Инструкция к редактору CKEditor (FCKeditor). Веб студия Виваком.
Виваком предоставляет услуги по настройке, установке и обучению работе с редактором CKeditor (FCKeditor) для любых сайтов.
- Описание CKeditor (FCKeditor)
- Форматирование текста
- Сервисы CKeditor (FCKeditor)
- Стили шрифта
- Структурирование текста
- Выравнивания текста
- Вставка ссылок, изображений, таблиц
- Изображения
- Информация о изображении
- Изменение изображения
- Ссылка
- Расширенный
- Выбор изображения на сервере, загрузка изображенйи на сервер.
- Таблицы
- Создание таблицы
- Свойства таблицы
- Расширенный
- Работа с таблицами
- Редактирование строк таблицы
- Редактирование столбцов таблицы
- Редактирование ячейки таблицы
- Свойства ячейки
- Ссылки
- Информация ссылки
- Цель
- Источник
- Ограничения
Описание CKeditor (FCKeditor)
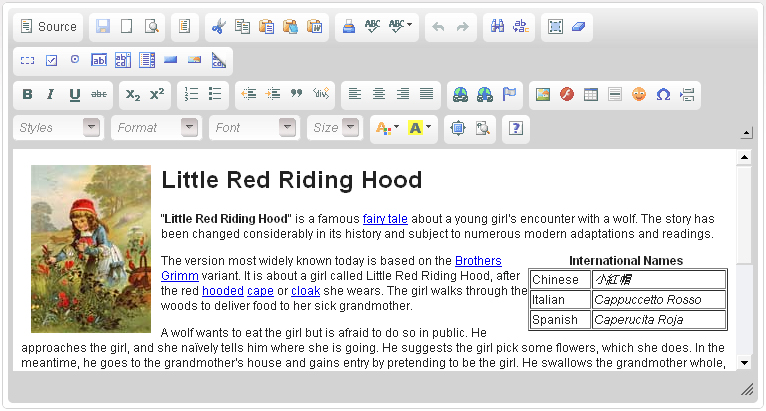
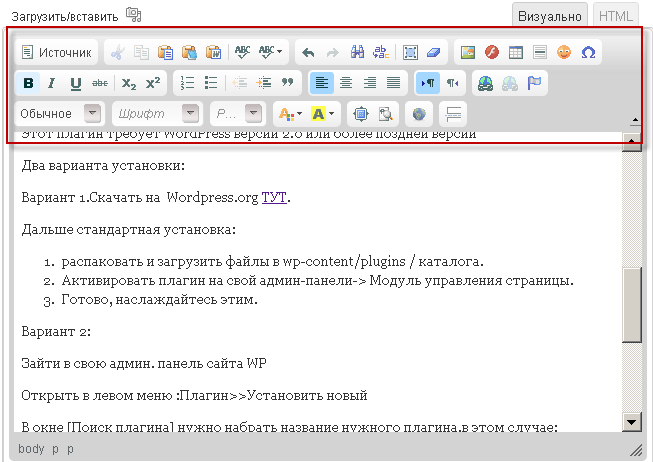
Текстовый редактор CKeditor (FCKeditor) обладает большим количеством разнообразных функций. Он оформлен в стиле MS Word, что делает обращение с ним более привычным.
Он оформлен в стиле MS Word, что делает обращение с ним более привычным.
Форматирование текста
Кнопки общего редактирования содержимого. Их назначение аналогично кнопкам редактора MS Word.
Кнопка «Вырезать». Вырезает выделенный текст, сохраняя его в буфер, т.е. в дальнейшем текст может быть вставлен.
Кнопка «Копировать». Копирует выделенный текст в буфер, в дальнейшем текст может быть вставлен.
Кнопка «Вставить». Вставляет на место курсора текст в том виде в котором он находиться в буфере, т.е. форматирование сохраняется.
Кнопка «Вставить только текст». Вставляет из буфера только текстовую информацию, форматирование сбрасывается. Изображения игнорируются, ссылки заменяются простым текстом.
Кнопка «Вставить из Word». Этот инструмент позволяет вставить текст заранее набранный в редакторе MS Word. При этом вставленный текст очищается от лишнего «мусора».
Сервисы CKeditor (FCKeditor)
Кнопка «Отменить». Отменяет последнее действие пользователя.
Кнопка «Повторить». Возвращает последнее отмененное действие.
Кнопка «Найти». Вызывает диалоговое окно поиска.
Для поиска необходимо ввести искомые слова в поле ввода и нажать кнопку «Найти». После этого найденный текст выделиться и фокус перейдет на него в окне ввода основного текста документа.
Пункт «Учитывать регистр». При поиске будет учитываться регистр текста.
Кнопка «Заменить». Используется для замены найденного текста другим.
В текстовом поле «Найти:» вводиться текст который необходимо заменить, а в поле «Заменить на:» тот, на который будет заменен найденный текст.
Кнопка «Заменить». Производит замену по порядку один за одним, найденный текст.
Кнопка «Заменить все». Производиться замена всего найденного текста сразу.
Кнопки служебных действий.
Кнопка «Выделить все». Выделяет весь текст HTML страницы (обычно используется перед копированием, удалением или применением стиля или форматирования ко всей странице)
Кнопка «Убрать форматирование». Сбрасывает форматирование выделенного текста.
Сбрасывает форматирование выделенного текста.
Стили шрифта
Кнопки стилей шрифта.
Кнопка «Жирный». Установка жирного начертания текста.
Кнопка «Курсив». Установка курсивного начертания текста.
Кнопка «Подчеркнутый». Установка подчеркивания текста.
Кнопка «Зачеркнутый». Установка вычеркивания текста.
Кнопка «Подстрочный индекс». Преобразует текст в нижний индекс.
Кнопка «надстрочный индекс». Преобразует текст в верхний индекс.
Структурирование текста
Кнопка «Вставит/Удалить маркированный список». Создает маркированный неупорядоченный) список из выделенного текста.
Кнопка «Уменьшить отступ». Уменьшает отступ текстового фрагмента.
Кнопка «Увеличить отступ». Увеличивает отступ текстового фрагмента.
Выравнивания текста
Кнопка «По левому краю». Устанавливает выравнивание по левому краю для абзаца.
Кнопка «По центру». Устанавливает выравнивание по центру для абзаца.
Кнопка «По ширине». Устанавливает выравнивание по ширине для абзаца.
Вставка ссылок, изображений, таблиц
CKEditor позволяет добавлять изображения в ваши документы легким и интуитивно понятным способом.
Изображения
Для того, чтобы вставить изображение, просто нажмите кнопку на панели инструментов. Откроется диалоговое окно свойств, которое позволяет задать параметры определяющие исходное изображение, его размер, свойства экрана, либо другие дополнительные свойства.
Диалоговое окно Свойства изображения включает в себя четыре вкладки,
Информаци о изображении
Ссылка
Расширенный
Информация о изображении
Вкладка Информаци о изображении является закладкой по умолчанию, которая открывается после нажатия кнопки на панели инструментов. Она позволяет установить URL изображение и настроить, как она появится в документе.
Она позволяет установить URL изображение и настроить, как она появится в документе.
Ниже представлен обзор всех элементов изображения закладке Информация:
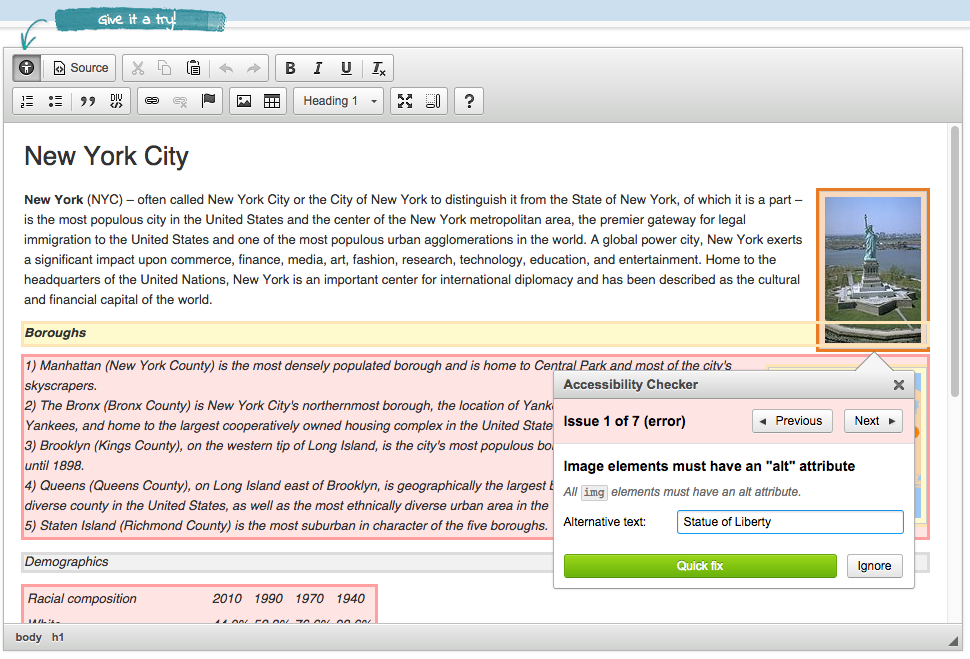
- Альтернативный текст — короткое текстовое описание изображения, которое рассказывает пользователям вспомогательных устройств (таких как программы чтения с экрана), что образ о. Вы всегда должны предоставлять изображения со значимыми альтернативный текст для того, чтобы сделать его доступным для пользователей с ограниченными возможностями.
- Ширина — ширина изображения в пикселях. По умолчанию это размер исходного изображения.
- Высота — высота изображения в пикселях. По умолчанию это размер исходного изображения.
- Граница — размер твердых границ вокруг изображения в пикселях.
- Горизонтальный отступ — горизонтальные интервалы (или маржа) между краями изображения (если имеется) или само изображение и другие элементы документа, которые окружают изображения в пикселях.

- Вертикальный отступ— вертикальное расстояние (или маржа) между краями изображения (если имеется) или само изображение и другие элементы документа, которые окружают изображения в пикселях.
- Выравнивание — выравнивание изображения в документе. Доступные опции по правому краю и по левому краю.
Preview — предварительный просмотр выбранного изображения отформатированного в соответствии с выбранными параметрами.
Изменение изображения
С CKEditor (FCKeditor) вам не придется беспокоиться об изменении размера изображения.
Если изображение слишком большое, вы можете изменить его размеры, введя новые значения в полях Ширина и Высота. По умолчанию сохранение пропорций изображения сохранено, об этом говорит кнопка . Это означает, что при изменении одного из значений размера (ширина или высота), а другой будет корректироваться автоматически.
Если вы хотите свободно модифицировать размеры, нажмите кнопку , чтобы разблокировать отношения. Теперь изменения и модификации одного параметра не будет автоматически менять другой. Для блокировки отношение изображения нажмите кнопку еще раз.
Теперь изменения и модификации одного параметра не будет автоматически менять другой. Для блокировки отношение изображения нажмите кнопку еще раз.
Вы можете легко вернуться к исходному размеру изображения нажатием кнопки . Это сбросит размер; оригинальная ширина и высота появится в соответствующих текстовых полях.
Ссылка
Вкладка Ссылка позволяет назначить ссылку на изображение вставленое в документ, по сути преобразование изображения в интерактивную ссылку. Ссылка может указывать на объект любого типа доступных в Интернете, как и простые URL адреса ,так и PDF документ или онлайн-видео.
Это может оказаться особенно полезно, если, например, вы хотите добавить миниатюры, которые привели бы читателем вашего документа полноразмерную копию изображения.
Для использования, сначала нужно вставить изображение в документ, используя вкладку Информация о изображении. После настройки параметров отображения, переключитесь на вкладку Ссылка и настроить цель с помощью доступных опций.
Ниже приводится краткий обзор всех элементов вкладки Ссылка:
- Target— окно, в котором назначены ссылка откроется после нажатия изображения. Вы можете выбрать между New window ( _blank ), Topmost window( _top ), Same window ( _self ), или родительское окно ( _parent ).
Чтобы при нажатии открылось полноэкранное окно просмотра изображения в URL укажите адресс открывающегося изображения, в Target выберите пункт New window. В следующей опции выберите пункт Сделать одиночное открытие
Расширенный
Вкладка позволяет настроить дополнительные параметры изображения, такие как присвоить ему идентификатор класса, более подробное описание, подсказка или свойства CSS стиль. Она предназначена для продвинутых пользователей со знанием HTML, а также CSS, и дает практически неограниченные возможности по представлению изображения.
Ниже представлен обзор всех элементов вкладки:
- Идентификатор — уникальный идентификатор для элемента изображения в документе ( id атрибута).

- Направление Язык — направление текста: слева направо (LTR) или справа налево (RTL) ( dir атрибута).
- Язык — язык элемента изображение, указанного в соответствии с RFC 1766 ( lang атрибута).
- Длинное Описание URL — веб-адрес HTML-страницы, содержащей более подробное описание образа ( longdesc атрибут).
- Классы CSS — класс элемента изображения ( class атрибута). Обратите внимание, что изображению может быть назначено более одного класса. Если это так, отдельные имена классов указываются через пробел.
- Заголовок — текст подсказки, который отображается, когда курсор мыши находится над изображением ( title атрибута).
- Стиль CSS — CSS стиль ( style атрибута). Обратите внимание, что каждое значение должно заканчиваться точкой с запятой и индивидуальные свойства должны быть разделены пробелами.
Выбор изображения на сервере, загрузка изображенйи на сервер.

При нажатии на кнопку Просмотреть на сервере откроется диалоговое окно-обраузер, которое отобразит все имеющиеся файлы на сервере
Ниже представлен обзор всех элементов таблицы вкладку Свойства:
- Закачать— используется для загрузки файла на сервер с локального диска (вашего ПК)
- Thumbnails — опция отображения файлов. Список — иконки.
- Удалить — удаляет выбранный фаил.
- Resize — изменяет размер диалогового окна.
- Insert file— вставляет ссылку выбранного файла в диалоговое окно вставки изображения в документ
Обратите внимание, что этот способ загрузки на сервер изображения подходит только для файлов общим объемом меньше чем 2 Mb.
Таблицы
Таблица идеальный формат для некоторых типов данных, включая статистические данные. CKEditor (FCKeditor) не только позволяет добавлять и редактировать таблицу быстрым и простым способом, но и предлагает расширенные возможности настройки.
Создание таблицы
Чтобы создать таблицу в CKEditor (FCKeditor), нажмите кнопку на панели инструментов. В открывшемся окне можно задать параметры, которые определяют размер таблицы, её свойства.
Диалоговое окно Свойства таблицы состоит из двух вкладок:
Свойства таблицы
Расширенный
Свойства таблицы
Вкладка Свойства таблицы является закладкой по умолчанию, которая открывается после нажатия кнопки на панели инструментов. Это позволяет установить размер таблицы и настроить её вид..
Ниже представлен обзор всех элементов таблицы вкладку Свойства:
- Строки — количество строк в таблице (обязательно).
- Колонки — количество столбцов в таблице (обязательно).
- Ширина — ширина таблицы в пикселях или процентах. Значение ширины в процентах позволяет установить долю занимаемую таблицей от области в котрой она находится (Родительский тэг).

- Высота — высота таблицы в пикселях.
- Заголовки — выпадающий список, формат определенных ячеек таблицы, который применяет специальное форматирование к ним. Вы можете применить форматирование заголовка Первая строка, первая колонка, или то и другое.
- Размер бордюра — толщина границы таблицы в пикселях.
- Выравнивание — выравнивание таблицы на странице. Доступны следующие варианты: По левому краю, по правому краю, по центру.
- Промежуток — пространство между отдельными ячейками в пикселях по горизонтали.
- Отступ — расстояние между границей ячейки и ее содержимым, в пикселях по вертикали.
- Заголовок — метка в таблице, которая отображается в верхней части ее.
- Резюме — краткое изложение содержания таблицы, которое доступно для вспомогательных устройств, таких как программа чтения с экрана.
 Это хорошая практика предоставления таблиц с осмысленным текстом для того, чтобы сделать его более доступным для пользователей с ограниченными возможностями.
Это хорошая практика предоставления таблиц с осмысленным текстом для того, чтобы сделать его более доступным для пользователей с ограниченными возможностями.
Расширенный
Вкладка Расширенный позволяет настроить дополнительные параметры, такие как присвоить её идентификатор класса, языковое направление, или свойства CSS стиля. Она предназначена для продвинутых пользователей со знанием HTML, а также CSS, и дает почти неограниченные возможности.
Ниже представлен обзор всех передовых элементов вкладки:
- Идентификатор — уникальный идентификатор для элемента таблицы в документе ( id атрибута).
- Направление языка— направление текста в таблице: слева направо (LTR) или справа налево (RTL) ( dir атрибута).
- Stylesheet Classes — класс элемента таблицы ( class атрибута). Обратите внимание, что таблице может быть назначено более одного класса.
 Если это так, отдельные имена классов через пробелами.
Если это так, отдельные имена классов через пробелами. - Style — CSS стили ( style атрибута). Обратите внимание, что каждое значение должно заканчиваться точкой с запятой и индивидуальные свойства должны быть разделены пробелами.
Работа с таблицами
После вставки в документ, таблица может быть изменена. Для редактирования таблицы, дважды щелкните по нему или откройте контекстное меню таблицы, щелкнув на ней правой кнопкой мыши или с помощью клавиши на клавиатуре.
Чтобы удалить всю таблицу и ее содержимое, используйте опцию Удалить таблицу.
Когда вы выбираете опцию Свойства таблицы, появится диалоговое окно. Оно позволяет изменять параметры конфигурации, которые были установлены при создании таблицы, кроме количества строк и столбцов, которые выделены серым цветом.
Кроме того меню позволяет изменять строки, столбцы или отдельные ячейки таблицы. Этот метод позволяет вставлять новые строки, столбцы или ячейки в указанных местах, а также слияние и разбиение ячеек.
Редактирование строк таблицы
Контекстное меню таблицы позволяет редактировать строки таблицы. Если навести курсор мыши на пункт меню Строка, дополнительные возможности становятся доступными.
Ниже представлен обзор всех строк контекста элементов меню:
- Вставить строку До — вставляет новую строку перед той, которая содержит курсор.
- Вставить строку после — вставляет новую строку после той, которая содержит курсор.
- Удалить строки — удаляет строку, в которой находится курсор.
Обратите внимание, что CKEditor позволяет выбрать несколько ячеек таблицы с помощью мыши, так что операции, могуть быть применены ко многим строкам таблицы сразу.
Редактирование столбцов таблицы
Контекстное меню таблицы позволяет редактировать столбцы таблицы. Если навести курсор мыши на пункт меню колонки, дополнительные возможности становятся доступными.
Ниже представлен обзор всех Колонка контексте элементов меню:
- Вставить колонку До — вставляет новый столбец перед тот, который содержит курсор.

- Вставить колонку после — вставляет новый столбец после тот, который содержит курсор.
- Удалить колонку — удаляет столбец, который содержит курсор.
Обратите внимание, что CKEditor позволяет выбрать несколько ячеек таблицы с помощью мыши, так что операции, могуть быть применены ко многим столбцам таблицы сразу.
Редактирование ячейки таблицы
Контекстное меню позволяет редактировать ячейки таблицы. Если навести курсор мыши на пункт меню Ячейка, дополнительные возможности становятся доступными.
Ниже представлен обзор всех сотовых контексте элементов меню:
- Вставьте ячейку До — вставляет новую ячейку до той, которая содержит курсор.
- Вставьте ячейку После — вставляет новую ячейку после той, в которой находится курсор.
- Удалить ячейки — удаляет ячейку, которая содержит курсор.
- Объединить ячейки — слияние нескольких ячеек в одном.
 Эта опция доступна только если две или больше клеток будут выделены.
Эта опция доступна только если две или больше клеток будут выделены. - Слияние правой — сливается выбранной ячейки с ячейкой справа от нее. Эта опция доступна только, если не больше, чем одна ячейка.
- Слияние с нижней — сливается с выбранной ячейки, расположенной на его дне. Эта опция доступна только, если не больше, чем одна ячейка.
- Разбить ячейку горизонтально — разделяет выбранную ячейку на две части, создав новую ячейку справа от нее. Содержимое ячейки помещается в левую ячейку. Эта опция доступна только, если не больше, чем одна ячейка.
- Разбить ячейку по вертикали — разбивает выбранной ячейки на две части, создав новую ячейку на её дне. Содержимое ячейки помещается в левую ячейку. Эта опция доступна только, если не больше, чем одна ячейка.
- Свойства ячейки — открывает Свойства ячейки, позволяет настроить размер ячейки, тип, цвет и выравнивания.

Обратите внимание, что CKEditor позволяет выбрать несколько ячеек таблицы с помощью мыши, так что операции, могуть быть применены ко многим столбцам таблицы сразу.
Свойства ячейки
Ячейки таблицы в CKEditor (FCKeditor) можно дополнительно настроить, создав уникальный внешний вид. Различные опции конфигурации могут быть установлены в диалоговом окне Свойства ячейки, который открывается из контекстного меню ячейки таблицы.
Ниже представлен обзор всех элементов Свойства ячейки диалоговое окно:
- Ширина — ширина ячейки в пикселях или процентах стоимости. Предоставление ширина в процентах значения позволяет установить долю строки, ячейки (и колонки он расположен в) будет занимать.
- Высота — высота ячейки в пикселях.
- Тип ячейки — либо нормальная ячейка данных или ячейку заголовка со специальным форматированием.
- Перенос по словам — этот параметр включает перенос слов из содержимого ячейки и выключается.

- Row Span — этот параметр растягивает ячейку вниз на несколько строк. Ввод числового значения наборов rowspan атрибут.
- Column Span — эта настройка тянется ячейку вправо на несколько столбцов. Ввод числового значения наборов colspan атрибут.
- Горизонтальное выравнивание — горизонтальное выравнивание содержимого ячейки таблицы. Доступны следующие варианты: левый, центральный, правый.
- Выравнивание по вертикали — вертикальное выравнивание содержимого ячейки таблицы. Доступны следующие варианты: верхней, средней, нижней или базового уровня.
- Цвет фона — цвет фона ячейки. Вы можете использовать любой из следующих методов, чтобы установить цвет:
- Введите RGB значение в текстовое поле, в rgb( nn , nn , nn ) формате, где nn является числовым значением по шкале от 0 до 255 представляют красный, зеленый и синий канал.
- Введите шестнадцатеричное значение RGB в текстовое поле, в # nnnnnn формате, где n буквы
- обозначают три пары шестнадцатеричных значений цвета — красный, зеленый и синий канал.

- Используйте кнопку Обзор, чтобы открыть диалоговое окно выбора цвета и выбрать цвет с помощью мыши.
- Цвет рамки — цвет границы ячейки. Вы можете использовать любой из следующих методов, чтобы установить цвет:
- Введите RGB значение в текстовое поле, в rgb( nn , nn , nn ) формате, где nn является числовым значением по шкале от 0 до 255 представляют красный, зеленый и синий канал.
- Введите шестнадцатеричное значение RGB в текстовое поле, в # nnnnnn формате, где n буквы
- обозначают три пары шестнадцатеричных значений цвета — красный, зеленый и синий канал.
- Используйте кнопку Обзор, чтобы открыть диалоговое окно выбора цвета и выбрать цвет с помощью мыши.
Ссылки
Ссылка это мощный инструмент, который позволяет добавлять интерактивные гиперссылки или адреса электронной почты в ваши документы, а также настраивать их вид и свойства.
Чтобы вставить ссылку на вас документ, нажмите кнопку на панели инструментов или используйте сочетание клавиш Ctrl + L. Если вы хотите вставить ссылку, которая будет присвоена фрагменту текста, сначала выберите его. Если текст не выбран, то URL ссылки появится в документ как есть.
Диалоговое окно позволяет выбрать тип соединения и параметры конфигурации, относящиеся к Вашему выбору. Оно содержит три или две вкладки, в зависимости от типа ссылки:
Информация ссылки
Цель
Расширенный
Тип ссылки: URL
URL является по умолчанию типом ссылки, это позволяет добавлять адрес веб-сайта в документ. Для этого типа ссылки используются три дополнительные вкладки.
Информация ссылки
Вкладка Информации ссылки является закладкой по умолчанию, которая открывается после нажатия кнопки на панели инструментов. Это позволяет вам выбрать тип ссылки, а также набор протоколов связи и URL.
Ниже представлен обзор всех элементов Ссылка закладке Информация:
- Тип ссылки — категория ссылки, которая будет вставлена в документ.
 Вы можете выбрать один из следующих вариантов:
Вы можете выбрать один из следующих вариантов:
- URL — адрес веб-сайта любого ресурса, доступного в Интернете, как и веб-сайт, PDF документ или изображение.
Пример: - Ссылка на якорь в тексте — внутренние ссылки, указывающие читателю назначенный пункт в документе.
Пример:
#anchor1
Электронная почта — адрес электронной почты.
Пример:
[email protected]
- Протокол — протокол связи используется в веб-адресе. Вы можете выбрать один из следующих вариантов: http:// , https:// , ftp:// , news:// , или <other> .
- URL — веб-адрес ресурса, на который ссылка указывает. Он может быть расположен на том же сервере, или на внешнем сервере.
- Внешний сервер: если вы хотите использовать внешний адрес, использовать полный абсолютный путь.
Пример: - Локальный сервер: Если ресурс находится на том же сервере, вы можете использовать абсолютный путь, который не включает доменное имя и начинается с косой черты.

Пример:
/about/mission.html
/howto/printing.avi
CKEditor (FCKeditor) интегрирован с файловым браузером, вы можете также использовать кнопку Просмотреть на сервере, чтобы выбрать нужный вам фаил..
Цель
Целевая вкладка доступна только для типа ссылки URL. Она указывает место, где ссылка откроется после нажатия на нее. По умолчанию цель URL не установлена и ссылка откроется в том же окне браузера.
Эта вкладка содержит только один элемент: выпадающий список целей, что позволяет вам выбрать место, где ссылка откроется. Список содержит следующие опции:
- <not set> — по умолчанию, которая открывает ссылку в том же окне браузера или вкладку в качестве документа.
- <frame> — параметр, который открывает ссылку в кадре, указанным в поле Объект Название текста Frame. Текст отображается только после выбора <frame> как цель.
- New window — Откроется в новом окне
- Same window — Откроется в активном окне
- Topmost window — Откроется в новом активном окне
- Parent window — откроется в родительском окне
Источник
При нажатии кнопки Источник, CKEditor переключится в режим исходного кода. Этот режим рекомендуется только для опытных пользователяй. Для работы с ним необходимы знания HTML и CSS.
Этот режим рекомендуется только для опытных пользователяй. Для работы с ним необходимы знания HTML и CSS.
В этом режиме редактор Вам отобразит ваш документ в html разметке, что даст больше возможностей по настройки его отображения и добавит дополнительные возможности к программированию документа.
Ограничения
- В системе управления можно работать только в браузерах: Internet Explorer 7 и выше, Opera, Mozilla, Chrome.
- Имя загружаемого файла может содержать только: цифры, буквы латинского алфавита,
нижнего регистра. [a-z] [0-9]
Пример правильного имени: my_big_file123.doc
- Имя загружаемого файла не должно содержать буквы кириллицы, пробелы, вопросительных, восклицательных знаков, кавычек, спец символов.
Неправильный пример имени: “Мой_Большой файл!@#$%^^&*”. doc
doc
- Если Файл имеет размер более 2 Мегабайт, то его необходимо загружать через отдельную систему загрузки больших файлов
Визуальный редактор содержимого — CMS NetCat
Видеоурок
В системе предусмотрено использование одного HTML-редактора: CKeditor (обзор и полная документация).
Редактор CKeditor совместим с большинством популярных браузеров, и имеет больше функций, нежели стандартный редактор. К тому же он может быть встроен непосредственно в страницу редактирования информации вместо вызова его в отдельном окне для каждого поля.
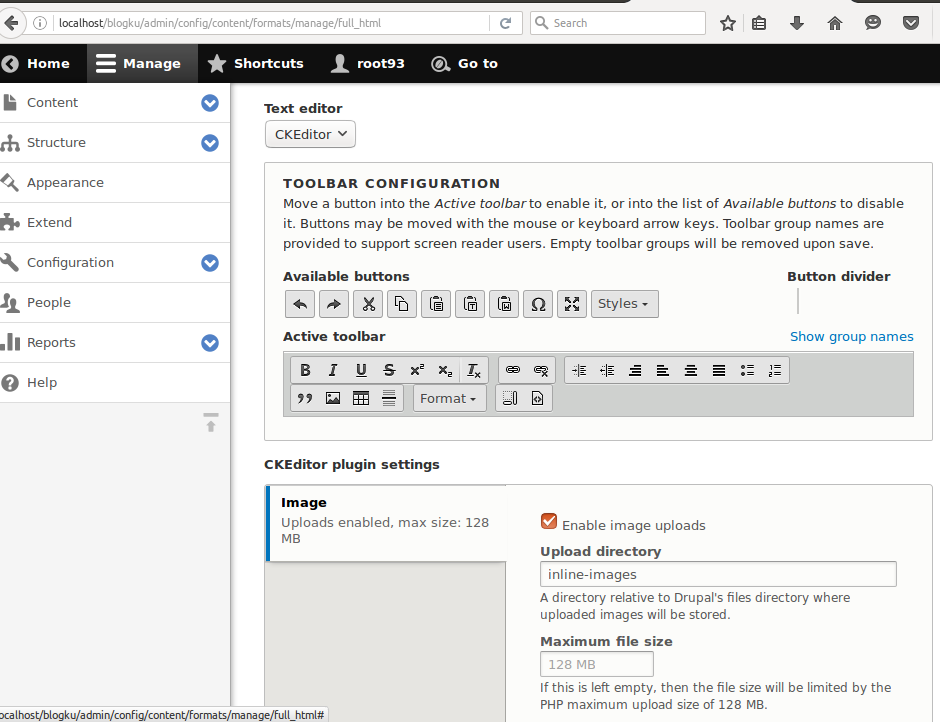
Настройка редактора производится на странице: Настройки → Настройки WYSIWYG.
Страница настроек состоит из двух вкладок: настройки и панели.
Настройки
На вкладке размещены некоторые настройки. Разберём основные:
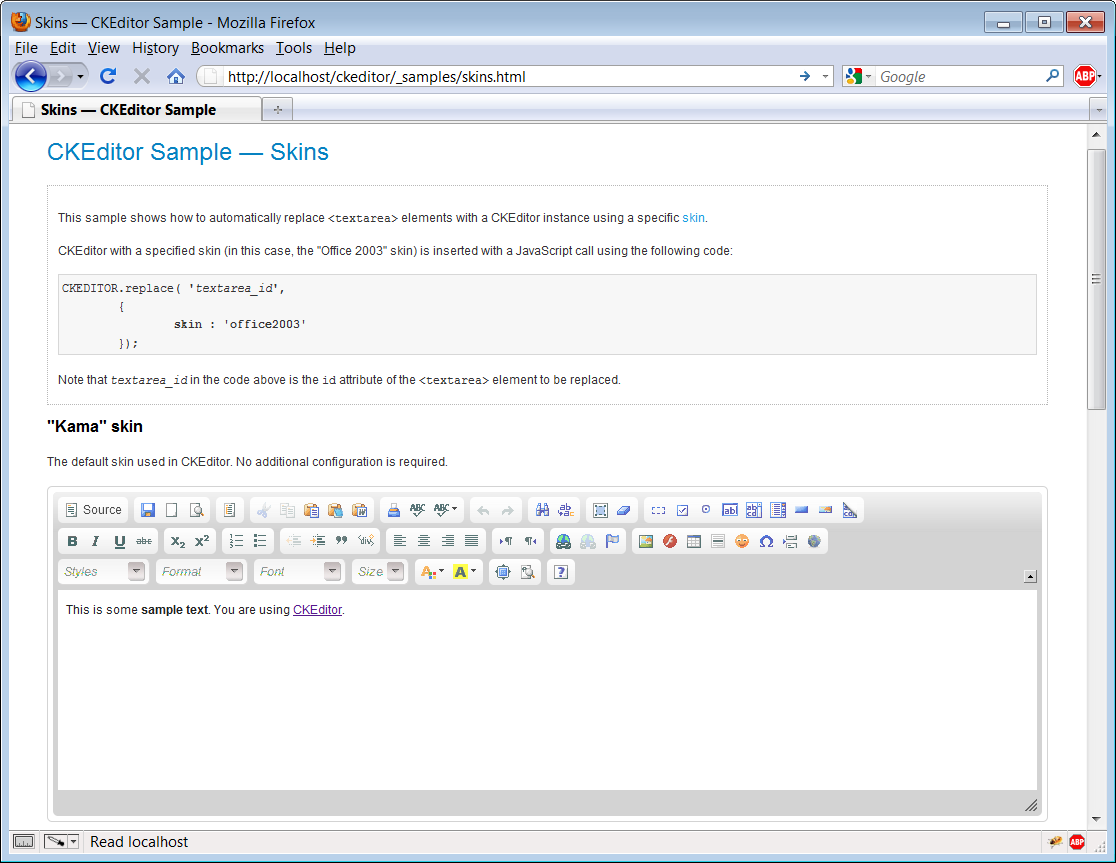
1. Оформление
Вместе с редактором поставляются три типа оформления панели инструментов.
2. Спрашивать подтверждение сохранения inline изменений
Если на сайте используется функционал inline-редактирования и установлена данная опция, по окончании редактирования будет появляться всплывающее окно.
3. Встроить редактор в поле для редактирования
При включенной опции редактор сразу будет появляться в текстовой форме, иначе над формой отобразится кнопка «Редактировать в визуальном редакторе», с помощью которой можно запустить визуальный редактор.
4. Настройка панелей
Для каждого из типов панелей настраивается свой вид отображения (вкладка «Панели»). Каждая из панелей отличается набором кнопок.
5. Настройка файла config.js
С помощью данных настроек вы можете более тонко настроить редактор под свои нужды. Ознакомьтесь с официальной документацией для получения полной информации.
Панели
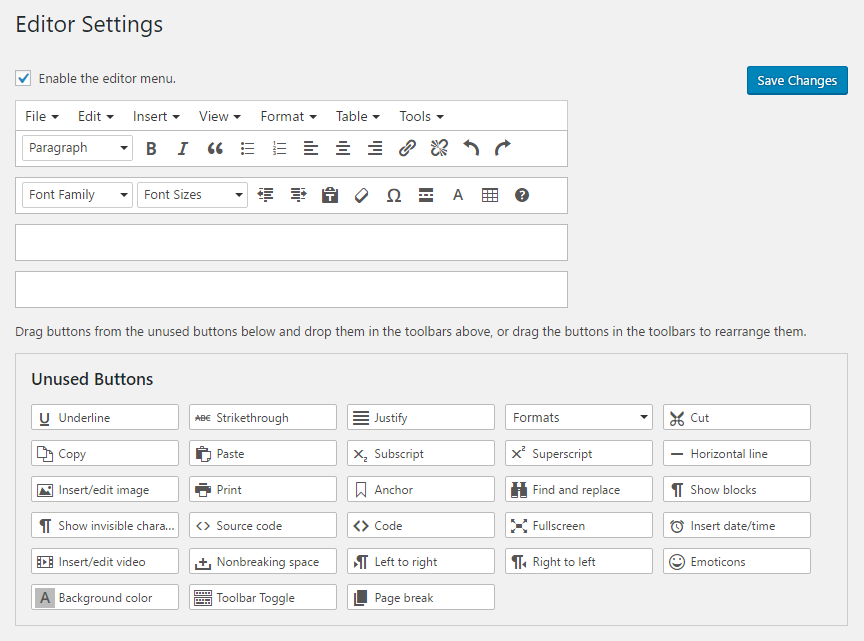
На вкладке размещены ряд готовых к использованию панелей. Вы можете отредактировать уже имеющиеся панели либо добавить новые.
Вы можете отредактировать уже имеющиеся панели либо добавить новые.
Инструменты панели
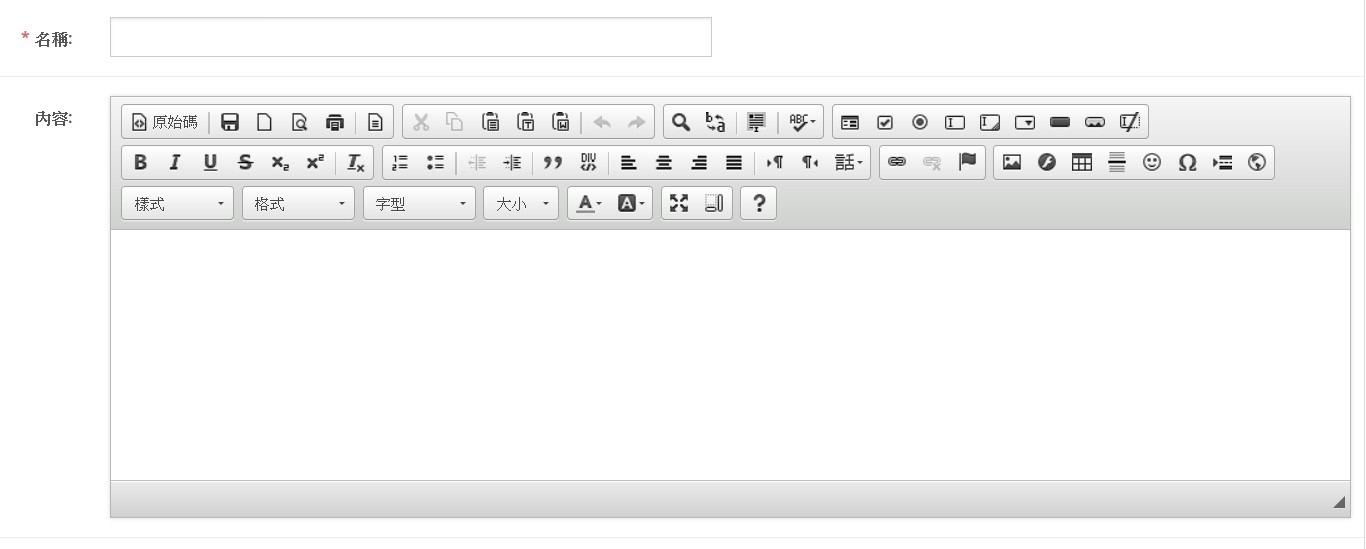
Редактор содержит все основные операции, которые можно производить с содержимым сайта:
- Работа со шрифтами
- Выделение жирным, наклонным, подчеркиванием
- Преобразование в надстрочный и подстрочный индекс
- Изменение семейства, размера, типа шрифта
- Изменение цвета текста и заливки
- Списки
- Ведение нумерованных и ненумерованных списков
- Управление отступами списков
- Работа с таблицами
- Добавление таблицы
- Изменение атрибутов оформления таблицы, строки, ячейки
- Добавление/удаление строк и столбцов
- Объединение ячеек
- Общие операции
- Копирование, вставка, вырезание
- Вычищение текста, вставляемого из программы Microsoft Word
- Вставка неформатированного текста
- Отмена предыдущей операции
- Позиционирование текста
- Выравнивание по левому или правому краю или по обоим краям, центрирование
- Работа с картинками и flash
- Вставка картинок в текст
- Редактирование атрибутов картинки
- Закачка картинок на сервер
- Вставка flash-роликов
- Работа со ссылками
- Редактирование текста в виде HTML
И некоторые другие полезные операции.
Форматирование содержимого происходит в интерфейсе, похожем на все известные редакторы текстов, например, Microsoft Word.
Индивидуальную панель управления можно также указать для любого поля типа «Текстовый блок».
См. также
- Inline-редактирование
CKEditor 5 | Мощная платформа с модульной архитектурой
CKEditor 5 | Мощная платформа с модульной архитектуройCKEditor 5 предоставляет все мыслимые решения для редактирования WYSIWYG. От редакторов, подобных Google Docs и Medium, до приложений, подобных Slack или Twitter, — все возможно в единой среде редактирования.
Редактор поставляется с хорошо продуманным пользовательским интерфейсом и идеальным UX, поэтому пользователи могут легко управлять мультимедиа и таблицами, а также использовать расширенные функции, такие как автоматическое форматирование, упоминания, поддержка вставки из Word или Markdown.
CKEditor 5 — ультрасовременный текстовый редактор JavaScript с архитектурой MVC, пользовательской моделью данных и виртуальной моделью DOM. Он написан с нуля на ES6 и имеет отличную поддержку веб-пакетов.
Он написан с нуля на ES6 и имеет отличную поддержку веб-пакетов.
Для вашего удобства доступны нативные интеграции с Angular, React и Vue.js. CKEditor 5 также совместим с Electron и мобильными устройствами (Android, iOS).
Почему разработчики любят CKEditor 5
Обширная документация
Охватывает структуру редактирования форматированного текста, предопределенные сборки и полный API. Предоставляем подробную документацию, в которой легко разобраться — как начинающим, так и продвинутым разработчикам
Bulletproof
Качество программного обеспечения заложено в нашей ДНК. CKEditor 5 обеспечивает 100% покрытие кода, и наши разработчики тратят более 50% своего времени на тестирование кода и написание документации.
Безопасный
Благодаря встроенной фильтрации контента и полному контролю над разрешенным контентом вы можете определить, какие элементы поддерживаются. Поддержка CSP защищает ваш сайт от атак XSS или внедрения данных.
Долгосрочная поддержка
Интегрируйте один раз и используйте в течение многих лет благодаря исключительной поддержке, предоставляемой вам командой из более чем 50 разработчиков с более чем 20-летним опытом редактирования WYSIWYG.
Модульный, расширяемый и настраиваемый
Архитектура на основе плагинов
В CKEditor 5 все является плагином, даже такая базовая функция, как набор текста. Вы можете настраивать, удалять или заменять плагины по своему усмотрению.
Читать документы
Вывод в формате Markdown
Используйте процессор данных для создания пользовательского вывода вместо HTML, например Markdown, JSON или XML.
Прочитать документы
Настройка темы
Простая настройка темы с помощью переменных CSS. Вы даже можете создать свой собственный сторонний пользовательский интерфейс, например, в Bootstrap или React.
Читать документы
CKEditor в цифрах
20+ лет
Опыт
30M+
Загрузки 900 03
400+
Артикул
30.
 000+
000+Клиенты
Читать истории успеха наших клиентов
Просмотреть все тематические исследованияCKEditor упрощает и делает более прозрачным составление бюджетных книг для местных органов власти в США
ClearGov помогает местным органам власти создавать цифровые и сетевые бюджетные книги с помощью облака. CKEditor 4 интегрирован в решения ClearGov с дополнительными преимуществами функций проверки читаемости и электронных таблиц.
CKEditor помогает Kanbanize произвести революцию в рабочих процессах и предоставить конечным пользователям по-настоящему бесшовный UX.
Kanbanize — передовая платформа управления — является мировым лидером в области программного обеспечения Канбан. CKEditor 5 помогает улучшить его, предоставляя мощный единый редактор, который так нравится пользователям.
Drupal экономит своим пользователям миллионы часов благодаря CKEditor
Drupal — ведущая CMS, созданная одним из крупнейших сообществ открытого исходного кода. CKEditor расширяет возможности создателей контента на сотнях тысяч сайтов Drupal 8, обеспечивая выдающиеся возможности редактирования форматированного текста.
CKEditor расширяет возможности создателей контента на сотнях тысяч сайтов Drupal 8, обеспечивая выдающиеся возможности редактирования форматированного текста.
Надежно и одобрено
Мы используем файлы cookie и другие технологии, чтобы предоставить вам лучший пользовательский опыт.
Узнать большеЗдравствуйте, есть вопросы по продуктам или ценам?
Есть вопросы о нашей продукции или ценах?
Отправьте нам короткое сообщение, и один из наших торговых представителей свяжется с вами в ближайшее время.
Мы рады
услышать от вас!
Благодарим за обращение в отдел продаж CKEditor. Мы получили ваше сообщение и свяжемся с вами в ближайшее время.
Редактор форматированного текста (CKEditor)
В Центре управления некоторые объекты содержат поля, в которых можно выполнять редактирование и форматирование текста. Например, вы можете создать маркированный список или добавить HTML-код в улучшить отображение текста на витрине.
Следующие поля в Центре управления поддерживают редактирование форматированного текста:| Средство Центра управления | Поля |
|---|---|
| Каталог инструментов |
|
| Маркетинговый инструмент |
|
| Инструмент продвижения |
|
| Инструмент Commerce Composer |
|
Редактор форматированного текста CKEditor
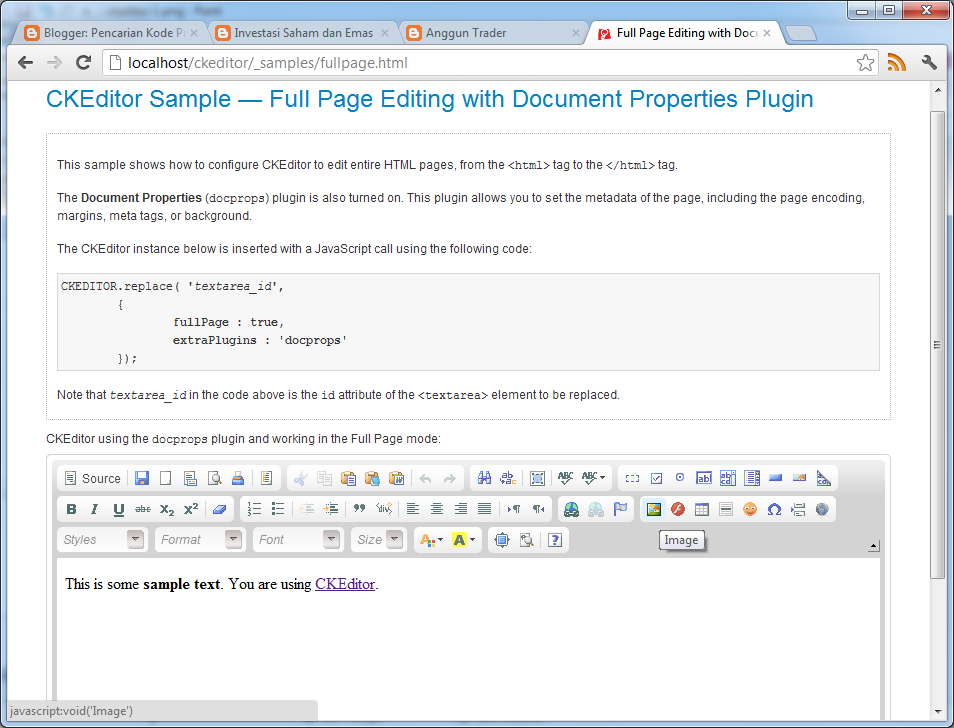
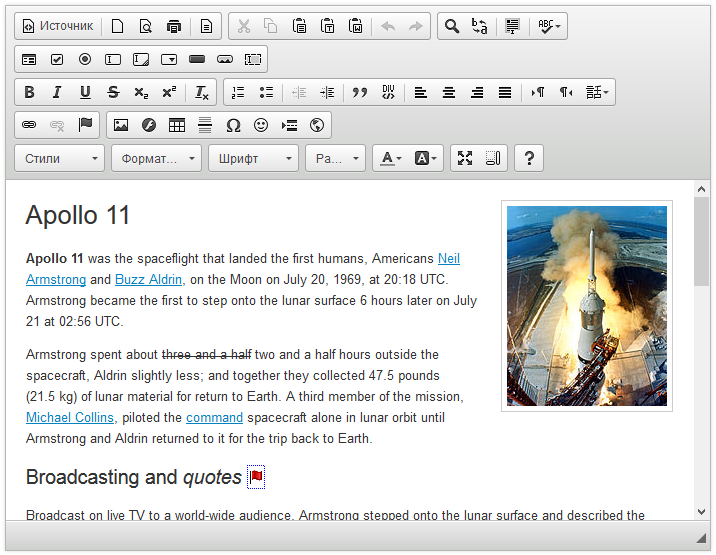
Текстовый редактор по умолчанию в Центр управления — это CKEditor. Центр управления использует настроенную версию
CKEditor 4.2.2.1. На следующем изображении показаны доступные параметры редактирования с
CKEditor:
Центр управления использует настроенную версию
CKEditor 4.2.2.1. На следующем изображении показаны доступные параметры редактирования с
CKEditor: Для получения дополнительной информации о различных параметрах в панель инструментов, см. Редактирование текста в CKEditor.
CKEditor поддерживает два режима редактирования контента: режим редактора и режим источника.- Режим редактора: редактируйте содержимое с помощью параметров на панели инструментов и просматривайте меняется по мере того, как вы их делаете.
- Режим источника: добавьте пользовательский HTML-код для редактирования содержимого.
Важно: CKEditor гарантирует, что правильный HTML
сгенерировано. В результате, когда вы используете CKEditor для редактирования контента, содержащего HTML
код, CKEditor может исправить или удалить код, который редактор не может интерпретировать. Такое поведение встречается редко, но может привести к неожиданным результатам. Это
рекомендуется сделать резервную копию содержимого, которое, по вашему мнению, может быть затронуто, прежде чем вы
используйте CKEditor. Если вы постоянно сталкиваетесь с проблемами, когда CKEditor изменяет HTML
код, ИТ-разработчик может настроить CKEditor, чтобы предотвратить исправление или
удаление кода. Дополнительные сведения см. в Руководстве разработчика CKEditor.
Такое поведение встречается редко, но может привести к неожиданным результатам. Это
рекомендуется сделать резервную копию содержимого, которое, по вашему мнению, может быть затронуто, прежде чем вы
используйте CKEditor. Если вы постоянно сталкиваетесь с проблемами, когда CKEditor изменяет HTML
код, ИТ-разработчик может настроить CKEditor, чтобы предотвратить исправление или
удаление кода. Дополнительные сведения см. в Руководстве разработчика CKEditor.
Преимущества CKEditor
CKEditor включает следующие функции:- Редактирование содержимого с помощью функций отмены, повтора и Вставьте специальные параметры.
- Импорт различных элементов, таких как таблицы, строки и специальные символы.
- Используйте шаблоны, чтобы быстро начать работу со стандартизированным содержимым.
- Автоматически исправлять неверный HTML-код, чтобы обеспечить создание правильного HTML.
 Например,
Разработчик магазина может предоставить код HTML для добавления в поле форматированного текста. Если в коде отсутствует
закрывающий полужирный тег (
Например,
Разработчик магазина может предоставить код HTML для добавления в поле форматированного текста. Если в коде отсутствует
закрывающий полужирный тег (
| Функции редактора | CKEditor |
|---|---|
| Редактировать/Просмотреть исходный код | ✓ |
| Новая страница | ✓ |
| Предварительный просмотр | ✓ |
| Печать | ✓ |
| Начните с шаблона | ✓ |
| Вырезать | ✓ |
| Копия | ✓ |
| Паста | ✓ |
| Вставить как обычный текст | ✓ |
| Специальная паста | ✓ |
| Вставить из Word | ✓ |
| Отменить | ✓ |
| Повторить | ✓ |
| Найти и заменить | ✓ |
| Заменить | ✓ |
| Выбрать все | ✓ |
| Жирный | ✓ |
| Курсив | ✓ |
| Подчеркнуть | ✓ |
| Зачеркнутый | ✓ |
| Нижний индекс | ✓ |
| Верхний индекс | ✓ |
| Удалить формат | ✓ |
| Нумерованный список | ✓ |
| Вставить/удалить Нумерованный список | ✓ |
| Маркированный список | ✓ |
| Вставка/удаление маркированного списка | ✓ |
| Увеличить отступ | ✓ |
| Уменьшить отступ | ✓ |
| Блочная цитата | ✓ |
| Создать Div-контейнер | ✓ |
| Выровнять по левому краю | ✓ |
| Выровнять по центру | ✓ |
| Выровнять вправо | ✓ |
| Выровнять по ширине | ✓ |
| Направление текста слева направо | ✓ |
| Направление текста справа налево | ✓ |
| URL-ссылка | ✓ |
| Удалить ссылку | ✓ |
| Вставить закладку для документа | ✓ |
| Вставить изображение | ✓ |
| Вставка флэш-ролика | ✓ |
| Вставной стол | ✓ |
| Вставка горизонтальной линии | ✓ |
| Вставка специального символа | ✓ |
| Стиль (например, Код , Красный название ) | ✓ |
| Формат абзаца | ✓ |
| Шрифт | ✓ |
| Размер шрифта | ✓ |
| Цвет текста | ✓ |
| Цвет фона | ✓ |
| Развернуть окно редактора | ✓ |
| Показать блок | ✓ |
| Проверка орфографии | ✓ |
| О CKEditor | ✓ |
Ограничения браузера CKEditor
Для достижения наилучших результатов используйте Mozilla Firefox браузер с CKEditor.
| Браузер | Замечания по использованию |
|---|---|
| Гугл Хром | Окно CKEditor может не открываться, если вы используете браузер Chrome, потому что браузер не поддерживает этот тип модального окна. |
| Internet Explorer | Вы можете столкнуться с ограничениями CKEditor в некоторых версиях Интернета. Explorer при форматировании текста и таблиц. Раскрывающиеся меню или контекстные меню правой кнопки мыши в CKEditor может не отображаться или работать не так, как ожидалось. Чтобы избежать этой проблемы с раскрывающимся списком и контекстного меню, добавьте URL-адрес веб-сервера Центра управления в качестве надежного сайта в Internet Explorer: |


