Шаблоны страниц в WordPress — WP Magazine
Чаще всего страницы в WordPress выглядят одинаково, но иногда возникает необходимость изменить внешний вид и структуру определенной страницы или группы страниц. Это легко сделать с помощью шаблонов страниц в WordPress.
Что такое шаблоны страниц
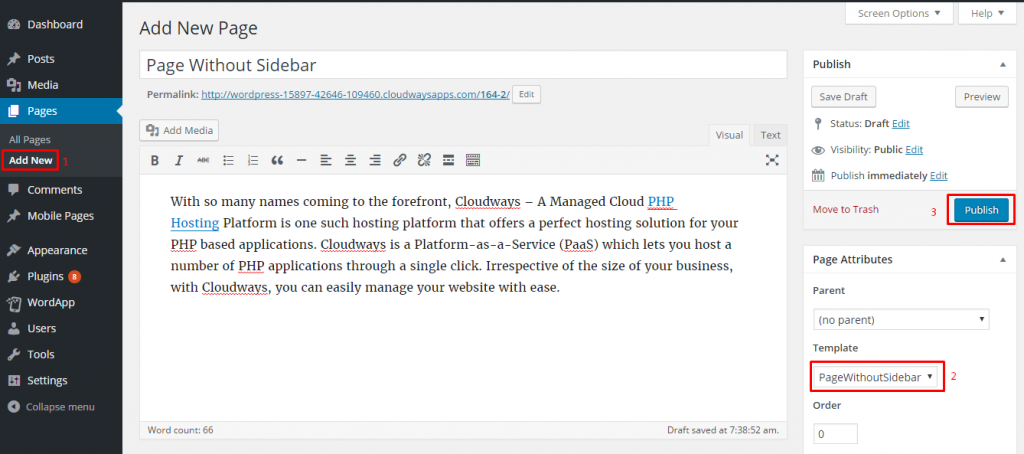
Темы для WordPress состоят из нескольких файлов шаблонов, которые используются для вывода главной страницы, записей, архивов, результатов поиска, страниц и прочее. Среди подобных файлов могут находится и шаблоны страниц, которые можно выбирать при публикации страниц в панели администрирования WordPress:
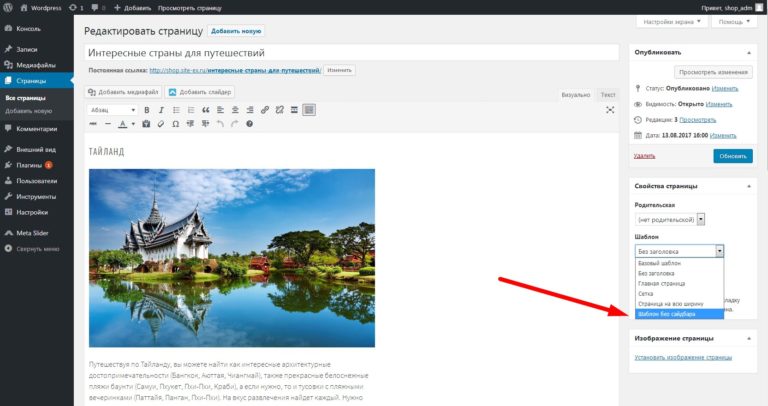
Выбор шаблона страницы в WordPress
Разные темы могут предоставлять разные шаблоны страниц, например шаблон для страницы во всю ширину экрана (без боковой колонки), с левой боковой колонкой вместо правой и прочее. Отсутствие этой опции при редактировании страниц означает, что тема не объявила дополнительные шаблоны.
Шаблоны страниц можно использовать более чем для одной страницы, а некоторые темы создают вполне специфические шаблоны, предназначенные для использования всего один раз. Как например шаблон избранного содержимого в стандартной теме Twenty Eleven:
Как например шаблон избранного содержимого в стандартной теме Twenty Eleven:
Шаблон избранного содержимого в Twenty Eleven
Этот шаблон отображает прилепленные записи с их миниатюрами в небольшом слайдере. Страницу с таким шаблоном можно легко использовать вместо главной страницы сайта, изменив настройки в разделе Параметры → Чтение.
Как создать собственный шаблон страницы
Согласно иерархии шаблонов для вывода страниц в WordPress по умолчанию используются файлы темы page.php или page-*.php. Если же для текущей страницы установлен свой шаблон, то ядро WordPress будет использовать его.
Шаблоны страниц в темах WordPress это отдельные файлы, которые могут находится как в корневой директории темы, так и в субдиректории. Название файла шаблона может быть любым, но мы советуем избегать зарезервированных префиксов, как например page-*.php и single-*.php, которые могут конфликтовать с другими файлами.
Для простоты рекомендуем использовать префикс template-*. и/или хранить все шаблоны страниц в субдиректории, например: php
php
- my-theme/templates/full-width.php
- my-theme/templates/front-page.php
- my-theme/templates/left-sidebar.php
Все шаблоны страниц в WordPress должны иметь специальный заголовок, который необходимо разместить в начале файла:
<?php /** * Template Name: My Custom Template Name */
Заголовок определяет название шаблона, который станет доступным для выбора в интерфейсе редактирования страниц в WordPress. Если вы создаете публичную тему, советуем использовать английские названия для шаблонов, которые впоследствии можно перевести с помощью файлов перевода.
После специального заголовка вы можете писать произвольный код PHP и HTML, который будет использоваться для вывода страниц с вашим шаблоном. Для соблюдения структуры сайта (заголовок, подвал, боковые колонки) за основу можно взять шаблон page.php вашей темы.
Для примеров советуем также просмотреть шаблоны contributors. php и full-width.php стандартной темы Twenty Fourteen, и front-page.php стандартной темы Twenty Twelve.
php и full-width.php стандартной темы Twenty Fourteen, и front-page.php стандартной темы Twenty Twelve.
Дочерние темы
Когда вы разрабатываете собственную тему для WordPress, шаблоны страниц можно разместить непосредственной в ней, но если вы создаете новые шаблоны страниц для существующей темы, то лучше всего использовать дочернюю тему.
При использовании дочерней темы вы можете так же размещать шаблоны страниц в корневой директории или субдиректории, а если выйдет обновление для родительской темы, то ваши файлы не пострадают.
Когда не следует использовать шаблоны страниц
Если с помощью вашего шаблона вы изменяете лишь стиль, а не структуру определенной страницы, то вы можете это сделать и без использования дополнительных шаблонов.
В WordPress есть вспомогательная функция body_class(), которая используется в большинстве существующих тем. С помощью классов выводимых данной функцией, вы можете изменить стиль одной любой страницы используя CSS код:
/* Спрятать боковую колонку на странице 123 */ body.page-id-123 #secondary { display: none; }
Шаблоны страниц так же не следует использовать, чтобы изменить параметры основного цикла WordPress, например для добавления произвольного типа записей или исключения категории. Для таких целей есть специальный фильтр pre_get_posts в WP_Query().
Если у вас возникли вопросы по работе с шаблонами страниц в WordPress, мы будем рады ответить на них в комментариях.
Page not found — JRMora, humor gráfico
Перейти к содержимомуEso que buscas no aparece, puedes buscar con otras palabras o probar en la lista de páginas más importantes y los ultimos 30 artículos publicados
Páginas
Últimos artículos
WordPress
- Perfmatters, руководство по конфигурации
- WordPress 6.1 содержит «значительное улучшение производительности базы данных»
- Создавайте пользовательские типы постов и пользовательские поля без плагина и выставляйте их на показ с помощью GenerateBlocks
- Бесплатная коллекция из 68 нарисованных вручную SVG иконок
- Ultimate Membership Pro, плагин для управления членством
- Lazy Load y Viewport в LiteSpeed
- Отображение различного содержания в зависимости от языка в WordPress
- Сниппеты кода PRO
- Четыре месяца без AMP
- WordPress исполняется 19 лет
- 13 причин использовать GenerateBlocks
- 10 Полезных кодов для GeneratePress
- Устранение проблем с CLS и Adsense
- Лаборатория производительности, обнаружение потенциальных улучшений производительности WordPress
- Creator Blocks, коллекция бесплатных блоков для GenerateBlocks
- Настройка QUIC.
 cloud CDN на LiteSpeed
cloud CDN на LiteSpeed - Отключение AMP-страниц в WordPress
- Причины прекратить использование Elementor
- GenerateBlocks, есть жизнь за пределами Elementor
- Альтернативы Google Analitycs
- Удаление неиспользуемого CSS в WordPress
- Копирование содержания оригинальной публикации с помощью плагина Polylang
- Как отключить различные размеры изображений, автоматически создаваемых WordPress
- Как добавить предполагаемое время чтения к постам и страницам WordPress
- Advanced Database Cleaner Pro, глубокая очистка Вашей базы данных
- Хостинг и локальная загрузить Google Fonts в WordPress с помощью Perfmatters
- Как отобразить дату последнего обновления с помощью Elementor
- Polylang и DeepL, сбалансированное решение для многоязычного блоггинга
- Rank Math PRO, seo плагин для WordPress, первые впечатления (2021)
- Ошибка 500 при обновлении до PHP 8
Биографии
- Мэтью Притчетт, Мэтт
- Хоакин Сальвадор Лавадо Техон (Quino)
- Запись в Art Young
- Памяти Джона Каллахана, 1951-2010 гг.

Вещи
- Улучшение воздушного потока, вентилятор Noctua NF-A12x25 PWM
- Pro’sKit UMS-C002, электрическая воздуходувка
- Как снизить температуру компьютера
- Восстановление Wacom Intuos Pro M
- LG 29WP500-B, 29-дюймовый ультраширокий монитор
- Камера прямой трансляции с водопоя в пустыне Намибии
- Drevo Blademaster TE, возвращаемся к механической клавиатуре
- Замените термопасту на видеокарте NVIDIA GeForce GTX-660 Ti
Графический юмор
- Начальники зла
- Идиоты в тумане
- 50 секунд
- Бесчеловечность Мадрида
- Неделя фашизма
- Налог на богатых
- Адвокат Кристины Киршнер объявил, что будет судиться с Nik из-за карикатуры
- Канадская газета отзывает карикатуры после жалоб мусульманской общины
- Арт Шпигельман получит медаль «За выдающийся вклад в американскую литературу
- Огненные языки
- Болсонаро теряет свой веб-домен и заполняет его карикатурами
- Заметка от редактора «Монреальской газеты» по поводу спорной карикатуры Бориса
- Хоакин Сальвадор Лавадо Техон (Quino)
- Телефонный розыгрыш Алмейды, который раскрыл то, что мы уже знали
- Фестиваль ViÑetas de Poitiers воздаст должное Ким
- ночь, когда я плагиатил сам себя
- Гатурро, самый избитый персонаж полосы Пасео де ла Комик
- Банковский налог
- Европейский суд по правам человека осуждает Испанию за нарушение прав судей Каталонии, выступающих за процесс
- Испанцы бегут от новостей
- Пограничная политика
- Инволюция
- Искусственный интеллект и комиксы
- Трамп-заговорщик
- Тень учреждений
- В Млечном Пути могут обитать 4 враждебные цивилизации, желающие нас уничтожить
- Рабочая сила
- Мы, народ
- Франкен VS Дюпюи за право Гастона Лагаффе на «смерть»
- Интоксикация
Документальные фильмы
- Маттотти (2006)
- Segrelles.
 Универсальный иллюстратор (2020)
Универсальный иллюстратор (2020) - Санджулиан: Сила просветления (2021)
- Русские вещи
- Сталин думал о тебе (2009)
- Мелвин против Э.Т. История Хоакина Бласкеса (2006)
История
- Альбом Персингера, десятилетие рисунков и воспоминаний эпохи Великой депрессии
- Sidewalk Bubblegum, 9 лет виньеток Клэя Батлера
- Испано-американская война 1898 года в виньетках
- Британская полиция возобновила дело об убийстве палестинского карикатуриста Наджи аль-Али
- 8 миллионов долларов, рисуя карикатуры, в 1933 году
Комикс
- Искусственный интеллект и комиксы
- Мелвин против Э.Т. История Хоакина Бласкеса (2006)
Новости
- что такое редакционная карикатура?
- Кения запрещает шесть мультсериалов за «пропаганду гомосексуализма»
- Карикатуристу Джейму Гордону грозит до 25 лет тюрьмы за лжесвидетельство и мошенничество
- Карикатурист пытается убить коллегу-карикатуриста, ударив его ножом в голову
Как создавать шаблоны страниц WordPress с помощью полного редактирования сайта — Go WordPress
Когда вы создаете шаблоны страниц WordPress, вы можете легко настроить свой веб-сайт. Вместо того, чтобы тратить массу времени на создание каждой отдельной страницы, вы можете создать несколько базовых дизайнов и просто переключать контент.
Вместо того, чтобы тратить массу времени на создание каждой отдельной страницы, вы можете создать несколько базовых дизайнов и просто переключать контент.
Полнофункциональное редактирование сайта WordPress упрощает разработку шаблонов страниц без особых технических знаний. С помощью редактора сайта вы можете настраивать новые шаблоны и даже создавать части шаблонов, не касаясь кода. Таким образом, вы можете изменить свой сайт в соответствии с вашими конкретными потребностями.
В этом посте мы объясним, что такое шаблоны страниц и как они могут помочь вашему веб-сайту WordPress. Затем мы покажем вам, как создавать их с помощью полного редактирования сайта.
Введение в полное редактирование сайта WordPress
Возможно, вы уже знаете, что можете использовать темы WordPress для изменения внешнего вида вашего сайта. Коллекция настроек дизайна и кода составляют каждую отдельную тему.
Коллекция настроек дизайна и кода составляют каждую отдельную тему.
Вы также можете быть знакомы с блоками, которые представляют собой отдельные элементы – например, заголовки, изображения, абзацы и столбцы, – которые можно использовать для оформления всего веб-сайта, от страниц и сообщений до верхних и нижних колонтитулов.
Хотя темы WordPress очень универсальны, иногда вам может понадобиться выйти за рамки встроенных настроек дизайна. Отличный способ сделать это — изменить шаблоны страниц вашей темы. Вы можете сделать это в рамках полного редактирования сайта с помощью инструмента под названием «Редактор сайта».
С помощью шаблона страницы можно создать новый макет с уникальным дизайном, который можно применить к одной странице или группе страниц. Единственным ограничением для шаблонов страниц является ваше воображение. Если вам нужен новый макет для ваших страниц услуг, вы хотите изменить внешний вид всех ваших сообщений в блоге или вам нужна настраиваемая целевая страница, шаблон страницы может помочь воплотить ваши идеи в жизнь.
Кроме того, после разработки шаблона страницы для вашего веб-сайта вы можете повторно использовать его в любое время. Это может сэкономить время при создании нового контента. Вместо того, чтобы создавать каждую страницу с нуля, вы можете выбрать шаблон, чтобы мгновенно использовать макет.
Помните: шаблон страницы можно использовать для любого количества страниц. Это не сама страница. Это дизайн и макет, которые отображают содержимое страницы определенным образом. Если шаблон был назначен нескольким страницам, то при редактировании шаблона изменения будут применены ко всем страницам, использующим этот шаблон.
Как создавать шаблоны страниц WordPress
Теперь, когда вы знаете о шаблонах страниц и их преимуществах, вы, вероятно, захотите начать создавать их для своего веб-сайта! В этом руководстве мы покажем вам, как это сделать в WordPress с помощью полнофункционального редактора сайта.
В следующих разделах вы узнаете, как:
- Добавить новый шаблон страницы в тему блока.

- Используйте блоки и шаблоны для создания желаемого дизайна и макета без необходимости кодирования.
- Используйте те же методы для создания частей шаблона, таких как верхние и нижние колонтитулы, а затем вставляйте их в шаблоны страниц.
- Легко примените новый шаблон к любой странице вашего сайта.
Шаг 1. Добавьте новый шаблон страницы в редактор сообщений
Во-первых, вам нужно убедиться, что вы используете блочную тему, что позволит вам получить доступ к редактору шаблонов. Обратите внимание, что изменение темы повлияет на дизайн и макет вашего текущего сайта.
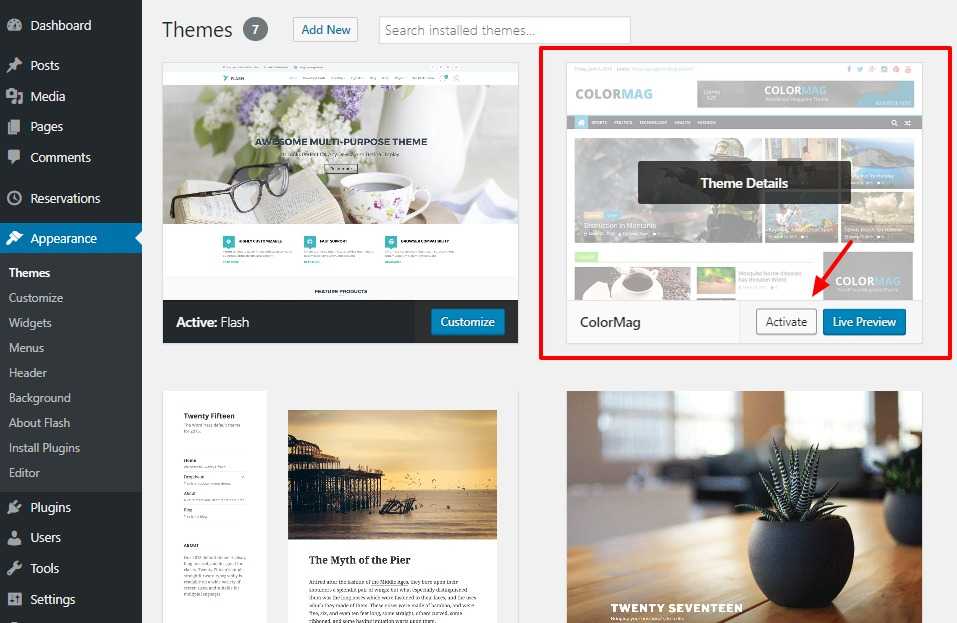
Чтобы загрузить тему блока, откройте панель управления WordPress. Перейти к Внешний вид → Темы . Здесь вы увидите список всех тем, которые вы установили на свой сайт.
Затем нажмите Добавить новый . Вверху этой страницы выберите Feature Filter .
В списке тегов функций установите флажок рядом с Полное редактирование сайта . После этого нажмите Применить фильтры . Это отобразит список бесплатных тем блока.
После этого нажмите Применить фильтры . Это отобразит список бесплатных тем блока.
Как только вы найдете понравившуюся тему, просто установите и активируйте ее. Затем добавьте новый пост или страницу. Теперь найдите Раздел Template в вашем редакторе. Он должен быть внизу правой боковой панели.
Чтобы создать новый шаблон, нажмите New под раскрывающимся меню. Затем во всплывающем окне назовите шаблон.
После выбора Create откроется Редактор шаблонов. Подобно тому, как вы создаете пост или страницу, вы можете создать шаблон с помощью блоков.
Вы также можете просмотреть библиотеку шаблонов и вставить готовый макет. Если вы создаете фотогалерею, вы можете выбрать один из шаблонов Галереи.
Когда вы закончите разработку макета страницы, нажмите Опубликовать .
Если вас устраивают эти изменения, выберите Сохранить . Теперь вы создали свой первый шаблон страницы!
Шаг 2.
 Настройка шаблонов страниц в редакторе сайта
Настройка шаблонов страниц в редакторе сайтаТеперь вы готовы настроить шаблон! Если вам удобнее использовать Редактор сообщений и страниц, вы можете использовать его для создания и редактирования шаблонов страниц. Но если вы готовы попробовать что-то новое, более простая альтернатива — отредактировать эти шаблоны в Редакторе сайта.
Перейти к Внешний вид → Редактор (бета) . Это автоматически откроет шаблон домашней страницы.
Затем нажмите на логотип WordPress в верхнем левом углу. Затем найдите шаблонов .
Если вы выполнили первый шаг в нашем руководстве, когда вы откроете страницу Шаблоны , вы увидите тот, который вы только что создали. В зависимости от вашей темы также будет список некоторых шаблонов по умолчанию.
Выберите шаблон, который вы хотите изменить. Затем вы можете добавлять блоки или узоры в любом месте страницы.
Возможно, вы захотите вставить некоторые основные блоки, такие как абзацы, списки, заголовки или изображения. Вы также можете выбрать Просмотреть все , а затем прокрутить вниз до раздела Тема .
Вы также можете выбрать Просмотреть все , а затем прокрутить вниз до раздела Тема .
С помощью тематических блоков вы можете добавлять полезные функции, такие как логотип сайта, избранное изображение или блок навигации.
Нажав на Представление списка , вы увидите структуру вашего шаблона страницы. Вы даже можете перетаскивать блоки, чтобы изменить их порядок.
После добавления всех необходимых вам блоков вы можете щелкнуть по каждому из них, чтобы настроить его параметры. Вы можете настроить цвет, размер текста, выравнивание и многое другое.
Какие бы изменения вы ни вносили, вы можете посмотреть, как они будут выглядеть в интерфейсе. Если вы довольны своим шаблоном, просто нажмите Сохранить .
Шаг 3: Создание частей шаблона
При просмотре редактора сайта вы можете заметить раздел с пометкой Части шаблона . По сути, части шаблона — это более мелкие структурные единицы в шаблоне страницы.
Если вы хотите отобразить часть контента на нескольких страницах вашего веб-сайта, вы можете рассмотреть возможность создания частей шаблона. Обычно они используются для верхних и нижних колонтитулов, но вы также можете создать призыв к действию, логотип или раздел рекомендуемых сообщений. Практически любой набор блоков в шаблоне можно превратить в повторно используемую часть.
Чтобы создать новую часть шаблона, откройте Редактор сайта. Затем на левой панели найдите частей шаблона .
Ваша тема блока, скорее всего, будет иметь набор частей шаблона по умолчанию, которые вы можете использовать. Вы можете либо выбрать одну из этих существующих частей, либо нажать Добавить новую . При создании пользовательской части шаблона дайте ей имя и выберите область , в которой она будет находиться. Затем нажмите Create .
Теперь вы можете добавить столько блоков и узоров, сколько захотите. Это будет зависеть от того, как вы планируете использовать часть шаблона. Например, если вы хотите повторно использовать часть «Избранные сообщения», вы можете вставить Похожие посты выкройка.
Например, если вы хотите повторно использовать часть «Избранные сообщения», вы можете вставить Похожие посты выкройка.
После настройки части шаблона нажмите Сохранить . Чтобы еще больше ускорить рабочий процесс, теперь вы можете добавить эту часть шаблона в один из ваших шаблонов страниц.
Для этого откройте шаблон и вставьте блок Template Part.
Имейте в виду, что вы также можете использовать параметр Начать с пустого , но мы собираемся выбрать Выберите , чтобы мы могли опробовать нашу новую часть шаблона. Затем выберите часть шаблона из списка вариантов.
Это автоматически вставит часть шаблона. Вы можете повторить этот процесс для любого из ваших шаблонов страниц.
Если вы довольны тем, как выглядит ваш шаблон, выберите Сохранить .
Использование шаблонов страниц WordPress для индивидуального веб-дизайна
После создания шаблонов страниц и частей шаблонов WordPress их можно повторно использовать для мгновенной реализации определенных дизайнов.
Любая страница вашего сайта может использовать ваш новый шаблон. Вам просто нужно выбрать шаблон из списка при редактировании страницы, как показано ниже.
Это может стать ключом к упрощению процесса создания контента. Кроме того, полное редактирование сайта позволяет легко создавать эти функции без написания кода.
Наши дизайнеры создают красивые блочные темы со встроенным полноценным редактированием сайта. Интересно узнать, как выглядят некоторые из них?
Взгляните на наш выбор тем
Нравится:
Нравится Загрузка…
Как создавать шаблоны в WordPress (и настраивать их)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ваша тема WordPress определяет многие аспекты внешнего вида вашего сайта, включая макеты постов и страниц. Тем не менее, вы можете настроить дизайн в соответствии с вашими конкретными потребностями. Поэтому вы можете искать способ создания шаблонов в WordPress.
К счастью, 😎 с Полным редактированием сайта WordPress (FSE) и новым редактором сайта вы можете легко получить доступ к шаблонам вашей темы. Затем вы можете настраивать и создавать новые с помощью блоков. Еще лучше: вам не нужно трогать 🦸 строку кода, чтобы сделать это.
В этом посте мы дадим обзор шаблонов страниц WordPress и вариантов их использования. Затем мы объясним, как создавать и настраивать эти шаблоны с помощью функций полного редактирования сайта. Давайте начнем!
📚 Содержание:
- Знакомство с шаблонами в WordPress 🎬
- Как создавать шаблоны в WordPress с помощью полного редактирования сайта 🚧
- Как настроить существующие шаблоны страниц 🎨
Знакомство с шаблонами в WordPress 🎬
Шаблоны — это файлы, определяющие макет и структуру вашей темы. Шаблон может определять, как будут выглядеть ваши конкретные страницы, например страница 404, сообщения в блоге и архивы.
Вы также можете уточнить, например, создать специальный шаблон, который применяется только к сообщениям блога в определенной категории. 👉 Например, если вы публикуете обзоры и учебные пособия, вы можете использовать разные шаблоны для этих разных категорий сообщений.
👉 Например, если вы публикуете обзоры и учебные пособия, вы можете использовать разные шаблоны для этих разных категорий сообщений.
Раньше вам нужно было установить конструктор страниц WordPress или использовать код для создания и настройки шаблона. Однако с введением полного редактирования сайта вы теперь можете получать доступ к шаблонам и редактировать их с панели управления WordPress.
Кроме того, вы можете настроить отдельные части шаблона, которые являются меньшими компонентами в шаблонах. 👉 Например, вы можете создавать и редактировать макеты нижнего и верхнего колонтитула вашего сайта.
Полное редактирование сайта позволяет настроить макет веб-сайта в соответствии с вашим брендом и улучшить взаимодействие с пользователем (UX). Кроме того, вы можете ускорить процесс проектирования, не вкладывая средства в премиальные конструкторы страниц или плагины.
Более того, редактировать и создавать шаблоны таким способом очень удобно. Вам не нужно будет трогать файлы шаблонов вашей темы и рисковать поломкой вашего сайта из-за неправильного кодирования.
Имейте в виду 💡, что в настоящее время вам необходимо использовать блочную тему WordPress для доступа к полному редактированию сайта. На вашем сайте также должен быть установлен как минимум WordPress 5.9.
Чтобы найти темы, поддерживающие полное редактирование сайта, вы можете использовать фильтр функций Полное редактирование сайта на WordPress.org — щелкните здесь, чтобы перейти прямо к этим темам.
Как создавать шаблоны в WordPress с полным редактированием сайта 🚧
В зависимости от выбранной вами темы вы сможете создавать новые шаблоны для разных страниц на своем веб-сайте WordPress. В этом уроке мы будем работать с Twenty Twenty-Two, текущей блочной темой по умолчанию.
- Шаг 1: доступ к редактору сайта
- Шаг 2: создание шаблона
Шаг 1: доступ к редактору сайта
После того, как вы установили и активировали тему блока, перейдите к Внешний вид > Редактор на панели управления WordPress.
⚠ Помните — если вы не видите Редактор сайта на своей панели инструментов, это, вероятно, означает, что ваша текущая тема несовместима с Полным редактированием сайта.
Это запустит новый редактор сайта, который по умолчанию отображает вашу домашнюю страницу:
Если вы нажмете на значок шестеренки , вы сможете увидеть текущий шаблон и его различные части. В нашем примере шаблон имеет верхний и нижний колонтитулы:
.Теперь выберите логотип WordPress в верхнем левом углу и нажмите Templates :
Затем нажмите кнопку Добавить новый в правом верхнем углу. В зависимости от вашей темы вы сможете выбрать из списка типов шаблонов, таких как Front Page , Автор
Если вы хотите отредактировать шаблон сообщения по умолчанию, вы можете найти его в этом списке (подробнее об этом в следующем разделе ).
Однако, если вы хотите создать собственный шаблон для определенных типов сообщений или страниц, вам необходимо сначала открыть новую страницу или сообщение. Затем выберите Template на панели настроек и нажмите New :
.Затем вам будет предложено назвать свой шаблон:
Просто нажмите Создать , чтобы завершить процесс. Теперь вы можете приступить к работе над своим шаблоном.
Шаг 2. Создайте свой шаблон
После того, как вы создали и назвали свой новый шаблон, вы должны увидеть пустую страницу, которая выглядит примерно так, как показано ниже. Или, если вы редактировали существующий шаблон, вы увидите содержимое этого шаблона:
Теперь осталось вставить и настроить блоки для создания вашей страницы. Этот процесс работает так же, как если бы вы создавали обычную запись или страницу WordPress. Тем не менее, вы получите специальные тематические блоки, которые помогут вам создать свой шаблон, например, блоки для вставки заголовка или содержимого сообщения.
Вы также можете получить доступ к частям шаблона во время создания шаблона. Вы можете сделать это, выбрав часть шаблона из списка блоков WordPress и выбрав опцию во всплывающем окне:
В нашем примере мы создаем шаблон для обзоров продуктов. Итак, мы добавляем заголовок и заголовок сообщения . Мы также добавляем выдержку из поста , в которой будет обобщаться лучший продукт для каждого обзора, и биографию автора 9.0237 внизу поста.
Имейте в виду 💡, что эти элементы не будут видны, пока вы пишете свои посты. Поскольку они формируют шаблон вашей страницы, вам нужно предварительно просмотреть сообщение в интерфейсе, чтобы увидеть части шаблона.
Вы можете добавить столько элементов, сколько пожелаете, и вы сможете увидеть их список в левой части страницы. Вы также можете перетаскивать их в разные места, пока не будете довольны макетом:
Когда будете готовы, нажмите Сохраните в правом верхнем углу. Вы можете выполнить тот же процесс для создания новых шаблонов для различных страниц вашего сайта. Однако ⚠ не забудьте добавить разделы верхнего и нижнего колонтитула, так как они могут быть не включены по умолчанию при работе с пользовательскими шаблонами.
Вы можете выполнить тот же процесс для создания новых шаблонов для различных страниц вашего сайта. Однако ⚠ не забудьте добавить разделы верхнего и нижнего колонтитула, так как они могут быть не включены по умолчанию при работе с пользовательскими шаблонами.
Когда вы работаете над публикацией или страницей, вы можете выбрать свой шаблон в меню справа, чтобы применить его к своему контенту:
Имейте в виду 💡, что вы не увидите все шаблоны для своей темы в этом выпадающем меню. Некоторые шаблоны можно применять только к содержимому, которое создается автоматически, например к вашим Автор или Категория страниц. Поэтому, если вам нужен макет, который можно применить к любому сообщению или странице, вам следует придерживаться типа Custom .
Как настроить существующие шаблоны страниц 🎨
Вы также можете настроить существующие шаблоны страниц в соответствии с вашими потребностями и брендингом. Этот метод может быть полезен, если вы довольны доступными типами шаблонов, но хотите настроить их макеты и дизайн.
- Шаг 1. Доступ к шаблону
- Шаг 2. Отредактируйте и сохраните шаблон
Шаг 1: доступ к шаблону
Чтобы получить доступ к существующим шаблонам, перейдите к Внешний вид > Редактор и щелкните значок WordPress . Затем выберите Templates и нажмите на шаблон, который хотите отредактировать:
Как мы показали в предыдущем разделе, вы также можете получить доступ к некоторым шаблонам при использовании редактора блоков для сообщений и страниц. Просто откройте Templates в меню настроек, выберите дизайн, который хотите использовать, и нажмите Изменить вместо Новый :
Любой из этих способов приведет вас к экрану редактирования шаблона, где вы сможете начать изменять макет и внешний вид вашего шаблона. ⚠ Помните, что набор доступных шаблонов зависит от вашей темы.
Шаг 2. Отредактируйте и сохраните шаблон
Теперь вам нужно просто перемещать, добавлять и удалять блоки, чтобы настроить существующий шаблон. Опять же, вы сможете увидеть все текущие блоки в List View 9.0046 , что позволяет очень легко изменить их порядок:
Опять же, вы сможете увидеть все текущие блоки в List View 9.0046 , что позволяет очень легко изменить их порядок:
Когда вы довольны своими изменениями, нажмите Сохранить . Теперь ваш шаблон будет обновлен.
ℹ️ Обратите внимание, что это также обновит макет каждой страницы вашего сайта, использующей соответствующий шаблон. Поэтому вы можете попробовать эти изменения на промежуточном сайте WordPress, прежде чем запускать их в жизнь. В противном случае вы рискуете допустить мелкие ошибки, которые могут запутать ваших посетителей.
Наверх
Создавайте шаблоны в WordPress уже сегодня 🏁
Создание новых шаблонов с помощью полного редактирования сайта — один из самых простых способов настроить внешний вид вашего веб-сайта. С выпуском WordPress 5.9 вы можете использовать новый редактор сайта, чтобы создавать и редактировать шаблоны для своей блочной темы.
👉 Если вам нужна еще большая гибкость при создании шаблонов, вы также можете использовать шаблоны блоков для шаблонов или установить плагины блоков для добавления новых функций.

