Iks Menu — Аккордеон Меню для WordPress Рубрик — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Iks Menu is a WordPress plugin that provides powerful customizable system and has loads of settings for creating WordPress accordion menus.
All previews|WooCommerce sidebar menu|User-friendly documentation with screenshots
Iks Menu — это лучший выбор меню для боковой панели. Этот плагин позволяет выбрать в качестве источника данных произвольные WordPress-меню или любые рубрики/таксономии (категории, теги записей, категории товаров WooCommerce и т.д.).
Он также предоставляет возможность добавлять изображения, как для произвольных меню, так и для рубрик (и поддерживает изображения категорий товаров WooCommerce).
Вы можете отобразить ваши меню на сайте с помощью виджетов WordPress, а также шорткода или PHP-кода.
And you do not need to learn coding to use Iks Menu! Just set all the settings using a specially designed super fast live editor with instant changes and no pages reloading! It will speed up your developing process.
Iks Menu has more than 15 starter skins (6 FREE) — so it’s super easy to use for beginners and very customizable for advanced users.
Plans
Iks Menu has 2 plans: FREE and PRO (Pricing and Features).
FREE Version Features
- Supports Taxonomies (Categories, Tags, WooCommerce products, any other)
- Supports Custom WordPress Menus (created in «Appearance» > «Menus»)
- Supports images for all taxonomies and for custom WordPress menus
- Supports showing posts for a taxonomy source
- Fast and usable menu editor with instant preview!
- Customize appearance for any part of menu (colors, fonts, margins, paddings, heights and widths without any coding)
- Customize appearance for multiple states (like Hover, Current and Children)
- Supports exporting and importing settings to reuse it again (all settings or just for appearance)
- Provides various unique settings for your menus
- Provides 6 free awesome looking skins out of the box: start using skins with clean design right now with just one click.

- Supports keyboard accessibility: «Tab» & «Enter» navigation + «Focus» state for all elements in menu
- … Just take a look at screenshots to see all features!
PRO Version Features
- All features from the FREE plan
- Settings «Initial Expansion» to expand some items, when page loads
- Expand and collapse animations for submenus
- Ability to display Posts count
- «Custom styles» setting
- Setting to use parents as sub-menu toggles
- Toggle: 50+ icons and 5+ animations for expanding
- 20+ skins
- … Take a look at pricing
Settings
Using taxonomy menu you can configure the next settings:
- Hide empty terms — Whether to hide terms not assigned to any posts.
- Order by — Field to order terms by.
- Order — Whether to order terms in ascending or descending order.
- Hierarchical — Whether to include terms that have non-empty descendants (even if ‘hide_empty’ is set to true)
- Include terms — Comma/space-separated string of term ids to include.

- Exclude terms — Comma/space-separated string of term ids to exclude.
- Search — Search criteria to match terms. Will be SQL-formatted with wildcards before and after.
- Child of — Term ID to retrieve child terms of.
- Parent — Parent term ID to retrieve direct-child terms of.
- Childless — True to limit results to terms that have no children. This parameter has no effect on non-hierarchical taxonomies.
Usage
3 variants of how to use plugin. You’ll see menu publishing guide inside the plugin.
- Widget – Use it directly in widget area
- Shortcode – Use it anywhere with shortcode
- PHP code injection – Use it anywhere in your theme with PHP code
Help
- Get help anytime 24/7 — Ask your question and we will help you anyway
- See documentation for plugin — Super detailed docs for better understanding of how plugin works
- Does not suit for you? — Suggest a new features for plugin and we will provide it soon
- Plugin’s admin page
- «Data» tab — settings for managing data of your accordion menu
- «Display» tab — settings for customizing your accordion menu’s appearance
- «Toggle» tab — for customizing appearance of toggle
- «Menu» > «Common» — settings for controlling the behavior of the menu
- «Menu» > «Initial Expansion» (PRO only) — is for managing menu items, that need to be expanded when the page is loaded.

- «Menu» > «Animations» — to control the animations of expansion and collapsing submenus
- «Manage» tab — for exporting and importing settings for reuse
- «Skins» tab — for applying ready designs to your menu
- «Publish» modal — for copying shortcode, PHP code or go to widgets
- Super detailed documentation (Just take a look 🙂)
Check installation process with screenshots in official documentation.
Automatic installation
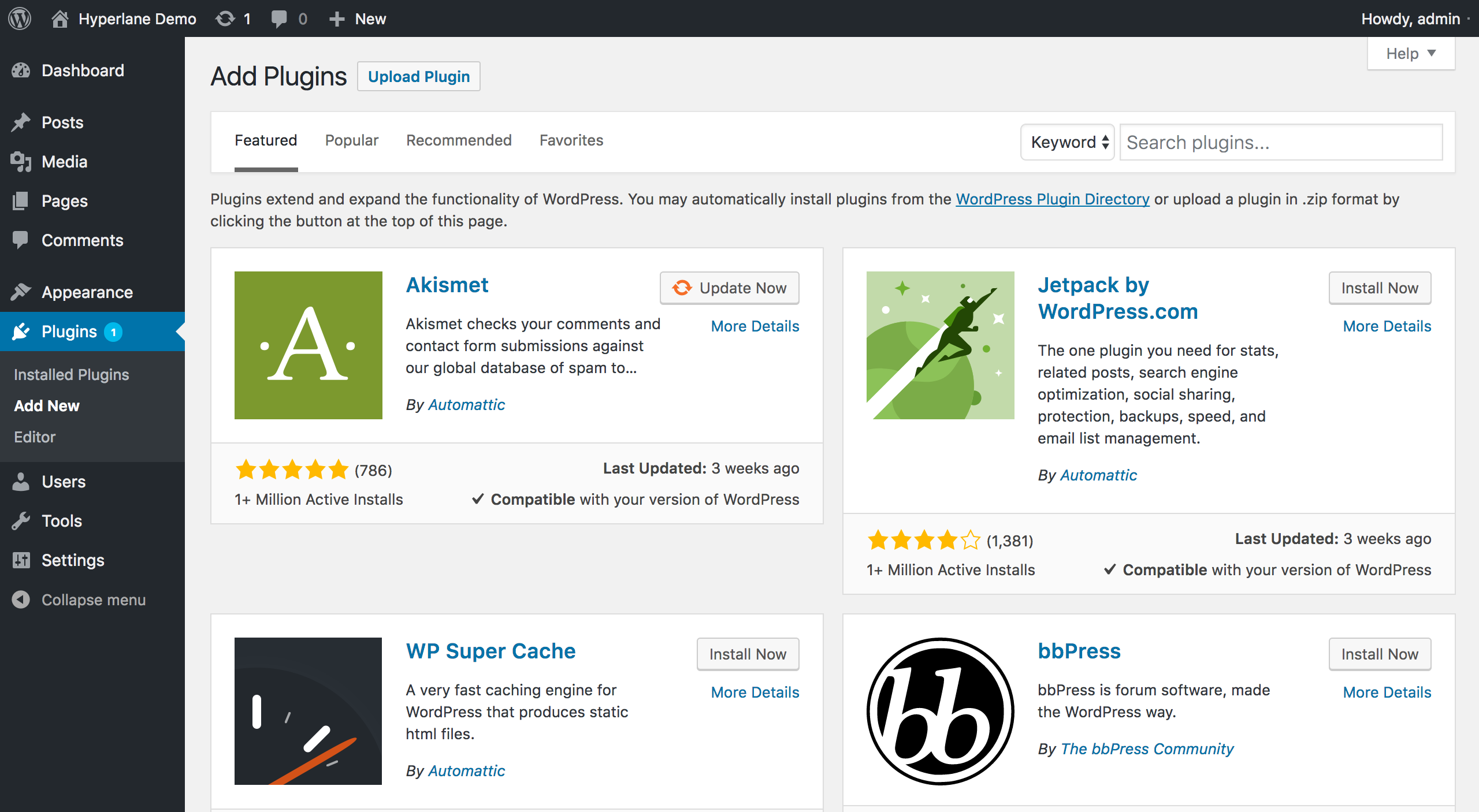
Automatic installation is the easiest option — WordPress will handles the file transfer, and you won’t need to leave your web browser. To do an automatic install of Iks Menu, log in to your WordPress dashboard, navigate to the Plugins menu, and click “Add New.”
In the search field type “Iks Menu” then click “Search Plugins.” Once you’ve found us, you can view details about it such as the point release, rating, and description. Most importantly of course, you can install it by! Click “Install Now” and WordPress will take it from there.
Manual installation
Manual installation method requires downloading the Iks Menu plugin and uploading it to your web server via your favorite FTP application. The WordPress codex contains instructions on how to do this here.
This is one of the better plugins out there for menus. The free version covers 95% of everything that someone might need, but the extra 5% pushes this plugin over the top. Initially expanded Child Menus for store categories is well worth the extra fee! Keep up the great work!
Thank you very much!
My go-to choice for the accordion menu. Highly customizable.
behaves very well especially for mobile applications
Works like a charm and super customizable!
Menü çok kullanışlı ve harika görünüyor. Ayarlamak çok basit, her kes rahatlıkla kurabilir. Teşekkürler
Посмотреть все 24 отзыва
«Iks Menu — Аккордеон Меню для WordPress Рубрик» — проект с открытым исходным кодом.
Участники
- Iks Studio
- Freemius
Перевести «Iks Menu — Аккордеон Меню для WordPress Рубрик» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
SCHEDULED
- Ability to sort custom WP menus
- Ability to order content (link, image, toggle, etc.)
- Ability to add badges for menu items
- Search for terms
- Customizing widget area (header, content, etc.)
- Shortcode attributes
- Loading menus by AJAX
- Group skins by tags (like flat, white, colored, etc.)
- Translate plugin into other languages
1.9.8 — 2022-07-19
- Added: New setting «Posts Count: Calculation type»
1.9.7 — 2022-06-01
- Fixed: PHP sprintf error in Freemius (languages updated)
1.
 9.6 — 2022-05-31
9.6 — 2022-05-31- Fixed: PHP 8.1 error
1.9.5 — 2022-03-15
- Fixed: Custom Menu images weren’t displayed
1.9.4 — 2022-03-13
- Fixed: Posts images weren’t displayed
1.9.3 — 2022-03-12
- Fixed: Crash when installing FREE version of plugin
- Fixed: Revert Freemius Pricing page
1.9.2 — 2022-03-11
- Added: Freemius SDK was updated to the latest version
- Fixed: Rare bug of incorrect displaying menu items when some posts and terms have the same IDs
- Fixed: Remove duplication of style tags on page
1.9.1 — 2021-12-30
- Added: New settings to set posts «orderby» and «order» parameters
- Added: New setting to hide zero «Posts count»
- Fixed: Iks Menu didn’t work inside Elementor’s popups
- Fixed: Sometimes skins were loaded with an error
1.9.0 — 2021-02-20
- Added: New setting «Icon Tag» for Toggle
- Added: Freemius SDK was updated to the latest version
1.
 8.9 — 2021-01-03
8.9 — 2021-01-03- Fixed: Keyboard accessibility «freeze» bug
- Fixed: https for loading Skins
- Fixed: DELETE method was changed to POST due to problems of some users
1.8.8 — 2020-11-13
- Added: Keyboard accessibility: «Tab» & «Enter» navigation + «Focus» state for all elements in menu
- Added: Some optimizations for loading posts when terms are specified in the «Include terms» setting
1.8.7 — 2020-11-05
- Fixed: Some problems with detecting current term
- Added: Freemius SDK was updated to the latest version
1.8.6 — 2020-10-16
- Added: Ability to use hooks for adding custom content (PRO only)
- Fixed: Current taxonomy’s term did not work for Custom WP menus
1.8.5 — 2020-10-14
- Added: Taxonomy’s terms at Custom WP menu can be marked as current (automatically)
- Fixed: Some problems with menu items’ alignment with shifts
- Fixed: Some problems with Freemius Pricing page
1.
 8.4 — 2020-09-18
8.4 — 2020-09-18- Fixed: Plugin crash when using incorrect menu in widget
- Added: Reduced the size of Freemius Pricing page
1.8.3 — 2020-09-02
- Fixed: Some problems with WP menus custom fields (WordPress 5.4+)
- Added: Freemius SDK was updated to the latest version
1.8.2 — 2020-05-20
- Fixed: Internet Explorer compatibility
- Fixed: Some problems with detecting item as current
1.8.1 — 2020-05-20
- Fixed: Image-picker duplicates for Custom WP menus (WordPress 5.4+)
- Fixed: Current item not worked at not first page of taxonomy archives
- Added: «target» attribute for links of Custom WP menus
1.8.0 — 2020-02-28
- Added: Now terms, that includes current post will be also marked as «Current» (for «taxonomy» source only)
- Added: New setting «Expand pages, that includes current page» inside «Initial expansion» settings
- Added: New setting «Exclude terms (without children)»
- Added: Special CSS class added for posts items
- Fixed: Titles’ and descriptions’ improvements of some settings
1.
 7.9 — 2020-02-22
7.9 — 2020-02-22- Fixed: Some users had problems with saving settings
1.7.8 — 2020-02-17
- Fixed: Cache plugins compatibility (i.e. Swift Performance)
1.7.7 — 2020-02-11
- Fixed: Toggle’s icon by default is «Chevron-1» again, not «Custom text»
- Fixed: The «Include» setting did not work properly
- Fixed: Opacity for color input did not change when changing through a picker
- Fixed: Empty input values were sometimes treated as zeros
- Mass code refactoring (core separation)
1.7.6 — 2020-01-04
- Added: New option «Menu order» for «Order by» setting
- Added: New setting «Icon — custom text» for toggle icon
- Added: New 4 animations: Fade Up, Fade Right, Fade Left, Zoom Fade
1.7.5 — 2020-01-02
- Fixed: WPML Compatibility regarding to posts
- Fixed: Checkbox displaying for latest WordPress
- Added: Freemius SDK was updated to the latest version
1.
 7.4 — 2019-11-06
7.4 — 2019-11-06- Added: Button to tie quad-values for Padding, Margin and Border-radius settings
- Fixed: Minor errors
- Changed: Admin Page design improvements
1.7.3 — 2019-10-21
- Fixed: Not all Toggle icons were enabled for the PRO plan
1.7.2 — 2019-10-20
- Fixed: Sometimes menu items were not ordered correctly
- Fixed: «Level shift» setting did not work correctly
1.7.1 — 2019-10-18
- Added: Freemius SDK was updated to the latest version
- Fixed: Some problems with caching plugins
1.7.0 — 2019-10-16
- Added: Ability to show posts for a taxonomy source
- Fixed: Flickering of editor width and modals
- Fixed: «Current» term expansion was not working sometimes
- Fixed: PHP 5.4 compatibility
- Changed: ul and li were replaced by div to avoid bad themes styles
1.6.2 — 2019-10-09
- Fixed: Removed basic browser’s margin and padding for UL element
- Fixed: Sometimes the display of the admin page was incorrect
- Fixed: Sometimes the «Initial expansion» settings did not work
1.
 6.1 — 2019-09-26
6.1 — 2019-09-26- Fixed: Custom styles did not worked for skins
1.6.0 — 2019-09-25
- Added: Freemius
- Fixed: Sometimes menu items were not displayed as current
- Fixed: Sometimes preview was crushing with invalid «Initial expansion» setting
1.5.1 — 2019-09-17
- Changed: «Hide empty terms» is now false by default
- Fixed: Not smooth expanding for submenus with multiline items texts
- Fixed: Appearance of skin #14 without image
1.5.0 — 2019-09-12
- Added: Ability to set images for all taxonomies and custom WordPress menus
- Added: New setting «Placeholder» for images
1.4.0 — 2019-09-05
- Added: Ability to display posts count for terms
- Added: Ability to set custom «class name» for Toogle Icon to use any other icons pack included in your theme
- Added: Containers of each menu now have unique IDs
- Added: New design for modal window of menus creation
- Fixed: Setting «Initial expansion — Disable» works better
- Fixed: Now some settings like «Animation», «Transition», «Image type / position» and some others are not «Appearance settings» and it won\’t be imported with skins
1.
 3.0 — 2019-07-24
3.0 — 2019-07-24- Added: Settings «Initial Expansion» (allows you to expand certain terms when the page loads)
- Fixed: Menu collapsing bug
1.2.0 — 2019-07-18
- Added: Setting «border-radius» for all menu elements
- Fixed: Sub-menus are now expanded immediately after the page loads
- Fixed: Errors with verifying license
- Fixed: Added check for the widget\’s empty title
- Improvements inside the «Skins» tab
- Editor now loads a little faster
- Other minor improvements
1.1.0 — 2019-07-10
- Added: Now you can press CTRL+SHIFT+S or CTRL+ALT+S to save currently editing menu
- Added: Setting for changing editor\’s preview type (hide or show underlay background)
- Added: Settings «width» and «max-width» for Container
- Added: Inputs of type «Size» now can be set with percentage value
- Added: Better design for inputs in admin editor (focus added)
- Added: Better design editor tabs
- Fixed: Removed unnecessary div container for widget
1.
 0.0 — 2019-07-04
0.0 — 2019-07-04- First release
Оценки
Посмотреть все
- 5 звёзд 24
- 4 звезды 0
- 3 звезды 0
- 2 звезды 0
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- Iks Studio
- Freemius
Поддержка
Решено проблем за последние 2 месяца:
1 из 5
Перейти в форум поддержки
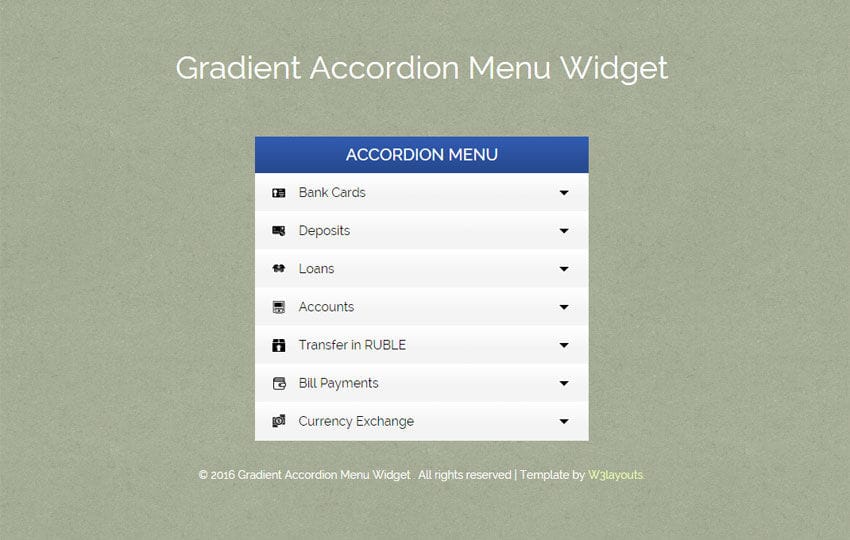
Меню аккордеон на WordPress
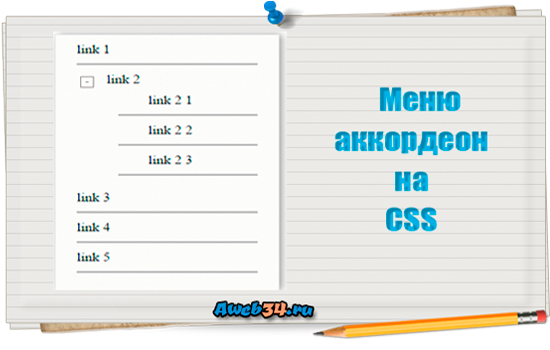
Меню аккордеон – это удобный способ представления контента. Он представляет собой что-то вроде гармошки, которая состоит из вкладок. При клике на ту или иную вкладку появляется какой-то текст. Изначально все вкладки скрывают текст.
При клике на ту или иную вкладку появляется какой-то текст. Изначально все вкладки скрывают текст.
Такой вид удобен тем, что позволяет сэкономить пространство на мониторе пользователя, и скрыть от пользователю ту информацию, которая ему сейчас не нужна. При этом если она вдруг понадобится, её можно будет получить одним кликом.
Меню аккордеон также помогает упорядочить текст, скрыв ненужное с глаз. Каждый, кому пригодится скрытая информация, сможет открыть её в этом меню.
Меню аккордеон с плагином
AccordionsВот такое незамысловатое и простое называние у плагина, который создаёт меню аккордеон в WordPress. И работает он так же просто.
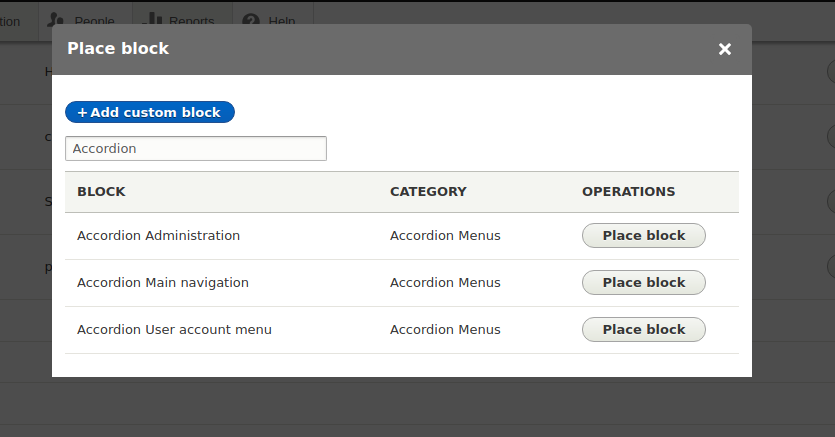
Скачайте плагин Accordions, установите его на свой сайт и активируйте. После этого в консоли появится новый пункт «Accordions». Перейдите в подпункт «New Accordions», чтобы добавить новое меню. Здесь вам потребуется написать называние для этого меню, и потом нужно будет рассмотреть опции во вкладках ниже. Есть шесть вкладок:
- Shortcode.
 Здесь есть шорткоды, которые можно установить в записи или страницы, а также PHP коды, которые можно поместить в файлы шаблона. Эти коды выводят создаваемое меню аккордеон.
Здесь есть шорткоды, которые можно установить в записи или страницы, а также PHP коды, которые можно поместить в файлы шаблона. Эти коды выводят создаваемое меню аккордеон. - Accordion options. Здесь небольшие настройки для меню. Всё на английском. Кому интересно, могут поэкспериментировать. Можно оставить всё по умолчанию.
- Style. Здесь настройки внешнего вида меню аккордеона. Настроек очень много, и благодаря им можно подогнать дизайн меню под тему, которая установлена на сайте, таким образом, что оно будет выглядеть, как элемент шаблона. В общем, можно проявить творчество.
- Content. В этой вкладке можно добавлять контент для меню аккордеона. Можно добавлять любое количество вкладок. У каждой вкладки может быть заголовок и тело контента. Единственный недостаток, который тут есть – это отсутствие визуального редактора. Поэтому при необходимости форматирования текста придётся пользоваться HTML тегами.

- Custom CSS. Для тех, кто знает хотя бы основы CSS, здесь открываются дополнительные возможности в дизайне. Можно задавать собственные стили для меню.
- Tabs options. Здесь можно настроить вкладки.
После произведения всех настроек нужно сохранить их. Затем можно использовать коды из первой вкладки для того, чтобы вывести меню аккордеон в удобном месте.
Также вам будет интересен похожий плагин, о котором мы рассказали тут.
Также по этой теме:
← Предыдущая запись
Следующая запись →
Как создать блог. Видео Уроки WordPress © 2023 | Оставляя комментарий на сайте или используя форму обратной связи, вы соглашаетесь с правилами обработки персональных данных.
Bellows Accordion Menu — Плагин для WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Bellows — отличное меню-аккордеон для WordPress. Он работает с системой меню WordPress, позволяя вам создавать красивые аккордеонные меню для вашего сайта.
Он работает с системой меню WordPress, позволяя вам создавать красивые аккордеонные меню для вашего сайта.
Упрощенная демонстрация мехов
Полная демонстрация мехов
Начало работы: Краткое руководство по началу работы с мехами
Обзор функций0022
- Полнофункциональное меню аккордеона
- Несколько уровней подменю
- 3 встроенных пресета скинов
- Много- или одностворчатая
- Автоматически расширять текущее подменю опция
- Интеграция с коротким кодом — добавьте меню аккодиона на свой сайт везде, где вы можете добавить короткие коды
- Интеграция с виджетами — добавьте аккордеонное меню в тематические области виджетов
- Загрузите файлы плагина в
/wp-content/plugins/bellows-accordion-menuили установите плагин напрямую через экран плагинов WordPress. - Активируйте плагин через экран «Плагины» в WordPress
- Используйте экран «Внешний вид» > «Меню мехов», чтобы настроить плагин и сгенерировать шорткод для добавления меню на ваш сайт (или использовать виджет или код PHP)
Где документация?
Полная документация доступна в Интернете: База знаний по мехам
С чего начать?
Ознакомьтесь с кратким руководством по началу работы с мехами, чтобы быстро приступить к работе.

В чем разница между версиями Lite и Pro?
См. сравнительную таблицу функций
Почему-то в наши дни трудно найти плагины, которые просто работают и делают то, что они говорят, не бросая вам в лицо 10000 рекламных объявлений. Это один из тех, которые просто работают. Выглядит фантастически, работает фантастически! Спасибо!
Плагинотлично работает, ошибок нет, отличная поддержка с быстрыми ответами. +!
Agradeço aos desenvolvedores. Плагин может помочь вам, если вы не нуждаетесь в важном проекте.
Большое спасибо.
Как раз то, что я искал. Мне нужен был другой вариант вывода, который не был доступен из коробки, и разработчик помог мне с краткосрочным решением и планировал добавить эту функцию в будущих версиях.
Наконец-то бесплатное аккордеонное меню, которое легко стилизовать — Спасибо!
Прочитать все 21 отзыв
«Bellows Accordion Menu» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
Авторы
- семь искр
1.4.2
- Обновление требований: Минимальная версия PHP до 7.4 (текущая поддержка до версии 8.1)
- Функция: [Pro] Новый параметр Orderby для меню автоматически заполняемых терминов: Meta Term Order (поддерживает заказ пользовательских категорий продуктов WooCommerce)
- Улучшение: текущие подменю расширяются по умолчанию, а не анимируются, открываются при загрузке страницы
- Исправлено: аргументы Walker start_el по умолчанию имеют тип stdClass вместо массива
- Исправление: [Pro] Угловой случай дублирования автозаполнения
- Исправление: неопределенная переменная угловой случай
1.4.1
- Исправление: Устранено уведомление о неопределенной переменной $default в Customizer
1.4
- Функция: [Pro] Функциональность раздела меню (отображение только раздела меню на основе корня, который может определяться динамически)
- Функция: добавить метку aria к кнопкам переключения подменю
- Функция: добавление фильтров для значков переключения подменю и содержимого
- Исправлено: выравнивание переключателя радио в настройках Customizer
- Исправление: Настройки флажка в Customizer
- Исправлено: [Pro] Содержимое вкладки «Адаптивный и мобильный» не отображалось в версии pro .
- Исправлено: [Pro] Передать атрибут counts в шорткод bellows_terms
- Исправление: правильное эхо-переключение, когда меню также отображается, а не возвращается

1.3
- Функция: Подсветка текущего ассоциированного термина (выделение текущих терминов в меню, связанном с текущей страницей)
- Функция: Свернуть на мобильном устройстве (переключить, чтобы открыть мобильное меню)
- Функция: [Pro] Режим дерева (переключается по левому краю, выравнивается по тексту), включая скин дерева
- Функция: [Pro] Вертикальные и горизонтальные настройки отступов для элементов верхнего уровня и подменю
- Функция: [Pro] Настройка отступа подменю
- Функция: [Pro] Настройка скорости слайдов в подменю
- Функция: [Pro] Включить родительский параметр для автоматически заполняемых меню сообщений
- Функция: [Pro] Исключить сообщения для меню автоматически заполняемых сообщений
- Функция: [Pro] опция «Исключить термины» для меню автоматически заполняемых терминов
- Функция: Функция приоритета текущего элемента — определяет, какой элемент следует открыть, если в данный момент несколько элементов.

- Улучшение: улучшена доступность клавиатуры
- Улучшение: Поддержка стилей при использовании значков замены SVG
- Улучшение: настраиваемая константа возможностей администратора
- Улучшение: улучшения RTL
- Обновление: совместимость с jQuery 3 (замена устаревших функций)
- Обновление: совместимость с PHP 7.4
- Исправление: Заставьте терминовую совокупность работать с произвольными корнями при использовании child_of .
- Исправлено: проверка Walker UberMenu для правильного извлечения идентификатора
1.2.1
Лайт:
- Улучшение: Улучшенная поддержка RTL
- Исправление: активное состояние добавлялось к элементам без подменю, когда для подменю по умолчанию установлено открытое состояние
Pro:
- Функция: Добавлен фильтр bellows_auto_terms_query_args
- Функция: добавлен фильтр bellows_auto_posts_query_args
- Функция: добавлен фильтр bellows_auto_post_title
- Функция: добавлен фильтр bellows_auto_term_title
1.
 2
2Lite:
- Функция: добавлен параметр Force Override Filters для борьбы с темами и плагинами, которые пытаются фильтровать вывод меню
- Улучшение: Добавлен фильтр bellows_menu_item_data
- Улучшение: если скин отключен, а разделители подменю включены, принудительно установите границу разделителя
- Улучшение: Добавлен фильтр bellows_link_attributes
Pro:
- Функция: добавлена настройка ограничения глубины/уровня для автозаполнения терминов
- Функция: добавлена возможность установить глобальное состояние подменю по умолчанию для открытого или закрытого
- Функция: добавлена возможность установить состояние подменю по умолчанию для открытия или закрытия отдельных пунктов меню
1.1
Lite:
- Открытие и закрытие функций подменю для внешнего API
- Принудительно открывать родительские подменю текущего элемента, даже если отсутствуют текущие классы
Pro:
- Заполнение пункта подменю Настройки настройщика
- Размер шрифта подменю Параметр Customizer
- Когда ссылка отключена, она будет действовать как переключатель для подменю
- Правильно добавлять текущие классы пунктов меню к терминам в автоматических элементах таксономии терминов
1.
 0
0- Первый выпуск
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как добавить раскрывающийся список «Аккордеон» на ваш сайт WordPress — Go WordPress
При разработке веб-сайта главной целью является предоставление посетителю нужной ему информации как можно быстрее и с минимальными усилиями. Чем больше им приходится искать то, что им нужно, тем больше вероятность того, что они уйдут с вашего сайта неудовлетворенными.
Вы можете попытаться уместить тонну информации на одной странице, но это может привести к тому, что ключевое сообщение будет скрыто. Кроме того, посетителям придется прокручивать огромное количество информации, чтобы найти то, что они хотят, так что вы совсем не облегчили им задачу.
Так какое решение? Один из лучших способов сохранить страницу чистой и удобной для навигации — использовать раскрывающийся список. Это способ представления большого количества информации в удобном для сканирования формате, который быстро и компактно передает то, что доступно.
Это способ представления большого количества информации в удобном для сканирования формате, который быстро и компактно передает то, что доступно.
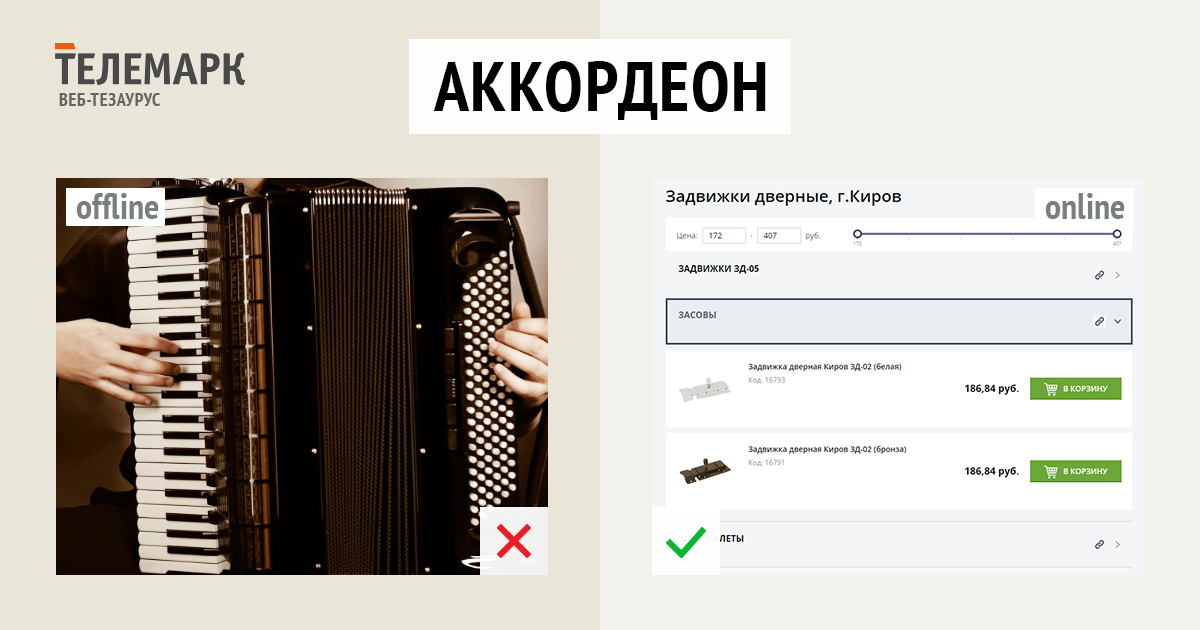
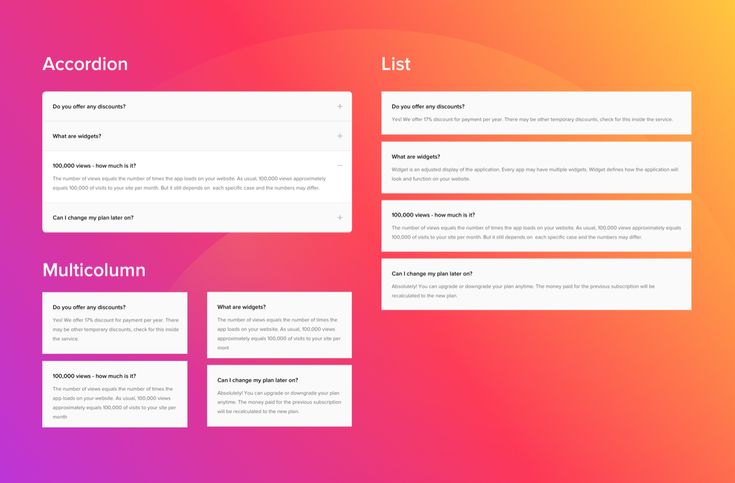
Что такое раскрывающийся список «Аккордеон»?
Аккордеон — это стиль отображения содержимого, который скрывает фрагменты информации в небольших скрытых панелях до тех пор, пока пользователь не нажмет кнопку, чтобы открыть их. Каждый скрытый раздел будет иметь заголовок и визуальную подсказку, например значок плюса или кнопку со стрелкой, чтобы люди знали, что его можно расширить. Эти заголовки будут отображаться визуально в виде вертикального списка.
Когда посетитель нажимает на один из заголовков, открывается скрытый текст и изображения. Панели можно снова свернуть.
Power Direct Marketing использует аккордеон на своей странице распределения дверных вешалок , чтобы эффективно отвечать на распространенные вопросы.
Аккордеон — отличный способ упорядочить большое количество информации на одной странице, особенно в тех случаях, когда вашему посетителю может понадобиться полная информация только в одном или двух разделах. Их внимание будет сосредоточено только на тех фактах, которые они ищут, что поможет им быстро и эффективно находить ответы, не теряясь в море бесконечного текста.
Их внимание будет сосредоточено только на тех фактах, которые они ищут, что поможет им быстро и эффективно находить ответы, не теряясь в море бесконечного текста.
Раскрывающийся список может еще больше повысить удобство использования вашего веб-сайта за счет:
- обеспечения постоянства информации . В частности, с мобильными устройствами пользователи часто закрывают или выключают свой экран во время просмотра сайта, а затем возвращаются к нему позже. В отличие от меню, аккордеоны все еще будут в том же состоянии, когда они вернутся, и люди смогут быстро переориентироваться.
- Повышение скорости сайта . Аккордеоны могут разрешить загрузку текста и изображений на скрытых панелях после основного списка. Это означает, что страница загружает сводку быстро, а дополнительные детали открываются по мере открытия панелей.
Где использовать выпадающий список «Гармошка»
Аккордеоны лучше всего использовать на страницах с большим количеством информации по категориям. Вот несколько примеров использования аккордеона:
Вот несколько примеров использования аккордеона:
- Страницы часто задаваемых вопросов. Целью этих страниц является список вопросов, каждый из которых имеет свой собственный абзац или два в качестве ответа. Вопросы становятся названиями аккордеона. Каждый ответ, который может состоять из текста, изображений или даже видео, спрятан на скрытой панели. Посетители могут быстро просмотреть список и найти ответ на свой конкретный вопрос.
- Услуги или курсы. Если вы предлагаете различные уровни обслуживания, пакеты или курсы, аккордеон может помочь потенциальным клиентам получить информацию о наиболее подходящем для них решении. Они могут сканировать пакеты, соответствующие их требованиям, и просматривать сведения только о тех предложениях, которые им интересны.
- Списки позиций с дополнительной информацией. Это может включать список статистических данных со скрытыми диаграммами данных, продукты питания со скрытыми ингредиентами или информацией о питании или цитаты со скрытыми справочными ссылками.
 Посетитель может получить ваши основные моменты и важную информацию, а затем, если захочет, копаться в деталях.
Посетитель может получить ваши основные моменты и важную информацию, а затем, если захочет, копаться в деталях. - Региональная информация. Если вы продаете товары в несколько регионов, у вас могут быть особые правила доставки или возврата для каждого из них. Поместите эту информацию в аккордеон, а затем позвольте клиентам расширить только ту информацию, которая относится к их местоположению.
Как добавить выпадающий список «аккордеон» на ваш сайт WordPress
Чтобы добавить раскрывающийся список «аккордеон» на свой сайт, вам понадобится учетная запись WordPress.com Pro, поскольку для этого типа функций требуется плагин. Существует два основных типа плагинов, которые могут создавать аккордеон: плагин расширенных блоков или плагин для аккордеона.
Самый простой способ: использование плагина WordPress Block
Вы, вероятно, привыкли к редактору блоков WordPress, который позволяет легко добавлять на страницы такие элементы, как абзацы, заголовки, видео, изображения и многое другое. Хотя блок аккордеона не включен по умолчанию, есть несколько расширенных плагинов блоков, которые добавят его в вашу библиотеку.
Хотя блок аккордеона не включен по умолчанию, есть несколько расширенных плагинов блоков, которые добавят его в вашу библиотеку.
Если вы ищете множество новых блоков для своего сайта, вы можете выбрать плагин, который предлагает множество опций, включая раскрывающийся список аккордеона. Некоторыми примерами являются CoBlocks, Kadence или Stackable. Но если вы просто нужно добавить аккордеон, попробуйте плагин Accordion Blocks.
Это отличный вариант для людей, которые хорошо знакомы с редактором блоков и имеют относительно базовые функциональные возможности и требования к дизайну.
После установки плагина блока вы можете вставить блок-аккордеон на страницу или в сообщение, следуя этим инструкциям:
- Нажмите значок + в верхнем левом углу редактора блоков.
- Найдите блок аккордеона и щелкните, чтобы вставить его.
- Добавьте заголовок (который будет виден при загрузке страницы) и текст для каждой расширенной панели для первого аккордеона.
 С плагином Accordion Blocks вы можете добавлять абзацы, субтитры, изображения или видео, вставляя соответствующий блок.
С плагином Accordion Blocks вы можете добавлять абзацы, субтитры, изображения или видео, вставляя соответствующий блок. - При необходимости добавьте больше аккордеонов. С плагином Accordion Blocks вы сделаете это, вернувшись к знаку + и добавив отдельные блоки аккордеона.
- Задайте параметры макета и стиля на панели настроек справа. В зависимости от вашего блочного плагина вы можете управлять цветами, шрифтами, значками и многим другим.
Не забудьте опубликовать новую страницу или сохранить изменения на существующей странице.
Наиболее настраиваемый способ: использование плагина аккордеона
Существует несколько плагинов аккордеона, которые используют свой собственный интерфейс, а не редактор блоков. Это может обеспечить большую гибкость и настройку. Вы сможете управлять каждой панелью аккордеона отдельно, устанавливать разные параметры форматирования для разных аккордеонов, добавлять более одного аккордеона на одну и ту же страницу и обеспечивать выполнение любых требований доступности.
Какой аккордеонный плагин вам больше подходит? Вот некоторые варианты:
- Ultimate FAQ: создавайте аккордеоны с множеством разных стилей, а затем легко добавляйте их в свои сообщения или страницы с помощью встроенного блока. На премиальном уровне вы также можете создавать аккордеоны, которые интегрируются со страницами ваших продуктов WooCommerce.
- Часто задаваемые вопросы об аккордеоне: Получите желаемый внешний вид с бесконечными вариантами цвета и значка, и все это с помощью удобного пользовательского редактора с перетаскиванием.
- Аккордеон: у вас много изображений, видео или деталей на скрытых панелях? Используйте параметр «Отложенная загрузка», чтобы заголовки загружались быстро, а более тяжелый скрытый контент загружался в фоновом режиме.
Вот как настроить плагин аккордеона для WordPress:
- Установите плагин аккордеона по вашему выбору. Это должно создать новую опцию в меню панели инструментов WordPress. Перейдите на страницу настроек, которые будут различаться в зависимости от выбранного вами плагина.

- Используйте страницу настроек, чтобы создать свой аккордеон. Обычно он делится на разделы для каждой комбинации заголовка и панели. Для каждой панели могут быть добавлены и другие детали, такие как цвета, шрифты и значки. Вы также можете вставлять изображения и видео, добавлять аудиофайлы или графики и многое другое.
- Измените порядок названия аккордеона и комбинации панелей по мере необходимости.
- Сохраните свой новый аккордеон.
- Добавьте свой аккордеон на соответствующую страницу или в пост. Точный способ сделать это зависит от используемого вами плагина, но обычно включает в себя вставку шорткода.
- Сохраните свою страницу или публикацию.
Начало работы с Accordions для WordPress
Никто не хочет бесконечно прокручивать страницу в поисках нужной информации. Аккордеоны предлагают альтернативный способ организации контента, чтобы темы было легко идентифицировать, а большое количество информации было аккуратно упаковано в небольшом пространстве.
Даже новые пользователи WordPress могут добавлять аккордеоны, которые выглядят профессионально и работают должным образом. Найдите плагин, который лучше всего подходит для вас, и рассмотрите возможность добавления аккордеона на свой сайт уже сегодня!
WordPress.com проводит бесплатные тематические и ежедневные вебинары, чтобы помочь вам освоить новые навыки и задать вопросы. Присоединяйтесь к нам!
Просмотрите весь список вебинаров
Нравится:
Нравится Загрузка…
ОБ АВТОРЕ
Команда WordPress.com
Мы команда инженеров счастья, разработчиков, редакторов и экспертов по WordPress. Наша команда лично курирует и предоставляет лучшие ресурсы, чтобы помочь вам, независимо от того, на каком этапе ведения блога или создания веб-сайта вы находитесь. В WordPress.com наша миссия состоит в том, чтобы демократизировать публикацию одного веб-сайта за раз. С легкостью создайте бесплатный веб-сайт или блог на WordPress.com. Десятки бесплатных настраиваемых дизайнов и тем для мобильных устройств.