Что такое Localhost и почему он полезен для WordPress? – Go WordPress
В контексте сети localhost относится к конкретному компьютеру, на котором вы сейчас работаете. Таким образом, вместо того, чтобы ваш компьютер пытался найти контент, изображения и другие вещи, проходя через Интернет и обратно, localhost говорит ему смотреть непосредственно на себя, то есть на локальную машину.
Вместо поиска определенного уникального IP-адреса все сетевые устройства с поддержкой IPv6 используют ::1 в качестве адрес localhost , тогда как сетевые устройства с поддержкой IPv4 используют IP-адрес 127.0.0.1. Таким образом, localhost можно рассматривать как «обратный адрес», который полезен для тестирования программ и приложений, блокировки сайтов и выполнения тестов скорости.
Это не просто технический термин для вашего компьютера; это адрес или зарезервированное доменное имя, которое вы можете использовать в сетевых программах для тестирования и многое другое.
В этой статье мы рассмотрим пошаговое руководство по установке WordPress на локальном хосте. Но перед этим давайте поговорим подробнее о том, почему вам может понадобиться использовать localhost с WordPress.
Зачем использовать Localhost с WordPress?
Как разработчику вам может понадобиться настроить сайт в локальной среде для личных целей. Другими словами, вы создаете сайт, который не предназначен для пользователей или другой аудитории. Этот сайт виден только вам.
Разработчикам часто требуется создать локальный сайт, чтобы протестировать конечный результат своего решения для разработчиков и посмотреть, как оно работает с другими приложениями и программами. Таким образом, они могут проверять наличие проблем и вносить изменения, обновления и конфигурации до запуска продукта.
Проще говоря, локальные сайты помогают разработчикам проверять свои продукты (темы, плагины и приложения), чтобы гарантировать качество и диагностировать любые проблемы.
Как пользователь WordPress, вы также должны создавать и использовать локальные веб-сайты, чтобы обеспечить бесперебойную работу вашего сайта. Например, вы можете создать локальную версию своего действующего веб-сайта. Таким образом, вы можете протестировать новые функции (плагины, темы или фрагменты кода), прежде чем добавлять их на свой сайт.
Например, вы можете создать локальную версию своего действующего веб-сайта. Таким образом, вы можете протестировать новые функции (плагины, темы или фрагменты кода), прежде чем добавлять их на свой сайт.
Вы также можете использовать localhost с WordPress, если вы настраиваете доступ к базе данных вашего сайта WordPress. Например, когда вы редактируете файл wp-config.php.
Итак, основная цель локального веб-сайта — дать вам возможность подготовиться к конечному продукту — будь то плагин, тема, приложение или веб-сайт. Создание локального сайта означает, что вы можете протестировать необходимые обновления и представить идеально работающие страницы сайта своей аудитории или клиентам.
Локальная установка WordPress
Вы можете использовать общие или специальные инструменты WordPress для создания среды разработки WordPress, которая по сути представляет собой веб-сервер на вашем собственном компьютере. Некоторые из самых популярных инструментов для локальной установки WordPress на вашем компьютере включают DesktopServer, WAMP, MAMP и XAMP (для Linux).
Локальная установка WordPress с помощью DesktopServer
DesktopServer — это полезный инструмент WordPress, который позволяет легко установить WordPress локально, т. е. создать локальный хост WordPress.
Вы можете использовать его для запуска новой установки для разработки в течение нескольких минут. Это решение также поддерживает WP-CLI и многосайтовость и совместимо как с Windows, так и с macOS.
Шаг 1. Загрузите DesktopServer на свой компьютер
Начните с загрузки DesktopServer с официального веб-сайта. Вы можете загрузить версию для Windows или macOS в зависимости от вашей операционной системы.
Просто нажмите кнопку Бесплатная загрузка в правом верхнем углу страницы. ZIP-файл автоматически начнет загружаться.
Шаг 2. Запустите программу установки
После завершения загрузки файла разархивируйте его. Далее вам нужно запустить установщик DesktopServer. Просто нажмите Install DSL .
При первом запуске программы вам будет предложено перезапустить ее с правами администратора. Примите условия обслуживания и выберите вариант установки программы.
Примите условия обслуживания и выберите вариант установки программы.
Оставьте выбранным параметр Установка нового рабочего стола и нажмите кнопку Продолжить . Это инициирует процесс установки.
Шаг 3: Запустите службы Apache и MySQL
После завершения установки вы увидите всплывающее окно с сообщением об успешной установке программы. Это также дает вам информацию о том, где приложение установлено на вашем компьютере. На этом этапе вы можете выбрать, какие плагины включить.
Когда закончите, нажмите Далее . Вас спросят, хотите ли вы запустить веб-службы и службы баз данных. Просто нажмите кнопку Next еще раз.
Шаг 4. Создайте новый сайт Localhost
После включения подключаемых модулей и запуска веб-служб и служб баз данных выберите Создать новый веб-сайт разработки .
Здесь DesktopServer установит для вас WordPress CMS. Вы можете выбрать имя своего веб-сайта, которое также будет служить его локальным адресом. По умолчанию DesktopServer предоставляет вам последнюю версию WordPress, поэтому вам не нужно вручную загружать ее с официального сайта.
По умолчанию DesktopServer предоставляет вам последнюю версию WordPress, поэтому вам не нужно вручную загружать ее с официального сайта.
Когда вы закончите, нажмите кнопку Создать . URL-адрес вашей локальной установки WordPress будет показан на экране. Просто нажмите на эту ссылку, чтобы завершить установку.
Шаг 5: Установите WordPress
Щелчок по URL-адресу вашей локальной установки WordPress откроет ваш локальный веб-сайт WordPress в новой вкладке браузера.
Вам будет предложено ввести название вашего веб-сайта и создать имя пользователя, надежный пароль и адрес электронной почты.
Когда вы закончите вносить изменения, нажмите кнопку Установить WordPress . Вот и все! Теперь вы можете открыть свою установку на локальном хосте и протестировать ее.
После настройки введите «localhost» в адресную строку браузера. Сетевые устройства с поддержкой IPv4 используют IP-адрес 127.0.0.1. Вы будете автоматически перенаправлены на ваш новый «веб-сайт», хотя на самом деле он не находится в сети . Более того, ваша база данных MySQL, скорее всего, будет находиться там же.
Более того, ваша база данных MySQL, скорее всего, будет находиться там же.
Это дает вам «безопасную» среду для опробования совершенно бесплатной CMS WordPress.org, наиболее часто используемой CMS в Интернете. Это означает, что вы можете экспериментировать с тем, что он может делать без оплаты хостинга и забот об обслуживании, поддержке или безопасности. Это особенно полезно для тех, кто хочет создать веб-сайт для себя или для клиента.
Каковы преимущества использования WordPress.com?
Итак, допустим, вы практиковали свои навыки разработки WordPress на локальном хосте и довольны своей работой. Теперь вы хотите, чтобы взять его в Интернете! Что делать дальше? Нашёл куда поставить!
Один из способов вывести ваш локальный сайт в онлайн — это перенести его на WordPress.com.
Когда вы покупаете WordPress.com, хостинг входит в план. Это означает, что вам не нужно беспокоиться о поиске хостинг-провайдера и выборе подходящего тарифного плана. Это все сделано для вас.
Это все сделано для вас.
В дополнение к этому, команда экспертов WordPress.com выполняет все обслуживание для вас, позволяя вам сосредоточиться на добавлении контента на ваш сайт. WordPress.com предоставляет вам доступ к интегрированным функциям безопасности, резервным копиям и обновлениям. В дополнение ко всему этому вы также получаете специальную поддержку по электронной почте и в чате.
Как перенести локально размещенный сайт WordPress на WordPress.com
Процесс переноса локально размещенного сайта WordPress на WordPress.com довольно прост.
Вы можете перенести все содержимое вашего локального веб-сайта: сообщения, страницы, комментарии, теги, категории и медиаконтент. Эта опция доступна с любым планом WordPress.com. Этот процесс состоит из двух основных шагов:
- Экспорт — Во-первых, вы экспортируете контент на свой локальный веб-сайт 9.0120
- Импорт. Затем вам нужно добавить экспортированный контент на ваш веб-сайт WordPress.
 com
com
Этот метод особенно полезен, когда вам нужно выполнить миграцию с локальной установки WordPress.org.
Экспорт
На локальном веб-сайте WordPress перейдите к Инструменты > Экспорт и загрузите файл .xml (WXR) на свой настольный компьютер. При этом будут экспортированы только ваши страницы, сообщения, комментарии, теги и категории.
Файл XML содержит ссылки на файлы изображений (а не на сами файлы), поэтому вам необходимо вручную перенести загружаемые изображения и изображения на новый веб-сайт, хотя там будут заполнители для их размещения.
Импорт
На новом веб-сайте WordPress.com перейдите к Инструменты > Импорт , выберите параметр импорта WordPress и загрузите файл .xml.
Нажмите , чтобы загрузить его, чтобы импортировать контент , ссылку ниже «Какой сайт WordPress вы хотите импортировать?»
Вы можете либо щелкнуть поле, чтобы перейти к файлу на вашем компьютере, либо перетащить файл . xml в метаполе.
xml в метаполе.
Дождитесь окончания обработки загруженного файла. Когда он завершится, нажмите на Кнопка «Начать импорт» . Здесь вам будет предложено переназначить авторов импортированных файлов существующему пользователю на новом веб-сайте перед началом процесса импорта.
Если ваш локальный веб-сайт имеет более одного автора и вы хотите, чтобы ваш контент был назначен одному и тому же автору, вам необходимо добавить других пользователей на свой веб-сайт на WordPress.com перед импортом файлов. Таким образом, вы сможете назначать сообщения правильному автору. Имейте в виду, что для приглашения пользователей им потребуется учетная запись WordPress.com.
WordPress попытается сопоставить URL-адреса на сайте localhost с новым сайтом.
Мы настоятельно рекомендуем вам воспользоваться мощными инструментами WordPress.com, подключиться к социальным сетям и участвовать в сообществе WordPress.com. Publicize — это встроенная функция, которая позволяет вам легко делиться своими сообщениями WordPress в Twitter, Facebook, LinkedIn и Tumblr.
Переместите свой локальный веб-сайт на WordPress.com
Независимо от того, являетесь ли вы разработчиком, создающим сайт для клиента, или пользователем WordPress, тестирующим воду перед запуском, настройка локального веб-сервера на вашем компьютере может быть невероятно полезной.
Локальная разработка и тестирование веб-сайтов WordPress позволяет разработчикам тестировать вещи, не нарушая случайно работающий веб-сайт. Сайт WordPress на локальном хосте — отличное место для отработки навыков разработки WordPress, и, когда он будет готов, вы сможете разместить его в Интернете на WordPress.com.
Готовы разместить свой веб-сайт в Интернете? Получите WordPress.com сегодня!
Нравится:
Нравится Загрузка…
Установить WordPress на локальный хост – Документация Enfold
Существует несколько способов настроить среду разработки WordPress и автоматизировать повторяющиеся задачи, что сэкономит вам много времени и усилий в долгосрочной перспективе. Например, для настройки сайта WordPress обычно необходимо выполнить следующие шаги:
Например, для настройки сайта WordPress обычно необходимо выполнить следующие шаги:
- Загрузите файлы WordPress.
- Извлеките и скопируйте его на сервер.
- Получите доступ к PHPMyAdmin и создайте новую базу данных с соответствующими правами пользователя.
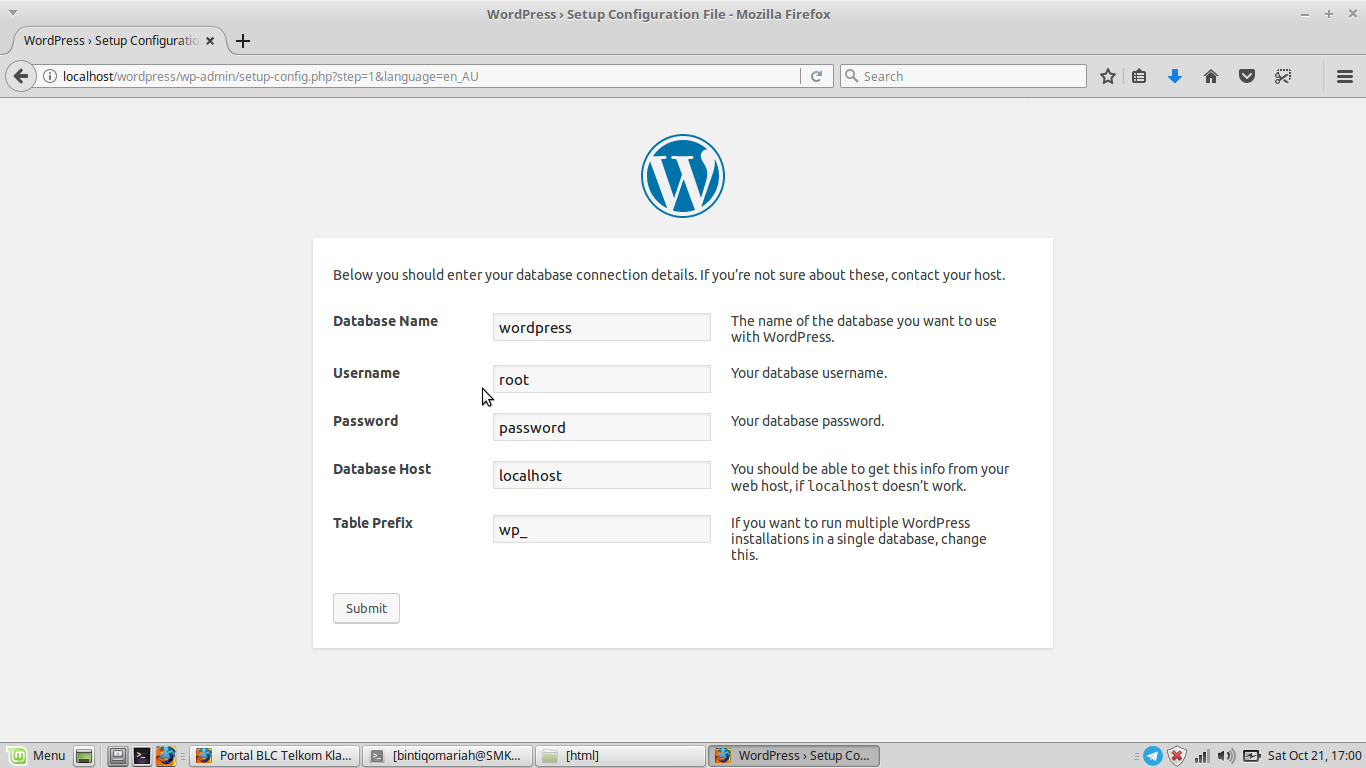
- Переименуйте wp-config-sample.php в wp-config.php и добавьте информацию о базе данных.
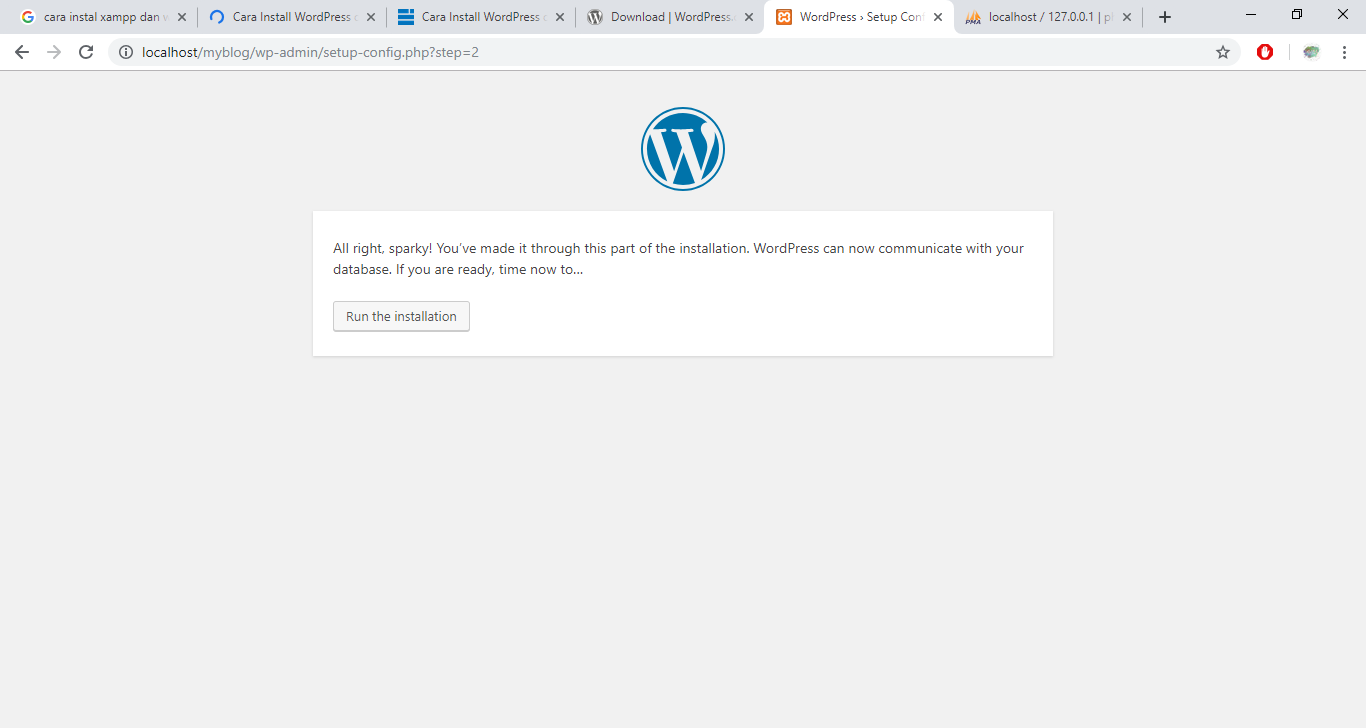
- Наконец, пройдите процесс установки сайта WordPress.
В этом разделе мы научимся устанавливать сайт WordPress на локальный компьютер с помощью Bitnami WordPress. Этот метод не требует от вас выполнения традиционных шагов, упомянутых выше, вместо этого мы можем запустить сайт WordPress всего за несколько кликов или с помощью одной командной строки.
Есть и другие способы автоматизировать все, например, с помощью Grunt и т. д., но сейчас мы просто воспользуемся этим простым и эффективным подходом, который легко освоить и который сделает вашу работу менее повторяющейся при настройке сайтов WordPress для ваших новых проектов.
Что такое локальный хост?
Localhost обычно относится к компьютеру, на котором вы можете установить веб-сервер, такой как XAMP, WAMP, Local by Flywheel или многие другие серверные модули, доступные в Интернете, для запуска веб-сайта на локальном IP-адресе, который виден только вам.
Вот несколько причин, по которым стоит сначала подумать о разработке сайта на локальном компьютере:
- Ускоренная разработка: разработка веб-сайта требует движения вперед и назад. Добавление или удаление контента на работающем сервере может занять много времени. Сохранение ваших изменений и их просмотр намного быстрее в локальной системе.
- Безрисковое тестирование веб-сайта: каждый раз, когда на ваш сайт WordPress устанавливается новый плагин или пользовательский код, вы рискуете привести к сбою всего веб-сайта, если плагин или код несовместимы. Локальный хост — хорошее место для тестирования функциональности плагина или пользовательского кода.

- Обновление контента без риска: многие из нас сталкивались с такой ситуацией, когда вы закончили набирать длинное электронное письмо или сообщение и нажали кнопку «Отправить» только для того, чтобы увидеть уродливое сообщение об ошибке «Страница не может быть отображена», и вы потеряли все несохраненный контент, когда вы нажмете кнопку «Назад». Вашему локальному хост-сайту не требуется Интернет для сохранения изменений, поэтому вероятность потери данных из-за плохого подключения к Интернету крайне мала.
- Это совершенно бесплатно: обычно для работы веб-сайта требуется доменное имя и хостинг-сервер. Не нужно покупать доменное имя или место на хостинге для работы локально. Установка и запуск локального сервера на вашем компьютере совершенно бесплатны.
- Простота настройки и переноса: вы можете создать работающий веб-сайт WordPress всего за несколько кликов.

Ограничения :
- Только вы можете просматривать сайт, а поделиться или предоставить доступ другим разработчикам непросто. (У Local by Flywheel есть обходной путь для этого, предоставляя ссылку, которой можно поделиться с другими пользователями в Интернете).
- Ограниченная поддержка многосайтовой разработки WordPress.
- Иногда среда живого сервера может отличаться от локального сервера.
- Электронная почта не работает по умолчанию, пока вы не настроите SMTP для исходящих писем.
Как установить локальный сервер?
Что нужно знать перед установкой:
- Сервер автоматически запускается при входе в систему.
- Ваши файлы WordPress могут находиться в «bitnami-application\apps\SITE-NAME».
- Можно установить несколько сайтов WordPress с помощью модуля стека Bitnami WordPress.

- При загрузке и запуске установщика Bitnami измените путь к папке приложения по умолчанию с «C:\Bitnami\wordpress-VERSION» на «D:\ANY-FOLDER». Я лично предпочитаю устанавливать приложение в любом другом драйвере, кроме того, который содержит операционную систему таким образом, если что-то случится с операционной системой, и если мне нужно отформатировать диск C: мои папки проекта на диске D: не будут затронуты.
- Настройте автоматическое резервное копирование файлов и папок вашего проекта с помощью программы Google Backup and Sync.
ОК! Давайте начнем и установим программу:
- Загрузите Bitnami WordPress.
- Дважды щелкните программу установки и следуйте пошаговым инструкциям на экране, чтобы завершить установку.
- В процессе установки программа установки попросит вас ввести имя сайта, адрес электронной почты, имя пользователя и пароль. Примечание. Пароли для phpMyAdmin и MySQL будут одинаковыми.
- Сохраните учетные данные в безопасном месте, так как они понадобятся вам для установки новых сайтов WordPress.

ПРИМЕЧАНИЕ. Bitnami автоматически создает базу данных с тем же именем, что и имя сайта, которое вы указали во время установки, и связывает ее с вашим сайтом WordPress.
Подробные инструкции с изображениями всего процесса установки см. в документации Bitnami .
Как установить сайт WordPress на свой локальный хост?
Шаги, необходимые для создания отдельного сайта WordPress на локальном хосте, зависят от того, какую программу вы используете. Если вы используете XAMP, вы должны следовать традиционным шагам, упомянутым в самом начале этого поста.
Чтобы избежать мучительных и повторяющихся шагов по созданию базы данных вручную и связыванию ее с файлом wp-config.php, мы выбрали более современный, но простой подход и продолжили работу с Bitnami. По умолчанию Bitnami установит один экземпляр WordPress при запуске установщика. Чтобы добавить больше сайтов WordPress с отдельной базой данных, продолжайте и
- Загрузите модуль стека Bitnami для WordPress.

- Просто чтобы упростить ввод имени файла в командной строке. Переименуйте загруженный файл с «bitnami-wordpress-VERSION-module-windows-x64-installer.exe» на «installer.exe» и поместите его на диск C:.
- Откройте список программ, установленных на вашем компьютере, и нажмите «Использовать стек Bitnami WordPress». Это должно открыть для вас командную строку.
- Скопируйте и вставьте приведенную ниже строку в командную строку и нажмите клавишу ввода.
C:installer.exe --wordpress_instance_name NEW_BLOG_NAME
Откроется программа установки, следуйте инструкциям на экране, чтобы установить отдельный сайт WordPress. Если все пойдет хорошо, вы должны увидеть новый сайт в «bitnami-application\apps\SITE-NAME». Далее давайте посмотрим, как получить доступ к недавно установленному сайту 🙂
Как получить доступ к интерфейсу вашего сайта на локальном хосте?
После успешной установки сайта WordPress пришло время получить доступ к внешнему интерфейсу, чтобы посмотреть, как все выглядит. Если вы установили Bitnami WordPress, сервер автоматически запустится при запуске компьютера. Откройте свой любимый веб-браузер и введите адрес
Если вы установили Bitnami WordPress, сервер автоматически запустится при запуске компьютера. Откройте свой любимый веб-браузер и введите адрес http://localhost/ИМЯ_САЙТА_ВАШЕГО_САЙТА в адресной строке. Обязательно замените «YOUR_SITE_NAME» на имя веб-сайта, которое вы указали в процессе установки.
Как получить доступ к админке WordPress?
Да начнется веселье!! Мы можем войти в админ-панель WordPress и изменить внешний вид нашего веб-сайта. Чтобы получить доступ к административной области WordPress, держите свои учетные данные под рукой и введите адрес http://localhost/ВАШЕ_ИМЯ_САЙТА/wp-admin в адресной строке вашего любимого веб-браузера. Обязательно замените «YOUR_SITE_NAME» на имя веб-сайта, которое вы указали в процессе установки.
Как получить доступ к phpMyadmin?
Когда вы добавляете любой контент на свои сайты, такой как сообщение, страница, изображения и т. д., или изменяете какие-либо настройки, он сохраняется в базе данных.