Блочные дизайны при создании сайтов
В этой статье мы хотим поговорить про такой важный этап создания сайтов, как дизайн и про роль блоков в современных дизайнах сайтов.Дизайны раньше и сейчас
С каждым годом дизайны сайтов меняются. 15 лет назад при создании сайта многие, кто в принципе понимал тогда необходимость создания сайта, старались сделать дизайн сайта не таким, как у других. Чем необычнее, тем лучше. Исходили из фантазии дизайнера и лица, принимающего решения в компании (директора, например). 10 лет назад (временные цифры очень примерные) сайты были более похожими по структуре, но все же еще с попыткой создания чего-то оригинального. 5 лет назад сайты делались уже с учетом такого понятия, как юзабилити — удобство сайта для пользователя (потенциального потребителя продукции или услуг, предлагаемых сайтом). И чем дальше, тем больше сайты становились похожи по структуре (тому, в каких частях сайта и какую информацию принято размещать).
В настоящее время большинство современных сайтов состоят из горизонтальных блоков. Началось это примерно тогда, когда появились лэндинги (или посадочные страницы) — одностраничные сайты, целью которых является захват внимания посетителя и как результат — получения от него контактных данных. Правильный лендинг максимально продуман с точки зрения маркетинга и психологии покупателя. Какую информацию посетитель должен увидеть первой? Какие сведение о Вашей компании должны вызвать желание набрать телефонный номер или оставить свои контакты? Все это учитывается при создании лэндинга.
От лендингов блочная структура перешла и к многостраничным сайтам. Современные многостраничные сайты — это почти лендинг на главной странице, и местами аналогичные по структуре решения на внутренних страницах сайтов.
Необычность или стандарты?
Когда сайтов огромное количество и конкуренция практически по любой теме (уж точно по любой коммерческой теме) очень велика, имеет смысл ориентироваться не только на вкусовые предпочтения владельца бизнеса, но также на принятые стандарты в целом, и на то, каким образом и в какой последовательности нужно доносить информацию до потенциального клиента именно Вашей темы.
Когда Ваш потенциальный покупатель заходит на сайт и не может найти нужную ему информацию (например, навигацию или телефон, как самые часто востребованные) он просто закроет Ваш сайт и найдет эту информацию у конкурентов. Только очень крупные и известные компании могут себе позволить создавать необычные сайты, не соответствующие определенным стандартам восприятия информации посетителями сайта. И тем не менее многие из них эти стандарты соблюдают, потому что ценят комфорт своих клиентов.
И если говорить о стандартах сейчас — то имеет смысл рассматривать именно блочные дизайны сайтов.
Дизайны и блочность
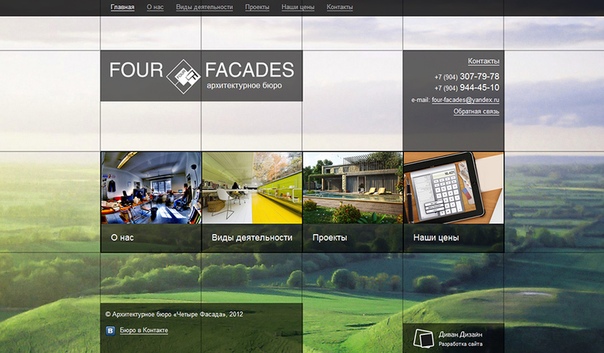
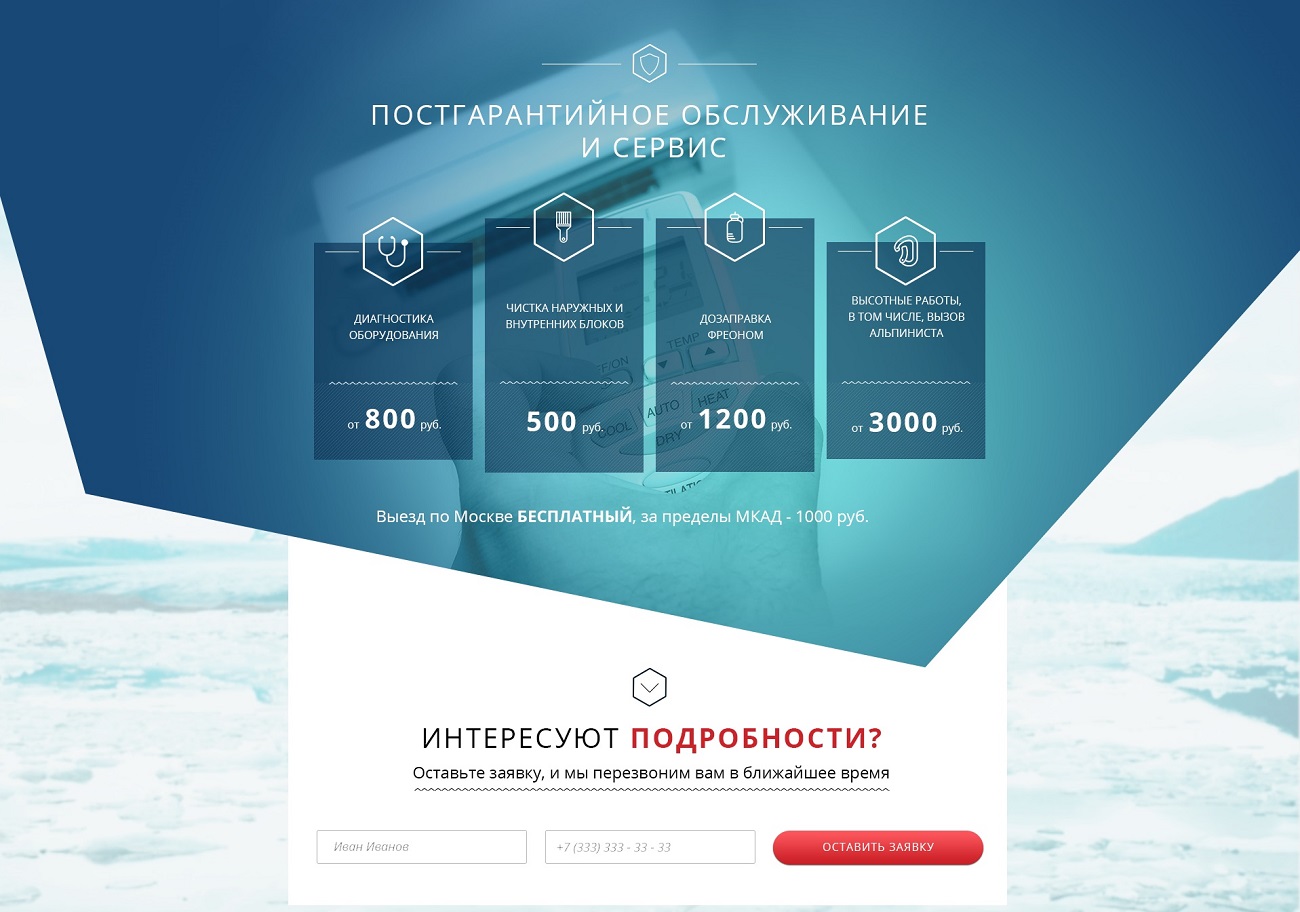
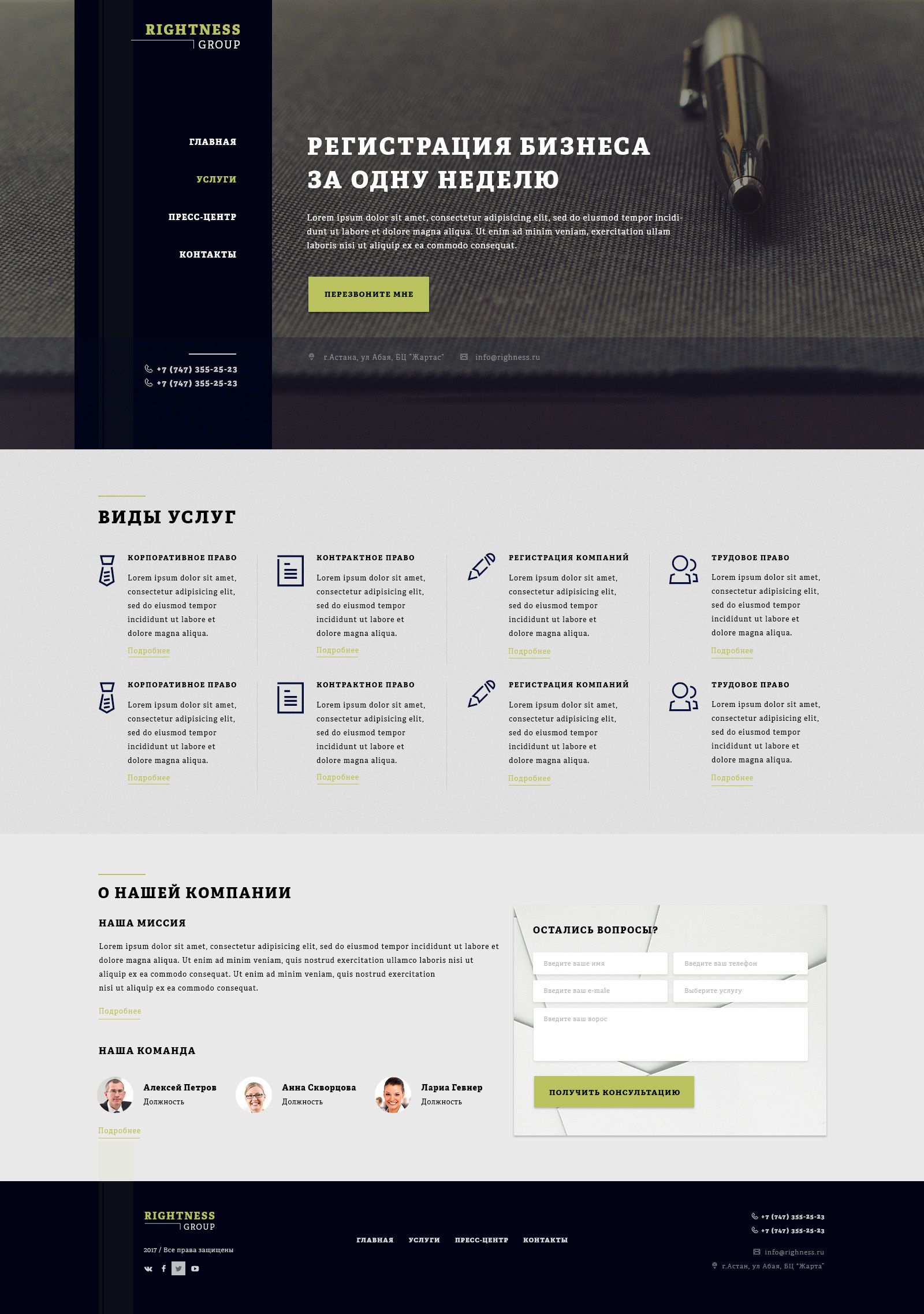
Пример блочного дизайна можно встретить на сайтах наших клиентов:Если у компании много информации, которую она хочет донести до своих потенциальных клиентов, то блочная структура позволяет разместить всю эту информацию на главной странице сайта. Блоки могут иметь разный дизайн. При этом безусловно, дизайны разных блоков должны иметь общую идею и сочетаться между собой.
Когда целью является создание удобного и понятного посетителям сайта блочной структуры, количество дизайнерских решений ни так уж и велико. В этом есть свои плюсы и минусы.
К минусам мы бы отнесли восприятие дизайнов владельцами бизнесов — все подобные дизайны выглядят для некоторых из них одинаково. И иногда бывает сложно объяснить, что за счет цветов, шрифтов, и фотографий эти блоки можно сделать интересными, но изобретать квадратное колесо, не следуя блочной структуре, точно не нужно. Механизм просто «не поедет».
Плюсов гораздо больше:
- Существенная экономия при создании сайта —
создавая сайт с блочной структурой, вы можете выбирать из уже готовых дизайнов, причем можно комбинировать блоки разных дизайнов. С учетом того, что информация на сайте будет вашей, с учетом стилизации под общий дизайн, а также с учетом других доработок сайт получится уникальным. Таким образом нет необходимости рисовать дизайн с нуля и это существенная экономия.
- Наглядность —
опять же следует из возможности использования готовых дизайнов. До начала работ можно примерно представить себе внешний вид будущего сайта. - Идеи —
при выборе дизайнов с блочной структурой, вы начинаете думать о том, какие дополнительные факты можно рассказать о вашей компании, таким образом, больше информации сможете донести до потенциальных покупателей. - Гибкость —
блочный дизайн позволяет добавлять и удалять блоки (а следовательно и информацию) без вреда для общей концепции дизайна на любом этапе существования сайта. - Адаптивность —
блочные дизайны удобнее просматривать на мобильных устройствах, что в наше время очень важно.
Выводы
В заключение хочется сказать, что мы рекомендуем своим клиентам создавать сайты именно на основе блочных дизайнов. Мы уверены, что такой формат работы в данное время является наиболее эффективным как для создания сайта, так и для последующего привлечение потенциальных потребителей вашей продукции или услуг.
Заказать сайт с блочным дизайном вы можете по любому из наших тарифов. Рекомендуем Вам тариф «Комфорт» как наиболее гибкий в нашей тарифной линейке.
Узнать больше о блочных дизайнах можно из следующего обзора.
Блочная верстка сайтов в CSS
Всем доброго дня!
На связи Бернацкий Андрей!
В данном выпуске речь пойдет о создании сайта с помощью блоков, т.е. блочная верстка сайтов.
Кстати говоря, данный выпуск имеет видео версию, можете скачать по ссылке:
Видео версия 13 урока
Для этого, нам необходимо познакомиться с CSS-свойством float, которое является одним из наиболее частоиспользуемых, при блочной верстке страниц сайта.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИтак, свойство float предназначено для выравнивания элементов на странице. Это что-то похожее на параметр align в HTML тегах.
Свойство float:
Значения:
left – выравнивает элемент по левому краю.
right — выравнивает элемент по правому краю.
inherit – использует стиль выравнивания, как у родительского элемента.
none – без выравнивания.
Допустим нам нужно выровнять изображение по правому краю. Для него мы должны прописать:
<img src=»myimg.jpg» />
<img src=»myimg.jpg» /> |
Это будет один к одному, как если бы мы указали:
<img src=»myimg.jpg» align=»right» />
<img src=»myimg.jpg» align=»right» /> |
Изображение выровняется по правому краю, а текст, который идет после изображения, будет обтекать его справа. Если нам нужно запретить обтекание текста, используем свойство clear.
Свойство clear:
Значения:
left – отменяет обтекание слева.
right — отменяет обтекание справа.
inherit – отменяет обтекание, которое было у родительского элемента.
none – без обтекания.
both – отменяет любое выравнивание.
Но, чаще, свойство float используется для расположения элементов на странице.
Посмотрите на рисунок:
Это каркас сайта. Казалось бы, обычная таблица, но нет! Для реализации такое разметки не использовалась ни одна таблица! Все элементы – это теги <div>…</div>.
Посмотрим, как это можно легко реализовать.
Для начала создаем четыре блока div.
<div> <div> </div> <div> </div> <div> </div> </div>
<div> <div> </div> <div> </div> <div> </div> </div> |
div – основной блок. Он содержит все остальные блоки, которые только у нас будут использоваться.
Он содержит все остальные блоки, которые только у нас будут использоваться.
div – блок, в котором будет основное содержимое страницы (зеленый слева).
div – правый блок. В примере в нем находиться текст, но в реальной ситуации, там может быть навигация, рекламные баннеры, и т. д.
div – желтый нижний блок. В нем, обычно, расположена контактная информация, различные ссылки и т.д.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДавайте теперь наполним наши блоки содержимым.
В общем, без задания стилей мы ничего особенного не увидим:
Теперь назначим стили для блоков:
.main{
background-color:#000099; width:600px; margin:0 auto;
}
.content{
background-color:#00CC00; width:400px;
}
.righter{
background-color:#660033; width:200px;
}
.
.main{ background-color:#000099; width:600px; margin:0 auto; } .content{ background-color:#00CC00; width:400px; } .righter{ background-color:#660033; width:200px; } .foot{ background-color:#FFFF00; } color:#FFFF00; } |
Пока, думаю, все понятно. Все вышеизложенное описано в предыдущих выпусках рассылки.
Увидеть мы должны примерно следующее:
А теперь проанализируем код страницы.
Главному блоку у нас задана ширина в 600px, блоку с содержимым 400рх, а для левого блока 200рх. Но два последних блока не стали в один ряд, а расположились друг за другом.
Пришло время воспользоваться свойством float. В стилях дописываем следуюшее:
.content{
background-color:#00CC00; width:400px; float:left;
}
. righter{
background-color:#660033; width:200px; float: left;
}
righter{
background-color:#660033; width:200px; float: left;
}
.content{ background-color:#00CC00; width:400px; float:left; } .righter{ background-color:#660033; width:200px; float: left; } |
Остальные стили пока не трогаем. Получили такую вещь:
Что-то получили, но не совсем то, что нужно. Но если разобраться в теории, то все свойства сработали корректно. Мы задали float:left для левого и правого блока, они выбились из потока следования элементов, и все, что было за ними, заняло свободное место вокруг этих блоков (аналогично как текст обтекает картинку, если ей задать это свойство).
Соответственно, чтобы нижний блок стал на свое, место пропишем следующее:
.foot{ background-color:#FFFF00; clear:both; float:left; width:100%; }
.foot{ background-color:#FFFF00; clear:both; float:left; width:100%; } |
clear:both – для отмены выравнивания от предыдущих блоков.
float:left – для собственного выравнивания блока.
width:100% — чтобы блок занял всю ширину основного блока.
Получили:
Почти то, что нужно, только блоки не равной высоты, и это видно, так как фон у них разный.
Одним из решений данной проблемы (самой простой и универсальной, на мой взгляд) является задание отступов снизу.
Делаем их следующим образом:
.main{ background-color:#000099; width:600px; margin:0 auto; overflow:hidden; } .content{ background-color:#00CC00; width:400px; float:left; padding-bottom:32000px; margin-bottom:-32000px; } .righter{ background-color:#660033; width:200px; float: left; padding-bottom:32000px; margin-bottom:-32000px; }
.main{ background-color:#000099; width:600px; margin:0 auto; overflow:hidden; } .content{ background-color:#00CC00; width:400px; float:left; padding-bottom:32000px; margin-bottom:-32000px; } . background-color:#660033; width:200px; float: left; padding-bottom:32000px; margin-bottom:-32000px; } |
После добавления этого кода получим:
Фон левого блока дотянулся до низа страницы. Теперь если мы будем менять содержимое блоков, то фон будет тянуться до низа, так как это и нужно. Собственно для этого и нужны отступы padding-bottom:32000px; margin-bottom:-32000px; для обоих блоков.
overflow:hidden; в классе main для того, чтобы скрыть большой отступ вниз без содержимого блоков.
В общем-то все, что нужно мы получили. Осталось только добавить отступов к блокам и выровнять текст в нижнем блоке по центру. Но это я оставлю вам на самостоятельную доработку.
На этом, выпуск посвящённый
Просьба присылать с вопросом ваш код того, что вы делаете. Так будет проще и мне понять, что у вас не получилось и дать вам четкий ответ. И вам меньше объяснять в письме, что у вас не получается.
И вам меньше объяснять в письме, что у вас не получается.
Данный урок имеет видео версию, которую Вы мо жете скачать по ссылке:
Видео версия 13 урока
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьПлиточный дизайн / Тренды / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
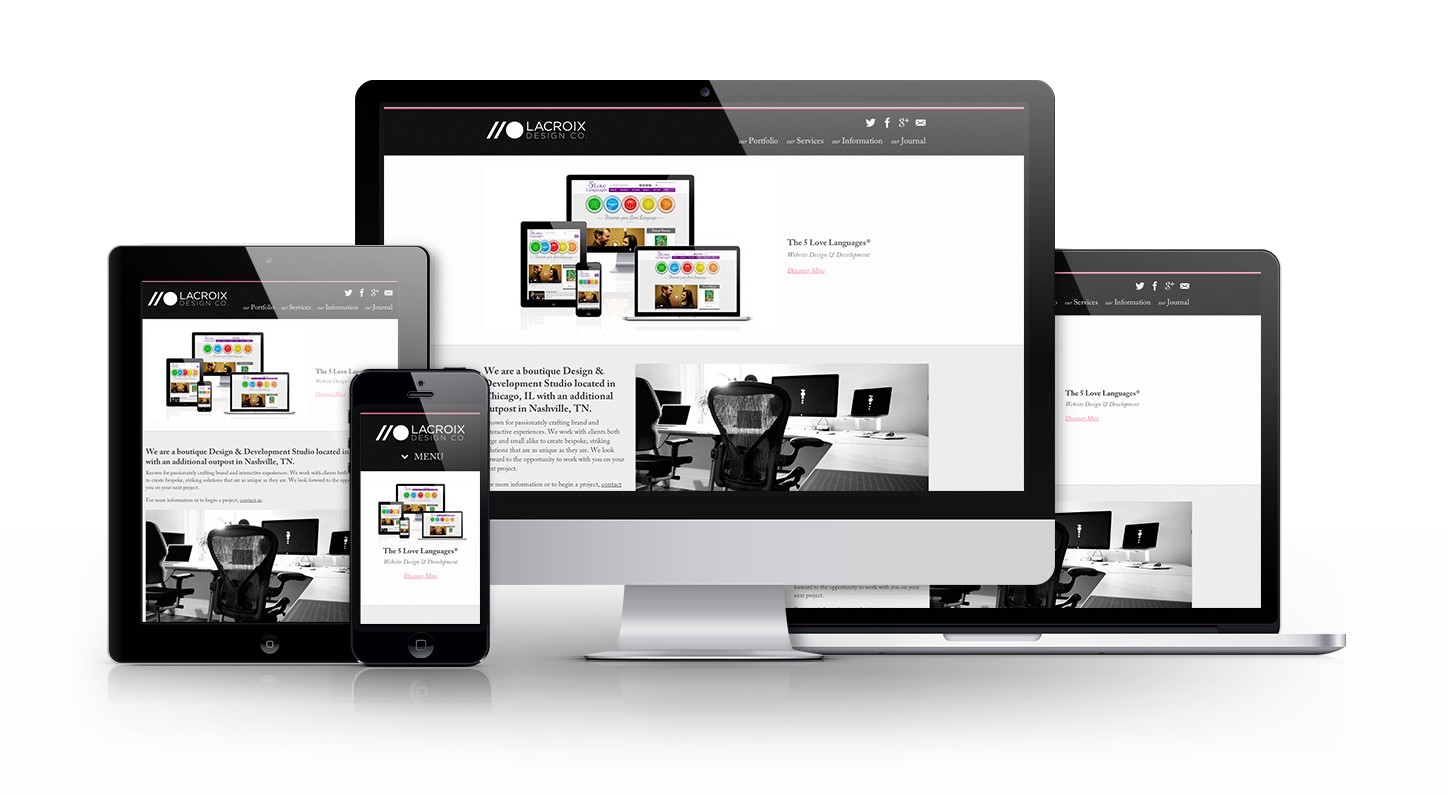
В веб-дизайне новые тенденции появляются постоянно. Какие-то из них впоследствии начинают доминировать, другие со временем выходят из моды. Всего несколько лет назад сайты с бесконечным скроллингом считались экзотикой, а сегодня это один из главных трендов. Широкое распространение мобильных устройств также сделало популярным так называемый плиточный или блочный дизайн и, по всей видимости, мы имеем дело с долгосрочным трендом.
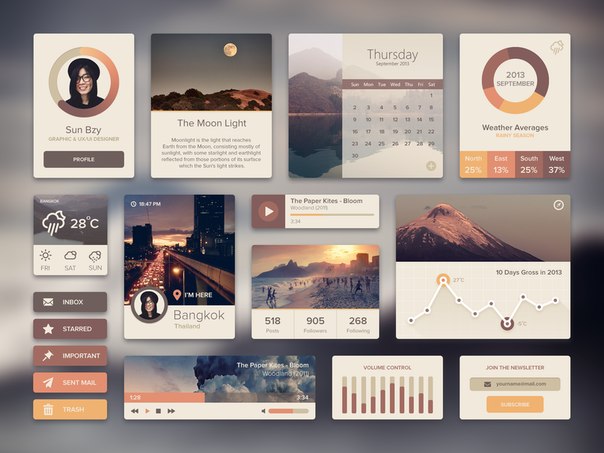
Самым популярным сайтом с плиточным дизайном является Pinterest, однако можно заметить, что сайтов, построенных на основе блоков, с каждым днем становится все больше. Дизайнеры используют плитки-карточки в первую очередь потому, что такой подход позволяет создать удобный интерфейс, очень дружественный по отношению к пользователю. Когда посетитель попадает на подобный сайт, он сразу же понимает, как все устроено – карточки дают всю необходимую первичную информацию.
CARD-BASED DESIGN
Если посмотреть на любой сайт, созданный на основе плиток, то в первую очередь станет заметна сетка, являющаяся основой дизайна. Плитки имеют одинаковый размер, в результате чего становятся легко различимыми столбцы и строки – а это признак хорошо организованной системы. Плиточный дизайн никак нельзя назвать аморфным – он предельно строг и лаконичен.
С помощью блоков гораздо легче создать информационную архитектуру сайта. Информационная архитектура – это упорядоченный интеллектуальный поток, попадая в который, посетители гораздо легче усваивают информацию и быстрее перемещаются между страницами, открывая те из них, которые кажутся пользователям наиболее интересными.
Чем хорош card-based design так это тем, что он в полной мере позволяет использовать визуальную иерархию. Так как каждая карточка является частью столбца или строки, дизайнеры могут управлять движением глаз посетителя, размещая информацию по степени ее важности. То есть, яркая плитка, расположенная слева в первом верхнем ряду, гарантированно будет восприниматься пользователем, как наиболее интересная.
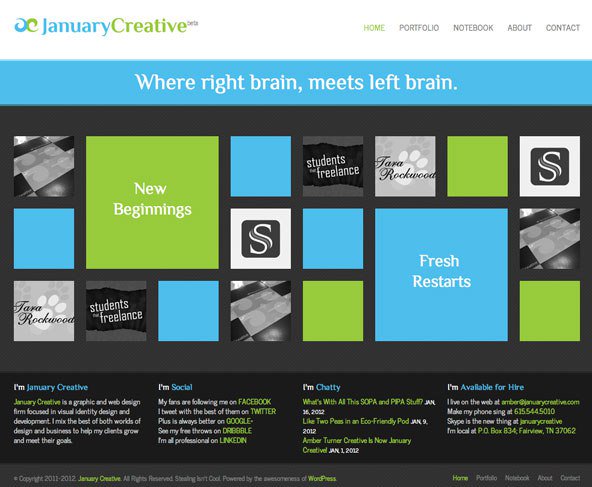
Если посмотреть на дизайн сайта, представленного выше, то становится более понятно, как все это работает. Даже одного взгляда достаточно, чтобы разобраться в информационной иерархии. Самые новые статьи и прочий контент расположены в верхней строке, а страницы с ранее опубликованными материалами находятся ниже. Пользователь понимает, что новизна является критерием важности в дизайне и в дальнейшем, заходя на сайт, в первую очередь будет просматривать веб страницы из первого ряда.
ЗНАЧЕНИЕ ИЗОБРАЖЕНИЙ
О том, что человек усваивает визуальную информацию гораздо лучше, говорилось столько раз, что это набило оскомину. Да, большинство людей является визуалами и эту их особенность стоит обязательно учитывать при создании сайта. Сайт с плиточным дизайном использует изображения с максимальной эффективностью: практически любой текст, сопровождающий картинку-плитку, является вторичным по отношению к изображению.
Да, большинство людей является визуалами и эту их особенность стоит обязательно учитывать при создании сайта. Сайт с плиточным дизайном использует изображения с максимальной эффективностью: практически любой текст, сопровождающий картинку-плитку, является вторичным по отношению к изображению.
В наше время, когда доступ к широкополосному интернету открыт для большого числа пользователей, значение изображений, используемых на сайте, резко возрастает. Дизайнеры все чаще стали использовать качественные фотографии в высоком разрешении, так как они делают сайт более привлекательным и при этом почти не влияют на скорость открытия веб-страницы. Проведенные исследования подтверждают, что качественные изображения, в частности фото, на которых изображены улыбающиеся люди, способны влиять на коэффициент конверсии.
Следовательно, делая акцент на использовании изображений, дизайнер может создать сайт, который с большой вероятностью будет отвечать потребностям посетителей. Что и доказывает пример Pinterest, который в рейтинге Alexa находится на пятнадцатом по популярности месте в США.
Что и доказывает пример Pinterest, который в рейтинге Alexa находится на пятнадцатом по популярности месте в США.
ОПЫТ ВЗАИМОДЕЙСТВИЯ
Любой дизайнер знает, что пользовательский опыт – это самое главное. Это основа, поэтому об UX нужно помнить на всех этапах проектирования. Причина, по которой сайты с плиточным дизайном появляются все чаще, состоит в том, что такая подача контента способствует улучшению пользовательского опыта. Посетителям интересно, они не испытывают трудностей при взаимодействии с сайтом, поэтому они будут и дальше посещать веб-ресурс, так как они получили положительный опыт.
В качестве примера можно привести сайт Dribbble – его создатели использовали карточки для того, чтобы улучшить опыт взаимодействия. В случае с Dribbble это было самое логичное решение, так как в этом сообществе пользователи делятся друг с другом плодами своего творчества.
Для людей, которые хотят посмотреть фотографии, иллюстрации и другие изображения, плиточный дизайн является идеальным способом подачи контента. Так как визуальная информация воспринимается мозгом очень быстро, то опыт пользовательского взаимодействия оказывается положительным – посетители сайта могут быстро просмотреть плитки и понять, что им наиболее интересно. Как только они найдут то, что представляет интерес, они могут кликнуть по картинке и более подробно изучить представленную на веб-странице информацию.
Так как визуальная информация воспринимается мозгом очень быстро, то опыт пользовательского взаимодействия оказывается положительным – посетители сайта могут быстро просмотреть плитки и понять, что им наиболее интересно. Как только они найдут то, что представляет интерес, они могут кликнуть по картинке и более подробно изучить представленную на веб-странице информацию.
БУДУЩЕЕ ПЛИТОЧНОГО ДИЗАЙНА
В последнее время много говорится о том, что пользователей мобильных устройств становится все больше. Во многих развитых странах мобильные гаджеты уверенно теснят настольные компьютеры. Плиточный дизайн прекрасно вписывается в этот тренд – ведь подобные сайты очень легко адаптируются для показа на планшетах или смартфонах. Карточки позволяют расположить контент таким образом, что он будет прекрасно восприниматься на устройствах с любым размером дисплея. Разумеется, card-based design можно использовать далеко не везде, во многих случаях плитки не смогут помочь в решении поставленной перед дизайнером задачи. Тем не менее, тренд на блочный дизайн является долгосрочным, так как он является следствием увеличивающегося количества пользователей мобильных устройств.
Тем не менее, тренд на блочный дизайн является долгосрочным, так как он является следствием увеличивающегося количества пользователей мобильных устройств.
Блочная верстка сайта css, фиксированный и резиновый дизайн
Цель урока: Знакомство с блочной версткой CSS. Получение навыков использования блочной верстки сайта
Блочная верстка сайта
- При работе со слоями или, иначе говоря, блоками и элементами
div, основная нагрузка ложится на CSS, т.к. без свойств слои из себя практически ничего не представляют. - К сожалению до сих пор существует проблема с кроссбраузерностью при работе с блоками. Т.е. одни и те же свойства дают разный результат в разных браузерах. Для борьбы с такими проблемами существуют так называемые хаки. Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
Отличительные черты от табличной верстки
Допустим, необходимо создать шаблон страницы с «шапкой», «подвалом» и двумя колонками.
Отличия:
- Высота слоев
divограничена высотой контента: - В случае, когда содержимое слоя превышает его установленную высоту, то браузеры по-разному ведут себя — одни увеличивают высоту слоя под новый контент, а другие, оставляя высоту первоначальной, накладывают контент поверх слоя.
| Табличная верстка | Блочная верстка |
|---|---|
Фиксированный дизайн или
жесткая блочная верстка (две колонки)
- Фиксированный макет подразумевает использование слоев заданной ширины, которая определяется разрешением монитора пользователя.
- Так как наиболее популярным среди пользователей сети является разрешение монитора 1024×768, то желательно ориентироваться именно на него. Общая ширина блоков в таком случае составляет 900–1000 пикселей (небольшая часть пикселей требуется на полосы прокрутки и границы окна браузера).
- Основной блок с контентом размещается по центру, тогда «свободные» поля по краям неплохо смотрятся даже при большом разрешении монитора.

Рис.1. Пример фиксированного дизайна
Пример: создать фиксированный дизайн сайта на основе представленного выше изображения
Выполнение:
- «Разбиваем» все основные элементы страницы на блоки следующим образом:
- блок 1 — слой первый (
id="shapka"), - блок 2 и 3 заключаются в единый блок (
id="container"), - блок 2 — слой с меню (
id="menu"), - блок 3 — слой с контентом (
id="content"), - блок 4 — слой с
id="bottom".
- блок 1 — слой первый (
Схематично изобразим расположение блоков:
<body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
<body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body>
1. Задаем свойства «шапки» (блок 1)
Задаем свойства «шапки» (блок 1)
- либо напрямую задав значение свойству
heightв пикселях, процентах или др. единицах; - либо задать высоту при помощи отступа
например, для верхнего слоя «шапки»:
например:
padding-top: 15px; padding-bottom: 15px; |
padding-top: 15px; padding-bottom: 15px;
Весь код для шапки:
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
} |
#shapka{ text-align: left; /* Выравнивание внутреннего контента по левому краю */ width: 750px; /* Ширина блока и общая ширина*/ background: #900000; /* Цвет фона */ height: 50px; /* Высота блока */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ }
2. Создаем свойства контейнера
Создаем свойства контейнера
3. Создаем свойства для блока 2 — меню
4. Создаем свойства для блока 3 — контент
- Задаем ширину слоя из расчета 770px — 200px = 570px, Но! так как мы установили внутренние отступы в обоих блоках 2 и 3, то мы должны вычесть еще 40 пикселей: 20 — внутренние отступы блока с меню и 20 — внутренние отступы блока с контентом. Получим ширину слоя 770px — 200px — 40px = 530px
- Задаем обтекание
float: left, исключая баг браузера Internet Explorer: если не установить свойство, то между слоями будет зазор. Кроме того, если не установить это свойство, то блок окажется за блоком меню, и только лишь его контент (текст) будет обтекать блок меню справа. - Задаем цвет заднего фона (
background) и внутренние поля (padding)
#content { /* Правая колонка*/
width: 550px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
} |
#content { /* Правая колонка*/ width: 550px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ padding: 10px; /* Внутренние поля вокруг содержимого */ background: #e0e0e0; /* Цвет заднего фона */ }
5. Создаем свойства для блока 4 — «подвал»
Создаем свойства для блока 4 — «подвал»
- Ширину слоя устанавливаем в 750 пикселей
- Для этого блока надо убрать обтекание, т.е. установить свойство
clear - Устанавливаем внутренние поля
padding - Задаем цвет для фона (
background) и текста (color) - Центрируем блок (
margin-rightиmargin-left)
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444; /* фон */
color:#fff; /* цвет текста */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
#bottom{ width:750px; /* Ширина слоя */ clear:left; /* возвращаем блочность и располагаем слой слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ background:#444; /* фон */ color:#fff; /* цвет текста */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ }
Итоговый код: всё вместе
/* для блока 1 - шапка */
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для контейнера */
#container {
width: 770px; /* Ширина слоя или ширина макета+20px */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
}
/* для блока 2 - меню */
#menu {
width: 200px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
color: white; /* Цвет текста */
background: #008080; /* Цвет фона */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для блока 3 - контент */
#content { /* Правая колонка*/
width: 530px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
}
/* для блока 4 - подвал */
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444;
color:#fff;
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
/* для блока 1 — шапка */ #shapka{ text-align: left; /* Выравнивание внутреннего контента по левому краю */ width: 750px; /* Ширина блока и общая ширина*/ background: #900000; /* Цвет фона */ height: 50px; /* Высота блока */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ } /* для контейнера */ #container { width: 770px; /* Ширина слоя или ширина макета+20px */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ } /* для блока 2 — меню */ #menu { width: 200px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ color: white; /* Цвет текста */ background: #008080; /* Цвет фона */ padding: 10px; /* Внутренние поля вокруг содержимого */ } /* для блока 3 — контент */ #content { /* Правая колонка*/ width: 530px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ padding: 10px; /* Внутренние поля вокруг содержимого */ background: #e0e0e0; /* Цвет заднего фона */ } /* для блока 4 — подвал */ #bottom{ width:750px; /* Ширина слоя */ clear:left; /* возвращаем блочность и располагаем слой слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ background:#444; color:#fff; margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ }
</style> </head> <body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
</style> </head> <body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body>
Результат:
Рис. 2. Жесткая блочная верстка из двух колонок
2. Жесткая блочная верстка из двух колонок
Фиксированный дизайн для трех колонок
При фиксированном дизайне для макета из трех колонок можно выделить два основных подхода построения модульной сетки:
- Использование свойства float для расположения колонок рядом.
- Использование набора тех CSS свойств, которые предназначены для позиционирования слоев.
Рассмотрим первый случай.
Использование свойства float для макета в три колонки
На рис. 3 — результат использования свойства float для трехколонного макета. На самом деле используется 6 слоев — отдельно для заголовков колонок и отдельно для самих колонок.
Рис. 3. Фиксированный дизайн в три колонки
Пример: создать веб-страницу с макетом из трех колонок, изображенную на рис. 3. Использовать приемы фиксированного блочного макетирования
Выполнение:
1. Создание структуры html-кода
- Определим для заголовков три слоя (
#header.) и для колонок три слоя ( ..
..#col...). - Так как колонки и их заголовки расположены на двух разных строках, то объеденим их в контейнеры (
class="container"). - Получим схематичное изображение расположения блоков:
Получим следующую html-структуру:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>который стал врагом,<br/>
но снится не врагом,<br/>а тем же самым другом.<br/>
Со мною нет его,<br/>но он теперь кругом,<br/>
и голова идет<br/>от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>И видим лишь случайное звено. |
<body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>который стал врагом,<br/>
но снится не врагом,<br/>а тем же самым другом.<br/>
Со мною нет его,<br/>но он теперь кругом,<br/>
и голова идет<br/>от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/>
Желанье — это множество возможностей,<br/>А нежеланье — множество причин. </div>
</div>
</body>
</div>
</div>
</body>
2. Добавление стилей для заголовков (селектор header...) и колонок (селектор col...)
- Ширину колонок и заголовков сделаем у всех одинаковой. Поскольку колонок 3, а средняя ширина страницы должна быть примерно 700-900 пикселей, то установим ширину колонок в 250 пикселей.
- Добавим внутренние поля (отступы от содержимого текста) —
paddingи внешние отступы, чтобы обеспечить зазор между колонками. Поскольку свойства задаются сразу для все колонок одновременно, а сам весь макет не центрируется, а выравнивается по левому краю, то установим отступ только с одной стороны — левой — у всех колонок одновременно (margin-left).
- Добавим также внешний отступ сверху, обеспечив зазор по вертикали между заголовками и колонками, а также отступ заголовков от верха страницы (
margin-top). - Для того, чтобы блочные теги
div, расположились рядом друг с другом, необходимо задать им обтекание —float.
- Добавляем границу для блоков (
border) и и задаем параметры шрифта (font-family,font-weight,font-size,color). - Установим задний фон отдельно для каждого селектора.

#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 5px; /* Поля вокруг текста */ margin-left: 5px; /* Отступ слева */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
margin-top: 2px; /* Отступ сверху */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … margin-top: 2px; /* Отступ сверху */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
float: left; /* Состыковка колонок по горизонтали */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … float: left; /* Состыковка колонок по горизонтали */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … border: 1px solid black; /* Рамка вокруг слоя */ font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */ font-weight: bold; /* Жирное начертание текста заголовка */ font-size: 80%; /* Размер шрифта */ color: white; /* Цвет текста заголовка */ }
Получим код:
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 5px; /* Поля вокруг текста */ margin-left: 5px; /* Отступ слева */ margin-top: 2px; /* Отступ сверху */ float: left; /* Состыковка колонок по горизонтали */ border: 1px solid black; /* Рамка вокруг слоя */ font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */ font-weight: bold; /* Жирное начертание текста заголовка */ font-size: 80%; /* Размер шрифта */ color: white; /* Цвет текста заголовка */ }
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; } |
#header1 { background: #B38541; } #header2 { background: #008159; } #header3 { background: #006077; } #col1 { background: #EBE0C5; } #col2 { background: #BBE1C4; } #col3 { background: #ADD0D9; }
Смотрим промежуточный результат:
Рис. 4. Промежуточный результат
3. Задание стиля для контейнеров
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт серифный или с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
} |
#col1, #col2, #col3 { font-family: «Times New Roman», Times, serif; /* Шрифт серифный или с засечками */ font-size: 100%; /* Размер шрифта */ font-weight: normal; /* Нормальное начертание */ color: black; /* Цвет текста */ }
Итоговый код: всё вместе
/* для колонок и их заголовков */
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
}
/* для колонок */
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
}
/* Цвет фона каждого слоя */
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; }
. |
/* для колонок и их заголовков */
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
}
/* для колонок */
#col1, #col2, #col3 {
font-family: «Times New Roman», Times, serif; /* Шрифт с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
}
/* Цвет фона каждого слоя */
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; }
. container {
clear: both; /* Отменяет действие float */
}
container {
clear: both; /* Отменяет действие float */
}
</style>
</head>
<body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>
который стал врагом,<br/>
но снится не врагом,<br/>
а тем же самым другом.<br/>
Со мною нет его,<br/>
но он теперь кругом,<br/>
и голова идет<br/>
от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>
Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>
И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>
Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>
А нежеланье - множество причин.
</div>
</div>
</body> |
</style>
</head>
<body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>
который стал врагом,<br/>
но снится не врагом,<br/>
а тем же самым другом. <br/>
Со мною нет его,<br/>
но он теперь кругом,<br/>
и голова идет<br/>
от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>
Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>
И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>
Подход к проблеме все-таки один:<br/>
Желанье — это множество возможностей,<br/>
А нежеланье — множество причин.
</div>
</div>
</body>
<br/>
Со мною нет его,<br/>
но он теперь кругом,<br/>
и голова идет<br/>
от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>
Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>
И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>
Подход к проблеме все-таки один:<br/>
Желанье — это множество возможностей,<br/>
А нежеланье — множество причин.
</div>
</div>
</body>
Результат:
Рис. 5. Результат
Использование позиционирования слоев для макета в три колонки
Возьмем в качестве примера макет, состоящий из трех колонок разграниченных разделительной линией (рис. 6).
Рис. 6. Позиционирование слоев для макета в три колонки с разделителем
Пример: создать веб-страницу с макетом из трех колонок с разделительной линией, изображенную на рис. 6. Использовать приемы фиксированного макетирования с позиционированием слоев
Выполнение:
1. Создание структуры html-кода
- Для данного макета достаточно создать три слоя
divдля каждой колонки.
Поэтому структура будет простой:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах - небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body> |
<body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах — небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body>
2. Добавление стилей для колонок
- Установим одинаковую ширину колонок (
width) и внутренние поля по вертикали и горизонтали (padding). - Для удаления блочности слоев, т.е. для того, чтобы расположить их рядом по горизонтали, необходимо задать свойство css
float. - Так как разделительная граница должна присутствовать только с внутренних сторон слоев, то рамку необходимо добавить только у двух слоев с одной стороны (
border).
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
} |
#col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 0 6px; /* Поля по вертикали и горизонтали */ }
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
} |
#col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 0 6px; /* Поля по вертикали и горизонтали */ float: left; /* Обтекание слоев */ }
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
#col1, #col2 { border-right: 1px solid #000; /* Параметры линии справа от текста */ }
Итоговый код: всё вместе
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
}
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
#col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 0 6px; /* Поля по вертикали и горизонтали */ float: left; /* Обтекание слоев */ } #col1, #col2 { border-right: 1px solid #000; /* Параметры линии справа от текста */ }
</style> </head> <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах - небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body> |
</style> </head> <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах — небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body>
Дизайн в три колонки готов!
«Обложки», блочная структура, разделение экрана — Дизайн на vc.ru
1. Разделение экрана
Приём, при использовании которого главная страница сайта делится на две равнозначных части. Чаще всего дизайнеры прибегают к такому решению, если у компании, для которой спроектирована страница, есть два бизнес-направления — и оба они одинаково значимы как для самой организации, так и для её клиентов. Таким образом, пользователь может выбрать нужный ему раздел сайта, не тратя время на поиски.
Другой вариант использования — разделить описание бренда и ниши, в которой он работает, с конкретными примерами работы сервиса, продуктов или медиаматериалов. Например, пишет Бойер, ресторан может с одной стороны экрана рассказать о своей истории, а с другой — представить примеры блюд, которые есть в меню. Другая компания, которой хотелось бы представить клиенту своих сотрудников (например, клининговый сервис), может расположить с одной стороны их фотографии, а с другой — подписи к ним.
Dewey’s Pizza
Peugeot
2. «Блочная» сетка
Страница делится на несколько блоков — они могут быть расположены как симметрично, так и асимметрично. Размеры блоков могут быть одинаковыми (если информация в них равной степени важности) или различаться, обозначая иерархию на сайте. Как отмечает Бойер, такой принцип организации контента может быть использован не только на главной странице сайта, но и в других разделах.
Первый пример, который приводит девушка, — сайт обувной компании Greats. Так как все ботинки, пишет она, имеют «одинаковый вес», проектировщик страницы сделал квадратные блоки с ними одинакового размера.
Второй пример — сайт музыкального сообщества Mecenat Musical. Здесь все блоки имеют разную значимость — поэтому сделаны разного размера.
3. Отказ от использования «хрома»
Пару десятков лет назад, пишет Николь Бойер, автомобили часто украшали хромированными деталями. Благодаря этому явлению в среде дизайнеров появился термин «хром» — он обозначает детали сайта (заголовки, колотитулы, границы), которые, по мнению специалистов, только отвлекают пользователя от того, что для него действительно важно — самого бренда или продукта.
Если устранить все отвлекающие элементы, можно достичь лучшего эффекта. Страница окажется чистой, а внимание посетителя будет сосредоточено на конкретной услуге или продукте, которую хочет продемонстрировать компания.
В качестве хорошего примера такого подхода Бойер приводит сайт ресторана итальянской кухни Drury Buildings. На нём представлены контактные данные заведения, а меню вызывается нажатием на «иконку-гамбургер» в правом верхнем углу экрана:
4. Использование полноэкранной «обложки»
Наряду с трендом разделения сайта на две или более блочных части набирает популярность приём, при котором пользователь на главной странице видит только «обложку». Такая «обложка» выглядит как страница из журнала — чаще всего это большая фотография, краткое описание бренда и кнопка для перехода на основную версию сайта. Кнопки может и не быть — например, если переход на сайт осуществляется с помощью скроллинга страницы вниз.
Идея такого подхода состоит в том, чтобы полностью сфокусировать пользователя на продукции или идеологии бренда.
5. Параллакс
Параллакс-скроллинг в веб-дизайне — это техника, при которой фоновые изображения в перспективе двигаются медленнее, чем элементы, расположенные на переднем плане. В некоторых случаях дизайнеры создают страницы таким образом, чтобы фоновые изображения не двигались вообще, чтобы задать общее настроение всему сайту.
The Great Forest Park Balloon Race
Блочная верстка основы
Верстка — это один из важнейших этапов создания сайта. Суть ее состоит в написании HTML-кода и придании оформления, применяя CSS и скрипты, соответственно ранее созданному макету.
На сегодняшний день применяют два типа верстки — табличная и блочная (ее еще называют версткой слоями или дивной версткой). В этой статье мы рассмотрим основные понятия блочной верстки.
Сначала разберем что такое блочный элемент, или просто блок. Любой блочный элемент представляет из себя прямоугольник, границы рамки которого прозрачны. К таким злементам можно отнести абзацы <p>, цитаты <blockquote>, формы <form> и др. Но основным блочным элементом по праву считается <div>. Этот блок специально создан для позиционирования помещенных в него элементов веб-страницы относительно друг друга, создавая тем самым дизайн сайта.
Сам по себе, без наполнения, дивный блок на странице не виден. Но попробуйте задать ему фон, рамку, или наполните текстом — и он начнет свое существование на сайте.
Чтобы научиться блочной верстке, необходимо понимать основные принципы блочной модели, уметь контролировать взаимное расположение блоков на веб-странице. Основой этих знаний служат три основных свойства блоков: границы, отступы и поля. На рисунке наглядно показана структура блока.
Так, как блок имеет прямоугольную форму, то каждое свойство имеет по четыре значения. А порядок задания значений свойств выглядит так: верхнее, правое, нижнее и левое — т.е. сверху и по часовой стрелке.
Border — граница блока. Характеризуется тремя значениями:
Style — оп ределяет стиль рамки. По-умолчанию — none. Также часто используемые: dotted, solid, dashed, double, hidden, и другие, применяемые редко.
Width — задает толщину рамки. Может определяться в PX, %, EM, и т.д.
Color — определяет цвет рамки. Задается значениями, применяемыми в интернете.
Padding — отступы. Определяют расстояние от границы блока до его содержимого. Их еще называют внутренними отступами. Чаще всего задаются в пикселах.
Margin — поля(или внешние отступы). Задают отступы блока от соседних элементов веб-страницы. Измеряются в принятых интернетом единицах, но часе в пикселах.
То, что отмечено для отступов и полей, аналогично действует и для границ.
Синтаксис написания значений трех свойств одинаков.
- Задание каждой стороны отдельно: { margin-top:8; margin-right:5; margin-bottom:15; margin-left:5; }.
- Задание четырех сторон сокращенно: { border: 8; 5; 15; 5; }.
- Задание трех сторон: { padding: 5; 3; 7; }. При таком определении : 5 — верх блока, 3 — левая и правая стороны, 7 — низ блока.
- При написании дух значений: Первое — определяет верхнийи нижний размеры, а второе — правое и левое значения.
- Один заданный параметр действует ко всем сторонам блока.
При верстке сайта необходимо учитывать одну особенность свойств
Border и Padding. Они увеличивают размер блока, соответственно размерам своих значений.
А со свойством Margin разговор особый, который продолжится в другом посте.
Любая работа не обходится без расходования энергии, и интернет-бизнес не исключение. Чтобы ее восполнить мы все иногда едим . Я например, очень уважаю хорошо приготовленное мясо. Моим главным помощником в этом деле служит каменная сковородка. У такой сковородки много достоинств, а главное — мясо не подгорает, если чуть-чуть забыл и завис у компьютера.
Почему блочная верстка лучше табличной?
При создании сайта одним из главных этапов является его верстка. Многие спорят, что же лучше — блочная или табличная верстка? Однозначного ответа нет: и тот и другой метод имеет свои преимущества и недостатки и активно сегодня используется при разработке сайтов различной тематики. Мы все же считаем, что блочная верстка лучше. Почему? Об этом мы и расскажем в данной статье.
Что такое табличная верстка?
Подробнее остановимся на каждом из этих видов версток. Итак, что такое табличная верстка? Она базируется на использовании таблиц (тэгов в HTML), в которые вписывается контент. Эти таблицы могут быть вложенными, что позволяет создавать целые иерархии таблиц, что было раньше очень удобно при верстке сложных страниц. Одним из главных преимуществ такой верстки является то, что с ней легко реализовать кроссбраузерный дизайн.
Табличная верстка сайта проста для изучения, именно поэтому сегодня многие специалисты отдают предпочтение ей. Но, следует помнить, что использование таблиц может привести к сильной «закомментированности» кода, что негативно сказывается на продвижении сайта.
Что такое блочная верстка?
Что такое блочная верстка? Она отличается тем, что вместо таблиц в HTML код вставляются блоки с контентом. По своей реализации сложнее табличной, но обладает рядом преимуществ, которые делают ее незаменимой при создании качественного адаптивного сайта. Верстка блоками позволяет сделать страницы «легче», чем те, которые сверстаны таблицами, поэтому они лучше воспринимаются поисковыми машинами и пользователями интернета.
Блочная или табличная верстка?
Итак, подведем итог, почему блочная верстка лучше табличной? Вы наверное и сами уже поняли. Во-первых, она значительно быстрее грузится в отличии от таблиц, которым требуется для этого больше времени.
Во-вторых, верстка блоками занимает меньше HTML-кода и легче редактируется. Например, если с сайта необходимо убрать какой-то элемент, то для этого просто необходимо убрать ненужный блок, при этом структура сайта не нарушится. С таблицами все намного сложнее: в случае удаления хотя бы одной ячейки рушится вся структура.
И, в-третьих, блочная верстка — универсальна, поэтому ее можно использовать для создания любого дизайна. А это значит, что с ней вы можете реализовывать самые оригинальные идеи для вашего сайта.
Будущее веб-дизайна идет по блокам
Вы разрабатываете или контролируете дизайн нового веб-сайта? Мы делимся некоторыми уроками по блочному веб-дизайну, перспективному и более эффективному подходу к дизайну веб-сайтов. Давайте копнем глубже.
Блочный дизайн изменил то, как пользователи могут редактировать свой контент в CMS.
За последние пару лет системы управления контентом (CMS), включая WordPress, начали двигаться в сторону более богатых возможностей редактирования контента.
Например, WordPress перешел от традиционного редактора контента, который был очень похож на отдельную большую текстовую область, к визуальному построению страниц, так что вы можете просматривать вещи в режиме реального времени.
Редактор страниц WordPress по умолчанию.Этот переход от стандартных «страниц» к более богатому редактированию контента предоставляет издателям большие возможности сделать гораздо больше с их CMS.
Если вы участвовали в каком-либо проекте по дизайну веб-сайтов в последнее десятилетие, вам будет знаком этот опыт: дизайнеры веб-сайтов будут создавать руководства по стилю, а затем создавать индивидуальные макеты, такие как дизайн домашней страницы, страницы с контентом. дизайн и так далее.
Однако сейчас это становится менее эффективным способом разработки веб-сайтов, и переход к блочному подходу предлагает множество существенных преимуществ, которыми мы хотели бы поделиться.
Что такое блочная конструкция?
Блочное проектирование можно также назвать модульным. В то время как некоторые дизайнеры сосредотачиваются на страницах и шаблонах, дизайн модуля предполагает проектирование различных сегментов, необходимых на странице.
Создание масштабируемого, единообразного и легко изменяемого веб-сайта зависит от того, как он спроектирован.
Создав несколько различных разделов, программисты и разработчики могут создавать каждый модуль и компилировать их в различных последовательностях для создания уникальных страниц и шаблонов.
Модули можно сравнить с лего. С блочным дизайном вы можете использовать свои уникальные строительные блоки, чтобы очень легко создавать несколько «разных» страниц, которые по-прежнему подходят вашему бренду, поскольку они используют те же элементы, цвета и другие аспекты дизайна.
Гутенберг блокирует редактор сообщений WordPressДопустим, вы хотите создать веб-сайт с помощью редактора Гутенберга — стандартного метода редактирования WordPress, основанного на блоках. Вы разрабатываете основную структуру, такую как верхний и нижний колонтитулы, а в содержимом сообщения редактор Гутенберга позволяет перемещать блоки, чтобы найти идеальную комбинацию, необходимую при создании содержимого.
ПОДРОБНЕЕ: Gutenberg, Advanced Custom Fields или Beaver Builder? Как The Code Company работает с вариантами построения страниц WordPress
Вот приблизительное представление о том, как работает блочный дизайн с использованием Гутенберга, но многие другие инструменты также позволяют нам создавать концепцию блочного дизайна, например ACF (Advanced Custom Fields) .
Блоки перемещаются. Копирование / вставка с https://wordpress.org/gutenberg/Почему блочный дизайн лучше
1) Дизайн макета страницы можно изменять с минимальными усилиями
Создание нескольких макетов страниц звучит как большая дизайнерская работа, но если они выглядеть более-менее одинаково или следовать фирменному стилю, это может быть ложным показателем усилий.Дизайнеры могут создавать разные макеты страниц, копируя одни элементы и настраивая другие, чтобы они работали как отдельная страница.
Например, если вы предлагаете разные типы решений, эти страницы могут иметь один и тот же макет и иметь одинаковые структурные элементы, но могут выглядеть по-разному с небольшими изменениями.
Layout 01Второй вариант предлагает структуру с точки зрения верхнего и нижнего колонтитула, но небольшое изменение в расположении модулей в области содержимого может сделать страницу или публикацию совершенно другим.
Layout 02Это означает, что отдельные страницы и сообщения могут быть легко изменены создателями контента без дополнительной поддержки или помощи со стороны дизайнеров или разработчиков.
2) Создание модулей более экономично и экономично.
Традиционный дизайн часто включает создание похожих страниц, но каждая требует незначительных изменений. Это может быть трудоемким и дорогостоящим процессом с минимальной отдачей от вложенных ресурсов.
Использование средств блочного дизайна требует меньшего количества элементов дизайна и опций.Это упрощает работу ваших дизайнеров, более рентабельно для вашей компании и быстрее для вашей команды разработчиков и создателей контента.
ПОДРОБНЕЕ: Создаете сайт для публикации? Вот что вам нужно знать.
3) Блочная конструкция стала более гибкой
Подход блочной конструкции в основном разбивает конструкцию на мелкие части. Они создаются независимо, а затем объединяются в настраиваемую страницу, что делает веб-сайт более гибким с точки зрения макета и содержания.
Создание вашего веб-сайта в виде блоков дает вам возможность объединять различные страницы на основе элементов. Вместо того, чтобы предлагать клиенту дать вам 10 дизайнов для цитирования, вы можете получить инвентарь блоков и по-прежнему иметь возможность создавать все различные макеты страниц, которые видит клиент.
Вы можете думать о блоках как о головоломках с множеством маленьких частей, которые вы можете переставлять и настраивать по мере необходимости, чтобы они наилучшим образом соответствовали вашим потребностям.
4) Ваш веб-сайт может развиваться вместе с вашим бизнесом
Когда у вас есть отдельные строительные блоки веб-сайта, этот веб-сайт может расти, сдвигаться и меняться вместе с вашим бизнесом.
Гораздо проще собрать страницу для нового решения или предложения, используя элементы существующих (и фирменных) страниц, чем разрабатывать совершенно новую. А наличие разных модулей обеспечивает масштабируемость веб-сайта независимо от того, что вам нужно добавить или удалить.
Использование блочного дизайна означает, что компании могут выбирать веб-сайты, которые более доступны и быстро запускаются, но могут быть легко изменены в соответствии с их потребностями.
Вы можете даже использовать стандартную (и недорогую) тему.Однако блочный дизайн позволяет настроить макет и дизайн, чтобы он был привлекательным и уникальным.
Коммуникационное и брендинговое агентство Enigma создало это полезное видео, чтобы лучше объяснить дизайн блока:
Связанные идеи
25 веб-дизайнов с модульными макетами блоков содержимого
Этот пост завершает коллекцию из 25 интересных дизайнов веб-сайтов, каждый из которых имеет модульные макеты блоков контента.Макет блока контента на основе сетки стал популярным для многих типов веб-сайтов, особенно для веб-сайтов с портфолио и курирующих сайтов, таких как Pinterest.
Есть несколько преимуществ, которые могут изменить баланс в сторону использования организованной модульной компоновки блоков контента для вашего веб-сайта. Например, эти типы дизайнов хорошо известны своим тщательным порядком и структурой, которые делают ваш контент более заметным и легко заметным.
Эти сайты имеют серию блоков мозаики, заполняющих страницу, часто в виде модульного формата, где они перестраиваются в зависимости от размера области просмотра.Благодаря полностью адаптивному, хорошо организованному контенту и мощным функциям нет ничего плохого в модульных макетах блоков контента. Все дело в стиле и требованиях каждого. Посмотреть на себя!
Это прекрасный пример веб-сайта с сеткой. Этот одностраничный дизайн включает высококачественные изображения и тонкую анимацию.
Вдохновитесь этой модульной компоновкой блоков контента и посмотрите, как дизайнер организовал все до мельчайших деталей.
Это полноразмерный макет, который включает большие блоки содержимого. У них аккуратная анимация, и каждая ведет на определенную страницу.
Этот веб-сайт включает в себя множество современных функций, которые в совокупности создают исключительный дизайн. Например, эффект параллакса, эффекты анимации, макет сетки, полноразмерные высококачественные изображения и т. Д.
В этом примере вы можете увидеть потрясающую галерею изображений с сеткой во всю ширину. Это делает проекты более организованными и заметными.
Вот еще один замечательный пример отличного макета на основе сетки. Это немного упорядочивает весь сайт, делает его более компактным и продуманным.
Ознакомьтесь с макетом страницы портфолио на этом веб-сайте. Он имеет аккуратный модульный макет блока контента, который включает в себя привлекательный эффект анимации.
Этот красивый дизайн веб-сайта включает макет сетки с потрясающей анимацией. Кроме того, фон имеет великолепный узор, который выглядит потрясающе.
В этом примере вы увидите, как профессионально и хорошо организованно продемонстрировать свои проекты — разумеется, в виде сетки.
Этот модульный макет блока содержимого включает в себя различные небольшие изображения с анимированными наложениями и кратким описанием. Вся конструкция помещена в коробку, чтобы сделать ее более компактной.
Откройте для себя этот веб-сайт и узнайте о новых функциях, которые вы можете применить в своих будущих проектах. Он имеет сетку на рабочей странице, которая держит все под контролем.
Вот отличный пример макета на основе сетки, который вы можете использовать в качестве вдохновения для создания будущих дизайнов. Этот макет имеет хорошо организованную сетку, которая привлечет ваше внимание.
Это черно-белый макет с блочным макетом, который превращается в полноцветную версию при наведении курсора на каждое изображение.
Вот хорошо продуманная многослойная сетка с упорядоченным содержанием. Это включает в себя несколько блоков с тенями и другими функциями, которые придают им трехмерный вид.
На этом веб-сайте есть сетка с большими заголовками, которые позволяют лучше визуализировать каждую тему.
Вы, наверное, слышали или использовали Pinterest раньше. Этот макет является прекрасным примером макета на основе сетки.
Это еще один отличный пример веб-сайта с модульной структурой блоков контента. Перейдите по этой ссылке и убедитесь в этом сами.
Страница новостей с этого веб-сайта включает красиво организованную модульную структуру блоков контента.Перейдите по ссылке и посмотрите полный дизайн.
Это отличный макет на основе сетки, демонстрирующий отличный порядок и организацию. Этот дизайн прекрасно отображается на любом устройстве.
Это креативный веб-сайт, в котором используется сетка, но другим способом. Расстояние между ними разное, и у них есть конкретная ссылка, которая ведет на настраиваемую страницу.
Перед вами совершенно уникальный веб-сайт с уникальным дизайном.Он использует блоки сетки для создания интерактивной галереи с креативным дизайном.
Это еще один красивый веб-сайт с сеточной компоновкой. Перейдите по этой ссылке, чтобы увидеть полный дизайн и открыть для себя новые функции и возможности.
Сетевые веб-сайты дают определенное преимущество веб-сайтам, которые их используют. Какой из этих модульных веб-сайтов вам больше всего нравится?
Строительные блоки эффективных макетов веб-сайтов
Эффективные макеты веб-сайтов — это на самом деле головоломки, состоящие из множества маленьких кусочков, которые тщательно разложены так, чтобы соединить их вместе.С помощью правильных частей вы можете создать веб-сайт, который будет стимулировать конверсии, строить отношения с вашей аудиторией и поднимать ваш бренд на новые высоты. Выберите неправильные или неправильно составьте их, и ваш сайт не сможет делать то, что вам нужно.
Итак, давайте взглянем на строительные блоки отличных макетов веб-сайтов. Когда вы размещаете их правильно, части веб-сайта могут создать что-то отличное. Как этот квартал воссоздания Вестероса. Или, знаете ли, веб-сайт. Либо круто.
Начните со строительных блоков
—
Ваш макет — это структура вашего сайта. И в зависимости от типа бизнеса и контента разные макеты лучше подходят для разных задач. Комбинируйте эти макеты в зависимости от того, что подходит вам и вашему контенту.
Избранное изображение
Если ваш бизнес, организация или проект не сильно загружают изображениями, макет Featured Image должен быть вам на помощь. Этот макет привлекает внимание к одной фотографии или графическому изображению (рекомендуемое изображение… #captainobvious), сохраняя при этом остальную часть страницы простой и ориентированной на текст.Это отлично подходит для людей с меньшим количеством визуальных элементов и большим количеством контента.
Сетка
Думайте о The Grid как о расширенной версии The Featured Image. Этот макет включает одну большую графическую область, за которой следует раздел, разделенный на несколько блоков различной формы и размера. Вы можете вставить в эти поля любой контент — изображения продуктов, текстовые поля, избранные сообщения в блогах — все, что вам нравится. Этот макет отлично работает, когда нужно отобразить много контента.
Электросеть
Power Grid — это сеть на стероидах. Этот макет включает в себя различные квадраты, прямоугольники и области пространства внутри сетки. Этот макет — отличное решение, если у вас есть множество различных типов контента (например, видео, текст, формы подписки, изображения … вы понимаете), который вам нужно систематизировать.
Фиксированная боковая панель
Во всех предыдущих макетах навигация обычно находится в верхней части страницы. С макетом Fixed Sidebar вы найдете его на боковой панели вместе с дополнительным контентом.Разместите боковую панель слева или справа — в любом случае работает — и вытяните элементы из других макетов, чтобы закруглить страницу.
Макет фиксированной боковой панели демонстрирует вашу навигацию независимо от того, где ваша аудитория бродит по сайту, что делает переход от страницы к странице очень простой. Если у вас есть особенно сложный сайт с несколькими разными страницами на выбор, подумайте о таком макете.
Дизайн INSANELY.USКогда следует использовать эти
У вас не может быть веб-сайта без макета.Но вам не нужно использовать все из них. Смешивайте и сочетайте, чтобы создать что-то, что работает для вас.
Где использовать эти
Используйте шаблон, чтобы получить нужный макет. Или, если вы хотите сделать что-то более индивидуальное, пусть ваш веб-дизайнер создаст его с нуля.
Адаптивный веб-дизайн
В наши дни количество людей, просматривающих ваш веб-сайт с компьютера, сокращается.
В 2016 году впервые в истории количество пользователей мобильного Интернета превысило уровень использования настольных компьютеров.Это означает, что если вы хотите создать качественный опыт, вам нужно убедиться, что ваш веб-сайт на iPhone выглядит так же потрясающе, как и на MacBook. И как ты это делаешь? С адаптивным веб-дизайном.
Когда вам следует использовать это
Каждая платформа веб-сайта имеет адаптивные темы, и любой достойный веб-дизайнер может создать для вас адаптивный веб-сайт. Если они говорят, что не могут, значит, вы работаете не с тем человеком.
Где вы должны использовать это
Скорость отклика вашего веб-сайта зависит от кода, поэтому он будет реализован либо автоматически в коде вашей темы, либо вручную вашим веб-дизайнером.Прежде чем запустить сайт в эксплуатацию, убедитесь, что вы проводите кроссбраузерное тестирование и тестирование на разных устройствах, чтобы убедиться, что ваша аудитория будет иметь одинаковые впечатления, независимо от того, как они просматривают ваш сайт.
Создайте свои блоки
—
Теперь, когда у вас есть базовая структура, пришло время заполнить каждый блок макета потрясающим контентом. На каждом веб-сайте будет смесь следующих типов контента.
Панель навигации
Если бы ваш веб-сайт был страной, вашей навигационной панелью (или «навигационной панелью») была бы карта — отсюда и вся «навигация».Используйте этот инструмент, чтобы показать своей аудитории, куда они могут пойти и как организован ваш контент. Если они потерялись, ваша панель навигации должна указать им правильное направление.
Когда вам следует использовать это
Вам нужна панель навигации на 100% веб-сайтов — буквально на всех. Если люди не знают, где находится ваш контент и как его найти, ваш сайт по сути бесполезен.
Где это поставить
Два расположения хорошо подходят для панели навигации: вверху страницы или на левой боковой панели.Типичные панели навигации расположены в верхней части сайта, но если у вас много страниц, обратите внимание на левую боковую панель, поскольку для вертикальных категорий больше места, чем для горизонтальных.
Изображения
Ни один макет веб-сайта не будет полным без хорошо размещенных изображений, которые можно использовать по разным причинам.
- Изображения могут усилить идею вашей копии.
- Фотографии могут создать эмоциональную связь с вашей аудиторией.
- Headshots может представить вашу аудиторию себе или своей команде (улыбнитесь!).
- Произведение искусства может добавить визуального интереса.
- Иллюстрации укрепят ваш бренд.
- Графика может привлечь внимание к ключевым элементам вашего сайта.
Когда вам следует использовать это
Когда дело доходит до изображений, применяйте принцип «трех медвежат»: не слишком много, не слишком мало, но в самый раз. Используйте достаточно изображений, чтобы сделать ваш сайт визуально интересным, но не переусердствуйте. Слишком много изображений или изображений, которые не имеют смысла, уберут из вашего контента, а не добавят к нему.
Где вы должны использовать это
Есть бесконечное количество мест, где вы можете разместить изображения на своем веб-сайте:
- Избранные изображения для сообщений в блоге
- Слайдер галереи
- Автор / биография
- Заголовочные изображения
- Страницы продукта
При выборе места для размещения изображений попробуйте реконструировать процесс. Чего вы пытаетесь достичь, добавляя это изображение? Как только вы это узнаете, вы лучше поймете, где должно жить ваше изображение.Например, если вы хотите, чтобы люди читали ваш пост в блоге, имеет смысл использовать привлекательную фотографию или графику в качестве избранного изображения.
Типографика
Меня не волнует, насколько визуально вы или ваш бизнес выглядите. У вас не может быть веб-сайта без текста. Период.
Текст — важная часть вашего веб-сайта, и вы должны делать это правильно. Используя типографскую иерархию, вы можете привлечь внимание к важным сообщениям, сделать свой контент более читабельным и заинтересовать ваших читателей.
Вот основные правила, которым вы должны следовать, чтобы сделать свой текст привлекательным:
- Избегайте использования слишком большого количества шрифтов. Один отличный. Два в порядке. Что-нибудь больше двух, и у меня от вас болит голова.
- Сделайте его достаточно большим, чтобы его можно было читать. Если я прищуриваюсь, чтобы разглядеть копию в вашем сообщении в блоге, угадайте, что? Я не читаю. Для обычного основного текста размер 12–14 — беспроигрышный вариант.
- Сохраняйте фирменный шрифт. Если вы занимаетесь спортивным экшеном, Comic Sans, вероятно, не является фирменным шрифтом. На самом деле, независимо от того, что вы за компания, держитесь подальше от Comic Sans.Фу!
- Избегайте больших блоков текста. Они визуально ошеломляют, а дизайн похож на знак «Не читать», накинутый на копию.
Ваш текст также должен быть организован. Потренируйтесь использовать разные стили и размеры текста, чтобы выделить ключевые части текста. Вы можете использовать ключи трех размеров:
.- Заголовки: Заголовки отмечают самые большие разделы заголовками или заголовками, чтобы привлечь внимание читателя и дать им понять, о чем идет речь.
- Подзаголовки: Подзаголовки отмечают меньшие разделы, чтобы сделать всю страницу более удобной для сканирования для вашего читателя.
- Тело: Тело вашего содержания — это все остальное. Это основа вашей копии.
Когда вам следует использовать это
Все время. Никогда не бывает случаев, когда вам не нужны слова на вашем веб-сайте.
Где вы должны использовать это
Везде. Каждая страница и раздел вашего веб-сайта должны иметь четкую копию с четкой иерархией.
Цвет
Ваш веб-сайт, как и Skittles, должен ощущать вкус радуги. Цвет — чрезвычайно эффективный инструмент дизайна, и при стратегическом использовании он может помочь повлиять на вашу аудиторию и добиться результатов. Чтобы узнать больше о том, как использовать цвет, чтобы побудить вас к действию, у нас есть отличная статья о психологии цвета.
Когда вам следует использовать это
С первого дня у вас должна быть устоявшаяся цветовая палитра бренда. Используйте эти цвета для создания бренда своего веб-сайта и достижения желаемых результатов.
Где вы должны использовать это
Везде, но не сходи с ума. В вашей цветовой палитре должно быть не более трех цветов. Более того, и это будет выглядеть так, как будто на вашем веб-сайте появилась куча Starbursts. И не забывайте, что отсутствие цвета иногда столь же мощно. Белое пространство — это эффективный инструмент для визуального разделения различных областей вашего веб-сайта и привлечения внимания к важным сообщениям, изображениям или призывам к действию.
Нижний колонтитул
Большинство людей думают о нижнем колонтитуле второстепенно, но на самом деле это действительно важная часть вашего веб-сайта.Вот что нужно выделить в нижнем колонтитуле:
- Ссылки на ключевые страницы вашей навигации, например «О нас» или «Свяжитесь с нами»
- Важная юридическая информация, например политика конфиденциальности или условия обслуживания.
- Адрес, номер телефона и ссылка на ваш офис на Google Maps
- Кнопки социальных сетей
Когда вам следует использовать это
Каждому веб-сайту нужен нижний колонтитул. Это не только место для хранения важной информации, но и визуальный сигнал того, что ваш веб-сайт фактически закрыт.
Где вы должны использовать это
Внизу страницы … ну, в нижнем колонтитуле.
Положите свой контент на работу
—
Имея отличный контент, теперь у вас есть возможность заинтересовать свою аудиторию. Заставьте их щелкать, ставить лайки, делиться и взаимодействовать с вашим сайтом.
Призыв к действию
Ни один веб-сайт не был бы полным без призыва к действию (CTA). Призыв к действию вашего веб-сайта — это ваша возможность добиться желаемых результатов, сообщая своей аудитории, что именно вы хотите, чтобы они делали.
Via HeadspaceСуществует 8 различных типов CTA, которые вы можете разместить на своем веб-сайте:
- Лидогенерация: «Дайте мне свой адрес электронной почты, и я дам вам что-нибудь взамен».
- Формы: «Заполните эту форму, и я дам вам что-нибудь взамен».
- Подробнее: «Щелкните здесь, чтобы узнать больше».
- Обнаружение продукта или услуги: «Чтобы узнать больше о том, что мы делаем, нажмите здесь».
- Поделиться в социальных сетях: «Понравился этот контент? Поделитесь этим с вашими друзьями!»
- Воспитание лидов: «Вы уже заинтересованы, но я собираюсь усложнить сделку этим предложением.”
- Окончание продажи: «Купи сейчас!»
- Рекламная акция: «Зарегистрируйтесь здесь».
Какой призыв к действию вы используете, зависит от того, что вы собираетесь делать. И не думайте, что вам нужно ограничиваться одним. Совершенно нормально комбинировать призывы к действию на своем веб-сайте, чтобы добиться максимального эффекта. У всех них должно быть что-то общее.
- Привлечь внимание. Побудить пользователей к действию — одна из важнейших функций вашего веб-сайта.Сделайте так, чтобы ваше сообщение было легко заметным и сразу привлекало внимание посетителей.
- Будьте ясны. Если ваша аудитория ломает голову над тем, что вы хотите, чтобы они сделали, ваш CTA не удастся.
- Сделайте это просто. Не заставляйте свою аудиторию прыгать через обруч и нажимать кнопку, заполнять тридцать форм, отвечать на электронное письмо и давать вам своего первенца, чтобы успешно завершить ваш призыв к действию. Чем больше шагов, тем больше людей потеряешь.
Когда вам следует использовать это
В любое время, когда вы хотите, чтобы ваша аудитория начала действовать и что-то делала.
Где вы должны использовать это
Подумайте о добавлении CTA на свои страницы продаж. Или в конце сообщений в блоге. Или ваша боковая панель. Или во всплывающем окне. Этот список можно продолжить. Протестируйте разные местоположения, чтобы увидеть, какое из них работает лучше всего и дает самые высокие показатели конверсии.
Всплывающие окна
Ой, всплывающие окна. Думайте о них как о надоедливых «младших сестрах» вашего веб-сайта. Кому-то они наверняка действуют на нервы, но могут идеально подойти вам.
Всплывающие окна — фантастический инструмент для сбора потенциальных клиентов и создания списка адресов электронной почты. И давайте будем честными, это едва ли не самый мощный маркетинговый инструмент, который у вас есть в бизнесе. Эти маленькие парни бывают разных типов:
- Временные всплывающие окна: Появляются через указанный интервал времени
- Всплывающие окна при нажатии: Появляются, когда посетитель нажимает на определенную область вашего сайта
- Всплывающие окна прокрутки: Появляются после того, как посетитель прокручивает определенную точку на странице
- Всплывающие окна при входе: Появляются, как только ваш сайт загружается
- Всплывающие окна при выходе: Появляются, когда кто-то пытается перейти с вашего веб-сайта
Каждый тип действует по-разному, и выбираемое всплывающее окно зависит от ваших сообщений и целей.Если ваше всплывающее окно гласит: «Подождите! Прежде чем отправиться в путь, подпишитесь на нашу рассылку, чтобы получить это эксклюзивное предложение! » тогда вам нужно будет использовать всплывающее окно выхода.
Когда вам следует использовать это
Вот ключ к успешному использованию всплывающих окон для сбора адресов электронной почты: не переусердствуйте . Если каждые десять секунд у вас появляется всплывающее окно со всех сторон, ваша аудитория будет разочарована и унесет его оттуда. Чем менее навязчивым вы можете быть, тем лучше.
Где вы должны использовать это
Ваши всплывающие окна приходят из нескольких разных мест:
- Всплывающее окно, занимающее весь экран
- Наложение, которое появляется в центре страницы
- Выдвижной блок, который перемещается на вашу страницу за пределами экрана
Поэкспериментируйте, чтобы определить, какой стиль и местоположение лучше всего подходят вашей аудитории и обмену сообщениями.
Создавайте потрясающие макеты веб-сайтов!
–
С этими строительными блоками у вас есть все необходимое для создания веб-сайта своей мечты. А теперь иди и приступай к строительству!
Есть идеи макета, которые дизайнер может воплотить в жизнь? Начните конкурс веб-дизайна на 99designs.
10 способов прорваться через блок веб-дизайнера
Есть ли у веб-дизайнера чувство хуже, чем отсутствие вдохновения в творческом плане и невозможность завершить или начать свои дизайнерские проекты? Это расстраивает, удручает и стоит нам дохода.
А теперь представьте, если бы существовала волшебная, надежная техника, позволяющая мгновенно избавиться от нашего творческого блока, давая нам мгновенное творчество и продуктивность.
Было бы здорово, правда? Что ж, очень плохо, потому что такого нет. Конструкторский блок бывает у всех нас, и нет простого выхода . Однако, если вы чувствуете, что попали в ситуацию, когда просто не можете творить, вот несколько вещей, которые вы можете попробовать.
1. Начать изнутри
Каждый серьезный веб-дизайнер скажет вам, что вы начинаете свой макет с красивой сетки и делаете несколько каркасов, чтобы увидеть, как текст проходит через поля и столбцы.Затем вы выбираете цветовую схему и тему дизайна и оттуда работаете над более мелкими деталями.
Другими словами, нас учат начинать с общей картины и постепенно переходить к деталям.
Но мы все знаем, что вещи не всегда (или, я бы сказал, никогда не ) так работают. Если вы весь день смотрите на тусклую и пустую сетку, это не поможет вам продвинуться ни на дюйм. Вместо вдохновляющего контента сайта, который может дать нам идеи о том, какие темы будут хорошо работать с компанией, единственный текст, с которым клиент дает нам работать, — это «Lorem ipsum dolor sit amet», который они скопировали с этого вездесущего сайта.
Почему бы не нарушить все правила и не начать наизнанку? Создайте что-нибудь маленькое, например кнопку формы или ссылку «читать дальше». Не беспокойтесь о цветах; вы всегда можете изменить их позже. Или выберите палитру из кулера или COLOURlovers и сделайте что-нибудь, что будет красиво смотреться; что-то, что дает вам представление о веб-сайте, который должен его обойти.
Попробуйте сначала спроектировать ключевую деталь, и, возможно, остальная часть дизайна будет вытекать из нее.
Dribbble, сайт, на котором представлены небольшие части дизайнерских проектов, показывает нам, что можно вдохновиться небольшими компонентами всего дизайна, даже если мы не видим общей картины.Вы можете заставить этот принцип работать на вас и в первую очередь сосредоточиться на мелочах.
2. Сначала решите проблемы
Иногда есть очень конкретная причина, по которой вы не можете найти вдохновение, и вам просто нужно отойти от просмотра галерей веб-сайтов, чтобы найти его. Например, вы не можете получить вдохновение, потому что ваш клиент не предоставил вам какой-либо контент, а вы работаете над текстом lorem ipsum . Или, может быть, логотип клиента настолько ужасен, что вы не можете создать на его основе что-то достойное.
В таких случаях лучше всего признать проблему и сначала решить ее. Часто мы хотим видеть себя дизайнерскими супергероями, которые могут заставить все выглядеть хорошо. Но нет ничего плохого в том, чтобы признать, что качество нашего вывода зависит от качества вводимых данных (также известный как принцип мусор на входе, мусор на выходе ).
Как бы вы создали веб-сайт на основе этого логотипа?
Итак, если качество контента низкое или отсутствует, попросите вашего клиента нанять авторов веб-копий; и если их существующий логотип выглядит ужасно, обратите их внимание на это и предложите им дополнительные услуги, если вы также можете предоставить профессиональные услуги по дизайну логотипов / брендов.
Если вы сначала не решите настоящую проблему, вы рискуете произвести некачественную работу, и процесс будет очень разочаровывающим.
3. Сначала код, потом дизайн
В сложном процессе разработки веб-сайта дизайн обычно стоит перед кодом. Такие вещи, как меню навигации или эффекты JavaScript, часто создаются после того, как дизайн был закончен. Но если вы застряли в первой части (дизайне), возможно, пришло время изменить эту парадигму, даже если только на тот момент, когда вы испытываете трудности с дизайном.
Обратный процесс, начав с кода, а затем разработав его для этого кода. Это может показаться нетрадиционным, но один аргумент в пользу этого заключается в том, что этот метод гарантирует, что форма соответствует функции, поскольку функция стоит на первом месте в пригодном для использования веб-дизайне.
Подобно решению лабиринта, дизайн иногда может быть проще, если начать с конца.
Вот несколько практических вещей, которые вы могли бы сделать:
4. Начните с элементов дизайна
Один из самых распространенных способов вдохновиться — просто найти что-нибудь классное для использования в своем дизайне.Многие проекты начинаются, когда дизайнер находит новый красивый шрифт, специальное изображение текстуры, интересный набор иконок или новую технику дизайна, которую он хочет использовать. Опять же, это может показаться нелогичным, потому что «правильный» способ — найти элементы дизайна, подходящие для вашего проекта, а не наоборот.
Выбор шрифта может оказать большое влияние на ваш дизайн, а также может стать отличным источником вдохновения.
Но правда в том, что у нас обычно есть определенная свобода в нашей работе, и мы не должны бояться следовать своим инстинктам и плыть по течению творчества.Некоторые из лучших и самых оригинальных дизайнов возникают, когда создатель не боится следовать своему вдохновению, куда бы он ни вел.
Так что соберите библиотеку шрифтов, кистей, текстур и стоковых фотографий, и в следующий раз, когда вы застрянете, просто просмотрите их все. Это один из самых эффективных способов прорваться через дизайнерский тупик. Вы также можете ознакомиться с одним из моих побочных проектов, поисковой системой по ресурсам дизайна, которая позволяет выполнять поиск по более чем 150 веб-сайтам с ресурсами по дизайну.
5. Мыслите нестандартно (буквально)
Большинство руководств по продуктивности / творчеству сообщают вам, что когда вы застряли, вам следует посмотреть фотографии закатов и маленьких панд на Flickr или, может быть, прогуляться. Хотя я люблю гулять на закате вместе с маленькими пандами, я на собственном опыте убедился, что это мало влияет на мою продуктивность.
Вместо этого вот несколько веских советов, на что стоит обратить внимание: коробки .
Дизайн упаковки — отличное место для вдохновения.Пакеты существуют на протяжении веков, и искусство и наука об упаковке на годы опережают веб-дизайн. Любая упаковка из-под хлопьев конкурирует с 50 другими упаковками за внимание покупателя, поэтому вы знаете, что ни одна деталь, даже самая маленькая, не была оставлена на волю случая.
В таких блогах, как The Dieline, есть масса отличных примеров упаковки.
Так что прогуляйтесь по местному супермаркету или, может быть, просто просмотрите эти отличные сайты, блоги и сообщения в блогах:
6. Копировать (но не воровать!)
А теперь, прежде чем вы начнете писать письмо своему юристу, позвольте мне прояснить одну вещь: я вообще не защищаю плагиат.Главное здесь — понять, что вы копируете. Одного копирования недостаточно; если вы хотите добиться успеха, вам нужно проанализировать мелкие детали, которые заставляют все работать.
Не копируйте и вставляйте, уменьшите масштаб до уровня пикселей, чтобы учиться у лучших.
Допустим, вы хотите скопировать блестящую кнопку «Web 2.0» (хотя я не предлагаю добавлять еще одну к миллионам уже существующих). Сделайте снимок экрана страницы, импортируйте его в Photoshop, затем нарисуйте пустой прямоугольник и попытайтесь приблизить используемые градиенты, свечение и тень, пока не получите нужный вид.Поэкспериментируйте с этими параметрами, и ваша новая кнопка сохранит первоначальный вид и не будет похожа на исходную. Воссоздавайте принципы, которые заставляют что-то выглядеть так, как оно есть, а не саму вещь. Изучите методы, и вы сможете чему-то научиться у своих сверстников; а может даже сделать его лучше оригинала.
7. Перейти к другому проекту
Иногда, как бы вы ни работали над чем-то, это просто не щелкает. Это время, когда вам следует сделать перерыв и заняться чем-то другим.
Это суть структурированной прокрастинации: использование этого чувства нежелания делать что-то в качестве мотивации для достижения чего-то другого. А иногда стимула от выполнения этой второй задачи будет даже достаточно, чтобы мотивировать вас выполнить первоначальную задачу!
8. Делайте то, что заставляет вас чувствовать себя хорошо
Я пообещал, что не буду вдаваться в подробности новой эры, обидчивые, в этой статье, но я должен упомянуть следующее: ваше настроение оказывает значительное влияние на ваше творчество.
Солнечный пляж с белым песком … разве вы можете найти больше клише, чем это? Я призываю вас найти более дрянную стоковую фотографию, чем эта.
Если у вас плохое настроение, займитесь спортом, готовьте, посмотрите фильм о кунг-фу — все, что вас радует. Риск состоит в том, что вы можете больше отвлечься, а не сосредоточиться, поэтому я бы посоветовал это только в крайнем случае.
9. Получите обратную связь
Этот совет неприменим к тем случаям, когда вы смотрите на пустой экран.Но если вы застряли на более позднем этапе процесса проектирования, спросите кого-нибудь еще, что они думают о текущем состоянии дизайна. Что бы они ни говорили, это поможет вам двигаться вперед.
Если им это нравится, используйте этот положительный отзыв как мотивацию и как знак того, что вы идете в правильном направлении.
Если они ненавидят это, спросите их, почему. Приветствуйте критику и используйте ее для улучшения своей работы. Иногда достаточно потратить всего 10 минут на исправление ключевой детали, чтобы произвести совершенно другое впечатление и изменить чье-то мнение о дизайне.
10. Начать больше
Одна из самых больших ошибок дизайнеров состоит в том, что иногда мы становимся слишком привязанными и эмоциональными, когда дело касается нашего дизайна.
Иногда начать с чистого листа и почувствовать полную свободу на несколько минут — это все, что вам нужно, чтобы раскрепоститься, и вы обнаружите, что даже можете использовать часть или всю работу, которую вы уже сделали, будь то в этом проект или следующий. Так что не бойтесь нажать Ctrl + N (или Command + N) и начать заново.Вы всегда можете вернуться к своему предыдущему дизайну, если новый не продвигает вас вперед — так что же вам терять?
Связанное содержимое
Как создать макет веб-сайта Блок за блоком
Существует множество руководств, основанных на графическом дизайне и о том, как играть с элементами для создания идеального дизайна. Точно так же создание веб-сайта также требует понимания определенных универсальных элементов, которые есть на веб-сайте. Для проектирования веб-сайта требуется чувство визуализации и иерархии, чтобы наилучшим образом разместить эти элементы таким образом, чтобы они соответствовали цели и выглядели привлекательно для конечных пользователей.Часто этот процесс может показаться довольно сложным. Однако, если вы используете технику блочного макета веб-сайта, это может быть довольно просто.
При блочной компоновке веб-сайта некоторые аспекты веб-сайта разделяются на разные разделы. Затем кодеры и разработчики будут создавать разные модули и компилировать их в различных последовательностях для создания привлекательных и привлекательных шаблонов / страниц.
Методом проб и ошибок или надлежащим планированием использование блочного макета веб-сайта может помочь вам создать уникальные страницы, которые останутся верными той нише, на которую вы нацелены.Чтобы сохранить бренд, дизайнеры единообразия часто используют общие элементы дизайна, такие как цвет, типографика или другие элементы дизайна.
Макет веб-сайта отвечает за придание ему необходимой структуры. Разные макеты подходят для разных ниш в зависимости от контента и вида бизнеса. Строительные блоки макета веб-сайта:
1. Изображение функции:
Для любого бизнеса или проекта, не требующего большого количества изображений, использование макета функционального изображения — отличный вариант.Как только пользователь заходит на веб-сайт, первое, что он увидит, будет изображение функции. Изображения функций большие, жирные и непримиримые. Он сразу привлекает внимание посетителя к тому, что пытается изобразить. Использование впечатляющего изображения здесь придаст макету веб-сайта эстетичный и уверенный вид. После этого все изображение может иметь понятный текстовый контент. Такой макет идеально подходит для предприятий, у которых больше контента для продвижения и меньше визуальных элементов.
2. Сетка:
Сеткав некотором роде похожа на изображение элемента.Этот макет также включает одну большую графическую область. Ниже находится раздел, в котором есть различные отдельные блоки разной формы и размера. Сюда пользователь может вставить любой контент, который ему нравится. Контентом для этих блоков могут быть изображения продуктов, текстовый контент, сообщения в блогах или что-то еще. Если у бренда много контента и разнообразный контент, этот макет помогает им продемонстрировать его в лучшем свете.
3. Электросеть:
Power Grid — это улучшенная версия традиционной схемы Grid.Этот макет использует много разных форм, таких как прямоугольники, квадраты, а также использует разницу в площади между различными элементами в сетке. Это идеальный макет, если вы ищете веб-сайт для бренда, на котором много видео, текста, изображений и другого контента.
Для всех ранее рассмотренных макетов меню навигации обычно располагается вверху страницы. Макет фиксированной боковой панели устанавливает навигацию по сторонам макета в соответствии с предпочтениями пользователя.Он также может вместить дополнительный контент. Такой вид макета идеально подходит для веб-сайтов, где вы хотите, чтобы у посетителей всегда была доступная панель навигации. Он останется сбоку от макета и будет доступен посетителю в любое время. Это позволяет пользователям легко перемещаться между различными страницами сайта, не заблудившись и не тратя время на переключение на другие страницы.
5. Адаптивный дизайн:
Это важный аспект дизайна веб-сайта, к которому вы должны стремиться, независимо от того, какой макет вы выберете.Со временем многие пользователи перешли от посещения веб-сайтов на настольных компьютерах к использованию их на своих смартфонах и планшетах. Адаптивный дизайн — это способ гарантировать, что ваш веб-сайт будет удобен для пользователей на разных устройствах и в разных браузерах. Обязательно тщательно проверьте веб-сайт на предмет наличия различных устройств и браузеров, прежде чем запускать его.
До сих пор мы понимали, как разработать базовую структуру любого веб-сайта. Теперь этот макет блока за блоком необходимо заполнить различными видами контента.Вот некоторые из этих основных типов контента:
6. Панель навигации:
Панель навигации — это важная функция, подобная карте, для веб-сайта. Это помогает посетителям понять, куда они могут пойти и как организовано содержание веб-сайта. Хорошо структурированная панель навигации должна прийти на помощь любому посетителю, который заблудился при просмотре веб-сайта. Панель навигации не является обязательным элементом; на любых веб-сайтах должна быть панель навигации. Панель навигации может располагаться сверху по бокам, в зависимости от использования и плана компоновки контента.Общая рекомендация, которая помогает выбрать между верхним и боковым макетами — используйте боковую компоновку, когда у вас много подстраниц, так как она более удобна.
7. Изображений:
Изображения обладают сильной визуальной силой и могут быть отличным элементом дизайна при правильном использовании. Изображения можно использовать в различных целях. Они могут добавить поддержку идеи вашей копии, чтобы реализовать ее быстрее и эффективнее. Фотографии обладают потенциалом для создания эмоциональной связи с посетителями, что помогает повысить вовлеченность.Если вы включите страницу «Наша команда», посетители смогут познакомиться с командой, что добавит им уверенности и доверия. Также использование иллюстраций может показать ваши навыки брендинга, а графика может помочь сосредоточить внимание на важных фрагментах вашего контента. Изображения можно использовать во многих местах, например, в избранных изображениях для сообщений в блогах, в качестве слайдера галереи, изображений заголовков, страниц продуктов, а также изображений авторов или биографий.
Необходимо тщательно продумать баланс между изображениями, переборщение приведет к кластерному эффекту, а меньшее сделает ваш общий макет веб-сайта менее привлекательным.В центре внимания всегда должен быть контент, а изображения должны добавлять поддержку контенту, а не отвлекать от него внимание посетителей.
8. Типографика:
Так же, как изображения необходимы для того, чтобы веб-сайт выглядел привлекательно, текст важен для добавления ценности к общему содержанию, которое у вас есть. Однако нельзя игнорировать то, как вы представляете свой текстовый контент. Использование полезной иерархии типографики может помочь привлечь внимание посетителя к приоритетному контенту.При работе с типографским блоком следует иметь в виду несколько соображений — не используйте слишком много шрифтов. Как правило, более двух шрифтов не представляют ценности, вместо этого на них сложно смотреть.
Еще одна вещь, на которую следует обратить внимание, — вы должны сделать типографику жирной и разборчивой. Текст должен быть достаточно большим, чтобы посетителям не приходилось напрягать глаза, чтобы прочитать ваш контент. Ваш выбор шрифта также должен зависеть от целевой ниши. Например, римский шрифт Times new идеально подходит для новостных сайтов.Однако это не лучший вариант для сайта с комиксами. Помимо этих соображений, вам необходимо обеспечить организацию вашего текста. Общее форматирование, которое помогает лучше планировать контент, — это заголовки, подзаголовки и тело.
9. Цвет:
Color — один из важнейших элементов дизайна, будь то графический или веб-дизайн. Обычно с ними связана эмоциональная и психологическая связь. Например, синий часто ассоциируется со спокойствием. Следовательно, если вы разрабатываете веб-сайт о йоге, синий цвет может быть отличным цветом для включения в дизайн.Очень важно спланировать цветовую палитру для вашего бренда и использовать ту же цветовую палитру или аналогичную для создания макета вашего веб-сайта.
Как и в случае с типографикой, на веб-сайте не следует переусердствовать с цветами. Общее правило — не превышать 3. Более того, может показаться, что у вашего бренда нет фокуса или идентичности. Во многих случаях, если бренд такой, отсутствие цвета могло бы быть более эффективным. Кроме того, вы также можете попробовать использовать пробелы для разделения различных разделов веб-сайта и сосредоточить внимание на CTA и важных частях контента.
Нижние колонтитулы для многих естественно воспринимаются как должное. Это не похоже на критический раздел, но это действительно так. Это место, где вы можете разместить всю важную информацию о вашей компании. Свяжите соответствующие страницы, например «О нас» и «Свяжитесь с нами». Помимо этого, вы должны указать все важные юридические сведения о бренде, условиях и услугах, а также политику конфиденциальности. Кроме того, в нижнем колонтитуле должен быть указан номер телефона бренда и подключаемый модуль карты Google для связи с компанией.Также идеально, если вы разместите здесь кнопки социальных сетей.
11. Призыв к действию:
Важным элементом веб-сайта является призыв к действию. CTA — это возможность стимулировать взаимодействие и конверсию, давая посетителям подсказки и поощряя их делать то, что вы от них хотите. Существует множество призывов к действию, которые могут быть включены на веб-сайт. Может быть призыв к действию лидогенерации, где вы можете спросить у пользователя адрес электронной почты; затем есть формы, подробнее, закрытие продаж и многое другое.CTA следует использовать стратегически, чтобы привлечь внимание посетителя. Они должны быть очень ясными и понятными.
12. Всплывающих окон:
Всплывающие окна — это не то, что улучшает пользовательский опыт. Тем не менее, они по-прежнему являются важным эффективным способом сбора потенциальных клиентов и увеличения базы данных электронных адресов посетителей. Хорошая база данных — эффективный способ маркетинга. Существуют различные виды всплывающих окон, которые вы можете использовать по своему вкусу и по своему усмотрению.Всплывающие окна — это всплывающие окна, которые будут появляться через определенные промежутки времени, всплывающие окна активируются, когда пользователь щелкает определенную область на сайте, с другой стороны, всплывающие окна прокрутки срабатывают, когда пользователь прокручивает до точки на Веб-сайт. Есть также всплывающие окна входа, которые загружаются, как только посетитель достигает сайта, и всплывающие окна выхода, которые появляются, когда посетитель пытается покинуть ваш сайт. Все типы всплывающих окон различны и служат разным целям и задачам.
Очень важно не переусердствовать с всплывающими окнами, иначе посетители будут отброшены и перестанут использовать ваш сайт.Он должен быть как можно тоньше вписан в макет веб-сайта. Что касается размера, всплывающее окно может занимать весь экран, это может быть оверлей в центре экрана, а также выдвижной блок, который скользит по странице.
Это важный метод создания блочного макета веб-сайта, который поможет дизайнеру сосредоточиться на отдельных элементах, создавая синергию между ними для создания хорошо структурированного макета веб-сайта. Вам необходимо позаботиться обо всех аспектах дизайна и правильно использовать элементы в правильной иерархии, чтобы соответствовать требованиям вашего бренда.В качестве бонуса это поможет продемонстрировать бренд в лучшем свете.
разделов — новые строительные блоки современного веб-дизайна
Одна из основных задач, стоящих перед нами в Duda, — предоставить нашим клиентам простые в использовании инструменты и ресурсы для проектирования, в то же время позволяя им создавать свои собственные ресурсы и настройки. Для компании, обслуживающей цифровые агентства и веб-профессионалов, это важная концепция, поскольку наши пользователи стремятся как к продуктивности, так и к гибкости.
Наше видение состоит в том, чтобы создать лучшую структуру и инструменты для создания веб-сайтов, использовать эти инструменты внутри компании, а затем открыть их для всего нашего сообщества.
По этой причине мы создаем красивые шаблоны, но также позволяем нашим пользователям легко создавать свои собственные шаблоны. По этой же причине мы создали десятки виджетов, таких как Фотогалерея и Контактная форма, но также вложили средства в конструктор виджетов что позволяет нашим клиентам легко создавать свои собственные виджеты, которые без проблем работают на платформе Duda.
Сегодня мы применяем эту концепцию совершенно по-новому с Team Sections.
Но прежде чем я объясню, что « Разделы команды », давайте сначала определим термин« разделы »и кратко обсудим, почему они так популярны в веб-дизайне.
Почему шаблонов веб-сайтов уже недостаточно
Обычно процесс создания веб-сайта начинается с выбора шаблона. Шаблоны похожи на полные веб-сайты, только с текстом и изображениями-заполнителями.Проблема с шаблонами заключается в их детализации — они недостаточно гибкие.
Поскольку шаблон, по сути, является примером «законченного веб-сайта», вам необходимо многое настроить, чтобы получить что-то уникальное; в противном случае вы получите сайт с неоригинальным дизайном, похожим на формочку для печенья. Кроме того, процесс выбора шаблона может быть довольно сложным, поскольку вам нужно учесть множество факторов достаточно рано, что позволяет очень легко сделать что-то не так.
Например, вы бы выбрали шаблон на основе его навигационного дизайна? Цвета? На основе домашней страницы? В зависимости от типа страниц, которые включает шаблон? Это критерии, которые вы должны оценить перед выбором шаблона; и если вы на полпути к созданию веб-сайта и понимаете, что сделали неправильный выбор, изменение шаблона часто означает перестройку всего. Ясно, что это не самый эффективный способ делать что-то.
Мы видим, что веб-профессионалы все время борются с этой проблемой.Некоторые профессионалы решают проблему, довольно агрессивно ограничивая настройку шаблонов, чтобы урезать операционные бюджеты, но это может создать впечатление, что они не предоставляют клиентам достаточно уникальных дизайнов. Другие тратят время на то, чтобы начать с чистого листа и создать весь веб-сайт с нуля, но это затрудняет достижение прибыльности или конкурентоспособность.
Должен был быть способ получше — и Дуда его нашел.
Введите многоразовые секции
Так что же такое «разделы?» Разделы — это в основном области или строки веб-сайта, и каждый веб-сайт можно рассматривать как список разделов.Думайте о главном изображении сайта как о разделе или о функциональной области как о разделе. Когда вы анализируете разделы веб-сайта, вы можете думать о них как о сочетании дизайна и функциональности, которые вместе составляют страницу на веб-сайте. Когда адаптивный веб-дизайн стал доминировать в отрасли, разделы как элементы дизайна стали очень популярными, поскольку люди начали разрабатывать адаптивную сетку, которая значительно упростила адаптацию дизайна.
Однако сила секций раскрывается, когда они используются как многоразовые строительные блоки для веб-сайтов, а не только для разовых пользовательских сборок.
За последние пару лет многие платформы веб-дизайна и конструкторы веб-сайтов начали предлагать разделы как объекты многократного использования, которые можно добавить на веб-сайт. Раньше платформы предлагали только основные строительные блоки, такие как изображения, текст, кнопки, фотогалереи и т. Д .; Теперь платформы также предлагают такие разделы, как «Связаться с нами», «Наши функции», «Цены» и «Введение», которые представляют собой комбинацию нескольких элементов с предопределенным дизайном и функциональностью.
Например, давайте подробнее рассмотрим раздел ниже:
Как мы видим, этот раздел представляет собой комбинацию фонового изображения, заголовка, трех столбцов с соответствующими значками, текста разных размеров и кнопок.
Не зря многоразовые секции стали настолько популярными. Гранулярность разделов делает их идеальными строительными блоками для создания веб-сайтов. Они не слишком большие и не слишком маленькие. А если все сделано правильно, разделы действительно могут помочь создавать красивые и уникальные веб-сайты в очень быстром темпе.
Гораздо быстрее добавлять на сайт разные разделы и настраивать их по мере необходимости, чем начинать с одного шаблона и затем вносить все изменения на уровне отдельного компонента.
Подумайте о разделе цен, который я показал выше, а теперь давайте проведем небольшое упражнение.
Насколько быстрее адаптировать повторно используемый раздел к потребностям бизнеса, чем создавать его с нуля, если он не является частью исходного шаблона? Я бы предположил, что 15 минут — полчаса легко.
Теперь умножьте это на количество различных областей, которые вам нужны при создании типичного веб-сайта из 10-15 страниц, и вы получите огромную разницу во времени.
Многоразовые разделы имеют ряд преимуществ перед шаблонами:
- Вы можете добавлять разделы в любом месте на любой странице веб-сайта.Неважно, по какому шаблону вы начали создавать сайт.
- Вы можете легко перемещать разделы внутри создаваемого сайта.
- На одном сайте легко смешивать и сопоставлять несколько разделов.
- Вы можете легко добавить или изменить раздел вашего сайта после его создания; изменение шаблона сайта обычно требует больших усилий.
Не поймите меня неправильно, шаблоны по-прежнему очень важны, и мы не думаем, что они никуда не денутся. Шаблоны вдохновляют и помогают пользователям представить, как в итоге может выглядеть сайт.Они также хороши для определения глобального дизайна сайта, например, с точки зрения шрифтов и цветов.
Просто их недостаточно для решения каждой проблемы. Комбинация шаблонов и разделов — формула победы.
Duda’s Take on Sections for Web Professionals — Team Sections
Как я уже упоминал в начале этого поста, Duda начала предлагать нашим клиентам сотни многоразовых секций, созданных нашими штатными дизайнерами. Вскоре после того, как мы выпустили эту функцию, мы заметили, что она стала одной из наиболее часто используемых функций на нашей платформе.
Всего за несколько месяцев наши клиенты добавили на сайты более 100 000 разделов.
Мы получили много положительных отзывов об этой функции, и теперь мы хотим открыть эту возможность для наших клиентов, чтобы они могли создавать свои собственные разделы, так же, как они могут создавать шаблоны, виджеты и другие ресурсы в Duda.
Мы прислушались и недавно выпустили новую функцию, которую мы называем «Разделы команды» — возможность создавать разделы и делиться ими с членами команды.
Это кардинально меняет правила игры для агентств и веб-профессионалов, поскольку полностью меняет парадигму построения шаблонов на строительные разделы, и мы видим, что это уже происходит во многих наших учетных записях. Гибкость и возможность многократного использования секций делают их окупаемость невероятной.
Вот некоторые из способов, которыми клиенты Duda используют Team Sections:
- Дизайн один раз, повторное использование повсюду — Некоторые из наших крупнейших клиентов, которые создают сотни или тысячи сайтов в месяц, создают библиотеки повторно используемых разделов в соответствии со своим руководством по стилю, потребности клиентов и передовой опыт.Эти разделы созданы несколькими опытными дизайнерами и используются всей командой разработчиков веб-сайтов.
- Копирование и вставка между сайтами — это самый быстрый и один из самых популярных вариантов использования. Наши клиенты часто хотят скопировать область, которую они построили для одного клиента, другому. Они могут легко сделать это, сохранив область как раздел и добавив ее позже на новый сайт.
- Библиотека отраслевых разделов — Многие из наших клиентов обслуживают определенную вертикаль, например, автосалоны.Они создают несколько разделов для получения цены на машину, а затем используют эти разделы при создании сайтов. Поскольку они создают несколько разделов для одного и того же варианта использования, это помогает им гарантировать уникальность каждого сайта и не повторять один и тот же дизайн слишком часто.
- Использование разделов в качестве шаблонов страниц. Некоторые из наших клиентов считают, что наиболее эффективным строительным блоком для веб-сайтов является объект страницы. Они создают библиотеку длинных страниц, состоящую из нескольких разделов, и повторно используют их позже при добавлении новых страниц на свои сайты.
- Многие из наших виджетов очень хорошо работают вместе с подходом групповых разделов, поскольку вы можете добавлять виджеты в разделы, смешивать их с другими элементами и настраивать их.
Мы очень воодушевлены возможностями, которые открывают командные секции, и с нетерпением ждем возможности увидеть творческие секции, созданные нашими клиентами.
14 секретов дизайна для быстрого создания веб-сайта Squarespace — Пейдж Брантон
Обычно я размер своих изображений от тысячи до 1500 пикселей в ширину, или для изображений баннеров я стараюсь сделать ширину 2000 пикселей.
Если вы не можете получить изображение размером 500 Кбайт или меньше, изменив ширину изображения, используйте JPEGmini , который уменьшит размер файла без ухудшения качества изображения.
Также знайте, что PNG обычно имеют больший размер файла, чем изображения JPEG, даже если изображение выглядит точно так же.
Итак, если у вас возникли проблемы с размером изображения менее 500 КБ, экспортируйте изображение из PNG в JPEG, и вы можете получить размер менее 500 КБ.
Общее правило, которому нужно следовать: делайте все возможное, чтобы получить изображения до 500 КБ или меньше.
Это поможет со скоростью, с которой загружается ваша страница, и, соответственно, с вашим SEO, поскольку Google отдает предпочтение быстрой загрузке веб-сайтов.
Двойной удар!
Во время разработки советов по быстрому созданию вашего сайта Squarespace 7. Галерея блокирует блоки изображений везде, где это возможноКогда вам нужно добавить несколько изображений в сообщение блога или страницу, используйте блок галереи вместо отдельных блоки изображений.
Блок галереи позволяет загружать сразу несколько изображений. С блоками изображений вам нужно добавить каждое изображение и подождать, пока оно загрузится по отдельности, прежде чем добавлять следующее, а затем, возможно, также перетащить их в сетку или другой макет.
Также нет ничего необычного при проектировании, чтобы поместить 6 изображений на страницу, а затем передумать и решить поместить изображения в другое место.
Если вы идете по маршруту блоков изображений, вам нужно удалить 6 блоков изображений, а затем снова добавить все шесть блоков изображений по отдельности на новую страницу.
Используя блок галереи, изображения загружаются все вместе, и вы можете просто удалить один блок, что значительно ускоряет весь процесс.
8. Используйте функцию дублирования для похожих макетов.Squarespace недавно запустила функцию дублирования для треков страниц альбома, сообщений в блогах, титульных страниц, событий, изображений и видео страниц галереи, продуктов и обычных страниц.
Аллилуйя!
Вы должны обязательно использовать эту функцию! Это огромная экономия времени на !
Если вы делаете две страницы или сообщения в блоге примерно с одинаковым макетом, продублируйте его, и тогда ваша структура уже будет установлена, и вам не придется воссоздавать ее снова и снова.
Вы тоже можете проявить творческий подход.
Допустим, вы хотите, чтобы все ваши сообщения в блоге были выложены точно так же, скажем, с биографией автора внизу или фальшивой боковой панелью, создавайте это один раз и каждый раз, когда вы собираетесь написать новый пост, дублируйте его, так что вам не нужно воссоздавать это каждый раз.
Как скопировать страницу:
Наведите указатель мыши на название страницы в левой области настроек, рядом с названием страницы появится значок шестеренки
Щелкните значок шестеренки
Прокрутка вниз, нажмите «Дублировать страницу»
Как скопировать сообщение в блоге:
Откройте редактор для конкретного сообщения в блоге, которое вы хотите скопировать
В нижней части редактора вы увижу опцию «дублировать».Щелкните это!
Если вы хотите расположить блоки на странице Squarespace бок о бок, начните с создания сетки с разделительными блоками в верхней части страницы.
Для этого вставьте 3 или 4 распорных блока. (Вы хотите вставить количество разделительных блоков для того, сколько столбцов вы хотите на этой странице.)
Затем используйте маленькие точки вставки под вашими разделительными блоками, чтобы вставить предпочитаемый вами блок для этого пространства.
Если вы используете разделительные блоки для создания сетки, управлять им намного проще, чем когда вы пытаетесь разместить разные типы блоков бок о бок. Этот метод просто немного упрощает работу и упрощает управление.
Когда вы закончите размещать блоки в сетке, удалите разделители, и все останется на своих местах!
Если честно, я считаю, что распорный блок является самым полезным и недооцененным в Squarespace. Больше информации о том, почему это сделано в этой публикации.
10. Уже вперед!Помните, что, как правило, лучше меньше, да лучше.
Не тратьте вечность на причудливые функции или пытаясь найти какой-то особый обходной путь, которого просто не происходит.
(* Кхм * «Гретхен, хватит пытаться сделать выборку, этого не произойдет!»)
Если вы не можете заставить что-то работать, оставьте это и двигайтесь дальше! В любом случае это, наверное, не так уж важно.
Были часы, которые я потратил на создание нового обходного пути к чему-то, что в конце концов закончилось тем, что я удалил страницу или нашел лучший способ представить контент позже.
11. Ваш веб-сайт никогда не бывает «законченным»Ваш веб-сайт — это «живая» вещь, он никогда не будет полностью завершенным, он должен и всегда будет развиваться.
Не беспокойтесь о том, чтобы все было подготовлено перед запуском вашего сайта.
Самое важное, что нужно сделать для того, чтобы дизайн вашего сайта заработал рекордными темпами, — это просто выйти из паралича анализа и принять чертовски важное решение!
Вы можете начать работу с одностраничным веб-сайтом или просто с титульной страницей, и это прекрасно, у вас есть импульс, и это то, что важно.
Вы также можете запустить свой сайт, когда большая часть работы будет завершена, и добавить несколько страниц с надписью «Скоро появятся» для тех частей, которые еще не завершены.
Если вы разрабатываете страницу, но она еще не совсем готова к запуску, вы можете просто отключить страницу, чтобы ее нельзя было найти, а затем, когда она будет готова, включить ее позже.
Ваш веб-сайт никогда не станет идеальным в какой-то момент. Вам нужно сделать, как говорит королева предпринимателей Мари Форлео, и «прогрессировать, а не совершенство».
Запустите свой сайт вживую, а затем внесите изменения, когда у вас будет время.
Я не могу сказать вам, сколько раз я слышал, как люди говорят, что они еще не могут начать свой бизнес, потому что их сайт еще не готов, а они работали над своим сайтом в течение нескольких месяцев или лет!
Больно просто слышать об этом, и поверьте мне, это действительно не должно быть так сложно.
12. Знайте, где искать ответы — быстро!
Часто я вижу людей, которые пишут в группах на Facebook и задают вопросы. Хотя это действительно может дать вам ответ, часто это очень медленный способ сделать что-то.
Squarespace предлагает множество ресурсов, которые могут помочь вам, когда у вас есть вопросы, вы застряли или не знаете, как сделать так, чтобы ваше видение отображалось на экране.
Многие из этих ресурсов, созданных Squarespace, дадут вам ответ намного быстрее, чем публикация в группе Facebook.
Во-первых, перейдите на страницу поддержки Squarespace , и вы обнаружите, что у них есть руководства для каждого шаблона, руководства по базовому использованию блоков, руководства по интеграции стороннего программного обеспечения и программ, таких как информационный бюллетень или планировщик встреч или кнопка пожертвования или бронирование столика в ресторане.
Второй — это чат в реальном времени Squarespace и поддержка по электронной почте , в промежутках между ними вы можете получить ответы на свои вопросы 24 часа в сутки.
Персонал Squarespace в офисах Нью-Йорка, Портленда и Дублина может войти в обратную сторону вашего веб-сайта и увидеть проблему, которую вы описываете.
Когда вы спрашиваете в группе Facebook, другие участники Facebook не могут видеть ту же информацию, что значительно затрудняет ответ на ваш вопрос.
Вот почему с использованием Squarespace Live Chat — лучший способ получить ответы на свои вопросы прямо сейчас. и убедиться, что ответ позволяет вам делать то, что вы хотите.
Персонал живого чата Squarespace будет оставаться в чате с вами, пока вы вносите правки, чтобы, если что-то пойдет не так, вы можете сообщить им, и они шаг за шагом проведут вас через решение.
Платные варианты дизайна для быстрого создания вашего сайта Squarespace 13. Работа с дизайнером вживуюШестьдесят (да, это партнерская ссылка!) появился на сцене пару лет назад предлагая то, что все хотели, но еще никто не создал.
Веб-дизайнеры Squarespace по запросу.
Если вы застряли в рассоле из-за чего-то, что, как вы знаете, займет у вас часы, а у эксперта — 15 минут, Sixty — это то, что вам нужно.
14. Пройдите пошаговый курс, например Square Secrets !Если честно, в свое время я гуглил все, , когда мне нужно было чему-то научиться, чтобы построить свой бизнес! Это была не самая эффективная информация о поиске маршрута, и пытаться собрать воедино все советы, руководства и рекомендации из разных источников было отстойно.
Однако теперь, когда я берусь за новую задачу в своем бизнесе, занимаюсь маркетингом Pinterest, узнаю о доходах от партнеров и т. Д., Моя первая остановка — найти эксперта по этой теме, а затем купить его курс.
Таким образом, я устраняю все исследования, просто следую урокам один за другим, и к концу курса я выполнил то, что намеревался сделать.
Если вы тоже предпочитаете заниматься этим, то курс Squarespace, без сомнения, вам подойдет.
Подробная информация о лучшем доступном курсе Squarespace прямо здесь .

 righter{
righter{ </div>
<div>
В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>А нежеланье - множество причин.
</div>
</div>
</body>
</div>
<div>
В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>А нежеланье - множество причин.
</div>
</div>
</body> container {
clear: both; /* Отменяет действие float */
}
container {
clear: both; /* Отменяет действие float */
}