Части шаблона — Поддержка WordPress.com
Части шаблона — это части макета, которые можно повторно использовать в нескольких областях вашего сайта. Верхний и нижний колонтитулы сайта являются общими частями шаблона, обычно включаемыми в вашу тему. Это руководство покажет вам, как создавать и контролировать части шаблона на вашем сайте.
В этом руководстве
О частях шаблона
Если на вашем сайте используется тема, поддерживающая редактор сайта, вы можете использовать части шаблона. Быстрый способ определить, использует ли ваш сайт редактор сайта, Внешний вид на панели инструментов. Если вы видите здесь Редактор , вы можете получить доступ к частям шаблона вашего сайта, выполнив следующие действия:
- Посетите панель управления.
- Перейдите к Внешний вид → Редактор , чтобы открыть Редактор сайта.
- Нажмите Библиотека , чтобы просмотреть части шаблона вашего сайта.
Подобно многократно используемым блокам на ваших страницах и в сообщениях, части шаблона можно повторно использовать во всех ваших шаблонах — когда вы редактируете что-то внутри части шаблона, ваши изменения будут обновляться везде на вашем сайте, где используется эта часть шаблона.
Ваша тема может включать более одной части шаблона верхнего или нижнего колонтитула. Например, он может включать заголовок, относящийся к вашей домашней странице, и другую версию заголовка для других страниц.
Видеоруководство
В этом видео показано, как редактировать и создавать новые части шаблона и вставлять их на свой сайт:
Редактирование существующей части шаблона
Когда вы активируете тему на своем сайте, будет включено несколько частей шаблона, которые вы можете настроить по мере необходимости. Чтобы отредактировать существующую часть шаблона, выполните следующие действия:
- Посетите панель управления.
- Перейдите к Внешний вид → Редактор , чтобы открыть Редактор сайта.
- Нажмите Библиотека .
- Щелкните имя части шаблона, затем щелкните область редактирования справа, чтобы открыть интерфейс редактора.
- Вы также можете нажать Управление всеми частями шаблона , чтобы просмотреть полный список частей шаблона вашего сайта, если на вашем сайте их больше, чем может быть показано на предыдущем шаге.

- Вы также можете нажать Управление всеми частями шаблона , чтобы просмотреть полный список частей шаблона вашего сайта, если на вашем сайте их больше, чем может быть показано на предыдущем шаге.
- Нажмите на любой блок в части шаблона, чтобы отредактировать его, или добавьте новый блок, щелкнув значок + средство вставки блоков (узнайте, как использовать редактор WordPress, здесь!)
- Совет: Используйте представление списка , щелкнув значок с тремя горизонтальными линиями в верхней части экрана. Это полезно, чтобы увидеть список всех блоков в вашей части шаблона, чтобы увидеть, как все устроено. Используя представление списка, вы можете перемещать, удалять и добавлять новые блоки по мере необходимости.
-
- После внесения изменений нажмите Сохранить . Ваши изменения появятся на сайте везде, где используется часть шаблона.
В следующем видеоролике показано, как отредактировать часть шаблона нижнего колонтитула и придать ему новый дизайн:
Создать новую часть шаблона
Вы можете создать новую часть шаблона для повторного использования на вашем сайте.
Существует два метода создания детали шаблона:
Из библиотеки
Чтобы создать новую часть шаблона, выполните следующие действия:
- Посетите панель управления.
- Перейдите к Внешний вид → Редактор , чтобы открыть Редактор сайта.
- Нажмите Библиотека .
- Нажмите значок + рядом с Library , чтобы создать новую часть шаблона.
- Введите короткое имя для новой части шаблона, описывающее, для чего она предназначена.
- Выберите область вашего сайта для новой части шаблона: Общие, Верхний или Нижний колонтитулы.
- Нажмите Создать .
- Нажмите значок + средство вставки блоков , чтобы вставить любые блоки или шаблоны, которые вы хотите использовать в своей части шаблона.

- После того, как вы закончите свой дизайн, нажмите Сохранить .
Новая часть шаблона теперь будет доступна для вставки в шаблоны и страницы.
От редактора
- Посетите панель управления.
- Перейдите к Внешний вид → Редактор
- Нажмите в правой части экрана, чтобы открыть интерфейс редактирования.
- Нажмите значок + Блок Средство вставки и выполните поиск по запросу [«часть шаблона»]. Нажмите, чтобы добавить его на страницу.
- Вам будет предложено два варианта:
- Выберите: Выберите одну из частей шаблона, поставляемых с вашей темой, например верхний и нижний колонтитулы.
- Пустое начало: Создайте новую часть шаблона с нуля, дав ей имя и нажав кнопку Создать .
- Нажмите значок + средство вставки блоков

- После того, как вы закончите свой дизайн, нажмите Сохранить .
Добавление части шаблона на ваш сайт
После завершения разработки существующей или новой части шаблона, как описано в предыдущих разделах, вы можете вставить часть шаблона на свой сайт. Вот как:
- Посетите панель управления.
- Перейдите к Внешний вид → Редактор , чтобы открыть Редактор сайта.
- Выберите из:
-
- Шаблоны для вставки части шаблона в шаблон, используемый несколькими страницами.
- или нажмите на область редактирования справа, чтобы открыть редактор шаблонов домашней страницы.
-
- Нажмите + средство вставки блоков и найдите название своей части шаблона. Нажмите, чтобы добавить его.
- Можно также выполнить поиск по фразе «часть шаблона» и нажать, чтобы добавить ее на свой сайт.
 Затем нажмите . Выберите , чтобы просмотреть части шаблона вашего сайта.
Затем нажмите . Выберите , чтобы просмотреть части шаблона вашего сайта.
- Можно также выполнить поиск по фразе «часть шаблона» и нажать, чтобы добавить ее на свой сайт.
- Нажмите Сохранить .
Сбросить изменения
Чтобы восстановить часть шаблона до состояния по умолчанию, отменив все внесенные вами изменения, выполните следующие действия:
- Посетите панель управления.
- Перейдите к Внешний вид → Редактор , чтобы открыть Редактор сайта.
- Нажмите Библиотека .
- Щелкните имя части шаблона, затем щелкните область редактирования справа, чтобы открыть интерфейс редактора.
- Нажмите на название части шаблона в верхней части экрана, чтобы открыть Центр управления.
- Щелкните Сброс части шаблона . Если это не появляется, нет никаких изменений для сброса.
- Нажмите Сохранить.
Как создать часть шаблона в редакторе блоков WordPress
Блок части шаблона — это важный инструмент в редакторе блоков WordPress, который позволяет пользователям создавать и отображать согласованный раздел своего веб-сайта на нескольких страницах. Эта функция особенно полезна для повторяющихся элементов на веб-сайте, таких как заголовки, нижние колонтитулы, боковые панели, комментарии и метаданные записей. Пользователи также могут создавать настраиваемые части шаблона, которые можно повторно использовать в макете своего веб-сайта, обеспечивая беспрепятственный дизайн. Однако важно отметить, что эта функция совместима только с темами, поддерживающими редактирование шаблонов, поэтому пользователи должны убедиться, что выбранная ими тема совместима, прежде чем использовать эту функцию.
Эта функция особенно полезна для повторяющихся элементов на веб-сайте, таких как заголовки, нижние колонтитулы, боковые панели, комментарии и метаданные записей. Пользователи также могут создавать настраиваемые части шаблона, которые можно повторно использовать в макете своего веб-сайта, обеспечивая беспрепятственный дизайн. Однако важно отметить, что эта функция совместима только с темами, поддерживающими редактирование шаблонов, поэтому пользователи должны убедиться, что выбранная ими тема совместима, прежде чем использовать эту функцию.
В редакторе блоков WordPress с помощью редактора сайта такие части шаблона, как верхний и нижний колонтитулы, комментарии, метаданные публикации и боковая панель, являются блоками, которые позволяют пользователям создавать согласованные и повторно используемые разделы своего веб-сайта.
- Блок «Шаблон заголовка» обычно располагается в верхней части веб-сайта. Обычно он содержит логотип сайта, навигационное меню и другие важные элементы, которые должны отображаться на всех страницах сайта.

- Блок «Шаблон нижнего колонтитула» обычно находится в нижней части веб-сайта. Он включает уведомления об авторских правах, ссылки на учетные записи в социальных сетях и другую соответствующую информацию, которая должна отображаться на всех страницах веб-сайта.
- В блоке «Часть шаблона комментариев» отображается такая информация, как имя автора, дата публикации и любые комментарии, оставленные посетителями веб-сайта.
- Блок «Часть меташаблона публикации» отображает дополнительную информацию о записи в блоге, такую как дата публикации, имя автора, категория и теги.
- Блок «Шаблон боковой панели» часто используется для отображения такой информации, как последние сообщения, категории, теги и другие виджеты, относящиеся к содержимому страницы.
Использование частей шаблона в редакторе блоков WordPress позволяет пользователям создавать единообразный внешний вид на своем веб-сайте и экономить время, не создавая заново одни и те же элементы на нескольких страницах.
Совет
Важно помнить, что конкретные параметры могут различаться в зависимости от версии WordPress, темы и плагина, которые вы используете.
1
Откройте полнофункциональный редактор сайта и перейдите в раздел «Части шаблона».
2
На боковой панели вы можете увидеть список частей шаблона, доступных для темы. Если вы хотите добавить новые, нажмите кнопку «Добавить новый» в правом верхнем углу боковой панели.
3
При нажатии на него появится новое окно со списком нескольких областей частей шаблона, которые вы можете создать.
4
Для этого урока мы будем создавать часть общего шаблона. По умолчанию опция «Общие» уже выбрана. Вы должны ввести имя для своей части шаблона и нажать кнопку «Создать».
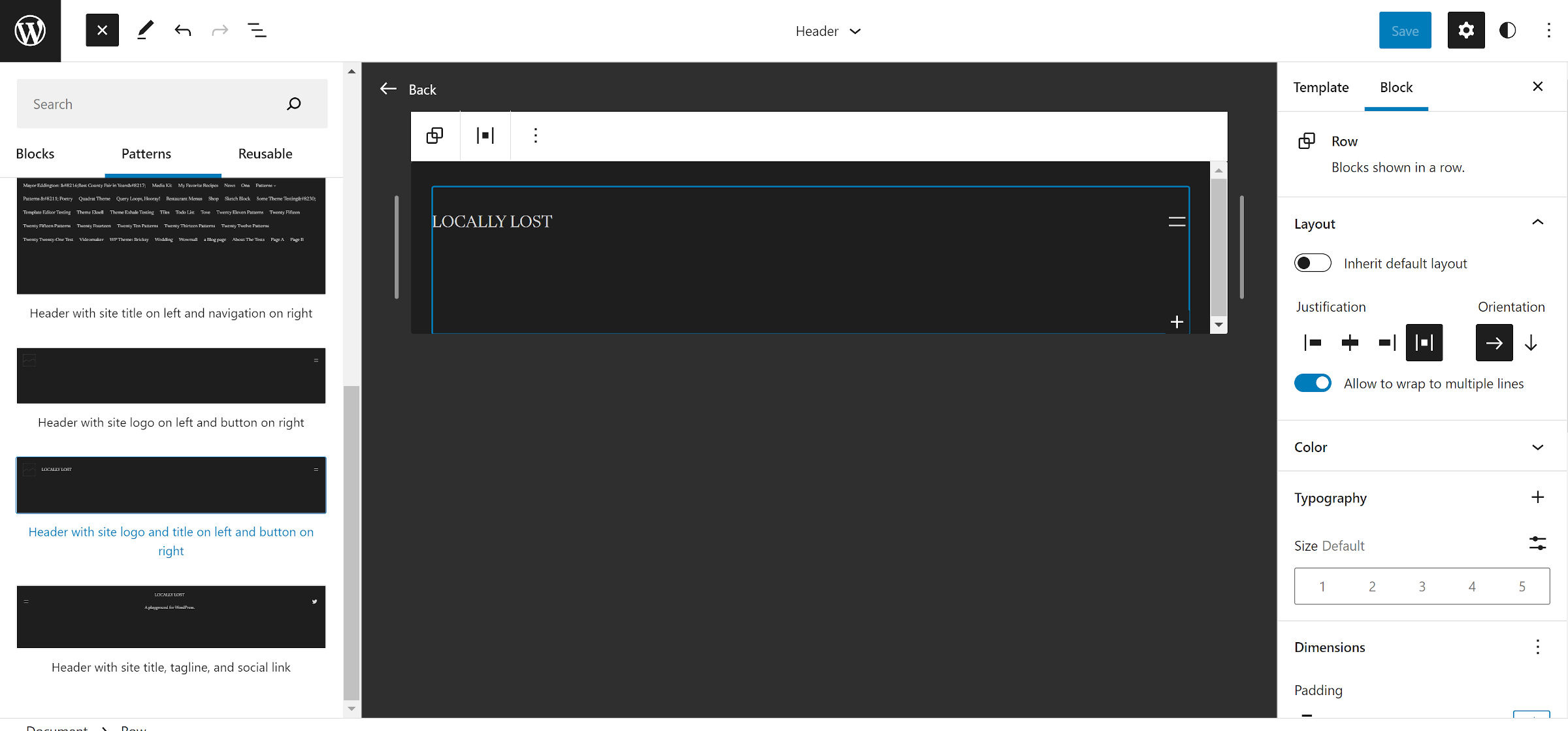
5
После открытия части шаблона на экране появится пустое место с названием вашей части шаблона в центре и вверху интерфейса. Чтобы начать создание части шаблона, щелкните символ «+» в верхнем левом углу.
