Как вставить шорткод в страницу wordpress
Как легко вставить шорткод в WordPress: в шаблон, в страницу и в виджет
Вывести шорткод в записях и страницах WordPress просто. Открываем редактирование записи и делаем пару действий.
В классическом редакторе WordPress
Если вы любите пользоваться классическим редактором, то входим в статью и во вкладке визуально в необходимое место нужно вставить. Разберу на примере форм от плагина Contact Form 7.
Вкладка визуально
Можно через предварительный просмотр WordPress увидеть, что отображается на экране.
Форма
Не важно где выводить во вкладке Визуально или Текст (html редактор), шорткод сработает. Перед каждой проверкой очищаем кэш.
В Gutenberg
В Gutenberg существует специальный блок. Создаем запись, либо меняем старую и смотрим скриншот.
Шорткод в гутенберге
- Нажимаем плюс
- Находим раздел Виджеты
- Выбираем одноименный инструмент
На экране появится новый блок, в который заносим скопированную конфигурацию.
Новый блок
Нажимаем на предварительный просмотр и видим ту же картину. Простые методы прошли переходим к более сложным.
Форма
В плагине Elementor
В elementor есть специальная кнопка чтобы вставить шорткод, в панели находим соответствующий раздел.
Инструмент в elementor
В его настройках вводим конфигурацию и сохраняем, автоматически elementor обработает запрос и выведет результат на экран.
Вставить напрямую в шаблон
Существует ситуация, когда нужно вывести не в контенте, а в коде шаблона, тогда переходим к более кардинальным мерам.
С помощью функций темы
Чтобы не вносить правки в файлы темы для начала проверим, может в настройках есть возможность записи кодов в разные места ресурса. На тестовом блоге есть шаблон GoVideo, в нем есть специальный раздел, чтобы прописывать коды в подвал. Захожу Внешний вид > Настроить.
Раздел Code Editor
- Нашел где можно прописать шорткод
- Вижу, что на предварительно просмотре форма работает
- Если все устраивает, то нажимаю опубликовать
Далеко не все темы поддерживают вставку текста в разные части документа. Если такой области нет, то переходим к следующему пункту.
Если такой области нет, то переходим к следующему пункту.
В PHP документе
В WordPress существует специальная PHP функция, если просто вставить в шаблон, то на экране ничего не появится. Вот код, который нужно применить:
То есть в нашем случае получится такая картина:
Хочу разместить форму обратной связи под постами. Какой файл у вас отвечает за вывод того или иного элемента предсказать не могу. В моем случае content-single.
Куда вставлять PHP
- Заходим в редактор тем
- Находим файл в который необходимо вставить информацию
- Определил, что блок вывода контента это div с классом entry-content, и перед закрывающим тегом прописал функцию
- Обновляем страницу и смотрим, элемент отобразился где нужно, под контентом.
Обратная связь под контентом
В виджетах
По умолчанию шорткоды для вставки в виджеты запрещены, потому что часто блог заклинивает из-за ошибок и вернуть работоспособность становится трудно.
Разумное решение, безопасность превыше всего, но если набрались смелости залить в vidgets WordPress, то читаем дальше.
Виджет текст
С помощью модуля Текст можно вставить шорткод, но это касается WordPress версий 5.0 и выше. Смотрим на скриншот, перетаскиваем его в активную зону и сохраняем изменения.
Текст
Смотрим, если сработало, то дальше можно не читать, если нет, то продолжаем. Не знаю от чего зависит, но иногда Текст не срабатывает, из-за того что WordPress запрещает вывод шорткода, тогда идем в файл Function активной темы, помещаем следующее правило и сохраняем.
Фильтр
Проделываем манипуляции сначала, и если опять не сработало, то применяем следующий способ. Для лучшего понимания материала приложу свой видео обзор.
С помощью плагина
Существует отличный плагин Shortcode Widget скачиваем или устанавливаем из админки WordPress, так он выглядит в поиске.
Shortcode widget в поиске
Заходим Внешний вид > Виджеты, там появиться новый раздел Shortcode Widget. Перетаскиваем в активную зону, прописываем и сохраняем
Перетаскиваем в активную зону, прописываем и сохраняем
Shortcode widget
Это 100% способ, если он не помог, то причина скорее всего в ядре WordPress. На этом закончу в статье разобрались как вставить шорткоды в WordPress различными методами и способами, напишите пожалуйста, статья вам помогла?
Полное руководство: как добавить шорткоды в WordPress
И снова приветствую вас, друзья, на моем блоге, посвященному WordPress.
Сегодня я бы хотел поговорить о шорткодах. Что это такое и каким плагином их можно реализовать.
Если вы работаете на сайте WordPress, вы можете столкнуться с ситуациями, когда вы хотите добавить какой-то специализированный контент к вашему сообщению/странице, но не знаете, как? Или может быть виджет или контент с какого-либо другого сайта или API. Если вы новичок, то, занимаясь такими делами, вы можете почесать голову или потратить немало времени на поиск в Google правильного ответа.
Чтобы избавить вас от всех этих неприятностей, WordPress предлагает что-то, что делает задачу такого рода очень простой — шорткоды.
Шорткод — это WordPress-специфичный код, который позволяет вам делать изящные вещи без особых усилий. Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют много сложных строк кода. Проще говоря, shortcode — это ярлык для функции.
Другими словами, shortcode — это сжатая форма более крупного и часто сложного фрагмента кода. Это позволяет вам вставить скрипт в раздел контента вашей страницы, который позже будет выполнен WordPress.
Шорткоды были введены в WordPress 2.5, и с тех пор они внесли большой вклад в гораздо более простое выполнение сложной задачи. Использование шорткодов экономит время и позволяет нам делать вещи более простым способом, который в противном случае потребовал бы большого объема технических знаний и кодирования.
Как использовать шорткоды в WordPress
Чтобы использовать шорткод, просто вставьте его на страницу или пост WordPress.
Шорткод выглядит примерно так — [shortcode-name].
Предполагая, что такой шорткод уже определен, при использовании на веб-сайте отображается список самых последних сообщений автора в любом месте сайта.
Вот еще один пример синтаксиса шорткода с использованием гипотетического объекта шорткода «shortcode_ex».
[shortcode_ex] Здесь появляется ваш контент [/ shortcode_ex]
WordPress поставляется со следующими шорткодами по умолчанию:
Видео шорткоды
- [dailymotion] вставляет видео DailyMotion.
- [hulu] вставляет видео Hulu.
- [ted] вставляет видео TED Talks.
- [vimeo] вставляет видео Vimeo
- [youtube] вставляет видео YouTube.
Аудио шорткоды
- [audio] отображает загруженный аудиофайл в качестве аудиоплеера.
- [spotify] вставляет музыку из Spotify.
Изображения и документы
- [gallery] вставляет галерею изображений в сообщение или страницу.

- [instagram] вставляет изображение из Instagram.
- [slideshare] вставляет слайд-шоу из Slideshare.net.
- [слайд-шоу] вставляет слайд-шоу загруженных фотографий.
- [googleapps] встраивает документ из Google Docs.
Разнообразный
Полезные шорткоды для добавления индекса архива блога, контактной формы, опросов и многого другого.
- [blog_subscription_form] встраивает форму подписки, позволяющую людям подписаться на обновления по электронной почты
В сегодняшнем посте мы обсудим, как легко добавить шорткоды на ваш сайт WordPress с помощью плагина Shortcodes Ultimate. Итак, начнем.
Плагин Shortcodes Ultimate
Плагины для шорткодов позволяют нам создавать шорткоды легко и гибко, без кодирования. Он содержит набор предопределенных шорткодов, которые вы можете скопировать и вставить на свою страницу/пост. На рынке доступно множество плагинов для шорткодов. В этой статье мы сосредоточимся на плагине Shortcodes Ultimate от Владимира Анохина.
В этой статье мы сосредоточимся на плагине Shortcodes Ultimate от Владимира Анохина.
Shortcodes Ultimate — популярный плагин для WordPress, который можно использовать для создания вкладок, кнопок, полей, адаптивных видео и многого другого. Он поставляется с более чем 50 потрясающими шорткодами и генератором шорткодов для создания пользовательских шорткодов.
Чтобы использовать плагин, просто установите его и нажмите кнопку «Шорткоды» на своей странице/посте. Он может быть интегрирован с надстройками премиум-класса для дальнейшего улучшения его функциональности.
Этот плагин очень популярен в сообществе WordPress, о чем свидетельствует тот факт, что он имеет более 800 000 активных установок и более 4000 5-звездочных оценок на момент написания этой статьи.
Ключевые особенности Shortcodes Ultimate Plugin
- Более 50 профессионально выглядящих готовых шорткодов
- Полностью отзывчивый
- Выделенный текст, поле отображения, изображения, Google Maps и т.
 д.
д. - Пользовательский редактор CSS
- Вставка шорткода в 1 клик с предварительным просмотром
- RTL поддержка и хорошо работает с многоязычными источниками
- Мощный API
Установка Shortcodes Ultimate
Установка плагина проста и включает в себя несколько шагов, описанных ниже.
- Войдите в свою панель администратора WordPress.
- Выберите вкладку «Плагины» в меню левой боковой панели.
- Нажмите на кнопку «Добавить новый» из вкладки плагинов
- Появится новое окно, введите «Shortcodes Ultimate» в меню поиска в верхнем левом углу окна и нажмите «Enter».
- Появится список плагинов. Отсюда выберите плагин и нажмите кнопку «Установить сейчас».
После завершения установки нажмите на «Активировать»
После активации вы будете перенаправлены на страницу плагинов, где вы сможете найти плагин Shortcodes Ultimate и другие. Вот и все, теперь вы готовы использовать плагин и создавать шорткоды на своем сайте WordPress.
Вот и все, теперь вы готовы использовать плагин и создавать шорткоды на своем сайте WordPress.
Изучение Shortcodes Ultimate
После установки Shortcodes Ultimate на панели инструментов появится меню «Shortcodes». Нажмите на меню «Shortcodes», а затем на «Example Menu». Это откроет страницу примеров. На этой странице есть предварительно скомпилированный список наиболее часто используемых коротких кодов (shortcode (англ.) short — короткий), которые вы можете использовать.
«Accordions, Spoilers, Styles и Anchors» — это позволяет нам добавлять такие вещи, как аккордеоны и якоря. Аккордеоны используются, если вы хотите скрыть некоторый контент под знаком «+», который раскрывается, чтобы раскрыть ваш контент, при нажатии. Есть также несколько различных доступных стилей и значков, которые вы можете добавить на фасад.
Это позволяет добавлять различные вкладки на ваши страницы с несколькими опциями стилей.
Этот шорткод можно использовать для разбиения содержимого вашей страницы на несколько столбцов.
Добавьте медиа-файлы, такие как YouTube, Vimeo, видеофайлы в ваш пост/страницу, используя этот шорткод.
Этот шорткод позволяет нам добавлять анимацию, такую как текст, летящий со всех сторон, разные цвета, анимированные столбцы, кнопки и многое другое. Анимации улучшают ваш контент и полезны для выделения любого конкретного контента для ваших пользователей.
Помимо основных шорткодов, есть также несколько других доступных шорткодов.
Создание шорткодов с помощью плагина Shortcodes Ultimate
После установки мы можем обнаружить, что этот плагин поставляется с более чем 50 готовыми шорткодами, классифицированными по стилю, написанию контента, разделению контента.
Чтобы добавить шорткод на свою страницу, перейдите на панель администратора и нажмите «Страницы», а затем выберите страницу, на которую вы хотите добавить свой шорткод.
На экране редактора постов вы должны заметить, что в меню редактора добавлена новая кнопка под названием «Вставить шорткод».
Нажмите на эту кнопку, и вы увидите следующую страницу. Здесь вы можете выбрать подходящий шорткод в зависимости от ваших требований. Шорткоды также могут быть отфильтрованы на основе содержимого, поля, медиа, галереи, данных и т. д.
Сделав свой выбор, вы можете либо настроить этот элемент, чтобы изменить его внешний вид, либо просто вставить его таким, какой он есть.
Теперь нажмите на кнопку «Вставить шорткод», чтобы вставить ее на свою страницу/пост.
И все, ваш шорткод теперь вставлен в вашу страницу/пост.
Вот так будет выглядеть кнопка.
Шорткод для разделения содержимого нашей страницы на несколько столбцов
Перейдите на панель инструментов, а затем во вкладку «Страницы». Создайте новую страницу или выберите существующую и нажмите » Вставить шорткод», как указано выше.
В примере мы собираемся разделить содержимое, используя столбцы. Столбцы, однако, находятся в строках. Поэтому мы начнем с добавления шорткода «Rows», нажав на опцию «Row».
Откроется диалоговое окно «Добавить строку». Поскольку мы хотим создать макет из 3 столбцов, мы не будем вносить никаких изменений и не нажимаем кнопку «Установить шорткод».
Шорткод строки теперь должен быть вставлен в ваш пост. Вставьте содержимое между [su_row] и [/su_row].
Теперь вы можете вставить шорткоды «Column» в шорткоды «Rows», чтобы создать макет из нескольких столбцов.
Поместите курсор в начало шорткода строки и снова нажмите кнопку «Вставить шорткод» и выберите «Column» из параметров шорткода.
Настройте параметры из меню параметров шорткода «Column» и нажмите кнопку «Вставить шорткод», как только вы закончите.
Шорткод теперь будет отображаться в вашем редакторе сообщений.
Вы можете добавить больше столбцов, повторив описанные выше действия или просто скопировав существующие шорткоды.
Наконец, заполните пробелы между шорткодами своим содержимым. Когда вы закончите, нажмите кнопку «Обновить/Опубликовать», чтобы завершить процесс.
Вывод будет выглядеть примерно так в зависимости от количества добавляемых столбцов и размера каждого столбца.
Подведем итог
Хотя шорткоды не совсем интуитивны из-за их ограниченной возможности предварительного просмотра содержимого в редакторе, они хорошо работают для добавления динамических элементов внутри постов и страниц.
Если вы знаете, что вам просто нужно скопировать и вставить их в редактор, с ними станет очень легко работать. Некоторые плагины даже имеют дополнительные параметры для своих шорткодов, которые можно использовать для настройки вывода.
Надеюсь вам будет интересна эта статья. А у меня на этом все — буду ждать вас снова на страницах своего блога.
А у меня на этом все — буду ждать вас снова на страницах своего блога.
Шорткоды
Шорткоды – могут содержать в себе какой-то PHP-код и функции, которые можно задействовать прямо в контенте записей и страниц. Появились в версии WordPress 2.5.
Например можем взглянуть на шорткод галереи, который выглядит так:
Понятное дело, что данный функционал даёт разработчикам WordPress потрясающие возможности — на сегодняшний день очень актуальна вставка в посты форм, кнопок, слайдеров.
Даже с приходом Gutenberg, вряд ли шорткоды в скором времени будут вытеснены блоками.
Кстати говоря, если вы интересуетесь темой разработки, я бы хотел порекомендовать вам свой видеокурс по созданию шаблона для WordPress с нуля.
Так же, как у функции могут быть аргументы, так и шорткод может иметь собственные параметры. Ещё один пример с шорткодом:
В параметре ids перечислены ID изображений, входящих в галерею, параметр size — размер вставляемых изображений.
Стандартные шорткоды WordPress
В WordPress уже есть определённый набор шорткодов, например тот же шорткоды галереи, с которым мы уже познакомились ранее.
Другие стандартные шорткоды это:
Экранирование шорткодов
А точнее, как сделать так, чтобы шорткод присутствовал в контенте вашего поста, но не выполнялся? Или другими словами, как я вывел шорткоды в предыдущей главе поста, не выполняя их?
Всё, что нужно сделать, это обернуть его ещё в одни квадратные скобки, вот так:
Если же у вашего шорткода есть открывающий и закрывающий тег, то он будет выглядеть следующим образом:
Обратите внимание, что эта история с экранированием работает только в том случае, если шорткод уже зарегистрирован на вашем сайте. Если же нет, то ожидайте, что будут отображены все скобки.
Ну и про HTML-сущности тоже помним, да? [шорткод]
На самом деле именно в этом моменте можно кекнуть, потому что часто встречаю уроки по WordPress, где их отображают с пробелом, типо [ gallery] и при этом уточняют, что пробел нужно удалить 😹
Как создать шорткод WordPress?
1.
 Простой пример
Простой примерСоздать свой шорткод не труднее, чем написать собственную функцию PHP. Например я решил создать шорткод [misha] , который при вставке в пост будет выводить URL главной страницы сайта.
- Код можете вставить в файл functions.php (я имею ввиду тот, который находится в директории вашей текущей темы). Больше информации о вставке кода.
- Имя шорткода должно быть обязательно в нижнем регистре и содержать только буквы латинского алфавита, цифры и символ подчеркивания.
- Мы использовали функцию site_url() для вывода текущего адреса сайта.
2. Шорткод с параметрами (атрибутами)
Окей, я уже писал, что у шорткодов могут быть свои параметры, давайте теперь посмотрим как это делается.
В качестве примера я написал шорткод, который просто вставляет ссылку в пост, которая открывается в новой вкладке браузера target=»_blank» . Не думаю, что на деле он может быть полезен, но для нас сейчас главное — понять сам принцип работы шорткодов.
Параметров будет два: anchor и url — анкор (текст ссылки) и URL соответственно. Как будет выглядеть сам шорткод: [trueurl anchor=»Мой блог» url=»https://misha.agency/blog»] . Если параметр не будет указан в самом шорткоде, то будет использоваться его значение по умолчанию, заданное в функции.
- Названия атрибутов шорткодов также рекомендуется использовать в нижнем регистре. Значения же атрибутов могут содержать любые символы.
- Если в шорткод передать атрибут, который не представлен в атрибутах по умолчанию в функции shortcode_atts(), то этот атрибут будет проигнорирован.
3. Закрывающиеся шорткоды и шорткод внутри шорткода
Давайте возьмём шорткод из предыдущего примера и немного переколдуем его. Напомню, что шорткод выглядел так: [trueurl anchor=»текст ссылки» url=»URL ссылки»] .
Что, если мы переделаем его следующим образом: [trueurl anchor=»текст ссылки»]URL ссылки[/trueurl] .
Кроме того, вовнутрь закрывающихся шорткодов можно вставлять и другие шорткоды (благодаря функции do_shortcode()).
В соответствии с этим давайте переделаем наш код из предыдущего примера:
Теперь шорткод следующего вида [trueurl anchor=»главная»][misha][/trueurl] выведет ссылку на главную страницу вашего сайта (про шорткод [misha] я писал выше).
4. Используем буферизацию для вывода прямо в шорткоде
Иногда бывает, что никак не получается внутри шорткода возвратить результат, например мы используем функцию get_template_part() внутри. Что делать в таких ситуациях?
Решается это довольно легко – при помощи буферизации.
Добавляем кнопку вставки шорткода в визуальный редактор поста TinyMCE
Понятное дело, что гораздо удобнее вставлять шорткод будет через встроенный редактор TinyMCE, а если при этом будет ещё реализован интерфейс, позволяющий задавать параметры шорткода, то вообще круто.
PHP-код
Вне зависимости от того, будет ли ваша кнопка текстовая, либо с иконкой, будет ли она содержать дополнительные поля ввода (параметры шорткода) или нет — во всех случаях PHP-код регистрации кнопки будет одинаков.
В этом примере для получения URL папки с текущей темой я использовал функцию get_stylesheet_directory_uri(). true_button.js — собственно сама кнопка, создайте этот файл в директории с темой (или там, где вам удобно, но не забудьте в этом случае поменять путь к нему).
JavaScript. Пример простой кнопки
Займёмся содержимым файла true_button.js . Итак, создадим для начала простую кнопку, которая будет вставлять шорткод [misha] .
Текстовый вариант кнопки вставки шорткода в визуальном редакторе TinyMCE.
Кнопка с иконкой, выпадающим списком и с возможностью задавать параметры шорткода
Начну с того, что вставлю (а точнее заменю) код в файл true_button.js :
После вставки кода моя кнопка уже появилась и работает. Единственное только — у неё нет никакой иконки (ну кроме стрелочки вниз).
Сейчас нам понадобится немного CSS-кода. Прежде всего хочу сказать, что вы можете использовать:
- Встроенные иконки TinyMCE.
- Другие иконочные шрифты, в том числе и dashicons.

- Любую картинку через background-image .
- Изображение, закодированное в base64.
В своем примере я использовал обычную картинку с перцем, которая у меня находится в той же директории, что и CSS-файл.
Если использовали этот же способ и иконка не появилась — попробуйте прописать к ней абсолютный URL.
Для подключения CSS используйте функцию wp_enqueue_style() либо хук admin_head .
Всплывающее окно, в котором можно задать параметры шорткода, появляющееся при нажатии на кнопку в визуальном редакторе.
Если вы хотите использовать dashicons, то ваш CSS для иконки перца будет выглядеть примерно следующим образом:
Применение шорткодов в коде PHP
Тут всё сводится к использованию одной функции — do_shortcode().
do_shortcode()
Функция в качестве параметра может содержать лишь один шорткод:
Или шорткод и какой-то контент:
Популярный пример, позволяет получить или вывести содержимое поста с применением шорткодов при помощи функции get_the_content():
Вот пожалуй и всё. Если у вас возникнут какие-то вопросы, пожалуйста, оставляйте их ниже в комментах, буду рад помочь.
Если у вас возникнут какие-то вопросы, пожалуйста, оставляйте их ниже в комментах, буду рад помочь.
Ещё пара интересных примеров шорткодов
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Как вставить шорткод в html
Шорткоды в WordPress — правильное создание и вставка
В этом материале вы узнаете, что такое шорткоды WordPress. Как создавать и подключать их вывод в сайдбарах и описаниях рубрик. Также покажу, как shortcodes правильно вставлять в файлы темы.
Что такое шорткоды WordPress
Выглядит она примерно так:
Для чего вообще, это нужно?
Во-первых, такой вариант значительно упрощает вставку громоздкого кода. Гораздо легче задавать короткие коды на страницах, чем прописывать громоздкие скрипты.
Также это полезно при дальнейшем редактировании кода.
Вы создаете функцию и прикрепляете нужный код к определенному шорткоду. Далее такие шорткоды проставляете на страницах в нужных местах.
К примеру, вам нужно отредактировать код на всех этих страницах. В таком случае, не нужно редактировать каждую запись. Достаточно просто изменить код в самой функции, где создавали шорткод.
Это намного удобнее и экономит время. Да и к тому же безопаснее.
А вот если неправильно добавить сам код на страницу, то появятся ошибки. Сайт не будет работать должным образом.
Ну и во-вторых, по умолчанию, исполнение скриптов WordPress прямо в статьях запрещено. Это сделано для безопасности сайта.
То есть, если кто-то у вас в комментариях что-нибудь пропишет, то это не будет работать. Код не вступит в силу.
Конечно же, можно снять запрет на исполнение кода в статьях. Но я рекомендую это делать только в крайних случаях.
А если захотите что-то выводить в записях, то делайте это через шорткоды. Либо добавляйте код непосредственно в файлы установленной темы. Например, вывод рекламы вначале всех статей.
Либо добавляйте код непосредственно в файлы установленной темы. Например, вывод рекламы вначале всех статей.
Также можно подключать и дополнительные плагины для вставки кода в статьях.
Создаем шорткоды в WordPress
Давайте теперь я покажу, как можно создавать свои шорткоды в WordPress. Как я говорил ранее, это урезанная версия исполняемого кода. Такие версии можно создавать самому и выводить в любых местах сайта.
Вы и сами замечали, что многие плагины выводят код с помощью специальных шорткодов. Например, вставка рекламы, различные выделения текста, создание галерей и тому подобное.
Простой вывод без плагина
Чтобы было понятно, как все это работает, давайте создадим свой shortcode без плагина.
По сути, мы подключаем новую функцию. А подключать ее нужно через файл functions.php .
Это файл установленной темы. Именно через него добавляется основной функционал. От сюда и соответствующее название.
Итак, в этот файл добавляем вот такую функцию:
Она состоит из двух частей.
Первое, это название функции и вывод содержимого. В качестве названия я использовал reklameasy . Вы можете придумать свое.
А выводить я буду простую фразу «Исполняемый код». Вам же рекомендую сюда вставить какой-нибудь код для вывода. Например, кнопки или реклама.
Вторая часть состоит из директивы add_shortcode() .
В ней мы вписываем название шорткода, который потом заключается в квадратные скобки. У меня это reklama . Затем указываем название своей функции. У меня это reklameasy .
Вот в принципе, и все!
Функцию мы добавили и привязали к определенному короткому коду. Теперь идем в редактор статьи. Там в нужном месте прописываем этот шорткод WordPress.
Не забывайте про квадратные скобки!
Когда перейдете в статью и в редакторе добавите [reklama] , то в нужном месте у вас будет работать тот скрипт, который вы прописали.
Как видите, не нужно постоянно добавлять громоздкий код и боятся ошибок при копировании. Достаточно поставить в нужных местах небольшой шорткод и дело сделано.
Создание таких элементов кода очень полезно при оптимизации сайта.
Вам не нужно дополнительно устанавливать плагины WordPress. Вы просто создаете новый функционал и в дальнейшем обрамляете его в такие метки.
К примеру, нужно вывести блок рекламы только в определенных статьях и местах.
Можно автоматом вывести в определенных статьях рекламу. Но вывести ее красиво, и чтобы в разных местах – это затруднительно.
Реклама куда лучше будет работать, когда вы ее вписываете вручную и по смыслу. Вот как-раз в таких случаях и проставляйте вручную WP shortcode.
Главное вначале вручную проставить их в нужных местах!
Потом если нужно будет поменять рекламу, то сделать вы это сможете в самой функции. То есть вам не нужно заходить в каждую статью и править ее. Достаточно просто зайти в файл functions.php и заменить исполняемый код.
Помимо рекламы можно выводить и другие элементы на сайте. Например, подписку на e-mail рассылку и ссылки. А также кнопки, текстовые или графические предложения.
Shortcode WordPress с параметрами
Давайте усложним пример и в shortcode WordPress добавим свои параметры. Они пригодятся если нужно выводить один и тот же элемент, но немного в измененном виде.
К примеру, мне нужно вывести одну и ту же ссылку с разными анкорами. Чтобы не создавать под каждый анкор новый шорткод, мы просто при вставке зададим свои параметры.
В параметрах anchor и url прописываем свои значения.
В качестве исполняемого кода будет такая строка:
Здесь потом будут выводиться наши параметры. Также я указал открытие ссылки в новой вкладке.
Далее можете указать свое название функции и шорткода.
Теперь при вставке ссылки с другими параметрами не нужно создавать новый wp шорткод. Достаточно в редакторе вставить такой же короткий код, но со своими параметрами.
Вот как нужно вставить шорткод в страницу WordPress:
Можно выводить и без своих параметров. Вот так:
Тогда будут использованы те параметры по умолчанию, что были указаны в функции.
Для разных размеров изображений можно использовать такой пример.
В параметрах width и height задаем высоту и ширину картинки. У меня, это 100 px.
В качестве исполняемого кода прописываем такую строку, но уже со своим изображением:
Теперь, если нужно поменять размер картинки в определенных записях, то в шорткоде задаем свои параметры. Например:
Создаем двойной шорткод WordPress
Сейчас покажу, как создавать открывающий и закрывающий шорткод WordPress. Это очень полезно при стилизации определенных элементов. Например, чтобы выделить текст и вставить его между двумя шорткодами.
Теперь в редакторе вставляем такой код со своим урлом ссылки:
Также можно вставить внутри дополнительный шорткод:
Если нужно выделить текст и задать определенный стиль, то можно использовать такой вариант:
Тогда в редакторе выделенный фрагмент обрамляем двумя шорткодами. Получится так:
Но я рекомендую подключать CSS отельным файлом. Поэтому в примере лучше использовать так:
Плагин для создания шорткодов в WordPress
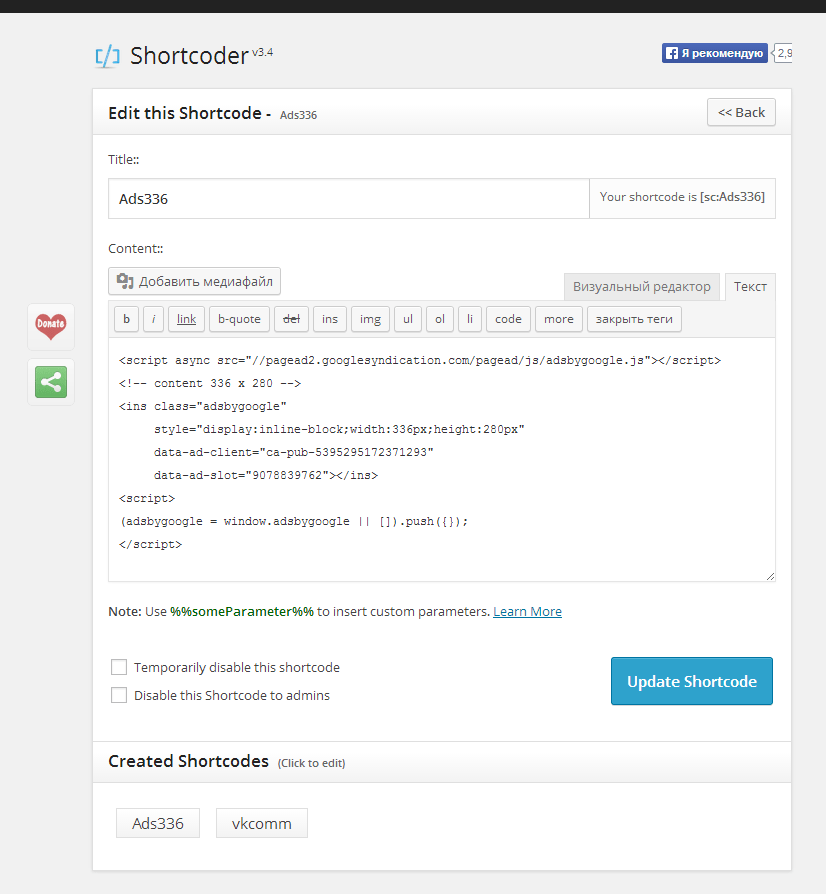
Есть специальный плагин для создания шорткодов WordPress. Называется Shortcoder. Он пригодится тем, кто не хочет вручную возиться с созданием пользовательских кодов.
Называется Shortcoder. Он пригодится тем, кто не хочет вручную возиться с созданием пользовательских кодов.
Устанавливаете это расширение с бесплатного каталога Вордпресс. Переходите в меню «Настройки» —> «Shortcoder».
Создание шорткода с помощью плагина
В поле «Content» вставляем исполняемый код. Например, вывод рекламы. Чуть выше прописываем название латинскими буквами.
Жмем на «Create Shortcode».
Затем переходим в визуальный редактор. Там вы увидите новую кнопку для удобной вставки шорткода. Отмечаете курсор в нужном месте записи и нажимаете на эту кнопку.
Кнопка плагина Shortcoder в визуальном редакторе
Во всплывающем окне выбираем подходящий вариант короткого кода и нажимаем на «Insert Shortcode».
Выбираем подходящий короткий код
Плагин очень полезен. Особенно для новичков.
В нем есть еще и дополнительные опции. Например, можно выводить разные коды как для декстопных, так и для мобильных устройств.
Как вставить шорткод в тему WordPress
Теперь поговорим о том, как правильно вставить шорткод в тему WordPress. Для начала начнем со вставки в сайдбар и описании таксономий.
Это очень важные функции.
К примеру, это очень хорошо поможет вам при оптимизации рубрик на сайте. Можно вывести определенные элементы и оформить описание более красиво и читабельно.
Итак, чтобы включить такую поддержку в описании таксономий, в файл functions.php нужно добавить такой код:
Также я рекомендую добавить поддержку и в сайдбарах. Это тоже очень важные места на мой взгляд.
Чтобы это сделать, в файл functions.php добавляем следующий код:
При желании можно прикрутить поддержку коротких кодов в комментариях:
Для использования в анонсах постов, вставьте такую строку:
Теперь давайте рассмотрим, как можно добавить шорткоды WordPress в php файлы темы.
Иногда и такое необходимо.
К примеру, вам нужно вывести шорткод во всех статьях. Вместо того, чтобы вручную насиловать каждую запись, просто добавляем этот фрагмент в файл single.php темы.
Вместо того, чтобы вручную насиловать каждую запись, просто добавляем этот фрагмент в файл single.php темы.
Поэтому, чтобы этого избежать, свой шорткод нужно обрамлять в специальный php-контейнер:
Короткий код [reklama] заменяем на свой. Только так система поймет исполняемый код и без ошибок запустит его в действие.
На этом у меня все!
Теперь вы знаете, что такое шорткоды в WordPress и для чего они нужны. Также мы рассмотрели разные варианты их создания и вставки на сайт. Обязательно используйте их на своем проекте. В общем, изучайте и внедряйте!
Создание шорткодов в WordPress CMS
Начиная с версии 2.5, разработчики WordPress ввели понятие «Shortcodes API». Этот функционал позволяет создавать и использовать макрокоды в страницах сайта или в записях блога. Например, простая и короткая запись добавит на странице целую фотогалерею.
Более подробно прочитать о шорткодах и узнать, как создавать простые шорткоды, вы можете из документации WordPress.
- Подключение сторонних скриптов и запуск только при наличии шорткода на странице.
- Многоуровневый шорткод.
- Составной шорткод.
- Вложенность шорткодов.
Прежде чем начать создавать что-либо, предлагаю свой вариант размещения файлов:
Практически в каждом руководстве предлагают создавать шорткоды прямо в файле functions.php. Скажу сразу: я — противник такого подхода. Вместо этого настоятельно рекомендую вынести все шорткоды в отдельный файл (includes/shortcodes.php) и подключить его в functions.php одной строкой. Это значительно разгрузит functions.php и сделает код более читабельным.
Заметка: WordPress, конечно, поддерживает подключение файлов через require, но очень не рекомендует делать этого. Вместо этого предлагается использовать get_template_part().
Подключение скриптовМногие начинающие разработчики очень часто совершают эту ошибку — подключают скрипты, необходимые для работы того или иного шорткода, сразу при объявлении шорткода. Т. е. скрипты загружаются всегда, даже если этого шорткода нет на странице.
Т. е. скрипты загружаются всегда, даже если этого шорткода нет на странице.
Пример такой реализации:
Это полностью рабочий вариант, но скрипт будет загружаться на каждой странице, даже если он там не нужен (т. е. нет шорткода).
Во избежание таких ситуаций, предлагаю пользоваться следующим подходом:
- Определить шорткод как отдельный класс.
- Добавить флаг, который определит есть ли данный шорткод на странице.
- Загружать скрипт только по флагу присутствия шорткода.
Пример такой реализации:
В отличие от предыдущего варианта реализации, этот шорткод инициализируется, но все скрипты подгружаются только при наличии шорткода на странице.
Вложенные шорткодыЕсть еще пара проблем, с которыми могут столкнуться начинающие разработчики:
- Создание многоуровневого шорткода (состоящий из нескольких).
- Использование шорткода внутри такого же шорткода.
Теперь — более детально.
Создание многоуровневого шорткода
Проблема заключается в том, что такой шорткод состоит из нескольких более мелких шорткодов и необходимо предотвратить возможность использования их как отдельных шорткодов (кроме случаев, когда это необходимо).
Возьмем к примеру, шорткод, который создает прайсинг таблицу. Для этого необходимо подготовить три отдельных шоркода:
В данном примере используется три шорткода: [price] [plan] [option].
Для предотвращения использования внутренних шорткодов в качестве отдельных предлагается следующая схема:
Price -> вывод кода на страницу
Plan -> получение данных
Option -> получение данных
Т. е. вывод кода на страницу происходит только во внешнем шорткоде, внутренние же просто возвращают полученные данные. Пример такой реализации приведен ниже.
Описание функции внешнего шорткода:
Описание функций внутренних шорткодов:
При этом подходе шорткод будет работать только в сборе, т. е. при правильном использовании, в других случаях ничего не будет выведено на экран (соответственно, ничего не сломается).
Конечно же, вы можете еще оптимизировать и усовершенствовать этот шорткод, но все же, думаю, основную идею продемонстрировать мне удалось.
Проблема заключается в следующем: нужно внутри шорткода использовать такой же шорткод. Наиболее частым примером в моей практике был шорткод для создания колонки. Т.е., к примеру, нужно реализовать разделение страницы на 2 части с помощью колонок и в первую колонку разделить еще на 2 колонки.
К сожалению, для WordPress уже такая вложенность “не по зубам”. Верстка разлетится уже на втором контенте. Происходит это потому что при открытии шорткода WordPress сразу же ищет вторую (закрывающую) часть этого шорткода, т.е. в данном примере первая колонка будет закрыта на первом же вложенном шорткоде.
Для решения этой проблемы, к сожалению, нет других вариантов, нежели просто добавить новые шорткоды. Но, переписывать функции нет смысла, можно просто инициализировать шорткод на уже имеющиеся функции:
ЗаключениеВ данной статье я рассмотрел наиболее частые проблемы, с которыми сам когда-либо сталкивался. Если же у вас есть что добавить, исправить, либо предложить свой вариант решения той или иной проблемы, не стесняйтесь писать в комментариях к этой статье.
Как вставить шорткод в PHP-файл WordPress шаблона
Иногда бывает необходимость вставить шорткод на WordPress сайте не через редактор или виджеты, а напрямую в PHP файл вашего шаблона. Сегодня короткий урок, как это сделать.
Код вставки шорткода в PHP файл
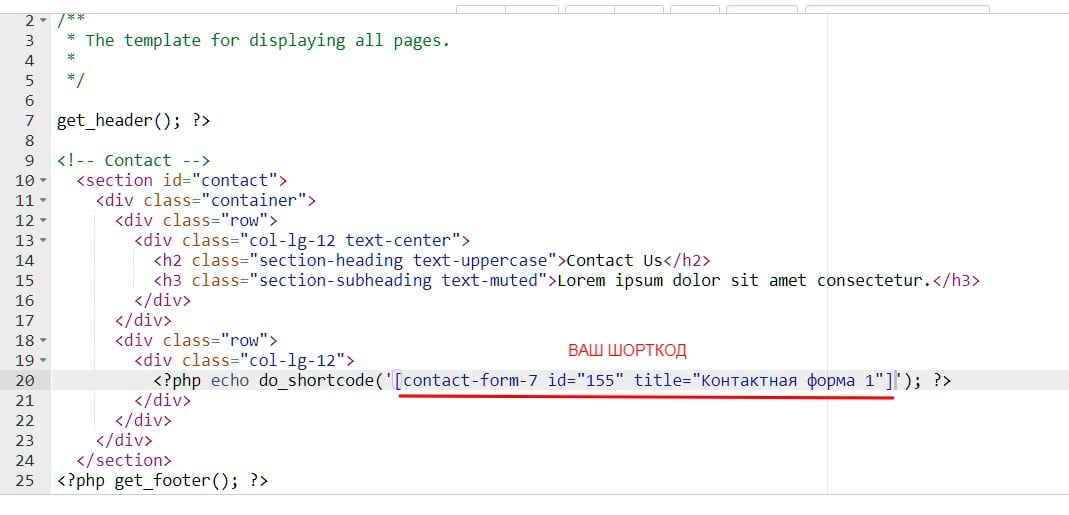
Для тех, кто в теме, то вот этот код:
Теперь немного поясним.
Например, у нас есть такой шорткод — [contact-form-7 404 «Not Found»]
Мы берем этот шорткод и вставляем его вместо — [ваш_шорткод]
В результате получаем следующий код:
Далее, идём в редактор тем и вставляем данную конструкцию в нужное место нашего шаблона.
Что делать, если шорткод не работает?
Проблема решается элементарно. Если не хотите вникать, то просто вставьте ваш шорткод в этот код:
А теперь поясним. Всё дело в кавычках. В шорткоде и в коде для вставки в PHP кавычки не должны быть одинаковыми. То есть, если в шорткоде (внутри) используются одинарные кавычки, так же как и в PHP (снаружи), то просто надо одни кавычки поменять на двойные. Либо внутри, либо снаружи — без разницы.
Либо внутри, либо снаружи — без разницы.
Как вставить шорткод в php
Главная » Разное » Как вставить шорткод в php
WordPress. Как выполнить шорткод внутри php кода.
Если вставлять шорткод (shortcode) внутри заметки wordpress, то особых проблем, как правило, не возникает.
Пользуемся такой формой записи:
[shortcode]
И все работает отлично.
Проблема возникает при попытке вставить подобный шорткод внутрь какого-нибудь файла темы с расширением php (например, header.php, sidebar.php и др.).
В этой ситуации подобные шорткоды уже не работают.
Но, возможность выполнить шорткод wordpress внутри php файлов все-таки есть. Для этого можно воспользоваться следующей конструкцией:
Функция do_shortcode позволяет выполнять шорткоды внутри php.
Очень удобно и позволяет добавить дополнительный функционал в ваши темы на движке WordPress.
Если вы хотите научиться легко и бытро вносить правки и изменять нужным образом шаблоны WordPress под себя, предлагаю вам курс, из которого вы узнаете, как они устроены и работают.
Подробнее здесь.
Научитесь делать это самостоятельно и НЕ платите сторонним разработчикам.
Как использовать shortcode (шорткоды) в PHP шаблонах WordPress темы?
Как вы знаете, WordPress поддерживает использование шорткодов (shortcode). Например, вы можете вставить галерею прямо в тело поста или страницы просто добавив короткий код в визуальном редакторе. Шорткод может быть следующего вида — [nggallery id=номер галереи]. Использование таких коротких кодов очень удобно для пользователей, поэтому многие разработчики тем и плагинов используют эту функцию в своей практике.
Использование шорткодов в PHP шаблонах WordPress
Но что если нужно использовать подобные коды непосредственно в PHP шаблоне? К примеру в шаблоне index.php. Для этого существует простая php функция вызова шорткодов:
Как вы поняли, [cat_list] — это нужный шорткод. Таким образом можно значительно облегчить себе жизнь при работе со своим WordPress сайтом.
Вот такой маленький и полезный пост сегодня. Следите за блогом! 🙂 Всего доброго!
Следите за блогом! 🙂 Всего доброго!
Участвуй в развитии блога и сообщества
Подписывайтесь и получайте полезные статьи на почту!
Как вставить шорткод в шаблон WordPress для вывода рекламы
Один из самых удобных способов для вывода рекламы на сайте WordPress — это шорткод (от англ. shortcode, буквально — короткий код) в php. Можно, конечно, использовать для этих целей различные плагины, но у них есть минус. Очень часто из-за плагина «плывет» верстка статьи, что негативно сказывается на дизайне и продвижении сайта.
Шорткод WP преимущества:
- Устанавливается один раз и в дальнейшем не требует работы с кодом.
- Рекламные блоки и рекламную систему легко менять. Заменили код и реклама изменилась во всех статьях сайта.
- Шорткоды Вордпресс не портят верстку статей на сайте.
Шорткоды WordPress имеют и минусы:
- вставлять шорткод на место вывода рекламы в статье придется ручками, если статей не много, то это не страшно, но вот если их 500 или больше, то данная процедура займет много времени;
- для изменения положения рекламного блока в статье, также, нужно делать все в ручную.

Итак, как же вставить шорткод в тему вордпресс?
- Шорткод нужно вставлять в файл function.php
- Для создать шорткода WordPress возьмите нижеследующий шаблон и подставьте в него свой рекламный код:
function blok_shortcode1() { if(is_single()){ $blok_advert =
Как вывести шорткоды в файлы шаблона WordPress. Плагины для работы с шорткодами
Всем привет, друзья, давненько у меня на блоге не было практических постов, да и вообще каких-либо постов =) Я никуда не пропал, просто работаю, и именно по работе мне пришлось столкнуться с такой задачей — как вывести шорткод не в сам блок с контентом, а непосредственно в тело шаблона.
Ведь если вы по аналогии просто скопируете [shortcode] как это делаете в записях, и вставите его в код, например в header.php, то ничего не выйдет, шоткод не заработает.
Для тех кто вообще не понимает о чем речь и что такое шорткод (shortcode от англ. короткий код) — это вызов фрагмента кода, записи или функции небольшим тегом, помещенным в квадратные скобки [имя_шорткода]. Делается это для удобства — что бы не вставлять каждый раз огромные куски кода, можно просто воткнуть маленький шоткодик) Или если вы используете очень часто один и тот же код, как например я вставляю блоки с рекламой в статьи — все это делается через шорткоды в 2 клика.
Делается это для удобства — что бы не вставлять каждый раз огромные куски кода, можно просто воткнуть маленький шоткодик) Или если вы используете очень часто один и тот же код, как например я вставляю блоки с рекламой в статьи — все это делается через шорткоды в 2 клика.
Думаю данная заметка будет наиболее полезна тем, кто частенько ковыряется с премиум шаблонами wordpress — именно в них заложена масса интересных возможностей и сложного функционала в шоткодах. Мне, например, понадобилось вывести настраиваемый поиск, который вставлялся на страницах категорий, при этом кода данного поиска я не имел, только зашитый в шаблон шорткод, так что пришлось выкручиваться. Перелопатив в интернете множество записей, нашел несколько способов как заставить шорткоды работать в файлах шаблона, но рабочим оказался лишь один из них, им и поделюсь ниже:
Вставляете данный код в php файл шаблона и все заработает, разумеется не забываем поменять имя шорткода. Таким образом у меня получилось вывести сложный по функционалу поиск на всех страницах категорий. Если в вашем шоткоде будут дополнительные параметры, то не забывайте и их указывать.
Если в вашем шоткоде будут дополнительные параметры, то не забывайте и их указывать.
Знаете ли вы, что в движок WordPress заложены несколько базовых шорткодов, которыми вы можете пользоваться, например вывод галереи шорткодом . Подробнее можно почитать на оф. сайте вордпресса http://codex.wordpress.org/Shortcode.
Как самому создавать шорткоды и выводить их в записях
Меня неоднократно спрашивали, как я вставляю блоки с рекламой на сайте, каким плагином. Так вот, отвечу тут — плагин так и называется Shortcoder, в использовании прост как 5 копеек. Устанавливаете, открываете настройки, переключаетесь с визуального редактора на текст и вставляете свой код, сохраняете.
Теперь в редакторе текста wordpress у вас появится доп. кнопочка, кликнув по которой выводится список созданных вами шоткодов. Еще один клик по кнопке Insert Shortcode и данный шоткод будет размещен в записи
Для плагиноненавистников есть и другой способ — можно вручную добавлять шорткоды непосредственно в functions. php и затем выводить их точно так же в квадратных скобках с заданными именами, но как по мне этот вариант сильно проигрывает плагину по времени и удобству — нужно будет самому прописывать функцию, атрибуты и ее вывод а затем еще и имена шорткодов вручную писать в статье, да не забыть и не ошибиться бы. Так что даже рассматривать его не буду, просто знайте что такой вариант есть и спите спокойно) Могу посоветовать еще один полезный плагин для работы с шорткодами, который уже содержит в себе готовые к работе шорткоды — Shortcodes Ultimate
php и затем выводить их точно так же в квадратных скобках с заданными именами, но как по мне этот вариант сильно проигрывает плагину по времени и удобству — нужно будет самому прописывать функцию, атрибуты и ее вывод а затем еще и имена шорткодов вручную писать в статье, да не забыть и не ошибиться бы. Так что даже рассматривать его не буду, просто знайте что такой вариант есть и спите спокойно) Могу посоветовать еще один полезный плагин для работы с шорткодами, который уже содержит в себе готовые к работе шорткоды — Shortcodes Ultimate
Точно так же, при редактировании записей на панели появляется кнопка «Вставить шорткод», кликнув по которой глаза разбегаются от возможностей
Наиболее интересные для меня — вставка колонок, аккордеонов, спойлеров, кнопок, всевозможные выделения текста и т.д.
У каждого шорткода есть свои настраиваемые параметры и можно вручную задавать CSS класс, так что с настройкой визуального отображения полная свобода.
Таким образом можно обыкновенный бесплатный шаблон быстро превратить в премиум, по крайней мере в плане дизайна =)
Надеюсь данная статья была вам полезна, удачи.
15 полезных WordPress плагинов для вставки шорткодов
Сниппеты кода (или шорт-коды) могут стать крайне полезным дополнением к функциональности вашего сайта. Они дают возможность добавлять новые функции или видоизменять дизайн сайта.
Во многих современных темах оформления сайтов такие шорт-коды уже встроены, что является не самым лучшим решением (т.к. в случае модифицирования или редактирования вашей темы вся функциональность таких шорт-кодов может попросту потеряться). Чтобы этого избежать, лучше добавлять сниппеты кода при помощи специальных плагинов.
Чтобы этого избежать, лучше добавлять сниппеты кода при помощи специальных плагинов.
Вставка шорт-кода на основе плагина позволяет сохранить этот код в случае, если вы внесли изменения в тему. Есть неплохой набор бесплатных и платных плагинов, которые дают вашему сайту дополнительную функциональность шорт-кодов и даже позволяют создавать собственные шорт-коды. Давайте рассмотрим их.
Бесплатные плагины для вставки шорт-кодов
Arconix Shortcode
Данный плагин добавляет к вашему сайту набор из элементов оформления сайта различного типа.
Скачать Arconix Shortcode »
Shortcodes Ultimate
При помощи этого плагина вы можете создавать кнопки, секции, слайдеры и многие другие элементы страницы. Всего за пару кликов можно бесплатную тему по уровню оформления сделать не хуже премиум-темы. С использованием 
Скачать Shortcodes Ultimate »
Shortcodes Pro
Этот плагин позволит быстро и легко создать шорт-код и кнопки редактора TinyMCE для комфортной работы с интерфейсом WordPress.Скачать Shortcodes Pro »
J Shortcodes
Данный плагин дает возможность собрать подборку полезных шорт-кодов и использовать ее в любой теме оформления для сайта или блога на базе WordPress.Скачать J Shortcodes »
WP Boilerplate Shortcode
Плагин после вставки шорт-кода позволяет отображать тело постов, связанных с данной публикацией.
Скачать WP Boilerplate Shortcode »
Shortcode Exec PHP
Данный плагин позволяет выполнять фрагменты связанного PHP-кода в публикациях, на страницах, в комментариях, виджетах и RSS-потоках без риска для сайта.
Скачать Shortcode Exec PHP »
ShortCodes UI
Этот плагин добавляет UI администратора для создания новых шорт-кодов без необходимости самому кодить, редактировать код или вообще что-либо понимать в программировании.
Скачать ShortCodes UI »
Коммерческие плагины для работы с шорт-кодами
All-In-One Shortcodes
Данный плагин позволит добавить огромное количество простых в использовании комбинаций сниппетов кода в рамках любой существующей WordPress-темы и настроить за считанные секунды отображение контента на вашем сайте. Почти все шорт-коды представлены с огромным набором цветовых палитр, иконок и размеров виджетов.
Скачать All-In-One Shortcodes
Styles with Shortcodes for WordPress
А этот плагин позволит вам быстро и легко настраивать отображение контента. Вы можете выбрать среди 100 основных типов отображения шорт-кода; также есть поддержка jQuery, вкладок, подсказок, отображения контента в колонках, галерея изображений, вставка кнопок и оповещений, всплывающих подсказок и цитат, кнопок для работы с Twitter и Facebook, кнопок соц. сетей Linkedin, Google+, Flattr и многие другие сниппеты кода.
Скачать Styles with Shortcodes for WordPress
CSS Tooltip add-on for Styles With Shortcode
Этот плагин позволит дополнить ваш сайт подсказками и диалоговыми блоками текста, сверстанными в CSS.
Скачать CSS Tooltip add-on »
Sliding Tabs add-on for Styles with Shortcodes
Скользящие вкладки на базе jQuery в сочетании с простой вставкой сниппетов кода для WordPress — вот что дает этот плагин. Создайте любое количество вкладок и сделайте их скользящими, перелистывайте скролом мышки или кнопками навигации.
Скачать Sliding Tabs add-on »
Author Bio Add-on for Styles with Shortcode
Данный плагин добавляет 9 разных типов шорт-кода, при помощи которого на сайт можно добавить биографию автора и его аватарку в рамках страниц, постов и определенных типов публикаций на сайте.
Скачать Author Bio Add-on
Image Zoom add-on for Styles with Shortcodes
При помощи этого плагина вы сможете обеспечить любое изображение на сайте функцией встроенного увеличения. Можно выбрать 1 из 4 заданных типов CSS-фрейма для изображений.
Можно выбрать 1 из 4 заданных типов CSS-фрейма для изображений.
Скачать Image Zoom add-on »
Icon List Shortcodes
Плагин позволяет создать простой в использовании список иконок, который можно вставить в любое место на странице или в теле поста. В списке — 108 различных иконок, а также есть возможность самостоятельно указать путь к иконкам для использования их в публикациях.
Скачать Icon List Shortcodes »
Tabbed Content Shortcode
Простой в использовании и интеграции блок для контента с вкладками, подходит для использования с различными темами WordPress.
Скачать Tabbed Content Shortcode »
Источник: WPLift.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как добавить JavaScript на WordPress | REG.
 RU
RUВ статье мы расскажем, как подключить скрипт JS в тему WordPress.
Что такое JavaScript
JavaScript — это скриптовый язык программирования. Его скрипты обрабатываются не на сервере, а прямо в браузере. Это позволяет добавлять новые функции без потери скорости сайта.
Скрипт JS встроен внутрь тега </script> — он позволяет отделить написанный код JavaScript от PHP:
<script type="text/javascript"> JavaScript code </script>
Если вы хотите добавить скрипт JS, просто разместите его на нужной странице в коде сайта. Однако если вы работаете с WordPress, разместить JavaScript на странице таким способом не получится — он удалится при сохранении пользовательского файла. О том, как обойти это ограничение, расскажем ниже.
Как добавить JavaScript на WordPress
Если вы хотите добавить JS в WordPress, выберите один из трёх способов:
- с помощью плагина Shortcoder,
- с помощью плагина Insert Headers and Footers,
- с помощью изменения файла functions.
 php.
php.
Выберите инструкцию, чтобы разрешить подключение скрипта WordPress.
С помощью плагина Shortcoder
Shortcoder — это плагин, с помощью которого можно создать блок кода элемента. После публикации создаётся специальный шаблон, который можно добавить на нужную вам страницу.
Чтобы установить Shortcoder:
Перейдите в админку.
-
2.
Откройте раздел Плагины — Добавить новый:
-
3.
В поисковой строке введите название плагина. Когда поиск отобразит результат, нажмите Установить:
org/HowToStep»>
4.
В разделе «Shortcoder» нажмите Create shortcode:
-
6.
На экране отобразится встроенный редактор. Он имеет три режима:
- Text editor — для добавления простого текста,
- Visual editor — для вёрстки небольшого элемента с текстом и изображением,
- Code editor — для добавления скрипта. Рекомендуем использовать его.
-
7.
Введите название и вставьте код. Вы можете сохранить этот фрагмент в качестве черновика, но до публикации добавить его на страницу не получится. Для создания черновика кликните
Если скрипты для сайта WordPress добавлены и вы хотите сохранить готовый шаблон, нажмите Опубликовать:
Кликните Активировать:
Готовый шаблон вы сможете добавить на любую страницу через админку.
Insert Headers and Footers — это плагин, с помощью которого можно создать шаблон кода. В этом шаблоне можно обозначить, в какой части страницы должен отрабатываться скрипт.
Чтобы установить Insert Headers and Footers:
-
1.
Перейдите в админку.
-
2.
Откройте раздел Плагины — Добавить новый:
-
3.
В поисковой строке укажите имя плагина. Когда поиск отобразит результат, кликните Установить:
-
4.
Нажмите Активировать:
org/HowToStep»>
5.
-
6.
В списке найдите WP Headers and Footers и кликните Settings:
-
7.
Скрипт можно вставить в один из трёх блоков:
- Header — шапку сайта,
- Body — тело сайта,
- Footer — подвал сайта.Добавьте код в нужную часть страницы:
WordPress: как подключить скрипт
-
8.
Кликните Сохранить изменения:
Перейдите в раздел Плагины — Установленные:
С помощью изменения файла functions.php
ISPmanager
cPanel
Plesk
- org/HowToStep»>
1.
-
2.
Добавьте код и сохраните изменения, нажав Ok:
Кликните по файлу functions.php, наведите курсор на Редактировать и нажмите Открыть:
-
1.
Нажмите на functions.php и кликните Редактировать:
-
2.
Добавьте скрипт и нажмите Сохранить изменения:
%% 1 Кликните по functions.php, как по ссылке:
%% 2 Добавьте код и сохраните данные:
Готово, вы разместили скрипт JS на сайте WordPress.
Помогла ли вам статья?
Да
2 раза уже помогла
15 лучших плагинов шорткодов для WordPress 2019 года (бесплатно и премиум) Разработка сайтов
Шорткоды – это удобная функциональность, доступная пользователям WordPress. С помощью шорткодов вы можете выполнять различные действия без особых усилий. Эти шорткоды помогают не только добавлять пользовательские кнопки в поля содержимого или заметки предупреждений, но и встраивать файлы или создавать объекты, которые в противном случае потребовали бы много сложного кодирования.
С помощью шорткодов вы можете выполнять различные действия без особых усилий. Эти шорткоды помогают не только добавлять пользовательские кнопки в поля содержимого или заметки предупреждений, но и встраивать файлы или создавать объекты, которые в противном случае потребовали бы много сложного кодирования.
Итак, чтобы облегчить вашу жизнь, мы собрали список некоторых из лучших плагинов Shortcode для WordPress., Возможно, вы уже используете тему, которая поставляется с коллекцией мощных шорткодов. Но даже тем не менее, мы рекомендуем использовать плагин для этой цели. Видите ли, как только вы смените тему, шорткоды, которые идут с ней, также будут бесполезны. Но если вы используете плагин для шорткода WordPress, вы можете сменить тему столько раз, сколько захотите.
Кроме того, стоит также отметить, что разные плагины будут предлагать разный набор шорткодов, которые помогут вам выполнять различные задачи. Вот почему мы рекомендуем вам пройтись по всем возможностям шорткода, которые плагин может предложить, и выбрать тот, который лучше всего соответствует вашим потребностям. Здесь мы собрали список некоторых из лучших плагинов шорткода на рынке, который предлагает разнообразный набор возможностей шорткода.
Здесь мы собрали список некоторых из лучших плагинов шорткода на рынке, который предлагает разнообразный набор возможностей шорткода.
Каким бы ни был ваш бюджет, у вас будет что-то актуальное. Кроме того, как только вы решили использовать определенный плагин для шорткода, мы советуем вам придерживаться своего решения. Подобно темам, если вы удалите плагин шорткода, все его функциональные возможности исчезнут с ним, что испортит ваш сайт.
Лучшие шорткод плагины для WordPress
Shortcodes Ultimate
Shortcodes Ultimate это обширная коллекция различных визуальных и функциональных элементов, которые вы можете использовать в редакторе страниц, текстовых виджетах и даже в файлах темы. Используя Shortcodes Ultimate вы можете с легкостью создавать вкладки, кнопки, блоки, слайдеры и карусели, вставлять адаптивные видео и многое, многое другое.
ОСОБЕННОСТИ
- 50+ прекрасных шорткодов
- Вставка шорткодов за 1 клик с предпросмотром
- Работает с Gutenberg
- Работает с любой темой
- Современный адаптивный дизайн
- Документация
- Редактор пользовательского CSS
- Есть специальный виджет
- Готов для перевода
- Поддержка RTL
- Дружелюбен к разработчикам
WP Shortcode Pro
WP Shortcode Pro является одним из самых мощных плагинов Shortcode для WordPress. Это может помочь вам создать превосходно выглядящие посты и страницы, заполненные опциями предварительного просмотра с помощью коротких кодов. Вы заметите, что результаты будут сопоставимы с компоновщиком компоновщика страниц, если не лучше.
Это может помочь вам создать превосходно выглядящие посты и страницы, заполненные опциями предварительного просмотра с помощью коротких кодов. Вы заметите, что результаты будут сопоставимы с компоновщиком компоновщика страниц, если не лучше.
Имея потенциал для создания полноценных веб-страниц, вы можете легко догадаться, что плагин забит множеством различных вариантов шорткода. Численно вы получите доступ к более чем 80 различным типам шорткодов, которые помогут вам добавить элементы дизайна или функциональные модули.
Помимо этого, вы также получаете множество других функций. Прежде всего, есть возможность создавать свои шорткоды и перезаписывать существующие. Все очень хорошо оптимизировано, чтобы обеспечить высокую скорость загрузки . Кроме того, все шорткоды закодированы так, чтобы они реагировали с самого начала, поэтому они отлично масштабируются независимо от того, с какого веб-сайта они просматриваются.
Бесплатный плагин Themify Shortcodes
Как вы можете судить по названию, вот плагин от Themify, который предлагает набор бесплатных шорткодов для использования на вашем веб-сайте WordPress. Будучи бесплатным плагином, вы не получите доступ к слишком большому количеству расширенных шорткодов, но его также не хватает ни в коем случае.
Будучи бесплатным плагином, вы не получите доступ к слишком большому количеству расширенных шорткодов, но его также не хватает ни в коем случае.
Плагин упакован в приличную коллекцию из около 16 шорткодов. Это включает в себя такие вещи, как кнопки, столбцы, горизонтальные линии, карту, видеоплеер, ползунки сообщений, авторские окна и так далее. Вы также получите доступ к генератору шорткодов и текстовому редактору, который вы также можете использовать для создания своих собственных шорткодов.
Shortcode Ultimate
Плагин Shortcode Ultimate – это одна из самых продвинутых и полных коллекций шорткодов, которые вы можете найти бесплатно. От улучшения внешнего вида вашего сайта до улучшения функциональности шорткоды могут помочь вам во всех возможных отделах.
Вы получите доступ к более чем 50 шорткодам. Вы можете быстро реализовать их в нашем редакторе сообщений, текстовом виджете и даже в редакторе шаблонов. Его разнообразная коллекция шорткодов поможет вам наполнить ваш сайт адаптивными вкладками, кнопками, полями и даже каруселями на вашем сайте. Он также имеет надежный API со своим собственным редактором CSS.
Он также имеет надежный API со своим собственным редактором CSS.
Shortcoder
Здесь вам не дадут несколько шорткодов, которые готовы к использованию из коробки. Вместо этого этот плагин для шорткодов WordPress позволяет создавать шорткоды и внедрять их на своем веб-сайте. Все, что вам нужно сделать, это установить имя для шорткода, который вы собираетесь создать, а затем вставить собственный плагин HTML, javascript snipet. Это сохранит фрагмент под именем, которое вы ввели.
Теперь, если вы вставите шорткод в ваши посты или другие места на вашем сайте, активируется связанный с ним фрагмент HTML / JavaScript. Как вы можете оценить, это не идеальный плагин для начинающих. Тем не менее, разработчики получат большую выгоду от этого.
Shortcodes by Templatic
Это плагин шорткода от людей из Templatic. Вы получите доступ к более чем 16 шорткодам для целей дизайна, которые могут помочь сделать ваш контент великолепным. Просто установите и держите его на своем веб-сайте для обеспечения безопасности. Он очень легкий, чтобы не замедлять работу вашего сайта. Кроме того, он полностью бесплатен для использования.
Он очень легкий, чтобы не замедлять работу вашего сайта. Кроме того, он полностью бесплатен для использования.
Теперь перейдем к различным типам шорткодов, которые вы получаете с плагином. В основном все они являются шорткодами на основе дизайна. Например, вы получаете варианты для четырех разных размеров кнопок, доступных в 7 разных цветовых вариантах. Затем есть ярлыки, поля содержимого, окна сообщений, вкладки, аккордеоны, индикаторы выполнения и многое другое. По сути, вы получаете доступ ко всем основным элементам дизайна, которые помогут сделать ваш сайт не выглядеть скучным.
Intense
Intense – чрезвычайно мощный и богатый плагин для шорткодов для WordPress. Он содержит более ста десяти шорткодов для вашего использования. Помимо этого, плагин также предоставит вам доступ к более чем 19 пользовательским типам постов, более ста сорока анимациям и около пяти тысяч иконок.
Этот шорткод WordPress-плагин построен поверх популярной платформы Bootstrap, так что вы можете быть уверены, что все элементы полностью адаптивны и удобны для мобильных устройств. Они также совместимы с Visual Composer – популярным плагином для перетаскивания страниц.
Они также совместимы с Visual Composer – популярным плагином для перетаскивания страниц.
Fruitful Shortcodes
Если вы новичок в WordPress и в этом бизнесе шорткодов, то вам стоит рассмотреть Fruitful Shortcodes. Этот плагин для шорткода WordPress имеет, безусловно, один из самых интуитивно понятных и простых в использовании UI из всех плагинов, которые есть в этом списке. Несмотря на то, что вы новичок в этой игре, плагин поможет вам добавить элементы, такие как столбцы и строки, вкладки, кнопки и даже индикатор выполнения на ваш сайт в несколько кликов.
Вы получаете доступ к 15 коротким кодам, каждый из которых отзывчив и отличается современным дизайном. Кроме того, имеется функция предварительного просмотра в реальном времени, которая позволяет визуализировать, как шорткоды будут интегрироваться в ваш контент.
Vision
Vision – это еще один из популярных плагинов для шорткода, который содержит огромное количество полезных шорткодов для вашего сайта. Вы получите доступ к более чем сотне шорткодов, большинство из которых предназначены для улучшения общей эстетики и презентации вашего сайта.
Вы получите доступ к более чем сотне шорткодов, большинство из которых предназначены для улучшения общей эстетики и презентации вашего сайта.
Этот плагин для шорткода WordPress напрямую добавляется в ваш редактор контента WordPress, откуда вы можете добавлять и реализовывать его. Помимо этого, плагин также предлагает около 28 цветовых вариаций для всех элементов, а также множество вариантов дизайна.
Supreme Shortcode
Supreme Shortcode приносит домой целую кучу полезных функций и эстетических элементов, которые помогут вашему сайту выглядеть как можно лучше. С этим плагином вы получаете практически полный список функциональных возможностей, начиная от простых шорткодов и кнопок социальных сетей, вплоть до разделов Parallax и элементов анимации.
Кроме того, плагин для шорткодов WP отлично взаимодействует с Visual Composer, и их совместное использование может помочь вам повысить потенциал настройки сайта. С легкостью вы сможете добавить более ста дополнительных функций на ваш сайт, просто перетаскивая их туда, куда вам удобно.
WP Shortcode
Далее в списке у нас есть WP Shortcode. Этот плагин для шорткодов WordPress наполнен шорткодами, которые помогут вам улучшить визуальную привлекательность вашего сайта. Вы получите множество шорткодов, которые помогут вам одним щелчком вставлять красиво оформленные кнопки и макеты столбцов. Кроме того, все эти шорткоды имеют минимальный стиль, который не должен вызывать проблем при смешивании с вашим общим дизайном сайта.
В общей сложности вы получите около 25 различных шорткодов, каждый из которых специализируется на своем. Некоторые из них могут помочь вам добавить основные моменты, в то время как другие могут помочь вам вставить поля, переключатели, вкладки и даже таблицы цен.
WordPress Shortcode
WordPress Shortcode – это еще один бесплатный шорткодный плагин WordPress, который также очень популярен в сообществе WordPress. Вы получите доступ к коллекции из более чем 26 шорткодов и многих других элементов. Большинство шорткодов в основном направлены на улучшение функциональности вашего сайта; тем не менее, существует также оболочка SlickPanel, которая может помочь улучшить визуальную привлекательность шорткодов.
Этот плагин шорткода для WordPress предоставит вам доступ к крутым, полезным функциям для создания пользовательского интерфейса, управления макетом, списков, кнопок, окон сообщений и многого другого. Существует также удобная функция, называемая умными ссылками, которая позволит вам связывать контент с вашим сайтом с использованием идентификаторов или имен вместо URL-адресов.
Simple Weather
Как вы уже догадались по названию, Simple Weather – это плагин шорткода для WordPress, который помогает отображать погоду на вашем сайте. Помимо коротких кодов, плагин также предоставляет виджет погоды. Плагин исключительно настраиваемый, что позволяет вам иметь полный контроль над тем, как погода отображается на вашем сайте.
Существует также множество вариантов фильтрации, показывающих, сколько опций будет отображать плагин. Например, вы можете указать интервал обновления, включить 7-дневный прогноз, показать дневную и ночную температуру и так далее. Существует также полная локализация и многоязычная поддержка.
GT Shortcode
И, наконец, мы подошли к GT Shortcode в качестве последней записи в нашем списке плагинов для WordPress. Это простой и легкий в использовании плагин, который основан на платформе Bootstrap.Плагин предоставляет вам доступ к более чем 40 полезным шорткодам, каждый из которых имеет чистый, плоский язык дизайна. Если вы запускаете веб-сайт с минимальным стилем дизайна, то плагин добавит эстетическую ценность.
Помимо шорткодов, доступных вам из коробки, этот плагин шорткода WordPress также поставляется с генератором шорткодов. Это также дает вам полный контроль над шорткодами. Существует функция, которая позволяет вам активировать или деактивировать использование файлов CSS или JS с определенными шорткодами при необходимости.
Shortcode Cleaner
Shortcode Cleaner Плагин WordPress не предназначен для того, чтобы помочь вам генерировать шорткоды, но он функционирует, чтобы помочь вам очистить / удалить сломанные шорткоды. Плагин работает автоматически и за кулисами, чтобы обеспечить чистоту вашего контента, и вам не нужно тратить слишком много времени на эту неприятную задачу.
Теперь, это премиум плагин, и, как таковой, предлагает некоторые расширенные функциональные возможности. Помимо удаления всех поврежденных шорткодов, чтобы помочь уменьшить размер вашего веб-сайта, он также включает в себя специальную область панели инструментов с отчетами, чтобы дать вам полный обзор.
Плагин может очищать сломанные шорткоды как из внутреннего интерфейса, так и из внешнего интерфейса, и обе эти функции можно включить или отключить на панели настроек. Он также покажет вам, где все сломанные шорткоды находятся на вашем сайте WordPress, так что вы можете просматривать и вносить необходимые изменения, если это необходимо.
Есть ли другие плагины шорткодов WordPress?
Так что это были наши выборы лучших плагинов для WordPress. Мы надеемся, что вы нашли это чтение полезным. Мы постарались включить столько плагинов с различными возможностями шорткода, сколько мы кодируем. Дайте нам знать, если вы нашли что-то полезное и актуальное для вашего сайта.
Кроме того, если вы используете плагины для шорткода самостоятельно, и если это то, что мы исключили из списка, упомяните их в разделе комментариев ниже. Мы хотели бы знать, какие плагины или другие инструменты используют наши читатели.
Мы хотели бы знать, какие плагины или другие инструменты используют наши читатели.
Как создать кнопку с коротким кодом в WordPress: 2 бесплатных метода
Не знаете, как создать кнопку с коротким кодом в WordPress? Кнопки шорткода очень удобны для быстрой вставки стильных, привлекающих внимание кнопок в ваш контент WordPress. Но WordPress не включает никаких функций для создания кнопки шорткода по умолчанию .
В помощь, Я покажу вам два разных способа создания кнопки шорткода в WordPress.
Сначала я покажу вам, как это сделать, используя ваш собственный код. Затем я покажу вам более удобный для начинающих метод с использованием плагина.
Как вручную создать кнопку шорткода в WordPress с кодом
Этот метод не очень удобен для новичков, поэтому мы не рекомендуем его людям без хотя бы базового понимания CSS.
Это потому, что хотя мы можем дать вам точный фрагмент кода PHP, который вам нужен , вам нужно будет самостоятельно разобраться с CSS, чтобы кнопка действительно выглядела так, как вы хотите.
Если вы не знаете, что такое CSS, вам, вероятно, следует сразу перейти к методу плагина в следующем разделе.
В противном случае продолжим!
Шаг 1: Добавьте PHP для шорткода кнопки
Для начала вам нужно добавить фрагмент кода PHP, который создает шорткод вашей кнопки. Мы рекомендуем поместить этот фрагмент кода в плагин, например Code Snippets. Но вы также можете использовать файл functions.php вашей дочерней темы:
По сути, этот фрагмент кода создает новый [пользовательская кнопка] шорткод. Когда вы используете этот шорткод, вы можете указать ссылку и заголовок (а также не открывать ли его в новой вкладке).
Затем можно изменить стиль кнопки с помощью класса CSS custombutton .
Шаг 2: Шорткод кнопки «Проверить»
После того, как вы добавили приведенный выше фрагмент кода, попробуйте создать новую кнопку следующего формата, чтобы проверить, работает ли ваша кнопка шорткода:
[custombutton url="https:// maxbuttons. com/" target="self" text="Перейти к MaxButtons"]
com/" target="self" text="Перейти к MaxButtons"]
При публикации или предварительном просмотре сообщения вы должны увидеть ссылку с классом CSS custombutton ( вы можете убедиться в этом, посмотрев исходный код ):
Шаг 3: Добавьте стиль CSS для класса custombutton
На данный момент шорткод вашей кнопки работает. Но вы не видите никаких стилей, потому что вы еще не добавили стили для CSS-класса custombutton .
Итак, чтобы закончить, вам просто нужно добавить немного CSS, что вы можете сделать с помощью Дополнительная опция CSS в настройщике WordPress.
Например, вот как кнопка выглядит с добавлением некоторых базовых стилей CSS:
Как создать кнопку с коротким кодом в WordPress с помощью MaxButtons
MaxButtons — это бесплатный плагин WordPress, который упрощает создание одной или нескольких кнопок с коротким кодом без необходимость каких-либо специальных знаний в области кодирования (, которые требуются для ручного метода ).
Вместо этого вы создаете свою кнопку, используя удобный для начинающих интерфейс плагина. Затем вы можете повторно использовать эту кнопку столько раз, сколько захотите, с различными комбинациями текста/URL кнопки.
Для начала установите и активируйте бесплатный плагин MaxButtons. Затем следуйте приведенному ниже руководству…
Шаг 1: Создайте новую кнопку
Чтобы создать свою первую кнопку, перейдите в MaxButtons → Добавить новую :
Это приведет вас к редактору кнопок .
Шаг 2. Настройка кнопки
Редактор кнопок прост в использовании и не требует кода. По сути, вы используете параметры слева для настройки стиля и функциональности вашей кнопки. Затем вы можете увидеть предварительный просмотр того, что делает каждое изменение, в правой части экрана:
Если вы хотите более подробно изучить некоторые настройки в этом разделе, мы рекомендуем вам прочитать наше полное руководство по созданию кнопок с помощью MaxButtons. Он проходит по каждому разделу вариант за параметром.
Он проходит по каждому разделу вариант за параметром.
После того, как вы закончите стилизацию кнопки, обязательно сохраните изменения
Шаг 3. Вставьте кнопку с коротким кодом
Чтобы получить доступ к короткому коду кнопки, вы можете либо щелкнуть основной параметр MaxButtons на боковой панели панели инструментов WordPress. :
Или вы можете использовать новую кнопку Добавить кнопку в редакторе WordPress:
Как только вы нажмете кнопку, выберите свою кнопку и нажмите Вставить кнопку в редактор :
Затем вы можете ввести фактический URL-адрес и текст кнопки, который вы хотите использовать для этого конкретного экземпляра вашей кнопки ( это то, что позволяет вам повторно использовать одну и ту же кнопку с коротким кодом для разных URL-адресов/текстов ):
И это все! Когда вы публикуете свой пост или страницу, вы должны увидеть настоящую кнопку на интерфейсе.
Чтобы повторно использовать одну и ту же кнопку в разных местах, просто повторите этот шаг*. И вы всегда можете создать дополнительные стили кнопок, повторив весь процесс!
*Вы также можете пропустить интерфейс Добавить кнопку и вручную ввести шорткод, следуя тому же формату url=”URL” text=”TEXT” 9003.
Заключительные мысли о создании кнопок шорткода в WordPress
Как видите, ручной метод не добавляет никаких новых функций и немного усложняет процесс. И даже после завершения ручной реализации вы по-прежнему вставляете кнопки идентично MaxButtons.
По этой причине использование MaxButtons не только сэкономит ваше время и устранит необходимость в пользовательском CSS, но также значительно упростит создание нескольких разных кнопок по мере необходимости.
Независимо от того, какой метод вы предпочитаете, мы надеемся, что этот урок был вам полезен. Наслаждайтесь новыми кнопками!
4 Easy Methods в 2022 году
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
PHP — один из самых популярных языков программирования в Интернете. Фактически, 78,8% всех веб-сайтов [1] так или иначе использовать PHP. Если вы используете WordPress, вы также используете PHP, даже если вы не взаимодействуете напрямую с каким-либо кодом. PHP в WordPress делает возможными большинство функций, которые вы используете, и понимание того, как это работает, необходимо, если вы хотите внести большие изменения в свой веб-сайт.
Существует множество способов редактирования PHP в WordPress или добавления кода на ваш сайт. Какой подход вы используете, будет зависеть от вашего уровня комфорта при редактировании файлов WordPress, но этот процесс намного проще, чем вы можете себе представить.
В этой статье мы кратко рассмотрим, как работает PHP. Затем мы покажем вам четыре способа добавить PHP в WordPress, независимо от того, предпочитаете ли вы использовать плагин или делаете это вручную. Давай приступим к работе!
Давай приступим к работе!
📚 Содержание:
- Знакомство с PHP в WordPress
- 1. Преобразование PHP в короткие коды WordPress
- 2. Добавление фрагментов кода для всего сайта с помощью плагина
- 3. Настройка дочерней темы в WordPress
- 4. Использование FTP-клиента для редактирования файлов PHP вручную
Введение в PHP в WordPress
PHP — это язык программирования «общего назначения», который популярен при разработке веб-сайтов. Что еще более важно, WordPress построен с использованием PHP. Поэтому очень важно иметь общее представление о том, как работает PHP, если вы хотите внести большие изменения в систему управления контентом (CMS) или добавить новый код на свой сайт.
Вам не нужно быть программистом, чтобы редактировать или добавлять PHP в WordPress. В зависимости от того, что вы хотите сделать, легко найти множество руководств, которые проведут вас через весь процесс и даже предоставят фрагменты кода, которые вы можете использовать. Например, у нас есть полная статья, в которой рассказывается о нескольких изменениях, которые вы можете внести в файл functions.php .
Например, у нас есть полная статья, в которой рассказывается о нескольких изменениях, которые вы можете внести в файл functions.php .
Простые способы добавить PHP в WordPress
Если вам неудобно работать с кодом, редактирование файлов WordPress и PHP может показаться пугающим. Тем не менее, WordPress предлагает несколько способов добавления PHP-кода на ваш сайт, начиная от плагинов и заканчивая ручным подходом. Пока вы создаете резервную копию своего веб-сайта, прежде чем вносить какие-либо серьезные изменения или использовать промежуточный сайт, вы можете свободно экспериментировать по мере необходимости.
1. Конвертируйте PHP в шорткоды WordPress
Как обычно, плагины предлагают самый простой способ решения конкретной проблемы в WordPress. Есть несколько плагинов, которые вы можете использовать для добавления пользовательского кода в ваши файлы WordPress без необходимости редактировать их напрямую.
Один из вариантов — превратить фрагменты PHP-кода в шорткоды, которые можно легко использовать в редакторе WordPress или в областях виджетов. Это полезно, если вы хотите добавить PHP к определенному посту или странице на вашем сайте.
Это полезно, если вы хотите добавить PHP к определенному посту или странице на вашем сайте.
Для этого вы можете использовать бесплатный плагин Insert PHP Code Snippet:
С помощью этого плагина вы сможете создавать собственные шорткоды для фрагментов кода PHP. Вы можете добавить эти фрагменты с помощью плагина, и он сгенерирует шорткоды, которые вы можете использовать в любом месте на своем веб-сайте для запуска этих функций.
После установки и активации плагина вы увидите новую вкладку на панели инструментов с надписью XYZ PHP Code . Выберите эту вкладку и перейдите к фрагментам PHPCode → Добавить новый фрагмент кода PHP :
.Плагин попросит вас установить «имя» для вашего фрагмента, которое должно описывать его назначение, и добавить его код в Код PHP поле:
Имейте в виду, что вставка фрагмента кода PHP не проверяет добавленный вами код. Если код не работает, вам нужно будет устранить неполадки самостоятельно.
Как только вы добавите фрагмент кода с помощью подключаемого модуля, он появится на вкладке PHPCode Snippets . У вас есть варианты приостановки отдельных сценариев, а также их редактирования, удаления и предварительного просмотра:
Шорткод для размещения сниппета доступен под кодом Snippet Short Code 9столбец 0004. После того, как вы просмотрите код, чтобы убедиться, что он работает, вы можете добавить шорткод в любое место на своем сайте.
2. Добавьте фрагменты кода для всего сайта с помощью плагина
Еще один плагин, который может помочь вам добавить PHP в WordPress, — это бесплатный плагин Code Snippets.
С помощью этого плагина вы можете легко добавлять общие фрагменты кода на свой сайт, выбрав Фрагменты кода → Добавить новый . Когда вы добавляете свой фрагмент кода PHP, вы можете выбирать между его запуском везде или только во внешнем или внутреннем интерфейсе вашего сайта:
Помимо добавления PHP-кода в WordPress, плагин также может помочь вам добавить CSS, HTML или JavaScript.
3. Настройте дочернюю тему в WordPress
WordPress поставляется с инструментом под названием Theme Editor , который позволяет редактировать файлы тем прямо с панели управления. В идеале вы будете делать это при использовании дочерней темы, чтобы не потерять изменения, сделанные при обновлении родительской темы.
Чтобы получить доступ к редактору тем, перейдите на Внешний вид → Редактор темы . Слева вы увидите простой текстовый редактор, а справа список файлов:
.Список Theme Files дает вам прямой доступ ко всем настраиваемым файлам вашей темы. Под каждой записью вы также увидите полное имя файла. Большинство опций здесь будут файлами PHP.
Вы можете выбрать редактируемую тему с помощью раскрывающегося меню Выберите тему для редактирования . Кроме того, вы можете найти документацию по конкретным функциям, используя Документация раскрывающееся меню под редактором:
Поиск функции перенаправит вас на страницу Кодекса разработки WordPress (если она доступна). Имейте в виду, что если вы редактируете пользовательскую тему, вы не сможете найти документацию по конкретным функциям. После внесения необходимых изменений вы можете нажать Обновить файл , чтобы сохранить их.
Имейте в виду, что если вы редактируете пользовательскую тему, вы не сможете найти документацию по конкретным функциям. После внесения необходимых изменений вы можете нажать Обновить файл , чтобы сохранить их.
Если вы специально хотите добавить фрагменты кода на свой сайт, вы, вероятно, захотите отредактировать файл functions.php .
4. Используйте FTP-клиент для редактирования файлов PHP вручную
Основным недостатком использования редактора тем WordPress является то, что сам редактор очень прост. Если вы когда-либо использовали полноценный редактор кода, то вы знаете, что упускаете множество функций, изменяя файлы с панели инструментов.
Лучшей альтернативой является доступ к файлам вашего веб-сайта через FTP и использование вашего любимого текстового редактора для их обновления. Для этого вам понадобится FTP-клиент, например FileZilla.
Если вы впервые используете FTP-клиент, вам нужно будет найти данные для входа на свой веб-сайт. Ваши учетные данные FTP , а не , такие же, как те, которые вы используете для входа в WordPress.
Ваши учетные данные FTP , а не , такие же, как те, которые вы используете для входа в WordPress.
Обычно ваш веб-хост создает для вас учетную запись FTP, когда вы подписываетесь на план. Данные этой учетной записи должны быть доступны в панели управления хостингом:
.Чтобы подключиться к вашему веб-сайту через FTP, вам потребуется адрес хоста, ваше имя пользователя и пароль FTP, а также конкретные данные порта (если они доступны). Получив эту информацию, вы можете подключиться к своему веб-сайту с помощью FileZilla или любого другого FTP-клиента.
После доступа к вашему веб-сайту вам необходимо найти корневую папку WordPress , которая содержит все файлы вашего сайта. Обычно эта папка называется public или public_html, или в честь вашего веб-сайта:
. Получив доступ к корневой папке , вы можете изменять любые ваших файлов WordPress и добавлять в них собственный код PHP. Вообще говоря, мы рекомендуем не изменять какие-либо файлы, если вы не уверены, что они делают.
Чтобы редактировать файлы, вам необходимо иметь общее представление о структуре корневого каталога . В основной папке вы найдете файлы конфигурации для всего сайта. Это включает в себя файл .htaccess , который вы можете изменить, чтобы добавить интересные функции в WordPress.
Файлы тем и плагинов можно найти в папке wp-content . Если вы перейдете к wp-content/plugins или themes , вы увидите, что у каждой темы и плагина есть своя папка. Например, если вы откроете одну из папок своей темы, вы сможете редактировать все те же файлы, к которым у вас есть доступ с помощью WordPress 9.0003 Редактор тем инструмент.
Чтобы отредактировать файл, щелкните его правой кнопкой мыши и выберите параметр View/Edit . Это откроет файл с помощью локального текстового редактора по умолчанию:
. Когда вы закончите вносить изменения в любой файл, сохраните его, и ваш FTP-клиент загрузит новую версию на ваш сервер. Вот и все!
Вот и все!
Наверх
Заключение
Редактировать и добавлять PHP в WordPress относительно просто. Если вам удобно работать с кодом или даже просто копировать и вставлять его, вы можете добавлять фрагменты, которые удивительным образом улучшат функциональность вашего сайта.
Однако всякий раз, когда вы добавляете код в WordPress, вы всегда должны сначала создавать резервную копию своего сайта на случай, если что-то пойдет не так. Например, добавление PHP с неправильным синтаксисом может вызвать режим восстановления WordPress.
Напомним, четыре основных способа добавить PHP в WordPress:
- Преобразование вашего PHP в шорткоды с помощью плагина Insert PHP Code Snippet
- Добавление фрагментов PHP на ваш сайт с помощью плагина Code Snippets
- Настройка вашей дочерней темы с помощью Редактор тем
- Использование FTP-клиента для редактирования файлов WordPress вручную
Если вы готовы приступить к работе, вы можете ознакомиться с нашей коллекцией из десяти полезных фрагментов кода для сайтов WordPress. Если вы хотите пойти еще дальше, у нас есть руководство о том, как стать разработчиком WordPress.
Если вы хотите пойти еще дальше, у нас есть руководство о том, как стать разработчиком WordPress.
У вас есть вопросы о том, как добавить PHP в WordPress? Давайте поговорим о них в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Ссылки
[1] https://w3techs.com/technologies/details/pl-php
Шорткоды WordPress | Поддержка WordPress.com
Шорткод похож на ярлык для добавления функций на ваш веб-сайт, которые обычно требуют большого количества сложного компьютерного кода и технических возможностей.
Шорткод записывается внутри двух квадратных скобок. Например, шорткод [youtube] можно использовать для встраивания любого общедоступного видео YouTube в любую страницу или запись.
Ниже вы найдете список всех шорткодов, доступных на WordPress. com. Кроме того, многие сторонние плагины (которые вы можете установить в планах WordPress.com Business и eCommerce или в нашем устаревшем плане Pro) также используют шорткоды.
com. Кроме того, многие сторонние плагины (которые вы можете установить в планах WordPress.com Business и eCommerce или в нашем устаревшем плане Pro) также используют шорткоды.
Вы можете прочитать конкретные инструкции по сборке шорткода, а затем добавить шорткод на любую страницу или запись, используя блок шорткода.
Содержание
Видео
-
[archiveorg]встраивает видео из Интернет-архива. » Полные инструкции -
[dailymotion]встраивают видео DailyMotion. » Полные инструкции -
[flickr]встраивают видео Flickr. » Полные инструкции -
[kickstarter]встраивают видео с Kickstarter. » Полные инструкции -
[ted]встраивают видео TED Talks. » Полные инструкции -
[twitchtv]встраивает поток Twitch.tv. » Полные инструкции -
[vimeo]встраивают видео Vimeo. » Полные инструкции -
[wpvideo]встраивают видео VideoPress. » Полные инструкции
» Полные инструкции -
[youtube]встраивают видео с YouTube. » Полные инструкции
↑ Содержание ↑
Аудио
-
[8треков]встраивает музыку из 8треков. » Полная инструкция -
[аудио]отображает загруженный аудиофайл как аудиоплеер.» Полная инструкция -
[bandcamp]встраивает музыку из Bandcamp. » Полные инструкции -
[список воспроизведения]отображает список воспроизведения для загруженных загруженных аудиофайлов.» Полная инструкция -
[soundcloud]встраивает аудио из SoundCloud. » Полные инструкции -
[spotify]встраивают музыку из Spotify. » Полные инструкции
↑ Содержание ↑
Изображения и документы
-
[instagram]встраивает изображение из Instagram. » Полные инструкции -
[презентация]встраивает презентацию в виде слайд-шоу. » Полные инструкции
» Полные инструкции -
[scribd]встраивает документ/файл из Scribd. » Полные инструкции -
[slideshare]встраивает слайд-шоу из Slideshare.net. » Полные инструкции -
[слайд-шоу]встраивает слайд-шоу из загруженных фотографий. » Полные инструкции -
[vr]встраивает фотографии и панорамы 360° для использования с гарнитурами виртуальной реальности. » Полные инструкции
↑ Содержание ↑
Разное
Полезные короткие коды для добавления индекса архива блога, контактной формы, опросов и многого другого.
-
[архивы]отображает архивный индекс ваших сообщений в блоге. » Полная инструкция -
[beermenus]встраивает меню из BeerMenus. » Полные инструкции -
[blog_subscription_form]включает форму подписки, позволяющую подписаться на обновления по электронной почте » Полные инструкции -
[код]или[исходный код]сохраняет форматирование исходного кода. » Полные инструкции
» Полные инструкции -
[контактная форма]добавляет контактную форму на вашу страницу. » Полные инструкции -
[display-posts]позволяют перечислить сообщения определенной категории, автора или тега » Полные инструкции -
[gist]встраивают фрагменты кода GitHub Gist. » Полные инструкции -
[gravatar]показывает изображение Gravatar с адреса электронной почты. » Полные инструкции -
[list-pages]позволяет перечислить страницы, одноуровневые и дочерние страницы. » Полная инструкция -
[портфолио]встраивает портфолио проектов. » Полные инструкции -
[викторина]включает в себя викторину с несколькими вариантами ответов» Полные инструкции -
[рецепт]форматирует рецепт с основными метаданными и возможностью печати. » Полные инструкции -
[rss]встраивает RSS-канал с указанного URL-адреса, например.
