Не работает визуальный редактор в WordPress
Главная » Сайтострой
Сайтострой
Автор admin На чтение 3 мин Просмотров 3к. Опубликовано Обновлено
После очередного обновления движка сайта столкнулся с тем, что исчез визуальный редактор текста (TinyMCE). Перелопатил полтора десятка форумов, испробовал кучу разных решений — не помогло. Но после 2 часов бития в шаманский бубен проблему таки обнаружил и решил.
Итак, пойдем пошагово:
Обновление от 17.12.2011
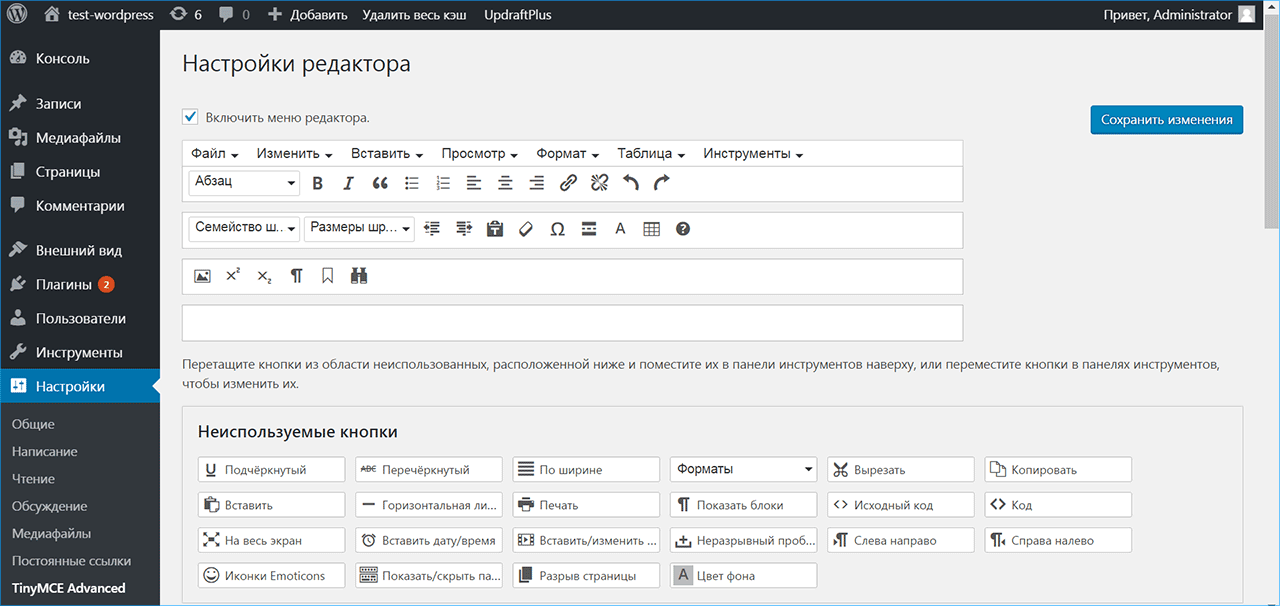
Если не работает стандартный редактор в wordpress — установите вместо него плагин TinyMCE Advanced. Практически то же самое, но «наворотов» чуток больше.
Скачать его можно с официального сайта WordPress: wordpress.org/extend/plugins/tinymce-advanced/
Установка проста как веник! Закачайте папку с файлами плагина в директорию /wp-content/plugins , потом зайдите в админку, раздел «плагины», и активируйте его.
Или же, чтобы не морочится со «скачал-закачал» сразу зайдите в админку «Плагины» ->»Добавить новый» и в поиск впишите название этого плагина. А потом жмакните кнопку «Установить»
Обновление 6.02.2011:
Всё нижеописанное можно проделать при помощи браузера Google Chrome:
- Кликнуть по проблемной странице правой кнопкой мыши, и из контекстного меню выбрать пункт «Просмотр кода элемента»
- Выбрать в нижней половине экрана вкладку «Network»
- Нажать F5.
- Скачал и установил браузер Mozilla Firefox.
- Перешел на страницу плагина FireBugи кликнул по кнопке загрузить сейчас. После установки плагина в строке состояния внизу справа появилась мелкая кнопка в виде жучка.
Кнопка активации плагина FireBug - После всех этих манипуляций открыл проблемную страницу (в моём случае — страница «Добавить новую запись»), и нажал на заветного «жука», и активировал панель ошибок.
 Как это сделать — нарисовано на скриншоте:
Как это сделать — нарисовано на скриншоте:
Активация панели FireBug - После этого обновил страницу нажатием клавиш Ctrl+F5, и вуаля!
За скриншот приношу извинения, когда решал проблему — не додумался сделать. Так что стащил чужой.
В моём случае проблема заключалась в том, что ссылка на файл фонового рисунка с именем ed-bg.gif указывалась с лишними кавычками. что-то вроде:
https://remnabor.net/wp-admin/%22images/ed-bg.gif%22
вместо
https://remnabor.net/wp-admin/images/ed-bg.gif
В результате этой досадной мелочи скрипты редактора загружались, но отображаться им было просто негде… 🙁
Исправить эту проблему оказалось достаточно просто — во всех css-файлах, находящихся в папке wp-admincss исправить все упоминания об этом файле таким образом, чтобы они находились в двойных кавычках.
Пример:
.wp_themeSkin tr.mceFirst td.mceToolbar {
background: #dfdfdf url(«.
./images/ed-bg.gif») repeat-x scroll left top;
И всё.
Удачной вам работы!
Кстати, если этот способ не подходит, поищите еще по ссылке: mywordpress.ru/support/viewtopic.php?pid=92238
Это линк на русский форум поддержки пользователей WordPress. там много полезной информации по этому вопросу.
- Автор: admin
- Распечатать
Оцените статью:
(0 голосов, среднее: 0 из 5)
Поделитесь с друзьями!
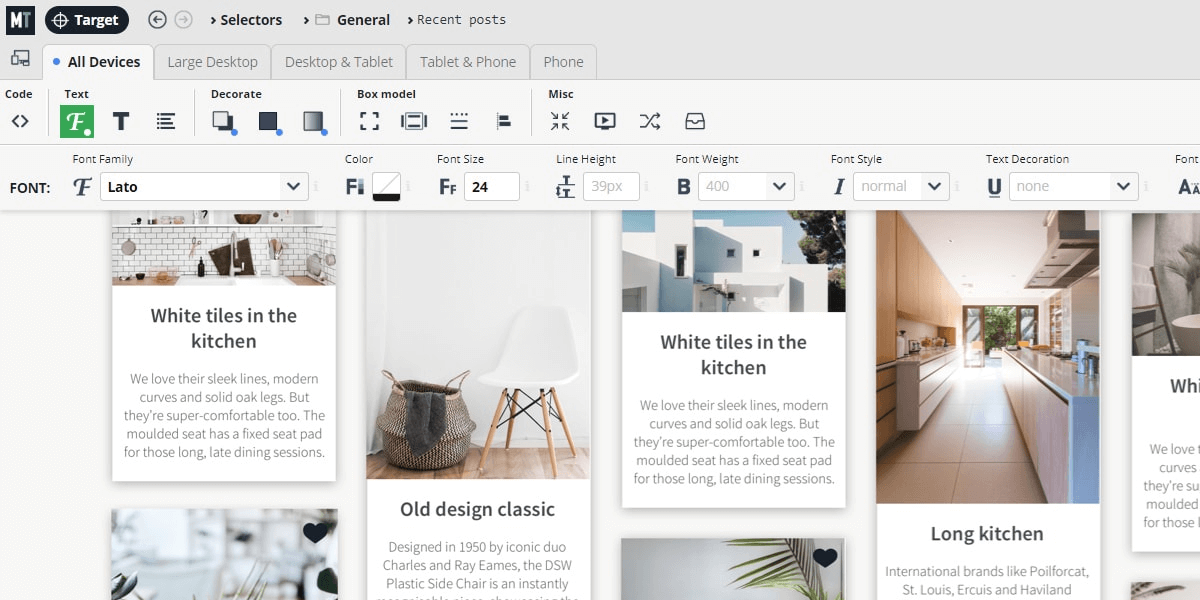
На рисунке — Elementor Page Builder v 2. Elementor — это конструктор страниц WordPress. Основные функции: Elementor Page Builder — визуальный редактор (нет работы с кодом) Возможность использовать более 300 шаблонов дизайна. Шаблоны доступных в бесплатном плагине Envato Elements. Возможность использовать более 90 виджетов (заголовки, кнопки, веб-формы, видео, карусель, аккордеон, фотогалерея, карты Google, таймер обратного отсчета и пр.). Возможность вставить HTML-код на страницу. Создание одностраничных сайтов. Создания страниц для просмотра на экранах разных размеров. Бесплатная версия Elementor предлагает большие возможности дизайна.  Elementor Pro, однако, дает вам более профессиональные
инструменты, которые ускоряют ваш рабочий процесс и позволяют получать
больше конверсий и продаж. Бесплатная версия не дает доступа к премиум-шаблонам. Elementor Pro, однако, дает вам более профессиональные
инструменты, которые ускоряют ваш рабочий процесс и позволяют получать
больше конверсий и продаж. Бесплатная версия не дает доступа к премиум-шаблонам.Вы можете редактировать шаблон продукта и шаблон архива продукта с
помощью компоновщика (веб-магазина) WooCommerce компании Elementor. Изменение порядка элементов перетаскиванием. Вы можете скопировать элемент и вставить его на другое место (или на другую страницу).  Возможность скопировать весь стиль оформления из виджета, столбца или раздела и вставить его в другой элемент одним щелчком мыши. Поместите любой раздел, столбец или виджет выше или ниже, используя функцию Z-index. Использование панели навигации для перехода по страницам. Можно создать каждую часть вашей темы с использованием шаблонов Elementor и создать бесконечное количество веб-сайтов с уникальным дизайном, вы не можете импортировать и экспортировать полную тему, которая объединяет все части темы. Однако вы можете импортировать и экспортировать каждую часть темы отдельно. Применение анимационных эффектов — Эффектов скроллинга, вертикальной или горизонтальной прокруткапрокрутки, эффектов непрозрачности, размытия, поворота, масштабирования, 3D наклона и др. Возможность разместить любой виджет Elementor во всплывающем окне.
Используйте редактора всплывающих окон (Popup Builder). Включите формы,
виджеты, шаблоны и другие
элементы. Вы можете отобразить несколько всплывающих окон на одной странице. Автосохранение работы. История изменений позволяет легко вернутся к предыдущим этапам работы. Полученный код страницы компактен и оптимизирован для каждого устройства. Для Elementor Pro: Авторская характеристика Инструкция по установке Elementor (англ. Авторское видео-обучение (англ. язык) Скачать Вернуться
к обзору Последнее обновление: июнь
2019 г. |
Что такое визуальный редактор в WordPress?
акции 48 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Эл. адрес
Visual Editor — это редактор форматированного текста на экране редактирования записей WordPress. Экран редактирования сообщений WordPress имеет два редактора: визуальный и текстовый.
Экран редактирования сообщений WordPress имеет два редактора: визуальный и текстовый.
Визуальный редактор является редактором WYSIWG. WYSIWIG расшифровывается как «что видишь, то и получаешь». Это означает, что контент, отображаемый на вашем дисплее, будет именно таким, каким он будет после публикации. Такие редакторы, как Microsoft Word и Pages, также попадают в эту категорию.
WordPress поставляется с модифицированной версией TinyMCE, HTML-редактора WYSIWYG с открытым исходным кодом. Он имитирует поведение настольных издательских инструментов, таких как Microsoft Word, и даже имеет многие из их функций, таких как панель инструментов вверху, позволяющая форматировать содержимое.
Таким образом, вместо написания HTML пользователи могут писать сообщения и форматировать их с помощью кнопок на панели инструментов. Поскольку это визуальный текстовый редактор, когда пользователь добавляет изображения, TinyMCE может отображать их прямо в редакторе. Затем пользователи могут легко выравнивать изображения с текстом с помощью кнопок выравнивания текста в редакторе.
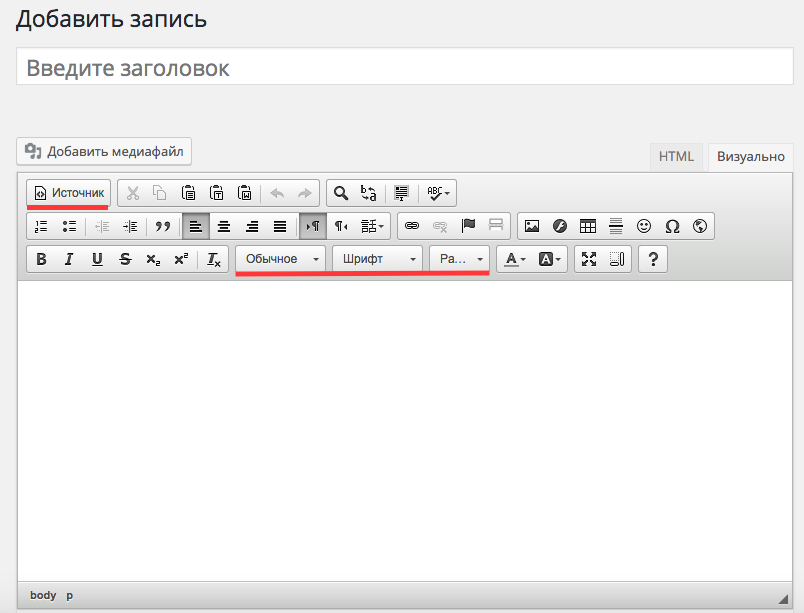
На изображении ниже вы можете увидеть панель инструментов со всеми только что упомянутыми параметрами форматирования, включая выделение полужирным шрифтом и курсивом, выравнивание абзацев, добавление кавычек и проверку орфографии. В левом верхнем углу вы можете увидеть кнопку «Добавить медиа», которая позволяет вам включать изображения и другие медиафайлы в ваше сообщение, а в правом верхнем углу вы можете видеть кнопку, которая позволит вам переключаться между режимами визуального и текстового редактора.
TinyMCE является расширяемым, поэтому разработчики плагинов WordPress также могут добавлять свои собственные кнопки на панель инструментов визуального редактора. Темы также могут добавлять в редактор собственные стили, чтобы использовать те же правила стиля, что и на живом сайте.
Дополнительное чтение
- Как добавить контент по умолчанию в редактор сообщений WordPress
- Редактор тем
- Редактор плагинов
Поделиться
48
Делиться
Твитнуть
Делиться
Facebook-мессенджер
WhatsApp
Эл.
О редакции
Редакция WPBeginner — это команда экспертов WordPress во главе с Сайедом Балхи. Мы создаем учебные пособия по WordPress с 2009 года, и WPBeginner стал крупнейшим в отрасли сайтом с бесплатными ресурсами WordPress.
Как использовать визуальный редактор WordPress с видео и снимками экрана
Это часть серии руководств по WordPress для начинающих. В этом посте я расскажу, как использовать визуальный редактор WordPress для быстрого и эффективного редактирования вашего сайта.
Если вы когда-то хотели обновить свой веб-сайт, вам приходилось редактировать компьютерный код (с помощью HTML). Но в настоящее время программное обеспечение, такое как WordPress, позволяет редактировать ваш сайт так же просто, как написать электронное письмо.
Визуальный редактор — это то, что вы используете для написания и редактирования контента в программном обеспечении для ведения блогов на WordPress.com. Он очень похож на Word и другие процессоры — вот руководство по его использованию.
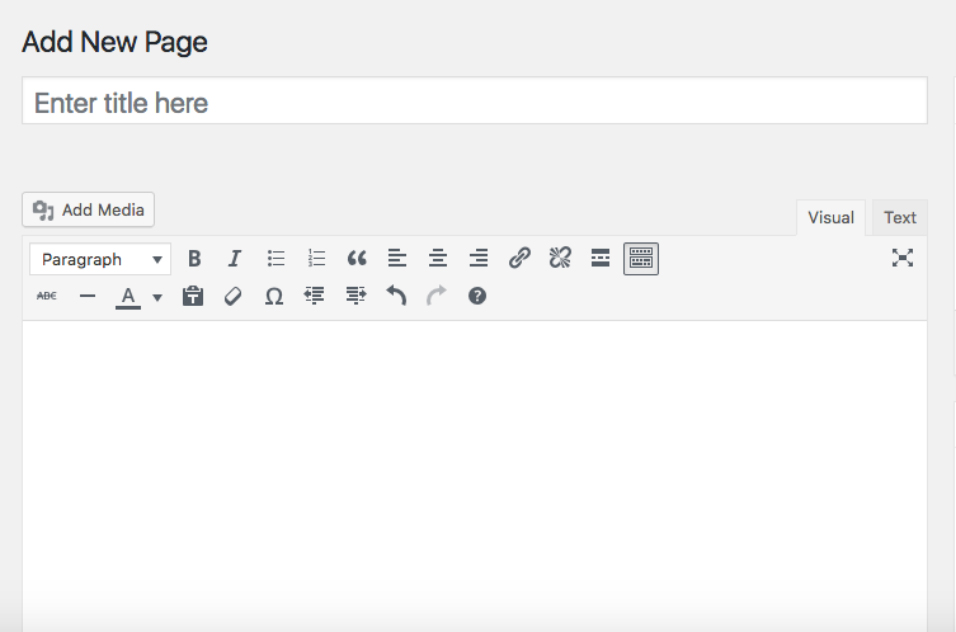
Панель инструментов
Давайте посмотрим на все значки панели инструментов визуального редактора, расположенной под заголовком, начиная с первой строки.
- Первая иконка представляет собой раскрывающееся меню стилей для настройки стиля содержимого вашего сообщения.
- B – жирный значок. Нажав на нее, вы сделаете текст жирным.
- I – курсив. При нажатии на нее ваш текст будет выделен курсивом.
- Маркированный список – создает неупорядоченный или маркированный список
- 123 список – нумерованный упорядоченный список.
- Иконка «цитата» – создает блочную цитату. Выделите текст и щелкните значок цитаты блока, и он сделает отступ за вас.
- Следующие три значка обозначают выравнивание. Используйте их для выравнивания по левому краю, по центру текста или по правому краю.
- Значки связи и отмены связи позволяют вам связывать текст с другой страницей и удалять ее, а также публиковать на своем веб-сайте или на внешнем веб-сайте.

- Инструмент «Вставить больше » позволяет вам создать разрыв на странице, чтобы дать более короткий предварительный просмотр в ваших списках сообщений. Этот инструмент может повлиять или не повлиять на ваш сайт в зависимости от того, как работает ваша тема.
- Значок переключения панели инструментов показывает/скрывает второй ряд инструментов для редактирования и форматирования вашего контента
- Значок полноэкранного режима позволяет вам редактировать или создавать свой контент, не отвлекаясь, удаляя боковую панель и все другие модули..
Хорошо, давайте посмотрим на вторую строку.
-
ABC– зачеркнутый значок. Обычно это используется, чтобы показать ошибки или изменения, внесенные в ваш пост. - «Дефис» вставит горизонтальную линию туда, где находится курсор, когда вы щелкнете.
- A с выпадающим меню — позволяет изменить цвет вашего текста.
- Буфер обмена T – поле вставки простого текста вставляет текст из другого текстового редактора и удаляет любое форматирование, которое могло произойти в другом редакторе.

- Ластик — инструмент, который удаляет форматирование из целевой группы текста.
- Омега — используйте это, чтобы вставить пользовательский символ, такой как знак авторского права и знак товарного знака, выбрав его из списка.
- Выступ и отступ — используйте это, чтобы сделать выступ или отступ вашего текста.
- Стрелка влево — отменить действие
- Стрелка вправо — повторить действие
- Вопросительный знак — меню справки визуального редактора, которое поможет ответить на любые вопросы, которые могут у вас возникнуть о визуальном редакторе.
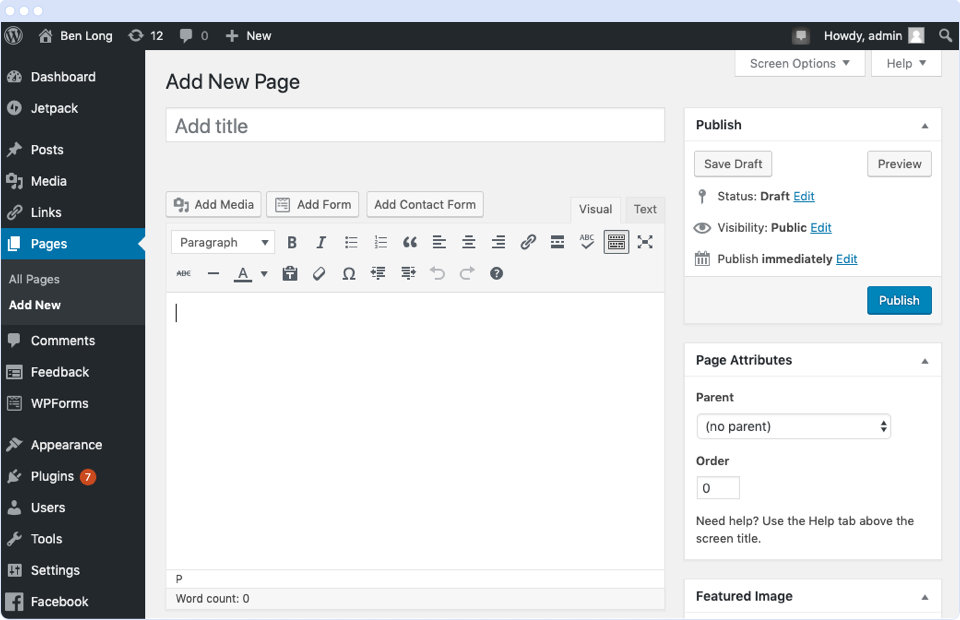
Редактирование текста
Текстовый редактор страницы и записи функционально одинаков, поэтому информация, представленная в этом руководстве, может быть применена для редактирования содержимого как страниц, так и записей.
Начните с нажатия кнопки Pages или Posts на панели управления. Затем щелкните заголовок сообщения, которое вы хотите отредактировать, или наведите указатель мыши на сообщение и нажмите «Изменить» в меню действий.
Затем щелкните заголовок сообщения, которое вы хотите отредактировать, или наведите указатель мыши на сообщение и нажмите «Изменить» в меню действий.
Чтобы добавить текст на страницу или сообщение, щелкните в том месте, где вы хотите ввести текст, и появится курсор. Затем начните печатать. Если вы хотите добавить какие-либо параметры форматирования, просто выделите текст, который вы хотите отформатировать, и щелкните соответствующий значок на панели инструментов визуального редактора.
Например, чтобы выделить текст жирным шрифтом, выделите слово или слова, которые нужно выделить жирным шрифтом, а затем нажмите кнопку жирного шрифта на панели инструментов текстового редактора.
Редактор даст вам общее представление о том, как будет выглядеть ваш пост или страница. Но чтобы точно увидеть, как будет выглядеть ваша страница перед публикацией, нажмите кнопку Предварительный просмотр или кнопку Опубликовать , и ваш контент будет немедленно добавлен на ваш сайт.
Добавление абзацев
Теперь давайте рассмотрим, как добавить абзац, используя параметры стиля на панели инструментов. Во-первых, убедитесь, что вы используете визуальный редактор, нажав на вкладку с надписью Visual в правом верхнем углу текстового редактора.
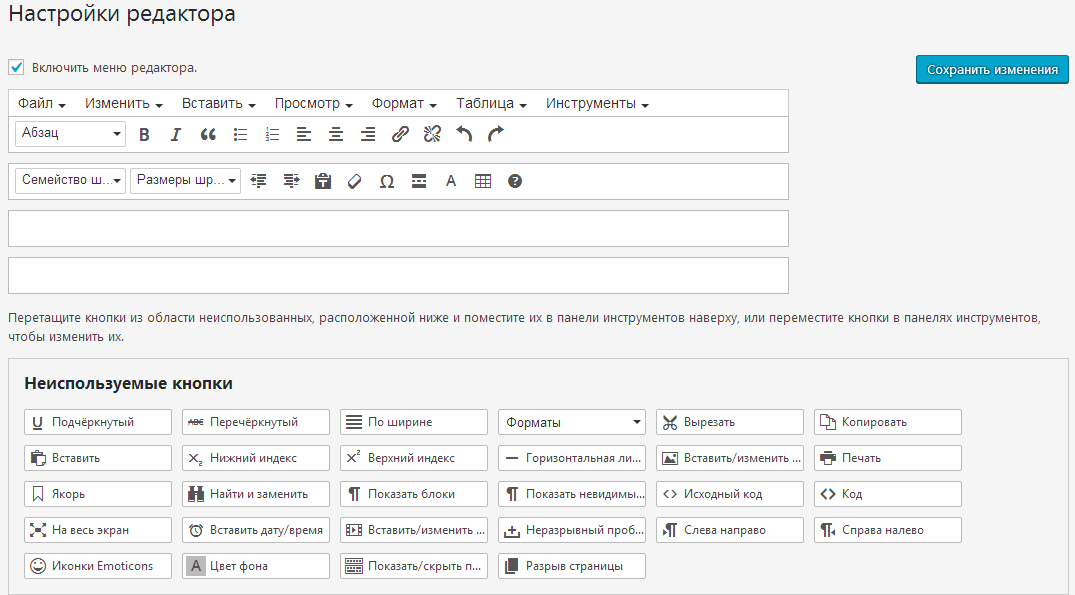
Затем убедитесь, что отображается вся панель инструментов, щелкнув значок Toolbar Toggle на панели инструментов. Параметры стиля будут показаны в виде раскрывающегося меню в крайнем левом углу панели инструментов.
Выделите текст, который вы хотите превратить в абзац, а затем выберите Абзац в параметрах стиля. В режиме редактора нажмите Предварительный просмотр , чтобы просмотреть страницу перед публикацией, или нажмите Опубликуйте , чтобы немедленно начать работу с контентом.
Добавить заголовок
Стили заголовков не только дают вашим зрителям лучшее визуальное представление о том, что действительно важно в ваших сообщениях или страницах, они также помогают поисковым системам определять важный контент на вашем сайте и улучшают видимость.
Чтобы создать заголовки, убедитесь, что редактор сообщений показывает вторую строку параметров форматирования, нажав кнопку «Показать раковину» в правом верхнем углу панели инструментов содержимого.
Отсюда вы увидите, что стиль по умолчанию — «Абзац». Выделите текст, который вы хотите изменить, а затем используйте раскрывающееся меню, чтобы выбрать другой стиль.
По умолчанию WordPress предлагает шесть различных стилей заголовков для выделения точек в вашем контенте или для разделения тем на одной странице. Заголовок один обычно самый большой и самый важный, постепенно уменьшающийся для каждого из следующих заголовков. Когда ваш контент отформатирован так, как вы хотите, чтобы он отображался на вашем сайте, не забудьте сохранить или опубликовать свой контент.
Гиперссылки
Гиперссылки дают вам возможность связать слово или группу слов с другой страницей или публикацией на вашем сайте или на любой другой странице в Интернете.
Чтобы создать гиперссылку из текстового редактора, выделите слово или слова, с которых вы хотите создать ссылку, и щелкните значок Создать или изменить ссылку на панели инструментов. Появится всплывающее диалоговое окно с просьбой сначала ввести URL-адрес страницы, на которую вы хотите сослаться. Просто вставьте или введите веб-адрес, на который вы хотите, чтобы ваши посетители перенаправлялись при нажатии на ссылку. Заголовок можно использовать для предоставления дополнительной информации о ссылке при наведении на нее курсора.
Появится всплывающее диалоговое окно с просьбой сначала ввести URL-адрес страницы, на которую вы хотите сослаться. Просто вставьте или введите веб-адрес, на который вы хотите, чтобы ваши посетители перенаправлялись при нажатии на ссылку. Заголовок можно использовать для предоставления дополнительной информации о ссылке при наведении на нее курсора.
Флажок под заголовком дает вам возможность либо открыть страницу в текущем окне или вкладке, в которой находится ваш пользователь, либо открыть новую вкладку. Ниже приведены несколько вариантов входа на страницу для ссылки с вашего веб-сайта.
Если вы ссылаетесь на страницу или сообщение на своем собственном веб-сайте, перейдите к окну поиска. В поле поиска вы можете начать вводить название страницы или публикации, на которую хотите сослаться, и появится список страниц, из которых вы сможете выбрать нужную. Нажмите на страницу или сообщение, на которое вы хотите сослаться, и поля URL и Заголовок заполнятся автоматически.
Нажмите кнопку Добавить ссылку , и ссылка будет добавлена. Чтобы удалить ссылку, просто щелкните ссылку в текстовом редакторе, а затем выберите значок Unlink на панели инструментов. Не забудьте нажать кнопку Preview Changes для предварительного просмотра изменений или нажать Update для немедленного применения изменений.
Чтобы удалить ссылку, просто щелкните ссылку в текстовом редакторе, а затем выберите значок Unlink на панели инструментов. Не забудьте нажать кнопку Preview Changes для предварительного просмотра изменений или нажать Update для немедленного применения изменений.
Списки
Создание списков внутри сообщений и страниц может быть очень полезным для вашего сайта. Он отделяет контент от остальной части поста в форме, которую легко читать, и во многих случаях он просто более привлекателен визуально.
Чтобы создать неупорядоченный или маркированный список, просто нажмите кнопку Маркированный список на панели инструментов форматирования, начните вводить элементы, которые вы хотите отобразить в своем списке. Закончив, снова нажмите кнопку Маркированный список , чтобы заполнить список.
Чтобы создать упорядоченный или нумерованный список, нажмите кнопку Нумерованный список , введите элементы, которые вы хотите включить в свой список. Затем нажмите кнопку Нумерованный список еще раз, чтобы заполнить список.
Затем нажмите кнопку Нумерованный список еще раз, чтобы заполнить список.
Нажмите кнопку Предварительный просмотр , чтобы просмотреть изменения перед публикацией. Или нажмите Опубликовать или Обновить , чтобы немедленно опубликовать ваш контент.
Встроить
WordPress позволяет вставлять видео с таких сайтов, как YouTube, Vimeo, Flickr и других. Чтобы встроить видео в свой пост, просто скопируйте и вставьте URL-адрес видео и поместите его в отдельную строку. WordPress автоматически распознает, что это такое, и отформатирует видео в ваш пост.
Если вы хотите добавить видео рядом со строкой текста, вам нужно написать короткое выражение. Перед URL-адресом введите «[», затем «встроить», а затем «]». Затем введите свой URL-адрес и введите «[» с «/ embed», а затем «]»
Например:
Это сообщает WordPress, что это видео, а не случайный текст. На некоторых сайтах есть настраиваемые теги для встраивания, которые дают вам больше контроля над тем, как ссылка отображается в вашем сообщении.


 5.16 (2019 г). Интерфейс многоязычный (есть
русский язык). Вес 7,73 Мб. Имеется бесплатная и 3 платные версии
программы. Сравнение версий. Плата за использование от 49 до 199 долл. в год.
5.16 (2019 г). Интерфейс многоязычный (есть
русский язык). Вес 7,73 Мб. Имеется бесплатная и 3 платные версии
программы. Сравнение версий. Плата за использование от 49 до 199 долл. в год.