Как создать выпадающее меню WordPress
Хотите добавить выпадающее меню на сайт WordPress, чтобы пользователи могли ориентироваться и легко находить информацию? Мы покажем, как это сделать.
Зачем нужны выпадающие меню?
В ВордПресс встроена система управления меню. Она позволяет даже новичкам добавлять удобную навигацию на сайт.
Если ресурс имеет несколько страниц, вы можете просто добавить их рядом в меню. Однако, если запускаете интернет-магазин, вам не обойтись без вложенных элементов навигации.
Выпадающие меню решает проблему ограниченного пространства и отображает ссылки меню только при наведении на родительский элемент. Также позволяют организовать структуру меню по темам или иерархии.
Посмотрим, что для этого нужно, и как это сделать на своем ВП-сайте.
Тема с поддержкой выпадающего меню
Отображение выпадающих элементов в ВордПресс полностью зависит от темы. Большинство поддерживает эту функцию. Но все равно вы должны в этом убедиться.
Как проверить?
Перейдите на оф. сайт шаблона и найдите ссылку на демонстрационную версию. Если эта возможность есть, то будет показана. В другом случае стоит пересмотреть свой выбор.
Вот парочка отличных тем со встроенной поддержкой вертикального выпадающего меню.
Astra– бесплатный многоцелевой WordPress-шаблон с несколькими готовыми демо-сайтами.Reboot– современная и быстрая премиальная блоговая/новостная тема со встроенным конструктором главной.Journal X– платная красивая журнальная WP-тема с бесконечной подгрузкой контента.
При этом разберем, как сделать выпадающее меню WordPress.
Шаг 1. Создаем меню
Если это уже сделано, то смело переходите ко второму шагу.
Сделаем простое меню.
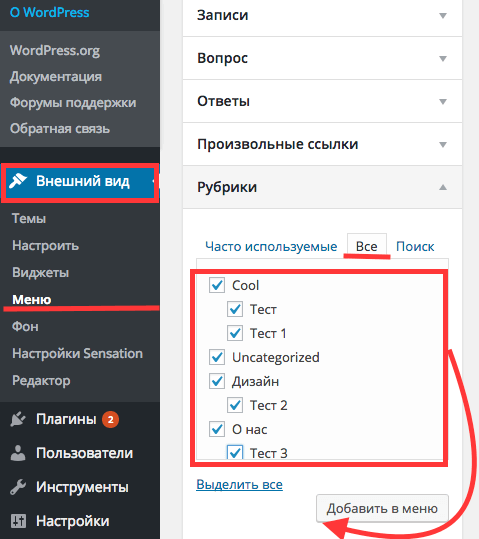
В админке перейдите Внешний вид > Меню и нажмите создайте новое меню.
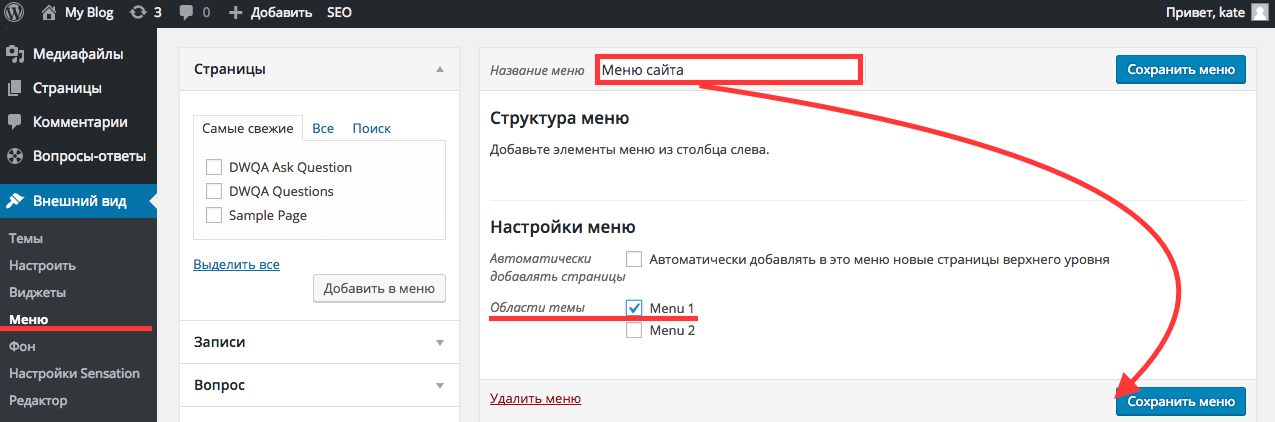
Дайте имя новому меню и кликните Создать меню.
В блоке слева отметьте нужные пункты и нажмите Добавить в меню, а затем Сохранить меню.
Шаг 2. Добавляем подпункты
Подпункты – это элементы, которые появятся внутри выпадающего меню. От того, как вы захотите организовать навигацию, можете добавить их в любой из существующих пунктов.
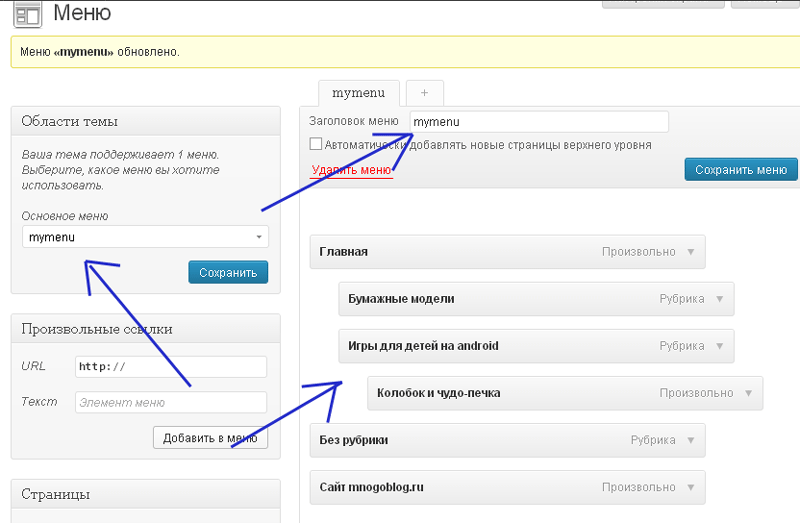
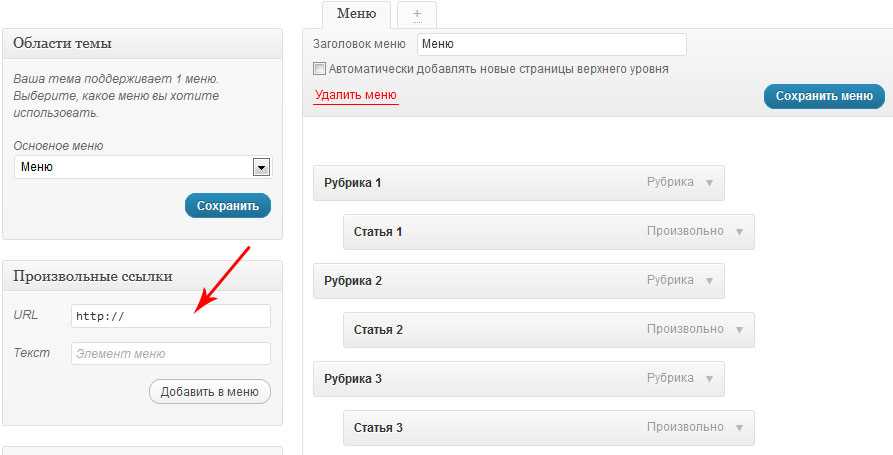
Для примера создадим выпадающее меню из категорий постов.
Добавим их.
Если перейти на сайт, то навигация будет выглядеть:
Видно, что все пункты стали в один ряд, а выпадающего списка нет. Для этого дочерние элементы простым перетаскиванием поместите под родительскими.
После того, как сохраните изменения, на сайте появится выпадающий список:
Выпадающее меню через плагин
Если ваша ВордПресс-тема не поддерживает отображение дочерних элементом или вам нужна сложная навигация, то самый простой способ использовать ВП-дополнение.
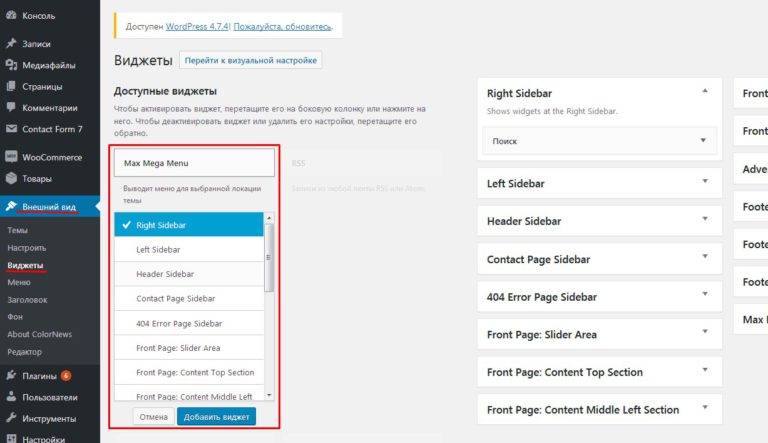
В каталоге есть несколько решений. Один из популярных – плагин Max Mega Menu. С ним вы создадите структуру меню любой сложности, сможете добавить эффекты при наведении и нажатии и другие полезности.
Заключение
Выпадающее меню WordPress делает удобной для пользователя навигацию по сайту, что позволит ему быстрее найти нужную информацию. Его просто создать, если выбранная WP-тема поддерживает отображение дочерних элементов. В другом случае придется установить плагин.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Почему не работает выпадающее меню в мобильной версии сайта WordPress?
Задать вопрос
Вопрос задан
Изменён 1 год 9 месяцев назад
Просмотрен 425 раз
В консоли ошибка не отображается, может кто-то сталкивался с такой проблемой?
<nav> <div> <div> <button type="button" data-toggle="collapse" data-target="#navbar-collapse" aria-expanded="false"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <a href="/" rel="home"><img src="/wp-content/themes/valiuswp/images/studio-2x.png"></a> </div> <div> <ul> <li><a href="#our-services">Features</a></li> <li><a href="#pricing">Pricing</a></li> <li><a href="#about-us">About</a></li> <li><a href="/blog/">Blog</a></li> <li><a href="/contact/">Contact</a></li> </ul> <ul> <li><a href="/my-account/">My Account</a></li> <li><a href="/signup/">Sign Up</a></li> </ul> </div> </div> </nav>
- wordpress
2
вы указываете неверные дата атрибуты. подробнее о созданиии навигации вы можете прочитать здесь https://getbootstrap.com/docs/5.0/components/navbar/
в вашем случае кнопка должна выглядеть вот так
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbar-collapse" aria-expanded="false">
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как легко создать выпадающее меню WordPress
Вордпресс Основы
03 ноября 2022 г.
Джордана А.
5 минут Чтение
Выпадающее меню WordPress содержит список вложенных в него ссылок, которые раскрываются при щелчке или наведении курсора мыши. Сайты WordPress обычно используют этот тип меню для экономии места и улучшения навигации по сайту, сохраняя его без помех для лучшей читабельности.
В этой статье будут рассмотрены шаги по созданию выпадающего меню WordPress вручную и с помощью плагина. Мы также дадим советы, как максимально эффективно использовать выпадающие меню.
Загрузить Ultimate WordPress Cheat Sheet
Этот метод использует встроенные функции веб-сайта WordPress для создания раскрывающегося меню, что позволяет вам сохранить его даже после переключения тем WordPress или установки новых плагинов. Поддерживаемые пункты меню включают страницы, сообщения и категории.
Имейте в виду, что некоторые темы не поддерживают выпадающие меню. Проверьте документацию вашей темы, чтобы убедиться, что то, что вы собираетесь сделать, возможно.
Выполните следующие действия, чтобы создать пользовательское выпадающее меню в WordPress:
Сначала нам нужно создать стандартное меню. Перейдите к Внешний вид → Меню на панели управления WordPress. На вкладке Edit Menus вы увидите раздел Структура меню , где вы можете создать новое меню.
Имейте в виду, что внешний вид этого раздела будет зависеть от вашей активной темы WordPress.
Добавьте название меню в текстовое поле и выберите Создать меню . Затем переключитесь на Добавить пункты меню и выберите нужные элементы для нового выпадающего меню. Вы можете сделать это, установив флажок рядом с выбранным элементом и нажав Добавить в меню .
Поддерживаемые элементы включают страницы, сообщения и категории. Вы также можете вставлять пользовательские ссылки в качестве пунктов меню, что позволяет перенаправлять пользователей на ваши деньги или целевые страницы.
Выбранные пункты меню появятся в разделе Структура меню . Просто перетащите элементы и подэлементы в нужном порядке.
Выпадающие меню WordPress настраиваются с помощью CSS. Сначала включите эту функцию, выбрав меню Параметры экрана в правом верхнем углу страницы Меню и установив флажок Классы CSS
Если вы развернете элемент меню, вы увидите новое текстовое поле с надписью Классы CSS . Здесь вы добавляете классы WordPress CSS для настройки стиля выпадающего меню.
Чтобы изменить местоположение меню, вы можете выбрать одну из доступных опций в разделе Раздел «Настройки меню» или вкладка «Управление местоположениями» . Опять же, выбор будет зависеть от вашей активной темы WordPress.
В этом примере мы поместим меню вверху.
Нажмите кнопку Сохранить меню в правом нижнем углу, чтобы сохранить изменения и опубликовать раскрывающееся меню.
Другой способ создания выпадающих меню — использование плагина WordPress. В каталоге плагинов WordPress доступно множество отличных плагинов меню, поэтому выберите лучший для себя.
Мы собираемся показать вам, как создать выпадающее меню с помощью Max Mega Menu:
- Установите и активируйте плагин.
- Перейдите к Mega Menu с панели управления WordPress. В разделе Расположение меню щелкните основное меню и установите флажок, чтобы включить функцию раскрывающегося списка. В том же разделе выберите событие, которое запускает анимацию подменю и раскрывающегося меню на рабочем столе и мобильном телефоне, и выберите
- По умолчанию плагин унаследует стиль вашей темы. Откройте вкладку Темы меню , если вы хотите настроить стиль, анимацию и размер меню. Убедитесь, что опция Выберите тему для редактирования указывает на ваше основное меню.

- Перейдите к Внешний вид → Меню и добавьте элементы в меню по умолчанию или основное меню с включенной функцией Max Mega Menu. Нажмите Сохранить меню
Меню навигации — это одни из первых элементов веб-сайта, которые увидят посетители. Помимо влияния на систему навигации всего сайта, меню WordPress также могут улучшить или испортить пользовательский опыт. Вам нужна строка меню, которая помогает посетителям быстро находить нужную им информацию.
Поэтому важно, чтобы ваше главное меню было простым в использовании и визуально привлекательным. Ознакомьтесь со следующими советами по оптимизации использования выпадающих меню для лучшего взаимодействия с пользователем.
Использовать визуальные эффекты
Один из лучших способов сделать выпадающие меню более интерактивными — добавить значки изображений к их элементам с помощью плагина.
Плагин Menu Image, например, предоставляет на выбор огромную коллекцию иконок FontAwesome и DashIcons. Вы можете добавить нужные элементы в выпадающее меню в разных позициях или включить их в качестве анимации, запускаемой при наведении курсора мыши.
Вы можете добавить нужные элементы в выпадающее меню в разных позициях или включить их в качестве анимации, запускаемой при наведении курсора мыши.
Не перегружайте пространство ненужными значками, так как это может ухудшить читабельность меню и отвлечь пользователей от изучения вашего сайта WordPress.
Добавить пользовательский CSS
Как упоминалось выше, вы можете добавлять классы CSS в новые меню. Рассмотрите возможность добавления пользовательского CSS для оформления меню в соответствии с вашими предпочтениями для расширенной настройки.
Перейдите к Внешний вид → Настройте с панели управления WordPress и используйте функцию Дополнительный CSS , чтобы добавить свой собственный код. В этом примере мы изменили цвет шрифта верхнего меню на синий.
Используйте инструмент проверки в браузере, чтобы найти CSS 9 вашей темы.Селектор 0023 #ID — он понадобится вам, чтобы выбрать конкретный элемент для настройки.
Вот код, который мы использовали для изменения цвета шрифта:
#top-menu li.menu-item a { цвет:#0051D7; }
Существует множество руководств по CSS и веб-дизайну, которые можно изучить в Интернете. Не стесняйтесь экспериментировать с различными стилями CSS или использовать готовый код, чтобы упростить процесс проектирования.
При размещении дочернего элемента под родительским элементом или страницей верхнего уровня автоматически создается отношение дочерний-родительский, что позволяет использовать многоуровневую функцию раскрывающегося списка.
Элемент родительского меню может иметь несколько подпунктов. Тем не менее, мы рекомендуем иметь не более семи подэлементов для каждого родительского элемента, чтобы не повредить навигации по сайту WordPress.
Если вы хотите отобразить большое количество опций в одном выпадающем меню, лучше всего создать мегаменю. В отличие от стандартных выпадающих меню, мегаменю обычно содержат больше ссылок и подменю.
В отличие от стандартных выпадающих меню, мегаменю обычно содержат больше ссылок и подменю.
Поскольку этот тип меню отображает всю структуру вашего веб-сайта, посетители могут получить доступ к самой глубокой части сайта из главного меню. Мегаменю идеально подходят для крупных веб-сайтов, поскольку они сокращают путь пользователя.
Существует множество плагинов WordPress, которые помогут вам создать собственное мегаменю. Мы разработали приведенный выше пример дизайна мегаменю с помощью плагина Max Mega Menu. Другие известные плагины мегаменю включают WP Mega Menu и Hero Mega Menu.
Включить просмотр в реальном времени
Нажмите кнопку Управление с помощью просмотра в реальном времени вверху страницы, если вам нужен визуальный ориентир при изменении местоположения меню. Режим предварительного просмотра в реальном времени особенно полезен при создании сложного многоуровневого выпадающего меню.
В этом режиме все изменения, сделанные с помощью настройщика WordPress, будут отображаться в режиме реального времени. Вы также можете опубликовать раскрывающееся меню в режиме предварительного просмотра в реальном времени.
Вы также можете опубликовать раскрывающееся меню в режиме предварительного просмотра в реальном времени.
Выпадающее меню WordPress является важной частью системы навигации сайта. Он упрощает изучение сайта и, если он создан правильно, помогает сканерам поисковых систем индексировать его.
В этой статье описаны шаги по созданию выпадающего меню в WordPress вручную и с помощью плагина. Мы также предоставили несколько советов по оптимизации раскрывающихся меню.
Мы надеемся, что эта статья ответила на все ваши вопросы об этом типе меню WordPress. Удачи!
Джордана — энтузиаст цифрового маркетинга и веб-разработки. Когда она не сидит перед своим ноутбуком, вы можете видеть, как она путешествует в поисках лучших суши.
Еще от Jordana A.
Редактирование существующего пункта меню WordPress
Краткая ссылка: https://ewp.guide/go/editing-an-existing-menu-item
Текущий список пунктов меню находится в правом столбце экрана меню. Если на вашем сайте есть несколько меню, в верхней части страницы будет отображаться раскрывающийся список, позволяющий выбрать меню, которое вы хотите отредактировать. Просто выберите меню, которое вы хотите отредактировать, из Выберите меню для редактирования выпадающего списка и нажмите кнопку Select . После этого отобразятся пункты меню для выбранного вами меню.
Просто выберите меню, которое вы хотите отредактировать, из Выберите меню для редактирования выпадающего списка и нажмите кнопку Select . После этого отобразятся пункты меню для выбранного вами меню.
Пункты в этом правом столбце на странице Меню будут соответствовать пунктам меню, отображаемым на вашем веб-сайте. Щелкнув стрелку вниз рядом с названием каждого пункта меню, вы увидите панель параметров для этого конкретного пункта меню. На этой панели параметров есть несколько элементов, которые можно обновить. Вы можете показать или скрыть дополнительные поля, такие как Цель ссылки , Классы CSS , Отношение ссылок (XFN) или Описание с использованием вкладки Параметры экрана в самом верхнем правом углу экрана.
- URL-адрес — отображается только для пользовательских ссылок и будет содержать URL-адрес для перехода при нажатии на этот пункт меню
- Навигационная метка — это метка, которая будет отображаться в реальном меню на вашем веб-сайте .
- Атрибут заголовка — это всплывающая подсказка, которая появляется при наведении курсора мыши на пункт меню
- Открыть ссылку в новом окне/на вкладке – (Скрыто по умолчанию) Вы можете настроить открытие пункта меню в том же окне или вкладке (по умолчанию) или в новом окне или вкладке. Этот параметр становится видимым, если установить флажок Link Target на панели параметров экрана .
- Классы CSS — (скрыты по умолчанию) Дополнительные классы CSS для добавления в этот пункт меню. Эта опция становится видимой, если поставить галочку на 9Параметр 0175 Классы CSS на панели Параметры экрана
- Link Relationship (XFN) — (скрыто по умолчанию) Позволяет создавать атрибуты XFN, чтобы вы могли показать, как вы связаны с авторами/владельцами сайта, на который вы ссылаетесь. Этот параметр становится видимым, если установить флажок Link Relationship (XFN) на панели параметров экрана .