Как добавить форму обратной связи в WordPress
0 ∞Когда вы запускаете продукт или новый сайт, возможность получать отзывы непосредственно от пользователей может иметь для вас неоценимое значение:
Отличный способ сделать это — добавить форму, через которую посетители смогут сообщить вам о проблемах, с которыми они сталкиваются, или определенных дополнительных возможностях, которые им нужны. Главное для хорошей формы обратной связи — она должна быть максимально простой.
Пользователи не хотят тратить много времени на заполнение формы, и вы должны им это обеспечить. Есть несколько различных способов добавить форму обратной связи в WordPress, и делается это очень быстро.
- Для чего нужна форма обратной связи?
- Панель обратной связи ManageWP
- Добавление страницы обратной связи с помощью Page Builder
- Структура Page Builder
- Настройка контактной формы
- Плагины формы обратной связи
- Usernoise
- Ninja Kick Contact Form
- Выезжающая форма
- Usersnap
- Аннотационный подход Usersnap
- Несколько слов напоследок
Не каждому сайту нужна возможность запрашивать обратную информацию от пользователей. Некоторые сайты уже итак достаточно развиты, другие могут предложить различные альтернативные возможности для связи.
Некоторые сайты уже итак достаточно развиты, другие могут предложить различные альтернативные возможности для связи.
Третьи могут быть либо слишком большими, либо иметь слишком разветвленную структуру, чтобы пользовательская информация дала им что-нибудь полезное.
Но есть ряд сайтов, которые могут извлечь пользу из простой формы обратной связи:
- Новый сайт, который до сих пор работает над выявлением ошибок или добавлением нового функционала;
- Продукт продается или распространяется через веб-сайт, и обратная связь может помочь в развитии продукта;
- Публикация сайта с выявлением исходных ошибок или дополнений;
- Простой блог, желающий дать своим пользователям больше возможностей.
Естественно, это далеко не полный список, но он демонстрирует ряд сценариев, в которых форма обратной связи может оказаться полезной. Кроме того, что это на самом деле практично получать свежие идеи от пользователей, это также помогает обеспечить, чтобы пользователь чувствовал себя комфортно на вашем сайте.
Любой посетитель знает, что он может куда-то обратиться, если у него возникла проблема. Если вы находитесь на распутье и не уверены, даст ли вам что-нибудь форма обратной связи, лучшее, что вы можете сделать, это добавить ее и посмотреть, что из этого получится:
Если вы все же решили добавить форму обратной связи, вам нужно иметь в виду несколько вещей. Во-первых, она должна быть как можно более простой. Запрашивайте от пользователей не более чем адрес электронной почты, имя, короткое сообщение и, возможно, тему сообщения.
В некоторых случаях, вы можете обойтись даже без имени, хотя это поможет вам отслеживать информацию. Не утяжеляйте форму обратной связи различными ненужными выпадающими меню или дополнительной информацией.
Кроме того, разместите ссылку на форму на каждой странице, и сделайте так, чтобы она была заметной. Это может быть сделано в виде пункта в меню навигации или отдельной кнопки.
В WordPress есть несколько способов добавить форму обратной связи. Это можно сделать вручную с помощью определенного кода, но в этом случае вам будет довольно сложно проводить управление, валидацию данных и действия с электронной почтой. Лучше использовать один из проверенных инструментов, которые сделают основную работу за вас, если у вас нет такого опыта.
Это можно сделать вручную с помощью определенного кода, но в этом случае вам будет довольно сложно проводить управление, валидацию данных и действия с электронной почтой. Лучше использовать один из проверенных инструментов, которые сделают основную работу за вас, если у вас нет такого опыта.
Если вы используете тему от Elegant Themes, то настроить страницу обратной связи будет для вас довольно просто. Мы будем использовать Page Builder из Elegant Themes, что позволит добавить форму всего за несколько шагов.
Для начала перейдите к пункту Страницы -> Добавить страницу панели администрирования WordPress. В результате будет создана новая страница. Назовите эту страницу «Обратная связь». Сразу под заголовком вы увидите кнопку «Использовать Page Builder».
Нажмите на эту кнопку, чтобы начать добавлять контент страницы. Вы увидите новую структуру в редакторе записей, которая визуально отображает содержимое страницы таким образом, чтобы вы могли создать страницу с помощью блоков, известных как «Модули»:
Первое, что мы хотим добавить, это текст, описывающий страницу. Нажмите кнопку «Вставить столбец», а затем выберите первый вариант для блока на всю ширину страницы. Затем внутри созданного столбца нажмите «Вставить модуль» и выберите «Текст».
Нажмите кнопку «Вставить столбец», а затем выберите первый вариант для блока на всю ширину страницы. Затем внутри созданного столбца нажмите «Вставить модуль» и выберите «Текст».
Откроется простой текстовый редактор, где вы сможете добавить краткое описание страницы. Я добавлю что-то очень простое, но вы можете создать описание, соответствующее вашему сайту.
«Пожалуйста, используйте расположенную ниже форму, чтобы внести свои предложения относительно улучшений на нашем сайте или указать нам на имеющиеся проблемы!»
Ниже снова нажмите кнопку «Вставить модуль». На этот раз перейдите в самый низ списка и выберите пункт «Контактная форма». Опять же, вам будет выведена новая панель с несколькими опциями настройки формы. Во-первых, «Показать Captcha», которая добавляет в конце контактной формы простой вопрос, чтобы блокировать спам-ботов.
Я хотел бы пока оставить это опцию отключенной, так как еще не получаю слишком много спама. В текстовое поле “Email” введите адрес электронной почты, на который вы хотите получать сообщения обратной связи. Остальные настройки не являются обязательными. Вы можете добавить для полей заголовок, CSS-класс или ID:
Остальные настройки не являются обязательными. Вы можете добавить для полей заголовок, CSS-класс или ID:
Когда вы все сделали, просто нажмите кнопку «Сохранить», чтобы добавить форму, а затем «Опубликовать», чтобы вывести форму на странице. К счастью, контактная форма Elegant Themes по умолчанию очень проста, и в ней запрашиваются только адрес электронной почты, имя и сообщение. Это идеально подходит для формы обратной связи.
Чтобы гарантировать, что пользователи на самом деле могут найти вашу форму, вы можете добавить ссылку на созданную страницу в главном меню вашего сайта. Это можно сделать автоматически. Для этого нужно зайти в панель администрирования WordPress, в раздел «Меню».
Здесь, вы увидите список страниц, которые могут включаться или исключаться из меню навигации. Убедитесь, что напротив страницы «Обратная связь» стоит зеленая галочка. Если вы видите красный крестик, просто нажмите на него, чтобы вывести страницу с формой в меню и сохраните изменения.
Таким образом, пользователи смогут легко получить доступ к форме из главного меню и заполнить ее, если у них есть какие-либо проблемы.
Конечно, добавить отдельную страницу — это не единственный способ добавить на сайт форму обратной связи. Если вы не используете тему от Elegant Themes или если вам нужно что-то немного более сложное, существует несколько плагинов, с помощью которых это можно сделать.
Usernoise — это один из самых простых плагинов формы обратной связи. Плагин работает через добавление кнопки «Обратная связь» в боковой панели или нижней части вашего сайта.
Когда пользователи нажимают на нее, открывается небольшое всплывающее окно с краткой формой, в которой пользователи могут указать, какие проблемы у них возникли и написать короткое сообщение.
Эта форма затем отправляет на указанный адрес электронной почты администратора сайта уведомление о том, что было получено сообщение от пользователя:
Каждая часть формы настраивается через установки плагина. Вы можете добавить или удалить категории, выбрать, какие поля будет включать форма, какой текст будет отображаться и отредактировать цвета и стили формы и кнопки, которая будет выводиться на каждой странице.
Вы также можете включить и выключить саму форму через простой чекбокс. Usernoise исповедует подход «просто работает». После того, как вы подключите его через чекбокс, форма начинает работать на вашем сайте.
Вы можете ее немного изменить, чтобы форма соответствовала стилю вашей темы, но она не содержит сверх сложных функций. Вместо этого, все сделано как можно более просто и дружелюбно по отношению к пользователю. Плагин также использует адаптивное всплывающее окно и наследует большинство стилей прямо из вашей темы.
Если вы ищете действительно простой способ добавить кнопку для формы обратной связи на все страницы вашего сайта, Usernoise — это то, что вам нужно.
Ninja Kick Contact Form — это премиум плагин, очень похожий на Usernoise, но он добавляет несколько дополнительных функций и стилей.
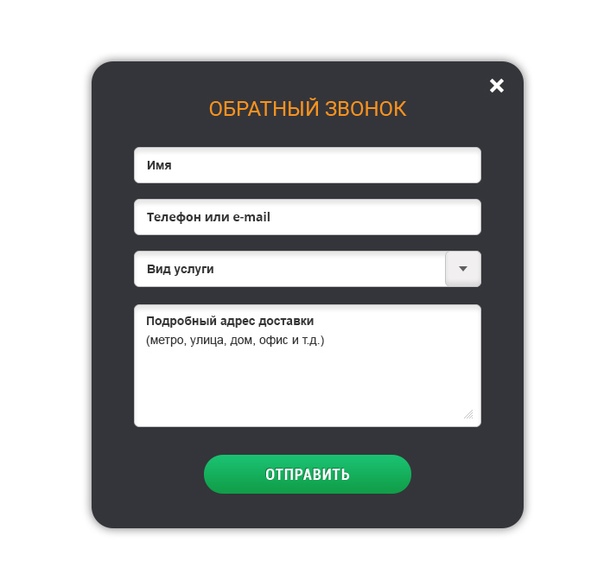
Плагин добавляет кнопку в сайдбаре страницы, которая открывает довольно простую форму обратной связи. Он использует базовую анимацию, чтобы вывести форму на странице без необходимости покидать саму страницу:
Плагин также позволяет оформить форму согласно вашего бренда, настроив ее цвет и добавив вверху собственный логотип. Ниже вы можете добавить несколько ссылок социальных медиа, если вы хотите, чтобы пользователи могли обращаться к вам через альтернативные каналы. Затем можно добавить короткое сообщение.
Ниже вы можете добавить несколько ссылок социальных медиа, если вы хотите, чтобы пользователи могли обращаться к вам через альтернативные каналы. Затем можно добавить короткое сообщение.
Сама по себе форма является очень простой и от пользователей требуется только, чтобы они ввели имя, адрес электронной почты и сообщение. Сообщение отправляется на любой адрес электронной почты, который вы захотите, так что вы можете легко организовать отслеживание обратной связи.
Ninja Kick Contact Form является платным плагином в основном из-за уровня настройки, который он позволяет. Вы можете выбрать одну из трех различных тем, и изменить цвета и стиль каждого аспекта представления.
Он также имеет встроенную защиту от спама, и является полностью адаптивным и мобильно-дружелюбным. Ninja Kick Contact Form стабильно работает, довольно прост и использует качественную анимацию.
В Usersnap реализован немного другой подход к форме обратной связи. Это, по сути, сторонняя служба, которая позволяет пользователям сделать скриншот страницы, на которой они в настоящее время находятся, а затем прокомментировать его и отправить вам скриншот вместе с комментариями.
За использование сервиса взимается определенная плата, в зависимости от того, на скольких ваших сайтах он реализован:
Мы упомянули здесь Usersnap, потому что его команда активно поддерживает плагин WordPress, который интегрируется в системе довольно легко. После того, как плагин настроен, он добавляет небольшую кнопку обратной связи в подвале каждой из ваших страниц.
Когда пользователь нажимает на эту кнопку, всплывает специальное окно, содержащие несколько инструментов для обратной связи. С их помощью посетители могут выделить части страницы, добавить аннотированные комментарии или нарисовать различные фигуры, чтобы указать проблемные области.
В комплекте поставки также есть простая форма, с ее помощью пользователи могут ввести свой адрес электронной почты и короткое сообщение, которые прилагаются к скриншоту.
Usersnap, возможно, подойдет не для каждого сайта. Ежемесячная плата подразумевает, что вы должны извлекать из его использования определенную материальную выгоду. Но если вы продаете через свой сайт услугу или продукт, это поможет пользователям показать вам, где именно существуют определенные проблемы.
Но если вы продаете через свой сайт услугу или продукт, это поможет пользователям показать вам, где именно существуют определенные проблемы.
Плагин очень прост в настройке, и так как он подстраивается под дизайн сайта, это может улучшить опыт взаимодействия пользователя в целом.
Часто владельцы сайтов не уделяют должного внимания форме обратной связи. Если вы откроете себя для конструктивной критики, то, я думаю, извлечете из этого пользу. На своем сайте я применяю простую форму обратной связи и получаю несколько ценных предложений каждый месяц.
Я использую эти материалы, чтобы исправить ошибки на сайте, и время от времени я даже получаю новые весьма полезные идеи относительно нового функционала. Создание позитивного взаимодействия между вами и вашим пользователем всегда дает позитивный результат.
Это может стать точкой контакта между вами и заинтересованными посетителями, и я гарантирую, что этот контакт того стоит. Так что попробуйте установить на своем сайте форму обратной связи, и посмотрите, насколько полезной она станет для вас.
РедакцияПеревод статьи «How To Add A Feedback Form To WordPress»
плагин Contact Form 7 (+CAPTHA)
Здравствуйте, в сегодняшнем уроке WordPress у нас — форма обратной связи: сделаем страницу Контакты, где посетители и читатели Вашего блога, смогут оставлять Вам сообщения.
Для чего нужна форма обратной связи в WordPress?
- Помогает установить связь с Вами (читателям, рекламодателям и т.п.)
- Позволяет задавать Вам вопросы, не через комментарии
- Из-за того, что форма обратной связи будет на отдельной странице, читателям намного проще будет связаться с Вами.
Для создания этого «контакта» между читателями нам потребуется плагин Contact Form 7. С помощью плагина Contact Form 7 форма обратной связи в WordPress не доставит нам никаких сложностей! Для создания страницы Контакты, нам необходимо:
- Первым делом, нам, естественно, нужно скачать плагин Contact Form 7, распаковать и активировать его;
- Заходим в админку WordPress —> Contact:
- Копируем «форму для контакта», она у меня выглядит так (у Вас, наверняка, тоже):
- Создаем новую страницу Контакты в админке WordPress, переходим в исходный код редактирования и вставляем скопированный текст в пункте 3:
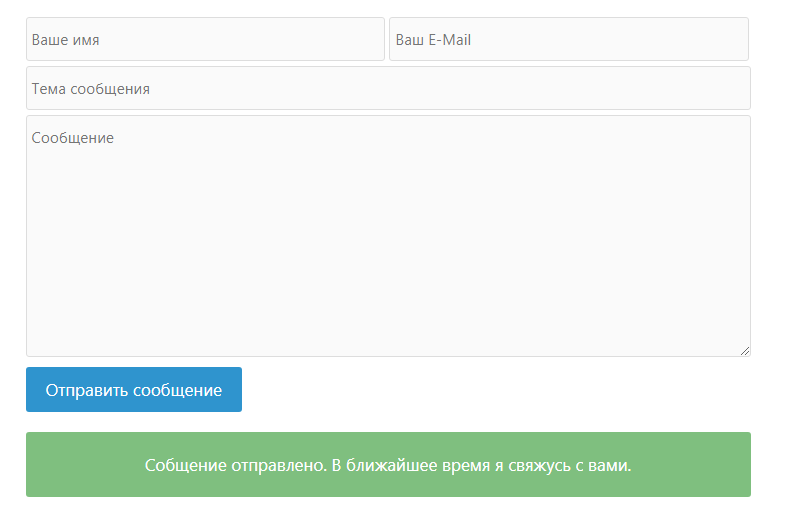
- Нажимаем Опубликовать, смотрим страницу Контакты, а форма обратной связи уже там!
В принципе, плагин работает нормально и удовлетворяет нашим требованиям. По желанию Вы можете зайти в Contact (настройка плагина Contact Form 7 в админке WordPress) и перевести непереведенное, можете испробовать новые функции и т.д.
По желанию Вы можете зайти в Contact (настройка плагина Contact Form 7 в админке WordPress) и перевести непереведенное, можете испробовать новые функции и т.д.
Защита от спама в форме обратной связи
Давайте теперь защитим себя от спама со страницы Контакты. Для этого необходимо сделать следующее:
- Скачиваете еще один плагин Really Simple CAPTCHA и активируете его.
- Идем в настройки Contact Form 7 в админке.
- Там нажимаете Generate Tag —> CAPTCHA:
- Настройки можно не менять, просто копируете по очереди 2 строчки:
- И вставляете их слева, перед кнопкой отправить. Также даем подсказку читателям, наподобие: «Введите код с картинки»:
- Сохраняем результат и смотрим на результат:
- Вот и все. Теперь Ваша форма обратной связи защищена от спама.
P.s. Думаю, некоторым уже надоел такой своеобразный обзор плагинов, которые я ставлю на будущий блог, да и мне слегка поднадоел этот обзор.
Удачи и успехов!
__________________________________
Следующий урок: Урок 29 Подбираем и покупаем домен.
Постовой: Блогосфера: новости блогосферы — узнайте первым!
Блок формы
Блок формы позволяет вам добавить контактную форму на основе Jetpack к вашим сообщениям или страницам.
Если вы используете классический редактор, ознакомьтесь с руководством здесь. Общие функции и ответы на часто задаваемые вопросы см. на этой странице.
Функция контактной формы Jetpack должна быть включена, чтобы использовать блок формы. Эта функция должна быть включена по умолчанию, но если это не так, вы можете включить ее, выполнив следующие действия.
Добавление блока формы
Вы можете добавить блок формы к любому сообщению или странице, выполнив поиск и выбрав его в селекторе блоков:
Поиск блока формы в селекторе блоков.См. нашу страницу блоков Jetpack для получения дополнительной информации о добавлении блоков Jetpack.
После добавления блока формы у вас есть возможность выбрать одну из предварительно созданных форм: контактная форма, подписка на рассылку новостей, форма RSVP, регистрационная форма, форма встречи, форма обратной связи или форма для потенциальных клиентов Salesforce. . Если вы предпочитаете создать свою собственную форму, вы можете нажать Пропустить .
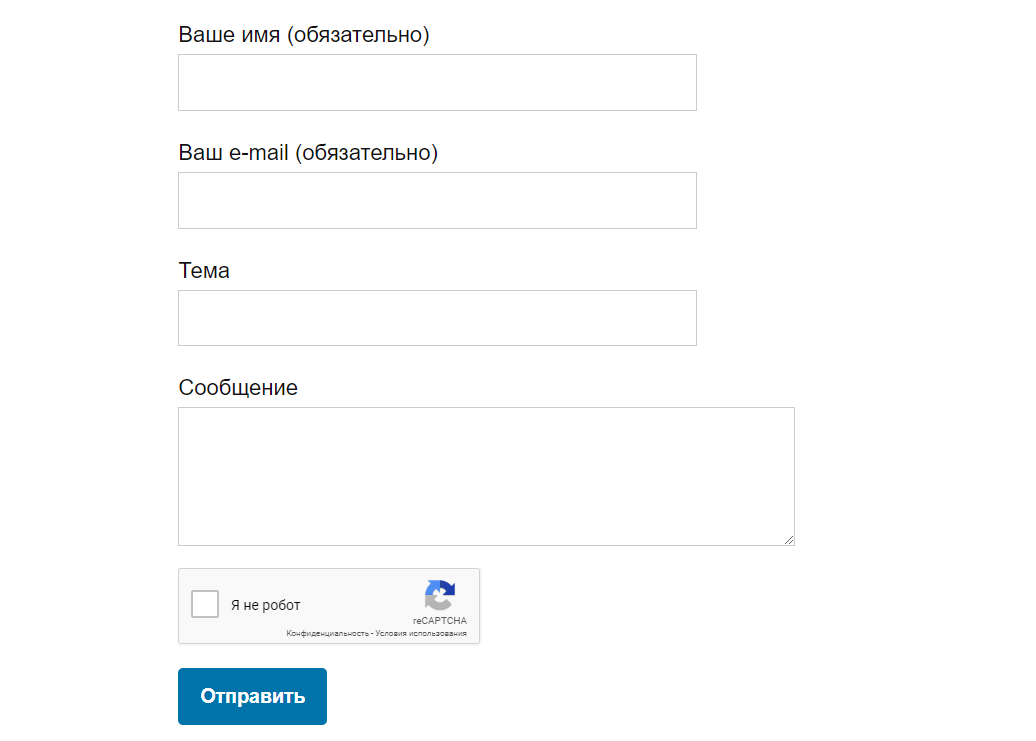
После выбора формы блок предварительно заполнится соответствующими полями формы. Вот пример, показывающий шаблон контактной формы:
Простая форма.Типы форм (шаблоны)
- Контактная форма:

- Подписка на рассылку новостей: Простой способ получить контактную информацию от посетителей вашего сайта.
- Форма ответа на приглашение: Добавьте на свой сайт форму ответа на приглашение, позволяющую вашим посетителям подтвердить свое присутствие на предстоящем мероприятии.
- Регистрационная форма: Разрешите своим посетителям зарегистрироваться для членства, клуба, группы и т. д.
- Форма записи на прием: Добавьте форму, в которой можно выбрать желаемое время и дату приема.
- Форма обратной связи: Добавьте на свой сайт форму для сбора отзывов посетителей.
- Форма для потенциальных клиентов Salesforce : выберите этот параметр, чтобы отправлять формы непосредственно в Salesforce.
Настройка формы
Форма Блок представляет собой специальный блок, который содержит другие вложенные блоки. Каждое поле формы представляет собой отдельный блок в основном блоке формы .
Каждое поле формы представляет собой отдельный блок в основном блоке формы .
Эти внутренние блоки полей формы можно настроить и переупорядочить в основном блоке формы . Формы также можно настраивать с помощью настроек блока (описано здесь) или расширенных фильтров (описано здесь).
Чтобы добавить поле формы в конец или начало формы, вы можете нажать кнопку «9».0003 дополнительные параметры значок и выберите вставку блока до или после:
Вставить параметры блока внутри блока формы.Поля формы
Доступны следующие поля формы:
- Имя, Электронная почта, Веб-сайт, Многострочный текст, Текст, Выбор даты, Телефон, Флажок, Группа флажков, Радио и Выбор.
Обратите внимание, что эти поля формы можно добавлять только в блок формы .
В каждом блоке полей вы можете редактировать метки полей и выбирать, является ли поле обязательным или нет.
Чтобы переставить блоки, наведите курсор на блок, который хотите переместить, затем используйте стрелки вверх/вниз, чтобы переместить его вверх/вниз на одну позицию, или перетащите его в нужное место с помощью инструмента перетаскивания между двумя стрелками .
В этом видео показано, как добавить выпадающее меню в форму:
Вы также можете добавить другие блоки, не относящиеся к форме, в блок формы , , если вам нужно, например, включить какой-либо текст или изображение.
Для настройки Submit , вы можете заменить текст непосредственно в кнопке тем, что вы хотели бы использовать вместо этого.
Настройки блока
После добавления формы Блок вы можете указать, куда будут отправляться уведомления по электронной почте при заполнении формы.
Выберите Блок на правой боковой панели, чтобы открыть Настройки блока и настроить действия при отправке формы.
Если оставить поля пустыми, уведомления будут отправляться автору сообщения или страницы, а в строке темы будет название сообщения или страницы.
Настройте адрес электронной почты и строку темы для уведомлений об ответах на формы.Сообщение о подтверждении
Параметр Сообщение о подтверждении определяет, что увидит пользователь после отправки формы. Возможные варианты:
- Показать сводку отправленных полей: Показать только что отправленную информацию.
- Показать пользовательское текстовое сообщение : Показать пользовательское подтверждающее сообщение.
- Перенаправление на другую веб-страницу: Перенаправление на новый URL-адрес на вашем сайте или в любом другом месте.
Индивидуальные настройки полей формы
Вы также можете настроить параметры для каждого отдельного поля формы. Для этого нажмите на поле.
На панели инструментов справа вы увидите возможность пометить поле как обязательное. Вы также можете изменить ширину поля формы.
Параметры для каждого поля формы.Настройки цвета
Вы можете настроить цвет фона и цвет текста для блока. Цвет фона имеет два варианта: сплошной и градиентный.
Варианты цвета для формы: текст и фон. Типы фоновой обложки: Градиент или Сплошной цвет. Варианты цвета градиента фона.Кнопка отправки
При выборе кнопки отправки можно изменить параметры, управляющие цветом кнопки и текстом кнопки.
Цвет фона имеет два варианта: сплошной и градиентный. Текст имеет только вариант сплошного цвета.
стилей и вариантов цвета фона/текста.Вы также можете изменить радиус границы кнопки:
Радиус и вес границы кнопки отправки.Кнопка может быть заполнена или обведена:
Отправить стили кнопки: заполнена или обведена.И у вас есть возможность изменить ширину кнопки:
Отправить размер кнопки.
Кнопку Отправить выравнивание можно настроить, щелкнув значки слева, справа или по центру .
Поиск ответов на форму
Вы будете получать уведомления по электронной почте всякий раз, когда кто-то отправляет ответ через вашу форму.
Вы также можете проверить все ответы, отправленные через форму, выбрав Обратная связь > Ответы формы на левой боковой панели WP Admin.
Обратная связь управляется так же, как комментарии. Если отзыв является спамом, наведите на него указатель мыши и нажмите Спам . Если вы хотите удалить отзыв, наведите на него указатель мыши и нажмите Корзина . Или, если законный отзыв помечен как спам, вы можете найти сообщение в разделе Спам и нажать Не спам .
Экспорт ответов из формы
Нужно экспортировать данные? Без проблем. Вы можете экспортировать ответы из формы в Google Таблицы или загрузить их в формате . csv.
csv.
Сначала перейдите к Feedback > Form Responses в WP Admin.
Если вы хотите экспортировать только часть ответов формы, сначала отфильтруйте таблицу данных. В противном случае вы можете пропустить этот шаг, если хотите экспортировать все свои данные.
Затем нажмите Экспорт в верхней части таблицы ответов формы. Появится окно, в котором вы можете выбрать вариант экспорта в .csv или Google Sheets.
Экспорт в Google Таблицы
Чтобы экспортировать отправленные материалы в Google Таблицы, необходимо подключиться к Google Диску.
Если вы уже подключены к Google Диску , нажмите Экспорт , и в вашем браузере откроется новая вкладка с файлом Google Sheet, содержащим ваши экспортированные данные ответов.
Если вы еще не подключены к Google Диску, нажмите Подключить Google Диск .
Вы будете перенаправлены на страницу Подключения. Найдите Google Диск и нажмите Подключить . Появится новое окно, которое проведет вас через процесс аутентификации в Google.
Появится новое окно, которое проведет вас через процесс аутентификации в Google.
Как только ваша учетная запись будет подключена к Google Диску, вернитесь WP Admin > Feedback > Form Responses и обновите страницу.
Нажмите Export еще раз, и теперь вы должны увидеть возможность экспорта в Google Sheets.
Если ваш браузер не открывает новую вкладку с файлом Google Sheets, убедитесь, что для вашего сайта разрешены всплывающие окна. Вы также можете перейти на панель инструментов Google Sheets, чтобы найти новый файл.
Интеграция форм
- Интеграция с информационными бюллетенями (с помощью Creative Mail)
- Интеграция с CRM (с помощью Jetpack CRM)
Если Jetpack CRM еще не установлен на вашем сайте, вы можете установить его прямо с вашего Блок формы .
Добавьте блок формы на страницу или сообщение, выберите его и перейдите к панели « CRM Integration » в настройках блока формы и нажмите кнопку « Install Jetpack CRM ».
Часто задаваемые вопросы
Я не получаю уведомления по электронной почте о заполнении формы!
Jetpack, как и другие плагины контактных форм, использует wp_mail() для отправки электронных писем. Это та же функция, которую WordPress использует для отправки вам уведомлений о комментариях или уведомлений о новых пользователях, регистрирующихся на вашем сайте.
Вы можете проверить, правильно ли работает эта функция, оставив комментарий на своем сайте и проверив, получаете ли вы электронное письмо. Другой альтернативой может быть использование плагина Email Logs. Этот плагин записывает журнал всех электронных писем, отправленных WordPress после его активации. Если электронное письмо указано в журналах этого плагина, но вы его НЕ получаете, то проблема, вероятно, связана либо с вашим сервером, либо с сервером получателя.
Если вы обнаружите проблемы с этой функцией, вы можете использовать плагин SMTP, чтобы настроить установку WordPress на использование определенной службы электронной почты для отправки электронных писем.
Если кажется, что функция работает правильно, электронные письма Jetpack отфильтровываются до того, как они попадают в ваш почтовый ящик. Несколько вариантов:
- Ваш сервер может отфильтровать их еще до того, как они будут отправлены. Ваш хостинг-провайдер должен иметь возможность проверять журналы электронной почты своего сервера, чтобы узнать, были ли электронные письма заблокированы.
- Они могут быть отфильтрованы вашим поставщиком услуг электронной почты. Если вы не найдете электронные письма в папке со спамом, вы можете попробовать отправить электронные письма Jetpack на другой адрес электронной почты и посмотреть, не возникнут ли у вас проблемы.
Все еще нужна помощь?
Обратитесь в службу поддержки напрямую. Мы будем рады протянуть руку помощи и ответить на любые другие вопросы, которые могут у вас возникнуть.
Информация о конфиденциальности
Эта функция активирована по умолчанию. Его можно отключить в любое время, следуя этому руководству.
Его можно отключить в любое время, следуя этому руководству.
| Используемые данные | |
|---|---|
| Владельцы/пользователи сайта Для отслеживания активности (подробно ниже): IP-адрес, идентификатор пользователя WordPress.com, имя пользователя WordPress.com, идентификатор и URL-адрес сайта, связанного с WordPress.com, Версия Jetpack, пользовательский агент, URL-адрес посещения, URL-адрес ссылки, метка времени события, язык браузера, код страны. | Посетители сайта Если Akismet включен на сайте, данные отправки контактной формы (IP-адрес, пользовательский агент, адрес электронной почты, URL-адрес сайта и комментарий) отправляются в службу Akismet (также принадлежащую Automattic) для проверка на спам. Фактические данные отправки хранятся в базе данных сайта, на которой они были отправлены, и отправляются по электронной почте непосредственно владельцу формы (т. е. автору сайта, опубликовавшему страницу, на которой находится контактная форма). IP-адрес включен в качестве меры предотвращения злоупотреблений. А для сайтов, использующих Akismet, требуется обеспечить надлежащую защиту от спама. |
| Отслеживание активности | |
| Владельцы/пользователи сайтов Мы отслеживаем, когда и кем пользователь активирует и деактивирует функцию, а также когда файлы CSV или Google Таблицы экспортируются со страницы форм обратной связи. | Посетители сайта Нет. |
| Данные синхронизированы (Подробнее) | |
| Владельцы сайтов/пользователи Мы синхронизируем один параметр, который определяет, активирована ли функция. | Посетители сайта Мы синхронизируем почтовые и почтовые метаданные, связанные с отправкой контактной формы пользователя. |
Как добавить контактную форму в WordPress
Поиск способа добавить контактную форму в WordPress — одна из самых первых настроек, которые люди делают на своих новых веб-сайтах WordPress.
Почему? Причин много, но главная из них заключается в том, что WordPress не имеет встроенных контактных форм. 🤷♂️
Поэтому в этом посте мы покажем вам — шаг за шагом — как добавить контактную форму на ваш сайт WordPress без необходимости кодирования.
📚 Содержание:
- Выберите плагин контактной формы
- Установите и активируйте плагин
- Создайте новую контактную форму
- Назовите свою контактную форму
- Настройте свои уведомления и подтверждения
- Добавьте свою форму на страницу WordPress
- Добавьте контактную форму на свой боковая панель (необязательно)
- Отправьте тестовое электронное письмо
Но сначала давайте поговорим о том, чем полезны контактные формы:
Зачем добавлять контактную форму в WordPress?
Итак, поскольку WordPress по умолчанию не предлагает никаких функций контактной формы, некоторые пользователи прибегают к публикации своих адресов электронной почты на своих сайтах у всех на виду.
Только одна проблема:
Это раскрывает вашу контактную информацию для скребков и спамеров. Вы когда-нибудь задумывались, как ваша электронная почта попала в информационный бюллетень b*coin, на который вы не подписывались? Вот как.
Итак, как контактная форма может сделать вашу жизнь лучше в этом отношении?
Мы можем рассмотреть три ключевых преимущества использования контактных форм в WordPress:
Облегчение общения
После того, как на вашем сайте появится функциональная контактная форма, посетители смогут отправить вам быстрое сообщение сразу после взаимодействия с вашим контентом — без необходимости чтобы перейти к их почтовому ящику. Это способствует более быстрому взаимодействию между вами и вашей аудиторией/клиентами.
Защита от спамеров
Если вы не хотите добавлять контактную форму в WordPress, у вас есть только три альтернативных варианта:
- (а) отображать адрес электронной почты на видном месте,
- (б) использовать социальные сети медиа-каналы для связи,
- (c) полностью исключить контакты с посетителями.

Ни один из них не является идеальным. Сценарий (б) в целом ненадежен; (c) это, вероятно, не то, чем вы хотите заниматься, раз уж вы читаете этот пост; и (а) ставит вас перед спамерами и парсерами контента, как мы уже обсуждали.
Контактные формы помогут вам избежать спама и безопасно взаимодействовать с реальными людьми.
Управление потоком информации
В отличие от обычных электронных писем, вы можете запрашивать определенные лакомые кусочки информации, которые посетители должны предоставлять вместе с их сообщениями. Использование контактной формы поможет вам избежать неактуальных сообщений.
Например, вы можете пометить некоторые поля как обязательные (например, номер телефона или причину связи). Вы даже можете заставить человека, пытающегося связаться с вами, сначала поставить галочку в поле «Условия соглашения».
В конце концов, вы сэкономите время и сразу перейдете к делу. 🎯
Теперь, когда мы понимаем, почему добавление контактной формы в WordPress может быть таким полезным, давайте рассмотрим шагов, чтобы узнать, как это сделать на самом деле:
Как добавить контактную форму в WordPress
Метод, который мы представленная ниже работает с каждой темой WordPress — и она исключительно хорошо работает с Blocksy 😉.
1. Выберите плагин контактной формы
Для удобства мы выбрали WPForms в качестве плагина контактной формы, так как он удобен для начинающих и прост. Кроме того, этот плагин оптимизирован для SEO и поддерживает интеграцию с различными сторонними инструментами.
Функция перетаскивания WPForms позволяет легко создавать контактные формы в несколько кликов. Он также имеет бесплатную и платную версии с несколькими вариантами для нужд вашего бизнеса.
2. Установите и активируйте плагин
Перейдите на панель инструментов WordPress и в Плагины → Добавить новый . Введите «WPForms» в строку поиска справа, чтобы вызвать плагин.
Найдя его, нажмите кнопку Установить сейчас , чтобы установить WPForms, а затем активируйте его, чтобы завершить процесс ( Кнопка Активировать появится вместо кнопки Установить сейчас ).
💡 Примечание; если ваш сайт работает на Blocksy и вы импортировали один из наших начальных дизайнов, то, скорее всего, на вашем сайте уже установлен WPForms. Blocksy автоматически извлекает WPForms при импорте начального дизайна.
Blocksy автоматически извлекает WPForms при импорте начального дизайна.
3. Создайте новую контактную форму
Как только установка будет завершена, WPForms покажет вам мастер быстрого запуска, чтобы ускорить создание формы.
Если вы не видите такого мастера, проверьте, сработал ли процесс установки и активации. Для этого вернитесь в область Плагины на панели инструментов WordPress и найдите WPForms в списке установленных плагинов:
Отсюда вы также можете просмотреть дополнительные сведения, включить автообновления или деактивировать WPForms. Нажав на кнопку Получить WPForms Pro , вы получите доступ к дополнительным надстройкам и пользовательским настройкам.
Назад к тому, как добавить контактную форму в WordPress:
Чтобы начать, вы можете нажать кнопку Create Your First Form , показанную мастером, или вы можете использовать новую кнопку в области меню вверху или на боковой панели панели управления WordPress:
4.
 Имя ваша контактная форма
Имя ваша контактная формаЩелчок по любой из кнопок Добавить новую [форма] отправляет вас на страницу настройки формы. Отсюда у вас есть два варианта:
- Создать пустую форму.
- Используйте любой из предварительно заполненных шаблонов.
Если вы выберете пустой шаблон формы, вы можете добавить необходимые поля с помощью панели инструментов перетаскивания.
Но сначала давайте назовем нашу форму. Мы будем использовать «Свяжитесь с нами» в качестве заголовка нашей формы. Мы также выберем Пустая форма для этой демонстрации:
Добавить поля в форму очень просто. Просто возьмите поле с боковой панели и перетащите его на холст в центре:
Точно так же, одно за другим, вы можете добавлять такие поля, как имя, адрес электронной почты, содержание сообщения и все, что пожелаете.
Вот пример предварительно заполненного шаблона:
Для большинства контактных форм требуются основные поля, такие как Имя , Электронная почта и Текст абзаца — это поле будет содержать сообщение, которое хочет отправить пользователь.
Мы могли бы добавить множество других полей, таких как платежные формы, номера телефонов, раскрывающиеся списки, флажки и многое другое. Чтобы использовать любой из них, просто перетащите поле с панели слева и расположите его соответствующим образом.
Однако вы можете получить доступ только к Стандартные поля функция в бесплатной версии. Обновление до WPForms Pro позволяет получить доступ к Fancy Fields и Payment Fields .
5. Настройте свои уведомления и подтверждения
После того, как вы назвали и добавили функции в свою форму, вы можете сохранить свой прогресс и перейти к следующему этапу.
Перейдите к Настройки и выберите вкладку Уведомления , чтобы настроить способ и место получения электронных писем от ваших пользователей. Если вы хотите использовать другой адрес электронной почты, вы также можете изменить его на этом этапе.
Когда вы настроите уведомления, перейдите в раздел Подтверждения , чтобы настроить то, что ваши пользователи увидят после отправки формы.
Измените сообщение «Спасибо» по умолчанию на любое другое.
Вы также можете перенаправить своих пользователей на другую страницу или URL-адрес, если хотите, чтобы они попадали на определенную страницу или другой веб-сайт. Щелкните раскрывающееся меню Confirmation Type и выберите либо Показать страницу , либо Перейти по URL-адресу 9.0018 .
Просто введите ссылку URL в поле ниже и сохраните ее.
После внесения необходимых изменений вы можете сохранить контактную форму!
6. Добавьте свою форму на страницу WordPress
После того, как вы настроили контактную форму, пришло время добавить ее на страницу WordPress.
При редактировании страницы нажмите кнопку «+» в левом верхнем углу, а затем найдите блок «WPForms» в списке. Нажмите на нее, чтобы добавить на свою страницу.
Выберите контактную форму (Свяжитесь с нами) и нажмите Добавить форму .
Вскоре после этого в текстовое пространство вставляется живая форма.
Нажмите кнопку Опубликовать и сохраните свою страницу.
Как только это будет сделано, вы можете открыть эту страницу, чтобы просмотреть свою новую форму во всей ее красе:
Если вам нужна дополнительная настройка, вы можете указать, хотите ли вы, чтобы форма наследовала стили текущей темы или полагаться на собственные стили. Чтобы настроить это, перейдите в WPForms → Настройки и в Включить стили формы раскрывающийся список:
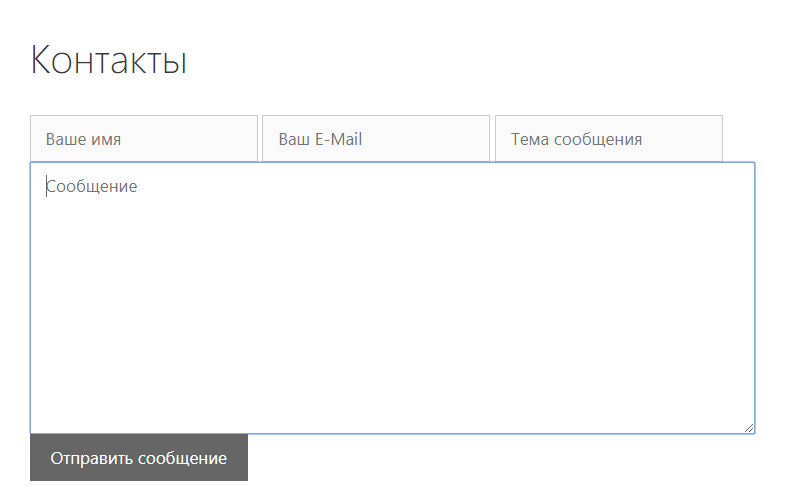
Например, если вы выберете «Стили темы основы и формы», вы увидите, что ваша форма отображается следующим образом:
Кроме того, если вам не нравится это пространство, следующее к полям Name и Email вы можете зайти в настройки формы и настроить эти поля так, чтобы они охватывали всю доступную ширину. Это можно сделать на вкладке Поля настроек формы, в Параметры поля → Дополнительно . Просто выберите «Большой» опция, позволяющая растянуть поля формы еще больше.
И вот результат:
Вы можете использовать WPForms, чтобы добавить контактную форму в WordPress не только к вашим сообщениям и страницам, но и к вашей боковой панели (как виджет).
Зайдите в Внешний вид → Виджеты . Выберите боковую панель, на которую вы хотите добавить форму (если у вас более одной боковой панели), и нажмите кнопку «+» внизу боковой панели.
Найдите в списке блок «WPForms». Найдя его, выберите контактную форму в раскрывающемся меню. Вы также можете установить название всего раздела.
Проверьте предварительный просмотр на наличие ошибок, прежде чем нажать кнопку Обновить , чтобы сохранить изменения.
Вы можете просмотреть контактную форму в разделе виджетов или на боковой панели при посещении веб-сайта.
8. Отправьте тестовое электронное письмо
Последнее, что нужно сделать, прежде чем мы сможем назвать всю операцию успешной, — это проверить, действительно ли наша форма работает.

 Это электронное письмо будет включать IP-адрес отправителя, отметку времени, имя, адрес электронной почты, веб-сайт и сообщение.
Это электронное письмо будет включать IP-адрес отправителя, отметку времени, имя, адрес электронной почты, веб-сайт и сообщение. Если на сайте включен Akismet, IP-адрес и пользовательский агент, первоначально отправленные с комментарием, также синхронизируются, поскольку они хранятся в метаданных публикации.
Если на сайте включен Akismet, IP-адрес и пользовательский агент, первоначально отправленные с комментарием, также синхронизируются, поскольку они хранятся в метаданных публикации.