Дочерняя тема WordPress: что это и как ее использовать? (Child Theme)
Автор:Николай Пекарский Добавлено ОбновленоWordPress
Привет, дорогой друг! В этом видео я расскажу вам о дочерних темах WordPress. Часть моих зрителей и заказчиков задают мне вопросы по поводу дочерних тем и я решил в этом видео ответить на все часто задаваемые вопросы по этому поводу.
Вопросы
1.Что такое дочерняя тема WordPress и чем она отличается от родительской темы? Может ли она заменить родительскую тему?
2.Зачем нужна дочерняя тема WordPress?
3.Где взять дочернюю тему?
4.Как правильно установить дочернюю тему?
Также, мы рассмотрим практическое применение дочерних тем на конкретных примерах.
Дочерняя тема важная составляющая любого сайта на WordPressСодержание видео
- Вступление
- Что такое дочерняя тема? Чем она отличается от родительской?
- Зачем нужна дочерняя тема? Что внутри дочерней темы?
- Где взять дочернюю тему?
- Генерируем дочернюю тему с помощью плагина Generate Child Theme.

- Дочернюю тему необходимо установить и активировать сразу после установки родительской. Это рекомендация!
- Практические примеры использования дочерней темы. Исправляем ошибки на сайте с помощью дочерней темы. Добавляем в папку дочерней темы другие необходимые для кастомизации/исправления файлы.
- Выводы.
Дочерняя тема WordPress: что это и как ее использовать? (Child Theme)
Смотрите это видео на YouTube
➤ Подпишитесь на канал InwebPress, чтобы узнать больше о создании и настройке сайтов!
Для автоматического создания дочерней темы используйте плагин Generate Child Theme. Он создаст папку с дочерней темой и все необходимые основные файлы. Также, плагин автоматически активирует созданную дочернюю тему.
Настройки плагина Generate Child ThemeВыводы
Дочерняя тема WordPress нужна для вставки произвольных функций, стилей и скриптов. А также, для кастомизации сайта и внесения программных изменений в код сайта не затрагивая файлы родительской темы. В результате, родительскую тему можно обновлять и не переживать, что все наши изменения будут потеряны после обновления или поломки сайта.
В результате, родительскую тему можно обновлять и не переживать, что все наши изменения будут потеряны после обновления или поломки сайта.
Ссылки
Плагин Generate Child Theme
Подписаться на tg-канал
Николай Пекарский
В 2011 году я впервые познакомился с CMS WordPress. Еще тогда я увидел в ней перспективу для себя. И не ошибся. Это знакомство изменило мою жизнь.
Сегодня я занимаюсь разработкой сайтов для малого и среднего бизнеса.
У меня есть свой Youtube-канал на котором я обучаю созданию сайтов.
3 способа создания дочерней темы wordpress
Дочерняя тема wordpress для любителей редактировать уже готовое решение, расширить базовый функционал, или создать свое с нуля. Зачем она нужна, как ее сделать и что это вообще такое, разберем на простых примерах.
Всех приветствую на своем блоге.
Для более ясной картины, немного подробнее разберем эту ситуацию.
Каждый блогер рано или поздно сталкивается с обновлением своего проекта.
Это:
- Замена существующего шаблона на новый
- Добавление функционала (например информация о куках, или политики конфиденциальности, форма подписки и пр.)
- Изменения, связанные с развитием различных онлайн – систем, в том числе и блогов.
И чтобы идти в ногу со временем, нужно время от времени пересматривать и модернизировать свои проекты.
Редко случается так, что попался классный шаблон, в котором ничего изменять, или добавлять не нужно. Зачастую все происходит наоборот. И многие темы приходится дорабатывать, доводить до ума, или как говориться – «допиливать».
Часто хочется, чтобы получилось скромно и со вкусом. В большинстве современных тем бывает много лишнего функционала, который не всем подходит, они много весят и в плане дизайна почти всегда требуются переделки. Вот поэтому большинство владельцев wordpress — блогов используют дочерние темы.
Содержание
- Для чего дочерняя темаwordpress
- Плагины для создания дочерней темыwordpress
- GenerateChildTheme
- Child Theme Configurator
- Как сделать дочернюю темуwordpressсамостоятельно.
Что это такое простыми словами?
Это копия основной темы, в которую можно дописывать дополнительный код (functions.php), подключать необходимые стили (style.css) для изменения внешнего вида некоторых элементов, или всего сайта.
И самое главное – это сохранность всех настроек после обновления. С основной темой такой вариант не пройдет. Новое обновление всегда вернет все в первоначальное состояние.
И если были применены серьезные изменения в основном шаблоне, то время будет потрачено зря. А не обновлять тоже нельзя, безопасность еще никто не отменял.
Про базовые темы я вообще не говорю. У кого они стоят рискуют потерять все настройки и при обновлении ядра самого движка.
Обновление происходит следующим образом. Все старое удаляется, а новое загружается. Поэтому все что было отредактировано и добавлено непосильным трудом – в миг исчезнет.
Вывод напрашивается сам собой. Теперь о том, как это сделать проще.
Плагины для создания дочерней темы wordpressДля начала рассмотрим пару плагинов, наиболее подходящих для этого.
Generate Child ThemeПростой и удобный плагин. Включил и забыл. Ничего не стоит настраивать, только внести информацию в нужные поля (название, описание, автор). Все остальное он сделает сам.
Новые функции необходимо вносить в файл (functions. php) дочерней темы, которая должна быть установлена по умолчанию. Для стилей предусмотрена опция в настройках темы, но можно использовать и файл style.css дочерней темы.
php) дочерней темы, которая должна быть установлена по умолчанию. Для стилей предусмотрена опция в настройках темы, но можно использовать и файл style.css дочерней темы.
Наиболее популярный плагин с более гибкими настройками. Способен создавать резервные копии, подключать одним кликом дополнительные файлы, переносить стили и свойства, уже настроенные в родительской теме.
Вся работа по настройки состоит из 9 шагов. Первые три шага – это выбор действия (создать новую дочернюю тему), выбор нужной темы из выпадающего списка и анализ.
Далее идут вспомогательные настройки (с 4 по 7), где по желанию можно выбрать:
- отдельную таблицу стилей;
- использовать очередь стилей;
- @import в таблице дочерней темы;
- настроить имя дочерней темы, описание, автора, версию и т.д.;
Пункт №8 самый главный. Отметить его, значит копировать меню, виджеты и другие настройки из родительской в дочернюю тему. Если пропустить, тогда тема просто обновиться и все настройки будут утеряны.
Если пропустить, тогда тема просто обновиться и все настройки будут утеряны.
После генерации станет доступна верхняя панель меню и еще три дополнительные функции (создать новую, отредактировать существующую, копировать, сбросить дочернюю тему wordpress).
Чаще всего используется пункт «файлы», где можно добавить в дочернюю тему wordpress любой файл, не заходя на хостинг через FTP-менеджер.
Так же есть возможность добавить скриншот, или перейти сразу для редактирования функционала. Очень удобно.
Остальные возможности для наиболее продвинутых, кто разбирается в селекторах, запросах и различных свойствах.
Как сделать дочернюю тему wordpress самостоятельно.Для любителей поработать ручками, поиграть со стилями и скриптами, существует готовое решение на сайте разработчиков вордпресс. Дочерние темы wordpress
Все просто – читаете и повторяете, предварительно выбрав русский язык. Данный способ сложным назвать нельзя, так как все подробно описано и остается лишь повторить все шаги. Создать два главных файла с правильным описанием и подключением стилей.
Данный способ сложным назвать нельзя, так как все подробно описано и остается лишь повторить все шаги. Создать два главных файла с правильным описанием и подключением стилей.
Все варианты создания дочерней темы wordpress доступны, просты и могут сэкономить массу времени и сил.
Важно заметить, что удалять основной шаблон после создания дочерней темы wordpress нельзя!
Как начать вести свой блог с нуля
Создать дочернюю тему на WordPress
12
АКЦИИ
Единственный информационный бюллетень WordPress, который вам нужен
Присоединяйтесь к тысячам таких же поклонников и клиентов, как и вы. Всегда круто и никогда не спамлю.Команда Slocum Themes упростила создание дочерней темы WordPress с использованием наших тем.
Прямо в функциональность наших чистых и элегантных тем на панели параметров темы встроен раздел для создания дочерней темы одним щелчком мыши, которой легко управлять.
Читайте дальше, чтобы узнать, как создать дочернюю тему WordPress, используя наши темы.
Поиск дочерней темы option
Мы упростили поиск и создание дочерней темы. Загрузив одну из наших тем, просто добавьте этот бесплатный плагин, который мы разработали, к вашей установке WordPress, чтобы активировать дочерние темы одним щелчком мыши из наших тем.
Чтобы перейти к дочерним темам одним щелчком мыши в теме Slocum, сначала необходимо убедиться, что тема Slocum является вашей активной темой. Вы пойдете в Внешний вид > Параметры темы оттуда.
Оказавшись в разделе «Параметры темы » , вы увидите вкладку под названием «Дочерняя тема в один клик». Нажмите на эту вкладку.
Как создать дочернюю тему
Чтобы создать дочернюю тему на вкладке, назовите дочернюю тему как хотите. Если ваш бизнес-сайт посвящен соусу для пиццы Джимми, вы можете, например, назвать дочернюю тему «Соус для пиццы Джимми».
Под Расширенные настройки , поставьте галочку, которая просит немедленно создать и активировать дочернюю тему.
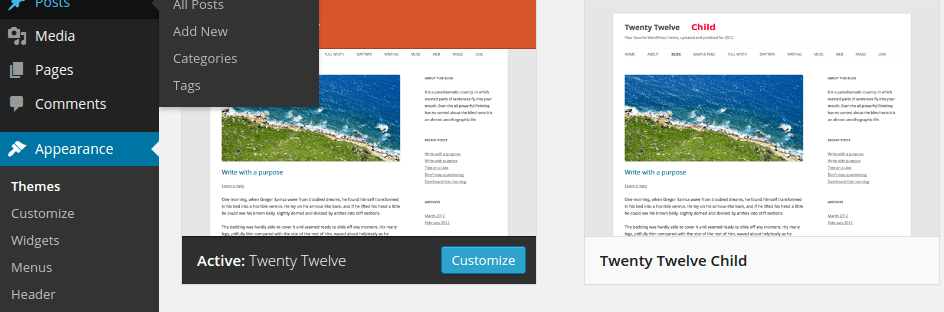
Как только вы нажмете кнопку для создания дочерней темы, вы заметите, перейдя на страницу Внешний вид > Темы , что новая текущая тема является дочерней темой, а родительская тема находится где-то еще на странице тем.
Еще один способ создать дочернюю тему в WordPress
Вам не нужно использовать наши темы для создания дочерних тем в WordPress, мы просто делаем это НАМНОГО проще.
Вот еще один ресурс , который поможет вам создать дочерние темы с новыми шаблонами PHP и другим расширенным содержимым.
Как редактировать дочернюю тему
Редактировать дочернюю тему так же просто, для этого требуются лишь некоторые практические знания CSS или PHP .
Самое очевидное, что люди захотят изменить, это цвета и размеры шрифта .
Процесс создания дочерней темы:
1. Перейдите к редактору, который находится в разделе «Внешний вид > Редактор».
2. Перейдите к параметру родительской темы в правом верхнем углу редактора.
(В нашем примере мы хотим выбрать родительскую тему Epic Pro)
3. Выделите и скопируйте фрагмент CSS или PHP, который вы хотите отредактировать (как показано выше)
4. Перейдите в раскрывающееся меню вверху справа, выберите дочернюю тему и нажмите кнопку «Выбрать».
5. Как только откроется редактор дочерней темы (он будет выглядеть НАМНОГО более пустым), вставьте код в открытое пустое место.
6. Внесите изменения, которые вы хотите внести, или добавьте стиль, который вы хотите добавить
7. Обязательно нажмите «Обновить файл» в нижней части редактора, чтобы внести изменения в дочерний элемент. тема.
тема.
Вот и все! Вы официально создали и отредактировали дочернюю тему на WordPress.
Теперь вы можете обновлять свои темы, редактируя такие элементы, как стиль и цвет!
Внимание!
Убедитесь, что вы ничего не удаляете и не редактируете CSS или PHP на листах родительской темы в редакторе .
Удаление контента из родительской темы потенциально приведет к перемещению функций из темы, которая была на месте до ее удаления.
Цвета, размеры шрифта или другие элементы, измененные в родительской теме WordPress (в нашем примере, Epic Pro), будут восстановлены до нормального состояния при повторном обновлении темы, что также может вызвать проблемы.
Если вы считаете, что допустили ошибку, просто НЕ НАЖИМАЙТЕ кнопку «Обновить файл» и вернитесь назад или щелкните на другую страницу, чтобы вернуть тему в прежнее состояние.
Дочерние темы WordPress в один клик поддерживаются следующими родительскими темами:
- Тема Simple Shop Pro WooCommerce
- Тема WordPress Modern Business Pro
- Тема Symphony Pro
- Журнал Pro Тема WordPress
- Тема Capture Photo
- Тема для блога Socialize Pro
- Тема WordPress «Современная недвижимость»
- Адаптивная тема WordPress Epic Pro
- Свернуть профессиональную адаптивную тему WordPress
Пошаговое видео
Для дополнительной поддержки, вот пошаговое видео о том, как создать дочернюю тему в WordPress, используя нашу опцию дочерней темы одним щелчком мыши:
12
SHARES
Единственный информационный бюллетень WordPress, который вам нужен
Присоединяйтесь к тысячам таких же поклонников и клиентов, как и вы. Всегда круто и никогда не спамлю.Почему и как создать дочернюю тему с WordPress
Эта документация предназначена для аудитории, имеющей опыт работы с WordPress и веб-разработкой, со средними и продвинутыми навыками php, css, html.
Зачем использовать дочернюю тему?
Создание дочерней темы — лучший способ начать настройку любой
темы вордпресс. Для этого есть одна важная причина: вы не потеряете ни одну из своих настроек при обновлении родительской темы! Если вы отредактируете непосредственно файлы style. css или functions.php вашей темы, обновление просто удалит все.
css или functions.php вашей темы, обновление просто удалит все.
Настоятельно рекомендуется постоянно обновлять тему, поскольку это гарантирует оптимальную безопасность и устраняет ошибки или проблемы совместимости браузера.
Кроме того, использование дочерних тем является хорошей практикой разработки: в дочерней теме вы фокусируетесь только на добавленных функциях, меньше файлов для редактирования и поддержки. Если через какое-то время вы вернетесь к своему коду, его будет гораздо проще понять, чем погружаться в родительскую тему и искать все свои настройки в каждом php-шаблоне и файле…
Как создать дочернюю тему?
1) Первый способ с ftp доступом для разработчиков
Ну, это довольно просто. Вам нужно создать папку и файл. В этом примере мы создадим дочернюю тему для темы Customizr.
- Подключитесь к вашему серверу через FTP-клиент и создайте папку в каталоге тем. Вы можете назвать его как хотите, но без пробелов или специальных символов в имени дочерней папки.

- Создайте файл style.css в этой папке, скопируйте и вставьте в него следующий код. Важным моментом здесь является написание имени параметра родительского шаблона ( Template : customizr ) строчными буквами, без заглавных букв, поскольку оно чувствительно к регистру.
/* Название темы: Customizr Child URI темы: http://mysite.com/ Описание: Мое описание Автор: я URI автора: http://mysite.com/ Шаблон: настраиваемый Версия: 1.0.0 */
2) Альтернативный метод: с плагином (рекомендуется для начинающих)
Вы можете использовать плагин для создания дочерней темы в один клик. Это прекрасно работает и не требует кодирования или передачи файлов.
- Загрузите и активируйте плагин Childify Me
- Выберите «Внешний вид» > «Настроить». Там вы увидите новую ссылку, добавленную плагином в нижний колонтитул текстового описания. Смотрите скриншот ниже.
- Нажмите на кнопку Childify Me
- Назовите свою дочернюю тему
- Вернитесь в раздел Внешний вид > темы, найдите только что созданную дочернюю тему и активируйте ее.
 Вы сделали!
Вы сделали!
Я настоятельно рекомендую этот метод для новичков, так как он действительно прост, безопасен и быстр.
Примечание: Плагин Childify Me создает файлы style.css и function.php. Если вы хотите добавить пользовательские функции в файл functions.php, новую папку/файлы, вы можете либо загрузить их по FTP, либо использовать следующий плагин, чтобы легко управлять своими файлами прямо из администратора: http://wordpress.org/plugins/wp-filemanager/
Как переопределить основные функции родительской темы с помощью дочерней темы
Логика перезаписи дочерней темы
Когда дочерняя тема создана и активирована, WordPress сравнивает все path/class-files.php. Каждый раз, когда будет найдено совпадение, путь/файл дочерней темы будет использоваться первым и переопределит файл родительской темы.
Однако есть одно исключение: файл functions.php загружается в дополнение к родительскому файлу functions.
Например, если вы создадите шаблон index.php в своей дочерней теме, он перезапишет родительский файл шаблона index.php.
Подключаемые функции
Тот факт, что файл functions.php дочерней версии читается непосредственно перед родительской версией, может быть очень полезен, если вы хотите заменить функции в исходном файле функций.
Чтобы включить это конкретное поведение, разработчики темы должны написать свои функции особым образом: это то, что мы называем сделать функцию подключаемой:
Подключаемая тема должна иметь все свои функции (в файле functions.php), обернутые следующим образом:
если( ! function_exists('name_of_function')) {
функция name_of_function($params) {
// что-то делаем с $params }
Это дает разработчикам дочерней темы возможность полностью заменить функции, объявленные в родительской теме. К тому времени, когда WP находит их в родительском файле functions.php, они существуют и пропускаются (из-за условия function_exists()).

