10 плагинов WordPress для оптимизации изображений / WordPress плагины / Постовой

Изображения — очень важная составляющая сайтов. В то время, как хорошие картинки значительно улучшают страницу, плохие уменьшают посещаемость.
Независимо от того, сколько изображений вы используете, очень важно следить за их качеством и хорошей оптимизацией.
Оптимизация изображений — это уменьшение их размера с целью увеличить скорость загрузки, при этом важно, чтобы картинка оставалась качественной. Есть множество соответствующих плагинов для WordPress, но выбрать подходящий — задача не простая.
Здесь собрано 10 плагинов WordPress для оптимизации изображений. Все они хороши, поэтому выбирайте любой из них.
EWWW Image optimizer
EWWW Image optimizer это лучший и наиболее быстрый оптимизатор изображений для WordPress в этом списке. Он оптимизирует как новые изображения, так и уже загруженные.Особенности:
- Увеличение быстродействия, благодаря уменьшению размера изображений;
- Быстрая работа плагина на сервере, без использования посторонних сервисов;
- Улучшенная оптимизация изображений формата JPG и PNG;
- Массовая оптимизация уже загруженных изображений;
- Игнорирование уже оптимизированных изображений;
- Повторная оптимизация по желанию;
- Поддержка CND.

WP smush
WP smush уменьшает размер изображения, не ухудшая при этом качества. Использование этого плагина увеличит быстродействие вашего веб-сайта. Инструмент оптимизирует и новые изображения, и уже загруженные.Особенности:
- Оптимизация файлов типа JPEG, PNG и GIF;
- Автоматическая оптимизация вложенных файлов;
- Возможность массовой оптимизации до 50 изображений за раз;
- Оптимизирует без потери качества;
- Есть платная и бесплатная версии WP smush. Для начинающих пользователей бесплатной версии будет более, чем достаточно.

Optimus — оптимизация изображений на WordPress
Один из лучших плагинов для сжатия и оптимизации изображений без потери качества. Позволяет уменьшить до 70% веса картинки, что сэкономит вам огромное количество трафика.
CW image optimizer
Плагин для WordPress CW image optimizer имеет ту же функцию, что и EWWW и WP smush — уменьшает размер изображений до оптимального. Может оптимизировать все изображения в блоге за раз, а также автоматически уменьшает размер всех картинок, что вы загружаете.Качество изображений при этом не страдает, плагин уменьшает размер изображений, ничем при этом не жертвуя.
Особенности:
- Быстродействие;
- Быстрый бэкап;
- Работает на вашем сервере, без использования API.

SEO Friendly Images
SEO Friendly Images — плагин, который занимается SEO оптимизацией на вашем веб-сайте. Он использует название и альтернативный текст ваших изображений. Если текста нет, то плагин его придумывает сам.Чтобы инструмент работал правильно, его нужно как следует настроить. После полной настройки, плагин будет экономить вам много времени, так как возьмёт названия и альтернативные тексты изображений на себя.
SEO Friendly Images не уменьшит размер ваших картинок

Lazy load
Это ещё один хороший оптимизатор изображений. Плагин Lazy load отличается тем, что загружает изображения только тогда, когда они находятся в поле зрении пользователя.Его не нужно настраивать, все что требуется — это установить. Для загрузки изображений используется jquery.sonar.

Compress JPEG and PNG images
Compress JPEG and PNG images оптимизирует изображения, чтобы увеличить скорость загрузки страницы. Для этого используется технология TinyPNG.Особенности:
- Позволяет менять размеры изображения на заданные вами;
- Автоматически сжимает новые и уже загруженные изображения;
- Работа с множеством сайтов с одним ключом API;
- Нет ограничений на размер файлов;
- Массовая оптимизация.

ShortPixel Image Optimizer
ShortPixel — хороший инструмент сжатия изображений. Способен значительно ускорить загрузку сайта за счет уменьшения веса картинок. При этом не влияет на их качество. Плагин работает по API, а значит, что генерация изображений происходит на серверах ShortPixel.
BJ Lazy Load
Еще один плагин для реализации «ленивой» загрузки изображений. Имеет ряд интересных настроек.
Prizm Image
Как заявляют разработчики, плагин позволяет уменьшить размер изображения до 70%. Сохраняет при этом разрешение и качество.Однако не все так красиво. Плагин Работает по API стороннего сервиса. 1000 изображений в месяц можно обрабатывать бесплатно. А далее нужно платить. Тарифные планы стартуют от 5$.

postovoy.net
5 лучших плагинов сжатия изображений WordPress (2018)
Автор comhub Просмотров 923 Опубликовано Обновлено
Вы ищете лучший плагин сжатия изображений WordPress для вашего сайта? Плагины сжатия позволяют легко оптимизировать изображения в WordPress для лучшей скорости и производительности сайта. В этой статье мы сравнили лучшие плагины сжатия изображений для WordPress.
Когда вам нужен плагин сжатия изображений WordPress?
Изображения имеют большой размер по сравнению с текстом, что означает, что они занимают больше времени для загрузки и могут замедлить работу вашего сайта.
Однако вы, наверное, слышали высказывание: «картина стоит тысячи слов». Изображения делают ваш контент более привлекательным и интерактивным.
Чтобы улучшить скорость веб-сайта WordPress, вам необходимо оптимизировать свои изображения для пользователей и поисковых систем. Лучший способ сделать это — использовать Photoshop или другое программное обеспечение для редактирования изображений перед загрузкой изображения в WordPress. Это дает вам гораздо больше контроля качества изображений на вашем сайте.
Однако не всем пользователям удобно в работать с программой редактирования изображений. Да и занимает очень много времени.
К счастью, есть несколько плагинов сжатия WordPress, которые могут вам помочь. Эти плагины оптимизируют ваши изображения, автоматически сжимая их и используя версию меньшего размера на вашем веб-сайте.
Говоря об этом, давайте посмотрим на лучшие плагины сжатия изображений WordPress и то, как они складываются с точки зрения оптимизации, производительности и качества изображения.
1. reSmush.it
reSmush.it — лучший плагин сжатия изображений WordPress. Он позволяет автоматически оптимизировать изображения при загрузке, а также предлагать опцию массовой оптимизации для старых изображений.
Он использует API reSmush для оптимизации изображений и позволяет выбрать уровень оптимизации для ваших загрузок. Недостатком является то, что он не имеет разных уровней сжатия. Это также ограничивает оптимизацию при загрузке менее 5 МБ. Вы можете исключить отдельные изображения из сжатия, если вам нужно добавить изображение в полный размер.
2. EWWW Image Optimizer
EWWW Image Optimizer — отличный вариант для плагина сжатия изображений WordPress. Он прост в использовании и может автоматически оптимизировать изображения, которые вы загружаете «на лету». Он также может сжимать и оптимизировать ваши ранее загруженные изображения пачками.
Он выполняет все сжатие на ваших собственных серверах, что означает, что вам не нужно регистрироваться в учетной записи, чтобы получить ключ API. Он также может оптимизировать изображения, созданные другими плагинами WordPress, и храниться вне ваших медиабиблиотечных папок. Для использования плагина не требуется учетная запись, но вы можете подписаться на свой API для получения дополнительных функций.
3. Compress JPEG & PNG
Compress JPEG & PNG создается командой TinyPNG, и вам нужно будет создать учетную запись для использования плагина. Вы можете оптимизировать только 100 изображений каждый месяц со свободной учетной записью. Он может автоматически сжимать изображения при загрузке, и вы также можете оптимизировать более старые изображения.
Настройки плагина позволяют выбирать размеры изображений, которые вы хотите оптимизировать. Кроме того, вы также можете установить максимальный размер для исходных загрузок. Плагины большего размера, чем этот размер, будут автоматически изменены.
4. ShortPixel Image Optimizer
Оптимизатор изображений ShortPixel — еще один полезный плагин сжатия изображений WordPress. Он требует, чтобы вы получили ключ API, указав свой адрес электронной почты. Базовая бесплатная учетная запись позволяет вам сжимать до 100 изображений в месяц, и вам нужно будет обновить их платные планы, чтобы увеличить этот лимит.
Он начинает сжимать изображения, как только вы активируете плагин и сохраняете исходные изображения в отдельной папке. Он также позволяет сравнить исходный файл со сжатой версией, чтобы увидеть разницу в качестве. ShortPixel оснащен расширенными функциями и дает вам возможность выбирать форматы сравнения.
5. WP Smush
WP Smush — еще один популярный плагин сжатия изображений WordPress. Он автоматически сжимает изображения при загрузке, а также может использоваться для сжатия и оптимизации старых файлов изображений. Вы также можете установить максимальное разрешение изображения, и ваши изображения будут уменьшаться до более разумных размеров при сжатии.
Бесплатная версия плагина не требует создания учетной записи для использования их ключа API. Функция массовой оптимизации позволяет оптимизировать до 50 изображений за раз, и вы можете повторно запустить оптимизатор большого объема, чтобы сжать больше изображений.
Сравнение и тесты плагинов сжатия изображения
Теперь, когда вы знаете о различных параметрах сжатия изображений WordPress, давайте посмотрим, как они сравниваются друг с другом с точки зрения производительности.
Чтобы измерить это, мы выполнили тест, загрузив одно и то же изображение с помощью каждого из этих плагинов.
Тестирование сжатия изображения JPEG
Мы использовали следующий образ JPEG для наших тестов, размер файла — 118 КБ .

Мы не касались каких-либо настроек плагина. Вот наши результаты:
| Название плагина | Результат сжатия | Сохранено (%) | Метод сжатия |
|---|---|---|---|
| reSmush.it | 76 KB | 30,59% | Без потерь |
| EWWW Image Optimizer | 112 КБ | 5% | Без потерь |
| Compress JPEG & PNG images | 114,7 КБ | 2,8% | с потерями |
| ShortPixel Image Optimizer | 69,2 КБ | 41,94% | с потерями |
| WP Smush | 112 КБ | 5% | Без потерь |
Тестирование сжатия изображения PNG
Затем мы захотели проверить изображение PNG, чтобы увидеть, как наши соперники оптимизируют его.
Мы использовали следующее изображение PNG для теста, и оно составляет 102 КБ в размере файла.

Вот наши результаты:
| Название плагина | Результат сжатия | Сохранено (%) | Метод |
|---|---|---|---|
| reSmush.it | 36 KB | 63,8% | Без потерь |
| EWWW Image Optimizer | 97,5 КБ | 1,9% | Без потерь |
| Compress JPEG & PNG images | 34,3 | 64% | с потерями |
| ShortPixel Image Optimizer | 37 KB | 63,5% | с потерями |
| WP Smush | 99 KB | 2,9% | Без потерь |
Какой же лучший плагин сжатия изображений для WordPress?
Если вы не ищете гибкие опции в вашем плагине сжатия изображений, то reSmush.it дает вам наилучшие результаты с точки зрения производительности, делая реальную разницу в размере файла изображения.
Если вы готовы заплатить за сжатие изображения, вы можете попробовать ShortPixel, который отлично поработал в наших тестах.
EWWW Image Optimizer — отличный плагин с гибкими настройками, но вам понадобится их заплаченный ключ API, чтобы получить доступ к уровням сжатия, которые имеют реальную разницу.
Мы надеемся, что сравнение лучших плагинов сжатия WordPress было для вас полезным.
comhub.ru
Используйте современные форматы изображений на WordPress
Высокая скорость загрузки сайта положительно влияет на поисковую оптимизацию, а также улучшает поведенческие факторы. Все любят быстрые сайты, и поисковики, и пользователи. Значительную часть трафика и веса страниц на сайте составляют мультимедийный контент — это изображения и видео. Согласитесь, сложно представить себе современный сайт без картинок. Но именно эти медиафайлы и задерживают загрузку страниц. Изображения на сайте нужно оптимизировать, но при этом важно найти баланс между размером изображения и его качеством. Рассмотрим несколько способов, как оптимизировать изображения на сайте.
Что значит оптимизировать изображения на сайте?
Большие изображения замедляют загрузку страниц, что создает неоптимальный пользовательский опыт. Оптимизация изображений — это процесс уменьшения их размера с использованием плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы. Обычно используется сжатие с потерями и сжатие без потерь.
Преимущества оптимизации изображений
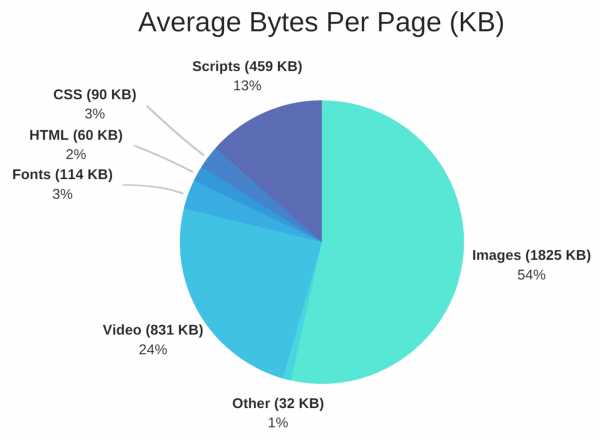
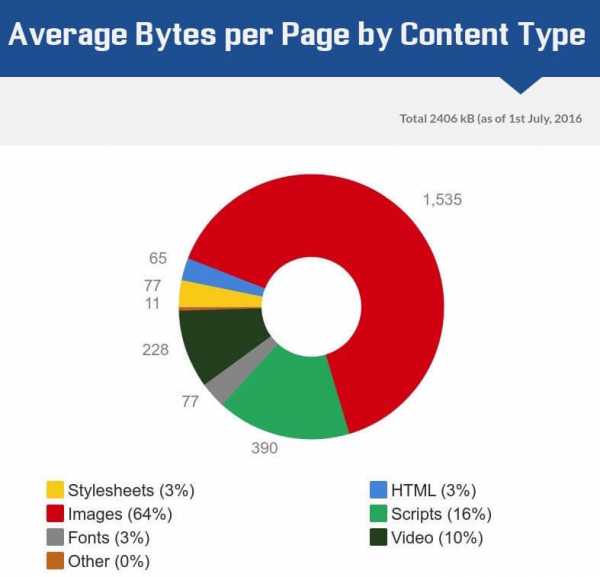
Зачем оптимизировать изображения на сайте? Существует множество преимуществ оптимизации изображений для повышения производительности. По данным HTTP Archive , по состоянию на декабрь 2017 года изображения составляют в среднем 54% от общего веса веб-страницы . Поэтому, когда дело доходит до оптимизации сайта на WordPress , изображения — это первое, с чего следует начинать. Это важнее, чем оптимизация скриптов и шрифтов. К тому же, процесс оптимизации изображений является одним из самых простым для реализации, но многие владельцы веб-сайтов игнорируют его.

Основные преимущества оптимизации изображений на сайте:
- Это улучшит скорость загрузки страницы. Если ваша страница загружается слишком долго, посетители могут устать от ожидания и закрыть сайт. Для получения дополнительной информации об оптимизации времени загрузки страницы смотрите подробное руководство по оптимизации скорости сайта.
- В сочетании с плагинами SEO для WordPress это улучшает SEO сайта на WordPress. Ваш сайт будет выше в результатах поиска. Большие файлы замедляют работу сайта, особенно на мобильных устройствах, а поисковые системы пессимизируют медленные сайты. Google также может сканировать и индексировать ваши изображения быстрее для поиска изображений в Google. Вы знаете, какой процент трафика вашего сайта приходится на поиск картинок Google? Вы можете использовать Google Analytics для проверки трафика поиска картинок Google.
- Более быстрое создание резервных копий и восстановление из них.
- Меньшие размеры файлов изображений используют меньше трафика. Особенно актуально для мобильных браузеров.
- Требует меньше места на сервере (это зависит от того, сколько миниатюр вы оптимизируете)
Как оптимизировать изображения на сайте для улучшения производительности
Основная цель оптимизации изображений — найти баланс между размером файла и приемлемым качеством . Существует несколько способов выполнить все эти оптимизации. Один из самых популярных способов — просто сжимать изображения перед загрузкой в WordPress. Это можно сделать с помощью таких инструментов, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также могут быть выполнены с помощью плагинов, о которых мы поговорим ниже.
Две основные вещи, которые следует учитывать, — это формат файла и тип используемого сжатия . Выбрав правильное сочетание формата файла и типа сжатия, можно уменьшить размер изображения в 5 раз. Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы увидеть, что работает лучше всего.
Выберите правильный формат файла
Прежде чем приступить к сжатию изображений, убедитесь, что вы выбрали наиболее подходящий тип файлов. Существует несколько типов файлов изображений:
- PNG — изображения более высокого качества, но также имеет больший размер файла. Был создан как формат изображения без потерь, хотя он также может быть с потерями.
- JPEG — использует оптимизацию с потерями и без потерь . Вы можете отрегулировать уровень качества для хорошего баланса качества и размера файла.
- GIF — использует только 256 цветов. Лучший выбор для анимированных изображений. Используется только сжатие без потерь.
- WebP — новый формат изображений для интернета. Хорошо оптимизирует изображения, но поддерживается не всеми браузерами. Как использовать WebP в WordPress.
Качество vs Размер файла
Вот пример сильного сжатия изображения. Первая картинка использует очень низкую степень сжатия, что приводит к высочайшему качеству (но большому размеру файла). Во втором случае используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Исходное изображение без изменений весит 2,06 МБ.
 Низкое сжатие (высокое качество) JPG — 590 КБ
Низкое сжатие (высокое качество) JPG — 590 КБ  Высокое сжатие (низкое качество) JPG — 68 КБ
Высокое сжатие (низкое качество) JPG — 68 КБКак вы можете видеть, первое изображение весит 590 КБ. Это довольно много для одной фотографии. Как правило, лучше всего, если общий размер веб-страницы не превышает 1 или 2 МБ. 590 КБ будет уже четвертью объема всей страницы. Второе изображение явно выглядит ужасно, но оно и весит всего 68 КБ. Важно найти правильное соотношение между степенью сжатия (качеством) и размером файла.
Поэтому возьмем изображение со средней степенью сжатия, и, как вы можете видеть ниже, качество теперь выглядит хорошо, а размер файла составляет 151 КБ, что является приемлемым для фотографии с высоким разрешением. Это почти в 4 раза меньше, чем оригинальная фотография с низким уровнем сжатия. Обычно более простые изображения, такие как PNG, должны иметь размер менее 100 КБ или меньше для лучшей производительности.
 Среднее сжатие (отличное качество) JPG — 151 КБ
Среднее сжатие (отличное качество) JPG — 151 КБ Сжатие с потерями или без потерь
Также важно понимать, что можно использовать два типа сжатия: с потерями и без потерь.
Сжатие с потерями — это процесс, который удаляет некоторые данные. Это ухудшит изображение, поэтому вам нужно быть внимательным с тем, насколько сильно уменьшать изображение. Размер файла может быть уменьшен на значительную величину. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие редакторы изображений, чтобы настроить параметры качества изображения. Пример, который мы использовали выше, использует сжатие с потерями.
Сжатие без потерь — это процесс, который сжимает данные. Он не снижает качество, но потребует распаковки изображений перед тем, как их можно будет отобразить. Вы можете выполнить сжатие без потерь на рабочем столе, используя такие инструменты, как Photoshop, FileOptimizer или ImageOptim.
Лучше всего поэкспериментировать с методами сжатия, чтобы увидеть, что лучше всего подходит для каждого изображения или формата. Многие инструменты имеют опцию сохранения изображение для Интернета (Save for web). Это опция присутствует во многих графических редакторах, она дает выбрать настройки качества для оптимального сжатия. Вы несколько потеряете в качестве, поэтому экспериментируйте, чтобы найти наилучший баланс, сохранив приемлемое качество изображения.
Инструменты и программы для оптимизации изображений
Существует множество инструментов и программ, как платных, так и бесплатных, которые вы можете использовать для оптимизации ваших изображений. Некоторые дают инструменты для выполнения ваших собственных оптимизаций, а другие делают работу за вас.
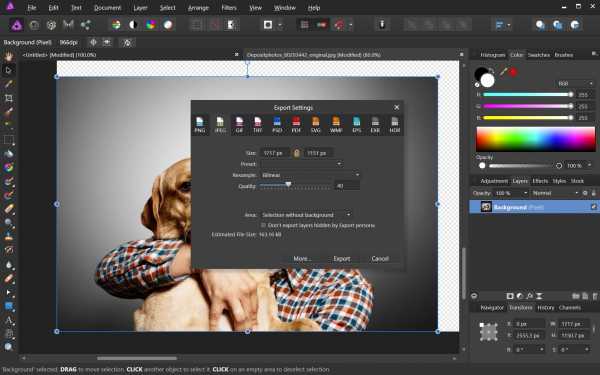
 Сжатие фотографии в Affinity Photo
Сжатие фотографии в Affinity PhotoВот некоторые дополнительные инструменты и программы для работы с изображениями:
- Adobe Photoshop
- Gimp
- Paint.NET
- GIFsicle
- JPEGtran
- JPEG Mini
- OptiPNG
- pngquant
- FileOptimizer
- ImageOptim
- Trimage
- ImageResize.org
Изменение изображения до нужного размера
Раньше было очень важно загружать изображения в масштабе и не позволять CSS изменять их размер. Однако это уже не так важно, поскольку WordPress с версии 4.4 теперь поддерживает адаптивные изображения (не уменьшенные с помощью CSS). По сути, WordPress автоматически создает несколько размеров каждого изображения, загружаемого в медиа-библиотеку. Включив доступные размеры изображения в атрибут srcset, браузеры теперь могут загружать наиболее подходящий размер и игнорировать другие. Пример того, как на самом деле выглядит код вставки изображения в WordPress.
Медиатека WordPress создает эскизы на основе настроек сайта. Однако оригинал также сохраняется и остается нетронутым. Если вы хотите изменить размер ваших изображений и сохранить дисковое пространство, не сохраняя оригинал, вы можете использовать бесплатный плагин, такой как Imsanity .

Imsanity позволяет установить ограничение, чтобы все загружаемые изображения были ограничены заданным размером, который все еще более чем достаточно велик для потребностей типичного сайта. Imsanity подключается к WordPress сразу после загрузки изображения, но до обработки изображения WordPress. Таким образом, WordPress работает как обычно, за исключением того, что разработчик как бы масштабировал свое изображение до разумного размера перед загрузкой.
Плагины WordPress для оптимизации изображений
К счастью, с WordPress вам не нужно делать оптимизацию или сжатие изображений вручную. Вы можете использовать плагины, чтобы автоматически выполнить сжатие. Есть несколько плагинов, которые автоматически оптимизируют ваши графические файлы по мере их загрузки. Они даже оптимизируют изображения, которые вы уже загрузили. Это удобная функция, особенно если у вас уже есть сайт с изображениями. Рассмотрим некоторые плагины для оптимизации изображений для повышения производительности сайта на WordPress.
Однако важно, чтобы вы не рассчитывали только на плагины. Например, не стоит загружать изображения размером более 2 МБ в медиатеку WordPress. Это может привести к очень быстрому использованию свободного дискового пространства на хостинге. Лучший способ — изменить размер изображения в инструменте для редактирования фотографий, а затем загрузить его и использовать один из следующих плагинов, чтобы еще больше уменьшить его.
Imagify Image Optimizer
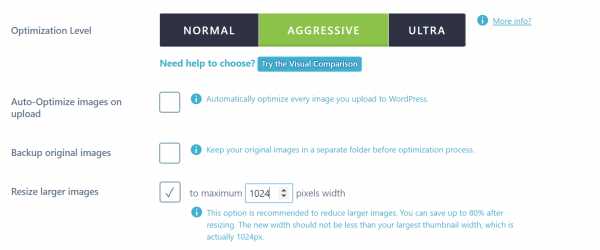
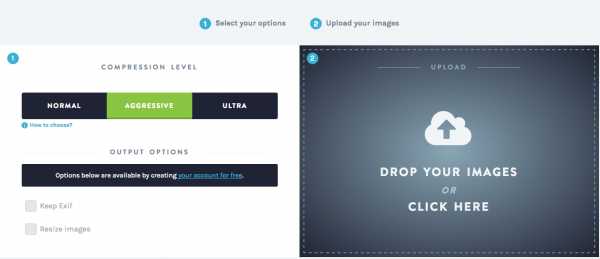
Imagify создан той же командой, которая разработала плагин WP Rocket, с которой большинство из вас, вероятно, знакомы. Этот плагин совместим с WooCommerce, NextGen Gallery и WP Retina. Он имеет функцию массовой оптимизации, и есть выбор между тремя различными уровнями сжатия: нормальный, агрессивный и ультра. Плагин имеет функцию восстановления, поэтому, если вы недовольны качеством, вы можете одним кликом откатиться до оригинального файла и повторно сжать до уровня, который лучше соответствует вашим потребностям. Есть бесплатная и премиум версия. Бесплатная ограничена квотой в 25 МБ изображений в месяц.

Imagify сжимает изображения на сторонних серверах , а не на ваших, что важно для производительности. Imagify не замедляет работу сайта на WordPress.
ShortPixel Image Optimizer
ShortPixel Image Optimizer — это бесплатный плагин, который позволяет сжимать до 100 изображений в месяц и работает с файлами различных типов, включая файлы PNG, JPG, GIF, WebP и даже PDF. Он выполняет сжатие изображений как с потерями, так и без потерь. Может преобразовать CMYK в RGB. Он загружает ваши изображения и миниатюры в облако для обработки, а затем возвращает их на ваш сайт, чтобы заменить оригиналы. Он создает резервную копию исходных файлов, поэтому вы можете вручную восстановить их, если хотите. Он может конвертировать файлы галереи одним потоком. Не имеет ограничений на размер файла.
Optimus Image Optimizer
Optimus WordPress Image Optimizer использует сжатие без потерь для оптимизации изображений. Он поддерживает WooCoomerce и мультисайты и имеет хорошую функцию массовой оптимизации для тех, у кого уже есть большие медиа-библиотеки. Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если объединить его с плагином Cache Enabler, вы также сможете использовать формат WebP, которые представляют собой новый облегченный формат изображений от Google.
WP Smush
WP Smush имеет как бесплатную, так и премиум-версию. Он позволяет удалять скрытую информацию из изображений, чтобы уменьшить размер без снижения качества. Плагин будет сканировать изображения и уменьшать их размер по мере их загрузки на сайт. Он также просканирует существующие изображения и уменьшит их. Может обрабатывать до 50 файлов одновременно.
- Совместим с некоторыми из самых популярных плагинов медиа-библиотеки, такими как WP All Import и WPML.
- Вся оптимизация изображения выполняется с использованием методов сжатия без потерь, что обеспечивает высокое качество изображения.
- Не имеет значения, в каком каталоге хранятся изображения. Smush находит их и сжимает.
- Smush имеет возможность автоматически устанавливать ширину и высоту для всех изображений, поэтому все изображения будут изменены в одинаковых пропорциях.
TinyPNG
TinyPNG использует сервисы TinyJPG и TinyPNG (бесплатная учетная запись позволяет сжимать около 100 изображений в месяц) для оптимизации изображений JPG и PNG. Плагин автоматически сжимает новые изображения и массово оптимизирует существующие. Может преобразовывать CMYK в RBG для экономии места. Сжимает изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества. Нет ограничений на размер файла.
ImageRecycle
ImageRecyle — плагин автоматической оптимизации изображений и документов PDF. Этот плагин ориентирован не только на сжатие изображений, но и на PDF-файлы. Очень удобная функция — возможность установить минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что картинки и файлы никогда не будут сжаты слишком сильно. Плагин также включает возможность массовой оптимизации и автоматическое изменение размера изображения. Примечание: есть бесплатная 15-дневная пробная версия, но сам плагин платный, и изображения загружаются и сжимаются с использованием серверов разработчиков плагина. Вы платите не за месяц, а за общее количество сжатых изображений, тарифные планы начинаются с 10 долларов за 10 000 картинок.
Оптимизация изображений на примерах
Мы решили провести собственный небольшой тест, чтобы показать, насколько оптимизация изображений может повлиять на общую скорость сайта на WordPress.
Несжатые JPG
Сначала мы загрузили на наш тестовый сайт 6 несжатых файлов JPG размером более 1 МБ. Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из теста скорости, общее время загрузки составило 1,55 секунды, а общий размер страницы — 14,7 МБ.
Сжатые JPG
Затем мы сжимали JPG с помощью плагина Imagify WordPress, используя «агрессивную настройку». Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости , общее время загрузки было сокращено до 476 мс, а общий размер страницы уменьшен до 2,9 МБ. Общее время загрузки уменьшилось на 54,88%, а размер страницы уменьшился на 80,27% .
На вашем сайте практически нет других способов оптимизации, которые позволили бы сократить время загрузки более чем на 50%. Вот почему оптимизация изображений так важна, весь процесс был автоматизирован плагином.
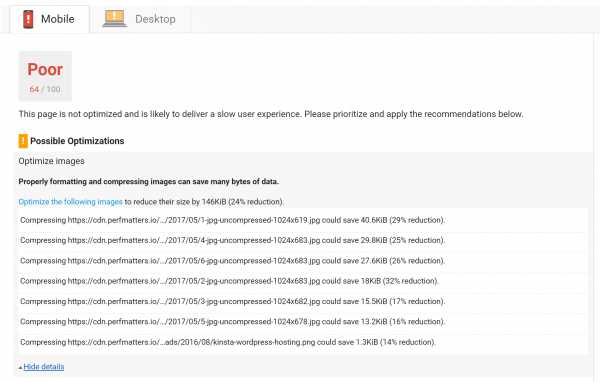
Оптимизируя ваши изображения с помощью инструмента для редактирования фотографий или плагина WordPress, вы также можете исправить предупреждение «Оптимизировать изображения», которое вы получаете в Google PageSpeed Insights.

Если у вас есть другие предупреждения об оптимизации из инструментов тестирования скорости, обязательно ознакомьтесь с нашим руководством по Google PageSpeed Insights и пошаговым руководством Pingdom.
Использование SVG
Другая рекомендация — использовать SVG вместе с другими изображениями. SVG — это масштабируемый векторный формат, который отлично подходит для логотипов, иконок, текста и простых изображений. Вот несколько причин:
- SVG автоматически масштабируются как в браузерах, так и в инструментах редактирования фотографий.
- Google индексирует SVG так же, как и PNG и JPG, поэтому вам не нужно беспокоиться о SEO.
- SVG традиционно (не всегда) меньше по размеру файла, чем PNG или JPG. Это может привести к ускорению загрузки.
Сравним три разных типа изображений:
JPG (оптимизированный размер: 81,4 КБ)
 JPG изображение
JPG изображениеPNG (оптимизированный размер: 85,1 КБ)
 PNG изображение
PNG изображениеSVG (оптимизированный размер: 6,1 КБ)
 SVG изображение
SVG изображениеКак вы можете видеть выше, SVG имеет меньший размера файла на 92,51% по сравнению с JPG. А по сравнению с PNG — 92,83%. Ознакомьтесь с нашим руководством по использованию SVG на сайте WordPress.
Лучшие практики оптимизации изображений на сайте
Приведем некоторые общие рекомендации по оптимизации изображений для сайтов:
- Если вы используете плагин WordPress, используйте тот, который сжимает и оптимизирует изображения на своих серверах. Это, в свою очередь, снижает нагрузку на ваш собственный сайт.
- По возможности используйте векторные изображения вместе с PNG и JPG
- Используйте CDN для быстрой доставки ваших изображений посетителям по всему миру
- Удаляйте ненужные данные изображения
- Обрезайте белые поля изображения, добавить их можно через CSS
- Максимально используйте эффекты CSS3
- Сохраняйте изображения в нужных размерах
- Используйте веб-шрифты вместо размещения текста внутри изображений — они выглядят лучше при масштабировании и занимают меньше места
- Используйте растровые изображения только для сцен с большим количеством форм и деталей
- Уменьшайте битовую глубину до меньшей цветовой палитры
- Используйте сжатие с потерями, где это возможно
- Экспериментируйте, чтобы найти лучшие настройки для каждого формата
- Используйте GIF, если вам нужна анимация (но сжимайте анимированные GIF-файлы )
- Используйте PNG, если вам нужна высокая детализация и высокое разрешение
- Используйте JPG для общих фотографий и скриншотов
- Удалите все ненужные метаданные изображения
- Максимально автоматизируйте процесс обработки изображений
- В некоторых случаях вам может потребоваться отложенная загрузка изображений для более быстрой визуализации первой страницы.
- Сохраняйте изображения как «оптимизированные для Интернета» в таких инструментах, как Photoshop
wpgutenberg.top
Бесплатные инструменты сжатия изображений для ускорения работы сайта
Оптимизируйте изображения для сайтов на WordPress, Joomla или любых других, чтобы увеличить скорость загрузки и занять более высокое место в рейтингах поисковых систем.
По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb.

Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
- уменьшение общего размера страницы;
- экономия трафика;
- сокращение времени загрузки страницы и повышение SEO рейтинга.
Есть целый ряд способов оптимизировать изображения, но лучше это делать без ущерба для качества. В статье речь пойдет о трех видах инструментов.
- Самостоятельные инструменты: На сайте ничего устанавливать не нужно. Просто зайдите на страницу сервиса, загрузите изображения и получите оптимизированные изображения.
- Плагин WordPress: Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт.
- Расширение для Joomla: Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Вы готовы ускорить свой сайт?
Список инструментов
Самостоятельные инструменты:
- Tiny PNG
- Compressor
- Puny PNG
- Compress Now
- Kraken
- Optimi Zilla
- JPEG Mini
- Imagify
Плагины WordPress:
- EWWW Image Optimizer
- WP Smush
- Optimus
- TinyPNG
- Short Pixel
Расширения для Joomla:
- Imgen
- Image Recycle
- EIR
- Prizm Image
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений. Попробуйте сами и найдите наиболее подходящее решение.
1. Tiny PNG
Для уменьшения размера файлов PNG или JPG на TinyPNG используются методы сжатия с потерями. Можно загружать до 20 изображений, размер каждого из которых не может превышать 5 Mb.
2. Compressor
Compressor позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру — 10 Mb.

3. Puny PNG
PunyPNG подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру — 500 KB, по количеству файлов — 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.
4. Compress Now
Уменьшите размер изображений с помощью Compressnow. Этот инструмент хорош тем, что вы можете задать процент сжатия.То есть, вы сами решаете насколько сжимать файл.
5. Kraken
При оптимизации Kraken позволяет вам выбирать между сжатием с потерями, без потерь и с возможностью самостоятельной настройки. Файл можно загрузить с компьютера, Dropbox, Google drive или Box.
6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla. Если вы загружаете несколько файлов, то скачать их все можно одним архивом.
7. JPEG Mini
Избавьтесь от лишних килобайт с помощью JPEG Mini. Возможна обработка исключительно файлов JPG.
8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify, так что их можно скачать позже, если захотите.

Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.
1. EWWW Image Optimizer
EWWW Image Optimizer — один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.
2. WP Smush
Этот замечательный плагин от wpmudev установлен более 400 тысяч раз. Он позволяет сжимать изображения партиями или в момент загрузки на сайт. В бесплатной версии WP Smush позволяет обрабатывать до 50 изображений подряд. Плагин обрабатывает файлы в форматах JPEG, PNG и GIF.
3. Optimus
Optimus от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру — 100 kB.
- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG. Именно этим инструментом пользуюсь я, и он меня всем устраивает.
5. Short Pixel
Short Pixel сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы.
Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.
1. Imgen
Бесплатный плагин осуществляет динамическое изменение размера изображения и позволяет добавить водяной знак. Imgen также позволяет зашифровать путь к изображению, так что можно скрыть путь к исходному файлу.
2. Image Recycle
Image Recycle — популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов.
3. EIR
Easy Image Resizer меняет разрешение загруженных изображений с помощью медиа-менеджера. EIR осуществляет сжатие на базе Optimus.io.
4. Prizm Image
Prize Image помогает удалить метаданные из JPEG, конвертировать прогрессивные JPEG в последовательные и наоборот, оптимизировать PNG и GIF без ущерба для качества. Для сжатия плагин использует Prizm Image API.

Надеюсь, эти инструменты для сжатия изображений помогут вам уменьшить размер страницы сайта и выйти на хорошие позиции в рейтингах поисковых систем. Если вы нашли в статье что-нибудь полезное, поделитесь с друзьями.
На HOSTING.cafe всегда можно сравнить предложения виртуальных серверов и хостинга.
habr.com
Бесплатный WordPress плагин для оптимизации изображений
(Последнее обновление: 03.05.2019)Здравствуйте, друзья! Оптимизация изображений для Google Pagespeed со 100% результатом. Так, по крайней мере, заявляет автор данной статьи, читайте и действуйте.
В 2017 году на Google пришлось около 75% всех поисковых запросов в мире. Доли Bing 8%, Yahoo 6%. Поэтому SEO сейчас — это в первую очередь подстройка сайта под Google. Последним временем в SEO особым вниманием пользуется Google PageSpeed Insights. Это механизм оценки скорости загрузки страницы. Чем быстрее грузится страница — тем выше у нее рейтинг в результатах поиска Google.
Одним из ключевых моментов улучшения показателя в PageSpeed Insights является оптимизация изображений. За не оптимизированные изображения Google снимает много баллов.

Оптимизация изображений. Значок плагина Opti MozJpeg Guetzli WebP
Сегодня, дамы и господа, я представлю слово в своём блоге автору совершенно бесплатного WordPress плагина Opti MozJpeg Guetzli WebP для 100% оптимизации изображений под Google Pagespeed — Игорю. Он web программист с пятнадцатилетним стажем.

100% оптимизация изображений для WordPress
Осенью 2017 года мне поступило несколько заказов на PageSpeed SEO для сайтов. Возникла необходимость оптимизации изображений на них. Сначала я купил платный плагин EWWW Image optimizer. Закинул в него $50, посчитал что должно хватить с запасом. Включил оптимизацию. Процесс дошел на первом сайте до 40% и остановился. Я начал разбираться, оказывается деньги закончились. Плагин берет деньги за оптимизацию каждого thumbnail. А там их было по десять штук на одно изображения.
Решил поставить WP Smush, бесплатную версию. Оптимизирует бесплатно 50 изображений, а потом нужно нажать кнопку в админке. Оптимизировал часть изображений. Протестировал в Google Pagespeed, а он все равно показывает, что изображения не оптимизированы. Если до этого было на 30-40% больше нормы, то после применения бесплатной версии WP Smush на 10-15%.
Решил я все изображения загрузить по ftp и оптимизировать с помощью самого оптимального на сегодняшний день Jpeg энкодера, Mozilla MozJpeg. Пробовал несколько раз, пока не добился того что Google Pagespeed снял претензии к изображениям. Но качество изображений стало очень плохое. Попытка оптимизировать изображения с помощью нового Jpeg энкодера Google Guetzli тоже провалилась. Изображения были большими, чем требовал Google Pagespeed.
Я начал изучать проблему и нашел причину. Оказалось что с осени 2017 года Google изменил правила определения оптимизации изображений. И теперь требует, чтобы изображения были меньше чем WebP с качеством 75 + 10% запас.
Google WebP — это открытый стандарт сжатия изображений, работающий на более современных алгоритмах, чем Jpeg. В отличие от Jpeg, WebP поддерживает альфа канал и анимацию. В среднем WebP сжимает изображения на 40% лучше любого Jpeg энкодера, поэтому создать оптимизированные изображения под Google без использования WebP не получится.
Вот тут и возникла идея создать свой плагин для оптимизации изображений WordPress (вордпресс). Идея выглядела достаточно простой. Зачем использовать платные плагины оптимизации, вся работа которых заключается в выгрузке изображений на облако, и оптимизации их там тем же Mozilla MozJpeg и Google WebP. Ведь эти энкодеры доступны в сети и их можно использовать бесплатно.
Так я начал создавать свой плагин для оптимизации изображений. Назвал его Opti MozJpeg Guetzli WebP (линк на https://wordpress.org/plugins/opti-mozjpeg-guetzli-webp/), от имени энкодеров, которые он использует. В отличие от других плагинов WordPress для сжатия картинок, мой жмёт webp с заданным коэффициентом.
Оптимизация изображений с Opti MozJpeg Guetzli WebP

Вордпресс плагин для сжатия изображений
Но, как всегда, от идеи до практически готового плагина нужно было много работать. На сегодняшний день я потратил около 250 часов на работы связанные с плагином. И я планирую продолжать работать над ним. Пусть это будет моим вкладом в мир Свободного ПО.
Главная проблема, которую нужно было решить при создании плагина — большинство хостингов не позволяют устанавливать дополнительное ПО. Поэтому установить на них энокдеры не получится. Но ведь можно установить энкодеры на своем декстопе, и быть самим для себя облаком 🙂 но бесплатно.
Я нашел на github прекрасную разработку: библиотеку phpseclib (линк на https://github.com/phpseclib/) Это Ssh клиент, полностью написанный на php. Эта библиотека стала основой для моего плагина. Посредством phpseclib плагин может через Ssh подключиться к любому Linux и удаленно использовать энкодеры с него.
Для тех, кто работает на Windows десктоп, я создал виртуальную машину под Oracle VirtualBox. VirtualBox — это бесплатный эмулятор виртуального компьютера. В виртуальной машине установлен Linux, Ssh Сервер и энкодеры Mozilla MozJpeg, Google Guetzli и Google WebP.
Скачать и установить VirtualBox и виртуальную машину занимает несколько минут. Дальше подключаем плагин на сайте к виртуальной машине через Ssh, и все готово к оптимизации.
Как добиться 100% оптимизации изображений для Google PageSpeed
Как я уже говорил, сейчас без использования WebP достигнуть нормального результата не возможно. Все было бы хорошо, но на данный момент WebP встроен только в Chrome и Opera. Firefox, Edge и Safari его не понимают. Поэтому просто перегнать все изображения в WebP не получится. Решение нашлось давно и используется всеми платными плагинами: для каждого thumbnail содержится два изображения. Универсальное (Jpeg, Png или Gif) и WebP дубликат.
Дальше в файле .htaccess настраивается переключение между WebP/не WebP, в зависимости от браузера клиента. Точно также реализовано и в моем плагине. Оптимизация проводится в два этапа: сначала оптимизируются универсальные изображения. Потом создаются WebP дубликаты.
В ходе оптимизации плагин автоматически архивирует первичные изображения. Поэтому можно запускать оптимизацию много раз, экспериментировать с настройками. И каждый раз будут как источник браться первичные изображения. То есть деградации качества не будет. Также это дает возможность в будущем переоптимизировать изображения каким то новым энкодером, которого сейчас еще не существует.
Плагин автоматически конвертирует Png изображения без альфа канала в Jpeg. Создает thumbnails и удаляет не используемые thumbnails. Также в плагине есть функция «Вернуть все». С ее помощью можно вернуть все изображения к первичному состоянию, как они были до использования плагина.
Для проведения оптимизации прежде всего нужно установить сам плагин. Стабильная версия находится в каталоге плагинов WordPress. Установить модуль можно стандартным методом, через админпанель.
Если Вы работаете на Linux десктоп — то лучше установить необходимые энкодеры на него. Детально процесс установки энкодеров под Linux описан на странице Часто Задаваемых Вопросов по плагину.
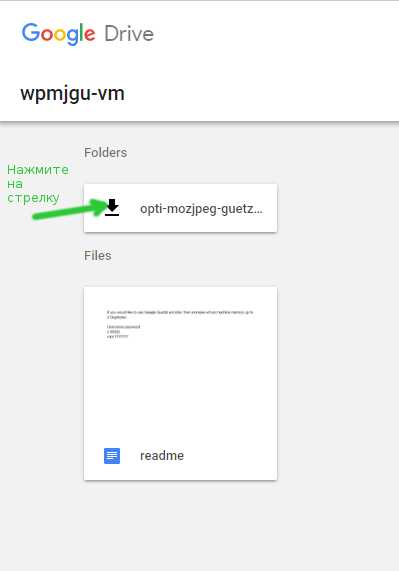
Если Вы работаете на Windows десктоп — то Вам нужно установить Oracle VirtualBox [ссылка на www.virtualbox.org] И мою виртуальную машину для VirtualBox [ссылка на https://drive.google.com/drive/folders/1JqmGgv6VGGyiJVHZ3liV8b2CwfB1QHB6]. В ней содержится Linux, Ssh сервер и энкодеры.

Загрузите виртуальную машину для VirtualBox
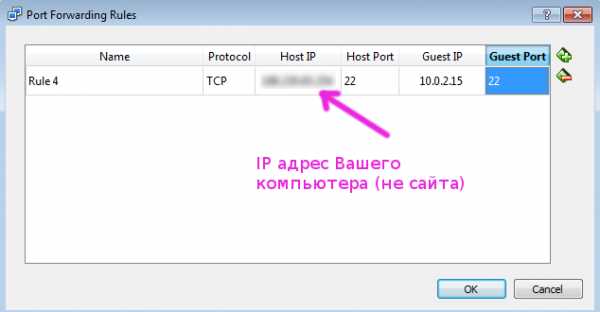
Откройте эту виртуальную машину в VirtualBox. Перейдите в Машина → Настроить → Сеть → Дополнительно → Проброс портов. Укажите IP адрес Вашего компьютера в окне Правила проброса портов.

Укажите ip адрес Вашего компьютера в окне
Если Вы планируете использовать энкодер Google Guetzli, то увеличьте размер оперативной памяти виртуальной машины до 2 гигабайт. (Машина → Настроить → Система → Основная память). Запустите виртуальную машину.
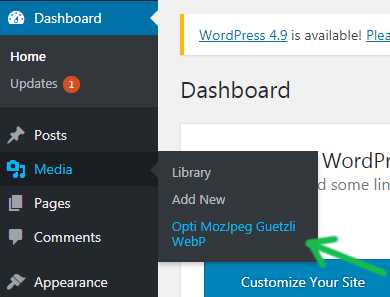
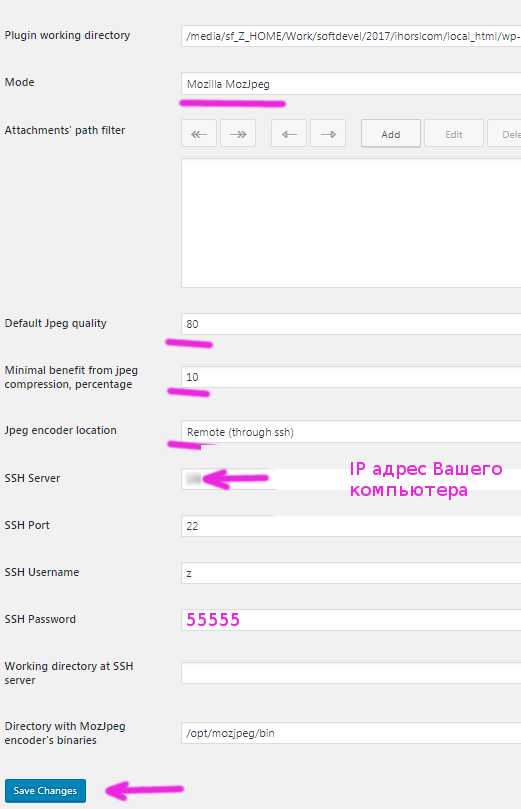
Теперь перейдите в панель администрирования Вашего WordPress сайта. Откройте Media → Opti MozJpeg Guetzli WebP → Settings (не забудьте перед этим установить сам плагин):

Настройки плагина Opti MozJpeg Guetzli WebP
Для первого этапа оптимизации укажите следующие настройки:
Mode = Mozilla MozJpeg
Default quality = 80
Minimal benefit from jpeg compression = 10
Jpeg encoder location = remote

Для первого этапа оптимизации укажите следующие настройки
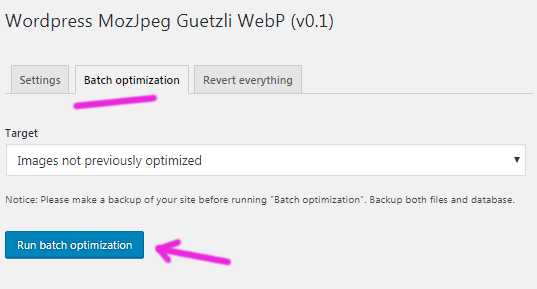
Сохраните настройки и перейдите во вкладку «Batch optimization». Нажмите «Run batch optimization».

Нажмите Run batch optimization
Следите за консолью. Процесс оптимизации должен пройти без ошибок.
После первого этапа все изображения на сайте будут оптимизированы. Вторым этапом будет «Webp duplicates generation». Опять переходим в вкладку «Settings». И настраиваем:
Mode = Google WebP (duplicates generation)
Default quality = 75
Minimal benefit from lossy compression = 5
Нажимаем «Save Changes». Возвращаемся во вкладку «Batch optimization» и запускаем оптимизацию второй раз.
Если Вы откроете папку uploads после завершения второго этапа оптимизации, то увидите пары файлов для каждого thumbnail.

Оптимизированные изображения
Последние, что нужно сделать — настроить Apache так, чтобы он выдавал webp файлы браузерам с поддержкой WebP. Добавьте следующее в файл .htaccess:
###
# BEGIN Opti MozJpeg Guetzli WebP
###
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} .*(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteRule (.*) %{REQUEST_FILENAME}\.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
###
# END Opti MozJpeg Guetzli WebP
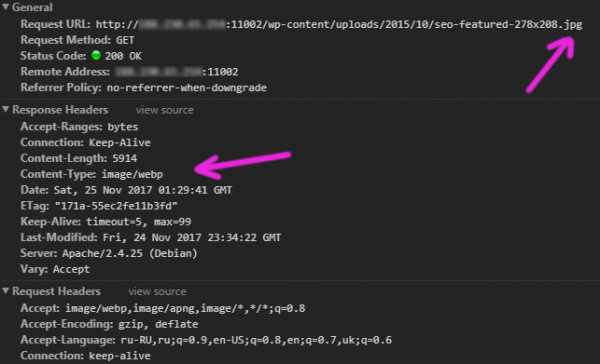
###Если Вы откроете Ваш сайт в браузере Google Chrome, то увидите, что адреса изображений не изменились. Но на самом деле они содержат данные в формате WebP.

Адреса изображений не изменились
Ну вот, теперь все готово. Тестируйте ваш сайт в Google Pagespeed Insights! Замечаний касательно — оптимизация изображений быть не должно. При этом качество изображений останется практически таким же, как и на изначальных изображениях. И это все полностью бесплатно.
Желаю приятной работы с плагином. Удачи!
С уважением, автор плагина Opti MozJpeg Guetzli WebP
Игорь Слива
P.S. Если у Вас возникают трудности с использованием виртуальной машины на Вашем компьютере, тогда попробуйте воспользоваться бесплатным онлайн сервером от автора плагина. Параметры доступа к серверу:
| SSH Server: | wpmjgu-free-server.ihorsl.com |
| SSH Port: | 22 |
| SSH Username: | z |
| SSH Password: | 55555 |
| Working directory at SSH server: | /home/z/wpmjgu |
Сервер имеет некоторые ограничения:
- Google Guetzli не поддерживается
- «Intensive resources consumption mode» не поддерживается, с одного IP адреса разрешено только одно ssh соединение
Нормальная продуктивность сервера в среднем 1000 изображений в час с одного IP адреса (каждый thumbnail — это отдельное изображение). Если продуктивность сервера заметно ниже — то значит он интенсивно используется другими пользователями.
Google Guetzli не поддерживается в бесплатном сервере, потому что этот энкодер потребляет очень много ресурсов: один Guetzli процесс может потреблять свыше 1 ГБ оперативной памяти.
wordpressmania.ru
лучшие плагины и софт для сжатия
Обнуление в панели
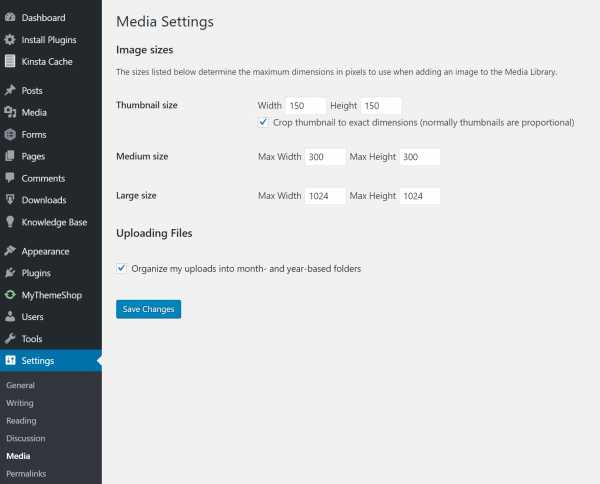
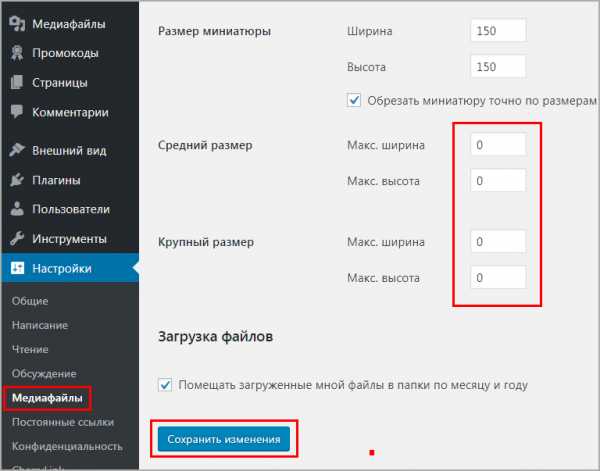
Первый шаг – обнулим параметры изображений в панели WordPress. Заходим в админку в раздел Настройки > Медиафайлы.
 Обнуление величин в админке WP
Обнуление величин в админке WP- Открываем медиафайлы в панели WordPress
- Обнуляем средние и крупные интервалы
- Не забываем сохранять
Мы ограничили создание средних и крупных файлов, которые в 90% случаев не используются. Оставляем или меняем параметры миниатюры, если их не используют, то так же обнуляем.
Размеры ширины и высоты
Ширина и высота изображения влияет на вес. Не нужно выставлять большой размер, если объект все равно подстроится под контента. Посмотрим, как определить максимальную ширину картинки на WordPress. На области контента нажимаем правой кнопкой мыши, выбираем «Просмотреть код».
 Выделяем область контента
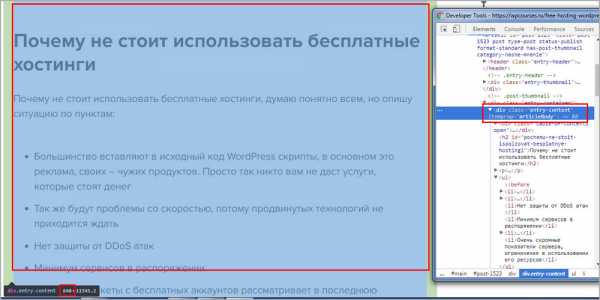
Выделяем область контентаОткроется инструмент проверки кода сайта, выделяем область, в которой будут располагаться изображения, у нас это контент, смотрим цифру.
 Блок вывода текста
Блок вывода текста- Находим блок, отвечающий за вывод контента на сайте
- Синим выделился объект сайта
- Инструмент подсчитает пиксели и выдаст на экран, в нашем случае 840px. Он будет максимальным, делать больше нет смысла.
Лучший бесплатный плагин Tiny png
Отличным автоматизированным решением является бесплатный плагин оптимизации изображений Tiny png. Находим и устанавливаем через админку стандартным поиском .
 Модуль Tiny
Модуль TinyПосле установки переходим Настройки > Compress JPEG & PNG images, если нет аккаунта на данном сервисе, то регистрируем, вводим имя и почту.
Регистрация на сервисеНа почту придет письмо активации, нажимаем на синюю кнопку.
 Активация аккаунта
Активация аккаунтаКопируем API ключ из панели сервиса.
API ключВставляем ключ, если автоматическая подстановка не произошла, в соседнее окно в плагине
 Успешное обновление подписки tinypng
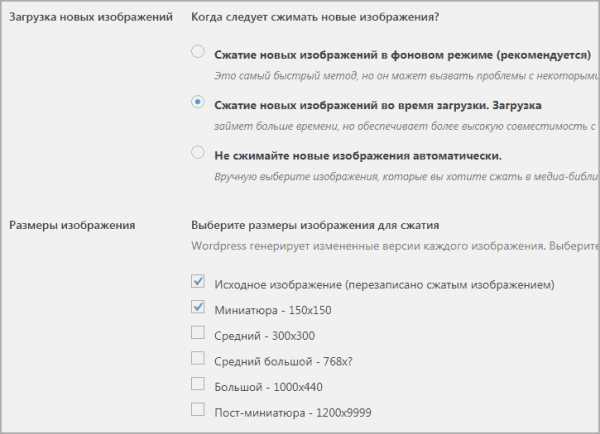
Успешное обновление подписки tinypngРанее обнулили все размеры кроме оригинального и миниатюры. Делаем настройки в таком порядке. Рекомендую сделать оптимизацию новых картинок, когда они начинают загружаться и выставить миниатюры и исходное.
 Настройка плагина
Настройка плагинаВыбрав 2 галочки, мы скажем плагину – при генерации и оптимизации работаем с двумя видами медиафайлов. Обратите внимание, что в месяц дается 500 сжатий, но мы выбрали два параметра, значит в месяц обработке поддаются 250 элементов. С моими потребностями такого количества хватает, в противном случае оформляется платный тариф.
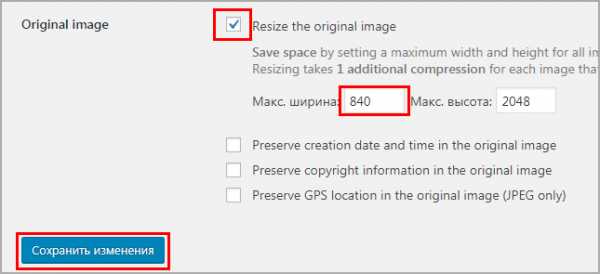
Спускаемся ниже и находим раздел Original image, отмечаем галочкой, чтобы включить инструмент и выставляем максимальную ширину 840px.
 Сохранение настроек
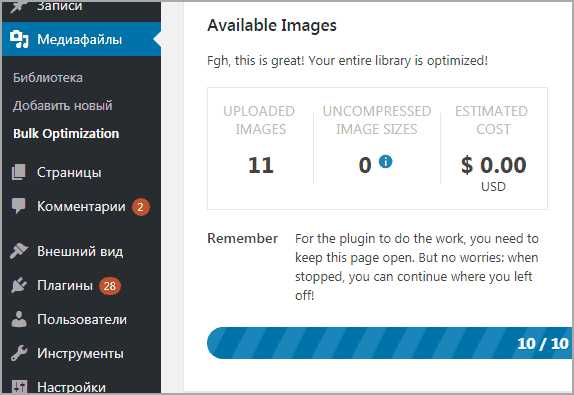
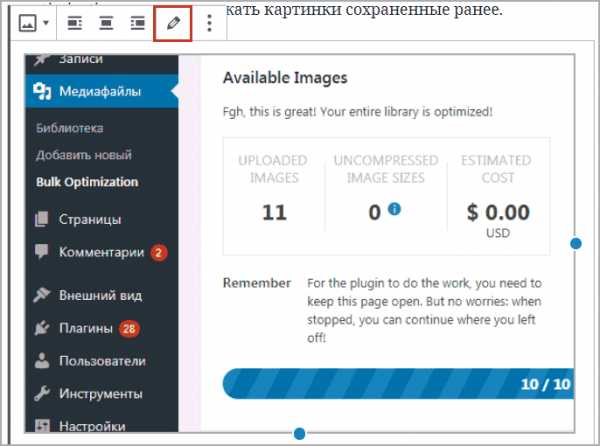
Сохранение настроекЗайдите в медифайлы в админке, там появится новый раздел Bulk optimization, тут можно с помощью массовой оптимизации обновить хоть 100 изображений за раз.
 Массовое сжатие изображений
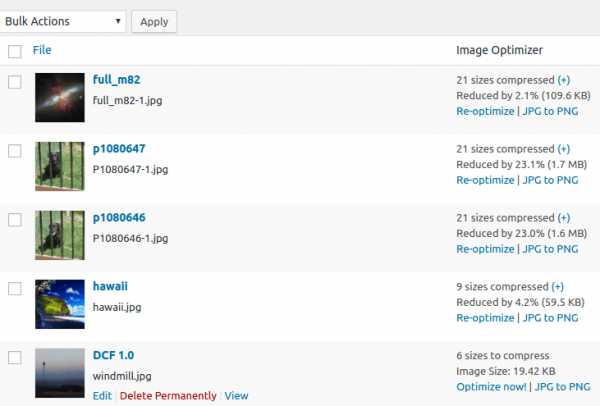
Массовое сжатие изображенийЕсли хотим оптимизировать файлы каждого изображения, то заходим в медиафайлы, и напротив каждого элемента появится новая кнопка.
Через библиотекуЕсть множество дополнений без ограничений, Tiny Png применяет современные технологии в оптимизации изображений не только на WordPress. Сжать картинки можно и на самом онлайн сервисе tiny png.
Существует еще один плагин сжатия изображений wordpress, который понравился тем что нет ограничений по запросам в месяц, но результат работы не дотягивает. Называется Smush и похожий на него EWWW Image Optimizer, отличие в том что ограничения накладываются на функционал, а не на количество.
Настройка без потери качества и размера в фотошоп
Перейдем к методу с помощью программы. Если статья обучающая и нужны снимки экрана, то в таком случае качество можно сделать поменьше ,что даст меньший вес. Если же ваши изображения являются неотъемлемой частью сайта, то на качестве экономить не стоит. Разберу пример оптимизации в программе Fotoshop.
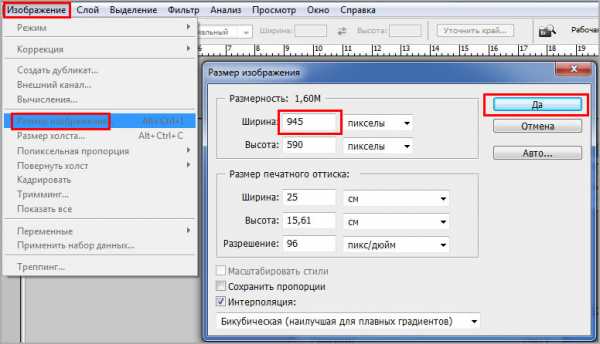
Для начала настроим ширину и высоту по максимальному значению, которое узнали ранее с помощью браузера.
 Ширина в фотошопе
Ширина в фотошопе- Нажимаем вкладку Изображение
- Выбираем пункт размер
- В появившемся окне предел превышен и составляет 945px, меняем на 840
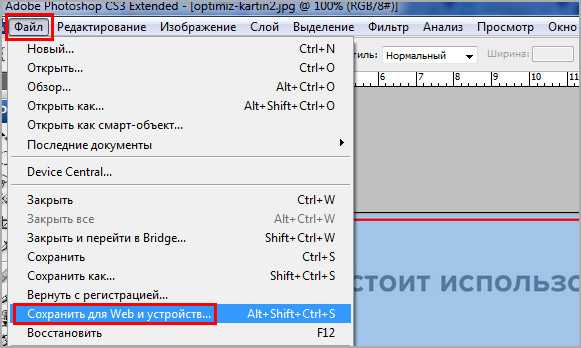
Теперь сжимаем качество, загружаем изображение в программу и нажимаем Файл > Сохранить для Web.
 Инструмент сохранить для WEB
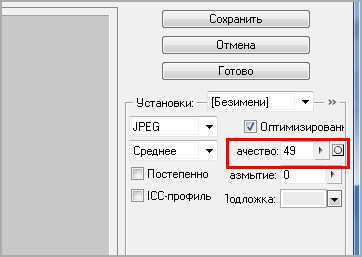
Инструмент сохранить для WEBСмотрим на настройки качества и уменьшаем, пока не начнутся искажения.
 Уровень качества
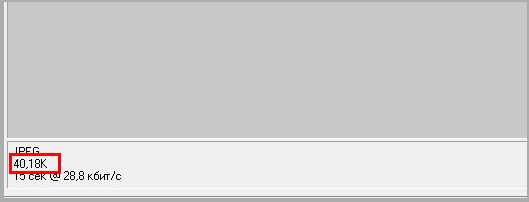
Уровень качестваВес исходного файла 160 Кб, смотрим цифру после сжатия 40 Кб (в нижнем левом углу), в четыре раза сократили размер без потери качества.
 Новое значение размера
Новое значение размераВажно понимать что не у всех пользователей интернета есть все кодеки изображений, не стоит преобразовывать файлы в более современные форматы, а использовать стандартные jpeg или png.
Прописываем alt и подпись в WordPress
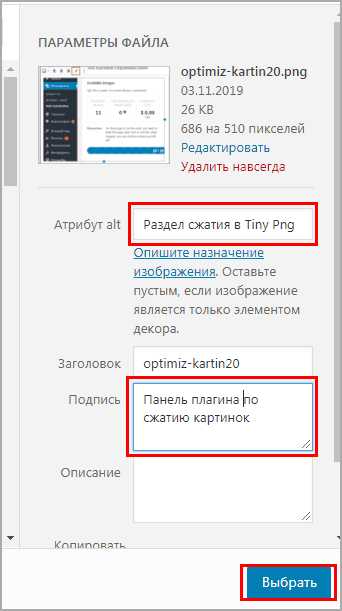
Еще одним параметром оптимизации является SEO. Тут есть только два пункта атрибут ALT и подпись. В современных реалиях больше ценится околокартиночный текст. Для того чтобы оптимизировать картинку в WordPress нажимаем знак карандаша.
 Панель плагина по сжатию картинок
Панель плагина по сжатию картинокВ следующем окне заполняем поле ALT и подпись. Не дублируем надписи, в каждом поле пишем уникальный текст, соответствующий содержанию изображения.
 Проставляем alt и подпись
Проставляем alt и подписьЕсли предпочитаете больше видео, чем текст, то смотрите мой видеоролик.
Мы разобрали все аспекты оптимизации картинок для CMS WordPress, от момента определения размеров до поиска. Надеюсь статья стала полезной. Успехов!
wpcourses.ru
Оптимизация изображений в WordPress | WordPress Mania
(Последнее обновление: 15.05.2019)Привет, друзья! Если ещё кто не знает, то напомню вам, что сжатие/оптимизация изображений на сайте WordPress позволяет сэкономить дисковое пространство на хостинге, трафик, а также ускорить ваш сайт для посетителей и поисковых систем. А как это сделать автоматически, не прибегая к использованию программ и онлайн сервисам — это естественно прибегнуть к нашим помощникам — плагинам.

Оптимизация изображений в WordPress
О некоторых модулях WP, для сжатия изображений, я уже рассказывал на этой странице, можете ознакомиться. Сегодня я продолжу знакомить вас с самыми востребованными плагинами для WordPress. Начну, пожалуй, с небольшой вводной. А что меня привело к написанию данного поста? Может, кто уже в курсе, что я создал новый сайт о криптовалюте ( кому интересно — — красота), немного наполнил его контентом и как обычно решил проверить ресурс на скорость загрузки веб-страниц на сервисе PageSpeed Insights от Google.
О сервисе PageSpeed Insights
PageSpeed Insights анализирует содержание веб-страницы и предлагает решения, которые позволят ускорить ее загрузку.
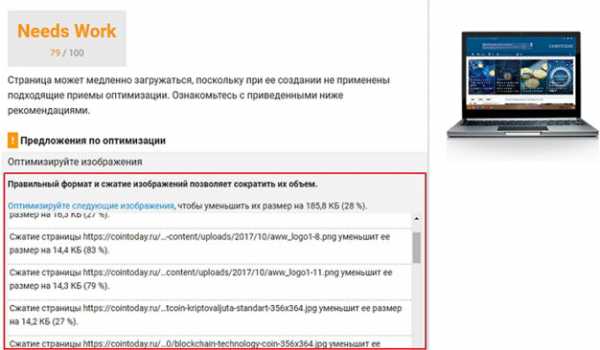
Результат в жёлтом цвете — нужна работа:

Предложения по оптимизации -Оптимизируйте изображения
Оптимизируйте изображения, грозно выдал сервис. Надо, так надо. Решил посмотреть, какой плагин для сжатия и оптимизации картинок есть в официальной директории WordPress.org, кроме тех о которых я написал ранее. Выбрал плагин по популярности (сколько раз загрузили и когда обновлялся). Выбор пал на Smush Image Compression and Optimization (Сжатие и оптимизация изображений) — активных установок более 900 000 и обновление вышло неделю назад. Ну что же, раз такое дело, будем его проверять, а может даже и использовать постоянно. Конечно и другие похожие плагины не забудем проверить.
Плагины для сжатия и оптимизации изображений в WordPress
Плагин WPMU DEV для сжатия и оптимизации изображений в WordPress
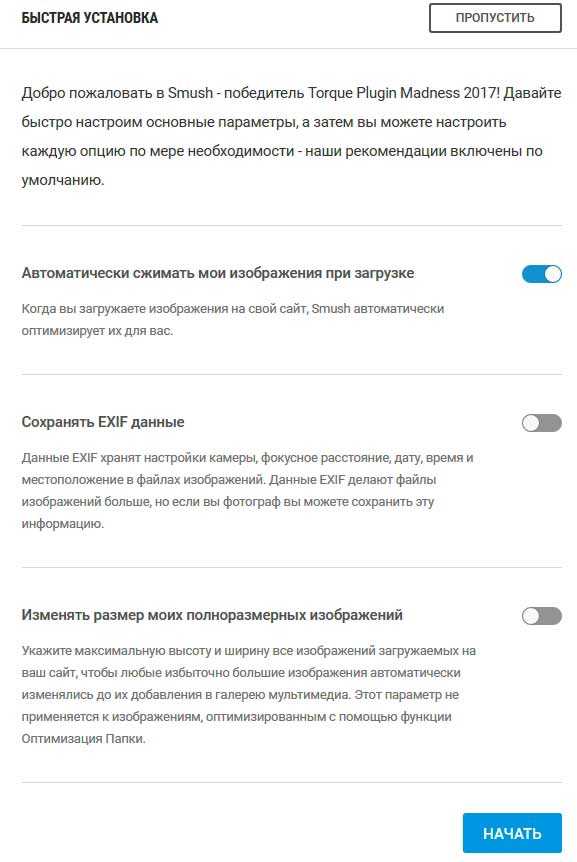
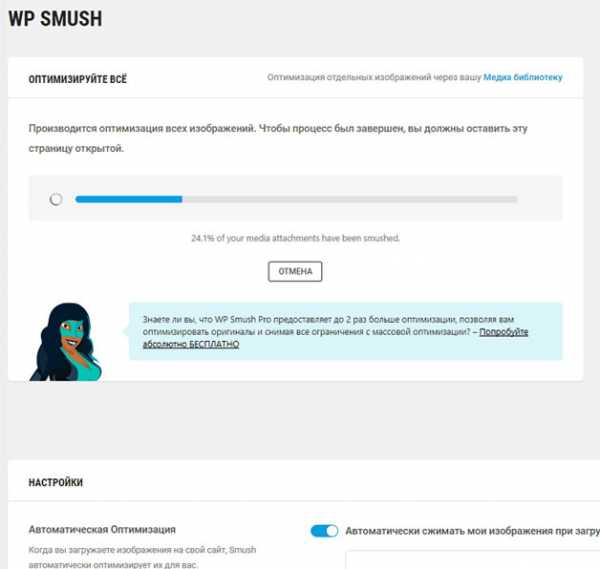
Плагин WP Smush Image Compression and Optimization использует внешний сервис для сжатия изображений. Плагин на русском языке. Сразу после активации он предлагает сжать все существующие файлы в медиатеке и в будущем он автоматически будет сжимать ваши новые загружаемые картинки. В настройках можно указать изменять ли размер изображений (нужно выставить максимальную высоту и ширину на все изображения загружаемых на ваш сайт) или без этого, лишь только использовать сжатие.

Настройка Smush Image
Я проверил сжатие, без изменения размеров картинок. Идёт процесс оптимизации всех картинок:

Производится сжатие всех изображений на сайте
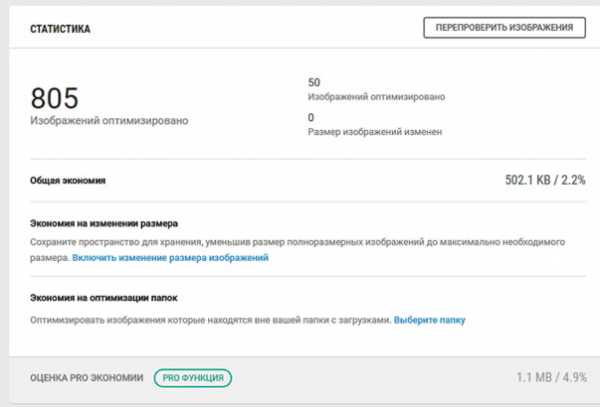
Вот полученная статистика:

Статистика по оптимизации фоток на сайте
Далее, я опять проверил сайт на скорость загрузки страниц в PageSpeed Insights. Результат у меня получше, но всё равно в жёлтом цвете. Скорее всего из-за размера картинок, надо посмотреть, какие правильные размеры нужны для сайта. Пока размер фоток менять не буду, пусть пока будет так. Жалко что, в бесплатной версии плагина есть ограничение: максимальный размер файлов для сжатия всего 1 мегабайт и сжатие нескольких изображений только по 50 штук за один раз. Надо на всякий случай попробовать, на этом блоге, другой плагин, например, оптимизатор изображений ShortPixel (ShortPixel Image Optimizer). Про него я уже вам рассказывал. Что можно ещё использовать для своего веб-ресурса?
Оптимизация изображений с плагином EWWW Image Optimizer
Оптимизация изображений — EWWW Image Optimizer
Сам его пока не проверял, но советуют спецы по вордпресс (Константин Ковшенин), также, как и выше плагин. Плагин на русском языке, активных установок более 500 000, постоянно обновляемый. EWWW Image Optimizer использует optipng, pngquant, jpegtran, и другие бесплатные утилиты для эффективного сжатия изображений в WordPress. Эти утилиты включены в дистрибутив плагина в виде исполняемых файлов и запускаются плагином через функцию PHP exec(), которая у многих хостинг-провайдеров отключена в целях безопасности.

Оптимизация картинок с помощью плагина
Более подробную информацию вы найдёте на wordpress.org по адресу https://wordpress.org/plugins/ewww-image-optimizer/.
Плагин для изменения размера изображений — Resize Image After Upload
Resize Image After Upload автоматически уменьшает размер загруженных изображений в WordPress
Бесплатный и простой в использовании плагин Resize Image After Upload от команды ShortPixel. Resize Image After Upload автоматически уменьшает размер загруженных изображений в WordPress, и сохраняет вместо оригиналов. Это позволяет существенно сэкономить дисковое пространство тем, кто часто использует файлы с цифровых фотоаппаратов, размеры которых достигают 20 мб и больше.
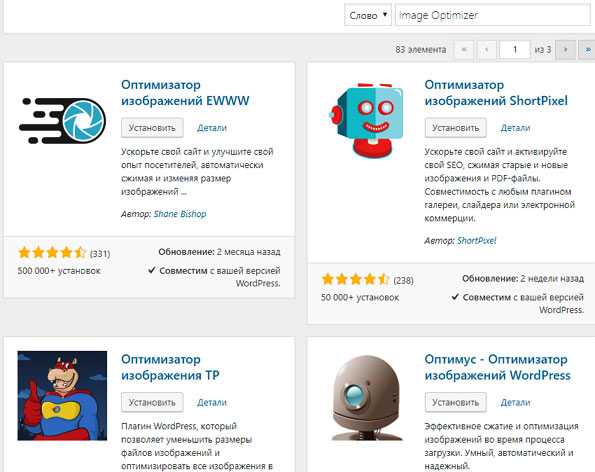
Друзья, вы можете, набрав в окне поиска по плагинам, ключевое слово — Image Optimizer, сами выбрать для себя подходящий модуль. Легко и быстро. И сразу же, на одной странице, можно посмотреть нужную информацию о плагине и решить какой устанавливать на свой блог/сайт:

Найденные плагины Image Optimizer
А если ключевое слово в поиске поменяете с Image Optimizer на Optimizer Image, то появится другой список подходящих плагинов. Список большой, это у меня на скриншоте влезло маловато.
Ладно, не буду больше отнимать у вас время, не маленькие, сами разберётесь. Пойду дорабатывать свой новый сайт, гугл же просит, а ему отказывать нельзя, себе дороже. Удачи вам. Надеюсь пост был вам полезен. До новых встреч. Пока, пока.
wordpressmania.ru
