Custom Sidebars — Dynamic Sidebar Widget Area Manager — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
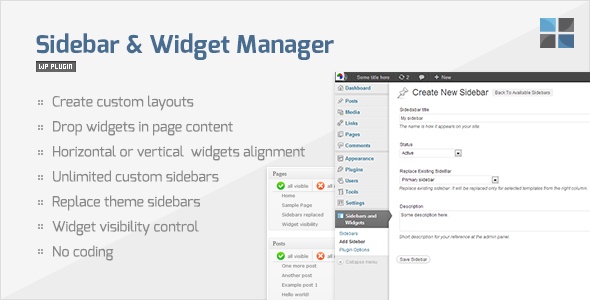
Manage and replace sidebars and other widget areas on your site with Custom Sidebars, a flexible widget area manager.
Make custom sidebar configurations and be able to choose what widgets display on each page or post of your site.
Need to make a widget sticky or fixed? Try our free WP Sticky Anything plugin.
Custom Sidebars works ONLY with the classic widgets screen that was used in WordPress before version 5.8. If you want to use it with version 5.8 (and above) you have to install the official Classic Widgets plugin, or enable the classic widgets interface yourself. Once the classic widgets screen is activated the plugin will work the same as before.
Having problems setting up SSL or generating an SSL certificate? Install the free WP Force SSL plugin.
Display Different Sidebars on Pages and Posts
Custom Sidebars allows you to dynamically display custom widget configurations on any page, post, category, post type, or archive page.
★★★★★
«Custom Sidebars will go on my «essential plugins» list from now on. I am pleased by how easy it was to figure out and by how many options are available in the free version.» — monkeyhateclean
★★★★★
«This plugin does exactly what it says. It’s light, integrates well into WordPress and gives you tons of possibilities.» — DarkNova
Every part of Custom Sidebars integrates seamlessly with the Widgets menu for simplicity and control. No confusing settings pages or added menu items, just simple core integration.
A Simple Flexible Sidebar Manager
** Custom Sidebars Includes: **
* Unlimited custom widget configurations
* Set custom widgets for individual posts and pages, categories, post types, and archives
* Seamless integration with the WordPress Widgets menu
* Works with well-coded themes and doesn’t slow down your site
* Set individual widget visibility – for guests, by user role, by post type, for special pages or categories
* Author specific sidebars – display a custom sidebar for each of your authors
* Clone and sync widget settings – quickly edit complex configurations
* Import and export custom sidebars – backup and share sidebarsInstall Custom Sidebars and see for yourself why it’s the most popular widget extension plugin available for WordPress with over 200,000 active installs.
Contact and Credits
Original development completed by Javier Marquez.
- Set custom sidebars for individual posts and pages or by category, post-type, or archive.
- Create new sidebars without confusing settings.
- Integrates with WordPress core Widgets menu.
There are two ways of installing the plugin:
- Download the plugin, extract the zip file.
- Upload the
custom-sidebarsfolder to your/wp-content/plugins/directory. - Active the plugin in the plugin menu panel in your administration area.
From inside your WordPress installation, in the plugin section.
- Search for custom sidebars plugin.
- Download it and then active it.
Once you have the plugin activated you will find all new features inside your «Widgets» screen! There you will be able to create and manage your own sidebars.
This plugin requires your theme to have widget areas enabled, if you don’t have widget areas enabled you probably need to use a different theme that does!
You have a sidebar box when editing a entry. Also you can define default sidebars for different posts and archives.
You can create all the sidebars you want, but you need some sidebars of your theme to be replaced by the ones that you have created. You have to select which sidebars from your theme are suitable to be replaced in the Custom Sidebars settings page and you will have them available to switch.
You are probably using a theme that doesn’t load dynamic sidebars properly or doesn’t use the wp_head() function in its header.
 The plugin replaces the sidebars inside that function, and many other plugins hook there, so it is more than recommended to use it.
The plugin replaces the sidebars inside that function, and many other plugins hook there, so it is more than recommended to use it.Any user that can switch themes, can create sidebars. Switch_themes is the capability needed to manage widgets, so if you can’t edit widgets you can’t create custom sidebars. There are some plugins to give capabilities to the roles, so you can make your author be able to create the sidebars. Try User role editor
Can I use the plugin in commercial projects?
Custom Sidebars has the same license as WordPress, so you can use it wherever you want for free. Yay!
I installed, activated and it crashed the site. POS
If it works, it would be a great plugin however I encountered two major issues. — When entering existing categories, the plugin cannot find them. they will not show up in the list. — When setting the filter on what page & categorie to show the sidebar, it will ignore these filter settings and will replace the sidebar everywhere.
It was good, but suddenly I cannot see/access the widgets because of ads. I installed the advertised items, but now it is just blank where the ads were.
Easy setup and desired result. WebFactory — THANK YOU!!!
Custom sidebars is great plugin, but I got a notice that «Custom Sidebars plugin is NOT compatible with the new widgets edit screen (powered by Gutenberg). Install the official Classic Widgets plugin if you want to continue using it» when I update WordPress 5.8 version. Does anyone also have this notice? and is there any effect? I use Flatsome Theme, and everything still looks good.
This is a really perfect tool. Works without any problems didn’t have any installation or configuration problems.
Посмотреть все 1 027 отзывов
«Custom Sidebars — Dynamic Sidebar Widget Area Manager» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- WebFactory
«Custom Sidebars — Dynamic Sidebar Widget Area Manager» переведён на 8 языков.
Перевести «Custom Sidebars — Dynamic Sidebar Widget Area Manager» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
3.36
- 2022-11-26
- Minor security fixes
3.35
- 2022-01-11
- Improved the classic widgets screen detection — «Classic Widgets» plugin is no longer necessary if you add appropriate filters via some other plugin or theme
3.32
- 2021-07-18
- Added notice for WP 5.8
3.31
- 2021-01-30
- Minor fixes
- Added action link to plugins table
3.3
- 2021-01-13
- Minor fixes
- WebFactory took over development
3.2.4
- Added deprecation notice
3.2.3
- Added «custom_sidebars_allowed_pages_array» filter to allow pages where Custom Sidebars can be loaded.

- Fixed problem with double function declaration when Gutenberg is in use.
- Removed «Sidebar Location» from build-in/theme sidebars to avoid misunderstandings.
- Updated «WPMU Dev code library» to version 3.1.0.
3.2.2
- Fixed a unclosed A tag.
3.2.1
- Fixed a problem with sidebar replacement on front page.
3.2.0
- Added ability show/hide widgets depend on screen size, using CSS media queries.
- Added integration with «WP Multilang» — now you can choose a sidebar to depend on «WP Multilang» language.
- Allow using categories and tags for pages.
- Improved plugin initialization now, plugin classes are loaded only on necessary admin pages.
- Improved UX for Custom Sidebars Metabox on special pages: «Front Page», «Blog Page» and «WooCommerce Shop Page».
- Updated «WPMU Dev code library» to version 3.0.9.
3.1.6
- Fixed an export problem on PHP 5.
 2, json_encode() have only one parameter.
2, json_encode() have only one parameter.
3.1.5
- Fixed a problem with saving an entry sidebars replacement.
- Added ability to allow change sidebars by an entry author.
3.1.4
- Fixed a problem with widgets display on IE11.
- Handle custom taxonomies.
- Updated «WPMU Dev code library» to version 3.0.6.
3.1.3
- Added version to scripts, to avoid browser cache problem.
- Fixed problems with widgets alignment on mobiles.
- Improved custom sidebar edit modal, now it remembers «Advanced Edit» status.
- Load JavaScript templates only on the widgets page.
3.1.2
- Added integration with Polylang — now you can choose sidebar depend on Polylang language.
- Added integration with WPML — now you can choose sidebar depend on WPML language.
- Added check to avoid warnings when user delete term which is assigned to «Sidebar Location».
- Updated «WPMU Dev code library» to version 3.
 0.5.
0.5.
3.1.1
- Improved assets directories.
- Improved widgets on very small screens.
- Fixed bulk edit problem with resetting sidebars.
- Fixed few notices on import screen.
3.1.0
- Added a quick and a bulk edit to custom post types.
- Added nonce check for set location, import & export actions to avoid CSRF vulnerability.
- Fixed a problem with getting sidebars settings for nested pages with more than 2 levels.
- Fixed a problem with widget visibility on taxonomy archive page.
- Fixed a typo on Import/Export screen.
3.0.9
- Added ability to turn off «Custom Sidebars» for certain roles.
- Fixed a problem with a category, category archive, and post in category replacement.
- Fixed a problem with removed «Category Archive» from «For Archives» options.
- Fixed build in taxonomies problem on «Sidebar Location» edit window.
3.0.8.1
- Fixed CSRF vulnerability.
 Props for qasuar.
Props for qasuar.
3.0.8
- Added bulk sidebars edit.
- Fixed category archive and entry in category replaceable.
- Visibility of «Custom Explain» link is limited only to front-end.
3.0.7.1
- Fixed visibility of Custom Explain — now it is visible only for administrators.
3.0.7
- Added ability to replace sidebars for category archive.
- Added ability to replace sidebars for custom taxonomy archive.
- Added ability to turn on Custom Sidebars Explain mode from Admin Bar.
- Fixed a replacement problem on 404 pages.
- Improved «Sidebar Location» popup — added a message when we do not have any replaceable sidebar.
- Refactored «Column Sidebars» on post list screen.
3.0.6
- Added width to «Custom Sidebars» column on entries list screen to avoid uncontrolled column width.
- Added ability to add new sidebar using the only keyboard, after you fill name just push enter to move to the description field.
 Hit enter on description field to add a new sidebar.
Hit enter on description field to add a new sidebar. - Fixed «WPMUDEV Frash» message for pro version.
3.0.5
- Improved columns display on post list screen — now «Custom Sidebars» column is hidden by default.
- Prevent to load assets on front-end.
- Updated «WPMU Dev code library» to version 3.0.4.
- Fixed a CSS glitch on media library.
- Fixed a JavaScript conflicting with CiviCRM plugin.
- Fixed a problem with taxonomies.
3.0.4
- Improved «Create a custom sidebar to get started.» box.
- Upgraded «WPMU Dev code library» to version 3.0.3.
- Fixed a problem with empty taxonomies, now we can see all taxonomies, including empty.
- Fixed fetching posts.
- Fixed a problem on the Customizer page — removed clone option.
- Fixed Widgets Screen for Right to Left languages.
3.0.3
- Removed WP Checkup banner.
3.0.2
- Fixed compatibility issue with uBlock Origin and AdBlock Plus.

- Fixed getting started box not appearing.
3.0.1.0
- Added the «Create custom sidebar to get started.» box.
- Fixed a problem with the link to disable accessibility mode.
- Fixed UX problem with «plus» icon on visibility options.
- Show advertising for «WP Checkup» in the whole admin area.
3.0.0.1
- Fixed a problem with
wp_enqueue_script()which was called too early. - Fixed a problem with advertising, which should stay close when you close it.
3.0.0.0
- Fixed a conflicting with other plugins.
- Improved functionality, free and pro versions have now the same functionality. The only difference is that the free version includes ads.
2.1.2.0
- Fixed a problem with empty selectors.
- Remove unnecessary HTTP header — it is only needed when we run cs-explains.
- Update Dash notice.
2.1.1.9
- Fixed export problem, when two or more widget has the same name.

- Fixed problem with import widgets created before Custom Sidebars plugin was installed.
- Fixed problem with sidebars on Front Page.
2.1.1.8
- Added support and widgets links on the plugins page.
- Fixed export problem, when two or more widget has the same name.
- Fixed few «Undefined index» warnings.
- Improved import preview screen.
- Improved RTL languages on widgets screen.
2.1.1.7
- Rollback last change with front page.
2.1.1.6
- Fixed a bug when we try to use to get property of non-object in «maybe_display_widget()».
- If front page is a page, then we have now the same rules like we have on on page.
2.1.1.5
- Added new filter «cs_replace_post_type» to filter post type inside function «determine_replacement()».
2.1.1.4
- Fixed problem with sorting and filtering.
2.1.1.3
- Added check if there the function
mb_strtolower().
2.1.1.2
- Sidebars are now sorted by name.
2.1.1.1
- Fixed a problem with unclickable items on widgets admin screen.
2.1.1.0
- Fixed undefined index in Sidebars Editor.
2.1.0.9
- Fixed issue with broken link icon for cloned widgets.
2.1.0.8
- Small improvements in the admin UI: Better scrolling, fix JavaScript errors and PHP notices.
- Update third party libraries.
- Small improvements in code.
2.1.0.4
- Fix missing text-domain in translation.
2.1.0.3
- Fix incompatibility with PopUp plugin.
2.1.0.2
- Close possible security hole (XSS vulnerability).
2.1.0.1
- Fix incompatibility with PopUp plugin.
2.1.0.0
- Fixed: Sidebars could not be created on certain webserver setups.
2.0.9.9
- Fixed: Minified CSS files included now.

2.0.9.8
- Better: Add context-guide how to changes settings for static front-page.
2.0.9.7
- New: Assign a Sidebar to 404 pages via the Sidebar Location dialog.
2.0.9.6
- Fixed: In some browsers the «Add sidebar» popup was partially hidden.
- Fixed: Sometimes the dropdown list of a multiselect list stayed open.
- Fixed: Plugin now correctly loads the .po files to translate to other languages.
- Some other small improvements.
2.0.9.4
- Fixed: For some users the plugin was not loading anymore after updating to 2.0.9.1.
2.0.9.3
- Fixed: Z-index issue in Dashboard where wide widgets where covered by the main-menu.
- Fixed: Added compatibility for static front-page sidebars with version 2.0.9.
2.0.9.2
- Fixed: Sidebar Locations «Front Page» and «Post Index» now work correctly.
2.0.9.1
- Fixed: Sidebars now support unicode-text in name/description.

- Minor: New debugging output that explains why a sidebar/widget is displayed.
2.0.9
- Fixed: Fixed issue with WP sidebar chooser right after creating a new sidebar.
- Fixed: Fixed various issues when flagging a sidebar s replaceable.
- Fixed: Plugin will not load in accessibility mode but display a notice instead.
- Minor fix: Make code compatible with PHP 5.2.4.
- Minor fix: Slight improvement of AJAX stability.
- Minor fix: Plugin now requires capability «edit_theme_options».
2.0.8
- Fixed: Fixed issue with settings not being saved correctly.
2.0.7
- Fixed: Fixed issue with some people losing some sidebar settings after update.
2.0.6.1
- Minor fix: Use WordPress core functions to get URL to JavaScript files.
- Minor fix: Refactor function name to avoid misunderstandings.
2.0.5
- Fixed: Meta box in post editor did show missing sidebars (e.
 g. after switching the theme).
g. after switching the theme). - Fixed: PHP warning about strict standards.
2.0.3
- Fixed: JavaScript errors on Windows servers are fixed.
2.0.2
- Fixed: Dashboard notification is now removed when clicking «dismiss».
2.0.1
- PHP 5.2 compatibility layer.
2.0
- Complete UI redesign!
- Many small bugfixes.
1.6
- Added: WordPress filter «cs_sidebar_params» is called before a custom sidebar is registered.
- Added: Add setting «CUSTOM_SIDEBAR_DISABLE_METABOXES» in wp-config.php to remove custom-sidebar meta boxes.
1.5
- Added: Custom sidebars now works with BuddyPress pages.
1.4
- Fixed: Individual post sidebar selection when default sidebars for single posts are defined.
- Fixed: Category sidebars sorting.
- Added: WP 3.8 new admin design (MP6) support.
1.3.1
- Fixed: Absolute paths that leaded to the outdated browser error.

- Fixed: Stripped slashes for the pre/post widget/title fields.
1.3
- Fixed: A lot of warnings with the PHP debug mode on.
- Improved: Styles to make them compatible with WP 3.6.
- Fixed: Creation of sidebars from the custom sidebars option.
- Fixed: Missing loading icons in the admin area.
- Removed: Donate banner. Thanks to the ones that have be supporting Custom Sidebar so far.
1.2
- Fixed: Searches with no results shows default sidebar.
- Added: RTL support (thanks to Dvir http://foxy.co.il/blog/).
- Improved: Minor enhancements in the interface to adapt it to WordPress 3.x.
- Fixed: Slashes are added to the attributes of before and after title/widget.
1.1
- Fixed: Where lightbox not showing for everybody (Thanks to Robert Utnehmer).
- Added: Default sidebar for search results pages.
- Added: Default sidebar for date archives.
- Added: Default sidebar for Uncategorized posts.

1.0
- Fixed: Special characters make sidebars undeletable.
- Added: Child/parent pages support.
- Improved interface to handle hundreds of sidebars easily.
- Added: Ajax support for creating an editing sidebars from the widget page.
0.8.2
- Fixed: Problems with Spanish translation.
- Fixed: Some CSS issues with WordPress 3.3.
0.8.1
- Fixed: You can assign sidebars to your pages again.
0.8
- Fixed: Category hierarchy is now handled properly by the custom sidebars plugin.
- Added: Sidebars can be set for every custom post type post individually.
- Improved the way it replace the sidebars.
- Improved some text and messages in the back-end.
0.7.1
- Fixed: Now the plugin works with themes like Thesis that don’t use the the_header hook. Changed the hook where execute the replacement code to wp_head.
- Fixed: When a second sidebar is replaced with the originally first sidebar, it is replaced by the first sidebar replacement instead.

0.7
- Fixed: Bulk and Quick editing posts and pages reset their custom sidebars.
- Changed capability needed to switch_themes, and improved capability management.
0.6
- New interface, more user friendly.
- Added the possibility of customize the main blog page sidebars.
- Added the sidebars by category, so now you can personalize all the post that belongs to a category easily in a hierarchical way.
- Added the possibility of customize the authors page sidebars.
- Added the possibility of customize the tags page sidebars.
- Added, now it is possible to edit the sidebars names, as well as the pre-widget, post-widget, pre-title, post-title for a sidebar.
- Added the possibility of customize the sidebars of posts list by category or post-type.
0.5
- Fixed a bug that didn’t allow to create new bars when every previous bars were deleted.
- Fixed a bug introduced in v0.
 4 that did not allow to assign bars per post-types properly.
4 that did not allow to assign bars per post-types properly. - Added an option to remove all the Custom Sidebars data from the database easily.
0.4
- Empty sidebars will now be shown as empty, instead of displaying the theme’s default sidebar.
0.3
- PHP 4 Compatible (Thanks to Kay Larmer).
- Fixed a bug introduced in v0.2 that did not allow to save the replaceable bars options.
0.2
- Improved security by adding wp_nonces to the forms.
- Added the pt-widget post type to the ignored post types.
- Improved i18n files.
- Fixed screenshots for documentation.
0.1
- Релиз первой версии плагина.
Мета
- Версия: 3.36
- Обновление: 2 недели назад
- Активных установок: 100 000+
- Версия WordPress: 4.6 или выше
- Совместим вплоть до: 6.
 2
2 - Версия PHP: 5.6 или выше
- Языки:
Dutch, English (UK), English (US), German, Japanese, Polish, Spanish (Ecuador), Spanish (Spain) и Spanish (Venezuela).
Перевести на ваш язык
- Метки:
custom sidebardynamic widgetssidebarwidget
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 902
- 4 звезды 52
- 3 звезды 10
- 2 звезды 15
- 1 звезда 48
Войдите, чтобы оставить отзыв.
Участники
- WebFactory
Поддержка
Решено проблем за последние 2 месяца:
0 из 5
Перейти в форум поддержки
Какие элементы для блога нужно включить в сайдбар в WordPress
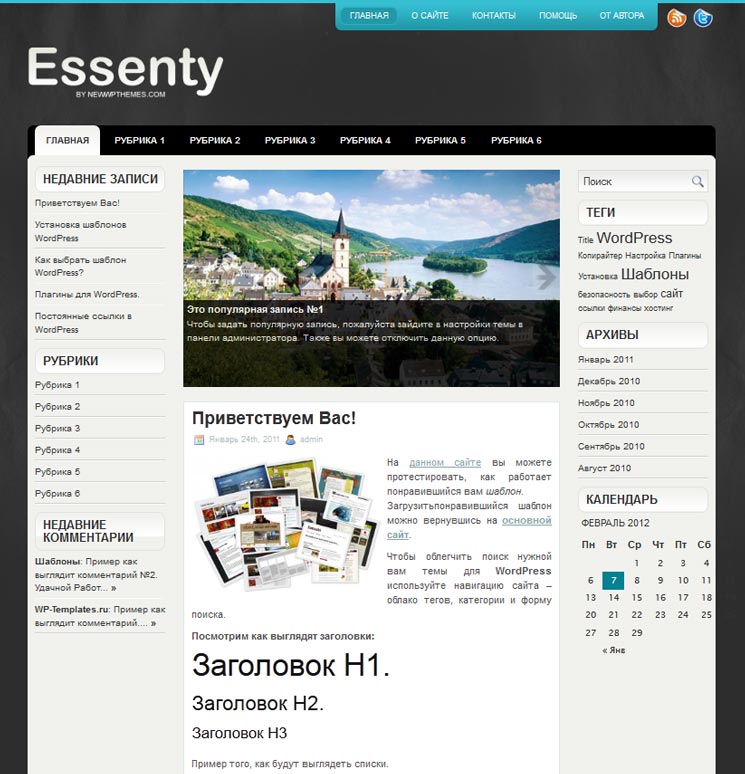
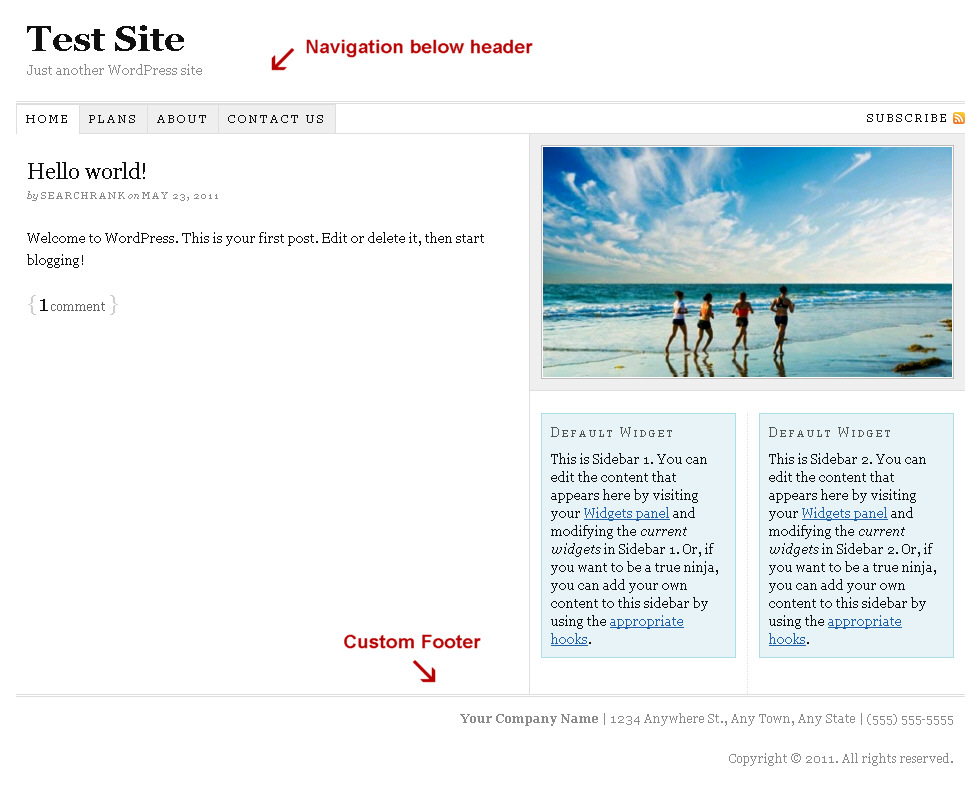
Сайдбар, или боковая панель, — это пространство страницы рядом с вашим контентом. На большинстве сайтов и блогов эту панель располагают справа — так она заметна, но при этом не мешает изучать основную информацию страницы.
На большинстве сайтов и блогов эту панель располагают справа — так она заметна, но при этом не мешает изучать основную информацию страницы.
Обычно в сайдбаре вы можете увидеть формы подписки, ссылки на популярные статьи или улыбчивое лицо Нила Пателя, которое снится мне ночами в кошмарах.
Нужен ли сайдбар в WordPress вашему блогу?
Для начала проясню, почему я говорю именно про WordPress. Это самая популярная платформа для ведения блогов. В ней легко писать, оптимизировать и публиковать статьи. Любые изменения (в том числе и для сайдбаров) можно сделать просто с помощью плагинов – их уже более 52 000, представляете?
Нужен ли вам сайдбар? Единого мнения на этот счет нет. Самый главный довод в пользу сайдбара — он всегда на виду. Это пространство можно использовать, чтобы предлагать читателям свои продукты, подписку на блог или полезные материалы. А можно засунуть туда свое улыбчивое лицо – как Нил Патель!
Конечно, всю эту информацию можно расположить и в конце поста. Но большинство читателей могут туда просто не добраться. А сайдбар они точно увидят. Кстати, я уже писала о том, что можно сделать, чтобы ваш пост точно дочитали до конца.
Но большинство читателей могут туда просто не добраться. А сайдбар они точно увидят. Кстати, я уже писала о том, что можно сделать, чтобы ваш пост точно дочитали до конца.
В Учебке мы решились на эксперимент. Без сайдбара дизайн блога получился чище, без шума. А все формы и предложения мы просто упрятали вниз страницы. Да, мы отважные.
Но если вы выбрали вариант с сайдбаром, эта статья для вас. Я расскажу об элементах, которые пригодятся вашему блогу, и посоветую классные плагины.
Что нужно включить в сайдбар в WordPress
Итак, давайте пройдемся по обязательным пунктам хорошего сайдбара.
1.Поиск по блогу
Когда вы работаете по контент-плану и регулярно выпускаете посты, в блоге постепенно скапливается масса разнообразных материалов. Да что там, я работаю с блогами и частенько забываю, как называлась та статья, ну где еще рассказывали вот об этом, и написал ее какой-то известный автор (например, я).
Вот и читатель блога не хочет вспоминать, что к чему. Поэтому не заставляйте никого блуждать по блогу, просто сделайте небольшое окно с кнопкой поиска. Склеротики вроде меня будут вам безмерно благодарны.
Поэтому не заставляйте никого блуждать по блогу, просто сделайте небольшое окно с кнопкой поиска. Склеротики вроде меня будут вам безмерно благодарны.
У WordPress есть свой поиск, но его можно улучшить плагинами. Например, Better Search или Relevanssi.
2. Форма подписки
Чем больше у вас форм подписки, тем больше вероятность, что одна из них зацепит читателя, и он поделится с вами контактами. Конечно, это не значит, что нужно превращать блог в выставку форм. Просто расположите одну форму подписки ближе к верху сайдбара.
Полезный совет: добавьте в форму лид-магнит. По нашему опыту такие формы лучше всего увеличивают базу подписчиков. Моя коллега Настя написала классную статью о том, как работают лид-магниты (в статье целая куча полезных раздаток и отсылки к Гарри Поттеру).
Для лид-форм мы обычно используем MailMunch, также можно попробовать Ninja Forms.
3. Призыв к действию
Если на целевых страницах призыв в сайдбаре только мешает пользователю и отвлекает внимание, то в блоге это самый быстрый способ нагреть лида. Естественно здесь не обязательно размещать именно призыв к покупке вашего продукта. Мы же все-таки инбаунд-маркетингом занимаемся, а не прямыми продажами.
Естественно здесь не обязательно размещать именно призыв к покупке вашего продукта. Мы же все-таки инбаунд-маркетингом занимаемся, а не прямыми продажами.
Поставьте в сайдбар предложение попробовать продукт в демо-режиме за подписку. Так вы получите еще одного заинтересованного читателя, а у него будет возможность познакомиться с продуктом поближе. Даже если он сразу ничего не купит, вы уже можете общаться с ним рассылками и постепенно довести его до покупки.
Лучше всего призывает к действию мое лицо.
Кстати, еще вы можете поставить здесь ссылку на целевую страницу. А еще лучше — на целевую страницу с лид-магнитом.
Удобно настраивать эти виджеты через плагин SiteOrigin Сборник Виджетов. Кстати, в нем еще много полезных функций для сайдбаров.
4. Подборки статей
Сайдбар — отличное место, чтобы показать читателю самые популярные статьи в блоге. Это полезно и для вас: так понятнее, какие темы больше всего интересны людям. Ведь эти материалы потом можно переупаковать и использовать как лид-магниты.
Ведь эти материалы потом можно переупаковать и использовать как лид-магниты.
Кроме подборки популярных статей вы можете показывать и последние записи блога. Эта опция удобна для тех, кто пришел по прямой ссылке, и не видел главную страницу блога. Сразу из сайдбара читатель сможет перейти к свежим записям. Вы сэкономите человеку время, а он увеличит вам просмотры страниц.
Используйте плагин WordPress Popular Posts для популярных постов и плагин Recent Posts Widget Extended для свежих.
5. Ссылки на соцсети
Добавьте в сайдбар контакты в соцсетях. Лучше, если это будут не просто ссылки на группы или паблики, а фрагмент ленты с последними новостями.
Но это будет работать на вас только в том случае, если вы действительно занимаетесь группой, а не просто репостите статьи из блога. А если не знаете, с чего начать, советую почитать статью моего коллеги Александра о том, как делать классный контент для соцсетей.
Настроить ленту для Facebook вы можете через плагин Easy Facebook Feed.
6. Рубрики и метки
Как и поиск, рубрики и метки нужны, чтобы посетителям было проще ориентироваться в блоге. Например, если читателю интересен только один раздел ваших статей, он сможет легко перейти к нему, не открывая статью нужной рубрики. Та же система и с метками.
Плагинов для этих целей много, попробуйте, к примеру, NS Category Widget или Multicolumn Category Widget.
Итак, среди всего разнообразия виджетов для сайдбара блога я советую вам разместить:
- поиск;
- форму подписки;
- призыв к какому-нибудь действию;
- подборку популярных или свежих статей;
- ссылки на соцсети;
- рубрики и метки блога.
Какие виджеты в сайдбаре блога используете вы? Может, я что-то упустила? Напишите комментарий, давайте обсуждать!
Добавление боковой панели с помощью редактора сайта — поддержка WordPress.com
Многие веб-сайты, особенно блоги, имеют боковую панель для отображения дополнительной информации, такой как изображение, текст «Обо мне», ссылки на другие сообщения, профили в социальных сетях и многое другое. .
.
В этом руководстве показано, как добавить боковую панель с помощью редактора сайта. Чтобы использовать метод, описанный в этом руководстве, на вашем сайте должна использоваться тема, поддерживающая Редактор сайта.
В этом руководстве
Как правило, элемент боковой панели можно добавить с помощью блока «Столбцы» с макетом 70/30, где меньший столбец будет боковой панелью.
Редактировать шаблон
Существуют шаблоны, которые по умолчанию используются для разных типов страниц. Например, если вы хотите, чтобы все ваши сообщения отображали боковую панель, вы отредактируете свой шаблон Single Post . Если вы хотите, чтобы боковая панель отображалась на всех ваших страницах, отредактируйте шаблон Страница . Когда вы редактируете шаблон, макет применяется ко всем страницам и сообщениям, которые уже используют этот шаблон.
Если вы хотите создать особый шаблон, который можно применить только к выбранным вами страницам или сообщениям, вы можете отредактировать Пустой шаблон . Шаблон Blank — это тот, который мы собираемся использовать в следующих шагах. Но эти шаги применимы к любому шаблону, который вы редактируете.
Шаблон Blank — это тот, который мы собираемся использовать в следующих шагах. Но эти шаги применимы к любому шаблону, который вы редактируете.
💡
Вы можете создать новый шаблон в редакторе страниц/сообщений в разделе Template: боковой панели страницы/сообщения. Новый шаблон будет доступен для редактирования в Редакторе сайта → Шаблоны .
- Перейти к Внешний вид → Редактор сайта .
- Щелкните значок своего сайта в верхнем левом углу и выберите в меню Шаблоны .
- Выберите пустой шаблон.
- Нажмите кнопку + средство вставки блоков и вставьте блок столбцов.
- Установите двухколоночный макет и выберите 70/30.
Добавить заполнители содержимого
- В меньшем столбце добавьте любые блоки на боковую панель, которые вы хотите иметь.
- В большую колонку добавьте Post Content блок .
 Это будет динамически отображать содержимое страницы (или сообщения), к которому вы позже примените пустой шаблон.
Это будет динамически отображать содержимое страницы (или сообщения), к которому вы позже примените пустой шаблон. - Щелкните Сохранить .
Шаблон Пустой (или любой шаблон, который вы редактируете) уже может иметь замещающее содержимое по умолчанию. Поэтому, как только вы добавите свои столбцы, вы захотите переместить содержимое заполнителя в столбцы.
Применить шаблон
- Перейти на страниц или сообщений , в зависимости от типа контента, который вы хотите отредактировать
- Щелкните заголовок страницы или публикации, к которой вы хотите применить шаблон боковой панели.
- В настройках страницы/сообщения справа найдите параметр Template . Выберите здесь шаблон Blank .
Теперь на любой странице или сообщении, использующем шаблон Blank , будет отображаться боковая панель рядом с содержимым этой страницы или сообщения.
Изменения автоматически применяются к любым существующим страницам/сообщениям с использованием отредактированного вами шаблона.
Шаблон Index отображает список ваших сообщений. Шаблон Archive — это то, что показывает сообщения с определенной категорией или тегом. При добавлении боковой панели к любому из этих шаблонов боковая панель появится на страницах ваших сообщений, а также на страницах категорий и тегов.
Редактировать шаблон
- Перейти к Внешний вид → Редактор сайта .
- Щелкните значок своего сайта в верхнем левом углу и выберите в меню Шаблоны .
- Выберите шаблон Index или Archive .
- Выберите блок цикла запросов в представлении списка и преобразуйте его в блок столбцов.
- Установите для блока Columns два столбца в настройках блока Columns.
- Используя Представление списка , выберите каждый столбец и установите один на 70%, а другой на 30%.

Добавить заполнители содержимого
- В меньшем столбце щелкните значок + средство вставки блоков , чтобы добавить любые блоки на боковую панель, которые вы хотите иметь.
- Щелкните Сохранить .
Смотреть видео
Аналогичным образом вы можете следовать этому процессу с другими шаблонами, такими как страница , главная страница, одно сообщение, 404, или Search.
Чтобы создать повторно используемый компонент боковой панели, мы рекомендуем сохранить его как блок части шаблона, чтобы вы могли легко добавить готовую боковую панель позже вместо создания боковой панели с нуля для каждого шаблона.
Как создать пользовательскую боковую панель WordPress (и зачем она вам)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Большинство сайтов перестраховываются, когда дело доходит до навигации. Разработчики и дизайнеры установят панель навигации в верхней части каждой страницы, добавят несколько ссылок на основные разделы и на этом закончат работу. Тем не менее, нет необходимости ограничивать себя одной структурой навигации WordPress, особенно если у вас есть возможность встряхнуться, создав собственную пользовательскую боковую панель WordPress.
Разработчики и дизайнеры установят панель навигации в верхней части каждой страницы, добавят несколько ссылок на основные разделы и на этом закончат работу. Тем не менее, нет необходимости ограничивать себя одной структурой навигации WordPress, особенно если у вас есть возможность встряхнуться, создав собственную пользовательскую боковую панель WordPress.
Использование пользовательской боковой панели позволит вам попробовать другой вид вашего сайта. Он также может предоставить вам интересный способ реализации новых функций, таких как добавление пользовательских элементов или рекламных объявлений для отдельных страниц и отображение ваших самых популярных сообщений. Кроме того, вы получаете доступ к большему пространству, чем может предоставить обычная верхняя панель навигации.
В этой статье мы обсудим, почему вам следует подумать об использовании пользовательской боковой панели WordPress, и научим вас, как настроить ее с помощью бесплатного плагина Custom Sidebars. Давайте начнем!
Давайте начнем!
Почему вам следует рассмотреть возможность использования пользовательской боковой панели WordPress
Пробовать новую структуру навигации нужно не только со стилем, но и с функциональностью. В конце концов, основная цель инструмента навигации – упростить жизнь пользователей.
Тема электронной коммерции ShopIsle отличается простой и практичной боковой панелью.
Старая обычная панель навигации в верхней части веб-сайта будет работать во многих случаях, но иногда лучшим выбором может быть пользовательская боковая панель. На это есть несколько причин, в том числе: 9.0003
- Вы можете использовать пользовательские виджеты на определенных страницах. Боковые панели WordPress позволяют использовать виджеты в качестве элементов. С помощью подходящего плагина (о котором мы расскажем чуть позже) вы можете создавать индивидуальные боковые панели для каждой из ваших страниц. Например, вы можете использовать этот тип меню, чтобы отображать ссылки на ваши самые популярные публикации рядом с вашими последними статьями, или вы можете отображать свои самые последние комментарии, чтобы спровоцировать обсуждение.

- Вы будете выделяться визуально. Верхние навигационные меню в наши дни почти вездесущи. Простая боковая панель поможет вам выделиться среди других сайтов, сделав ваш дизайн более запоминающимся.
- Вы можете добавить персонализацию контента. Настраиваемая боковая панель позволяет отображать навигационные ссылки и другое содержимое, которое более точно соответствует содержимому каждой страницы.
Пользовательские боковые панели также могут улучшить существующую навигацию
Тем не менее, не каждый веб-сайт должен отказаться от условностей и выбрать боковую панель. В некоторых случаях ваш дизайн может лучше подходить для традиционного навигационного меню. Тем не менее, настраиваемые боковые панели могут пригодиться, если вам нужно добавить дополнительные функции на ваш сайт. В качестве примера взгляните еще раз на изображение выше, на котором показана тема, использующая боковую панель для добавления виджета поиска, фильтр по цене функция и категории товаров.![]()
Если вы считаете, что на вашем сайте есть определенная страница, которая нуждается в дополнительных функциях, но вы не знаете, где их разместить, добавление этих функций с помощью пользовательской боковой панели может быть разумным выбором. С другой стороны, если вы используете единую традиционную боковую панель на всех своих страницах и не можете придумать какие-либо новые функции, которые можно было бы добавить, чтобы повысить удобство использования вашего сайта, вы можете придерживаться традиционного меню.
По состоянию на , где , чтобы найти боковую панель, в основном это вопрос личного вкуса. Некоторые дизайнеры предпочитают размещать их в левой части страницы, если они содержат элементы, которые могут помочь с навигацией. Для более традиционных боковых панелей вы, вероятно, захотите разместить их справа, поскольку именно этого обычно ожидают пользователи.
После этого давайте сосредоточимся на изучении того, как добавить пользовательскую боковую панель WordPress на ваш сайт.
Как создать пользовательскую боковую панель WordPress (в 2 шага)
В этом уроке мы будем использовать плагин Custom Sidebars. Этот простой инструмент позволяет заменить основную боковую панель WordPress более настраиваемыми параметрами. С его помощью вы сможете создавать несколько новых боковых панелей и назначать их определенным страницам, типам сообщений и категориям (среди прочих опций).
Естественно, существует множество других инструментов для создания пользовательских боковых панелей в WordPress, но немногие из них настолько интуитивно понятны, как этот. На самом деле, мы можем научить вас, как использовать его всего за два шага. Прежде чем мы начнем, не забудьте сначала установить и активировать плагин.
Шаг 1. Создайте свою первую пользовательскую боковую панель WordPress
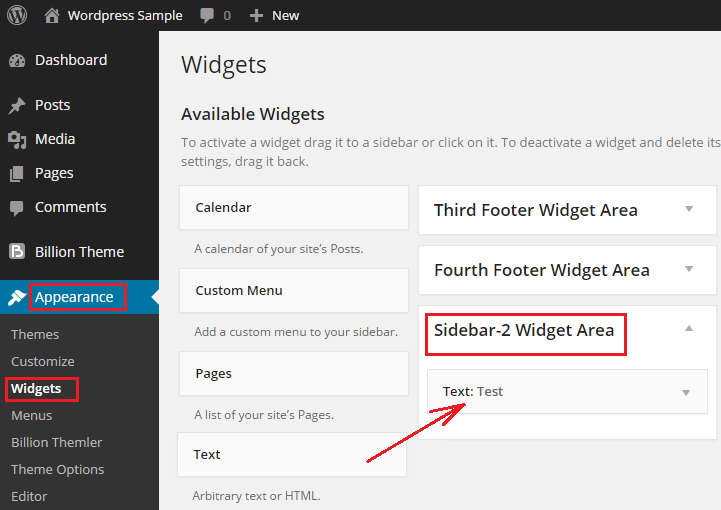
После запуска и запуска плагина вы найдете параметр Создать новую боковую панель в разделе Внешний вид > Виджеты на панели инструментов. Нажмите на нее, и вы сможете выбрать имя и описание для своей пользовательской боковой панели:
Нажмите на нее, и вы сможете выбрать имя и описание для своей пользовательской боковой панели:
Если вы планируете настроить более одной боковой панели, не забудьте выбрать описательное имя, чтобы вы могли запомнить, какая боковая панель какая. Ваше новое дополнение появится под Пользовательские боковые панели раздел.
Теперь все, что вам нужно сделать, это перетащить нужные элементы из столбца Доступные виджеты на новую боковую панель:
Например, мы создали пользовательскую боковую панель с именем Боковая панель архивов и перетащили в нее виджеты Архивы и Последние сообщения :
Если вы когда-либо настраивали обычную боковую панель WordPress, вы будете чувствовать себя как дома. Настоящая разница заключается во втором шаге. Стоит отметить, что пользовательские боковые панели не добавляют никаких новых опций виджета в WordPress. Если вы хотите попробовать новые элементы, вам нужно изучить другие варианты.
Шаг 2. Укажите расположение новой боковой панели
Когда вы создаете новую пользовательскую боковую панель, она не будет отображаться на вашем внешнем интерфейсе, пока вы не укажете подключаемому модулю, куда она должна идти. Для этого вернитесь в раздел Custom Sidebars в разделе Appearance > Widgets . Найдите боковую панель, которую хотите добавить на свой сайт, и нажмите Расположение боковой панели :
.На следующем экране у вас будет возможность выбрать из обширного списка критериев, включая параметры боковой панели и нижнего колонтитула. Например, выбрав В качестве боковой панели для выбранных категорий Параметр позволит вам выбрать категории, в которых вы хотите, чтобы боковая панель отображалась:
После выбора критериев не забудьте сохранить изменения, и все будет готово.
С другой стороны, если вы хотите добавить пользовательскую боковую панель к определенному сообщению или странице, вам нужно будет отредактировать эту конкретную страницу. Когда плагин включен, в редакторе WordPress для ваших новых и существующих сообщений появится новый виджет Sidebars :
Когда плагин включен, в редакторе WordPress для ваших новых и существующих сообщений появится новый виджет Sidebars :
Все, что вам нужно сделать здесь, это выбрать пользовательские боковые панели, которые вы хотите для доступных местоположений. Если вы хотите использовать один параметр, просто оставьте остальные пустыми, и вместо этого WordPress будет использовать ваши настройки по умолчанию.
Заключение
Нет необходимости повторно использовать одну и ту же структуру боковой панели для всего вашего контента, особенно когда WordPress предлагает множество альтернатив. Создание пользовательской боковой панели может позволить вам встряхнуть дизайн вашего сайта и добавить уникальные элементы в зависимости от того, какую страницу просматривают ваши пользователи. Кроме того, это может упростить навигацию по вашему сайту, что всегда желательно.
Лучше всего то, что настройка пользовательской боковой панели WordPress не должна быть сложной, особенно если вы используете плагин Custom Sidebars.