Скорость хостинга — 5 способов проверить
Скорость загрузки страницы является важным фактором для ранжирования веб-сайта поисковиками. Быстро работающие сайты удобны для пользователей, они улучшают общее качество поисковой выдачи интернета, а дополнительный трафик на такие проекты коммерчески выгоден их владельцам. Используйте онлайн-сервисы для мониторинга скорости работы Вашего сайта. Они проверяют работоспособность сайта, время его простоя, скорость загрузки страницы и отклика сервера.
Еще в 2010 году Google объявил о том, что скорость загрузки сайта является одним из факторов поискового ранжирования (медленные сайты будут понижаться в результатах поисковой выдачи).
Что и почему следует проверить на хостинге сайта
Низкая скорость загрузки сайта в окне браузера может вызвать большой процент отказов – пользователь не дождется показа страницы и закроет ее, не получив никакой информации.
Поисковые системы воспринимают такое поведение, как негативный фактор и понижают релевантность сайтов в выдаче по ключевым запросам. В результате ухудшается посещаемость, у коммерческих сайтов может просесть прибыль.
В результате ухудшается посещаемость, у коммерческих сайтов может просесть прибыль.
Какую скорость можно считать хорошей?
- Сайт, который загружается в течение 2 секунд, считается быстрым.
- Если сайт загружается менее 1,5 секунды, он считается очень быстрым.
Обратите внимание – загрузка всех скриптов и форм на сайте может происходить дольше (на многих сайтах полная загрузка страницы занимает более 10 секунд), но визуально сайт должен предоставить необходимую информацию в течение 1,5-2 секунд. Например, вот что увидит посетитель нашего сайта уже через секунду:
Чтобы проверить Ваш сайт – в Google Chrome нажмите F12, переключитесь на вкладку «Network» и обновите страницу (сочетание клавиш Ctrl+F5). Через желаемый интервал времени (например, 1-3 секунды) нажмите Ctrl+E – это остановит загрузку сайта.
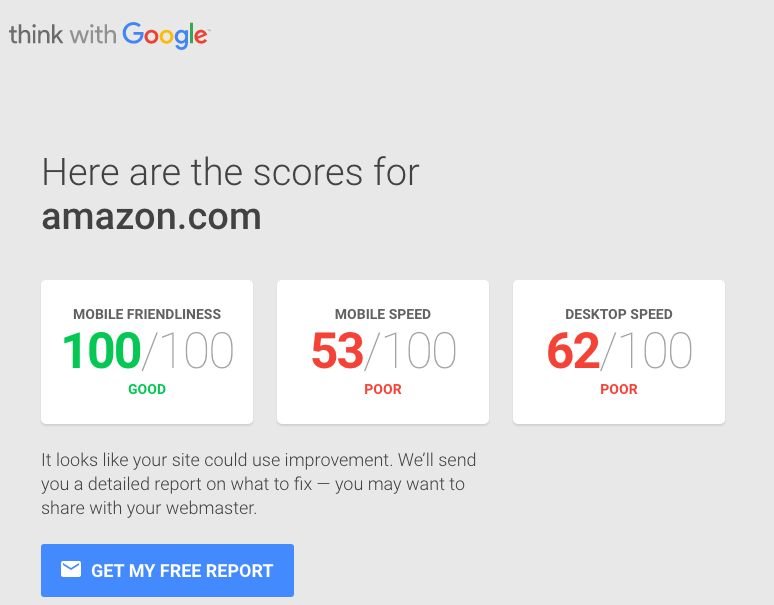
Нужно стремиться к лучшему показателю для сайта, независимо от его размера. Подсчитано, что в поисковой системе Google увеличение времени загрузки страницы с 0,4 до 0,9 секунд приводит к снижению трафика и доходов от рекламы на 20%. А на торговой площадке Amazon каждые 100 миллисекунд увеличения времени загрузки снижают объем продаж на 1%.
А на торговой площадке Amazon каждые 100 миллисекунд увеличения времени загрузки снижают объем продаж на 1%.
При недостаточно высокой скорости потребуется оптимизировать целевые страницы сайта или даже сменить хостинг-провайдера. Помимо технических аспектов работы самого сайта, его загрузка может пострадать из-за низкой скорости отклика сервера. Это означает, что хостинг-провайдер не использует современные технологии, чтобы обеспечить хорошую пропускную способность, либо настройки сервера не подходят под требования вашего сайта.
Во многих случаях веб-сайты размещаются на виртуальном хостинге, где на одном севере находятся десятки и сотни других сайтов. Когда их количество доходит до критической отметки, сервер начинает испытывать проблемы с распределением нагрузки, снижая среднюю скорость доступа к сайту.
Онлайн-сервисы — 5 сервисов для проверки скорости
Скорость загрузки сайта зависит от нескольких факторов, включая время суток, географическое местоположение посетителя и скорость работы сети. Некоторые параметры вы можете измерить самостоятельно, используя онлайн-сервисы. Обратите внимание, скорость интернета, предоставляемая Вашим домашним или офисным провайдером, является субъективным фактором.
Некоторые параметры вы можете измерить самостоятельно, используя онлайн-сервисы. Обратите внимание, скорость интернета, предоставляемая Вашим домашним или офисным провайдером, является субъективным фактором.
С хорошим интернетом вы можете не заметить загрузки «тяжелого» сайта, а при плохом соединении даже «легкий» сайт будет загружаться долго. Поэтому рекомендуется выполнить проверку через несколько разных онлайн-сервисов, чтобы получить среднюю оценку. Такие инструменты не учитывает скорость вашего интернет-провайдера, т.к. сайт загружается сервисом. Т.е. хороший у вас интернет или нет – никак не влияет на проверку, вы увидите результаты для среднестатистической аудитории вашего проекта.
pr-cy.ru — проверяем скорость работы хостинга
http://pr-cy.ru/speed_test/ Сервис с простым функционалом, который измеряет скорость загрузки сайта и выдает результат в процентах. Помимо замера скорости, приводятся рекомендации по улучшению сайта.
Следует с осторожностью относиться к указаниям по оптимизации изображений, поскольку она подразумевает уменьшение разрешения и глубины цвета картинки. В случае избыточной оптимизации изображений пострадает вид страницы на широкоформатных мониторах, хотя при использовании планшета и адаптивном дизайне сайта вы этого можете не заметить.
В случае избыточной оптимизации изображений пострадает вид страницы на широкоформатных мониторах, хотя при использовании планшета и адаптивном дизайне сайта вы этого можете не заметить.
host-tracker.com — поможет измерить скорость загрузки из разных точек мира
Сервис http://www.host-tracker.com/ способен замерить время загрузки сайта из разных точек земного шара, поэтому подойдет для ресурсов, рассчитанных на иностранную аудиторию.
Если сайт предназначен для российских пользователей, смотрите на замеры из городов РФ. Расположение сервера в той же стране, что и аудитория проекта, не гарантирует быстрой загрузки сайта, но при прочих равных условиях этот фактор работает в вашу пользу. Для использования онлайн-сервиса потребуется указать доменное имя и ваш email-адрес, на который будут высылаться результаты анализа.
whoishostingthis.com
Сервис определяет хостера сайта, его IP-адрес, показывает регистрационные данные о хостинг-провайдере и расположение серверов. Этим инструментом удобно проверять, предоставляется хостинг реселлером или нет.
Этим инструментом удобно проверять, предоставляется хостинг реселлером или нет.
В случае с реселлером довольно сложно и затратно по времени решать возникающие проблемы с оборудованием, поскольку географически сервера могут находиться в стране, не совпадающей с расположением офиса хостинг-провайдера.
Google Page Speed Insights
Этот сервис измеряет работоспособность страницы как для настольных компьютеров, так и для мобильных устройств. Результат выдается по 100-бальной системе, в которой 85 и выше означает, что страница работает хорошо. Оценка базируется на двух параметрах: полном времени загрузки сайта и времени, которое прошло с момента запроса страницы пользователем до момента вывода браузером первого экрана.
Сервис выдает предложения с цветными индикаторами приоритета по возможным улучшениям, которые должны повысить скорость загрузки сайта. Если основной трафик идет с планшетов и смартфонов, убедитесь, что этот сервис дает хорошую оценку для мобильных устройств. Возможно, придется пожертвовать элементами дизайна ради быстрой загрузки сайта.
Возможно, придется пожертвовать элементами дизайна ради быстрой загрузки сайта.
network-tools.com
Для работы сервиса необходимо указать IP-адрес или имя хоста. Сервис позволяет определить ответ сервера (пинг), скорость пинга, проследить маршрут до целевого компьютера. При указании доменного имени можно проверить регистрационную запись для него в реестре. Предусмотрено также поле для проверки существования email-адреса.
Если скорость загрузки низкая
Что делать, если онлайн-сервисы показывают проблемы с загрузкой страницы? Для начала оцените тип вашего сайта. Например, для крупного портала с преимущественно поисковым трафиком время загрузки главной страницы не критично, поскольку 80% поисковых запросов ведут сразу на целевые страницы, а главная «весит» много из-за обилия информации и рекламы. В то же время для сайта-одностраничника очень важна скорость загрузки единственной страницы.
Чтобы оптимизировать страницу и повысить скорость ее загрузки в браузер, рассмотрите следующие вопросы:
- оцените работу внешних скриптов;
- используйте кэш браузера;
- объедините внешние файлы стилей;
- сведите к минимуму DNS-запросы;
- удалите запросы из статических страниц;
- используйте кеширование страниц;
- минимизируйте переадресацию страниц.

Убедитесь, что ваш хостинг подходит под требования сайта к пропускной способности. Онлайн-сервисы помогут провести тесты и разобраться, в чем заключается проблема: в сайте или хостере. В последнем случае стоит задуматься о смене хостинг-провайдера.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Как проверить скорость загрузки сайта в Яндекс
Доброго всем времени суток! Меня зовут Анатолий Кузнецов и сегодня я расскажу вам, как проверить скорость загрузки сайта в Яндекс. Скорость загрузки — это один из самых важных факторов ранжирования в поисковой системе Яндекс на сегодняшний день и чем она меньше, тем выше позиции!
Как проверить скорость загрузки сайта в Яндекс
Проверять скорость загрузки сайта будем с помощью сервиса Яндекса, который находиться внутри метрики. Заходим в Яндекс Метрику и нажимаем кнопки по такому пути:
Заходим в Яндекс Метрику и нажимаем кнопки по такому пути:
Показываю на примере своего сайта, на котором Вы сейчас находитесь:
Открываем и изучаем числовые показатели (в секундах) каждой страницы сайта. Давайте теперь расшифрую каждый параметр на который показывает стрелка.
Время до отрисовки
Время до отрисовки — это время за которое страница сайта полностью загружается и отображается на устройствах пользователей. Данный параметр в глазах пользователей считается той самой скоростью загрузки сайта, но это субъективно, так как роботы её определяют иначе. Могу сказать с уверенностью лишь то, что время отрисовки сайта должно быть не более 2-х секунд (1 секунда в идеале).
Время до загрузки DOM
Время до загрузки DOM — Это время полной загрузки страницы сайта со всеми её компонентами (изображения, CSS, скрипты и т. п.). Время сто процентной готовности страницы для взаимодействия с пользователями.
DNS
DNS (обработка запросов к DNS) — время загрузки, которое затрачивается на обработку запроса сервером DNS. Очень важный показатель, так как от выбора хостинга (сервера), показатели ранжирования (позиции сайта) влияют существенно. Подробнее здесь!
Очень важный показатель, так как от выбора хостинга (сервера), показатели ранжирования (позиции сайта) влияют существенно. Подробнее здесь!
Редиректы
Редиректы (обработка редиректов) — время загрузки, потраченное на отработку переадресаций с Http на Https, с WWW на без WWW итд.
Продолжительность установки соединения
Продолжительность установки соединения — время загрузки, которое тратит браузер во время ожидания подключения к HTTP-серверу при получении содержимого страницы.
Ответ сервера
Ответ сервера — время, рассчитываемое от начала отправки запроса и до получения ответа с содержимым страницы от HTTP-сервера к браузеру. Важный фактор! Также зависит от выбранного хостинга. Вот моя история об этом!
Время загрузки и парсинга HTML
Время загрузки и парсинга HTML — время загрузки, затраченное браузером на обработку содержимого страницы после ее загрузки с сервера и до начала отрисовки.
Процент отправки DNS запросов
Процент отправки DNS запросов — это процент загрузок страниц, когда IP-адрес сайта не был закэширован.
Заключение
Хотите хорошо ранжироваться в Яндекс? Увеличивайте скорость загрузки сайта! Хотите быстро продвинуть свой интернет-магазин в ТОП10 Яндекс и долго там оставаться? Продвигайтесь исключительно белыми, безопасными и современными LSI методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях LSI продвижения, предлагаю посетить мои уроки по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на обучение продвижению сайтов в Яндекс
Вы получили печальный опыт блокировки за накрутку, испробовали уже все методы продвижения, а толку нет? Разочаровались в Яндекс Директ и Google Adwords? Пора прекращать верить в сказки и доброго волшебника в голубом вертолете, который спасёт ваш бизнес.
Пора заняться действительно качественной и проверенной временем SEO работой — начать продвижение интернет-магазина (сайта) статьями! Эффективность этой стратегии подтверждают мои SEO кейсы.
Я информирую Вас лишь для того, чтобы Вы впервые выбрали для себя правильный путь развития бизнеса и наконец-то получили результат. И не важно, я буду в этом вам помогать или Дядя Ваня. Но все же, если Вы хотите выбрать меня, то жмите кнопку ниже (пишите, звоните +7(921)333-77-45) и мы скорее всего договоримся и я возьмусь за ваш WEB проект и вдохну в него жизнь в виде действительно продающих текстов!
СТАНДАРТ
(эффективность 80%)
За60 000
- Вы получите:
— Индивидуальная стратегия продвижения— Технический аудит— Подбор низкоконкурентной семантики— Написание 5 текстов/месяц— Внутренняя оптимизация— Ежемесячный съём позиций— Персональный менеджер 5 дн/неделю
Получить консультацию
ОПТИМА
(эффективность 100%)
За120 000
- Вы получите:
— Индивидуальная стратегия продвижения— Технический аудит— Подбор низкоконкурентной семантики— Написание 10 текстов/месяц— Внутренняя оптимизация— Ежемесячный съём позиций— Персональный менеджер 5 дн/неделю
Получить консультацию
ПРЕМИУМ
(эффективность 200%)
За250 000
- Вы получите:
-
— Работа со сложными WEB сайтами с большим объемом данных — Включены все белые SEO методы (мои личные наработки и практики с 2003 года)— Рекомендации и постоянная поддержка сайта— Необходимое количество SEO и LSI текстов+ Настройка контекстной рекламы и SMM (по необходимости)— Еженедельный мониторинг позиций— Персональный менеджер 24/7
Получить консультацию
SEO продвижение сайта по России:
Рейтинг моего сайта в Яндекс:
Скорость загрузки сайта – как проверить и увеличить скорость загрузки страниц
Стремясь сделать сайт более креативным и интересным для пользователей, разработчики без устали трудятся над стильным дизайном, разрабатывают уникальный контент с большим количеством графики и видео, оттачивают до идеала множество деталей… Но в погоне за тем, чтобы быть уникальными, совсем забывают о скорости загрузки страниц. В то же время для пользователей именно этот фактор играет решающее значение. Как показывает практика, мало кто принимает решение ждать дольше двух секунд, чтобы взглянуть на весь этот неповторимый креатив. Поэтому, если вы пытаетесь обнаружить проблемы с ранжированием страниц, рекомендуем проверить скорость загрузки сайта.
В то же время для пользователей именно этот фактор играет решающее значение. Как показывает практика, мало кто принимает решение ждать дольше двух секунд, чтобы взглянуть на весь этот неповторимый креатив. Поэтому, если вы пытаетесь обнаружить проблемы с ранжированием страниц, рекомендуем проверить скорость загрузки сайта.
Что в итоге? Усилия по оформлению и наполнению сайта остаются не оценены большей частью потенциальных посетителей, растет количество отказов, а вместе с этим падают позиции в поисковой выдаче. Все приложенные усилия имеют обратный эффект, и в итоге вместо прогресса приходится наблюдать отток аудитории, падение конверсии и доходов. И дело здесь вовсе не в плохой идее по преображению сайта, а в неумелом способе ее реализации. Разберем этот эффект подробнее.
Что влияет на скорость загрузки страницы?
Во время загрузки страницы происходит цепочка процессов:
- Пользователь вводит поисковой запрос и переходит по гиперссылке.
- Браузер отправляет запрос веб-серверу.

- Веб-сервер обрабатывает запрос.
- Веб-сервер отправляет ответ браузеру.
- Браузер начинает получать информацию (мы изучаем этот аспект как время до первого байта).
- Браузер анализирует, загружает и отображает содержимое страницы.
- Страница становится полностью доступна в браузере.
Исходя из такого поверхностного изучения процесса, уже можно сделать вывод, что скорость загрузки сайта улучшится, если вы разместите контент в географической близости со своей аудиторией, снизите количество перенаправлений, будете использовать механизм сжатия файлов, а также устраните ошибки в коде.
Что происходит на сервере?
Процесс поиска нужной информации на сервере выглядит таким образом:
- Сервер получает запрос от браузера. Его обработкой и анализом занимается специальное программное обеспечение, которое работает во взаимодействии с программами-обработчиками, например такими, как PHP.

- Сформированный ответ перенаправляется браузеру. Он содержит точную закодированную информацию о том, как именно должна выглядеть веб-страница. Отправка данных осуществляется пакетами, которые отвечают за отдельные элементы будущей страницы, видимой пользователю.
Если серверных настроек не так много, и в процессе оптимизации сайта повлиять на них невозможно, то HTML-код можно модернизировать с целью ускорения загрузки страницы. Для этого лучше отказаться от плагинов WordPress и делать PHP-код максимально простым и понятным. Рекомендуем удалить из него неиспользуемые элементы, лишние символы, знаки препинания и пробелы. Кроме того, файлы CSS, HTML и JavaScript можно сжимать для ускорения загрузки. Если ваши пользователи находятся в разных географических регионах, можно использовать CDN-хостинг, что обеспечит более быстрый и надежный доступ к сайту.
Проверить скорость загрузки Вашего сайтаЧто происходит на стороне браузера?
Браузер помогает вашему сайту отображаться быстрее. Он осуществляет:
Он осуществляет:
- Обнаружение IP-адреса сайта в интернете. Для этого браузер сначала обращается к истории посещений. Это кэшированные данные, которые помогают ему быстрее находить и загружать страницы, которые были открыты ранее. Если же сайт открывается впервые, поиск IP-адреса будет осуществляться при помощи DNS-сервера. Не находя нужную информацию, он будет перенаправлять запрос к серверам другого ранга.
- Создание HTTP-запроса для получения нужного контента.
- Прием ответа от сервера в виде пакетов данных и последовательное отображает их содержимого согласно внутреннему алгоритму. Сначала отображается основной HTML-код, после чего создаются запросы на дополнительные элементы, такие как видео или картинки. В последнюю очередь загружается JavaScript.
Чтобы скорость загрузки страницы была выше, лучше сократить количество циклов запрос-ответ при переходе. Также следует избегать элементов JavaScript, способных блокировать рендеринг. Не стоит отрицать важность кэширования данных – этот элемент обязательно должен быть включен в процесс оптимизации.
Действительно ли скорость страницы влияет на позиции в Google?
Миссией Google является удобный, быстрый и полезный интернет. На достижение этой цели направлена работа множества внутренних алгоритмов, в том числе и определение скорости загрузки страницы. В 2010 году Google объявила ее одним из факторов ранжирования при поиске на компьютерах, а с 2018 года – еще и на мобильных устройствах. Обновление Page Experience, выпущенное в 2021 году, подтверждает, насколько важен пользовательский опыт при ранжировании страниц.
Но даже если предположить, что такой фактор, как скорость загрузки, незначительно влияет на показатели ранжирования, то нельзя отрицать его тесную взаимосвязь с пользовательским опытом. А последний значительно ухудшается вследствие долгой загрузки:
- если время ожидания окажется более 3 секунд, свыше половины пользователей покинут ваш сайт;
- 47% пользователей рассчитывают, что скорость загрузки страницы не превысит 2 секунды;
- если время загрузки увеличится с 1 до 3 секунд, вероятность отказов вырастет на 32 %;
- коэффициент конверсии снижается в среднем на 4,42 % с каждой дополнительной секундой загрузки.

Реагируя на такое поведение пользователей, Google опустит страницу в рейтинге выдачи, посчитав ее менее ценным источником информации по сравнению с другими или нерелевантной пользовательским запросам.
Почему стоит инвестировать в ускорение работы сайта?
Скорость сайта влияет на множество показателей, среди которых и позиции в Google. Поисковая система не отрицает своей любви к быстрой загрузке. По данным, опубликованным Mayabytes, Google направит на ваш сайт меньше поисковых роботов, если сервер будет работать медленнее 2–3 секунд. Поэтому все ваши усилия в SEO-продвижении могут не дать желаемого рейтинга только по причине медленной загрузки. Но это далеко не единственная причина инвестировать в ускорение.
Ваши клиенты не нервничают
Скорость загрузки сайта – первое впечатление, которое вы производите на своего клиента. Необходимость подождать несколько секунд раздражает, как если бы вход в супермаркет был заложен кучей коробок. Их вроде можно обойти, но сам факт наличия преграды заставляет нервничать. Клиенты сайтов, видя долгую загрузку, испытывают те же чувства, и еще до знакомства с вашим товаром и сервисом настраиваются на негативное отношение к ним. К тому же такие «зависающие» сайты считают небезопасными, что заставляет клиентов несколько раз подумать, прежде чем оставить там свои платежные данные.
Клиенты сайтов, видя долгую загрузку, испытывают те же чувства, и еще до знакомства с вашим товаром и сервисом настраиваются на негативное отношение к ним. К тому же такие «зависающие» сайты считают небезопасными, что заставляет клиентов несколько раз подумать, прежде чем оставить там свои платежные данные.
Данные, опубликованные Google/Civic Science, показали, что 54 % владельцев смартфонов разочаровываются, когда наблюдают длительную загрузку страницы.
Вы уменьшаете показатель отказов
Пользователи оценивают скорость загрузки сайта по своим субъективным ощущениям, однако общие закономерности выражены слишком ярко, чтобы их игнорировать. Исследование на предмет отказов Google продемонстрировало, что при увеличении скорости загрузки страницы с 1 до 10 секунд вероятность отказа пользователя мобильного устройства растет на 123 %.
Наглядным примером эффекта от ускорения являются результаты работы с сайтом компании Dakine. Увеличение скорости загрузки отдельных страниц на 48–65 % привело к росту трафика на 31 %.
Вы увеличиваете конверсию/скорость продаж
Взаимосвязь между этими двумя показателями была выявлена еще в 2006 году. Ее продемонстрировал Грег Линден на примере компании Amazon. Вы удивитесь, но клиенты оказались нелояльными даже к такому гиганту индустрии. 100 миллисекунд задержки рендеринга привели к сокращению продаж на 1 %. Современные исследования, проведенные Akamai, демонстрируют еще более шокирующие результаты – снижение конверсий на 7 % при задержке в загрузке сайта всего на 1 секунду. Что такое 7 % для сайта, который приносит 100 000 грн ежедневно? За год эта сумма превысит 2,5 миллиона грн.
Увеличение скорости сайта ускоряет процесс продвижения клиента по воронке продаж. В результате ускорения больше клиентов будет доходить до момента покупки. Вот что произойдет, если вы увеличите скорость загрузки страниц всего на 0,1 секунду:
В этом же исследовании Google было установлено, что ускорение сайта на 0,1 с дает прирост конверсии на 8,4 % для розничной торговли и 10,1 % для туристической отрасли. К тому же в сфере ритейла ускорение привело к увеличению средней суммы заказа на 9,2 %.
К тому же в сфере ритейла ускорение привело к увеличению средней суммы заказа на 9,2 %.
Как проверить скорость: сервисы и их возможности
Скорость загрузки страниц определяется большим количеством факторов, среди которых качество HTML-кода, настройка контента, CSS, JavaScript и многое другое. Оценить, насколько быстро обрабатываются отдельные элементы и на каком из этапов происходят наибольшие задержки, помогает специальное программное обеспечение. Существует множество сервисов, позволяющих проверить скорость загрузки сайта и помогающих выявлять наиболее приоритетные для модернизации элементы. Вы удивитесь, как много возможностей оптимизации страниц предлагают эти сервисы.
Google PageSpeed Insights
Проверяет скорость загрузки сайта и выдает общую оценку в баллах. Результат выше 90 свидетельствует о хорошей скорости загрузки страницы, диапазон в пределах от 50 до 90 говорит о средних значениях, а показатели ниже 50 являются низкими. Сервис оценивает время загрузки по 16 наиболее значимым критериям и дает рекомендации для дальнейшей оптимизации ресурса при работе на компьютерах и мобильных устройствах. Выглядит это как перечень элементов, требующих вашего внимания к их URL. Прислушиваться к рекомендациям Google PageSpeed Insights однозначно стоит, особенно если вы занимаетесь продвижением в этой поисковой системе.
Выглядит это как перечень элементов, требующих вашего внимания к их URL. Прислушиваться к рекомендациям Google PageSpeed Insights однозначно стоит, особенно если вы занимаетесь продвижением в этой поисковой системе.
Pingdom Tools
Бесплатный сервис предназначен для измерения скорости выбранных страниц в определенном регионе. Pingdom Tools дает оценку отдельных элементов по шкале от A до F, кроме того, указывает на вполне конкретные направления для дальнейшей оптимизации, которые могут быть использованы для продвижении сайта в интернете. Сервис анализирует использование кэш-памяти, файлов куки, редиректы, CDN, оценивает качество проработки CSS, Java Script, графического контента и ссылок.
Load Impact
Приложение, требующее установки на ваш ПК. Основное предназначение – проверка скорости загрузки сайта при изменении числа посетителей. Имитирует нагрузку на сервер, составляющую до 50 человек. Платная версия позволяет тестировать страницы в условиях еще большей нагрузки. Попутно в Load Impact (K6) проверяется скорость загрузки страницы. Такой подход позволяет выявить, справляется ли ваша система с пиковыми нагрузками и может ли выдерживать временные всплески прироста трафика без сбоев в работе.
Попутно в Load Impact (K6) проверяется скорость загрузки страницы. Такой подход позволяет выявить, справляется ли ваша система с пиковыми нагрузками и может ли выдерживать временные всплески прироста трафика без сбоев в работе.
Which Loads Faster
Как следует из названия, сервис предназначен для сравнения скорости загрузки сайта с конкурентами. Which Loads Faster обладает максимально простым интерфейсом. Любые настройки отсутствуют – необходимо лишь ввести URL изучаемых страниц. Анализ дает весьма общие результаты, но отлично подходит для быстрого сравнения.
GTmetrix
Сервис рандомно определяет локацию и браузер для тестирования, вследствие чего результаты нескольких тестов, выполненных подряд, могут отличаться между собой. У пользователя нет возможности самостоятельно устанавливать настройки – необходимо ввести лишь адрес страницы. Результат отображается для страницы в целом, а также по отдельности оцениваются важные показатели:
Во вкладках отчета можно более детально изучить интересующие показатели.
Дополнительные сервисы для проверки скорости загрузки сайта
Чтобы проверить скорость загрузки сайта, а также удостовериться в результатах отдельных тестов, можно воспользоваться дополнительными сервисами.
WebPagetest
WebPagetest позволяет изучить, как веб-станица работает в различных условиях. Аналитика происходит в режиме онлайн, где пользователю предлагается самостоятельно подобрать браузер и определить географическое положение, а также настроить сетевые условия.
Для наиболее точной оценки вы можете тестировать страницу до 9 раз за один сеанс с выведением средних значений, а также изучать скорость обработки данных при первоначальном и повторных визитах пользователей. Важное преимущество WebPagetest – бесплатный доступ к аналитике, а также удобный формат подачи результатов с их детализацией по скорости загрузки отдельных элементов:
WebPagetest дает оптимизаторам большое количество ценной информации и помогает определить приоритетные направления для работы, но при этом не предоставляет готовых рекомендаций.
Dotcom-Monitor
Платное облачное приложение с 30-дневным тестовым периодом. Позволяет проверить сайт на скорость в условиях использования различных браузеров и систем – Google, Firefox, Edge, iOS, Android, а также разных типов сетей (2G, 3G, 4G). За один тест анализирует 25 геолокаций. Итоги анализа в Dotcom-Monitor отображаются в виде отчета о времени загрузки при первом и повторных посещениях, а также сервис предоставляет детализированную информацию по каждому конкретному местоположению.
Во вкладке Page Speed Insights доступен перечень советов, который касается оптимизации графического контента, кэша, Java Script и CSS и других факторов. Результаты теста можно распространить при помощи открытых ссылок.
Dareboost
Dareboost – облачный сервис, предлагающий расширенные возможности аналитики. Удобно, что ресурс отслеживает изменения скорости загрузки сайта и отображает результаты на дашборде с основными показателями. Также вы можете настроить регулярное получение отчетов по электронной почте. Интересно, что приложение дает советы, которые помогут работать лучше. По итогу анализа сервис дает рекомендации по использованию кэша, оптимизации количества запросов, безопасности, доступности, откликам, качеству кода, SEO-параметрам.
Интересно, что приложение дает советы, которые помогут работать лучше. По итогу анализа сервис дает рекомендации по использованию кэша, оптимизации количества запросов, безопасности, доступности, откликам, качеству кода, SEO-параметрам.
Недостатком сайта является ограничение количества бесплатных проверок пятью в месяц.
GiftofSpeed
Выполняет комплексное тестирование сайта, позволяющее провести оптимизацию для всех типов устройств – компьютеров, планшетов и мобильных телефонов. GiftofSpeed использует 8 стран для контроля. Анализирует такие важные факторы, как оптимизация CSS и JS, сжатие CSS и JS файлов, проверяет GZIP, кеширование файлов, количество HTTP-запросов.
Uptrends
Позволяет настраивать проверку в соответствии с геолокацией, подбирать тип устройств, а также используемый браузер. Результатом анализа в Uptrends является водопадная диаграмма со временем загрузки страницы, а также детализация по отдельным элементам и их весу. За один сеанс сайт проходит сразу трехкратную проверку. Также здесь предусмотрена возможность настройки оповещений.
Также здесь предусмотрена возможность настройки оповещений.
Varvy
Инструмент, который может быть интересен как новичкам индустрии, так и профессионалам. Varvy помогает получить или углубить свои знания в разных областях оптимизации сайта. Сервис исследует SEO-параметры, проверяет скорость загрузки и качество оптимизации страниц для мобильных устройств. В Varvy не нужно авторизироваться, а для проверки скорости достаточно использовать только URL страницы.
KeyCDN
Позволяет выполнить проверку из 10 стран. KeyCDN выделяет на фоне остальных такие показатели, как длительность загрузки, размеры страниц и количество запросов. Исследует HTML-код, файлы JavaScript, CSS, изображения, видео, шрифты и другие данные. Рассмотрев детализированный отчет, вы можете проанализировать DNS-запросы, группировку контента по типу и размеру, а также получить ценные рекомендации по ускорению работы сайта.
Как ускорить загрузку сайта: эффективные приемы
Скорость загрузки страниц сайта – это комплексный показатель, который зависит от того, насколько быстро сервер способен выполнить ваш запрос, а браузер – получить готовый код и отобразить его в браузере пользователя. Она зависит от большого количества показателей, таких как объем передаваемых данных, кэширование, качество кода, наличие группировки типичных элементов и прочее. Ускорение загрузки страниц предполагает устранение факторов, которые ее замедляют. Как мы уже выяснили, ключевые рекомендации можно получить при помощи сервисов проверки скорости. Теперь разберем детальнее принцип работы каждого из компонентов.
Она зависит от большого количества показателей, таких как объем передаваемых данных, кэширование, качество кода, наличие группировки типичных элементов и прочее. Ускорение загрузки страниц предполагает устранение факторов, которые ее замедляют. Как мы уже выяснили, ключевые рекомендации можно получить при помощи сервисов проверки скорости. Теперь разберем детальнее принцип работы каждого из компонентов.
Что можно ускорить на стороне сервера?
Когда сервер работает недостаточно быстро, любые усилия по модернизации сайта будут напрасными. Если его ресурсов недостаточно для обеспечения высокой скорости загрузки страниц, можно прибегнуть к приобретению дополнительных хостов. Версия PHP должна быть выше 7.1. Кроме того, вы можете повлиять на загрузку сайта еще несколькими способами.
Использовать сжатие без потерь
Сжатие без потерь – это уменьшение размера передаваемых файлов, которое не влияет на качество их итогового отображения. Этот процесс происходит на этапе передачи данных от сервера к браузеру. Впоследствии они «распаковываются», и пользователь видит контент без искажений в исходном формате. Для этого можно использовать инструменты Apache, такие как GZIP или deflate.
Впоследствии они «распаковываются», и пользователь видит контент без искажений в исходном формате. Для этого можно использовать инструменты Apache, такие как GZIP или deflate.
Оптимизируйте свой PHP-код
Если код страницы не задействован полностью, его неиспользуемые части можно попросту удалить. Такая модернизация может проводиться вручную, а также с использованием автоматизированных решений, таких как CSSNano или UglifyJS. Для определения неиспользуемого кода можно применять Developer Tools в Chrome. Для этого вам потребуются вкладки Sources и Coverage:
Здесь вы можете наблюдать процентное соотношение и размеры используемых и неиспользуемых данных, загрузка которых влияет на скорость страницы.
Использовать кэш на стороне сервера
Кеширование помогает увеличить скорость загрузки некоторых элементов при повторных посещениях сайта пользователями или обновлении страницы. Этот способ оптимизации поможет сократить время до первого байта (TTFB) , требуя, чтобы сервер использовал меньше ресурсов для загрузки веб-страницы. Кэширование сохраняет копии файлов, сводя к минимуму работу по их последующим поиску и передаче. Это происходит за счет того, что сервер создает статический HTML-файл с однотипными данными, которые отправляются каждому следующему пользователю. Данные в кэш могут сохраняться ограниченное время, после чего память очищается и процесс выполняется заново. Кэширование позволяет не только ускорять загрузку страниц, но также использовать меньше ресурсов хостинга. По данным Kinsta, такой прием дает возможность ускорить загрузку до 30 %.
Кэширование сохраняет копии файлов, сводя к минимуму работу по их последующим поиску и передаче. Это происходит за счет того, что сервер создает статический HTML-файл с однотипными данными, которые отправляются каждому следующему пользователю. Данные в кэш могут сохраняться ограниченное время, после чего память очищается и процесс выполняется заново. Кэширование позволяет не только ускорять загрузку страниц, но также использовать меньше ресурсов хостинга. По данным Kinsta, такой прием дает возможность ускорить загрузку до 30 %.
Что можно ускорить в браузере?
Когда процессы передачи данных налажены, вы можете оптимизировать скорость работы сайта на стороне браузера. Для этого можно усовершенствовать процесс обработки данных несколькими способами.
Включить кэширование на стороне браузера
Кеширование на стороне браузера позволяет хранить в нем различную информацию, включая элементы стилей, графический контент и файлы JavaScript. В процессе повторного обращения посетителя к сайту эти данные не будут загружаться заново, что значительно увеличит скорость отображения страницы.
Оптимизируйте свою графику
Изображения – важная часть контента, которая помогает сделать сайт более интересным и информативным для пользователя. Однако в среднем они занимают 17,4 % веса страницы. Их обилие, равно как большой формат, могут негативно отражаться на скорости загрузки сайта онлайн. Оптимизация размера изображений является одним из наиболее простых и одновременно эффективных способов ускорения. Она может включать в себя:
- изменение форматов файлов;
- запуск отложенной загрузки;
- сжатие без потерь в качестве.
Для оптимизации графики существуют готовые решения – плагины WordPress. Если же ваш сайт разработан на другой платформе, можно воспользоваться такими сервисами, как Attrock или Squoosh. Это позволит уменьшить «вес» отдельных файлов на 25–80 %.
Как ускорить загрузку сайта, работая с изображениями? У вас есть несколько способов:
- оптимизируйте размеры файлов. Учитывайте формат экрана устройств, используемых посетителями сайтов;
- используйте форматы по назначению.
 JPG предназначены для фото, PNG – для растровой графики, а SVG – для векторной. Использование оптимальных форматов для каждого типа информации поможет сократить время загрузки страниц без потери качества изображений;
JPG предназначены для фото, PNG – для растровой графики, а SVG – для векторной. Использование оптимальных форматов для каждого типа информации поможет сократить время загрузки страниц без потери качества изображений; - задействуйте Lazy Load. Ленивая загрузка предполагает, что файлы, находящиеся на странице, загружаются постепенно. Пользователи даже не замечают такой отсрочки, поскольку изображения подгружаются в момент прокрутки, как раз перед тем, как она понадобится.
Для оптимизации размера изображений существуют такие инструменты, как ImageOptim, JPEGmini, Kraken. Также можно откорректировать их формат непосредственно в HTML-коде, управляя такими атрибутами, как <secret> и <size>.
Оптимизация файлов CSS и JS
Определите файлы JavaScript, блокирующие рендеринг основного контента. При возможности стоит отказаться от них вовсе. Скрипты, которые не используются для первоначального просмотра веб-страницы, могут быть запущены с отсрочкой. Для этого достаточно запустить асинхронную загрузку кода JavaScript. Помимо этого, для оптимизации скорости обработки CSS и JS вы можете использовать минификацию. Процесс предполагает работу над содержимым кода и разметки с удалением комментариев разработчиков, которые не отражаются на результате его работы, а также лишних пробелов и знаков препинания. Коды до и после минификации могут выглядеть так:
Для этого достаточно запустить асинхронную загрузку кода JavaScript. Помимо этого, для оптимизации скорости обработки CSS и JS вы можете использовать минификацию. Процесс предполагает работу над содержимым кода и разметки с удалением комментариев разработчиков, которые не отражаются на результате его работы, а также лишних пробелов и знаков препинания. Коды до и после минификации могут выглядеть так:
Одним из эффективных методов ускорения является объединение файлов CSS и JS. Таким образом, вместо нескольких отдельных загрузок браузер выполняет только одну. Недостатком такого подхода можно считать подгрузку неиспользуемых кодов, например слайдеров, которые используются только на главной странице.
Отложенная загрузка CSS и JS, которые не отвечают за правильную загрузку страницы, позволит посетителю сайта быстрее увидеть общий результат. Опустите эти файлы в нижнюю часть HTML-документа. Не лишним будет также изучить код и убрать из него неиспользуемые элементы и инструкции по их стилизации.
Выводы
Техническое SEO может повлиять на множество аспектов, влияющих на скорость загрузки страниц. Однако начать работы по оптимизации сайта необходимо с изучения вашей аудитории. Важно знать, какими устройствами, браузерами и хостингом они пользуются. Например, оптимизация сайта для мобильных устройств может оказаться в приоритете, если большинство клиентов именно с их помощью находит ваш ресурс. Не акцентируйте свои усилия только на улучшении скорости загрузки — мониторьте и проверяйте показатели, которые напрямую влияют на поведение пользователей. Далее следует найти наиболее проблемные места, в большей степени влияющие на загрузку, и направить свои усилия на устранение существующих несовершенств. Мы рекомендуем регулярно проверять скорость загрузки новых страниц, чтобы каждая из них ранжировалась должным образом.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
6 полезных инструментов для проверки скорости загрузки сайта
Может быть Чтобы улучшить скорость загрузки сайта Ваше значительное влияние на успех вашего сайта. Более быстрая загрузка улучшает взаимодействие с пользователем иSEO рейтинги , коэффициенты конверсии, время на сайте, низкий показатель отказов иУвеличьте участие.
Более быстрая загрузка улучшает взаимодействие с пользователем иSEO рейтинги , коэффициенты конверсии, время на сайте, низкий показатель отказов иУвеличьте участие.
يمكنك Проверить скорость сайта с помощью Инструменты тестирования скорости веб-сайта. Эти инструменты анализируют такие элементы, как тест «Время до первого байта» или время, необходимое браузеру для начала получения информации. Он также проверяет общее время загрузки, размеры страниц и количество запросов. Эти инструменты определяют сценарии, шрифты и плагины, вызывающие проблемы во время загрузки (HTML, JavaScript и CSS), и большие изображения, которые создают узкие места.
Заметка: Когда вы впервые используете тест скорости веб-сайта, время поиска DNS обычно меньше. Возможно, вам будет полезно запустить тесты несколько раз и использовать средние результаты.
Вот несколько бесплатных инструментов, которые вы можете использовать Определяет скорость загрузки веб-сайта. Ваш.
1. WebPagetest
Включает WebPagetest на то, что они называют «первым просмотром и повторяющимся просмотром». И они запускают тест более одного раза, чтобы учесть любые искаженные результаты, выходящие за рамки медленного времени исследования, упомянутого ранее.
И они запускают тест более одного раза, чтобы учесть любые искаженные результаты, выходящие за рамки медленного времени исследования, упомянутого ранее.
В WebPageTest вы можете выбрать один из сорока различных веб-сайтов и 25 различных браузеров для запуска теста. Он присваивает оценку от A до F по шести различным категориям: время первого байта, оставаться включенным, сжатие передачи, сжатие изображений, кэширование статического контента и эффективное использование CDN.
Для бесплатного тестового сайта WebPageTest имеет более продвинутые функции, такие как захват видео для тестирования, отключение JavaScript, отброшенные сертификаты SSL и подделка строк пользовательского агента.
2. Оптимизация скорости страницы Varvy
ругается Оптимизация скорости страницы Varvy Отчет состоит из пяти разделов, включая схему ресурсов, доставку CSS, использование JavaScript, обнаруженные проблемы со скоростью страницы и используемые службы. Этот сайт отлично справляется с предоставлением информации, которую вы можете использовать для улучшения своего сайта на основе результатов ваших тестов. Учебники охватывают такие вещи, как использование кеширования браузера и критические пути рендеринга.
Учебники охватывают такие вещи, как использование кеширования браузера и критические пути рендеринга.
3. KeyCDN
KeyCDN Он имеет легкий инструмент для проверки скорости веб-сайта. Вы можете протестировать свой веб-сайт с четырнадцати разных веб-сайтов по всему миру.
KeyCDN Web Performance Test включает возможность сделать отчет о вашем сайте приватным или сделать его общедоступным. Этот тест является одним из самых продвинутых тестов в Интернете, поскольку он может проверить, поддерживается ли ваш веб-сайт протоколом HTTP / 2.
Этот инструмент проверки скорости также работает на мобильных устройствах. В мобильном отчете есть дополнительная категория оценки, которая называется «Пользовательский опыт». В этом отчете проверяется конфигурация области просмотра, размер целевых объектов щелчка, таких как кнопки, ссылки и размеры шрифта.
Если вам нужно больше функций из инструментов тестирования скорости, вы можете проверить эти премиум-инструменты:
4.
 Pingdom
PingdomPingdom Это один из самых известных инструментов для тестирования скорости работы сайта. Его публичное представление предоставляет информацию, которую другие службы обычно не предоставляют. Это включает в себя анализ размера сайта, размера каждого домена, количества запросов и контента с наибольшим количеством активов.
Организация отчетов Pingdom позволяет легко копать или углубляться в информацию. Отчеты состоят из четырех разделов: каскадная разбивка, оценка производительности, анализ страниц и история. Результаты легко читаются и содержат подробные рейтинги производительности и список проблем, которые необходимо решить.
5. GTmetrix
GTmetrix Очень проста в использовании и понятна. Сайт проверяет показатели PageSpeed и YSlow и выставляет вашему сайту оценку от A до F. Отчеты GTmetrix предоставляют множество дополнительной информации, которая поможет вам решить проблемы, с которыми сталкивается ваш сайт. Показатели скорости страницы появляются в контексте тестов для других страниц в Интернете, поэтому вы можете узнать свой веб-сайт по сравнению с другими.
Результаты разбиты на разные типы, поэтому, если вы не понимаете всего в веб-разработке, вы все равно можете решить, где вы находитесь, будь то в CSS, JavaScript или в серверной среде.
6. Восходящие тенденции
восходящие тренды Это платный сервис, но он предлагает бесплатный тест скорости веб-сайта. Бесплатный тест довольно прост. График результатов восходящего тренда можно открыть как гармошку, чтобы увидеть больше информации.
На выбор предлагается 35 сайтов, а красиво оформленные отчеты делят информацию на разные источники: собственные источники, статистика, CDN, социальные сети, реклама, собственные ресурсы в целом и сторонние источники в целом.
Если у вас есть веб-сайт, но вы не получаете Желаемый трафик Проверьте скорость своего сайта из бесплатного варианта. Если вы обнаружите проблемы, вы можете попробовать платную версию, чтобы помочь вам с Улучшение скорости وРейтинг в Google выше.
Источник
Скорость работы и производительность сайта — Поддержка
Скорость работы сайта — один из самых важных аспектов вашего сайта, так как посетители ожидают быстрого беспроблемного взаимодействия. В этом руководстве рассказывается о том, что влияет на скорость работы сайта, какие инструменты помогают её измерить и какие сведения они предоставляют, а также рассматривается пример повышения скорости работы реального сайта.
В этом руководстве рассказывается о том, что влияет на скорость работы сайта, какие инструменты помогают её измерить и какие сведения они предоставляют, а также рассматривается пример повышения скорости работы реального сайта.
В этой статье основное внимание уделяется сайтам WordPress.com, для которых установлены плагины, так как обычно плагины и пользовательские темы загружаются медленнее всего.
Содержание
Сайты с тарифными планами Free, Personal и Premium
Быстрой работе сайта мешают в основном сторонние плагины и темы, которые нельзя установить на сайтах без тарифного плана с поддержкой плагинов.
На тарифных планах Free, Personal и Premium нельзя устанавливать плагины. Кроме того, эти планы поддерживают только встроенные темы, которые разработаны по самым высоким стандартам и не замедляют работу веб-сайта. На серверной стороне реализовано несколько уровней кеширования и оптимизации, чтобы обеспечить быструю загрузку сайта в любой точке мира.
Самый важный момент, о котором следует помнить: необходимо избегать создания страниц или записей с сотнями неоптимизированных изображений, что, безусловно, способствует медленной загрузке сайта. Если вы хотите добавить к записи или на страницу больше изображений, следуйте инструкциям по оптимизации изображений для веб-просмотра.
↑ Содержание ↑
Инструменты для измерения скорости работы сайта
В Интернете можно найти различные инструменты для измерения скорости работы сайта, включая следующие:
- Google PageSpeed Insights
- Google Lighthouse
- GTmetrix
- WebPageTest
- Pingdom Tools
Инструменты автоматического измерения производительности сайта дают общие рекомендации. Они помогают найти возможности ускорить сайт, но часто не учитывают конкретные программные платформы, такие как WordPress.com, или элементы, которые необходимы для того, чтобы сайт выглядел и работал хорошо.
Например, Google PageSpeed Insights часто рекомендует удалить JavaScript и CSS, блокирующие рендеринг. Однако, если так сделать, это почти не скажется на скорости работы сайта, но помешает ему выглядеть и функционировать должным образом.
Однако, если так сделать, это почти не скажется на скорости работы сайта, но помешает ему выглядеть и функционировать должным образом.
Например, даже у одного из сайтов Google довольно низкие оценки:
https://developers.google.com/speed/pagespeed/insights/?url=fonts.google.com
Это не означает, что сайт «плохой». Просто он не проходит строгую проверку соответствия правилам, которую проводят инструменты автоматического тестирования производительности.
↑ Содержание ↑
Достижение хорошей производительности сайта
В идеале следует стремиться к максимально быстрой загрузке сайта. В том числе найти баланс между функциями, которые требуются пользователям сайта, и фактически достижимой скоростью.
В среднем загрузка сайта занимает 4–5 секунд. На этот показатель влияет несколько факторов, в том числе:
Установленные плагины
Для владельцев тарифных планов Business и eCommerce доступны дополнительные опции для оптимизации сайта.
- Плагин оптимизации страниц.
 Этот плагин включает в себя опции, которые помогают объединить CSS и JavaScript и отложить выполнение некритических сценариев. Эти опции ускоряют загрузку сайта WordPress.com браузерами.
Этот плагин включает в себя опции, которые помогают объединить CSS и JavaScript и отложить выполнение некритических сценариев. Эти опции ускоряют загрузку сайта WordPress.com браузерами. - CDN Jetpack. В Jetpack есть функции сети предоставления содержимого (CDN), которые позволяют распределить нагрузку на сервер и экономить трафик. Эти настройки можно найти в меню Настройки → Производительность → Производительность и скорость.
Сайт с чрезмерным количеством плагинов загружается дольше сайта, где их не так много. Причина заключается в том, что для полной загрузки вашего сайта обрабатывается больший объём кода.
Вы можете считать некоторые плагины необходимыми, но, если это плохо влияет на производительность вашего сайта, самое время переоценить список обязательных компонентов.
Как правило, следует стремиться к использованию минимального количества плагинов. Обратите внимание, что на сайте WordPress.com можно не использовать плагины следующих категорий.
- Безопасность и SSL
- Резервные копии
- Кеширование
- Скорость работы сайта и оптимизация
- Управление базами данных
- Промежуточное хранение
- Защита от спама
- Сброс сайта
Все эти функции обрабатываются в соответствии с вашим тарифным планом WordPress.com. В случае установки таких плагинов они могут мешать работе встроенных функций повышения производительности сайта. Вы можете проверить весь список несовместимых плагинов.
Сторонние сценарии
Потоковое видео и виджеты таких сервисов, как YouTube, Vimeo, Soundcloud, TripAdvisor, Google AdSense, Twitter и Facebook, также могут влиять на время загрузки. Это связано с тем, что эти части сайта или содержимого берутся из внешнего источника и сначала загружается этот сервис, а потом ваш сайт.
Здесь тоже приходится ждать, но обычно недолго. Задержки более заметны на страницах с большим количеством внедрённого материала.
Оптимизация изображений
Снижать скорость загрузки сайта могут неоптимизированные изображения, поскольку большие файлы загружаются дольше.
Чтобы этого избежать, оптимизируйте изображения. В этом руководстве есть дополнительная информация о том, как сделать так, чтобы изображения загружались максимально быстро.
Темы
Выбранная тема управляет макетом и дизайном сайта. Тарифные планы с поддержкой плагинов позволяют загрузить любую тему любого автора, а не только темы из нашего портфолио WordPress.com. Это даёт возможность выбирать из тысяч тем, но следует помнить, что при разработке сторонних тем может не учитываться скорость работы сайта.
Выбирая тему, вы можете посмотреть отзывы, количество активных установок, дату последнего обновления и сведения о совместимости. Эти сведения важно учитывать при выборе.
Самые потрясающие темы могут быть худшими с точки зрения скорости работы сайта, если они перегружены дополнительными элементами. Рекомендуем выбирать тему тщательно и рассматривать те варианты, где есть только нужные функции и ничего лишнего.
Отрасль
Отрасль, которую вы обслуживаете, также может влиять на производительность и загрузку вашего сайта. Исторически сложилось так, что веб-сайты в автомобильной, туристической, розничной и развлекательной отраслях, как правило, загружаются дольше, в основном потому, что такие сайты больше по размеру и имеют наибольшее количество загружаемых ресурсов (медиаданные, стили и сценарии).
Исторически сложилось так, что веб-сайты в автомобильной, туристической, розничной и развлекательной отраслях, как правило, загружаются дольше, в основном потому, что такие сайты больше по размеру и имеют наибольшее количество загружаемых ресурсов (медиаданные, стили и сценарии).
↑ Содержание ↑
Тестирование производительности сайта | GTmetrix
Чтобы измерить скорость работы своего сайта с помощью GTmetrix, посетите https://gtmetrix.com/, вставьте в поле URL-адрес своего сайта и нажмите кнопку Test your site («Протестируйте свой сайт»).
Когда система завершит анализ, вы сможете увидеть оценки PageSpeed и YSlow для своего сайта:
Результаты GTmetrix для скорости работы сайтаВ области Page Details («Сведения о странице») в разделе Fully loaded time («Время полной загрузки») отображается время полной загрузки вашего сайта в секундах. Если сайт полностью загружается за 1–3 секунды, его можно считать быстрым.
Дополнительные сведения об инструментах PageSpeed и YSlow, используемых GTmetrix, можно найти в официальной документации.
Базовый сайт WordPress.com со встроенными пользовательскими плагинами и активированной темой по умолчанию загружается примерно за 1 секунду.
В поле Общий размер страницы указан общий размер страницы, включая все изображения, видео, сценарии и другие файлы. Чем меньше размер страницы, тем быстрее загружается сайт.
То же самое относится к количеству запросов на странице. Количество запросов определяет количество файлов, загружаемых для полного отображения сайта. Чем меньше это значение, тем меньше файлов загружается и быстрее грузится сайт.
Большинство запросов к HTTP-странице часто поступает от различных плагинов. Каждый плагин добавляет сайту немного веса. Всегда удаляйте неиспользуемые плагины.
Все перечисленные выше показатели дают общее представление о сайте, но не детальную информацию, без которой невозможно определить, что загружается дольше всего и что можно оптимизировать. Для этого перейдите на вкладку Waterfall («Каскад») в GTmetrix.
Для этого перейдите на вкладку Waterfall («Каскад») в GTmetrix.
Вкладка Waterfall помогает узнать, откуда загружаются файлы, насколько они велики и сколько времени занимает загрузка. Например, можно нажать на заголовок любого столбца, чтобы упорядочить загруженные элементы по времени или размеру.
Чтобы узнать факторы замедления сайта, большую часть времени приходится проводить за изучением этой вкладки. Если сайт замедляют файлы пользовательского плагина и без этого плагина можно обойтись, деактивируйте его. Затем ещё раз проверьте скорость работы, чтобы узнать, насколько повысились показатели сайта.
Надеемся, вы нашли в этом кратком обзоре полезные советы, подсказки и инструменты для оптимизации вашего сайта. Если у вас есть вопросы, вы всегда можете связаться с нами.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Скорость интернета, Спидтест, Speed Test
⚡️
Как проверить скорость интернета?
Наш speedtest поможет вам измерить скорость и качество подключения вашего устройства к интернету. Он делает это с помощью нескольких последовательных тестов, которые анализируют различные данные вашего соединения с интернетом, а именно: пинг (задержка), скорость скачивания и скорость загрузки. Каждое из этих значений отображает качество соединения, более подробно о них вы можете прочитать ниже. Это поможет вам понять конечный результат теста скорости. Но, прежде чем перейти к нему, давайте сначала обсудим, как выполняется каждый спид тест.
Он делает это с помощью нескольких последовательных тестов, которые анализируют различные данные вашего соединения с интернетом, а именно: пинг (задержка), скорость скачивания и скорость загрузки. Каждое из этих значений отображает качество соединения, более подробно о них вы можете прочитать ниже. Это поможет вам понять конечный результат теста скорости. Но, прежде чем перейти к нему, давайте сначала обсудим, как выполняется каждый спид тест.
Как проверить скорость скачивания?
Тест скорости скачивания производится путем открытия нескольких соединений с сервером и одновременного запуска скачивания большого файла данных по всем соединениям. Такой подход гарантирует, что вся пропускная способность интернет-подключения максимальна, и таким образом может быть измерена максимальная пропускная способность. Значение пропускной способности по отношению к измеряемому времени в конце концов дает доступную для скачивания скорость доступа в Интернет.
Как проверить скорость загрузки?
Тест скорости загрузки осуществляется путем изменения последовательности анализа загрузки. Снова открывается несколько соединений с тестовым сервером. Вместо того, чтобы скачивать файл, на устройстве создается большой файл случайных данных и передается через все соединения к серверу. Передача данных на сервер по сети через несколько потоков обеспечивает измерение максимальной пропускной способности. Опять же, значение пропускной способности во времени дает доступную для загрузки данных скорость доступа в Интернет.
Как проверить пинг?
Во время пинг теста ваше устройство посылает небольшой пакет данных по сети на тестовый сервер в Интернете. Когда сервер получает этот пакет, он отправляет его обратно на ваше устройство. Время, которое требуется для передачи пакета данных от вашего устройства к серверу и от сервера к вашему устройству называется задержкой, или пингом. Для достижения точного результата, проводится несколько пинг тестов, при этом конечным результатом является их среднее значение.
Всё это Speedcheck speed test проверяет автоматически. Но, для осуществления максимально точного теста скорости необходимо учитывать один важный аспект. Нужно выбрать правильный инструмент. Это зависит от того, каким устройством вы будете пользоваться — телефоном, планшетом или компьютером. Чтобы запустить speedtest на компьютере, используйте веб-приложение на нашем сайте. Для достижения максимально точных результатов на мобильных устройствах необходимо загрузить наше приложение для iOS или Android. Это особенно важно при выполнении теста скорости Wi-Fi. Из-за того, что браузеры на мобильных устройствах имеют низкую производительность, мы предлагаем вам использовать специально разработанное нами и оптимизированное для них мобильное приложение, чтобы обеспечить максимально точные результаты.
🚄
Жизненно важные показатели скорости интернета
Что такое скорость скачивания?
Это скорость, с которой ваше устройство может получать данные из Интернета (download speeed). Она рассчитывается путем деления общей пропускной способности данных в заданном промежутке времени на их длительность. Поэтому её единица измерения обозначается единицами данных за время. Чаще всего, скорость скачивания обозначается в Мегабитах в секунду (Мбит/с или Mb/s), хотя распространены и другие единицы измерения, такие как Килобиты в секунду (Кбит/с или Kb/s) или Мегабайты в секунду (Мбайт/с и MB/s).
Она рассчитывается путем деления общей пропускной способности данных в заданном промежутке времени на их длительность. Поэтому её единица измерения обозначается единицами данных за время. Чаще всего, скорость скачивания обозначается в Мегабитах в секунду (Мбит/с или Mb/s), хотя распространены и другие единицы измерения, такие как Килобиты в секунду (Кбит/с или Kb/s) или Мегабайты в секунду (Мбайт/с и MB/s).
Что такое скорость загрузки?
В отличие от скорости скачивания, скорость загрузки характеризует объем данных, который ваше устройство может отправить в Интернет (upload speed). Она рассчитывается таким же образом и поэтому обозначается в тех же единицах измерения.
Что такое пинг (задержка)?
Пинг отображает время передачи данных, которое требуется сигналу, чтобы добраться до места назначения. В данном контексте он представляет собой время, которое требуется пакету данных для завершения его путешествия по сети и подтверждения от сервера, что он был получен. Пинг чаще всего обозначается в миллисекундах (мс). Это значение отзывчивости вашего интернет-соединения.
Это значение отзывчивости вашего интернет-соединения.
Зачем проверять скорость интернета?
Потому что знание скорости интернет-соединения позволяет: а) удостовериться, что вы получаете от вашего интернет-провайдера то, за что платите, и б) скорректировать ваши ожидания относительно того, какие типы приложений вы можете запускать без проблем в вашей сети. Чтобы увидеть свою реальную скорость, проводите тест скорости интернета в разное время суток. Наш speedtest поможет Вам в этом. Просто нажмите на кнопку «Начать проверку» и через несколько секунд увидите результат. Хотите сравнить результаты проверок за вчера и сегодня? Нет ничего проще! Создайте учетную запись и вы всегда сможете просматривать историю своих предыдущих проверок.
Какая скорость интернета мне нужна?
Важно понимать, что для разных сценариев использования нужна разная скорость. Поэтому при измерении скорости интернет-соединения имейте в виду, что на вопрос «Какая скорость интернета мне нужна?» можно ответить только в отношении того, для чего вы хотите использовать интернет-соединение. Например, для комфортного просмотра веб-страниц будет достаточно 1-2 Мбит/с, а вот для просмотра видеоконтента от Netflix в 4K-разрешении понадобится как минимум 25 Мбит/с. Для онлайн-игр, в первую очередь, важен пинг, и чем он будет меньше, тем лучше. А для публикации контента в Интернете, например, загрузки большого видеофайла на Youtube или же проведения видеоконференции в Zoom, будет важна исходящая пропускная способность вашего канала, и чем она будет больше, тем лучше.
Например, для комфортного просмотра веб-страниц будет достаточно 1-2 Мбит/с, а вот для просмотра видеоконтента от Netflix в 4K-разрешении понадобится как минимум 25 Мбит/с. Для онлайн-игр, в первую очередь, важен пинг, и чем он будет меньше, тем лучше. А для публикации контента в Интернете, например, загрузки большого видеофайла на Youtube или же проведения видеоконференции в Zoom, будет важна исходящая пропускная способность вашего канала, и чем она будет больше, тем лучше.
Как проверить скорость сайта? [Программное обеспечение для проверки скорости веб-сайта]
Список контента, который вы прочтете в этой статье:
- 1. Общая процедура
- 2. Список программ для проверки скорости сайта
- 3. Требуемые улучшения
- 4. Заключение
Очень важно удержаться на интернет-рынке, когда у вас есть качественное время загрузки сайта. На самом деле для некоторых из нас скорость веб-сайта важнее, чем его внешний вид. Ожидание загрузки веб-страницы может быть невероятно неудобным, и в результате мы часто теряем интерес и переключаемся на какой-то другой вариант. Эта статья даст вам представление о том, как проверить скорость веб-сайта и какое программное обеспечение лучше всего подходит для проверки скорости страницы веб-сайта?
На самом деле для некоторых из нас скорость веб-сайта важнее, чем его внешний вид. Ожидание загрузки веб-страницы может быть невероятно неудобным, и в результате мы часто теряем интерес и переключаемся на какой-то другой вариант. Эта статья даст вам представление о том, как проверить скорость веб-сайта и какое программное обеспечение лучше всего подходит для проверки скорости страницы веб-сайта?
Это вредит репутации компании. Скорость веб-сайта должна стоять на первом месте в вашем списке приоритетов, если вы хотите, чтобы потребители долго проверяли ваши товары, и хотите, чтобы ваш веб-сайт оставался конкурентоспособным в рейтинге SEO. И если вы хотите подарить своим посетителям незабываемые впечатления. К счастью, программное обеспечение для оптимизации скорости веб-сайта можно бесплатно найти повсюду в Интернете. Эти программы проверяют скорость веб-сайта или приложения для улучшения оптимизации. Программа использует множество различных метрик для выполнения этой задачи.
Инструменты оптимизации скорости веб-сайта решают проблемы расширения браузера, такие как проблемы с загрузкой, анализ сетей доставки контента. Это также помогает находить массивные медиафайлы, которые замедляют обработку информации, оценку JavaScript и многое другое. Хотя существует множество таких ресурсов на выбор, мы составили список из 15 лучших программ/инструментов для проверки скорости веб-сайта. Однако, прежде чем мы перейдем к списку, давайте рассмотрим некоторые простые термины скорости веб-сайта, чтобы вы могли понять, что делают инструменты и как они различаются.
Это также помогает находить массивные медиафайлы, которые замедляют обработку информации, оценку JavaScript и многое другое. Хотя существует множество таких ресурсов на выбор, мы составили список из 15 лучших программ/инструментов для проверки скорости веб-сайта. Однако, прежде чем мы перейдем к списку, давайте рассмотрим некоторые простые термины скорости веб-сайта, чтобы вы могли понять, что делают инструменты и как они различаются.
Начнем со времени до первого байта. Это фундаментальный принцип тестирования скорости Интернета. Это показатель того, насколько хорошо веб-сервер отвечает. Когда вы вводите адрес в адресную строку в верхней части вкладки, вы указываете ему загрузить страницу. Время до первого байта измеряет, насколько легко он реагирует на ваше сообщение.
класс = «идентификатор ссылки»> Сделано HTTP-запросов. Веб-сайт и ваше устройство подключаются по протоколу передачи гипертекста, когда вы отправляете сообщение на сервер. Это набор сообщений, которые отправляются с вашего компьютера на сервер, на котором размещен веб-сайт. Чем вялый веб-сайт, тем больше HTTP-запросов он делает. В этом случае мы должны уменьшить количество HTTP-запросов, например, исключить сторонние плагины.
Чем вялый веб-сайт, тем больше HTTP-запросов он делает. В этом случае мы должны уменьшить количество HTTP-запросов, например, исключить сторонние плагины.
CSS и JavaScript. Эти два слова относятся к базовым технологиям для создания определенных веб-сайтов и модулей веб-сайтов. Что касается скорости веб-сайта, нас обычно интересует функция, называемая блокировкой рендеринга, которая используется некоторыми функциями веб-сайта, использующими JavaScript и CSS, чтобы обеспечить их загрузку в первую очередь. Понятно, что это приведет к замедлению работы всей платформы. Минимизация — это процесс эффективного сокращения всего. Как следует из названия, это процесс удаления всех ненужных элементов с веб-сайта. Цель состоит в том, чтобы обеспечить простой внешний вид вашего веб-сайта, который содержит все необходимые детали и при этом быстро загружается. Программа минификации удаляет белые строки и элементы новой строки.
класс = «идентификатор ссылки»> Здесь вы подробно узнаете о лучшем программном обеспечении для проверки скорости веб-сайта.
1. ТЕСТ СКОРОСТИ KEYCDN
KeyCDN обеспечивает удивительно быстрый и легкий тест с большим количеством информации. Вы можете выбрать примерно из 14 разных мест, и вы можете сохранить свои находки в тайне или опубликовать их. Отчеты, созданные тестом скорости KeyCDN, включают краткое изложение и сводку веб-страницы.
Файлы содержат информацию, такую как количество созданных HTTP-запросов, объем запрошенной страницы и время загрузки, среди многих других элементов. Этот метод чрезвычайно чувствителен и может также использоваться на мобильном телефоне. KeyCDN предоставляет эту платформу измерения производительности, основанную на ее опыте работы в качестве сети доставки контента (CDN) в реальном времени.
CDN — это всемирная сеть VPN-систем и баз данных, обеспечивающая высокоскоростную сеть и надежность клиентов. Например, он обычно используется для доставки приложений и игр. Speed Test от KeyCDN совместим с HTTP/2, что делает его одним из самых сложных доступных инструментов оптимизации веб-сайтов.
HTTP/2 — это более новая версия HTTP, выпущенная в 2015 году. Оптимизация TCP также доступна с помощью теста скорости. Протокол управления передачей, или TCP, представляет собой набор протоколов, регулирующих передачу пакетов данных через Интернет. Благодаря 100-процентному покрытию SSD (твердотельных накопителей) KeyCDN Speed Test можно использовать для тестирования практически всего.
В дополнение к HTTP/2, тест скорости включает защиту источника, RESTful, состояние в реальном времени и немедленную очистку. Глобальная сеть KeyCDN, основанная на IP Anycast и маршрутизации, имеет низкую задержку, что означает хорошую производительность, масштабируемость и скорость.
Как было сказано ранее, сеть подходит для распространения игр и приложений, а также рекламы, различных типов веб-сайтов и систем управления контентом (например, WordPress). Сеть серверов CDN предназначена для обеспечения скорости, совместимости и масштабируемости, а также гарантирует, что запросы страниц всегда направляются в ближайшую точку присутствия.
Близость пользователя к точке присутствия влияет на скорость загрузки веб-сайта и количество потерянных данных. В результате CDN способствует снижению затрат и масштабируемости. Неудивительно, что их платформа производительности веб-сайтов настолько хороша с такими преимуществами в сети в целом.
2. ПОВЫШАЮЩИЕ ТРЕНДЫ
Самое приятное в Uptrends то, что вы можете выполнить тест скорости в одном из более чем 35 разных мест. В окончательный отчет включены анализ совокупности доменов и разбивка водопада. Карты водопадов визуально показывают общее влияние последовательно включенных положительных и отрицательных качеств.
В статье о классах доменов далее рассматриваются свойства, классифицируя их по различным группам (например, социальные сети, рекламные объявления, сторонние и т. д.). Водопадный анализ позволяет вам точно определить аспекты вашей платформы, вызывающие наибольшие задержки.
Он проверяет заголовки HTTP для каждой функции. Проведение анализа первопричин очень просто. Обзор групп доменов достаточно универсален, чтобы вы могли выбрать, какую настройку вы хотите использовать для изучения вашего веб-сайта.
Проведение анализа первопричин очень просто. Обзор групп доменов достаточно универсален, чтобы вы могли выбрать, какую настройку вы хотите использовать для изучения вашего веб-сайта.
Uptrends, например, обеспечивает аналитику браузера в реальном времени, чтобы вы могли видеть, что обычный пользователь увидит при просмотре сайта, включая отчеты об ошибках, времени безотказной работы и среднем времени загрузки, все представлено в простой для понимания форме. .
Вы будете использовать проверку всей страницы, чтобы увидеть, как каждая функция веб-сайта влияет на время загрузки. Полная проверка страницы включает стороннее отслеживание, вы можете избежать стороннего трафика, замедляющего работу страниц. Пользовательская аналитика, сценарии социальных сетей, проверка согласованности сети доставки контента и обзор встроенных видеоплееров также включены в комплект Uptrends.
Uptrends предлагает персонализированный мониторинг, который можно использовать на временной шкале, пока вся работа не будет завершена. Он предоставляет настраиваемые отчеты, чтобы понять, в чем проблема веб-сайта, и помогает в его оптимизации.
Он предоставляет настраиваемые отчеты, чтобы понять, в чем проблема веб-сайта, и помогает в его оптимизации.
3. ПЕРФТУЛ
PerfTool — это полностью бесплатный инструмент с открытым исходным кодом, который начинался как проект на Github. PerfTool — это клиентская программа, которая собирает и показывает информацию о веб-сайте. Он создает отчеты, которые очень легко интерпретировать.
Это пакет npm, который отображает подробную информацию о веб-страницах — рейтинг Google PageSpeed Insights, ошибки HTML, информацию о том, как исправить проблемы с выводом, количество ресурсов CSS и многое другое, согласно его веб-сайту Github.
ПреимуществоPerfTool заключается в объединении трех наборов данных в один. Есть Google PageSpeed Insights (обсуждается ниже), который измеряет основные результаты сайта, Devperf, который предоставляет данные, и W3CJS, который проверяет HTML (проверяет правильность кода).
PerfTool имеет более 200 различных показателей успеха, включая номера страниц, подсказки, количество ресурсов, время загрузки и ошибки кода. Вы будете оценивать множество страниц одновременно, как только получите данные о скорости сайта. Вы можете использовать эти данные, чтобы сопоставить текущий выпуск с предыдущими результатами или создать контрольный показатель для оценки.
Вы будете оценивать множество страниц одновременно, как только получите данные о скорости сайта. Вы можете использовать эти данные, чтобы сопоставить текущий выпуск с предыдущими результатами или создать контрольный показатель для оценки.
Вам не нужно тестировать каждую страницу отдельно с помощью PerfTool, если вы проверяете всю платформу сразу. Devbridge также публикует ресурс дизайна, чтобы помочь пользователям создавать, делиться и автоматически создавать цифровые копии своих брендов в отношении Perftool. Предыдущие клиенты Devbridge включают AON, Fitch Ratings, Mazak и Чикагский институт искусств.
4. ДОТКОМ-МОНИТОР
Dotcom-Monitor уникален тем, что позволяет проводить тестирование из 25 разных мест и с 7 разными браузерами. Вы также можете запустить все глобальные тесты одновременно. Вы можете запускать другое программное обеспечение только из каждой позиции независимо с другими приложениями. Вы можете выбрать отдельные отчеты для просмотра каскадной разбивки после завершения оценки.
Описание, результаты, каскадная карта, анализ узлов и ошибки включаются в отчеты. Любая деталь легко усваивается благодаря удобному графическому интерфейсу. Отчеты Dotcom-Monitor помогут вам увидеть элементы вашего веб-сайта, которые работают медленно или отсутствуют. Он также позволяет проверить время загрузки всех элементов страницы браузером.
Приложение является полностью бесплатным и тестирует облачные сервисы, такие как Amazon-US-East и внутренние брандмауэры. Возможно тестирование. Поскольку Dotcom-Monitor продолжает концентрироваться на новых технологиях, похоже, что в будущем этот инструмент может работать намного лучше.
В настоящее время отчеты позволяют отслеживать успех вашего сайта 24 часа в сутки, 7 дней в неделю, со сводками по местам. С подробностями, приведенными в легко читаемой каскадной таблице, вы можете рассчитать 10% самых быстрых и самых медленных компонентов. Как сообщалось ранее, отчеты также включают разбивку по хостам.
Почти все включено; первый пакет, DNS, SSL, соединение и обновление. Система доменных имен (DNS) — это телефонная книга для Интернета, которая позволяет вам видеть любое подключенное к ней устройство, а основной технологией аутентификации для Интернета является SSL или Secure Socket Layer, которая позволяет шифровать информацию при ее передаче и получении. .
Система доменных имен (DNS) — это телефонная книга для Интернета, которая позволяет вам видеть любое подключенное к ней устройство, а основной технологией аутентификации для Интернета является SSL или Secure Socket Layer, которая позволяет шифровать информацию при ее передаче и получении. .
Кроме того, инструмент позволяет искать ошибки и проводить диагностику. Сетевое подключение можно проверить с помощью ping-теста, который измеряет эффективность сети и время реакции. Это позволяет еще быстрее выявлять ошибки.
Dotcom-Monitor со штаб-квартирой в Миннеаполисе, штат Миннесота, активно разрабатывает новое приложение для проверки нагрузки, чтобы предоставить потребителям еще больше возможностей.
5. ОЦЕНКА СТРАНИЦ
PageScoring — это минималистичный метод, удобный и простой в использовании. Среднее время загрузки, поиск домена, размер страницы, время установки, время перенаправления и время подключения отображаются в ваших отчетах. Вы по-прежнему будете видеть все свои параметры, такие как возрастные элементы, контент, графика, видео и т. д., а также время, которое вам потребовалось, чтобы привести каждый из них.
д., а также время, которое вам потребовалось, чтобы привести каждый из них.
PageScoring потенциально является лучшим выбором, если вы хотите быстро оценить успех своего веб-сайта. Эти инструменты вывода, включая блоги, можно оценить по тому, насколько легко они функционируют. Согласно исследованиям, половина всех пользователей веб-сайтов ожидают, что веб-страница запустится через 2 секунды или меньше, а 40% покинут ее, если загрузка займет более 3 секунд. Точно так же многие пользователи стараются как можно скорее оценить результаты веб-сайта. Просто введите доменное имя, и PageScoring будет включать богато иллюстрированное отображение того, сколько времени потребовалось для загрузки содержимого, а также комментарии к различным процессам передачи.
Это фантастический инструмент для отслеживания результатов в режиме реального времени и выделения точек данных для дальнейшей интерпретации. Пользовательский интерфейс Pagescoring является самым простым в этом списке. Все, что вы видите, перейдя на страницу ниже, — это адресная строка, 3 слова и вкладка обратной связи. Но не обманывайтесь внешностью. Pagescoring — полезный метод оценки успешности веб-сайта.
Но не обманывайтесь внешностью. Pagescoring — полезный метод оценки успешности веб-сайта.
6. ОПТИМИЗАЦИЯ СКОРОСТИ СТРАНИЦ VARVY
Varvy Pagespeed Optimization — это технология, созданная Патриком Секстоном (парнем, стоящим за местной службой листинга Moz Local), которая предлагает отчеты в 5 частях.
- Распространение CSS
- Проблемы со скоростью страницы
- Диаграммы ресурсов
- Коммунальные услуги
- JavaScript
Веб-сайт предоставляет графическое представление того, что все эти данные будут конфигурировать. В PageSpeed есть целый раздел, посвященный SEO, с множеством полезных советов о том, как сделать сайт более оптимизированным для SEO.
Varvy — отличное место для начала, если вы новичок в мире веб-перформанса (производительности веб-сайта). Руководство по мобильной оптимизации сервиса — одна из его лучших функций. После мая 2016 года, когда Google повысил частоту сигнала рейтинга веб-сайтов, больше внимания стало уделяться удобству использования мобильных сайтов. Вам непременно следует ознакомиться с руководством Varvy по оптимизации для мобильных устройств, чтобы ваш сайт оставался конкурентоспособным на рынке смартфонов.
Вам непременно следует ознакомиться с руководством Varvy по оптимизации для мобильных устройств, чтобы ваш сайт оставался конкурентоспособным на рынке смартфонов.
7. ТЕСТЕР ВРЕМЕНИ НАГРУЗКИ SUCURI
Еще один быстрый и простой способ проверить скорость страницы веб-сайта — Sucuri Load Time Tester. Он предлагает сайту глобальный рейтинг от A до F на основе всемирной сети поддержки и мониторинга оборудования. Он отслеживает, сколько времени пользователь должен войти на веб-сайт и сколько времени требуется для загрузки файла.
Важно отметить, что использование CDN почти наверняка изменит функциональность инструмента. Время связи, вероятно, будет коротким при использовании CDN. Если ваш TTFB и общее время еще не велики, вы не получите много пользы от этого метода с точки зрения эффективности. Он также предлагает веб-безопасность и безопасность, программное обеспечение для резервного копирования и идентификационные брандмауэры в дополнение к проверке производительности. Служба, похоже, сократила время загрузки веб-сайта в среднем на 70%.
Служба, похоже, сократила время загрузки веб-сайта в среднем на 70%.
ИТ-отдел может подключиться к существующей сети CDN пользователя благодаря существующей сети CDN, а команда разработчиков всегда готова помочь вам с любыми техническими проблемами. Его серверы, основанные на глобальной сети Anycast, работают очень быстро. Он поддерживает HTTP/2, сжатие GZIP, оптимизированную настройку и интеллектуальное кэширование. Его сети также имеют повышенную безопасность с Центром операций безопасности, который доступен 24 часа в сутки, 7 дней в неделю, 365 дней в году, чтобы ответить на любой запрос.
It’s Load Time Tester может помочь пользователям ускорить кэширование с помощью CDN и защитить пользователей от DDoS, взлома и атак методом грубой силы. Дополнительным преимуществом является отсутствие необходимости установки. Что вам нужно, так это обновление DNS, с которым их сотрудники могут вам помочь.
8. МЕДЛЕННЫЙ
YSlow — это решение с открытым исходным кодом для Google PageSpeed, основанное на рекомендациях по оптимизации веб-сайта Yahoo!. Инструменты проверяют веб-сайт и сообщают о том, насколько он соответствует рекомендациям Yahoo. Чтобы YSlow валидировал сайт, он должен пройти 3 этапа:
Инструменты проверяют веб-сайт и сообщают о том, насколько он соответствует рекомендациям Yahoo. Чтобы YSlow валидировал сайт, он должен пройти 3 этапа:
- Чтобы найти все элементы, объектная модель документа, структура HTML и другие веб-коды сначала используются для создания веб-сайта.
- Получены знания о каждом элементе.
- Наконец, он берет данные и присваивает рейтинг каждому правилу, что завершается общим рейтингом.
Yahoo! правила для высокопроизводительных веб-сайтов — это набор из 34 правил, влияющих на производительность веб-страниц. Команда Exceptional Performance в Yahoo! произвел их.
При тестировании YSlow использует 23 из этих законов. Вот лишь некоторые из них:
- Сокращение HTTP-запросов,
- Использование сети доставки контента,
- Экстернализация JavaScript и CSS,
- Уменьшение DNS-запросов и
- Поддержка нескольких браузеров.
9. СТАТИСТИКА GOOGLE PAGESPEED
Google PageSpeed Insights — одна из лучших метрик для оценки результатов скорости веб-сайта. PageSpeed хорош, в частности, тем, что все остальные ресурсы в этом списке просто отображают детали из него.
PageSpeed хорош, в частности, тем, что все остальные ресурсы в этом списке просто отображают детали из него.
Служба присваивает вашему веб-сайту оценку в диапазоне от 1 до 100, при этом значение выше 85 считается нормальным. Инструмент доступен как в настольных, так и в планшетных моделях. Он также рекомендует результаты вашего сайта в своей статье (например, изменить изображение).
PageSpeed измеряет время до перегрузки, то есть время, необходимое для загрузки верхней части страницы, и время, необходимое для загрузки страницы. Существует также руководство пользователя по мобильным сообщениям, которое позволяет посетителям видеть оценки, просматривать настройки, размеры шрифта и выбирать целевые размеры, такие как кнопки и ссылки. Вся эта информация представлена в привлекательной форме с помощью новой функции проверки скорости в сервисе Think With Google.
Алгоритм PageSpeed дважды получает URL-адрес домена: один раз от настольного агента и один раз от веб-агента. Результатом является рейтинг сайта из 100, в зависимости от того, какие сайты классифицируются как «здоровые», «требующие доработки» или «плохие». PageSpeed имеет расширение Chromium, которое позволяет вам отслеживать каждую страницу на вкладке «Режим разработчика».
Результатом является рейтинг сайта из 100, в зависимости от того, какие сайты классифицируются как «здоровые», «требующие доработки» или «плохие». PageSpeed имеет расширение Chromium, которое позволяет вам отслеживать каждую страницу на вкладке «Режим разработчика».
В целом, Google PageSpeed Insights предоставляет всестороннее представление о скорости сайта и о том, что вы можете сделать для ее повышения. Поскольку инструмент принадлежит Google, следует ожидать, что он будет регулярно улучшаться.
Следует помнить одну вещь: Калькулятор измеряет относительную эффективность страниц на основе параметров эффективности страниц, связанных с сетью (HTML, внутренние и внешние ресурсы, конфигурация). Точный показатель успешности вашего сайта определяется состоянием вашей локальной сети и оборудования.
10. ПРОВЕРКА СКОРОСТИ PINGDOM
Pingdom Speed Test — одно из самых известных приложений для проверки скорости веб-сайта . Тест скорости Pingdom состоит из 4 частей:
.
- Карта водопада,
- Оценка результатов, Анализ страницы
- и
- История.
Анализ страницы включает высоту, размер домена, запросы к серверу, а также тип содержимого большинства запросов. Pingdom тестирует сайт в 4 разных местах (2 в США, 1 в Австралии и Швеции в каждом), а в обзорах содержатся рекомендации по развитию сайта. Результаты разбивают как размер страницы, так и запросы по форме контента и домену.
Эта услуга бесплатна и обеспечивает наглядное представление времени загрузки каждой функции страницы. Функция анализа страницы чрезвычайно тщательна. Он углубляется в код ответа сервера, чтобы раскрыть информацию, включая скорость и пригодность сайта. Проблем с маршрутизацией почти не возникает из-за ее присутствия в разных местах. Доступность, с другой стороны, не является проблемой. Коды ответов службы HTTP проверяются в рамках проверки страницы (указывается скорость сайта, общее состояние).
Помимо 4 исследовательских участков, по всему миру работает 70 избирательных участков, которые открыты круглый год. Также с расширенной функциональностью Pingdom дешев. Они смотрят на все аспекты веб-сайта, такие как время загрузки и размеры файлов. У вас есть полный контроль над тем, как данные сортируются и фильтруются. Вы можете не только просматривать закономерности в своей истории производительности и делиться своими результатами, но также можете видеть показатели улучшения и рекомендации.
Также с расширенной функциональностью Pingdom дешев. Они смотрят на все аспекты веб-сайта, такие как время загрузки и размеры файлов. У вас есть полный контроль над тем, как данные сортируются и фильтруются. Вы можете не только просматривать закономерности в своей истории производительности и делиться своими результатами, но также можете видеть показатели улучшения и рекомендации.
11. МЕСТОПОЛОЖЕНИЕ
Когда дело доходит до исследования успеха веб-сайта, Pagelocity использует уникальный подход. Как и другие сервисы, он дает сайтам 100-балльную оценку, но также учитывает такие аспекты, как социальные сети, SEO, деньги и программирование. Вы также можете сравнить конкурентов, отслеживая их.
Все это возможно даже без регистрации. В любом случае, как только пользователи зарегистрируют бесплатную учетную запись, вы получите больше функциональности. Результаты Pagelocity доступны в двух форматах: код и ресурс. Представление кода показывает время первого байта при прохождении через HTTP и объектную модель документа в графической форме. В представлении ресурсов отображается, какие веб-элементы составляют большую часть размера страницы.
В представлении ресурсов отображается, какие веб-элементы составляют большую часть размера страницы.
На данный момент Pagelocity просмотрела почти 15 000 сайтов, согласно их веб-странице, которая находится в нижней части списка. Однако сравнительное преимущество, которое вы получите, увидев, как обстоят дела у ваших конкурентов, является эксклюзивным для этой услуги. Вы сравните сравнительные преимущества и недостатки, используя параллельный метрический анализ.
Чтобы сделать сайт более привлекательным, его содержимое оценивается с использованием ключевых слов, заголовков и альтернативного текста с картинками. Отчеты содержат краткое изложение ресурсов, а также советы по кодированию HTML и CSS. Это включает помощь с классами/идентификаторами, идентификаторами, временем до первого байта и анализом PageSpeed, среди прочего.
В газетах много блестящих графических данных и много обзоров успеха.
Программа проста в использовании и быстро реагирует. Он совместим с различными компьютерами и платформами. Приложение интуитивно понятно и работает на разных компьютерах. Румынский парень по имени Энди Гонгеа разработал инструмент для анализа веб-страниц Pagelocity.
Приложение интуитивно понятно и работает на разных компьютерах. Румынский парень по имени Энди Гонгеа разработал инструмент для анализа веб-страниц Pagelocity.
12. ИНСТРУМЕНТЫ РАЗРАБОТКИ GOOGLE CHROME
Просто потому, что это Google, он дважды появляется на этой странице. Простой в использовании, но также с множеством специализированных функций встроенный инструмент веб-анализа на странице Chrome Dev Tools. DevTools можно запустить в любое время с помощью F12 или Ctrl+Shift+I в Windows, Cmd+Opt+I в macOS. Приложения для разработчиков Chrome — это набор ресурсов для веб-разработки и отладки.
В последних обновлениях DevTools старая временная шкала водопада заменена экраном агрегированных данных. Вы увидите, сколько стоит каждый фактор с точки зрения времени и какой из них является самым дорогим. Вы также можете сегментировать данные по регионам, субдоменам и другим типам. Сервис отображает время загрузки материала DOM, а также общее время загрузки.
Сетевая панель — это место, где вы можете увидеть, насколько хорошо работает сеть. Это помогает вам регистрировать и отслеживать поведение сети и получать доступ к данным о загрузке для различных элементов всего веб-сайта. Вы можете фильтровать и упорядочивать отображаемые детали, а также настраивать панель по своему вкусу. Также есть возможность увидеть ресурсы, которые блокируют рендеринг (о чем мы говорили выше).
13. ТЕСТ ВЕБ-СТРАНИЦЫ
WebPageTest выполняет аудит согласованности веб-сайта на более чем 40 различных сайтах с использованием 25 различных браузеров, а также браузеров смартфонов. Одни только эти цифры показывают, насколько полезной может быть эта проверка скорости веб-сайта. Время до первого байта, кодирование, эффективное использование CDN и кэширование, среди прочих показателей, используются для оценки веб-сайтов по шкале от A до F.
В отчеты включены обзор, информация, обзор и разбивка содержимого, снимки экрана и оценка производительности. Когда дело доходит до отчетов о точности веб-сайтов, WebPageTest использует другой подход. Это дает первое и повторное представление, которое помогает диагностировать первый раз, когда поиск DNS был определен.
Когда дело доходит до отчетов о точности веб-сайтов, WebPageTest использует другой подход. Это дает первое и повторное представление, которое помогает диагностировать первый раз, когда поиск DNS был определен.
Запись изображений, многоэтапная передача, блокировка контента, отключенный JavaScript, захват видео, игнорирование сертификатов SSL и другие параметры включены в тест скорости. Поскольку он обслуживает различные местоположения и пользователей, использующих разные браузеры, этот сервис особенно полезен для глобальных веб-сайтов. Обзоры полные и информативные, с водопадными картами, тестами PageSpeed и несколькими полезными рекомендациями.
14. ЖЕЛТЫЕ ЛАБОРАТОРНЫЕ ИНСТРУМЕНТЫ
Yellow Lab, основанная французским специалистом по веб-дизайну Гаэлем Метаисом, предлагает один из самых современных ресурсов по производительности веб-сайтов. Инструмент Yellow Labs предоставляет потребителям множество ресурсов, а также множество специальных функций. Среди них просмотры встреч JavaScript с объектной моделью документа, а также многочисленные проблемы проверки кода.
Среди них просмотры встреч JavaScript с объектной моделью документа, а также многочисленные проблемы проверки кода.
Yellow Labs вычисляет общий балл на основе многих показателей, включая вес страницы, DOM, CSS, запросы, JavaScript и настройку сервера. Вы можете протестировать работу сайта на различных платформах (настольных, мобильных и телефонных) с помощью приложения Yellow Labs. Кроме того, с помощью этого приложения вы можете выполнять HTML, CSS и JS, интерфейсное тестирование. Также могут быть выполнены профилирование JavaScript для исключения кода из JavaScript и тесты веб-оптимизации, проверяющие передовой опыт в отрасли.
Эти инструменты бесплатны и имеют открытый исходный код, и они работают, отправляя ваш веб-сайт через сервер PhantomJS. Это позволяет ему собирать показатели и статистику, которые затем используются для расчета рейтинга. Информация, предоставляемая инструментом, позволяет разработчикам исправлять ошибки и дорабатывать сайт. Желтые лаборатории бесплатны.
15. ГТМЕТРИКС
Одним из наиболее важных онлайн-инструментов для измерения является GTmetrix. Он содержит подробный обзор показателей PageSpeed и YSlow. Он предлагает окончательный рейтинг, который варьируется от F до A. PageSpeed, YSlow, карта водопада, видео и история — это 5 частей исследования производительности GTmetrix.
С помощью всего лишь бесплатного входа в систему вы можете быстро протестировать свой сайт в 7 разных местах и выбрать между Chrome и Firefox. Инструменты GTmetrix позволяют тестировать различные соединения (кабельное, коммутируемое и т. д.) для воспроизведения видео и поддержки Adblock. Функция повторного воспроизведения видео позволяет вам точно увидеть, когда возникают узкие места в загрузке вашего сайта, а функция Adblock позволяет вам увидеть, как работает ваш сайт, когда нет рекламы. У вас есть еще больше возможностей с бесплатной учетной записью.
Вы увидите полную историю загрузки вашего сайта, сравнив PageSpeed и YSlow. Кроме того, есть несколько вариантов отслеживания. У вас есть возможность экспортировать всю историю испытаний в формат CSV. GTmetrix — один из наиболее часто используемых инструментов для оценки производительности веб-сайтов. На сегодняшний день было проанализировано более 222 000 000 страниц. Каждую секунду число увеличивается. PayPal, Spotify, GoDaddy, Nike, HP, NBC и Nordstrom входят в число фирм, сотрудничающих с GTmetrix.
Кроме того, есть несколько вариантов отслеживания. У вас есть возможность экспортировать всю историю испытаний в формат CSV. GTmetrix — один из наиболее часто используемых инструментов для оценки производительности веб-сайтов. На сегодняшний день было проанализировано более 222 000 000 страниц. Каждую секунду число увеличивается. PayPal, Spotify, GoDaddy, Nike, HP, NBC и Nordstrom входят в число фирм, сотрудничающих с GTmetrix.
С помощью GTmetrix вы можете отслеживать сайт регулярно, еженедельно, ежегодно или даже ежечасно (с GTmetrix Pro). Вы должны настроить оповещения по электронной почте на основе выполнения определенных условий, таких как падение показателя PageSpeed ниже определенного уровня или время загрузки сайта, превышающее определенный предел, и т. д.
С 12 серверами в Азии, Южной Америке, Северной Америке, Австралии и Великобритании GTmetrix является одним из самых надежных сервисов в списке. Это также позволяет вам просматривать свои результаты на телефоне Android, давая вам визуальное представление о том, как загружается ваш сайт. Это поможет вам определить источник задержки. С перспективой, похожей на диафильм, которая позволяет вам видеть загрузку страницы современным интерактивным способом, вы можете замедлить процесс до четверти его первоначальной скорости и переключиться на большие вехи загрузки страницы.
Это поможет вам определить источник задержки. С перспективой, похожей на диафильм, которая позволяет вам видеть загрузку страницы современным интерактивным способом, вы можете замедлить процесс до четверти его первоначальной скорости и переключиться на большие вехи загрузки страницы.
GTmetrix позволяет тестировать страницы на различных платформах с различными разрешениями экрана. В качестве часто используемой альтернативы вы можете создать набор пресетов. GTmetrix предлагает отслеживание, визуализацию, масштабирование и панорамирование, аннотации и предупреждения в целом. Версия Pro содержит 15, 50 и 150 долларов США в виде бронзы, серебра и золота в месяц.
класс = «идентификатор ссылки»> Есть несколько моментов, о которых следует помнить, пока вы не решите, какой метод использовать. Во-первых, запуск любого из них может вызвать задержку при первом поиске DNS. Система доменных имен (DNS) — это, по сути, реестр всех машин и устройств с именами в сети (например, в Интернете). Когда конкретная машина подключается к Интернету, используется DNS, и поиск интерфейса занимает время.
Когда конкретная машина подключается к Интернету, используется DNS, и поиск интерфейса занимает время.
Количество времени, которое вы тратите, может быть определено методом, который вы используете. Вот почему, чтобы лучше понять скорость вашего веб-сайта или приложения, вы можете запустить несколько тестов и объединить результаты. Также рекомендуется регулярно следить за сайтом и со временем ставить перед собой какую-то цель. Вы можете отслеживать прогресс вашего сайта с течением времени и вносить изменения, если это необходимо.
Почти каждый инструмент в этом списке расскажет вам, что вам нужно сделать, чтобы увеличить скорость вашего сайта. Это так же просто, как реализовать любую из этих (часто простых) рекомендаций, пока вы не выясните, почему веб-сайт не работает в лучшем виде. Сжатие больших изображений, сокращение HTTP-запросов, переход на более быстрый веб-сервер, кэширование данных и написание более мощного кода — все это примеры.
Вы также захотите протестировать скорость веб-сайта с помощью различных плагинов Chrome для дополнительного удобства. Следовательно, они могут быть запущены прямо из вашего браузера. Это также безопасно, поскольку большая часть всех запросов страниц отправляется с мобильных устройств, чтобы использовать тесты скорости сотовой связи на веб-сайте.
Следовательно, они могут быть запущены прямо из вашего браузера. Это также безопасно, поскольку большая часть всех запросов страниц отправляется с мобильных устройств, чтобы использовать тесты скорости сотовой связи на веб-сайте.
Chrome Developer Tools также позволяет моделировать возможные скорости на различных мобильных устройствах и при различных скоростях соединения.
Забавный факт : На 3G-соединения приходится 70% всех подключений в мире, и эта тенденция продлится до 2020 года9.0003 класс = «идентификатор ссылки»>
Самая важная вещь, независимо от того, какую платформу вы используете, — это идти в ногу со всеми новыми тенденциями. Первое, на что вы должны обратить внимание, если хотите, чтобы ваша платформа была успешной, — это скорость ее загрузки. Даже малейшее отставание приведет к множеству пропущенных просмотров и посещений. Эта статья поможет вам понять, как проверить скорость страницы веб-сайта и лучшее программное обеспечение для проверки скорости страницы веб-сайта.
Если вы считаете, что мы пропустили какие-либо инструменты в этом списке, которые являются лучшими, добавьте их в поле для комментариев, указанное ниже.
Продолжай учиться!
Линукс Теги:
Категория:
Учебники
Веб-хостинг
Как проверить скорость сайта в WordPress за 2 минуты или меньше
Вы ищете способ проверить скорость вашего сайта WordPress?
Нет ничего более неприятного, чем медленно загружаемый веб-сайт. Это разрушает пользовательский опыт, так как люди могут покинуть ваш сайт и перейти в другое место. Не только это, но и может оказать огромное влияние на рейтинг ваших ключевых слов.
В этой статье мы покажем вам, как проверить скорость сайта в WordPress с помощью простого метода. Начнем…
Зачем проверять скорость сайта WordPress?
Знаете ли вы, что скорость вашего сайта может решить или разрушить ваш бизнес?
MonsterInsights — лучший плагин WordPress Analytics. Получите это бесплатно!
Получите это бесплатно!
Если ваш сайт загружается в течение нескольких секунд и посетителям не нужно ждать, у вас будет больше шансов получить больше конверсий.
Это потому, что медленная загрузка может расстроить людей, и они могут в конечном итоге нажать кнопку «Назад». В результате у вас будет высокий показатель отказов и вы можете потерять потенциальных клиентов.
Кроме того, проверка скорости сайта важна для вашей поисковой оптимизации (SEO). Google теперь будет использовать время загрузки для измерения пользовательского опыта вашего сайта и использовать его в качестве фактора ранжирования. Таким образом, наличие быстрого веб-сайта жизненно важно для повышения рейтинга и увеличения органического трафика.
Теперь вам интересно, как проверить скорость моего сайта?
Как проверить скорость веб-сайта в WordPress
Самый простой способ узнать, быстро или медленно загружается ваш сайт WordPress, — это использовать MonsterInsights.
Это лучший плагин Google Analytics для WordPress, который помогает измерять скорость вашего сайта. Самое приятное то, что вам не нужно покидать свой сайт, чтобы проверить время загрузки. Плагин предоставляет данные из инструмента Google PageSpeed Insights внутри вашей панели управления WordPress.
Самое приятное то, что вам не нужно покидать свой сайт, чтобы проверить время загрузки. Плагин предоставляет данные из инструмента Google PageSpeed Insights внутри вашей панели управления WordPress.
Помимо этого, MonsterInsights также помогает настроить Google Analytics без программирования и предлагает расширенные функции, такие как отслеживание электронной коммерции, отслеживание загрузки файлов, кликов по ссылкам и кнопкам, а также отслеживание конверсий форм для получения информации о ваших пользователях.
Чтобы узнать, насколько быстр ваш веб-сайт, выполните следующие действия.
Шаг 1. Установите MonsterInsights
Сначала вам необходимо установить и активировать MonsterInsights на своем веб-сайте WordPress. Вы можете начать с регистрации учетной записи, но убедитесь, что у вас есть план лицензии Plus или выше.
Затем загрузите установочные файлы из своей учетной записи. Вы можете найти их на вкладке Загрузки .
После этого перейдите в админ-панель WordPress и перейдите к Плагины » Добавить новый » Загрузить плагин . Здесь загрузите загруженный установочный файл для MonsterInsights.
Здесь загрузите загруженный установочный файл для MonsterInsights.
Теперь установите и активируйте плагин.
Шаг 2: Добавьте Google Analytics в WordPress
На следующем шаге вам нужно будет подключить Google Analytics к вашему веб-сайту с помощью MonsterInsights.
Используя MonsterInsights, вам не нужно нанимать разработчика или редактировать код самостоятельно. Плагин упрощает добавление кода отслеживания Google Analytics на ваш сайт.
Для получения более подробной информации ознакомьтесь с нашим руководством о том, как добавить Google Analytics на свой веб-сайт WordPress.
Шаг 3. Просмотр отчета о скорости сайта MonsterInsights
Теперь, когда Google Analytics запущен и работает, вы можете проверить скорость своего сайта с помощью отчета о скорости сайта.
Чтобы просмотреть отчет, перейдите на страницу Insights » Reports и щелкните вкладку Site Speed .
В отчете вы получите общую оценку времени загрузки для ПК и мобильных устройств. Высокий балл показывает, что ваш сайт загружается быстро.
С другой стороны, низкий балл указывает на то, что ваш веб-сайт загружается медленно, и вам следует подумать об улучшении различных областей, чтобы обеспечить лучшее взаимодействие с пользователем.
Кроме того, MonsterInsights также показывает другие показатели, которые важны для быстрого веб-сайта. Для каждой метрики вы можете увидеть цель и предложение по ее улучшению для повышения производительности.
Давайте подробно рассмотрим, как вы можете использовать эти показатели.
Как использовать отчет о скорости сайта MonsterInsights
Отчет «Скорость сайта» отлично подходит для быстрого просмотра времени загрузки вашего веб-сайта на мобильных устройствах и компьютерах. Однако как вы используете отчет и получаете информацию, чтобы вывести производительность вашего сайта на новый уровень?
Давайте разберем каждую метрику, представленную в отчете, что они означают, к какой цели вы должны стремиться и как их улучшить.
Время отклика сервера
Время отклика сервера — это время, необходимое серверу веб-сайта для ответа на ваши запросы и начала отправки данных обратно на веб-сайт.
Например, когда вы нажимаете на ссылку веб-сайта или вводите URL-адрес в браузере, на сервер веб-сайта будет отправлен запрос. Затем сервер обработает этот запрос и начнет возвращать данные (например, изображения, контент, таблицы стилей и т. д.) для загрузки веб-сайта.
В идеале время ответа сервера должно быть не более 600 мс (миллисекунд). Когда пользователь нажимает на ссылку, веб-сайт или веб-страница должны загружаться мгновенно.
Чтобы улучшить время отклика сервера вашего веб-сайта, вы можете использовать плагин кеша WordPress. Что делает плагин кэширования, так это то, что он временно сохраняет данные, которые часто запрашиваются. Он также будет делать копию страницы, когда кто-то посещает ее в первый раз.
Таким образом, когда пользователь заходит на ваш сайт, он быстро отвечает на запрос, не загружая каждый раз всю страницу.
First Contentful Paint
First Contentful Paint указывает время, которое требуется для того, чтобы первые визуальные элементы на странице начали отображаться для пользователя. К ним относятся изображения, видео, шрифты, цвета, формы и многое другое.
Инструмент тестирования скорости Google использует другие действующие веб-сайты в качестве эталона для измерения показателя First Contentful Paint. Вы должны стремиться к тому, чтобы первая содержательная отрисовка не превышала 1,5 секунды или меньше.
Самый простой способ — оптимизировать изображения. Наличие больших изображений означает, что для загрузки потребуется больше ресурсов. Здесь вы можете использовать такие инструменты, как TinyPNG, которые сжимают размер изображения, чтобы ускорить работу вашего сайта.
Вы также можете редактировать изображения, удалять различные слои, изменять размер изображения и экспортировать его в другой формат, например PNG или JPEG, чтобы уменьшить их размер и повысить скорость веб-сайта.
Еще одна причина высокого значения First Contentful Paint — использование большого количества пользовательских шрифтов. Использование одного шрифта на всем веб-сайте ускорит его загрузку, поскольку веб-сайту не нужно отображать несколько шрифтов.
Time to Interactive
Time to Interactive показывает время, которое требуется от начала загрузки страницы до момента, когда она перестает загружаться или обрабатываться и может обрабатывать взаимодействие с пользователем.
Допустим, у вас есть слайдер изображений в вашем сообщении в блоге. Time to Interactive будет измерять время перехода от одного изображения к другому до тех пор, пока оно не перестанет загружаться, и пользователь сможет перейти к следующему изображению в ползунке.
Хороший показатель времени до интерактивности составляет 5 секунд или менее. Вы можете сократить время загрузки и улучшить показатель Time to Interactive с помощью плагина кэширования для WordPress.
Общее время блокировки
Вы когда-нибудь замечали, что при посещении веб-сайта требуется некоторое время для загрузки, прежде чем вы сможете щелкнуть или прокрутить веб-страницу? Общее время блокировки измеряет это и сообщает вам время, необходимое для полной загрузки веб-сайта, и посетители могут начать с ним взаимодействовать.
Было бы лучше, если бы вы стремились к общему времени блокировки 300 мс или меньше. Быстро загружаемый веб-сайт отлично подходит для взаимодействия с пользователем, потому что люди могут быстро щелкнуть ссылку, прокрутить ваш контент, купить продукт или посмотреть видео.
Плагин кэширования ускоряет ваш сайт и поддерживает общее время блокировки ниже 300 мс. Это также помогает оптимизировать файлы JavaScript и CSS. Это файлы, которые могут замедлить работу вашего сайта, если станут слишком большими.
Плагины кэширования, такие как WP Rocket, предлагают функции для уменьшения размера файлов JavaScript и CSS и обеспечения их оптимизации. Вы можете ознакомиться с этим руководством о том, как исправить JavaScript и CSS, блокирующие рендеринг, в WordPress.
И все!
Надеемся, вам понравилась наша статья о том, как проверить скорость сайта в WordPress за 2 минуты или меньше. Вы также можете ознакомиться с нашим руководством по отслеживанию конверсий WooCommerce и по отслеживанию вовлеченности пользователей в WordPress с помощью Google Analytics.
Не забывайте следить за MonsterInsights в Facebook, Twitter и YouTube, чтобы получать дополнительные руководства и другие полезные советы по Analytics.
15 лучших бесплатных инструментов для тестирования скорости и производительности веб-сайтов (2022)
Мониторинг производительности — это процесс, позволяющий узнать, насколько быстро загружается ваш веб-сайт. Данные, собранные с помощью инструментов «Скорость веб-сайта», помогают повысить скорость веб-страницы и повысить вовлеченность пользователей при одновременном снижении показателя отказов.
Ниже приведен список лучших инструментов для проверки скорости веб-страницы. . Монитор веб-сайта Site24x7 тестирует веб-сайт из разных мест, помогая вам измерить производительность сайта, а также сократить время его простоя.
Основные характеристики:
- Мониторинг производительности и времени безотказной работы веб-сайтов и других интернет-сервисов, таких как DNS-сервер, FTP-сервер, REST API и т.
 д., из более чем 110 мест по всему миру.
д., из более чем 110 мест по всему миру. - Записывайте и моделируйте многоэтапные действия пользователя в реальном браузере и оптимизируйте их.
- Запишите время загрузки для каждого статического ресурса на вашем сайте.
- Отслеживайте сертификаты SSL/TLS, порчу веб-сайтов и т. д. и защищайте свой веб-сайт.
- Получайте мгновенные оповещения по электронной почте, SMS или телефону.
2) Диспетчер приложений ManageEngine
Диспетчер приложений ManageEngine позволяет выполнять анализ веб-страницы, отслеживать веб-страницы, обнаруживать низкую производительность, отслеживая время загрузки страницы, и оптимизировать производительность веб-страницы с помощью правил и рекомендаций PageSpeed. .
Функции:
- Мониторинг производительности одной веб-страницы или последовательности веб-страниц.
- Получайте информацию о домене и отслеживайте время отклика всех элементов веб-страницы.

- Отслеживание несанкционированных изменений содержимого.
- Выявляйте веб-элементы и другие основные проблемы, требующие много времени, и быстрее устраняйте их с помощью автоматизированного обнаружения, отслеживания и диагностики приложений (ADTD).
- Моделируйте и анализируйте работу конечных пользователей и измеряйте производительность веб-сайта из разных мест.
3) Веб-монитор производительности
Веб-монитор производительности — это инструмент, позволяющий легко понять SQL. Это поможет вам узнать иерархию блокировки вашей базы данных.
Особенности:
- Это приложение поможет вам оптимизировать базу данных, запросы и индексы.
- Вы можете легко и быстро выполнить анализ основных причин.
- Он может отслеживать несколько типов баз данных.
- Позволяет увидеть неожиданное поведение приложения.
- Он может легко автоматизировать среду вашей базы данных.

4) Производительность
Производительность — это онлайн-инструмент, который измеряет, сколько времени требуется для подключения к вашему сайту и для полной загрузки одной страницы.
Особенности:
- Проверьте работоспособность своих сайтов из любых стран.
- Он измеряет продолжительность от клиента, отправляющего запрос HTTP-соединения, до первого байта веб-страницы, полученного вашим браузером.
- Вы можете проанализировать время сервера, чтобы ответить на запрос данных, сделанный с другого устройства.
5) Dotcom
Dotcom — это надежный инструмент для тестирования производительности и мониторинга веб-сайтов. Вы можете использовать это онлайн-приложение для анализа скорости вашего сайта с помощью каскадных диаграмм и воспроизведения видео с сайта.
Особенности:
- Инструмент проверяет скорость загрузки страниц в различных браузерах со всего мира.

- Позволяет анализировать функциональность и производительность нескольких интернет-сервисов.
- Определите основную причину проблем с производительностью или простоев с помощью подробных диаграмм и графиков, исторических данных и общих панелей мониторинга.
- Он имеет настраиваемое изменение, которое помогает вам отправлять изменения другим людям в виде голосового сообщения, электронной почты и текста SMS.
6) Pingdom
Pingdom — это веб-сайт и инструмент мониторинга производительности, предназначенный для того, чтобы сделать Интернет более быстрым и надежным. С помощью этого инструмента клиенты получают оповещения о любых проблемах, чтобы они могли сосредоточиться на своих повседневных делах.
Функции:
- Проверить все части веб-страницы
- Предоставить обзор производительности
- Проследите свою историю производительности
- Позволяет проводить тестирование из нескольких мест
7) GTmetrix
GTmetrix — это бесплатное приложение, которое проверяет скорость вашей веб-страницы и предоставляет подробный отчет. Этот бесплатный инструмент для проверки скорости веб-сайта генерирует оценки производительности веб-страницы и дает рекомендации по их улучшению.
Этот бесплатный инструмент для проверки скорости веб-сайта генерирует оценки производительности веб-страницы и дает рекомендации по их улучшению.
Особенности:
- Позволяет протестировать ваш сайт в разных странах, а также в разных браузерах.
- Содержит сводку ключевых показателей эффективности.
- Вы можете отслеживать производительность веб-сайта с помощью мониторинга и отображать ее на графиках.
- Вы можете проверить веб-страницу на различных смоделированных устройствах.
- Позволяет воспроизводить загруженные веб-страницы с видео.
Ссылка: https://gtmetrix.com/
8) Uptrends
Uptrends — это инструмент мониторинга для контроля производительности, времени безотказной работы и функциональности ваших веб-сайтов, серверов и API.
Особенности:
- Инструмент поддерживает различные технологии протоколов для мониторинга веб-сайтов и серверов, включая SMTP, POP3, IMAP, HTTP/HTTPS, FTP, SQL и MySQL.

- Автоматически отправляет сообщения электронной почты, содержащие отчеты панели мониторинга в формате PDF или файле Excel, выбранному вами получателю
- Вы можете отслеживать время безотказной работы API и настраивать вызовы API для перекрестной проверки данных ответов.
- Это онлайн-приложение также может отслеживать многоэтапные транзакции, такие как вход в систему, поиск, корзины покупок и формы.
- Он автоматически выявляет проблемы с производительностью в Интернете в таких браузерах, как IE, Chrome и Firefox.
Ссылка: https://www.uptrends.com/
9) WebPagetest
WebPagetest — один из самых популярных инструментов для измерения производительности веб-страницы. Этот бесплатный инструмент для проверки скорости веб-сайта позволяет вам запускать тесты производительности веб-сайта на вашем сайте из разных мест по всему миру в различных браузерах.
Особенности:
- Вы можете запустить этот инструмент в браузерах Chrome и IE на реальных скоростях подключения потребителя.

- Выполняет расширенное тестирование, включая захват видео, блокировку контента, многоэтапные транзакции и т. д.
- Он предлагает диагностическую информацию, которая включает в себя загрузку каскадных диаграмм, проверки оптимизации скорости страницы и предложения по улучшению взаимодействия с пользователем.
Ссылка: https://www.webpagetest.org/
10) PageSpeed
PageSpeed — надстройка для тестирования производительности с открытым исходным кодом, запущенная Google. Этот инструмент тестирования производительности веб-сайта оценивает веб-страницу и предлагает рекомендации по минимизации времени загрузки.
Особенности:
- Инструмент предоставляет оценку PageSpeed и рекомендации по повышению производительности.
- Ускоряет поиск веб-страниц, когда пользователи обращаются к веб-страницам с помощью поисковой системы Google.
- Вы можете использовать этот инструмент на сервере Nginx или Apache для перезаписи и оптимизации ресурсов на любом веб-сайте.

Ссылка: https://developers.google.com/speed/pagespeed/insights/
11) Keycdn
KeyCDN — это инструмент для анализа производительности вашего сайта и выявления проблем с подключением. Это поможет вам предотвратить атаки и несанкционированные действия.
Особенности:
- Вы можете легко настроить этот инструмент в соответствии с вашими требованиями.
- Предоставляет точный отчет в режиме реального времени.
- Помогает вам предотвращать атаки и несанкционированные действия.
- Он имеет RESTful API, который позволяет полностью контролировать вашу учетную запись из любого приложения на любом языке.
Ссылка: https://tools.keycdn.com/speed
12) Giftofspeed
Giftofspeed — это онлайн-приложение, которое используется для тестирования скорости веб-сайта, инструментов и методов для полной оптимизации производительности вашего веб-сайта. .
.
Особенности:
- Вы можете анализировать доставку CSS любой веб-страницы.
- Минимизируйте скрипты CSS для увеличения скорости страницы.
- Это поможет вам проверить, включено ли на ваших веб-страницах сжатие Gzip.
- Позволяет проверить количество HTTP-запросов, производимых вашими веб-страницами.
- Обнаружение и исправление изображений, всех неработающих ссылок и других файлов, снижающих производительность веб-сайта.
- Вы можете видеть заголовок HTTP-сервера любой веб-страницы.
Ссылка: https://www.giftofspeed.com/
13) SpeedCurve
SpeedCurve — это онлайн-инструмент, который измеряет дизайн и производительность веб-сайта. Этот инструмент тестирования производительности веб-сайта позволяет отлаживать проблемы с производительностью веб-сайта на уровне страницы.
Особенности:
- Он предоставляет диаграммы вовлеченности, позволяющие вам использовать ваши собственные данные, чтобы понять влияние замедления страниц на показатель отказов вашего сайта.

- Отслеживайте, когда ваш самый важный контент отображается
- Вы можете отслеживать любые показатели, включая коэффициент конверсии, A/B-тесты и размер корзины.
- Этот инструмент позволяет устранять проблемы с производительностью веб-сайта на уровне страницы.
- Создавайте бюджеты производительности и получайте оповещения.
- SpeedCurve позволяет отслеживать изменения кода между развертываниями с помощью API развертывания.
Ссылка: https://speedcurve.com
14) Dareboost
Darboost — это онлайн-приложение, которое анализирует и оптимизирует производительность вашего сайта. Он предлагает множество советов по оптимизации. Darboost предназначен для сокращения времени загрузки веб-страницы и повышения ее качества.
Особенности:
- Вы можете сравнить скорость вашего сайта с конкурентами.
- Постоянно анализирует веб-страницы для выявления проблем, связанных с качеством и загрузкой.

- Позволяет отслеживать поведение пользователей на вашем сайте.
- Этот инструмент для проверки скорости страницы позволяет проверить скорость вашего мобильного веб-сайта
Ссылка: https://www.dareboost.com
15) Geekflare
Geekflare — это набор бесплатных инструментов, которые используются для проверки вашего веб-сайта на безопасность, сеть, DNS (сервер доменных имен). ) Проблемы с производительностью и SEO.
Особенности:
- Позволяет проверить, имеет ли ваш сайт безопасный заголовок или нет.
- Вы можете увидеть, насколько быстро ваш сервер отвечает на запросы браузера.
- Быстро узнать хостинг-провайдера любого сайта.
- Проверьте, содержит ли ваша веб-страница неработающие ссылки.
- Этот инструмент проверки скорости страницы анализирует настройки сервера, распространенные уязвимости, сведения о сертификате, поддерживаемый протокол и т.
 д.
д.
Ссылка: https://gf.dev/
Часто задаваемые вопросы:
⚡ Как инструменты мониторинга производительности помогают улучшить процесс SEO?
- Хорошо, что вы используете инструменты мониторинга производительности в качестве практики поисковой оптимизации для повышения удобства использования веб-сайта и взаимодействия с пользователем. Инструменты
- повышают посещаемость и узнаваемость бренда.
- Эти инструменты обеспечивают прозрачность бизнеса и увеличивают продажи и количество потенциальных клиентов.
- Инструменты мониторинга производительности делают ваш сайт заслуживающим доверия клиентов.
💻 Какие инструменты для проверки скорости веб-сайта являются лучшими?
Ниже приведены некоторые из лучших инструментов для проверки скорости веб-сайта:
- Site24x7
- Диспетчер приложений ManageEngine
- Веб-монитор производительности
- Производительность
- Дотком Монитор
- Пингдом
- GTmetrix
❓ Какое хорошее время загрузки сайта?
Идеальное время загрузки веб-сайта составляет от 2 до 5 секунд.
❗ Зачем вам использовать HTTP/2?
При использовании HTTP/1 клиент не может отправить новый запрос на сервер до тех пор, пока предыдущие запросы не будут выполнены, в то время как HTTP/2 позволяет клиенту отправлять более одного запроса одновременно по одному TCP-соединению, поэтому он быстрее по сравнению со старым HTTP/1.
✅ Как проверить скорость сайта?
Вот шаги для проверки скорости веб-сайта или веб-страницы:
- Шаг 1) Загрузите и установите любой инструмент для проверки скорости веб-сайта или перейдите на веб-сайт инструмента из приведенного выше списка
- Шаг 2) Скопируйте URL веб-сайта или веб-страницы, которую вы хотите протестировать
- Шаг 3) Вставьте URL-адрес в указанную строку
- Шаг 4) Нажмите кнопку «Проверить свой сайт» или «Анализ», чтобы начать тест
- Шаг 5) После этого он покажет вам различные показатели производительности веб-сайта или веб-страницы
👉 Как выбрать инструмент для тестирования производительности сайта?
При выборе инструмента для тестирования производительности веб-сайта учитывайте следующие факторы:
- Простой в использовании интерфейс
- Точность с отчетами в реальном времени
- Цена, если применимо
- Он должен выделять проблемы производительности с решением и предложениями
- Качество поддержки клиентов
- Поддержка нескольких устройств, местоположений и браузеров
- Основные ключевые показатели эффективности или нет
- Поддержка различных протоколов и технологий
- Предлагаются расширенные функции
Как запустить тест скорости веб-сайта (ошибки, которых следует избегать)
Успех вашего сайта зависит от многих факторов, и одним из них является скорость загрузки. Существует несколько методов измерения скорости вашего веб-сайта и интерпретации результатов, а также множество различных инструментов, которые могут помочь вам в этом. Читайте дальше, чтобы узнать больше.
Существует несколько методов измерения скорости вашего веб-сайта и интерпретации результатов, а также множество различных инструментов, которые могут помочь вам в этом. Читайте дальше, чтобы узнать больше.
В современном быстро меняющемся мире медленные веб-сайты представляют собой проблему. С ростом скорости Интернета возникла потребность в быстрой загрузке веб-сайтов.
Скорость веб-сайта оказывает большое влияние на удобство использования вашего сайта. На самом деле, это, пожалуй, единственная вещь, которая больше всего влияет на пользовательский опыт. Пользователи будут более разочарованы и раздражены, чем дольше будет загружаться веб-сайт, и просто покинут его, если загрузка займет слишком много времени.
Медленные веб-сайты имеют более высокие показатели отказов, более низкие коэффициенты конверсии и обычно раздражают посетителей.
Если вы хотите понять, на каком месте находится ваш сайт с точки зрения скорости, вам необходимо иметь возможность точно измерить производительность вашего сайта в реальном мире.
В этом руководстве мы покажем вам, как точно настроить тест скорости сайта и интерпретировать результаты, чтобы получить ценную информацию о производительности вашего сайта WordPress.
Содержание
- Зачем тестировать скорость сайта?
- Как запустить тест скорости сайта
- 1. Выберите правильный инструмент для проверки скорости
- 2. Выберите правильное место для тестирования
- 3. Запустите тесты для разных устройств и браузеров
- 4. Обратите внимание на проверку скорости соединения
- 5. Запустите тест несколько раз
- Как понять результаты теста скорости сайта
Зачем тестировать скорость сайта?
Если вы хотите понять, как ваши посетители относятся к скорости сайта, существует два типа мониторинга:
- Реальные пользовательские данные, основанные на том, сколько времени требуется вашему сайту для загрузки для каждого фактического посетителя, например.
 Мониторинг реальных пользователей Pingdom.
Мониторинг реальных пользователей Pingdom. - Синтетические тесты скорости, которые выполняются большинством инструментов для тестирования скорости и на которых мы сосредоточены.
Синтетические тесты скорости гораздо проще выполнять, и, если вы правильно настроите тест скорости, ваши результаты должны очень точно соответствовать реальному времени загрузки, с которым столкнутся ваши посетители.
Более того, синтетические тесты также позволяют оценить производительность вашего сайта даже во время его создания, что позволяет вам отмечать потенциальные проблемы до окончательной доработки вашего сайта и его публичного запуска.
Например, если вы создаете клиентский веб-сайт, синтетические тесты скорости помогут вам оптимизировать его перед передачей клиенту.
Как запустить тест скорости веб-сайта
Опять же, синтетические тесты полезны только в том случае, если вы настроите их таким образом, чтобы получать полезные данные. Вот как это сделать:
1.
 Выберите правильный инструмент для проверки скорости
Выберите правильный инструмент для проверки скоростиНе все инструменты для проверки скорости одинаковы, поэтому вам нужно выбрать вариант, который лучше всего подходит для типа теста, который вы хотите запустить.
Различные инструменты предоставят вам разные данные/метрики и больше/меньше параметров конфигурации — мы расскажем, почему эти параметры конфигурации важны, в следующих нескольких разделах.
Вот некоторые из самых популярных и полезных инструментов:
- GTmetrix — гибкий инструмент с хорошо продуманным интерфейсом. Обязательно зарегистрируйте бесплатную учетную запись, чтобы получить доступ к параметрам конфигурации. Однако бесплатная версия больше не позволяет тестировать мобильные устройства.
- WebPageTest — наиболее настраиваемый инструмент для проверки скорости. Отлично подходит для тестирования различных сценариев. Однако интерфейс немного устарел. Вы можете использовать MachMetrics для запуска автоматических ежедневных тестов.

- Google PageSpeed Insights — включает синтетические тестовые данные от Lighthouse, а также реальные данные о производительности от Google (хотя реальные данные доступны только в том случае, если на вашем сайте достаточно трафика).
- Lighthouse — инструмент с открытым исходным кодом для анализа веб-производительности. Google PageSpeed Insights основан на Lighthouse, но вы также можете запустить Lighthouse из инструментов разработчика Chrome или web.dev.
- Pingdom Tools — в бесплатном инструменте отсутствуют параметры конфигурации. Тем не менее, интерфейс хорошо продуман. Также предлагает платную услугу мониторинга реальных пользователей, как упоминалось выше.
- Uptrends — хорошо продуманный инструмент, поддерживающий все важные параметры конфигурации.
- Fast or Slow — отличный инструмент для оценки глобального времени загрузки из Wordfence. В одном тесте он запускает тесты из 18 разных стран.
Не обязательно ограничиваться одним инструментом — каждый вариант может быть полезен в определенных ситуациях. Например, WebPageTest отлично подходит для тестирования одного местоположения за раз, потому что он очень гибкий, а Fast или Slow полезен для быстрой оценки того, как время загрузки вашего сайта варьируется по всему миру.
Например, WebPageTest отлично подходит для тестирования одного местоположения за раз, потому что он очень гибкий, а Fast или Slow полезен для быстрой оценки того, как время загрузки вашего сайта варьируется по всему миру.
2. Выберите правильное место для тестирования
Физическое местоположение, из которого вы запускаете тест скорости, повлияет на ваши результаты. По этой причине вы хотите выбрать тестовое местоположение, максимально близкое к вашей целевой аудитории:
. лучшее представление о глобальном времени загрузки вашего сайта.
3. Запустите тесты для разных устройств и браузеров
Устройство, которое использует посетитель, может иметь большое влияние на производительность.
Например, маломощным смартфонам требуется больше времени для обработки JavaScript, а это означает, что веб-сайт с большим количеством JavaScript будет загружаться на этих устройствах намного медленнее, чем на мощном настольном компьютере.
По этой причине вы хотите убедиться, что вы тестируете как минимум несколько устройств. Вы также можете протестировать несколько веб-браузеров, чтобы увидеть, есть ли различия между браузерами:
Вы также можете протестировать несколько веб-браузеров, чтобы увидеть, есть ли различия между браузерами:
4. Обратите внимание на проверку скорости соединения
В реальном мире не все ваши посетители будут иметь одинаковую скорость соединения. Некоторые могут иметь высокоскоростное подключение к Интернету, в то время как другие могут работать в сети 3G или 4G.
Некоторые инструменты тестирования, такие как Pingdom, используют сверхбыстрое нерегулируемое соединение для всех тестов. Другие инструменты, такие как WebPageTest и GTmetrix, позволяют выбрать регулируемое соединение, которое более точно имитирует реальные ситуации.
По этой причине ваш сайт часто будет «кажуться» более быстрым в Pingdom. Однако, если вы хотите точно измерить опыт ваших реальных пользователей, вам нужно использовать регулируемое соединение, которое имитирует реальную скорость пользователей:
5. Запустите тест несколько раз.
Наконец, убедитесь, что вы выполнили несколько тестов, чтобы избежать вариабельности одного теста, которая может исказить ваши результаты. В одноразовом тесте вы можете получить выдающиеся результаты, из-за которых ваш сайт будет казаться медленнее или быстрее, чем для большинства ваших посетителей.
В одноразовом тесте вы можете получить выдающиеся результаты, из-за которых ваш сайт будет казаться медленнее или быстрее, чем для большинства ваших посетителей.
Некоторые инструменты упрощают выполнение нескольких тестов. Например, вы можете настроить WebPageTest для одновременного запуска до девяти отдельных тестов и получения среднего значения:
Как понять результаты теста скорости веб-сайта
Теперь давайте рассмотрим, как понимать различные показатели, которые вы увидите в приведенных выше инструментах тестирования скорости.
Core Web Vitals (наибольшая содержательная краска)
Core Web Vitals — это новая инициатива Google, которая включает в себя три показателя, ориентированных на сбор информации о пользовательском опыте вашего сайта.
С точки зрения скорости сайта наиболее важной метрикой является самая большая отрисовка содержимого (LCP). LCP измеряет, сколько времени требуется для загрузки «основного» контента вашего сайта. Если основной контент вашего сайта загружается быстро, посетители сочтут, что ваш сайт загружается быстро, даже если загрузка остального контента занимает больше времени.
Если основной контент вашего сайта загружается быстро, посетители сочтут, что ваш сайт загружается быстро, даже если загрузка остального контента занимает больше времени.
«Основной» контент будет разным для каждой страницы, но обычно это текст заголовка или изображение в главном разделе вашего сайта. Например, вот элемент LCP для домашней страницы Elementor для посетителей ПК:
Вы можете найти «основной» контент вашего сайта с помощью PageSpeed Insights — обязательно протестируйте как мобильные, так и настольные устройства, так как элементы могут различаться для каждого:
Google рекомендует , что время LCP составляет менее 2,5 секунд .
Чтобы улучшить LCP, вам нужно ускорить время до первого байта (еще одна метрика в этом списке), использовать кэширование и внедрить другие передовые методы повышения производительности WordPress. Встраивание критически важного CSS и избегание блокирующего рендеринг JavaScript также может быть особенно полезно для ускорения этого показателя.
Время загрузки страницы
Время загрузки страницы — сложная для понимания метрика, поскольку существует несколько определений того, что означает загрузка страницы. Чтобы добавить еще больше путаницы, разные инструменты тестирования скорости используют разные определения загрузки страницы, что является одной из причин, по которой вы можете увидеть немного противоречивые данные при сравнении двух разных инструментов.
Ключевой вопрос здесь — «когда страница загрузится?».
Вот два наиболее распространенных определения:
- Документ завершен — момент загрузки всего статического содержимого. С технической точки зрения, когда срабатывает событие onLoad.
- Полная загрузка — точка, в которой вся сетевая активность остановилась на две секунды.
Время полной загрузки почти всегда будет больше, поскольку оно учитывает дополнительные внутренние сценарии, которые могут продолжать загружаться даже после загрузки всего вашего статического содержимого.
Использование универсального плагина производительности, такого как WP Rocket, может помочь вам реализовать все важные передовые методы для сокращения времени загрузки.
Время до первого байта
Время до первого байта (TTFB) — это общий показатель скорости отклика сервера. Вы также можете встретить его под названием «Время отклика сервера» (SRT). Он измеряет, сколько времени требуется для создания соединения с сервером и загрузки первого байта содержимого.
Google рекомендует , что ваш TTFB меньше 200 мс
TTFB сильно зависит от производительности серверной части. Двумя главными виновниками высокого TTFB являются медленный хостинг и/или медленный провайдер DNS.
Первая содержательная краска и первая осмысленная краска
Первая содержательная отрисовка (FCP) и Первая значимая отрисовка (FMP) имеют некоторое сходство с метрикой Крупнейшая содержательная отрисовка выше.
Первое отрисовывание содержимого измеряет, сколько времени требуется для отрисовки первого текста или изображения. Ключевое различие между этим и Largest Contentful Paint заключается в том, что FCP не пытается измерить «важность» этого контента. Вместо этого он просто ищет первую часть «любого» контента.
Ключевое различие между этим и Largest Contentful Paint заключается в том, что FCP не пытается измерить «важность» этого контента. Вместо этого он просто ищет первую часть «любого» контента.
First Meaningful Paint измеряет, когда основной контент страницы виден пользователю. Однако из-за некоторых технических трудностей Google отказался от использования First Meaningful Paint в Lighthouse 6.0 и заменил его на Largest Contentful Paint. Несмотря на это, вы все равно можете увидеть FMP в некоторых инструментах.
Google рекомендует, чтобы время FCP и FMP было меньше двух секунд.
Оптимизация LCP также улучшит эти показатели.
Время до начала взаимодействия
Время до интерактивности (TTI) измеряет, сколько времени требуется вашему сайту, чтобы стать полностью интерактивным для посетителей.
Допустим, вы добавили раздел аккордеона с помощью виджета «Аккордеон». TTI измеряет, сколько времени требуется вашему посетителю, чтобы щелкнуть этот переключатель аккордеона, и ваш сайт отреагирует, развернув раздел аккордеона.
TTI измеряет, сколько времени требуется вашему посетителю, чтобы щелкнуть этот переключатель аккордеона, и ваш сайт отреагирует, развернув раздел аккордеона.
Google рекомендует , что ваш TTI меньше 3,8 секунды .
HTTP-запросы
Чтобы загрузить вашу страницу, браузер посетителя должен сделать HTTP-запрос к серверу вашего сайта (или серверам сторонних ресурсов) для каждого отдельного ресурса на вашем сайте:
- Одно изображение = один HTTP-запрос
- Один скрипт JavaScript = один HTTP-запрос
- Одна таблица стилей CSS = один HTTP-запрос
- И т. д.
Не существует жесткого правила, определяющего, сколько HTTP-запросов должно быть на вашем сайте. Однако, как правило, чем меньше HTTP-запросов требуется вашему сайту, тем быстрее он будет загружаться.
Однако не все HTTP-запросы одинаковы: некоторые из них больше других и/или их загрузка занимает больше времени. Вы можете просмотреть последовательность загрузки каждого HTTP-запроса в каскадном анализе , который предлагает большинство инструментов для тестирования скорости. Вот как это выглядит в Uptrends:
Вот как это выглядит в Uptrends:
Вы можете уменьшить HTTP-запросы, объединив файлы CSS/JavaScript, ограничив использование изображений и используя плагин управления скриптами, такой как Asset CleanUp или Perfmatters. Вы также должны ограничить использование плагинов, так как большинство плагинов добавляют свои собственные HTTP-запросы. Elementor Pro может помочь вам исключить использование плагинов, предоставляя вам доступ ко многим различным функциям в одном плагине (например, формам, слайдерам, галереям и т. д.).
Размер страницы
Размер страницы относится к общему размеру вашей страницы. Это совокупность размеров файлов всего кода страницы, изображений, скриптов и т. д.
В целом, чем меньше размер страницы вашего сайта, тем быстрее она загружается, поскольку браузерам посетителей требуется загружать меньше данных для загрузки вашего сайта. сайт.
Некоторые распространенные методы уменьшения размера страницы включают сжатие изображений с использованием сжатия на уровне сервера, например Gzip или Brotli, и минимизацию кода.
Проверьте скорость своего веб-сайта и оптимизируйте его для удобства пользователей
Понимание производительности вашего сайта необходимо для оптимизации вашего веб-сайта. Без данных вы не можете знать, где находится ваш сайт и где его можно улучшить.
Однако, если вы хотите собрать значимые данные, это не так просто, как просто подключить URL-адрес вашего сайта к одному инструменту проверки скорости и положить этому конец.
Важно обратить внимание на конкретную конфигурацию вашего теста — настроить местоположение, устройство и скорость соединения, чтобы получить точную картину того, как ваш сайт будет работать для разных типов пользователей.
Когда у вас есть данные, вам также необходимо понять различные показатели и их значение. Исправление медленного времени до первого байта может потребовать другой тактики, чем улучшение времени наибольшей отрисовки содержимого, хотя всегда есть некоторое совпадение с точки зрения лучших практик производительности.
У вас остались вопросы о том, как проверить скорость сайта на WordPress? Спросите нас в комментариях!
Поделиться на фейсбуке
Поделиться на твиттере
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться по электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Сергей Давыдов
Сергей Давыдов — создатель контента в Elementor. Его любимые темы — гаджеты, достижения науки, новые приложения и программные решения. Он любит острую пищу, читает книги и слушает музыку в лифте.
Вам также может понравиться
Комментарии
Запустите свой веб-сайт в облаке
Почему важна скорость вашего сайта и как ее измерить
Вы все сделали правильно для своего онлайн-бизнеса. Вы регулярно ведете блог, общаетесь в социальных сетях и имеете профессиональный и привлекательный дизайн веб-сайта. Так почему же страдает ваш трафик и конверсии?
Вы регулярно ведете блог, общаетесь в социальных сетях и имеете профессиональный и привлекательный дизайн веб-сайта. Так почему же страдает ваш трафик и конверсии?
Виновником может быть медленная загрузка. Согласно отраслевым эталонным показателям Google, задержка в одну секунду — это все, что нужно пользователям, чтобы отказаться от вашего сайта и уйти. К счастью, вот многое, что вы можете сделать, чтобы оптимизировать скорость своего веб-сайта WordPress. Первый шаг — измерить его, чтобы вы знали, с чего начать.
В этой статье объясняется, что такое скорость сайта, почему она важна и какие факторы на нее влияют. Затем мы обсудим, на какие показатели производительности важно обратить внимание, и покажем вам, как измерить скорость вашего сайта. Давайте начнем!
Что такое скорость веб-сайта и почему она важна?
Скорость сайта или «производительность» относится к тому, как долго ваш сайт загружается в браузере пользователя. Это может повлиять на несколько аспектов вашего веб-сайта и бизнеса в целом.
В первую очередь медленный веб-сайт мешает взаимодействию с пользователем (UX). Необходимость ждать загрузки страницы более одной или двух секунд раздражает и может привести к тому, что посетители покинут ваш сайт и отправятся в другое место.
Это влияет как на конверсию, так и на показатель отказов. Коэффициент конверсии показывает, сколько посетителей вашего сайта выполнили желаемую задачу, например подписались на рассылку новостей по электронной почте или купили продукт.
Показатель отказов, который вы можете проверить в Google Analytics, представляет собой процент пользователей, которые посещают только одну страницу, прежде чем покинуть ее. Высокий показатель отказов может указывать на проблемы с производительностью сайта.
Со временем ваш медленный сайт может также начать влиять на вашу поисковую оптимизацию (SEO). Google использует скорость как фактор ранжирования для поиска на компьютере и мобильных устройствах. Поэтому, если ваш сайт загружается дольше пары секунд, это может привести к падению вашего рейтинга.
Какие факторы влияют на скорость сайта?
Несколько факторов могут снижать производительность вашего веб-сайта. Одним из них является вес страницы, который представляет собой совокупный размер всех файлов вашего сайта. Это включает в себя его HTML, JavaScript, CSS, мультимедиа и многое другое.
Размещение высококачественных изображений на вашем сайте может произвести визуальное впечатление. Однако медиафайлы могут замедлить время загрузки, если вы не оптимизируете их. Простой способ уменьшить размер файла изображения — использовать плагин для оптимизации и сжатия изображений WordPress, такой как ShortPixel.
Связано: Полное руководство по сжатию изображений в WordPress
Проблемы с сетью — еще одна потенциальная причина медленной работы веб-сайта, хотя в большинстве случаев это находится вне вашего контроля. Они часто зависят от устройства или интернет-провайдера (ISP), которого посетители используют для доступа к вашему сайту.
Кроме того, расположение серверов вашего веб-хостинга может повлиять на производительность веб-сайта из-за задержки, которая представляет собой время, необходимое вашему сайту для ответа пользователю. Большое физическое расстояние между вашим пользователем и сервером вашего хоста может способствовать задержке.
Мы рекомендуем использовать сеть доставки контента (CDN), чтобы устранить проблемы, связанные с состоянием сети и задержкой.
Какие показатели производительности веб-сайта важны?
Прежде чем измерять скорость своего сайта, полезно знать, на какие показатели обращать внимание. Вот некоторые важные из них:
- Время до первого байта (TTFB). Этот показатель измеряет, сколько времени требуется устройству пользователя для получения первого байта данных с сервера.
- Время загрузки. Время загрузки – это время, необходимое для загрузки всей страницы.
- Время прохождения туда и обратно (RTT): время прохождения туда и обратно — это время, которое требуется данным для перехода из одного места в другое и обратно.

- Размер страницы. Этот показатель измеряет размер вашей страницы.
В зависимости от того, какой инструмент вы используете, вы можете получить разные показатели и результаты, поскольку они могут различаться от одного теста скорости к другому. Например, Google PageSpeed Insights основывает свои показатели на Core Web Vitals.
Largest Contentful Paint (LCP) измеряет время до того, как пользователь увидит самое большое изображение или блок текста. Это отличается от First Contentful Paint (FCP), когда пользователь впервые может что-либо увидеть. В то время как FCP показывает, что что-то происходит, LCP отмечает момент времени, когда страница начинает становиться полезной.
Задержка первого ввода (FIP) измеряет интерактивность, или время, которое пользователь должен ждать, пока ваша страница ответит после взаимодействия с ней. Таким образом, даже если ваш LCP находится в зеленом поле, если ваш пользователь не может взаимодействовать с вашим сайтом, он, вероятно, станет нетерпеливым.
Как измерить скорость вашего сайта?
Существует множество вариантов проверки скорости. На самом деле, вы можете захотеть использовать более одного инструмента, чтобы получить полное представление о производительности вашего сайта. Давайте рассмотрим два популярных параметра, которые вы можете использовать для измерения скорости сайта.
Google PageSpeed Insights
Google PageSpeed Insights анализирует ваш сайт и предлагает вам способы его улучшения. Чтобы использовать его, просто введите URL-адрес в поле и нажмите кнопку «Анализ».
Результаты дают вам общий балл и некоторые полевые данные, собранные из фактических загрузок страниц вашими пользователями. Есть также лабораторные данные, которые собираются в контролируемой среде.
Если вы прокрутите вниз, вы найдете предложения по улучшению скорости и производительности вашего сайта.
PageSpeed Insights позволяет протестировать как настольную, так и мобильную версии вашего сайта. Мобильные результаты отображаются по умолчанию, но вы можете переключиться, щелкнув вкладку «Компьютер» в верхней части страницы.
Мобильные результаты отображаются по умолчанию, но вы можете переключиться, щелкнув вкладку «Компьютер» в верхней части страницы.
Просмотрев результаты, вы можете сделать снимок экрана, чтобы вернуться к нему. Кроме того, мы предлагаем провести несколько тестов, чтобы получить наиболее точную картину скорости вашего сайта.
Pingdom
Другим вариантом проверки скорости веб-сайта является Pingdom. Чтобы запустить этот тест, введите свой URL-адрес, выберите расположение сервера для тестирования, а затем нажмите кнопку «Начать тест».
Как и в случае с PageSpeed Insights, результаты предоставляют общую оценку производительности и ключевые показатели, такие как размер страницы и время загрузки.
Pingdom также предлагает шаги, которые вы можете предпринять для повышения производительности вашего сайта.
Еще раз попробуйте запустить тест несколько раз. Уникальное преимущество Pingdom заключается в том, что вы можете повторить тест, используя разные местоположения серверов.
Скорость веб-сайта имеет значение
У вас есть только один шанс произвести первое впечатление на ваш веб-сайт, а скорость может побудить людей остаться на нем. С другой стороны, сайт, который загружается слишком долго, может привести к плохому UX и более высокому показателю отказов.
В этом посте мы обсудили, как такие факторы, как вес страницы, состояние сети и задержка, могут повлиять на скорость сайта и, в свою очередь, на вашу прибыль. Вы можете оценить скорость своего сайта с помощью таких инструментов, как Google PageSpeed Insights и Pingdom Tools. Оба предоставляют ключевые показатели, такие как время загрузки, и полезные предложения по их улучшению.
Как вы, возможно, помните, ваш веб-хост также может иметь большое влияние на производительность вашего сайта. Если вы ищете тарифный план хостинга, который может помочь увеличить скорость сайта, вам подойдет управляемый хостинг DreamHost для WordPress.
Топ-5 инструментов мониторинга веб-сайтов
Инструменты мониторинга веб-сайтов помогают компаниям быстро устранять технические ошибки. С помощью этих инструментов вы можете постоянно отслеживать закономерности простоев и точно определять виновных. Они предоставляют важную информацию о производительности вашего веб-сайта, включая количество посетителей, время безотказной работы, показатель отказов, время загрузки страницы и т. д. Наряду с этими показателями производительности эти инструменты уведомляют вас о таких проблемах, как сбой устройства, перегрузка полосы пропускания и проблемы с провайдером веб-хостинга. .
С помощью этих инструментов вы можете постоянно отслеживать закономерности простоев и точно определять виновных. Они предоставляют важную информацию о производительности вашего веб-сайта, включая количество посетителей, время безотказной работы, показатель отказов, время загрузки страницы и т. д. Наряду с этими показателями производительности эти инструменты уведомляют вас о таких проблемах, как сбой устройства, перегрузка полосы пропускания и проблемы с провайдером веб-хостинга. .
Как работает мониторинг веб-сайтов?
Средства мониторинга веб-сайтов отслеживают коммуникационные уровни сети, включая HTTP и TCP. Однако современные веб-приложения полагаются не только на эти два уровня. Они опираются на глобальную сеть поставщиков облачной инфраструктуры, внутренних и внешних DNS, поставщиков интернет-услуг и сетей доставки контента.
Базовый веб-мониторинг не предоставляет подробной информации о сбоях, простоях веб-сайтов, времени загрузки, времени отклика или доступности веб-сайтов.
Мониторинг современной цифровой инфраструктуры требует синтетических инструментов мониторинга веб-сайтов, предназначенных для постоянного тестирования всех сервисов, которые использует ваше приложение. Эти инструменты предоставляют вам реальный мониторинг пользователей, чтобы вы могли лучше понять опыт ваших пользователей на веб-сайте. Скорость страницы является одним из наиболее важных факторов, влияющих на взаимодействие с пользователем.
пять лучших инструментов мониторинга веб-сайтов, которые помогут вам измерить скорость страницы
- Google PageSpeed Insights (PSI)
- GTmetrix
- WebPageTest (WPT)
- Dotcom-Monitor
- SolarWinds Pingdom
1. Google PageSpeed Insights (PSI)
Инструмент PageSpeed Insights (PSI) предоставляет данные о производительности в режиме реального времени на мобильной странице независимо от ее происхождения для веб-сайта. или настольные устройства. Он включает данные из отчета об опыте использования Chrome (CrUX), чтобы предоставить показатели взаимодействия с пользователем на основе реальных пользователей Chrome. Вам просто нужно вставить URL-адрес веб-сайта, и инструмент создаст общую оценку скорости. Инструмент классифицирует веб-сайт как быстрый, медленный или средний в зависимости от его скорости. Кроме того, он предоставляет показатель оптимизации, оценивающий, насколько хорошо веб-страница соответствует рекомендациям по производительности.
Вам просто нужно вставить URL-адрес веб-сайта, и инструмент создаст общую оценку скорости. Инструмент классифицирует веб-сайт как быстрый, медленный или средний в зависимости от его скорости. Кроме того, он предоставляет показатель оптимизации, оценивающий, насколько хорошо веб-страница соответствует рекомендациям по производительности.
PSI вычисляет показатели оптимизации и оценивает, может ли страница улучшить свою производительность в следующих областях:
- Время до загрузки верхней части страницы (время, необходимое для отображения контента после запроса пользователя)
- Время до полная загрузка страницы (время, необходимое для отображения браузера после запроса пользователя)
На основе показателей скорости и оптимизации PSI дает рекомендации по оптимизации.
2. GTmetrix
GTmetrix — один из самых популярных инструментов для анализа показателей скорости сайта. Инструмент использует PageSpeed Insights и YSlow для получения оценок производительности и подробного отчета о текущем состоянии вашего веб-сайта. GTmetrix чрезвычайно прост в использовании, и ему требуется только URL-адрес веб-сайта, который вы хотите протестировать. Вы также можете изменить параметры конфигурации теста, в том числе следующие:
GTmetrix чрезвычайно прост в использовании, и ему требуется только URL-адрес веб-сайта, который вы хотите протестировать. Вы также можете изменить параметры конфигурации теста, в том числе следующие:
- 30 тестовых серверов, разбросанных по шести регионам.
- Тестирование производительности сайта в определенных браузерах, таких как Firefox и Chrome. (WPT)
WebPageTest — это бесплатный инструмент с открытым исходным кодом, используемый для измерения времени загрузки страницы. Инструмент фиксирует и отображает полезные показатели в виде таблиц и диаграмм сразу после загрузки страницы. Эти метрики помогают выявлять задержки и лазейки в производительности. WebPageTest также позволяет вам контролировать различные аспекты анализа, такие как браузер (Chrome или Firefox), платформа (мобильная или настольная) и географическое положение. Инструмент предлагает расширенную функцию настройки, позволяющую запускать несколько тестов, устанавливать скорость соединения, выбирать однократный или повторный просмотр и записывать видео теста.
 Результаты теста в WebPageTest включают время загрузки, время до первого байта, индекс скорости, элементы DOM, время начала рендеринга, время завершения документа и время полной загрузки. Одной из самых удивительных функций WPT является функция создания отчетов в виде водопада, которая показывает подробную сетевую активность с течением времени.
Результаты теста в WebPageTest включают время загрузки, время до первого байта, индекс скорости, элементы DOM, время начала рендеринга, время завершения документа и время полной загрузки. Одной из самых удивительных функций WPT является функция создания отчетов в виде водопада, которая показывает подробную сетевую активность с течением времени.4. Dotcom-Monitor
Dotcom-Monitor дает вам представление о производительности приложений и состоянии вашего веб-сайта. Он позволяет отслеживать серверы (HTTP/S, электронная почта, DNS, VoIP/SIP), веб-приложения (Flash, Ajax, HTML5 SOAP), доступность и производительность сети (SNMP, UDP, DNS, ping), а также скорость загрузки страниц веб-сайта с Глобальная сеть мониторинга. Инструмент предлагает некоторые уникальные функции, включая данные в реальном времени и исторические данные, настраиваемые оповещения и отчеты, а также тестирование производительности. Вы можете выбрать браузер из параметров браузера, чтобы контролировать скорость вашей веб-страницы из 25 мест.
 В отличие от других инструментов тестирования скорости, Dotcom-Monitor позволяет одновременно запускать географические тесты. Однако вы по-прежнему можете просматривать отчеты и каскадные диаграммы по отдельности. Окончательный отчет о результатах работы вашего веб-сайта разделен на пять разделов: хост, ошибки, каскадные диаграммы, сводка и производительность.
В отличие от других инструментов тестирования скорости, Dotcom-Monitor позволяет одновременно запускать географические тесты. Однако вы по-прежнему можете просматривать отчеты и каскадные диаграммы по отдельности. Окончательный отчет о результатах работы вашего веб-сайта разделен на пять разделов: хост, ошибки, каскадные диаграммы, сводка и производительность.5. SolarWinds Pingdom
Вы также можете воспользоваться инструментом SolarWinds ® Pingdom ® Website Speed Test, бесплатной программой тестирования веб-сайтов. Pingdom — это мощное решение для мониторинга веб-сайтов, которое поможет вам проанализировать каждый элемент вашей веб-страницы. Pingdom помогает понять узкие места в скорости загрузки страниц, такие как плохие сценарии, большие медиафайлы и запросы к серверной базе данных, которые необходимо оптимизировать. Инструмент также предоставляет информацию о количестве запросов на домен, типе контента, анализе размера и размере на домен (это сравнивает ваш домен с размером активов CDN).
 Инструмент Pingdom Website Speed Test позволяет отслеживать производительность вашего сайта на более чем 100 серверах по всему миру.
Инструмент Pingdom Website Speed Test позволяет отслеживать производительность вашего сайта на более чем 100 серверах по всему миру.Функция создания отчетов в Pingdom включает в себя каскадную разбивку, анализ страниц, историю и показатели производительности. Вы получаете подробный отчет об анализе страницы, включая размер страницы по домену, типу контента, запросам по типу контента и запросам по домену. Помимо удобной функциональности, этот инструмент предлагает некоторые уникальные функции, описанные ниже, которые помогут вам глубже проанализировать вашу веб-страницу.
Мониторинг времени безотказной работы
Чрезвычайно важно иметь данные о доступности вашего веб-сайта для посетителей в режиме реального времени. Pingdom выполняет тесты доступности вашего веб-сайта, приложений и серверов, чтобы убедиться, что ваш веб-сайт доступен по всему миру.
Предупреждение
Всякий раз, когда ваш веб-сайт недоступен или сталкивается с ошибкой транзакции на сайте, Pingdom автоматически определяет недостатки и отправляет вам предупреждения.
 Вы можете настроить эти оповещения в зависимости от серьезности инцидента. Кроме того, вы можете выбрать, как вы хотите получать уведомления о предупреждениях, будь то по электронной почте, SMS или push-уведомлению. Кроме того, вы можете выбрать приложение по своему выбору (Slack, PagerDuty), чтобы получать уведомления, как только на вашем веб-сайте возникнет проблема.
Вы можете настроить эти оповещения в зависимости от серьезности инцидента. Кроме того, вы можете выбрать, как вы хотите получать уведомления о предупреждениях, будь то по электронной почте, SMS или push-уведомлению. Кроме того, вы можете выбрать приложение по своему выбору (Slack, PagerDuty), чтобы получать уведомления, как только на вашем веб-сайте возникнет проблема.Real User Monitoring (RUM)
Pingdom Real User Monitoring (RUM) помогает вам собирать данные о производительности в режиме реального времени от частых посетителей вашего веб-сайта. Просто вставьте URL-адрес веб-страницы, которую вы хотите протестировать, и получите показатели производительности и опыта от миллионов посетителей. Вы также можете просмотреть показатели производительности своего веб-сайта с помощью комплексных визуальных средств, чтобы понять, как изменения на вашем сайте влияют на впечатления ваших посетителей.
Мониторинг транзакций
Мониторинг транзакций сообщает вам о входах на страницу, регистрации и процессах оформления заказа.
 Это также помогает вам отслеживать транзакции на веб-странице, такие как вход пользователей в систему, регистрация новых пользователей, поиск, проверка корзины покупок и многое другое. Реальное тестирование браузера позволяет вам удобно тестировать транзакции вашего веб-сайта в браузере Chrome. Кроме того, для воссоздания процесса взаимодействия с сайтом не требуется никакого кодирования — просто выберите команды и нажмите, чтобы внести изменения.
Это также помогает вам отслеживать транзакции на веб-странице, такие как вход пользователей в систему, регистрация новых пользователей, поиск, проверка корзины покупок и многое другое. Реальное тестирование браузера позволяет вам удобно тестировать транзакции вашего веб-сайта в браузере Chrome. Кроме того, для воссоздания процесса взаимодействия с сайтом не требуется никакого кодирования — просто выберите команды и нажмите, чтобы внести изменения.Какой выбрать?
Каждый из вышеперечисленных инструментов обладает уникальными функциями, призванными помочь вам отслеживать и улучшать основные элементы вашего веб-сайта. Хотя выбор правильного инструмента зависит от ваших целей и требований, мы рекомендуем SolarWinds Pingdom. Он предлагает гибкие функции и возможность контролировать более тысячи страниц. Вы также можете попробовать 14-дневную бесплатную пробную версию, чтобы узнать о возможностях, функциях и производительности Pingdom. Его премиум-версия включает в себя дополнительные функции, такие как мониторинг времени безотказной работы, мониторинг реальных пользователей и многое другое для расширенных возможностей улучшения веб-сайта.

