Stackable — конструктор страниц блоками Gutenberg — Плагин для WordPress
Лучший Gutenberg компаньон
Stackable — это надежный спутник Gutenberg, которого вы так долго ждали. Создавайте динамичные сайты с помощью наших мощных, но легких пользовательских блоков, готовых дизайнов, наборов UI, глобальных настроек и расширенных возможностей настройки, и все это при высокой скорости работы. Будьте уверены в себе и легко создавайте профессиональные сайты, которые выделяются на фоне других, используя новый опыт создания страниц для Gutenberg.
Превращение Gutenberg в конструктор страниц. Откройте для себя совершенно новый опыт веб-дизайна с помощью редактора блоков WordPress.

Stackable — это универсальное решение для создания потрясающих сайтов путем превращения Gutenberg в конструктор страниц. Более 100 тысяч сайтов используют Stackable, Stackable помог тысячам блоггеров, коммерсантов, дизайнеров и профессионалов веб-разработки максимально использовать возможности блочного редактора WordPress благодаря быстрым, мощным и интуитивно понятным функциям.
Посмотрите наше демо
Готовые дизайны блоков и UI комплекты
Наслаждайтесь впечатляющей библиотекой дизайнов UI наборов, дизайнов блоков и разделителей, чтобы ускорить процесс проектирования. Никогда не начинайте с нуля и создавайте дизайн как профессионал с помощью наших потрясающих и профессионально выполненных дизайнов.
- Десятки дизайнов UI комплектов
- Сотни готовых дизайнов блоков
- Десятки вариантов компоновки блоков
- Различные встроенные дизайны разделителей
Мощные пользовательские блоки
Получите 36 гибких пользовательских блоков для Gutenberg, которые обладают широкими возможностями и хорошо выглядят из коробки, а также обеспечивают надёжную основу для любого сайта без необходимости лезть в код.
Вы можете выбрать, какие из этих блоков вам нужны, в зависимости от вашего рабочего процесса.
Основные блоки
— Продвинутый блок колонок — Посмотреть блок
— Продвинутый блок заголовков — Посмотреть блок
— Продвинутый текстовый блок — Посмотреть блок
— Продвинутый блок изображений
— Блок списка со значками — Посмотреть блок
— Блок с кнопкой — Посмотреть блок
— Блок с кнопкой и значками
— Блок со значками — Посмотреть блок
Специальные блоки
— Блок таблицы содержимого — Посмотреть Block
— Блок записей — Посмотреть блок
— Блок изображения — Посмотреть блок
— Блок всплывающего видео — Посмотреть блок
— Блок Аккордеон — Посмотреть блок
— Блок карты — Посмотреть блок
— Блок ярлыка значка
— Блок кнопок соцсетей
— Блок карточки — Посмотреть блок
— Блок счетчика — Посмотреть блок
— Блок числа — Посмотреть блок
— Блок уведомления — Посмотреть блок
— Блок разверачивания содержимого — Посмотреть блок
— Блок ограничителя — Посмотреть блок
— Блок загрузки очередной порции данных (для блока записей блога)
— Блок пагинация (для блока записей блога)
— Блок подзаголовок
— Блок цены
— Блок разделителя
— Блок проставки
Блоки секций
— Блок Hero — Посмотреть блок
— Блок Призыв к действию — Посмотреть блок
— Блок рекомендуемого — Посмотреть блок
— Блок рекомендуемого (сеткой) — Посмотреть блок
— Блок Цены — Посмотреть блок
— Блок со значками
— Блок Отзывы — Посмотреть блок
— Блок Члены команды — Посмотреть блок
— Блок Цитаты — Посмотреть блок
Параметры дизайна, подобные конструктору страниц
Превратите редактор Gutenberg в конструктор страниц.
- Несколько макетов блоков
- Сохранение параметров блока по умолчанию
- Анимация блоков при наведении
- Настройки цвета фона и изображения блока
- Настройки оформления блока
- Формы изображений и настройки
- Дополнительные параметры значков
- Дополнительные настройки столбцов и интервалов
- Глобальные настройки цветов и оформления
- Отзывчивость
- Интерактивное адаптивное редактирование
- Возможность настройки дизайна для планшетов и мобильных устройств
- Укажите, как сворачиваются столбцы на планшетах и мобильных устройствах
- Скрывать/показывать определенные блоки на компьютере, планшете или мобильном устройстве
- Пользовательские data-* атрибуты
- Анимация прокрутки и входа**
Динамический контент
Создавайте динамические WordPress сайты, которые отвечают интересам посетителей.
- Динамический контент**
- Полная настройка циклов запросов**
- Встроенные настраиваемые поля**
- Блок условного отображения**
Инструменты агентства
Эффективно и качественно обслуживайте больше клиентов с помощью наших инструментов для агентств, которые были созданы специально для профессионалов в области веб-дизайна.
- CSS настрока **
- Менеджер ролей **
Интеграции
Сделайте свой опыт создания страниц более полным, используя другие популярные инструменты. Мы легко интегрируем эти важные сторонние плагины и инструменты:
- ACF **
- Metabox **
- JetEngine **
- WPML
- Blocksy
- Набор инструментов
- Шрифт Awesome
- Шрифты Google
Высокая скорость загрузки страниц
Оптимизируйте производительность вашего сайта и обеспечьте молниеносную загрузку страниц, чтобы посетители оставались на вашем сайте. Получите возможность максимально увеличить скорость загрузки страниц и добиться высоких показателей Core Web Vitals и более высоких SEO рейтингов.
- Загружает минимально возможный размер файлов CSS и JS во фронтенде, ~ всего 7,8 кб
- Практически не нагружает сервер PHP для быстрой загрузки страниц
- Отсутствие раздутости, отсутствие jQuery, отсутствие зависимостей
- Оптимизированная загрузка страниц с акцентом на Core Web Vitals
- Отзывчивая загрузка изображений для повышения скорости просмотра на мобильных устройствах
- Совместимость с плагинами оптимизации и использование таких методов оптимизации, как объединение CSS и JS файлов и минификация
Посмотрите наше демо | Узнать больше
Обновления статей
- v3.4 Introducing: Map Block
- v3.3 Сохранение параметров блока по умолчанию
- v3.2 Блок оглавления текста
- v3.1 Каркасы
- Как перейти с версии 2 на версию 3
- v2.17 Пользовательские атрибуты и оптимизация
- v2.16 Кликабельные контейнеры и пагинация
- v2.15 Внедрение динамического контента
- v2.
 14 Копирование и вставка стилей блоков
14 Копирование и вставка стилей блоков - v2.13 UI наборы, Границы & Улучшение производительности
- v2.12 Улучшенный пользовательский интерфейс и пользовательский опыт
- v2.11 Представляем глобальные цвета и глобальное оформление
- v2.10 Улучшенные отзывчивые элементы управления, улучшенные значки блоков списка и эффект легкого выделения
- v2.9 Представляем: Редактирование в режиме реального времени
- v2.8 Представляем: Менеджер ролей для Gutenberg
- v2.7 Новый блок со значками, удивительные значки и Font Awesome Pro
- v2.6 Новые продвинутые блоки и кнопка Загрузить еще записи блога
- v2.5 Лучшая адаптация для начинающих пользователей
- v2.4 Представляем продвинутый блок колонок и сеток
- v2.3 Представляем библиотеку дизайна и новые дизайны блоков
- v2.2 Приветственное видео, Улучшенные разделители и автоматическое восстановление блоков
- v2.1 Справочные видео сниппеты и настройки авторасширения
- v2.
 0 Версия 2 вышла!
0 Версия 2 вышла!
Узнайте больше о Stackable — Page Builder Gutenberg Blocks & Designs
- Ознакомьтесь с нашей документацией и учебными пособиями
- Посетите нашсайт wpstackable.com
- Подпишитесь на нашу рассылку
Наслаждаетесь блоками Stackable?
- Присоединяйтесь к сообществу Stackable на Facebook
- Следите за нами в Twitter @wpstackable
- Оцените нас
** Отмеченные звездочками являются частью Stackable Premium
- Отзывчивые Gutenberg блоки
- Опции блоков в стиле конструктора страниц
- Глобальные настройки, влияющие на весь сайт
- Мощные настраиваемые Gutenberg блоки
- Библиотека готовых дизайнов
Этот плагин предоставляет 37 блоков.
- Card Describe a single subject in a small card. You can use this to describe your product, service or a person.
- Columns / Container
Add a block that displays content in multiple columns.

- Separator A fancy separator to be placed between content.
- Feature Display a product feature or a service in a large area.
- Image An image with advanced controls to make a visual statement.
- Number Box Display steps or methods that your users will do in your service.
- Team Member Display members of your team or your office. Use multiple Team Member blocks if you have a large team.
- Video Popup Display a large thumbnail that your users can click to play a video full-screen. Great for introductory or tutorial videos.
- Button Group Add a customizable button.
- Pricing Box
Display the different pricing tiers of your business.

- Hero A large hero area. Typically used at the very top of a page.
- Map Embedded Google Map with advanced controls.
- Text Start with the building block of all page layouts.
- Image Box Display an image that shows more information when hovered on. Can be used as a fancy link to other pages.
- Accordion A title that your visitors can toggle to view more text. Use as FAQs or multiple ones for an Accordion.
- Count Up Showcase your stats. Display how many customers you have or the number of downloads of your app.
- Expand / Show More Display a small snippet of text. Your readers can toggle it to show more information.
- Icon Box A small text area with an icon that can be used to summarize features or services
- Feature Grid
Display multiple product features or services.
 You can use Feature Grids one after another.
You can use Feature Grids one after another. - Divider Add a pause between your content.
- Table of Contents Automatically generated table of contents based on Heading blocks.
- Heading Introduce new sections of your content in style.
- Testimonial Showcase what your users say about your product or service.
- Call to Action A small section you can use to call the attention of your visitors. Great for calling attention to your products or deals.
- Icon Label An Icon and Heading paired together.
- Subtitle
Subtitle text that you can add custom styling to from the global settings.

- Price Show a price of a product or service with currency and a suffix styled with different weights
- Design Library Choose a layout or block from the Stackable Design Library.
- Blockquote Display a quote in style
- Posts Your latest blog posts. Use this to showcase a few of your posts in your landing pages.
- Icon Pick an icon or upload your own SVG icon to decorate your content.
- Notification Show a notice to your readers. People can dismiss the notice to permanently hide it.
- Icon List An unordered list with icons. You can use this as a list of features or benefits.
- Button
Add a customizable button.

- Column A single column within an advanced columns block. Get advanced options on how you want your column to look.
- Icon Button Add a customizable button.
Минимальные требования
Вам понадобится WordPress версии 5.8.3 или выше, чтобы это работало.
Является ли Stackable бесплатным?
Да, Stackable остается бесплатным навсегда.
У нас есть премиум-версия, которая добавляет больше дизайнов и расширенных функций. Вы можете посмотреть на Stackable Premium здесь.
Нужно ли мне знать, как кодировать, чтобы использовать Stackable?
Нет, вам не нужно знать ни одной строки кода при использовании Stackable
У вас есть демо?
Да, у нас есть демо, которое вы можете посмотреть здесь.
Что такое блоки?
Блоки — это новые шорткоды в WordPress 5.
 0 / Gutenberg. Это основные элементы, которые используются для оформления содержания страниц, например: кнопки, карточки, видео и т.д.
0 / Gutenberg. Это основные элементы, которые используются для оформления содержания страниц, например: кнопки, карточки, видео и т.д.Stackable предоставляет вам обширную коллекцию блоков, которая позволяет гибко создавать любые виды профессиональных целевых страниц и сайтов.
Что такое UI наборы?
UI комплекты — это красивая и целостная коллекция наших дизайнов блоков для легкого создания полноценных сайтов. Эти наборы предлагают широкий спектр стилей и категорий веб-дизайна, которые позволят вам сразу же начать процесс проектирования
Какие темы можно использовать со Stackable?
Stackable должен работать с любой темой.
Можно ли отключить блоки, которые я не использую?
Да, вы можете управлять своими блоками и выбирать, какие блоки включать/отключать.
Могу ли я использовать этот плагин с другими плагинами блоков?
Да! Блоки Stackable хорошо взаимодействуют с другими блоками.

Можно ли использовать это дополнение для других конструкторов страниц, которые я использую?
Нет. Stackable работает только с Gutenberg, новым редактором WordPress.
It is a great plugin and easy to use.
I just started using Stackable. I added it to my blog, machinerysafety101.com, so that I could add an index page with all of my posts. I did this using the Query Loop block. I had a few problems understanding how best to configure the block, but after a few attempts, I got the results I was looking for. After that, I started adding a table of contents to my posts, and the /TOC block from Stackable did the trick. I’m looking forward to experimenting with some of the other blocks the plugin offers. I highly recommend this plugin.
Offers useful Gutenberg addons for free.
A lots of feature and work well to
bagussssssssssssss
This tool really helps to easily design and create content for your website.
Посмотреть все 358 отзывов
«Stackable — конструктор страниц блоками Gutenberg» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Benjamin Intal
- gambitph
- Freemius
«Stackable — конструктор страниц блоками Gutenberg» переведён на 7 языков. Благодарим переводчиков за их работу.
Перевести «Stackable — конструктор страниц блоками Gutenberg» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
3.4.5
- Fixed: Accordion containers incorrectly collapsed when placed inside columns
3.4.4
- Fixed: This update fixes some issues which were found in v3.4.3 in the Accordion and Image box blocks
- Fixed: Accordion column height issues
- Fixed: Hard to select the accordion block contents
- Fixed: Containers with containers inside incorrectly inherit the parent container’s size styles
- Fixed: Content alignment issue in the image box block
- Fixed: Content vertical align option now works correctly in the icon box block #2404
3.
 4.3
4.3- New: Added duration option for the Count Up block #2355
- New: Added button alignment & full-width options for the Button Group block
- Change: Remove doubled Stackable icons in the block inserter #2383
- Change: Video popup now uses YouTube’s no-cookie domain #2392
- Fixed: Buttons stacking on mobile adds a margin to some buttons #2249
- Fixed: Full width buttons force other non-full width buttons to wrap text
- Fixed: Multiple full width buttons in a group incorrectly wrap in mobile
- Fixed: Buttons with borders sometimes show a thin white border
- Fixed: Typing in a global color name is slow #2339
- Fixed: Resetting max width doesn’t reset content horizontal align #2338
- Fixed: Icon panel doesn’t close
- Fixed: Icon list block contents are also copied when copying styles #2320
- Fixed: Columns & Button group blocks show «add block» panel when used in reusable blocks & in widget editor #2371
- Fixed: Dynamic content button is not aligned in link inspector control #2332
- Fixed: Remove highlight toolbar button for button blocks #2314
- Fixed: Icon is not visible in some notification block layouts #2323
- Fixed: Position «sticky» doesn’t work as intended inside columns #2212
- Fixed: Global typography does not show in tablet & mobile and in FSE #2340 & #2289
- Fixed: Fatal error with Freemius in edge case when blog no longer exists in multisite
- Fixed: ACF & Metabox dynamic content images show blurry #2064
- Fixed: ACF & Metabox added image size selector for dynamic content image fields #2064
- Fixed: Added single image field type support for Metabox
- Fixed: Related map block scripts now do not appear in the frontend when no map block is used #2386
3.
 4.2
4.2- Fixed: Editor speed performance improvements when editing blocks
- Fixed: Error when saving a page when styling some blocks with PHP 8
- Fixed: Taxonomies and post types now show up in Dynamic Content if you have more than 10
- Fixed: Rare block error when using the highlight text color
- Fixed: Updated Freemius SDK to 2.5.0 for PHP 8.1 support
3.4.1
- New: JetEngine post and taxonomy meta box integration with Stackable Dynamic Content
- Fixed: Icon speed improvements
- Fixed: Resizing the 1st column to 33.33% can make the second column wrap
- Fixed: Added missing translation text domains
- Fixed: Minor UI, warning & security fixes
3.4.0
Introducing: Map Block
* New: Map Block
* Fixed: Editing Default Blocks now work when the Classic Editor plugin is activated
3.3.5
- New: Updated Stackable logos to the new one
- Fixed: Font family picker cannot be clicked
- Fixed: Posts block sometimes do not render correctly in the frontend
- Fixed: In some servers the Posts Block won’t display columns side by side
3.
 3.4
3.4- Новое: интеграция плагина Metabox с динамическим содержимым Stackable.
- Исправлено: индикаторы нижнего внешнего отступа не отображались внутри нативного блока строки.
- Исправлено: раскрывающееся меню поля динамического содержимого обрезалось внутри всплывающего окна.
- Fixed: Icon block styles now work correctly when used inside a Query Loop block
- Fixed: Block widths now collapse as expected when used in a Row Block
3.3.3
- Новое: совместимость с WordPress 6.0.
- New: Optimized selectors when combining CSS, this results in 40% less generated CSS size!
- Fixed: Possible PHP 5.6 error
- Fixed: Fixed background are now correctly forced to scroll and show up in iOS devices
- Fixed: Some editor optimizations
3.3.2
- New: You can now select multiple designs in the Design Library
- Fixed: Custom breakpoints do not work with Optimize Inline CSS
- Fixed: Some overriding issues with Optimize Inline CSS and responsive styles
- Fixed: The dynamic content popover can get hidden behind the editor’s sides / inspector / admin menu
- Fixed: The contents of text highlight and dynamic content popovers go past their bounds
- Fixed: Some slider controls now show the correct slider position at default
- Fixed: Accordion block now opens on Windows if ‘Show Animations on Windows’ is turned off
- Fixed: Column gap option also affects Icon Label block in the editor
- Fixed: Sometimes theme colors do not show up in shadows and other color pickers
- Fixed: Hovering your mouse over the corner of the column size indicator makes it flicker
- Fixed: Icon list block bottom margin will not conflict with theme styles
- Fixed: Overflow can sometimes not be followed when there is a border radius on a block
3.
 3.1
3.1- New: Added block list in the getting started page
- Fixed: Now loads JS scripts in the footer to prevent blocking the page render
- Fixed: Inline CSS Optimization sometimes made Parent Hovered style work incorrectly (if this is happening to you, update your post)
- Fixed: Image Box (v2) images sometimes won’t show in Chrome
3.3.0
Сохранение параметров блока по умолчанию
- New: You can now Save Block Defaults (Check out the Block Defaults panel in the Stackable sidebar)
- New: Inline CSS Optimization
- Fixed: Issues with Block Themes such as fullwidth & options missing
- Fixed: Astra compatibility, some Gutenberg options are missing and fixed spacing
- Fixed: LearnDash compatibility, Inspector shows blank when navigation panel is enabled
- Fixed: WordPress 5.8.x compatibility, prevents block errors
- Fixed: Fullwidth buttons no longer go past their containers
- Fixed: Multiple Posts block with Load More buttons now work correctly
- Fixed: Responsive toggles now work in the widgets editor, you can now edit tablet and mobile styles
- Fixed: Posts Block Card variation was not showing the post title
- Fixed: The last column of the native Posts block wraps sometimes when Global Typography is used
- Fixed: Removed alignment option of the Icon Label block
- Fixed: Block inserter doesn’t appear if the last block is a text block
- Fixed: Hide button overlaps with long text in the table of contents block
- Fixed: Long text in table of contents block gets cut when using columns
3.
 2.0
2.0Блок оглавления текста
- New: Table of Contents block
- Fixed: Button shadows don’t show when the button has a border radius
- Fixed: Added button text alignment button
- Fixed: Buttons do not wrap text
- Fixed: Buttons and links get followed when previewing in tablet or mobile
- Fixed: Using a video background with a top/bottom separator now shows the content correctly
- Fixed: Card block Horizontal layout mobile collapse issue
- Fixed: Image now clickable in the image card variation in the Posts block
- Fixed: When changing typography color type to gradient for the first time, the text becomes transparent
- Fixed: Enqueue CodeMirror only in Gutenberg, it might interfere with other plugins that use it
- Fixed: Changing the block’s HTML tag now shows the block in the correct width in the editor
- Fixed: Button block popover closes when clicking edit (v2)
3.1.5
- New: Navigation Panel
- Fixed: Missing Featured Image in the Default Posts block variation
- Fixed: Content order issues in the Posts block
- Fixed: Content order Posts block always shows the reset button
- Fixed: A block can show an error when saving without picking a layout
- Fixed: The margin bottom resizer can be visible when picking a layout
- Исправлено: исправления безопасности.

3.1.4
- Исправлено: нельзя было добавить блоки с вариациями (только бесплатно)
- Исправлено: не отображалась кнопка переключения макета
3.1.3
- Новое: теперь вы можете изменить макет после добавления блока
- Новое: добавлена опция настройки промежутка между строками в блоке списка со значками
- Новое: добавлен макет «Горизонтальный 2» для блока записей (обратный горизонтальный макет)
- Исправлено: улучшения производительности редактора
- Исправлено: поддержка блока аккордиона для некоторых старых браузеров
- Исправлено: нижнее поле избранного изображения теперь можно изменить в блоке записей
- Исправлено: иногда настройка высоты строки не применялась к заголовкам в блоках записей
- Исправлено: обработчики изменения размера колонок теперь правильно отображаются для вложенных блоков колонок
- Исправлено: блоки текста и заголовка теперь отображаются в режиме редактирования содержимого
- Исправлено: добавлены опции «Центр», «По ширине» и «Полная ширина» блока заголовка
- Исправлено: горизонтальный макет блока сообщений, который некорректно сворачивался на мобильных устройствах
- Исправлено: содержимое некоторых блокиров записей выходило за пределы своих контейнеров на мобильных устройствах.

- Исправлено: использование пользовательских палитр цветов могло закрывать текущее всплывающее окно
- Исправлено: использование размера шрифта в ядиницах rem по-разному отображало размер шрифта на мобильных устройствах
- Исправлено: кнопка добавления теперь находится с правой стороны блока
- Исправлено: выравнивание верхней и нижней строк блока заголовка теперь корректно работает на планшете/мобильном устройстве, если предусмотрено выравнивание на большом экране
- Исправлено: множественные уведомления о копировании и вставке больше не будут заполнять экран
- Исправлено: стили столбцов могли влиять на внутренние блоки в редакторе
- Исправлено: форма Jetpack переходила на боковую сторону в редакторе
- Исправлено: нажатие кнопки возврата при редактировании размера изображения во всплывающем окне вызывало открытие медиатеки
3.1.2
- Новое: совместимость с WordPress 5.9 и FSE
- Новое: в блок изображения добавлен функционал наложений — теперь можно добавлять сплошные или градиентные наложения!
- Исправлено: нажатие ссылки разворачивания блока прокручивало экран вниз
- Исправлено: вкладки инспектора уходили за видимую область при прокрутке вниз
- Исправлено: очистка цвета выделения текста сбрасывала тип выделения
- Исправлено: возможная ошибка PHP, когда пользовательская запись, используемая в динамическом содержании, становится недоступной
3.
 1.1
1.1- Новое: добавлена опция ссылки на блок изображения
- Новое: добавлена возможность изменять порядок колонок, когда они схлопываются на мобильном экране (премиум)
- Новое: добавлены таксономии записей в динамическом контенте (премиум)
- Исправлено: триггер, несрабатывавший должным образом при соблюдении всех условий отображения
- Исправлено: скорость анимации входа и её задержка
- Исправлено: параметры зазора между столбцами и подгонки столбцов теперь работают в блоке сетки c миниатюрами
- Исправлено: условия отображения: условия верно/неверно для метаданных записи и настроек сайта теперь работает, если значение равно »
- Исправлено: условия отображения: условия содержит/не содержит для метаданных записи и настроек сайта теперь работает, если совпадающая строка находится в начале строки
- Исправлено: опция выравнивания содержимого по вертикали не позволявшая применять параметры адаптивного отображения
- Исправлено: верхняя и нижняя строки в блоке заголовка невыравнивавшиеся по левому краю
- Исправлено: пользовательский CSS блока значков некорректно отображавшийся в редакторе
3.
 1.0
1.0Встречайте «каркасы»
- Новое: в библиотеку дизайна добавлены каркасы
- Изменение: удален отзыв о деактивации плагина
- Исправлено: выравнивание блоков, не наследовавшееся должным образом на планшетах и смартфонах
- Исправлено: текст в блоке записи не выравнивался на планшетах и смартфонах
- Исправлено: тени в библиотеке обрезались только при просмотре нескольких дизайнов
3.0.7
- Исправлено: труднозакрываемое всплывающее окно ссылки кнопки
- Исправлено: меньший сдвиг макета содержимого (CLS)
- Исправлено: оптимизация использования памяти (экономия 10%)
- Исправлено: выравнивание содержимого планшетного экрана неправильно наследовалось на мобильных устройствах
- Исправлено: отступ столбцов на больших экранах сворачивал столбцы на экране планшета
- Исправлено: нежелательная задержка изменения цвета значка при наведении курсора
- Исправлено: переводы теперь корректно применяются во всем плагине
3.
 0.6
0.6- Новое: динамическое содержимое теперь можно использовать для заголовков ссылок
- Новое: добавлен параметр «Отступ ряда» для блока колонок
- Исправлено: библиотека дизайна не загружала проекты при некоторых конфигурациях сервера
- Исправлено: сворачивание колонки на планшете и мобильном устройстве теперь учитывает её отступ
- Исправлено: изменение размера колонок происходило скачкообразно, при наличии отступа между колонками
- Исправлено: в некоторых темах выравнивание по ширине не работало должным образом
- Исправлено: стили блока кнопки со значком применялись к кнопке вместо фона
- Исправлено: предотвращение добавления блока столбца в качестве многоразового блока
- Исправлено: добавлена панель преобразования блока разделителя
- Исправлено: ошибка при сохранении блока значков при наличии неадминистративной роли на мультисайте
- Исправлено: кнопка «Загрузить больше» теперь скрывается корректно, когда все записи загружены
- Исправлено: добавлены отсутствующие переводы
- Исправлено: обновлен скрипт FontAwesome для использования CDN
- Исправлено: некоторые проблемы совместимости с WordPress 5.
 7 и 5.6
7 и 5.6
3.0.5
- Исправлено: Библиотека дизайна бесконечно загружает спиннер и не загружает дизайн
- Исправлено: PublishPress — Stackable блоки не загружаются
- Исправлено: Блок записей может влиять на отображение другого блока записи в редакторе
- Исправлено: Блок записей не показывает миниатюру, если размер не полный
- Исправлено: Проблема флексбокса колонок списка со значками
- Исправлено: Блок аккордеона влияет на значок вложенных блоков аккордеона
- Исправлено: Выравнивание блока цен в некоторых макетах
- Исправлено: Кнопка закрытия блока уведомлений может выходить за пределы контейнера
- Исправлено: Совместимость с Kadence — точки добавлены в мета записей блога (блок v2)
- Исправлено: Блок с изображениями может иметь небольшой белый пробел, если размер контейнера имеет дробные части в ширине (блок v2)
3.0.4
- Новое: Добавлено примечание в нижней части вкладки Стиль в некоторых блоках о том, как стилизовать внутренние блоки.

- Новое: Добавлена подсказка для открытия представления списка
- Изменено: Переименован блок Столбцы в блок Столбцы / Контейнер
- Исправлено: Добавлен ещё один механизм отказоустойчивости на случай, если миграция сайта не будет автоматически включена при наличии блоков v2
- Исправлено: Удален небольшой зазор между блоками полной ширины в редакторе, чтобы они выглядели объединенными вместе
- Исправлено: Разделитель теперь корректно сохраняет пропорции в мобильном телефоне
3.0.3
- Новое: Добавлено модальное всплывающее окно, чтобы помочь с процессом миграции на версию 3
- Новое: Опции тени теперь могут быть стилизованы при наведении
- Исправлено: Ширина блоков при вложении
- Исправлено: Ширина содержимого столбцов иногда не применялась, особенно при вложении
- Исправлено: Стили макета записей блога и блока карточек
- Исправлено: Изображение не может быть выбрано некоторыми макетами блока карточек
- Исправлено: Тег заголовка блока записи не может быть изменен
- Исправлено: Удаление нежелательного нижнего отступа в столбцах
- Исправлено: Не применялось выравнивание содержимого по вертикали
- Исправлено: Неправильное отображение разрыва между значками блока в админке, когда у вас несколько меток значков
- Исправлено: Предупреждение PHP для тем, использующих theme.
 json
json - Исправлено: Горизонтальный макет блока не показывался как горизонтальный
- Исправлено: Макеты блоков с изображением были выровнены неправильно
- Исправлено: Высота заполнителя изображения теперь отображается правильно
- Исправлено: Блоки могут быть связаны между собой при создании нескольких столбцов одновременно
- Исправлено: Совместимость с выравниванием по ширине при включенных блоках Kadence
- Исправлено: Исправлена опечатка в тексте мастера настройки
3.0.2
- Исправлено: Совместимость с некоторыми плагинами при включенной обратной совместимости с блоками v2
- Исправлено: Обратная совместимость с блоками v2 теперь работает с многоразовыми блоками
- Исправлено: Возможно слишком много перенаправлений при переходе в мастер настройки
3.0.1
- Исправлено: Мастер настройки / миграции иногда не появлялся
- Исправлено: Аавтообновление до v3 не выполняет процесс миграции сразу
3.
 0.0
0.0Как перейти с версии 2 на версию 3
- Новое: Новая версия 3 блоков (старые блоки версии 2 по-прежнему будут доступны)
- Новое: Совершенно новый способ использования Stackable блоков
- Новое: Теперь очень легкий
- Новое: Продвинутые колонки, которые очень отзывчивы (вы можете контролировать, как они сворачиваются в планшетах и мобильных устройствах)
- Новое: Стиль блоков при наведении
- Новое: Динамические контрольные точки
- Новое: Stackable настраиваемые поля (премиум)
- Новое: Использование динамического содержимого в изображениях, кнопках и другом контенте (премиум)
- Новое: Эффекты движения (премиум)
- Новое: Блоки условного отображения (премиум)
- Новое: Намного больше
2.17.1
- Исправлено: Исправление совместимости с набором инструментов
- Исправлено: Включение настроек оптимизации не позволяет глобальным цветам работать в цветах блока разделителя
- Исправлено: Когда в блоках с изображением на задана aria-label, role=»img» больше не добавляется
- Исправлено: Проблемы совместимости с WordPress 5.
 8
8 - Исправлено: Удалены некоторые атрибуты, которые не должны включаться при копировании и вставке стилей
2.17.0
Пользовательские атрибуты и оптимизация
- Новое: Теперь вы можете добавлять свои собственные пользовательские атрибуты в Stackable блоки
- Новое: Теперь вы можете загружать файлы JS и CSS только на страницах, использующих блоки Stackable
- Исправлено: Избранное изображение в блоках записей блога теперь правильно использует альтернативный текст изображения
- Исправлено: Ошибка JS, возникала, когда глобальный цвет становится нулевым
- Исправлено: Проблема выравнивания значков блока со значками при выравнивании по правому краю
- Исправлено: Совместимость с WP Review Pro в блоке записей блога
- Исправлено: Возможное предупреждение PHP при столкновении с блоком без атрибутов при загрузке Google Fonts
- Исправлено: Возможное предупреждение PHP о динамическом содержимом
- Исправлено: Ошибка блока с ACF Pro при использовании полей Wysiwyg со страниц options в качестве динамического содержимого
- Исправлено: Ссылки на контейнеры не должны включаться при копировании и вставке стилей
- Исправлено: Увеличен внутренний отступ на планшетах с 30 до 100
- Исправлено: Обновлены ссылки на документацию
- Исправлено: Разрыв между столбцами иконки не действует в мобильных устройствах
2.
 16.0
16.0Кликабельные контейнеры и пагинация
- Новое: Контейнеры в некоторых блоках теперь могут стать ссылками
- Добавлено: Добавлена разбивка на страницы в блок Записи блога (премиум)
- Изменение: Увеличен минимальный PHP до 5.6
- Исправлено: Кнопки расшаривания Jetpack больше не будут отображаться в отрывке блока записей в блоге
- Исправлено: Совместимость с WP Review Pro в блоке записей блога
- Исправлено: Кнопка воспроизведения блока с видео может быть смещена
- Исправлено: Правый и нижний внутренний отступы контейнера в планшете и мобильном телефоне взаимозаменяемы
- Исправлено: Глобальные цвета могут иметь ошибку, если для цветов установлено значение null
- Исправлено: Вертикальная полоса прокрутки может присутствовать в редакторе блоков
2.15.3
- Исправлено: Обратная совместимость с WordPress 5.6
- Изменение: Увеличена минимальная совместимость Stackable по крайней мере с WordPress 5.
 5.4
5.4
2.15.2
- Исправлено: Постоянная проблема с именами в PHP 5.3
2.15.1
- Исправлено: E_PARSE PHP предупреждение
- Исправлено: Устаревшее предупреждение, отображаемое в PHP 8
2.15.0
Внедрение динамического контента
- Новое: Теперь вы можете добавлять динамическое содержимое в блоки с помощью кнопки панели инструментов Динамические поля (премиум)
- Исправлено: Изменено сообщение уведомления «Плагин Gutenberg активен», чтобы быть более понятным
- Исправлено: Изображение блока Член команды теперь не увеличивается больше своего контейнера
- Исправлено: Глобальная ширина всплывающего окна для сброса цвета
- Исправлено: Исправлено пользовательское имя селектора CSS в блоке записи блога
2.14.2
- Исправлено: Добавлена поддержка автоматического восстановления блоков для многоразового использования блоков
- Исправлено: Проблемы с SEO и доступностью кнопки воспроизведения блока с видео
- Исправлено: Возможное предупреждение о неопределенной переменной PHP в глобальных настройках
- Исправлено: Радиус границы изображения теперь корректно отображается в мобильном телефоне для блока компонентов
- Исправлено: Фоны градиента будут перекрываться, если в блоках столбцов есть граница
- Исправлено: Выбор глобального цвета не показывался как активный
- Исправлено: Кнопка подсветки текста на панели инструментов теперь показывает нажатое состояние при активном состоянии
- Исправлено: Интервал между заголовком блока и описанием блока в некоторых блоках не применялся
- Исправлено: Выравнивание значков блоков Счетчика и Уведомления не работает на планшете и мобильном телефоне
- Исправлено: Некоторые em элементы не отображались как активные
- Исправлено: Отсутствует класс stretch в блоке пространственных объектов
- Исправлено: Отключено редактирование html в блоке аккордеон
- Исправлено: Текст некоторых блоков теперь пуст при их первом добавлении, поэтому вы можете сразу ввести текст
- Исправлено: Получение правильного цвета из пользовательских свойств в значках блока со значками
- Исправлено: Улучшена поддержка палитры цветов для цветов Neve Theme
- Исправлено: Блок с изображением теперь корректно добавляет минимальную высоту
2.
 14.1
14.1- Исправлено: Настройки совместимости для WordPress 5.7
- Исправлено: Вкладка Дополнительно иногда может быть видна на вкладке Стили
2.14.0
Копирование и вставка стилей блоков
- Новое: Теперь вы можете копировать и вставлять стили Stackable и родных блоков! (премиум)
- Добавлено: Добавлен предпросмотр блоков
- Исправлено: Свойство изображения контейнера блока Сетка всегда устанавливается на обложку
- Исправлено: Удалены неприменимые отступы/внутренние отступы в разделителях
- Исправлено: Текстовое содержимое аккордеона может быть немного размытым
- Исправлено: Не отображать пустые шрифты Google Fonts в глобальных настройках
- Исправлено: Цвет текста развернутого блока не применяется в админке
- Исправлено: Блок со значками, выравнивание заголовка в планшете и мобильном телефоне не применялось
- Исправлено: Автоматическое восстановление блоков не должно влиять на блоки v1
- Исправлено: Отступы заголовка блока со значками не будут применяться
2.
 13.4
13.4- Исправлено: Проблема со стилизацией дублированных блоков
- Исправлено: Ошибка переноса блока аккордеона
- Исправлено: Возможная проблема с загрузкой шрифтов Google Fonts
2.13.3
- Новое: Теперь вы можете выбирать заголовки для использования тегов Pargraph вместо h2-H6
- Исправлено: Не удаётся конвертировать многоразовимые блоки в обычные блоки
- Исправлено: Некоторые конфликты стилей инспектора
- Исправлено: Вложенные стрелки блока аккордеона не вращались при открытии
- Исправлено: Свойство Форма изображения сетки для столбца теперь работает
- Исправлено: Нажатие на значок цитаты по умолчанию в блоке Цататы
2.13.2
- Исправлено: Проблема SEO аккордеона с уровнями заголовков
- Исправлено: Блоки не перерисовывались при изменении некоторых реквизитов
- Исправлено: Не показывать расстояние между номерами для некоторых макетов
2.13.1
- Исправлено: Кнопка загрузить еще блока записей блога кнопка перестала работать
- Исправлено: Выравнивание числового поля не применяется для некоторых макетов
2.
 13.0
13.0UI наборы, Границы & Улучшение производительности
- Новое: UI наборы, проверьте библиотеку дизайнов
- Новое: Параметры границ для всех блоков
- Новое: Улучшена производительность инспектора
- Добавлено: Добавлены якорные теги ID ко всем блокам
- Новое: Обновлена страница начала работы
- Новое: Совместимость с WordPress 5.6
- Новое: Обновление окна библиотеки дизайна
- Исправлено: Блок записей блога теперь правильно обрабатывает пользовательские таксономии в записях и страницах
- Исправлено: Блок записи блога теперь показывает правильное количество записей при указании ID записей
- Исправлено: Оформление блока раскрытия иногда может не применяться на сайте
- Исправлено: Не работает оттенок фонового изображения блока Цитаты
- Исправлено: Глобальные настройки больше не будут отображаться только в режиме редактирования контента
- Исправлено: Ошибка PHP при некорректном использовании фильтра plugin_action_links другими плагинами
- Исправлено: Некоторые элементы управления слайдером застряли слева при их перемещении
2.
 12.2
12.2- Исправлено: Совместимость с WordPress 5.4
- Исправлено: Блоки без вкладки макета не показывали опции при первом добавлении
- Исправлено: Некоторые параметры ширины изображения не отвечают
2.12.1
- Исправлено: Фильтр блока записей блога вызывался неправильно
2.12.0
Улучшенный пользовательский интерфейс и пользовательский интерфейс
- Новое: Теперь вы можете выбрать несколько категорий / таксономий в блоке Записи блога
- Новое: Улучшен UX/UI для инспектора блоков и всплывающих окон
- Новое: Улучшена скорость при редактировании стилей блоков
- Исправлено: Теперь проще установить левые / правые внутренние отступы на ноль
- Исправлено: Проблема совместимости при выходе из бета-сборки Stackable
- Исправлено: Некоторые отключенные кнопки переключения не отображались как отключенные
- Исправлено: Невозможно сбросить элементы управления диапазоном, если значение было ранее изменено
- Исправлено: Не включайте атрибуты записи при импорте конструкций блока записей блога
- Исправлено: SEO предупреждение о дублировании атрибутов id
- Исправлено: Несколько проблем со стилем CSS в некоторых макетах блоков
- Исправлено: Некоторые предупреждения JavaScript
2.
 11.4
11.4- Новое: Переработанные адаптивные переключатели, чтобы упростить их использование и обнаружение
- Новое: Добавлено уведомление о деактивации, когда обнаруживается, что плагин Gutenberg активирован
- Новое: Добавлены настройки и ссылки Перейти на Premium на странице плагинов
- Исправлено: Возможная ошибка при ранее установленной бета-версии и обновлении до выпущенной версии
- Исправлено: Глобальные цвета могут показывать предупреждение, если тема имеет недопустимые цвета
- Исправлено: Текст футера находился в середине экрана на странице учетные записи Stackable
2.11.3
- Исправлено: Добавляйте ID атрибутов в некоторые родные блоки только в том случае, если это необходимо для глобального оформления
- Исправлено: Частичная совместимость с Gutenberg v9.1
2.11.2
- Исправлено: Потенциальные предупреждения PHP при генерации глобальных стилей
2.11.1
- Исправлено: Пользовательский блок HTML может привести к недействительному HTML и вызвать проблемы с отображением на сайте
- Исправлено: Глобальные цвета могут показывать предупреждение
2.
 11.0
11.0Представляем глобальные цвета и глобальное оформление
- Новое: Глобальные цвета
- Новое: Глобальное оформление
- Исправлено: Улучшена скорость
- Исправлено: Некоторые настройки всплывающих окон закрываются сразу при нажатии в Firefox
- Исправлено: Blocksy совместимость при обнаружении темных цветов
2.10.4
- Исправлено: Некоторые адаптивные размеры шрифтов не применяются
- Исправлено: Тег заголовка блока сетки по умолчанию отображается как h3 в редакторе блоков
2.10.3
- Исправлено: Ошибки блоков во вложенных блоках
- Исправлено: Предупреждение PHP о неопределенной индексной странице
2.10.2
- Изменение: Перемещены Stackable настройки администратора в меню Настройки
- Исправлено: Блоки столбцов и другие блоки, использующие innerBlocks, не восстанавливаются автоматически
- Исправлено: Совместимость с WordPress 5.4
- Исправлено: Цвет фона и изображение во всплывающем окне видео не применяются
- Исправлено: Принудительное удаление псевдоэлементов в блоке Цитаты
- Исправлено: Проблема с палитрой цветов темы Kadence
- Исправлено: Ошибка CORS при редактировании в мобильном телефоне или планшете, если CSS файлы Stackable находятся на другом домене.
 Если это произойдет сейчас, редактирование в режиме реального времени просто не будет работать
Если это произойдет сейчас, редактирование в режиме реального времени просто не будет работать
2.10.1
- Изменение: Добавлены опции «Другое» в нижней части настроек администратора
- Исправлено:Текст списка иконок обтекал другие строки в редакторе
- Исправлено: Спиннер админа всегда был виден
- Исправлено: Отзывчивое скрытие не показывает блоки на ширине 600px и 960px
- Исправлено: Кнопка Загрузить больше в блоке Записи блога была неправильно центрирована
- Исправлено: Проблема с размером шрифта для мобильных устройств при наследовании значений для компьютеров
- Исправлено: Группировка в контейнер приводила к ошибке
- Исправлено: Предупреждение консоли AdvancedToolbarControl о полной ширине
- Исправлено: Заполнитель нижнего отступа блока теперь правильно показывает 35 вместо 0
- Исправлено: Изображения с метками могут выдавать недопустимый вывод html блока
- Исправлено: Предупреждение консоли для alignRight при отображении конструкций блоков в инспекторе
- Исправлено: Добавлена aria-label Play в блок с видео
- Исправлено: Опция максимальной ширины контента теперь наследуется в планшетных и мобильных устройствах
- Исправлено: Опция минимальной высоты блока теперь наследуется в планшетных и мобильных устройствах
- Исправлено: Отступы и внутренние отступы блоков и столбцов теперь наследуются в планшетах
- Исправлено: Некоторые стили теперь будут унаследованы и в планшетах
- Исправлено: При использовании плагина Gutenberg могут появляться ошибки в блоках, которые не восстанавливаются автоматически
2.
 10.0
10.0Улучшенные адаптивные элементы управления, улучшенные значки блоков списка и эффект низкой подсветки
- Новое: Улучшенное управление адаптивностью: некоторые параметры планшета и мобильных устройств не наследуют автоматически стили компьютера
- Новое: Теперь вы можете выбрать любой значок для блока списка со значками
- Новое: Теперь в блоке списка со значками можно иметь разные значки в каждой строке
- Новое: Дополнительные параметры значков в блоке списка со значками
- Новое: Размер значка теперь адаптивный в блоке списка со значками
- Новое: Добавлен стиль форматирования текста с низким уровнем подсветки
- Новое: Теперь совместимо с глобальной цветовой палитрой Kadence Theme
- Новое: Теперь можно выбрать цвет текста для выделенных стилей текста
- Исправлено: Проблема многосайтовости или нефильтрованного HTML, когда некоторые стили контейнеров не отражаются на сайте
- Исправлено: Блок списка со значками не соответствовал количеству столбцов на планшетах и мобильных устройствах
- Исправлено: Блок записей блога не обнаруживает таксономии категорий и тегов для пользовательских типов записей
- Исправлено: В режиме white label вкладка цен по-прежнему отображается на странице настроек
- Исправлено: Блоки контейнеров с малой шириной содержимого имеют большие отступы в мобильных устройствах
2.
 9.1
9.1- Исправлено: Блок столбцов неровные столбцы
- Исправлено: уведомление PHP Rest API о том, что register_rest_route используется неправильно.
- Изменение: Удалена партнерская страница
- Изменение: Удалено уведомление главного меню для более ненавязчивого восприятия
2.9.0
Представляем: Редактирование в режиме реального времени
- Новое: Адаптивный предпросмотр и редактирование!
- Новое: Поддержка многоблочного редактирования
- Новое: Улучшен стиль для настроек администратора
- Новое: Полная поддержка WordPress 5.5
- Исправлено: Разделитель иногда может показывать тонкую белую линию
- Исправлено: Не выполняется выравнивание блока разделителя
- Исправлено: Опция разрыва колонок не работает в блоке со значками
- Исправлено: Блок раскрытия показывал неправильный тег заголовка в редакторе
- Исправлено: Уведомление PHP Rest API о том, что register_setting используется неправильно
2.
 8.0
8.0Представляем: Менеджер ролей для Gutenberg
- Новое: Диспетчер ролей пользователей (премиум)
- Новое: Обновлено средства выбора URL
- Добавлено: Добавлен альтернативный текст для изображения с использованием заголовка и субтитров в блоке с изображением
- Исправлено: Частичная совместимость с WordPress 5.5
- Исправлено: Адаптивная контрольная точка для скрытия на рабочем столе
- Исправлено: Отсутствуют управляемые правила CSS для блока карточек (премиум)
- Исправлено: Показывать меню Stackable только для пользователей, имеющих возможность manage_options
- Исправлено: Преобразование текста «normal» не работало должным образом
- Исправлено: Предупреждения об устаревании IconButton
- Исправлено: Отключение заголовка может привести к ошибке блока с изображением
- Исправлено: Кнопки соц сетей выдают ошибки блока в блоках членов команды
3 лучших конструктора страниц для WordPress
Содержание
Зачем нужен конструктор страниц WordPress?
С помощью конструктора WordPress можно разрабатывать и создавать самые разные страницы, начиная от простых и до самых сложных. Для этого имеются и другие инструменты, наиболее успешными из них являются Drupal и Joomla. Однако пользователи предпочитают WordPress, и для этого у них есть свои, такие простые и такие весомые причины:
Для этого имеются и другие инструменты, наиболее успешными из них являются Drupal и Joomla. Однако пользователи предпочитают WordPress, и для этого у них есть свои, такие простые и такие весомые причины:
- Простота установки
- Простота настройки
- Простота в использовании.
По мнению большинства пользователей, WordPress имеет наиболее дружественный интерфейс. Для создания стандартного сайта здесь не требуется знание никаких кодов, а процесс создания практически не требует затрат времени. Настройки и внешний вид сайта могут быть легко и быстро изменены с помощью тем. Плагины WordPress достаточно просты, и всё необходимое можно найти в панели администратора.
Ниже приведён обзор различных характеристик для трёх лучших конструкторов страниц WordPress
1. Visual Composer
[wp-pic type=»envato» slug=»242431″ layout=»large» ]
Особенности:
Visual Composer даёт возможность изменять содержимое страницы как из передней части сайта, так и из админки. Неудивительно, что он предпочитается пользователями, так как только он позволяет делать это. У Visual Composer невероятно широкий набор функций. Он включает в себя компоненты мультимедиа для изображений и видео, кнопки соцсетей и компоненты для контента, такие, как карусель для сообщений, расположение плиткой и слайдеры постов. Имеется функция поддержки.
Неудивительно, что он предпочитается пользователями, так как только он позволяет делать это. У Visual Composer невероятно широкий набор функций. Он включает в себя компоненты мультимедиа для изображений и видео, кнопки соцсетей и компоненты для контента, такие, как карусель для сообщений, расположение плиткой и слайдеры постов. Имеется функция поддержки.
Удобство использования:
Интерфейс плагина очень удобен и дружелюбен как для передней части сайта, так и для админки. В идеале после установки плагина надо потратить не более 15 минут, чтобы разобраться в его работе. Хотя этот плагин очень удобен в использовании, создание страниц в соответствии с вашими потребностями может занять у вас несколько часов. Сначала вы должны понять, какие варианты возможны в работе каждого элемента.
В плагине имеются несколько готовых шаблонов для ускорения процесса. Для того, чтобы лучше освоить их работу, желательно сначала поупражняться с ними, перемещая элементы содержимого. Так вы сможете легко освоить рабочий процесс.
Поддержка:
Данный плагин используется уже давно, при этом он регулярно обновляется, расширяя свои возможности. Это самый популярный плагин на CodeCanyon, можно быть уверенным в том, что он будет активно поддерживаться в течение длительного времени. WP Bakery имеет на своём сайте обширную базу данных, где вы сможете почерпнуть для себя необходимую информацию. Работает служба поддержки, отвечающая на запросы пользователей, а на комментарии пользователей даются ежедневные ответы на сайте CodeCanyon.
За использование Composer не взимается ежегодная плата, если вы купили этот плагин, то сможете в дальнейшем всегда пользоваться обновлениями и поддержкой.
Компоненты:
Полный пакет этой версии является самым продаваемым аддоном на CodeCanyon. Каждый его элемент продуман так, чтобы предоставить пользователям максимальное удобство в работе. Его компонентами являются: информационное окно, иконки, информационный список, счётчик, модальное всплывающее окно, интерактивный баннер, таймлайн и расширенные карты Google. Особенности фона: вертикальный и горизонтальный параллакс, фон для закреплённых изображений и для видео, однослойный и многослойный параллакс при наведении. С помощью текстового редактора WordPress вы сможете изменять шрифты в значке и искать нужные шрифты для иконок в вашей библиотеке.
Особенности фона: вертикальный и горизонтальный параллакс, фон для закреплённых изображений и для видео, однослойный и многослойный параллакс при наведении. С помощью текстового редактора WordPress вы сможете изменять шрифты в значке и искать нужные шрифты для иконок в вашей библиотеке.
Встроенные блоки:
Данный плагин имеет более 40 встроенных блоков. Они включают в себя текстовый блок, текстовые разделители, Facebook Like, Single Image, Call to Action, видео плеер, карты Google, Pinterest, круговую диаграмму, плитку для медиа и т. д. Это имеется только в файлах JavaScript и позволяет экономить трафик и время.
Достоинства и недостатки:
Visual Composer без труда выдерживает конкуренцию с другими подобными программами, он вполне может считаться лучшим выбором для владельцев сайтов WordPress. Дружественный интерфейс и эффектные визуальные элементы тоже увеличивают его популярность. В отличие от других конструкторов Visual Composer не имеет возможности вставлять виджет на страницы.
2. Beaver Builder
[wp-pic type=»plugin» slug=»beaver-builder-lite-version» layout=»large» ]
Особенности:
Данный плагин совместим со всеми темами WordPress, включая пользовательские. Он позволяет работать со страницами из передней части сайта. Основным достоинством здесь является то, что пользователь имеет возможность наглядно видеть страницу в процессе создания.
Builder включает в себя набор из 11 макетов внутренних страниц и 12 макетов главной страницы. В макет страниц включены различные шаблоны, такие как службы, информация о сайте, контакты, портфолио и т. д. Вы можете полностью настроить все макеты в соответствии с вашими потребностями. В отличие от других конструкторов, Builder может работать на нескольких сайтах.
Удобство использования:
Builder включается в работу сразу после установки. В плагине имеется небольшое количество опций для настройки, с их помощью вы сможете легко и быстро всё настроить. Меню опций поможет вам настроить шаблоны страниц и другие элементы.
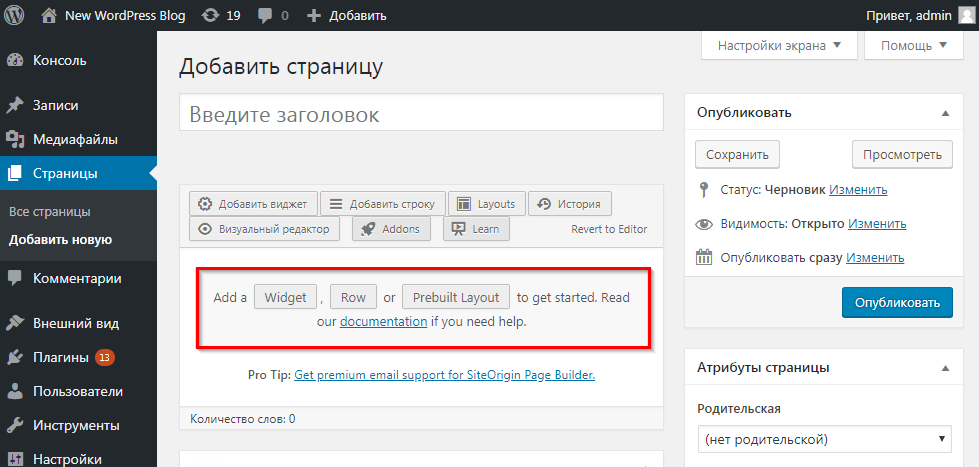
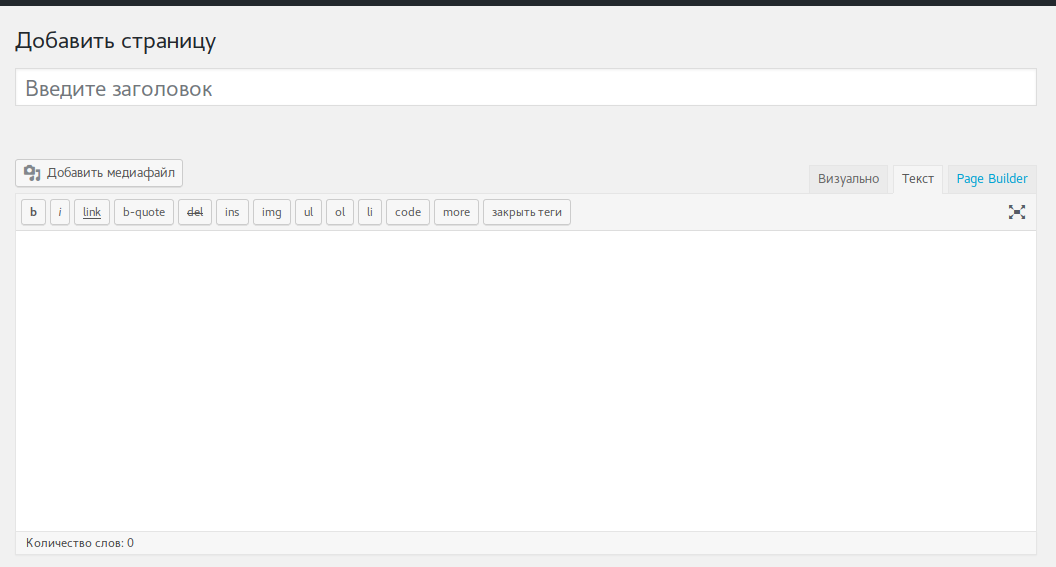
Если вы создаёте новую страницу, перейдите на вкладку “Page Builder” или кликните по ссылке “Page Builder”, доступной в списке записей.
При работе конструктора все изменения страницы отображаются в пользовательской части сайта, и вы можете выбрать любой из 12 макетов главной страницы или 11 макетов страниц содержимого сайта.
Модули в Builder имеются трёх категорий, а именно виджеты WordPress, расширенный и базовый. Первая категория показывает все активные виджеты вашего сайта, включая основные виджеты WordPress и те, которые были установлены позже. Эти модули позволяют включать изображения, а также текст и различные компоненты содержимого.
Имеется возможность редактировать все элементы макета из контекстного меню. После создания пользовательского макета страницы вы сможете сохранить его в меню «Инструменты». На основе сохранённых макетов в будущем можно будет разрабатывать новые страницы.
Поддержка:
Команда поддержки Beaver Builder предлагает помощь, и, как правило, очень оперативно, в течение 24–48 часов. Также имеется форум поддержки, на котором можно получить необходимые ответы от команды поддержки.
Также имеется форум поддержки, на котором можно получить необходимые ответы от команды поддержки.
Аддоны:
К сожалению, в настоящее время данный плагин не поддерживает возможность добавления расширений.
Встроенные блоки:
Builder имеет множество встроенных блоков: слайд-шоу, страницы, отзывы, кнопки, вкладки, формы и таблицы цен, а также многое другое.
Достоинства и недостатки:
Разработка веб-страниц, как правило, предполагает массу потраченных усилий и времени. Builder имеет удобный интерфейс, который поможет вам завершить свою работу в короткое время, причём вам не понадобится знание кодов. Плагин не поддерживает возможность вставлять один столбец внутрь другого.
3. Velocity Page
Особенности:
Velocity – относительно новый плагин, позволяющий конструировать макеты страниц и изменять содержимое страницы из передней части сайта. С его помощью вы легко сможете создавать и редактировать страницы. Однако его нельзя использовать в уже существующих сообщениях. При запуске плагина содержимое страницы скрывается или игнорируется. Есть возможность работать с существующей темой вашего сайта или выбрать из предварительно загруженных макетов.
С его помощью вы легко сможете создавать и редактировать страницы. Однако его нельзя использовать в уже существующих сообщениях. При запуске плагина содержимое страницы скрывается или игнорируется. Есть возможность работать с существующей темой вашего сайта или выбрать из предварительно загруженных макетов.
Удобство использования:
Velocity позволяет изменять содержимое страницы только из передней части сайта. Войдя, вы сможете увидеть на странице кнопку “Редактировать”. Нажмите её, чтобы включить процесс редактирования. Вы можете использовать редактор, чтобы быстро просмотреть доступные варианты, прежде чем сделать свой выбор. Хотя вы можете изменять столбцы и строки, используя кнопку ”Изменить тип элемента», вы не сможете изменять ширину столбца.
Поддержка:
Velocity Page имеет хорошую поддержку. Если во время 30-дневного пробного периода его работа вас чем-то не устроит, по истечении этого срока вам вернут ваши деньги. Чрезвычайно эффективная система поддержки ответит на все запросы и поможет вам решить все возникшие проблемы.
Аддоны:
К сожалению, данный плагин не поддерживает установку дополнений.
Встроенные блоки:
Вы можете с лёгкостью использовать встроенные блоки, улучшая дизайн редактируемой страницы. Для этого нужно просто воспользоваться перетаскиванием drag and drop для добавления блока. Блоком могут быть: изображение, форум, мультимедиа, текст и т. д.
Достоинства и недостатки:
Velocity – отличный вариант для пользователей и дизайнеров. Он значительно облегчает процесс добавления изображений и видео, не меняя внешний вид и дизайн страницы. Некоторых пользователей может не устроить цена.
Плагин совместим с большинством тем WordPress. Однако есть темы, с которыми он несовместим, если это произошло с вашей темой, вам вернут ваши деньги. Этот плагин – неплохой вариант для пользователей, весьма слабо разбирающихся в панели управления WordPress или кодах.
Лучший конструктор страниц WordPress, который поможет вам создавать потрясающие сайты
Ты хочешь Создать сайт Красиво, индивидуально и адаптировано к вашим потребностям? Попрощайтесь с бесконечными часами программирования, если вы знаете, что это значит! 10 лет назад создание веб-сайтов было очень сложным и только для профессионалов, и большинство людей предпочло бы просто платить профессионалам, чтобы они сделали это за них. В наши дни есть много инструментов Создать страницы WordPress Это помогает даже нетехническим людям создавать красивые, профессионально выглядящие веб-сайты и все это просто. Продолжайте читать, чтобы узнать о некоторых из лучших.
В наши дни есть много инструментов Создать страницы WordPress Это помогает даже нетехническим людям создавать красивые, профессионально выглядящие веб-сайты и все это просто. Продолжайте читать, чтобы узнать о некоторых из лучших.
Что такое конструкторы страниц WordPress?
WordPress стал, безусловно, предпочтительной платформой для создания веб-сайтов. в соответствии с w3techs Более 41% Интернета работает на WordPress, и для этого есть веские причины. Где сохранить WordPress Программная платформа, которая берет на себя большую часть тяжелой работы, позволяя вставлять веб-контент в заранее разработанные сообщения и страницы.
Теперь, поскольку сообщения и страницы WordPress по умолчанию создаются в одних и тех же симпатичных шаблонах, в результате обычно получается скучный веб-сайт, похожий на все остальные. Вы можете редактировать свои статьи и страницы, используя Официальный редактор Гутенберга В WordPress, однако, на данный момент это несколько ограничено.
Чтобы по-настоящему стать мастером своего собственного веб-сайта, вы можете подумать о прохождении курса веб-разработки. Вы также можете попробовать использовать Многоцелевые темы WordPress и хорошо развитый, предлагающий множество вариантов дизайна.
Вы также можете попробовать использовать Многоцелевые темы WordPress и хорошо развитый, предлагающий множество вариантов дизайна.
Но для быстрого и уникального дизайна, к которому может получить доступ каждый, лучше всего подойдут плагины для создания страниц WordPress. Это плагины, расширяющие возможности ядра WordPress. Который предлагает множество инструментов, которые позволяют любому, кто создает веб-сайт, добавлять практически любые функции. По крайней мере, лучшие из них это делают.
Честно говоря, существует так много отличных конструкторов страниц WordPress, что выбор только пяти из них может быть немного несправедливым по отношению к остальным. Однако эта группа заработала репутацию уникальной. Если вы создаете веб-сайт WordPress, вы, как правило, не ошибетесь с плагином для создания страниц.
1. Факир
Факир Это лучший на рынке плагин для создания страниц для WordPress, и даже последняя версия WordPress 5.8 изменила правила игры. В WordPress 5.8 внесены такие изменения, как встроенная настройка верхних и нижних колонтитулов, что в прошлом было настоящей проблемой для менее опытных веб-дизайнеров. Вам либо приходилось разбираться в коде WordPress, либо вам приходилось использовать платный шаблон или плагин, например Факир Pro.
Вам либо приходилось разбираться в коде WordPress, либо вам приходилось использовать платный шаблон или плагин, например Факир Pro.
Несмотря на то, что WordPress теперь делает Elementor частично избыточным, он по-прежнему остается одним из лучших плагинов для построения страниц с его богатым набором инструментов, предварительно разработанными страницами и блоками.
Elementor — один из лучших инструментов для работы с WordPress.
Для кого предназначен Elementor?
Elementor имеет самый интуитивно понятный интерфейс перетаскивания, который только может пожелать новичок в веб-дизайне, с впечатляющим набором инструментов даже в его бесплатной версии. Хотя более опытным пользователям также понравится его универсальность, вы можете обнаружить, что ограничения на его использование немного ограничивают.
2. Beaver Builder
Хотя Elementor является бесспорным лидером на рынке конструкторов страниц, Beaver Builder Не отстает и является отличной альтернативой. Beaver Builder предлагает многие из тех же функций, что и Elementor, с богатым набором инструментов. Одна из областей, где сравнение не работает, — это ограниченный набор заранее разработанных шаблонов.
Beaver Builder предлагает многие из тех же функций, что и Elementor, с богатым набором инструментов. Одна из областей, где сравнение не работает, — это ограниченный набор заранее разработанных шаблонов.
Кроме того, вы не сможете изменять области верхнего и нижнего колонтитулов своего веб-сайта с помощью Beaver Builder. Однако, поскольку теперь это можно делать прямо в WordPress, это может вас не слишком беспокоить.
Хотя Beaver Builder не предлагает бесплатный план, он предоставляет демонстрацию, которая позволяет вам опробовать его функции, прежде чем совершить покупку. Кроме того, Beaver Builder предлагает неограниченное использование на всех своих планах.
Для кого предназначен Beaver Builder?
Beaver Builder предлагает хороший набор функций, позволяющий более опытным разработчикам проявить творческий подход. Он также предлагает неограниченное использование на всех веб-сайтах в Интернете, поэтому, если вы являетесь агентством или профессионалом в области веб-дизайна, это будет отличный инструмент, на который вы можете положиться.
3. Визуальный композитор
Подготовить Визуальный Композитор Один из популярных и мощных плагинов для создания страниц WordPress, который вам обязательно стоит рассмотреть. Бесплатная версия относительно легкая, если вы посмотрите на функции, всего с 30 элементами и 10 предварительно разработанными шаблонами. Для сравнения, в его платных планах более 300 элементов и более 200 шаблонов.
В отличие от Elementor, вы можете использовать бесплатную версию Visual Composer только с одним веб-сайтом. Если вы хотите создать несколько веб-сайтов с помощью Visual Composer, вам нужно будет подписаться на один из платных планов.
Для кого предназначен Visual Composer?
Visual Composer предлагает ряд функций, специально разработанных для маркетологов и дизайнеров. Если вы сосредоточены на росте маркетинга, это будет отличный вариант.
4. Процветать Темы
Создан Thrive темы Недавно выпущенный Page Builder на самом деле является обновленной версией популярного аддона Thrive Content Builder. Имея более 200 предварительно разработанных шаблонов страниц, он дает вам доступ к множеству опций, которые вы можете использовать для создания привлекательных страниц для своего веб-сайта. Более того, все шаблоны полностью настраиваются. Вы можете комбинировать и сочетать элементы из разных шаблонов, чтобы создать веб-сайт, который идеально соответствует вашему вкусу и потребностям.
Имея более 200 предварительно разработанных шаблонов страниц, он дает вам доступ к множеству опций, которые вы можете использовать для создания привлекательных страниц для своего веб-сайта. Более того, все шаблоны полностью настраиваются. Вы можете комбинировать и сочетать элементы из разных шаблонов, чтобы создать веб-сайт, который идеально соответствует вашему вкусу и потребностям.
Несмотря на то, что этот плагин дает вам полный творческий контроль над дизайном вашего веб-сайта, набор готовых шаблонов, доступных для начала вашего дизайна, ограничен по сравнению с другими плагинами.
Бесплатная версия Thrive Architect отсутствует. Однако его относительно дешевая цена делает его более полным. Чтобы получить это дополнение, вам необходимо приобрести Thrive Suite, который представляет собой пакет, который дает вам доступ ко всем продуктам Thrive Themes. Коллекция Thrive Collection стоит всего 19 долларов в месяц и поставляется с пожизненными обновлениями.
Для кого предназначен Thrive Architect?
Если вы хотите создать веб-сайт, ориентированный на увеличение продаж и конверсий, Thrive Architect — отличный выбор. Благодаря встроенной генерации лидов, такой как всплывающие окна и формы регистрации, этот плагин для создания страниц в первую очередь ориентирован на то, чтобы убедить ваших посетителей совершить определенное действие. Вы можете проверить Лучшие способы повысить коэффициент конверсии вашего сайта.
Благодаря встроенной генерации лидов, такой как всплывающие окна и формы регистрации, этот плагин для создания страниц в первую очередь ориентирован на то, чтобы убедить ваших посетителей совершить определенное действие. Вы можете проверить Лучшие способы повысить коэффициент конверсии вашего сайта.
5. Пекарня WP
у меня есть WP Bakery Более 4 000 000 установок, что делает его одним из ведущих плагинов на рынке и особенно сильным конкурентом Elementor. Легко понять, почему это фаворит среди веб-дизайнеров. WP Bakery для начала предлагает хороший набор функций, упрощая для разработчиков расширение возможностей с помощью таких функций, как настройка CSS и доступ к WPBakery Page Builder API.
В отличие от большинства плагинов для создания страниц, которые предлагают либо интерфейсный редактор, либо серверный редактор, WP Bakery предоставляет вам доступ к обоим. Это также позволяет вам выбрать интерфейс, который лучше всего подходит вам на любом этапе процесса веб-разработки.
Бесплатной версии этого дополнения нет, но, к счастью, есть пробная версия, на которую вы можете подписаться на веб-сайте WP Bakery. Это позволяет вам протестировать его и посмотреть, подходит ли он вам, прежде чем совершать покупку.
Для кого предназначена WP Bakery?
По сравнению с другими плагинами, такими как Elementor, WP Bakery имеет гораздо более крутую кривую обучения и лучше подходит для более опытных пользователей. WP Bakery с возможностью расширения своих возможностей является привлекательным вариантом для программистов и разработчиков.
Лучшие плагины для создания страниц WordPress: наш вердикт
Все пять конструкторов страниц WordPress, которые мы рассмотрели здесь, являются отличными вариантами. Итак, какой из них выбрать? Ответ зависит от ваших индивидуальных потребностей. Замечательно то, что вы можете опробовать эти расширения для компоновщика страниц и просто работать с тем, что лучше всего подходит для вас!
Если вы создаете новый веб-сайт WordPress, плагины для создания страниц могут помочь, но вам также необходимо понимать, как работать с шаблонами. Шаблоны могут буквально сделать или сломать ваш сайт WordPress! Проверять Как установить, обновить и удалить тему WordPress.
Шаблоны могут буквально сделать или сломать ваш сайт WordPress! Проверять Как установить, обновить и удалить тему WordPress.
Источник
Топ-3 лучших конструкторов страниц WordPress в тесте
一 WordPress Page Builder — оптимальное решение, если вы хотите создать веб-сайт на WordPress, но у вас ограниченное время и опыт веб-дизайна. Даже если ваш бюджет не самый большой, конструктор страниц WordPress — отличный вариант. Единственная проблема? Их слишком много. Создатели WordPress Page Builder стремительно росли за последние несколько лет, и кажется, что они выпускают новые удивительные функции каждый месяц. Но что действительно лучше всего подходит как для новичков, так и для опытных пользователей?
Мы проясним это в нашем тесте, вы также узнаете, как именно работает конструктор страниц WordPress и какие преимущества и недостатки у него есть. Кстати, если вы даже не знаете точно, как создать сайт на WordPress, вы найдете его здесь пошаговое руководство.
содержание
Что такое конструктор страниц WordPress?
Начнем с самого главного, что такое так называемый конструктор страниц? Конструктор страниц — это модульная система для простого создания веб-сайтов.
Один из самых известных конструкторов страниц — Wix. Если вы решили использовать WordPress, конечно, вы не можете использовать конструктор страниц, такой как Wix или Squarespace, поскольку они не поддерживают WordPress. Но не волнуйтесь, если вы все еще хотите использовать многие преимущества конструктора страниц, а именно они, я объясню вам позже, тогда для этого также есть решения.
С помощью так называемых плагинов на WordPress можно установить очень продвинутые конструкторы страниц, которые затем будут работать так же, как Squarespace или Wix. Вы можете использовать их для настройки макета вашего сайта по своему усмотрению. Вы можете расположить текст, изображения и другие элементы рядом друг с другом в столбцы разного размера без каких-либо знаний в области кодирования или программирования. Так что даже новичок в веб-дизайне может создать красивый веб-сайт на WordPress с помощью конструктора страниц WordPress.
Конструкторы страниц предназначены не только для новичков. Опытные пользователи и веб-дизайнеры также используют конструктор страниц, потому что он позволяет быстро создавать веб-сайты, и они отлично выглядят. Как и следовало ожидать, одни конструкторы страниц работают лучше, чем другие. Вы обнаружите, что они называются построителями страниц, а не построителями тем. На каждом сайте WordPress должна быть установлена тема для создания страниц. Конструктор страниц — это не просто что-то для новичков в веб-дизайне. Даже продвинутые веб-дизайнеры все чаще используют их для экономии времени и, прежде всего, нервов.
Опытные пользователи и веб-дизайнеры также используют конструктор страниц, потому что он позволяет быстро создавать веб-сайты, и они отлично выглядят. Как и следовало ожидать, одни конструкторы страниц работают лучше, чем другие. Вы обнаружите, что они называются построителями страниц, а не построителями тем. На каждом сайте WordPress должна быть установлена тема для создания страниц. Конструктор страниц — это не просто что-то для новичков в веб-дизайне. Даже продвинутые веб-дизайнеры все чаще используют их для экономии времени и, прежде всего, нервов.
Elementor — лучший конструктор страниц WordPress
- Очень хорошая бесплатная версия
- 30 дней гарантия возврата денег
- Очень хорошее соотношение цены и качества
- Интуитивно понятный в использовании
Как установить конструктор страниц WordPress?
В WordPress конструкторы страниц либо поставляются вместе с вашей темой, либо, как упоминалось выше, могут быть установлены в качестве плагина. В WordPress многие темы оптимизированы для определенных конструкторов страниц и поэтому поставляются с ними предустановленными.
В WordPress многие темы оптимизированы для определенных конструкторов страниц и поэтому поставляются с ними предустановленными.
Установить тему WordPress
Первая возможность использовать конструктор страниц WordPress — это так называемая тема WordPress. Тема WordPress очень проста в установке и служит шаблоном для дизайна вашего сайта. К счастью, установить темы WordPress очень просто. У вас есть возможность установить стандартную тему WordPress напрямую через WordPress или стороннюю премиальную тему. Большинство тем, которые поставляются с предустановленным компоновщиком страниц, являются так называемыми премиальными темами и стоят немного дороже.
Установите стандартную тему WordPress
Во-первых, вам необходимо войти в WordPress со своей регистрационной информацией. Затем вы должны автоматически попасть в обычную панель управления WordPress. Отсюда это очень просто:
- Наведите указатель мыши на «Внешний вид» и нажмите «Темы».

- Нажмите «Добавить» и найдите нужную тему.
- Выберите правильную тему и нажмите «Активировать».
Установите премиальную тему WordPress
Установить премиальную тему WordPress немного сложнее, но все же очень просто.
- Купите премиум-шаблон у надежного поставщика и загрузите zip-файл для своей новой темы.
- Войдите в свою панель управления WordPress.
- Как уже узнали, перейдите в меню темы
- Нажмите кнопку «Добавить».
- Нажмите кнопку «Загрузить тему»
- Выберите zip-файл на вашем компьютере
- Нажмите «Активировать»
Вот и все. Если в вашей теме есть конструктор страниц WordPress, вы обычно можете найти его в области редактора страницы или публикации. Здесь это немного зависит от конструктора страниц. Он отображается либо в виде кнопки, либо в виде вкладки с пометкой «Конструктор страниц». Вы можете включать и отключать большинство построителей страниц WordPress для каждой страницы.
Добавить плагины
Если вы хотите установить построитель страниц WordPress, который не является частью темы, а является автономным плагином, это тоже очень просто. Сначала вы входите в WordPress, как обычно, со своей регистрационной информацией.
Сначала вы входите в WordPress, как обычно, со своей регистрационной информацией.
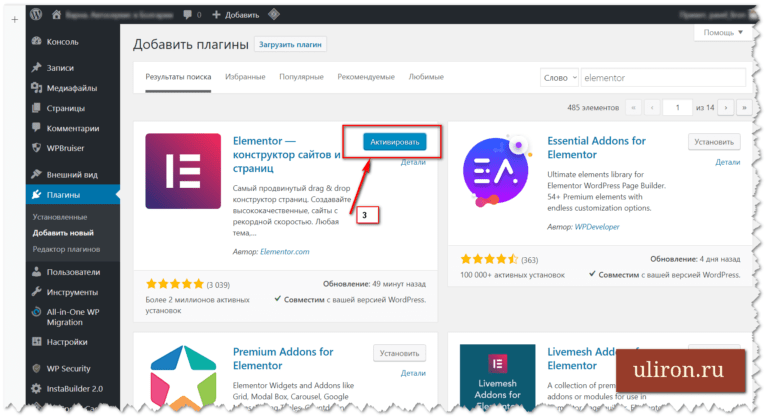
- Затем перейдите в раздел «Плагины»
- Выберите «Добавить новый».
- Используйте панель поиска в правом верхнем углу для поиска определенного плагина.
- Как только вы найдете нужный плагин, проверьте отзывы, чтобы узнать, заслуживает ли он доверия.
- Если вас устраивают оценки, нажмите кнопку «Установить сейчас».
- Как только WordPress загрузит плагин, вы получите заключительное сообщение, и вам будет предложено нажать «Активировать плагин».
- Затем вы переходите в Настройки, чтобы настроить свой плагин (у каждого свой процесс для этого).
Здесь, как и в случае с темами WordPress, у вас есть возможность установить плагин от стороннего производителя. Для этого вы действуете точно так же, как с темами WordPress. Вы просто нажимаете «Загрузить плагин» и выбираете соответствующий ZIP-файл на своем компьютере.
Преимущества конструктора страниц WordPress
Как упоминалось ранее, конструктор страниц может значительно упростить проектирование и создание веб-сайта.![]() Поэтому в следующем разделе мы сосредоточимся на преимуществах, которые дает конструктор страниц WordPress.
Поэтому в следующем разделе мы сосредоточимся на преимуществах, которые дает конструктор страниц WordPress.
Меньше плагинов
Поскольку построители страниц обычно содержат множество функций в одном, вы часто сохраняете установку дополнительных плагинов. Большинство конструкторов страниц содержат различные параметры для редактирования текста, изображений, макетов, таблиц и многого другого. В противном случае для всего этого потребуются отдельные плагины.
Индивидуальный дизайн вашего сайта
С помощью конструктора страниц вы можете свободно редактировать дизайн своего веб-сайта даже без предварительных знаний в области программирования. Таким образом, вы больше не обязательно привязаны к макету шаблона WordPress. Это дает возможность создать действительно индивидуальный сайт.
Интуитивно понятное и простое управление
Большинство конструкторов страниц WordPress работают по тому же принципу перетаскивания. Это гораздо более интуитивно понятно, чем редактирование классического веб-сайта WordPress. Так что вам не понадобится долгий период обучения работе с WordPress, вы можете начать прямо сейчас. Система перетаскивания также значительно упрощает разработку вашего сайта. Как уже упоминалось, вам больше не нужны знания программирования.
Так что вам не понадобится долгий период обучения работе с WordPress, вы можете начать прямо сейчас. Система перетаскивания также значительно упрощает разработку вашего сайта. Как уже упоминалось, вам больше не нужны знания программирования.
Адаптивный дизайн
Адаптивные веб-сайты в наши дни становятся все более важными. Однако со многими шаблонами WordPress может быть сложно создать действительно отзывчивый веб-сайт. Конструктор страниц делает это намного проще и в то же время улучшает ваше SEO.
Недостатки конструктора страниц WordPress
Теперь, когда вы знаете преимущества конструкторов страниц WordPress, мы, конечно же, должны поговорить об их недостатках. К сожалению, есть также некоторые из них, которые следует учитывать перед использованием конструктора страниц.
Эффект «запирания»
Распространенным термином для разработчиков страниц является так называемый эффект блокировки. Это означает, что многие конструкторы страниц предназначены для определенных тем и привязаны к ним. Это значительно сокращает выбор тем, которые вы можете выбрать для своего сайта WordPress. Создатели страниц также используют шорткоды. К сожалению, эти короткие коды означают, что вы не сможете легко изменить тему или конструктор страниц. Поэтому тем более важно, чтобы вы точно выяснили, какой конструктор страниц вы хотите использовать, потому что, как уже упоминалось, вы не можете просто изменить его снова в будущем.
Это значительно сокращает выбор тем, которые вы можете выбрать для своего сайта WordPress. Создатели страниц также используют шорткоды. К сожалению, эти короткие коды означают, что вы не сможете легко изменить тему или конструктор страниц. Поэтому тем более важно, чтобы вы точно выяснили, какой конструктор страниц вы хотите использовать, потому что, как уже упоминалось, вы не можете просто изменить его снова в будущем.
время зарядки
Как и многие плагины и медиафайлы, конструкторы страниц также сокращают время загрузки вашего сайта. Таким образом, многие возможности и функции конструктора страниц должны быть встроены в код веб-сайта. Чем сложнее код, тем дольше он загружается.
творческий ограничения
Сначала может показаться, что этот пункт и «индивидуальный дизайн вашего сайта» не имеют смысла, но позвольте мне сначала объяснить все. Конструктор страниц позволяет вам легко и индивидуально создавать свой сайт, но у каждого конструктора страниц есть свои ограничения. Существует лишь ограниченное количество модулей, и если вам не нравится какой-либо из данных модулей, например, для отображения изображения, у вас нет альтернативы. Но если у вас уже есть знания в области программирования, у вас есть абсолютно неограниченные возможности с WordPress без компоновщика страниц.
Существует лишь ограниченное количество модулей, и если вам не нравится какой-либо из данных модулей, например, для отображения изображения, у вас нет альтернативы. Но если у вас уже есть знания в области программирования, у вас есть абсолютно неограниченные возможности с WordPress без компоновщика страниц.
Сравнение лучших конструкторов страниц WordPress
Теперь, когда вы знаете, для чего нужен конструктор страниц, как его установить и каковы его преимущества и недостатки, пришло время внимательнее взглянуть на три лучших конструктора страниц WordPress, доступных в настоящее время. В нашем тесте мы уделили особое внимание удобству использования, функциям и соотношению цена-качество.
Elementor Page Builder
Elementor — победитель нашего теста и один из самых популярных конструкторов страниц. Согласно его собственным данным, в настоящее время существует более четырех миллионов активных установок Elementor.
Пользовательский интерфейс Elementor очень типичен для конструктора страниц. В левой части Elementor есть поле редактирования, которое содержит все, что вам нужно для редактирования вашего сайта. При необходимости всю панель управления можно просто полностью сложить с помощью маленькой стрелки.
В левой части Elementor есть поле редактирования, которое содержит все, что вам нужно для редактирования вашего сайта. При необходимости всю панель управления можно просто полностью сложить с помощью маленькой стрелки.
Особенно приятно то, что многие компоненты уже доступны в бесплатной версии Elementor. Это более ограничено с другими конструкторами страниц. Также доступно невероятное количество сторонних плагинов, больше, чем у других протестированных нами конструкторов страниц.
Сам конструктор страниц невероятно интуитивно понятен. Фактически, я использовал Elementor в течение нескольких часов, прежде чем мне пришлось искать его в первый раз. Вот что делает этот конструктор страниц WordPress особенным для Очень интересно новичкам. В остальном Elementor имеет очень простое встроенное редактирование. Однако, в отличие от других конструкторов страниц, все остальные изменения вносятся на левой боковой панели. К этому нужно привыкнуть, но это хорошо, потому что нет элементов, блокирующих просмотр вашего веб-сайта.
Вы также можете просто щелкнуть правой кнопкой мыши любой модуль, чтобы открыть дополнительные пункты меню. Еще одна действительно хорошая вещь — это глобальная кнопка отмены, поэтому ошибки в дизайне быстро исправляются, и вы можете легко пробовать новые вещи, не беспокоясь о результате. Все элементы управления структурированы очень логично, и изменения на сайте происходят плавно и без задержек. Все элементы управления в Elementor на 100% отзывчивы, так что вам тоже не о чем беспокоиться.
Только будьте осторожны с гибкой компоновкой. Elementor предлагает вам действительно полезную возможность размещать элементы на вашей домашней странице произвольным и абсолютно бесплатным способом, аналогичным тому, что позволяет Wix. Однако вам будет показано прямое предупреждение о том, что это может иметь негативные последствия для адаптивного дизайна вашего сайта. В остальном об Elementor особо нечего сказать, плагин прост в использовании и работает безупречно.
Если вам действительно нужна помощь, команда Elementor очень заинтересована. Есть активное присутствие в социальных сетях, большая группа в Facebook и, как уже упоминалось, действительно большое количество сторонних плагинов.
Есть активное присутствие в социальных сетях, большая группа в Facebook и, как уже упоминалось, действительно большое количество сторонних плагинов.
Тарифы Elementor также очень четко структурированы. Помимо действительно хорошей бесплатной версии, есть три разных уровня цен: Personal, Plus и Expert. Самый низкий уровень цен начинается с 49 долларов в год и дает вам полный доступ ко всем функциям Elementor Page Builder, включая WooCommerce Builder и Theme Builder. Единственное ограничение — вы можете использовать Elementor только для одного веб-сайта WordPress. В тарифе Plus уже есть 3 сайта WordPress за 99 долларов США в год, а в тарифе Expert вы получаете Elementor для 199 сайтов WordPress за 1000 долларов США в год. Кстати, есть 30-дневная гарантия возврата денег «без вопросов», которая мне тоже очень нравится.
Преимущества Elementor:
- Полная бесплатная версия. В бесплатном конструкторе страниц Elementor уже есть множество дополнительных функций, за которые другим разработчикам страниц приходится платить.

- Большой рынок плагинов. Elementor владеет крупнейшим рынком сторонних плагинов из всех протестированных мною конструкторов страниц.
- Небольшой эффект «блокировки». Хотя эффект «блокировки» несколько сильнее, чем в Beaver Builder, он все же значительно ниже, чем, например, в Divi.
- Интуитивно понятно и понятно. Конструктор страниц Elementor — самый интуитивно понятный конструктор страниц WordPress, который я тестировал. Панели управления четко разложены и работают очень хорошо.
- 30-дневная гарантия возврата денег. На все планы Elementor предоставляется 30-дневная гарантия возврата денег. Очень образцовый!
- Хорошее соотношение цены и качества. Самый дешевый тариф от Elementor вдвое дешевле самого дешевого тарифа от Beaver Builder. В целом, вы получаете много за свои деньги!
- Свободное позиционирование. Elementor позволяет вам размещать элементы полностью настраиваемым способом, независимо от того, где на вашей домашней странице.

Недостатки Elementor:
- Дорогие тарифы на несколько сайтов. Если у вас есть более трех веб-сайтов WordPress, Elementor становится дорогим, потому что тогда вам придется платить тариф Expert в размере 199 долларов США ежегодно.
- Свободное позиционирование не реагирует. Возможность полностью свободно размещать элементы на вашей домашней странице действительно потрясающая, к сожалению, конструкторы страниц, такие как Wix, делают это немного лучше, поэтому элементы, которые вы свободно размещаете на Elementor, часто не оптимизированы для мобильных устройств.
Заключение о конструкторе страниц WordPress Elementor
Для нас явный победитель теста. В частности, бесплатная версия Elementor убедительна во всех отношениях. С Elementor вы получаете комплексный, стабильный и интуитивно понятный конструктор страниц, который за нулевой тариф не может быть лучше. Даже самая дешевая премиум-версия Elementor предлагает хорошее соотношение цены и качества — 49 долларов в год. Большой рынок плагинов гарантирует, что вы обязательно найдете все нужные вам функции. Бесплатное позиционирование — это также действительно отличная функция, которую я уже полюбил на Wix, но было бы неплохо, если бы она была немного лучше интегрирована в очень хороший адаптивный дизайн Elementor.
Большой рынок плагинов гарантирует, что вы обязательно найдете все нужные вам функции. Бесплатное позиционирование — это также действительно отличная функция, которую я уже полюбил на Wix, но было бы неплохо, если бы она была немного лучше интегрирована в очень хороший адаптивный дизайн Elementor.
Лучшее в Elementor: обширная бесплатная версия.
Теперь об Elementor
Конструктор страниц Divi
Диви занимает второе место. Небольшое примечание сбоку: Divi был первым конструктором страниц, с которым я когда-либо работал, поэтому мне было очень интересно проверить его текущие функции в нашем тесте. Поэтому я хотел бы положительно сказать, что вы заметили, что разработчики Divi регулярно обновляют Page Builder. По сравнению с версией, с которой я работал несколько лет назад, текущий конструктор страниц нельзя сравнивать!
Конструктор страниц Divi не предлагает постоянного поля настройки, но открывает различные поля управления для редактирования, когда вы нажимаете на отдельные поля, которые хотите отредактировать. Вы также можете закрыть его снова, утвердив изменения в элементе или нажав X, чтобы отменить все это. Кстати, панель управления будет расположена там, где вы ее открывали в последний раз. Так что, если вы привыкли к областям страницы, вы можете поместить панель туда, и она будет возвращаться туда каждый раз. На самом деле, он работает очень хорошо и представляет собой сочетание полей настроек Elementor и Beaver Builder. К сожалению, у панели управления нет отдельной области на вашей домашней странице, поэтому, в отличие от Elementor, она иногда мешает, и вам нужно переместить ее. Но как только вы освоите принцип работы конструктора, это действительно просто. Однако Page Builder требует большего обучения, чем, например, Elementor.
Вы также можете закрыть его снова, утвердив изменения в элементе или нажав X, чтобы отменить все это. Кстати, панель управления будет расположена там, где вы ее открывали в последний раз. Так что, если вы привыкли к областям страницы, вы можете поместить панель туда, и она будет возвращаться туда каждый раз. На самом деле, он работает очень хорошо и представляет собой сочетание полей настроек Elementor и Beaver Builder. К сожалению, у панели управления нет отдельной области на вашей домашней странице, поэтому, в отличие от Elementor, она иногда мешает, и вам нужно переместить ее. Но как только вы освоите принцип работы конструктора, это действительно просто. Однако Page Builder требует большего обучения, чем, например, Elementor.
Одна действительно замечательная вещь в Divi — это панель слоев. С помощью этого поля вы можете сразу перемещаться в любом месте вашего сайта. Все, что вам нужно сделать, это выбрать раздел, в который вы хотите перейти. Все это также облегчает расположение элементов и гарантирует, что у вас никогда случайно не появятся ненужные элементы, невидимые под другими, которые излишне замедляют работу вашего сайта. Аналогичная, но на самом деле не такая сложная панель управления слоями также доступна в Elementor. Однако на панели слоев Divi вы можете отображать вложенную версию своей страницы, а затем переупорядочивать, редактировать, удалять, переименовывать и т. Д. Элементы прямо на панели. Это экономит время и работает очень хорошо.
Аналогичная, но на самом деле не такая сложная панель управления слоями также доступна в Elementor. Однако на панели слоев Divi вы можете отображать вложенную версию своей страницы, а затем переупорядочивать, редактировать, удалять, переименовывать и т. Д. Элементы прямо на панели. Это экономит время и работает очень хорошо.
Что мне также очень нравится в Divi, так это огромная библиотека макетов. Они красиво оформлены и выглядят очень современно. На самом деле, готовые макеты нам нравились больше, чем другим конструкторам страниц. Вы можете адаптировать макеты для части вашей страницы или непосредственно для всей страницы. К сожалению, самая большая проблема с системой компоновки Divi заключается в том, что она кажется излишне сложной в использовании. А именно, вам сначала нужно импортировать весь макет страницы на свою страницу, перейти к той части, которая вам нравится, и сохранить ее. Затем вам нужно удалить остальные, то есть все элементы, которые вам не нужны, из импортированного макета страницы. Это много шагов по сравнению с другими конструкторами страниц, у которых есть готовые блоки, готовые к использованию. Кстати, вы также можете экспортировать элементы библиотеки, созданные таким образом, для использования на другом сайте Divi или импортировать отобранные другими. Это отличная функция, которая позволяет создавать невероятное количество очень хорошо продуманных макетов.
Это много шагов по сравнению с другими конструкторами страниц, у которых есть готовые блоки, готовые к использованию. Кстати, вы также можете экспортировать элементы библиотеки, созданные таким образом, для использования на другом сайте Divi или импортировать отобранные другими. Это отличная функция, которая позволяет создавать невероятное количество очень хорошо продуманных макетов.
Наверное, самым положительным моментом Divi являются шаблоны веб-сайтов. На веб-сайте Divi вы можете выбрать из целого ряда невероятно красивых шаблонов веб-сайтов, которые, на мой взгляд, даже выглядят современнее и лучше, чем, например, от Squarespace и Wix. Это действительно большой комплимент дизайнерам Divi. Конечно, вкусы очень индивидуальны, поэтому лучше убедиться, нравится вам макет или нет. Вы можете попробовать Divi’s WordPress Page Builder, включая все шаблоны, на очень хорошем демо-сайте.
Что мне совсем не нравится в Divi, так это код. Это очень подробно и сильно замедляет работу вашего сайта. Поэтому многие пользователи Divi используют плагины для оптимизации времени загрузки вашего сайта. Так что, если вы знаете свой путь, вы можете противодействовать всему этому. Divi Вы можете попробовать конструктор на его демо-сайте.
Поэтому многие пользователи Divi используют плагины для оптимизации времени загрузки вашего сайта. Так что, если вы знаете свой путь, вы можете противодействовать всему этому. Divi Вы можете попробовать конструктор на его демо-сайте.
Перейдем к цене. В отличие от Beaver Builder и Elementor, Divi предлагает только два уровня цен: годовой доступ за 89 долларов США в год и пожизненный доступ за единовременную плату в размере 249 долларов США. Оба плана предоставляют вам одно и то же: неограниченное количество веб-сайтов, премиальную поддержку, сотни шаблонов веб-сайтов и многое другое. Так что вы также получаете действительно хорошие плагины Bloom и Monarch, отвечающие за электронную почту и социальные сети. Пожизненная плата с Divi действительно интересна, окупается от 3 лет использования. Между прочим, Divi регулярно предлагает распродажи в Черную пятницу и тому подобное, где цена за пожизненное использование Divi значительно дешевле!
Преимущества Divi
- Множество наборов макетов.
 Они очень просты в использовании и позволяют новичкам создать действительно хороший веб-сайт.
Они очень просты в использовании и позволяют новичкам создать действительно хороший веб-сайт. - Встроенный конструктор тем. Divi Page Builder поставляется с построителем тем, так что вы можете настраивать верхние и нижние колонтитулы.
- Сплит-тесты A / B со статистикой. Очень продвинутая функция — это возможность проводить сплит-тесты A / B на вашем сайте. Так что вы можете сами проверить, какой дизайн лучше нравится вашим клиентам.
- Бессрочный тариф. Лично я не поклонник ежемесячных или годовых выплат. Вот почему мне очень нравится возможность пожизненного доступа!
- Хороший живой демонстрационный сайт. У Divi есть очень хороший демонстрационный сайт на своей домашней странице, где вы можете попробовать конструктор страниц перед покупкой.
- Обновления. Как уже упоминалось, несколько лет назад я использовал WordPress Page Builder Divi. За это время многое произошло, в основном благодаря очень большому сообществу и преданной команде.
 Итак, вы можете предположить, что Divi WordPress Page Builder будет некоторое время.
Итак, вы можете предположить, что Divi WordPress Page Builder будет некоторое время.
Divi против:
- Слишком много кода. К сожалению, код Divi очень негативно влияет на скорость загрузки вашего сайта.
- Заперты в. Divi использует множество шорткодов, поэтому очень сложно изменить тему или конструктор страниц позже. Есть плагины для противодействия этому, но это тоже не настоящее решение.
- осложнена. К сожалению, конструктор страниц Divi менее интуитивно понятен, чем его конкуренты. Например, вам нужно слишком много щелчков и меню для изменения размера модулей.
Заключение о конструкторе страниц Divi WordPress
Конструктор страниц Divi позволяет создавать действительно хорошие веб-сайты. В частности, здесь действительно хороши шаблоны. К сожалению, внешний вид веб-сайта, то есть то, что видят ваши клиенты, действительно впечатляет Divi, а серверная часть, то есть код, ужасна. Divi работает с шорткодами, которые связаны с типичной проблемой «заблокированного» конструктора страниц WordPress. Сам код также довольно сложен и, к сожалению, слишком сильно замедляет работу вашего сайта. Если вы хотите использовать Divi, определенно рекомендуется дождаться хорошего предложения и заплатить напрямую за пожизненный доступ к Divi, который, когда вы начинаете с Divi, вы остаетесь с Divi, хотя в некоторых случаях это, к сожалению, довольно нежелательно.
Сам код также довольно сложен и, к сожалению, слишком сильно замедляет работу вашего сайта. Если вы хотите использовать Divi, определенно рекомендуется дождаться хорошего предложения и заплатить напрямую за пожизненный доступ к Divi, который, когда вы начинаете с Divi, вы остаетесь с Divi, хотя в некоторых случаях это, к сожалению, довольно нежелательно.
Лучшее в Divi: отличное соотношение цены и качества благодаря возможности оплатить конструктор страниц только один раз.
Теперь к Divi
Beaver Builder
Beaver Builder — один из старейших разработчиков страниц WordPress, у которого сейчас много очень преданных последователей. Сам Beaver Builder состоит из трех частей: подключаемого модуля Page Builder, темы фреймворка и подключаемого модуля темы. Если вначале это ничего не значит для вас, мы определенно советуем вам зайти на сайт Beaver Builder. Там вы можете протестировать все три модуля в практической демонстрации. Beaver Builder, как правило, платный, но также предлагает значительно уменьшенную бесплатную версию.
Вы можете легко найти облегченную версию Beaver Builder на странице плагина WordPress при поиске Beaver Builder. В дополнение к Beaver Builder Page Builder, вы также можете найти массу других плагинов, которые предназначены для работы с Beaver Builder. Первое впечатление о WordPress Page Builder очень хорошее. Поле настроек понятное и привлекательное, им можно управлять интуитивно. На мой взгляд, он был значительно улучшен по сравнению с предыдущими версиями. Поле настроек больше не отображается постоянно, но может отображаться в верхнем левом углу через раскрывающееся меню.
Теперь к Beaver Builder
Там вы найдете такие параметры, как возможность опубликовать макет, дублировать его или просмотреть предварительный просмотр макета. К дополнительным параметрам относятся, например, макет CSS и Javascript, редактирование ответов и исправлений. Здесь даже можно переключиться в темный режим. Если вы нажмете на элемент на своей странице, отобразится полезная информация, которую вы сможете редактировать. Если вы хотите добавить новый элемент на свой веб-сайт, просто щелкните символ «+» в правом верхнем углу, и вы получите раскрывающееся меню с многочисленными опциями, которые очень четко разделены.
Если вы хотите добавить новый элемент на свой веб-сайт, просто щелкните символ «+» в правом верхнем углу, и вы получите раскрывающееся меню с многочисленными опциями, которые очень четко разделены.
В целом, однако, облегченная версия Beaver Builder довольно скудна и предлагает лишь небольшое количество модулей. Если вы хотите редактировать не только очень простую страницу, вам, скорее всего, понадобится премиум-версия. Некоторые из дополнительных функций могут быть компенсированы сторонними надстройками. Однако в конечном итоге это очень утомительно и не обеспечивает приятного рабочего процесса.
Расценки Beaver Builder очень просты. Существует годовая подписка с тремя уровнями: Standard, Pro и Agency. Стандартная подписка стоит 99 долларов в год и включает неограниченное количество веб-сайтов, обширную службу поддержки клиентов, премиальные модули и шаблоны, а также конструктор страниц Beaver Builder. К сожалению, тема Beaver Builder не входит в стандартную подписку, поэтому вам нужна версия Pro. Это стоит 199 долларов США в год и, помимо функций, включенных в стандартную подписку и тему Beaver Builder, также содержит многостороннюю функциональность. Стоимость подписки последнего уровня «Агентство» составляет внушительные 399 долларов США в год. С его помощью у вас также есть возможность «белой маркировки». Это означает, что у вас есть полный доступ к админке WordPress в Beaver Builder, поэтому вы можете, например, удалить такие термины, как «Page Builder» и «Beaver Builder» из серверной части созданных вами веб-сайтов.
Это стоит 199 долларов США в год и, помимо функций, включенных в стандартную подписку и тему Beaver Builder, также содержит многостороннюю функциональность. Стоимость подписки последнего уровня «Агентство» составляет внушительные 399 долларов США в год. С его помощью у вас также есть возможность «белой маркировки». Это означает, что у вас есть полный доступ к админке WordPress в Beaver Builder, поэтому вы можете, например, удалить такие термины, как «Page Builder» и «Beaver Builder» из серверной части созданных вами веб-сайтов.
Преимущества Beaver Builder:
- Интуитивно понятный. Конструктор страниц Beaver Builder очень прост в использовании. Имеет встроенное редактирование заголовков и текстов. Все, что вам нужно сделать, это щелкнуть текстовый блок, и вы можете редактировать его напрямую. Однако эта полная встроенная обработка доступна только в версии Premium. Инструмент ревизий позволяет вам без проблем переходить к разным моментам времени во время редактирования, а панель настроек предлагает почти бесконечные возможности для редактирования ваших страниц, включая добавление макета CSS / Javascript для опытных пользователей.

- Чистый код. Beaver Builder не работает с так называемыми шорткодами. Таким образом, он один из немногих строителей, у которого не возникает эффекта «блокировки». С Beaver Builder вы можете легко сменить тему или даже на другой конструктор страниц позже.
- стабильный. Конструктор считается очень стабильным и не содержит ошибок, поэтому он особенно популярен среди опытных пользователей и компаний.
- Очень хороший демонстрационный сайт. С помощью демонстрационного сайта на домашней странице Beaver Builder вы точно знаете, что получаете при покупке.
- Годы опыта. Beaver Builder существует с 2014 года, поэтому существует большое сообщество и активная группа в Facebook. Кроме того, система поддержки билетов очень хорошо работает в случае возникновения проблем.
Бобровый строитель Минусы:
- дорогой. Стандартный план стоит 99 долларов в год. Это еще не включает домен или веб-хостинг, как, например, в случае с Wix.
 Фактически, стандартный план Beaver Builder даже не включает тему Beaver Builder, поэтому для этого вам придется выбрать вариант Pro (199 долларов США). За 199 долларов США в год Wix уже предлагает вам конструктор страниц, веб-хостинг, включая поддержку электронной коммерции и доменное имя. Возможно, вам не понадобится тема Beaver Builder, если вы используете тему, которая вам нравится, но даже 99 долларов в год — это гордый план, плюс Beaver Builder действительно лучше справляется со своей собственной темой, поэтому мы сделали, если Посоветуйте про вариант за 199 долларов в год.
Фактически, стандартный план Beaver Builder даже не включает тему Beaver Builder, поэтому для этого вам придется выбрать вариант Pro (199 долларов США). За 199 долларов США в год Wix уже предлагает вам конструктор страниц, веб-хостинг, включая поддержку электронной коммерции и доменное имя. Возможно, вам не понадобится тема Beaver Builder, если вы используете тему, которая вам нравится, но даже 99 долларов в год — это гордый план, плюс Beaver Builder действительно лучше справляется со своей собственной темой, поэтому мы сделали, если Посоветуйте про вариант за 199 долларов в год. - Ограниченная бесплатная версия. В бесплатной версии доступно не так много модулей по сравнению с конкурентами. Плагин бесплатного конструктора больше похож на пробную версию, чтобы получить представление о реальном конструкторе страниц, а не на том, что вы используете в течение длительного времени.
- устаревший. Между тем, конкуренты Beaver Builder, похоже, предлагают многие функции, которых, к сожалению, не хватает Beaver Builder.
 Сторонние плагины, похоже, хотят восполнить пробел, но в долгосрочной перспективе это не очень хорошо для скорости вашего сайта.
Сторонние плагины, похоже, хотят восполнить пробел, но в долгосрочной перспективе это не очень хорошо для скорости вашего сайта.
Заключение по построителю страниц WordPress Beaver Builder
В конце концов, о Beaver Builder особо и нечего сказать. Продукт качественный, регулярно обновляется (хотя, к сожалению, не новыми функциями), разработчики оперативно реагируют на запросы поддержки. В целом конструктор страниц очень стабилен и не содержит ошибок. Также очень хорошо, что он работает полностью без шорткодов. Поэтому Beaver Builder очень популярен среди агентств и профессиональных веб-дизайнеров. К сожалению, для большинства пользователей, которые хотят использовать его только для веб-сайта, это слишком дорого. В будущем мы хотели бы, чтобы Beaver Builder предлагал тариф для одного веб-сайта WordPress по значительно сниженной цене (например, как предлагает Elementor), пока это не произойдет, мы советуем большинству пользователей использовать альтернативный конструктор страниц WordPress.
Лучшее качество Beaver Builder: стабильность
Теперь к Beaver Builder
Заключение по конструкторам страниц WordPress
На самом деле ни один конструктор страниц не является решением для всего. У всех есть свои преимущества и недостатки. Поэтому я советую вам опробовать живые демонстрации отдельных поставщиков и получить лучшее представление о том, какой конструктор страниц вам подходит. Если это зависит от меня и большинства отзывов в Интернете, я советую вам использовать Elementor. Вы получаете действительно сложный конструктор страниц, который уже очень обширен в бесплатной версии. Это также недорого — 49 долларов в год от. Если вы захотите изменить позже, это также намного проще с Elementor, чем, например, с конкурентами от Divi. Elementor предлагает хороший конструктор страниц как для начинающих, так и для продвинутых веб-дизайнеров.
Теперь об Elementor
Общие вопросы о конструкторах страниц WordPress
Какой конструктор страниц WordPress лучший?
На это нет однозначного ответа. У всех протестированных мною конструкторов страниц есть свои преимущества и недостатки. Однако мой личный фаворит — Элементаль. Этот конструктор страниц особенно интуитивно понятен и прост в освоении, но при этом предлагает множество индивидуальных вариантов дизайна.
У всех протестированных мною конструкторов страниц есть свои преимущества и недостатки. Однако мой личный фаворит — Элементаль. Этот конструктор страниц особенно интуитивно понятен и прост в освоении, но при этом предлагает множество индивидуальных вариантов дизайна.
Нужен ли мне конструктор страниц для WordPress?
Нет, не обязательно. Однако я советую вам использовать конструктор страниц WordPress, если у вас мало или совсем нет знаний в области программирования. Но конструктор страниц также может быть очень полезен для пользователей, которые уже имеют хорошие навыки программирования. Это избавляет вас от установки ненужных плагинов и намного быстрее, чем создание веб-сайта с нуля.
Насколько дорогие конструкторы страниц WordPress?
У каждого конструктора страниц разные тарифы. Elementor, например, предлагает полностью бесплатный, но всеобъемлющий конструктор страниц. В противном случае вы будете платить от 49 до 199 долларов в год за премиум-версию хорошего конструктора страниц. Конструктор страниц Divi — это особая функция. Вы можете купить его за единовременную плату в размере 249 долларов США. Это означает, что у вас нет ежемесячных или годовых расходов.
Конструктор страниц Divi — это особая функция. Вы можете купить его за единовременную плату в размере 249 долларов США. Это означает, что у вас нет ежемесячных или годовых расходов.
Должен ли я иметь навыки программирования, чтобы создать сайт на WordPress?
Нет. С помощью конструктора страниц WordPress даже новички могут создать красивый и современный веб-сайт с помощью WordPress. Советую для начала использовать Elementor. Конструктор страниц Elementor оказался самым интуитивно понятным конструктором страниц в моем тесте.
Обзор Elementor — конструктор сайтов на WordPress. Подробный гайд-обзор плагина для новичков
Привет!
Это большая статья про плагин Elementor, в которой вы найдете ответы на многие частые вопросы, которые интересуют новичков при первом знакомстве с плагином. В статью я вложил свой опыт, это не перепечатка материала других авторов, не поверхностный взгляд, мне Elementor понравился настолько, что я обновил дизайн блога используя данный плагин.
Эту статью я сверстаю также в Elementor и периодически буду вставлять красивые блоки, чтобы сразу наглядно показывать преимущества конструктора. Поехали? 🙂
Обзор мощного конструктора для WordPress — Elementor Page Builder
Содержание
- Обзор мощного конструктора для WordPress — Elementor Page Builder
- Что такое Elementor и для чего он нужен
- Установка
- Возможности бесплатной версии
- Редактирование в live режиме
- Секция
- 30+ элементов
- Настройки макета страницы
- Настройки элементов, секций, колонок (Содержимое, Стиль, Расширенные)
- Настройка адаптивности на разных устройствах (Компьютер, Планшет, Телефон)
- Сохранить как шаблон
- Плагин переведен на русский язык
- История изменений
- Разделитель секций
- Анимация при появлении
- Произвольное позиционирование
- Тонкие настройки типографики
- Пошаговый план создания первой страницы
- Возможности Pro версии
- Еще 30+ дополнительных элементов
- Модальные окна (Popup builder)
- Контактная форма
- Создание шапки и подвала
- Создание своей темы
- Создание магазина с помощью Woocommerce элементов
- Эффекты движения, параллакс, mouse effect
- 300+ шаблонов страниц
- Интеграции с сервисами
- Возможность добавлять свои шрифты
- Глобальные настройки
- Пользовательские CSS
- Регулярные обновления
- Поддержка 24/7
- Сколько стоит Elementor Pro
- Выгодно ли покупать Pro версию? Давайте посчитаем
- Elementor в цифрах
- Отзывы на конструктор Элементор
- Взаимодействие с шаблонами.
 Какую тему выбрать для Elementor?
Какую тему выбрать для Elementor? - Как изучать Элементор
- Дополнительные материалы
- Итог
Что такое Elementor и для чего он нужен
Elementor это многофункциональный конструктор страниц. Используется для верстки лендингов, лонгридов, статей и всего чего захотите 🙂 Верстка происходит с помощью готовых элементов, которые вы выбираете простым перетаскиванием и задаете необходимые настройки через удобную админ-панель.
Никакого кода и программирования. Благодаря таким конструкторам намного легче стала жизнь у людей, которые сами хотят делать верстку лендингов и страниц.
Установка
Элементор это плагин для CMS WordPress, то есть чтобы его использовать сначала нужно создать сайт на WordPress (если не знаете как это сделать, вам в помощь мой гайд), установить шаблон (про шаблоны читайте ниже) и установить плагин, Elementor готов к работе. Да, так все просто!)
У плагина есть две версии, бесплатная и платная, которая называется Elementor Pro. Какую именно использовать каждый для себя решает сам, это зависит от того какой функционал вам нужен. Сейчас я распишу все возможности, которые есть в бесплатной версии, а чуть ниже вы найдете описание преимуществ Pro версии и сами сделаете выбор.
Какую именно использовать каждый для себя решает сам, это зависит от того какой функционал вам нужен. Сейчас я распишу все возможности, которые есть в бесплатной версии, а чуть ниже вы найдете описание преимуществ Pro версии и сами сделаете выбор.
Хотите научиться делать сайты?Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Скажу про свой опыт. После первичного тестирования бесплатной версии я сразу для себя решил что буду пользоваться Pro версией, не смотря на то, что в бесплатном варианте итак достаточно функционала, мне очень захотелось использовать и Pro функции на своем сайте, они чумовые и точно стоят своих денег.
Сейчас на моем блоге стоит официальная Pro версия со всем функционалом, из которого я, как художник, творю лендинги и страницы.
Вдохновение там, где Elementor!
Возможности бесплатной версии
Редактирование в live режиме
Слева вы видите блок с настройками, а справа свой сайт. Все настройки применяются сразу же и вы видите конечный результат.
Секция
Секция это область куда вы добавляете элементы. Каждая секция состоит из колонок, можно выбрать от 1 до 6-ти колонок. Секции нужны для того, чтобы задавать положение элементов. Например разместить контент в две колонки, в левой будет картинка, а в правой заголовок, текст и кнопка.
30+ элементов
Начну рассказ с элементов, из которых вы можете собирать страницу, а потом расскажу про настройки.
Вот такие элементы вы можете использовать. В данной статье рассказывать про каждый отдельно не буду, для этой темы готовлю отдельную статью. Пока вы сами можете их протестировать, посмотреть как они выглядят.
Хотите создать свою онлайн школу? Здесь я написал подробный гайд (+ показал свой пример академии).
Настройки макета страницы
Есть три варианта макета:
- По умолчанию — в таком виде редактирование будет происходить той колонке, где сейчас располагается контент (учитывая сайдбар, шапку и подвал)
- Холст Elementor — в таком виде перед вами будет пустая страница, без шапки, сайдбара и подвала
- Elementor полная ширина — в таком виде останется шапка и подвал, а контент растянется на ширину сайта, отключится сайдбар.
Настройки элементов, секций, колонок (Содержимое, Стиль, Расширенные)
У каждого элемента, секции или колонки есть дополнительные настройки, которые разбиты на три вкладки:
- Содержимое — здесь добавляете контент, текста, картинки, ссылки на кнопки и пр.
- Стиль — здесь задаете настройки типографики, цветов, тени и пр.

- Расширенные — здесь задаете отступы, эффекты движения и пр.
В каждом разделе много настроек, но к ним быстро привыкаешь и со временем уже быстро переключаешься по вкладкам, выбираешь нужные настройки. Именно благодаря такой гибкости и славится Элементор, можно сделать верстку практически любой сложности.
Настройка адаптивности на разных устройствах (Компьютер, Планшет, Телефон)
Безумно крутая настройка, вы можете настроить отображение своего лендинга в отдельности на любой устройстве. Прямо в редакторе переключайтесь между устройствами и делайте настройки.
Сегодня очень важно чтобы сайт открывался корректно и быстро на всех устройствах, особенно на мобильных. Поэтому не следить за мобильной версией сайта это преступление 🙂 Чтобы его не совершить, используйте эту функцию и делайте точечные настройки для каждой платформы.
Сохранить как шаблон
Вы можете сохранять созданные отдельные секции или страницу целиком как шаблон и потом вставлять их и использовать на других страницах.
Плагин переведен на русский язык
Для многих камень преткновения, если интерфейс на английском, здесь разработчики учли этот момент и сделали локализацию для многих языков, русский перевод тоже есть.
История изменений
Плагин ведет историю изменений, если хотите вернуться на несколько шагов назад, то выбирайте нужный этап. Функционал похож на историю как в фотошопе.
Разделитель секций
Вы можете добавить креативный вариант разделителя между блоками сайта в виде облаков или наклонной чертой, волной и еще с десяток другими элементами.
Анимация при появлении
У Elementor’a очень обширный функционал для анимации, движения, parallax-эффекта, но в бесплатной версии доступен выбор анимации только при появлении.
Пример появления изображенияПроизвольное позиционирование
Эта функция появилась недавно и очень мне нравится. Вы можете элементу задать произвольное позиционирование и передвинуть его абсолютно в любое место. Эта настройка дает просто безграничные возможности для творчества и верстки. Таким методом я сделал летающие фигуры на главной странице блога.
Таким методом я сделал летающие фигуры на главной странице блога.
Видео в котором показано как это работает:
Есть олды, которые верстали сайты еще в Adobe muse? Там было очень удобно простым перетаскиванием ставить элементы в любом месте. Здесь такой же функционал.
Тонкие настройки типографики
Для любого элемента с текстом вы можете задать все возможные настройки, а именно: выбрать семейство, размер, насыщенность, преобразование, стиль, оформление, интерлиньяж, межсимвольный интервал.
Конструктор точно понравится людям, которые понимают в типографике и делают красивую верстку за счет шрифта.
Пошаговый план создания первой страницы
Шаг 1. Установите плагин Elementor из репозитория WordPress или скачайте с официального сайта. Если вы сразу купили Elementor Pro версии, то также установите и его;
Шаг 2. Переходите Страницы > Добавить новую > и увидите кнопку Редактировать в Elementor;
Шаг 3. После нажатия на эту кнопку, слева подгружаются элементы управления, а справа холст где будем делать настройки;
После нажатия на эту кнопку, слева подгружаются элементы управления, а справа холст где будем делать настройки;
Шаг 4. Добавьте первую секцию, нажав на белый плюс в красном кружке и добавьте любой элемент из столбца слева;
Шаг 5. Сохраните или опубликуйте страницу;
Готово. Это если вкратце.
Теперь посмотрим на Elementor Pro
Возможности Pro версии
Еще 30+ дополнительных элементов
Еще больше расширьте свой функционал за счет дополнительных элементов.
Еще одно из крутых преимуществ — это попапы (модальные окна). В Элементор много настроек по созданию попапов, интеграции с другими сервисами и условиями показа.
В галерее уже есть более 100 готовых вариантов попапа, который вы можете выбрать и настроить под свои задачи, либо сделайте полностью с нуля. В модальном окне можно выводить форму подписки, форму авторизации, акции, анонсы, апселлы и т.д.
Гибкие настройки вывода попапа, среди которых:
- Показ на определенной странице
- По клику
- Через определенную длину скролла страницы
- Во время ухода с сайта
- После просмотра определенного количества страниц
- По происшествию n-го количества секунд
- и пр.

Посмотрите короткое видео про возможности попапа:
Контактная форма
Имея Elementor Pro можно отказаться от доп. плагинов, например таких как Contact Form 7, и делать формы с помощью конструктора.
Плюс еще в том, что у формы полностью настраивается дизайн, чего очень не хватает другим плагинам, как правило либо такой функции нет и нужно добавлять стили через код (привет все тому же CF7), либо есть редактор формы, но все работает криво. Формы от Элементор работают исправно.
Пример формы, можете заполнить ради интереса 🙂
Введите ваше имя
Введите Email
Введите сообщение
Создание шапки и подвала
Вы можете создать уникальные шапку и/или подвал и использовать их на всем сайте или на определенных страницах.
Создание своей темы
Вы можете создать дизайн всех необходимых элементов и страниц, которые включает в себя тема на WordPress, это: Главная страница, Страница с выводом постов, Формат статьи, Архив, 404 страница, Шапка и Подвал.
Создание магазина с помощью Woocommerce элементов
Elementor также включает в себя 15+ виджетов для создания магазина. Также как и другие элементы вы можете полностью настраивать и связывать между собой.
Эффекты движения, параллакс, mouse effect
Для любого элемента вы можете задать настройки движения:
- Scrolling effect (движение при пролистывании) — движение будет происходить во время прокрутки сайта. Можно задать эффект появления, движения, размытия, поворота, увеличения.
- Mouse effect (движение работает от мыши) — элементы двигаются тогда когда посетитель страницы шевелит мышью.
- Анимация при появлении — простой эффект появления элементов. Об этом эффекте мы говорили выше, он также есть в бесплатной версии.
Если грамотно смиксовать эти эффекты, то можно добиться невероятных эффектов. Как пример можете посмотреть видео презентацию от разработчиков, какую анимацию получилось сделать у них, это невероятно!
300+ шаблонов страниц
Вы можете использовать готовые страницы из библиотеки, добавлять их на сайт, вносить свои данные и готово.
Интеграции с сервисами
Элементор дружит со многими сервисами и настроить между ними связь не составит труда.
Возможность добавлять свои шрифты
Добавляйте любые шрифты, которых нет в библиотеки Элементора.
Глобальные настройки
В бесплатной версии мы говорили про шаблоны, которые можно сохранять, в ПРО версии можно сохранять отдельные элементы и задавать им глобальные настройки. Что это значит? В дальнейшем редактируя один элемент, изменения будут происходить во всех остальных связанных элементах.
Например, на своем сайте я так сохранил кнопку «Скачать бриф», которую использую на всех страницах с описанием кейсов, и потом отредактировал одну кнопку, добавил ссылку на скачивание и эта ссылка появилась сразу на всех кнопках. Круто же?)
Пользовательские CSS
Elementor не ограничивает пользователей только своим функционалом, если вы знаете CSS, то можете вручную прописывать стили к любым элементам и сразу видеть результат. Эта функция дает просто неограниченные возможности в творчестве с Элементор.
Эта функция дает просто неограниченные возможности в творчестве с Элементор.
Регулярные обновления
Плагин очень быстро развивают и обновления выходят довольно часто, добавляют новые фишки, оптимизируют уже существующие инструменты.
Поддержка 24/7
Если будут вопросы по плагину, пишите в поддержку, как написано, работают круглосуточно.
Сколько стоит Elementor Pro
Есть три пакета:PERSONAL
49$ (3600 р.)
лицензия на 1 сайт
ВЫБРАТЬ
PLUS
199$ (14500 р.)
лицензия на 25 сайтов
ВЫБРАТЬ
EXPERT
999$ (73600 р.)
лицензия на 1000 сайтов
ВЫБРАТЬ
Важный момент, поддержка и обновления в цену входят только на 1 год. Если вам нужны обновления и поддержка и дальше, то лицензию нужно будет обновлять каждый год.
Выгодно ли покупать Pro версию? Давайте посчитаем
За 49$ (3600 р.) мы получаем:
- Конструктор (ближайший конкурент для WordPress это WPBakery, от стоит 45$)
- Попап конструктор (который отдельно стоит 25$)
- Создание форм (который отдельно стоит 30$)
- Эффекты движения (который отдельно стоит 25$)
И это я посчитал только самые очевидные функции, если брать во внимание все преимущества и удобство пользования билдером, то выгода становится очевидна.
В общем, мой ответ «Да», выгодно покупать Pro версию.
Также выгодно покупать пакет Expert для разработчиков. Можно сделать до тысячи сайтов на одной лицензии, сами посчитайте насколько это выгодно 🙂
Elementor в цифрах
0 +м
активных установок
0 .8
из 5 — рейтинг
0 $
цена Pro версии
0 +
элементов на выбор
0 /7
поддержка
Отзывы на конструктор Элементор
Самый главный показатель качества, это конечно же отзывы реальных пользователей. На сегодня Элементор установлен более чем на 2 млн. сайтов (это активные установки!). И рейтинг в официальном репозитории WordPress 4.8 из 5. Это очень круто!
Для сравнения мы можем посмотреть отзывы на плагин Gutenberg, который WordPress начал использовать вместо стандартного редактора. Рейтинг 2 из 5, т.е. пользователи оставляют негативный отклик, если им что-то не нравится.
Взаимодействие с шаблонами. Какую тему выбрать для Elementor?
Как заявляют разработчики, Элементор корректно должен работать на любом шаблоне. Так это или нет в вашем случае, поможет проверить только практика. Благо что есть бесплатная версия и вы можете все проверить до покупки, если решили покупать версию про.
Среди бесплатных я могу посоветовать только тему от разработчиков плагина, называется Hello, недавно был ее релиз.
Среди платных шаблонов уже есть варианты, которые авторами адаптируются по Элементор, в каких-то темах даже добавляют еще функционала. Если вы выбираете из премиум шаблонов, то посмотрите мою подборку из 80-ти вариантов, адаптированных под конструктор.
Как изучать Элементор
- Хочу отметить канал Александра на ютубе, который называется WPlowers, там он много и понятно рассказывает про настройки билдера, многие ответы найдете в его видео.
- На официальном сайте есть база знаний со всеми инструкциями, да на английском, но с переводчиком понять не составит большого труда.
 И канал на ютубе, где есть пошаговые инструкции.
И канал на ютубе, где есть пошаговые инструкции.
Дополнительные материалы
- Официальный сайт конструктора
- Ссылка на Pro версию
- База знаний
- Официальны канал на Ютубе
- Бесплатный шаблон Hello от Elementor
- Подборка из 80-ти премиум тем на Элементоре
Итог
Что мы получаем:
Pixel perfect дизайн
Точная настройка адаптивности
Чистый код
Настройка цветов и шрифтов
Сохранение шаблонов
Эффекты движения
На русском языке
История изменений
Поддержка 24/7
Объемная получилась статья. Если вам было полезно или есть какие-то вопросы, дополнения, замечания, пишите их в комментариях. Я однозначно советую конструктор Elementor и лучшее подтверждение моих слов, я сменил шаблон и конструктор на блоге именно на Элементор.
Поделитесь статьей в соцсетях, чтобы ее не потерять и немного помочь моему блогу 🙂 И увидимся в следующих статях!
P. s. смотрите также: Как сделать лендинг за 9 шагов — подробный гайд.
s. смотрите также: Как сделать лендинг за 9 шагов — подробный гайд.
7 лучших плагинов для построения страниц для WordPress »WebNots
Если вы ищете лучших конструкторов страниц для создания и настройки своего сайта WordPress, то вы попали в нужное место. WordPress упростил людям создание отличных мобильных веб-сайтов без каких-либо предварительных знаний в области программирования. С помощью конструкторов страниц WordPress вы можете перетаскивать элементы и создавать полнофункциональный веб-сайт за считанные минуты. В Интернете есть разные конструкторы страниц WordPress. Выбор идеального плагина для создания страниц для вашего веб-сайта может стать проблемой, особенно для новичков. В этой статье мы выбрали лучшие плагины для создания страниц для сайта WordPress.
7 лучших плагинов для построения страниц для WordPress
Вот краткое изложение лучших плагинов для построения страниц для WordPress.
| Плагин | Свободно | Премиум |
| Гутенберг | да | Нет |
| Бобр Строитель | да | 99 долларов США |
| Процветающий архитектор | Нет | 67 долларов США |
| Элементор | да | 49 долларов в год |
| Divi Builder | Нет | 89 долларов в год |
| Конструктор страниц от SiteOrigin | да | $ 29 |
| Конструктор страниц WPBakery | Нет | $ 45 |
1.
 Гутенберг
ГутенбергWordPress выпустил редактор Gutenberg версии 5.0 и с тех пор значительно улучшил его. Gutenberg — это основной компонент установочного пакета WordPress, и вы можете создавать красивые страницы с блоками. Если вы используете классический редактор, вы можете установить плагин Gutenberg как отдельный плагин из репозитория WordPress. Все популярные плагины, такие как WooCommerce, Yoast и т. Д., Уже имеют собственные блоки для добавления соответствующих виджетов на ваши страницы.
- Перетаскивайте блоки со встроенными параметрами настройки как часть редактора WordPress.
- Включено для редактора сообщений и страниц. Пользовательские блоки доступны для плагинов.
- Вы можете легко добавить буквицу, цвет фона и виджет последних сообщений.
- Плагин AMP позволяет создавать красивые истории с помощью интеграции плагина Gutenberg.
Однако Гутенберг все еще находится на начальной стадии, и у него много проблем. Например, он не поддерживает настраиваемые типы сообщений, такие как WooCommerce или редактор bbPress. Также есть ошибки, такие как медленное редактирование таблиц и загрузка админки. Помимо этих проблем, если у вас большой веб-сайт, мы рекомендуем вам начать использовать Gutenberg, так как это будущее WordPress. Кроме того, другие конструкторы страниц активно используют JavaScript, влияющий на скорость загрузки во внешнем интерфейсе, и вы заблокированы в использовании плагина из-за использования пользовательских шорткодов.
Также есть ошибки, такие как медленное редактирование таблиц и загрузка админки. Помимо этих проблем, если у вас большой веб-сайт, мы рекомендуем вам начать использовать Gutenberg, так как это будущее WordPress. Кроме того, другие конструкторы страниц активно используют JavaScript, влияющий на скорость загрузки во внешнем интерфейсе, и вы заблокированы в использовании плагина из-за использования пользовательских шорткодов.
2. Бобровый строитель
Бобр Строитель — один из лучших плагинов для создания страниц для WordPress. Плагин позволяет создавать красивые веб-сайты, перетаскивая элементы на ваш сайт. Конструктор Beaver совместим практически со всеми настраиваемыми темами и представляет собой простой способ создавать адаптивные и готовые к переводу сайты WordPress. Благодаря более чем 1 000 000 веб-сайтов, созданных с помощью Beaver Builder, плагин предоставляет множество функций, которые сделают ваш сайт красивым и интуитивно понятным для пользователя.
Конструктор страниц BeaverBeaver доступен в бесплатной и платной версиях. Вы можете перейти на профессиональную версию с 99 долларов США, а также использовать шаблоны премиум-класса и поддержку мирового уровня. Единственный недостаток плагина — ограниченные функции, которые поставляются с бесплатной версией. Основные особенности Beaver Builder:
Вы можете перейти на профессиональную версию с 99 долларов США, а также использовать шаблоны премиум-класса и поддержку мирового уровня. Единственный недостаток плагина — ограниченные функции, которые поставляются с бесплатной версией. Основные особенности Beaver Builder:
- Редактирование веб-страниц в реальном времени
- Сохранение и повторное использование строк и модулей
- Поддержка шорткодов и виджетов, позволяющих использовать несколько плагинов
- Делитесь макетами с помощью функции импорта / экспорта
- Многосайтовая установка с платными версиями
- Отличный плагин для разработчиков
3. Архитектор процветания
Thrive Architect — это плагин для визуального построения страниц для WordPress, который позволяет создавать сайты с высокой конверсией, используя шаблоны и перетаскивание. Плагин был специально разработан для бизнес-сайтов и сайтов, ориентированных на конверсию. Thrive Architect пользуется популярностью среди бизнес-сайтов, блоггеров и аффилированных маркетологов благодаря эффективным показателям конверсии. Три особенности делают Thrive Architect уникальным:
Три особенности делают Thrive Architect уникальным:
- Шаблоны посадочных страниц. Вы можете выбрать из более чем 320 красивых шаблонов для создания высококонвертируемого сайта WordPress.
- Предварительно созданные элементы преобразования. Воспользуйтесь функциями Thrive Architect для сайта WordPress, ориентированного на конверсию, для развития своего бизнеса. Этот плагин сэкономит вам много денег, которые вы бы потратили на покупку десятков других плагинов.
- Мгновенное редактирование перетаскиванием. Вам не нужны знания программирования, чтобы использовать этот плагин. Просто щелкните любой элемент, чтобы отредактировать, и перетащите другие элементы, чтобы создать свою страницу продаж за считанные минуты.
Процветающий архитектор — это плагин для создания страниц премиум-класса, цена которого начинается от 67 долларов США за одну лицензию.
4. Элементор
Элементор — еще один плагин для создания страниц с визуальным оформлением, который позволяет создавать адаптивные и красивые сайты WordPress. Он занимает первое место с точки зрения создания высококачественных и идеальных веб-сайтов на основе своих функций выбора и виджетов. На борту вы получите 28 потрясающих виджетов, чтобы начать работу, и ряд элементов для создания желаемого сайта. Бесплатная версия поставляется с дизайнерскими шаблонами, чтобы легко начать работу, и редактором перетаскивания для настройки вашего сайта.
Он занимает первое место с точки зрения создания высококачественных и идеальных веб-сайтов на основе своих функций выбора и виджетов. На борту вы получите 28 потрясающих виджетов, чтобы начать работу, и ряд элементов для создания желаемого сайта. Бесплатная версия поставляется с дизайнерскими шаблонами, чтобы легко начать работу, и редактором перетаскивания для настройки вашего сайта.
Вы можете перейти на профессиональную версию по цене от 49,00 долларов в год и пользоваться расширенными функциями, такими как конструктор WooCommerce, конструктор тем и конструктор всплывающих окон. Elementor использует режим предварительного просмотра в реальном времени, поэтому вы можете редактировать свои страницы в режиме реального времени. Однако Elementor работает только с последней версией WordPress и PHP версий 4.4 и 5.4 соответственно.
5. Divi Builder
Разработано Elegant Themes, Divi Builder — это плагин премиум-класса для создания страниц с множеством элементов дизайна, которые помогут вам создать великолепный сайт WordPress. Он имеет отличный редактор перетаскивания с отличными опциями, такими как эффекты, массовое редактирование, разделители фигур, макеты, преобразования и состояния наведения. На борту вы найдете более 40 готовых элементов, которые упростят вашу работу. Вы можете включать готовые модули, такие как слайдеры, галереи, блоги, призывы к действию, отзывы и формы.
Он имеет отличный редактор перетаскивания с отличными опциями, такими как эффекты, массовое редактирование, разделители фигур, макеты, преобразования и состояния наведения. На борту вы найдете более 40 готовых элементов, которые упростят вашу работу. Вы можете включать готовые модули, такие как слайдеры, галереи, блоги, призывы к действию, отзывы и формы.
Плагин поставляется с более чем 100 полными готовыми пакетами веб-сайтов, которые вы можете настроить в соответствии с потребностями вашего бизнеса. Divi Builder доступен за 89 долларов в год или 249 долларов за пожизненную лицензию. Другие уникальные особенности включают:
- Пользовательский элемент управления CSS
- Вариантов дизайна в изобилии
- Встроенное редактирование текста
- Глобальные элементы и стили
- Сохраняйте и повторно используйте свои дизайны
6. Конструктор страниц от SiteOrigin
Page Builder от SiteOrigin — один из самых популярных плагинов для создания страниц, потому что он бесплатный. Плагин доступен как полнофункциональный бесплатный плагин для построения страниц для WordPress. Это один из простых конструкторов страниц, который позволяет легко создавать адаптивные и красивые сайты WordPress, перетаскивая элементы. Эта бесплатная версия предоставляет другие функции, такие как инструмент истории, совместимость с существующими виджетами WordPress и расширенный конструктор строк.
Плагин доступен как полнофункциональный бесплатный плагин для построения страниц для WordPress. Это один из простых конструкторов страниц, который позволяет легко создавать адаптивные и красивые сайты WordPress, перетаскивая элементы. Эта бесплатная версия предоставляет другие функции, такие как инструмент истории, совместимость с существующими виджетами WordPress и расширенный конструктор строк.
Хотя этот конструктор страниц бесплатный, он имеет свои риски. Некоторые из недостатков Page Builder от SiteOrigin включают ограниченное количество виджетов и очень простую функцию редактирования в реальном времени по сравнению с другими плагинами. Однако вы можете приобрести премиум-надстройки по цене от 29 долларов за один сайт. Цена включает в себя получение всех премиальных надстроек, таких как построитель пользовательских типов сообщений, анимация блоков, аккордеон, карты, ползунки параллакса, социальные виджеты и вкладки.
7. Конструктор страниц WPBakery
WPBakery Page Builder — еще один мощный и премиальный плагин для построения страниц для WordPress с большим количеством элементов контента, шаблонов и надстроек. Это самый продаваемый плагин для создания страниц на CodeCanyon, который поддерживает авторитетные веб-сайты, такие как Forbes, TechRadar, Chris Lema и Vandelay Design. WPBakery Page Builder был создан как для интерфейсных пользователей, так и для разработчиков с его внутренним редактором. Он без проблем работает с большинством плагинов WordPress, включая WooCommerce, Yoast SEO и плагины для перевода.
Это самый продаваемый плагин для создания страниц на CodeCanyon, который поддерживает авторитетные веб-сайты, такие как Forbes, TechRadar, Chris Lema и Vandelay Design. WPBakery Page Builder был создан как для интерфейсных пользователей, так и для разработчиков с его внутренним редактором. Он без проблем работает с большинством плагинов WordPress, включая WooCommerce, Yoast SEO и плагины для перевода.
Плагин содержит более 50 элементов дизайна, шаблонов и надстроек, упрощающих настройку. Вы можете перетаскивать элементы, чтобы создать интуитивно понятный, но мощный сайт WordPress. Вы можете выбрать из более чем 100 макетов для организации содержимого вашего сайта. Другие функции включают:
- Конструктор скинов для настройки ваших страниц WordPress
- Возможность расширения с помощью API построителя страниц WPBakery
- Профессиональная онлайн-поддержка
- Расширенный конструктор сеток
- Редакторы передних и задних страниц
WPBakery Page Builder доступен за 45 долларов. Плагин, однако, не подходит для начинающих и не поддерживает шорткоды.
Плагин, однако, не подходит для начинающих и не поддерживает шорткоды.
На что обращать внимание при выборе плагина WordPress Page Builder?
Выбор лучшего плагина для создания страниц для вашего сайта WordPress зависит от нескольких факторов. Перед выбором плагина компоновщика страниц для своего сайта необходимо учитывать следующие факторы:
Совместимость
Существует более высокая вероятность того, что у вас будут разные темы и плагины для создания страниц для вашего сайта. Важно выбрать плагин для создания страниц, который без проблем работает с большинством тем WordPress и другими плагинами. Большинство выбранных здесь плагинов для построения страниц совместимы практически с любой темой. Однако эти плагины используют шорткоды для каждого элемента макета страницы. Это затруднит переключение темы, когда у вас есть плагин, связанный с вашей темой. Мы настоятельно рекомендуем использовать конструкторы страниц как независимый плагин и только для страниц (не для большого количества сообщений).
Элементы дизайна
Основное использование плагина для создания страниц — создание вашего сайта WordPress путем перетаскивания элементов на вашу страницу. Обязательно выберите плагин для создания страниц с элементами, которые вам понадобятся для разработки вашего сайта.
Удобный интерфейс
Вы можете выбрать плагин для построения страниц, которым будет легко пользоваться, особенно если вы новичок. Конструкторы страниц позволяют создать сайт в кратчайшие сроки и без каких-либо предварительных знаний в области программирования. Если вы не можете этого достичь, пересмотрите свой выбор.
Хороший хостинг
Плагины компоновщика страниц требуют больше ресурсов сервера, чтобы открыть редактор с большим количеством элементов, требующих JavaScript. Поэтому убедитесь, что у вашего сайта есть надежный и хороший веб-хостинг. Вы можете приобрести хороший виртуальный хостинг у SiteGround или Bluehost, в зависимости от ваших потребностей.
Заключительные слова
Принимая во внимание все соображения, выберите лучший плагин для создания страниц из нашего списка и начните свой путь по созданию красивых и мощных веб-сайтов WordPress для вашего бизнеса.
Сравнение 16 самых популярных конструкторов страниц WordPress
С конструкторами страниц WordPress вам не нужны навыки программирования для настройки записей и страниц. Расширение заменяет или дополняет стандартный редактор и поставляется с множеством настраиваемых элементов построения, таких как галереи, кнопки и текстовые области, которые можно собирать с помощью перетаскивания. Но на рынке существует не один конструктор страниц WordPress. Мы познакомим вас с 15 различными плагинами, которые помогут вам быстрее начать работу с WordPress.
Разработчики веб-сайтов значительно улучшились за последние годы и предлагают множество функций, упрощающих создание веб-сайтов. И они могут быть полезны при создании клиентских веб-сайтов. Итак, давайте подробнее рассмотрим различные конструкторы страниц WordPress.
Конструкторы веб-сайтов часто характеризуются элементами перетаскивания, которые позволяют быстро разрабатывать концепции, дизайны и даже редактировать веб-сайты. Вот почему в этой статье мы собрали для вас одни из лучших конструкторов страниц WordPress.
Вот почему в этой статье мы собрали для вас одни из лучших конструкторов страниц WordPress.
- Почему разработчикам следует использовать перетаскивание тем WordPress
- Основные возможности компоновщиков страниц WordPress
- 15 лучших на данный момент компоновщиков страниц WordPress
Почему разработчики следует использовать конструкторы страниц WordPress
Использование перетаскивания тем WordPress может сэкономить вам много времени как разработчику. Но у конструкторов страниц WordPress есть и другие преимущества, в том числе:
- Более быстрое создание мокапов. Когда вы находитесь на ранних стадиях планирования нового проекта, вполне нормально создавать макеты для веб-сайтов, которые вы делаете. Использование перетаскивания тем WordPress значительно ускоряет этот процесс и дает вам возможность предоставить клиентам еще больше возможностей для выбора.

- Возможность создавать шаблоны для повторного использования. Вы можете использовать конструкторы страниц WordPress для создания шаблонов веб-сайтов. Таким образом, конструктор страниц не только упрощает процесс создания веб-сайта, но также позволяет вам создать шаблон с помощью этих блоков перетаскивания для повторного использования.
- Более быстрое редактирование веб-сайтов и изменение стиля. Если у клиента есть запрос на редактирование, вы можете реализовать эти изменения намного быстрее, чем если бы вам приходилось вручную кодировать их самостоятельно.
- Широкий набор функций веб-сайта. Даже если вы являетесь экспертом в различных языках программирования, создание (или реализация) сложных функций вручную отнимает много времени. Перетаскивание тем WordPress и конструкторов страниц включает в себя сложные функции с помощью блоков, которые вы перетаскиваете в свой дизайн. Это означает, что вы можете предложить своим клиентам больше функций и услуг.

Основные возможности конструкторов страниц WordPress
Перетаскивание тем WordPress и конструкторов страниц — одни из лучших инструментов для создания веб-сайта WordPress. Разработчики оценят ключевые функции, которые делают компоновщики страниц такими полезными, в том числе:
- Готовые блоки дизайна или модули, которые можно перетаскивать. Эти модули могут содержать абзацы, фотографии, графики и более сложные функции веб-сайта, такие как галереи изображений, настраиваемые виджеты, таймеры обратного отсчета, карусели. Они также могут содержать параметры макета страницы, такие как столбцы.
- Мгновенный выбор стиля. Вы можете рассчитывать на то, что конструкторы страниц предоставят функции настройки одним щелчком мыши. Вы можете изменять такие элементы, как шрифты, цвета, стили и размеры с помощью ползунков или раскрывающихся меню. Вы также можете предоставить клиентам ряд вариантов на выбор, чтобы идти в ногу с последними тенденциями, с меньшими усилиями с вашей стороны.

- Широкий выбор шаблонов. Большинство плагинов для создания страниц WordPress поставляются с несколькими шаблонами на выбор. Таким образом, хотя вы можете создать веб-сайт с нуля, используя визуальные блоки или модули, вы также можете выбрать шаблон или тему, чтобы ускорить процесс проектирования.
- Дополнения, расширяющие функциональность. Помимо конструктора базовых страниц, большинство опций, которые мы обсудим в этом руководстве, предлагают надстройки, которые обеспечивают дальнейшую интеграцию и функции.
- Возможность настраивать блоки или модули и сохранять их для последующего использования. После того, как вы вставили модули и ваша страница выглядит правильно, вы можете сохранить блок или комбинацию модулей, которые вы использовали в качестве шаблона, для вставки в будущие страницы.
16 лучших плагинов для конструктора страниц WordPress
Далее следует список лучших плагинов для создания страниц WordPress, представленных в настоящее время на рынке. Существует сочетание бесплатных и премиальных инструментов, поэтому каждый разработчик может найти что-то, что работает на любом этапе его карьеры. Пойдем!
Существует сочетание бесплатных и премиальных инструментов, поэтому каждый разработчик может найти что-то, что работает на любом этапе его карьеры. Пойдем!
1. Конструктор страниц WPBakery
Более 4 300 000 пользователей WP используют конструктор страниц WPBakery.WPBakery Page Builder — в настоящее время самый популярный плагин для создания страниц WordPress. Раньше он назывался Visual Composer, но с тех пор он был выделен в отдельный инструмент, а функции построения страниц остались у WPBakery.
WPBakery Page Builder служит в качестве внешнего и внутреннего компоновщика страниц, который позволяет создавать адаптивные дизайны. С несколькими шаблонами и большой гибкостью, это хороший выбор.
WPBakery существует уже давно, поэтому вы найдете множество интегрированных макетов и стандартных блоков для оформления своего контента, включая поля, значки, текстовые блоки и диаграммы. Кроме того, многие сторонние поставщики предлагают тысячи полезных элементов для отличительного внешнего вида и более 250 интеграций с другими важными плагинами, такими как WooCommerce.
Конструктор страниц WordPress должен работать со всеми темами. Эта совместимость, вероятно, связана с тем, что все элементы интегрированы с помощью шорткодов. Если вы отключите плагин, шорткоды останутся в вашем контенте.
Интерфейс интуитивно понятен, но уже не актуален. Это требует ручного сохранения и намного медленнее, чем у конкурентов. Тем не менее, в зависимости от того, как вы хотите его использовать, преимущества этого конструктора страниц WordPress могут перевесить недостатки.
Ключевые особенности:- WPBakery Page Builder можно использовать практически с любой темой WordPress
- Более 50 элементов контента Builder API
- Расширенный конструктор сетки
- Специальная поддержка с понедельника по субботу
- Многие элементы контента, также доступные от сторонних поставщиков
- Возможна интеграция с более чем 250 известными плагинами
- Множество шаблонов дизайна
- Медленный, несколько загроможденный интерфейс размер должен быть введен вручную через «большой», «миниатюра» или «маленький».

- Без функции автоматического сохранения
Лучший конструктор страниц WordPress для: как разработчиков, так и новичков. Плагин прост в использовании, полнофункционален и позволяет легко использовать готовые шаблоны и создавать собственные.
Цена: Обычная лицензия на плагин WPBakery Page Builder стоит 45 долларов и включает в себя обновления, премиальную поддержку и доступ к библиотеке шаблонов для использования на одном веб-сайте. Расширенная лицензия стоит 245 долларов и включает в себя обновления, премиальную поддержку и интеграцию тем. Его можно использовать для одного приложения SaaS.
2. Visual Composer Website Builder
Visual Composer теперь является полноценным конструктором сайтов. После того, как разработчики запустили WPBakery Page Builder, это выглядело как конец Visual Composer. На самом деле над ним была проделана серьезная работа, и он превратился не только в конструктор страниц WordPress, но и в полноценный конструктор сайтов. Это означает визуальный редактор, который позволяет вам изменять не только контент без каких-либо знаний в области программирования, но и другие области макета сайта WordPress, такие как нижний колонтитул или заголовок.
Это означает визуальный редактор, который позволяет вам изменять не только контент без каких-либо знаний в области программирования, но и другие области макета сайта WordPress, такие как нижний колонтитул или заголовок.
С помощью Visual Composer вы можете редактировать содержимое и макет непосредственно во внешнем интерфейсе и работать со многими настраиваемыми элементами. Современный пользовательский интерфейс, закрепленный или плавающий, позволяет быстро получать результаты после тренировки.
Вы также получите доступ к центру Visual Composer со 100 элементами контента и более чем 100 макетами страниц, которые вы можете загрузить и использовать. Конкуренты по созданию страниц WordPress обычно уже интегрируют такие элементы и не требуют дополнительной загрузки.
Visual Composer доступен по модели подписки от 59 долларов в год. Пользователи получают 40-процентную скидку со второго года.
Преимущества Visual Composer:- Текст и макет можно редактировать прямо на странице
- Привлекательные макеты можно создавать после короткого периода обучения
- Visual Composer Hub с множеством расширений
- 3-в-1 решение: интерфейсный и древовидный редактор
- Интерфейс разработки
- Элементы могут быть скрыты и отображены позже
- Поддерживает редактирование CSS и JavaScript
Недостатки Visual Composer:
- Функции отмены и повтора работают неправильно
- Части интерфейса устарели, например изображение размер должен быть введен как слово
Мой совет: вы можете найти подробное сравнение между WPBakery Page Builder и Visual Composer здесь.
3. Элементор
Один из наиболее часто используемых конструкторов страниц WordPress: Elementor.Elementor — один из лучших бесплатных конструкторов страниц WordPress. Хотя он предлагает премиум-планы, бесплатная версия дает вам доступ к редактору веб-сайтов с перетаскиванием, 40 виджетам, 30 шаблонам и адаптивному редактированию. Elementor становится еще более впечатляющим, когда вы отваживаетесь на его премиальные функции.
Хотя конструктор страниц WordPress Elementor является одним из самых молодых на рынке, он уже работает на более чем полумиллионе веб-сайтов. Быстрый успех, вероятно, связан с удачным интерфейсом и превосходной простотой использования.
Премиум-функции позволяют вам легко редактировать сообщения, страницы, пользовательский контент и даже страницы категорий — во внешнем и внутреннем интерфейсе. Это означает, что вам не нужно создавать свой контент в области администрирования, но вы можете видеть его непосредственно с точки зрения посетителя и изменять его в конструкторе страниц WordPress с помощью перетаскивания.
Elementor предлагает вам множество элементов для макета, включая кнопки, заголовки, анимацию, галереи и многое другое. Установив определенные плагины Elementor, возможности практически безграничны. Вы можете интегрировать WooCommerce и многие другие расширения и темы, которые поставляются с отдельными блоками Elementor.
Бесплатная версия Elementor имеет более 30 элементов и 60 предустановленных макетов для быстрого старта. Версия Pro включает в себя еще 26 модулей, включая меню, таблицы и прайс-листы. Это особенно полезно, если вы хотите интегрировать социальные сети или отображать продукты WooCommerce.
Здесь стоит упомянуть отличный конструктор тем Elementor. Это дает вам основу для быстрого создания макета вашей темы для различных типов сообщений и страниц полностью из компонентов Elementor, не зная, как кодировать. Любые макеты, которые вы создаете в этом конструкторе страниц WordPress, можно повторно использовать на том же веб-сайте или даже в другом месте.
- Over 50 Pro widgets
- Over 300 Pro templates
- 10 full website kits
- Builders for themes and forms
- WooCommerce and pop-up builder
- A year of support and обновления
Преимущества Elementor:
- Бесплатная версия уже поставляется с большим количеством шаблонов и функций
- Макеты можно настраивать гибко и точно
- Быстрый, плавный режим редактирования, включая редактирование интерфейса в реальном времени
- Множество высококачественных элементов, которые можно быстро настроить и использовать.
- Пользователи Elementor могут получать свежие элементы и шаблоны от многих сторонних поставщиков.
- Деактивация не оставляет мусора после шорткода
- Версия Pro поставляется с конструктором всплывающих окон, генератором визуальных форм, анимацией и специальными эффектами для привлекательного контента.

- Elementor поддерживает переводы с помощью таких плагинов, как WPML
- Доступны интерфейсы разработки для комплексной интеграции
Лучший конструктор страниц WordPress для: владельцев отдельных веб-сайтов или тех, кто хочет попробовать конструктор веб-сайтов бесплатно. Премиум-планы Elementor идеально подходят для разработчиков по разумной цене.
Цена: У Elementor есть бесплатные и платные варианты. Персональный план стоит 49 долларов в год для одного веб-сайта и включает в себя все, что есть в бесплатном плане, а также функции, перечисленные выше.
Все остальные планы включают те же функции, но регулируют количество веб-сайтов, на которых можно использовать Elementor. План Plus стоит 9 долларов.9 в год для использования на трех веб-сайтах, а план Expert стоит 199 долларов в год для использования на 1000 веб-сайтов.
4. Beaver Builder
Конструктор страниц Beaver Builder популярен среди разработчиков и дизайнеров.
Beaver Builder — еще один популярный плагин для перетаскивания WordPress, который значительно упрощает процесс создания веб-сайта. Он предлагает плагин для создания страниц и тему фреймворка, поэтому разработчики могут быстро создавать веб-сайты и сокращать свой рабочий процесс.
Beaver Builder надежен и прост. По сравнению с конкурентами, этот конструктор страниц WordPress в значительной степени ориентирован на производительность и стабильность, а не на бесконечные функции. Вы сможете достичь тех же результатов проектирования, что и конкуренты, но сначала вам нужно будет потратить время на изучение того, как использовать его без большой библиотеки элементов.
Как только вы освоитесь с пользовательским интерфейсом, вы обнаружите, что Beaver Builder — это мощный и надежно работающий инструмент. В отличие от большинства конкурентов конструкторов страниц WordPress, он не генерирует шорткод, а устанавливает макеты напрямую через HTML и CSS.
Одним из преимуществ этого является возможность сохранить макеты даже после удаления плагина. Позже вы сможете редактировать макеты без Beaver Builder и легко комбинировать их с разными темами.
Позже вы сможете редактировать макеты без Beaver Builder и легко комбинировать их с разными темами.
- Редактирование в режиме реального времени и интерфейсное редактирование
- Адаптивный и удобный для мобильных устройств дизайн
- Поддержка шорткодов, виджетов и WooCommerce
- Возможность включения режима редактора для передачи веб-сайтов клиентам
- Полная поддержка клиентов модули для вставки
Преимущества Beaver Builder:
- Бесплатная версия предлагает важные базовые функции
- Превосходное редактирование интерфейса с быстрым переключением в режим предварительного просмотра в реальном времени
- Не создает шорткоды, но очищает код HTML и CSS
- Изменения сохраняются даже после деактивации плагина
- Максимальная производительность
Недостатки Beaver Builder:
- Сравнительно небольшое количество компонентов WordPress2 9
 Некоторым разработчикам также понравится план Pro, который включает тему Beaver Builder.
Некоторым разработчикам также понравится план Pro, который включает тему Beaver Builder.Цена: Beaver Builder доступен в виде бесплатной версии. Если вам нужно больше возможностей, вы можете купить лицензию на неограниченное количество сайтов. Стандартный план Beaver Builder стоит 9 долларов.9 и включает в себя плагин компоновщика страниц, модули и шаблоны. Он также включает один год поддержки, и вы можете использовать его для неограниченного количества веб-сайтов.
План Pro стоит 199 долларов США и включает в себя то, что входит в план Standard, а также возможность работы с несколькими веб-сайтами и тему Beaver Builder. Наконец, план агентства стоит 300 долларов и включает в себя функции Pro вместе с белой маркировкой.
5 Themify Builder
Еще одним из лучших бесплатных конструкторов страниц WordPress является Themify Builder, который предлагает бесплатную загрузку своего плагина, который вы можете использовать с любой темой по вашему выбору. Однако, если вам нужно больше рекомендаций, плагин также поставляется с темами Themify.
Однако, если вам нужно больше рекомендаций, плагин также поставляется с темами Themify.
- 40+ предварительно разработанных макетов
- Поддержка макетов строк, столбцов и сеток
- Возможность создавать части макета
- 60+ анимационных эффектов 1 Добавление 3 различных стилей 1
- 3 -ons
- Поддержка пользовательского кода и шорткодов
Лучший конструктор страниц WordPress для: всех, кому нужен гибкий конструктор страниц. Плагин можно использовать с любой темой, что делает его отличным выбором для разработчиков, которые хотят ускорить разработку веб-сайта или создать готовые шаблоны для своих клиентов.
Цена: Вы можете получить Themify Builder отдельно бесплатно или в комплекте с темой Themify за 59 долларов. Вы можете получить доступ ко всем темам Themify за 89 долларов в год или за единовременный платеж в размере 249 долларов.
Вы также можете купить Themify Builder Pro за 69 долларов, который включает в себя все те же функции, что и бесплатная версия плагина, а также функции, позволяющие создавать и настраивать темы веб-сайтов WordPress, а не только страницы.
Divi Builder 6
Divi — одна из самых популярных тем и конструкторов страниц WordPress на рынке.Еще один плагин WordPress, который можно перетаскивать, — это Divi. С Divi вы можете визуально создавать целые веб-сайты и полагаться на перетаскивание элементов для легкой перестановки.
Divi Builder современный, удобный, имеет множество функций и около 50 готовых элементов для ваших сайтов. Как и в других конструкторах страниц WordPress, здесь есть как внешнее, так и внутреннее редактирование, при этом непосредственное редактирование текста выделяется в первом.
Если вы вошли в систему как администратор, вы можете открыть подстраницу во внешнем интерфейсе и редактировать там текст, как если бы вы использовали Word, без необходимости в дополнительном окне. Когда вы перетаскиваете элементы в конструкторе страниц, что не всегда точно, Divi предлагает режим каркаса. В этом режиме намного проще позиционировать модули.
Когда вы перетаскиваете элементы в конструкторе страниц, что не всегда точно, Divi предлагает режим каркаса. В этом режиме намного проще позиционировать модули.
Большой файл CSS является недостатком этого компоновщика страниц WordPress, поскольку он затрудняет ручное внесение изменений. Вы также заметите, что обработка в режиме редактирования происходит намного медленнее в сложных макетах с большим количеством элементов.
Поскольку Divi Builder, как и большинство других конструкторов страниц WordPress, использует короткие коды, ваши макеты исчезнут, как только вы деактивируете плагин. Ваши макеты снова появятся только после повторной активации плагина. Тем не менее, с его надежными функциями и успешным пользовательским интерфейсом Divi, безусловно, стоит протестировать.
Ключевые функции:- Визуальное и отзывчивое редактирование
- 40+ модулей дизайна
- 800 Парня на веб-сайтах
- . Полная настройка элементов
- Варианты стилей CSS
Преимущества Divi Builder:
- Divi Builder поставляется в комплекте с более чем 110 темами
- Каркасный режим
Недостатки Divi Builder:
- Большой CSS-файл Divi
- На основе коротких кодов
Лучший конструктор страниц WordPress для: всех. Divi Builder предлагает на выбор большое количество элементов дизайна и макетов, поэтому как новые владельцы веб-сайтов, так и опытные дизайнеры могут найти то, что им подходит.
Divi Builder предлагает на выбор большое количество элементов дизайна и макетов, поэтому как новые владельцы веб-сайтов, так и опытные дизайнеры могут найти то, что им подходит.
Цена: Divi Builder от ElegantThemes, поэтому при его покупке вы получаете доступ к более чем 110 темам в дополнение к WordPress Page Builder. Годовой доступ стоит 89 долларов.на один год доступа к Divi и другим плагинам от Elegant Themes, включая Bloom, Extra и Monarch. Он также включает в себя пакеты страниц, обновления и премиальную поддержку, и вы можете использовать его для неограниченного количества сайтов. Пожизненный доступ стоит 249 долларов и предлагает все функции годового доступа, но это единовременная плата.
7 Конструктор страниц SiteOrigin
Другим редактором перетаскивания WordPress, заслуживающим внимания, является конструктор страниц SiteOrigin. Этот бесплатный и адаптивный плагин предлагает надежный набор инструментов для всех, кто хочет создать веб-сайт, не погружаясь в код.
- Простой интерфейс Builder Builder
- с большинством WordPress Themes
- . конструктор страниц для: разработчиков с ограниченным бюджетом. Конструктор страниц SiteOrigin не так привлекателен визуально, как другие в этом списке, но у него есть функции, которыми вы можете воспользоваться и которые сэкономят ваше время.
Цена: Конструктор страниц SiteOrigin предоставляется бесплатно. Однако доступны надстройки премиум-класса, которые расширяют его функциональность и добавляют такие модули, как контактные формы, блочные анимации, аккордеоны и призывы к действию. Надстройки стоят 29 долларов за использование на одном веб-сайте, 49 долларов за использование до пяти веб-сайтов и 99 долларов за использование на неограниченном количестве веб-сайтов.
8. brizy
Brizy отличается современным пользовательским интерфейсом.Brizy — еще один многофункциональный плагин для редактора WordPress.
 Он построен на React и поставляется с несколькими шаблонами, чтобы ускорить ваш творческий процесс.
Он построен на React и поставляется с несколькими шаблонами, чтобы ускорить ваш творческий процесс.Brizy — относительно новый конструктор страниц WordPress. Разработчики делают упор на современный интерфейс и особенно много качественных дизайнов и шаблонов. Вы можете редактировать свои страницы прямо в интерфейсе без сложных меню. Просто нажмите на текст и измените его, как в Word. Точно так же вы можете легко создавать новые элементы страницы и создавать макеты столбцов в кратчайшие сроки. Brizy работает исключительно плавно и надежно.
Если вы хотите сделать больше, чем просто настроить содержание ваших сообщений и веб-дизайн, вам понадобится Brizy Pro. Как и в Visual Composer, для редактирования других нижних колонтитулов или верхних колонтитулов требуется всего несколько щелчков мыши. Если над вашим сайтом работает группа, хорошей идеей будет управление ролями. При управлении ролями вы решаете, кто что может редактировать. К счастью, Brizy работает без шорткодов и, таким образом, предлагает гораздо больше независимости.
 После деактивации Brizy вам не придется иметь дело с отсутствующим кодом.
После деактивации Brizy вам не придется иметь дело с отсутствующим кодом.Интересной особенностью Brizy являются глобальные блоки. Это элементы, которые вы можете установить централизованно, а затем сделать доступными для других ваших веб-сайтов через облако. Вы можете объявить о событии в глобальном блоке, и это объявление будет автоматически отображаться на других ваших веб-сайтах, содержащих этот глобальный блок. Еще один плюс Brizy — автоматическое сохранение, которое работает лучше, чем у других конкурентов.
Brizy доступен как в функционально ограниченной бесплатной версии, так и в версии Pro. Pro-версию можно приобрести от 49 долларов.. Если вы хотите работать без WordPress и не хотите использовать Brizy в качестве плагина, вы также можете использовать сервис Brizy Cloud.
Ключевые функции:- РЕКАЗКА РЕДАКЦИИ
- ДАРЕСОВОГО ИНТЕРЕСКА.
- Тени, фокус изображения и масштабирование
- Глобальная поддержка стилей
Преимущества Brizy:
- Восхитительно простое и плавное редактирование в режиме реального времени прямо в интерфейсе
- Более 150 готовых к использованию блоков контента
- Множество профессиональных макетов для различных сценариев применения
- Быстрое создание макетов столбцов
- Расширенное администрирование пользователей с назначением ролей
- Brizy Pro также может редактировать нижние и верхние колонтитулы
- Глобальные блоки для распространения контента между сайтами
- Функция быстрого автоматического сохранения
- Brizy быстро получает обновления
Недостатки Brizy:
- Базовые функции ограничены и могут быть обновлены Brizy предлагает несколько функций и инструментов, которых нет у других конструкторов страниц.
 Например, глобальный стиль значительно экономит время.
Например, глобальный стиль значительно экономит время.Цена: Brizy стоит от 34 долларов в год за использование на трех веб-сайтах. План Pro стоит 69 долларов./год и может использоваться на неограниченном количестве веб-сайтов. Наконец, вы можете заплатить единовременную плату в размере 299 долларов США за пожизненный доступ к плагину.
9 Thrive Architect
Что касается перетаскивания тем и плагинов WordPress, Thrive Architect упрощает процесс создания пользовательских страниц веб-сайтов и целевых страниц.
Основные характеристики:
- Редактирование с помощью перетаскивания
- 278 шаблонов целевых страниц
- Несколько элементов преобразования для развития вашего бизнеса
- Стиль сообщений в блоге для улучшения социальных сетей
- Гибкие макеты столбцов
- Комбинации текста и изображений
- Настройка шрифта
Лучший конструктор страниц WordPress для: тех, кто хочет создать сайт, ориентированный на продажи.
 Если вы хотите создать свой список адресов электронной почты, продавать продукты или поощрять акции, Thrive Architect упрощает достижение этих целей.
Если вы хотите создать свой список адресов электронной почты, продавать продукты или поощрять акции, Thrive Architect упрощает достижение этих целей.Цена: Одна лицензия для Thrive Architect стоит 67 долларов США, а пять лицензий — 9 долларов США.7. Вы также можете заплатить 19 долларов США в месяц за 25 лицензий на плагин, а также получить доступ ко всем другим плагинам Thrive Themes.
10. WP Page Builder
WP Page Builder, пожалуй, лучший конструктор страниц WordPress для разработчиков. Этот бесплатный вариант упрощает процесс создания страниц с помощью полностью визуального редактора.
Основные характеристики:- Система создания страниц в режиме реального времени
- Оптимизированные для мобильных устройств и адаптивные страницы
- Готовые шаблоны и блоки
- Поддержка виджетов
- Параметры отмены/возврата
- Настройка шрифтов, стилей, цветов и макетов
Лучший конструктор страниц WordPress для: начинающих и опытных разработчиков.

Цена: WP Конструктор страниц бесплатен. Однако вы можете перейти на версию Pro. Версия Pro доступна в трех лицензионных пакетах по цене 39 долларов за одну лицензию на веб-сайт, 59 долларов за пять лицензий для веб-сайтов и 99 долларов за неограниченные лицензии. Каждый пакет включает один год поддержки и обновлений.
11. Oxygen
Oxygen — это гибкий конструктор страниц WordPress, в том числе для разработчиков.Визуальный редактор Oxygen является уникальным включением в этот список. Oxygen предлагает функции, аналогичные компоновщикам страниц, представленным в этом руководстве, но организация инструментов и функций сосредоточена на трех ключевых областях:
- Визуальное создание веб-сайта
- Управление магазином WooCommerce
- Производительность веб-сайта и поисковая оптимизация (SEO)
Создатели WP All Import запустили Oxygen, столь же привлекательный и мощный конструктор страниц WordPress, как и Brizy.
 Он работает иначе, чем аналогичные конструкторы страниц WordPress. Oxygen подключается к WordPress как плагин и создает отдельный модуль песочницы, заменяя интерфейс WordPress и позволяя выполнять весь дизайн там.
Он работает иначе, чем аналогичные конструкторы страниц WordPress. Oxygen подключается к WordPress как плагин и создает отдельный модуль песочницы, заменяя интерфейс WordPress и позволяя выполнять весь дизайн там.Oxygen уже довольно давно борется за превосходство в конструкторе страниц WordPress. Редактор сложный и поставляется с плавным и интуитивно понятным пользовательским интерфейсом. Как и в случае с Brizy, вы получаете очень большой выбор высококачественных дизайнов и шаблонов, которые можно использовать для своего сайта.
Конструктор страниц также подходит для непрограммистов, но его сильной стороной является поддержка PHP, JavaScript, CSS и, конечно же, HTML. Кодировщики будут довольны этой важной гибкостью. К сожалению, Oxygen генерирует короткие коды, которые остаются видимыми как мусорный код, когда Oxygen деактивирован.
Key features:- Drag and drop visual editing
- Visual control of WooCommerce
- Custom header builder
- Global colors
- Fully extendible for developers
- Dynamic data
Advantages of Oxygen:
- Интуитивно понятный пользовательский интерфейс
- Сложные макеты можно создавать очень быстро
- Множество элементов контента и шаблонов
- Поддержка PHP и JavaScript порадует разработчиков
- Доступные цены
Недостатки Oxygen:
- Генерируются шорткоды
- Основное внимание уделяется разработчикам, что также может быть преимуществом в зависимости от вашей точки зрения .
 Что касается перетаскивания тем и плагинов WordPress, Oxygen могут легко использовать новички. Но его расширенные функции хорошо работают для разработчиков, которые хотят предложить своим клиентам больше.
Что касается перетаскивания тем и плагинов WordPress, Oxygen могут легко использовать новички. Но его расширенные функции хорошо работают для разработчиков, которые хотят предложить своим клиентам больше.Цена: Oxygen является платной услугой, но предлагает разработчикам привлекательную модель ценообразования. Пользователи платят 99 долларов один раз и могут использовать Oxygen с пожизненными обновлениями для бесконечного количества проектов.
Базовый план включает пожизненную неограниченную лицензию, но не обеспечивает поддержку WooCommerce или Gutenberg. План WooCommerce стоит 149 долларов и включает поддержку плагина электронной коммерции. Наконец, план агентства стоит 169 долларов и включает режим редактирования и поддержку Гутенберга.
12 Редактор контента MotoPress
Редактор контента MotoPress упрощает визуальное оформление страниц и сообщений.Редактор контента MotoPress — это доступный многоязычный конструктор страниц WordPress, который объединяется с редактором WordPress, обеспечивая очень удобное редактирование внешнего интерфейса в реальном времени.
 Он работает со всеми темами и подходит для настройки сайтов, постов и другого пользовательского контента.
Он работает со всеми темами и подходит для настройки сайтов, постов и другого пользовательского контента.Есть несколько готовых шаблонов оформления и элементов. Кому нужно больше, могут приобрести дополнительные макеты и блоки. разработчики могут приобрести дополнительный подключаемый модуль White Label, чтобы настроить фирменный стиль редактора и предоставить клиентам профессиональный единообразный вид.
Ключевые функции:- Редактирование переднего интерфейса
- Предварительно определенные макеты
- Строитель стиля
- Предварительно изготовленные и падение WordPress Themes
- Совместимы с MultiSite и Wpmad элементы контента
- Возможность расширения с помощью надстроек
Преимущества MotoPress Content Editor:
- Удобное редактирование внешнего интерфейса
- Дешевая премиум-версия (29 долларов США)
- Поддержка WooCommerce включена в стандартную комплектацию
- Поддерживает WPML
Недостатки MotoPress Content Editor:
- Относительно мало готовых элементов
опыт.

Цена: MotoPress Content Editor имеет три плана. Персональный стоит 39 долларов в год за один веб-сайт, бизнес стоит 69 долларов за использование на пяти веб-сайтах, а разработчик стоит 139 долларов.для использования на неограниченном количестве веб-сайтов.
13. Сэндвич компоновщика страниц
Сэндвич компоновщика страниц — одна из новейших тем и плагинов WordPress с возможностью перетаскивания, доступных в настоящее время. Но это не значит, что он не достоин внимания. Он предлагает хороший набор функций, и это заслуживает внимания как конструктор страниц WordPress с открытым исходным кодом.
Основные характеристики:- Редактирование в реальном времени
- Полностью настраиваемый
- Редактирование в фоновом и внешнем интерфейсе
- Полностраничные шаблоны
- Глобальные шорткоды
- Совместимость с большинством популярных плагинов и тем
Лучший конструктор страниц WordPress для: Новые владельцы веб-сайтов.
 Поскольку у него есть надежный бесплатный вариант и широкий набор функций, вы можете создавать страницы визуально без дополнительных функций.
Поскольку у него есть надежный бесплатный вариант и широкий набор функций, вы можете создавать страницы визуально без дополнительных функций.Цена: Этот плагин бесплатный, но доступна премиум-версия, которая добавляет больше шаблонов страниц, элементов и вариантов дизайна. Премиум-цена начинается от 39 долларов.за стандартную лицензию для одного веб-сайта и доходит до 89 долларов за неограниченную стандартную лицензию.
14 GeneratePress
GeneratePress – это легкая тема WordPress с функцией перетаскивания, в которой приоритет отдается производительности за счет быстрого времени загрузки и небольшого размера файлов.
Основные характеристики:- Поддерживается безопасным и стабильным кодом
- Оптимизирован для поисковых систем
- Приоритет доступности
- Пользовательские цвета и типографика
- Совместимость с компоновщиком страниц
- Управление макетом
Лучший конструктор страниц WordPress для: всех разработчиков.
 Хотя технически это тема, GeneratePress превосходит WordPress и позволяет выполнять глубокую настройку и оптимизацию.
Хотя технически это тема, GeneratePress превосходит WordPress и позволяет выполнять глубокую настройку и оптимизацию.Цена: Базовая тема бесплатна, но вы можете перейти на премиум-версию, чтобы добавить библиотеку сайта, пользовательские элементы, поддержку WooCommerce и дополнительную навигацию. GeneratePress Premium стоит 44 доллара в год или единовременный платеж в размере 219 долларов.
15 Генезис Про
Последним в нашем списке является Genesis Pro. Genesis Pro, разработанный StudioPress, добавляет в WordPress надежный набор инструментов для создания веб-сайтов.
Основные характеристики:- Готовые разделы контента
- Полноразмерные макеты
- Улучшения редактора блоков Gutenberg a library
Лучший конструктор страниц WordPress для: Разработчики. Функции, включенные в Genesis Pro, основаны на производительности и подчеркивают взаимодействие на стороне клиента.

Цена: Genesis Pro стоит 360 долларов в год и предоставляет доступ к Genesis Framework, всем дочерним темам, макетам, библиотеке блоков, круглосуточной поддержке и использованию на неограниченном количестве веб-сайтов.
16. Gutenberg
Начиная с WordPress 5.0, Gutenberg является новым редактором WordPress по умолчанию.После того, как на рынке появились первые конструкторы страниц, разработчики WordPress начали разрабатывать свой собственный вариант под названием Gutenberg. Начиная с WordPress 5.0 Gutenberg по умолчанию интегрирован в CMS. Вы можете редактировать содержимое своих сообщений и страниц в бэкэнде и использовать различные предоставленные элементы. Редактирование всего макета страницы с помощью этого компоновщика страниц пока невозможно, но эта функция планируется.
Текущие основные функции Gutenberg в настоящее время аналогичны WPBakery Page Builder: быстрая сборка контента с помощью перетаскивания, публикация и готово. Gutenberg в первую очередь предназначен для среднего пользователя WordPress, который хочет быстро изменить дизайн своего контента.
 Однако профессионалы ожидают от конструктора страниц WordPress больше возможностей, таких как живое редактирование во внешнем интерфейсе, определяемые пользователем макеты, большой выбор элементов и расширенный дизайн, включая использование PHP и JavaScript.
Однако профессионалы ожидают от конструктора страниц WordPress больше возможностей, таких как живое редактирование во внешнем интерфейсе, определяемые пользователем макеты, большой выбор элементов и расширенный дизайн, включая использование PHP и JavaScript.Поскольку Gutenberg был разработан разработчиками WordPress, возникает вопрос, заменит ли он в конечном итоге другие конструкторы страниц. Я считаю, что вместо этого это приведет к более сильной интеграции. Elementor уже показывает, как это может работать. Плагин Elementor Blocks for Gutenberg интегрирует шаблоны в редактор Gutenberg.
WPBakery Page Builder использует аналогичный подход, когда блоки Gutenberg можно использовать вместе с другими элементами. Это больше похоже на слияние, чем на соревнование. Это хорошо для вас как пользователя, потому что вы можете одновременно пользоваться преимуществами обоих конструкторов страниц WordPress.
Gutenberg бесплатен и включен в текущие версии WordPress, поэтому вам не нужно загружать и устанавливать компоновщик страниц WordPress отдельно.
 Дополнительные сторонние элементы доступны в виде плагинов в библиотеке WordPress. К ним относятся блоки Гутенберга и стекируемые.
Дополнительные сторонние элементы доступны в виде плагинов в библиотеке WordPress. К ним относятся блоки Гутенберга и стекируемые.Преимущества Гутенберга:
- Дополнительная установка не требуется
- Простой интерфейс
- Подходит для простого дизайна контента
Недостатки Гутенберга:
- Нет внешнего интерфейса
- Другие компоновщики страниц WordPress предлагают больше возможностей
Недостатки плагинов компоновщика страниц по сравнению с Gutenberg
Конечно, нет недостатка в плагинах компоновщика страниц для WordPress. Хотя они позволяют ускорить процесс разработки и проектирования, у них есть несколько недостатков по сравнению с классическим редактором или Гутенбергом.
Конструкторы страниц означают еще один плагин
Использование плагина компоновщика страниц означает, что вы должны установить другой плагин на свой веб-сайт. Это может не быть проблемой, если вы используете только несколько плагинов, но чем больше плагинов вы добавите, тем больше вероятность того, что у вас возникнут проблемы с производительностью.

В качестве примера можно взять плагин для создания страниц. Несколько пользователей сообщают о лучшей скорости страницы при использовании Gutenberg по сравнению с Elementor.
С большой свободой приходит большая ответственность
Не каждый является дизайнером, и обновления веб-сайта должен делать человек, который понимает последствия изменений. Если у ваших клиентов есть легкий доступ к плагину компоновщика страниц, который упрощает создание макетов страниц без кода, они могут внести изменения в свой сайт, что приведет к катастрофическим последствиям.
Потенциальный хаос шорткодов
Вы можете решить использовать любимый плагин компоновщика страниц, но позже решите не использовать его. Если вы отключите плагин, вас ждет беспорядок с коротким кодом и сломанный веб-дизайн.
В этом случае вам нужно не только исправить проблемы с шорткодами, но и кропотливо воссоздать каждый из ваших веб-дизайнов в другом плагине компоновщика страниц или найти другое решение.

Заключительные мысли: лучшие компоновщики страниц WordPress
Конструкторы страниц WordPress, упомянутые в этом руководстве, являются одними из лучших решений, необходимых для быстрого, но надежного дизайна. Помимо функций, важен и пользовательский опыт. Вот почему стоит попробовать каждый конструктор страниц, прежде чем принимать окончательное решение.
Если вы хотите углубиться в будущее и развитие конструкторов страниц WordPress, ознакомьтесь с этими внешними статьями:
- CodeinWP делится 12 вещами, которые нам нужно увидеть в конструкторах страниц WordPress, и какие конструкторы страниц WordPress уже правильно делают.
- Эксперты WordPress Tavern отвечают на вопрос, останутся ли конструкторы страниц WordPress конкурентоспособными в эпоху блоков.
Вы можете использовать плагины для конструктора страниц независимо от того, на каком этапе карьеры разработчика вы находитесь.
Функциональность перетаскивания тем WordPress и общая экономия времени делают их полезным ресурсом для всех разработчиков.
 По крайней мере, один из конструкторов страниц, обсуждаемых здесь, наверняка будет полезен.
По крайней мере, один из конструкторов страниц, обсуждаемых здесь, наверняка будет полезен.Если вы решили использовать один из лучших конструкторов страниц WordPress, вам нужен хостинг WordPress, на который вы можете положиться. Raidboxes предлагает различные планы для разработчиков, агентств и фрилансеров. Свяжитесь с нами, если хотите узнать больше.
16 лучших конструкторов страниц WordPress, которые стоит попробовать в 2022 году
WordPress — самая популярная в мире система управления контентом — она бесплатная, удобная и отлично подходит для компаний, которые хотят запустить свой первый веб-сайт. Пользователи могут быстро изучить основы веб-дизайна и использовать собственный конструктор страниц WordPress для создания эффективных веб-страниц.
Однако, как только вы освоите основы WordPress, вы поймете, что собственный редактор страниц WordPress не включает в себя множество параметров настройки. Если вы хотите полностью настроить свои веб-страницы на своем веб-сайте WordPress, вам необходимо интегрировать конструктор страниц расширение с вашим сайтом.

В этом посте мы расскажем, как использовать конструктор страниц WordPress, а также лучшие варианты, доступные для загрузки.
Как использовать конструктор страниц WordPress
По умолчанию WordPress предоставляет готовые темы, которые можно использовать для оформления всего веб-сайта. Хотя эти шаблоны дают вашей команде веб-дизайнеров отправную точку, их нелегко настроить. С темами по умолчанию у ваших разработчиков не будет большой гибкости, когда дело доходит до внесения изменений в дизайн или функциональность ваших страниц WordPress. Здесь пригодится конструктор страниц.
Конструктор страниц WordPress — это плагин, который позволяет создавать и настраивать макеты страниц в WordPress. Они устанавливаются в вашу учетную запись и используются для проектирования и разработки новых страниц на основе темы вашего сайта. Даже если у вас нет опыта в веб-дизайне, конструкторы страниц позволяют легко добавить уникальный внешний вид, ощущение и функциональность страницам вашего веб-сайта.

Поскольку компоновщик страниц является основой для создания вашего сайта, вам нужно выбрать лучший вариант для ваших нужд. Если вы новичок в WordPress или конструкторах страниц, есть несколько факторов, которые следует учитывать при совершении покупок.
Ниже приведены некоторые детали, которые следует учитывать при добавлении конструктора страниц на свой веб-сайт.
Совместимость
Одна из первых вещей, которую вы должны проверить, это совместимость компоновщика страниц с вашей текущей темой WordPress. Если нет, вам нужно будет изменить тему вашего сайта, что может быть дорогостоящим и трудоемким. Если у вас возникли проблемы с совместимостью тем, ищите конструкторы, которые работают со всеми темами WordPress, чтобы вы могли изменить внешний вид своего сайта с минимальными проблемами.
Тип компоновщика
При выборе компоновщика страниц можно выбрать один из двух основных типов методов построения. Первый вариант — это настройка перетаскивания, которая дает пользователям набор модулей, которые они могут щелкнуть и перетащить в свой макет.
 В зависимости от того, куда перетаскивают модуль, конструктор автоматически корректирует страницу и адаптирует дизайн. Этот метод очень удобен и упрощает веб-дизайн для пользователей с небольшим опытом веб-дизайна или без него.
В зависимости от того, куда перетаскивают модуль, конструктор автоматически корректирует страницу и адаптирует дизайн. Этот метод очень удобен и упрощает веб-дизайн для пользователей с небольшим опытом веб-дизайна или без него.Другой тип построителя — это построитель HTML, который требует от пользователей ввода HTML-кода для разработки своих веб-страниц. Хотя для этого требуется хорошее понимание кодирования и веб-дизайна, эта опция позволяет вам настроить каждую деталь вашего веб-сайта по своему вкусу.
Адаптивность к мобильным устройствам
Тот факт, что конструктор прост в использовании и интеграции, не означает, что он адаптируется к мобильному интерфейсу. Убедитесь, что выбранный вами конструктор имеет возможность просмотра страницы в предварительном просмотре на мобильных устройствах. Таким образом, вы можете еще раз проверить, переносится ли ваш веб-дизайн на телефон или планшет. Если нет, выберите другой конструктор, который может работать с разными экранами и сделать ваш дизайн более отзывчивым.

Теперь, когда вы знаете, что искать в конструкторе страниц WordPress, давайте рассмотрим некоторые из лучших вариантов, доступных на 2020 год.0003
Лучшие конструкторы страниц WordPress
- Elementor
- Авада
- Бобровый строитель
- Краеугольный камень
- Темифай
- Диви
- Конструктор страниц от SiteOrigin
- Процветающий архитектор
- Бриз
- WPBakery
- Визуальный композитор
- SeedProd
- Конструктор страниц WP от Themeum
- Кислород
- Редактор контента MotoPress
- Живой композитор
1. Elementor
Elementor — это бесплатный и широко популярный конструктор страниц с функцией перетаскивания.
 Как один из самых загружаемых плагинов, Elementor заработал репутацию удобного, но мощного способа преобразовать любой сайт WordPress. Он предлагает впечатляющую библиотеку блоков (которую вы можете расширить с помощью надстроек) и элегантный живой редактор, который вам понравится.
Как один из самых загружаемых плагинов, Elementor заработал репутацию удобного, но мощного способа преобразовать любой сайт WordPress. Он предлагает впечатляющую библиотеку блоков (которую вы можете расширить с помощью надстроек) и элегантный живой редактор, который вам понравится.Одной из выдающихся особенностей Elementor является то, что он позволяет пользователям тестировать макеты своих страниц в мобильном представлении. С Elementor вы даже можете вносить изменения в свой дизайн, работая в режиме предварительного просмотра на мобильных устройствах. Это означает, что вам не нужно тратить время на переключение между режимом редактирования и предварительным просмотром.
Чтобы узнать больше об установке и использовании этого конструктора, прочитайте наше руководство для начинающих по Elementor.
Что нам нравится : Elementor известен своей мощностью и гибкостью, но при этом доступен для новых пользователей WordPress.
Цена : Бесплатно для базовых функций.
 Премиум-планы доступны за 49 долларов в год, 199 долларов в год, 499 долларов в год и 999 долларов в год.
Премиум-планы доступны за 49 долларов в год, 199 долларов в год, 499 долларов в год и 999 долларов в год.2. Avada
Avada — это конструктор веб-сайтов с интуитивно понятным визуальным интерфейсом с функцией перетаскивания, который упрощает создание веб-сайтов. Помимо оптимизации для SEO и мобильных устройств, Avada совместима со многими популярными плагинами, такими как WooCommerce, Slider Revolution, WPML, ACF Pro, Convert Plus и другими.
В состав Avada входят десятки готовых веб-сайтов, которые можно полностью настроить с помощью множества опций и элементов дизайна. Кроме того, вы можете проектировать и создавать любое количество динамических макетов для каждой страницы вашего веб-сайта без каких-либо знаний в области программирования.
Что нам нравится : Avada объединяет все, что вам нужно, в одной теме и конструкторе страниц. Большое количество готовых пакетов сайтов и макетов страниц, вероятно, является для нас самым большим преимуществом.

Цена : 60 долларов. Это включает в себя 6 месяцев поддержки, которые вы можете продлить до полного года за дополнительные 18 долларов США.
3. Beaver Builder
Beaver Builder — исключительный конструктор страниц премиум-класса для начинающих администраторов сайтов. Его конструктор страниц с функцией перетаскивания, который поставляется с готовыми и настраиваемыми шаблонами. Таким образом, вам не придется начинать с нуля при создании нового веб-сайта или страницы. После того, как вы закончите настройку своего шаблона, вы можете сохранить новый дизайн, чтобы использовать его для будущих страниц, которые вы создадите.
Кроме того, Beaver Builder оснащен модулями для добавления полезных элементов страницы, таких как специальные кнопки, ползунки изображений, аккордеонные меню и многое другое.
Что нам нравится : Beaver Builder — еще один платный вариант, который дает вам почти все, что вам нужно для создания впечатляющего веб-сайта с привлекательным дизайном, который любой может быстро реализовать.

Цена : Премиум-планы доступны за 99 долларов в год, 199 долларов в год и 399 долларов в год.
4. Краеугольный камень
Cornerstone — фирменный конструктор страниц Themeco. Этот простой в использовании конструктор предоставляет более 40 элементов страниц, которые образуют строительные блоки красивых страниц веб-сайта. Он совместим со всеми темами и обеспечивает основу для темы X, одной из самых быстро продаваемых тем на Themeforest за все время.
Для более продвинутых программистов Cornerstone включает в себя функцию живого кодирования CSS — когда вы вносите изменения в редакторе CSS, вы увидите их отражение на своей веб-странице в режиме реального времени. Это редактирование в реальном времени также относится к основному интерфейсу создания страниц, поэтому вам не нужно гадать, как ваши страницы будут выглядеть после публикации.
Что нам нравится : Cornerstone имеет простой интерфейс с удобным предварительным просмотром в реальном времени, что позволяет создавать веб-сайты, которые будут такими же гладкими, как и сам интерфейс плагина.

Цена : 49 долларов. Это включает в себя 6 месяцев поддержки, которые вы можете продлить до полного года за дополнительные 16,50 долларов США.
5. Themify
Несмотря на то, что это настройка с помощью перетаскивания, Themify Builder позволяет настроить практически каждый аспект вашей веб-страницы. Одна удобная функция, которую он включает, — это генератор столбцов и строк для укладки модулей на вашей странице в виде сетки. Этот инструмент невероятно полезен при разработке страниц продуктов, поскольку вы можете группировать контент в аккуратные, визуально привлекательные кластеры.
Еще одна замечательная функция Themify — модули анимации. Вы можете добавить на свои страницы десятки различных возможных анимаций, используя эти предварительно разработанные модули, которые могут помочь сделать ваш CTA или контент более популярным и улучшить впечатление ваших посетителей.
Что нам нравится : Themify — лучший бесплатный плагин для WordPress на рынке, предлагающий впечатляющий набор функций при отсутствии ценника и без дополнительных продаж.

Цена : Бесплатно.
6. Divi
Divi — мощный конструктор страниц WordPress с множеством параметров настройки. Одной из примечательных особенностей является слайдер видео. Вы можете использовать этот модуль не только для встраивания видео на свою страницу, но также можете вставлять несколько видео вместе во вращающуюся карусель. Вместо того, чтобы прокручивать длинный список видео, пользователи могут просмотреть одно видео, а затем быстро перейти к следующему с помощью ползунка видео.
Еще один удобный модуль, который предлагает Divi, — это модуль аудиоплеера, который позволяет легко вставлять аудиофайлы на веб-страницу. Затем посетители могут воспроизвести аудиоклип прямо на вашем веб-сайте.
Что нам нравится : Если вы хотите изменить интерфейс WordPress на что-то совершенно новое (и, возможно, более интуитивное), обязательно попробуйте конструктор Divi.
Цена : 89 долларов в год или 249 долларов за пожизненный доступ.

7. Конструктор страниц от SiteOrigin
С более чем миллионом загрузок на сегодняшний день, Page Builder является надежным, хорошо обслуживаемым и отзывчивым вариантом для создания вашего сайта WordPress. Его система перетаскивания в сочетании с настройкой бэкэнда делает его идеальным как для начинающих, так и для опытных пользователей.
Конструктор страниц легко интегрируется с другими темами и инструментами WordPress, созданными SiteOrigin, поэтому этот конструктор служит отличной основой для комплексной системы с использованием их инструментов.
Что нам нравится : Конструктор страниц SiteOrigin легко интегрируется с другими инструментами, созданными разработчиком, и является быстрым, надежным, дешевым и простым в использовании. Кроме того, есть бесплатная версия, которую вы можете попробовать перед покупкой.
Цена : Бесплатно для базовых функций. Премиум-версия стоит 29 долларов..
8. Thrive Architect
Компания Thrive Themes разработала конструктор страниц, ориентированный на бизнес-сайты, Architect.
 Программное обеспечение очень интуитивно понятно, так как пользователи могут «щелкнуть, чтобы отредактировать» что-либо на странице. Thrive Architect уделяет первостепенное внимание скорости — даже те, у кого нет опыта в веб-дизайне, могут публиковать потрясающие веб-страницы всего за несколько минут.
Программное обеспечение очень интуитивно понятно, так как пользователи могут «щелкнуть, чтобы отредактировать» что-либо на странице. Thrive Architect уделяет первостепенное внимание скорости — даже те, у кого нет опыта в веб-дизайне, могут публиковать потрясающие веб-страницы всего за несколько минут.Одним из примечательных модулей, предлагаемых этим конструктором, является таймер обратного отсчета. Ваша компания может настроить рекламное предложение или запустить его, а затем создать таймер, который будет стимулировать срочность ваших предложений и мотивировать ваших клиентов на решение о покупке.
Что нам нравится : Как и другие инструменты, созданные Thrive Themes, Thrive Architect — это конструктор страниц, ориентированный на привлечение лидов и конверсий, что делает его особенно подходящим для сайтов бизнеса и электронной коммерции.
Цена : 97 долларов в год. Thrive Themes также предлагает пакет Optimize Bundle, который включает Thrive Architect и надстройку Thrive Optimize для A/B-тестирования за 167 долларов в год.

9. Brizy
Brizy — это конструктор страниц с функцией перетаскивания для создания чистых, профессиональных сайтов WordPress. Он включает в себя функции «глобального стиля», которые позволяют вам изменять элементы на страницах всего вашего сайта одновременно. Таким образом, вы можете запускать полный редизайн сайта без необходимости обращаться к каждой странице по отдельности.
Brizy также предлагает функцию автоматического сохранения, которая сохраняет изменения вашей страницы с течением времени. Когда вы работаете и редизайните свои страницы, Brizy сохраняет ваши предыдущие версии на случай, если вам понадобится снова вернуться к этим макетам. Это облегчает вашей команде тестирование макетов страниц и гарантирует, что вы создаете максимально удобный дизайн.
Что нам нравится : Несмотря на то, что Brizy является относительным новичком в пространстве создания страниц WordPress, он зарекомендовал себя как способный конкурент с чистым, современным интерфейсом построения, который полностью отдает дизайн в ваши руки.

Цена : Бесплатно для базовых функций. Премиум-планы доступны за 149 долларов в год, 299 долларов в год и 329 долларов в год.
10. WPBakery
WPBakery — один из самых популярных конструкторов страниц на рынке, в основном потому, что многие темы WordPress построены на основе этого плагина. WPBakery специализируется на создании страниц с подробными и сложными макетами. Этот плагин подходит для любой темы WordPress, которую вы выберете, и позволяет быстро и легко создавать страницы с эксклюзивной библиотекой шаблонов, построителем сетки и адаптивным дизайном для мобильных устройств.
В то время как WPBakery Builder включает в себя множество функций «из коробки», еще одним важным преимуществом является гибкость и количество надстроек: WPBakery также является автором сотен инструментов, которые можно легко интегрировать в ваш существующий сайт и добавить практически бесконечные функциональные возможности.
Что нам нравится : Если вы когда-либо были на рынке платной темы WordPress, то вы, вероятно, слышали о WPBakery, так как он так часто поставляется в комплекте с темами.
 Это свидетельство качества инструмента, и мы считаем, что его стоит рассмотреть.
Это свидетельство качества инструмента, и мы считаем, что его стоит рассмотреть.Цена : У WPBakery есть два премиальных плана: 56 долларов в год и 299 долларов в год.
11. Visual Composer
Возможности Visual Composer выходят за рамки стандартного компоновщика страниц WordPress, позволяя пользователю настроить внешний вид всего своего веб-сайта с помощью этого инструмента. Вы можете изменять не только элементы страницы, но и верхние и нижние колонтитулы, меню и другие визуальные элементы на всем веб-сайте.
Несмотря на свою мощь, Visual Composer не жертвует интуитивностью ради содержания. Конструктор известен своей простотой в использовании и обучаемостью. Конечно, вы также можете изменять элементы на определенных страницах с помощью Visual Composer, от кнопок до меню и других виджетов — все это здесь.
Что нам нравится : Visual Composer — это полнофункциональный инструмент для создания веб-сайтов, разработанный для того, чтобы помочь вам вносить изменения на сайте всего за несколько кликов.
 Если вы ищете что-то мощное, Visual Composer может стоить ваших долларов.
Если вы ищете что-то мощное, Visual Composer может стоить ваших долларов.Цена : Visual Composer предлагает пять планов премиум-класса за 49 долларов в год, 99 долларов в год, 149 долларов в год, 349 долларов в год и 849 долларов в год.
12. SeedProd
Более 1 миллиона человек использовали SeedProd для создания своих веб-сайтов на WordPress. Как и другие варианты здесь, SeedProd имеет интерфейс перетаскивания, который позволяет вам создавать страницы, сообщения и даже темы за считанные минуты, не касаясь кода. Вы можете создавать свои страницы с нуля или воспользоваться преимуществами 100 готовых шаблонов страниц, включенных в плагин, включая страницы входа, режим обслуживания, страницы 404 и целевые страницы.
Говоря об этом, посмотрите наше видео о том, как создать эффективную целевую страницу на любой платформе:
youtube.com/embed/IZ4nW3ZglVk» frameborder=»0″ allowfullscreen=»» data-service=»youtube»>Хотя некоторые конструкторы имеют репутацию утяжеляющих веб-сайты и вызывающих медленную загрузку страниц, SeedProd избегает этой ловушки и расставляет приоритеты. производительность. Это важно для всех, кто посещает ваши страницы, но особенно для мобильных пользователей с медленным подключением, у которых не хватает терпения ждать на медленном веб-сайте. Вы также сможете использовать интеграцию плагина с сервисами почтового маркетинга, такими как MailChimp и ConvertKit.
Что нам нравится : SeedProd поставляется с предварительно созданными шаблонами, что упрощает процесс проектирования и ускоряет запуск вашего веб-сайта.
Цена : SeedProd предлагает четыре премиальных плана: 39,50 долларов в год, 99,50 долларов в год, 199,50 долларов в год и 239,60 долларов в год.
13. WP Page Builder от Themeum
Компания Themeum, известная своими профессиональными темами и плагинами, теперь предлагает бесплатный конструктор страниц для дополнительных возможностей настройки сайта.
 WP Page Builder предоставляет пользователям строгий контроль над макетами своих страниц с помощью готовых шаблонов, настраиваемых строк и столбцов и даже библиотеки для сохранения любых созданных вами макетов. Макеты Themeum адаптируются и даже позволяют администраторам скрывать элементы на разных устройствах — например, если вы хотите скрыть особенно навязчивое меню на мобильном устройстве.
WP Page Builder предоставляет пользователям строгий контроль над макетами своих страниц с помощью готовых шаблонов, настраиваемых строк и столбцов и даже библиотеки для сохранения любых созданных вами макетов. Макеты Themeum адаптируются и даже позволяют администраторам скрывать элементы на разных устройствах — например, если вы хотите скрыть особенно навязчивое меню на мобильном устройстве.Помимо пристального внимания к дизайну макета, бесплатная версия WP Page Builder содержит больше надстроек, чем большинство других бесплатных конструкторов сайтов. Просто установите то, что вам нужно, и исключите лишнее.
Что нам нравится : Конструктор страниц Themeum включает в себя одни из лучших адаптивных дизайнов, доступных в плагине для конструктора страниц WordPress, с большой гибкостью благодаря надстройкам. Выборочно устанавливайте надстройки, чтобы уменьшить количество лишнего кода на вашем сайте.
Цена : Бесплатно для базовых функций.
 Themeum предлагает платные версии за 39 долларов в год, 59 долларов в год и 99 долларов в год.
Themeum предлагает платные версии за 39 долларов в год, 59 долларов в год и 99 долларов в год.14. Oxygen
Чтобы получить больше практических навыков, попробуйте конструктор страниц Oxygen. Несмотря на то, что интерфейс по-прежнему основан на методе создания с помощью перетаскивания, он включает некоторые термины, специфичные для программирования, которые многие новички могут не сразу понять.
Тем не менее, для тех, кто не боится более технической части программного обеспечения, Oxygen содержит множество ключевых функций, включая шаблоны для макетов различных страниц или сообщений веб-сайта, а также адаптивные модули, которые вы можете быстро добавить, чтобы улучшить свой сайт и привлечь посетителей.
Что нам нравится : Oxygen отлично подходит для владельцев веб-сайтов, которым удобнее работать с кодом. Хотя Oxygen не идеален для новичков, он дает вам возможность справиться с мельчайшими деталями лучше, чем любой другой плагин здесь.

Цена : Oxygen предлагает четыре платных варианта: 129, 199, 279 и 349 долларов (все одноразовые).
15. MotoPress Content Editor
Плагин MotoPress Content Editor — это относительно простой инструмент для создания страниц с помощью перетаскивания, совместимый с любой темой WordPress и удобный для пользователя. Есть несколько предопределенных макетов внешнего интерфейса для начала, а также достаточно гибкости для замены блоков контента или изменения макетов страниц.
Хотя MotoPress Content Editor может быть не таким всеобъемлющим в предложениях, как Divi или Elementor, он идеально подходит для владельцев сайтов, которые хотят, чтобы все было просто, и при этом содержит достаточно опций для создания привлекательного сайта. Элементы включают ползунки, галереи сетки, вкладки, аккордеоны и социальные кнопки. Существуют также надстройки премиум-класса для таких вещей, как формы, таблицы цен, интеграция с Google Maps.
Что нам нравится : Если вам нужна простота, попробуйте этот простой в использовании и недорогой вариант компоновщика страниц и установите любые необходимые расширения за небольшую дополнительную плату.

Цена : MotoPress Content Editor имеет три платных плана: 39 долларов в год, 69 долларов в год и 139 долларов в год. Разработчики также предлагают пакет всех надстроек и одну лицензию на сайт за 69 долларов в год.
16. Live Composer
Live Composer хоть и бесплатен, но доказал свою пригодность для создания страниц методом перетаскивания, особенно среди новичков, которым нужны базовые функции для начала работы. Конструктор включает в себя классический редактор с перетаскиванием, а также множество модулей с несколькими элементами страницы и 2 основные темы для их размещения внутри.
Что нам нравится : Несмотря на несколько ограниченные стандартные возможности, Live Composer по-прежнему является надежным бесплатным конструктором страниц. Он также предлагает пакет премиальных расширений и интеграцию с WooCommerce за дополнительную плату.
Цена : Бесплатно. Можно добавить премиум-расширения и интеграцию с WooCommerce по цене от 49 долларов за один сайт.

Лучшие конструкторы страниц WordPress для вашего нового сайта
Без сомнения, разработка веб-страниц пугает. WordPress может быть особенно сложным, если учесть огромную гибкость и возможности настройки, которые он предоставляет. Правильный инструмент для создания страниц сэкономит вам время на создание страниц с нуля, усилия по изучению серверной части вашего сайта и расходы на разработчика.
Примечание редактора: этот пост был первоначально опубликован в октябре 2020 года и был обновлен для полноты картины.
Темы: Веб-сайт WordPress
Не забудьте поделиться этим постом!
8 лучших конструкторов страниц WordPress по сравнению с 2022 годом
Вы ищете простой способ создать и настроить свой веб-сайт WordPress? Если это так, конструктор страниц с перетаскиванием может быть идеальным решением. Единственная проблема — найти правильный!
Все эти мощные конструкторы страниц, такие как Elementor, Beaver Builder и другие, сделают создание страниц на вашем сайте WordPress проще, чем когда-либо прежде.
 И с помощью нескольких щелчков мыши вы можете создавать новые элементы, изменять макеты и создавать потрясающие страницы для своего веб-сайта.
И с помощью нескольких щелчков мыши вы можете создавать новые элементы, изменять макеты и создавать потрясающие страницы для своего веб-сайта.Кроме того, Spectra — один из немногих продвинутых компоновщиков страниц, которые помогают создавать красивые страницы с помощью редактора блоков WordPress по умолчанию и темы Astra.
Но вопрос в том, стоит ли вам использовать конструктор страниц, и если вы хотите его использовать, как выбрать лучший?
Итак, прежде чем мы перейдем к списку лучших конструкторов страниц с перетаскиванием, давайте ответим на эти вопросы.
Содержание
- Стоит ли использовать конструктор страниц WordPress?
- Как я могу решить, какой конструктор страниц WordPress мне подходит?
- Какие типы сайтов можно создавать с помощью конструктора страниц WordPress?
- Лучшие конструкторы страниц WordPress
- 1. Elementor — лучший бесплатный выбор
- 2. Beaver Builder — за потрясающую поддержку людей
- 3.
 Строитель страниц кислорода
Строитель страниц кислорода - 4. Thrive Architect
- 5. SeedProd
- 6. Divi
- 7. Визуальный композитор
- 8. Бризи
- Бонус — Spectra — Построение быстро загруженного Page. — Какой конструктор страниц с перетаскиванием выбрать?
Стоит ли использовать конструктор страниц WordPress?
Вместо того, чтобы предлагать вам использовать конструктор страниц или избегать его, мы поделимся несколькими причинами, почему имеет смысл использовать конструкторы страниц. Мы также упомянем, когда вы можете пропустить использование конструкторов страниц и просто придерживаться редактора блоков WordPress по умолчанию.
Вот 3 причины, по которым люди используют компоновщики страниц:
- Чтобы создать индивидуальную целевую страницу для вашего веб-сайта без найма разработчика
- Для создания полностью настраиваемых страниц подписки
- Экономьте много времени при разработке ваш веб-сайт
Вот 3 причины, по которым вам не нужен конструктор страниц:
- Вам нужен сверхбыстрый веб-сайт, который не замедляется конструктором страниц
- Вам нужны только настраиваемые цвета фона или изображения, стили текста или нужные изображения и видео на ваших страницах
- Вы приверженец минимализма и предпочитаете дизайн с легким дизайном
Хотя эти причины дадут вам представление о назначении конструктора страниц, может быть гораздо больше причин использовать конструктор страниц или избегать его.

Но когда дело доходит до дизайна веб-сайтов, чем меньше, тем лучше.
Поскольку редактор блоков WordPress по умолчанию становится все более продвинутым с каждым выпуском, вы сможете создавать большинство своих страниц без дополнительных плагинов.
Это также гарантирует, что ваш веб-сайт будет оставаться быстрым и свободным от тяжелого HTML-кода, добавленного некоторыми компоновщиками страниц.
Если вам нужны более продвинутые элементы дизайна, попробуйте использовать простой аддон редактора блоков, например Spectra
Плагин просто добавляет новые расширенные блоки в редактор WordPress, сохраняя при этом легкость и скорость веб-сайта.
Если вы все еще не уверены, задайте себе следующие вопросы:
- Хочу ли я создавать сложные макеты без необходимости кодирования?
- Хочу ли я иметь возможность изменять внешний вид моего сайта без редактирования файлов темы?
- Хочу ли я сэкономить время на веб-дизайне?
Если вы ответили « да » на любой из этих вопросов, то конструктор страниц WordPress определенно для вас!
Как я могу решить, какой конструктор страниц WordPress мне подходит?
Есть несколько вещей, которые вы должны иметь в виду, когда решаете, какой конструктор страниц WordPress вам подходит.

Сначала определите, какие функции вам нужны и предлагает ли их компоновщик страниц.
Второй , подумайте, насколько прост в использовании конструктор страниц и насколько он интуитивно понятен для вас.
Наконец, , примите во внимание цену компоновщика страниц и стоит ли оно вложений.
Вот 9 факторов, которые учитываются при выборе конструктора страниц для ваших проектов веб-дизайна:
- Простота использования: Конструктор страниц должен быть простым в использовании и позволять создавать страницы без необходимости написания кода.
- Функциональность : Конструктор страниц должен предлагать все функции, необходимые для создания красивых страниц.
- Гибкость: Конструктор страниц должен быть гибким и позволять вам создавать страницы, которые выглядят именно так, как вы хотите.
- Цена: Конструктор страниц должен быть доступным и предлагать хорошее соотношение цены и качества.

- Поддержка: Конструктор страниц должен иметь хорошую поддержку на случай возникновения проблем.
- Совместимость: Конструктор страниц должен быть совместим с темой и плагинами, которые вы используете.
- Обновления: Конструктор страниц должен регулярно обновляться, чтобы не отставать от последней версии WordPress.
- Документация: Конструктор страниц должен поставляться с хорошей документацией, чтобы вы могли легко научиться его использовать.
- Бонус: Конструктор страниц должен предлагать гарантию возврата денег, чтобы вы могли попробовать его без риска.
После того, как вы учли все эти факторы, у вас должно быть хорошее представление о том, какой конструктор страниц вам подходит.
Если вы все еще не уверены, не волнуйтесь. Мы поможем вам найти конструктор страниц с перетаскиванием, который лучше всего соответствует вашим потребностям!
Какие типы сайтов можно создавать с помощью конструктора страниц WordPress?
Конструкторы страниц WordPress — отличный способ быстро и легко создавать красивые, адаптивные веб-сайты.
 Но какие сайты вы можете создать с их помощью?
Но какие сайты вы можете создать с их помощью?Вот несколько примеров:
- Сайты форумов или сообществ
- Журналы или новостные сайты
- Бизнес-сайты
- Сайты-портфолио
- Интернет-магазины
Возможности безграничны! Если вы можете мечтать об этом, скорее всего, вы можете создать его с помощью конструктора страниц WordPress.
Теперь давайте рассмотрим 9 лучших компоновщиков страниц с перетаскиванием для WordPress, чтобы вы могли получить обзор каждого плагина и выбрать тот, который лучше всего подходит для вас.
Лучшие конструкторы страниц WordPress
Если у вас есть мышление «сделай сам», вы можете создавать потрясающие веб-сайты для своего бизнеса с помощью хорошего конструктора страниц WordPress.
Давайте теперь рассмотрим лучшие конструкторы страниц WordPress, которые вы можете использовать для создания красивых веб-сайтов без обучения программированию.
Конструктор страниц Цены Конструктор сайтов? Шаблоны Elementor Basic: FreePersonal: $49 ✔ ✔ .  Plans start at $129
Plans start at $129✔ ✔ Thrive Architect Single License: $67 ✔ ✔ SeedProd Yearly plans starting at $79 ✔ (limited) ✔ Divi Yearly at $70Lifetime at $199 ✔ ✔ Visual Composer Single license starts at $49/year ✔ ✔ Brizy Starts at $49/ year ✔ (ограничено) ✔ 1. Elementor — лучший бесплатный выбор
Когда дело доходит до создания веб-сайта, иногда самый дешевый вариант также может быть лучшим вариантом. Бесплатная версия Elementor — одна из лучших.
Несмотря на то, что у него меньше функций, чем у премиум-версии (Elementor Pro), он позволяет создавать потрясающие веб-сайты.
Так что, если у вас ограниченный бюджет, не волнуйтесь — Elementor вам поможет.

Что такое Elementor?
Elementor — это мощный конструктор страниц WordPress (ознакомьтесь с нашим обзором Elementor), который позволяет с легкостью создавать красивые веб-сайты.
С более чем 4 миллионами активных установок это один из самых популярных доступных конструкторов страниц WordPress. Благодаря удобному интерфейсу и расширенным функциям Elementor является предпочтительным выбором для дизайнеров WordPress.
Независимо от того, являетесь ли вы новичком в веб-дизайне или опытным профессионалом, Elementor позволяет легко создавать потрясающие веб-сайты, которые отлично выглядят и работают еще лучше.
Простота использования Elementor
Elementor поможет вам быстро создавать красивые страницы без обучения программированию. Если вы разработчик, вы оцените расширяемую архитектуру плагина, которая позволяет создавать собственные виджеты и дополнения.
Разработчики Elementor очень активны и постоянно выпускают новые виджеты, чтобы предлагать самые современные возможности.
 Он имеет живой интерфейсный редактор, позволяющий вам вносить и просматривать свои обновления в режиме реального времени.
Он имеет живой интерфейсный редактор, позволяющий вам вносить и просматривать свои обновления в режиме реального времени.Это также один из самых быстрых конструкторов страниц, что означает, что он не слишком сильно замедлит работу вашего сайта.
Каждый элемент, который вы добавляете на свою страницу, создан с абсолютным вниманием к деталям, что гарантирует, что ваши страницы будут выглядеть великолепно, но не будут раздуты.
В бесплатной версии у вас будет доступ к документации Elementor, такой как база знаний, часто задаваемые вопросы и видеоуроки. Вы можете получить доступ к премиальной поддержке, купив Elementor Pro.
Шаблоны Elementor
Библиотека шаблонов и блоков Elementor — одна из самых больших, которые вы найдете, с более чем 100 бесплатными шаблонами и 300 профессиональными шаблонами.
Хотя для некоторых это может быть ошеломляющим, это идеально подходит для тех, кто хочет иметь много вариантов на выбор. Если вы ищете упрощенный опыт, Beaver Builder может быть лучшим выбором.

Однако, если вы готовы потратить некоторое время на просмотр шаблонов, вам подойдет Elementor.
Элементор SEO
Elementor создает чистый и эффективный код, когда вы создаете свой веб-сайт, в результате чего веб-сайт невероятно оптимизирован для SEO.
Сообщество Elementor
С более чем 4 миллионами активных установок приходят большие ресурсы в виде обширной базы знаний и очень активного сообщества Facebook.
Группа сообщества Elementor на Facebook насчитывает колоссальные 54 000 участников. Elementor делает потрясающую работу по содействию их участию в сообществе, в том числе проводит постоянные встречи сообщества, которые происходят по всему миру.
У них также есть сообщества переводчиков и специальное сообщество для разработчиков.
Сторонняя экосистема Elementor
Сторонние разработчики создали несколько впечатляющих дополнений, чтобы сделать Elementor еще более мощным, чем он есть.

Примеры включают начальные шаблоны, окончательные надстройки для Elementor, основные надстройки для Elementor и премиальные надстройки для Elementor. В совокупности эти варианты имеют более 600 000 установок со средним рейтингом 5 звезд.
Теперь, прежде чем вы будете слишком перегружены, некоторые функции и виджеты этих различных дополнений действительно перекрываются, поэтому вам не нужно будет устанавливать эти плагины.
Цена Elementor
Чтобы иметь доступ к всем виджетам, предлагаемым Elementor, вам необходимо приобрести лицензию, стоимость которой начинается от 49 долларов США в год для одного веб-сайта (который, как правило, предназначен для самостоятельного использования). все равно понадобится).
Тем не менее, вы можете создать отличный веб-сайт с помощью бесплатной версии, особенно в сочетании с такой мощной темой, как Astra.
Вот сводка вариантов лицензии Elementor:
Бесплатно:
- 30 Основные виджеты
- Бесплатные шаблоны и блоки
Персонал: 49/год
- для 1.
 бесплатно
бесплатно - 100+ базовых и профессиональных виджетов
- 300+ базовых и профессиональных шаблонов
- 60+ профессиональных наборов веб-сайтов
- Конструктор тем
- Премиум-поддержка
Эксперт: $199/Год
- Для 25 сайтов
- Все, что предлагается в личном
- 20 Экспертные комплекты веб -сайтов
- «Сеть экспертов», чтобы продемонстрировать свои дизайны и получите на работу через элемент
Студия. 100 сайтов
- Все, что предлагается в эксперте
- VIP-поддержка
Бесплатная версия Elementor очень мощная, что означает, что вы можете создать свой первоначальный сайт без необходимости платить за премиум-версию. По мере расширения вашего сайта вы можете перейти на платную версию, если это необходимо.
Это делает Elementor отличным выбором для тех, кто хочет создать профессиональный веб-сайт с ограниченным бюджетом.
Окончательный вердикт Elementor
Итак, Elementor звучит потрясающе (и это так), так в чем подвох?
В целом Elementor — самый мощный конструктор страниц, и хотя он удобен для пользователя, он не самый удобный.

Есть два соображения, которые должны привести вас к выбору Elementor:
- Если нулевая стоимость является для вас самым важным фактором, и вы согласны с устранением неполадок и поиском исправлений самостоятельно через Google или поиск ответов в группе Facebook.
- Если вы готовы немного пожертвовать рукопожатием и поддержкой ради чистой силы.
Для многих из вас выбор компоновщика страниц сводится либо к Beaver Builder, либо к Elementor.
2. Beaver Builder – для потрясающей поддержки людей
Что такое Beaver Builder?
Если вы только начинаете работать с WordPress и создавать веб-сайты, Beaver Builder — отличный вариант.
С более чем 500 000 пользователей и установками на более чем миллионе веб-сайтов, он популярен как среди разработчиков, так и среди самодельщиков.
Простота использования Beaver Builder
Beaver Builder — это мощный и простой в использовании конструктор страниц для WordPress.
 Он был создан бывшим агентством веб-разработки WordPress с целью сделать его быстрым и эффективным для создания страниц для своих клиентов.
Он был создан бывшим агентством веб-разработки WordPress с целью сделать его быстрым и эффективным для создания страниц для своих клиентов.Такое отношение к клиенту сделало Beaver Builder невероятно интуитивно понятным, и они получают высокие оценки за поддержку клиентов, что действительно выделяет их среди других конструкторов страниц WordPress.
Beaver Builder представляет собой интерактивный интерфейсный редактор, работающий в режиме реального времени. Это позволяет легко увидеть, как будут выглядеть ваши изменения по мере их внесения, без необходимости обновлять страницу или режим предварительного просмотра.
Вы даже можете сами протестировать их модули и пользовательский интерфейс с помощью демо-версии, размещенной на их хосте.
Так что, если вы ищете мощный, но простой в использовании конструктор страниц для WordPress, обязательно стоит попробовать Beaver Builder!
Шаблоны Beaver Builder
Впечатляющая библиотека адаптивных и настраиваемых шаблонов Beaver Builder позволяет легко и быстро запустить веб-сайт.
 Просто замените контент своим, чтобы начать.
Просто замените контент своим, чтобы начать.Эта библиотека вместе с коллекцией модулей Beaver Builder (также известных как виджеты) позиционирует конструктор как не зависящий от отрасли конструктор страниц. Независимо от того, являетесь ли вы юристом, художником, рестораном или небольшим магазином электронной коммерции, вы можете создать свой сайт с помощью Beaver Builder.
Beaver Builder SEO
Beaver Builder создан с использованием красивого кода и создает очень аккуратный код по мере того, как вы создаете с его помощью свой веб-сайт. Вы определенно можете создать SEO-дружественный сайт с помощью Building Beaver.
Сообщество Beaver Builder
Если вы ищете обширное сообщество единомышленников, которые помогут вам с Beaver Builder, не ищите ничего, кроме их форума или группы в Facebook.
С более чем 500 000 пользователей и 1 000 000 установок по всему миру вы обязательно найдете ответы и поддержку, которые вам нужны от других опытных пользователей.

Кроме того, с более чем 15 000 участников в группе Facebook вы можете получить доступ к богатству знаний и опыта.
Сторонняя экосистема Beaver Builder
При рассмотрении конструктора страниц WordPress огромное доверие вызывает успех сторонних дополнений к конструктору.
Если сторонние надстройки имеют успех, это означает две вещи:
- База пользователей конструктора большая и активная
- Сборщик построен на надежном, чистом коде и хорошо интегрируется
Beaver Builder — это яркий пример инструмента с отличными сторонними надстройками, которые расширяют его возможности за счет дополнительных модулей и шаблонов.
Примеры: Starter Templates, Ultimate Addons для Beaver Builder и PowerPack для Beaver Builder. В совокупности эти дополнения имеют более 330 000 установок со средним рейтингом более 4,5 звезд.
Мало того, для сборщика бобров доступно множество популярных дополнений.
Кроме того, этот конструктор страниц работает практически с любой темой, и они даже упоминают на своем сайте: «Если по какой-либо причине это не работает, мы будем работать с вами, чтобы убедиться, что это работает!»
Еще один пример поддержки мирового класса.

Цены на Beaver Builder
Beaver Builder — это удобный конструктор страниц, цена которого соответствует его качеству. Начиная с 99 долларов за стандартную лицензию, это один из самых дорогих конструкторов страниц на рынке.
Однако его функции и простота использования делают его достойным вложения средств для тех, кто хочет создать красивый веб-сайт.
Beaver Builder имеет следующие варианты лицензирования:
Standard: $99
- Unlimited sites
- 1 Year of support
- Premium modules and templates
Pro: $199
- Everything offered in standard
- Beaver Builder theme
- Multisite capable
Агентство: $399
- Все, что предлагается в Pro
- Белая маркировка
Существует бесплатная версия Beaver Builder под названием Beaver Builder Lite, которая доступна в виде плагина в репозитории WordPress.
 org.
org.Однако у него ограниченные возможности, и он больше предназначен для использования в качестве пробной версии, чем для полной сборки вашего сайта.
Окончательный вердикт по Beaver Builder
Если вы хотите создать свой собственный веб-сайт WordPress и знаете, что вам может понадобиться очень полезная человеческая поддержка, Beaver Builder — это то, что вам нужно.
3. Oxygen Page Builder
Что такое Oxygen Page Builder?
Oxygen Page Builder — это мощный плагин WordPress, который позволяет создавать собственные страницы и записи с помощью простого перетаскивания.
С помощью Oxygen вы можете создавать свои собственные макеты, используя самые разные элементы, а затем использовать встроенный редактор WordPress для добавления собственного контента.
Его перетаскивание позволяет легко добавлять новые элементы на ваши страницы и сообщения. Вы также можете настроить внешний вид своих элементов с помощью встроенного настройщика WordPress.

Oxygen также поддерживает популярные плагины WordPress, такие как Advanced Custom Fields Pro, Gravity Forms и Jetpack.
Цены
Конструктор страниц Oxygen предлагает многоуровневые пожизненные лицензии без постоянной подписки.
Basic: $129 one-time
- Lifetime unlimited license
WooCommerce: $199 one-time
- Lifetime unlimited license
- WooCommerce integration
Agency: $279 one-time
- Бессрочная неограниченная лицензия
- Интеграция с WooCommerce
- Конструктор блоков Gutenberg
- Simplified client UI
Ultimate: $349 one-time
- Lifetime unlimited license
- WooCommerce integration
- Gutenberg block builder
- Simplified client UI
- Composite elements
Verdict
Oxygen is отличная альтернатива другим плагинам WordPress, таким как Visual Composer, Divi Builder и Beaver Builder.
 Если вы ищете плагин, который позволит вам легко создавать собственные страницы и сообщения, то Oxygen — идеальный выбор.
Если вы ищете плагин, который позволит вам легко создавать собственные страницы и сообщения, то Oxygen — идеальный выбор.Начало работы с Oxygen Page Builder
4. Thrive Architect
Что такое Thrive Architect?
Хотя вы, безусловно, можете создавать веб-сайты, ориентированные на конверсию, с помощью Elementor и Beaver Builder, Thrive Architect действительно блестит в этой нише. Сосредоточившись на дизайне, ориентированном на конверсию, Thrive Architect предоставляет инструменты, необходимые для создания веб-сайтов с высокой конверсией.
Однако, хотя Thrive Architect — отличный инструмент для создания сайтов, ориентированных на конверсию, он уступает Elementor и Beaver Builder, когда речь идет о простоте использования и гибкости.
Таким образом, если вы ищете инструмент, который прост в использовании и обеспечивает достаточную гибкость, вам следует поискать его в другом месте.
Но, если вы особенно заинтересованы в создании веб-сайтов, ориентированных на конверсию, определенно стоит попробовать Thrive Architect.

Цены на Thrive Architect
Пожизненная лицензия на один сайт обойдется вам всего в 67 долларов, что, возможно, является лучшей ценой, которую вы найдете в любом конструкторе веб-сайтов. Эта пожизненная лицензия будет включать неограниченные пожизненные обновления, в то время как большинство создателей страниц WordPress предлагают только один год обновлений за раз, прежде чем вам придется продлевать.
Однако их премиальная поддержка длится только один год, и чтобы сохранить ее, вам придется продлевать ее по цене 40 долларов США в год после этого. Вот краткая разбивка всех вариантов лицензии Thrive Architect:
Thrive Architect: 97 долларов США в год
- Установка Thrive Architect на 1 веб-сайте
- 2 плагина (Thrive Architect + Thrive Automator)
- Шаблоны для каждой страницы need
- Неограниченная поддержка для 1 сайта
- Неограниченные обновления для 1 сайта
- 30 -дневная гарантия возврата денег
Thrive Optimize Bundle: 167 долл.
 США/месяц
США/месяц - 1 Лицензия
- 3 плагины (Thrive Architect, Thrive Optimize и Thrive Automator)
- шаблоны для каждой страницы. A/B-тестирование
- Неограниченная поддержка для 1 сайта
- Неограниченное количество обновлений для 1 сайта
Thrive Suite: $299/год
- Лиды, Thrive Optimize, Thrive Комментарии, Thrive Ultimatum, Thrive Ovation, Thrive Automator)
- Включает Thrive Theme Builder
- Более 1300 шаблонов для каждого элемента и страницы на вашем сайте
- Неограниченная поддержка для 5 сайтов
- Неограниченное количество обновлений для 5 сайтов . Тем не менее, вы получите возмещение, если вернете товар в течение 30 дней.
Окончательный вердикт по Thrive Architect
Если вы относитесь к тому типу людей, которым приходится гуглить большую часть словарного запаса, использованного выше, то Thrive Architect может быть не лучшим конструктором страниц для вас.

Однако, если вы по профессии интернет-маркетолог и заинтересованы в таких функциях, как предварительно созданные целевые страницы, формы генерации потенциальных клиентов, воронки и интеграция с маркетингом по электронной почте, попробуйте Thrive Architect!
5. SeedProd
Что такое SeedProd?
SeedProd — это мощный конструктор страниц, который поможет вам с легкостью создавать красивые веб-сайты.
Он предлагает интерфейс перетаскивания, готовые темы и поддержку многих популярных маркетинговых инструментов. SeedProd — отличный выбор для тех, кому нужен простой в использовании конструктор страниц с множеством функций.
Однако важно отметить, что бесплатной версии SeedProd не существует и что качество шаблонов может быть не таким высоким, как у некоторых других компоновщиков страниц.
Ценообразование
Вот сводка цены SeedProd:
Основная: 79 долл. США/год
- 1 Сайт
- 50 Pro Temportes
- 30+ PREAGE Bocks
- DRAGSE и DRAP -PAGE BUILDER
- .
 управление
управление - Контроль доступа
- Стандартная поддержка
Plus: 199/год/год
- 3 сайты
- 100 Pro Semplates
- 30+ Pro Page Blacs
- 100+ Pro Section Section.
- Управление доступом
- Стандартная поддержка
- Бесплатный бонус – 2 миллиона стоковых фотографий
Pro: $399/год
- 5 сайтов
- Конструктор тем
- 150 Pro Templates
- Приоритетная поддержка
- Динамический текст
- 3000+ Zapier Integration Все остальные функции Pro и Plus
Вердикт
Если вам нужен мощный, но простой в использовании конструктор страниц, SeedProd — отличный вариант. Он поставляется с широким спектром функций и блоков, он быстрый и простой в использовании.
Однако у него нет такого набора опций, как у Beaver Builder или Elementor, поэтому он может быть не лучшим выбором, если вы ищете более комплексное решение.

Кроме того, бесплатной версии нет, поэтому вам придется приобрести ее сразу, прежде чем вы сможете попробовать ее.
6. Диви
Что такое Диви?
Один из оригинальных конструкторов страниц для WordPress, созданный Elegant Themes. Количество времени, которое Divi присутствует на рынке, дало ему время накопить большую пользовательскую базу.
Их пожизненная лицензия, которая составляет 249 долларов США за неограниченное количество веб-сайтов и пожизненную поддержку, является довольно ценной, и существует так долго, что Divi обладает большинством функций и шаблонов любого конструктора страниц.
Кроме того, оперативность их команды разработчиков позволяет им быстро внедрять новые функции.
Цены
Ежегодно: 70 долларов США в год
- Доступ к Divi, Extra, Bloom и Monarch
- Сотни пакетов веб-сайтов.
- Product updates
- Premium support
- Unlimited website usage
- Risk-free guarantee
Lifetime: $199 one-time
- Lifetime updates
- Lifetime premium support
- One time fee
- All features from yearly
Вердикт
Несмотря на то, что Divi — это потрясающий конструктор страниц с интуитивно понятным дизайном, красивым пользовательским интерфейсом и возможностью создавать с его помощью практически все, функциональность и настройки повсюду.

Пока библиотека функций не будет организована, Divi может показаться вам слишком сложным, и вы не сможете использовать ее в полной мере.
7. Visual Composer
Что такое Visual Composer?
Visual Composer — это конструктор веб-сайтов с помощью перетаскивания, который позволяет создавать собственные страницы и сообщения без необходимости написания кода.
С помощью Visual Composer вы можете легко добавлять текст, изображения, кнопки и другие элементы в макет страницы всего несколькими щелчками мыши.
Кроме того, Visual Composer поставляется с библиотекой готовых шаблонов и модулей, которые можно использовать для ускорения рабочего процесса. Являетесь ли вы новичком или опытным профессионалом, Visual Composer — идеальный инструмент для создания красивых веб-сайтов.
Ценообразование
Сингл: 49 долл. США/год
- 1 Веб -сайт
- ДАРЕСОВЫЙ И ДЛЯ ДОПОЛНЕНИЯ
- 300+ Элементы Содержимого
- .
 0014
0014 - Popup builder
- Insights
- Free stock images
- Premium support
Plus: $99/year
- 5 websites
- All features of Single
Accelerate: $149/year
- 20 веб-сайтов
- Все функции из Single
Прирост: $349/год
- 100 веб-сайтов
- Все функции из Single
Срок службы: $144одноразовый
- 1 веб-сайт
- Два года поддержки
- Пожизненные обновления
- Все функции из Single
Вердикт
Visual Composer — отличный конструктор посты с легкостью. Он прост в использовании и имеет множество функций, которые помогут вам настроить ваши страницы до совершенства.
8. Бриз
Что такое Бриз?
Brizy — это новый конструктор страниц, который обещает быть интуитивно понятным и простым в использовании благодаря интерфейсу на основе React.

Запущенный в 2018 году Brizy отличается от других конструкторов страниц тем, что является передовым с точки зрения использования и функциональности. Он поставляется с рядом инновационных функций, которых нет у других сборщиков, что делает его заманчивым вариантом для тех, кто ищет что-то новое.
Ценообразование
У Brizy есть годовые и пожизненные тарифы. Наряду с этим они предлагают облачный хостинг, где конструктор страниц доступен бесплатно и может использоваться на неограниченном количестве веб-сайтов.
Personal: $49/year or $149 one-time
- 1 PRO website
- PRO designs and features
- 1 Year updates and support
- Theme builder
- WooCommerce builder
Freelancer: $99/year or 299 долларов единовременно
- 100 веб-сайтов PRO
- Функция членства
- Все функции Personal
Агентство: 199 долларов США в год или 399 долларов США единовременно
9 0 веб-сайтов PRO - 20014
- 1 год обновлений и VIP-поддержка
- Whitelabel
- Все функции Freelancer и Personal
Вердикт
.

Хотя ему еще нужно время, чтобы созреть, он предлагает множество замечательных функций и может стать одним из лучших сборщиков через несколько лет. Так что, если вы ищете что-то новое и захватывающее, Brizy определенно стоит попробовать!
Мы подробно изучили конструктор Brizy в нашем сравнении Brizy и Gutenberg; Проверь это!
БОНУС – Spectra – Легко создавайте страницы с быстрой загрузкой
Что такое UAG? (переименован в Spectra)
Spectra — это набор уникальных блоков, расширяющих функциональность редактора Gutenberg. Эти блоки можно использовать для создания пользовательских макетов, добавления специальных эффектов и улучшения общего взаимодействия с пользователем при работе с редактором Gutenberg.
С помощью Spectra вы можете поднять свой сайт WordPress на новый уровень, добавив мощные и уникальные функции, недоступные в основном редакторе Gutenberg.
Если вы ищете способы улучшить рабочий процесс, создать красивые страницы и создать потрясающий контент, вам обязательно нужно установить Spectra.

Цена
Spectra — это бесплатный плагин, который поможет вам создавать красивые страницы с помощью редактора блоков WordPress
Verdict
редактор блоков WordPress, тогда Spectra — отличный выбор.
Начало работы со Spectra
Заключение. Какой конструктор страниц с перетаскиванием выбрать?
На этот вопрос нет универсального ответа, поскольку лучший конструктор страниц с перетаскиванием зависит от ваших конкретных потребностей и предпочтений.
Однако мы можем сузить список до нескольких хороших претендентов.
Если вам нужен мощный и гибкий конструктор страниц, мы рекомендуем Elementor или Beaver Builder.
Если вы хотите создавать красивые страницы без лишних наворотов, вы можете использовать Spectra (UAG). Это дополнение к редактору блоков WordPress по умолчанию, которое еще больше расширяет его функциональность. С UAG вы получаете множество новых блоков, которые можно использовать для создания расширенных макетов страниц, не замедляя работу вашего сайта.

Какой бы из них вы ни выбрали, с самого начала важно убедиться, что он соответствует всем вашим требованиям.
Переключение компоновщиков страниц и изменение дизайна страниц может стать проблемой, если это будет сделано позже. Поэтому мы надеемся, что эта статья ускорит ваш процесс принятия решений и поможет вам найти подходящий конструктор страниц для ваших нужд.
Что вы ищете в идеальном конструкторе страниц? Находите ли вы какие-либо функции, отсутствующие во всех из них, которые вы хотели бы иметь? Какой дизайнер страниц вы использовали? Дайте нам знать в комментариях ниже!
YOOtheme Pro — Самый мощный конструктор страниц для Joomla и WordPress
Конструктор страниц
Спроектируйте и создайте
свой веб-сайт визуально.Конструктор страниц YOOtheme Pro для WordPress и Joomla идеально подходит для дизайнеров, которые хотят создавать красивые макеты страниц, и разработчиков, которые ценят расширяемость и чистый семантический код.

Организуйте содержимое с помощью перетаскивания
Добавляйте, копируйте или удаляйте разделы, сетки и элементы содержимого с помощью интуитивно понятного интерфейса перетаскивания. Все, что вы создаете, мгновенно отображается в предварительном просмотре компоновщика страниц.
Создание адаптивных макетов сетки
Создавайте адаптивные сетки, добавляя строки и столбцы без написания единой строки кода. Макеты компоновщика страниц идеально адаптируются ко всем размерам устройств.
Добавляйте элементы содержимого «на лету»
Просто добавляйте элементы содержимого в макеты сетки — от текста и изображений до слайд-шоу и галерей. Легко добавляйте и управляйте своим контентом с помощью конструктора страниц.
Библиотека элементов
Более 35 элементов для создания контента
Конструктор страниц YOOtheme Pro для Joomla и WordPress поставляется с расширяющейся коллекцией готовых к использованию элементов.
 Легко расширяйте его своими собственными элементами.
Легко расширяйте его своими собственными элементами.Библиотека макетов
Более 320 макетов конструктора страниц
Ускорьте процесс проектирования, импортировав один из готовых макетов конструктора страниц одним щелчком мыши. Смешивайте и сочетайте разделы, чтобы создать уникальный веб-сайт Joomla или WordPress за считанные минуты.
Создано профессионалами
Наш конструктор страниц для Joomla и WordPress, созданный командой профессиональных дизайнеров, имеет самые инновационные и высококлассные макеты, которые только можно найти.
Обычные пакеты тем
Наши демонстрационные веб-сайты поставляются с хорошо продуманными макетами компоновщика страниц, чтобы вы могли начать работу в кратчайшие сроки. Новые пакеты выпускаются регулярно.
Изображения бесплатного качества
Мы проводим всестороннее исследование изображений по каждой теме. Вот почему наши макеты компоновщика страниц поставляются с высококачественными и бесплатными изображениями.

Создайте свои собственные макеты
Настройте свой веб-сайт и сохраните созданные вами разделы и целые макеты компоновщика страниц в библиотеке. Смешайте и повторно используйте их позже на других страницах.
Динамическое содержимое
Загружайте динамическое содержимое из любого места в свои макеты.
С конструктором YOOtheme Pro вы можете загружать поля контента в любой из ваших макетов и даже создавать шаблоны для всего сайта для блога, категории и отдельных страниц сообщений.
Посмотреть презентацию
Подробное прохождение за 5 мин.
Дополнительные настраиваемые поля
Наслаждайтесь полной поддержкой настраиваемых полей Joomla и расширенных настраиваемых полей в WordPress и создавайте макеты, полностью основанные на динамическом содержании.
Пользовательские источники из любого места
Создавайте отдельные страницы, загружая контент из разных источников, например, последние сообщения, самые популярные фильмы или все категории вашего магазина.

Неограниченные возможности
Отображать динамический контент из сообщений, категорий, тегов или пользователей в слайдере, слайд-шоу или любом другом элементе. Там действительно нет ничего, что вы не можете сделать.
Глобальные компоненты пользовательского интерфейса
Мы используем структуру CSS UIkit для настройки всех компонентов пользовательского интерфейса.
600+ Google Fonts
Используемые шрифты хранятся локально для более быстрой загрузки и соответствия GDPR.
Более 125 значков премиум-класса
YOOtheme Pro поставляется с набором красиво оформленных современных значков.
Палитра цветов
Настройте один цвет и наблюдайте, как он меняется в режиме реального времени по всему сайту.
Мощные настройки макета
Настройте свой макет
Макеты блога
YOOtheme Pro также имеет несколько вариантов макета блога и поста. Например, вы можете расширить отступ между столбцами или отобразить разделители и многое другое.

WooCommerce
YOOtheme Pro полностью поддерживает WooCommerce, бесплатный плагин электронной коммерции WordPress, и автоматически стилизует его страницы, чтобы они соответствовали общему виду вашего сайта WordPress.
Мощные функции
Получите сотни функций YOOtheme Pro «Все в одном»
Адаптивный и Retina Ready
Все полностью адаптивно и отлично работает на любом устройстве. Лучшие размеры изображений обслуживаются автоматически, даже для дисплеев с высоким разрешением.
Быстрая загрузка
YOOtheme Pro использует новейшие технологии, чтобы сократить время до первой значимой прорисовки вашего веб-сайта и обеспечить отличный пользовательский опыт.
Обновления в один клик
Обновлять YOOtheme Pro очень просто. Вы получите уведомление от WordPress или Joomla, если доступно обновление. Один клик — и ваш сайт обновлен.
Простая настройка
Легко добавляйте собственный код JavaScript, CSS и Less через настройки YOOtheme Pro.
 Вам не нужно трогать или загружать один файл.
Вам не нужно трогать или загружать один файл.Дочерние темы
Настройте YOOtheme Pro под свои нужды. Добавляйте новые настройки темы или пользовательские элементы конструктора, переопределяйте файлы шаблонов или расширяйте их с помощью любого пользовательского кода PHP.
20+ переводов
YOOtheme Pro поставляется с поддержкой RTL и доступен более чем на 20 языках благодаря нашему преданному сообществу. Вы можете присоединиться к ним в OneSky.
YOOtheme Pro. Единая цена — все включено
Присоединяйтесь к более чем 150 000 клиентов без риска благодаря 30-дневной гарантии возврата денег.
Присоединяйся сейчас
начиная с
10 €
в месяц
лучших БЕСПЛАТНЫХ конструкторов страниц WordPress
Главная — Лучший бесплатный конструктор страниц WordPress
13 сентября 2022 г. | автор: Мартин Себастьян |
Если вы ищете лучшие бесплатные конструкторы страниц WordPress на рынке, прочитайте эту статью и отдельные статьи для каждого конструктора страниц, доступные с помощью кнопок ниже.
 Тогда вы готовы решить, какой конструктор страниц лучше для вас. В обзорах обсуждаются не только бесплатные версии, но и про-версии, если они есть у рассматриваемого конструктора страниц.
Тогда вы готовы решить, какой конструктор страниц лучше для вас. В обзорах обсуждаются не только бесплатные версии, но и про-версии, если они есть у рассматриваемого конструктора страниц.1. Элементор
Elementor установлен почти на 5 миллионах веб-сайтов. У Elementor есть отличная профессиональная версия, но у меня также есть бесплатная версия в верхней части списка, как вы можете видеть. Elementor можно использовать в сочетании с их собственной темой Hello Elementor или любой другой минималистской темой, и предпочтительно 1, специально подготовленной для сотрудничества с Elementor, такой как, например, Astra. У Astra есть профессиональная и бесплатная версии. С Elementor приятно работать, и для него доступно множество «сторонних» плагинов и специальных тем. Divi, крупнейший конкурент Elementor, не имеет бесплатной версии, поэтому у нас есть Elementor на первом месте как лучший бесплатный конструктор страниц WordPress.
Посетите Elementor
Обзор Elementor
2.
 Бобровщик
БобровщикBeaverbuilder только что выпустил крупное обновление и стал намного современнее. Конструктор страниц отличается простотой и поэтому очень популярен среди новичков. Несмотря на свою простоту, с Beaverbuilder возможно практически все. То, что есть у немногих конструкторов страниц, но есть у Beaverbuilder, — это White-Label, или они позволяют вам заменить логотипы Beaverbuilder вашими собственными логотипами. Кроме того, с Beaverbuilder вы можете вносить небольшие изменения в стиль для каждого устройства (настольный компьютер, планшет, мобильный телефон), чтобы все выглядело для вас на высшем уровне. Кстати, Beaverbuilder отлично работает с популярной темой Astra Pro, так как Astra содержит большое количество демонстраций, сделанных с помощью Beaverbuilder.
Посетить Beaverbuilder
Beaverbuilder обзор
3. Сион-Строитель
Статьи для Zion Builder теперь появляются повсюду. Все эти авторы, вероятно, вообще не знакомы с Zion-Builder.
 Под этим я подразумеваю, что этот конструктор страниц стал известен совсем недавно, когда он стал доступен как отдельный плагин. По моим оценкам, до этого конструктор страниц уже существовал около 8 лет. Хорошо спрятан в теме Kallyas, над которой я так долго работаю. Я обычно выбирал эту тему не только потому, что она отлично подходит для интернет-магазинов, но и из-за компоновщика страниц, с которым можно работать очень точно. Zion-Builder также содержит множество виджетов, чтобы обеспечить ваши страницы всевозможными гаджетами.
Под этим я подразумеваю, что этот конструктор страниц стал известен совсем недавно, когда он стал доступен как отдельный плагин. По моим оценкам, до этого конструктор страниц уже существовал около 8 лет. Хорошо спрятан в теме Kallyas, над которой я так долго работаю. Я обычно выбирал эту тему не только потому, что она отлично подходит для интернет-магазинов, но и из-за компоновщика страниц, с которым можно работать очень точно. Zion-Builder также содержит множество виджетов, чтобы обеспечить ваши страницы всевозможными гаджетами.Посетите Zion-Builder
Обзор Zion-Builder
4. Бриз
Конструктор страниц De Brizy быстро продвинулся вперед с апреля 2020 года. На этом раннем этапе тема уже имеет такие функции, как всплывающие окна, и предлагает более 400+ демонстрационных дизайнов, с которых вы можете начать свой проект. Из-за его юного возраста это единственный конструктор страниц, который написал свой код на React. React — это совершенно новая библиотека javascript от Facebook.
 Вероятно, за этим будущее, и я не думаю, что другие создатели страниц будут предоставлять свой продукт с React, который требует слишком много работы. Brizy сейчас действительно очень хороший конструктор страниц, их команда продумала практически все, хотя хотелось бы видеть больше элементов, но они обязательно будут с обновлениями.
Вероятно, за этим будущее, и я не думаю, что другие создатели страниц будут предоставлять свой продукт с React, который требует слишком много работы. Brizy сейчас действительно очень хороший конструктор страниц, их команда продумала практически все, хотя хотелось бы видеть больше элементов, но они обязательно будут с обновлениями.Посетите Бризи
Brizy обзор
5. UX-конструктор
UX-Builder включен в тему Flatsome, которая является одной из лучших тем для создания интернет-магазинов. UX-Builder, безусловно, является одним из лучших конструкторов страниц, даже если его репутация не очень высока. Это практически та же ситуация, что и у Zion-Builder до того, как они продали конструктор страниц как плагин, который можно установить в любую другую тему. Есть большая вероятность, что UX-Builder когда-нибудь будет доступен отдельно. На данный момент он доступен только в теме Flatsome. Если вы собираетесь построить магазин, это определенно хороший выбор, и вы можете сразу проверить, нравится ли вам UX-Builder.

Посетите UX-Builder
Обзор UX-Builder
6. Fusion-Builder
Fusion-Builder существует уже довольно давно, примерно столько же, сколько и тема Avada, которая содержит компоновщик страниц. Репутация конструктора страниц сравнима с репутацией UX-Builder. Ни один из них не доступен в виде плагина и поставляется только с темой. Fusion Builder — одна из лучших тем, хотя тема Avada не является моей любимой. Многие люди так делают, поэтому, если вы хотите протестировать новый конструктор страниц, не стесняйтесь создавать свой сайт с этой темой и Fusion-Builder.
Посетите Fusion-Builder
Обзор Fusion-Builder
7. WP-Пекарня Pagebuilder
WP-Bakery Pagebuilder — опытный бизнес, который существует не менее 10 лет. По этой причине многие люди знакомы с ним, а конструктор страниц безошибочен и работает хорошо. Я должен сказать, что он по-прежнему предлагает очень мало инноваций, и рядом с ним идут другие, более современные конструкторы страниц.
 Как и Elementor, многие «третьи стороны» запустили плагины, чтобы расширить этот конструктор страниц всем и вся. Многие премиальные темы сотрудничают с WP-Bakery и включают конструктор страниц в стандартную комплектацию. Отдельный конструктор страниц стоит практически больше, чем тема, и требует отдельной лицензии для каждого вашего сайта, что, к сожалению, делает конструктор страниц очень дорогим. WP-Bakery Pagebuilder вполне подойдет для начинающих.
Как и Elementor, многие «третьи стороны» запустили плагины, чтобы расширить этот конструктор страниц всем и вся. Многие премиальные темы сотрудничают с WP-Bakery и включают конструктор страниц в стандартную комплектацию. Отдельный конструктор страниц стоит практически больше, чем тема, и требует отдельной лицензии для каждого вашего сайта, что, к сожалению, делает конструктор страниц очень дорогим. WP-Bakery Pagebuilder вполне подойдет для начинающих.WP-Пекарня PageBuilder
Пекарня Обзор компоновщика страниц
8. Гутенберг
Gutenberg — редактор WordPress по умолчанию. Этот конструктор страниц на самом деле все еще находится в стадии разработки и по этой причине работает не слишком хорошо. Об этом ясно свидетельствует очень низкий рейтинг, который конструктор страниц получает на WordPress.org, где плагин также можно скачать бесплатно. Категорически не рекомендуется создавать свой сайт с помощью Гутенберга. Кроме того, большинство людей тоже плохо понимают Гутенберга, все запутано.
 Есть плагины, которые удаляют Гутенберг и возвращают знакомый редактор WP, который у нас был до Гутенберга. Прочитайте мой учебник об этом через кнопку ниже. Я определенно рекомендую использовать один из первых 3 компоновщиков страниц в этом списке или использовать премиальный компоновщик страниц WordPress.
Есть плагины, которые удаляют Гутенберг и возвращают знакомый редактор WP, который у нас был до Гутенберга. Прочитайте мой учебник об этом через кнопку ниже. Я определенно рекомендую использовать один из первых 3 компоновщиков страниц в этом списке или использовать премиальный компоновщик страниц WordPress.Посетите Гутенберга
Обзор Гутенберга
Прокрутите вверхDrag & Drop Page Builder For WordPress
Themify Builder — самый мощный и интуитивно понятный конструктор страниц для WordPress. Создавайте любые мыслимые макеты! Просто выберите, перетащите и наблюдайте, как ваш красивый сайт оживает перед вашими глазами с предварительным просмотром в реальном времени и без единой строки кода. Лучшая часть? Автономный плагин Themify Builder
бесплатный !Доступно как
- Темы Themify
Конструктор встроен во все темы Themify как часть нашей платформы Themify.

Плагин Builder БЕСПЛАТНО можно использовать с любой темой WordPress!
В Builder включено более 40 профессиональных дизайнов (и наш список макетов растет!). Просто импортируйте макет, замените текст и изображения, и все готово! Вы можете создать потрясающую целевую страницу за считанные минуты.
Посмотреть демоверсииПеретаскивание
Проектируйте и стройте, перетаскивая элементы одним щелчком мыши. Это так просто!Предварительный просмотр
Мгновенно просматривайте изменения, которые вы внесли в свой дизайн, с помощью нашей интуитивно понятной функции предварительного просмотра в реальном времени.Отменить/Повторить
Не уверены, что вам нравятся изменения? Нет проблем, просто отмените его. Всегда можно переделать!Копировать/Вставить
Копируйте/вставляйте модули и строки с одной страницы на другую, не затрагивая весь макет.
Импорт/Экспорт
Импорт определенного модуля или строки с одного компьютера на другой (например, данные по электронной почте клиентам)Дубликат
Duplicate помогает ускорить создание прототипа за счет быстрого клонирования существующих модулей и строк.
Создайте практически любую сетку макета с помощью параметров столбца Builder. Строки и столбцы могут быть вложены в подстроки или столбцы. Каждая возможная комбинация отзывчива!
Детали макетаможно использовать повторно, и их можно включить в Builder. При обновлении части макета любая страница, использующая эту часть макета, также будет обновлена одновременно.
Оживите свой дизайн анимационными эффектами, которые запускаются, когда элементы присутствуют в области просмотра. Themify Builder включает более 60 анимационных эффектов прямо из коробки!
Получите полный контроль над внешним видом вашей страницы.
 Настраивайте все, от цвета, фона, шрифта, интервалов, границ и даже до общего цвета темы!
Настраивайте все, от цвета, фона, шрифта, интервалов, границ и даже до общего цвета темы!Шрифты Google
Фон слайдера
Фоновое видео
Параллаксная прокрутка
Палитра цветов
Наложение строки
Отзывчивый
И внешний, и внутренний интерфейс вашего веб-сайта адаптивны и прекрасно отображаются на настольных компьютерах, планшетах и мобильных устройствах.Система кэширования
Builder поставляется с собственной системой кэширования, которая сокращает ресурсы сервера и может быстрее обрабатывать страницы.Оптимизация для SEO
Весь контент, созданный в Builder, на 100% оптимизирован для SEO и полностью индексируется поисковыми системами.Модульная конструкция
Builder имеет модульную структуру и оптимизирован для повышения производительности. Ресурсы и файлы загружаются только тогда, когда они используются.
Ресурсы и файлы загружаются только тогда, когда они используются.Поддержка нескольких сайтов
Builder работает на отдельных сайтах WordPress или в многосторонних сетях. Вы можете использовать Builder для запуска любого количества веб-сайтов!Возможность перевода
Основной код Builder полностью локализован с использованием стандартов WordPress, что позволяет переводить его на любой язык.
Нужно больше, чем то, что включено в модули Builder? Builder полностью расширяется путем установки дополнений!
Мозаика
Создавайте собственные красивые макеты плиток для своих фотогалерей, сообщений в блогах, продуктов электронной коммерции и многого другого!WooCommerce
Показ продуктов WooCommerce в любом месте конструктораКонтакт
Простая контактная формаСлайдер Pro
Создавайте потрясающие слайдеры с эффектами перехода и анимацииПлитки Themify
Перетаскивайте плитки для создания макетов Windows 8 MetroИмидж Про
Украшайте изображения с помощью фильтров изображений, наложения цвета/изображения и эффектов анимации
Просмотреть все дополнения
Конструктор работает с любым типом сообщений, включая все настраиваемые типы сообщений по теме и другим плагинам.

Builder использует редактор WordPress для поддержки форматирования расширенного текста, HTML и шорткодов.
Построенный с использованием стандартов и лучших практик WordPress, Themify Builder работает с любым плагином, который использует те же стандарты WordPress. Гарантированно работает с любой темой, попробуйте наш плагин Builder сегодня и создавайте сайты быстрее, чем раньше — бесплатно!
Themify Builder включен во все темы Themify как часть платформы Themify, поэтому вы можете получить либо тему Themify, либо только отдельный плагин Builder. Автономный плагин Builder будет работать с любой темой WordPress и доступен для
БЕСПЛАТНО . Темы или плагинМогу ли я создавать темы с помощью плагина Builder?
Нет. Плагин Builder не является плагином модификации темы; он работает вместе с установленной темой. Плагин Builder предназначен для изменения макета контента с помощью модулей перетаскивания.
Могу ли я по-прежнему использовать плагины Builder после истечения срока моего членства?
Да, вы по-прежнему можете сохранить и использовать плагин Builder, который вы уже загрузили во время вашего членства. Однако у вас больше не будет доступа к загрузке файлов, обновлениям или поддержке.Включен ли плагин Builder в мое членство в Single Theme, Master Club или Lifetime Club?
Да, любая покупка Single Theme, Master или Lifetime Club включает плагин Builder.Нужен ли плагин Builder при работе с темой Themify?
Нет. Builder уже «встроен» в каждую тему Themify как часть Framework темы. Плагин Builder необходим только для тем, отличных от Themify.Работает ли плагин Themify Builder с фреймворком StudioPress, WooThemes и т. д.?
Да. Плагин Builder полностью совместим со StudioPress, WooThemes и другими темами премиум-класса.У меня нет Paypal…
Вам не нужна учетная запись Paypal для оплаты (принимаются все основные кредитные карты).
