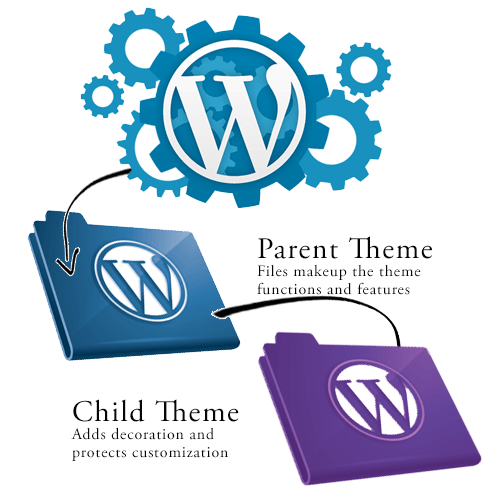
Дочерняя тема WordPress: что это и как ее использовать? (Child Theme)
UpdateWordPress
Привет, дорогой друг! В этом видео я расскажу вам о дочерних темах WordPress. Часть моих зрителей и заказчиков задают мне вопросы по поводу дочерних тем и я решил в этом видео ответить на все часто задаваемые вопросы по этому поводу.
Вопросы
1.Что такое дочерняя тема WordPress и чем она отличается от родительской темы? Может ли она заменить родительскую тему?
2.Зачем нужна дочерняя тема WordPress?
3.Где взять дочернюю тему?
4.Как правильно установить дочернюю тему?
Также, мы рассмотрим практическое применение дочерних тем на конкретных примерах.
Дочерняя тема важная составляющая любого сайта на WordPressСодержание видео
- Вступление
- Что такое дочерняя тема? Чем она отличается от родительской?
- Зачем нужна дочерняя тема? Что внутри дочерней темы?
- Где взять дочернюю тему?
- Генерируем дочернюю тему с помощью плагина Generate Child Theme.

- Дочернюю тему необходимо установить и активировать сразу после установки родительской. Это рекомендация!
- Практические примеры использования дочерней темы. Исправляем ошибки на сайте с помощью дочерней темы. Добавляем в папку дочерней темы другие необходимые для кастомизации/исправления файлы.
- Выводы.
Дочерняя тема WordPress: что это и как ее использовать? (Child Theme)
Смотрите это видео на YouTube
➤ Підпишіться на Youtube-канал InwebPress, щоб дізнатися більше про створення та налаштування сайтів!
Для автоматического создания дочерней темы используйте плагин Generate Child Theme. Он создаст папку с дочерней темой и все необходимые основные файлы. Также, плагин автоматически активирует созданную дочернюю тему.
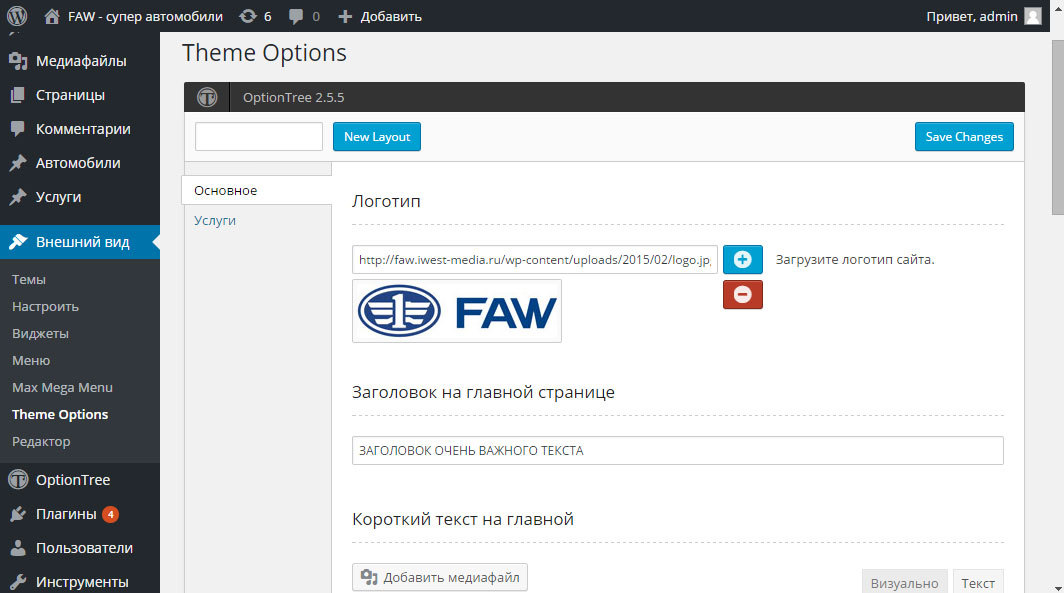
Настройки плагина Generate Child ThemeВыводы
Дочерняя тема WordPress нужна для вставки произвольных функций, стилей и скриптов. А также, для кастомизации сайта и внесения программных изменений в код сайта не затрагивая файлы родительской темы. В результате, родительскую тему можно обновлять и не переживать, что все наши изменения будут потеряны после обновления или поломки сайта.
В результате, родительскую тему можно обновлять и не переживать, что все наши изменения будут потеряны после обновления или поломки сайта.
Ссылки
Плагин Generate Child Theme
Следите за новостями и присоединяйтесь к нашим online-конференциям в Telegram-канале InwebPress.
Подписаться
Читайте также
Mykola Pekarskyi
Веб-разработчик сайтов для малого и среднего бизнеса. Автор Youtube-канала «InwebPress».
Услуги: создание сайтов под ключ, контекстная реклама (Google), аудит сайта, техническая оптимизация, внутренняя SEO-оптимизация сайтов, а также индивидуальные консультации. Обращайтесь!
3 способа создания дочерней темы wordpress
Дочерняя тема wordpress для любителей редактировать уже готовое решение, расширить базовый функционал, или создать свое с нуля. Зачем она нужна, как ее сделать и что это вообще такое, разберем на простых примерах.
Всех приветствую на своем блоге.
Для более ясной картины, немного подробнее разберем эту ситуацию.
Каждый блогер рано или поздно сталкивается с обновлением своего проекта.
Это:
- Замена существующего шаблона на новый
- Добавление функционала (например информация о куках, или политики конфиденциальности, форма подписки и пр.)
- Изменения, связанные с развитием различных онлайн – систем, в том числе и блогов.
И чтобы идти в ногу со временем, нужно время от времени пересматривать и модернизировать свои проекты.
Редко случается так, что попался классный шаблон, в котором ничего изменять, или добавлять не нужно. Зачастую все происходит наоборот. И многие темы приходится дорабатывать, доводить до ума, или как говориться – «допиливать».
Часто хочется, чтобы получилось скромно и со вкусом. В большинстве современных тем бывает много лишнего функционала, который не всем подходит, они много весят и в плане дизайна почти всегда требуются переделки. Вот поэтому большинство владельцев wordpress – блогов используют дочерние темы.
Содержание
- Для чего дочерняя темаwordpress
- Плагины для создания дочерней темыwordpress
- GenerateChildTheme
- Child Theme Configurator
- Как сделать дочернюю темуwordpressсамостоятельно.
Что это такое простыми словами?
Это копия основной темы, в которую можно дописывать дополнительный код (functions.php), подключать необходимые стили (style.css) для изменения внешнего вида некоторых элементов, или всего сайта.
И самое главное – это сохранность всех настроек после обновления. С основной темой такой вариант не пройдет. Новое обновление всегда вернет все в первоначальное состояние.
И если были применены серьезные изменения в основном шаблоне, то время будет потрачено зря. А не обновлять тоже нельзя, безопасность еще никто не отменял.
Про базовые темы я вообще не говорю. У кого они стоят рискуют потерять все настройки и при обновлении ядра самого движка.
Обновление происходит следующим образом. Все старое удаляется, а новое загружается. Поэтому все что было отредактировано и добавлено непосильным трудом – в миг исчезнет.
Вывод напрашивается сам собой. Теперь о том, как это сделать проще.
Плагины для создания дочерней темы wordpressДля начала рассмотрим пару плагинов, наиболее подходящих для этого.
Generate Child ThemeПростой и удобный плагин. Включил и забыл. Ничего не стоит настраивать, только внести информацию в нужные поля (название, описание, автор). Все остальное он сделает сам.
Новые функции необходимо вносить в файл (functions. php) дочерней темы, которая должна быть установлена по умолчанию. Для стилей предусмотрена опция в настройках темы, но можно использовать и файл style.css дочерней темы.
php) дочерней темы, которая должна быть установлена по умолчанию. Для стилей предусмотрена опция в настройках темы, но можно использовать и файл style.css дочерней темы.
Наиболее популярный плагин с более гибкими настройками. Способен создавать резервные копии, подключать одним кликом дополнительные файлы, переносить стили и свойства, уже настроенные в родительской теме.
Вся работа по настройки состоит из 9 шагов. Первые три шага – это выбор действия (создать новую дочернюю тему), выбор нужной темы из выпадающего списка и анализ.
Далее идут вспомогательные настройки (с 4 по 7), где по желанию можно выбрать:
- отдельную таблицу стилей;
- использовать очередь стилей;
- @import в таблице дочерней темы;
- настроить имя дочерней темы, описание, автора, версию и т.д.;
Пункт №8 самый главный. Отметить его, значит копировать меню, виджеты и другие настройки из родительской в дочернюю тему. Если пропустить, тогда тема просто обновиться и все настройки будут утеряны.
Если пропустить, тогда тема просто обновиться и все настройки будут утеряны.
После генерации станет доступна верхняя панель меню и еще три дополнительные функции (создать новую, отредактировать существующую, копировать, сбросить дочернюю тему wordpress).
Чаще всего используется пункт «файлы», где можно добавить в дочернюю тему wordpress любой файл, не заходя на хостинг через FTP-менеджер.
Так же есть возможность добавить скриншот, или перейти сразу для редактирования функционала. Очень удобно.
Остальные возможности для наиболее продвинутых, кто разбирается в селекторах, запросах и различных свойствах.
Как сделать дочернюю тему wordpress самостоятельно.Для любителей поработать ручками, поиграть со стилями и скриптами, существует готовое решение на сайте разработчиков вордпресс. Дочерние темы wordpress
Все просто – читаете и повторяете, предварительно выбрав русский язык. Данный способ сложным назвать нельзя, так как все подробно описано и остается лишь повторить все шаги. Создать два главных файла с правильным описанием и подключением стилей.
Данный способ сложным назвать нельзя, так как все подробно описано и остается лишь повторить все шаги. Создать два главных файла с правильным описанием и подключением стилей.
Все варианты создания дочерней темы wordpress доступны, просты и могут сэкономить массу времени и сил.
Важно заметить, что удалять основной шаблон после создания дочерней темы wordpress нельзя!
Как начать вести свой блог с нуля
Как создать дочернюю тему и блокировать тему
Когда следует использовать дочернюю тему для WordPress? Важно создать дочернюю тему, если вы планируете вносить какие-либо пользовательские изменения в код.
Таким образом, при обновлении темы любые пользовательские изменения кода не будут перезаписаны.
Традиционно при работе с WordPress требовалось сделать копию functions.php и style.css для создания дочерней темы и поставить дочернюю тему в очередь родительской.
Из-за другой структуры файлов в полнофункциональном редактировании сайта необходимо было внести некоторые коррективы, чтобы найти все соответствующие файлы.
К счастью, с созданием WordPress.org плагина Create Block Theme создание не только дочерней темы, но и полностью пользовательской темы или варианта стиля стало проще, чем когда-либо.
Скриншот из репозитория плагинов WordPress.org, декабрь 2022 г. – в данном случае я использую Twenty Twenty-Two.
Скриншот панели управления WordPress, декабрь 2022 г.
Далее выполните следующие действия:
Перейдите к Плагины > Добавить новый .
В окне поиска найдите «Создать тему блока».
Нажмите Установить и активировать .
Скриншот с панели управления WordPress, декабрь 2022 г.0024 и Управление шрифтами темы .
Скриншот с панели инструментов WordPress, декабрь 2022 г.
Создание дочерней темы WordPress Плагин Create Block Theme — это чрезвычайно простой способ создать дочернюю тему для блока, включая тему полного редактирования сайта.
После установки плагина вы готовы создать дочернюю тему:
- В разделе Внешний вид выберите Создать тему блока .
- Далее выберите Создать дочерний элемент Twenty Twenty-Two (если вы выбрали другую тему, она будет указана в списке).
- Справа заполните Имя темы, Описание темы, URI темы, Автор и URI автора.
- Нажмите синюю кнопку Создать , чтобы создать дочернюю тему.
Скриншот панели управления WordPress, декабрь 2022 г.
Ваша дочерняя тема будет экспортирована в виде zip-файла.
Скриншот созданного файла дочерней темы, декабрь 2022 г.
В разделе Внешний вид > Темы нажмите Добавить тему и Загрузить тему, и выберите созданный zip-файл.
Перейдите в Темы и убедитесь, что вы видите свою новую дочернюю тему.
Одним из недостатков плагина является то, что он не позволяет вам добавить скриншот.png для вашей дочерней темы и не использует тот, который предоставляется с родительской темой.
Это можно легко исправить, и вы получите приятный индивидуальный штрих для вашей дочерней темы.
С помощью вашего любимого графического редактора создайте новое изображение размером 1200 x 900 пикселей и назовите его screenshot.png.
Поместите новый скриншот.png в папку созданной дочерней темы.
Скриншот файлов темы для дочерней темы WordPress, декабрь 2022 г.
Вернитесь к темам, и ваше новое изображение должно появиться вместе с дочерней темой.
Скриншот панели управления WordPress, декабрь 2022 г.
Теперь, когда для темы блока установлена дочерняя тема, можно вносить изменения в файлы шаблонов theme. json и style.css, не переопределяя файлы родительской темы.
json и style.css, не переопределяя файлы родительской темы.
Таким образом, родительская тема может обновляться без проблем.
Вы также можете экспортировать новую дочернюю тему со внесенными изменениями, такими как изображение, для использования в качестве дочерней темы при новых установках родительской темы.
Создание пользовательской темы блока в WordPressПлагин Create Block Theme предоставляет ряд опций для создания собственной темы. Вы можете клонировать текущую тему и вносить свои собственные изменения, используя ее в качестве шаблона.
После того, как вы внесли изменения и остались довольны ими, вы можете использовать плагин для экспорта темы со всеми внесенными вами изменениями, чтобы использовать новую тему на других веб-сайтах.
Кроме того, вы можете создать совершенно пустую новую тему, которая использует текущую тему в качестве шаблона. Это отличный способ сделать что-то совершенно индивидуальное.
Чтобы создать совершенно новую тему, выполните следующие действия:
Под Создать тему блока , выберите Создать пустую тему .
Заполните всю информацию с правой стороны, назовите ее и добавьте свое имя в качестве создателя и нажмите Generate .
Скриншот панели управления WordPress, декабрь 2022 г.
Ваша новая тема будет загружена в виде zip-файла.
Под Внешний вид > Темы вы можете загрузить и активировать новую тему.
Выполните те же действия, что и для дочерней темы, если вы хотите добавить пользовательское изображение для скриншота.png.
Активируйте новую тему и используйте ее в качестве отправной точки для новой темы.
Скриншот с панели управления WordPress, декабрь 2022 г.
Используйте шаблоны, блоки, части шаблона и редактор стилей, чтобы создать новую тему в желаемом виде.
После завершения работы над новой темой вернитесь к Внешний вид > Создать тему блока и экспортируйте новую тему, содержащую все внесенные в нее изменения.
Он будет экспортирован в виде zip-файла и может быть загружен в любую новую установку WordPress.
Управление шрифтами темы WordPressЕще одна замечательная функция плагина Create Block Theme — возможность легко добавлять и удалять шрифты для темы.
Как правило, чтобы добавить новые шрифты в тему, их необходимо загрузить, добавить в папку шрифтов и поставить в очередь в файле functions.php, либо в код необходимо добавить ссылку Google.
Добавление нескольких шрифтов может еще больше усложнить процесс.
С помощью плагина шрифты Google и локальные шрифты с вашего компьютера могут быть легко добавлены или удалены из вашей пользовательской темы или темы, которую вы установили и активировали.
Для шрифтов Google нажмите Добавить шрифт Google , и в раскрывающемся окне появится список доступных шрифтов Google.
Выберите шрифт, установите флажок и нажмите кнопку, чтобы добавить Google Font в вашу тему.
Скриншот панели управления WordPress, декабрь 2022 г.
Скриншот панели управления WordPress, декабрь 2022 г.
Добавление локального шрифта, который вы загрузили, представляет собой аналогичный процесс.
Нажмите, чтобы Добавить локальный шрифт , загрузите файл шрифта, введите имя, стиль и толщину шрифта и нажмите кнопку, чтобы загрузить локальный шрифт в свою тему.
Скриншот с панели инструментов WordPress, декабрь 2022 г.
Дочерние темы WordPress — это простоБлагодаря полному редактированию сайта и плагину Create Block Theme создание собственной темы и вариаций стилей стало проще, чем когда-либо прежде.
Использование плагина вместо ручной постановки файлов в очередь и изменения кода упрощает создание дочерней темы и добавление новых шрифтов.
Шаблоны, вариации стилей и повторно используемые блоки при использовании с плагином — это отличные простые способы создания собственной пользовательской темы, которую вы можете экспортировать и использовать снова.
Все без необходимости касаться какого-либо кода темы.
Дополнительные ресурсы:
- Как создать пользовательскую страницу 404 в WordPress
- Как выбрать лучшую тему WordPress для SEO
- Продвинутое техническое SEO: полное руководство
Рекомендуемое изображение: Каспарс Гринвальдс/Shutterstock
Категория Программное обеспечение CMS Вордпресс
Что такое дочерняя тема WordPress и как ее создать
Выбор темы WordPress для вашего веб-сайта может быть трудным, если вам нужно знать, каким принципам следовать. После того, как вы выбрали нужную тему, важно понимать и знать, как создать дочернюю тему и для чего она используется.
У каждого сайта WordPress есть своя собственная тема. Темы WordPress определяют структуру и дизайн отдельных страниц, чтобы мы могли сделать наш сайт уникальным и безошибочно узнаваемым.
Ну да, в теории.
На практике темы имеют некоторые недостатки и ограничения, когда дело доходит до настройки. Здесь в игру вступают так называемые дочерние темы.
Дочерняя тема имеет множество интересных и полезных преимуществ при разработке и оптимизации дизайна веб-сайта. Мы покажем вам, на что способна эта специальная функция и почему вы обязательно должны ее использовать.
Что такое дочерняя тема WordPress
Дочерняя тема WordPress — это тема, которая наследует функции другой темы, называемой родительской темой. Дочерние темы часто используются, когда вы хотите внести изменения в существующую тему, не теряя возможности обновлять родительскую тему.
Дочерняя тема дополняет настройки и особенности дизайна другой темы WordPress. Идея состоит в том, чтобы поместить ваши собственные стили, шаблоны и функции в отдельную тему, а затем добавить этот код в родительскую тему. По сути, эта тема наследует все свойства родительской вышестоящей темы, но, наоборот, мы автоматически вставляем все твики из дочерней темы в исходную тему. Не только небольшие изменения, но и целые шаблоны могут быть изменены по желанию.
Не только небольшие изменения, но и целые шаблоны могут быть изменены по желанию.
Часто необходимы изменения в коде, особенно в случае простых тем. Но даже в случае с расширенными темами, такими как тема Divi, есть настройки, которые, к сожалению, можно реализовать только путем вмешательства в файлы. В основном это изменения в style.css и functions.php, хотя стили CSS также могут быть вставлены непосредственно в параметры темы.
Конечно, вы также можете изменить файлы темы напрямую, но тогда вы столкнетесь с проблемой, что все изменения будут перезаписываться каждый раз, когда вы обновляете тему. И именно этой проблемы можно избежать, используя дочернюю тему.
Почему я должен использовать дочернюю тему WordPress
Чтобы перейти к сути: Просто с дочерней темой все ваши настройки в коде будут сохранены при следующем обновлении темы. Без дочерней темы любые изменения, сделанные непосредственно в теме, будут перезаписаны обновлением.
Также удобно, что вы можете создать несколько дочерних тем для родительской темы, чтобы вы могли легко переключаться между версиями.
К сожалению, WordPress не поддерживает автоматическое создание дочерних тем. Следующие пути ведут к вашей собственной дочерней теме:
Скачиваний:
Проще всего использовать готовую дочернюю тему от производителя. Например, мы всегда предоставляем дочерние темы для тем Designers Inn, поэтому каждый клиент может сразу приступить к работе.
Плагины:
Некоторые плагины автоматически создают дочерние темы. С помощью этих плагинов можно автоматически создавать дочерние темы, подходящие, по сути, ко всем стандартным темам. Бесплатный плагин — это, например, B. Конфигуратор дочерних тем. Но будьте осторожны: вам действительно не нужен плагин.
Сделай сам:
С помощью следующих инструкций очень легко создать собственную дочернюю тему за несколько минут. Но даже тем, кто выбирает плагин, следует прочитать следующее руководство, чтобы лучше понять структуру такой темы и особенно узнать, какие файлы добавляются во время установки и где сохраняются изменения после этого.
Как активировать модифицированную дочернюю тему в WordPress
Если вы хотите активировать дочернюю тему, вам нужно выполнить несколько простых шагов.
Сначала откройте редактор кода и убедитесь, что тема сохранена в той же папке, что и родительская тема. Обычно он хранится в каталоге wp-content/themes и должен отображаться в панели администратора WordPress, как и любая другая установленная тема. Как только новая тема будет сохранена, перейдите на панель инструментов WordPress и нажмите «Тема». В меню «Внешний вид > Темы» ваша тема должна быть указана. Нажмите «Активировать», и дочерняя тема будет активирована.
Обратите внимание, что важно сохранить установленную родительскую тему, так как именно там 99% кода находится. Помнить? Мы хотим использовать дочернюю тему только для внесения изменений, которые нельзя сделать из дома с помощью родительской темы.
После того, как дочерняя тема станет активной темой в WordPress, сначала вы не увидите никаких изменений. Это верно, потому что мы еще не внесли никаких изменений в дочернюю тему.
Это верно, потому что мы еще не внесли никаких изменений в дочернюю тему.
Вот как вы можете настроить свою дочернюю тему
Теперь вы можете вводить все настройки непосредственно в дочерней теме. WordPress автоматически определяет, какие файлы присутствуют в папке темы и какие настройки были сделаны там. Например, если невозможно изменить цвет текста или межстрочный интервал в «родительских темах», вы можете вручную настроить цвет текста или межстрочный интервал с помощью CSS.
Вы можете найти набор инструкций для таких настроек, среди прочего, на веб-сайте Self HTML.
Совет 1 : Конечно, вы также можете изменять файлы, отличные от style.css и function.php, например, footer.php или header.php. Для этого вам нужно скопировать эти файлы в папку «Дочерняя тема», а затем внести изменения.
Совет 2
 Просто активируйте родительскую тему, и все вернется на круги своя. Если весь веб-сайт не загружается, просто удалите папку дочерней темы. В этом случае WordPress загружает текущую тему WP по умолчанию (если она у вас не установлена, вы можете загрузить папку с WordPress.org и загрузить ее на свой сервер по FTP).
Просто активируйте родительскую тему, и все вернется на круги своя. Если весь веб-сайт не загружается, просто удалите папку дочерней темы. В этом случае WordPress загружает текущую тему WP по умолчанию (если она у вас не установлена, вы можете загрузить папку с WordPress.org и загрузить ее на свой сервер по FTP).Что ж, счастливого совпадения!
Ваша тема поставляется с предварительно созданной дочерней темой?
Нет, в большинстве тем нет встроенной дочерней темы. Однако, если вы используете наши темы Designers Inn, каждая тема поставляется с готовой конфигурацией. Кроме того, современные премиальные темы часто предлагают отдельную область в параметрах темы, поэтому вы можете внести небольшие индивидуальные корректировки в код. Затем эти настройки копируются из темы в автоматически созданную папку дочерней темы.
Дочерняя тема вообще активирована?
Если вы не видите внесенные вами изменения, первое, что вы должны сделать, это проверить, включена ли вообще дочерняя тема.

