8 лучших плагинов WordPress Breadcrumbs 🍞 2022 (бесплатно и платно)
Плагин Flexy Breadcrumb
Плагин Breadcrumb NavXT
Плагин хлебных крошек WooCommerce
Плагин хлебных крошек
Плагин модуля хлебных крошек Divi
SEO-плагин хлебных крошек
Yoast SEO-плагин
Плагин виджета Elementor Breadrumbs
Последние мысли
Вам нужен один из лучших плагинов WordPress Breadcrumbs для вашего сайта?
Здесь мы выбрали для вас лучшие плагины WordPress, подробно проанализировав каждый из них, чтобы убедиться, что вы выбрали правильный. Проверьте следующий список плагинов WordPress, чтобы найти то, что идеально соответствует вашим потребностям.
Плагин хлебных крошек доступен ниже, но вы также можете использовать его в шорткодах хлебных крошек WordPress, пользовательских хлебных крошках для WordPress, параметрах хлебных крошек и инструменте хлебных крошек, процессе генерации хлебных крошек, следе хлебных крошек, коде хлебных крошек, отображении навигации в хлебных крошках и хлебных крошках Yoast.
Ниже приведены наши лучшие варианты плагинов WordPress Breadcrumbs в 2022 году:
Плагин Flexy Breadcrumb
Одна из простых и надежных систем меню «хлебных крошек»
- Скачать Flexy Breadcrumb
Хлебные крошки можно добавить на любой сайт с помощью нескольких плагинов WordPress. Тем не менее, Flexy Breadcrumb является лучшим. Он использует шорткод, чтобы добавить навигационную цепочку везде, где это необходимо.
Кроме того, вы можете интегрировать их удобные для SEO хлебные крошки прямо в файлы вашей темы. При этом вам больше не нужно предоставлять их в виде отдельного файла.
Более того, добавленные панировочные сухари хорошо оптимизированы и могут быть настроены самыми разными способами. Вы можете настроить цвета фона и цвета ссылок, а также выбрать один из нескольких фонов для хлебных крошек и разделителей.
Кроме того, вы можете определить свой начальный и конечный тексты и выбрать символы панели навигации, и это еще не все.
Вы также можете выбрать размер шрифта для своих путей навигации при настройке значков Font Awesome. К сожалению, этот плагин не поддерживает навигацию по навигационной цепочке или поддержку наведения.
💵 Это бесплатный плагин без опций Pro или Premium.
Ключевая особенность:
- Пользователи могут выбирать разделители хлебных крошек
- Вы можете выбрать иконку для шрифта awesome font на главной странице сайта.
- Создание веб-дизайна, оптимизированного для SEO
- Вы можете выбрать Начальный текст и Конечный текст в зависимости от ваших предпочтений.
- С помощью шорткода flexy_breadcrumb вы можете реализовать навигационную цепочку на своем веб-сайте.
- Это было невероятно гибко
Один из самых популярных плагинов хлебных крошек
- Скачать навигационную цепочку NavXT
Как и Flexy Breadcrumb, плагин Breadcrumb NavXT в настоящее время считается одним из самых популярных подключаемых модулей навигации, доступных на рынке, поскольку он предлагает различные варианты навигации.
Хлебные крошки на вашем веб-сайте могут быть автоматически настроены в соответствии с любой ситуацией, как только вы настроите правильные навигационные крошки для каждой возможной позиции. Просто установите хлебные крошки, которые вам нравятся, а затем настройте их соответствующим образом.
В дополнение к функциональным возможностям хлебных крошек, плагин также позволяет создавать любое количество сетей через страницу администрирования сети.
Таким образом, вы можете настроить свои хлебные крошки на всех сайтах в вашей сети и указать приоритет по умолчанию для ваших хлебных крошек. Кроме того, вы можете установить действия ООП и фильтры для дальнейшей настройки.
Обычно он считается лучшим плагином для хлебных крошек, если вы опытный пользователь WordPress, который знает, как использовать плагины и как ориентироваться.
💵 Используйте плагин Breadcrumb NavXT БЕСПЛАТНО.
Ключевая особенность:
- На странице обширных настроек можно настроить хлебные крошки.

- Включен виджет WordPress
- Полностью совместим с несколькими плагинами для перевода, такими как WPML и PolyLang, а также плагинами для социальных сетей .
- В ООП доступно несколько действий и фильтров, которые позволяют расширять его.
- Создание виджета WordPress и встраивание его на ваш сайт
- Параметры навигационной цепочки были подробно описаны с параметрами сетевого администрирования для администраторов нескольких площадок.
- Процесс генерации цепочек для RDF с использованием списка цепочек schema.org
Плагин хлебных крошек WooCommerce
Позволяет изменить стиль хлебных крошек WooCommerce
- Скачать хлебные крошки WooCommerce
Плагин хлебных крошек WooCommerce — один из лучших, которые вы можете найти для WordPress. Это хороший вариант для людей, заинтересованных в том, чтобы иметь в своем распоряжении как можно больше возможностей.
Кроме того, вы можете настроить навигационную цепочку от начала до конца. Вы даже можете включить список несортированных ссылок в навигационную цепочку.
Вы даже можете включить список несортированных ссылок в навигационную цепочку.
С помощью этого плагина вы можете настроить разделители хлебных крошек, текст домашней страницы и URL-адрес главной страницы. Плагин позволяет редактировать различные теги HTML, связанные с вашей страницей навигации.
Пользователи, обладающие некоторыми знаниями в области кодирования, могут использовать теги Wrap before & after и теги Before & After с помощью этой функции.
В результате, хлебные крошки WooCommerce определенно стоит проверить, если вы хорошо разбираетесь в WordPress и требуете, чтобы ваши хлебные крошки включали HTML-теги.
К сожалению, этот плагин влияет только на HTML-код, окружающий хлебные крошки, а не на сами хлебные крошки.
💵 Получите все расширенные функции плагина WooCommerce Breadcrumbs бесплатно.
Ключевая особенность:
- Стили отображения поставляются с различными параметрами, поэтому существует множество вариантов.
- Существует возможность настроить как разделители хлебных крошек, так и текст на вашей домашней странице, а также URL-адрес вашей домашней страницы.

- Гибкие навигационные системы могут быть адаптированы для удовлетворения потребностей пользователей.
- Хлебные крошки могут быть украшены HTML-тегами, такими как «До» и «После», для улучшения взаимодействия с пользователем.
- При отображении появится навигационная цепочка.
- Есть много вариантов панировочных сухарей
Плагин хлебных крошек
Простой и легкий плагин для отображения навигации в виде хлебных крошек
- Скачать облегченную версию
- Скачать Про версию
Как и Breadcrumb NavXT, плагин Breadcrumb позволяет вам создавать навигационные цепочки на вашем веб-сайте таким же простым в использовании и легким способом, как инструмент навигационных крошек.
Его легко настроить, и он предлагает несколько полезных возможностей настройки, в том числе возможность легко изменять тексты ссылок, цвета, разделители и форму хлебных крошек, которые отображаются на вашем веб-сайте.
Кроме того, премиум-версия плагина позволяет скрывать хлебные крошки по архивам, типам сообщений и идентификаторам сообщений.
Плагин можно настроить с помощью фильтров и хуков, что позволяет изменять его функциональность в соответствии с вашими требованиями.
Также можно настроить текст хлебной крошки, слова ссылок, размер шрифта и поля страницы.
Это один из лучших плагинов для интеграции хлебных крошек с вашим сайтом WordPress. Он специально разработан для опытных пользователей, которым необходимо использовать хлебные крошки на своем веб-сайте.
💵 Облегченная версия: бесплатно, Pro версия: 9 долларов.
Ключевая особенность:
- Хуки и фильтры могут использоваться для переопределения плагинов.
- Пользовательский текст предшествует ссылкам хлебных крошек
- Доступ к данным можно получить через шорткоды хлебных крошек WordPress.
- Вы можете отображать хлебные крошки где угодно
- Вы можете просмотреть навигационную цепочку на любой странице сайта.
- Внешний вид текста также можно настроить, изменив размер шрифта, отступы, цвета ссылок и сами ссылки.

- При желании в разделитель можно ввести собственный текст
Плагин модуля хлебных крошек Divi
Новый модуль хлебных крошек в Divi Builder
- Скачать модуль Breadcrumbs Divi
Предположим, вы планируете спроектировать и разработать свой веб-сайт с помощью Divi. В этом случае плагин Breadcrumbs Divi Module принесет вам значительную пользу.
К этому плагину есть дополнительный модуль, который позволяет размещать хлебные крошки на любой странице вашего сайта с помощью конструктора страниц Divi.
Используя этот плагин, хлебные крошки могут быть интегрированы в ваш контент и могут быть настроены в соответствии с дизайном любого сайта.
Если вы ищете мощный и качественный плагин Divi Builder, то это он. Он добавляет модуль меню, который можно вставить в любом месте Divi Builder, в отличие от Visual Builder, который дает контент, предназначенный только для предварительного просмотра.
Вы можете видеть, что плагин Breadcrumbs Divi Module позволяет настраивать тексты Home и Before, ссылки и цвета текста, а также значок разделителя. В целом, вы можете использовать гибкость и удобство Divi Visual Builder для настройки своих хлебных крошек.
В целом, вы можете использовать гибкость и удобство Divi Visual Builder для настройки своих хлебных крошек.
💵 За скачивание и установку плата не взимается.
Ключевая особенность:
- Вы можете изменить цвет ссылок, текста и значков.
- Предусмотрена поддержка Visual Builder.
- Хлебные крошки можно разместить в любом месте вашего сайта.
- Настраиваемый в широком диапазоне способов
- Посвящается конструктору Divi Visual
- Иконки Divi можно использовать в качестве разделителей
SEO-плагин хлебных крошек
Можно добавить пять различных навигационных цепочек на ваш сайт WordPress
- Скачать SEO-хлебные крошки
Ваш веб-сайт WordPress сможет отображать пять различных вариантов хлебных крошек с помощью плагина SEO Breadcrumbs, который упростит навигацию для посетителей.
Кроме того, «хлебные крошки» могут быть включены в сообщения, страницы, пользовательские таксономии, архивы и т. д. Кроме того, вы можете настроить комбинацию цветов и эффект «хлебных крошек» в соответствии со своими конкретными потребностями.
Этот плагин хлебных крошек WordPress может добавить пять типов хлебных крошек, которые можно добавить на ваш сайт с помощью этого плагина хлебных крошек WordPress. Этот мощный и удобный плагин прост в установке и использовании.
Плагин предоставляет доступ к более чем 100 виджетам, каждый из которых можно настроить в соответствии с вашими потребностями. Ваши пользователи могут добавлять собственные хлебные крошки для WordPress в сообщения, страницы, настраиваемые таксономии, архивы, вложения, сообщения об ошибках 404, результаты поиска и т. д.
Этот плагин позволяет настраивать хлебные крошки, применяя любую комбинацию цветов. Он имеет несколько вариантов стиля, стиля хлебных крошек и стиля эффектов.
Кроме того, в плагине также поддерживаются расширенные фрагменты, что означает, что он может идентифицировать навигационные цепочки, используемые поисковыми системами в качестве сигнала ранжирования.
💵 Вот ссылка, по которой вы можете скачать плагин. Это свободно.
Ключевая особенность:
- Благодаря использованию только разметки SEO-навигации страница оптимизирована для поисковых систем.
- Можно включить отображение хлебных крошек schema.org.
- Использование панировочных сухарей снижает количество наценок
- Можно использовать код хлебных крошек
- Виджет SEO Breadcrumbs доступен
- Хлебные крошки для всех статей, страниц, архивов и т. д.
- Вы можете напрямую выбирать цвета с помощью палитры цветов
- Настроить свой домашний значок легко с помощью шрифтов значков Bootstrap
Yoast SEO-плагин
Первый SEO-плагин WordPress
- Скачать облегченную версию
- Скачать Про версию
Yoast SEO — это полезный SEO-плагин для WordPress, который контролирует усилия SEO для вашего сайта. Он не только отслеживает SEO на странице, но знаете ли вы, что вы также можете включить хлебные крошки в свою тему?
Он предлагает вам полный набор инструментов SEO для оптимизации и анализа вашего сайта, включая XML-карты сайта, хлебные крошки и инструменты для его настройки в соответствии с вашими предпочтениями.
Пользователи этого плагина включают в себя широкий круг организаций и предприятий, выполняющих свою миссию «SEO для всех», от пекарни по соседству до некоторых из самых популярных веб-сайтов.
Можно использовать бесплатную версию этого плагина, которая включает в себя все инструменты, необходимые для управления вашей деятельностью в области SEO. Премиум-версия и ее расширения позволяют использовать еще больше возможностей.
Для достижения высокого рейтинга в поисковых системах важно, чтобы ваш сайт был быстрее, сильнее и эффективнее, чем у ваших конкурентов.
На сегодняшний день это один из самых популярных SEO-плагинов для WordPress. Он помог тысячам людей продвинуться вперед и сохранить свое лидерство.
💵 Pro-версия этого плагина стоит 99 долларов.
Ключевая особенность:
- Предназначен для повышения рейтинга вашего сайта в поисковых системах.
- Содержание вашего веб-сайта может быть полностью оптимизировано на странице.
- Разделители для хлебных крошек можно менять в режиме реального времени
- Результаты поиска отображаются более четко
- Хлебные крошки могут быть созданы для страниц с ошибкой 404.

Плагин виджета Elementor Breadrumbs
Используйте «хлебные крошки» для добавления вторичной схемы навигации
- Скачать виджет Elementor Breadrumbs
Elementor pro предоставляет хлебные крошки в виджете Elementor Breadcrumbs. Если вы специально ищете хлебные крошки для Elementor, вам, возможно, придется перейти на Elementor pro. Этот виджет предлагает хлебные крошки, которые можно легко настроить.
Этот виджет окажется чрезвычайно полезным при использовании в сочетании с плагином Yoast SEO. Они полностью совместимы друг с другом.
С помощью виджета Google Breadcrumbs легко создать красивые хлебные крошки для своего веб-сайта.
Вы можете выбрать различные цвета, фон, тени и многое другое, чтобы эстетически улучшить свои хлебные крошки. Для разработчиков никогда не было более простого метода создания хлебных крошек.
Плагин Yoast SEO используется этим виджетом Elementor для предоставления хлебных крошек, чтобы вы могли настроить их визуально. Виджет определяет местоположение вашего сайта в любой момент времени, чтобы ваши пользователи знали, куда идти, если им нужна помощь.
Виджет определяет местоположение вашего сайта в любой момент времени, чтобы ваши пользователи знали, куда идти, если им нужна помощь.
Чтобы повысить индексируемость веб-страницы поисковыми системами, очень важно включать структурированные данные в навигационные цепочки и обеспечивать понятную схему навигации по всему контенту.
💵 Цена плагина Elementor Breadrumbs Widget составляет 99 долларов.
Ключевая особенность:
- Вы можете управлять панировочными сухарями различными способами с помощью панели хлебных крошек Yoast.
- Можно изменить цвет текста, изменив его размер
- Вы можете изменить цвет ссылок по своему вкусу
- Тег HTML можно выбрать и выровнять любым удобным для вас способом.
- Вы найдете это очень простым
Наконец, мы упомянули лучшие плагины WordPress Breadcrumbs в приведенном выше тексте. Эти плагины могут помочь вам создать более современный веб-сайт.
Мы надеемся, что эта статья будет влиятельной. Те, кто использовал плагины хлебных крошек, упомянутые выше (или используют их в настоящее время), могут поделиться своими мыслями, основанными на их опыте.
У нас также есть сообщение о лучших хостинг-провайдерах WordPress для вашего сайта, которые могут вас заинтересовать. Кроме того, у нас также есть сообщение о лучших плагинах безопасности WordPress, которые вы можете рассмотреть .
Источник записи: betterstudio.com
Как добавить хлебные крошки на сайт WordPress с помощью Astra?
Astra — популярная тема WordPress со встроенной функцией «хлебных крошек». Тема также предлагает различные настройки с выделенными цветами и вариантами типографики.
Как включить хлебные крошки?
Чтобы включить хлебные крошки, вам просто нужно установить и активировать тему Astra. Чтобы изучить настройки, на панели инструментов WordPress перейдите к Appearance > Customize > Breadcrumb .
В этой статье мы увидим —
- Настройки хлебной крошки в ASTRA
- Дисплей -крошки в любом месте с шорткодом
- Поддержка для сторонних плагинов
Настройки Breadcrumb в Astra
ниже.
- Позиция: Эта опция позволяет выбрать место для отображения хлебных крошек. Выберите, где вы хотите их отобразить. Текущий, вы можете выбрать отображение его внутри заголовка, после заголовка или перед заголовком.
- Разделитель: Вы можете установить собственные разделители между ссылками в навигационной цепочке.
- Отключить хлебные крошки на определенных страницах/сообщениях: Вы увидите список страниц и сообщений, где вы можете отключить хлебные крошки. К ним относятся категории, архивные страницы, страницы 404 и т. д. (Вы можете отключить навигационные цепочки на отдельных страницах и в сообщениях с помощью метанастроек публикации)
- Выравнивание: Вы можете выбрать выравнивание для отображения навигационной цепочки
- Интервал : Отрегулируйте расстояние со всех сторон
Параметры цвета и оформления для хлебных крошек
По умолчанию хлебные крошки наследуют цвет и типографику темы. Но если вы хотите выделить их разными цветами и типографикой, у вас есть специальные опции для панировочных сухарей. В Настройщике перейдите к – Настройка > Навигационные крошки > Типографика
Но если вы хотите выделить их разными цветами и типографикой, у вас есть специальные опции для панировочных сухарей. В Настройщике перейдите к – Настройка > Навигационные крошки > Типографика
Отображать навигационные крошки где угодно!
В настоящее время Astra позволяет отображать хлебные крошки только в трех местах — внутри заголовка, после заголовка и перед заголовком.
Что делать, если вы хотите отобразить его в любом месте на странице или в публикации? Вы можете сделать это с помощью шорткода.
Вставьте этот шорткод в любом месте любого пользовательского макета, текста или HTML-блока на своем веб-сайте и увидите, как там появится навигационная цепочка —
Поддержка сторонних плагинов поддерживает «хлебные крошки» из следующих внешних плагинов —
- Yoast SEO
- «хлебные крошки» NavXT
- Rank Math
- SEOPress PRO
Вы можете отключить параметры Astra по умолчанию и использовать хлебные крошки из вышеуказанных плагинов. Хотя хлебные крошки берутся из вышеуказанных плагинов, вы все равно можете управлять стилями, такими как цвета и типографика, через Astra.
Хотя хлебные крошки берутся из вышеуказанных плагинов, вы все равно можете управлять стилями, такими как цвета и типографика, через Astra.
Как настроить хлебные крошки внешнего плагина с помощью Astra?
1. С плагином Yoast SEO:
- Установите и активируйте плагин Yoast SEO
- Активируйте Breadcrumb для плагина Yoast SEO от WordPress Панель инструментов > SEO > Внешний вид в поиске > Навигационные крошки > Включить навигационные крошки
- Вы увидите параметр в Customizer > Layout > Breadcrumb > Breadcrumb Source. Выберите Yoast SEO Breadcrumb.
- Теперь разметка Yoast SEO Breadcrumb должна начать появляться на страницах вместо стандартной разметки Astra Breadcrumb.
- Все параметры цвета и типографики из настройщика переопределяют стиль Yoast SEO Breadcrumb.
- Все варианты отключения навигации в определенных местах также будут работать с плагином Yoast SEO.
Yoast Backend Settings:
Yoast Option в Customize > Источник хлебных крошек . Выберите навигационную крошку NavXT.
Выберите навигационную крошку NavXT.
3. С подключаемым модулем Rank Math
- Установите и активируйте подключаемый модуль Rank Math
- Установите Breadcrumbs через Dashboard > Rank Math > General Settings > Breadcrumbs
- Custom Breadcrumbizer
- Источник . Выберите Математика рангов.
- Теперь разметка Rank Math начнет появляться на страницах вместо стандартной Breadcrumb Astra.
- Все параметры цвета и типографики из настройщика переопределяют стиль Rank Math.
- Все варианты отключения навигационной цепочки в определенных местах также будут работать с подключаемым модулем Rank Math.

4. С помощью плагина SEOPress (PRO):
- Установите и активируйте как бесплатный плагин SEOPress, так и плагин PRO. Здесь выполните следующие действия:
- Шаг 1 – включить хлебные крошки;
- Шаг 2 – включить хлебные крошки HTML;
- Шаг 3 — При желании вы можете установить текст, который будет отображаться перед хлебными крошками, добавив его в поле «Отображать текст перед хлебными крошками»;
- Шаг 4 — Нажмите кнопку «Сохранить изменения», чтобы активировать хлебные крошки SEOPress.
- Перейдите к Customizer > Layout > Breadcrumb > Breadcrumb Source . Здесь выберите опцию «SEOPress».
- Теперь разметка SEOPress Breadcrumb должна начать появляться на страницах вместо разметки Astra Breadcrumb по умолчанию.
- Все параметры отключения навигационных крошек в определенных местах также будут работать с плагином SEOPress, а некоторые дополнительные настройки также будут доступны в Dashboard > SEO > PRO > Breadcrumbs .

SEOPress – Включить навигационные крошки :
SEOPress – Включить навигационные крошки HTML :
Опция Seopress в Customizer:
Как включить схему хлебных крошек на веб -сайте WordPress
Схема хлебной крошки. Наценок Darecrumb Rich. для SEO, поскольку они облегчают навигацию. Пользователь посещает намного больше страниц перед выходом. Это приводит к более низким показателям отказов.
Предварительные условия
- Веб-сайт WordPress
- Плагин схемы WordPress
Инструменты
- Компьютер
Общая продолжительность : 5 минут
СКАЧАТЬ БЕСПЛАТНО Начните пользоваться БЕСПЛАТНОЙ пробной версией . Вы можете отменить пробную версию в любое время в течение пробного периода.
Шаг 1. Установите и активируйте плагин WordPress Schema для Divi, Gutenberg и шорткодов
Посетите https://wptools.app/wordpress-plugin/wordpress-schema-plugin-for-divi-gutenberg-shortcodes/
Подпишитесь на 7-дневную БЕСПЛАТНУЮ пробную версию
Начните пользоваться БЕСПЛАТНОЙ пробной версией . Вы можете отменить пробную версию в любое время в течение пробного периода.
Шаг 2.
 Активация и настройка схемы хлебных крошек
Активация и настройка схемы хлебных крошекВойдите в свою панель администратора WordPress . Нажмите на SEO Schema на боковой панели. Это вызывает вертикальную страницу настроек на основе вкладок
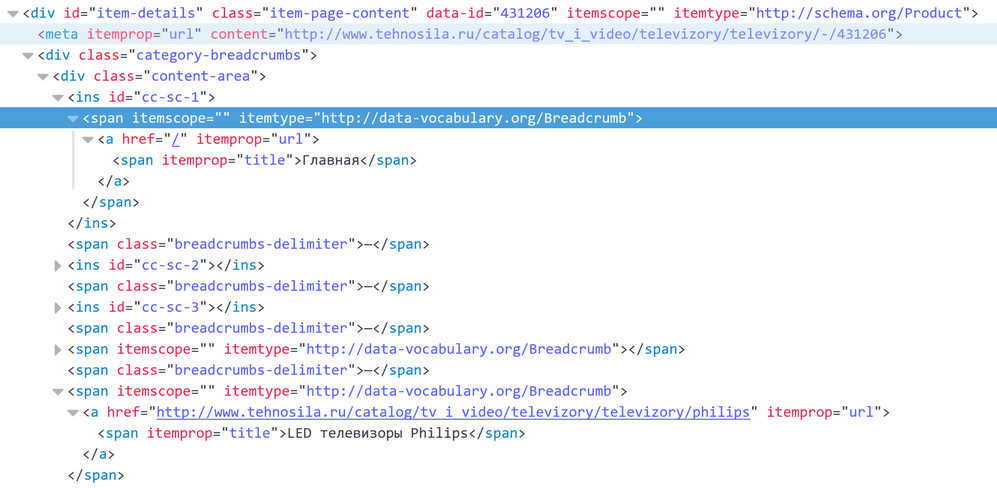
Нажмите на BREDCRUMB нажмите на вертикальную вкладку. Загрузятся настройки хлебных крошек.
Включите переключатель Enable Breadcrumb Schema . Он создает разметку схемы хлебных крошек на всех страницах WordPress.
Под переключателем вы увидите список всех общедоступных типов сообщений.
 Связать таксономию по умолчанию для каждого типа сообщений. Это добавляет элемент категории в навигационную цепочку для страницы сведений о данном типе записи, где это применимо.
Связать таксономию по умолчанию для каждого типа сообщений. Это добавляет элемент категории в навигационную цепочку для страницы сведений о данном типе записи, где это применимо.- На скриншоте выше вы увидите сообщений и Продукты типы постов
Нажмите кнопку СОХРАНИТЬ НАСТРОЙКИ СХЕМЫ , чтобы применить обновления.
Начните пользоваться БЕСПЛАТНОЙ пробной версией . Вы можете отменить пробную версию в любое время в течение пробного периода.
Шаг 3. Проверка схемы хлебных крошек
Google предоставляет инструмент тестирования микроразметки https://search.
 google.com/structured-data/testing-tool/
google.com/structured-data/testing-tool/Можно использовать URL-адрес или ввести html-код с разметкой схемы в качестве ввода.
Откройте общедоступную страницу WordPress, пока вы вошли в систему.
Нажмите на Check Schema Markup на верхней панели администратора
Откроется инструмент тестирования разметки схемы Google с предварительно загруженным URL-адресом вашей страницы.

