Установка WordPress на Денвер, локальный сервер WAMP
Статья написана достаточно давно, когда я использовал Денвер, как локальный сервер для своих нужд. на сегодня есть более интересные локальные сборки, но Денвер и установка WordPress на Денвер остались и могут быть интересны.
От автора
Установка WordPress на Денвер мало отличается от аналогичной установки WordPress на хостинге. Принцип один и тот же: (1) есть домен и каталог сайта, в каталог загружается распакованный архив WP, (2) в системе управления базами данных создается база данных, данные которой прописываются в файле конфигурации WordPress.
Как поэтапно и подробно производится установка WordPress на локальный сайт, вы узнаете из этой статьи. Для примера покажу, как установить WordPress на локальный сервер Денвер.
Считаем, что на локальном компьютере установлена платформа Денвер.
Установка WordPress на Денвер по шагам- Скачиваем
последнююверсию WordPress 4.
- Создаем домен и каталог локального сайта Денвер;
- Создаем базу данных из phpMyAdmin Денвера;
- Загружаем WordPress в каталог локального сайта;
- Изменяем конфигурационный файл WordPress;
- Заканчиваем установку, запуская wp-admin.
Скачать WordPress
- Скачиваем последнюю версию WordPress на сайте ru.wordpress.org.
- Распаковываем ZIP архив до папки «WordPress».
Дистрибутив wordpress готов для дальнейшей работы.
Создаем домен и каталог для сайта на Денвер
Для локального сайта нужно создать локальный хостинг (он же домен сайта) и каталог для папок и файлов сайта.
Для создания локального хостинга, создаем папку с любым латинским названием в каталоге
В созданной директории создаем папку [www], это директория для папок и файлов создаваемого локального сайта.
Используя инструменты Windows, загружаем каталог WordPress в каталог локального сайта. То есть, распакованный дистрибутив WordPress загружаем в папку [Z:\home\WP-denver\www].
То есть, распакованный дистрибутив WordPress загружаем в папку [Z:\home\WP-denver\www].
Примечание: Установка WordPress для локального сайта не требует использование FTP. Архив WP заливается напрямую или через любой Commander.
Создаем базу данных (БД) из phpMyAdmin Денвера
Для любого сайта нужна БД. WordPress не исключение и для нее создадим БД в phpMyAdmin Денвер.
Для входа в phpMyAdmin воспользуйтесь страницей со ссылками-подсказками http://localhost/denwer/ или набираем адрес http://localhost/tools/.
Вход в панель phpMyAdmin Денвер осуществляется с именем [root] и пустым паролем.
Для создания БД открываем вкладку «Базы данных» в верхнем горизонтальном меню.
Даем базе Имя. Нужно выбрать сопоставление (utf8_general_ci). Если вы не меняли настройки Денвер, то сопоставление уже выставлено правильно. Для примера я создал базу данных: wpdenver.

Создавать все проекты под одним пользователем [root] является не корректным в работе с MySQL, поэтому для каждого проекта создаем нового пользователя с полными правами (AllPriveleges).
Полные права выставляются следующим образом. Открываем список БД (вкладка «Базы данных») и в строке созданной базы жмем кнопку «Проверить привилегии». Права должны быть AllPrivelegis.
Перегружаем Денвер.
БД и пользователь созданы. Каталог WordPress, лежит в каталоге локального сайта. Переходим к редактированию файла конфигурации WP.
Редактируем файл конфигурации WordPress
В каталоге WordPress ищем файл wp-config-simple.php и переименовываем его в wp-config.php.
Далее открываем его в любом текстовом редакторе (я использую Notepad++).
- Вписываем данные созданной базы данных. В последних версиях WordPress файл
wp-config.phpхорошо переведен и в пояснениях видно, что куда вписывать.
- Вписываем Имя базы данных, Имя пользователя, Пароль.
- Хостинг оставляем [localhost], кодировку [utf8].
- Отредактированный файл сохраняем.
Заканчиваем установку, запуская wp-admin
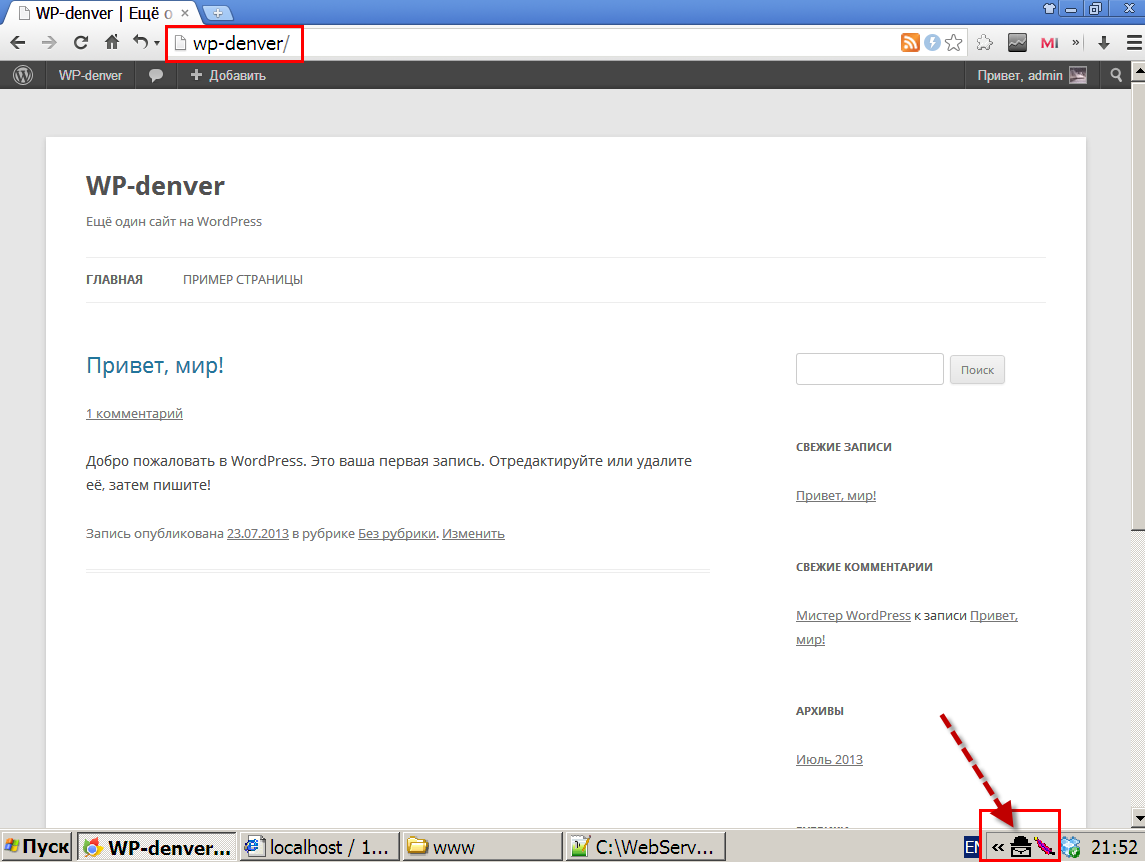
В адресной строке вводим: http://WP-denver/wp-admin/index.php.WP-denver , это домен, созданный для примера.
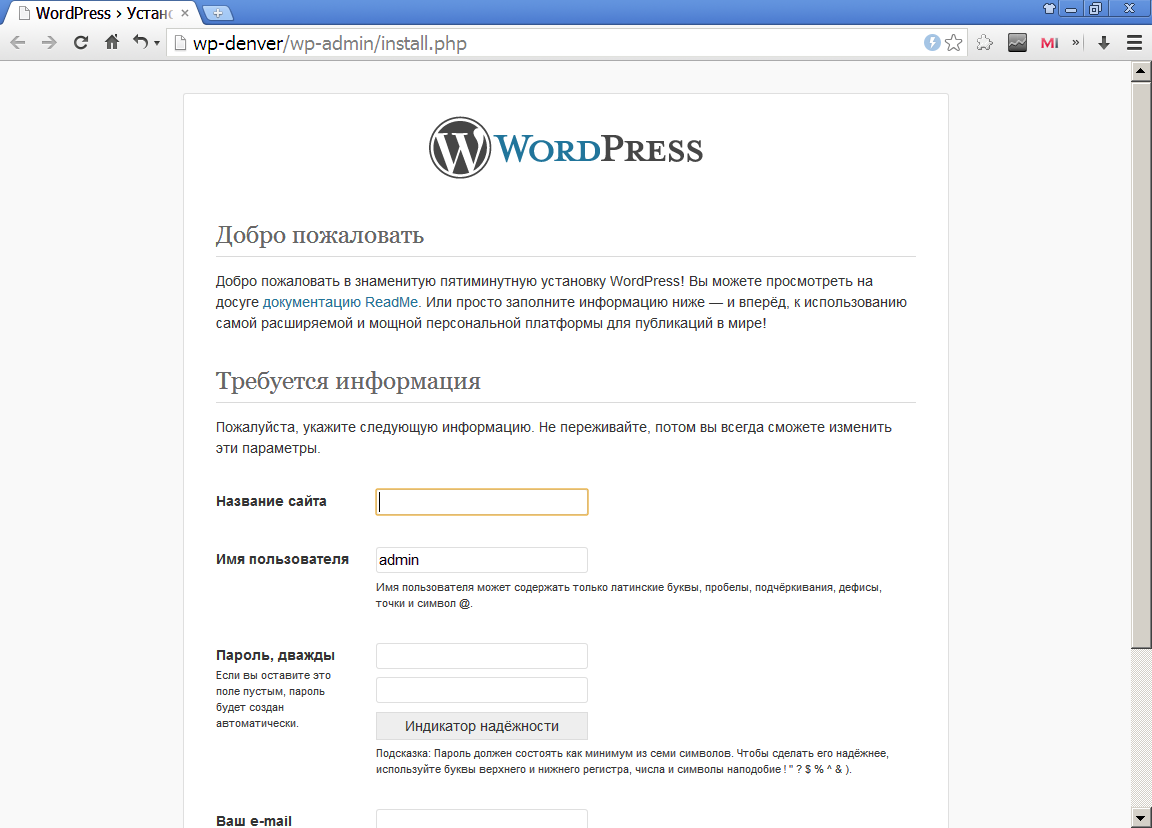
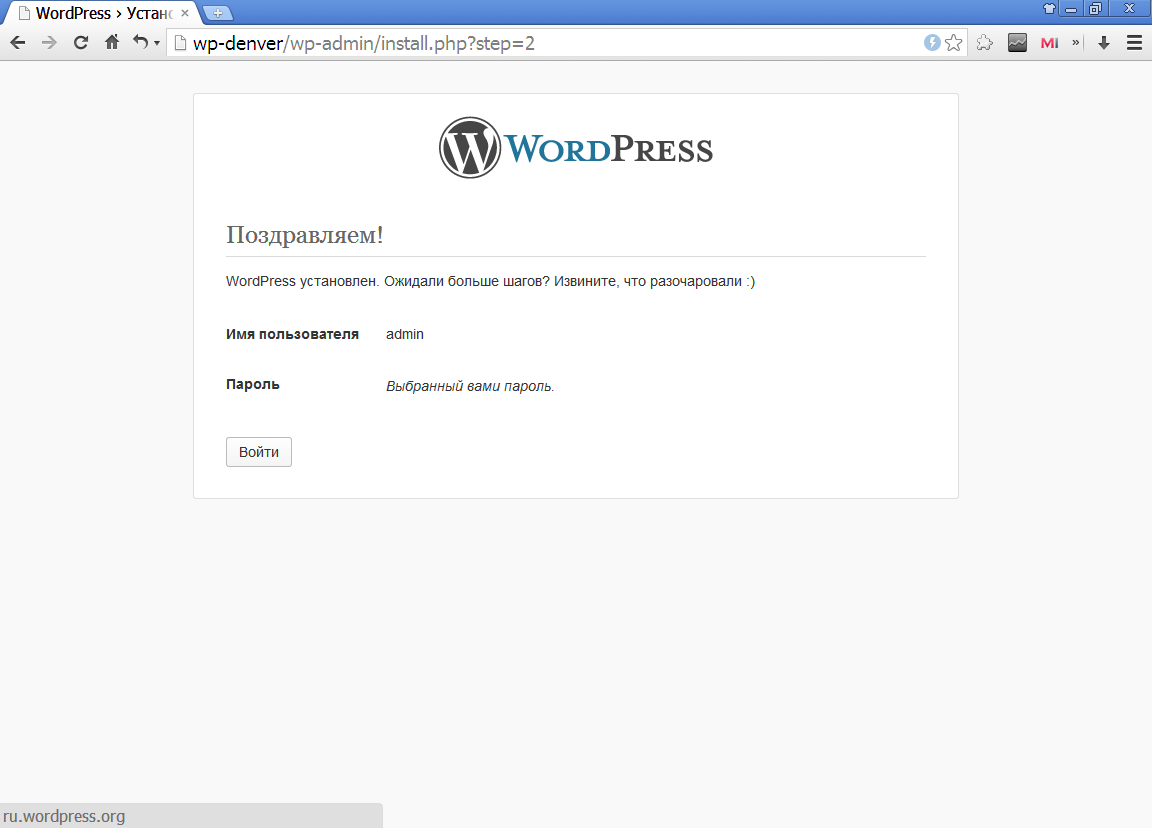
Как завершается установка WordPress для локального сайта, смотрите на скриншотах.
Примечание. Не используйте автоматическое создание базы данных, в Денвер это не работает. Редактируйте файл [wp-config] вручную.
Итоги
Установка WordPress на Денвер завершена. Все изменения на Денвер начнут работать только после перезагрузки (ярлык Restart).
©www.wordpress-abc.ru
Другие статьи раздела: Хостинг для WordPress
Похожие посты:
ПохожееКак установить WordPress на Denwer
18 апреля | Автор З. Владимир | 13 комментариевВсем привет! Сегодня мы научимся устанавливать CMS WordPress на локальный сервер Denwer.
Должен сказать, что эта программная оболочка, в свое время, очень помогла мне, как новичку, разобраться в технических тонкостях установки и настройки WordPress-движка. Впоследствии, я установил Denwer на свою флешку и мог пользоваться ею где угодно, в том числе и на основной работе, что очень меня устраивало.
Локальный сервер Denwer — это своеобразный эмулятор хостинга и домена, только его можно использовать на локальном (своем) компьютере без соединения с интернетом.
Чтобы приступить к делу, нам нужно скачать и Денвер и WordPress.
– Русскую версию Вордпресс можно скачать по этой ссылке: ru.wordpress.org
Нажимаем на кнопку «Скачать WordPress» и сохраняем файлы программы на рабочем столе. Затем распаковываем архив с файлами WordPress в отдельную папку. И, собственно, загрузка данной программы окончена.
– Денвер нужно скачивать с официального сайта разработчика, вот по этой ссылке: http://www.denwer.ru/base.html.
Нажимаем на большую кнопку «Скачать Денвер 3». Далее видим новое окно, где нужно выбрать версию PHP 5.3 и только потом нажать на кнопку «Скачать».
Далее видим новое окно, где нужно выбрать версию PHP 5.3 и только потом нажать на кнопку «Скачать».
Теперь, чтобы получить ссылку на скачивание, нам надо заполнить небольшую форму регистрации, в которую вводим свои имя, фамилию и e-mail. Далее нажимаем на кнопку «Получить ссылку на скачивание» (кнопка будет располагаться чуть снизу).
Через несколько минут проверяем почтовый ящик и скачиваем программу. Затем распаковываем архивный файл на рабочий стол, в отдельную папку созданную нами заранее. Теперь с загрузкой дистрибутивов ″покончено″. Далее переходим к установке скачанных программ.
Как установить Denwer на компьютер
Запускаем инсталлер (запуск) Denwer’а пройдя по этому пути — C/Webservers/denwer и нажав 2 раза на файл «Run». Появится новое окошко, в котором нужно сделать следующие действия:
– Далее у нас откроется браузер и опять чёрное окно. Браузер можно закрыть, а окошко нельзя, так как оно нам нужно для установки.

– Потом в черном окошке нажимаем на кнопку «Enter».
– Далее нам предлагают выбрать директорию диска куда будет установлен Denwer. Здесь просто нажимаем на «Enter». (Если Вы хотите установить в другую директорию, то прописываем полный путь, например: D:WebServers. Подтверждаем свой выбор клавишей «Enter»)
– Затем нужно подтвердить, что нам действительно нужно установить Денвер в данную директорию. Прописываем в чёрном окошке букву «у» (переключитесь на Английскую раскладку), потом нажимаем на клавишу «Enter». И ещё раз «Enter».
– Далее нам нужно определиться с буквой виртуального диска (можно прописать любую Английскую букву). После того, как выбрали букву, нажимаем «Enter». Для того, чтобы началось копирование файлов, жмём ещё раз «Enter».
– Далее нам предлагают избрать вариант «1», так как он наиболее удобен, соответственно выбираем его. Затем снова нажимаем на «Enter».
– В следующем действии нам предложат разместить ярлыки запуска Denwer’а на рабочем столе.
– Затем у нас откроется окно в браузере с сообщением: «Denwer успешно установлен».
– Закрываем браузер и запускаем Денвер нажатием на ярлык «Start Denwer».
Примите мои поздравления. Установка Denwer’а окончена! Теперь переходим к следующему вопросу, а именно:
Как установить WordPress на Denwer
Переходим по этой директории: «Мой компьютер — ваш локальный диск (например C) — WebServers — home».
– Создаем в папке «home» новую папку и называем ее, например, «autoblog». Уже в новой папке создаем еще одну и называем ее «www». Вот в эту папку и копируем все файлы WordPress. В «www» должны оказаться 3 папки (wp-admin; wp-content; wp-includes) и разные файлы php.
– Далее, в адресной строке браузера, необходимо прописать 127.0.0.1 или localhost. После чего должен открыться сайт.
Затем следует попасть в управление базами данных. Для этого прокручиваем недавно открытый сайт вниз и нажимаем на ссылку «phpMyAdmin – администрирование СУБД MySQL». Затем следует создать базу данных для нашего блога заполнив, при этом, некоторые поля:
1) Набираем имя базы данных в ячейке «Create new database». База у нас будет называться, к примеру, wordpress (имя базы может быть любое, главное никаких точек в названии базы и тире).
2) Выбираем кодировку utf8_general_ci.
3) Оставляем, как есть.
4) Нажимаем на кнопку «Create».
Всё, у нас создана первая база данных.
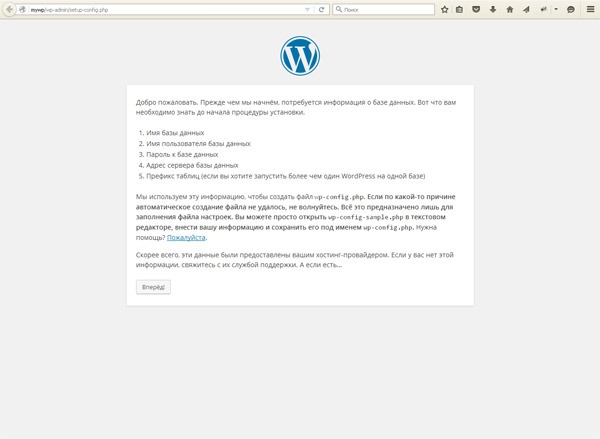
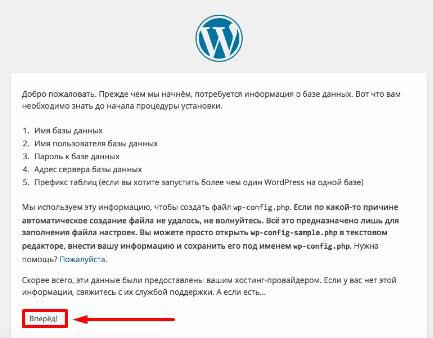
– Далее набираем имя нашего локального сайта в браузере, в нашем случае, «autoblog». Нажимаем на кнопку «Создать файл настроек». Далее нажимаем на кнопку «Вперёд». Затем заполняем форму, чтобы она выглядела в точности как написано ниже:
1) Имя базы данных: wordpress
2) Имя пользователя: root (Если пользователь «root», то пароль всегда будет пустым).
3) Сервер базы данных: localhost
4) Префикс таблиц: wp_
Далее нажимаем на кнопку «Отправить», затем на кнопку «Запустить установку». Далее следует заполнить форму данными о создаваемом блоге:
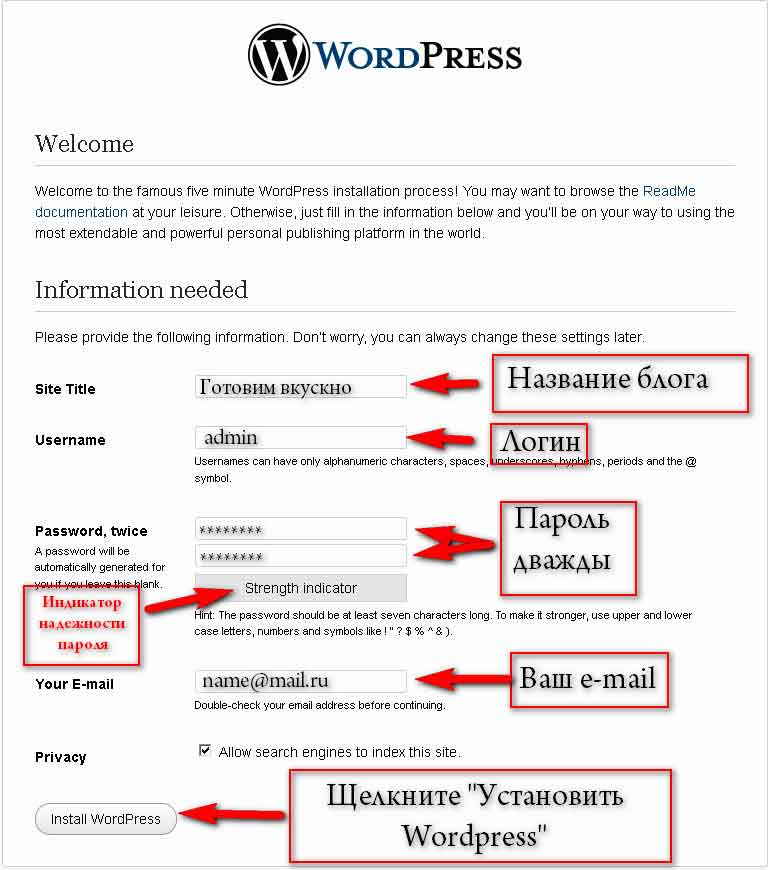
а) Заголовок сайта: (например: Сайт о автомобилях)
б) Имя пользователя: (не трогаем пусть остаётся «admin»)
в) Пароль дважды: (Ваш придуманный пароль)
г) Ваш e-mail:
д) «Приватность: Сделать сайт доступным для поисковых систем, таких как Google или Яндекс.» (Галочку не снимать!)
После того, как заполнили данную форму, нажимаем на ссылку «Установить WordPress».
Теперь перейдем у следующему этапу:
Как запустить WordPress на Денвере
– Доступ к вашему блогу нужно осуществлять по адресу: (набираете в браузере) — http://autoblog
– Чтобы попасть в админ-панель блога наберите: http://autoblog/wp-login.php
– В поле «имя пользователя» вводим «admin», а в поле «пароль», соответственно, вводим выбранный вами пароль.
Вот и все друзья. Теперь можете спокойно практиковаться и разбираться в технических заковырках блога, не переживая что-нибудь «запороть». Если будут появляться какие-то вопросы, (а они обязательно будут) пишите в комментариях. Будем разбираться.
Будем разбираться.
Всем удачи!
С огромным Уважением, З. Владимир
Понравилась статья? Подпишитесь на новости блога или поделитесь в социальных сетях, а я отвечу вам ВЗАИМНОСТЬЮ
Обратите внимание на другие интересные статьи:
Установка WordPress на Денвер (localhost)
Многие начинающие пользователи, решившие попробовать WordPress на своем компьютере для настройки, подгонки шаблонов WordPress, тестировании плагинов и других задач, не имеют понятия, как правильно установить WordPress на свой компьютер. Поэтому, постараемся как можно подробнее раскрыть этот вопрос.
Подготовка
1. Скачиваем Денвер с сайта http://www.denwer.ru/
Что такое денвер — это джентльменский набор web-разработчика, который содержит следующие дистрибутивы: Apache, PHP, MySQL, Perl и т.д. Которые используются web-разработчиками (программистами и дизайнерами) для отладки сайтов на «домашних» (локальных, localhost) компьютерах, без необходимости выхода в Интернет.
2. Устанавливаем Денвер (подробней про установку Вы можете прочитать тут — http://www.denwer.ru/base.html).
3. Далее скачиваем последнюю версию WordPress с сайта — http://ru.wordpress.org/
Установка
1. Запускаем Денвер для этого открываем папку C:\WebServers\etc, и запускаем Run.exe.
2. Далее в папке C:\WebServers\home\ создаем папку с названием Вашего сайта — например wptest.ru
переходим в эту папку и создаем в ней папку www. В итоге получаем такой путь: C:\WebServers\home\wptest.ru\www
3. Распакуйте архив с последней версией WordPress в папку C:\WebServers\home\wptest.ru\www
4. Создаем базу данных, для этого в адресной строке Вашего браузера набираем http://localhost/Tools/phpMyAdmin/ вводим логин и пароль (по умолчанию имя пользователя — root, пароля нет). В открывшимся окне в поле «Создать новую БД» пишим название базы данных (например wptest), в соседнем поле выбираем сравнение с utf8_general_ci и нажимаем кнопку «создать».
5. Далее запускаем и устанавливаем WordPress — для этого в адресной строке Вашего браузера набираем http://wptest.ru — в появившимся окне нажимаем кнопку «создать файл настроек», далее кнопку «Вперед!» в появившимся окне заполняем все поля.
В поле «Имя базы данных» вводим название базы данных, в нашем случаи wptest.
В поле «Имя пользователя» вводим имя пользователя базы данных, в нашем случаи root.
В поле «Пароль» вводим пароль баззы данных, в нашем случаи оставляем его ПУСТЫМ.
В поле «Сервер базы данных» оставляем localhost.
В поле «Префикс таблиц» оставляем wp_ далее нажимаем кнопку Sumbit, затем в появившимся окне нажимаем кнопку «Запустить установку». Далее вводим заголовок Вашего сайта и Ваш емэйл (на него Вам придет пароль для доступа к админке, а также будет приходить информация о новых комментариях на сайте) и нажимаем кнопку «Установить WordPress». На этом установка WordPress завершена. Переписываем или копируем логин и пароль и входим на Ваш новый сайт — http://wptest. ru для перехода в админку http://wptest.ru/wp-admin/
ru для перехода в админку http://wptest.ru/wp-admin/
На этом установка завершена, пользуйтесь!
P.S. Если что не понятно или не получается задавайте вопрос в комментариях.
P.P.S. на блоге Яна Такушевича нашел неплохое видео по установке WordPress’a на Denwer (правда там сайты устанавливаются не в корневой каталог, а в localhost, но тем не менее принцип тот же) — может кому пригодится:
Установка wordpress на denwer: подробные настройки и советы
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →В инструкции разобрана инструкция и установка wordpress на denwer и даны рекомендации по дальнейшей работе. Денвер старая разработка русских программистов, являющаяся оболочкой сервера для разработки не напрямую в сети, а на компьютере. Рассмотрим как же поставить на него вордпресс.
Денвер старая разработка русских программистов, являющаяся оболочкой сервера для разработки не напрямую в сети, а на компьютере. Рассмотрим как же поставить на него вордпресс.
Установка соединения
Для начала запускаем денвер и проверяем работает ли серверная оболочка с браузером и не блокируется ли host (множество антивирусов не любят denwer, за то что меняет файл host).
- Запуск программы
- Вводим в строке браузера localhost
- Если хорошо, появится надпись “Ура заработало!”
Далее прокручиваем страницу вниз и находим раздел Утилиты, выбираем и нажимаем phpMyAdmin – администрирование СУБД MySQL.
Denwer всегда поддерживает современные тенденции windows 10 так же входит в пакет, спасибо разработчикам.
Настройка базы данных
Войдя в phpmyadmin создаём новую базу данных.
- Заходим в раздел “базы данных”
- Вводим новое название, например wp
- Жмём кнопку создать
- Результатом должна появиться новая база в левой колонке.

Базу данных создали, теперь нужно присоединить к ней логин с паролем и сделать базовые настройки.
- Переходим во вкладку “пользователи”
- Выбираем добавить
- Вводим название базы, которое прописывали ранее, в нашем случае wp
- Выбираем из выпадающего списка локальный, что приведёт к появлению надписи localhost
- Забиваем пароль на ваше усмотрение, я сделал 1234
- Подтверждаем пароль
- Ставим “предоставить полные привилегии”, тем самым даём root права
- Нажатием отметить всё, делаем глобальную настройку (прокрутив пониже увидите что пункты отметились)
- Добавляем пользователя
Загрузка движка и окончательная установка wordpress на denwer
Настроив phpmyadmin переходим к загрузке самого wordpress на denwer. Переходим на официальный репозиторий здесь, и загружаем последнюю актуальную версию, на момент написания статьи 5.1.1.
Запускаем архив, можете сразу распаковать, либо оставить открытым. По умолчанию denwer устанавливается на диск C, нам необходимо создать новый сайт и загрузить в него содержимое архива.
По умолчанию denwer устанавливается на диск C, нам необходимо создать новый сайт и загрузить в него содержимое архива.
- Переходим по данному пути C:\WebServers\home\localhost\www
- Создаем здесь папку сайта, я назвал test-blog (вы пишите любое название, например test1) данное название это URL ресурса на wordpress
- В архиве выделяем всё
- Перетаскиваем выделенное в директорию
Заходим в test-blog и видим сам wordpress, нужно присоединить ранее созданную базу к движку, открываем для редактирования wp-config-sample.php (правой кнопкой мыши и выбираем редактор, у меня стоит NotePad++).
- Имя (DB_NAME) вписываем wp
- Админ (DB_USER) также wp
- Пароль (DB_PASSWORD) прописываем 1234
- Не забываем сохранить изменения из меню файл, или комбинацией CNTRL+S
Редактор кода закрываем, и переименовываем wp-config-sample.php в просто wp-config.php, то есть стираем из названия -sample.
Финальное руководство установки
Вводим в адресную строку http://localhost/test-blog.ru и видим окно приветствия и финальной загрузки wordpress.
Если сайт не отобразился, то рекомендую перезапустить Denwer.
Либо возможна “ошибка установки соединения с базой данных“, значит в предыдущем пункте допустили ошибку, и не правильно приписали данные в файле wp-config.
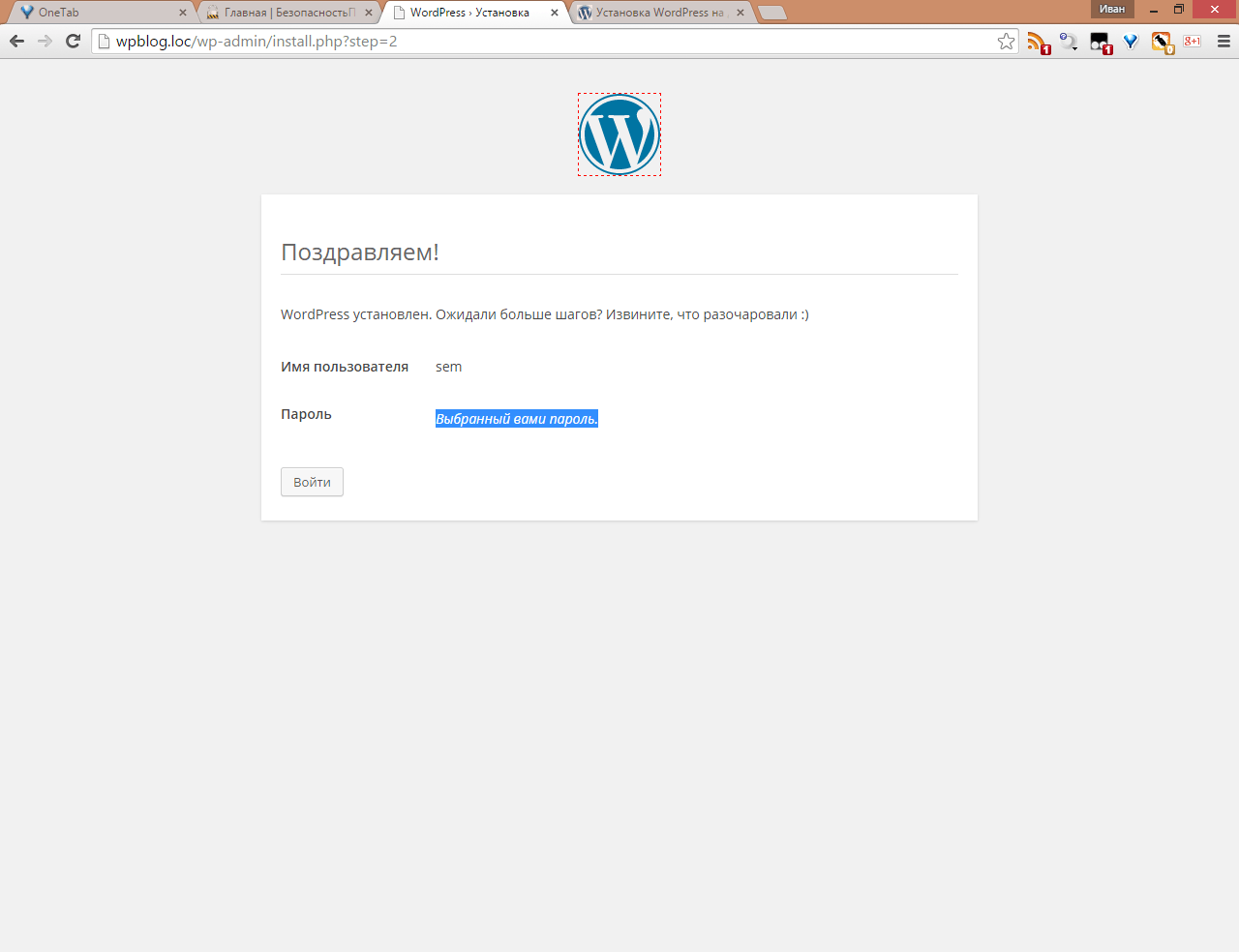
Настраиваем установку по своему усмотрению, вводим логин, пароль, почту, и остальные пункты. Запоминаем данные и нажимаем “Установить WordPress”. На следующей странице вас поздравят, и предложат войти в административную панель жмём войти. Записываем данные для входа и поздравляем.
Такими простыми действиями мы установили wordpress на denwer, прошли весь путь от начала и до конца. Творите с вордпресс и делайте свои сайты. В следующих статьях научимся переносить данные на хостинг.
Видео инструкция
Понимая что посетители любят читать руководство, но прикладываем подробную видео инструкцию.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится3Не нравитсяЕсли Вам понравилась статья — поделитесь с друзьями
Как установить WordPress на Denwer: пошаговая инструкция
Начинающие пользователи, которые хотят использовать WordPress для редактирования шаблонов, проверки плагинов и других действий, сталкиваются с проблемой установки. Не у каждого получается правильно установить WordPress на Denwer. Для таких случаев ниже приведена инструкция, что нужно делать для корректной установки.
Этап подготовки
Для начала нужно скачать программу Denwer. Сделать это можно с официального сайта www.denwer.ru. Устанавливать Денвер нужно как обычную программу. Устанавливается он командной строкой, которая подразумевает следующие ответы:
Устанавливается он командной строкой, которая подразумевает следующие ответы:
- Директория может быть C:\WebServers, но можете выбрать и другую папку (главное, чтобы она была пустой).
- Для буквы нового виртуального диска выберите одну из последних буквы латинского алфавита. Например, X, Y или Z.
- Соглашаемся на создание ярлыка на рабочем столе, если он нужен.
- Выбор способа функционирования программы Denwer.
Если вы все сделали правильно, должно всплыть HTML-окно с уведомлением об успешной установке Денвера. На Windows 10 окно не откроется, так как оно будет пытаться открыться в Internet Explorer, которого здесь уже нет. Можно проверить установку следующим образом:
- Открыть программу с помощью ярлыка Start Denwer на рабочем столе (или файлу Run.exe в папке с программой).
- Вбить в адресную строку http://localhost/
- Опять же открывается HTML-окно, которое говорит об успехе установки.
База данных
Установка WordPress на Denwer подразумевает собой создание базы данных. Для этого сначала нужно запустить Денвер. Наберите в адресную строку вашего браузера следующее: http://localhost/tools/phpmyadmin. Это вызовет рабочую панель. В окне PhpMyAdmin в верхнем меню выберите кнопку «База данных». Теперь нужно дать название своей базе в графе «База данных». Я назвал её просто — wordpess. Также справа от названия базы нужно выбрать кодировку utf-8_general_ci. После нажимаем на кнопку «Создать», всплывает окно с текстом: «База данных (название базы данных) была создана».
Для этого сначала нужно запустить Денвер. Наберите в адресную строку вашего браузера следующее: http://localhost/tools/phpmyadmin. Это вызовет рабочую панель. В окне PhpMyAdmin в верхнем меню выберите кнопку «База данных». Теперь нужно дать название своей базе в графе «База данных». Я назвал её просто — wordpess. Также справа от названия базы нужно выбрать кодировку utf-8_general_ci. После нажимаем на кнопку «Создать», всплывает окно с текстом: «База данных (название базы данных) была создана».
По умолчанию в качестве имени пользователя используется root@localhost (то есть логин вашей базы данных будет root), а пароль пока не потребуется. Вы можете изменить имя пользователя и пароль позже, когда ваша база данных расширится и потребуется поставить на нее защиту. Сделать это можно во вкладке «Привилегии».
Установка WordPress на Denwer
Вот мы и дошли до самой главной части, как установить WordPress на Denwer. Первым шагом будет создание директории для файлов своего сайта. Для этого заходим в директорию уже установленного Денвера и переходим по следующему пути: C:\WebServers\home. В ней мы создадим корневую папку. Название для нее можно выбрать какое угодно, я же решил назвать её wordpess.loc.
Для этого заходим в директорию уже установленного Денвера и переходим по следующему пути: C:\WebServers\home. В ней мы создадим корневую папку. Название для нее можно выбрать какое угодно, я же решил назвать её wordpess.loc.
В ней мы создаём ещё одну папку с названием www и распаковываем уже в неё скачанный архив с WordPress, который мы предварительно скачали с wordpress.org. Должно получиться так:
Теперь запускаем Denwer (или перезапускаем, если он был запущен ранее, чтобы наша новая папочка подхватилась). В браузерную строку вбиваем адрес сайта. Это должно выглядеть следующим образом: http://wordpress.loc/ (это в моём случае, если вы назвали по-другому, то тут должно быть имя вашей папки). Если вы всё сделали верно, должно открыться окно с предложением ввести настройки. Заполняйте его очень аккуратно, чтобы не пришлось переделывать:
- В строку «Имя базы данных» надо вбить название своей базы (в нашем случае wordpress).

- «Имя пользователя» – сюда пишем логин базы данных, то есть root.
- Поле «Пароль базы данных» оставляем пустым.
- В «Имя сервера» вписываем localhost.
Дальнейшие пункты трогать не нужно, так как программа позаботится о них сама. Если все заполнено правильно, нигде не допущено ошибок, появится окно с установкой WordPress. В нем вам потребуется указать:
- название вашего сайта;
- логин администратора;
- дважды ввести пароль администратора;
- ваш рабочий почтовый ящик.
На этом установка WordPress на Денвер закончена. При следующем вводе своего логина и администраторского пароля вы попадете в административную панель своего сайта. Теперь на правах администратора вы можете управлять своим сайтом (настраивать WordPress, изменять контент и так далее). Осуществить это можно, набрав в адресной строке http://wordpress.loc/admin/.
В принципе, в админке всё довольно интуитивно понятно и здесь не требуются какие-либо дополнительные пояснения.
Посмотреть на свой сайт можно по адресу http://wordpress.loc/. На этом установка WordPress на denwer успешно завершена.
Как установить WordPress на Denwer
О популярности одной из самых известных из бесплатных CMS лишний раз говорить не имеет смысла – несмотря на свою простоту, WordPress позволяет практически неограниченно расширять функциональность за счёт использования плагинов, подавляющее большинство из которых также распространяется на бесплатной основе.
Проблема в том, что для среднестатистического пользователя установка самой CMS, не говоря уже о плагинах, является весьма сложной задачей, а поскольку происходит это на реальном арендуемом сервере, любая ошибка может привести к плохим последствиям, вплоть до регулярного падения сервера. Именно поэтому многие предпочитают тестировать WordPress на локальном компьютере. Проблема различия операционных систем решается использованием Denwer, представляющим собой эмулятор среды Linux на ПК с установленной ОС Windows.
Проблема различия операционных систем решается использованием Denwer, представляющим собой эмулятор среды Linux на ПК с установленной ОС Windows.
Действительно, разработку и тестирование собственного сайта проще и безопаснее вести на домашнем компьютере, просто перенося протестированный код на сервер. Сегодня вы узнаете, как установить Denwer вместе с его компонентами (MySQL, Perl, PHP, Apache) на компьютер, и как затем установить WordPress под Denwer.
Что нужно, чтобы запустить WordPress на Denwer
По большому счёту требуется дистрибутив обеих программных продуктов. Архив с WordPress скачиваем с официального сайта. Использовать другие площадки не рекомендуется, разве что вы им небезосновательно доверяете. Возможно, что такой вариант даже лучше, поскольку может содержать полезные плагины.
Что касается Denwer, то его в обязательном порядке нужно скачивать с официального сайта – так вы будете уверены, что получили последнюю, третью версию пакета.
Теперь можно приступать к инсталляции эмулятора среды Linux-сервера, и только затем – устанавливать на Denwer движок самой известной бесплатной CMS.
Инсталляция Denwer на локальный компьютер
Итак, первое, что рекомендуется сделать – временно отключить антивирусную программу. Если этого не сделать, установщик не сможет внести необходимые изменения в системные файлы Windows, защищённые от записи антивирусом, и процесс инсталляции на этом прервётся.
Дальнейший алгоритм выглядит так:
- запускаем скачанный установочный экзешник;
- появится терминальное окно с приветствием, вам нужно нажать Enter для начала инсталляции;
- инсталлятор предложит создать папку для установки на диске С, вы можете согласиться или выбрать свой вариант размещения. Если вы не против предложенной локации, просто нажмите Enter и на следующем экране – ещё раз;
- теперь вам будет предложено выбрать незанятую букву для создания виртуального диска, установщик предложит свой вариант, изучив ситуацию посредством утилиты subst. Если согласны – жмём Enter;
- после этапа копирования файлов инсталлятор предложит выбрать вариант запуска Denwer: при старте операционной системы или по мере необходимости.
 Разработчики рекомендуют первый вариант, при котором виртуальный сервер будет доступен всегда, что, например, полезно, если вы часто запускаете скрипты на Perl и предпочитаете делать это с использованием командной строки. Так что смело жмём единичку;
Разработчики рекомендуют первый вариант, при котором виртуальный сервер будет доступен всегда, что, например, полезно, если вы часто запускаете скрипты на Perl и предпочитаете делать это с использованием командной строки. Так что смело жмём единичку; - в результате на рабочем столе появится 3 ярлыка, связанные с работой Denwer: запуск, остановка и перезапуск;
- на этом установка завершена и можно перезагрузить компьютер.
Нужно ли дополнительно настраивать Denwer? В большинстве случаев – нет, так что можно приступать к следующему этапу – созданию базы данных MySQL и регистрации пользователя, и только после этого можно запускать процедуру установки WordPress на Denwer.
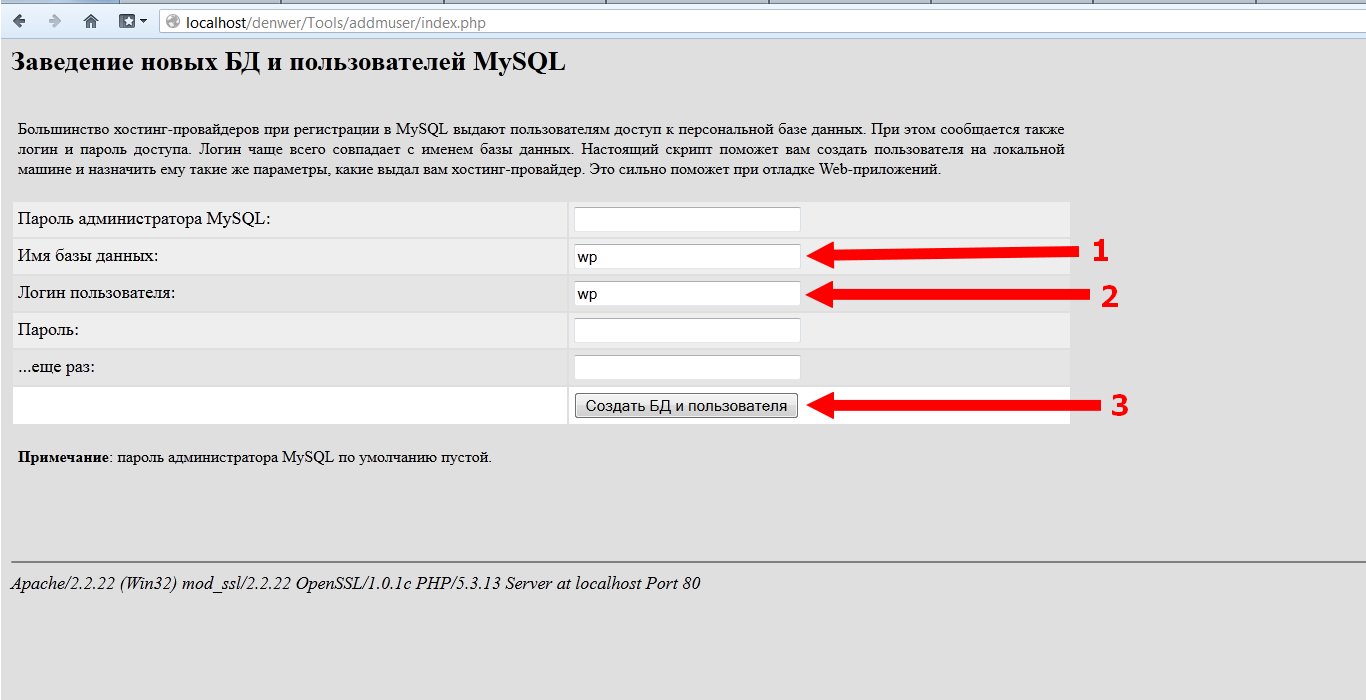
Создание БД MySQL и пользователя
Итак, мы перезагрузились и у нас в Проводнике появился виртуальный диск (сервер) в виде буквы Z или указанной при инсталляции эмулятора. Чтобы попасть на этот сервер, используем браузер (как и в случае с реальным сервером), набрав в адресной строке http://localhost.
Откроется окно нашего виртуального сайта. Внизу страницы в блоке «Утилиты» выбираем phpMyAdmin.
Создание БД MySQL
Единственное дополнительное ПО, нужное для корректной работы нашего движка – это база данных. На реальном сервере она устанавливается при инсталляции системы, но в пакет Denwer входит в виде дистрибутива, так что установкой пакета нужно заниматься самостоятельно. Но это не сложно.
Итак, при запуске phpMyAdmin откроется новая страница, на которой жмём на «Базы данных», после чего нужно дать ей имя (обязательно латиницей), например, mybd, и нажать кнопку «Создать». Появится соответствующее сообщение и окно с созданными компонентами MySQL.
Создание пользователя
Теперь в верхнем меню выбираем вкладку «Пользователи». Откроется новая страница, выбираем «Добавить пользователя» и вводим имя и пароль (поле «Хост» оставляем без изменений).
ВАЖНО. Хотя наш локальный сервер не публичный, старайтесь не использовать простые пароли типа 12345678 или qwerty – от этой привычки нужно отказываться, даже если вы уверены, что вашей безопасности ничто не угрожает.
Запомните все учётные данные (запишите их где-нибудь) – имя БД, пользователя и пароль – они будут нужны во время установки WordPress на Denwer.
Кнопка «генерировать» предназначена для создания сложного многосимвольного пароля – можете воспользоваться этой возможностью. Внизу страницы жмём кнопку «Добавить пользователя», после чего он появится в списке учётных записей.
Назначение пользовательских привилегий
Осталось найти в списке только что созданного пользователя и нажать кнопку «Редактирование привилегий». Откроется новая станица, выбираем блок «Привилегии уровня БД», выбираем созданную нами БД и жмём Ok.
Откроется следующее окно, в котором кликаем на кнопке «Отметить всё» и подтверждаем нажатием Ok. На этом создание БД и пользователя можно считать завершенным.
Установка WordPress на Denwer
В результате инсталляции Denwer у нас появится виртуальный диск Z с единственной папкой WebServers. Точно такой же каталог с таким же содержимым появится и на диске С. Вернее, он физически и будет располагаться на системном диске, но мы будем работать с виртуальным, так удобнее.
Вернее, он физически и будет располагаться на системном диске, но мы будем работать с виртуальным, так удобнее.
Итак, что нужно сделать:
- открываем в проводнике (или файловом менеджере, кому что удобнее) диск Z;
- здесь имеется четыре папки, выбираем home и заходим внутрь;
- создаем в домашней папке новый каталог и даём ему имя, которое будет доменным именем вашего будущего сайта, например, mynewsite.ru;
- кликаем на этой папке и внутри создаём ещё одну, именуем её www – она и будет рабочей. Собственно, именно так следует поступать и на реальном сервере;
- распаковываем дистрибутив WordPress и копируем все файлы и папки в каталог www;
- перезапускаем Denwer, дважды кликнув на иконке Restart Denwer, расположенной на рабочем столе;
- в браузере набираем имя нашего сайта (mynewsite.ru), жмём Enter;
- откроется начальная страница установщика WordPress, внимательно читаем информацию и жмём кнопку «Вперёд»;
- для инсталляции CMS необходимо указать имя нашей базы данных (mybd), в поле «Имя пользователя» указываем root, поле «Пароль» оставляем пустым, для работы Denwer он не нужен.
 В поле «Сервер БД» прописываем localhost, содержимое поля «Префикс таблиц» не трогаем. Заполнив все 5 полей, жмём кнопку «Отправить»;
В поле «Сервер БД» прописываем localhost, содержимое поля «Префикс таблиц» не трогаем. Заполнив все 5 полей, жмём кнопку «Отправить»; - откроется следующее окно, в котором опять же кликаем по кнопке «Запустить установку»;
- после окончания процесса приступаем к завершающему этапу, настройке установки WordPress, для чего потребуется заполнить ещё пять полей: название сайта может быть произвольным, в поле «Имя пользователя» указываем имя, которое будет использоваться для авторизации в панели управления WordPress. Напоминаем, что на локальном компьютере беспокоиться о безопасности вряд ли стоит, но на реальном сервере старайтесь, чтобы и имя, и пароль были сложными для взлома. Придумываем также пароль, посложнее, записываем пару «Имя/пароль», чтобы не забыть. Остается только указать свой реальный e-mail-адрес. В последнем поле, «Видимость сайта для поисковых систем», галочку устанавливать не обязательно, но на сервере она будет необходима. Завершаем настройку нажатием «Установить WordPress»;
- откроется окно приветствия, в котором можно пробовать зайти в админку, нажав единственную кнопку «Войти»;
- вводим свои учётные данные, созданные во время установки WordPress, и попадаем в админку CMS.

Итак, вы познакомились с информацией, как установить WordPress на Denwer. В большинстве случаев процедура проходит гладко – достаточно в точности следовать инструкциям и экранным подсказкам. Если у вас что-то не получилось – опишите проблему в комментариях, и мы найдём причину и поможем её устранить.
Легкая установка wordpress на denwer. Пошаговая инструкция
Я вас категорически приветствую. Не так давно написал статью про установку wordpress на openserver. Для разработки своего сайта существует также сервер под названием denwer. Данная разработка заброшена автором три года назад. Однако до сих пор стабильно работает даже на windows 10 (даже на 64 bit). В статье подробно по шагам описана установка wordpress на denwer.
Как запустить вордпресс на денвере
Установка wordpress на денвер проще, чем установка на openserver. Однако тоже имеются несколько нюансов, которые нужно учесть, чтобы все прошло гладко. Переходим на денвер официальный сайт, регистрируемся, и на указанный почтовый ящик придет ссылка на дистрибутив.
Если не желаете оставлять свою почту разработчикам, можете скачать последний на сегодняшний день установочный пакет denwer с моего блога.
Далее подробно опишу, как производится установка вордпресс на денвер: пошаговая инструкция для быстрого результата.
Установка denwer на компьютер
На время установки рекомендую выключить ваш антивирус, так как установщик вносит в системные файлы (которые защищены антивирусами) изменения, необходимые для работы сервера. Никакой гадости установщик не добавляет. Проверенно.
Итак, denwer как пользоваться. Запускаем установочный файл.
Для продолжения просто жмем Enter на клавиатуре.
Программа установки предложит название рабочей папки. Можете согласиться, можете выбрать другие имя и размещение. Если соглашаетесь просто жмете Enter и дальше подтверждаете свой выбор.
Установщик предложит выбрать имя виртуального диска. Соглашаемся и жмем Enter. Начнется копирование файлов.
На вопрос о типе запуска вводим цифру 1 и Enter. Соглашаемся с выводом ярлыков на рабочий стол. Жмем букву «Y» и Enter. На рабочем столе у вас появятся три ярлыка для работы с сервером.
Рекомендую для перезагрузки denwer использовать связку Stop denwer-Start denwer. Вариант Restart denwer у меня отрабатывается некорректно (возможно, у вас будет по другому).
Перезагружаем компьютер. Установка завершена. Многие спрашивают, как настроить denwer? Никаких дополнительных настроек после установки производить не требуется. Можно сразу приступать к работе.
Идем дальше. Denwer как пользоваться. Запускаем с помощью ярлыка на рабочем столе.
Создание базы данных mysql и пользователя
В браузере в адресной строке набираем http://localhost. Дальше в разделе утилит жмякаем на последнюю строчку «phpMyAdmin — администрирование СУБД MySQL».
Откроется окно утилиты phpmyadmin. Выбираем вкладку «Базы данных». вводим имя базы данных на латинице (кириллица не поддерживается). В моем случае это moynewsite. Жмем создать. Появится сообщение, что база данных с нашим именем создана.
В моем случае это moynewsite. Жмем создать. Появится сообщение, что база данных с нашим именем создана.
Далее, идем на вкладку «Пользователи». Жмем «Добавить пользователя». В открывшемся окне в соответствующие поля забиваем имя пользователя, хост (localhost) и пароль пользователя.
В целях безопасности рекомендуется выработать у себя привычку НЕ ИСПОЛЬЗОВАТЬ нигде простые пароли типа qwerty и ему подобных. О том, как запомнить много сложных паролей читайте в этой статье.
Запишите где-нибудь имя базы данный, имя пользователя и пароль, чтобы установка вордпресс на денвер прошла корректно.
Для создания сложного пароля нажмите кнопку «Генерировать». Потом в самом низу окна «Добавить пользователя». Созданный пользователь появится в списке.
В списке пользователей ищем только что созданного нами и справа от имени жмем «Редактирование привилегий». В открывшемся окне в разделе «Привилегии уровня базы данных» в выпадающем меню выбираем нашу базу данных. И чуть ниже справа Ok.
И чуть ниже справа Ok.
В новом окне жмем «Отметить все» и также чуть ниже справа Ok. Все, нами созданы база данных, пользователь и пароль. Надеюсь, вы записали эти данные? Далее расскажу, как установить wordpress на denwer.
Установка wordpress на denwer
Воооот. Подготовительные работы мы завершили. Идем дальше. Теперь расскажу, как установить wordpress на denwer. Установка wordpress на denwer почти не отличается от установки на хостинг. Итак, как поставить wordpress на denwer? Да легко.
Останавливаем denwer. В папке C:WebServershome создаем папку с именем своего сайта и доменом. Например, moinewsite.ru. Названия папки только латиницей. В этой папке создаем папку www.
Скачиваем с официального сайта дистрибутив cms wordpress. Архив распаковываем в любую папку. Все файлы из этой папки копируем в C:WebServershomeпапка вашего сайтаwww. Запускаем denwer ярлыком на рабочем столе.
В адресной строке вводим адрес вашего сайта на денвере. В моем примере это будет
В моем примере это будет
[php]http://www.moinewsite.ru[/php]
Запустится установка cms. Далее идет стандартная wordpress установка. Вбиваете свои данные в нужные поля. Сервер базы данных и префикс таблиц не трогаем. далее «Отправить».
В новом окне вводим название вашего сайта, логин (латинскими, опять же в целях безопасности придумывайте уникальное имя (не admin (administrator)), что усложнит взлом вашего сайта), пароль — помните о предупреждении не использовать простые пароли? и почтовый адрес администратора нового сайта. Запишите их тоже. Жмем «Установить wordpress».
Вводим созданные в предыдущем шаге логин и пароль админа. Жмете «Войти» и попадаете в админку вашего блога. Установка wordpress на denwer завершена.
Заключение
Вы узнали, как установить вордпресс на денвер. Теперь можете заниматься настройкой и наполнением вашего блога. После того как сайт будет полностью готов, его можно переносить непосредственно на хостинг.
Статья помогла? Поблагодари автора, он ведь старался
Рассказать друзьям:
лучших разработчиков WordPress в Денвере — 2021 обзоры
Веб-дизайн (55)
Поисковая оптимизация (26)
Развитие электронной коммерции (21)
Разработка программного обеспечения на заказ (17)
Разработка мобильных приложений (17)
UX / UI дизайн (15)
Цифровая стратегия (15)
Маркетинг в области СМИ (14)
Оплата за клик (12)
Брендинг (8)
Рекламная рассылка (6)
Графический дизайн (5)
Маркетинговая стратегия (5)
Бизнес-консультирование (4)
Тестирование приложений (4)
Управление и поддержка приложений (3)
IoT разработка (3)
Оптимизация конверсии (2)
Управляемые ИТ-услуги (2)
Логотип (2)
Видео Производство (2)
Реклама (1)
Модернизация корпоративных приложений (1)
Искусственный интеллект (1)
Блокчейн (1)
Контент-маркетинг (1)
CRM Консалтинг и SI (1)
Консультации по унифицированным коммуникациям и SI (1)
ERP Консалтинг и SI (1)
Консультации по ИТ-стратегии (1)
Другой цифровой маркетинг (1)
Разработка других приложений (1)
Полиграфический дизайн (1)
Дизайн продукта (1)
Расширение ИТ-персонала (1)
Кадровые службы (0)
Бухгалтерия (0)
Авиаперевозка (0)
AR / VR разработка (0)
Архитектурный дизайн (0)
Консультации по бизнес-аналитике и большим данным и системный интегратор (0)
Неголосовые BPO / Услуги бэк-офиса (0)
Трансляция видео (0)
Голосовые службы (0)
Облачный консалтинг и SI (0)
Коммерческие брокерские услуги (0)
Коммерческое развитие (0)
Коммерческое финансирование, финансирование и инвестиции (0)
Управление коммерческой недвижимостью (0)
Контрактное производство (0)
Корпоративная Фотография (0)
Корпоративное обучение (0)
Таможенный брокер (0)
ECM Consulting и SI (0)
Маркетинг и планирование мероприятий (0)
Финансовый и бухгалтерский аутсорсинг (ФАО) (0)
Экспедирование грузов (0)
Исполнение (0)
Дизайн интерьера (0)
Информационная безопасность (0)
Дизайн освещения (0)
Консультации по логистике и цепочке поставок (0)
Исследования рынка (0)
Медиа-планирование и покупка (0)
Мобильный маркетинг и маркетинг приложений (0)
Морские перевозки (0)
Прочие ИТ-консалтинг и SI (0)
Другой дизайн (0)
Другой маркетинг (0)
Дизайн вне дома (0)
Дизайн упаковки (0)
Связи с общественностью (0)
Железнодорожные перевозки (0)
Партнерский маркетинг (0)
Прямой маркетинг (0)
Перевод (0)
Грузоперевозки (0)
Разработка носимых приложений (0)
Складирование и распространение (0)
Транскрипция (0)
Денвер разработчик WordPress | ClearPivot
«Зачем мне платить за сайт WordPress, если я могу сделать это сам бесплатно?»
Это вопрос, который мы слышали много раз на протяжении многих лет. WordPress (WP) — одна из наиболее широко используемых платформ для веб-сайтов, и одна из причин ее привлекательности — то, что она бесплатна.
WordPress (WP) — одна из наиболее широко используемых платформ для веб-сайтов, и одна из причин ее привлекательности — то, что она бесплатна.
Но опытные пользователи WordPress понимают, что «бесплатно» для пользователя дорого обходится.
Для начала, кривая обучения разработке WordPress очень крутая, а это значит, что вам придется часами своего времени посвящать освоению кода и базы данных. Следующее, что нужно рассмотреть, — это ваша тема.Большинство тем предназначены для большинства, и многие из них изначально похожи друг на друга. Если вы не разбираетесь в языках программирования, таких как HTML, CSS и PHP, вы не сможете настроить взаимодействие посетителей веб-сайта в соответствии с вашим бизнесом, а это значит, что ваш веб-сайт будет выглядеть, как тысячи других компаний.
Это сообщение, которое вы хотите отправить своей аудитории: что ваша компания такая же, как все?
Независимо от того, новичок ли вы в WordPress или хотите обновить свой текущий сайт на WP, наш индивидуальный дизайн и разработка с первого дня сделают ваш сайт в центре внимания — там, где он и принадлежит.
Мы создаем темы, которые красивы и функциональны. А поскольку гибкость темы WordPress зависит от ее плагинов, мы создаем специальные плагины, расширяющие ваши возможности.
На протяжении многих лет наш опыт позволил нам разрабатывать и поддерживать веб-сайты для местных клиентов, а также для клиентов по всей стране.
Если вы станете нашим партнером, мы раскроем потенциал вашего сайта WordPress.
Ниже приведены наши особенности WordPress:
- Индивидуальный дизайн и разработка темы: Ваша организация уникальна.Разве ваш веб-сайт не должен быть таким же уникальным? Мы будем работать с вами, чтобы спроектировать, разработать и выпустить на рынок индивидуализированные темы, соответствующие индивидуальности и стилю вашей компании.
- Создание настраиваемого плагина WordPress: Хотите выжать из WordPress все функциональные возможности? Когда вы будете готовы выйти за рамки основных возможностей WordPress, сообщите нам об этом.
Если вам нужны настраиваемые плагины, интеграция со сторонними инструментами и кодом или другие типы услуг разработки WordPress, мы создаем индивидуальные решения для повышения скорости вашего сайта, чтобы превзойти ваши потребности.
- Текущие службы WordPress: Поскольку ваш веб-сайт со временем растет, мы можем помочь вам расти вместе с ним. Мы предоставляем текущие обновления, обновления безопасности и запланированное резервное копирование, а также отчеты по ключевым маркетинговым показателям, чтобы ваш веб-сайт продолжал работать на пиковом уровне в течение многих лет.
Denver — гибкая многоцелевая тема WordPress от Aisconverse
Denver — гибкая, многоцелевая, полная функций WordPress тема для любого типа веб-проектов.Включает в себя множество страниц и элементов с переменной функциональностью, чтобы удовлетворить все ваши потребности. Комбинируйте их для достижения желаемых результатов. Управляйте настройками структуры макета для любой страницы глобально или индивидуально. Кодирования не требуется.
Управляйте настройками структуры макета для любой страницы глобально или индивидуально. Кодирования не требуется.
Список функций
- Свежий и современный дизайн
- Кроссбраузерность
- Полный отзыв
- Сетка из 12 столбцов
- Простота настройки
- Импорт XML демонстрационного контента
- Импорт базы данных демонстрационного контента
- Готово 40 демонстраций домашней страницы
- Тонны страниц и элементов
- Контроль структуры макета
- Полностью настраиваемые макеты содержимого
- Настраиваемые заголовки
- Настраиваемый нижний колонтитул
- Область настраиваемого содержимого
- Настраиваемая площадь промо-бокса
- Настраиваемая боковая панель
- Конструктор шорткодов
- Большая коллекция шорткодов
- Конструктор сниппетов
- Дочерняя тема готова
- Интеграция с начальной загрузкой
- Полная поддержка WooCommerce
- Slider Revolution полная интеграция
- Интеграция стандартных элементов Visual Composer
- Возможности WPML
- Поддержка контактной формы 7
- Рабочие контактные формы с полной проверкой
- Интеграция с MailChimp
- Интеграция иконок FontAwesome
- Включены самые популярные наборы шрифтов для значков.
Всего почти 2000 иконок
- Интеграция с Google Map
- Основные настройки
- Загрузка Favicon
- Анимированный прелоадер
- Параметры страницы 404
- Анимированный CSS
- Интеграция с Google Map
- 23 социальных сети для обмена
- Тип раздела социальных сетей
- Встроенный CSS
- Встроенный JavaScript
- Настройки заголовка
- Настройки всех страниц
- Настройки каждой страницы
- Главное меню для отображения
- Мега меню
- Простое меню
- Текстовый и графический логотип
- Размер текста логотипа
- Цвет логотипа
- Ссылка на собственный логотип
- Позиция логотипа
- Отключить заголовок
- Липкий заголовок
- Элементы заголовка для отображения
- 10 стиль заголовка
- Настройки заголовка страницы
- Элементы заголовка страницы для отображения
- Настройки всех страниц
- Настройки каждой страницы
- Высота заголовка страницы
- Альтернативное название
- 4 стиля заголовков страниц
- Должность титула
- Отключить заголовок страницы
- Пользовательский заголовок для поиска, блога и архивов
- Настройки боковой панели
- Настройки всех страниц
- Настройки каждой страницы
- Поддержка виджетов
- Область виджетов для отображения
- Виджеты видимости
- Боковая панель настраиваемого блога
- Пользовательская боковая панель WoCommerce
- Отключить боковую панель
- Правое или левое положение
- Вертикальные линии
- Настройки нижнего колонтитула
- Настройки всех страниц
- Настройки каждой страницы
- Поддержка виджетов
- Область виджетов для отображения
- Виджеты видимости
- Сетка из 12 столбцов
- Отключить нижний колонтитул
- Горизонтальные линии
- Темный и светлый стиль
- Боковая панель настраиваемого блога
- Пользовательская боковая панель WoCommerce
- Готовые виджеты
- Виджеты WordPress
- Виджеты WooCommerce
- Пользовательские виджеты
- Drag & Drop Builder
- Области виджетов
- Настройки виджета
- Пользовательский CSS виджета
- Настройки внешнего вида
- Настройки границы
- Настройки видимости
- Неактивные виджеты
- Строитель каруселей
- Создание слайдов в текстовом редакторе
- Общие настройки карусели
- Настройки стиля для ряда карусели
- Настройки элементов карусели
- Настройки стрелок и точек
- Шорткод карусели
- Конструктор галерей
- Настройки плитки
- Настройки типа клика
- Настройки источника
- Настройки изображения плитки
- Категории плитки
- Размер плитки
- Плитка тип
- Общие настройки сетки
- Количество столбцов
- Однорядный и многорядный
- Настройки стрелок и точек
- Сетка в штучной упаковке и полноразмерная сетка
- Тип решетки
- Название сетки
- Автопрокрутка
- Сетки отзывчивые
- Шорткод галереи
- Построитель портфеля
- Настройки проекта
- Привязка проектов к сетке
- Поделиться в социальных сетях
- Настройки изображений
- Галерея проектов
- Проект галереи типа
- Галерея проектов в штучной упаковке и полной ширины
- Настройки стрелок и точек
- Настройки типов кликов
- Настройки источника
- Основное и дополнительное содержание
- Пагинация
- Избранные проекты
- Настройки сетки
- Название сетки
- Позиция заголовка сетки
- Категории таблеток
- Категории таблеток позиция
- Сортировка по сетке проекта
- Количество столбцов сетки
- Сетка в штучной упаковке и полноразмерная сетка
- Сетка кладочная
- Плитка тип
- Высота плитки
- Кнопка Загрузить еще
- Информация о портфеле
- Пользовательские поля (текст, текстовый блок, ссылка, кнопка)
- Категории
- Хорошо организованный исходный код
- Детальная документация
- Профессиональная поддержка
- И многое другое… Убедитесь, что на вашем хостинге работает PHP версии 5.
 6 или выше и MySQL 5.5 или выше.
В более ранних версиях тема может работать только как тема блога.
6 или выше и MySQL 5.5 или выше.
В более ранних версиях тема может работать только как тема блога.Кредиты
История изменений
Версия 1.3 (16 февраля 2017 г.) --- Исправлена ошибка. Специальные символы Basement-Framework. Исправлена ошибка. Специальные персонажи Basement-Portfolio. Исправлена ошибка. Специальные символы Подвал-Карусель. Исправлена ошибка. Специальные символы Basement-Snippets. Исправлена ошибка. Мелкие исправления. Версия 1.2 (23 января 2017 г.) --- Обновлено. Новые правила регистрации виджетов. Версия 1.1 (20 января 2017 г.) --- Исправлена ошибка.Пагинация блога. Исправлена ошибка. Редактор рекламных коробок подвала. Исправлена ошибка. Подвал единый проект. Исправлена ошибка. Мелкие исправления. Версия 1.0 --- Первый выпуск
Обучение работе с WordPress в Денвере, Колорадо
Управляйте своим сайтом с уверенностью. Изучите WordPress.
Изучите WordPress.
Обучение WordPress предоставит вам знания и навыки, необходимые для уверенного управления сайтом WordPress. Мы — команда из четырех экспертов WordPress, готовых помочь вам освоить эту порой сложную платформу. Live-обучение доступно в двух форматах:
- индивидуальное онлайн-обучение с использованием технологии демонстрации экрана Zoom или
- в вашем офисе в Сиэтле.
Посмотрите видео выше, чтобы узнать подробности, или прочтите, чтобы узнать больше о наших индивидуальных учебных курсах по WordPress для Денвера, владельцев бизнеса CO, ИТ-персонала, административного персонала и маркетинговых команд.
Офис: (844) 972-6224 Свяжитесь с нами Часто задаваемые вопросы по обучению »
Вы когда-нибудь расстраивались из-за того, что разработчик веб-сайта или агентство не отвечает? Я знаю, что да.Если вы не контролируете свой веб-сайт, на внесение небольших изменений могут потребоваться дни (или даже недели).
А пока. . .
время, деньги и репутация вашей компании тратятся на ветер, пока вы ждете важных обновлений на сайте. Вы не должны больше позволять этому случаться.
ИНДИВИДУАЛЬНОЕ ИЛИ КОМАНДНОЕ ОБУЧЕНИЕ?
Индивидуальное обучение для нашей команды
Индивидуальные тренинги по WordPress, Денвер, Колорадо,
Рэйчел Пфанц, тренер по WordPressВам нужен индивидуальный индивидуальный опыт обучения? Тогда вы, вероятно, ищете наш индивидуальный тренинг по WordPress.Встретитесь виртуально или лично с одним из наших экспертов по WordPress, чтобы обсудить все, что вам нужно знать об управлении и создании вашего конкретного веб-сайта WordPress.
Интересный факт: Большинство наших тренингов по путешествиям рассчитаны только на одного человека.
Это обучение идеально подходит для:
- Независимые владельцы бизнеса, такие как владельцы розничных магазинов, агенты по недвижимости, тренеры, спикеры и другие специалисты по обслуживанию
- Сотрудник, которому было поручено управлять сайтом — вам повезло!
- ИТ-специалистов, графических дизайнеров и маркетологов, желающих расширить свой набор навыков
Подробнее об индивидуальном обучении WordPress »
Консультации по WordPress на месте в Денвере, CO
Инструктор по WordPress, Эмили Джурни Вам нужен один или несколько сотрудников для управления и обновления веб-сайта вашей компании? Если да, то обучение WordPress на месте в Денвере даст вашей команде навыки, необходимые для успешного выполнения этой обязанности. Эмили встретится с вашими сотрудниками как группа, чтобы научить их основам WordPress, адаптированным под их конкретные потребности и цели.
Эмили встретится с вашими сотрудниками как группа, чтобы научить их основам WordPress, адаптированным под их конкретные потребности и цели.
Это обучение идеально подходит для:
- Внутренние маркетинговые команды
- Ваш ИТ-отдел
- Группа ключевых сотрудников
Подробнее о тренинге по WordPress в Денвере »
Верните контроль над веб-сайтом своей компании.
Может показаться, что запросы на изменение вашего веб-сайта упали в черную дыру? К сожалению, ты не единственный.Большинство сотрудников не обладают знаниями, необходимыми для принятия обоснованных решений о цифровых активах. Иногда они передают эти важные решения на аутсорсинг третьей стороне.
Недостаток внутренних знаний создает дорогостоящую зависимость от разработчиков веб-сайтов.
Удалите среднего человека с помощью WordPress Training. Ваша команда будет оснащена знаниями и навыками, необходимыми для запуска, обслуживания и обновления веб-сайта компании — и все это без необходимости иметь дело с плохой связью с третьими сторонами.
Свяжитесь с нами Подробнее о курсе Часто задаваемые вопросы по обучению »
Чего ожидать от обучения WordPress
Если вам нужна длинная презентация PowerPoint и общие раздаточные материалы, это, вероятно, не лучший вариант для вас. Когда вы заказываете обучение WordPress, будьте готовы к интерактивному практическому опыту.
- Получите доступ к ресурсам для более прочного фундамента и подготовки.
- Два интенсивных занятия один на один по 4 часа каждое.
- Получите видеозаписи тренировок для просмотра в удобное время (доступно только при виртуальном обучении.)
- Получите дополнительные 3 месяца доступа к вашему инструктору для уточняющих вопросов и консультаций.
Начните с индивидуального обучения WordPress
Шаг 1. Давайте поговорим о ваших целях
Обо всем по порядку. Мы обсудим цели и задачи вашего веб-сайта. Понимание того, чего вы хотите достичь, помогает нам адаптировать индивидуальное обучение WordPress к вашим уникальным потребностям. Уже знаете основы WordPress? Большой! Ваш опыт обучения будет более продвинутым.Этот первый разговор — отличное время, чтобы задать любые дополнительные вопросы о процессе.
Уже знаете основы WordPress? Большой! Ваш опыт обучения будет более продвинутым.Этот первый разговор — отличное время, чтобы задать любые дополнительные вопросы о процессе.
Шаг 2. Установите дату
Мы начнем с мертвой точки, заняв место в нашем календаре. Как только мы определим дату (даты) обучения, мы отправим ссылку для оплаты по электронной почте. Вы также получите некоторые ценные ресурсы, основанные на ваших уникальных целях, которые помогут вам продержаться до важного дня.
Шаг 3. Учитесь на практике
Мы большие сторонники кинетического обучения — также известного как обучение на практике! А поскольку вам нужны индивидуальные тренировки, можно с уверенностью предположить, что вам тоже понравится такая атмосфера.Мы встретимся лично или через GoToMeeting, поскольку вы будете руководствоваться пошаговыми инструкциями по управлению WordPress.
Перестаньте мучиться с WordPress и учитесь быстрее.
Свяжитесь с нами сегодня, чтобы начать!
Свяжитесь с нами Подробности курса
Обучение персонала WordPress на месте в Денвере, CO
Придайте своей команде навыки, необходимые для достижения успеха
Были ли у ваших сотрудников когда-либо разочарование или отставание от графика из-за того, что разработчик веб-сайта или агентство не отвечало? Это не только вас беспокоит. Считает ли ваш отдел продаж веб-сайт вашей компании ценным активом при закрытии продаж? Слишком многим командам не хватает внутреннего контроля над веб-сайтом компании, что влияет на вашу прибыль. Это отсутствие контроля означает, что вашим сотрудникам, возможно, придется ждать несколько дней (или даже недель), чтобы внедрить изменения или новые кампании.
Считает ли ваш отдел продаж веб-сайт вашей компании ценным активом при закрытии продаж? Слишком многим командам не хватает внутреннего контроля над веб-сайтом компании, что влияет на вашу прибыль. Это отсутствие контроля означает, что вашим сотрудникам, возможно, придется ждать несколько дней (или даже недель), чтобы внедрить изменения или новые кампании.
Благодаря обучению наших сотрудников WordPress Эмили Джурни может помочь вам устранить посредника и предоставить вашей команде контроль над обновлениями. Каждый из членов вашей команды будет вооружен знаниями и навыками, необходимыми для запуска, обслуживания и обновления веб-сайта вашей компании — и все это без необходимости иметь дело с плохой связью с третьими сторонами.
Начните с обучения WordPress для своих сотрудников
Шаг 1. Давайте поговорим о ваших целях
Прежде чем мы начнем, мы обсудим ваши цели и проблемы, связанные с веб-сайтом. Понимание того, чего вы хотите достичь, помогает нам адаптировать обучение WordPress для вашей компании к вашим уникальным потребностям. Это также отличное время, чтобы задать любые дополнительные вопросы о процессе. Здесь вы найдете ответы на некоторые из ваших вопросов: часто задаваемые вопросы о тренингах по WordPress »
Это также отличное время, чтобы задать любые дополнительные вопросы о процессе. Здесь вы найдете ответы на некоторые из ваших вопросов: часто задаваемые вопросы о тренингах по WordPress »
Шаг 2: Запланируйте обучение
Мы найдем идеальное время для ваших сотрудников, чтобы собраться вместе для обучения.Как только это будет решено, мы организуем оплату. После оплаты рассчитывайте получить ценные ресурсы, основанные на уникальных целях вашей компании, чтобы подготовить вас к обучению.
Шаг 3: Реализация
Во время вашего обучения WordPress в небольшой группе мы пройдемся по веб-сайту вашей компании. Во-первых, мы определим элементы, которые являются общими для каждого веб-сайта WordPress. Затем мы рассмотрим уникальные задачи и структуру вашего конкретного веб-сайта. Мы определим, что действительно возможно с вашим сайтом.И мы рассмотрим обходные пути для решения сложных проблем на вашем веб-сайте. Будьте готовы принять участие, делать заметки и многое усвоить! Наши интерактивные уроки предоставят вашей команде именно то, что им нужно для принятия обоснованных решений и уверенной работы.
Чего ожидать во время обучения WordPress в Денвере
Если вы хотите, чтобы ваша команда просмотрела длинную презентацию PowerPoint и общие раздаточные материалы, это, вероятно, не то, что вам нужно. Эмили предоставляет вашим сотрудникам интерактивный практический опыт на каждом этапе пути.
- Получите доступ к ресурсам для более прочного фундамента и подготовки.
- Ваша команда получает две индивидуальные тренировки (по 4 часа каждая).
- Получите дополнительные 3 месяца постоянной поддержки по электронной почте и телефону после занятий.
Свяжитесь с нами сегодня, чтобы начать работу!
Свяжитесь с нами Подробнее о курсе Часто задаваемые вопросы по обучению »
| Учебный класс WordPress — Введение Будние дни | Ср, 3 марта 2021 г. по чт, 4 марта 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики
https: // www. | Денвер (онлайн) Американский институт графики Денвер CO | 2020-10-12T20: 30: 48-04: 00 695,00 долл. США | |
| Учебный класс WordPress — продвинутый , будние дни | Пн, 15 марта 2021 г. по Вт, 16 марта 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https://www.agitraining.com | Денвер (онлайн) Американский институт графики Денвер CO | 2020-10-12T20: 30: 48-04: 00 795 долларов.00 | |
| Учебный класс WordPress — Введение Будние дни | Ср, 7 апреля 2021 года по Чт, 8 апреля 2021 года с 10:00 до 17:00 Американский институт графики Американский институт графики
https://www.agitraining. | Денвер (онлайн) Американский институт графики Денвер CO | 2020-10-12T20: 30: 48-04: 00 695,00 долл. США | |
| Учебный класс WordPress — продвинутый , будние дни | Пн, 19 апреля 2021 г. по Вт, 20 апреля 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Денвер (онлайн) Американский институт графики Денвер CO | 2020-10-12T20: 30: 48-04: 00 795,00 $ | |
| Учебный класс WordPress — Введение Будние дни | Пн, 17 мая 2021 г. по вт, 18 мая 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https://www.agitraining.com | Денвер (онлайн) Американский институт графики Денвер CO | 2020-10-12T20: 30: 48-04: 00
695 долларов. 00 00 | |
| WordPress Bootcamp Будние дни | Пн, 17 мая 2021 г. по чт, 20 мая 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https://www.agitraining.com | Денвер (онлайн) Американский институт графики Денвер CO | 2020-10-08T15: 58: 28-04: 00 $ 1 490,00 | |
| Учебный класс WordPress — продвинутый , будние дни | Ср, 19 мая 2021 г. по Чт, 20 мая 2021 г. 10: 00–17: 00 Американский институт графики Американский институт графики https: // www.agitraining.com | Денвер (онлайн) Американский институт графики Денвер CO | 2020-10-12T20: 30: 48-04: 00 795,00 $ | |
| Учебный класс WordPress — Введение Будние дни | Ср, 2 июня 2021 г. по чт, 3 июня 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https://www.agitraining.com | Денвер (онлайн) Американский институт графики Денвер CO | 2020-10-12T20: 30: 48-04: 00 695 долларов.00 | |
| Учебный класс WordPress — продвинутый , будние дни | Ср, 16 июня 2021 г. по Чт, 17 июня 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https://www.agitraining.com | Денвер (онлайн) Американский институт графики Денвер CO | 2020-10-12T20: 30: 48-04: 00 795,00 $ | |
| Учебный класс WordPress — Введение Будние дни | Ср, 7 июля 2021 г. по по чт, 8 июля 2021 г. с 10:00 до 17:00 Американский институт графики Американский институт графики https: // www.agitraining.com | Денвер (онлайн) Американский институт графики Денвер CO | 2020-10-12T20: 30: 48-04: 00 695,00 долл. США |
Безопасность | Стеклянная дверь
Мы получаем подозрительную активность от вас или от кого-то, кто использует вашу интернет-сеть. Подождите, пока мы убедимся, что вы настоящий человек. Ваш контент появится в ближайшее время. Если вы продолжаете видеть это сообщение, напишите нам чтобы сообщить нам, что у вас проблемы.
Nous aider à garder Glassdoor sécurisée
Nous avons reçu des activités suspectes venant de quelqu’un utilisant votre réseau internet.
Подвеска Veuillez Patient que nous vérifions que vous êtes une vraie personne. Вотре содержание
apparaîtra bientôt. Si vous continuez à voir ce message, veuillez envoyer un
электронная почта à
pour nous informer du désagrément.
Unterstützen Sie uns beim Schutz von Glassdoor
Wir haben einige verdächtige Aktivitäten von Ihnen oder von jemandem, der in ihrem Интернет-Netzwerk angemeldet ist, festgestellt.Bitte warten Sie, während wir überprüfen, ob Sie ein Mensch und kein Bot sind. Ihr Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте: .
We hebben verdachte activiteiten waargenomen op Glassdoor van iemand of iemand die uw internet netwerk deelt. Een momentje geduld totdat, мы исследовали, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn. Als u deze melding blijft zien, электронная почта: om ons te laten weten dat uw проблема zich nog steeds voordoet.
Hemos estado detectando actividad sospechosa tuya o de alguien con quien compare tu red de Internet. Эспера
mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo
este mensaje, envía un correo electrónico
a para informarnos de
que tienes problemas.
Hemos estado percibiendo actividad sospechosa de ti o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real.Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para hacernos saber que estás teniendo problemas.
Temos Recebido algumas atividades suspeitas de voiceê ou de alguém que esteja usando a mesma rede. Aguarde enquanto confirmamos que Você é Uma Pessoa de Verdade. Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta mensagem, envie um email para пункт нет informar sobre o проблема.
Abbiamo notato alcune attività sospette da parte tua o di una persona che condivide la tua rete Internet.Attendi mentre verifichiamo Che sei una persona reale. Il tuo contenuto verrà visualizzato a breve. Secontini Visualizzare questo messaggio, invia un’e-mail all’indirizzo per informarci del проблема.
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
Перенаправление…
Заводское обозначение: CF-102 / 627e74d9ee317b2f.
плагинов и тем | WordPress на сайтах
Сайты Плагины и темы для WordPress
Система WordPress «Сайты» использует многосайтовую конфигурацию wordpress и содержит различные экземпляры WordPress.У нас ограниченная поддержка по установке плагинов и тем, однако, если вы хотите запросить плагин или тему, они должны соответствовать следующим требованиям:
- Плагин или тема должны соответствовать требованиям ADA. Темы должны быть перечислены на wordpress.org в категории «для специальных возможностей». Доступность темы можно проверить, посетив https://wordpress.org/themes/ и нажав кнопку Feature Filter , установите флажок «Accessibility Ready» и нажмите «Apply Filter», чтобы увидеть список готовых специальных возможностей.
 плагины, проверенные WordPress.Плагины потребуют от разработчика предоставить нам заявление VPAT о соответствии ADA их плагину. Плагин или тема
плагины, проверенные WordPress.Плагины потребуют от разработчика предоставить нам заявление VPAT о соответствии ADA их плагину. Плагин или тема - должны быть совместимы с WordPress Multi-Site. Пожалуйста, обратитесь к конкретному веб-сайту плагина или тем на wordpress.org для получения дополнительной информации, чтобы определить, соответствует ли он совместимости с несколькими сайтами. Плагин или тема
- должны быть доступны бесплатно
- Запросы для плагина или темы должны иметь URL плагина с wordpress.org. Ниже приведены поисковые сайты для поиска wordpress плагина.страница организации: Плагин или тема
- должны иметь не менее 30 000 установок. Количество установок указывает на качество плагина / темы, а также уровень постоянной поддержки, которую разработчик обеспечивает для обновления плагина / темы для будущих выпусков WordPress. Плагин или тема
- должны были быть обновлены за последний календарный год. Запросы на плагин или тему, которые не обновлялись в последний год, могут быть рассмотрены, однако могут быть несовместимы, поскольку они могут не поддерживать текущую версию WordPress, которую мы используем.

Все запросы на подключаемые модули или темы проходят процесс проверки для определения совместимости и оценки безопасности нашей командой ITS Security, чтобы убедиться, что подключаемые модули в настоящее время не представляют угрозы для среды wordpress.
Запросы на подключаемые модули следует делать заранее, так как этот процесс может занять 4-6 недель для оценки, тестирования и установки подключаемых модулей в производственную систему WordPress.
Если вы хотите предложить на рассмотрение потенциальный плагин или тему для WordPress, заполните форму запроса службы поддержки ITS по адресу http: // www.msudenver.edu/gethelp со следующей информацией (дополнительная информация, указанная в первоначальном запросе, поможет ускорить процесс):
- ФИО, отдел, контактный телефон и электронная почта
- Название плагина или темы wordpress
- wordpress.org URL плагина или темы
Если у вас есть какие-либо вопросы, отправьте форму запроса службы поддержки ITS по адресу http://www.


 agitraining.com
agitraining.com com
com