Верстка под WordPress. Как сделать верстку WordPress
От автора: если вы сегодня выберите для себя профессию верстальщика и решите работать в веб-студии, тогда будьте готовы к тому, что просто знаний HTML и CSS и непосредственно верстки сайтов на сегодняшний день уже недостаточно. Реалии сегодняшнего дня требуют дополнительных знаний, например верстка под WordPress или другую популярную CMS. В данной статье попробуем узнать, чем отличается верстка сайта под WordPress от просто верстки сайтов и как сделать верстку сайта на WordPress.
Что должен знать современный верстальщик?
Времена, когда верстальщику достаточно было знать только HTML и CSS уже давно прошли. Это раньше для того, чтобы устроиться работать верстальщиком, требовалось лишь умение работать с готовым макетом PSD и сверстать страницу по предоставленному макету. А были даже времена, когда достаточно было лишь знаний HTML… но это, конечно, было уже очень давно, в те времена, когда все верстали таблицами
Сейчас же, если вы откроете сайты вакансий и наберете соответствующий поисковый запрос, то увидите, что зачастую современная должность верстальщика предполагает наличие дополнительных знаний и обязанностей, которые ранее целиком и полностью возлагались на программиста. Например, это знание JavaScript и jQuery, знание основ PHP или даже MySQL, умение сделать верстку под популярные CMS. Просто знания HTML и CSS сегодня уже мало кому интересны.

Ну а поскольку WordPress является сейчас наиболее популярной CMS, то неудивительно, что многие работодатели требуют навыков работы с WordPress и умения сделать верстку WordPress. Хотя, на мой взгляд, верстка сайта под WordPress — это все же работа программиста, а не верстальщика, но, как говорится, время и реалии рынка диктуют нам свои правила, которым остается лишь следовать.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсВерстка WordPress
Если вы пока еще не сталкивались с версткой сайта на WordPress, волнуетесь и задаетесь вопросом а получится ли у вас, ведь вы не программист, тогда постараюсь вас успокоить. Верстка на WordPress — не слишком сложна и зачастую потребует от вас знаний лишь основ программирования на PHP.
WordPress имеет замечательную документацию, в том числе и переводную, что значительно упрощает работу с ним и создание сайта на WordPress. Зачастую вам будет достаточно в нужном месте сверстанного вами обычного шаблона HTML вызывать функции WordPress, которые часто можно скопировать прямо из документации. Собственно, в этом и состоит по большому счету все отличие верстки под WordPress от просто верстки шаблона.
Например, перед нами стоит банальная задача — вывести на страницу записи. Согласитесь, совсем несложно загуглить простейший запрос wordpress вывод постов и прочесть в документации о цикле WordPress и использовать пример цикла из той же документации в своей верстке сайта.
Конечно, если вам нужна верстка и создание нестандартного или сложного макета, тогда без уверенных знаний WordPress и программирования все же не обойтись, но все это приходит с практикой. Сделав верстку пары-тройки несложных сайтов WordPress, вы набьете руку и уже сможете ставить для себя и реализовывать проекты посложнее, верстать сложные и нестандартные макеты WordPress.
Ну а если кому-то более удобно воспринимать информацию с экрана, то и здесь есть выбор — множество всевозможных уроков и курсов, как платных, так и бесплатных. Да далеко ходить и не нужно. Если вы ищете уроки верстки под WordPress, тогда вам безусловно пригодится наш курс. Изучив курс, вы узнаете, как сделать верстку WordPress и на практике сверстаете три разных темы для WordPress.
В целом могу сказать, что научиться верстать под WordPress — достаточно просто. Уже через несколько дней после начала изучения вы сможете сверстать свой первый несложный сайт. Ну а через неделю-другую это может быть вполне сайт и на порядок сложнее. Так что все в ваших руках. Ну а я на этом с вами прощаюсь. До новых встреч!
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотретьwebformyself.com
WordPress для верстальщика
Не секрет, что вероятнее всего верстка, старательно выполненная верстальщиком по PSD макету, а дальнейшем перекочует в руки к специалисту по «натяжке верстки на WordPress», ведь жалко упускать дополнительную прибыль, не правда ли?
Рано или поздно любой верстальщик захочет увеличить свои доходы и CMS WordPress — это то, что надо верстальщику изучить. Верстка всегда стоит дешевле, чем сайт под ключ, даже если это простой лендинг или сайт-визитка. Если верстальщик сделал вёрстку простого сайта-визитки, а заказчик требует прикрутить ещё админку, форму или таймер обратного отсчета, то придется отказаться от дополнительного дохода или плотно изучать программирование. А это время и деньги, намного быстрее освоить WordPress + основы PHP. Без знаний основ PHP будет трудно работать в WordPress.
Что надо уметь верстальщику делать в WordPress
Самое главное — это интегрировать статичную HTML верстку в файлы темы
Почему WordPress?
WordPress является самой популярной CMS в мире, просто посмотрите на зарубежной фриланс бирже upwork.com по ключевому слову «wordpress», в базе находится 7 897 заказов. Заказы самой разной сложности, давайте посмотрим наиболее подходящие верстальщику, без знаний PHP.
Реальные заказы на Upwork
Fix Header on WordPress Site (пофиксить шапку у WordPress сайта)
Заказчик просит опустить пониже слайдер, чтобы он не перекрывал шапку сайта. За эту работу он платит $50. Конечно конкуренции там хватает, но и заказы сыпятся с частотой в одну минуту.
Copy a website to a wordpress Website (перенести сайт на WordPress)
По сути надо существующую верстку сайта натянуть на WordPress и перенести контент, оплата $10/час.
Плюсы в пользу изучения WordPress верстальщику
Огромное количество заказов
Раз это самая популярная CMS в мире, то логично предположить, что заказов будет много.
Много простых заказов
Можно обойтись без знаний программирования, но основы PHP желательно знать, чтобы образно говоря «не сесть в лужу».
Много готовых решений
Это касается тем оформления и плагинов как бесплатных, так и премиум. Прикрутить форму обратной связи, сделать e-mail рассылку, добавить в контакты
Низкий порог входа
Простая и интуитивно понятная админка. Установив валидную тему и нужные плагины, можно легко обойтись вообще без знаний PHP. Поэтому многие люди, которые раньше никогда раньше не сталкивались с веб-разработкой, так легко отваживаются на то, чтобы самим сделать себе сайт на WordPress. Но со временем, они хотят что-то поменять или расширить функционал и тогда вынуждены обратиться к специалистам, а мы уже тут и готовы им помочь.
Документация + сообщество разработчиков
WordPress имеет самую подробную документацию по сравнению с другими
Почему мы часто слышим мнение, что самые кривые и косые сайты в мире сделаны на WordPress?
Отчасти, это правда и объясняется это очень просто, но только WordPress здесь не причём. Виноват низкий порог входа, на WordPress можно создавать сайты без знаний вёрстки и основ PHP. Пользователь ставит плагин с визуальным компоновщиком или платную тему с уже встроенным таким компоновщиком, расставляет все компоненты, добавляет ещё плагинов и разумеется, что такой сайт сильно медленно загружается. А все шишки летят в сторону
Минусы у WordPress
Неужели совсем нет у него минусов?
Первый минус — на WordPress нельзя сделать уникальный по функционалу сайт. Да и не надо, для этого есть крутые программисты, пусть они и работают, а заказчики с большими бюджетами и амбициями — платят. WordPress не для этого придумали — это CMS для народа и для типовых сайтов он отлично подходит. Даже наоборот сделать с нуля на PHP типовой сайт будет долго и не выгодно.
Второй минус — на WordPress PHP код идет в перемешку с HTML кодом, что создает проблемы верстальщику, незнающему основ
Выводы
CMS WordPress — нехороший и неплохой сам по себе — это отличный инструмент для создания типовых сайтов, но совершенно не подходящий для уникальных и сложных решений. WordPress для верстальщика просто необходим и добавьте к этому основы PHP, которые изучить можно в моём видео-курсе.
- Создано 13.08.2018 10:36:10
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
myrusakov.ru
Заказать верстку сайта для WordPress
Заказать верстку (WordPress) вы можете у специалистов, зарегистрированных на сайте youdo.com. Исполнители Юду разрабатывают шаблоны для сайтов любой направленности: блогов, интернет-магазинов, социальных сетей, каталогов, отраслевых порталов, посадочных страниц. Профессиональный верстальщик, чьи услуги вы закажете на YouDo, учтет все пожелания и сделает уникальный, эффективный веб-ресурс на базе Вордпресс быстро и недорого.
Чтобы узнать, сколько стоит сверстать отдельную web-страницу, блог или сайт для WordPress, оставьте заявку на Юду, и сервис оповестит о ней специалистов. Желающие выполнить проект вскоре откликнутся, вы сможете выбрать исполнителя из их числа.
От чего зависит стоимость работы?
В профилях исполнителей на Юду размещены портфолио, в которых вы можете увидеть примеры готовых проектов и приблизительные цены. Чтобы специалист более точно посчитал стоимость верстки для WordPress, сообщите в заявке на Юду:
- какая верстка требуется (адаптивная, статическая, динамическая)
- формат исходного шаблона
- какие шрифты (редкие или стандартные) будут использоваться
- под какими браузерами должен отображаться сайт
- какие динамические объекты необходимы (слайдеры, автоматическое перелистывание, всплывающие окна и пр.)
Отзывы предыдущих заказчиков на Юду помогут вам убедиться в высоком качестве услуг, предоставляемых нашими специалистами. Вы также можете заказать верстку (WordPress) только для одной страницы сайта, чтобы принять окончательное решение о дальнейшем сотрудничестве с выбранным на Юду исполнителем. Цены на услуги верстальщиков, зарегистрированных на сайте youdo.com, в среднем на 20-30% ниже, чем в специализированных компаниях.
Особенности предоставления услуги
Верстальщики, зарегистрированные на Юду, сами изготавливают шаблоны сайтов для WordPress, а также работают с теми, которые разрабатывались сторонними дизайнерами. Помимо верстки, вы можете заказать у исполнителей Юду интеграцию макета (Вордпресс) в компьютерную программу или информационную систему.
Специалист Юду, которого вы выберете среди откликнувшихся на заказ, внимательно изучит веб-ресурс и:
- очистит сайт от дублирующегося контента, циклических ссылок и пр.
- приведет код к требуемым стандартам
- внедрит семантические теги
- распределит ссылочный вес, чтобы повысить позиции ресурса в поисковиках
- установит и настроит нужные плагины
- правильно расставит акценты на страницах, чтобы отвлечь поисковые системы от содержимого вторичного плана (сайдбара, рекламы и пр.) и переключить их внимание на основной контент
- протестирует редирект
Верстка сайта на WordPress будет выполнена специалистом Юду с учетом ваших пожеланий и самых современных стандартов. В своей работе исполнители Юду используют новейшие инструменты и технологии, поэтому вы получите качественный по всем параметрам шаблон.
Специалисты, зарегистрированные на Юду, всегда готовы помочь с переносом сайта с одного домена на другой, подбором хостинга, оптимизацией и настройкой веб-ресурса. Воспользовавшись сервисом YouDo, вы сможете быстро и по доступной цене заказать верстку (WordPress) и любые другие услуги.
Как сделать адаптивную верстку сайта на WordPress
Приветствую друзья, на днях я наконец сделал то, что ленился сделать последние 2 года — адаптировал этот сайт для мобильных устройств.Поисковики вот уже как пару лет активно намекают вебмастерам о необходимости перехода на адаптивную верстку. И это понятно — доля мобильного трафика с каждым годом растет как на дрожжах. Более того, теперь адаптивность сайта к мобильным разрешениям экрана и на ранжирование влияет — об этом официально заявили представители Гугла.
Т.е. если сайт не заточен под мобильные устройства, то вы попросту будете терять позиции в поисковой выдаче, по сравнению с теми сайтами, которые заточены.
Как же быть тем, у кого старые сайты с фиксированной статичной версткой?
Увы, но рано или поздно придется менять верстку, если хотите оставаться на плаву. В WordPress проблема, казалось бы, решается обычной сменой шаблона — благо все новые темы для wp сейчас делаются адаптивными.
Но у такого решения есть несколько серьезных недостатков:
- Вы потеряете все изменения, которые вносили в старый шаблон — верстку и дизайн, счетчики и метрики, хуки и всевозможные правки в коде. По сути после смены шаблона будет новый, совсем сырой сайт, со старым текстом и картинками.
- Есть риск потерять позиции в поисковых система. Неоднократно замечено, что у некоторых вебмастеров после смены шаблона серьезно и надолго проседал трафик.
Если это вас не напугало, то вперед) Однако, как по мне, после смены шаблона работы будет куда больше, чем если просто адаптировать старый шаблон под мобильные системы.
Кроме того, существуют спец. плагины, которые должны помочь вебмастеру оптимизировать сайт под мобильные устройства. Но на деле все обстоит не так красиво, как в теории.
Раньше для этих целей мне приходилось использовать специальный вордпрессовский плагин (даже название его писать не буду ибо не советую им пользоваться), но он был очень тяжелый, и к тому же глючил по черному: то работал, то не работал, то вообще не грузил сайт на мобильных устройствах. В итоге вместо удобства для пользователя я часто лишался мобильного трафика. Кроме того, почти все эти плагины платные, а на бесплатных версиях вы получаете урезанный функционал и открытые внешние ссылки на хитроумных разработчиков.
Теперь же блог ruskweb.ru может похвастаться собственной адаптивной версткой, удобной для чтения с мобильников, без всяких плагинов и велосипедов на костылях. Понадобился всего лишь фреймворк Bootstrap 3. А так же пару бессонных ночей, и конечно знание структуры wordpress и CSS.
Скачать Bootstrap 3 можно бесплатно по этому адресу http://getbootstrap.com/getting-started/#download
Проверить насколько удобен ваш сайт для мобильных экранов и планшетов вы можете на сервисе от гугла https://www.google.ru/webmasters/tools/mobile-friendly/
У моего сайта теперь с адаптивностью порядок
Как происходит замена старой верстки сайта на адаптивную
Сразу хочу предупредить — если у вас нет хотя бы среднего уровня знаний CSS и вы плохо ориентируетесь во внутренностях Вордпресса, то не советую лезть в такие дебри. Скорей всего вы только изуродуете верстку своего сайта.
Лучше потратить пару тысяч, заплатив фрилансеру, чем потерять кучу нервов и времени, а в результате положить сайт.
Кстати можете обращаться ко мне — могу помочь сделать ваш сайт адаптивным за скромное вознаграждение =) Писать на почту [email protected] или через форму обратной связи в контактах.
Редактировать нужно не только шаблон главной, но и шаблоны страниц записей single.php, страницы вида page.php, sidebar.php, страницы результатов поиска, страницы с архивами (рубрики, метки), и прочую таксономию. В зависимости от вашей темы оформления вордпресса набор может меняться. Однако во многих файлах блоки будут повторяться, поэтому достаточно просто скопировать их.
Как работать с Bootstrap
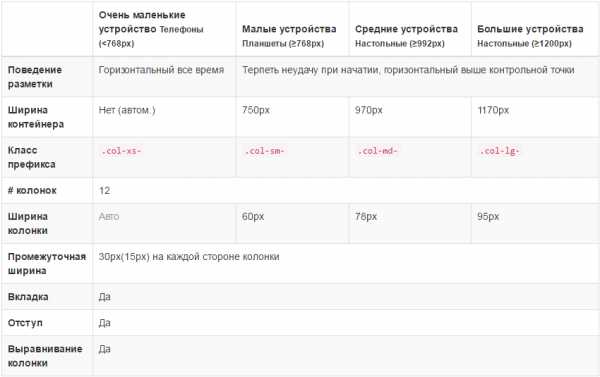
В первую очередь нужно понять логику верстки на Bootstrap. Разметка страницы идет по так называемой сеточной модели — это 12 равных столбцов, на которые можно условно поделить рабочую область сайта.
Все содержимое сайта внутри body должно оборачиваться в специальный блок div с классом .container (либо .container-fluid для резиновой верстки). Далее внутри этого контейнера весь контент оборачивается в колонки div с классом .col- , размер которых варьируется для 4-х диапазонов разрешений устройств и обозначаются префиксами .col-lg- .col-md- .col-sm- .col-xs-:

После префикса мы добавляем цифру от 1 до 12, в зависимости от того, сколько «колонок» должен занимать наш элемент по размерам. Меняя префиксы у класса col мы задаем размеры и позиционируем элемент для разных разрешений без какого-либо вмешательства в CSS.
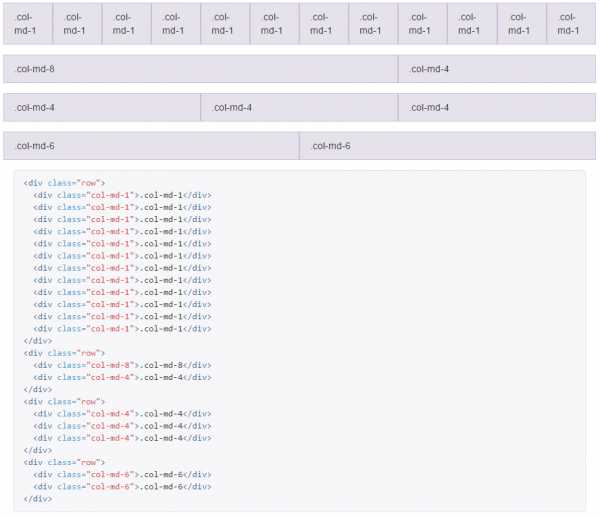
На первый взгляд может показаться слишком сложно, но поверьте, с практикой вы оцените быстроту и легкость такой верстки, в сравнении с ручной правкой стилей. Вот несколько примеров как это выглядит на практике:

Когда вы видите такой код, то класс col-md-4 расшифровывается следующим образом: блок для отображения на средних устройствах с разрешением экрана ≥992px занимающий 4/12 части родительского элемента.
Для примера покажу на своем сайте. Редактирую страницу index.php для главной, добавляю блок сразу после обертки
Таким образом я выделяю под контент 8/12 части рабочей области сайта. Остальные же 4/12 приходятся на сайдбар
В результате я имею следующее — мой контент и сайдбар будут выстраиваться в 2 колонки на разрешениях для больших и средних устройств, а как только размер окна перейдет отметку в 768 пикселей, то сайдбар уплывет вниз под основной контент. Это делается для того, что бы на небольших экранах все смотрелось красиво и гармонично без горизонтальной прокрутки. Иначе бы блок сайдбара сжимался до малюсеньких размеров и стал неудобным для чтения.
При этом между колонками идет стандартный padding, так что блоки не «слипаются». И да, не забудем поставить закрывающие тэги для наших div’ов. Причем хочу сразу заметить, в некоторых шаблонах открытие дива и закрытие может находится в разных php файлах.
При желании можно скрыть ненужные блоки на выбранном вами разрешении, добавив класс .hidden- с префиксом нужного вам разрешения, на котором нужно скрыть блок.
Там на самом деле хватает своих нюансов и моментов. Подробнее вы можете почитать о бутстрапе тут http://bootstrap-3.ru/css.php или же найти в сети обучающие видео уроки и статьи, коих предостаточно. Для изучения, конечно, придется потратить время. И не забудьте предварительно сделать полный бэкап сайта, прежде чем перейти к практическим занятиям 🙂
Важно! Могут возникать конфликты старых CSS-стилей сайта и стилей bootstrap. Что бы исправить их возможны следующие действия:
- Убирать фиксированные размеры (в основном width) у элементов сайта в таблицах стилей
- Некоторые id и class’ы придется заменить бутстраповскими, или удалять мешающие стили вручную
- Менять позиционирование или графические элементы на сайте, которые хорошо смотрелись на статичной верстке, но не подходят для адаптивной
- Если на сайте есть большие таблицы, то придется повозиться с ними
- Проверить каждую страницу сайта, обязательно изменяя размеры окна браузера, что бы найти косяки в верстке и исправить их
Таким образом, благодаря данному инструменты можно заменить устаревшую верстку сайта на адаптивную, не переписывая тысячи строк CSS стилей вручную. После работы не забудьте проверить отображение сайта в сервисе гугла и в валидаторе.
Если же вам лень самим во всем разбираться или просто нет на это времени, то лучше воспользоваться услугами профессионалов и сделать адаптацию или вообще заказать сайт под ключ целиком.
ruskweb.ru
Какая из посадок верстки на WordPress более актуальная и правильная? — Toster.ru
Правильный путь — следовать API wordpress и особенностям CMS.Выкинуть всё из стандартной темы и забить туда свой код — это значит либо обречь тему на гибель после того, как кто-то нажмёт на кнопочку «обновить», либо сделать тему необновляемой. Ну и, соответственно, это не WP-way.
Прежде чем делать что-то с темой, нужно разобраться, делаете вы тему с нуля, или обновляете существующую.
Существующую тему используют, если
а) требуется лишь несколько фиксов — поправить вёрстку, добавить несколько блоков
б) по какой-то причине даже глубокая кастомизация получается проще (быстрее, легче) чем разработка с нуля. Скажем, диз темы похож на то, что вам нужно, вы чуть меняете подвал-шапку, а остальное закидываете через Visual Composer или похожее решение.
В этом случае создаётся дочерняя тема, в которой происходит основная работа. В результате обновление исходной темы совершается относительно безболезненно для вашего кода, а дочерняя тема поддерживается на уровне совместимости с исходной (требует доработок где-то раз в год при активно обновляемой теме).
Если в планах разработка темы с нуля — то, как уже отметили, оптимальным будет взять готовую стартер-тему вроде underscores. Делать тему с нуля имеет смысл, если вы не хотите тащить кучу мусора из существующей темы, или разрабатываете что-то, что плохо встроится в существующие варианты.
Изменяемые блоки делаются или через визуальный редактор (Visual Composer или другие), или через механизм опций, или через плагины вроде ACF. Причём ACF использовать не обязательно, у WP есть интерфейс для произвольных полей.
В плане того, что использоваться — ACF, фреймворки, или ещё что, логика примерно такая:
1. Общие элементы темы вроде лого, копирайта, контактных данных — это опции (свой код для страницы настроек), фреймворки опций (Redux, ACF-про ) или кастомайзер WP. Последнее кажется наиболее правильным и соответствующим развитию WP — там почти рукой подать до визуального редактирования уже.
2. Контент страниц — стандартный интерфейс для произвольных полей, ACF или другие решения. С ACF причём нужно быть аккуратным, он может упереться в ограничения сервера по количеству полей или давать неверные данные (писал бакенд для мобильного приложения через WP REST API и хлебнул лиха от сохранённых через ACF данных, привязанных к таксономиям)
В плане кода — всё, что должно решаться через API, решается через API. wp_enqueue_script/style для скриптов и стилей, wp_head(), wp_footer() в соответствующих местах. Вариантов превратить разработку темы в извращение тут очень много, доводилось видеть много всякого от неопытных разрабочтиков. И какого-то универсального решения всего этого избежать, возможно, просто нет. Кроме как учиться, смотреть гайды и лучшие практики, следить за обновлениями WP и рекомендациями для разработчиков.
toster.ru
Брачные игры с WordPress / Habr
Всем здравствуйте. В этой статье пойдет речь о первом неловком опыте верстки под WordPress. Опишу ситуацию, клиент приобрел тему для WP, дизайнеры немного пофантазировали и вот мы получаем на выходе макет многостраничного сайта (интернет-магазин, плод извращенной фантазии клиента и кропотливой работы дизайнера) который необходимо сверстать, причем так, чтобы при натяжке на движок не захотелось задушить клиента, утопить дизайнера и застрелиться.Но мой первый опыт верстки под WP нельзя назвать приятным. Следующие пункты — это не истина в первой инстанции, это исключительно описание моего небольшого опыта, надеюсь, что эта информация пригодится кому-нибудь, ну и конечно искренне надеюсь на критику.
Сразу следует отметить, что необходимо:
Style Guide.
По возможности Вам необходим guide, если проект небольшой, то вы без него можете обойтись, но если у Вас больше одной страницы, то настоятельно рекомендую оговорить это с дизайнером, а лучше, чтобы дизайнеры по умолчанию предоставляли вам его всегда. Это значительно ускорит верстку, если вы заранее сверстаете ряд компонентов и определите ряд базовых стилей.
Логика страниц.
Вы должны прекрасно понимать какие страницы будут сделаны исключительно с помощью визуального редактора, а какие будут в большинстве своем использовать шорткоды. Лучше всего, сразу все страницы разбить на эти группы, нарисовать схему.
Header, Footer etc.
Отличный способ потратить время – создание своего хэдера и футера!
Можно пойти невероятно занимательным путем, имея header, footer, писать свои, а имеющимся в теме, задавать “display:none”. Да, кому-то может показаться это решение вполне приемлемым, а может и нет, я не знаю, я не читаю мысли. Но могу с уверенностью сказать какое решение значительно упрощает жизнь. Этот вариант менее веселый, но нужно найти исходники структуры (header.php, footer.php etc) и внести изменения в них. Это касается и остальных файлов.
Если мы пишем на WP, то необходимо использовать все его возможности.
Shortcode.
Отличная вещь, хоть иногда и можно заиграться с ними и чуток переборщить. Используйте их только там, где это реально необходимо. Помните, Вы создаете сайт на CMS, клиент может захотеть потом что то поменять. Практически везде, где я читал рекомендуют писать в functions.php. Это вполне себе нормальный, а может и хороший вариант, но я поделюсь еще одним вариантом – это вынесение ваши шорткоды в отдельный файл shortcode.php. В вэбе сейчас царствует компонентный подход, давайте поддержим его правление!
Images.
Здесь просто небольшой совет, т.к. клиент не всегда следует логике при наполнении контентом своего сайта, то есть смысл сделать отображение картинок, фотографий максимально универсальным. Используйте overflow для обертки, object-fit для image, также для image вы можете использовать max-width. Помните, клиент может захотеть залить любую картинку.
Шаблонные страницы.
Есть страницы, структура которых повторяется или сама страница будет часто повторяться: страница новости, блога и т.д. Вам необходимо предусмотреть стили для максимального количества тегов (p, ul, li, h2 etc). Если вдруг клиент захочет добавить список или заголовок, span или em, а он будет выбиваться из стилистики сайта? Будет как-то неловко.
Таблицы.
При верстке заполняемых таблиц рекомендую не использовать классы, т.к. заказчик зачастую забывает проставлять классы таблицам. Да, знаю, это была бы лучшая работа на свете если бы не все эти заказчики.
Параграфы.
Если в параграфах используются выделения не только жирным стилем, то как показывает практика, лучше оборачивайте и используйте для этих целей em или в крайнем случае span. Клиенту проще оборачивать отдельные слова в тег em, потому что он на панели редактора.
Стили.
По этому поводу мнения у многих расходятся. Одни считают, что если вы работает с темой WP, то лучше писать большинство стилей именно через админку, клиенту проще будет это понять и изменять. Другие считают, что нечего заказчиков допускать к стилям и все стремятся прописать в файле. Здесь я считаю исключительно на ваше усмотрение и желание клиента. Если у него есть базовые знания HTML/CSS он может попросить Вас сделать именно в файле.
В заключении хочу сказать, что верстка под CMS практически ничем не отличатся от просто верстки. В сети куча вопросов «как верстать по CMS?”. Соблюдая эти небольшие правила, Вам будет проще адаптировать верстку под движок.
habr.com
9 уроков по рисованию макета сайта, его верстке и установке на CMS WordPress.
- Тема: Веб-дизайн
- Время ролика: 00:15:41
- Cложность: легкая
- Прикладные программы: Adobe Photoshop CS5
- Автор: Захаренко Алексей
В этом уроке мы сделаем разметку макета, используя направляющие. Это необходимо чтобы все элементы сайта были выровнены, а не «налазили» и «прятались» друг за другом. Направляющие в дальнейшем значительно облегчат вёрстку сайта.
- Тема: Веб-дизайн
- Время ролика: 00:58:53
- Cложность: средняя
- Прикладные программы: Adobe Photoshop CS5
- Автор: Захаренко Алексей
В этом уроке мы сделаем коллаж на тему путешествия из предметов, которые берём с собой или встречаем во время путешествий. В процессе мы обработаем каждую картинку: осветляя, затемняя, добавляя блики, тени, рисуя свои фигуры с нуля, деформируя и изменяя формы разных предметов и многое другое. Мы сделаем из кучи картинок гармонично вписывающуюся шапку в общий дизайн блога, когда посетитель будет заходить на сайт – он сразу будет понимать, куда попал и что его здесь ждёт.
- Тема: Веб-дизайн
- Время ролика: 00:29:48
- Cложность: средняя
- Прикладные программы: Adobe Photoshop CS5
- Автор: Захаренко Алексей
В этом уроке мы сделаем простое и удобное меню, поиск по сайту, красивый ротатор картинок на всю ширину, правый блок с категориями стран. Также создадим посты, которые будет удобно читать, и сделаем футер, который не будет отвлекать от контента, но будет давать всю необходимую информацию о сайте.
- Тема: HTML, CSS
- Время ролика: 00:57:52
- Cложность: средняя
- Прикладные программы: Adobe Photoshop CS2, DreamWeaver 8
- Автор: Бернацкий Андрей
В этом уроке мы продумаем разметку будущей HTML страницы, выделим основные блоки из которых она будет состоять. Вырежем из макета все необходимые для работы изображения. Сверстаем «шапку» сайта, меню и форму для поиска. Так же установим логотип и слоган сайта.
- Тема: HTML, CSS
- Время ролика: 00:66:41
- Cложность: средняя
- Прикладные программы: Adobe Photoshop CS2, DreamWeaver 8
- Автор: Бернацкий Андрей
В этом уроке мы сверстаем область основного контента, навигацию по рубрикам и «подвал» сайта. Чтобы уменьшить количество используемых картинок и не увеличивать вес страницы, при верстке будем использовать новые свойства CSS 3. А так же, чтобы уменьшить количество используемых классов, будем активно применять псевдо-классы.
- Тема: HTML, CSS
- Время ролика: 00:23:01
- Cложность: средняя
- Прикладные программы: Adobe Photoshop CS2, DreamWeaver 8
- Автор: Бернацкий Андрей
Как известно, Internet Explorer ниже 9-ой версии не поддерживает свойства CSS 3. В данном уроке мы все-таки «заставим» Internet Explorer поддерживать эти свойства, чтобы сайт смотрелся одинаково во всех браузерах. Так же в данном уроке мы установим слайдер на нашу страницу для прокрутки изображений.
- Тема: WordPress
- Время ролика: 01:07:30
- Cложность: средняя
- Прикладные программы: WordPress
- Автор: Кудлай Андрей
Этот урок мы начнем с необходимых теоретических пояснений и установки CMS WordPress. В частности, узнаем об особенностях создания темы для выбранной нами системы управления сайтом, разберем структуру любой темы, поговорим о том, что необходимо знать для успешного создания темы.
После установки CMS WordPress и создания папки для будущей темы, мы рассмотрим наиболее часто используемые функции WP, знание которых является неотъемлемой частью при создании любой темы. При этом уже на данном этапе Вам станут понятны принципы создания и работы с темами WordPress.
После краткого знакомства с функциями мы перенесем имеющийся у нас шаблон в папку с создаваемой темой. Ну и, наконец, мы разделим шаблон на логические части: header (шапка), footer (подвал), sidebar (боковая колонка), которые подключим к главному шаблону темы (index).
- Тема: WordPress
- Время ролика: 01:14:24
- Cложность: средняя
- Прикладные программы: WordPress
Этот урок мы начнем с рассмотрения понятия «безопасного подключения скриптов». Узнаем, почему желательно выбрать именно данный вариант подключения, который рекомендован в документации WordPress. Ну и, конечно же, выберем именно этот способ, безопасно подключив к теме скрипты и стили.
Далее в цикле WordPress мы осуществим вывод статей на главную страницу. Добавим теме поддержку произвольных меню, создадим эти меню и выведем на сайт.
Также добавим теме поддержку виджетов и создадим области для виджетов в сайдбаре и футере. В конце урока создадим два дополнительных шаблона: шаблон отдельной статьи (single) и шаблон страницы (page).
- Тема: WordPress
- Время ролика: 01:18:00
- Cложность: средняя
- Прикладные программы: WordPress
Фактически наша тема уже готова. Остались некоторые мелочи, которые мы и реализуем в последнем уроке. В частности, мы создадим следующие шаблоны:
— шаблон рубрик;
— шаблон для результатов поиска;
— шаблон 404-ой ошибки;
— шаблон комментариев.
Кроме шаблонов мы реализуем две вещи, которые практически всегда реализуются при помощи специальных расширений — плагинов. Мы реализуем постраничную навигацию (пагинацию) для материалов сайта, а также реализуем управление слайдером из админки. При этом для решения последней задачи нам необходимо будет познакомиться с пользовательскими типами записей и создать новый тип постов для сайта.
webformyself.com
