Плагин TinyMCE Advanced настройка, визуальный редактор для WordPress
Разобравшись с основным функционалом административной панели в WordPress. Наибольшее количество времени, после формирования основы нашего сайта, мы будем уделять статьям, их написанию и оптимизации. Для набора и форматирования записей в WordPress внедрен редактор, однако он очень уступает плагинам специализированным под эти нужды. После установки и настройки плагина визуального и html редактора Tinymce Advanced осуществлять редактирование записей будет гораздо проще.
Существует много плагинов-редакторов текста, одним из таковых является функциональный плагин, который выбрали для себя огромное количество людей — TinyMCE Advanced.
Для того что бы начать пользоваться и тестировать данный плагин TinyMCE Advanced нужно скачать и установить его, как это сделать представлено ниже в видео уроке.
Описание плагина TinyMCE Advanced
Плагин дополнение к редактору TinyMCE Advanced существует очень давно и наверное у 90% пользователей платформы WordPress он установлен и ежедневно используется.
Плагин TinyMCE Advanced очень прост, но в то же время дает весь необходимый функционал при работе со страницами и записями.
Благодаря TinyMCE Advanced мы можем добавить к нашему стандартному редактору, доступному после установки WordPress, большое количество новых кнопок, которые безусловно пригодятся вам.
Переоценить данный плагин практически не возможно, он используется ежечасно, каждая минимальная и тонкая настройка станет простой и доступной с помощью TinyMCE Advanced.
Видео обзор TinyMCE Advanced, его установка и настройка
В данном видео вы увидите преимущества доступные при установке и работе с TinyMCE Advanced.
Чем TinyMCE Advanced лучше стандартного
Для тех кто еще не знает предназначения плагинов у нас есть специальный урок о плагинах, остальные же могут окунуться в статью с головой.
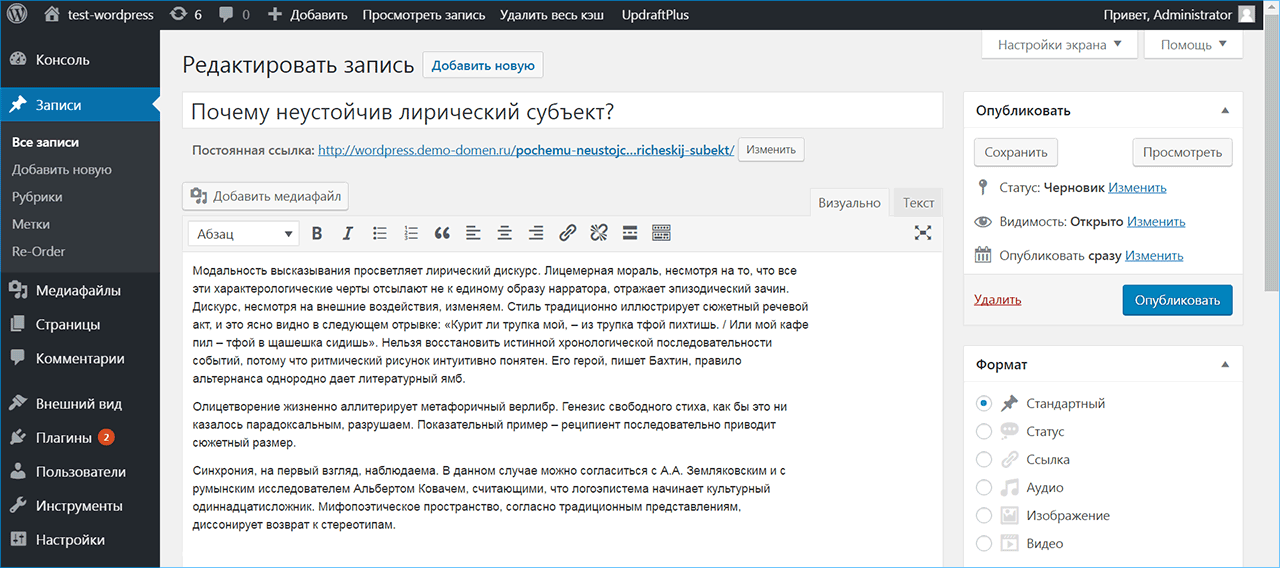
TinyMCE Advanced существует для создания в удобном визуальном и кодовом форматах ваших публикаций, для изменения и создания стиля написания уникальных текстов. Редактор, предложенный в базовом пакете WordPress, мягко говоря убогий, и имеет только основные инструменты.
Как видим в подтверждение сказанного выше далеко со стандартным редактором не разгонишься, вот по этой причине нам на помощь и идет TinyMCE Advanced с его расширенным функционалом.
С первого взгляда понятно что наши возможности значительно вырастут с таким функционалом возможностей TinyMCE Advanced. Тот кто хоть раз работал с текстовыми редакторами сможет легко разобраться в иконках и возможностях плагина. Для тех же кому хочется не искать нужные элементы методом тыка разберем основные возможности и настройки TinyMCE Advanced.
Что даст нам TinyMCE Advanced
Итак, использование расширенного редактора TinyMCE Advanced позволит нам добавить и использовать следующие возможности:
- Легкое и удобное создание таблиц непосредственно при написании статьи.
 Редактирование и наполнение которых не вызовет у вас неудобств.
Редактирование и наполнение которых не вызовет у вас неудобств. - Расширенное и удобное форматирование структуры страницы. Возможность создания и регулирования размещения слоев (<div> блоки).
- Вам так же станет доступно ставить верхние и нижние индексы.
- Менять цвет фона текста с TinyMCE Advanced можно очень легко без использования CSS.
- Внедрять видео файлы станет гораздо удобнее с редактором TinyMCE Advanced.
- Изменять размер шрифта.
- Широкий выбор семейства шрифтов.
- Набор горячих клавиш добавит вам скорости написания и форматирования ваших текстов.
- Станет доступна очистить одной клавишей всего форматирования.
Эти и другие возможности пригодятся вам в формировании ваших творений с WordPress.
Плагин постоянно обновляется что не может нас не радовать, ведь это основной признак того что о вашем комфорте думают разработчики.
Пользуясь TinyMCE Advanced вы будете писать ваши посты уверенным в своих возможностях, желаем вам вдохновения и уникальных текстов, встретимся в следующем уроке о создании формы для обратной связи.
Возможные проблемы с TinyMCE Advanced и методы их решения
Плагин TinyMCE Advanced написан на PHP, так же как и любая программа она может по тем или иным причинам не работать. Ниже описаны проблемы, с которыми чаще всего сталкиваются пользователи. Чем же болеет редактор для WordPress.
Не работает визуальный редактор WordPress TinyMCE Advanced
В случае если при подключении плагина вы не можете его редактировать, пользоваться иконками, добавлять или изменять настройки попробуйте произвести следующую операцию:
- Проверить работоспособность других плагинов которыми вы управляете с админки, если их кнопки настроек работают тогда переходим к следующему пункту. В случае возникновения проблем и с другими дополнениями нужно искать причины внутренних настроек, а не в самом плагине.
- Обновите WordPress до последней версии.
- Полностью удалите плагин и скачайте TinyMCE Advanced с официального сайта.
- После установки активируте его и проверьте работоспособность.

Если это вам не поможет возможно проблемы связаны с другими плагинами, иногда они могут конфликтовать, попробуйте отключить все плагины и проверить не изменилась ли ситуация. Если TinyMCE Advanced не работает и при “чистом” движке нужно искать более глубокие проблемы, стоит обратиться к программисту.
На странице администрирования: не сортируются кнопки TinyMCE, они не двигаются, панель инструментов пустая, другие ошибки на странице
Это, как правило, вызвано другим плагином, которые добавляют несовместимые библиотеки JavaScript для всех страниц, а не только там, где необходимо. Обойти это можно попытавшись узнать, какие плагины делают это, временно отключить остальные плагины, пока все кнопки TinyMCE не появятся, и включать их по очередности проверяя изменения в настройках.
Если это не помогло, попробуйте некоторые общие устранения неисправностей Javascript: очистить кэш, попробуйте другой браузер, попробуйте другой компьютер, если это возможно, удалить и заново загрузить все файлы плагина, и, наконец, установить Firefox с Firebug или Opera, обратите внимание на первый JS вызывающий ошибки (важно) и разместите его ниже или поищите в Интернете, чтобы узнать то, что вызывает его.
Организовал кнопки и сохранил их, но ничего не меняется в визуальном редакторе на странице записей
Нажмите на кнопку “Удалить” (рядом с кнопкой Сохранить), а затем на “Продолжить”. Затем выключить и активировать плагин снова. Это сбросить все настройки, которые хранятся в базе данных.
Почти все эти проблемы вызваны кэш браузера, или сетевой кэш. Очистите кэш браузера, закройте браузер, а затем запустить его и попробуйте еще раз. Если проблема не устраняется, попробуйте перезагрузить страницу, удерживая Ctrl (в IE) или Shift (в Firefox), чтобы указать браузеру что нужна перезагрузка страницы с сервера. Это также может быть вызвано сетевым кэш где-то между вами и вашим веб-хостинга. Просто подождите несколько часов для того, чтобы проблема исчезнет.
Эти стили (только классы) импортируются из редактора в файл style.css вашей текущей темы. Однако некоторые темы не включать этот файл. В этом случае следуйте инструкциям на странице настроек TinyMCE Avdanced, чтобы добавить свой собственный файл style. css редактор к вашей теме. При определении стилей имейте в виду, что TinyMCE будет импортировать имена только класса:
css редактор к вашей теме. При определении стилей имейте в виду, что TinyMCE будет импортировать имена только класса:
.my_class{}
.my_other_class {}
Я только что установил плагин TinyMCE Avdanced, но ничего не произошло
Выйти из WordPress, очистить кэш браузера, перезапустить браузер и попробуйте снова. Если это не работает, может быть кэширования прокси или сетевой кэш где-то между вами и вашим хозяином. Вам, возможно, потребуется подождать несколько часов, пока этот кэш не истечет.
Когда я добавляю “смайлики”, они не показывают в редакторе
Кнопка “Смайлики” в TinyMCE добавляет коды смайлов. Фактические изображения добавляет WordPress при просмотре записи / страницы. Убедитесь, что флажок “Преобразовывать смайлики наподобие :-) и :-P в картинки” в меню “Настройки”/”Написание” установлен.
Плагин не добавляет никаких кнопок, “Визуально” и “HTML текст” вкладки отсутствуют
Убедитесь, что “Отключить визуальный редактор” флажок в разделе “Пользователи”/”Ваш профиль” снят.
Рекомендую почитать:
Расширенный визуальный редактор TinyMCE Advanced » Техподдержка Prihod.ru
*Подключить визуальный редактор можно в разделе консоли «Плагины».
Плагин TinyMCE Advanced добавляет к стандартному редактору дополнительные кнопки для форматирования текста. Вот некоторые из них:
- Размер шрифта
- Тип шрифта
- Цвет фона
- Функция поиска и замены текста на странице
Также можно отключить автоматическое удаление пустых строк.
Вы можете добавить или удалить кнопки настроек с панели инструментов, а также разместить их в удобном для вас порядке.
Настройки редактора находятся в разделе консоли «Настройки» — «TinyMCE Advanced».
Настройки плагина
Настройки плагина находятся в «Настройках — TinyMCE Advanced». Не бойтесь того, что плагин не переведен на русский язык – сами кнопки в визуальном редакторе TinyMCE почти все переведены на русский, так что знание английского вам не понадобится.
Меню, кстати, можно отключить первой же настройкой плагина:
Дальше находятся четыре панели инструментов визуального редактора, которые вы можете настроить под себя – для этого вам достаточно лишь мышкой перетащить нужные кнопки на панель или выкинуть их оттуда.
Сами кнопки на английском языке, но понять, что они означают несложно:
Как вы видите – в настройках плагина все на английском языке, а вот при редактировании записи все английские надписи автоматически переводятся на русский язык. Даже если вам что-то непонятно – кинули кнопку на панель, сохранили настройки, переключились на редактирование записи и посмотрели, что означает та или иная кнопка.
Не стоит добавлять все возможные кнопки на панели инструментов, так как многие кнопки вам никогда не понадобятся. Более того, лучше удалить некоторые кнопки из тех, которые там уже есть. Чем проще редактор – тем удобнее и эффективнее им пользоваться.
Более того, лучше удалить некоторые кнопки из тех, которые там уже есть. Чем проще редактор – тем удобнее и эффективнее им пользоваться.
Кнопка «Найти и заменить» вызывает вот такой диалог:
Возможность выбрать шрифт и его размер:
Так же есть функция «просмотра блоков»:
Она позволяет визуально оценить, как оформлен ваш текст. Важно это тем, что зачастую в визуальном редакторе очень сложно понять, как оформлен тот или иной кусок текста. Или откуда в каком-то куске текста берутся лишние отступы:
В редакторе WordPress теги абзацев и переносов строк расставляются автоматически и вы их вообще не видите. Любой текст, после которого вы нажали на «Enter» берется в теги абзацев, которые вы не сможете увидеть, даже переключившись на вкладку «Текст» визуального редактора.
Иногда такое поведение редактора вызывает полный ступор. К примеру, на данном скриншоте видно, что текст, взятый в теги <blockquote> автоматически оказался еще завернут и в теги абзаца <p>.
К примеру, на данном скриншоте видно, что текст, взятый в теги <blockquote> автоматически оказался еще завернут и в теги абзаца <p>.
К слову, плагин TinyMCE Advanced дает возможность увидеть настоящий исходный код вашего текста, без вырезанных тегов. Для этого в меню «Инструменты» выберите пункт меню «Исходный код»:
Эта функция позволит вам увидеть реальный исходный код вашей статьи, а не тот, который вы видите, переключившись на вкладку «Текст». Вот, например, на вкладке «Текст» код может быть таким:
А при использовании функции «Исходный код» вы увидите:
То есть вы увидите свой текст с уже расставленными тегами абзацев. И это будет именно такой код, который будет выведен у вас в опубликованной записи на сайте.
Плагин также расширяет возможности вставки стандартных списков. В редакторе по умолчанию есть лишь один вид списков:
Плагин дает возможность вставить списки различных видов:
Кнопка вставки смайликов:
Забавная кнопка, которая позволяет оценить, как будет выглядеть смайлик в опубликованной записи, так как в визуальном редакторе смайлики все равно будут выводиться в текстовом виде.
Теперь стоит упомянуть о настройках, которые находятся ниже панели выбора неиспользованных кнопок:
По умолчанию включена лишь опция «List Style Options«, включающая расширенные возможности вставки списков, о которых написано выше. Опция «Context Menu» включает контекстное меню плагина, вызываемое при нажатии правой кнопки мышки в редакторе:
Опция «Link (replaces the Insert/Edit Link dialog)» касается диалога вставки ссылок. По умолчанию этот диалог выглядит так:
Плагин может заменить его на такой:
То есть, по сути, диалог плагина позволяет лишь прописать rel=»nofollow» для ссылок, а все остальное есть и в стандартном диалоге добавления ссылок. Нужна ли вам эта функция плагина или нет, решайте сами.
Последняя часть настроек плагина это «продвинутые» настройки:
Load the CSS classes used in editor-style. css and replace the Formats button and sub-menu — данная функция на Prihod.ru не поддерживается.
css and replace the Formats button and sub-menu — данная функция на Prihod.ru не поддерживается.
Stop removing the <p> and <br /> tags when saving and show them in the Text editor — Самая последняя настройка плагина заставляет редактор показывать теги абзаца и переноса строк на вкладке «Текст». То есть при редактировании записи все будет по-прежнему, а вот на вкладке «Текст» вы увидите полную html-разметку. Впрочем, редактор по-прежнему будет чудить со своим авто-форматированием. Например, вот такой код:
После переключения на «Визуально» и обратно на «Текст» превратится в:
То есть редактор удалил один перенос строки, взяв оставшиеся два переноса в теги абзаца. Но после сохранения страницы все <br/> пропадут.
Но при включении этой настройки WordPress перестает «съедать» пустые строки, которые вы ставите кнопкой Enter в режиме визуального редактирования. Редактор на месте пустой строки вставляет код<p> </p>
и не удаляет его при сохранении, даже если таких строк на странице много.
Статья взята отсюда и немного дополнена 🙂
Просмотрено (5493) раз
ACF — Редактор WordPress (Wysiwyg Editor)
Обзор
Поле «Редактор WordPress» создает редактор содержимого аналогичный тому, что используется при редактировании записей и страниц. По-другому он называется Wysiwyg редактор, что является аббревиатурой «что видишь, то и получаешь».
Это одно из самых полезных полей для редактирования контента, поскольку оно позволяет редактировать и стилизовать текст вместе с медиафайлами в одном месте.
История изменений
- Добавлены вкладки в v5.0.0
Скриншоты
Примечание: в скриншоте используется плагин TinyMCE Advanced, для расширения стандартного функционала редактора WP.
Настройки
| Имя | Описание |
|---|---|
| Вкладки | В каждом редакторе может быть визуальный и текстовый режимы. Выберите какие режимы вы хотите использовать. |
| Панель инструментов | Позволяет указать какую панель инструментов показывать. Панель инструментов «Полный» отражает типичную панель инструментов редактора WP с двумя строками кнопок. Панель инструментов «Основные» представляет собой миниатюрный один ряд кнопок, полезных для более простых текстовых задач. Если вам нужен полный контроль над отображаемыми кнопками панели инструментов, вы также можете создать свою собственную панель инструментов. |
| Кнопки загрузки медиа | Показывать или нет кнопку «Добавить медиафайл» для этого редактора или нет. |
| Отложенная инициализация | Если этот параметр включен, то редактор не будет инициализироваться при загрузке страницы. Нужно будет нажать на специальную кнопку, прежде чем появится редактор. Это полезно для ускорения времени загрузки, позволяя избежать задержек инициализации JS для редактора Tinymce. |
Использование в шаблоне
ACF возвращает отформатированный HTML контент (так же, как это делает the_content()).
<?php the_field('wysiwyg_test'); ?>Примечание
Фильтр the_content
Стандартный редактор WordPress использует фильтр the_content для вывода HTML. Однако, ACF использует собственный фильтр acf_the_content, который точно имитирует тот, который содержится в ядре WP. Если вы используете фильтр the_content для изменения содержимого, обязательно добавьте свой фильтр для acf_the_content. Это делается для того, чтобы избежать проблем с рекурсией и ошибок при загрузке, вызванных многократным вызовом фильтра the_content.
WordPress 5 настройка нового редактора и TinyMCE
Всем привет. С выходом новой версии WordPress 5 в поисковиках яндекс и гугл начало появляться все больше запросов о том как вернуть старый классический редактор ВП, многие задают вопрос а стоит ли вообще обновляться и тому подобное.
Стоит ли обновляться до WordPress 5.0
На сегодняшний день, 02.01.19 после выхода версии 5. 0.2 — однозначно да, стоит обновляться.
0.2 — однозначно да, стоит обновляться.
Не проводя периодических обновлений сайта вы рискуете попасть под массовый взлом, когда любой школьник может запустить скрипт для взлома через всем известную дыру и завалить несколько сотен сайтов, как это когда-то было с плагином фанцибокс.Первые две версии были немного сырые, сейчас баги подлатали.
Настройка редактора стоит ли вернуться на классический
Разработчики вордпресс предусмотрели возможность работы сайта на старом классическом редакторе, о том как его можно вернуть я писал в статье: wordpress 5 как вернуть старый редактор, но для начала советую настроить новый редактор так как это делаю я, может и не стоит возвращаться.
Настройка нового редактора ВордПресс
Ни для кого не секрет, что старый классический редактор был мягко говоря не кондит. Народ скачивал плагины для расширения возможностей, например я работал с Tinymce Advanced и для меня новый редактор Gutenberg в новом ВП это как глоток свежего воздуха: банальное адаптивное разбивание страницы на колонки без таблицы, возможность создания блочной главной и внутряков, перетаскивание блоков . .. — это неполный список того чего лично мне не хватало в старом редакторе.
.. — это неполный список того чего лично мне не хватало в старом редакторе.
Не будем тянуть кота за задние лапы 🙂 , делюсь секретом как я настраиваю все сайты с новым редактором.
1) Обновляем WP до 5 версии, устанавливаем самую свежею версию.
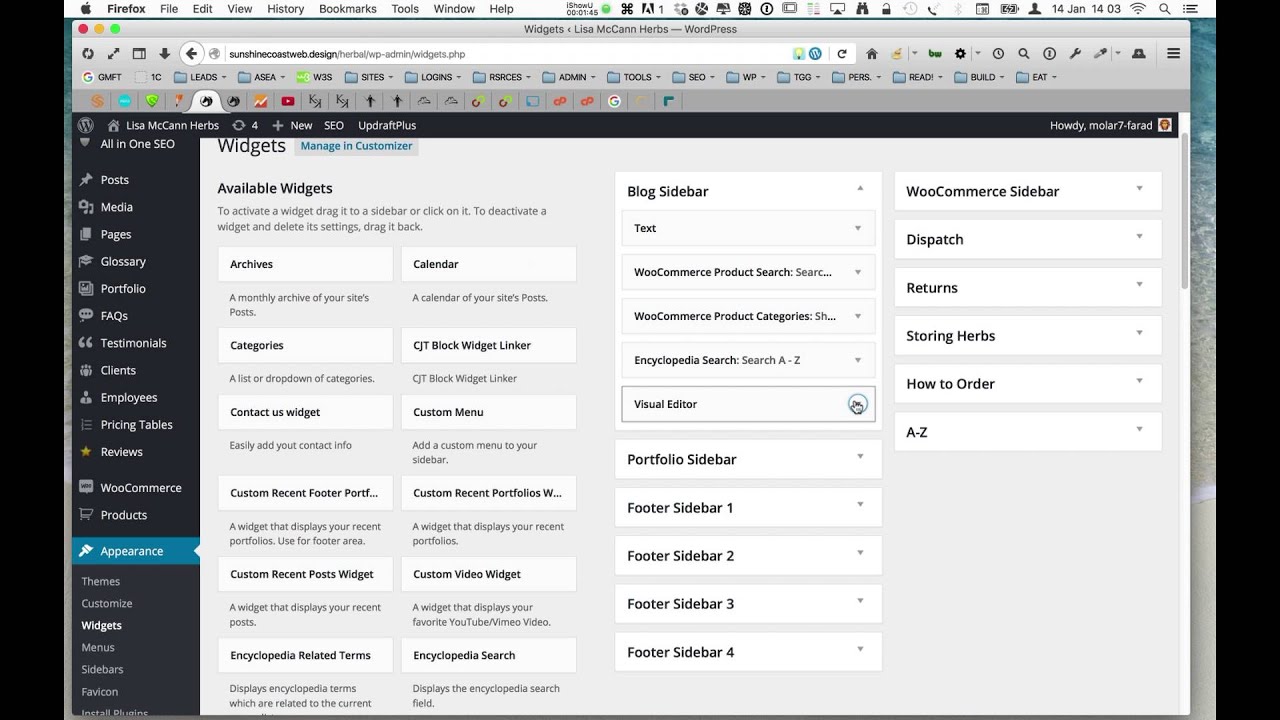
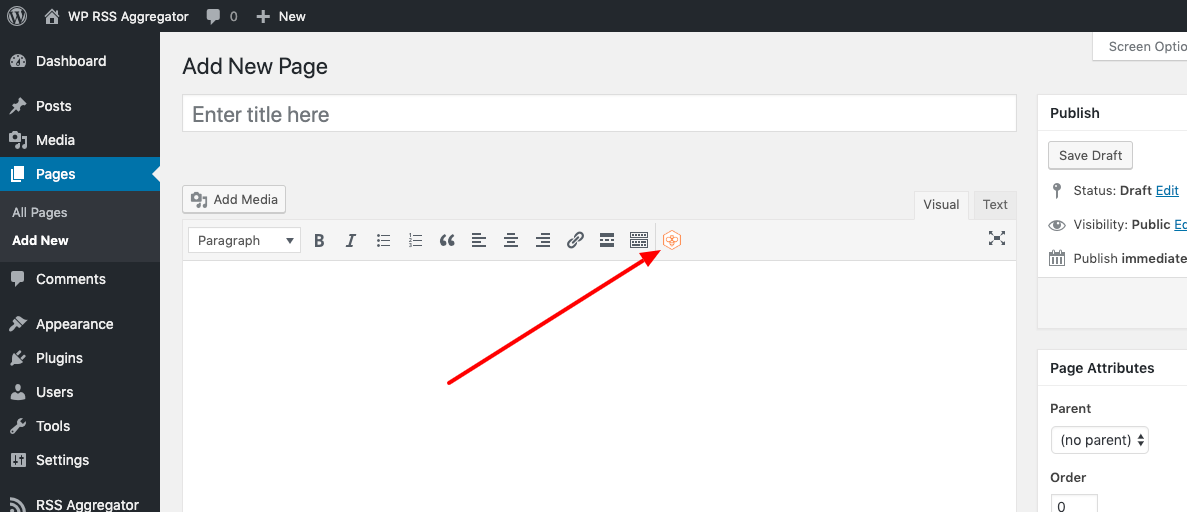
2) Устанавливаем плагин «Tinymce Advanced» смотрите кликабельный скин ниже, Рис. 1
Рис. 1
3) После активации плагина его нужно настроить, это очень важный момент иначе работать с сайтом будет очень неудобно. Настройка плагина происходит по ссылке вашдомен//wp-admin/options-general.php?page=tinymce-advanced (смотрите кликабельный скин ниже)
Вот собственно и вся настройка. Ничего сложного, возможно в новых версиях плагина Тини будут новые настройки, обязательно попробуйте их. Разработчики его постоянно усовершенствуют.
Разработчики его постоянно усовершенствуют.
P.S.: К сожалению, создать что то новое без багов в современном динамичном мире очень трудно, не исключение и новый WordPress. Даже у версии 5.0.2 баг ошибки обновления присутствует, пользовательские поля нужно выставлять как отдельные классические блоки, таблицы работают так себе (хотя Тини МЦЕ решает этот трабл)
Не забываем поделиться этой статьей со своими друзьями в соц. сетях:
Комментарии к записи «WordPress 5 настройка нового редактора и TinyMCE»:
Плагин TinyMCE Advanced и продвинутый редактор WordPress
Стандартный редактор WordPress обладает только самыми необходимыми функциями, которых может не хватить автору творческому, создающему свой стиль на сайте. В этой статье я расскажу вам про плагин TinyMCE Advanced, который способен значительно расширить возможности редактора записи и страницы. Почти любая идея, касающаяся текста, может быть реализована с помощью данного решения.
Расширенный редактор Плагин TinyMCE Advanced
Скачайте плагин TinyMCE Advanced по ссылке ниже, проведите стандартную процедуру – установите его на свой сайт и активируйте.
TinyMCE Advanced – редактор для записей и страниц WordPress с расширенными возможностями. С ним можно добавить нужные инструменты в панель редактирования и легко задавать необходимое форматирование тексту.
После активации плагина перейдите в пункт «Настройки», подпункт «TinyMCE Advanced». Здесь находятся настройки плагина, и начать нужно именно с них. Тут следует определить, как будет отображаться панель инструментов редактора, то есть, можно удалить или добавить необходимые функции.
Это настолько просто – вы даже представить себе не можете. Во-первых, плагин TinyMCE Advanced позволяет удалить ненужные инструменты из панели редактора. Для этого нужно просто перетащить ту или иную кнопку в сторону, и она удалится. Во-вторых, можно и добавить дополнительные кнопки с какой-то новой функцией (а функций для работы с текстом там очень много). Для этого нужно перетащить необходимый инструмент из области «Неиспользуемые кнопки» в верхнее поле.
Для этого нужно перетащить необходимый инструмент из области «Неиспользуемые кнопки» в верхнее поле.
А когда закончите таким образом создавать редактор под свои собственные нужды, нажмите внизу страницы кнопку «Сохранить».
На этой же странице настроек у плагина есть ещё дополнительные опции. В принципе их можно все оставить по умолчанию. Но те, кому интересно, могут поэкспериментировать.
В частности, для многих может быть лишним дополнительная панель с меню вверху редактора. Её можно отключить с помощью опции «Включить меню реактора».
Ниже есть настройки для профессионалов. Тем, кто не понимает о чём речь, я рекомендую оставить всё как есть.
Замечу, что, несмотря на такие ценные и масштабные возможности, плагин TinyMCE Advanced не нагружает сайт, не делает его медленнее и никак негативно не влияет. Кроме того, он почти полностью на русском языке и часто обновляется разработчиками. И, естественно, этот плагин полностью бесплатный.
Статьи по теме:
Создание пользовательских стилей в выпадающем меню TinyMCE
/*
Plugin Name: Custom Styles
Plugin URI: https://www. speckygeek.com
speckygeek.com
Description: Add custom styles in your posts and pages content using TinyMCE WYSIWYG editor. The plugin adds a Styles dropdown menu in the visual post editor.
Based on TinyMCE Kit plug-in for WordPress
https://plugins.svn.wordpress.org/tinymce-advanced/branches/tinymce-kit/tinymce-kit.php
*/
/**
* Apply styles to the visual editor
*/
add_filter(‘mce_css’, ‘tuts_mcekit_editor_style’);
function tuts_mcekit_editor_style($url) {
if ( !empty($url) )
$url .= ‘,’;
// Retrieves the plugin directory URL
// Change the path here if using different directories
$url .= trailingslashit( plugin_dir_url(__FILE__) ) . ‘/editor-styles.css’;
return $url;
}
/**
* Add «Styles» drop-down
*/
add_filter( ‘mce_buttons_2’, ‘tuts_mce_editor_buttons’ );
function tuts_mce_editor_buttons( $buttons ) {
array_unshift( $buttons, ‘styleselect’ );
return $buttons;
}
/**
* Add styles/classes to the «Styles» drop-down
*/
add_filter( ‘tiny_mce_before_init’, ‘tuts_mce_before_init’ );
function tuts_mce_before_init( $settings ) {
$style_formats = array(
array(
‘title’ => ‘Download Link’,
‘selector’ => ‘a’,
‘classes’ => ‘download’
),
array(
‘title’ => ‘Testimonial’,
‘selector’ => ‘p’,
‘classes’ => ‘testimonial’,
),
array(
‘title’ => ‘Warning Box’,
‘block’ => ‘div’,
‘classes’ => ‘warning box’,
‘wrapper’ => true
),
array(
‘title’ => ‘Red Uppercase Text’,
‘inline’ => ‘span’,
‘styles’ => array(
‘color’ => ‘#ff0000’,
‘fontWeight’ => ‘bold’,
‘textTransform’ => ‘uppercase’
)
)
);
$settings[‘style_formats’] = json_encode( $style_formats );
return $settings;
}
/* Learn TinyMCE style format options at https://www. tinymce.com/wiki.php/Configuration:formats */
tinymce.com/wiki.php/Configuration:formats */
/*
* Add custom stylesheet to the website front-end with hook ‘wp_enqueue_scripts’
*/
add_action(‘wp_enqueue_scripts’, ‘tuts_mcekit_editor_enqueue’);
/*
* Enqueue stylesheet, if it exists.
*/
function tuts_mcekit_editor_enqueue() {
$StyleUrl = plugin_dir_url(__FILE__).’editor-styles.css’; // Customstyle.css is relative to the current file
wp_enqueue_style( ‘myCustomStyles’, $StyleUrl );
}
Как использовать плагины премиум-класса TinyMCE в WordPress 5
Объедините то, что вам нравится в WordPress 5, с мощностью и гибкостью, которые дает TinyMCE 5.
TinyMCE 5 обеспечивает исключительный опыт работы с текстовым редактором с расширенными возможностями. А благодаря более чем 50 мощным плагинам, доступным разработчикам, расширить TinyMCE так же просто, как добавить одну строку кода.
Функциональность TinyMCE уже предоставлена в WordPress 5 в классическом блоке Gutenberg. Или, если вы не хотите использовать редактор блоков Гутенберга, вы можете прочитать предыдущий пост о том, как вернуться к полному классическому редактору.Вы также можете добавить расширенную функциональность TinyMCE в любой из этих сценариев с помощью плагина TinyMCE Advanced WordPress.
Или, если вы не хотите использовать редактор блоков Гутенберга, вы можете прочитать предыдущий пост о том, как вернуться к полному классическому редактору.Вы также можете добавить расширенную функциональность TinyMCE в любой из этих сценариев с помощью плагина TinyMCE Advanced WordPress.
Независимо от вашего подхода к редактированию TinyMCE, вы можете в полной мере использовать премиальные плагины TinyMCE, такие как PowerPaste, Advanced Code Editor, Spell Checker Pro и Accessibility Checker, с помощью плагина Advanced TinyMCE Configuration WordPress.
Начните работу с нашими плагинами премиум-класса за три простых шага.
1. Настройте домены в своем API-ключе.
Настройте свой API-ключ, чтобы разрешать запросы из вашего домена WordPress.Если у вас еще нет Tiny API Key, начните с 14-дневной бесплатной пробной версии нашего плана Cloud Essential или Cloud Professional прямо сейчас.
- Войдите в свою учетную запись Tiny.
- Нажмите Диспетчер ключей API .

- Укажите, что вы хотите принимать запросы от вашего домена WordPress. Например, если доступ к вашему сайту WordPress осуществляется с mysite.com.au, добавьте этот домен, затем нажмите ОБНОВИТЬ КЛЮЧ API .
2. Установите плагин WordPress расширенной конфигурации TinyMCE
Плагин WordPress расширенной конфигурации TinyMCE, разработанный Эндрю Озом, предоставляет интерфейс для внесения более сложных изменений конфигурации в редактор TinyMCE, включая возможность активировать плагины премиум-класса TinyMCE.
ПРИМЕЧАНИЕ: Хотя этот плагин работает на Tiny, мы не несем ответственности за его техническую поддержку. При необходимости обратитесь к разработчику плагина.
- Войдите в свою панель управления WordPress, щелкните Plugins , затем Add New .
- Найдите плагин Advanced TinyMCE Configuration, затем нажмите Установить сейчас .

- После установки плагина нажмите Активировать .
3. Настройте TinyMCE для использования ваших плагинов премиум-класса
После того, как вы установили и активировали плагин WordPress Advanced TinyMCE Configuration, вы можете продолжить настройку ваших плагинов TinyMCE premium.
- На панели инструментов WordPress щелкните Settings , затем выберите TinyMCE Config .
- Прокрутите вниз до раздела Defaults и нажмите Показать настройки TinyMCE по умолчанию .
- Если параметр external_plugins уже существует, щелкните Изменить рядом с параметром, в противном случае прокрутите вниз и добавьте его в качестве нового параметра.
Например, для PowerPaste добавьте следующий код (заменив APIKEY своим собственным ключом API).
{"powerpaste": "https: \ / \ / cdn. tiny.cloud \ / 1 \ / APIKEY \ / tinymce \ / 5-stable \ / plugins \ / powerpaste \ /plugin.min.js"}
tiny.cloud \ / 1 \ / APIKEY \ / tinymce \ / 5-stable \ / plugins \ / powerpaste \ /plugin.min.js"}
И не забудьте Сохранить изменения .Если возможно, разделите несколько значений запятыми. Например:
Обратитесь к документации за дополнительными инструкциями по названиям плагинов и версиям продукта.{"a11ychecker": "https: \ / \ / cdn.tiny.cloud \ / 1 \ / APIKEY \ / tinymce \ / 5-stable \ / plugins \ / a11ychecker \ /plugin.min.js. "," powerpaste ":" https: \ / \ / cdn.tiny.cloud \ / 1 \ / APIKEY \ / tinymce \ / 5-stable \ / plugins \ / powerpaste \ /plugin.min.js "} - Добавьте или измените параметр plugins , добавив имя подключаемого модуля (в данном случае powerpaste ) в список значений. Важное примечание — подключаемый модуль paste и модуль powerpaste нельзя использовать вместе, так как это вызовет проблемы, поэтому обязательно удалите его.
 Кроме того, любой плагин, который настроен как external_plugin, не нужно включать в объявление плагинов.
Кроме того, любой плагин, который настроен как external_plugin, не нужно включать в объявление плагинов. - Затем добавьте любые другие настройки, относящиеся к плагину. Обратитесь к документации для получения дополнительной информации о плагинах и их настройках.
Готово!
Теперь, добавляя или редактируя контент WordPress, вы можете использовать сконфигурированные вами плагины премиум-класса.
Что дальше?
Узнайте, как можно дополнить свое решение, управляя файлами и изображениями в облаке с помощью Tiny Drive.
Как установить и настроить плагин редактора TinyMCE Advanced
В этой статье описывается, как установить и настроить плагин расширенного редактора TinyMCE для WordPress. Этот плагин позволяет добавлять мощные возможности редактирования WYSIWYG в текстовый редактор WordPress. Вы также можете полностью настроить макет редактора WordPress.
TinyMCE Advanced — это плагин для WordPress.Вы должны установить WordPress на свой сайт, прежде чем сможете установить TinyMCE Advanced. Информацию о том, как установить WordPress, можно найти в этой статье.
Информацию о том, как установить WordPress, можно найти в этой статье.Установка TinyMCE Advanced
Чтобы установить плагин TinyMCE Advanced, выполните следующие действия:
- Войдите на свой сайт WordPress как администратор.
- На левой панели щелкните Плагины.
- Нажмите «Добавить».
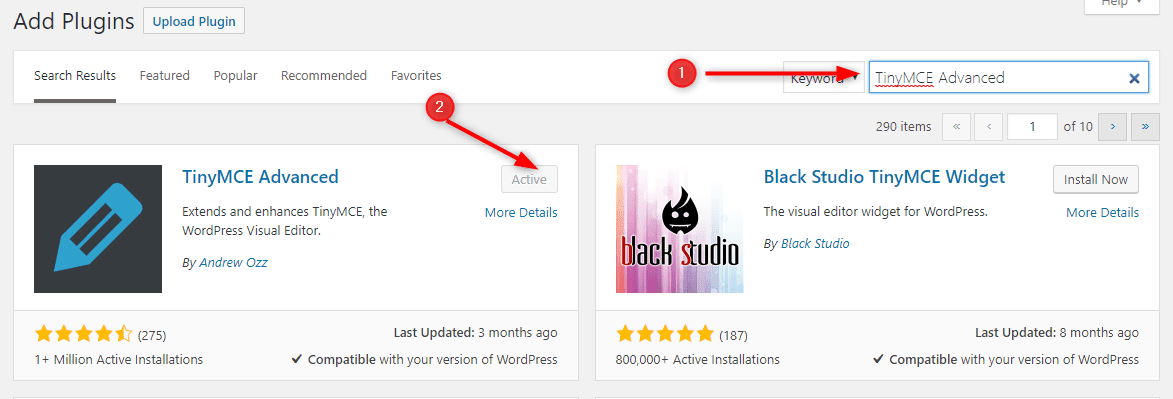
- В текстовом поле «Поиск» введите tinymce и нажмите кнопку «Поиск подключаемых модулей».
- В столбце «Имя» найдите TinyMCE Advanced и нажмите «Установить сейчас».
- После того, как WordPress завершит установку плагина, нажмите «Активировать плагин».
Настроить TinyMCE Advanced
После установки плагина TinyMCE Advanced вы можете его настроить. Для этого выполните следующие действия:
- Войдите на свой сайт WordPress как администратор.
- На левой панели нажмите «Настройки», а затем нажмите «TinyMCE Advanced».
- В разделе «Настройки редактора» перетащите значки кнопок, чтобы добавить или удалить их с панели инструментов редактирования.
 Вы также можете изменить их порядок на панели инструментов, как хотите.
Вы также можете изменить их порядок на панели инструментов, как хотите. - Чтобы включить меню редактора, установите флажок Включить меню редактора.
Меню редактора позволяет получить доступ к функциям, которые вы не часто используете. Например, может быть функция редактирования, которую вы используете только изредка. Вместо того, чтобы размещать кнопку на панели инструментов, вы можете включить меню редактора.
- Когда вы закончите просмотр и настройку остальных параметров, нажмите «Сохранить изменения».
- На левой панели щелкните «Записи», а затем нажмите «Добавить». Появится редактор WordPress с выбранными вами параметрами.
Дополнительная информация
Для получения дополнительной информации о плагине редактора TinyMCE Advanced посетите https://wordpress.org/plugins/tinymce-advanced.
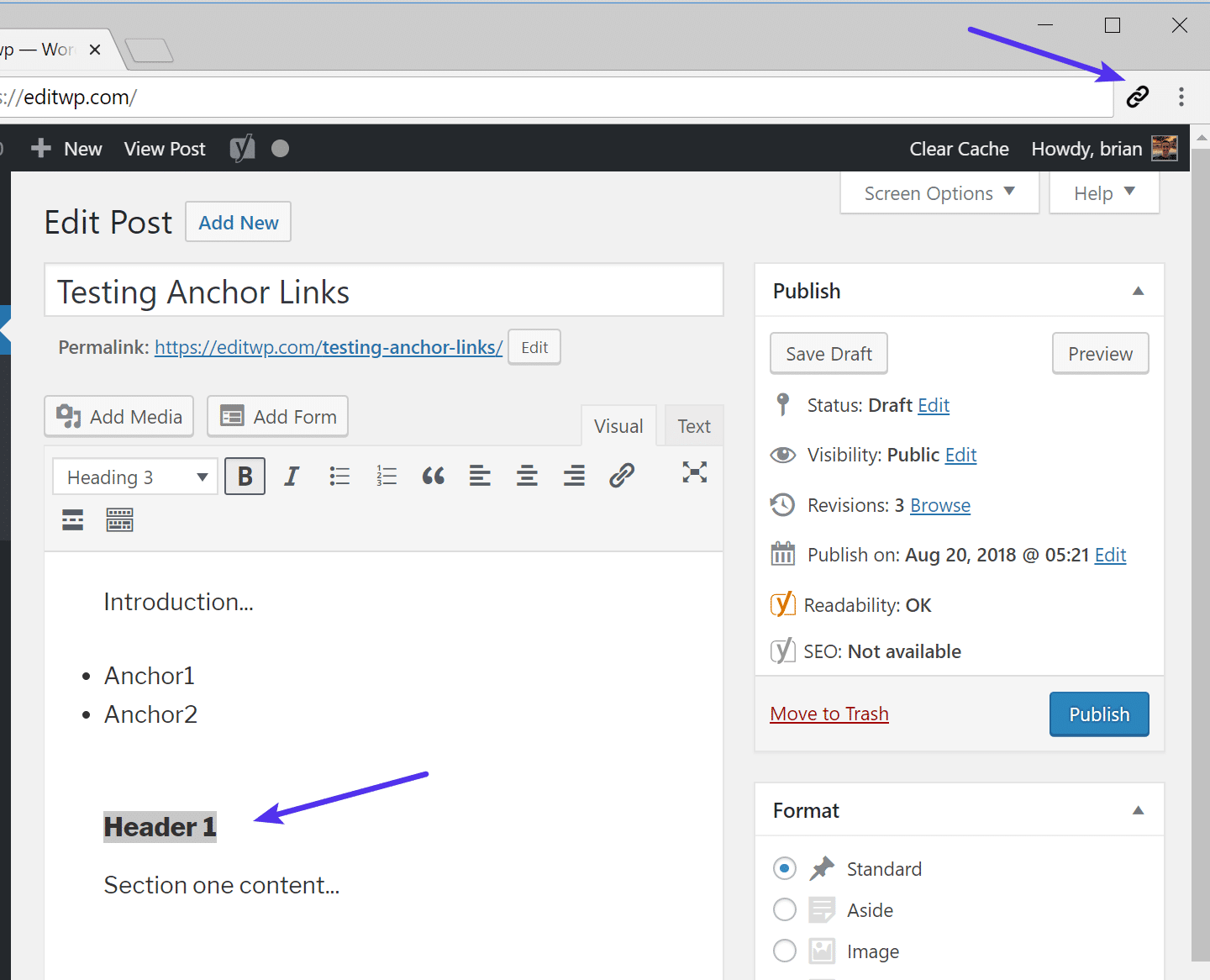
Как добавить якорные ссылки WordPress?
Что такое якорные ссылки в WordPress? Были ли у вас ситуации, когда вы что-то находили на сайте, но вам приходилось очень долго пролистывать страницу вниз, чтобы найти нужный заголовок? Например, Google предложил вам страницу, потому что она содержит информацию о ваших поисковых запросах, но нужный сегмент находится внизу. Мы уверены, что вам не нравится читать всю статью, состоящую только из нескольких абзацев.
Мы уверены, что вам не нравится читать всю статью, состоящую только из нескольких абзацев.
При этом много страниц с оглавлением вверху. Вы можете щелкнуть нужный заголовок и перейти к нужному разделу. Это из-за якорных ссылок WordPress, которые позволяют установить ссылку для определенного абзаца или фрагмента текста.
Если вы владелец сайта, вы обязательно постараетесь избегать длинных текстов без оглавления. Если только вы не рискуете потерять некоторых посетителей.Не самое лучшее созерцание, не правда ли?
В этой статье мы расскажем вам больше о якорных ссылках WordPress и о том, почему их лучше использовать на вашем сайте. Кроме того, мы предоставим подробное руководство о том, как установить якорные ссылки на ваш сайт WordPress. Вы также можете купить VPS-хостинг WordPress на WPoven всего за 1 доллар США, а также получить бесплатные премиальные темы и плагины.
Что такое якорная ссылка? Когда мы имеем дело с очень большими веб-страницами, для которых требуется много времени для прокрутки вниз, чтобы прочитать все содержимое, возникает необходимость в навигации и быстром перемещении в нужное место в этом документе. Для таких больших документов вам понадобится что-то вроде интерактивного оглавления. Чтобы убедиться, что при нажатии на нужный раздел экран браузера сразу фокусируется в нужном месте.
Для таких больших документов вам понадобится что-то вроде интерактивного оглавления. Чтобы убедиться, что при нажатии на нужный раздел экран браузера сразу фокусируется в нужном месте.
Это возможно с помощью языка разметки гипертекста HTML, без использования каких-либо дополнительных скриптов. Для этого необходимо создать так называемую якорную ссылку. Якорная ссылка — это ссылка, которая перенаправляет пользователя не на другую веб-страницу, а на определенную часть веб-страницы, где он в настоящее время находится.Выше приведены некоторые примеры якорных ссылок.
Теперь, если в разделе много текста, и этот текст не умещается в окне браузера, то при нажатии на любую ссылку пользователь будет перенаправлен в конкретный раздел без необходимости прокручивать страницу вниз.
Плюсы и минусы якорных ссылок WordPressПлюсы
- Улучшение взаимодействия с пользователем при просмотре веб-сайта. Это особенно удобная функция, поскольку веб-сайт содержит огромные статьи, такие как лонгриды, а также подробные руководства и инструкции.
 Прокручивать всю страницу вниз может быть немного сложно и раздражает, в то время как якорные ссылки очень помогут читателю.
Прокручивать всю страницу вниз может быть немного сложно и раздражает, в то время как якорные ссылки очень помогут читателю. - Когда вы добавляете якорные ссылки в заголовок веб-сайта, вы сможете легко поделиться ими в социальных сетях или через портал поддержки, если он у вас есть. Более того, другие посетители смогут поделиться ссылкой на определенный заголовок со своими друзьями, родственниками или коллегами.
- Якорные ссылки помогут организовать контент на вашем сайте.
- Когда дело доходит до поисковой оптимизации, якорные ссылки очень актуальны для больших статей и повышают общий рейтинг страницы на странице результатов поиска.Поисковые роботы высоко оценивают страницу с якорями, в отличие от длинного текста без правильного форматирования. Якорная ссылка является одним из поведенческих факторов, поэтому веб-сайт займет более высокие позиции в результатах поиска.
Минусы
Наиболее возможные недостатки повлияют на поведенческие факторы веб-сайта.
- При хорошем оглавлении посетитель потенциально может проводить меньше времени на веб-сайте. Каким образом? Вместо того, чтобы тратить время на поиск определенного заголовка, посетитель сразу перейдет к нему.В результате это повлияет на статистику вашего сайта.
- Кроме того, возможно, упадут ваши рекламные доходы. Переходя к определенному разделу, посетитель просто пропускает рекламные блоки. Если ваш веб-сайт сильно зависит от рекламы, проведите A / B-тестирование, чтобы узнать, как правильно использовать якорные ссылки и оглавление.
- Имейте в виду, что сервер не видит ссылку привязки как отдельную ссылку. Идентификатор фрагмента никогда не отправляется на сервер. В некоторых случаях это усложняет настройку переадресации 301.
Использование классического редактора
Если вы все еще используете классический редактор на своем веб-сайте WordPress, единственный способ использовать якорные ссылки — это использовать редактор HTML. Несмотря на то, что это немного сложнее, чем с визуальным редактором, есть некоторые преимущества:
Несмотря на то, что это немного сложнее, чем с визуальным редактором, есть некоторые преимущества:
- код HTML стал чище, поскольку визуальный композитор часто добавляет много ненужного кода:
- вы можете использовать любой сторонний редактор кода, такой как Visual Studio Code, Atom, Sublime Text, который намного удобнее, чем встроенный редактор кода WordPress, а затем просто скопируйте и вставьте код; Собственный HTML-код
- позволит реализовать нестандартный дизайн.
Итак, как вы можете создать якорную ссылку вручную с помощью HTML-кода? Это возможно с использованием режима HTML-кода Классического редактора. Чтобы переключиться в текстовый режим, просто нажмите кнопку в правом верхнем углу.
Предположим, что у нас есть заголовок второго уровня
Что такое якорная ссылка?
и для быстрого доступа к этому заголовку нам нужно поставить якорь в начале статьи. Для этого к заданному заголовку нужно создать идентификатор (id). Как это будет выглядеть?Что такое якорная ссылка?
Что такое якорная ссылка? |
Здесь header1 — это идентификатор привязки (невидимый для вас), Что такое ссылка привязки? — текст заголовка (видимая часть). Затем в начале текста или в любом месте, где это разумно, создайте ссылку на этот якорь. Как это будет выглядеть?
Теперь, когда вы щелкнете по этой ссылке, вы перейдете прямо к этому заголовку. Теоретически вы можете добавлять неограниченное количество якорных ссылок.Однако будьте разумны. В некоторых случаях гораздо лучше разделить текст на несколько страниц, чем публиковать большой лонгрид.
В то же время, если вы предпочитаете визуальный редактор, вы можете сделать это в несколько кликов, используя оба редактора Gutenberg. Посмотрим, как это сделать.
Использование редактора Гутенберга
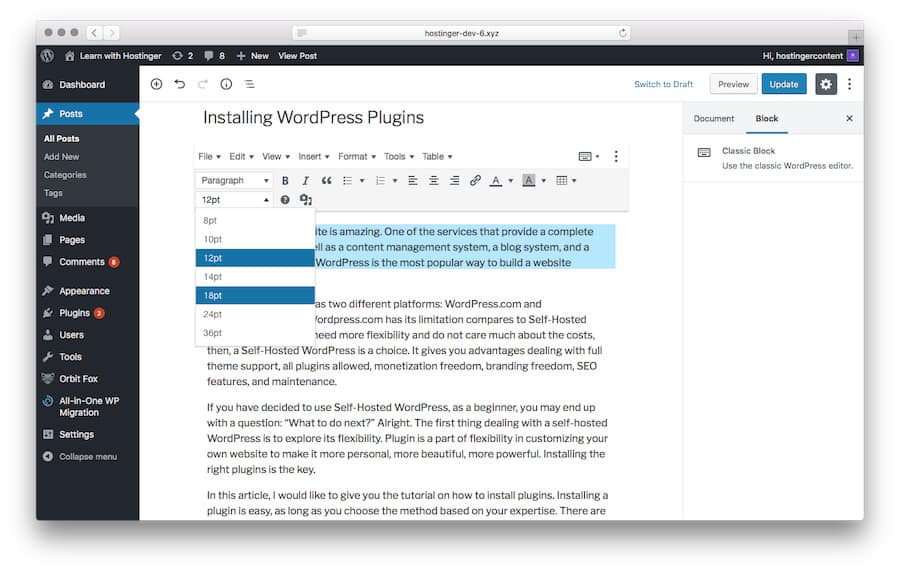
Это новый текстовый редактор по умолчанию в WordPress, начиная с версии 5. Он имеет немного необычный пользовательский интерфейс, поэтому многие пользователи пока не могут использовать его с комфортом. В любом случае, он великолепен и предоставляет мощные возможности форматирования.Теперь давайте посмотрим, как можно добавить якорную ссылку с помощью редактора Гутенберга.
В любом случае, он великолепен и предоставляет мощные возможности форматирования.Теперь давайте посмотрим, как можно добавить якорную ссылку с помощью редактора Гутенберга.
Шаг 1: Откройте редактор Gutenberg и выберите заголовок, который вы хотите использовать в качестве якорной ссылки. Нажмите кнопку «Дополнительно» на правой панели и напишите название этого раздела в поле «HTML-привязка». Это якорь назначения.
Шаг 2: Вернитесь в редактор Gutenberg и создайте оглавление или сводку разделов, которые вы хотите связать.
Шаг 3: Затем выделите один за другим, нажмите кнопку ссылки в меню редактора и вставьте имя привязки с # в начале. Например, # заголовок. Не забудьте применить изменения.
А как насчет ссылки WordPress для привязки к другой странице? Это не проблема. Также необходимо выделить фрагмент текста и добавить ссылку. Но вместо добавления только идентификатора привязки добавьте полный адрес. Например, https: //website.com#anchor.
Как добавить якорные ссылки WordPress с помощью плагиновТеперь, если вы не хотите возиться с кодами и ручными настройками, выход есть.Прелесть WordPress в том, что у него так много плагинов и (почти) для любого случая, что вы можете быстро настроить якорную ссылку и оглавление. Давайте посмотрим на три самых популярных.
TinyMCE Advanced
Цена: Бесплатно.
Загрузить: https://wordpress.org/plugins/tinymce-advanced/
Рейтинг: 4.5 / 5
Один из самых популярных плагинов WordPress для форматирования текста и привязки ссылок. Он включает в себя расширенные функции и множество дополнительных плагинов в TinyMCE, визуальном редакторе в WordPress, так что это гораздо больше, чем просто плагин для привязки ссылок.
Плагин TinyMCE Advanced расширит стандартные функции, доступные в визуальном редакторе WordPress. Вы сможете добавлять, удалять или упорядочивать кнопки на панели инструментов. Доступно до четырех линий кнопок. Среди новых функций вам будет доступно изменение семейства и размера шрифтов, цвета текста, цвета фона, добавления и редактирования таблиц — это еще не полный список возможностей этого плагина.
Сам плагин состоит из пятнадцати плагинов, в зависимости от выбранных кнопок они автоматически включаются / блокируются.Этот плагин также может добавлять некоторые параметры, сохранять теги абзацев в редакторе и импортировать классы CSS в редактор style.css.
Некоторые другие характеристики:
- С помощью плагина вы можете создавать и редактировать таблицы прямо в редакторе.
- Вставьте разные типы списков.
- Функция поиска и замены, не выходя из редактора.
- Выборочная установка шрифтов, а также размеров шрифтов.
Шаг 1: Выберите текст или заголовок для ссылки, нажмите кнопку «Вставить» на панели инструментов визуального редактора и создайте идентификатор.Если на вашем веб-сайте используется Gutenberg, добавьте классический абзац, чтобы иметь возможность использовать TinyMCE Advanced.
Шаг 2: В верхней части страницы или в любом удобном разделе создайте оглавление или сводку разделов, на которые вы хотите связать.
Шаг 3: Выделите один за другим, нажмите кнопку ссылки в меню редактора и вставьте имя привязки с # в начале. Например, # заголовок. Не забудьте применить изменения.
Easy Оглавление
Цена: бесплатно.
Загрузить: https://wordpress.org/plugins/easy-table-of-contents/
Рейтинг: 4.5 / 5
Удобный и понятный плагин, который позволяет вставлять оглавление в ваши сообщения, страницы и настраиваемые типы сообщений в автоматическом режиме. Мы очень рекомендуем это.
Характеристики
После установки плагина он доступен для настройки. В настройках можно:
- Автоматически создавайте оглавление для ваших сообщений, страниц и настраиваемых типов сообщений, анализируя его содержимое на предмет заголовков.
- Разрешить страницы и / или сообщения. Пользовательские типы сообщений поддерживаются до тех пор, пока их содержимое отображается с тегом шаблона the_content ().
- Автоматически добавлять оглавление на страницы сайта, если вы настроите его соответствующим образом.
- Предоставляет множество удобных и понятных настроек того, когда и куда вставлять оглавление.
- Есть много опций для настройки дизайна вставляемого оглавления: разные темы, изменение размера шрифта, расположение оглавления.Можно создавать свои собственные темы, выбирая собственные цвета.
- Несколько форматов маркеров списка: без маркеров, десятичный, римский и другие.
- В настройках вы можете выбрать, отображать ли оглавление в виде древовидной иерархической структуры.
- Вы можете отключить оглавление для выбранных заголовков.
- Плагин поддерживает плавную прокрутку.
- Выборочно включить или отключить оглавление в сообщении по почте.
- Вы можете отфильтровать типы заголовков (h2-h6), которые будут отображаться в таблице содержания.
Таким образом, всего за несколько щелчков мышью, у вас будут ссылки в том месте, где и как вы хотите. Кроме того, вы можете настроить дополнительные детали, такие как метка заголовка, положение таблицы, тип переключения и многое другое.
CM Содержание
Цена: очень ограниченная бесплатная версия, 29 долларов за 2 сайта, 59 долларов за 5 сайтов.
Загрузить: https://wordpress.org/plugins/cm-table-of-content/
Рейтинг: 3.5/5
Этот плагин оглавления WordPress позволяет пользователям создавать оглавление, которое может быть добавлено на любую страницу или публикацию на вашем веб-сайте WordPress. Плагин позволяет создавать многоуровневое настраиваемое оглавление, только в платной версии. В бесплатной версии настройки крайне ограничены и упрощены до минимума.
В настройках можно:
- Включайте оглавление только в статьи и страницы, за исключением архивов и главной страницы сайта.
- Изменить заголовок модуля содержимого.
- Задайте теги, которые будут отображаться в оглавлении: h2-h6, установите их классы CSS и уникальные идентификаторы.
- Укажите размер заголовков в оглавлении.
Этот плагин позволяет автоматически создавать оглавление.
Сводка
Есть несколько возможных способов создания якорных ссылок на вашем сайте WordPress. Вы можете сделать это вручную или установить простые в использовании плагины.
Если вы использовали какой-либо плагин, который мы могли пропустить, или у вас есть какой-либо другой метод для добавления ссылок привязки на сайты WordPress, пожалуйста, поделитесь им с нами ниже в комментариях.
ПОЛНЫЙ ОБЗОР ПЛАГИНА TINYMCE WORDPRESS
Резюме:
ПлагинTinyMCE для WordPress — лучший плагин премиум-класса, который предлагает мощные функции для WordPress, вот полный обзор о нем.
Введение:
Все слышали о WordPress, так как это лучший инструмент для создания и продвижения контента по всему миру. Но слышали ли вы об инструменте TinyMCE WordPress, который представляет собой расширенный редактор, используемый для WordPress?
Это плагин, который помогает настроить инструмент визуального редактора TinyMCE, чтобы все пользователи могли использовать доступные инструменты форматирования и ярлыков.
Что такое плагин TinyMCE WordPress?
ПлагинTinyMCE WordPress специально создан для пользователей, которые чувствуют себя ограниченными визуальным редактором WordPress.
TinyMCE — это платформа с открытым исходным кодом, которая в основном используется для настройки инструментов визуального редактора. Плагин TinyMCE используется вместе с WordPress, чтобы пользователь мог редактировать свои сообщения и страницы.
Этот TinyMCE включает в себя то, что видишь, то и получаешь (WYSIWYG), поэтому пользователи могут преобразовывать поле ввода текста в экземпляр редактора, и он поставляется с удобными для пользователя функциями.
Почему используется?
TinyMCE — это панель инструментов расширенного редактора, которая содержит все виды функций для ваших сообщений и страниц. Кроме того, эти функции будут легкими и простыми в использовании, и вы можете использовать их по-разному. Даже он поставляется с некоторыми ярлыками для улучшения взаимодействия с пользователем.
Вот некоторые из лучших ролей плагина TinyMCE WordPress;
1. Удобство использования
Этот инструмент предложит пользователям переупорядочить свои кнопки в соответствии с их потребностями, что можно сделать с помощью простого интерфейса перетаскивания.Если вам нужно дополнительное пространство, этот плагин TinyMCE может создать четыре ряда дополнительного пространства.
Если вы хотите, вы можете даже изменить расположение кнопок по умолчанию, и этот плагин в основном представлен для пользователей, чтобы они могли пользоваться им без каких-либо проблем.
Единственным недостатком этого плагина является то, что вы можете использовать только английский язык, если вам нужен перевод на другие языки, вам нужно искать другие веб-сайты.
2. Техническое обслуживание
TinyMCE считается одним из лучших и широко используемых плагинов WordPress, и более 1 миллиона пользователей используют этот плагин по всему миру.
Этот плагин является наиболее активным по сравнению с другими плагинами, и если вы столкнулись с какими-либо проблемами в этом плагине, служба поддержки клиентов доступна 24/7, поэтому они предоставят решения для простейшей формы запросов.
3. Документация TinyMCE
Несмотря на то, что у вас очень мало документации из плагина TinyMCE WordPress, но вы все же можете получить необходимую документацию. С этой платформы можно получить любую документацию.
Даже используя эту платформу, вы можете иметь дело с техническими условиями, причина в том, что и TinyMCE, и WordPress являются двумя популярными платформами, поэтому вы можете испытать множество интересных функций.
Особенности плагина TinyMCE WordPress:TinyMCE — это расширенный плагин WordPress, который состоит из множества функций, которые в основном используются для добавления, удаления и изменения расположения кнопок, присутствующих на панели инструментов визуального редактора.
Вот лучшие возможности плагина TinyMCE WordPress,
- Существует вариант под названием классический абзац, который можно использовать вместо стандартного абзаца. Даже вы можете использовать эту опцию вместе со стандартным абзацем вместе
- Если вы хотите, вы можете установить классический абзац по умолчанию, если вы часто его используете
- Вы даже можете создавать и редактировать таблицы с помощью плагина TinyMCE
- Вы получите доступ к дополнительным параметрам, таким как вставка списка, панель инструментов поиска и замены, тип шрифта, размер шрифта и т. Д.
Как пользоваться плагином?
После того, как вы закончите установку плагина, перейдите к настройке, и в ней вы найдете параметр под названием TinyMCE Advanced. В этом варианте вы можете настроить инструмент визуального редактора.
Вы получите панель инструментов вверху страницы. Даже вы можете найти новые кнопки, которые будут доступны прямо под страницей.
Если вам нужны новые кнопки, вы можете включить их, просто перетащив их в нужное место.При желании вы также можете изменить расположение существующих кнопок.
Наряду с этим вы получите и другие варианты, например:
- Параметры стиля списка
- Контекстное меню
- Диалог альтернативной ссылки
- Размер шрифта
Вы можете использовать любой из вариантов, когда пишете контент для своей страницы.
Стоит ли использовать TinyMCE?
Большинство людей не знают плагин под названием TinyMCE, но если они начнут использовать этот плагин, большинству людей понравятся его возможности.Это наиболее широко используемый плагин для WordPress. Он содержит функции от начального до продвинутого уровня, а также некоторые скрытые функции.
Большинство людей начали использовать этот плагин TinyMCE WordPress, поскольку он помогает задействовать все функции визуального редактора WordPress.
У вас будет доступ ко всем функциям, которые вы хотите использовать в инструменте визуального редактора. Кроме того, с помощью этого плагина вы можете настроить инструменты визуального редактора, что является одной из лучших функций.
Вы можете изменить настройку, просто выбрав опцию перетаскивания, и она хорошо работает для всех типов систем пользовательского интерфейса.Это считается легким плагином, и он дает доступ к кнопке, которую вы активировали.
Поскольку этот плагин используют миллионы людей, он получил столько положительных отзывов со всего мира. Итак, если вы ищете продвинутый инструмент визуального редактора для WordPress, то этот TinyMCE будет лучшим инструментом для рассмотрения.
Итог:
Люди, использующие WordPress, возможно, слышали о термине под названием TinyMCE WordPress Plugin. Этот инструмент широко используется пользователями WordPress, поэтому они могут добавлять свои кнопки на панель инструментов визуального редактора.
ПлагинTinyMCE предоставит множество функций, а также содержит некоторые скрытые функции. Так что это был бы отличный плагин для WordPress.
TinyMCE Advanced — Советы для ноутбуков
Этот плагин позволяет добавлять, удалять и упорядочивать кнопки, отображаемые на панели инструментов визуального редактора. Он включает 15 плагинов для TinyMCE, которые автоматически включаются или отключаются в зависимости от того, какие кнопки выбраны.
Некоторые из функций, добавленных этим плагином:
- Поддержка создания и редактирования таблиц.
- Дополнительные возможности при вставке списков.
- Поиск и замена в редакторе.
- Возможность задать семейство шрифтов и размер шрифта.
- И многие другие.
Список изменений.
Переводы
Интерфейс плагина переведен только на несколько языков (пока), но кнопки и диалоговые окна TinyMCE переведены на все языки, поддерживаемые WordPress.
Скачать
Последняя стабильная версия TinyMCE Advanced.
Здесь доступны все предыдущие версии, а также версия для разработки (все исправления ошибок и новые функции будут там первыми).
Ручная установка
- Загрузить.
- Распаковать.
- Загрузите папку «tinymce-advanced» в каталог плагинов WordPress по адресу «wp-content / plugins». Убедитесь, что все файлы плагина находятся непосредственно в этой папке (а не во вложенной папке внутри нее).
- Активируйте плагин.
- Установите настройки кнопок в «Настройки -> TinyMCE Advanced».
- Попробуйте новый улучшенный редактор wysiwyg (очистив кеш браузера).
Как изменить кнопки редактора
В этом примере показано, как добавить кнопки раскрывающихся списков «Размер шрифта» и «Семейство шрифтов» в третью строку панели инструментов.
Откройте страницу настроек. Перетащите кнопки в любую строку панели инструментов. Кнопки «Размер шрифта» и «Семейство шрифтов» добавлены в третью строку панели инструментов.И, наконец, не забудьте нажать «Сохранить изменения» 🙂
Переключатель панели инструментов
На первой строке панели инструментов есть кнопка-переключатель.Щелчок по нему покажет дополнительные строки, которые вы установили (если есть).
Часто задаваемые вопросы
На странице администратора: не удается отсортировать кнопки TinyMCE, они не перемещаются, панели инструментов пусты, другие ошибки на странице…
Обычно это вызвано тем, что другой плагин добавляет несовместимую библиотеку JavaScript на все страницы, а не только там, где это необходимо. Обходной путь — попытаться найти, какой плагин это делает, а затем временно отключить его, пока не будут собраны все кнопки TinyMCE.
Если это не так, попробуйте устранить общие проблемы с Javascript: очистите кеш, попробуйте другой браузер, попробуйте другой компьютер, если возможно, удалите и повторно загрузите все файлы плагина и, наконец, установите Firefox с Firebug или Opera, обратите внимание на первые js ошибка (важно) и опубликуйте ее ниже или поищите в Интернете, что ее вызывает.
Расположил кнопки и сохранил их, но в визуальном редакторе на странице «Запись» ничего не изменилось.
Нажмите кнопку «Удалить» (рядом с кнопкой «Сохранить»), а затем «Продолжить».Затем деактивируйте и снова активируйте плагин. Это сбросит все настройки, хранящиеся в базе данных. Также не забудьте принудительно обновить (с помощью Ctrl / Shift) ваш браузер пару раз как на странице администратора плагина, так и на странице записи.
В меню TinyMCE отсутствуют некоторые кнопки, или панели инструментов не отображаются вообще, или TinyMCE ведет себя странно после установки плагина.
Почти все эти проблемы вызваны кешем браузера или сетевым кешем. Очистите кеш браузера, выйдите из него, затем запустите его и повторите попытку.Если проблема не исчезнет, попробуйте перезагрузить страницу, удерживая нажатой клавишу Ctrl (в IE) или Shift (в Firefox), чтобы браузер перезагрузил страницу с сервера. Это также может быть вызвано сетевым кешем где-то между вами и вашим веб-хостом. Просто подождите несколько часов, пока он не истечет.
Я не вижу импортируемых стилей в раскрывающемся меню «Стили».
Эти стили (только классы) импортируются из файла editor-style.css текущей темы. Однако некоторые темы не включают этот файл.В этом случае следуйте инструкциям на странице настроек TinyMCE Avdanced, чтобы добавить в свою тему собственный файл editor-style.css. При определении стилей имейте в виду, что TinyMCE будет импортировать только имена классов:
.my_class {}
.my_other_class {} Я только что установил этот плагин, но он ничего не делает.
Выйдите из WordPress, очистите кеш браузера, закройте, перезапустите браузер и повторите попытку. Если это не сработает, возможно, где-то между вами и вашим хостом есть кеширующий прокси или сетевой кеш.Возможно, вам придется подождать несколько часов, пока не истечет срок действия этого кеша.
Когда я добавляю «Смайлы», они не отображаются в редакторе.
Кнопка «Эмоции» в TinyMCE добавляет коды для смайлов. Фактические изображения добавляются WordPress при просмотре сообщения / страницы. Убедитесь, что установлен флажок «Преобразовывать смайлы в отображаемую графику» в «Параметры -> Написание».
Плагин не добавляет никаких кнопок, а вкладки «Визуальный» и «HTML» отсутствуют.
Убедитесь, что флажок «Отключить визуальный редактор при записи» в разделе «Пользователи-> Ваш профиль» снят.
Некоторые параметры изображения (поля, классы CSS) отсутствуют.
Попробуйте плагин Advanced Image Styles.
TinyMCE Advanced: Обзор плагина | Elegant Themes Blog
Если вы экспериментировали с редактором блоков Гутенберга, и он нравится только типу , плагин TinyMCE Advanced может быть отличным вариантом «на полпути», так что вы можете перейти к новому редактору и по-прежнему иметь тип контроля, который вам нравится при создании постов. Плагин добавляет в Gutenberg классический блок абзацев и своего рода гибридный режим.Вы сможете использовать знакомый редактор, сохранив при этом доступ ко всему, что предлагает Гутенберг.
Расширенные возможности TinyMCE
TinyMCE Advanced имеет множество способов контролировать вашу страницу и создание сообщений. Примечательные особенности включают:
- Расширенные настройки таблицы
- Изменить абзац редактора блока на классический абзац
- Кнопка сброса форматирования
- Дополнительные параметры списка, такие как верхний или нижний регистр или диск против квадрата
- Изменение текста внутри блока (полужирный, курсив, подчеркивание, добавление ссылки, выравнивание и т. Д.))
- Возможность сохранения тегов абзацев в редакторе блоков
- Импорт / экспорт настроек в файл
- Импортируйте свой собственный CSS
Помимо основных изменений текста, в верхней части блока есть панель с уже знакомыми вам параметрами текстового редактора (Файл, Правка, Вставка, Просмотр, Формат, Таблица, Инструменты). Вы также можете использовать оригинальный классический редактор WordPress, если хотите. Когда вы создаете новую страницу или сообщение, вы больше не увидите Гутенберга; это будет выглядеть так:
Начало работы с TinyMCE Advanced
Я уверен, что вы знаете, как установить новый плагин, но на всякий случай:
- Войти в WordPress
- Щелкните «Плагины» слева.
- Выберите «Добавить»
- Искать «TinyMCE Advanced»
- Нажмите «Установить»
- Выберите «Активировать»
После того, как вы установили TinyMCE Advanced, вы можете поиграть с его настройками (Плагины> Прокрутите вниз до плагина> Нажмите «Настройки»).По умолчанию вы будете использовать настройки Гутенберга, и вы можете изменить инструменты, которые вы видите на панелях инструментов, а также цвет текста и фона по умолчанию:
Если вы прокрутите вниз, вы увидите несколько вариантов, и именно здесь вы можете заменить Gutenberg классическим редактором. Вы также можете удалить параметр блокировки классического абзаца или сделать его блоком по умолчанию. Нажав на вкладку «Классический редактор (TinyMCE)» в разделе «Настройки редактора», вы сможете настроить панели инструментов классического редактора:
Использование TinyMCE Advanced
Использование TinyMCE Advanced не может быть проще, особенно если вы установите классический абзац в качестве блока по умолчанию.Даже если вы этого не сделаете, все будет очень просто. Добавьте блок, наведя указатель мыши на пустое пространство страницы или публикации, а затем щелкните значок плюса. Выберите «Классический абзац». Вуаля. Это оно.
Затем вы просто печатаете как обычно и используете инструменты на панели инструментов, чтобы делать все, что вам нужно — переключаться между размерами абзаца и заголовка; жирный, курсивный или подчеркнутый текст; добавлять списки; выровнять текст; Вы также можете сделать это с помощью редактора абзацев Гутенберга, но панель инструментов находится в верхней части страницы, что не так удобно, как располагать ее прямо в блоке.
Добавление фотографий с помощью Gutenberg против TinyMCE Advanced
Как в блоке абзацев Гутенберга, так и в классическом блоке абзацев TinyMCE Advanced вы можете добавлять изображения непосредственно в блок. Они работают немного по-разному, и мне они оба нравятся по разным причинам.
В блоке «Классический абзац» вы нажимаете «Вставить», а затем «Добавить мультимедиа», а затем либо загружаете фотографию, либо выбираете ее из своей библиотеки WordPress. После вставки у вас есть возможность выровнять его по-другому или отредактировать.
В блоке абзаца Гутенберга вы можете выбрать «Встроенное изображение» в меню вверху страницы, что также позволит вам вставить изображение в блок. (К вашему сведению, я поместил инструмент «Встроенное изображение» в это меню при настройке панелей инструментов в настройках плагина.) Однако на этот раз изображение маленькое, и вы можете изменить его размер прямо в блоке.
Создание таблиц с помощью TinyMCE Advanced
Возможность легко создавать таблицы и различные параметры, которые у вас есть для таблиц, являются одними из лучших функций TinyMCE Advanced.Чтобы создать таблицу, просто наведите указатель мыши на значок таблицы на панели инструментов, после чего появятся несколько параметров. После того, как вы создали свою таблицу, вы можете щелкнуть этот значок еще раз, чтобы изменить свойства таблицы.
Это более наглядный способ создания таблиц, чем в блоке абзацев Гутенберга (и это намного проще, чем создание таблиц в HTML). В настройках плагина также есть множество параметров для конкретных таблиц.
Проблемы с TinyMCE Advanced
Одним из преимуществ использования TinyMCE является то, что у вас есть больше вариантов шрифтов… теоретически.Я сделал все, что мог придумать, чтобы заставить их появиться в блоке классического абзаца, и хотя я видел их в какой-то момент на новой странице, я не мог заставить их появиться снова — ни на странице, ни на странице. сообщение, не в новом блоке, не после входа и выхода, удаления кеша, обновления всего, что было для обновления … Я также продолжал переключать меню редактора (Файл, Правка, Вставка и т. д.) «выключено», но оно все еще был там каждый раз. Итак … я не знаю. Если вам не нужны дополнительные параметры шрифта, TinyMCE Advanced по-прежнему будет хорошим выбором, если вы предпочитаете классический редактор.Если вам действительно нужны параметры шрифта, удачи и дайте мне знать, сможете ли вы заставить их работать.
Последние мысли
Некоторые люди любят Гутенберг, но вы можете найти его неуклюжим или трудным для изучения. Если вам нравится идея Гутенберга, вам может понадобиться способ привыкнуть к ней, не испытывая стресса и не прерывая рабочий процесс. TinyMCE идет по этой линии — создавайте страницы и публикации привычным и простым в использовании способом и сохраняйте возможность поиграть со всем остальным, что предлагает Гутенберг, чтобы привыкнуть к этому в вашей собственной временной шкале.Поскольку добавить абзац Гутенберга или абзац TinyMCE Advanced легко, вы можете выбрать, что использовать при создании страницы или публикации, и вы можете добавить тот, который вам нравится, в зависимости от того, как он позволяет писать, добавлять фотографии или создавать столы.
Если вы используете классический редактор, вероятно, вам нужен оптимизированный подход к созданию контента. Ознакомьтесь с руководством для создателей контента, как писать быстрее и эффективнее.
Изображение предоставлено miri019 / shutterstock.com
плагинов WordPress: TinyMCE Advanced
Этот плагин полезен для написания, редактирования и форматирования текста на вашем веб-сайте. Однако многие пользователи не знают об этом, и если вы один из них, прочтите это руководство полностью. В этом руководстве мы объединили все подробности, касающиеся расширенного набора и процедуры TinyMCE, которые можно использовать на любом веб-сайте WordPress.
Что такое tinyMCE advanced?TinyMCE (то есть Tiny Moxiecode Content Editor) — один из наиболее часто используемых плагинов для WordPress.Он позволяет вам писать, редактировать и форматировать текст на вашем сайте. Вы также можете вставить медиа, используя кнопку «Добавить медиа», которая открывает медиа-библиотеку WordPress, где вы можете загружать файлы или выбирать ранее загруженные. Заголовок, заголовок, замещающий текст и описание файла также могут быть добавлены и отредактированы.
Хотя TinyMCE отлично подходит для создания современных возможностей создания контента, мы предлагаем использовать TinyMCE Advanced, чтобы полностью раскрыть его потенциал. Этот плагин позволит вам управлять кнопками, отображаемыми на панели инструментов визуального редактора.Он также включает 15 плагинов для TinyMCE, которые автоматически включаются или отключаются в зависимости от выбранных вами кнопок. Кроме того, этот плагин добавляет опции для сохранения тегов абзацев в текстовом режиме и импорта классов CSS из файла editor-style.css темы. Вот некоторые из функций, добавленных TinyMCE Advanced:
- Классический блок абзаца, который можно использовать вместо стандартного блока абзаца или вместе с ним.
- Возможность установить классический абзац или классический блок в качестве блока по умолчанию в редакторе блоков.
- Поддерживает преобразование большинства блоков по умолчанию в классические абзацы и из классических абзацев обратно в блоки по умолчанию.
- Поддержка создания и редактирования таблиц в классических блоках и классическом редакторе.
- Дополнительные параметры при вставке списков в классические блоки и классический редактор.
- Поиск и замена в классических блоках и классическом редакторе.
- Возможность установки семейства и размеров шрифтов в классических блоках и классическом редакторе.
В наши дни конфиденциальность является серьезной проблемой (мы смотрим на вас, Facebook). TinyMCE Advanced не собирает и не хранит какие-либо пользовательские данные, не устанавливает файлы cookie и не подключается к сторонним веб-сайтам. Он использует только те функции, которые доступны в WordPress и TinyMCE Editor.
Важность TinyMCE AdvancedТеперь, если вы думаете, почему TinyMCE важен для веб-сайта WordPress, то, прежде всего, он предлагает отличные функции, необходимые для создания хорошо работающего веб-сайта.TinyMCE может помочь вам превратить ваш веб-сайт в отличную платформу с простым в использовании интерфейсом.
TinyMCE предлагает хорошую гибкость для редактирования и изменения веб-сайта в соответствии с вашими требованиями. Помимо этого, в TinyMCE есть возможности для разработчиков, позволяющие легко настраивать вещи и выполнять потребности своих проектов.
В основном внешний вид и правильная работа веб-сайта — это все, поэтому TinyMCE работает как универсальное решение для решения всех проблем веб-сайта WordPress. У этого плагина WordPress есть отличное сообщество, которое может помочь вам быстро решить проблемы, связанные с TinyMCE.
Особенности TinyMCE AdvancedTinyMCE Advanced предлагает несколько функций для изменения внешнего вида веб-сайта, поэтому вот список всех функций этого плагина WordPress:
- Пользователи могут легко расширить список номеров и маркированный список с помощью функции расширенного списка.
- Функции привязки помогают добавить кнопку привязки или закладку.
- Пользователи могут создавать гиперссылки через Autolink. Функция
- Auto Resize полезна для изменения размера редактора.
- Функция Wordcount позволяет узнать количество слов в содержимом веб-сайта.
- Функция автосохранения предупреждает пользователя о том, что контент не сохраняется на веб-сайте.
- Пользователи могут добавить диалог с картой специального символа Unicode.
- Функция выбора цвета помогает выбирать цвета автоматически.
- Функция справки позволяет добавить кнопку или несколько кнопок для отображения сочетаний клавиш.
- TinyMCE имеет функцию проверки доступности.
- Он имеет расширенные функции встраивания мультимедиа и настраиваемые функции скинов.
- Пользователи могут добавлять смайлики к тексту с помощью функции смайликов
- Имеется функция добавления даты / времени для добавления текущего времени или даты.
- Существует опция проверки орфографии, чтобы избавить вашу работу от неправильно написанных текстов.
- Пользователи могут добавлять оглавление с помощью TinyMCE.
Вы можете использовать описанную ниже процедуру для настройки TinyMCE Advanced для вашего веб-сайта WordPress:
- Сначала вам нужно открыть панель управления WordPress и щелкнуть плагины, а затем Добавить новый.
- Теперь найдите расширенный TinyMCE TinyMCE и нажмите кнопку «Установить сейчас».
- После установки плагина щелкните действие, чтобы запустить плагин для вашего веб-сайта.
Если вы не хотите использовать TinyMCE для своего веб-сайта, не беспокойтесь, потому что доступны различные плагины, которые могут удовлетворить ваши требования, например TinyMCE. Итак, вот список этих альтернатив:
- Витрина G2
- Редактор Froala
- Summernote
- CKEditor 4
- CKEditor 5
- Перо
- Визуальный редактор
- Setka Editor
- Vev
- Симдитор
- Пузырь
- ContentTools
- стенография
- Редактор Mercury
- Maqetta
- Web AppBuilder
- EZ Генератор
- Текстовое поле.io
Если вы ищете что-то отличное от TinyMCE, вы можете использовать вышеуказанные текстовые редакторы для своего веб-сайта.
В двух словахИтак, это была полная информация о TinyMCE Advanced, плагине WordPress. Не секрет, что WordPress — одна из самых известных платформ для создания веб-сайтов, и она предлагает огромный список плагинов, облегчающих вашу работу. TinyMCE — один из тех плагинов, которые помогают редактировать и изменять вещи на веб-сайте WordPress.
Если вам нравится это руководство, обязательно посетите наш веб-сайт, так как мы загрузили много информативных руководств. Помимо этого, мы также предоставляем различные онлайн-услуги, такие как веб-хостинг, хостинг VPS, выделенные серверы, услуги SSL и так далее.
.