Меню сайта — Страница 3 — Справка
Создав меню и добавив в него желаемые страницы, страницы рубрик и пользовательские ссылки, изучите расширенные настройки, чтобы применять пользовательское меню максимально эффективно.
Инструкции в этом документе относятся к консоли администратора WP. Вы можете открыть эту консоль, нажав WP Admin в меню Мои сайты или добавив /wp-admin в конце URL-адреса своего сайта (например, example.wordpress.com/wp-admin).
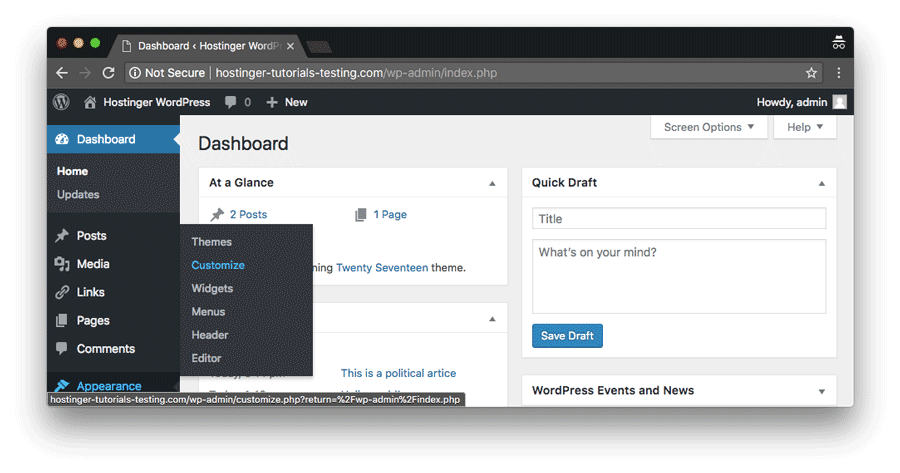
Настройки экрана
Добавление индивидуальных записей, страниц тегов и страниц формата записей
Помимо страниц, ссылок и рубрик, вы также можете добавлять в редактор меню нижеописанные модули, чтобы расширить возможности настройки. По умолчанию эти модули скрыты. Чтобы открыть их в редакторе пользовательских меню, откройте раскрывающийся список Экранные опции в верхнем правом углу экрана и отметьте флажками модули, которые вы хотите использовать.
- Записи: даёт возможность добавлять в пользовательское меню индивидуальные записи.
- Теги: даёт возможность сформировать отфильтрованную ленту блогов и показывать записи с заданным тегом.
- Формат: даёт возможность сформировать отфильтрованную ленту блогов и показывать записи с конкретным пользовательским форматом, например, все записи или цитаты вашей галереи.
↑ Содержание ↑
Целевые объекты ссылок
Если вы хотите, чтобы ссылки меню открывались в новой вкладке или окне, выберите в Экранных опциях расширенное свойство «Целевой объект ссылки», чтобы использовать эту настройку для индивидуальных пунктов меню.
↑ Содержание ↑
Классы CSS
Классы CSS — это свойство расширенного меню, которое даёт возможность применить класс CSS к индивидуальным пунктам меню. Активируйте свойство «Класс CSS», раскрыв раскрывающийся список «Экранные опции» в верхней правой части экрана и установив флажок «Классы CSS»:
В некоторых темах имеются CSS, которые преобразуют пункт меню в фото. Всё, что необходимо — добавить этот класс в пользовательскую ссылку, привязанную к документации темы.
Всё, что необходимо — добавить этот класс в пользовательскую ссылку, привязанную к документации темы.
Если вы хотите задать собственный стиль CSS для пунктов меню, вам необходим тарифный план WordPress.com с расширенными возможностями настройки. В приведенном выше примере вы можете задать стиль ссылки, используя селектор
Были ли эти инструкции полезны?
Страниц: 1 2 3
» УРОК 5. СОЗДАНИЕ МЕНЮ В WORDPRESS
Создадим меню из 5 пунктов: Об институте, Поступающим, Студенту, Наука, Контакты в блоке menu
Пункты меню будут выстроены в линию, цвет ссылок белый.
При наведении мышкой цвет пунктов меню будет меняться
Оформим меню в style.css
Мы убрали свойство heigh tв блоке menu, т.к. высоту меню мы задали с помощью свойство padding.
Измените цвет меню с использованием синих (голубых) оттенков.
Поддержка меню в functions.
 php
phpДобавим поддержку меню в файле functions.php. (Файл functions.php нужно создать в папке темы)
Создадим меню через консоль WordPress с именем main, которое будет состоять из 5 пунктов: Об институте, Поступающим, Студенту, Наука, Контакты
Траектория создания меню: Внешний вид – Настроить – Меню – Добавить меню или через настройки темы
В index.php заменим код
На
Все оформление меню пропало. Поскольку меню выводится автоматически функцией wp_nav_menu, то для оформления внешнего вида меню нужно посмотреть какой атрибут WordPress присваивает тегам меню по умолчанию.
По умолчанию WordPress присваивает меню класс menu и id=”menu-имя меню”
Поскольку для всех меню приходится один и тот же класс (menu), то для оформления меню лучше использовать атрибут id.
Т. к. мы назвали меню main, то в качестве id выводится ”menu-main”.
к. мы назвали меню main, то в качестве id выводится ”menu-main”.
В файле styles.css оформим внешний вид меню с помощью id=”menu-main”, заменив в коде
#menu на #menu-main
Зададим цвет меню: синий (с градиентом). При наведении цвет голубой
Создадим вертикальное меню в блоке
<aside>В консоли WordPress создадим новое меню
Пункты меню: Дни открытых дверей, Образование, Расписание, Учебные материалы
Пока на ссылки мы поставили заглушки
Выведем меню, прописав в index.php следующий код
Посмотрим код меню в браузере
Меню, как любому другому, присваивается класс menu и id=”menu-vertical”
В файле стилей styles.css оформим внешний вид меню vertical с помощью id=”menu-vertical”
Оформите меню следующим образом:
При наведении на пункты меню цвет ссылок красный (или бордовый)
Как в WordPress изменить стиль отдельного пункта меню или отдельной рубрики
18 сентября 2014 Алексей Ершов Просмотров: 19 694В предыдущей статье я сообщил вам о создании на блоге страницы “Поддержать блог”. После добавления этой страницы в меню появился еще один стандартный пункт такой же как “О сайте”, “Карта сайта” и т.п. Мне захотелось выделить его каким-то другим цветом, чтобы он отличался от других и немного привлекал на себя внимание. =)
После добавления этой страницы в меню появился еще один стандартный пункт такой же как “О сайте”, “Карта сайта” и т.п. Мне захотелось выделить его каким-то другим цветом, чтобы он отличался от других и немного привлекал на себя внимание. =)
В этой статье я расскажу вам как можно изменить цвет, да и стиль в целом, для отдельно взятого пункта меню. Аналогичное можно сделать и с отдельно взятой рубрикой, если у вас возникнет необходимость каким-то образом выделить название конкретной категории.
В WordPress при выводе списка страниц к каждому элементу этого списка добавляются классы page_item и page-item-xxx, где xxx – это номер страницы.
Аналогично и для рубрик: cat-item и cat-item-xxx, где xxx – это номер рубрики.
Например, в мое блоге для пункта “Поддержать блог” был добавлен класс page-item-996.
Узнать какой класс добавлен в вашем случае тому или иному пункту можно просто посмотрев код элемента нужного пункта.
В моём случае мне нужно прописать свойства для класса page-item-996.
Открываем файл style.css. Это можно сделать, например, через админку Внешний вид – Редактор – Таблица стилей (style.css). Либо подключиться к серверу через WinSCP и открыть файл /wp-content/themes/название_шаблона/style.css
В конец файла style.css добавляем необходимые нам свойства. Вот что добавил я.
#pagemenu li.page-item-996 a { color: gold; } #pagemenu li.page-item-996:hover a { color: #0099cc; } #pagemenu li.page-item-996.current_page_item a { color: #0099cc; }
#pagemenu li. color: gold; } #pagemenu li.page-item-996:hover a { color: #0099cc; } #pagemenu li.page-item-996.current_page_item a { color: #0099cc; }
|
Первая конструкция определяет цвет текста ссылки пункта меню страницы 996 как золотой.
#pagemenu – указывает, что все следующее далее будет касаться только блока с id=pagemenu.
li.page-item-996 – сужает действие заданного свойства (цвета) до конкретного элемента списка.
a – указывает, что это относится только к ссылке, расположенной в данном элементе списка.
Т.е. если вам нужно изменить только цвет, то достаточно добавить:
#pagemenu li.page-item-996 a { color: gold; }
#pagemenu li.page-item-996 a { color: gold; }
|
Цвет, естественно, зададите какой нужно вам.
Вторая конструкция, которую я добавил – задает цвет текста при наведении курсора мыши (hover).
Третья конструкция – определяет цвет текста, когда пункт активен (выбран). К активному пункту добавляется класс current_page_item.
Вот и все. Сохраняйте внесенные изменения и проверяйте на сайте все ли получилось так как вы хотели.
У меня получилось вот так:
В данном примере я изменил только цвет текста ссылки, но вы можете задать и другой цвет фона для конкретного пункта меню и делать, при необходимости, другие изменения стилей.
Аналогичные изменения, как вы поняли, можно делать и для рубрик, только в этом случае работать с классом cat-item-xxx.
Если что не понятно – спрашивайте.
До новых публикаций!
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
Меню в WordPress. Волкер меню.
 — WordPressify
— WordPressifyНе хотите читать этот длинный текст? Могу предложить мой видеоурок про меню!
Функционал меню появился в версии WordPress 3.0. До этого вывод навигации обычно осуществлялся при помощи функций wp_list_categories() и wp_list_pages(). Конечно, иногда бывает нужно вывести категории сайта в виде меню и ещё чтобы дочерние категории были в виде выпадающих списков, но гораздо удобнее, если каждый элемент меню можно добавить, изменить или удалить по отдельности в админке сайта.
Также в меню WordPress вы можете изменять порядок элементов банальным перетаскиванием.
Давайте подробно рассмотрим весь процесс добавления меню. Для начала переходим в админке во Внешний вид > Меню… У вас нет такого пункта? Окей, значит вашей темой меню не поддерживаются, сейчас мы это исправим, рассмотрим даже два способа.
Способ 1. Включение поддержки меню в теме WordPress
Для активации функционала меню вы можете использовать функцию add_theme_support(). Всё просто и легко, вставляем этот код в
Всё просто и легко, вставляем этот код в functions.php текущей темы и да, после этого мы можем зайти в админку и начать создавать меню.
add_theme_support('menus');От себя добавлю, что этот способ я не люблю и практически его не использую. На мой взгляд он несколько ограничивает наши возможности и хорош только тогда, когда вы хотите использовать меню в виджетах (т.е. только в виджетах).
Способ 2. Регистрация областей темы
В двух словах, область темы — это такая условная область, которая предназначена для вывода меню. Условная, потому что сама по себе она нигде не выводится. Как всё это происходит по порядку:
- Сначала мы регистрируем область темы. После этого у нас сразу появляется функционал меню тут: Внешний вид > Меню. Допустим мы создадим две области темы: «Шапка сайта» и «Левый сайдбар».
- Затем, при создании меню мы указываем область темы, в которой хотим отображать данное меню. Также можно указать несколько областей сразу.

- И завершающий шаг. В разных частях темы выводим меню, соответствующие разным областям.
Не знаю, насколько понятно я всё это объяснил в теории, но на практике определенно будет легко. Итак, для того, чтобы зарегистрировать область темы, нам понадобится функция register_nav_menus(). Давайте тогда создадим две области, о которых я писал выше: «Шапка сайта» и «Левый сайдбар».
Да, код — в functions.php.
register_nav_menus( array( 'head_menu' => 'Шапка сайта', 'side_menu' => 'Левый сайдбар' ) );
Создание меню
Давайте теперь разберемся, как создавать и как управлять меню. В принципе в админке WordPress всё сделано интуитивно, но на всякий случай мы всё подробно рассмотрим.
Переходим во Внешний вид > Меню, указываем в поле название нового меню и нажимаем кнопку Создать меню.
В итоге у нас получилось вот что:
Теперь, используя колонку со списком страниц и рубрик, давайте заполним меню.
- Для того, чтобы добавить один или несколько элементов в меню, просто отметьте их галочкой и нажмите кнопку Добавить в меню.
- Если вы не видите нужной вам страницы в списке, перейдите на вкладку «Все» либо воспользуйтесь вкладкой «Поиск».
- Для того, чтобы добавить в меню ссылку на главную страницу, в списке страниц перейдите на вкладку «Все», отметьте галочкой элемент «Главная» и добавьте его в меню.
- По умолчанию в меню можно добавлять только страницы, рубрики и произвольные ссылки. Если вам нужно добавить в меню произвольный тип поста, элементы созданной вами таксономии или записи, перейдите по этой ссылке.
- Вы можете изменять порядок элементов перетаскиванием.
- Также, чуть перетащив элемент вправо, его можно сделать дочерним для вышестоящего элемента. Дочерние элементы можно будет реализовать в виде выпадающего списка на сайте.
- Если отметить галочкой «Автоматически добавлять в это меню новые страницы верхнего уровня», то, после публикации новох страниц, они автоматически будут добавляться в конец этого меню (тогда такое меню лучше будет добавлять в сайдбар, так как в шапке может просто не хватить места).

- Отметьте галочкой области темы, в которой вы хотите отобразить это меню.
Всё получилось? Тогда нажимаем кнопку Сохранить меню.
Вы можете удалить или отредактировать (переместить, переименовать) элемент, нажав на стрелку справа (на скриншоте отмечена красным).
Сохранили своё меню? Тогда перейдите на вкладку Управление областями, тут вы также сможете назначить меню для областей сайта, очень удобно, если у вас на сайте много менюх и много зарегистрированных областей.
CSS-классы для отдельных элементов меню, открытие некоторых ссылок в новой вкладке
Как?
На первый взгляд кажется, что таких настроек в админке нет, и, чтобы добавить для какого-то определенного элемента меню CSS-класс, нужно колдовать в коде, но на самом деле это не так.
Видите в правой верхней части экрана вкладки «Настройки экрана» и «Помощь»? Нам нужна первая. Кликаем по ней, после чего у нас выпадает блок, в котором можно включить дополнителные настройки элементов меню.
Например, мне в данный момент требуется добавить несколько CSS-классов элементу меню и сделать, чтобы ссылка открывалась в новой вкладке браузера.
Как добавлять в меню записи, таксономии и произвольные типы постов
На предыдущых скриншотах видно, что по умолчанию в меню можно добавлять только страницы, ссылки и рубрики. А если нам надо добавить запись? Конечно, вы можете добавить её через «ссылки», но тогда, если изменится URL записи, у нас появится ошибка 404.
Решение этой задачи есть и оно очень простое.
Записи и метки
Уже на предыдущем скриншоте можно было увидеть, что записи и метки включаются в меню в настройках экрана. Все, что требуется сделать, это отметить их галочками. Аналогичный образом вы можете и отключить то, что вам не нужно.
Таксономии и типы постов
И у тех и у других принцип один и тот же — при регистрации таксономии (register_taxonomy()) или типа поста (register_post_type()) значение параметра функции show_in_nav_menus должно быть true.
register_taxonomy('mytaxonomy',
array('post'),
array(
...
'show_in_nav_menus' => true,
...
)
);$args = array(
...
'show_in_nav_menus' => true,
...
);
register_post_type('product',$args);Если после этого элементы таксономии или типы записей так и не появились в меню, в правом верхнем углу страницы откройте вкладку «Настройки экрана» и включите их там.
Вывод меню на сайте
Сейчас мы рассмотрим два примера того, как можно вывести меню на сайте, в каждом из них будет использоваться одна и та же функция для вывода wp_nav_menu().
Пример 1. Используем для вывода ID / ярлык / название меню
Если вы всё-таки захотите использовать этот первый способ, я рекомендую в качестве параметра задавать только ID меню. Читайте подробнее о том, как узнать ID меню или его ярлык.
В итоге имеем:
$args = array( 'menu' => 381 ); wp_nav_menu( $args );
Пример 2. Использование зарегистрированных областей темы для вывода меню
На первый взгляд, этот пример может показаться сложнее, потому что сначала нам требуется зарегистрировать область темы (в этом посту мы уже зарегали две области — head_menu (Шапка сайта) и side_menu (Левый сайдбар), затем, при создании меню, нам надо присвоить его одной из этих областей (мы уже создали с вами меню и присвоили его области head_menu) и только после этого мы можем выводить область с содержащимся в ней меню на сайте.
Но на самом деле этот способ намного лучше, ведь для того, чтобы присвоить меню, скажем, для шапки, или отключить меню, или поменять меню местами, вам не придется каждый раз залазить в код темы WordPress.
А если вы разработчик тем WordPress, то первый способ, который просто выводит определенное меню из базы данных, для вас и вовсе не подойдет.
$args = array( 'theme_location' => 'head_menu' ); wp_nav_menu( $args );
Функция wp_nav_menu() имеет большое количество параметров, все они описаны в документации этой функции.
Вставляем меню в сайдбар (в виде виджета)
Существует ещё и третий способ вывода меню на сайте — в виде виджета. Для этого переходим во Внешний вид > Виджеты, находим виджет «Произвольное меню» и перетаскиваем его в сайдбар. Если по каким-то причинам у вас не получается это сделать, сначала прочитайте пост про сайдбары в WordPress.
Переделываем меню при помощи волкера
Рассмотрение класса Walker безусловно заслуживает отдельного поста. Сейчас я покажу лишь простой пример, который позволит вам использовать этот класс при выводе меню, тем самым подстраивая его под свой сайт, меняя HTML-разметку, добавляя различные атрибуты элементам и PHP-условия.
Сейчас я покажу лишь простой пример, который позволит вам использовать этот класс при выводе меню, тем самым подстраивая его под свой сайт, меняя HTML-разметку, добавляя различные атрибуты элементам и PHP-условия.
Для начала нужно создать класс, у меня это True_Walker_Nav_Menu, код которого я вставил в functions.php текущей темы.
Хочу сказать, что в этом примере класс не будет делать никаких изменений, он выведет элементы меню в их первоначальном виде. Зато вы сможете использовать этот класс как шаблон, если вам понадобится сделать какие-то изменения в структуре меню.
class True_Walker_Nav_Menu extends Walker_Nav_Menu {
/*
* Позволяет перезаписать <ul>
*/
function start_lvl(&$output, $depth) {
// для WordPress 5.3+
// function start_lvl( &$output, $depth = 0, $args = NULL ) {
/*
* $depth – уровень вложенности, например 2,3 и т д
*/
$output .= '<ul>';
}
/**
* @see Walker::start_el()
* @since 3. 0.0
*
* @param string $output
* @param object $item Объект элемента меню, подробнее ниже.
* @param int $depth Уровень вложенности элемента меню.
* @param object $args Параметры функции wp_nav_menu
*/
function start_el( &$output, $item, $depth, $args ) {
// для WordPress 5.3+
// function start_el( &$output, $item, $depth = 0, $args = NULL, $id = 0 ) {
global $wp_query;
/*
* Некоторые из параметров объекта $item
* ID - ID самого элемента меню, а не объекта на который он ссылается
* menu_item_parent - ID родительского элемента меню
* classes - массив классов элемента меню
* post_date - дата добавления
* post_modified - дата последнего изменения
* post_author - ID пользователя, добавившего этот элемент меню
* title - заголовок элемента меню
* url - ссылка
* attr_title - HTML-атрибут title ссылки
* xfn - атрибут rel
* target - атрибут target
* current - равен 1, если является текущим элементом
* current_item_ancestor - равен 1, если текущим (открытым на сайте) является вложенный элемент данного
* current_item_parent - равен 1, если текущим (открытым на сайте) является родительский элемент данного
* menu_order - порядок в меню
* object_id - ID объекта меню
* type - тип объекта меню (таксономия, пост, произвольно)
* object - какая это таксономия / какой тип поста (page /category / post_tag и т д)
* type_label - название данного типа с локализацией (Рубрика, Страница)
* post_parent - ID родительского поста / категории
* post_title - заголовок, который был у поста, когда он был добавлен в меню
* post_name - ярлык, который был у поста при его добавлении в меню
*/
$indent = ( $depth ) ? str_repeat( "t", $depth ) : '';
/*
* Генерируем строку с CSS-классами элемента меню
*/
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$classes[] = 'menu-item-' .
0.0
*
* @param string $output
* @param object $item Объект элемента меню, подробнее ниже.
* @param int $depth Уровень вложенности элемента меню.
* @param object $args Параметры функции wp_nav_menu
*/
function start_el( &$output, $item, $depth, $args ) {
// для WordPress 5.3+
// function start_el( &$output, $item, $depth = 0, $args = NULL, $id = 0 ) {
global $wp_query;
/*
* Некоторые из параметров объекта $item
* ID - ID самого элемента меню, а не объекта на который он ссылается
* menu_item_parent - ID родительского элемента меню
* classes - массив классов элемента меню
* post_date - дата добавления
* post_modified - дата последнего изменения
* post_author - ID пользователя, добавившего этот элемент меню
* title - заголовок элемента меню
* url - ссылка
* attr_title - HTML-атрибут title ссылки
* xfn - атрибут rel
* target - атрибут target
* current - равен 1, если является текущим элементом
* current_item_ancestor - равен 1, если текущим (открытым на сайте) является вложенный элемент данного
* current_item_parent - равен 1, если текущим (открытым на сайте) является родительский элемент данного
* menu_order - порядок в меню
* object_id - ID объекта меню
* type - тип объекта меню (таксономия, пост, произвольно)
* object - какая это таксономия / какой тип поста (page /category / post_tag и т д)
* type_label - название данного типа с локализацией (Рубрика, Страница)
* post_parent - ID родительского поста / категории
* post_title - заголовок, который был у поста, когда он был добавлен в меню
* post_name - ярлык, который был у поста при его добавлении в меню
*/
$indent = ( $depth ) ? str_repeat( "t", $depth ) : '';
/*
* Генерируем строку с CSS-классами элемента меню
*/
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$classes[] = 'menu-item-' . $item->ID;
// функция join превращает массив в строку
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item, $args ) );
$class_names = '';
/*
* Генерируем ID элемента
*/
$id = apply_filters( 'nav_menu_item_id', 'menu-item-'. $item->ID, $item, $args );
$id = strlen( $id ) ? '' : '';
/*
* Генерируем элемент меню
*/
$output .= $indent . '<li' . $id . $value . $class_names .'>';
// атрибуты элемента, title="", rel="", target="" и
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
// ссылка и околоссылочный текст
$item_output = $args->before;
$item_output .
$item->ID;
// функция join превращает массив в строку
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item, $args ) );
$class_names = '';
/*
* Генерируем ID элемента
*/
$id = apply_filters( 'nav_menu_item_id', 'menu-item-'. $item->ID, $item, $args );
$id = strlen( $id ) ? '' : '';
/*
* Генерируем элемент меню
*/
$output .= $indent . '<li' . $id . $value . $class_names .'>';
// атрибуты элемента, title="", rel="", target="" и
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
// ссылка и околоссылочный текст
$item_output = $args->before;
$item_output . = '<a'. $attributes .'>';
$item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
= '<a'. $attributes .'>';
$item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}Если вам нужны ещё параметры объектов $item, смотрите документацию функции wp_get_nav_menu_items(), которая кстати является ещё одним нестандартным способом вывода меню в WordPress.
Окей, класс вставили, второй шаг — добавить параметр walker в функцию wp_nav_menu(). То есть, если у вас уже используется меню на сайте, не нужно менять его код на тот, который указан тут ниже, надо всего лишь добавить туда ещё один параметр.
$args = array( 'theme_location' => 'head_menu', 'walker'=> new True_Walker_Nav_Menu() // этот параметр нужно добавить ); wp_nav_menu( $args );
Вот и всё, теперь, редактируя класс, вы сможете отредактировать и ваше меню. Всё просто. Если не получается, то смотрите про волкеры во второй половине этого видео.
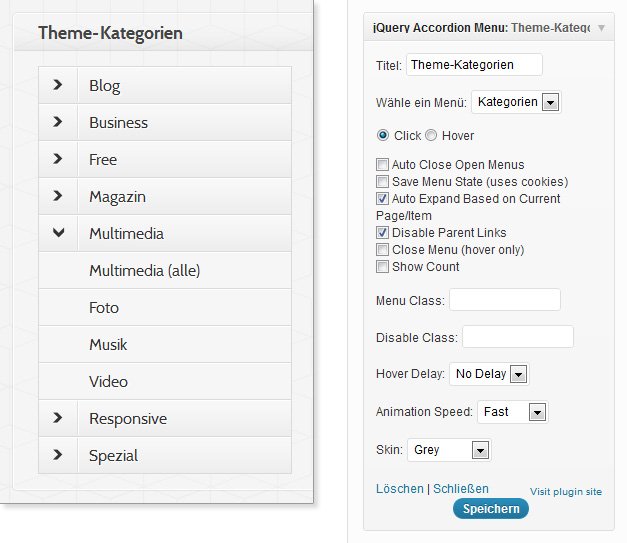
Как активировать дополнительные свойства для меню
Практически на каждом экране административной панели WordPress имеется блок «Настройки экрана», который открывает доступ ко скрытым свойствам текущего экрана. В случае с меню, например, мы можем активировать дополнительные настройки.
В правом верхнем углу админки найдите пункт «Настройки экрана» и щёлкните по нему:
Откроется панель, в которой можно выбрать нужные вам элементы. Для начала можете активировать все доступные свойства, а потом уже сами определитесь и скройте те, которыми пользоваться не будете.
Теперь разберём некоторые из этих опций, которые можно использовать с нашими произвольными ссылками, которые мы только что создали.
Блоки
Первый ряд настроек откроет дополнительные блоки для выбора типов материалов и таксономий, которые вы можете добавить в ваше меню:
Мне обычно хватает пунктов «Страницы», «Записи» и «Произвольные ссылки». Но если вам потребуется создать боковое меню со ссылками на конкретные рубрики или метки, то ничто не мешает вам активировать этот блок настроек в «Настройках экрана» и тогда вы сможете выбрать нужные вам рубрики или любые другие таксономии.
Расширенные свойства меню
Во втором ряду открываются дополнительные свойства для каждого отдельного пункта меню, например: указание атрибута title, задание классов CSS для ссылок, использование атрибута rel для «nofollow» или же можете указать атрибут target.
При включённых всех свойствах блок настройки конкретного пункта меню выглядит следующим образом:
Свойство «Атрибут Title»
Активно используется для создания дополнительных всплывающих подсказок при наведении на конкретный пункт меню. Здесь можно указать небольшое описание, чтобы пользователь мог понять, куда он попадёт при клике на эту ссылку.
Свойство «Открывать в новом окне»
Данное свойство можно использовать при создании внешних ссылок, например, на сторонние сайты или поддомены вашего основного сайта. Например, это может быть какой-нибудь тематический форум или ссылки на группы вашего проекта в социальных сетях.
Для тех, кто знаком с HTML, поясню: данная опция добавляет атрибут target="_blank" для текущего пункта меню.
Примечание
Вообще, есть неписаное правило для ссылок: все ссылки, ведущие на этот же домен, должны открываться в текущем окне или вкладке браузера, то есть, без указания этого свойства «Открывать в новом окне». Внешние же ссылки необходимо оформлять через это свойство.
Свойство «Классы CSS»
В какой-то момент вам может понадобиться визуально выделить одну или несколько ссылок в вашем меню, придав ему чуть другое оформление, нежели остальным ссылкам.
Например, вы можете задать полужирное начертание или курсивное, либо же вообще сменить цвет. Делается это через файл style.css, который находится в директории с вашей темой.
После того, как вы настроили оформление для вашей ссылки, вы можете задать этот самый CSS-класс для неё в данном свойстве при создании меню. Вникать в подробности не буду, т.к. это выходит за рамки текущего урока. 🙂
Как добавить rel=nofollow к ссылкам в меню
Данный атрибут очень часто используется при создании ссылок на сторонние сайты, когда не нужно передавать «вес» текущей страницы на другой сайт, активно используется для SEO (поискового продвижения).
Так вот, если вам ваш специалист по продвижению говорит, что необходимо добавить атрибут rel="nofollow" для внешних ссылок в меню, то делать это необходимо именно в свойстве «Отношение к ссылке». Указываете в это поле текст «nofollow» и всё будет хорошо! 😉
Свойство «Описание»
На моей практике и встречал только 2 или 3 сайта на WordPress, которые использовали данное свойство. Суть его такова: в оформлении темы задаётся кусок кода, который может дополнительно показать всплывающую или какую-либо другую подсказку, в которой отобразится текст из этого свойства.
Мне лично кажется, что эта опция актуальна только для интернет-магазинов со сложной структурой меню. В блогах или сайтах-визитках использование этого свойства я нигде не встречал и не думаю, что она пользуется популярностью.
Заключение
Освоившись с дополнительными настройками экрана, вы сможете без проблем добавлять новые свойства для ваших ссылок и не создавать квадратноколёсные велосипеды, чтобы сделать открытие ссылки в новом окне или прописать ей новый стиль.
И снова повторюсь: не ленитесь прощёлкивать кнопку «Настройки экрана» и в других административных частях вашего WordPress, очень часто там спрятаны полезные настройки, которые не видны невооружённым глазом. Успехов в поисках! 😉
Всплывающая форма в меню сайта WordPress
Приветствую вас, дорогие друзья!
В одной из прошлых статей я рассказывала о том, как сделать всплывающую форму обратной связи на сайте WordPress. Если вы её ещё не читали, то вот ссылка.
Как оказалось, у многих читателей возник вопрос: «Как сделать чтобы форма обратной связи открывалась при нажатии на меню?» Я несколько раз отвечала на этот вопрос через форму комментариев и личную переписку, а теперь решила написать статью с инструкцией и скриншотами чтобы подробнее разъяснить этот вопрос и больше к нему не возвращаться.
Навигация по статье:
Как работает всплывающая форма?
Напомню что для создания вслывающей формы или любого другого контента, который должен открываться во всплывающем окне нам понадобится плагин Easy FancyBox.
Работает он так: мы оборачиваем блок с контентом отдельный блок и делаем его невидимым приписав ему style=»display:none».
Далее мы пишем в нужном нам месте код ссылки и присваиваем ей класс «fancybox-inline».
При этом у вас должны быть выставлены соответствующие настройки плагина Easy FancyBox. Подробнее о них написано в этой статье.Так вот в любом месте темы этот способ срабатывает без проблем, а вот с меню есть небольшая загвоздка. И заключается она в том, что нам как то нужно присвоить нужному нам пункту меню класс «fancybox-inline».
Как присвоить класс меню WordPress?
При редактировании меню сайта по умолчанию мы можем задавать название для пункта меню, ссылку и удалять или перетаскивать его в нужное место. Но разработчики WordPress предусмотрели даже такой вариант, когда для каждого пункта может понадобится задать свой класс.
Для того чтобы это сделать нужно:
- 1.Переходим в раздел «Внешний вид» => «Меню».
- 2.В верхней части экрана нажимаем кнопку «Настройки экрана».
- 3.В открывшейся панели ставим галочку возле пункта «Классы CSS».
- 4.Нажимаем пункт меню для которого мы хотим добавить всплывающую форму и видим что теперь у него помимо стандартных полей есть ещё и поле «Классы CSS».
- 5.Вписываем в это поле название класса «fancybox-inline» и сохраняем меню.
Куда же тогда вставить код с формой?
Сам блок с формой или другим контентом, который должен открываться во всплывающем окне, можно вставить на страницу или запись.
Если нужно чтобы форма всплывала на всех страницах, то можно добавить этот код в область виджетов подвала или сайдбара вашего сайта.
Для этого можно использовать виджет «Текст». На сайте этот виджет отображаться не будет, так как в нём находится скрытый блок.
Также данный блок можно вывести в шаблоне темы. Например, вставить в шаблон «footer.php» перед закрытием тега body.
Не забывайте, что для вывода шорткода в шаблон темы нужно использовать специальную функцию! Подробнее об этом можно узнать здесь.Вот и всё! После этих нехитрых махинаций ваша всплывающая форма должна срабатывать при нажатии на определённом пункте меню. Если возникнут ещё какие то вопросы – не стесняйтесь и задавайте их в комментариях.
Если вы планируете использовать несколько всплывающих форм на вашем сайте, то обязательно прочитайте эту статью. Без этого формы не будут работать!На этом сегодня всё! Буду очень признательна, если вы поделитесь ссылкой на данную статью в соцсетях. Подписывайтесь на мой канал YouTube! До новых встреч!
С уважением Юлия Гусарь
Добавление настраиваемого класса в ссылку меню WordPress
Меню вашего сайта играет важную роль для посетителей вашего сайта WordPress. Это как карта, которая помогает им попасть в нужное место на сайте. Без такой карты посетителям будет очень сложно быстро и легко найти информацию, что вызовет у них негативное впечатление. В результате они покинут сайт.
В этой статье я хочу показать вам, как добавить собственный класс в меню WordPress, чтобы выделить определенный пункт меню.
Вам не нужно писать для него собственный PHP-код, потому что эта функция доступна в WordPress. Дело в том, что по умолчанию он скрыт. Таким образом, вам нужно будет включить его, чтобы использовать.
На панели управления WordPress есть два места, где вы можете добавить настраиваемый класс к ссылке меню: Страница меню и Customizer .
В этой статье вы познакомитесь с обоими способами добавления настраиваемого класса в меню WordPress.
Меню стр.
В этом методе я собираюсь использовать тему Prosperity, чтобы проиллюстрировать вам использование настраиваемого класса в пункте меню.
Прежде всего, мне нужно создать этот настраиваемый класс на моем сайте. Я решил, что хочу изменить цвет элемента меню и изменить его толщину шрифта. Вот собственный CSS для него:
.menu-link-red a {
цвет: # b93054;
font-weight: жирный;
} Как видите, имя моего настраиваемого класса — menu-link-red . Теперь мне нужно добавить этот настраиваемый CSS на свой сайт. В этом примере я собираюсь использовать собственный вариант Custom CSS, но вы также можете использовать для него дочернюю тему.Если вы не знаете, как добавить собственный CSS на сайт WordPress, ознакомьтесь с этой статьей.
После того, как пользовательский CSS добавлен на сайт, пора изменить внешний вид ссылки меню с помощью нашего нового класса CSS. Выполните следующие действия, чтобы добавить собственный CSS в пункт меню:
Пример страницы меню на панели инструментов WordPress.- На панели управления перейдите к Внешний вид → Меню .
- На странице меню найдите вкладку Параметры экрана .Он должен быть расположен в правом верхнем углу страницы в вашей админке WordPress.
- Менее Показать дополнительные свойства меню , отметьте Классы CSS .
- Теперь разверните элемент меню, чтобы открыть ввод текста CSS Classes (необязательно) .
- Введите имя вашего класса под меткой CSS Classes (необязательно) .
- Сохраните меню, чтобы применить класс.
А теперь пора заглянуть на сайт. Ниже я добавил снимок экрана с меню до и после, чтобы вы могли увидеть разницу.Ваше меню может выглядеть иначе из-за использования разных тем. В общем, вы должны увидеть изменение.
Пример пользовательских изменений, внесенных в пункт меню в теме Prosperity .Настройщик
В этом методе я собираюсь использовать тему Venture, чтобы показать вам, как создать другой стиль для ссылки меню.
Давайте создадим новый настраиваемый CSS. Я хочу иметь ссылку на круглое меню с цветом фона плана. Вот собственный CSS для этого:
.меню-ссылка-округленное {
цвет фона: # 5454e6;
отступ: 0 20 пикселей;
радиус границы: 30 пикселей;
тень текста: нет;
font-weight: жирный;
} Обратите внимание: вы можете называть свой класс CSS как хотите. После создания настраиваемого CSS мне нужно снова добавить его на сайт. Затем примените новый класс CSS к пункту меню с помощью Настройщика:
Пример параметров меню в настройщике.- На панели управления перейдите к Внешний вид → Настроить .
- В «Заказчике» щелкните ссылку « Меню », чтобы открыть панель «Меню».
- В разделе заголовка панели найдите значок шестеренки и щелкните его, чтобы убедиться, что CSS-классы отмечены под меткой Показать дополнительные свойства меню . Если этот параметр не отмечен, отметьте его, чтобы иметь возможность добавлять пользовательские классы в ссылки меню.
- Выберите меню, в котором находится ссылка на нужное меню.
- Теперь разверните элемент меню и введите имя своего класса под меткой CSS Classes (необязательно) .
- Щелкните Опубликовать вверху панели, чтобы сохранить меню и применить к ссылке настраиваемый класс.
Ниже вы можете увидеть результат использования пользовательского CSS в ссылке меню.
Пример пользовательских изменений, внесенных в пункт меню в теме Venture .Как видите, это помогает выделить важные ссылки в строке меню, которые могут положительно повлиять на посещаемость, конверсию и удобство использования вашего сайта.
Как добавить настраиваемый класс в пункт меню WordPress
Это вопрос, который я очень сильно касаюсь UberMenu — плагина для мегаменю WordPress, хотя на самом деле он встроен в ядро WordPress.Это очень мощная функция, поскольку она позволяет настроить таргетинг либо на один пункт меню, либо на группу пунктов меню с одним классом. Однако по умолчанию этот параметр скрыт в пользовательском интерфейсе. Чтобы добавить класс к пункту меню, вы сначала должны открыть его.
1. В «Внешний вид»> «Меню» щелкните вкладку «Параметры экрана
»2. В разделе «
Показать дополнительные свойства меню» установите флажок Классы CSS3. Теперь разверните любой пункт меню, чтобы отобразить
Классы CSS (необязательно) ввод текста.4. Введите имя класса и сохраните меню, чтобы применить класс к пункту меню.
Класс будет добавлен к элементу LI (элемент списка), к тому же элементу, к которому прикреплен идентификатор элемента меню. Затем вы можете стилизовать свой элемент следующим образом, где .menu заменяется классом, используемым для вашего меню:
/ * Выберите пункт меню LI * /
.menu li.my-class {
/ * Здесь может идти маржа * /
}
/ * Таргетируем пункт меню Якорь (ссылка) * /
.menu li.my-class> a {
/ * Здесь обычно идут цвета и размеры шрифта * /
}
/ * Выбираем пункт меню LI в UberMenu * /
.ubermenu .ubermenu-item.my-class {
}
/ * Нацельтесь на пункт меню Якорь (ссылка) или диапазон (ссылка отключена) в UberMenu * /
.ubermenu .ubermenu-item.my-class> .ubermenu-target {
/ * Цвета, размеры шрифта, будут здесь * /
}
Помните, что вам может потребоваться увеличить специфичность селектора (или в редких случаях использовать флаг! Important), чтобы гарантировать применение ваших новых стилей.
5. Наслаждайтесь еще большим контролем над настройками своего меню!
Обратите внимание, что это стандартная функция WordPress, которая работает с UberMenu или без него.Если вам нужно больше контроля в UberMenu, UberMenu предоставляет возможность добавлять классы привязки и идентификаторы к вашим пунктам меню.
Эта запись была опубликована в How To, WordPress, WordPress Tutorials. Добавьте в закладки постоянную ссылку.Настройка меню WordPress с помощью специальных классов
Стандартное меню в WordPress, хотя и мощное и простое для добавления практически в любую тему, оставляет желать лучшего, когда дело доходит до стиля.
Не говоря уже о том, что встроенные классы меню WordPress могут сбивать с толку.Есть таксономия-тип-элемента-меню, текущее-родительское-меню-предок-текущее-меню и множество других средств выбора, из которых вы можете выбирать, чтобы сделать стиль вашего меню таким же увлекательным, как выдергивание волос.
Стандартное меню WordPress выглядит так:
Серая полоса с темно-серым наведением. Не слишком много, чтобы посмотреть, правда?
Чтобы просто поставить простой красный фон наведения, вам потребуется знать несколько селекторов CSS, а их имена довольно длинные.
Но, к счастью, WordPress также дает вам возможность добавлять пользовательские классы в ваши меню, что значительно упрощает их стилизацию.
Итак, вместо того, чтобы использовать инструменты разработчика вашего браузера для нацеливания на какое-то запеченное, почти бессмысленное имя меню, вы можете создать свои собственные классы меню, которые намного легче запомнить и намного проще стилизовать.
Включите настраиваемые классы в меню администратора WordPress
Чтобы использовать пользовательские классы, они должны быть показаны. Вы делаете это в админке вашего меню.
Обязательно выберите пункт «КЛАССЫ CSS» в параметрах экрана, а затем вернитесь в свое меню. Вы заметите, что к вашим пунктам меню добавлено новое поле.
Вы можете ввести любое имя в это поле. Вы не хотите использовать какие-либо селекторы, такие как # или. (период). Просто введите текст класса, как показано на изображении ниже.
Я выбрал название класса redback , которое легко запомнить.
После сохранения меню вы можете ввести собственный CSS в любом месте, где вы обычно это делаете — либо в файле style.css, либо в настраиваемом плагине css.
Здесь я выбрал следующее правило CSS:
{code type = php}.redback a: hover {background: red;}
Это нацелено на любой элемент с пользовательским классом redback и меняет свое состояние наведения на красный фон.
Вы даже можете использовать настраиваемые классы для добавления логотипов к пунктам меню, например:
Те же принципы применяются к пользовательским классам. Дополнительные сведения о добавлении логотипов в меню см. В этих двух статьях:
Пользовательские пункты меню WordPress
Меню WordPress CSS
Другие статьи о меню WordPress:
Бесплатное видео Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра) Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость работы сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Теги:Как стилизовать навигационные ссылки WordPress с помощью пользовательских классов CSS
Вы когда-нибудь задумывались о выделении определенной ссылки в меню WordPress ?. Например, вы можете выделить ссылку «Нанять нас» в навигации, чтобы привлечь внимание читателей, что поможет получить высокую конверсию.
Интересно, что WordPress предлагает функцию, называемую настраиваемым классом CSS, с помощью которой мы можем легко стилизовать отдельные ссылки в меню навигации.
В этом уроке я собираюсь пролить свет на использование этой функции на нескольких примерах.
Пользовательские классы CSS Функция
Особенность пользовательского класса CSS в WordPress очень проста для понимания. Вам нужно назначить имя класса CSS для отдельных ссылок, а затем добавить код CSS с соответствующим именем класса в свои темы style.css.
Вот пошаговое руководство
Включить пользовательскую функцию CSS
Как я сказал выше, это скрытая функция WordPress, поэтому вам нужно включить ее через Параметры экрана.
Войдите в область администрирования и перейдите в Панель управления >> Внешний вид >> Меню и нажмите «Параметры экрана», расположенные в правом верхнем углу страницы.
В развернутом меню установите галочку напротив CSS Classes .
Включить пользовательскую функцию CSS
Теперь, если вы развернете отдельную ссылку в меню, вы сможете найти дополнительное поле под названием « CSS Classes (optional) ». Введите имя вашего пользовательского класса CSS в предоставленное поле. Например, я использовал класс с именем sample .
Добавление собственного имени класса CSS
Добавить собственный CSS к стилю.css
Теперь вам нужно добавить собственный код CSS в файл style.css текущей темы. Вот образец CSS
.sample {
фон: #ddd;
отступ: 0px 10px 0px 10px;
граница: 1px solid #ccc;
}
.sample: hover {
фон: #eee;
отступ: 0px 10px 0px 10px;
граница: 1px solid #ccc;
} Первая часть в приведенном выше коде определяет цвет фона и отступы справа и слева от ссылки. Во второй части я изменил цвет фона всякий раз, когда пользователь наводит курсор на ссылку.Вы можете проверить живую демонстрацию здесь.
Базовые знания CSS пригодятся для дальнейшей настройки. Вот еще один пример, в котором я заменил значок домашней ссылки Home.
Вот CSS
.homeicon {
фон: url (http://www.wpstuffs.com/sandbox/wp-content/uploads/2013/05/home-icon.png) без повтора слева по центру;
текстовый отступ: -9999 пикселей;
ширина: 44 пикс;
} Посмотрите демо здесь.
Заключение
Custom CSS class — одна из уникальных особенностей WordPress, и с некоторыми базовыми знаниями CSS вы можете экспериментировать с различными стилями, чтобы они соответствовали дизайну вашей темы.
Как создавать кнопки из пунктов меню
Если вы используете Hestia, см. Здесь: Документация Hestia
После этого урока мы сделаем что-то вроде этого:
Добавить «кнопку» в ваше меню довольно просто. Первый шаг — WordPress Dashboard-> Appearance-> Menus. Убедитесь, что опция CSS Classes включена, щелкнув « Screen options » в верхней части экрана и затем отметив опцию CSS Classes .
В вашем меню должна появиться новая опция:
В области CSS Classes введите класс по вашему выбору и затем нажмите «Сохранить меню», чтобы обновить меню. В приведенном выше примере есть слово zerif , это необязательно, и этот учебник будет работать для любой из наших тем. Вы можете добавить этот же класс к нескольким пунктам меню или создать другие настраиваемые классы для других пунктов меню, чтобы создавать кнопки разных цветов.
Теперь перейдите к Внешний вид-> Настроить-> Дополнительный CSS и вставьте следующий CSS:
.zerif-cus-btn {
фон: # 0000ff;
отступ: 0 10 пикселей 0 10 пикселей;
радиус границы: 5 пикселей;
}
Это превратит пункт меню в кнопку, как на изображении выше. Вы можете изменить цвет, сгенерировав HEX-код для цвета по вашему выбору здесь: http://www.hexcolortool.com/ и заменив его в коде, не забудьте сохранить изменения в настройщике после вставки код.
СОВЕТ: Чтобы сделать кнопки «плоскими», удалите строку кода border-radius. Вы можете создать несколько довольно крутых кнопок, используя различные свойства border-radius, такие как: border-top-left-radius, border-top-right-radius, border-bottom-left-radius, border-bottom-right- радиус. Пример:
.zerif-cus-btn {
фон: # 34d293;
отступ: 0 10 пикселей 0 10 пикселей;
граница-нижний-левый-радиус: 5 пикселей;
граница-верх-правый-радиус: 5 пикселей;
}
Результат:
Конечно, вы можете изменить значение пикселя на большее число, если хотите сделать более значительную кривую.
Как упоминалось ранее, вы можете добавить несколько разных классов и изменить их цвета, отредактировав приведенный выше код с именем вашего класса CSS (оставьте «.») и изменение цветового кода HEX:
Вот и все! Готово 🙂
Ресурсы:
Как добавить значки меню в WordPress менее чем за 3 минуты ( Видеоурок )
Дополнительные видеоуроки по WordPress
Добавить дополнительный настраиваемый класс CSS в пункты меню WordPress
Иногда тема или шаблон для WordPress не обеспечивает полную настройку для дизайнеров веб-сайта, которым может потребоваться внести индивидуальные изменения в цвета, стили и эффекты различных компонентов темы и внешнего интерфейса сайта, работающего на WordPress.
Одной из таких настроек, скорее всего, будет меню или мегаменю, если оно включено с помощью функции темы или плагина. Чтобы изменить внешний вид меню, дизайнеры веб-сайтов должны применить настраиваемый класс к тегам
- .
- Войдите в админ панель WordPress.
- Перейти к Внешний вид -> Меню .
- Щелкните или коснитесь вкладки Параметры экрана в правом верхнем углу, чтобы открыть страницу параметров.
- В разделе Показать дополнительные свойства меню раздел, установите флажок для классов CSS .
- Теперь отредактируйте меню, в которое вы хотите добавить классы CSS. Щелкните стрелку справа от пункта меню, чтобы развернуть и отобразить дополнительные параметры конфигурации.
- Доступно новое текстовое поле с именем CSS Classes (необязательно) . Введите имя классов CSS в текстовое поле, чтобы применить классы CSS к пункту меню.
К пункту меню можно применить несколько классов CSS, разделенных пробелом.
Вам необходимо вручную ввести классы CSS для каждого пункта меню, к которому вы хотите их применить.
- Не забудьте сохранить меню.
- (элемент списка), который также является тем же элементом, к которому прикреплен идентификатор элемента меню. После добавления пользовательских классов CSS невозможно применить пользовательские стили к меню WordPress.Большинство тем позволяют применять настраиваемый CSS к веб-сайту с помощью параметров темы, избавляя от необходимости взламывать код или файлы шаблонов.
Как настроить цвет фона меню WordPress с помощью WPRepublic — WP Republic!
Как использовать функцию классов CSS в меню WordPress
Бывают случаи, когда вы хотите, чтобы один из пунктов меню WordPress выглядел более смелым. Например, мы гордимся нашими службами удаления вредоносных программ WordPress , поэтому мы хотели включить эту службу в наше верхнее меню и сделать так, чтобы она отображалась под другим цветом фона, чтобы выделяться среди других пунктов меню.
Для этой задачи мы использовали функцию CSS-классов меню WordPress , которая поставляется с настройкой WordPress по умолчанию. Большинство из вас, возможно, никогда не видели или не знали об этом, потому что по умолчанию он остается скрытым, поэтому вам нужно сначала включить его. Ниже мы покажем вам, как включить и использовать классы CSS для меню WordPress, чтобы изменить внешний вид вашего меню.
1. Включите функцию классов CSS в меню WordPress.
Перейдите на страницу меню, затем прокрутите вверх и найдите параметр Screen Options в правой части экрана, щелкните, чтобы включить параметр CSS Classes Option .
2. Добавьте класс CSS в пункты меню WordPress.
Оставайтесь на странице меню и выберите нужный пункт меню, чтобы изменить его фон. Затем добавьте CSS Class , он должен быть уникальным и не использоваться в вашей теме, поэтому убедитесь, что вы выбрали тот, который трудно угадать. Например, вы можете добавить текущий год (2018) в его конец, как мы это сделали (mynewclass2018).
3. Добавьте пользовательский код CSS для меню WordPress
Вероятно, это самая сложная часть, потому что вам нужно будет добавить в свою тему следующий код CSS:
.mynewclass2018 {
цвет фона: # 6d6306;
}
где # 6d6306 — это код цвета HTML, который вы хотите использовать в качестве цвета фона.Если вы используете дочернюю тему, вы можете добавить код в свой файл style.css или использовать функцию Custom CSS theme , если она доступна. Последнее решение применимо к любой другой теме, которая имеет панель администратора и позволяет добавлять собственный код CSS.
Если ваша тема не является дочерней темой или не поддерживает изменение CSS с панели инструментов WordPress, мы настоятельно рекомендуем установить плагин, например Simple Custom CSS , который сделает эту работу за вас.Затем перейдите на страницу настройки, прокрутите и найдите параметр «Простой настраиваемый CSS» и добавьте настраиваемый код CSS. Наконец, сохраните, и все готово.4. Повторите эти действия для любого другого или всех пунктов меню
Вы можете выполнить те же действия, чтобы изменить любое другое (или все) меню WordPress. Помимо изменения цвета фона, вы можете изменить цвет шрифта, толщину шрифта и можете использовать любые другие настройки класса, которые захотите.
Возможность добавления дополнительного настраиваемого класса к пунктам меню, встроенная в основные функции WordPress. Таким образом, нет необходимости переопределять CSS или шаблон заголовка в дочерней теме.Эта функция позволяет вам свободно выбирать один или несколько пунктов меню.
Однако возможность добавления классов CSS к пунктам меню по умолчанию скрыта в пользовательском интерфейсе WordPress. Следуйте инструкциям ниже, чтобы раскрыть и добавить стиль CSS к пунктам меню в WordPress.
Вновь добавленные классы CSS будут добавлены в тег

 page-item-996 a {
page-item-996 a {