Лучшие бесплатные плагины меню для WordPress
Описание лучших бесплатных плагинов для меню в WordPress, которые позволят вам легко создавать на вашем сайте горизонтальные и вертикальные выпадающие меню.Max Mega Menu
Max Mega Menu — автоматически преобразует ваше существующее меню или меню в мегаменю. Затем вы можете добавить любой виджет WordPress в свое меню, изменить стиль своего меню с помощью редактора тем и изменить поведение меню с помощью встроенных настроек. Max Mega Menu — это полноценный плагин для управления меню, идеально подходящий для управления существующим меню и превращения его в удобное для пользователя, доступное и готовое к касанию меню с помощью всего нескольких щелчков мыши.
Особенности Max Mega Menu:
- Основывается на стандартной системе меню WordPress
- Поддерживает несколько мест меню, каждое со своей конфигурацией
- Конструктор путем перетаскивания элементов
- Показывает виджеты WordPress в меню
- Настраиваются стили меню с помощью встроенного редактора тем
- Переходы подменю Fade, Fade Up, Slide Up или Slide
- Добавление иконок к пунктам меню
- Опции пунктов меню, включая «Скрыть текст», «Отключить ссылку», «Скрыть на мобильном» и т. д.
- Выравнивание пунктов меню
У вас нет разрешения на просмотр содержимого!
Admin Menus Fixed
Это один из наиболее известных бесплатных плагинов меню для WordPress, который позволяет добавлять разнообразные меню. Вам не нужна дополнительная прокрутка.
Особенности Admin Menus Fixed:
- Работает с WordPress 3.5+
- Имеет три варианта Admin Menus Fixed
- Включает в себя панель инструментов WordPress
- Автоматически встраивается в WordPress
- Показывает элемент окна администратора
У вас нет разрешения на просмотр содержимого!
Dropdown Menu Widget
Этот бесплатный плагин для меню в WordPress позволяет создавать пользовательские выпадающие навигационные меню, имеет множество тем CSS, которые являются частью основных характеристик плагина.
Особенности Dropdown Menu Widget:
- Выпадающее меню только для CSS
- Страницы листинга
- Вертикальное или горизонтальное расположение
- Выбор тем для виджета
У вас нет разрешения на просмотр содержимого!
The official plugin for OpenMenu
Создавайте выпадающее меню с помощью плагина The official plugin for OpenMenu, получайте удовольствие от его работы.
Особенности OpenMenu:
- Тип пользовательских записей для OpenMenu
- Пользовательские функции
- Настройки ширины сайта
- Управление просмотром меню
У вас нет разрешения на просмотр содержимого!
Admin Menu Tree Page View
Название этого бесплатного плагина меню для WordPress говорит о его работе, вы можете легко редактировать и просматривать порядок, установленный для выпадающего меню.
Особенности Admin Menu Tree Page View:
- Возможность изменить порядок
- Обзор всех страниц
- Иерархическая древовидная структура
- Совместимость с WPML
У вас нет разрешения на просмотр содержимого!
JQuery Accordion Menu Widget
Используйте более продвинутые виджеты и шорткоды для создания красивого выпадающего меню с помощью этого бесплатного плагина для меню.
Особенности JQuery Accordion Menu Widget:
- Клик/Наведение
- Автоматическое расширение в зависимости от текущей страницы/пункта
- Отключение родительских ссылок
- Различные меню
- Задержка при наведении
У вас нет разрешения на просмотр содержимого!
Admin Menu Tree Page View
Удобные меню поиска и редактирования, создание иерархического выпадающего меню и упорядочивание всех меню так, как вам нужно.
Особенности Admin Menu Tree Page View:
- Изменение порядка страниц
- Просмотр всех страниц
- Совместимость с WPML
У вас нет разрешения на просмотр содержимого!
Responsive Select Menu
Автоматически встраивается в WordPress 3.0 и выше, меню в окне выбора лучшее для мобильных устройств. Этот бесплатный плагин для меню в WordPress весьма интересен в использовании.
Особенности Responsive Select Menu:
- Устойчивая работа на мобильных устройствах
- Более лёгкая навигация для устройств с сенсорным экраном
- Не нуждается в дополнительном PHP-коде
У вас нет разрешения на просмотр содержимого!
JQuery Mega Menu Widget
Создавайте различные выпадающие меню с использованием меню пользователя в WordPress, просто используя jQuery.
Особенности JQuery Mega Menu:
- Наведение/Клик
- Нумерация элементов в строке
- Несколько обложек
- Эффект анимации
- Скорость анимации
- Набор подменю
У вас нет разрешения на просмотр содержимого!
WP-Easy Menu
Автоматическая генерация классификации для меню, пользовательских записей и добавление пользовательских ссылок на ваш сайт.
Особенности WP-Easy Menu:
- Страницы или пользовательские ссылки
- Создание встроенного меню
- Автоматическая работа меню
У вас нет разрешения на просмотр содержимого!
jQuery Dropdown Menu
Создавайте горизонтальное и вертикальное выпадающего меню с помощью этого известного плагина для меню в WordPress
Особенности jQuery Dropdown Menu:
- Цвет заднего фона в главном меню
- Скруглённые границы (или нет)
- Разделение кнопок
- Указатель мыши поверх цвета заднего фона
- Задаётся размер и цвет шрифта в меню
У вас нет разрешения на просмотр содержимого!
Ozh’ Admin Drop Down Menu
Создавайте прекрасное горизонтальное выпадающее меню с помощью плагина Ozh’ Admin Drop Down.
Особенности Ozh’ Admin Drop Down Menu:
- Выпадающее меню для CSS
- Интерфейс API для программистов
- Не поддерживаются инсталляции WordPress
У вас нет разрешения на просмотр содержимого!
JQuery Vertical Mega Menu Widget
Этот плагин для WordPress позволит вам при создании виджета добавлять вертикальное меню в ваши колонки, просто используйте меню пользователя в WordPress с помощью данного плагина.
Особенности JQuery Vertical Mega Menu Widget:
- Нумерация элементов в строке
- Эффект анимации
- Управление анимацией
- Скорость анимации
- 8 различных обложек
У вас нет разрешения на просмотр содержимого!
WP Responsive Menu
WP Responsive Menu — это простой плагин, который позволяет в кратчайшие сроки добавить настраиваемое адаптивное меню на любой сайт WordPress, а настройку можно выполнить прямо со страницы настроек, без необходимости кодирования.
Особенности WP Responsive Menu:
- Получите красивое слайд-меню менее чем за минуту.
- Заставляет ваше меню работать лучше на мобильных устройствах.
- Легко настроить без каких-либо навыков кодирования.
- Позволяет установить направление открытия меню сверху/снизу/влево/вправо в соответствии с вашими потребностями.
- Возможность изменить анимацию значка меню в соответствии с вашим сайтом.
- Добавьте свой логотип в строку меню и легко укажите ссылку на него.
- Поставляется в двух разных вариантах отображения на ваш вкус.
- Быстро скрыть ненужные элементы, когда активно адаптивное меню.
- Предоставляет лучшую возможность открывать / закрывать меню с помощью простых жестов.
- Легко настроить размеры шрифта и стили из настроек.
- Дает вам гибкость, чтобы добавить окно поиска внутрь меню.
У вас нет разрешения на просмотр содержимого!
Custom Taxonomies Menu Widget
Очень простое классификационное меню может быть создано с помощью Custom Taxonomies Menu Widget, также вы можете использовать панель управления виджета для дополнительных опций.
Особенности Custom Taxonomies Menu Widget:
- Выбор классификации пользователя для отображения
- Изменение порядка отображения в пользовательских классификациях
- Возможность выбора, следует ли отображать классификацию
- Возможность выбора, следует ли отображать список терминов в виде иерархии
Получилась такая подборка лучших плагинов меню для WordPress. Если вы знаете ещё какие-то интересные плагины, то напишите о них в комментариях они будут добавлены обзор.
1. Адаптивное меню
Если на вашем сайте еще нет адаптивного меню, то плагин Responsive Menu – хороший выбор для каждого уважающего себя владельца сайта. Расширение предоставляет возможность использовать множество настроек и имеет платную и бесплатную версии. Бесплатный вариант Responsive Menu позволяет изменить немало: цвет, шрифт, кегль, фоновые изображения, реализована возможность деактивировать элементы меню или поменять их порядок, поменять расположение меню на странице (слева, справа, сверху или снизу) и т.д.
2. Max Mega Menu
Удобство навигации и использования на сайтах, где меню состоит из десятков или сотен категорий и элементов, можно улучшить с помощью мега-меню. Мега-меню позволяют разместить все необходимые элементы и при этом не усложнять пользовательский интерфейс. Один из лучших плагинов для создания мега-меню — Max Mega Menu. Созданные с помощью него меню адаптивные, могут использоваться на устройствах с сенсорными и retina экранами.
В расширении Max Mega Menu используется drag-and-drop. Можно одновременно открывать несколько экземпляров плагина и наладить достаточно много визуальных эффектов в меню, например, которые появляются при наведении мыши. Можно сделать так, чтобы при наведении или нажатии мышью появлялись подменю, чтобы изображение плавно появлялось и исчезало, чтобы при навигации выдвигалось подменю сверху или сбоку, добавить иконки. Все это доступно в бесплатной версии, а в платной – еще больше.
3. All in Menu
All in Menu – еще одно расширение на WordPress для создания адаптивных и динамических заголовков мега-меню. В этом плагине тоже используется drag-and-drop, но этот плагин не пользуется такой же популярностью как Max Mega Menu и в нем нет таких же возможностей для индивидуальной конфигурации. Но это не значит, что его не стоит попробовать. Можно настроить расположение элементов меню, их цвет и ширину.
4. WP Mobile Menu
Если на вашем сайте значительный трафик с мобильных устройств, вас не совсем устраивает, как на нем работают адаптивные элементы и вы хотели бы разработать что-то специально под мобильные устройства, то есть смысл попробовать WP Mobile Menu. С помощью этого адаптивного плагина можно изменить существующие настройки меню. Дизайн и функционал можно настроить в соответствии с индивидуальными требованиями. Можно даже добавлять виджеты.
5. If Menu
If Menu – простой, но очень полезный плагин. С его помощью можно настроить параметры, с учетом которых элементы меню отображаются и скрываются. К таким параметрам относятся состояние пользователя (в системе или нет), роль пользователя (администратор и т.д.), тип страницы (домашняя страница и т.д.) и тип устройства (например, мобильный телефон). Продвинутые пользователи могут сами настроить параметры.
6. Menu Buttons
7. Menus
Помимо меню для пользователей существуют и меню для администраторов. В них вам тоже может захотеть внести изменения. Menus – один из меню для администраторов, которым можно воспользоваться сразу при работе с несколькими сайтами. Расширение позволяет переключаться между меню сайтов в вашей сети и даже удалять некоторые элементы из полосы меню администратора. Это отличный способ навести порядок в интерфейсе администратора и скрыть меню, которыми вы не пользуетесь.
8. Admin Menu Editor
Admin Menu Editor – еще один плагин для внесения изменений в главную страницу администратора. С помощью drag-and-drop можно изменить порядок меню, создать собственное меню, скрыть или отобразить элементы меню, изменить права доступа и т.д. Существует как платная, так и бесплатная версия. В платной версии доступны следующие продвинутые инструменты: настройка прав доступа для разных ролей, скрытие меню от всех за исключением конкретного пользователя, экспорт меню администратора.
Удобное меню – залог удобной навигации. Пока ваш сайт небольшой и он состоит из нескольких страниц, структурирование меню может не требоваться, но по мере развития вашего сайта, меню пользователей и администратора постепенно будут становиться слишком громоздкими и неудобными. Этого можно избежать, воспользовавшись расширениями в этой статье и облегчив жизнь себе и своим пользователям при навигации на сайте.
Если вы ищете виртуальный хостинг или виртуальный сервер для вашего сайта на WordPress, то помочь в этом может HOSTING.cafe.

Толчком к развитию концепции мега-меню послужил, вероятно, ленточный интерфейс Microsoft Office 2007. Эта концепция находится как раз посредине между простым статическим меню и динамическим раскрывающимся. С одной стороны, такое меню достаточно информативно и интуитивно понятно, с другой — значительно сокращает необходимые манипуляции мышью. Раскрываясь, оно может использовать все доступное пространство экрана, что позволяет пользователю охватить взглядом все предлагаемые в данном контексте пункты, а при необходимости скрывается.
Как бы там ни было, а мега-меню сейчас, что называется, в тренде и если вы до сих пор еще не использовали его, то стоит присмотреться к нему поближе.
UberMenu: WordPress Mega Menu Plugin
Этот многофункциональный плагин смело можно поставить на первое место в этом обзоре: создаваемое им мега-меню полностью адаптивноеКроме того меню также имеет ряд других замечательных особенностей, таких как:
- Встроенная адаптивная сетка
- Индивидуальная настройка ширины каждой колонки а также задание ширины по умолчанию
- Объединение пунктов меню в группы
- Центрирование пунктов меню в горизонтальных строках
- Индивидуальные фоновые изображения
- Прокручиваемые подменю, содержащие большое количество пунктов.
В целом, очень мощный плагин, который я настоятельно рекомендую.
Стоимость: $19

Mega Main Menu
Очень популярный и широко используемый плагин Mega Main Menu умеет держать баланс между функциональностью и простотой. В вашем распоряжении свыше 10 различных инструментов для создания выпадающих меню, которые могут содержать текст, изображения, ссылки и виджеты. А кроме этого — неограниченные цветовые настройки и свыше 600 шрифтов Google.Стоимость: $15

Liquida Mega Menu
Liquida Mega Menu — современный и многофункциональный плагин, который подойдет как обычным пользователям, так и разработчикам — его можно легко встроить в собственную разрабатываемую тему.Плагин предлагает широкие возможности для создания меню с современным и стильным дизайном: вертикальной или горизонтальной ориентацией, возможностью включать в пункты меню ссылки, изображения и даже карточки товаров WooCommerce или Easy Digital Downloads, что может пригодиться при разработке интернет-магазинов.
Стоимость: $19

Sky Mega Menu
Три варианта дизайна для мобильных устройств, 9 цветовых схем, собственная сетка, формы и 360 векторных иконки. Этот набор позволяет Sky Mega Menu занять достойное место среди себе подобных.Стоимость: $6

WP Mega Menu
Плагин из категории must have. Множество настроек и опций, работа с категориями, подкатегориями и сообщениями, SEO-оптимизация и две предустановленные цветовые схемы (темная и светлая), которые, впрочем, можно легко изменить по своему вкусу.Стоимость: $29

NOO Menu
Для того, чтобы разобраться в панели настроек NOO Menu вам даже не придется читать документацию — настолько все интуитивно понятно. Имея под рукой предварительный просмотр в реальном времени, вы сможете просто изменять значения и передвигать ползунки, наблюдая производимый эффект. Цветовую схему можно изменять совершенно произвольно и каждый вариант сохранять под своим именем, причем количество этих вариантов неограничено.Содержимое пунктов меню может представлять собой текст, ссылки, изображения, видео, формы и различные виджеты. Для размещения всего этого используется собственная 12-колоночная сетка.
Стоимость: $15

Hero Menu – Responsive WordPress Mega Menu Plugin
Hero Menu позволяет привязывать к пунктам меню ссылки на сообщения, категории, внешние URL, а также отображать в них записи блога вместе с featured image. В последней версии анонсирована полная поддержка платформы WooCommerce. Для удобной работы имеет встроенный drag-and-drop редактор.Дизайн современный и стильный и, конечно же, полностью адаптивный.
Стоимость: $19

Superfly — Responsive WordPress Menu Plugin
Так называемое fly-меню — последний тренд в мире веб-дизайна. Такое меню тихо «дремлет» в углу странички в виде пиктограммы, практически не занимая места, а при наведении курсора раскрывается, смещая элементы страницы, а не перекрывая их.Одним из представителей данной разновидности мега-меню является Superfly — Responsive WordPress Menu Plugin. Впечатляющий инструмент как в плане дизайна, так и характеристик.
Стоимость: $22

Toggle Menu
С ростом популярности мобильных устройств, всплывающие (или контекстные) меню приобретают важное значение, поскольку позволяют значительно экономить экранное пространство.Toggle menu — очень простое, минималистическое меню, которое, тем не менее, отлично справляется со своей основной функцией.
Стоимость: $5

WP Floating Menu Pro
WP Floating Menu Pro — это плагин 2 в 1. Меню-навигатор для одностраничного сайта и меню-наклейки. Более того: при помощи этого плагина вы сможете, по крайней мере визуально, превратить свой традиционный сайт в современный одностраничный. WP Floating Menu Pro обеспечит плавную прокрутку от одной части страницы к другой.В распоряжение разработчика WP Floating Menu Pro предлагает 13 шаблонов и 7 различных вариантов расположения на странице, возможности настройки, цвета, содержимого и количества пунктов.
Стоимость: $17

Mega Menu by WooRockets.com (Free)
WR Mega Menu — это мощное, адаптивное мега-меню со встроенным, интуитивно понятным редактором, позволяющим в итоге получить именно то, что вы задумывали.
Flexi Menu WordPress Plugin
Flexi Menu — это 5 различных, полностью настраиваемых типа меню: fly-меню, широкое (на ширину страницы), широкое+описания, широкое+изображения и вертикальное.Стоимость: $14

Max Mega Menu (Free)
Очень неплохой плагин с drag-and-drop редактором меню и возможностью встраивания в пункты меню практически любых виджетов — от контактных форм до карт Google.Способен автоматически преобразовывать уже существующие обычные меню в одно мега-меню с полным контролем над процессом преобразования и сохранением или переназначением соответствующих действий.

Side – WordPress Responsive Menu
Этот плагин, несомненно, понравится приверженцам минимализма. Меню открывается на весь экран по нажатию пиктограммы Menu и прячется после выбора нужного пункта. Все предельно просто. Дизайн простой и ясный, никаких посторонних элементов.Стоимость: $12

Очень симатичное и оригинальное меню для WordPress. При нажатии на основную кнопку которая, кстати, может располагаться в любом месте страницы, «выскакивают» значки и располагаются вокруг нее. У вас есть полный контроль над месторасположением этих кнопок: в линию горизонтально или вертикально, по окружности вокруг или вдоль более сложной линии, такой как кривая Безье. Иконки внутри объектов можно легко изменять простой заменой файлов-иконок в медиа-галерее.
Стоимость: $18

Morph
Разработанный изначально для мобильных устройств этот плагин отлично показал себя и на десктопных экранах. Он имеет встроенный редактор, позволяющий создавать обычные и многоуровневые меню, устанавливать фон отдельно для каждого пункта или меню в целом и управлять другими аттрибутами и внешним видом меню.Стоимость: $18

Tactile
Как становится понятным из названия это меню заточено именно под мобильные устройства. Дизайн выполнен в стиле Google’s Material Design, присутствуют различные анимационные эффекты. В целом меню производит приятное впечатление как внешним видом, так и богатыми возможностями настройки различных параметров.Стоимость: $13

Привет, друзья! Счастлив видеть вас на страницах моего блога. Эту статью целиком и полностью посвящаю меню WordPress. Постараюсь осветить эту тему со всех сторон: рассмотрю наиболее интересные плагины для меню WordPress, посвящу несколько строк созданию верхнего меню, расскажу о стандартных возможностях WP. Чтобы материал, описанный в этой статье, был понятен, обязательно перед его прочтением ознакомьтесь с постом о виджетах WordPress.
Стандартные способы создания и вывода меню в WordPress:
- Если тема поддерживает WordPress 3 Menu System, то верхнее menu можно создать через раздел «Внешний вид» — «Меню», в противном случае оно формируется автоматически из публикуемых страниц.
- Создать меню, содержащее активные рубрики блога, можно с помощью виджета «Рубрики».
- Меню с ссылками на страницы блога выводится с помощью виджета «Страницы». Лично я никогда этим виджетом не пользовался, потому что на блоге страницы WP используются для вывода технической информации (о себе, карта сайта, обратная связь и так далее). Лучшее место для них — в шапке блога в горизонтальном виде. Так уж принято.
- Произвольное меню создается в разделе «Внешний вид» — «Меню», для вывода на блог используется одноименный виджет.
- Использовать дополнительными плагины WordPress.
Если 2 и 3 пункты очевидны, и достаточно только добавить соответствующие виджеты, то остальные могут показаться запутанными, поэтому я рассмотрю их поподробнее.
Стандартные возможности WordPress
Перейдите в раздел «Внешний вид» — «Меню», нажмите на кнопку «+» и введите заголовок.
Теперь необходимо добавить в него пункты:
Произвольные ссылки — добавьте ссылку на страницу блога или внешний ресурс и введите текст, под которым она будет выводится. Таким способом можно добавить ссылку на какую-то отдельную запись блога.
Страницы — выберете нужные страницы и нажмите «Добавить в меню».
Рубрики — отметьте галочками нужные рубрики и тоже нажмите «Добавить в меню».
Есть возможность создать иерархию, просто перетаскивая их друг относительно друга. Как эта иерархия будет отображаться на блоге — зависит от используемой темы.
Не забывайте сохранять внесенные изменения.
В темах, которые поддерживают WordPress 3 Menu System присутствует так же опция «Области темы» — это место в шаблоне WordPress, которое специально отведено под меню. Чаще всего оно предназначено для вывода верхнего горизонтального меню блога, которое часто называют «главным». В таком случае достаточно задать «Область темы», и оно автоматически появится на сайте.
В противном случае, используется виджет «Произвольное меню». Перейдите в раздел «Внешний вид» — «Виджеты», найдите в общем списке данный виджет и перетащите его в сайтбар (боковая колонка). После этого появятся настройки, в которых нужно выбрать созданное ранее меню.
Сохраните настройки и полюбуйтесь на свое творение.
Верхнее меню WordPress — как отредактировать и удалить
Во многих темах верхнее menu формируется автоматически из публикуемых страниц, которые в основном используются для общей информации — «О блоге», «Полезная информация», «Карта сайта» и так далее. Для этого в файле header.php используется следующий код:
<ul>
<?php wp_list_pages('title_li=' ); ?>
</ul> |
В моей теме оно дублируется еще внизу страницы, поэтому этот же код был и в шаблоне footer.php.
Чем это неудобно:
- Формируется динамически из всех созданных и опубликованных страниц, хотите вы того или нет. Порой некоторые страницы нужно оставить незамеченными.
- В некоторых темах под верхнее меню выделяется очень мало места, поэтому в нем отображаются только первые 3-4 пункта, а остальные скрываются под соседним слоем (будь то область контента или логотип). Смотрится это очень некрасиво, да и поисковые системы могут это счесть за преднамеренное сокрытие ссылок от посетителей.
Исправить эти недочеты достаточно легко — нужно просто удалить тот код, что я привел выше и написать следующую конструкцию:
<ul> <li><a href="http://имя_блога.ru">Главная</a></li> <li><a href="http://fairheart.ru/o-bloge.html">О блоге</a></li> ... </ul> |
Для людей, которые знают html, разобраться в этом коде не составит труда, для незнающих поясню. Строчки будут отличатся только двумя параметрами:
- значением атрибута href — содержит ссылку на нужную страницу;
- значением между тегами <a></a> — задает текст ссылки.
Плагины меню для WordPress
Для расширения возможностей WordPress можно воспользоваться дополнительными плагинами. В большинстве своем, создаваемые таким образом меню хоть и красивые, но громоздкие, что может вызвать некоторые сложности с продвижением блога в поисковых системах. Использовать их или нет — решать вам.
Вот перечень плагинов меню для WordPress с лучшими рейтингами:
- Floating Menu — простой плагин, с помощью которого легко добавить симпатичное меню с использованием JQuery (библиотека JavaScript, которая используется для создания различного рода визуальных эффектов).
- JQuery Slick Menu Widget — весьма интересное меню, которое можно закрепить в одном из шести местах по периметру экрана. Отлично подойдет для вывода такой информации как подписка на RSS ленту, форма регистрация, социальные кнопки, поиск по сайту и так далее.
- JQuery Vertical Mega Menu Widget — плагин позволяет создать красивое вертикальное меню с использованием JQuery эффектов. После установки плагина добавляется новый виджет, в настройках которого можно выбрать внешний вид и эффекты. Само меню формируется стандартным образом — как я описывал выше.
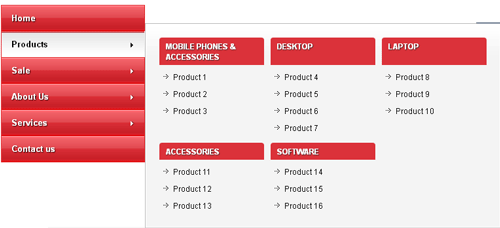
- JQuery Mega Menu Widget — плагин во многом аналогичен предыдущему, только создает горизонтальное меню, поэтому используйте его не в боковых сайтбарах/колонках, а в горизонтальных.
- JQuery Accordion Menu Widget — продолжает серию плагинов с использованием JQuery. Создает красивый «аккордеон». Кто не знает, что такое «аккордеон», советую попробовать и увидеть своими глазами.
Спасибо за внимание! Подписывайтесь на мою RSS ленту новостей. Всех вам благ!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Давайте рассмотрим решение одной тривиальной задачи с wordpress меню которая время от времени встречается разработчикам. Бывает, что на сайтах нужно выводить сразу два меню, которые при этом между собой взаимосвязаны: одно верхнее горизонтальное 1-го уровня, а второе в сайдбаре 2-го уровня. Причем в боковом отображаются только те подпункты, для которых выбран соответствующий родительский элемент в главном меню. Например, если у вас в шапке сайта есть перечень стран, то выбрав, допустим, Италию, в сайдбаре получите только лишь список итальянских городов.
Теоретически, реализовать такую фишку можно с помощью функции wp_nav_menu и какого-то хитрого PHP кода, но я предлагаю воспользоваться готовым решением — виджетом меню для wordpress под названием Advanced Sidebar Menu. Это максимально просто и не нужно делать никакие правки шаблона.
Скачать плагин можно отсюда или установить через админку. Основная функция — создание и вывод динамического бокового меню с учетом связи «родитель / наследник» для страниц и категорий сайта.
Никаких дополнительных настроек после установки делать не нужно, в разделе «Внешний вид» — «Виджеты» просто появится 2 новых элемента: Advanced Sidebar Pages Menu и Advanced Sidebar Categories Menu. Настройки данных виджетов меню для wordpress плюс-минус похожие:
Здесь:
- Title — заголовок виджета.
- Include Parent Page — добавлять ли родительский элемент в меню.
- Include Parent Even With No Children — включать ли страницы без подстраниц.
- Order By — варианты сортировки (порядковый номер, заголовок, дата).
- Use this Plugin’s Styling — использование стилей оформления от плагина.
- Pages to Exclude (ids) — исключаемые страницы.
- Always Display Child Pages — всегда выводить подстраницы.
- Levels to Display — количество уровней меню для отображения.
Как видите на скриншоте выше, для категорий все, в принципе, аналогично, но без сортировки и уровней. Плюс добавляется опция отображения элемента на странице с полным текстом записи (Display Categories on Single Posts).
Итого, в большинстве случаев вам просто нужно добавить виджет меню для wordpress в сайдбар и он сразу начнет работать. Конечно, при этом на сайте должна существовать соответствующая иерархия с подстраницами. Если честно, не совсем понятно как настроить зависимое меню для сложных проектов с родительской страницей, начиная со 2-го уровня. В описании модуля сказано, что нужно назначить родительскую страницу/категорию, но в настройках ничего похожего я не увидел. С другой стороны подобные ситуации встречаются крайне редко, как правило, зачастую у вас всего 2 меню (боковое и главное), поэтому виджет Advanced Sidebar Menu полностью подходит.
Напоследок следует заметить, что есть в модуле Pro версия с более широкими настройками (опции оформления, стиль аккордеона для меню и т.п.). Разработчикам советую заглянуть на страницу Developer Docs где собрана информация о специальных фильтрах/функциях для более сложных вариантов использования плагина.
Если у вас остались какие-то вопросы по боковому меню в wordpress или знаете другие подходящие виджет меню для решения этой задачи, пишите в комментариях.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!Здравствуйте, сегодня расскажу о плагинах, позволяющих достаточно легко создать вертикальное меню на сайте.
Скачать исходники для статьи можно ниже
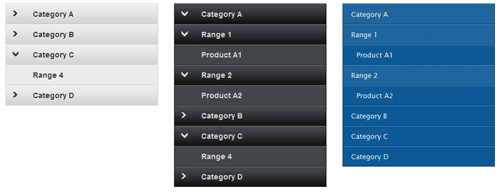
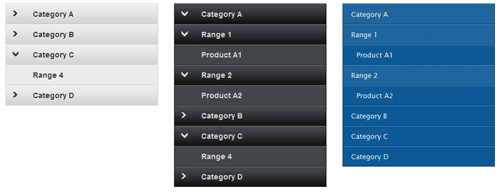
1. JQuery Accordion Menu Widget


Данные о плагине на основе сайта wordpress.org:
Последнее обновление: 2012-5-14
Загрузок: 124,401
Демо пример можно посмотреть на сайте:
http://www.designchemical.com/lab/demo-wordpress-vertical-accordion-menu-plugin/#
Описание плагина:
Создает вертикальное меню (аккордион) из любого WordPress пользовательское меню с помощью jQuery.
Меню можно добавить либо с помощью виджетов, либо используя шорткод.
После установки плагина появляется виджет, который можно вставить в боковую колонку.
Или же можно воспользоваться следующим шорткодом: [dcwp-jquery-accordion menu=”Test Menu”]
, где вместо Test Menu указываем название меню.
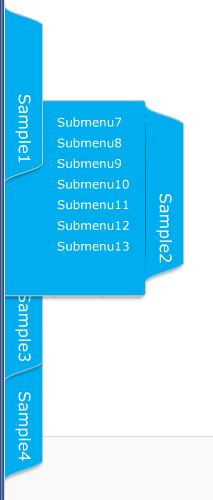
2. JQuery Vertical Mega Menu Widget


Данные о плагине на основе сайта wordpress.org:
Последнее обновление: 2012-6-30
Загрузок: 71,375
Демо пример можно посмотреть на сайте:
http://www.designchemical.com/lab/demo-wordpress-jquery-vertical-mega-menu-plugin.html#
Описание плагина:
Создает виджет, который позволяет добавить вертикально всплывающее мега меню из любого стандартного WordPress пользовательского меню с помощью jQuery.
Может работать с несколькими вертикальными мега меню на каждой странице и предлагает 3 эффектов анимации.
3. JQuery Drill Down Ipod Menu Widget


Данные о плагине на основе сайта wordpress.org:
Последнее обновление: 2011-5-15
Загрузок: 20,265
Демо пример можно посмотреть на сайте:
http://www.designchemical.com/lab/demo-wordpress-jquery-drill-down-ipod-menu-plugin/
Описание плагина:
Добавляет виджет, который позволяет создавать разворачивающееся меню в стиле ipod из любого пользовательского меню wordpress с использованием JQuery.
4. Collapsing Categories


Данные о плагине на основе сайта wordpress.org:
Последнее обновление: 2012-6-20
Загрузок: 104,823
Как работает плагин можете посмотреть у меня на сайте в боковой колонке справа.
Описание плагина:
Плагин Collapsing Categories создает вертикальное меню с древовидной структурой рубрик, при этом рубрики и подрубрики будут раскрываться.
Об установке и настройке данного плагина можете прочитать в моей статье: Вертикальное меню с раскрывающимися рубриками, плагин Collapsing Categories


Данные о плагине на основе сайта wordpress.org:
Последнее обновление: 2013-4-19
Загрузок: 20338
Демо пример можно посмотреть на сайте в боковой колонке:
http://skatox.com/blog/
Описание плагина:
Создает простой виджет с помощью JQuery для отображения категорий в виде выпадающего списка с некоторыми эффектами.
WordPress плагины для организации меню
Как продвинутая система управления контентом, WordPress предоставляет не только инструменты для публикации контента в сети, но и инструменты для создания красивых сайтов. В версии 3.0+ WordPress представил Редактор Меню, который позволяет разработчикам тем предоставлять пользовательский интерфейс создания меню для своих тем.
Но есть некоторые вещи, которые этот редактор меню делать не может. Настройка вида меню также сложна для среднего пользователя WordPress. В этой статье мы рассмотрим некоторые плагины, которые расширяют функциональность меню WordPress и позволяют администраторам создавать более современные навигационные меню на своих сайтах.



Бесплатные плагины для меню
WP UI – вкладки, гармошки, слайдеры

Скачать
WP UI — чудесный бесплатный плагин, который позволяет создавать вкладки, спойлеры, диалоги внутри ваших постов или страниц. Он также может добавлять ленты к любому посту или странице. В плагине много встроенных стилей, тем и документации. Мне лично нравится Spoilers или Collapsible – очень удобно, если вы хотите спрятать некоторую часть поста от пользователей и дать им возможность решать, хотят ли они увидеть ее. Он также может быть использован для создания длинных статей со свернутыми частями.
Плагин использует простые шорткоды, которые хорошо описаны в документации, так что научиться его использовать будет достаточно просто. Этот плагин, в частности, полезен для сайтов, которые публикуют длинные посты, следуя своему формату. Например, на сайте с обзорами гаджетов можно использовать этот плагин, чтобы добавить вкладки в свои посты-обзоры. Несмотря на то, что у плагина есть отличная документация, которую можно найти на странице настроек, у автора плагина также есть форум поддержки, где пользователи могут задавать вопросы.

Возможности:
- Создает вкладки, спойлеры, диалоги внутри постов и страниц.
- Есть встроенные стили и темы, которые можно использовать.
- Простые в использовании шорткоды.
- Использует для пользовательского интерфейса jQuery, создавая красивые эффекты проявления и исчезновения.
- Есть хорошая документация и бесплатная поддержка на сайте плагина.
JQuery Slick Menu Widget / Floating Menu
Jquery Slick Menu Widget — очень простой и очень удобный в использовании WordPress плагин, который позволяет вам добавлять ваши меню как вкладки со сглаженной анимацией их открытия и закрытия. В его названии присутствует слово widget, поскольку фактически это Виджет, и вы можете добавить его в любую область виджетов вашей темы и настроить, как и где вы хотите, чтобы он появлялся. Вы можете добавить много экземпляров этого виджета и создать столько меню, сколько вы хотите.

Демо 1 | Демо 2 | Скачать1 | Скачать2 | Описание1 | Описание2
При тестировании этого виджета я пробовал создать меню социальных сетей со ссылками на мои профили в соц. сетях. Чтобы сделать это, я создал New Menu (новое меню) и назвал его «SocialProfiles», затем я добавил ссылки на мои профили в социальных сетях и сохранил меню. Затем в интерфейсе Виджетов я выбрал меню, обозначил привязку и смещение, затем сохранил виджет. Он сработал просто как магическое заклинание. Затем я снова зашел в редактор меню и создал другую вкладку для Рубрик, настроив смещение так, чтобы она появлялась под моей вкладкой профилей в соц. сетях.
Возможности:
- Показывает ваше меню WordPress в виде плавных вкладок на jQuery.
- Переключающиеся вкладки могут быть размещены где угодно с помощью настройки привязки и смещений в настройках виджета.
- Вы можете добавить множество экземпляров виджета, чтобы добавить больше вкладок на вашу страницу.
- Есть 12 разных стилей на выбор, пользователи также могут добавлять свои стили по желанию.
- Скорость анимации может настраиваться.
- Вкладка может закрываться сама или у нее может быть кнопка закрытия, чтобы пользователь закрывал ее вручную.
- Плагин прост в использовании, хотя автор должен рассмотреть вариант дальнейшего развития, предоставляя больше настроек анимации.
Премиум плагины для меню
Fading Menu Plugin с блоком уведомлений и иконками соц. сетей

Демо | Купить
Fading Menu Plugin от PremiumCoding позволяет вам создавать навигационные меню с эффектом постепенного проявления и блоком уведомлений. Этот плагин решает две проблемы с меню у большинства тем. Во-первых, он делает меню интереснее, а во-вторых, вы можете делать навигационные меню закрепленными. Если использовать с умом, прокручивающееся меню вверху экрана увеличит количество просмотров страниц, произведет положительное впечатление на пользователя и позволит вам показать свой сайт интересным и удобным.

Плагин WordPress Fading Menu использует стандартную систему меню WordPress. Это упрощает для вас добавление пунктов меню, или вы можете использовать существующее меню, чтобы оно постепенно проявилось, когда пользователь прокрутил ваше статическое меню вверху. Techcrunch и другие популярные сайты используют постепенно появляющиеся навигационные меню вверху сайта.
Возможности:
- Использует редактор меню WordPress для управления и редактирования пунктов меню в вашем появляющемся меню.
- Пользователь может выбрать, где он хочет, чтобы меню появлялось: вверху или внизу.
- Полностью настраиваемый внешний вид, пользователь может использовать свои скины или использовать существующие, предоставляемые с плагином.
- Для лучшей типографики можно использовать шрифты из Google Web Fonts API.
- Можно добавить вверху блок уведомлений, который может показывать последний твит из твиттер-аккаунта, который вы укажете в настройках, или добавить свой текст со ссылками.
- Можно добавить свои иконки социальных сетей.
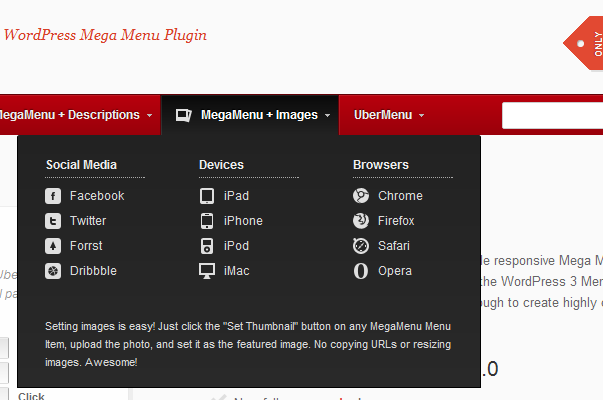
UberMenu — WordPress плагин для мега меню

Демо | Купить
UberMenu – замечательный плагин для создания и улучшения меню вашего сайта. Он хорошо работает с существующими меню WordPress, которые включены в вашей теме. В нем есть много вариантов настроек, которые позволят вам создавать разные типы меню с настроенными подменю и красивыми стилями. Свой HTML, картинки, описание, текст и все что угодно может быть добавлено в пункт меню. Это позволяет создавать крутые подменю и улучшить впечатление пользователя от сайта.
UberMenu использует дизайн, который делает ваше меню полностью совместимым с разными устройствами, например, смартфонами и планшетами. У него есть 20 предустановленных стилей, из которых можно выбирать, вы также можете создать свой стиль. Что мне больше всего понравилось в UberMenu, это то, что его можно использовать для создания как горизонтальных, так и вертикальных меню. Использование вертикального меню значит, что вам, возможно, придется немного подкорректировать вашу тему, но если вы сможете это сделать, у вас может быть фантастическое меню справа, которое сделает навигацию отличной от других сайтов. UberMenu — это также очень хорошо документированный плагин с поддержкой на сайте разработчика.
Возможности:
- Много настроек, прост в настройке.
- Требует тему с включенным WordPress Menu.
- Подход к дизайну делает UberMenu совместимым со смартфонами и планшетами.
- 20 встроенных стилей для начала, свои стили также могут быть добавлены.
- Подменю могут содержать много разных видов пунктов меню, ширину, несколько колонок, картинки, свой html код, и т.д.
- Поддерживает и горизонтальное, и вертикальное меню.
- Меню может быть размещено вверху или внизу страницы.
- Отличная поддержка кроссбраузерности, хорошо работает с большинством современных браузеров.
WordPress Sticky Menu Plugin

Демо | Купить
В последний год много популярных сайтов добавили в свои интерфейсы закрепленную верхнюю навигацию. Этот навигационный блок прикреплен к верху открытой страницы и позволяет пользователю гораздо удобнее переходить в разные разделы, осуществлять поиск, подписку на сайт. WP Sticky Menu предоставляет решения для создания таких меню для вашего сайта независимо от вашей темы.
WordPress Sticky Menu использует систему пользовательских меню WordPress. Это значит, что вы можете создать свое меню в WordPress и настроить Sticky Menus в панели настроек. У Sticky Menus есть несколько встроенных стилей, но вы также можете создавать свои стили. Возможность, которая мне нравится больше всего, это возможность создания мега меню. Много ссылок и полезной информации можно разместить в мега меню без ущерба для пользователя.
Возможности:
- Поддерживает редактор меню WordPress для создания пользовательских меню.
- Есть 8 встроенных стилей.
- Меню можно разместить вверху и внизу.
- Ширину меню можно указать в настройках.
- Есть несколько встроенных эффектов анимации на выбор.
Sticklr WP – WordPress плагин для закрепленной боковой панели

Демо | Купить
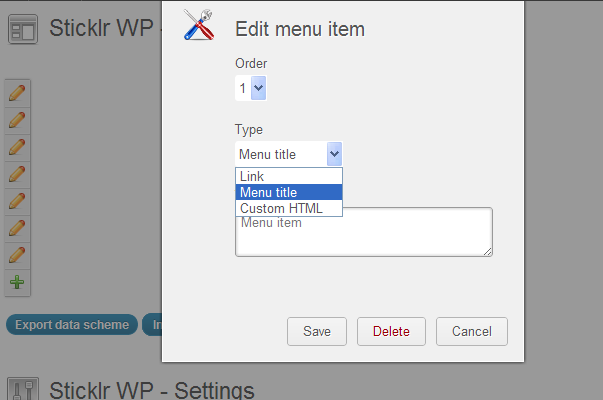
Sticklr WP – плагин, который создает закрепленную боковую панель. Создатели плагина вдохновились сайтами Envato. Вы можете увидеть похожие боковые панели на codecanyon, themeforest и других сайтах envato или на сайте плагина. Sticklr создал на jQuery и CSS панель меню, которая прикрепляется к боковой стороне, когда пользователь прокручивает страницу. Это мощный плагин с очень простым и удобным в использовании интерфейсом администратора. Каждый аспект боковой панели можно просто настроить из админки. У панели по умолчанию есть 2 темы: светлая и темная, вы можете настроить их под себя или даже создать свою собственную.

Возможности:
- Закрепленный сайдбар в стиле сайтов Envato.
- Простой интерфейс для создания вашего меню.
- Можно использовать свои иконки для каждого пункта меню.
- Пункт меню может быть пунктом навигации, ссылкой, веб-формой, или вы даже можете добавить свой HTML.
- Размер панели и пунктов меню настраивается.
- Есть две темы – светлая и темная, если вы в ладах с CSS, вы можете создать свою тему.
- Настройки плагина можно легко имортировать и экспортировать.
Заключение
Навигационные меню используются, чтобы сделать сайт более удобным для перемещения по нему. Цель должна быть следующая: сделать информацию, которой вы хотите поделиться, быстро доступной. Поскольку у вас могут быть выпадающие меню, это не значит, что вам нужно добавить все двести постов блога в выпадающее меню. Используйте это пространство для того, чтобы делиться важным и полезным контентом вашего сайта.

Источник: WPlift.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Меню редактора и доступ к виджетам — плагин WordPress
Этот легкий и легкий плагин с открытым исходным кодом позволяет пользователям с ролью Editor или Shop Manager получать доступ к областям Menus и Widgets меню «Внешний вид» в области администрирования WordPress.
Это обычная задача, которая была бы полезна для клиентов, чтобы управлять собой, чтобы дать им больший контроль над содержимым их веб-сайта.
Этот плагин также предоставляет доступ к подменю Customize и другим параметрам темы, но их можно скрыть на странице параметров в Внешний вид> Доступ к редактору , если хотите.
Теперь вы можете выбрать другие меню, чтобы скрыть их от редакторов и менеджеров магазинов (например, страницы пользовательских тем или плагинов), а также скрыть любые элементы на панели администратора .
Особенности
- Разрешить доступ для настройки, меню и виджетов для редакторов и руководителей магазинов.
- Опции темы остаются скрытыми от этих пользовательских ролей.
- Скрыть страницы пользовательских настроек от этих пользователей (если ваша тема / плагин имеет страницу пользовательских настроек, которую вы хотите скрыть).
- Скрыть любые другие меню или подменю. Просто выберите, какие меню вы хотите скрыть.
- Скрыть админ-бар меню и элементы . Выберите, какие элементы вы хотите скрыть.
по FTP
- Загрузите редактор-меню-и-виджет-доступ в каталог / wp-content / plugins /.
- Активируйте меню редактора и доступ к виджетам через меню «Плагины» в WordPress.
- Вот и все! Настройки по умолчанию применяются автоматически, и вы можете скрыть другие страницы на странице параметров в Внешний вид> Доступ к редактору , если хотите.
Через администратора WordPress
- Перейти к Плагины > Добавить новый .
- Найдите меню редактора и доступ к виджетам и нажмите Установить .
- Нажмите Активируйте после завершения установки.
- Вот и все! Настройки по умолчанию применяются автоматически, и вы можете скрыть другие страницы на странице параметров в Внешний вид> Доступ к редактору , если хотите.
- Нужно ли настроить этот плагин или изменить какие-либо настройки?
- №
Настройки по умолчанию применяются автоматически после активации плагина, но вы можете выбрать, какие именно страницы вы хотите скрыть, на странице параметров (в меню «Внешний вид», когда вы вошли в систему как администратор), если хотите.
- Могу ли я скрыть страницу пользовательских настроек моей темы?
Да. Перейдите к Внешний вид> Доступ к редактору и выберите любые другие пункты меню, которые вы хотите скрыть.
«Меню редактора и доступ к виджетам» — это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
участников3.0.2
- Обновлен стабильный тег и версия WP.
3.0.1
- CSS твик для административных флажков.
3,0
- Добавлена поддержка админ-панели для удаления узлов / меню админ-панели.
- Страница настроек с вкладками и редизайн.
- Теперь позволяет скрывать меню с более высокими возможностями, если другой плагин изменил разрешения для редакторов или менеджеров магазинов. Модель
- MVC реализована в коде.
- Добавлена вкладка «Помощь» для более эффективного решения проблем.
- Текстовый домен обновлен в соответствии с репозиторием WP.
- Исправлены проблемы с локализацией.
- Повторно добавлена поддержка итальянского языка.
2.3.2
- Исправлена ошибка в настройщике, когда вы не вошли в систему как редактор или менеджер магазина.
- Исправлена ошибка в предварительном просмотре темы для темы Shoreditch.
- Протестировано с WP 4.8-бета.
2.3.1
- Исправлена ошибка на странице настроек.
2,3
- Исправленная версия v2.1 (спасибо @howdy_mcgee)
2,2
- Отмененные изменения из-за проблем с WooCommerce (или их отсутствия).
2,1
- Огромное обновление — Многие части плагина переписаны.
- Виджет или меню теперь скрыты со страницы «настройщика», если выбрано в настройках плагина.
- Поддержка WooCommerce на роль «Менеджер магазина».
- Добавлены опции для выбора любых других пунктов меню, чтобы скрыть их от редакторов / менеджеров магазинов.
- Протестировано с 150 популярными плагинами WordPress для потенциальных конфликтов.
- Проверено с 4,7 и 4,8-альфа.
2,0
- Страница параметров добавлена.
- Возможность скрыть каждую отдельную страницу из меню «Внешний вид».
- Настройка ссылок удалена, если «настроить» скрыто.
- Многие функции переписаны.
- Протестировано с MultiSite.
- Протестировано со многими популярными плагинами для потенциальных конфликтов.
- Протестировано с WordPress 4.6 Beta.
1.1.1
1,1
1,0
0,1
,Widget Menuizer — плагин WordPress
Все, что вы можете сделать с виджетом, теперь можно сделать внутри вашего меню!
Widget Menuizer делает меню WordPress еще более мощными, позволяя легко создавать пользовательские «мегаменю» и другие изыски без полной трансформации системы управления меню в нечто неузнаваемое.
После активации перейдите к экрану управления меню в разделе Внешний вид> Меню , и вы найдете новую опцию для Боковые панели в знакомых списках Страницы, Сообщения, Ссылки, Категории и Теги.Здесь вы можете просмотреть все области боковой панели, которые существуют в текущей активной теме. Просто установите флажок, чтобы добавить боковую панель в меню так же, как и для любого другого пункта меню.
Попав в меню, вы увидите новую опцию «Элемент контейнера», которая определяет, какой HTML-тег будет обернут вокруг боковых панелей, которые выводятся в меню.
Во время работы Widget Menuizer вы также получаете возможность определять новые области боковой панели прямо из экрана администрирования Внешний вид> Виджеты , поэтому вы можете легко создавать новые области просто для включения в меню без необходимости написания какого-либо пользовательского кода для вашей темы.
Важно: Поскольку можно разместить виджеты меню внутри боковых панелей, вы можете увидеть предупреждение, если область боковой панели, которую вы поместили в меню, содержит виджет меню. Это потому, что вы могли непреднамеренно создать рекурсию: если меню, содержащееся в вашей боковой панели, является тем же меню, в котором находится ваша боковая панель, у вас будет бесконечный цикл, который будет делать плохие и плохие вещи. Так что будьте осторожны.
Новое в 1.0 Widget Menuizer теперь дает администраторам сайта возможность управлять направлением потока виджетов внутри меню, по горизонтали или по вертикали.
Новое в версии 0.6: Теперь Wizget Menuizer позволяет администраторам сайтов создавать новые боковые панели на лету от администратора виджета! Теперь вы можете создавать новые боковые панели для использования в своих меню без необходимости редактировать файлы тем или использовать какой-либо другой плагин для регистрации новых боковых панелей.
- После установки и активации «Боковые панели» должны появиться в качестве опции на экране управления меню.
- Добавление области боковой панели из левого столбца добавит в нее меню с несколькими опциями меню, специфичными для боковой панели, включая Отображение метки и Элемент контейнера.
- Опции для отображения пункта меню «Навигационная метка» — во многих случаях лучше будет установить значение «Нет».
- Опции для элемента HTML5, используемого для содержания области боковой панели. Что вы выберете здесь, зависит от вашей темы и CSS; вы, вероятно, захотите установить для этого элемента обертки боковую панель, которая обычно отображается внутри для оптимального внешнего вида. В любом случае, вам, вероятно, потребуется добавить немного CSS, чтобы он выглядел именно так, как вы хотите.
- Загрузите каталог
widget-menuizerв каталог плагинов (обычно это wp-content / plugins) - Активируйте плагин через меню «Плагины» в WordPress
- Посетите Внешний вид> Меню, чтобы добавить боковые панели к своим меню (вам может потребоваться перейти в Параметры экрана, чтобы отобразить параметр Боковые панели)
Зачем мне это делать?
Система меню в WordPress — мощная, но недостаточно используемая функция.Например, «меню» не ограничиваются только обычными навигационными меню — они также могут быть полезны для таких вещей, как ссылки на иконки социальных сетей.
Но система меню WordPress также несколько ограничена в том смысле, что она обычно предлагает только опции для ссылок на отдельные сообщения (всех типов), категорий и тегов, в дополнение к довольно общей опции «Ссылка». Если вы хотели иметь хорошее богатое раскрывающееся меню, в котором отображались некоторые изображения, описания или что-то еще, кроме ссылки, вам пришлось прибегнуть к чему-то радикальному.
С помощью Widget Menuizer легко создавать «мегаменю», в которых есть все, что вы хотите, потому что сама система Widget невероятно гибкая. С помощью этого плагина вы можете поместить в меню все, что вы можете поместить в виджет — что угодно.
Почему я вижу предупреждение о «бесконечном цикле» на боковой панели с меню?
Поскольку боковые панели могут содержать меню, а меню теперь могут содержать боковые панели, возможно случайно создать проблему, когда WordPress застревает в цикле, выводя меню внутри боковой панели внутри меню внутри боковой панели … и т. Д.Предупреждающее сообщение просто указывает, что ваша боковая панель содержит виджет меню и, следовательно, может вызвать такую рекурсию. В настоящее время Widget Menuizer на самом деле не может сказать, содержит ли ваша боковая панель то же самое меню, в которое была помещена боковая панель, — просто где-то есть меню.
Если виджет меню, который содержит ваша боковая панель, предназначен для меню, отличного от того, в котором находится ваша боковая панель, вы можете спокойно проигнорировать предупреждение. Однако, если это то же самое меню, вам нужно внести корректировку, иначе вы сломаете свой сайт!
Я изменил темы, и моя боковая панель исчезла из моего меню.Что дает?!
Поскольку содержимое областей боковой панели привязано к определенным темам (в конце концов, разные темы имеют разные области), если вы поместите боковую панель, принадлежащую одной теме, в ваше меню, а затем измените темы, боковая панель не будет отображаться на вашем меню. Могут отображаться только боковые панели из активной темы.
Если вы используете дочернюю тему и ее регионы определены в родительской, все должно работать нормально — если вы сконфигурировали содержимое этих областей в текущей активной (дочерней) теме.
Я не вижу «Боковые панели» как параметр в левом столбце страницы «Редактировать меню» после активации этого параметра. Где это находится?
В правом верхнем углу окна нажмите «Параметры экрана» и убедитесь, что установлен флажок «Боковые панели».
Как создать боковую панель специально для использования в меню, которое не отображается в других разделах моей темы? Все боковые панели моей темы используются в другом месте.
Теперь с версией 0.6 из Widget Menuizer, когда вы переходите к Внешний вид> Виджеты , у вас есть возможность «Добавить новую боковую панель». Используйте форму, чтобы создать столько новых областей боковой панели, сколько вы хотите, и затем вы можете вставить их в меню, как и любые другие боковые панели. Эти боковые панели, которые вы создаете, больше не будут появляться на вашем сайте, поэтому они идеально подходят для заполнения пользовательских меню.
Как сделать так, чтобы элементы моего дочернего меню отображались при наведении курсора?
Если ваша тема не поддерживает отображение элементов дочернего меню при наведении, мы предоставим вам всю необходимую информацию! Начиная с версии 1.0, в админке WordPress вы можете зайти в «Настройки»> «Меню-виджет» и выбрать «Показывать при наведении»? вариант.
просто поставил на мой новый сайт. работает хорошо. просто то, что мне нужно. работает WP версии 5.3
Читать все 5 отзывы«Widget Menuizer» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
участников1.1.0
- Исправлен конфликт с плагином «Дополнительные пользовательские поля», из-за которого поля, добавленные в пункты меню, не отображались на экране «Внешний вид»> «Меню».
1.0.1
- Исправление: проверка существования классов перед определением их, чтобы избежать потенциальной (но редкой) фатальной ошибки.
1,0
- ООП рефакторинг всей кодовой базы.
- Введена страница настроек администратора в разделе Настройки> Меню виджетов.
- Добавлен горизонтальный / вертикальный контроль расположения виджетов.
0,6
- Введена новая функция, позволяющая администраторам сайтов создавать новые боковые панели из виджетов admin .
- убрал какой-то код
0,5,8
- Добавление отсутствующего класса CSS для правильного отображения разделов настроек в редакторе меню WordPress
0,5,7
- Изменение «Отображение заголовка» на «Отображение метки», чтобы более соответствовать элементу («Навигационная метка»), которое относится к
0.5,6
- Регистрация метабокса со списком регионов позже в надежде поймать любые области, определенные в неправильном хуке
- Устранение ошибки уровня E_NOTICE во время вывода $ output, являющегося неопределенным
0,5,5
- Изменение ‘attr_title’ из текстового поля в опцию, чтобы указать, где (или есть), чтобы отобразить заголовок. Также добавив в контейнер параметр «none».
0,5
,Расширенное меню боковой панели — плагин WordPress
Описание
Использует родительские / дочерние отношения ваших страниц или категорий для создания меню на основе текущего раздела вашего сайта. Назначьте родительскую страницу или категорию, и все остальное сделает за вас.
Содержит меню в чистоте и удобстве использования. Отображаются только связанные элементы, поэтому вам не нужно беспокоиться о том, чтобы обновлять пользовательское меню или отображать ссылки на элементы, которые не принадлежат.
Посетите Advanced Sidebar Menu Pro, чтобы узнать о дополнительных функциях, включая поддержку приоритетов, возможность настраивать внешний вид, настраиваемый текст ссылок, исключая страницы, упорядочивание категорий, аккордеоны, настраиваемые типы записей, настраиваемые таксономии и многое другое!
Pro версия 3.10.0 теперь доступна с поддержкой исключения и изменения заголовков пунктов меню навигации с использованием настроек каждой страницы!
Особенности
- Виджеты страниц и категорий.
- Возможность отображать или не отображать родительскую страницу или категорию самого высокого уровня.
- Возможность отображать меню, когда есть только родитель самого высокого уровня.
- Возможность заказа страниц по (дата, заголовок, порядок страниц).
- Исключите страницы или категории, введя разделенный запятыми список идентификаторов.
- Возможность всегда отображать дочерние страницы или категории.
- Возможность выбрать уровни страниц или категорий для отображения, когда всегда используется дочерний вид.
- Возможность отображать или не отображать категории в отдельных сообщениях.
- Возможность отображать категорию каждого отдельного сообщения в новом виджете или в том же списке.
Параметры виджета страницы
- Добавить заголовок в виджет
- Показать родительскую страницу самого высокого уровня
- Отображение меню, когда есть только родительская страница
- Упорядочить страницы (дата, заголовок, порядок страниц)
- Используйте встроенный стиль (очень простой стиль, для более продвинутого стиля Go Pro!)
- Исключить страницы
- Всегда отображать дочерние страницы
- Количество уровней дочерних страниц, отображаемых при проверке всегда отображать дочерние страницы
Категория Виджет Опции
- Добавить заголовок в виджет
- Показать родительскую категорию высшего уровня
- Отображение меню, когда есть только родительская категория
- Используйте встроенный стиль (очень простой стиль, для более продвинутого стиля Go Pro!)
- Показать категории в отдельных сообщениях
- Показать категорию каждого отдельного поста в новом виджете или в том же списке
- Исключить категории
- Всегда отображать дочерние категории
- Уровни категорий для отображения, когда всегда отображается дочерние категории
Pro Особенности
- Приоритетная поддержка.
- Возможность настроить текст ссылки каждой страницы.
- Перетащите стиль для виджетов страницы, категории и меню навигации.
- Параметры стилей для ссылок, включая цвет, цвет фона, размер и вес шрифта.
- Варианты стилей для разных уровней ссылок.
- Параметры стилей для текущей страницы или категории.
- Параметры стилей для родителя текущей страницы или категории.
- Параметры стилей блока, включая границы и цвета границ.
- Выбор стиля пули из 7 стилей или ни одного, чтобы не иметь маркеров.
- Поддержка меню Accordion для страниц, категорий и навигационных меню.
- Аккордеонная иконка стиля и выбор цвета.
- Аккордеонная опция, чтобы все секции были закрыты до щелчка.
- Аккордеонная опция для включения родителя самого высокого уровня в аккордеон.
- Возможность исключить страницу из всех меню с помощью простого флажка.
- Порядок ссылок для виджета категории.
- Количество уровней отображаемых страниц, когда всегда отображаются дочерние страницы, не отмечено.
- Возможность выбора и отображения пользовательских типов сообщений.
- Возможность выбора и отображения пользовательских таксономий.
- При желании отображать текущую страницу только для родителей, бабушек и дедушек и детей.
- Опционально отображать дочерних страниц на дочерней странице. С нашими без внуков в наличии. ,
- Возможность отображать виджеты везде, где отображается боковая панель.
- Возможность выбора родительской страницы / категории при использовании опции отображения везде.
- Возможность отображения назначенных сообщений или пользовательских типов сообщений по категориям.
- Возможность выбрать, под какими уровнями категорий должны отображаться сообщения. NEW
- Возможность ограничить количество сообщений или пользовательских типов сообщений для отображения в категориях.
- Поддержка пользовательских меню навигации от Внешний вид -> Меню.
- Возможность отображения пунктов текущего меню навигации только для родителей, братьев и сестер и детей.
- При желании отображать элементы меню навигации верхнего уровня, когда нет дочерних элементов или нет элементов меню.
- Доступ только для членов зоны поддержки.
В настоящее время поставляется со следующими языками
- Английский (США)
- Немецкий (de_DE)
Разработчики
Документы для разработчиков можно найти здесь.
Добавить
Отправка запросов по запросу через GitHub Repo
Скриншоты
- Параметры виджета страницы
- Параметры виджета категории
- Пример меню страницы с использованием темы 2017 и стилей по умолчанию
- Пример меню категории, упорядоченного по заголовку с использованием темы 2017 и стилей по умолчанию
Установка
Используйте стандартные плагины WordPress для поиска и установки.
Ручная установка
- Загрузите папку расширенного бокового меню
в каталог/ wp-content / plugins / - Активируйте плагин через меню «Плагины» в WordPress
- Перетащите виджет «Расширенное меню страниц боковой панели» или виджет «Расширенное меню категорий боковой панели» в боковую панель.
FAQ
Виджет не появится?
Виджеты в этом плагине достаточно умны, чтобы не отображаться на страницах или категориях, где отображается только заголовок.Хотя может показаться, что виджет сломан, он на самом деле делает то, для чего предназначен.
Наиболее распространенные причины этой путаницы возникают по одной из следующих причин:
1. Выбран неправильный виджет (существуют разные виджеты для категорий или страниц).
2. «Отображать родительскую страницу самого высокого уровня» или «Отображать родительскую категорию самого высокого уровня» не отмечены.
3. Виджет в настоящее время не просматривается на странице (для виджета страниц) или в категории (для виджета категорий).Как изменить стиль текущей страницы?
Вы можете добавить css в style.css вашей темы, чтобы изменить внешний вид меню.
для экземпляра Это удалит точку и изменит цвет
.advanced-sidebar-menu li.current_page_item a { черный цвет; } .advanced-sidebar-menu li.current_page_item { list-style-type: none! важный; }Для оформления вашего меню без использования кода Go Pro!
Как вы получаете категории для отображения на отдельных страницах сообщения?
В опциях виджета есть флажок, который отображает ту же структуру для категорий, в которых находится сообщение.
Как вы редактируете вывод или встроенный CSS?
Создайте папку в своей дочерней теме с именем «advanced-sidebar-menu», скопируйте любые файлы из папки «views» в
папку, которую вы только что создали. Вы можете редактировать файлы, чтобы изменить вывод или CSS. У вас должен быть установлен флажок, чтобы использовать встроенный CSS (в виджете), чтобы иметь возможность редактировать файл CSS таким образом.Меняется ли меню для каждой страницы, на которой вы находитесь?
Да.В зависимости от того, на какой странице, посте или категории вы находитесь, меню автоматически изменится, чтобы отобразить текущих родителей и детей.
Отзывы
Я попробовал бесплатную версию расширенного меню боковой панели и не смог его отобразить. Я попытался связаться с разработчиком, но получил указание использовать форум поддержки - что, конечно, не помогло. Так что, само собой разумеется, я не буду использовать профессиональную версию, когда бесплатная версия не появляется и не имеет реального способа уведомить плагин Dev - за исключением здесь.
Это очень адаптируемый плагин. Теперь мы можем иметь нужные нам ссылки на каждой странице: ссылки на все главные страницы через меню WordPress и ссылки на подстраницы с помощью расширенного меню боковой панели. Теперь вместо создания отдельного веб-сайта для каждого из наших инструкторов мы можем просто предоставить им несколько страниц на основном веб-сайте и использовать расширенное меню боковой панели, чтобы предоставлять ссылки только на их страницы. У нас не было никаких проблем с этим плагином, он работает так, как мы ожидали.
Наличие автоматически сгенерированных меню, основанных на иерархии страниц, является удивительной функцией, которая должна быть включена в WordPress! Это удивительный плагин. Что еще более важно, это здорово для разработчиков, так как у автора есть селекторы, чтобы определить, насколько глубоко вы находитесь в иерархии (родитель / ребенок / внук), делая CSS очень чистым и простым, без вложений.
Очень полезный и простой в использовании.Когда на этой неделе я столкнулся с проблемой, автор плагина посмотрел мой сайт индивидуально и обновил плагин, чтобы решить проблему. Не может быть счастливее.
Действительно потрясающий плагин! Все просто! Быстрая поддержка!
Этот плагин превосходен! Спасатель и именно то, что мне нужно. Спасибо создателям за то, что вы сделали такой замечательный инструмент бесплатным и доступным для нас! Я не мог сказать, создаст ли это другую навигационную панель для разных страниц, но она ДЕЛАЕТ - делает все, что мне нужно.Очень рекомендую это!
Прочитать все 28 отзывовАвторы и разработчики
«Расширенное меню боковой панели» - это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
участниковИстория изменений
8,0,0
Обновление основной версии. См. Руководство по миграции, если вы расширяете функциональность плагина с помощью действий, фильтров или вызова классов плагина.
- Совершенно новая структура кода.
- Удален весь устаревший код и фильтры.
- Улучшены имена фильтров и действий.
- Улучшенная производительность.
- Удалить плагин по умолчанию.
7.7.3
- Исправить ссылки панели информации виджета.
- Исправлено редактирование виджетов на мобильных устройствах.
- Проверено до PHP 7,4
- Протестировано до версии WordPress Core 5.4.1
7.7.2
- Проверено в 5.3.3.
- Измените «уровни для отображения» по умолчанию на Все.
- Исправить ошибки уровня уведомления при получении текущей страницы.
7,7,0
- Включить предварительный просмотр аккордеона при редактировании через Beaver Builder.
- Значительно улучшите стили виджетов и интерфейс при использовании Elementor.
- Общее улучшение сторонних компоновщиков страниц.
- Переместите сценарии и стили в новый класс Scripts.
- Введите новую черту Singleton.
7,6,0
- Поддержка
- Elementor для нескольких виджетов одного типа на одной странице.
- Автоматически увеличивать идентификаторы виджетов в любых случаях, когда они дублируются.
- Bump требуется версия WordPress Core до 4.8.0.
7,5,0
- Преобразование «Всегда отображать дочерние страницы», чтобы использовать нашу структуру List_Pages и поддерживать все параметры виджета.
- Bump требуется версия PHP до 5.4.4.
7,4,0
- Добавлена поддержка Beaver Builder
7.3.0
- Значительно улучшить производительность виджета категории
7.2.0
- Новая улучшенная структура виджетов
7.1.0
- Support Pro Версия 3.0.0
- Добавить перевод на немецкий
- Начните преобразовывать форматирование кода в строгие стандарты WordPress
7,0,0
- Перестройте кодовую базу в более современную структуру PSR4
- Улучшение обработки кэша
- Улучшение словоблудия в админке
- Реализация новых действий и фильтров
- Восстановление шаблонов для повышения стабильности и будущих изменений
- Улучшение производительности
- Убить противоречивую обратную совместимость с версией 5
- Откройте больше возможностей расширения
Описание
Iks Menu - это плагин WordPress, который предоставляет мощную настраиваемую систему и имеет множество настроек для создания аккордеонных меню WordPress.
Все превью | Меню боковой панели WooCommerce | Удобная документация со скриншотами
Iks Menu - лучший выбор для бокового меню. Этот плагин позволяет выбирать пользовательские меню WordPress или любую таксономию (категории, теги записей, категории продуктов WooCommerce и т. Д.).) в качестве источника для аккордеонных меню.
Он также обеспечивает поддержку изображений как для пользовательских меню, так и для таксономий (также поддерживает изображения категорий WooCommerce).
Вы можете показать свое меню, используя виджеты WordPress, шорткод или код PHP.
И вам не нужно изучать кодирование, чтобы использовать Iks Menu! Просто установите все настройки с помощью специально разработанного супер-быстрого живого редактора с мгновенными изменениями и без перезагрузки страниц! Это ускорит ваш процесс разработки.
Iks Menu имеет более 15 стартовых скинов (6 БЕСПЛАТНО) - поэтому он очень прост в использовании для новичков и очень настраиваем для опытных пользователей.
Планы
Iks Menu имеет 2 плана: БЕСПЛАТНО и ПРО (Цены и характеристики).
БЕСПЛАТНАЯ версия Особенности
- Поддерживает таксономии (категории, теги, продукты WooCommerce, любые другие)
- Поддерживает пользовательские меню WordPress (созданные в «Внешний вид»> «Меню»)
- Поддерживает изображения для всех таксономий и для пользовательских меню WordPress
- Поддерживает отображение сообщений для источника таксономии
- Быстрый и удобный редактор меню с мгновенным просмотром!
- Настройка внешнего вида для любой части меню (цвета, шрифты, поля, отступы, высоты и ширины без какой-либо кодировки)
- Настройка внешнего вида для нескольких состояний (например, Hover, Current и Children)
- Поддерживает экспорт и импорт настроек для повторного использования (все настройки или только для внешнего вида)
- Предоставляет различные уникальные настройки для вашего меню
- Обеспечивает 6 бесплатных скинов из коробки: начните использовать скины с чистым дизайном прямо сейчас одним щелчком мыши.
- ... Просто посмотрите на скриншоты, чтобы увидеть все функции!
PRO
- Все функции БЕСПЛАТНОГО плана
- Настройки «Начальное расширение» для расширения некоторых элементов при загрузке страницы
- Развернуть и свернуть анимации для подменю
- Возможность отображения количества сообщений
- Настройка «Пользовательские стили»
- Настройка использования родителей в качестве переключателей подменю
- Toggle: 50+ иконок и 5+ анимаций для расширения
- 20+ скинов
- … Посмотрите на цены
Настройки
С помощью меню таксономии вы можете настроить следующие параметры:
- Скрыть пустые термины - Скрыть ли термины, не назначенные ни одному сообщению.
- Сортировать по - Поле для заказа по условиям.
- Заказ - заказывать ли условия в порядке возрастания или убывания.
- Иерархический - включать ли термины с непустыми потомками (даже если для параметра hide_empty установлено значение true)
- Включить термины - запятая / разделенная пробелами строка идентификаторов терминов для включения.
- Исключить термины - запятая / разделенная пробелами строка идентификаторов терминов для исключения.
- Поиск - Критерии поиска для соответствия условиям. Будет форматироваться в SQL с подстановочными знаками до и после.
- Child of - Термин ID для получения дочерних терминов.
- Parent - идентификатор родительского термина для извлечения прямых дочерних терминов.
- бездетный - правда, чтобы ограничить результаты терминами, которые не имеют детей. Этот параметр не влияет на неиерархические таксономии.
Использование
3 варианта использования плагина. Вы увидите руководство по публикации меню внутри плагина.
- Виджет - Используйте его непосредственно в области виджетов Шорткод
- - используйте его везде с шорткодом
- Внедрение PHP-кода - используйте его где угодно в своей теме с PHP-кодом
Помощь
- Получите помощь в любое время 24/7 - Задайте свой вопрос, и мы все равно поможем
- См. Документацию для плагина - Супер подробные документы для лучшего понимания того, как работает плагин
- Вам не подходит? - Предложите новые функции для плагина, и мы предоставим его в ближайшее время
Установка
Проверьте процесс установки со скриншотами в официальной документации.
Автоматическая установка
Автоматическая установка - самый простой вариант - WordPress будет обрабатывать передачу файлов, и вам не нужно выходить из веб-браузера. Чтобы выполнить автоматическую установку Iks Menu, войдите в свою панель управления WordPress, перейдите в меню плагинов и нажмите «Добавить новый».
В поле поиска введите «Iks Menu», затем нажмите «Search Plugins». Найдя нас, вы можете просмотреть подробную информацию о нем, например, точную версию, рейтинг и описание. Самое главное, конечно, вы можете установить его с помощью! Нажмите «Установить сейчас», и WordPress возьмет его оттуда.
Ручная установка
Метод ручной установки требует загрузки плагина Iks Menu и загрузки его на ваш веб-сервер через ваше любимое приложение FTP. Кодекс WordPress содержит инструкции о том, как это сделать здесь.
Авторы и разработчики
«Iks Menu - WordPress Category Accordion Menu» - это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
участниковИстория изменений
ГРАФИК
- Поиск по терминам
- Настройка области виджета (заголовок, содержимое и т. Д.))
- Атрибуты шорткода
- Загрузка меню от AJAX
- Групповые скины по тегам (например, плоские, белые, цветные и т. Д.)
- Перевести плагин на другие языки
- WP do_actions и фильтры
В ПРОЦЕССЕ
- Возможность сортировки пользовательских меню WP
- Возможность заказа контента (ссылка, изображение, переключатель и т. Д.)
- Возможность добавлять значки для пунктов меню
1,8,2 - 2028-05-20
- Исправлено: Internet Explorer совместимость
- Исправлено: Некоторые проблемы с определением предмета как текущего
1.8.1 - 2020-05-20
- Исправлено: дубликаты выбора изображений для пользовательских меню WP (WordPress 5.4+)
- Исправлено: Текущий элемент не работал на не первой странице таксономических архивов
- Добавлено: атрибут «target» для ссылок пользовательских меню WP
1,8,0 - 2020-02-28
- Добавлено: Теперь термины, включающие текущую запись, также будут помечены как «Текущая» (только для источника «Таксономия»).
- Добавлено: Новая настройка «Развернуть страницы, включая текущую страницу» внутри настроек «Начальное расширение»
- Добавлено: новая настройка «Исключить условия (без детей)»
- Добавлено: добавлен специальный класс CSS для элементов сообщений
- Исправлено: улучшения заголовков и описаний некоторых настроек
1.7,9 - 2020-02-22
- Исправлено: у некоторых пользователей были проблемы с сохранением настроек
1.7.8 - 2020-02-17
- Исправлено: Совместимость плагинов кеша (т.е. Swift Performance)
1,7 - 2020-02-11
- Исправлено: значок переключателя по умолчанию снова «Шеврон-1», а не «Пользовательский текст»
- Исправлено: настройка «Включить» не работала должным образом
- Исправлено: Непрозрачность для ввода цвета не менялась при смене через пикап
- Исправлено: пустые входные значения иногда обрабатывались как нули
- Рефакторинг кода массы (разделение ядра)
1.7.6 - 2020-01-04
- Добавлено: новая опция «Порядок меню» для настройки «Порядок по»
- Добавлено: Новая настройка «Значок - Пользовательский текст» для значка переключения
- Добавлено: Новые 4 анимации: Fade Up, Fade Right, Fade Left, Zoom Fade
1.7.5 - 2020-01-02
- Исправлено: WPML Совместимость с постами
- Исправлено: отображение флажка для последней версии WordPress
- Добавлено: Freemius SDK был обновлен до последней версии
1.7,4 - 2019-11-06
- Добавлено: кнопка для привязки четырех значений для параметров Padding, Margin и Border-radius
- Исправлено: мелкие ошибки
- Изменено: Улучшения дизайна страницы администратора
1,7 - 2019-10-21
- Исправлено: Не все значки Toggle были включены для PRO плана
1.7.2 - 2019-10-20
- Исправлено: Иногда пункты меню не были упорядочены правильно
- Исправлено: настройка «Сдвиг уровня» работала некорректно
1.7.1 - 2019-10-18
- Добавлено: Freemius SDK был обновлен до последней версии
- Исправлено: некоторые проблемы с кешированием плагинов
1,7 - 2019-10-16
- Добавлено: Возможность показа сообщений для источника таксономии
- Исправлено: мерцание ширины редактора и модальности
- Исправлено: «Текущее» расширение термина иногда не работало
- Исправлено: PHP 5.4 совместимость
- Изменено: ul и li были заменены на div, чтобы избежать плохих стилей тем
1.6.2 - 2019-10-09
- Исправлено: удалены основные поля браузера и отступы для элемента UL
- Исправлено: Иногда отображение страницы администратора было неправильным
- Исправлено: Иногда настройки «Начальное расширение» не работали
1.6.1 - 2019-09-26
- Исправлено: пользовательские стили не работали для скинов
1,6,0 - 2019-09-25
- Добавлено: Freemius
- Исправлено: иногда пункты меню не отображались как текущие
- Исправлено: Иногда предварительный просмотр был разрушен с неправильной настройкой «Начальное расширение»
1.5.1 - 2019-09-17
- Изменено: «Скрыть пустые термины» теперь по умолчанию ложно
- Исправлено: Не плавное расширение для подменю с многострочными текстами элементов
- Исправлено: Внешний вид скина № 14 без изображения
1,5,0 - 2019-09-12
- Добавлено: Возможность устанавливать изображения для всех таксономий и пользовательских меню WordPress
- Добавлено: Новая настройка «Заполнитель» для изображений
1,4,0 - 2019-09-05
- Добавлено: Возможность отображать количество сообщений для терминов
- Добавлено: Возможность задать пользовательское «имя класса» для Toogle Icon, чтобы использовать любой другой пакет значков, включенный в вашу тему
- Добавлено: Контейнеры каждого меню теперь имеют уникальные идентификаторы
- Добавлено: Новый дизайн для модального окна создания меню
- Исправлено: настройка «Начальное расширение - Отключить» работает лучше
- Исправлено: теперь некоторые настройки, такие как «Анимация», «Переход», «Тип / положение изображения» и некоторые другие, не являются «Настройки внешнего вида», и они не будут импортированы со скинами
1.3.0 - 2019-07-24
- Добавлено: Настройки «Начальное расширение» (позволяет расширять определенные термины при загрузке страницы)
- Исправлено: ошибка при разрушении меню
1,2,0 - 2019-07-18
- Добавлено: Настройка «border-radius» для всех элементов меню
- Исправлено: подменю теперь расширяются сразу после загрузки страницы
- Исправлено: Ошибки с проверкой лицензии
- Исправлено: добавлена проверка пустого заголовка виджета
- Улучшения на вкладке «Скины» Редактор
- теперь загружается немного быстрее
- Другие незначительные улучшения
1.1.0 - 2019-07-10
- Добавлено: теперь вы можете нажать CTRL + SHIFT + S или CTRL + ALT + S, чтобы сохранить текущее редактируемое меню
- Добавлено: настройка для изменения типа предварительного просмотра редактора (скрыть или показать фон подложки)
- Добавлено: Настройки «ширина» и «максимальная ширина» для контейнера
- Добавлено: входы типа «Размер» теперь могут быть установлены с процентным значением
- Добавлено: улучшенный дизайн для ввода в редакторе администратора (фокус добавлен)
- Добавлено: улучшенный дизайн вкладок редактора
- Исправлено: удален ненужный контейнер div для виджета