get_posts() — вывод постов в WordPress
Функция возвращает массив, содержащий объекты постов (записей, страниц, вложений, произвольных типов постов или всё сразу), соответствующие заданным параметрам. Прежде всего хочу сказать — если вам нужно вывести посты, то рассмотрите использование WP_Query для этих целей.
Имеет следующие значения параметров по умолчанию:
$params = array( 'post_type' => 'post', // тип постов - записи 'numberposts' => 5, // получить 5 постов, можно также использовать posts_per_page 'orderby' => 'date', // сортировать по дате 'order' => 'DESC', // по убыванию (сначала - свежие посты) 'suppress_filters' => true // 'posts_*' и 'comment_feed_*' фильтры игнорируются );
Соответствия параметров get_posts() и WP_Query
Любой из параметров WP_Query прекрасно подойдет и для get_posts(). Кроме того, функция имеет несколько эквивалентных параметров:
| Параметр get_posts() | Его эквивалент в WP_Query |
|---|---|
| numberposts | posts_per_page |
| category | cat |
| include | post__in Также устанавливает значение posts_per_page равным количеству перечисленных постов.  |
| exclude | post__not_in |
То есть в принципе вы можете не использовать параметры из первой колонки таблицы вообще, но если вы увидите их где-то в коде, то уже точно будете знать, что они означают.
Примеры использования get_posts()
Для начала самый простой пример — выведем ссылки на 5 последних опубликованных постов на блоге. Для получения URL постов нам также потребуется функция get_permalink().
$recent_posts_array = get_posts(); // получаем массив постов foreach( $recent_posts_array as $recent_post_single ) : // для каждого поста из массива echo '<a href="' . get_permalink( $recent_post_single ) . '">' . $recent_post_single->post_title . '</a>'; // выводим ссылку endforeach; // конец цикла
Аналогичный пример, но с использованием функция the_permalink() (для вывода урл) и the_title() (для вывода заголовков).
<?php $params = array( 'posts_per_page' => 5 // этот параметр не обязателен, так как get_posts() по умолчанию и так выводит 5 постов ); $recent_posts_array = get_posts( $params ); foreach( $recent_posts_array as $recent_post_single ) : setup_postdata( $recent_post_single ); // устанавливает $post (глобальная переменная - объект поста) ?><a href="<?php the_permalink() /* URL записи */ ?>"><?php the_title() /* выводим заголовок */ ?></a><?php endforeach; wp_reset_postdata(); // сбрасывает $post
Больше примеров смотрите здесь.![]()
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Вывод постов по значениям произвольных полей при помощи meta_query класса WP_Query
Пост будет состоять из двух частей, в первой разберемся вообще с тем, что можно сделать при помощи meta_query, а во-второй рассмотрим несколько примеров по работе с произвольными полями без использования meta_query вообще.
Часть 1. Примеры использования meta_query
Вывод постов по значению произвольного поля
// значение произвольного поля 'color' равно 'blue'
$true_args = array(
'meta_query' => array(
array(
'key' => 'color',
'value' => 'blue'
)
)
);
$true_query = new WP_Query( $true_args ); |
Если вы заглянете на страницу редактирования любого из полученных в данном примере товаров, то в блоке «Произвольные поля» вы увидите следующее:
Хочу заметить, что примеры упрощены, в массиве аргументов по-любому должны быть такие параметры, как posts_per_page (количество постов, отображаемых на странице) и скорее всего  То есть мы рассматриваем чисто
То есть мы рассматриваем чисто meta_query и ничего лишнего.
Также можно сделать и наоборот — то есть, чтобы выводились все товары, кроме товаров синего цвета:
// значение произвольного поля 'color' не равно 'blue'
$true_args = array(
'meta_query' => array(
array(
'key' => 'color',
'value' => 'blue',
'compare' => '!=' // оператор сопоставления
)
)
);
$true_query = new WP_Query( $true_args ); |
А теперь те же самые примеры, но только добавим еще один цвет. Итак, сначала выводим все товары синего или красного цвета:
// значение произвольного поля 'color' равно 'blue' ИЛИ 'red'
$true_args = array(
'meta_query' => array(
array(
'key' => 'color',
'value' => array('blue','red'),
'compare' => 'IN'
)
)
);
$true_query = new WP_Query( $true_args ); |
А теперь все товары, кроме товаров синего и товаров красного цвета:
// значение произвольного поля 'color' не равно 'blue' И не равно 'red'
$true_args = array(
'meta_query' => array(
array(
'key' => 'color',
'value' => array('blue','red'),
'compare' => 'NOT IN'
)
)
);
$true_query = new WP_Query( $true_args ); |
Вывод постов по диапазону значений произвольного поля
Ну в случае с товарами удобно будет вывести их по диапазону цен, например выведем все товары, которые дороже 1000 и дешевле 3000:
// значение произвольного поля 'price' больше 1000 и меньше 3000
$true_args = array(
'meta_query' => array(
array(
'key' => 'price',
'value' => array( 1000, 3000 ),
'type' => 'numeric',
'compare' => 'BETWEEN'
)
)
);
$true_query = new WP_Query( $true_args ); |
Сравнивание значений произвольных полей
Разделим предыдущий пример на два примера:
- В первом — цена товаров будет больше 1000 (или равна 1000)
- Во втором — цена товаров будет строго меньше 3000
// значение произвольного поля 'price' больше или равно 1000
$true_args = array(
'meta_query' => array(
array(
'key' => 'price',
'value' => 1000,
'type' => 'numeric',
'compare' => '>='
)
)
);
$true_query = new WP_Query( $true_args ); |
// значение произвольного поля 'price' меньше 3000
$true_args = array(
'meta_query' => array(
array(
'key' => 'price',
'value' => 3000,
'type' => 'numeric',
'compare' => '<'
)
)
);
$true_query = new WP_Query( $true_args ); |
Вывод постов по значениям нескольких произвольных полей
Ничего особо нового придумывать здесь не буду — просто объединю предыдущие примеры, например, чтобы товар был синего цвета И чтобы его цена была от 1000 до 3000, вот как будет выглядеть массив параметров:
// значение произвольного поля 'color' равно 'blue' И значение 'price' находится в диапазоне от 1000 до 3000
$true_args = array(
'meta_query' => array(
'relation' => 'AND',
array(
'key' => 'color',
'value' => 'blue'
),
array(
'key' => 'price',
'value' => array( 1000, 3000 ),
'type' => 'numeric',
'compare' => 'BETWEEN'
)
)
);
$true_query = new WP_Query( $true_args ); |
Часть 2.
 Работа с произвольными полями без помощи meta_query
Работа с произвольными полями без помощи meta_queryТут особо и не о чем рассказывать, если параметр WP_Query meta_key (название параметра) и есть meta_value (значение параметра, для числовых значений — meta_value_num) . А ещё есть параметр сопоставления meta_compare.
Теперь рассмотрим пример. Допустим, некоторые из постов мы должны отобразить на главной странице. Давайте выведем эти посты:
$true_args = array(
'meta_key' => 'homepage_show_it',
'meta_value' => 'on'
);
$true_query = new WP_Query( $true_args ); |
А теперь получим все остальны посты, т.е. у которых параметр homepage_show_it не равен on.
$true_args = array(
'meta_key' => 'homepage_show_it',
'meta_value' => 'on',
'meta_compare' => '!='
);
$true_query = new WP_Query( $true_args ); |
WordPress вывод постов из панели администратора
или осуществляем вывод записей в WordPress
Video: Разработка сайта с нуля.
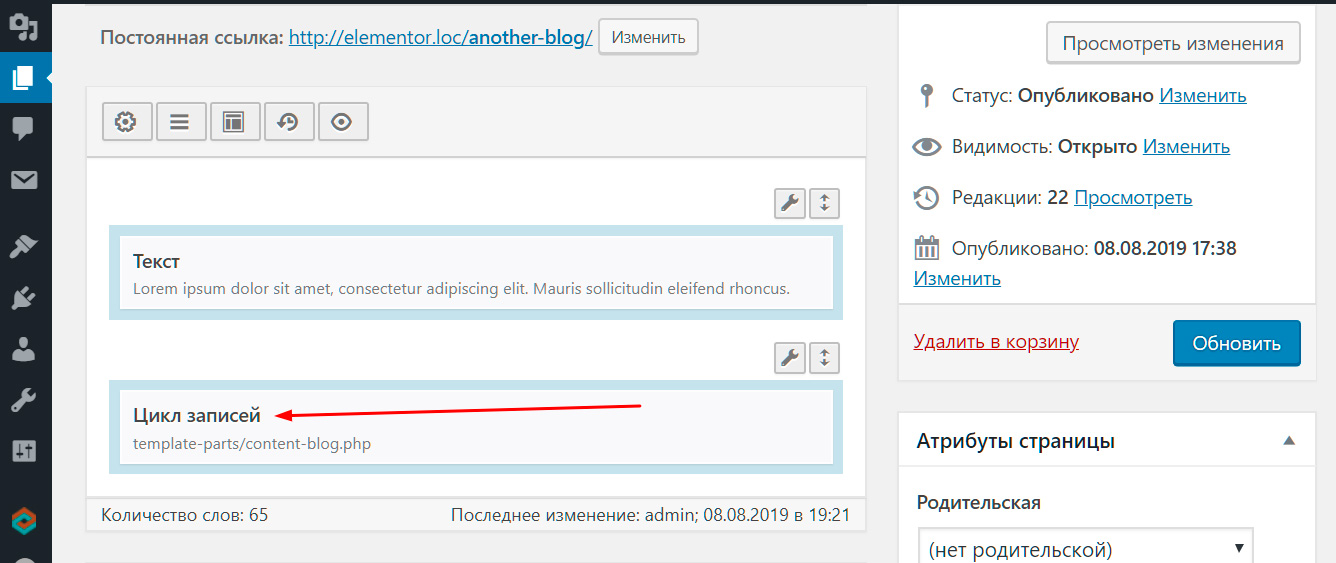
 Перенос HTML сайта на WordPress. Выводим цикл записей. Урок #25.
Перенос HTML сайта на WordPress. Выводим цикл записей. Урок #25.В этом уроке вы научитесь выводить посты, то есть записи на страницы своего блога.
Относительно постов или записей в блоге
- Новые посты или записи будут отображаться на главной странице вашего WordPress блога.
- Посты или записи – это не совсем страницы.
- Под страницами в WordPress подразумевается нечто статическое, с постоянным местоположением, то есть они не выводятся вместе с постами или записями.
- Например, информация о блоге, об авторе блога размещается на специальных страницах. Следующий урок посвящен страницам.
Пример вывода постов или записей на главную страницу WordPress блога:
1. По пути http://ваш-домен/wp-admin проходим в панель администратора.
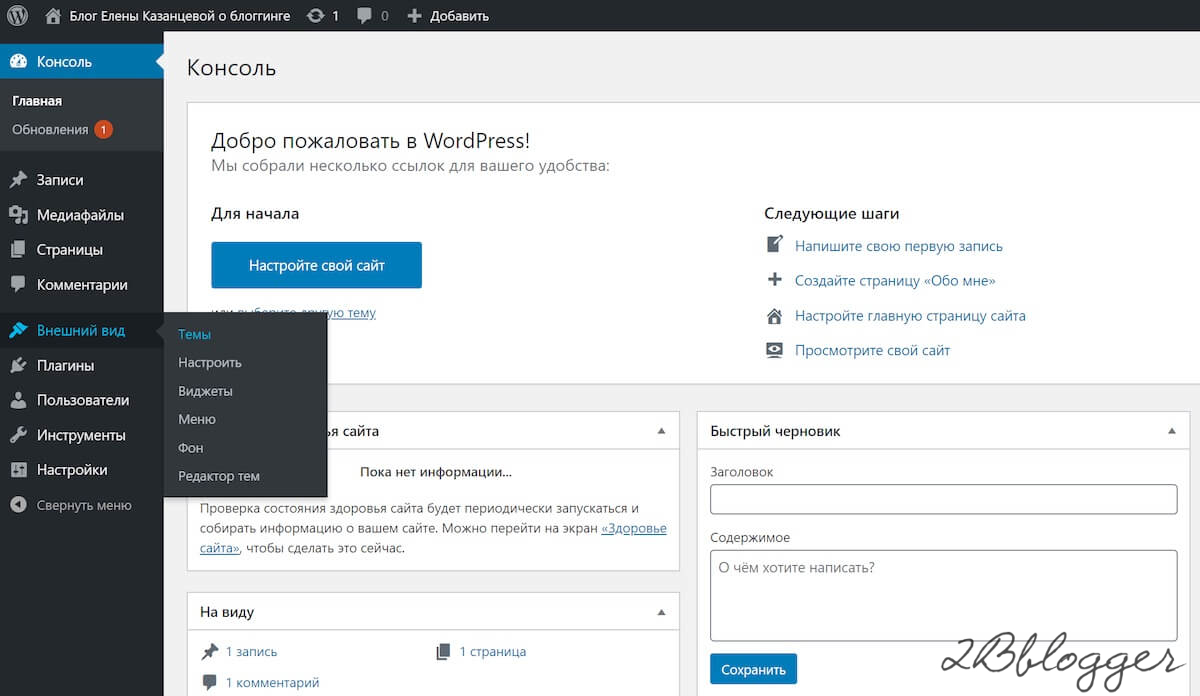
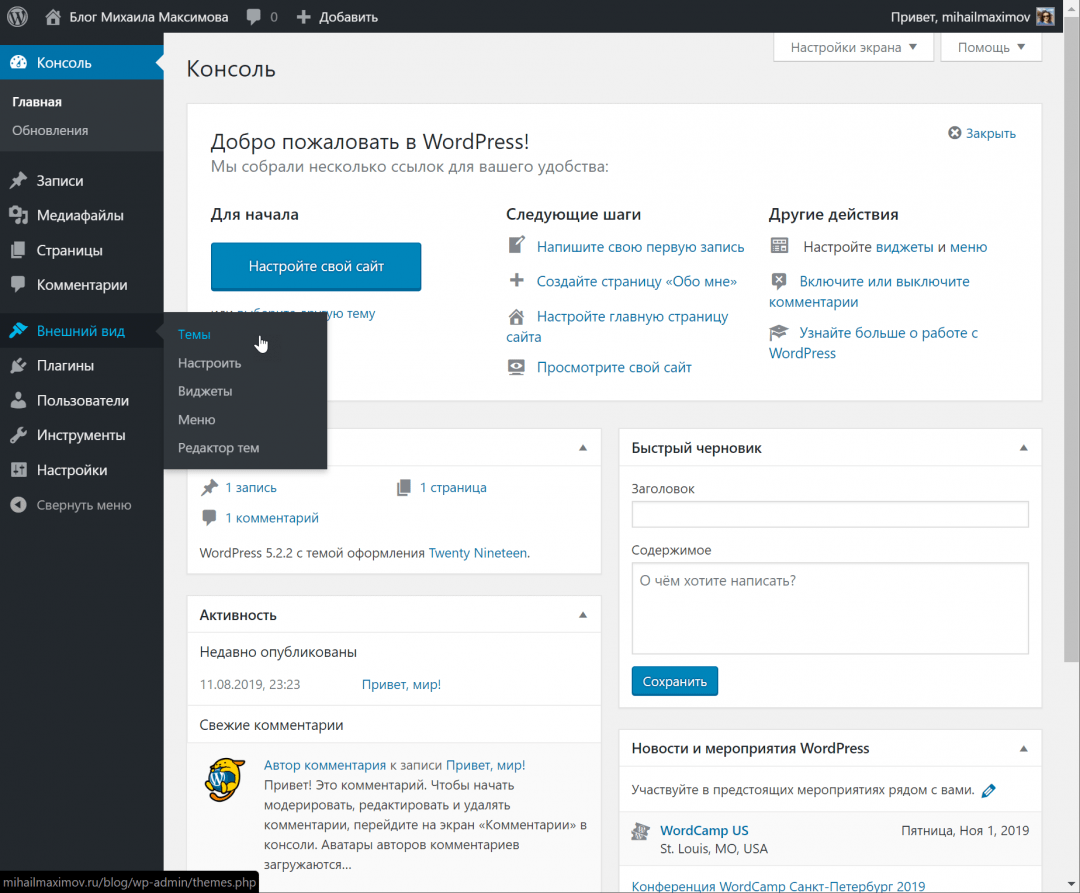
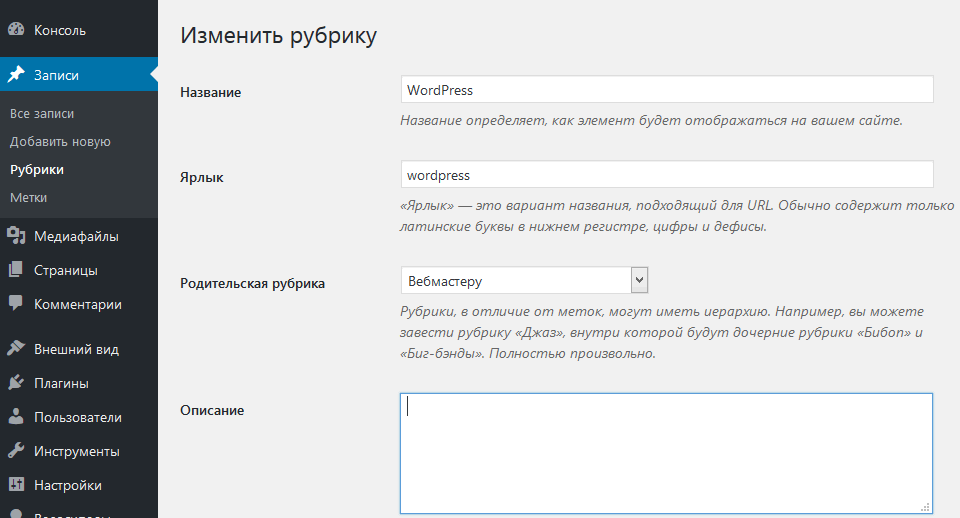
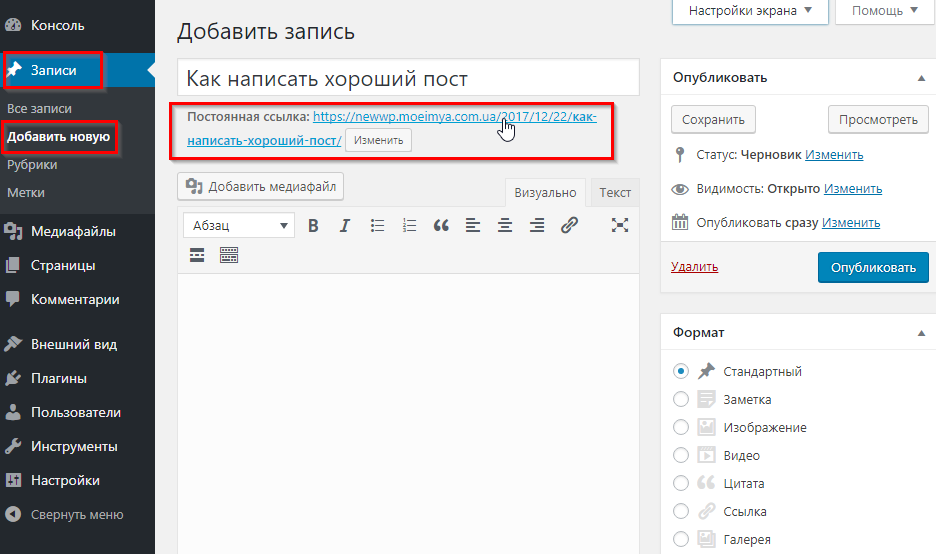
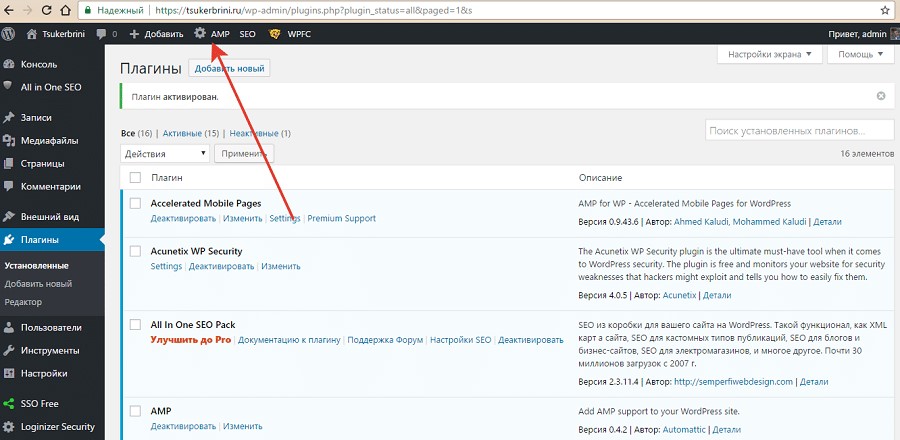
2. Открываем вкладку Записи в левом меню панели, как показано на рисунке:
3. Следующим щелчком Добавим новую запись:
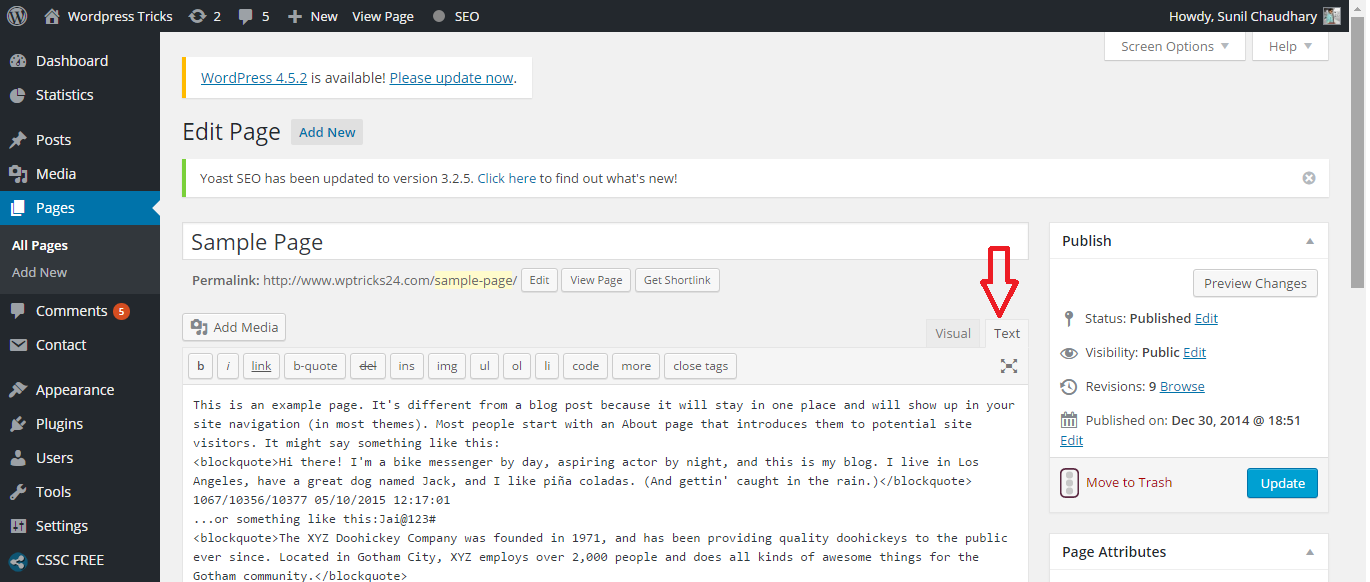
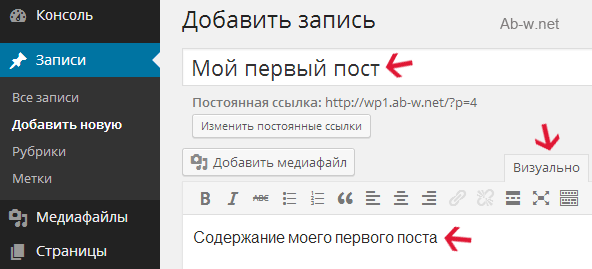
4. В этом месте вам предстоит ввести заглавие своего поста и его содержимое.
Стрелкой показан переключатель режима редактора (первый графический, второй HTML).
Прежде, чем продолжить, расскажу вам свою историю. Свой первый сайт я создал с чистого листа, с нуля, используя текстовый редактор и полученные в процессе обучения знания по Гипертекстовой разметке документов или коротко HTML и Каскадным таблицам стилей CSS. Знакомство и дальнейшая работа с WordPress в моем случае проходила легко и без особых заморочек, ведь я уже обладал определенным запасом знаний. В WordPress я пользуюсь исключительно HTML редактором и вам советую. Если вы не сильны в HTML – минус вам. HTML и CSS – это основа всего того, что вы видите на экране своего компьютера. На моем сайте ab-w.net вы найдете современные, созданные специально для новичков уроки по HTML и CSS. Инвестиции в знания всегда приносят наибольший доход (сказал Бенджамин Франклин) – сделайте эти инвестиции. Читатели, которые уже в какой-то степени проинвестировали свое будущее, могут идти дальше.
Читатели, которые уже в какой-то степени проинвестировали свое будущее, могут идти дальше.
5. Ввели заглавие и текст поста, жмем Опубликовать:
6. Смотрим результат. Нажмите на Посмотреть запись:
Пример выводимого мной поста:
Video: Панель управления WordPress. Знакомство с панелью управления WordPress
Вы видите дату вывода моего поста, коротенькую запись, а под заголовком Рубрики указана рубрика размещения записей. В нашем случае запись по умолчанию была определена в рубрику Без рубрики. Как создавать рубрики записей, рассмотрим в одном из следующих уроков.
Ссылка Изменить, ведущая в админку, позволяет изменить пост, и показывается только потому, что в данном браузере вы авторизовались как администратор. Если взглянуть на сайт в другом браузере или выйти из панели администратора, ссылка Изменить и горизонтальная панель управления на сайте в самом верху не будут показаны.
Вот так вы познакомились с процессом вывода постов, то есть записей в WordPress блоге.
7 плагинов вывода популярных постов
Раскрою вам небольшой секрет:
Все успешные компании стараются с самого начала показать покупателям свои лучшие продукты. В книжных магазинах вы быстро найдете отдел с бестселлерами, а в дилерских центрах ваш глаз быстро заметит автомобили представительского класса.
То же самое касается и блогеров. Лучшие из них на своем сайте имеют раздел «Популярные статьи».
Посетители, читая самые успешные статьи блога:
- Увеличивают среднее время пребывания на сайте
- Уменьшают показатель отказов
- Начинают уважать автора и ценить его контент.
Но как БЫСТРО и без лишних хлопот реализовать раздел «Популярные статьи» на своем блоге?
Специально для вас я составил список 7 плагинов, с помощью которых вы сможете познакомить читателя со своими лучшими постами.
1. Jetpack
Данный плагин является, пожалуй, одним из самых популярных. Цифра в более чем 1 млн установок говорит сама за себя. Также стоит отметить, что автором этого плагина является Automattic, — команда разработчиков самого Вордпресса.
Плагин имеет много других возможностей помимо отображения популярных постов. Кстати говоря, для этого дела в Jetpack включен отдельный виджет. Включить его можно перейдя в раздел Jetpack→Настройки.
Далее, этот виджет можно внедрять в любую часть сайта перейдя в раздел Внешний вид→Виджеты. Также вы можете активировать его в любой части ваших статей или страниц при помощи специального шорткода.
Единственным минусом данного плагина может стать конфликт с другими скриптами вашего сайта, ведь Jetpack включает в себя очень много других опций помимо вывода популярных статей.
2. WP Most Popular
Данный плагин заточен только на одном — нахождении самых популярных статей и предоставлении доступа к ним пользователям сайта. WP Most Popular имеет более 10 тыс. установок и рейтинг в 4.9 звезд. Видимо, со своей задачей этот плагин справляется на отлично.
WP Most Popular имеет более 10 тыс. установок и рейтинг в 4.9 звезд. Видимо, со своей задачей этот плагин справляется на отлично.
Отображение самых популярных статей происходит при помощи виджета, который можно разместить, например, в сайдбаре. Также вы можете управлять количеством отображаемых постов, выборкой за тот или иной период и пр.
3. WP Tab Widget
Этот плагин является, пожалуй, одним из самых удачных. С его помощью вы можете добавить в сайдбар виджет с 3 вкладками — популярные посты, недавние посты и комментарии. Также этот виджет имеет адаптивную верстку и загружается по мере необходимости (lazy load). Не зря Wp Tab Widget имеет более 80 тыс. установок и рейтинг в 5 звезд.
С этим плагином вы также можете задавать количество отображаемых постов, при необходимости включая пагинацию. Для уникализации виджета предусмотрена CSS кастомизация.
4. WordPress Popular Posts
WordPress Popular Posts — следующий на очереди плагин. Как и предыдущие, данный плагин имеет хорошие показатели: 200 тыс. установок и рейтинг в 4.5 звезд. Среди его особенностей можно выделить простоту в настройке и использовании.
Как и предыдущие, данный плагин имеет хорошие показатели: 200 тыс. установок и рейтинг в 4.5 звезд. Среди его особенностей можно выделить простоту в настройке и использовании.
Данный плагин предусматривает использование нескольких виджетов с разными характеристиками, а также возможность сортировать посты по периодам времени (за последние 24 часа, 7 дней и так далее) и типу записей. Плюс, есть поддержка мультиязычности (WPML) и возможность включать/отключать миниатюры.
Если вы не хотите использовать виджет — у вас есть возможность продвигать самые популярные посты в самом контенте при помощи шорткода. Но и на этом еще не все. Плагин предоставляет специальный тег, при помощи которого вы можете внедрить самые популярные статьи в любом месте вашего WordPress шаблона.
5. Top 10
Следующий плагин, Top 10, подсчитывает количество просмотров страниц, постов и отображает их в виде самых популярных. Он имеет установок более чем на 30 тыс. сайтах и рейтинг в 4. 6 звезд.
6 звезд.
Top 10 подсчитывает количество просмотров ежечасно и отображает посты в соответствии с обновленными статистическими данными. Предоставляемый виджет очень гибок в настройке, которая включает в себя количество отображаемых постов, их тип, формат отображения информации и период времени публикации.
Также имеется возможность отключения выборки статей из определенных рубрик и дополнительной CSS кастомизации. Автор плагина не обделил пользователей и специальным шорткодом.
6. Most And Least Read Posts Widget
Особенностью данного плагина является то, что он предоставляет список не только самых популярных, но и список наименее популярных постов. Это может стать для вас неплохой возможностью продвигать статьи с низкой посещаемостью. Стоит отметить, что при подсчете просмотров статей Most And Least Read Posts не берет в расчет посещения Googlebot и других популярных поисковых роботов.
Данный плагин предоставляет вам 2 виджета: первый — с самыми популярными постами, второй — с наименее популярными статьями. Включая тот или иной виджет, вы можете выбрать количество отображаемых постов и период времени для выборки. Также есть соответствующий шорткод для вашего удобства.
Включая тот или иной виджет, вы можете выбрать количество отображаемых постов и период времени для выборки. Также есть соответствующий шорткод для вашего удобства.
Одна из интересных возможностей плагина — исключать из списка посты, имеющие в своем названии то или иное слово. Например, если бы я не хотел продвигать свои уроки по CSS, мне следовало бы включить в черный список слово «CSS».
7. Popular Widget
Как и WP Tab Widget, данный плагин позволяет отображать популярные посты, последние комментарии и метки в одном виджете. Popular Widget имеет более 10 тыс. установок и рейтинг в 4.6 звезд.
Выборку популярных статей можно делать по количеству просмотров и комментариев. Также посты можно отфильтровать по дате публикации, автору и рубрике. Настройка внешнего вида виджета включает в себя отображение миниатюры, описания и количества просмотров.
Как выбрать подходящий плагин
Итак, теперь у вас есть список самых полезных плагинов в теме отображения популярных статей. Но как среди такого большого количества вариантов выбрать подходящий именно для вас?
Но как среди такого большого количества вариантов выбрать подходящий именно для вас?
Я считаю что ответ зависит от того, какого типа посты есть на вашем блоге, как вы хотите их отбирать и какие критерии гибкости плагина требуете.
Универсальным вариантом для вас может стать Jetpack, который, кроме всего прочего, имеет много дополнительных возможностей. Также хорошими вариантами могут стать WordPress Popular Posts и WP Most Popular, у которых есть возможность выбирать период времени публикации постов.
Если вы любите максимум пользы, для вас скорее подойдут WP Tab Widget и Popular Widget. Как вы знаете, данные плагины не ограничиваются лишь популярными статьями. WP Tab Widget будет особо ценен при необходимости CSS кастомизации. А Popular Widget больше порадует возможностью сортировать посты по автору, дате публикации и рубрике.
Вывод
Большинство новых посетителей вашего сайта не в состоянии найти самые убойные и ценные статьи вашего блога, и ваша задача — помочь им в этом. Эту задачу можно решить при помощи отображения самых популярных статей в отдельном блоке.
Эту задачу можно решить при помощи отображения самых популярных статей в отдельном блоке.
В этом вам помогут плагины, которые я перечислил выше. Вам лишь стоит выбрать один из них и настроить его для своих нужд.
Если вы уже начали использовать один из этих плагинов, буду рад услышать ваше мнение и отзывы в комментариях.
А на этом у меня все. Надеюсь, данная статья была вас полезной. Если это так, сделайте репост этого поста в социальных сетях, чтобы больше людей получили от нее пользу.
WOW павлин | Плагин вывода анонсов постов в конце контента
4.4 / 5 ( 11 голосов )
Увеличим просмотры других статей автора, покажем дочерние страницы
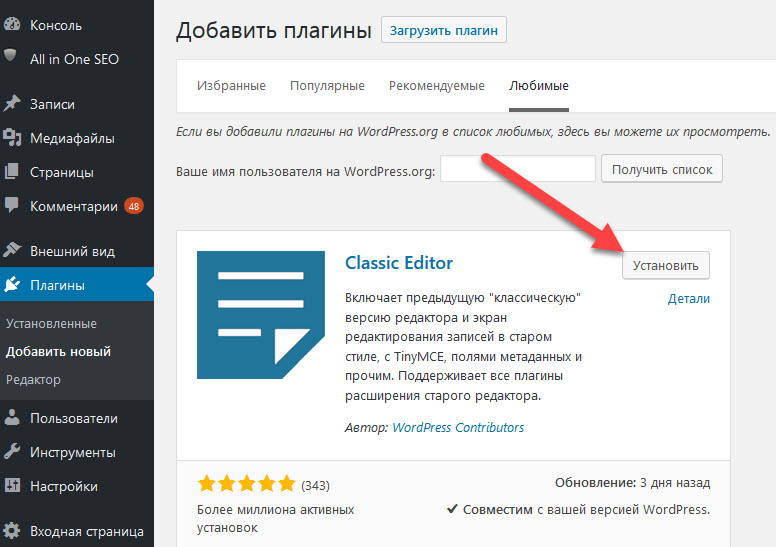
Смотрим и устанавливаем плагин
Плагин вывода анонсов постов в конце контента
Вывод для записей (в конце контента)
Вывод для страниц (в конце контента)
Вывод последних публикаций:
- по этому же автору
- по этой же рубрике
- последние статьи (с убыванием по дате)
Вывод списка последних 7 записей в конце каждого поста.
Последние публикации – в тегах h4
Названия постов в списке – в тегах h5
- Ник автора и ссылка на его посты
- Название рубрики и ссылка на неё
- миниатюра (ссылка на пост)
- название поста (ссылка на пост)
- дата публикации (с указанием прошедшего периода)
- первые 700 символов текста поста
ВАЖНО: добавлено сокрытие логина пользователя при установке значений по умолчанию:
Вывод сообщения “Статьи от: Автор” :
- если ник по умолчанию совпадает с логином
- если отображаемое имя совпадает с логином
- если в качестве ника или отображаемого имени используется
- Admin (без учета регистра)
- Administrator (без учета регистра)
- Администратор
Вывод списка дочерних страниц:
Почитать в разделе – в тегах h4
Названия страниц в списке – в тегах h5
- сортировка по названию
- вывод миниатюры
- вывод названия
- первые 700 символов страницы
Дата и автор – не выводятся.
ВАЖНО: Выводится только миниатюра. При отсутствии миниатюры НЕ ИСПОЛЬЗУЕТСЯ первое изображение для показа.
Почему это важно? Если Вы используете в выводе первую картинку как заменитель миниатюры – у Вас на странице может оказаться 20 картинок * 100 Кб = 2 Мб лишних изображений. И Вы этого даже не заметите – т.к. вывод каждой картинки будет в рамках 100*100 pix.
Миниатюра должна быть миниатюрой – т.е. маленькой.
Читаем статью
Миниатюры (thumbnails) записей и страниц WordPress
Используем плагин
Плагин добавления колонки featured image (миниатюра) в административной панели
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Скачать htm файл
Последние публикации
- Статьи от: Автор
- Рубрика: Блог
- Сортировка: дата публикации по убыванию
Прячем информационные файлы WordPress
13.02.2021Публикация 2 недели назад
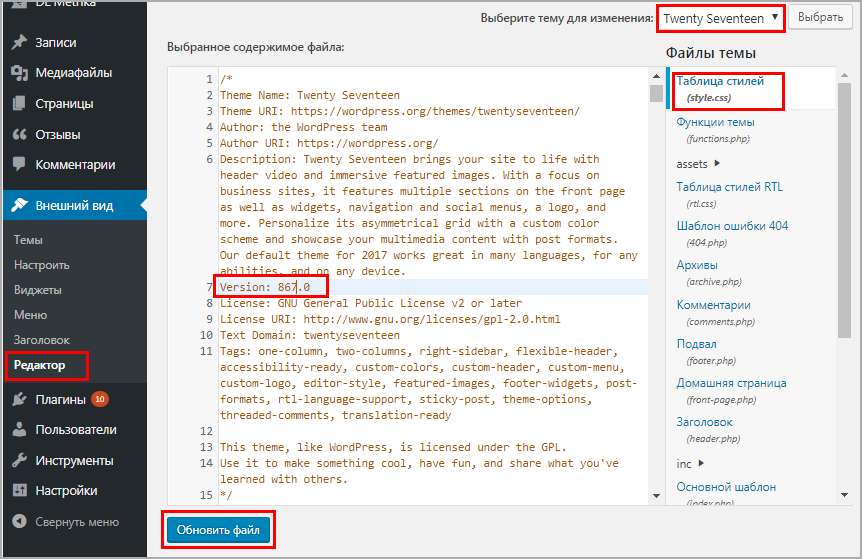
После установки WordPress в папке сайта создаются несколько информационных файлов Это собственно файлы: license.
 txt
readme.html Их можно просмотреть через прямой доступ в строке URL. Ранее в файлах добрый WP указывал установленную версию, чем облегчал работу хакеров. Теперь убрали, но нельзя гарантировать, что в будущих обновлениях снова не добавят.
Поэтому лучше закрыть.
Совет «Удалить после установки!» не подходит — т.к. при обновлении эти файлы будут восстановлены.
Файл license.txt
Описание лицензии GPL и указание на CMS WP Файл readme.html
Общее описание…
txt
readme.html Их можно просмотреть через прямой доступ в строке URL. Ранее в файлах добрый WP указывал установленную версию, чем облегчал работу хакеров. Теперь убрали, но нельзя гарантировать, что в будущих обновлениях снова не добавят.
Поэтому лучше закрыть.
Совет «Удалить после установки!» не подходит — т.к. при обновлении эти файлы будут восстановлены.
Файл license.txt
Описание лицензии GPL и указание на CMS WP Файл readme.html
Общее описание…(Читать полностью…)
WordPress 5.6 – результаты поиска на сайте стали попадать в индекс
05.02.2021Публикация 3 недели назад
В версии WP 5.6 страница с результатами поиска изменилась и стала попадать в индекс поисковых машин Что это такое? А это теперь WordPress оптимизировал URL выдачи результатов внутреннего поиска в виде domen.ru/search/term Ранее было domen.ru/? s = term И побежали радостные китайские боты заводить в поиск всякую чепуху. Если в этот момент на страницу заходит поисковый робот: он её проверяет получает ответ от сервера 200 ОК (даже при отрицательных результатах поиска!) ой и радостно сохраняет в индексе Вот так это выглядит в строке.
 ..
..(Читать полностью…)
В WP 5.6 добавлена базовая авторизация HTTP
26.01.2021Публикация 4 недели назад
Можно увидеть в файле .htaccess новую строку Это добавлена возможность создавать пароли приложений: на сайте должно быть включено шифрование SSL (протокол HTTPS) для API WP для защиты мобильного входа в админку xml-rpc.php (через сервер WordPress) Подробнее можно прочитать в статье Пароли приложений (авторизация) Сделано на основе плагина Application Passwords Пароли можно установить в управлении учетной записью…
(Читать полностью…)
Плагин Duplicator опасно сохраняет архив
26.12.2020Публикация 2 месяца назад
Наш любимый плагин Duplicator для архивирования сайта Основная статья тут Плагины для архивирования и переноса сайта Запускаем создание пакета (версия плагина 1.3.37) Готово. Смотрим, а что там на сервере? А в папке на сервере есть копия файла wp-config.txt (тестовая версия wp-config.php).
 А попробуем её открыть по URL…
А попробуем её открыть по URL…(Читать полностью…)
Вышла новая версия плагина (widget) вывода списка авторов 1.2
14.12.2020Публикация 2 месяца назад
В новой версии плагина добавлена возможность управлением показа e-mail автора. Сам плагин можно скачать здесь Плагин вывода списка авторов блога (виджет) В настройках — по умолчанию показ включён Без почты автора строки с e-mail в выводе не будет Пользуйтесь на здоровье…
(Читать полностью…)
Делаем модальное окно iFrame с помощью jQuery для WordPress
27.10.2020Публикация 4 месяца назад
Красивое модальное окно вот такого плана для открытия в нем ссылки Посмотреть в живую можно вот тут Несмотря на то, что это достаточно популярный запрос «как сделать открыть ссылку в модальном окне» — на первых пяти страницах выдачи (как Яндекс, так и Гугль) сплошной мусор… С вариантами ответов «использовать target=_blank». Базовый код не мой — но он немного модифицирован, что бы всё работало правильно.
 Какие тут проблемы: можно использовать совсем готовую библиотеку типа fancybox3 — только там кода (в приложенных библиотеках ) объемом почти на 100Кб
можно использовать чистый JS — но тут другие проблемы для открытия ссылки нам нужен iFrame
при написании…
Какие тут проблемы: можно использовать совсем готовую библиотеку типа fancybox3 — только там кода (в приложенных библиотеках ) объемом почти на 100Кб
можно использовать чистый JS — но тут другие проблемы для открытия ссылки нам нужен iFrame
при написании…(Читать полностью…)
Новый виджет WP для вывода в сайдбаре списка авторов блога с аватарами
16.09.2020Публикация 5 месяцев назад
Да, еще один виджет списка авторов 🙂 Получилось симпатично. Сам плагин можно скачать в статье Плагин вывода списка авторов блога (виджет) В плагине tsl-plugin-list-author в настройках можно указать заголовок и число авторов для вывода. Под авторами подразумеваются все пользователи, у которых есть статьи (посты). В качестве аватара автора используется картинка, установленная пользователем в сервисе Gravatar. Но с применением плагина Simple Local Avatars можно использовать…
(Читать полностью…)
Управление уведомлениями email WordPress
31. 08.2020
08.2020Публикация 6 месяцев назад
При различных действиях пользователя (регистрация, смена пароля, замена e-mail) — WordPress отправляет информационное сообщение на электронную почту. Всё, что у нас есть в базовой установке WordPress — только одна «галочка» при регистрации пользователя. Вот это. Но этого мало. Особенно, когда блог управляется одним админом, который и добавляет пользователей. Нужно как-то всю эту информационную реку отключить. Используем плагин Manage Notification E-mails Заходим в его настройки и видим, что наши возможности сильно…
(Читать полностью…)
Как запланировать публикации в WordPress
WordPress
access_time25 ноября 2019 г.
hourglass_empty2min Read
person_outlineDomantas G.
Возможность планировать публикации в контенте WordPress — отличный способ регулировать выход и сроки. Если у вас есть много статей, ожидающих публикации, публикация их за один раз может быть не лучшим подходом. Следовательно, в этом руководстве показаны два простых способа реализовать запланированные публикации в WordPress:
Следовательно, в этом руководстве показаны два простых способа реализовать запланированные публикации в WordPress:
- Использование встроенных инструментов панели инструментов
- Через плагины WordPress
Как запланировать публикации в WordPress через панель инструментов
Первым способом запланировать публикацию WordPress будет использование встроенный инструмент, доступный в редакторе сообщений.
Вот как запланировать публикации в WordPress:
- Перейти к сообщениям ›Добавить новый раздел ;
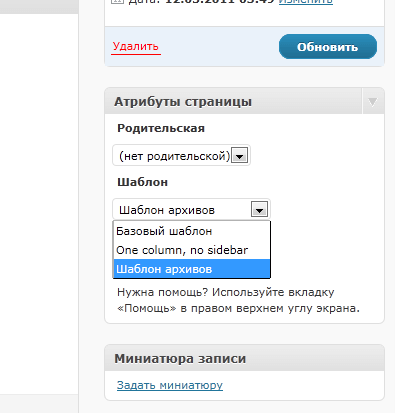
- Справа вверху вы увидите меню Опубликовать , в котором вы можете изменить время публикации.
- Нажмите кнопку Изменить и укажите желаемую дату публикации с указанием минут, часов, дней, месяца и года.
- По завершении нажмите кнопку Расписание , и ваш пост будет опубликован в указанное время.
Вот и все! Вы успешно запланировали публикацию в WordPress.
Как планировать публикации в WordPress через плагины
Хотя вышеупомянутый метод достаточно эффективен для планирования публикаций WordPress, вы можете сделать еще один шаг и использовать плагины для получения дополнительных функций. Вот несколько примечательных плагинов и их ключевые особенности:
WP Запланированные сообщения
- Включает виджет, который отображает все запланированные сообщения.
- Позволяет контролировать, кто видит виджет в зависимости от роли пользователя.
- Предоставляет возможность немедленно публиковать запланированные сообщения.
Расширенные запланированные сообщения
- Позволяет установить дату истечения срока действия сообщения.
- Дает возможность перезаписать просроченные сообщения другими.
Расписание сообщений Календарь
- Заменяет встроенный инструмент расписания на календарь JavaScript.
- Позволяет выбрать дату графически вместо ввода вручную.

- Позволяет определять и сокращать названия месяцев среди нескольких других параметров.
Преимущества и недостатки планирования публикаций WordPress
Возможность планировать публикации в WordPress имеет ряд преимуществ. Это поможет вам:
- Поддерживать поток контента даже во время вашего отсутствия или отпуска;
- Подготовьтесь заранее к особым случаям или рекламным акциям;
- Ориентируйтесь на глобальную аудиторию, публикуя сообщения в соответствии с временем их пиковой активности;
- Держите вещи аккуратными и организованными, особенно полезно при управлении несколькими веб-сайтами;
- Обеспечьте больший контроль над своим контентом по сравнению с другими системами управления контентом.
Однако у палки два конца, и не всегда все идет по плану. Вот несколько минусов, с которыми вы можете столкнуться:
- Отсутствие запланированных публикаций из-за уникального способа работы cron-заданий в WordPress;
- Перенос веб-сайта или внесение определенных изменений на стороне сервера может привести к нарушениям.

В общем, преимущества планирования публикаций в WordPress значительно перевешивают недостатки, обеспечивая большую последовательность, эффективность и контроль.
Final Word
В этом руководстве мы узнали два простых способа планирования публикаций в WordPress, которые включают:
- Использование встроенных инструментов публикации WordPress;
- Установка плагина из официального репозитория.
Если у вас есть какие-либо вопросы, советы или хитрости, не забудьте поделиться ими в комментариях ниже!
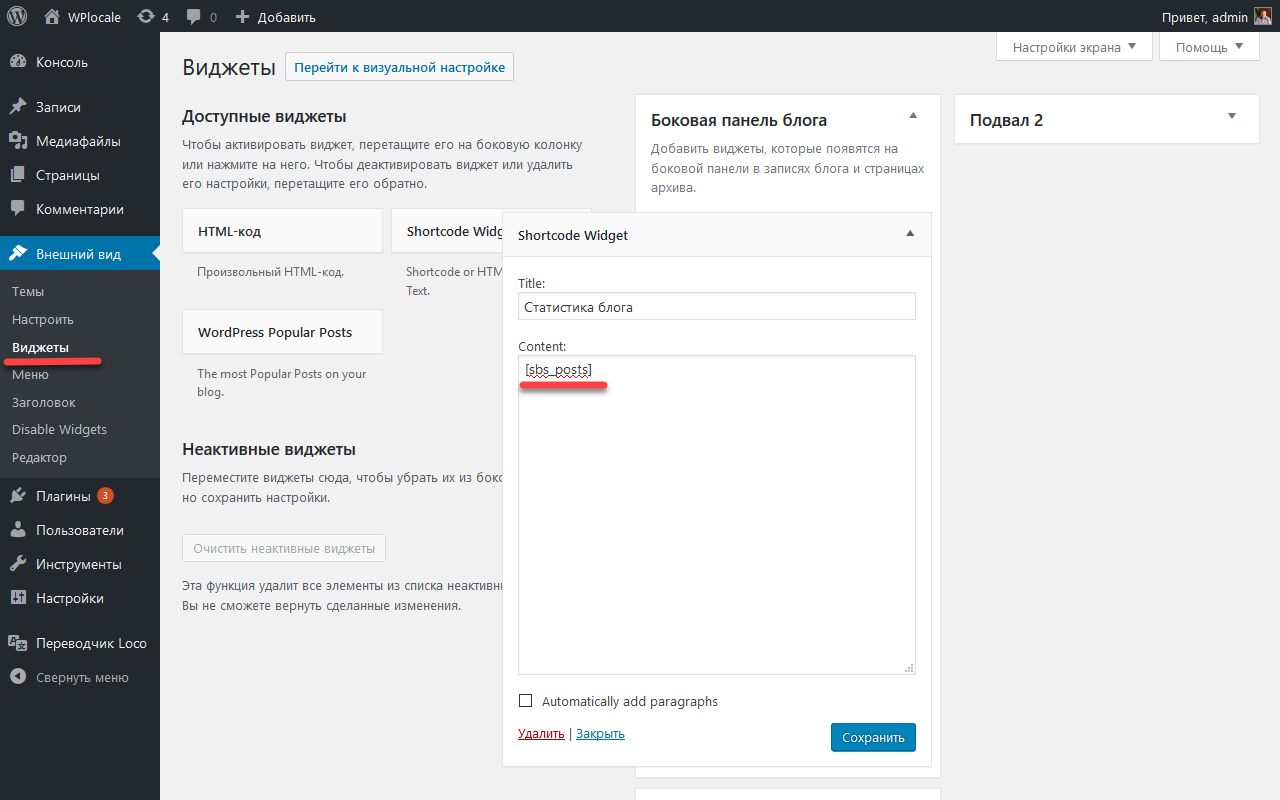
Короткие коды новостей: TechWeb: Boston University
Предварительные требования:
Чтобы использовать короткие коды новостей, вы должны публиковать свои новости как сообщения в WordPress.Шорткоды не отображают страницы WordPress. Кроме того, если вы хотите выводить отдельные новостные ленты, относящиеся к определенным темам, вы должны создать соответствующие категории («Управление»> «Категории») и применить их к своим новостным сообщениям.
Обзор
Используйте шорткод новостей в любом месте вашего веб-сайта, где вы хотите вывести новостную ленту из сообщений, которые вы публикуете в WordPress. Используйте его для отображения последних размещенных новостей на вашей домашней странице. Вы можете использовать его на главной странице для определенной темы на своем сайте и отображать только самые последние новостные сообщения из категории.Шорткод был разработан для обеспечения максимальной гибкости.
Shortcode использует специальный тип тега, который начинается и заканчивается квадратными скобками — []. Настраиваемые атрибуты указываются в скобках. Шорткод для новостных сообщений можно просто ввести:
[bu_list_news structure = «title»]
Если вы ввели этот шорткод, WordPress вернет список новостных постов, показывающий заголовок поста, и заголовок ссылается на полную страницу новостей.Формат использует тег неупорядоченного списка с HTML-классами «news_list» и «category _ {{category_id}}». Каждый элемент списка также будет иметь HTML-класс «post — {{post_id}}».
Каждый элемент списка также будет иметь HTML-класс «post — {{post_id}}».
Пример вывода будет выглядеть примерно так:
- Заголовок сообщения новости
- Заголовок сообщения новости
- Заголовок сообщения новости
- Заголовок сообщения новости
- Заголовок сообщения новости
… где «0» — это идентификатор категории («0» означает все категории), а «45», «46», «48», «51» и «57» — идентификаторы отдельных сообщений новостей.
Атрибуты короткого кода новостей
У вас есть несколько дополнительных атрибутов, которые вы можете использовать в шорткоде для настройки типа вывода, который вы получаете от WordPress. Каждый атрибут имеет значение по умолчанию, но вы можете изменить эти значения по умолчанию для большей гибкости.
| Атрибуты | Значение по умолчанию | Описание |
|---|---|---|
| категория | Все | Идентификатор категории публикации, из которой будет происходить объявление («Все» или «0» обозначают все категории) |
| номер | 5 | Максимальное количество сообщений |
| структура * | название: дата: отрывок | Компоненты и порядок компонентов, выводимых для каждой публикации. Возможные значения включают, но не ограничиваются: заголовок, дату, отрывок, автора и тег. Возможные значения включают, но не ограничиваются: заголовок, дату, отрывок, автора и тег. |
| excerpt_length | 12 | Количество слов, выводимых в отрывке |
| подробнее_ссылка | [Подробнее] | Текстовая метка ссылки, указывающей на сообщение |
| age_cap | 6 | Точка отсечения поиска в месяцах |
| случайный | 0 | Произвольный выбор списка при загрузке страницы с помощью Javascript: 1 включен, 0 выключен |
| random_pool_size ** | 10 | Количество постов на выбор |
| thumb_size | 65 | Размер в пикселях для ширины / высоты эскиза или имени размера изображения. Если числовой, размер в пикселях для ширины / высоты ползунка. Если строка, укажите размер большого пальца (например, «миниатюра», «средний», «полный»). |
| date_format | F j, Y | Формат даты |
* Для обеспечения гибкости порядка компонентов и контроля над тем, какие компоненты выводятся, атрибут структуры имеет особый синтаксис. В настоящее время можно выводить пять компонентов: заголовок , дата , отрывок , автор и эскиз .Редактор может указать, какие компоненты выводятся и где они перечислены.
В настоящее время можно выводить пять компонентов: заголовок , дата , отрывок , автор и эскиз .Редактор может указать, какие компоненты выводятся и где они перечислены.
** При использовании атрибута random_pool_size указанное число должно быть равно или больше максимального количества сообщений, доступных в выбранной категории.
Например: [bu_list_news structure = «title: excrpt»] выведет заголовок сообщения новости, за которым следует отрывок.
Если синтаксис структуры вашего шорткода содержит ошибку, шорткод выйдет из строя и выведет следующую ошибку: ОШИБКА: Атрибут структуры для шорткода определен неправильно.
Каждый компонент имеет определенную разметку HTML, которую можно использовать для оформления вывода с помощью CSS.
| Компонент | Разметка |
|---|---|
| дата | {{date}} |
| титул | {{post_title}} |
| выписка | |
| автор | |
| миниатюра *** | |
*** Использование компонента эскиза в коротком коде новостей требует активации подключаемого модуля эскизов заголовков. Дополнительные сведения см. В разделе «Использование миниатюрного изображения заголовка».
Примеры
Система шорткодов очень гибкая и настраивается с помощью различных атрибутов, перечисленных выше. Вот несколько примеров:
- Что вы хотите: Список из 5 последних новостных сообщений в категории № 32 и только заголовок новостного сообщения. Короткий код:
[bu_list_news category = "32" number = "5" structure = "title"] - Что вы хотите: Список из 10 новостных сообщений из категории №63, отображаемых в случайном порядке, с датой, заголовком и автором (в указанном порядке).
 Shortcode:
Shortcode: [bu_list_news category = "63" number = "10" random = "1" structure = "date: title: author"] - Что вы хотите: Список из 6 последних новостных сообщений в категории № 44 с заголовком и отрывком из 25 слов. Короткий код:
[bu_list_news category = "44" number = "6" structure = "title: отрывок" excerpt_length = "25"] - Что вы хотите: Список из 7 последних новостных сообщений в категории № 17, но не старше 2 месяцев. Короткий код:
[bu_list_news category = "17" number = "7" age_cap = "2"] - Что вы хотите: Список из 10 последних новостных сообщений в категории № 25, с отображением даты, заголовка, отрывка и миниатюрного изображения размером 80×80 пикселей. Шорткод:
[bu_list_news category = "25" number = "10" structure = "thumbnail: date: title: выдержка" thumb_size = "80"]
Как определить идентификатор категории
Шорткод новостей прост в использовании, но он требует, чтобы вы выяснили, какой «идентификатор категории» вы хотите использовать в своих выводах. Самый простой способ определить идентификатор категории, которую вы хотите использовать:
Самый простой способ определить идентификатор категории, которую вы хотите использовать:
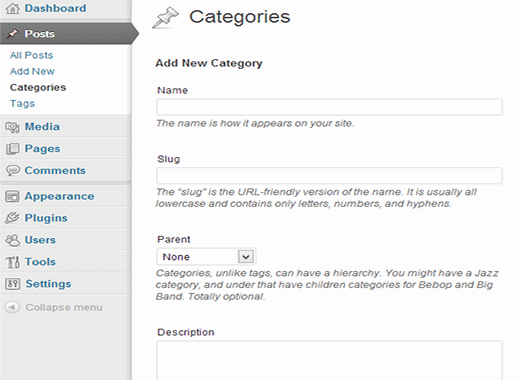
- Зайдите в редактор WordPress на Новостные сообщения и затем выберите Категории .
- Щелкните по названию нужной категории.
- Вы попадете на страницу редактирования категории. Здесь просто найдите число в конце URL-адреса. Это идентификационный номер категории.
сообщений блога на страницах с подключаемым модулем
Для этого урока вам необходимо установить плагин Nicepage Editor.Пожалуйста, посмотрите видео об установке плагина WordPress для получения дополнительной информации.
Добавление сообщений в блог Элемент
Вы можете выводить сообщения блога на свои страницы WordPress с помощью плагина Nicepage WordPress.
- Откройте админку WordPress.

- Перейти к сообщениям.
- Добавьте несколько сообщений в категорию «Новости».
- Добавить новую страницу Nicepage.
- На боковой панели щелкните Nicepage -> New Page.
- Начать с пустой страницы.
- Добавить пустой блок.
- Щелкните маленький круглый плюс в центре блока или щелкните Добавить элемент.
- Выберите элемент «Сообщения блога».
- На панели свойств введите название категории «Новости», чтобы отображать сообщения новостей на вашем веб-сайте.
- Нажмите кнопку «Опубликовать».
- Закройте редактор.
- Опубликуйте страницу.
- Щелкните постоянную ссылку на страницу для предварительного просмотра.
Элемент редактирования сообщений блога
Вы можете стилизовать элемент Blog Posts с помощью плагина Nicepage WordPress.
- Вернитесь к администрированию WordPress.
- Нажмите кнопку «Редактировать с помощью Nicepage».
- Выберите элемент «Сообщения блога».

- Щелкните маленький плюс над заголовком.
- Выберите метаданные.
- Чтобы показать другой элемент, перейдите на панель свойств.
- Установите флажок «Категория», чтобы указать категорию в метаданных.
- Щелкните Опубликовать.
- Перейдите на вкладку браузера с предварительным просмотром страницы.
- Обновить страницу.
Теперь вы видите сообщения в блоге с датой и категорией. Вы также можете добавить элемент Blog Posts в настольное приложение, а затем импортировать контент в WordPress.
Сводка
Вы узнали:
- Как добавить элемент сообщений блога на страницы с помощью плагина Nicepage WordPress.
- Как изменить элемент сообщений в блоге с помощью плагина Nicepage WordPress.
 1. Вернитесь к администрированию WordPress.
2. Нажмите кнопку «Редактировать с помощью Nicepage».
3. Выберите элемент «Сообщения блога».
4. Щелкните маленький плюс над заголовком.
5. Выберите метаданные.
6. Чтобы показать другой элемент, перейдите на панель свойств.
7. Установите флажок «Категория», чтобы указать категорию в метаданных.8. Щелкните Опубликовать.
9. Перейдите на вкладку браузера с предварительным просмотром страницы.
10. Обновите страницу. Теперь вы видите сообщения блога с датой и категорией. Вы также можете добавить элемент Blog Posts в настольное приложение, а затем импортировать контент в WordPress. ## Резюме Вы узнали: — Как добавить элемент сообщений блога на страницы с помощью плагина WordPress Nicepage.
— Как изменить элемент сообщений в блоге с помощью плагина Nicepage WordPress.
1. Вернитесь к администрированию WordPress.
2. Нажмите кнопку «Редактировать с помощью Nicepage».
3. Выберите элемент «Сообщения блога».
4. Щелкните маленький плюс над заголовком.
5. Выберите метаданные.
6. Чтобы показать другой элемент, перейдите на панель свойств.
7. Установите флажок «Категория», чтобы указать категорию в метаданных.8. Щелкните Опубликовать.
9. Перейдите на вкладку браузера с предварительным просмотром страницы.
10. Обновите страницу. Теперь вы видите сообщения блога с датой и категорией. Вы также можете добавить элемент Blog Posts в настольное приложение, а затем импортировать контент в WordPress. ## Резюме Вы узнали: — Как добавить элемент сообщений блога на страницы с помощью плагина WordPress Nicepage.
— Как изменить элемент сообщений в блоге с помощью плагина Nicepage WordPress.Элемент Easy Posts | Oxygen
Easy Posts позволяет легко отображать настраиваемые списки сообщений, страниц или любого настраиваемого типа сообщений.
Добавьте Easy Posts на свою страницу из + Add -> Helpers -> Easy Posts .
Пресеты
Различные предустановки для отображения столбов в виде списка, сетки или кладки включены в Oxygen.
Выберите предустановку из Загрузить настройки из предустановки , чтобы загрузить предустановку.Текущие настройки для простых сообщений будут заменены предустановкой.
Чтобы добавить свои собственные предустановки в этот список, просто измените настройки в разделах «Запрос», «Стили» и «Шаблоны» по своему желанию. Затем введите имя предустановки в поле Сохранить текущие настройки как предустановку и нажмите Сохранить .
Запрос
Запрос определяет, какие сообщения будут отображаться в Easy Posts.
По умолчанию
Запрос по умолчанию генерируется WordPress на основе URL-адреса, который вы посещаете.Посещение URL-адреса архива сообщений вашего блога заставит WordPress сгенерировать запрос, который вернет ваши сообщения в блоге. Посещение URL-адреса для списка недвижимости заставит WordPress сгенерировать запрос, который вернет этот список недвижимости.
Посещение URL-адреса для списка недвижимости заставит WordPress сгенерировать запрос, который вернет этот список недвижимости.
Все это делается WordPress автоматически.
Вы можете переопределить запрос по умолчанию, выбрав custom или manual .
Пользовательский
- Тип сообщения — выберите типы сообщений, возвращаемые запросом, или вручную укажите идентификаторы
- Фильтрация — исключить сообщения, не соответствующие указанному автору или таксономии
- Порядок — порядок отображения сообщений — по алфавиту, по дате и т. Д.
- Count — количество сообщений для возврата
Ручная
Для полного контроля над сообщениями, возвращаемыми запросом, вы можете вручную указать параметры WP_Query.
https://codex.wordpress.org/Class_Reference/WP_Query#Parameters
Стили
Настройте стили для заголовка, мета, содержания, дополнительной информации и поведения отображаемых сообщений.
Примечание: некоторые стили не применимы или не поддерживаются определенными предустановленными шаблонами.
шаблоны
Шаблон PHP
Этот код используется для отображения одного элемента в списке сообщений, выводимых Easy Posts.
Этот код ведет себя так, как если бы он выполнялся внутри цикла WordPress и the_post () уже был вызван.
Настройка этого кода позволяет вам добавлять любые данные, которые вы хотите, например значения настраиваемых полей, в вывод Easy Posts.
Шаблон CSS
Этот код работает вместе с настройками, указанными в разделе Стили , для управления способом отображения списка сообщений.
%% EPID %% заменяется идентификатором текущего элемента Easy Posts, что предотвращает конфликт разных стилей Easy Posts между собой, если на одной странице используется несколько Easy Post.
Пагинация
Пагинация элемента Easy Posts управляется Настройки чтения , указанными в Настройки -> Чтение в панели администратора WordPress.
Использование WordPress REST API для получения сообщений в блогах с другого сайта
Если вы какое-то время знакомы с WordPress, вы, вероятно, слышали о WordPress REST API.Если вы провели какое-либо исследование, вы могли быть на самом деле, напуганы тем, что вы обнаружили, а именно МНОГО технического жаргона и, казалось бы, неясным способом его использования.
Сегодня я собираюсь показать вам (абсолютному новичку), как использовать WordPress REST API. Сначала я покажу вам, как получить данные с другого сайта WordPress. Затем я введу несколько ключевых терминов, как только вы увидите, как это работает.
Прежде чем мы начнем, откройте Chrome и установите расширение JSON Viewer.Когда вы попробуете приведенные ниже примеры, результат будет представлен в гораздо более читаемом формате.
Использование WordPress REST API
Чтобы использовать WordPress REST API, просто добавьте / wp-json / wp / v2 / posts в конец URL-адреса вашего сайта WordPress. Это даст вам список сообщений (в формате JSON). По умолчанию возвращается 10 сообщений, но вы можете выбрать отображение большего или меньшего количества с аргументом
Это даст вам список сообщений (в формате JSON). По умолчанию возвращается 10 сообщений, но вы можете выбрать отображение большего или меньшего количества с аргументом per_page — об этом мы поговорим ниже.
Например, посетите https: // renemorozowich.com / wp-json / wp / v2 / posts. Ты сделал это! Вы только что использовали WordPress REST API, чтобы просмотреть 10 моих последних публикаций. Легко, правда?
Аргументы для возврата определенных сообщений
Есть также несколько аргументов, которые вы можете добавить, чтобы получить определенные сообщения.
per_page позволит вам указать, сколько результатов вы хотите вернуть. Здесь я ищу две последние записи в блоге: https://renemorozowich.com/wp-json/wp/v2/posts?per_page=2
order позволит вам указать, как возвращать результаты, в порядке убывания (по умолчанию) или возрастания.Здесь я ищу свои сообщения в блоге в порядке возрастания: https://renemorozowich. com/wp-json/wp/v2/posts?order=asc
com/wp-json/wp/v2/posts?order=asc
категорий покажет вам сообщения из определенной категории. (Вы должны знать идентификатор, который можно найти, если вы добавите / wp-json / wp / v2 / category в конец вашего основного URL.) Здесь я ищу сообщения в категории Technical ( ID 45): https://renemorozowich.com/wp-json/wp/v2/posts?categories=45
search покажет сообщения, содержащие определенную поисковую фразу.Здесь я ищу во всех своих сообщениях слово plugin : https://renemorozowich.com/wp-json/wp/v2/posts?=search[plugin]
Пример использования REST API
Я написал небольшой плагин, чтобы получить два последних сообщения от Sumy Designs, компании, занимающейся веб-дизайном из Индианы. Возвращаются название сообщения, дата и постоянная ссылка.
Вот результат:
Получите больше органического охвата своими сообщениями в Facebook 17.02.2021Создание информационного бюллетеня может оказаться не так просто, как вы думаете 2.
 10.2021
10.2021Если вы снова посетите эту страницу через несколько дней, вы увидите, что сообщения будут были изменены.REST API получает два последних сообщения, которые будут меняться каждый раз при публикации нового сообщения.
А вот код:
Для реализации сохраните код и загрузите его в папку с плагинами. Затем добавьте шорткод [sc_get_posts_via_rest] в свой пост или на страницу.
Некоторые ключевые термины
Было бы упущением, если бы я не упомянул несколько ключевых терминов.
API
Интерфейс прикладного программирования — правила, определяющие способ взаимодействия двух отдельных систем друг с другом.Узнайте, что такое API и почему я должен его использовать ?.
ОТДЫХ
Передача репрезентативного состояния — особый тип API, используемый в сети. Что такое ОТДЫХ? становится довольно техническим, но его легче понять, чем большинство.
JSON
JavaScript Object Notation — удобочитаемый формат данных, который выглядит так же, как объекты в JavaScript.
HTTP-методы
Во всех приведенных выше примерах мы используем метод HTTP GET для получения сообщений.Мы делаем запрос в браузере ( Привет, сайт WordPress, дает мне два последних сообщения ), и сервер отправляет ответ ( Вот два последних сообщения ).
Вы также можете POST , PUT или DELETE (чтобы назвать несколько), которые фактически внесут изменения в данные, добавив, изменив или удалив их. В этих случаях вам необходимо аутентифицировать , чтобы иметь возможность изменять данные. О 7 методах HTTP читайте здесь.
Маршруты и конечные точки
Конечная точка — это функция, доступная через API.Каждая конечная точка выполняет определенную задачу; например — получение поста, обновление автора или удаление комментария.
Маршрут — это имя, которое вы используете для доступа к конечной точке. Путь к этому сообщению — wp / v2 / posts / 2065 ( wp-json — это базовый путь для самого API). На этом маршруте есть разные конечные точки.
На этом маршруте есть разные конечные точки.
Готовы к большему?
Если вы хотите узнать больше о REST API, обратитесь к справочнику.
Lynda.com предлагает отличный способ обучения — станьте разработчиком RESTful API.(Обратитесь к местной библиотеке, чтобы узнать, предлагают ли они бесплатные подписки lynda.com с вашим членством.)
У Зака Гордона есть несколько отличных платных курсов на своем сайте JavaScript для WP. Я использовал несколько из них, включая WordPress REST API и Headless Authentication с WordPress — оба были великолепны. (Ссылка выше является партнерской ссылкой. Я продвигаю только те продукты, которые я использую и которые люблю.)
Наконец, вот еще несколько замечательных статей по REST API:
Отличная работа!
Объяснение цикла WordPress
Цикл WordPress большой.Это огромный. Это критично. Без него ваш сайт WordPress не будет работать.
Я не имею в виду, что он большой. На самом деле он должен быть максимально поджарым, плотным и быстрым. Но это основная часть того, что делает WordPress, ну, WordPress. Без него вы не сможете запрашивать базу данных и отображать свой контент, будь то архив блога, страница «О себе» или последняя запись.
Ничего не работает без цикла WordPress.
Итак, теперь мы установили, насколько важна петля, и вам может быть интересно, что это такое, если вы не сталкивались с ней раньше.
В этом посте я отвечу на этот вопрос. Я покажу вам, что такое петля, как она работает и куда должна идти. Я также дам вам несколько советов, как настроить цикл WordPress и заставить его работать на вас.
Давайте начнем с определения того, что делает цикл WordPress и куда он идет.
Что такое цикл WordPress и где его найти?
Цикл WordPress — это несколько (а иногда и много) строк кода, которые обращаются к базе данных, извлекают любой соответствующий контент и затем отображают его.Код будет включать PHP для доступа к базе данных и смесь PHP и HTML для вывода того, что найдено.
Причина, по которой он называется циклом, заключается в том, что он зацикливается — он повторяется до тех пор, пока не будет больше ничего для отображения. При просмотре статической страницы это означает, что она будет просто зацикливаться один раз, но в архиве категорий или на главной странице вашего блога она будет продолжать зацикливаться и выводить контент, пока не останется ничего для отображения.
То, что цикл WordPress выбирает и выводит, зависит от нескольких вещей:
- Какой контент просматривается
- Любые изменения, внесенные вами в цикл WordPress (подробнее о нем позже).
- Функции, которые вы используете для отображения элементов из базы данных (например, заголовок сообщения, контент и любые метаданные)
- HTML-код, в который вы помещаете свой контент.
Цикл WordPress находится в каждом файле шаблона вашей темы. В этом посте мы рассмотрим цикл WordPress в текущей теме по умолчанию, двадцать шестнадцать. Если у вас еще нет доступа к этой теме, загрузите ее и откройте в своем любимом редакторе кода. В ходе работы над этим постом я буду ссылаться на разные файлы и фрагменты кода в этой теме, и вам будет полезно, если вы сможете взглянуть и следовать за ними.
Если у вас еще нет доступа к этой теме, загрузите ее и откройте в своем любимом редакторе кода. В ходе работы над этим постом я буду ссылаться на разные файлы и фрагменты кода в этой теме, и вам будет полезно, если вы сможете взглянуть и следовать за ними.
Где цикл WordPress? Поиск в файлах шаблонов
Вы найдете цикл WordPress в каждом файле шаблона темы или вместо этого можете найти функцию, которая извлекает его из части шаблона.
Часть шаблона — это файл, содержащий код, который многократно используется в теме, примером чего является цикл WordPress. Поэтому вместо того, чтобы повторять цикл в каждом отдельном файле шаблона, каждый файл извлекает часть шаблона и запускает один и тот же код.
Вы можете использовать более одного включаемого файла в своей теме, поэтому, например, вам может понадобиться только одна версия цикла WordPress для всех страниц архива, а другая — для всех отдельных страниц.
Давайте взглянем на тему «Двадцать шестнадцать», чтобы разобраться во всем этом.
Вот файловая структура темы:
Есть куча файлов шаблонов:
- 404.php
- archive.php
- footer.php
- image.php
- index.php
- page.php
- search.php
- single.php
Тема также имеет некоторые части шаблона в основной папке:
- комментариев.php
- footer.php
- header.php
- searchform.php
- sidebar-content-bottom.php
- sidebar.php
И в папке template-parts есть дополнительные части шаблона. Каждый из них будет называться где-нибудь еще в теме. Другие файлы, такие как functions.php и style.css , имеют свою особую роль.
Давайте взглянем на пример цикла WordPress. Сначала откройте файл page.php .
Сначала откройте файл page.php .
Вот его полный код:
Итак, какая часть этого цикла?
Хорошо. есть одна вещь, на которую нужно обратить внимание при поиске петли, и это строка:
Это то, что запускает цикл WordPress. И эта строка замыкает цикл:
Итак, это означает, что цикл в этом файле шаблона page.php выполняется с использованием следующих строк кода:
Но сюда не входят теги шаблона и HTML, отображающий содержимое цикла WordPress.Вместо этого все это содержится в файле content-page.php . Он делает это с помощью этой строки:
Эта функция get_template_part () извлекает содержимое части шаблона и запускает его в этот момент в файле шаблона, как если бы код был закодирован в этот файл.
Прежде чем мы перейдем к подробному рассмотрению содержимого этой части шаблона, найдите время, чтобы открыть некоторые другие файлы шаблона в теме. Каждый из них ссылается на соответствующую часть шаблона, за некоторыми исключениями:
- 404.
 php не включает цикл WordPress, потому что, если пользователь попадает на страницу 404, не будет никаких данных для выборки и вывода.
php не включает цикл WordPress, потому что, если пользователь попадает на страницу 404, не будет никаких данных для выборки и вывода. - archive.php и index.php извлекают часть шаблона для соответствующего формата сообщения, используя таксономию формата сообщения. Это означает, что вы можете написать часть шаблона для каждого формата сообщений с кодом, необходимым для вывода сообщений разных форматов. Если этих файлов не существует, он вернется к content.php .
- фото.php не извлекает часть шаблона — вместо этого цикл кодируется в файле шаблона.
- page.php извлекает часть шаблона content-page.php .
- search.php извлекает часть шаблона content-search.php .
- single.php извлекает часть шаблона content-single.php .
Цикл WordPress рассечен
Давайте перейдем к более подробному рассмотрению цикла WordPress.Поскольку мы уже работали с page. php , давайте рассмотрим файл content-page.php . Откройте это в своем редакторе кода.
php , давайте рассмотрим файл content-page.php . Откройте это в своем редакторе кода.
Примечание. Если вы пишете тему, вы можете использовать части шаблона для цикла или закодировать ее непосредственно в файлах шаблона. Использование термина «пластина» сделает вашу тему более эффективной, но вы можете обнаружить, что тема, которую вы используете, просто имеет цикл, закодированный в файле шаблона. Оба будут работать.
Вот код на странице содержимого .php :
Давайте пройдемся по каждому разделу этого раздела за раз.
Открытие элемента и отображение заголовка
Сначала файл открывает элемент article и выводит заголовок сообщения внутри элемента заголовка :
Элемент article имеет идентификатор, который использует тег шаблона the_ID () для получения идентификатора сообщения, и класс, определенный с помощью тега шаблона post_class () . Это дает ему класс, который включает идентификатор сообщения, тип сообщения, таксономию и многое другое.
Это дает ему класс, который включает идентификатор сообщения, тип сообщения, таксономию и многое другое.
Затем открывается элемент заголовка , который включает заголовок сообщения с использованием тега шаблона the_title () . У него есть параметры для разметки, которая предшествует и следует за заголовком сообщения - поэтому он содержится в элементе h2 с классом entry-title .
Затем элемент заголовка закрывается.
Отображение метаданных
Следующим шагом является отображение любых метаданных. В этой теме этого не так много - только миниатюра сообщения.Это отображается с помощью функции twentysixteen_post_thumbnail () , которая специфична для этой темы. Если вы хотите узнать, как работает эта функция, загляните в файл темы functions.php - в текущей версии эта функция определена из строки 398.
В некоторых темах здесь будут выводиться дополнительные метаданные, такие как любые настраиваемые поля, информация об авторе и многое другое. Если вы хотите добавить это в свои собственные темы, ознакомьтесь с нашим руководством по работе с метаданными.
Если вы хотите добавить это в свои собственные темы, ознакомьтесь с нашим руководством по работе с метаданными.
Вывод содержимого сообщения
Теперь цикл WordPress будет выводить содержание сообщения со следующими строками:
Давайте посмотрим, что это делает.
- Во-первых, он открывает div с классом entry-content.
- Затем он использует тег шаблона
the_content (), чтобы получить контент для базы данных и отобразить его. - Он использует тег шаблона
wp_link_pages ()для отображения ссылок на более ранние и более поздние сообщения для сообщений с разбивкой на страницы.В этой части шаблона это ничего не будет делать, поскольку страницы не разбиты на страницы, но в одном сообщении будет отображаться ссылка на предыдущие и следующие сообщения. - Он закрывает
entry-contentdiv.
В некоторых файлах шаблона или частях шаблона не будет выводиться содержимое, вместо этого выводится отрывок. Если у вас есть цикл в файле archive.php , вы, вероятно, предпочтете использовать
Если у вас есть цикл в файле archive.php , вы, вероятно, предпочтете использовать the_excerpt () вместо the_content () для вывода отрывка.
Завершение работы
У темы двадцать шестнадцать есть ссылка, по которой зарегистрированный пользователь с соответствующей ролью может щелкнуть, чтобы отредактировать сообщение:
Здесь используется функция edit_post_link () с несколькими параметрами, которые точно определяют, что выводится.
В некоторых темах здесь выводятся дополнительные метаданные.
Наконец, элемент article , содержащий все, закрывается.
Настройка цикла WordPress
Итак, это стандартный цикл WordPress.Это автоматически извлечет соответствующий контент из базы данных, в зависимости от того, какая страница просматривается, и выведет его. Это невероятно эффективно, потому что один и тот же код используется для отображения большого количества различных типов контента, от сообщений до страниц и других типов сообщений, а также архивов сообщений, категорий, авторов и т. Д.
Д.
Если вы не хотите, чтобы цикл WordPress работал стандартным образом для каждого типа контента, вы можете изменить его. Или, если вы хотите вывести на странице совершенно другой цикл (или дополнительный цикл), вы можете это сделать.Давайте быстро посмотрим, как это можно сделать.
Изменение основного цикла
Прежде чем подумать о написании собственного цикла, попробуйте вместо этого изменить основной цикл. Это намного эффективнее, потому что вы по-прежнему используете тот основной запрос, который выполняется на каждой странице.
Для этого вы пишете функцию e, которую присоединяете к хуку pre_get_posts . Внутри этой функции вы используете условный тег, чтобы определить, когда запрос будет изменен, и некоторый код, чтобы сообщить WordPress, как именно это исправить.
Давайте посмотрим на пример. На главной странице блога представлены только сообщения типа сообщение : на нем не будет отображаться ни один из ваших пользовательских типов сообщений. Если вы хотите изменить это, чтобы отображать настраиваемый тип сообщения на вашей домашней странице, вы можете.
Если вы хотите изменить это, чтобы отображать настраиваемый тип сообщения на вашей домашней странице, вы можете.
Допустим, ваш пользовательский тип сообщения зарегистрирован как myposttype . Вот функция, которую вы бы добавили в файл вашей темы functions.php , чтобы добавить их на главную страницу блога:
Это проверяет, что мы находимся на главной странице блога с is_home () , что мы не на экранах администратора с ! Is_admin () и что основной запрос выполняется с $ query-> is_main_query ( ) .Если все это так, то он определяет, какие два типа сообщений выводятся в цикле, используя $ query-> set ('post_type', array ('post', 'myposttype')) .
Написание нового цикла
Если вы хотите отобразить на странице контент, который не будет извлечен основным циклом, или вы хотите запустить несколько циклов на одной странице, вы можете написать свой собственный новый запрос и цикл для этого.
Для этого есть три метода:
- Используйте функцию
get_posts ()для извлечения и вывода сообщений с вашими собственными параметрами для количества сообщений, терминов таксономии или всего остального, на чем вы хотите сосредоточиться. - Используйте функцию
get_pages (), чтобы сделать то же самое для страниц. - Используйте класс WP_Query для извлечения и вывода абсолютно всего, что вы хотите. Это чрезвычайно гибкий и полезный класс, который вы можете использовать в своей теме где угодно.
Инструкции по использованию каждого из них см. В нашем руководстве по написанию пользовательских запросов.
Понимание цикла WordPress поможет вам создавать лучшие темы WordPress
Надеюсь, теперь вы лучше понимаете цикл WordPress и то, как он работает.
Знание того, из чего состоит цикл WordPress, поможет вам лучше понять код тем, которые вы используете на своем сайте. Это также важно, если вы собираетесь писать свои собственные темы: гораздо лучше понять цикл WordPress и написать свою собственную, чем просто скопировать одну из других мест. Это заставит вашу тему делать именно то, что вам нужно, без потери кода, повышая эффективность.
Это заставит вашу тему делать именно то, что вам нужно, без потери кода, повышая эффективность.
Это важная часть любой темы, и теперь вы ее понимаете, что значительно повысит ваши навыки создания тем.
Бесплатное видео Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра) Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость работы сайта и почему стремиться к 100 баллам - НЕПРАВИЛЬНАЯ цель.
Теги:- разработка
- цикл wordpress
Сообщения и галереи Общие - Тема Uncode
В отличие от других тем, у которых есть предустановки на выбор, Uncode основана на уникальной системе, которая позволяет вам без ограничений смешивать более 100 опций для создания собственных настройки.Это больше инструмент, чем модуль, и он открывает неограниченные возможности.
▶
В этом разделе описаны основные элементы и аспекты Uncode WPBakery Page Builder с изображениями и описаниями. Знание различных областей, значков и инструментов, входящих в комплект, позволит вам быстро создавать красивые страницы с помощью нашего конструктора страниц Uncode WPBakery.
Знание различных областей, значков и инструментов, входящих в комплект, позволит вам быстро создавать красивые страницы с помощью нашего конструктора страниц Uncode WPBakery.
- Заголовок : введите текст, который вы будете использовать в качестве заголовка виджета.Если заголовок не нужен, оставьте поле пустым.
- Уникальный идентификатор : Введенное здесь значение должно быть уникальным. При необходимости измените его, скриншот.
- Сетка модуля : Используйте этот параметр, чтобы указать режим сетки, снимок экрана.
- Модуль карусели : используйте этот параметр, чтобы указать режим карусели, снимок экрана.
- Модуль Justify : используйте этот параметр, чтобы указать снимок экрана для галереи Justify (только для галереи мультимедиа).
- Режимы разметки сетки
- Кладка : при этом варианте компоновки элементы размещаются так, как если бы каменщик укладывал камни в стену
- По строкам : в этом режиме макета элементы упорядочиваются по строкам.
 Ряды продвигаются вертикально.
Ряды продвигаются вертикально. - Ячейки по строкам : это макет в виде сетки, в котором элементы центрируются внутри отдельных ячеек (сначала нужно разместить большее изображение).
- Вертикально : В этом варианте макета элементы расположены вертикально.
- Packery : в режиме компоновки Packery используется алгоритм упаковки в пакеты.
- Запрос (только для сообщений) , скриншот:
- Типы сообщений : используйте этот параметр, чтобы указать типы сообщений для заполнения сообщений.Если тип сообщения не выбран, WordPress будет использовать значение по умолчанию.
- Количество сообщений : введите количество тизеров, которые нужно показать. Введите число или слово «Все».
- Сортировать по : используйте это поле, чтобы выбрать способ сортировки извлеченных сообщений.
- Порядок сортировки : укажите, следует ли перечислять сообщения в порядке возрастания или убывания.

- Категории : Используйте это поле для фильтрации вывода по категориям сообщений; введите названия категорий в это поле.
- Теги : используйте это поле для фильтрации вывода по тегам сообщений; введите здесь имена тегов.
- Таксономии : используйте это поле для фильтрации вывода по пользовательским категориям таксономии; введите здесь названия категорий.
- Отдельные сообщения / страницы / пользовательские типы сообщений : используйте это поле для настройки вывода. В вывод будут включены только введенные сообщения / страницы. Примечание. Эта опция работает вместе с выбранными «Типами сообщений».
- Автор : используйте это поле для фильтрации сообщений / страниц по именам авторов.
- Медиа (модуль медиа-галереи)
- Загрузить мультимедиа : используйте этот параметр, чтобы указать изображения из библиотеки мультимедиа.

- Загрузить мультимедиа : используйте этот параметр, чтобы указать изображения из библиотеки мультимедиа.

 ..
..