WordPress создать сайт | Cоздание шаблона WordPress
Пользовательский создавать шаблона WordPress в считанных минутах
Начало как начинающий, закончить, как профи!
Скачать сейчас
Зачем использовать TemplateToaster создание сайта на wordpress
Настольное программное обеспечение, TemplateToaster используется для создать сайт на wordpress. Вам не нужно знать, как кодировать или как организовать элементы дизайна. Все, что вам нужно, это ваше видение вашей темы WordPress, перетащите TemplateToaster и отпустите интерфейс ..
Как это работает?
Скачать TemplateToaster
Скачайте и установите TemplateToaster на Ваш компьютер. Мы предлагаем неограниченное испытание для всех функциональных возможностей без каких-либо скрытых затрат.
создать сайт на wordpress/создание шаблона WordPress
Начать с нуля или настроить один из доступных шаблонов образцов из хранилища. WordPress создание сайта к содержанию вашего сердца.
Экспорт и загрузки
После того, как вы закончите с дизайном, экспортировать настроенные файлы темы, и загружать их на WordPress или ваш хостинг-сервер.
Возможности для создание сайта wordpress
TemplateToaster снабжен с особенностями в таких деталях, что вы никогда не будете иметь, чтобы написать одну строку кода для создание сайта на wordpress. Когда-либо!
создать сайт на wordpress с содержанием
Добавление контента на сайт при создании темы, создание сайта wordpress, чтобы при загрузке темы ваш сайт мог сразу же начать работать! Кроме того, вы можете экспортировать тему без фальшивого контента или добавить ее позже, а затем добавить новый контент из панели управления WordPress.
Плагин Дружественные темы
Все темы совместимы с большинством плагинов по категориям, как SEO, оптимизация скорости, перевод, защита от спама, и контактные формы. Некоторые из совместимых плагинов включают Йоаст, W3 Total Cache, Akismet, WPML, Форма обратной связи 7, соки и т.д..
Пользовательское меню
Создание нескольких меню и разместить их в любом месте, такие, как заголовок, Нижний колонтитул, подменю, и мобильное меню. Выберите из различных стилей — мега, вертикального, горизонтальный, разборный, или видимое меню. Что бы вы выбрали.
Выберите из различных стилей — мега, вертикального, горизонтальный, разборный, или видимое меню. Что бы вы выбрали.
Тема параметры
Оживите свой веб-сайт, даже после установки темы без кодирования в удобном пользовательском интерфейсе! Да, перейти к меню Тема Параметры и изменить заголовок изображения, логотип, текст нижнего колонтитула, слайд-шоу изображений, настройки SEO, и т.д.. все с вашего WordPress Dashboard!
Пользовательские Визуальный редактор
Темы, разработанные есть продвинутый визуальный редактор, который стучит на необходимость дополнительных плагинов дизайна. Добавить адаптивные таблицы, строки, столбцы, и т.д.. непосредственно в сообщении или содержания страницы.
WooCommerce Совместимость
Proficient производить четкие конструкции с регулируемыми боковыми панелями, непревзойденная навигация, и отзывчивость делает все TemplateToaster темы WooCommerce совместимы. Они интегрируются с WooCommerce и дать вам преимущество над конкуренцией.
Bootstrap Совместимость
Pеализует Последние Bootstrap Framework версии. Так, все файлы, созданные в ней совместимы с Bootstrap, и вы можете задать разработчик любой день, чтобы обновить вашу тему. Вы также можете сделать это самостоятельно с управлением Bootstrap по умолчанию в панели управления по программному обеспечению.
Адаптивный дизайн
поддерживает адаптивный веб-дизайн (RWD). таким образом, ваш сайт перестраивает свои элементы и нагрузки отлично. Это выглядит довольно на всех устройствах и экранах, будь то Apple,, Android, Ежевика, Windows, мобильные телефоны, таблетки, настольные компьютеры, или большие экраны.
HTML & CSS3
гарантирует, что нет дополнительного кода, такие, как дивы и стиль изображения, в автоматическом развитии темы. Это загружает все HTML5 & CSS3 веб-сайты, разработанные в этом WordPress сайта строитель Молниеносное.
Стоковые Изображения Галерея
Создавайте красивые ползунки, не выходя из интерфейса. Библиотека предлагает лучшие творческие активы, как фри изображения и логотипы с лицензией Creative Commons, так что вы можете использовать их в любом месте в вашей теме.
Библиотека предлагает лучшие творческие активы, как фри изображения и логотипы с лицензией Creative Commons, так что вы можете использовать их в любом месте в вашей теме.
Виджет Область проектирования
Проектирование виджетов области не является ежу понятно в этом WordPress создать сайт. Вы получаете дополнительную опцию, чтобы добавить и дизайн любого количества пользовательских областей виджета, чтобы сделать вам дизайн выделиться.
WYSIWYG редактор
Ничто не сравнится с визуальным редактором в реальном времени при создании сайта WordPress. Он разработан для обеспечения наилучшего опыта проектирования с помощью редактора WYSIWYG, поэтому вы можете просматривать все элементы и эффекты, не покидая панель инструментов.
Топ Особенности TemplateToaster
Наши стандарты
W3C проверка
Все генерироваться темы W3C Valid. Они соответствуют международным стандартам и сделать абсолютно на всех основных веб-браузеров и экранов.
Тема Check Plugin Pass
Все шаблона пройти «Theme Check» тест плагин. Если какие-либо сомнения, запустить этот тест и оставаться уверенными в последних стандарты и практики WordPress темы. перечисленных в WordPress Repository.
Если какие-либо сомнения, запустить этот тест и оставаться уверенными в последних стандарты и практики WordPress темы. перечисленных в WordPress Repository.
Скорость загрузки страниц
Cоздание сайта на wordpress с TemplateToaster не имеют никакой дополнительной дивы или стилизацию коды, они легкие и молниеносно, и пройти все тесты скорости страницы..
Разработка шаблона для Вордпресс по макету PSD (PSD to WordPress)
Далеко не секрет, что в Сети существует великое множество готовых шаблонов для WordPress. Начиная от бесплатных и заканчивая дорогими премиум-шаблонами с собственными фреймворками.
Содержание
- В чем разница
- Сколько стоит разработка шаблона для WordPress
- Почему $500
- Немного лирики про 500$
В чем разница
Какой выбрать дизайн для своего сайта?
Эта статья предназначена для тех, кто планирует разработку сайта на WordPress и стоит перед выбором темы.
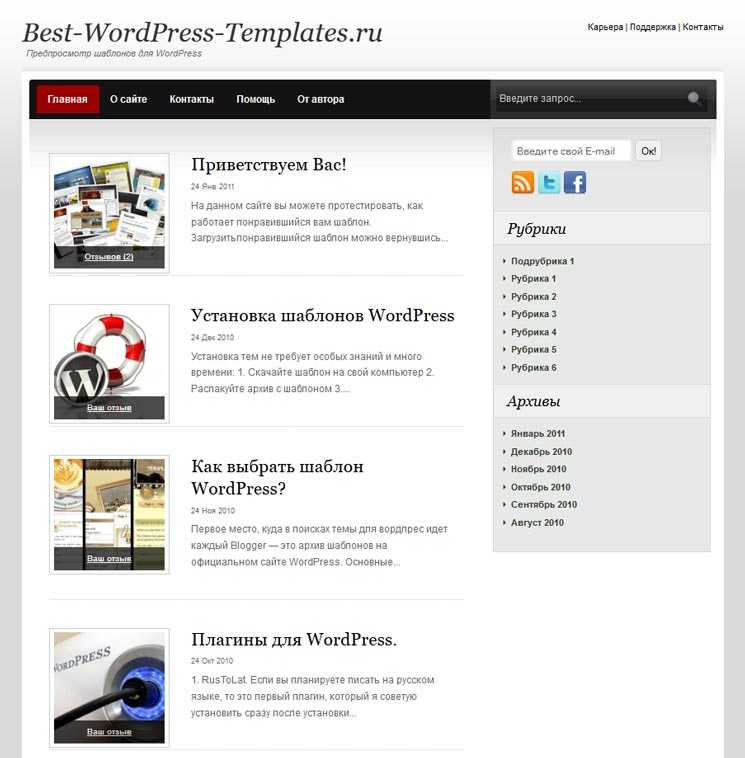
Начнем с бесплатных. Преимущество очевидно — это цена, точнее ее отсутствие. Главный же недостаток публичных шаблонов в том, что если шаблон относительно приличный, на нем обязательно уже существует огромное количество сайтов. И вероятность того, что вы или ваши клиенты нарвутся на полностью идентичный в плане дизайна сайт очень и очень высока. Поэтому, останавливать свой выбор на публичных шаблонах стоит только в том случае, если ваш бюджет реально ограничен, и вас не особо заботят имиджевые функции сайта. Да, конечно, при вложении небольшого количества сил или средств, вы можете до неузнаваемости уникализировать (адаптировать) и публичный шаблон. И все равно это будет одним из самых дешевых решений.
Преимущество очевидно — это цена, точнее ее отсутствие. Главный же недостаток публичных шаблонов в том, что если шаблон относительно приличный, на нем обязательно уже существует огромное количество сайтов. И вероятность того, что вы или ваши клиенты нарвутся на полностью идентичный в плане дизайна сайт очень и очень высока. Поэтому, останавливать свой выбор на публичных шаблонах стоит только в том случае, если ваш бюджет реально ограничен, и вас не особо заботят имиджевые функции сайта. Да, конечно, при вложении небольшого количества сил или средств, вы можете до неузнаваемости уникализировать (адаптировать) и публичный шаблон. И все равно это будет одним из самых дешевых решений.
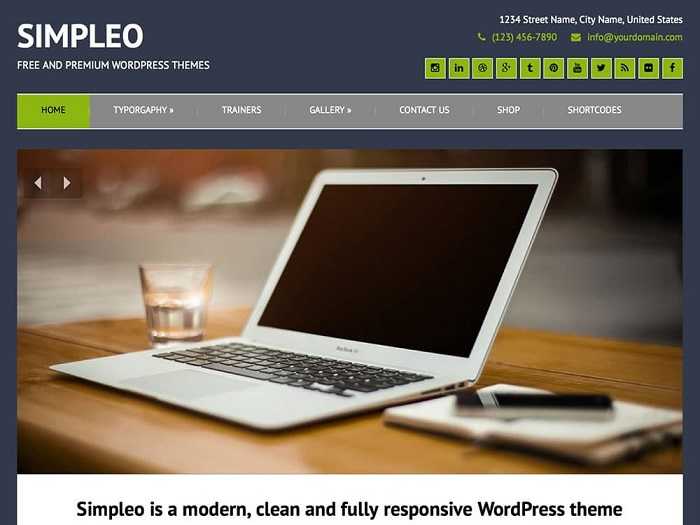
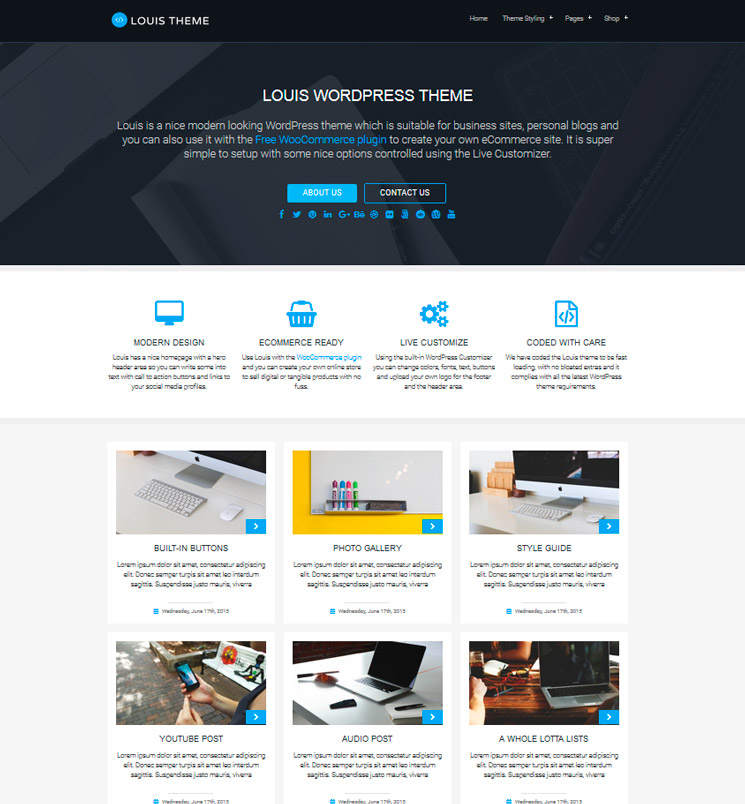
Второй случай — это премиум-темы. Они пестрят яркими красками, нагружены всякими новомодными фичами и приблудами: слайдеры, спойлеры, динамические меню и галереи, карусели, куча собственных настроек шаблона, в т.ч. встроенные плагины, виджеты, десятки сайдбаров, дополнительные рубрики и многое другое. И при всем при этом, стоят относительно недорого. В силу их платности, вероятность встретить полностью идентичный сайт, по крайней мере на просторах Рунета, гораздо ниже, нежели сайт на публичном шаблоне. Кроме этого, многие ресурсы по продаже премиум-шаблонов позволяют полностью его выкупить у разработчика. То есть после его приобретения, он навсегда снимается с продажи. Но такая услуга стоит в районе 3000$, и далеко не всем по карману. Основной недостаток премиум-шаблонов заключается в их «прожорливости» к ресурсам. Следует понимать, что за их универсальность и за «все включено» приходится платить именно ресурсами своего хостинга или сервера. Поэтому, если вы останавливаете свой выбор на премиум-шаблоне, вы должны позаботиться о полноценном размещении своего сайта. При планируемой посещаемости от 500 посетителей в сутки, вам уже вряд ли подойдут бюджетные тарифы виртуальных хостингов. А при посещаемости от 1000 посетителей в сутки, следует смотреть уже в сторону виртуального или выделенного сервера. Как вариант, конечно, можно приложить усилия или средства в оптимизацию премиум-шаблона, но, как показывает практика, и проще, и дешевле сверстать новый индивидуальный шаблон, оптимизированный именно под ваши задачи, нежели копаться в чужом коде.
В силу их платности, вероятность встретить полностью идентичный сайт, по крайней мере на просторах Рунета, гораздо ниже, нежели сайт на публичном шаблоне. Кроме этого, многие ресурсы по продаже премиум-шаблонов позволяют полностью его выкупить у разработчика. То есть после его приобретения, он навсегда снимается с продажи. Но такая услуга стоит в районе 3000$, и далеко не всем по карману. Основной недостаток премиум-шаблонов заключается в их «прожорливости» к ресурсам. Следует понимать, что за их универсальность и за «все включено» приходится платить именно ресурсами своего хостинга или сервера. Поэтому, если вы останавливаете свой выбор на премиум-шаблоне, вы должны позаботиться о полноценном размещении своего сайта. При планируемой посещаемости от 500 посетителей в сутки, вам уже вряд ли подойдут бюджетные тарифы виртуальных хостингов. А при посещаемости от 1000 посетителей в сутки, следует смотреть уже в сторону виртуального или выделенного сервера. Как вариант, конечно, можно приложить усилия или средства в оптимизацию премиум-шаблона, но, как показывает практика, и проще, и дешевле сверстать новый индивидуальный шаблон, оптимизированный именно под ваши задачи, нежели копаться в чужом коде. В таком случае, смысл в приобретении премиум-шаблона вообще резко падает, т.к. после глубокой оптимизации, как минимум, половина кода будет отключена или удалена. Поэтому, если вы хотите эффектно войти на интернет-рынок, на красивом и быстром сайте, при этом максимально оптимизировав затраты на разработку, создание, размещение и сопровождение своего сайта, тогда от шаблонов придется отказаться раз и навсегда! От шаблонов и в жизни нужно уходить, если есть такая возможность. Побольше креатива, долой стереотипы!
В таком случае, смысл в приобретении премиум-шаблона вообще резко падает, т.к. после глубокой оптимизации, как минимум, половина кода будет отключена или удалена. Поэтому, если вы хотите эффектно войти на интернет-рынок, на красивом и быстром сайте, при этом максимально оптимизировав затраты на разработку, создание, размещение и сопровождение своего сайта, тогда от шаблонов придется отказаться раз и навсегда! От шаблонов и в жизни нужно уходить, если есть такая возможность. Побольше креатива, долой стереотипы!
Главное преимущество индивидуального шаблона заключается в его глубокой оптимизации. Универсальная двух или трехколоночная шаблонная структура всех страниц сайта подходит далеко не всем и не всегда. Работа над структурой начинается на этапе создания дизайн-макета будущего сайта. Дизайн продумывается профессионалами и рисуется конкретно под бизнес-задачи вашего сайта. Не стоит забывать, что посетитель никогда не будет просматривать и изучать все страницы вашего сайта. 80% продаж осуществляется с главной страницы, которую следует максимально разгрузить от лишнего контента и акцентировать все внимание посетителя только на продвигаемом товаре или услуге. Второй немаловажный момент — это чистота кода вашего сайта. Индивидуальный шаблон верстается конкретно под ваши задачи. В нем нет ни одного лишнего запроса к БД, ни одной лишней строчки, которая бы нецелесообразно использовала ресурсы вашего хостинга или сервера. Весь код максимально оптимизирован на высокую производительность, что позволяет размещать такие сайты даже на недорогих виртуальных хостингах. Сайты работают быстро, страницы открываются практически мгновенно, не зля тем самым и вас, и посетителей вашего сайта. Быстрая работа сайта положительно сказывается на его индексации поисковыми системами, а также и на более высокие позиции в их выдаче. Уже давно не секрет, что к медленным сайтам, поисковые машины относятся с неким презрением: редко их индексируют и не пропускают в топы выдачи.
Второй немаловажный момент — это чистота кода вашего сайта. Индивидуальный шаблон верстается конкретно под ваши задачи. В нем нет ни одного лишнего запроса к БД, ни одной лишней строчки, которая бы нецелесообразно использовала ресурсы вашего хостинга или сервера. Весь код максимально оптимизирован на высокую производительность, что позволяет размещать такие сайты даже на недорогих виртуальных хостингах. Сайты работают быстро, страницы открываются практически мгновенно, не зля тем самым и вас, и посетителей вашего сайта. Быстрая работа сайта положительно сказывается на его индексации поисковыми системами, а также и на более высокие позиции в их выдаче. Уже давно не секрет, что к медленным сайтам, поисковые машины относятся с неким презрением: редко их индексируют и не пропускают в топы выдачи.
Сколько стоит разработка шаблона для WordPress
Вы можете заказать дизайн-макет сайта специалистам в области дизайна и маркетинга, и предоставить в работу готовый PSD-макет, по которому я вам сверстаю и установлю шаблон на WordPress. Стоит такая услуга $500.
Стоит такая услуга $500.
Почему $500
Цифра не с потолка! Она сформировалась именно в процессе разработки шаблонов для WordPress, и в настоящее время является оптимальной. Все очень просто! При ее понижении — у меня образуются завалы, и количество желающих превышает мои временнЫе ресурсы. При повышении — во времени образуются пробелы. Поэтому я остановился именно на этой цифре. Срок верстки одного шаблона из PSD составляет в среднем 3-5 рабочих дней. Верстка дополнительных страниц и разработка дизайн-макета оплачиваются, само собой, отдельно.
Немного лирики про 500$
Можно долго рассуждать о том высокая эта цена или нет. Вопрос риторический, особенно в масштабах этой страны. Как говорится, каждому — свое. Если вы хотите сэкономить, заказав разработку шаблона каким-нибудь школьникам-любителям, будьте готовы к тому, что сроки могут увеличиться в несколько раз. Вас запросто могут переубедить в том, что та или иная функция не реализуема в рамках WordPress. Сайт может выглядеть далеко не так как на макете, может даже по-разному выглядеть на разных браузерах, под разными ОС и на мобильных устройствах. Про оптимизацию кода вы можете забыть, т.к. большинство школьников верстает свои шаблоны на основе бесплатных шаблонов, изменяя лишь внешний вид, совершенно не заботясь о чистоте и оптимизации кода, генерируя сотни холостых запросов и плодя кучи ненужных исполняемых файлов. Следует понимать, что качество стОит денег и сэкономив сегодня, завтра вы можете потерять гораздо больше. Сайт должен работать на все 100% и максимально конвертировать каждую вложенную в него копейку!
Про оптимизацию кода вы можете забыть, т.к. большинство школьников верстает свои шаблоны на основе бесплатных шаблонов, изменяя лишь внешний вид, совершенно не заботясь о чистоте и оптимизации кода, генерируя сотни холостых запросов и плодя кучи ненужных исполняемых файлов. Следует понимать, что качество стОит денег и сэкономив сегодня, завтра вы можете потерять гораздо больше. Сайт должен работать на все 100% и максимально конвертировать каждую вложенную в него копейку!
Ознакомиться с расценками на создание сайтов на WordPress, вы можете здесь.
Как создавать блочные шаблоны в WordPress
Создавайте и изменяйте шаблоны без кода Вы когда-нибудь задумывались над тем, что делает браузер, когда загружается ваш сайт? Происходит довольно много процессов. Ваш браузер отображает сочетание HTML, CSS и JavaScript для просмотра. Когда вы используете систему управления контентом, такую как WordPress, элементы данных также извлекаются из базы данных и отображаются на лицевой стороне сайта. Это происходит при использовании PHP.
Это происходит при использовании PHP.
Итак, откуда WordPress знает, как получить каждую часть базы данных и представить ее в соответствующем месте и порядке для вашего веб-сайта? Для этого используется иерархия шаблонов. Разработчики создали макет областей, таких как отдельный пост или отдельная страница, создав пользовательские шаблоны в PHP, которые определяют макет.
Звучит довольно сложно, правда? Что ж, в WordPress 5.9 и более поздних версиях вы можете изменять или создавать шаблоны с помощью редактора блоков в рамках полного редактирования сайта.
Что такое шаблоны
Что мы подразумеваем под шаблонами? Согласно документации разработчика WordPress:
Файлы шаблонов представляют собой модульные файлы многократного использования, используемые для создания веб-страниц на вашем сайте WordPress.
Создайте заголовок один раз и используйте его на своем сайте или сделайте несколько вариантов для использования в определенных областях. Определите, что должно отображаться в определенном порядке в одном сообщении, например заголовок, дата, автор, содержание, комментарии и т. д.
Определите, что должно отображаться в определенном порядке в одном сообщении, например заголовок, дата, автор, содержание, комментарии и т. д.
Темы WordPress уже содержат шаблоны для многих областей, таких как домашняя страница, макет отдельных страниц и даже способ отображения страницы 404. Но если вы хотите настроить макеты или создать собственные шаблоны для уникальных областей вашего сайта, вам потребуется создать собственный шаблон. Прежде чем мы сможем это сделать, нам нужно знать, как WordPress расставляет приоритеты и извлекает эту информацию с помощью иерархии шаблонов.
Иерархия шаблонов
WordPress определяет, какие файлы шаблонов использовать на отдельной странице или в публикации, используя иерархию шаблонов. Думайте об этой карте как о дереве решений.
Макеты, содержащие элементы контента с других страниц, находятся в крайнем левом углу. Более широкие макеты будут в крайнем правом углу. В этом примере index.php является более общим макетом. Это то, что известно как запасной вариант. Несколько раз вы намеренно оказывались на странице index.php. Тем не менее, гораздо более распространенным и полностью слева является уникальная главная страница
Это то, что известно как запасной вариант. Несколько раз вы намеренно оказывались на странице index.php. Тем не менее, гораздо более распространенным и полностью слева является уникальная главная страница сайта . Это будет содержать больше элементов.
Доступ к шаблонам блоков
Создание шаблонов блоков началось с тем полного редактирования сайта, таких как Twenty Twenty Two. Установите и активируйте тему блока, чтобы создать собственный шаблон. Затем перейдите в Внешний вид > Редактор > Значок сайта > Шаблоны .
Здесь вы увидите все шаблоны, активные в настоящее время на вашем сайте, включая возможность Добавить новые шаблоны с помощью кнопки в правом верхнем углу.
Вы также можете определить, был ли шаблон создан конкретным пользователем, темой или плагином.
Изменение шаблона блока
Выберите шаблон, который вы хотите изменить. В этом примере мы будем использовать страницу 404. Отсюда вы можете использовать представление списка, добавлять, изменять и удалять блоки так же, как в редакторе сообщений. Вы также можете определить свои стили и даже заблокировать блоки.
Отсюда вы можете использовать представление списка, добавлять, изменять и удалять блоки так же, как в редакторе сообщений. Вы также можете определить свои стили и даже заблокировать блоки.
Мы изменили основной текст с 404, чтобы указать «OOPS».
Создание нового шаблона блока
Создадим шаблон автора. Выберите Внешний вид > Редактор > Добавить новый > Автор. WordPress 6.0 теперь включает шаблоны «Автор», «Категория», «Дата», «Тег» и «Таксономия».
Добавить верхний и нижний колонтитулы. Затем добавьте блок цикла запроса. Вы можете выбрать любой из параметров предварительного просмотра и изменить макет по своему усмотрению.
Обратите внимание, что параметры блока Query Loop включают переключатель для наследования запроса из шаблона. Это гарантирует, что блок цикла запросов распознает, что это шаблон автора, и должен фильтровать результаты в зависимости от того, сообщения какого автора вы просматриваете.
Для интересного сравнения рассмотрим шаги, которые необходимо было выполнить до Блокирования тем при создании пользовательского авторского архива.
Шаблоны сообщений
Дополнительным способом является создание шаблона в сообщении. Это предлагает шаблоны, характерные для типов сообщений, таких как целевая страница или ссылка на странице биографии.
Начало работы
Изменение шаблонов ранее требовало достаточного количества знаний в PHP, теперь вы можете быстро изменять макеты в соответствии со своими потребностями. Если вы используете блочные темы, такие как Twenty Twenty Two, загляните в область шаблонов и настройте макеты именно так, как вам хочется.
Как создать многократно используемые шаблоны для сообщений в блоге WordPress
Вы когда-нибудь создавали серии сообщений или страниц в похожем формате? Было бы здорово, если бы вместо того, чтобы вручную воссоздавать один и тот же формат снова и снова, вы могли бы просто создавать шаблоны блогов для автоматизации всего процесса?
В этом посте я собираюсь показать вам, как именно это сделать с помощью бесплатного плагина Simple Content Templates. Я начну с краткого обсуждения того, что делает плагин и, что наиболее важно, когда вам следует использовать плагин вместо других опций. Затем я дам вам пошаговое руководство о том, как использовать плагин для создания собственных шаблонов блогов.
Я начну с краткого обсуждения того, что делает плагин и, что наиболее важно, когда вам следует использовать плагин вместо других опций. Затем я дам вам пошаговое руководство о том, как использовать плагин для создания собственных шаблонов блогов.
Что делают простые шаблоны контента?
В бесплатной версии Simple Content Templates позволяет быстро предварительно заполнить ваши сообщения предопределенными:
- Титул
- Содержимое тела сообщения
- Выдержка
Это определенно просто (отсюда и название). Но это также весьма полезно.
Разве вы не можете использовать для этого настраиваемые типы сообщений или настраиваемые поля?
Если вы знакомы с WordPress, это то, что вы могли бы также можно использовать с пользовательским типом записи и/или пользовательскими полями. Но Simple Content Templates на самом деле не пытается заменить эти параметры.
Вместо этого это идеальный вариант, когда вам нужно работать с обычными сообщениями или страницами, не хотите, чтобы шаблон применялся к каждому отдельному сообщению или странице, и вам не нужно изменять фактическое форматирование вашего сообщения или страницы.
Помните: простые шаблоны содержимого влияют только на содержимое в обычных полях редактора WordPress. Это не создание нового формата поста или что-то в этом роде.
Что здорово, так это то, что плагин позволяет создавать неограниченное количество шаблонов блогов. Таким образом, вы можете создать несколько разных шаблонов, которые будете использовать по мере необходимости.
Как создавать шаблоны блога с помощью простых шаблонов контента
Для этого урока я буду использовать тестовый сайт с Divi. Но важно отметить, что простые шаблоны контента работают только тогда, когда вы создаете сообщения в обычном редакторе WordPress. Это означает, что вы не можете использовать свои шаблоны внутри Divi Builder.
Не волнуйтесь. Если вам нужно создать многоразовые шаблоны блогов в Divi Builder, у вас уже есть доступ к библиотеке Divi. Просто сохраните свои шаблоны в своей библиотеке и используйте их столько раз, сколько потребуется!
Хорошо, приступим. ..
..
Шаг 1. Установите и активируйте простые шаблоны содержимого
Simple Content Templates бесплатны и перечислены на WordPress.org, поэтому вы можете начать работу, установив их прямо с панели управления WordPress:
Как только вы активируете плагин, вы получите новую опцию Content Templates на боковой панели, где вы сможете управлять плагином.
Шаг 2: выберите, какие типы сообщений использовать простые шаблоны контента для
Плагину нужно настроить только одну вещь, но очень важную.
И как только вы создадите несколько шаблонов, вы также можете настроить плагин на автоматическую загрузку шаблона при каждом создании новой записи или страницы, вместо того, чтобы выбирать шаблон вручную (подробнее об этом позже).
После настройки вы готовы создать свой первый шаблон.
Шаг 3. Создайте шаблон
Чтобы создать несколько шаблонов блога, перейдите в раздел «Шаблоны контента» >
Все, что вам нужно сделать, это ввести содержимое, как обычно. Шаблон может состоять из всего, что вы обычно вводите в:
- Титул
- Текстовый редактор
- Коробка выдержек
Когда вы импортируете шаблон в сообщение, Simple Content Template просто вводит его слово в слово.
Что приятно, так это то, что вы можете использовать все ваши обычные шорткоды в шаблоне.
Давайте рассмотрим пример. Допустим, вы хотите создать простой шаблон для рецензии на книгу с кнопкой «Купить сейчас» с помощью кнопки 9.0035 Кнопка ET коротких кодов.
Для этого вы можете настроить свой шаблон примерно так:
Обязательно Опубликуйте его, после чего вы готовы начать использовать свой шаблон.
Шаг 4. Вставьте свой шаблон при создании нового содержимого
Как только вы закончите свой шаблон, все, что вам нужно сделать, это создать новую запись или страницу, как обычно. Когда вы это сделаете, вы заметите новое мета-окно Simple Content Templates . Чтобы загрузить шаблон, все, что вам нужно сделать, это выбрать нужный шаблон из раскрывающегося списка и нажать Шаблон загрузки:
После того, как вы нажмете кнопку, плагин автоматически вставит ваш шаблон:
Затем вы можете просто зайти и добавить соответствующую уникальную информацию перед публикацией.
Будьте осторожны. Плагин полностью перезаписывает любой существующий контент. Таким образом, вы не можете вернуться назад и задним числом добавить шаблон, не удалив полностью существующий контент.
И все! Простой способ создать несколько основных шаблонов блога, чтобы сэкономить время.
Нужно отредактировать шаблоны?
Чтобы отредактировать шаблоны блога, вы всегда можете перейти к Шаблоны контента > Шаблоны контента и нажать кнопку Редактировать под нужным вам шаблоном.
Это заставило меня задуматься: если вы вернетесь и отредактируете шаблон после того, как уже использовали его, повлияет ли это на сообщения, в которых уже использовался этот шаблон?
На всякий случай я провел быстрый тест. Редактирование шаблона НЕ влияет на сообщения, которые ранее использовали этот шаблон. Это влияет только на новые сообщения, которые вы создаете.
Так что не стесняйтесь редактировать, не рискуя сломать свои старые сообщения.
Премиум-версия: расширенные шаблоны содержимого
Если вам нужны более гибкие шаблоны блогов, разработчик также предлагает премиум-версию под названием Advanced Content Templates.
Во-первых, в расширенной версии добавлено несколько основных опций, таких как возможность автоматической установки:
- Избранные изображения
- Категории и теги
- Пользовательские поля
- Формат сообщения
А также добавлена поддержка пользовательских типов записей в дополнение к записям и страницам.