обзор вариантов и инструментов измерения
WebPageTest — некоммерческий проект с открытым исходным кодом, в котором участвуют несколько компаний и частных лиц, предоставляющих инфраструктуру для тестов по всему миру. Используются реальные браузеры и реальные скорости соединения.
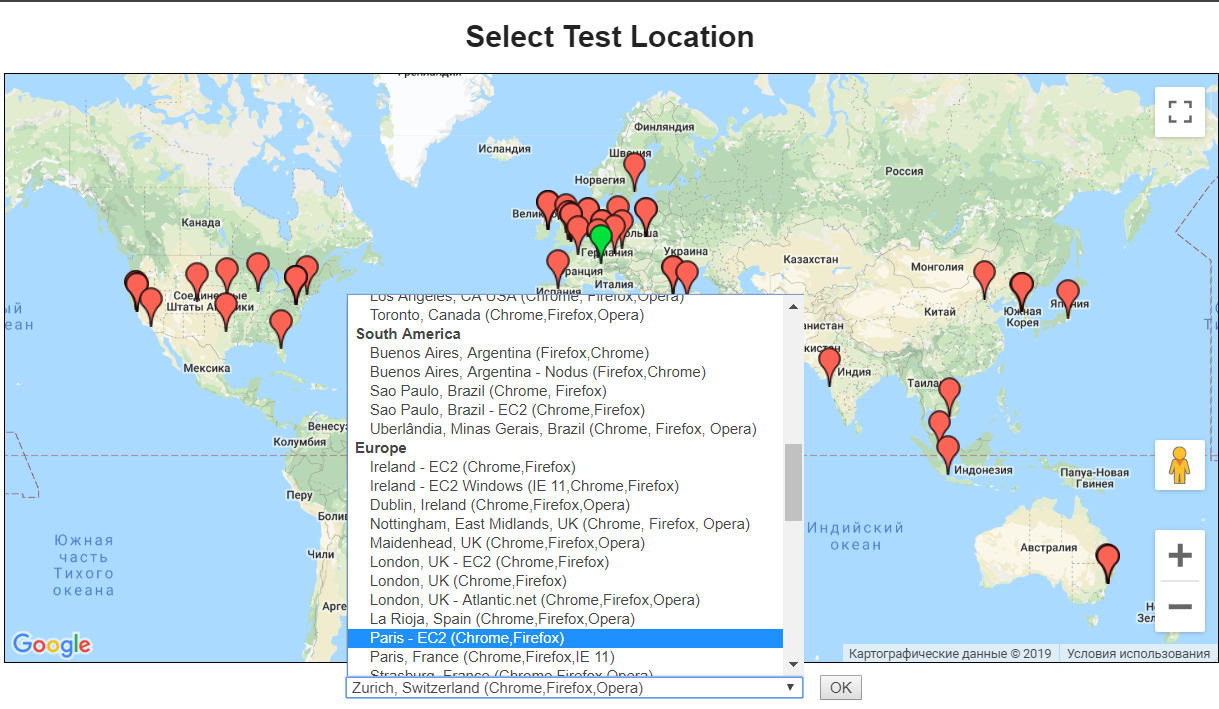
 В отличие от других инструментов, здесь большой выбор браузеров, типов соединения и локаций (к сожалению, только нет РФ и СНГ)
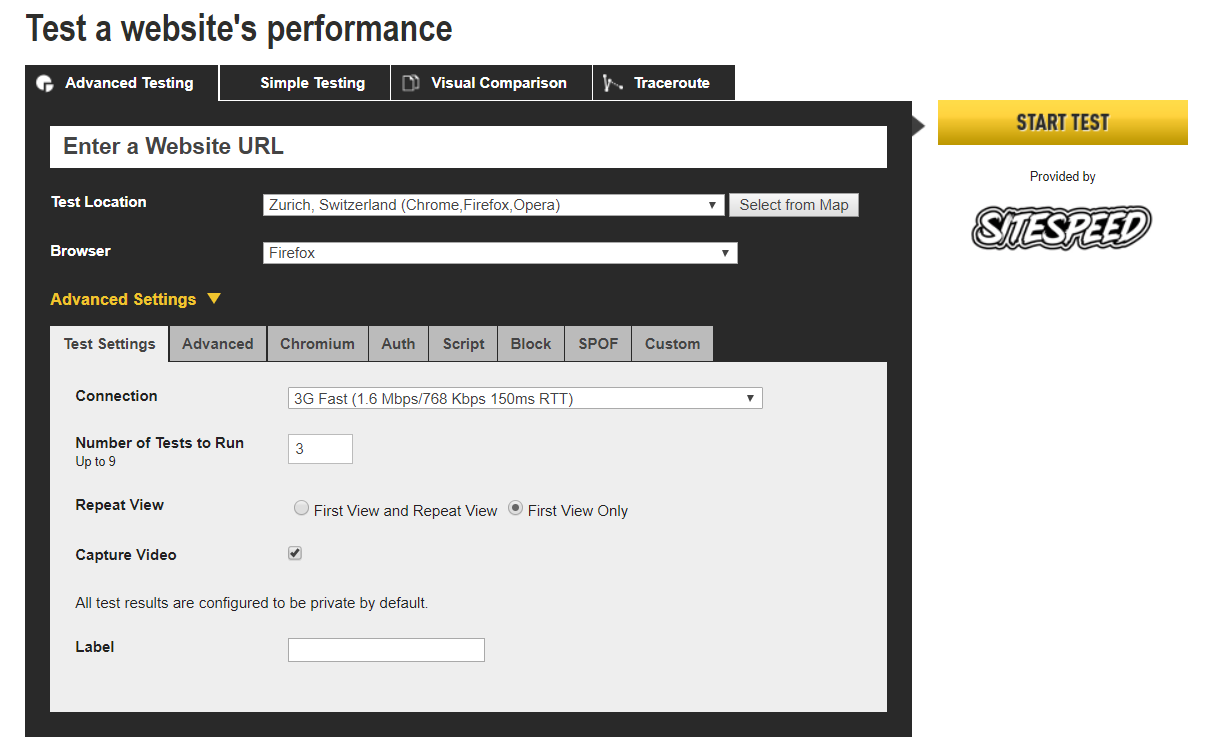
В отличие от других инструментов, здесь большой выбор браузеров, типов соединения и локаций (к сожалению, только нет РФ и СНГ)Чтобы начать, нужно ввести URL, выбрать локацию, браузер, тип соединения, количество тестов. Ещё есть множество расширенных настроек: можно отключить JavaScript, включить отчёт Lighthouse, активировать захват видео, эмулировать мобильный браузер и др.
 …или можно не заморачиваться и выбрать Simple Testing
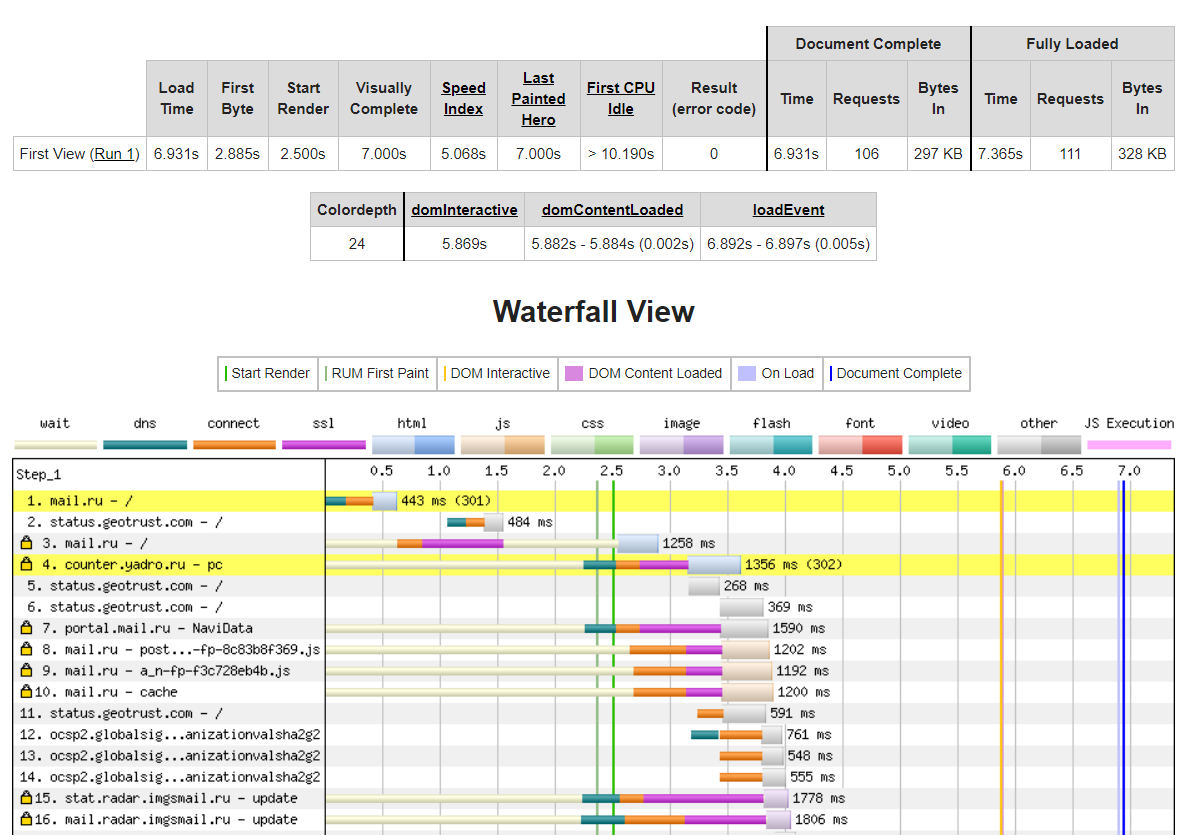
…или можно не заморачиваться и выбрать Simple TestingПридётся подождать несколько минут, затем будет сформирован отчёт. В нём отражено, сколько времени проходит до получения первого байта, начала прорисовки и так далее. Наглядно показано, когда, сколько и какие файлы грузятся.
 Анализ времени загрузки сайта от WebPageTest
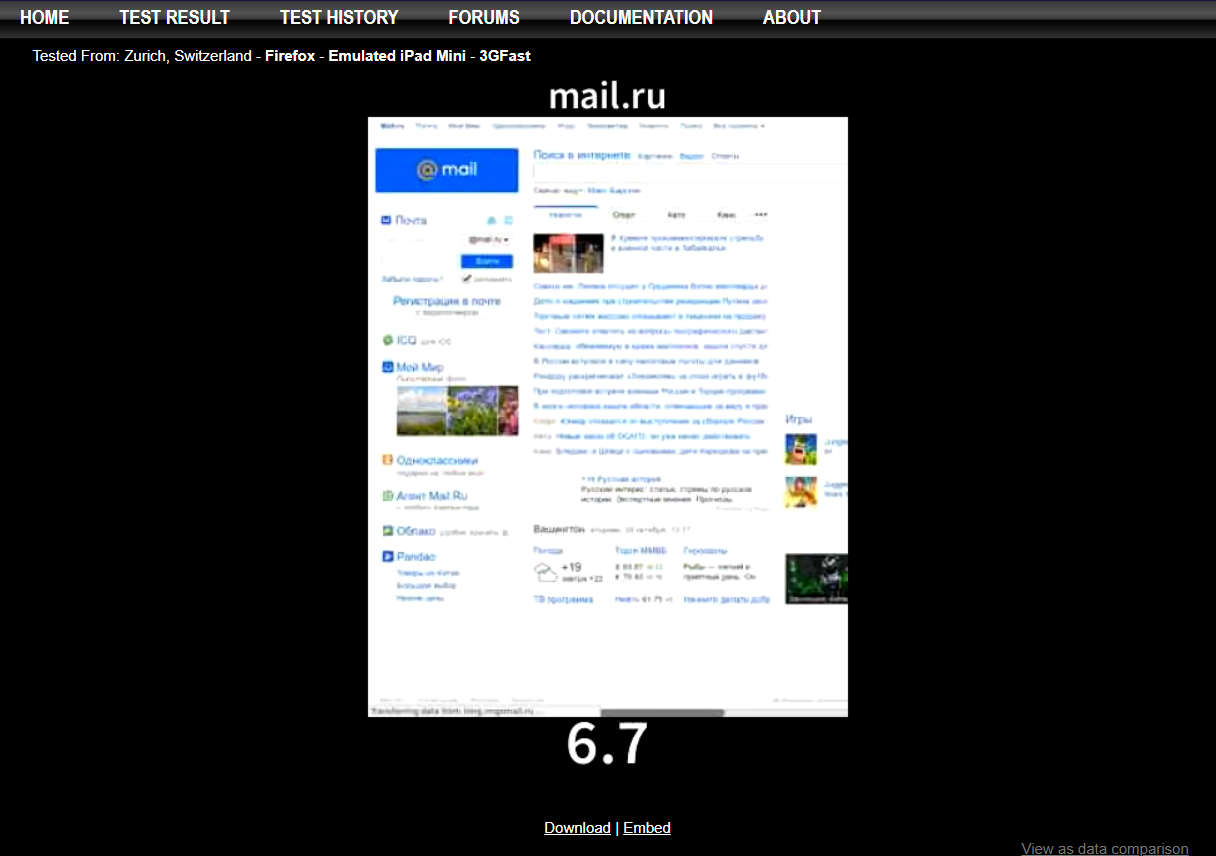
Анализ времени загрузки сайта от WebPageTestСвоими глазами увидеть, как именно подгружается страница (в том или ином регионе, с определённого браузера и по конкретному типу соединения), можно в виде слайд-шоу или видео. Ролик можно скачать или вставить эмбедом, например, чтобы указать подрядчику на ошибки при загрузке сайта.
 Почувствуйте себя пользователем, который живёт в Швейцарии, пользуется Firefox и быстрым 3G
Почувствуйте себя пользователем, который живёт в Швейцарии, пользуется Firefox и быстрым 3GЕсть ещё один интересный инструмент внутри WebPageTest — Visual Comparison. Он позволяет анализировать скорость загрузки сразу нескольких сайтов. Например, так можно измерить page speed своего проекта в сравнении с конкурентами. Очень удобно и показательно.
Есть и другие инструменты (например, GTMetrix, SiteSpeed, PR-CY), но они уступают вышеперечисленным по работоспособности и функциональности.
skillbox.ru
Топ-10 советов о том, как увеличить скорость загрузки страницы / Habr
Я думаю ни для кого не секрет, что скорость загрузки страницы влияет на множество факторов. Если кто-то не в курсе, то вкратце скажу следующее, что скорость загрузки влияет не только на то, дождется ли посетитель, когда загрузится Ваш сайт, но и на SEO оптимизацию. Ведь на сегодняшний день уже многие поисковые системы при ранжировании сайтов, начали учитывать скорость загрузки страницы. Поэтому чем быстрее будет грузиться Ваш сайт, тем больше посетителей Вы можете получить с поисковых систем, а, следовательно, и больше денег на этом заработать.Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
Итак, поехали:
1. Уменьшите количество HTTP-запросов
80% загрузки страницы ориентировано на загрузку компонентов страницы: скриптов, фотографий, файлов CSS, flash. Спецификация HTTP/1.1 советует, чтобы браузеры параллельно загружали не более 2-х компонентов веб-страницы с одного хоста. Уменьшив количество этих компонентов мы уменьшаем количество HTTP-запросов к серверу и как результат увеличиваем скорость загрузки страницы.
Но как уменьшить количество запросов к серверу не затрагивая внешний вид страницы?
На самом деле есть несколько способ.
- Использование CSS-спрайтов. CSS-спрайт – это комбинированное изображение, которое содержит в себе несколько маленьких изображений, которые в нужный момент для нужного элемента страницы вырезаются используя свойства: background-image и background-position.
- Использование Inline-картинок. Inline-картинки используют URL-схему data: для встраивания картинки в саму страницу. Это, однако, увеличит размер HTML-документа. Встраивая inline-картинки в ваши таблицы стилей вы добьетесь уменьшения запросов к серверу, а размер HTML останется прежним.
- Объединение нескольких файлов в один. Если у Вас на страничке подключается больше одного css- или js-файла, то Вы можете объединить их в один. Это очень простой, но действенный способ уменьшения количества http-запросов на сервер. О том, как это делать на лету я писал в своей заметке здесь «Разгони свой сайт. Статическое сжатие css- и js- файлов на лету»
2. Помещайте CSS файлы в начале страницы
Помещая подключение к css файлам в хедере страницы мы получаем постепенный рендеринг страницы, т.е. страница будет загружаться постепенно — сначала заголовок, потом лого наверху, навигация и т.д. – а это в свою очередь служит отличным индикатором загрузки страницы для пользователя и улучшает общее впечатление от сайта.
Если размещать CSS файлы внизу страницы, то это не позволяет многим браузерам рендерить страницу постепенно. Это объясняется тем, что браузер «не хочет» перерисовывать элементы, у которых после загрузки страницы может измениться стиль. Так что все свои CSS файлы всегда подключайте в верхней части страницы в секции HEAD.
3. Помещайте javascript в конец страницы
Помещая javascript-файлы вниз страницы мы позволяем браузеру загрузить страницу с контентом в первую очередь, а уже потом начать загрузку javascript-файлов. Если же Ваш сайт идет в ногу со временем и содержит все возможные интерактивные «примочки», то этих javascript-файлов может быть несколько и весить они могут несколько сотен килобайт, поэтому перед загрузкой страницы заставлять пользователя ждать пока загрузятся все Ваши javascipt-файлы губительно.
Кроме того, внешние .js-файлы блокируют параллельную загрузку. Спецификация HTTP/1.1 советует, чтобы браузеры параллельно загружали не более 2-х компонентов веб-страницы с одного хоста. Таким образом, если картинки для вашего сайта располагаются на разных хостах, вы получите более 2-х параллельных загрузок. А когда загружается скрипт, браузер не будет начинать никаких других загрузок, даже с других хостов.
4. Минимизируйте css и javascript
Минимизация файла — это удаление из кода всех несущественных символов с целью уменьшения объема файла и ускорения его загрузки. В минимизированном файле удаляются все комментарии и незначащие пробелы, переносы строк, символы табуляции. Здесь все просто. Чем меньше объем файла, тем меньше времени понадобится браузеру на его загрузку. А минимизировать Ваш код помогут вот эти 24 онлайн-сервиса для сжатия и оптимизации CSS кода
5. Используйте поддомены для параллельного скачивания
Как я уже говорил Выше, согласно спецификации HTTP/1.1 на браузеры накладываются ограничения на количество одновременно загружаемых компонентов сайта, а именно не более 2-х компонентов с одного хоста. Поэтому если на Вашем сайте много графики, то ее лучше вынести на отдельный поддомен или поддомены. Для Вас это будет один и тот же сервер, а для браузера – разные. Чем больше поддоменов Вы создадите, тем больше файлов браузер сможет одновременно загрузить и тем быстрее загрузится вся страница сайта. Вам остается лишь изменить адрес картинок на новый. Очень простой, но действенный способ.
6. Используйте кэш браузера
Кеширование становится крайне важным для современных веб-сайтов, которые используют обширное подключение JavaScript и CSS. Дело в том, что когда посетитель зашел на Ваш сайт в первый раз, то браузер выполнит загрузку всех javascript и css-файлов, также загрузит всю графику и флэш, однако правильно выставив HTTP-заголовок Expires, вы сделаете компоненты страницы кешируемыми. Таким образом, когда посетитель зайдет на Ваш сайт снова или перейдет на следующую страницу Вашего сайта, в кэше его браузера уже будут находится некоторые нужные файлы и браузеру не потребуется загружать их снова. Отсюда и выигрыш в скорости загрузки сайта.
Поэтому выставляйте HTTP-заголовок Expires везде, где только это возможно, на несколько дней или даже месяцев вперед. Для того, чтобы веб-сервер Apache отдавал соответствующие рекомендациям HTTP-заголовки Expires, необходимо добавить в файл .htaccess, находящийся в корневой папке сайта, следующие строки:
<IfModule mod_expires.c>
Header append Cache-Control "public"
FileETag MTime Size
ExpiresActive On
ExpiresDefault "access plus 0 minutes"
ExpiresByType image/ico "access plus 1 years"
ExpiresByType text/css "access plus 1 years"
ExpiresByType text/javascript "access plus 1 years"
ExpiresByType image/gif "access plus 1 years"
ExpiresByType image/jpg "access plus 1 years"
ExpiresByType image/jpeg "access plus 1 years"
ExpiresByType image/bmp "access plus 1 years"
ExpiresByType image/png "access plus 1 years"
</IfModule>
Данный фрагмент файла конфигурации Веб-сервера Apache проверяет наличие модуля mod_expires и, если модуль mod_expires доступен, включает отдачу HTTP-заголовков Expires, которые устанавливают срок хранения перечисленных выше объектов в кэше браузеров и прокси-серверов равный одному году с момента первой загрузки. Установив такой срок жизни кэша браузера, может возникнуть сложность с обновлением файлов. Поэтому если Вы изменили содержимое css или javascript-файла и хотите, чтобы эти изменения обновились в кэше браузера, то необходимо изменить название самого файла. Обычно в название файла добавляют его версию, например так: styles.v1.css
Если на Вашем сайте используется популярный javascript фреймворк, например jQuery, то для его подключения лучше использовать CDN.
CDN (Content Delivery Network) — это множество веб-серверов, разнесенных географически для достижения максимальной скорости отдачи контента клиенту. Сервер, который непосредственно будет отдавать контент пользователю, выбирается на основании некоторых показателей. Например, выбирается сервер с наименьшим числом промежуточных хопов до него либо с наименьшим временем отклика. Кроме того браузер кэширует javascript-файлы, и если Вы посещали сайты на котором используется такой метод, то эта библиотека уже есть в кэше Вашего браузера, и он не будет загружать её снова.
Одним из таких CDN – является Google Libraries. Это CDN для популярных open-source JavaScript библиотек. Загрузка популярных javascript фреймверков с Google Libraries позволяет увеличить скорость загрузки страницы и снизит траффик на ваш сервер.
О том как загружать jQuery с репозитория Google я писал вот в этой заметке «Увеличиваем скорость загрузки страницы загружая jQuery с репозитория Google».
8. Оптимизируйте ваши изображения
Необходимо определять подходящий формат для ваших изображений. Выбор неверного формата изображения, может существенно увеличить размер файла.
- GIF – идеально подходят для изображений с несколькими цветами, например логотип.
- JPEG – отлично подходят для детализированых изображений с большим количеством цветов, такие как фотографии.
- PNG – ваш выбор, когда вам нужно высококачественное изображение с прозрачностью.
Оптимизировать изображение можно двумя способами: используя программы или онлайн сервисы в Интеренете для сжатия изображений. В первом случае от Вас потребуются определенные знания для работы с той или иной программой, а вот воспользоваться онлайн сервисами может каждый. От Вас лишь требуется загрузить нужные изображения, а сервис сам оптимизирует их и выдаст ссылку на скачивание уже сжатиых файлов.
Вот несколько онлайн сервисов для оптимизации изображений:
9. Не масштабируйте изображения
Не изменяйте размер изображения при помощи атрибутов width и height тега , либо при помощи CSS. Это тоже негативно влияет на скорость загрузки страницы. Если у Вас есть изображение размером 500x500px, а вставить на сайт Вы хотите изображение с размером 100x100px, то лучше изменить размер оригинальной картинки при помощи графического редактора Photoshop, или любого другого. Чем меньший вес картинки, тем меньше времени потребуется для её загрузки.
10. Используйте Gzip- сжатие
Как показали проведенные исследования, gzip-сжатие текстового файла «на лету» в 95–98% случаев позволяет сократить время на передачу файла браузеру. Если хранить архивированные копии файлов на сервере (в памяти proxy-сервера или просто на диске), то соединение в общем случае удается освободить в 3-4 раза быстрее.
Начиная с версии протокола HTTP/1.1, веб-клиенты указывают, какие типы сжатия они поддерживают, устанавливая заголовок Accept-Encoding в HTTP-запросе.
Accept-Encoding: gzip, deflate
Если веб-сервер видит такой заголовок в запросе, он может применить сжатие ответа одним из методов, перечисленных клиентом. При выдаче ответа посредством заголовка Content-Encoding сервер уведомляет клиента о том, каким методом сжимался ответ.
Content-Encoding: gzip
Переданные таким образом данные меньше первоначальных примерно в 5 раз, и это существенно ускоряет их доставку. Однако здесь есть один недостаток: увеличивается нагрузка на веб-сервер. Но вопрос с сервером всегда можно решить. Так что не будем обращать на это внимание.
Для того, чтобы включить GZIP-сжатие на своем сайте, необходимо в файле .htaccess прописать следующие строки кода:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/css
<IfModule mod_setenvif.c>
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>
</IfModule>
Если данный способ сработал, то отлично, если нет, то можно попробовать вот такой вот код:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain
text/xml application/xml application/xhtml+xml
text/javascript text/css application/x-javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
<ifmodule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_item_include file \.js$
mod_gzip_item_include file \.css$
</ifmodule>
</IfModule>
Но опять таки, данный код работает не на всех серверах, поэтому лучше обратиться в службу поддержки Вашего хостинг-провайдера и уточнить этот вопрос.
Ну вот собственно и все, что я хотел рассказать. В данной статье я постарался перечислить все основные способы клиентской оптимизации для увеличения скорости загрузки веб-страницы. Кроме клиентской оптимизации существует еще и серверная оптимизация. Но это уже тема для отдельной статьи.
Если что-то упустил или у Вас есть, что добавить – пишите свое мнение в комментариях ниже к этому посту. Спасибо за внимание!
habr.com
Что влияет на скорость загрузки сайта


В 2019 году главным приоритетом для веб-сайтов является скорость загрузки. Далее мы расскажем вам, почему это так и чем грозят задержки загрузки.
Исследования показали, что половина принявших в опросе людей ожидают, что страница загрузится менее, чем за 2 секунды, порядка 64% пользователей мобильных приложений готовы ждать менее четырех секунд. 2, 3, 4 секунды — это много или мало? Например для такого гиганта, как Amazon каждая секунда задержки загрузки стоит порядка 1,6 млрд долларов ежегодно.
Исследовав последствия каждой задержки на веб-сайте, эксперты получили интересные результаты:
- конверсия уменьшилась на 7%;
- степень удовлетворенности клиентов уменьшилась аж на 16 пунктов;
- страницы просматривали на 11% меньше, чем обычно.
Следовательно, чуть менее половины посетителей могут не дождаться загрузки страницы, если она не произойдет в течение первых трех секунд!
Теперь вы понимаете, что, ускорив свой сайт, вы получите преимущественное положение перед теми конкурентами, кто не позаботился о скорости своего веб-сайта. Стоит лишь внести необходимые изменения на сайт, чтобы он ускорился и приносил прибыль. Какие — читайте далее в подробном руководстве. И первое, о чем стоит сказать — это минимизация HTTP-запросов.
1. HTTP-запросы: минимизируем для каждого элемента
Существуют исследования, которые говорят о том, что 80% времени загрузки веб-сайта уходит на загрузку таких элементов, как изображения, сценарии и таблицы стилей. Чем больше у вас этих компонентов, тем больше HTTP-запросов. Для того, чтобы уменьшить их количество, сначала нужно выявить, сколько запросов на данный период времени делает ваш сайт, после чего приступить к «уборке» — упростить дизайн, избавиться от беспорядка, исключить ненужные перенаправления.
Какой инструмент использовать: Screaming Frog, он поможет идентифицировать перенаправления и избавиться от лишних. Так вы сохраните лишь те из них, которые на самом деле вам нужны для исправлениям поврежденных ссылок.


2. План хостинга: дешевле не всегда лучше
Когда вы работаете с новым сайтом, имеет смысл использовать бюджетный план хостинга — это помогает экономить на расходах. Но чем больше будет ваш трафик, тем внимательнее нужно относиться к плану хостинга — он должен быть обновлен. Скорость веб-сайта и выбранный вами план и компания — вещи неразделимые, поэтому подберите тот веб-узел, который обеспечит максимальную скорость вашему сайту. Всего существует 4 типа веб-хостинга:
- Общий хостинг
- VPS хостинг
- Выделенный сервер
- Облачный хостинг
Они отличаются типом размещения, ресурсами, ценой и уровнем надёжности
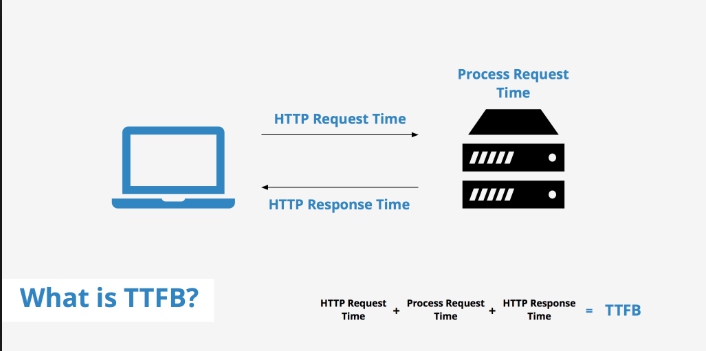
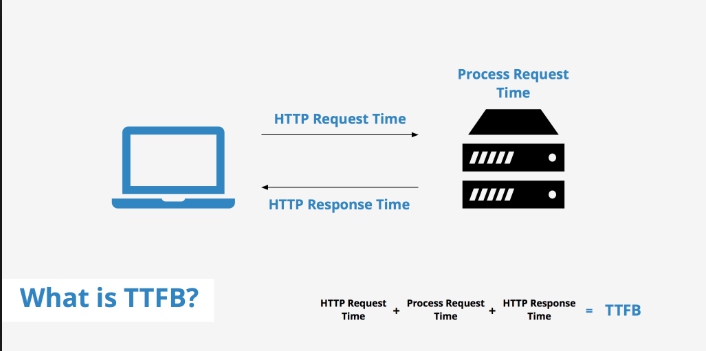
3. TTFB:
Time To First Byte («Время до первого байта) — это измерение, используемое как указание на отзывчивость веб-сервера или другого сетевого ресурса.


Важный параметр, от которого зависит скорость веб-сайта.
Под данным термином скрывается то время, которое выжидают браузеры, прежде чем они получат данные с сервера, иными словами — это врем загрузки страницы. Он состоит из времени запроса HTTP, времени запроса процесса и отклика. При высоком совокупном показателе, запросы достаточно оперативно доставляются в браузер, что позволяет быстрее загружать контент для посетителей. В идеале этот параметр не должен превышать 200 мс.
Для определения времени первого байта, используйте сервис WebPageTest. Если ваши показатели выше указанного числа, попробуйте уменьшить его, решив проблемы с конфигурацией сервера, сетевыми проблемами, сложностями с созданием контента или посещаемостью сайта.
Чтобы уменьшить TTFB можно включить кэширование браузера — это один из эффективных и распространенных способов.
4. Запускаем аудит сжатия для быстрой загрузки
С этим пунктом все предельно просто: чем меньше файл по размеру, тем быстрее он загружается. Если это не вредит качеству, то уменьшение файлов — это отличный способ ускорить ваш веб-сайт.
Для того, чтобы выявить файлы, рекомендованные для сжатия, и тем самым провести аудит, рекомендуем воспользоваться полезным инструментом GIDNetwork. Проведя анализ, он выдаст предполагаемый результат сжатия и покажет, как будет выглядеть веб-сайт после процедуры.
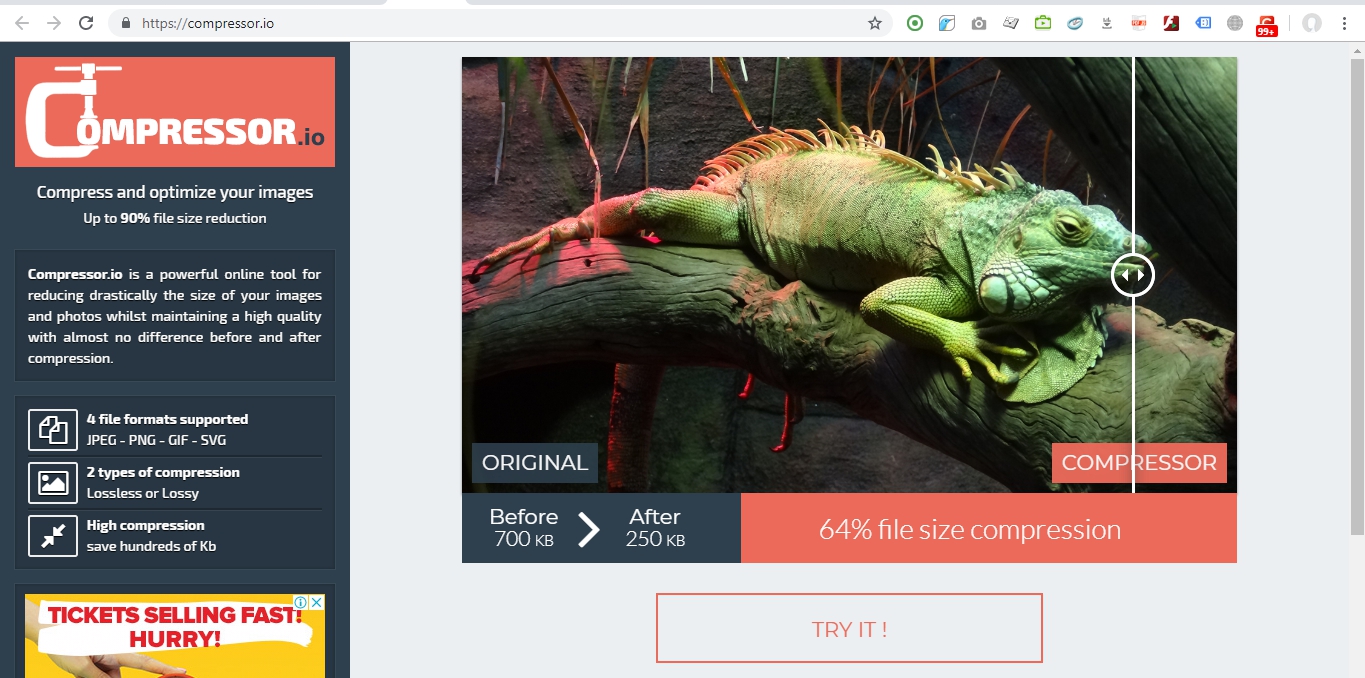
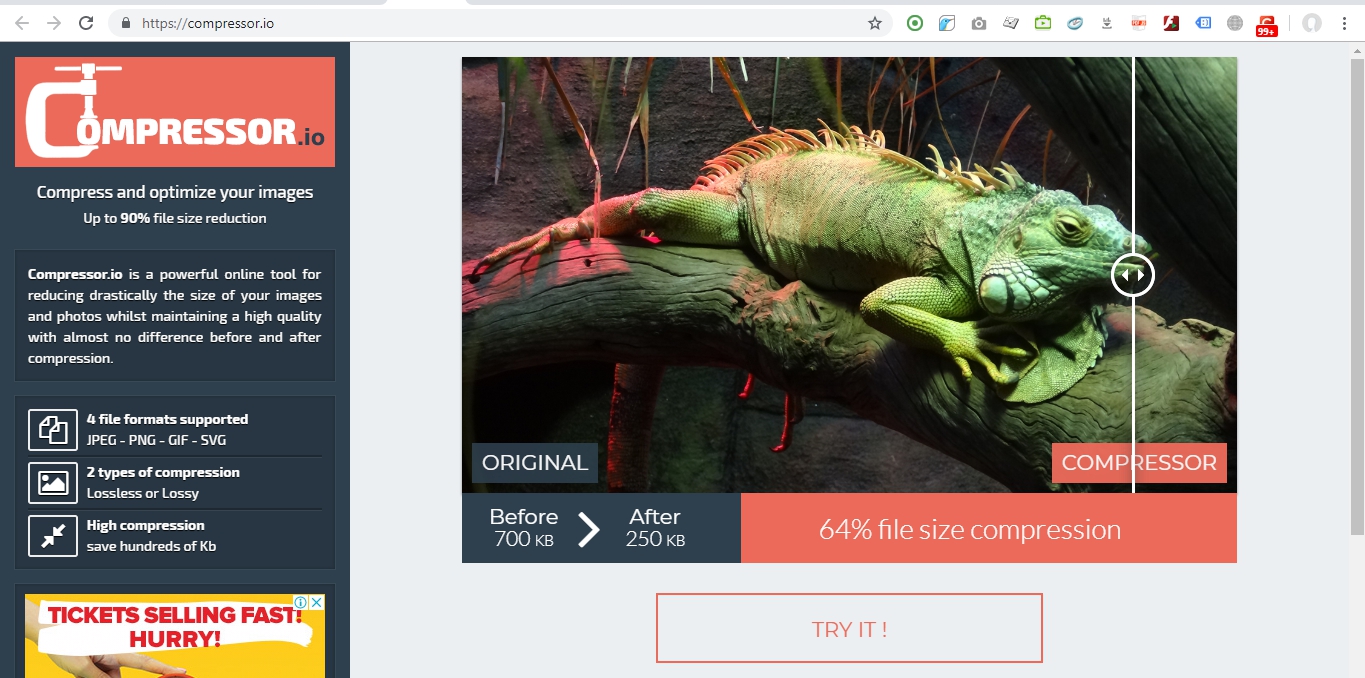
5. Изображения: размер решает
Визуал на сайте — это один из важнейших компонентов: если не использовать изображения, страница будет скучна и неинтересна и, скорее всего, в глазах посетителей (потенциальных клиентов!) покажется ненадежной и непрофессиональной. Но как сделать так, чтобы и изображения были, и в том же время это не тормозило сайт?
Уменьшение размеров изображений — это оптимальный вариант, когда на один продукт приходится несколько элементов. Чтобы не «убить» при этом качество, используйте специальные инструменты — например, compressor.io. В каком формате сохранять — выбирайте сами: в JPG это будет наиболее приемлемо, хотя для графики с точными деталями (например, логотип) можно использовать PNG файлы.


6. Сокращай и объединяй
Чем больше файлов содержит страница, тем сложнее ее загрузить, поскольку, как уже говорилось ранее, это создаст большое количество HTTP-запросов. Безусловно, невозможно удалить все файлы и оставить сайт пустым, но уменьшить и объединить HTML-файлы, файлы CSS и JavaScript, а также шрифты Google — вполне реально.
Инструмент Magnification будет отличным помощником в этом деле: он способен устранить ненужные символы, что уменьшит размер и сконцентрирует пресловутые HTTP-запросы в небольшие группы.
7. Синхронно? Асинхронно!
Следующим этапом после уменьшения и объединения файлов CSS и JavaScript будет оптимизация способа их загрузки. Вариантов немного — всего два: синхронная или асинхронная загрузка. В первом случае сценарий загрузки таков: файлы загружаются по одному, и пока не загрузится текущий файл, не начнет загружаться и следующий. Это может занимать много времени.
В случае с асинхронным вариантом такая проблема отсутствует: файлы загружаюсь одновременно, ни один из них не влияет на другие. Для того, чтобы включить эту опцию, необходимо использовать плагин WP Rocket.
8. Видео? Используем внешние платформы!
Видео может сильно замедлить загрузку сайта, если они не оптимизированы. Что это означает? Лишь то, что загружая демонстрационное видео продукта через протокол передачи файлов (FTP) или ваш редактор WordPress, вы размещаете его на сервере, что занимает очень много места. При другом варианте развития событий, когда вы используете общий план хостинга, это также приведет к заторможенному воспроизведению файла.
Выход есть: разместите видео на сторонней платформе — например, на YouTube. После этого вы можете встроить его на свой сайт, что позволит сэкономить место на сервере и увеличить скорость.
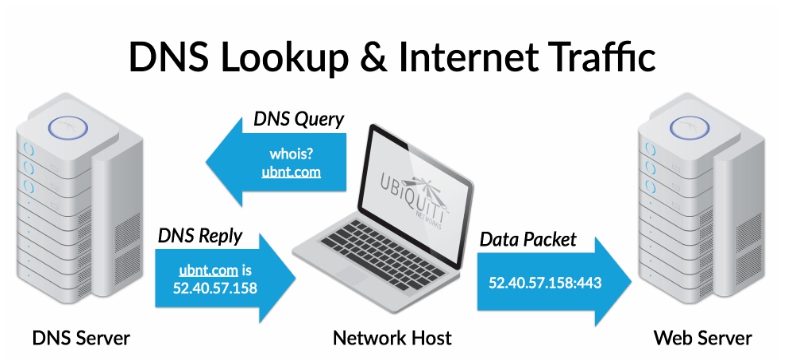
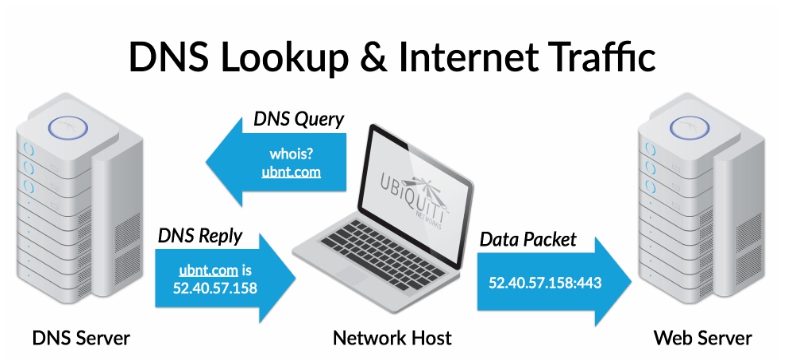
9. Система доменных имен: выбирайте шустрого поставщика
DNS-сервер, о котором пойдет речь далее, имеет базу данных IP-адресов вместе с именами различных хостов. Когда пользователь выполняет поиск DNS, это может занимать много времени, поэтому при медленном поиске наилучшим выходом будет обращение к поставщику, который обеспечит вам более быстрое обслуживание.


10. Важно: включите кэширование браузера
Кэш — это временное хранилище данных на жестком диске. Если каждый раз элементы будут сохраняться в него, то браузер сможет загружать страницу без отправки дополнительного HTTP-запроса на сервер. Именно поэтому для повышения скорости сайта при возвращении посетителей требуется включить кэширование.
11. Не используете плагины? Удаляйте их!
Плагины — это эффективный инструмент для повышения производительности сайта, они делают жизнь намного легче. Но их переизбыток также нежелателен: в целом он приводит к замедлению загрузки, поэтому лучше выбрать несколько тех, которые вы точно будете использовать.
Лучшими вариантами будут те, которые подойдут для нескольких платформ одновременно — например, для Instagram и Facebook.
12. CDN: вопреки расстояниям
Зная о том, что сайт располагается на сервере, логично предполагать, что быстрее он будет загружаться для тех пользователей, которые территориально находятся ближе к серверу. Для того, чтобы это обстоятельство не лишало вас посетителей лишь потому, что приходится долго ждать, используйте сети доставки контента — CDN. Эта система кэширует ваш сайт в сетях глобальных серверов. Поэтому, когда кто-то запрашивает файл с вашего веб-сайта, он направляется на сервер, ближайший к его физическому местоположению.
`

Достаточно ли просто запустить сайт и забыть о нем в 2019 году? Тенденции таковы, что в современных условиях нельзя пренебрегать важностью скорости загрузки веб-сайта. Поэтому ее требуется постоянно контролировать и, при необходимости, регулировать. Это краткое руководство поможет вашему сайту оставаться успешным и популярным.
закажите аудит сайта у нас
Получить предложение!
Подпишись и следи за выходом новых статей в нашем монстрограмме
Остались вопросы?
Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте вопросы и темы статей которые Вас интересуют в комментариях.
convertmonster.ru
Измеряем скорость сайта, скорость хостинга, скорость соединения до сайта: зачем и как?
Зачем измерять скорости сайта?
Если у вас есть сайт, то вы можете измерить, как минимум, три параметра: скорость формирования страницы сервером, скорость доступа до сервера, скорость открытия вашего сайта в браузере.
Эти цифры не являются абстрактными «пузомерками», они могут дать довольно важную и интересную информацию. Например, если сервер формирует страницы вашего сайта долго, то можно предположить: а) перегруженность сервера — если нагрузка возрастёт, то сервер будет формировать страницы оооочень долго, или вообще будет пропускать запросы; б) ваш сайт настолько неоптимизирован и тяжёлый, на него настолько много навешано плагинов и прочего, что сервер просто не справляется — стоит подумать об оптимизации. И естественно, посетителям намного больше понравится, если сайт будет отображаться мгновенно, без задержки в 2-7 секунды.
Итак, мы будем мерить:
- скорость ответа сервера;
- скорость соединения с сервером;
- замедление работы сервера из-за большого количества посетителей.
- скорость отображения (отрисовки) в браузере.
Чтобы было чуть нагляднее, я буду изменять сразу два сайта, условно «лёгкий» (http://mi-al.ru/) и условно «тяжёлый» (https://codeby.net/blogs/).
1. Проверяем скорость сервера
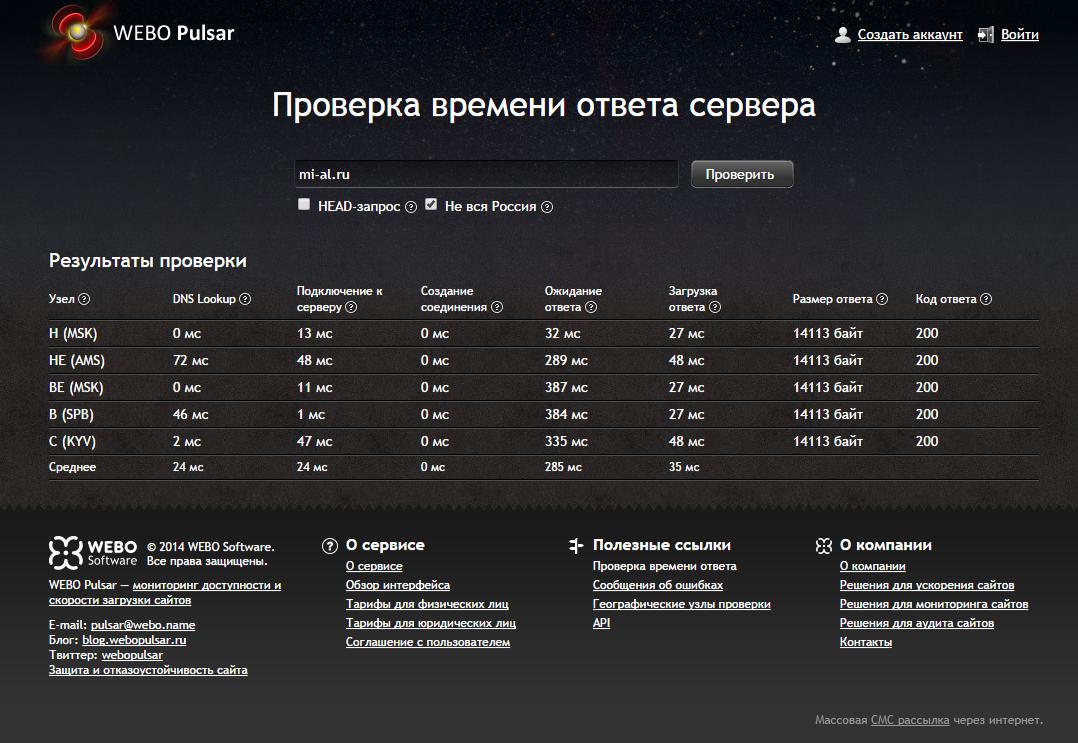
Нам в этом поможет WEBO Pulsar. Вводим адрес своего сайта и ждём результата.
Вот результат для «лёгкого» сайта:

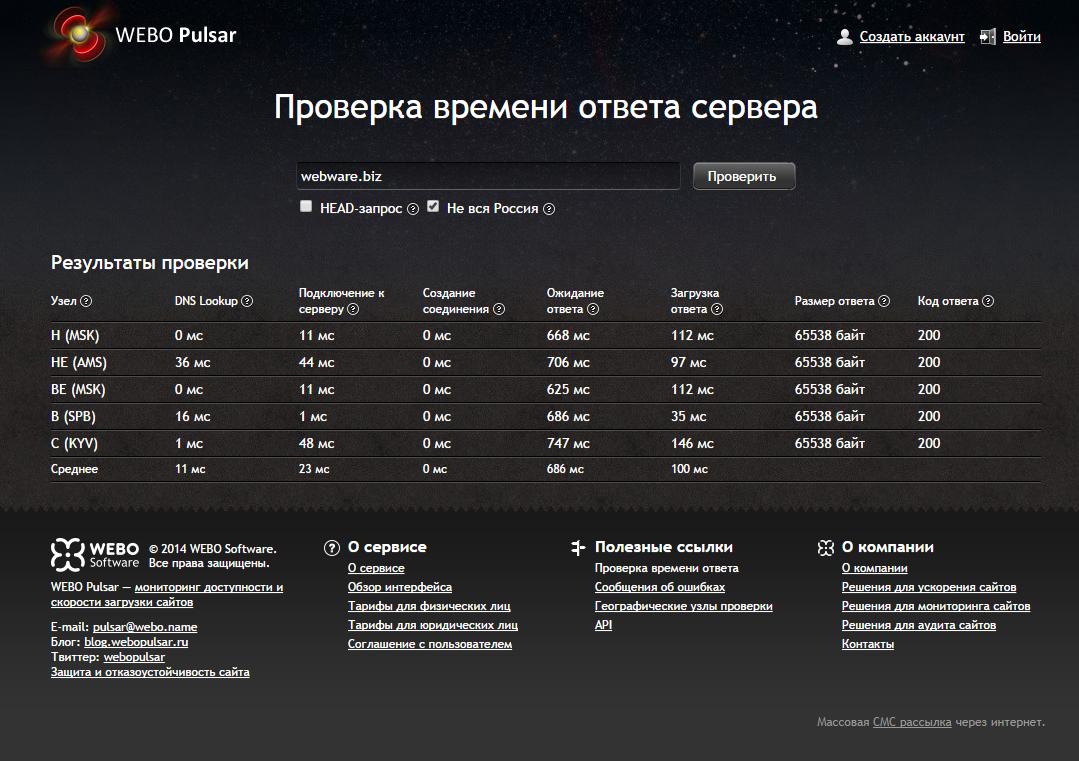
А вот для «тяжёлого»:

Самое интересное значение здесь – «Ожидание ответа». По сути, это время между отправкой запроса и получения готовой страницей на стороне клиента. Оно зависит от скорости выполнения серверной логики, запросов к базе данных. Большое время ожидания ответа сервера (500-1000 миллисекунд и больше) обычно говорит о необходимости оптимизации серверной логики.
Разница между тяжёлым и лёгким сайтом — в разы.
Если у вас значение больше 2000 миллисекунд, вам однозначно нужно что-то менять. Если это связано с большой нагрузкой (большой посещаемостью), то нужно задуматься по переходе на VDS. Если посетителей немного, а значение всё-равно очень высокое, то нужно проводить анализ, почему сервер так долго отвечает? Может быть, ваш сайт перегружен плагинами и прочим, может быть, вы выбрали очень плохой хостинг со слабым оборудованием, в любом случае, нужно что-то менять. Ведь при повышении нагрузки время ответа ещё больше возрастёт, возможно, сервер просто начнёт пропускать некоторые запросы и вы растеряете часть своих посетителей.
Пункт «Создание соединения» всегда будет равен 0, если у вас нет SSL-сертификата. Т.к. здесь отображается время создания защищенного соединения (SSL).
«Загрузка ответа» – тоже интересная величина, она показывает время загрузки ответа, полученного от сервера. Зависит от пропускной способности канала. К неё мы скоро вернёмся.
2. Проверяем скорость соединения с сервером из разных уголков РФ
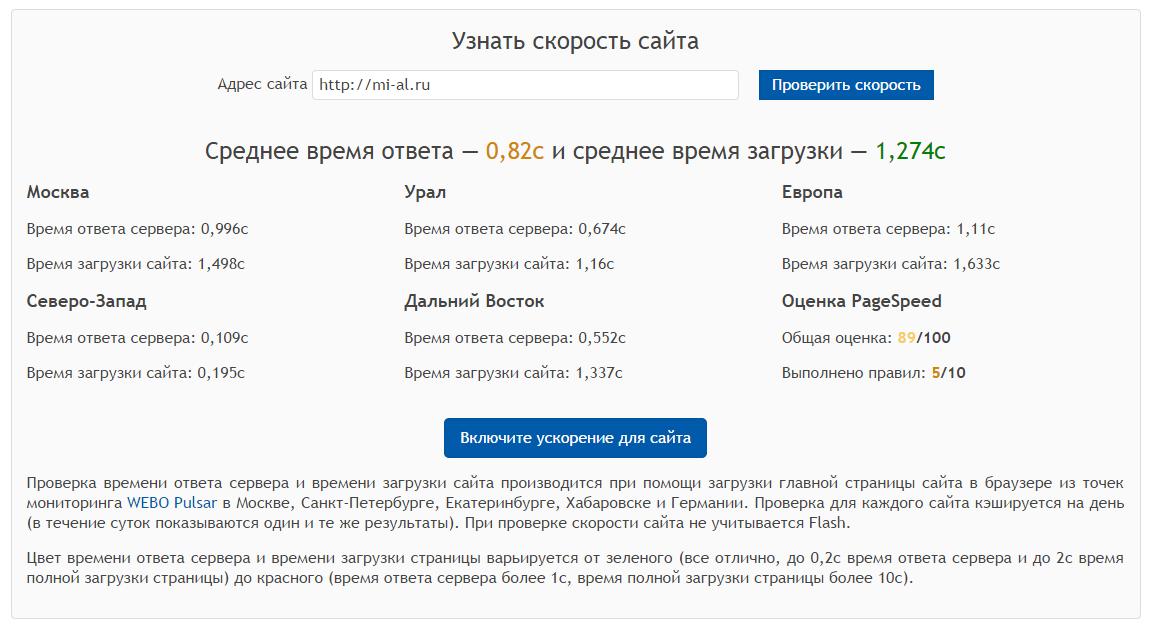
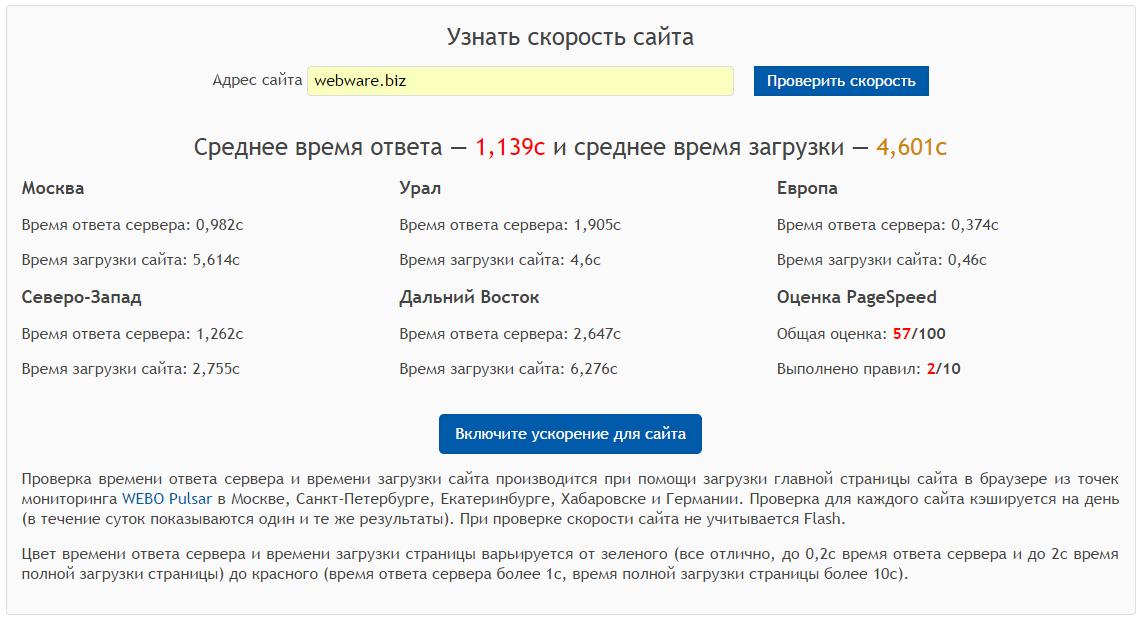
Воспользуемся бесплатными услугами от Айри.

Цвет времени ответа сервера и времени загрузки страницы варьируется от зеленого (все отлично, до 0,2с время ответа сервера и до 2с время полной загрузки страницы) до красного (время ответа сервера более 1с, время полной загрузки страницы более 10с).
Для лёгкого сайта:

Для тяжёлого сайта:

Для лёгкого сайта всё замечательно, а вот у тяжёлого сайта не всё так благополучно — ещё один повод задуматься об оптимизации
3. Стресс тест – измерение падения производительности сайта из-за большого притока пользователей
Смысл в том, что сейчас мы узнаем, а как наш сайт будет себя вести, если на него одновременно зайдут 20 человек, или 30, или 50 (количество эмулируемых сессий больше, чем количество пользователей). Для этого воспользуемся услугами Load Impact.
Сразу скажу, что нужно запастись терпением. При этом во время теста с сервера может прокачаться несколько сотен мегабайт трафика — т. е. это серьёзная нагрузка.
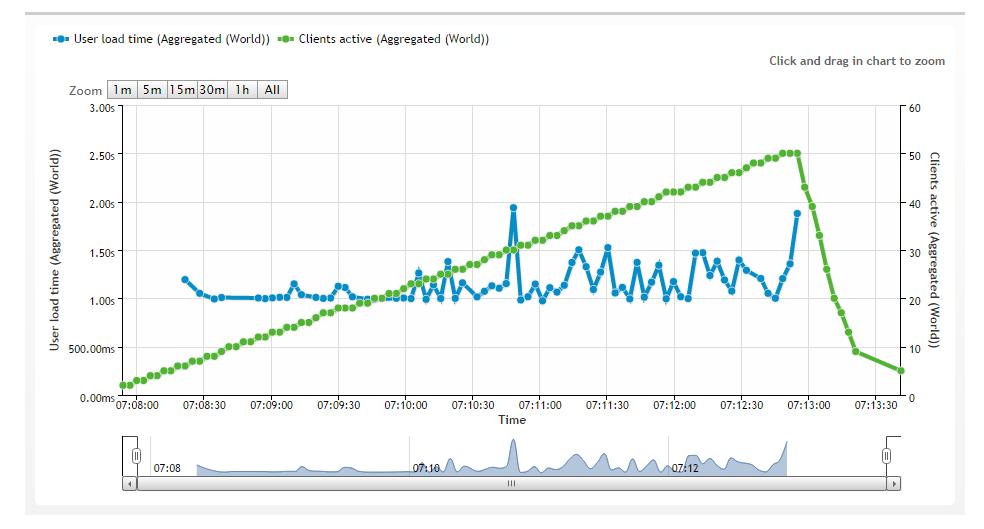
Полный отчёт для лёгкого сайта здесь.
Отчёт большой и там много интересного, поэтому я и дал ссылку на него. Например, на этом скриншоте показана зависимость скорости ответа сервера в зависимости от количества посетителей для лёгкого сайта:

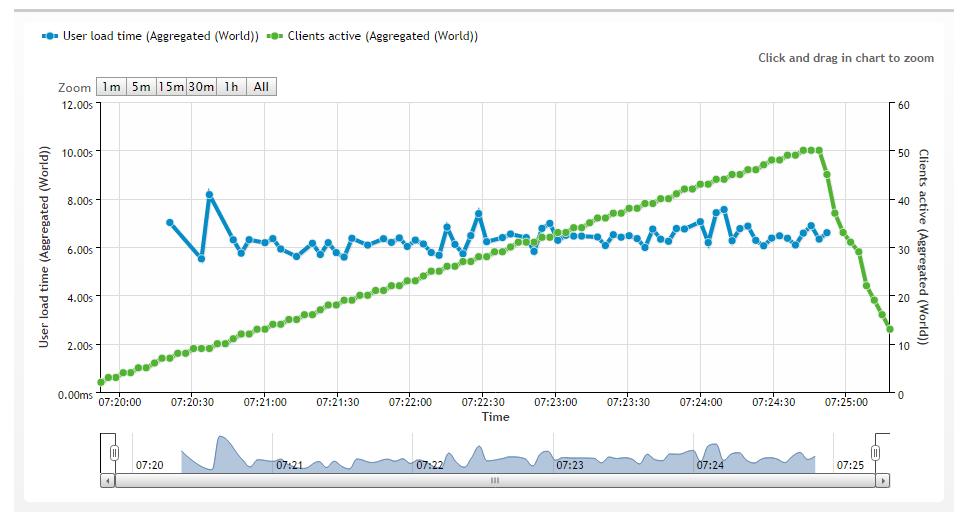
Полный отчёт для тяжёлого сайта здесь.

Зависимость скорости ответа сервера в зависимости от количества посетителей для тяжёлого сайта:
Надо отдать должное моему хостеру – «удар» он держит, если даже на мой тяжёлый сайт одномоментно будет заходить по 50 человек, то скорость ответа сервера не замедлится. Это говорит и о хорошем (производительном) оборудовании хостера и о высоком качестве пропускных каналов.
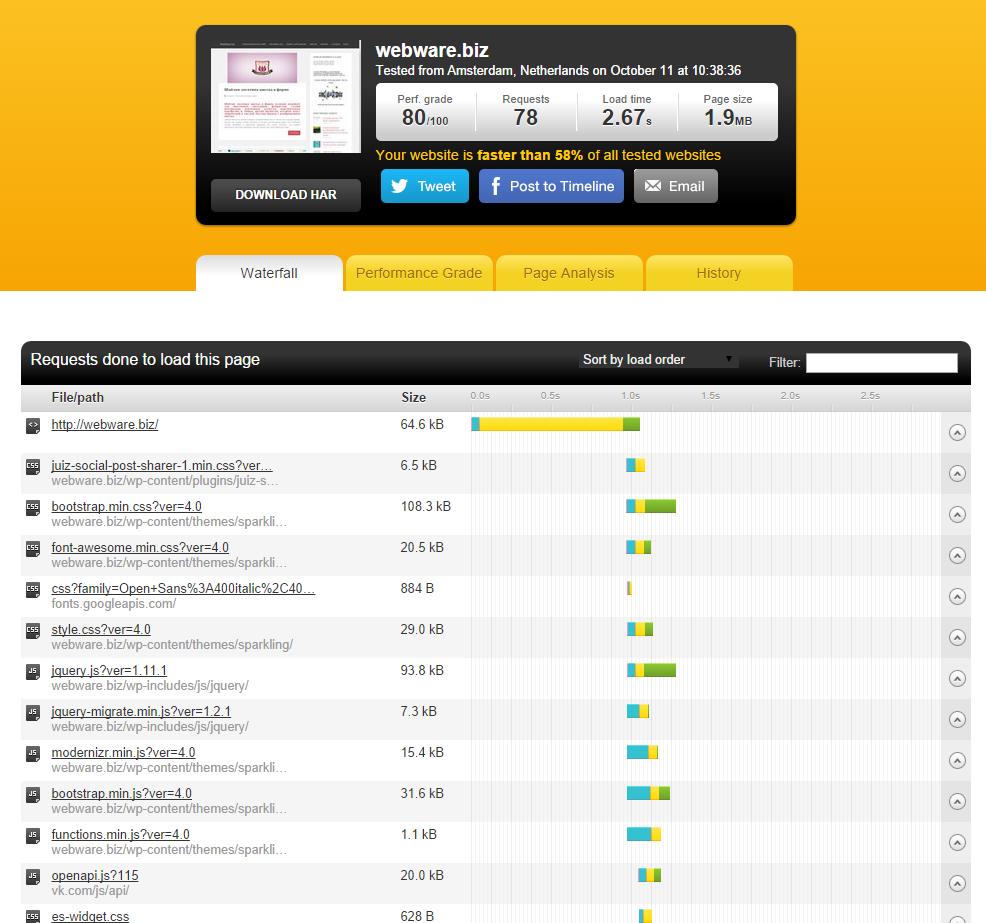
4. Что замедляет открытие нашего сайта в браузере?
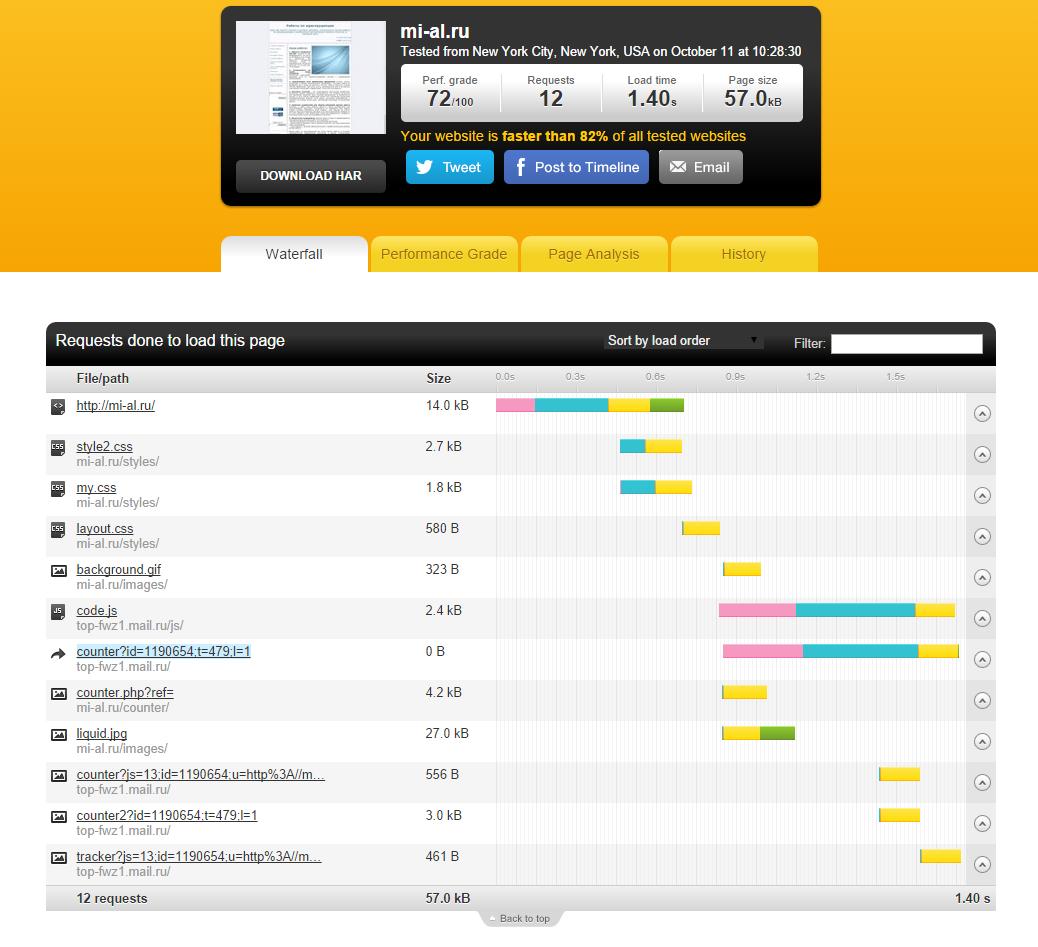
Чтобы посмотреть, какие элементы грузятся дольше других, что именно замедляет наш сайт, воспользуемся услугами Pingdom Website Speed Test.
Полный отчёт для лёгкого сайта здесь.
Скриншот:

Полный отчёт для тяжёлого сайта здесь.

Кстати, этот тест раскрыл загадку долгой загрузки тяжёлого сайта. Главная страница открывается довольно быстро, но общую загрузку замедляют даже не многочисленные файлы .js и .css, а картинки и ресурсы с других серверов — разные счётчики и виджеты социальных сетей.
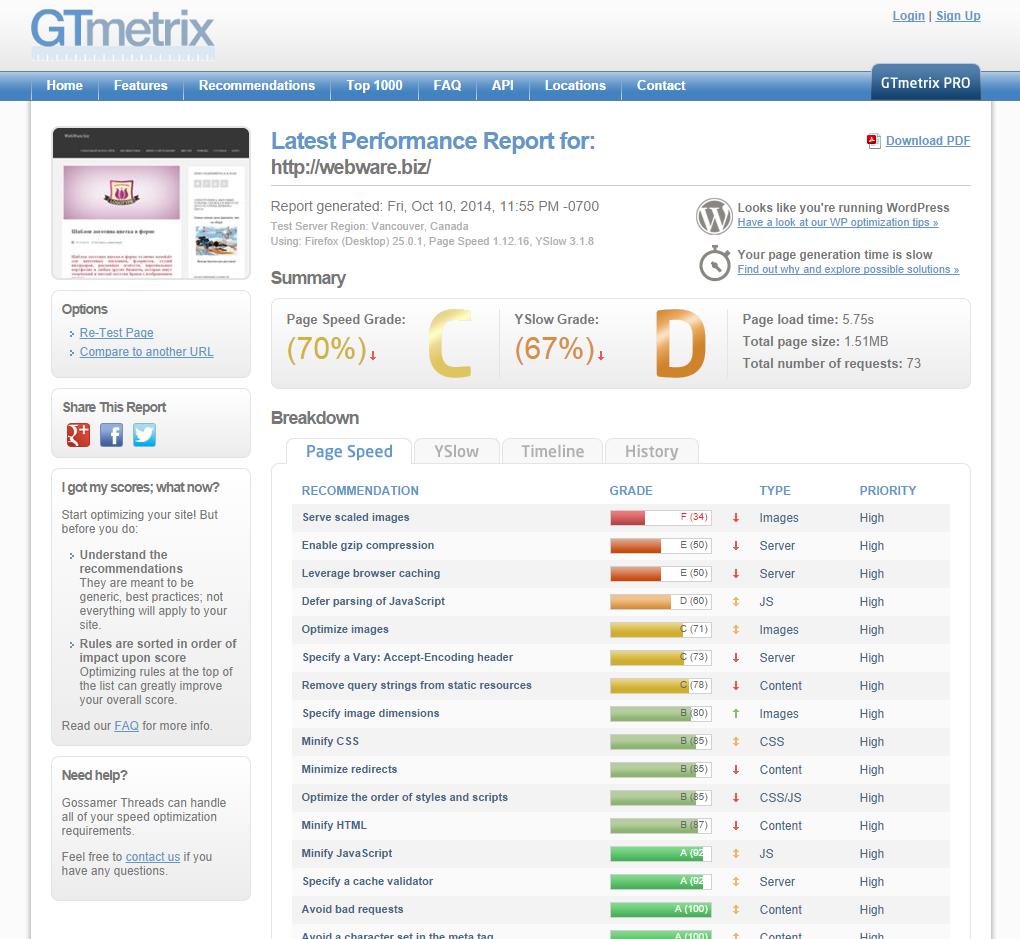
5. Самая детальная информация о скорости загрузки элементов сайта и советы по итогам анализа
Сайт GTmetrix предоставляет очень исчерпывающую информацию, интересную, пожалуй, из-за своей сложности, большей частью для профессиональных оптимизаторов.
Лёгкий сайт:

Полный отчёт для тяжёлого сайта здесь.

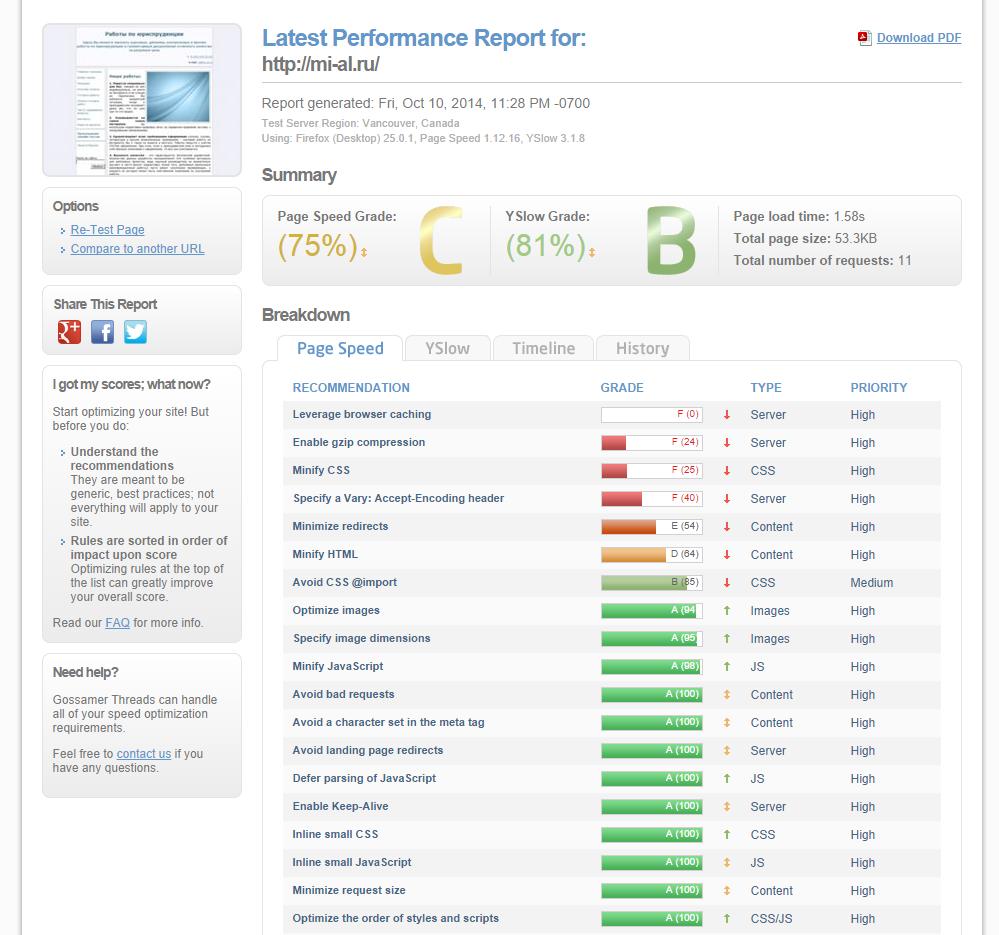
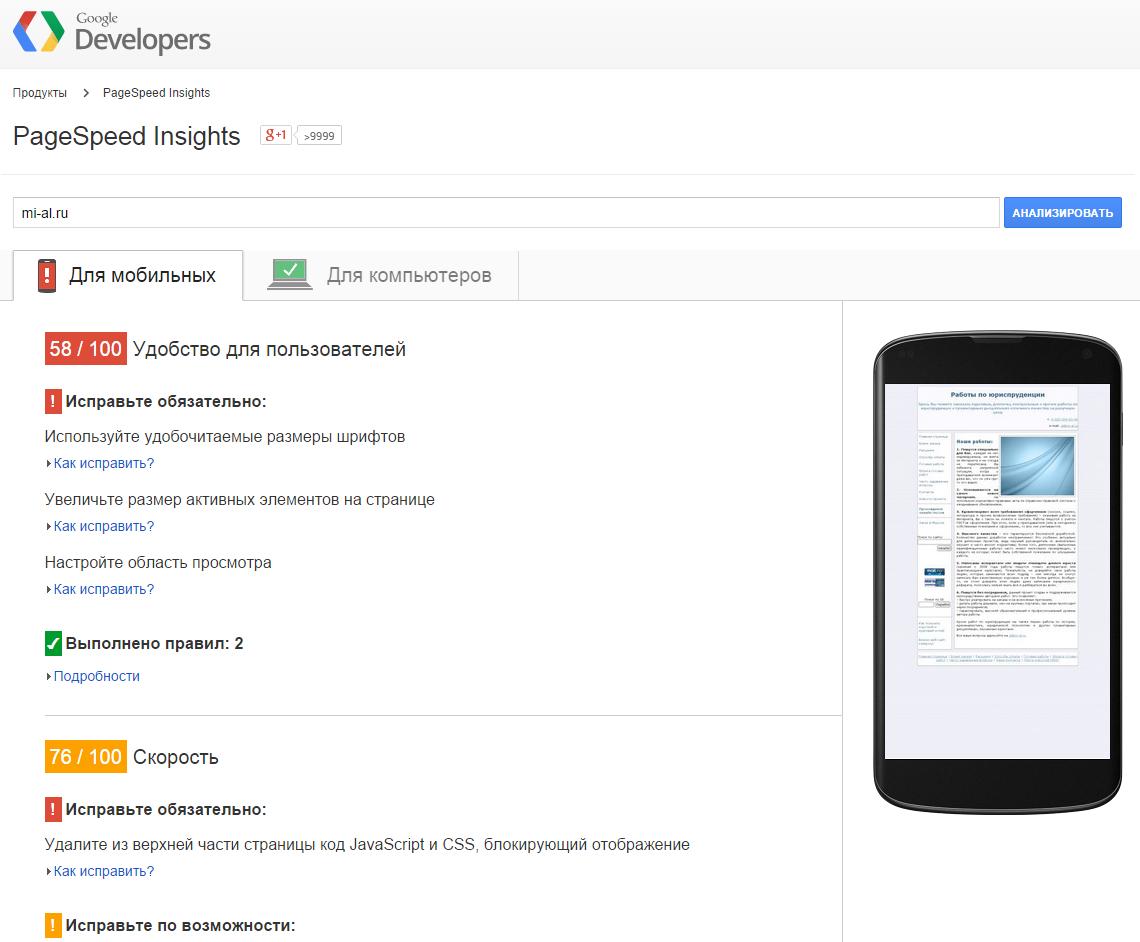
6. Оптимизация для мобильных устройств и компьютеров
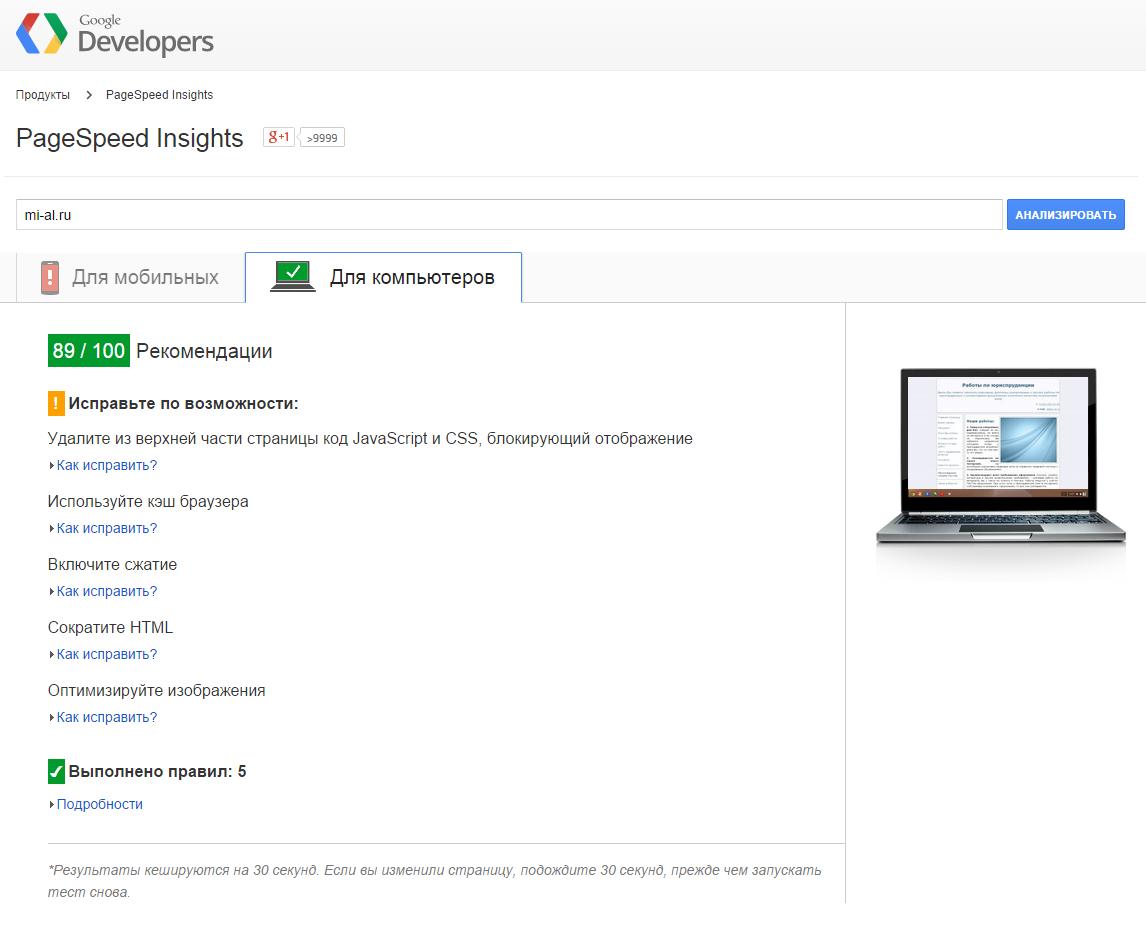
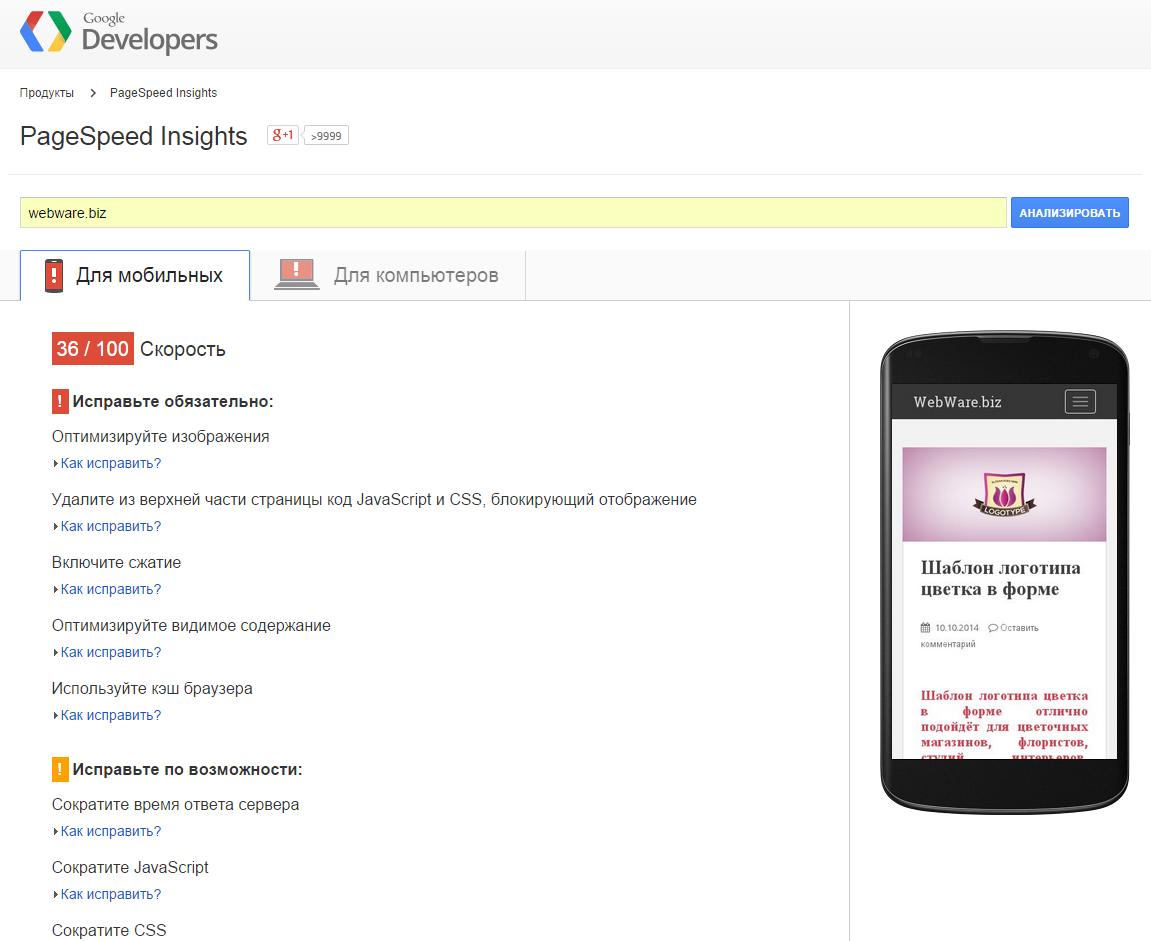
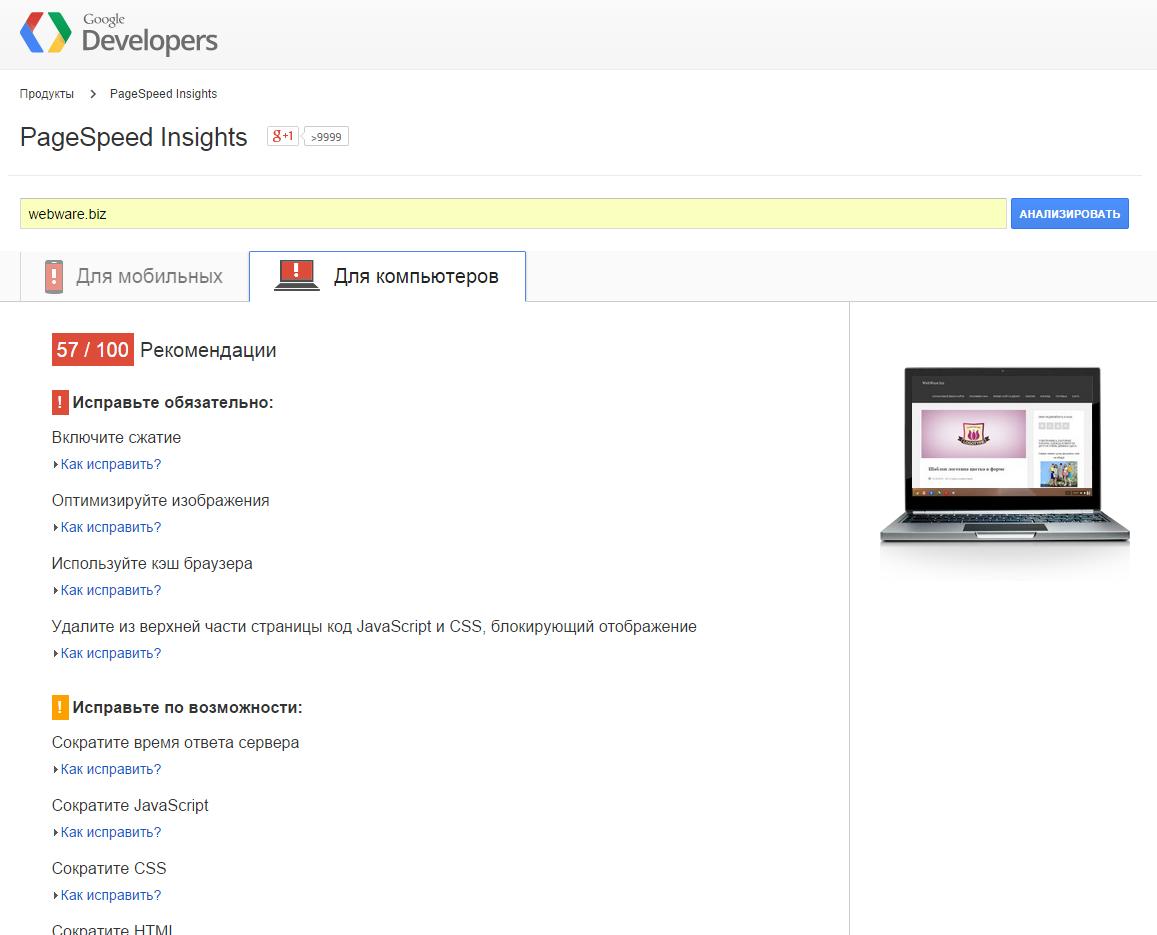
Инструмент от Гугл PageSpeed Insights во многом повторяет последние два сервиса. Но он предоставляет отдельный анализ по скорости открытия (и не только) для мобильных устройств и даёт очень подробные советы по исправлению выявленных проблем в скорости загрузки.
Полный отчёт для лёгкого сайта здесь.
Посмотрите на скриншоты — действительно, очень полезные и толковые советы:


Полный отчёт для тяжёлого сайта здесь.


Как ускорить сайт?
Несколько вполне очевидных советов:
- мощный хостинг;
- правильная настройка серверов;
- неперегруженность подключаемыми файлами .js и .css;
- оптимизированные (сжатые) файлы изображений;
- дополнительная оптимизация исходя из советов по итогам тестов.
Вывод
Описанные инструменты не являются просто игрушкой или предметом для пустого состязания. Они дают интересную и очень полезную информацию, подсказывают, что нужно исправить, чтобы улучшить комфорт для посетителей ваших сайтов.
Я рассмотрел всего шесть таких инструментов, и я нашёл простым гуглением. Я не сомневаюсь, что я пропустил ещё более интересные и полезные способы измерения скорости сайта. Поэтому пишите об инструментах, которыми пользуетесь вы, в комментариях. Многим, в том числе мне самому будет интересно узнать о них.
Хороший хостинг, который выдержит абсолютно всё. Первым перешедшим, подарок.
codeby.net
как измерить время открытия страницы и не нажить себе врагов / Тензор corporate blog / Habr
Вы разработчик и хотите увидеть, что ваша страница стала быстрее открываться после всех оптимизаций. Или вам нужно доказать начальству, что вы не верблюд и всё действительно ускорили. А, может быть, вы хотите убедиться, что ваши пользователи не будут страдать от медленно открывающихся страниц. Или, как в нашем случае, вы тестировщик, который теперь отвечает за клятую клиентскую производительность, и пропущенные тормоза на продакшен не дают спать по ночам.Измерять клиентскую производительность – нетривиальная задача. Особенно если у вас в проекте сотни страниц на множестве стендов. Каждая наполнена js кодом, и сотни разработчиков каждый день оптимизируют, меняют, пересоздают их. Нужно спроектировать систему сбора, обработки и хранения данных. Какое хранилище выбрать? Как спроектировать базу, и в какой СУБД? Немало интересных задач, которые меркнут перед лаконичным «сколько времени открывалась страница?». Для нас поиск ответа на этот вопрос вылился в квест с детективными расследованиями, жаркими спорами и поиском истины. Его самые интересные моменты – в этой статье.
Что такое «страница открылась»?
В давние времена, до web 2.0, определить окончание загрузки страницы было сравнительно просто: прилетел документ от сервера ± несколько мс, и считаем, что страница загрузилась. Затем выросло число запросов, подгружающих изображения, стили и прочие ресурсы. Определить окончание загрузки страницы стало чуть сложнее: теперь нужно было дожидаться загрузки всех ресурсов, все стали завязываться на различные js события, e.g. window.onload. Интернет развивался, страницы тяжелели и прежние подходы перестали работать. Теперь загрузка страницы после получения всех ресурсов не останавливалась. Появились запросы, которые выполняются из js напрямую, появился прелоадинг и прочие механизмы, которые сильно размыли ту самую точку, которую можно считать окончанием загрузки страницы. И теперь можно встретить разные варианты для определения окончания загрузки страницы. Пройдёмся вкратце по каждому из них.
Сетевая активность. Из самого определения (окончание загрузки страницы) мы видим, что нам нужно дождаться момента, когда страница перестала выполнять запросы, т.е. у нас нет запросов в состоянии «pending», и какое-то время не выполнялись новые запросы. Определить это, вроде, не сложно, и формулировка понятная. Но вот только не работоспособная для большинства сайтов. После загрузки документа очень много времени может уходить на инициализацию js, что увеличит время построения страницы. И то пресловутое «страница загрузилась» состоится для пользователя значительно позже окончания загрузки. Также неприятным сюрпризом может стать прелоадинг, который срабатывает после загрузки страницы и может длиться несколько секунд. К тому же не редко бывают различные механизмы на странице, которые без перерыва обмениваются информацией с сервером. Поэтому сетевая активность может вообще никогда не закончиться.
События. Теперь правильно говорить не «страница загрузилась», а «страница построилась». С момента уже упомянутого window.onload были добавлены новые события, к которым можно привязать не только срабатывание js-кода, но и полное открытие нашей страницы. Как логическое продолжение, в 2012-ом году начинается работа над стандартом. Тут выводится уже целая серия событий, связанных с процессом загрузки страницы. Но на практике оказывается, что эти события срабатывают раньше, чем происходит полное построение страницы. Это видно как на синтетических тестах, так и при тесте на коленке. Да, в теории можно создать некое искусственное событие, которое показывало бы, что страница окончательно загрузилась. Но тогда нам потребовалось бы делать это для всех страниц отдельно. Плюс при любых изменениях перепроверять правильность нового подхода. Это все опять приводит к исходной задаче — как понять, что страница загрузилась.
Визуальные изменения. Клиентская производительность, так или иначе, крутится вокруг пользователя. Т.е. для нас важно то, что человек чувствует, когда работает с нашим продуктом. И тут можно не подумав, рвануть вперёд, посадить живого человека и поручить ему определять «на глазок» время загрузки страницы. Идея обречена на провал, т.к. определить тормозит или не тормозит страница, человек может, а вот сказать, насколько тормозит по 10-бальной шкале, уже вряд ли. Однако тут мы понимаем, что визуальные изменения – пожалуй, один из лучших показателей того, что страница загрузилась. Мы можем постоянно следить за отображением страницы и, как только у нас прекратились визуальные изменения, считать, что страница загрузилась. Но все ли изменения страницы одинаково важны?
Вот у нас первый раз отрисовалась страница, вот появилось обрамление, появился текст, загрузились картинки, стали подгружаться счётчики, социальные кнопки, комментарии, etc. В разных ситуациях важны разные этапы загрузки страницы. Где-то важна первая отрисовка, а кому-то важно знать, когда пользователь увидел комментарии. Но, как правило, в большинстве случаев для нас важна загрузка основного контента. Именно визуальное появление основного контента и считается тем самым «страница загрузилась». Поэтому при прочих равных мы можем отталкиваться от этого события, оценивая скорость загрузки страницы. Для того, чтобы работать со страницей комплексно, есть замечательный подход под названием «speed index», который описан тут.
Идея в следующем: мы пытаемся понять, насколько равномерно загружалась страница. Две версии одной страницы могли открыться за 2 секунды, но в первой 90% визуальных изменений произошли спустя секунду после открытия, а у второй спустя 1.7 секунды. Пользователю при равном времени открытия первая страница будет казаться значительно более быстрой, чем вторая.
Работоспособность. Итак, мы теперь точно понимаем, что такое «страница открылась». Можем на этом остановиться? А вот и нет. Страница загрузилась, мы нажимаем на кнопку добавления нового комментария и… штаны ни во что не превращаются – страница игнорирует наши клики. Что делать? Добавлять очередную метрику. Нам нужно выбрать целевой элемент. А дальше выяснить, когда он станет доступен для взаимодействия. Как будет рассказано далее, это самая сложная задача.
Вроде разобрались, что считать окончанием загрузки страницы. А что у нас с началом открытия? Тут, вроде, всё понятно – считаем с момента, когда мы дали браузеру команду открыть страницу, но опять чёртовы детали. Есть такие события как beforeunload. Код, который срабатывает при их наступлении, может значительно повлиять на время открытия страницы. Можем, конечно, всегда предварительно переходить на about:blank, но в этом случае мы можем пропустить подобную проблему. И при отличных показателях наших тестов пользователи будут жаловаться на тормоза. Опять же, выбираем, исходя из своей специфики. Мы для сравнительных замеров начинаем всегда с пустой страницы. А проблемы с переходами со страницы на страницу отлавливаем в рамках измерения времени работы критичных бизнес-сценариев.
Важно ли замерять один в один как у клиентов? Возможно. Но будет ли от этого непосредственная польза для разработки и ускорения? Далеко не факт. Вот отличная статья, которая говорит о том, что важно просто выбрать хотя бы одну метрику и отталкиваться от неё для оценки времени открытия страниц. С одним выбранным показателем будет гораздо проще работать, отслеживать оптимизации, строить тренды. А уже потом, при наличии на то ресурсов, дополнять вспомогательными метриками.
А почему у меня другой результат?
Отлично, теперь все в компании разговаривают на одном языке. Разработчики, тестировщики, менеджеры под временем открытия страницы понимают время отображения основного контента на странице. Мы даже создали инструмент, который с высокой точностью выполняет эти замеры. У нас довольно стабильные результаты, мера разброса минимальна. Мы публикуем наш первый отчёт и… получаем множество недовольных комментариев. Самый популярный из них – «а я тут померял, и у меня всё по-другому!». Даже если считать, что была соблюдена методология замеров и использован такой же инструмент – оказывается, что у всех совершенно разные результаты. Начинаем копаться и выясняем, что кто-то делал замеры через Wi-Fi, у кого-то комп с 32-мя ядрами, а кто-то открывал сайт с телефона. Получается, проблема замеров уже не многогранна, а многомерна. При различных условиях мы получаем разные результаты.
Тут встал вопрос: а какие факторы влияют на время открытия страницы? На скорую руку была составлена такая ассоциативная карта.
Получилось что-то около 60-70 различных факторов. И началась серия экспериментов, которая преподносила нам порой весьма любопытные результаты.
Кэш или не кэш – вот в чём вопрос. Первая аномалия, с которой мы столкнулись, была обнаружена ещё в самых первых отчётах. Мы выполняли замеры с пустым кэшем и с заполненным. Часть страниц с заполненным кэшем отдавалась не быстрее, чем с незаполненным. А некоторые страницы – ещё и дольше. При этом объём трафика при первом открытии измерялся в мегабайтах, а при повторном был менее 100 KB. Открываем DevTools (к слову сам DevTools может оказывать сильное влияние на замеры, но для сравнительного исследования — это то, что нужно), запускаем сбор данных и открываем страницу. И получаем вот такую картинку:
Здесь хорошо видно, что большую часть времени браузер занимался разбором/инициализацией js-файлов. Т.е. у нас так много js-кода, а браузер так оптимально использует время на получение файлов по сети, что по большей части мы зависим от скорости инициализации js-модулей, чем от скорости их получения. Сетевой трафик очень важен, но ввиду идеального соединения (меряем же изнутри сети) получаем именно такую картину. Эту проблему уже ни раз освещали, например, Эдди Османи.
Так, ОК, со страницами, которые в нашем отчёте практически не ускорились с заполнением кэша, всё понятно. А почему часть страниц стала открываться еще дольше? Тут пришлось очень внимательно вглядываться на вкладку Network, на которой и обнаружилась проблема. Пытаясь уменьшить число запросов, мы объединяли почти все js модули с лишними зависимостями в один большой файл. И вот на одной странице этот файл стал весить аж целых 3 МБ. Диск был не SSD, а канал с нулевым пингом. Ко всему прочему Chrome очень кучеряво работает с дисковым кэшем, создавая тормоза порой на ровном месте. Поэтому из кэша файл доставался дольше, чем летел по сети. Что, в конечном счёте, и привело к росту общего времени.
Да, объём страницы критически важен, и его нужно уменьшать. Но сейчас не менее важным становится оптимизация структуры данных. Какая польза от уменьшения размера небольшого файла на 10% через новый алгоритм сжатия, если пользователь потратит на распаковку лишние 50 мс? А если взглянуть на статистику с сайта httparchive.org, то увидим, что дальше подобная ситуация может только усугубиться:
Нижняя шкала — это месяцы и годы, левая шкала — объёмы js кода на страницу в среднем, а правая шкала — число запросов на страницу в среднем.
Про сетевые условия. Хоть выше и говорилось о том, что мы измеряем в основном на идеальном канале, иногда возникает необходимость в исследовании того, что же происходит у пользователя при открытии наших страниц через Wi-Fi или 3G. А, может, где-то остался dial-up, и вы хотите понять, будет ли в принципе открываться ваша страница у бабы Фроси из деревни Кукуево. И тут мы, конечно, можем поставить одну из нод для замеров в ту самую деревню или же выполнить эмуляцию плохого канала. Последнее тянет на отдельную статью или даже целую книгу, поэтому ограничимся лишь стеком инструментов, которые успешной используются у нас.
Во-первых, это различные http-прокси: BrowserMobProxy (в light-режиме), Fiddler, mitm, etc. Они, конечно, никак не эмулируют плохой канал, а просто создают задержки каждые n KB. Но как показывает практика, для приложений, работающих по http в целом, этого достаточно. Когда же мы хотим действительно эмулировать, на помощь приходят netem и clumsy.
При таком тестировании желательно понимать, как сеть влияет на производительность веб-приложений. Если для получения результатов это не так важно, то для их интерпретации стоит в этом действительно разобраться, дабы не выдавать в баг-репорте «тут тормозит». Одна из лучших книг на эту тему — «High Performance Browser Networking» от Ильи Григорика.
Браузеры. Несомненно, очень важную роль во времени открытия страницы играют сами браузеры. Причём речь сейчас идёт даже не о тех бенчмарк-тестах, которые каждый создатель браузера проектирует под себя, дабы показать, что уж их-то конь самый шустрый на планете. Сейчас речь про различные особенности движков или самих браузеров, влияющие, в конечном счёте, на время открытия страницы. Так, например, Chrome большие js файлы инициализирует по мере получения в отдельном потоке. А вот что авторы подразумевают под «большими файлами», нигде не уточняется. Но если заглянуть в исходники Chromium, то оказывается, что речь про 30 КБ.
И вот так получается, что иногда, немного увеличив js модуль, мы можем ускорить время загрузки страницы. Правда, не настолько конечно, чтобы теперь просто так увеличивать все js модули подряд.
Это маленькая деталь. А если посмотреть шире, то у нас есть различные настройки браузеров, открытые вкладки, различные плагины, различное состояние хранилищ и кэша. И всё это, так или иначе, участвует в работе браузера и может повлиять на то, как быстро откроется та или иная страница для конкретного пользователя.
Мы выяснили, что существует множество факторов, оказывающих значительное или небольшое влияние на наши замеры. Что же с этим делать? Перебирать все комбинации? Тогда мы получим комбинаторный взрыв и не успеем толком замерить даже одну страницу за релиз. Правильное решение — выбрать одну конфигурацию для основных постоянных замеров, т.к. воспроизводимость результатов при тестировании имеет первостепенное значение.
Что же касается остальных ситуаций, то тут мы решили проводить отдельные единичные эксперименты. К тому же все наши предположения о пользователях могут оказаться неправдой, и желательно научиться собирать показатели напрямую (RUM).
Инструменты
Инструментов, посвященных замерам и производительности веба в целом, много (gmetrix, pingdom, webpagetest, etc.). Если вооружимся гуглом и попробуем десяток из них, то сможем сделать следующие выводы:
- все инструменты по-разному понимают, что такое «время открытия страницы»
- хостов, с которых выполняется открытие страницы, не так-то и много. А для России – еще меньше.
- сайты с аутентификацией замерять очень сложно. Мало где имеется способ преодоления такой проблемы.
- отчёты по большей части без подробностей, всё ограничивается лесенкой из запросов и простейшей статистикой
- результаты не всегда стабильны, и порой совершенно неясно почему
Далее про самые практичные.
WebPageTest. Из всего разнообразия инструментов положительно выделяется WebPageTest. Это здоровенный мультикомбайн, постоянно развивающийся и выдающий отличный результат.
Одни из самых главных плюсов этого инструмента:
- возможность развернуть локальную ноду и тестировать свои сайты из корпоративной сети
- потрясающие подробнейшие отчёты (включая скриншоты и видео)
- хорошее API
- множество способов для определения времени открытия страницы
Про последний плюс стоит отдельно сказать. Тут, пожалуй, действительно собраны почти все способы. Самые интересные — Speed Index и First Interactive. Про первую упоминали раньше. А вторая говорит нам, спустя какое время после появления страница начнёт откликаться на наши действия. А вдруг коварный разработчик начал генерировать на сервере картинки и присылать их нам (надеюсь, нет ).
Если развернуть такое решение локально, то вы покроете почти все свои потребности в тестировании производительности. Но, увы, не все. Если вы всё же хотите получать точное время появления основного контента, добавить возможность выполнять целые сценарии, используя удобные фреймворки, вам придётся сделать свой инструмент. Чем мы в своё время и занялись.
Selenium. Скорее по привычке, чем осознанно, для первого блина был выбран Selenium. Не учитывая мелких деталей, вся суть решения выглядела так:
Переводим браузер в нужное состояние, открываем страницу, и начинаем ждать, когда Selenium посчитает целевой элемент доступным и видимым для пользователя. Целевой элемент – то, что пользователь ожидает увидеть: текст сообщения, текст статьи, картинка, etc.
Все эти замеры выполнялись по 10 раз, и высчитывались усреднённые результаты (e.g. медиана, среднее арифметическое,… ). В целом, от раза к разу получался более-менее стабильный результат. Вроде бы, вот оно счастье, но наш многострадальный лоб опять сталкивается с вселенскими граблями. Оказалось, что время хоть и было стабильным при одной неизменной странице, начинало необоснованно прыгать при изменении этой страницы. Разобраться в этом нам помогла видеозапись. Мы сравнивали две версии одной и той же страницы. По видеозаписи страницы открывались почти одновременно (±100 мс). А замеры через Selenium упорно говорили нам, что страница стала открываться на полторы секунды дольше. Причём стабильно дольше.
Расследование привело к реализации is_displayed в Selenium. Вычисление этого свойства состояло из проверки нескольких js свойств элемента, e.g. что он есть в DOM дереве, что он видим, имеет не нулевой размер, и так далее. При этом все эти проверки проводятся также и по всем родительским элементам рекурсивно. Мало того, что у нас бывает очень большое DOM дерево, но и сами проверки, будучи реализованными на js, могут выполняться очень долго в момент открытия страницы из-за процессов инициализации js модулей и выполнение прочего js кода.
В итоге мы приняли решение о замене Selenium’а на что-то другое. Сначала это был WebPageTest, но после ряда экспериментов мы реализовали своё простое и рабочее решение.
Свой велосипед
Поскольку мы главным образом хотели замерять время визуального появления основного контента на странице, то и для инструмента выбрали замеры через снятие скриншотов с частотой в 60 fps. Механизм самого замера выглядит следующим образом:
Через debug-режим подключаемся к браузеру Chrome, добавляем нужные куки, проверяем окружение и запускаем в параллели на той же машине снятие скриншотов через PIL. Открываем нужную нам страницу в тестируемом приложении (UAT). Затем дожидаемся прекращения значимой сетевой и визуальной активности длительностью в 10 секунд. После этого сохраняем полученные результаты и артефакты: скриншоты, HAR-файлы, Navigation Timing API и прочее.
По итогу получаем несколько сотен скриншотов и обрабатываем их.
Обычно после удаления всех дубликатов из сотен скриншотов остаётся не более 8 штук. Теперь нам нужно вычислить некоторый diff между соседними скриншотами. Diff’ом в простейшем случае является, к примеру, число изменённых пикселей. Для большей надёжности мы считаем разницу не всех скриншотов, а только некоторых. После чего, просуммировав все diff’ы, мы получим общее число изменений (100%). Теперь нам остаётся лишь найти скриншот, после которого произошло >90% изменений страницы. Время получения этого скриншота и будет временем открытия страницы.
Вместо подключения к Chrome через debug-протокол можно с тем же успехом использовать и Selenium. Т.к. с 63-ей версии Chrome поддерживает множественную удалённую отладку, у нас остаётся доступ ко всему множеству данных, а не только к тем, что даёт нам Selenium.
Как только у нас появилась первая версия такого решения, мы стартовали серию нудных, кропотливых, но очень нужных тестов. Да-да, инструменты для тестирования ваших продуктов тоже нужно тестировать.
Для тестирования мы использовали два основных подхода:
- Создание эталонной страницы, время загрузки которой известно заранее.
- Использование альтернативных вариантов для определения времени открытия страниц и выполнение большого числа (>100 для каждой страницы) замеров. Больше всего тут подошла видеозапись экрана.
Тесты проводим регулярно, т.к. меняется сам инструмент, меняются тестируемые приложения. При написании этой статьи взял одну из стабильных страниц (серверная часть выполняется почти мгновенно) и провёл серию из 100 испытаний через 3 разных подхода. Через видео замерял 10 раз и подсчитал медиану.
Как видим, через скриншоты мы получаем близкий к реальности результат в пределах 10 мс погрешности. А вот через Selenium у нас присутствует довольно сильный разброс с непонятным выбросом до 5 секунд.
Да, опять же про сферического коня в вакууме, это не универсальный способ. Такой алгоритм работает у нас, с нашими продуктами, но может запросто не работать для других сайтов. К тому же, как и со многими предыдущими подходами, он не лишён парадокса наблюдателя, как в квантовой физике. Мы не можем увидеть результат, гарантированно на него не влияя. Можно только снизить степень погрешности.
Как минимум PIL также утилизирует часть ресурсов. Но, тем не менее, такое решение успешно используется в компании последний год. Оно регулярно дорабатывается, но основная идея остаётся неизменной.
Автор Сергей Докучаев
habr.com
Какое значение имеет скорость загрузки веб-страницы и отчего она зависит | Интернет
 По сути, любой сайт – это совокупность файлов разных форматов, связанных между собой системой гиперссылок. А каждый файл на сайте обладает своим размером (в килобайтах, мегабайтах и т.д.).
По сути, любой сайт – это совокупность файлов разных форматов, связанных между собой системой гиперссылок. А каждый файл на сайте обладает своим размером (в килобайтах, мегабайтах и т.д.).
Файл может быть «легким» (иметь маленький размер, например, 40 Килобайт). Но также файл может быть «тяжелым», большого размера, например, 800 Килобайт.
Как правило, сайт размещен в интернете на удаленном хостинге. Другими словами, все файлы этого сайта расположены на удаленном хостинге. Если файл на сайте легкий, то он быстро грузится с хостинга и быстро появляется в браузере у пользователя. Тяжелый файл будет загружаться дольше. Очевидно, что загрузка веб-страницы объемом в 40 Килобайт пройдет быстрее, чем загрузка страницы «весом» 800 Килобайт.
Содержание:
Под веб-страницей будем понимать страницу, размещенную в интернете. На ней может находиться текст, фото, картинки, схемы, видео и т.п. Веб страница имеет адрес, который появляется в адресной строке браузера после загрузки страницы.
Что такое скорость загрузки веб-страницы?
В момент, когда человек заходит на сайт с целью его просмотра, происходит скачивание (загрузка) веб страницы этого сайта с удаленного хостинга и ее отображение в браузере пользователя.
Скорость скачивания страницы – это скорость ее загрузки, точнее, это время, которое проходит с момента, когда пользователь вызвал страницу сайта и когда он ее увидел в своем браузере. Понятно, что чем больше, чем выше скорость загрузки, тем комфортнее просматривать сайт.
Что влияет на скорость загрузки сайта? Ниже перечислим факторы, влияющие на нее.
1 Размер веб-страницы
Тут все понятно – чем больше весит страница (в килобайтах), тем дольше она скачивается в браузер пользователя. Если вебмастер хочет увеличить скорость загрузки страниц своего сайта, то ему целесообразно уменьшать именно размер страниц (в килобайтах).
Какие же элементы страниц обладают наибольшим размером? Как правило, это графика. Качественные фотографии высокого разрешения весят очень много. Соответственно, грузятся они долго.
Время загрузки страницы оценивается по самому долго грузящемуся элементу. И пока все эти элементы, включая фото, не загрузятся до конца, сама страница также не загрузится до конца. Именно поэтому графику (картинки, фото) необходимо оптимизировать всем вебмастерам, у которых есть свой сайт. Точнее, вебмастерам следует уменьшать разрешение, размер, а иногда менять формат картинки или фото.
Кроме того, время загрузки страницы увеличивают различного рода медиаплееры (аудио и видео), даже если сами файлы расположены на сторонних хостингах, а не на родном хостинге сайта. Также на время загрузки влияет наличие flash-анимации, а также различных скриптов.
Какая web-страница будет грузиться быстрее всего? Конечно, та страница на сайте, которая наполнена одним лишь текстом и ничего «лишнего» в виде таких «тормозов» как фото, картинки, скриншоты, видео и т.п.
2 Скорость подключения пользователя к интернету
Тут все просто – чем уже (чем медленнее) канал подключения у пользователя Интернета, тем дольше будут загружаться страницы в браузере у этого пользователя.
Здесь от вебмастера мало что зависит. Подстраиваться под пользователей, обладающих медленным интернетом, тоже не всегда хорошо, ведь ради них придется сильно урезать страницы, сделать их максимально простыми, лучше всего состоящими из одного текста.
Кроме того, с каждым годом скорость интернета растет. Людей, у которых обычная страница сайта загружается по 20-30 секунд, остается все меньше и меньше.
О том, как проверить скорость своего интернета, подробнее тут.
3 Характеристики хостинга, на котором размещен сайт
Довольно часто загруженность хостинга, где находится сайт, и оборудование, используемое там, может влиять на скорость загрузки страниц сайта. К примеру, если используемое оборудование на хостинге сайта не совсем подходит для размещения на нем определенного количества сайтов, то нагрузка на оборудование хостинга, особенно при большой посещаемости этих сайтов, возрастает. В результате время загрузки веб-страниц может существенно увеличиться.
Кроме того, интернет-канал у самого хостинга может быть недостаточно широким, скоростным. Конечный результат будет аналогичным – низкая скорость загрузки сайтов, расположенных на этом хостинге.
На характеристики хостинга того или иного сайта обычный пользователь Интернета не может никак повлиять. Выбор хостинга и его характеристик полностью относится к зоне ответственности владельца сайта. Пользователь в таких случаях просто закрывает сайт, который долго грузится, возвращается в поисковик Гугл или Яндекс и находит по своему запросу другой сайт, который быстрее загружается.
На что влияет скорость загрузки сайта
Мы выяснили, от чего зависит скорость загрузки страниц сайта. Теперь нужно понять, на что эта скорость влияет.
Если рассматривать сайт с точки зрения поисковиков (Google, Yandex и др.), то некоторые из них при ранжировании сайтов берут в расчет показатель скорости загрузки. Ведь быстро грузящийся сайт – это сайт, удобный и оптимизированный для просмотра пользователями, у которых может быть различной скорость Интернета. Согласитесь, что критерий вполне объективный, когда тот или иной поисковик ставит «шустрые» сайты на более высокие позиции в ответ на запрос пользователя по тому или иному вопросу. Владельцы сайтов знают, что быстро загружающиеся сайты привлекают больше пользователей на свои страницы.
Если говорить о простых пользователях, то тут все еще проще. Никто не любит ждать окончания медленной загрузки сайта, все любят скорость и быстродействие. Чем быстрее страницы грузятся, тем комфортнее чувствует себя пользователь на сайте, тем больше страниц он просмотрит за одно и то же время.
А при длительной загрузке веб-страницы большинство пользователей ее закрывают, не дождавшись загрузки и появления страницы в своем браузере, и возвращаются в поисковик для того, чтобы в ответ на свой запрос открыть более «шустрый» сайт.
Проверка скорости загрузки сайта
Есть много разных сервисов для того, чтобы проверить скорость загрузки того или иного сайта, а также отдельных страниц этого сайта.
 Рис. 1 Сервис Google для проверки скорости загрузки веб-страниц
Рис. 1 Сервис Google для проверки скорости загрузки веб-страницВот инструмент Google для проверки скорости загрузки страниц сайта
https://developers.google.com/speed/pagespeed/insights/
Можно ввести адрес любой страницы сайта или адрес главной страницы сайта (1 на рис. 1). Гугл выдает значение скорости загрузки от 0 до 100 единиц. Он проверяет скорость загрузки как на компьютере, так и на мобильном устройстве. Кроме того, Google сразу же выдает рекомендации, как увеличить скорость загрузки сайта, что рекомендуется исправить.
Голосование
Спасибо за Ваш голос!
 Загрузка …
Загрузка …P.S. К статье отлично подходит:
Адаптивный дизайн или мобильная версия сайта, мобильное приложение: что есть что?
Срок жизни контента на сайте
Что такое пиратский контент, как он попадает в сеть и почему иногда исчезает?
Может ли собственный блог Вас материально обеспечить?
www.inetgramotnost.ru
