Системы управления контентом сайта | Лучшие CMS для SEO-продвижения
Содержание- Какие свойства системы управления контентом важны для SEO?
- WordPress
- Shopify
- Joomla!
- Squarespace
- Wix
- Битрикс
- Blogger
- Magento
- OpenCart
Нет времени читать?
Отправить статью на почтуПеревод статьи с портала link-assistant. com
com
Как выбрать систему управления контентом сайта? Существует множество важных критериев, один из которых — насколько CMS оптимизирована для поиска.
Вы удивитесь, но не все движки хорошо адаптированы под SEO. Пользователи многих CMS жалуются на проблемы с индексацией и сканированием, заголовки по умолчанию, ненужный код и многие другие недостатки, которые могут привести к плохому ранжированию.
В этой статье мы рассмотрим десять самых популярных в мире систем управления контентом с точки зрения поискового продвижения — их преимущества, недостатки, а также инструменты для оптимизации сайта, используемые на каждой платформе.
Это рейтинг CMS по всему миру, и он отличается от российского рейтинга. В нашем блоге есть статья с анализом платформ для интернет-магазинов в рунете (примеч. Ant-team.ru).
1. WordPress
2. Shopify
3. Joomla!
4. Squarespace
5. Wix
6. Drupal
7. Bitrix
8. Blogger
9. Magento
Magento
10. OpenCart
Какие свойства системы управления контентом важны для SEO?
CMS призваны упростить создание сайтов. Однако проблема заключается в том, что иногда они заходят слишком далеко. Некоторые параметры мы бы предпочли настраивать самостоятельно, а не доверять подобные решения CMS. Как правило, с точки зрения поискового продвижения, пользователи ожидают от CMS следующих функций:
- настраиваемые URL-адреса;
- настраиваемый title, description, заголовки и подписи к изображениям;
- шаблоны для блога;
- простая структура сайта, которую можно расширять;
- возможность настройки 301 редиректа;
- адаптивные темы;
- сертификаты SSL;
- возможность создавать карты сайта в формате XML.
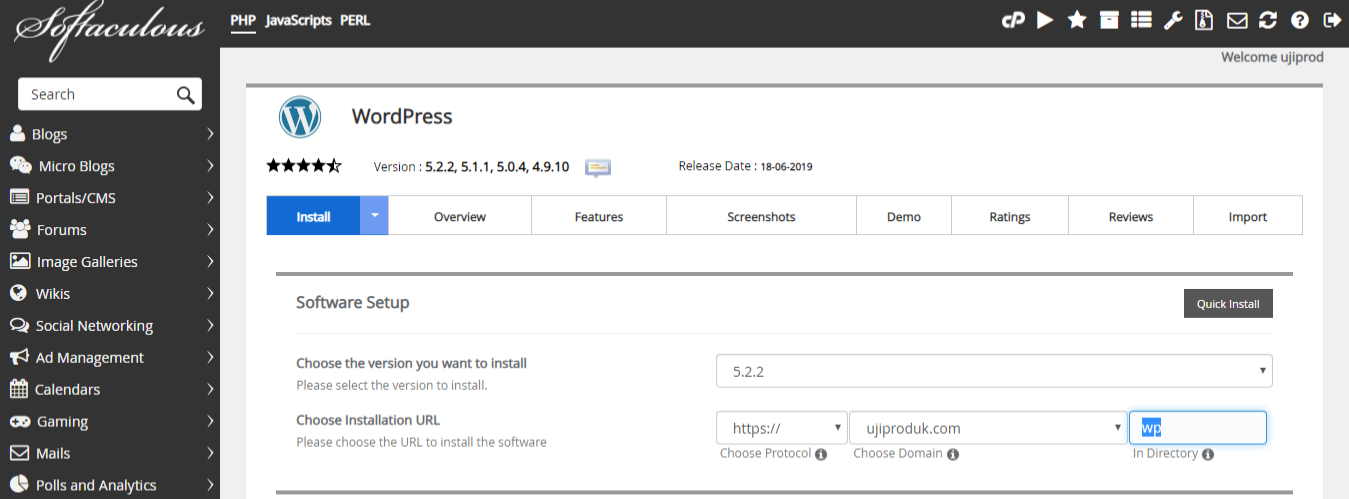
WordPress
Примерно половина всех сайтов создана на базе WordPress, в том числе такие гиганты, как Sony Music, The Walt Disney Company и сайт американского Белого дома. WordPress нередко называют лучшим конструктором сайтов. Эта бесплатная CMS подходит даже для начинающих и позволяет создавать сайты любого типа.
Эта бесплатная CMS подходит даже для начинающих и позволяет создавать сайты любого типа.
Основные преимущества
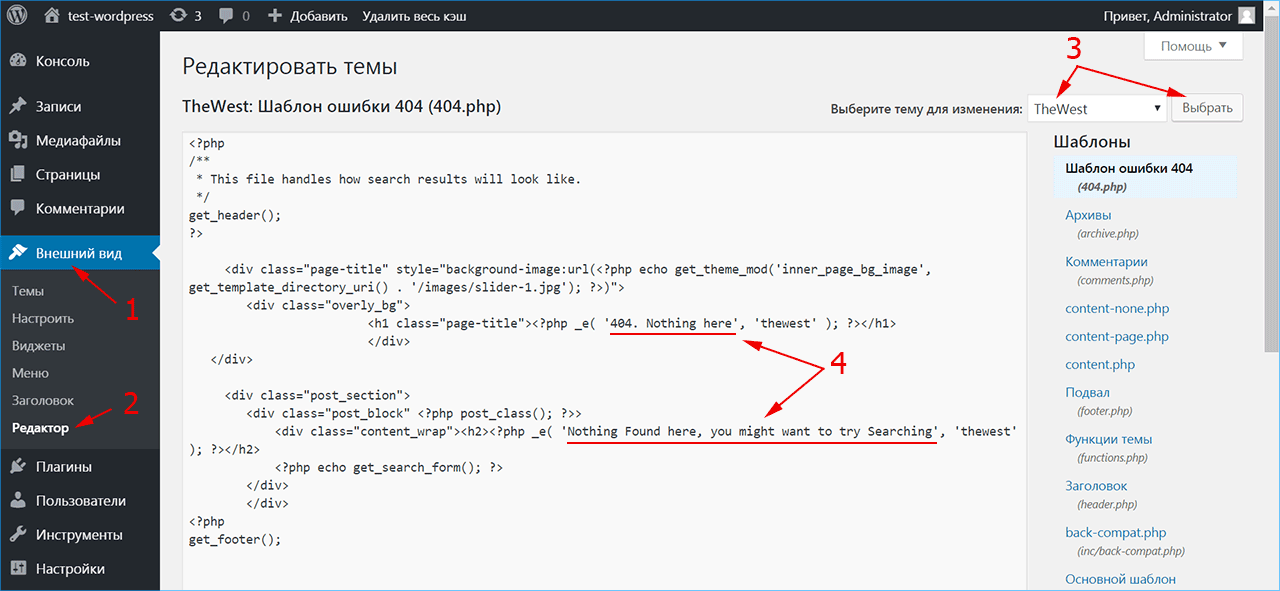
Руководство WordPress по SEO рекомендует сосредоточиться на чистом коде и качественном контенте, в то время как другие аспекты CMS берет на себя. По большей части так оно и есть. WordPress позволяет редактировать тайтлы, подписи к изображениям, заголовки и URL-адреса. Канонические URL-адреса устанавливаются автоматически. Простая структура и навигация по сайту практически исключают проблемы с индексацией.
Еще более широкие возможности доступны через темы WordPress. Они, как правило, являются адаптивными и включают в себя навигационные цепочки, а иногда даже семантическую разметку.
Кроме того, вы можете воспользоваться расширенными функциями SEO, если обратитесь к плагинам WordPress. Один из самых популярных плагинов для поискового продвижения — это Yoast SEO. Он охватывает множество параметров: от метаданных до ключевых слов и файлов robots.txt. Существуют также более специализированные плагины, которые направлены на конкретные аспекты SEO, такие как сжатие изображений или минимизация кода.
Основные недостатки
Одна из проблем при управлении большим сайтом на WordPress — недостаток масштабируемости. Изначально WordPress был разработан как CMS для ведения блогов и не предназначался для больших сайтов со сложной структурой. Таким образом, по мере увеличения масштаба ваш сайт начинает работать медленнее и возникают проблемы со сканированием и управлением крупными файлами.
Еще один минус — это макет дизайна. На базовом WordPress очень сложно создать красивый сайт, поэтому пользователи активно используют темы. Однако темы хоть и заметно улучшают внешний вид сайта, но часто добавляют на страницы избыточный код и замедляют их работу.
WordPress не предоставляет сертификат SSL — вы должны получить его у владельца домена. После получения сертификата вам нужно будет настроить 301 редирект с предыдущих страниц, что невозможно сделать без плагина.
Может показаться, что плагины WordPress могут решить любые проблемы, связанные с поисковым продвижением. Однако слишком большое количество плагинов замедляет работу сайта. Поэтому убедитесь, что вы не злоупотребляете ими. Большинство задач, для которых созданы плагины, можно выполнить вручную в коде WordPress. Это более предпочтительный вариант, если, конечно, у вас есть необходимые навыки.
Однако слишком большое количество плагинов замедляет работу сайта. Поэтому убедитесь, что вы не злоупотребляете ими. Большинство задач, для которых созданы плагины, можно выполнить вручную в коде WordPress. Это более предпочтительный вариант, если, конечно, у вас есть необходимые навыки.
Shopify
Shopify используется на 3,4% сайтов. Это вторая по популярности CMS после WordPress. Shopify лучше всего подходит для небольших интернет-магазинов, но среди ее пользователей можно встретить и несколько громких имен, таких как Penguin, Hasbro (Shopify Plus) и Heinz (Shopify Plus).
Основные преимущества
В руководстве Shopify по SEO отмечается, что вам нужно лишь оптимизировать навигацию по сайту, использовать информативные описания для изображений, а также подобрать анкоры для внутренних ссылок.
Многие аспекты SEO данная CMS действительно решает автоматически. К информации о продукте добавляется семантическая разметка, элементы на странице помечаются соответствующими тегами, макеты адаптируются, сертификаты SSL предоставляются по умолчанию, как и карта сайта и файл robots. txt.
txt.
Однако пользователи жалуются на то, что Shopify создает слишком большое количество динамических URL-адресов. Действительно, каждая страница будет иметь несколько различных URL, в зависимости от того, как она была найдена пользователем. Но это вполне решаемая проблема, поскольку канонические URL-адреса также устанавливаются платформой, поэтому поисковая система не запутается.
Основные недостатки
Во-первых, ваш сайт не будет проиндексирован, пока вы не приобретете платный тариф, стоимость которого составляет не менее 29 долларов в месяц.
Темы Shopify, как правило, обладают достаточно узким диапазоном настройки, поэтому большинство сайтов выглядит практически одинаково. С точки зрения SEO, общая проблема с темами Shopify заключается в том, что они путают теги h2 с тегами title. Оба тега часто оформляются одинаково, и вам нужно править код, чтобы разделить их.
Как и другие CMS, Shopify предлагает множество плагинов для поисковой оптимизации. Но имейте в виду, что каждый дополнительный плагин снижает скорость страницы. По возможности старайтесь оптимизировать свой сайт на Shopify с помощью внешних инструментов, таких как Google Search Console или Google Analytics. Для более глубокой аналитики отлично подойдет WebSite Auditor.
Но имейте в виду, что каждый дополнительный плагин снижает скорость страницы. По возможности старайтесь оптимизировать свой сайт на Shopify с помощью внешних инструментов, таких как Google Search Console или Google Analytics. Для более глубокой аналитики отлично подойдет WebSite Auditor.
Joomla!
Joomla! считается аналогом WordPress для крупных сайтов. На этом движке создано 2,1% сайтов по всему миру, включая IKEA, LINUX и Lipton Ice Tea. В последнее время CMS Joomla сделала рывок в поисковой оптимизации и теперь по многим показателям успешно конкурирует с системой WordPress.
Основные преимущества
Главное преимущество Joomla — это архитектура платформы. Она была создана для крупных сайтов и позволяет управлять множеством страниц без ущерба для их структуры и скорости загрузки.
Еще одним важным преимуществом является то, что Joomla позволяет использовать комбинацию из нескольких разных тем. Вы можете использовать одну тему для страниц продуктов, другую тему для блога и так далее. Это очень важное преимущество, поскольку редко одна и та же тема хорошо подходит для всех типов страниц.
Это очень важное преимущество, поскольку редко одна и та же тема хорошо подходит для всех типов страниц.
Большинство элементов на странице, такие как тайтл, дескрипшн, URL-адрес, заголовки и свойства изображений, настраиваются с помощью редактора страниц — вам не нужно изменять сам код.
Основные недостатки
В базовой версии Joomla отсутствуют некоторые важные для поискового продвижения функции, но они могут быть реализованы с помощью плагинов. Вам понадобятся плагины для создания файлов карты сайта (JSitemap, OSMap) и настройки канонических URL-адресов (Custom Canonical Plugin). Для старых версий (до Joomla! 3) необходимы плагины для настройки адаптивности тем (Responsivizer, DSC).
Также есть определенные проблемы с файлом robots.txt. До версии Joomla 3.3 файл robots.txt блокировал визуальный контент. Сейчас это исправлено, но если вы использовали старую версию, редактированием придется заняться вручную. Для этого вам необходимо удалить старый файл, а название нового изменить с robots. txt.dist на robots.txt.
txt.dist на robots.txt.
Кроме того, даже обновленный файл robots.txt по-прежнему может блокировать элементы стиля темы, дополнительный модуль контента и часть JavaScript, что иногда приводит к неправильной индексации. Чтобы решить эту проблему, вам придется вручную удалить Disallow: /components/ и Disallow: /modules/ из файла robots.txt.
Squarespace
CMS Squarespace занимает четвертое место — на этом движке работает 1,6% сайтов. Он довольно популярен среди представителей креативной индустрии, блогеров и деятелей искусства.
Основные преимущества
В руководстве Squarespace по SEO отмечено, что система управления сайтом использует чистую архитектуру, и единственное, о чем вам следует беспокоиться — это контент. Squarespace действительно берет на себя такие вещи, как sitemap, файлы robots.txt и 301 редирект, когда вы одним щелчком мыши активируете сертификат SSL.
Также CMS предлагает интуитивно понятный редактор, позволяющий создавать страницу блок за блоком и настраивать URL-адреса, description и другие метатеги.
Еще одно преимущество Squarespace заключается в том, что вы конвертируете свой сайт в AMP и делаете его более гибким и удобным для мобильных устройств. AMP — весьма неоднозначная технология, особенно после того, как Google аннулировал ее преимущества при ранжировании. Однако иногда такая функция может быть очень полезной.
Основные недостатки
Squarespace не поддерживает плагины — вы просто не можете их установить. Поэтому для реализации продвинутых функций SEO придется покопаться в коде. Найдите хорошего разработчика, если у вас нет навыков программирования.
В шаблонах для интернет-магазинов могут отсутствовать необходимые структурированные данные. Поэтому вам придется вручную настроить семантическую разметку в редакторе кода. В противном случае вы не получите расширенный сниппет от Google.
Файлы sitemap и robots.txt нельзя редактировать. Поэтому, если вы захотите скрыть от робота некоторые страницы, вам придется использовать тег noindex.
И наконец, структура абсолютно не масштабируется. Меню даже в четыре уровня может повлиять на скорость и функциональность сайта, поэтому на базе Squarespace нельзя создавать крупные интернет-магазины. Эта ограниченная масштабируемость также снижает возможность настройки тем.
Wix
Движок Wix используют 1,5% сайтов в интернете. Среди пользователей системы — индивидуальные предприниматели и малый бизнес, часто связанный с искусством или сферой дизайна. Здесь можно отметить AdMost , а также супермодель Карли Клосс и психолога Адама Гранта.
Основные преимущества
Во-первых, стоит отметить SEO Wiz, который поможет вам оптимизировать сайт для поиска. Вы можете использовать его для настройки тегов title, description, заголовков, URL-адресов, атрибутов alt, canonical, а также для создания файла robots.txt. Мастер также сгенерирует карту сайта и отправит ее в Google.
Кроме того, CMS предлагает редактор Drag-and-drop, который можно использовать для создания страниц и меню. Настройка конструктора очень похожа на Shopify и использует аналогичную структуру сайтов.
Настройка конструктора очень похожа на Shopify и использует аналогичную структуру сайтов.
Помимо этого, темы являются адаптивными, по умолчанию включен сертификат SSL, а также доступна настройка 301 редиректа и даже множественного редиректа.
Основные недостатки
Самый большой недостаток Wix — его скорость. Код Wix много раз обновлялся для решения проблем со скоростью загрузки, однако CMS все еще серьезно отстает от конкурентов. И это весьма странно, поскольку Wix не предусматривает создание сложных сайтов.
Еще одна странность Wix заключается в том, что движок переименовывает изображения после их загрузки в редактор. Они получают загадочные имена с набором символов и цифр. Поэтому лучше не полагаться на поиск изображений. И все же эта проблема не является критичной.
Wix добавляет дополнительные атрибуты к вашим URL-адресам, и с этим ничего нельзя поделать. Этот движок позволяет вам выбрать часть URL-адреса, а остальное генерирует сам в зависимости от типа страницы (блог или страница продукта).
После выбора темы ее уже нельзя изменить. Вы сможете лишь незначительно ее настроить. Кроме того, многие темы Wix имеют сомнительную адаптивность, особенно когда речь идет о планшетах.
Веб-сайты на системе управления контентом Wix часто испытывают проблемы со сканированием, и Google может некорректно их отображать. Выше мы уже отмечали, что SEO Wiz генерирует карту сайта и автоматически отправляет ее в Google. Однако мастер не отправляет ее повторно, если вы вносите какие-либо изменения в существующие страницы или добавляете новые. В этом случае вам необходимо вручную отправить карту сайта в Google Search Console. Плохо оптимизированный код также может привести к проблемам со сканированием. Роботу Googlebot бывает сложно прочитать содержание сайта и правильно его проиндексировать.
Drupal
На CMS Drupal работает 1,5% сайтов. Это система управления контентом с открытым кодом, и она часто используется крупными компаниями, такими как Tesla, NASA и Entertainment Weekly.
Основные преимущества
Движок Drupal обладает самыми широкими возможностями настройки среди систем управления контентом. Все элементы на странице доступны для редактирования, как и карты сайта, файлы robots.txt и меню.
Также данная CMS значительно улучшила скорость загрузки страниц. Начиная с Drupal 9, она откладывает загрузку JavaScript, кэширует элементы страницы и гораздо лучше воспринимает код.
Drupal предлагает множество модулей и плагинов для поисковой оптимизации, включая настройку URL-адресов, канонических адресов, редиректов, карты сайта и структурированных данных. Таким образом, все что не оптимизировано в базовой версии, можно исправить с помощью расширений платформы.
Основные недостатки
У вас не получится создать хороший сайт на CMS Drupal без определенных навыков написания кода. С каждой версией платформа становится все более удобной для пользователей, однако все еще остается пробел, который необходимо восполнить вручную.
Движок Drupal не обеспечивает хостинг вашего сайта, поэтому сертификат SSL не предоставляется. Чтобы добавить сертификат SSL, вам сначала нужно получить его у своего хостинг-провайдера, а затем вручную внести изменения в код файла .htaccess, чтобы установить его и настроить редиректы. Также, начиная с Drupal 8.7.7 (включая Drupal 9 и его обновления), вы можете использовать модули HTTPS и WWW Redirect для автоматической настройки редиректов.
Битрикс
На CMS Битрикс работает около 1% сайтов, главным образом в России и странах СНГ. С помощью Битрикс созданы сайты Государственной думы, Группы компаний ВТБ и журнала ОК!
Основные преимущества
С некоторых пор в системе управления контентом Битрикс присутствует собственный SEO-модуль, который может быть полезен для многих аспектов поисковой оптимизации. CMS помогает редактировать теги title, description, заголовки, URL-адреса и alt-текст, а также улучшает скорость загрузки страницы и ее оптимизацию для мобильных устройств. Также движок Битрикс может создавать шаблоны для названий изображений и description и применять их к группам файлов или страниц, что значительно экономит время.
Также движок Битрикс может создавать шаблоны для названий изображений и description и применять их к группам файлов или страниц, что значительно экономит время.
Помимо встроенного SEO-модуля, Битрикс позволяет использовать узкоспециализированные плагины, например семантическую разметку для сайта интернет-магазина или тег canonical (в противном случае их нужно настраивать вручную). Плагины также упрощают настройку редиректов.
Битрикс генерирует файлы sitemap и robots.txt, которые автоматически обновляются и направляются в Google после внесения каких-либо изменений на сайт.
Широкие возможности настройки позволяют комбинировать темы, поэтому вы можете использовать разные темы для отдельных частей страницы.
Основные недостатки
По мере расширения сайта на Битрикс он становится все менее упорядоченным. Вас ожидают проблемы с масштабируемостью и сканированием, а также падение скорости. Кроме того, могут возникнуть сложности с построением функциональной архитектуры. Все эти проблемы можно исправить вручную, однако это серьезный недостаток для пользователей с недостаточными навыками программирования.
Все эти проблемы можно исправить вручную, однако это серьезный недостаток для пользователей с недостаточными навыками программирования.
Битрикс не предоставляет услуги хостинга, поэтому, если вы хотите добавить на сайт сертификат SSL, сначала необходимо получить его у хостинг-провайдера. Кроме того, сертификат SSL нельзя установить через панель администратора. С этой задачей придется опять же справляться вручную.
Самым большим недостатком Битрикс является сложность освоения этого движка пользователями. Более того, несмотря на возможность переключить язык интерфейса Битрикс на английский, большинство руководств и учебной документации доступны только на русском языке, что ограничивает использование данной CMS зарубежными вебмастерами.
Blogger
Blogger — это CMS для ведения блогов, принадлежащая Google. Эту систему управления контентом использует 1% сайтов, она является бесплатной и обладает собственным хостингом. Большинство пользователей CMS — это начинающие блогеры с небольшим охватом аудитории.
Blogger удобен в использовании, но некоторые специалисты называют этот движок кошмаром с точки зрения поискового продвижения. Мы провели собственное исследование, чтобы проверить столь громкие заявления. Итак, вот что нам удалось выяснить.
Основные преимущества
Blogger обеспечивает большинство требований базового SEO, что вполне ожидаемо от системы Google. Вы получаете возможность редактировать URL-адреса, теги title, description, заголовки, атрибуты alt, файлы robots.txt и редиректы.
Сертификат SSL активируется одним щелчком мыши, и вам не придется вручную перенаправлять страницы на защищенный канал.
Основные недостатки
Простая структура сайта обычно считается преимуществом с точки зрения поискового продвижения, но Blogger успешно опровергает это правило. Blogger, разработанный для создания самых простых сайтов, не предполагает другой структуры, кроме как домашняя страница > страница публикации. Настройка тем очень сильно ограничена, поэтому на основе этого движка нельзя создать ничего, кроме блога.
Вы также не можете настроить свое доменное имя, поэтому придется довольствоваться yourdomain.blogspot.com, предлагаемым по умолчанию. Такие домены воспринимаются как любительские сайты низкого качества, поэтому часто очень сложно добиться необходимого уровня авторитетности с помощью обратных ссылок. Если же вам нужен персональный домен, вам придется купить его в Google Domains.
Наконец, Blogger не позволяет создавать карты сайта. Создаваемый системой файл .xml содержит только недавние публикации, поэтому большинство ваших старых записей может вообще не проиндексироваться. Это исправляется с помощью некоторых сторонних генераторов карты сайта. Создайте полный файл sitemap и загрузите его в поле Пользовательский файл robots.txt.
Magento
Движок Magento используют только 0,7% сайтов, но среди них есть несколько настоящих акул бизнеса: Coca-Cola, Nike, Ford, Liverpool FC, Jaguar, Land Rover, Ahmad Tea, Christian Louboutin, Olympus и многие другие промышленные магнаты.
Основные преимущества
Система Magento очень похожа на Drupal — вы можете настроить практически все. Темы, макеты, заголовки, теги title, description, URL-адреса и alt-текст можно редактировать через панель администратора.
CMS Magento легко масштабируется, а код не раздувается по мере роста вашего сайта, поэтому проблем со сканированием или индексированием не возникает. Скорость загрузки страницы не только превышает средние показатели, но и может быть дополнительно улучшена с помощью параметров кеширования и отложенной загрузки несущественных JS и CSS.
Руководство по поиску и SEO от Magento охватывает большинство проблем, с которыми вы можете столкнуться при создании сайта. В документе описано, как избежать дублирования контента с помощью тега canonical, создать меню навигации, настроить 301 или 302 редирект, управлять хлебными крошками и использовать управление жестами.
Если ваш веб-сайт размещен на Magento, CMS автоматически предоставит сертификат SSL для страниц с конфиденциальной информацией. Вы можете расширить его на весь домен, включив соответствующий параметр в разделе Магазины > Конфигурация > Интернет (Stores > Configuration > Web).
Вы можете расширить его на весь домен, включив соответствующий параметр в разделе Магазины > Конфигурация > Интернет (Stores > Configuration > Web).
Движок Magento автоматически генерирует карту сайта и файл robots.txt, но при необходимости вы можете отредактировать их вручную. При настройке карты сайта вы можете определить количество включенных в нее изображений и задать частоту автоматического обновления, чтобы инструмент отправлял карту сайта с необходимой регулярностью.
CMS Magento — это движок для интернет-магазинов, поэтому по умолчанию во всех темах присутствует семантическая разметка.
Основные недостатки
По умолчанию отсутствует функция ведения блога. Ее придется приобрести в магазине Magento. Как вариант, можно использовать бесплатное расширение, однако такая практика не всегда одобряется.
Не все темы являются адаптивными (особенно бесплатные). Руководство по фронтенд-разработке от Magento предлагает использовать собственные темы Blank и Luma в качестве отправной точки для создания адаптивного сайта. Платные темы в основном решают эту проблему, однако стоят довольно дорого.
Платные темы в основном решают эту проблему, однако стоят довольно дорого.
Если ваш тариф Magento не включает облачный хостинг, могут возникнуть сложности с настройкой сертификата SSL. Здесь вам потребуются не только приличные навыки программирования, но и создание заявки в службу поддержки Magento, чтобы проинформировать их о вашем сертификате, а также позволить отслеживать и обрабатывать изменения.
OpenCart
OpenCart — это бесплатная CMS для создания интернет-магазинов, которую используют 0,7% сайтов. Данный движок может похвастаться одним из самых удобных интерфейсов. В этом кроется причина его популярности у малого и среднего бизнеса, так как владельцы сайтов не хотят нанимать разработчиков.
Основные преимущества
С помощью CMS OpenCart вы можете назначать ключевые слова для страниц продукта. Инструмент проанализирует контент по ключевым словам и предоставит несколько вариантов оптимизации. Ничего подобного вы не встретите ни на одной другой CMS-платформе.
Основные параметры SEO включают возможность редактирования элементов на странице и файла robots.txt, а также настройку страниц 404. Большинство тем также являются настраиваемыми и адаптивными. Это ставит движок на один уровень с Magento и Shopify.
Как и система WordPress, OpenCart предлагает множество плагинов для улучшения поисковой оптимизации. Они позволяют добавлять оптимизированные модули блога, настраивать дополнительную аналитику, использовать параметры кэширования для ускорения работы сайта, включать расширенные сниппеты с помощью семантической разметки, создавать более продвинутые меню навигации и т. д.
Основные недостатки
CMS OpenCart не предоставляет услуги хостинга, поэтому вам необходимо получить сертификат SSL у стороннего провайдера и настроить его вручную с помощью панели администратора.
В базовых версиях OpenCart отсутствуют некоторые функции SEO. Без плагинов вы не сможете настроить 301 редирект, определить канонические теги, отредактировать метаданные без кодирования и вести блог.
OpenCart также проигрывает другим CMS по скорости загрузки страницы. Хотя вы можете повысить скорость своего сайта с помощью платных плагинов, которые включают кеширование и игнорируют ненужные JS и CSS, этого все же недостаточно для конкуренции с другими движками.
OpenCart не создает карту сайта по умолчанию. Чтобы создать и отправить карту сайта, вам нужно будет использовать расширение Feed, а затем вручную отправить его в Google Search Console. Но и в этом случае карта сайта не будет динамической, поэтому после внесения любых изменений на сайт вам придется заново создавать ее и отправлять в Google.
Сравнение CMS с точки зрения SEO
Несмотря на то что разные CMS не являются полностью взаимозаменяемыми, давайте просто ради интереса сравним их друг с другом:
Автор: Злата Вержбицкая
P.s. подписывайтесь на наш телеграм-канал t.me/seoantteam. Мы публикуем только полезные материалы. Например, о том, что такое качественный контент сайта, почему может упасть органический трафик или как добиться ускорения индексации сайта.
Заявка принята
Мы свяжемся с вами в ближайшее время и обсудим возможности для продвижения вашего сайта.
Остались вопросы или хотите заказать продвижение?
Имя
Телефон
Адрес сайта
Я ознакомлен и согласен с Политикой в отношении обработки персональных данных
Спасибо, что подписались на рассылку!
Мы будем отправлять вам только полезный контент не чаще 2 раз в месяц.
Подпишитесь на рассылку
Мы будем отправлять вам письма с самыми интересными и полезными статьями 2 раза в месяц.
Имя
Ваша почта
Я ознакомлен и согласен с Политикой в отношении обработки персональных данных
Оценка трафика конкурентов при закрытой статистике
Посещаемость сайта – основной показатель для оценки популярности ресурса. Изучение чужого трафика важно не только когда вы собираетесь разместить на нем свою рекламу или купить проект, но и для наблюдения за статистикой своих конкурентов. Грамотный маркетолог должен иметь на вооружении инструменты для оценки трафика чужих сайтов, чтобы знать, к чему стремиться и на кого ориентироваться при продвижении.
Зачем знать трафик конкурентов?
Изучать данные статистики чужих сайтов нужно в ряде случаев: при выборе проектов для размещения рекламы, при покупке сайта, при размещении гостевых публикаций. Но еще одна из причин для просмотра трафика – анализ конкурентов. Статистика оппонентов позволит вам:
- Узнать общую популярность на рынке, к примеру, насколько востребован продукт или услуга в вашем регионе.
- Определить примерное количество посетителей.
- Проверить, как нововведения могут повлиять на трафик.
- Посмотреть на статистику в определенные сезоны, важно для тех, чей бизнес зависит от сезонности.
- Определить для себя идеал. Вы сможете взять популярный сайт конкурента как пример, ориентироваться на его контент, юзабилити и другие параметры.
Оценка трафика при открытой статистике
Владельцев сайтов, которые оставляют статистику сайта открытой, с каждым днем становится все меньше. Открывать доступ к своим данным решение каждого; но все же ресурсы, на которых можно посмотреть статистику, еще есть. Самые распространенные счетчики с видимой статистикой: Яндекс.Метрика, Top.Mail.ru, Liveinternet.ru, Top100.Rambler.ru. Чтобы увидеть данные, достаточно нажать на баннер счетчика в футере сайта.
Самые распространенные счетчики с видимой статистикой: Яндекс.Метрика, Top.Mail.ru, Liveinternet.ru, Top100.Rambler.ru. Чтобы увидеть данные, достаточно нажать на баннер счетчика в футере сайта.
Так выглядят баннеры счетчиков Top.Mail.ru, Liveinternet.ru, Top100.Rambler.ru, кликнув на которые, вы попадете на сайт самих рейтингов, где и получите нужную информацию.
В Liveinternet.ru очень редко можно получить доступ к статистике, большинство владельцев сайтов закрывают доступ к своим данным, и по итогу вы увидите следующую картину:
Данные из рейтинга Top.Mail.ru выглядят так:
Статистика сайта из Top100.Rambler.ru:
Если фортуна вам улыбнется, то данные о посетителях, просмотрах и визитах своих конкурентов вы получите, но скажу честно, что тех, кто готов показать свою статистику, очень мало.
Как узнать посещаемость сайта конкурентов при закрытой статистике
Но не стоит отчаиваться, если данные посещаемости у конкурентов закрыты, а знать их вам важно и нужно. Есть несколько способов проверить статистику, если владелец сайта предпочел ее скрыть. Сделать это можно с помощью уже знакомых нам счетчиков, инструментов для анализа трафика, веб-сервисов для оценки статистики и установки специальных плагинов. Итак, давайте по порядку рассмотрим каждый из способов:
Есть несколько способов проверить статистику, если владелец сайта предпочел ее скрыть. Сделать это можно с помощью уже знакомых нам счетчиков, инструментов для анализа трафика, веб-сервисов для оценки статистики и установки специальных плагинов. Итак, давайте по порядку рассмотрим каждый из способов:
Просмотр посещаемости чужого сайта при закрытом счетчике
Стоит сразу же отметить, что информация из счетчиков наиболее точная в отличии от других инструментов, о которых я расскажу позже. Посмотреть трафик можно через счетчики Яндекс.Метрики и Liveinternet, если таковые установлены на сайте.
Счетчик LiveInternet
ЛайвИнтернет – счетчик популярный в 2000-х годах, но тем не менее и сейчас многие владельцы сайтов отдают ему предпочтение и устанавливают для отслеживания статистики. Если данный счетчик закрыт, то можно последовать следующей инструкции:
Для запроса данных введите в адресной строке браузера http://counter.yadro.ru/values?site=moisait.ru (в качестве moisait. ru укажите адрес вашего сайта). Если владелец сайта не скрыл полностью свою статистику, вы получите следующую таблицу:
ru укажите адрес вашего сайта). Если владелец сайта не скрыл полностью свою статистику, вы получите следующую таблицу:
Данные таблицы: vis – посетители, hit – просмотры, month – месяц, week – неделя, day –день, today – сегодня и online соответственно онлайн.
Если же владелец полностью закрыл свою статистику вы получите следующий результат:
Второй способ посмотреть статистику через ЛайвИнтернет – перейти на сайт рейтинга.
После того, как вы зашли на сайт рейтинга, воспользуйтесь поиском:
На примере, покажу статистику известного сайта по продаже автомобилей Drom.ru:
Через рейтинг можно посмотреть количество посетителей, просмотров и другие данные по дням, неделям и месяцам.
Счетчик Яндекс.Метрики
Если статус счетчика «Публичный», то можно выудить данные, выполнив следующие шаги:
-
Ввести в строку браузера https://metrika.yandex.ru/dashboard?id=nomer (где номер самого счетчика, установленного на сайте)
-
Чтобы узнать номер счетчика, перейдите на сайт конкурента, откройте код, нажав Ctrl+U; используя комбинацию Ctrl+F, введите ключ «Metrika» и найдите номер счетчика.

Предупрежу вас сразу, что узнать статистику с помощью Метрики очень сложно, свои данные открывают только сайты, которые намерены привлечь клиентов для размещения рекламы (блоги, новостные порталы и пр.), коммерческие проекты практически все блокируют доступ.
Инструменты для анализа трафика сайта конкурентов
SE Ranking, SEMrush, SpyFu, Spywords.ru и другие инструменты, полезные для вебмастеров, помогают анализировать трафик, как платный, так и органический, узнать привлекаемые ключевые запросы, посмотреть популярные страницы, увидеть возможных конкурентов и многое другое.
Чтобы сформировать данные о посещаемости сайта, большинство сервисов используют следующую формулу: популярность запросов (частота) * кликабельность позиции (показатель CTR). Замечу, что данные усредненные, но все же близки к действительности.
Пример прогноза платного и органического трафика с его стоимостью, количеством кликов в месяц для сайта Drom.ru в сервисе SE Ranking:
Обзор Drom. ru на сервисе Semrush.com:
ru на сервисе Semrush.com:
Анализ Drom.ru на Spyfu.com:
Обзор на Spywords.ru:
Данные сервисов могут отличаться, поскольку каждый инструмент использует собственные формулы и базы данных для расчета показателей.
Сервисы для просмотра статистики сайта
Кроме счетчиков и специальных веб-инструментов, есть сервисы, которые определяют трафик, отслеживая веб-серфинг. Для оценки статистики используются собственные плагины, либо данные сторонних приложений. Думаю, многие из вас уже слышали о таком сервисе как Alexa, который показывает картину статистики ресурсов, и о его аналоге SimilarWeb.
Alexa отслеживает статистику с помощью собственного плагина Alexa Toolbar, а также использует для анализа трафика сторонние плагины и расширения браузеров, покупая данные у их владельцев.
Здесь вы можете посмотреть 50 Топ сайтов из рейтинга Алексы.
Значения для своего сайта или сайта конкурента можно посмотреть по ссылке https://www.alexa. com/siteinfo/moisait.ru, где moisait.ru – адрес искомого нами ресурса. Возьмем для примера уже рассматриваемый нами Drom.ru. Алекса показывает место сайта в мировом рейтинге и рейтинге Рунета:
com/siteinfo/moisait.ru, где moisait.ru – адрес искомого нами ресурса. Возьмем для примера уже рассматриваемый нами Drom.ru. Алекса показывает место сайта в мировом рейтинге и рейтинге Рунета:
Какой процент посещений этого сайта приходит из поисковой системы:
Как ведут себя посетители на сайте (процент отказов, просмотр страниц для каждого пользователя в день, время, проведенное на сайте):
И ряд других показателей.
SimilarWeb – второй сервис для обзора статистики в интернете, который черпает информацию с помощью собственных и сторонних плагинов, расширений, приложений по договоренности, данных провайдеров и собственных поисковых роботов. Также некоторые сайты предоставляют SimilarWeb данные из установленных счетчиков.
Воспользовавшись SimilarWeb, вы сможете посмотреть обзор трафика, данные о переходах, статистику платного и органического трафика, узнать места сайта в мировом и российском рейтинге и не только.
Анализ на примере сайта Drom. ru:
ru:
Место сайта в рейтингах:
Обзор трафика:
Источники трафика:
Анализ органического и платного трафика:
Просмотр посещаемости сайта через установку плагина
Ну и на десерт расскажу еще об одном из удобных способов для просмотра трафика. Если вы хотите сэкономить свое время, советую установить плагин RDS bar. К сожалению, расширение не всегда предоставляет данные о статистике, но он очень полезен для вебмастеров, т.к. дает много полезной информации: об индексировании в поисковых системах, индексе качества сайта, ссылках, тегах, наличии на сайте robots.txt, sitemap.xml и информацию о других SEO-данных. Скачать плагин вы можете здесь.
Пример таблицы RDS бара:
Резюме
Теперь в вашем арсенале есть разные способы для анализа статистики конкурентов, пробуйте использовать их, экспериментируйте, сравнивайте и выбирайте свой источник предоставления данных. Заметьте, что сведения разных сервисов могут отличаться, каждый из них формирует показатели из различных источников, по собственным формулам. Советую анализировать статистику, применяя способы в комплексе, это позволит получить средние данные и составить общую картину.
Советую анализировать статистику, применяя способы в комплексе, это позволит получить средние данные и составить общую картину.
Врага важно знать в лицо и работать со своим ресурсом, опираясь на сайты ваших конкурентов. Вы всегда можете воспользоваться услугой по SEO-сопровождению, в рамках которой мы ищем ошибки, оптимизируем и дорабатываем сайты и обязательно анализируем успехи ваших конкурентов.
Скройте свой сайт WordPress, страницы или категории от общего доступа
У владельца бизнеса или администратора веб-сайта есть множество причин, по которым вы можете захотеть скрыть страницы WordPress от общего доступа. Например, если у вас есть членский онлайн-сайт или небольшой бизнес, который продает премиум-контент, важно скрыть определенные страницы, сообщения, категории или весь ваш сайт от общего доступа.
Единственная проблема заключается в том, что WordPress имеет очень ограниченные возможности для скрытия страниц, сообщений и категорий. Не говоря уже о том, что доступные вам варианты не особенно удобны для пользователя.
Хорошей новостью является то, что к тому времени, когда вы закончите читать эту статью, вы точно будете знать, как:
- Скрыть страницы, записи и категории WordPress — либо с простой защитой паролем, либо с ограничением пользователей или ролей.
- Сделайте весь свой веб-сайт WordPress или магазин WooCommerce частным.
И самое приятное? В конце мы покажем вам, как сделать все это менее чем за 15 минут, используя отличный плагин, категории, защищенные паролем!
Купить плагин
Что не так с функциями скрытого контента в самом WordPress?
Если вы уже некоторое время используете WordPress, вы, вероятно, уже знаете, что система управления контентом (CMS) поставляется со скрытыми функциями контента из коробки. Однако эти встроенные опции довольно неуклюжи и, мягко говоря, совсем не удобны для пользователя.
В частности, встроенные в WordPress функции скрытого контента оставят вам пароль для защиты отдельных страниц и сообщений.
На это есть две основные причины:
- Вручную защищать паролем новые сообщения Вы должны помнить о защите паролем каждого отдельного нового сообщения или страницы на вашем веб-сайте. Как вы, наверное, понимаете, это оставляет много места для человеческой ошибки. Кроме того, это отнимает у вас больше времени, особенно если вам нужно защитить паролем десятки постов или страниц.
- Плохой пользовательский интерфейс Если вы защищаете паролем отдельные страницы или сообщения, пользователям вашего сайта потребуется вводить пароль для каждой страницы или сообщения, к которым они хотели бы получить доступ. Это создает ужасный пользовательский опыт и делает ваш сайт непрофессиональным.
К счастью, есть лучший способ скрыть страницы, сообщения и категории WordPress, который не требует возни с файлами PHP.
Решение: категории, защищенные паролем
Плагин категорий, защищенных паролем, позволяет владельцам сайтов WordPress невероятно легко скрывать практически любой тип контента на вашем сайте WordPress. Сюда входят сообщения, страницы, категории и настраиваемые типы сообщений.
Сюда входят сообщения, страницы, категории и настраиваемые типы сообщений.
Если вы ведете онлайн-бизнес или членский сайт или продаете онлайн-курсы, вам может быть проще скрыть категории WordPress вместо защиты паролем отдельных сообщений и страниц.
Ключевые особенности защищенных паролем категорий
Вот почему защита целых категорий лучше, чем скрытие отдельных сообщений и страниц:
Защитите сразу все категории
- Мгновенно скройте всю страницу категории WordPress и все ее содержимое . Сюда входит весь контент, отсортированный по этой категории и ее подкатегориям. Итак, когда вы создаете новую страницу или публикацию, все, что вам нужно сделать, это добавить ее в защищенную категорию.

- Существует 3 типа защиты , доступных для вас с категориями, защищенными паролем. Вы можете защитить страницы и сообщения паролем или сделать их приватными для определенных пользователей или ролей.
- Защита паролем. Вы можете добавить один (или несколько) паролей к категории и мгновенно защитить все содержимое и подкатегории, отсортированные по ней. Посетители могут войти в систему с одной страницы или боковой панели. Плагин категорий, защищенных паролем, автоматически направит их в правильную категорию на основе их пароля.
- Защита роли пользователя. Вы можете создавать частные категории, которые будут видны только вошедшим в систему пользователям с определенной ролью.
- Индивидуальные учетные записи пользователей .
 Для еще более точного контроля вы можете точно указать, какие пользователи на вашем сайте могут получить доступ к каждой частной области.
Для еще более точного контроля вы можете точно указать, какие пользователи на вашем сайте могут получить доступ к каждой частной области.
Легче для вас и ваших посетителей
- Нет необходимости создавать индивидуальные учетные записи пользователей Если вы используете защиту паролем. Все, что вам нужно сделать, это дать действительный пароль всем, кому вы хотите предоставить доступ. Это позволяет легко поддерживать порядок в бэкэнде. В качестве альтернативы, если у ваших пользователей уже есть учетные записи, вы можете включить защиту пользователей или ролей, которая работает с их существующими учетными записями.
- Подключаемый модуль категорий, защищенных паролем , поддерживает несколько паролей . Это означает, что вы можете защитить паролем страницу, публикацию или категорию, используя несколько паролей и давая разным пользователям разные пароли. Ключевым преимуществом здесь является то, что это упрощает предоставление и отзыв доступа к скрытому контенту.

- Как только кто-то разблокирует скрытую категорию WordPress, он сможет перейти ко всем страницам, сообщениям и подкатегориям внутри нее без повторного ввода паролей . Это обеспечивает хороший пользовательский опыт для посетителей вашего сайта.
- Пароль, защищающий категории WordPress или делающий их закрытыми , никак не повлияет на ваш общедоступный сайт . Это позволяет владельцам бизнеса иметь частную область на своем сайте в дополнение к общедоступному сайту.
- Вы можете выбрать, хотите ли вы показывать защищенные страницы или сообщения в общедоступных частях вашего сайта , чтобы люди должны были вводить пароль для доступа к ним. Это отличный способ побудить потенциальных участников или подписчиков действовать в соответствии с вашей целью конверсии. Точно так же вы можете скрыть страницы WordPress от общедоступных, сделав их защищенными паролем или приватными. Категории, защищенные паролем, скрыты от поисковых систем, таких как Google.

Как скрыть части WordPress (в 3 простых шага)
Здесь мы покажем вам, как скрыть записи, страницы и категории WordPress в три простых шага:
- Установка плагина Password Protected Categories
- Настройка параметров плагина
- Скрытие страниц, постов или категорий WordPress
Не стесняйтесь следовать инструкциям или использовать ссылки для перехода к определенному шагу.
Шаг № 1. Установите подключаемый модуль «Категории, защищенные паролем»
Если вы еще этого не сделали, установите плагин «Категории, защищенные паролем». Вы получите файлы плагина вместе с лицензионным ключом по электронной почте.
Войдите на свой сайт WordPress, установите и активируйте плагин, перейдя к Плагины → Добавить новый из админки WP. После этого перейдите к Настройки → Защищенные категории , чтобы ввести лицензионный ключ.
Нажмите кнопку Сохранить изменения внизу экрана, чтобы продолжить.
Шаг № 2: Настройте параметры плагина
На том же экране (т. е. перейдите в Настройки → Защищенные категории из панели администратора WP) вы можете настроить параметры плагина Защита категорий и Форма входа .
Защита категорий
Плагин категорий, защищенных паролем, позволяет вам решить, как быстро вы хотите скрывать категории WordPress после их разблокировки. Другими словами, вы можете решить, как долго категория будет оставаться разблокированной, прежде чем срок действия пароля автоматически истечет. По умолчанию установлено значение 10 дней.
Кроме того, вы можете поставить галочку рядом с Показать категории? возможность показывать посетителям защищенные паролем категории, сообщения и страницы. Если вы включите эту опцию, защищенные категории появятся в общедоступных областях вашего сайта WordPress. Это также включает боковые панели и навигационные меню.
Частные, пользовательские и ролевые категории
Выберите, что произойдет, если кто-то попытается получить доступ к скрытому содержимому, не выходя из системы.
Форма входа
Когда посетитель пытается получить доступ к защищенной паролем странице, публикации или категории на вашем сайте WordPress, ему будет предложено заполнить форму входа в WP. Параметры формы входа позволяют настроить внешний вид формы входа WP, которая отображается в категориях и сообщениях, защищенных паролем.
Вы можете установить:
- Название формы входа
- Форма сообщения
- Метка пароля
- Заполнитель (т. е. если вы хотите использовать метку пароля в качестве заполнителя)
- Текст кнопки
В зависимости от темы WordPress или дочерней темы, которую вы используете, форма входа (или страница входа) будет выглядеть примерно так:
Нажмите кнопку Сохранить изменения в нижней части экрана, чтобы продолжить.
Шаг № 3. Скройте страницы, сообщения или категории WordPress
После настройки параметров плагина вы можете скрыть страницы, сообщения и категории WordPress.
Вот что вам нужно сделать, чтобы сделать категории скрытыми, защищенными паролем или частными:
Перейдите к Сообщениям → Категории из панели администратора WP. Создайте новую категорию и дайте ей имя, ярлык и описание.
Вы также можете создать скрытую подкатегорию. Просто используйте опцию Parent Category , чтобы выбрать правильную родительскую категорию. Если ваша родительская категория не защищена, то будет защищен только контент, который вы добавляете в подкатегорию.
Используйте настройки Видимость , чтобы либо защитить паролем категорию WordPress, либо скрыть ее на основе пользователей или ролей.
Если вы решите защитить паролем категорию WordPress, у вас будет возможность установить один (или несколько) паролей.
Вы также можете ограничить скрытую категорию определенными пользователями или ролями.
Не стесняйтесь смешивать и сочетать различные типы защиты, так как они предназначены для совместной работы. Например, вы можете защитить паролем категорию и дать пароль людям, у которых нет учетной записи; и вы можете также разблокировать его для определенных ролей, вошедших в систему.
Например, вы можете защитить паролем категорию и дать пароль людям, у которых нет учетной записи; и вы можете также разблокировать его для определенных ролей, вошедших в систему.
Нажмите кнопку Добавить новую категорию , чтобы продолжить.
Совет: По умолчанию WordPress позволяет только классифицировать записи. Если вы хотите классифицировать свои страницы WordPress, вам нужно установить бесплатный плагин, чтобы скрыть страницы WordPress, такие как ваша домашняя страница.
Дополнительные советы
К этому моменту вы уже знаете, как скрыть записи, страницы и категории WordPress на своем сайте. Здесь мы поделимся некоторыми дополнительными советами, которые позволят вам скрыть контент WordPress расширенными способами.
Как сделать весь ваш сайт приватным
Вы можете использовать плагин категорий, защищенных паролем, чтобы скрыть WordPress, сделав весь ваш сайт приватным. Самый простой способ сделать это — поместить весь контент вашего сайта — посты, страницы и пользовательские типы постов — в одну или несколько защищенных категорий.
Например, вы можете создать категорию Private WordPress и отсортировать в ней весь свой контент. Затем вы просто использовали бы Видимость параметры категории Private WordPress , чтобы скрыть его от общего доступа.
Как скрыть WooCommerce
Если вы используете магазин WooCommerce и ищете способ скрыть контент WordPress или категории продуктов, вместо этого вы можете использовать плагин WooCommerce Protected Categories.
Плагин WooCommerce Protected Categories создан специально для магазинов WooCommerce. В дополнение к этому, он имеет дополнительные функции для скрытия категорий продуктов на основе отдельных пользователей или ролей.
Подобно категориям, защищенным паролем, вы также можете автоматически защитить все продукты, отсортированные по определенной категории, включая подкатегории. Другими словами, продукты и подкатегории автоматически наследуют одинаковую защиту. Они также будут автоматически скрыты от поисковых систем, таких как Google.
Обязательно ознакомьтесь с нашей статьей о сокрытии продуктов WooCommerce для получения дополнительной информации.
Идеально подходит для владельцев интернет-магазинов, которым нужен способ продавать как оптовым, так и розничным покупателям. Владельцы магазинов также могут использовать это, чтобы предлагать скидки клиентам, создавшим учетную запись на их сайте.
Где взять плагин
Чтобы начать работу, все, что вам нужно сделать, это установить Защищенные паролем категории — простое решение plug and play, которое помогает людям во всем мире скрывать сообщения, страницы и категории WordPress за несколько простых шагов. .
Резюме:
- Никаких технических знаний не требуется — установка и запуск в течение нескольких минут, и нет необходимости возиться с файлами PHP.
- Просто выполните простых шагов в нашем руководстве выше, чтобы скрыть записи, страницы и категории WordPress на вашем сайте.

- Полная поддержка доступна, если вам нужна помощь в начале работы или совет.
- 30-дневная гарантия возврата денег – люби или получи полный возврат средств, нулевой риск!
Получите защищенные паролем категории и начните скрывать WordPress уже сегодня!
Таблица сообщений Pro
Скройте части WordPress менее чем за 15 минут!
Купить плагин
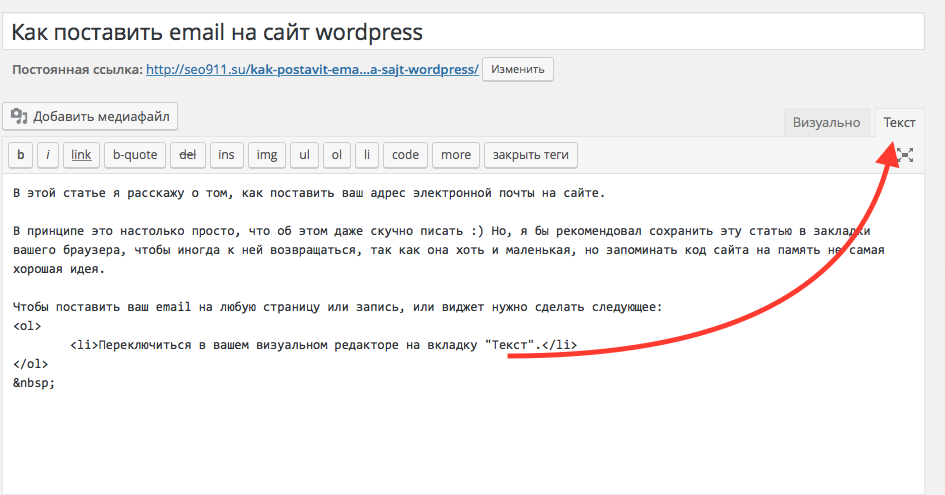
Как скрыть заголовок страницы в WordPress
Во многих ситуациях необходимо скрыть заголовок страницы в WordPress. Например, вы можете захотеть написать заголовок внутри контента и оформить его определенным образом. Или ваша тема может быть настроена таким образом, что изображение баннера уже содержит заголовок страницы.
К сожалению, панель администратора WordPress не имеет тумблера для скрытия/отображения заголовка страницы.
Хотя некоторые темы WordPress поддерживают скрытие заголовков на определенных страницах, другие этого не делают, и это может иметь место на вашем веб-сайте.
К счастью, процесс скрытия заголовка страницы довольно прост и может быть таким же простым, как установка плагина или обновление таблицы стилей вашего сайта. В этом посте мы предоставим вам 4 простых способа скрыть заголовок страницы в WordPress.
Прежде чем приступить к изучению содержания этого руководства, давайте сначала разберемся, для чего используется заголовок страницы на веб-сайте и почему вам может понадобиться скрыть заголовок страницы, с практическими вариантами использования.
Содержимое:
- Важность заголовка страницы
- Зачем скрывать заголовок страницы WP
- 4 простых способа скрыть заголовок страницы WP
- Скрыть заголовок страницы с помощью компоновщика страниц
- Использование плагинов WP для скрытия заголовка страницы
- Как скрыть заголовок страницы с помощью CSS
- Удаление заголовка страницы вручную
- Устранение проблем с SEO с помощью Yoast SEO
- Заключение
Важность заголовка страницы
Прежде чем вы решите скрыть заголовок своей страницы, полезно знать, для какой цели он служит.
Поисковые системы, такие как Google, используют заголовки страниц, чтобы легко определить содержание вашей страницы , что может помочь повысить рейтинг ваших веб-сайтов в результатах поиска.
Заголовки страниц также полезны при организации меню навигации вашего сайта и отображении ваших последних сообщений на странице блога или в области боковой панели. Перечисление постов в блоге без заголовка может запутать ваших читателей и отбить у них охоту посещать ваш сайт.
Кроме того, WordPress использует заголовок страницы для автоматического создания постоянных ссылок , что сэкономит вам время по сравнению с добавлением постоянных ссылок на страницы вручную. Постоянные ссылки играют важную роль в SEO и основном функционировании веб-сайтов.
Когда вы публикуете новую запись или страницу на своем веб-сайте, WordPress автоматически назначает заголовок страницы в качестве тега заголовка (то есть элемент HTML
