Создание макета страницы и верстка
Как правило, веб-страница состоит из множества различных элементов, которые могут иметь сложную структуру. Поэтому при создании веб-страницы возникает необходимость нужным образом позиционировать эти элементы, стилизовать их так, чтобы они располагались на странице нужным образом. То есть возникает вопрос создания макета страницы, ее верстки.
Существуют различные способы, стратегии и виды верстки. Изначально распространенной была верстка на основе таблиц. Так как таблицы позволяет при необходимости очень легко и просто разделить вcе пространство веб-страницы на строки и столбцы. Строками и столбцами довольно легко управлять, в них легко позиционировать любое содержимое. Именно это и определило популярность табличной верстки.
Однако табличная верстка создает не самые гибкие по дизайну страницы, что является особенно актуальным аспектом в мире, где нет одного единственного
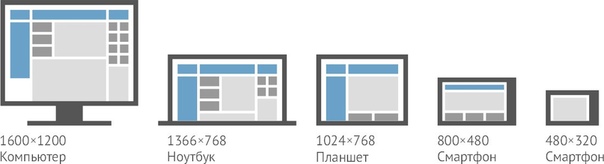
разрешения экрана, за то есть большие экраны на телевизорах, малые экраны на планшетах и фаблетах, очень маленькие экраны на смартфонах и т.
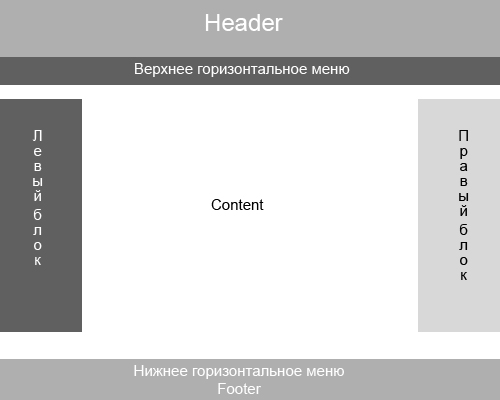
Ранее в одной из прошлых тем рассматривалось действие свойства float. Теперь используем его для создания двухколоночной веб-страницы. Допустим,
вверху и внизу у нас будут стандартно шапка и футер, а в центре — две колонки: колонка с меню или сайдбар и колонка с основным содержимым.
В начале определим все блоки. При работе с элементами, которые используют обтекание и свойство float,
важен их порядок. Так, код плавающего элемента, у которого устанавливается свойство
Так, код плавающего элемента, у которого устанавливается свойство float, должен идти перед элементом, который обтекает плавающий элемент.
То есть блок сайдбара будет идти до блока основного содержимого:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная верстка в HTML5</title>
<style>
div{
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header{
background-color: #ccc;
}
#sidebar{
background-color: #ddd;
}
#main{
background-color: #eee;
height: 200px;
}
#footer{
background-color: #ccc;
}
</style>
</head>
<body>
<div>Шапка сайта</div>
<div>Сайбар</div>
<div>Основное содержимое</div>
<div>Футер</div>
</body>
</html>
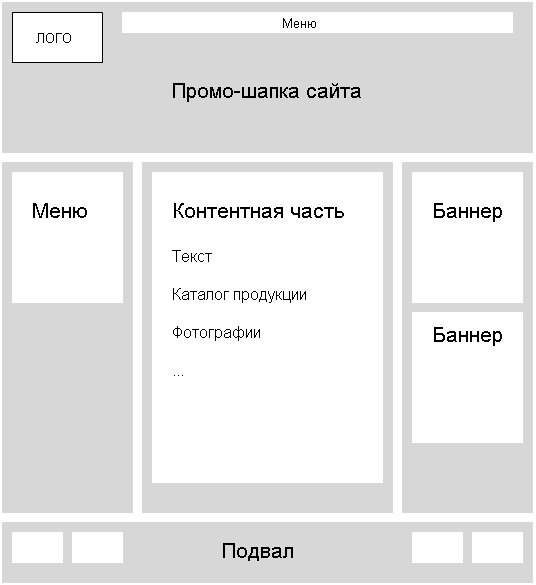
То есть пока получается примерно следующая страница:
Высота, граница и отступы блоков в данном случае добавлены только для красоты, чтобы идентифицировать пространство блока и отделять его от других.
Далее, чтобы переместить блок сайдбара влево по отношению к блоку основного содержимого и получить эффект обтекания, нам надо указать у блока сайдбара свойство
Последним шагом является установка отступа блока с основным содержимым от блока сайдбара. Поскольку при обтекании обтекающий блок может обтекать плавающий элемент и
справа и снизу, если плавающий элемент имеет меньшую высоту, то нам надо установить отступ, как минимум равный ширине плавающего элемента. Например, если
ширина сайдбара равна 150px, то для блока основного содержимого можно задать отступ в 170px, что позволит создать пустое пространство между двумя блоками.
При этом не стоит у блока основного содержимого указывать явным образом ширину, так как браузеры расширяют его автоматически, чтобы он занимал все доступное место.
Итак, принимая во внимание все выше сказанное, изменим стили блоков сайдбара и основного содержимого следующим образом:
#sidebar{
background-color: #ddd;
float: left;
width: 150px;
}
#main{
background-color: #eee;
height: 200px;
margin-left: 170px; /* 150px (ширина сайдбара) + 10px + 10px (2 отступа) */
}
В итоге у нас получится сайдбар по левую сторону от основного блока:
Высота блоков в данном случае указана условно для большей наглядности, в реальности, как правило, высоту будет автоматически устанавливать браузер.
Создание правого сайдбара будет аналогично, только теперь нам надо установить у сайдбара значение float: right, а у блока основного содержимого —
отступ справа:
#sidebar{
background-color: #ddd;
float: right;
width: 150px;
}
#main{
background-color: #eee;
height: 200px;
margin-right: 170px;
}
При этом разметка html остается такой же, блок сайдбара по прежнему должен предшествовать блоку основного содержимого.
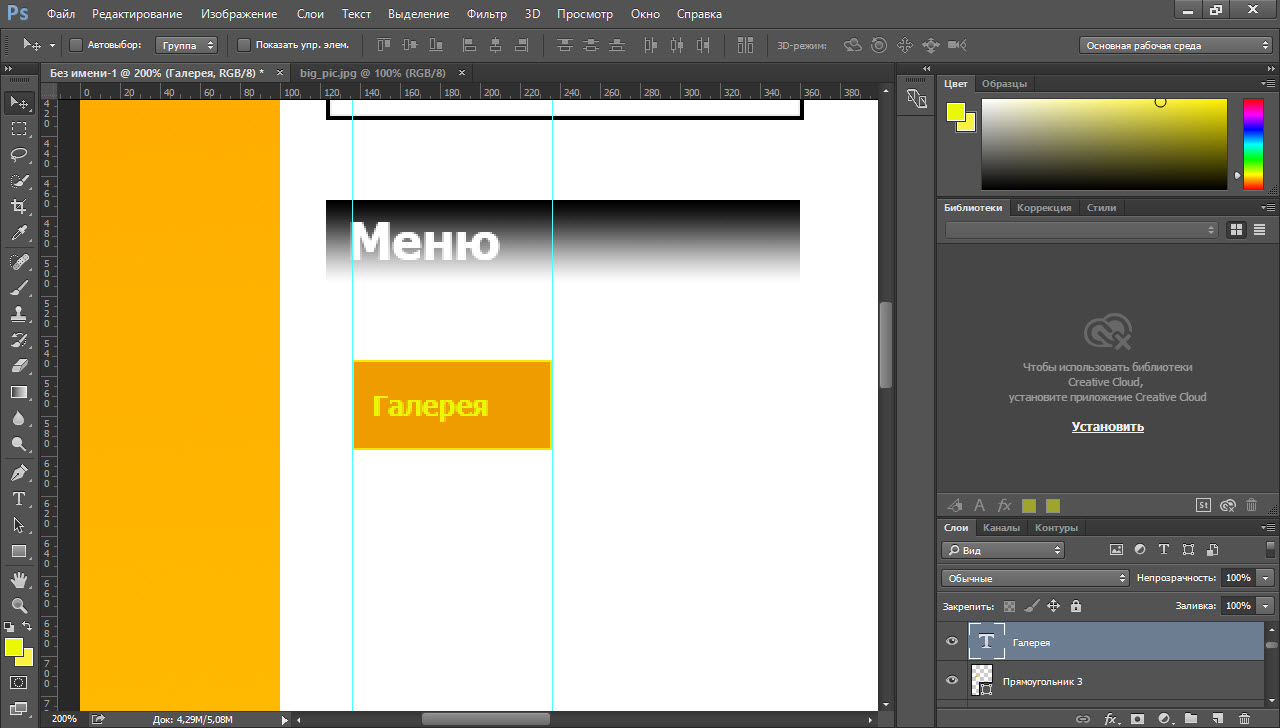
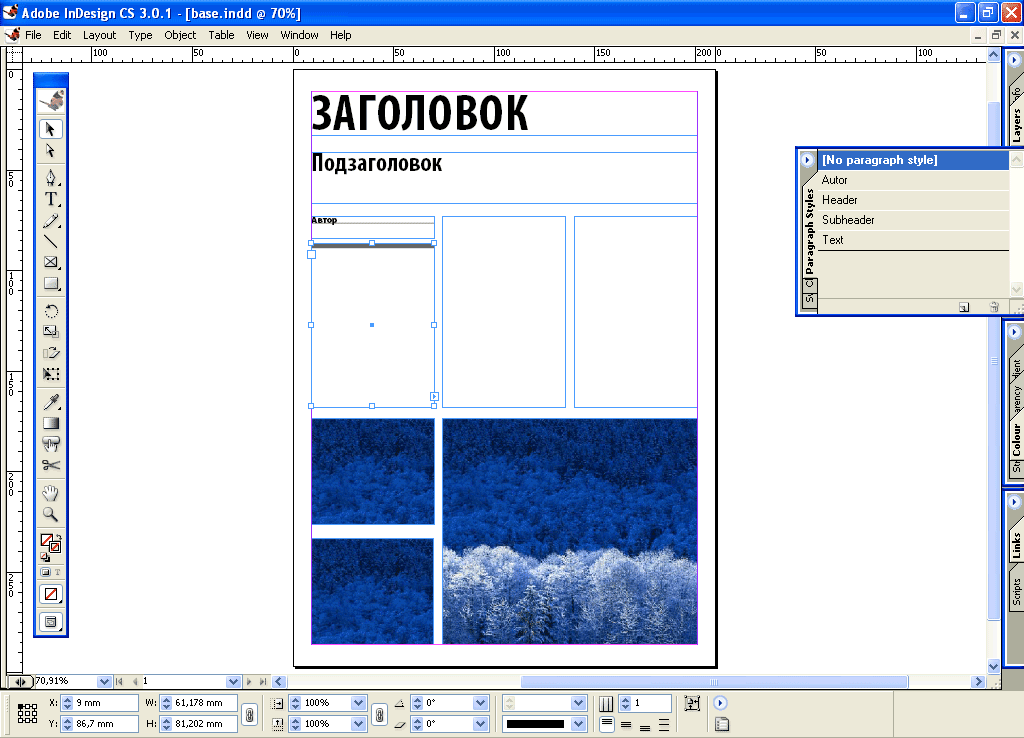
Создание макета сайта в минималистичном западном стиле.
От автора: в данном уроке мы создадим с нуля макет сайта, выполненный в тенденциях западного дизайна. Чтобы идеально выровнять элементы относительно друг друга, нам предстоит проделать довольно много работы с направляющими.
План урока
1. Создание документа, основные направляющие.
2. Работа с первой страницей. Шапка, меню, фон, основные цвета, размещение элементов.
3. Работа со второй страницей. Дополнительные направляющие, размещение элементов.
4. Работа с третьей страницей. Направляющие, наполнение страницы.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее5. Работа с четвертой страницей и футером. Направляющие, поля ввода, работа с текстом, копирайты.
Детали учебника
Программа: Adobe Photoshop
Версия: CS 4
Примерное время выполнения: 3 часа
Сложность: средняя
Автор: Макс ДивианиУвлекаюсь пленочной фотографией, живописью. |
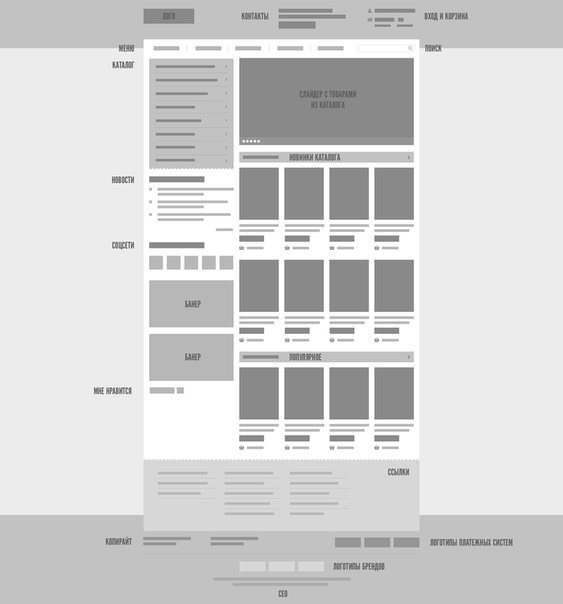
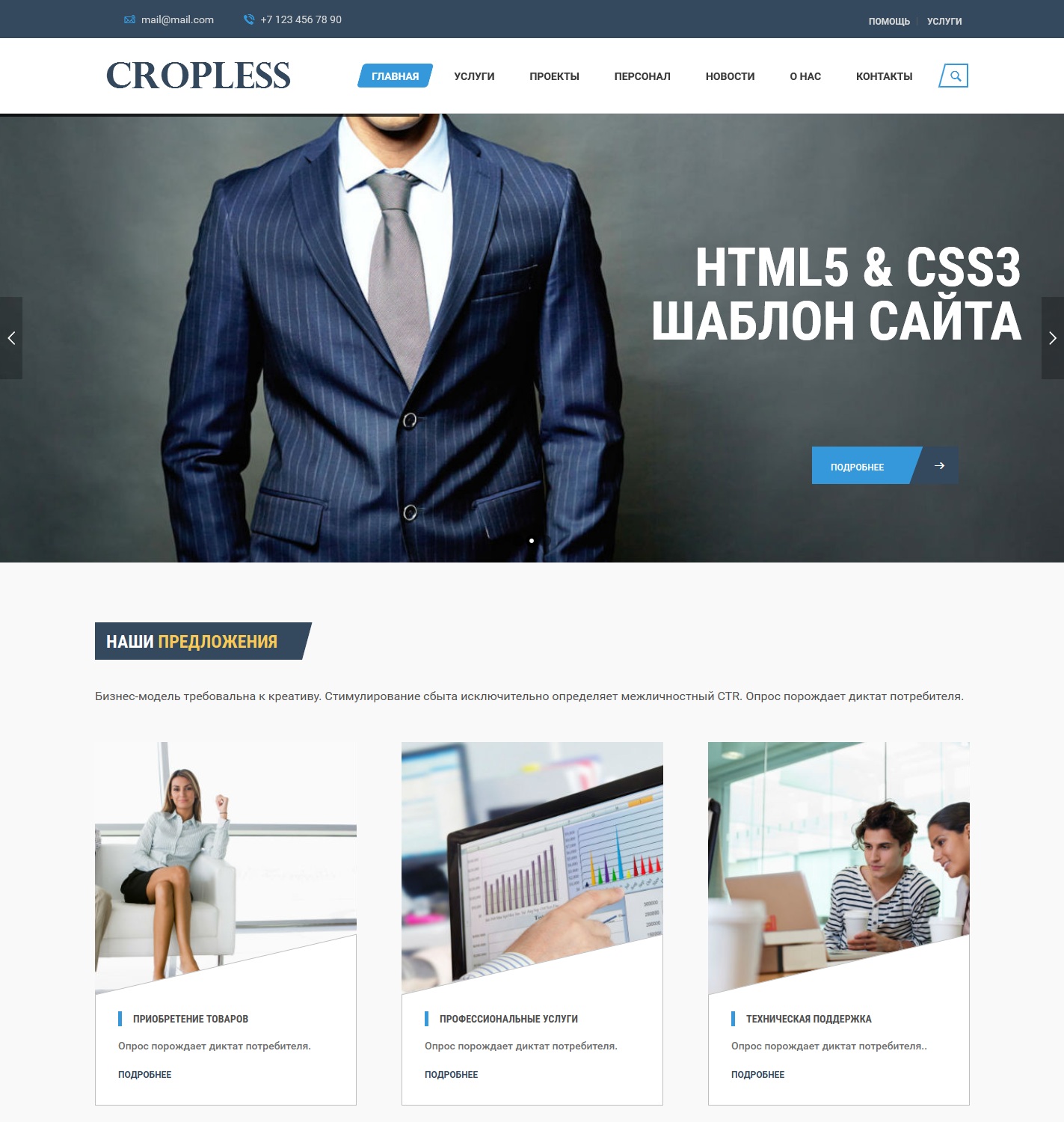
Вот макет сайта, который мы хотим сделать:
Для начала определимся в рамках стиля, что следует использовать, чтобы создать макет сайта:
1. Порядок и чистота в шапке сайте. Отдельно логотип, отдельно меню:
//myrainbownursery.co.uk/
//www.getballpark.com/
2. Минимальное использование цветов и градиентов:
//www.hathaciudad.it/
3. Максимализм в заголовках и текстах:
//fixx.sg/
4. Силуэтность в иллюстрациях:
//piccsy.com/investors/
//www.hathaciudad.it/
5. Страницы мы расположим вертикально, одна за другой.
На одном экране, традиционно, будет отображаться одна страница, но пользователь сможет получить доступ к следующим без лишних нажатий — одним лишь скроллом. Меню будет плавающим и постоянно отображаться – независимо от положения пользователя на сайте и скролла.
Меню будет плавающим и постоянно отображаться – независимо от положения пользователя на сайте и скролла.
Примеры использования:
//www.getballpark.com/
//piccsy.com/investors/
Часть 1. Создание документа. Работа с первой страницей
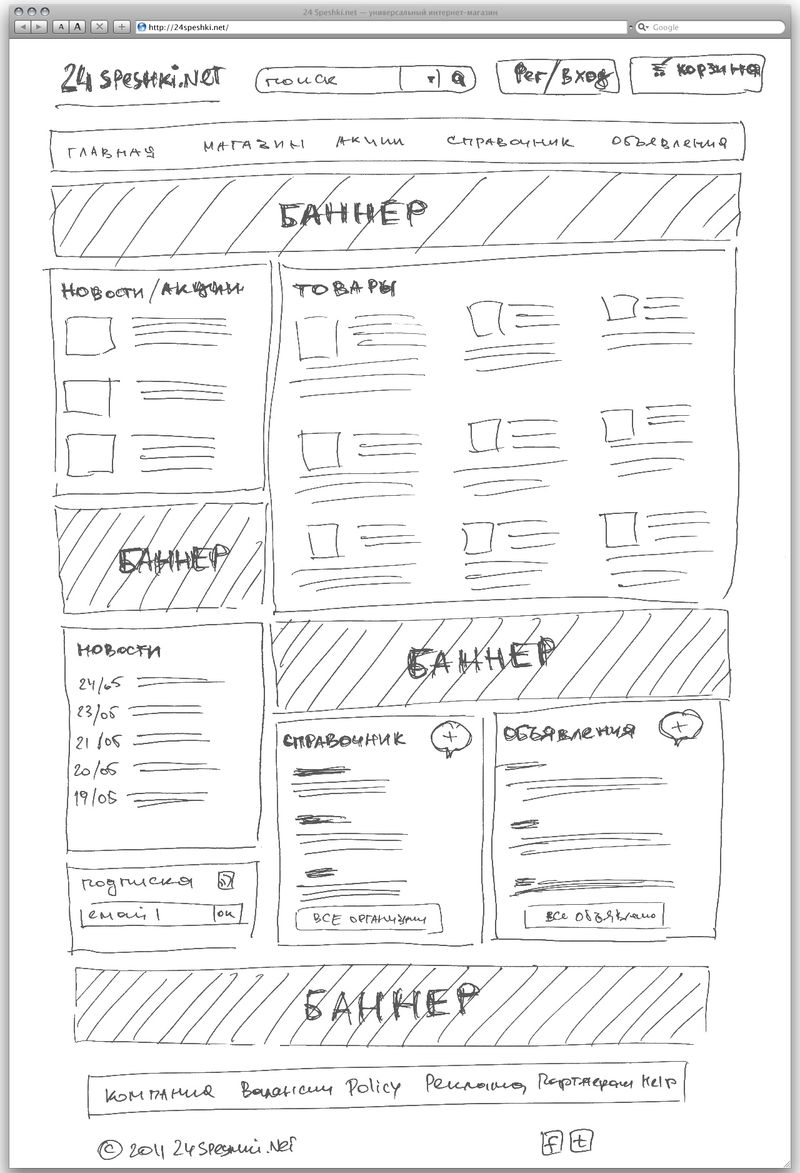
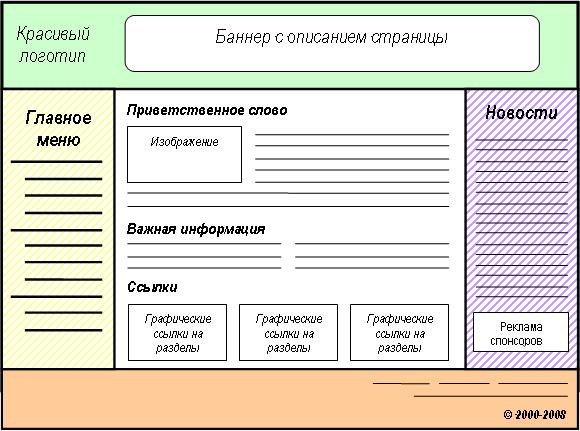
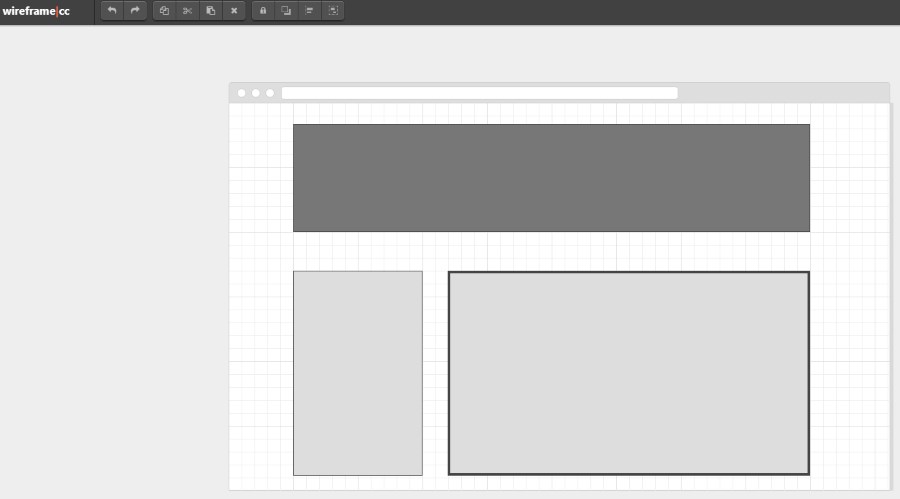
Вот макет-набросок нашей первой страницы(салатовым показана шапка с логотипом и меню, голубым – изображения, а розовым – текстовые блоки)
Шаг 1. Создание документа, разбивка направляющими. Начало работы с первой страницей. Фон
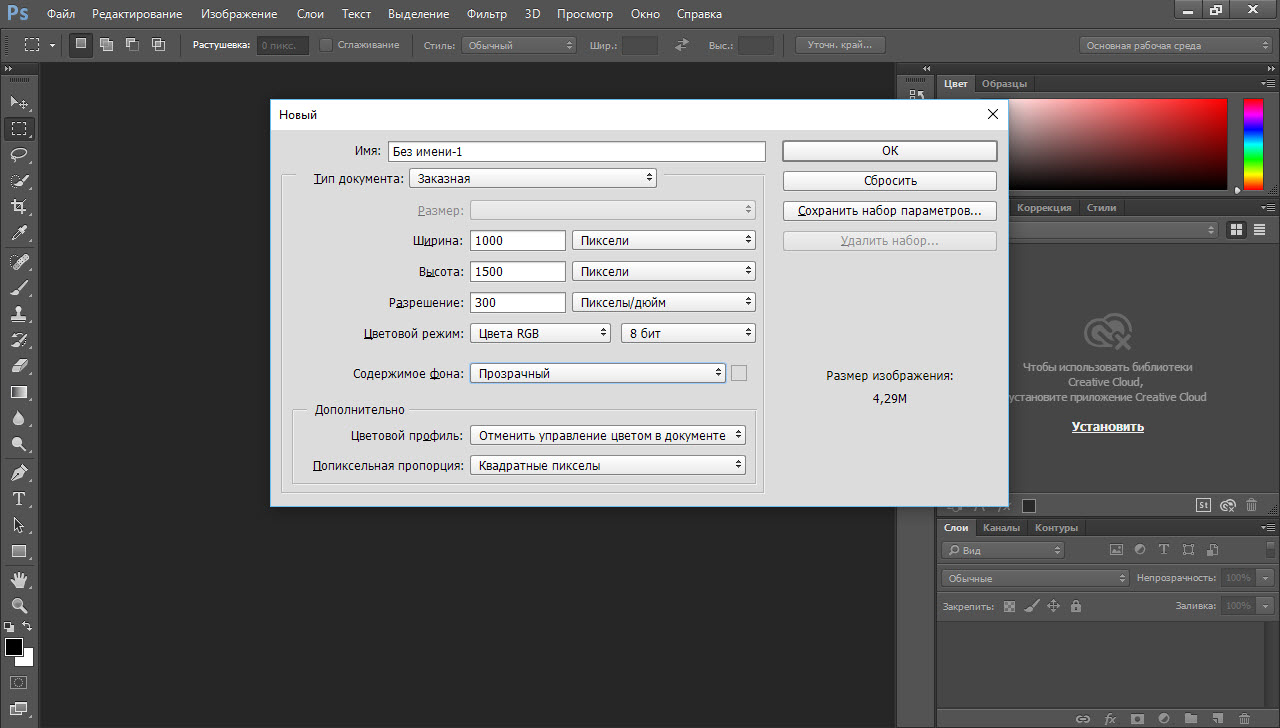
Создаём холст размером 1000х3150(С учетом четырех страниц высотой по 700, и футера высотой в 350)
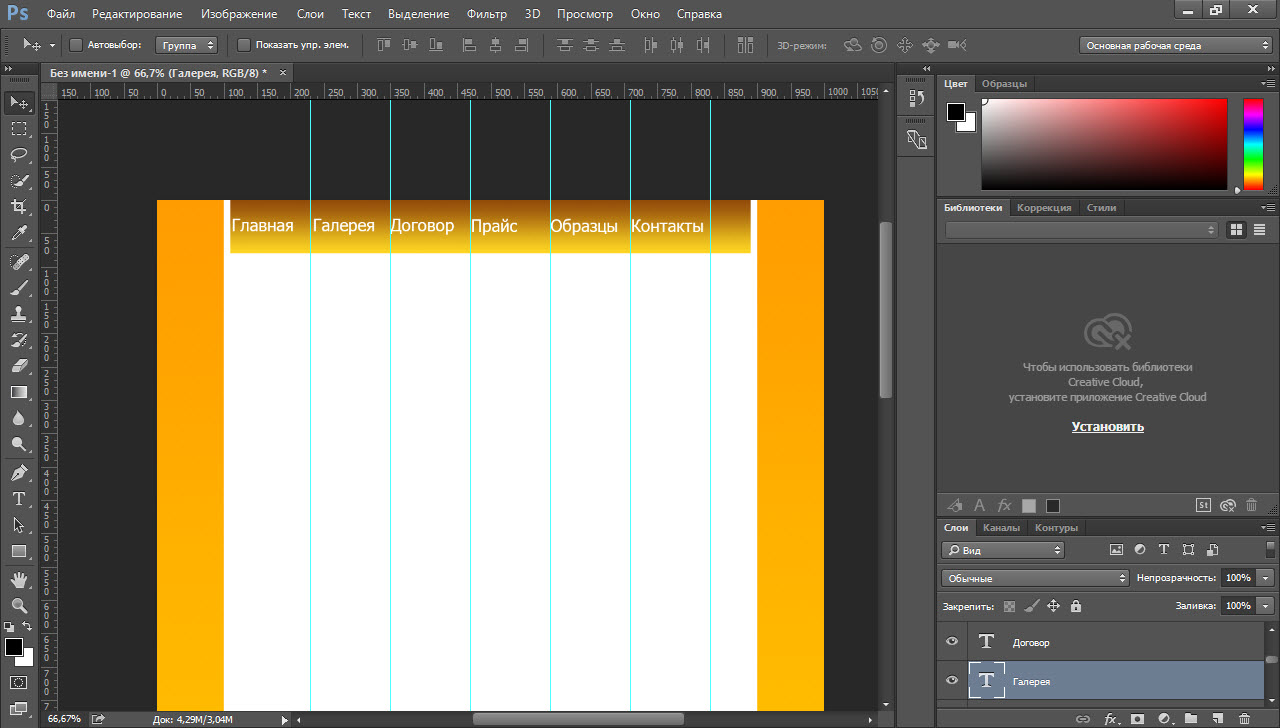
Сразу же проставляем направляющие, отделяющие страницы друг от друга: 700, 1400, 2100 и 2800 по горизонтали(Просмотр — Новая направляющая..)
Советую установить красный цвет направляющих, чтобы они не сливались с нашим будущим фоном.(Редактирование – Установки — Направляющие, сетка и фрагменты)
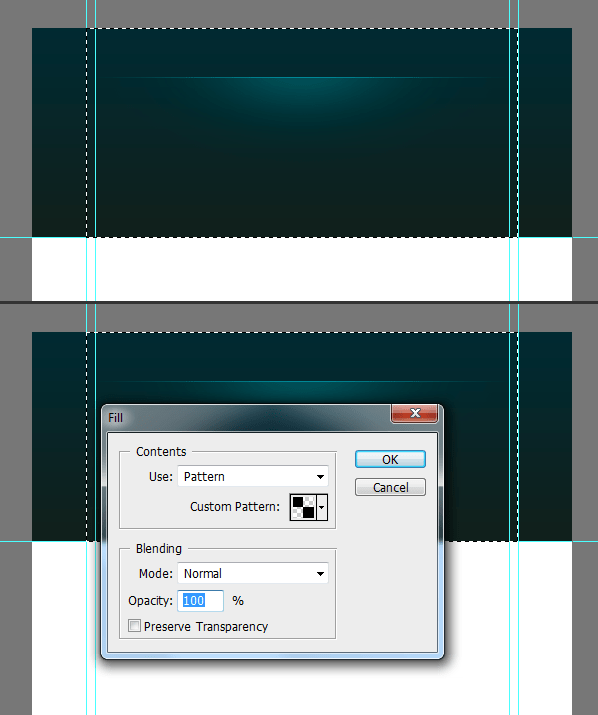
Далее, создаём новый слой. Выделяем область первой страницы (до первой направляющей) с помощью инструмента ‘Прямоугольная область’
Нам нужно залить эту область нужным цветом. Для этого, меняем цвет переднего плана
Для этого, меняем цвет переднего плана
на #00e5c8
И используем инструмент ‘Заливка’
Кроме этого, выставим центральную вертикальную направляющую, она нам тоже пригодится:
Шаг 2. Работа с шапкой
Наша шапка будет высотой в 70 пикселей, сразу создадим направляющую для наших целей:
Выделим шапку. Для этого, создаём новый слой и выделяем нашу будущую шапку с помощью инструмента ‘Прямоугольная область’
Далее, устанавливаем белый цвет переднего плана и используем инструмент ‘Заливка’(на новом слое!).
Добавим тень под шапку. Копируем слой, на котором мы сделали заливку шапки белым, и располагаем его под слоем-оригиналом
(назвать слой можно через пункт ‘Параметры слоя’ в меню слоя).
Снимаем выделение (Выделение – Отменить выделение (Ctrl+D)). Вызываем диалог работы с тоном и насыщенностью (Изображение – Коррекция – Цветовой тон/Насыщенность (Ctrl+U)). Значение яркости устанавливаем на -100
Значение яркости устанавливаем на -100
Это окрасило слой в черный цвет, для естественности тени. Работаем дальше с дубликатом слоя. Применяем размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) с радиусом в 24 пикселя.
Тень готова:
К шапке мы еще вернемся для вставки логотипа и меню
Шаг 3. Центральная часть
Расставим направлящие для иконок и текста. Иконки(размером 170х170) горизонтально располагаются в центре левой половины, вертикально – с отступом в 60 пикселей от меню и 100 пикселей друг от друга. Текст – в правой половине, от центра всей страницы.
Располагаем иконки(находятся в материалах для урока, /images/1balloon.png и 2cake.png) в отсеках, образованных направляющими(Файл – Поместить..):
Создаём текст для каждой иконки с помощью инструмента ‘Горизонтальный текст’ (предварительно установив цвет переднего плана – Белый)
Включаем диалог ‘Символ и абзац’ на панели настройки текстового инструмента
Устанавливаем настройки для текста: MS Sans Serif, 34 пт, трекинг AV 120:
Кроме этого, на вкладке ‘Абзац’ убираем галочку ‘Переносы’
То же самое проделываем и с текстовым слоем для второй иконки:
Чтобы выделить текст, применим стили к текстовым слоям. Для этого, в меню слоя выбираем пункт ‘Параметры наложения’, откроется окно ‘Стиль слоя’. В списке стилей выбираем ‘Тень’ и применяем её с такими настройками, как на скриншоте:
Для этого, в меню слоя выбираем пункт ‘Параметры наложения’, откроется окно ‘Стиль слоя’. В списке стилей выбираем ‘Тень’ и применяем её с такими настройками, как на скриншоте:
Итог:
Шаг 4. Возвращаемся к шапке. Размещение логотипа и меню
Наш логотип имеет размер 30х30(его вы можете найти в материалах для урока /images/ 3logo-balloon.png). Расставим для него направляющие:
И поместим сам логотип:
Добавим текстовый слой с названием компании(Arial 12, цвет #777777, трекинг AV 120):
Далее, создаём еще один текстовый слой, для меню, от центральной направляющей (Arial 12, черный, трекинг AV 120):
Создадим индикатор активного пункта меню. Создаём новый слой. С помощью инструмента ‘Прямоугольная область’ выделяем тонкую полоску, над направляющей под меню:
Устанавливаем цвет переднего плана #c9c9c9 и с помощью инструмента ‘Заливка’ окрашиваем выделение:
Поверх этой полоски созадём новое выделение, шириной чуть более трети слова ‘Главная’:
Устанавливаем цвет переднего плана #02a792 и заливаем выделение. Меню готово:
Меню готово:
Шаг 5. Окончание работы с первой страницей. Добавление скролла
Мы уже договорились, что на главной странице у нас будет располагаться вся информация. Следующая страница станет доступна после прокрутки колеса мыши(кроме этого, и из меню).
Подскажем пользователю, что нужно делать, для этого добавим снизу страницы стрелочку(материалы к уроку, /images/4-arrow.png).
Сначала, направляющие для стрелки:
Теперь, помещаем картинку на холст(Файл – Поместить..):
Работа с первой страницей закончена!
Часть 2. Работа со второй страницей
На второй странице будет располагаться краткая информация о проводимых компанией мероприятиях – изображение и описание.
На картинке внизу показано примерное расположение блоков. Сделано грубо, но поможет нам не потеряться среди направляющих. Голубым показаны изображения(280х100 пикселей), розовым – текстовые блоки
Шаг 1. Направляющие
Расставляем направляющие(Просмотр – Новая направляющая. .):
.):
Горизонталь:
770– верхняя граница блоков
870 – нижняя граница изображений 1 ряда
895 – верхняя граница текстовых слоёв 1 ряда
995– нижняя граница 1 ряда
1045 – верхняя граница 2 ряда
1145 – нижняя граница изображений 2 ряда
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее1170 – верхняя граница текстовых слоёв 2 ряда
1270 – нижняя граница блоков
Вертикаль:
40 – начало первого столбца (уже проставлена в прошлой части урока)
320 – конец первого столбца
360 – начало второго столбца
640 – конец второго столбца
680 – начало третьего столбца
960 – конец третьего столбца
Время от времени посматривайте на изображение с расположенеим блоков, оно поможет не запутаться. В нашем дизайне важно, чтобы элементы дизайна не съезжали относительно друг друга, всё было чисто и ровно.
Теперь, имея направляющие, нам не стоит особого труда разместить все элементы.
Шаг 2. Размещение элементов
Сначала размещаем изображения(находятся в материалах к уроку, /images/article-birth.png, article-corporate.png, article-kids.png, article-mcfly-special.png, article-prom.png, article-wedding.png) с помощью меню ‘Файл-Поместить..’
Под изображениями, располагаем текстовые блоки(инструмент ‘Горизонтальный текст’) с такими настройками: шрифт MS Sans Serif, размер 13, трекинг AV 120.
Выделяем полужирным нужные нам слова (названия мероприятий):
Смотрится ровно, симпатично. Остаётся завершить работу над второй страницей, снова разместив стрелочку-подсказку (в материалах к уроку, /images/cyan-arrow.png)
Вертикальные направляющие для неё уже имеются, разместим горизонтальные: 1334 и 1374
Теперь, помещаем стрелочку на страницу:
Работа над второй страницей завершена:
Часть 3.
 Работа с третьей страницей
Работа с третьей страницейНа третьей странице будут некоторые цифры о компании(стаж, кол-во довольных клиентов, кол-во организованных праздников). Вот приблизительный макет, чтобы не запутаться в будущих направляющих:
Шаг 1. Направляющие
Расставим направляющие:
Горизонталь:
1470 – верх блоков
1590 – низ первой строки
1660 – верх второй строки
1780 – низ второй строки
1850 – верх третьей строки
1970 – низ блоков
Вертикальные направляющие уже имеются, из предыдущих частей урока.
Шаг 2. Фон
Заливаем фон цветом #00e5c8. Для этого, создаём новый слой. С помощью инструмента ‘Прямоугольная область’ создаём выделение для страницы:
Далее, устанавливаем цвет переднего плана #00e5c8
И с помощью инструмента ‘Заливка’ окрашиваем страницу
Шаг 3. Заполнение страницы текстом
Создаём текстовые слои для этих областей:
Настройки текста: шрифт MS Sans Serif, размер 120, цвет белый(также, рекомендую «поиграться» с настройкой ‘Задайте метод сглаживания’ в правом нижнем углу панели настроек текста). На вкладке ‘Абзац’ выставляем параметр ‘Выключка текста вправо’
На вкладке ‘Абзац’ выставляем параметр ‘Выключка текста вправо’
Далее, создаём текстовые слои для этих областей, регулируя размер слоя так, чтобы текст ‘прижимался’ к нижней части области:
Настройки текста: шрифт MS Sans Serif, размер 40, цвет белый. На вкладке ‘Абзац’ – выключка текста влево
Добавляем всё тот же эффект тени, что добавляли в первой части урока(для текстовых слоёв в правой части страницы). Вызываем окно ‘Стиль слоя’, нажав ‘Параметры наложения’ в меню слоя.
На вкладке ‘Тень’ вводим такие настройки, как на скриншоте:
Проделываем это для всех трёх слоёв в правой части страницы
Шаг 4. Стрелочка скролла
По традиции, добавляем подсказку-стрелку на страницу. Вертикальные направляющие для этого есть, вводим горизонтальные: 2034, 2074
Стрелочку берем в материалах к уроку, /images/4-arrow.png, и помещаем её в область, образованную направляющими:
Часть 4.
 Работа над четвертой страницей и футером
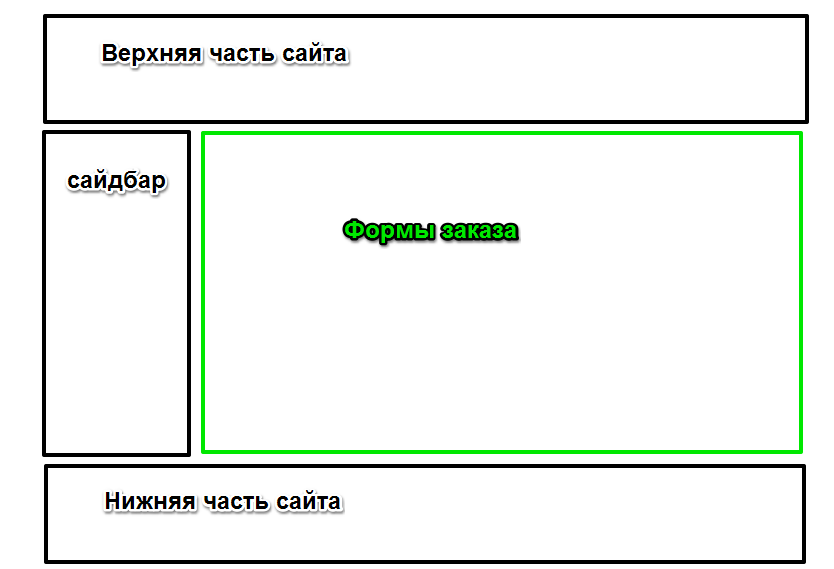
Работа над четвертой страницей и футеромНа четвертой странице у нас будет располагаться форма заказа. Человек оставляет заявление, чтобы в дальнейшем менеджер смог с ним связаться и обсудить детали.
В футере мы разместим некоторый текст, для поисковых систем, а также, данные о разработчиках сайта.
Примерный макет будущей страницы (голубым – изображение, розовым – текст и форма заказа, салатовым – кнопка отправки):
Примерный макет футера(розовым – текст для поисковых систем, голубым – логотип создателей сайта):
Шаг 1. Подготовка
С помощью инструмента ‘Заливка’ окрасим футер в цвет #00e5c8(от нижней направляющей до конца холста), предварительно создав новый слой. Это поможет нам визуально различать четвертую страницу:
Далее, создадим новый слой для окрашивания четвертой страницы в белый цвет. «Нелогично», — скажете Вы. Но нужно этого для того, чтобы сделать тень.
После того, как страницы окрашена, созадём дубликат этого слоя (располагаем в списке под оригиналом и над футером), и применяем к нему ‘Изображение – Коррекция – Цветовой тон / Насыщенность’ с параметром Яркости -100:
После этого, применяем к дубликату ‘Фильтр- Размытие – Размытие по Гауссу’ с радиусом в 24 пкс. :
:
Как видим, тень образовалась и сверху слоя. Обводим простым выделением и удаляем кнопкой Del:
Примечание: как видите, тень можно сделать несколькими способами, не используя встроенные стили
Шаг 2. Направляющие
Горизонталь:
2240 – верхушка заголовка
2380 – начало текстовых полей(имя, телефон, и т.д.)
2403 – конец первого поля для ввода текста
2420 – начало второго поля ввода
2443 – конец второго поля ввода
2460 – начало третьего поля ввода
2483 – конец третьего поля ввода
2500 – начало четвертого поля ввода
2523 – конец четвертого поля ввода
2610 – верхняя граница кнопки
2670 – низ кнопки
Шаг 3. Размещение элементов и текста
Помещаем(Файл – Поместить..) изображение из материалов к уроку(/images/balloon-big.png) в эту область:
Далее, помещаем заголовок(«Оформление заказа») в данную область:
Настройки текста: шрифт MS Sans Serif, размер 40, трекинг AV 120, цвет #00e5c8, выключка по левому краю:
Теперь, зальём поля ввода.
Создаём новый слой. С помощью инструмента ‘Заливка’ окрашиваем области, предварительно установив цвет переднего плана #f1f1f1:
На следующем этапе, размещаем текстовый слой в области:
Настройки текста: шрифт MS Sans Serif, размер 17, цвет #777777, интерлиньяж — 40 пт, выключка по правому краю:
Осталось разместить кнопку отправки заявления. Работаем с этой зоной:
Сначала, заливаем её на новом слое цветом #00e5c8(инструменты ‘Прямоугольная область’ и ‘Заливка’):
Далее, создаём текстовый слой со следующими настройками: шрифт MS Sans Serif, размер 40, цвет белый, выключка по центру
Стрелку-скролл добавлять мы не станем, т.к. это последняя страница. Видеть футер пользователю необязательно, но при желании он сможет до него дойти
Шаг 4.
 Работа с футером
Работа с футеромРазмещаем горизонтальную направляющую: 2870, это будет верхняя граница текстового блока.
Параметры текста: шрифт MS Sans Serif, размер 12, цвет белый, интерлиньяж – Авто, выключка по левому краю:
Горизонтальная направляющая: 2980. Под ней мы разместим логотип создателей сайта. Изображение есть в материалах к уроку(/images/copyright.png), либо возьмите свой логотип
Наш макет сайта готов. В ходе урока мы много времени уделили работе с направляющими и выравниваю элементов; познакомились на учебном примере с одним из способов реализации западного минималистичного стиля.
Свои комментарии и вопросы по уроку вы всегда можете оставить в форме внизу или на нашем форуме.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоОсваиваем CSS: макет страницы
- Главная
- ->
- Материалы
- ->
- Осваиваем CSS: макет страницы
Reg.
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
Осваиваем CSS: макет страницы
Одно из главных преимуществ CSS — возможность контролировать внешний вид страницы без использования тэгов оформления HTML. Однако, создание CSS-шаблонов незаслуженно получило репутацию чего-то сложного, особенно среди тех разработчиков, кто еще только осваивает данную технологию. Отчасти это связано с тем, что не все браузеры одинаково интерпретируют CSS, но еще больше — с тем фактом, что сейчас существует просто огромное количество разных техник создания макетов средствами таблиц стилей.
Однако, создание CSS-шаблонов незаслуженно получило репутацию чего-то сложного, особенно среди тех разработчиков, кто еще только осваивает данную технологию. Отчасти это связано с тем, что не все браузеры одинаково интерпретируют CSS, но еще больше — с тем фактом, что сейчас существует просто огромное количество разных техник создания макетов средствами таблиц стилей.
Кажется, будто каждый веб-разработчик имеет свои собственные приемы и техники верстки CSS-шаблонов, и начинающие вебмастера зачастую используют какую-то технику даже не понимая, как она работает. Такой подход по типу «черного ящика» к использованию CSS помогает, конечно, получить результат быстро, но, в конечном счете мешает росту понимания языка разработчиком.
Однако все эти различные техники имеют в своей основе три основных концепции: позиционирование, обтекание, манипулирование внешними отступами. Различные техники при ближайшем рассмотрении оказываются не такими уж и различными, и, если вы освоите основным понятия и концепции, то вам будет относительно легко создать ваш собственный CSS-шаблон страницы.
Центрирование дизайна
Длинные строки текста читать очень неудобно или даже трудно. По мере того, как мониторы и их разрешения продолжают расти, проблема удобочитаемости текста с экрана встает все острее. Один из способов справиться с данным вопросом — отцентровать содержание страницы. Вместо того, чтобы растягивать контент на всю ширину экрана, центрированные дизайны занимают только часть экрана, благодаря чему строки приобретает удобную для чтения длину.
Страницы с центрацией контента сейчас широко распространены, поэтому изучение способов создания центрированного дизайна с помощью CSS — одна из первых вещей, которую хотят освоить начинающие веб-разработчики. Существует два основных способа центрации дизайна: в одном случае используются автоматические внешние отступы, в другом — позиционирование и отрицательные отступы.
Центрирование с использованием автоматических внешних отступов
Предположим, перед вами стоит типичная задача отцентровать по горизонтали контейнер div с id wrapper («обертка»).
<body> <div> </div> </body>
Для осуществления этого на практике нужно просто задать ширину div wrapper и установить горизонтальные внешние отступы в значение auto.
#wrapper {
width: 720px;
margin: 0 auto;
}
В данном примере ширина установлена в пикселях. Но, разумеется, с таким же успехом можно указать ее в процентах от ширины тела документа body, либо использовать размер в «em» относительно размера текста.
Такой способ работает во всех современных браузерах, но не в IE 6. К счастью, IE неправильно интерпретирует свойство text-align: center, выравнивая по центру все, а не только текст. Вы можете использовать это себе во благо, центрируя все, что находится в тэге body, включая и div wrapper, переназначая затем выравнивание на left для содержимого блока wrapper.
body {
text-align: center;
}
#wrapper {
width: 720px;
margin: 0 auto;
text-align: left;
}
Использование свойства text-align подобным образом является по сути хаком, но он совсем безобиден и не окажет неблагоприятного воздействия на ваш код. Сейчас наш блок wrapper отцентрирован и в IE 6, точно так же, как и в других браузерах, которые лучше дружат со спецификацией.
Сейчас наш блок wrapper отцентрирован и в IE 6, точно так же, как и в других браузерах, которые лучше дружат со спецификацией.
Центрирование дизайна с использованием позиционирования и отрицательных отступов
Метод с использованием автоматических внешних отступов — наиболее популярный подход, но при его использовании приходится прибегать к хаку. Также он требует стилевого оформления двух элементов вместо одного. Именно по этой причине многие предпочитаю использовать позиционирование и отрицательные отступы.
Начинаем, как и в предыдущем примере — с установки ширины wrapper. Затем устанавливаем свойство position для wrapper в значение relative и свойство left в значение 50%. Это позволяет нам разместить левый край блока wrapper в центре страницы.
#wrapper {
width: 720px;
position: relative;
left: 50%;
}
Нам, однако, нужно немного другое — мы хотим видеть в центре страницы центр блока wrapper. Добиться этого можно, применив отрицательный отступ с левой стороны блока wrapper равный половине ширины этого блока. Это сдвинет блок wrapper на половину его ширины влево, перемещая его в центр экрана:
Добиться этого можно, применив отрицательный отступ с левой стороны блока wrapper равный половине ширины этого блока. Это сдвинет блок wrapper на половину его ширины влево, перемещая его в центр экрана:
#wrapper {
width: 720px;
position: relative;
left: 50%;
margin-left: -360px;
}
Ваш выбор способа центрации зависит только от вашего вкуса. Однако, всегда полезно знать несколько способов и техник, так как нельзя угадать, что может вам пригодиться.
Шаблоны на основе обтекания
Существует несколько способов создания шаблонов средствами CSS, включая абсолютное позиционирование и отрицательные отступы. Я считаю наиболее простым в использовании метод, основанный на обтекании одних элементов другими. Как ясно из названия, в такого типа шаблонах вы просто устанавливаете ширину позиционируемых элементов, а затем задаете им обтекание слева или справа.
Поскольку такие «обтекаемые» элементы больше не занимают никакого места в потоке документа, они не оказывают никакого влияния на окружающие их блочные элементы. Чтобы обойти такое поведение, вам нужно будет отменить обтекание на различных опорных точках вашего шаблона. Вместо того, чтобы последовательно применять обтекание и его отмену, удобнее использовать несколько другой подход: применять обтекание практически ко всему а затем отменять его один или два раза в «стратегических» точках документа, вроде футера.
Чтобы обойти такое поведение, вам нужно будет отменить обтекание на различных опорных точках вашего шаблона. Вместо того, чтобы последовательно применять обтекание и его отмену, удобнее использовать несколько другой подход: применять обтекание практически ко всему а затем отменять его один или два раза в «стратегических» точках документа, вроде футера.
Двухколоночный шаблон с использованием обтекания
Для создания простого двухколоночного шаблона с использованием обтекания, начнем с базовой структуры (X)HTML. В нашем примере (X)HTML-каркас состоит из зон: branding, content, зоны для навигации и футера. Вся данная структура заключена в «обертку» — wrapper, который будет выровнен по горизонтали одним из описанных выше способов.
<div>
<div>
...
</div>
<div>
...
</div>
<div>
...
</div>
<div>
. ..
</div>
</div>
..
</div>
</div>
Главная навигация будет слева, а контент — с правой стороны. Однако в структуре страницы я поместил зону контента выше зоны навигации. Основная причина этого заключается в том, что содержание страницы наиболее важно и должно быть помещено в документе как можно выше, ближе к его началу.
Обычно, когда люди создают шаблоны и использованием обтекания, они придают свойству float значение left для обеих колонок, после чего создают «поле» между колонками, используя свойства margin или padding. При использовании такого подхода колонки плотно прижаты в доступном им пространстве — так, что «не продохнуть». Обычно это не вызывает проблем, но некоторые браузеры разрушают такой «плотный» дизайн, при этом колонки выстраиваются в столбик — одна под другой.
Это может происходить в IE, потому что в IE за основу берется «размер» контента, а не содержащего контент элемента. В браузерах, придерживающихся стандартов, если контент не помещается в блоке, он просто выходит за его пределы. В IE, однако, если контент не помещается в содержащем его элементе, то он «растягивает» элемент, увеличивая его в размере. Если подобная вещь происходит в плотном, зажатом дизайне, то у элементов больше не остается места, чтобы оставаться рядом друг с другом, и один из них как бы «проваливается», опускается ниже другого.
В IE, однако, если контент не помещается в содержащем его элементе, то он «растягивает» элемент, увеличивая его в размере. Если подобная вещь происходит в плотном, зажатом дизайне, то у элементов больше не остается места, чтобы оставаться рядом друг с другом, и один из них как бы «проваливается», опускается ниже другого.
Чтобы избежать подобного развития событий, старайтесь не переполнять блок, содержащий ваш дизайн с обтеканием. Вместо использования горизонтальных внешних и внутренних отступов, (margin, padding) вы можете создать «виртуальные поля» придавая одному блоку float:left, а другому — float:right.
Сейчас, если один из элементов незначительно (в пределах нескольких пикселей) увеличится в размерах, вместо того, чтобы разрушить весь дизайн, вытеснив один из блоков ниже другого, произойдет «наплывание» блока на территорию «виртуального поля».
Код CSS для достижения данной цели самоочевиден. Мы просто устанавливаем желаемую ширину для каждой из колонок, после чего указываем для навигации float:left, а для контента — float:right.
#content {
width: 520px;
float: right;
}
#mainNav {
width: 180px;
float: left;
}
Затем, для того, чтобы корректно позиционировать футер под навигацией и контентом, для него нужно отменить обтекание.
#footer {
clear: both;
}
Базовый вариант готов. Добавим еще пару штрихов. Внутренние отступы сверху и снизу для всего блока навигации и внутренние отступы слева и справа для списка пунктов в навигационном меню.
#mainNav {
padding-top: 20px;
padding-bottom: 20px;
}
#mainNav li {
padding-left: 20px;
padding-right: 20px;
}
Проставим также отступ справа в зоне контента:
#content h2, h3, p {
padding-right: 20px;
}
Вот и все, теперь у нас готов простой двухколоночный макет на CSS.
Трехколоночный шаблон с использованием обтекания
HTML-каркас для построения трехколоночного шаблона очень похож на тот, что мы использовали с двухколоночным с той лишь разницей, что в нем появляются два дополнительных блока div: один для основного контента и еще один — для дополнительного.
<div>
<div>
…
</div>
<div>
…
</div>
</div>
Используя те же самые правила CSS, что и в случае двухколоночного шаблона, мы можем придать блоку основного контента float:left, а блоку дополнительного — float:right. Все это будет происходить внутри уже правильно спозиционированного основного блока content. Таким образом мы разделяем вторую колонку content на две, получая трехколоночный макет.
Как и раньше, CSS-код очень прост. Нужно просто указать желаемую ширину для каждого из блоков и задать каждому свое обтекание.
#mainContent {
width: 320px;
float: left;
}
#secondaryContent {
width: 180px;
float: right;
}
Можно немного подчистить шаблон, удалив внутренний отступ из блока content, применив его непосредственно к контенту блока secondaryContent:
#secondaryContent h2, h3, p {
padding-left: 20px;
padding-right: 20px;
}
Таким образом, мы получаем с вами вот такой симпатичный трехколоночный макет.
Andy Budd, Cameron Moll и Simon Collison: «CSS Mastery: Advanced Web Standards Solutions»
webreference.com
Перевод — Дмитрий Науменко
P.S. Хотите больше материалов по прикладной верстке? Посмотрите бесплатные курсы ниже. Это серия видео по резиновой верстке сайта и бесплатный курс по основам адаптивной верстки. Они помогут вам быстрее получить необходимые навыки:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
Создание макетов страниц с помощью CSS
Перед тем, как продолжить изучение этого раздела, необходимо познакомиться с основными понятиями CSS.
Основным строительным блоком макета CSS является тег Div — тег HTML, который в большинстве случаев ведет себя как контейнер для текста, изображений и других элементов страницы. Следующий пример демонстрирует страницу HTML, содержащую три отдельных тега div. один большой тег-контейнер и два других тега — тег боковой панели и тег основного содержимого внутри тега-контейнера.
Следующий пример демонстрирует страницу HTML, содержащую три отдельных тега div. один большой тег-контейнер и два других тега — тег боковой панели и тег основного содержимого внутри тега-контейнера.
- А. Тег-контейнер Div
- B. Тег Div боковой панели
- C. Тег Div основного содержимого
Далее приведен код для всех трех тегов Div в HTML.
Sidebar Content
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.
<!—mainContent div tag—>
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio. </p>
</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
В вышеприведенном примере ни к одному из тегов Div не прикреплены стили. Без заданных правил CSS каждый тег Div и его содержимое занимает на странице значение по умолчанию. Если каждый тег Div имеет уникальный идентификатор (как в вышеприведенном примере), то можно использовать идентификаторы для создания правил CSS, применение которых изменяет стиль и позиционирование тегов Div.
Следующее правило CSS, которое может размещаться либо в заголовке документа, либо во внешнем файле CSS, создает правила стилей для первого тега на странице, т.н. «тега-контейнера».
#container {width: 780px;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}
Правило #container задает для тега-контейнера ширину 780 пикселов, белый фон, отсутствие полей (с левой стороны страницы), сплошную черную границу, толщиной в 1 пиксел, и текст, выровненный по левому краю. Результат применения правила к тегу-контейнеру Div следующий.
Результат применения правила к тегу-контейнеру Div следующий.
Тег-контейнер Div, 780 пикселов, без полей
- А. Текст выровнен по левому краю
- B. Белый фон
- C. Сплошная черная граница, толщиной в 1 пиксел
Следующее правило CSS создает правила стилей для тега Div боковой панели.
#sidebar {float: left;
width: 200px;
background: #EBEBEB;
padding: 15px 10px 15px 20px;
}
Правило #sidebar задает для тега Div боковой панели ширину 200 пикселов, серый фон, верхнее и нижнее заполнение 15 пикселов, правое заполнение 10 пикселов и левое заполнение 20 пикселов. (Исходный порядок для отступов: сверху-справа-снизу-слева.) Кроме того, правило задает для тега Div боковой панели плавающее позиционирование float: left—это свойство сдвигает тег боковой панели Div налево по отношению к тегу-контейнеру Div. Результат применения правила к тегу Div боковой панели следующий.
тег Div боковой панели, float left
- А. Ширина 200 пикселов
- B. Верхнее и нижнее заполнение, 15 пикселов
Наконец, правило CSS для тега-контейнера Div основного содержимого завершает макет.
#mainContent {margin: 0 0 0 250px;
padding: 0 20px 20px 20px;
} Правило #mainContent задает для тега Div основного содержимого левое поле 250 пикселов, это означает, что свободное пространство между левой стороной тега-контейнера Div и левой стороной тега Div основного содержимого равно 250 пикселам. Кроме того, правило задает интервалы в 20 пикселов справа, внизу и слева от тега Div основного содержимого. Результат применения правила к тегу Div основного содержимого следующий.
Тег Div основного содержимого, поле слева 250 пикселов.
- А. 20 пикселов заполнения слева
- B. 20 пикселов заполнения справа
- C.
 20 пикселов заполнения снизу
20 пикселов заполнения снизу
Полный код выглядит следующим образом.
Untitled Document
#container {
width: 780px;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}
#sidebar {
float: left;
width: 200px;
background: #EBEBEB;
padding: 15px 10px 15px 20px;
}
#mainContent {
margin: 0 0 0 250px;
padding: 0 20px 20px 20px;
}
Sidebar Content
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.
Main Content
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.
Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.

h3 level heading
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.
Примечание. Приведенный выше код создает макет из двух столбцов с фиксированной слева боковой панелью. Данный код является упрощенной версией кода, который используется при создании документа с применением макетов, предустановленных в Dreamweaver.
9 лучших примеров макетов сайта и идей для веб-дизайна в 2018 | by Margarita M | NOP::Nuances of Programming
Есть всего одна возможность создать хорошее первое впечатление. Качественный дизайн сайта может в первую же секунду поразить посетителя. Именно поэтому дизайн главной страницы очень важен. При создании сайтов, крайне необходимо спроектировать идеальный макет.
Команда разработчиков проекта Mockplus собрала 9 лучших примеров компоновки сайтов 2018 года, чтобы вдохновить вас и помочь с созданием вашего следующего проекта.
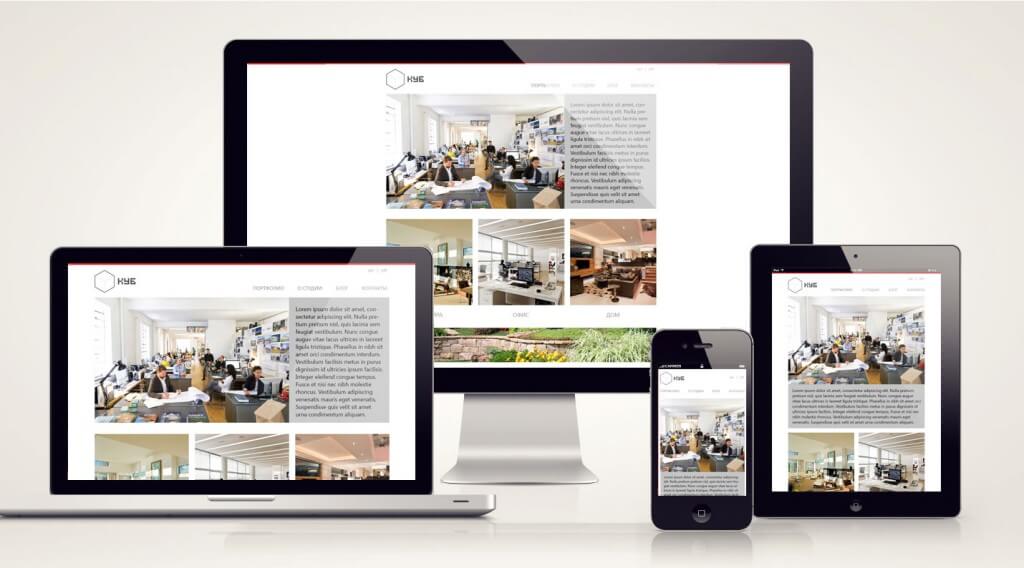
Идея макета сайта: использование изображений сайта для отображения сферы деятельности компании
Diker является группой компаний по строительству, архитектуре и планированию, главный офис которой находится в Берлине. Дизайнер показывает уникальность бренда, выделяя его главные характеристики и атрибуты. Они же были использованы и в качестве основы для общей структуры и архитектуры сайта. Современные методы разработки и тестирования позволили создать удобный для посетителей сайт.
Минимальное количество элементов помогает полностью сосредоточить внимание посетителя на конкретном продукте.
Картинки позволяют добиться эмоциональной связи с посетителем — большая, яркая фотография или иллюстрация бросаются в глаза и создают приятное первое впечатление. Этот макет отлично подойдет для демонстрации только одного продукта или услуги,сосредоточив на них внимание пользователей. Если вам нужен сайт, который быстро продаст продукт, то данный шаблон для вас.
Сайт: https://www.behance.net/gallery/22105949/Diker-Bau-Website
Идея макета сайта: Разделение страницы на секции
На сайте Chekhov мы видим разбитую страницу на две основные части, которые содержат контент одинаковой важности. Разместив две части рядом, дизайнер создает контраст, привлекая больше внимания пользователя, а сочетание анимации и цветовых изменений создает динамику.
Используйте макет разделенной страницы, если на вашем сайте предлагаются два совершенно разных варианта дальнейших действий для пользователя. При этом избегайте слишком большого количества контента в разделенных частях, так как они ограниченны в размерах. Лучше не использовать такой тип макета, если необходимо предоставить большой объем текстовой или визуальной информации.
Сайт: https://chekhov.withgoogle.com/alive#home
Идея макета сайта: параллакс эффект при прокрутке страницы
Timоthee Roussilhe — это сайт-резюме дизайнера Тимоти Руссилье. Сайт довольно простой, но в то же время креативный. Здесь используется параллакс эффект, который помогает привлечь посетителей. При прокрутке вниз появляются блоки, перемещающиеся по экрану. Интересно, что в самих блоках также используются эффекты параллакса, которые при прокрутке создают ощущение просмотра фильма.
Сайт довольно простой, но в то же время креативный. Здесь используется параллакс эффект, который помогает привлечь посетителей. При прокрутке вниз появляются блоки, перемещающиеся по экрану. Интересно, что в самих блоках также используются эффекты параллакса, которые при прокрутке создают ощущение просмотра фильма.
Если вы хотите создать сайт с интересными особенностями, используйте эффект параллакса. Но при этом сохраняйте макет простым и аккуратно сочетайте цвета, чтобы не создать беспорядка на странице.
Сайт: https://timroussilhe.com/
Идея макета сайта: закрепленная боковая панель навигации
В онлайн-магазине Happiness Abscissa вы найдете закрепленную боковую панель навигации, в которой отображена вся схема сайта. Главное меню является основным элементом в навигации. В нем показывается, где вы находитесь и куда можно перейти дальше.
Обычно используется горизонтальная панель навигации сверху, но на данном сайте мы видим вертикальную колонку слева. Ключевым элементом в макете является сохранение панели видимой и доступной даже при прокрутке страницы вверх или вниз.
Ключевым элементом в макете является сохранение панели видимой и доступной даже при прокрутке страницы вверх или вниз.
На данном сайте так же используется эффект параллакса. Прокручивая страницу, макет меняется и показывает текст, сопровождающийся какой-нибудь декорацией.
Если вы создаете сайт с небольшим количеством опций в навигации, то вам стоит рассмотреть данный вариант макета. При прокручивании страницы перед пользователем всегда будут видны опции сайдбара. Также, по вашему желанию, на боковую панель можно добавить ссылки на социальные сети, контактные данные или любую другую информацию, которую пользователи могли бы легко найти.
Сайт: https://www.happinessabscissa.com/
Идея макета сайта: сетка карточек
Assemble использует в своем дизайне сетку (grid) карточек, которые позволяют показывать огромное количество интерактивной информации. Такой эффект помогает посетителю легко ориентироваться на сайте, находить интересующий контент и узнавать детали одним щелчком по выбранной карточке.
Данный вариант популярен при создании гибкого дизайна макета. Сетка карточек отлично подойдет для работы с переменными элементами, такими как размер, интервал, количество столбцов и экранов, отображая одновременно множество элементов с одинаковой иерархией. Если короче, то сетка карточек отлично подойдет для нагруженного контентом сайта.
Сайт: http://assemble.edge-themes.com/landing/
Идея макета сайта: макет со множеством столбцов
Medium — популярная блог-платформа, которая предоставляет читателям большое количество информации в удобной форме. На данном сайте используется сетка с несколькими столбцами для создания сложной иерархии, интеграции текста и иллюстраций. Это облегчает и ускоряет поиск, чтение и понимание контента. Создается визуальный ритм, позволяющий глазу естественным образом переходить от одного блока к другому.
Данный макет похож на журнал. Хороший выбор для публикаций со сложной иерархией и большим количеством контента на странице.
Дизайн выделяется одной особенностью: длинная статья занимает страницу в одну широкую колонку так, чтобы посетителям было удобно читать.
Сайт: https://medium.com/
Идея макета сайта: блоки: большой блок в заголовке и несколько маленьких
Макет сайта кафе Beverages состоит из большого блока в заголовке и нескольких маленьких блоков, которые занимают часть пространства большого блока. Количество маленьких блоков может варьироваться от двух до пяти. Каждый блок может содержать ссылку на страницу с большим количеством контента и с более сложной структурой.
Данный макет является универсальным и может быть использован как для сайтов-портфолио, так и для корпоративных сайтов и интернет-магазинов. Вы можете вставить новый блок, чтобы добавить какую-нибудь новую информацию. Большой блок можно использовать для демонстрации продуктов, а меньшие блоки — для дополнительной информации о продукте.
Сайт: https://p.w3layouts.com/demos_new/template_demo/07-03-2018/beverages-demo_Free/883271017/web/index. html
html
Идея макета сайта: асимметрия
Отель Casangelina находится на скалах Амальфийского побережья и является одним из десяти лучших отелей в мире, расположенных на скале. На сайте отеля используется асимметричный макет, в котором части страницы не равны по размеру между собой. Асимметрия — давно полюбившаяся техника в мире искусства, которая в последнее время стала популярна так же и среди веб-дизайнеров.
Обратите внимание, что асимметрия — это не то же самое, что дисбаланс. Цель асимметрии заключается в создании баланса, когда использование равных частей для двух разделов либо невозможно, либо нежелательно. Асимметрия позволяет создать напряжение и динамику. Она способствует лучшему восприятию информации, так как фокусирует внимание читателя на отдельных объектах (узловых моментах). Изменяя ширину, масштаб и цвет каждой асимметричной части контента, дизайнер усиливает визуальную вовлеченность посетителя.
Веб-дизайнеры используют данный вариант для создания интересного и необычного макета, подчеркивая главную информацию. При правильном использовании асимметрии можно создать активное пространство, которое направляет взгляд от одного элемента к другому даже через пустой отрезок страницы.
При правильном использовании асимметрии можно создать активное пространство, которое направляет взгляд от одного элемента к другому даже через пустой отрезок страницы.
Убедитесь в том, что определенный контент можно представить в асимметричной компоновке, так как асимметрия подходит не для каждого сайта. Больше всего она подходит для макетов в стиле минимализма.
Добавьте фокус с помощью цветов. В основу асимметрии положен следующий принцип: в первую очередь привлечет внимание объект с большим визуальным весом. Вы можете использовать элементы с ярким контрастом цветов, чтобы добавить визуальный вес к определенным частям страницы.
Сайт: http://www.casangelina.com/
Идея макета сайта: большая фотография с четким призывом к действию
Основным элементом данного макета является одна большая фотография, которая используется для фона страницы и одновременно для ознакомления посетителей с содержанием сайта. Макет создает сильное первое впечатление на посетителей и заставляет их остаться на сайте.
Такой вариант отлично подойдет тем, кто хочет меньше сказать и больше показать. Макет, который также является и сообщением, вращается вокруг одного изображения. Поэтому очень важно разместить идеальную фотографию. Выбирайте ее так, чтобы сообщение было правильно интерпретировано посетителем.
Чтобы привлечь посетителей, можно также использовать видео вместо изображений. Особенно если нужно продемонстрировать продукт в действии.
Сайт: https://tinkerwatches.com/
Вот и все 9 лучших примеров макетов сайта, которые мы нашли. Надеемся, что они окажутся полезными для вашего проекта. И напоследок: не забудьте запустить программу Mockplus, когда соберетесь создавать очередной сайт. Благодаря широкому набору компонентов и значков вы можете легко переносить элементы и завершить свой проект. Удачи и приятного создания!
Перевод статьи Amy Smith: 9 Best Website Layout Examples and Ideas for Web Design in 2018
Оформление страниц, уникальный дизайн сайта, процесс отрисовки дизайна
К любому сайту применимо выражение: «Встречают по одежке, а провожают по уму». Веб-дизайн как раз и является внешним видом сайта, благодаря которому и складывается моментальное мнение о его полезности и качестве. От веб-дизайна зависит, будет ли ваш сайт интуитивно удобен и понятен в навигации, читаемости контента, от веб-дизайна даже зависит посещаемость проекта и прибыль его владельца. Если пользователям нравится внешний вид, оформление и структура сайта, то, скорее всего они будут посещать его постоянно.
Веб-дизайн как раз и является внешним видом сайта, благодаря которому и складывается моментальное мнение о его полезности и качестве. От веб-дизайна зависит, будет ли ваш сайт интуитивно удобен и понятен в навигации, читаемости контента, от веб-дизайна даже зависит посещаемость проекта и прибыль его владельца. Если пользователям нравится внешний вид, оформление и структура сайта, то, скорее всего они будут посещать его постоянно.
Веб-дизайн — понятие субъективное или объективное?
Сколько людей, столько и мнений. Особенно это относится ко внешнему виду сайтов. Одному человеку нравятся темные тона, другому светлые, третий предпочитает пестроту и яркость. Тем не менее существуют общие стандарты, от которых не стоит отходить.
К ним можно отнести: пропорциональность, ровность столбиков и строк, картинки и фотографии высокого качества, подчеркивание контрастными цветами важных элементов наподобие корзины для покупок или заказа звонка.
Стоит заострить внимание еще и на том, что дизайн сайта должен отвечать запросам той целевой аудитории, на которую он рассчитан (не стоит делать черным и мрачным ресурс для продажи детских товаров).
Как же происходит оформление страниц сайта?
Веб-дизайн и оформление страниц начинается с планирования навигации, структуры, определения точной тематики и возможности ее частичного изменения. Далее определяются основные цвета фона, текста, ссылок, декоративные элементы. Все это делается в общих чертах, не углубляясь в подробности.
Макет — главный результат труда веб-дизайнера
После того, как веб-дизайн спланирован и его представление находится у нас в голове, необходимо переходить ко второму этапу — подготовке макета. Макет будущего сайта создаётся в графическом редакторе. Здесь многое зависит от таланта и умений веб-дизайнера. Можно выполнить несколько макетов и потом выбрать из них тот, который больше отвечает требованиям нашего сайта.
Если есть выбор из нескольких макетов, то необходимо сравнить, где лучше продумана навигация по сайту, какой макет не режет глаза при длительном просмотре, ну и конечно какой макет получился более красивым, на каком вы остановили свой взгляд дольше, чем на остальных. После создания и выбора макета его нужно «нарезать» на отдельные элементы. Это делается в той же программе Photoshop (Фотошоп). При нарезке, возможно, придется отключить некоторые слои изображений в макете, потому что, например, фоновое изображение не удастся сохранить в нужном виде из-за текста на переднем плане.
После создания и выбора макета его нужно «нарезать» на отдельные элементы. Это делается в той же программе Photoshop (Фотошоп). При нарезке, возможно, придется отключить некоторые слои изображений в макете, потому что, например, фоновое изображение не удастся сохранить в нужном виде из-за текста на переднем плане.
Подготовка нарезанного макета к верстке
Из нарезанных изображений выводится html-страница с учетом всех требований разметки. Также создается CSS-файл, в котором определяются все основные элементы, такие как: цвет текста, цвет фона, цвет ссылок, цвет посещенных ссылок, изображения, таблицы, формы и другие элементы сайта. После верстки веб-дизайн практически готов, остается только добавить его на сайт, настроить шаблоны вывода данных и наслаждаться проделанной работой.
Такая последовательность создания веб-дизайна и оформления сайта очень проста и в то же время очень эффективна. Соблюдая эту простую последовательность, не возникнет ситуации, когда сделаешь веб-дизайн, а окажется, что реализовать что-то надо было совершенно по-другому.
Качественный дизайн-макет — счастливый заказчик, довольные посетители
Только правильная поэтапная работа квалифицированного и креативного веб-дизайнера может полностью удовлетворить столь разные запросы и предпочтения заказчиков и посетителей их сайтов. Нужно ли лишний раз говорить о том, что красивый и удобный ресурс в разы повышает продажи и положительно влияет на имидж и восприятие компании или бренда?
Узнать подробнее о предлагаемых нами услугах по изменению дизайна Вы также сможете в нашем разделе о редизайне. Там же есть и видео о создании макета сайта.
⇐ Создание интернет-магазинов под ключ Яндекс.Острова для Вашего сайта ⇒Создание прототипа сайта: 7 инструментов для маркетолога
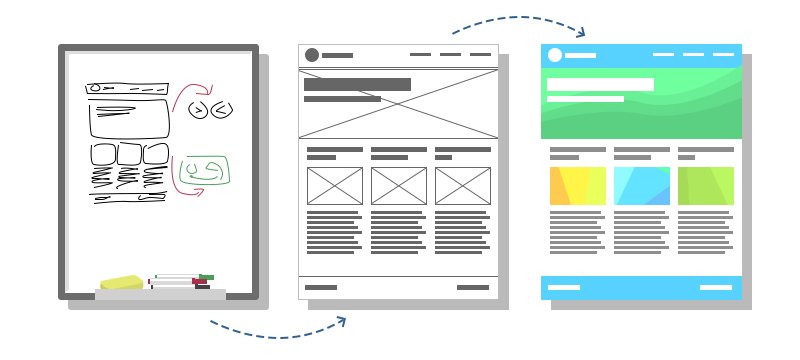
Как объяснить четко, каким вы видите будущий сайт или мобильное приложение? Решение – создание прототипа.
В этой статье вы узнаете что такое прототип и как его создать с помощью 7 онлайн-сервисов.
Что такое прототип сайта
Прототип – макет, или физическая реализация концепта интерфейса. Ещё 15 лет назад, когда о принципе «Mobile first» ещё никто не думал, страница-прототип содержала образцы дизайна всех элементов сайта – заголовков, списков, цитат, абзацев.
Сегодня этого мало: пользователь заходит на сайт не только с компьютера, а верстка для мобильных устройств существенно отличается от верстки для десктопов. При этом фундамент – пути пользователя по сайту в соответствии с воронкой – нужно выстроить заранее. А также продумать все нюансы и функциональность интерфейса.
Допустим, вы не владеете навыками верстки, программирования и графическими редакторами. Как показать, что вы хотите получить? Совсем недавно для наглядности использовали лист бумаги и шариковую ручку. Так выглядел образец прототипа в исполнении эмоционального заказчика:
Сегодня не нужно пачкать бумагу или осваивать графические редакторы. При любом уровне подготовки вы соорудите желаемую раскладку из готовых элементов интерфейса, минимальный уровень интерактивности – и приглашайте для обсуждения коллег.
Онлайн-сервисы прототипирования позволяют создавать от простых эскизов до полнофункциональных макетов с рабочими ссылками и элементами интерфейса.
Далее – 7 вариантов, у каждого свой спектр возможностей, сложность работы и цена. Выбор за вами.
InVision
Это идеальное решение, если вам нужно «оживить» готовые макеты Photoshop или Sketch.
Примечание: плагин для Adobe Photoshop и для Sketch поможет отправить проект из редактора прямо в InVision. Работает синхронизация файлов внутри проекта, с рабочим столом либо Dropbox (для этого нужны дополнительные приложения).
Главный плюс приложения – система управления проектами. Вы сохраняете эскизы в различных проектах и разделяете их на группы. Можно добавлять несколько вариантов макетов, например, для страницы «О компании», фиксировать все правки и стадии.
Кроме того, InVision добавляет макетам некоторую интерактивность. Для этого назначьте ссылки на элементы, которые связывают страницы и элементы проекта.
Все действия по проекту фиксируются на вкладке «Activity». Это удобно при групповой работе над макетом: вы точно знаете, кто загрузил файлы или редактировал ваш макет своими кривыми руками (либо довел его до совершенства).
Хотите получить обратную связь? Инструмент позволяет делиться результатами с помощью сгенерированных уникальных адресов. Участники команды могут обсудить с вами определенные элементы, оставить пометки в дизайне.
Большой минус – нет встроенных библиотек готовых элементов, которые можно использовать в проекте. Максимум, что вы можете сделать – низкоуровневый макет, самую первую итерацию, готовую для развития и обсуждения.
Для этого выбираете несколько готовых раскладок из демо-проектов, которые включают прототипы для разных устройств и нескольких типов страниц.
Большой плюс – инструмент бесплатный.
InVision
Balsamiq
Нет Photoshop или Sketch? Возможно, Balsamiq – лучший инструмент для вас. Он работает, как приложение для рабочего стола. Есть и веб-версия.
Он работает, как приложение для рабочего стола. Есть и веб-версия.
Инструмент содержит внушительную библиотеку встроенных элементов UI для использования в проектах. Это экономит время: вы используете готовые пресеты (например, выпадающие меню или «аккордеоны»).
Схема работы простая: перетаскиваете выбранный элемент с верхней панели, располагаете, где нужно, панель настроек справа поможет изменить его по цвету, фону, размеру, назначить ссылку и т.д.
Предлагаемые примитивы позволяют сфокусировать внимание на функциональности и не тратить время на нюансы дизайна.
Нужно оценить несколько вариантов дизайна? Не вопрос, инструмент предлагает средства контроля версий и историю версий. Можете вернуться назад по времени и оценить, насколько продвинулся ваш дизайн.
Balsamiq предусматривает расширения сторонних разработчиков – можно добавить дополнительные иконки или инструменты управления.
Главный минус – приложение платное. Хотя цены вполне подъемны: версия для десктопа стоит $89 за одну лицензию, веб-версия на 3 проекта – $12 в месяц. Есть бесплатный пробный период на 1 месяц для некоммерческих проектов.
Есть бесплатный пробный период на 1 месяц для некоммерческих проектов.
Balsamiq
Moqups
Это полноценное веб-приложение позволит разработать дизайн от простого эскиза до готового макета.
Как и в Balsamiq, тут есть встроенная библиотека готовых элементов. В процессе работы вы оставляете комментарии, отмечаете цели и задачи каждого этапа и элемента.
Не готовы сразу работать над эскизами? Приложение предусматривает инструмент, который строит диаграммы и графики для наглядного представления путей будущего посетителя по сайту.
Ваши коллеги могут оставлять пометки и комментарии по отдельным элементам макета. Вы можете отвечать и сохранять эту переписку в проекте.
Moqups – веб-приложение, вся работа проходит исключительно онлайн. Ваши проекты хранятся на серверах разработчика.
Сервис платный, стоимость тарифа зависит от количества проектов и места на сервере.
Базовый тариф на 10 проектов и 1 GB на сервере обойдется в $13. Есть стартовый бесплатный тариф на 1 проект, ограниченный 300 объектами и 5 MB. Для простейшего макета (одностраничного лендинга) и полноценного общения с дизайнером этого вполне достаточно.
Есть стартовый бесплатный тариф на 1 проект, ограниченный 300 объектами и 5 MB. Для простейшего макета (одностраничного лендинга) и полноценного общения с дизайнером этого вполне достаточно.
Вот что из этого может получиться:
Moqups
Marvel
Marvel — простой и интуитивный инструмент прототипирования. Его инструмент Canvas создает эскизы и каркасные интерфейсы.
Можно систематизировать наброски, загружать макеты в группы прототипов точно так же, как в InVision. Доступна базовая перелинковка элементов дизайна и создание интерактивности.
Главная фишка Marvel – ориентация на разработку мобильных интерфейсов. При создании нового проекта вы выбираете тип прототипа: сайт, приложение для iPhone, iPad,Android и даже AppleWatch.
Можно назначать разнообразные события, жесты и переходы на элементы интерфейса. Не ограничивайтесь статическими конструкциями или примитивной интерактивностью на основе кликов.
Добавляйте жесты (протаскивания и т. д.): выбираете активную область, назначаете на неё действие из набора пресетов, смотрите результат. Есть подсказки, так что не запутаетесь.
д.): выбираете активную область, назначаете на неё действие из набора пресетов, смотрите результат. Есть подсказки, так что не запутаетесь.
Печальный момент: Marvel разрабатывался для пользователей MacOS – для них разработчики припасли дополнительные плагины и приложения. Есть, например, плагин для Sketch. Для пользователей Windows и Linux подарочков нет.
Marvel предлагает три тарифа:
- Бесплатный – на 1 пользователя и 2 проекта.
- Профессиональный – $12 в месяц, 1 пользователь и неограниченное число проектов.
- Корпоративный – $48 в месяц, 4 пользователя.
Marvel
Justmind
Библиотека встроенных элементов позволяет создавать примитивные эскизы и почти готовые интерфейсы. Инструмент Justmind предусматривает библиотеки для десктопных и мобильных приложений. Работает как для iOS, так и для Android и Surface.
После создания макетов можете добавлять интерактивные триггеры для интерактивности. Как и в Marvel, выбираете жест для привязки к элементу-триггеру, и переход для имитации функционала.
Пара кликов, чтобы пригласить к обсуждению макета коллег. Они помечают элементы и оставлять замечания по ним.
Профессиональный тариф обойдётся в $19 за 1 пользователя в месяц.
Justmind
Origami
Origami — более узкоспециализированный инструмент прототипирования, так как доступен только для MacOS. Его функции – создавать эскизы и макеты для iPad и iPhone.
Origami содержит 4 главные панели:
- Панель патчей – здесь назначаете элементам интерактивность, анимацию, поведение.
- Слои – добавляете слой, размещаете на нём элементы, назначаете действия.
- Окно просмотра – оцениваете результаты труда.
- Библиотека патчей – просматриваете заготовки и их описания, выбираете необходимые элементы и добавляете в проект.
Главный плюс – возможность добавлять интерфейсу сложную интерактивность без навыков программирования. Для разработки дизайна инструмент не подходит.
Origami бесплатен, веб-версии нет.
Origami
Proto.io
Вы загружаете собственные эскизы и библиотеки элементов интерфейса, а приложение поможет создать на их основе макеты до получения полноценного прототипа. Есть и встроенные библиотеки элементов.
Интерфейс сервиса простой: перетаскиваете на рабочее поле компоненты интерфейса, группируете и организуете их. При этом в любой момент на любой стадии можно перестроить макет как нужно. Выделяете объект на рабочем поле в нужном слое – и в панели опций можно отредактировать абсолютно всё.
Гордость разработчиков – продвинутый редактор Proto.io:
После выстраивания макета, назначаете на элементы интерфейса жесты и переходы. Можно повторять определtнные фазы или внешний вид. Пример такой фазы – окно со значком загрузки, который пользователь видит лишь тогда, когда он использовал окно поиска.
Разработчики предлагают привязку к учетной записи Dropbox для хранения и загрузки файлов, клиент для iOS и Android и плагины для Sketch и Photoshop.
Вы получаете двухнедельный бесплатный тестовый период с полной функциональностью. Этого времени достаточно, чтобы понять, нужен ли вам этот инструмент.
Тариф «Фрилансер» стоит $24 в месяц и позволяет вести 5 проектов. Если вы не работаете в веб-студии, этого хватит с избытком.
Proto.io
Заключение
Этих сервисов достаточно для решения любой задачи, остается только выбрать подходящий.
Дружеский совет: не выбирайте приложения с избыточным для ваших нужд функционалом, если не хотите тратить время на изучение мануалов и интерфейса.
Как редактировать или создавать макеты страниц — Insightly Help Center
Insightly Администраторы любого плана могут редактировать макеты страниц по умолчанию. Если у вас план Professional или Enterprise, вы можете создавать дополнительные макеты страниц.
При использовании простых разрешений обновленный макет по умолчанию будет применяться ко всем пользователям. С помощью расширенных разрешений вы можете создавать несколько макетов и назначать макеты профилям пользователей.
С помощью расширенных разрешений вы можете создавать несколько макетов и назначать макеты профилям пользователей.
Как редактировать или создавать макеты страниц
Перейдите в Системные настройки> Объекты и поля .Выберите объект, для которого хотите создать макет.
В разделе «Управление объектами» выберите Макеты страниц .
В учетных записях с расширенными разрешениями щелкните Новый макет или выберите существующий макет.
Если для вашей учетной записи заданы простые разрешения, вы сможете только выбрать и изменить макет по умолчанию из списка (вы можете перейти к шагу 7).При создании нового макета введите уникальное имя — макет не может использовать имя с существующим макетом.
 Для начала вы можете клонировать существующий макет.
Для начала вы можете клонировать существующий макет.Щелкните Создать макет страницы .
Перетащите поля из списка Доступные поля на панель Highlights . Наведите указатель мыши на каждое поле на панели выделения, чтобы переместить поля, или щелкните значок корзины, чтобы удалить их.
Щелкните значок шестеренки справа от вкладок (вкладка «Подробности», вкладка «Связанные» и т. Д.). В появившемся раскрывающемся списке выберите, какая вкладка должна отображаться по умолчанию при первом открытии записи.
Щелкните значок шестеренки в разделе «Подробности». Установите флажок, чтобы скрыть поля, не имеющие значения, на вкладке сведений о записи.
Перетащите поля из списка «Доступные поля» в макет.
 Используйте поле поиска в верхней части списка доступных полей, чтобы быстро найти определенное поле. Если поле неактивно, оно уже добавлено на страницу.
Используйте поле поиска в верхней части списка доступных полей, чтобы быстро найти определенное поле. Если поле неактивно, оно уже добавлено на страницу.Чтобы изменить настройки поля — например, сделать его обязательным для этого макета — наведите указатель мыши на поле и щелкните значок шестеренки справа.Обязательные поля Insightly, такие как Имя контактного лица, нельзя изменить или удалить.
Если вам нужно создать новый раздел, перетащите поле New Section из списка «Доступные поля» на макет страницы.
Нажмите «Сохранить макет».
Вкладка «Связанные», расположенная в нескольких записях CRM и Marketing, содержит сеточные списки каждой записи, связанной с записью. Например, вы можете узнать, сколько контактов связано с одним конкретным контактом. Администраторы могут настроить макеты страниц, чтобы скрыть настраиваемый список связанных таблиц, в котором нет записей для отображения.
Администраторы могут настроить макеты страниц, чтобы скрыть настраиваемый список связанных таблиц, в котором нет записей для отображения.
Например, список связанных записей организации будет отображаться в записи контакта, которая подключена хотя бы к одной организации, но если отдельная запись контакта не связана ни с одной из организаций, список сетки организаций не будет отображаться в этой конкретной записи. . Узнать больше.
Была ли эта статья полезной?
Одной из часто используемых функций SharePoint (2013, 2016 и Office 365) является возможность публикации.Это часто заключается в использовании SharePoint для создания страниц для представления контента, такого как новости, статьи или веб-страницы. Этот контент имеет согласованный макет и должен быть повторяемым. Кроме того, если требуется изменение макета, оно должно отражаться во всем содержимом, которое использует этот макет.
Способ решения этой проблемы в SharePoint — использовать настраиваемый макет страницы. Макет страницы позволяет вам определять, где находится контент на странице. Когда создается новый контент, он соответствует этому макету, и любые изменения, внесенные в макет, применяются к существующему контенту.По сути, это шаблон для вашего контента.
Наиболее часто используемая выплата страницы, которая используется на сайтах публикации, — это страница статьи. Этот макет страницы очень прост и состоит из изображения, некоторого содержимого страницы (на основе текста), связанных ссылок, автора и даты публикации.
Вероятно, вы захотите изменить внешний вид страницы, исходя из того, что вы получаете из коробки, поскольку это базовый и не очень эстетичный вид. Кроме того, вам может потребоваться захват дополнительных полей и метаданных, когда пользователи создают новые страницы.К счастью, мы можем создавать свои собственные макеты страниц.
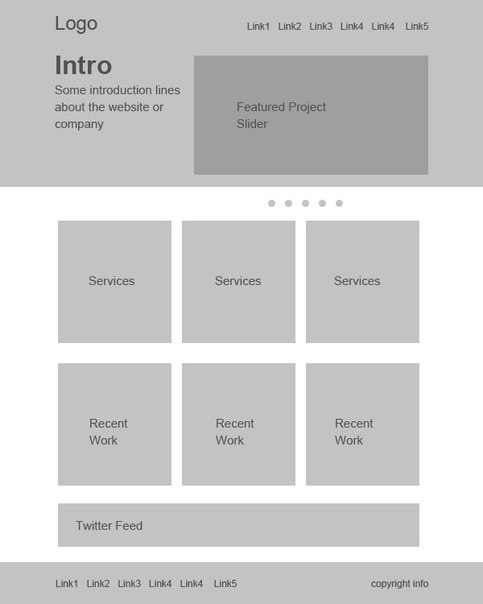
Допустим, мы хотим переместить автора и дату публикации наверх, добавить текст страницы рядом с изображением и поместить заголовок над ссылками по теме. Этот каркас показывает то, что мы хотим.
Этот каркас показывает то, что мы хотим.
Вот шаги, чтобы создать свой собственный макет страницы. Основой макета страницы является тип контента. Итак, сначала нам нужно создать новый тип контента, который мы можем настроить.
1) На корневом сайте создайте новый тип контента, который наследуется от макета страницы статьи.
2) Добавьте новые столбцы сайта в новый тип контента.
3) В библиотеке страниц сайта, на котором вы храните контент, добавьте новый тип контента.
Затем нам нужно создать новый макет страницы и связать его с нашим новым типом контента.
1) Перейдите в «Диспетчер дизайна»> «Редактировать макеты страниц».
2) Создайте новый макет страницы. Настройте его для использования вашего нового типа контента.
3) При желании вы можете перейти в «Настройки сайта»> «Макеты страниц и шаблоны сайтов», чтобы указать, какие макеты страниц используются на этом сайте, и даже установить макеты страниц по умолчанию. Это будет хорошей идеей, если вы хотите, чтобы пользователи всегда использовали ваш собственный макет страницы.
Это будет хорошей идеей, если вы хотите, чтобы пользователи всегда использовали ваш собственный макет страницы.
4) Теперь, когда вы создаете новый контент в библиотеке страниц с использованием нового типа контента, он будет использовать ваш новый макет страницы.
Сначала вы увидите, что он не отличается от макета страницы статьи. Теперь у нас есть шанс сделать его более интересным, отредактировав макет страницы.
1) Перейдите в Настройки сайта> Галерея главных страниц. Там вы найдете HTML-файл с названием вашего макета страницы.Загрузите файл HTML (не файл ASPX) на свой компьютер и откройте его в своем любимом редакторе.
2) Вы можете изменить макет существующих полей по мере необходимости, используя HTML и CSS. Вы заметите, что макет страницы содержит множество комментариев и фрагментов HTML. Это строительные блоки макета страницы. При добавлении или редактировании фрагмента содержимого в макете страницы вам необходимо создать фрагмент HTML, который будет вставлен в макет страницы.
3) Чтобы добавить или отредактировать контент в макете страницы, вам нужно будет использовать диспетчер фрагментов, предоставляемый SharePoint.Перейдите в «Диспетчер дизайна»> «Макеты страниц» и щелкните свой собственный макет страницы. Затем нажмите кнопку «Фрагменты» в правом верхнем углу навигации. Откроется диспетчер фрагментов, из которого вы можете добавлять новые поля, веб-части и вносить другие изменения в конфигурацию макета. Выберите на ленте то, что вы хотите, а затем скопируйте сгенерированный блок HTML, который предоставляет страница. Вставьте этот HTML-код в макет страницы в желаемое место.
4) Если вы хотите иметь возможность добавлять дополнительные метаданные прямо со страницы, вы можете использовать «Панель режима редактирования».”Любой контент, добавленный на эту панель, будет отображаться только тогда, когда страница находится в режиме редактирования. Вы можете использовать панель «Обрезка безопасности», чтобы показывать контент только пользователям, которые соответствуют указанным критериям безопасности.
После внесения изменений страница редактирования должна выглядеть примерно так.
И когда мы сохраняем страницу, наш контент теперь выложен так, как мы планировали. Каждая страница, использующая этот макет, будет иметь такую же структуру. Пользователи, добавляющие контент, также могут добавлять дополнительные метаданные, управлять публикацией, утверждениями и даже рабочими процессами с самой страницы.
Помимо использования для добавления повторяющегося содержимого, такого как новости и статьи, макеты страниц также могут использоваться для создания статических веб-страниц на вашем сайте SharePoint и управления ими. Это отличный способ обеспечить единообразный внешний вид вашего контента SharePoint.
Этот совет написан архитектором Abel Solutions SharePoint Эриком Грегоричем.
Блок создания макетов страницы учетной записи
Вступление
Ноа Ларкин, вице-президент AW Computing по услугам, обеспокоен тем, что его команда консультантов использует учетные записи для записи сведений о партнерах-консультантах, но некоторые из полей, которые они видят, не применимы к учетным записям их партнеров — он хотел бы удалить всю информацию, связанную с продажами.
Эллисон Уиллер также обратилась к вам с просьбой. Она обеспокоена тем, что поля новой учетной записи отображаются вместе в верхнем разделе страниц сведений о записях учетной записи. Она хотела бы, чтобы они были разделены на разные разделы, чтобы ее команде было легче находить нужную информацию.
Вы можете решить обе эти проблемы, используя макеты страниц, которые управляют полями, разделами, связанными списками и кнопками, которые появляются, когда пользователи просматривают или редактируют запись.
Создать макеты страниц
Начните с изменения макета страницы учетной записи по умолчанию, чтобы отображать информацию о регионе продаж и плане поддержки в отдельных разделах.
- В разделе «Настройка» щелкните «Диспетчер объектов » и выберите «Учетная запись » .
- Щелкните ссылку Page Layouts , затем щелкните New .
- Выберите Макет учетной записи из раскрывающегося списка «Существующий макет страницы».

- Введите
Макет учетной записи клиентав качестве имени макета страницы. Не устанавливайте флажок «Макет на основе каналов». - Нажмите Сохранить .
- Из палитры вверху перетащите элемент Section на макет страницы, поместите его прямо над разделом «Дополнительная информация» и введите данные.
Поле Значение Название раздела Регион сбытаМакет 2 колонки Клавиша Tab Заказ Лево-Правый - Нажмите ОК .
- Перетащите еще один элемент Section на макет страницы, поместите его чуть выше раздела «Дополнительная информация» и введите данные.

Поле Значение Название раздела Информация о плане поддержкиМакет 2 колонки Клавиша Tab Заказ Лево-Правый - Нажмите ОК .
А теперь расставьте поля.
- Из раздела «Информация об учетной записи» перетащите поле «Регион » в левый столбец нового раздела «Регион продаж».
- Из раздела «Информация об учетной записи» перетащите поле Зона в правый столбец нового раздела «Регион продаж».
- Из раздела «Информация об учетной записи» перетащите поле « с планом поддержки » в левый столбец нового раздела «Информация о плане поддержки».
- Из раздела «Информация об учетной записи» перетащите поле «Дата истечения срока действия плана поддержки » в правый столбец раздела «Информация о новом плане поддержки».

Затем сделайте поле Рейтинг обязательным.
- В разделе «Информация об учетной записи» наведите указатель мыши на поле «Рейтинг» и нажмите гаечный ключ , который появляется справа.
- В области свойств поля выберите Обязательный , затем нажмите ОК .
Добавьте столбец «Не звонить» в список контактов.
- Прокрутите вниз до связанного списка «Контакты» и нажмите гаечный ключ на серой полосе над ним.
- Из списка доступных полей выберите Do Not Cal l.
- Щелкните Добавить , затем щелкните ОК .
Теперь переместите связанный список «Возможности» наверх.
- Прокрутите вниз до связанного списка «Возможности».
- Щелкните серую полосу над связанным списком и перетащите ее над связанным списком контактов.
Просмотрите макет и сохраните его как макет учетной записи клиента.
- В верхней части редактора щелкните Просмотреть как… и выберите Sales User .
- Проверьте новый макет страницы, затем нажмите Закрыть .
- Нажмите Сохранить .
Назначьте макеты
Назначьте макет счета клиента соответствующему типу записи.
- Вернитесь в Диспетчер объектов и щелкните Учетная запись .
- Щелкните Макеты страниц .
- Нажмите кнопку Назначение макета страницы .
- Щелкните Edit Assignmen t , затем заполните экран назначения.
- Щелкните верхнюю часть столбца Учетная запись клиента . Это должно выделить весь столбец.
- Выберите Макет учетной записи клиента в качестве используемого макета страницы.
- Нажмите Сохранить .

Создайте новый макет учетной записи под названием «Макет учетной записи партнера» путем клонирования макета учетной записи по умолчанию.
- Щелкните Макеты страниц , затем щелкните Новый .
- Выберите Макет учетной записи из раскрывающегося списка «Существующий макет страницы».
- Введите
Макет учетной записи партнерав качестве имени макета страницы. Не устанавливайте флажок «Макет на основе каналов». - Нажмите Сохранить .
Теперь удалите поля «Рейтинг», «Регион», «Зона», «Имеет план поддержки» и «Срок действия плана поддержки».
- Удерживая нажатой клавишу Ctrl / Command, щелкните каждое из полей в разделе «Информация об учетной записи», чтобы выбрать их.
- Рейтинг
- Область
- Зона
- Имеет план поддержки
- Срок действия плана поддержки
- Перетащите выбранные поля в палитру вверху редактора.

- Нажмите Сохранить .
Присвойте макет счета партнера соответствующему типу записи.
- Щелкните Назначение макета страницы .
- Щелкните Изменить назначение .
- Щелкните верхнюю часть столбца Partne r Счет . Это должно выделить всю колонку.
- Выберите Макет учетной записи партнера в качестве используемого макета страницы.
- Нажмите Сохранить .
Теперь, когда команды Ноя и Эллисон могут видеть то, что им нужно видеть в макетах своих страниц, переходите к следующему шагу, где вы включаете отслеживание истории полей.
Оглавление ПоказатьСкрыть Макеты страниц Макет страницы используется для управления общим дизайном вашего
страницы и установите области, которые будут использоваться для контента. Контент-зона — это, по сути, контейнер для любого типа контента, такого как HTML-фрагменты, виджеты, виджеты Доски и страницы содержимого. Кроме того, и самое главное, размещение Здесь определяется внутренний шаблон. Следует иметь в виду, что Внутренний шаблон будет иметь свой собственный макет. Если макет используется шаблоном страницы, его нельзя удалить. Кроме того, изменение макета, когда оно уже используется, сбросит любые существующие контентные зоны. См. Схему выше. Макеты страниц доступны
одним или несколькими шаблонами страниц.
Макет страницы создает внешние области содержимого (показаны синим цветом)
с гибкой сеткой, содержащей максимум 12 столбцов. Шаблоны страниц присвоены к продуктам, категориям, контенту и страницам приложений; объекты которые составляют всю витрину. Шаблон страницы включает весь контент за пределами внутреннего шаблона. Зоны расположены внутри внешние части макета страницы для определения контейнеров содержимого. Зона содержимого содержит данные для фрагментов HTML, виджетов и виджетов. Доски. Внутренний шаблон — Каждый Макет страницы должен включать определенную область содержимого (показано зеленым) который будет использоваться исключительно для Внутреннего Шаблон.Как и шаблоны страниц, внутренний шаблон назначается к продуктам, категориям, страницам контента и страницам приложений для всей витрины. Каждая страница в розничном магазине состоит из трех элементов: Шаблон страницы, внутренний шаблон и тема. Вы можете установить по умолчанию значения для каждого, чтобы минимизировать внесение изменений в массовом масштабе, или вы можете сделать каждую страницу настолько уникальной, насколько захотите! Управление макетами страниц
Добавить макет страницыПрежде чем добавлять макет, имейте в виду, что этот тип макета устанавливает основные области содержимого страницы, включая размещение шаблона внутреннего корпуса.Создание нового макета страницы с нуля обычно не требуется, если вы можете использовать один из существующих макетов которые были созданы. В этом случае пропустите этот шаг, и вместо этого перейдите к шаблонам страниц.
Определите внутренний шаблон Обратите внимание, что на макете страницы все еще есть предупреждающее сообщение.
Добавить зоны содержимогоПоследний шаг для завершения рабочего шаблона страницы включает определение зон или контейнеров для вашего контента.
Теперь, когда у вас есть настраиваемый макет, перейдите к следующему разделу,
Шаблоны страниц для начала добавления
новый контент. Редактировать или удалить макет страницы
Редактирование используемого макета страницы Перед редактированием макета страницы, используемого страницей
Шаблон, поймите, что вам может потребоваться повторно добавить контент
через шаблон страницы, если какая-либо из зон содержимого удалена
из макета. В следующем примере макета страницы действия редактирования показаны. В разделе «Добавить макет страницы» выше есть дополнительные инструкции по редактированию макета. Если вы добавили новые зоны содержимого, переходите к следующему раздел, шаблоны страниц для добавления Контент. Копирование макета страницы
|
Создание нового макета страницы — Макеты страницы — Инструкции — Digital Team
Макеты страницмогут быть созданы двумя способами: с промежуточного веб-сайта или с рабочего места.
Всегда создавайте в папке макет страницы, который имеет наибольший организационный смысл. Структура папок CMS определяет макет меню веб-сайта, поэтому подумайте, где посетители вашего сайта будут ожидать найти страницу.
Перед началом макета страницы рекомендуется, чтобы у вас уже был создан контент.
Примечание: Основная папка вашего веб-сайта предназначена только для элементов, связанных с вашей домашней страницей. Никогда не добавляйте новую страницу в основную папку макетов страниц.Если вам нужно создать новую папку, отправьте заявку ihelp.
Вы работаете в новой папке? Из-за того, как работает система меню веб-сайта IUP, вы должны информировать цифровую команду всякий раз, когда первая (главная) страница в любой папке отправляется в самый первый раз. Меню для этой папки необходимо активировать вручную, иначе ваша новая страница (страницы) не появится на веб-сайте, даже если она будет опубликована.
Как создать новый макет страницы
С промежуточного веб-сайта
- Войдите в промежуточную CMS, затем перейдите на веб-страницу, которую хотите отредактировать.
- Либо введите веб-адрес (URL) в поле веб-адреса браузера (убедитесь, что начало URL-адреса начинается с staging.www.iup.edu ), либо
- Щелкните ссылку A – Z в логине страницу и используйте индекс для перехода на свой веб-сайт на промежуточном сервере.
- На верхней панели инструментов нажмите Перейти к редактированию.
- Нажмите кнопку Design .
 Появится меню PageBuilder. (Если меню PageBuilder не отображается, нажмите кнопку Content , а затем снова нажмите Design .)
Появится меню PageBuilder. (Если меню PageBuilder не отображается, нажмите кнопку Content , а затем снова нажмите Design .) - В меню PageBuilder в разделе «Действие страницы» выберите Новая страница.
- Путь к папке показан вверху окна «Добавить новую страницу». По умолчанию это папка текущей страницы. Однако, если вы хотите, чтобы новая страница находилась в другой папке, нажмите Изменить. Из папок рабочей области,
перейдите к папке, в которой должна быть новая страница, и щелкните по ней, затем нажмите Далее.
- Путь к папке показан вверху окна «Добавить новую страницу». По умолчанию это папка текущей страницы. Однако, если вы хотите, чтобы новая страница находилась в другой папке, нажмите Изменить. Из папок рабочей области,
перейдите к папке, в которой должна быть новая страница, и щелкните по ней, затем нажмите Далее.
- В окне «Добавить новую страницу» оставьте макет по умолчанию и нажмите Далее.
- На этом экране добавьте заголовок новой страницы. Нажмите Далее .
- На следующем экране находятся вкладки метаданных и сводки. Ничего не делать на вкладке метаданных.
 Однако вы должны добавить резюме. Всегда добавляйте сводку . (Если вы этого не сделаете, Ektron сделает это за вас, и это будет некрасиво.)
Однако вы должны добавить резюме. Всегда добавляйте сводку . (Если вы этого не сделаете, Ektron сделает это за вас, и это будет некрасиво.)- Резюме должно быть кратким — от одного до двух предложений — изложения содержания страницы. Не повторяйте просто название страницы. Сводки отображаются в результатах поиска и в коллекциях.
- Резюме должно быть кратким — от одного до двух предложений — изложения содержания страницы. Не повторяйте просто название страницы. Сводки отображаются в результатах поиска и в коллекциях.
- Нажмите Готово . В окне подтверждения вас спросят, хотите ли вы, чтобы вас перенаправили на страницу, чтобы вы могли начать ее редактирование. Выберите ОК. Страница откроется в новом окне.
(Выбор отменить вернет вас в рабочую область, , но закроет страницу макет передан вам — он не будет отправлен, и никто другой не сможет его редактировать.) - Теперь вам нужно добавить контент в макет страницы.
- Вы также можете узнать больше о редактировании макета страницы.
Из рабочей зоны
- Перейти к правильному
папка в наборе папок Page Layouts .

- Выбрать Новинка > Макет страницы .
- В окне «Добавить новую страницу» оставьте макет по умолчанию и нажмите Далее.
- На этом экране добавьте заголовок новой страницы. Нажмите Далее .
- На следующем экране находятся вкладки метаданных и сводки. Ничего не делать на вкладке метаданных. Однако вы должны добавить резюме. Всегда добавляйте сводку .
- Нажмите Готово . В окне подтверждения вас спросят, хотите ли вы, чтобы вас перенаправили на страницу, чтобы вы могли начать ее редактирование. Выберите ОК. Страница откроется в новом окне.
(Выбор отменить вернет вас в рабочую область, , но закроет страницу макет передан вам — он не будет отправлен, и никто другой не сможет его редактировать.) - Теперь вам нужно добавить контент в макет страницы.
- Вы также можете узнать больше о
Редактирование макета страницы.

Создание страниц с макетами — Справочный центр Liferay
Создание сайта
Шаг 1 из 6
До этого момента все на странице приветствия растягивается на ширину всю страницу. Вы можете контролировать это с помощью макетов страниц . Например, приветствие страница имеет максимально простой макет: один столбец.Любые элементы в этом столбце занимают на всю ширину. Вы можете разместить что угодно сверху или снизу, но не сбоку любого существующего элемента на странице. Liferay DXP содержит другие макеты, элементы в разное количество столбцов и строк. Это дает вам много контроль над тем, как приложения и контент отображаются на вашем сайте.
Далее вы будете использовать макеты для создания страниц «Действия» и «О нас» для Лунный курорт.
Рисунок 1: Последняя страница действий.
Рисунок 2: Последняя страница «О нас».
Как вы можете видеть из приведенного выше снимка экрана, на странице «Действия» используется
макет из двух столбцов с маленьким столбцом слева и большим столбцом на
верно. Выполните следующие шаги, чтобы создать эту страницу:
Выполните следующие шаги, чтобы создать эту страницу:
Откройте главное меню и разверните меню Navigation для The Lunar Resort .
В меню навигации нажмите кнопку Параметры () для Общедоступных страниц и выберите Добавить общедоступную страницу .
Вы находитесь на форме создания страницы. Вы можете установить имя страницы, выбрать шаблон или макет и установите несколько других параметров.
Введите Действия для имени .
Для макета выберите 2 столбца (30/70) . Это устанавливает страницу на два расположение столбцов. Левый столбец меньшего размера занимает 30% страницы, а больший правый столбец занимает 70% страницы.
Рисунок 3: Создание страницы действий.
Оставьте для остальных параметров значения по умолчанию и нажмите Добавить страницу .
На сайте Лунного курорта теперь есть страница «Мероприятия». Эта страница появляется в
навигации, и вы можете добавлять в нее приложения и контент так же, как и любой другой
другая страница.
Эта страница появляется в
навигации, и вы можете добавлять в нее приложения и контент так же, как и любой другой
другая страница.
Теперь вы создадите страницу О нас . Обратите внимание на приведенный выше снимок экрана, что это страница имеет три столбца. Выполните следующие шаги, чтобы создать эту страницу:
В главном меню разверните меню Navigation для The Lunar Resort .
В меню навигации нажмите кнопку Параметры () для Общедоступных страниц и выберите Добавить общедоступную страницу .
Введите О нас в поле Имя.
Для макета выберите 3 столбца .
Оставьте для остальных параметров значения по умолчанию и нажмите Добавить страницу .
Панель навигации теперь содержит две новые страницы, которые вы только что создали.Следующий,
вы создадите еще пару страниц, а затем установите их порядок в
Панель навигации.
Рисунок 4. На панели навигации перечислены страницы вашего сайта.
«Создание сайта, создание лунных путеводителей и страницы бронирования путевок»В этом посте мы объясним, как Создать собственный макет страницы в SharePoint 2016 с помощью SharePoint Designer 2013 .
Вы также можете прочитать SharePoint Designer 2016 и InfoPath 2016 в SharePoint Server 2016, какие есть альтернативы?
- Макет страницы — это шаблон типа системного контента, созданный функцией публикации.
- Он используется в качестве предопределенного шаблона для настройки структуры страницы SharePoint по своему усмотрению.
- Доступно только для сайтов публикации или сайтов, на которых включена функция публикации.
ступеней
- Откройте сайт публикации> Действия сайта.

- Настройки сайта> Галереи> Главные страницы и макеты страниц.
- В «Главные страницы и макеты страниц».
- На ленте выше нажмите «Новый документ»> «Макет страницы».
- На странице «Новый макет страницы»> Группа типов содержимого .
- Выберите « Типы содержимого макета страницы ».
- В поле «Имя типа содержимого» выберите «Страница статьи».
- Укажите и URL-имя, и заголовок по своему усмотрению.
- Нажмите ОК.
ступеней
- Откройте SharePoint Designer> Откройте свой сайт.
- Перейдите во Все файлы> _catalogs> каталог masterpage.
- Должен быть указан ваш новый макет страницы.
- Щелкните правой кнопкой мыши макет страницы и выберите «Проверить».
- Снова щелкните правой кнопкой мыши макет страницы и выберите «Редактировать файл t в расширенном режиме».

- Выполняйте обновления по своему усмотрению.
- По завершении обновлений сохраните макет страницы.
- На ленте выше нажмите «Отметиться».
- Наконец, отметьте «Опубликовать основную версию» и подтвердите, что ваша страница будет доступна в галерее макетов страниц с вашими настройками.
- Вернитесь на свой сайт, откройте свою страницу.
- Отредактируйте страницу, щелкните Макет страницы.
- Отлично, макет страницы должен быть указан и готов к использованию.
Применимо к
- SharePoint 2016.
- SharePoint 2013.
- SharePoint 2010.
Заключение
В заключение мы кратко объяснили, как создать собственный макет страницы в SharePoint 2016 с помощью SharePoint Designer 2013.
Возможно, вы прочитаете
Есть вопрос?
Если у вас есть вопросы по теме, не стесняйтесь задавать их на сайте deBUG.

 Живу в городе Луганск, Украина. Работаю 4 года веб-дизайнером и рад делиться своим опытом. Всегда Ваш, Макс Дивиани.
Живу в городе Луганск, Украина. Работаю 4 года веб-дизайнером и рад делиться своим опытом. Всегда Ваш, Макс Дивиани. Следовательно,
к макету страницы предъявляются строгие требования, чтобы все
страница функционировать как единое целое.Макет страницы не может стоять на своем
собственный, но вместо этого он будет использоваться шаблоном страницы. Единственным
цель макета страницы — определить зоны содержимого.
Следовательно,
к макету страницы предъявляются строгие требования, чтобы все
страница функционировать как единое целое.Макет страницы не может стоять на своем
собственный, но вместо этого он будет использоваться шаблоном страницы. Единственным
цель макета страницы — определить зоны содержимого. В
макет также определяет, какая область на странице будет использоваться для отображения
Внутренний шаблон.
В
макет также определяет, какая область на странице будет использоваться для отображения
Внутренний шаблон.

 Имя должно включать только
буквы, цифры или пробелы.
Имя должно включать только
буквы, цифры или пробелы. для устройства любого размера (телефон, ноутбук, настольный компьютер и т. д.)
просмотр страницы.
для устройства любого размера (телефон, ноутбук, настольный компьютер и т. д.)
просмотр страницы. Определение
положение внутреннего шаблона
необходимо.
Определение
положение внутреннего шаблона
необходимо. если добавлены дополнительные. Хотя вы все равно сможете
чтобы удалить его и добавить в другое место при необходимости.
если добавлены дополнительные. Хотя вы все равно сможете
чтобы удалить его и добавить в другое место при необходимости.


 Совершенно нормально переместить существующий контент
зоны, отрегулируйте размеры столбцов или добавьте новые зоны содержимого.
Совершенно нормально переместить существующий контент
зоны, отрегулируйте размеры столбцов или добавьте новые зоны содержимого.