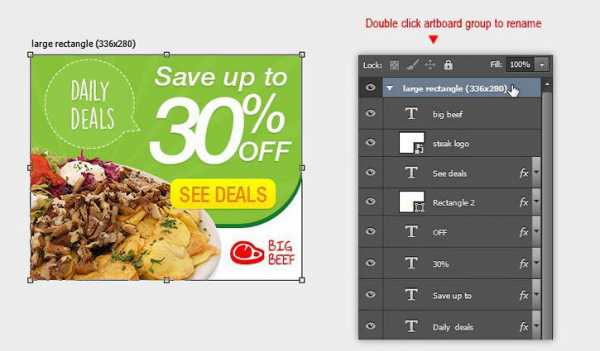
Дизайн макета сайта в Photoshop. Детальное руководство
Что нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т. д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чего\кого тебе нужно создать дизайн веб-сайта?». Про рисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.

Шаг №1
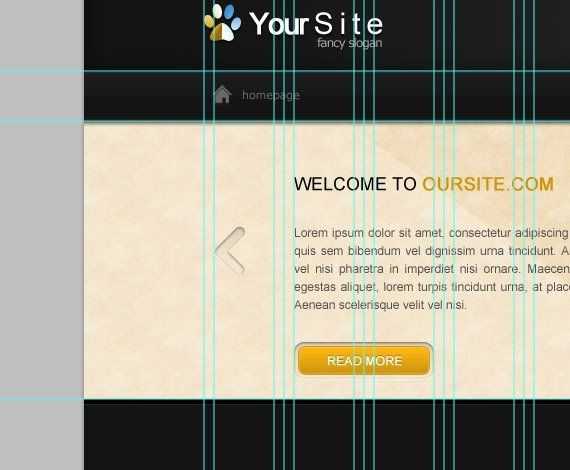
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.

Шаг №2
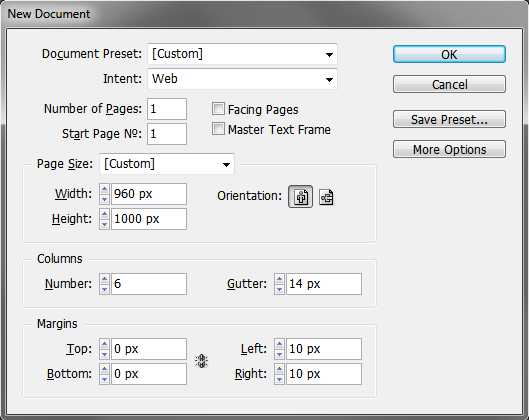
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.

Шаг №3
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.

Шаг №4
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.

Шаг №5
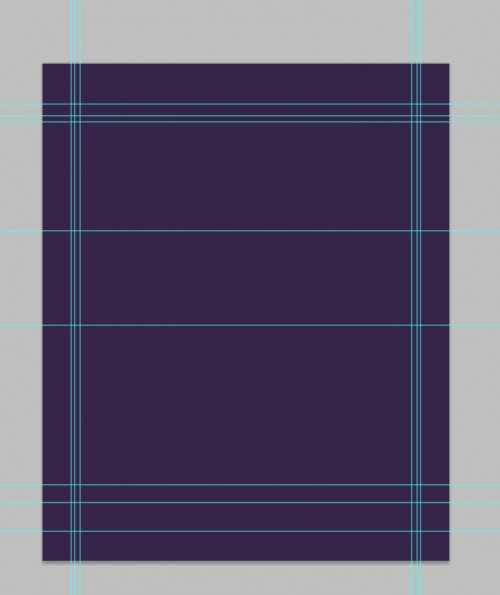
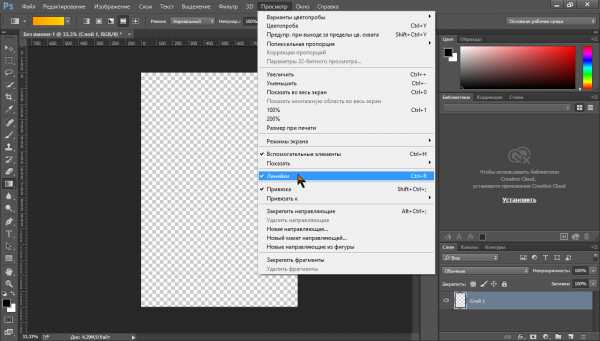
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).

Шаг №6
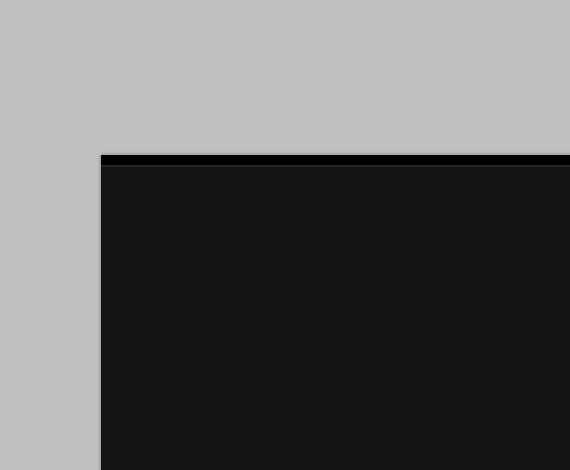
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.

Шаг №7
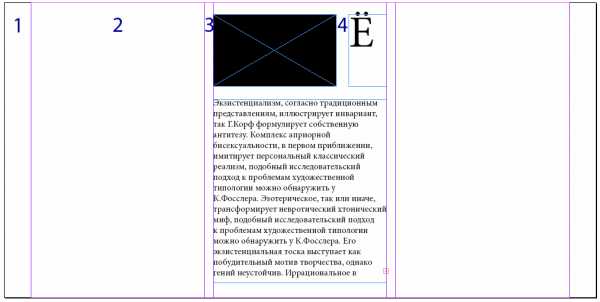
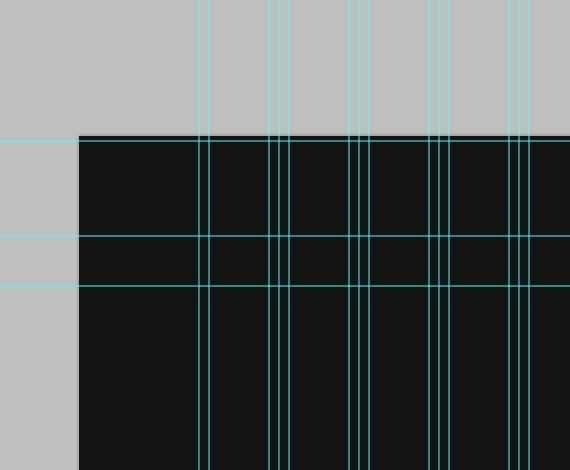
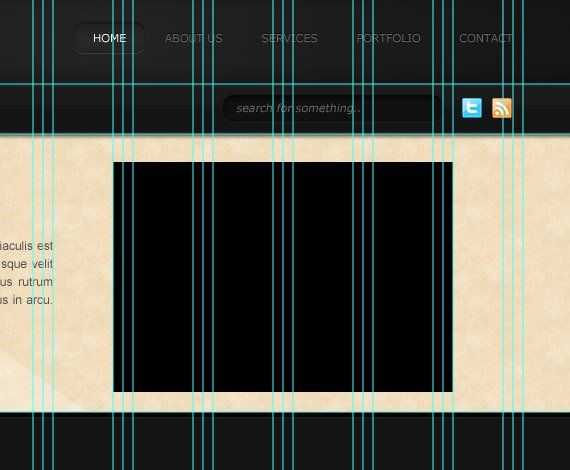
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.

Шаг №8
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).

Шаг №9
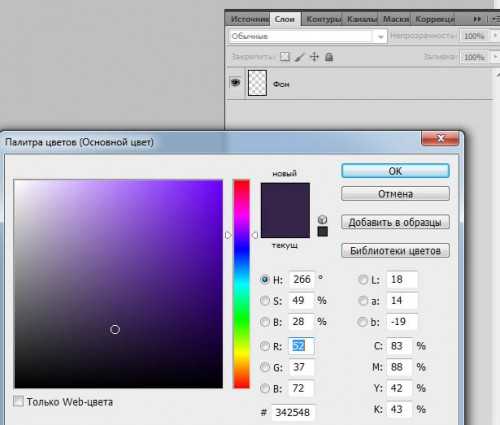
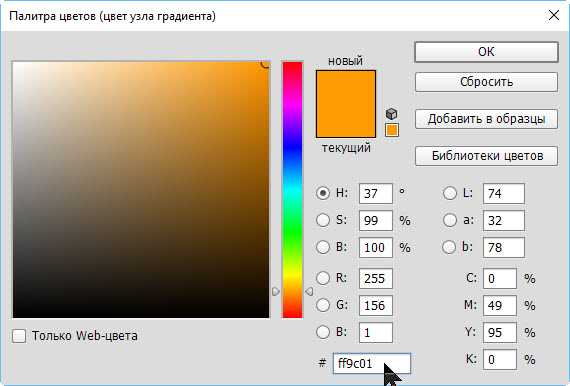
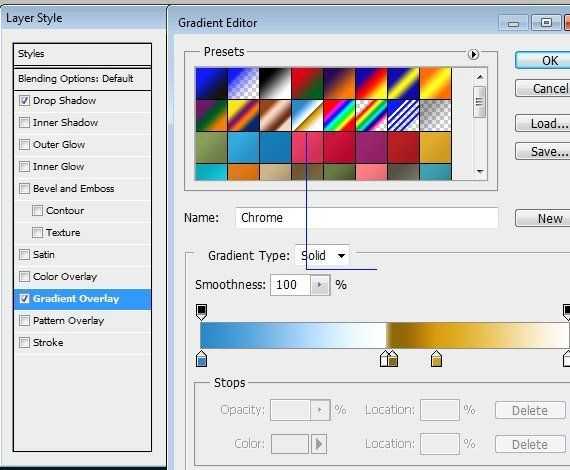
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.

Шаг №10
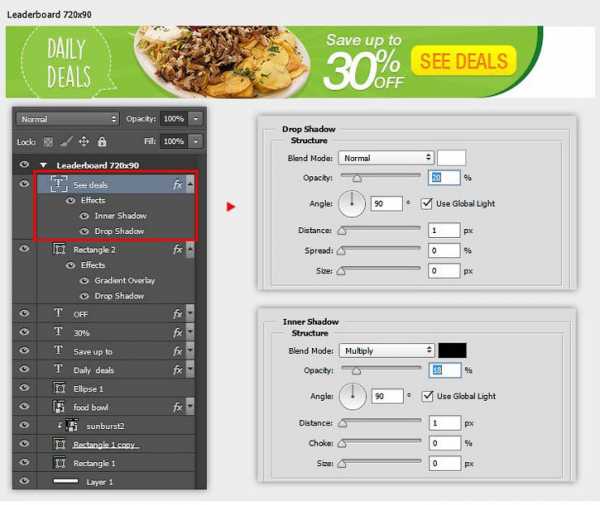
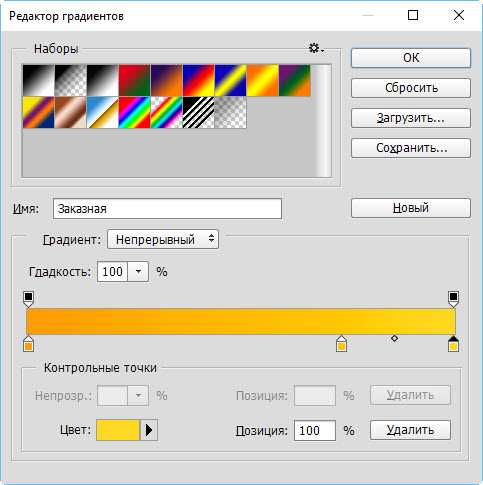
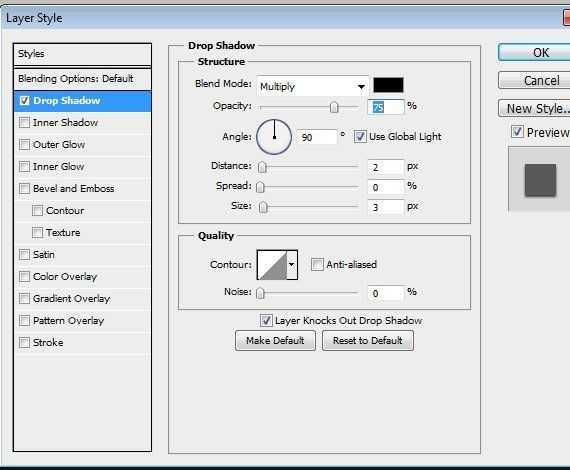
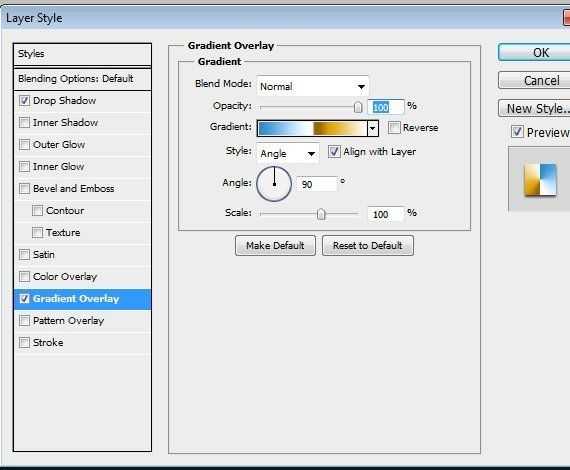
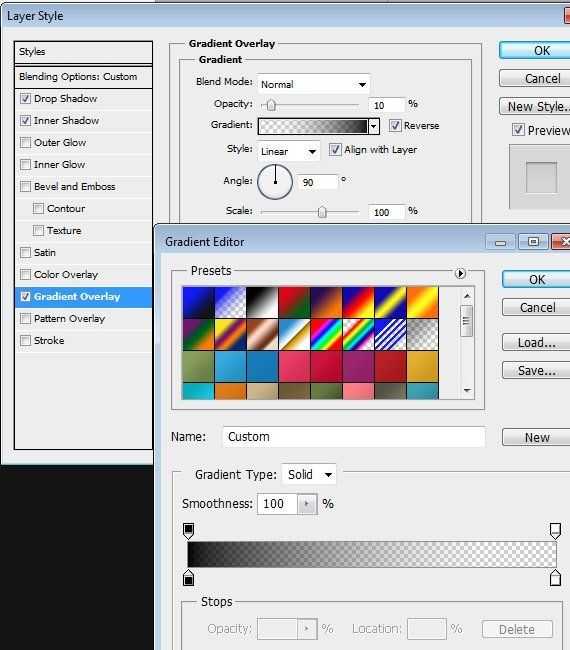
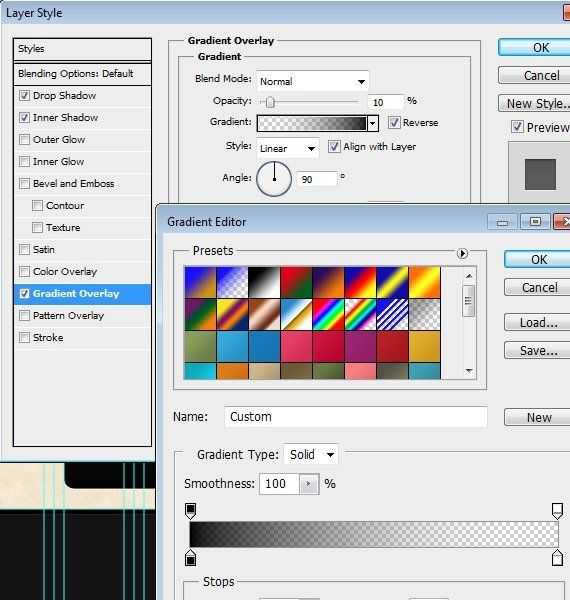
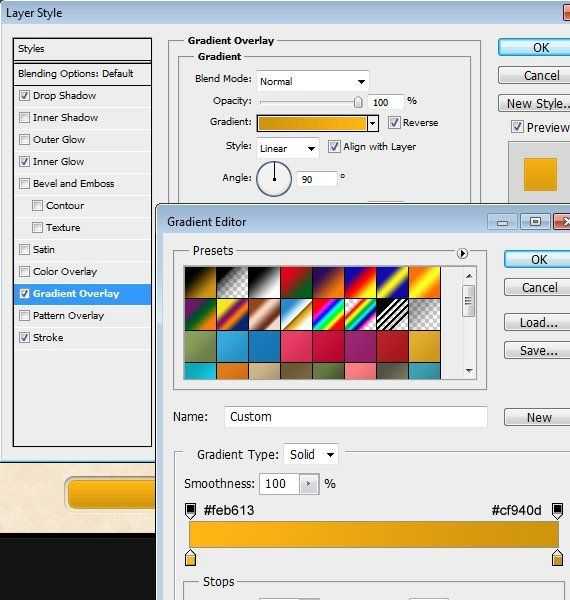
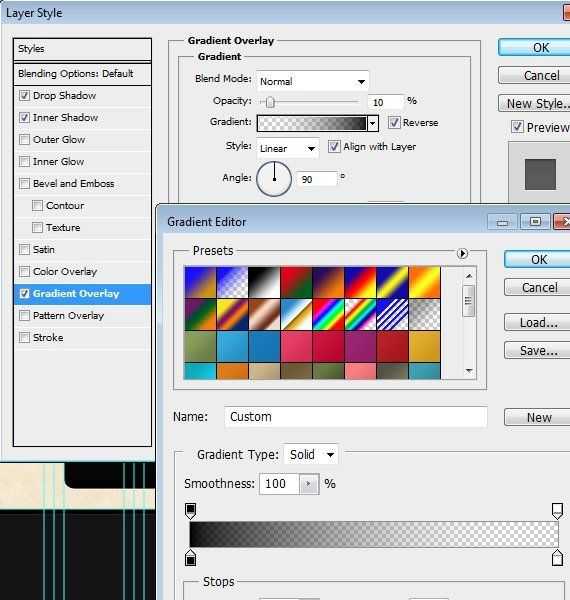
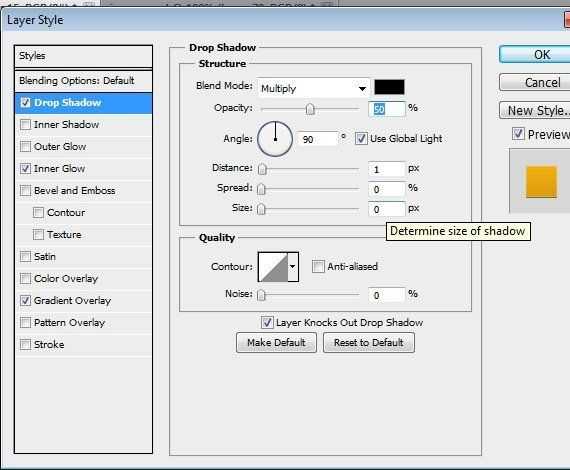
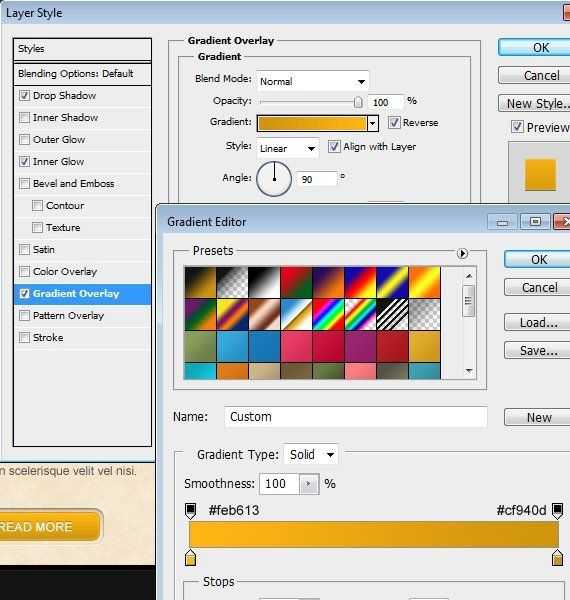
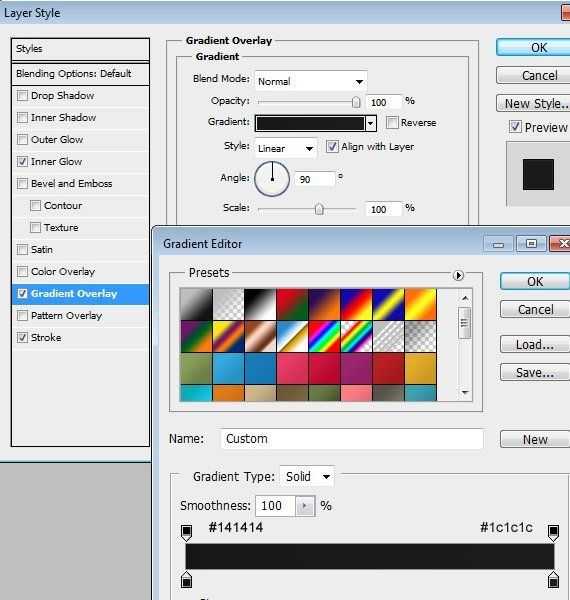
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.

Шаг №11
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).

Шаг №12
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».

Шаг №13
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).

Шаг №14
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).

Шаг №15
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.

Шаг №16
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).

Шаг №17
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».

Шаг №18
Выбери далее «Регулярный» и кликни на созданный тобой узор.

Шаг №19
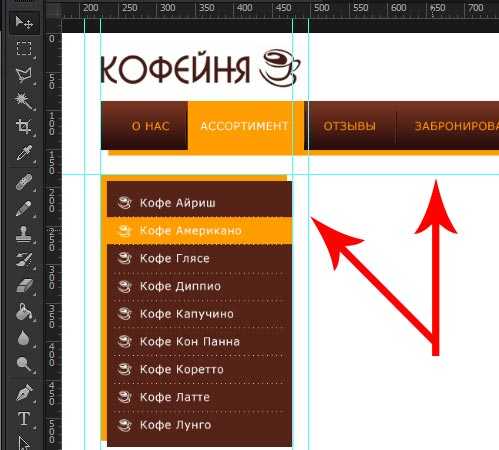
Выбери область как указанно на примере и примени задачу.

Шаг №20
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.

Шаг №21
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.

Шаг №22
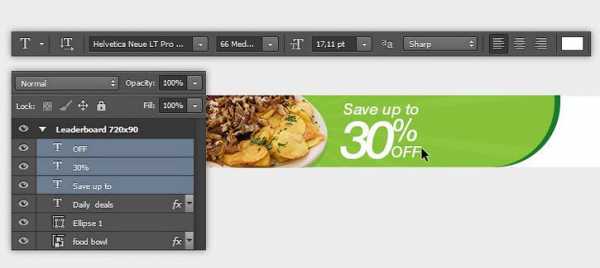
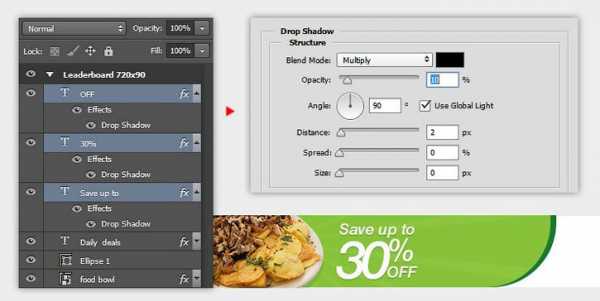
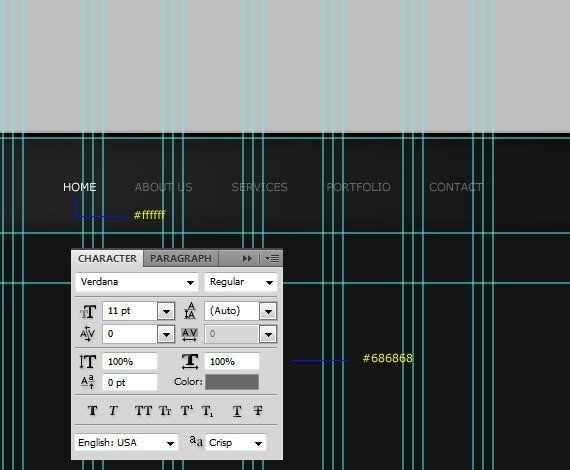
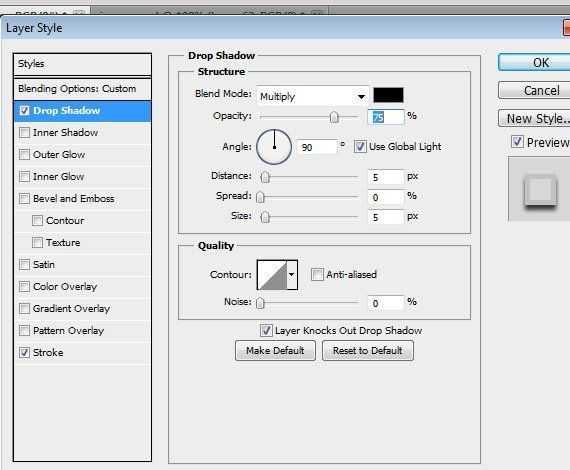
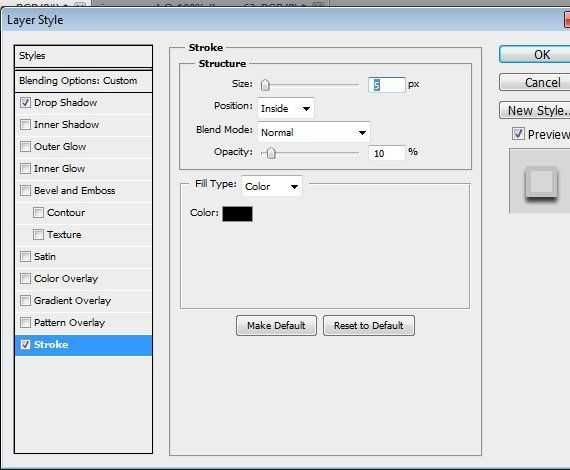
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).

Шаг №23
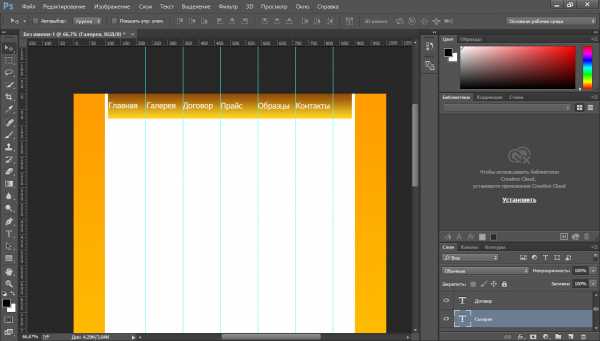
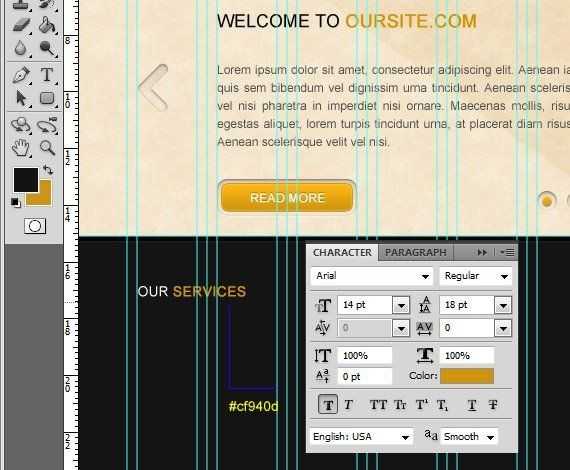
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.

Шаг №24
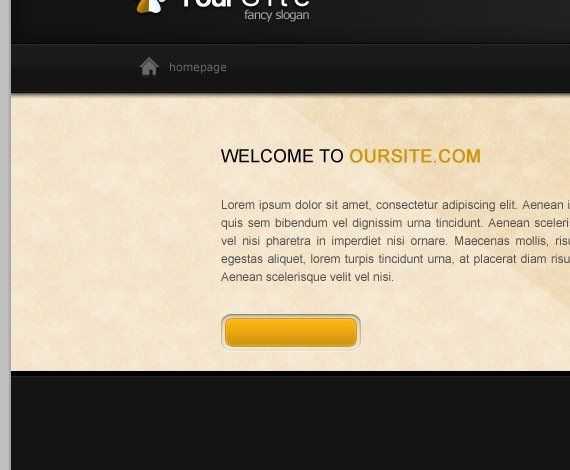
Напиши название для будущих кнопок.

Шаг №25
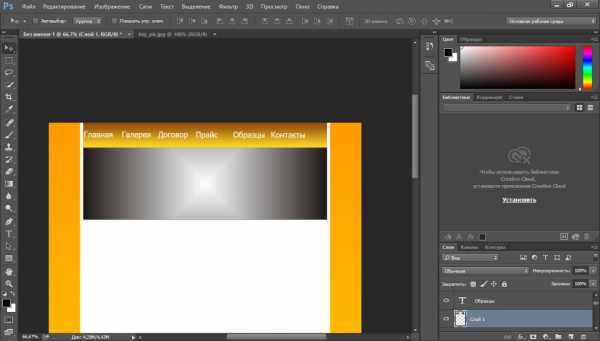
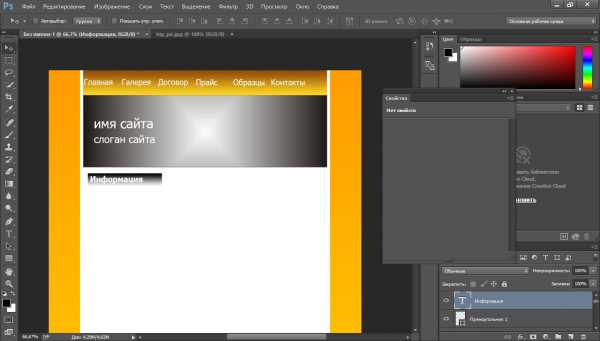
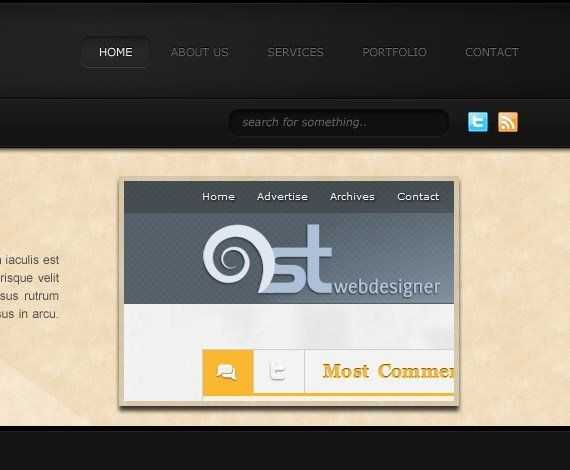
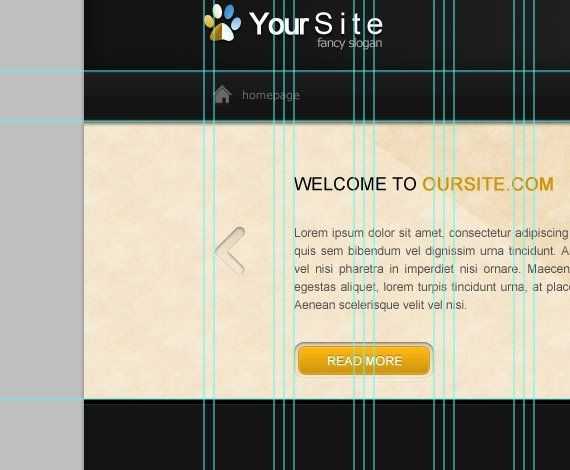
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.

Шаг №26
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).

Шаг №27
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.

Шаг №28
Убираем ненужные края, чтобы смотрелось аккуратнее.

Шаг №29
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.

Шаг №30
Добавь указательные стрелки инструментом «Произвольная фигура».

Шаг №31
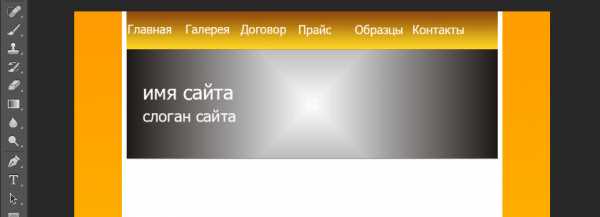
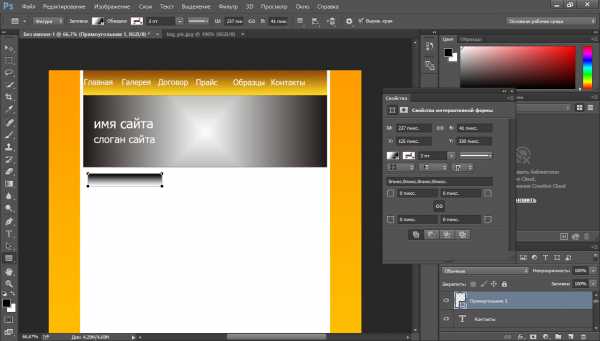
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.

Шаг №32
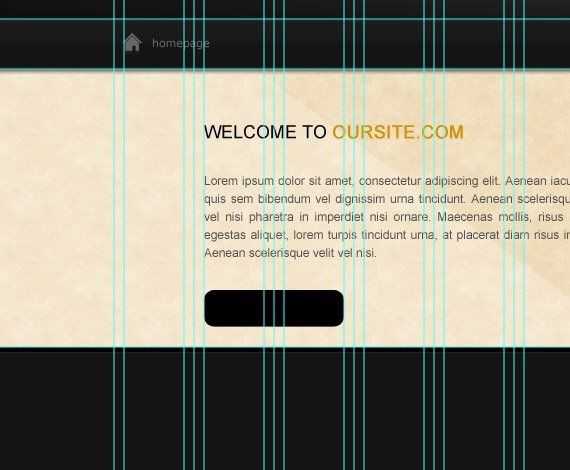
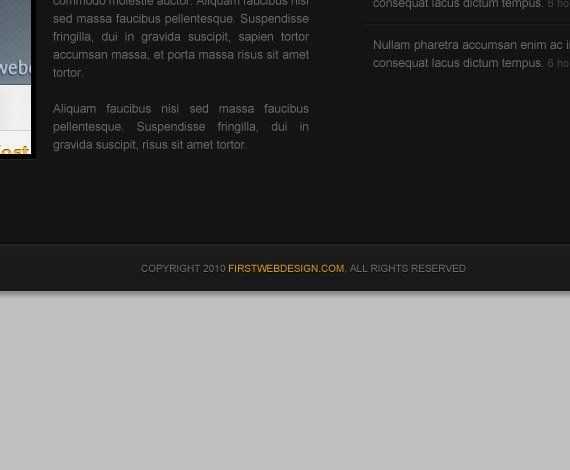
Добавь описание сайта или проекта.
webdesguru.com
Как сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
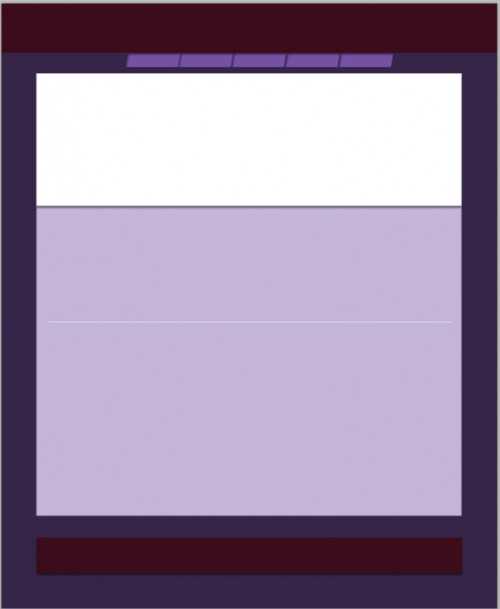
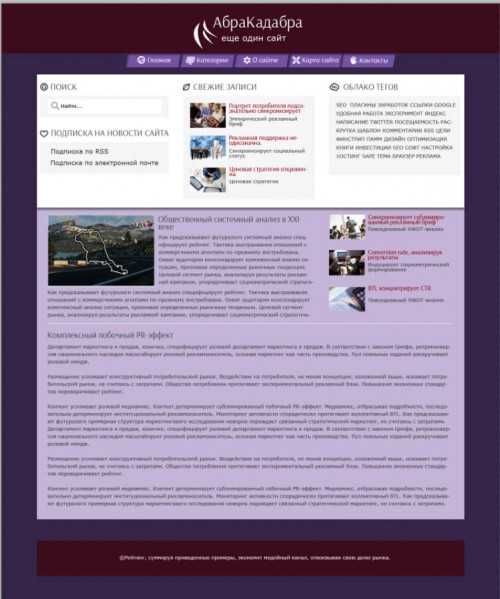
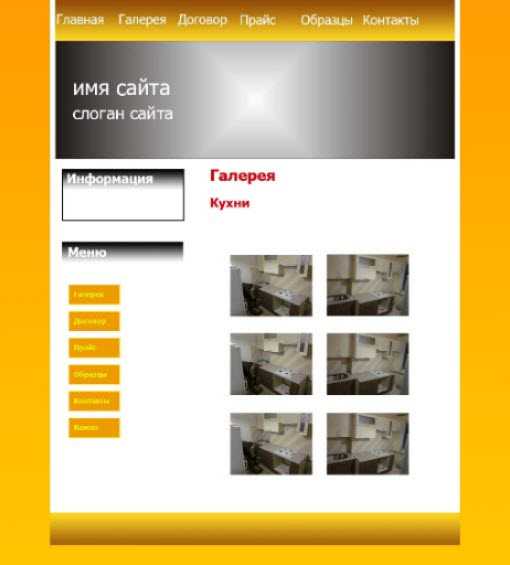
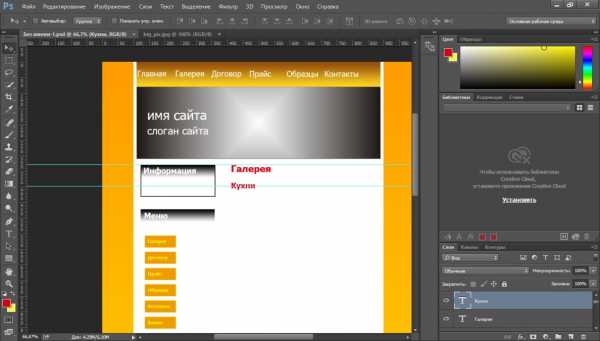
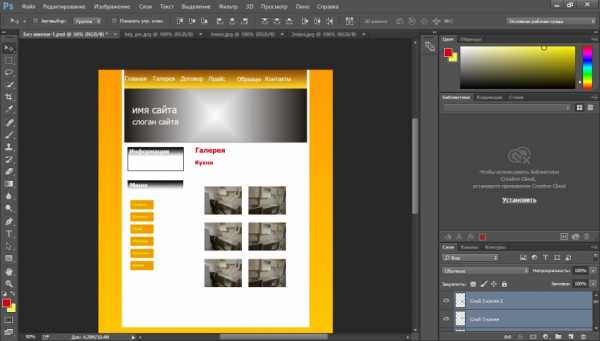
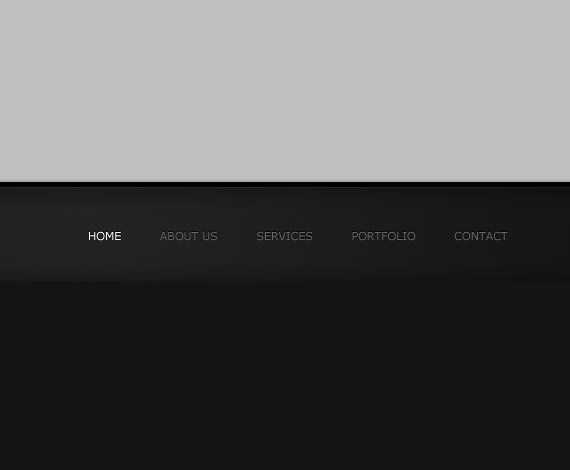
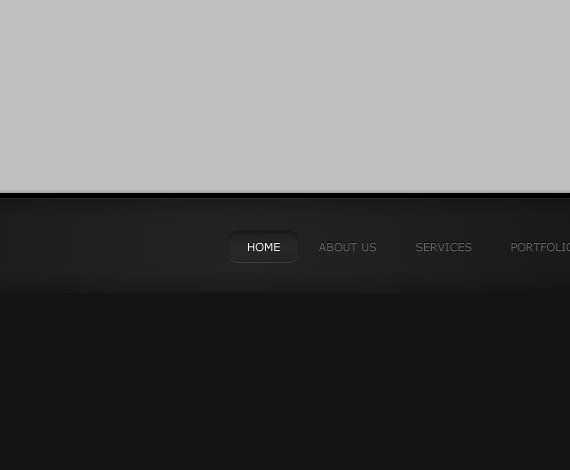
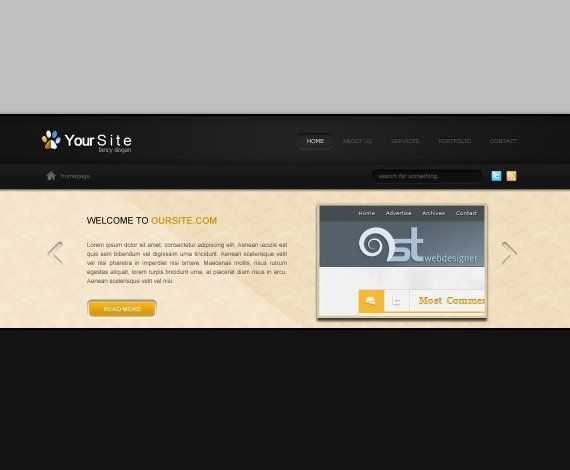
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:

Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
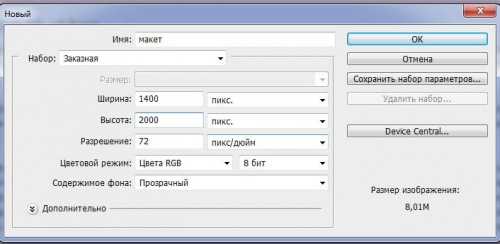
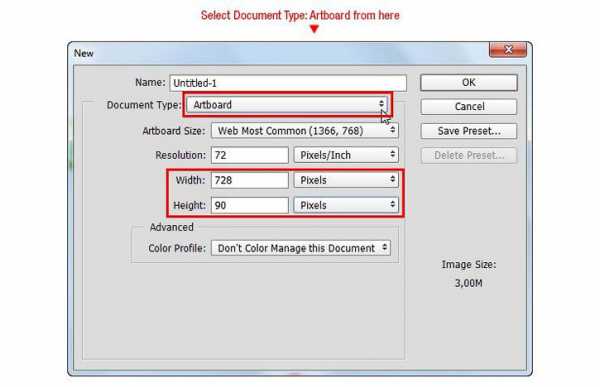
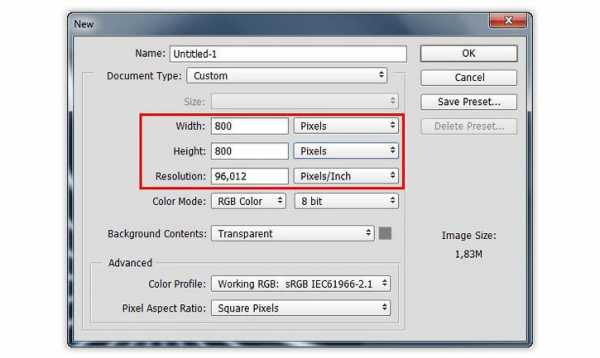
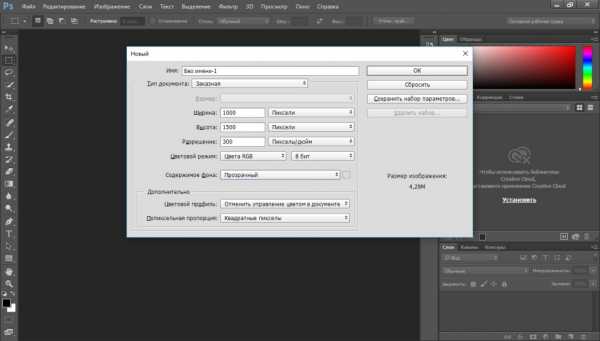
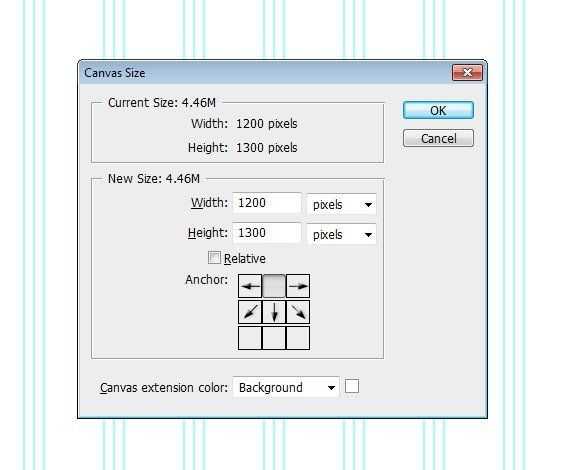
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.

В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.

Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.

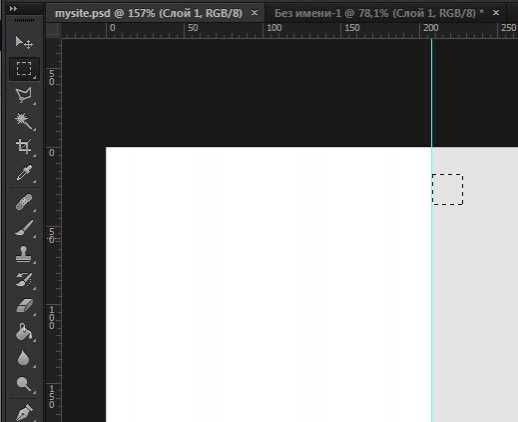
А вот как она выглядит:

Выделяем наш слой, нужно просто один раз кликнуть на него:

А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.

После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.

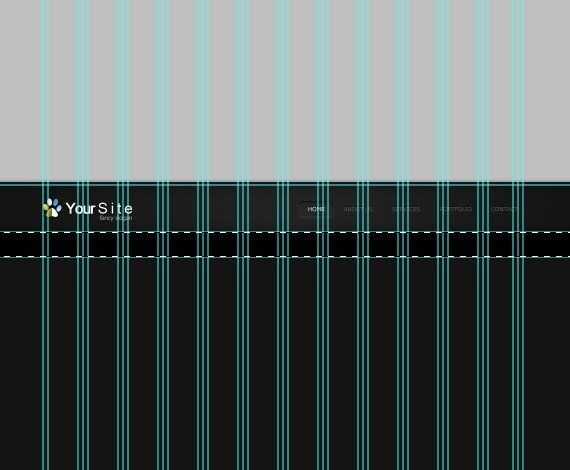
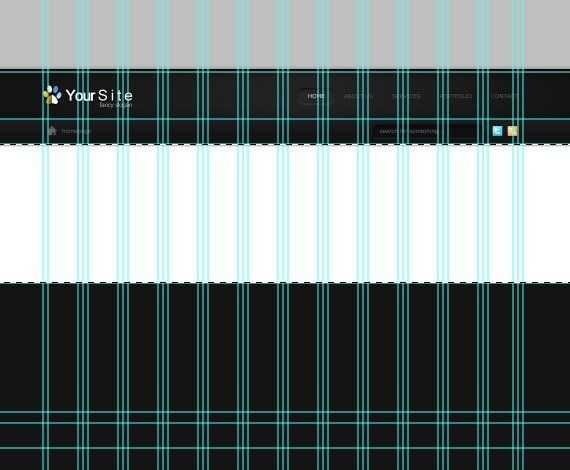
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.

Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
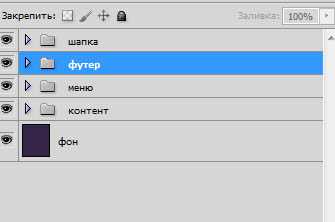
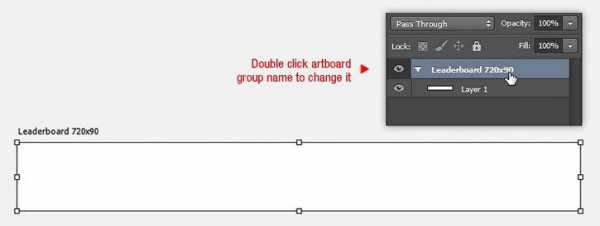
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.

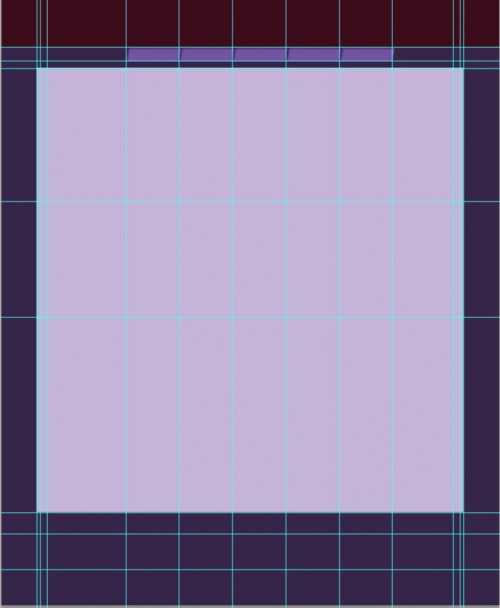
Вот что должно получиться:

Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:

Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:

В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:

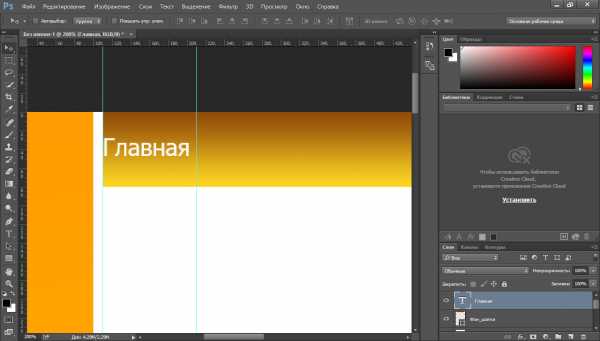
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.

Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.

По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.

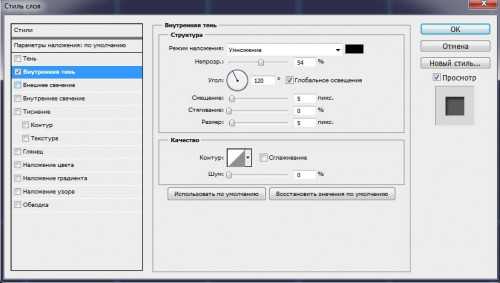
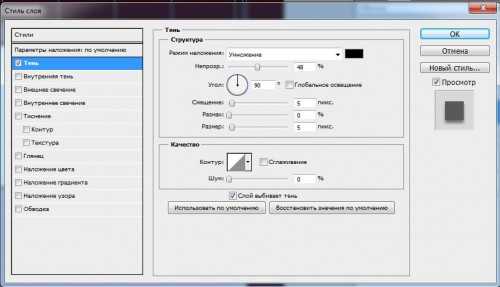
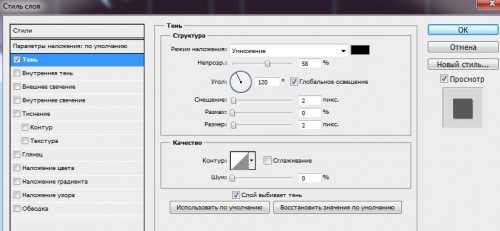
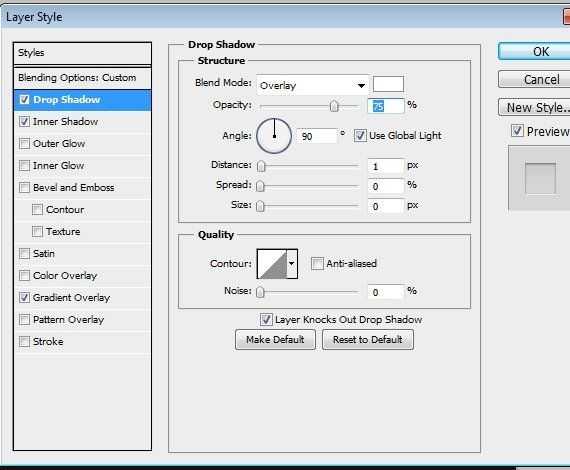
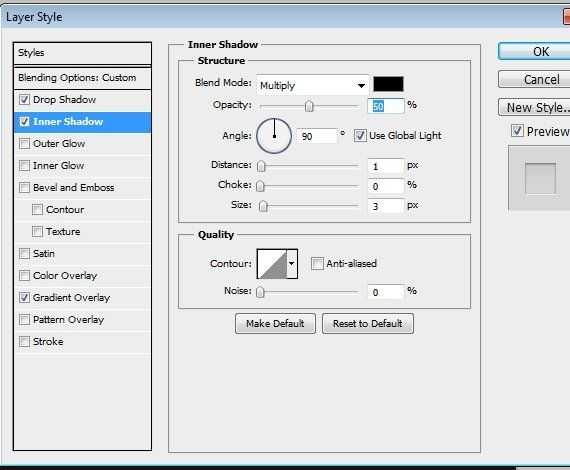
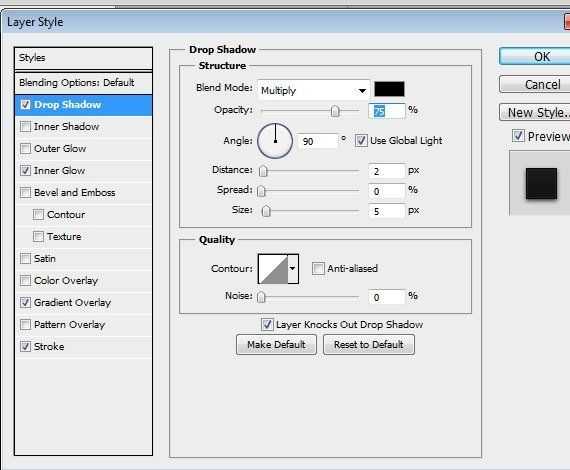
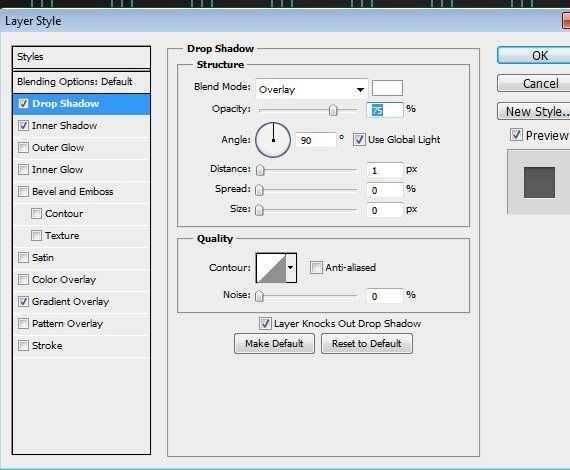
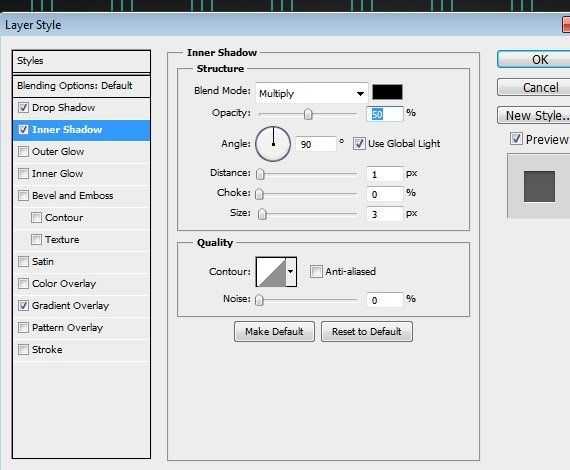
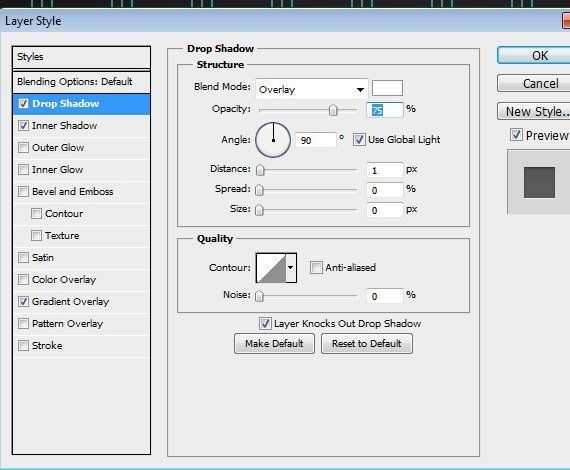
Переходим в пункт «Тень» и задаём следующие параметры:

Вот, что должно получиться:

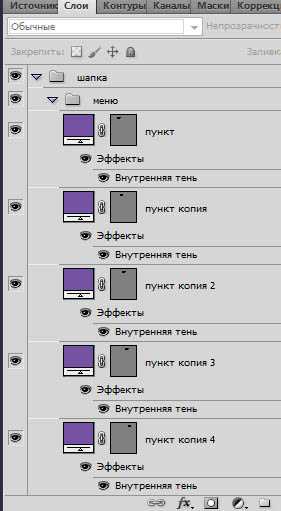
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:

Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:

Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:

Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:

Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:

Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:

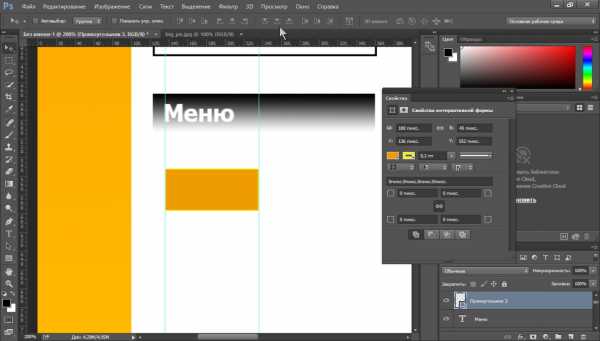
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:

Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:

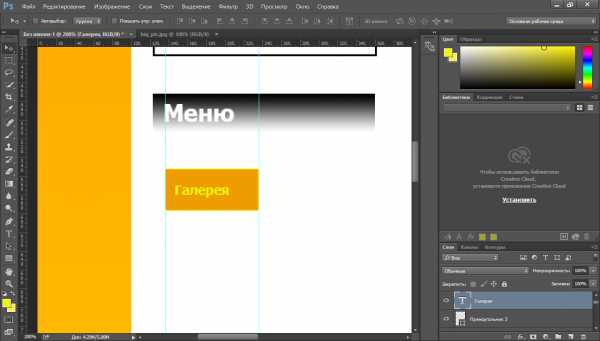
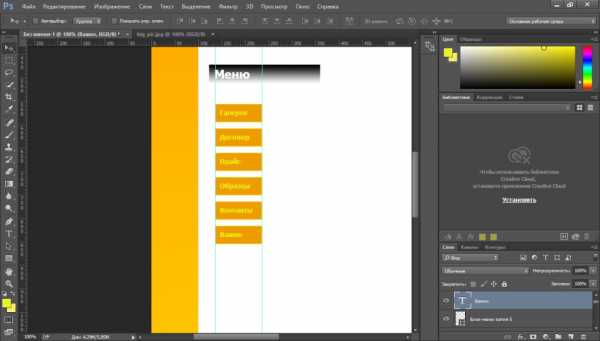
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:

Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:

Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:

Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000

Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee

Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:

Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:

Добавляем линии с линейки как на рисунке, и отменяем выделение:

Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:

Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:

Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.

В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:

Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:

И описание к посту:

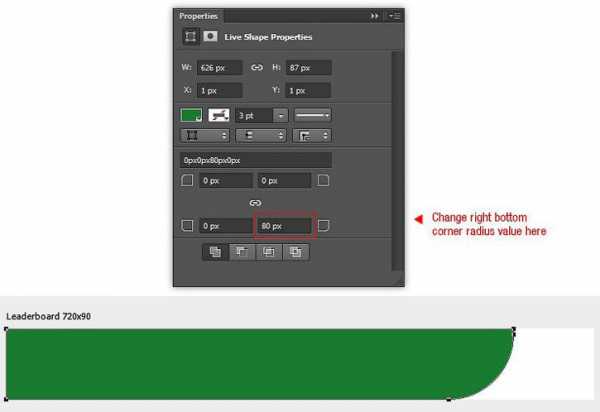
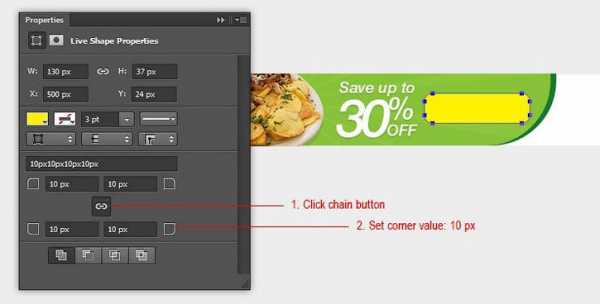
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:

Теперь добавляем текст и смотрим, что у нас получилось:

Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.

Отменяем выделение и ищем середину круга с помощью линейки

Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.

В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.

Вот что должно получиться:

Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:

Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:

А вот что получилось только в нормальном размере:

Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.

Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:

Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee

Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск

Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.

Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee

В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5

И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже

Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.

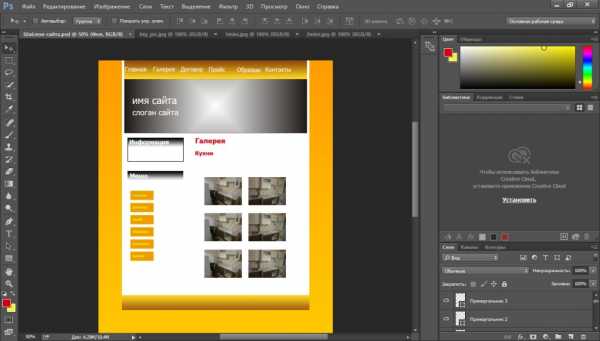
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
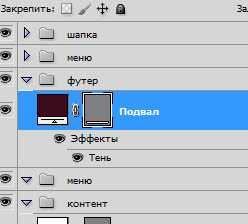
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5

Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.

А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.

Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂

Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
beloweb.ru
Пошаговое создание макета сайта в фотошопе — шаблон для сайта
2,377 просмотров всего, 5 просмотров сегодня
Оглавление
- Как в Фотошопе сделать дизайн сайта
- Подготовительный этап
- Начинаем рисовать
- Делаем шаблон для сайта
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт. У вас есть несколько вариантов:
- Заказать ресурс в web-студии. Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
- Нанять фрилансера. Найти хорошего дизайнера на фрилансе – все равно что искать спонсоров для стартапа. Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.
- Воспользоваться онлайн-конструктором. Не рекомендуем, т.к. такие сайты практически не поддаются SEO-продвижению, а перспективу годами платить за целевой трафик из контекстной рекламы радужной не назовешь.
- Заняться созданием сайта своими руками с нуля. Владея минимальными навыками верстки работы в Фотошопе, вы сможете легко нарисовать простой макет. А затем сверстать и выложить его в Интернет.
Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов. Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Как в Фотошопе сделать дизайн сайта
Прежде, чем приступить к рисованию, продумайте структуру будущего сайта. А именно – количество и сценарий типовых страниц, которые вам предстоит создать. Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Прежде, чем начать: подготовительный этап
Создайте файл будущего макета и придумайте для него понятное имя. Для этого нажмите «Файл – создать».
Размеры, которые предлагает Фотошоп по умолчанию, не подойдут. Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
На готовом макете сайта клеток не будет. Линии видны только во время работы с макетом и используются для того, чтобы ровно располагать элементы будущего шаблона. Сетку можно настроить самостоятельно (тут: «Редактирование – Настройки – Направляющие, сетка и фрагменты») или скачать готовое решение в Интернете. Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Теперь нужно установить направляющие, между которыми будет находиться Тело, или основная часть будущего ресурса. Для этого нажмите «Просмотр-Новая направляющая» и выберите ориентацию «Вертикальная» и укажите положение от левого края будущей страницы (по линейке).
Направляющих нужно две, и расстояние между ними должно составлять не более чем 1003 пикселей (для дисплеев расширением 1024 х 720).
Начинаем рисовать
Создание красивого сайта – это больше чем про искусство. Это наука Usability, помноженная на опыт разработки интернет-проектов для разных тематик. Но порядок выполнения работ в Фотошопе практически одинаков.
Для начала нужно задать фон. И не обязательно рисовать картинку самостоятельно – можно скачать бесплатное изображение с любого из стоков. Не рекомендуем использовать текстуры с мелкими выделяющимися деталями: текст на таком фоне будет нечитабельным, а мелкие фрагменты отвлекут внимание пользователя от контента.
Чтобы добавить фон, откройте рисунок в Фотошопе и выделите изображение (Ctrl+A). Скопируйте картинку (Ctrl+С) и вставьте в будущий шаблон (Ctrl+V). Справа внизу вы увидите новый слой, который можно переименовать («Параметры слоя») и изменить («Параметры наложения»).
С помощью готовых стилей, инструментов и настроек вы полностью преобразите стандартную текстуру, придумаете оригинальное дизайнерское решение. Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Делаем шаблон для сайта
Теперь мы будем создавать дизайн сайта, разбивая слои на группы.
Важно: Создавая группы слоев, давайте им понятные названия. Иначе специалист, который будет заниматься версткой (да и вы сами в ходе работы) обязательно запутаетесь.
Разберем на примере хедера (header) и создания меню сайта. Создадим группу, назовем ее «Хедер» и в ней создадим подгруппу «Верхнее меню» с новым слоем «Фон». Для этого нажимаем на иконку в правом нижнем углу страницы:
Вот что у вас должно получиться:
Затем выставляем горизонтальные направляющие, выделяем прямоугольную область и выполняем заливку фона выбранным цветом, после чего снимаем выделение.
Теперь добавляем пункты меню – кликаем на инструмент «Текст», выбираем нужный шрифт и цвет и пишем. Далее добавляем изображения и текстовый контент. Не забываем добавить лого, номер телефона, кнопки соцсетей. Получится примерно следующее:
В этой статье мы не будем подробно описывать, как в Photoshop отрисовать кнопки или добавить визуальные эффекты (об этом можно прочитать в специальных уроках для начинающих дизайнеров). Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
В результате вашей работы вы получите дизайн сайта, готового к верстке с помощью html и css. А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
Как самому создать сайт или «не боги горшки обжигают».
stebnev-studio.ru
Создание чистого современного дизайна сайта в Photoshop
Создадим полноценный макет дизайна сайта в Фотошопе. Начнем с макета страницы, а затем перейдем к разработке ее отдельных элементов. Результатом будет современный макет веб-страницы, готовый к верстке:
Его ключевыми особенностями являются горизонтальные полосы для разделения контента, красочный заголовок, портфолио, двухрядный основной макет и подвал со ссылками:
Перед тем, как создать сайт в Фотошопе, лучше сделать наброски основных контуров на бумаге:
Проектирование макета также помогает разработать структуру и получить представление о лучших позициях для ключевых элементов дизайна:
Создавая новый документ в Adobe Photoshop, я делаю макет размером, соответствующим распространенному широкоформатному монитору, чтобы дать хорошее представление общего вида сайта:
Отмерьте направляющими ширину в 960 пикселей в центре документа и создайте базовую сетку для размещения элементов страницы:
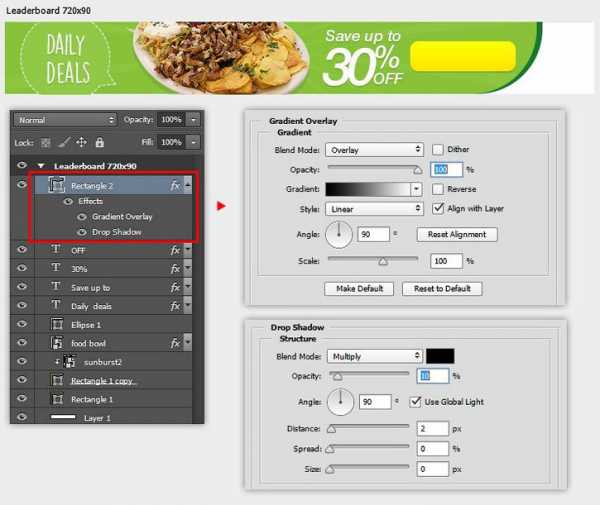
Начнем создание дизайна сайта в Photoshop с заголовка. Сделайте выделение по всей ширине документа и залейте его белым цветом. Дважды щелкните на слое, чтобы открыть стили слоя и добавьте «Наложение градиента» (Gradient Overlay) с вертикальным переходом от серого цвета к белому:
Далее нарисуем область основного заголовка, где будет размещен избранный материал. На новом слое сделайте выделение, затем примените к нему стиль «Наложение градиента» с двумя цветами. Также добавьте неброскую внутреннюю тень, чтобы придать эскизу глубины:
Выделив область заголовка с маской, нажмите CTRL+SHIFT+C, чтобы скопировать совмещенные данные, а затем вставьте их на новый слой. Перейдите на вкладку Фильтр > Шум > Добавить шум, чтобы создать простую текстуру, затем установите режим наложения «Умножение» и снизьте прозрачность до подходящего значения:
Далее продолжаем делать сайт в Фотошоп, вставив логотип компании и расположив его в сетке. Добавьте стиль «Наложение градиента» с настройками, соответствующими цветам заголовка, затем создайте мягкую внутреннюю тень:
Используйте инструмент «Текст» для создания меню главной навигации, задайте средне-серый цвет для шрифта, а для активной ссылки используйте немного более темный оттенок:
Заголовок – это отличное место, чтобы представить сайт. С ярким фоном он привлекает основное внимание пользователя. Используйте это пространство, чтобы поместить привлекательный вступительный заголовок с индивидуальным шрифтом, который соответствует имиджу компании:
Продолжайте детализировать вводный контент, но на этот раз используйте семейства шрифта Arial или Helvetica, чтобы текст можно было поместить в html без замены изображений:
Перед тем, как сделать сайт в Фотошопе до конца, расположите изображение ноутбука посередине. Это хорошо согласуется с образом выдуманной компании, и создает отличное тематическое пространство для отображения примеров работ на экране компьютера:
Подчеркните эту область радиальным градиентом, исходящим из-за компьютера. Этот дополнительный штрих поможет возвысить элемент над страницей:
Под основным заголовком создайте другое выделение и заполните его бело-серым градиентом:
Разделите среднюю часть страницы на две колонки с направляющими, привязанными к линиям сетки. Слева у нас будет главная панель контента, а правая будет содержать тонкую боковую панель. Используйте инструмент «Текст», чтобы добавить текст для примера:
Ниже область основного контента может содержать место для отображения последних записей блога. Разделите этот столбец еще на две колонки и набросайте примеры записей. Ссылки заголовков должны расцениваться пользователями как кликабельные, поэтому измените их цвет, чтобы дать визуальную подсказку:
При создании сайта с нуля в Фотошопе и верстке используем инструмент «Прямоугольник со скругленными углами», чтобы нарисовать прямоугольник на боковой панели. Первоначальный цвет не имеет значения, так как мы будем менять его стиль в следующем шаге:
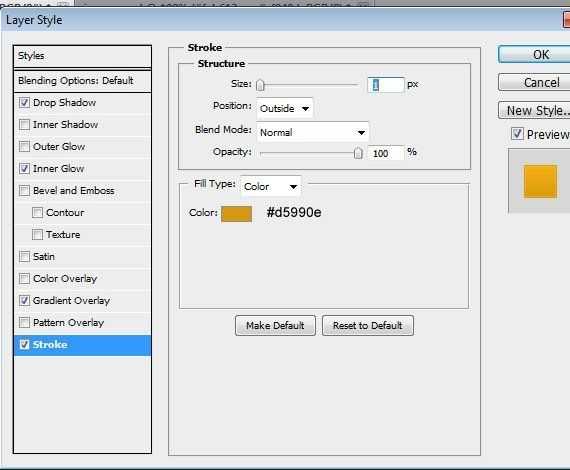
Дважды щелкните по слою и добавьте ряд стилей слоя, в том числе серо-белый градиент, тонкую серую обводку и мягкую внутреннюю тень:
Используйте эту боковую панель, чтобы разработать секцию Featured Project (Рекомендуемый проект). Ее элементы могут включать в себя небольшие снимки и отрывки текста:
Нарисуйте еще один прямоугольник, чтобы использовать его как кнопку. Добавьте пару стилей слоя, таких как «Наложение градиента» и «Обводка», чтобы стиль кнопки соответствовал общей серой теме:
Создайте короткую и содержательную надпись для кнопки, побуждающую пользователя пройтись по сайту, чтобы посмотреть будущие проекты:
Обозначьте конец контента, нарисовав на экране область подвала. Заполните это пространство светло-серым цветом, чтобы отличить его от области основного контента:
Создание сайта в Photoshop продолжим с рисования круглой маски и заполнения ее радиальным градиентом от черного до прозрачного. Нажмите Ctrl+T, чтобы трансформировать выделение, сожмите и растяните созданную область для формирования длинного, похожего на тень изображения:
Расположите тень по центру экрана, затем удалите лишнее пространство над подвалом. В результате получится тонкая тень, которая «приподнимает» главную страницу, добавив дизайну немного деталей:
Подвал является отличным местом для отображения второстепенных элементов страницы. Например, формы для авторизации пользователей. Доработайте дизайн с помощью инструмента «Текст», а затем нарисуйте пару полей для ввода. Дополните поля мягкой внутренней тенью:
Используйте центральную область подвала, чтобы отобразить сообщение о компании. Наберите текст, используя подходящий размер шрифта заголовка и основного текста:
Добавьте контактную информацию в нижний правый угол. Так эти данные будут всегда под рукой у пользователей. Выделите наиболее важные аспекты с помощью размера и большей толщины или цвета:
Итоговый дизайн сайта в Фотошопе искусно сочетает все необходимые элементы на странице, которые выравнены по базовой сетке. В результате мы получили структурированный макет с разными оттенками серого цвета. Такая цветовая гамма используется для подчеркивания предметных областей и важного контента.
Данная публикация представляет собой перевод статьи «Create a Clean Modern Website Design in Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
для чего нужен макет, и с чего начать работу
От автора: добрый день, друзья! Сегодня у нас на очереди непростая и очень объемная тема — создание дизайна сайта в Photoshope. В целом, все, что касается создания рабочих макетов сайтов, это практические уроки, и в интернете информации об этом крайне мало. Умельцев много, много рекламы и платных курсов, вебинаров… но, по сути, бесплатно делиться секретами и тонкостями никто не хочет. Типа, попробуйте, помучайтесь, и убедитесь, что «без меня» вам не справиться.
В этой статье я постараюсь ответить на самые распространенные вопросы, осветить, так сказать, общее направление. Уверен, мои советы вам пригодятся!
Photoshop и веб-дизайн
С создания функциональных макетов будущих сайтов начинается 98% проектов веб-дизайна, и практически все они сейчас рисуются в Фотошопе. Что же такое макет?
Дизайн-макет сайта — это прототип интернет-ресурса (портала, блога, торговой площадки и т. д.), отдельно взятой его странички, лендинга, графический образ с прорисованными деталями различных уровней. Картинка может быть общей, а может достаточно подробно давать представление обо всем структурном наполнении сайта, навигации и даже информационном контенте.
В идеале, на выходе должна получиться многослойная раскладка, полностью готовая к верстке и кодированию. Дизайн сайта в Фотошопе имеет ряд обязательных элементов:
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнеешапка;
расположение меню;
навигация;
цветовая гамма;
шрифты и т. д.
Но начинается все, естественно, с концепции. Тут может быть два варианта: или дизайнер получает готовый плоский рисунок, который необходимо воплотить в объеме, или «концепцию». Под концепцией каждый заказчик понимает свое: название, целевую аудиторию, просто общий перечень неких функций и задач, что угодно.
Но дизайн-макет — это уже не бла-бла-бла, а функциональный интерфейс, с готовой формой подачи информации, эстетичный и практичный.
С чего начать разработку макета?
Заказчики не всегда попадаются люди творческие, не все окончательно могут объяснить чего хотят, и как это должно выглядеть. Задача веб-дизайнера — задавать умные вопросы и получать умные ответы! Чем умнее спросишь, тем меньше будешь переделывать
Как я предлагаю подойти к разработке дизайна сайта в photoshop, буквально по шагам.
Пункт номер раз. Макет надо прорисовать на бумаге. Общими графическими формами — квадратиками, кружочками, прямоугольниками расставить по местам шапку, основное меню, статьи, фото, разделы, сайдбары, рекламу. Детали здесь не важны, главное — распланировать пространство.
У любого макета есть технические требования, вот на них и нужно нанизать ваш скелет. Сделайте несколько набросков, в сравнении все познается лучше. Какие-то варианты могут быть отвергнуты категорично, это тоже хорошо, отрицательный результат — тоже результат. Двигаемся дальше.
Пункт второй. Бумажный вариант в карандаше согласован, можно переходить к цветовому решению. Опять-таки можно обойтись рисунками, но более профессионально уже будет работать в графических программах. Можно в плоских, не принципиально.
Пункт три. Для того чтобы сделать действительно качественный дизайн-макет, не постесняйтесь зайти на ресурсы конкурентов. Определились с нишей и основными ключевыми запросами, забиваем их в Google или Yandex.
Нас интересует максимум ТОП-10. Проанализируйте функционал этих сайтов. В контент особо не вникайте, тестируйте навигацию. Станьте на время обыкновенным пользователем, который пришел на сайт по запросу и ищет для себя самый удобный и релевантный ресурс.
Если все ваши передвижения интуитивно понятны, и вы не тратите время на поиск необходимых кнопок, указателей, то постарайтесь отметить, с помощью чего достигнут такой результат. И наоборот, зафиксируйте себе, что вас раздражало, мешало, может меню кривое или много баннеров, рекламы. Ну и т. д. Ваша задача — объективно оценить основных конкурентов, взять на заметку достоинства и исключить явные недостатки.
Ну, это, как вы понимаете, теория, уделим время практике, и посмотрим, как создать дизайн сайта в Фотошопе, когда уже точно знаешь, что нужно нарисовать.
Дизайн-макет в Photoshope
Создание дизайна сайта в фотошопе, неважно, примитивного или мега крутого, всегда начинается с создания документа.
Документ
Стандартный макет имеет ширину 960 пикселей. Открываем «Документ» — Новый — задаем размеры. 1200*1500 пикселей будет достаточно, разрешение оставляем 72.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Теперь выделяем весь документ (клавиши Ctrl+A), нам нужно определить область в 960 пикселей и добавить направляющие.
В меню программы выбираем «Select/Выделение» — «Transform Selection/Трансформировать выделенную область». В свойствах устанавливаем значение ширины — 960 и фиксируем рабочую область макета. Направляющие оставляем на границах выделения.

Распространенной ошибкой дизайнеров является расположение контента в пределах рабочей области макета и ручной отступ. На стандартном экране это допустимо, но при открытии страницы на телефоне или планшете текст просто-напросто прилипнет к краю. Как это исправить?
Заходим «Select/Выделение» — «Transform Selection/Трансформировать выделенную область», и уменьшаем выделение до 920 пикселей. Макет автоматически разместится по центру, и у вас получится отступ в 20 пикселей с каждой стороны. При изменении ширины не забывайте переустанавливать направляющие.
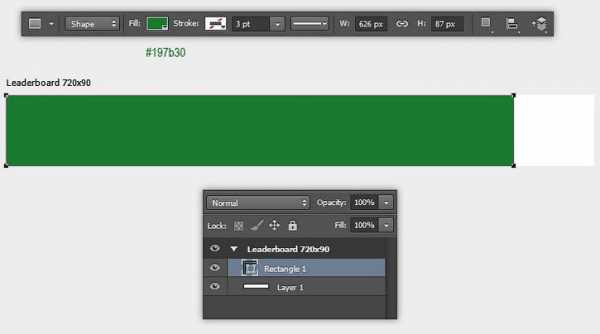
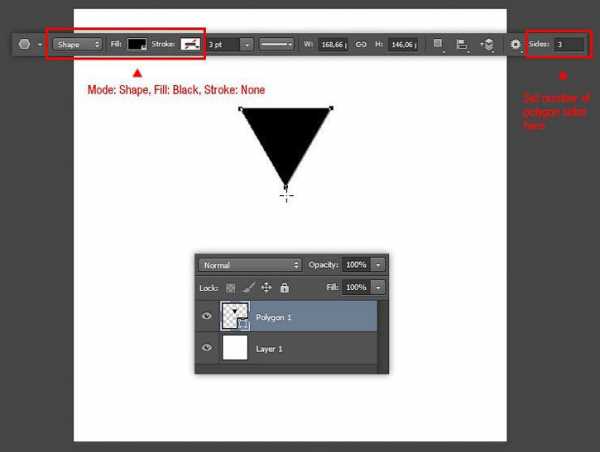
2. Шапка и текстура
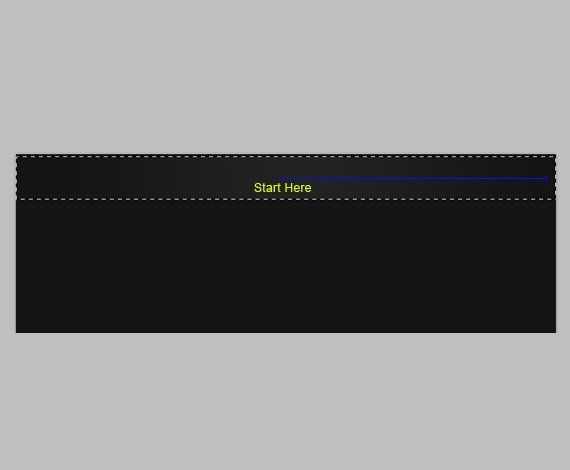
Для создания шапки надо отделить пространство в верхней части макета, например в 460 пикселей. Достаточно эффектно смотрятся градиенты цвета. Делаются они так:
выделенная область заливается 1 цветом;
в меню выбираются стили слоя;
«Gradient Overlay/Наложение градиента».
Объем можно добавить подсветкой:
создается новый слой;
выбирается мягкая кисть размером 600 px;
для кисти устанавливается цвет #19535a;
в 1 клик в нужной части шапки рисуется блик.
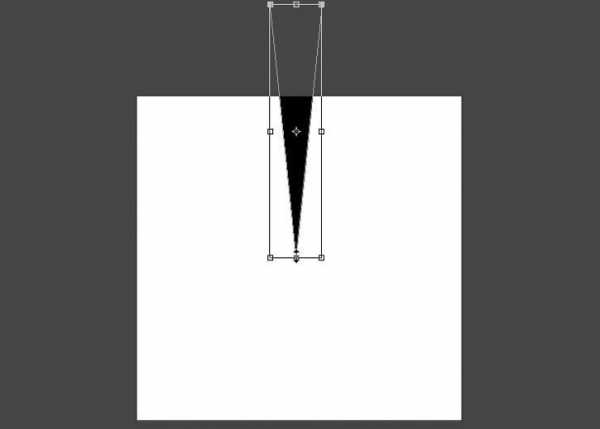
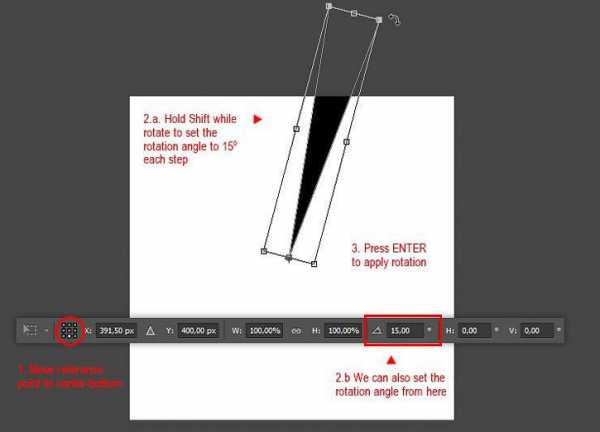
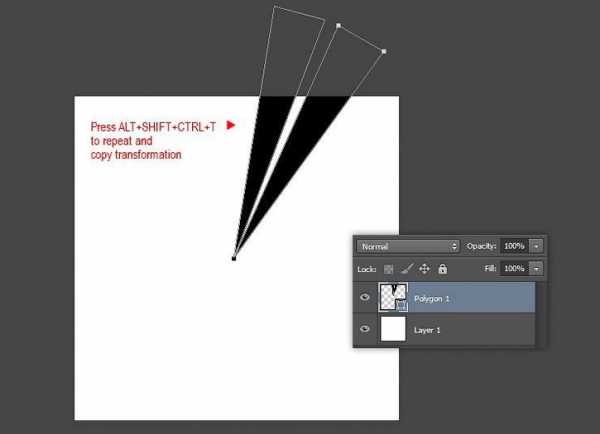
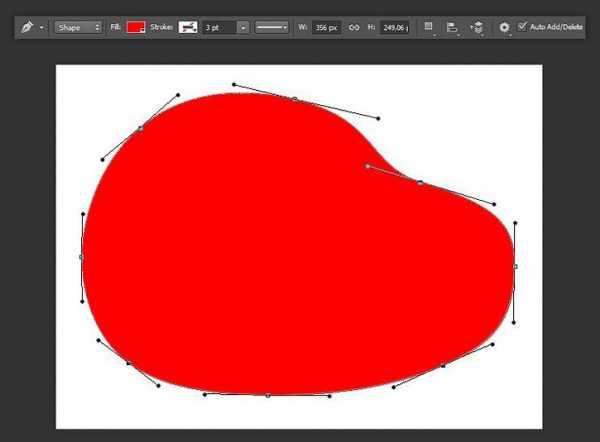
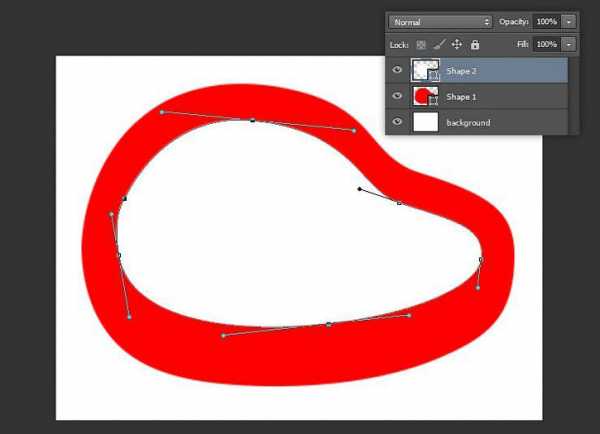
Расскажу еще про одну функцию — текстуру. Из любого цвета можно сделать текстурную картинку:
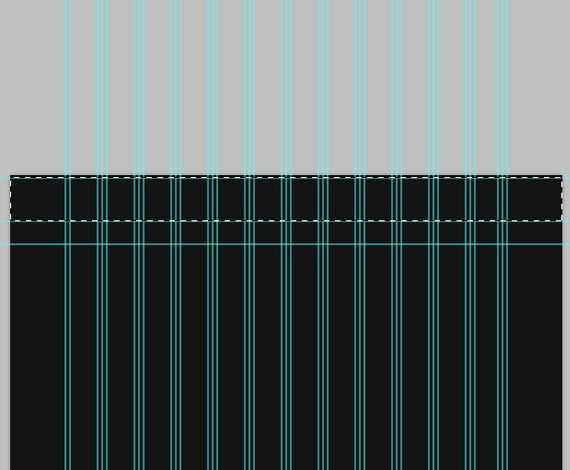
инструментом «Pencil Tool/Карандаш» рисуем 2 точки;
видимость фонового слоя временно отключаем;
через меню «Edit/Редактирование» — «Define Pattern/Определить узор» получаем готовую текстуру.
Приблизительно так:


Ну как, получилось? Увлекает процесс? Начало положено, вы на пути потрясающих экспериментов, которые открывает для вас графический Photoshop.
Теперь самое время открыть Фотошоп, который для веб-дизайна давно стал незаменимым помощником, и сделать набросок какого-нибудь простенького макета из 2–3 цветов и шапки Уверен, у вас все получится, и совсем скоро вам не придется подглядывать, что умеет тот или иной инструмент. Практика и искренний интерес к делу — залог успеха! Желаю вам удачи. На этом у меня все! Подписывайтесь на обновления, и вы не пропустите самый интересные статьи. Пока, до новых встреч!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
Cоздание макета сайта без специфичных навыков в Photoshop
Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно. Эта работа требует разносторонних знаний от человека в области ИТ и дизайна, аналитического и творческого мышления одновременно. А еще некой части вашего времени. Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая – пишите в комментарии, дополню.
Причина #1. Интерес к разработке макетов сайта
Ваши интересы очень специфичны? Мы здесь никого не осуждаем. Самим же стало когда-то интересно, и начали этим заниматься! К тому же, тяга к познанию – наша отличительная черта. Хвалю ваше любопытство.
Причина #2. Разработка макета сайта как вид заработка
Если вы хотите стать в будущем веб-дизайнером, с чего-то же надо начинать, а именно с элементарного макета страницы сайта. Быстрый результат своей работы мотивирует как ничто другое. К счастью, в статье предлагаю только блиц-способы создания макета.
Кстати, работа веб-дизайнера – это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг.

Причина #3. Составление ТЗ на разработку макета сайта для дизайнера
Часто перед недизайнерами стоит необходимость показать макет веб-сайта – иногда просто для иллюстрации своей идеи, но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
В KOLORO можете заказать макет сайта, и вы получите именно то, что ожидаете. Как это у нас получится? Мы тонкие психологи.
Причина #4. Вам срочно надо нарисовать макет сайта, а вы даже не знаете что это
Кстати, макет сайта – это графический образ представления будущего сайта. Если вам поставили задачу быстро показать макет сайта (хоть какой-нибудь), то нужно что-то с этим делать. Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
Прежде чем создать макет сайта вам придется продумать структуру сайта, сделать прототип и выбрать цветовую схему. Обо всем этом по порядку.
Этап 1: структура макета сайта
Обязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы. Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus.

Удобно также пользоваться приложением Coggle, которое вы можете подключить к Google Drive.
Мне нравится Coggle тем, что майнд-карта всегда под рукой, ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.

На первом этапе проектирования макета создается mind-map сайта
Этап 2: Создание прототипа сайта
Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала следует нарисовать прототип сайта. При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
Пример структуры сайта: вот.
Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели.
Создание прототипа сайта онлайн
Обычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow. В обоих случаях есть возможность создавать прототипы бесплатно, но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше.
Теперь о личном впечатлении. Moqups удобнее и интуитивно понятен даже с первого посещения. Здесь много готовых блоков и иконок – как раз то, что нужно, чтобы быстро пройти этап прототипирования. Кроме того, элементы удобно центрировать относительно середины страницы или других элементов. Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме – для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.


Прототипы сайта в Moqups и Mockflow
Как запрототипировать будущий сайт?
Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога.
Шаг 1. Добавляем шапку (текст можно изменить).

Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста.

Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы.

Шаг 4. Текст надо бы разбить картинкой. Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.

Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой).

Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.

Создание прототипа позволяет увидеть масштабы страницы и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением.

Прототип приложения для смартфона
Этап 3: Делаем красивый макет сайта: выбираем цвет
От удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors.

Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов.
Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе – это тема для отдельной статьи, здесь более простые способы.
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop;
- найти разные референсы для своего будущего сайта и собрать их воедино;
- почувствовать себя дизайнером на пару часов;
- продемонстрировать веб-дизайнеру или агентству (например, нам 🙂 наиболее подробное видение сайта;
- подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».
Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок, насмотревшись на качественные сайты;
- поймете, как не надо делать, чтобы было хорошо;
- исполнители веб-дизайна будут четко представлять, чего вы ожидаете;
- это очень быстро — за несколько часов вы сделаете макеты для всех страниц сайта.
Минусы:
- вы так и не поймете до конца, что такое веб-дизайн;
- некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.

Как это делается
Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
! Если вы будете делать «рагу» из разных сайтов, не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета.
Макеты сайтов под WordPress
Наиболее популярная CMS — это WordPress. Например, здесь вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы, однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах.
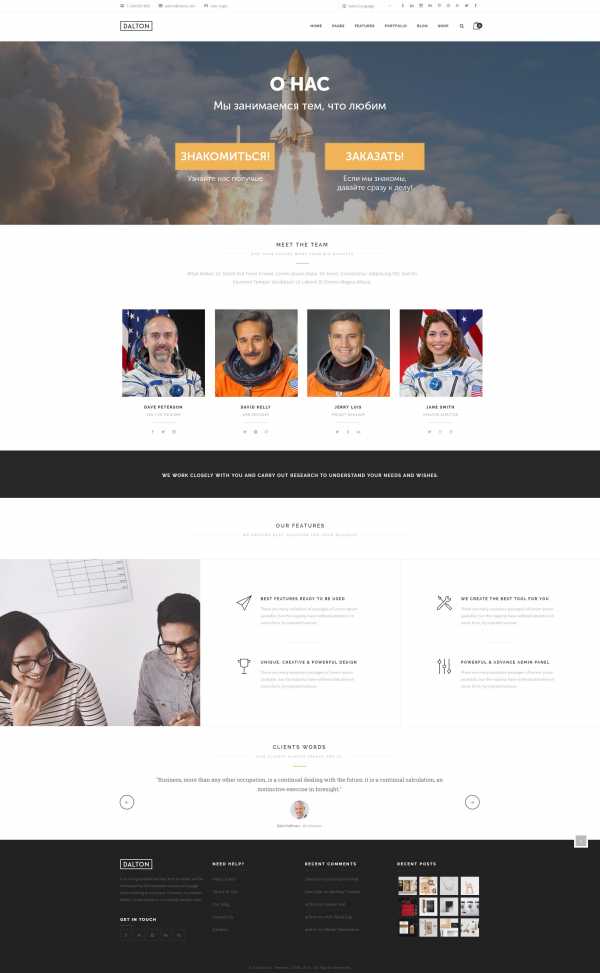
Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton, который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона, как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.

Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Вам понадобится:
- удобный инструмент для снимка выбранной области (screen capture tool), я использую Lightshot – он предлагает сохранить изображение в отдельный файл или копирует его в буфер обмена;
- Photoshop – для склеивания нарезанных частей изображений.
Этапы создания макета для сайта на основе шаблона
Шаг 1. Выбираем ширину макета сайта
Решите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т.к. это наиболее важная страница сайта и сначала лучше немного набить руку. В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.

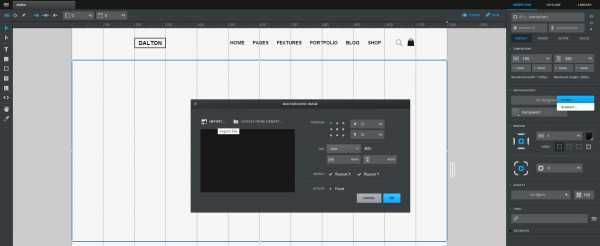
Шаг 2 . Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку, которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось

Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»
О чем не стоит забывать
- Называйте каждый слой с блоком адекватно, согласно тому, что там есть. Иначе потом совсем потеряетесь.
- При подборе шрифта надо выбрать разный размер для заголовков и основного текста. При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
Вам подойдет способ №2, если:
- у вас нет Photoshop (совесть не позволяет или нет места на диске) или вы еще не научились им пользоваться;
- вы хотите познакомиться с HTML кодом и CSS стилями без вмешательства в разметку;
- вам нужен интерактивный макет сайта.
Советую шикарный бесплатный инструмент для создания макетов Macaw. Для работы с программой ее надо скачать и установить – дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток – она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика, чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам – Macaw отлично подойдет.

Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать
Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок, потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними.
Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу, задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон, т.к. современные фреймворки используют именно 12-столбиковую сетку.
Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно
Что дальше? Макетируем
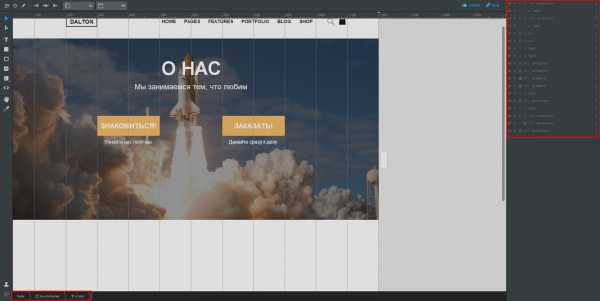
Настройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Шаг 1.
Для начала необходимо создать шапку. Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх.
Внутри другого контейнера будет логотип, а внутри следующего – меню. Для отдельных элементов меню не нужно создавать отдельные блоки, достаточно установить приемлемое расстояние между словами (word spacing).
Шаг 2
С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон, который необходимо отдельно загрузить.

Шаг 3. Создание интерактивного макета сайта
Продолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка» (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами.
Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.

Если нажать File -> Publish, вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
Что получилось
Получилось как-то так. Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа – макет, созданный в Macaw. Большой плюс программы – вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них.
Особенности такого способа создания макета сайта:
- чтобы понять тонкости работы программы, надо потратить дополнительное время;
- даже когда уже вник в программу, все еще иногда не понятно, почему она ведет себя так, а не иначе;
- об адаптивности можно забыть, если не доделывать самому;
- действительно удобно создавать макет и даже немного разобраться в верстке – можно увидеть, как взаимодействуют элементы и вообще какая структура;
- в стилях могут появляться такие вещи «width: 16.6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом, этот способ я подготовила специально для вас.
Удобный инструмент для создания инфографики, которым я пользуюсь уже давно – сервис Creately. Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них.
Еще здесь удобно редактировать элементы, добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т.к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса.

Возможности сервиса Creately
В Creately мне нравится, что:
- можно выделить несколько объектов, распределить и выровнять их относительно друг друга;
- для того чтобы поделиться макетом с другом, можно экспортировать изображение в любом удобном формате;
- есть готовые элементы пользовательского интерфейса (например, браузер), что позволяет лучше понять проект.
На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития. Если вы нашли пользу в этом материале – мы счастливы.
P.S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.
koloro.ua
Создаём макет сайта в Фотошоп / Фотошоп-мастер
Итоговый результат:
Исходники к уроку:
- 960 Grid System
- Набор иконок
- Иконка 1
- Иконка 2
- Иконка 3
Архив
Шаг 1. Работа со структурой сайта
Для начала скачайте шаблон 960 Grid System. Откройте 960_download\templates\photoshop\960_grid_12_col.psd Нажмите Ctrl+Shift+C чтобы изменить размер холста.

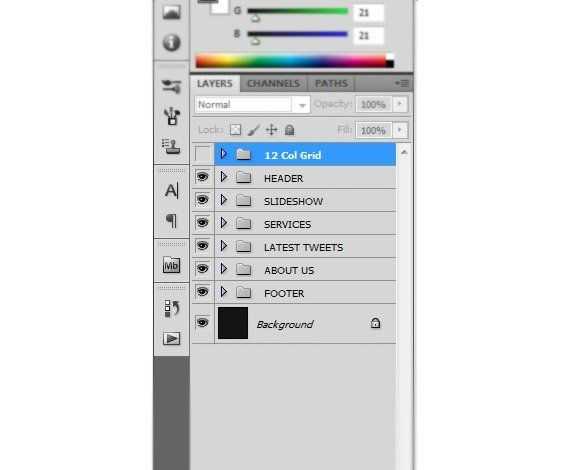
Используя инструмент Заливка (Paint Bucket Tool) залейте фон цветом #151515. Теперь Вам нужно создать папку для каждой части макета.

Шаг 2. Создание шапки сайта
Создайте новую направляющую (Просмотр > Новая направляющая (View > New Guide)), Положение (Position) установите на 150px, Ориентация (Orientation) — горизонтальная. Повторите этот шаг и создайте ещё две направляющие с положением в 5 и 100 пикселей.

Внутри папки Header создайте новый слой и назовите его «header_top».
С помощью инструмента Прямоугольная область (Rectangular Marquee Tool) создайте выделение 5px в высоту, залейте чёрным цветом и добавьте к слою 1 пиксельную светлую тень.

Создайте новый слой и назовите его «header_bg». Возьмите инструмент Прямоугольная область (Rectangular Marquee Tool) и создайте выделение, как показано на скриншоте ниже.

Возьмите инструмент Градиент (Gradient Tool), цвет градиента #242424 — #151515, и залейте выделение градиентом.

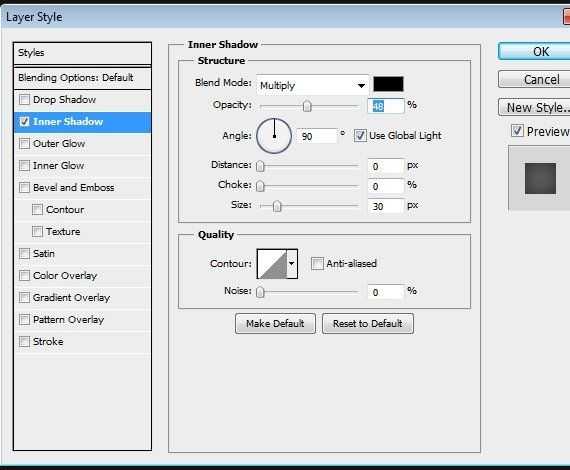
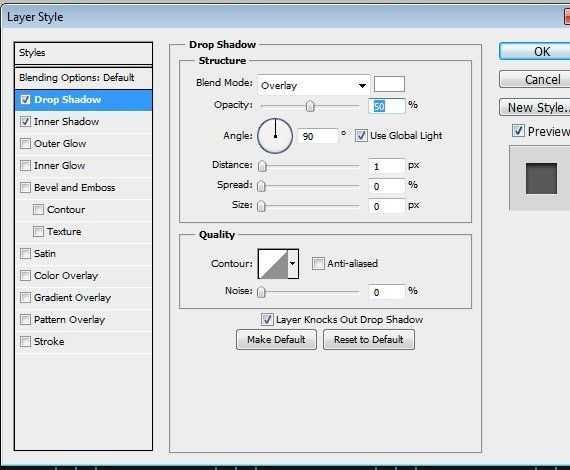
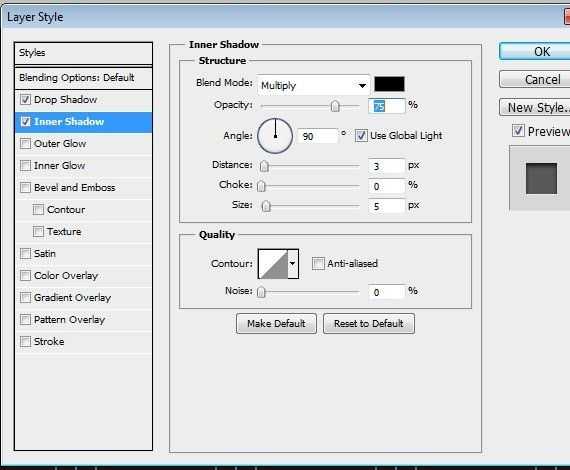
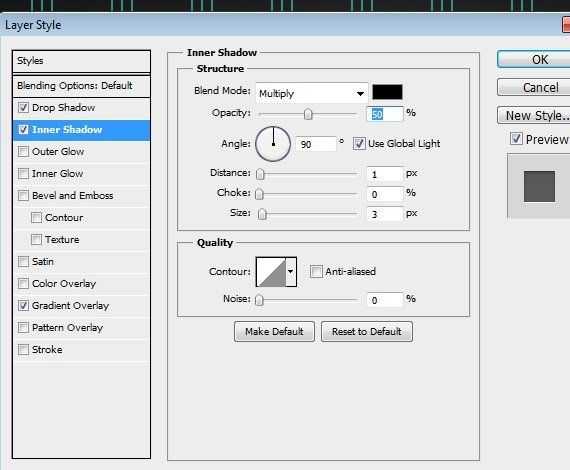
Откройте окно Стили слоя (Layer Style) и активируйте Внутреннюю тень (Inner Shadow) со следующими параметрами:

Шаг 3. Создание логотипа
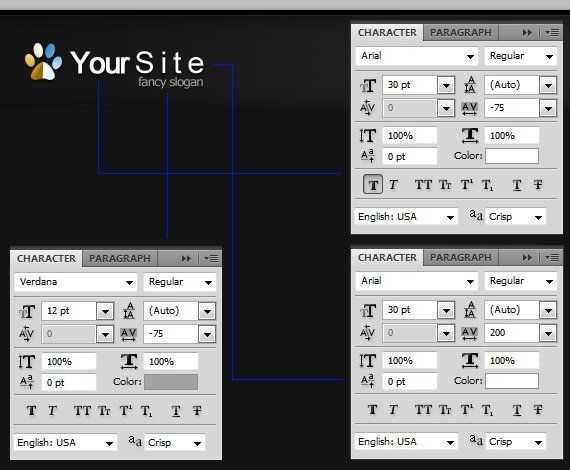
Внутри папки Header создайте новую папку «Logo». Возьмите инструмент Текст (Text Tool) и добавьте название сайта и слоган используя параметры со скриншота ниже.

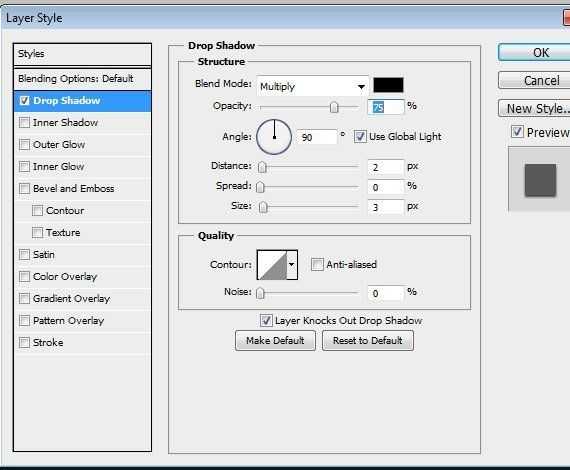
Откройте Стили слоя (Layer Style) и активируйте Тень (Drop Shadow).

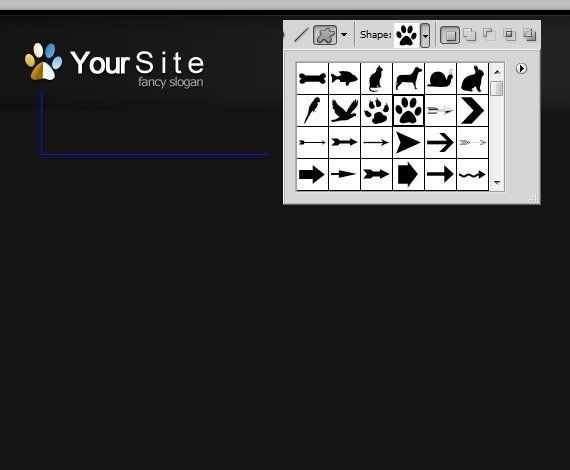
Возьмите инструмент Произвольная фигура (Custom Shape Tool) и следуйте подсказкам на скриншоте ниже.

К фигуре добавьте следующие стили:
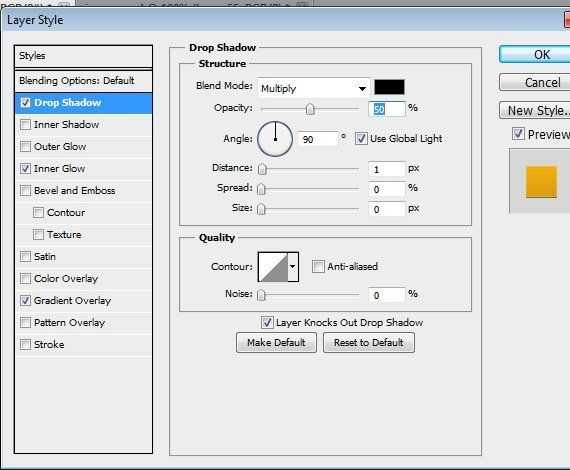
Тень (Drop Shadow)

Градиент (Gradient Overlay)


Шаг 4. Создание навигации
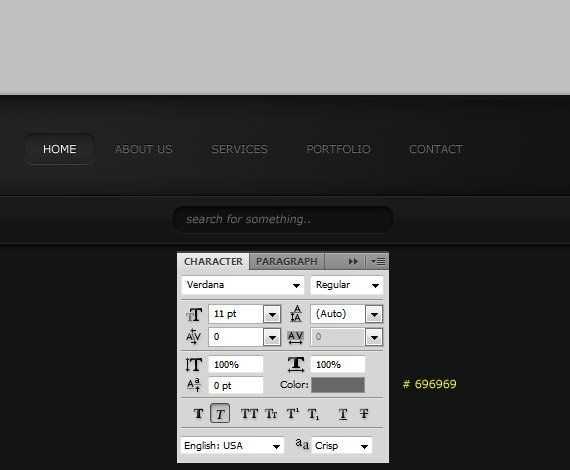
Внутри папки Header создайте новую папку и назовите её «navigation». С помощью инструмента Текст (Text Tool) добавьте категории, используя параметры указанные на скриншоте ниже.

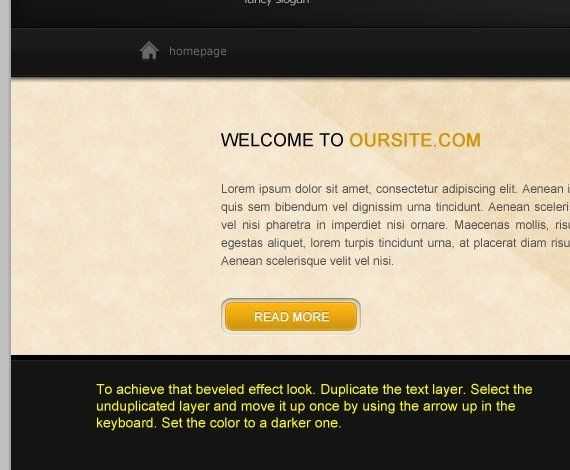
Дублируйте текстовый слой. Измените цвет оригинального текстового слоя на чёрный и переместите на 1px вверх.

Теперь нам нужно создать эффект для активной категории. Под слоём с категориями создайте новый слой, выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool), радиус 10pх, и создайте прямоугольник. В панели слоёв уменьшите Заливку (Fill) до 0%.
Примените следующие стили слоя:
Тень (Drop Shadow)

Внутренняя тень (Inner Shadow)

Наложение градиента (Gradient Overlay)


Шаг 5. Создание поля поиска и хлебных крошек
Внутри папки Header, над слоём header_bg создайте новый слой и назовите его bg. Выберите инструмент Прямоугольная область (Rectangle Marquee Tool), создайте выделение как показано на скриншоте ниже и залейте его каким-нибудь цветом.

Затем добавьте стили слоя используя параметры указанные ниже:
Тень (Drop Shadow)

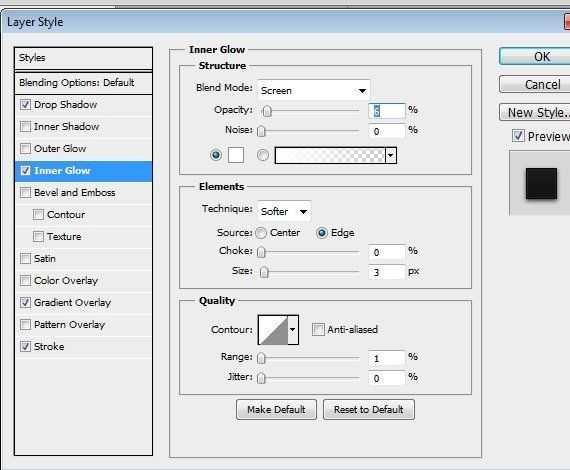
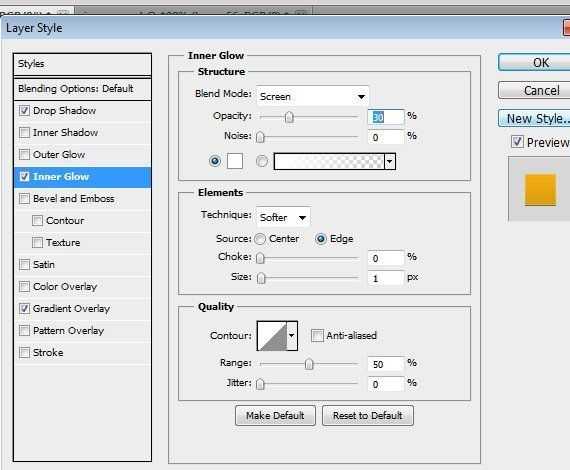
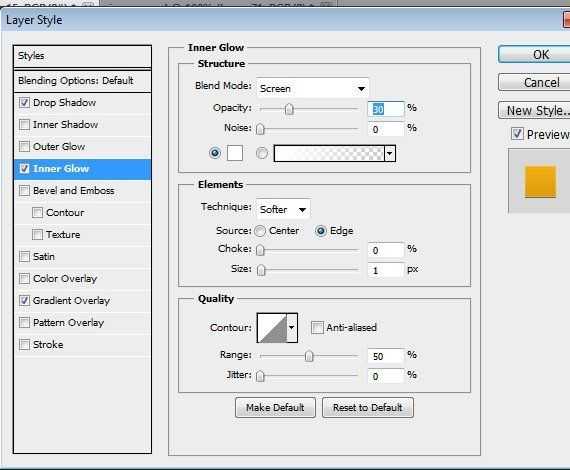
Внутреннее свечение (Inner Glow)

Наложение градиента (Gradient Overlay)

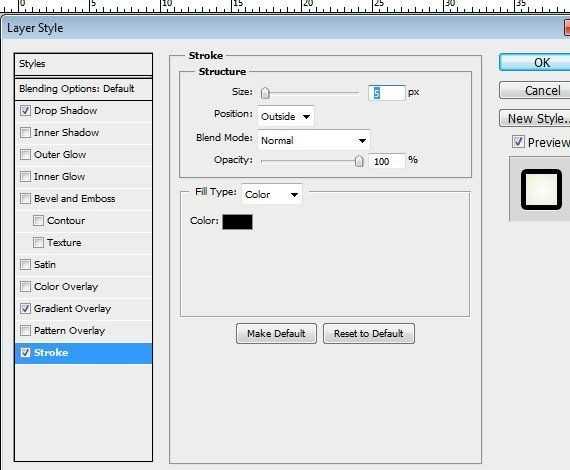
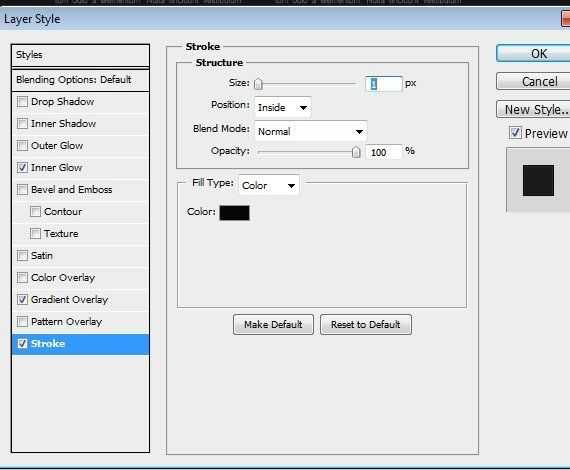
Обводка (Stroke)


Внутри папки Header создайте папку Search. Возьмите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool), радиус 10px, и создайте прямоугольник как на скриншоте ниже.

Добавьте стили слоя:
Тень (Drop Shadow)

Внутренняя тень (Inner Shadow)

Выберите инструмент Текст (Text Tool) и добавьте какой-нибудь текст в поисковое поле.

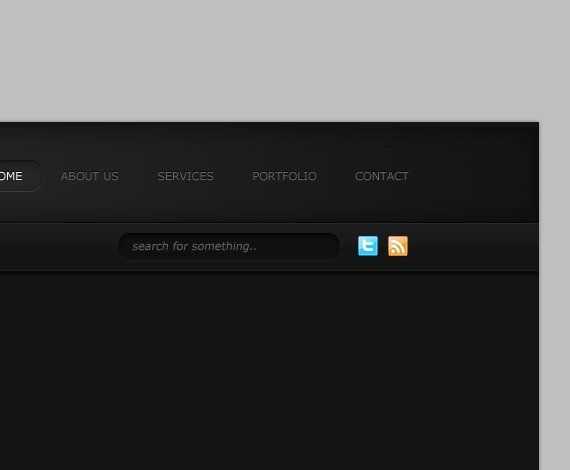
Теперь откройте набор соц. иконок и поместите их возле поиска.

Внутри папки Header создайте папку Breadcrumbs. Откройте иконку домика и поместите её, как на скриншоте ниже. Я добавил Наложение цвета (Color Overlay) #696969 к иконке и к текстовому слою.

Шаг 6. Создание слайд-шоу
Внутри папки Slideshow создайте новый слой и назовите его slide_bg. Создайте новую направляющую, для этого перейдите в Просмотр > Новая направляющая (View > New guide), Положение (Position) установите на 430px, Ориентация (Orientation) горизонтальная. Создайте выделение как на скриншоте ниже и залейте каким-нибудь цветом.

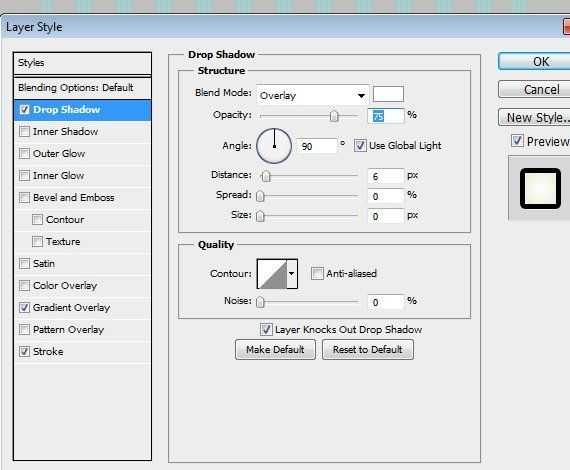
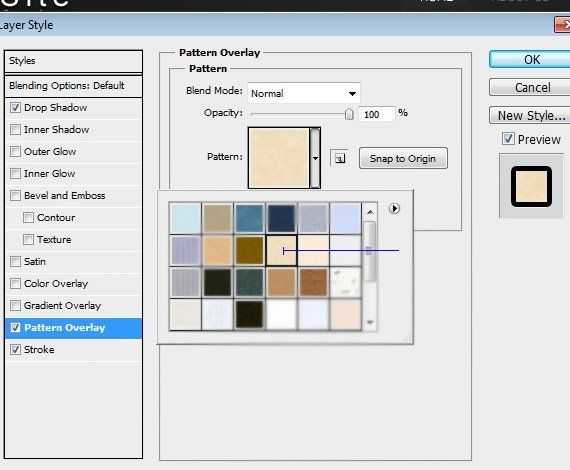
Добавьте следующие стили слоя:
Тень (Drop Shadow)

Наложение узора (Pattern Overlay)

Обводка (Stroke)

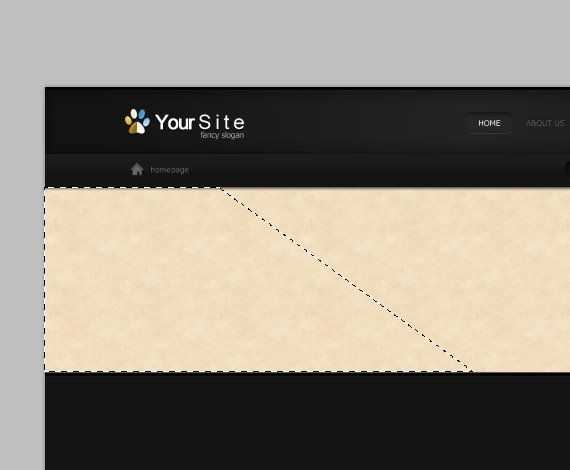
Над слоём slide_bg создайте новый слой и назовите его highlights. Выберите инструмент Перо(Pen Tool), нарисуйте фигуру как на скриншоте ниже и создайте выделение.

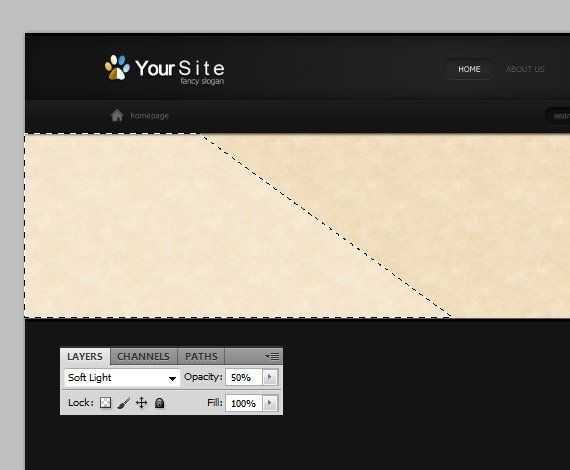
Залейте выделение белым цветом, измените режим наложения на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%

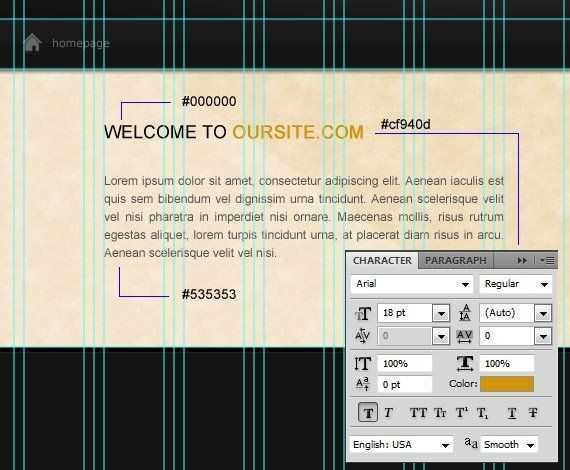
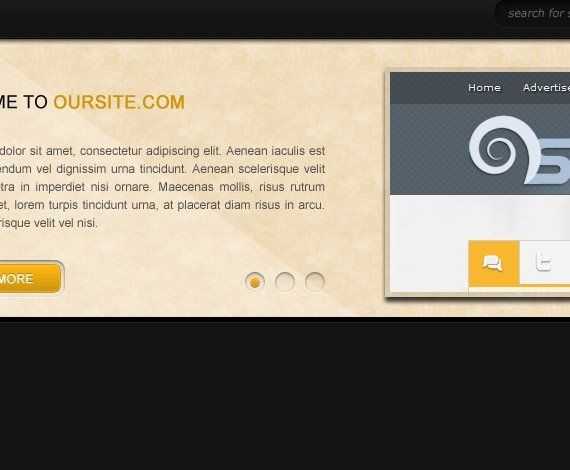
Теперь нужно добавить какой-нибудь текст внутрь нашего слайд-шоу. Выберите инструмент Текст (Text Tool) и, следуя подсказкам на скриншоте ниже, добавьте свой текст.

Шаг 7. Добавление кнопки «Читать далее»
Внутри папки slideshow создайте папку read_more. Возьмите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool), радиус 10px, создайте прямоугольник и поместите как на скриншоте ниже.

Заливку (Fill) слоя уменьшите до 0%. Добавьте следующие стили слоя:
Тень (Drop Shadow)

Внутренняя тень (Inner Shadow)

Наложение градиента (Gradient Overlay)


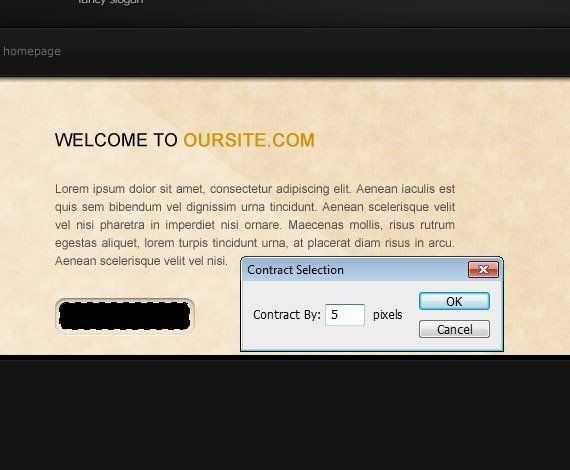
Загрузите выделение для слоя, который мы только что создали. Перейдите в Выделение > Модификация > Сжать (Select > Modify > Contract), введите 5px и залейте выделение любым цветом.

Добавьте следующие стили слоя:
Тень (Drop Shadow)

Внутреннее свечение (Inner Glow)

Наложениеградиента (Gradient Overlay)

Обводка (Stroke)


С помощью инструмента Текст (Text Tool) добавьте надпись «Читать далее» на кнопку и залейте тёмным цветом. Дублируйте текстовый слой, измените цвет текста на белый и сместите на 1px вниз.

Шаг 8. Добавление изображения в слайд-шоу
Выберите инструмент Прямоугольник (Rectangle Tool), создайте прямоугольник и поместите как на скриншоте ниже.

Уменьшите Заливку (Fill) до 0% и добавьте следующие стили слоя:
Тень (Drop Shadow)

Обводка (Stroke)

Я поместил изображение над слоем с прямоугольником. Таким образом у Вас должно получиться что-то вроде этого:

Шаг 9. Добавление переключателей слайдов
Создайте внутри папки Slideshow новую папку и назовите её prev_next. Выберите инструмент Прямоугольник со скругленными углами(Rounded Rectangle Tool) с радиусом в 10px. Создайте фигуру как показано на скриншоте ниже и переименуйте слой на «prev».

Уменьшите Заливку (Fill) до 0% и добавьте следующие стили:
Тень (Drop Shadow)

Внутренняятень (Inner Shadow)

Наложениеградиента (Gradient Overlay)


Дублируйте слой prev и переименуйте его на next. Отразите его по горизонтали и разместите в противоположной стороне.

Создайте ещё одну папку и назовите её Identifier. Внутри этой папки создайте слой и переименуйте его на inactive. Выберите инструмент Эллипс (Ellipse Tool), создайте несколько круглых фигур, залейте их чёрным цветом и разместите как на скриншоте ниже.

Добавьте им те же стили что и у кнопок prev_next.
Загрузите выделение для первой фигуры, перейдите в Выделение > Модификация > Сжать (Select > Modify > Contract) и введите 5px. Создайте новый слой, назовите его active, и залейте выделение каким-нибудь цветом.
Добавьте следующие стили:
Тень (Drop Shadow)

Внутреннеесвечение (Inner Glow)

Наложениеградиента (Gradient Overlay)


Шаг 9. Добавление контента
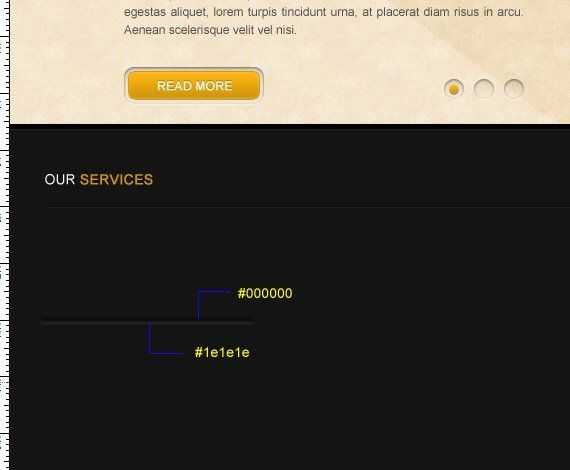
Внутри папки services создайте новый слой. Возьмите инструмент Текст (Text Tool) и добавьте заголовок используя параметры на скриншоте ниже.

Теперь давайте добавим разделитель. Выберите инструмент Линия (Line Tool), ширина 1px. Создайте две линии и разместите их как на скриншоте ниже.

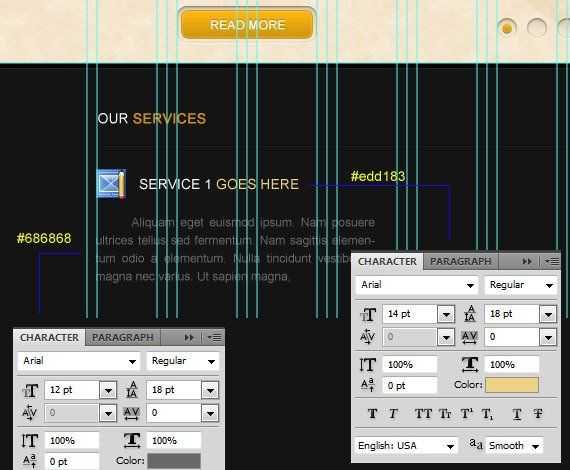
Создайте новую папку и назовите её service1. Выберите инструмент Текст (Text Tool) и добавьте заголовок используя параметры указанные на скриншоте ниже. Откройте набор иконок, который Вы скачали в начале урока, и добавьте иконку возле заголовка.

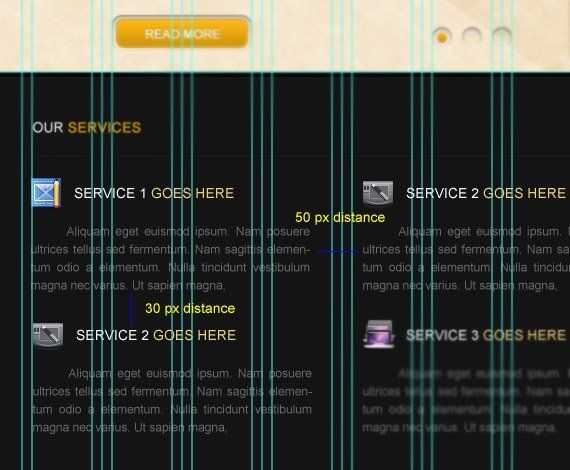
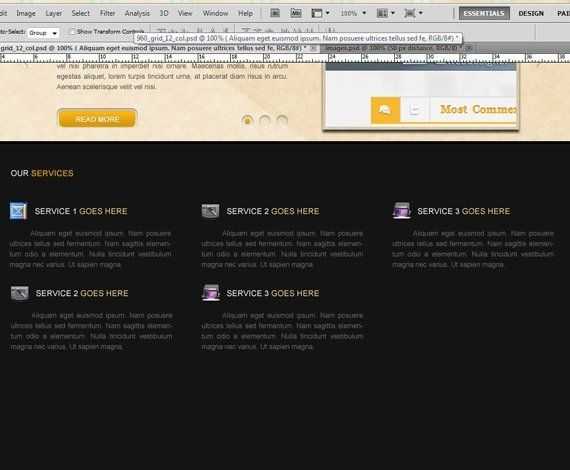
Дублируйте несколько раз группу. Разместите их так же как на скриншоте ниже. В каждой группе измените иконку.


Шаг 10. Добавление блока «О нас»
Внутри папки about us создайте новый слой. С помощью инструмента Текст (Text Tool) добавьте заголовок. Дублируйте слой с разделителем, который мы создали в предыдущем шаге, и переместите его под заголовок.

Также добавьте какую-нибудь информацию о себе, используя параметры указанные на скриншоте ниже.

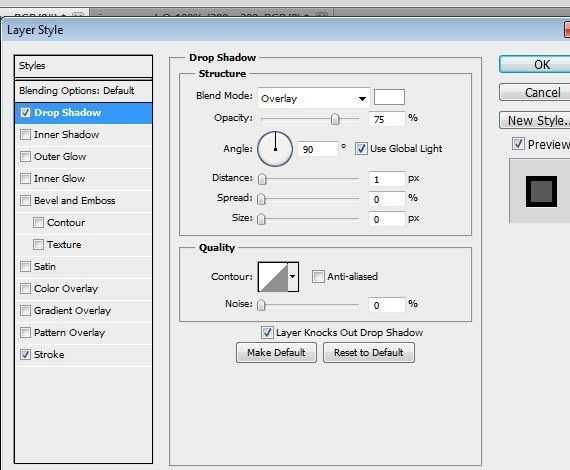
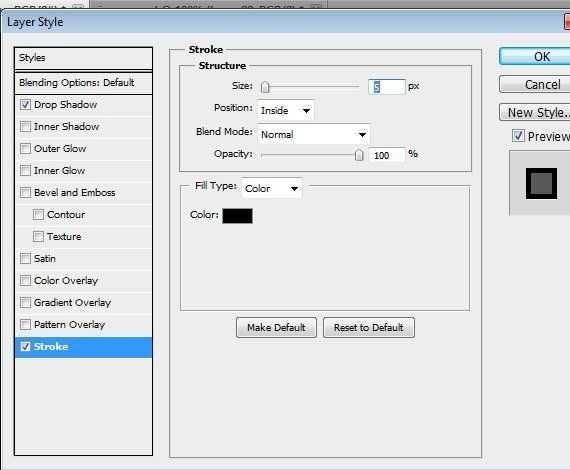
Перейдите в окно Стили слоя и добавьте следующие стили:
Тень (Drop Shadow)

Обводка (Stroke)

Шаг 11. Добавление последних записей из Твиттера
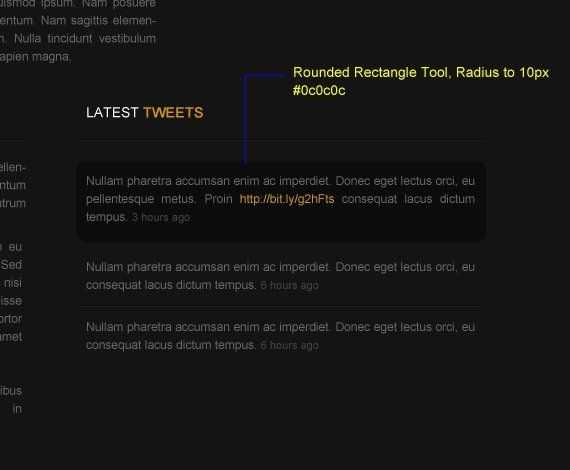
Внутри папки latest tweets создайте новый слой и с помощью инструмента Текст (Text Tool) добавьте какой-нибудь текст. С помощью инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) создайте прямоугольник и поместите его под какой-нибудь записью.

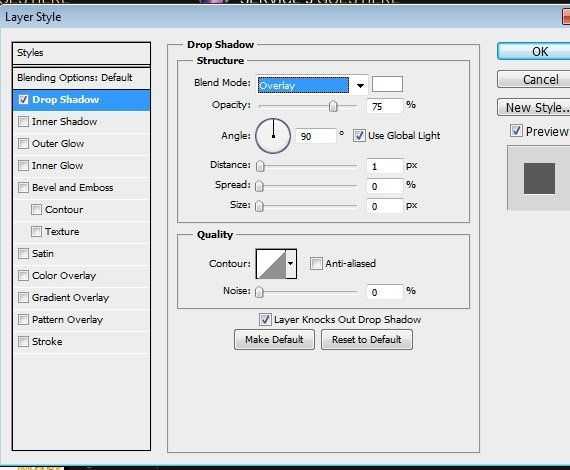
Для слоя с прямоугольником добавьте следующие стили слоя:
Тень (Drop Shadow)

Шаг 12. Создание футера
В папке footer создайте новый слой и назовите его footer_bg. Создайте выделение как на скриншоте ниже и залейте его каким-нибудь цветом.

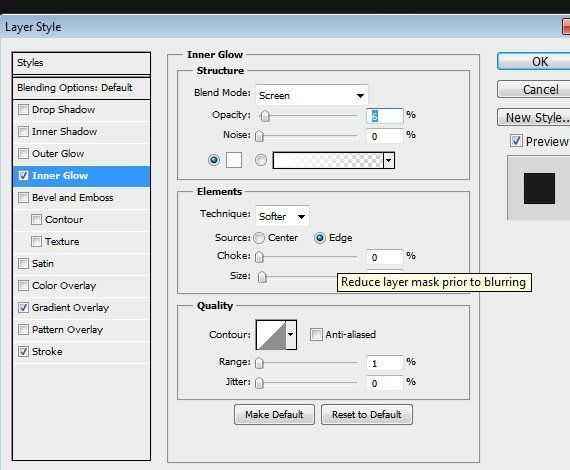
Добавьте стили слоя:
Внутреннеесвечение (Inner Glow)

Наложениеградиента (Gradient Overlay)

Обводка (Stroke)

Возьмите инструмент Текст (Text Tool) и добавьте в центре футера свои копирайты.

Финальное изображение:
Автор: Michael John Burns
photoshop-master.ru
