В Чём Отличие HTML от HTML 5: Основные Изменения
HTML5 на данный момент является основным строительным блоком Интернета. Это звучит просто, но это не так. По крайней мере не совсем так. Интернет в наши дни стал гораздо более интересным место, чем был когда-либо. И чтобы позволить эти интересным вещам работать, HTML должен был развиваться. Поэтому в этом руководстве мы поговорим о том, как ему удалось это сделать на примере различий между HTML и HTML 5. Но для начала, давайте узнаем, что такое HTML.
Содержание
- 1. Что Такое HTML?
- 1.1. Итак, Как Работает HTML?
- 2. Что Такое HTML5?
- 3. Различия Между HTML и HTML5
- 3.1. Лучшая Обработка Ошибок
- 3.2. Поддержка Современных Веб-Приложений
- 3.3. Улучшенная Семантика
- 3.4. Улучшения Мобильной Поддержки
- 3.5. Поддержка Аудио и Видео
- 3.6. Поддержка Векторной Графики
- 3.7. Некоторые Другие Улучшения HTML5
- 4. Совместимость HTML 5
- 5.
 Примеры HTML 5
Примеры HTML 5 - 6. Заключение
Что Такое HTML?
Чтобы ответить на этот вопрос и рассказать про различия между нынешней и старой версией языка, мы должны расшифровать саму аббревиатуру. HTML означает Язык Гипертекстовой Разметки. Если вы не занимались веб-разработкой, то это вам явно не особо помогло, ведь так?
Что же, во-первых люди ошибочно считают HTML языком программирования, но это вовсе не так. Вместо этого, его можно считать способом давать разметки браузеру о том, как должна выглядеть страница. Будь-то текст, изображение или какой-либо другой элемент.
Основным различием HTML от более полноценного языка программирования является то, что HTML не может обрабатывать логические запросы. И именно этим занимается большинство языков программирования. Вы не можете сказать HTML делать одну вещь в одной ситуации, а другую в другой. Хотя программирование в основном из этого и состоит.
Это и будет краткий ответ на вопрос “Что такое HTML?” и наш первый шаг, чтобы узнать почему HTML5 это необходимость.
Итак, Как Работает HTML?
Ответ на этот вопрос также поможет нам понять различия между двумя версиями. Ведь пятая редакция языка построена на долгой истории веб-разработки и имеет дело с совершенно другим технологическим ландшафтом.
Тогда, каким образом работает HTML?
Всё, что вы пишите с помощью HTML говорит браузеру о том, что вы хотите увидеть на странице и в каком порядке. Если вы сделаете сайт с помощью простого HTML, то он будет выглядеть очень базовым, так как язык разметки не предназначен для стилизации сайта (для этого лучше воспользоваться CSS). Он только помещает элементы, которые вы хотите и создаёт необходимую структуру сайта (именно поэтому он является весьма важным звеном Интернета). Хотя некоторые утверждают, что HTML и является вебом.
Проще говоря, HTML работает определяя различные элементы в < > (открывающих) и </ > (закрывающих) тегах. Они говорят браузеру какой там должен быть элементы и где он должен находиться.
Некоторые примеры:
- <p> Символ p в тегах говорит браузеру, что это текстовый элемент абзац.

- <h3> говорит, что это Заголовок 2.
- Далее вы закрываете абзац с помощью </p> или </h3> если хотите, что бы он был Заголовком 2.
Если вы хотите узнать про теги больше, то загляните в справочную часть нашего сайта по HTML тегам.
Конечно, это лишь базовое представление и всё гораздо сложнее, но всё сводится к тому, что HTML помещает один элемент за другим. Но КАК и ГДЕ он помещает эти элементы и какие теги для этого используются менялось с течением времени множество раз. Это ещё одно из различий между HTML и HTML 5. С течением времени HTML эволюционировал и HTML5 стал новой вехой в его развитии и некоторые не понимают, что это обязательная часть изучения данного языка.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Что Такое HTML5?
Хорошо, теперь мы знаем об HTML. Тогда, HTML5, что это такое?
Люди, которые создали HTML в 1995 году, даже не имели понятия насколько сильно измениться Интернет в будущем
Конечно же, язык разметки тоже не должен был стоять на месте. Поэтому HTML 5 стал самой последней версией этого Языка Гипертекстовой Разметки. Его предназначением стало достижение полной совместимости сайта с любым доступным на данный момент браузером.
Поэтому HTML 5 стал самой последней версией этого Языка Гипертекстовой Разметки. Его предназначением стало достижение полной совместимости сайта с любым доступным на данный момент браузером.
Безусловно, вы можете создать сайт с помощью предыдущей версии языка HTML, но она не будет обладать теми преимуществами, которые предлагает HTML 5. Вероятно, самое явное различие между HTML и HTML 5 заключается в том, как они обрабатывают некоторые современные особенности сайтов, в частности адаптивность для мобильных устройств, число которых растёт с каждым днём. И правда заключается в том, что при создании сайта в 2023, вы обязаны использовать HTML5.
Различия Между HTML и HTML5
Теперь, когда мы знаем про HTML5, что это и почему используется. Давайте взглянем насколько сильно он изменился по сравнению со своими предшественниками.
Вы ещё помните, когда сайты выглядели так?
Первая самая базовая версия HTML была “создана” в 1993, а HTML 2.0 появился уже в 1995. Попробуйте вспомнить самый первый сайт, который вы увидели (если вы не можете вспомнить, то они мало чем отличались от примера выше). Теперь, откройте новую вкладку и перейдите на любой другой современный сайт.
Теперь, откройте новую вкладку и перейдите на любой другой современный сайт.
Вы видите насколько продвинутыми стали новые сайты по сравнению с прошлым?
Это кажется невероятным, но создание чего-то современного с помощью самых первых версий HTML будет почти невозможно. На тот момент просто не было необходимых технологий для этого, поэтому в них не было нужды.
Поэтому чем больше возрастали возможности компьютеров и Интернета, тем больше разработчиков по всему миру работали над HTML с целью улучшения возможностей своих сайтов.
После HTML 2.0 пришёл HTML 3.0 в январе 1997, но вскоре его место занял (около 11 месяцев спустя) HTML4.
HTML4 был создан в 1997 году W3C (Консорциумом Всемирной Паутины) и оставался основной Интернета более чем 17 лет (гораздо больше, чем его предшественники). И вот, в 2014 появился HTML 5, который продолжает получать широкое распространение среди разработчиков. Ещё одним отличием HTML от HTML 5 является то, что это будет последняя версия данного языка. Именно поэтому HTML5 останется надолго и будет обновляться без каких-либо серьёзных изменений или новой HTML6 (по крайней мере пока).
Именно поэтому HTML5 останется надолго и будет обновляться без каких-либо серьёзных изменений или новой HTML6 (по крайней мере пока).
Но, давайте рассмотрим более подробнее: Как был адаптирован HTML5 к изменения в современной веб-разработке?
Лучшая Обработка Ошибок
Одним из самых ключевых различий является более лучшая обработка ошибок. Почему это настолько важный аспект?
Что же, к сожалению, никто не может написать код, который никогда не сломается. По крайней мере без изменений.
Поэтому одной из целей разработки HTML5 была возможность упрощения процесса создания браузерных парсеров, которые лучше обрабатывают сломанный HTML-код..
HTML5 был разработан для предоставления постоянной обработки ошибок, что сделало процесс более единообразным и значительно сократило усилия и затраты на создание работающего браузера.
HTML5 позволяет вашему браузеру показывать вам более правильную страницу, даже если разработчики допустили небольшую ошибку или пропустили где-то стиль.
Вы знали?
Вы когда-либо хотели узнать, какие платформы для онлайн обучения лучше всего подходят для вашей карьеры?
Сравните ТОП платформы для онлайн обученияПоддержка Современных Веб-Приложений
Улучшенная поддержка веб-приложений также стала важной частью обновления. Почему она необходима?
Представьте сайты 90-ых. Теперь подумайте о YouTube или Netflix (изображение ниже). Современные сайты является своего рода отдельной программой, которая работает в вашем браузере. HTML5 это одна из причин, по которым разработчики могут воплощать в жизнь подобные проекты.
Когда HTML4 являлся золотым стандартом, разработчикам приходилось искать лазейки для обхода его ограничений, вроде Flash, JavaScript, расширений браузера и многих других инструментов.
С появлением HTML5 многие из этих инструментов стали частью самого HTML, что позволяет воплощать многочисленные проекты без каких-либо дополнительных инструментов.
Улучшенная Семантика
Другим отличием между HTML и HTML5 является улучшенная семантика или другими словами более упрощённый синтаксис.
Сложный сайт может быть очень запутанным. Различные элементы по всему сайту, сотни, если не тысячи различных из них.
HTML5 был создан, чтобы привести HTML к стандарту 21 века. Синтаксис языка гипертекстовой разметки стал более интуитивен. Например, теперь появились тэги вроде <nav> , чтобы указать на часть с навигацией сайта. Или тег <footer>, который помогает увидеть более чёткую структуру футера сайта. Чтобы узнать о новых тегах более подробно, посетите справочную страницу по HTML5.
Цель изменения была в том, чтобы сделать процесс написания и проверки HTML более простым.
Улучшения Мобильной Поддержки
В 1997, когда был выпущен HTML4, мобильный телефон был относительно новой вещью. Телефоны были необходимы только, что же, для звонков и иногда сообщений. Вы сами знаете насколько всё изменилось
В 2014, когда был представлен HTML5, мы жили уже в совершенно другом мире. Смартфоны с технологией 4G стали важной частью повседневной жизни каждого человека.
Такой сдвиг поспособствовал другому различию между двумя версиями — улучшенной мобильное поддержке.
Экраны телефонов чаще всего длиннее, чем шире, тогда как с мониторами компьютеров дела обстоят совсем наоборот. Что выглядит отлично на компьютере, может выглядеть совершенно неправильно на смартфоне (проблема 1: контент шире чем экран), если сайт не был разработан специально для мобильных.
Именно в этом аспекте HTML5 облегчил жизнь для разработчиков по всему миру.
И HTML5 выбрал правильное время для этого. Более чем половины всех пользователей Интернета используют смартфоны. Возможно, что сейчас этим пользователем являетесь вы. Будете ли вы оставаться на сайте, который выглядит ужасно на телефоне? Вы даже вряд-ли захотите посетить его потом с помощью ПК.
Более того, по данным ThinkWithGoogle, 80% пользователей более склонны купить что-то у бренда, который имеет мобильную версию сайта или приложение. Поэтому мобильная поддержка стала важной не только для пользователей – но и для самих компаний.![]()
Поддержка Аудио и Видео
Работа с видео и аудио является ещё одним отличием HTML от HTML5.
В 1997 году с коммутируемым подключением и компьютерами, которые уступают современному тостеру, для HTML не стояло задачи по внедрению поддержки аудио или видео на сайтах.
В 2014 и даже в 2023? Всё совсем по другому. Интернет стал настолько быстрее, что аудио и видео контент стал невероятно важным. Ни для кого не секрет, что различные подкасты и видео стали гораздо популярнее написанного контента.
В такой среде неудивительно, что этот аспект стал очень важным для развития основного языка разметки.
Поддержка Векторной Графики
В новой версии значительно улучшена поддержка векторной графики, которая является одним из инструментов, которые делают сайты более красивыми на различных устройствах..
Обычный файл .jpg масштабируется либо прижимая пиксели оригинального изображения ближе, либо наоборот отдаляя их (если объяснять в очень простой манере).
Тогда, что случается, если вы хотите использовать небольшое изображение, но ваш дизайн требует более крупного? Что же, вы теряет в качестве при попытке сделать его крупнее: появляется эффект пикселизации.
Давайте представим, что вы используете Adobe Photoshop для создания композиции 700×700 и сохраняете её в формате .png или .jpg. Если вы в какой-то момент захотите сделать её больше, то вам придётся пожертвовать качеством.
Конечно, есть вариант начать всё заново с помощью Photoshop, но если исходный файл небольшого размера, то много вы не добьётесь.
Тогда давайте используем формат .svg и Adobe Illustrator. Если мы сделаете векторный объект с помощью Illustrator, то его размер не будет иметь значения так как его масштабируемость будет идеальной.
Во времена 4k разрешения на телевизорах и практически неограниченной скорости соединения, векторная графика является отличным способом обеспечить идеальный внешний вид важных элементов сайта вне зависимости от размера экрана.
HTML5 поддерживает векторную графику и формат .svg, а HTML4 не имел такой возможности.
Преимущества- Простой дизайн (без бесполезной информации)
- Хорошее качество курсов (даже бесплатных)
- Разнообразие возможностей обучения
- Программа Nanodegree
- Подходит для корпоративного обучения
- Платные сертификаты об окончании
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения
Преимущества- Огромное разнообразие курсов
- Простая навигация
- Нет технических проблем
- Огромное разнообразие курсов
- Политика 30-дневного возврата средств
- Бесплатные сертификаты об окончании
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения
Некоторые Другие Улучшения HTML5
Из всех указанных улучшений тяжело выбрать самые важные, так как они все являются важной частью новой версии. Однако даже этот список не полный.
Однако даже этот список не полный.
Например, сайты на HTML4 могут хранить только временные данные в кэше браузера, в то время как страницы на основе HTML5 помимо этого могут использовать базы данных веб-SQL и кэш приложений, что облегчает работу сайтов в вашей оперативной памяти.
Из-за JS Worker API, который был внедрён в HTML5, теперь он может запускать JavaScript прямо внутри браузера, вместо различных ухищрений в HTML4.
Также в HTML 5 были введены многочисленные элементы, чтобы привести его к современному состоянию и позволить разработчикам создавать современные сайты.
Совместимость HTML 5
Ещё одним различием между HTML и HTML 5 является совместимость.
С огромным количеством различных браузеров, платформ и устройств, создание страниц с помощью HTML4 было очень нудной задачей, особенно, если вы хотели сделать что-то уникальное. Новая версия была разработана для работы практически на всех устройствах, упрощая веб-разработку.
На данный момент браузеры не только поддерживают, но и поощряют её принятие. Хотя даже несмотря на это, старые сайты по-прежнему используют HTML4 в качестве своей базы. Причина проста, сайт попросту не обновлялся с 2014 года.
Хотя даже несмотря на это, старые сайты по-прежнему используют HTML4 в качестве своей базы. Причина проста, сайт попросту не обновлялся с 2014 года.
Все современные веб-браузеры по-прежнему поддерживают HTML4, просто с новой версией легче иметь дело.
Примеры HTML 5
Возможно, вам стало интересно какую версию HTML используют ваши любимые сайты. Самым простым способом проверить это является просмотр исходного кода в вашем браузере, а именно самой верхне его части, где начинается код HTML.
Несмотря на то, что две версии имеют не такое сильное различие, синтаксис всё равно немного отличается. Давайте взглянем на некоторые примеры HTML 5, начиная с самой главной строки любого файла HTML 5.
Первая строка любого HTML файла начинается с объявления типа документа. Если файл не начинается с <!DOCTYPE html>, то это не HTML5. Это объявление единственное, что вам нужно для начала в этой версии языка разметки.
Предыдущая версия HTML, HTML 4.01 имела три различные вариации.
Вы можете узнать о них больше здесь.
В старой версии HTML объявление типа документа выглядело как-то так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Один из самых коротких вариантов в HTML5 выглядит так:
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h2>Sample h2 tag</h2> <p>Sample</p> </body> </html>
Хотя это лишь базовый пример кода HTML 5. Фрагмент фактического HTML-кода для сложного веб-сайта (например, BitDegree.org) будет выглядеть примерно так:
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Язык гипертекстовой разметки (или HTML) является очень важным для веб-разработки.
HTML 5 представил невероятно важные для многих изменения, вроде:
- Улучшений в Обработке Ошибок
- Упрощённый Синтаксис
- Улучшенную Мобильную Поддержку
- Поддержку Аудио, Видео и Векторной Графики
Мобильная и медиа поддержка стали очень важными для многих пользователей, но также произошли многие другие изменения, облегчающие работу веб-разработчиков.
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
пять вещей вызывающих особый интерес / Хабр
HTML 5 — это грядущее обновление гипертекстового языка разметки, основного способа создания контента для размещения его во всемирной паутине. Разработка HTML остановилась в 1999 году, на версии HTML 4.01 и с тех пор web-содержимое изменилось так, что текущие спецификации HTML перестали соответствовать сегодняшним требованиям.
Разработка HTML остановилась в 1999 году, на версии HTML 4.01 и с тех пор web-содержимое изменилось так, что текущие спецификации HTML перестали соответствовать сегодняшним требованиям.HTML 5 нацелен на то, чтобы увеличить функциональную совместимость HTML и соответствовать растущим требованиям разнообразного и смешанного web-контента. HTML 5 так же нацелен на устранение недостатков четвертой версии. В этой статье мы взглянем на 5 новых интересных вещей в HTML 5.
Это статья нашего гостя Jacob Gube, web-разработчика и дизайнера, автора Six Revisions — блога о web-разработке и дизайне.
Немного истории
Отвлеченные размышления о HTML 5 начались в конце 2003 года. World Wide Web Consortium (W3C), организация, наблюдающая за стандартами протоколов и рекомендаций в web, высказала интерес к черновику HTML 5 разработанному Web Hypertext Application Technology Working Group (WHATWG), группой сформированной в 2004 году из представителей Apple, Mozilla Foundation и Opera Software. В результате, в 2007 году, для разработки спецификаций HTML 5, была сформирована W3C HTML Working Group.
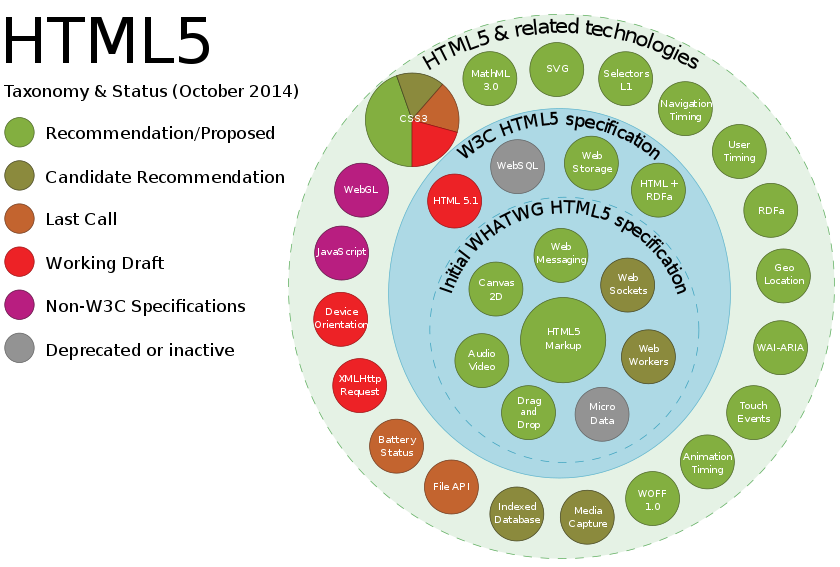
В результате, в 2007 году, для разработки спецификаций HTML 5, была сформирована W3C HTML Working Group.Разработка идет и ожидается, что HTML 5 достигнет статуса W3C Candidate Recommendation в 2012 году, хотя большинство современных браузеров уже сейчас имеют частичную поддержку спецификаций HTML 5.
Новые возбуждающие интерес функции
1. Новые HTML-элементы, которые позволят нам лучше описывать содержимое
Первичная задача HTML состоит в том, чтобы описывать структуру web-страницы. Для примера, текст, заключенный между элементами <p></p> говорит браузеру о том, что текст между этими элементами — это абзац.Разнообразный web-контент все больше выходит за рамки возможностей HTML 4 аккуратно описывать содержимое web-страниц. Потоковое видео и аудио — характерный пример. Такие части web-сайтов, как меню навигации и торговые марки (обычно расположенные в заголовке) присутствуют на большинстве web-страниц. Что более важно, вопреки текущим спецификациям HTML, улучшения в JavaScript, Flash и технологиях на стороне сервера способствуют распространению насыщенных интернет приложений (rich Internet applications), отзывчивых, нацеленных на пользователя, основанных на браузере приложений.![]()
Добавляя множество HTML-элементов, HTML 5 ставит своей целью дать разработчикам лучший и более точный способ описания данных.
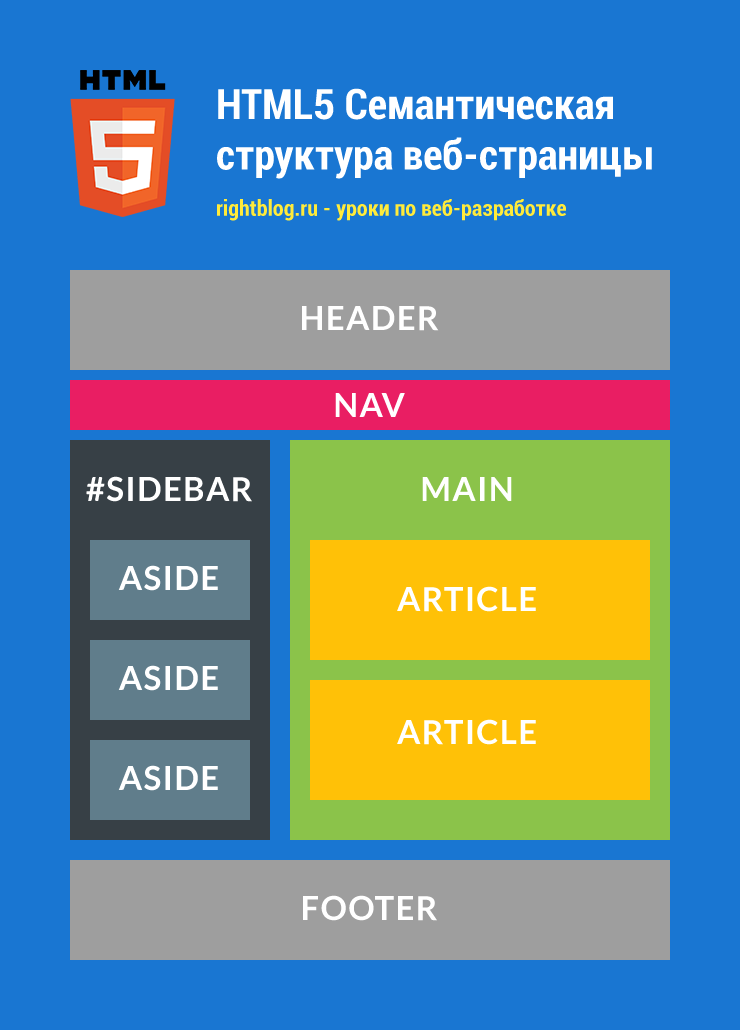
Для примера приведем то, как, согласно текущим спецификациям HTML, мы описали бы структуру типичной web-страницы:
Проблема такого варианта разметки состоит в том, что для браузера все элементы — это <div>-элементы. Браузер обрабатывает все внутри <div>-элементов одинаково, поскольку не видит разницы между блоками, а классы и идентификаторы вроде content, sidebar и footer различны от сайта к сайту.
В HTML 5 вы можете описать разметку той же самой страницы по-другому:
В этой разметке браузеру известно назначение каждой из частей. Он знает, что основное содержимое страницы находится внутри элемента <article>, что навигация web-сайта находится внутри элемента <nav> и так далее.
Практическое использование не заканчивается на привлекательно выглядящей и более семантической разметке. Эти нововведения увеличивают функциональную совместимость нашей разметки. Для примера, внешняя система, такая как поисковой бот, может более точно определять какой контент на web-странице более важен. Эти системы могут пропускать обработку элементов <nav> и <footer> потому что такие элементы, скорее всего не содержат важный контент на страницах. Следовательно, правильно оформленный документ HTML 5 позволит поисковым системам лучше понимать его содержимое.
Для примера, внешняя система, такая как поисковой бот, может более точно определять какой контент на web-странице более важен. Эти системы могут пропускать обработку элементов <nav> и <footer> потому что такие элементы, скорее всего не содержат важный контент на страницах. Следовательно, правильно оформленный документ HTML 5 позволит поисковым системам лучше понимать его содержимое.
Хитрый разработчик может создать приложение, которое собирает одни только секции <article> на группе web-сайтов для сохранения в базу данных или, скажем, генерирует список всего видео на странице, находя все элементы <video>.
Программное обеспечение, которое позволяет читать текст для людей с ослабленным зрением, позволит пользователям быстрее переходить в секции основного содержимого. Они смогут перейти напрямую к элементу <article>, если захотят читать главное содержимое на web-странице или перейти напрямую к элементу <nav>, если захотят перейти на другую страницу.
2. Улучшенная работа с web-формами
В наши дни трудно обойтись без форм на web-сайтах. Вы сталкиваетесь с ними, когда отправляете комментарий в блоге, регистрируете учетную запись пользователя или отправляете почту в Gmail. HTML 5 предлагает спецификации, названные Web Forms 2.0, включающие переосмысление того как web-формы должны использоваться. Они предоставляют web-разработчикам множество опций и новых функций для эффективного и простого управления полями ввода и отправкой формы.Одна из самых впечатляющих вещей в Web Forms 2.0 — это валидация. В настоящее время разработчикам требуется использовать код JavaScript (на стороне клиента) или PHP (на серверной стороне) чтобы произвести валидацию ввода. Для примера, многие web-формы содержат обязательные к заполнению поля (скажем, для полей имени пользователя или email):
В HTML 4, разметка для такой формы могла бы выглядеть следующим образом:
В настоящее время, вы должны использовать скрипты для валидации пользовательского ввода. В этом примере разработчик должен написать свой собственный код валидации (или использовать созданный ранее, вроде этого) чтобы убедиться, что обязательные поля случайно не были заполнены или что указанный email указан правильно (обычно это делается через проверку регулярными выражениями).
В этом примере разработчик должен написать свой собственный код валидации (или использовать созданный ранее, вроде этого) чтобы убедиться, что обязательные поля случайно не были заполнены или что указанный email указан правильно (обычно это делается через проверку регулярными выражениями).
Для того чтобы позволить автору обрабатывать страницу без скриптов валидации, HTML 5 (с текущими спецификациями Web 2.0) предоставляет нам дополнительные атрибуты, такие как «required» и «email», которые автоматически проверяют заполнены ли поля и правильно ли заполнено поле email.
3. API для более простой разработки web-приложений
HTML 5 представит несколько API для новых и имеющихся элементов, нацеленных на улучшение разработки web-приложений и предназначенных для устранения недостатков HTML 4 в плане возможностей для разработчиков создавать разметку для их web-приложений.Один из таких API специально создан для работы с аудио и видео через использование элементов <audio> и <video>. Этот API предоставляет возможность проигрывания аудио и видео и устраняет необходимость использовать сторонние приложения, такие как Flash, для того чтобы отображать медиа (по крайне мере для поддерживаемых медиа-файлов).
Этот API предоставляет возможность проигрывания аудио и видео и устраняет необходимость использовать сторонние приложения, такие как Flash, для того чтобы отображать медиа (по крайне мере для поддерживаемых медиа-файлов).
Посмотрите на эту демонстрацию элементов управления видео, которая сопровождает статью Opera Developer Community о элементе video.
4. Элемент <canvas> позволяет изменять изображение на лету
Большинство людей воспринимают информацию быстрее и эффективнее через визуальное отображение. Для примера, между таблицей, пронумерованными данными и круговой диаграммой (pie chart), лучшим восприятием данных для пользователя будет круговая диаграмма, которая позволяет пользователю лучше представить вес и отношение данных.Минус изображений в том, что они статичны. Если вы создали круговую диаграмму традиционным способом (через редактор изображений типа Photoshop или приложение типа Excel), то у вас не будет возможности изменять данные без ручного редактирования вашей графики.
С элементом <canvas> вы можете брать изменяемые данные (из базы данных) и применять их на круговую диаграмму, или любое другое 2D-отображение, через скрипты.
API canvas так же позволяет пользователям взаимодействовать с элементами <canvas>. К примеру, вы можете написать скрипт, который реагирует на клик пользователя на одну из частей круговой диаграммы.
5. Пользователи могут редактировать и взаимодействовать с секциями web-страницы
Секция User Interaction в HTML 5 описывает новые пути создания интерактивных web-страниц. Атрибут «contenteditable» (логический атрибут, который может принимать значения true или false) позволяет вам отмечать какие части веб-страницы пользователи могут изменять.Этот механизм может быть полезным для wiki-style web-сайтов, в которых контент генерируется пользователями. Другим вариантом использования атрибута contenteditable может быть создание шаблонов web-страниц. Это позволит предоставить пользователям вашего web-сайта, не знакомым с HTML, удобную возможность вводить содержимое безопасно, без затрагивания критических мест на странице, которые должны заполняться более компетентными пользователями.
На уровне документа вы можете указать признак страницы, позволяющей редактировать контент, через атрибут designMode, который принимает два значения: «on» или «off».
В итоге
Предполагается, что спецификации достигнут статуса W3C Candidate Recommendation в 2012 году, но это не означает, что вы должны будете ждать так долго, для того, чтобы начать использовать какие-то новые вещи HTML 5. Большинство современных браузеров, к примеру, уже имеют реализацию элемента <canvas> (влкючая Mozilla Firefox, в которой он частично реализован с версии 1.5).HTML 5 переопределит то, как web-разработчики создают разметку содержимого. Эта версия предложит лучший способ описания отображаемого на web-странице контента, позволит использовать более комплексные типы содержимого, улучшит поддержку медиа и web-приложений и увеличит функциональную совместимость HTML-документов.
Имейте в виду, что эти вещи все еще находятся в стадии разработки и могут быть изменены, многие из указанных улучшений могут быть пересмотрены в течении нескольких лет или не быть реализованы вовсе.
Другие источники информации
- Вы можете прочитать последний рабочий черновик спецификаций HTML 5 на web-сайте W3C;
- Узнайте больше об основных различиях между HTML 4 и HTML 5 на web-сайте W3C;
- На IBM developerWorks есть отличная и глубокая статья об основных элементах HTML 5;
- Почитайте о людях которые задействованы в разработке спецификаций HTML 5 на web-сайте W3C HTML Working Group;
- Узнайте что вы можете сделать для того, чтобы помочь разработке HTML 5 на wiki-сайте WHATWG.
Об авторе
Jacob Gube — web-разработчик, дизайнер и автор Six Revisions, блога про разработку и дизайн. Если вы захотите связаться с ним, вы можете найти его на Twitter.Что нового в HTML 5?. Все знают, что такое HTML, но… | Файзан Хан | Руководство для начинающих по мобильной веб-разработке
HTML 5 — это последняя спецификация языка HTML, представляющая собой серьезный прорыв в предыдущих методах разметки. Цель многих глубоких изменений языка состояла в том, чтобы стандартизировать многие новые способы его использования разработчиками, а также поощрить единый набор лучших практик в отношении веб-разработки.
Цель многих глубоких изменений языка состояла в том, чтобы стандартизировать многие новые способы его использования разработчиками, а также поощрить единый набор лучших практик в отношении веб-разработки.
Большинство индивидуальных изменений являются результатом более масштабных целей при разработке языка. Эти цели в первую очередь включают:
- Поощрение семантической (содержательной) разметки.
- Отделение дизайна от содержания.
- Повышение доступности и отзывчивости дизайна.
- Уменьшение дублирования между HTML, CSS и JavaScript.
- Поддержка мультимедийных возможностей без использования подключаемых модулей, таких как Flash или Java.
Использование этого синтаксиса в файле HTML будет означать, что файл соответствует стандарту HTML 5.
HTML 5 распознает, что веб-страницы имеют структуру точно так же, как книги имеют структуру или другие XML-документы. Как правило, веб-страницы имеют навигацию, основное содержимое и содержимое боковой панели, а также заголовки, нижние колонтитулы и другие функции . И HTML 5 создал теги для поддержки этих элементов страницы.
Как правило, веб-страницы имеют навигацию, основное содержимое и содержимое боковой панели, а также заголовки, нижние колонтитулы и другие функции . И HTML 5 создал теги для поддержки этих элементов страницы.
- Для определения разделов страниц
- Определяет верхний колонтитул страницы
- Определяет нижний колонтитул страницы
- Определяет навигацию на странице
- Определяет статью или основной контент на странице page
- Определяет изображений , которые аннотируют статью
HTML 5 был разработан, чтобы помочь разработчикам веб-приложений, поэтому имеется множество новых функций, облегчающих создание динамических HTML-страниц:
- Контекстные меню — HTML 5 будет поддерживать создание и использование контекстных меню на веб-страницах и в приложениях.

- href не требуется для тега. браузеру, что скрипт должен загружаться асинхронно, чтобы он не замедлял загрузку и отображение остальной части страницы.
- Предоставляет сведения об элементе . Это похоже на всплывающие подсказки в не-веб-приложениях. HTML 5 поддерживает все стандартные типы ввода формы, но добавляет еще несколько: 07 time
- number
- range
- url
В HTML 4 также есть некоторые элементы, которые больше не будут поддерживаться HTML 5. Большинство из них уже объявлены устаревшими, поэтому неудивительно, но некоторые могут вызвать затруднения:
- аббревиатура
- апплет
- базовый шрифт
- большой
- центр
- директория
- шрифт
- рамка
- набор фреймов
- isindex
- noframes
- noscript
- s
- strike
- tt
- u
Что ж, это резюмирует все и дает вам действительно веские причины для использования HTML 5. Не чувствуйте себя перегруженным этой информацией, используйте ее в качестве справочного материала и продолжайте учиться 🙂
Не чувствуйте себя перегруженным этой информацией, используйте ее в качестве справочного материала и продолжайте учиться 🙂
Тег HTML 5
Тег HTML используется для обозначения фрагмента кода. Тег кода окружает размечаемый код.
Размечаемый код может представлять имя элемента XML, имя файла, компьютерную программу или любую другую строку, распознаваемую компьютером.
Браузеры часто отображают текст, окруженный тегами , моноширинным шрифтом (также называемым шрифтом фиксированной ширины или непропорциональным шрифтом), таким как Courier (если он не был оформлен иначе с помощью CSS).
Несколько строк кода можно разметить, окружив теги тегами .
Демо
Атрибуты
Теги HTML могут содержать один или несколько атрибутов. Атрибуты добавляются к тегу, чтобы предоставить браузеру больше информации о том, как тег должен выглядеть или вести себя. Атрибуты состоят из имени и значения, разделенных знаком равенства (=), при этом значение заключено в двойные кавычки. Вот например
Атрибуты состоят из имени и значения, разделенных знаком равенства (=), при этом значение заключено в двойные кавычки. Вот например стиль="цвет:черный;" .
Существует 3 типа атрибутов, которые вы можете добавить к своим HTML-тегам: специфичные для элемента, глобальные атрибуты и атрибуты содержимого обработчика событий.
Ниже перечислены атрибуты, которые можно добавить к этому тегу.
Специфичные для элемента атрибуты
В следующей таблице показаны атрибуты, характерные для этого тега/элемента.
| Атрибут | Описание |
|---|---|
| Нет |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех тегов HTML 5 (хотя атрибут tabindex не применяется к элементам диалога ).
-
ключ доступа -
автокапитализировать -
класс -
редактируемый контент -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
ИД -
элементпроп -
Артикул -
предметная область -
тип изделия -
язык -
часть -
гнездо -
проверка правописания -
стиль -
tabindex -
наименование -
перевести
Полное объяснение этих атрибутов см.
