Создать шаблон WordPress, Joomla в программе Artisteer самому не зная HTML
Азбука SEO Анализ — Оптимизация — Продвижение
Качественный недорогой хостинг
SEO ОПТИМИЗАЦИЯ
Настройка CMS
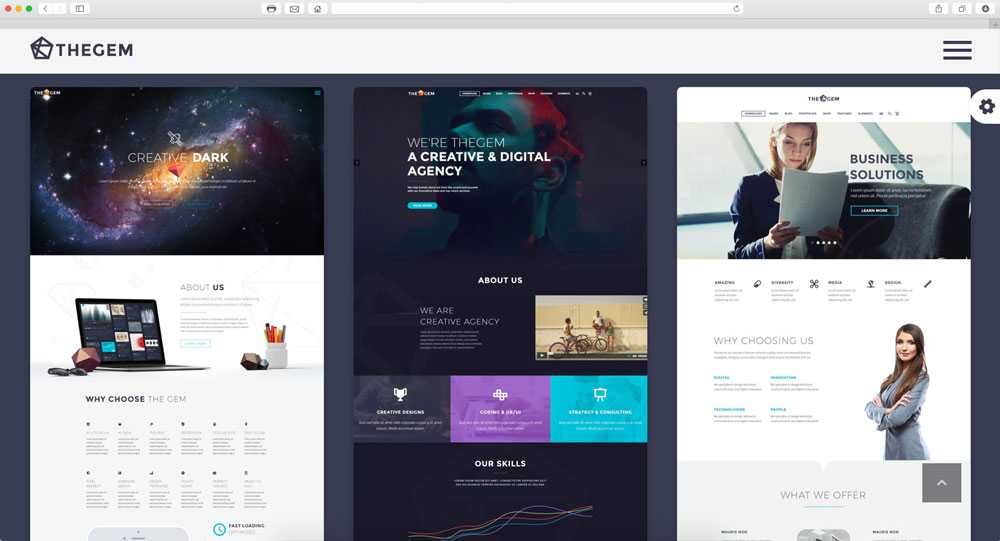
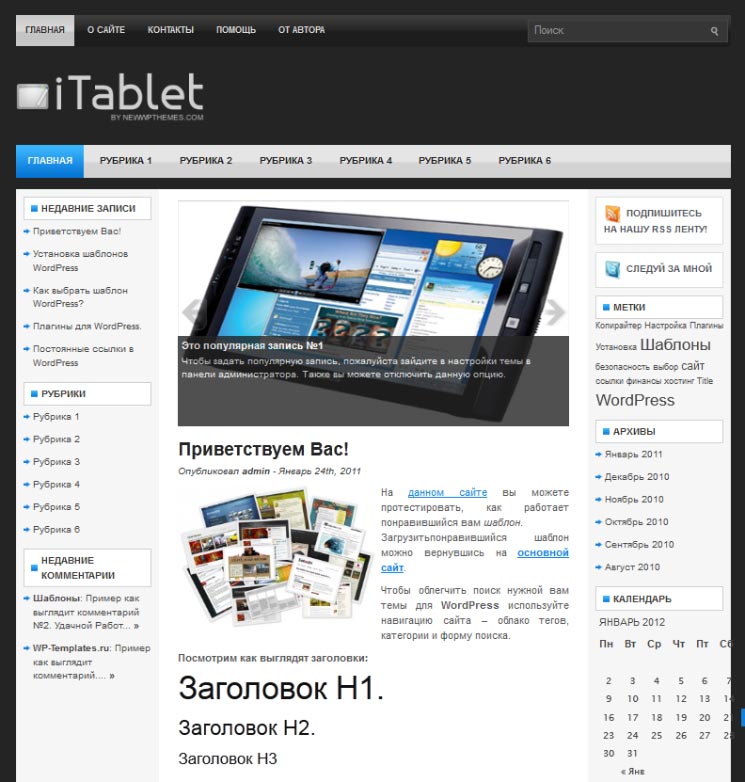
Программа Artisteer. Создание шаблонов сайта
В статье представлена программа Artisteer, в которой можно визуально создать красивый дизайн сайта без знания HTML и стилей CSS
для различных бесплатных популярных систем управления контентом (CMS), таких как Joomla, WordPress, Drupal, DotNetNuke, Blogger, Tumblr самостоятельно, в которой каждый сможет создать свой индивидуальный шаблон и экспортировать для выбранной системы управления контентом. Продвижение сайта, созданного в Artisteer, проходит без замечаний.
Продвижение сайта, созданного в Artisteer, проходит без замечаний.
Многие желающие создать свой сайт ищут бесплатный шаблон Joomla, шаблон WordPress или другие варианты для бесплатных движков, но найденные варианты дизайна не полностью удовлетворяют, так как на вкус и цвет товарищей нет, плюс во многих заранее вшита открытая ссылка на изготовителя, что является минусом с точки зрения SEO оптимизации. Программа Artisteer позволяет самостоятельно создать шаблон Joomla, шаблон Wordpress и других бесплатных движков без знания Photoshop, Dreamweaver, языка HTML и стилей CSS. Без труда самостоятельно можно создать красивый дизайн и экспортировать шаблон Joomla, шаблон Wordpress или в другую выбранную систему управления сайтом. Программа Artisteer в настоящее время является наверное единственным и лучшим инструментом для того, чтобы создать свой дизайн к множеству CMS (системам управления контентом) таких как Joomla, WordPress, Drupal, DotNetNuke, Blogger.
Скачать Artisteer можно на официальном сайте artisteer.com. Программа Artisteer платная. При изготовлении шаблона сайта в демо версии, программа Artisteer экспортирует дизайн с водяными знаками. Программа Artisteer в демо версии не сохраняет исходник, а только осуществляет экспорт. При загрузке версий программы с лекарством с неофициальных источников, Artisteer необходимо установить от имени администратора. Вместо того, чтобы искать подходящий шаблон Joomla или шаблон Wordpress, можно, как альтернатива, программа Artisteer, позволяющая создать свой уникальный дизайн.
Программа Artisteer. Описание
Набор готовых исходников
При открытии, Artisteer предлагает использовать готовые варианты дизайна, которые можно будет редактировать по своему вкусу, настройки основных цветов, шрифта и прочее.
Состав шаблона
Каждая вкладка позволяет редактировать элементы дизайна — добавлять элементы, колонки, блоки, менять форму, размер, стиль и пр.
Макет
Вкладка МАКЕТ является начальным этапом создания шаблона сайта, в которой задается расположение основных элементов (шапки, меню, блоков), ширины, стилей и количество колонок.
Стили страниц
Вкладка ПРАВКА позволяет редактировать макет страниц сайта: расположение, количество и стили свернутых статей, как на главной, так и на страницах категорий.
Содержимое страниц (статьи, посты)
Вкладка СОДЕРЖИМОЕ предназначена для редактирования стилей контента статей (показано на примере варианта блога): стили верхнего и нижнего колонтитулов статьи, текста, изображений, ссылок, таблиц, заголовков, цитат.
Главное меню
Горизонтальное, главное МЕНЮ. Редактирование расположения меню, стилей фона элементов меню, кнопок и пр.
Верхний колонтитул (шапка, header)
Вкладка ВЕРХНИЙ КОЛОНТИТУЛ содержит инструменты для редактирования шапки сайта. С помощью них можно поставить в шапку выбранное изображение как из коллекции Artisteer, так и собственные с компьютера, установить логотип, надпись, слайдер, различные эффекты и изменять ее размер и положение.
С помощью них можно поставить в шапку выбранное изображение как из коллекции Artisteer, так и собственные с компьютера, установить логотип, надпись, слайдер, различные эффекты и изменять ее размер и положение.
Вертикальное меню
Редактирование вертикального меню. Инструменты вкладки позволяют создавать различные стили блока: фон, тень, заливка цветом, градиент, обводка, параметры текста, прозрачность и другое.
Настройки и экспорт в Artisteer
Экспортировать готовый дизайн сайта в выбранный формат CMS: Tumblr, Joomla, WordPress, Drupal, DotNetNuke, Blogger. В окне экспорта ставим галочку АРХИВ и дизайн экспортируется в формате Zip, готовом для загрузки в соответствующую CMS. Загружаем архив в свой движок, устанавливаем этот шаблон и получаем готовый сайт со своим дизайном, который остается наполнять контентом.
Для того, чтоб в футере не показывалась ссылка на Artisteer в окне НАСТРОЙКИ экспорта открываем пункт СНОСКА и снимаем галочку Обратная ссылка на SMC (Joomla, WordPress и др. ) и Artisteer.
) и Artisteer.
- Проверка позиций сайта в Яндекс и Гугл
- Как посмотреть код страницы сайта в Андроид
Популярное
Новости
Создание темы wordpress — программа для создания шаблонов с нуля
Если вы хотите, чтобы ваш сайт wordpress стал перспективным, то для начала вам стоит задуматься о создании уникальной темы для него. Данный процесс является достаточно трудоемким, потому как напрямую связан с различными кодировками и скриптами. Разберем его с нуля.
Почти каждая тема на wordpress устанавливается в директорию wp-content/themes и состоит из 3 категорий файлов:
- файлы таблицы стилей;
- файлы дополнительного функционала;
- файлы шаблона.
Файлами таблицы стилей являются style.css. Они отвечают за цвет, размеры, шрифт и другие параметры элементов сайта. У каждого сайта есть только 1 файл style.css. Если открыть данный файл, то в самом верху можно увидеть информацию о названии, авторе и кратком описании темы.
Следующей категорией являются файлы дополнительного функционала. К таким относится functions.php, принцип работы которого делает его похожим на плагин. Благодаря этому файлу вы можете осуществить визуальную настройку темы прямо в панели администратора. Обычно перечень настроек не очень широкий (название сайта, цвет навигации и боковых панелей сайта и так далее). Если же тема является многофункциональной, то перечень настроек будет значительно шире.
Теперь перейдем к файлам шаблона. Их основной функцией является генерация страниц, которые запрашиваются посетителями сайта. Файлы шаблона имеют расширение «.php». Наиболее простые темы могут содержать только один файл шаблона под названием index.php. В таком случае все страницы сайта будут идентичны. Такой дизайн чаще всего используется для создания интернет-ресурсов с базами данных, когда дизайн не играет ключевую роль.
Если вы никогда не занимались созданием дизайна, то для начала вам стоит попробовать создать простую тему.
Для ее нормальной работы понадобится хотя бы 2 следующих файла: style.css и index.php.
Файлы дополнительного функционала в данном случае можно не использовать, как вы поняли. Среди файлов шаблона index.php является одним из наиболее гибких. Он может самостоятельно генерировать заголовки, различные блоки, нижнюю часть (футер), контент и другие элементы сайта.
Стоит отметить, что те параметры, которые не генерируются файлом index.php, будут генерироваться стандартными файлами. Например, если ваша тема состоит только из 2 вышеперечисленных файлов, но у пользователя возникает потребность в генерации формы добавления комментариев, то в таком случае эту функцию будет выполнять стандартный comments.php. Поэтому, если хотите, чтобы ваша тема была более уникальной, то стоит сделать дополнительные файлы шаблона. Рассмотрим основные.
- Для добавления комментариев, как вы уже догадались, используется шаблон comments.php.
- Если же вы хотите сделать всплывающее окно с комментариями, то для таких целей вам понадобится comments-popup.
 php.
php. - Чтобы генерировать главную страницу, используется home.php.
- Файл single.php отвечает за отображение статей сайта. Если у вас отсутствует такой файл, то его функцию будет выполнять index.php.
- Файл page.php же осуществляет генерацию отдельных страниц сайта.
- Для вывода информации об авторе вам понадобится author.php.
- За категории отвечает category.php.
- Отображение архивов, даты и поиска осуществляется файлами archive.php, date.php и search.php соответственно.
- Чтобы ваш сайт выводил уникальную страницы ошибки номер 404, вам понадобится добавить свой 404.php.
- Верхняя и нижняя часть сайта генерируется файлами header.php и footer.php соответственно.
Содержание
- Создание уникальной темы вручную с нуля
- Создание уникальной темы при помощью специальных программ и сервисов с нуля
Создание уникальной темы вручную с нуля
Для начала нужно установить подходящий шаблон. Его можно найти как на официальном сайте wordpress. org, так и на каком-либо другом. Рекомендуется использовать официальный сайт, потому как любой сторонний может содержать вредоносные файлы и битые ссылки.
org, так и на каком-либо другом. Рекомендуется использовать официальный сайт, потому как любой сторонний может содержать вредоносные файлы и битые ссылки.
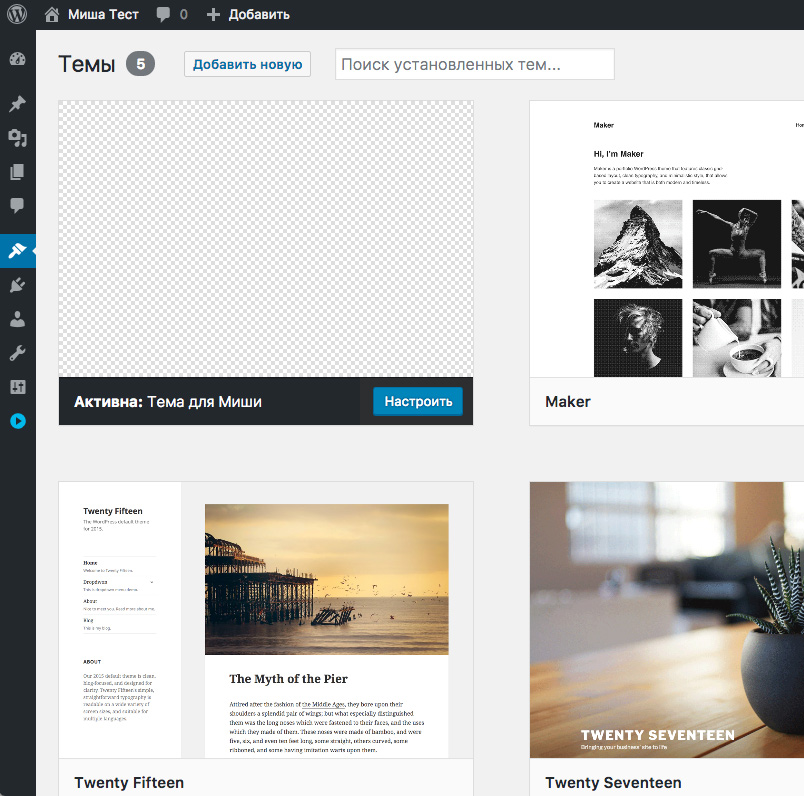
После того как определитесь с выбором, можно начать скачивание архива. По окончанию процесса вам нужно будет его распаковать и загрузить файлы в определенные папки сайта (в архиве обычно содержится небольшая инструкция). Загрузку можно осуществить с помощью программы FileZilla или же прямо с хостинга, если он поддерживает такую опцию. Теперь вам останется лишь перейти в раздел «Темы», выбрать ту, которую загрузили, и кликнуть по кнопке «Активировать».
Также ее можно выбрать прямо в панели администратора wordpress. При этом вам не потребуется ее скачивать. Вам нужно будет лишь кликнуть по клавише «Установить», а затем «Активировать». Перед установкой предлагается осуществить предварительный просмотр.
Теперь, когда тема активирована, можно перейти к ее уникализации. Первым делом стоит задуматься о верхней части сайта (шапке). Это первое, что бросится в глаза вашим посетителям, поэтому стоит отнестись ответственно. Обычно шапка состоит из названия сайта, логотипа и краткой информации о контенте. Шапку можно создать в любом графическом редакторе. Даже в стандартном Paint. Более продвинутые дизайнеры используют Adobe Photoshop.
Это первое, что бросится в глаза вашим посетителям, поэтому стоит отнестись ответственно. Обычно шапка состоит из названия сайта, логотипа и краткой информации о контенте. Шапку можно создать в любом графическом редакторе. Даже в стандартном Paint. Более продвинутые дизайнеры используют Adobe Photoshop.
Название сайта должно быть небольшим и легким для запоминания. В Adobe Photoshop можно подобрать множество различных стилей для него. При создании логотипа вам могут потребоваться различные фигуры. Их можно скачать на официальном сайте Adobe Photoshop.
После того как сделаете рисунок шапки в графическом редакторе, вам нужно будет загрузить его к себе на сайт. По окончанию загрузки справа от рисунка появится URL-адрес, которую нужно будет скопировать. Затем вам понадобится перейти в раздел «Редактор» и выбрать файл, который отвечает за генерирование шапки (header.php). В нем нужно будет найти URL-адрес текущего рисунка и заменить его на тот, который вы получили при загрузке рисунка шапки. После этого вам нужно будет обновить файл. Теперь можно перейти к проверке отображения шапки.
После этого вам нужно будет обновить файл. Теперь можно перейти к проверке отображения шапки.
Если ваша шапка имеет не такие параметры, как стандартная, то их можно подогнать в header.php. Ширина регулируется атрибутом width, а высота — height. Настройка может производится в пикселях и процентах. Так что, если хотите просто растянуть шапку, то выставляйте 100%.
При желании в шапку можно добавить активные ссылки на страницы сайта wordpress. Это можно сделать с помощью различных сервисов. Их в интернете достаточно много. Большинство из них работает по одному и тому же принципу. Вы обводите желаемую область шапки, которая будет отводится под ссылку, а сервис выдаст вам нужный код. Затем этот код вам нужно будет добавить в файл header.php. Будьте внимательны при его добавлении. Каждая точка имеет значение. Если добавите код не в то место, в шапке не появятся активные ссылки.
После замены стандартной шапки можно заняться заменой стандартного фона сайта wordpress, виджетов, навигации, нижней части (футера) и других компонентов сайта wordpress. Их тоже можно нарисовать в каком-либо графическом редакторе и загрузить на сайт в виде рисунка.
Их тоже можно нарисовать в каком-либо графическом редакторе и загрузить на сайт в виде рисунка.
При создании фона сайта wordpress вам стоит учесть, что он не должен быть ярким. Большинство вебмастеров предпочитает использовать именно белый фон. Он не режет глаз и не отвлекает от основного контента.
Чтобы создать качественную навигацию с нуля, вам понадобятся небольшие знания о таких тегах, как
<div>
<a>
<ul>
<li>
Первый отвечает за создание блоков сайта, второй — за добавление ссылок на сайт wordpress. С помощью третьего могут создаваться столбцы. Последний нужен для настройки ячеек. Первым делом нужно определиться с местом, где будет располагаться навигация. Обычно она находится прямо под шапкой. Верстка навигации это достаточно быстрый процесс. Ниже представлен небольшой пример того, как можно сверстать небольшой блок навигации.
<div>
<ul>
<li> <a href="ссылка на страницу">название страницы</a>
</li>
</ul>
</div>
Как вы уже поняли, условным названием блока с навигацией является navigacia. Блок состоит из одной ячейки «название страницы». Обратите внимание на то, что каждый тег закрывается с помощью символа «/». Если теги не закрывать, то могут возникнуть сбои в работе сайта.
Блок состоит из одной ячейки «название страницы». Обратите внимание на то, что каждый тег закрывается с помощью символа «/». Если теги не закрывать, то могут возникнуть сбои в работе сайта.
Виджеты же сайта wordpress не должны быть большими. Наиболее популярными являются календарь, облако меток, мета, архивы, поиск, rss, видео и последние новости. Чтобы их добавить, вам понадобится перейти во вкладку «Внешний вид» и кликнуть по полю «Виджеты». Затем вы увидите перечень доступных вариантов. Также виджеты можно устанавливать с помощью плагинов. Их можно скачивать как с официального сайта, так и прямо через панель администратора вордпресс. Для добавления видео, которое есть в YouTube, вам достаточно будет лишь вставить ссылку на него в желаемое место на сайте. В ином случае видео нужно будет загружать на сайт. Если вы увлекаетесь программированием, то можете добавить на сайт свой собственный виджет. Для этого вам потребуется кликнуть по опции «Текст» и ввести туда необходимый код.
В настройках каждого виджета вам будет предоставлена возможность изменить стандартные заголовки. Также вы можете выбрать место отображение виджета (правая или левая боковая панель) и так далее. С удалением виджета проблем не должно возникнуть. Для этого вам достаточно будет кликнуть в настройках по кнопке «Удалить».
Также вы можете выбрать место отображение виджета (правая или левая боковая панель) и так далее. С удалением виджета проблем не должно возникнуть. Для этого вам достаточно будет кликнуть в настройках по кнопке «Удалить».
В футере чаще всего отображается ссылка на автора темы и текущий год. Также в футер можно добавить счетчик посещений. Его можно получить абсолютно бесплатно в Liveinternet и других подобных сервисах.
Создание уникальной темы при помощью специальных программ и сервисов с нуля
1. Наиболее популярной является программа Artisteer. Для работы с ней вам не понадобятся особые знания в области программирования. Процесс создания происходит в визуальном режиме. То, что вы нарисуете, будет представлено с помощью кода, который соответствует международному стандарту «XHTML 1.0 Transitional». Благодаря этому тема вашего будущего сайта будет поддерживаться всеми браузерами.
Для работы вам будет предложен широкий выбор различных эффектов, стилей и многое другое. Данная программа поддерживает русский, английский, немецкий и другие языки. Стоит отметить, что данная программа имеет некоторые недостатки. Наиболее значительным является то, что программа стоит около 50 долларов. Есть также бесплатная версия, но она содержит совсем немного опций. Для увеличения уникальности шаблона вам придется дополнительно покопаться в кодировке.
Данная программа поддерживает русский, английский, немецкий и другие языки. Стоит отметить, что данная программа имеет некоторые недостатки. Наиболее значительным является то, что программа стоит около 50 долларов. Есть также бесплатная версия, но она содержит совсем немного опций. Для увеличения уникальности шаблона вам придется дополнительно покопаться в кодировке.
Перейдем непосредственно к инструкции по работе с данной программой Artisteer. Как только вы откроете программу, первой появится опция под названием «Идеи». Она предложит вам различные комбинации стандартных элементов. Если вы хотите, чтобы ваш дизайн был уникальным, то
вам эта опция не понадобится. Для того чтобы освоить программу, вам достаточно покликать по опциях и просмотреть параметры. Эта программа легкая, поэтому проблем с этим не должно возникнуть.
Обратите внимание на опцию «Верхний колонтитул». Она отвечает за отображение шапки сайта. У вас есть возможность использовать стандартную шапку или же загрузить свою. Как сделать уникальную шапку, вы уже знаете.
Как сделать уникальную шапку, вы уже знаете.
Для настройки ширины сайта, вам нужно будет использовать опцию «Лист». Ширина задается в пикселях. Данная программа изначально предложит вам ширину в 900 пикселей. Также с помощью данной опции можно настроить различные эффекты (тень, закругленные края и так далее).
Опция «Фон» отвечает за настройку фона, как вы уже догадались. Его можно выбрать среди стандартных вариантов или же загрузить собственный.
Если вы хотите настроить расположение элементов сайта, то вам стоит использовать опцию «Макет».
Не менее важной опцией является «Статьи». В ней происходит верстка дизайна статей сайт. Сюда входит расположение картинки, текста, комментариев, различных блоков и так далее.
Чтобы выбрать цвет, размер или шрифт текста, вам понадобится опция «Цвета и шрифты».
После проделанных действий вы можете сохранить ваше творение. Для этого нужно кликнуть по палитре, которая находится в верхнем левом углу. Перед вами появится окно. В нем нужно кликнуть «Сохранить как». После этого вам останется лишь выбрать имя файла и место его расположения. Обратите внимание, что файл должен иметь расширение «.artx». При дальнейшей работе с программой для сохранения вам понадобится лишь 1 раз кликнуть «Сохранить».
В нем нужно кликнуть «Сохранить как». После этого вам останется лишь выбрать имя файла и место его расположения. Обратите внимание, что файл должен иметь расширение «.artx». При дальнейшей работе с программой для сохранения вам понадобится лишь 1 раз кликнуть «Сохранить».
Когда ваша тема будет полностью доработана, можно перейти к ее экспорту. Чтобы это сделать, вам потребуется кликнуть по вкладке «Экспорт» и выбрать «Тема WordPress».
2. Если вы в совершенстве владеете Adobe Photoshop, то вам стоит установить к нему дополнение Divine Elemente. Благодаря нему вы сможете с легкостью конвертировать файл формата «.psd» в тот формат, который будет поддерживаться всеми браузерами.
3. Если у вас нет денег на Artisteer, то можно использовать бесплатный сервис Lubith. Он доступен в онлайн режиме на официальном сайте lubith.com. Сервис содержит много полезных опций и отличается особой быстротой работы. Всего за пару минут вы полностью овладеет всеми его опциями.
4. Аналогом предыдущего сервиса является WordPress Theme Generator. Он также является легким в работе и содержит широкий выбор различных опций. Данный сервис является абсолютно бесплатным. Единственным недостатком является то, что данный сервис поддерживает только английский язык.
5. XTemplate Generator является русифицированным генератором тем для сайта. Его опции находятся в левом окне, а в правом вы можете увидеть визуальный результат ваших работ. Этот генератор также является бесплатным.
6. WPTheme Generator намного мощнее, чем предыдущие, потому как содержит в несколько раз больше опций. Единственным нюансом будет то, что данный сервис платный. Цена составляет 30 долларов. Стоит также отметить, что верстка в нем осуществляется полностью на английском языке.
7. CSSEZ является не менее популярным, чем предыдущий. Перед началом работы, вам потребуется пройти небольшую регистрацию. В данном сервисе вы можете сверстать до 4 столбцов для материалов сайта. Фон можно загрузить собственный.
Фон можно загрузить собственный.
8. Dotemplate предоставить вам около 11 различных шаблонов wordpress, которые можно будет изменить. Единственным недостатком является отсутствие возможности загружать свой графический файл. Поэтому шапку придется загружать самостоятельно через файловый менеджер сайта.
9. Weebly отличается от остальных наличием опции добавления видео прямо с YouTube или Google в любое место сайта. Сайт, на котором есть видео, пользуется успехом, потому как визуально информация быстрей и проще воспринимается.
10. В сервисе Eris’ Template Generator вы сможете добавить до 3 столбцов для отображения материалов сайта, добавить различные теги, календарь и другие виджеты.
Как создать новый шаблон страницы в WordPress с помощью 3 простых методов — Go WordPress
Дизайн веб-сайта может быть увлекательным. Хотя вы можете настроить внешний вид своего сайта, отредактировав тему, это, скорее всего, приведет к глобальным изменениям в вашем дизайне. Поэтому вы, возможно, ищете простой способ создания отдельных страниц с определенными функциями.
Здесь на помощь приходят шаблоны страниц. Они позволяют настраивать страницы без изменения темы. Шаблоны дают больше контроля над дизайном и помогают сэкономить время. Кроме того, вам не нужно будет изучать какие-либо навыки кодирования, чтобы создавать их.
В этом посте мы объясним, что такое шаблоны страниц и почему вы можете захотеть их использовать. Затем мы покажем вам, как создавать и настраивать шаблоны в WordPress. Давайте начнем!
Знакомство с шаблонами страниц (и почему вы можете их использовать)
Когда вы начинаете создавать веб-сайт в WordPress, использование темы может помочь вам создать целостный дизайн. Затем вы можете использовать полное редактирование сайта, чтобы внести глобальные изменения в свою тему.
Однако, если вы хотите настроить внешний вид отдельных страниц, вам потребуется создать шаблоны страниц. В то время как ваша тема управляет дизайном всего сайта, шаблоны помогают со структурой отдельных страниц.
Вы можете захотеть, чтобы определенная страница вашего веб-сайта сильно отличалась от остального содержимого. Настроив новый шаблон, вы сможете создать уникальную страницу.
Настроив новый шаблон, вы сможете создать уникальную страницу.
Например, вы можете создать страницу ошибки 404, соответствующую вашему брендингу:
Используя шаблоны страниц, вы также можете отображать виджеты, которые не отображаются на других страницах. Кроме того, вы можете настроить полноразмерный макет на определенной странице или отображать элементы в виде сетки:
Обычно блочные темы WordPress поставляются с некоторыми шаблонами страниц. Вот несколько типичных примеров:
- Шаблон по умолчанию
- Полноразмерный шаблон
- Шаблон сетки
Шаблоны также могут помочь вам упростить процесс создания контента. После создания всех необходимых шаблонов вы можете применять их на разных страницах. Таким образом, вам не придется редактировать каждую страницу по отдельности.
3 способа создать новый шаблон страницы в WordPress
Теперь, когда вы немного больше знаете о шаблонах страниц и о том, как они работают, давайте посмотрим, как их создать в WordPress. Обсуждаемые ниже методы помогут вам настроить веб-дизайн в соответствии с вашими конкретными потребностями.
Обсуждаемые ниже методы помогут вам настроить веб-дизайн в соответствии с вашими конкретными потребностями.
1. Добавьте шаблон страницы в редактор сообщений
Один из самых простых способов добавить шаблон страницы в WordPress — через редактор сообщений. Если вы еще не привыкли к полному редактированию сайта, это может быть более простой альтернативой. Кроме того, вы можете создавать шаблоны по мере разработки нового контента.
Чтобы начать, перейдите на панель инструментов WordPress и нажмите Posts > Add New . Для этого урока мы создадим шаблон на новой странице. Однако вы также сможете редактировать шаблон после создания страницы.
Затем перейдите к настройкам Post в правой части страницы и найдите раздел Template :
Вы можете использовать раскрывающееся меню, чтобы выбрать существующий шаблон страницы. Если вам нужно создать его с нуля, нажмите New . Это позволит вам создать собственный шаблон:
Дайте шаблону имя, описывающее его назначение. Например, пользовательский шаблон страницы с ошибкой 404 может называться «404».
Например, пользовательский шаблон страницы с ошибкой 404 может называться «404».
Затем нажмите Создать . Откроется Редактор шаблонов, где вы можете добавить блоки для создания собственной страницы:
Когда вы закончите, нажмите кнопку Опубликовать . Прежде чем WordPress сохранит ваш новый шаблон, вы сможете просмотреть, какие страницы вашего сайта будут затронуты:
Если вас устраивают эти изменения, нажмите Сохранить . Вот и все — вы создали свой первый шаблон страницы в WordPress!
2. Настройка шаблонов в Редакторе сайта
Если вы используете на своем сайте блочную тему, вы также можете добавлять и редактировать шаблоны страниц в Редакторе сайта. Чтобы загрузить тему, поддерживающую эту функцию, перейдите на страницу 9.0041 Внешний вид > Темы . Затем сузьте область поиска с помощью фильтра Полное редактирование сайта :
После активации одной из этих тем вы получите доступ к Редактору сайта. Просто перейдите к Внешний вид > Редактор (бета) .
Просто перейдите к Внешний вид > Редактор (бета) .
Автоматически откроется шаблон домашней страницы. Если вы хотите переключиться на другой шаблон, щелкните значок WordPress в верхнем левом углу:
Здесь вы увидите две разные опции: Шаблоны и Части шаблона . Когда вы нажимаете на первый, вы можете просмотреть все шаблоны по умолчанию, включенные в вашу тему:
Нажмите на шаблон, который вы хотите отредактировать. Откроется Редактор шаблонов:
Затем вы можете редактировать шаблон, добавляя новые блоки. Например, вы можете вставить блок навигации, чтобы облегчить поиск содержимого:
Вы также можете открыть представление списка для реорганизации страниц. Просто перетащите различные элементы, чтобы изменить их порядок:
Когда будете готовы, нажмите Сохранить . Имейте в виду, что вы можете удалить свои настройки в любое время, перейдя на страницу Шаблоны в Редакторе сайта.
3.
 Создание новых частей шаблона
Создание новых частей шаблонаС помощью полного редактирования сайта вы также можете настраивать определенные разделы шаблонов страниц. Они называются частями шаблона.
Создав новую часть шаблона, вы можете сохранить ее для использования в будущем. Например, у вас может быть призыв к действию (CTA) во всех сообщениях вашего блога. Когда вы создаете часть шаблона для этой функции, вы можете просто реализовать ее с помощью блока части шаблона.
Чтобы начать создавать части шаблона, перейдите в Редактор сайта. Затем нажмите Части шаблона :
Как и в случае с шаблонами, ваша тема автоматически предоставит вам некоторые параметры. Если вы используете тему Twenty Twenty-Two, вы найдете части шаблона для верхних и нижних колонтитулов.
Поскольку эти параметры довольно ограничены, вы можете создать новую часть шаблона. Для этого нажмите Добавить новый в правом верхнем углу.
Далее вам нужно назвать часть шаблона. Затем выберите область, в которую вы хотите его поместить. Доступны три варианта: Общие , Верхний колонтитул и Нижний колонтитул :
Доступны три варианта: Общие , Верхний колонтитул и Нижний колонтитул :
После выбора Создать можно приступить к редактированию части шаблона. Например, вы можете добавить основные блоки, такие как абзацы, заголовки или цитаты.
Если вы прокрутите вниз до раздела Theme , вы сможете вставить определенные функции, связанные с вашей темой, такие как выдержки из сообщений и циклы запросов:
Когда вы будете готовы, нажмите Сохранить . Теперь, когда вы редактируете свои шаблоны, вы можете добавить блок части шаблона, чтобы включить созданные вами элементы:
Это может быть простой способ вставить верхние и нижние колонтитулы или другие элементы на ваш веб-сайт. Создав часть шаблона, вы можете повторно использовать ее в любом из ваших шаблонов страниц.
Теперь попробуйте создать свои собственные шаблоны страниц
Многие темы WordPress поставляются с шаблонами страниц по умолчанию для вашей домашней страницы, сообщений и страниц с ошибкой 404.
Чтобы просмотреть, вот три метода, которые вы можете использовать для разработки шаблонов страниц в WordPress:
- Добавьте шаблон страницы в редактор сообщений.
- Настройка шаблонов в Редакторе сайта.
- Создать новые детали шаблона.
Лучше всего то, что создавать шаблоны страниц относительно легко. Идите вперед и создайте что-то свое!
Вам также могут понравиться: 4 Примеры страниц обо мне, которые вас вдохновят
Нравится:
Нравится Загрузка…
Пользовательские шаблоны WordPress — Документация Nicepage
Резюме
- Обзор
- Добавление нового пользовательского шаблона
- Выбор типа шаблона
- Установка имени пользовательского шаблона
- Стилизация пользовательского шаблона
- Экспорт темы с пользовательским шаблоном
- Установка темы с пользовательским шаблоном
- Открытие шаблона пользовательской категории
- Интерактивный просмотр шаблона пользовательской категории
Обзор пользовательских шаблонов WordPress
Создайте и используйте пользовательский шаблон WordPress для настройки макетов шаблонов WordPress. Вы можете узнать об иерархии шаблонов WordPress на странице https://developer.wordpress.org/themes/basics/template-hierarchy/.
Вы можете узнать об иерархии шаблонов WordPress на странице https://developer.wordpress.org/themes/basics/template-hierarchy/.
Исходное изображение с WordPress.org.
Вы также можете узнать больше о пользовательских шаблонах на WordPress.org:
Шаблоны категорий WP
https://codex.wordpress.org/Category_TemplatesWP Таксономии
https://codex.wordpress.org/Таксономии
Добавление нового пользовательского шаблона WordPress
Вы можете добавить новый пользовательский шаблон WordPress аналогично основным шаблонам в разделе Тема -> Добавить шаблон.
Выбор типа шаблона
Выберите параметр «Пользовательский шаблон WordPress» в диалоговом окне «Добавить шаблон».
Настройка имени пользовательского шаблона WordPress
Из иерархии шаблонов WordPress вы можете узнать, какие шаблоны вы можете изменить в WordPress для вывода своего контента.
В приведенном ниже примере мы ввели имя шаблона для вывода сообщений определенной категории. Мы выбрали категорию «Новости» с ID=1 для демонстрационных целей. Однако вы можете выбрать любой шаблон, поддерживаемый в WordPress, разрешенный для настройки.
Мы выбрали категорию «Новости» с ID=1 для демонстрационных целей. Однако вы можете выбрать любой шаблон, поддерживаемый в WordPress, разрешенный для настройки.
Вы можете дополнительно прочитать о шаблонах категорий WP.
Переименование пользовательского шаблона
Позже, при необходимости, вы можете переименовать пользовательский шаблон WordPress, изменив значение в поле «Имя шаблона» на панели свойств.
Стилизация пользовательского шаблона
После добавления нового пользовательского шаблона необходимо изменить его макет и стилизовать его элементы. Вы также можете использовать пресеты блоков. В нашем примере для вывода сообщений категории «Новости» с пользовательским шаблоном category-1.php мы добавим предустановку с тремя столбцами, содержащую элемент «Сообщения блога».
Экспорт темы с пользовательским шаблоном WordPress
Вы готовы установить тему в свою CMS. Для этого экспортируйте свою тему, содержащую пользовательские категория-1. php шаблон.
php шаблон.
Установка темы с пользовательским шаблоном WordPress
Установите экспортированную тему в WordPress. Активируйте тему после завершения установки.
Просмотр пользовательского шаблона категории
Нам нужно правильно проверить, импортировали ли мы в нашем примере пользовательский шаблон category-1.php . Перейдите в «Сообщения» -> «Категории», найдите категорию «Новости» в таблице «Категории» и нажмите ссылку «Просмотреть».
Просмотр в реальном времени пользовательского шаблона категории
В браузере вы увидите настраиваемый шаблон, выводящий сообщения категории «Новости», и URL-адрес в адресной строке, показывающий путь к этой категории на вашем веб-сайте.
## Резюме — Обзор
— Добавление нового пользовательского шаблона
— Выбор типа шаблона
— Установка пользовательского имени шаблона
— Стилизация пользовательского шаблона
— Экспорт темы с пользовательским шаблоном
— Установка темы с пользовательским шаблоном
— Открытие пользовательского шаблона категории
— Просмотр в реальном времени пользовательского шаблона категории ## Обзор пользовательских шаблонов WordPress Создайте и используйте пользовательский шаблон WordPress для настройки макетов шаблонов WordPress, о которых вы можете узнать об иерархии шаблонов WordPress на странице https://developer. wordpress.org/themes/basics/template-hierarchy/.
wordpress.org/themes/basics/template-hierarchy/.  Исходное изображение с [WordPress.org] (https://developer.wordpress.org/themes/basics/template-hierarchy/). Вы также можете узнать больше о пользовательских шаблонах на WordPress.org: — Шаблоны категорий WP
https://codex.wordpress.org/Category_Templates — Таксономии WP
https://codex.wordpress.org/Таксономии ### Добавление нового пользовательского шаблона WordPress Вы можете добавить новый пользовательский шаблон WordPress аналогично базовым шаблонам в Тема -> Добавить шаблон. !add-new-custom-wordpress-template.png! ### Выбор типа шаблона Выберите опцию «Пользовательский шаблон WordPress» в диалоговом окне «Добавить шаблон». !select-template-type.png! ### Установка пользовательского имени шаблона WordPress Из [Иерархия шаблонов WordPress] (https://developer.
Исходное изображение с [WordPress.org] (https://developer.wordpress.org/themes/basics/template-hierarchy/). Вы также можете узнать больше о пользовательских шаблонах на WordPress.org: — Шаблоны категорий WP
https://codex.wordpress.org/Category_Templates — Таксономии WP
https://codex.wordpress.org/Таксономии ### Добавление нового пользовательского шаблона WordPress Вы можете добавить новый пользовательский шаблон WordPress аналогично базовым шаблонам в Тема -> Добавить шаблон. !add-new-custom-wordpress-template.png! ### Выбор типа шаблона Выберите опцию «Пользовательский шаблон WordPress» в диалоговом окне «Добавить шаблон». !select-template-type.png! ### Установка пользовательского имени шаблона WordPress Из [Иерархия шаблонов WordPress] (https://developer. wordpress.org/themes/basics/template-hierarchy/) вы можете узнать, какие шаблоны вы можете изменить в WordPress для вывода вашего контента. В приведенном ниже примере мы ввели имя шаблона для вывода сообщений определенной категории. Мы выбрали категорию «Новости» с ID=1 для демонстрационных целей. Однако вы можете выбрать любой шаблон, поддерживаемый в WordPress, разрешенный для настройки. !setting-custom-template-name.png! Вы можете дополнительно прочитать о [Шаблоны категорий WP] (https://codex.wordpress.org/Category_Templates). ## Переименование пользовательского шаблона Позже, при необходимости, вы можете переименовать пользовательский шаблон WordPress, изменив значение в поле «Имя шаблона» на панели свойств. !rename-custom-template.png! ### Стилизация пользовательского шаблона После добавления нового пользовательского шаблона вам необходимо изменить его макет и стилизовать его элементы. Вы также можете использовать пресеты блоков. В нашем примере для вывода сообщений категории «Новости» с пользовательским шаблоном **category-1.
wordpress.org/themes/basics/template-hierarchy/) вы можете узнать, какие шаблоны вы можете изменить в WordPress для вывода вашего контента. В приведенном ниже примере мы ввели имя шаблона для вывода сообщений определенной категории. Мы выбрали категорию «Новости» с ID=1 для демонстрационных целей. Однако вы можете выбрать любой шаблон, поддерживаемый в WordPress, разрешенный для настройки. !setting-custom-template-name.png! Вы можете дополнительно прочитать о [Шаблоны категорий WP] (https://codex.wordpress.org/Category_Templates). ## Переименование пользовательского шаблона Позже, при необходимости, вы можете переименовать пользовательский шаблон WordPress, изменив значение в поле «Имя шаблона» на панели свойств. !rename-custom-template.png! ### Стилизация пользовательского шаблона После добавления нового пользовательского шаблона вам необходимо изменить его макет и стилизовать его элементы. Вы также можете использовать пресеты блоков. В нашем примере для вывода сообщений категории «Новости» с пользовательским шаблоном **category-1. php** мы добавим пресет из трех столбцов, содержащий элемент [Сообщения блога](страница:83207). !добавление содержимого в шаблон.png! ### Экспорт темы с пользовательским шаблоном WordPress Вы готовы установить тему в свою CMS. Для этого экспортируйте свою тему, содержащую пользовательский шаблон **category-1.php**. !export-theme.png! ### Установка темы с пользовательским шаблоном WordPress Установите экспортированную тему в свой WordPress. Активируйте тему после завершения установки. !установка-wp-theme.png! ### Просмотр шаблона пользовательской категории Нам нужно правильно проверить, импортировали ли мы пользовательский шаблон **category-1.php** в наш пример. Перейдите в «Сообщения» -> «Категории», найдите категорию «Новости» в таблице «Категории» и нажмите ссылку «Просмотреть». !link-to-news-category-template.png! ### Интерактивный просмотр шаблона пользовательской категории В браузере вы увидите настраиваемый шаблон, выводящий сообщения категории «Новости», и URL-адрес в адресной строке, показывающий путь к этой категории на вашем веб-сайте.
php** мы добавим пресет из трех столбцов, содержащий элемент [Сообщения блога](страница:83207). !добавление содержимого в шаблон.png! ### Экспорт темы с пользовательским шаблоном WordPress Вы готовы установить тему в свою CMS. Для этого экспортируйте свою тему, содержащую пользовательский шаблон **category-1.php**. !export-theme.png! ### Установка темы с пользовательским шаблоном WordPress Установите экспортированную тему в свой WordPress. Активируйте тему после завершения установки. !установка-wp-theme.png! ### Просмотр шаблона пользовательской категории Нам нужно правильно проверить, импортировали ли мы пользовательский шаблон **category-1.php** в наш пример. Перейдите в «Сообщения» -> «Категории», найдите категорию «Новости» в таблице «Категории» и нажмите ссылку «Просмотреть». !link-to-news-category-template.png! ### Интерактивный просмотр шаблона пользовательской категории В браузере вы увидите настраиваемый шаблон, выводящий сообщения категории «Новости», и URL-адрес в адресной строке, показывающий путь к этой категории на вашем веб-сайте.
