Как создать рубрики в WordPress
Рубрики в WordPress (они же категории) – это основные единицы классификации, таксономии. Благодаря рубрикам вебмастер может создавать и систематизировать структуру сайта. Это делает проект более понятным для аудитории, что облегчает пользование им.
WordPress позволяет оперативно работать с рубриками – создавать их любое количество, изменять, делать подрубрики, разрабатывать иерархию и многое другое. В этой статье мы рассмотрим, как создать рубрики в WordPress, как их правильно показать на сайте и всё остальное, что связанно с этим.
Оглавление
- 1 Для чего используются рубрики в WordPress
- 2 Как создать рубрики и подрубрики в WordPress
- 3 Как создать структуру сайта из рубрик
- 4 Как вывести рубрики на сайте
- 4.1 Рубрики в навигационном меню
- 4.2 Рубрики в сайдбаре
- 4.3 Рубрики в карте сайта
Для чего используются рубрики в WordPress
Сайт создаётся на одну тематику. А рубрики разделяют эту тематику на небольшие подтемы. В каждой рубрике публикуются статьи (записи) непосредственно на тему данной категории. То есть, их роль – систематизировать сайт, разделить все публикации по темам, чтобы ориентироваться в них было легче.
А рубрики разделяют эту тематику на небольшие подтемы. В каждой рубрике публикуются статьи (записи) непосредственно на тему данной категории. То есть, их роль – систематизировать сайт, разделить все публикации по темам, чтобы ориентироваться в них было легче.
Правильно созданные рубрики положительно влияют не только на восприятие сайта посетителем, но также и на продвижение в поиске. Во-первых, поисковики по поведенческим факторам понимают, нравится аудитории сайт или нет. А во-вторых, они сами могут индексировать структуру сайта и судить о тематике сайта.
Рубрики на сайте нужно создавать обязательно.
Как создать рубрики и подрубрики в WordPress
В создании рубрик нет ничего сложного. Для того чтобы это сделать, выполните шаги ниже.
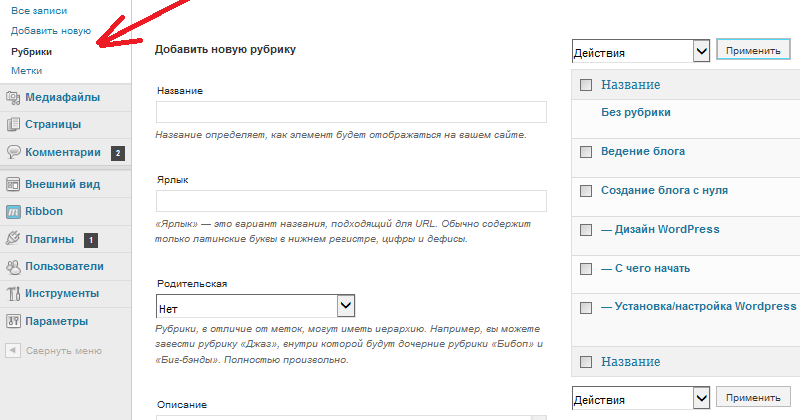
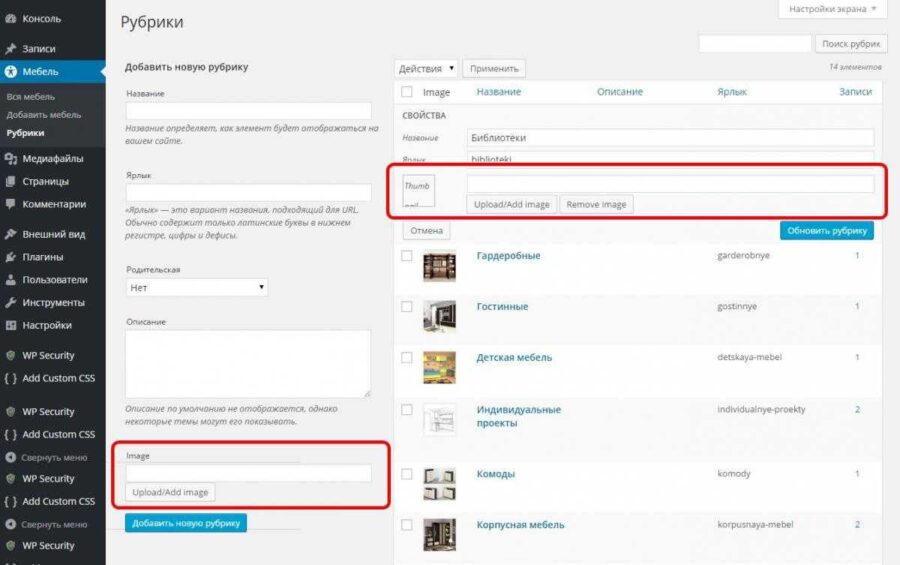
В консоли WordPress зайдите в раздел “Записи”, а затем откройте подраздел “Рубрики”. Здесь, если у вас на сайте уже есть рубрики, то вы увидите их список справа. А слева будет редактор, который позволит создавать новые категории.
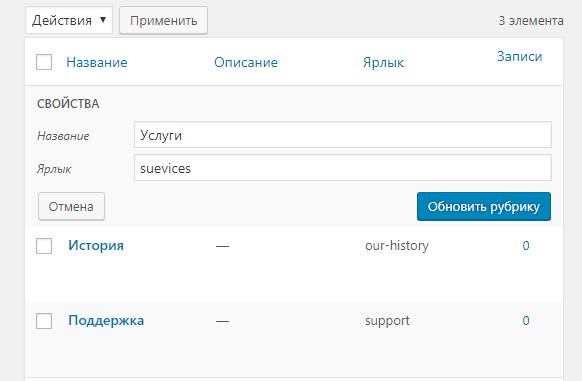
Для создания рубрики в WordPress в редакторе (слева), в поле “Название” напишите название будущей рубрики. Поле “Ярлык” не заполняйте. После создания ярлык присвоится автоматически согласно настройкам постоянных ссылок.
Если вы хотите, чтобы создаваемая прямо сейчас рубрика была дочерней, то есть подрубрикой, то в списке “Родительская рубрика” выберите, какая из уже существующих на сайте категорий будет для неё родительской. Тогда создаваемая рубрика окажется в составе родительской. Если же вы не хотите, чтобы создаваемая рубрика была дочерней, то в поле “Родительская рубрика” выберите вариант “Нет”.
В поле “Описание” можно указать краткое содержание рубрики. Некоторые темы выводят это описание на странице рубрики, но не все. Это поле заполнять не обязательно.
Когда всё необходимое будет заполнено, нажмите кнопку “Добавить новую рубрику”.
Теперь созданная категория появится в списке рубрик (справа). Если она дочерняя, то она окажется сразу под родительской с символом тире. Если же она не дочерняя, то символа тире перед её именем не будет, и она отобразится в списке в алфавитном порядке, как и все остальные рубрики.
Если же она не дочерняя, то символа тире перед её именем не будет, и она отобразится в списке в алфавитном порядке, как и все остальные рубрики.
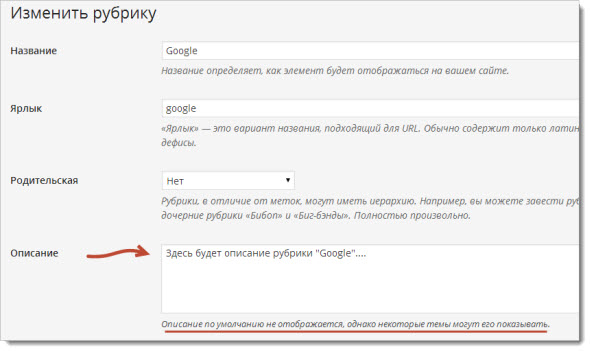
В любой момент вы можете открыть любую из созданных рубрик и подрубрик и изменить её. Для этого нужно просто нажать на рубрику в списке. Менять вы можете всё: название, вложенность (родительская или дочерняя), описание и ярлык.
Как создать структуру сайта из рубрик
Структура сайта должна давать представление о том, о чём данный сайт и с каких сторон на нём рассматривается основанная его тематика.
WordPress позволяет создавать неограниченное количество уровней вложенностей. То есть, можно сделать рубрику, подрубрику, в последней ещё одну подрубрику, в ней ещё, и ещё. Но следует ограничиться максимум двумя уровнями вложенности. То есть, сделать рубрику, подрубрику, и в ней ещё одру подрубрику. В ином случае структура окажется слишком сложной для понимания аудитории, а также поисковику будет сложнее индексировать статьи в глубоких уровнях вложенности.
Помните, что структура сайта должна быть максимально простой. Поэтому если создание иерархии не требуется, то не делайте подрубрики. Стремитесь к тому, чтобы сделать минимум необходимых рубрик. Старайтесь избегать подрубрик и подподрубрик.
Список рубрик следует вывести на сайте в том или ином виде, чтобы можно было его лучше представить.
Как вывести рубрики на сайте
Для того чтобы посетитель сайта мог представить структуру и перемещаться по рубрикам, следует организованно вывести их список где-нибудь на сайте. И для этого есть несколько способов, каждый из которых можно использовать одновременно с другими:
- навигационное меню;
- рубрики в сайдбаре;
- карта сайта.
Рубрики в навигационном меню
Рубрики можно вывести в любой области меню, которая предусмотрена темой. Для того чтобы это сделать, перейдите в раздел консоли WordPress “Внешний вид”, в подраздел “Меню”. Вы можете создать новое меню, нажав на соответствующую ссылку, либо добавить рубрики в уже имеющееся меню.
Чтобы добавить рубрики в меню, переключитесь в секцию “Рубрики”, во вкладку “Все”. Отметьте галочками рубрики, которые хотите добавить, а затем нажмите на кнопку “Добавить в меню”.
Рубрики окажутся в конце списка в меню. Вы можете менять их порядок перемещая разделы меню мышкой.
Подрубрики в меню пока не отображаются как дочерние элементы. Чтобы сделать их такими, нужно мышкой слегка подвинуть нужный радел вправо. Тогда этот раздел станет дочерним для раздела, находящегося над ним, и в меню он будет отображаться в выпадающем пункте. Даже те рубрики, которые в структуре не сделаны дочерними, можно в меню отобразить подразделами. В некоторых темах не все области меню поддерживают отображение подразделов.
Рубрики в сайдбаре
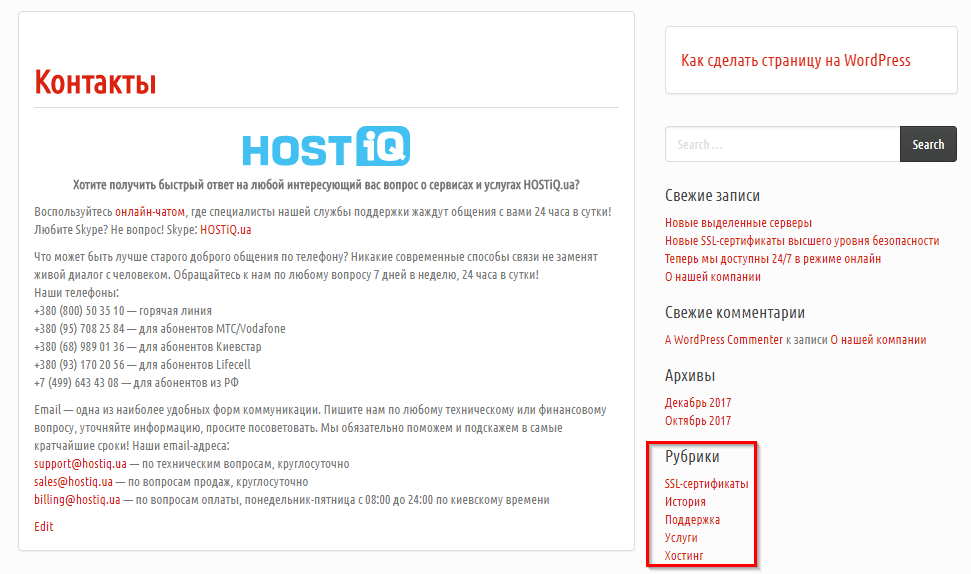
Для того чтобы вывести рубрики в сайдбаре, есть специальный виджет, который имеется в стандартной комплектации WordPress. И даже два виджета – меню навигации, в котором можно просто выбрать заранее созданное меню (создать меню с рубриками можно так, как было описано выше), и виджет рубрики, который создан специально для категорий. Второй мы и рассмотрим.
Второй мы и рассмотрим.
В разделе “Внешний вид”, в подразделе “Виджеты” переместите виджет “Рубрики” в нужную область виджетов. Настройки у него минимальны и элементарны:
- “В виде выпадающего меню” – эта опция отобразит рубрики одним выпадающим списком.
- “Отображать число записей” – в скобках напротив каждой рубрики будет показано количество статей, которое в ней имеется.
- “Отображать иерархию” – если есть подрубрики, иерархия будет видна.
Рубрики в карте сайта
Для того чтобы создать страницу карты сайта, есть множество плагинов. Данная страница представляет собой что-то вроде оглавления, в котором есть ссылки на все публикации, структурированные по рубрикам. Эта страница помогает хорошо представить структуру сайта и увидеть все категории. Например, вот карта нашего сайта.
Также по этой теме:
назначение и управление рубриками WordPress
Для удобства пользователей системой wordpress имеется возможность группировать информацию и страницы в различные категории. Но функционал не позволяет на странице какой-то группы размещать информацию о статье или странице. Это вредит не только удобству сайта, но и его дальнейшее СЕО оптимизации.
Но функционал не позволяет на странице какой-то группы размещать информацию о статье или странице. Это вредит не только удобству сайта, но и его дальнейшее СЕО оптимизации.
Группировка страниц служит для организации и для удобной навигации по онлайн-ресурсам в целом. Создать группуубрику через wordpress сможет только администратор ресурса.
Рубрики wordpress назначение
Создание wordpress рубрики на сайте служит для улучшения навигации на сайтах для читателей. Наличие такого функционала также будет немного полезен и для поисковых роботов. Для этого нужно изменить файл с темой, таким образом, чтобы вывести группу на собственные страницы или же, до заполнить контентом уже имеющийся. В случае, когда нет нужных навыков для этой задачи, она покажется очень сложной.
Но для удобства пользования, ВордПрес дает возможность пользоваться таким плагином как list category posts. Он позволяет вывести контент рубрик, на любую другую страницу ресурса созданном на wordpress. Для того чтобы это реализовать, потребуется получить шорт-коды, с необходимыми параметрами и поставить его на страницу. Это позволит вывести весь нужный контент на страницы из категории и дает возможность к ним добавить еще больше информации.
Он позволяет вывести контент рубрик, на любую другую страницу ресурса созданном на wordpress. Для того чтобы это реализовать, потребуется получить шорт-коды, с необходимыми параметрами и поставить его на страницу. Это позволит вывести весь нужный контент на страницы из категории и дает возможность к ним добавить еще больше информации.
Наличие шорт-кодов позволяет воспользоваться такими возможностями:
- Создавать пост-страничные навигации;
- Размещать конечное количество знаков для анонсов текстов;
- Размещать сами анонсы и обзоры на статьи;
- Пользоваться, при оформлении, пользователей;
- Ставить информацию, таким порядком которая нужна, и т.д.
Также, для дополнительного пользования будет доступен виджет ВордПрес. Он предназначен для чтобы отобразить содержимое нужных групп страниц. Этот режим доступен и для боковой панели.
Управление группами страниц wordpress
Также стоит рассматривать весь потенциал системы. Для этого нужно привести примеры шаблонов. Чтобы вывести списки группы страниц вместе с гиперссылками используют «wp_list_categories». Такая команда имеет такие преимущества:
Для этого нужно привести примеры шаблонов. Чтобы вывести списки группы страниц вместе с гиперссылками используют «wp_list_categories». Такая команда имеет такие преимущества:
- Для отображение ссылочной массы используют код «show_option_all». Это если способом отображения выбраны списки;
- Сортировать по группам можно с помощью команды «orderby»;
- Порядки сортирования выбирается командой «order»;
- Отображение даты последнего изменения можно с помощью «show_last_updated»;
- Вид при отображении выбирается командой «style»;
- Отобразить все статьи или посты можно при помощи «show_count»;
- Для того чтобы была возможность скрывать пустые категории используют команду «hide_empty»;
- Вывести одни категории для главной группы можно при помощи «child_of»;
- Чтобы отобразить гиперссылки RSS категорий используют функцию «feed»;
- Типы фидов модно выбрать с функцией «feed_type»;
- Изображение для знака RSS устанавливается при помощи «feed_image»;
- Исключить рубрику из перечня можно при помощи команды «exclude»;
- Для исключения целой линии в рубриках используют «exclude_tree»
- Для включения только выделенной группы вордпресс используют обратные параметры «include»;
- Команда для того чтобы отобразить подкатегории «hierarchical»;
- Чтобы выделить заглавные перечня категорий используют «title_li»;
- Для выделения количества групп, в случае, когда их много, используется «number»;
- Выводить группы можно при помощи «echo», равно всегда «True»;
- Для того чтобы выделить число уровней для подкатегории используют «depth».

Управление функционалов возможен только для администраторов wordpress. Создать категории можно в панели администратора через вкладку записи-рубрики. Обращать внимание стоит на «ярлыки» для категорий. Он будет отображается в URL. В случае, когда ярлыки не выбраны пользователем, он автоматически будет поставлен системой. При использовании плагинов транслитерации, ярлыки будут поставлены автоматически. Главное, чтобы при заполнении ярлыков они были уникальными, как и названия группы. Когда создаются одинаковые ярлыки, система их пронумерует через дефисы.
При оптимизации ресурса предпочтительно указывать описания категорий. Описания нужно писать короткими (до 200 символов) и обязательно уникальными. Когда в пользователя внедрен в систему СЕО плагин для ВордПрес, тогда описания группы страниц будут отмечены как одобренным фактором для оптимизации.
Перечень групп страниц
В перечнях рубрик указываются все созданные ранее категории пользователем. Число всех текстов отображается в «строке» рубрик. Группы страниц можно:
Число всех текстов отображается в «строке» рубрик. Группы страниц можно:
- Удалять;
- Видоизменять;
- Поменять свойства.
В отдельном пункте меню (настройки экрана) можно убирать выделенный столбик в таблицах категорий.
Категории по умолчанию
В ВордПрес есть такая функция как «рубрики по умолчанию». После установки программы, в ней уже создана категория под названием «без рубрик». Она выступает как группа страниц по умолчанию. Если при создании статей пользователь не указывает к какой из групп страниц она относится, публикация автоматически будет прикреплена к категории «без рубрики». Удалять такую категорию функционал не позволяет. Но позволяется ее изменять.
Для того чтобы изменять данную вкладку, нужно перейти к «настройкам-написание», затем в пункте «основная рубрика» выбрать категорию по умолчанию. При использовании программы версией 3,5, в момент размещения статей они автоматически отправляются в «без рубрики».
Функционал для вывода рубрики
Функционал программы позволяет выводить списки рубрик ссылкой при помощи команды «wp_list_categories». Данная функция расположена по адресу «/wp-includes/category-template.php».
Данная функция расположена по адресу «/wp-includes/category-template.php».
Вывести перечень категорий на ресурс
Чтобы вывести списки рубрик на онлайн-ресурс, пользуются двумя виджетами:
- «облако меток»;
- «рубрика» в формате перечня.
Группа в меню
Чтобы ввести категории на ресурс можно использовать не только виджет. Используется также и метод создания меню из категорий.
Чтобы это реализовать нужно:
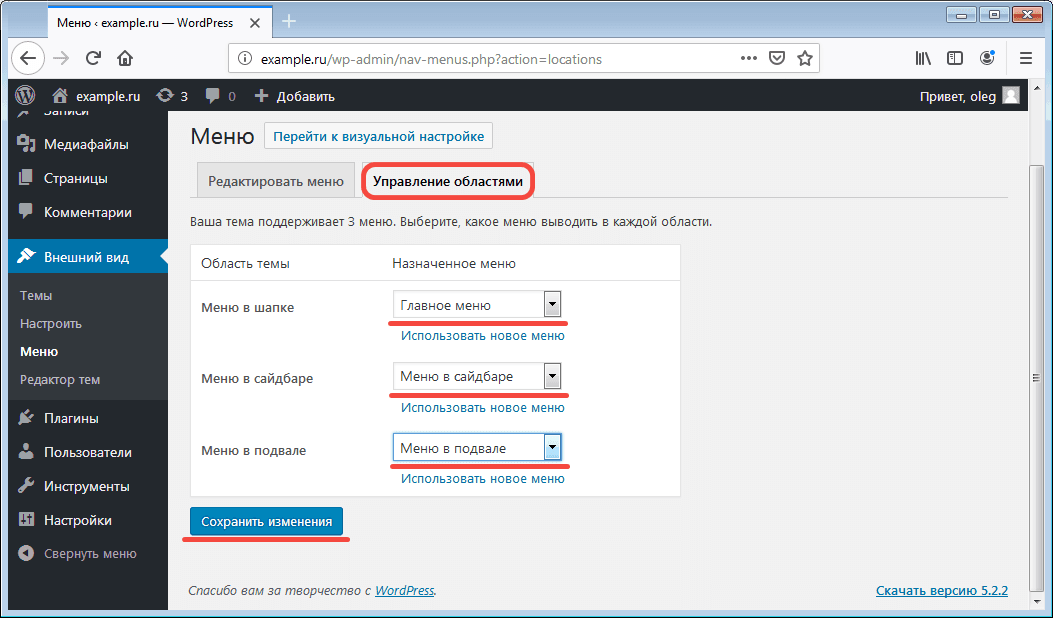
- Выбрать в вкладках «внешний вид-меню»;
- Сделать меню назвав его;
- Выбрать категорию, которую нужно отобразить в левой части. Делать структуры рекомендуется в форме «дерева»;
- После всего «сохранить» и оно автоматически размещается на сайте.
Есть возможность подбирать плагины для того чтобы разместить категорию на веб-сервисе. Для этого нужно выбрать в меню «Плагин-Добавить новый-Поиск» и внести в поиске «category».
Вывод
Выводить рубрики wordpress простое дело, если имеется специальные навыки. Этот процесс упрощает пользование специальными виджетами. Также есть возможность вывести группу страниц пользуясь PHP кодами, и внести их вручную на веб-сервисы. Но такой способ тратить много времени. Создаются структуры форматом «древа-видной» системой для удобства навигации.
Этот процесс упрощает пользование специальными виджетами. Также есть возможность вывести группу страниц пользуясь PHP кодами, и внести их вручную на веб-сервисы. Но такой способ тратить много времени. Создаются структуры форматом «древа-видной» системой для удобства навигации.
Поделитесь со своими друзьями
Как отображать категории на страницах WordPress
По мере роста содержания вашего блога полезно знать различные методы отображения категорий в вашем блоге. Один из самых популярных способов показать категории — добавить ссылки на определенные категории в строку меню.
Если вы ведете кулинарный блог, например, у вас может быть пункт основного меню под названием «Рецепты», при наведении на который открывается раскрывающийся список со ссылками на все ваши категории рецептов. Когда кто-то нажимает ссылку «десерты» в раскрывающемся списке вашего меню, он открывает страницу, на которой отображаются все ваши сообщения, которым назначена категория «десерты».
Можно создавать страницы со всеми сообщениями в одной или нескольких категориях. Этот туториал покажет вам, как добавить категории в ваше меню в WordPress.
СВЯЗАННЫЕ: Категории и теги — в чем разница?
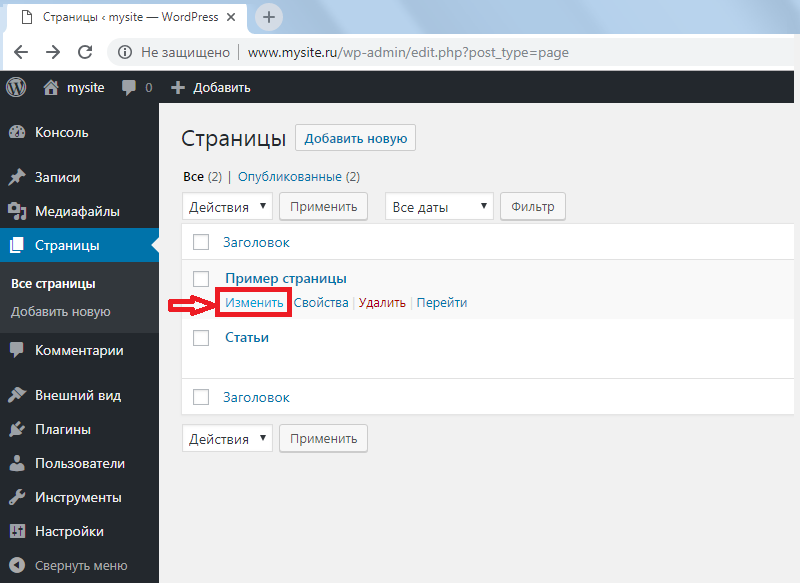
Когда вы создаете новую категорию в WordPress, автоматически создается страница, содержащая все сообщения, относящиеся к этой категории. Чтобы просмотреть прямую ссылку на страницу отдельной категории, перейдите на Панель инструментов WordPress 9.0014 > Сообщений > Категории .
При наведении указателя мыши на название категории появляется список опций. Нажмите View , чтобы получить прямую ссылку на страницу одной категории.
Ссылка находится в адресной строке вашего браузера. Затем эту ссылку можно скопировать и использовать в строке меню в качестве прямой ссылки на эту категорию.
Чтобы добавить ссылку на категорию в строку меню, выберите Внешний вид > Меню , а затем выберите или создайте меню, в которое вы хотите добавить ссылку на категорию. Затем нажмите Пользовательские ссылки .
Затем нажмите Пользовательские ссылки .
Вставьте URL-адрес категории в поле URL-адрес , а затем озаглавьте ссылку. Затем нажмите Добавить в меню . Вы можете щелкнуть ссылку на соответствующий пост ниже, чтобы получить дальнейшие инструкции по настройке и организации меню.
СВЯЗАННЫЕ: Как добавить меню навигации в WordPress
Что делать, если вы хотите создать страницу категории, которая включает сообщения из нескольких категорий? Это тоже выполнимо!
Шаг 1: Перейдите на панель инструментов WordPress и выберите Сообщения > Категории . Убедитесь, что у вас созданы все категории, которые вы хотите включить на новую страницу.
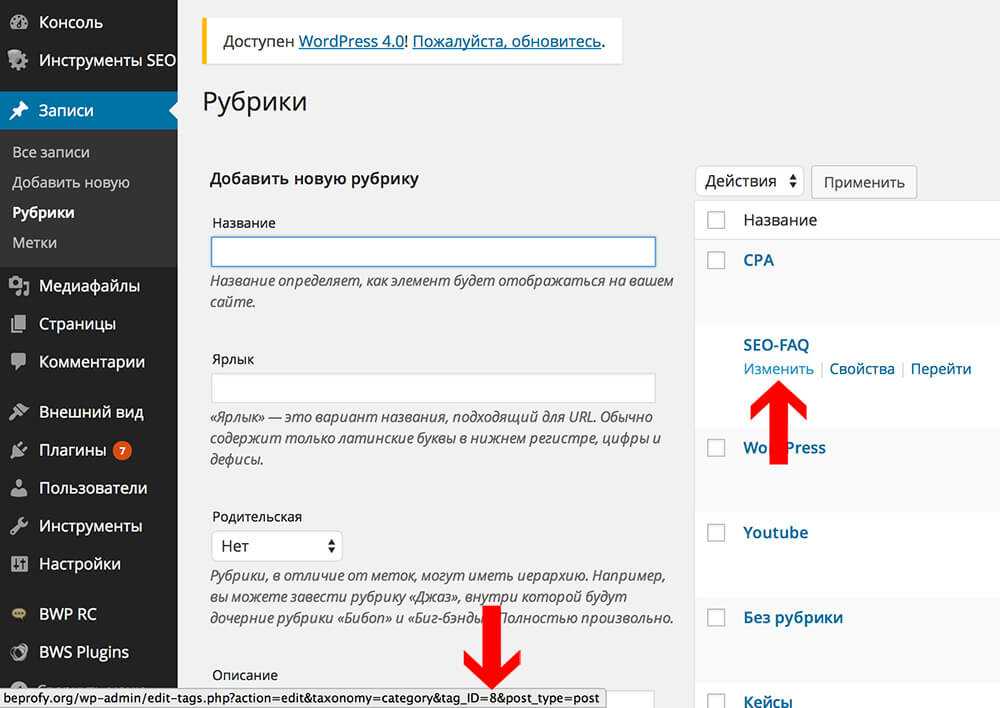
Шаг 2: Наведите указатель мыши на одно из заголовков категорий, которые вы хотите включить, и посмотрите в нижнюю часть экрана. Вы увидите длинную ссылку, похожую на пример ниже.
https://www.designerblogs.com/wp-admin/edit-tags.php?action=edit&taxonomy=category&tag_ ID=52 ….
Ссылка содержит идентификационный номер вашей категории. В этом примере это ID=52. Сделайте это для каждой категории, которую вы хотите включить, и запишите идентификационные номера для каждой.
Шаг 3: Создайте новую страницу с заголовком, который будет описывать ваши категории. В этом примере у нас будет страница категории «Рецепты десертов», которая будет включать рецепты из следующих категорий: кексы, печенье и пирожные.
Шаг 4: Под Атрибуты страницы выберите Блог в качестве типа шаблона.
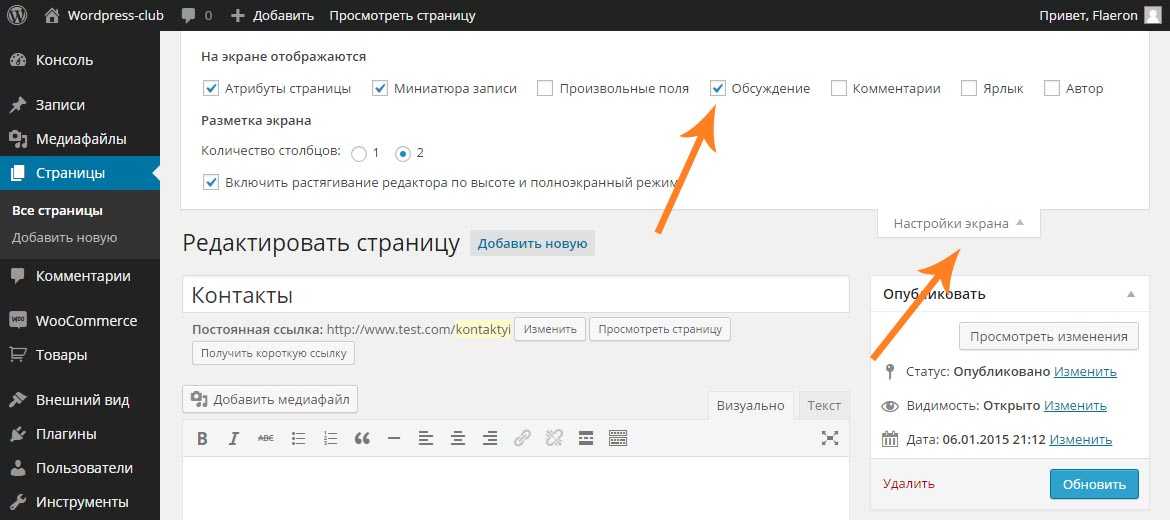
Шаг 5: Далее вам нужно включить функцию под названием Custom Fields . В верхней части окна редактора страниц вы увидите вкладку с названием Параметры экрана .
Установите флажок рядом с Custom Fields .
Шаг 6: Прокрутите вниз окно редактора страниц, пока не увидите новое добавленное поле для настраиваемых полей . Нажмите синюю ссылку Enter new и введите текст « query_args » в поле Имя .
В поле Value вы будете использовать идентификационные номера категорий, записанные на шаге 2. Разделите категории запятыми, как показано ниже. Затем сохраните или опубликуйте новую страницу категории.
Чтобы добавить эту новую страницу категории в свое меню, перейдите на панели инструментов к Внешний вид > Меню . Выберите или создайте меню, в которое вы хотите его добавить. Под Страницы > Последние , вы увидите список ваших последних созданных страниц. Ваша вновь созданная страница будет указана там.
Установите флажок рядом со страницей и нажмите Добавить в меню . Еще раз, чтобы получить более подробную информацию о создании и организации меню, посетите этот пост: Как добавить меню навигации в WordPress.
Еще раз, чтобы получить более подробную информацию о создании и организации меню, посетите этот пост: Как добавить меню навигации в WordPress.
Если вам нужна помощь в настройке внешнего вида любой из ваших страниц категорий, мы будем рады вам помочь! Нажмите здесь, чтобы запросить цену .
Похожие сообщения:
Как настроить WordPress для отображения последних сообщений по категориям
Автор Майкл Брокбэнк / Категории WordPress, Учебники WordPress
- Фейсбук
- Твиттер
В WordPress есть хорошее поле категории для отображения контента на боковой панели, но оно ограничено тем, что предлагает. Например, что, если вы хотите показать свои последние сообщения из разных категорий? Это дает посетителям представление о том, что нового, и может увлечь их чтением.
Создание категорий — хороший способ упорядочить контент по темам. Но это также хороший способ показать вашим читателям, что доступно. Он или она могут проявить интерес к другим материалам, которые вы пишете.
Но это также хороший способ показать вашим читателям, что доступно. Он или она могут проявить интерес к другим материалам, которые вы пишете.
В этом уроке я покажу вам, как заставить WordPress отображать последние сообщения по категориям на боковой панели. Это быстрое дополнение, которое может помочь повысить вовлеченность аудитории вашего сайта.
Использование виджета сообщений категории
Категории и теги — это встроенные элементы WordPress, которые не только упорядочивают контент, но и играют роль в поисковой оптимизации. Это помимо того, насколько они полезны с точки зрения помощи людям в поиске определенного контента в соответствии с темой.
Сегодня я собираюсь продемонстрировать плагин виджета категорий сообщений. Это бесплатный инструмент, который легко настроить и добавить практически на любой веб-сайт с боковой панелью.
Установите и активируйте «Виджет категорий сообщений».
Перейдите в раздел «Внешний вид» и нажмите «Виджеты».
Чтобы отображать последние сообщения по категориям на странице, мы будем использовать новый виджет на веб-сайте. И хотя инструмент WordPress «Категории» по умолчанию полезен, то, что мы установим, имеет больший контроль.
Перетащите виджет «Категория сообщений» на боковую панель. Не все темы имеют одинаковые сегменты боковой панели, поэтому вам нужно расположить виджет в соответствии с тем, где вы хотите показывать свои сообщения.
Теперь давайте рассмотрим различные области этой функции. Вы можете развернуть любой из разделов этого виджета, нажав на ярлык.
Заголовок
В заголовке вы можете изменить заголовок виджета, отображаемого на вашем сайте. Это короткий текст, который отображается над функцией из внешнего интерфейса вашего сайта. У вас есть возможность скрыть заголовок, изменить его название и даже добавить ссылку. Это полезно, если у вас есть определенная страница для отображения вашего контента.
Фильтр
В области «Фильтр» можно указать определенные категории, статус отображаемых сообщений, их количество и способ сортировки содержимого. Вы также можете изменить порядок сортировки и исключить определенные записи, например ту, которую просматривает посетитель.
Вы также можете изменить порядок сортировки и исключить определенные записи, например ту, которую просматривает посетитель.
Детали поста
Детали поста определяют расположение виджетов. Отсюда вы можете изменить шаблон и допустимые фактические размеры. Например, я знаю, что мой шаблон обрабатывает материал шириной 300 пикселей, поэтому я могу изменить ширину миниатюры, чтобы она совпадала с боковой панелью темы.
Общие
Общие параметры позволяют отключить CSS или шрифты. Вы также можете скрыть виджет, если для определенной категории нет последних сообщений. Это полезно, если у вас не так много контента для определенного раздела, поскольку посетители не увидят ту же самую «последнюю» публикацию спустя недели или даже месяцы.
Нижний колонтитул
В нижний колонтитул можно добавить текст, на который можно сделать ссылку, и URL-адрес любой веб-страницы. Например, вы можете рекламировать гостевой блог для своего сайта со ссылкой под самым последним контентом.
