Videojs HTML5 Player — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Video.js HTML5 Player is a user-friendly plugin that supports video playback on desktop and mobile devices. It makes super easy for you to embed both self-hosted video files or video files that are externally hosted using Video.js library.
Video.js HTML5 Player Features
- Embed MP4 video files into a post/page or anywhere on your WordPress site
- Embed responsive videos for a better user experience while viewing from a mobile device
- Embed HTML5 videos which are compatible with all major browsers
- Embed videos with poster images
- Embed videos using videojs player
- Automatically play a video when the page is rendered
- Embed videos uploaded to your WordPress media library using direct links in the shortcode
- No setup required, simply install and start embedding videos
- Lightweight and compatible with the latest version of WordPress
- Clean and sleek player with no watermark
- fallbacks for other HTML5-supported filetypes (WebM, Ogv)
- HTTP streaming
Video.
 js HTML5 Player Add-ons
js HTML5 Player Add-ons- Disable Right Click
How to Use Video.js HTML5 Player
In order to embed a video create a new post/page and use the following shortcode:
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4"]
Here, «url» is the location of the MP4 video source file (H.264 encoded). You need to replace the sample URL with the actual URL of the video file.
Video Shortcode Options
The following options are supported in the shortcode.
WebM
You can specify a WebM video file in addition to the source MP4 video file. This parameter is optional.
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4" webm="https://example.com/wp-content/uploads/videos/myvid.webm"]
Ogv
You can specify a Ogv video file in addition to the source MP4 & WebM video files. This parameter is optional.
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4" webm="https://example.com/wp-content/uploads/videos/myvid.webm" ogv="https://example.com/wp-content/uploads/videos/myvid.ogv"]
Width
Defines the width of the video file (Height is automatically calculated). This option is not required unless you want to limit the maximum width of the video.
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4"]
Preload
Specifies if and how the video should be loaded when the page loads. Defaults to «auto» (the video should be loaded entirely when the page loads). Other options:
Controls
Specifies that video controls should be displayed. Defaults to «true». In order to hide controls set this parameter to «false».
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4" controls="false"]
When you disable controls users will not be able to interact with your videos. So It is recommended that you enable autoplay for a video with no controls.
So It is recommended that you enable autoplay for a video with no controls.
Autoplay
Causes the video file to automatically play when the page loads.
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4" autoplay="true"]
Poster
Defines image to show as placeholder before the video plays.
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4" poster="https://example.com/wp-content/uploads/poster.jpg"]
Loop
Causes the video file to loop to beginning when finished and automatically continue playing.
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4" loop="true"]
Muted
Specifies that the audio output of the video should be muted.
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.mp4" muted="true"]
Video.js HTTP Streaming
The plugin supports the m3u8 file format that can be used for Video. js HTTP Streaming. It allows you to play HLS, DASH, and other HTTP streaming protocols with Video.js, even where they are not natively supported.
js HTTP Streaming. It allows you to play HLS, DASH, and other HTTP streaming protocols with Video.js, even where they are not natively supported.
[videojs_video url="https://example.com/wp-content/uploads/videos/myvid.m3u8"]
For detailed documentation please visit the Videojs HTML5 Player plugin page
- Video.js Player Demo
- Go to the Add New plugins screen in your WordPress Dashboard
- Click the upload tab
- Browse for the plugin file (videojs-html5-player.zip) on your computer
- Click «Install Now» and then hit the activate button
What is Video.js?
Video.js is a web video player built from the ground up for an HTML5 world. It supports HTML5 video playback on desktop and mobile devices.
How do I run Video.js?
Install the Video.js plugin and add a shortcode to your WordPress post/page.
Is Video.js open source?
Yes.

Does Video.js plugin support HLS?
Yes.
Does Video.js plugin support HTTP streaming?
Yes.
What media formats does Video.js plugin support?
MP4, WebM, Ogv and M3U8.
I wanna thanks to this guy for trying to keep this player simple and updated. I’m using it for 3 years and now, with hls streaming support i will it use it more, thank you and good luck !
Awesome plugin, active development, some features (hls streams) missing.
I appreciate the stable playback of the video.
However, there are some complaints.
-There is no function to output structured data of moving images.
-In addition to mp4, you can set webm and Ogv as options, but you cannot specify the order in which they are read.
(* Even if you want to load webm into a browser that can read webm, MP4 is the priority description, so there is no point in preparing a file in webm format.
Best way to add video quickly in post. And popup also. Thanks!!!!
Excellent plugin, Thank you, works straigthforward on Laptop/Smartphone (Android) It allows LearnPress videos to be responsive (they are not responsive natively).
I like it
Посмотреть все 17 отзывов«Videojs HTML5 Player» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
- Noor Alam
«Videojs HTML5 Player» переведён на 15 языков. Благодарим переводчиков за их работу.
Перевести «Videojs HTML5 Player» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.1.9
- Made some security related improvements suggested by wpscan.
1.1.8
- Added support for Disable Right Click add-on.

1.1.7
- Added support for Video.js HTTP Streaming.
1.1.6
- Updated Video.js to 7.14.3.
1.1.5
- Updated Videojs to 7.10.1.
1.1.4
- Made some security related improvements in the plugin
1.1.3
- Videojs play button is now centered by default.
1.1.2
- Videojs HTML5 Player is now compatible with WordPress 4.9.
1.1.1
- Added support for playsinline attribute which allows a video to play inline on iOS (the video will not automatically enter fullscreen mode when playback begins).
1.1.0
- Videojs script is now enqueued in the footer to avoid a JavaScript setup error.
1.0.9
- Made jQuery a dependency for the videojs script.
1.0.8
- Updated the translation files so the plugin can take advantage of language packs.
- Videojs HTML5 Player is now compatible with WordPress 4.

1.0.7
- Added a new shortcode parameter to accept Ogv as a video source format.
1.0.6
- Added a new shortcode parameter to accept WebM as a video source format.
1.0.5
- Updated the Videojs library to 5.0.0
1.0.4
- Videojs HTML5 Player is now compatible with WordPress 4.3
1.0.3
- Added an option to mute the audio output of a video
- Added an option to loop a video
1.0.2
- Added an option to show/hide controls
- Added an option to set preload attribute
1.0.1
- First commit
Мета
- Версия: 1.1.9
- Обновление: 3 месяца назад
- Активных установок: 10 000+
- Версия WordPress: 4.2 или выше
- Совместим вплоть до: 6.
 2.2
2.2 - Языки:
Dutch, Dutch (Belgium), English (Australia), English (Canada), English (New Zealand), English (South Africa), English (UK), English (US), German, Italian, Spanish (Colombia), Spanish (Ecuador), Spanish (Mexico), Spanish (Spain), Spanish (Venezuela) и Turkish.
Перевести на ваш язык
- Метки:
embedHTML5playervideovideojs
- Дополнительно
Оценки
Посмотреть все- 5 звёзд 12
- 4 звезды 4
- 3 звезды 1
- 2 звезды 0
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- Noor Alam
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Что такое HTML5? | Администратор WordPress
3. 2/5 — (5 голосов)
2/5 — (5 голосов)
HTML5: Все пользуются, но никто не знает, что это. Больше похоже на хедлайнер к какому-нибудь экзистенциальному фильму, как «В ожидании Годо» или экранизацию произведения Сартра, чем на утверждение относительно HTML5. Но это правда: большинство людей, используя HTML5, юзают его, как HTML4 , или даже HTML4 (а некоторые функции вообще не используют). Каков результат? Абсолютный провал, который может исправить HTML5. Не стоит отворачиваться, т.к. когда вы оглядываетесь назад, вы можете пропустить что-то очень важное: небольшой, но значительный переход, сфокусированный на HTML5.
В этой статье я хочу глубже рассмотреть HTML5. Есть простое предложение с большим количеством выводов: HTML5 одновременно что-то совершенно новое, но, тем не менее, не что иное как HTML; и как только вы поймете HTML5, изменится способ кодирования и даже восприятие web-пространства и приложений.
Возврат к первому правилу
HTML всегда был связан с перелинковкой. В стародавние времена, когда электроника была «крутой» и еще не называлась House music, еще до того как Rolling Stones занялись страхованием престарелых, все что связано с web, сопровождалось огромных количеством документации. Все было в точности до наоборот по сравнению с нынешними временами, когда большая часть людей воспринимают электронные книги всего лишь оберткой полноценной печатной версии.
Все было в точности до наоборот по сравнению с нынешними временами, когда большая часть людей воспринимают электронные книги всего лишь оберткой полноценной печатной версии.
В 90-х web был заполнен 15-страничными спецификациями, собранными в едином файле. Вам приходилось скролить по всему документу, как по энциклопедии. Более ранние версии HTML были связанны именно с этим, что наносило неоспоримый ущерб юзабилити web. Это связано с тем, что Тим Бернерс-Ли (Tim Berners-Lee), признанный отец HTML, был исследователем, дававшим возможность проводить исследования (в основном в CERN в то время). Если вы знакомы с исследователями, то знаете, что краткость – не их конек. Таким образом, чтение огромных кип документов онлайн было необходимостью, но скроллинг 15- (или 1500) страниц не являлось долгосрочной опцией.
Итак, ранее HTML не был связан с отображением многостраничных документов. Наиболее фундаментальной характеристикой HTML стал тег. Он давал возможность документу связаться с другим документом. Неожиданно 15-страничные документы превратились в 15 одностраничных, связанных между собой. Прощай скроллинг; здравствуй перелинковка. Все стандартно. И если вы узнали для себя что-то новое, то дальше можете просто «утонуть».
Неожиданно 15-страничные документы превратились в 15 одностраничных, связанных между собой. Прощай скроллинг; здравствуй перелинковка. Все стандартно. И если вы узнали для себя что-то новое, то дальше можете просто «утонуть».
HTML5: Все еще соединяет
Вернемся к настоящему. В результате возможность соединять вещи в Интернете является основной характеристикой HTML5. Именно сейчас мы начинаем понимать оригинальную версию HTML, и перелинковываем гораздо больше, чем гипертекст со статическими изображениями. Так, представление аудио и видео элементов в HTML5 не более чем логическое расширение старых элементов.
(Примечание: правильнее сказать, аудио и видео заменяют объекты и внедренные в веб-страницы коды на многие годы, как, например, «подтягивание» файлов с YouTube или Vimeo. Такие элементы семантически функционируют больше как элементы, которые размещают ссылку на странице, чем те, которые переносят вас в другой пункт. В этом смысле даже элемент изображения является линейным: он берет контент из другого места и размещает его на странице. Все это обычная перелинковка, все это HTML: перелинковка и соединение.)
Все это обычная перелинковка, все это HTML: перелинковка и соединение.)
Сейчас вы можете «подтягивать» изображения, аудио и видео файлы прямо в документ. Что еще важнее, благодаря тому, что эти элементы являются элементами первого порядка, вы можете ими манипулировать через JavaScript. Это важно, я вернуть к этой теме позже. Если коротко, то элементы первого порядка призваны поддерживать прямой программный доступ.
Итак, если аудио и видео элементы сами по себе новы, то их значение – нет. HTML5 позволяет интегрировать больше свойств в документ, сохраняя целостность и раздельность данных свойств в одном месте. Это для того чтобы убедиться в том, что библиография документа физически не застопорилась в самом конце веб-страницы, а является отдельным элементом, который легко найти и интегрировать в страницу.
Прежде чем продолжать, вы должны понять, что возможность «подтягивать» аудио и видео не является (относительно) важной. Более важно то, что вы можете «подтянуть» остальные элементы. Таких может быть 20-25. Основное условие остается прежним: множество составляющих, которые разбросаны в разных местах, могут быть объединены семантическими элементами, легко доступными через JavaScript. В HTML5 эти «другие элементы», будучи аудио или видео, могут быть интересными, но, тем не менее, побочными.
Таких может быть 20-25. Основное условие остается прежним: множество составляющих, которые разбросаны в разных местах, могут быть объединены семантическими элементами, легко доступными через JavaScript. В HTML5 эти «другие элементы», будучи аудио или видео, могут быть интересными, но, тем не менее, побочными.
Перелинковка HTML5 – новая мультимедийная реклама
И что теперь? Почему это так важно? На то есть 3 причины:
-Веб-страницы уже не должны выглядеть (и работать) как веб-страницы. Распространение Flash в последние годы попыталось преодолеть “ограничения” HTML. Flash изначально фокусировался на анимации и визуальных эффектах. Затем большая часть сайтов перешла на Flash, позволяя тем самым использовать различные виды навигации и организации страниц, предоставляя больше программных доступов к индивидуальным частям, и избегать недостатков JavaScript. (Здесь я пропущу обязательные комментарии относительно недостатков Flash.)
-Веб-страница больше не должна информировать об одном человеке/организации. Несмотря на то, что программисты и дизайнеры годами вытягивали изображения с других сайтов, веб-страницы до сих пор очень однородны в плане сроков правообладания ресурсом. Веб-страница сегодня содержит информацию, изображения, страницы, рекламу одного человека. Даже такие сайты как Vimeo и YouTube больше используются как частный файлообменник, чем свободное пространство для доступа.
Несмотря на то, что программисты и дизайнеры годами вытягивали изображения с других сайтов, веб-страницы до сих пор очень однородны в плане сроков правообладания ресурсом. Веб-страница сегодня содержит информацию, изображения, страницы, рекламу одного человека. Даже такие сайты как Vimeo и YouTube больше используются как частный файлообменник, чем свободное пространство для доступа.
-Веб-страницы хорошо отображаются на различных дисплеях. Не секрет, что мобильные телефоны (как недавно написал мне коллега) – это баннер, под которым парит HTML5. Но дело даже не в том, что у HTML5 прекрасная поддержка мобильного контента, а в том, что отображение на дисплее телефона больше не является проблемой. (Список вещей, не входящих в «большую часть», сокращается изо дня в день, так что я даже не буду их перечислять, чтобы они не устарели через пару недель) С другой стороны телефоны и планшеты – это первоклассные граждане, т.к. их задача – связывать все вышеперечисленное. Наверное, я выражусь не слишком метафизически, если заявлю, что в дополнение к соединяющему контенту HTML5 также соединяет все дивайсы, находящиеся поблизости… а это так же важно, как соединение контента и веб-приложений.
HTML5 представляет — хотя это и не единственное, что он поддерживает — парадигму, уходящую от этих ограничений. Во-первых, HTML5 и CSS3 предоставляют для JavaScript солидный набор инструментов, сравнимых с большинством Flash веб-сайтов. Я легко могу взять средний веб-сайт на Flash и воссоздать его на WordPress, HTML5, JavaScript (через jQuery), и CSS3 за неделю, если не быстрее. Преимущества велики: текст можно выбрать, закладки работают без каких-либо сложностей, и, конечно, владельцы веб-сайта могут апдейтить его, не обращаясь за помощью к вечно занятому Flash-программисту.
В результате HTML5 – наиболее пригодный и индексируемый инструмент, доступный для веб-контента, но этот контент больше, чем когда бы то ни было. Далее, этим контентом не нужно владеть, как было ранее. Эмоциональные и психологические характеристики аудио и видео элементов, подтягиваемых из других ресурсов. Когда вы видите видео, то внутренний голос как будто говорит: «Возьми это видео и размести его на своей странице!» Но если создателей веб-страниц будет больше, чем создателей видео, как можно заполучить это видео? Вы берете его у кого-то другого, кто, будем надеяться, использует Creative Commons лицензию. Такая же история с аудио: вы можете подключиться к чужому каталогу, и вы это с легкостью делаете. И как уже было сказано, аудио или видео файлы прекрасно проигрываются на телефоне или планшете, благодаря HTML5.
Такая же история с аудио: вы можете подключиться к чужому каталогу, и вы это с легкостью делаете. И как уже было сказано, аудио или видео файлы прекрасно проигрываются на телефоне или планшете, благодаря HTML5.
В этом обзоре ограничений есть более глубокий смысл: создатели контента переходят от создания уникального контента к созданию компиляции. Технически это совсем не ново, но внедряются такие вещи именно благодаря элементам HTML5: аудио и видео. И когда сеть разрастается, она гигантскими шагами приближается к «Лавине» Нила Стивенсона и «Нейромантику» Уильяма Гибсона. Человек создает видео, и ему уже не нужно размещать его или создавать веб-страницу. Он просто бросает его на файлообменные ресурсы, как YouTube или Vimeo. Другой человек просто переходит по внешней ссылке, но фактически интегрирует это видео (доступное и редактируемое через JavaScript, но гораздо проще) на веб-страницу. Человеку не нужно даже выходить из своего домена (видео и веб-страницы, соответственно), а в результате получает массу преимуществ.
А теперь умножим эти преимущества на 1,000. Или на 1,000,000. Добавляем данные и поиск, организуем и даже локализуем данные, как не делали ранее. Доступ к данным есть не через один браузер, а через большинство существующих, на всех возможных девайсах – ноутбуках, нетбуках, планшетах и телефонах. Добавляем очень дешевые файлохранилища и понимаем, что мы обязаны сказать об увеличении мощи JavaScript, свободном теге и его способности к манипулированию аудио и видео, о веб-мессенджерах, и вы очень быстро забудете, что мы разговариваем об HTML, а не о традиционных языках программирования Java или PHP!
JavaScript не есть объект внимания HTML5 … не так ли?
Большие возможности HTML5 концентрирует внимание на JavaScript. Если честно, то совсем не многое в HTML5 обращается к JavaScript. Да, проект HTML5, в соответствии с W3C, направлен на замену JavaScript API в более старых документах HTML4, XML1, и DOM Level 2. Нет, не ждите, что язык JavaScript будет радикально или сколько-нибудь заметно изменен в HTML5. Если вы решите поболтать о веб-программировании, то о JavaScript вы услышите больше, чем о любом другом языке.
Если вы решите поболтать о веб-программировании, то о JavaScript вы услышите больше, чем о любом другом языке.
Итак, во-первых, HTML5 добавил несколько важных и совершенно новых элементов первого порядка. Аудио и видео – ключевые, а вот следующий, который мы рассмотрим – это Канвас. Это означает, что больше не нужно тратить время на поиск элемента через тег (объект) или ИД-тег дополнительного элемента, чтобы работать с рекламой на веб-странице. Если подробнее, то эти элементы (в отличие от дополнительных элементов) обладают рекламно-ориентированными атрибутами: autoplay и предварительная загрузка. Это означает, что с помощью JavaScript, вы можете подтянуть видео, отобразить элементы управления, изменить URL и эффективно загрузить новое видео, а также контролировать загрузку (или предварительную загрузку), включать или выключать звук аудио.
Все это делается через JavaScript, но в самом JavaScript нет новшеств, которые предоставляли бы такой доступ. Все это – добавление семантически значимых элементов в HTML5, что и усиливает возможности JavaScript, или, по меньшей мере, упрощает данные задачи. Уверен, что грамотный JavaScript программист (который ставил метки и парсил) может получить желаемый результат, выгрузив необходимые атрибуты из дополнительных элементов, настроив их и т.д. Но это было бы слишком сложно и долго даже чтобы поставить точку с запятой в нужном месте.
Уверен, что грамотный JavaScript программист (который ставил метки и парсил) может получить желаемый результат, выгрузив необходимые атрибуты из дополнительных элементов, настроив их и т.д. Но это было бы слишком сложно и долго даже чтобы поставить точку с запятой в нужном месте.
Что хорошо в HTML5, хотя и может показаться скучным, так это перенос важных элементов и атрибутов из заказного или единичного пункта в семантически важные. Даже подтянутые атрибуты — позволяющие перетаскивать «родные» в HTML5 — лучше, т.к. теперь они более доступны и могут быть видоизменены через JavaScript. Страница требует меньше текстовых данных, а больше значений вкладывается в структуру самой страницы.
Думаю, очевидно: чем больше семантического значения в документе, и чем меньше атрибутов или даже элементов вложено в качестве простого текста в скрытые элементы или объекты, тем лучше сам документ. Доступ, модернизация и отзывы к странице становятся легче с точки зрения JavaScript; CSS (CSS2 или CSS3) может применяться напрямую без псевдо- и вложенного выбора, а документ описывает все сам. Когда же у вас документы семантического значения, вы увидите, что JavaScript стал гораздо четче. На самом деле, многие программисты среднего уровня поймут, что они способны делать вещи, «подвластные» только продвинутым программистам: выкладывать видео на стр выключать звук и загружать разные части аудиодорожки, проигрывать эти разные части аудио и видео и ба-бах: у вас есть полное описание HTML5 от Hitler о JJ Abrams и Star Trek … без необходимости модифицировать оригинальные аудио и видео.
Когда же у вас документы семантического значения, вы увидите, что JavaScript стал гораздо четче. На самом деле, многие программисты среднего уровня поймут, что они способны делать вещи, «подвластные» только продвинутым программистам: выкладывать видео на стр выключать звук и загружать разные части аудиодорожки, проигрывать эти разные части аудио и видео и ба-бах: у вас есть полное описание HTML5 от Hitler о JJ Abrams и Star Trek … без необходимости модифицировать оригинальные аудио и видео.
С другой стороны, страница HTML становится больше похожей на контейнер (которая содержит другие контейнеры и т.д.), чем на страницу. JavaScript получает легкий доступ к этим вложенным контейнерам, модифицирует их, модернизирует, перемещает и делает, все, о чем вы могли мечтать или кодить. CSS может также визуально стилизовать и работать с этими контейнерами, превращая HTML в инструмент организации, но это уже неправильно. Порядок и позиционирование элементов в HTML становятся лучшим проводником, если они, конечно, релевантны.
(Стоит отметить, что дисплей-подход, игнорирующий организацию и подчинение элементов в документах HTML – это плохая идея. Семантически значимые элементы пропадают, как только вы нарушаете позиционирование и иерархию. Это верно и для HTML4, и XHTML1, и HTML5, поэтому не буду заострять внимание на этом пункте.)
WordPress против HTML5 — Glantz
Перейти к содержимомуБлог / WordPress против HTML5
Рэйчел Оукс
Гланц Квасцы
Самый сложный вопрос для вашего бизнеса при изучении разработки веб-сайтов может быть просто: с чего начать? Интернет постоянно растет и меняется: в зависимости от ваших ресурсов и потребностей мы можем помочь вам выбрать между двумя популярными веб-инструментами: WordPress и HTML5.
WordPress — это система управления контентом с бесплатной платформой для публикации, которая отвечает за 22,5% веб-сайтов в Интернете. WordPress имеет открытый исходный код, что означает, что его исходный код доступен для изменения и обновления для всех. Целое сообщество разработчиков вносит свой вклад в WordPress в дополнение к технической поддержке и консультациям. WordPress также очень удобен для пользователя: все организовано вокруг панели администратора, которая позволяет вам контролировать каждую функцию вашего сайта. Каждый день разработчики выпускают плагины для WordPress, которые позволяют добавлять ленты социальных сетей, календари, карты и множество других возможностей на ваш сайт практически без опыта программирования.
WordPress имеет открытый исходный код, что означает, что его исходный код доступен для изменения и обновления для всех. Целое сообщество разработчиков вносит свой вклад в WordPress в дополнение к технической поддержке и консультациям. WordPress также очень удобен для пользователя: все организовано вокруг панели администратора, которая позволяет вам контролировать каждую функцию вашего сайта. Каждый день разработчики выпускают плагины для WordPress, которые позволяют добавлять ленты социальных сетей, календари, карты и множество других возможностей на ваш сайт практически без опыта программирования.
Обратной стороной быстрого роста WordPress является то, что программное обеспечение необходимо часто обновлять. Чтобы избежать проблем с совместимостью, которые часто возникают при повторяющихся обновлениях, требуется тщательное обслуживание сайта. Пренебрежение обновлением различных компонентов вашего сайта делает его гораздо более уязвимым для хакеров. Кроме того, несмотря на то, что WordPress предлагает бесплатные темы веб-сайтов для своих пользователей, если вы хотите, чтобы ваш веб-сайт выделялся более эффектно, вам следует серьезно подумать о пользовательской теме. Это творческое решение потребует разработчика. Если вы не можете посвятить время и энергию обновлениям, плагинам и надстройкам WordPress, вы можете изучить другие варианты.
Это творческое решение потребует разработчика. Если вы не можете посвятить время и энергию обновлениям, плагинам и надстройкам WordPress, вы можете изучить другие варианты.
HTML — это язык гипертекстовой разметки, поддерживаемый W3C, консорциумом World Wide Web. Этот язык разметки содержит теги, которые используются для классификации элементов на веб-странице. Этот язык не требует стороннего медиаплеера для обработки изображений и видеоконтента, такого как Flash Player, и является кроссплатформенным, что означает, что его можно использовать на смартфоне, ноутбуке или планшете. И, в отличие от WordPress, вам не нужны плагины для расширения функционала сайта. Еще одно преимущество отказа от использования плагинов заключается в том, что после того, как ваш веб-сайт будет запущен, вам не нужно будет устанавливать обновления, а нужно будет только запускать резервные копии по мере внесения изменений в контент — так мало или так часто, как вы хотите.
Самый большой недостаток HTML5 заключается в том, что это не система управления контентом, поэтому он не так структурирован и структурирован, как WordPress. Хотя это, безусловно, дает больше творческой свободы, это может вызвать сложности у тех, у кого нет опыта программирования. Хотя отсутствие плагинов означает меньшее количество обновлений, это также означает, что, если вы не можете нанять опытного разработчика, добавление дополнительных функций может быть намного сложнее.
Хотя это, безусловно, дает больше творческой свободы, это может вызвать сложности у тех, у кого нет опыта программирования. Хотя отсутствие плагинов означает меньшее количество обновлений, это также означает, что, если вы не можете нанять опытного разработчика, добавление дополнительных функций может быть намного сложнее.
Посмотрите, что два наших разработчика говорят об этих опциях:
Рэйчел:
WordPress великолепен, потому что, по сути, он дает клиенту бесплатный контент-менеджер, который предоставляет им большую поддержку и ресурсы. Я бы сказал, что самым большим преимуществом является то, как легко добавлять контент на свой сайт, а также обновлять его. Это также позволяет вам добавлять функциональные возможности на ваш сайт, не зная кода.
Недостаток статуса WordPress с открытым исходным кодом заключается в том, что любой может получить доступ к этим файлам, включая хакеров, которые могут использовать их для поиска уязвимостей в вашей системе безопасности. Будь то темы, плагины или само ядро, хакеры могут найти способы получить доступ к вашему сайту. Это означает, что вы должны быть более бдительны в отношении обновлений и следить за своим сайтом на предмет возможных атак
Будь то темы, плагины или само ядро, хакеры могут найти способы получить доступ к вашему сайту. Это означает, что вы должны быть более бдительны в отношении обновлений и следить за своим сайтом на предмет возможных атак
Для HTML у вас меньше шансов взломать ваш сайт, и вам не нужно постоянно обновлять. Однако минус в том, что вам нужно базовое понимание написания кода, а добавление нового контента не так просто, как в WordPress.
Brooklyn:
WordPress лучше всего подходит для крупных сайтов, которые необходимо часто обновлять, и огромный плюс в том, что для редактирования контента не требуется опыта программирования. Плагины — это очень полезные инструменты, которые могут добавлять на сайт такие функции, как портфолио и электронная коммерция, которые отлично подходят для бизнеса.
HTML больше подходит для небольших сайтов, страницы которых имеют простые макеты и не обязательно нуждаются в дополнительных функциях. Даже без этих дополнительных функций для создания каждой страницы требуются адекватные навыки кодирования.
Убедитесь сами, как мы использовали две платформы для удовлетворения различных потребностей клиентов.
WordPress:
На этом сайте, созданном для Vodori, постоянно добавляются тематические исследования, вакансии и блоги.
Для Blue Software этой растущей компании требовалась гибкость для добавления продуктов по мере расширения их ассортимента.
А для Mitchell Channon Design его постоянно растущее портфолио было создано таким образом, чтобы самому легко добавлять новые работы.
HTML:
Перевод годового отчета в цифровой формат сэкономил Minnesota Computers For Schools тысячи долларов каждый год.
После расширения ассортимента своей продукции компании Waste Harmonics понадобился простой сайт для освещения новой линейки экологически чистых продуктов Eco2GoBox.com.
Этот одностраничный сайт для DUI.sucks, кампании, проводимой юридической фирмой по уголовным делам Pfeifer & Pfeifer, поддерживал физическую кампанию присутствием в Интернете без чрезмерного времени на разработку или дополнительных затрат на ежегодное обслуживание.
Нужны дополнительные рекомендации о том, какой вариант лучше всего подходит для вашего проекта или бизнеса? Мы можем помочь! Свяжитесь с нами сегодня.
10 лучших тем HTML5 WordPress 2022 года
Если вы создаете веб-сайт WordPress, у вас, вероятно, есть длинный список приоритетов. Вы хотите обеспечить отличный пользовательский интерфейс на каждой странице вашего сайта. Вы хотите, чтобы дизайн отражал внешний вид вашего бренда. И вам нужен адаптивный дизайн, который последовательно отображает ваши макеты и элементы в любом браузере и на любом устройстве.
С правильной темой WordPress вы можете вычеркнуть все эти элементы из своего списка. Темы WordPress позволяют изменить внешний вид и поведение вашего сайта, не затрагивая ни единой строки кода. Поскольку они влияют на дизайн вашего сайта, скорость, производительность, поисковую оптимизацию и удобство посетителей, выбор темы является одним из самых важных решений, которые вы принимаете как владелец сайта.
Поскольку в официальном репозитории WordPress и на сторонних торговых площадках есть тысячи тем, их исследование может потребовать много времени и ресурсов.
Чтобы помочь вам сузить выбор, мы отобрали лучшие темы WordPress HTML5. Эти темы созданы с использованием последней версии HTML, поэтому они имеют чистый код и оптимизированы для всех современных браузеров. Давайте взглянем.
Лучшие темы HTML5 WordPress
Использование темы HTML5 WordPress поможет обеспечить актуальность, чистоту и быструю загрузку вашего сайта. Выбор ниже представляет собой сочетание бесплатных и премиальных тем, поэтому вы можете найти правильный дизайн для своего сайта и бюджета.
1. Monstroid2
Рейтинг: 5.0/5.0 (735 отзывов)
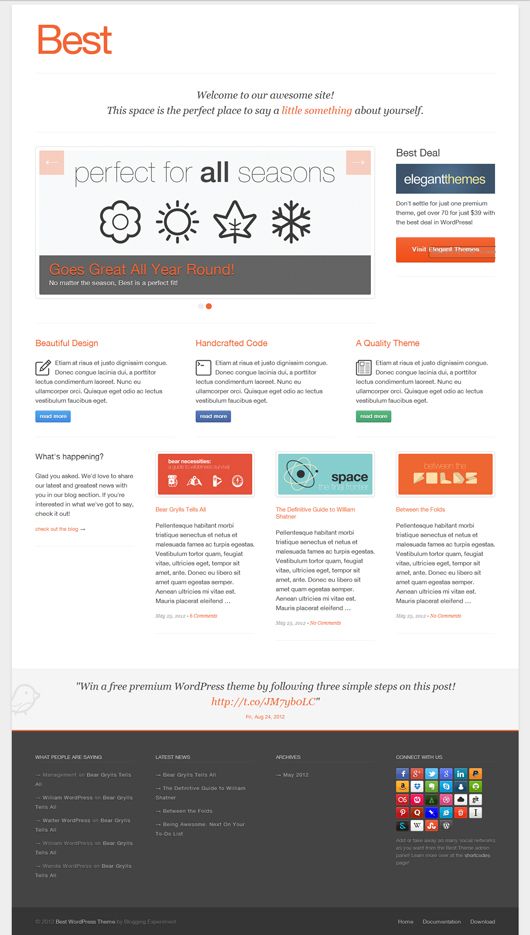
Источник изображения
Monstroid2 — это многоцелевая тема WordPress HTML5, которую можно использовать для создания сайтов всех типов. Эта тема предоставляет более 300 предварительно разработанных страниц, которые вы можете выбрать. Некоторые из них идеально подходят для одностраничных веб-сайтов, домашних страниц, архивов блогов, страниц «О нас», страниц команд и многого другого. Каждый из них хорошо организован и кодирован в соответствии с самыми высокими стандартами, поэтому вы можете выбрать тот, который лучше всего соответствует вашей нише бизнеса.
Некоторые из них идеально подходят для одностраничных веб-сайтов, домашних страниц, архивов блогов, страниц «О нас», страниц команд и многого другого. Каждый из них хорошо организован и кодирован в соответствии с самыми высокими стандартами, поэтому вы можете выбрать тот, который лучше всего соответствует вашей нише бизнеса.
Выбрав предварительно разработанную страницу, вы можете настроить ее с помощью совместимого компоновщика страниц Elementor. В дополнение к встроенным модулям Elementor существует более 40 модулей, эксклюзивных для этой темы. Они позволяют добавлять карусели, формы подписки, портфолио и другие функции на ваш сайт.
2. POFO
Звездный рейтинг: 4,89/5,0 (176 отзывов)
Источник изображения
POFO — одна из лучших творческих WordPress. Созданная с использованием HTML5 и Bootstrap CSS, Pofo — это полностью адаптивная многоцелевая тема. В дополнение к кодированию в соответствии с самыми высокими стандартами, Pofo является интерактивным, легко настраиваемым, быстрой загрузкой и оптимизированным для поисковых систем.
Идеально подходит для корпоративных сайтов, сайтов агентств и портфолио. Pofo предлагает 28 демонстраций домашней страницы для демонстрации истории вашей компании, услуг, рабочего портфолио и проектов, команды и блога в творческих и профессионально выглядящих макетах. В дополнение к этим демонстрационным сайтам Pofo предлагает более 150 элементов дизайна, несколько стилей заголовков и пять уникальных макетов портфолио, включая кирпичную кладку, сетку, метро, вертикальный и слайдер.
3. Газета
Количество звезд: 4,82/5,0 (6 648 отзывов)
Источник изображения
Газета — идеальный выбор для всех блоггеров. Независимо от того, ведете ли вы блог, журнал или обзорный сайт, эта тема идеально подходит для веб-сайтов с большим количеством контента и изображений. Эта многоцелевая тема поддерживает видео, WooCommerce, рекламу Google и AdSense.
4. X Theme
Рейтинг: 4,76/5,0 (6 611 отзывов)
Источник изображения
X Theme — это полностью адаптивная многоцелевая тема WordPress, созданная с использованием HTML5. Эта универсальная тема WordPress премиум-класса предлагает яркий дизайн и функциональность, которые идеально подходят для начинающих компаний и дизайнеров-фрилансеров.
Эта универсальная тема WordPress премиум-класса предлагает яркий дизайн и функциональность, которые идеально подходят для начинающих компаний и дизайнеров-фрилансеров.
Эта тема не только визуально привлекательна, но и оптимизирована для SEO, проста в использовании и имеет широкие возможности настройки. Он предлагает визуальный интерфейсный конструктор страниц, поэтому вы можете создавать уникальные пользовательские страницы в режиме реального времени, не написав ни одной строки кода.
5. Kane
Рейтинг: 4.75/5.0 (227 отзывов)
Источник изображения
Kane — это чистая и современная тема WordPress, созданная с использованием HTML5 и Bootstrap. Kane предлагает несколько стилей домашней страницы с разными цветами и макетами, каждый из которых специально разработан для создания целевых страниц для приложений. Код хорошо организован и прокомментирован, так что вы можете добавить собственный код, чтобы адаптировать его к вашим конкретным потребностям.
6. KEPLER
Рейтинг: 4.75/5.0 (4 отзыва)
Источник изображения
KEPLER — адаптивная, SEO-дружественная тема WordPress. Эта премиум-тема, созданная на основе HTML5 и CSS3 с использованием лучших практик, идеально подходит для компаний, стремящихся улучшить свое присутствие в Интернете. Он имеет множество функций, включая прокрутку параллакса, видеофоны и настраиваемые анимации, которые помогут вам удерживать внимание ваших посетителей еще долго после того, как они попадут на вашу домашнюю страницу.
7. Daisho
Количество звезд: 4.51/5.0 (Отзывов: 529)
Источник изображения
Daisho — идеальное решение для творческих профессионалов и компаний, которые ищут минималистичная и профессиональная тема, созданная с помощью HTML5. Благодаря адаптивному дизайну и мощной навигации по веб-сайту Daisho является хорошим выбором для сайтов с богатым содержанием. Вы можете выбрать один из двух макетов домашней страницы: сетка эскизов или классическая демонстрация со слайдером и макетом из нескольких столбцов.
Вы можете выбрать один из двух макетов домашней страницы: сетка эскизов или классическая демонстрация со слайдером и макетом из нескольких столбцов.
8. Photo Journal
Рейтинг: 4,5/5,0 (3 отзыва)
Источник изображения
Photo Journal — бесплатная тема WordPress для темных фотографий, созданная с помощью HTML5. Сочетая в себе простоту и креативность, эта тема предназначена для фотографов, фотоблогеров, графических дизайнеров и других творческих профессионалов.
Photo Journal поставляется с десятками настраиваемых параметров портфолио и галереи, чтобы вы могли наилучшим образом отображать свои изображения с высоким разрешением. Некоторые из функций, включенных в эту тему, — это изображения героев, рекомендуемая боковая панель, портфолио, отзывы, раздел услуг.
9. Motive
Количество звезд: 4,46/5,0 (76 отзывов)
Источник изображения
Motive — это современный и чистый дизайн, созданный с использованием HTML5. SEO-оптимизированная и готовая к сетчатке тема Motive может обеспечить идеальный внешний вид вашего веб-сайта.
SEO-оптимизированная и готовая к сетчатке тема Motive может обеспечить идеальный внешний вид вашего веб-сайта.
Motive предлагает ряд вариантов настройки, которые дадут контроль над многими аспектами внешнего вида вашего сайта. Эта тема идеально подходит для газет, блогов, журналов и обзорных сайтов. А поскольку она готова к переводу, эта тема особенно хорошо подходит для веб-сайтов с глобальной аудиторией.
10. Fullpane
Рейтинг: N/A
Источник изображения
Разработанный Themify, Fullpane кодируется с использованием последних стандартов HTML5, а также CSS3 и JavaScript. Эта многоцелевая тема с несколькими вариантами макета, пользовательскими типами сообщений и анимационными эффектами идеально подходит для создания уникальных и красочных блогов и веб-сайтов-портфолио.
Fullpane поставляется с Themify Builder, поэтому вы можете создавать и редактировать свои страницы, перетаскивая модули на страницу, не беспокоясь о кодировании.