Создание и настройка меню в WordPress
Меню является основой всей навигации по сайту. Благодаря меню, пользователь может быстро сориентироваться на сайте и найти нужную ему информацию. Вполне можно утверждать, что сайт “начинается” с меню, ведь только этот элемент может дать пользователю представление о структуре интернет-ресурса.
WordPress из “коробки” предлагает довольно широкие возможности для работы с меню. Так, встроенные инструменты позволяют создать одно или несколько меню, с любой вложенностью, добавить туда произвольные ссылки и пр.
Итак, работа с WordPress-меню начинается с перехода в админ-панели по пункту Внешний вид -> Меню.
Мы будем рассматривать пример на сайте, на котором не создано ни одного меню, а в качестве темы выберем Twenty Sixteen.
Создание меню
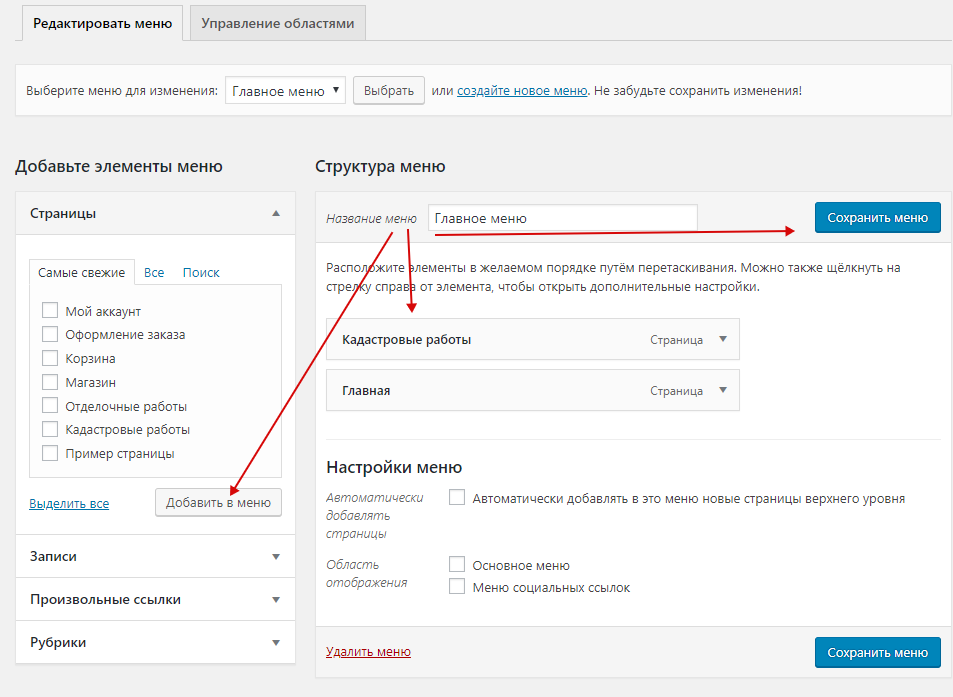
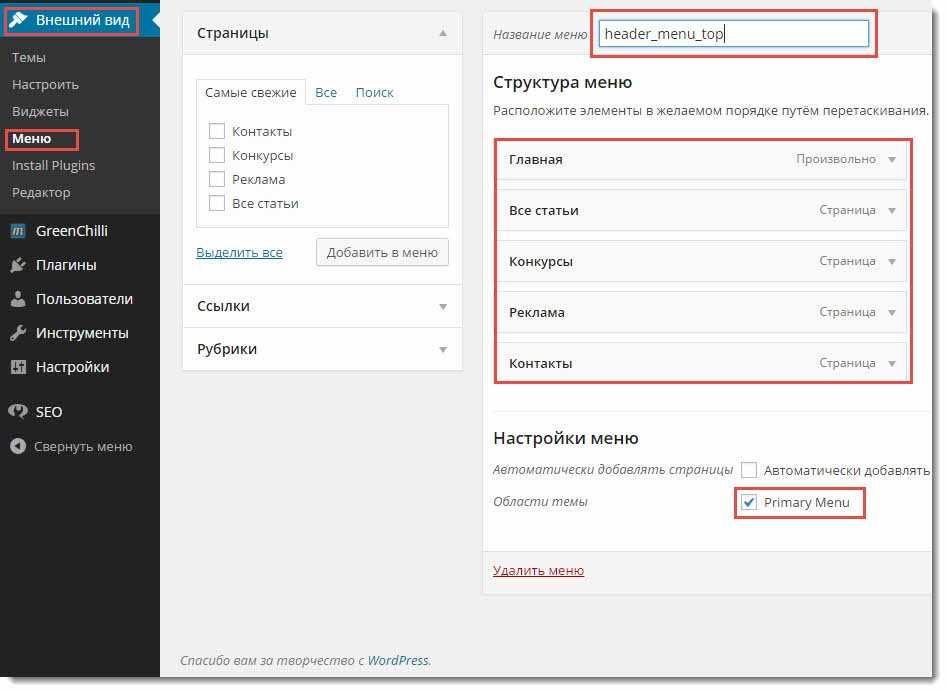
Для создания меню первым делом необходимо в поле Название меню указать его имя и нажать кнопку Создать меню.
В итоге будет создано меню с указанным Вами названием.
Следующий шаг — это добавление в меню элементов.
Добавление в меню страниц
Добавим доступные на сайте страницы. Для этого в левой части окна во вкладке Страницы нужно нажать на Все и отметить нужные страницы, после чего нажать кнопку Добавить в меню.
Теперь наше меню содержит 4 элемента.
Следующий шаг — необходимо указать, где отображать наше меню. Тема Twenty Sixteen предлагает два места для показа: Основное меню и Меню социальных ссылок. Отметим первый вариант. Для сохранения следует нажать кнопку Сохранить меню. Все, меню создано, и теперь его можно увидеть на сайте.
Удобной является возможность автоматического добавления в меню вновь созданных страниц. Для этого на странице редактирования меню нужно отметить галочкой пункт Автоматически добавлять в это меню новые страницы верхнего уровня. Теперь, когда Вы создадите новую страницу на сайте, она автоматически добавится в меню и станет доступна к показу на сайте.
Теперь, когда Вы создадите новую страницу на сайте, она автоматически добавится в меню и станет доступна к показу на сайте.
Добавление в меню записей
Добавим теперь в наше меню записи. Для этого необходимо открыть вкладку Записи.
Все дальнейшие действия аналогичны страницам.
Добавление в меню рубрик
Также мы можем добавить и категории сайта. За это отвечает вкладка Рубрики.
За добавление произвольных ссылок отвечает вкладка Произвольные ссылки.
Вложенное меню
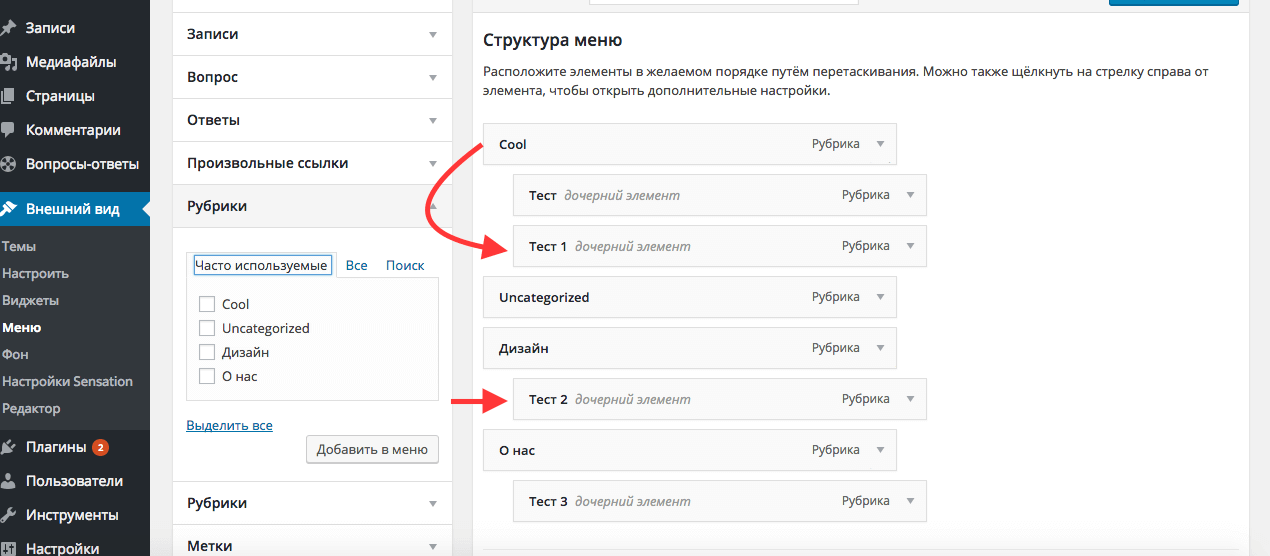
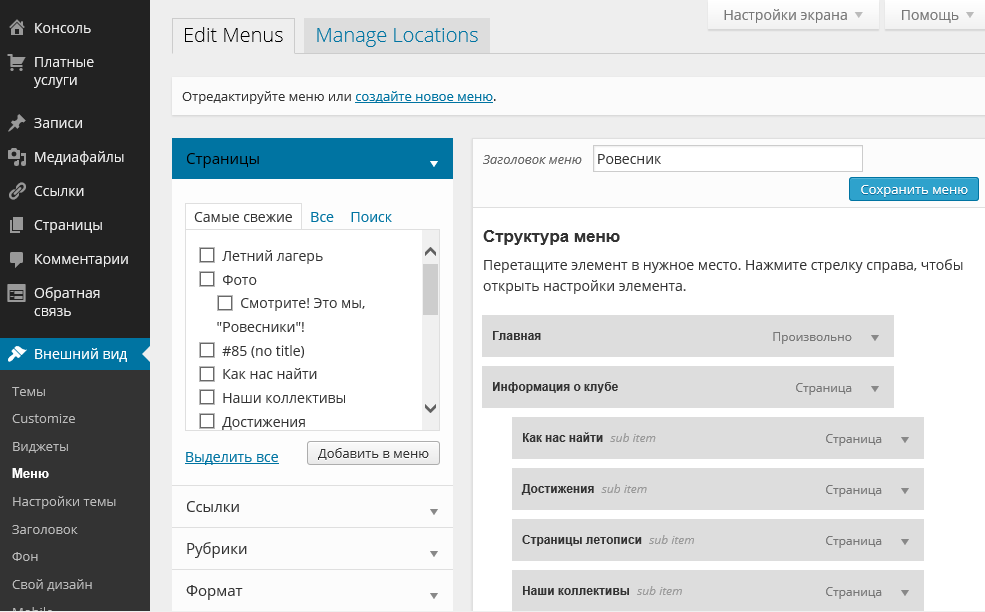
WordPress также позволяет создавать вложенные меню. Так, добавим на сайт рубрики и записи. В итоге при наведении на категорию будет выведен список записей, относящиеся к ней.
В таком случае структура меню примет следующий вид.
Как можно заметить, теперь в меню появляется иерархия. Чтобы ее добиться, при добавлении дочернего элемента (у нас — это записи), его нужно потянуть слегка вправо.
Результатом будет красивое вложенное меню.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как создать меню навигации в WordPress
Что вы можете добавить в меню WordPress?
Сколько меню и мест меню вы можете ожидать?
Как создать свое первое меню WordPress
Добавить элементы меню
Упорядочить пункты меню (перетаскивание)
Настройки меню
Параметры экрана
Вывод
Меню навигации (обычно называемые только меню) являются важной частью каждого веб-сайта. Представьте их как интерактивную карту блога. Они позволяют отображать всю структуру сайта и, в то же время, меню помогают посетителям более комфортно перемещаться по различным разделам и страницам.
Сегодня сложно найти блог без меню навигации. Если вы наткнулись на новостной портал с тысячами сообщений и многочисленными категориями, блог о еде, блог о моде или простой одностраничный блог, меню, вероятно, будет видно вверху, очень близко к заголовку.
Таким образом, за исключением необычных обстоятельств, меню навигации является обязательной функцией. Из-за этого создание меню WordPress – это то, что должно быть в верхней части вашего списка дел.
К счастью, создание меню WordPress может быть интересным. Вместо того, чтобы писать код и думать о том, как это будет работать в блоге, разработчики WordPress создали интуитивно понятную и удобную для пользователя систему. Это позволяет вам составлять части меню, используя простой интерфейс перетаскивания.
Дизайн меню в WordPress зависит от темы. Он может выглядеть большим или маленьким. Некоторые меню WordPress анимированы и динамичны. Остальные бывают регулярными и статичными. Некоторые из них могут иметь целые сообщения, карты или формы, размещенные внутри навигации. Все это зависит.
Если у вас нет приятного меню для работы, вы можете обвинить в этом разработчика темы. Но прежде чем вы начнете кричать, имейте в виду, что все это полностью настраивается. Кроме того, многие фантастические плагины могут превратить ваше простое старое меню WordPress в своеобразное приложение.
Кроме того, многие фантастические плагины могут превратить ваше простое старое меню WordPress в своеобразное приложение.
Сегодня мы не будем вдаваться в подробности о плагинах и детальной настройке. Вместо этого мы собираемся сосредоточиться на добавлении стандартных элементов навигации в WordPress, которые каждый новичок может сразу начать использовать.
Что вы можете добавить в меню WordPress?
Без установки дополнительных расширений меню WordPress позволяют добавлять страницы, сообщения, пользовательские ссылки и категории.
Сколько меню и мест меню вы можете ожидать?
Нет никаких ограничений на то, сколько меню WordPress вы можете создать. Так что не стесняйтесь создавать разные и при необходимости менять их местами. Имея возможность создавать бесчисленные меню, вы можете создавать отдельные списки навигации, социальные меню или даже добавлять меню на боковые панели.
Хотя все темы WordPress имеют как минимум одно место, где вы можете отображать меню, большинство из них предлагает несколько мест для работы. При наличии более сложных сайтов потребуется отображать меню более чем в одной области, чтобы посетители могли чувствовать себя более комфортно при переходе между страницами.
При наличии более сложных сайтов потребуется отображать меню более чем в одной области, чтобы посетители могли чувствовать себя более комфортно при переходе между страницами.
Как создать свое первое меню WordPress
Чтобы перейти к редактору меню в WordPress, перейдите в Внешний вид -> Меню .
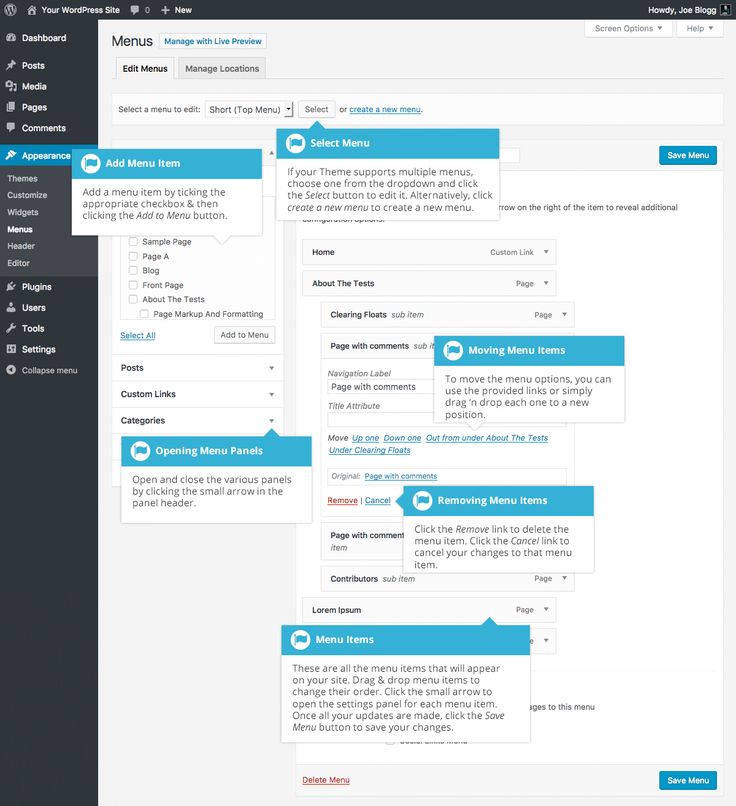
Если это новая установка сайта, вы можете ожидать, что пустая страница будет разделена на два сегмента. На левой стороне несколько вкладок содержат все доступные элементы, которые можно добавить в меню. С правой стороны вы можете создавать новые списки и настраивать их структуру и настройки. Прежде чем вы сможете увидеть настройки, вы должны создать новое меню:
- Придумайте узнаваемое имя и впишите его
- Нажмите кнопку «Добавить меню» справа.
Мгновенно правый аспект экрана изменится, и теперь вы увидите разделы, в которых вы можете редактировать структуру меню и его настройки. Но обо всем по порядку; давайте добавим некоторые элементы в ваше новое меню.
Добавить элементы меню
На этом этапе ваше основное внимание должно быть сосредоточено на левой части редактора. Как мы упоминали ранее, вы найдете вкладки, которые содержат страницы, сообщения, настраиваемые ссылки и категории. В большинстве случаев средний блог WordPress использует страницы и категории в качестве элементов меню. Но это не значит, что вам не следует добавлять туда и другие компоненты.
- Откройте любую из вкладок
- Выберите страницы, записи и категории или добавьте собственные ссылки
- Нажмите кнопку «Добавить в меню» на каждой вкладке перед переключением на следующую.
Добавлять сообщения, страницы и категории очень просто, так как вам нужно только выбрать их из списка. Но если вы добавляете настраиваемую ссылку, у вас должен быть полный URL-адрес страницы (например: http://www.google.com ). Также добавьте имя (метку), которое будет отображаться для этой ссылки (пример: Google )
Упорядочить пункты меню (перетаскивание)
После того как вы добавите более одного пункта меню слева направо от редактора, эти элементы появятся под структурой меню. Здесь WordPress позволяет вам перетаскивать элементы и, таким образом, переставлять их в любое положение, которое вам нравится.
Здесь WordPress позволяет вам перетаскивать элементы и, таким образом, переставлять их в любое положение, которое вам нравится.
Щелкнув значок маленькой стрелки справа от каждого элемента, WordPress откроет несколько дополнительных настроек. Затем вы можете быстро изменить метку пункта меню (имя, которое отображается в списке). Кроме того, здесь вы можете управлять расположением пунктов меню, щелкая соответствующие ссылки – например, перемещать объект вверх и вниз, отправлять его наверх или размещать под другим элементом для создания подменю.
Вы также можете легко удалить элемент из меню, щелкнув красную ссылку «Удалить» в нижней части карточки. Не волнуйтесь; это действие не удалит выбранную страницу, публикацию или категорию, а только удалит ее из меню, которое вы редактируете. Если бы это была настраиваемая ссылка, она была бы удалена, поэтому убедитесь, что вы помните URL-адрес, если решите снова добавить ту же настраиваемую ссылку.
Подменю – это вложенные элементы меню, которые зависят друг от друга. Элементы подменю называются родительскими и дочерними элементами меню. Чтобы просмотреть подменю, пользователь обычно должен навести курсор мыши или щелкнуть родительский элемент. Подменю используются для организации контента по категориям и для отображения более компактного меню навигации, которое легче понять.
Элементы подменю называются родительскими и дочерними элементами меню. Чтобы просмотреть подменю, пользователь обычно должен навести курсор мыши или щелкнуть родительский элемент. Подменю используются для организации контента по категориям и для отображения более компактного меню навигации, которое легче понять.
Чтобы создать подменю с помощью техники перетаскивания, переместите один элемент под другим, но не забудьте переместить его немного вправо, прежде чем отпускать левую кнопку мыши.
Если вам просто не нравится перетаскивать элементы (и, по правде говоря, иногда бывает неприятно достичь того, что вы задумали), WordPress позволяет вам управлять элементами с помощью простых ссылок:
- Добавьте в меню как родительские, так и дочерние элементы
- Щелкните маленькую стрелку на элементе меню, который вы имели в виду в детстве (с отступом)
- Нажмите ссылку «Под родительским разделом», где «родительский» будет меткой элемента над ним.
Если вы решили удалить элемент подменю, вы можете просто переместить его немного влево. Либо щелкните маленькую стрелку на элементе и выберите «Из родительского раздела», где «родительский» снова будет меткой элемента над ним.
Либо щелкните маленькую стрелку на элементе и выберите «Из родительского раздела», где «родительский» снова будет меткой элемента над ним.
Настройки меню
Перед сохранением вновь созданного меню следует позаботиться о еще двух важных параметрах.
- Автоматическое добавление страниц – каждый раз, когда создается новая страница верхнего уровня (основная, не имеющая родителя), она автоматически добавляется в это меню.
- Расположение отображения – если тема позволяет использовать несколько меню, выберите ее расположение из списка.
Когда вы довольны структурой, не забудьте нажать кнопку «Сохранить меню», которая находится справа вверху и внизу редактора.
Параметры экрана
В самом верху страницы вы можете найти вкладку «Параметры экрана». После щелчка на вкладке отобразится еще несколько параметров, которые позволят вам управлять настройками меню.
- Ящики – в дополнение к стандартным элементам вы можете отображать теги и форматы, которые затем можно добавлять в меню.

- Расширенные свойства меню – добавьте цель ссылки, атрибут цели, классы CSS, отношения ссылок (XFN) и описание.
Несмотря на то, что в темах есть предопределенные области для добавления меню, вы можете легко добавить свои собственные на боковую панель или любые другие области, готовые для виджетов.
- Перейдите в Внешний вид -> Виджеты
- Найдите виджет «Пользовательское меню» слева.
- Перетащите его вправо в любую имеющуюся у вас область, готовую к работе с виджетами (например, боковую панель).
- Выберите имя
- Выберите меню, которое вы создали ранее
- Нажмите кнопку «Сохранить».
Если вам неудобно работать с виджетами, перейдите по ссылке, чтобы узнать больше о настройке виджетов в WordPress.
Вывод
Создание веб-сайта без меню навигации – это все равно, что бить посетителей прямо по лицу. Итак, прежде чем предоставлять сайт для публики и продвигать его, обязательно создайте функциональное меню WordPress, которое поможет вам и посетителям быстрее перемещаться по сайту. Хорошее меню навигации также может помочь вам повысить рейтинг в поисковых системах.
Хорошее меню навигации также может помочь вам повысить рейтинг в поисковых системах.
Мы надеемся, что это руководство помогло вам сделать первый шаг к меню WordPress и что вы сможете без проблем создавать новые. Не забывайте при необходимости создавать подменю и использовать дополнительные места для отображения меню навигации. Также можно добавлять меню в области с виджетами. Но если вам нужен больший контроль над меню WordPress, необходимо будет изменить тему или установить дополнительные плагины.
Источник записи: https://firstsiteguide.com
Создание и добавление меню в WordPress
Когда вы только начинаете знакомиться с WordPress или ищете способы улучшить свой сайт, создание хорошо организованного меню должно быть одним из основных пунктов вашего списка дел.
Если вы все еще думаете о том, чтобы начать свое путешествие, вы можете перейти к нашим руководствам о том, как установить WordPress, настроить свою тему и создать дочернюю тему (для внесения изменений в вашу основную тему, не затрагивая ее файлы) при необходимости.
Эта статья проведет вас через процесс создания, оформления и управления вашими меню, а также объяснит, как легко добавить меню на вашу страницу с помощью Visual Composer.
Итак, приступим!
Назначение меню
Меню похоже на карту вашего веб-сайта, поэтому важно, чтобы пользователю было легко его понять, сориентироваться и, самое главное, найти то, что он ищет.
Хорошо продуманное меню также улучшает взаимодействие с пользователем и, как вы уже догадались, впоследствии приводит к конверсиям. Посетители с большей вероятностью останутся на сайте и просматривают больше контента, если они смогут добраться до места назначения.
Фактически, статистика показывает, что плохая навигация является третьей основной причиной плохого взаимодействия с пользователем сразу после медленной загрузки и отсутствия отклика. На самом деле, даже самый лучший дизайн не может компенсировать плохо работающий сайт.
88% онлайн-потребителей гораздо реже возвращаются после неудачного опытаСоздание меню и добавление контента
Прежде чем мы добавим меню в WordPress, вам нужно его создать. Для создать меню:
Для создать меню:
- Перейдите к своей панели администратора WordPress
- Перейти к Внешне и выберите Меню из раскрывающегося
- Клипке Создайте новое меню
- . Укажите вашему меню и клик .
Теперь, когда у вас есть меню, пришло время добавить разделы и наполнить их содержимым:
- Выберите тип содержимого, которое вы хотите отображать в меню слева (вы можете выбирать из страниц, сообщения, настраиваемые типы сообщений, настраиваемые ссылки и категории)
- Нажмите Добавить в меню
- Меню Сохранить
В случае, если вам понадобится Снять раздел из вашего меню:
- . отдельно, щелкнув раскрывающийся список и нажав Удалить
- Если вы хотите удалить несколько или все элементы, нажмите Массово Выберите , отметьте их и нажмите Удалить выбранные элементы
После того, как вы выбрали контент, вы можете упорядочить его и добавить подразделы:
- Чтобы изменить макет вашего меню, просто перетащите разделы в нужном вам порядке
- Чтобы добавить подраздел, перетащите его в желаемое место.

- После внесения изменений в меню не забудьте нажать Сохранить меню
Примечание: Вы также можете добавить подраздел -разделы на подразделы, создание мегаменю с выпадающим списком.
Управление местоположением меню
Теперь, когда у вас есть готовое меню, вы можете легко управлять расположением меню через панель администратора WordPress или настройщик тем.
Для установите местоположение меню на вашем сайте WordPress:
- Выберите Внешний вид и Меню из раскрывающегося списка на панели управления WordPress
- В редакторе меню перейдите на вкладку Управление местоположениями28 900
- Вы увидите все места, где можно разместить меню в своей теме
- Выберите меню для определенных мест из раскрывающегося меню
- Сохранить изменения
Примечание: отношения (XFN) и описания) скрывается на вкладке Параметры экрана в правом верхнем углу редактора меню.
Добавление меню с помощью Visual Composer
Visual Composer — это конструктор веб-сайтов для WordPress, который предлагает множество замечательных функций, когда речь идет о создании полноценных веб-сайтов максимально быстрым способом. И, если вам понравилась функция перетаскивания в WordPress, вам определенно понравится наш интуитивно понятный редактор.
Использование Visual Composer сэкономит ваше время, когда речь идет не только о создании и управлении, но и о стиле меню вашего веб-сайта. Создавайте потрясающие макеты с более чем 500 элементами контента, дизайнерскими шаблонами, и надстройками, такими как конструктор тем.
Выберите из множества готовых элементов меню (основное меню и сэндвич-меню, а также боковые меню для более уникального дизайна) .
Для еще большего удобства пользователей вы можете сделать свое меню липким, что означает, что оно всегда будет видно посетителю и к нему будет легче получить доступ.
Наконец, давайте перейдем к тому, как добавить и управлять меню в Visual Composer:
Заключительные мысли
Теперь вы знаете, как создать обычное и раскрывающееся меню, управлять расположением и настраивать меню для вашего сайта WordPress, довольно просто, верно?
Кроме того, вы знаете, что меню помогает вашим посетителям перемещаться по сайту, повышая удобство работы, повышая конверсию и снижая показатель отказов. Для дополнительной помощи вы всегда можете добавить панель поиска, если ваши посетители все еще не могут найти то, что ищут 🥸 🔎
Чего ты ждешь? Загрузите Visual Composer, чтобы упростить и ускорить создание веб-сайтов! ⬇️
Создать меню – Служба поддержки WordPress.
Когда вы запускаете новый сайт, для вас автоматически создается меню. Однако, если вам нужно создать новое меню с нуля, это руководство покажет вам, как это сделать.
📌
Чтобы понять, какому разделу этого руководства следовать, зайдите на панель инструментов и проверьте в разделе Внешний вид 9.0006 слева. Если вы видите Editor , используйте раздел Site Editor этого руководства. В противном случае используйте инструкции WP Admin или Customizer .
В этом руководстве
Если вы используете одну из этих тем, у вас есть доступ к Редактору сайта для редактирования всех элементов вашего сайта в одном месте. Выполните следующие действия, чтобы добавить новое меню на свой сайт:
- На панели управления перейдите в раздел Внешний вид → Редактор .
- Выберите заголовок, щелкнув по нему мышью.
- Нажмите кнопку вставки блока
 Нажмите, чтобы добавить его в заголовок.
Нажмите, чтобы добавить его в заголовок. - Используя представление списка, вы можете щелкнуть и перетащить блок навигации , чтобы переместить его в другое место, если это необходимо.
- В настройках блока справа настройте параметры мобильного дисплея, цвета, размера шрифта и т. д. Чтобы узнать больше об этих настройках, посетите руководство по блоку навигации.
Теперь, когда вы создали меню, вы можете добавлять, изменять и удалять страницы и другие ссылки, отображаемые в навигации. Посетите страницу «Добавить ссылки в меню», чтобы узнать больше.
Видеоруководство
Создание меню в Редакторе сайтаЧтобы создать меню с помощью WP Admin, перейдите Внешний вид → Меню на панели инструментов.
Щелкните ссылку создать новое меню , введите имя для своего меню (чтобы вам было проще запомнить, что это такое) и щелкните Создать меню 9кнопка 0028.
После создания первого меню вы заметите, что появились две новые опции:
- Автоматическое добавление страниц : Если флажок установлен, новые страницы будут добавляться автоматически при их создании.

- Местоположение темы : Позволяет вам решить, где вы хотите, чтобы ваше пользовательское меню отображалось в вашей теме. По умолчанию ваше меню будет отображаться в основной области навигации вашей темы. Однако вы можете выбрать другое место, если ваша тема поддерживает несколько меню.
Видеоруководство
Чтобы создать меню вашего сайта, выполните следующие действия:
- Перейдите к Внешний вид → Настроить .
- Нажмите Меню (см. справа)
- Вы увидите, что по умолчанию для вас было создано меню, обычно называемое чем-то вроде Primary или Main Menu .