Лицензия WordPress — GNU GPL (GNU General Public License). Что нужно знать при создании тем
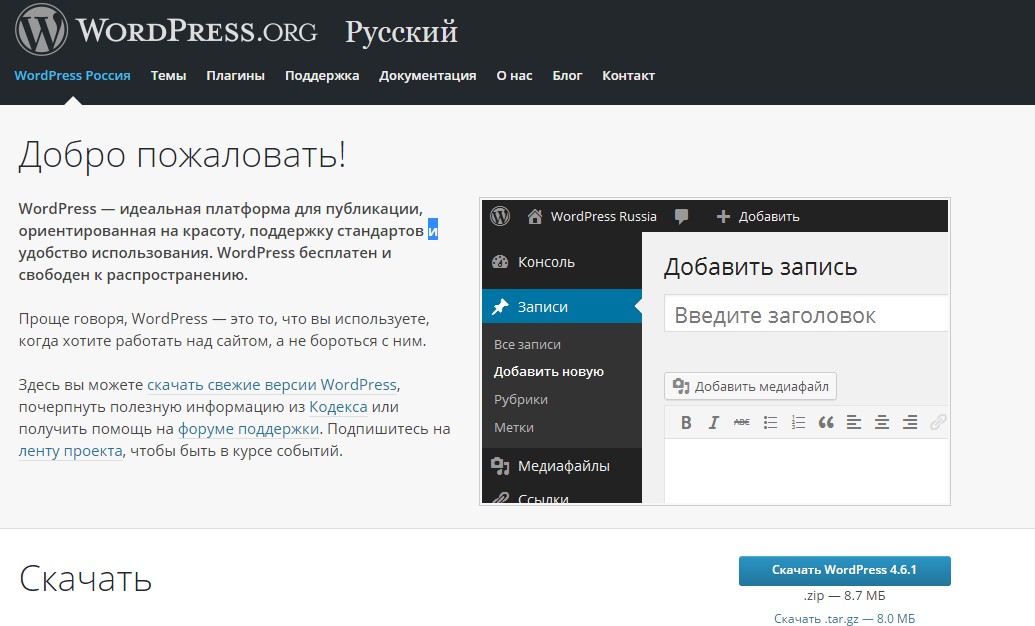
WordPress — это известный бесплатный движок для создания сайтов, который распространяется под лицензией GNU GPL (GNU General Public License).
Аббревиатуру GNU GPL часто сокращают до простого GPL, если из контекста ясно о какой лицензии идет речь (есть другие лицензий, со словами «general public license» в названии).
Цель этой лицензии — дать пользователю права на копирование, изменение и распространение (в том числе и на коммерческой основе) программного продукта, а также гарантировать, что все производные программные продукты тоже получат права GPL. Для того, чтобы выкладывать свои темы в интернет, нужно знать основные правила GPL.
Что разрешает GPL
Ключевые идеи GPL совпадают с принципами разработчиков WordPress: открытый исходный код и свободное распространение. Лицензия GPL предоставляет пользователям и разработчикам четыре свободы:
- Использовать для любых целей;
- Изучать и изменять под свои нужды;
- Свободно распространять;
- Модифицировать и выкладывать обновленные версии в публичный доступ.

Что значит «свобода» в GPL?
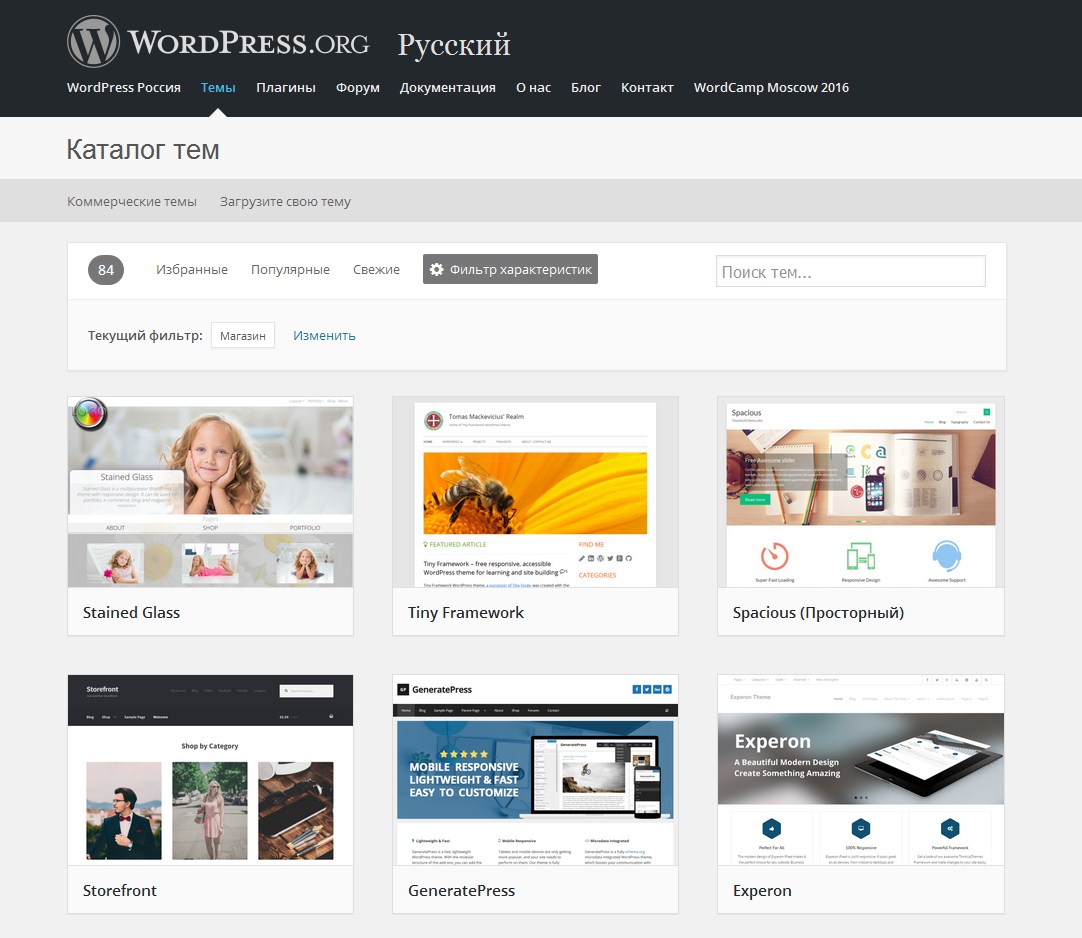
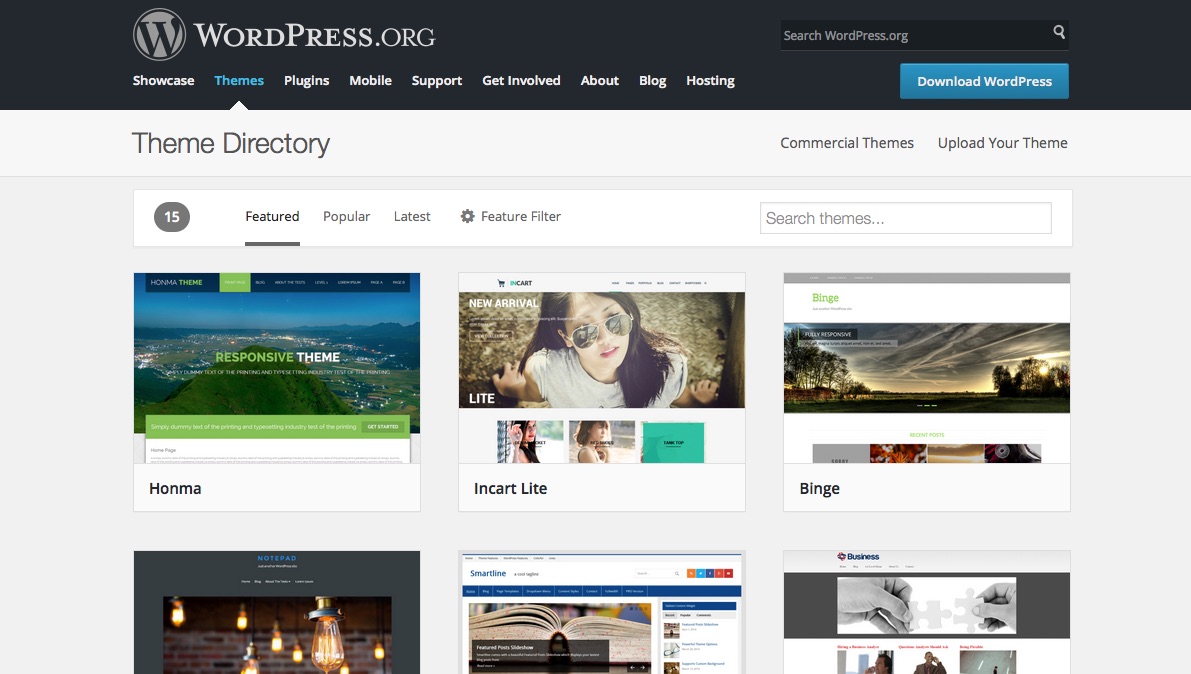
Речь идет о свободном распространении исходного кода. «свободное программное обеспечение» не значит «бесплатное программное обеспечение». Главное отличие в том, что пользователи могут использовать свободное ПО абсолютно в любых целях. Такие программные продукты могут быть бесплатными и платными. Бесплатные темы для WordPress вы можете найти на страничке https://wordpress.org/themes/.
Даже если вы продадите свою тему с GPL лицензией, эта тема всё равно останется свободной. Потому что в соответствии с правилами GPL покупатель сможет свободно использовать, изменять и распространять вашу тему или ее модификации.
Наследование свободы в GPL лицензии
Принципы GPL относятся не только к самой первой версии ПО. Все программы, являющиеся модификациями программного обеспечения с лицензией GPL, тоже должны принять эту лицензию без дополнительных условий.
Так GPL гарантирует защиту свободы программного обеспечения на высоком уровне, потому что всё, что создается из свободных программных продуктов, не может быть «закрытым», а должно всегда быть в свободном доступе для будущих обновлений, изменений и исследований.
Необходимо ли вам лицензировать свои темы под GPL?
Коротко: для личного использования — нет. Для публичного — да.
Более того, любая ваша тема которая выложена в интернете автоматически получает лицензию GPL. А это значит, что любой может использовать, модифицировать и распространять ваш код в своих целях, но под лицензией GPL.
Ну и, когда вы загружаете свою тему на WordPress.org, она автоматически получает лицензию GPL. Также, это касается изображений и CSS-файлов.
Свобода является важной частью создания темы для WordPress. Поэтому, если вы планируете распространять свою тему, было бы очень хорошо лицензировать ее полностью под GPL, чтобы другие пользователи и разработчики смогли воспользоваться теми же свободами, что и вы.
Чтобы лучше понять взаимодействие WordPress и GPL, прочитайте следующие статьи:
По английски:
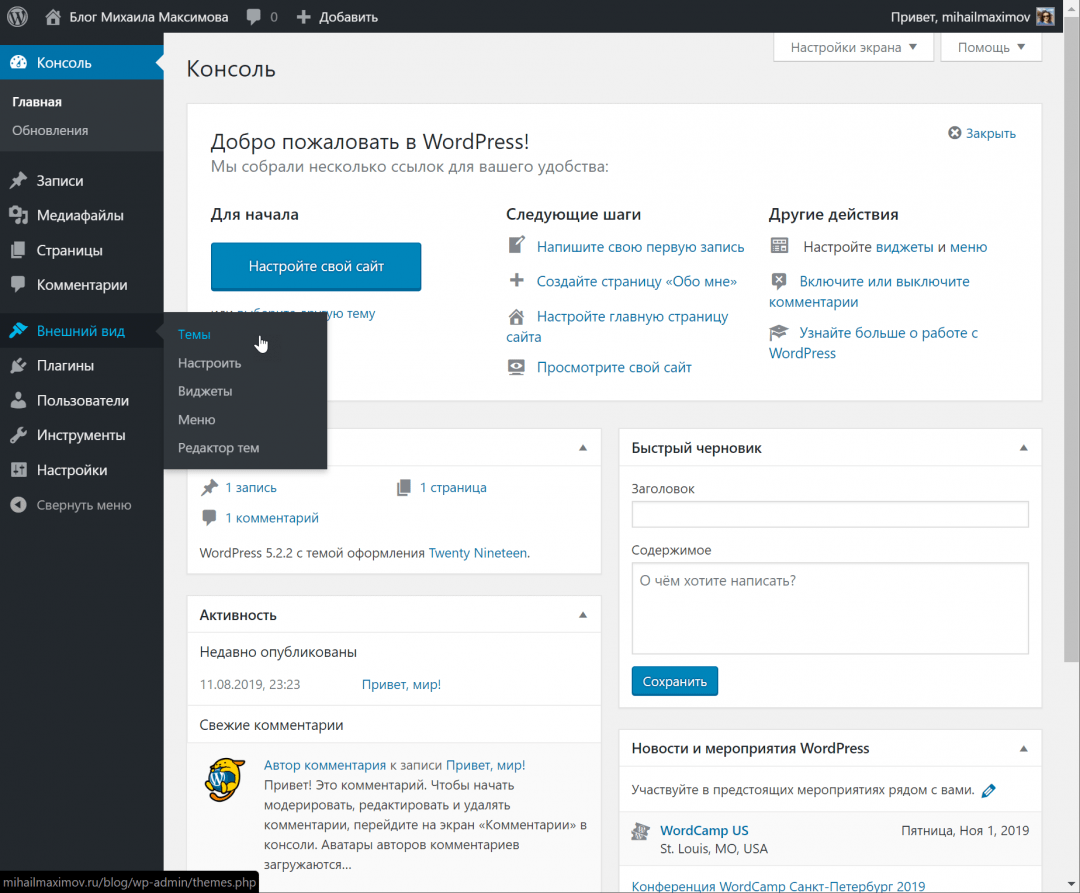
Создание сайта на WordPress. Урок 1. Создаём HTML шаблон для будущей темы.
Всем привет.

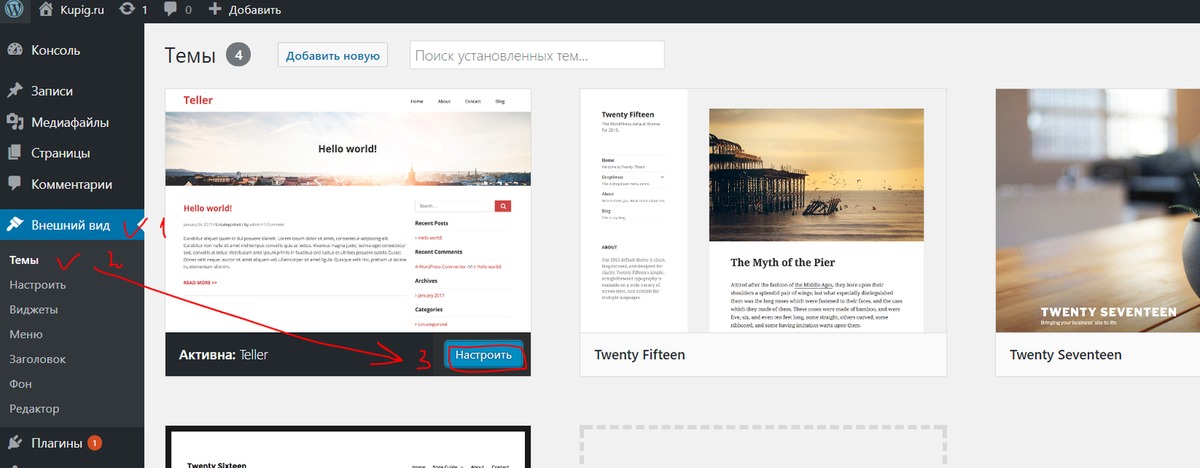
Меня зовут заболотских. Борис и — это первое видео урок из курса создание сайта на WordPress, а данный видеокурс рассчитан на тех кто знаком с языком разметки есть хотя бы немного знак язык программирования PHP в первом видео уроки мы с. Вами рассмотрим создание HTML шаблона для нашей будущей темы для работы нам понадобится.
Москве И вообще Apache или nginx для этих трёх вещей.
Я рекомендую вам скачать сборку сервера потому, что пожалуй. Самая удобная штука которая когда-либо и все примеры которые будут звонить в этом видеокурсе будут основаны именно на ней далее. Значит нам понадобится редактор в котором мы будем писать код 10 рекомендую PHP Storm пожалуйста редактор неконкуренции ничего лучше я что-то не видел так давайте начнём для начала нам нужно создать электронную котором мы будем писать наш сайт если. Вы установили wapposter.ru по вам прийти значит локальный диск C создать папку. Ну я называю её бога.. Как сделать блок. Так значит. Давай создадим пост для нашей территории. Тём настройки и играю на машине которая, что говорить сохранить и перезагружаем сервер так далее. Давайте проверить работоспособность. Вадим если ты лох. лох и всё работает отлично. Теперь давайте создадим доктор и пока редактор открывается. Я предлагаю скачать CSS Framework Filter быстро потому, что для создания тема мне будет использовать в своей работе, а что когда мама заказал эго скачиваем какую папку скачивается проколов не выйду, а и здесь вот эту папочку есть создадим папку Lips будет лежать все наши дни семена огурцов так поликлиника система высокая бог.. Бог, что какого числа викторина. Югра назовём наш сайта курсы создания. Так теперь можно подключить библиотеку в каком-то сделать очень просто bootstrap CSS. А как же нам нужно создать поблизости брат .. Отправь что-нибудь отпустили. А я создал случайно создал — это неправильно соединение корневую директорию оставил только. КСС Не давайте что-нибудь напиши мне неправильно. Отлично всё работает мы будем создавать двухколоночный макет нас будет шапка у нас будет область для.
Тём настройки и играю на машине которая, что говорить сохранить и перезагружаем сервер так далее. Давайте проверить работоспособность. Вадим если ты лох. лох и всё работает отлично. Теперь давайте создадим доктор и пока редактор открывается. Я предлагаю скачать CSS Framework Filter быстро потому, что для создания тема мне будет использовать в своей работе, а что когда мама заказал эго скачиваем какую папку скачивается проколов не выйду, а и здесь вот эту папочку есть создадим папку Lips будет лежать все наши дни семена огурцов так поликлиника система высокая бог.. Бог, что какого числа викторина. Югра назовём наш сайта курсы создания. Так теперь можно подключить библиотеку в каком-то сделать очень просто bootstrap CSS. А как же нам нужно создать поблизости брат .. Отправь что-нибудь отпустили. А я создал случайно создал — это неправильно соединение корневую директорию оставил только. КСС Не давайте что-нибудь напиши мне неправильно. Отлично всё работает мы будем создавать двухколоночный макет нас будет шапка у нас будет область для. Контакта и будет sidebar справа. Ну ещё у нас будут а. Давайте приступим какой из этих сверху разместил. А я предлагаю взять логотип пресса для этого у тебя было добавил нарисовать бабочку хлопок так здесь значит включаем картинку PNG найти. Так теперь знаю, что создадим навбар. Ну можно по-другому назвать этого скопировать код сайта, а я koblenz и всё — это дело несмело которое на самом деле нам здесь много чего не надо. Давайте сначала кроме посмотришь и не смеюсь просто пока появилась нам нужно создать контейнер в котором будет лежать вот так всё сам туда на воскресенье, а теперь. Давайте удалим всё лишнее из набора. А я удалю форму справа бренд как ты значит. Галя бренд на ознакомиться здесь форма для справа смотрим, что получилось так, что и также. Бьянку аспектов на первое время. Таллин Какие свойства у нас очень отлично. А теперь давайте зададим айдишник и добавим для логотипа отступа сверху и снизу тоже. И задом ещё. Макс если Excel. А давайте посмотрим, что получилось вот, что у нас получилось уже гораздо лучше так.
Контакта и будет sidebar справа. Ну ещё у нас будут а. Давайте приступим какой из этих сверху разместил. А я предлагаю взять логотип пресса для этого у тебя было добавил нарисовать бабочку хлопок так здесь значит включаем картинку PNG найти. Так теперь знаю, что создадим навбар. Ну можно по-другому назвать этого скопировать код сайта, а я koblenz и всё — это дело несмело которое на самом деле нам здесь много чего не надо. Давайте сначала кроме посмотришь и не смеюсь просто пока появилась нам нужно создать контейнер в котором будет лежать вот так всё сам туда на воскресенье, а теперь. Давайте удалим всё лишнее из набора. А я удалю форму справа бренд как ты значит. Галя бренд на ознакомиться здесь форма для справа смотрим, что получилось так, что и также. Бьянку аспектов на первое время. Таллин Какие свойства у нас очень отлично. А теперь давайте зададим айдишник и добавим для логотипа отступа сверху и снизу тоже. И задом ещё. Макс если Excel. А давайте посмотрим, что получилось вот, что у нас получилось уже гораздо лучше так. А теперь давайте создадим поля для контакта здесь и sidebar здесь. Так для этого следующий год как охотно здесь будет здесь теперь создадим блок нашего просто пиши мне и здесь первый раз так содержание записи. Может другой сюда вставить первая часть страница можно так и. Давайте темная судьба. Как у вас значит там будет один блок бар бар и в нём будут видеться Blog Widget мне, что у нас будут только вот и анекдот сделай видео панели быстровский как будет быстрее и проще так сейчас покажу как делают панели на быстро. Ну я думаю знаете ну всё покажу как делают панели. Вот например панели так выращивание панели фото так. Давайте напишем сразу. Может есть там категории категории стоять так вот на свадьбе давайте какую-нибудь сейчас выйдем новые записи посмотрим, что получается вот уже что-то случается. Ну и давай теперь заметил шутер так чтобы сделать фото видео. Мисс так. Это ещё так здесь значит делаем и. Точнее не класс хочешь сказать индейку 61 будем страница здесь предлагают написать какой-нибудь играть.
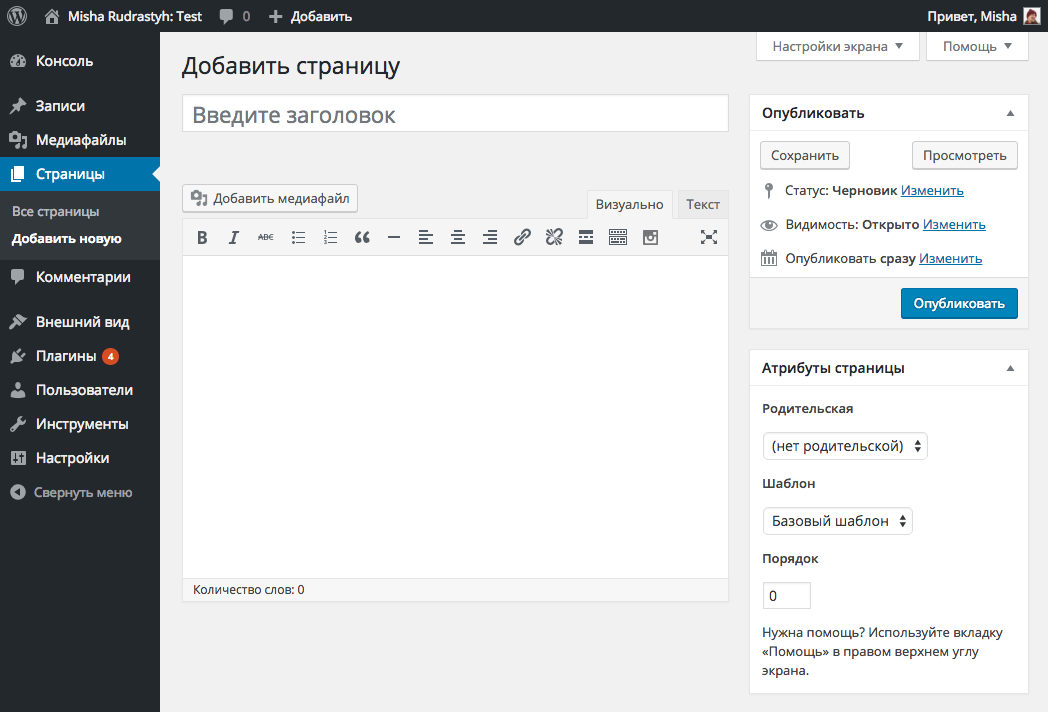
А теперь давайте создадим поля для контакта здесь и sidebar здесь. Так для этого следующий год как охотно здесь будет здесь теперь создадим блок нашего просто пиши мне и здесь первый раз так содержание записи. Может другой сюда вставить первая часть страница можно так и. Давайте темная судьба. Как у вас значит там будет один блок бар бар и в нём будут видеться Blog Widget мне, что у нас будут только вот и анекдот сделай видео панели быстровский как будет быстрее и проще так сейчас покажу как делают панели на быстро. Ну я думаю знаете ну всё покажу как делают панели. Вот например панели так выращивание панели фото так. Давайте напишем сразу. Может есть там категории категории стоять так вот на свадьбе давайте какую-нибудь сейчас выйдем новые записи посмотрим, что получается вот уже что-то случается. Ну и давай теперь заметил шутер так чтобы сделать фото видео. Мисс так. Это ещё так здесь значит делаем и. Точнее не класс хочешь сказать индейку 61 будем страница здесь предлагают написать какой-нибудь играть. Ищи 12 какой-нибудь 2016 чтобы набрать значок копирайта с клавиатуры зажмите клавишу Alt 0169 вот так вкуса. Ну и. Давайте теперь создадим переместили нашему там. Пиши здесь margin-top воскресенье тоже. Нижний порог выровнять текст по центру и посмотришь нас получилось трактор. Давай вечером поговорим сонник. Спартак айран. Да неплохо уже на, что похожа так смотреть — это наша готова страница отдельные записи нас ещё будет страница на которой будет водитель записи в этом давайте я тоже делаю копируем файлы и завернула нас как бы — это получается чтобы они стали сейчас мы с вами будем делать на. Яндексе шаблон ленты записей открывай конечно не мешал так, а давайте здесь напишем Post preview. Ну и сосну как мне с этим абзац так, что лучше сделать меня 132 и посмотрим, а нет давай сейчас купила несколько. Будет нам будет лучше первая запись запись такую. посмотрим давайте сейчас добавим весь экран пишем города работал, возможно. Ювента номер на этом первое видео урок закончен. Если вам понравилось.
Ищи 12 какой-нибудь 2016 чтобы набрать значок копирайта с клавиатуры зажмите клавишу Alt 0169 вот так вкуса. Ну и. Давайте теперь создадим переместили нашему там. Пиши здесь margin-top воскресенье тоже. Нижний порог выровнять текст по центру и посмотришь нас получилось трактор. Давай вечером поговорим сонник. Спартак айран. Да неплохо уже на, что похожа так смотреть — это наша готова страница отдельные записи нас ещё будет страница на которой будет водитель записи в этом давайте я тоже делаю копируем файлы и завернула нас как бы — это получается чтобы они стали сейчас мы с вами будем делать на. Яндексе шаблон ленты записей открывай конечно не мешал так, а давайте здесь напишем Post preview. Ну и сосну как мне с этим абзац так, что лучше сделать меня 132 и посмотрим, а нет давай сейчас купила несколько. Будет нам будет лучше первая запись запись такую. посмотрим давайте сейчас добавим весь экран пишем города работал, возможно. Ювента номер на этом первое видео урок закончен. Если вам понравилось. Ставьте лайк и подписывайтесь на канал и палец и я жду следующего видео уроки. До встречи.
Ставьте лайк и подписывайтесь на канал и палец и я жду следующего видео уроки. До встречи.
Лучшие темы WordPress 2020: лучшие 50 (пересмотрено)
Создать сайт с нуля – сложная задача, особенно если у вас нет навыков работы с инструментами дизайнера. Но есть способ создать современный веб-сайт, разработанный в соответствии с последними тенденциями, но без процесса создания.
Темы WordPress значительно улучшились за последние несколько лет, и их должно быть более чем достаточно, чтобы удовлетворить потребности вашего сайта. WordPress предоставляет вам несколько вариантов, которые могут пригодиться. Например, его очень легко использовать и настроить, даже если у вас нет предыдущего опыта. Он также обеспечивает быструю и надежную работу веб-сайта.
В 2020 году нет необходимости создавать веб-сайты с нуля, когда есть так много красивых тем WordPress, которые вы можете использовать, чтобы выделить свой сайт.
Мы нашли время, чтобы просмотреть самые популярные темы и выбрали несколько десятков вариантов, которые сделают ваш сайт незабываемым. Некоторые из них бесплатны, а другие требуют единовременной оплаты.
Некоторые из них бесплатны, а другие требуют единовременной оплаты.
50 лучших тем WordPress для различного использования
Прежде чем вы сможете выбрать тему, вы должны знать, что вам нужно использовать собственный веб-сайт WordPress.org, чтобы иметь возможность применять темы прямо на вашем сайте. Создать самостоятельный многоцелевой сайт проще, чем вы думаете. Все, что вам нужно, это доменное имя и хостинг веб-сайтов.
Когда у вас есть это, вы можете выбрать одну из лучших тем WordPress 2020 года и убедиться, что у вашего веб-сайта есть все необходимое, чтобы стоять рядом с лучшими сайтами WordPress в Интернете. Все работает как кубики лего, поэтому у вас не должно возникнуть больших проблем со сборкой всего вместе.
Вот лучшие темы WordPress 2020 года. Выберите одну и будьте в курсе последних тенденций в отрасли.
Лучшие бесплатные темы WordPress
Поскольку существует так много разных дизайнов, мы решили начать наш список с самых популярных бесплатных тем WordPress, которые вы можете использовать. Каждая тема в списке суперпопулярна в 2020 году, поэтому, если вы хотите создать сайт, не тратя ни копейки, продолжайте читать и выберите свою любимую тему прямо сейчас.
Каждая тема в списке суперпопулярна в 2020 году, поэтому, если вы хотите создать сайт, не тратя ни копейки, продолжайте читать и выберите свою любимую тему прямо сейчас.
Вам следует загружать только те темы, которые доступны в официальном репозитории WordPress. Таким образом, вы знаете, что тема разработана в соответствии со стандартами. Большинство разработчиков загружают свои дизайны в официальный каталог WordPress.
5 лучших бесплатных тем
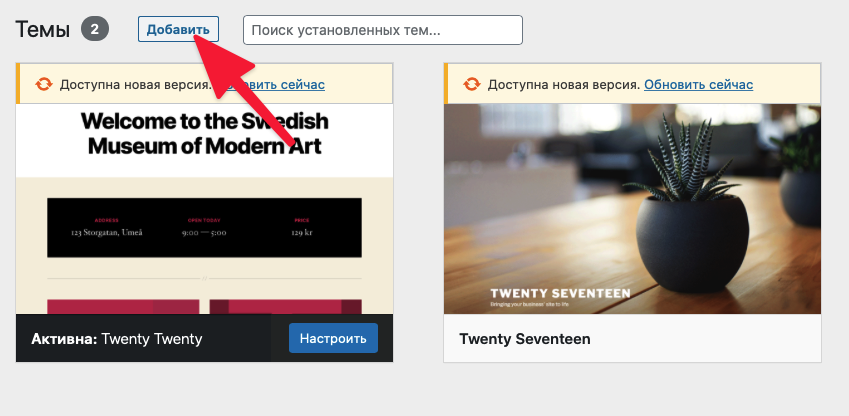
1. Twenty Twenty – разработано WordPress.org
Как следует из названия, Twenty Twenty – популярная тема в этом году. Это не только стильно, но и очень гибко. Он широко используется предприятиями и компаниями, которым нужен динамический дизайн целевой страницы с неограниченным количеством макетов. Вы можете комбинировать столбцы и группировать блоки по своему усмотрению. Он также работает для классических страниц блога, потому что имеет отлаженную типографику и центральный столбец контента. Имея доступ к различным стилям редактора, вы можете быстро увидеть, как будет выглядеть веб-сайт, перед его публикацией. Вы также можете изменить цвета фона, чтобы создать узнаваемый бренд.
Вы также можете изменить цвета фона, чтобы создать узнаваемый бренд.
Ценообразование
- Twenty Twenty на 100% бесплатен для всех.
2. Neve – разработан Themeisle.com
Neve – отличный выбор, если вы ищете быструю, настраиваемую, многоцелевую тему WordPress. Он идеально подходит для малого бизнеса, блогов, агентств, магазинов электронной коммерции, стартапов и веб-сайтов с личным портфолио. В эту оптимизированную тему можно уместить практически все, благодаря сверхбыстрому времени отклика. Он загружает каждую страницу за секунды, автоматически адаптируя ее к устройству просмотра. В минималистичном дизайне все выглядит красиво и чисто, но при необходимости вы всегда можете добавить дополнительные функции. Neve поставляется с отличным кодом SEO, позволяющим повысить рейтинг вашего сайта в Google. Он также работает с такими конструкторами страниц, как Beaver Builder, SiteOrigin, Brizy и т.д.
Ценообразование
- Neve бесплатна для всех.
3. Astra – Разработано Brainstorm Force
Astra – еще одна адаптивная, полностью настраиваемая тема WordPress для любого дизайна веб-сайтов. Сюда входят бизнес-сайты, блоги, личные портфолио и т.д. Это один из самых легких дизайнов, что делает его также одним из самых быстрых. Он использует код Schema.org, а также готов к работе с AMP, что упрощает поиск поисковыми системами. Astra включает функции и шаблоны, которые отлично работают со всеми конструкторами страниц. Некоторые из расширенных функций можно разблокировать, получив премиум-надстройки, разработанные той же командой. Если вы ищете лучшую базовую тему WordPress, Astra – отличный выбор.
Ценообразование
- Базовый план – бесплатно
- Astra Pro plan – $41
- Набор мини-агентства – 169 долларов
- Пакет агентства – 249 долларов США
4. OceanWP – разработан OceanWP
Когда дело доходит до лучших тем WordPress, вам следует рассмотреть OceanWP. Это легкая тема, и вы можете расширить ее множеством дополнительных платных функций. Это одна из лучших многоцелевых тем, она хорошо работает для блогов, бизнес-сайтов, портфолио и WooCommerce. Профессиональный дизайн позволяет легко ориентироваться, а скорость загрузки впечатляет. OceanWP использует новейшие методы SEO и обладает уникальными функциями WooCommerce, которые помогут вам увеличить конверсию. Вы можете редактировать тему на всех устройствах и хорошо работать как на мобильных, так и на настольных компьютерах.
Это легкая тема, и вы можете расширить ее множеством дополнительных платных функций. Это одна из лучших многоцелевых тем, она хорошо работает для блогов, бизнес-сайтов, портфолио и WooCommerce. Профессиональный дизайн позволяет легко ориентироваться, а скорость загрузки впечатляет. OceanWP использует новейшие методы SEO и обладает уникальными функциями WooCommerce, которые помогут вам увеличить конверсию. Вы можете редактировать тему на всех устройствах и хорошо работать как на мобильных, так и на настольных компьютерах.
Ценообразование
- Базовый план – бесплатно
- План агентства – 129 долларов США (на 25 сайтов)
- Бизнес-план – 79 $ (на 3 сайта)
- Персональный тариф – 39 $ (за 1 сайт)
5. Twenty Sixteen – разработан WordPress.org
Если вам нравится классический макет WordPress, Twenty Sixteen – лучший выбор прямо сейчас. Он использует узнаваемый горизонтальный заголовок, к которому вы можете добавить правую боковую панель, что делает его отличным выбором для блогов и стандартных веб-сайтов. Это простая тема, которая позволяет настраивать цвета, используя цветовые схемы по умолчанию. Выбирая нужные цвета, вы можете использовать гармоничную плавную сетку, идеально подходящую для мобильного использования. Эти функции позволяют отшлифовать все до мелочей, убедившись, что ваш сайт отлично работает на всех устройствах.
Это простая тема, которая позволяет настраивать цвета, используя цветовые схемы по умолчанию. Выбирая нужные цвета, вы можете использовать гармоничную плавную сетку, идеально подходящую для мобильного использования. Эти функции позволяют отшлифовать все до мелочей, убедившись, что ваш сайт отлично работает на всех устройствах.
Ценообразование
- Twenty Sixteen бесплатно для всех.
Лучшие простые / минималистичные темы WordPress
Темы WordPress бывают всех цветов и дизайнов, поэтому найти подходящую для вашего веб-сайта может быть сложной задачей. Трудно найти хорошие минималистичные темы, особенно если вам нужны определенные функции и варианты дизайна.
Хорошие минималистичные темы должны включать такие функции, как виджеты социальных сетей, красивую типографику, множество вариантов цвета и, прежде всего, функциональность. Итак, если это то, что вы ищете, вот наш выбор лучших тем WordPress с минималистичным дизайном.
Топ 5 простых / минималистичных тем WordPress
1. Kalium – разработан Kalium Theme
Kalium – разработан Kalium Theme
Тема Kalium – первая в нашем списке, потому что она идеально подходит для многих типов веб-сайтов. К ним относятся сайты-портфолио, целевые страницы продуктов, блоги, бизнес и так далее. Тема предлагает десятки макетов и вариантов тем, которые вы можете быстро собрать с помощью фантастического конструктора контента Drag & Drop. Kalium настолько прост в использовании, что вы можете создать сайт за считанные минуты. Kalium узнаваем по чистым линиям, отсутствию беспорядка и почти отсутствию анимации. Их внимание к деталям на высшем уровне. Наконец, он поставляется с набором сложных возможностей, явно созданных для WooCommerce.
Ценообразование
- Обычная лицензия – 60 долларов
- Расширенная лицензия – 1599 долларов США.
2. Арнольд – разработан Seatheme
Arnold – еще один легкий дизайн WordPress премиум-класса с минималистичными функциями. Это профессиональная тема с быстрой загрузкой и хорошо работает на всех устройствах. Вы можете быстро собрать свой веб-сайт, не имея предыдущего опыта. Основное внимание уделяется демонстрации вашей работы будущим клиентам, поэтому она идеально подходит для сайтов-портфолио. Он поставляется с уникальным инструментом Drag & Drop и некоторыми интересными взаимодействиями. Он имеет мощные параметры темы, кнопки общего доступа, более 600 шрифтов Google и т.д. Он также оптимизирован для SEO и готов к переводу. Что еще вам может понадобиться?
Вы можете быстро собрать свой веб-сайт, не имея предыдущего опыта. Основное внимание уделяется демонстрации вашей работы будущим клиентам, поэтому она идеально подходит для сайтов-портфолио. Он поставляется с уникальным инструментом Drag & Drop и некоторыми интересными взаимодействиями. Он имеет мощные параметры темы, кнопки общего доступа, более 600 шрифтов Google и т.д. Он также оптимизирован для SEO и готов к переводу. Что еще вам может понадобиться?
Ценообразование
- Обычная лицензия – 59 долларов
- Расширенная лицензия – 2450 долларов США.
3. Прочтите WP – разработан Pixelwars
Вы уже можете догадаться, что Read WP – это тема WordPress, ориентированная на удобочитаемость. Это делает его идеальным выбором для блогов и страниц портфолио. Read WP предлагает минималистичный дизайн, позволяющий сосредоточить внимание посетителей на тексте. Тема обеспечивает высокую скорость загрузки и отлично работает на всех устройствах. Некоторые из функций, которые делают эту тему отличным выбором, – это три разных макета блога, готовый код для SEO, полная система блогов, более 600 шрифтов Google и так далее. Read WP – один из лучших минималистичных дизайнов 2020 года.
Некоторые из функций, которые делают эту тему отличным выбором, – это три разных макета блога, готовый код для SEO, полная система блогов, более 600 шрифтов Google и так далее. Read WP – один из лучших минималистичных дизайнов 2020 года.
Ценообразование
- Обычная лицензия – 49 долларов
- Расширенная лицензия – 1950 долларов США.
4. Ящик – разработан NeuronThemes.
Crate – это тема WordPress, разработанная профессионалами для профессионалов. Он предлагает минималистичный дизайн с чистым интерфейсом и несколькими расширенными функциями. Вы можете настроить презентацию, выбрав общий стиль, цвета и другие элементы с помощью Live Customizer. Все изменения вступают в силу немедленно. Тема полностью адаптивна, готова к работе с сетчаткой и оптимизирована для SEO. Вы можете добавлять портфолио, боковые панели и другие функции по своему усмотрению. Люди, стоящие за этой темой, предлагают обширную документацию и отличную поддержку клиентов, если вам нужна какая-либо помощь. Это определенно одна из лучших минималистичных тем на данный момент.
Это определенно одна из лучших минималистичных тем на данный момент.
Ценообразование
- Обычная лицензия – 69 долларов
- Расширенная лицензия – 2100 долларов США.
5. Типология – разработано Meks
Последним в нашем списке лучших веб-сайтов WordPress с минималистичным дизайном является Typology. Это текстовая тема блога, идеально подходящая для современных блоггеров и авторов книг. Уникальный дизайн основан на захватывающей дух типологии, полностью исключающей изображения с вашего сайта. Это доказывает, что сайты могут отлично выглядеть без изображений. Для такой минималистичной темы Typology предлагает всевозможные полезные функции. Он позволяет настраивать все, от домашней страницы до дизайна вашего бренда и пользовательских виджетов. Он отзывчивый, простой в использовании и предлагает полную поддержку WooCommerce. Обновления в один клик – это вишенка на торте.
Ценообразование
- Обычная лицензия – 59 долларов
- Расширенная лицензия – 2600 долларов
Лучшие премиальные темы WordPress
Если деньги не проблема, вам следует подумать о приобретении темы WordPress премиум-класса. Эти темы предоставляют вам демонстрации для любого типа проектов, которые могут помочь вам лучше визуализировать ваш дизайн. Кроме того, вы также получите доступ к расширенным инструментам для создания страниц, которые позволят вам создавать уникальный дизайн проще, чем когда-либо прежде. Вот несколько тем, которые помогут вашему сайту выделиться и помогут увеличить конверсию.
Эти темы предоставляют вам демонстрации для любого типа проектов, которые могут помочь вам лучше визуализировать ваш дизайн. Кроме того, вы также получите доступ к расширенным инструментам для создания страниц, которые позволят вам создавать уникальный дизайн проще, чем когда-либо прежде. Вот несколько тем, которые помогут вашему сайту выделиться и помогут увеличить конверсию.
5 лучших премиальных тем WordPress
1. Divi – Разработано Elegant Themes
Divi – одна из самых популярных тем WordPress, потому что она предлагает широкий спектр функций, которые помогут вам создать любой тип веб-сайта. Он включает в себя несколько плагинов, которые помогут вам создать лучший пользовательский интерфейс. Divi поставляется с уникальным инструментом Drag & Drop, который позволяет создавать и проектировать свой веб-сайт за считанные минуты. Вы можете экспериментировать с несколькими строками и столбцами, а также со всеми видами модулей. Divi предлагает множество вариантов создания сайтов, таких как кнопки, блочные цитаты, галереи и так далее. Это поможет вам с легкостью создавать, тестировать и оптимизировать ваш сайт.
Это поможет вам с легкостью создавать, тестировать и оптимизировать ваш сайт.
Ценообразование
- Divi доступен по цене 89 долларов.
2. X – разработан Themeco
X считается мощной темой WordPress, которая может помочь вам создать любой тип веб-сайта. Это одна из самых популярных премиальных тем, потому что она предоставляет четыре основные категории предварительно созданных демонстраций. Вы можете начать создавать свой сайт на одном из них, добавляя варианты, необходимые для объединения всего. Тема может работать с любым типом веб-сайта, включая бизнес-сайты, онлайн-портфолио, магазины электронной коммерции, блоги и т.д. Инструмент Drag & Drop позволяет быстро разрабатывать пользовательский интерфейс, а модули позволяют создавать уникальные дизайны с помощью нескольких щелчков мышью. Х просто впечатляет!
Ценообразование
- Обычная лицензия – 35 долларов
- Расширенная лицензия – 3200 долларов
3. Uncode – разработано Undsgn
Uncode – разработано Undsgn
Uncode – одна из тех тем, которые вы постоянно видите в Интернете. Это одна из самых популярных многоцелевых премиальных тем WordPress, потому что она предлагает впечатляющий список функций. Последняя версия темы поставляется с огромной библиотекой уникальных идей и демонстраций веб-сайтов, из которых вы можете выбирать. Его почти не сложно использовать, и он позволяет добавлять контент в свой дизайн за считанные минуты. Он поставляется с плагином WPBakery Page Builder, который позволяет настраивать демонстрационный контент с помощью визуального редактора Drag & Drop. Он идеально подходит для всех типов веб-сайтов.
Ценообразование
- Обычная лицензия – 59 долларов
- Расширенная лицензия – 2950 долларов
4. Rosa 2 – Разработано Pixelgrade
Rosa – одна из самых популярных тем WordPress для ресторанов по всей планете. Последняя тема под названием Rosa 2 – это улучшенная версия Rosa, но с некоторыми полезными дополнениями, которые помогут вашему сайту выделиться еще больше. Он упрощает сложные задачи, позволяя выводить изображения и видео за обрез с впечатляющим эффектом прокрутки параллакса. Rosa 2 предлагает потрясающую анимацию, стандартные шрифты, цветовые палитры и так далее. Он готов к работе с мобильными устройствами, быстро реагирует и полностью интегрирован с Weglot, плагином для перевода. В результате ваш сайт будет выглядеть на миллион долларов.
Он упрощает сложные задачи, позволяя выводить изображения и видео за обрез с впечатляющим эффектом прокрутки параллакса. Rosa 2 предлагает потрясающую анимацию, стандартные шрифты, цветовые палитры и так далее. Он готов к работе с мобильными устройствами, быстро реагирует и полностью интегрирован с Weglot, плагином для перевода. В результате ваш сайт будет выглядеть на миллион долларов.
Ценообразование
- Rosa 2 доступен за 95 долларов в качестве единовременной покупки или за 75 долларов в год.
5. Mist – разработано ZozoThemes
Mist – одна из тех тем WordPress, которая поможет вам создать уникальный привлекательный веб-сайт за считанные минуты. Это продвинутая мультиконцептуальная тема, которая выделит ваш бизнес-сайт из толпы. Он идеально подходит для любого типа веб-сайта, включая бизнес, группу, моду, портфолио, блог, благотворительность, архитектора и так далее. Тема включает в себя все расширенные функции, которые вы только можете придумать, позволяя вам придумать что-то впечатляющее. Адаптивный дизайн очень чистый и отлично работает на всех устройствах. Получите это, и вы не пожалеете.
Адаптивный дизайн очень чистый и отлично работает на всех устройствах. Получите это, и вы не пожалеете.
Ценообразование
- Mist доступен по цене 59 долларов.
Лучшие темы WordPress для блогов
Если вы хотите создать блог, лучший способ сделать это – использовать одну из многих специальных тем WordPress. Существуют тысячи тем на выбор, поэтому важно, чтобы вы нашли лучшие темы WordPress для своего сайта. Мы выбрали самые популярные варианты, чтобы помочь вам найти идеальную тему прямо сейчас.
5 лучших тем для блогов WordPress
1. Twenty Nineteen – разработан WordPress.org
Twenty Nineteen – это тема по умолчанию 2019 года, и это фантастический редактор блоков. Тема поставляется с предопределенными пользовательскими стилями для каждого блока, что позволяет вам создавать свой веб-сайт с нуля. Вы увидите, как все выглядит, когда работа будет выполняться на протяжении всего процесса. Эта конкретная тема отлично подходит для ведения блогов, но также подходит для бизнес-сайтов и некоммерческих организаций. Twenty Nineteen с большими пробелами и привлекательными заголовками в сочетании с популярным основным текстом с засечками – один из лучших вариантов на данный момент.
Twenty Nineteen с большими пробелами и привлекательными заголовками в сочетании с популярным основным текстом с засечками – один из лучших вариантов на данный момент.
Ценообразование
- Twenty Nineteen бесплатен для всех.
2. Письмо – Разработано A-works
С таким названием, как Writing, нет никаких сомнений в том, что эта тема ориентирована на текст. В нем есть все, что нужно писателю для представления своей работы, включая некоторые творческие, но простые эффекты и функции, которые привлекают читателей. Ваш блог будет иметь современный вид, смешанный с некоторыми классическими элементами, которые с самого начала объединяются, чтобы создать чистый блог. Его легко настроить и использовать, и вам не понадобится больше нескольких минут, чтобы создать хорошо продуманный и отзывчивый блог. Писатели должны сосредоточиться на письме, и эта тема предлагает именно это.
Ценообразование
- Написание доступно за 49 долларов.

3. TheBlogger – разработан Pixelwars.
Стать блоггером – это одно, а представить свои произведения наилучшим образом – совсем другое. Что ж, TheBlogger – это тема, предназначенная для того, чтобы читатели могли сосредоточиться на ваших блогах. Вам не потребуется больше нескольких минут, чтобы создать уникальный дизайн, который станет вашей торговой маркой. TheBlogger имеет все жизненно важные функции, в том числе мощный живой настройщик, поддержку WooCommerce, поддержку портфолио, сотни вариантов макета и так далее. Он также оптимизирован для SEO, готов к переводу и имеет высокую скорость загрузки. Кроме того, вы получите доступ к обширной документации и быстрой поддержке клиентов. Неудивительно, почему это так популярно.
Ценообразование
- TheBlogger доступен за 59 долларов.
4. Foodie Pro – разработан Fast Design Co.
Foodie Pro – самая продаваемая дочерняя тема Genesis на рынке. Он предлагает минималистичный вид с множеством различных вариантов шрифтов и цветов. Идея гурмана – предоставить ресторанам и кулинарным блогам идеальную платформу для демонстрации своих рецептов. Результат более чем удовлетворительный; это безупречно. Процесс создания настолько прост, насколько это возможно. Помимо выбора шрифтов и цветов, вы также сможете полностью настроить все: от пользовательских виджетов, дизайнов страниц рецептов, галерей, сообщений и так далее. Наконец, вы можете импортировать демонстрационный контент и виджеты несколькими щелчками мыши.
Идея гурмана – предоставить ресторанам и кулинарным блогам идеальную платформу для демонстрации своих рецептов. Результат более чем удовлетворительный; это безупречно. Процесс создания настолько прост, насколько это возможно. Помимо выбора шрифтов и цветов, вы также сможете полностью настроить все: от пользовательских виджетов, дизайнов страниц рецептов, галерей, сообщений и так далее. Наконец, вы можете импортировать демонстрационный контент и виджеты несколькими щелчками мыши.
Ценообразование
- Тема Foodie Pro доступна за 75 долларов.
5. Didi – разработан AnarielDesign
Если вы хотите создать узнаваемый бренд для своего модного блога, Didi – самая популярная тема WordPress. Современная адаптивная тема, красивая типографика и чистый минималистичный макет – это то, что вам нужно, чтобы читатели были вовлечены в ваш контент. Процесс создания прост, и вы можете выбрать один из шести вариантов макета блога, настраиваемые шаблоны страниц и широкий спектр шрифтов, которые сделают ваш блог уникальным. Это один из лучших шаблонов WordPress для журналов, сайтов о моде и образе жизни.
Это один из лучших шаблонов WordPress для журналов, сайтов о моде и образе жизни.
Ценообразование
- Вы можете получить Didi за 59 долларов.
Лучшие темы портфолио WordPress
Если вы дизайнер, иллюстратор, фотограф или любой другой художник-оформитель, вам нужен веб-сайт, который сможет показать ваши работы в лучшем свете. Многие темы WordPress разработаны специально для портфолио, но найти правильную легче сказать, чем сделать. Вот почему мы создали этот список лучших тем портфолио WordPress прямо сейчас.
5 лучших тем портфолио WordPress
1. Oshine – Разработано Oshine WP Themes
Ошайн – первая тема в нашем списке неспроста. В нем есть все необходимое, чтобы ваше портфолио выделилось из толпы. Он идеально подходит для всех креативщиков, поскольку включает 51 уникальную захватывающую демонстрацию, с которой вы можете поиграть. Есть десятки загрузочных анимаций, которые вы можете попробовать, а также множество различных стильных стилей презентации. Тема также полностью совместима с WooCommerce, что позволяет напрямую демонстрировать и продавать товары. Oshine включает расширенные инструменты и функции, которые помогут вам быстро создать лучший пользовательский интерфейс.
Тема также полностью совместима с WooCommerce, что позволяет напрямую демонстрировать и продавать товары. Oshine включает расширенные инструменты и функции, которые помогут вам быстро создать лучший пользовательский интерфейс.
Ценообразование
- Oshine доступен за 59 долларов.
2. Massive Dynamic – разработано Pixflow
Massive Dynamic от Pixflow – одна из самых доступных тем в нашем списке, но она предлагает 70 различных тем. Это удобный конструктор веб-сайтов с большим количеством функций, чем вы ожидаете. Тема позволяет создавать многостраничные веб-сайты, добавлять собственные виджеты, анимацию и так далее. Конечно, он предлагает поддержку RTL, предоставляет центр уведомлений и набор из 76 шорткодов. В результате получился очень отзывчивый веб-сайт, который отлично работает на всех устройствах. Вы можете попробовать неограниченное количество макетов, и вы можете вручную установить ширину для каждого столбца.
Ценообразование
- Massive Dynamic в настоящее время доступен всего за 39 долларов.

3. Asata – разработан Bears Theme
Asata специализируется на создании портфолио для агентств цифрового маркетинга. Это идеальная тема для онлайн-бизнеса. Тема предлагает цельный, стильный дизайн, в котором очень легко ориентироваться. Это очень отзывчивый многоцелевой шаблон, который показывает, насколько вы профессиональны и креативны. Тема поставляется с множеством различных стилей и макетов домашней страницы, что позволяет создавать уникальный товарный знак, который запоминают люди. Все строительные блоки есть, вам просто нужно выбрать те, которые вам нравятся, и ваш сайт будет готов раньше, чем вы это узнаете.
Ценообразование
- Asata доступна за 14 долларов.
4. TheGem – разработан CodexThemes
TheGem, известный как универсальный набор инструментов для творчества, является одной из самых универсальных тем для портфолио. Он предлагает сочетание инновационного дизайна, умных инструментов, высокой производительности и последних тенденций в области SEO. Все в этой команде кажется хорошо продуманным и никогда не разочаровывает. TheGem позволяет настраивать практически все на вашем сайте. Это дает вам полный контроль над дизайном веб-сайта, и у вас не возникнет проблем с чем-то удивительным, даже если вы полный новичок.
Все в этой команде кажется хорошо продуманным и никогда не разочаровывает. TheGem позволяет настраивать практически все на вашем сайте. Это дает вам полный контроль над дизайном веб-сайта, и у вас не возникнет проблем с чем-то удивительным, даже если вы полный новичок.
Ценообразование
- TheGem доступен по цене 59 долларов.
5. Nimbus – разработан WebGeniusLab
Портфели должны быть современными и простыми, и Nimbus в этом отлично справляется. Это удобная тема, которая позволяет создавать уникальные резюме и портфолио с помощью нескольких щелчков мышью. Тема предлагает коллекцию готовых страниц и макетов блогов. Конечно, вы можете выбирать все строительные блоки на каждом этапе пути. Nimbus полностью адаптивен, совместим с WooCommerce и совместим с плагинами премиум-класса, такими как Revolution Slider и Elementor. Это одна из лучших тем WordPress для портфолио с впечатляющей SEO-оптимизацией и высокой скоростью загрузки.
Ценообразование
- Nimbus может стать вашим всего за 59 долларов.

Лучшие темы для фотографий WordPress
Каждому фотографу нужна подходящая платформа для правильного представления своих фотографий. WordPress – идеальная платформа для создания веб-сайтов с фотографиями, но вам все равно нужно найти правильную тему, которая соответствует вашему стилю. Вот некоторые из самых популярных тем для фотографий для WordPress на данный момент.
5 лучших тем для фотографий WordPress
1. Береговая линия – Разработано CSSIgniter
Coastline отлично сочетает в себе фотографию и дизайн веб-сайтов. Он представляет собой элегантный способ создания уникальных веб-сайтов, на которые люди будут возвращаться. Это одна из лучших тем WordPress в этой категории, потому что она может помочь вам улучшить вашу игру. Процесс дизайна прост, и каждый макет создается так, чтобы сосредоточить внимание на вашей работе. Вся домашняя страница представляет собой одно большое портфолио, так что вы можете сразу показать свои лучшие работы. Другие функции включают настраиваемые виджеты, оптимизацию SEO, премиальную поддержку, обновления и совместимость с самыми популярными плагинами.
Другие функции включают настраиваемые виджеты, оптимизацию SEO, премиальную поддержку, обновления и совместимость с самыми популярными плагинами.
Ценообразование
- Вы можете получить Coastline всего за 34,30 доллара.
2. Photocrati – разработано Imagely
Если вы когда-нибудь видели портфолио, которое произвело на вас впечатление, скорее всего, за этим стоял Photocrati. Сегодня эту тему используют фотографы всего мира. Это тема, которая предлагает более 60 дизайнов, встроенные макеты галереи и бесконечное количество настраиваемых функций, собранных в одном. Излишне говорить, что Photocrati полностью адаптивен и одинаково хорошо работает на всех устройствах. Встроенные галереи электронной коммерции предоставляют прекрасную возможность продавать фотографии напрямую. Итак, подготовьте свои лучшие работы и покажите их в настраиваемых слайд-шоу и галереях диафильмов.
Ценообразование
- Photocrati доступен за 99 долларов.

3. Фотограф – разработано Pixelwars.
Photographer от Pixelwars считается лучшей темой WordPress для фотографии более чем 22000 пользователей. Он предлагает сочетание полезных функций, простоту использования и привлекательный дизайн, чтобы обеспечить наилучшие впечатления от просмотра на всех устройствах. Минималистичный дизайн позволяет зрителю сосредоточиться на вашей работе, не отвлекаясь ни на что. Весь процесс настройки прост, и вы сможете создавать собственные галереи за считанные минуты. Другие функции включают в себя более 600 шрифтов Google, готовность к SEO и Google Analytics, готовность к переводу, панели пользовательских настроек и т.д.
Ценообразование
- Фотограф доступен за 75 долларов.
4. Fluxus – разработан Intheme
Fluxus – еще одна тема WordPress, ориентированная на фотографию. В настоящее время его используют более 6000 клиентов, потому что он предлагает гладкий, красивый дизайн и очень простой процесс настройки. В теме есть горизонтальное портфолио с акцентом на большие изображения и потрясающие фотографии. Минималистичный дизайн фокусирует внимание на вашей работе, позволяя представить ее наилучшим образом. Fluxus имеет несколько полезных функций, таких как полноэкранный слайдер, горизонтальное портфолио, сеточное портфолио, лайтбокс, отложенная загрузка и так далее. Тема готова к переводу, поддерживает несколько языков и поставляется со светлой и темной оболочкой.
В теме есть горизонтальное портфолио с акцентом на большие изображения и потрясающие фотографии. Минималистичный дизайн фокусирует внимание на вашей работе, позволяя представить ее наилучшим образом. Fluxus имеет несколько полезных функций, таких как полноэкранный слайдер, горизонтальное портфолио, сеточное портфолио, лайтбокс, отложенная загрузка и так далее. Тема готова к переводу, поддерживает несколько языков и поставляется со светлой и темной оболочкой.
Ценообразование
- Fluxus доступен за 49 долларов.
5. Фотография – разработано ThemeGoods.
Фотография от ThemeGoods – еще один популярный выбор среди профессиональных фотографов. Это полноценная тема с постоянными обновлениями, которые продолжают добавлять новые творческие функции. Установка выполняется быстро и легко, а поскольку фотография поставляется с плагином WooCommerce, вы можете продавать свою работу напрямую клиентам. Макеты потрясающие, и вы можете быстро настроить свой веб-сайт с помощью инструмента для создания контента. Функция бесконечной прокрутки обеспечивает сверхбыструю загрузку страницы, а два доступных варианта премиум-лайтбокса сделают ваши фотографии особенными. Фотография – это фантастическая тема со всем необходимым для создания уникального веб-сайта с фото-витриной.
Функция бесконечной прокрутки обеспечивает сверхбыструю загрузку страницы, а два доступных варианта премиум-лайтбокса сделают ваши фотографии особенными. Фотография – это фантастическая тема со всем необходимым для создания уникального веб-сайта с фото-витриной.
Ценообразование
- Фотография доступна за 59 долларов.
Лучшие женские темы WordPress
Создание веб-сайта, ориентированного на женщин, требует другого подхода. Это может быть блог мамочки или портфолио свадебных фотографий, но выбрать правильный женский бренд – непростая задача. Вот почему мы провели дополнительное исследование, чтобы найти лучшие темы WordPress, в которых есть функции, необходимые для создания уникального женского веб-сайта в кратчайшие сроки.
5 лучших женских тем WordPress
1. Glam Pro, разработанный Restored316Designs
Glam Pro – одна из лучших женских тем, которые вы можете получить прямо сейчас. Это гламурная тема с тремя вариантами макета, настраиваемыми заголовками и десятками настраиваемых функций. Это идеальная тема для блогов, сайтов, посвященных моде, и сайтов, посвященных красоте, для женщин. В пакет входит все необходимое для создания уникальной платформы для вашего сайта. Некоторые из включенных функций – это настраиваемые шаблоны страниц для нескольких страниц, средство настройки тем, позволяющее выбирать цвета вручную, области виджетов и т.д. Glam Pro – это именно то, что вам нужно для создания современного веб-сайта, на котором женщины будут чувствовать себя как дома.
Это идеальная тема для блогов, сайтов, посвященных моде, и сайтов, посвященных красоте, для женщин. В пакет входит все необходимое для создания уникальной платформы для вашего сайта. Некоторые из включенных функций – это настраиваемые шаблоны страниц для нескольких страниц, средство настройки тем, позволяющее выбирать цвета вручную, области виджетов и т.д. Glam Pro – это именно то, что вам нужно для создания современного веб-сайта, на котором женщины будут чувствовать себя как дома.
Ценообразование
- Glam Pro доступен за 129,95 долларов.
2. Розмарин, разработанный Solopine
Розмарин – идеальная тема WordPress для стильных блогов. Он содержит множество полезных функций, которые помогут вам в кратчайшие сроки создать узнаваемый бренд для вашего сайта. Вы можете выбрать ширину области нижнего колонтитула Instagram, выбрать дизайн из нескольких различных вариантов макета и добавить все виды форматов прямо на свой сайт. Тема включает в себя настраиваемые виджеты и предлагает сотни настраиваемых параметров цвета. Функция липкой навигации обеспечивает отзывчивость, а общий вид очень чистый. Это как раз то, что вам нужно, чтобы стать настоящим блогером!
Функция липкой навигации обеспечивает отзывчивость, а общий вид очень чистый. Это как раз то, что вам нужно, чтобы стать настоящим блогером!
Ценообразование
- Розмарин доступен за 39 долларов.
3. Kloe, разработано Select-Themes.
Kloe – это женская тема с функциями, которые позволяют превратить ее во что угодно. В нем есть множество предварительно разработанных вариантов домашней страницы, и вы можете использовать их для создания идеального блога, портфолио или веб-сайта интернет-магазина. Есть 14 привлекательных вариантов домашней страницы и всевозможные макеты, функции и элементы, с которыми вы можете поэкспериментировать. Кроме того, Kloe поставляется с функцией импорта демонстрационного контента одним щелчком мыши, а также совместим с WooCommerce, что позволяет напрямую продавать свои работы. Kloe поможет вам показать, насколько вы модны и элегантны, создав рабочую платформу для бизнеса.
Ценообразование
- Kloe доступен по цене 69 долларов.

4. Бархатцы, разработанные Дэни Дюшен.
Marigold – креативная тема WordPress для женщин, которые хотят представить свой блог и интернет-магазин наилучшим образом. Он предназначен в первую очередь для мобильных устройств, но также хорошо работает на больших экранах. Помимо привлекательного внешнего вида и плавной работы, Marigold также совместим с плагином WooCommerce. Есть десятки настраиваемых функций, таких как ползунки, макеты, виджеты, параметры боковой панели и т.д. Это идеальная тема для стильных женщин, которые хотят поделиться своими продуктами и мыслями с остальным миром.
Ценообразование
- Бархатцы доступны по цене 39 долларов.
5. Aileen, разработанный Giathemes.
Эйлин – отличный выбор, если вы ищете тему, которая поможет вам создать простой и элегантный блог-сайт или интернет-магазин. Это идеальная тема для блогов о моде, путешествиях, еде и фотографии, и она предлагает несколько полезных функций, которые помогут вам создать узнаваемый бренд. Процесс установки быстрый и простой. Вы сможете создавать уникальные дизайны, комбинируя цвета и макеты по своему усмотрению. Конечно, Aileen полностью адаптивна и оптимизирована для мобильных устройств. Другие функции включают настраиваемые виджеты, демонстрационную установку в один клик, поддержку WooCommerce и так далее.
Процесс установки быстрый и простой. Вы сможете создавать уникальные дизайны, комбинируя цвета и макеты по своему усмотрению. Конечно, Aileen полностью адаптивна и оптимизирована для мобильных устройств. Другие функции включают настраиваемые виджеты, демонстрационную установку в один клик, поддержку WooCommerce и так далее.
Ценообразование
- Эйлин доступна за 29 долларов.
Лучшие темы WordPress по недвижимости
Многие компании по недвижимости используют темы WordPress для создания идеальной платформы для демонстрации своих объявлений. Тем не менее, веб-сайты WordPress обычно предназначены для предприятий и блогов, поэтому поиск идеальной темы для вашей недвижимости не будет прогулкой по парку. Продолжайте читать и узнавайте больше о лучших темах WordPress для недвижимости.
5 лучших тем WordPress для недвижимости
1. Houzez, разработанный Favethemes
Houzez, разработанный специально для компаний, занимающихся недвижимостью, – идеальная тема для вашего бизнеса. Его используют более 17 000 агентов по всему миру, потому что он делает продажу недвижимости намного проще, чем когда-либо прежде. Houzez легко настроить. Вы можете использовать инструмент Drag & Drop, чтобы создать свой веб-сайт с нуля. Тема предлагает новейшую систему поиска, которая позволяет посетителям легко находить объекты недвижимости по их местоположению, размеру, количеству спален и другим параметрам. Нарисуйте сетки от руки и используйте самую продвинутую CRM-систему в теме WordPress.
Его используют более 17 000 агентов по всему миру, потому что он делает продажу недвижимости намного проще, чем когда-либо прежде. Houzez легко настроить. Вы можете использовать инструмент Drag & Drop, чтобы создать свой веб-сайт с нуля. Тема предлагает новейшую систему поиска, которая позволяет посетителям легко находить объекты недвижимости по их местоположению, размеру, количеству спален и другим параметрам. Нарисуйте сетки от руки и используйте самую продвинутую CRM-систему в теме WordPress.
Ценообразование
- Houzez доступен по цене 59 долларов.
2. WPresidence, разработанный WPEstate
Когда дело доходит до тем WordPress о недвижимости, WPresidence – один из самых популярных вариантов. Он создан, чтобы предоставить вам все инструменты и функции, необходимые для разработки современного функционального веб-сайта. Вы можете поэкспериментировать с более чем 400 функциями и инструментами, и служба поддержки клиентов будет рада помочь вам, если вы застрянете. Есть 12 демонстраций, на которых вы можете создать свой сайт. Конечно, каждый из них полностью настраивается, что дает вам безграничные возможности. Независимо от того, риелтор вы или агентство, WPresidence вас не разочарует.
Есть 12 демонстраций, на которых вы можете создать свой сайт. Конечно, каждый из них полностью настраивается, что дает вам безграничные возможности. Независимо от того, риелтор вы или агентство, WPresidence вас не разочарует.
Ценообразование
- WPresidence доступен за 49 долларов.
3. Realtyspace, разработанный Codefactory47
Следующим в нашем списке лучших тем WordPress для недвижимости является Realtyspace. Это очень популярная тема среди риэлторов и агентств недвижимости, потому что она предлагает расширенные функции, которые вы больше нигде не найдете. Такие функции, как настраиваемая валюта, полностью переводимый текст и настраиваемый поиск по области, делают эту тему подходящей независимо от того, где находится ваш бизнес. Realtyspace позволяет вам управлять своими списками, находить клиентов, принимать подписки, создавать уникальные целевые страницы и многое другое. Вы сможете создать современную платформу для недвижимости без навыков программирования с помощью этой простой в использовании темы WP.
Ценообразование
- Realtyspace доступен за 59 долларов.
4. Myhome, разработанный TangibleDesign
Чтобы добиться успеха в сфере недвижимости, нужны правильные инструменты, и Myhome стоит проверить. Это популярная тема WordPress, которая поможет вам создать идеальный веб-сайт для ваших списков. Тема имеет наивысшие рейтинги, что позволяет вам создать страницу с высокой конверсией недвижимости для вашего бизнеса. Myhome предоставляет шесть различных демонстраций, на основе которых вы можете создать свой сайт. Другие функции включают расширенные свойства поиска, гибкие карточки свойств и еще 120 строительных блоков, которые помогут вам создать уникальный пользовательский интерфейс для каждого посетителя.
Ценообразование
- Myhome доступен за 59 долларов.
5. Недвижимость 7, разработанная Contempo Themes.
RE7 – это гораздо больше, чем просто тема для WordPress. Это полный пакет для вашего бизнеса в сфере недвижимости, и он был создан агентами по недвижимости с многолетним опытом. Все в этой теме ориентировано на привлечение пользователей, привлечение потенциальных клиентов и обеспечение продаж ваших объявлений. Real Estate 7 использует конструктор страниц Elementor, который предоставляет неограниченное количество возможностей дизайна. Вы можете выбрать один из 36 языков, поэтому вы можете отображать объекты со всего мира. Также включены бесплатные обновления, отличная поддержка клиентов и несколько плагинов.
Все в этой теме ориентировано на привлечение пользователей, привлечение потенциальных клиентов и обеспечение продаж ваших объявлений. Real Estate 7 использует конструктор страниц Elementor, который предоставляет неограниченное количество возможностей дизайна. Вы можете выбрать один из 36 языков, поэтому вы можете отображать объекты со всего мира. Также включены бесплатные обновления, отличная поддержка клиентов и несколько плагинов.
Ценообразование
- Real Estate 7 можно приобрести за 59 долларов.
Лучшие темы WordPress для бизнеса
В наши дни ведение бизнеса подвергает вас постоянному давлению. Поскольку большинство сделок совершается онлайн, вам нужно потратить много времени и усилий на создание узнаваемого сайта. Если вы не знаете, где найти лучшие темы WordPress для бизнеса, взгляните на список ниже. Мы выбрали пять из самых популярных бизнес-тем WP прямо сейчас. Любой из них предоставит вам множество возможностей и массу полезных функций.
5 лучших тем WordPress для бизнеса
1. Консультации, разработанные Stylemix Themes
Консалтинг – самая продаваемая консалтинговая тема всех времен. Это также лучшая бизнес-ориентированная тема WP, потому что она предлагает всевозможные полезные функции. Прежде всего, важно сказать, что Consulting работает с конструкторами страниц WPBakery и Elementor. Вам просто нужно выбрать один из более чем 80 готовых шаблонов и настроить его по своему вкусу. Темы Stylemix обеспечивают отличную поддержку клиентов, если вас смущает такое количество настраиваемых функций. Конечно, тема включает в себя несколько местоположений на карте Google, импорт демо в один клик, конструктор калькулятора стоимости и так далее. Попробуйте и создайте уникальный веб-сайт уже сегодня.
Ценообразование
- Консультация доступна за 59 долларов.
2. Blo, разработано Xpeed Studio.
Если вы являетесь владельцем стартапа, цифрового агентства, технического или корпоративного бизнеса, Blo будет более чем подходящим для вашего сайта. Это многоконцептуальная бизнес-тема WordPress, использующая конструктор страниц Elementor Drag & Drop и несколько расширенных надстроек. Вместе эти функции позволяют создать веб-сайт за считанные минуты. Blo включает в себя новейшую версию слайдера Revolution с опциями темы Unyson. Другие функции включают раздел изображений, раздел цветов, доступ ко всем шрифтам Google, раздел видео и многое другое. Итак, приступайте к делу, выберите дизайн и макет и настройте взаимодействие с пользователем до последней детали.
Это многоконцептуальная бизнес-тема WordPress, использующая конструктор страниц Elementor Drag & Drop и несколько расширенных надстроек. Вместе эти функции позволяют создать веб-сайт за считанные минуты. Blo включает в себя новейшую версию слайдера Revolution с опциями темы Unyson. Другие функции включают раздел изображений, раздел цветов, доступ ко всем шрифтам Google, раздел видео и многое другое. Итак, приступайте к делу, выберите дизайн и макет и настройте взаимодействие с пользователем до последней детали.
Ценообразование
- Blo доступен за 25 долларов.
3. Consultio, разработано Case-Themes
Consultio имеет все необходимое для создания современного веб-сайта, посвященного корпоративному бизнесу и финансам. Он наполнен настраиваемыми функциями и впечатляющими демонстрациями, которые помогут вам занять узнаваемое место на рынке. Он также использует конструктор страниц Elementor, который позволяет создавать сайт с нуля. Consultio – это полностью адаптивная тема с полностью оптимизированными для SEO функциями, фантастической поддержкой клиентов и готовностью к WooCommerce. В нем есть все необходимое для ранжирования вашего веб-сайта и наилучшего представления вашего предложения потенциальным клиентам.
Consultio – это полностью адаптивная тема с полностью оптимизированными для SEO функциями, фантастической поддержкой клиентов и готовностью к WooCommerce. В нем есть все необходимое для ранжирования вашего веб-сайта и наилучшего представления вашего предложения потенциальным клиентам.
Ценообразование
- Consultio доступен за 39 долларов.
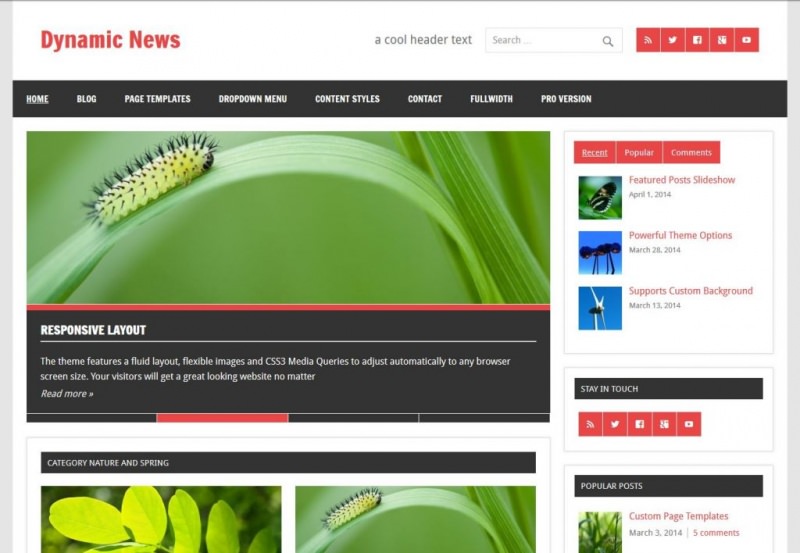
4. Dynamix, разработанный Acoda Themes
Как уже следует из названия, Dynamix – это динамическая тема WordPress для малого и среднего бизнеса. Он идеально подходит для интернет-магазинов, профессиональных презентаций, сайтов-портфолио, блогов и т.д. Тема полностью адаптивная, поэтому отлично работает на всех устройствах. Настройка страницы очень динамична, что позволяет вам создавать свой сайт блок за блоком. Вы получите доступ к базе данных предварительно созданных веб-сайтов и десяткам настраиваемых функций. Когда вы довольны своим дизайном, вы получите сайт со сверхбыстрой скоростью загрузки страниц и красивым, уникальным дизайном, соответствующим последним тенденциям рынка.
Ценообразование
- Dynamix доступен за 49 долларов.
5. Башня, разработанная Codeless
Что вам нужно, чтобы ваш бизнес-сайт выделялся среди других? Тауэр знает ответ на этот вопрос. Это одна из самых популярных бизнес-тем, предлагающая полностью адаптивный дизайн, простой в использовании конструктор страниц с перетаскиванием, неограниченные настраиваемые параметры, более 20 готовых демонстраций и высокую производительность. Tower предоставляет все необходимое для увеличения конверсии и создания заметного следа на рынке. Он идеально подходит для любого бизнеса, и вы можете полностью настраивать каждую функцию, пока не будете довольны результатами. Сделайте свой бизнес-сайт как можно лучше с помощью этой удивительной темы WP.
Ценообразование
- Башня доступна по цене 59 долларов.
Лучшие темы электронной коммерции WordPress
Интернет-магазины стали нормой, когда речь идет о продакт-плейсменте на сегодняшнем рынке. Недавние события по всему миру вынудили компании перевести свои магазины в онлайн, и вы должны сделать то же самое, если хотите заработать немного денег. Вот список лучших тем WordPress для электронной коммерции. Выберите свой фаворит и увеличьте продажи в мгновение ока.
5 лучших тем для электронной коммерции WordPress
1. Витрина, разработанная WooCommerce.
WooCommerce – самый популярный плагин электронной коммерции, используемый тысячами веб-сайтов WP, а Storefront – их бесплатная тема WordPress. Он предоставляет гибкую и интуитивно понятную платформу, на которой вы можете представлять и продавать свои продукты прямо через свой веб-сайт. Естественно, он отличается повышенной производительностью SEO и простым дизайном с десятками настраиваемых функций. Витрину легко настроить. После того, как вы создадите общий вид своего магазина, вы можете добавить категории продуктов и убедиться, что ваши посетители получают всю информацию в одном месте. Это идеальная тема для вашей электронной коммерции.
Ценообразование
- Витрина бесплатна для всех.
2. Metro, разработанная Radius Theme.
Когда дело доходит до тем электронной коммерции для WordPress, Metro – безопасный выбор. Это минималистичная тема с поддержкой WooCommerce, позволяющая продавать свои продукты напрямую потенциальным клиентам. Это одна из лучших тем для интернет-магазинов. Его очень легко настроить, и результаты придадут вашему магазину стильный и простой вид, позволяя посетителям сосредоточиться на ваших продуктах. Он чистый, простой и предлагает десятки готовых дизайнов страниц. Если этого недостаточно, Metro использует конструктор страниц Elementor, известный своими практическими приложениями. Попробуйте, и вы не будете разочарованы.
Ценообразование
- Метро можно купить за 24 доллара.
3. Ритейлер, разработанный Getbowtied
Нет сомнений в том, что следует упомянуть The Retailer от Getbowtied, когда мы говорим о лучших темах WP с учетом электронной коммерции. В настоящее время его используют более 15 000 интернет-магазинов, потому что он очень надежен и прост в настройке. Благодаря неограниченным возможностям дизайна страниц, десяткам настраиваемых функций и совместимости с WPBakery, Elementor и Visual Composer неудивительно, почему так много людей выбрали его. Retailer предлагает вам классический дизайн магазина, ориентированный на продажу, что делает его отличным выбором для прямой доставки, партнерских продуктов и т.д.
В настоящее время его используют более 15 000 интернет-магазинов, потому что он очень надежен и прост в настройке. Благодаря неограниченным возможностям дизайна страниц, десяткам настраиваемых функций и совместимости с WPBakery, Elementor и Visual Composer неудивительно, почему так много людей выбрали его. Retailer предлагает вам классический дизайн магазина, ориентированный на продажу, что делает его отличным выбором для прямой доставки, партнерских продуктов и т.д.
Ценообразование
- Розничный продавец доступен за 59 долларов.
4. Kallyas, разработанный Hogash
Kallyas известна как самая продвинутая тема WordPress, разработанная для электронной коммерции. Это одна из самых продаваемых тем из-за некоторых уникальных функций, которые сделают вашу жизнь намного проще. Помимо стандартных функций, таких как высокая скорость загрузки, адаптивный дизайн и SEO-оптимизация, эта тема может предложить гораздо больше. Вы можете создать свой сайт, используя один из более чем 70 готовых шаблонов. Встроенный конструктор страниц под названием Zion Builder делает создание веб-сайта простым и увлекательным. Другие функции включают плагины премиум-класса, интеграцию шрифтов, автоматические обновления, простой в использовании инструмент перетаскивания и многое другое.
Встроенный конструктор страниц под названием Zion Builder делает создание веб-сайта простым и увлекательным. Другие функции включают плагины премиум-класса, интеграцию шрифтов, автоматические обновления, простой в использовании инструмент перетаскивания и многое другое.
Ценообразование
- Kallyas доступен за 69 долларов.
5. Depot, разработано Mikado-Themes.
Depot – одна из лучших тем WordPress для электронной коммерции в 2020 году. Это мощная платформа, которая предлагает 12 предварительно разработанных идей для домашней страницы, доступ к конструктору страниц WPBakery и Slider Revolution, полную поддержку WooCommerce, расширенную оптимизацию SEO и оперативную поддержку клиентов. Depot рассчитано на интернет-магазины мебели, но также предлагает наборы портфолио и макеты блогов. Фактически, у него больше всего возможностей из всех тем из нашего списка, что позволяет вам создать уникальный веб-сайт, который привлечет новых клиентов и поможет вам повысить конверсию.
Ценообразование
- Депо доступен за 75 долларов.
Как выбрать правильную тему WordPress
В настоящее время в Интернете доступно более 10 000 тем WordPress. Это довольно много, когда дело доходит до поиска подходящей темы WordPress для вашего сайта. Однако не все темы предназначены для одного типа веб-сайтов. Вы должны выяснить, что вам нужно, прежде чем тратить деньги и время на одно из них. Вот несколько советов, которые помогут вам найти идеальную тему WP для вашего бизнеса.
Составьте список необходимых вам функций
Перед покупкой темы составьте список функций, которые необходимы вашему сайту. Вы хотите, чтобы ваш сайт был переведен? Вы ищете дизайн с одной или несколькими колонками? Вы ищете готовые веб-сайты или хотите создать свой сайт с нуля? Ответьте на эти вопросы, чтобы сузить поиск.
Слишком много функций вредно для бизнеса
Получение темы WP с сотнями функций может быть контрпродуктивным в долгосрочной перспективе. Не только это, но и слишком большое количество функций также может повлиять на производительность сайта. Придерживайтесь тех функций, которые вам действительно нужны, и не обращайте внимания на те, без которых вы можете обойтись. Оставайтесь верными первоначальной идее и забудьте о модных музыкальных проигрывателях и других дополнительных функциях.
Не только это, но и слишком большое количество функций также может повлиять на производительность сайта. Придерживайтесь тех функций, которые вам действительно нужны, и не обращайте внимания на те, без которых вы можете обойтись. Оставайтесь верными первоначальной идее и забудьте о модных музыкальных проигрывателях и других дополнительных функциях.
Учитывайте только адаптивные темы
Если веб-сайт адаптивен, это означает, что он хорошо работает на всех устройствах. Все функции, такие как меню и виджеты, должны быть доступны со всех устройств. Подобные темы обычно имеют такие функции, как несколько дизайнов сетки сайтов, гибкие изображения и т.д.
Цвета все
Внешний вид – это все, что касается интернет-маркетинга. Цвета помогают людям запомнить ваш веб-сайт, поэтому вы должны настроить все под логотип вашей компании и общую нишу. WordPress – фантастическая платформа, которая позволяет вам делать именно это, не беспокоясь. Приложите дополнительные усилия к творческому процессу и создайте заметную визуальную идентичность для своего веб-сайта.
Выбирайте премиальные темы
Конечно, лучшие премиальные темы WordPress имеют свою цену, но они также обладают всевозможными расширенными функциями. Например, вы получите полную поддержку клиентов, чтобы в любой момент обратиться за помощью. Вы также будете знать, что ваш веб-сайт имеет сильное кодирование, а лучшие темы для WordPress предоставят вам доступ к Genesis Framework, что поможет вам значительно повысить рейтинг вашего сайта.
Топ-20 сайтов / каталогов тем WordPress
WordPress.org
WordPress стоит за 35% всех веб-сайтов и предлагает одну из самых больших библиотек бесплатных тем WP. Это простая, но гибкая платформа, которая позволяет создавать документы, страницы и целые веб-сайты без какого-либо предыдущего опыта. Компания полностью изменила правила разработки веб-сайтов, сделав их доступными для всех. В сочетании с плагинами WP может помочь вам создать идеальный веб-сайт для любого бизнеса, блога или интернет-магазина.
Ключевая особенность
- Гибкость – вы можете создать любой тип сайта
- Публикуйте с легкостью – создавайте сообщения, страницы и добавляйте мультимедиа несколькими щелчками мыши
- Простая система тем – получите доступ к тысячам бесплатных тем WP
- Встроенные комментарии – привлекайте читателей в раздел комментариев
- Более 70 языков – используйте WP на своем родном языке
StudioPress
StudioPress – известная компания по разработке веб-сайтов, которая на протяжении многих лет развивается. Он известен тем, что создает темы WP в соответствии с высочайшими стандартами SEO, производительности, дизайна и безопасности. Все их темы работают на Genesis Framework, и они отвечают за многие популярные премиальные темы WordPress. StudioPress определенно является одним из самых популярных хостов веб-сайтов WordPress, и он отвечает за множество дизайнов, используемых предприятиями по всей планете.
Он известен тем, что создает темы WP в соответствии с высочайшими стандартами SEO, производительности, дизайна и безопасности. Все их темы работают на Genesis Framework, и они отвечают за многие популярные премиальные темы WordPress. StudioPress определенно является одним из самых популярных хостов веб-сайтов WordPress, и он отвечает за множество дизайнов, используемых предприятиями по всей планете.
Ключевая особенность
- Премиум-темы – найдите идеальную платную тему для своего сайта
- Genesis framework – улучшенный рейтинг сайта и безопасность
- Бесплатные темы – получите доступ к огромному выбору бесплатных тем WP
- Идеально для онлайн-агентств – станьте участником и увеличьте свой доход
Элегантные темы
Вы уже можете догадаться, что Elegant Themes имеет дело с современными, стильными и элегантными темами WP всех типов. Он отвечает за такие темы, как DIVI, которые используются тысячами компаний по всему миру. Они разработали инструмент Divi Builder, который обеспечивает удивительную гибкость и позволяет создавать уникальный веб-сайт без какого-либо предыдущего опыта. Другие продукты включают Monarch, известный как лучший плагин для обмена в соцсетях, и Bloom, лучший плагин для подписки.
Они разработали инструмент Divi Builder, который обеспечивает удивительную гибкость и позволяет создавать уникальный веб-сайт без какого-либо предыдущего опыта. Другие продукты включают Monarch, известный как лучший плагин для обмена в соцсетях, и Bloom, лучший плагин для подписки.
Ключевая особенность
- Тема Divi – одна из самых популярных тем WP
- Bloom – лучший плагин для электронной почты
- Monarch – потрясающий плагин для социальных сетей
- Divi Builder – уникальный инструмент для создания сайтов
- Огромная библиотека макетов – доступ к почти тысяче макетов и дизайнов
TemplateMonster
В TemplateMonster есть шаблон для вашего сайта, независимо от того, какой тип сайта вам нужен. Их впечатляющее предложение включает десятки решений для любого веб-сайта, включая WordPress, HTML, электронную коммерцию и CMS. TemplateMonster имеет в своем арсенале более 16 500 цифровых продуктов и стоит каждой копейки, независимо от того, хотите ли вы создать веб-сайт для себя или других. Здесь вы найдете все необходимое для создания уникального веб-сайта.
Ключевая особенность
- Премиум-шаблоны WordPress – около 1500 шаблонов WP и 25000 шаблонов для других платформ
- Несколько категорий – разные шаблоны для всех типов веб-сайтов
- Плагины WordPress – найдите несколько действительно полезных плагинов WP
- Разумные цены – большинство тем около 75 долларов.
- Варианты веб-хостинга – позвольте профессионалам позаботиться о вашем веб-сайте
TagDiv
TagDiv – лучший вариант, если вы хотите создать сайт новостей или журнала. Компания предлагает шаблоны WP, известные своим интуитивно понятным дизайном, первоклассным кодированием и беспрецедентной функциональностью. TagDiv упростил создание новостных веб-сайтов благодаря сочетанию инструментов Drag & Drop. Имея доступ к десяткам различных дизайнов и фантастической поддержке клиентов, TagDiv делает все возможное, чтобы обеспечить вам наилучшее обслуживание.
Ключевая особенность
- Темы новостей – найдите идеальную новостную тему для своего сайта
- Легко настроить – выберите каждый элемент на своем сайте
- Фантастическая поддержка – получайте обновления и руководства вместе с обширной документацией
- Уникальный дизайн – выделите свой сайт
- Оптимизация производительности – получите максимальную производительность сайта
Themeisle
Все, что вам, блогерам и влогерам, следует знать о Фемисле. Они являются разработчиками популярных тем WP, таких как Neve, Hestia и Zelle, которые очень популярны среди любителей путешествий во всем мире. Их уникальные плагины, такие как Visualizer, Feedzy и Otter Blocks, широко используются веб-сайтами, а в доступной документации есть ответы на все вопросы, которые вы можете себе представить. Доверьтесь Themeisle, и вы станете известным блоггером.
Ключевая особенность
- Лучший конструктор сайтов – уникальные инструменты для создания сайтов
- Обширная документация – получите руководства по любому поводу
- Бесплатные шаблоны – просмотрите библиотеку бесплатных шаблонов WP
- Шаблон Neve – одна из самых настраиваемых тем
Pixelgrade
Pixelgrade предлагает темы WordPress начального уровня, идеально подходящие для малого и среднего бизнеса. Компания процветает последние восемь лет, и по крайней мере 60 000 веб-сайтов используют ее темы. Pixelgrade известна тем, что создает простые и эффективные дизайнерские решения для веб-сайтов. Выберите их, и ваш сайт в кратчайшие сроки приобретет профессиональный и современный вид. Служба поддержки клиентов будет рада помочь вам превратить ваши идеи в рабочие веб-сайты.
Компания процветает последние восемь лет, и по крайней мере 60 000 веб-сайтов используют ее темы. Pixelgrade известна тем, что создает простые и эффективные дизайнерские решения для веб-сайтов. Выберите их, и ваш сайт в кратчайшие сроки приобретет профессиональный и современный вид. Служба поддержки клиентов будет рада помочь вам превратить ваши идеи в рабочие веб-сайты.
Ключевая особенность
- Простой дизайн – создайте впечатляющий веб-сайт без предварительных знаний
- Настройте все – добавьте индивидуальный подход к каждой части вашего сайта
- Отличная поддержка клиентов – получайте обновления от профессиональной команды
ProteusThemes
ProteusThemes – это агентство цифрового маркетинга с впечатляющим предложением тем WP. У них есть решения для любого типа веб-сайтов, но их область знаний – сайты блогов и платформы электронной коммерции. Темы от этой компании разработаны с учетом последних тенденций в отрасли. Вы можете выбрать тему и создать рабочий сайт за несколько минут. Компания предлагает высокую скорость, высокий рейтинг SEO, адаптивные темы, созданные для того, чтобы вы выглядели аккуратно.
Компания предлагает высокую скорость, высокий рейтинг SEO, адаптивные темы, созданные для того, чтобы вы выглядели аккуратно.
Ключевая особенность
- Высокая скорость загрузки – сделайте так, чтобы ваш сайт загружался быстрее всего
- Оптимизированный SEO – фантастическая локальная SEO оптимизация
- Адаптивный дизайн – сайт отлично смотрится на всех устройствах
- Качественное кодирование – все темы построены на HTML 5 и CSS3
Темифицируйте
Themify – еще одна компания DM, которая занимается высококачественными темами и плагинами WP. Themify Builder – один из лучших инструментов Drag & Drop на рынке, позволяющий создавать свой веб-сайт без каких-либо предварительных знаний. В сочетании с такими плагинами, как Mosaic, Image Pro, Slider Pro и WooCommerce, Themify может создать идеальную платформу для любого типа веб-сайта. Просмотрите их тематические предложения, и вы обязательно найдете те, которые вас удивят.
Ключевая особенность
- Builder Pro – простой в использовании конструктор тем WordPress
- Шаблоны WooCommerce – найдите идеальный шаблон для своего интернет-магазина
- Динамический контент – преобразование статических модулей в динамические элементы
- 100% отзывчивость – все шаблоны на 100% адаптивны
- Липкий заголовок – мгновенно создайте липкий заголовок
Анариэль Дизайн
Если вы ищете лучшую премиальную тему WordPress для своего ресторана или блога, Anariel Design поможет вам. Компания предлагает все необходимое для создания современного захватывающего веб-сайта, который поможет вам создать цифровой след. Anariel Design предлагает исключительные решения, основанные на лучших доступных функциях. Они создадут демонстрацию на основе ваших пожеланий и помогут вам настроить взаимодействие с пользователем с помощью своей потрясающей поддержки клиентов в любое время.
Компания предлагает все необходимое для создания современного захватывающего веб-сайта, который поможет вам создать цифровой след. Anariel Design предлагает исключительные решения, основанные на лучших доступных функциях. Они создадут демонстрацию на основе ваших пожеланий и помогут вам настроить взаимодействие с пользователем с помощью своей потрясающей поддержки клиентов в любое время.
Ключевая особенность
- 18 премиальных тем – доступ к некоторым из самых популярных премиальных тем
- Обширная документация – получите информацию о каждой теме и инструментах для сборки
- Профессиональная поддержка – 6 или 12 месяцев профессиональной поддержки веб-сайтов
- Стильный дизайн – узнайте, почему 20000 человек выбрали Anariel Design
ThemeFuse
ThemeFuse – это команда, стоящая за Brizy, одним из лучших разработчиков веб-сайтов на сегодняшний день. Они также предлагают десятки тем, предназначенных для блогеров, веб-сайтов в стиле журналов и продвижения мероприятий. ThemeFuse работает вместе с лучшими разработчиками отрасли. Их темы очень красочные и отзывчивые, а их лучшие премиальные темы WordPress имеют безупречную поддержку клиентов. Доверьтесь ThemeFuse, и они сделают все, чтобы помочь вам создать уникальный веб-сайт, соответствующий вашим потребностям.
ThemeFuse работает вместе с лучшими разработчиками отрасли. Их темы очень красочные и отзывчивые, а их лучшие премиальные темы WordPress имеют безупречную поддержку клиентов. Доверьтесь ThemeFuse, и они сделают все, чтобы помочь вам создать уникальный веб-сайт, соответствующий вашим потребностям.
Ключевая особенность
- Eyecandy design – набор выдающихся премиальных тем WP
- Brizy Site Builder – простой в использовании инструмент для создания сайтов
- Обслуживание клиентов премиум-класса – получите доступ к документации и свяжитесь с командой напрямую
- Веб-хостинг – доверьте свой сайт в надежных руках
TeslaThemes
TeslaThemes предлагает обширную базу тем WordPress для блогов, портфолио и электронной коммерции. Конечно, все доступные темы содержат заранее разработанные макеты и десятки настраиваемых функций, с которыми вы можете поиграть. Вы получите отличную поддержку клиентов, если застрянете, и каждая тема регулярно обновляется новыми функциями. Каждая тема полностью адаптивна, и вам не потребуется больше нескольких минут, чтобы настроить полностью рабочий веб-сайт. TeslaThemes стоит попробовать.
Каждая тема полностью адаптивна, и вам не потребуется больше нескольких минут, чтобы настроить полностью рабочий веб-сайт. TeslaThemes стоит попробовать.
Ключевая особенность
- 68 премиальных тем – получите доступ к внушительной базе премиальных тем WP
- Премиум-поддержка – попросите разработчиков помочь в создании вашего сайта.
- Постоянные обновления – все темы регулярно обновляются новыми функциями
- Полностью отзывчивый – каждая тема выглядит потрясающе на всех устройствах
- Простая установка – настройте свой сайт за считанные минуты
Пресс для миллиметровой бумаги
Graph Paper Press – еще одна команда разработчиков WP, которой доверяют. У них есть десятки бесплатных и премиальных тем. Большинство из них предназначены для веб-сайтов с фотографиями, портфолио и новостными журналами, но они также отлично справляются с работой, когда дело доходит до бизнеса и электронной коммерции. Печатная машина для миллиметровой бумаги может быть тем, что вы ищете, благодаря отличной поддержке клиентов и более чем десятилетнему опыту работы. Вы быстро найдете решение для своего интернет-магазина.
Вы быстро найдете решение для своего интернет-магазина.
Ключевая особенность
- 46 уникальных тем – доступ ко всем темам Graph Paper Press
- Плагин Sell Media – создайте интернет-магазин за считанные минуты
- Премиум-поддержка – обратитесь за помощью к команде
- Готовый дизайн для мобильных устройств – все темы полностью адаптивны
- Интегрированная электронная коммерция – начните онлайн-бизнес прямо сейчас
CSSIngniter
CSSIgniter предлагает более 80 тем WordPress премиум-класса и специализируется на современных темах, которые идеально подходят для блогов о путешествиях, ресторанов и WooCommerce. Компания предлагает лучшую мобильную оптимизацию, премиальную поддержку клиентов, инструменты для создания страниц, такие как Elementor, Beaver Builder и Divi, а также регулярные автоматические обновления для вашего веб-сайта. Компания выпускает новую тему каждый месяц, поэтому вы всегда можете создать что-то уникальное и привлекающее внимание. Их темы легко настроить, и они имеют 30-дневную гарантию возврата денег.
Их темы легко настроить, и они имеют 30-дневную гарантию возврата денег.
Ключевая особенность
- Премиум-поддержка – круглосуточная внутренняя служба поддержки
- Неограниченное использование сайта – купив тему, вы сохраните ее навсегда
- Новая тема каждый месяц – новая тема выходит ежемесячно
- Поддержка конструктора страниц – поддерживает популярные инструменты для создания страниц.
- Простой процесс настройки – загрузите и активируйте свой сайт за считанные минуты
WooCommerce
WooCommerce – это платформа для запуска интернет-магазинов WP. Многие разработчики тем широко используют свой плагин, потому что он сверхнадежен и прост в настройке. WooCommerce идеально подходит для любого типа онлайн-бизнеса, потому что он полностью настраивается и предлагает лучшие оптимизации для SEO. Вы можете создать свой интернет-магазин с нуля, добавив товары и запустив его в считанные минуты. Вы также получите доступ к сообществу WooCommerce, где сможете познакомиться с другими владельцами бизнеса.
Ключевая особенность
- Отлично подходит для электронной коммерции – создайте интернет-магазин любого типа
- Сообщество WooCommerce – поделитесь своим опытом с другими владельцами бизнеса
- Магазин расширений – найдите десятки полезных расширений для своего сайта
- Простой процесс установки – начните за считанные минуты
WPzoom
Если вы ищете качественные функциональные темы WP для своего сайта, у WPzoom есть то, что вам нужно. Они предлагают 44 темы премиум-класса, идеально подходящие для бизнеса, журнала, блога, еды, портфолио, фотографии, WooCommerce и других типов веб-сайтов. Если вы решите купить пакет тем WPzoom, вы получите обширную документацию, доступ к службе поддержки и форум сообщества, где вы сможете поделиться идеями с другими пользователями. Конечно, все темы адаптивны и готовы к работе с WooCommerce.
Ключевая особенность
- 44 премиальных темы – получите доступ к 44 премиальным темам
- SEO-оптимизация – каждая команда написана на дружественном для SEO коде
- Простая установка – запустите свой сайт за считанные минуты
- Готов к переводу – переведите свой сайт на любой язык
- Адаптивные темы – все темы отлично смотрятся на любом устройстве
Тематический наркоман
Theme Junkie имеет более десяти лет опыта в создании уникальных тем WordPress. Они предлагают более 60 тем по разумной цене. Премиум-дизайн идеально подходит для ресторанов, блогов, сайтов недвижимости и т.д. Вы можете полностью настроить каждую тему, и все они написаны с использованием безопасного кода. Благодаря доступной цене, регулярным обновлениям и персональной поддержке эта компания стоит каждого цента. Некоторые из их тем доступны бесплатно.
Они предлагают более 60 тем по разумной цене. Премиум-дизайн идеально подходит для ресторанов, блогов, сайтов недвижимости и т.д. Вы можете полностью настроить каждую тему, и все они написаны с использованием безопасного кода. Благодаря доступной цене, регулярным обновлениям и персональной поддержке эта компания стоит каждого цента. Некоторые из их тем доступны бесплатно.
Ключевая особенность
- Более 60 тем – просмотрите их предложения премиальных тем WP
- Простая настройка – настройте дизайн и макет вручную
- Твердый код – все темы созданы, чтобы быть надежными и безопасными
- Отличное соотношение цены и качества – получите доступ ко всем темам менее чем за 50 долларов.
- Регулярные обновления – регулярно получайте новые функции для своего сайта
MyThemeShop
MyThemeShop является домом для некоторых из лучших премиальных тем WordPress на рынке. Компания предлагает более 120 уникальных тем, которые помогут вам создать узнаваемый цифровой след. Помимо хорошо продуманных премиальных тем, компания также предлагает набор удивительных плагинов, таких как Rank Math, WP Review Pro, WP Subscribe Pro и т.д. Итак, если вы ищете темы для бизнеса, журнала, WooCommerce или блога с полностью адаптивный дизайн и высокая скорость загрузки, MyThemeShop – отличный выбор.
Ключевая особенность
- 124 уникальных дизайна – получите доступ к 124 дизайнам и макетам веб-сайтов
- SEO-ready продукты – получите лучшую SEO-оптимизацию для своего сайта
- Отзывчивый и быстрый – каждый дизайн полностью адаптивен и имеет высокую скорость загрузки
- Премиум-поддержка – получайте поддержку в любое время суток
ThemeForest
ThemeForest предлагает доступ к более чем 11000 премиальных тем WordPress для всех типов дизайна веб-сайтов. Независимо от того, какой тип веб-сайта вам нужен, есть вероятность, что у ThemeForest есть десяток вариантов для вас. Их впечатляющие функции сообщества предоставят статистику, отзывы пользователей и рейтинги; все нацелено на то, чтобы помочь вам найти идеальную тему для ваших нужд. Некоторые темы легко создавать, а другие немного сложнее, но все зависит от того, чего вы хотите достичь.
Ключевая особенность
- Более 11000 тем – получите доступ к одной из самых больших коллекций премиальных тем WP
- Впечатляющие функции сообщества – узнайте, что другие пользователи думают о каждой теме
- Доступные цены – большинство цен ниже обычных
aThemes
aThemes предоставляет доступ к темам WP премиум-класса, которые просты в использовании и очень практичны. Их предложение включает типы веб-сайтов для всех предприятий, поэтому у вас не возникнет проблем с поиском того, что вам нравится. Что делает эту компанию такой популярной, так это ее выдающаяся команда поддержки, которая всегда доступна. Другие функции включают простую настройку веб-сайта, регулярные обновления, современный дизайн, готовность к переводу и так далее. Вы можете быть уверены, что в aThemes есть все необходимое для создания уникального веб-сайта для вашего бизнеса.
Ключевая особенность
- Быстрая и дружелюбная поддержка – получите ответы на все свои вопросы
- Простая настройка – супер-функциональный процесс настройки
- Регулярные обновления – все темы регулярно обновляются
- Современный дизайн – чистый, современный вид
FAQs>
Что такое тема WordPress?
Темы WordPress – это предварительно разработанные шаблоны веб-сайтов, которые вы можете использовать для создания уникального веб-сайта WordPress. Эти темы полностью настраиваются, что позволяет изменять каждую функцию по своему усмотрению. Используя инструменты для создания веб-сайтов, вы сможете экспериментировать с дизайном, функциями и макетами, создавая что-то уникальное и привлекательное. Различные плагины позволят вам реализовать некоторые более продвинутые функции, убедившись, что ваш веб-сайт соответствует последним тенденциям в отрасли.
Какие есть примеры тем?
Эти примеры позволяют загрузить любую тему WP и посмотреть, как она выглядит и ведет себя на практике. Эта функция удобна, потому что вы можете получить хорошее представление о том, как ведет себя любая тема, что упрощает вам поиск той, которая вам нравится. Итак, вместо того, чтобы покупать тему только для того, чтобы узнать, что это не то, чего вы ожидали, вы можете протестировать ее и купить, если она вам нравится. В этом настоящая красота тем WordPress.
Стоит ли использовать бесплатную тему WordPress?
Да и нет. Бесплатные темы WordPress подходят для некоторых проектов, но в них отсутствуют некоторые важные функции, необходимые для чего-то более сложного. Например, бесплатные темы имеют сомнительный код, который может повлиять на безопасность вашего сайта. Они также редко поставляются с поддержкой плагинов, и вы можете забыть о создании интернет-магазина.
Кроме того, вы не сможете ранжировать свой сайт без хорошей SEO-оптимизации, а большинство бесплатных тем не обеспечивают никакого SEO. Однако, если вы хотите создать блог-сайт, бесплатных тем может быть достаточно.
В чем разница между бесплатными и премиальными темами? Сколько стоят премиальные темы?
Цена на лучшие премиальные темы WordPress варьируется в зависимости от их характеристик и функциональности. Например, если на ваш сайт будет приходить не более 20 000 посетителей в месяц, тема будет стоить около 60 долларов.
Однако, если вы хотите получить тему WP для бизнеса или личного веб-сайта, цена составит от 1500 до 5000 долларов. Если вы хотите получить тему с дополнительными плагинами и дополнительными функциями, стоимость может составлять от 6000 до 10000 долларов. Самые сложные корпоративные проекты часто стоят более 30 000 долларов. Итак, как видите, цены разные, в зависимости от того, какой тип веб-сайта вы хотите.
Вывод
Создание веб-сайта с нуля никогда не было таким простым, как сейчас. WordPress – фантастическая платформа, которая позволяет создавать уникальный рабочий веб-сайт без какого-либо предыдущего опыта. Существуют всевозможные плагины и инструменты для создания сайтов, которые вы можете использовать, чтобы настроить любую тему WordPress по своему вкусу.
Как видите, доступны тысячи различных тем. Бесплатные темы предлагают только базовые функции, а премиальные темы WordPress позволяют настраивать весь пользовательский интерфейс. Независимо от того, какой тип веб-сайта вы хотите создать, вы найдете лучшие темы WordPress, которые помогут вам в кратчайшие сроки создать узнаваемый цифровой след. Выбирайте с умом, и мы надеемся, что ваш веб-сайт получит заслуженную аудиторию. Удачи!
Источник записи: https://firstsiteguide.com
Файлы темы WordPress
Вы здесь: Главная — Софт — Софт для создания сайтов — Файлы темы WordPress
Лучше всего начать изучение структуру файлов темы WordPress на примере стартовой темы Underscore. Обычно разработку под WordPress начинают с этой базовой темы.
После установки WordPress с официального сайта https://wordpress.org/, вам надо на сайте https://underscores.me/, сгенерировать вашу тему, дайте ей какое-нибудь название, например my_themes и нажмите кнопку «Generate».
Скачается архив, который надо установить в админке
Мы установили пустую тему WordPress и сейчас она представляет из себя заготовку, состоящую из файлов составляющих определенную иерарахию и структуру. У вас предварительно был скачан сам WordPress, в папке wp-content / themes, лежит папка со стартовой темой my_theme. Давайте изучим содержание этой папки.
Здесь мы видим 5 папок (inc, js, languages, layouts, template-parts), их можно переименовывать и создавать свои, на работу шаблона это никак не влияет. Все остальные файлы лежат в корне шаблона и они являются системными, поэтому их нельзя перемещать в другое место и давать им свои названия.
Описание папок темы Underscore
- inc — здесь хранятся функции, которые уже используются в шаблоне и новые функции, которые создаст разработчик
- js — содержит библиотеки JavaScript
- languages — здесь языковые файлы, WordPress мультиязычная платформа
- layouts — здесь будут новые пользовательские CSS стили
- template-parts — для дополнительных PHP файлов
Описание файлов темы WordPress
Вся разработка ведется в functions.php
- 404.php — файл, показывающий шаблон несуществующей страницы
- archive.php — файл с шаблоном страницы архив (по дням, неделям и годам)
- comments.php — файл с шаблоном внешнего вида комментариев
- footer.php — шаблон с подключением подвала сайта
- functions.php — подключает все файлы темы к ядру самого WordPress
- header.php — файл с шаблоном подключения шапки сайта
- index.php
- LICENSE.txt — информация о лицензии (бесплатная / платная)
- page.php — шаблон для отдельных страниц
- rtl.css — меняющий направление текста на right-to-left для отдельных языков
- screenshot.png — превью-картинка для темы в админке
- search.php — шаблон результатов поиска на блоге
- sidebar.php — файл с шаблоном для правой / левой колонки темы
- single.php — файл с шаблоном для отдельно взятого поста
- style.css — основной CSS файл темы
Вы можете получить больше информации о том как делать сайты на
- Создано 03.08.2018 10:33:51
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a> - BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Уроки по созданию тем для WordPress
Благодаря многообразию бесплатных тем и плагинов, а также удобному и понятному интерфейсу, WordPress остаётся одной из самых популярных CMS на сегодняшний день. Умение создавать шаблоны для этого движка является огромным преимуществом в наше время. Сегодня мы хотим поделиться ссылками на уроки, благодаря которым вы научитесь создавать шаблоны сайтов для WordPress. Для этого вам совсем не обязательно хорошо знать PHP: базовые принципы создания тем для этого движка очень просты и интуитивно понятны. Советуем попрактиковаться и выполнить несколько туториалов перед тем, как самостоятельно начать делать темы.
Урок по созданию простой темы для WordPress
Перейти к уроку
______________________________________________________________
Создаем собственную тему для WordPress
Перейти к уроку
______________________________________________________________
Создаем с нуля тему для WordPress
Часть 1 |Часть 2
______________________________________________________________
Всё о WordPress: учебное пособие
Перейти к урокам
______________________________________________________________
Делаем тему для Wordpress
Перейти к уроку
______________________________________________________________
Видео-уроки от Криса Койера
Перейти к урокам
______________________________________________________________
Создание простой WordPress темы
Перейти к уроку
______________________________________________________________
Делаем шаблон сайта для Wordpress
Часть 1 |Часть 2 | Часть3
______________________________________________________________
Шаблон сайта на WordPress 3.0
Перейти к уроку
______________________________________________________________
Делаем тему для Wordpress
Перейти к уроку
______________________________________________________________
Тема для блога
Перейти к уроку
______________________________________________________________
Автор подборки: Дежурка
Возможно, вас также заинтересуют статьи:
Сколько будет стоить создание темы с адаптивным дизайном под Вордпресс
Задание
Мне пришел запрос на разработку примерно такого содержания.
- На основании текущего функционала сайта и нового дизайна нужно сделать тему для WP с сохранением всего функционала темы (TheCorporation
www.elegantthemes.com/gallery/thecorporation/). - Тема должна позволять выбор и редактирование структуры страницы и тому подобное.
- Дизайн внутренних страниц (по структуре — аналогичных текущему сайту).
- Верстка сайта должна быть адаптивной под различные устройства (iPhone, iPad, Kinle/Nook, Android 10″).
Скажите, пожалуйста стоимость и сроки на выполнение и в случае договоренности когда смогли бы приступить к работе.
Ввведение
Судя из задания становится ясно, что необходимо натянуть дизайн и написать фреймворк темы. Такие темы называются фреймворк-темы, когда нужно чтобы из админки можно было настраивать структуру отображения содержимого сайта, то есть вывод контента из разных категорий в том или ином месте.
В теме TheCorporation используется свой движок. Но давайте сначала уясним в некоторых деталях, что значит структура страницы.
Что такое структура страницы
Очевидно, что это расположение меню, сайдбара, различных блоков на странице.
Сайдбары могут располагаться как справа так и слева. На первых сайтах, кстати сайдбар всегда располагался слева и многие так к этому привыкли, что в эпоху перемен, когда Студия Лебедева показала какими могут быть сайты, некоторые никак не могли привыкнуть к правостороннему расположению сайдбара.
Страницы бывают из двух и трех колонок, с двумя и одним сайдбаром соответственно.
То есть менять структуру страницы будет возможно только внося правки в код.
Виждеты, само собой можно выводить к постам и страницам отдельно. Тут есть много вариантов изменения структуры.
Например:
- Можно сделать дополнительные шаблоны страниц (с нужной структурой),
- Можно реализовать с помощью дополнительных плагинов
- Можно через код и так далее.
Как можно менять структуру страницы
Отображение сайдбаров на той или иной странице можно запретить или разрешить с помощью плагинов.
Так же, если в теме оформления предусмотрен дополнительный шаблон страницы или поста, в котором заранее определено, где выводить тот или иной сайдбар, дополнительное меню и так далее, то можно с помощью таких шаблонов менять структуру.
Чтобы сэкономить на разработке, думаю проще было бы предусмотреть шаблоны
или сделать страницу с помощью виджетов, чтобы можно было добавлять или убирать различные элементы.
Сколько будет стоить создание такой темы
Если создавать такие «хитрые» темы с нуля, то можно сказать точно сказать точно, что разработка темы + натяжка дизайна стоит порядка 2000$.
Да, это не дешево. Потому что по сути придется написать движок с нуля. Но если убрать управление динамическим содержимым через админку, то можно реализовать тему таким образом, чтобы динамическое содержимое выводилось на главную страницу с помощью дополнительных функций.
В таком случае разработка адаптивной темы под Вордпресс обойдется уже в 1000$. Если бы она была фиксированной ширины, то было бы 500$.
Что входит в указанную стоимость
Что вы получите
- Работоспособный сайт.
- Чистый код.
- Оптимизацию на уровне шаблона, которая в будущем облегчит продвижение сайта.
- Удобную панель управления шаблоном.
- Бесплатное наполнение сайта демо-контентом (по одной-две статьи в каждый раздел).
- Бесплатную техподдержку и обслуживание сайта в течение месяца после сдачи работы.
Три способа создать собственную тему WordPress
Пользователи WordPress обычно выбирают готовую тему. Но вы также можете создать собственную тему. В этой статье рассматриваются различные способы сделать это.
Варианты варьируются от внесения изменений в существующую тему до создания собственной темы WordPress с нуля. Между этими крайностями находятся различные другие опции, которые включают дублирование и изменение тем, а также использование ряда инструментов, которые помогут вам создать собственную тему.
Темы WordPress состоят из набора файлов, содержащихся в одной папке, которая находится в папке /themes/ : wp-content/themes/ .
Вариант 1: изменить существующую тему
Изменение существующей темы, пожалуй, самый простой вариант. Вы можете просто сделать небольшие изменения, такие как цвета, размеры шрифта или простые изменения макета.
В этом случае ваш лучший вариант — создать дочернюю тему . Дочерняя тема ссылается на существующую тему, просто изменяя биты, которые вы хотите изменить. Преимущество использования дочерней темы заключается в том, что если родительская тема обновляется при обновлении WordPress, ваши изменения не будут стерты.
Чтобы создать дочернюю тему, создайте новую папку в папке /themes/ . Удобный совет — использовать имя родительской темы с добавленным -child , так как это проясняет, что является дочерней темой. Таким образом, если вы создаете /twentyseventeen-child/ тему для темы «Двадцать семнадцать», папка вашей дочерней темы может называться /twentyseventeen-child/ .
В этой дочерней папке вам нужно как минимум файл style.css файл functions.php . В этих файлах вам нужно добавить определенный код, чтобы сообщить WordPress, которая является родительской темой, где находятся таблицы стилей, и любые другие новые функции, которые вы хотите использовать в своей дочерней теме.
Последний шаг для запуска вашей дочерней темы — это войти в админ-панель WordPress и перейти в « Внешний вид»> «Темы», чтобы активировать вашу дочернюю тему.
Для полного руководства к этому процессу, посетите Кодекс WordPress . Для помощи в настройке дочерней темы вы также можете использовать утилиту WordPress Child Theme Configurator .
Вариант 2: адаптировать существующую тему
Если вы хотите больше покопаться в коде WordPress, вы можете продублировать существующую тему и подчинить ее своей воле.
Это может включать такие вещи, как удаление всех текущих стилей и создание собственных. Вы также можете копаться в других файлах темы, удалять ненужные элементы и добавлять другие. Например, вы можете изменить структуру HTML темы. Для этого вам нужно открыть различные файлы, такие как header.php , index.php и footer.php и обновить части HTML с помощью собственных элементов шаблона.
Попутно вы можете решить, что в скопированной теме есть множество функций, которые вам больше не нужны, например, оставлять комментарии и различные элементы боковой панели, такие как категории и закладки. Вы найдете фрагменты PHP для этих элементов в различных файлах темы, и вы можете просто удалить их или переместить их в другие места.
Может потребоваться небольшой поиск, чтобы определить, какие файлы содержат элементы, которые вы хотите удалить или переместить, но это хороший способ познакомиться с вашей темой WordPress, чтобы покопаться в таких файлах, как этот.
Другой вариант, а не дублирование существующей темы, — начать с «начальной темы», которую мы рассмотрим ниже.
Вариант 3: создать тему с нуля
Более пугающий вариант — но веселее! — это создать свою собственную тему полностью с нуля. На самом деле это проще, чем кажется, потому что как минимум вам нужны только два файла — style.css и index.php .
Это, однако, привело бы к довольно ограниченной теме! Как минимум, вам может понадобиться файл functions.php для пользовательских функций и, возможно, несколько других файлов шаблонов для различных разделов сайта, например, файл шаблона 404.php для отображения 404 страниц.
В этом примере мы создали папку в нашем каталоге тем под названием /scratch-theme/ . (Вы, конечно, захотите выбрать более точное имя, чем это.) Файл style.css будет служить основной style.css стилей нашей темы WordPress. В этом CSS-файле нам сначала нужно добавить текст заголовка. Это базовый пример:
Теперь вы можете перейти в раздел « Темы администрирования WordPress», где мы увидим нашу текущую тему в списке.
На данный момент он не предлагает никаких пользовательских стилей и макетов, но тем не менее может быть активирован и использован. (Вы можете добавить миниатюру изображения для темы, загрузив файл изображения с именем «screenshot» в корневую папку темы, предпочтительно 880 x 660px.)
Более подробное руководство по разработке темы WordPress можно найти в руководстве по разработке темы WordPress Codex .
Довольно просто создать базовую тему WordPress с нуля, но выйти за пределы этого более сложно. Прежде чем решить, что это немного за пределами вашей рубки, давайте посмотрим на некоторые инструменты, которые помогут вам в этом.
Использование темы для начинающих
Начальная тема — это пустая или пустая тема WordPress, которая включает в себя только базовый минимум структурного кода. Это означает, что начальная тема WordPress имеет некоторые базовые функциональные возможности, но не предлагает никаких настроек или настроек. Это очень удобная отправная точка для создания вашей уникальной темы.
Существует несколько вариантов выбора начальной темы для разработки, наиболее популярной из которых является Underscores . Он поддерживается Automattic, создателем WordPress, и является основой для последних тем по умолчанию, выпущенных WordPress.
Другие варианты включают FoundationPress , поддерживаемый ZURB.
Bones — это еще одна простая и понятная тема Barebone WordPress, которая может послужить хорошей отправной точкой для разработки тем.
HTML5 Blank — это еще один вариант, который обеспечивает надежную и хорошо документированную базу кода для разработки тем.
Использование подчеркивания в разработке тем
Чтобы начать работу с Underscores, введите сведения о своей теме на домашней странице Underscores.
Вы также можете включить шаблон WooCommerce — полезно, если целевая тема, скорее всего, будет иметь поддержку WooCommerce, например настраиваемые макеты для страниц «Корзина» и «Оформить заказ» и т. Д. Нажмите « Создать» , и все! Наша тема будет создана и доступна для скачивания. В полученном ZIP-файле мы можем найти каталог нашей темы.
Сгенерированная Underscores тема WordPress имеет довольно много шаблонов, а также отдельные разделы для пользовательских макетов и элементов JavaScript. Это означает, что наша структура темы готова для нас, как и файлы шаблонов, которые поставляются с минимальным кодом в виде тегов PHP и комментариев. Мы можем сразу начать, изменив все, что нам нужно, и исключив все, что нам не нужно.
Это, очевидно, помогает сэкономить время, так как нам не нужно создавать каждый файл шаблона вручную.
Использование WordPress Theme Framework
Подобно фреймворкам для CSS, JavaScript и PHP, фреймворк тем предоставляет стандартизированный набор инструментов, которые вы, как разработчик, можете использовать при создании своих собственных тем. Тематические рамки поставляются с заранее определенными соглашениями, которые могут помочь в разработке тем, экономя время и усилия, которые в противном случае были бы потрачены на кодирование и построение этих самых соглашений.
Многие фреймворки для WordPress в настоящее время имеют такие функции, как:
- пользовательские крючки и фильтры
- пользовательские функции для использования в теме
- пользовательские обратные вызовы
- интеграция или совместимость для пользовательских библиотек, таких как jQuery и т. д.
Эти фреймворки тем WordPress также имеют несколько дополнительных преимуществ. Очевидно, они делают задачу создания темы WordPress быстрее и проще. Некоторые из них также предлагают специальные функции и нормы кодирования, которые могут позволить новым разработчикам быстрее кодировать и более эффективно изучать веревки. Конечно, это также означает, что вы имеете меньший контроль, чем при создании темы с нуля, но в зависимости от ваших требований и уровня знаний, удобная для начинающих тема может оказаться полезной.
Выбор WordPress Theme Framework
Есть довольно много фреймворков для WordPress на выбор. Один из популярных вариантов — платформа Genesis от StudioPress. Genesis по цене $ 59,95 поставляется с такими функциями, как пользовательские шаблоны страниц, несколько настраиваемых параметров макета, а также полная поддержка Гутенберга, готовящегося к выпуску редактора WordPress.
Еще один достойный премиум-вариант — тема Divi от Elegant Themes. Divi поставляется с элементами дизайна в реальном времени, настраиваемыми макетами и шаблонами страниц, перетаскиваемыми и визуально редактируемыми активами и т. Д. Другими словами, Divi — это конструктор страниц, замаскированный под фреймворк тем, который позволяет экспортировать настройки разработки и быстро создавать веб-сайты.
Если вы ищете что-то бесплатное, Gantry стоит посмотреть. Этот удобный и надежный фреймворк для тем предназначен не только для использования с WordPress. Созданный RocketTheme, Gantry — это скорее конгломерат пользовательских расширений и шаблонных методологий, принятых на основе Joomla, WordPress и GravCMS.
Gantry позволяет кодировщикам создавать мощные темы и шаблоны внешнего интерфейса. Он также имеет множество пользовательских готовых шаблонов и скинов, а также визуально редактируемый интерфейс, чтобы облегчить жизнь не-кодировщикам.
В этой области есть много других достойных претендентов, что вы найдете в любом онлайн-поиске «Создатели тем WordPress» или аналогичных.
Вывод
Эта статья была кратким обзором вариантов изменения или создания вашей собственной темы WordPress. Мы начали с самого простого варианта создания дочерней темы, которая содержит только несколько файлов, которые изменяют аспекты существующей темы.
Затем мы посмотрели на копание немного глубже путем дублирования и изменения существующей темы. Это интересный способ углубиться в тему WordPress, узнать, как она работает, и адаптировать ее к вашим точным требованиям, без необходимости изобретать велосипед и начинать с нуля.
Более амбициозный вариант — написать всю тему с нуля. Мы только затронули это здесь, но мы подготовили серию статей, чтобы показать, как это сделать, подробно .
Для быстрого создания темы с нуля мы рассмотрели начальные темы, такие как Underscores, и фреймворки тем, такие как Genesis. В некотором смысле, это дает нам полный круг, так как некоторые из них предлагают инструменты перетаскивания / отбрасывания / WYSIWYG, которые не требуют больших технических знаний и могут быть наиболее удобным вариантом, если вы не хотите копаться в код.
Надеемся, что это краткое введение дало вам лучшее представление о том, как начать создавать тему WordPress, соответствующую вашим требованиям.
Как создать собственную тему WordPress с нуля
9-часовое руководство по WordPress, электронной коммерции и многому другому, создание полноценного веб-сайта с индивидуальной темой! Это мой самый большой урок. Я освещаю установку WordPress, разработку домашней страницы, стилизацию с помощью SCSS, внутренние страницы и блоги, продукты и т. Д.
Мы создаем тему WordPress с нуля, создавая ее из базового дизайна. Будет рассмотрен весь процесс от установки WordPress до настройки шаблона темы и его запуска и запуска.Здесь также есть аспекты woocommerce и eCommerce, о которых я также расскажу, пока мы создаем HTML, CSS и JS.
Как создать собственную тему WordPress с нуля
00:00:00 — Введение
00:02:00 — Установка WordPress и нашей пользовательской темы
00:10:30 — Настройка папок и меню веб-сайта WordPress
00:15:50 — Заголовок
01:05:04 — Призыв к действию для дома
01:29:55 — Баннер для дома
01:49:40 — Специальное предложение для дома
02:14:40 — Продукты для дома WooCommerce
02:53:30 — Круги в главном разделе
03:07:36 — Home Testimonials
03:12:39 — Home Footer Contact Form
03:31:55 — Internal WordPress Page
03:53:33 — Blog Post News Items
04:17:30 — Contact Us Page
04:30: 20 — Категории блога
04:58:45 — Настройка WooCommerce
05:13:05 — Продукт WooCommerce
05:58:12 — Продукт WooCommerce Variation
06:16:00 — Пользовательский поиск вариантов продукта JS
07:20:13 — Home Dynamic WooCommerce Product Listing
07:31:35 — Header Dynamic Ecommerce Lookup Listing
08:52:30 — Заключение
Это была только часть 1 для этого дизайна веб-сайта электронной коммерции WordPress.Скоро я опубликую вторую часть, где мы настроим другие аспекты этого веб-сайта, включая страницы корзины и оформления заказа!
TBA: Ссылка
Это руководство по WordPress также будет охватывать некоторые элементы javascript и PHP, которые помогут вам узнать, как создать веб-сайт с помощью базового программирования и кодирования. Если вам нравятся учебные пособия по веб-дизайну и вы ищете подобные видео по WordPress для начинающих, это часть моей серии о том, как создать веб-сайт WordPress и установить тему WordPress, и вы можете проверить некоторые другие плейлисты на моем канале. .
Следуй за мной и поддержи меня:
Отдельное спасибо за подписку на мой канал 🙂
Хочу увидеть больше:
Я буду стараться публиковать новый отличный контент каждый день. Вот новинки:
Должен ли я создать собственную тему WordPress или купить готовую тему?
Независимо от того, используете ли вы WordPress для создания веб-сайта с нуля или обновляете существующее веб-сайт, вам нужно принять важное решение. Стоит ли создавать собственную тему WordPress или покупать готовую тему WordPress?
Ответ зависит от вашего бизнеса, ваших целей и (откровенно говоря) вашего бюджета.Вот что вам нужно знать о споре между пользовательской разработкой WordPress и готовыми темами WordPress.
Все о готовых темах WordPress
Теперь есть множество замечательных вариантов для основных шаблонов сайтов WordPress на выбор. WordPress дает вам несколько вариантов, с которых можно начать, и, хотя они немногочисленны, вы можете технически обойтись их использованием. (В конце концов, цена на бесплатную тему WordPress нормальная.) Просто посмотрите на все эти варианты!
Существует также надежное и растущее сообщество разработчиков тем: дизайнеры / разработчики WordPress, которые сделали все возможное, создавая «настраиваемые» темы, которые просты в использовании, легко настраиваются и на которые приятно смотреть.(Envato ThemeForest — самое большое место, где можно найти эти темы, большинство из которых стоит около 50 долларов.) Некоторые из них прекрасны, а некоторые… нет.
Стоит ли покупать готовую тему WordPress?
Есть несколько неотъемлемых преимуществ использования сборных тем WordPress, и № 1 в этом списке — стоимость. Посмотрим правде в глаза: разработчики и дизайнеры обходятся дорого, и длительный процесс итерации дизайна и агония ожидания воплощения в жизнь концепции веб-сайта могут привести к большому, жирному «нет, спасибо».(Сколько стоит кастомная тема WordPress? Цифра 5000–10 000 долларов только на дизайн и разработку, не говоря уже о контенте, построении, формах и т. Д.)
Допустим, вы воображаете себя писателем и у вас отличный логотип, и несколько потрясающих фотографий. Что ж, вам просто нужна тема, в которую можно вставить эти элементы! Начинай строить, рок-звезда!
Но перед этим давайте поговорим о нескольких вещах.
Сколько на самом деле
стоит тема WordPress ?Когда резина встречается с дорогой, готовые темы WordPress довольно рентабельны.Некоторые из них бесплатны, а приличные платные начинаются от 50 долларов. Я заправился на большее, и я чертовски уверен, что не получил веб-сайт из этой сделки.
Проблема с готовыми темами WordPress не в предварительной стоимости (если вы ее покупаете). Большинство тем поставляются со встроенными редакторами для удобного редактирования WYSIWYG (то, что видишь, то и получаешь). У этих редакторов есть лицензии. Теперь для некоторых тем эта лицензия будет включена в стоимость темы, но для большинства — нет. Итак, в случае WPBakery (ранее Visual Composer) добавьте еще 45 долларов к стоимости вашей темы.И это не только редакторы. В зависимости от сложности темы многие разработчики в значительной степени полагаются на плагины (подробнее об этом чуть позже), для которых требуются собственные лицензии.
Могут быть добавлены и другие расходы: стоковая фотография, лицензирование шрифтов и т. Д. Прежде чем вы это узнаете, эта бесплатная или дешевая тема WordPress резко подорожала. Это не говоря уже о том, что когда придет время заставить тему делать то, что вам нужно…
«Настраиваемая» предварительно созданная тема WordPress
— это не настраиваемая тема WordPressБольшинство готовых тем WordPress поставляются с тоннами наворотов.Параметры макета, параметры навигации, параметры размещения боковой панели, параметры нижнего колонтитула — вы называете это, они все поняли. Разработчики ThemeForest хотят предоставить вам море различных вариантов настройки, которые вы можете опробовать и применить по своему желанию. Но даже если вы чувствуете, что перед вами океан возможностей, всегда есть ограничения, если вы не создаете тему WordPress с нуля.
Например, мы работали с готовой темой, у которой был очень надежный блог. Функции сортировки в изобилии! Отличный слайдер внизу главной страницы! Единственная проблема? Некоторые из сообщений в блогах, которые мы имели в виду, иногда содержали изображения, связанные с ними, а иногда — нет.Тема не давала нам вариантов, что делать в этой ситуации. Итак, мы можем убить все изображения или создать изображение для КАЖДОЙ записи в блоге. Не только это, но и из-за того, что блог был оформлен, эти изображения должны были быть довольно большими, чтобы соответствовать макету самих сообщений. Мы оказались в тупике. Итак, мы связались со службой поддержки, и…
Большинство готовых тем WordPress на самом деле не поддерживают поддержку
Это не общее заявление для ВСЕХ разработчиков тем. Фактически, некоторые разработчики тем займутся с вами в окопах и помогут разобраться в вашей проблеме, по одной строчке кода за раз.За определенную плату некоторые даже помогут вам разработать собственные модули, чтобы добиться желаемого внешнего вида и функциональности. Но иногда разработчики тем просто не отвечают вам.
Столкнувшись с , это потрясающее болото, вы можете либо попробовать запачкать руки в коде, либо нанять разработчика, чтобы он вам помог. И посоветуйтесь с разработчиком: это недешево. (В качестве примера представьте, что добавление функциональности к готовой теме WordPress займет у разработчика в 4 раза больше времени, чем на ее создание с нуля.Другими словами, если у вас есть особые потребности, то, вероятно, вам подойдет пользовательская тема WordPress .)
Но весь этот разговор сводит на нет цель, ПОЧЕМУ вы купили тему в первую очередь: простота использования! Вы хотели просто установить эту тему и приступить к работе, а не иметь дело с каналами поддержки, которые могут или не могут захотеть ответить вам. Вам также не нужно устанавливать кучу сторонних плагинов в качестве повязки для достижения своей цели. В конце концов, эта тема легкая и шустрая, и она не зависит от плагинов, верно? Верно?
Не совсем так.
Есть отличный плагин для создания анимированных динамических областей героев на вашей домашней странице под названием «Slider Revolution». Несколько лет назад хакеры обнаружили уязвимость в плагине, которая позволила им получить доступ к веб-сайтам и нанести ущерб. Излишне говорить, что это была очень долгая неделя для людей из индустрии разработки WordPress. Почему это было так плохо? Потому что значительная часть покупаемых тем включает Slider Revolution. Итак, люди, купившие темы, внезапно были атакованы ботами, атаковавшими их сайт всеми возможными способами.Короче говоря: Slider Revolution выпустила обновление, которое решило проблему, и если люди обновили плагин, все вернулось к норме.
Я рассказываю эту поучительную историю по двум причинам:
- ПОЖАЛУЙСТА, убедитесь, что ваши плагины обновлены, если вы в конечном итоге используете готовую тему WordPress.
- Slider Revolution — один из множества плагинов, которые поставляются с готовыми темами — как премиум, так и бесплатно. Обратите внимание, это не означает, что все плагины уязвимы для атак. Но я могу сказать, что у вас никогда не должно быть слишком много надстроек, выполняющих работу, которую должны выполнять основные функции шаблона.Я видел готовые темы с 30 различными плагинами — большинство из них совершенно и совершенно не нужны. Хуже всего то, что плагины могут замедлить работу веб-сайта, добавляя тонны JavaScript и обращаясь к внешним серверам.
Итак, если вы пойдете дешевым путем в случае индивидуальной темы WordPress по сравнению с предварительно созданной темой WordPress, вы можете получить сайт, который:
- На самом деле довольно дорогой
- Не очень настраиваемый
- Уязвим для атак
- Завязли в ненужных плагинах
Стоит ли вам
Действительно ли использовать готовую тему WordPress?Последняя часть уравнения здесь несколько более абстрактна.Сколько времени на это у вас действительно уйдет, и сколько оно вам стоит?
Полное признание: Altitude обычно предпочитает создавать темы WordPress с нуля, но мы работали с готовыми темами WordPress. Иногда бюджет клиента и так невелик, и ему просто нужно присутствие в Интернете, чтобы выйти на рынок. Каждый раз, когда мы работаем с готовой темой, это оказывается дороже, чем создание с нуля и кодирование собственной темы WordPress. Часть этих расходов происходит из-за других вещей, о которых я говорил: проблемы с настройкой, слишком много пластырей и т. Д.Другой фактор — это огромная трата времени на то, чтобы получить все необходимое для .
Теперь у Altitude есть метрики для измерения этого временного вакуума, и это время экспоненциально больше, чем время, необходимое для того, чтобы получить место как раз в нужном месте с самого начала. Более того, когда мы разрабатываем тему с нуля для клиента, мало что нужно изменить постфактум, потому что мы правильно спланировали рост и развитие сайта. Методично следуя процессу, бережно относясь к сайту и применяя передовые методы, мы смогли разработать собственные темы WordPress с меньшими затратами, чем на основе того, что создал другой разработчик.
Все это говорит о том, что покупка готовой темы WordPress может иметь смысл для вас. Мы это понимаем. Если это так, проведите исследование и найдите то, что лучше всего подойдет вам. Знайте, что вам придется потратить время, чтобы действительно заставить тему делать ваши ставки, и будьте готовы к разочарованию. Мы можем порекомендовать определенные темы: например, Avada. Тема X также очень надежна, но все же заставила меня пробить дыру в стене. Но это может сработать для вас!
А если нет… ну, сообщите нам об этом.Мы хотели бы создать индивидуальную тему WordPress специально для вас.
Поделиться этим постомОсвойте основы разработки тем WordPress и создавайте привлекательные темы WordPress с нуля: Solutions, Eduonix Learning: 9781787286641: Amazon.com: Книги
Эта книга поможет вам сделать первые шаги в разработке тем WordPress с 5 различными проектами, сосредоточенными на создании уникальных и адаптивных тем WordPress
Ключевые особенности
- Пошаговое изучение основ разработки тем WordPress
- Сделайте свои темы более динамичными, интегрировав компоненты Bootstrap и JQuery
- 5 тщательно отобранных проектов, которые помогут вам выйти за рамки теории и создать востребованные темы WordPress с нуля.
Описание книги
WordPress превратился в мощный и простой в использовании инструмент для создания привлекательных и увлекательных веб-сайтов.Темы играют большую роль в том, чтобы WordPress стал таким же популярным, как сегодня, и наличие привлекательной, полнофункциональной темы может отделить ваш сайт от всего остального!
Эта книга поможет вам сделать первые шаги в процессе разработки темы WordPress, с 5 различными проектами, сосредоточенными на создании уникальных и отзывчивых тем WordPress. Начните с создания простой темы WordPress с использованием HTML5, CSS и PHP. Затем вы перейдете к включению различных API, виджетов и инструментов, таких как Bootstrap и jQuery, для создания более динамичных и высокофункциональных тем.Если вы хотите создать тему фотогалереи, тему электронной коммерции с широкими возможностями настройки или тему, предназначенную для конкретного бизнеса, эта книга научит вас всему, что вам нужно знать.
К концу этой интерактивной книги у вас будет необходимое мастерство для разработки тем WordPress с нуля.
Что вы узнаете
- Простые и расширенные темы — охватывает базовый синтаксис и файлы, а также архивы и страницы поиска.
- Фотогалерея — добавьте простую анимацию и используйте W3.Платформа CSS для разработки темы фотогалереи
- Wordstrap — включение Twitter Bootstrap в тему и использование класса WP_NavWalker
- Тема электронной коммерции — создание темы электронной коммерции с использованием структуры Foundation
Who This Book For
Если вы блоггер или пользователь WordPress, который хочет научиться создавать привлекательные, привлекающие внимание темы WordPress, эта книга для вас. Базовое понимание HTML5, CSS, PHP и немного творческого подхода — это все, что вам нужно для начала работы с этой книгой.
Оглавление
- Создание простой темы с помощью WordPress
- Создание темы WordPress
- Создание темы WordPress для фотогалереи
- Создание темы WordPress для Twitter Bootstrap
- The Foundation E-Commerce Theme
Как сделать Сайт WordPress с нуля?
Что начиналось как инструмент для изготовления блоги — сейчас самый популярный способ создания веб-сайтов всех типов.
Согласно последней статистике 2019 года, WordPress обеспечивает 34% Интернета (60%, если вы считаете только сайтов, построенных на CMS ), и более 400 миллионов человек посещают сайты WordPress каждый месяц.Неудивительно, что это используется, это самый простой способ создать веб-сайт или блог. Вдобавок ко всему, он также бесплатный, предлагает более 50 000 плагинов и может использоваться на нескольких языках.
Несмотря на то, что WordPress является самым простым решением, создание веб-сайта с нуля по-прежнему является настоящим подвигом, поэтому сегодня мы представляем вам руководство по о том, как это сделать . Итак, приступим.
Тема или собственный сайт WordPress?
Темы для веб-сайтов WordPress
Термин тема всем нам знаком.Это своего рода настройка, которую мы можем применить к ряду вещей, чтобы изменить их внешний вид. То же самое и с WordPress.
Тема WordPress — это набор шаблонов и таблиц стилей, которые используются для определения веб-сайта WordPress. Они не являются частью исходного кода, поэтому могут быть изменены по своему усмотрению. Существуют бесплатные и платные темы WordPress, которые вы можете использовать для своего веб-сайта. Какую тему вы выберете, зависит от вашего вкуса и бизнеса.
Веб-сайт цифрового маркетинга — Пример целевой страницы | SourceМинимализм присутствовал всегда, поэтому выбор упрощенной темы был бы не только безопасным, но и разумным. Сложные веб-сайты имеют обыкновение сбивать людей с толку и уводить их, поэтому я думаю, можно с уверенностью сказать, что мы все должны быть благодарны за то, что минимализм так популярен и людям он так нравится. Если вы хотите узнать больше о других тенденциях 2019 и 2020 годов, мы написали подробный блог, который вы можете проверить.
Пользовательский сайт WordPressВ отличие от покупки темы или загрузки бесплатной, когда дело доходит до настраиваемого веб-сайта WordPress , вы начинаете с нуля . Если вам интересно, почему люди выбирают этот вариант, просто подумайте, сколько существует веб-сайтов с одной и той же темой. Если вы хотите, чтобы ваш бизнес выделялся среди других, создание уникального веб-сайта — один из шагов к достижению этого.
Невозможно создать сайт за один дыхание, напротив, создание веб-сайтов — длительный процесс и не имеет значения Если вы новичок или опытный веб-разработчик, ошибки будут всегда.Но не позволяйте ничему вас обескураживать, никто не станет экспертом ни в чем с ночевкой.
Что делать перед тем, как начать сделать собственный сайт?Есть четыре шага, которые вам нужно сделать, прежде чем вы начнете кодировать, давайте посмотрим, что они собой представляют:
Изготовление каркасаИмеет смысл только то, что мы создайте черновик, прежде чем мы создадим саму вещь.
В этом случае вам потребуется придумайте, как вы хотите, чтобы ваш сайт выглядел, прежде чем что-либо делать else, здесь на помощь приходит каркас.
Каркас веб-сайта — это схема, которая используется для размещения элементов.
Дизайн веб-сайта должен быть согласованным, а элементы, такие как изображения, текст и кнопки, должны быть размещены в нужных местах, если вы хотите, чтобы люди могли перемещаться по вашему веб-сайту. Кроме того, цель каркаса — решить, как вы будете направлять внимание людей на то, что вы хотите, чтобы они увидели, например кнопки с призывом к действию и фотографии вашего продукта.
Проще говоря, каркасы дают вам лучше понять функциональность сайта.
Содержание веб-сайтаТеперь, когда у вас есть каркас, пришло время создать контент.
Контент веб-сайта относится ко всему, что есть на веб-сайте, включая изображения, видео, весь текст и так далее. Не забудьте точно описать свои продукты и включить всю информацию, которая понадобится вашим будущим клиентам. Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами.
Бизнес-сайт с нуля — почему бы и нет? | Источник: freepik.comВыберите правильные шрифты и цвета, которые, по вашему мнению, лучше всего представляют ваш бизнес и бренд. Наймите профессионального фотографа, который сделает для вас снимки, которые затем вы сможете с гордостью разместить на своем веб-сайте. Если вам нужны иллюстрации, подумайте о найме графического дизайнера, который сделает вам уникальные и запоминающиеся иллюстрации для вашего веб-сайта.
Не забудьте оптимизировать весь свой контент, чтобы ваш сайт мог загружаться быстрее (скорость сайта очень важна!).
Делаем дизайнКаркас? Проверять. Содержание? Проверять. Пора объединить их в окончательный вид: дизайн .
Если у вас уже есть видение как вы хотите, чтобы ваш сайт выглядел, это круто! Это делает вашу работу значительно проще.
Однако, если вы много думали и просто не можете придумать дизайн, ничего страшного, потому что в Интернете есть что-то одно — это веб-сайты. Если вы потратите всего несколько часов, просматривая разные веб-сайты и просматривая темы WordPress, поверьте мне, вы получите большое вдохновение.И кто знает, может быть, дизайн, который вы придумаете, будет красивее всех этих сайтов ..
Дизайн сайта очень важен! | Источник: freepik.comСоздание дизайна перед тем, как приступить к кодированию, также очень полезно, потому что придумывание дизайна во время обучения программированию, несомненно, будет напряженным и будет стоить вам драгоценного времени.
Теперь, когда у вас есть дизайн, он время воплотить его в жизнь. Есть десятки веб-сайтов, на которых вы можете создать макет вашего веб-сайта, например Balsamiq, Adobe XD, Mockplus, Moqups и многое другое).Большинство из них бесплатны с некоторыми дополнительными функциями, которые вам придется платите, а другие предлагают 30-дневную пробную версию. Однако все они красивые легко использовать.
КодированиеНам всем так повезло, что это 2019 год, и тысячи учебных пособий и руководств в Интернете, с помощью которых мы можем научиться делать почти что угодно. К счастью, кодирование — одна из таких вещей.
Во-первых, вам нужно изучить HTML, CSS и PHP. HTML, который расшифровывается как язык гипертекстовой разметки, — это то, что вы используете для цвета, шрифтов, графики и эффектов гиперссылок.CSS или каскадные таблицы стилей показывают, как будут отображаться элементы HTML. PHP, с другой стороны, используется для создания динамических интерактивных веб-сайтов.
Код WordPressВсе это может показаться сложным, но поверьте мне, это действительно не так. Десятки ютуберов снимают видео по программированию, понятные каждому. Но если вы не хотите учиться у кого-то в Интернете, есть также онлайн-уроки, за которые вы можете платить, где видеоуроки могут научить вас основам, а затем и более сложным вещам.Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть.
Тестирование веб-сайтов и оптимизацияОптимизация веб-сайта относится к аспектам веб-сайта, которые способствуют конверсии и трафику. Вы хотите, чтобы люди могли найти ваш веб-сайт, посетить его и, возможно, даже купить ваш продукт или услугу, а это стало возможным благодаря трафику и конверсиям.
Трафик поступает от всех видов маркетинга (социальные сети, поиск, другие веб-сайты), а конверсия — от хорошего маркетинга.К счастью, есть десятки инструментов оптимизации, которые могут помочь нам максимально эффективно использовать наш веб-сайт.
GTmetrix помогает вам измерить скорость вашего веб-сайта, что очень важно, как мы упоминали пару абзацев назад. Но почему? В 2018 году Google объявил, что скорость веб-сайта влияет на рейтинг, поэтому даже если ваш веб-сайт потрясающий, Google может отображать один из веб-сайтов ваших конкурентов вместо вашего, если их веб-сайт работает быстрее. Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость.
SEO на страницеМы уже упоминали этот сайт трафик можно получить за счет маркетинга, но есть и органический способ делать это, и это на странице SEO, что является последним шагом в создании вашего сайта.
Поисковая оптимизация на странице использует качественный контент, ключевые слова, заголовки, хорошие URL-адреса и изображения, чтобы обеспечить вам хороший рейтинг на страницах поисковых систем.
Если на вашем веб-сайте есть блог, убедитесь, что все, что вы пишете, имеет ценность и не перегружено ключевыми словами.Не забудьте написать хорошие метаописания и заголовки, потому что они в значительной степени способствуют увеличению количества кликов. При необходимости укажите ключевые слова!
Заключительное словоСоздание веб-сайта, несомненно, — долгий и сложный путь, но если вы увлечены и целеустремленны, это можно сделать. Как только вы научитесь это делать, вы, возможно, даже сможете превратить это в работу и стать фрилансером. Если становится сложно, и вся надежда кажется потерянной из-за того, что вы не можете понять, что не так с вашим кодом, не сдавайтесь! Ошибки неизбежны, поэтому не позволяйте им влиять на вас.
Мы надеемся, что этот пост помог вам узнать что-то полезное и побудил вас попробовать и создать свой собственный сайт на WordPress !
Как создать тему WordPress на React за 30 минут
Если вы новичок в Frontity, мы рекомендуем вам проверить это пошаговое руководство, учебный ресурс, предназначенный для того, чтобы помочь вам создать проект Frontity с самого начала. заканчивать.
В октябре 2019 года Дэвид и Луис из команды Frontity провели семинар на испанском языке на тему Как создать тему WordPress на React менее чем за 30 минут в WordCamp Sevilla, первом WordCamp для разработчиков в Испании.
Первая часть семинара была кратким представлением о нашей предыдущей работе с издателями WordPress и о том, как мы создали внутренний фреймворк React, который превратился в то, чем сегодня является Frontity.
Вторая часть была практическим руководством по созданию темы React для вашего сайта WordPress.Луис и Дэвид опубликовали код и шаги , которым они следовали во время семинара по этому репозиторию GitHub (на испанском языке). Кроме того, сеанс можно посмотреть на WordPress TV и YouTube.
Ниже вы найдете переведенную на версию руководства, которым они поделились, чтобы оно было доступно большему количеству пользователей Frontity. Обратите внимание, что некоторые объяснения и контекст, который они дали во время семинара, могут отсутствовать.
Оглавление:
- Создать проект Frontity
- Создать пользовательскую тему с нуля
- Изменить первый компонент
- Подключить его к состоянию
- Добавить меню
- Использовать данные из текущего URL-адреса
- Показать список сообщений
- Показать содержимое сообщений
- Добавить стиль
- Использовать состояние
- Добавить теги к
Предварительные требования
1.Создание проекта Frontity
Начнем с создания нового проекта Frontity. Для этого откройте свой терминал и выполните следующую команду:
npx frontity create wc-sevilla Когда процесс установки завершится, у вас будет новая папка с именем / wc-sevilla с кодом вашего проекта.
Запустите сервер разработки, чтобы убедиться, что он работает:
cd wc-sevilla
npx frontity dev Теперь откройте http: // localhost: 3000 в своем браузере (если он еще не открыт), чтобы увидеть и взаимодействовать с вашим первым проектом Frontity в среде разработки (на вашем компьютере).
Ваш новый проект по умолчанию поставляется с начальной темой под названием @ frontity / mars-theme , которая подключена к тестовому сайту WordPress (https://test.frontity.io).
Следующим шагом является изменение настроек проекта так, чтобы они указывали на REST API веб-сайта WCSevilla (https://2019-developers.sevilla.wordcamp.org/):
1. Откройте frontity.settings.js файл. Этот файл содержит конфигурацию пакетов Frontity, которые вы используете в проекте.
2. Измените конфигурацию поля «url» пакета @ frontity / wp-source .
Заменить это:
состояние: {
источник: {
url: "https://test.frontity.io"
}
} С этим:
состояние: {
источник: {
URL: "https://2019-developers.sevilla.wordcamp.org"
}
} 3. Обновите http: // localhost: 3000 в своем браузере, чтобы увидеть все сообщения веб-сайта WCSevilla.
👉 В этом руководстве мы создали проект wc-sevilla и использовали официальный сайт WordCamp Seville в качестве нашей установки WordPress.Не забудьте заменить как имя вашего проекта, так и URL-адрес вашего WordPress.
2. Создайте настраиваемую тему с нуля
Вместо использования начальной темы по умолчанию ( @ frontity / mars-theme ) создайте новый пакет для кода вашей настраиваемой темы.
Для этого остановите предыдущий процесс (CONTROL + C), а затем запустите его в своем терминале:
npx frontity create-package wc-sevilla-theme Вам будет задан вопрос, какое пространство имен использовать .Поскольку вы создаете тему, вы можете использовать тему .
💡 Подробнее об использовании пространств имен в Frontity можно узнать здесь.
Когда процесс будет завершен, вы найдете новую папку с именем / packages / wc-sevilla-theme , в которой вы можете начать работу.
Первое, что вам нужно сделать, это удалить @ frontity / mars-theme из ваших настроек и заменить его wc-sevilla-theme .
Удалите @ frontity / mars-theme из своих настроек:
{
name: "@ frontity / mars-theme",
государственный: {
тема: {
меню: [
["Дом", "/"],
["Природа", "/ категория / природа /"],
["Путешествие", "/ категория / путешествие /"],
["Япония", "/ tag / japan /"],
["О нас", "/ о нас /"]
],
признакам: {
showOnList: ложь,
showOnPost: false
}
}
}
}, Заменить на:
{
"имя": "туалет-севилья-тема"
}, И, наконец, запустите эту команду еще раз:
npx frontity dev 3.Измените первый компонент
Измените компонент в файле /packages/wc-sevilla-theme/src/index.js так, чтобы он возвращал с «WordCamp Sevilla 💃🏻» .
const Корень = () => {
возвращаться (
<>
WordCamp Sevilla 💃🏻
);
}; Теперь переместите компонент в его собственный файл Root.js .
импортировать React из "react";
const Root = () => {
возвращаться (
<>
WordCamp Sevilla 💃🏻
);
};
экспорт корня по умолчанию; И, наконец, импортируйте его из индекса .js .
импортировать рут из "./Root";
экспорт по умолчанию {
name: "туалет-севилья-тема",
корнеплоды: {
тема: Корень
},
государственный: {
тема: {}
},
действия: {
тема: {}
}
}; 4. Подключим его к состоянию
Давайте подключим компонент к состоянию Frontity, используя connect .
Затем покажите URL-адрес, который вы используете. state.router.link .
импортировать React из "react";
импортировать из "фронта";
const Root = ({состояние}) => {
возвращаться (
<>
WordCamp Sevilla 💃🏻
Estamos en {state.router.link}
);
};
экспорт подключения по умолчанию (Root); Вы можете попробовать использовать URL типа http: // localhost: 3000 / hola-sevilla и посмотреть, как изменится состояние state.router.link .
Создайте компонент в новом файле Link.js :
импортировать React из "react";
импортировать из "фронта";
const Link = ({href, actions, children}) => {
возвращаться (
<а
href = {href}
onClick = {event => {
мероприятие.preventDefault ();
actions.router.set (href);
}}
>
{дети}
);
};
экспорт подключения по умолчанию (ссылка); В пределах теперь вам нужно будет импортировать компонент Link и добавить меню с двумя маршрутами: «Inicio» и «Preguntas frecuentes» («Домашняя страница» и «Частые вопросы» соответственно).
импортировать ссылку из "./Link";
const Root = ({состояние}) => {
возвращаться (
<>
WordCamp Sevilla 💃🏻
Estamos en {state.router.link}
);
}; 6. Используйте данные из текущего URL-адреса
Чтобы лучше понять Frontity, давайте пойдем немного дальше и исследуем, как он работает под поверхностью.
Для этого перейдите по адресу http: // localhost: 3000 / informacion / faq / в браузере и откройте консоль.Затем используйте frontity.state , чтобы увидеть состояние Frontity. Это то же состояние, к которому затем обращаются компоненты и действия.
👉 Frontity использует прокси ES2015, поэтому вам нужно открыть свойство [[Target]] , чтобы увидеть состояние.
Здесь вы найдете глобальное состояние около frontity с общими свойствами вашего проекта Frontity; информация о маршрутизаторе , включая state.router.link , который вы уже использовали; и исходный код , пакет, который подключается к вашему сайту WordPress.
Давайте посмотрим на state.source.data , где хранится информация о каждом URL. Если вы проверите / информация / faq , вы увидите, что это страница с идентификатором 2452 .
С этой информацией вы можете получить доступ к данным (заголовок, содержание и т. Д.) Этой страницы, используя state.source.page [2452] :
При переходе от одного URL-адреса к другому @ frontity / wp Пакет -source автоматически загружает все, что вам нужно, и сохраняет его в состоянии .источник .
Теперь, если вы откроете вкладку «Сеть» (в браузере) и щелкните меню, чтобы перейти к Inicio (домашняя страница), вы увидите, что выполняется вызов REST API для получения последних сообщений.
Взгляните на frontity.state.source.data , там много заполненных данных.
Вместо state.source.data [url] лучше использовать state.source.get (url) . Это гарантирует, что URL-адреса всегда включают последнюю косую черту (/).
Давайте проверим домашнюю страницу с помощью state.source.get ("/") :
Как видите, у нее много интересных свойств, таких как isHome , isArchive и массив из элементов . Если бы домашняя страница была категорией, у нее было бы свойство isCategory . Если бы это был пост, у него был бы isPost, и т. Д.
Наконец, вы собираетесь использовать все это в своем коде.
Следующим шагом будет получение информации о текущем канале (состояние .router.link ) и используйте его, чтобы узнать, является ли это списком, публикацией или страницей.
const Root = ({состояние}) => {
const data = state.source.get (state.router.link);
возвращаться (
<>
WordCamp Sevilla 💃🏻
Estamos en {state.router.link}
<час />
<основной>
{данные.isArchive && Es una lista }
{data.isPost && Es un post }
{data.isPage && Es una página }
);
}; 7. Отображение списка сообщений
Чтобы отобразить список сообщений, создайте компонент с именем , который показывает информацию в
state.source.data : тип , id и ссылка каждого сообщения.
импортировать React из "react";
импортировать из "фронта";
const List = ({состояние}) => {
const data = state.source.get (state.router.link);
возвращаться (
{data.items.map (item => {
возвращаться (
{item.type} - {item.id} - {item.link}
);
})}
);
};
экспорт подключения по умолчанию (Список); И импортировать в Root.js :
Импортировать список из "./Список";
const Root = ({состояние}) => {
const data = state.source.get (state.router.link);
возвращаться (
<>
{}
<основной>
{data.isArchive &&
}
{data.isPost && Es un post }
{data.isPage && Es una página }
);
}; Теперь из компонента получите доступ к информации каждого сообщения, чтобы отобразить заголовок и превратить его в ссылку.
импортировать React из "react";
импортировать из "фронта";
импортировать ссылку из "./Link";
const List = ({состояние}) => {
const data = state.source.get (state.router.link);
возвращаться (
{data.items.map (({id}) => {
const post = state.source.post [идентификатор];
возвращаться (
{post.title.rendered}
);
})}
);
}; 8.Отображение содержимого сообщений
Создайте компонент для отображения заголовка и содержимого.
импортировать React из "react";
импортировать из "фронта";
const Post = ({состояние}) => {
const data = state.source.get (state.router.link);
const post = state.source [data.type] [data.id];
возвращаться (
{post.title.rendered}
);
};
экспорт подключения по умолчанию (сообщение); Затем импортируйте его в корневой каталог .js и используйте его для сообщений и страниц.
импортировать сообщения из "./Post";
const Root = ({состояние}) => {
const data = state.source.get (state.router.link);
возвращаться (
<>
{}
<основной>
{data.isArchive &&
}
{data.isPost && 9. Добавьте стиль
Пришло время показать вам, как добавить базовый стиль к вашей теме, чтобы хотя бы элементы вашей страницы выглядели лучше позиционируемыми.
💡 Подробнее о стилизации приложения Frontity можно узнать здесь.
Первое, что вы можете сделать, это создать глобальные стили и вместо этого изменить шрифт на sans-serif . Для этого импортируйте компонент и функцию css из Frontity в Root.js .
import {connect, Global, css} из "frontity";
const Root = ({состояние}) => {
const data = state.source.get (state.router.ссылка на сайт);
возвращаться (
<>
<Глобальный
стили = {css`
html {
семейство шрифтов: без засечек;
}
`}
/>
{}
);
}; Шрифт на вашем сайте должен быть изменен автоматически.
Теперь создадим несколько компонентов CSS. Эти компоненты создаются с использованием стиля , за которым следует тег HTML, который вы хотите использовать, а затем строку шаблона с кодом CSS.
Рассмотрим пример создания двух компонентов и , используя в стиле .
В файле Root.js : импортируйте в стиле и создайте предыдущие компоненты.
import {connect, Global, css, styled} из "frontity";
const Header = styled.header`
дисплей: гибкий;
flex-direction: столбец;
align-items: center;
h2 {
размер шрифта: 3em;
выравнивание текста: центр;
}
`;
const Menu = styled.nav`
дисплей: гибкий;
flex-direction: ряд;
flex-wrap: обертка;
justify-content: center;
&> div {
маржа: 16 пикселей;
}
`;
const Main = в стиле.главная
максимальная ширина: 800 пикселей;
маржа: авто;
отступ: 16 пикселей;
img {
максимальная ширина: 100%;
}
`; После создания вы будете использовать их в :
const Root = ({состояние, действия}) => {
const data = state.source.get (state.router.link);
возвращаться (
<>
<Глобальный
стили = {css`
html {
семейство шрифтов: без засечек;
}
`}
/>
<Заголовок>
WordCamp Sevilla 💃🏻
Estamos en {state.router.link}
<Меню>
Inicio
Inicio - страница 2
Preguntas frecuentes
<час />
<Основная>
{data.isArchive &&
}
{data.isPost && Элементы заголовка вашей страницы, такие как заголовок и меню, теперь будут выглядеть немного лучше, как и содержимое ваших страниц.
То же самое можно сделать и с компонентом .
Перейдите к файлу List.js , добавьте компонент и используйте его в :
const Items = styled.div`
&> div {
маржа: 16px 0;
размер шрифта: 1.2em;
}
`;
const List = ({состояние}) => {
const data = state.source.get (state.router.link);
возвращаться (
<Предметы>
{data.items.map (item => {
const post = состояние.source.post [item.id];
возвращаться (
{post.title.rendered}
);
})}
);
}; Теперь в компоненте Link вы можете добавить цвет своим ссылкам:
импортировать React из "react";
import {connect, styled} из "frontity";
const Anchor = styled.a`
цвет: стально-голубой;
`;
const Link = ({href, actions, children}) => {
возвращаться (
<Якорь
href = {href}
onClick = {event => {
мероприятие.preventDefault ();
actions.router.set (href);
actions.theme.closeMenu ();
}}
>
{дети}
);
};
экспорт подключения по умолчанию (ссылка); И, наконец, давайте добавим динамический стиль, чтобы вы могли видеть, как изменять стили в зависимости от состояния. Например, как изменить цвет фона
Для этого вы можете добавить функцию в строку шаблона isPostType и отобразит синий цвет, если истинно , или зеленый, если оно ложно .
const Заголовок = styled.div`
дисплей: гибкий;
flex-direction: столбец;
align-items: center;
$ {props =>
props.isPostType
? "цвет фона: синий"
: "цвет фона: мятный крем"};
h2 {
размер шрифта: 3em;
выравнивание текста: центр;
}
`; При добавлении функции вы можете передать свойство isPostType в
const Root = ({состояние, действия}) => {
const data = state.source.get (state.router.link);
возвращаться (
<>
{}
<Заголовок isPostType = {data.isPostType}>
WordCamp Sevilla 💃🏻
Estamos en {state.router.link}
<Меню>
Inicio
Inicio - страница 2
Preguntas frecuentes
{}
);
}; Теперь наш сайт станет еще красивее!
10.Используйте состояние
и действия Наконец, давайте узнаем, как вы можете добавить свое собственное состояние и действия.
Вернитесь к файлу index.js и добавьте новое поле с именем isMenuOpen в state.theme . Оставьте false по умолчанию.
экспорт по умолчанию {
name: "туалет-севилья-тема",
корнеплоды: {
тема: Корень
},
государственный: {
тема: {
isMenuOpen: false
}
},
действия: {
тема: {}
}
}; Теперь добавьте два действия, чтобы изменить это поле.Один из них будет открывать меню, а другой закрывать его.
экспорт по умолчанию {
name: "туалет-севилья-тема",
корнеплоды: {
тема: Корень
},
государственный: {
тема: {
isMenuOpen: false
}
},
действия: {
тема: {
openMenu: ({состояние}) => {
state.theme.isMenuOpen = true;
},
closeMenu: ({состояние}) => {
state.theme.isMenuOpen = false;
}
}
}
}; И, наконец, перейдите в файл Root.js и измените компонент , чтобы меню отображалось только в открытом состоянии.
Заменить это:
const Root = ({состояние, действия}) => {
const data = state.source.get (state.router.link);
возвращаться (
<>
{}
<Меню>
Inicio
Inicio - страница 2
Preguntas frecuentes
{}
);
}; С этим:
const Root = ({состояние, действия}) => {
const data = состояние.source.get (state.router.link);
возвращаться (
<>
{}
{state.theme.isMenuOpen? (
<>
<Меню>
Inicio
Inicio - страница 2
Preguntas frecuentes
) : ноль}
{}
);
}; Ваше меню исчезнет вместе с этим, но не волнуйтесь, вам все равно нужно добавить две кнопки.
Первый отвечает за отображение меню при нажатии на него. Это так же просто, как добавить элемент и передать ему действие openMenu в опоре onClick .
{
state.theme.isMenuOpen? (
<>
<Меню>
Inicio
Inicio - страница 2
Preguntas frecuentes
): (
);
} И теперь, когда меню остается открытым, вам нужно добавить вторую кнопку, чтобы закрыть его.
{
state.theme.isMenuOpen? (
<>
<Меню>
Inicio
Inicio - страница 2
Preguntas frecuentes
): (
);
} Наконец, вы можете стилизовать кнопку меню так же, как и раньше (используя стиль ).
const Button = styled.button`
ширина: 92 пикс;
маржа: 16 пикселей;
отступ: 8 пикселей 16 пикселей;
радиус границы: 8 пикселей;
фон: белый;
черный цвет;
font-weight: жирный;
`; Осталось только заменить элементы на компонент , и все будет готово.
{
state.theme.isMenuOpen? (
<>
<Меню>
Inicio
Inicio - страница 2
Preguntas frecuentes
): (
);
} Чтобы добавить теги к вашей страницы, вы также можете использовать React.Просто импортируйте компонент , и все, что вы включите в него, окажется там.
import {..., Head} из "frontity";
const Root = ({состояние, действия}) => {
const data = state.source.get (state.router.link);
возвращаться (
<>
<Голова>
WordCamp Sevilla 2019
{}
);
}; Поскольку это компонент React, вы можете включать его, где захотите.Необязательно быть в . Кроме того, вы можете использовать переменные, чтобы теги менялись динамически, как и в любом другом компоненте React.
Другие полезные ссылки
Хотите узнать больше о Frontity? Вам интересно узнать больше о React? Здесь у вас есть несколько ссылок, по которым вы можете найти дополнительную информацию:
- React guide: руководство по изучению основ React.
- Frontity Docs: документация по фреймворку Frontity.
- Пошаговое руководство Frontity: последовательная последовательность уроков, которая приведет вас от абсолютных основ к твердому пониманию Frontity, того, как это работает, и как разрабатывать темы и другие функции с помощью Frontity.
- Frontity Talks: серия видеороликов, созданных с целью разъяснения различных тем о Frontity.
- Репозиторий примеров Frontity: каждый проект в репозитории предназначен для демонстрации того, как выполнить конкретную задачу с помощью Frontity.
- Форум сообщества: это лучшее место, где можно получить помощь по вашему проекту, поделиться своими знаниями, продемонстрировать свои достижения с помощью Frontity и наладить новые связи.
Как создать веб-сайт WordPress с нуля (в выходные)
Привет!
Угадайте, кто вернулся с другим сообщением в блоге для вас…
Итак, вот сделка:
Если вы хотите создать веб-сайт WordPress за выходные с нуля, необходимо принять во внимание множество факторов.
Следует учитывать копирование и обмен сообщениями, добавление необходимых технических компонентов, чтобы убедиться, что ваш веб-сайт оптимизирован для сбора потенциальных клиентов, а также элементы брендинга, которые следует учитывать.
Итак, если вы изо всех сил пытались запустить свой сайт WordPress и не уверены:
- С чего начать?
- Какие инструменты вы должны использовать для создания WordPress с помощью
- Требуется краткое руководство по созданию веб-сайта WordPress с нуля …
Тогда считайте это своим окончательным контрольным списком и кратким руководством по созданию веб-сайта WordPress с нуля.
А теперь займемся постом.
Готовы создать ЭПИЧНЫЙ веб-сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в руководстве по инструментам и ресурсам на выходных, заполненном инструментами, контрольными списками и многим другим для создания ЭПИЧНОГО веб-сайта WordPress для вашего бренда.
Используйте эту схему для перехода к разделам сообщенияЗадачи 1-го дня: создание инфраструктуры
Шаг 1: Выберите доменное имя для своего веб-сайта.
Рекомендуемый ресурс: Siteground Domain Search
Ваше доменное имя — это, по сути, ваш «почтовый адрес» в Интернете. Он сообщает людям, куда перейти, чтобы получить доступ к вашему сайту. Вы можете начать поиск своего домена здесь .
Всякий раз, когда вы выбираете доменное имя для своего веб-сайта, лучше сделать его кратким, понятным и конкретным. Кроме того, лучше всего подходят брендированные доменные имена.
Бесплатная проверка доменных имен
Так, например, если название вашей компании — « Just Blaze Consulting », тогда JustBlazeConsulting.ком отлично подойдет в качестве вашего доменного имени.
Держите свое доменное имя коротким, понятным и точным.
Используйте расширение .Com
Выберите доменное имя, которое может «расти» вместе с вашим брендом. Доменные имена Cutesy могут показаться крутыми, но вы должны учитывать их в долгосрочной перспективе.
Шаг 2: Выберите провайдера веб-хостинга
Рекомендовать ресурс : Хостинг WordPress
Позвольте мне первым подчеркнуть, что использование хорошего веб-хостинга имеет значение, и вот почему:
Нет ничего более разочаровывающего, чем пытаться просматривать веб-сайт, который движется с ледяной скоростью.Так что, пожалуйста, загляните, инвестируйте в хорошего провайдера веб-хостинга, чтобы дать посетителям вашего сайта лучший опыт просмотра.
Планы управляемого хостинга WordPress
Проверка отзывов провайдера веб-хостинга
Какую поддержку они предлагают (24/7, телефон, чат)
Просмотрите обзоры времени безотказной работы и статистику для провайдера веб-хостинга
Шаг 3:
Установить WordPressРекомендовать ресурс : Как установить WordPress на управляемую учетную запись хостинга
WordPress — это CMS (система управления контентом), также известная как платформа, которую вы можете использовать для управления всеми страницами вашего сайта, контентом и многим другим из одного места.
В наши дни установить WordPress очень просто. Есть установка в 1 клик, которую вы можете использовать, а также мастер настройки с управляемым хостингом WordPress.
Если вы не хотите иметь дело с техническими специалистами, вы можете легко обратиться за поддержкой со своего веб-хостинга и попросить их установить WordPress для вас.
Предлагает ли веб-хостинг установку одним щелчком мыши, чтобы ускорить настройку вашего веб-сайта?
Есть ли техническая поддержка, которая поможет вам в случае возникновения технических проблем?
Шаг 4:
Выберите тему для своего веб-сайта WordPressПорекомендуйте ресурсы s: Creative Market и StudioPress
В настоящее время я использую тему Thrive FocusBlog от ребят из Thrive Themes для запуска мой блог, и мне это нравится.
Но … несколько веб-сайтов, на которых я покупал темы WordPress в прошлом, — это Creative Market и StudioPress.
Creative Market
Creative Market предлагает на выбор более 3700 доступных тем WordPress. Вы можете получить тему на Creative Market всего за 19 долларов для создания своего веб-сайта WordPress.
Темы WordPress _ Creative Market
StudioPress
StudioPress — еще одно популярное место, где вы можете получить EPIC темы WordPress.Что мне нравится в темах WordPress от StudioPress, так это то, что они хорошо спроектированы, оптимизированы, чтобы помочь людям найти ваш сайт в поисковых системах, и работают быстро.
Темы WordPress StudioPress
Адаптивна ли тема (работает ли она на всех мобильных устройствах)?
Легко ли настроить + бренд? (Добавьте свои цветовые схемы, логотип и т. Д. В?
Совместима ли тема с большинством плагинов WordPress?
Шаг 5: Добавьте важные страницы на свой веб-сайт
На мой взгляд, есть 4 важные страницы, которые вам нужно добавить на свой веб-сайт.Это следующие:
Домашняя страница : Самая важная страница на вашем веб-сайте, которая сообщает посетителям вашего веб-сайта, кто вы, чем вы занимаетесь, и « должен призывать их к действию ».
О сайте Страница : Рассказывает посетителям вашего сайта, как ваш бренд может им помочь (да, это так). Ваша страница о вас не о вас. Пожалуйста, имейте это в виду.
Услуги / продукты Страница : Составьте список продуктов / услуг, которые вы предлагаете, и добавьте сильный призыв к действию в конце ваших страниц, который подскажет вашим взглядам, что делать дальше.
Контактная страница : дает посетителям вашего веб-сайта возможность связаться с вами
Написание надежной копии домашней страницы , которая заставляет посетителей действовать, когда они попадают на вашу страницу
Добавление призыва к действию для всех ваших основные страницы
Создание продуктов и услуг, ориентированных на выгоду, страницы
Шаг 6: Добавьте важные страницы на свой веб-сайт
Рекомендуйте ресурсы : Веб-дизайн WordPress 101: 10 правил, которые можно и нельзя делать для начинающих
Подсказки, пожалуйста, не перегружайте меню навигации вашего сайта 10 различными вкладками.Это не обязательно. Как я уже упоминал в этом посте, хорошо держать в меню максимум 5-8 пунктов.
Если вы решите добавить дополнительные элементы в свое меню, рассмотрите возможность использования подменю для организации последовательности действий в меню навигации.
Сохранение краткости и понятности текста в меню навигации
Используйте подменю, когда вам нужно добавить дополнительную информацию в главное меню
Убедитесь, что ваше меню навигации отлично отображается на мобильных устройствах
Шаг 7. Добавьте нижний колонтитул на свой веб-сайт
Порекомендуйте ресурсы : Как создать отличный нижний колонтитул
Нижний колонтитул вашего веб-сайта в значительной степени представляет собой мини-каталог в нижней части вашего веб-сайта.
Считайте нижний колонтитул универсальным средством для отправки посетителей на несколько важных страниц вашего веб-сайта, которые вы не добавляли в главное меню.
Добавьте ссылки на социальные сети в нижний колонтитул, чтобы люди могли связываться с вами в социальных сетях
Добавление ссылки на страницу политики конфиденциальности или раскрытия информации
Добавление ссылки на карту сайта
Готовы создать ЭПИЧНЫЙ веб-сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в руководстве по инструментам и ресурсам на выходных, заполненном инструментами, контрольными списками и многим другим для создания ЭПИЧНОГО веб-сайта WordPress для вашего бренда.
День 2 Задачи: Брендинг вашего веб-сайта
Шаг 1:
Создайте руководство по стилю для своего веб-сайтаРекомендуйте ресурсы : Шаблон руководства по свободному стилю
Вы, ребята, слышали, как я несколько раз упоминал, что если вы хотите, чтобы ваши проекты визуального дизайна были последовательными, а ваш бренд был актуальным, и вот почему:
Образец шаблона руководства по стилю от Venngage
Вы когда-нибудь были на чьем-то веб-сайте и думали — ммммм, что, черт возьми, творится с этим дизайном? Слишком много цветов, шрифтов, и это выглядит ужасно.
Что ж, друг мой, я не хочу этого для тебя. Так что, пожалуйста, мой друг, загрузите этот стартовый набор и используйте руководство по стилю, чтобы сгладить детали дизайна для своего веб-сайта.
Используйте одну цветовую палитру для создания своего веб-сайта с
Выберите 2-3 шрифта, чтобы обозначить свой веб-сайт
Используйте профессиональные и высококачественные изображения в дизайне своих веб-сайтов (Pexels и Unsplash), у вас есть множество бесплатных стоковых фотографий, которые вы можете скачать + использовать.
Шаг 2:
Создайте домашнюю страницу EPIC для вашего сайта WordPressРекомендуйте ресурсы : Как спроектировать домашнюю страницу EPIC с Thrive Architect
Вот что я сделал не так вначале: я набросился на содержание блога на главной странице моего веб-сайта, и это было почти все.
Вот пример того, что я имею в виду:
Когда я начинал блог YourChicGeek назад, у меня не было отдельной домашней страницы для этого сайта (как вы можете видеть ниже):
Старая домашняя страница YourChicGeekПеремотка вперед к моему текущему дизайну домашних страниц с использованием Thrive Architect . Я могу сказать вам без сомнения, что он конвертирует намного лучше, и он настроен на расширение моего списка адресов электронной почты, а также на предоставление дополнительной информации о продуктах и услугах, которые могут принести им пользу.
Текущая домашняя страница YourChicGeek
Добавление неотразимого предложения, которое побуждает людей присоединиться к вашему списку рассылки
Использование цвета для кнопок с призывом к действию, которые выделяются и привлекают внимание
Создание профессионального макета вашего неотразимого предложения чтобы помочь людям представить себя с помощью этого устройства
Шаг 3:
Добавьте привлекательный контент на свою домашнюю страницуРекомендуйте ресурсы : 7 примеров неотразимой копии домашней страницы
Вот в чем дело, дизайн имеет значение .Но есть еще одна важная вещь: копия вашей домашней страницы.
Давным-давно я понял, что создание скучной и универсальной копии — огромная ошибка. Если посетители приходят на ваш сайт и не понимают того, что вы делаете, или не понимают вашего уникального торгового предложения, что, по вашему мнению, произойдет?
Я предполагаю: они подпрыгнут и уйдут куда-нибудь. Итак, мой друг, убедитесь, что вы нашли время, чтобы создать «копию , которая соединяет » с вашими наблюдателями, или наймите кого-нибудь, кто может вам в этом помочь.
Пример: Chandler Bolt eBook School
Школа самоиздания — Копия домашней страницы
Создание сильного заголовка для вашей домашней страницы
Создание отличного вспомогательного текста (связанного с заголовком вашей домашней страницы)
Призыв их к действию (также можно скачать бесплатно, позвонить вам для консультации, пройти тест)
Шаг 4:
Добавьте логотип Pro Text на свою домашнюю страницуРекомендуемые ресурсы : Photopea.com
Ваш логотип — это штамп вашего бренда, мой друг, и, как и на большинстве других веб-сайтов, вы захотите добавить его к себе.
Следует помнить, что вам не нужно создавать что-то слишком изысканное.
Вы можете легко создать текстовый логотип, используя что-то вроде Творческий рынок пакеты шрифтов и добавьте их на свой сайт.
Используйте простой пакет шрифтов из Creative Market или DaFont для создания текстового логотипа
Используйте бесплатный ресурс, например PhotoPea.ком для разработки логотипа
Убедитесь, что у вашего логотипа прозрачный фон (чтобы за ним не было пробелов)
Шаг 5:
Добавьте изображение профессионального ГЕРОЯ на главную страницу своего веб-сайтаРекомендовать ресурсы : Pexels.com
Изображение героя — это в основном ваше изображение или профессиональное стоковое изображение в верхней части главной страницы вашего веб-сайта с призывом к действию.
Например:
Вот письмо от Сары Морган из XOSarah.com. Мне очень нравится этот образ, поскольку он выглядит очень дружелюбным, доступным и веселым.
XO Sarah • Hero Image
Добавление профессионально выглядящего изображения для вашей домашней страницы
Использование высококачественных стоковых фотографий в изображении вашего героя (Pexels.com и Unsplash) — отличные ресурсы
Добавление четкого призыва к действию, выделяющего вашего героя Image
Шаг 6:
Создайте графический шаблон для публикации в блогеРекомендуйте ресурсы : Canva Graphics Pack или сделайте свой шаблон с помощью Canva
Один из самых больших комплиментов, которые я получаю от людей в сети — о, эй, я видел одно из изображений вашего блога в Twitter и решил проверить ваш контент.
Или: «Привет, Ким, я видел изображение, которым вы поделились. Pinterest и любите то, что делаете «. Этот мой друг — сила хорошо продуманного изображения для сообщения в блоге.
Вот пример того, как выглядят мои шаблоны сообщений в блоге:
YourChicGeek Pinterest Template Design
Плюс, когда вы создаете шаблоны для своих сообщений в блоге, ваша графика будет выполнять двойную функцию для вашего бренда. Они сделают контент вашего блога супер-крутым, а также создадут согласованность бренда с вашими сообщениями.
Создание графического шаблона поста в блоге, который можно использовать для брендинга контента с помощью
Создание руководства по стилю графического изображения, обеспечивающего его единообразие
Использование ресурса «сделай сам», например Canva, или этих предварительно разработанных изображений для создания графического шаблона поста блога
Шаг 7:
Разверните боковую панель своих веб-сайтовРекомендуйте ресурсы : Что включить на боковую панель вашего веб-сайта
В последнее время здесь ведутся большие дебаты:
Добавлять ли боковую панель на ваш сайт.На мой взгляд, чем больше возможностей вы предоставите своим посетителям для взаимодействия с вашим брендом и просмотра ваших предложений, тем лучше.
Возьмите эту боковую панель у хороших людей из Thrive Themes:
Thrive Themes Пример содержимого боковой панели
У них есть ссылки на свою страницу f acebook, недавние сообщения в блогах и категорий сообщений в блогах.
Я уверен, что наличие этой информации на боковой панели удерживает посетителей на их веб-сайте дольше, а также побуждает их связываться со своим брендом на Facebook.
Шаг 8:
Добавьте контент Pillar в свой блог на сайте!Рекомендовать ресурсы : 3 простых шага к созданию «основной записи блога», которая генерирует органический трафик на долгие годы
Когда на ваш веб-сайт приходят новые посетители, вы хотите им поделиться какая-то причина остаться?
Что ж, друг мой, добавление контента на ваш новый веб-сайт — один из ЛУЧШИХ способов обучить вашу аудиторию, познакомить их с вашим брендом, а также укрепить авторитет вашего бизнеса в Интернете.
Да, ведение блога требует работы, но вот несколько преимуществ ведения блога, которые следует учитывать :
Вы можете продавать и публиковать контент своего блога в своих учетных записях в социальных сетях, чтобы вернуть трафик в свой блог
Вы можете перепрофилировать контент своего блога и использовать его по-разному для цифрового маркетинга
Когда вы будете готовы перейти к более продвинутым маркетинговым стратегиям, вы можете разместить платную рекламу в своем бесплатном контенте блога, чтобы продвинуть свой бренд там даже больше
Создание трех основных постов для привлечения посетителей на ваш новый веб-сайт
Написание контента, который оценят ваши идеальные аудитории и любители
Перепрофилирование ваших новых сообщений в блоге — чтобы получить больше от вашего контента
Готовы создать ЭПИЧНЫЙ веб-сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в руководстве по инструментам и ресурсам на выходных, заполненном инструментами, контрольными списками и многим другим для создания ЭПИЧНОГО веб-сайта WordPress для вашего бренда.
Предварительные мероприятия- Установите дату запуска для своего веб-сайта!
- Добавьте страницу, которая будет доступна в ближайшее время на свой веб-сайт. (Thrive Architect и Creative Market) скоро выпустят шаблоны страниц, которые вы можете использовать. ваша служба электронного маркетинга, чтобы начать создавать свой список рассылки
- Используйте Canva, чтобы создать набор предварительных графических изображений для продвижения вашего нового веб-сайта в социальных сетях (если вы не разбираетесь в дизайне, это поможет)
- Напишите 3-5 УДИВИТЕЛЬНЫЕ фрагменты контента для вашего блога + добавляйте к ним фирменные изображения
- Используйте буфер или Hootsuite, чтобы заранее запланировать на неделю публикации в ваших учетных записях в социальных сетях с объявлением о том, что ваш новый сайт скоро появится.
- Удалите страницу обратного отсчета со своего веб-сайта
- Используйте Hootsuite или Buffer, чтобы заранее запланировать недельный контент из вашего блога в учетные записи социальных сетей.
- Потратьте время на то, чтобы поблагодарить всех своих новых подписчиков + побудить их посетить ваш блог
- Отправьте электронное письмо своим подчиненным, сообщая им, что ваш сайт работает.
- Расскажите своим друзьям, семье и людям, с которыми вы уже связаны в социальных сетях, ваш блог активен!
- Убедитесь, что для чтения доступны как минимум 3-5 сообщений в блоге.
Если вы не технический специалист и нуждаетесь в пошаговых инструкциях (с видео-тренингами, групповой поддержкой и помощью) для создания вашего веб-сайта WordPress, проверить веб-сайт WordPress в выходные обучение в Blazing Branding Academy.
Этот курс набит видеоуроками и многим другим, которые проведут вас через все шаги, необходимые для успешного создания веб-сайта WordPress с нуля.
Что вас больше всего разочаровывает при создании сайта на WordPress?
Мне бы хотелось услышать ваши мысли о публикации, а также узнать: что вас больше всего разочаровывает при создании веб-сайта на WordPress?
Приветствую вас и спасибо, что прочитали этот мега-пост!
Готовы создать ЭПИЧНЫЙ веб-сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в руководстве по инструментам и ресурсам на выходных, заполненном инструментами, контрольными списками и многим другим для создания ЭПИЧНОГО веб-сайта WordPress для вашего бренда.
Как создать веб-сайт электронной коммерции с нуля с помощью WordPress
Многие предприниматели задаются вопросом, еще до открытия бизнеса, , что позволяет одним ритейлерам добиться успеха, а другим просто укусить , когда дело доходит до присутствия в Интернете? Независимо от того, считаете ли вы, что процесс прост или сложен, дело в том, что вам нужно будет объединить несколько жизненно важных факторов : удобный интерфейс, высококачественные страницы продуктов и хорошо продуманную бизнес-стратегию. .
Хотя создание соответствующих условий может занять время, вы значительно повысите свои шансы на достижение более высокого успеха, чем ваши конкуренты. И хотя изначально WordPress был разработан как более доступный способ ведения блога в Интернете, с годами технология улучшилась. В настоящее время WordPress — это полноценная система управления контентом, которая может поддерживать любой веб-сайт, включая сайт электронной коммерции.
В этой статье мы рассмотрим несколько вещей, которые следует учитывать при создании веб-сайта электронной коммерции с нуля на базе WordPress.
Начало работы — установка WordPress
Хотя мы понимаем, что вы, возможно, догадались об этом сами, первым шагом для использования WordPress является создание страницы в учетной записи хостинга с использованием вашего доменного имени . Как правило, установка относительно проста и может занять всего пять минут . Если у вас еще нет хостинг-провайдера, WordPress рекомендует Bluehost в качестве выбора номер один.Вы можете использовать это руководство, чтобы недорого разместить свой сайт WordPress с помощью Bluehost.
Поскольку сайты электронной коммерции требуют больше памяти (т. Е. Они больше и сложнее, чем обычные блоги), вам необходимо убедиться, что , у вас есть потребность в хостинге, покрывается — принимая во внимание широкий спектр продуктов или количество посетителей, которые будут на вашем сайте.
Параметры электронной коммерции WordPress
Когда дело доходит до создания веб-сайта электронной коммерции, вам необходимо обеспечить наличие трех компонентов: наличие страниц продукта, корзина для покупок и простой процесс оформления заказа .
Самый простой способ добиться этого — , добавив функциональность электронной коммерции на свой сайт WordPress с помощью плагина — тех частей программного обеспечения, которые позволяют устанавливать, изменять и активировать в WordPress. Чтобы лучше представить ситуацию, вам потребуется плагин, который позволит создать страницу для всех ваших различных продуктов, в дополнение к виртуальной корзине покупок, которая даст пользователям возможность добавлять продукты, а затем оформлять заказ на Поздняя дата. Как только это будет сделано, система синхронизируется с платежной системой, чтобы принимать валюты (т.е.е., используя PayPal или даже Биткойн), и сопоставьте эти платежи с продуктами, приобретенными посетителями. Вуаля, вы уже проделали большую часть тяжелой работы!
Чтобы помочь вам с этой задачей, мы рекомендуем использовать WooCommerce от Automattic , а концепцию создали люди, стоящие за WordPress.com. Одна из лучших особенностей этой платформы заключается в том, что она сочетает в себе репутацию, функциональность, универсальность, простоту использования и онлайн-сообщество, необходимое для того, чтобы у вас была , надежное и долгосрочное решение .
Фактически, многие эксперты по SEO предполагают, что WooCommerce представляет собой самую удобную для поисковой оптимизации платформу электронной коммерции из когда-либо созданных . Поскольку он автоматически избавляется от дублированного контента, что является серьезной проблемой для SEO, он помогает стартапам и новичкам лучше справляться с ростом.
Конечно, еще одним отличным преимуществом является то, что WooThemes , компания, стоящая за созданием, была значительной частью сообщества WordPress — это означает, что существует определенный уровень уважения и понимания, поддержки, универсальности и внутренних знаний.Самое лучшее: это бесплатно !
Настройте свой интернет-магазин
Одним из самых больших преимуществ использования WooCommerce и WordPress является возможность устанавливать собственные постоянные ссылки. Как вы, возможно, знаете, у интернет-магазинов есть сотни тысяч способов показа новых продуктов и их рекламы. Однако не все созданы равными, и иногда это может привести к неэффективным URL-адресам .
Еще одна вещь, о которой следует помнить, заключается в том, что после того, как вы настроите постоянную ссылку, ее может быть все труднее изменить.Хотя значения по умолчанию, как правило, подходят, вы можете настроить свой опыт. Для этого перейдите по новой ссылке WooCommerce на «Панели управления», затем перейдите к опции «WooCommerce», нажмите «Настройки» и, наконец, «Продукты».
Меню и настройки WooCommerce
WooCommerce — идеальный вариант для создания страницы архива продуктов, где вы можете продемонстрировать все свои услуги, продукты и категории. Другой умный способ смотреть на нее похож на страницу блога, где вместо всех ваших последних сообщений и сообщений у вас будут ваши продукты.
Для этих целей WooCommerce использует стандартную страницу WordPress. По умолчанию она называется и определяется как «Страница магазина». Конечно, вы можете добавить к этому имени приправы, и вы можете сделать это с помощью следующих простых инструкций: перейдите в «Страницы» и нажмите «Все страницы». Это позволит вам создать новую страницу, и вы можете называть ее как угодно (например, необычный дизайн, вечерние платья) или оставить как есть.
Вы также можете выбрать, должны ли ваши читатели или покупатели видеть или это, зайдя в «Настройки» и нажав «Чтение», где вы даже можете найти вариант сделать его своей домашней страницей .После подтверждения изменений щелкните ссылку, чтобы просмотреть окончательные «Постоянные ссылки на продукт».
Важность темы, совместимой с WooCommerce
Темы особенно важны, поскольку они добавляют элемент элегантности, дизайна, творчества, элегантности и вывода вашей функциональности (то есть того, что читатели увидят в первую очередь при доступе к вашему сайту). Использование плагинов, таких как WooCommerce, для вашего сайта WordPress может быть непростым делом, но вы захотите найти универсальную тему, которую можно изменять, обновлять, и будет соответствовать вашему сообщению на вашем веб-сайте, как перчатка .Хотя темы WooThemes или DeliciousThemes не бесплатны, они предлагают отличное качество и идеально синхронизируются. Они сделают ваш веб-сайт высококачественным, но в конечном итоге это дорогостоящее решение.
Другой вариант — использовать тему WordPress по умолчанию. Хотя они бесплатны, они также хорошо сделаны. Вы могли заметить, что у в нашей установке уже есть один встроенный , но вы можете изменить его, перейдя в «Темы», а затем нажав «Добавить». По сравнению с первым предложением, это бесплатно — в основном полезно для тех, у кого ограниченный бюджет.
Альтернативой может быть использование тем, например, из ThemeForest, или получение премиальной темы, совместимой с WooCommerce. Легко интегрировать и первоклассно, вам нужно будет очень точно учитывать свои потребности и желания. Есть из чего выбирать; мы знаем, что что-то вызовет у вас интерес .
Наконец, вы можете получить Theme Framework, и я могу упомянуть здесь StudioPress или Divi. Вы сможете добавлять определенные функции (например, контент на страницы категорий) и вносить изменения в дизайн, не влияя на работу вашего сайта.
Заключение
Неважно, насколько вы хороши в продаже товаров. Если у вас нет системы, которая работает плавно, как новый двигатель Mercedes , вы упустите множество возможностей и, в конце концов, оставите деньги на столе .
