HTML Макеты
В издательском деле многостолбцовый вывод контента известен уже много лет — узкие столбцы упрощают чтение текста. С переходом на широкоэкранные дисплеи веб-разработчики начали искать способы сохранения комфортной ширины столбцов в своих блогах и сайтах. За последнее десятилетие появился ряд довольно остроумных решений в дизайне многих вебстраниц по созданию многоколоночных макетов. Существуют различные способы создания макетов в HTML.
Макеты на основе таблиц
В недалеком прошлом таблицы были самым простым и самым популярным способом создания многоколоночных макетов в HTML. Вся веб-страница помещалась внутри большой таблицы (<table>). Однако элемент <table> разработан не для создания макетов страниц, его цель — отображение табличных данных.
Следующий макет создается с помощью таблицы, состоящей из 3-х строк и 2 столбцов, где строки содержащие контент заголовка и футера охватывают обе колонки, используя атрибут
Пример: Макет на основе таблицы
Макет на основе таблицы| Основной контент… |
<!DOCTYPE html> <html> <head> <title>Макет на основе таблицы</title> <style> table { width: 100%; border: 0; } td.header { background-color: #b5dcb3; } td.sidebar { background-color: #dddddd; width: 30%; vertical-align: top; padding:5px; } td.sidebar>ul { list-style: none; padding:5px; } td.article { background-color: #eeeeee; height: 200px; width: 70%; vertical-align: top; padding:5px; } td.footer { background-color: #b5dcb3; text-align: center; padding:5px; } </style> </head> <body> <table border="0"> <tr> <td colspan="2"><h2>Шапка сайта</h2></td> </tr> <tr> <td> <b>Главное меню</b> <ul> <li>HTML Элементы</li> <li>HTML Атрибуты</li> <li>HTML Таблицы</li> <li>...</li> </ul> </td> <td>Основной контент...</td> </tr> <tr> <td colspan="2">Copyright © 2017 wm-school.ru</td> </tr> </table> </body> </html>
| Совет: Не используйте таблицы для разметки страницы! W3C осуждает использование таблиц для разметки. |
Макеты на основе DIV-элементов
В течение долгого времени веб-дизайнеры используют элементы <div> для группировки элементов на странице (например, оформирующих шапку сайта, статьи, футер или боковую панель). Таким образом разработчики, как правило, помещают эти основные разделы страницы внутри элементов
Ниже приведена визуализация макета с использованием тегов <div> для группировки элементов на странице:
<div=»header»>
<div>
<div>
<div>
Пример: Макет на основе DIV-элементов
Главное меню
| Основной контент… |
| Copyright © 2017 wm-school.ru | |
<!DOCTYPE html> <html> <head> <style> #page { width: 100%; } #header { background-color:#808000; } #sidebar>ul { list-style: none; padding:5px; } #sidebar { background-color:#dddddd; height:200px; width:30%; float:left; padding:5px; } #content { background-color:#eeeeee; height:200px; width:70%; float:left; padding:5px; } #footer { background-color:#808000; clear:both; text-align:center; padding:5px; } </style> </head> <body> <div> <div> <h2>Шапка сайта</h2> </div> <div> <b>Главное меню</b> <ul> <li>HTML Элементы</li> <li>HTML Атрибуты</li> <li>HTML Таблицы</li> <li>...</li> </ul> </div> <div> <p>Основной контент...</p> </div> <div> Copyright © 2017 wm-school.ru </div> </div> </body> </html>
Новые элементы макета в HTML5
Спецификация HTML5 предоставляет новые семантические теги, описывающие содержащийся в них контент. Так как современные сайты включают в свои страницы боковые панели, заголовки и секции, в спецификацию HTML5 были включены новые теги, предназначенные для деления страницы на логические области. Семантическая разметка предназначена для описания контента. Семантическая разметка упрощает понимание смысла и контекста информации, размещенной на странице — как для поисковиков, так и для разработчиков. Теперь программы экранного доступа могут позволить пользователям проигнорировать заголовки и нижние колонтитулы и сразу перейти к основному контенту. Кроме того, поисковые машины могут придать большее значение содержимому элементов
| Элемент | Значение / описание |
|---|---|
| <header> | Определение заголовка страницы или раздела. |
| <nav> | |
| <section> | Определение логической области страницы или группировка контента. |
| <article> | Определение статьи (логически завершенного блока контента). |
| <aside> | Определение вторичного или связанного контента. |
| <footer> | Определение завершителя страницы или раздела. |
| <details> | Определяет дополнительные детали. |
| <summary> | Определяет заголовок для элемента <details>. |
Ниже приведена визуализация макета с использованием тегов HTML5 для раметки страницы:
<header>
<nav>
<section>
<footer>
Пример: Макет на основе элементов HTML5
Главное меню
| Основной контент… |
| Copyright © 2017 wm-school.ru | |
<!DOCTYPE html> <html> <head> <style> #page { width: 100%; } header { background-color:#0095B6; } nav>ul { list-style: none; padding:5px; } nav { background-color:#dddddd; height:200px; width:30%; float:left; padding:5px; } section { background-color:#eeeeee; height:200px; width:70%; float:left; padding:5px; } footer { background-color:#0095B6; clear:both; text-align:center; padding:5px; } </style> </head> <body> <div> <header> <h2>Шапка сайта</h2> </header> <nav> <b>Главное меню</b> <ul> <li>HTML Элементы</li> <li>HTML Атрибуты</li> <li>HTML Таблицы</li> <li>...</li> </ul> </nav> <section> <h2>Заголовок</h2> <p>Основной контент...</p> </section> <footer> Copyright © 2017 wm-school.ru </footer> </div> </body> </html>
Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru
HTML Макет
Пример Макета HTML
Лондон является столицей Англии. Это самый густонаселенный город в Соединенном Королевстве, с пригородами свыше 13 миллионов жителей.
Стоя на берегу реки Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, за его историю, уходящую своего основания римлянами, которые назвали его Londinium.
Редактор кода »Элементы Макета HTML
Сайты часто отображает контент в несколько колонок (подобно журналу или газете).
Спецификация HTML5 предлагает новые семантические элементы, которые определяют разные части веб-страницы:
|
Макеты Компоновки HTML
Есть четыре различных способа для создания макетов из нескольких столбцов. Каждый способ имеет свои плюсы и минусы:
- Модель table HTML
- Модель float CSS
- Модель framework CSS
- Модель flexbox CSS
Какой выбрать?
Модель table HTML
Элемент <table> не был разработан, для инструмента макет! Задача элемента <table> отображать табличные данные. Так что лучше, не нужно использовать таблицы для разметки макета! Они внесут беспорядок в коде. И представьте, как трудно будет перестроить свой сайт через пару месяцев.
Совет: Не используйте таблицы для разметки макета!
Модель framework CSS
Если вы хотите создать свой макет быстро, вы можете использовать фреймворк, как W3.CSS или Bootstrap.
Модель float CSS
Он является общим, чтобы сделать весь веб-макетов, используя CSS свойства float.
Поплавок легко изучить — нужно просто вспомнить, как работают свойства float и clear. Недостатки: Плавающие элементы привязаны к документообороту, который может нанести вред гибкости.
Подробнее о float в нашей главе CSS Float и Clear.
Пример Макета Float
Лондон является столицей Англии. Это самый густонаселенный город в Соединенном Королевстве, с пригородами свыше 13 миллионов жителей.
Стоя на берегу реки Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, за его историю, уходящую своего основания римлянами, которые назвали его Londinium.
Редактор кода »Модель flexbox CSS
Модель flexbox — новый режим макета в CSS3.
Использование flexbox гарантирует, что элементы ведут себя предсказуемо, когда макет страницы должен вмещать разные размеры экрана и различных устройств отображения. Недостатки: Не работает в IE10 и ранних версиях.
Узнать больше о спецификации flexbox в нашей главе CSS Flexbox.
Пример Макета Flexbox
Лондон является столицей Англии. Это самый густонаселенный город в Соединенном Королевстве, с пригородами свыше 13 миллионов жителей.
Стоя на берегу реки Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, за его историю, уходящую своего основания римлянами, которые назвали его Londinium.
Copyright © SchoolsW3.com Редактор кода »schoolsw3.com
Как сверстать шаблона сайта из PSD в HTML и CSS
Совсем недавно я на блоге рассказывал как в Photoshop сделать не сложный макет сайта. Если Вы его не видели, здесь Вы его сможете увидеть. Теперь этот макет мы будем верстать в HTML и CSS. Хочу сразу сказать, что это не лёгкая работа, но вполне выполнимая. Возможно по этой причине выход этого поста немного затянулся. Но Вы не волнуйтесь, я попробую Вам всё подробнее рассказать, как можно сильнее облегчить вам задачу. Ну а теперь поехали.
Так же по теме
Друзья, для того, чтобы было понятнее обязательно скачайте файлы уже готового шаблона. Так же в архив входит и PSD макет сайта. И конечно же Вы сможете посмотреть демо шаблона в действии.
Подготовка
Для начала нам необходимо создать простую папку, желательно на рабочем столе, чтобы не потерять её. Там будут лежать все наши файлы, которые входят в шаблон сайта.
Создаём папку, называем её как Вашей душе угодно. И создаём папку ещё одну, и называем её images, думаю, что тут всё понятно, в этой папке будут лежать все картинки. После нужно создать ещё обычный текстовый документ и назвать его index.

Всё. В принципе мы первый шаг уже сделали. 🙂 Переходим к добавлению кода HTML.
Добавляем разметку HTML
Друзья, говорю, сразу, что будем верстать на HTML5, если Вы новичёк, учитесь сразу этой новой верстке.
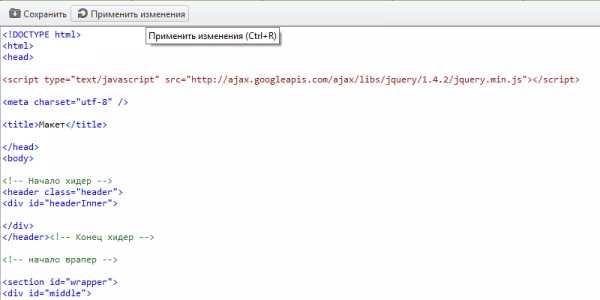
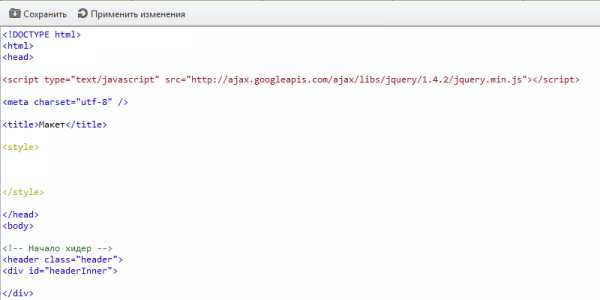
Открываем наш текстовый документ index и вставляем в него следующий код:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <meta charset="utf-8" /> <title>Макет</title> </head> <body> <!-- Начало хидер --> <header> <div> </div> </header><!-- Конец хидер --> <!-- начало врапер --> <section> <div> <div> <div> </div><!-- Конец коллефт --> <aside> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер --> <!-- Начало футер --> <footer> <div> </div><!-- Конец футериннер --> </footer><!-- Конец футер --> </body> </html>
Теперь давайте подробнее остановимся на коде.
Будущий шаблон у нас будет делиться на три части. Это шапка сайта, середина, и низ сайта.
Шапка сайта
За верх сайта у нас отвечает вот этот код:
<!-- Начало хидер --> <header> <div> </div> </header><!-- Конец хидер -->
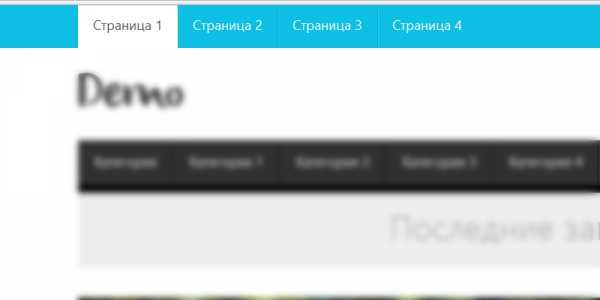
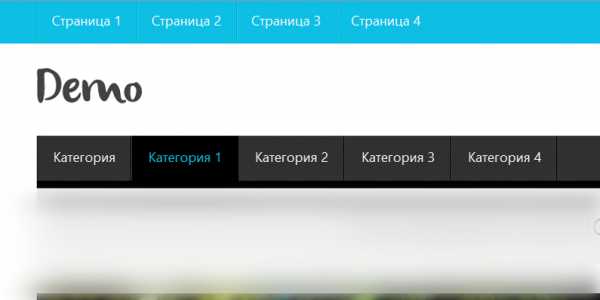
В нашем случае класс «header» это голубая полоска в макете, которая растягивается на всю ширину страницы.

А вот в id=»headerInner» будет входить верхнее и главное нижнее меню, а так же кнопки социальных закладок. Ещё id=»headerInner» имеет ширину в 1200 рх и размещается по середине окна браузера. Далее для него мы зададим соответствующие стили CSS.
Середина сайта
За средний участок отвечает вот этот код:
<!— начало врапер —>
<section> <div> <div> <div> </div><!-- Конец коллефт --> <aside> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер -->
- id=»wrapper» — это большой средний блок в который будут входить левая и правая сторона сайта. Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара.
- id=»content» — отвечает за выравнивание левой и правой стороны по верхней части.
- id=»colLeft» — левая сторона сайта (Посты)
- id=»colRight» — правая сторона (Сайдбар)
Низ сайта
С футером сайта я думаю что всё понятно. В принципе он почти такой же как и верхняя голубая полоса макета.
<!-- Начало футер --> <footer> <div> </div><!-- Конец футериннер --> </footer><!-- Конец футер -->
Ну а сейчас начнём наполнять наш код, и начнём мы из шапки.
Вёрстка HTML и CSS
Для начала нужно выбрать HTML редактор. Я всегда использую редактор в обычном браузере Опера версии 12.16. Очень расстроился, что в новой Опере 16 его нет 🙁 Он очень простой, и сразу же можно посмотреть изменения, безумно удобно.
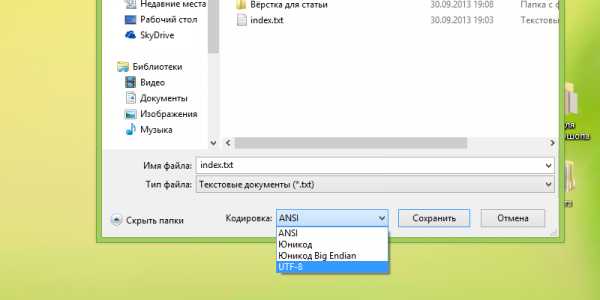
После того как Вы вставили код в наш текстовый документ index, его нужно сохранить. Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.

Когда файл сохранился, переименуйте его разрешение с .txt в .html. Теперь открываем наш файл с помощью браузера опера. У нас появится простое белое поле, на нём нажимаем правой кнопкой мыши, выбираем «Исходный код» и мы попадём в редактор. Чтобы посмотреть изменения после редактирования кода, нужно нажать на «Применить изменения».

CSS
Стили рекомендую писать тут же. Потом их просто можно перенести в отдельный файл и прикрепить к код html. Перед тегом </head> ставим теги <style> … </style>, а между ними, соответственно будет располагаться код CSS.

Добавляем вот этот код CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: #fff;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
}Тут мы задали несколько стилей для тега body. Ширину и высоту в 100%. Цвет для текста #333. Шрифты, и его размер, а так же расстояние между строчек.
Для списков мы отключили точки, а для ссылок отменили подчеркивание.
Это так сказать стандартные стили, их можно изменять по собственному желанию.
Главные блоки (верх, середина и низ)
Теперь вставляем вот этот код стилей CSS, которые отвечают за расположение главных трёх блоков на странице браузера.
/* -------------------------------
Главные блоки
----------------------------------*/
#wrapper {
margin-top:40px;
width: 1200px;
margin: 0 auto;
height: auto !important;
}
.header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}Как видите, что id #wrapper (большой средний блок) имеет ширину в 1200рх, а также выравнивается по середине окна браузера с помощью margin: 0 auto;
Класс .header растягивается на 100%. Это наша голубая полоса, о которой я говорил выше, и в которую входят верхнее меню и социальные закладки. #headerInner имеет фиксированную ширину в 1200 рх, точно такая же ширина как и в блоке середины макета. #content будет выравнивать сверху левую и правую сторону сайта.
#colLeft отвечает за блок постов (левая сторона), а #colRight за правую сторону. Оба они имеют выравнивание по левой стороне (float:left;) для того чтобы сайдбар располагался после левой стороны сайта.
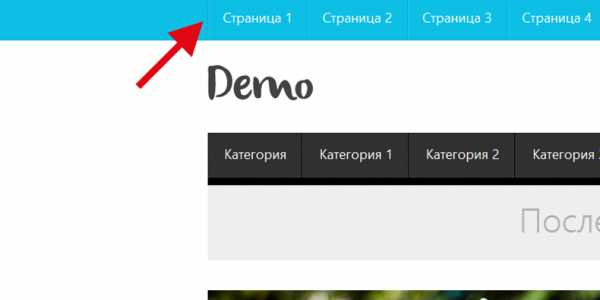
Верхнее меню
В коде HTML между тегами <div id=»headerInner»></div> добавляем следующий код, который отвечает за меню:
<nav> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
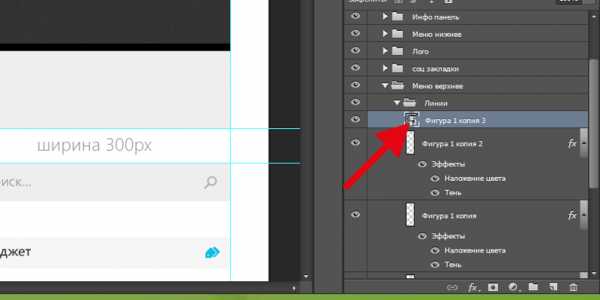
Перед тем как добавить стили к меню нужно из макет PSD вырезать полоску, которая разделяет список:

Открываем наш PSD макет. В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.

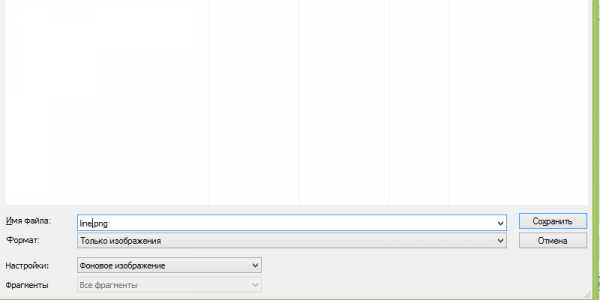
Переходим во вкладку «Файл» и «Сохранить для web» Желательно выбираем формат PNG-24, нажимаем «сохранить», и сохраняем нашу линию под именем line в папку images.

А вот теперь мы можем смело добавить стили для нашего меню, вот они:
/* Верхнее правое меню */
.topMenuRight {
height:57px;
position:absolute;
left:0px;
top:0px;
border: 0px solid #1FA2E1;
}
.topMenuRight ul li {
background: url(images/line.png) 0px 0px no-repeat;
float:left;
height: 57px;
}
.topMenuRight ul {
padding-left:0px;
}
.topMenuRight ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:16px 20px 21px 20px;
}
.topMenuRight ul li a:hover{
background: #fff;
color:#555;
}Вот, что должно получиться:

Иконки социальных закладок
Данные иконки вырезаются так же как и линия для меню. Открываем группу «Хидер» далее «Соц закладки». У нас там будет три иконки.
Слой иконки от rss преобразовываем в смарт объект и сохраняем под именем rss-variation. Тоже самое делаем и для остальных двух иконок, только иконку от mail называем «email-variation», от Твиттера «twitter-variation» не забываем всё сохранить в папку images.
Теперь под HTML кодом меню добавляем вот этот код:
<div> <a href="#" title="Следить в Twitter!" target="_blank"></a> <a href="#" title="Подписаться на rss" target="_blank"></a> <a href="#" title="Подписаться по e-mail" target="_blank"></a> </div>
А в стили CSS нужно добавить вот это:
.share-new {
z-index: 1;
position:absolute;
right:0px;
top:14px;
}
.share-new a { display:inline-block; width: 19px; height: 19px; margin: 2px 0px 2px 0; }
.share-new .icon-twitter {
background: url(images/twitter-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 3px;
}
.share-new .icon-rss {
background: url(images/rss-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 0px;
}
.share-new .icon-mail {
background: url(images/email-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 0px;
}Вот результат:

Логотип
В PSD макете ищем группу «Лого». Слой с логотипом преобразовываем в смарт объект, нажимаем по иконке лого два раза, и сохраняем его с именем logo. После код социальных закладок вставляем HTML код:
<div> <a href="#"><img src="images/logo.png" alt="Блог" /></a> </div>
А вот и стили:
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:90px;
}Главное, выпадающее меню
Под кодом логотипа добавляем код главного меню:
<!-- Начало #bottomMenu --> <nav> <ul> <li><a href="#">Категория</a> <ul> <li><a href="#">Подменю #1</a></li> <li><a href="#">Подменю #2</a></li> <li><a href="#">Подменю #3</a></li> <li><a href="#">Подменю #4</a></li> </ul> <li><a href="#">Категория 1</a></li> <li><a href="#">Категория 2</a></li> <li><a href="#">Категория 3</a></li> <li><a href="#">Категория 4</a></li> </ul> </nav><!-- конец #bottomMenu -->
Но не будем спешить добавлять стили, сначала нужно вырезать фон из макета PSD.
Для этого в Photoshop приближаем с помощью лупы фон меню (Тёмный):

Выбираем инструмент «Рамка»

Когда инструмент выбран нужно выделить тонкую полосу фона. Главное, чтобы рамки верха низа точно совпадали с выделением:

Теперь по выделенной области нажимаем левой кнопкой мыши два раза. После этого тот фон, что нам нужен для меню автоматически обрежется. Вам только нужно сохранить его для web в папку images под именем bgmenu.
Ну а сейчас можно смело добавлять CSS:
.bottomMenu {
width:1200px;
height: 70px;
position:absolute;
left:0px;
bottom:0px;
background: url(images/bgmenu.png) 0px 0px repeat-x;
}
#dropdown_nav {
font-weight:bold;
display:inline-block;
list-style:none;
border-bottom:0px solid #777;
margin-top:18px;
}
#dropdown_nav li {
float:left;
position:relative;
display:inline-block;
}
#dropdown_nav li a {
font-weight:100;
font-size:18px;
color:#fff;
padding:15px 22px 20px 22px;
background: url(images/linemenu.png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav .sub_nav li a:hover {
background:#222;
color:#0dbfe5;
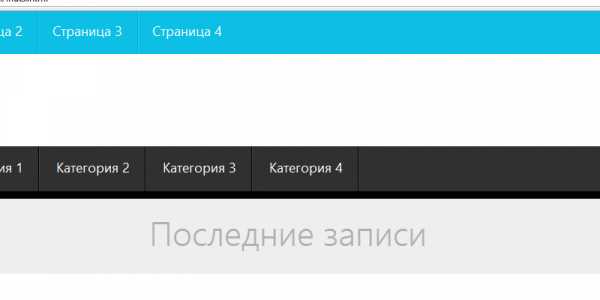
}Результат:

Блок «Последние записи»
Сразу после тега </header> нужно добавить HTML код, который будет отображать серый блок:
<div> <h3>Последние записи</h3> </div>

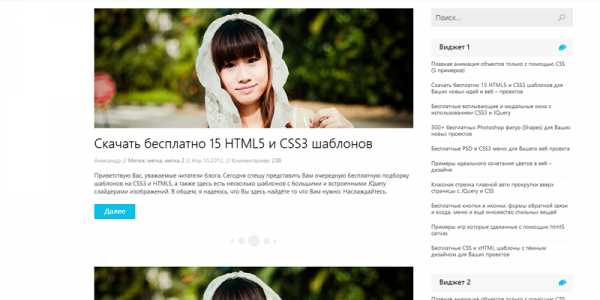
Левый блок с последними записями
Теперь будем добавлять блоки с последними записями. После тега <div id=»colLeft»> пишем следующий код:
<!-- Начало .postBox --> <article> <div><a href="#"><img src="images/tumb.png"/></a></div> <h3><a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов</a></h3> <div> Александр // <a href="#">Метки: метка, метка 2</a> // Апр.10.2012. // Комментариев: <a href="#">238</a> </div> <div> <p>Приветствую Вас, уважаемые читатели блога. Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p> </div> <div><a href="#">Далее</a></div> </article> <!-- Конец .postBox --> <div></div>
Заметьте, что в данном случае картинка (миниатюра) имеет размер 800 на 300 пикселей. Желательно подготовить такую картинку сразу.
Самая последняя строчка в коде <div class=»raz»></div> отвечает за разделитель между постами.
И конечно же не забываем про CSS для постов:
.raz {
margin:0 auto;
border:0px solid #333;
background: #fff;
width:116px;
height:29px;
margin-bottom:50px;
background: url(images/raz.png) 0px 0px no-repeat;
}
.postBox {
border:0px solid #333;
background: #fff;
width:700px;
margin-top:0px;
margin-left:0px;
margin-bottom:50px;
}
.postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}Чтобы лучше было видно как будет смотреться макет, просто скопируйте HTML код блока постов и поставьте один под одним. В итоге вот что получится:

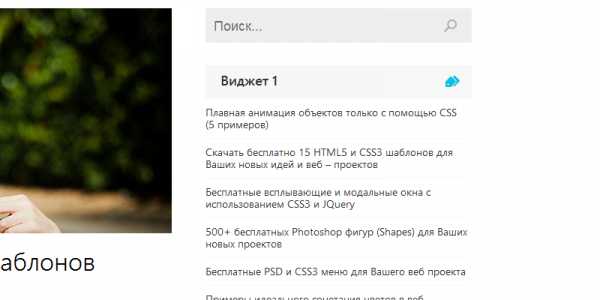
Правая часть (Сайдбар)
Добавляем поиск. После тега <aside id=»colRight»> вставляем следующее:
<form method="get" action="/search" target="_blank"> <input name="q" value="" placeholder="Поиск..."> <input type=submit value=""> </form>
И стили для поиска:
#form-query {
position:relative;
background:#eeeeee;
border:0px solid #e4e4e4;
width:335px;
height:31px;
padding:8px 10px 7px;
font-weight:100;
font-size:18px;
color:#000;
margin-bottom: 30px;
}
#form-querysub {
position:absolute;
right:15px;
top:15px;
width:17px;
height:17px;
background:url(images/search.png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}Виджет
После кода поиска вставляем:
<div> <h3>Виджет 2</h3> <ul> <li><a href="#" title="Плавная анимация объектов только с помощью CSS (5 примеров)">Плавная анимация объектов только с помощью CSS (5 примеров)</a></li> <li><a href="#" title="Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов">Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов</a></li> <li><a href="#" title="Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery">Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery</a></li> <li><a href="#" title="500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов">500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов</a></li> <li><a href="#" title="Бесплатные PSD и CSS3 меню для Вашего веб проекта">Бесплатные PSD и CSS3 меню для Вашего веб проекта</a></li> <li><a href="#" title="Примеры идеального сочетания цветов в веб – дизайне">Примеры идеального сочетания цветов в веб – дизайне</a></li> <li><a href="#" title="Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS">Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS</a></li> <li><a href="#" title="Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей">Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей</a></li> <li><a href="#" title="Примеры игр которые сделанные с помощью html5 canvas">Примеры игр которые сделанные с помощью html5 canvas</a></li> <li><a href="#" title="Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов">Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов</a></li> </ul> </div>
Из макета не забываем вырезать голубую иконку. Вырезается она точно также как и иконки социальных закладок (смотреть выше), только имя для нею нужно задать h3img и сохранить в папке images нашего шаблона.
CSS код виджетов:
.rightBox {
margin-top:0px;
margin-left:0px;
width:330px;
margin-bottom:30px;
}
.rightBox h3 {
width:335px;
background:#f7f7f7 url(images/h3img.png) 320px 14px no-repeat;
font-size:18px;
font-family: "Segoe UI Semibold", Tahoma, Helvetica, Sans-Serif;
color:#333;
display:block;
padding:10px 0 15px 20px;
}
.rightBox ul li{
width:350px;
padding:10px 0px;
border-bottom:1px solid #f6f6f6;
font-size:14px;
line-height: 16px;
}
.rightBox a {
color:#333;
}
.rightBox a:hover {
color: #0dbfe5;
}
Футер
После тега <div id=»footerInner»> вставляем код для логотипа и нижнего меню:
<div> <a href="#"><img src="images/logo.png" alt="Блог" /></a> </div> <nav> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
CSS
#footer {
margin-top:50px;
height:100px;
width:100%px;
background: #0dbfe5;
}
#footerInner {
position:relative;
border:0px solid #000;
width:1200px;
margin:0 auto;
height:100px;
}
#footerlogo {
position:absolute;
left:0px;
top:25px;
}
.footernav {
position:absolute;
right:0px;
top:35px;
}
.footernav ul li {
float:left;
}
.footernav ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:0px 0px 0px 25px;
}
.footernav ul li a:hover{
color:#333;
}В конечном итоге получаем вот такой шаблон:

Друзья, я надеюсь, что Вам понравился этот урок, я старался как можно понятнее объяснить. Ещё самое главное, нужно делать самому, пробовать, изменять. Не получилось, переделать. Не нравится, ещё раз переделать. В конечно итоге всё получится 🙂
В общем если у Вас будут вопросы спрашивайте в комментариях.
До скорых встреч.
beloweb.ru
Макет страницы | Учебник HTML5
Макет страницы.
Несмотря на то что все дизайнеры создают собственные шаблоны страниц, почти любой веб-сайт можно разбить на следующие основные разделы.
В верхней области, обозначенной «Заголовок», обычно находится логотип, название, подзаголовок и краткое описание веб-сайта или веб-страницы.
Под этой областью находится панель навигации, на которую почти все разработчики помещают меню или ссылки для перемещения по сайту. С помощью панели навигации пользователи переходят к различным страницам или документам, обычно в пределах одного веб-сайта. Основное содержимое страницы размещается, как правило, в середине макета. В этой области представлена самая важная информация и ссылки. Чаще всего ее делят на несколько строк и столбцов. На рис. 1.1 вы видите только два столбца, «Основная информация» и «Боковая панель», но данная область является очень гибкой, и дизайнеры настраивают ее в соответствии с поставленными требованиям, добавляя новые строки, разбивая столбцы на блоки меньшего размера и создавая разнообразные комбинации и варианты размещения информации. Содержимое этой части макета, как правило, имеет наибольший приоритет. В нашем примере в области «Основная информация» могли бы содержаться список статей, описания продуктов, записи блога и любые другие сведения. В область «Боковая панель» можно было бы поместить список ссылок на каждый из этих элементов. Например, на странице блога здесь обычно находится список ссылок на каждую запись, на страницу с информацией об авторе и т. п.
В нижней части типичного макета можно увидеть одну или несколько панелей со служебной информацией. Эта область называется служебной, так как она чаще всего содержит общие сведения о веб-сайте, его авторе или компании-владельце, а также здесь можно найти ссылки на правила и условия, карты и любые дополнительные данные, которые разработчик посчитал необходимым указать. Панель со служебной информацией дополняет заголовок и считается неотъемлемой составляющей структуры страницы.
На рис. 1.2 приведен пример обычного блога. Здесь вы можете легко определить все составляющие дизайна, перечисленные ранее:
1. Заголовок.
2. Панель навигации.
3. Основная информация.
4. Боковая панель.
5. Служебная информация или нижний колонтитул.
Это простое представление блога помогает понять, что у каждого раздела веб-сайта есть определенное назначение. Не всегда деление так очевидно, но перечисленные разделы можно обнаружить на каждом веб-сайте.
В HTML5 учитывается эта базовая структура и макет, и для каждого из разделов существуют новые элементы, позволяющие объявлять и различать их. Теперь мы можем указать браузеру, для чего предназначены разделы страницы.
<header> </header> <nav> </nav>
< section > <aside>
</section> </aside>
<footcr> <tfootcr>
Рис. 1.3. Визуальное представление структуры макета с помощью тегов HTML5
На рис. 1.3 показан тот же типичный макет, который мы использовали ранее, но здесь все разделы обозначены с помощью соответствующих элементов HTML5 (приведены как открывающие, так и закрывающие теги).
<header>
Один из новых элементов, появившихся в HTML5, — <header>. Не путайте <header> с тегом <head>, о котором мы говорили ранее и который описывает «голову» документа. Аналогично <head>, тег <header> содержит вводную информацию (такую как заголовки, подзаголовки или логотипы), однако области применения этих двух тегов различаются. Тег <head> предназначен для хранения информации обо всем документе, тогда как <header> используется только для тела документа или для его разделов.
Листинг 1.10. Использование элемента <header>
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»description» content=» пример HTML5″>
<link rel=»stylesheet» href=»mystyles. css»>
</head>
<body>
<header>
<h2>Это главный заголовок веб-сайта</h3>
</header>
</body>
</html>
Если вы выполняли задания с самого начала главы, то у вас уже должен быть готов к тестированию текстовый файл, содержащий все рассмотренные элементы кода. Если же это не так, просто скопируйте код из листинга 1.10 в пустой текстовый файл, использовав какой-нибудь текстовый редактор (например, Блокнот в Windows), и сохраните полученный документ под любым именем с расширением. html. Чтобы проверить результат выполнения кода, откройте этот файл в браузере, совместимом с HTML5. Это можно сделать прямо из браузера, выбрав пункт меню File (Файл), или дважды щелкнуть на нужном файле в файловом менеджере.
В листинге 1.10 с помощью тега <header> мы определяем заголовок веб-страницы. Не забывайте, что этот заголовок и общий заголовок, определенный ранее в «голове» документа, — это разные вещи. Тег <header> указывает на начало основного содержимого документа, его видимой части. Начиная с этого тега, мы будем видеть результаты нашего кода в окне браузера.
повторяем основы-
Между тегами <header> в листинге 1.10 используется тег, который вам может быть незнаком. Тег <h2> — это старый элемент из спецификации HTML, определяющий заголовок. Цифра в названии тега указывает на уровень заголовка. Элемент <h2> определяет самый важный заголовок, а <h6> — наименее значимый. Таким образом, <h2> используется для отображения главного заголовка страницы, а с помощью остальных можно описывать подзаголовки документа. Позже мы увидим, как эти элементы работают в HTML5.
<nav>
Следующий раздел нашего примера — это панель навигации. В HTML5 для ее описания используется тег <nav>.
Листинг 1.11. Использование элемента <nav>
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»description» content=»пример HTML5″>
<link rel=»stylesheet» href=»mystyles. css»>
</head>
<body>
<header>
<title>Это основной заголовок веб-страницы</title>
</header>
<nav>
<ul>
<Н>домой</Н>
<Н>фотографии</Н>
<Н>видео</Н>
<Н>контакты</Н>
</ul>
</nav>
</body>
</html>
Как вы видите в листинге 1.11, элемент <nav> находится между тегами <body>, после закрывающего тега заголовка </header>, но не между тегами <header>. Смысл в том, что <nav> — это не часть заголовка, а отдельный раздел.
Мы уже говорили ранее, что структура и порядок использования элементов в HTML5 определяются разработчиком. HTML5 — очень гибкий язык, он всего лишь предоставляет параметры и базовые элементы, а как их применять, решаем мы сами. Например, тег <nav> можно было бы поместить внутрь элемента <header> или в любой другой раздел тела документа. Однако необходимо учитывать, что эти новые теги создавались для того, чтобы предоставлять браузерам больше информации и помогать любым новым программам и устройствам распознавать наиболее важные части документа. Для создания понятного и переносимого кода мы рекомендуем следовать стандартам и писать чистый код, без лишних хитростей. Элемент <nav> предназначен для определения навигационных элементов, таких как главное меню или основные панели навигации. Используйте его только для этих целей.
повторяем основы-
В листинге 1.11 мы создали список пунктов меню для нашей веб-страницы. Между тегами <nav> используются два элемента для создания списка. Элемент <ul> определяет сам список. Между открывающим и закрывающим тегами <ul> вы видите несколько тегов <li> с различным текстом, который представляет собой пункты нашего меню. Как вы уже догадались, теги <li> применяются для определения элементов списка. В этой книге мы не ставим себе целью научить вас основам HTML. Если вам необходима более подробная информация о стандартных элементах языка, зайдите на наш веб-сайт и просмотрите ссылки для этой главы.
<section>
Далее в нашем типовом дизайне нужно определить разделы, обозначенные на рис. 1.1 как «Основная информация» и «Боковая панель». Как уже говорилось ранее, в области основной информации выводится главное содержимое документа. Эта область может принимать самые разные формы, например, ее можно поделить на несколько блоков или столбцов. Поскольку эти блоки и столбцы не имеют конкретного назначения, то элемент HTML5 для их определения имеет общее название <section> (раздел).
Листинг 1.12. Использование элемента <section>
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<link rel=»stylesheet» href=»mystyles. css»>
</head>
<body>
<header>
<h2>Это главный заголовок веб-сайта</h2>
</header>
<nav>
<ul>
<li>домой</li>
<li>фотографии</li>
<li>видео</li>
<Н>контакты</Н>
</ul>
</nav>
<section>
</section>
</body>
</html>
Как и панель навигации, область основной информации представляет собой еще один независимый раздел документа. Поэтому он определяется после закрывающего тега </nav>.
Сравните код в листинге 1.12 и макет на рис. 1.3 и попробуйте понять, в каком порядке расположены теги в коде и каким разделам они соответствуют в визуальном представлении веб-страницы.
Теги, определяющие разделы документа, в коде следуют один за другим, но на веб-странице некоторые из них могут располагаться рядом, а не один под другим (например, «Основная информация» и «Боковая панель»). В HTML5 визуальное отображение элементов на экране определяется с помощью CSS. Каждому элементу назначается свой CSS-стиль. Изучением CSS мы займемся в следующей главе.
<aside>
В типичном макете веб-сайта область под названием «Боковая панель» находится сбоку от основной информации. Данные в этой области обычно связаны с основной информацией страницы, но не так важны.
В примере стандартного макета блога боковая панель содержит список ссылок . Ссылки указывают на каждую запись блога, а также на страницу с дополнительной информацией об авторе. Таким образом, содержимое боковой панели связано с основной информацией страницы, но само по себе не имеет никакого значения. Кроме того, можно сказать, что главной информацией являются записи блога, а ссылки и краткие анонсы этих записей представляют собой лишь средства навигации, а не то, что будет интересовать пользователя в первую очередь.
В HTML5 можно обозначать такую вспомогательную информацию с помощью элемента <aside> (листинг 1.13).
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»description» content=»пример HTML5″>
<link rel=»stylesheet» href=»mystyles. css»>
</head>
<body>
<header>
<h2>Это главный заголовок веб-сайта</h2>
</header>
<nav>
<ul>
<Н>домой</Н>
<li>фотографии</li>
<li>видео</li>
<Н>контакты</Н>
</ul>
</nav>
<section>
</section>
<aside>
<blockquote>Статья номер 1</blockquote>
<blockquote>Статья номер 2</blockquote>
</aside>
</body>
</html>
Элемент <aside> может располагаться на странице справа или слева, он не имеет конкретного местоположения. Этот тег описывает всего лишь заключенную в него информацию, а не ее место в структуре документа. Таким образом, элемент <aside> можно добавлять в любую область макета и использовать для любого содержимого, не относящегося к основной информации веб-страницы. Например, элемент <aside> можно поместить внутрь элемента <section> или даже внутрь основной информации документа (один из способов оформления цитат).
<footer>
Для завершения шаблона и структуры документа HTML5 нам осталось добавить только один элемент. У нас уже есть заголовок тела документа, панель навигации и раздел основной информации, а также боковая панель со вспомогательной информацией. Завершающий элемент должен визуально закончить дизайн и обозначить конец тела документа. В HTML5 для этого используется специальный тег <footer> (листинг 1.14).
Листинг 1.14. Использование элемента <footer>
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»description» content=»Это пример HTML5″>
<meta name=»keywords» content=»HTML5, CSS3, JavaScript’^ <title>Этот текст — заголовок документа</title>
<link rel=»stylesheet» href=»mystyles. css»>
</head>
<body>
<header>
<h2>Это главный заголовок веб-сайта</h3>
</header>
<nav>
<ul>
<li>домой</li>
<li>фотографии</li>
<Н>видео</Н>
<Н>контакты</Н>
</ul>
</nav>
<section>
</section>
<aside>
<blockquote>Статья номер 1</blockquote>
<blockquote>Статья номер 2</blockquote>
</aside>
<footer>
Copyright © 2010-2011 </footer>
</body>
</html>
В типичном макете веб-страницы для описания раздела «Служебная информация» используется элемент <footer>. С его помощью мы определяем «подвал» нашего документа, в котором, как правило, содержатся общие сведения об авторе или компании, владеющей проектом, а также авторское право, условия использования и т. д.
Обычно элемент <footer> добавляется в конец документа и выполняет функцию, описанную ранее. Однако его можно использовать в теле документа несколько раз — в конце разных разделов (точно так же в документе можно неоднократно использовать тег <header>). Но об этом мы поговорим чуть позже.
Стоит сказать пару слов о CMS и хостинге для Битрикс. В вопросе создания сайта чрезвычайно важно подобрать CMS, которая будет в минимальной степени подвержена всевозможным угрозам безопасности. Одной из таких CMS на сегодняшний день является «1С-Битрикс», но для ее использование потребуется специальный хостинг, который будет заточен сугубо под данную CMS с учетом всех ее нюансов.
Вам также могут быть интересны следующие статьи:
html5ru.com
Верстка сайта из PSD макета
В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон.
В этой статье я покажу, как сверстать его из PSD-макета в готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие (как мы в прошлой статье) сохраняют графические объекты непосредственно в процессе создания дизайна. Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл index.html. В этот же каталог добавьте директорию images. Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
- back_all — подложка сайта.
- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.
В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Делим документ на блоки
Откройте документ index.html и впишите в него следующий код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Шаблон сайта</title> <meta name="keywords" content=""> <meta name="description" content=""> <link href="styles.css" rel="stylesheet" type="text/css" media="screen"> </head> <body> </body> </html>
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки — указать структуру документа, что за чем в нём будет идти.
Блоков у нас 7, перечислим их по идентификатору (значению атрибута id):
1. content — блок, внутри которого будут храниться остальные блоки.
2. header — блок шапки, внутри которого будут:
2.1. menu — верхняя навигация.
2.2. logo — картинка с текстом.
3. right — основная часть страницы.
4. left — панель слева.
5. footer — низ сайта.
Так и запишем (в контейнер <body> вставьте следующий код):
<div> <!-- Шапка --> <div> <div> </div> <div> </div> </div> <!-- Конец шапки --> <!-- Основной блок --> <div> </div> <!-- Конец основного блока --> <!-- Левая панель --> <div> <div> <!-- Конец левой панели --> <!-- Ноги сайта --> <div> </div> <!-- Конец --> </div>
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
*
{
margin: 0px;
padding: 0px;
}Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
a:link {
color: #D72020;
}
a:hover {
text-decoration: none;
color: #FF0000;
}
a:visited {
color: #D72020;
}Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
body {
background: #FFD723 url(images/back_all.jpg) repeat-x;
font: 13px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #333333;
}Определение блока content:
#content {
margin: 0 auto;
background: #ffffff;
width: 786px;
text-align: left;
}Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Оформляем горизонтальное меню
Начало есть, и теперь можно приступать к вёрстке уже непосредственно основных блоков.
Начнём, конечно, с шапки. Которая, в свою очередь, состоит из блоков горизонтального меню и логотипа.
Сначала зададим общее оформление обоих элементов шапки: выравнивание текста по левому краю, белый фон и высоту 306px:
#header {
background: #ffffff;
height: 306px;
text-align: left;
}Так мы получили своего рода пространство шапки: белый прямоугольник, на котором будут располагаться её элементы.
Логично было бы прямо сейчас заняться горизонтальным меню. Так мы и поступим, но только прежде, чем вставлять его в HTML, нужно подготовить правила CSS, иначе смотреться в браузере это будет ужасно.
Внесём первые коррективы: зададим левую границу в 2 пикселя толщиной, ширину и высоту нашего меню, а также повторяющийся по оси X фоновый рисунок:
#menu
{
border-left: 2px solid #ffffff;
width: 779px;
height: 80px;
background: url(images/header_top.gif) repeat-x;
}Страница в обозревателе тут же преобразится и будет выглядеть так.
Теперь можно добавить и само меню в файл index.html:
<table> <tr> <td><a href="#" title="">Главная</a></td> <td><a href="#" title="">Галерея</a></td> <td><a href="#" title="">Договор</a></td> <td><a href="#" title="">Прайс</a></td> <td><a href="#" title="">Образцы</a></td> <td><a href="#" title="">Контакты</a></td> </tr> </table>
Обновив страницу можно увидеть, что оно действительно появилось.
Только вот вид ссылок оставляет желать лучшего. Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
#menu a {
float: left;
width: 99px;
height: 46px;
display: block;
text-align: center;
text-decoration: none;
color: #ffffff;
font-weight: bold;
font-size: 14px;
padding-top: 35px;
}
#menu a:hover {
color: #D72020;
text-decoration: underline;
}Теперь форматирование меню можно сопоставить с PSD-шаблоном.
Обратите внимание, как меняется оформление пункта, если подвести к нему указатель (за это отвечают правила #menu a:hover).
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
#logo {
background: #ffffff url(images/big_pic.jpg) no-repeat;
width: 738px;
height: 146px;
text-align: left;
padding-top: 80px;
padding-left: 40px;
border-left: 4px solid #ffffff;
}Логотип вставлен ровно по размеру.
Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
<div> <h2><a href="#">Имя сайта</a></h2> <h3><a href="№">Слоган сайта</a></h3> </div>
Текст появился, но его тоже нужно оформлять.
Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
#logo a {
text-decoration: none;
text-transform: lowercase;
font-style: italic;
font-size: 36px;
color: #FFFFFF;
}
#logo h3 a
{
font-size: 24px;
}Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.
Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
#right
{
float: right;
width: 500px;
padding-right: 10px;
}
#right h5
{
margin: 0;
padding: 0px;
font-size: 12px;
color: #D72020;
}
#right a
{
color: #D72020;
text-decoration: none;
}
#right p {
margin: 0;
padding: 0;
padding-bottom: 10px;
}
#right h3 {
margin: 0;
padding: 0;
padding-top: 10px;
color: #D72020;
}Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
<h3>Галерея</h3><br /> <h3>Кухни</h3><br /> <table cellspacing = 40> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> </table>
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h4
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно.
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h4>Информация</h4> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h4>Меню</h4>
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
<ul> <li><a href="#">Галерея</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Договор</a></li> <li><a href="#">Прайс</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Образцы</a> <ul> <li><a href="#">Стекло</a></li> <li><a href="#">ДСП</a></li> <li><a href="#">Фурнитура</a></li> <li><a href="#">И т.д.</a></li> </ul> </li> <li><a href="#">Контакты</a> <li><a href="#">Важно</a> </li> </ul>
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
Делаем ноги
Завершающая часть шаблона — футер. Простое оформление, из элементов только абзацы и ссылки.
#footer {
height: 44px;
clear: both;
padding-top: 20px;
background: url(images/footer.gif) repeat-x;
border-top: 5px solid #A6640E;
}
#footer p {
margin: 0;
font-size: 10px;
text-align: center;
color: #ffffff;
}
#footer a {
color: #ffffff;
}Обычно в футере размещается вспомогательная информация, добавим её в HTML-код (контейнер footer).
<p>Copyright © 2016. <a href="http://test1.ru/" title="Адрес сайта">Адрес сайта</a> | <a href="#">Слоган сайта</a></p> <p>+7-(777)-777-77-77 | <a href="#">Москва</a></p>
На этом оформление сайта завершено. В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
Получившийся код здесь приводить не буду — вы можете просто скачать весь шаблон.
Полезные ссылки:
www.seostop.ru
