4 Easy Methods в 2023 году
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
PHP — один из самых популярных языков программирования в Интернете. Фактически, 78,8% всех веб-сайтов [1] так или иначе используют PHP. Если вы используете WordPress, вы также используете PHP, даже если вы не взаимодействуете напрямую с каким-либо кодом. PHP в WordPress делает возможными большинство функций, которые вы используете, и понимание того, как это работает, необходимо, если вы хотите внести большие изменения в свой веб-сайт.
Существует множество способов редактирования PHP в WordPress или добавления кода на ваш сайт. Какой подход вы используете, будет зависеть от вашего уровня комфорта при редактировании файлов WordPress, но этот процесс намного проще, чем вы можете себе представить.
В этой статье мы кратко рассмотрим, как работает PHP. Затем мы покажем вам четыре способа добавить PHP в WordPress, независимо от того, предпочитаете ли вы использовать плагин или делаете это вручную.
📚 Содержание:
- Введение в PHP в WordPress
- 1. Конвертируйте PHP в шорткоды WordPress
- 2. Добавьте фрагменты кода для всего сайта с помощью плагина
- 3. Настройте дочернюю тему в WordPress
- 4. Используйте FTP-клиент для редактирования файлов PHP вручную
Введение в PHP в WordPress
PHP — это язык программирования «общего назначения», который популярен при разработке веб-сайтов. Что еще более важно, WordPress построен с использованием PHP. Поэтому очень важно иметь общее представление о том, как работает PHP, если вы хотите внести большие изменения в систему управления контентом (CMS) или добавить новый код на свой сайт.
Вам не нужно быть программистом, чтобы редактировать или добавлять PHP в WordPress. В зависимости от того, что вы хотите сделать, легко найти множество руководств, которые проведут вас через весь процесс и даже предоставят фрагменты кода, которые вы можете использовать. Например, у нас есть полная статья, в которой рассказывается о нескольких изменениях, которые можно внести в файл functions.php .
Например, у нас есть полная статья, в которой рассказывается о нескольких изменениях, которые можно внести в файл functions.php .
Простые способы добавить PHP в WordPress
Если вам неудобно работать с кодом, редактирование файлов WordPress и PHP может показаться пугающим. Тем не менее, WordPress предлагает несколько способов добавления PHP-кода на ваш сайт, начиная от плагинов и заканчивая ручным подходом. Пока вы создаете резервную копию своего веб-сайта, прежде чем вносить какие-либо серьезные изменения или использовать промежуточный сайт, вы можете свободно экспериментировать по мере необходимости.
1. Конвертируйте PHP в шорткоды WordPress
Как обычно, плагины предлагают самый простой способ решения конкретной проблемы в WordPress. Есть несколько плагинов, которые вы можете использовать для добавления пользовательского кода в ваши файлы WordPress без необходимости редактировать их напрямую.
Один из вариантов — превратить фрагменты PHP-кода в шорткоды, которые можно легко использовать в редакторе WordPress или в областях виджетов.
Для этого вы можете использовать бесплатный плагин Insert PHP Code Snippet:
С помощью этого плагина вы сможете создавать собственные шорткоды для фрагментов кода PHP. Вы можете добавить эти фрагменты с помощью плагина, и он сгенерирует шорткоды, которые вы можете использовать в любом месте на своем веб-сайте для запуска этих функций.
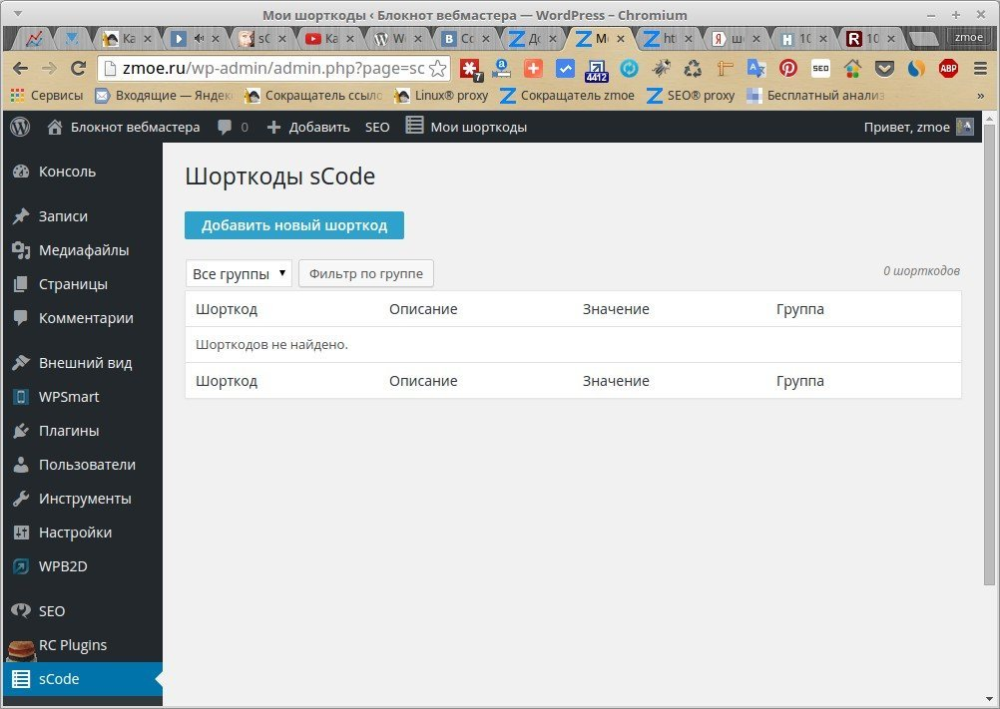
После установки и активации плагина вы увидите новую вкладку на панели инструментов с надписью
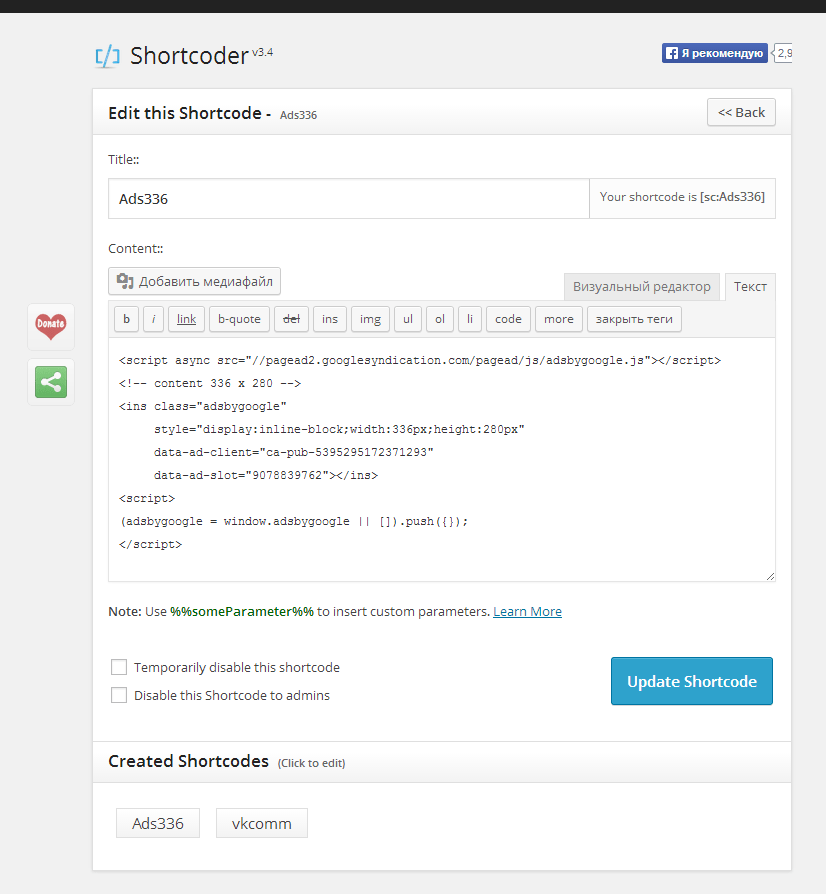
Плагин попросит вас установить «имя» для вашего фрагмента, которое должно описывать его назначение и добавить его код в поле Код PHP :
Имейте в виду, что вставка фрагмента кода PHP не проверяет добавленный вами код. Если код не работает, вам нужно будет устранить неполадки самостоятельно.
Как только вы добавите фрагмент кода с помощью подключаемого модуля, он появится на вкладке PHPCode Snippets . У вас есть варианты приостановки отдельных сценариев, а также их редактирования, удаления и предварительного просмотра:
У вас есть варианты приостановки отдельных сценариев, а также их редактирования, удаления и предварительного просмотра:
Шорткод для размещения фрагмента доступен в столбце Короткий код фрагмента . После того, как вы просмотрите код, чтобы убедиться, что он работает, вы можете добавить шорткод в любое место на своем сайте.
2. Добавьте фрагменты кода для всего сайта с помощью плагина
Еще один плагин, который может помочь вам добавить PHP в WordPress, — это бесплатный плагин Code Snippets.
С помощью этого плагина вы можете легко добавлять общие фрагменты кода на свой сайт, выбрав Фрагменты кода → Добавить новый 9.0032 . Когда вы добавляете свой фрагмент кода PHP, вы можете выбирать между его запуском везде или только на внешнем или внутреннем интерфейсе вашего сайта:
В дополнение к добавлению PHP-кода в WordPress этот плагин также может помочь вам добавить собственный код JavaScript, CSS или HTML.
3. Настройте дочернюю тему в WordPress
WordPress поставляется с инструментом под названием Theme Editor , который позволяет вам редактировать файлы темы прямо с панели инструментов. В идеале вы будете делать это при использовании дочерней темы, чтобы не потерять изменения, сделанные при обновлении родительской темы.
В идеале вы будете делать это при использовании дочерней темы, чтобы не потерять изменения, сделанные при обновлении родительской темы.
Чтобы получить доступ к редактору тем, перейдите в Внешний вид → Редактор тем . Слева вы увидите простой текстовый редактор, а справа список файлов:
Список Theme Files дает вам прямой доступ ко всем настраиваемым файлам вашей темы. Под каждой записью вы также увидите полное имя файла. Большинство опций здесь будут файлами PHP.
Вы можете выбрать редактируемую тему с помощью раскрывающегося меню Выберите тему для редактирования . Кроме того, вы можете найти документацию по конкретным функциям, используя Документация раскрывающееся меню под редактором:
Поиск функции перенаправит вас на страницу Кодекса разработки WordPress (если она доступна). Имейте в виду, что если вы редактируете пользовательскую тему, вы не сможете найти документацию по конкретным функциям. После внесения необходимых изменений вы можете нажать 
Если вы специально хотите добавить фрагменты кода на свой сайт, вы, вероятно, захотите отредактировать файл functions.php .
4. Используйте FTP-клиент для редактирования файлов PHP вручную
Основным недостатком использования редактора тем WordPress является то, что сам редактор очень прост. Если вы когда-либо использовали полноценный редактор кода, то вы знаете, что упускаете множество функций, изменяя файлы с панели управления.
Лучшей альтернативой является доступ к файлам вашего веб-сайта через FTP и использование вашего любимого текстового редактора для их обновления. Для этого вам понадобится FTP-клиент, например FileZilla.
Если вы впервые используете FTP-клиент, вам нужно будет найти данные для входа на свой веб-сайт. Ваши учетные данные FTP , а не , такие же, как те, которые вы используете для входа в WordPress.
Обычно ваш веб-хост создает для вас учетную запись FTP, когда вы подписываетесь на план. Данные этой учетной записи должны быть доступны в панели управления хостингом:
Данные этой учетной записи должны быть доступны в панели управления хостингом:
Чтобы подключиться к вашему веб-сайту через FTP, вам потребуется адрес хоста, ваше имя пользователя и пароль FTP, а также конкретные данные порта (если они доступны). Получив эту информацию, вы можете подключиться к своему веб-сайту с помощью FileZilla или любого другого FTP-клиента.
После доступа к вашему веб-сайту вам необходимо найти корневую папку WordPress , которая содержит все файлы вашего сайта. Обычно эта папка называется public или public_html, или в честь вашего веб-сайта:
.Получив доступ к корневой папке , вы можете изменить любые ваши файлы WordPress и добавить в них собственный код PHP. Вообще говоря, мы рекомендуем не изменять какие-либо файлы, если вы не уверены, что они делают.
Чтобы редактировать файлы, вам необходимо иметь общее представление о структуре корневого каталога  Это включает в себя файл .htaccess , который вы можете изменить, чтобы добавить интересные функции в WordPress.
Это включает в себя файл .htaccess , который вы можете изменить, чтобы добавить интересные функции в WordPress.
Файлы тем и плагинов можно найти в папке wp-content . Если вы перейдете к wp-content/plugins или themes , вы увидите, что у каждой темы и плагина есть своя папка. Например, если вы откроете одну из папок своей темы, вы сможете редактировать все те же файлы, к которым у вас есть доступ с помощью WordPress 9.0031 Редактор тем
Чтобы отредактировать файл, щелкните его правой кнопкой мыши и выберите параметр View/Edit . Это откроет файл с помощью локального текстового редактора по умолчанию:
.Когда вы закончите вносить изменения в любой файл, сохраните его, и ваш FTP-клиент загрузит новую версию на ваш сервер. Вот и все!
Наверх
Заключение
Редактировать и добавлять PHP в WordPress относительно просто. Если вам удобно работать с кодом или даже просто копировать и вставлять его, вы можете добавлять фрагменты, которые удивительным образом улучшат функциональность вашего сайта.
Однако всякий раз, когда вы добавляете код в WordPress, вы всегда должны сначала создавать резервную копию своего сайта на случай, если что-то пойдет не так. Например, добавление PHP с неправильным синтаксисом может вызвать режим восстановления WordPress.
Напомним, четыре основных способа добавить PHP в WordPress:
- Превращение вашего PHP в шорткоды с помощью плагина Insert PHP Code Snippet
- Добавление фрагментов PHP на ваш сайт с помощью подключаемого модуля Code Snippets
- Настройка дочерней темы с помощью Редактор тем
- Использование FTP-клиента для редактирования файлов WordPress вручную
Если вы готовы начать, вы можете ознакомиться с нашей коллекцией из десяти полезных фрагментов кода для сайтов WordPress. Если вы хотите пойти еще дальше, у нас есть руководство о том, как стать разработчиком WordPress.
У вас есть вопросы о том, как добавить PHP в WordPress? Давайте поговорим о них в разделе комментариев ниже!
Каталожные номера
[1] https://w3techs. com/technologies/details/pl-php
com/technologies/details/pl-php
Была ли эта статья полезной?
НетСпасибо за отзыв!
Используйте шорткоды в своих макетах
Вы можете вставлять макеты Beaver Builder в качестве шорткодов в любое текстовое поле или поле текстового редактора, как и для любых других шорткодов WordPress.
Зачем использовать шорткод Beaver Builder?
Два наиболее распространенных варианта использования шорткода Beaver Builder:
- Вставка модуля Beaver Builder в другие модули Beaver Builder, где обычно может быть только текст, как показано в следующих примерах.
- Вставка раздела макета Beaver Builder, например сохраненной строки, в стандартную область содержимого WordPress.
Например, вы можете вставить модуль формы подписки в середину сообщения, редактируемого с помощью редактора WordPress.
Вот пример, когда шорткод для модуля «Фото» был вставлен в поле функции в модуле «Цены».
На снимке экрана показан модуль таблицы цен, в котором первая функция в первой функции в первом столбце содержит текст («Ваш логотип или пользовательский текст, напечатанный на одежде») a тег для размещения фотографии на следующей строке и шорткод для сохраненного модуля Фото.

Вот еще несколько примеров использования шорткодов:
- Добавьте кнопку в ячейку модуля таблицы цен.
- Вставьте контактную форму из Beaver Builder или другого подключаемого модуля во вкладку в модуле «Вкладки».
Если у вас есть Beaver Themer, иногда его можно использовать более эффективно, чем шорткоды Beaver Builder. См. расширенные примеры шорткодов и альтернатив Themer ниже.
Какой контент Beaver Builder можно превратить в шорткоды? строки, столбцы или модули
- Если вы используете тему Beaver Builder, существует специальный шорткод
[fl_year], который вы можете использовать для вставки текущей даты как в макеты Beaver Builder, так и в текстовые области темы, такие как верхняя панель и нижний колонтитул. Для получения дополнительной информации см. статью о шорткоде даты темы Beaver Builder. - С версиями Beaver Builder Pro и Agency вы можете использовать короткие коды Beaver Builder в любом месте многосайтовой установки.
 См. статью о шорткодах.
См. статью о шорткодах.
Создайте шорткод Beaver Builder
Предварительное условие: Если вы планируете использовать строку, модуль, столбец или шаблон макета в шорткоде, его нужно сначала сохранить, чтобы он имел собственный идентификатор и ярлык. См. статью о сохранении строк, столбцов и модулей или статью о сохранении шаблонов макетов.
Метод 1: Скопируйте шорткод для сохраненного элемента одним щелчком мыши сейчас столбец
Shortcode с автоматически генерируемым коротким кодом для каждого сохраненного элемента. Щелчок по шорткоду автоматически копирует его в буфер обмена.На этом снимке экрана показано расположение шорткода для сохраненной строки.
Способ 2: Вручную создайте короткий код Beaver Builder
- Получите идентификатор или ярлык сохраненного элемента.
Инструкции см. в этой статье.
Идентификатор объекта WordPress всегда является числом. Слизняк больше
обычно текстовая строка.
Создайте шорткод.
Используйте один из следующих форматов, в зависимости от того, идет ли речь о ярлыке или идентификаторе:[fl_builder_insert_layout slug="my-post-slug"]
[fl_builder_insert_layout]
Дополнительные сведения см. в справочнике по шорткодам. параметры.
Используйте этот короткий код в любом месте, описанном в следующем разделе.
Куда вставлять шорткоды
Большинство плагинов, позволяющих создавать контент, например галерею, слайдер или форму плагины, часто дают вам шорткод. Вы можете вставить Beaver Builder короткие коды или любые другие короткие коды в модуль Beaver Builder или стандартный редактор WordPress.
В модуле Beaver Builder вставьте шорткод в любое текстовое поле. Вот некоторые примеры текстовых полей в модулях Beaver Builder:
- Модуль HTML
- Модуль текстового редактора
- Поле заголовка любого модуля, например модуля заголовка или выноски
- Поле метки модуля вкладок модуль, такой как значок module
Если шорткод, который вы добавляете в модуль Beaver Builder, не отображается должным образом, попробуйте поместить шорткод в модуль HTML.

Узнайте, почему использование слишком большого количества шорткодов Beaver Builder может снизить производительность.
Редактор и виджеты WordPress
Шорткод Beaver Builder можно использовать в редакторе и виджетах WordPress с помощью блока шорткодов.
Например, вы можете сохранить модуль формы подписки и вставить его в середину сообщения с помощью блока шорткода или между абзацами при использовании классического редактора. Для виджетов WordPress просто используйте блок Shortcode и добавьте свой шорткод.
- Редактор WordPress
- Классический редактор
- Виджеты
Дополнительные примеры коротких кодов Beaver Builder и альтернатив Beaver Themer
Вот несколько примеров того, как сообщество Beaver Builder использовало Beaver
Шорткоды строителя. Обратите внимание, что для реализации некоторых из этих идей требуется PHP-код или CSS.
заставить их работать. Но также многие из этих идей намного легче реализовать
в Beaver Themer, как описано в списке здесь.
Обратите внимание, что для реализации некоторых из этих идей требуется PHP-код или CSS.
заставить их работать. Но также многие из этих идей намного легче реализовать
в Beaver Themer, как описано в списке здесь.
Создайте строку или модуль, сохраните их и вставьте шорткод в содержимое публикации, которое не использует Beaver Builder.
— Вы можете использовать Beaver Themer для создания частей, которые могут появиться в любом из следующие места в вашем сообщении или на странице:Используйте шорткод в опции текста на верхней панели и макете нижнего колонтитула в теме Beaver Builder. Например, создайте два столбца ссылок, чтобы заполнить один из столбцов нижнего колонтитула в теме Beaver Builder.
— В Beaver Themer вы можете создавать макеты верхнего и нижнего колонтитула, включающие верхнюю панель и нижние колонтитулы и стилизуйте их, как и любой другой Beaver Themer макет. Используйте полевые подключения из модулей для связи с информацией, которая может динамически изменяться. Например, вы можете отобразить другой телефон.
номер, дату или любую другую информацию, установив полевое соединение с
настраиваемое поле, содержащее информацию о странице. Или настроить поле
подключение к слогану, который отображается в настройщике, и вкладке «Настройки» в
WordPress, поэтому, если вы измените слоган своего сайта, он изменится везде.
Например, вы можете отобразить другой телефон.
номер, дату или любую другую информацию, установив полевое соединение с
настраиваемое поле, содержащее информацию о странице. Или настроить поле
подключение к слогану, который отображается в настройщике, и вкладке «Настройки» в
WordPress, поэтому, если вы измените слоган своего сайта, он изменится везде.Используйте сохраненные модули (например, модуль формы подписки) в качестве коротких кодов в виджетах в таких областях, как боковые панели и нижние колонтитулы.
— Виджеты используются для вставки содержимого в части страницы за пределами Область содержимого WordPress, например, в столбцах виджетов над нижним колонтитулом, если это разрешено. по вашей теме. С Beaver Themer вы можете создавать макеты в областях страницы. которые функционируют за пределами области содержимого. Например, в Themer типа нижнего колонтитула макет, вы можете создавать макеты Beaver Builder для областей, которые раньше требовали виджеты. Для макетов Themer типа Singular или Archive можно создать боковая панель с макетом Beaver Builder, который включает в себя как модули, так и WordPress виджеты.
