Как создать HTML страницу в блокноте?
Быстро создаём страницу html — пошаговое руководство с разъяснением
Содержание
- 1 Быстро создаём страницу html — пошаговое руководство с разъяснением
- 2 Как создать страничку
- 3 Создать страницу проще, чем вы думаете
- 4 Создание и раскрутка сайта
- 5 Сайтостроение, WEB-дизайн, SEO-оптимизация
- 6 Как создать файл html в блокноте
- 7 Как создать html документ в блокноте
- 8 Преимущества программы Dreamweaver
- 9 Структура html документа
- 10 Создание сайта html в блокноте с нуля
- 11 Структура html документа
- 12 Верстка или создание сайта на html
- 12.1 Фон и основной каркас сайта
- 12.2 Шапка сайта
- 12.3 Верхнее меню сайта
- 12.
 4 Левое меню и контент
4 Левое меню и контент - 12.5 Подвал сайта
- 13 Другие страницы сайта и ссылки меню
- 14 Пример создания сайта на HTML через блокнот
- 15 Как сделать веб страницу html с картинкой
- 16 для чайников
- 17 Создание сайта в блокноте
- 18 HTML-теги для создания сайта через блокнот
Приветствую вас на страницах блога Start-Luck. Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.
В этой статье я расскажу про создание html страницы. Выполним мы эту задачу менее, чем за 10 минут, а потом более подробно разберемся с основными тегами. Было бы неправильно называть подобную публикацию уроком. Это скорее затравка, которая призвана показать вам простоту работы и родить в вас желание двигаться дальше, изучить больше, делать лучше.
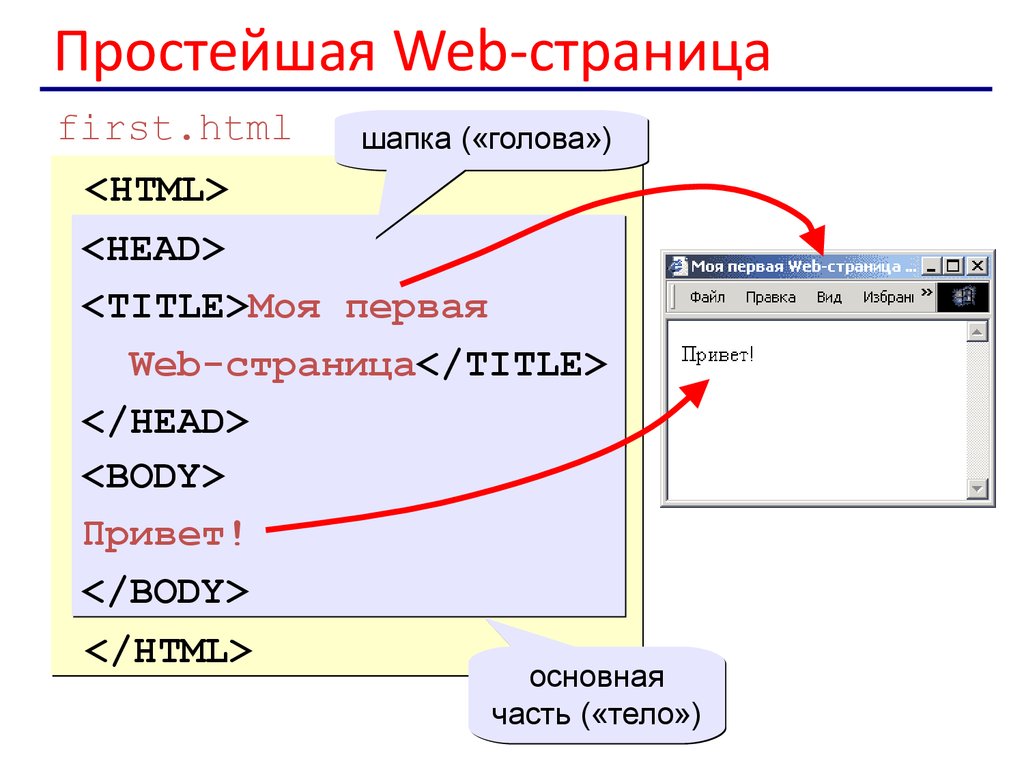
Как создать страничку
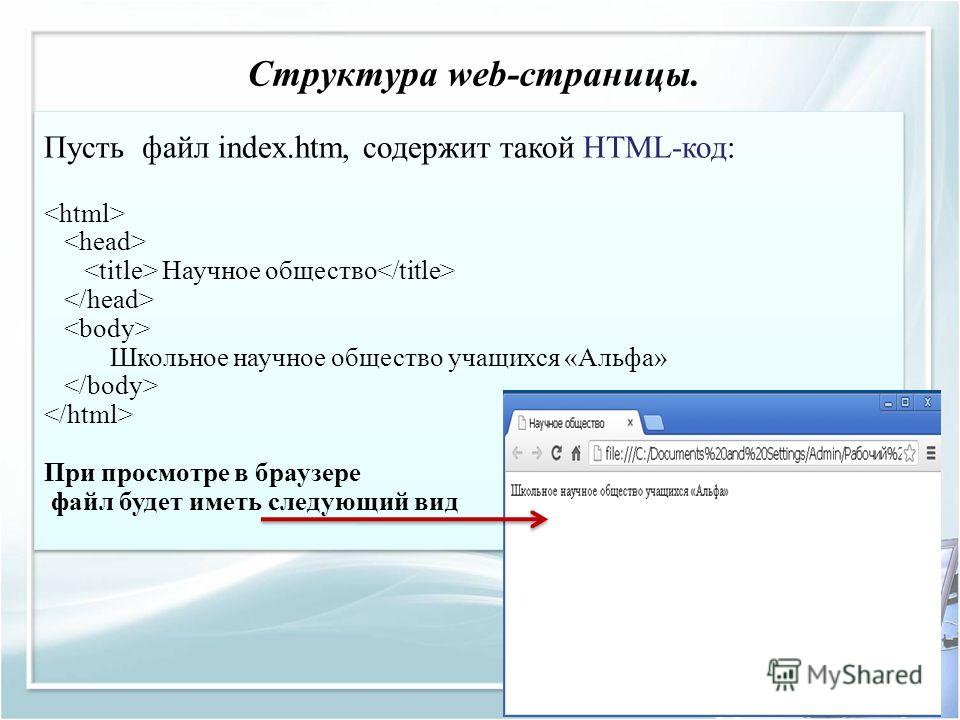
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.
Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.
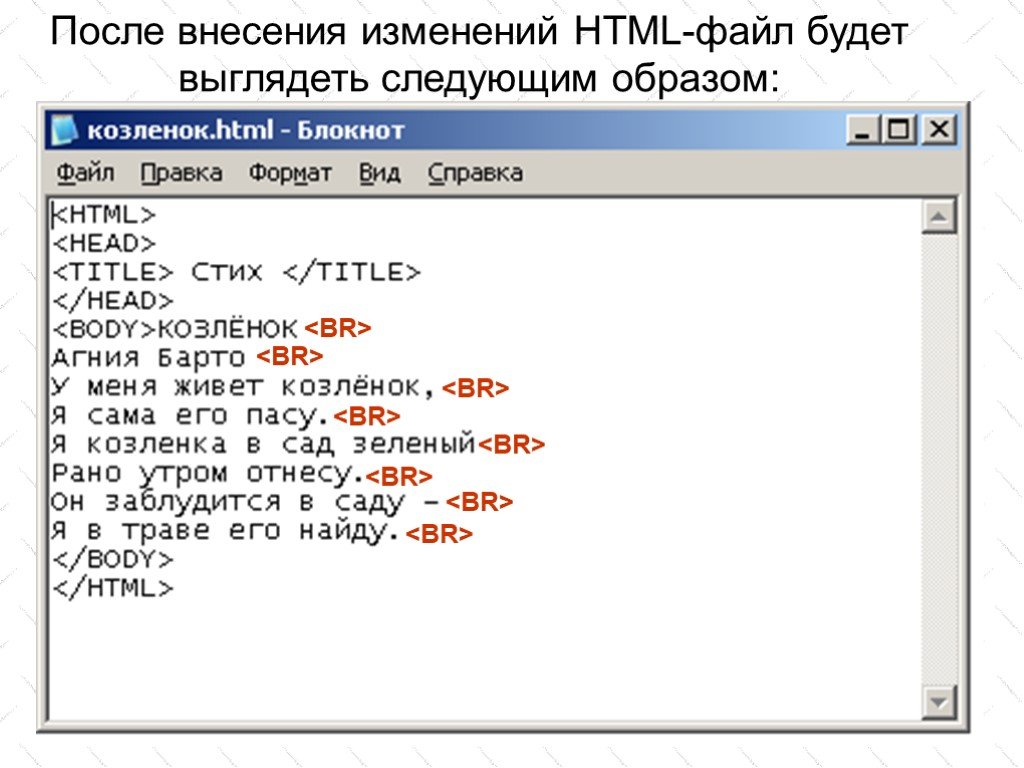
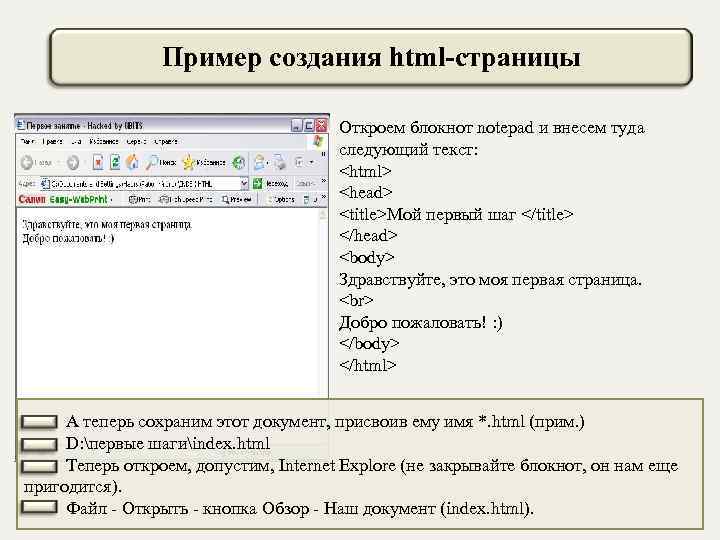
Вставьте в него вот этот код.
Моя первая страница
Создать страницу проще, чем вы думаете
Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате.
Простой код позволяет сделать текст красным
Написать жирным не намного сложнее
Мы дошли до самого низа
Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино.
К примеру, вот ссылка на мой блог — Start-Luck — рассказывает просто о «сложном».
start-luck. ru
ru
Создание и раскрутка сайта
Сайтостроение, WEB-дизайн, SEO-оптимизация
Как создать файл html в блокноте
Чтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
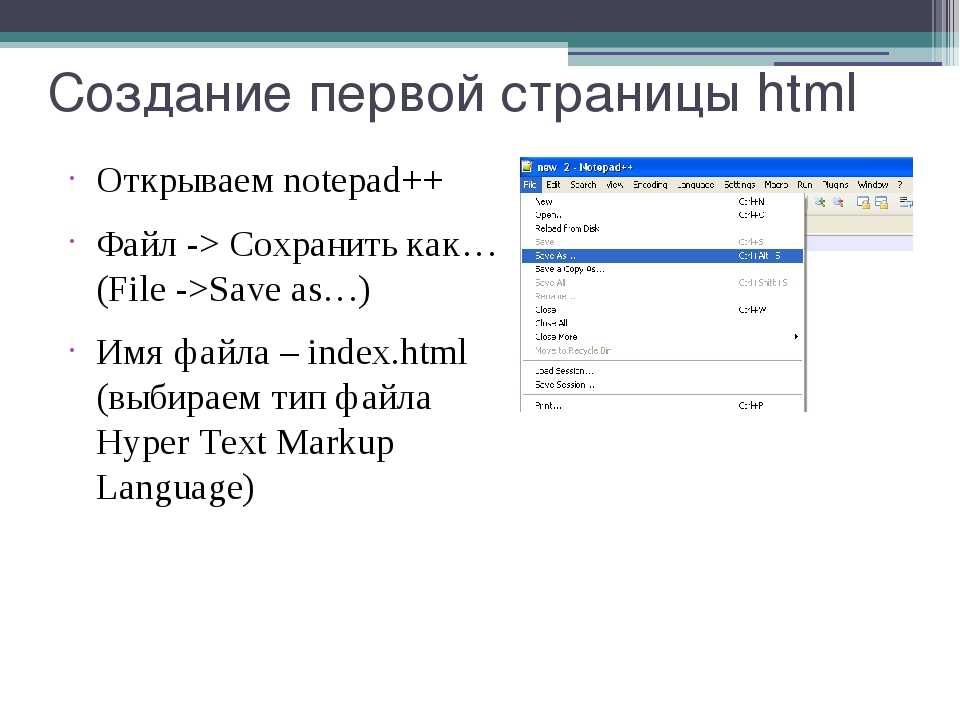
Как создать html документ в блокноте
Находим программу на своем компьютере:
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот.
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:
Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
После запуска программы надо будет выбрать: Создать HTML.
Файл будет создан автоматически с уже готовым обязательным кодом.
Сохраняем файл через выпадающее меню в программе.
Аналогичным образом можно создавать документы в других программах.
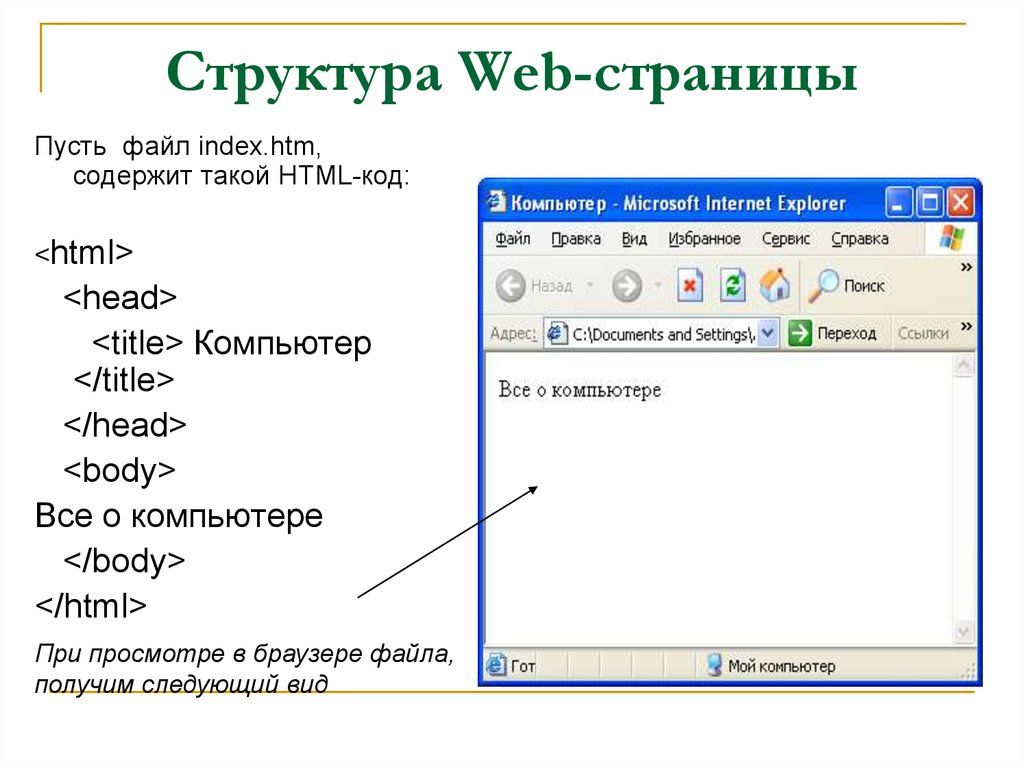
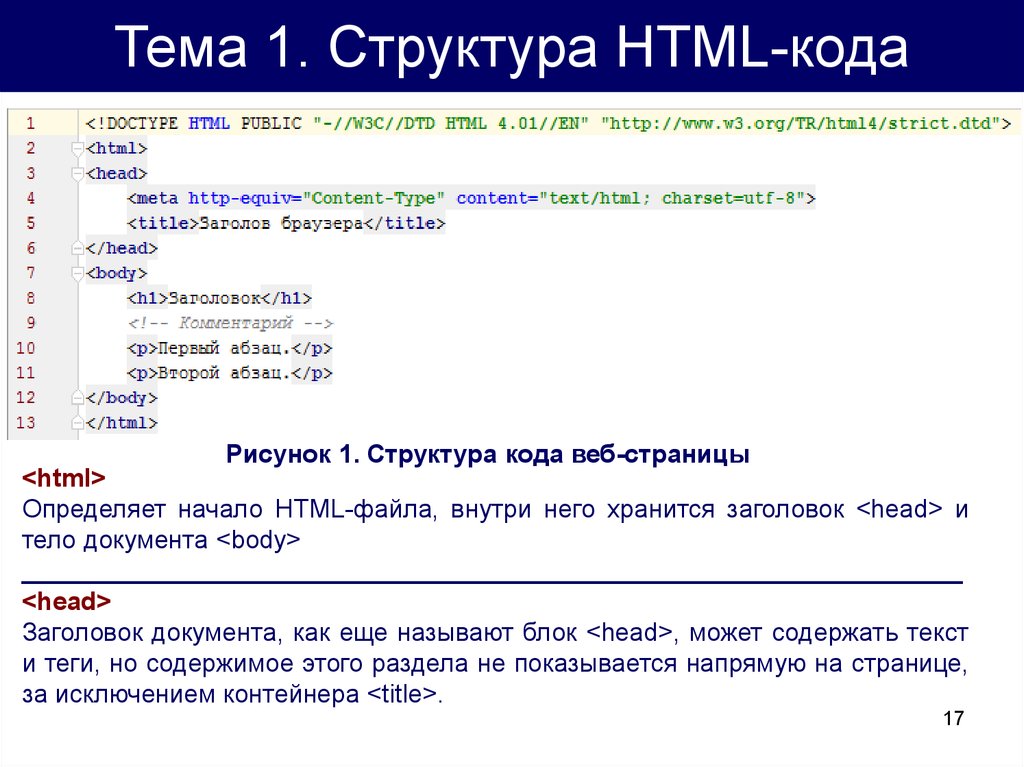
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
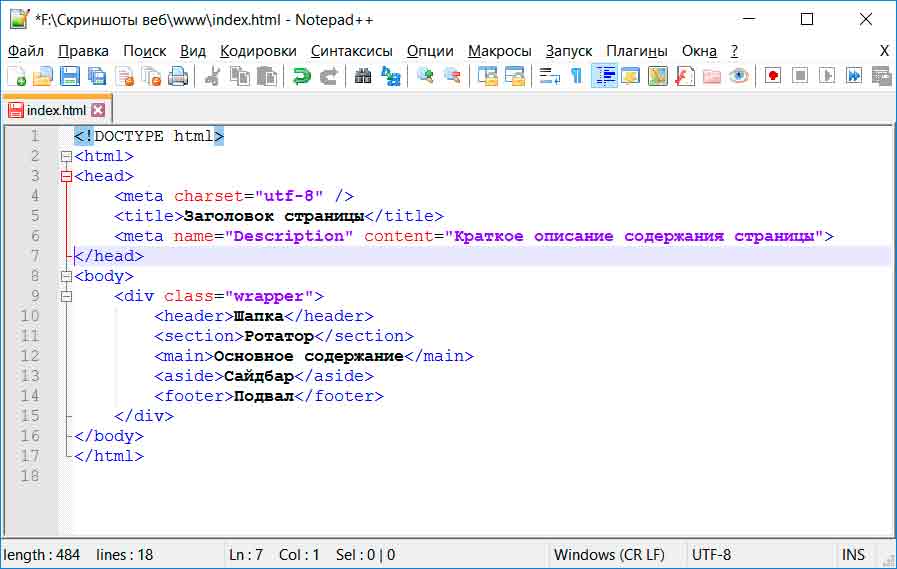
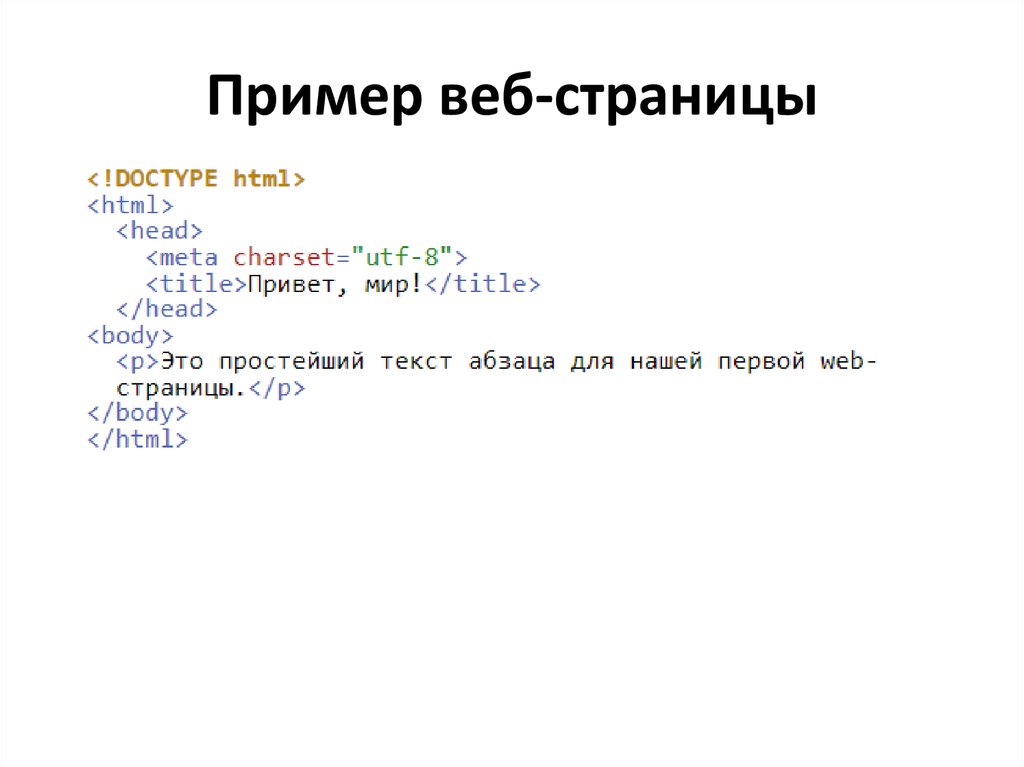
Для начала создадим структуру документа, прописав основные теги:
Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.
Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением .CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:
Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.
Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: Страница обо мне и Приветствую Вас!
seitostroenie.ru
Создание сайта html в блокноте с нуля
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник. Его нужно раскроить для верстки html.

- Блокнот, а именно NotePad++. Его можно скачать с официально сайта.
- Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:siteindex.html
- Файл c:sitestyle.css. Это файл стилей, зачем он нужен станет понятно позже.
- Папка c:siteimages. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку.
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер.
Теперь нужно открыть файл index и style в NotePad++
Структура html документа
Скопируй код в файл index.html
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
Тег html говорит о том где начинается и заканчивается html документ
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно.
Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
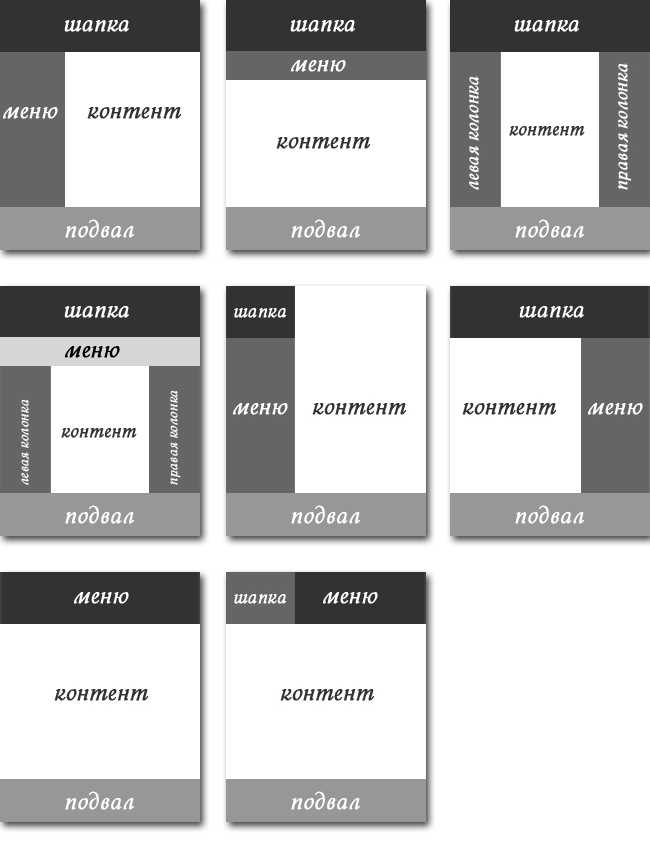
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
И добавь в style.css такой код:
Обнови страницу с сайтом в браузере (F5), должно получится так:
Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
Что бы получилось следующее:
И добавляем в файл css строки:
Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
Что бы получилось так:
А в файл style.css:
Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
Файл index. html будет выглядеть вот так:
html будет выглядеть вот так:
И в конец файла css копируем:
Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
Теперь весь файл index.html выглядит вот так:
В файл css добавляем код в самый низ:
Теперь весь файл style.css выглядит следующим образом:
А сам сайт вот так:
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html — О нас
- assortiment.html — Ассортимент
- otzivi.html — Отзывы
- zabronirovat-stolik.html — Забронировать столик
- nashi-klienty.html — Наши клиенты
- kontakty.html — Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.
 html — Кофе Айриш
html — Кофе Айриш - kofe-amerikano.html — Кофе Американо
- kofe-glyase.html — Кофе Глясе
- kofe-dippio.html — Кофе Диппио
- kofe-kapuchino.html — Кофе Капучино
- kofe-kon-panna.html — Кофе Кон Панна
- kofe-koretto.html — Кофе Коретто
- kofe-latte.html — Кофе Латте
- kofe-lungo.html — Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
Теперь жми «Сохранить» потом «Файл > Сохранить как» и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage.
www.opengs.ru
Пример создания сайта на HTML через блокнот
1.Создайте текстовый документ.
2.По желанию переименуйте файл (у меня он будет называться first-page) и обязательно задайте ему расширение .html вместо
3.Откройте документ программой Блокнот, Notepad, Notepad++ или другом текстовом редакторе, желательно с подсветкой синтаксиса.
4.Скопируйте и вставьте в него следующий текст.
5. Сохраните изменения в файле.
6. Откройте first-page.html, только уже не в Блокноте, а в любом доступном вам браузере. На экране должно отобразиться примерно следующее:
Взгляните на html-код своей первой веб-страницы. Посмотрите на результат его работы (страницу в браузере). Постарайтесь понять, за что какая строчка кода отвечает. Читать продолжайте только после попытки, которая обязательно увенчается успехом хотя бы частично.
Теперь проверьте, правильно ли вы этот код поняли. Рассмотрим его.
Это тег, с которого должен начинаться любой html-документ. Он даёт понять интернет-обозревателю, с какой версией языка разметки тот имеет дело. Без этой строки браузер может начать неправильно обрабатывать код. Написав , мы идентифицировали файл как документ стандарта HTML 5, и браузер, проанализировав первую строку, будет обрабатывать остальной код в соответствии с заданным стандартом.
Даёт понять интернет-обозревателю, что всё, находящееся между открывающим и закрывающим тегами — html-код. Вообще использовать эти теги не обязательно, но принято.
«Head» с английского — «Голова». Этот контейнер содержит теги со вспомогательной информацией для веб-браузеров и поисковых систем. Здесь можно задать файлы скриптов, таблицы стилей, ключевые слова и
Заголовок страницы. Открыв документ в браузере, вы наверняка обратили внимание на имя вкладки. Браузер вывел его на экран. Заголовок важен не только для поисковых систем, но и для людей, ведь он помогает понять, о чём страница.
«Body» — тело. Таким образом у любого html-документа есть голова, содержащая вспомогательную информацию, и тело, внутри которого находится основной код документа. Так как наша страничка — первая, она не должна быть сложной, и поэтому тело документа содержит только текст «Тело HTML-документа (отображается на экране)»
Вы можете поменять надпись на любую другую, и она отобразится в браузере. На экран будет выведен любой находящийся между тегами
текст (если только это не теги), так что поздравляю, простые html-странички вы создавать уже научились. Внимательный читатель мог задуматься, почему теги расположены именно так:идёт перед, но закрывающий находится перед закрывающим. Чтобы это понять, рассмотрим предложение: Сайт полезный (называется «Яндекс» (кажется так)).
Кавычки расположены внутри скобок, вторые скобки закрываются перед первыми. Правила вложенности в HTML совпадают с правилами вложенности в русском языке. На основе рассмотренного html-шаблона можно создавать другие страницы, просто меняя информацию внутри контейнеров.
Это был простой пример создания сайта через блокнот, более сложные проекты можно делать с помощью визуального редактора HTML.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс.
www.seostop.ru
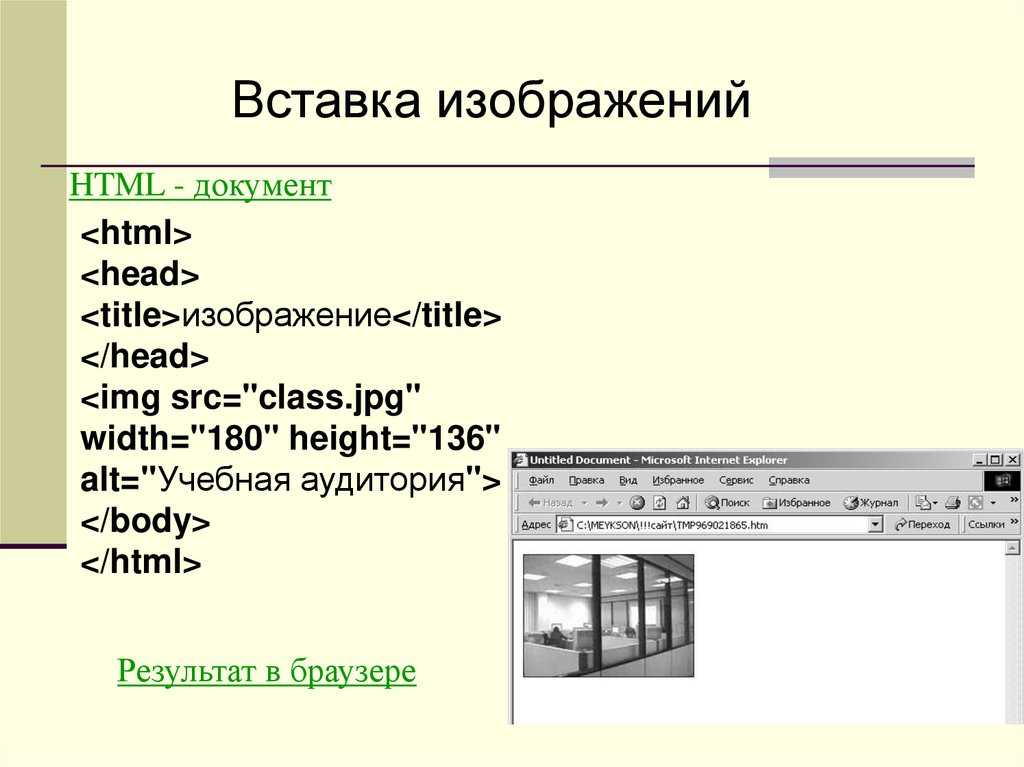
Как сделать веб страницу html с картинкой
для чайников
Вас заинтересовал вопрос: “Как сделать html страницу?”, то просмотрев данную статью, вы сможете сделать html страницу самостоятельно, не прилагая больших усилий.
HTML (HyperText Markup Language — «язык разметки гипертекста») не является языком программирования, он предназначен для разметки текстовых документов (т.е. с помощью него мы указываем браузеру где будет размещен текст, картинка, таблица и т.п. ).
То, как будут выглядеть картинки, текст и другие элементы на вашей странице, и как они будут располагаться относительно друг друга, определяют метки (тэги).
При помощи тэгов ваша страница (файл) общается с браузером, то есть она ему говорит, что здесь находиться текст определенного шрифта, размера, цвета и т.д. а браузер в свою очередь размещает этот текст, в своем окне, исключительно таким образом каким вы указали при создании страницы.
Теперь мы перейдем к практическому осуществлению нашей задачи “Как сделать html страницу?”. Для этого нам понадобится любой текстовый редактор. Я вам посоветую «Notepad++». Либо можете воспользоваться стандартным блокнотом, только будьте внимательны, когда будете сохранять файл, обязательно сохраняйте его с расширением «html». Название обязательно пропишите латинскими буквами.
Это будет выглядеть так:
«page.html»
И так, открываем наш редактор, и пишем следующий код:
Моя первая страница
Я Вас приветствую.
Это Начало большого пути в просторы Интернета
www.sitedelkino.ru
Создание сайта в блокноте
Доброго времени суток. Как правило в современном мире сайты создаются либо на CMS либо в бесплатных или платных конструкторах. Но все же, в начале времен 1990-2000 годы сайты создавались преимущественно на HTML, без использования каких-либо обращений к базе данных. Различные программы, позволяющие редактировать HTML + CSS в реальном времени, например, Dreamweaver — появились только в самом конце 20-го века. Поэтому сайты создавались в блокноте и других подобных редакторов. Хоть сейчас и существует множество удобных способов сделать качественный ресурс, создание сайта при помощи блокнота позволяет выучить основы построения страницы и основы HTML в целом.
Но все же, в начале времен 1990-2000 годы сайты создавались преимущественно на HTML, без использования каких-либо обращений к базе данных. Различные программы, позволяющие редактировать HTML + CSS в реальном времени, например, Dreamweaver — появились только в самом конце 20-го века. Поэтому сайты создавались в блокноте и других подобных редакторов. Хоть сейчас и существует множество удобных способов сделать качественный ресурс, создание сайта при помощи блокнота позволяет выучить основы построения страницы и основы HTML в целом.
Итак, для того, чтобы создать сайт через блокнот вам нужно для начала создать HTML файл. Сделать это можно следующим образом:
Заходите в меню Пуск -> Все программы -> Стандартные -> Блокнот
И сразу же сохраним его в HTML формате: В блокноте нажмите: Файл -> Сохранить как
И напишите название файла, к примеру, index.html
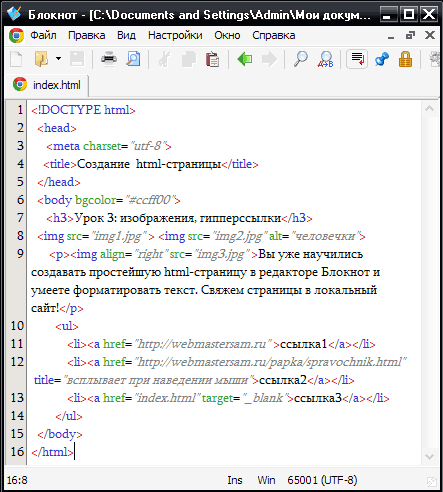
Теперь мы можем приступать непосредственно к созданию HTML верстки в блокноте. Для начала, напишем основную разметку HTML кода, вы можете ее сразу скопировать и вставить, чтобы не тратить время попусту.
Для начала, напишем основную разметку HTML кода, вы можете ее сразу скопировать и вставить, чтобы не тратить время попусту.
По сути это основные элементы, из которых и состоит любой веб-ресурс. Все, что находится в скобках называется HTML-тегом или просто тегом. Все HTML теги открываются, содержат в себе какую-то информацию и затем закрываются. Есть и другие теги, которым не нужен закрывающий тег, но о них мы поговорим позже. Сейчас нам куда интересней ответ на вопрос «как же создать сайт в блокноте?».
Давайте рассмотрим каждый из них, чтобы мы могли легко научиться создавать сайты в блокноте
HTML-теги для создания сайта через блокнот
- DOCTYPE — позволяет браузеру определить, что за тип документа он открыл, поскольку у HTML-документа есть множество версий.
- html — тег, которым открывается и закрывается вся веб-страница
- head — хед (или голова) документа. Данный тег несет в себе информацию для браузера и не отображается на web-странице. В нем содержаться по большей части информация для браузера и поисковой системы, стили CSS, которые мы пропишем чуть позже и различные скрипты.

- meta — указывает браузеру и поисковой системе определенную информацию. В данном случае тег мета указывает браузеру о необходимости использования кодировки UTF-8 (для того, чтобы правильно отображался русский язык). В других случаях этот тег может указывать какие-либо другие данные, например, автор статьи, описание страницы, ключевые слова.
- body — боди (или тело) документа. В этом теге содержится все то, что мы в данный момент видим на странице, можно сказать, что он включает в себя скелет или каркас веб-страницы.
- h2 — Главный заголовок на странице, который оказывает большое влияние, например на seo
- p — параграф — текст, который мы видим на странице
Нажмем сохранить и теперь кликнем на получившийся файл. Откроется браузер и мы увидим наш сайт сделанный на блокноте
Получился у нас конечно, не самый лучший в мире веб-ресурс, но надо ведь с чего-то начинать?:)
В этой статье мы не создавали никакого меню, если вам интересно как же сделать горизонтальное меню для вашего сайта, то добро пожаловать в эту статью.
Теперь давайте придадим ему «красивостей», напишем несколько стилей внутри тега
В итоге наш пример сайта сделанного в блокноте в коде выглядит так
Теперь вы научились создавать простые сайты в блокноте. Попробуйте использовать другие стили и теги для того, чтобы понять как же устроены сайты.
UPD2. Добавил в код указание кодировки, для правильного отображения русского языка, а также информацию о меню для сайта.
UPD3. Когда вы уже создадите сайт и захотите его разместить в интернете, вам понадобится хостинг, здесь я написал как выбрать сервер и сделал подборку из лучших.
Как поменять фон сайта?
CSS-класс ссылки и CSS-класс страницы у Joomla
У меня есть проблема!
Копирую написанный код, сохраняю, а при открытии браузером вижу квадратики вместо букв.
Что не так с кодом или компьютером?
Это проблема связана с кодировкой. Вы используете тег meta charset = utf-8 ?
Вы используете тег meta charset = utf-8 ?
Если после использования данного тега проблема осталась — подскажите, какой браузер вы используете?
У меня та же проблема. Вместо букв ромбики с вопросами. Ввёл тэг — не помогло (может я не так ввожу). Браузер Chrom
Та же проблема, я использую Google Chrome
Вероятно, здесь проблема тогда в кодировке самого файла, в котором вы работаете.
Если вы прописали мета-тег и все еще проблемы с кодировкой, скорее всего кодировка самого документа отличается. При работе в в Notepad++, в правом нижнем углу отображается кодировки текущего документа. Если у вас в мета-тег UTF-8, а сам файл, например, в кодировки ANSI, необходимо его преобразовать в UTF-8 (меню «Кодировки» -> «Преобразовать в UTF-8 без BOM»).
Попробуйте поменять язык с русского на английский
Я попробовал, у меня все нормально
Михаил большое спасибо за предоставленную информацию. Но у меня ещё вопрос почему после предования «красивостей»
наш сайт не поменял цвет хотя в командной строке он указан.
Приветствую, скорее всего по одной из причин:
- Не подключен вывод css файла
- Есть другие стили css, которые перекрывают ваши. Решение этой проблемы я описывал выше.
nz4.ru
Поделиться:
- Предыдущая записьКак связать HTML и CSS файл?
- Следующая записьКак создать HTML в блокноте HTML?
×
Рекомендуем посмотреть
Adblock
detector
руководство по отложенной загрузке изображений — Дизайн на vc.ru
Перевод материала сооснователя сервиса для оптимизации изображений ImageKit Рахула Нанвани.
54 167 просмотров
Изображения важны для каждого сайта и приложения. Невозможно представить себе сайт без рекламного баннера, изображения продукта или логотипа.
Но изображения часто много весят, и это в первую очередь влияет на размер страницы. Согласно данным сайта HTTP Archive, средний вес страницы на компьютере составляет 1511 КБ. Изображения занимают почти 650 КБ, что примерно 45% от общего числа.
Согласно данным сайта HTTP Archive, средний вес страницы на компьютере составляет 1511 КБ. Изображения занимают почти 650 КБ, что примерно 45% от общего числа.
Теперь важно сделать быструю загрузку страницы с изображениями. В этом материале расскажу об отложенной загрузке — методе, который поможет сократить время загрузки страницы и уменьшить её размер, не жертвуя картинками.
Основные возможности — вкратце
Вот видео, демонстрирующее принцип работы. Обратите внимание, как при прокрутке страницы серый плейсхолдер заменяет изображение.
Что такое отложенная загрузка
Это метод, который используют при разработке сайтов и приложений, он позволяет отложить загрузку изображений на странице на более поздний момент времени. Изображения загружаются не сразу при открытии страницы, а только когда появляется необходимость. Это помогает улучшить производительность и экономно использовать ресурсы устройства.
Метод отложенной загрузки можно применить практически ко всему на странице. Например, если в одностраничном приложении JavaScript-файл не нужен пользователю до определённого момента, то лучше вообще не загружать его. Если изображение не требуется сразу, как только пользователь открыл страницу, загрузите его позже, когда оно действительно понадобится.
Например, если в одностраничном приложении JavaScript-файл не нужен пользователю до определённого момента, то лучше вообще не загружать его. Если изображение не требуется сразу, как только пользователь открыл страницу, загрузите его позже, когда оно действительно понадобится.
Особенно полезно это будет для пользователей, которые тут же закрывают страницу или взаимодействуют только с её верхней частью.
Инструменты
Основная идея проста — отложить загрузку всего, что не нужно пользователю прямо сейчас. К любому изображению, которое пользователь не видит изначально, можно применить этот метод.
Когда пользователь прокручивает страницу вниз, плейсхолдеры изображений переходят в область просмотра (видимая часть страницы). И изображения загружаются, когда становятся видимыми.
С помощью расширения Lighthouse для браузера Google Chrome можно узнать, какие изображения подходят для отложенной загрузки и сколько трафика можно сэкономить. В расширении есть раздел, посвящённый закадровым изображениям.
Также можно использовать анализатор сайтов от ImageKit, чтобы определить, использует сайт отложенную загрузку или нет.
Способы реализации
Изображения на странице можно загружать двумя способами — с помощью тега <img> или с помощью CSS-свойства «background», которое позволяет установить одновременно несколько характеристик фона. Сначала рассмотрим более распространённый тег <img>, а затем перейдём к фоновым изображениям CSS.
Тег <img>
Отложенную загрузку изображений можно разделить на два этапа.
Шаг первый — предотвратить изначальную загрузку изображения. Для изображений, загруженных с помощью тега <img />, браузер использует атрибут тега «src» для запуска загрузки изображения. Не имеет значения, первое это или тысячное изображение в HTML и закадровое ли оно. Если браузер получит атрибут «src», это вызовет загрузку изображения.
Чтобы загрузить изображение через отложенную загрузку, нужно поместить URL-адрес изображения в атрибут «src». Допустим, указываем URL-адрес изображения в атрибуте «data-src» тега «image». Теперь, когда «src» пуст, браузер не начинает загрузку изображения.
Допустим, указываем URL-адрес изображения в атрибуте «data-src» тега «image». Теперь, когда «src» пуст, браузер не начинает загрузку изображения.
Второй шаг — нужно дать установку браузеру, когда загружать изображение. Для этого устанавливаем, что как только изображение (то есть его плейсхолдер) попадает в окно просмотра, начинается загрузка. Чтобы проверить, попало ли изображение в окно просмотра, существует два способа. Рассмотрим оба с помощью рабочих примеров кода.
Загрузка изображений с помощью событий JavaScript
В этом методе используем отслеживание событий прокрутки (scroll), изменения размера (resize), смены ориентации (orientationChange) в браузере.
Когда происходит одно из этих событий, находим все изображения на странице, которые ещё не загружены. Проверяем, какие из них теперь находятся в окне просмотра. Это можно определить с помощью свойств «offset top», «scroll top» и «window height».
Если изображение вошло в окно просмотра, берём URL из атрибута «data-src» и помещаем его в атрибут «src». Это запускает загрузку изображения. Также удаляем класс «lazy», определяющий изображения, которые будут загружаться позже. После загрузки всех изображений удаляем инструменты для отслеживания событий.
Это запускает загрузку изображения. Также удаляем класс «lazy», определяющий изображения, которые будут загружаться позже. После загрузки всех изображений удаляем инструменты для отслеживания событий.
Когда прокручиваем, событие прокрутки быстро срабатывает несколько раз. Для повышения производительности добавляем небольшой тайм-аут, регулирующий отложенное выполнение функции загрузки. Ниже рабочий пример такого подхода.
See the Pen Lazy loading images using event handlers — example code by ImageKit.io (@imagekit_io) on CodePen.
Первые три изображения в примере загружаются заранее. URL-адрес присутствует непосредственно в атрибуте «src» вместо атрибута «data-src». Это необходимо для хорошего пользовательского опыта. Поскольку эти изображения находятся в верхней части страницы, их следует сделать видимыми как можно скорее. Мы не должны ждать события или выполнения JavaScript, чтобы загрузить их.
Мы не должны ждать события или выполнения JavaScript, чтобы загрузить их.
Загрузка изображений с помощью Intersection Observer API
Intersection Observer API — относительно новый API в браузерах. Он определяет, когда элемент входит в окно просмотра, и начинает действовать. В предыдущем методе приходилось связывать события, учитывать производительность и подсчитывать время появления элемента в окне просмотра.
Intersection Observer API делает процесс проще, помогает избежать вычислений и обеспечивает хорошую производительность.
Ниже — пример использования Intersection Observer API для отложенной загрузки изображений.
Как только API обнаруживает, что элемент вошёл в окно просмотра, используя свойство «isIntersecting», выбираем URL из атрибута «data-src» и перемещаем его в атрибут «src», чтобы запустить отложенную загрузку. Как только это будет сделано, удаляем класс «lazy» из изображения, а также удаляем оттуда обсервер.
See the Pen
Lazy loading images using IntersectionObserver — example code by ImageKit. io (@imagekit_io)
on CodePen.
io (@imagekit_io)
on CodePen.
Если вы сравните время загрузки изображения двух методов — с отслеживанием событий и Intersection Observer API, — то обнаружите, что с помощью Intersection Observer API загрузка изображения запускается гораздо быстрее, и сайт уже не смотрится «вялым» при скроллинге.
В метод, использующий отслеживание событий, пришлось включить тайм-аут, чтобы сделать его работоспособным, что негативно влияет на работу пользователя, поскольку изображения загружаются с небольшой задержкой.
Однако, как и всё новое, поддержка Intersection Observer API доступна не во всех браузерах. Таким образом, приходится возвращаться к методу отслеживания событий в браузерах, где Intersection Observer API не поддерживается. Учли этот момент в приведённом выше примере.
Отложенная загрузка фоновых изображений CSS
После тегов <img /> фоновые изображения являются наиболее распространённым способом загрузки изображений для страниц. Для тегов <img /> в браузере простой подход — если URL-адрес изображения доступен, то можно его загрузить.
С фоновыми изображениями CSS не всё так просто. Чтобы загрузить фоновые изображения CSS, браузер должен создать дерево DOM (объектная модель документа), а также дерево CSSOM (объектная модель CSS), чтобы решить, применяется ли стиль CSS к узлу DOM в текущем документе.
Если правило CSS, определяющее фоновое изображение, не применяется к элементу в документе, то браузер не загружает фоновое изображение. Если применяется — загружает.
Поначалу это может показаться сложным, но такой же принцип лежит в основе техники отложенной загрузки фоновых изображений. Так мы обманываем браузер, не применяя свойство CSS «background-image» к элементу, пока этот элемент не попадёт в окно просмотра. Ниже рабочий пример отложенной загрузки фонового изображения CSS.
See the Pen
Lazy Loading background images in CSS by ImageKit. io (@imagekit_io)
on CodePen.
io (@imagekit_io)
on CodePen.
Здесь следует отметить, что код JavaScript для отложенной загрузки остаётся прежним. Мы используем Intersection Observer API, возвращаясь затем к отслеживанию событий. Хитрость заключается в CSS.
Элемент с идентификатором «bg-image» имеет заданное свойство «background-image» в CSS. Однако когда класс «lazy» добавляется к этому элементу, в CSS мы переопределяем свойство «background-image» и меняем его на значение «none».
Так как по правилам комбинация «bg-image» с «.lazy» имеет более высокое предпочтение в CSS, чем просто «bg-image», браузер применяет свойство «background-image: none» к элементу изначально.
Когда прокручиваем страницу вниз, the Intersection Observer (или отслеживание событий) определяет, что изображение находится в окне просмотра, и удаляет класс «lazy». Это изменяет применяемый сейчас CSS и применяет свойство «background-image» к элементу, начавшему загрузку фонового изображения.
Улучшить пользовательский опыт
Для компаний в сфере электронной коммерции, которые загружают сотни изображений продуктов на страницу, отложенная загрузка может значительно улучшить производительность начальной загрузки страницы.
Тем не менее многие компании не выбирают отложенную загрузку, потому что считают, что это противоречит обеспечению хорошего пользовательского опыта — плейсхолдеры выглядят непривлекательно, время загрузки кажется довольно продолжительным и так далее.
В этом разделе постараемся решить некоторые проблемы отложенной загрузки изображений, связанные с пользовательским опытом.
1. Правильный дизайн плейсхолдеров
Плейсхолдер — то, что отображается на странице до загрузки изображения. Обычно разработчики используют одноцветный плейсхолдер для изображений или одно изображение в качестве плейсхолдера для всех картинок.
Мы использовали подобный плейсхолдер в нашем примере — везде он выкрашен в сплошной светло-серый цвет. Тем не менее можно сделать лучше. Ниже — примеры использования более удачных вариантов плейсхолдеров.
Плейсхолдер доминирующего цвета
Этот метод давно используется для результатов поиска изображений в Google и Pinterest.
Пример с Manu ninja
Может показаться, что это сложно реализовать. Но есть простой способ — сначала уменьшить изображение до пикселя 1×1, а затем масштабировать его до размера плейсхолдера — грубое приближение, но оно помогает легко получить один доминирующий цвет. Используя ImageKit, плейсхолдер доминирующего цвета можно получить с помощью цепного преобразования, как показано ниже.
Размер изображения-плейсхолдера составляет всего 661 байт, по сравнению с исходным изображением, которое имеет размер 12 700 байт — в 19 раз меньше. И это обеспечивает более приятный опыт перехода от плейсхолдера к изображению.
Рабочий пример и код для использования плейсхолдера доминирующего цвета — по ссылке.
Плейсхолдер низкого качества (LQIP)
Есть способ расширить приведённую выше идею использования плейсхолдера доминирующего цвета. Вместо одного цвета можно использовать некачественную размытую версию исходного изображения.
Это не только выглядит лучше, но сообщает о загрузке и даёт пользователю представление о том, чего ждать в реальном изображении. Этот метод используют Facebook и Medium для изображений на сайтах и в приложениях.
Размер LQIP составляет 1300 байт, это почти в десять раз меньше исходного изображения и значительно лучше с точки зрения пользовательского опыта по сравнению с любым другим видом плейсхолдеров.
Рабочий пример и код для использования техники LQIP — по ссылке.
2. Добавление буферного времени
Часто пользователи быстро прокручивают страницу, и для загрузки и отображения картинки на экране требуется некоторое время. Событие «load image» может сработать с задержкой, как и плейсхолдеры. Это плохо влияет на пользовательский опыт.
Решение
Вместо того чтобы загружать изображения только тогда, когда они точно входят в окно просмотра, загрузите картинки, когда они, например, в 500 px от края.
С помощью Intersection Observer API можно использовать параметр «`root`» вместе с параметром «rootMargin» (работает по стандартному принципу поля CSS), чтобы увеличить границы рамки.
Вместо того чтобы проверять, равна ли разница между краем изображения и краем окна нулю, с помощью метода отслеживания событий можно использовать положительное число для добавления некоторого порогового значения.
В этом примере используется пороговое значение 500 px для загрузки изображений.
Как понятно из видео ниже (внимательно следите за сетевыми запросами, появляющимися внизу), при прокрутке, когда третье изображение находится в поле зрения, загружается пятое. Когда четвёртое изображение появляется в окне просмотра, загружается шестое.
Так мы даём достаточно времени для полной загрузки изображений, и в большинстве случаев пользователь вообще не увидит плейсхолдер.
Если не заметили ранее, во всех примерах третье изображение (image3.jpg) всегда загружается сразу, даже если оно находится вне области просмотра. Это было сделано в соответствии с тем же принципом: выполнить загрузку немного заранее для лучшего пользовательского опыта.
3. Как избежать смещения содержимого
При отсутствии изображения браузер не знает размеров содержимого, которое должно отображаться в пределах контейнера. Если не задать его с помощью CSS, конечный контейнер не будет иметь размеров, то есть его размеры будут равны 0 x 0 px.
Если не задать его с помощью CSS, конечный контейнер не будет иметь размеров, то есть его размеры будут равны 0 x 0 px.
Затем, когда изображение будет загружено, браузер изменит размер контейнера, чтобы он соответствовал изображению. Это изменение приводит к перемещению других элементов и называется смещением содержимого.
Как показано в этом материале Smashing Magazine, смещение контента и видео — довольно неприятный опыт для пользователя.
Решение
Этого можно избежать, указав высоту и (или) ширину для конечного контейнера, чтобы браузер мог нарисовать контейнер изображения с известной высотой и шириной.
Позже, когда изображение загружается, так как размер контейнера уже задан и изображение вписывается в него, остальная часть содержимого вокруг этого контейнера не перемещается.
4. Не стоит применять отложенную загрузку для всех изображений
Ещё одна ошибка, которую часто совершают разработчики, — загружают все изображения на страницу с помощью отложенной загрузки. Это может сократить время на начальную загрузку страницы, но также приведёт к плохому пользовательскому опыту, поскольку многие изображения даже в верхней части страницы не будут отображаться до тех пор, пока JavaScript не будет выполнен.
Это может сократить время на начальную загрузку страницы, но также приведёт к плохому пользовательскому опыту, поскольку многие изображения даже в верхней части страницы не будут отображаться до тех пор, пока JavaScript не будет выполнен.
Можно следовать общим принципам, чтобы определить, какие изображения должны быть загружены после.
- Любое изображение, которое присутствует в окне просмотра или в начале страницы, не должно загружаться с помощью отложенной загрузки. Это касается любого изображения-заголовка, рекламных баннеров, логотипов. Пользователь должен видеть их, как только страница загрузится. Помните, что мобильные и десктопные устройства будут иметь разные размеры экрана и, следовательно, разное количество изображений, которые будут видны на экране изначально. Таким образом, необходимо учитывать тип устройства, чтобы решить, какие изображения загружать изначально, а какие нет.
- Любое изображение, которое частично видно в окне просмотра, не должно загружаться с помощью отложенной загрузки.
 Это происходит по принципу, который обсуждался выше, — загружать чуть заранее. Любое изображение, находящееся, допустим, в 500 px от области просмотра, может быть загружено заранее.
Это происходит по принципу, который обсуждался выше, — загружать чуть заранее. Любое изображение, находящееся, допустим, в 500 px от области просмотра, может быть загружено заранее. - Если страница не длинная, её можно пролистать за несколько движений. Или если за пределами окна просмотра меньше пяти изображений, то отложенную загрузку можно не использовать. Это не принесёт существенной выгоды пользователю с точки зрения производительности. Дополнительный JavaScript, который вы загружаете на страницу, чтобы включить отложенную загрузку, компенсирует выигрыш от отложенной загрузки такого небольшого количества изображений.
Популярные JavaScript-библиотеки
Поскольку браузеры и способы реализации могут различаться на разных устройствах, лучше всего использовать проверенную библиотеку для отложенной загрузки. Вот список популярных библиотек и плагинов для разных платформ, которые позволят реализовать отложенную загрузку с минимальными усилиями.
- yall.js (Yet Another Lazy Loader) — использует Intersection Observer API и возвращается к отложенной загрузке на основе событий. Поддерживает все основные типы элементов HTML, но не «background-image». Также работает на Internet Explorer 11 и старших версиях.
- lazysizes — библиотека с обширной функциональностью. Поддерживает адаптивные изображения «srcset» и атрибут «sizes». Высокая эффективность даже без Intersection Observer API.
- jQuery Lazy — простая, основанная на jQuery, библиотека отложенной загрузки.
- WeltPixel Lazy Loading Enhanced — расширение для Magento 2 для отложенной загрузки изображений.
- Magento Lazy Image Loader — расширение для Magento 1.x для отложенной загрузки изображений.
- Shopify Lazy Image Plugin — расширение для Shopify для отложенной загрузки изображений. Платная.
- WordPress A3 Lazy Load — плагин отложенной загрузки изображений для WordPress.

Как проверить, всё ли работает
Самый простой способ — открыть инструменты разработчика в браузере Chrome. Перейдите на вкладку «Сеть» → «Изображения». Здесь при первом обновлении страницы должны загружаться только те изображения, которые должны присутствовать на странице изначально.
Затем, когда вы начинаете прокручивать страницу вниз, другие запросы загрузки изображений будут запускаться и загружаться. Также можно заметить тайминги для загрузки изображения. Это поможет определить проблемы с загрузкой изображений, если таковые имеются, или проблемы с запуском загрузки изображений.
Другой способ — запустить расширение Lighthouse от Google Chrome на странице после внесения изменений и найти предложения в разделе Offscreen images.
Если не работает
Если переживаете за пользователей, чей браузер не поддерживает JavaScript, для них можно показать сообщение о том, почему изображения не загружаются и что нужно перейти на современный браузер или включить JavaScript.
Или можно использовать тег <noscript>, чтобы создать удобный интерфейс для этих пользователей. В треде Stack Overflow рассматриваются проблемы этого тега. Материал будет полезен для всех, чья целевая аудитория — такие пользователи.
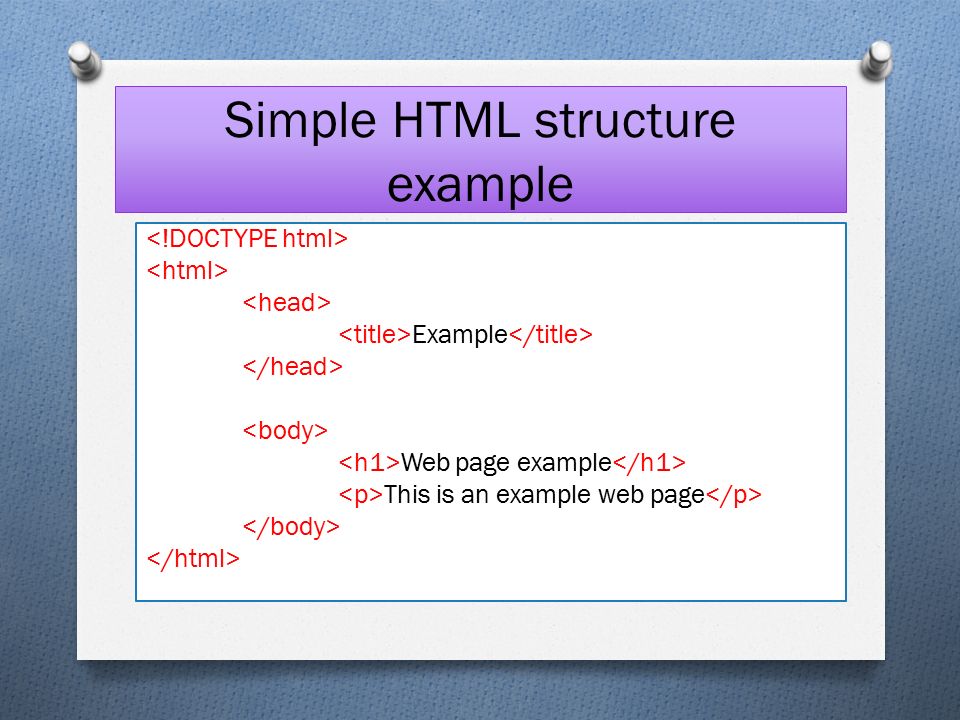
Простое руководство по HTML
Изображения используются в документах HTML с одной целью: сделать страницу визуально эффектной и с другой: отображать информацию. В качестве ссылок также можно использовать изображения, но это обсуждается в теме про перелинковку.
Хотя изображения хороши для многих целей, страница со слишком большим количеством изображений часто выглядит слишком загроможденной и может слишком долго загружаться, что может раздражать, а с точки зрения бизнеса это может привести к потере клиентов.
- Изображение —
URL-адрес ">
- Для отображения изображения необходимо указать URL изображения с помощью атрибута
src, заменивurlна имя файла вашего изображения. Это можно сделать несколькими способами:
Это можно сделать несколькими способами: -
src="picture.jpg"— имя файла, если изображение находится в той же директории, что и html-файл. -
src="images/picture.jpg"— относительный путь, когда изображение находится в другом каталоге. -
src="http://www.simplehtmlguide.com/images/photo.jpg"— также можно использовать полный URL. - Альтернативный текст —
- Атрибут
altопределяет текст, отображаемый вместо изображения, когда изображение не может загрузиться. На самом деле это обязательный атрибут для допустимого html, и он должен кратко описывать то, что обычно должно быть на изображении. - Размер изображения —
- Изображение обычно отображается в реальном размере, но с использованием ширины
 Совет: укажите размер, используя фактический размер изображения в пикселях, чтобы заставить браузеры выделить место для изображения еще до того, как оно будет загружено, гарантируя, что макет страницы остается неизменным с отображаемыми изображениями или без них.
Совет: укажите размер, используя фактический размер изображения в пикселях, чтобы заставить браузеры выделить место для изображения еще до того, как оно будет загружено, гарантируя, что макет страницы остается неизменным с отображаемыми изображениями или без них. - Граница —
- Добавьте границу, указав толщину в пикселях. Вы также можете установить
border="0", чтобы удалить рамку, добавляемую, когда изображения используются в качестве ссылок. (*) - Выравнивание изображения —
- По умолчанию изображение появляется в месте, указанном в html-коде (как и в любом другом теге). Однако вы можете выровнять изображение с окружающим текстом или абзацем, установив любой из
align="left | right | top | bottom | middle". (*) - Интервал —
- Отрегулируйте пустое пространство (или обходное пространство) вокруг изображения в пикселях.
 Используйте
Используйте vspaceдля настройки интервала по вертикали сверху и снизу илиhspaceдля левой и правой сторон. (*)
Пример:
Показать изображение с помощью HTML
<тело>
Посмотрите демонстрацию этого примера в реальном времени или откройте в новом окне. (Примечание: закройте окно или вкладку, чтобы вернуться к руководству)
Пример:
См. другой пример изображения и выберите ‘просмотреть исходный код’ в браузере, чтобы увидеть HTML-код.
(*) Важное примечание:
Теги, отмеченные (*), должны по-прежнему работать, но они заменены каскадными таблицами стилей (CSS), которые теперь являются рекомендуемым способом изменения шрифта, цвета, интервала, границы или выравнивания. элементов HTML.
Предыдущая | Топ | Далее
Ссылки и изображения в HTML
Урок 5: Ссылки и изображения в HTML
/en/basic-html/lists-in-html/content/
Добавление ссылок и изображений в HTML
Этот урок является частью серии по компьютерному программированию . Вы можете перейти к Введение в программирование , если хотите начать с самого начала.
Вы можете перейти к Введение в программирование , если хотите начать с самого начала.
После текстовых элементов HTML-элементы, которые вы чаще всего будете видеть, – это ссылки и изображения . Почти каждый раз, когда вы переходите на новую страницу на веб-сайте или вообще на новый веб-сайт, вы нажимаете на ссылку, чтобы сделать это, и почти каждый веб-сайт, который вы посещаете, вероятно, покрыт изображениями, включая этот. Сначала они могут показаться несвязанными, но оба они отделены от текстовых элементов, которые вы видели до сих пор, потому что они основаны на HTML-атрибуты , чтобы быть полезными.
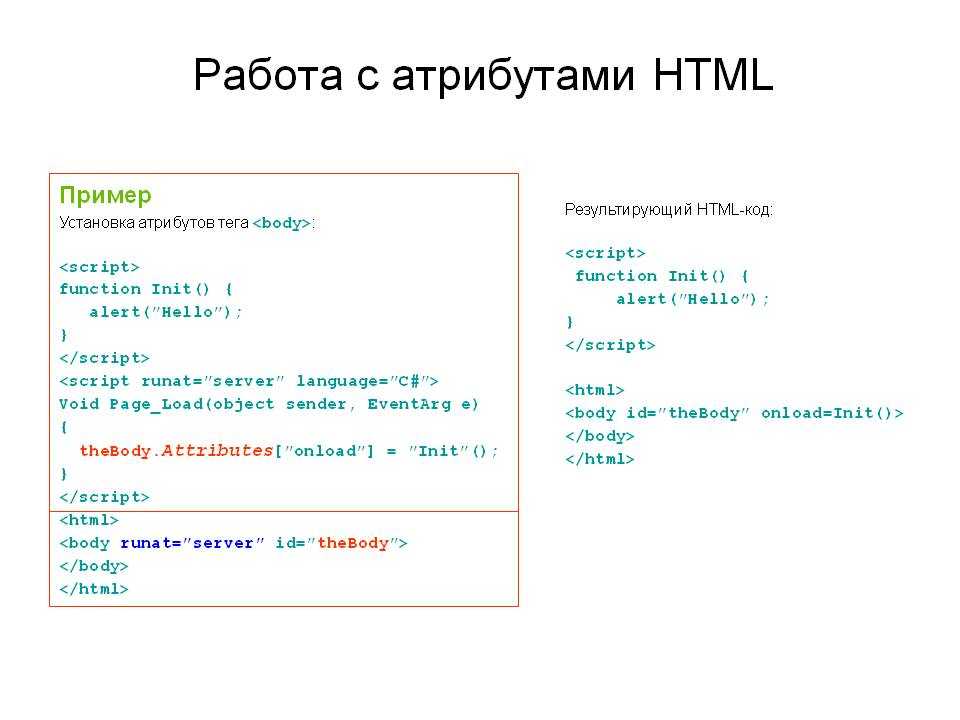
HTML-атрибуты
HTML-атрибут — это дополнительная информация, которую вы можете включить вместе с элементом, который сообщает браузеру больше о нем. В большинстве случаев он состоит из имени и значения , включенных в открывающий тег элемента и отформатированных следующим образом:
name="value"
Например, это элемент с атрибутом HTML, где имя «id» и значение «myParagraph»:
Любой элемент HTML может иметь атрибуты, и существует множество различных атрибутов HTML с различными функциями, но мы рассмотрим их позже. Главное, что отличает ссылки и изображения друг от друга, это то, что они должны иметь HTML-атрибуты , чтобы вообще что-либо делать.
Главное, что отличает ссылки и изображения друг от друга, это то, что они должны иметь HTML-атрибуты , чтобы вообще что-либо делать.
Ссылки
HTML-элемент для ссылки на самом деле называется элементом привязки . Элемент привязки без HTML-атрибута может выглядеть так:
Click me
Если вы хотите, вы можете добавить это на свою страницу index.html , и вы увидите текст, когда загрузите его в браузере. Однако без HTML-атрибута ваш элемент привязки ничего не сделает. Это будет ничего, кроме текста .
Допустим, вы хотите, чтобы ваш якорный элемент ссылался на этот веб-сайт , поэтому, если кто-то щелкнет по нему, его браузер будет перенаправлен на нашу домашнюю страницу. Этот элемент привязки будет выглядеть примерно так:
gcfglobal.org/">Нажмите на меня
Здесь были добавлены две части:
- Имя атрибута : в этом случае имя href , и оно будет одинаковым для любого элемента привязки, независимо от того, куда вы хотите его направить. Это сокращение от Hypertext Reference, но все, что вам нужно запомнить, это href . Как и в случае с большинством атрибутов, за ним следует знак равенства перед значением.
- Значение атрибута : Это зависит от того, куда вы хотите вести ссылку. Любое значение, которое вы указываете здесь, должно быть заключено в кавычки, и в данном примере это домашняя страница этого сайта: «https://edu.gcfglobal.org/».
Часть, которую вы на самом деле увидите на странице, останется неизменной: просто слова «Нажми на меня». Однако если кто-то нажмет на нее, он попадет на нашу домашнюю страницу. Вы можете поместить URL-адрес любого веб-сайта в качестве значения атрибута href — любой веб-адрес , который вы видите в адресной строке вашего браузера, — чтобы создать ссылку, которая ведет на него.
Попробуйте это!
Вы можете добавить элемент привязки HTML сам по себе или , вложенный в другой элемент, как элементы форматирования текста в предыдущем уроке. Например:
Мне очень нравится учиться программировать. Я скоро стану звездой стартапа!
Попробуйте здесь:
Изображения
Элемент изображения без атрибутов выглядит следующим образом:
<изображение>
Обратите внимание, что тег не имеет соответствующего тега
. Это потому, что элемент изображения на самом деле не является контейнером, в отличие от текстовых элементов, которые вы видели до сих пор; у него нет связанного текста, и в него нечего помещать. Вместо этого он использует атрибут HTML, чтобы указать на URL-адрес изображения , например:
gcflearnfree.org/global/coding/basketballdog.png">
Как и элемент привязки, были добавлены две части: название и значение . Однако в этом случае значение представляет собой URL-адрес, указывающий на изображение где-то в Интернете, которое указывает браузеру загрузить его в элемент . Изображение может быть на другом веб-сайте или на вашем собственном, но пока оно существует по указанному вами адресу, ваш браузер автоматически загрузит его и отобразит на странице, где вы поместили элемент
.
URL-адрес изображения ничем не отличается от URL-адресов, которые вы можете использовать для посещения обычного веб-сайта. Например, эта ссылка ведет к тому же URL-адресу, что и элемент изображения выше. Нажмите на нее, и вы увидите, что изображение откроется в вашем браузере, как веб-страница. Почти каждый раз, когда вы видите изображение на веб-странице, вы можете щелкнуть правой кнопкой мыши и нажать «Открыть изображение в новой вкладке», чтобы просмотреть изображение таким образом.
Попробуйте это!
Вы можете ввести любое изображение, которое сможете найти, в элемент изображения, чтобы попробовать его. Например, вы можете использовать изображение, которое мы использовали:
Попробуйте добавить это во ввод ниже.
Сделай сам!
Откройте файл index.html вашего проекта GCF Programming Tutorials в текстовом редакторе и добавьте несколько ссылок и изображений.
- В вашем файле должно быть несколько текстовых элементов, но мы не будем изменять ни один из них. Вместо этого найдите заголовок
, который вы ввели ранее:Обзор: Баскетбольная собака (2018)
- Давайте добавим изображение. Ниже этого элемента
 org/global/coding/basketballdog.png">
org/global/coding/basketballdog.png"> - Это послужит вводным изображением для текущего урока. Затем найдите последний элемент абзаца, который вы включили:
Полный список актеров можно найти на веб-сайте Basketball Dog.
- Давайте сделаем так, чтобы слова «Баскетбольная собака» ссылались на главную страницу этого сайта. Для этого вам нужно обернуть якорный элемент только вокруг этих слов, а затем присвоить ему атрибут href со значением адреса этого сайта. Это должно выглядеть так:
Полный список актеров можно найти на сайте Basketball Dog.
После того, как вы все это сделаете, ваш полный HTML-документ должен выглядеть так:
<тело>
Обзор: Баскетбольная собака (2018 г.)

4 звезды из 5
Режиссер Вики Флеминг рассказывает трогательную историю о мальчике по имени Пит (Трент Дагсон) и его собаке Ровере (озвучивает Бринсон Ламблбрант). Вам может показаться, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но этот фильм отличает один важный момент: Ровер играет в баскетбол, и у него это чертовски хорошо получается.
Вам может показаться, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но этот фильм отличает один важный момент: Ровер играет в баскетбол, и у него это чертовски хорошо получается.
В этом фильме есть все, о чем вы могли мечтать:
<ул>
Возможно, нет необходимости включать все 150 минут игры чемпионата Ровера в режиме реального времени, но Basketball Dog будет удерживать ваш интерес на протяжении всех 4 часов, а финал заставит любого любителя собак расплакаться. Если вы любите баскетбол или спортивных питомцев, этот фильм для вас.
Полный список актеров можно найти на сайте Basketball Dog.
Откройте Проводник или Finder и перейдите к проекту GCF Programming Tutorials , затем дважды щелкните файл index.html . Ваша веб-страница должна открыться в браузере по умолчанию, и вы должны увидеть что-то вроде этого.

 4 Левое меню и контент
4 Левое меню и контент