Как увеличить скорость загрузки сайта в 2023: основные способы
Увеличение скорости загрузки — это один из способов улучшить поведенческие факторы и юзабилити сайта, а, вместе с этим — конверсию. Часто владельцы сайтов не понимают, почему их ресурсы загружаются медленно.
- Измерение;
- Основные способы;
- Для чего это нужно.
Для проверки скорости загрузки сайта подойдут такие инструменты, как:
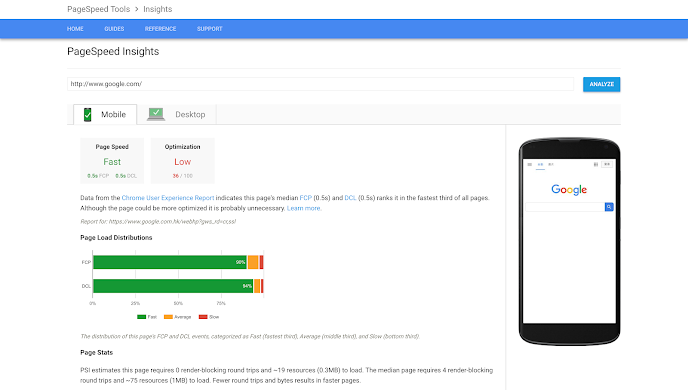
- Google PageSpeed insights. Наиболее популярный инструмент, позволяющий проводить анализ как мобильной, так и десктопной версии сайта. Дополнительно сервис дает рекомендации по улучшению показателей;
- Pingdom Tools. Еще одни инструмент измерения скорости загрузки сайта, показывающий время в миллисекундах и выдает баллы для оценки данного показателя.
Для того, чтобы проверить эффективность части методов, которые были описаны использовалась проверка одной и той же страницы (мобильной версии), имеющей следующие показатели:
- Баллов: 85;
- Время загрузки первого контента: 2,1 сек;
- Время
загрузки для взаимодействия: 5,2 сек.

В каждом отдельном примере отключалась одна из функций и замерялись результаты, что позволит понять, что лучше всего реализовать на своем сайте.
Сжатие изображений (Способ №1)Для того, чтобы уменьшить размер страницы достаточно сжать изображения при помощи сервисов, например:
- https://www.iloveimg.com/ru/compress-image
- https://imagecompressor.com/ru/
- https://compressjpeg.com/ru/
Это позволит снизить размер изображений на 60-90% и как следствие значительно снизить размер страницы.
Сжатие страницы (Способ №2)Для того, чтобы улучшить скорость загрузки страницы по протоколу HTTP лучше всего использовать технологию:
- ZIP;
- GZIP.
Проверить результаты сжатия можно на сайте:
https://www.whatsmyip.org/http-compression-test/
Использование WebP (Способ №3)Формат WebP даст возможность сделать страницу еще
«легче», например.
- Баллов: 79;
- Время загрузки первого контента: 2,3 сек;
- Время загрузки для взаимодействия: 5,7 сек.
LazyLoad (Ленивая загрузка) — это отложенная загрузка изображений. Благодаря данной технологии изображения будут загружены пользователям лишь в том, случае если они требуются пользователям. Схема работы LazyLoad.
Результаты до:
- Баллов: 40;
- Время загрузки первого контента: 2,5 сек;
- Время загрузки для взаимодействия: 13 сек.
Кэширование — это способ оптимизации Web при котором медленные SQL запросы заменяются статическим HTML-кодом. Как правило, сохраняется код
на некоторое время (час, день, неделя или любое другое), после чего кэш
очищается и начинается генерация нового файла.
Результаты без кэширования.
- Баллов: 77;
- Время загрузки первого контента: 2,6 сек;
- Время загрузки для взаимодействия: 5,6 сек.
При помощи использования специальных средств для упрощения код JavaScript и CSS можно снизить «вес» страницы.
Пример, кода без сжатия.
- Баллов: 81;
- Время загрузки первого контента: 2,7 сек;
- Время загрузки для взаимодействия: 5,3 сек.
Для того, чтобы выполнить эту операцию достаточно использовать инструмент:
https://jscompress.com/
Уменьшить количество запросов (Способ №7)При загрузке страницы браузер пользователя отправляет на сервер сайта большое количество запросов, ответы на которые могут замедлять отображение страницы. Соответственно, можно уменьшить количество запросов убрав часть картинок с сайта, файлов или кода/функций.
Пример Google, который выглядит максимально просто, поэтому имеет идеальные данные по Google PageSpeed insights.
Расстояние между сервером и пользователем играет важную роль в оптимизации скорости загрузки сайта. Для решения проблемы можно использовать CDN-сервисы, которые загрузят нужные файлы (как правило, картинки) с собственного сервера, находящегося ближе всего к пользователю.
Для чего это нужно?В первую очередь согласно данным Google (исследование SOASTA) скорость загрузки сайта сильно влияет на конверсию сайта. Так, оптимальное время за которое должна открыться страница составляет менее 2,2 секунд.
Согласно другим исследованиям компания Walmart добилась увеличения коэффициента конверсии на 2% за каждую 1 секунду ускорения. Также IT-гигант Mozilla смогла повысить количество загрузок на 15% уменьшив время на отображение страницы на 2.2 секунды.
Также данный Kinsta.com утверждает, что загрузка страницы за менее чем 100 миллисекунд дает пользователю ощущение моментальной загрузки. Как показали исследования около половины (40%) посетителей откажутся от сайта, если он загружается более 3 секунд. Было замечено, что при превышении времени загрузки контента 2-х секунд показатель отказов увеличивается на 30%.
Как показали исследования около половины (40%) посетителей откажутся от сайта, если он загружается более 3 секунд. Было замечено, что при превышении времени загрузки контента 2-х секунд показатель отказов увеличивается на 30%.
Дополнительным стимулом для вебмастеров становится влияние этого фактора на мобильную выдачу в Google с июля 2018 года.
Полезное и интересное » 8 лучших инструментов для проверки скорости загрузки сайта
Мы собрали в одной статье лучшие, по нашему мнению, инструменты для проверки скорости загрузки сайта: вам осталось выбрать подходящий для себя сервис. Так вы сможете найти те гири и якоря, которые тянут веб-ресурс на дно поисковой выдачи.
Короткий перечень сервисов без подробностей:
- Google PageSpeed Insights
- Pingdom Tools
- Gtmetrix.com
- Uptrends.com
- PR-CY
- Web Page Test
- Sitespeed
- Load Impact
Дальше — разбираем особенности каждого из этих инструментов.
1. Google PageSpeed Insights
Google PageSpeed Insights — официальный инструмент от Гугл для проверки скорости загрузки сайта. Один из самых используемых среди веб-мастеров и SEO-оптимизаторов.
В 2018 году этот сервис глобально обновился. Новый интерфейс выглядит так:
Google PageSpeed InsightsВозможности и функции сервиса также изменились.
- Повысились планки метрик: быстрой веб-площадкой теперь может считаться та, которая получает показатель от 90 до 100 баллов. Раньше для максимальной оценки достаточно было 80. Итоговое количество баллов складывается из оценок скорости работы веб-портала. Скорость здесь — свойство многослойное, и потому она анализируется по нескольким временным характеристикам.
- Появился отчет «Данные наблюдений»: он будет доступен, если по сайту достаточно статистических данных. Похожий отчет в этом сервисе был и раньше, от него осталась одна из характеристик по источнику — «Первая отрисовка контента», которая оценивает время до того момента, когда на экране пользователя появляется контент страницы.
 Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие.
Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие.
- Новый раздел «Имитация загрузки страницы»: сервис имитирует загрузку страницы в условиях 3G и оценивает ряд параметров. Эти параметры принципиально меняют оценку сайта:
- время загрузки первого контента — когда браузер начал отображать первый элемент на странице;
- индекс скорости загрузки — время, по истечении которого весь контент страницы становится доступен для просмотра;
- время загрузки для взаимодействия — за какое время страница полностью прогружается для взаимодействия пользователя;
- время загрузки достаточной части контента — когда становится виден основное содержимое сайта;
- время окончания работы ЦП (центрального процессора) — показатель серверных настроек: время, за которое основной поток страницы разгружен, чтобы обрабатывать пользовательские команды ручного ввода;
- максимальная потенциальная задержка FID — период в миллисекундах, который занимает ответ страницы на действия пользователя.

- Разделы «Оптимизация» и «Диагностика»: перечень работ, которые сервис предлагает провести на сайте, чтобы улучшить показатели.
Настолько радикальное обновление сервиса стало важным для многих веб-мастеров: ведь данный сервис от Google, а Google определяет скорость загрузки сайта одним из ключевых факторов ранжирования.
Сложно не прислушиваться к тому, кто определяет положение твоего сайта в поисковой выдаче.
Поэтому мы поставили Google PageSpeed Insights в самый топ перечня. Но если этот инструмент вам не подходит или нужна альтернативная точка зрения, всегда можно обратиться к другим полезным сервисам, которые могут проверить скорость работы сайта.
2. Pingdom Tools
Подробный инструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки.
Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации.
С помощью Pingdom можно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями.
В итоговой таблице формируются полные данные по каждому из обращений к серверам (скрипты, картинки и так далее). Это помогает понять, что́ конкретно мешает сайту загружаться быстрее.
Проверять ресурс можно, имитируя обращения к серверу из разных стран (Япония, Германия, Великобритания, США, Австралия и Бразилия).
3. Gtmetrix.com
Простой и удобный сервис, помогающий проверить скорость загрузки сайта в секундах.
Тестовый запрос производится из канадского Ванкувера.
Фишки сервиса: хранит историю (можно сравнить, что стало лучше или хуже) и включает в себя анализ Google PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Есть платная версия с бо́льшим количеством функций и расширений.
4. Uptrends.com
Сервис предлагает много разных настроек с самого начала: проверка скорости загрузки сайта на мобильных устройствах или на декстопе, подбор расширения экрана или модели гаджета, установка полос пропускания в интернет-соединении, выбор браузера и города обращения к сайту.
- Так же, как и Gtmetrix, показывает в том числе оценку от Google PageSpeed Insights
- Анализирует содержимое веб-ресурса и отображает сведения в виде графиков и таблиц
5. PR-CY
Комплексный русскоязычный сервис для анализа сайта. В числе бесплатных функций есть и измерение скорости.
В бесплатной версии можно также проанализировать параметры индексации веб-ресурса в поиске, проверить на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити и мобилопригодность.
В платных версиях в инструменте можно задавать до 60 адресов для сравнительного анализа и проверки внутренних страниц (коды ответов сервера, скорость загрузки каждой страницы, метатеги).
6. Web Page Test
Как и в случае с Uptrends, при начальной настройке Web Page Test можно выбрать геолокацию, браузер и девайс для имитации запроса.
Сервис проводит три теста и сравнивает число обращений. Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке.
Из особенностей: сохраняет скриншоты и показывает, какая группа запросов потребовала больше всего времени для загрузки.
7. Sitespeed
Второй (и последний) русскоязычный сервис, позволяющий проверить скорость загрузки сайта и оценить его доступность.
Сервис отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого. Важный плюс — в числе серверов есть российские, что отличает этот инструмент от многих.
По результатам теста вы получаете рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
8. Load Impact
Завершает хит-парад хардкорный Load Impact — один из самых требовательных сервисов проверки скорости загрузки веб-ресурса. Тест этого сервиса по сути проводится по принципу DDOS-атаки. На сайт производится симуляция больше сотни активных соединений и несколько десятков обращений от пользователей.
В связи с такой нагрузкой тест проходит несколько минут. Если нет времени ждать или в конкретный момент на сайте пиковая нагрузка, придется выбрать другой инструмент.
Но если решите остаться, ожидание вполне себя оправдает — вдобавок к обычным показателям скорости вы получите содержательный график скорости загрузки в зависимости от количества обратившихся к сайту пользователей.
Мы рассказали, как проверить скорость загрузки сайта онлайн с помощью самых разных сервисов. Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее.
- Ирена Александровна Коршакова
- 8 апреля 2021
Теги: оптимизация, сайт
Обзор теста скорости Google
Результаты теста скорости Google Fiber
| # | Время запуска [с] | Продолжительность теста [с] | Пинг/задержка [с] | Скорость загрузки [Мбит/с] | Скорость загрузки [Мбит/с] |
|---|---|---|---|---|---|
| Тест 1 | 4. 1 1 | 15,9 | 37 | 180 | 5,8 |
| Тест 2 | 4,3 | 15,8 | 37 | 179 | 5,8 |
| Тест 3 | 4,2 | 16,3 | 37 | 178 | 6,2 |
| Тест 4 | 3,8 | 13,6 | 42 | 124 | 7,5 |
| Тест 5 | 3,0 | 13,5 | 40 | 84 | 7,0 |
Чтобы изучить результаты теста скорости Google Fiber, мы использовали соединение, заявленное для обеспечения скорости загрузки около 150 Мбит/с, а также протестировали это соединение с другими тестами скорости, чтобы увидеть, как совпали результаты. Мы обнаружили, что результаты настольной версии этого теста скорости (тесты 1-3) были очень точными, тогда как мобильная версия (тесты 4 и 5) была немного менее надежной.
Мы обнаружили, что результаты настольной версии этого теста скорости (тесты 1-3) были очень точными, тогда как мобильная версия (тесты 4 и 5) была немного менее надежной.
Что касается результатов, то загрузка теста скорости Google Fiber в среднем заняла 3,88 секунды, а запуск самого теста — 15,0 секунд, что делает его одним из самых эффективных тестов скорости, доступных в Интернете. Средняя скорость загрузки составила 149 Мбит/с, а среднее значение измеренной скорости отдачи — 6,5 Мбит/с. Оба этих показателя оказались в пределах ожидаемого, хотя среднее время пинга в 38,6 мс было немного медленнее, чем в тестах некоторых конкурентов.
Вы можете посмотреть скриншоты тестов ниже, что позволит вам получить представление о том, как работает их интерфейс.
Тест скорости, запущенный на рабочем столеРезультаты теста скорости, показанные на рабочем столеТест скорости, запущенный на мобильном устройствеЭкран результатов теста скорости на мобильном телефонеНасколько хороша ваша скорость интернета?
Другие обзоры тестов скорости
Мы рассмотрели другие тесты скорости интернет-провайдеров на рынке, чтобы увидеть, насколько надежны их инструменты для тестирования скорости для их клиентов. Ниже вы можете найти все обзоры, которые мы сделали до сих пор:
Ниже вы можете найти все обзоры, которые мы сделали до сих пор:
- Тест скорости AT&T
- Тест скорости CenturyLink
- Тест скорости COX
- Тест скорости Netflix
- Тест скорости Ookla
- Тест скорости Speakeasy
- Спектральный тест скорости
- Проверка скорости Verizon
- Тест скорости Xfinity
Тест скорости Интернет-соединения Google Fiber
Google Fiber Internet Speed Test проверяет скорость вашего интернета. Просто нажмите «GO», и Speed.one проверит загрузку, выгрузку, пинг и скорость джиттера.
Как выполнить тест скорости Интернета Google Fiber?- Откройте браузер и введите https://speed.
 one/us/google-fiber/.
one/us/google-fiber/. - Выберите хост-провайдера или пусть он автоматически выберет оптимального поставщика услуг Интернета.
- Нажмите кнопку «GO», чтобы начать тест скорости Интернета.
Google Fiber — дочерняя компания подразделения Access компании Alphabet Inc. Она предлагает услуги оптоволоконной сети в Соединенных Штатах, при этом небольшое, но растущее число точек получает широкополосный доступ в Интернет и IPTV. В настоящее время Google Fiber предлагается в следующих городах: Атланта, Остин, Шарлотта, Хантсвилл, Канзас-Сити, Нэшвилл, округ Ориндж, Прово, Солт-Лейк-Сити, Сан-Антонио, Роли-Дарем и вскоре в Западном Де-Мойне.
Товары и услугиGoogle Fiber предлагает множество продуктов и услуг как для домашних пользователей, так и для предприятий. Некоторые из них включают:
- Интернет
Оптоволоконный интернет был создан специально для того, чтобы довести интернет до дома пользователя. Несмотря на традиционный кабель, в котором используются старомодные медные провода, этот интернет-сервис предоставляет потребителям надежное, стабильное, безопасное на 99,9 % соединение с меньшим количеством точек отказа по сравнению с кабельным интернетом. Пользователи могут рассчитывать на скорость загрузки в 77 раз выше, чем через кабельный Интернет, и все, что они делают, будет значительно быстрее — от быстрой отправки больших файлов по электронной почте до игр без задержек и более плавного и стабильного видеочата.
Несмотря на традиционный кабель, в котором используются старомодные медные провода, этот интернет-сервис предоставляет потребителям надежное, стабильное, безопасное на 99,9 % соединение с меньшим количеством точек отказа по сравнению с кабельным интернетом. Пользователи могут рассчитывать на скорость загрузки в 77 раз выше, чем через кабельный Интернет, и все, что они делают, будет значительно быстрее — от быстрой отправки больших файлов по электронной почте до игр без задержек и более плавного и стабильного видеочата.
Пользователи могут получить более высокую скорость загрузки с помощью Google Fiber, чем со стандартным кабелем, независимо от того, выберут ли они 1 гигабайт (до 6 раз быстрее) или 2 гигабайта (до 12 раз быстрее). Интернет Google Fiber включает в себя Mesh Wi-Fi, надежную домашнюю беспроводную сеть, которая предоставляет пользователям множество точек доступа по всему дому. В результате они могут попрощаться с мертвыми зонами, обрывами и объектами, которые мешают их соединению.
- Потоковое ТВ
Фирма предоставляет своим клиентам преимущество, заключающееся в том, что они могут добавлять прямые телетрансляции в свои списки потокового вещания, такие как местные спортивные состязания, новости и их любимые шоу, когда они выходят в эфир. Когда человек переключается с кабельного телевидения на интернет-телевидение, у него больше контроля над тем, что он смотрит, как он это смотрит и сколько он платит. Пользователи могут смотреть телевизор на любом домашнем устройстве с помощью Google Fiber. Любой телевизор можно легко превратить в смарт-телевизор, подключив потоковое устройство.
- Оптоволоконный телефон Google
Все, от детей до тех, кто предпочитает старомодный телефон, могут использовать Google Fiber Phone. Он работает аналогично традиционному домашнему телефону, за исключением того, что телефонная связь пользователей предоставляется через Интернет и поддерживается Google Voice.