен. Меню “написание” пропускаем.
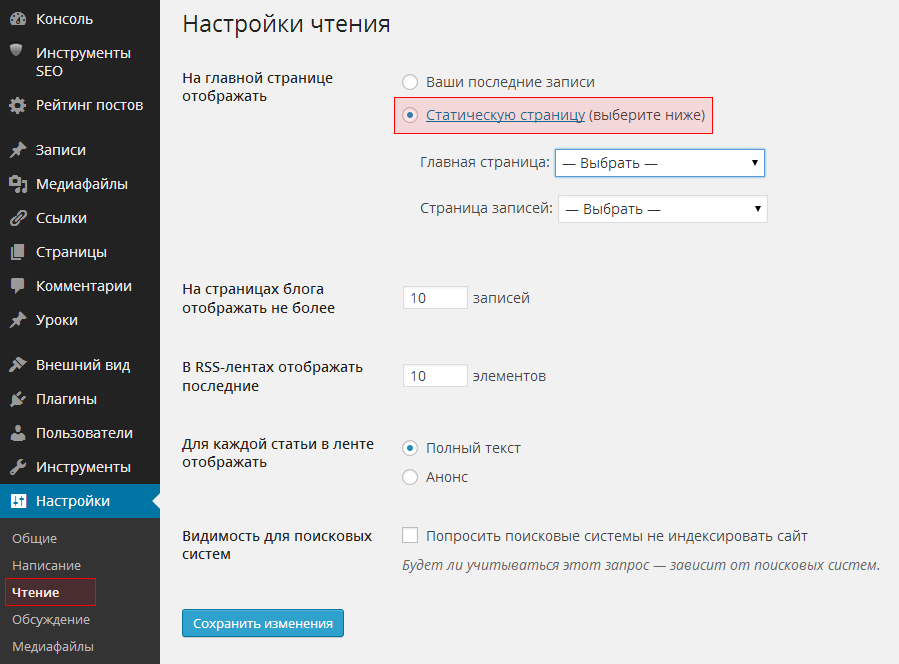
11.1. Чтение
Поставьте галочку анонс и нажмите сохранить изменения. Это снизит вероятность воровства Вашего уникального контента.
11.2. Обсуждение
В этом разделе можно настроить свой черный список. Если Вы видите, что Вам кто-то оставляет спам-комментарии, то Вы можете занести его в черный список. Достаточно добавить IP адрес, который можно увидеть в комментариях или составить свой список стоп-слов.
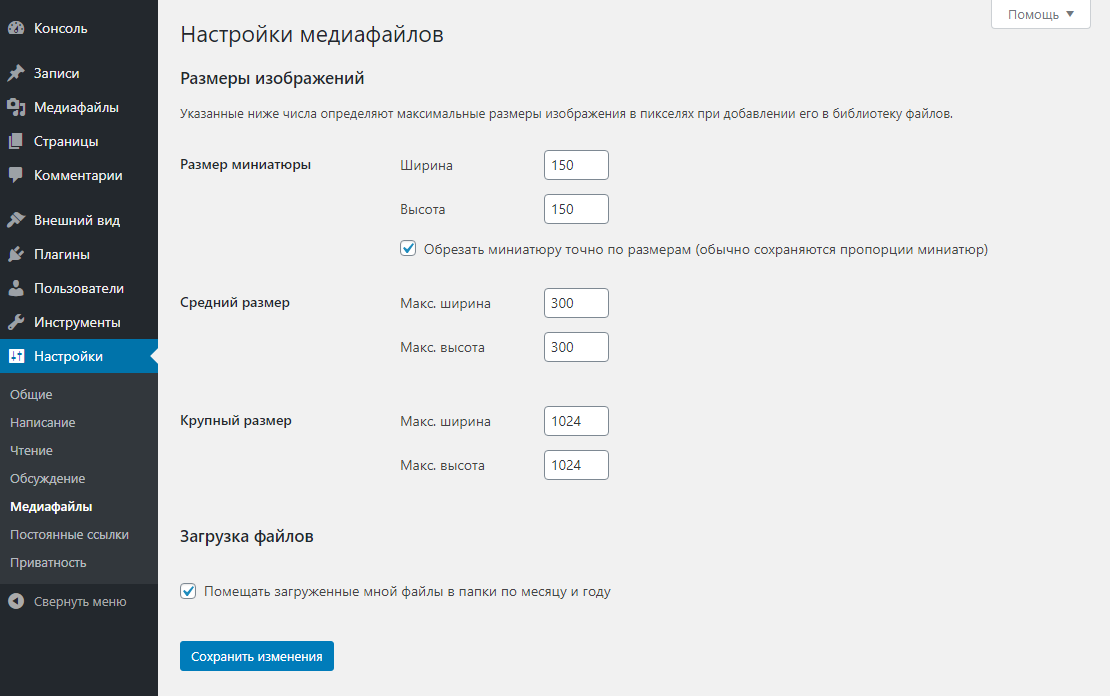
Например, если добавить слова: www, http://, скачать, бесплатно, то такие комментарии не пройдут автоматическую модерацию. Настройки медиафайлов можно смело пропустить.
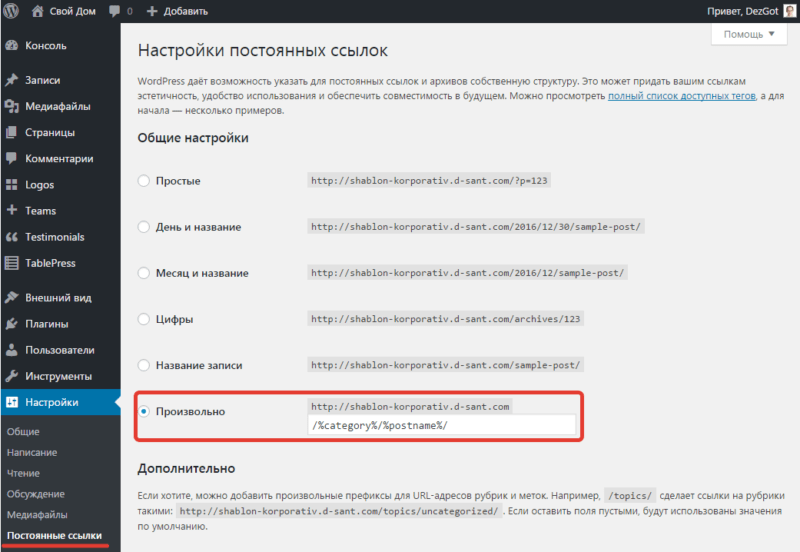
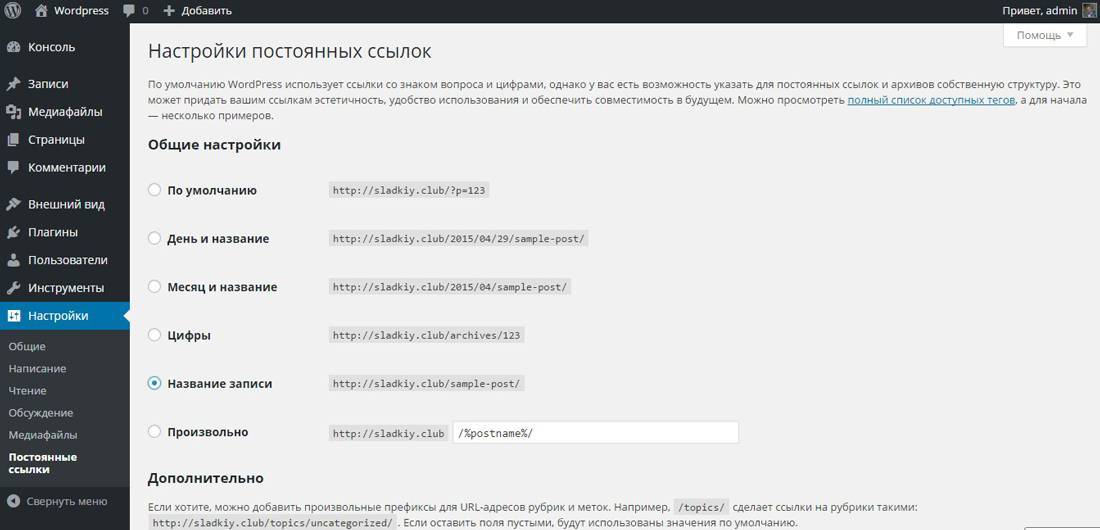
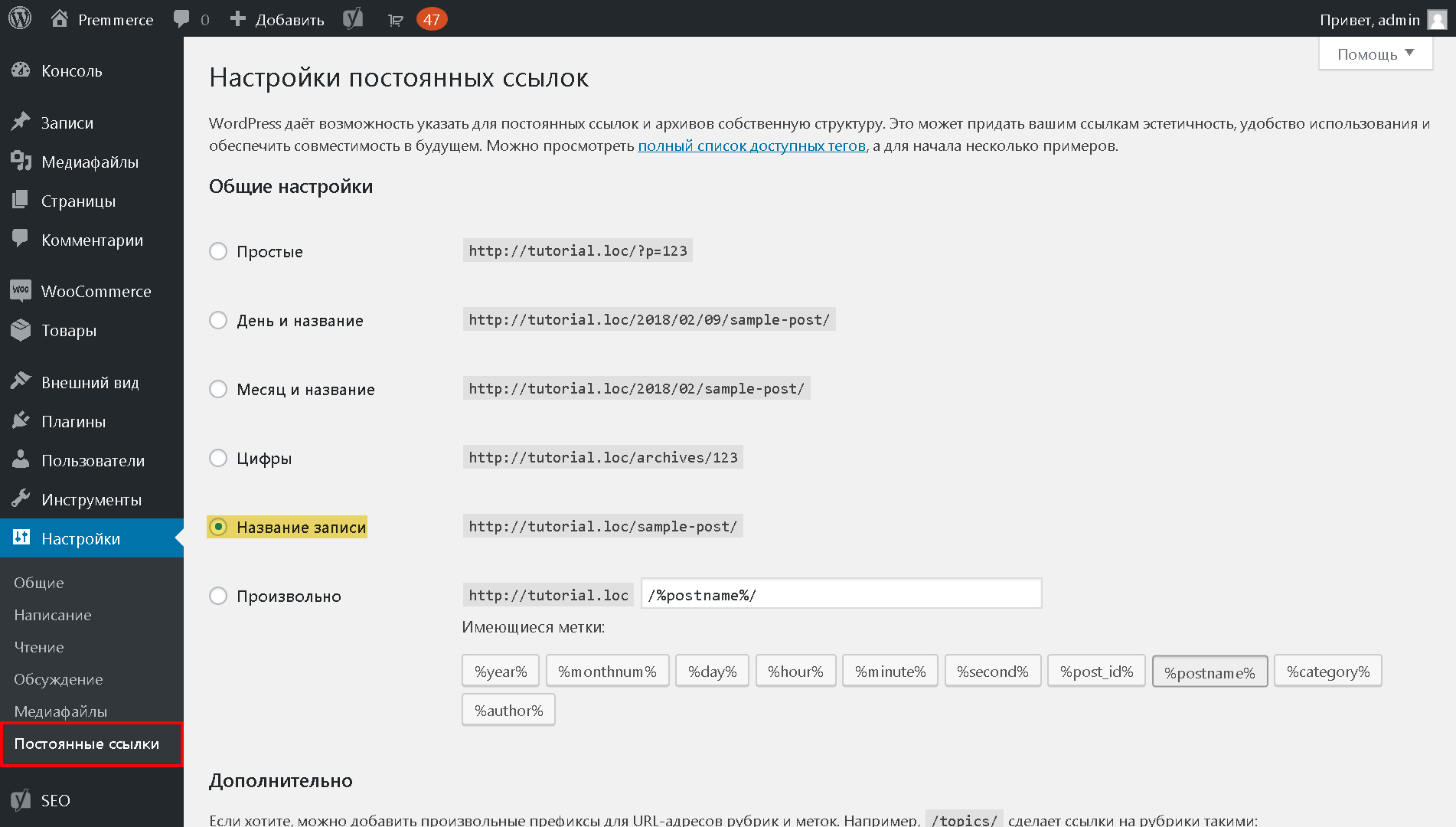
11.3. Постоянные ссылки
Одна из самых важных настроек WordPress находится именно здесь. Это настройка постоянных ссылок. Поставьте галочку на “Название записи” и нажмите сохранить изменения.
Это настройка постоянных ссылок. Поставьте галочку на “Название записи” и нажмите сохранить изменения.
Теперь Ваши ссылки будут иметь удобный и читабельный вид, как для людей, так и для поисковых систем. После этих настроек можно смело приступать к публикации своей первой статьи!
Яндекс метрика
Чтобы узнать сколько человек посещают блог, на него нужно установить специальный счетчик. Этот счетчик будет показывать подробную информацию о пользователе. Рекомендую установить Яндекс Метрику.
Если у Вас еще нет почты от Яндекса, то зарегистрируйте ее прямо сейчас, это займет несколько минут. После того как Вы попали внутрь, нажмите на “Добавить счетчик”.
Далее заполните: имя счетчика и адрес сайта, поставьте галочку “я принимаю условие”, создать счетчик. Поставьте галочку на вебвизор и нажмите сохранить. Ниже Вы увидите код счетчика, который нужно установить.
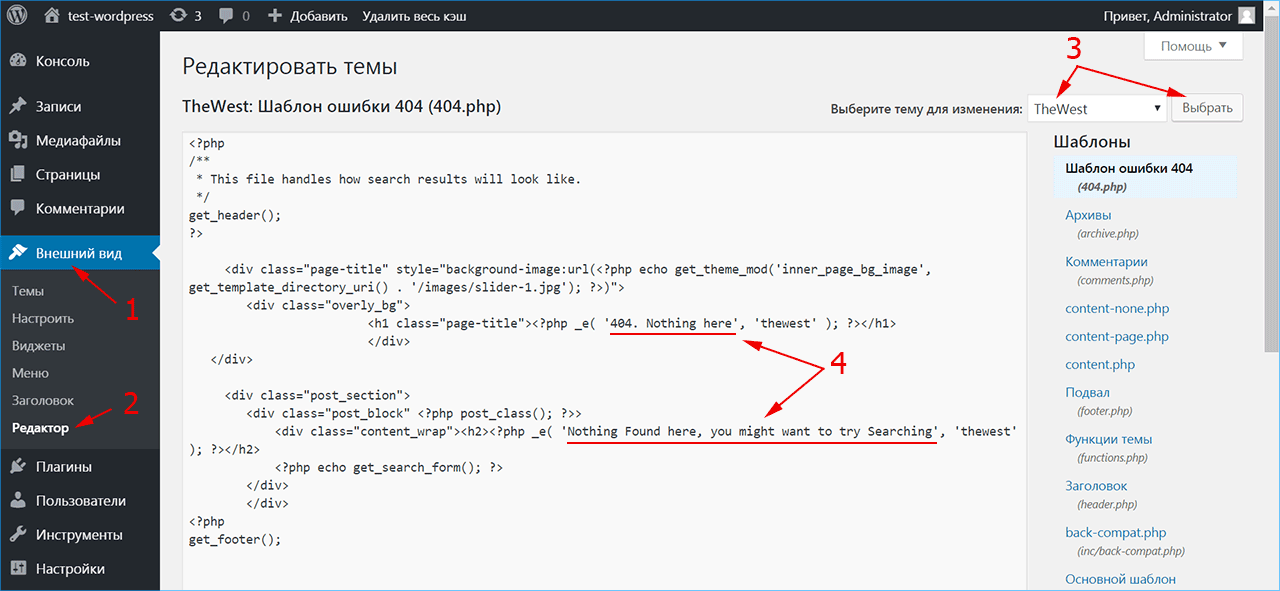
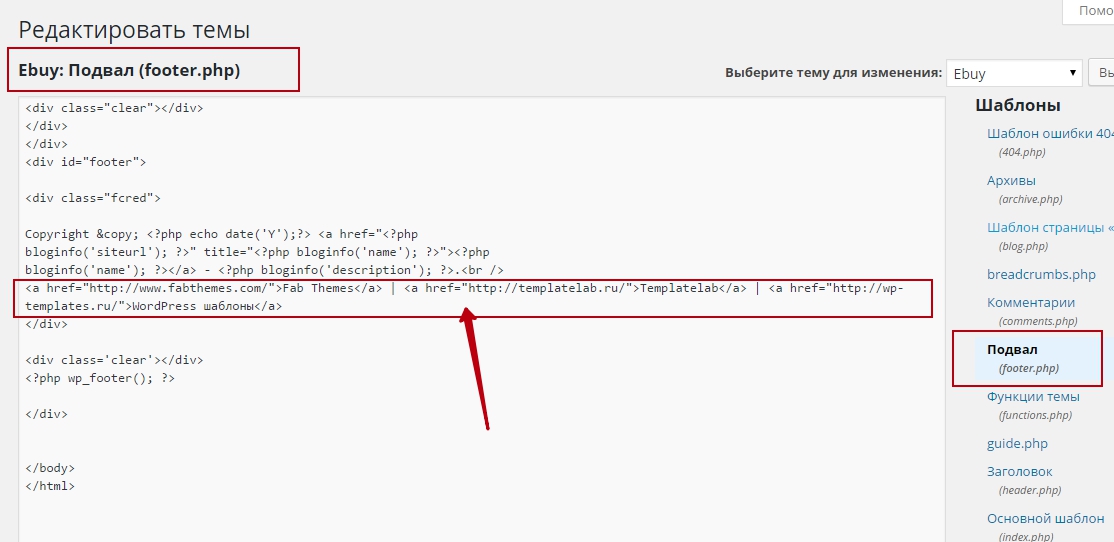
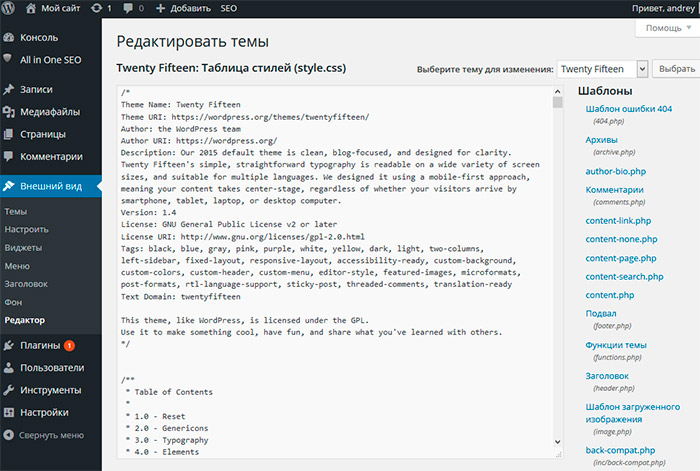
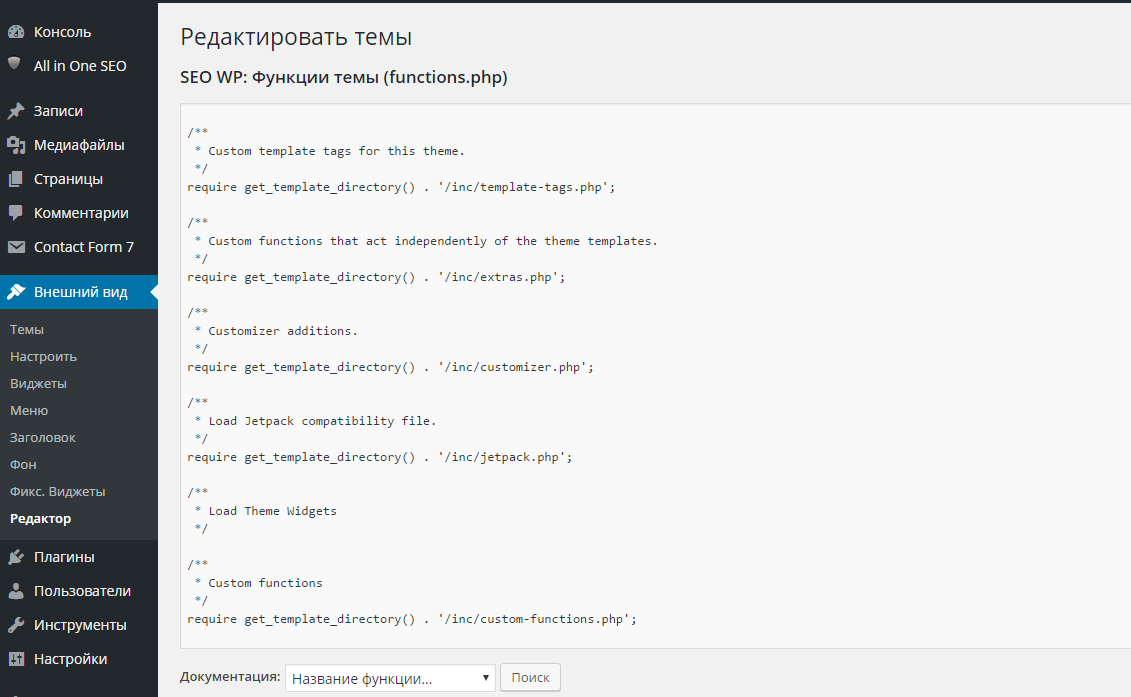
Скопируйте его и перейдите в админку своего блога, как показано на картинке ниже. Найдите в правой колонке и нажмите на “Заголовок (header.php)”. Вставьте скопированный код в свободное место. Лучше это сделать, где заканчивается </head>.
Нажмите обновить файл. Вернитесь в список счетчиков, нажав на “Счетчики”. Через несколько минут счетчик обновится и загорится зеленым. Если этого не произошло, выйдете из аккаунта и зайдите заново.
Готово! Через какое-то время счетчик будет фиксировать всех посетителей на Вашем блоге. Нажмите на название и Вы попадете в основное меню.
Если Вы хотите разобраться со всеми возможностями этого инструмента, то обратитесь к руководству.
robots.txt
Если Вы не знаете, что такое robots.txt и для чего он нужен, то можете почитать в справке Яндекса. Чтобы не мучиться и не составлять его самостоятельно, Вы можете просто его скачать.
Не забудьте исправить в файле свой сайт заменив site.ru и site.ru/sitemap.xml на свой. Также пропишите http или https. Теперь его нужно закачать к себе на сервер в корневую папку, где установлен Ваш блог.
Если вы пользуетесь хостингом “Бегет”, который я рекомендую, то загрузить этот файл вы можете следующим образом. Зайдите в хостинг и нажмите “Файловый менеджер”.
Найдите папку с вашим сайтом и зайдите в нее нажав 2 раза. Вы должны увидеть вот это:
Зайдите в эту папку нажав 2 раза. Теперь вы попали в корневую папку своего сайта. Теперь нажмите “Загрузить файлы” и “Browse…”
Выберите файл и нажмите на кнопку “Загрузка”. Файл загружен на сайт.
Теперь можете проверить. Введите в поисковой строке такой запрос:
https://site.ru/robots.txt
в место site.ru подставьте свой сайт. Также учтите значение https или http.
Регистрируем домен, настраиваем хостинг и устанавливаем блог на WP
Заказать хостинг и купить домен
Заключение
Теперь Ваш блог полностью настроен и готов к работе. Начните наполнять его качественными статьями для людей. Начните потихоньку разбираться в SEO (поисковая оптимизация).
Как только Ваш блог достигнет посещаемости в 500 человек в сутки, то купите уникальную тему. Если у Вас остались вопросы, то обязательно задавайте их в комментариях ниже.
С уважением, Сергей Смирнов.
Демо контент, импорт данных, настройка виджетов
Одной из самых неприятных вещей для пользователей при покупке платной темы оказывается то, что при активации темы на их сайте она смотрится совершенно не так, как на демо. Демо-сайты созданы специально для того, чтобы показать тему в наилучшем свете. Для этого компании подбирают красивый и интересный контент, который поможет им подчеркнуть все возможности данной темы. Глядя на их демо-сайт, у вас запоминается образ именно с их содержимым и их материалами. Поэтому, после приобретения и активации темы у себя на сайте вы можете немного разочароваться в полученном результате.
Глядя на их демо-сайт, у вас запоминается образ именно с их содержимым и их материалами. Поэтому, после приобретения и активации темы у себя на сайте вы можете немного разочароваться в полученном результате.
Смотрите также:
Мы уже успели познакомиться с сотнями тем и имеем представление, как с ними работать, но не смотря на это, даже у нас иногда возникают проблемы с установкой и настройкой той или иной темы. В данной ситуации нет никакого стандартного подхода: для работы с некоторыми темами необходимы специальные виджеты, другим требуются определенные отдельные страницы, третьи используют какие-то шаблоны страниц и так далее. Со всем этим нужно разбираться.
Обычно, хорошие разработчики тем обязательно включают папку с примерами данных, где размещен файл для импорта всего контента с демо сайта, в том числе и изображения (с лицензией GPL / Creative Commons). Изображения с другими лицензиями загружаются, как пустые бланки, что будет выглядеть уже не так красиво.
Есть также кастомные импортированные инструменты, которые используются для более сложных тем, в функции которых входит размещение виджетов, использование шорткодов и т.д.
В сегодняшней статье мы рассмотрим несколько вариантов, которые помогут максимально упростить процесс установки и настройки темы пользователям.
Демонстрационные данные с WordPress Export / Import
WordPress имеет свои встроенные системы экспорта и импорта, которые помогут вам переносить контент с одного сайта на другой.
Это одни из лучших способов помочь пользователю импортировать все с демо сайта. Создавая файл для импорта, вы позволяете пользователю добавить к себе все посты, страницы, категории, изображения и тэги с вашего сайта. После настройки вашего демо сайта перейдите в консоли в Инструменты → Экспорт и выберите контент, который вы бы хотели экспортировать. Если присутствует контент из плагинов, перед данной процедурой следует отключить их, иначе пользователь может получить ошибку.
Для импорта данных с вашего сайта пользователю нужно будет перейти по ссылке Инструменты → Импорт, а также установить плагин для импорта данных из WordPress.
Добавляем список рекомендуемых и необходимых плагинов
Для расширения функциональности вашей темы можно также выделить обязательные или рекомендуемые к установке плагины. Это лучше, чем включать их сразу в тему через functions.php, поскольку в данном случае пользователи не будут подвергаться «контент-блокировке» и при переходе на другую тему, они смогут сохранить свой контент. Для этого лучше всего использовать PHP библиотеку TGM Plugin Activation от Thomas Griffin.
Вы можете скачать файл и посмотреть подробные инструкции на сайте.
После активации вашей темы пользователь увидит список обязательных и рекомендуемых к установке плагинов, и сможет выбрать те, которые больше всего ему понравятся.
Импорт и экспорт виджетов
Если в вашей теме одну из ключевых ролей играют виджеты, то стоит воспользоваться специальным бесплатным плагином “Widget Importer & Exporter” от Steven Gliebe. Вы можете его использовать для экспорта своих виджетов и контента, который находится в них, в файл с расширением .wie. Пользователи, в свою очередь, точно так же могут использовать этот плагин для импорта необходимых данных.
Вы можете его использовать для экспорта своих виджетов и контента, который находится в них, в файл с расширением .wie. Пользователи, в свою очередь, точно так же могут использовать этот плагин для импорта необходимых данных.
Вам нужно только скачать данный плагин, настроить ваши виджеты, как вы делаете это обычно, перейти в Инструменты → Widget Importer & Exporter и экспортировать файл.
Это действительно удобный плагин, и было бы круто увидеть такую функцию во встроенном импортере WordPress.
Настройщик экспорта/импорта в темах
Обычно разработчики тем не используют подобные функции в своих темах, поскольку устанавливают большинство параметров по умолчанию, которые потом пользователь может настроить по собственному вкусу. Но в некоторых темах будет уместно включить данную функцию, и тогда вам пригодится плагин Customizer Export / Import.
Он работает примерно так же, как и WordPress Exporter или Widget Exporter, просто требуется выбрать необходимые параметры и экспортировать файл.
Установка демо контента в один клик
Наконец, для тем, которые требуют более сложного процесса установки, и тем, где необходимо использовать панель настроек (например, Redux Framework, NHP Options Framework или Radium Framework), мы обнаружили библиотеку для установки — Radium One-Click Demo.
Radium One-Click Demo поможет вам импортировать демо-контент благодаря плагину WordPress Content Exporter, а виджеты будут импортированы благодаря Widget Importer Exporter. Инструкция по настройке находится по ссылке, указанной выше.
Заключение
Настройка темы не должна быть сложной задачей для пользователя, и если даже у нас иногда возникают какие-то трудности, то представьте, каково новичкам в данной ситуации. Благодаря стандартизации процесса вы можете сделать его проще, тем самым сократив расходы на поддержку, связанную с вопросами по установке темы.
Благодаря тем методам, которые описаны выше, вы и ваши пользователи смогут легко разобраться со всеми вопросами. Все что требуется — это четко придерживаться инструкций в документации. Проблемы могут возникнуть, когда компании начинают использовать сложные схемы, слишком много шорткодов и т.д. Поэтому просто постарайтесь максимально упростить этот момент.
Все что требуется — это четко придерживаться инструкций в документации. Проблемы могут возникнуть, когда компании начинают использовать сложные схемы, слишком много шорткодов и т.д. Поэтому просто постарайтесь максимально упростить этот момент.
Как вы справляетесь в данной ситуации? Делитесь с нами в комментариях.
Источник: wplift.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как настроить тему WordPress (5 пошаговых способов)
Если вы установили тему WordPress, но она вам не подходит, вы можете расстроиться. Вам доступно множество вариантов настройки тем WordPress.
Задача состоит в том, чтобы найти правильный способ сделать это.
В этом посте я расскажу вам о вариантах настройки вашей темы WordPress, помогу решить, какая из них вам подходит, и покажу, как это сделать безопасно и эффективно.
Хотите посмотреть нашу видео версию? Нажмите ниже:
Параметры настройки темы
Прежде чем мы углубимся и начнем вносить изменения в вашу тему, стоит понять, какие есть варианты, поскольку они подходят для разных ситуаций.
Вот обзор доступных вам опций:
- Если вы хотите добавить функциональности к своей теме, установите плагин.
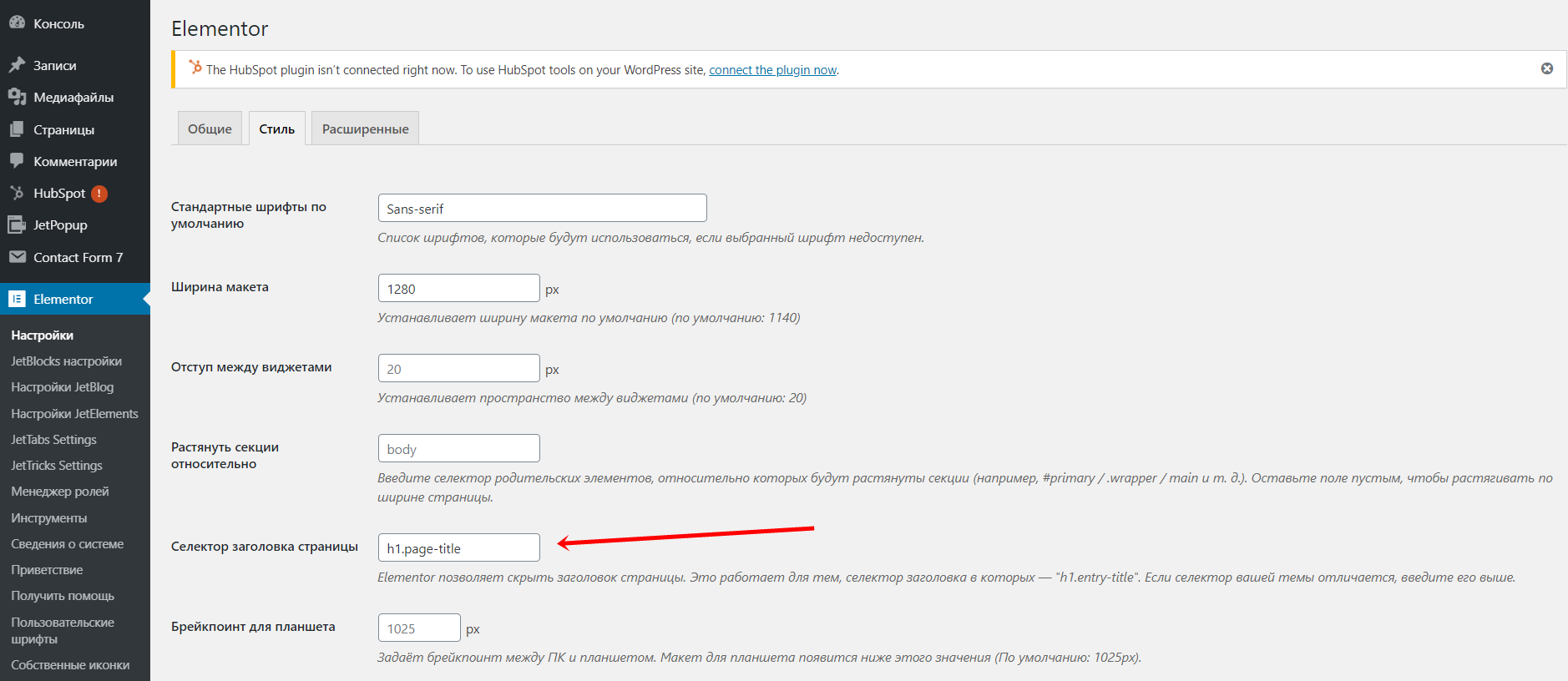
- Используйте настройщик на экранах администратора WordPress, чтобы настроить шрифты, цвета и, возможно, макет, в зависимости от вашей темы.
- Если вы работаете с темой компоновщика страниц, используйте ее функции, чтобы настроить дизайн своего сайта.
- Если вы установили тему фреймворка, используйте одну из доступных дочерних тем для настройки своего сайта вместе с любыми возможными вариантами настройки, которые принадлежат экранам администратора.
- Если ваша тема предназначена для вашего сайта и вам это удобно, отредактируйте код темы напрямую.
- Если вы хотите отредактировать код сторонней темы, создайте дочернюю тему.

Если вы хотите отредактировать код, у вас есть несколько вариантов, доступных вам, от использования редактора блоков до настройщика, вплоть до редактирования файлов. Мы рассмотрим их все в этой публикации, но давайте начнем с самого простого варианта: установки плагина.
Вам действительно нужно настроить свою тему?
Иногда вам совсем не нужно настраивать тему: вместо этого вам нужно установить плагин.
Темы определяют дизайн вашего сайта: то, как он выглядит, и как отображает контент.Плагины добавляют дополнительную функциональность.
Если изменения, которые вы хотите внести, касаются функциональности, а не дизайна, рассмотрите возможность установки плагина самостоятельно. Это может быть плагин, который вам нужно написать, тот, который вы загружаете из каталога плагинов, или тот, который вы покупаете.
Если вы захотите отредактировать файл functions.php в своей теме, спросите себя:
Хотел бы я сохранить эту функциональность, если бы в будущем сменил тему?
Если да, этот код должен быть включен в плагин, а не в вашу тему.
Хорошие примеры того, что вы бы использовали плагин вместо темы, включая добавление виджетов, регистрацию пользовательских типов сообщений и таксономий, создание настраиваемых полей и добавление дополнительных функций, таких как магазин или улучшения SEO.
Настройка вашей темы WordPress с помощью экранов администратора WordPress
Если изменения, которые вы хотите внести, связаны с дизайном и относительно просты, вы можете сделать их через экраны администратора. Настройщик предоставляет вам множество возможностей для настройки вашей темы: то, что вам доступно, будет зависеть от вашей темы.И вы можете увидеть что-то под названием Редактор в меню Внешний вид. Избегайте этого по причинам, которые я вскоре опишу.
Настройка темы с помощью настройщика
Самый простой способ настроить тему WordPress — использовать настройщик WordPress.
Вы можете получить к нему доступ одним из двух способов:
- При просмотре вашего сайта (когда вы вошли в систему) щелкните ссылку Customize на панели администратора в верхней части экрана.

- На экранах администратора нажмите Внешний вид> Настроить .
Это приведет вас к настройщику.
Настройщик WordPress
На скриншоте выше я установил бесплатную тему ColorMag, которая имеет множество параметров настройки. В настройщик добавлены разделы для функций дизайна, включая изображение заголовка, социальные сети, цвета категорий и вкладку «Параметры дизайна», на которой можно перейти к еще большему количеству вкладок, где вы можете вносить изменения в макет и дизайн своего сайта.
Различные темы имеют разные параметры настройки, но кажется, что новые темы постоянно добавляют их все больше и больше.Если вы найдете тему, которая вам нравится, но она вам не подходит, вы можете обнаружить, что ее настройка дает вам именно тот дизайн и макет, который вам нужен.
Редактор тем (и почему его не использовать)
На экранах администратора вы можете заметить опцию под названием «Редактор тем», к которой можно перейти через Внешний вид> Редактор тем .
Редактор тем WordPress
Это дает вам доступ к файлам в вашей теме, что означает, что вы можете напрямую редактировать их.
Не надо.
Даже если вам удобно писать CSS или PHP, редактировать файлы в вашей теме подобным образом — очень плохая идея по двум причинам:
- Если вы купили или загрузили тему стороннего производителя, любые внесенные вами изменения будут потеряны при следующем обновлении темы (и вам следует постоянно обновлять тему в целях безопасности).
- Что еще более важно, если вы сделаете изменение, которое нарушит работу вашего сайта, оно не будет отслеживаться и предыдущая версия файла не будет изменена.Вы можете безвозвратно сломать сайт.
Если вы хотите отредактировать код в своей теме, вы должны сделать это с помощью редактора кода (ознакомьтесь с лучшими бесплатными редакторами HTML), и вам не следует редактировать файлы на своем действующем сайте, пока вы не протестируете его. на промежуточной площадке. Если вам нужно отредактировать стороннюю тему, вы должны сделать это через дочернюю тему. Подробнее об этом позже в этом посте.
Если вам нужно отредактировать стороннюю тему, вы должны сделать это через дочернюю тему. Подробнее об этом позже в этом посте.
WordPress знает, насколько небезопасно использовать редактор тем: он даже выдает предупреждение, когда вы пытаетесь получить к нему доступ.
Предупреждение не использовать редактор тем WordPress
Так что прислушайтесь к совету WordPress: не используйте редактор тем!
Использование конструкторов страниц и фреймворков для настройки вашей темы WordPress
Большая часть тем WordPress имеет параметры настройки, то есть вы можете вносить изменения в дизайн и макет с помощью Настройщика.
Но некоторые темы идут дальше и предназначены для расширения и значительной настройки. Эти темы называются рамками тем.
Другой вариант — использовать плагин, который позволяет создавать свой сайт с помощью удобного интерфейса: они называются построителями страниц.
Использование конструктора страниц для настройки вашей темы
Плагины Page Builder разработаны, чтобы упростить вам настройку дизайна вашего сайта с помощью интерфейса, который позволяет вам видеть, что вы получаете.
Вы устанавливаете плагин компоновщика страниц с совместимой темой, а затем используете параметры, которые он дает, чтобы создать свой сайт именно так, как вы этого хотите.
Один из самых известных конструкторов страниц — Elementor, но вы можете узнать о некоторых альтернативах в нашем обзоре конструкторов страниц.
Конструкторы страницпозволяют редактировать сообщения и страницы с помощью интерфейса перетаскивания, что означает, что вы можете видеть, как будет выглядеть ваш контент, и можете сделать каждую страницу уникальной.
Ниже я использую конструктор страниц Elementor с темой Hello Elementor, которая с ним совместима.
Интерфейс Elementor
Конструкторы страниц обеспечивают большую гибкость при выборе макета и дизайна ваших страниц.Если вы привыкли к конструктору веб-сайтов, например Wix, они могут облегчить переход на WordPress. А если вы предпочитаете интерфейс WYSIWYG для вашего контента WordPress, они могут помочь вам быстро создать свои страницы.
Использование структуры темы для настройки вашей темы
Альтернативой компоновщикам страниц являются фреймворки тем. Это наборы тем, предназначенные для совместной работы. Есть одна родительская тема, которая является фреймворком, и несколько дочерних тем, которые вы можете использовать, чтобы настроить основную тему и придать ей нужный вид.
Примером фреймворков тем является Divi, в котором есть параметры настройки, которые позволяют еще больше настраивать дизайн дочерней темы, включая интерфейс перетаскивания, аналогичный интерфейсу конструкторов страниц.
Тема Divi
Редактирование кода вашей темы WordPress
Если вам удобно редактировать CSS и / или PHP, вы можете редактировать код в своей теме, чтобы настроить свою тему.
Это дает вам максимальную степень контроля.
Если вы редактируете собственную тему, специфичную для вашего сайта и разработанную специально для него, вы можете вносить изменения непосредственно в тему. Но если вы работаете со сторонней темой и хотите ее отредактировать, вам следует создать дочернюю тему, чтобы не потерять свои изменения при следующем обновлении темы.
Но если вы работаете со сторонней темой и хотите ее отредактировать, вам следует создать дочернюю тему, чтобы не потерять свои изменения при следующем обновлении темы.
Редактирование файлов темы
Первый шаг к редактированию вашей темы WordPress — понять, какие файлы темы что контролируют, а какие вам нужно будет отредактировать.
Таблица стилей
Каждая тема WordPress имеет таблицу стилей с именем style.css. Он содержит весь код для стилизации вашего сайта: макет, шрифты, цвета и многое другое.
Если вы хотите изменить цвета в своей теме, например, вы должны внести изменения в таблицу стилей. Если вы хотите добавить новый шрифт, вы должны использовать таблицу стилей, чтобы применить его к различным элементам, таким как основной текст и заголовки.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас Обратите внимание при редактировании таблицы стилей: специфичность означает, что код элемента не всегда исходит от того места, где вы думаете. Элементы будут наследовать стиль от других элементов, которые находятся над ними в иерархии страницы, если вы не добавите стиль, специфичный для нижнего элемента.
Элементы будут наследовать стиль от других элементов, которые находятся над ними в иерархии страницы, если вы не добавите стиль, специфичный для нижнего элемента.
Чтобы узнать, какой CSS влияет на какие элементы на странице, вы можете использовать инспектор в своем браузере для просмотра CSS (Chrome DevTools в этом примере):
Проверка кода на сайте WordPress с помощью Chrome DevTools
Затем вы можете использовать это для написания нового CSS, нацеленного на отдельные элементы или диапазон элементов или классов на странице.
Если все эти разговоры об элементах, классах и специфике новы для вас, возможно, вам стоит воздержаться от прямого редактирования CSS вашей темы. По крайней мере, пока вы не узнаете больше о CSS и о том, как он работает.
Файл функций
Еще один файл, который присутствует практически в каждой теме, — это файл функций (functions.php). Это файл, который заставляет кучу вещей работать в вашей теме. В нем вы можете найти код для регистрации функций темы, таких как избранные изображения, виджеты и многое другое.
Если у вас возникнет желание добавить функциональный код в свою тему, вы можете добавить его здесь. Но будьте осторожны: в большинстве случаев вам действительно стоит писать плагин. Спросите себя:
Хотел бы я сохранить эту функциональность, если бы в будущем сменил тему?
Если ответ положительный, напишите плагин вместо добавления кода в файл функций. Плагины не обязательно должны быть большими: ничто не мешает вам создать их на пару строк кода.
Файл функций написан на PHP, так что вам нужно с ним ознакомиться.Не копируйте слепо код, найденный в поиске Google: найдите время, чтобы выяснить, что этот код делает, и понять его. Таким образом, вы с меньшей вероятностью добавите код, который не так хорош, как должен быть.
Файлы шаблонов тем
Большинство файлов в теме — это файлы шаблонов темы. Это файлы, которые определяют, какой контент WordPress выводит на данной странице, и выбираются в соответствии с иерархией шаблонов.
Если вы хотите изменить способ вывода содержания для определенного типа сообщения, страницы или архива, вам нужно будет либо отредактировать один из этих файлов, либо создать новый.
Например, предположим, что в вашей теме есть файл archive.php, который используется для вывода страниц архива для категорий и тегов. Вы хотите внести изменения в способ вывода тегов. Итак, вы создаете файл с именем «tag.php», который будет основан на archive.php с вашими настройками.
Опять же, будьте осторожны при редактировании файлов: они могут сломать ваш сайт. Всегда сначала проверяйте локальную установку с помощью такого инструмента, как DevKinsta и / или промежуточного сайта.
Какой из этих типов файлов вам нужно отредактировать, вы должны делать это правильно.Прочтите раздел ниже о передовых методах, чтобы узнать, как отредактировать код таким образом, чтобы не нарушить работу вашего сайта и не вызвать проблем с безопасностью.
Настройка сторонней темы с помощью дочерней темы
Если тема, которую вы используете на своем сайте, принадлежит стороннему поставщику, и вы хотите отредактировать код, вам потребуется создать дочернюю тему.
Это связано с тем, что если вы отредактируете тему напрямую, а затем обновите ее (что необходимо), вы потеряете все внесенные изменения.
Создание дочерней темы состоит из четырех шагов:
- Создайте новую папку в wp-content / themes .
- В этой папке создайте таблицу стилей. В этой таблице стилей сообщите WordPress, что это дочерняя тема вашей существующей темы.
- Добавьте копии файлов, которые вы хотите редактировать, в дочернюю тему и отредактируйте их там.
- Активируйте дочернюю тему на своем сайте.
WordPress всегда будет использовать файл из дочерней темы для вывода содержимого, если только в родительской теме нет файла выше по иерархии.Если есть две версии одного и того же файла, он будет использовать версию из дочерней темы. Это означает, что ваш новый файл в дочерней теме будет иметь приоритет над файлом из родительской темы.
Лучшие практики по настройке тем WordPress
Итак, вы планируете настроить свою тему. Прежде чем приступить к внесению изменений, следуйте этим советам, чтобы убедиться, что вы делаете это безопасно и не нарушите работу своего сайта, не сделаете его уязвимым для атак или не потеряете код.
Прежде чем приступить к внесению изменений, следуйте этим советам, чтобы убедиться, что вы делаете это безопасно и не нарушите работу своего сайта, не сделаете его уязвимым для атак или не потеряете код.
Если возможно, настроить без редактирования Код
Если вы можете сделать свои настройки через настройщик или где-нибудь еще на экранах администратора, это безопаснее, чем редактирование кода.
Редактируйте код только в том случае, если вы знакомы с CSS (для таблицы стилей) и PHP (для других файлов темы) и знаете, как это делать безопасно.
Используйте местный сайт разработки для внесения изменений
Если вы редактируете код в своей теме или создаете дочернюю тему для внесения изменений, вам следует провести разработку в локальной установке WordPress с установленной темой и копированием содержимого с вашего действующего сайта.
Таким образом, у вас есть зеркало вашего действующего сайта для тестирования ваших изменений.Работа на локальном сайте не повлияет на ваш действующий сайт и может быть быстрее.
Даже если вы используете настройщик, может быть полезно использовать локальную версию вашего сайта для тестирования, поскольку вы можете опубликовать свои изменения и протестировать их, не затрагивая работающий сайт.
После того, как вы проверили изменения в своей теме, вы можете загрузить ее на свой действующий сайт или, что еще лучше, вы можете протестировать ее на промежуточном сайте, а затем опубликовать.
Использовать контроль версий
Когда вы вносите изменения в свою тему, вы должны использовать систему контроля версий, чтобы отслеживать изменения.
В самом простом случае это означает изменение номера версии темы и сохранение копий обеих версий. Но если вы хотите правильно управлять версиями, вам нужно использовать такую службу, как GitHub, для отслеживания ваших изменений.
Таким образом, если изменение вызывает проблемы, вы можете легко откатить его, не внося правки вручную.
Контроль версий еще более полезен, если вы работаете в команде, поскольку вы можете видеть, что делают другие участники. Обязательно прочтите наше руководство по git vs Github.
Используйте промежуточный сайт для проверки изменений
Если у вас есть доступ к промежуточному сайту (например, к бесплатному промежуточному сайту Kinsta, который поставляется со всеми планами), тестирование этого перед активацией новой версии вашей темы (или новой дочерней темы) на вашем действующем сайте — самый безопасный способ продолжить. .
установка myKinsta
Это связано с тем, что любой локальный сайт будет иметь некоторые отличия от вашего действующего сайта: он находится на другом сервере (созданном на вашем локальном компьютере), на нем может быть запущена другая версия PHP или любой другой инструмент, который запускает ваш сайт.
Сделайте копию своего действующего сайта на промежуточном сервере, а затем загрузите и активируйте новую тему. Тщательно протестируйте свой сайт, чтобы убедиться, что все работает, а затем вы можете отправить изменения на свой действующий сайт.
Сделайте вашу тему адаптивной
Любые изменения, которые вам нужно внести в свою тему, должны работать как на мобильных устройствах, так и на компьютерах.
С учетом того, что все больше и больше людей получают доступ к Интернету через мобильные телефоны и индекс «Сначала мобильные» от Google, вероятно, сейчас важнее, чтобы ваша тема работала на мобильных устройствах, чем на компьютерах.Таким образом, любые изменения, которые вы вносите в свою тему, должны быть адаптированы для мобильных устройств или, если это необходимо, в первую очередь для мобильных устройств.
В основном это будет применяться к любым изменениям, которые вы вносите в свой стиль или макет: убедитесь, что новый макет работает на мобильных устройствах и что вы добавили медиа-запросы, чтобы макет адаптировался к разным размерам экрана.
Если ваша тема не адаптируется, это отрицательно скажется на вашем рейтинге в поисковых системах и коэффициентах конверсии.
Если у вас нет доступа к множеству различных мобильных устройств для тестирования, вы можете использовать такой инструмент, как BrowserStack, чтобы посмотреть, как ваш сайт выглядит на разных устройствах. Вы также можете использовать инструменты разработчика в своем браузере и адаптивные представления в настройщике.
Вы также можете использовать инструменты разработчика в своем браузере и адаптивные представления в настройщике.
Адаптивные инструменты в настройщике WordPress
Убедитесь, что ваши настройки не влияют на доступность
Любые изменения в вашей теме также должны быть доступны для пользователей с ограниченными возможностями или сенсорными нарушениями.
Речь идет не только о том, чтобы ваш сайт работал с программами чтения с экрана: для большого количества людей важны другие соображения, такие как цветовые схемы и размеры шрифта.
Если вы вносите изменения в свою тему, чтобы сделать цвета ярче или текст меньше, подумайте еще раз: это может затруднить чтение людьми вашего сайта или взаимодействие с ним.
Прежде чем вносить какие-либо изменения вживую, используйте средство проверки доступности, чтобы протестировать свой сайт и убедиться, что он не исключает людей.
Придерживайтесь стандартов кодирования WordPress
Если вы редактируете код в своей теме или создаете дочернюю тему, вы должны убедиться, что ваш код соответствует стандартам кодирования WordPress.
Эти стандарты существуют для обеспечения единообразия и качества кода и предотвращения беспорядка в коде. Существуют стандарты для PHP, CSS и JavaScript, поэтому найдите время, чтобы проверить те, которые имеют отношение к вам, и убедитесь, что вы им следуете.
Если ваша существующая тема WordPress хорошо закодирована, и вы пишете любой новый код в соответствии с этим, вы на пути к обеспечению соответствия вашего кода. Убедитесь, что вы добавляете комментарии к любым изменениям, которые вы вносите в тему, чтобы вы или другие знали, что вы сделали, когда вернетесь к работе над кодом в будущем.Вы можете подумать, что не забудете, но по прошествии нескольких месяцев на удивление легко забыть, почему вы отредактировали строку кода.
Хотите настроить тему #WordPress, чтобы сделать ее уникальной? Вариантов масса! Выберите подходящий вариант в нашем подробном руководстве! 👚👔Нажмите, чтобы написать твитСводка
Настроить тему WordPress не так уж и сложно. Иногда это простой случай использования Настройщика для внесения изменений в шрифты или цвета (обязательно прочтите наше подробное руководство по шрифтам WordPress). В других случаях вам нужно создать новую дочернюю тему, чтобы добавить в тему новый файл шаблона.
В других случаях вам нужно создать новую дочернюю тему, чтобы добавить в тему новый файл шаблона.
Параметры, которые у вас есть для настройки вашей темы, включают использование плагина или настройщика, непосредственное редактирование кода темы WordPress или создание дочерней темы.
Выберите подходящий вариант и безопасно внесите изменения, не нарушая работу вашего сайта.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress.Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
Руководство для начинающих по настройке WordPress
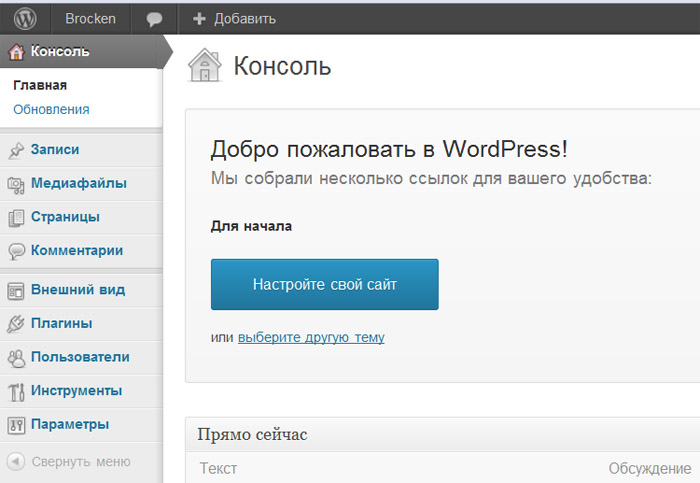
Вы выбрали план веб-хостинга и доменное имя для своего сайта WordPress. И (вероятно) одним щелчком мыши вы установили WordPress на свой сервер.
Это самая простая часть.
Теперь пришло время начать создание и настройку вашего веб-сайта WordPress .
В этом руководстве по настройке WordPress мы покажем вам, как взять установку WordPress по умолчанию и настроить ее. Вы узнаете, как:
Пошаговое руководство по настройке WordPress
К концу этого 10-шагового руководства у вас будет базовый, но полностью настроенный веб-сайт WordPress, настроенный и готовый к работе.
П.С. Если вы еще не создали веб-сайт WordPress, вернитесь к этому пошаговому руководству здесь.
Шаг 1. Настройте параметры WordPress
Есть несколько разных мест, где вы найдете настройки WordPress.
Первый набор поможет вам настроить внешний вид самого WordPress. Второй поможет вам настроить внешний вид вашего сайта.
Настройка параметров экрана
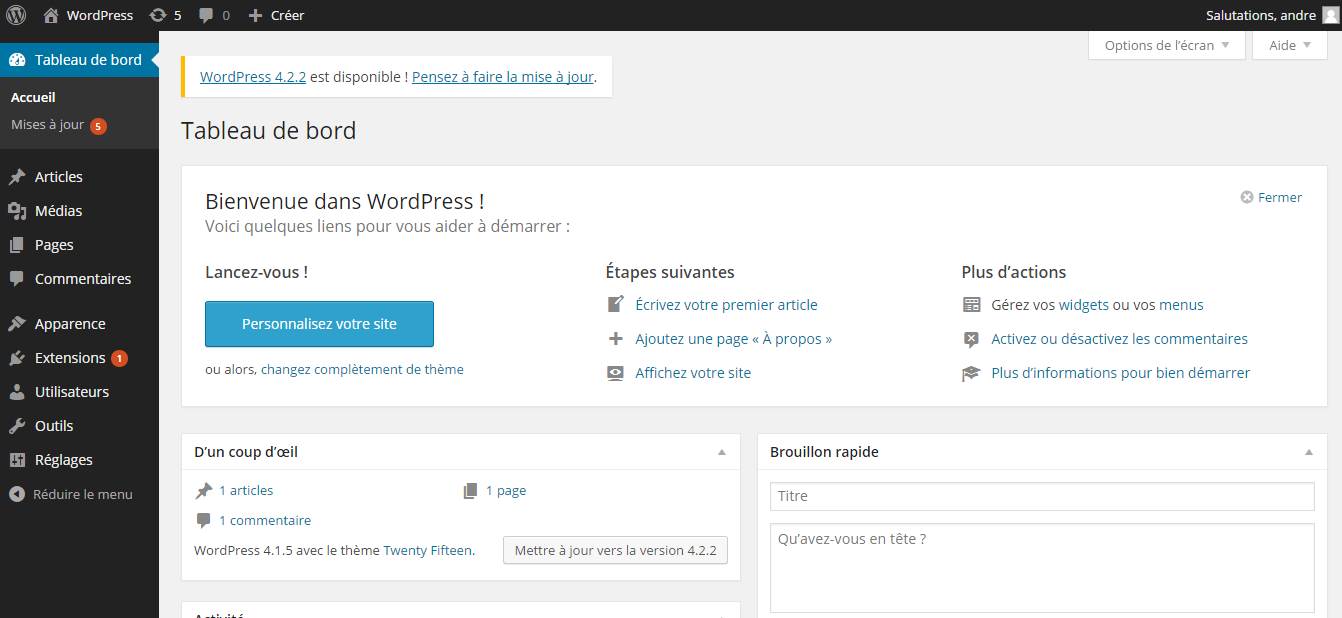
В самый первый раз, когда вы войдете в WordPress, вы увидите следующее:
Это панель управления WordPress. И это немного отвлекает от того, что все эти виджеты забивают экран, верно?
И это немного отвлекает от того, что все эти виджеты забивают экран, верно?
Итак, первый набор настроек, которые нужно настроить, — это Параметры экрана, которые вы найдете здесь:
Нажмите «Параметры экрана», чтобы открыть настройки:
Отмеченные поля — это те, которые отображаются как виджеты на вашей панели инструментов.
Activity предоставляет вам быстрый снимок нового контента, опубликованного на вашем сайте.
Краткий обзор показывает, сколько страниц и сообщений вы опубликовали, а также количество полученных вами комментариев.
Quick Draft — это способ записать мысли или заметки для нового сообщения в блоге, но дальше этого вы не продвинетесь.
Welcome — это не что иное, как упрощенный контрольный список для начинающих пользователей.
События и новости WordPress бесполезны, если вы не разработчик, работающий в сфере WordPress.
Если вы хотите оставить какие-либо из этих виджетов, просто оставьте их отмеченными. Вы можете снять остальные флажки, чтобы они исчезли из поля зрения.
После того, как вы выбрали, какие ящики хотите оставить, не стесняйтесь перетаскивать их. Вы можете складывать их вертикально (как на скриншоте выше) или использовать оба столбца:
Вид панели мониторинга — это ваша возможность настроить.
Примечание: Когда вы начнете добавлять плагины на свой веб-сайт, вы можете увидеть новые поля на панели инструментов.Если они вам пригодятся, держите их там, где они есть. Если вы хотите убрать их, чтобы отвлечься, скройте их так же, как вы скрывали блоки по умолчанию.
Настройка параметров WordPress
Чтобы настроить параметры своего веб-сайта WordPress, найдите меню «Настройки» на боковой панели:
Даже если вам, возможно, не придется настраивать параметры в каждой категории, всегда полезно просмотреть каждую, чтобы убедиться, что вы расставили точки над i и перечеркнули свои.
Начать с общими настройками:
Обратите внимание на следующее:
Если у вас нет логотипа, убедитесь, что у вас есть заголовок сайта.В случае его отсутствия он появится вверху сайта. Это также имя, которое вы увидите в верхнем левом углу панели администратора WordPress.
Убедитесь, что адреса WordPress и сайта совпадают друг с другом, а также с доменным именем, которое вы приобрели. Если любой из них неверен, это может вызвать ошибки.
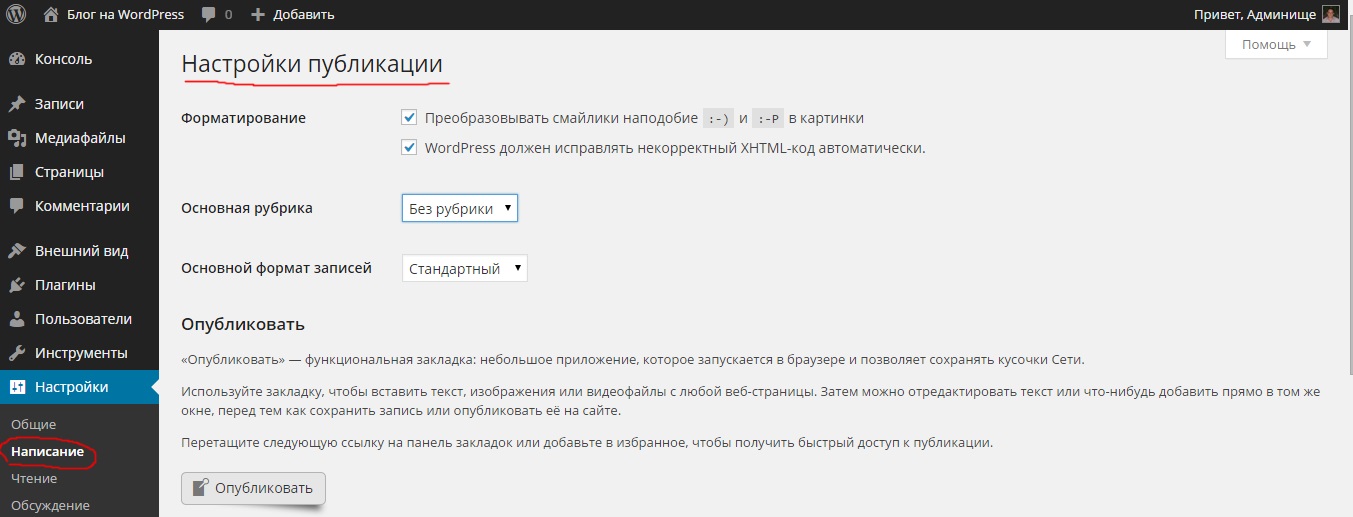
Пока вы не начнете писать и категоризировать свои сообщения в блоге, вы можете пропустить Настройки записи.
Перейти к настройкам чтения, следующий:
После того, как вы создали контент для своего сайта, вернитесь к этим настройкам и обновите «Отображается ваша домашняя страница» (инструкции по этому поводу приведены ниже).В противном случае по умолчанию ваш блог размещается на главной странице.
А пока остановимся на двух последних настройках.
«Для каждого сообщения в ленте включать» должно быть установлено значение «Сводка». Это полезно не только для посетителей, которые хотят быстро пролистать темы блога в вашей ленте, но и для ускорения времени загрузки страницы.
Перед тем, как сохранить изменения и продолжить, убедитесь, что флажок «Видимость в поисковых системах» не установлен. Вы определенно хотите, чтобы Google и другие поисковые системы нашли ваш сайт и проиндексировали его.
Если вы планируете вести блог, ваша следующая остановка — Настройки обсуждения:
Вы можете настроить большую часть этой страницы по своему усмотрению. Если вы хотите, чтобы читатели блога могли комментировать ваш контент, настройте параметры соответствующим образом.
Тем не менее, есть один параметр, который вы должны исправить здесь в целях безопасности.
В разделе «Настройки публикации по умолчанию» снимите флажок «Разрешить уведомления о ссылках из других блогов (пингбэки и трекбэки) для новых сообщений».
Вкратце, пингбеки и трекбэки — это уведомления, которые появляются в вашем ленте модерации комментариев всякий раз, когда кто-то ссылается на ваш блог.
Нет никакой реальной ценности видеть пингбэки или трекбэки. Кроме того, они представляют собой известную угрозу безопасности, поэтому лучше отключить их и не дать хакерам и спамерам получить доступ к вашему сайту таким образом.
Если вы когда-нибудь решите изменить размер изображения WordPress по умолчанию, вы можете сделать это в настройках мультимедиа. Хотя, наверное, сейчас не стоит этого делать.
Затем перейдите к настройкам постоянных ссылок.
Постоянная ссылка — это структура адресов вашей веб-страницы. WordPress предлагает несколько вариантов на выбор:
По умолчанию «Название сообщения» — это способ структурирования ваших ссылок, и это хороший выбор. Он сохраняет ваши URL-адреса просто структурированными и легко заставляет посетителей вспомнить.
Но решать только вам. Если имеет смысл структурировать сообщения в блоге по дате публикации, вы можете включить одну из этих опций.Однако это, скорее всего, слишком усложнит ситуацию.
Настройки конфиденциальности были недавно добавлены в настройки WordPress:
В свете GDPR и его далеко идущих последствий для веб-сайтов WordPress по всему миру, конфиденциальность стала важным компонентом процесса разработки веб-сайтов.
Есть и другие вещи, которые вы можете и должны сделать, чтобы обеспечить соблюдение строгих стандартов конфиденциальности на своем сайте. Для начала выберите страницу Политики конфиденциальности (которую WordPress автоматически создаст для вас), на которую посетители могут ссылаться, если у них возникнут вопросы или проблемы.
Шаг 2. Добавление новых пользователей
Теперь, когда настройки WordPress не заданы, обратите внимание на меню «Пользователи».
Здесь вы будете создавать новых пользователей, а также редактировать профили текущих пользователей, права доступа и информацию для входа, включая вашу собственную.
Добавить пользователя
Чтобы добавить нового пользователя, нажмите «Добавить нового пользователя» и введите следующие данные:
Единственные обязательные поля — это их имя пользователя (убедитесь, что оно никогда не было «admin») и адрес электронной почты.
Не забудьте настроить их роль пользователя перед добавлением в систему:
Это будет определять, какую часть административной части WordPress они могут видеть и какие элементы управления редактированием (если есть) у них есть.
Редактировать профиль пользователя
Даже если вы единственный человек, работающий на этом веб-сайте, все же рекомендуется посетить свой профиль пользователя и убедиться, что он обновлен.
Это то, что вы увидите при редактировании собственного профиля:
Единственное, что вы, возможно, захотите настроить в этом разделе, — это цветовую схему админки WordPress.В противном случае прокрутите вниз и начните заполнять данные своего профиля.
Это может показаться не таким уж большим делом прямо сейчас, но если вы решите вести блог, именно отсюда будет извлечена ваша биографическая информация (и то же самое для других пользователей).
И последнее, что следует отметить, это раздел управления счетом:
Если вы когда-нибудь захотите изменить свой пароль (что хорошо делать хотя бы пару раз в год), сделайте это здесь.
Что хорошо в этом, так это то, что WordPress помогает вам создавать более надежные пароли (и поощряет других ваших пользователей делать то же самое):
Убедитесь, что вы создали здесь надежный пароль — с инструментом или без него — который включает строчные и прописные буквы, цифры и символы.
Шаг 3. Настройте тему
Прежде чем вы сможете настроить тему, вам сначала нужно найти подходящую для вашего сайта.
Существуют десятки тысяч на выбор, так что пусть это руководство по 25+ лучшим темам WordPress поможет вам сузить круг ваших интересов.
После того, как вы выбрали тему, перейдите в меню «Внешний вид»> «Темы».
По умолчанию WordPress автоматически устанавливает собственные темы в вашу систему. Чтобы установить другую тему, вам необходимо сначала установить ее.
Установить бесплатную тему
Если у вас есть бесплатная тема из репозитория WordPress, например OceanWP, нажмите кнопку «Добавить» и найдите название своей темы:
Наведите указатель мыши на карточку темы и нажмите «Установить». Синяя кнопка «Установить» изменится на синюю кнопку «Активировать». Щелкните здесь, когда увидите это.
Это заменит стандартную тему WordPress на вашу собственную.
Установить премиум-тему
Если у вас премиум-тема, вам сначала нужно скачать файлы темы.Если вы получили их от стороннего поставщика или на торговой площадке тем, например ThemeForest, вы найдете их в своем аккаунте:
Загрузите файлы и вернитесь в WordPress.
Нажмите «Добавить», чтобы добавить тему. Затем нажмите «Загрузить тему» в верхней части экрана:
Затем нажмите «Загрузить тему» в верхней части экрана:
Появится программа загрузки файлов, в которую вы можете поместить свои файлы WordPress:
Программа загрузки автоматически установит и активирует тему за вас.
Настройте свою тему
Теперь, когда ваша тема установлена, пора настроить ее. В меню «Внешний вид» нажмите «Настроить». Это запустит настройщик WordPress:
Хотя этот инструмент будет выглядеть по-разному от темы к теме, макет всегда будет одинаковым. Ваши параметры настройки WordPress будут слева, а предварительный просмотр — справа.
Давайте рассмотрим основные модули настройки, которые вы сможете использовать здесь:
Идентификация сайта
Если вы уже обновили заголовок сайта (или слоган) в общих настройках, нет необходимости делать это снова.Помните: они появятся на сайте, только если вы не добавите логотип.
Сняв этот флажок, вы освободите место для логотипа (который мы скоро добавим).
Теперь значок сайта не является вашим логотипом. Это узнаваемый символ — обычно небольшой кусок логотипа — который появляется на вкладке браузера.
Например, здесь вы можете увидеть значки сайтов для websitesetup.org, WordPress.org и Google:
Обратите внимание, как каждый значок позволяет легко найти именно ту страницу, на которую вы хотите вернуться? После того, как ваш логотип будет разработан, убедитесь, что у вас есть характерный значок сайта, соответствующий ему.Затем загрузите его сюда.
Логотип
Вы найдете это в разделе «Заголовок»:
Чтобы добавить свой логотип, нажмите «Выбрать логотип» и загрузите его со своего устройства.
Убедитесь, что у логотипа прозрачный фон (это означает, что это должен быть PNG или WebP). Таким образом, не имеет значения, на каком цвете фона оно отображается.
Если логотип слишком высок для места, используйте ползунок для соответствующей регулировки ширины. Вы же не хотите, чтобы оно было таким большим, чтобы вокруг меню навигации справа оставалось слишком много свободного места.
Вы же не хотите, чтобы оно было таким большим, чтобы вокруг меню навигации справа оставалось слишком много свободного места.
Цвета
Многие решения относительно цветов будут зависеть от используемой темы и шаблонов. Однако здесь вы можете изменить некоторые универсальные цвета.
Например, можно обновить цвет заголовка, если вы хотите использовать что-то другое, кроме белого по умолчанию. Также может быть целесообразно настроить основной цвет, используемый для ссылок и кнопок, на фирменный цвет.
Глобальный
Вы можете найти другие глобальные параметры, которые хотите настроить:
Если вы уже разобрались с вашим брендом — логотип, цветовую палитру, шрифты и т. Д.- вы можете настроить эти параметры здесь. В противном случае вы можете оставить их в покое и оставить настройки темы по умолчанию как есть.
Если ваша тема предоставляет вам доступ к этим настройкам, просто знайте, что это не основной выбор цвета или шрифта, который вы будете делать. Вы можете изменить размеры шрифтов, макеты страниц по умолчанию, цвета элементов вашей темы и так далее.
Вы можете изменить размеры шрифтов, макеты страниц по умолчанию, цвета элементов вашей темы и так далее.
Если вы не уверены, нужно ли вам что-либо менять, по крайней мере, проверьте эти настройки, чтобы убедиться, что вы охватили свои базы.
Что касается других настроек, с которыми вы можете столкнуться в Настройщике, вы собираетесь решить большинство из них на следующих этапах. Так что не беспокойтесь, если мы еще не коснулись всего. Позже мы дадим вам советы, как их настроить.
Настройте свою премиум-тему
Для всех тем — платных или бесплатных — вы будете использовать настройщик WordPress для начала. Однако, если у вас есть бесплатная или премиум-тема, вам нужно будет настроить дополнительные параметры.
Посмотрите на боковую панель WordPress и посмотрите, есть ли новый пункт меню для вашей темы.Если есть, вы найдете там свои настройки.
Например, это основная панель для темы Uncode:
На самом деле нет никаких настроек для настройки. Тем не менее, тема предлагает пользователям установить ряд плагинов, которые необходимы для правильной работы темы.
Тем не менее, тема предлагает пользователям установить ряд плагинов, которые необходимы для правильной работы темы.
В бесплатной теме Astra в разделе Внешний вид появляется новая вкладка меню:
Бесплатные настройки просто вернут вас к настройщику WordPress.Однако, если вы перейдете на версию Pro, вы откроете еще больше возможностей для настройки, как видно из этого списка.
Итог: WordPress по умолчанию предоставит вам определенные настройки настройки темы. В зависимости от того, какую тему вы выберете, у вас может быть больше работы.
Однако не переживайте. Как только вы начнете создавать свои страницы, вы поймете, нужна ли дополнительная настройка темы, и вы всегда можете вернуться в это меню.
Шаг 4. Настройка основных подключаемых модулей
Хотя вы можете добавить на свой веб-сайт столько плагинов WordPress, сколько вам нужно, вам следует проявлять сдержанность.
Найдите самое необходимое
Плагины отлично подходят для расширения функциональности веб-сайта без использования какого-либо кода, но могут оказать чрезмерное давление на ваш хост-сервер.
Итак, для начала сосредоточьтесь на настройке только самого необходимого. Позже вы можете добавить другие плагины WordPress по мере необходимости.
Безопасность
Чтобы защитить ваш экран входа в WordPress от атак методом грубой силы, а сам веб-сайт — от того, чтобы он стал домом для спама и вредоносных программ, вам понадобится помощь плагина безопасности, такого как Wordfence.
Кэширование
Веб-сайты WordPress имеют тенденцию становиться медленными и вялыми, если вы не добавляете к ним кеширование. Кэширование — это процесс, с помощью которого ваш веб-сервер более эффективно предоставляет ваш веб-сайт браузерам посетителей. Что хорошо в большинстве плагинов кэширования WordPress, таких как W3 Total Cache, так это то, что они поставляются с другими настройками оптимизации производительности, такими как сжатие Gzip и минификация файлов.
Все это сделано для того, чтобы ваш сайт загружался быстрее.
Оптимизация изображений
Еще одна вещь, необходимая каждому веб-сайту, — это плагин сжатия изображений, такой как Smush. Таким образом, вы можете использовать кучу изображений с высоким разрешением для создания своего веб-сайта или демонстрации своих продуктов, не беспокоясь о том, что большие размеры файлов замедлят все (что может произойти без этого плагина).
Таким образом, вы можете использовать кучу изображений с высоким разрешением для создания своего веб-сайта или демонстрации своих продуктов, не беспокоясь о том, что большие размеры файлов замедлят все (что может произойти без этого плагина).
Резервные копии
Ваш план веб-хостинга должен включать бесплатные веб-сайты. Однако всегда полезно хранить дополнительный набор резервных копий в другом месте на случай, если что-то случится с оригиналами.Кроме того, с помощью плагина резервного копирования, такого как UpdraftPlus, вы можете автоматизировать и планировать резервное копирование в фоновом режиме.
Page Builder
Хотя это необязательно, вы, вероятно, обнаружите, что можете работать быстрее с плагином перетаскивания страниц, чем с редактором блоков WordPress. Их очень много, поэтому убедитесь, что вы выбрали плагин для создания страниц, который лучше всего подходит для ваших целей.
Установите бесплатные плагины WordPress
Когда у вас будет список необходимых плагинов, установите и активируйте их.
Для этого перейдите в Plugins> Add New:
Это бесплатный репозиторий плагинов WordPress. Чтобы найти плагин, который вы ищете, просто введите его название в поле поиска.
Нажмите кнопку «Установить сейчас» для плагина, который хотите добавить. Кнопка изменится на синюю кнопку «Активировать». Щелкните его, чтобы добавить плагин и его функции на свой сайт.
Повторяйте эти шаги, пока не установите все необходимые плагины.
Установите свои премиум-плагины
Если вы приобрели плагин премиум-класса у стороннего поставщика или на торговой площадке, это тот же процесс, что и при установке темы премиум-класса.
Перейдите в Плагины> Добавить новый. Нажмите «Загрузить плагин».
Затем загрузите загруженные файлы. Программа установки автоматически установит и активирует плагин за вас.
Настройте плагины WordPress
После установки плагина WordPress вы обычно получаете запрос, который спрашивает, готовы ли вы начать работу, как это введение от Elementor:
Хотя большинство плагинов WordPress поставляются предварительно настроенными, вам все равно следует уделить время проверке каждого из недавно установленных плагинов и убедиться, что нет других настроек, которые вы хотите изменить.
Чтобы найти настройки вашего нового плагина, просто посмотрите на боковую панель. Вы должны увидеть новый пункт меню для каждого из них.
Имена меню могут не всегда соответствовать плагинам (например, «Производительность» — это меню для плагина W3 Total Cache). И некоторые из меню могут быть не на верхнем уровне, как в примерах выше.
Например, меню UpdraftPlus скрывается под настройками:
Если вам когда-либо было трудно найти меню настроек плагина, перейдите на главную страницу плагинов и нажмите там кнопки настроек:
Настройки будут отличаться от плагина к плагину, поэтому не нужно много раздумывать.Опять же, просто не торопитесь, пройдя процедуры настройки, которые вам даны, как эта из Smush:
А также обратите внимание на любые рекомендации, которые разработчик плагина разместил на вашей странице настроек. Эти советы полезны, чтобы убедиться, что вы правильно настроили и оптимизировали свой плагин.
Шаг 5. Интегрируйте SEO
Поисковая оптимизация (SEO) — сложный вопрос. Поэтому я не собираюсь сегодня углубляться в тонкости оптимизации веб-сайта.
Однако я хочу показать вам быстрый и простой способ добавить инструмент SEO в WordPress, который поможет вам начать работу с ним.
Установите плагин SEO
Нужный плагин называется Yoast SEO.
Это самый популярный и загружаемый плагин для SEO в WordPress. И если вы хотите, чтобы ваша поисковая оптимизация упростилась для вас, это лучший плагин для этого.
Установка и настройка Yoast SEO
После установки плагина найдите новое меню SEO на боковой панели:
Это откроет вашу панель управления Yoast.Вам понадобится от пяти до десяти минут, чтобы выполнить настройку параметров, но мастер настройки ускорит процесс.
Щелкните по предоставленной ссылке, чтобы начать процесс.
Окружающая среда
Выберите вариант A.
На индексацию веб-сайта у Google уходит около недели, поэтому вам не нужно беспокоиться о том, что ваш веб-сайт появится в поиске до того, как он будет завершен. В любом случае, в этом процессе больше нечего делать.
Тип объекта
Выберите, какой веб-сайт вы будете создавать.Yoast сообщит поисковым системам, чтобы они могли показывать ваши страницы и сообщения людям, которые ищут такой контент.
Организация или лицо
Обязательно заполните эту страницу. Как только вы начнете повышать узнаваемость (бренда) имени, вы хотите, чтобы люди могли предварительно просмотреть ваши данные, когда они будут искать вас в поиске.
Вот пример того, как ваши данные могут отображаться в диаграмме знаний, когда это происходит:
Видимость в поисковых системах
Если у вас нет личного содержания, которое вы не хотите, чтобы его могли найти люди в Интернете, оставьте для всех этих значений значение «Да».
Несколько авторов
Для блогов с несколькими авторами рекомендуется активировать эту настройку, чтобы люди, ищущие этих людей, могли найти их архивные страницы в поиске, а затем и ваш веб-сайт. Если вы просто ведете блоги, оставьте это значение как «Нет».
Настройки заголовка
Обычно, когда веб-страница появляется в поиске, она отображает заголовок страницы (или сообщения) и название веб-сайта или компании после него.Например:
Но вместо того, чтобы ваши заголовки соприкасались с названием бренда, вы можете настроить Yoast на автоматическое разделение этих важных частей данных. Чаще всего используются тире (-) и вертикальная черта (|), но вы можете выбрать любой из предложенных вариантов.
Другие настройки Yoast
Мастер настройки позаботится о большей части настройки, необходимой для этого плагина.
Тем не менее, вы можете покопаться в подменю «Внешний вид поиска» и «Социальные сети». Здесь вы можете дополнительно настроить отображение ваших страниц и ссылок за пределами вашего веб-сайта.
Здесь вы можете дополнительно настроить отображение ваших страниц и ссылок за пределами вашего веб-сайта.
Это также поможет вам сэкономить время при настройке этих деталей каждый раз, когда вы создаете новую страницу в WordPress.
Используйте плагин SEO
Почему вы установили плагин SEO до того, как у вас появится контент для оптимизации? Чтобы сэкономить ваше время.
По мере прохождения следующего шага вы должны использовать Yoast каждый раз, когда создаете новый контент.
Под каждой создаваемой веб-страницей или записью в блоге вы найдете виджет Yoast SEO:
Здесь вы можете добавить данные поиска (все, что люди увидят, когда найдут вас в Интернете).
Обязательно всегда создавайте кастом:
- Ключевое слово в фокусе — основная тема и ключевое слово для сообщения
- Slug — конкретная ссылка на страницу
- Мета-описание — краткое описание, которое появляется под заголовком страницы в результатах поиска
Когда вы закончите, Yoast «оценит», насколько хорошо вы оптимизировали страницу для SEO.
На вкладке SEO вы найдете советы о том, как повысить рейтинг своего сайта:
На вкладке «Удобочитаемость» вы найдете советы, как облегчить чтение страницы:
Если что-то отмечено красной или оранжевой точкой, внесите рекомендуемые изменения как можно лучше.Эти предложения действительно помогают повысить рейтинг вашего сайта в поиске (и побуждают посетителей тратить время на чтение вашего контента).
Шаг 6. Создайте свой контент
Большинство веб-сайтов содержат один и тот же базовый набор страниц:
- Дом : страница, которая приветствует ваших посетителей.
- Примерно : страница, на которой рассказывается история вашей компании.
- Услуги / продукты : страница, которая знакомит посетителей с вашими услугами или продуктами (вам может потребоваться более одной страницы в зависимости от того, что вы продаете и сколько на ней контента).
- Контакт : страница, которая позволяет посетителям узнать, как с ними связаться.

- Политика конфиденциальности : страница, на которой объясняется, какие данные собирает ваш веб-сайт и что вы с ними делаете.
Есть и другие страницы, которые вы, возможно, захотите создать. Например:
- Портфолио : Страница, на которой представлены образцы ваших работ.
- Блог : новостная лента, в которой появляются все сообщения или статьи вашего блога.
- Цены : страница, на которой вы указываете цены на свои услуги и, возможно, даже варианты «Купить сейчас».
Независимо от того, какие страницы вам нужны, для их создания и настройки вам потребуется выполнить те же действия:
Создать новую страницу
Перейдите в меню «Страницы».
По умолчанию WordPress создает для вас образец страницы и страницу конфиденциальности. Вы можете удалить образец страницы. Держитесь за страницу конфиденциальности, поскольку вы можете настроить контент и опубликовать его, когда закончите со всем остальным.
Чтобы создать свою первую страницу (обычно лучше начинать с домашней страницы), нажмите «Добавить».
Кстати, вы также можете перевести свой веб-сайт в режим обслуживания, чтобы другие не видели ваш незавершенный веб-сайт.
Это редактор блоков WordPress и связанные с ним настройки:
Вы можете использовать это для создания своих веб-страниц или вы можете использовать плагин для построения страниц. Добавление содержимого на страницу одинаково для всех вариантов.
Дайте странице название
Сначала дайте своей странице имя.
Нажмите «Сохранить черновик», чтобы URL вашей страницы сгенерировался автоматически.(Я покажу вам, как исправить домашнюю страницу, чтобы к ней не прикреплялась пуля.)
Создание дизайна и макета
Здесь у вас есть выбор: создать дизайн и макет своей страницы с нуля или использовать шаблон.
Чтобы построить его с нуля, добавляйте каждый элемент по одному блоком. Однако это не самый экономичный способ создания веб-сайта, поэтому вам, вероятно, следует изучить варианты шаблона, прежде чем идти по этому пути.
Однако это не самый экономичный способ создания веб-сайта, поэтому вам, вероятно, следует изучить варианты шаблона, прежде чем идти по этому пути.
Проверьте свою тему WordPress, чтобы узнать, может ли она помочь.Некоторые из них поставляются с готовыми шаблонами страниц, которые вы можете импортировать на сайт.
Если ваша тема не помогает, вы можете использовать плагин для создания страниц, чтобы добавить полностраничные или блочные шаблоны, чтобы заполнить пробелы.
Например, предположим, что вы используете Elementor, и это то, что вы видите, когда открываете свою новую страницу:
Чтобы заменить страницу шаблоном, щелкните папку для доступа к шаблонам:
Найдите шаблон, который хотите использовать, и нажмите «Вставить», чтобы добавить его на страницу:
Вот как выглядит этот конкретный пример, когда вы добавляете его на страницу:
Настройка макета
Допустим, вам нравится импортированный шаблон, но вас не устраивает его расположение на странице.
В приведенном выше примере, например, вы хотите избавиться от заголовка «Домашняя страница» заголовка страницы, а также от боковой панели. Вы не сможете сделать это на реальной странице, так как это не элементы, которые можно перетащить на место.
Вместо этого используйте виджет настроек (значок шестеренки) в редакторе слева:
Когда вы нажимаете «Скрыть заголовок», он должен убрать строку заголовка с верхней части страницы. Однако, если вы планируете скрыть эту панель на каждой странице веб-сайта, лучше всего настроить этот параметр в настройщике темы.Таким образом, вам нужно установить его только один раз.
Чтобы лучше использовать пространство на странице, Elementor, в частности, предоставляет вам такие параметры, как «Полная ширина» и «Холст» для растягивания дизайна. Поиграйте с этими настройками, чтобы найти макет и дизайн, которые лучше всего соответствуют вашим потребностям.
Опять же, вы всегда можете вернуться в настройщик, чтобы настроить любые настройки темы по умолчанию, которые вам не нравятся.
Настройка содержания
Если вы довольны дизайном своей страницы, вы можете настроить его содержание.Это включает в себя весь текст, а также изображения.
Чтобы сделать это в любом редакторе — редакторе блоков WordPress или плагине для построения страниц — просто щелкните блок, который вы хотите настроить, и обновите его.
По мере того, как вы настраиваете свой контент в редакторе, он будет отражать эти изменения в предварительном просмотре вашего веб-сайта в режиме реального времени.
То же самое и с обновлением носителя.
Независимо от того, заменяете ли вы изображение или видео на свое собственное или добавляете что-то новое, у вас будет возможность загрузить медиафайлы со своего устройства или выбрать из того, что уже есть в вашей библиотеке.
Добавление нового содержания
Если вы чувствуете, что в шаблоне чего-то не хватает, не волнуйтесь. Вы можете легко добавлять свои собственные блоки в готовые проекты.
В подключаемом модуле компоновщика страниц найдите знак плюса в той части страницы, где вы хотите добавить новый блок:
Затем найдите тип блока, который вы хотите использовать, и перетащите его в новое пространство:
Редактор WordPress работает аналогично:
Найдите знак плюса, чтобы добавить новый блок, или выберите его в меню «Блоки» в верхнем левом углу.Щелкните тот, который хотите добавить, и начните настройку.
Обновление настроек страницы
Вы уже видели виджет Yoast внизу страницы. Убедитесь, что, если у вас активирован этот плагин, вы настроили эти параметры перед публикацией своей страницы.
Также не забудьте настроить параметры «Документ» на своей странице:
Вы можете редактировать:
- Постоянная ссылка (ссылка на страницу)
- Рекомендуемое изображение (на каждой странице должно быть одно изображение, чтобы сводки каналов вашего блога и рекламные материалы в социальных сетях содержали как изображение, так и описание)
- Категории и теги (только для сообщений в блогах)
Когда вы заполните все необходимые данные, нажмите кнопку «Предварительный просмотр», чтобы просмотреть свой веб-сайт в новом окне браузера.
Это дает вам возможность увидеть свою веб-страницу в режиме реального времени, прежде чем вы ее опубликуете (или любые изменения, которые вы внесли в существующую страницу).
Если вас это устраивает, нажмите кнопку «Опубликовать», и ваша веб-страница будет запущена.
Примечание : страница пока не будет добавлена в ваше меню. Вы позаботитесь об этом до завершения этого процесса.
Промойте и повторите
Повторяйте этот процесс до тех пор, пока все ваши веб-страницы не будут заполнены.Когда они будут опубликованы, можно двигаться дальше.
Установить домашнюю страницу
И последнее:
Вы хотите, чтобы ваша домашняя страница располагалась по адресу https://yourdomainname.com . Не где-то вроде https://yourdomainname.com/home .
Чтобы исправить это, перейдите в «Настройки»> «Чтение».
В разделе «Отображается ваша домашняя страница» выберите «Статическая страница»:
Теперь вы можете выбрать домашнюю страницу (и страницу блога, если вы ее создали) из списка опубликованных страниц.
Сохраните изменения. Это сделает вашу домашнюю страницу главной страницей вашего веб-сайта и начнет заполнять блог любыми сообщениями, которые вы пишете.
Шаг 7. Создание контактной формы
Когда ваши ключевые страницы созданы, следующим шагом будет добавление контактной формы, чтобы посетители и заинтересованные потенциальные клиенты могли связаться с ними.
Из этого туториала Вы узнаете, как создать контактную форму от начала до конца с помощью плагина Contact Form 7. Если вам интересна другая контактная форма, прокрутите сообщение до конца, чтобы получить рекомендации.
Что касается лучших практик по добавлению пользовательской контактной формы в WordPress, вот несколько вещей, о которых следует помнить:
Не скрывайте.
Разместите форму в удобном для поиска месте. Ваша страница контактов наверняка нужна. Вы также можете добавить его на боковую панель своего блога или внизу главной страницы.
Включайте только нужные поля.
В наши дни все настолько хорошо осведомлены о проблемах конфиденциальности в Интернете, что вы не хотите просить информацию, не имеющую отношения к вашим целям.
Не забывайте о последующих сообщениях.
После того, как ваша контактная форма будет заполнена, два человека получат дополнительные сообщения.
Человек, заполнивший форму, получит подтверждающее сообщение. Обычно он появляется вместо формы после ее отправки.
По умолчанию ваша форма будет отправлять пользователю заранее написанные сообщения:
Не стесняйтесь придать этому индивидуальный подход, настроив свои сообщения.
Не забывайте о сообщении, которое вы получите в ответ.Ваше письмо придет по электронной почте:
Тема вроде «Ваше доменное имя‘ [User’s Subject Line] ’» неуместна и может отправить ваши электронные письма из контактной формы прямо в спам. Если вы хотите получать эти отправленные контактные формы без ошибок, настройте детали в строке темы, а также в теле сообщения.
После того, как вы встроили контактную форму, посетите свой веб-сайт и заполните ее самостоятельно. Убедитесь, что все работает, как задумано, особенно если вы задали обязательные поля.Затем проверьте последующие сообщения на сайте и в своем почтовом ящике, чтобы убедиться, что все в порядке.
Шаг 8: Добавьте виджеты
Когда вы раньше работали с настройками настройщика, вы могли заметить, что есть раздел для «Нижнего колонтитула» или «Виджетов».
В то время мы просили вас оставить их в покое. Это потому, что нет смысла заполнять эти небольшие блоки контента, пока вы не соберете остальные части своего веб-сайта.
Что касается виджетов, думайте о них как о блоках для разных разделов вашего веб-сайта.В основном виджеты располагаются в нижнем колонтитуле, боковой панели, а иногда и на домашней странице.
Хотя вы можете вернуться к настройке, чтобы настроить нижний колонтитул, лучше всего выполнить всю работу в разделе Внешний вид> Виджеты:
Таким образом, вы можете работать со всеми своими виджетами одновременно. Кроме того, у вас есть более четкое представление о том, какие пространства виджетов доступны на вашем веб-сайте для заполнения (кстати, это будет отличаться от темы к теме).
Кроме того, у вас есть более четкое представление о том, какие пространства виджетов доступны на вашем веб-сайте для заполнения (кстати, это будет отличаться от темы к теме).
В левой части экрана находятся ваши доступные виджеты:
В правой части экрана отображаются доступные места размещения виджетов:
Ваша тема может уже предварительно заполнить некоторые из этих виджетов содержимым (обычно это касается нижнего колонтитула).
Просмотрите любой из имеющихся в настоящее время виджетов. Если вы счастливы, держите их там, где они есть.
Если вы хотите настроить порядок их отображения — например, переместить список последних сообщений над панелью поиска — просто перетащите блок виджетов туда, где вы хотите, чтобы он отображался.
А если вы хотите настроить содержимое виджета, нажмите на блок:
В этом примере вы можете добавить или изменить заголовок, который отображается над списком последних сообщений. Вы также можете обновить, сколько сообщений будет отображаться одновременно. Если хотите, можете добавить дату публикации.
Вы также можете обновить, сколько сообщений будет отображаться одновременно. Если хотите, можете добавить дату публикации.
Теперь вам не нужно заполнять ни один из этих виджетов, если вы не хотите. Однако, если вы хотите воспользоваться этим дополнительным пространством, которое предоставляет вам WordPress, позаботьтесь о заполнении всех своих виджетов, прежде чем двигаться дальше.
Шаг 9: Настройка меню
Теперь, когда весь ваш контент готов, вам просто нужно создать навигационное меню, чтобы продемонстрировать его.
Вы найдете это в разделе «Внешний вид»> «Меню»:
.На этой странице вы можете создать столько меню, сколько потребуется вашему сайту.Для большинства из вас вам понадобится только один.
Назовите меню
Нет необходимости усложнять это дело, так как вы единственный, кто увидит название меню. Назовите это как-то вроде «Главное меню».
Затем нажмите «Создать меню».
Выберите размещение меню
Затем укажите, куда вы хотите переместить меню.
Если вы создаете меню для нижнего колонтитула (что бывает редко) или другое меню для мобильных устройств (что вы можете решить в дальнейшем), вы настроите это здесь.А пока просто выберите «Основное».
Не устанавливайте флажок «Автоматически добавлять новые страницы верхнего уровня в это меню». Даже если вы автоматизируете эту часть, вам все равно придется вернуться на эту страницу, чтобы обновить заказ. Вы можете подождать, пока не поместите страницу в меню, когда сможете выбрать для нее подходящее место.
Добавить страницы в меню
Чтобы добавить свои страницы в меню, установите рядом с ними флажки. Затем нажмите «Добавить в меню».
Вы можете добавлять не только страницы.Если у вас есть сообщения в блоге, категории, продукты или другие ссылки, которые вы хотите добавить, сделайте это здесь.
Ваши страницы попадут сюда:
Чтобы изменить порядок, в котором они появляются, перетащите их на место:
Если вы хотите, чтобы все ваши страницы отображались на верхнем уровне навигации, убедитесь, что они выровнены по левому краю. Чтобы создать подстраницы для страниц верхнего уровня, поместите их внизу с таким отступом:
Чтобы создать подстраницы для страниц верхнего уровня, поместите их внизу с таким отступом:
Меню настройки и страницы
После того, как ваши страницы готовы, откройте каждую и убедитесь, что все настройки настроены по вашему вкусу.
Вы можете:
- Измените имя страницы.
- Отключите ссылку, если вы не хотите, чтобы верхний уровень был интерактивным.
- Включите мегаменю, если вы хотите разместить большое меню с несколькими слоями под одним названием страницы.
По большей части, вам, вероятно, не нужно изменять эти настройки. Однако хорошо знать, что они здесь, на случай, если вы это сделаете. Здесь также можно удалять страницы из меню.
Шаг 10. Подключение к Google
После того, как ваш веб-сайт создан и настроен по вашему вкусу, остается последнее, что нужно сделать: подключить его к Google.
Настроить Google Analytics
С подключением к Google Analytics или без него, Google и другие поисковые системы по-прежнему смогут сканировать и индексировать ваш сайт. Таким образом, вы получаете возможность видеть, какие данные Google собрал с вашего веб-сайта в отношении трафика и производительности.
Таким образом, вы получаете возможность видеть, какие данные Google собрал с вашего веб-сайта в отношении трафика и производительности.
Из этого туториала Вы узнаете, как создать учетную запись Google Analytics и затем подключить ее к своему веб-сайту. Вы можете сделать это с помощью плагина WordPress или вручную с помощью кода.
Когда Google Analytics будет готов к работе, вы сможете отслеживать шаблоны трафика своего веб-сайта и принимать на основе данных решения о будущем дизайна, содержания, цели и т. Д. Вашего веб-сайта.
Это не единственный инструмент Google, к которому должен быть подключен ваш сайт.
Настройка консоли поиска Google
Google Analytics предоставляет вам данные о том, как посетители взаимодействуют с вашим сайтом. Google Search Console, с другой стороны, предоставляет вам данные о том, как посетители попадают на ваш сайт в других местах в Интернете.
Если у вас уже есть учетная запись Google Analytics, настроить Search Console просто.
Следующим шагом будет подключение консоли поиска Google.
Перейдите на сайт Search Console и нажмите «Начать сейчас». Он проведет вас через процесс быстрой настройки и попросит подтвердить, что вы являетесь владельцем учетной записи, используя ряд вариантов. Google Analytics — один из самых простых способов сделать это, поэтому выберите этот вариант, если хотите.
Также важно установить это соединение со стороны Google Analytics.Вы найдете этот параметр в разделе «Администратор»> «Ресурс»> «Настройки ресурса»:
.Вы должны увидеть свою учетную запись Search Console в списке в качестве опции. Выберите его и подключите к Google Analytics, чтобы вы могли начать получать некоторые из этих данных поиска в своем отчете об источниках трафика:
Или вы всегда можете просто войти в саму консоль поиска Google, чтобы получить более подробное представление о том, что происходит с вашим сайтом в поиске:
Вы можете узнать такие вещи, как:
- Сколько кликов и просмотров вашего веб-сайта и каждой отдельной страницы получает в Google — при поиске в Интернете, изображениях и видео.

- Сколько кликов и просмотров приходится на пользователей настольных компьютеров, планшетов и мобильных устройств.
- Какой средний рейтинг у страниц вашего сайта.
- Какие самые популярные поисковые запросы для вашего веб-сайта.
- Какие проблемы с удобством использования мобильных устройств, безопасностью или скоростью возникают у вашего веб-сайта (если есть).
- Какие веб-сайты содержат больше всего ссылок, ведущих на ваш сайт.
- Насколько хорошо вы справляетесь с внутренними ссылками на собственном сайте.
Если вы потратите некоторое время на ознакомление с Google Search Console, вы сможете уточнить свою стратегию поисковой оптимизации в WordPress (и не только), чтобы она лучше отображалась в результатах поиска.
Отправьте свои карты сайта в Google
Последнее, что нужно сделать с Google Search Console, — это загрузить ваши карты сайта. Таким образом, вы можете создать прямую связь между WordPress и Google, сообщая Google, где найти контент на вашем сайте.
Одно из преимуществ использования плагина Yoast SEO заключается в том, что ваши XML-карты сайта создаются автоматически. Вы можете найти ссылку на них в разделе Общие> Функции:
Щелкните вопросительный знак, чтобы получить ссылку на ваши карты сайта.Теперь вы можете вернуться в Google Search Console.
Откройте вкладку Sitemaps:
Для каждой ссылки карты сайта, полученной с вашего веб-сайта WordPress, введите ее в строку «Добавить новую карту сайта». Затем консоль поиска Google обработает карту сайта и все ссылки на страницы в ней. В следующий раз, когда боты Google займутся сканированием Интернета, страницы вашего сайта будут обнаружены.
Поскольку ваша карта сайта автоматически обновляется всякий раз, когда вы добавляете новый контент на свой сайт, вам не нужно беспокоиться о том, что Google упускает важные обновления, поскольку теперь ваша карта сайта находится в Search Console.
Заключение
Одна из замечательных особенностей создания веб-сайта с помощью WordPress — это то, что вы полностью контролируете, как вы его создаете и сколько в нем настроек. Как видите, в WordPress можно многое настроить, от темы до макета навигации. Вы даже можете настроить, как и где вам будут представляться данные о трафике Google.
Как видите, в WordPress можно многое настроить, от темы до макета навигации. Вы даже можете настроить, как и где вам будут представляться данные о трафике Google.
Итог: , если вы собираетесь сделать выбор в пользу использования WordPress, воспользуйтесь всем, что он может предложить.С помощью этой системы управления контентом вы можете так много сделать, чтобы создать уникальный и мощный веб-сайт, о котором вы всегда мечтали.
Как использовать настройщик тем WordPress (полное руководство)
Знаете ли вы, что WordPress поставляется со встроенным настройщиком тем, который позволяет вам легко вносить изменения в дизайн вашего веб-сайта в режиме реального времени.
Хотя каждая тема имеет определенный уровень поддержки параметров настройщика по умолчанию, многие темы включают дополнительные вкладки и параметры для настройщика тем WordPress, поэтому вы можете легко настроить свою тему без каких-либо знаний в области программирования.
В этой статье мы рассмотрим панели по умолчанию и покажем, как профессионально использовать настройщик тем WordPress.
Как получить доступ к настройщику тем WordPress
Настройщик тем — это функция WordPress по умолчанию, которая является частью каждого веб-сайта WordPress.
Вы можете получить к нему доступ, войдя в админку WordPress и выбрав Внешний вид » Настройте на левой боковой панели админпанели WordPress.Это откроет интерфейс настройщика с вашей текущей темой.
Вы также можете использовать страницу настройки тем WordPress для любой из установленных тем на вашем веб-сайте, даже если они не активны.
Это позволяет увидеть предварительный просмотр этой темы в реальном времени и внести изменения перед ее активацией.
Для этого перейдите на страницу Внешний вид » Темы .
Затем наведите курсор мыши на любую установленную тему и нажмите кнопку Live Preview , чтобы открыть страницу настройки темы WordPress.
Как использовать настройщик тем WordPress
После открытия настройщика тем WordPress вы увидите все параметры настройки в левой части экрана и предварительный просмотр вашего веб-сайта в правой части.
WordPress поставляется с набором панелей по умолчанию, независимо от того, какую тему вы используете.
Вам нужно нажимать на отдельные панели, чтобы внести в них изменения. Вы также можете щелкнуть любой из значков синих карандашей в правой части экрана, чтобы открыть настройки для этого конкретного элемента.
Примечание. В расширенных темах WordPress будут добавлены дополнительные панели настроек для дополнительных параметров настройки (подробнее об этом позже).
Давайте взглянем на параметры по умолчанию, доступные в настройщике тем WordPress.
Панель идентификации сайта: добавление заголовка, логотипа и значка
Панель Site Identity в настройщике тем WordPress позволяет добавлять или изменять заголовок и слоган вашего веб-сайта.
По умолчанию WordPress добавляет «Еще один сайт WordPress» в качестве слогана сайта.
Рекомендуется изменить его после установки WordPress на ваш сайт. Вы также можете оставить его пустым, если хотите.
Вы также можете оставить его пустым, если хотите.
Site Identity в настройщике тем WordPress также позволяет добавить логотип вашего сайта. Просто нажмите на опцию Select logo , чтобы загрузить логотип вашего сайта.
Хотите добавить значок на свой сайт? Вы можете сделать это, щелкнув опцию Выбрать значок сайта . Для получения подробных инструкций вы можете следовать нашему руководству о том, как создать и добавить значок на свой сайт.
Настройщик тем WordPress: измените цвета на своем веб-сайте
Элементы управления на панели Colors в основном будут различаться в зависимости от темы WordPress, которую вы используете.
Например, тема Twenty Seventeen позволяет вам выбрать цвет текста заголовка и выбрать цветовую схему для всего вашего веб-сайта.
Другие темы WordPress могут предлагать различные варианты цвета для элементов сайта, таких как заголовки, ссылки, основной текст, фон вашего сайта и т. Д.
Д.
Добавление меню навигации в настройщик тем
Панель Menus позволяет создавать меню навигации и контролировать их расположение на вашем веб-сайте.
На этой вкладке вы найдете все существующие меню WordPress, которые вы создали ранее. Вы можете нажать кнопку «Просмотреть все местоположения», чтобы проверить доступные местоположения меню, которые поддерживает ваша тема.
Чтобы создать новое меню, вам нужно нажать на кнопку Create New Menu .
После этого вам нужно будет дать своему меню имя, чтобы вы могли легко управлять им позже. Вы также можете выбрать расположение меню и затем нажать Next , чтобы продолжить.
Чтобы добавить элементы в это меню, вам нужно нажать кнопку Добавить элементы , чтобы открыть новую панель. Теперь вы можете добавлять собственные ссылки, страницы, сообщения, категории и теги в качестве пунктов меню.
Чтобы изменить порядок элементов, щелкните ссылку Изменить порядок , а затем используйте значки со стрелками для настройки элементов меню.
Управление виджетами на вашем веб-сайте в настройщике тем
Панель Виджеты позволяет добавлять виджеты на ваш сайт и управлять ими.
Щелчок по нему покажет вам разные места, где вы можете добавить виджеты. Это будет зависеть от темы, которую вы используете.
Например, тема Twenty Seventeen предлагает 3 расположения виджетов, тогда как тема Twenty Nineteen имеет только одно расположение.
Когда вы нажмете на любой из них, вы увидите виджеты, которые вы ранее добавили в это место.
Чтобы добавить новый виджет, вам нужно нажать кнопку «Добавить виджет». Откроется новая панель, на которой вы увидите список всех доступных виджетов.
Вам нужно нажать на ту, которую хотите добавить. Вы также можете вносить изменения в только что добавленные виджеты и настраивать их положение, перетаскивая их вверх или вниз.
Панель настроек домашней страницы в настройщике тем
По умолчанию WordPress отображает последние сообщения блога на вашей домашней странице.
Однако для бизнес-сайтов пользователи предпочитают использовать настраиваемую домашнюю страницу.Это позволяет вам иметь правильную целевую страницу, на которой отображаются ваши продукты и услуги.
Чтобы использовать настраиваемую домашнюю страницу, вам нужно установить переключатель «Статическая страница» на панели Настройки домашней страницы .
Это откроет два новых раскрывающихся меню, которые можно использовать для выбора страницы для домашней страницы, а другое для отображения сообщений в блоге.
Если на вашем сайте нет страниц, вы можете создать новую, нажав ссылку «+ Добавить новую страницу» под раскрывающимся меню.Это создаст пустую страницу с выбранным вами именем.
Дополнительная панель CSS для добавления пользовательского CSS
Хотите добавить собственный код CSS для стилизации вашего сайта? Вы можете сделать это на панели Additional CSS .
Средний и продвинутый пользователи WordPress часто настраивают свой сайт, добавляя код CSS непосредственно в файл style. css своей темы. Это добавляет дополнительные шаги, такие как доступ по FTP к вашему хостингу WordPress, изменение файлов темы и т. Д.
css своей темы. Это добавляет дополнительные шаги, такие как доступ по FTP к вашему хостингу WordPress, изменение файлов темы и т. Д.
Более простым решением для новичков является добавление собственного кода CSS на панель «Дополнительные CSS» в настройщике тем WordPress. Это позволит вам вносить изменения в свой сайт и видеть их в реальном времени в правой части экрана.
Когда вы начинаете писать какой-нибудь CSS-код, WordPress автоматически предлагает вам атрибуты на основе набранных вами букв. Он также будет отображать сообщения об ошибках, если вы не написали правильную инструкцию CSS.
Примечание. Если вы хотите настроить свой веб-сайт без написания кода, продолжайте читать.Мы поделимся двумя удобными для новичков вариантами, которые позволят вам легко настроить свою тему и даже создать собственную тему WordPress.
Другие параметры настройки темы
Некоторые бесплатные и премиальные темы предлагают больше возможностей настройки тем.
В зависимости от темы, которую вы используете, вы можете изменить стиль шрифта, добавить фоновое изображение, изменить макет, изменить цвета, добавить случайные изображения заголовков и многое другое.
Вы также можете добавить определенные функции в настройщик темы с помощью плагинов.Например, вы можете добавлять собственные шрифты в WordPress с помощью плагина Easy Google Fonts.
Предварительный просмотр вашего веб-сайта на разных разрешениях экрана
Для каждого владельца веб-сайта важно убедиться, что его веб-сайт адаптируется к мобильным устройствам и хорошо выглядит на экранах любого размера.
Благодаря настройщику тем WordPress вы можете легко проверить, как ваш сайт выглядит на экранах разных размеров.
Внизу панели настройки темы вы найдете три значка и ссылку «Скрыть элементы управления».
Эти значки позволяют тестировать свой сайт на экранах с разным разрешением, например на рабочем столе, планшете и мобильных устройствах.
Ссылка Hide Controls полезна для скрытия панели настройки WordPress, чтобы вы могли правильно просматривать свой сайт в режиме рабочего стола.
Публикация, сохранение или планирование настроек настройщика
После того, как вы внесли необходимые изменения, вам нужно применить их к своему сайту. В противном случае вся ваша тяжелая работа будет потеряна.
Продолжайте и нажмите кнопку Опубликовать , чтобы применить изменения. После этого вы можете нажать кнопку закрытия в верхнем левом углу экрана, чтобы выйти из настройщика темы.
Что делать, если вам нужно больше времени, чтобы доработать свой новый дизайн? В этом случае вы можете сохранить его как черновик и даже поделиться своим новым дизайном с кем-то, не предоставляя им доступа к своей области администратора.
Для этого вам нужно щелкнуть значок шестеренки рядом с кнопкой Опубликовать .Это откроет панель действий.
Здесь вы найдете три варианта: «Опубликовать», «Сохранить черновик» и «Запланировать».
Вам нужно выбрать радиокнопку Сохранить черновик на панели действий, а затем нажать кнопку Сохранить черновик , чтобы сохранить изменения.
Теперь вы можете скопировать ссылку предварительного просмотра и поделиться ею с другими, чтобы получить отзывы.
С другой стороны, опция Schedule позволяет публиковать изменения в определенную дату и время.Вы можете использовать эту опцию для планирования изменений вашей темы, чтобы они вступили в силу в то время, когда вы получаете наименьший трафик.
Наконец, если вы хотите сбросить неопубликованные изменения, вы можете щелкнуть ссылку Отменить изменения на панели действий.
Предварительный просмотр различных тем без запуска
Бывают случаи, когда вы хотите проверить, как новая тема будет выглядеть на вашем сайте. Однако вы не хотите активировать их на своем действующем веб-сайте.
В этом случае вы можете открыть настройщик WordPress, чтобы протестировать новые темы без запуска.
На панели настройки вы найдете название своей активной темы и кнопку Изменить .
Если вы нажмете эту кнопку, WordPress отобразит все ваши установленные темы в правой части страницы.
Чтобы проверить конкретную тему, вам нужно нажать кнопку Live Preview .
Вы также можете предварительно просмотреть темы из репозитория тем WordPress. Для этого вам нужно выбрать «WordPress.темы организации »на левой панели.
Это покажет темы из каталога WordPress.org. Вы можете нажать на кнопку «Установить и просмотреть», чтобы выбрать понравившуюся тему.
Вы также можете отфильтровать темы, нажав кнопку Фильтровать темы в правом верхнем углу экрана.
Примечание. мы рекомендуем использовать промежуточный веб-сайт WordPress для тестирования новых тем вместо использования настройщика на действующем сайте.
Импорт или экспорт настроек настройщика темы
Знаете ли вы, что вы можете импортировать и экспортировать настройки настройщика тем?
Это очень полезно, когда вы вносите изменения в свою тему на локальном сервере или на промежуточном сайте. Вместо того, чтобы вручную копировать настройки на ваш действующий веб-сайт, вы можете просто экспортировать настройки настройщика темы, чтобы сэкономить время.
Вместо того, чтобы вручную копировать настройки на ваш действующий веб-сайт, вы можете просто экспортировать настройки настройщика темы, чтобы сэкономить время.
Для получения подробных инструкций вы можете следовать нашему руководству по импорту и экспорту настроек настройщика тем в WordPress.
Альтернативы настройщика тем WordPress
Хотя WordPress Customizer позволяет вам вносить изменения в ваш сайт, количество элементов управления будет варьироваться в зависимости от используемой вами темы.
Что делать, если вам нравится ваша тема, но вы хотите, чтобы в ней были дополнительные параметры настройки?
В этом случае лучшим решением будет использование одного из двух плагинов настройки, которые работают вместе с настройщиком тем WordPress.
CSS Hero
CSS Hero — это плагин WordPress, который позволяет настраивать ваш сайт без написания единой строчки кода.У вас есть свобода стилизовать каждый элемент вашего сайта без каких-либо проблем.
Вы хотите настроить страницу входа на свой сайт WordPress? CSS Hero позволяет сделать это за несколько минут.
Вы также можете редактировать и предварительно просматривать изменения во внешнем интерфейсе, чтобы ваш дизайн выглядел идеально на любом устройстве.
Бобровый строитель
Beaver Builder — один из лучших плагинов для создания страниц WordPress на рынке. Он позволяет создавать потрясающие страницы для вашего сайта с помощью интерфейса перетаскивания.
Самое приятное то, что Beaver Builder работает практически со всеми темами WordPress. Это позволяет вам использовать его с вашей текущей темой.
Beaver Builder поддерживает использование шорткодов и виджетов. Он также предлагает различные типы модулей, с помощью которых вы можете легко стилизовать свой сайт. См. Подробные инструкции в нашем руководстве о том, как создавать собственные макеты в WordPress.
Вы также можете использовать Beaver Builder для создания полностью настраиваемой темы WordPress без написания кода.
Мы надеемся, что это руководство помогло вам научиться использовать настройщик тем WordPress на профессиональном уровне. Вы также можете ознакомиться с нашим руководством по лучшим плагинам и инструментам WordPress для вашего сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube, чтобы увидеть больше видеоуроков по WordPress. Вы также можете подписаться на нас в Twitter и Facebook.
Как настроить тему WordPress под свой бренд
WordPress — невероятно популярная CMS. Он настолько популярен, что треть Интернета работает на WordPress.
Одна из главных причин — его гибкость. Простая в настройке CMS может использоваться для создания практически любого типа веб-сайтов, от крупномасштабных новостных веб-сайтов до простых блогов для одного человека.
Все, что вам нужно сделать, это найти тему, которая будет говорить с вами и соответствовать вашему бренду, а затем заняться настройкой, чтобы создать свой уникальный веб-сайт.
Ниже вы узнаете, как настроить тему WordPress, чтобы она идеально соответствовала вашему бренду.
Темы WordPress: основы
Прежде чем мы перейдем к настройке вашей темы WordPress, мы углубимся в основы WordPress и то, как настройки обрабатываются на платформе.
С WordPress вы не будете настраивать ядро WordPress. Вместо этого вы будете вносить изменения в так называемую тему WordPress . Тема — это набор шаблонов и таблиц стилей CSS, которые позволят создать уникальный дизайн.
Иногда темы WordPress также содержат коллекции шаблонов. Это предварительно созданные версии темы, в которых уже есть определенные настройки, настройки темы и изменения.
Все зависит от темы, которую вы используете.Например, тема GeneratePress имеет десятки различных шаблонов, которые вы можете установить, которые являются конфигурациями стандартной темы GeneratePress.
Как правило, термины «тема WordPress» и «шаблон WordPress» взаимозаменяемы.
Выбор правильной темы WordPress для вас
Несмотря на то, что этот пост покажет вам, как настроить тему WordPress, важно, чтобы вы начали с темы WordPress с окончательным дизайном, который вам нравится. Таким образом, вам не нужно будет вносить какие-либо крупномасштабные структурные изменения, а вместо этого придется вносить изменения на основе стиля, чтобы оживить ваш бренд.
С учетом вышесказанного, при выборе темы WordPress имейте в виду следующее:
1. Выберите качественную тему WordPress
Плохо закодированная тема может отрицательно сказаться на производительности, внешнем виде вашего сайта и даже оставить его. уязвимы для хакеров. Даже если вам нравится дизайн темы, не имеет значения, что она никогда не загружается.
Вместо того, чтобы самому просматривать кодовую базу, что бы вы вообще искали? Рассмотрите возможность использования следующего подхода.
Во-первых, поищите поставщиков тем, которые присутствуют на рынке годами. Некачественные темы, как правило, исчезают с рынка. Во-вторых, потратьте некоторое время на чтение обзоров. Если есть масса положительных отзывов о качестве темы, в целом можно считать, что она качественная.
2. Поймите свои потребности
Лучшая тема для кого-то другого может быть не лучшей темой для вас. Прежде чем начать поиск идеальной темы, оцените свои потребности и тип функций, которые вы ищете.
Тема, созданная для магазина электронной коммерции, будет иметь очень разные функции, чем тема, созданная для демонстрации портфолио фотографий.
С WordPress вы сможете найти темы, созданные для конкретных ниш, таких как юристы, бухгалтеры, бутики и многое другое. С другой стороны, у вас есть универсальные темы, которые можно настроить практически для любой ниши.
3. Ищите качественную поддержку
Если вы покупаете тему премиум-класса, тогда всегда должна быть специальная и отзывчивая команда поддержки.Если возможно, убедитесь, что они предлагают метод поддержки, который лучше всего соответствует вашим потребностям. Наиболее распространенные формы поддержки включают телефон, электронную почту и чат.
Если вы выбираете бесплатную тему, вы, вероятно, не получите такой же уровень поддержки. Но вам все равно следует просмотреть форумы поддержки WordPress.org, чтобы узнать, как часто они отвечают на запросы пользователей.
Помимо поддержки, вы хотите, чтобы тема постоянно обновлялась. WordPress постоянно развивается, и тема должна быть обновлена, исправлена и исправлены ошибки, чтобы оставаться функциональной.
Теперь, когда у вас есть фундаментальное представление о том, как настраиваются в WordPress, и у вас есть надежная тема, пора приступить к настройке.
Что вам нужно перед тем, как вы начнете настраивать свою тему WordPress
Перед тем, как вы начнете редактировать свою тему WordPress, вам нужно иметь определенные активы бренда. Имея надежное руководство по стилю веб-сайта, вы сможете создавать свой сайт намного быстрее и избегать таких вещей, как несоответствие цветов.
Имея надежное руководство по стилю веб-сайта, вы сможете создавать свой сайт намного быстрее и избегать таких вещей, как несоответствие цветов.
Вот несколько различных элементов дизайна, которые вам нужно разместить:
- Готовый логотип.Может быть полезно иметь несколько версий и размеров, в зависимости от требований вашей темы.
- Список цветов, которые вы хотите использовать на своем сайте, включая HEX-код, он будет выглядеть примерно как # 16336d.
- Любые изображения и графика, которые вы собираетесь использовать на своем сайте.
. Наконец, вам нужно иметь общее представление о том, как вы хотите, чтобы ваш сайт выглядел. Например, вы хотите, чтобы под вашим логотипом был полностраничный слайдер? Вы хотите, чтобы заголовок был выровнен по левому краю с меню справа? Хотите домашнюю страницу с прокруткой в стиле параллакса?
Потратьте некоторое время на изучение сайтов других конкурентов в вашей нише и выделите тенденции дизайна и элементы, которые вам нравятся. Это поможет вам выбрать тему, которая с самого начала будет соответствовать вашим целям дизайна, поэтому вам не придется вносить какие-либо серьезные изменения в макет вашей темы.
Это поможет вам выбрать тему, которая с самого начала будет соответствовать вашим целям дизайна, поэтому вам не придется вносить какие-либо серьезные изменения в макет вашей темы.
Как настроить шаблон WordPress
Существует множество различных способов настройки вашего сайта WordPress.
Ниже мы рассмотрим наиболее распространенные подходы к редактированию вашего сайта WordPress. Каждый метод, который мы выделяем ниже, на 100% удобен для новичков, не требует навыков дизайна или программирования.
1.Используйте настройщик WordPress
В WordPress есть встроенный инструмент Customizer, который позволяет настраивать сайт без необходимости вносить какие-либо изменения в код сайта. Это не самый глубокий инструмент настройки в мире, но он поможет вам выполнить простые настройки, например изменить логотип, макет, цветовую схему и многое другое.
Вы можете получить доступ к инструменту, перейдя к Внешний вид> Настроить на панели инструментов WordPress.
Как только вы откроете настройщик, у вас появится меню с левой стороны, в котором вы увидите, какие элементы вашего сайта вы можете редактировать.
Элементы сайта, которые вы можете изменить, будут зависеть от темы, которую вы используете. Однако обычно вы можете изменить следующие параметры:
- Логотип и заголовок. Здесь вы сможете загрузить логотип и изменить размер, изменить слоган своего сайта и многое другое.
- Генеральный план. Здесь вы можете вносить изменения в меню навигации, боковые панели, заголовки и многое другое. Вы можете изменить размер и внешний вид этих элементов макета.
- Цветовое решение. Здесь вы можете настроить цветовую схему для всего вашего веб-сайта, вы можете изменить цвет основного текста, цвета заголовков, цвета ссылок, фон и многое другое.
- Типографика. В этом разделе вы можете изменить типографику вашего сайта. Будьте осторожны, чтобы не наброситься на шрифты и не придерживаться двух шрифтов на большей части вашего сайта.

- Меню. Здесь вы можете добавлять новые меню на свой сайт, выбирать, где вы хотите их отображать, и даже создавать новые меню.
- Виджетные разделы. Разделы виджетов, которые вы сможете настроить, будут зависеть от вашей темы. Здесь вы можете добавлять новые элементы в разделы с виджетами и настраивать эти области по своему желанию.
Как видите, настройщик WordPress довольно мощный и позволяет вносить массу изменений на ваш сайт. Кроме того, изменения будут отображаться в режиме реального времени, поэтому вы можете увидеть, нравятся ли они вам, прежде чем опубликовать их вживую.
2. Используйте встроенные параметры настройки темы WordPress.
Этот параметр настройки будет отличаться в зависимости от того, какую тему вы установили.Некоторые темы будут иметь встроенные параметры, которые позволят вам настроить практически каждый аспект вашей темы, в то время как другие будут просто костями.
Вы получите доступ к этим параметрам темы из панели инструментов WordPress. У вас должен быть раздел с левой стороны с тем же именем, что и установленная вами тема.
У вас должен быть раздел с левой стороны с тем же именем, что и установленная вами тема.
Нажмите здесь, и вы увидите, какие параметры настройки доступны для вашей темы.
Например, вот как выглядит панель параметров темы в теме WordPress GeneratePress:
Как видите, на панели настроек темы не так много изменений.Большинство изменений сайта, которые вы вносите с помощью этой темы, будут использовать настройщик WordPress или плагин Elementor (мы выделяем это ниже).
3. Внесите изменения с помощью CSS
CSS — это то, что управляет внешним видом вашего сайта. Подумайте о таких вещах, как цвета сайта, интервалы, типографика и многое другое. Код CSS вашего сайта в большей степени определяет внешний вид сайта, чем основные файлы вашей темы.
Прежде чем двигаться дальше, убедитесь, что вы не меняете основной файл CSS. Совершить ошибку и нарушить дизайн сайта легко.
Вместо этого используйте настройщик WordPress, если вы хотите внести изменения в свой сайт. Вы можете получить доступ к настройщику, выполнив действия, описанные в первом разделе, а затем выберите «Дополнительный CSS» внизу.
Вы можете получить доступ к настройщику, выполнив действия, описанные в первом разделе, а затем выберите «Дополнительный CSS» внизу.
Здесь вы можете ввести свой код CSS, чтобы внести изменения в свой сайт. Эти изменения должны автоматически отображаться в вашем редакторе.
Если вы не хотите использовать настройщик, вы можете вносить изменения CSS на свой сайт с помощью такого плагина, как SiteOrigin CSS.
Этот плагин имеет несколько очень полезных функций, которые значительно упрощают редактирование CSS, даже если вы новичок.
Например, в нем есть встроенный инспектор. Это позволяет выделить определенные части вашего сайта и увидеть точный код CSS, в который вам нужно будет внести изменения.
Еще есть визуальный редактор. Итак, вы можете вносить изменения в CSS и видеть, как они отражаются в реальном времени. В редакторе также есть расширенные функции, которые помогут вам написать чистый код, не содержащий ошибок.
Просто установите плагин, и вы сможете быстро и легко приступить к редактированию CSS.
4.Используйте плагин WordPress Page Builder.
Плагины для создания страниц WordPress добавляют в WordPress функцию перетаскивания. Это обычная функция для многих других конструкторов веб-сайтов, представленных сегодня на рынке (включая конструктор веб-сайтов Gator).
Таким образом, новички имеют полный контроль над дизайном своего сайта, не касаясь кода. По мере добавления и изменения определенных элементов веб-сайта плагин автоматически создает базовый код.
WordPress имеет множество различных плагинов для построения страниц, которые вы можете использовать, чтобы добавить эту функциональность на свой сайт.
Вот некоторые из наиболее распространенных:
Elementor Конструктор страниц
Elementor — это конструктор перетаскиваемых страниц, который оснащен функцией предварительного просмотра в реальном времени. Он оснащен всевозможными функциями, от простых текстовых виджетов до уникальных ползунков, разделов с отзывами и т. Д.
Существуют также готовые шаблоны, которые можно добавлять прямо на свой сайт и страницы. Использование этих готовых разделов позволяет настроить ваш сайт в рекордно короткие сроки.
Использование этих готовых разделов позволяет настроить ваш сайт в рекордно короткие сроки.
Beaver Builder
Beaver Builder — это очень быстрый и простой в использовании конструктор страниц с перетаскиванием.Просто перетащите различные элементы сайта в редактор и измените любой элемент с помощью встроенной панели параметров.
Он оснащен множеством различных элементов сайта, таких как блоки контента, кнопки, ползунки, параметры фона и многое другое. Он также имеет более 30 различных шаблонов, которые можно использовать для быстрого создания макетов веб-сайтов.
Divi Builder
Divi — это и тема, и конструктор страниц WordPress. Плагин компоновщика страниц раньше был доступен только для использования с темой Divi, но сегодня он существует как отдельный продукт.
Вы можете использовать плагин со сторонними темами, а также с любой темой из коллекции Elegant Themes.
После установки этого плагина вы получите доступ к сверхмощному редактору. Плагин Divi Builder предоставляет вам мощный редактор перетаскивания, редактирование в реальном времени и встроенный адаптивный дизайн. Он также оснащен множеством различных готовых модулей и даже целыми веб-сайтами, которые вы можете быстро настроить.
Плагин Divi Builder предоставляет вам мощный редактор перетаскивания, редактирование в реальном времени и встроенный адаптивный дизайн. Он также оснащен множеством различных готовых модулей и даже целыми веб-сайтами, которые вы можете быстро настроить.
После установки одного из этих плагинов вы сможете редактировать страницы и макет своего сайта с помощью конструктора перетаскивания.Однако эти плагины совместимы не со всеми существующими темами. Итак, если у вас возникли проблемы с использованием плагина, это может быть проблема совместимости вашей темы.
Вот краткий обзор того, как вы можете редактировать свою тему с помощью Elementor.
Левое меню заполнено различными элементами, которые вы можете добавить на свой сайт. Просто щелкните элемент и добавьте его в раздел. Или вы можете перетащить любой элемент своего сайта.
Изменения будут отражены в режиме реального времени, и когда вы будете удовлетворены, просто сохраните изменения.Практически каждый плагин для создания страниц, который вы используете, будет иметь схожую функциональность.
Как лучше всего настроить дизайн вашей темы WordPress?
К настоящему времени вы должны лучше понимать, как вы можете редактировать свою тему WordPress в соответствии с вашим брендом. Как видите, существует множество различных подходов, которые вы можете использовать для внесения изменений в свою тему WordPress.
Подход, который вы выберете, будет зависеть от ваших имеющихся навыков и того, что вам удобно.
Некоторые владельцы веб-сайтов будут в порядке, просто сделав несколько изменений через Настройщик, и их сайты будут готовы! В то время как другие могут предпочесть внести массу изменений с помощью плагина для создания страниц WordPress.
Не стесняйтесь пробовать несколько подходов, пока не найдете тот, который лучше всего подходит для вас. Помните, что если вы не хотите, чтобы мир видел ваш веб-сайт в том виде, в котором вы заняты его созданием, вы можете установить плагин WordPress, который скоро появится, или плагин режима обслуживания.
СвязанныеКак настроить тему WordPress [+8 тем для новых веб-сайтов]
Готовы ли вы обновить свой веб-сайт WordPress? Или вы ищете темы WordPress для нового сайта и не можете найти идеального соответствия?
Хотя ваша тема во многом определяет, как ваш сайт WordPress будет выглядеть для посетителей, она не высечена на камне. WordPress, будучи гибкой платформой, предлагает несколько способов изменить вашу тему в соответствии с вашими вкусами. Большинство этих методов просты и не требуют никакого опыта программирования.
WordPress, будучи гибкой платформой, предлагает несколько способов изменить вашу тему в соответствии с вашими вкусами. Большинство этих методов просты и не требуют никакого опыта программирования.
В этом руководстве мы обсудим методы, с помощью которых администратор WordPress может изменить свою тему WordPress, и поясним, когда лучше всего использовать каждый метод. Я также поделюсь некоторыми из лучших премиальных тем WordPress для настройки, чтобы вы могли создать свой идеальный сайт, не тратя свои средства на покупку нескольких тем.
Как настроить тему WordPress
Если вы администратор сайта, есть несколько способов внести изменения в вашу тему WordPress. Но обо всем по порядку — вам понадобится тема для настройки.
Выбор темы — один из самых важных шагов в процессе создания веб-сайта WordPress. Ваша активная тема в наибольшей степени влияет на то, как ваш сайт выглядит для посетителей, а также влияет на то, насколько легко вам изменить что-то из серверной части.
Чтобы сократить время, затрачиваемое на дополнительное редактирование вашей темы, выберите тему, которая лучше всего соответствует целям вашего веб-сайта. Например, если у вас корпоративный веб-сайт, подумайте о поиске корпоративных тем WordPress. То же самое касается любого сайта, будь то креативный сайт, технический сайт или интернет-магазин. Чем меньше редактирования после установки, тем лучше.
Также обратите внимание, что некоторые темы более настраиваемы, чем другие. Некоторые темы имеют минимальную реализацию и требуют настройки с помощью плагинов или дополнительного кода, в то время как другие полностью изменят некоторые части вашего интерфейса WordPress и почти полностью ориентируют ваш сайт вокруг вашей темы.Позже мы порекомендуем одни из лучших настраиваемых тем, но помните об этом во время поиска.
Когда ваша тема установлена и готова, вы можете приступить к настройке. Вот основные способы настройки темы WordPress:
Плагины
Я обещаю, что мы внесем реальные изменения в тему через минуту. Но прежде чем изменять саму тему, подумайте, можно ли лучше всего выполнить желаемые изменения с помощью плагина WordPress.
Но прежде чем изменять саму тему, подумайте, можно ли лучше всего выполнить желаемые изменения с помощью плагина WordPress.
Если вы хотите изменить функциональность своего сайта, плагин может быть лучшим вариантом в вашем случае.Они могут обрабатывать такие вещи, как производительность сайта, SEO и элементы дизайна, такие как слайдеры изображений.
Конечно, вы, , могли бы добавить эти дополнения в тему самостоятельно, но плагин, вероятно, более мощный, его легче реализовать и с меньшей вероятностью сломает ваш сайт. Кроме того, плагины хранятся отдельно от вашей темы, поэтому они продолжат работать, даже если вы решите сменить тему.
Настройщик
Самый простой способ напрямую изменить вашу тему WordPress — использовать Customizer, собственный инструмент, который администраторы используют для изменения основного стиля своей активной темы, не затрагивая базовый код.
Войдите в настройщик, выбрав Внешний вид> Настроить на панели инструментов WordPress. Оказавшись там, Настройщик перечислит все аспекты вашей темы, которые вы можете изменить, в левой части и отобразит предварительный просмотр ваших изменений в реальном времени справа. Существует даже возможность предварительного просмотра страницы на экранах разных размеров, переключаемая в нижней части левой панели.
Оказавшись там, Настройщик перечислит все аспекты вашей темы, которые вы можете изменить, в левой части и отобразит предварительный просмотр ваших изменений в реальном времени справа. Существует даже возможность предварительного просмотра страницы на экранах разных размеров, переключаемая в нижней части левой панели.
В зависимости от вашей темы панель Customizer будет включать в себя различные элементы, хотя обычно вы можете изменить базовые вещи, такие как идентификация сайта (т.е. заголовок, слоган и логотип) и цвета.
Кроме того, в нижней части панели есть две важные вкладки: Параметры темы и Дополнительный CSS . Если вы умеете писать CSS, Additional CSS — лучшее место для добавления пользовательского CSS к элементам страницы вашего сайта без непосредственного редактирования файлов. Кроме того, на панели Theme Options вы можете изменять специфические для темы функции — ваши параметры на этой вкладке определяются активной темой.
Изменения не только просты, но и долговечны. Любые изменения, внесенные в настройщик, сохранятся, если вы обновите свою тему в будущем. (И да, вы всегда должны обновлять свою тему, если у вас есть такая возможность. Устаревшие темы являются серьезной уязвимостью безопасности WordPress.)
Конструкторы страниц
Для облегчения создания страниц лучше всего подойдут компоновщики страниц. Конструктор страниц — это плагин WordPress, который улучшает интерфейс страницы и публикации WordPress, упрощая изменение макета вашего сайта.Популярные конструкторы страниц включают Elementor, WPBakery (ранее известный как Visual Composer), Beaver Builder, Divi Builder и Themify Builder.
Большинство конструкторов страниц WordPress работают так же, как редакторы «что видишь, то и получаешь» (WYSIWYG). Редактор WYSIWYG позволяет вам перетаскивать элементы на страницу, чтобы предварительно просмотреть, как она будет выглядеть для посетителей. Переупорядочить элементы так же просто, как перетащить их с помощью мыши — построитель страниц соответствующим образом изменит весь базовый код.
Источник изображения
ТемыWordPress часто рекламируются как совместимые с определенными конструкторами, поэтому примите это во внимание при поиске следующей темы.Многие премиальные темы WordPress поставляются в комплекте с конструктором страниц (обычно это темы, созданные с помощью конструктора WPBakery) или включают в себя собственный собственный конструктор, такой как Divi и X. Эти темы стремятся предоставить вам именно тот сайт WordPress, который вы хотите, без необходимости чтобы показать вам код.
Код темы редактирования
Вы можете многое сделать с помощью Настройщика и / или качественного конструктора страниц. Но для максимального контроля над внешним видом вашей темы пользователи WordPress также могут сами редактировать код своей активной темы.Этот подход не рекомендуется новичкам, поскольку вы рискуете взломать свой сайт, но опытные пользователи могут предпочесть этот метод графическому пользовательскому интерфейсу.
Код Cascading Style Sheets (CSS) в значительной степени определяет внешний вид вашей темы, включая цвета, размер элементов, типографику и некоторые аспекты макета. Самый безопасный способ добавить собственный CSS или переопределить существующий CSS — использовать настройщик. Откройте настройщик и выберите Additional CSS . Здесь вы можете вставить свой CSS и посмотреть, как это повлияет на ваши страницы.Эти изменения останутся в силе, если вы обновите свою тему.
Самый безопасный способ добавить собственный CSS или переопределить существующий CSS — использовать настройщик. Откройте настройщик и выберите Additional CSS . Здесь вы можете вставить свой CSS и посмотреть, как это повлияет на ваши страницы.Эти изменения останутся в силе, если вы обновите свою тему.
Помимо настройщика, вы также можете редактировать файлы темы напрямую. Однако не вносит изменения в файл CSS на ваш действующий веб-сайт (сначала проверьте в тестовой среде), а не изменяет файлы исходной темы, которую вы загрузили.
Вместо этого создайте дочернюю тему из текущей темы и внесите в нее изменения. Дочерняя тема — это тема, которая наследует внешний вид, функции и функции исходной темы, называемой родительской темой, но хранится отдельно от родительской темы.В результате изменения дочерней темы не влияют на родительскую тему, и наоборот.
Большинство дочерних тем используют смесь файлов старых родительских тем и файлов новых дочерних тем для создания одной согласованной дочерней темы — чтобы сделать ее из вашей текущей темы, см. Наше руководство по дочерним темам.
Наше руководство по дочерним темам.
Полностью настраиваемые темы WordPress
Как уже упоминалось, некоторые темы созданы специально для настройки. Многоцелевые темы WordPress могут быть адаптированы для любого веб-сайта — выберите один, и это может быть единственная тема, которая вам когда-либо понадобится.Вот восемь вариантов, которые считаются простыми и эффективными для настройки:
1. Divi
Если вы хорошо разбираетесь в WordPress, вы наверняка слышали о Divi. Эта мощная тема заслужила признание своей гибкостью, надежными функциями, визуальной привлекательностью, поддержкой клиентов и встроенным Divi Builder. Это отличная тема для тех, кто хочет настроить каждую часть своего сайта с помощью одного продукта.
Параметры настройки темы и модуля темы Divi позволяют переключать отдельные элементы на отдельных страницах и на всем сайте.Будь то размер вашего логотипа, стили текста заголовка или что-то еще, вы можете экспериментировать сколько угодно, прежде чем вносить изменения вживую.
Divi работает на Divi Builder, который предлагает интерфейс перетаскивания для ваших страниц. Divi Builder содержит огромную библиотеку модулей, которые вы можете использовать для улучшения своего сайта, помогая даже начинающим пользователям WordPress почувствовать себя профессионалами.
Чтобы увидеть, на что способна эта тема, просмотрите наши примеры веб-сайтов, созданных с помощью Divi.
Источник изображения
2.Avada
С более чем 650 000 продаж на сегодняшний день Avada продолжает оставаться одной из ведущих тем WordPress на рынке. Создавая темы и WYSIWYG в одном лице, он известен своей гибкостью и адаптируемостью ко многим типам сайтов, во многом благодаря многочисленным предварительно созданным демонстрациям веб-сайтов для разных ниш, которые все совместимы с WooCommerce.
Параметры настройки, которые предлагает Avada, трудно сопоставить с другими темами — панель параметров темы предлагает вам все инструменты, необходимые для создания уникального дизайна. Кроме того, вы можете воспользоваться встроенными плагинами слайдера и настраиваемых полей для добавления динамических и интерактивных элементов.
Кроме того, вы можете воспользоваться встроенными плагинами слайдера и настраиваемых полей для добавления динамических и интерактивных элементов.
Источник изображения
3. Астра
Существует много способных многоцелевых тем WordPress, но большинство из них будет стоить вам немного дороже. Astra, с другой стороны, предлагает как бесплатную, так и профессиональную версию для всех бюджетных диапазонов. Эта тема интегрируется с популярными конструкторами страниц Elementor и Beaver Builder, а также с WooCommerce, чтобы обеспечить исключительный опыт для посетителей сайта.
Astra сконструирован таким образом, чтобы быть легким и удобным для пользователя, в результате чего сайт дает вам полный контроль над дизайном, не отягощая излишним кодом. В тему включены специальные модули для изменения макета, верхних и нижних колонтитулов, боковых панелей, цвета, типографики и многого другого.
Astra также поставляется с библиотекой из 300+ готовых стартовых шаблонов для различных сценариев использования. Вы можете импортировать демонстрационный сайт, легко настроить его и запустить в рекордные сроки.
Вы можете импортировать демонстрационный сайт, легко настроить его и запустить в рекордные сроки.
Источник изображения
4.
хСамопровозглашенная «Лучшая тема WordPress» X, безусловно, занимает лидирующие позиции, по крайней мере, в том, что касается настройки. Он основан на конструкторе страниц переднего плана Cornerstone, редакторе перетаскивания, который сохраняет все на одном экране. Cornerstone позволяет размещать более 40 уникальных элементов, в том числе размещать аккордеоны, встраивать карты Google, видео, аудио, слайдеры изображений и многое другое. Вы также можете изменить размер и цвет шрифта, отредактировать отступы и поля, а также изменить фон, чтобы придать ему наилучший вид.
Если вы выберете X, вам также будет предоставлен доступ к его Design Cloud, библиотеке элементов страниц, макетов страниц и полным демонстрационным материалам веб-сайтов, которые можно точно адаптировать для вашего сайта. Это быстрый и простой способ повысить профессионализм вашего присутствия в Интернете без диплома дизайнера.
Источник изображения
5. Массивный динамический
Massive Dynamic — еще одно превосходное имя, заслуживающее упоминания. Эта тема поставляется с перетаскиванием Jenga Builder, которое позволяет вам видеть результаты ваших изменений в режиме реального времени и позволяет размещать более 70 элементов дизайна одним щелчком мыши.Есть также много демонстрационных сайтов, если вы хотите начать с чего-то более конкретного.
Massive Dynamic также поставляется с потрясающим текстовым редактором в реальном времени, который позволяет редактировать текст прямо из внешнего интерфейса, и совместим с различными современными плагинами для динамических элементов, SEO и электронной коммерции.
Источник изображения
6. Jevelin
Jevelin — это многоцелевая тема, созданная для использования с конструктором страниц WPBakery. Эта тема, содержащая множество потрясающих функций и демонстраций, может помочь вам создать сайт, который сможет конкурировать с самыми продвинутыми в Интернете. От демонстрационных установок одним щелчком мыши до автоматически реагирующих элементов и интеграции с WooCommerce — об этой теме вы позаботились.
От демонстрационных установок одним щелчком мыши до автоматически реагирующих элементов и интеграции с WooCommerce — об этой теме вы позаботились.
В дополнение к интерфейсу редактирования с перетаскиванием в WPBakery вы получите 40 специально созданных шорткодов, а Jevelin также поставляется в комплекте с плагинами премиум-класса Contact Form 7 и Slider Revolution.
Источник изображения
7. Газета
Хотите запустить онлайн-публикацию? Газета — одна из лучших и самых популярных тем для СМИ.Он идеально подходит для сайтов с большим количеством контента, таких как блоги, новостные сайты и онлайн-журналы. С правильной эстетикой вы можете продвигать свой бренд как надежный источник информации.
Тема «Газета» поставляется с обширной панелью параметров темы, на которой вы можете настроить все детали своего сайта, чтобы он выглядел так, как вы хотите. Начиная с домашней страницы и переходя к страницам статей, вы можете настроить все макеты в соответствии с вашими потребностями.
Кроме того, эта тема быстрая, отзывчивая и оптимизированная для SEO, что дает вашему контенту преимущество над конкурентами в результатах поиска.
Источник изображения
8. Код H
Завершает наш список H-Code, современная, креативная, чистая, отзывчивая и мощная многофункциональная тема, предназначенная для бизнеса и интернет-магазинов. Не позволяйте названию сбить вас с толку — с этой опцией кодирование не требуется. Существует множество удобных для новичков функций настройки для создания первоклассного сайта.
Созданный для работы с конструктором WPBakery, H-Code содержит более 50 готовых к использованию уникальных концепций домашней страницы, которые можно использовать для наилучшего внешнего вида вашего сайта.Кроме того, существует более 20 коротких кодов для галерей изображений, форм, списков продуктов и других предложений, чтобы создать идеальный онлайн-ресурс.
Источник изображения
Что делать, если вы не можете настроить свою тему в WordPress
В какой-то момент у вас могут возникнуть проблемы с использованием инструмента настройки на вашем веб-сайте. Возможно, вы не сможете выбрать определенные параметры или страница может не загрузиться вообще. Вот два распространенных метода решения этой проблемы.
Возможно, вы не сможете выбрать определенные параметры или страница может не загрузиться вообще. Вот два распространенных метода решения этой проблемы.
Обновить все.
Источником проблемы с настройщиком может быть устаревший плагин, тема или ядро WordPress. Итак, первое, что вам нужно сделать, это проверить, что ваша текущая тема, все ваши плагины и ваша установка WordPress обновлены, и оставаться в курсе обновлений по мере их появления.
Устаревшие файлы не только вызывают проблемы совместимости, но также увеличивают вероятность нарушения безопасности. Оба они способны вывести ваш сайт из строя, поэтому стоит уделить особое внимание проверке версий программного обеспечения.
Проверить наличие конфликтующих плагинов.
Другой распространенной причиной внутренних проблем на веб-сайтах WordPress является плагин, скрипты которого конфликтуют с другим плагином или с активной темой. Как правило, чем больше плагинов вы используете, тем больше вероятность конфликта, поэтому лучше ограничить ваши плагины только тем, что необходимо для вашего сайта, и деактивировать те, которые вы не используете.
Лучший способ проверить наличие проблемы с плагином — это деактивировать все плагины на вашем сайте (но оставить их установленными).На панели инструментов в разделе Плагины> Установленные плагины установите флажок, чтобы выбрать все плагины на вашем сайте, затем выберите Деактивировать в раскрывающемся меню Массовые действия . Затем проверьте, работает ли настройщик. В таком случае повторно активируйте каждый плагин по одному, каждый раз проверяя настройщик. Как только Настройщик перестанет работать, вы узнаете, что нашли как минимум одного виновника.
Тем не менее, может потребоваться дальнейшее расследование, чтобы определить, нарушает ли ваш настройщик только один плагин, или это связано с одновременной активностью двух или более плагинов.Итак, не удаляйте плагин сразу после того, как нашли его. Проблема также может возникнуть из-за того, что один плагин еще не обновлен, и вы можете оставить его установленным и деактивированным, пока не появится обновление.
Настройка темы WordPress
Как мы видели, существует несколько способов настройки активной темы WordPress. Новичкам следует выбирать плагины и встроенный настройщик, в то время как опытные пользователи могут с осторожностью копаться в базовом коде.
Как это часто бывает с WordPress, лучше меньше, да лучше.При первоначальном поиске темы обязательно выберите тему, которая, по вашему мнению, поможет вам добиться большего, а затем дополните свой дизайн собственными изменениями. Наконец, максимально ограничьте количество установленных плагинов, чтобы упростить работу и снизить вероятность ошибки.
8 бесплатных полностью настраиваемых тем WordPress на 2020 год
Найти тему WordPress, которая выглядит и функционирует именно так, как вы хотите, может быть проблемой — если не невозможным.Сегодня на рынке доступны сотни тысяч отличных бесплатных и премиальных тем WordPress, даже если вы найдете подходящую тему для использования, вы, несомненно, захотите настроить ее в соответствии с потребностями вашего бизнеса, и именно здесь полностью настраиваемые темы WordPress пригодиться.
Итак, если вы не знакомы с кодированием и ищете настраиваемую тему WordPress, которую можно настроить без необходимости касаться единственной строчки кода, вот наш хорошо изученный список лучших бесплатных полностью настраиваемых тем WordPress, которые упакован с несколькими параметрами настройки, такими как средства выбора цвета, компоновщики макетов с перетаскиванием, селекторы шрифтов, параметры стиля и т. д.Однако, прежде чем мы перейдем к тщательно подобранному списку настраиваемых тем WordPress, давайте сначала разберемся, что такое настраиваемая тема WordPress и как она работает!
Что такое настраиваемая тема WordPress?
Проще говоря, настраиваемая тема WordPress — это та, которую вы можете редактировать и изменять в соответствии с вашими потребностями. Настраиваемая тема WordPress, разработанная и разработанная специально для вас, позволяет редактировать, изменять, добавлять или удалять любые ненужные или полезные элементы с их сайта, чтобы создать уникальный веб-сайт, соответствующий вашему видению!
Одна из лучших особенностей настраиваемых тем WordPress заключается в том, что они обычно не требуют кодирования для настройки. Это означает, что даже новичок в WordPress может изменить внешний вид своего веб-сайта на то, что он хочет, без какой-либо помощи, хлопот или даже когда-либо касаясь кода PHP. В конечном счете, все сводится к четырем основным причинам, по которым использование настраиваемой темы WordPress крайне выгодно:
Это означает, что даже новичок в WordPress может изменить внешний вид своего веб-сайта на то, что он хочет, без какой-либо помощи, хлопот или даже когда-либо касаясь кода PHP. В конечном счете, все сводится к четырем основным причинам, по которым использование настраиваемой темы WordPress крайне выгодно:
- Полный контроль над внешним видом и функционированием вашего сайта WordPress
- Создание уникального внешнего вида веб-сайта
- Обеспечение прочного присутствия в Интернете для ваш бренд
- Для создания полноценного дизайна не требуются знания кодирования
- Получение гарантии на будущее
Поскольку не все темы WordPress настраиваются, вы должны быть очень осторожны при выборе темы WordPress.В качестве совета вам следует внимательно ознакомиться с демонстрацией темы, чтобы узнать степень настройки.
Что искать в настраиваемой теме WordPress?
Просто зайдя в Google, вы можете найти множество тем WordPress для многих ниш и целей. Некоторые из них бесплатны, другие — премиум-класса, предлагая расширенные функции по цене. С сотнями тысяч доступных опций становится непросто выбрать правильную тему WordPress с обширными возможностями настройки.Следовательно, во время поиска рекомендуется искать вещи, упомянутые ниже, в теме WordPress:
Некоторые из них бесплатны, другие — премиум-класса, предлагая расширенные функции по цене. С сотнями тысяч доступных опций становится непросто выбрать правильную тему WordPress с обширными возможностями настройки.Следовательно, во время поиска рекомендуется искать вещи, упомянутые ниже, в теме WordPress:
#Key Features and Functionalities: В частности, когда вы выбираете бесплатную настраиваемую тему WordPress, обратите внимание на различные функции и возможности вашего сайта. будет нужно. Например, если это интернет-магазин, ваша тема должна хорошо интегрироваться с плагином электронной коммерции.
# The Scope of Customization: Выполните углубленные проверки с демонстрациями, чтобы убедиться, что тема предоставляет широкие возможности настройки, сохраняя при этом идеальный баланс между дизайном и пользовательским интерфейсом.
# Частые обновления и поддержка разработчиков: Это очень важно для того, чтобы ваш сайт WordPress соответствовал требованиям завтрашнего дня. Чтобы сохранить целостность вашего сайта, всегда выбирайте тему с регулярными обновлениями, последовательным вкладом разработчиков, круглосуточной службой поддержки и активным сообществом для устранения любых проблем, с которыми вы сталкиваетесь во время настройки темы.
Чтобы сохранить целостность вашего сайта, всегда выбирайте тему с регулярными обновлениями, последовательным вкладом разработчиков, круглосуточной службой поддержки и активным сообществом для устранения любых проблем, с которыми вы сталкиваетесь во время настройки темы.
# Отзывы и оценки пользователей: Наконец, ознакомьтесь с отзывами текущих пользователей, чтобы узнать о плюсах и минусах темы, которую вы собираетесь установить или приобрести.Хотя каждый обзор может быть бесполезным, некоторые из них наверняка дадут вам четкое представление о том, насколько хороша тема для настройки.
Топ 8 бесплатных настраиваемых тем WordPress на 2020 год
Customify — одна из самых настраиваемых бесплатных тем WordPress, представленных сегодня на рынке!
Заранее упакованный комплексным конструктором верхних и нижних колонтитулов в реальном времени, он не только отлично работает с собственным настройщиком WordPress, но также поддерживает ряд популярных конструкторов страниц, включая Elementor, SiteOrigin, King Composer, Brizy и Divi.
Наряду с легкостью и скоростью Customify создан с учетом последних практик SEO и обеспечивает приятный пользовательский интерфейс на всех устройствах и платформах.
Zita — это интуитивно понятная, легкая и гибкая тема WordPress с множеством полностью настраиваемых параметров, таких как настройка цвета и типографики, настройки контейнера, параметры верхнего и нижнего колонтитула и т. Д.
Специально созданная для работы с вашими любимыми конструкторами страниц, она также позволяет вам изменять все с помощью WordPress Live Customizer — без каких-либо навыков программирования.
Zita поддерживает перевод и RTL, а также поддерживает редактор Gutenberg. Более того, используя возможности WooCommerce с Zita, вы также можете создать и настроить интернет-магазин в соответствии со своими потребностями.
CustomPress — еще одна лучшая бесплатная полностью настраиваемая тема WordPress, которая позволяет вам быстро и легко настроить свой сайт с помощью предварительного просмотра в реальном времени.
С помощью этой удивительной темы вы можете не только профессионально настроить типографику своего веб-сайта, но и создать веб-страницу по своему вкусу всего за несколько минут.
CustomPress хорошо оптимизирован для обеспечения превосходной скорости и производительности и полностью поддерживает все новейшие конструкторы страниц, включая SiteOrigin, Elementor и Beaver Builder.
Futurio — одна из лучших бесплатных настраиваемых многоцелевых тем WordPress, разработанная для работы со всеми конструкторами страниц на рынке.
Эта легкая и оптимизированная по скорости тема с более чем 100 опциями настраиваемых тем и 10+ бесплатными демонстрациями полностью совместима с WooCommerce и включает множество мощных и настраиваемых виджетов для Elementor, что делает создание профессиональных сайтов WordPress легким делом для всех.
Благодаря нескольким встроенным стилям заголовков и десяткам демоверсий для импорта вы можете запустить свой сайт с помощью Futurio за считанные минуты.
Созданная блестящими кодировщиками из Themeisle, Neve — это бесплатная тема WordPress с широкими возможностями настройки, чрезвычайно быстрая, легкая и удобная для создания страниц.
Помимо полной поддержки распространенных конструкторов страниц, включая Divi, Brizy, Beaver Builder, Elementor и SiteOrigin, эта потрясающая тема полностью совместима с новым редактором WordPress, Gutenberg, а также хорошо оптимизирована для всех мобильных устройств и AMP. .
Кроме того, Neve поддерживает перевод и RTL и поставляется с полностью адаптивным мегаменю, позволяющим легко упорядочивать и упорядочивать содержимое подменю.
Как следует из названия, Materialis — одна из лучших бесплатных настраиваемых тем WordPress, основанная на прекрасном Material Design от Google.
С помощью этой полностью адаптивной и удобной для мобильных устройств темы вы можете комбинировать несколько вариантов дизайна, таких как макет заголовка, наложение, фон, интервалы, тип мультимедиа, чтобы создать действительно уникальный сайт WordPress.
Доступно более 100+ готовых блоков, которые помогут вам создавать красивые страницы в мгновение ока. Более того, вы можете напрямую редактировать живой контент в собственном Настройщике и создавать выдающиеся разделы-герои, используя широкий спектр вариантов дизайна.
OceanWP — еще одна бесплатная тема WordPress с широкими возможностями настройки, широко используемая профессиональными разработчиками и любителями для создания уникальных веб-сайтов, с более чем одним миллионом загрузок.
Разработанный для работы с лучшими на рынке конструкторами перетаскиваемых страниц, OceanWP — идеальная тема для создания и настройки магазина на базе WooCommerce с такими высокотехнологичными функциями электронной коммерции, как всплывающее окно встроенной корзины, плавающая панель добавления в корзину, Off Canvas Фильтр и быстрый просмотр.
Что еще более интересно, вы можете еще больше расширить возможности OceanWP с помощью множества предоставленных расширений.
Mesmerize — одна из лучших бесплатных полностью настраиваемых тем WordPress для создания действительно уникальных и выдающихся веб-сайтов.
Упакованный с более чем 100 заранее разработанными блоками, которые позволяют создавать красивые страницы в кратчайшие сроки, Mesmerize выводит настройщик на совершенно новый уровень с возможностью редактирования контента в реальном времени.
Кроме того, эта мощная тема поставляется с несколькими макетами навигации, поэтому вы можете настроить навигацию на своем веб-сайте по своему вкусу.С помощью Mesmerize вы даже можете создавать выдающиеся разделы с героями без предварительного проектирования.
Различные варианты настройки темы WordPress
Когда дело доходит до настройки темы WordPress, у вас есть различные варианты для различных ситуаций. Вот краткий обзор всех доступных вам опций:
# Использование настройщика WordPress: Перейдите в «Внешний вид» >> «Настроить» на панели инструментов, чтобы настроить параметры, шрифты, цветовую схему и макет вашей темы. Вы даже можете просмотреть предварительный просмотр внесенных вами изменений в режиме реального времени.
Вы даже можете просмотреть предварительный просмотр внесенных вами изменений в режиме реального времени.
# Использование параметров темы: В настоящее время многие темы WordPress предлагают специальную панель «Параметры темы», чтобы дать своим пользователям полный контроль над внешним видом своих сайтов. Вы можете найти эту опцию в разделе «Внешний вид» на панели инструментов. Если в вашей теме есть эта функция, вы можете использовать ее для изменения внешнего вида вашего сайта WordPress.
#Using Custom CSS: Вы можете изменить внешний вид своей темы WordPress, добавив в нее собственный CSS, используя встроенную опцию Customizer «Additional CSS».Вы можете получить доступ к этому в Внешний вид >> Настроить . Более того, для этого вы также можете использовать пользовательский редактор CSS Jetpack.
# Использование плагинов: Иногда вам вообще не нужно настраивать тему WordPress. Вместо этого вам необходимо установить соответствующий плагин, чтобы расширить функциональность вашего сайта WordPress. В частности, когда настройка основана на функциональности, а не на дизайне, вам следует использовать соответствующий плагин.
Вместо этого вам необходимо установить соответствующий плагин, чтобы расширить функциональность вашего сайта WordPress. В частности, когда настройка основана на функциональности, а не на дизайне, вам следует использовать соответствующий плагин.
# Создание дочерней темы: Если вы используете стороннюю тему WordPress и хотите отредактировать код, создайте дочернюю тему, чтобы гарантировать, что вы не потеряете внесенные вами изменения при появлении обновления.
# Наймите разработчика WordPress: В конечном счете, если вы не знаете, как настроить тему WordPress, вы можете нанять опытного разработчика WordPress, который сделает всю тяжелую работу за вас.
Рекомендации по настройке темы WordPress
Итак, вы решили настроить свою тему WordPress! Что ж, прежде чем вносить какие-либо изменения, следуйте этим советам, чтобы не потерять свой код или не сломать свой сайт после настройки.
# Если возможно, вносите изменения без редактирования Код: Редактируйте код только в том случае, если вы хорошо разбираетесь в кодировании и знаете, как это делать безопасно.
# Use a Local Development Site: Внесите изменения в локальную установку WordPress, так как это не повлияет на работающий сайт.
# Use Version Control: При настройке темы WordPress используйте службу контроля версий, например GitHub, для отслеживания изменений.
# Use a Staging Site: Сначала протестируйте свои изменения на промежуточном сайте, и, если все работает нормально, отправьте изменения на ваш действующий сайт.
# Test Your Changes on Mobile: Любые изменения, внесенные в вашу тему, должны работать как на мобильных устройствах, так и на компьютерах.
# Помните о доступности: Убедитесь, что любые изменения в вашей теме доступны для пользователей с ограниченными возможностями или сенсорными нарушениями.
# Придерживайтесь стандартов кодирования WordPress: Убедитесь, что внесенные вами изменения соответствуют стандартам кодирования WordPress.
41 Самые популярные настраиваемые темы WordPress 2021
Вот лучшие и наиболее настраиваемые темы WordPress, которые вы можете использовать для любого типа веб-сайтов.
Интернет — настоящий уравнитель общества.Он дает голос массам, так как люди со всего мира теперь могут выражать свои мнения и идеи. Со времен промышленной революции человечество не сталкивалось с таким революционным изобретением.
Как бизнесу, вам необходимо использовать потенциал онлайн-мира. Возможности рекламы и маркетинга безграничны, на форуме, где собирается буквально вся планета. Однако преимущества сети могут быть палкой о двух концах. Хотя вы имеете право представлять свой продукт или услуги, другие будут пользоваться такими же правами.
Конечная судьба тех, кто представляет посредственные продукты или сайты, — потеряться в толпе. Например, каждую минуту создается 600 блогов. Как блогер, вы должны быть уверены, что ваш продукт выделяется среди других и затмевает конкурентов.
Например, каждую минуту создается 600 блогов. Как блогер, вы должны быть уверены, что ваш продукт выделяется среди других и затмевает конкурентов.
В ответ, сети, подобные WordPress, содержат большое сообщество разработчиков тем. Помимо множества практических функций, эти темы могут улучшить эстетическую привлекательность вашего сайта. Это дает пользователю возможность настраивать и персонализировать каждый элемент сайта.Если вы купите одну из этих тем, вы сможете создать уникальную страницу, соответствующую вашему видению. Избегать посредственности — лучший бизнес-план.
Создание собственного веб-сайта никогда не было таким простым благодаря WordPress. Однако WordPress — ничто без отличного дизайна. Поэтому мы хотели бы представить вам самые настраиваемые темы WordPress, которые вы устанавливаете сейчас.
Самые настраиваемые темы WordPress 2021
Divi
Немногие темы WordPress могут когда-либо надеяться обеспечить такую универсальность, как Divi. Это один из лучших продуктов WordPress, так как он может улучшить ваш сайт и увеличить ваши шансы на успех. Нет предела тому, что вы можете разработать или достичь, если Divi — ваш союзник. Он является лидером в области инноваций за счет внедрения высокотехнологичных модулей. Были добавлены удивительные инструменты, такие как Divi Builder. Он определяет приоритетность просмотра пользователем и действует соответствующим образом. Все визуальные компоненты сайта будут преобразованы в блоки. Не меняя код, вы можете легко понять и настроить свой интерфейс.Как эти блоки сконфигурированы, зависит от вас. Эта тема освобождает ваши руки, позволяя создавать что-то, что отражает ваши идеалы.
Это один из лучших продуктов WordPress, так как он может улучшить ваш сайт и увеличить ваши шансы на успех. Нет предела тому, что вы можете разработать или достичь, если Divi — ваш союзник. Он является лидером в области инноваций за счет внедрения высокотехнологичных модулей. Были добавлены удивительные инструменты, такие как Divi Builder. Он определяет приоритетность просмотра пользователем и действует соответствующим образом. Все визуальные компоненты сайта будут преобразованы в блоки. Не меняя код, вы можете легко понять и настроить свой интерфейс.Как эти блоки сконфигурированы, зависит от вас. Эта тема освобождает ваши руки, позволяя создавать что-то, что отражает ваши идеалы.
Все настройки модуля можно настроить, что делает Divi самой адаптируемой темой на рынке. Помимо обычных общих настроек, есть также вкладка для настройки расширенного дизайна. Это дает вам контроль над интервалом, типографикой и другими параметрами. Даже цветовую схему могут определить пользователи. Он / она сможет выбирать из неограниченной палитры, обеспечивая идеальную настройку. Если вы хотите протестировать Divi, не совершая покупки, живую демонстрацию можно найти на веб-сайте темы. Подробнее о теме Divi читайте в нашем обзоре.
Если вы хотите протестировать Divi, не совершая покупки, живую демонстрацию можно найти на веб-сайте темы. Подробнее о теме Divi читайте в нашем обзоре.
Jevelin
Jevelin — это умная и настраиваемая тема WordPress. Эта тема оснащена премиальными конструкторами страниц и великолепным плагином Slider Revolution, чтобы вы могли визуально стилизовать и создавать свои страницы так, как вам нравится. Тема поставляется с десятками демонстрационных веб-сайтов и шаблонов страниц, которые легко доступны для развертывания одним щелчком мыши, что позволяет сэкономить массу времени и усилий при разработке уникальных веб-сайтов.
Деловые веб-сайты хорошо обслуживаются надежным набором коммерчески удобных функций Jevelin, основанных на расширенной версии набора плагинов WooCommerce eCommerce, лежащих в основе возможностей интернет-магазина Jevelin, функций обработки платежей, возможностей демонстрации каталога продуктов и многого другого, что позволяет предприятиям эффективно продавать свои товары огромной всемирной онлайн-аудитории без написания кода. Основанный на Bootstrap, модульный дизайн Jevelin обеспечивает адаптивность темы и кросс-совместимость со всеми браузерами, устройствами и платформами, имеющимися сегодня на рынке.Попробуйте Jevelin прямо сейчас!
Основанный на Bootstrap, модульный дизайн Jevelin обеспечивает адаптивность темы и кросс-совместимость со всеми браузерами, устройствами и платформами, имеющимися сегодня на рынке.Попробуйте Jevelin прямо сейчас!
Webify
Webify — это 100% настраиваемая тема WordPress практически для любого проекта и намерения. Если вы хотите ускорить процесс создания отличного веб-сайта, сделайте себе одолжение и выберите Webify. В этом инструменте есть все, а также кое-что для создания современного и профессионального онлайн-присутствия для вашего бизнеса или проекта. С двадцатью готовыми демонстрациями у вас более чем достаточно вариантов, чтобы быстро определить внешний вид вашей страницы.С этого момента вы можете использовать макет как есть или улучшить его. Вы также можете смешивать и сочетать функции разных демонстраций в одном окончательном веб-дизайне. У Webify есть масса вариантов, которыми вы можете воспользоваться.
Кроме того, Webify адаптивен, удобен для экрана Retina, обеспечивает установку демонстрационных данных одним щелчком мыши, сверхбыструю загрузку и оптимизирован для SEO. Webify ничего не упускает; действуйте прямо сейчас и включите эту великолепную тему в игру; впереди только яркое.
Webify ничего не упускает; действуйте прямо сейчас и включите эту великолепную тему в игру; впереди только яркое.
Salient
Salient — это тема WordPress, которую нельзя игнорировать.Он содержит множество полезных опций, гарантирующих удобство настройки. Он включает сильно модифицированную версию Visual Composer. С помощью этого инструмента вы можете создавать потрясающие страницы, не касаясь ни единой строчки кода. Благодаря технологии Drag and Drop вы можете выбрать элемент, перетащить его по экрану и поставить на место. Это так просто!
Salient понимает необходимость персонализации вашего сайта. Пользователи могут изменять типографику постов, поскольку существует более 600 невероятных шрифтов.При таком большом количестве вариантов эксперименты, безусловно, приветствуются. Также существует множество вариаций макета и неограниченная цветовая палитра. Возможности практически безграничны. По сути, если вы можете что-то вообразить, Salient может это осуществить.
Этот продукт подходит всем пользователям, даже тем, кто предпочитает мобильные устройства. Это гарантирует, что ваш контент может отображаться на экранах ноутбуков, смартфонов, настольных ПК и планшетов. Слайдер Nectar Slider также может улучшить кроссплатформенный опыт.Это аппаратное ускорение, возможность пролистывания и возможность полноэкранного цикла. Добавлены информативные обучающие видеоролики для тех, кто только начинает. Эти представления в формате HD краткие, но очень информативные.
Подробнее / СкачатьMonstroid2
Monstroid2 — адаптивная и настраиваемая многоцелевая тема WordPress. Эта тема — основательная платформа для создания впечатляющих современных веб-сайтов в кратчайшие сроки. С Monstroid2 любой может создать невероятный веб-сайт за считанные минуты, независимо от отрасли.Monstroid2 предлагает несколько концептуальных демонстрационных веб-сайтов, чтобы ускорить процесс. С Monstroid2 вы получаете доступ к невероятному набору плагинов премиум-класса. Они допускают бесконечное количество настроек. Великолепный PowerBuilder позволяет создавать макеты на лету. MotoPressMenu и Бронирование отелей превращают сайты ресторанов и отелей в кусок пирога. Также включены расширенные плагины для планирования и календаря.
Они допускают бесконечное количество настроек. Великолепный PowerBuilder позволяет создавать макеты на лету. MotoPressMenu и Бронирование отелей превращают сайты ресторанов и отелей в кусок пирога. Также включены расширенные плагины для планирования и календаря.
С помощью плагинов bbPress и BuddyPress вы можете создавать социальные форумы на своем веб-сайте.Ваши пользователи смогут обсуждать ваш контент и общаться друг с другом. Плагины Cherry Projects, MegaMenus и Timeline идеально подходят для бизнес-сайтов. С Monstroid2 легко представить свое профессиональное портфолио. А с потрясающим плагином TM Gallery демонстрировать свой визуальный контент тоже легко. WooCommerce поддерживает все обширные коммерческие возможности Mostroid2. Monstroid2 может продавать ваши продукты по всему миру с первого дня. Адаптивный и удобный для мобильных устройств, Monstroid2 отлично работает на всех устройствах и платформах.Расширьте свой охват и сделайте его большим с Monstroid2!
Подробнее / СкачатьUncode
Uncode — это мощная, инновационная и широко настраиваемая многоцелевая тема WordPress. Это концептуально разработанная тема, сочетание совершенства пикселей сложных элементов HTML5 и стиля CSS3 на мощной платформе Bootstrap, значительно дополненной улучшенной версией плагина Visual Composer, а также настраиваемым слайдером Revolution и Layer Slider в дополнение к поддержке WPML. и возможности полной интеграции с WooCommerce.Uncode — это удивительно настраиваемая тема с множеством разнообразных креативных макетов, шаблонов страниц и демонстрационных веб-сайтов, которая подходит для опытных веб-мастеров и новичков.
Это концептуально разработанная тема, сочетание совершенства пикселей сложных элементов HTML5 и стиля CSS3 на мощной платформе Bootstrap, значительно дополненной улучшенной версией плагина Visual Composer, а также настраиваемым слайдером Revolution и Layer Slider в дополнение к поддержке WPML. и возможности полной интеграции с WooCommerce.Uncode — это удивительно настраиваемая тема с множеством разнообразных креативных макетов, шаблонов страниц и демонстрационных веб-сайтов, которая подходит для опытных веб-мастеров и новичков.
С мощной панелью расширенных параметров темы Uncode выбрать свою собственную визуальную идентичность с бесконечными цветами, настраиваемыми макетами и вашими собственными логотипами, верхними или нижними колонтитулами — это просто, как пирог, с графически отполированными и профессиональными результатами каждый раз. Uncode включает в себя Advanced Gryd Systems с ультрасовременной равной высотой, шириной ряда, горизонтальным или вертикальным зазором и множеством мелких настроек, легко настраиваемых. Uncode — одна из самых гибких тем на рынке, которая подойдет для любых ваших прихотей. красиво на всех устройствах.
Uncode — одна из самых гибких тем на рынке, которая подойдет для любых ваших прихотей. красиво на всех устройствах.
Jupiter
Jupiter — одна из лучших тем на WordPress. Это современный, адаптируемый и оптимизированный продукт, который не может быть посредственным. В такой многолюдной и конкурентной онлайн-среде мало что может быть важнее индивидуальности. К счастью, эта тема позволяет создавать уникальные вариации макета. Если вы можете что-то вообразить, Юпитер сможет это осуществить. Неудивительно, что было продано более 20 000 копий. Ваш сайт получит выгоду от самой продвинутой системы шаблонов в мире.Хотя Jupiter — уникальный продукт, он будет включать 25 инновационных шаблонов, разделенных на 6 отдельных категорий: креатив, агентство, образование, здоровье, еда и магазины.
Была представлена облегченная административная панель, а также инновационный инструмент настройки стиля заголовка. Несмотря на то, что она очень мощная, панель администратора остается интуитивно понятной и простой в навигации. Это не тема, предназначенная для компьютерных программистов или веб-разработчиков. Никаких дополнительных знаний не требуется, и даже начинающие пользователи могут создавать впечатляющие сайты.Было добавлено больше стилей и шорткодов, что еще больше расширило возможности вашей страницы. Для получения дополнительной информации по этой теме можно получить доступ к предварительному просмотру в реальном времени.
Это не тема, предназначенная для компьютерных программистов или веб-разработчиков. Никаких дополнительных знаний не требуется, и даже начинающие пользователи могут создавать впечатляющие сайты.Было добавлено больше стилей и шорткодов, что еще больше расширило возможности вашей страницы. Для получения дополнительной информации по этой теме можно получить доступ к предварительному просмотру в реальном времени.
TheGem
TheGem — это полностью настраиваемая тема WordPress для создания всех видов страниц. Независимо от вашей основной цели, с помощью TheGem вы можете безопасно и эффективно реализовать страницу, которая поможет вам распространить информацию в стиле. Прежде всего, для вашего удобства в наборе TheGem вы найдете более восьмидесяти полноценных демонстраций веб-сайтов.Имея это в виду, вы легко найдете правильный вид, который представит ваш проект, бренд или компанию в Интернете в наилучшем свете. Кроме того, вы можете легко создавать собственные макеты с помощью конструктора страниц с перетаскиванием.
TheGem гарантирует выдающуюся производительность независимо от устройства и платформы. Он полностью адаптивен и совместим с несколькими браузерами, что позволяет мгновенно подстраиваться под все экраны. Слайдеры, анимация, эффект параллакса, плавная прокрутка, языковые пакеты, множество элементов и виджетов, настраиваемые верхние и нижние колонтитулы, вы называете это, TheGem предлагает широкий выбор содержимого, которое вы можете использовать.
Подробнее / СкачатьEkko
Ekko — это полностью настраиваемая тема WordPress, которую вы можете использовать практически для любого проекта или бизнеса. Благодаря огромной коллекции готовых демонстраций (более пятидесяти!) Вы можете с комфортом приступить к созданию надежного веб-пространства. Кроме того, Ekko также включает более двухсот блоков, более сорока элементов контента и множество внутренних макетов страниц. Скоро вы обнаружите, что Экко ничего не упускает. Даже если вы хотите создать блог или продавать товары в Интернете, вы можете сделать это и с Ekko.
Как только вы получите доступ к Ekko, вы также получите несколько плагинов премиум-класса без дополнительной платы. Кстати, Ekko включает в себя конструктор страниц WPBakery, Slider Revolution, KeyDesign Addon, Redux Framework и Contact Form 7. И последнее, но не менее важное: Ekko применяет все новейшие веб-правила и технические нормы, обеспечивая стабильную и безопасную работу вашего впечатляющего онлайн-пространства.
Подробнее / СкачатьHongo
Когда дело доходит до настраиваемой темы WordPress, Hongo, нет никаких границ и ограничений.Если вы выбираете правильное решение для своего проекта электронной коммерции, не смотрите дальше. Хонго — практичный, универсальный и находчивый компаньон, который поможет вам сразу же начать работу. Благодаря множеству функций и возможностей теперь вы можете начать шуметь в сети в кратчайшие сроки. Ведь большая часть работы уже сделана за вас.
Вместо того, чтобы тратить время попусту, примите меры и окунитесь в мир удивительных возможностей Хонго. Вы получаете все это, а потом еще кое-что, от макетов страниц до всех необходимых элементов, Хонго создает все это для вашего удобства.Он даже поставляется с набором плагинов премиум-класса без дополнительной оплаты. Начните свой проект как чемпион с Хонго и наслаждайтесь конечным продуктом.
Вы получаете все это, а потом еще кое-что, от макетов страниц до всех необходимых элементов, Хонго создает все это для вашего удобства.Он даже поставляется с набором плагинов премиум-класса без дополнительной оплаты. Начните свой проект как чемпион с Хонго и наслаждайтесь конечным продуктом.
Composer
Composer — это настраиваемый инструмент, с которым можно играть, строя свои мечты. Это качественная тема с поддержкой Retina и бесплатной интегрированной Slider Revolution. Выбирайте из более чем 75 демоверсий и сторонних дополнений, и вас сразу зацепит! Обладая плавной, понятной и изменчивой концепцией, он содержит множество готовых элементов, таких как портфолио для демонстрации и блоги для написания.Цвета, заголовки, внутренние страницы и фон также можно изменять в соответствии с вашими потребностями. Благодаря этим функциям ваши визуальные эффекты обязательно будут выглядеть аккуратно и впечатляюще.
Благодаря Visual Composer, предоставляющему сотни шорткодов, эта тема стала гибкой и адаптируемой. Это определение универсальности и простоты настройки. Никаких навыков программирования не требуется!
Это определение универсальности и простоты настройки. Никаких навыков программирования не требуется!
Composer также поставляется с несколькими интегрированными плагинами, которые делают его более богатым и мощным. Некоторые из этих плагинов включают контактную форму 7 для доступности клиентов и WooCommerce для создания магазинов.Отправьте свой информационный бюллетень, чтобы привлечь потенциальных клиентов или преданных поклонников к MailChimp! Также включена поддержка Yoast и WPML. Попробуйте простой и настраиваемый Composer!
Подробнее / СкачатьLeadEngine
LeadEngine — это быстрая, гибкая и отзывчивая многофункциональная тема для веб-сайтов WordPress. В нем есть все, что вам нужно для создания красноречивых современных веб-сайтов. С WPBakery Page Builder проектирование макетов на профессиональном уровне становится несложным делом. Перетаскивайте 200+ пользовательских элементов на досуге.Мгновенно добавляйте удобные функции в любой раздел и страницу. 30 отточенных демоверсий позволяют начать работу одним щелчком мыши. Брендировать свой веб-сайт легко с помощью множества дополнительных настроек. Ползунки премиум-класса, плавная анимация и эффекты наведения оживят ваш сайт.
Брендировать свой веб-сайт легко с помощью множества дополнительных настроек. Ползунки премиум-класса, плавная анимация и эффекты наведения оживят ваш сайт.
Поддерживайте интерес и развлекайте аудиторию, исследуя ваши портфолио и блоги. Продвигайте свои профессиональные услуги или товары с помощью функциональных шаблонов магазинов. LeadEngine может обрабатывать заказы, расписания, платежные шлюзы и многое другое.Это универсальный набор инструментов для создания веб-сайтов, совместимый с другими пользователями. Чего же ты ждешь? Получите LeadEngine сегодня!
Подробнее / СкачатьX Theme
Хорошая тема WordPress может гарантировать, что любительский сайт сможет конкурировать с самыми дорогими корпоративными страницами. X — это продукт, который снижает сложность, поскольку он заботится о технических аспектах веб-разработки. Вам нужно только беспокоиться о творчестве и воображении. Инструмент WordPress Live Customizer был включен, и он позволяет пользователям контролировать все параметры своего веб-сайта. Можно изменить цвета, изображения, текст или типы макета. Не стесняйтесь формировать X во что-то, что идеально соответствует вашему видению. Следует также отметить, что все изменения можно предварительно просмотреть до их применения. Эта мгновенная обратная связь упрощает эксперименты с различными настройками.
Можно изменить цвета, изображения, текст или типы макета. Не стесняйтесь формировать X во что-то, что идеально соответствует вашему видению. Следует также отметить, что все изменения можно предварительно просмотреть до их применения. Эта мгновенная обратная связь упрощает эксперименты с различными настройками.
Макет будет совместим со всеми устройствами: смартфонами, планшетами, ноутбуками и настольными компьютерами. Кроме того, X совместим с несколькими браузерами и поддерживает Retina. Инструмент Page Builder облегчает процесс создания страницы, поскольку он использует технологию перетаскивания.Вам нужно только перетащить элементы по экрану и поставить их на место. С этой темой даже ребенок сможет создать качественную страницу. Всего в X более 600 шрифтов Google. Персонализированная типографика — общая черта всех успешных публикаций. Для тех, кто предпочитает более практическую демонстрацию, был добавлен предварительный просмотр в реальном времени.
Подробнее / СкачатьDynamiX
DynamiX — это супер настраиваемая тема WordPress с множеством предустановленных концепций, позволяющих быстро и без усилий начать работу. Независимо от того, что вы планируете начать, DynamiX — это комплексное решение для ваших веб-сайтов, готовое к любым вызовам. Но сначала стоит взглянуть на образцы данных, так как вы можете найти тот, который соответствует вашим потребностям прямо из коробки.
Однако вы все равно можете создать что-то совершенно другое благодаря удивительным возможностям настройки DynamiX. Действительно, вы можете начать с нуля, и вам не нужно иметь никаких предварительных знаний в области программирования или дизайна. Это означает, что вы можете создать замечательную страницу, не касаясь ни единой строчки кода.Множество функций, совместимость с устройствами, плагинами и браузерами, а также оптимизация для быстрой загрузки и поисковых систем, DynamiX — это инструмент, который творит для вас волшебство.
Подробнее / СкачатьStash
Stash — это очень гибкая тема WordPress, разработанная с помощью Visual Composer в качестве конструктора. Это самый простой способ создать надежный сайт, созданный вручную. Вы получаете строительные блоки и 80+ элементов. На главной странице Stash есть 48 демонстраций по разным темам. Независимо от того, какой у вас бизнес, у него есть уникальный макет для вас.Если хотите, переходите от корпоративного и делового к творческому! Также предоставляется несколько внутренних страниц для услуг, часто задаваемых вопросов, контактов и т. Д. Stash полностью настраиваемый, с неограниченным выбором цветов и шрифтов. Он имеет несколько заголовков и оптимизированные поисковые системы. Также доступны видео фоны и Parallax для игры.
Вы получаете строительные блоки и 80+ элементов. На главной странице Stash есть 48 демонстраций по разным темам. Независимо от того, какой у вас бизнес, у него есть уникальный макет для вас.Если хотите, переходите от корпоративного и делового к творческому! Также предоставляется несколько внутренних страниц для услуг, часто задаваемых вопросов, контактов и т. Д. Stash полностью настраиваемый, с неограниченным выбором цветов и шрифтов. Он имеет несколько заголовков и оптимизированные поисковые системы. Также доступны видео фоны и Parallax для игры.
Stash полагается на WooCommerce в вопросах продажи и готов к переводу с помощью WPML. С клиентами, читателями и широкой общественностью можно связаться с помощью форм Contact Form 7. Stash построен с использованием продвинутой типографики Google Fonts и иконографии Font Awesome.С Essential Grid вы можете создавать одностраничный, многостраничный или комбинированный дизайн. Фон также можно настроить с помощью видео с Youtube или Vimeo. Получите этот удивительный многофункциональный 5-звездочный дизайн! Stash готов к работе с сетчаткой и оптимизирован для кода, чтобы работать лучше во всех средах. Попробуйте прямо сейчас с документацией и поддержкой! Поднимите свой сайт на новый уровень с помощью Stash!
Healthflex
Healthflex — это находчивый и умный, простой в использовании и современный, красочный и креативный, инновационный и отзывчивый многоцелевой веб-сайт WordPress, посвященный медицине и здоровью.Эта тема представляет собой гибкую и мощную платформу для несложной и оптимизированной разработки красноречивых и компетентных веб-сайтов медицинской отрасли, обслуживающих множество интересов и концентраций, с полной простотой использования и не требующими никаких знаний в области программирования. Healthflex идеально подходит для профессионалов, которые хотят получить полный контроль над внешним видом каждого элемента на своих веб-сайтах. Благодаря множеству параметров настройки, таких как отключение функций, которые вы не будете использовать, создание страниц с совершенно другой навигацией и областями с виджетами, управление всеми вашими ресурсами значков, выбор значков из нескольких библиотек значков и, конечно, с использованием мощных инструментов разработчика, Healthflex составляет надежный шаблон, способный к любой возможной реализации.
Благодаря мощному конструктору страниц с перетаскиванием Visual Composer точная настройка макетов и компоновки стала проще, чем когда-либо прежде, в то время как мощный Redux Framework предоставляет замечательную возможность настраивать поведение и графическое оформление вашего веб-сайта, позволяя быстро и легко брендировать. Визуально интегрированный с плагином ECWID Shopping Cart и имеющий встроенную коммерческую структуру на базе набора плагинов WooCommerce, Healthflex готов и может предлагать ваши профессиональные услуги всему миру непосредственно через ваш медицинский веб-сайт с бесконечными степенями настройки для ботинок.Healthflex адаптирован для мобильных устройств и имеет высокую перекрестную совместимость, что позволяет охватить более широкую аудиторию. Попробуйте Healthflex прямо сейчас!
Подробнее / СкачатьRonneby
Немногие темы WordPress могут даже надеяться соответствовать качеству Ronneby. Он имеет большое количество невероятных функций, способных адаптироваться практически к любой роли. Для пользователей, которые плохо знакомы с WordPress, был добавлен обширный источник документации. По статистике многоязычные страницы намного успешнее, чем их одноязычные аналоги. К счастью, Ronneby совместим с плагином WPML, что позволяет вам переводить каждую строку вашего сайта.Ваши иностранные клиенты обязательно оценят дополнительные усилия. Это может увеличить как количество просмотров, так и размер прибыли.
Роннеби старается включить всех. Вся его компоновка полностью адаптивна. Пользователи могут получить доступ к вашему контенту с любого устройства, браузера или платформы. Полностью устранены проблемы с изменением размеров и совместимостью. Если у вас возникнут проблемы во время настройки, обязательно свяжитесь с представителями службы поддержки темы. Независимо от вашей претензии, они предложат практическое решение.
У некоторых клиентов очень плотный график. Это ограничивает их возможность настраивать свой сайт. К счастью, у Роннеби есть 40 невероятных демонстраций. Готовый контент позволяет создать полнофункциональный сайт всего за несколько минут. Следует также отметить, что Роннеби никогда не прекращает выпускать новые демо, так что следите за обновлениями. Доступны красивые шаблоны портфолио и блогов, способные повысить эстетическую привлекательность вашей страницы. Для получения дополнительной информации обязательно ознакомьтесь с предварительным просмотром Роннеби в реальном времени.
Подробнее / СкачатьUnicon
Unicorn — идеальное решение для тех, кто ценит качество и постоянство. Эта невероятная тема WordPress не перестает удивлять, так как она обладает невероятными функциями. Он предлагает инструменты, необходимые для создания выдающейся страницы. Unicorn может улучшить электронную коммерцию, креативное агентство, портфолио, блог или бизнес-сайты. Это первая и последняя тема, которую вам когда-либо придется покупать. Он включает в себя технологию перетаскивания, упрощающую сложный процесс.Чтобы настроить свой сайт, вам нужно всего лишь выбрать элемент, перетащить его по экрану и поместить в нужное место.
В зависимости от вашей бизнес-модели вы можете захотеть распространять товары. К счастью, Unicorn включает WooCommerce, один из самых популярных плагинов WordPress. Благодаря этой впечатляющей функции покупатели могут создавать очаровательные интернет-магазины всего за несколько минут. Тема полностью адаптивна и готова к работе с сетчаткой. Независимо от предпочтений вашего посетителя, хорошо продуманный контент будет выглядеть потрясающе.Unicorn также имеет функцию прокрутки одной страницы и более 50 элементов компоновщика страниц. Каждую строку можно перевести, учитывая, что ваш сайт получит многоязычную поддержку. Если вы хотите попробовать эту тему без какого-либо финансового риска, обязательно посмотрите предварительный просмотр в реальном времени.
Подробнее / СкачатьThe7
The7 — это замечательно интуитивно понятный и очень простой в использовании, профессиональное качество и очень высокая производительность, визуально впечатляющий и потрясающий, графически цельный и довольно отполированный, красиво составленный, технологически артикулированный и оптимизированный, очень отзывчивый Многофункциональная тема сайта WordPress.Это гибкая и гибкая тема, которая была разработана для того, чтобы без труда обслуживать целый ряд разнообразных архетипов веб-сайтов и потребностей, благодаря мощной структуре HTML5 и фундаменту Bootstrap, дополненному великолепными визуальными эффектами CSS3 и Parallax, которые делают веб-сайты The7 привлекательными и привлекательными. чувствовать себя безупречно профессионально с самого начала, независимо от вашего предыдущего опыта программирования.
The7 включает в себя набор самых мощных плагинов WordPress премиум-класса, специально и намеренно расширенных для максимальной визуальной связности и общих возможностей настройки, включая Visual Composer, интегрированный из коробки WooCommerce, и более 25 полностью профессионально созданных дизайнов веб-сайтов, готовых для быстрого развертывание для вас, чтобы приступить к работе, используя бесконечно обширное поле возможностей, поскольку каждый демонстрационный веб-сайт в The7 в конечном итоге разрабатывался без каких-либо излишне конкретных концепций, гарантируя, что они свободно формируются пользователями в той форме, которая им лучше всего подходит.Полная отзывчивость означает, что ваша единственная в своем роде презентация будет так же великолепна на мобильных устройствах, как и на настольных компьютерах. Попробуйте The7 прямо сейчас!
Подробнее / СкачатьEtalon
Etalon — отзывчивая и универсальная тема WordPress. В нем представлено более 15 демонстраций сфокусированных областей, доступных одним щелчком мыши. Он поставляется с потрясающим конструктором страниц Visual Composer и фреймворком Redux. Полная настройка выполняется всего за несколько шагов. Эталон — это дизайн для профессионалов любого профиля или бизнеса, ориентированного на оказание услуг.Он имеет широкий спектр разрешенных форматов публикации и множество замечательных плагинов. Вы найдете его построенным на чистом коде с файлами HTML5 и CSS3. Он также зависит от SEO и скорости загрузки.
Etalon готов к работе с виджетами и предоставляет несколько готовых вариантов макетов и областей, таких как верхние или нижние колонтитулы. Великолепный Lightbox и Slider Revolution интегрированы бесплатно для создания галерей. Вы также получите немедленный перевод текстов и Google Maps. Эталон подходит для всех уровней профессий или бизнеса; будь то шоу одного мужчины / женщины, небольшой группы или всей компании.Он очень совместим со сферой обслуживания. Etalon предлагает невероятные варианты тем из элементов контента. Он также обновляется и подключается через кнопки социальных сетей. Создавайте потрясающие сообщения с множеством предлагаемых наборов шрифтов! Создайте свою рыночную нишу с Etalon!
Подробнее / СкачатьPofo
POFO — гибкая, динамичная и отзывчивая многофункциональная творческая тема для веб-сайтов WordPress. Это идеальная платформа для ряда веб-проектов во всех отраслях.Какой бы ни была ваша ниша, у POFO есть инструменты, которые позволят вам выделиться из толпы. Благодаря уникальной, увлекательной анимации и макету POFO всегда производит незабываемое впечатление. Модный, красноречивый визуальный стиль украшает ваш контент, давая вам творческое преимущество.
Ослепите публику четкими портфелями Parallax и несколькими каруселями на базе Revolution Slider. WPBakery, новое воплощение Visual Composer, обеспечивает потрясающий потенциал настройки. Каждый элемент на экране будет вести себя в соответствии с вашими командами с помощью WYSIWYG-редактирования в режиме реального времени.Более двух десятков профессионально разработанных шаблонов направят вас на верный путь. Развертывайте интернет-магазины с помощью WooCommerce, списки рассылки с помощью MailChimp и SEO с помощью Yoast !. Поднимите свой проект на новый уровень с POFO!
Подробнее / СкачатьH-Code
H-Code — это удивительно современный и визуально потрясающий и привлекательный, глубоко привлекательный, дико творческий и творческий, технологически компетентный и способный, в то же время стилистически изысканный и эстетически универсальный, шустрый и быстро загружаемый пользовательский дружелюбная и очень простая в использовании, очень отзывчивая одностраничная и многостраничная многоцелевая тема WordPress.Это умная и красочная тема веб-сайта для решения широкого спектра различных архетипов веб-сайтов и приложений в широком спектре областей и интересов. H-Code полностью готов из коробки, чтобы превратиться в целый рог изобилия разнообразных, уникальных веб-сайтов, каждый из которых полностью настраивается в соответствии с вашими требованиями с плавной скоростью и с помощью самых интуитивно понятных средств.
H-Code использует универсально понятный плагин Visual Composer премиум-класса, который любят разработчики и веб-мастера любого уровня подготовки и уровня подготовки за его быстрый, удобный интерфейс и безупречные профессиональные результаты.Наряду с этим, H-Code предлагает множество расширенных настроек темы, предоставляя вам возможность настраивать каждый уголок H-Code без написания ни одной строчки кода. H-Code включает 57 демонстрационных веб-сайтов домашних страниц и 190 шаблонов страниц, каждый из которых представляет собой прочную и стильную основу для создания вашего собственного уникального, полностью настраиваемого пользовательского опыта. Попробуйте H-Code сегодня!
Подробнее / СкачатьBrando
Brando — это находчивый и отзывчивый одностраничный многоцелевой веб-сайт.Это гибкая платформа для создания уникальных веб-сайтов в мгновение ока. Вам не нужно разбираться в программировании, чтобы добиться профессиональных результатов с Brando. Вы должны выбрать предпочитаемую концептуальную демонстрацию и начать настраивать ее по своему желанию. Visual Composer также упрощает и упрощает точную настройку макета. Перетащите элементы и модули в действие. Свободно изменяйте размер и порядок разделов и модулей. Позвольте Брандо позаботиться о вашем веб-сайте и увидеть, как он влияет на ваш трафик.
Благодаря встроенным в Brando расширенным плагинам SEO, вы увидите, что цифры быстро увеличиваются. Слайдер Revolution Slider также привлекает внимание аудитории к вашему контенту. Создавайте креативные слайд-шоу для динамических категорий или пользовательских изображений за несколько кликов. Функциональные возможности магазина позволяют с легкостью продавать свою продукцию. Пакет WooCommerce также позволяет вам в одночасье превратить ваши портфолио в каталоги продуктов. Кроме того, прокрутка и визуальные эффекты Awesome Parallax мгновенно украшают любой раздел.Одностраничный дизайн делает веб-сайты Brando привлекательными и легкими, а также перекрестной совместимостью. Веб-сайты Brando без проблем отображаются во всех браузерах и на всех устройствах. Покажите миру все, что у вас есть, на ваших условиях с Брандо!
Подробнее / СкачатьEssentials
Essentials — это 100% настраиваемая тема WordPress, которую вы можете использовать для любого веб-сайта, о котором только можете подумать. Благодаря коллекции из более чем тридцати демонстраций и почти шестисот шаблонов вы можете с полной уверенностью подходить к разработке веб-сайтов.В дополнение к этому Essentials также совместим с построителями страниц Elementor и WPBakery.
Кроме того, Essentials следует всем последним тенденциям и правилам современной сети. Другими словами, ваш сайт всегда будет работать на высшем уровне. Настраиваемый интервал, ширина веб-сайта, анимация, что угодно. С Essentials вы можете легко создать веб-сайт, который вам нравится.
Подробнее / СкачатьOhio
Ohio — исключительная тема WordPress с полностью настраиваемой структурой.Несмотря на то, что инструмент поставляется с очень многими предопределенными образцами, которые вы можете использовать прямо из коробки, вы также можете изменить их по своему вкусу. Огайо идеально подходит, если вы создаете онлайн-портфолио или веб-сайт агентства.
Огайо также никогда не попросит у вас знаний в области программирования, благодаря технологии перетаскивания. Некоторые другие особенности этого веб-дизайна — Slider Revolution, плагин ACF, различные меню, быстрая скорость загрузки страницы, интернет-магазин и раздел блога. Имейте в виду, что это всего лишь небольшая часть всех фирменных блюд штата Огайо.
Подробнее / СкачатьFront
Front — ваш лучший друг, если вы ищете инструмент для создания бизнес-сайта. Эта настраиваемая тема WordPress полна практических удобств, которыми вы можете воспользоваться в полной мере. В Front есть все, от макетов страниц до очень многих функций и возможностей.
Внешний вид Front на 100% гибок и оптимизирован, быстро работает на всех современных устройствах и в веб-браузерах. С Front вы также можете без проблем создать доску объявлений и справочную службу.Начните правильный путь с Front прямо сейчас и наслаждайтесь впечатляющими результатами.
Подробнее / СкачатьPorto
Porto — это искренне великолепный, удивительно мощный и разнообразный, в значительной степени открытый и оригинальный, инновационный и творческий, удобный для пользователя и разработчика, четко структурированный и очень аккуратный и отполированный, профессионально разработанный и графический выразительная, современная и свежая, адаптивная, мультиконцептная, многоцелевая коммерческая тема для веб-сайтов WordPress. Это великолепно проработанная тема, которая со временем кропотливо развивалась с целью включения новейших и самых мощных технологий, доступных в Интернете, таких как прокрутка Parallax и динамическая фильтрация AJAX.
Все органично собрано вместе, чистый и четкий пакет, который невероятно прост и удобен в использовании, с мощными возможностями настройки на каждом уровне процесса проектирования и разработки, которые позволяют вам стать водителем внешнего вида вашего веб-сайта Porto на каждом этапе Кстати, от макетов и поведения слайдера до переходов между страницами и типографских или цветовых вариантов, которые поразят самых опытных веб-мастеров своей широтой и глубиной, в то же время будучи полностью доступными и понятными для пользователей без какого-либо опыта программирования, что делает Porto совершенно универсальным, невероятно находчивый, но полностью интуитивно настраиваемый до бесконечности.Встроенная интеграция с WooCommerce позволяет вам настроить свой интернет-магазин за считанные минуты. Стань большим, вперед, Порту!
Подробнее / СкачатьAuteur
Мы предлагаем вам обширную коллекцию различных настраиваемых тем WordPress, чтобы вы могли быстро найти то, что ищете. Самое лучшее во всех этих инструментах — это то, что вам не нужно кодировать и касаться одной строки кода, чтобы изменить их. Вдобавок ко всему, все они на 100% настраиваются для вас, чтобы они соответствовали вашему бренду и правилам до T.Автор ничем не отличается! Это эксклюзивное полотно веб-сайта для авторов, издателей и рецензентов. С четырьмя потрясающими домами, вызывающими любопытство, вы быстро создадите обязательный веб-сайт, который продвинет вашу работу дальше и дальше.
Кроме того, Auteur поставляется с десятью макетами блога, тремя стилями магазина, конструктором страниц с перетаскиванием, удобными для Retina слайд-шоу и более чем тридцатью короткими кодами. Отправьте свой проект на Луну вместе с Автором!
Подробнее / СкачатьAvada
Эта тема — один из лучших продуктов на WordPress.Немногие предметы могут даже надеяться на то, чтобы соответствовать его универсальности и удобству в использовании. Ей удалось распространить более 150 000 копий, доказав свое превосходство над всеми другими темами. Разработчики также создали Avada не только для компьютерных программистов или веб-разработчиков. Это тема для всех, так как не требует дополнительных знаний. От начала до конца вы можете создать потрясающую веб-страницу всего за несколько минут.
Кроме того, высокотехнологичный каркас облегчает создание любого стиля дизайна.Avada может быть буквально первой и последней темой. Зачем тратить деньги на новый продукт, если вы можете просто персонализировать существующую тему, чтобы она соответствовала вашим другим веб-сайтам? Обладая необходимыми инструментами, вы можете расслабиться, зная, что ваша страница действительно отражает то, что вы задумали.
Вы также можете настроить или изменить каждый элемент через панель «Дополнительные параметры темы». Всего несколькими щелчками мыши вы можете изменить цветовую схему всего сайта. Более того, совместимость мобильных устройств — это не просто вопрос.Avada может демонстрировать ваши качественные публикации на любом устройстве, если у него есть экран и подключение к Интернету. Кроме того, вы можете выбрать широкий или прямоугольный формат страницы.
Подробнее / СкачатьBridge
Bridge — это продукт WordPress, который может изменить вашу жизнь. Эта тема веб-сайта гарантирует качество и может превратить случайных посетителей страницы в стойких последователей. Он также имеет большое количество полезных функций, каждая из которых может расширить возможности вашего сайта. Например, с помощью подключаемого модуля Layerslider вы можете создавать потрясающие слайды.Кроме того, они могут легко продемонстрировать ваши лучшие работы и ваши посты с самым высоким рейтингом. Учитывая, что интервал внимания в Интернете относительно невелик, разумно приложить все усилия. Слайды также могут максимизировать коэффициент удержания пользователей на любой странице.
Более того, визуальная настройка может быть сложным процессом для тех, у кого нет опыта веб-разработки. К счастью, плагин Visual Composer обещает уравнять правила игры. Новички могут идти в ногу с самыми опытными ветеранами, пытаясь создать привлекательный сайт.Вам также не нужно будет трогать ни одной строчки кода.
Если время ограничено, вы всегда можете импортировать готовый демонстрационный контент. Вы можете добиться этого с помощью средства импорта демо в один клик. Всего за несколько минут пользователи могут начать пользоваться полнофункциональным сайтом. После того, как вы завершите процесс, теперь вы можете продолжить настройку своего сайта. Пользователи Bridge также получат выгоду от регулярных автоматических обновлений. Это гарантирует, что ваша тема не отстает от динамичной и изменчивой онлайн-среды.
Подробнее / СкачатьBeTheme
В среде с большим количеством конкурентов BeTheme может стать вашим козырем.Эта очаровательная тема WordPress может улучшить каждый аспект вашей страницы, когда вы пытаетесь увеличить количество просмотров своего сайта. Если у вас есть предложения по BeTheme, обязательно разместите их на форуме поддержки. Это также продукт, который гордится тем, что прислушивается к сообществу.
Темы WordPress предлагают готовые макеты — это нормально. Нормальное количество демонстраций в теме варьируется от 10 до 20, но разработчики BeTheme хотят добавить больше, чем просто статус-кво. Всего было предложено 130 макетов.Это избавляет вас от необходимости создавать сайт с нуля. Большое количество вариантов гарантирует, что вы найдете что-то на свой вкус. Кроме того, установка была упрощена с помощью инструмента установки в один клик. Всего за несколько минут вы можете настроить полнофункциональный сайт.
Для заголовков можно использовать 17 индивидуальных стилей. Клиенты также могут изменить шрифты сайта. Что касается визуальной настройки, в вашем распоряжении неограниченный диапазон цветов. Просто выберите оттенок, соответствующий вашим предпочтениям.Более того, универсальная админ-панель поддерживает все изменения в теме. Несмотря на свою мощность, он остается довольно удобным. Для получения дополнительной информации о BeTheme обязательно ознакомьтесь с демонстрацией живой темы.
Подробнее / СкачатьTheFox
TheFox — невероятный продукт WordPress, который не перестает удивлять. Он адаптируемый и интуитивно понятный, способный улучшать личные и корпоративные веб-сайты. Он имеет мощную панель администратора и отзывчивый макет. TheFox совместим с любым экраном, независимо от его размера и разрешения.Он также будет работать с большинством основных браузеров. Кроме того, любому пользователю доступно неограниченное количество бесплатных обновлений, поскольку TheFox стремится адаптироваться к постоянно меняющейся онлайн-среде.
Если вам нужно задать вопрос, обязательно посетите Форум поддержки. Кроме того, темы очень хорошо написаны и информативны. В отличие от других продуктов, эта тема не требует крутого обучения. Создать качественный сайт за считанные секунды сможет даже начинающий пользователь. Вы также можете посмотреть видеоурок, так как он поможет вам в процессе создания страницы.
Кроме того, TheFox имеет более 30 предварительно разработанных макетов домашней страницы, избавляя вас от необходимости начинать с нуля. Практическое создание интернет-магазина упрощено за счет включения WooCommerce. Кроме того, продавать свои продукты или услуги стало еще проще. Имеется более 250 элементов дизайна, так как это одна из самых настраиваемых тем на рынке. Если вы можете себе это представить, TheFox сможет это осуществить.
Подробнее / ЗагрузитьOshine
Oshine — это тема WordPress, которая включает более 18 различных демонстраций и предлагает множество вариантов настройки.Вместо того, чтобы начинать с нуля, теперь вы можете установить одну из этих демонстраций. Через несколько мгновений вы получите полнофункциональную веб-страницу. Для тех, у кого плотный график, этот готовый контент — спасение. Разработчики добавили озвученные руководства, чтобы новые пользователи могли понять суть функций темы. Независимо от вашего уровня знаний, вы можете успешно создать популярный сайт. Кроме того, Oshine имеет сотни практических функций, гарантирующих, что все элементы сайта будут под вашим контролем.
Эта тема также включает в себя инновационный конструктор страниц с перетаскиванием и многие другие полезные инструменты. Существует более 500 потрясающих шрифтов Google, позволяющих персонализировать типографику своей страницы. В дизайне Oshine гармонично сочетаются практичность и эстетическая красота, что обеспечивает удобство просмотра для всех клиентов. Существует 5 версий макета меню, более 10 различных комбинаций заголовков, 3 макета основного текста и 3 макета нижнего колонтитула. Кроме того, на вашем сайте будет бесплатно установлен плагин Master Slider.Кроме того, он может похвастаться множеством начальных шаблонов и многоуровневыми переходами CSS3. Благодаря широкому спектру функций и возможностей, Oshine определенно является одной из лучших тем на WordPress.
Подробнее / СкачатьStockholm
Stockholm — красивая и универсальная тема WordPress, которая никогда не разочаровывает. Разработчики предлагают разнообразный набор из 20 различных демонстраций, избавляя вас от необходимости настраивать сайт с нуля. От начала до конца вы можете создать замечательный веб-сайт всего за несколько минут.Этот продукт включает обширный источник документации, в котором подробно описаны все функции темы. Он также показывает вам, как их использовать. Существует 6 различных стилей заголовков и множество других параметров настройки макета. Они также добавили многоязычную поддержку этой теме. Теперь вы можете перевести свой сайт на множество разных языков. Ваши зарубежные клиенты обязательно оценят эту особенность. Учитывая, что существует так много демонстраций и функций, вы можете создать страницу, как никто другой.
Если вы хотите продать свои товары, они добавили для вас невероятный плагин WooCommerce.Кроме того, это облегчает создание великолепных интернет-магазинов. Стокгольм может принять любого пользователя, независимо от его / ее технической подготовки. Кроме того, создание сайта не требует каких-либо знаний в области программирования. Пока вы можете что-то вообразить, Стокгольм может осуществить это. Вы также можете выбрать между Layer Slider или Select Slider опцией. Вне зависимости от того, что вы выберете, это будет выглядеть потрясающе. Кроме того, эти слайдеры могут отображать видео высокой четкости.
Подробнее / СкачатьBrooklyn
Brooklyn — это продукт WordPress, который может увеличить количество просмотров вашего сайта.Эта тема проста, эстетична и удобна для пользователя. Он также очень универсален, так как его можно использовать для веб-сайтов агентства веб-дизайна, фотографии, путешествий, благотворительности, видео и музыки. Независимо от ниши вашего сайта, Бруклин справится с этой задачей.
В этой теме нет необходимости в файлах XML. Вы можете создавать полнофункциональные страницы за несколько минут, благодаря установщику One Click Demo Installer. Это сэкономит вам много времени. Кроме того, Бруклин старается удовлетворить потребности пользователей, которым не хватает технических знаний или навыков программирования.Его очень легко использовать и персонализировать благодаря его удивительным функциям. Вы можете отображать свой качественный контент благодаря неограниченному набору вариантов портфолио. Кроме того, на вашем сайте могут быть полезные таблицы цен.
Любая хорошая маркетинговая стратегия будет ориентирована на широкую аудиторию. К счастью, эта тема полностью переводима и может отображать ваши хорошо написанные сообщения на любом языке. Эта функция потенциально может увеличить количество просмотров и размер вашей прибыли. Кроме того, Бруклин бесплатно добавил плагин Slider Revolution (21 доллар США).Это облегчает создание привлекательных слайдов, демонстрирующих ваши лучшие работы. Для получения дополнительной информации обязательно ознакомьтесь с предварительным просмотром живой темы.
Подробнее / СкачатьKalium
Если вы ищете качественную и надежную тему WordPress, обязательно попробуйте Kalium. Он предлагает сотни вариантов настройки предметов. Вы можете легко изменить интервал, выровнять изображения и изменить параметры текста ваших сообщений. Создатели также добавили опцию дриблинг-портфолио.Если у вас нет времени запускать сайт с нуля, вы можете реализовать готовый скин сайта. Кроме того, эти скины великолепны и полностью функциональны. Независимо от вашего вкуса, вы найдете тот, который соответствует вашему видению.
Существует множество вариантов настройки типографики. Вы также можете изменить шрифт текста одним щелчком мыши. Однако, если вам нужно еще больше шрифтов, вы можете загрузить свой собственный вариант через панель администратора. Чтобы повысить эстетическую привлекательность и очарование сайта, разработчики добавили более 800 невероятных иконок.
Кроме того, Kalium совместим с любым устройством, независимо от его размера. Он также объединяет экраны Retina и позволяет выполнять команды с сенсорного экрана. Учитывая, что многие пользователи предпочитают планшеты и смартфоны, эта функция определенно является шагом в правильном направлении. Был добавлен плагин WooCommerce, позволяющий создать продуктивный интернет-магазин. Продажа ваших товаров в Интернете никогда не была такой простой, благодаря функции корзины покупок AJAX.
Подробнее / СкачатьDevgan
Devgan — настраиваемая тема WordPress, которая работает для самых разных проектов и предприятий.Благодаря творческому подходу и шести различным демонстрациям вы можете начать работу в Интернете раньше, чем позже. Хотя каждая демонстрация посвящена определенной отрасли, вы можете легко настроить внешний вид и адаптировать его к вашим конкретным потребностям. Благодаря интеграции конструктора страниц с перетаскиванием Elementor, любой может дать волю своему творческому мышлению и соответствующим образом изменить Devgan.
Более того, Devgan также имеет пять заголовков, четыре нижних колонтитула, восемь настраиваемых виджетов, множество внутренних страниц и кнопку возврата к началу.Если вы находитесь в процессе создания веб-сайта, который производит сильное первое впечатление, подумайте об использовании Devgan прямо сейчас. Приложив немного усилий и усилий, теперь вы можете с комфортом начать работу в Интернете.
Подробнее / ЗагрузкаQube
Qube — это настраиваемая многоцелевая тема WordPress с множеством концепций. Другими словами, со всеми примерами материалов, которые предоставляет Qube, вы можете создавать множество разных страниц. От агентств, корпоративных и хостинговых до портфолио, лайф-коучей, фрилансеров, стартапов, что угодно, список можно продолжать и продолжать.В дополнение к этому, Qube также включает более пятидесяти внутренних страниц и конструктор страниц с перетаскиванием Elementor. Комбинируйте доступные варианты и придайте им особый вид с помощью визуального редактирования.
Это еще не все.
Макет Qube полностью плавный и гибкий, работает на всех устройствах и в веб-браузерах без проблем. Qube оптимизирован для быстрой загрузки и SEO. Настройте верхний и нижний колонтитулы, создайте блог и даже продавайте товары в Интернете, возможности Qube безграничны. Если вам нужна универсальность, вам подойдет Qube.
Подробнее / СкачатьRadica
Radica — прекрасное решение, которое предлагает вам проявить столько творчества, сколько вы хотите. С помощью метода перетаскивания и одиннадцати различных демонстраций у вас более чем достаточно возможностей для создания страницы, которая лучше всего соответствует вашему стилю. Имейте в виду, если образец подходит вам по стилю из коробки, не стесняйтесь использовать его как есть и немедленно приступайте к работе. Radica — это настраиваемая тема WordPress на любой вкус.
Кроме того, в комплекте Radica вы получаете Slider Revolution, коробочные и полноразмерные макеты, различные верхние и нижние колонтитулы, анимацию и множество других возможностей.С Radica вы всегда можете совершенно по-другому взглянуть на вещи с помощью всевозможных плагинов и расширений, поскольку она совместима со всеми популярными. Войдите в индустрию с популярной страницы и выделитесь на милю.
Подробнее / ЗагрузитьSEO WP
Если вы ищете тему WordPress, которая понимает маркетинг, не ищите ничего, кроме SEO WP. Вы можете использовать его для улучшения веб-сайтов компаний, экспертов по веб-разработке и специалистов по социальным сетям.Немногие продукты WordPress могут сравниться с мощностью и гибкостью SEO WP. Он имеет безграничный выбор стилей заголовков, макетов нижних колонтитулов и вариантов дизайна страниц.
Настройка страницы была упрощена за счет реализации технологии перетаскивания. Вам нужно только щелкнуть элемент, перетащить его по экрану и поместить в нужное место. Воспользоваться этой функцией сможет даже ребенок. Кроме того, никаких действий с внутренним интерфейсом не требуется. Кроме того, вы можете использовать ту же технологию для создания форм и нижних колонтитулов.После покупки SEO WP вы можете рассчитывать на множество обновлений тем. Эти обновления обещают расширить возможности вашего сайта и повысить его ценность.
Кроме того, пользователи могут подписаться на регулярные уведомления по электронной почте. Если появятся какие-либо новые функции, обновления безопасности или улучшения дизайна, вы узнаете об этом первым. С помощью настройщика живых тем теперь вы можете предварительно просмотреть каждое вносимое вами изменение. Это позволяет мгновенно получать обратную связь, улучшая ваш опыт настройки. Разработчики также реализовали функцию обмена в социальных сетях, что привело к увеличению посещаемости вашей страницы.
Подробнее / ЗагрузитьEnfold
Тема, которая помогает упростить и оптимизировать создание веб-сайтов, заслуживает всех похвал в мире. Enfold — это продукт WordPress, который никогда вас не подведет. Он имеет множество практических функций, обещающих расширить возможности вашего сайта и повысить его эстетическую привлекательность. Enfold также предлагает множество вариантов страниц и великолепный впечатляющий макет. Вы можете использовать его для портфолио, бизнеса, электронной коммерции или личных сайтов. Независимо от вашей ниши, эта тема всегда рядом.
Разработчики также создали Enfold с использованием современной Avia Framework, и он включает в себя плагин WPML. В результате ваш сайт может поддерживать многоязычный формат. Ваши зарубежные клиенты обязательно оценят дополнительные усилия.
