Фигуры в CSS – Telegraph
Будни фронтаВ течение долгого времени CSS имел значительные ограничения, когда дело касалось создания фигур, отличных от квадратов / прямоугольников. Со временем стали популярными некоторые хитрые приемы для создания различных форм, большинство из которых требовало от нас возиться с такими вещами, как границы, преобразования или абсолютное позиционирование. Однако эти уловки не позволяли нам создавать настоящие «журнальные» макеты для наших страниц (другими словами: заставлять текст окружать эти формы неквадратным образом).
В этой статье ты познакомишься с функцией под названием CSS Shapes, которая не только позволяет легко создавать различные формы в CSS, но также управляет тем, как текст обтекает их.
Проблема
Давай посмотрим на очень распространенный макет:
В вышеприведенной макете нет ничего неправильного. Действительно, это широко используемый способ отображения изображения вместе с текстом. Вот весь CSS код, что нужно для отображения изображения:
Вот весь CSS код, что нужно для отображения изображения:
Теперь давай воспользуемся традиционным подходом, чтобы сделать это изображение округлым, с помощью свойства border-radius:
Посмотри, как это выглядит сейчас:
Конечный результат далек от того, что мы видим в реальных статьях. Само изображение имеет правильную форму, но текст вокруг него ведет себя так, как будто он все еще окружает квадрат (и, на самом деле, это так). Это то, что мы решим, используя фигуры CSS.
Свойство clip-path
Первое свойство, которое мы будем использовать, это clip-path. Как следует из названия, он обрезает элемент в соответствии с заданной формой. Технически свойство clip-path не является частью модуля CSS Shapes Level 1, вместо этого оно принадлежит к модулю CSS Masking Module Level 1. Однако это свойство часто комбинируется с CSS Shapes, и ты поймешь причину ниже.
Давай изменим наш простой пример, чтобы использовать clip-path вместо border-radius:
Результат:
Подожди. .. в чем разница? Ну, нет никакой. По крайней мере, пока нет.
.. в чем разница? Ну, нет никакой. По крайней мере, пока нет.
CSS Shapes: свойство shape-outside
Как мы видели в предыдущем разделе, свойство clip-path управляет контуром элемента. Но это не меняет того, как он занимает место на странице. Если мы хотим, чтобы наш текст плавал вокруг изображения в соответствии с его круглой формой, нам нужно использовать свойство shape-outside:
Свойство shape-outside принимает те же значения, что и clip-path (одна из главных причин того, что эти свойства так хорошо работают вместе).
И вот что он дает:
Красиво, не правда ли? Теперь наш макет выглядит намного лучше. Другой способ объяснить свойство shape-outside заключается в том, что оно позволяет тебе определять настраиваемую плавающую область для элемента вместо его прямоугольного формата по умолчанию.
Другие формы CSS
В наших предыдущих примерах использовалась очень простая фигура, чтобы проиллюстрировать, как работают фигуры CSS. А теперь давай посмотрим, что мы можем сделать:
А теперь давай посмотрим, что мы можем сделать:
Эллипс
Мы не ограничены идеальными кругами. Если тебе нужен овал, просто используй форму эллипса:
Ты можешь контролировать его размер, используя свойства ширины и высоты.
Врезка
С помощью inset мы можем создавать прямоугольные формы с настраиваемым интервалом вставки:
Как видишь, эта форма определяет плавающую область, которая меньше исходной. Таким образом, текст перекрывает стилизованный элемент. Этот интервал вставки можно настроить, задав аргумент функции inset.
Многоугольник
Если тебе нужно что-то особенное, тебе понадобится многоугольник. Функция многоугольника принимает список экранных координат (в формате x и y), что позволяет нам создавать практически любую форму, которую мы хотим. Давай посмотрим на несколько примеров:
Поплавки с обеих сторон
Ты можешь использовать фигуры CSS для плавающих объектов с обеих сторон текста:
CSS Shapes: свойство shape-margin
Чтобы добавить поле к фигуре, ты можешь использовать свойство shape-margin:
Поддержка браузера
Оба свойства shape-outside и clip-path имеют относительно приличную поддержку, будучи совместимыми с основными «вечнозелеными» браузерами.
Завершение
- В течение многих лет, frontend-разработчики использовали несколько приемов для создания геометрических фигур в CSS. Помимо того, что эти формы являются своего рода «костылями», они не позволят создать богатый макет, как мы видим в реальных статьях.
- Свойство
clip-path, как следует из названия, обрезает элемент, маскируя все, что находится за пределами его контура. - С другой стороны, свойство
shape-outsideконтролирует, как содержимое, окружающее элемент, будет плавать вокруг него. Обычно это свойство используется вместе сclip-path. - Если твое приложение должно поддерживаться только основными вечнозелеными браузерами, ты можешь использовать CSS Shapes уже сегодня!
Источник: https://programmingwithmosh.com/css/understanding-css-shapes/
Креативный текст с использованием фигур CSS
Вспоминая, как много лет назад я начинал свою карьеру дизайнера, я помню, как создавал креативные текстовые потоки в Adobe InDesign. Начав как дизайнер печати, я много работал в этой программе верстки. При работе с макетами текст иногда обтекал изображение или «обтекал» форму. В мире печати это называется «переносом текста». Это не тот термин, который используется в Интернете, но такая же идея доступна в стилях CSS.
Начав как дизайнер печати, я много работал в этой программе верстки. При работе с макетами текст иногда обтекал изображение или «обтекал» форму. В мире печати это называется «переносом текста». Это не тот термин, который используется в Интернете, но такая же идея доступна в стилях CSS.
Контент играет ключевую роль на любом веб-сайте. Когда дело доходит до веб-типографики, существует множество передовых практик, но самое важное правило дизайна — сохранять разборчивость и оптимизировать типографику для лучшего просмотра.
С большой властью приходит большая ответственность. При разработке и планировании типографики и потока текста важно помнить об удобстве чтения для ваших пользователей. То, что вы можете делать что-то «забавное и необычное», не означает, что вы обязательно должны это делать, если это отвлекает или негативно влияет на разборчивость. Разборчивость — главный приоритет, но ваше творчество не должно быть ограничено, если вы хотите немного разбить сетку.
Как можно объединить фигуры и текст?
Прошло некоторое время, но я помню, как читал статьи и слышал, как дизайнеры говорят: «Все веб-сайты выглядят одинаково». Вероятно, это было несколько лет назад, и теперь я не вижу, чтобы все было полностью единообразно, когда я просматриваю веб-страницы.
Я говорю об этом, потому что теперь стало больше гибкости, поскольку браузеры стали более продвинутыми. Веб-сайты кажутся уникальными и интересными, потому что дизайнеры используют уникальную графику, анимацию и такие вещи, как творческие текстовые потоки. Хорошая новость заключается в том, что использование CSS для стилизации обеспечивает гибкость, и вы можете делать интересные вещи с потоком текста в своих проектах. Простые формы и контуры обрезки — это способы проявить творческий подход с потоками текста.
Формы
Простые формы довольно просты, когда дело касается кругов, эллипсов и прямоугольников. Здесь используется свойство shape-outside для перекомпоновки текста. Это свойство позволяет нам отойти от прямоугольной формы, к которой мы привыкли. Это позволит тексту обтекать другие фигуры.
Здесь используется свойство shape-outside для перекомпоновки текста. Это свойство позволяет нам отойти от прямоугольной формы, к которой мы привыкли. Это позволит тексту обтекать другие фигуры.
Простая форма
В качестве простого примера я хочу, чтобы мой текст обтекал круг. Это добавляет визуального интереса к длинному тексту, и что-то подобное довольно легко стилизовать. Это один из тех случаев, когда легче всего научиться на практике. Используя свойство shape-outside, текст обтекает круг, а не прямоугольники, которые мы привыкли видеть. Основная идея выглядит так:
Вот пример на CodePen:
Примечание. Чтобы свойство shape-outside работало, вам необходимо включить float и установить высоту и ширину. В приведенном выше примере были установлены ширина и высота 200 пикселей и объявлен левый плавающий объект. Одна вещь, о которой стоит подумать, поскольку поплавок определяет, на какой стороне фигуры будет обертывание, не будет обертывания вокруг всей формы.
Вместо круга, возможно, вы захотите использовать в качестве формы эллипс. Имейте в виду, что это довольно быстрое решение — настроить круг, чтобы он превратился в эллипс. Одно измерение удлинено по сравнению с другим. В зависимости от эллипса горизонтальная или вертикальная ось больше. Я немного не разбираюсь в геометрии, но rx — это значение радиуса по оси x. Ry — значение по оси ординат.
Вы можете увидеть что-то вроде clip-path: ellipse (100px 200px при 50% 50%), если хотите использовать эллипс. Здесь есть два набора чисел. Мы знаем, что первый набор определяет размеры, но что такое второй набор чисел? Это cx и cy. Это координаты центра эллипса.
Посмотрите, как координаты могут регулировать размещение: эллипс (100 пикселей 200 пикселей при 20% 30%) по сравнению с эллипсом (100 пикселей 200 пикселей при 50% 50%)Использование файла .png
Простой круг довольно прост, но имейте в виду, что свойство shape-outside также работает с изображениями .
Вот пример на CodePen (попробуйте настроить размер и поле формы, чтобы увидеть, что произойдет):
Shape margin
В этом примере листья имеют некоторые органические формы, поэтому визуально он выглядит лучше, если между изображением и текстом есть отступ. Shape-margin определяет фигуру, поэтому она не связана непосредственно с потоком текста, а связана с интервалом. Вы могли заметить, что в нескольких примерах текст был близок к форме. Это может быть или не быть тем, к чему вы стремитесь. Приятно иметь некоторое пространство между ними, поэтому хорошая новость в том, что есть способ добавить немного места.
Float
Определение float важно, потому что оно необходимо для упаковки. С этим легко экспериментировать, но помните, что float требуют противоположного мышления. Если это изображение растения перемещается вправо, обертывание происходит в левой части изображения. Вам также нужно будет установить размеры изображения, поэтому не забудьте установить высоту / ширину.
Создание pull-quote с помощью content-box
Это довольно простая концепция, но терминология может немного сбивать с толку, поскольку мы не полагаемся на форму, как в примерах выше. Подумайте о таком элементе дизайна, как pull quotes. Иногда они предназначены для обтекания их текстом статьи. Это хороший способ объединить текст статьи и ключевые цитаты (часто бывает в журналах). Это, безусловно, вариант в Интернете. Просто нужно немного стилизовать.
Shape-outside будет выглядеть немного иначе. Content-box относится к количеству содержимого, которое включает pull quote, и внешний контент будет обтекать его. Нет определенной формы, поэтому используется стандартный прямоугольник. Как и в других примерах, при использовании shape-outside необходимы width, height и float.
Нет определенной формы, поэтому используется стандартный прямоугольник. Как и в других примерах, при использовании shape-outside необходимы width, height и float.
Вот CodePen:
Сложные формы
Пути обрезки
Работая над этими примерами, я обнаружил, что Clippy, создатель контуров клипов CSS, очень помогает при создании базовой формы. В некоторых случаях вам может понадобиться работать с более сложными формами, такими как многоугольники. Для таких вещей, как многоугольники, вы будете работать с отсечками. Было бы неприятно видеть много значений, когда вы видите что-то вроде clip-path: polygon (50% 0%, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0% 60%, 10% 20%), но использование такого инструмента, как Clippy, действительно помогает. Это довольно простой семиугольник, но этот же прием можно использовать для более сложных путей.
Вот пример на CodePen:
Для этого могут потребоваться не очень сложные формы, но подумайте о сочетании форм. Поскольку содержимое обтекает фигуру с противоположной стороны, обозначенной плавающим элементом, вы можете иметь две плавающие фигуры и текст между ними. Это дает интересный эффект.
Поскольку содержимое обтекает фигуру с противоположной стороны, обозначенной плавающим элементом, вы можете иметь две плавающие фигуры и текст между ними. Это дает интересный эффект.
Поддержка браузера
При использовании фигур CSS всегда важно проверять поддержку браузером. Can I use — это всегда полезный ресурс. Хорошая новость в том, что эти текстовые потоки улучшают дизайн. Контент всегда находится в центре внимания, поэтому пользователи по-прежнему должны иметь доступ к тексту независимо от того, переносится ли поток или нет.
Вывод
Фигуры CSS могут быть простыми или сложными. Теперь, когда у вас есть основы текстовых потоков и фигур CSS, вы можете включить некоторые из этих концепций в свои веб-макеты.
Создание обычных фигур CSS — квадрат, прямоугольник, прямоугольник со скругленными углами, овал и круг, треугольник вверх вниз влево и вправо Использование абсолютного положения с ::after | Учебники по CSS | WebtricksГлавная | Учебники по веб-дизайну, разработке и SEO
Css — хитрая вещь, с помощью которой мы можем создавать уникальные формы, будь то на заднем плане или в виде объекта на переднем плане. Возможно, вы заметили, что по краям некоторых блоков добавлены маленькие симпатичные треугольники, чтобы придать им уникальный вид, в то время как квадраты, прямоугольники, прямоугольники со скругленными углами, овалы и круги — это обычные прямоугольники, которые мы чаще всего видим на веб-страницах. Давайте посмотрим, как мы можем легко создавать такие фигуры с помощью css.
Возможно, вы заметили, что по краям некоторых блоков добавлены маленькие симпатичные треугольники, чтобы придать им уникальный вид, в то время как квадраты, прямоугольники, прямоугольники со скругленными углами, овалы и круги — это обычные прямоугольники, которые мы чаще всего видим на веб-страницах. Давайте посмотрим, как мы можем легко создавать такие фигуры с помощью css.
Обычные фигуры CSS — квадрат, прямоугольник, прямоугольник со скругленными углами, овал и круг
Квадратные формы очень распространены в CSS. Мы постоянно используем его в качестве фона или блоков контента. Все, что нам нужно сделать, это определить одинаковую высоту и ширину для элемента div, который мы хотим стилизовать, и добавить фон.
.квадрат{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: #222;
}
Прямоугольник
Еще одна распространенная форма CSS, которую веб-дизайнер чаще всего использует, — это прямоугольник. Это разнообразная форма квадрата, где мы определяем неравную высоту и ширину для любого элемента div, который мы хотим стилизовать.
.прямоугольник{
ширина: 200 пикселей;
высота: 100 пикселей;
фон: #222;
}
Квадрат/прямоугольник со скругленными углами
Другой распространенной формой CSS является прямоугольник со скругленными углами. Это разнообразная форма квадрата/прямоугольника, где мы определяем радиус границы, чтобы сделать углы скругленными.
.прямоугольник с закругленными углами{
ширина: 200 пикселей;
высота: 100 пикселей;
фон: #222;
радиус границы: 10px;
}
Овальный
Если мы отклонимся от прямоугольника со скругленными углами к значительно большему значению радиуса границы, мы получим овальную форму. Мы получим овальную форму, если зададим более высокий радиус границы для прямоугольника.
.овал{
ширина: 200 пикселей;
высота: 100 пикселей;
фон: #222;
радиус границы: 50%;
}
Круг
Подобно квадратной форме, круг также должен иметь одинаковую ширину и высоту с радиусом границы 50%.
.круг{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: #222;
радиус границы: 50%;
}
Css-фигуры — треугольники
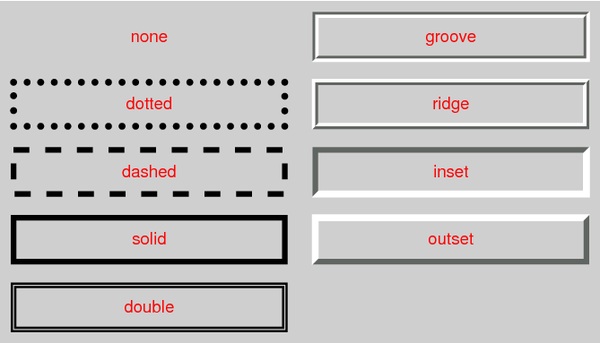
Треугольники также часто встречаются на веб-страницах, особенно для обозначения активных ссылок или для стилизации обычных блоков содержимого для придания уникального вида.
Создать треугольник намного проще, чем кажется. Вам просто нужно определить ширину и высоту треугольника как 0. Затем определите размер границы трех сторон треугольника, опуская одну сторону, с которой вы хотите, чтобы верхняя точка вашего треугольника была обращена. Определите большее значение базовой границы и добавьте немного цвета границы, задав меньшее, но одинаковое базовое значение для двух других сторон с цветом границы, определенным как прозрачный.
Мы можем заставить треугольник поворачиваться в любую сторону, просто изменив свойства его границ.
Треугольник вверх
Добавьте более высокое значение ширины границы со сплошным цветом границы внизу, а также меньшие значения ширины границы слева и справа с прозрачным цветом границы, и вы получите треугольник, обращенный вверх.
.треугольник{
ширина: 0;
высота: 0;
граница слева: 50px сплошная прозрачная;
граница справа: 50px сплошная прозрачная;
нижняя граница: 100px сплошная #222;
}
Треугольник вниз
Замените свойство border-bottom на свойство border-top, и вы получите треугольник, обращенный вниз.
.треугольник вниз{
ширина: 0;
высота: 0;
граница слева: 50px сплошная прозрачная;
граница справа: 50px сплошная прозрачная;
верхняя граница: 100px сплошная #222;
}
Треугольник слева
Замените свойство border-left на свойство border-top или border-bottom, и вы получите треугольник, обращенный вниз.
.треугольник слева{
ширина: 0;
высота: 0;
нижняя граница: 50px сплошная прозрачная;
граница сверху: 50px сплошная прозрачная;
граница справа: 100px сплошная #222;
}
Треугольник справа
Замените свойство border-right на border-left, и вы получите треугольник, обращенный вниз.
.треугольник вправо{
ширина: 0;
высота: 0;
нижняя граница: 50px сплошная прозрачная;
граница сверху: 50px сплошная прозрачная;
граница слева: 100px сплошная #222;
}
Css-фигуры — прямоугольные треугольники
Прямоугольные треугольники создаются быстрее и проще, чем обычные. Нам нужно определить границы только с двух сторон, а высоту и ширину определить как 0.
Верхний левый треугольник
Чтобы создать верхний левый треугольник с прямым углом, нам нужно определить свойство border-top со сплошным цветом и свойство border-right в качестве прозрачной границы.
.верхний левый{
ширина: 0;
высота: 0;
верхняя граница: 100px сплошная #222;
граница справа: 100 пикселей сплошная прозрачная;
}
Верхний правый треугольник
Чтобы создать верхний правый треугольник с прямым углом, нам нужно определить свойство border-top со сплошным цветом и свойство border-left как прозрачную границу.
.верхний левый{
ширина: 0;
высота: 0;
верхняя граница: 100px сплошная #222;
граница слева: 100px сплошная прозрачная;
}
Нижний левый треугольник
Чтобы создать нижний левый треугольник с прямым углом, нам нужно определить свойство border-bottom со сплошным цветом и свойство border-right как прозрачную границу.
.Нижний левый{
ширина: 0;
высота: 0;
нижняя граница: 100px сплошная #222;
граница справа: 100 пикселей сплошная прозрачная;
}
Нижний правый треугольник
Чтобы создать нижний правый треугольник с прямым углом, нам нужно определить свойство border-bottom со сплошным цветом и свойство border-left как прозрачную границу.
.верхний левый{
ширина: 0;
высота: 0;
верхняя граница: 100px сплошная #222;
граница слева: 100px сплошная прозрачная;
}
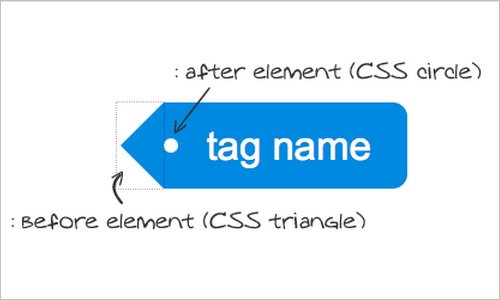
Позиционирование треугольной формы рядом с обычной фигурой (используя абсолютное положение с ::after)
Теперь вы знаете, как создавать эти фигуры. Давайте добавим один из них к обычному. Давайте попробуем создать всплывающую подсказку или пузырь комментария, подобную фигуре, объединяющей две фигуры в css.
Давайте добавим один из них к обычному. Давайте попробуем создать всплывающую подсказку или пузырь комментария, подобную фигуре, объединяющей две фигуры в css.
Вот настоящий css, используемый в этом элементе.
.комментарий-пузырь{
ширина: 200 пикселей;
отступ: 10px 20px;
радиус границы: 30px;
фон: #222;
положение: родственник;
нижняя граница: 30px;
цвет: #fff;
выравнивание текста: по центру;
размер шрифта: 12px;
}
.комментарий-пузырь:после{
содержание: '';
положение: абсолютное;
ширина: 0;
высота: 0;
верхняя граница: 15px сплошная #222;
граница слева: 10px сплошная прозрачная;
граница справа: 10px сплошная прозрачная;
верх: 100%;
справа: 45%;
}
0 Нравиться 0 Не нравится Поделиться Твитнуть
CSS-фигуры 1-го уровня | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать Поиск ?CSS-фигуры Уровень 1
— CR- global»>
Глобальное использование
96,37% + 0% «=» 96,37%
Позволяет задавать геометрические фигуры в CSS для определения области обтекания текста. Включает свойства shape-outside , shape-margin и shape-image-threshold
Chrome
- 4–33: не поддерживается
- 34–36: отключено по умолчанию
- 37–114: поддерживается
- 115: поддерживается
- 116–118: поддерживается 9014 9
Edge
- 12–18: не поддерживается
- 79–113: поддерживается
- 114: поддерживается
Safari
- 01% — Not supported»> 3 .1 — 7: Не поддерживается
- 7.1 — 10: Поддерживается
- 10.1 — 16.4: Поддерживается
- 16.5: Поддерживается
- 16.6 — TP: Поддерживается
Firefox
- 2–50: не поддерживается
- 51–61: отключено по умолчанию
- 62–114: поддерживается
- 115: поддерживается 902 08 116–117: Поддерживается
Opera
- 9–23: Не поддерживается
- 24–99: Поддерживается
- 100: Поддерживается
IE 9 0148
- 08% — Not supported»> 5.5–10: не поддерживается
- 11: не поддерживается
Chrome для Android
- 114: поддерживается
Safari на iOS
- 3.2–7.1: не поддерживается
- 8–10.2: поддерживается
- 10.3–16.4: поддерживается
- 16.5: поддерживается 90 149
- 16,6–17: поддерживается
Samsung Internet
- 4–20: поддерживается
- 21: поддерживается
Opera Mini
- 9026 0 все: не поддерживается
