Настройка кнопок действий в формах PDF, Adobe Acrobat
- Руководство пользователя Acrobat
- Знакомство с Acrobat
- Доступ к Acrobat с рабочего стола, мобильного устройства, Интернета
- Что нового в Acrobat
- Горячие клавиши
- Системные требования
- Рабочее пространство
- Основы рабочего пространства
- Открытие и просмотр PDF-файлов
- Открытие PDF-файлов
- Навигация по страницам PDF
- Просмотр настроек PDF
- Настройка просмотра PDF
- Включить предварительный просмотр эскизов PDF-файлов
- Отображение PDF в браузере
- Работа с учетными записями онлайн-хранилища
- Доступ к файлам из ящика
- Доступ к файлам из Dropbox
- Доступ к файлам из OneDrive
- Доступ к файлам из SharePoint
- Доступ к файлам с Google Диска
- Acrobat и macOS
- Уведомления Acrobat
- Сетки, направляющие и измерения в PDF-файлах
- Азиатский текст, кириллица и текст с письмом справа налево в PDF-файлах
- Основы рабочего пространства
- Создание PDF-файлов
- Обзор создания PDF-файлов
- Создание PDF-файлов с помощью Acrobat
- Создание PDF-файлов с помощью PDFMaker
- Использование принтера Adobe PDF
- Преобразование веб-страниц в PDF
- Создание PDF-файлов с помощью Acrobat Distiller
- Настройки преобразования Adobe PDF
- PDF-шрифты
- Редактирование PDF-файлов
- Редактирование текста в PDF-файлах
- Редактировать изображения или объекты в PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Редактировать отсканированные файлы PDF
- Улучшение фотографий документов, снятых с помощью мобильной камеры
- Оптимизация PDF-файлов
- Свойства PDF и метаданные
- Ссылки и вложения в PDF-файлах
- PDF-слоя
- Миниатюры страниц и закладки в PDF-файлах
- Мастер действий (Acrobat Pro)
- PDF-файла, преобразованные в веб-страницы
- Настройка PDF-файлов для презентации
- Статьи в формате PDF
- Геопространственные файлы PDF
- Применение действий и сценариев к файлам PDF
- Изменить шрифт по умолчанию для добавления текста
- Удалить страницы из PDF
- Сканирование и распознавание символов
- Сканирование документов в PDF
- Улучшение фотографий документов
- Устранение неполадок сканера при сканировании с помощью Acrobat
- Формы
- Основы форм PDF
- Создание формы с нуля в Acrobat
- Создание и распространение PDF-форм
- Заполнение PDF-форм
- Свойства поля формы PDF
- Заполнение и подписание PDF-форм
- Настройка кнопок действий в формах PDF
- Публикация интерактивных веб-форм PDF
- Основные сведения о полях формы PDF
- Поля формы штрих-кода PDF
- О трекере форм
- Справка по PDF-формам
- Отправка PDF-форм получателям по электронной почте или на внутренний сервер
- Объединение файлов
- Объединение или объединение файлов в один PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Добавить верхние и нижние колонтитулы и нумерацию Бейтса в PDF-файлы
- Обрезать страницы PDF
- Добавление водяных знаков в PDF-файлы
- Добавление фона в PDF-файлы
- Работа с файлами компонентов в портфолио PDF
- Публикация и совместное использование портфолио PDF
- Обзор портфолио PDF
- Создание и настройка портфолио PDF
- Публикация, рецензирование и комментирование
- Публикация и отслеживание PDF-файлов в Интернете
- Разметить текст с правками
- Подготовка к просмотру PDF
- Запуск обзора PDF
- Размещение общих обзоров на сайтах SharePoint или Office 365
- Участие в проверке PDF
- Добавить комментарии к PDF-файлам
- Добавление штампа в PDF
- Рабочие процессы утверждения
- Управление комментариями | просмотреть, ответить, распечатать
- Импорт и экспорт комментариев
- Отслеживание и управление обзорами PDF
- Сохранение и экспорт PDF-файлов
- Сохранение PDF-файлов
- Преобразование PDF в Word
- Преобразование PDF в JPG
- Преобразование или экспорт PDF-файлов в файлы других форматов
- Параметры формата файла для экспорта PDF
- Повторное использование содержимого PDF
- Безопасность
- Расширенная настройка безопасности для PDF-файлов
- Защита PDF-файлов с помощью паролей
- Управление цифровыми идентификаторами
- Защита PDF-файлов с помощью сертификатов
- Открытие защищенных PDF-файлов
- Удаление конфиденциального содержимого из PDF-файлов
- Настройка политик безопасности для PDF-файлов
- Выбор метода защиты для PDF-файлов
- Предупреждения системы безопасности при открытии PDF-файла
- Защита PDF-файлов с помощью Adobe Experience Manager
- Функция защищенного просмотра для PDF-файлов
- Обзор безопасности в Acrobat и PDF-файлах
- JavaScripts в PDF-файлах как угроза безопасности
- Вложения как угроза безопасности
- Разрешить или заблокировать ссылки в PDF-файлах
- Электронные подписи
- Подписание PDF-документов
- Сохраните свою подпись на мобильном телефоне и используйте ее везде
- Отправка документов на электронные подписи
- О подписях сертификатов
- Подписи на основе сертификата
- Проверка цифровых подписей
- Утвержденный список доверия Adobe
- Управление доверенными удостоверениями
- Печать
- Основные задачи печати PDF
- Буклеты для печати и портфолио в формате PDF
- Расширенные настройки печати PDF
- Печать в PDF
- Печать цветных PDF-файлов (Acrobat Pro)
- Печать PDF-файлов нестандартных размеров
- Специальные возможности, теги и перекомпоновка
- Создание и проверка доступности PDF
- Специальные возможности в PDF-файлах
- Инструмент порядка чтения для PDF-файлов
- Чтение PDF-файлов с функциями перекомпоновки и специальных возможностей
- Редактирование структуры документа с помощью панелей «Содержимое» и «Теги»
- Создание доступных PDF-файлов
- Поиск и индексирование
- Создание указателей PDF
- Поиск PDF-файлов
- Мультимедийные и 3D-модели
- Добавление аудио-, видео- и интерактивных объектов в PDF-файлы
- Добавление 3D-моделей в файлы PDF (Acrobat Pro)
- Отображение 3D-моделей в PDF-файлах
- Взаимодействие с 3D-моделями
- Измерение 3D-объектов в PDF-файлах
- Настройка 3D-видов в PDF-файлах
- Включить 3D-контент в PDF
- Комментирование 3D-проектов в PDF-файлах
- Воспроизведение видео, аудио и мультимедийных форматов в PDF-файлах
- Добавлять комментарии к видео
- Инструменты для печати (Acrobat Pro)
- Обзор инструментов для печати
- Следы от принтера и линии роста волос
- Предварительный просмотр вывода
- Сведение прозрачности
- Преобразование цвета и управление чернилами
- Цвет захвата
- Предпечатная проверка (Acrobat Pro)
- Файлы, совместимые с PDF/X, PDF/A и PDF/E
- Предполетные профили
- Расширенные предполетные проверки
- Предполетные отчеты
- Просмотр результатов предварительной проверки, объектов и ресурсов
- Цели вывода в PDF-файлах
- Исправление проблемных областей с помощью инструмента Preflight
- Автоматизация анализа документов с помощью дроплетов или предпечатных действий
- Анализ документов с помощью инструмента Preflight
- Дополнительные проверки в Preflight tool
- Предполетные библиотеки
- Переменные предварительной проверки
- Управление цветом
- Поддержание согласованности цветов
- Настройки цвета
- Документы с управлением цветом
- Работа с цветовыми профилями
- Понимание управления цветом
Узнайте, как настроить кнопки действий в форме PDF с помощью Acrobat.
Кнопки чаще всего ассоциируются с формы, но вы можете добавить их в любой документ. Кнопки могут открывать файл, воспроизвести звуковой или видеоклип, отправить данные на веб-сервер и намного больше. Принимая решение о том, как начать действие, помните что кнопки предлагают следующие возможности, которые делают ссылки и закладки нет:
Кнопка может активировать одно действие или серию действий.
Внешний вид кнопки может изменяться в ответ на действия мыши.
Кнопку можно легко скопировать на несколько страниц.
Действия мыши могут активировать различные действия кнопок. Например, нажатие кнопки «Мышь вниз» (щелчок), «Мышь вверх» (отпускание кнопки после нажатия), «Ввод мыши» (перемещение указателя мыши над кнопкой) и «Выход мыши» (перемещение указателя от кнопки) могут запускать разные действия для кнопки. такая же кнопка.
Кнопки — это простой и интуитивно понятный способ, с помощью которого пользователи могут выполнять действия в документах PDF.
 Кнопки могут иметь комбинацию меток и значков, чтобы вести пользователей через ряд действий или событий, изменяясь при перемещении мыши. Например, вы можете создать кнопки с надписями «Воспроизведение», «Пауза» и «Стоп» и соответствующими значками. Затем вы можете настроить действия для этих кнопок, чтобы воспроизвести, приостановить и остановить видеоклип. Вы можете выбрать любую комбинацию поведения мыши для кнопки и указать любую комбинацию действий для поведения мыши.
Кнопки могут иметь комбинацию меток и значков, чтобы вести пользователей через ряд действий или событий, изменяясь при перемещении мыши. Например, вы можете создать кнопки с надписями «Воспроизведение», «Пауза» и «Стоп» и соответствующими значками. Затем вы можете настроить действия для этих кнопок, чтобы воспроизвести, приостановить и остановить видеоклип. Вы можете выбрать любую комбинацию поведения мыши для кнопки и указать любую комбинацию действий для поведения мыши.
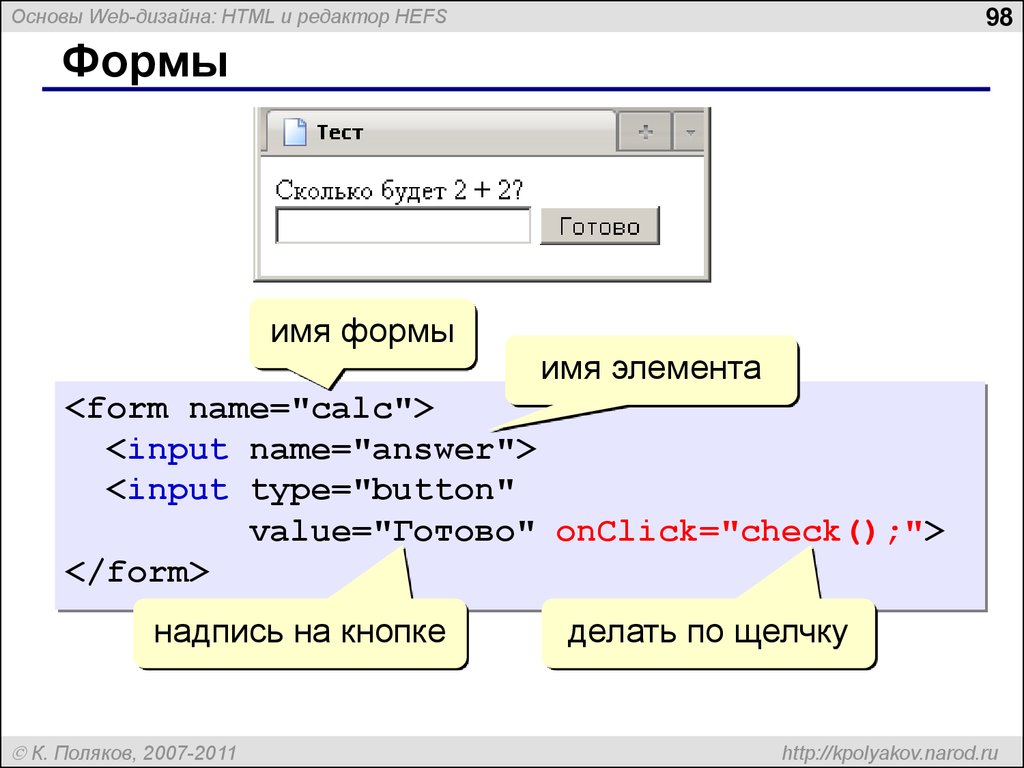
Убедитесь, что вы находитесь в режиме редактирования, выбрав Инструменты > Подготовить форму , а затем выберите Кнопка на панели инструментов. Ваш курсор становится перекрестием.
Щелкните на странице в том месте, где вы хотите добавить кнопку создайте кнопку с размером по умолчанию. Для кнопки нестандартного размера, перетащите прямоугольник, чтобы определить размер кнопки.
Дважды щелкните поле кнопки, а затем укажите имя, текст всплывающей подсказки и другие общие свойства.

Перейдите на вкладку Внешний вид и укажите параметры для определить внешний вид кнопки на странице. Помните, если вы выберете цвет фона, вы не можете видеть сквозь изображения за кнопкой. Параметры текста влияют на указанную вами метку. на вкладке «Параметры», а не имя кнопки на вкладке «Общие».
Если выбран параметр «Включить языковые параметры с письмом справа налево» на панели «Международные» диалогового окна «Настройки» кнопка «Внешний вид» вкладка включает параметры для изменения стиля цифр и направления текста для кнопок.
Перейдите на вкладку «Параметры» и выберите параметры для определения как метки и значки отображаются на кнопке.
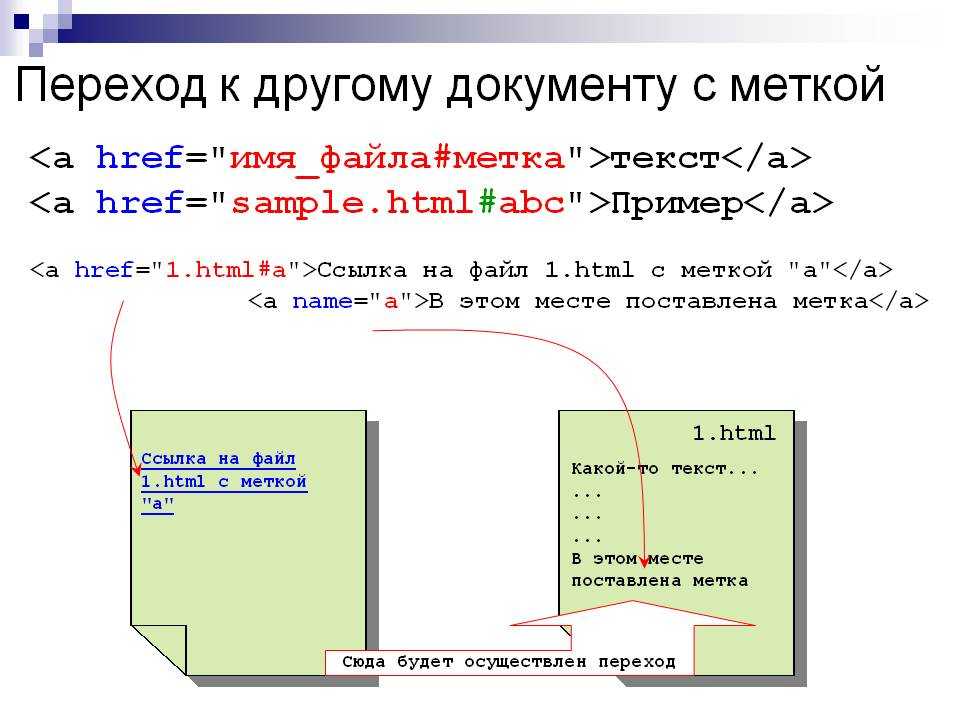
Перейдите на вкладку Действия. Укажите параметры, чтобы определить, что происходит при нажатии кнопки, например, при переходе к другому страницу или воспроизведение медиаклипа.
Щелкните Закрыть .
Если вы создаете набор кнопок, вам может привязывать объект к линиям сетки или направляющим.

Чтобы просмотреть и протестировать кнопку, нажмите Предварительный просмотр в правом конце панели инструментов. Когда вы закончите, вы можете либо щелкнуть Изменить , чтобы вернуться к инструменту «Подготовка формы», либо щелкнуть значок креста в правом конце панели инструментов, чтобы закрыть инструмент.
При распространении формы Acrobat автоматически проверяет форму. Если он не находит кнопку отправки, он добавляет кнопку «Отправить форму» на панель сообщений документа. Пользователи могут нажать кнопку «Отправить форму», чтобы отправить вам заполненные формы. Если вы не планируете использовать кнопку «Отправить форму», созданную Acrobat, вы можете добавить в форму пользовательскую кнопку отправки.
Если вы не находитесь в режиме редактирования формы, выберите Инструменты > Подготовить форму .
С помощью инструмента «Кнопка» перетащите мышью область, в которой должна появиться кнопка.
 Дважды щелкните кнопку и задайте параметры на вкладках «Общие» и «Параметры».
Дважды щелкните кнопку и задайте параметры на вкладках «Общие» и «Параметры».На вкладке «Параметры» выберите параметр в меню Макет для метки кнопки, изображения значка или того и другого. Выполните одно или оба из следующих действий:
На вкладке Действия выберите Отправить форму в меню Выберите действие , а затем нажмите Добавить .
В выборе формы отправки диалоговом окне выполните одно из следующих действий:
Чтобы собрать данные формы на сервере, введите местоположение в поле Введите URL-адрес для этой ссылки . Например, http://www. [домен] / [папка] / [подпапка] / для интернет-адреса или \ [сервер] \ [папка]\ [подпапка]\ для расположения в локальной сети.
Чтобы собирать данные формы в виде вложений в сообщения электронной почты, введите mailto:, а затем адрес электронной почты.
 Например, mailto:[email protected].
Например, mailto:[email protected].
Выберите параметры для формата экспорта, выбора поля и параметров даты и нажмите OK .
Щелкните Закрыть .
Чтобы просмотреть и протестировать кнопку, нажмите Предварительный просмотр в правом конце панели инструментов. Когда вы закончите, вы можете либо щелкнуть Изменить , чтобы вернуться к инструменту «Подготовка формы», либо щелкнуть значок креста в правом конце панели инструментов, чтобы закрыть инструмент.
Если данные возвращаются в формате FDF или XFDF, сервер URL-адрес должен заканчиваться суффиксом #FDF, например, http://myserver/cgi-bin/myscript#FDF.
Параметры выбора формы отправки
В окне отправки доступны следующие параметры. Диалоговое окно выбора форм:
Введите URL для этой ссылки
Указывает URL-адрес для сбора данных формы.
ФДФ
Возвращает пользовательский ввод без отправки базового PDF-файла. Вы можете выбрать параметры, чтобы включить данные поля, комментарии и добавочные изменения в PDF.
Выбор параметра добавочных изменений удобен для получения цифровых подписей таким образом, чтобы сервер мог их легко прочитать и восстановить.
HTML
Возвращает форму на языке гипертекстовой разметки.
XFDF
Возвращает пользовательский ввод в виде XML-файла. Вы можете включить комментарии с полевыми данными или только с полевыми данными.
Возвращает весь файл PDF с пользовательским вводом.
Выбор поля
Указывает, какие поля возвращаются. Чтобы получить только некоторые заполненные данные поля, выберите «Только эти», нажмите «Выбрать поля» и выберите, какие поля следует включить или исключить в диалоговом окне «Выбор поля».
Например, вы можете использовать это, чтобы исключить некоторые вычисляемые или повторяющиеся поля, которые появляются в форме для удобства пользователя, но не добавляют новую информацию.
Параметры даты
Стандартизирует формат дат, которые вводит пользователь.
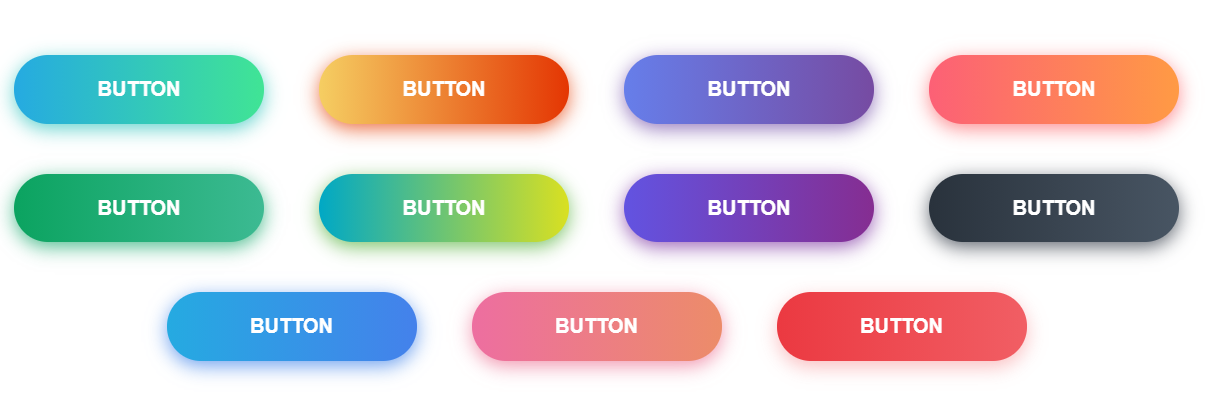
Кнопка может иметь метку, значок или и то, и другое. Вы можете изменить способ отображения кнопки в каждом состоянии мыши (вверх, вниз и при наведении курсора). Например, вы можете создать кнопку с меткой «Домой» до тех пор, пока указатель не будет наведен на кнопку, когда у нее может быть метка «Нажмите, чтобы вернуться на домашнюю страницу».
Значки кнопок можно создавать из файлов любого формата, который может отображать Acrobat, включая PDF, JPEG, GIF и другие форматы изображений. Для любого выбранного формата используется вся страница, поэтому, если вы хотите использовать только часть страницы в качестве значка, вам необходимо обрезать изображение или страницу перед выполнением этой процедуры. Наименьший допустимый размер страницы PDF составляет 1 на 1 дюйм (2,54 на 2,54 см). Если вы хотите, чтобы значок казался меньше 1 на 1 дюйм, масштабируйте его, чтобы он соответствовал размеру поля, нарисованного с помощью инструмента «Кнопка». Щелчок «Дополнительно» на вкладке «Параметры» диалогового окна «Свойства кнопки» позволяет определить, как масштабируется значок кнопки, чтобы он помещался внутри кнопки.
Наименьший допустимый размер страницы PDF составляет 1 на 1 дюйм (2,54 на 2,54 см). Если вы хотите, чтобы значок казался меньше 1 на 1 дюйм, масштабируйте его, чтобы он соответствовал размеру поля, нарисованного с помощью инструмента «Кнопка». Щелчок «Дополнительно» на вкладке «Параметры» диалогового окна «Свойства кнопки» позволяет определить, как масштабируется значок кнопки, чтобы он помещался внутри кнопки.
A. Только этикетка B. Только значок C. Верхняя часть значка, нижняя этикетка D. этикетка вверху, значок внизу E. значок слева, этикетка справа F. этикетка слева, значок справа G. этикетка над значком
Если вы не находитесь в режиме редактирования формы, выберите Инструменты > Подготовить форму .
Выберите поле «Кнопка» и выполните одно из следующих действий:
Чтобы изменить свойства поля кнопки, дважды щелкните кнопку.

Чтобы изменить внешний вид кнопок, используйте внешний вид параметры на вкладке «Внешний вид» диалогового окна «Свойства кнопки». коробка.
Для выравнивания, центрирования или распределения кнопки с другие поля формы или изменить размер или дублировать кнопку, щелкните правой кнопкой мыши кнопку, а затем выберите параметр в контекстном меню.
Закройте все открытые диалоговые окна, если они есть. Щелкните значок крестика в правом конце панели инструментов «Подготовка формы», чтобы закрыть инструмент.
Если вы не находитесь в режиме редактирования формы, выберите Инструменты > Подготовить форму .
Дважды щелкните существующую кнопку, а затем щелкните Параметры вкладку в диалоговом окне «Свойства кнопки».
В поле «Макет» выберите нужный тип отображения этикетки. (Информацию о масштабировании значков кнопок см.
 в следующей процедуре.)
в следующей процедуре.)В поле «Поведение» укажите отображение кнопки при щелкнул.
Чтобы определить метку или значок, отображаемый на кнопке, выполните следующие действия:
Если параметр метки выбран в меню «Макет», введите текст в поле Метка .
Если в меню «Макет» выбран значок, нажмите Выберите значок , нажмите Обзор и выберите файл. (Нажмите Очистить , чтобы удалить выбранный значок.)
Закройте все открытые диалоговые окна, если они есть. Щелкните значок крестика в правом конце панели инструментов «Подготовка формы», чтобы закрыть инструмент.
Кнопка Варианты поведения
Никто
Сохраняет внешний вид кнопки без изменений.
Толкать
Указывает внешний вид для состояний «Вверх», «Вниз» и «Переворот»
мыши. Выберите параметр в разделе Состояние, а затем укажите метку.
или вариант значка:
Выберите параметр в разделе Состояние, а затем укажите метку.
или вариант значка:
Вверх
Определяет, как выглядит кнопка, когда кнопка мыши не нажата.
Вниз
Определяет, как выглядит кнопка при щелчке мышью на кнопке, но до ее отпускания.
Перекатывать
Определяет, как выглядит кнопка, когда указатель удерживается над кнопкой.
Контур
Выделяет границу кнопки.
инвертировать
Меняет местами темный и светлый оттенки кнопки.
Если вы не находитесь в режиме редактирования формы, выберите Инструменты > Подготовить форму .
Дважды щелкните существующую кнопку, чтобы открыть кнопку Диалоговое окно свойств.
Перейдите на вкладку «Параметры», выберите один из параметров значка в меню Макет , а затем щелкните Дополнительно .

Кнопка «Дополнительно» недоступна, если в меню «Макет» выбрано значение « Только этикетка ».
Выберите параметр в меню Когда масштабировать :
Всегда
Масштабирует значок, как определено, независимо от его размера в отношение к размеру кнопки.
Никогда
Сохраняет исходный размер значка; граница кнопки обрезает значок, если он не подходит. Если выбран вариант «Никогда», параметры масштабирования недоступны.
Значок слишком большой
Масштабирует значок, как определено, только если он больше, чем кнопка.
Значок слишком мал
Масштабирует значок, как определено, только если он меньше кнопка.
В меню Масштаб выберите, следует ли масштабировать значок пропорционально. Если значок масштабируется непропорционально, он может быть перекошен.

Чтобы убедиться, что верхняя и нижняя или левая и правая стороны значка находятся на одном уровне с краями кнопки, выберите Подгонка к границам .
Чтобы определить место размещения значка внутри кнопки, перетащите стрелки ползунка. Размещение значка определяется в соответствии с процентом оставшегося пространства между значком и левой границей поля, а также между значком и нижней границей поля. Значение по умолчанию (50, 50) помещает значок в центр поля. Вы можете нажать Сбросить в любое время, чтобы вернуться к настройкам размещения по умолчанию.
Нажмите OK , а затем нажмите Закрыть .
Чтобы просмотреть и протестировать кнопку, нажмите Предварительный просмотр в правом конце панели инструментов. Когда вы закончите, вы можете либо нажать Редактировать , чтобы вернуться к инструменту «Подготовить форму», либо щелкнуть значок крестика в правом конце панели инструментов, чтобы закрыть инструмент.

В В некоторых случаях вы можете захотеть, чтобы область кнопки была невидимой, пока указатель перемещается по нему. Поочередно показывая и скрывая кнопку, вы можете создавать интересные визуальные эффекты в документе. Например, при наведении указателя на город на карте открывается подробная карта мог отображаться город, а подробная карта могла исчезнуть, когда указатель удаляется от города.
Отображение и скрытие значковA. Указатель не над областью кнопки B. Указатель входит в область кнопки C. Указатель выходит из области кнопки
Если вы не находитесь в режиме редактирования формы, выберите Инструменты > Подготовить форму .
С помощью инструмента «Кнопка» перетащите мышью область, в которой вы хотите разместить всплывающую кнопку. Например, если файл PDF содержит карту Франции, перетащите курсор в область, где вы хотите, чтобы появилась подробная карта Парижа.

Дважды щелкните кнопку, затем перейдите на вкладку «Параметры» и выберите Только значок в меню Макет .
Выберите Push в меню Behavior , а затем выберите Rollover в списке State .
Нажмите Выберите значок , а затем нажмите Обзор . Выберите тип файла из File Of Type , перейдите к расположению файла изображения и дважды щелкните файл. В этом примере вы бы выбрали карту Парижа. Нажмите OK , чтобы принять предварительное изображение в качестве кнопки.
Перейдите на вкладку Внешний вид. При необходимости отмените выбор Цвет границы и Цвет заливки , а затем щелкните Закрыть .
Если вы находитесь в режиме редактирования, нажмите Предварительный просмотр .
 Поле изображения, которое вы определили, появляется, когда указатель перемещается по области кнопки, и исчезает при выходе из нее.
Поле изображения, которое вы определили, появляется, когда указатель перемещается по области кнопки, и исчезает при выходе из нее.Если вы хотите, чтобы изображение было больше область прокрутки или если вы хотите, чтобы изображение было в другом место, чем всплывающая кнопка изображения, используйте кнопку «Показать/скрыть A». Полевое действие. Во-первых, вы указываете значок для кнопки, которая будет быть показаны и скрыты. Затем вы создаете вторую кнопку, которая действует как горячая точка, когда мышь катит по ней. Вы не назначаете значок для появления второй кнопки. Вместо этого вы используете Вкладка «Действия» для отображения первой кнопки, когда указатель входит в вторую кнопку и скрыть первую кнопку при выходе указателя.
Когда вы закончите, вы можете либо нажать Изменить , чтобы вернуться к инструменту «Подготовить форму», либо щелкнуть значок крестика в правом конце панели инструментов, чтобы закрыть инструмент.
Больше похоже на это
- Основы форм PDF
- Поля форм штрих-кода PDF
Кнопки · Введение в Elm
Наш первый пример — это счетчик, который можно увеличивать или уменьшать.
Я включил полную программу ниже. Нажмите синюю кнопку «Редактировать», чтобы изменить ее в онлайн-редакторе. Попробуйте изменить текст на одной из кнопок. Нажмите синюю кнопку прямо сейчас!
Редактировать
Браузер импорта
импорт Html-разоблачения (Html, кнопка, div, текст)
импорт Html.Events (onClick)
-- ГЛАВНЫЙ
основной =
Browser.sandbox {инициализация = инициализация, обновление = обновление, представление = представление}
-- МОДЕЛЬ
псевдоним типа Модель = Int
инициализация: Модель
инициализация =
0
-- ОБНОВИТЬ
введите сообщение = приращение | Уменьшение
обновление: Сообщение -> Модель -> Модель
обновить модель сообщения =
дело сообщение из
Приращение ->
модель + 1
Уменьшение ->
модель - 1
-- ПОСМОТРЕТЬ
представление: Модель -> Html Msg
модель просмотра =
раздел []
[кнопка [уменьшение onClick] [текст "-"]
, div [] [текст (модель String.fromInt)]
, кнопка [ Увеличение onClick ] [ текст "+" ]
]
Теперь, когда вы немного покопались в коде, у вас могут возникнуть вопросы. Что делает основное значение ? Как разные части сочетаются друг с другом? Давайте пройдемся по коду и поговорим об этом.
Что делает основное значение ? Как разные части сочетаются друг с другом? Давайте пройдемся по коду и поговорим об этом.
Примечание: В этом коде используются аннотации типов, псевдонимы типов и пользовательские типы. Тем не менее, цель этого раздела — дать представление об архитектуре Вяза, поэтому мы не будем рассматривать их чуть позже. Я призываю вас заглянуть вперед, если вы застряли на этих аспектах!
Основной
Основное значение является особенным в Elm. Он описывает то, что отображается на экране. В этом случае мы собираемся инициализировать наше приложение со значением init , функция view будет отображать все на экране, а пользовательский ввод будет передан функции update . Думайте об этом как о высокоуровневом описании нашей программы.
Модель
Моделирование данных чрезвычайно важно в Elm. Пункт модель предназначена для сбора всех сведений о вашем приложении в виде данных.
Чтобы сделать счетчик, нам нужно отслеживать число, которое увеличивается и уменьшается. Это означает, что наша модель на этот раз очень маленькая:
.псевдоним типа Модель = Int
Нам просто нужно значение Int для отслеживания текущего количества. Мы можем видеть это в нашем начальном значении:
инициализация : Модель инициализация = 0
Начальное значение равно нулю, и оно будет увеличиваться и уменьшаться, когда люди нажимают разные кнопки.
Посмотреть
У нас есть модель, но как показать ее на экране? Это роль функции view :
вид: Модель -> Html Msg
модель просмотра =
раздел []
[кнопка [уменьшение onClick] [текст "-"]
, div [] [текст (модель String.fromInt)]
, кнопка [ Увеличение onClick ] [ текст "+" ]
]
Эта функция принимает в качестве аргумента модель . Он выводит HTML. Итак, мы говорим, что хотим показать кнопку уменьшения, текущий счет и кнопку увеличения.
Обратите внимание, что у нас есть обработчик onClick для каждой кнопки. Они говорят: , когда кто-то нажимает, генерировать сообщение . Таким образом, кнопка «плюс» генерирует сообщение Increment . Что это такое и куда оно девается? Для обновить функцию !
Обновление
Функция update описывает, как наша модель будет меняться с течением времени.
Мы определяем два сообщения, которые он может получить:
введите Msg = Увеличение | Уменьшение
Оттуда функция update просто описывает, что делать, когда вы получаете одно из этих сообщений.
: Сообщение -> Модель -> Модель
обновить модель сообщения =
дело сообщение из
Приращение ->
модель + 1
Уменьшение ->
модель - 1
Если вы получаете сообщение Increment , вы увеличиваете модель. Если вы получаете сообщение Decrement , вы уменьшаете модель.
Итак, всякий раз, когда мы получаем сообщение, мы прогоняем его через обновите , чтобы получить новую модель. Затем мы вызываем view , чтобы выяснить, как отобразить новую модель на экране. Тогда повтори! Пользовательский ввод генерирует сообщение, обновляет модель, просматривает ее на экране.
Обзор
Теперь, когда вы увидели все части программы Elm, может быть немного легче увидеть, как они вписываются в диаграмму, которую мы видели ранее:
Elm начинает с рендеринга начального значения на экране. Оттуда вы входите в этот цикл:
- Дождитесь ввода данных пользователем.
- Отправить сообщение на
обновить - Произвести новую модель
- Вызовите
просмотр, чтобы получить новый HTML - Показать новый HTML на экране
- Повторить!
Это квинтэссенция The Elm Architecture.
