Что лучше подойдет для вашего сайта: WordPress или HTML?
Долгое время велись споры о том, что лучше использовать: WordPress хостинг (CMS на основе базы данных) или самостоятельно писать HTML-код, используя собственную платформу.
Если вы все еще не можете решить, что из них выбрать, эта статья поможет сделать правильный выбор.
WordPress против HTML: что нужно знать
Для начала важно знать основные различия между двумя подходами – WordPress и HTML.
Что такое статический HTML-сайт
HTML – это язык разметки гипертекста,, с помощью которого вы можете создавать веб-страницы. Он играет важную роль при проектировании интерфейса, дает скелетную структуру вашей веб-страницы. Статические HTML-страницы – это простые страницы, которые показывают одинаковый результат, всем без какой-либо дискриминации в любой момент, когда вы посещаете их.
Наряду с HTML понадобится каскадная таблица стилей (CSS), чтобы добавить на ваш сайт текстуру и цветовой тон, а также JAVA для завершения работы над сайтом.
Что такое WordPress
WordPress не хранит контент, такой как записи, страницы, комментарии, или настройки любых статических файлов. Вместо этого он использует базу данных для хранения этих и других настроек. Фактические файлы, загруженные в вашу учетную запись хостинга, просто сообщают базе данных, что отображать в браузере. Это слишком упрощенное объяснение, и в нем отсутствуют правильные термины, но это поможет понять суть.
Преимущество здесь в том, что базу данных можно экспортировать для резервного копирования, очень просто сохранить весь необходимый контент. Если файлы WordPress в учетной записи хостинга удалены или повреждены, их можно легко загрузить и восстановить с WordPress.org, поскольку они универсальные. Так что, пока база данных в безопасности, вы ничего не потеряете.
Кодирование против шаблона
Одно из заметных различий между WordPress и HTML заключается в том, как оба этих подхода позволяют создавать веб-сайт в соответствии с вашими требованиями.
HTML – это программный код, который используется для создания статических страниц сайта с нуля. А WordPress – это CMS, которая позволяет создавать динамические веб-страницы с использованием формата на основе шаблонов. Что позволяет легко создавать и управлять веб-сайтом, а также добавлять, удалять или перемещать функции.
Статический против динамического
Поскольку мы упоминали, что HTML-страницы являются статическими, это означает, что страницы сайта, построенные на HTML не зависят друг от друга. Например, если вы хотите улучшить внешний вид или интерфейс вашего сайта, придется вносить изменения на каждой странице вручную.
WordPress позволяет создавать динамические страницы, поэтому вы можете вносить изменения на всех страницах одновременно. Это возможно благодаря тому, что все страницы сайта в WordPress связаны между собой и хранятся в одной базе данных.
Закрытый против открытого
Поскольку HTML является платформой с закрытым исходным кодом, он позволяет разработчику сайта вносить изменения только в код.
Плюсы и минусы WordPress
Рассмотрим причины, которые сделали WordPress широко популярным среди разработчиков веб-сайтов и контент-менеджеров.
Управление контентом без кода
Одним из неоспоримых преимуществ WordPress является то, что управлять контентом можно без знаний кодирования. Вместо написания кода поставленные задачи реализуются с помощью графического интерфейса.
Графический интерфейс позволяет создавать новый контент, изменять внешний вид вашего сайта, изменять веб-функции и настраивать все важные параметры SEO, и многие другие важные действия.
Изменения на сайте: без проблем
WordPress работает с темой сайта, которая определяет внешний вид сайта через определенный интерфейс. Использование темы не только хорошо согласовывает контент с пространством вашего сайта, но и делает его удобным и приятным для посетителей сайта.
Для статического HTML-сайта, чтобы управлять внешним видом сайта, необходимо использовать собственные каскадные таблицы стилей (CSS). Итак, первая проблема заключается в том, что вам нужно иметь определенный опыт для управления внешним видом вашего сайта с помощью CSS.
Во-вторых, даже если вы профессионал, это потребует много времени в случаях, когда вы делаете радикальные изменения. Хотя CSS-фреймворки могут ускорить процесс, вы должны быть экспертом в их эффективном использовании.
Так что, если вы не хотите ставить себя в затруднительное положение, связанное с решением CSS, выберите готовую тему WordPress. Это поможет ускорить рабочий процесс создания сайта.
Кроме того, нужно поработать над тем, чтобы сделать страницы адаптивными к CSS. В случае с WordPress вам не нужно это делать, поскольку все темы в WordPress обычно являются адаптивными по умолчанию.
Предлагает лучшую функциональность
Не секрет, что WordPress предлагает плагины, которые используются для расширения функциональности веб-сайтов.
Есть ли недостатки использования WordPress?
Как и с любым программным продуктом, с использованием WordPress могут возникать проблемы. Но разработчики всегда на чеку – постоянно выпускают обновления. Когда выходят обновления, некоторые плагины могут не работать с новыми версиями. Советуем сводить количество используемых плагинов к минимуму, чтобы уменьшить вероятность того, что они перестанут работать или начнут конфликтовать с другими плагинами или темой.
Многие считают, что когда дело доходит до статического HTML, такие веб-сайты загружаются быстрее, чем сайты WordPress. Хотя нельзя отрицать, что базы данных и PHP раньше имели дополнительные задержки при загрузке, но теперь все это улучшено и ускорено. Рекомендуем все же на WordPress сайтах использовать кэширование для поддержки статических HTML-версий вашего сайта, что уменьшит задержки PHP и базы данных.
Смотрите также:
Полезные продукты и услуги WordPress.
Плюсы и минусы статического HTML-сайта
Если вы собираетесь использовать статический HTML-сайт, подробно ознакомьтесь со всеми за и против.
Преимущества
Прежде всего, использование статического HTML не требует от вас обновления базового кода, как в WordPress.
Более того, нет никаких проблем с совместимостью использования статического HTML. И он позволяет без проблем вводить некоторые типы разметки.
Недостатки
В то время как статический HTML хорош для небольших сайтов, он плохо работает, когда вы пытаетесь увеличить масштаб, с точки зрения функциональности и содержания. Редактирование или добавление контента не удобно для пользователя, так как придется копаться в CSS.
Кроме того, придется переписывать CSS каждый раз, когда вы меняете внешний вид сайта. А если вы не знакомы с CSS, то придется заплатить разработчику (каждый раз платить).
Что выбрать?
Если вы не будете изменять и не планируете публиковать новый контент на своем небольшом веб-сайте, то лучше использовать статический HTML.
Но помните, что WordPress – лучший подход для любого типа и размера сайта. В сочетании с большим количеством гибких функций WordPress вы без каких-либо хлопот сможете управлять своим сайтом. Не говоря уже о том, что это главная причина того, что WordPress сегодня работает более чем на 33% всех сайтов.
Теперь, когда вы знаете все плюсы и минусы WordPress и HTML, будет легко выбрать лучший вариант для вашего сайта.
Подпишитесь на еженедельный дайджест про WordPress
Как перенести HTML-код на WordPress
Готовый HTML, CSS и JS код требуется перенести на какую-нибудь админку, чтобы для добавления нового контента и расширения функционала не приходилось лезть в директории проекта, создавать там новые файлы, копаться в коде. Это наилучшее решение не только для обычных пользователей, но и разработчика, так как сильно экономит время при расширении готового сайта. Самой популярной админкой является WordPress. Весь готовый код проекта можно перенести на нее и использовать в качестве собственной темы.
Это наилучшее решение не только для обычных пользователей, но и разработчика, так как сильно экономит время при расширении готового сайта. Самой популярной админкой является WordPress. Весь готовый код проекта можно перенести на нее и использовать в качестве собственной темы.
Варианты переноса HTML-сайта на WordPress
Перенос HTML-сайта с готовой структурой на WordPress не такая сложная процедура, как может показаться. Есть три варианта действий:
- Переносить вручную. На это придется потратить много времени, плюс, для этого требуются определенные навыки веб-разработки и программирования. Однако так можно лучше разобраться в работе как своего сайта, так и CMS. Доступ к корневой папки с HTML, CSS, JS файлами придется получить через FTP-клиент. В его структуру потребуется добавить несколько PHP-файлов для инициализации темы в WordPress.
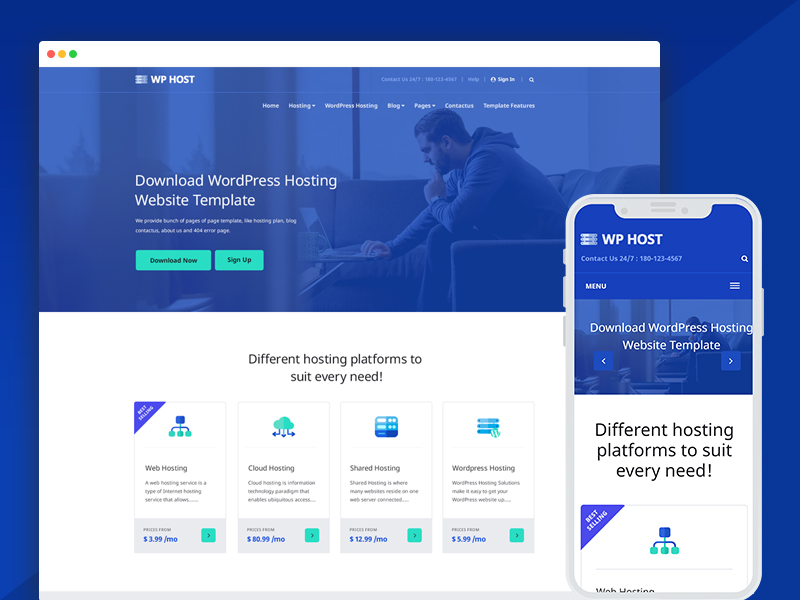
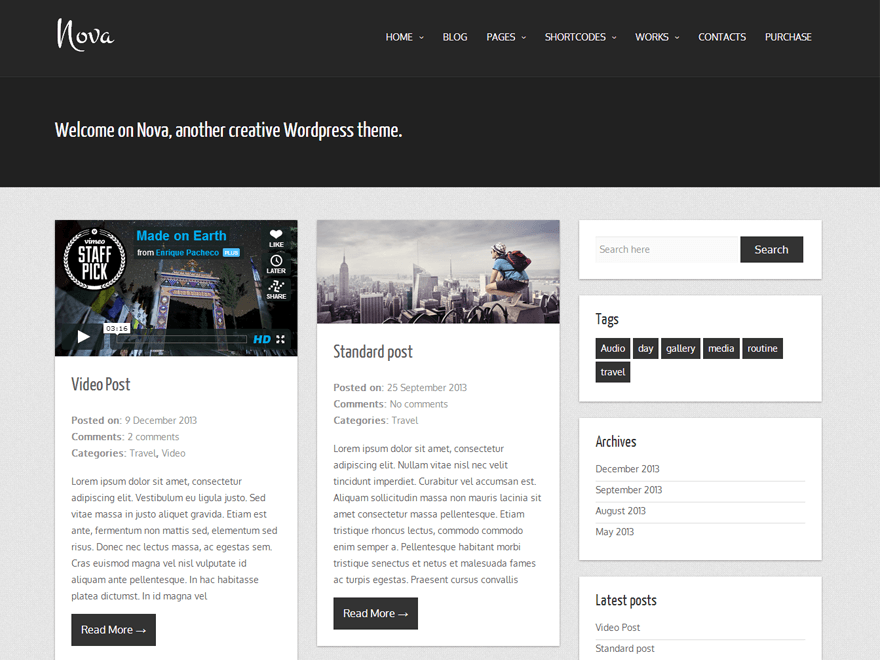
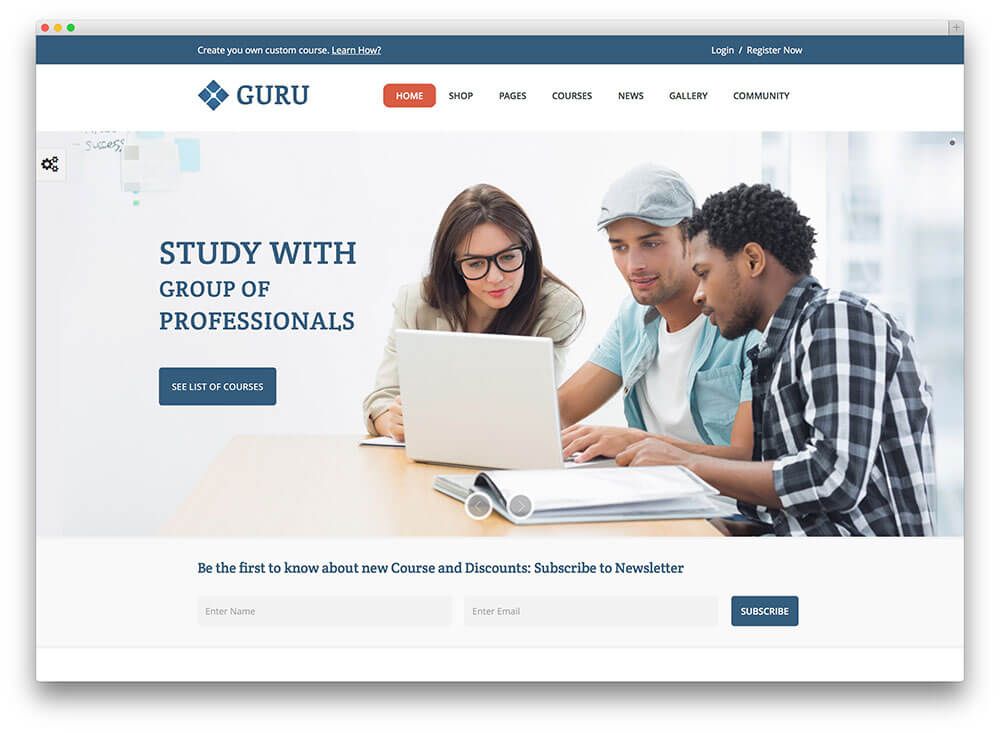
- Приобрести готовую тему. Данный вариант можно рассматривать в том случае, если у вас нет разработанной темы.
 На WordPress можно найти много уже готовых бесплатных тем, а установить их не составит труда даже для пользователя, слабо знакомого с веб-разработкой. Есть также платные темы с премиальным функционалом.
На WordPress можно найти много уже готовых бесплатных тем, а установить их не составит труда даже для пользователя, слабо знакомого с веб-разработкой. Есть также платные темы с премиальным функционалом. - Заказать перенос. Суть заключается в том, что вы ищите разработчика, который перенесет готовый сайт на WordPress и адаптирует его в качестве темы. Иногда подобные услуги предлагает сам хостинг, на котором размещается сайт.
Пример редактора тем в WordPress
Подробно будет рассмотрен только первый вариант.
Установка WordPress
Вне зависимости от выбранного варианта вам придется изначально выполнить установку WordPress. Если он уже установлен, то пропускайте этот этап. Рассмотрим процесс установки вкратце:
- Скачайте архив с дистрибутивом WordPress с официального сайта.
- Распакуйте архив. Пока файлы из него можно вынести куда-нибудь на компьютер.
- Создайте базу данных MySQL на вашем сервере или запросите к ней доступ, если используете сторонний хостинг.
 Обратите внимание, что у некоторых тарифов хостинга может не быть поддержки MySQL и PHP. Выбирайте тариф только с их поддержкой.
Обратите внимание, что у некоторых тарифов хостинга может не быть поддержки MySQL и PHP. Выбирайте тариф только с их поддержкой. - Откройте перечень файлов, которые ранее разархивировали. Переименуйте файл wp-config-sample.php в wp-config.php.
- Переместите папку с файлами WordPress к себе на сервер в корневую папку сайта.
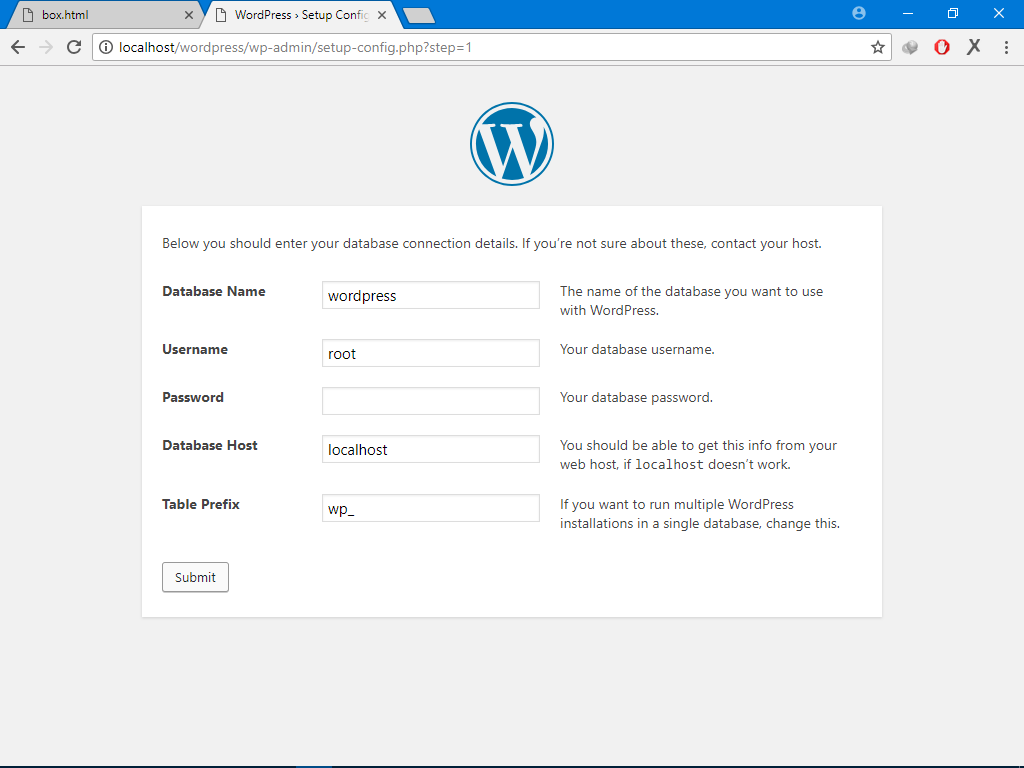
- Перейдите в любом браузере по ссылке wp-admin/install.php для доступа к админки вашего сайта. Там вам придется указать имя пользователя и пароль.
Добавление информации для доступа к админ-панели
Перенос готового HTML-шаблона на WordPress
Если вам нужно перенести не только контент сайта, но и его дизайн, то придется создавать тему. Для этого потребуется не только доступ ко всем файлам сайта, но и удобный редактор кода, например VisualStudio Code или другой похожий. Далее разделим для удобства весь процесс на несколько этапов.
Этап 1: Создание файлов темы
Создайте на компьютере отдельную папку, где будет хранится информация о вашей теме. Эту папку нужно открыть в выбранном для работы редакторе кода. Создавать в ней новые файлы рекомендуется как раз через редактор кода. В Visual Studio Code это можно сделать. Создайте файлы со следующими наименованиями:
Эту папку нужно открыть в выбранном для работы редакторе кода. Создавать в ней новые файлы рекомендуется как раз через редактор кода. В Visual Studio Code это можно сделать. Создайте файлы со следующими наименованиями:
- style.css;
- index.php;
- header.php;
- sidebar.php;
- footer.php.
Базовая файловая структура для темы
Пока вы только создали структуру. Представленные файлы придется правильно заполнить, чтобы WordPress распознал вашу тему.
Этап 2: Прописывание стилей
Для начала вам придется отредактировать файл style.css. В него, в самом начале пропишите этот код:
После этого кода вставьте основные стили вашего сайта. Они должны быть записаны в файлу style.css или main.css, который находится в директории сайта. Просто откройте данный файл и скопируйте все его содержимое. Затем переключитесь на файл style.css, который расположен в корневой папке темы и вставьте туда CSS-код после вводных данных, которые были прописаны ранее.
Этап 3: Перенос HTML-кода
На этом этапе нужно перенести данные из файла index.html в index.php. Ничего страшного, что верстка будет в PHP-файле. Он умеет корректно обрабатывать HTML. Это необходимо из-за особенностей WordPress, так как HTML-файлы он воспринимает не очень хорошо, поэтому все ключевые элементы сайта желательно прописывать в PHP-файлах, пускай PHP-кода там почти и нет.
Откройте header.php. В него из главного HTML-файла сайта скопируйте отрывок, который отвечает за функционирование меню и всей верхней части сайта. Аналогичную операцию нужно провести для файла sidebar.php, но только скопировать и вставить код боковой панели или панелей. В случае с файлом footer.php нужно скопировать и вставить часть отвечающую за подвал сайта.
Все, что осталось в index.html копируйте в index.php. Не нужно копировать данные о шапке, боковых меню и футере, так как они уже добавлены в отдельный файл.
Этап 4: Инициализация index.
 php
phpВ качестве завершающего этапа настройки темы нужно провести инициализацию файла index.php. Перед началом основного HTML-кода вставьте строку:
Она необходима для подключения файла header.php. В скобках пропишите путь до объекта. По аналогии пропишите в самом конце HTML-разметки строки для вызова бокового меню и подвала:
В качестве завершающего этапа нужно настроить вывод новых статей и других важных новостей ресурса на главной странице сайта. Код нужно добавить в блок с контентом на главной странице. Сам PHP-код выглядит так:
Теперь осталось только доделать мелкие детали, например, переподключить сторонние файлы, что-то подправить, если верстка в итоге съехала и можно сохранять файл. На этом создание темы для WordPress завершено.
Этап 5: Добавление темы в WordPress
Созданную тему осталось только загрузить в админку сайта и применить. Папку с новой темой нужно переместить по пути: /wp-content/themes/. Начальная часть адреса может отличаться в зависимости от хостинга, сервера и самой структуры сайта. Теперь останется только выбрать загруженную тему в панели управления:
Начальная часть адреса может отличаться в зависимости от хостинга, сервера и самой структуры сайта. Теперь останется только выбрать загруженную тему в панели управления:
1. Авторизуйтесь в админке сайта, введя соответствующую ссылку в адресную строку браузера, а также свои логин и пароль.
2. Переключитесь во вкладку “Внешний вид” в левом меню.
3. В новом окне воспользуйтесь кнопкой “Добавить новую” и выберите свою тему среди доступных. Если вы ее загрузили на хостинг, то она должна там быть.
Переход к разделу с темами
4. Или загрузите тему, воспользовавшись кнопкой “Загрузить тему”.
Загрузка готовой темы через WordPress
Все, что вам остается делать дальше — заполнять сайт контентом и расширять его функционал с помощью сторонних плагинов.
Заключение
Преобразовать готовую верстку в полноценный HTML-шаблон несложно, но важно потом проверить код и саму тему на корректность работы. Наиболее “уязвимыми” местами являются адреса для привязки файлов, так как они могут быть изменены при преобразовании верстки в полноценную тему, следовательно, разработчику придется менять адреса на корректные. Также из-за добавления постороннего кода в index-файл некоторые элементы на сайте могут съехать или отображаться некорректно. Это тоже придется исправить после создания темы, правда, процесс исправления не должен занять много времени.
Наиболее “уязвимыми” местами являются адреса для привязки файлов, так как они могут быть изменены при преобразовании верстки в полноценную тему, следовательно, разработчику придется менять адреса на корректные. Также из-за добавления постороннего кода в index-файл некоторые элементы на сайте могут съехать или отображаться некорректно. Это тоже придется исправить после создания темы, правда, процесс исправления не должен занять много времени.
WordPress или статичный HTML – что лучше для бизнес сайта?
Хотите запустить бизнес сайт, но не уверены, с чего начать? Недавно, во время одного мероприятия, пользователь спросил нас, в чем заключается преимущество WordPress по сравнению со статичным HTML сайтом. Если разработчик сказал, что вам нужен HTML сайт, или вы заинтересовались, услышав об этом где-то еще, то вы попали по адресу. В этой статье мы сравним WordPress и HTML, а также разберемся, что лучше подходит для вашего бизнес сайта.
Что такое WordPress?
WordPress – это Система управления контентом (CMS). Системы управления контентом позволяют ВАМ управлять своим сайтом, используя удобный интерфейс, ориентированный на пользователя.
Системы управления контентом позволяют ВАМ управлять своим сайтом, используя удобный интерфейс, ориентированный на пользователя.
Вы можете вносить изменения на своем сайте из раздела администратора, в котором достаточно легко разобраться даже новичкам.
Несмотря на то, что существует множество CMS, WordPress является самым популярным, так как он поддерживает почти 26% всех сайтов в интернете.
Важно не путать WordPress.org и WordPress.com. WordPress – open source CMS – доступен на WordPress.org. В то время как WordPress.com предоставляет хостинг для блогов. Подробнее читатйте в нашей статье: Разница между WordPress.org и WordPress.com.
Теперь давайте рассмотрим плюсы и минусы использования WordPress.
Преимущества использования WordPress
Легко обновлять – Вы можете просто войти на свой сайт WordPress, добавить новые страницы и не платить за это разработчику. WordPress удобен в использовании и имеет интуитивный интерфейс, который позволяет с легкостью добавлять или обновлять страницы на вашем сайте.
Профессиональные шаблоны – Сущевствуют тысячи готовых шаблонов, которые вы можете использовать для своего сайта. Эти темы разработаны профессионалами со всего мира.
Невероятно мощный – Сайты на WordPress могут быть легко расширены с помощью плагинов. Устанавливая плагины, вы можете добавить любую функцию к уже существующему сайту, например: добавить контактную форму, систему резерваций, фото галерею и многое другое.
Полный контроль и право собственности – Вам дается полный контроль над вашим сайтом, именем домена и всем его содержимым. Вы можете вносить любые изменения, какие только захотите, без ограничения роста популярности, трафика, продаж и пользователей на вашем сайте.
Недостатки использования WordPress
Процесс обучения – Несмотря на то, что WordPress несложно использовать, большинству новичков требуется время, чтобы привыкнуть к программному обеспечению. Существует множество вспомогательных ресурсов, но обучения потребует некоторых усилий.
Техническое обслуживание – Вы будете ответственны за обновление WordPress, установленных плагинов и тем. Также вы можете использовать обслуживаемый хостинг WordPress, который будет делать это за вас.
Что такое статичный HTML сайт?
HTML – этой язык разметки, использующийся для отображения веб-страниц. Большинство сайтов в интернете используют HTML с множеством других языков разметки и скриптовых языков для создания веб-страниц.
Как правило, вам понадобиться нанять веб-разработчика, чтобы создать HTML сайт для вашего бизнеса. Он воспользуется HTML, CSS, JavaScript и рядом прочих технологий, чтобы построить ваш сайт.
CMS, такие как WordPress, используют базы данных, чтобы хранить и иметь доступ к контенту. С другой стороны, HTML сайты содержат весь ваш контент в статичных файлах.
А теперь давайте рассмотрим плюсы и минусы HTML сайта для вашего бизнеса.
Преимущества HTML сайта
Практически не нуждается в обслуживании – После момента начала работы вашего сайта вам не нужно будет устанавливать обновления или регулярно сохраняться. Если нет изменений, вы можете один раз сделать резервную копию сайта и забыть об этом.
Если нет изменений, вы можете один раз сделать резервную копию сайта и забыть об этом.
Низкие требования – HTML сайты не нуждаются в серверах с установленными на них PHP или MySQL. Они могут работать на более дешевых серверах с ограниченными ресурсами. Хотя большинство хороших веб-хостинговых компаний поддерживают PHP и MySQL.
Недостатки HTML сайта
Нет обновлений – Если вы не владеете HTML/CSS, статичный HTML сайт очень трудно обновить новичку. Вам потребуется веб-разработчик даже для несложных задач – добавления новых страницы, обновления старого контента или загрузки видео или изображений.
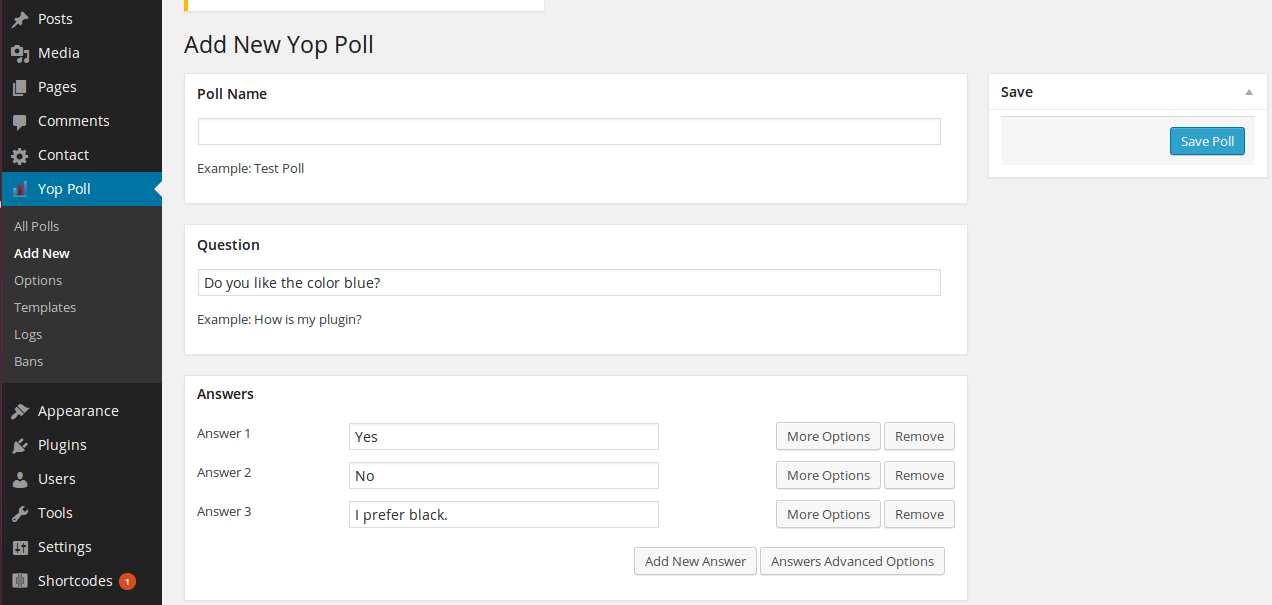
Нет дополнительных функций – Если ваш бизнес вырос и вы захотели добавить на свой сайт новую функцию, такую как магазин, опрос или голосование, галерею и проч., вам потребуется нанять разработчика и в большинстве случаев он порекоммендует вам переместиться на WordPress.
Цена – Учитывая, что вам нужно будет нанимать человека даже для самых маленьких задач, цена HTML сайта может выйти гораздо больше, чем на WordPress.
Что лучше? WordPress или HTML?
Теперь, когда вы знаете за и против как WordPress, так и HTML сайта, давайте поговорим о том, что же лучше для вашего бизнес сайта.
Если вы уверены, что вам никогда не захочется обновить, изменить или добавить что-то новое на свой сайт, тогда в любом случае выбирайте HTML сайт. Так вы быстрее всего достигнете своей цели.
Если же вы хотите быть свободнее, контролировать свой сайт и не тратить впустую деньги ежемесячно нанимая разработчиков для добавления изображений, то WordPress очевидно вам подходит больше.
Для тех, кто хочет, чтобы бизнес сайт развивался и приносил деньги, WordPress будет правильным выбором.
Используя WordPress, вы можете добавлять контент на ваш сайт, никого не нанимая. Вы можете создать столько страниц, сколько пожелаете, в любой момент. Вы можете добавить блог, чтобы ваши клиенты узнавали об обновлениях, или сделать собственную рассылку, чтобы привлечь больше клиентов. Вы станете частью глобального сообщества компаний, использующих WordPress для управления своим онлайн присутствием. Вы найдете бесплатную помощь, ресурсы, инструменты и плагины, способствующие росту бизнеса. Вместо того, чтобы платить разработчикам много денег за выполнение простых задач, вы сможете потратить эти деньги на развитие бизнеса с WordPress.
Вы найдете бесплатную помощь, ресурсы, инструменты и плагины, способствующие росту бизнеса. Вместо того, чтобы платить разработчикам много денег за выполнение простых задач, вы сможете потратить эти деньги на развитие бизнеса с WordPress.
Бизнес сайт на WordPress – с чего начать?
Для начала вам нужно обратиться к сервис-провайдеру для хостинга WordPress. Это специализированные компании, которые разместят ваш сайт на своих серверах.
Мы рекомендуем Bluehost, так как это официальный хостинг провайдер WordPress.
WordPress знаменит быстрой и простой установкой. Читайте нашу пошаговую инструкцию установки WordPress для новичков.
После установки вам потребуется выбрать тему для вашего сайта. Также можете ознакомиться со списком must-have плагинов WordPress для бизнес сайтов.
Мы надеемся, что эта статья помогла вам справнить WordPress и HTML и найти наилучший вариант для вашего бизнес сайта. Также читайте: 19 сайтов, которые вы можете создать с помощью WordPress.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520
Руководство по конвертации WordPress Сайты для статических сайтов HTML
WordPress стала популярным выбором CMS. Это самый простой и быстрый способ выйти в Интернет для блога или бизнеса, а универсальность, индивидуальная настройка и простота настройки и эксплуатации не имеют себе равных.
Тем не менее, это оставляет желать лучшего, поэтому люди ищут другие альтернативы или, в данном случае, более полное решение, которое предлагает лучшее из обоих миров. Да, мы говорим о преобразование WordPress сайты на статические HTML-сайты, не отказываясь от WordPress CMS.
- WordPress и его растущая популярность
- WordPress сайты и важные факторы, которые вы должны учитывать
- Динамические и статические сайты
- Преимущества статических сайтов
- Безопасность
- Скорость
- Обслуживание
- Недостатки статических сайтов
- Слишком технический для обычного пользователя
- Нет простого варианта CDN
- Ограничения в функциональности
- Как конвертировать WordPress сайт в статический HTML-сайт?
- Плагины генератора статических сайтов
- Безсерверный статический WordPress хостинг решения
- Заключение
Другими словами, настройка, подобная той, о которой мы говорим, позволит вам легко управлять своим контентом и сайтом с WordPress избегая некоторых серьезных проблем, связанных с CMS, включая хакерские уязвимости, проблемы со скоростью и производительностьюЧрезмерная зависимость от хостинг и так далее.
Но давайте рассмотрим одну вещь за раз, когда мы проведем вас через все плюсы и минусы конвертации WordPress сайты на статические HTML-сайты а также различные варианты, которые вы можете использовать, чтобы сделать это.
WordPress и его растущая популярность
WordPress это самая популярная в мире CMS (система управления контентом). CMS — это в основном программное обеспечение, которое позволяет пользователям создавать и управлять своими веб-сайты без каких-либо знаний в области кодирования.
И, WordPress Оказывается, довольно хорошо делать именно это. Он очень универсален и предлагает множество плагинов, позволяющих пользователям реализовывать любые функциональные возможности на своем веб-сайте, даже не касаясь кода.
WordPressУниверсальность является также причиной его популярности, что ясно видно из того факта, что в настоящее время он составляет около 33.5% всех сайтов в интернете.
WordPress сайты и важные факторы, которые вы должны учитывать
Хотя мы только что дали вам обзор WordPress, это также важно учитывать безопасность, производительность и SEO WordPress места поскольку они имеют тенденцию быть решающими факторами, когда речь заходит об общем веб-опыте вашего бизнеса.
Безопасность является удивительно недооцененным фактором, которому большинство пользователей не придают особого значения. Существует более чем несколько случаев, когда успешный бизнес рушится и не может восстановиться после серьезных нарушений безопасности своего веб-сайта и данных.
Справедливо сказать, что WordPress не предлагает лучшее с точки зрения безопасности, особенно по умолчанию. Тем не менее, вы можете нанять эксперта или принять некоторые меры безопасности, чтобы улучшить общий уровень вашего WordPress безопасность сайта.
То же самое относится и к производительность аспект, а также. В то время как производительность не так уж плоха по умолчанию, WordPress сайт требует немного оптимизаций, чтобы быть более функциональным и быстрым.
Игровой автомат SEO аспект, безусловно, что-то WordPress имеет значительное преимущество по сравнению с другими вариантами CMS. WordPress Сайты очень легко оптимизировать для SEO, и есть много плагинов, которые отвечают практически всем потребностям SEO в оптимизации вашего сайта.
Но многие пользователи все еще находят необходимость перехода на статическую версию своих WordPress интернет сайт. Давайте выясним, почему.
Динамические и статические сайты
Мы уже рассмотрели большинство важных преимуществ, связанных с динамическая природа WordPress, Есть практически бесконечные варианты на выбор, насколько темы и плагины обеспокоены тем, что вы можете легко и быстро придать своему веб-сайту тот вид и функциональность, которые вам нужны, без необходимости вообще возиться с кодом.
Источник: https://www.pluralsight.com/blog/creative-professional/static-dynamic-websites-theres-differenceНо эта динамическая природа имеет свои ограниченияЭто то, что нам нужно обсудить немного подробнее.
Динамический контент технически означает, что каждый раз, когда пользователь посещает ваш веб-сайт, будет сделан запрос, и необходимые данные будут получены из вашей базы данных, чтобы предоставить им то, что они запрашивали.
Представьте, что это происходит миллион раз в месяц для сайтов со средним и высоким трафиком и примерно 10 миллионов раз в месяц для сайтов с очень высоким трафиком.
Это вызывает определенные опасения, особенно в отношении производительности и безопасности. Что касается первого, скорость вашего сайта имеет тенденцию принимать удар, который является одним из важные факторы SEO в Googleглаза.
Но это еще не все. Поскольку у базы данных есть свои собственные ограничения, огромный всплеск трафика может привести к тому, что она перестанет функционировать, поскольку она не сможет справиться с повышенной нагрузкой, что приведет к падению вашего веб-сайта.
Более того, ваш веб-сайт может выйти из строя, даже если произойдет огромный всплеск трафика с одного из многих других веб-сайтов, размещенных на том же сервере, что и ваш сайт, что происходит с большинством дешевые услуги виртуального хостинга.
Тогда прибывает часть безопасности. Большинство случаев взлома обычно происходят на стороне базы данных. Более того, Платформы с открытым исходным кодом, такие как WordPress гораздо более уязвимы для хакерских атак, поскольку все, что нужно сделать злоумышленникам, — это найти конкретную уязвимость, которая впоследствии может быть масштабирована на гораздо более высоком уровне.
Более того, Платформы с открытым исходным кодом, такие как WordPress гораздо более уязвимы для хакерских атак, поскольку все, что нужно сделать злоумышленникам, — это найти конкретную уязвимость, которая впоследствии может быть масштабирована на гораздо более высоком уровне.
Точно так же, как и в случае производительности, если любой другой сайт, размещенный в той же базе данных, что и ваш сайт, будет взломан, вероятность того, что ваш сайт будет взломан, также значительно возрастет.
Излишне говорить, что эти проблемы требуют много усилий в области технического обслуживания. Устаревшие темы и плагины могут сделать ваш сайт более уязвимым для безопасности и других проблем, поэтому их необходимо регулярно обновлять.
Любой плагин или тема, которые могут быть взломаны или заражены вредоносным кодом, могут также привести к массовым попыткам взлома и атакам, поэтому вам также нужно быть осторожным с типом тем и плагинов, которые вы используете, и удалять те, которые стали уязвимыми.
Тем не менее, большинство пользователей, которые действительно обеспокоены безопасность их WordPress сайт также необходимо реализовать дополнительные меры безопасности, такие как плагины безопасности премиум-класса.
Преимущества статических сайтов
Поскольку статические сайты не используют базу данных, они не уязвимы для большинства потенциальных проблем, которые мы обсуждали выше. Кроме того, они предлагают много преимуществ производительности и безопасности.
Давайте рассмотрим их подробно ниже.
Безопасность
Как мы только что упомянули выше, статический сайт не должен использовать базу данных, Это означает это не может быть взломано путем взлома базы данных с помощью таких методов, как инъекции SQL (SQLi) и межсайтовый скриптинг (XSS), которые тревожно распространены среди WordPress сайты в зависимости от базы данных.
Точно так же статический сайт также не может быть взломан простым взломом другого сайта в той же базе данных, что и ваш сайт. Статический веб-сайт также не уязвим ко всем возможностям взлома, к которым относится большинство сайтов, использующих программное обеспечение с открытым исходным кодом. WordPress есть.
Статический веб-сайт также не уязвим ко всем возможностям взлома, к которым относится большинство сайтов, использующих программное обеспечение с открытым исходным кодом. WordPress есть.
Вы также не рискуете получить взлом из-за использования устаревших или зараженных тем или бесплатные плагины, Таким образом, просто используя статический веб-сайт, вы значительно улучшаете безопасность своего веб-сайта.
Скорость
Мы обсуждали выше, как динамические сайты могут иметь проблемы со скоростью поскольку они должны делать запросы к базе данных и извлекать запрошенный контент из нее. Но статический сайт использует предварительно обработанные страницы, а не базу данных, он загружается намного быстрее так как туда и обратно не вовлечено, как с динамическими сайтами.
Источник: https://www.thecrazyprogrammer.com/2016/11/difference-between-static-and-dynamic-websites.htmlПовышение скорости не только поможет обеспечить лучший пользовательский опыт, но и поможет вам попасть в хорошие книги Google на фронте SEO.
Обслуживание
Опять же, на статических сайтах нет плагинов или тем, которые регулярно обновляются, Там не так много, чтобы сделать с точки зрения скорости или оптимизации производительности. Нет необходимости нанимать эксперта для повышения скорости или производительности статического сайта.
Гораздо меньше беспокойства при скачках трафика по сравнению с скачками трафика для динамических сайтов. Все это, безусловно, означает, что обслуживание вашего сайта будет намного проще, и вы сможете лучше сосредоточиться на более важных частях вашего онлайн-бизнеса.
Недостатки статических сайтов
Что касается недостатков статического сайта, многое зависит от того, как вы преобразование вашей динамики WordPress сайт в статический, Поскольку использование плагинов обычно является более популярным вариантом, чем использование других решений, давайте обсудим недостатки с этой точки зрения.
Слишком технический для обычного пользователя
Преобразование динамического сайта в статический сайт может быть слишком техническим для среднего WordPress пользователь.
Существует много сложных шагов, и любые ошибки в процессе могут быть трудно исправить.
Например, если вы решили использовать популярный Просто статический плагин для преобразования вашего сайта в статический, вам сначала нужно будет создать поддомен и передать свой WordPress установка там, пока вы настраиваете статический сайт в настройках плагина для получения файлов сайта.
Там будет дополнительный шаг, если ваш WordPress Файлы установки и веб-сайта находятся на разных серверах, и вам нужно будет загрузить статические файлы в виде zip-файла и загрузить их на свой сервер.
Если вы ничего подобного не делали раньше, это может быстро обернуться и оставить много места для ошибок и путаницы, которую может быть трудно или дорого исправить. Некоторые довольно распространенные потенциальные проблемы включают файлы изображений, которые не передаются вместе с остальными файлами вашего сайта, или ваши проблемы с CSS.
Нет простого варианта CDN
Если вы еще не знаете, CDN относится к сети доставки контента. По сути, это источник, который предоставляет необходимые файлы вашего статического сайта для ваших пользователей, в идеале из места, ближайшего к тому, откуда приходит большинство ваших пользователей, чтобы они быстрое время загрузки.
По сути, это источник, который предоставляет необходимые файлы вашего статического сайта для ваших пользователей, в идеале из места, ближайшего к тому, откуда приходит большинство ваших пользователей, чтобы они быстрое время загрузки.
Теперь, поскольку никакой плагин генератора статического сайта — включая Simply Static, который мы упоминали выше — не использует CDN, который бы справился с этой задачей для вас, это то, что вам осталось бы оставить. Другими словами, вам придется настроить собственное решение здесь.
Ограничения в функциональности
Что касается функциональности, то создание статического сайта с использованием плагинов генератора статического сайта имеет довольно много ограничений. Вы не можете использовать контактные формы, иметь функцию поиска по сайту и комментарии, или что-нибудь еще, что является динамичным по своей функции. Использование сторонних решений — вариант, но он может оказаться дорогостоящим и сложным в настройке.
Кроме того, если у вас много переадресаций на вашем сайте, вы потеряете большую часть преимуществ, которые вы получаете на фронте SEO, если будете статичны. Это связано с тем, что плагины не создают файл .htaccess для вашего сайта, а вместо этого используют метатеги для всех ваших перенаправлений, что плохо для SEO.
Это связано с тем, что плагины не создают файл .htaccess для вашего сайта, а вместо этого используют метатеги для всех ваших перенаправлений, что плохо для SEO.
Наконец, существует также тот факт, что статические сайты, созданные с помощью плагинов, также сопряжены с некоторыми трудностями в обслуживании. Самое важное, что следует здесь отметить, это то, что любые изменения, которые вы вносите в свой сайт, могут привести к повторной публикации всего сайта, что может не составлять особой проблемы для небольших сайтов, но может потребовать значительных затрат времени для крупных сайтов.
Как конвертировать WordPress сайт в статический HTML-сайт?
Теперь, когда вы знаете о преимуществах и недостатках создания вашего WordPress Сайт статичен, давайте обсудим, как реализовать это изменение, какие у вас есть два варианта, и как обойти большинство недостатков.
Плагины генератора статических сайтов
Как уже обсуждалось выше, вы можете сделать свой WordPress сайт статический с помощью одного из плагинов генератора статического сайта, наиболее популярными из которых являются Simply Static и WP2Static. Однако, если вы решите использовать какой-либо из этих плагинов, вам придется иметь дело с ограничениями и проблемами, которые мы обсуждали выше.
Однако, если вы решите использовать какой-либо из этих плагинов, вам придется иметь дело с ограничениями и проблемами, которые мы обсуждали выше.
С учетом сказанного, давайте быстро рассмотрим эти два популярных варианта ниже.
Просто статический
Просто статический is самый популярный плагин генератора статических сайтов с более чем 20,000 WordPress сайты, использующие его на момент написания этого поста. Это поможет вам создать статическую версию вашего WordPress сайт, который вы можете обслуживать своим посетителям, запирая WordPress установка в безопасном месте, где вы хотите.
Это поможет вам избежать большинства потенциальных проблем безопасности, связанных с WordPress сайтов, позволяя вам предоставлять контент вашим посетителям быстрее благодаря предварительно отрендеренным статическим страницам.
WP2Статический
WP2Статический is еще один популярный плагин генератора статических сайтов что позволяет вам служить статической версией вашего WordPress сайт для ваших пользователей, позволяя вам использовать WordPress для управления контентом вашего сайта.
Некоторые из других популярных функций включают удаление всех знаков с вашего сайт, показывающий, что он использует WordPress чтобы он не интересовал хакеров, возможность бесплатно разместить свой сайт, используя один из предложенных вариантов в виде страниц GitHub, и другие параметры, отправка уведомлений на рабочем столе после завершения задач экспорта и т. д.
Хотя это не работает с WooCommerce или сайтами по умолчанию, вы можете использовать сторонний инструмент, такой как Snipcart чтобы он работал так же хорошо для сайтов такого типа.
Кроме того, вы можете еще больше расширить функциональность своего статического сайта с помощью платных дополнений WP2Static, в том числе конвертера статических форм (чтобы иметь контакты и другие формы на вашем статическом сайте), усовершенствованного процессора CSS (для лучшей настройки внешнего вида вашего сайта). ), а также расширенное сканирование и обнаружение, среди прочего.
Все сказано и сделано, использование одного из этих плагинов может быть хорошим вариантом в некоторых случаях, особенно в том числе обслуживание целевых страниц, а не веб-сайтов в целомили небольшие веб-сайты, на которых нет динамических элементов, таких как комментарии.
Так что же лучше в этих случаях? Давайте узнаем ниже.
Безсерверный статический WordPress хостинг решения
Есть некоторые сторонние решения, которые работают как статичный, без головы WordPress веб-хосты, и являются отличной альтернативой использованию плагинов, поскольку они помогают вам обойти проблемы, связанные с последними. Давайте рассмотрим 3 конкретных решения, которые действительно являются отличными универсальными вариантами для вашего WordPress сайт статичный.
Стратегический
Stattic безголовый WordPress хост, который позволяет вам создавать легкую, статическую версию вашего WordPress веб-сайт, позволяя вам использовать WordPress как бэкэнд, как обычно.
В отличие от других вариантов создания статической версии вашего WordPress Strattic выходит за пределы ограниченной функциональности и может похвастаться большой сетью CDN, разбросанной по всему миру. Это означает, что независимо от того, откуда приходят посетители вашего сайта, они всегда получат невероятно высокую скорость загрузки, поскольку им будет предоставляться контент из ближайшего к нему места. их местоположение.
их местоположение.
Strattic отключает динамический WordPress сайт из Интернета и размещает его по другому URL-адресу за аутентификацией, чтобы только владельцы сайта могли получить доступ к этому сайту. Вы можете продолжать использовать свой WordPress как у вас всегда есть — маркетологи могут добавлять контент, вы можете добавлять плагины и так далее.
Точно так же ему удается обойти большинство ограничений традиционных решений для создания статических сайтов благодаря встроенной функциональности для динамических элементов, таких как Форму обратной связи, функция поиска по сайту и многое другое.
Strattic гордо заявляет, что это статический сервер WordPress решение для хостинга с собственной серверной архитектурой, которая автоматически устраняет большинство уязвимостей и проблем с производительностью, связанных с хост-серверами.
Игровой автомат Стартовый план в Strattic стоит 35 долларов в месяц. и поставляется со всеми функциями для одного сайта. Strattic позаботится о процессе миграции для вас бесплатно, независимо от того, какие планы вы выберете
Strattic позаботится о процессе миграции для вас бесплатно, независимо от того, какие планы вы выберете
ХардиПресс
ХардиПресс еще один вариант безсерверного хостинга для WordPress пользователи. Это на самом деле намного дешевле, чем Strattic, с личным планом веб-сайта по цене чуть ли не $ 5 в месяц (если вы платите ежегодно), но ничего не теряет в функциональности.
Увеличьте WordPress производительность сайта и безопасность в кратчайшие сроки! Посетители получают доступ к полностью статической версии вашего сайта. Ваш настоящий WordPress Установка выполняется в отдельном домене и запускается только тогда, когда редактору необходимо внести некоторые изменения в содержимое.
На самом деле, он более универсален, так как позволяет использовать все WordPress плагины, которые не имеют фронтальных динамических компонентов. HardyPress также поддерживает популярные контактные формы 7,
в то время как он реализует свою собственную функцию поиска на вашем сайте.
Так же, как Strattic, он ставит WordPress установка на отдельном домене, к которому никто не может получить доступ, кроме вас, при создании полностью статической версии вашего сайта с 30 местоположениями по всему миру для еще более быстрого времени загрузки.
Некоторые из его других функций включают технологию SSD, HTTPS, возможность выключения вашего WordPress экземпляр и многое другое.
Рычаг переключения
Рычаг переключения это еще один отличный вариант, если вы хотите стать статичным с вашим WordPress сайт. Это позволяет использовать все ваши WordPress темы и плагины (за исключением тех, которые содержат динамические элементы), в то же время удивительно просты в установке и обслуживании.
Использовать то же WordPress темы, плагины и инструменты, которые вы знаете и любите без головной боли хостинга или угроз от ботов и хакеров.
Есть варианты в один клик для почти всего, что вам нужно сделать, а также для настройки нового сайта или переноса старого WordPress сайт очень прост с Shifter.
Безопасность и производительность будут такими же хорошими, как и с двумя другими вариантами создания статических сайтов, которые мы рассмотрели выше, с некоторыми довольно интересными функциями, включая развертывание в Netlify и уведомления для Вялыйили даже индивидуальную интеграцию в соответствии с вашими потребностями, шлюз с поддержкой HTTP / 2, развертывание IPv6 и многое другое.
Он имеет альтернативы для ваших комментариев и контактной формы и так же хорошо работает с сайтами электронной коммерции на основе Shopify.
Что касается цены, ее самый базовый план без возможности выбора домена доступен для бесплатного использования на одном веб-сайте, в то время как самый дешевый план с настраиваемым доменом оценен в $ 16 в месяц.
преобразование WordPress Сайты для статического HTML: Резюме
Становиться статичным с вашим WordPress Сайт имеет много преимуществ, но это не для всех. В то время как многое зависит от ваших предпочтений и потребностей здесь, эмпирическое правило заключается в том, что если вы склонны войти в свой WordPress панель каждый день или несколько раз в день, то, вероятно, делает ваш WordPress Сайт статический вызовет больше хлопот по обслуживанию, чем это будет стоить.
Тем не менее, даже если вы не склонны вносить слишком много изменений в свой WordPress Время от времени, сайт, вы должны подумать, какой вариант вам нужно использовать для перехода к статической версии вашего сайта.
Хотя вариант плагина может показаться заманчивым для пользователей с ограниченным бюджетом, это может вызвать проблемы для крупных веб-сайтов, с которыми может быть сложно справиться. Тем не менее, это, вероятно, окажется отличным бюджетным вариантом для целевых страниц и небольшие сайты, предназначенные только для содержания.
Если вам нужно больше функциональности или достаточно большой WordPress сайт, затем с помощью одного из сторонний серверный статический WordPress хостинг решения мы рассмотрели выше, это путь. Это не только обеспечивает супер плавный переход, но и позволяет использовать WordPress так же, как вы делали раньше, предлагая также встроенную функциональность для важных динамических элементов, таких как формы контактов и поиск по сайту.
Наконец, помните, что в то время как переход на статический режим обязательно улучшит общую скорость, производительность и безопасность вашей WordPress сайт, это только опция, если вам не нужно использовать слишком много динамических элементов.
Если вы делаете, то качественный хостинг и собственно оптимизация скорости и производительности это то, что вы должны пойти вместо этого.
Как преобразовать сайт на WordPress в статический HTML-сайт
Преобразование динамического сайта, работающего на WordPress, в сайт статический – это один из самых простых способов повышения скорости загрузки его страниц и снижения вероятности взлома. В данной статье мы подробно рассмотрим, почему и когда такое преобразование необходимо, общие методы конвертации, а также дадим пошаговый план действий.
Зачем нужно конвертировать сайт на WordPress
WordPress – одна из самых популярных систем управления контентом. Ее популярность объясняется тем, что создать и запустить сайт на WP – может практически любой человек, обладающий хотя бы минимальным уровнем технических знаний. Однако использование Вордпрессом базы данных и различных динамических компонентов, снижает скорость его работы и делает его потенциально уязвимым.
Однако использование Вордпрессом базы данных и различных динамических компонентов, снижает скорость его работы и делает его потенциально уязвимым.
Поэтому, если для вас в первую очередь важны скорость загрузки и безопасность сайта, конвертация его в веб-сайт, сделанный на чистом HTML – отличная идея. Статический сайт не создает каждый раз страницы заново, не выполняет PHP-код, не обращается к БД. Благодаря этому, готовая страница отдается посетителю сайта практически моментально и не оказывает никакой нагрузки на сервер.
Внимание! Если вы на 200% уверены в том, что ваш сайт никто не сможет взломать, но хотите увеличить скорость его загрузки, советуем изучить вопрос подключения различных кэширующих плагинов, например: WP Rocket, WP Super Cache, W3 Total Cache, Hyper Cache и других. Эти плагины самостоятельно создают статическую копию каждой страницы сайта. По запросу пользователя ему отдается именно эта копия. Как результат – страницы загружаются очень быстро, нагрузка на хостинг минимальная.
Основные способы конвертации сайта на Вордпресс
Вы твердо решили избавиться от WordPress? Отлично, существует несколько несложных способов. Самый простой из них – использовать готовые плагины конвертации для Вордпресс, например, Simply Static. А можно обойтись и без них, используя, например, десктопную утилиту HTTrack.
И в том и в другом случае каждая динамическая страница вашего сайта будет преобразована в статическую HTML-страницу. Когда преобразование завершится, вы сможете загрузить html-файлы на хостинг. Поскольку при конвертировании будет сохранена структура папок сайта (при соответствующих настройках) – адреса страниц останутся прежними и посетители вашего сайта, скорее всего, даже не заметят отсутствия WP.
Конвертируем при помощи плагина Simply Static
Использование плагинов для WordPress (например, Simply Static), дает возможность автоматически конвертировать все страницы и посты в статические HTML-файлы. Вот пошаговая инструкция, как это сделать.
Использование плагина Simply Static для преобразования WP в статический HTML
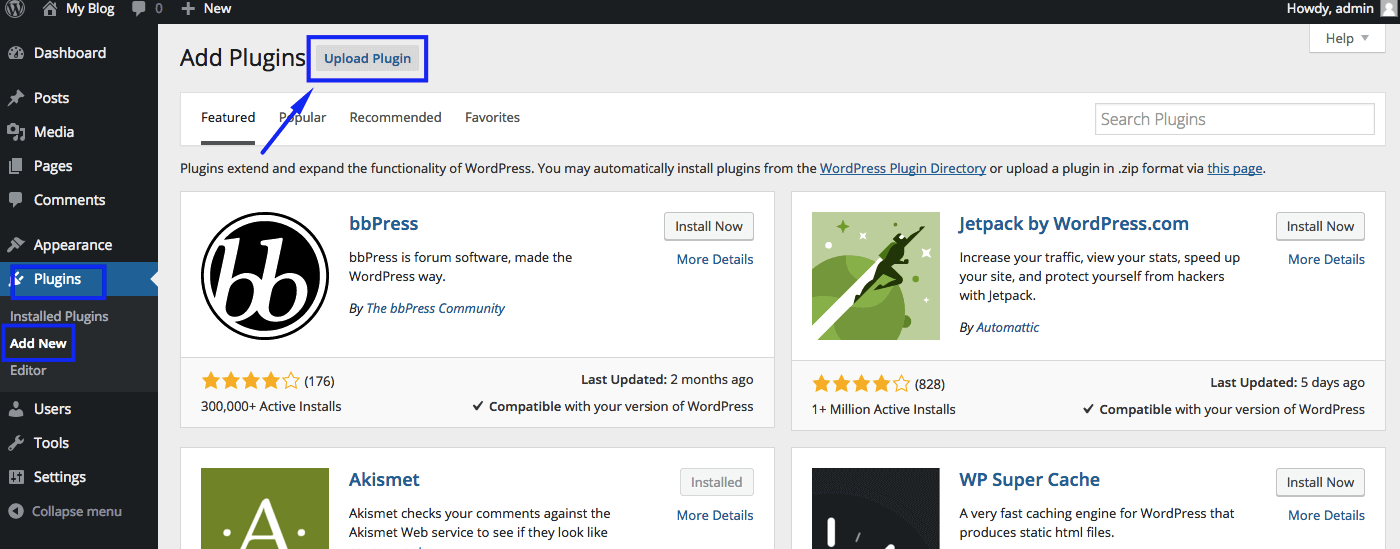
- Используя логин и пароль, войдите в панель управления вашего сайта на WP.
- Перейдите в раздел «Плагины» и нажмите «Добавить новый».
- Выполните поиск по запросу Simply Static.
- Убедитесь, что нашли именно этот плагин.
- Установите и активируйте его.
- Найдите в боковом меню новый пункт «Simply Static» и нажмите кнопку «Настройки/Settings».
В «Настройках» вы можете выбрать один из способов преобразования файлов. Создатели плагина предусмотрели целых три варианта:
С использованием абсолютного адреса
Используйте этот вариант для того, чтобы ваш сайт работал без ошибок даже в том случае, если вы будете разворачивать его на другом хостинге или домене. Выберите протокол http или https и введите новый адрес размещения статического сайта.
Укажите, куда нужно сохранить сгенерированные файлы. Это может быть поддомен или каталог. Если вы хотите заменить WordPress на основном домене, убедитесь, что старые файлы больше не нужны и их можно перезаписать.
Если вы хотите заменить WordPress на основном домене, убедитесь, что старые файлы больше не нужны и их можно перезаписать.
Важно! До начала любых работ настоятельно рекомендуем выполнить резервное копирование файловой системы и записей БД. Если что-то пойдет не так, вы сможете все восстановить и попробовать заново.
С использованием относительного адреса
Этот вариант подойдет тем, кто планирует использовать полученные статические HTML-файлы на любом сайте, обладающем аналогичной структурой папок. Если вы не хотите размещать сайт в корневом каталоге, вы можете скорректировать относительный URL через соответствующее поле.
Сохранение для автономного использования
Этот вариант конвертации WP в статические страницы не предполагает последующее размещение их в интернете. Однако вы сможете просматривать сайт в автономном режиме, например, открыв его с флешки.
Независимо от выбора варианта преобразования, вам потребуется указать способ сохранения сгенерированных страниц.
Способ сохранения
Вы можете сохранить результаты генерации в виде zip-архива или в локальный каталог, выбрав нужный вариант через выпадающий список. После этого не забудьте нажать на кнопку «Сохранить изменения».
Генерация статических HTML-файлов
Завершив настройку плагина, перейдите в раздел «Генерация». Затем нажмите кнопку «Создать статические файлы», чтобы запустить процесс преобразования. В зависимости от количества страниц на вашем сайте, это займет от 1 до 10 минут.
Когда преобразование завершится, вы увидите ссылку, перейдя по которой вы сможете скачать архив. В этом архиве находятся результаты конвертации, которые вы можете разместить на своем сайте или просматривать локально.
- Кликните по ссылке и загрузите файл к себе на компьютер.
- Используя любимый FTP-клиент или файловый менеджер вашего хостинга, найдите папку, в которую вы хотите загрузить статический сайт.
- Загрузите в нее архив с сайтом.
- Используя штатные средства FTP-клиента или файлового менеджера, разархивируйте загруженный файл в нужную папку.

Важно! Тщательно все перепроверьте, так как разархивация файлов в корневую директорию, приведет к перезаписи части файлов и может привести к нарушению работоспособности сайта.
Если вы все сделали правильно, пришло время насладиться скорость работы новой версии вашего сайта. Для этого введете его URL-адрес в браузере и оцените результат своей работы.
Конвертируем при помощи HTTrack
HTTrack – это программа с открытым исходным кодом, которая помогает скачать весь сайт на компьютер, сохраняя при этом его структуру. Скачанный сайт можно просматривать автономно, без подключения к интернету.
Как использовать HTTrack
- Перейдите на сайт http://www.httrack.com/page/2/en/index.HTML и выберите версию, совместимую с вашей операционной системой. Затем скачайте и установите приложение на ваш компьютер.
- Если сайтов будет много, лучше заранее озаботиться уникальными именами для них, чтобы избежать путаницы.

- В выпадающем меню «Action» выберите пункт «Download web site(s)» для скачивания сайта.
- Введите адрес сайта на WordPress, который вы хотите скачать, нажмите кнопку «Next», и ожидайте завершения загрузки и преобразования.
- Когда скачивание завершится, вы сможете просматривать сайт локально или загрузить его на хостинг, используя методику, описанную выше. HTTrack сохраняет скачанный сайт в виде отдельных файлов, поэтому для уменьшения времени загрузки, вы можете предварительно заархивировать его.
Заключение
Если вы хотите увеличить скорость загрузки вашего сайта и максимально обезопасить его от взлома, вам точно стоит подумать о том, чтобы конвертировать динамический сайт в статику.
При этом не забывайте, что такое преобразование сайта полностью удаляет все его динамические функции: комментарии, формы обратной связи и другие его компоненты, связанные с наличием PHP. Впрочем, вы можете использовать модули, написанные без применения PHP, например, на JavaSvript.
Основные различия между статическим HTML сайтом и сайтом на WordPress
Наконец вы решили запустить свой веб-сайт, но не знаете, что лучше WordPress или статический HTML? На этот вопрос можно ответить вполне определенно — обе технологии хороши по-своему, при этом предназначены они для удовлетворения различных требований. И именно вам придется решать, что лучше всего подойдет для ваших конкретных потребностей.
В этой статье мы постараемся показать несколько основных различий между сайтами на статическом HTML и сайтами на WordPress. На основании этого вы сможете сделать определенные выводы о том, что лучше всего подходит вам. Но прежде давайте посмотрим, что такое WordPress и статический HTML.
WordPress
WordPress – это всемирно известная система управления контентом, которая позволяет вам создавать профессионально выглядящие веб-сайты самым простым способом. Это очень гибкая, легко расширяемая и простая в освоении система.
Самым большим преимуществом WordPress является то, что он бесплатен для загрузки, установки и использования. Конечно, вам нужно будет купить доменное имя и веб-хостинг, где будет расположен сайт, но сам WordPress ничего не стоит. При этом есть много людей, которые создают свои сайты на WordPress и размещают их на бесплатных хостингах.
Конечно, вам нужно будет купить доменное имя и веб-хостинг, где будет расположен сайт, но сам WordPress ничего не стоит. При этом есть много людей, которые создают свои сайты на WordPress и размещают их на бесплатных хостингах.
Статический HTML
HTML – это стандартный язык разметки, который помогает создавать веб-приложения и веб-страницы. Сегодня большинство веб-сайтов в Интернете созданы с использованием HTML наряду с другими сценариями программирования и языками разметки.
Чтобы создать HTML-сайт, вам нужно будет нанять веб-разработчика, который будет использовать JavaScript, CSS и некоторые другие технологии вместе с HTML для создания веб-сайта. Либо изучить эти технологии самому. Говоря о статических HTML сайтах, стоит обратить внимание, что эти веб-сайты при каждой загрузке выдают одно и то же содержимое предварительной сборки.
А теперь давайте посмотрим на плюсы и минусы этих двух платформ, чтобы вы могли легко их дифференцировать и определить ту, что лучше всего подходит для вас.
Плюсы WordPress
1. Удобство использования
Когда дело доходит до удобства использования, то здесь WordPress держится на высоте. В WordPress практически все можно сделать самостоятельно. Если вам нужно изменить тему вашего сайта, добавить новую страницу или обновить контент, вы можете сделать это без посторонней помощи.
WordPress имеет простой и понятный пользовательский интерфейс, который позволяет исключительно легко обновлять все что угодно на сайте. Вам просто нужно войти в административную панель сайта.
2. Профессиональные темы
Одним из самых больших преимуществ WordPress является то, что у вас есть доступ к тысячам готовых шаблонов. Вы можете выбрать любой, который, по вашему мнению, лучше всего подходит для вашей ниши. Все эти темы WordPress разработаны профессионалами со всего мира.
3. Легко расширяемый
Благодаря различным плагинам вы можете добавить широкий спектр функций и возможностей на свой сайт WordPress. В репозитории WordPress доступно множество расширений: контактные формы, фотогалереи, функции SEO, фоновые системы и т. д.
В репозитории WordPress доступно множество расширений: контактные формы, фотогалереи, функции SEO, фоновые системы и т. д.
4. Полный контроль над сайтом
WordPress дает вам полный контроль над содержанием вашего сайта и другими аспектами. В любое время вы можете внести необходимые изменения. Более того, нет никаких ограничений в том, до каких размером может расширяться ваш сайт, если у вас есть хороший хостинг-партнер, эффективно поддерживающий требования вашего сайта.
Минусы WordPress
1. Техническое обслуживание
Вся ответственность за поддержание в актуальном состоянии версии ядра, плагинов и тем WordPress лежит на пользователе. Хотя, если вы выбрали управляемый хостинг WordPress, то все это за вас может сделать и хостинговая компания.
2. Знакомство с системой требует времени
Хотя WordPress довольно удобен для пользователя, на освоение платформы придется потратить определенное время, особенно если вы новичок. Тем не менее, существует множество форумов и блогов, которые могут помочь вам во всем разобраться.
Тем не менее, существует множество форумов и блогов, которые могут помочь вам во всем разобраться.
Плюсы статического HTML
У статического HTML тоже есть свои плюсы, особенно если будущий сайт не требует регулярного обновления.
1. Безопасность
По сравнению с сайтами на WordPress, статические HTML сайты считаются достаточно безопасными. Так как они не зависят от сторонних плагинов и тем, нет никакого риска, что их взломают. Кроме того, вы можете разместить их на любом хостинге с низким ресурсным обеспечением, например, на CDN. В случае со статическим HTML вам не нужна надежная хостинговая среда, как это требуется в случае с системами управления контентом вроде WordPress.
2. Ограниченные требования
Поскольку контент на статическом HTML сайте ограничен, он имеет относительно низкие требования. Такие сайты не требуют серверов с установленными на них PHP и MySQL. Вы можете запустить HTML сайт практически на любом сервере.
Вы можете запустить HTML сайт практически на любом сервере.
3. Минимальное обслуживание
После того, как вы создали свой веб-сайт и запустили его, вам не нужно беспокоиться о каких-либо дополнительных установках и обновлениях. Если вы не добавляете ничего нового на свой сайт, вам просто нужно время от времени делать резервную копию вашего сайта.
Минусы статического HTML
Для любого новичка обновить статический HTML сайт — довольно сложная задача, потому что, даже чтобы добавить такие вещи, как изображения, видео, новую страницу и т. д., нужно знать HTML и CSS.
1. Нет дополнительных функций
Каждый сайт растет со временем. К сожалению, статические HTML сайты не предназначены для обновления по мере роста вашего сайта. Если вам нужно добавить такие функции, как интернет-магазин, галерею изображений, опрос или голосование, то придется изрядно попотеть.
Как видно, у каждой платформы есть свои плюсы и минусы.
Что же выбрать?
Как было сказано в начале статьи, обе платформы предназначены для разных целей. И выбор необходимо делать с учетом ваших конкретных требований.
Если вы уверены, что в будущем ваш сайт никогда не потребует никаких изменений, то, возможно, вам стоит выбрать статический HTML. Иногда веб-сайты, которым просто необходимо показать информацию о компании, ее контактные данные, сферу деятельности и т. п., создаются в статическом HTML формате, так как подобные данные обычно не нуждаются в регулярном обновлении.
И напротив, если у вас блог или веб-сайт электронной коммерции, вы должны выбрать WordPress, так как WordPress позволяет гораздо проще добавлять текст, видео и предоставляет другие дополнительные функции.
Как перенести HTML сайт на WordPress
Графический эффект «стопка бумаги» на CSS
Как редактировать HTML в редакторе кода WordPress (Руководство для начинающих)
Вы ищете простой способ редактирования HTML на своем веб-сайте WordPress?
Язык гипертекстовой разметки или HTML — это код, который сообщает веб-браузеру, как отображать содержимое на ваших веб-страницах. Редактирование HTML пригодится для расширенной настройки и устранения неполадок.
Редактирование HTML пригодится для расширенной настройки и устранения неполадок.
В этой статье мы покажем вам, как редактировать HTML в редакторе кода WordPress, используя различные методы.
Зачем редактировать HTML в WordPress?
WordPress предлагает тысячи тем и плагинов для изменения внешнего вида вашего веб-сайта и настройки различных элементов, не затрагивая ни единой строки кода.
Однако плагины и темы имеют свои ограничения и могут не предлагать именно те функции, которые вам нужны. В результате вы не сможете оформить свой сайт так, как хотите.
Здесь действительно полезно редактировать HTML. Вы можете легко выполнить расширенную настройку с помощью HTML-кода. Он обеспечивает большую гибкость и контроль над тем, как ваш сайт будет выглядеть и функционировать.
Кроме того, изучение того, как редактировать HTML, также может помочь вам выявлять и исправлять ошибки на вашем веб-сайте WordPress, когда у вас нет доступа к панели инструментов.
Примечание: Если вы не хотите редактировать HTML, но вам нужны полные возможности настройки, мы рекомендуем использовать конструктор страниц WordPress с перетаскиванием, такой как SeedProd.
При этом давайте рассмотрим различные способы редактирования HTML на веб-сайте WordPress.
Мы расскажем, как редактировать HTML с помощью редактора блоков и классического редактора, а также покажем вам простой способ добавления кода на ваш сайт. Вы можете щелкнуть ссылки ниже, чтобы перейти к нужному разделу.
- Как редактировать HTML в редакторе блоков WordPress
- Как редактировать HTML в классическом редакторе WordPress
- Как редактировать HTML в виджетах WordPress
- Как редактировать HTML в редакторе тем WordPress
- Как редактировать HTML с помощью WordPress FTP
- Простой способ добавления кода в WordPress
Как редактировать HTML в редакторе блоков WordPress
В редакторе блоков WordPress есть несколько способов редактирования HTML вашего поста или страницы.
Во-первых, вы можете использовать пользовательский блок HTML в своем контенте, чтобы добавить HTML-код.
Для начала перейдите на панель инструментов WordPress, а затем добавьте новый пост/страницу или отредактируйте существующую статью. После этого нажмите знак плюс (+) в верхнем левом углу и добавьте блок «Пользовательский HTML».
Далее введите свой собственный HTML-код в блок. Вы также можете нажать на опцию «Предварительный просмотр», чтобы проверить, правильно ли работает код HTML и как ваш контент будет выглядеть на вашем действующем веб-сайте.
Еще один способ добавить или изменить HTML-код в редакторе блоков WordPress — отредактировать HTML-код определенного блока.
Для этого просто выберите существующий блок в своем контенте, а затем щелкните меню из трех точек. Затем нажмите «Редактировать как HTML».
Теперь вы увидите HTML отдельного блока. Идите вперед и отредактируйте HTML вашего контента. Например, вы можете добавить ссылку nofollow, изменить стиль текста или добавить другой код.
Если вы хотите отредактировать HTML всей публикации, вы можете использовать «Редактор кода» в редакторе блоков WordPress.
Вы можете получить доступ к редактору кода, нажав кнопку с тремя точками в правом верхнем углу. Затем выберите «Редактор кода» в раскрывающемся списке.
Как редактировать HTML в классическом редакторе WordPress
Если вы используете классический редактор WordPress, вы можете легко редактировать HTML в текстовом представлении.
Чтобы получить доступ к текстовому представлению, просто отредактируйте запись в блоге или добавьте новую. Когда вы находитесь в классическом редакторе, щелкните вкладку «Текст», чтобы увидеть HTML-код вашей статьи.
После этого вы можете редактировать HTML вашего контента. Например, вы можете выделять разные слова жирным шрифтом, чтобы сделать их заметными, использовать курсив в тексте, создавать списки, добавлять оглавление и многое другое.
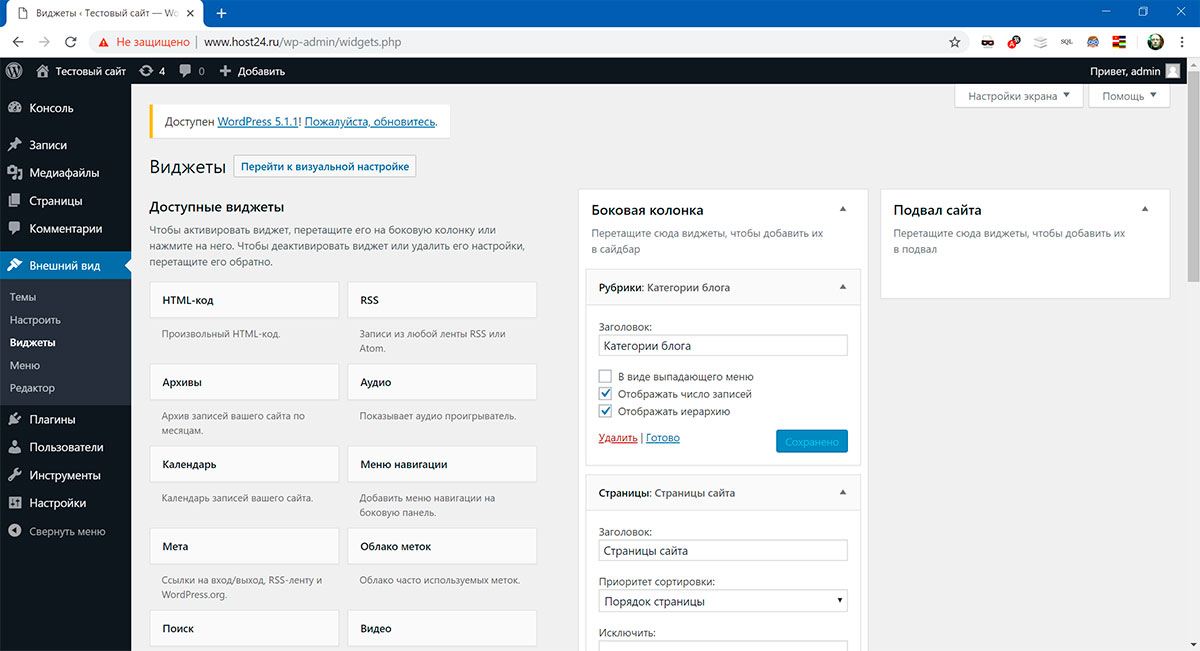
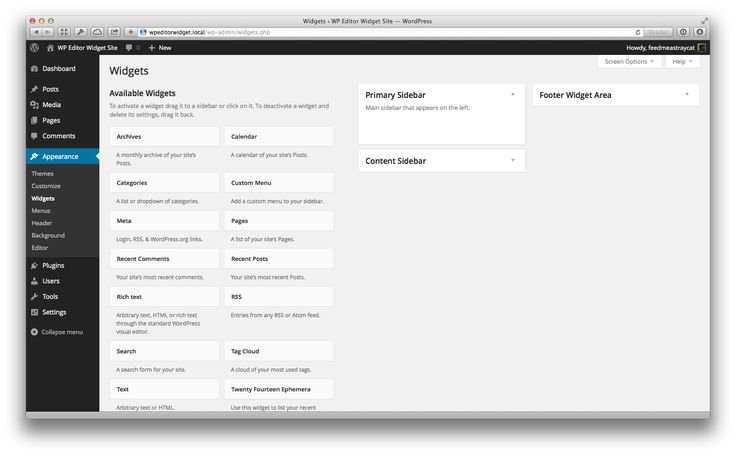
Как редактировать HTML в виджетах WordPress
Знаете ли вы, что вы можете добавлять и редактировать код HTML в области виджетов вашего сайта?
В WordPress использование виджета Custom HTML может помочь вам настроить боковую панель, нижний колонтитул и другие области виджетов. Например, вы можете встроить контактные формы, карты Google, кнопки призыва к действию (CTA) и другой контент.
Например, вы можете встроить контактные формы, карты Google, кнопки призыва к действию (CTA) и другой контент.
Вы можете начать, зайдя в панель администратора WordPress, а затем перейти к Внешний вид » Виджеты . После этого нажмите значок «Плюс» в любой области виджета, в которую вы хотите добавить HTML-код.
Доступные области виджетов зависят от используемой вами темы WordPress. Например, вы можете добавить его в нижний колонтитул, верхний колонтитул или другие области.
Затем найдите виджет Custom HMTL в меню блока виджетов и щелкните его, чтобы автоматически добавить его в область виджетов.
После этого вы можете щелкнуть виджет Custom HTML и ввести HTML-код. Когда вы закончите, не забудьте нажать кнопку «Обновить» в правом верхнем углу экрана.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть виджет Custom HTML в действии.
Как редактировать HTML в редакторе тем WordPress
Другой способ редактирования HTML вашего веб-сайта — через редактор тем WordPress (редактор кода).
Однако мы не рекомендуем редактировать код напрямую в редакторе тем. Малейшая ошибка при вводе кода может сломать ваш сайт и заблокировать доступ к панели инструментов WordPress.
Кроме того, если вы обновите свою тему, все ваши изменения будут потеряны.
Тем не менее, если вы планируете редактировать HTML с помощью редактора тем, рекомендуется сделать резервную копию вашего веб-сайта, прежде чем вносить какие-либо изменения.
Затем перейдите к Внешний вид » Редактор тем на панели управления WordPress. Теперь вы увидите предупреждающее сообщение о непосредственном редактировании файлов темы.
Как только вы нажмете кнопку «Я понимаю», вы увидите файлы и код вашей темы. Отсюда вы можете выбрать, какой файл вы хотите отредактировать, и внести свои изменения.
Как редактировать HTML в WordPress с помощью FTP
Другим альтернативным методом редактирования HTML в файлах тем WordPress является использование FTP, также известного как служба протокола передачи файлов.
Это стандартная функция, доступная для всех учетных записей хостинга WordPress.
Преимущество использования FTP вместо редактора кода заключается в том, что вы можете легко устранять проблемы с помощью FTP-клиента. Таким образом, вы не будете заблокированы на панели инструментов WordPress, если что-то сломается при редактировании HTML.
Для начала вам нужно выбрать программное обеспечение FTP. В этом руководстве мы будем использовать FileZilla, так как это бесплатный и удобный FTP-клиент для Windows, Mac и Linux.
После выбора FTP-клиента вам необходимо войти на FTP-сервер вашего сайта. Вы можете найти данные для входа в панель управления вашего хостинг-провайдера.
После входа в систему вы увидите различные папки и файлы вашего веб-сайта в столбце «Удаленный сайт». Идите вперед и перейдите к файлам вашей темы, перейдя к wp-content » тема .
Теперь вы увидите разные темы на своем сайте. Идите вперед и выберите тему, которую вы хотите отредактировать.
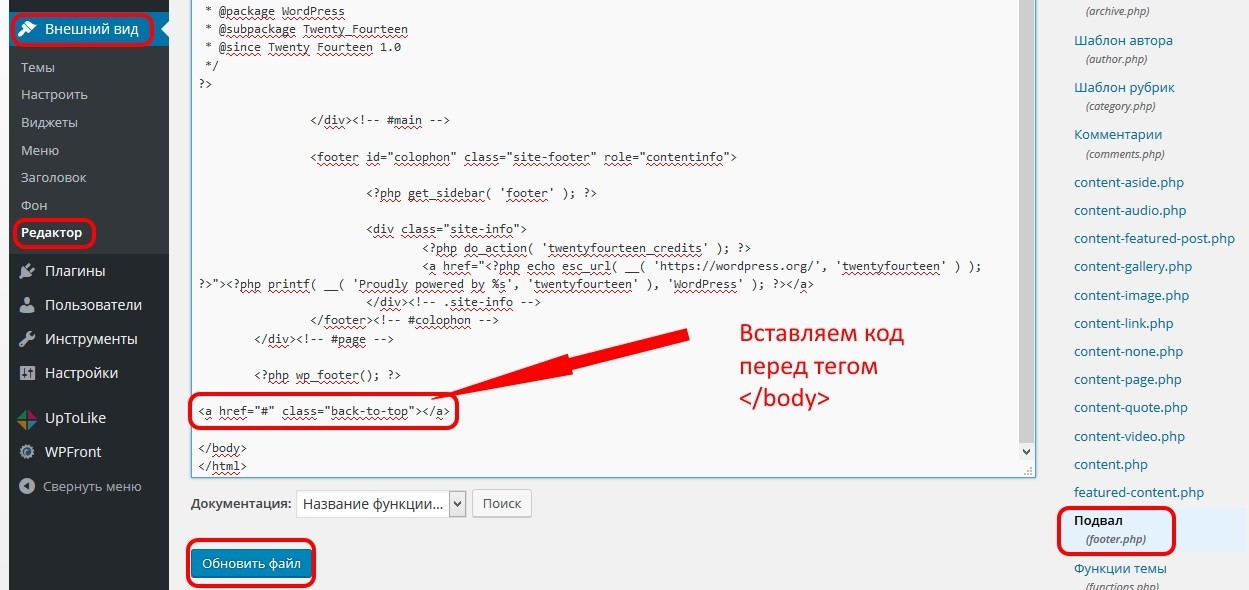
Затем вы можете щелкнуть правой кнопкой мыши файл темы, чтобы отредактировать HTML. Например, если вы хотите внести изменения в нижний колонтитул, щелкните правой кнопкой мыши файл footer.php.
Многие FTP-клиенты позволяют просматривать и редактировать файлы и автоматически загружать их после внесения изменений. В FileZilla вы можете сделать это, щелкнув опцию «Просмотр/редактирование».
Тем не менее, мы рекомендуем вам загрузить файл, который вы хотите отредактировать, на рабочий стол, прежде чем вносить какие-либо изменения.
После редактирования HTML вы можете заменить исходный файл. Для получения более подробной информации мы рекомендуем следовать нашему руководству о том, как использовать FTP для загрузки файлов в WordPress.
Простой способ добавить код в WordPress
Самый простой способ добавить код в WordPress — использовать WPCode.
Команда WPBeginner разработала этот плагин, чтобы вы могли легко добавить код на свой сайт за считанные минуты, и мы сделали его абсолютно бесплатным для использования.
Это также помогает организовать ваш код, поскольку он хранится в одном месте. Кроме того, это предотвращает ошибки, которые могут возникнуть при ручном редактировании кода.
Еще одним преимуществом является то, что вам не нужно беспокоиться о том, что ваш код будет стерт, если вы решите обновить или изменить свою тему.
Первое, что вам нужно сделать, это установить и активировать плагин WPCode на вашем сайте. Для получения более подробной информации вы можете следовать нашему подробному руководству по установке плагина WordPress.
Когда плагин активен, вы можете перейти к Фрагменты кода » Верхний и нижний колонтитулы из панели администратора.
Затем вы можете добавить HTML-код на свой веб-сайт в поля заголовка, тела и нижнего колонтитула.
Предположим, вы хотите отобразить на своем веб-сайте панель предупреждений. Вы можете просто ввести HTML-код в поле «Тело» и нажать кнопку «Сохранить изменения».
Кроме того, вы можете добавить код отслеживания Google Analytics и пиксель Facebook в заголовок или добавить кнопку Pinterest в нижний колонтитул вашего сайта с помощью плагина.
С помощью WPCode также легко решить, куда будет выводиться код. Например, вы можете автоматически отображать HTML-код в начале или в конце каждого сообщения.
Для получения более подробной информации вы можете посмотреть наше руководство о том, как добавить код верхнего и нижнего колонтитула в WordPress.
Мы надеемся, что эта статья помогла вам научиться редактировать HTML в редакторе кода WordPress. Вы также можете ознакомиться с нашим руководством о том, сколько на самом деле стоит создание веб-сайта WordPress, или узнать о наиболее важных причинах, по которым вам следует использовать WordPress для своего веб-сайта.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Как встроить коды JavaScript и HTML в WordPress
Как встроить коды JavaScript и HTML в WordPressЧто такое код для встраивания
Код для встраивания — это короткий HTML-код, который вы можете скопировать и вставить на свой веб-сайт, чтобы встроить Youtube или слайд-шоу из Linkedin или с любого сайта или приложения, которое дает вам ссылку для вставки на ваш веб-сайт. В этой статье показано, как встроить коды Javascript и HTML на ваш сайт WordPress с помощью плагина Code Embed.
В этой статье показано, как встроить коды Javascript и HTML на ваш сайт WordPress с помощью плагина Code Embed.
Плагин Code Embed
Code Embed — это плагин, который позволяет легко и практично встраивать код JavaScript и HTML в ваш пост WordPress без изменения содержимого. Его основные функции включают
- Возможность встраивать виджеты
- Изменить ключевые слова или идентификаторы, используемые для встраивания кода в ваш o
- Поиск кода встраивания с помощью простого параметра поиска
- Добавление простого суффикса к коду встраивания для преобразования видео в адаптивный вывод
Установка и настройка плагина Code Embed в WordPress
Чтобы установить и настроить плагин Code Embed в WordPress, выполните следующие действия:
- Войдите в WordPress как администратор.
- На панели инструментов на левой боковой панели нажмите «Плагины», а затем нажмите «Добавить новый».
Найдите «Code Embed», нажмите «Установить сейчас», а затем нажмите «Активировать плагин»:
На панели инструментов на левой боковой панели нажмите «Настройки», а затем нажмите «Встроить код»:
Настройте ключевое слово, которое вы будете использовать для встраивания кодов.
. После того, как это настроено, в настройках редактора WordPress в параметрах панелей включите настраиваемые поля:
После того, как это настроено, в настройках редактора WordPress в параметрах панелей включите настраиваемые поля: В сообщении блога прокрутите вниз до части «Пользовательские поля». Введите имя и значение, в поле введите код, который вы хотите встроить. В этом примере мы будем использовать простой код JavaScript, но вы можете встраивать разные коды, например, видео, карты и другие.
Сохранить , вы сможете проверить при просмотре статьи, в этом примере показан результат встроенного кода:
Дополнительная информация
Дополнительную информацию о плагине для встраивания кода см. на странице https://wordpress.org/plugins/simple-embed-code/
Получить управляемый хостинг WordPress
Подробная информация о статье
- Продукт: Все учетные записи
- Уровень: Новичок
Другие статьи в этой категории
- Установка плагина Wordfence Security
- Установка Akismet
- Установка и настройка форума bbPress на WordPress
- Установка и настройка WooCommerce
- Установка и настройка 2Checkout
- Настройка платежей PayPal для WordPress
- Установка и настройка подключаемого модуля Google XML Sitemaps
- Установка и настройка плагина Postie
- Отключение плагинов в WordPress
- Установка и настройка плагина системы комментариев Disqus
- Установка и настройка подключаемого модуля EWWW Image Optimizer
- Установка и настройка подключаемого модуля расширенного редактора TinyMCE
- Плагины WordPress A2 Hosting не рекомендует
- Исчезающие плагины WordPress
- Установка и использование подключаемого модуля P3
- Установка и настройка подключаемого модуля UpdraftPlus
- Установка и настройка плагина LiteSpeed Cache для WordPress
- Управление плагинами на управляемом WordPress хостинга A2
- Установка и использование подключаемого модуля Query Monitor
- Включение автоматических обновлений для плагинов WordPress
- Перевод сайта WordPress с помощью плагина GTranslate
- Настройка статистики сайта для WordPress
- Генератор карт сайта XML для WordPress
- Установка плагина Auto Image Alt Attribute в WordPress
- Установка плагина Online Users Stats для WordPress
- Создание истории действий пользователя для WordPress
- Мониторинг производительности базы данных MySQL в WordPress
- Срок действия логина для WordPress с истечением срока действия
- Очистка базы данных WordPress с помощью подключаемого модуля Advanced Database Cleaner
- Оптимизация базы данных WordPress
- Мониторинг Ошибка WordPress
- Клонировать контент в WordPress
- Переключение пользователей на WordPress
- Тестовая электронная почта для WordPress
- Страница гостевой книги для WordPress
- Встраивание шрифтов Adobe в сайты WordPress
- Система записи на прием для WordPress
- Прилепленное меню в WordPress
- Отображение случайных сообщений в WordPress
- Формы обзора сайта для WordPress
- Отключение обновлений плагинов
- Изменение шрифтов с помощью классического редактора WordPress
- Бесконечная прокрутка для WordPress
- Использование плагина Search Exclude для исключения записей WordPress и страниц в поиске
- Импорт пользователей из файла CSV в WordPress
- Создание юридических страниц в WordPress
- Ссылка WhatsApp на WordPress
- Предотвращение XSS-уязвимостей в WordPress
- Оптимизируйте сайты WordPress с помощью WP Fastest Cache
- Сбросить содержимое в WordPress
- Ограничить количество попыток входа в WordPress
- Включение режима обслуживания в WordPress
- Удаление префикса категории из URL-адреса страницы WordPress
- Создание короткой ссылки в WordPress
- заголовков безопасности HTTP в WordPress
- Отключить XML-RPC с помощью оптимизированного плагина A2 в WordPress
- Установка плагина BoldGrid Impression для WordPress
- Изменение URL-адреса страницы входа администратора WordPress по умолчанию
- Реализация двухфакторной аутентификации (2FA) для WordPress
- Установка Google Authenticator для WordPress
- Добавление корзины покупок PayPal в WordPress
- Оптимизация базы данных WordPress
- Повышение производительности WordPress
- Поддержка SVG в WordPress
- Темный режим для WordPress
- Показать всплывающее сообщение в WordPress
- Создание резервной копии WordPress с помощью плагина All-in-One WP Migration
- Создание динамических форм в WordPress
- Обновление плагина WordPress
- Баннер соответствия требованиям к файлам cookie в WordPress
- Администрирование базы данных WordPress с помощью плагина WP Data Access
- Настройка политик паролей для WordPress
- Отключить создание эскизов в WordPress
- Остановить WordPress от создания изображений разных размеров без плагина
- Избегание обнуленных тем и плагинов WordPress
- Встраивание кодов JavaScript и HTML в WordPress
- Поиск и замена данных в WordPress
- Проверка регистрации пользователя для WordPress
- Настроить сжатие изображений в WordPress
- Защита от копирования контента в WordPress
- Отображение связанных сообщений в WordPress
- Блокировка сообщений в WordPress
- Отображение календаря событий в WordPress
- Преобразование WordPress в безголовый WordPress
- Настройка функции загрузки файлов в постах или страницах WordPress
- Отображение ленты Twitter в WordPress
- All-in-One (AISEO) SEO-рейтинг WordPress плагин
- Разрешить пользователям публиковать сообщения с помощью внешнего интерфейса WordPress
- Настройка меню администрирования WordPress и панели инструментов
- Средство проверки неработающих ссылок для WordPress
- MonsterInsights — плагин Google Analytics для WordPress
- Установка плагина расширения функции доставки WooCommerce
- Установка плагина Really Simple SSL для WordPress
Показать больше
Была ли эта статья полезной для вас? Тогда вам понравится наша поддержка. Испытайте преимущества хостинга A2 уже сегодня и получите предварительно защищенный и предварительно оптимизированный веб-сайт. Ознакомьтесь с нашими планами веб-хостинга сегодня.
Испытайте преимущества хостинга A2 уже сегодня и получите предварительно защищенный и предварительно оптимизированный веб-сайт. Ознакомьтесь с нашими планами веб-хостинга сегодня.
• HTML в WordPress | Конвертер HTML в WordPress •
ПЕРЕДАЙТЕ СВОЙ ВЕБ-САЙТ СЮДА В КАЧЕСТВЕ ZIP ДЛЯ КОНВЕРТАЦИИ Получите предварительный просмотр в реальном времени и загрузите новую тему WordPress
менее чем за 15 секунд
Или
Тема успешно преобразована!
Вы должны быть автоматически перенаправлены на предварительный просмотр темы. Если нет, нажмите здесь.
П.С. Если вы хотите снова запустить преобразование, просто перетащите файлы сюда.
О нет, что-то пошло не так.
Преобразование не сработало? Прочитайте это.
10
К сожалению, ваш браузер слишком стар, чтобы поддерживать перетаскивание файлов.
Пожалуйста, обновите ваш браузер.
Для работы этой страницы требуется JavaScript.
Включите JavaScript и обновите страницу.
21 429+ веб-сайтов, преобразованных в WordPress
КАК ВИДНО В The Next WebProducthuntWeb Design LedgerWebdesigner Depot CSS Mania Coliss
- Полностью автоматизированное преобразование с помощью НЕ требует навыков программирования
- Бесплатный предварительный просмотр вашей темы после конвертации
- Работает на любом HTML-сайте
- Создайте тему WordPress с помощью любого HTML-фреймворка или редактора
- Контент и изображения автоматически редактируются с помощью Simple Live Editor
- JavaScript, CSS и изображения указаны правильно
- При желании используйте расширенные функции WordPress, добавив классы в свой HTML
- Реализуйте невообразимое количество функций с помощью плагинов WordPress
Веб-поток
Ара
Шумная шумиха
Мобиризе
Начальная загрузка
Фонд Зурб
Скелет
HTML5, CSS3, JavaScript
Блоки
Фронт
Adobe Муза
Adobe Dreamweaver
Adobe Edge Reflow
Семантический интерфейс
Чистый CSS
Шаблон HTML5
и более. ..
..
Аргументы против перехода на WordPress продолжают падать:
https://t.co/iA6g19Wqb4 <--- напрямую преобразует любой HTML-сайт в тему WordPress.
— Рэнд Фишкин (@randfish) 7 декабря 2015 г. Это чертовски круто и пришло как раз в тот момент, когда я получал котировки от 4000 до 5000 долларов на преобразование моего статического html в WP https://t.co/WvRK3nPyc3
— Arlo Гилберт (@arlogilbert) 8 декабря 2015 г. Веб-новички радуются, теперь вы можете преобразовать свой HTML-сайт в WordPress за 9 долларов.за страницу https://t.co/HdVPu6jbIP pic.twitter.com/MbQPp2nGj7
— The Next Web (@TheNextWeb) 7 декабря 2015 г. Преобразование HTML в тему WordPress за 1 шаг, я вижу, что это делает жизнь так много намного проще сейчас. https://t.co/FeAe1iFlvG
https://t.co/FeAe1iFlvG
— Мартин Кокаро (@mcocaro) 9 декабря 2015 г. Преобразование веб-сайта HTML в тему @WordPress за считанные секунды. https://t.co/5Wu9KZIoht @henrikharju & @harzzn 🖥✨ pic.twitter.com/MKYnn22IuE
— Product Hunt (@ProductHunt) 7 декабря 2015 г. Это должно быть слишком хорошо, чтобы быть правдой. Преобразование HTML в тему WordPress за 15 секунд! https://t.co/2BlZ3V98qJ
— Charlotte J Hancocks (@cjcreativejuice) 11 ноября 2015 г. Аккуратная концепция, очень хорошо разработанная, которая может сэкономить время https://t.co/tq5A4I6n0S от @HTML2WP_app #timesaver # wordpress #looksgood #worthatry
— Дизайнерская лужа (@DesignPuddle) 10 ноября 2015 г. ( @HTML2WP_app ) https://t.co/oZj7ttlnRr — Габриэль Ито (@gabilondo) 25 ноября 2015 г.
Итак, теперь мы можем преобразовать #HTML-сайт в #Wordpress #theme за 15 секунд. Действительно!? https://t.co/mKsu6fWdC8 pic.twitter.com/uzy9OomEZZ
— Тони Нгуен (@tonyfreelance88) 6 ноября 2015 г. Глупый простой инструмент преобразования HTML в WordPress. Довольно удивительно. Попробуй: https://t.co/QydXXuTKpS pic.twitter.com/6DvaOP6UxN
— CSSMania (@cssmania) 25 ноября 2015 г. Насколько крут этот инструмент HTML для @WordPress Theme? https://t.co/9Z0wlZI8Tj Посмотрите в действии. https://t.co/ktUfaHGSPg
— Джейсон Баннелл (@jasonbunnell) 27 ноября 2015 г. Не нравится конвертировать HTML в WP? Вам понравится этот дешевый замечательный инструмент — https://t. co/jZk0CLLkC0 pic.twitter.com/nxE8xFuQdN
co/jZk0CLLkC0 pic.twitter.com/nxE8xFuQdN
— 1stWebDesigner (@1stwebdesigner) 11 декабря 2015 г.Нравится HTML для WordPress? Голосуйте за нас на RankedByVotes
Экономьте время
Если вы используете службу преобразования HTML в WordPress или можете написать код самостоятельно, процесс займет несколько дней. Мы превратим его в тему WordPress за считанные секунды.
Экономьте деньги
Преобразование веб-сайта HTML в тему WordPress может быть дорогостоящим, поскольку цены начинаются от 99 долларов США + 49 долларов США за дополнительные страницы от других поставщиков.
Простота
Просто загрузите свои файлы и установите новую тему WordPress. Неужели не может быть проще, верно?
Простота обслуживания
WordPress — это мощная CMS, предлагающая несколько удобных опций. У вас есть прямой контроль над публикуемым вами контентом, что устраняет проблемы и/или время ожидания веб-разработчика.
Оптимизация для SEO
Структура кода блога WordPress является последовательной и оптимизированной без избыточного HTML-кода, который Google считает очень привлекательным для индексации. Мы рекомендуем установить SEO Yoast
Мы рекомендуем установить SEO Yoast
Повышенная безопасность
Ваш веб-сайт может быть защищен от хакеров еще более надежно, чем традиционный веб-сайт. Не забудьте обеспечить правильные права доступа к файлам сервера с помощью калькулятора chmod при запуске.
Счастливые клиенты
Позвольте клиентам быть довольными с помощью простых самостоятельных обновлений и полного соответствия стандартам W3C из коробки.
Интеграция с социальными сетями
Социальные сети — это еще один способ привлечь внимание к вашему бизнесу. В сочетании с профессиональным веб-сайтом вы можете привлечь еще больше трафика в свой бизнес и привлечь новых клиентов.
Расширяемая функциональность
Тысячи предварительно написанных программ, называемых подключаемыми модулями , могут расширить функциональность готового программного обеспечения для блогов. Традиционные веб-сайты требуют, чтобы все было запрограммировано.
Автоматические обновления
WordPress уведомляет вас, когда обновления становятся доступными, а затем предлагает вам немедленно обновиться, нажав кнопку обновления. Вы нажимаете на нее, то все готово.
Вы нажимаете на нее, то все готово.
Легко для начинающих
Приступая к работе с WordPress, вы практически не столкнетесь с необходимостью обучения. Вам даже не нужно знать, как использовать HTML-редактор.
Общие вопросы
Вопросы владельцев/менеджеров сайтов, разработчиков, дизайнеров и агентств
Будет ли контент редактируемым?
Ваш веб-сайт будет преобразован таким образом, чтобы ваш контент и изображения можно было полностью редактировать через администратора WordPress.
После преобразования веб-сайта с нами он будет поставляться с подключаемым модулем под названием Simple Live Editor
Каковы минимальные требования?
Вам необходимо загрузить хотя бы один HTML-файл. Если вы загружаете несколько html-файлов, вам нужно убедиться, что ваша главная страница называется index.html. Загруженная папка не может содержать файлы сценариев на стороне сервера, такие как PHP или Java.
Что происходит с моими файлами? Как насчет конфиденциальности и авторских прав?
Вы сохраняете все авторские права и конфиденциальность своих активов. Мы не будем использовать ваши файлы ни для чего, кроме устранения ошибок, которые могут возникнуть.
Мы не будем использовать ваши файлы ни для чего, кроме устранения ошибок, которые могут возникнуть.
Как сжать папку моего веб-сайта в файл .zip?
Браузеры, отличные от Chrome, требуют загрузки сжатого ZIP-файла. Если у вас Windows, попробуйте Winzip. Если вы работаете в Linux, вот учебник, а на Mac щелкните правой кнопкой мыши свой веб-сайт и выберите «сжать».
Максимальный размер папки?
Максимальный размер загружаемой папки составляет 100 МБ. Если папка больше этого размера, произойдет ошибка.
Как мне будет выставлен счет?
Оплата происходит через PayPal. Никаких договоров и скрытых комиссий.
Для владельцев и менеджеров сайтов
Преобразуйте свой веб-сайт в WordPress, чтобы легко обновлять содержимое и пользоваться другими преимуществами WordPress.
Как работает конвертация?
Мы берем все ваши html, css, изображения, javascript и другие ресурсы и оборачиваем их вокруг темы WordPress, чтобы вы получили точно такой же веб-сайт, как и версия WordPress.
Все файлы имеют автоматические магические ссылки, кроме того, текст и изображения можно редактировать для вашего удобства. Тот же сайт и контент — как редактируемая версия WordPress.
Это слишком хорошо, чтобы быть правдой?
Возможно, вы уже изучали преобразование html в WordPress и поняли, насколько это сложно — до сих пор.
Много пота и слез было пролито для создания преобразователя. Это не «слишком хорошо, чтобы быть правдой», а результат более 100 000 строк качественного кода.
А как насчет SEO и мета-атрибутов?
Да, мы импортируем все мета-атрибуты (заголовок, описание, og и т. д.) на каждую страницу, чтобы ваш сайт оставался оптимизированным для поисковых систем. Вам не нужно переделывать свои усилия по SEO вместе с нами.
Для разработчиков, дизайнеров и агентств
Используйте в качестве рабочего инструмента для сокращения времени разработки сайтов WordPress. Документы для разработчиков можно посмотреть здесь.
Как работает преобразование
(технический) ?Мы организуем все ваши html, css, изображения, javascript и другие активы соответствующим образом, проанализируем html и настроим все необходимые функции WordPress и, наконец, объединим их с нашей высококачественной и хорошо документированной базовой темой. Базовая тема гарантирует, что все работает «из коробки», и все, что вам нужно, это активировать тему.
При синтаксическом анализе html мы также обеспечиваем работу ссылок на активы и, кроме того, обеспечиваем возможность редактирования всего текста и изображений для вашего удобства. Тот же сайт и контент — как редактируемая версия WordPress.
Как выглядит преобразованный код?
Примеры преобразования можно посмотреть здесь, но лучший способ увидеть, как выглядит преобразованный исходный код, — это преобразовать сайт. Если у вас нет веб-сайта для конвертации или вы просто хотите быстро его протестировать, вы можете использовать одну из тем по адресу: www. bootstrapzero.com.
bootstrapzero.com.
Вы увидите, что код хорошо прокомментирован и прошел тщательное тестирование.
Это здорово, но как мне добавить X?
Под капотом у нас есть множество функций, пожалуйста, узнайте о них, прочитав документацию для разработчиков здесь.
С помощью каких инструментов и фреймворков я могу создать свой веб-сайт?
Инструменты: Вы можете использовать любые визуальные редакторы веб-сайтов, такие как Dreamviewer, Macaw, Webflow, Bloc, продукты Adobe и т. д. Это не имеет значения, пока вывод работает в браузере.
Фреймворки: вы можете разработать свой веб-сайт с помощью любого интерфейсного фреймворка, такого как Twitter Bootstrap или Zurb Foundation. Фреймворки одностраничных приложений, такие как Angular.js или Ember.js, не будут работать.
Или, если вам нравится программировать интерфейс (html, js, css) вручную, это тоже работает.
Могу ли я интегрировать любой из хуков WP?
Сама тема реализует несколько хуков WordPress. Если у вас есть ноу-хау использования хуков WP, функциональность темы можно безопасно расширить, добавив свои собственные хуки.
Если у вас есть ноу-хау использования хуков WP, функциональность темы можно безопасно расширить, добавив свои собственные хуки.
Будет ли мое меню панели навигации преобразовано в меню WP?
По умолчанию панель навигации будет работать нормально, но это не редактируемое меню WordPress. Для этого вам нужно будет добавить несколько классов в ваше меню. Пожалуйста, просмотрите нашу документацию для разработчиков по добавлению меню.
Как должны быть подготовлены мои файлы?
Любой стандартный HTML должен работать из коробки. Более сложные настройки, такие как создание специальных шаблонов WordPress, см. в документации для разработчиков.
Конвертировать WordPress в HTML | Лучшие инструменты [09-2022]
Главная — Конвертировать WordPress в HTML
13 сентября 2022 г. | автор: Мартин Себастьян |
Одним из способов повышения скорости и снижения угроз безопасности является преобразование сайта WordPress в статические HTML-страницы. В этой статье объясняется, почему и как преобразовать сайт WordPress с динамических страниц в статические, а также общие методы и пошаговая процедура.
В этой статье объясняется, почему и как преобразовать сайт WordPress с динамических страниц в статические, а также общие методы и пошаговая процедура.
Объявление
WordPress — это популярная платформа управления контентом, которую легко настроить и которой могут управлять пользователи, не являющиеся техническими специалистами. Однако он использует систему базы данных, а также другие динамические компоненты, которые могут замедлить время загрузки страницы и подвергнуть ее риску безопасности.
На самом деле этот веб-сайт был создан с использованием HTML. Для меня HTML работает намного быстрее, чем CMS-система, а также намного быстрее загружается. Просто нужно работать очень аккуратно, иначе везде будут ошибки.
WORDPRESS В HTML С ИСПОЛЬЗОВАНИЕМ ПЛАГИНА
Для этого мы будем использовать плагин Simply Static. Имеет отличные оценки многих пользователей. Сначала следуйте этим простым инструкциям:
- Войдите в свою панель управления WP.

- Найдите и нажмите «Добавить новый» в разделе «Плагины».
- В поле поиска по ключевому слову введите Simply Static и нажмите Enter.
- Установите и активируйте Simply Static
С установленным плагином переходим в «Simply Static > Settings». Здесь вы можете выбрать, как конвертировать файлы. Вы увидите три варианта целевых URL-адресов и выбор способов доставки.
Выберите параметры URL-адреса назначения
Абсолютные URL-адреса
Возможно преобразование и создание HTML-файлов для другого домена или URL-адреса. Здесь будет добавлен URL-адрес вашего статического веб-сайта.
Целевой URL-адрес, на который будет помещен HTML-контент, указан. Это может быть каталог, поддомен или, в некоторых случаях, URL-адрес основного домена.
Используйте URL-адрес для замены WordPress на вашем основном домене. Однако это не заменит файлы WordPress на вашем основном домене. Возможно, вам придется переместить их в другой каталог.
Относительные URL-адреса
Это преобразует ваш веб-сайт WP в статические HTML-файлы. Эти файлы можно использовать на любом веб-сайте, независимо от его названия. Вы также можете указать путь к своим файлам, если не хотите, чтобы они находились в корневом каталоге.
Для автономного использования
Это позволит вам преобразовать WordPress в статические URL-адреса, которые вы сможете сохранить на локальном диске или другом носителе. Эта опция позволяет просматривать сайт в автономном режиме. Вам нужно будет выбрать способ доставки во всех вариантах.
Выберите способ доставки
После того, как вы выбрали пункт назначения, щелкните способ доставки. Вы можете выбрать Zip-архив или локальный каталог. Сохраните изменения.
Создайте свои файлы HTML
Перейдите в раздел «Просто статические» и нажмите «Создать». В новом окне нажмите «Создать статические файлы». Начнется процесс преобразования. Это займет несколько минут в зависимости от того, насколько большой и сложный ваш сайт WordPress.
Отображает ссылку на сжатый файл после его завершения. Вы можете либо сохранить его локально, либо извлечь его по URL-адресу, который хотите использовать. Или вы можете просматривать в автономном режиме, используя локальную копию.
Теперь файлы должны быть на вашем компьютере. Следующим шагом будет их загрузка на хостинг, для которого вы создавали файлы. Это можно сделать с помощью FTP, что занимает много времени, или с помощью Cpanel в виде сжатого файла, который работает быстро. Если вы загрузили сжатые файлы, конечно, извлеките их в место назначения. Я думаю, что скриншоты здесь не нужны, так как все эти действия довольно просты.
Конечно проверьте в своем браузере, все ли работает нормально, а также все ссылки рабочие.
WORDPRESS В HTML ИСПОЛЬЗОВАНИЕ HTTRACK
Это еще один способ конвертации веб-сайта WordPress в статический HTML-сайт. HTTrack, инструмент с открытым исходным кодом, позволяет вам полностью загрузить веб-сайт на свой компьютер. Он также сохраняет структуру. Он создает каталоги, изображения, HTML и другие файлы по мере загрузки файлов. Кроме того, он предоставляет структуру, которая позволяет пользователям просматривать сайт в автономном режиме.
Он также сохраняет структуру. Он создает каталоги, изображения, HTML и другие файлы по мере загрузки файлов. Кроме того, он предоставляет структуру, которая позволяет пользователям просматривать сайт в автономном режиме.
- Конвертер WordPress в HTML можно найти здесь http://www.httrack.com/page/2/en/index.HTML
- Выберите версию, совместимую с вашей операционной системой. Запустите приложение на своем компьютере.
Вы можете дать ему имя, чтобы оно отличалось от других веб-сайтов, которые вы можете загрузить в ближайшем будущем.
- Выберите Загрузить веб-сайт(ы) в раскрывающемся меню Действие.
- В поле «Веб-адрес» (URL) введите URL-адрес сайта WordPress, который вы хотите загрузить. Вы также можете нажать кнопку «Добавить URL».
Нажмите «Далее» и «Готово», чтобы начать процесс преобразования.
- Локальный сайт HTTrack будет использовать структуру постоянных ссылок WP.
 Он сохраняет большую часть динамически генерируемого контента, такого как комментарии, последние сообщения и связанные сообщения, в формате HTML.
Он сохраняет большую часть динамически генерируемого контента, такого как комментарии, последние сообщения и связанные сообщения, в формате HTML. - После завершения процесса вы можете загрузить весь свой веб-сайт в домен или субдомен, а также получить к нему доступ в автономном режиме с локального компьютера.
Он сохраняет каждый файл отдельно, поэтому вы можете использовать инструмент сжатия и поместить их в один архив ZIP или RAR, который легче загрузить с веб-сайта. Чтобы загрузить zip-файл на URL-адрес вашего веб-сайта HTML, используйте Cpanel или FTP-клиент. После того, как вы загрузили файл, извлеките его в предпочитаемый каталог/URL.
Прокрутите вверхВведение в HTML для пользователей WordPress
Это серия статей из 3 частей: HTML для пользователей WordPress, часть 1: начинаем с базового HTML (эта страница) HTML для пользователей WordPress, часть 2: изображения и таблицыHTML для пользователей WordPress, часть 3: DIV и CSS
Эта статья предназначена для пользователей WordPress , которые хотят выйти за рамки основ и начать использовать немного HTML, чтобы оживить свои веб-страницы и сообщения в блогах. И все чаще это также полезно для Campaign Monitor пользователей, которые хотят делать больше со своими информационными бюллетенями.
Используя WordPress, вы можете использовать визуальный редактор для простых сообщений, без проблем. Вы можете использовать панель инструментов для форматирования текста, добавления ссылок и изображений… много чего еще. Но в правом верхнем углу поля редактора вы можете переключиться на представление Text и вместо этого использовать стандартные команды HTML.
И все чаще это также полезно для Campaign Monitor пользователей, которые хотят делать больше со своими информационными бюллетенями.
Используя WordPress, вы можете использовать визуальный редактор для простых сообщений, без проблем. Вы можете использовать панель инструментов для форматирования текста, добавления ссылок и изображений… много чего еще. Но в правом верхнем углу поля редактора вы можете переключиться на представление Text и вместо этого использовать стандартные команды HTML.
Понимание того, как использовать текстовый редактор и несколько основных команд HTML, откроет перед вами гораздо больше возможностей. В этой статье представлены основные HTML-команды, наиболее часто используемые блогерами.
С WordPress (и информационными бюллетенями Campaign Monitor) небольшое знание HTML имеет большое значение…
Доступ к текстовому представлению
Большинство веб-страниц написаны с использованием HTML. Заголовок над этой строкой создается с помощью команды HTML. Выделение жирным шрифтом определенных слов означает использование HTML.
Визуальный редактор WordPress скрывает от вас HTML-команды. Если вы выделите текст и нажмете кнопку B (чтобы выделить текст жирным шрифтом), вы увидите текст, выделенный жирным шрифтом.
Но в фоновом режиме WordPress поместил несколько тегов HTML вокруг слов, которые вы просили выделить жирным шрифтом.
Чтобы использовать HTML при использовании Визуальный редактор WordPress , чтобы отредактировать страницу или сообщение, просто нажмите на вкладку «Текст» (рядом с «Визуальный»), и вы увидите HTML-представление страницы.
Для информационных бюллетеней по электронной почте Campaign Monitor откройте информационный бюллетень кампании (бюллетень) для редактирования, щелкните значок карандаша, чтобы отредактировать часть своего информационного бюллетеня, а затем щелкните ссылку <>Источник в правом верхнем углу редактора.
Заголовок над этой строкой создается с помощью команды HTML. Выделение жирным шрифтом определенных слов означает использование HTML.
Визуальный редактор WordPress скрывает от вас HTML-команды. Если вы выделите текст и нажмете кнопку B (чтобы выделить текст жирным шрифтом), вы увидите текст, выделенный жирным шрифтом.
Но в фоновом режиме WordPress поместил несколько тегов HTML вокруг слов, которые вы просили выделить жирным шрифтом.
Чтобы использовать HTML при использовании Визуальный редактор WordPress , чтобы отредактировать страницу или сообщение, просто нажмите на вкладку «Текст» (рядом с «Визуальный»), и вы увидите HTML-представление страницы.
Для информационных бюллетеней по электронной почте Campaign Monitor откройте информационный бюллетень кампании (бюллетень) для редактирования, щелкните значок карандаша, чтобы отредактировать часть своего информационного бюллетеня, а затем щелкните ссылку <>Источник в правом верхнем углу редактора. Для информационных бюллетеней Aweber откройте сообщение Broadcast или Follow Up для редактирования и в редакторе сообщений HTML нажмите кнопку «Источник» в нижней части редактора.
Для информационных бюллетеней Aweber откройте сообщение Broadcast или Follow Up для редактирования и в редакторе сообщений HTML нажмите кнопку «Источник» в нижней части редактора.
Введение в HTML
Начнем с примера. Вам нужно отформатировать несколько слов на веб-странице, чтобы они отображались жирным шрифтом.
Чтобы отображать слова жирным шрифтом, вам нужно использовать HTML, в частности сильный тег. Вот что вы вводите: Веб-сайт — это отличный способ общения! и вот как это выглядит на вашей веб-странице:
Веб-сайт — это отличный способ общения!
В HTML используются теги, заключенные в угловые скобки . Сначала вы открываете тег — в приведенном выше примере это . А затем вы закрываете тег, повторяя тот же тег, но с / впереди — из того же примера, что и .
Между открывающим и закрывающим тегами может быть любое количество символов.
Где можно использовать HTML
Хотели бы вы использовать изображения в качестве кнопок для ссылок на другие страницы? Включить таблицы на ваш сайт? HTML позволяет вам делать это. В WordPress наиболее распространенными местами, где вы можете использовать HTML-теги, являются:
В WordPress наиболее распространенными местами, где вы можете использовать HTML-теги, являются:
- В постах и на страницах
- В текстовых виджетах боковой панели
Итак, теперь вы знаете о тегах HTML, давайте рассмотрим несколько полезных примеров.
Теги простого форматирования HTML
Полужирный шрифт . Используйте сильный тег, чтобы выделить текст жирным шрифтом Текст полужирный Курсив . Используйте тег em, чтобы выделить текст курсивом: Текст, выделенный курсивом Подчеркнуть . Используйте тег подчеркивания, чтобы, как вы уже догадались, подчеркнуть текст: Подчеркнутый текст Подчеркивание текста страницы для выделения может быть полезным, но в Интернете подчеркивание часто используется для обозначения ссылки. Заголовки . Используйте теги h3, h4 и h5 для включения заголовков. Заголовки обычно имеют правила в таблице стилей вашей темы WordPress, которые определяют, как заголовки отображаются на вашем сайте.
Заголовок выше относится к заголовку уровня 3:
Заголовки обычно имеют правила в таблице стилей вашей темы WordPress, которые определяют, как заголовки отображаются на вашем сайте.
Заголовок выше относится к заголовку уровня 3:
Заголовок 1-го уровня
Заголовок 2 уровня
Заголовок 3 уровня
Заголовок 4 уровня
Заголовок 5 уровня
Заголовок 6 уровня
Примечание: чтобы упростить задачу для поисковых систем, обычно рекомендуется иметь только один тег h2 на каждой странице, и обычно он создается вашей темой с использованием заголовка вашей страницы. Поэтому вам, вероятно, следует использовать теги от h3 до h6 в редакторе страниц WordPress. Цитата . Используйте тег blockquote для форматирования цитат и форматирования их отображения в дизайне сайта.Это была фантастическая книга!А вот как это выглядит:
Это была фантастическая книга!
Обратите внимание, что в визуальном редакторе кнопка отступа применяет этот тег.
Маркеры и нумерованные списки
Маркированный = ненумерованный список Нумерованный = упорядоченный список Чтобы отформатировать список непосредственно с помощью HTML, вам нужно знать, что каждый тип списка использует либо 9Тег 0019 ul или ol (неупорядоченный список или упорядоченный список) Затем каждая позиция в списке использует тег li . Вот список с двумя маркированными пунктами:
- Первый предмет
- Второй предмет
Вот HTML-код для создания этого маркированного списка. <ул>
- Первый пункт
- Второй предмет
<ол>
Ссылки
Ссылка состоит из двух частей: адрес, на который делается ссылка, и якорный текст, отображаемый на странице. Таким образом, чтобы написать HTML-ссылку, вам нужно поместить эти биты информации в HTML-тег.
Вот HTML-ссылка на веб-сайт ABC: веб-сайт ABC.
А так ссылка выглядит на странице: ABC Website
Измените href=»http://abc.net.au» на любой веб-адрес (URL), на который вы хотите сослаться.
Измените привязку (все, что появляется между > и ), чтобы отобразить все, что вы хотите.
Якорь может быть текстом или изображением. В этой статье показан пример создания кликабельного изображения (это просто ссылка с изображением в качестве привязки).
Далее: Часть 2: Изображения и таблицы
Таким образом, чтобы написать HTML-ссылку, вам нужно поместить эти биты информации в HTML-тег.
Вот HTML-ссылка на веб-сайт ABC: веб-сайт ABC.
А так ссылка выглядит на странице: ABC Website
Измените href=»http://abc.net.au» на любой веб-адрес (URL), на который вы хотите сослаться.
Измените привязку (все, что появляется между > и ), чтобы отобразить все, что вы хотите.
Якорь может быть текстом или изображением. В этой статье показан пример создания кликабельного изображения (это просто ссылка с изображением в качестве привязки).
Далее: Часть 2: Изображения и таблицы
О OM4: Услуги | Портфолио
Еще статьи: Статьи
Как добавить HTML на страницы в WordPress
- Фейсбук
- Твиттер
Хотите добавить HTML-страницу на свой сайт WordPress? Большинство тем WordPress поставляются со встроенными шаблонами страниц, которые вы можете использовать, но иногда это не то, что вам нужно.
Вместо этого вы можете добавить HTML-страницы на свой веб-сайт WordPress, чтобы помочь создать страницу с нужным вам видом. К сожалению, в WordPress нет встроенной функции загрузки HTML-страниц.
Загрузить HTML-страницу в WordPress не так уж и сложно, но без руководства в этом сложно разобраться. Самая большая проблема заключается в том, что вы можете совершить ошибку и вызвать ошибку 404 страницы в WordPress.
Сегодня я покажу, как добавлять HTML-страницы в WordPress, не вызывая ошибки 404 страницы.
Зачем добавлять HTML-страницу в WordPress
Возможно, вам все еще интересно, зачем вам нужно добавлять HTML-страницу в WordPress, если вы можете создать свой собственный шаблон страницы. Ответ прост, это экономит много времени, и вам может быть удобнее использовать этот шаблон страницы.
Создание пользовательских шаблонов страниц — это здорово, но это отнимет у вас время на разработку вашего веб-сайта, в то время как простая загрузка HTML-страницы займет всего несколько минут.
Также стоит отметить, что создание собственных HTML-страниц может ускорить ваш сайт. По крайней мере, если они закодированы эффективно. Одна из самых больших жалоб на WordPress заключается в том, что код не очень чистый, создание собственных страниц — способ обойти этот недостаток.
Поскольку при правильном использовании HTML-страниц нет недостатков, почему бы просто не использовать их в WordPress?
Как добавить HTML-страницы в WordPress
Сегодня я покажу, как добавлять HTML-страницы в WordPress, не вызывая ошибки 404 страницы. Для выполнения этой задачи вам не потребуются дополнительные плагины. Вам понадобится доступ к cPanel вашего сайта.
Информация для входа предоставляется вам при создании учетной записи с различными планами веб-хостинга. Этот процесс не сложен в выполнении и удобен для начинающих.
Поскольку вы будете вносить изменения в серверную часть своего веб-сайта, рекомендуется создать резервную копию вашего веб-сайта. Это гарантирует, что если что-то пойдет не так, вы сможете использовать резервную копию, чтобы вернуться к своему веб-сайту до того, как была совершена ошибка.
Шаг 1: Заархивируйте папку
Первое, что вам нужно сделать, это изменить некоторые файлы. Найдите файл «index.html» и переименуйте его в «index.php». Если вы этого не сделаете, в дальнейшем у вас будут проблемы. После того, как файл был переименован, пришло время заархивировать файл. Соберите все файлы, необходимые для страницы, включая CSS, и заархивируйте файл.
Этот процесс немного отличается в зависимости от того, используете ли вы Windows или Mac. Для пользователей Windows щелкните папку правой кнопкой мыши. Наведите указатель мыши на параметр «Отправить» и выберите параметр «Сжатая (заархивированная) папка». Если вы используете MAC, щелкните правой кнопкой мыши и выберите параметр «Сжать имя файла».
Шаг 2. Создайте новую папку
После того, как файл будет заархивирован, вы готовы начать загрузку. Войдите в cPanel вашего сайта. Нажмите на опцию «Диспетчер файлов». Диспетчер файлов позволит вам получить доступ ко всем файлам, связанным с вашим сайтом, и загрузить их.
Войдите в папку public_html. Нажмите кнопку «Новая папка» в верхней части экрана.
Теперь вам нужно назвать папку, которую вы создаете. Имя папки будет URL-адресом HTML-страницы, которую вы загружаете. Вы можете изменить это позже, если допустили ошибку, но лучше сделать это правильно с первого раза. Нажмите кнопку «Создать новую папку», когда закончите.
Шаг 3: Добавьте файлы HTML-страницы в WordPress
Когда папка на месте, все, что вам нужно сделать, это заполнить ее заархивированными файлами, а затем разархивировать эти файлы, и ваша страница будет готова к работе.
Нажмите на только что созданную папку, чтобы войти в нее. Теперь пришло время загрузить вашу HTML-страницу. Нажмите кнопку «Загрузить» в верхней части экрана.
Выберите ZIP-архив, который вы создали в начале, и загрузите его. Существует ограничение на размер файла, но вы не должны приближаться к нему с помощью zip-файла. После загрузки файла его необходимо извлечь. Выберите zip-файл и нажмите кнопку «Извлечь».
Теперь вы можете удалить zip-файл, если хотите. Это никак не повлияет на вашу страницу, если вы оставите ее там. Теперь ваша страница должна быть видна на вашем сайте. Теперь, если вы пытаетесь зайти на страницу и видите ошибку 404, это означает одно из двух.
Во-первых, это, вероятно, означает, что вы не переименовали файл с index.html на index.php. Убедитесь, что файл назван правильно. Если это не так, то вам придется сделать простую правку кода. Найдите файл .htacces вашего веб-сайта и вставьте следующий код: 9(.*)индекс\.(php|html?)$ /$1 [R=301,NC,L]
Поздравляем, вы успешно загрузили HTML-страницу в WordPress и узнали, как исправить любые потенциальные страницы с ошибкой 404, которые могут возникнуть. Вы можете повторять этот процесс столько раз, сколько захотите, чтобы добавить больше HTML-страниц в WordPress.
Добавление HTML в WordPress с помощью блока HTML
HTML является неотъемлемой частью любого веб-сайта, и WordPress предоставляет специальный блок HTML, чтобы упростить его добавление на ваши страницы и в сообщения. Хотя это не приведет к созданию специальной HTML-страницы, ее все же стоит осветить.
Хотя это не приведет к созданию специальной HTML-страницы, ее все же стоит осветить.
Сначала перейдите на любой пост или страницу вашего сайта. Кроме того, вы можете создать новый для целей тестирования. Оказавшись там, добавьте блок HTML.
Блок HTML очень прост для понимания и состоит всего из двух опций. По умолчанию вы начинаете работу в редакторе HTML, который выглядит как строка, в которой вы можете писать. И, честно говоря, это все, что нужно, поэтому введите HTML-код, который вы хотите добавить.
После этого вы можете щелкнуть параметр «Предварительный просмотр», чтобы просмотреть, как будет выглядеть этот HTML-код, непосредственно в редакторе Gutenberg. Это делает его отличным инструментом, когда вы хотите добавить определенный элемент через HTML.
Это, пожалуй, один из самых простых способов добавить HTML-код на страницу или запись WordPress. Он идеально подходит для добавления фрагментов из сторонних источников, таких как Google AdSense или виджетов с сайтов социальных сетей.