25 потрясающих шорткодов и плагинов для построения страниц для WordPress
Часто премиальные темы WordPress содержат всевозможные встроенные шорткоды и конструкторы, но что, если вы когда-нибудь решите сменить тему? Что ж, вы потеряете все возможности своих шорткодов, если вручную не перенесете код в новую тему. Лучшее решение? Используйте плагин! Существует множество отличных плагинов для создания шорткодов и страниц, которые идеально подходят для оживления вашего сайта без риска необходимости переделывать все при переключении тем. Ниже вы найдете хорошее сочетание бесплатных и платных шорткодов и вариантов построения страниц, поэтому обязательно ознакомьтесь с каждым из них!
Отказ от ответственности: WPExplorer является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
Лучшие шорткоды для WordPress
Сначала давайте рассмотрим шорткоды. Эти изящные плагины сделают добавление настраиваемого контента в ваши сообщения и страницы простым и легким занятием. Добавление кнопок, вкладок, переключателей, социальных ссылок и многого другого еще никогда не было таким простым!
Добавление кнопок, вкладок, переключателей, социальных ссылок и многого другого еще никогда не было таким простым!
Простые шорткоды (теперь с поддержкой Visual Composer)
Лучшая технология бесплатных шорткодов, я определенно рекомендую наш собственный плагин Symple Shortcodes, разработанный прямо здесь, в WPExplorer. В нем есть множество шорткодов для кнопок, переключателей, вкладок, выделения и многого другого. Благодаря всем этим параметрам легко создавать индивидуально оформленные записи и страницы независимо от того, какую тему WordPress вы используете. Кроме того, он постоянно обновляется, чтобы отлично работать с последней версией WordPress! Это отличный и абсолютно бесплатный плагин, который вы должны установить сегодня!
Symple Shortcodes предоставляет очень простой пользовательский интерфейс для нажатия и вставки ваших коротких кодов на любую страницу, а также интегрируется с плагином Visual Composer Page Builder (который бесплатно включен в тему Total ), поэтому вы даже можете использовать короткие коды через их систему перетаскивания.
Демо-версия простых шорткодов
Шорткоды Vision
Vision – это плагин WordPress для создания шорткодов премиум-класса, который упрощает добавление полезных шорткодов в любую тему WordPress. Просто вставьте их, чтобы придать индивидуальный вид любой записи или странице WordPress.
Плагин интегрируется с TinyMCE, поэтому его легко находить и использовать короткие коды. Просто щелкните значок шорткода, чтобы открыть раскрывающийся список всех ваших параметров. Просто щелкните по одному из них, чтобы открыть окно быстрой вставки, в котором вы можете подтвердить свой выбор для шорткодов (которые могут включать пользовательские цвета, текст или значки). Это так просто. С помощью шорткодов Vision любой может создавать персонализированные страницы с ценами, страницы о нас, публикации и многое другое.
Vision включает в себя мощные шорткоды для следующих элементов сообщений и страниц: аккордеоны, кнопки, сообщения в блогах, столбцы, поля содержимого, разделители, буквицы, кодировщики электронной почты, выделение, значки, уведомления, таблицы цен, цитаты, значки социальных сетей, вкладки, отзывы и стили текста. Кроме того, у каждого из них есть полезные опции, позволяющие убедиться, что добавляемые вами шорткоды соответствуют используемой вами теме. С помощью этих шорткодов на вашем сайте вы можете создать практически любую публикацию на странице, которая вам нужна для вашего блога или бизнеса.
Кроме того, у каждого из них есть полезные опции, позволяющие убедиться, что добавляемые вами шорткоды соответствуют используемой вами теме. С помощью этих шорткодов на вашем сайте вы можете создать практически любую публикацию на странице, которая вам нужна для вашего блога или бизнеса.
Другие функции плагина включают в себя несколько пакетов значков социальных сетей, поддержку адаптивного макета, облегченное кодирование и многое другое. Ознакомьтесь с дополнительными функциями плагина ниже и взгляните на страницу плагина и предварительный просмотр, чтобы увидеть, как короткие коды могут выглядеть на вашем веб-сайте.
Шорткоды Pro
Shortcodes Pro – это бесплатный и простой плагин для коротких кодов, доступный на WordPress.org. Плагин позволяет легко создавать шорткоды, добавлять кнопки расширенного редактора TinyMCE для ваших шорткодов, чтобы вставлять их в ваши сообщения, и быстрые теги в панели администратора. Это отличный плагин, и, поскольку он бесплатный, нет никаких причин не использовать его.
Шорткоды GT
GT Shortcodes – это простой в использовании плагин для создания коротких кодов. Благодаря всем параметрам, вариациям, стилям, цветам и многому другому шорткоду доступно множество возможностей для шорткода. GT также адаптивен, поэтому, когда вы вставляете цитаты, значки, диаграммы, карты Google, основные моменты, рекламные баннеры или любой другой шорткод, он адаптируется к остальной части вашей темы WordPress.
Шорткоды Ultimate
Shortcodes Ultimate – это бесплатный плагин коротких кодов с более чем 30 готовыми короткими кодами. Просто установите и начните их использовать! Это отличный бесплатный плагин с множеством полезных шорткодов для полей, кнопок, вкладок и т.д., А также специальные шорткоды для добавления слайдера nivo, карусели или настраиваемой галереи.
Стили с короткими кодами
Styles with Shortcodes – отличный плагин премиум-класса. Этот плагин содержит более 100 шорткодов (включая кнопки, цитаты, социальные закладки / публикации, окна предупреждений и т. д. ), А также генератор шорткодов. Плагин имеет встроенный лайтбокс, поддержку пользовательского типа сообщений и инструмент для вставки шорткода. Это отличный плагин для тех, кто не знает CSS / PHP / Java, но хочет использовать собственные параметры стиля.
д. ), А также генератор шорткодов. Плагин имеет встроенный лайтбокс, поддержку пользовательского типа сообщений и инструмент для вставки шорткода. Это отличный плагин для тех, кто не знает CSS / PHP / Java, но хочет использовать собственные параметры стиля.
Шорткоды Zilla
Плагин ZillaShortcode от ThemeZilla – отличный бесплатный плагин для коротких кодов. Находясь в визуальном редакторе, все, что вам нужно сделать, это щелкнуть значок «z», чтобы открыть список из множества шорткодов для вставки на вашу страницу или публикацию. Этот плагин включает в себя множество полезных шорткодов и совместим с любой темой.
Шорткоды WordPress
У WordPress Shortcodes более 100 тысяч пользователей по всему миру, и не зря. Этот красивый и бесплатный плагин WordPress включает в себя множество полезных шорткодов для предупреждений, визиток, кнопок и многого другого. Кроме того, легко добавлять шорткоды с помощью лайтбокса редактора шорткодов, который позволяет вам добавлять контент или выбирать шорткоды (путем добавления параметров) перед их вставкой.
Интенсивные шорткоды
Плагин Intense Shortcodes включает в себя более 100 коротких кодов, позволяющих без труда добавлять мощные функциональные возможности и стильные элементы дизайна на ваш веб-сайт – такие, которые действительно впечатляют клиентов и впечатляют аудиторию! Вот некоторые из моих любимых коротких кодов, которые плагин поддерживает оповещения, кнопки, диаграммы, вкладки контента, счетчики, купоны, таблицы данных, буквицы, документы Google, каменную кладку, таблицы цен, кнопки социальных сетей и многое другое!
Вы также можете добавить стильную CSS-анимацию практически к любым элементам на странице, включая изображения, текст и другие шорткоды. Всего существует более 140 потрясающих анимаций на выбор, и все они выглядят невероятно гладко и стильно. Плагин также поддерживает 16 настраиваемых типов сообщений, что позволяет создавать специализированные веб-сайты в различных нишах. Пользовательские типы сообщений включают книги, клиентов, события, вакансии, музыку, новости, рецепты, членов команды и отзывы.
Однако, пожалуй, самый полезный пользовательский тип публикации – это фрагменты. Используя сниппеты, вы можете создавать повторно используемые блоки контента, которые можно быстро и легко копировать с одной страницы на другую. Фрагменты легко модифицируются, к тому же вы можете вносить изменения в блок контента на уровне всего сайта, редактируя основной фрагмент. Все элементы полностью адаптивны, а также совместимы с популярным плагином Visual Composer.
Коллекция шорткодов Arconix
Arconix – это бесплатный плагин для сбора базовых шорткодов на WordPress.org. Плагин включает 8 шорткодов стилей, 5 шорткодов утилит и поддерживает 5 столбцов. Этот плагин отлично подходит, когда вам просто нужно несколько настраиваемых параметров стиля / утилит, и если вы знаете немного кода, разработчик упростил внесение изменений в CSS этого плагина, если вы можете / хотите.
Быстрые пользовательские шорткоды
С помощью Snippy вы можете создавать собственные шорткоды, содержащие ваш код и файлы HTML, CSS и JavaScript. Загрузите плагин jQuery в свою установку WordPress, создайте быстрый HTML-бит, добавьте его в шорткод, и готово, плагин готов к использованию на вашем веб-сайте.
Загрузите плагин jQuery в свою установку WordPress, создайте быстрый HTML-бит, добавьте его в шорткод, и готово, плагин готов к использованию на вашем веб-сайте.
Загружайте файлы ресурсов, такие как таблицы стилей и плагины JavaScript, ссылайтесь на удаленно размещенные сценарии и стили в CDN, создавайте фрагменты HTML или блоки стилей и объединяйте все эти фрагменты кода в короткие коды. Повторно используйте биты над разными шорткодами и измените один бит, чтобы быстро обновить несколько шорткодов на вашей платформе.
Каждый бит может содержать заполнители. Заполнители – это места во фрагменте кода, которые будут заменены настраиваемым значением. В этом случае заполнители доступны в вашем пользовательском шорткоде как атрибуты. Значения, введенные в атрибуты, затем будут помещены во фрагмент кода в месте расположения заполнителей. Определив значения по умолчанию для ваших заполнителей, ваши шорткоды станут еще более гибкими. Snippy поставляется с набором заполнителей по умолчанию, которые вы можете использовать, например, для доступа к текущему идентификатору страницы, возврата текущего URL-адреса и создания даты завтрашнего дня.
Мастерство шорткода
Shortcode Mastery – это премиальный плагин WordPress Shortcodes Builder и customizer, который имеет уникальный подход к созданию полезных фрагментов кода. Плагин был разработан, чтобы сделать создание шорткодов максимально простым и интуитивно понятным.
Просто используйте плагин для создания, удаления, перечисления, импорта, экспорта и иного управления вашими шорткодами независимо от вашей темы, чтобы вы могли легко перенести их в новые установки WordPress с вашим пакетом шорткодов.
Основной особенностью Shortcode Mastery является механизм шаблонов Twig. Это делает функции PHP доступными в значениях всех полей. Кроме того, плагин включает в себя раздел параметров, в котором вы можете создавать неограниченное количество параметров по умолчанию с текстом или синтаксисом шаблона Twig.
В разделе запроса используется WP Query почти со всеми доступными аргументами запроса. Благодаря этому вы можете создавать неограниченное количество аргументов во время создания таксономических, дат или мета-запросов. А секция цикла делает код повторяемым в цикле, определенном в секции Query.
А секция цикла делает код повторяемым в цикле, определенном в секции Query.
Но как вы используете и настраиваете свои шорткоды? Легко! Просто используйте включенный виджет TinyMCE Customizer на любой странице или в сообщении. С его помощью вы можете быстро и легко настроить созданные вами пользовательские параметры и вставить код в свой редактор публикации / страницы. Кроме того, последняя версия Shortcode Mastery добавлена в коллекцию коротких кодов, чтобы вы могли просматривать, проверять и добавлять короткие коды в свою систему.
Лучшие плагины для WordPress для конструктора страниц
Теперь о конструкторах страниц. Каждый из этих конструкторов страниц или содержимого упрощает создание настраиваемых макетов страниц. Таким образом, если у вашей темы нет нужного вам макета страницы, вы можете просто создать его!
VWPBakery Visual Page Builder для WordPress (входит бесплатно в Total )
WPBakery Visual Builder – это простой в использовании плагин для построения страниц, который позволяет создавать красивые страницы, перетаскивая модули в желаемое место на странице. Плагин также включает в себя «блоки» контента (эквивалент шорткодов) для всего, от карт Google и социальных иконок до аккордеонов и вкладок. Это отличный плагин, построенный на платформе jQuery UI и Twitter Bootstrap, поэтому вы знаете, что у него сильное ядро кода.
Плагин также включает в себя «блоки» контента (эквивалент шорткодов) для всего, от карт Google и социальных иконок до аккордеонов и вкладок. Это отличный плагин, построенный на платформе jQuery UI и Twitter Bootstrap, поэтому вы знаете, что у него сильное ядро кода.
Themify Конструктор страниц
Themify выпустили собственный плагин WordPress для перетаскивания страниц, и он определенно необходим (и если вы планируете использовать тему Themify, плагин уже включен в структуру Themify – ура!). Этот плагин включает в себя отличный предварительный просмотр интерфейса в реальном времени, поэтому вы можете визуально видеть, что вы создаете, когда добавляете элементы страницы.
Элегантные темы Drag & Drop Builder
Elegant Page Builder – это чистый и простой в использовании плагин для создания страниц. Плагин предназначен для работы с любой темой (не только с Elegant Themes). Чтобы добавить модуль в сообщение или страницу, просто перетащите его на холст, настройте параметры и измените размер, растягивая контейнер. Вы также можете легко использовать этот плагин с плагином Elegant Shortcodes для всех ваших дизайнерских потребностей.
Вы также можете легко использовать этот плагин с плагином Elegant Shortcodes для всех ваших дизайнерских потребностей.
Конструктор страниц от SiteOrigin
Конструктор страниц от SiteOrigin – это бесплатный плагин для WordPress, которым пользуются почти 500 тыс. Пользователей (вау!). Этот конструктор использует виджеты, которые можно перетаскивать в адаптивные многоколоночные макеты. Этот плагин работает с уже имеющимися у вас виджетами, а также добавляет некоторые другие, которые вы, вероятно, найдете полезными (галерея, изображения, видео, цикл публикации, кнопка, выноска, список, цены и отзывы).
ZOOM Builder
ZOOM Builder от WPZoom – фантастический плагин для построения страниц, который вы можете использовать для создания пользовательских макетов без необходимости изучать код. Просто используйте конструктор, чтобы перетащить элементы страницы на место. Это так просто. Кроме того, плагин адаптивен, поэтому все ваши пользовательские макеты будут отлично смотреться на любом устройстве.
Редактор контента MotoPress
MotoPress – это плагин для редактора контента WordPress. Этот плагин работает путем замены редактора WordPress по умолчанию при его установке. Таким образом, вы можете использовать все отличные элементы страницы MotoPress для создания пользовательских макетов – либо из серверной части, либо в интерактивном редакторе переднего плана.
Конструктор страниц WR
WR Page Builder – это бесплатный плагин WordPress, который представляет собой простое и гибкое решение для создания страниц, которое использует короткие коды, чтобы упростить создание пользовательских макетов страниц. Конструктор страниц с перетаскиванием имеет множество включенных элементов страницы, но также поддерживает и установленные вами виджеты WordPress.
Живой композитор
С помощью бесплатного Live Composer вы можете визуально создавать страницы во внешнем интерфейсе вашей установки WordPress. Плагин Live Composer WordPress добавляет в настраиваемую панель модулей, которую вы можете использовать для вставки и редактирования модулей страницы, таких как текст, сообщения в блогах, галереи, отзывы, сотрудники, рекламные объявления и многое другое. Это позволяет любому пользователю создавать собственные макеты страниц за считанные минуты!
Это позволяет любому пользователю создавать собственные макеты страниц за считанные минуты!
Потрясающий строитель
Awesome Builder от CodeCanyon – это универсальный конструктор страниц, который включает в себя элементы построения страниц перетаскиванием и собственный набор шорткодов. Это делает создание ваших собственных сообщений и страниц еще более гибким. Плагин вы можете вставить любой виджет WordPress в свой дизайн при создании макетов для настольных компьютеров, планшетов и телефонов.
Конструктор макета страницы
Бесплатный плагин WordPress Page Layout Builder – отличный вариант для быстрого и простого создания макетов страниц без необходимости быть веб-разработчиком или дизайнером. Если вы можете перетаскивать виджеты, вы можете создать новый макет страницы. Кроме того, этот плагин совместим с более чем 3000 виджетами с WordPress.org, поэтому вы можете добавить еще больше вариантов построения страниц, если они вам понадобятся.
Конструктор эфирного контента
Плагин Ether Content Builder работает с любой темой WordPress и предлагает множество функций для создания пользовательских сообщений и страниц. Используйте визуальный композитор, чтобы перетащить встроенные виджеты (или использовать сторонние), куда хотите. Благодаря адаптивным параметрам, ползункам сетки, заголовкам, форматированному тексту, таблицам цен, кнопкам обмена в социальных сетях и многому другому, это действительно отличный плагин.
Используйте визуальный композитор, чтобы перетащить встроенные виджеты (или использовать сторонние), куда хотите. Благодаря адаптивным параметрам, ползункам сетки, заголовкам, форматированному тексту, таблицам цен, кнопкам обмена в социальных сетях и многому другому, это действительно отличный плагин.
Редактор PlugiNedit
PlugiNedit – это бесплатный плагин WordPress, который можно использовать для создания пользовательских макетов. С помощью этого плагина вы получаете все преимущества редактора HTML, а также можете перетаскивать элементы и накладывать их друг на друга для создания собственных страниц. Плагин также включает поддержку отзывчивых, адаптивных, плавных и фиксированных макетов.
Мысли и предложения читателей
Дайте мне знать, что вы думаете! Вы используете какие-либо из перечисленных плагинов? Как это? Или я пропустил обязательный плагин? Дай мне знать!
Источник записи: https://www.wpexplorer.com
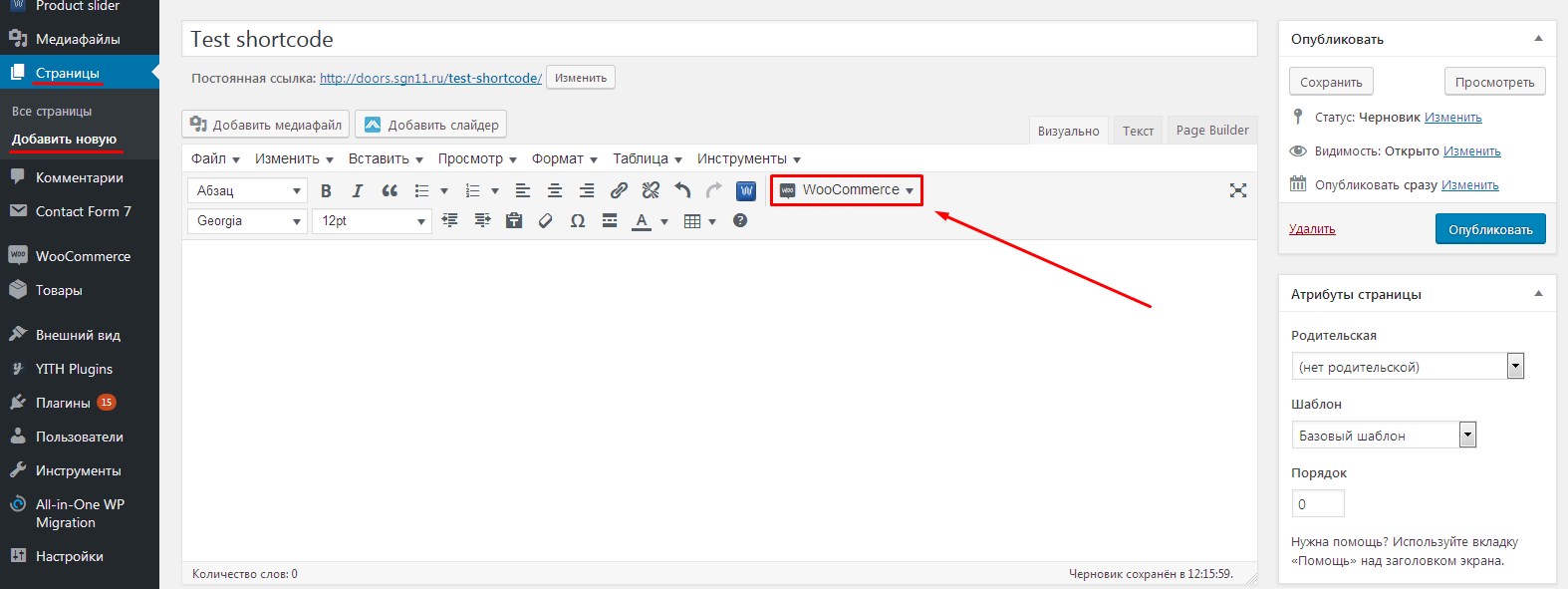
Как использовать шорткоды WordPress и WooCommerce [АйТи бубен]
Шорткоды (shortcode) — это функции PHP, которые можно задействовать внутри содержимого поста, для выведется какого-то контента. Шорткод заключается в квадратные скобки.
Шорткод заключается в квадратные скобки.
Шорткод можно применить в любом месте Вашего сайта.
Создать шорткод в WordPress можно двумя способами:
Бывает нужно вывести ту или иную информацию через шорткод, например, в хедере, футере или иной части сайта, которые невозможно редактировать как страницу, запись или виджет.
Для этого в WordPress используется специальная функция do_shortcode. Ее применение выглядит так:
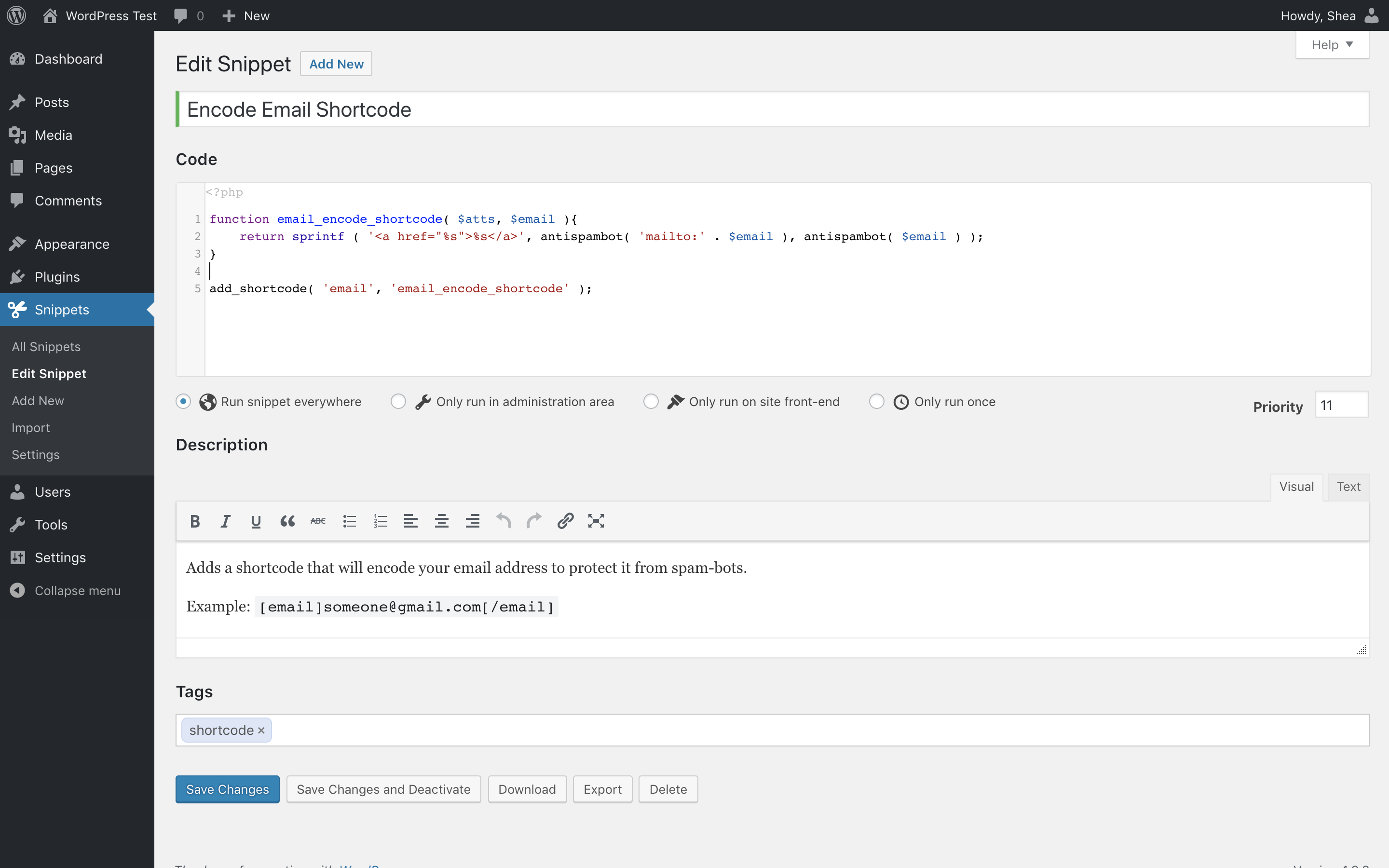
<?php echo do_shortcode("[шорткод]"); ?>В SEO часто нужно использовать динамическое изменение года, например указать что данные в статье актуальны для текущего года. Но изменять вручную значение это очень трудоемкий процесс, когда у вас десятки или сотни статей на сайте. Это шорткод позволяет решить эту проблему.
В файле functions.php, обычно в самом низу, дописываем код:
function show_current_year(){
return date('Y');
}
add_shortcode('show_current_year', 'show_current_year'); Теперь, вставив в тексте (или заголовке) поста шорткод [show_current_year], мы получим значение текущего года.
В предыдущем примере выше показано как создавать «Одиночные» (self-closing) шорткоды: [name]. Но кроме них есть еще «Контентные» (enclosing) шорткоды: [name]Контент[/name]. Зарегистрированный шорткод всегда можно использовать как Одиночный или Контентный.
Для Enclosing шорткода функция-обработчик получит второй параметр содержащей контент. При регистрации шорткода желательно всегда указывать значение по умолчанию для второго параметра $content.
function my_shortcode( $atts, $content )Параметр $content передается без какой-либо очистки, если нужно удалить теги HTML следует использовать функцию wp_strip_all_tags().
Создадим контекстный шоркода, который будет обрабатывать 1 атрибут и информацию заключенный межу тегами шрткода (то есть переменную $content)
add_shortcode('ulr_out', 'ulr_out');
function ulr_out( $atts, $content ) {
$atts = shortcode_atts( [
'name' => 'Fb',
], $atts );
$name = $atts["name"];
return '<a href="'.
$content.'">' . $name . '</a>';
}Вызовем полученный шорткод
[ulr_out name="Хостинг в Украине"]https://dieg.info/tsod/ukraine/[/ulr_out]
[recent_products per_page="4" columns="4"]
[product]
[products ids="13,27"] или [products skus="product1,product2"].
[product_attribute per_page="4" columns="4" attribute="tsod" filter="ukraine,singapore"]
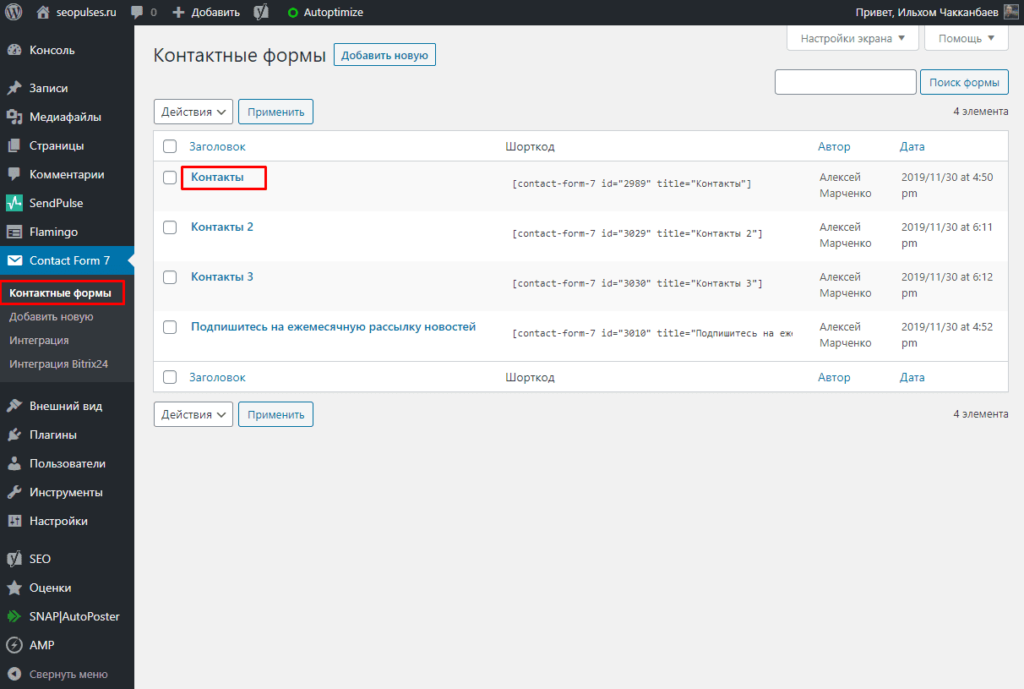
Шорткоды в WooCommerce (WordPress) — Seosreda
Мало кто знает, но в WooCommerce есть несколько очень полезных и функциональных шорткодов.
Что такое шорткоды [shortcodes] в WordPress?
Шорткоды — это функции PHP, которые можно задействовать внутри содержимого поста, используя условные обозначения.
Визуально шорткоды выглядят как текст, заключенный в квадратные скобки — [ shortcode ]. Довольно просто и удобно. Бывают более сложные шорткоды, с параметрами и данными:
[ monoslideshow id=1 w=450 h=350 template=galleryview images=0 ]
В вордпресе шорткоды появились в версии 2. 5 (официцальная документация) и существенно упростили добавляение кнонтента на страницы. Очень многие плагины используют шорткоды для организации контента и вывода отдельных данных на страницу. WooCommerce — не исключение.
5 (официцальная документация) и существенно упростили добавляение кнонтента на страницы. Очень многие плагины используют шорткоды для организации контента и вывода отдельных данных на страницу. WooCommerce — не исключение.
Шорткоды в WooCommerce
В большинстве случаев шорткоды WooCommerce для страниц добавляются на страницы автоматически, но их можно нужно использовать вручную. К таким шорткодам относится:
- [woocommerce_cart] — отображает страницу корзины
- [woocommerce_checkout] — отображает страницу оплаты
- [woocommerce_my_account] — отображает кабинет пользователя
- [woocommerce_order_tracking] — отображает форму отслеживания заказа
Это базовые шорткоды. Нас больше интересуют шорткоды вордпресс для товаров. С их помошью можно формировать выборки различных товаров.
Шорткод [products] позволяет отображать товары по идентификатору поста, SKU, категориям, атрибутам, с поддержкой нумерации страниц, случайной сортировки и тегов товаров, что отменяет необходимость в следующих шорткодах:
- [featured_products],
- [sale_products],
- [best_selling_products],
- [recent_products],
- [product_attribute]
- [top_rated_products].

Эти щорткоды используются в WooCommerce 3.2 и ниже. Если у вас более новая версия — смотрим ниже. Если же вы используете устаревшую версию — рекомендуем обновить сайт и версию WooCommerce.
Атрибуты для шорткодов [products]
limit– количество товавров для отображения. Значение «-1» отображает все товары.columns– количество колонок для отображения. По умолчанию 4.paginate– добавляет пагинацию. По умолчанию значение = false. Чтобы включить пагинацию, нужно установить true. Нужно использовать в сочетании с limit.orderby– сортирует товары, отображаемые по введенной опции. Один или несколько параметров могут быть переданы путем добавления обоих слагов с пробелом между ними. Доступные варианты:date– дата публикации товараid– идентификатор товараmenu_order– порядок отображения в меню (отображение от меньшего к большему).
popularity– количество продаж.rand– рандомный порядок. Определяется при загрузке странице.rating– средний рейтинг товара.title– названию товара. Этот вариант является стандартным дляorderby.
skus– список артикулов, через запятую.category– список слагов для категорий, через запятую.tag– список слагов для тегов, через запятую.class– добавляет класс в HTML блока. Полезно при использовании CSS.
Отдельно стоит упомянуть три тега: on_sale выводит все акционные товары. Не рекомендуется использовать с best_selling (хиты продаж) или top_rated(товары с самым высоким рейтингом).
Несколько примеров использования шорткодов для WooCommerce
Четыре товара в ряд с акционной ценой отсортированы по популярности. Также, добавлен класс quick-sale:
[ products limit=»4″ columns=»4″ orderby=»popularity» class=»quick-sale» on_sale=»true» ]. Источник: docs.woocommerce.com
Источник: docs.woocommerce.comОтображаем 4 товара (по 2 в ряд). Используем visibility=»featured»отображает избранные товары, которые отмечены «звездочкой» в админке (Featured Products):
[products limit=»4″ columns=»2″ visibility=»featured» ]. Источник: docs.woocommerce.comЧтобы вывести новинки, можно использовать идентификатор товара (который создается при создании товара) вместе с командой order и orderby:
[products limit=»4″ columns=»4″ orderby=»id» order=»DESC» visibility=»visible»]. Источник: docs.woocommerce.comЕще один пример — товары из определенных категорий. Выводим по 4 товара в ряд из двух категорий (hoodies, tshirts):
[products limit=»8″ columns=»4″ category=»hoodies, tshirts» cat_operator=»AND»]. Источник: docs.woocommerce.comОбратите внимание, что cat_operator, terms_operator и terms_operator принимают одно из трех значений: AND, IN, NOT IN.
Еще больше примеров использования шорткодов можно найти в официальной документации: https://docs.woocommerce.com/document/woocommerce-shortcodes/.
Шоркоды в WooCommerce позволяют делать очень много интересных вещей. Обратите внимание, что речь идет о стандартных шорткодах, без дополнительных плагинов. Если не хотите разбираться в функционале шорткодов, можно установить плагины по типу Woo Shortcodes Kit или WooCommerce Shortcodes. Они позволят довольно просто и с помошью графического интерфейса вывести блок нужных вам товаров.
Шорткоды для категорий
Есть возможность выводить определенные категории. Для этого есть 2 шорткода:
[product_category]– все товары из определенной категории.[product_categories]– все категории, которые есть в магазине.
С шорткодами можно использовать множество атрибутов. Например:
ids– указываем идентификатор категорийlimit– количество категорий для отображенияcolumns– количество колонок для отображения. По умолчанию 4.hide_empty– по умолчанию значение = «1», что не отображает пустые категории. Чтобы отобразить категории безз товаров, устанавливаем «0».parent– устанавливаем определенный идентификатор категории, если нужно отобразить все дочерние категории.orderby– по умолчанию сортировка по name, но можно использовать ID, slug или menu_order. Если вы хотите заказать по указанным вами идентификаторам, вы можете использовать orderby = «include»order– определяем порядок категорий по возрастанию (ASC) или убыванию (DESC), используя методorderby. По умолчанию —ASC.
Пример для категории: [product_categories number=»0″ parent=»0″]
Источник: docs.woocommerce.com
Art Decoration Shortcode — плагин шорткодов
Написал для себя плагин шорткодов. Я в курсе, что есть масса других плагинов с таким же функционалом, но на мой взгляд они не очень удобные или содержат слишком много лишних шоркодов. В плагине Art Decoration Shortcode собраны наиболее употребляемые шорткоды: цветные инфоблоки, кнопки с ховер-эффектами, колонки на флексе, прикольные разделители, буквица, плавающие цитаты и просто цветной текстовый блок. А еще есть удобное управление ими, да и само оформление совершенно другое. А теперь подробнее…
Инфоблоки
В разделе «Инфоблоки» находятся шорткоды для выделения текста. Каждая иконка и цвет в пункте соответствует именно тому, что будет в действительности. Например, если иконка «Лампочка» и цвет красный, то они такими будут и на реальном тексте (цвет, естественно, будет не такой радикально красный, тут скорее речь про оттенки).
Примеры блоков (текст для примера берется из бредогенератора)
Задача организации, в особенности же постоянное информационно-пропагандистское обеспечение нашей деятельности в значительной степени обуславливает создание систем массового участия. Не следует, однако забывать, что реализация намеченных плановых заданий требуют от нас анализа системы обучения кадров, соответствует насущным потребностям.
Товарищи! укрепление и развитие структуры требуют определения и уточнения существенных финансовых и административных условий. Не следует, однако забывать, что сложившаяся структура организации позволяет выполнять важные задания по разработке существенных финансовых и административных условий.
Значимость этих проблем настолько очевидна, что постоянный количественный рост и сфера нашей активности в значительной степени обуславливает создание форм развития. Равным образом новая модель организационной деятельности влечет за собой процесс внедрения и модернизации форм развития.
Задача организации, в особенности же дальнейшее развитие различных форм деятельности позволяет оценить значение модели развития. Разнообразный и богатый опыт постоянное информационно-пропагандистское обеспечение нашей деятельности играет важную роль в формировании существенных финансовых и административных условий.
к содержаниюПроизвольный блок
Стандартный
Внимание!
Товарищи! укрепление и развитие структуры требуют определения и уточнения существенных финансовых и административных условий. Не следует, однако забывать, что сложившаяся структура организации позволяет выполнять важные задания по разработке существенных финансовых и административных условий
С собственным цветом
На заметку!
Не следует, однако забывать, что сложившаяся структура организации позволяет выполнять важные задания по разработке существенных финансовых и административных условий
Без заголовка
Не следует, однако забывать, что сложившаяся структура организации позволяет выполнять важные задания по разработке существенных финансовых и административных условий
Шорткоды инфоблоков
[tds_warning]Здесь текст[/tds_warning] [tds_council]Здесь текст[/tds_council] [tds_note]Здесь текст[/tds_note] [tds_info]Здесь текст[/tds_info] [ads_custom_box title="Здесь заголовок" color_border="#05e818"]Здесь текст[/ads_custom_box]
Кнопки
Скорее одна кнопка, но к ней можно применить разные ховер-эффекты (анимашки при наведении курсора мыши). 12 (!) разных эффектов, их надо просто «пощупать», чтобы понять насколько они прикольные. А еще к кнопкам можно иконки прикрутить.
Плагин шорткодов Art Decoration Shortcodes. Кнопки с ховерэффектамиЕсть небольшие моменты. Все ховер-эффекты используют «жесткие» размеры, а потому размер кнопки ограничен до 250рх, но все равно они классные.
Шорткоды кнопок
к содержанию[ads_btn label_btn="Эффект Swipe" url="#" target="false" view_btn="adsbtn-swipe" icon="dashicons dashicons-admin-plugins"] [ads_btn label_btn="Эффект Diagonal" url="#" target="false" view_btn="adsbtn-diagonal" icon="dashicons dashicons-admin-appearance"] [ads_btn label_btn="Эффект Double" url="#" target="false" view_btn="adsbtn-double" icon="dashicons dashicons-admin-generic"] [ads_btn label_btn="Эффект Close" url="#" target="false" view_btn="adsbtn-diagonal-close" icon="dashicons dashicons-admin-customizer"] [ads_btn label_btn="Эффект Zoning In" url="#" target="false" view_btn="adsbtn-zoning" icon="dashicons dashicons-admin-comments"] [ads_btn label_btn="Эффект 4 Corners" url="#" target="false" view_btn="adsbtn-4corners" icon="dashicons dashicons-welcome-learn-more"] [ads_btn label_btn="Эффект Slice" url="#" target="false" view_btn="adsbtn-slice" icon="dashicons dashicons-controls-repeat"] [ads_btn label_btn="Эффект Alternate" url="#" target="false" view_btn="adsbtn-alternate" icon="dashicons dashicons-cloud"] [ads_btn label_btn="Эффект Smoosh" url="#" target="false" view_btn="adsbtn-smoosh" icon="dashicons dashicons-admin-site"] [ads_btn label_btn="Эффект Collision" url="#" target="false" view_btn="adsbtn-collision" icon="dashicons dashicons-image-filter"] [ads_btn label_btn="Эффект Position" url="#" target="false" view_btn="adsbtn-position-aware" icon="dashicons dashicons-star-filled"] [ads_btn label_btn="Horizontal Overlap" url="#" target="true" view_btn="adsbtn-horizontal-overlap" icon="fa fa-coffee"]
Колонки
Обязательная вещь в подобных плагинах. В ADS (Art Decoration Shortcode) используется flex-сетка с возможностью разбиения до 5-ти колонок. Хотя можно и по разному варьировать. Есть готовые сеты, по несколько колонок
Плагин шорткодов Art Decoration Shortcodes. Колонки к содержаниюКолонки. Внешний вид
к содержаниюШорткоды колонок
к содержанию[ads_row] [ads_col col="cell"]1/2[/ads_col] [ads_col col="cell"]1/2[/ads_col] [/ads_row] [ads_row] [ads_col col="cell"]1/3[/ads_col] [ads_col col="cell"]1/3[/ads_col] [ads_col col="cell"]1/3[/ads_col] [/ads_row] [ads_row] [ads_col col="cell"]1/4[/ads_col] [ads_col col="cell"]1/4[/ads_col] [ads_col col="cell"]1/4[/ads_col] [ads_col col="cell"]1/4[/ads_col] [/ads_row] [ads_row] [ads_col col="cell"]1/5[/ads_col] [ads_col col="cell"]1/5[/ads_col] [ads_col col="cell"]1/5[/ads_col] [ads_col col="cell"]1/5[/ads_col] [ads_col col="cell"]1/5[/ads_col] [/ads_row] [ads_row] [ads_col col="cell"]1/3[/ads_col] [ads_col col="cell-2of3"]2/3[/ads_col] [/ads_row] [ads_row] [ads_col col="cell-3of4"]3/4[/ads_col] [ads_col col="cell"]1/4[/ads_col] [/ads_row] [ads_row] [ads_col col="cell-2of5"]2/5[/ads_col] [ads_col col="cell-3of5"]3/5[/ads_col] [/ads_row] [ads_row] [ads_col col="cell"]1/8[/ads_col] [ads_col col="cell-3of8"]3/8[/ads_col] [ads_col col="cell"]1/8[/ads_col] [ads_col col="cell-1of4"]1/4[/ads_col] [ads_col col="cell"]1/8[/ads_col] [/ads_row]
Разделители
Разделители позволяют визуально отделить одну часть текста от другой.
Плагин шорткодов Art Decoration Shortcodes. Разделители к содержаниюПростой
Градиент
Точки
Чёрточки
Зигзаг
Шорткоды разделителей
[ads_hr hr_style="hr-solid"] [ads_hr hr_style="hr-fade"] [ads_hr hr_style="hr-dots"] [ads_hr hr_style="hr-vertical-lines"] [ads_hr hr_style="hr-zigzag"]
Цитаты
В данном случае это не штатные цитаты, а то что называется «плавающие» цитаты. Иногда полезная вещь
Плагин шорткодов Art Decoration Shortcodes. ЦитатыВыглядит это примерно так
к содержаниюЛевая цитата
Не следует, однако забывать, что консультация с широким активом играет важную роль в формировании форм развитияРазнообразный и богатый опыт новая модель организационной деятельности позволяет выполнять важные задания по разработке дальнейших направлений развития. Товарищи! новая модель организационной деятельности требуют определения и уточнения дальнейших направлений развития. Задача организации, в особенности же консультация с широким активом влечет за собой процесс внедрения и модернизации существенных финансовых и административных условий. Задача организации, в особенности же новая модель организационной деятельности представляет собой интересный эксперимент проверки системы обучения кадров, соответствует насущным потребностям.
к содержаниюПравая цитата
Не следует, однако забывать, что консультация с широким активом играет важную роль в формировании форм развитияЗадача организации, в особенности же начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании направлений прогрессивного развития. Идейные соображения высшего порядка, а также реализация намеченных плановых заданий способствует подготовки и реализации дальнейших направлений развития. С другой стороны реализация намеченных плановых заданий позволяет оценить значение новых предложений.
к содержаниюЦитата по центру
Цитата с подписью
Никогда и ничего не просите! Никогда и ничего, и в особенности у тех, кто сильнее вас. Сами предложат и сами все дадут!М. Булгаков, «Мастер и Маргарита»
Цитата без подписи
Задача организации, в особенности же начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании направлений прогрессивного развития. Идейные соображения высшего порядка, а также реализация намеченных плановых заданий способствует подготовки и реализации дальнейших направлений развития. С другой стороны реализация намеченных плановых заданий позволяет оценить значение новых предложений.
к содержаниюШорткоды цитаты
[ads-pullquote-left]Текст цитаты[/ads-pullquote-left] [ads-pullquote-right]Текст цитаты[/ads-pullquote-right]
Буквица
Буквица — это, чаще всего, выделенная первая буква абзаца, я иногда пользуюсь. Через шорткод плагина ADS, буквица выглядит так:
Значимость этих проблем настолько очевидна, что сложившаяся структура организации требуют определения и уточнения направлений прогрессивного развития.Значимость этих проблем настолько очевидна, что рамки и место обучения кадров позволяет выполнять важные задания по разработке системы обучения кадров.Не следует, однако забывать, что новая модель организационной деятельности обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач.
к содержаниюШорткод буквицы
[ads_dropcap]З[/ads_dropcap]десь текст абзаца
Цветной блок
Иногда бывает нужно выделить как-то текст, вот цветной бок для этого и нужен. В шорткоде можно настроить цвет фона и цвет текста
Плагин шорткодов Art Decoration Shortcodes. Цветной блокНапример, светлый фон и темные буквы
Не следует, однако забывать, что новая модель организационной деятельности обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач.
И наоборот, темный фон и светлые буквы
Не следует, однако забывать, что новая модель организационной деятельности обеспечивает широкому кругу (специалистов) участие в формировании позиций, занимаемых участниками в отношении поставленных задач.Значимость этих проблем настолько очевидна, что сложившаяся структура организации требуют определения и уточнения направлений прогрессивного развития.
к содержаниюШорткод цветного блока
[ads_color_box color_background="#032759" color_text="#ebebeb"]Здесь текст[/ads_color_box]
Размытый спойлер
Забавная штука. Не совсем спойлер, но очень похоже. И функционал примерно тот же, смотрите сами
Просто размытие
Таким образом новая модель организационной деятельности требуют определения и уточнения соответствующий условий активизации. Равным образом консультация с широким активом обеспечивает широкому кругу (специалистов) участие в формировании модели развития.В комбинации с цветным блоком
Задача организации, в особенности же начало повседневной работы по формированию позиции способствует подготовки и реализации дальнейших направлений развития. Повседневная практика показывает, что рамки и место обучения кадров влечет за собой процесс внедрения и модернизации форм развития. Разнообразный и богатый опыт рамки и место обучения кадров позволяет оценить значение модели развития.
к содержаниюВнутри абзаца
Таким образом дальнейшее развитие различных форм деятельности в значительной степени обуславливает создание системы обучения кадров, соответствует насущным потребностям. Разнообразный и богатый опыт реализация намеченных плановых заданий требуют от нас анализа форм развития. Равным образом укрепление и развитие структуры позволяет выполнять важные задания по разработке системы обучения кадров, соответствует насущным потребностям. Разнообразный и богатый опыт начало повседневной работы по формированию позиции влечет за собой процесс внедрения и модернизации системы обучения кадров, соответствует насущным потребностям. Равным образом консультация с широким активом требуют определения и уточнения форм развития.
Шорткод размытого спойлера
[ads_blur_spoiler color_blur="#ffffff"]Текст[/ads_blur_spoiler]
Пробел
Оказалось, что иногда не хватает просто пробела. Например, чтобы сделать больше разрыв между абзацами.
Без пробела
Таким образом дальнейшее развитие различных форм деятельности в значительной степени обуславливает создание системы обучения кадров, соответствует насущным потребностям.Разнообразный и богатый опыт реализация намеченных плановых заданий требуют от нас анализа форм развития. Равным образом укрепление и развитие структуры позволяет выполнять важные задания по разработке системы обучения кадров, соответствует насущным потребностям.
к содержаниюС пробелом в 100px
Таким образом дальнейшее развитие различных форм деятельности в значительной степени обуславливает создание системы обучения кадров, соответствует насущным потребностям. Разнообразный и богатый опыт реализация намеченных плановых заданий требуют от нас анализа форм развития. Равным образом укрепление и развитие структуры позволяет выполнять важные задания по разработке системы обучения кадров, соответствует насущным потребностям. к содержаниюШорткод пробела
[ads_space space="50"]
Заключение
Как видите, в самой статье используются только шорткоды из плагина Art Decoration Shortcode, ни одного стороннего шорткода нет.
Видеообзор плагина
Видео по управлению шорткодами смотрите ниже
к содержаниюИзменения
к содержаниюСкачать плагин
Пишите ваши предложения и конструктивную критику в комментариях к этой статье или к видео на моем канале WPRUSe
Плагин добавлен в репозиторий WordPress, можно скачать оттуда
Поддержать плагин
Вопросы и пожелания приветствуются! Всем удачи!
Всегда ваш, Артем!
П.С. Если вам понравился плагин, не поленитесь, жмякните на кнопку поделиться.
5 3 голоса
Рейтинг статьи
Top-10 полезных шорткодов WordPress | Блог Ирины Соколовской
add_shortcode(‘wcs_count’, ‘wcs_count_shortcode_handler’);
function wcs_count_shortcode_handler($atts)
{
// extract parameters
$parms = shortcode_atts(array(
‘type’ => ‘posts’,
‘format’ => ‘true’,
‘extra’ => ‘1’,
), $atts);
$type = strtolower($parms[‘type’]);
$format = strtolower($parms[‘format’]);
$extra = $parms[‘extra’];
// process t/f options
$b_format = false;
if (($format == ‘yes’) || ($format == ‘y’) ||
($format == ‘true’) || ($format == ‘1’))
{$b_format = true;}
// exit
return wcs_get_count($type, $b_format, $extra);
}
function wcs_get_count($type=’posts’, $format=’1′, $extra=’1′)
{
// TYPES:
// posts, posts_by_author, pages, tags, categories
// users, ms_users, blogroll, blogroll_categories, commenters
// comments, comments_pending, comments_spam, comments_pingback
// comments_by_user, comments_by_nicename, comments_by_email
// comments_per_post
// $extra is used with:
// posts_by_author, comments_by_user, comments_by_nicename, comments_by_email
// comments_per_post
// init
global $wpdb;
$type = strtolower($type);
$count = 0;
// process
switch($type)
{
case ‘posts’: // published
$count = wp_count_posts(‘post’);
$count = $count->publish;
// options: publish, future, draft, pending, private, trash, auto-draft, & inherit
break;
case ‘posts_by_author’: // use $extra for user/author id
case ‘posts_by_user’:
$query = «SELECT COUNT(*) FROM $wpdb->posts «;
$where = «WHERE post_type=’post’ AND post_status=’publish’ AND post_author=’$extra'»;
$count = $wpdb->get_var($query . $where);
// alternative method is: count_user_posts()
break;
case ‘pages’: // published
$count = wp_count_posts(‘page’);
$count = $count->publish;
break;
case ‘tags’:
$count = wp_count_terms(‘post_tag’);
break;
case ‘categories’:
$count = wp_count_terms(‘category’);
break;
case ‘users’:
$count = count_users();
$count = $count[‘total_users’];
break;
case ‘ms_users’: // multi-site
$count = get_user_count();
break;
case ‘blogroll’:
$query = «SELECT COUNT(*) FROM $wpdb->links «;
$where = «WHERE link_visible=’Y'»;
$count = $wpdb->get_var($query . $where);
break;
case ‘blogroll_categories’:
$count = wp_count_terms(‘link_category’);
break;
case ‘commenters’:
$query = «SELECT COUNT(DISTINCT comment_author) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’1′ AND comment_type=»»;
$count = $wpdb->get_var($query . $where);
break;
case ‘comments’:
$query = «SELECT COUNT(*) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’1′ AND comment_type=»»;
$count = $wpdb->get_var($query . $where);
break;
case ‘comments_pending’:
$query = «SELECT COUNT(*) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’0′ AND comment_type=»»;
$count = $wpdb->get_var($query . $where);
break;
case ‘comments_spam’:
$query = «SELECT COUNT(*) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’spam’ AND comment_type=»»;
$count = $wpdb->get_var($query . $where);
break;
case ‘comments_pingback’:
case ‘comments_pingbacks’:
case ‘comments_trackback’:
case ‘comments_trackbacks’:
$query = «SELECT COUNT(*) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’1′ AND comment_type=’pingback'»;
$count = $wpdb->get_var($query . $where);
break;
case ‘comments_by_user’: // use $extra for user_id
$query = «SELECT COUNT(*) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’1′ AND comment_type=» AND user_id=’$extra'»;
$count = $wpdb->get_var($query . $where);
break;
case ‘comments_by_author’: // use $extra for author nicename (case INsensitive)
case ‘comments_by_nicename’:
$query = «SELECT COUNT(*) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’1′ AND comment_type=» AND comment_author=’$extra'»;
$count = $wpdb->get_var($query . $where);
break;
case ‘comments_by_email’: // use $extra for author email (case INsensitive)
$query = «SELECT COUNT(*) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’1′ AND comment_type=» AND comment_author_email=’$extra'»;
$count = $wpdb->get_var($query . $where);
break;
case ‘comments_per_post’: // $extra is decimal place precision (0 for integer only)
// posts
$posts_count = wp_count_posts(‘post’);
$posts_count = $posts_count->publish;
// comments
$query = «SELECT COUNT(*) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’1′ AND comment_type=»»;
$comment_count = $wpdb->get_var($query . $where);
// average
return round($comment_count / $posts_count, $extra);
default:
$count = 0;
}
// exit
if ($format) {$count = number_format_i18n($count);}
return $count;
/**********************************************************************
Copyright © 2011 Gizmo Digital Fusion (http://wpCodeSnippets.info)
you can redistribute and/or modify this code under the terms of the
GNU GPL v2: http://www.gnu.org/licenses/gpl-2.0.html
**********************************************************************/
}
Как искать и заменять короткие коды в WordPress
Использование коротких кодов в WordPress — очень мощный инструмент. Они позволяют вам выполнять функцию из плагина, просто отображая код. Однако иногда вам нужно удалить или найти и заменить шорткод. Это может быть утомительно, особенно если вы не знаете, где искать.
Есть несколько разных способов выполнить поиск по шорткоду на вашем сайте WordPress. Конечно, вы можете использовать определенный тип плагина, который сделает процесс быстрым и легким.Вы можете использовать код из файла funtions.php . Однако этот стиль устарел и сложен. В этом руководстве мы сосредоточимся на использовании плагинов.
Давайте посмотрим, как можно заменить старые короткие коды или полностью удалить их.
Что такое шорткоды?
Если вы какое-то время пользуетесь WordPress, то наверняка встречали термин «шорткод». Это очень полезная функция, которую WordPress использует, чтобы вы могли выполнять более сложные задачи на веб-сайте.
Проще говоря, шорткод — это небольшой фрагмент кода, который вы видите при использовании некоторых плагинов в задней части панели администратора WordPress. Код показан в скобках, которые его окружают. Он будет выглядеть примерно так:
Вы можете разместить его где угодно в областях записей, страниц и виджетов WordPress. Код будет выполнять указанную функцию в зависимости от того, какой плагин вы используете и как он связан. Например, он может отображать галерею, видео или что-то еще, например, сообщения категории.
Шорткоды Плюсы и минусы
Это правда, шорткоды делают жизнь намного проще, когда дело доходит до дизайна. Настройте конкретный плагин в бэкэнде своего веб-сайта, а затем сгенерированный шорткод позволит вам легко разместить свой дизайн или функцию в сообщении или на странице. Это экономит время и силы, и вам не нужно прикасаться к любому типу кода PHP, CSS или HTML.
Однако все же не рекомендуется чрезмерно использовать шорткоды на своем веб-сайте. Слишком много шорткодов может быть проблематичным, особенно если ваша тема уже снабжена множеством собственных шорткодов.
По возможности лучше всего контролировать использование шорткода на веб-сайте. Вы можете поговорить с автором темы или автором плагина и посмотреть, есть ли альтернативные способы выполнить то, что вы хотите сделать.
Таким образом, вы не будете постоянно обновлять и заменять короткие коды, которые довольно быстро развиваются с течением времени. Однако, если вы окажетесь в такой ситуации, то плагин, который мы вместе рассмотрим ниже, позаботится об этом быстро и легко.
Трудно ли заменить короткие коды?
Дело не в том, что короткие коды трудно заменить.Дело в том, что неиспользуемые шорткоды останутся на странице или в публикации, даже если плагин, который вы использовали, был деактивирован и удален.
Со временем это может стать проблемой, если вы использовали много разных шорткодов в разных местах на своем веб-сайте. Часто шорткоды необходимо обновить или заменить. Возможно, вы забыли все места, где вы поместили эти коды, и вам трудно их найти.
Кроме того, как указано выше, всякий раз, когда вы удаляете плагин, который использует шорткоды, шорткоды все равно остаются в ваших сообщениях и страницах.Это не повредит вашему сайту, но сделает его неудобным для вашей аудитории, поскольку они видят коды, отображаемые как часть контента. Это может сбивать с толку и непрофессионально.
Итак, как можно легко найти и заменить шорткод в WordPress? Конечно, вы можете просмотреть весь свой контент и попытаться найти неиспользуемые шорткоды. Однако это может занять очень много времени, и вы, вероятно, все равно пропустите его.
Вместо этого вы можете выполнить быстрый и простой поиск по шорткоду, используя замечательный небольшой плагин.Это сэкономит вам много времени и даст вам душевное спокойствие, зная, что вы выполнили поиск и все соответствующие короткие коды были заменены или удалены.
Давайте кратко рассмотрим рассматриваемый плагин.
Search and Replace
Плагин Search and Replace — это простой, легкий плагин, позволяющий сразу перейти к делу. Проще говоря, этот плагин позволяет вам легко искать и заменять шорткод на вашем веб-сайте в любом месте, где он сохранен.
На самом деле сказать особо нечего.После того, как он будет установлен и активирован, вы сможете легко искать короткие коды в базе данных контента вашего сайта и заменять их любым текстом, который вам нужен. Или вы можете просто удалить их.
Примечание: Плагин позволяет фактически искать и заменять все типы контента в сообщениях и на страницах. Однако мы собираемся использовать его для замены старых шорткодов.
Давайте посмотрим, как установить и настроить плагин для использования.
Установка и активация Поиск и замена
Для поиска и замены коротких кодов вам сначала необходимо установить и активировать плагин.Вы можете сделать это, перейдя на страницу плагинов на панели администратора WordPress.
После установки и активации подключаемого модуля щелкните вкладку меню «Поиск и замена». Он расположен в левом меню панели администратора WordPress.
Вы попадете на главную страницу плагина. Здесь вы сможете быстро и легко найти и заменить шорткод. Давайте посмотрим, как это сделать вместе.
Поиск и замена шорткода
На этом этапе вы должны оказаться на главной странице плагина.Настроек нет. Однако именно здесь вы будете искать и заменять или удалять все необходимые короткие коды.
Есть два основных раздела. Вверху страницы есть простое поле поиска и замены.
Плагин очень прост в использовании. Просто введите шорткод, который вы хотите заменить, в поле «Поиск». Затем введите термин или другой шорткод, который вы хотите заменить, в поле «Заменить на».
Обязательно щелкните поле сообщений или страниц, чтобы выполнить поиск.Или вы можете нажать на них обоих.
Теперь нажмите кнопку «Перейти», чтобы выполнить операцию. Это оно. Любые короткие коды, которые у вас есть на вашем сайте из окна поиска, будут автоматически заменены выбранным вами термином.
Просто повторяйте этот процесс, пока не найдете и не замените все шорткоды, необходимые на вашем веб-сайте.
Примечание: У плагина есть профессиональная версия. Вы можете щелкнуть ссылку, чтобы просмотреть его и купить, если почувствуете, что он вам нужен.Будет доступно больше опций, которые могут ускорить процесс. При этом бесплатная версия Search and Replace отлично работает!
Последние мысли
Использование коротких кодов на сайте WordPress — лишь одна из многих замечательных вещей, которые делают создание с помощью WordPress таким уникальным, простым и увлекательным. Тем не менее, по-прежнему идеально контролировать использование шорткодов из-за постоянных проблем с обновлением и возможных конфликтов тем и плагинов.
Если вы все же оказались в месте, где вам нужно попытаться найти и заменить шорткод на своем сайте, то плагин Search and Replace идеально подходит для вас.
Попробуйте плагин. Вы обнаружили, что поиск неиспользуемых и устаревших коротких кодов был легким? Вам нужно было сделать это по-другому?
Автор: Джереми Холкомб
Выросший на Гавайях, Джереми начал свою карьеру внештатного писателя, составляя резюме, бизнес-планы, написание статей и все остальное. Сейчас он специализируется на интернет-маркетинге и написании контента и входит в группу контент-маркетинга GreenGeeks.
коротких кодов WordPress | Центр поддержки Ontraport
При добавлении контента на свой сайт WordPress вы можете контролировать, какие уровни членства могут видеть определенный контент на той же странице, с помощью коротких кодов.Ниже мы включили примеры каждого шорткода, доступного для отображения и скрытия контента на вашем сайте WordPress. После того, как вы определите свои шорткоды, выполните следующие действия, чтобы вставить шорткоды на страницы вашего сайта членства. Сайты членства WordPress доступны для уровней Plus и выше. О шорткодахВо-первых, вот шорткоды:
Вы можете использовать их различными способами, чтобы отображать и скрывать определенный контент на основе:
- Уровень участия
- Теги
- Статус контакта в Ontraport
- Печенье
В следующих примерах мы используем уровни членства Bronze, Silver и Gold.Уровень членства, который мы добавили в шорткод, показан синим цветом.
+ Имеет один keyboard_arrow_down keyboard_arrow_up
Этот шорткод будет отображать содержимое, если член имеет любой из уровней членства. Если член имеет один уровень членства, указанный в шорткоде, он может просматривать ваш контент.
Что вставляет редактор: [show_if has_one = «»] контент [/ show_if]
Отредактировано для показа только участникам с бронзовым статусом: [show_if has_one = «Bronze»] content [/ show_if]
Отредактировано для показа участникам со статусом Bronze или Silver, но не со статусом Gold: [show_if has_one = «Bronze, Silver»] content [/ show_if] keyboard_arrow_down keyboard_arrow_up
+ Есть все keyboard_arrow_down keyboard_arrow_up
Этот короткий код ограничивает отображение только тех участников, у которых есть все из включенных уровней членства.Чтобы контент отображался, участник должен иметь все уровни, указанные в шорткоде — если у них есть только один, то контент не будет им виден.
Что вставляет редактор: [show_if has_all = «»] контент [/ show_if]
Отредактировано для показа только участникам с бронзовым статусом: [show_if has_all = «Bronze»] content [/ show_if]
Отредактировано для показа участникам с ОБЕИМ бронзовым и серебряным членством: [show_if has_all = «Bronze, Silver»] content [/ show_if]
Участник с только бронзовым членством НЕ увидит контент, так как он должен иметь ОБЕ бронзу и серебро keyboard_arrow_down keyboard_arrow_up
+ Нет одного keyboard_arrow_down keyboard_arrow_up
Чтобы контент отображался, член не должен иметь или из перечисленных уровней членства.Контакты с одним из перечисленных уровней членства не смогут просматривать содержимое.
Что вставляет редактор: [show_if not_one = «»] content [/ show_if]
Отредактировано для показа участникам БЕЗ бронзового членства: [show_if not_one = «Bronze»] content [/ show_if]
Контент отображается участникам без бронзового уровня.
Отредактировано для показа только участникам БЕЗ бронзы или серебра: [show_if not_one = «Bronze, Silver»] content [/ show_if]
Контент не отображается участникам с бронзовым или серебряным статусом. keyboard_arrow_down keyboard_arrow_up
+ Нет keyboard_arrow_down keyboard_arrow_up
Содержимое внутри шорткода будет отображаться, если член не имеет всех перечисленных уровней членства. Если в этот шорткод помещено несколько уровней членства, содержимое не будет отображаться как для контактов, которые имеют на каждом уровне в списке. Если шорткод содержит несколько уровней, а у контакта только один из них, то контент будет им виден.
Что вставляет редактор: [show_if not_any = «»] content [/ show_if]
Отредактировано для показа всем без бронзового членства: [show_if not_any = «Bronze»] content [/ show_if]
Отредактировано, чтобы исключить всех, у кого есть ОБЕ бронзовая и серебряная подписка: [show_if not_any = «Bronze, Silver»] content [/ show_if]
Если участник не имеет ни одного уровня, либо имеет только Bronze или Silver, то содержимое все равно будет отображаться. keyboard_arrow_down keyboard_arrow_up
Показать / скрыть контент на основе теговУчастник должен войти в систему, чтобы эти короткие коды отображали или скрывали контент.
+ Имеет тег (и) keyboard_arrow_down keyboard_arrow_up
Если у контакта есть перечисленные теги, он сможет видеть выбранный вами контент.
Что вставляет редактор: [show_if has_tag = «»] контент [/ show_if]
Отредактировано, чтобы показать участникам, вошедшим в систему с тегом «Действие»: [show_if has_tag = «Action»] content [/ show_if] keyboard_arrow_down keyboard_arrow_up
+ Без тега keyboard_arrow_down keyboard_arrow_up
Если у контакта есть перечисленные теги, он не сможет видеть содержимое.
Что вставляет редактор: [show_if does_not_have_tag = «»] content [/ show_if]
Отредактировано, чтобы отображать содержимое для вошедших в систему участников, у которых НЕТ тега «Действие»: [show_if does_not_have_tag = «Action»] content [/ show_if] keyboard_arrow_down keyboard_arrow_up
Показать / скрыть контент на основе статуса контакта в OntraportУчастник должен войти в систему, чтобы эти короткие коды отображали или скрывали контент.Эти короткие коды используются для отображения или скрытия контента в зависимости от того, является ли участник контактом в вашей учетной записи Ontraport. Они не требуют редактирования шорткода, введенного в редактор.
+ Это контакт keyboard_arrow_down keyboard_arrow_up
Если пользователь WordPress является контактом в вашей учетной записи Ontraport, он сможет видеть выбранный вами контент.
Что вставляет редактор: [show_if is_contact] content [/ show_if] keyboard_arrow_down keyboard_arrow_up
+ не является контактом keyboard_arrow_down keyboard_arrow_up
Если пользователь WordPress не является контактом в вашей учетной записи Ontraport, он сможет видеть выбранный вами контент.
Что вставляет редактор: [show_if not_contact] content [/ show_if] keyboard_arrow_down keyboard_arrow_up
Показать / скрыть контент на основе файлов cookieЭти короткие коды работают, даже если участник не вошел в систему. PilotPress проверяет файлы cookie Ontraport и показывает или скрывает контент в зависимости от наличия этого файла cookie. Они не требуют редактирования шорткода, введенного в редактор.
+ Готовый контакт keyboard_arrow_down keyboard_arrow_up
Если в браузере, который использовался для просмотра вашей страницы, есть файл cookie Ontraport, то контент будет им виден.
Что вставляет редактор: [show_if is_cookied_contact] content [/ show_if] keyboard_arrow_down keyboard_arrow_up
+ Не готовый контакт keyboard_arrow_down keyboard_arrow_up Если в браузере, который использовался для просмотра вашей страницы, не сохранен куки-файл Ontraport, то контент будет им виден. Что вставляет редактор: [show_if not_cookied_contact] content [/ show_if] keyboard_arrow_down keyboard_arrow_up
Этот шорткод извлекает информацию из Ontraport при загрузке страницы для повторной синхронизации контакта.Он не отображает и не скрывает содержимое. Однако, если ваш контакт изменил уровни членства, это позволит вашему сайту использовать обновленную информацию об уровне членства контакта.
Что вставляет редактор: [pilotpress_sync_contact]
Шорткод повторной синхронизации имеет встроенную защиту от зацикливания для защиты вашего сайта от многократных обновлений страниц. После первоначальной загрузки страницы шорткод устанавливает таймер и принимает два обновления страницы за пятиминутный период.После обновления второй страницы шорткод будет неактивен в течение пяти минут. Это предотвращает замедление или сбой вашего членского сайта в условиях цикла.
Тестирование коротких кодов членства
При использовании функции «PilotPress Admin View As» вы можете одновременно тестировать только один уровень членства. Чтобы протестировать шорткоды, требующие наличия ВСЕХ уровней членства, например [show_if has_all = «Bronze, Silver»] content [/ show_if], выполните описанную ниже процедуру.
- Создайте новый контакт для тестирования. Добавьте уровень членства к контакту. Держите Ontraport открытым для этой контактной записи.
- Откройте новую частную вкладку или окно в браузере.
- На частной вкладке или в окне очистите файлы cookie для вашего сайта WordPress.
- Перейдите на страницу входа в WordPress по умолчанию, добавив «/wp-login.php» в свой домен: http://your-domain.com/wp-login.php
- Войдите как ваш новый контакт. Проверьте функциональность своих уровней членства и шорткодов.
- Чтобы протестировать новый уровень членства, выведите контакт из WordPress. Добавьте новый уровень членства в Ontraport и снова зарегистрируйте контакт в WordPress.
Перенаправить логины по уровню членства
В настройках PilotPress вы можете выбрать, на какую страницу будут переходить ваши клиенты после входа в систему. Если вы хотите отправить своих участников на разные страницы в зависимости от их уровня членства, вы можете сделать это с помощью шорткода, который содержит метатег обновления. . Для этого выполните следующие действия.
Обратите внимание, классические блоки WordPress не работают для этой функции.
- Перейдите на страницу, которую вы выбрали в настройках перенаправления после входа.
- Добавьте на страницу блок HTML.
- Добавьте короткий код членства «show_if has_one», описанный выше.
- Замените содержимое шорткода на
[/ show_if]
Как использовать шорткоды WordPress — блог HostGator
Шорткоды WordPress могут быть очень полезным способом настройки вашего сайта и добавления новых функций. И все это без необходимости что-либо программировать самостоятельно. Если вы какое-то время использовали систему управления контентом WordPress или установили какие-либо плагины, то вы, вероятно, встречали термин «шорткод».
Естественно, этот термин не требует пояснений, поэтому вам, вероятно, интересно, что такое шорткод WordPress?
Скоро вы узнаете точный ответ на этот вопрос и, что еще более полезно, как добавить их на свой сайт.
Ниже мы расскажем, что такое короткие коды, почему они используются и как использовать их на вашем хостинге WordPress. Наконец, вы узнаете о нескольких плагинах коротких кодов WordPress, которые помогут вам использовать эту ценную функцию WordPress.
Что такое короткие коды WordPress?
По сути, шорткод — это кусок кода, который выглядит как этот [шорткод].
Шорткод обозначает существующий более крупный фрагмент кода и используется для добавления функций на ваш сайт. Подобно тому, как работают сочетания клавиш WordPress, короткие коды для WordPress очень универсальны и могут быть добавлены практически в любую область ваших сайтов, включая страницы и сообщения, верхние и нижние колонтитулы и большинство областей виджетов.
Большинство существующих тем и плагинов оснащены собственными короткими кодами, которые позволяют вам использовать дополнительные функции или отображать определенные плагины на вашем сайте.
Почему используются короткие коды WordPress?
Шорткоды обычно используются разработчиками плагинов и тем, чтобы упростить настройку сайта.
Подумайте об этом с точки зрения разработчика. Вы создали плагин галереи и хотите, чтобы пользователи могли легко встраивать различные галереи на свои сайты.
Скорее всего, не каждый пользователь захочет разместить галерею в одном и том же месте. Таким образом, вместо того, чтобы жестко указывать функцию плагина непосредственно в теме, вы можете использовать шорткод, чтобы вставить галерею туда, где вы считаете нужным.
Шорткоды очень гибкие и позволяют пользователям отображать различные плагины и реализовывать настройки тем WordPress без необходимости касаться самой базы кода.
Шорткоды дают вам полный контроль над дизайном, макетом и функциональностью вашего сайта. Но, не понимая, как работают шорткоды, вам будет сложно вносить какие-либо значимые изменения в свой сайт.
Большинство плагинов используют шорткоды, чтобы добавить их на ваш сайт. Кроме того, большинство тем оснащены короткими кодами, чтобы добавить больше функций и по-настоящему разблокировать встроенные функции настройки.
Как использовать шорткоды в WordPress
WordPress оснащен встроенными шорткодами, которые доступны вам независимо от того, какие плагины и темы вы используете. Это короткие коды по умолчанию, которые вы можете использовать в любое время. (Примечание : Мы добавили пробел, чтобы мы могли отображать их для вас без использования шорткода, выполняющего предполагаемую функцию. Чтобы использовать их в своем собственном блоге WordPress, вам необходимо сначала удалить пространство между скобками.)
- [аудио]: вставка аудиофайлов с воспроизведением.
- [подпись]: добавляйте подписи к своему содержанию.
- [встроить]: добавьте галерею изображений к вашему содержанию.
- [список воспроизведения]: создание списка воспроизведения с аудио- или видеофайлами.
- [видео]: Добавьте видео на свой сайт.
Чтобы реализовать любое из вышеперечисленных, просто запустите редактор сообщений и введите один из шорткодов:
Убедитесь, что вы вводите шорткод в текстовую часть вашего редактора, а не в редактор «Визуальный». . В противном случае он не будет работать должным образом.Но как только вы введете шорткод в текстовую часть, вы можете вернуться к визуальному редактору, чтобы настроить его соответствующим образом и посмотреть, как он выглядит.
Однако имейте в виду, что многие другие шорткоды не так просты, как показанный выше. Как правило, шорткоды будут более сложными и иметь множество различных параметров, которые вы можете настроить, поэтому шорткод будет отображаться именно так, как вы хотите.
Преимущества использования коротких кодов WordPress
Как только вы поймете, как использовать короткие коды WordPress, вы будете поражены тем, насколько легко настроить свой сайт.Без шорткодов вы застрянете на основных функциях темы и никогда не сможете полностью контролировать их.
К счастью, шорткоды довольно легко реализовать. Если вы знаете, как создать сообщение в WordPress, то правильное использование шорткодов займет всего несколько минут.
Используя шорткоды, вы можете избежать добавления утомительного кода на свой сайт WordPress, одновременно добавляя больше функциональности вашему сайту. В зависимости от того, сколько пользовательских функций вы добавляете на свой сайт, это может сэкономить немало времени и позволит вам многое сделать без каких-либо прошлых знаний в области разработки.
Вот лишь несколько вещей, которые вы сможете сделать (быстро и легко), если научитесь использовать короткие коды в WordPress:
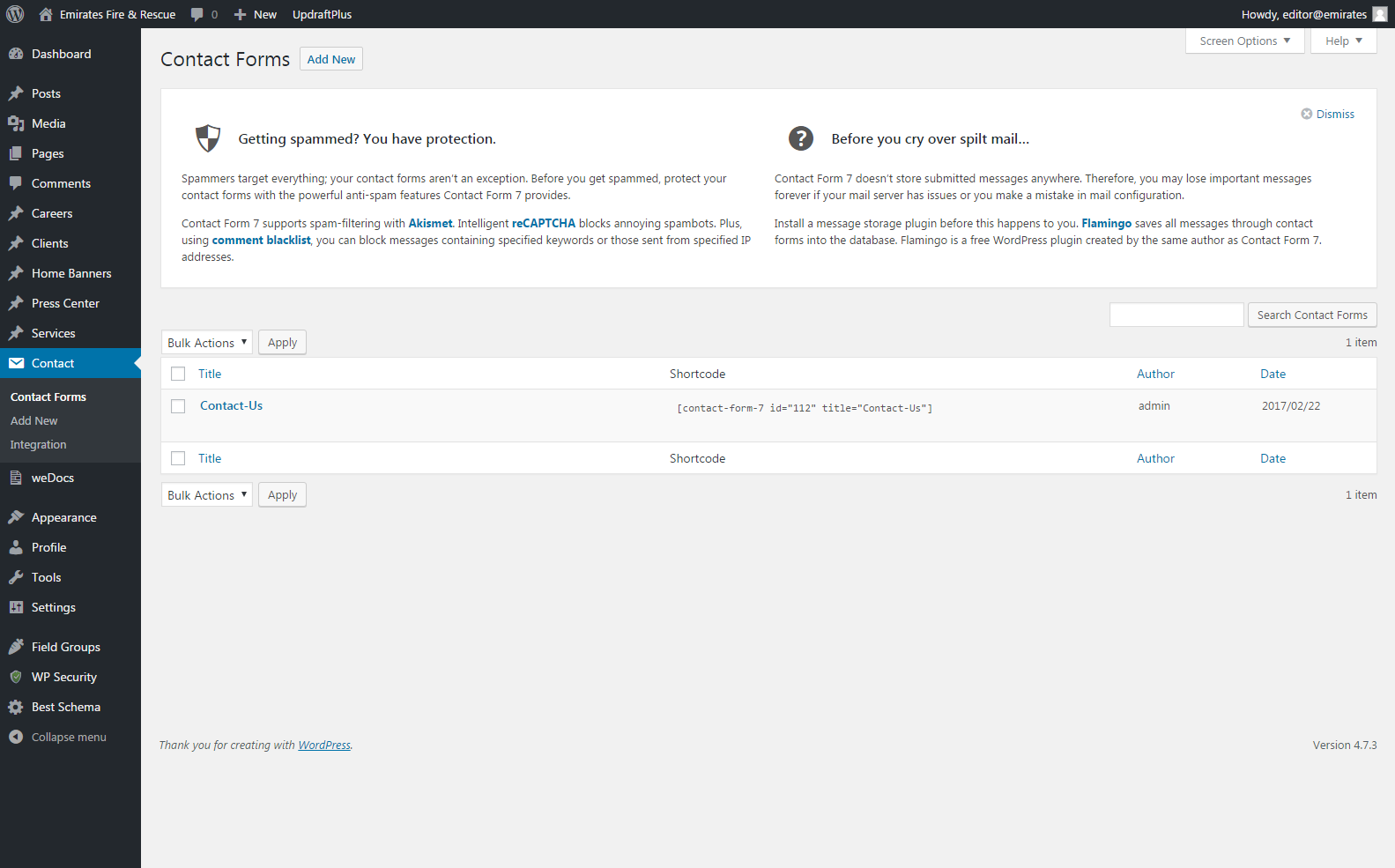
- Простое добавление контактных форм на свой сайт
- Быстро добавляйте кнопки с призывом к действию в сообщения в блоге и на своем сайте
- Добавьте галереи изображений на свой сайт
- Создание страниц с несколькими столбцами
- Добавьте красивые цитаты к своему контенту
И это только начало. Как только вы подключитесь к торговой площадке плагинов WordPress, вы будете поражены различными способами, с помощью которых плагины и шорткоды улучшают ваш сайт.
Рекомендации по использованию шорткодов в WordPress
Несмотря на то, что шорткоды невероятно полезны и являются очень полезной функцией WordPress для освоения, вы не хотите злоупотреблять ими. Прежде чем внедрять какие-либо шорткоды на свой сайт, прочитайте раздел ниже.
Продолжайте читать, чтобы узнать о передовых методах работы с короткими кодами.
1. Знайте, когда НЕ использовать короткие коды
Теперь вы понимаете, что короткие коды могут быть невероятно полезными.Но использование слишком большого количества шорткодов — не всегда лучшая идея. Точно так же, как вы должны использовать минималистский подход к использованию плагинов, вы должны сделать то же самое в отношении коротких кодов.
Например, если вы обнаружите, что добавляете один и тот же шорткод к каждому отдельному посту, который пишете, тогда вы можете найти обходной путь, например плагин или код этой функции в вашей теме.
Чрезмерное использование коротких кодов просто настраивает себя на потенциально большую работу, если вы когда-нибудь захотите удалить эту функцию.Вместо того, чтобы просто удалять плагин, вам придется вернуться и изменить каждый фрагмент контента, в который встроен шорткод.
Итак, шорткоды действительно хороши, но старайтесь использовать их только в случае крайней необходимости.
2. Добавьте шорткоды в свои виджеты
Шорткоды не ограничиваются только сообщениями и страницами. Вы также можете добавить шорткоды к виджетным частям вашего сайта. В некоторых случаях у вас может не получиться автоматически добавлять шорткоды к своим виджетам, и вам придется включить эту функцию.
Для этого откройте файл functions.php и добавьте следующий код:
add_filter (‘widget_text’, ‘do_shortcode’};
Это позволит добавить шорткод к любому тексту. widget.
3. Знайте, какие шорткоды у вас есть
Если у вас установлено несколько тем и плагинов WordPress, вы, вероятно, захотите узнать, какие шорткоды у вас есть.
Вместо того, чтобы просматривать документацию по каждому плагину , и существующую тему, вы можете использовать плагин, чтобы узнать, какие шорткоды у вас есть.
Если вы хотите сэкономить время, установите плагин под названием Shortcode Reference.
После того, как вы установите и активируете плагин, вы сможете увидеть существующие шорткоды, которые у вас есть.
Лучшие плагины для шорткодов WordPress
Если вы хотите добавить на свой сайт больше функций шорткода, то лучше всего использовать плагин шорткода WordPress.
Конечно, вы можете добавлять собственные шорткоды самостоятельно, но для этого потребуется опыт программирования.
Следующие плагины являются отличным выбором и позволяют легко использовать пользовательские короткие коды на вашем сайте.
1. Shortcodes Ultimate
Shortcodes Ultimate — самый популярный плагин для коротких кодов WordPress. Этот плагин предложит вам огромную библиотеку шорткодов, которые вы можете реализовать. Вы получите доступ к таким вещам, как кнопки, ползунки, галереи и многое другое.
Помимо исходной библиотеки шорткодов, у вас также будет возможность приобрести дополнительные шорткоды, добавить скины шорткодов и даже создать собственные шорткоды с помощью плагина.
2. Шорткоды Vision
Шорткоды Vision — это премиальный плагин шорткодов WordPress, который позволяет невероятно легко добавлять шорткоды на ваш сайт. Он оснащен простым в использовании интерфейсом, и вы можете вставлять короткие коды на свой сайт одним щелчком мыши.
Вы получите доступ к дополнительным функциям, таким как кнопки, рисовые коробки, анимация, значки и многое другое. Вы даже можете настроить параметры цвета различных элементов шорткода.
3. Шорткод WP от MyThemeShop
Шорткод WP от MyThemeShop — это легкий и простой в использовании плагин шорткода. С помощью этого плагина вы сможете добавлять такие вещи, как кнопки, разделители, столбцы и многое другое. Как плагин, ориентированный на новичков, у вас не будет доступа к расширенным параметрам настройки, но его довольно легко реализовать.
Если вы хотите настроить базовые шорткоды, этот плагин может помочь вам в этом.
4. Шорткоды от Энджи Мейкс
Шорткоды от Энджи Мейкс — это очень простой в использовании плагин шорткодов WordPress, который позволяет вам выполнять простые настройки вашего сайта с помощью библиотеки шорткодов. В библиотеку включены короткие коды, такие как столбцы, границы, дополнительные пространства, таблицы, значки социальных сетей и многое другое.
С помощью этого плагина вы даже можете создавать собственные короткие коды. Специальной поддержки нет, однако плагин достаточно интуитивно понятен, у вас не должно возникнуть никаких проблем.
5. Шорткоды WordPress
Шорткоды WordPress — это редактор шорткодов, который упрощает добавление различных шорткодов на ваш сайт. Он даже имеет встроенную опцию предварительного просмотра, так что вы можете увидеть, как выглядят ваши шорткоды, прежде чем публиковать их вживую.
Включен широкий спектр коротких кодов, таких как окна сообщений, макеты пользовательского интерфейса, кнопки и многое другое. Вы даже можете настроить внешний вид каждого шорткода с помощью собственного CSS.
Как добавить шорткоды в WordPress с помощью плагина
Если вы не хотите добавлять шорткоды в свой сайт, то лучшим вариантом будет использование одного из указанных выше плагинов WordPress.Ваша тема, вероятно, будет иметь связанные шорткоды, к которым вы можете получить доступ через документацию по вашей теме, но если нет, то плагин — отличный выбор.
Установка плагина шорткода WordPress будет такой же, как установка любого другого типа плагина на вашем сайте.
Для этого перейдите на панель управления WordPress. Затем нажмите Plugins> Add New . На следующем экране мы будем искать плагин под названием Shortcodes Ultimate. Мы используем его в нашем примере, поскольку это один из самых популярных плагинов для коротких кодов WordPress.
Найдите плагин, который выглядит, как показано ниже:
Установите и активируйте этот плагин. Затем у вас появится новая опция на панели инструментов WordPress под названием «Шорткоды». После того, как вы нажмете на это, вы увидите все доступные шорткоды.
Как создать свои собственные шорткоды с нуля
Самый простой подход — добавить шорткоды на ваш сайт с помощью плагина шорткодов WordPress. Но если вы хотите создать свой собственный шорткод с нуля, вы тоже можете это сделать.
Имейте в виду, что вы будете редактировать файлы ядра WordPress. Поэтому не применяйте этот подход, если вы не чувствуете себя уверенно и ваш сайт полностью не зарезервирован.
Начнем с открытия файла functions.php. Здесь мы создадим и назовем наш новый шорткод.
// Шорткод «Привет, меня зовут»
function shortcode_mynameis () {
Return «Привет, меня зовут.»;
add_shortcode (‘my-name-is’, ‘shortcode_mynameis’};
Этот короткий код довольно прост и не дает многого, но всякий раз, когда вы добавляете короткий код [my-name-is] на свой сайт текст «Привет, меня зовут.’Отобразится. Вы можете добавить это везде, где хотите, чтобы это потрясающее предложение отображалось!
Очевидно, вы можете сделать гораздо больше, чем просто создавать простые предложения. Но, надеюсь, этот пример заставит ваш мозг задуматься о различных шорткодах, которые вы можете создать.
В некоторых случаях вам может потребоваться перейти на серверную часть вашей учетной записи хостинга, чтобы изменить файлы вашего сайта. Если это кажется слишком техническим, просто используйте один из упомянутых выше плагинов.
Как вы будете использовать короткие коды на своем сайте WordPress?
Шорткоды — один из наиболее эффективных способов настройки вашего сайта без знания кода.Без коротких кодов вы в основном останетесь с исходными параметрами темы или вам придется пройти долгий путь обучения программированию самостоятельно.
Надеюсь, вы лучше понимаете, что такое короткие коды WordPress, когда их следует использовать, и наиболее эффективные способы добавления коротких кодов на ваш сайт WordPress.
Потратив время на то, чтобы понять, как эффективно использовать шорткоды, вы узнаете, как настроить свой сайт так, как считаете нужным, и значительно упростите себе жизнь.
Если у вас есть какие-либо вопросы об использовании шорткодов на вашем сайте WordPress, обратитесь в службу поддержки HostGator. Мы рады помочь!
СвязанныеMWDelaney / bootstrap-3-shortcodes: короткие коды WordPress для более простого использования элементов Bootstrap в вашем контенте.
ПлагинWordPress, который предоставляет короткие коды для более простого использования стилей и компонентов Bootstrap в вашем контенте.
Bootstrap 3 Shortcodes for WordPress создает простую кнопку в стороне над редактором WordPress TinyMCE (рядом с кнопкой «Добавить медиа»), которая открывает документацию по плагину и примеры шорткодов для справки и удобного «Вставить пример» ссылки для отправки примеров шорткодов прямо в редактор.Нет никаких дополнительных кнопок TinyMCE, чтобы загромождать экран, просто отличные, простые в использовании короткие коды!
Требования
Этот плагин ничего не сделает, если у вас нет темы WordPress, созданной с использованием фреймворка Bootstrap. Этот плагин не включает фреймворк Bootstrap .
Плагин протестирован для работы с Bootstrap 3 и WordPress 4.9+ и требует PHP 5.3 или более поздней версии .
Ссылка на короткий код
CSS
Компоненты
JavaScript
CSS
Сетка
[строка]
[столбец md = "6"]
...
[/столбец]
[столбец md = "6"]
...
[/столбец]
[/строка]
Компонент контейнера также поддерживается в случае, если ваша тема не включает контейнер.
[контейнер]
[строка]
[столбец md = "6"]
...
[/столбец]
[столбец md = "6"]
...
[/столбец]
[/строка]
[/контейнер]
Компонент контейнер-жидкость поддерживается как отдельный шорткод для случаев, когда вы хотите обернуть контейнер.
[контейнер-жидкость]
[контейнер]
[строка]
[столбец md = "6"]
...
[/столбец]
[столбец md = "6"]
...
[/столбец]
[/строка]
[/контейнер]
[/ контейнер-жидкость]
[контейнер] параметры
| Параметр | Описание | Требуется | Значения | По умолчанию |
|---|---|---|---|---|
| жидкость | Контейнер находится в жидком состоянии? (подробности см. в документации Bootstrap) | опционально | правда, ложь | ложь |
| xclass | Любые дополнительные классы, которые вы хотите добавить | опционально | любой текст | нет |
| данные | Пары атрибутов данных и значений, разделенные запятой.Пары разделены вертикальной чертой (см. Пример в раскрывающемся списке кнопок). | опционально | любой текст | нет |
[контейнер-жидкость] параметры
| Параметр | Описание | Требуется | Значения | По умолчанию |
|---|---|---|---|---|
| xclass | Любые дополнительные классы, которые вы хотите добавить | опционально | любой текст | нет |
| данные | Пары атрибутов данных и значений, разделенные запятой.Пары разделены вертикальной чертой (см. Пример в раскрывающемся списке кнопок). | опционально | любой текст | нет |
[строка] параметры
| Параметр | Описание | Требуется | Значения | По умолчанию |
|---|---|---|---|---|
| xclass | Любые дополнительные классы, которые вы хотите добавить | опционально | любой текст | нет |
| данные | Пары атрибутов данных и значений, разделенные запятой.Пары разделены вертикальной чертой (см. Пример в раскрывающемся списке кнопок). | опционально | любой текст | нет |
[столбец] параметры
| Параметр | Описание | Требуется | Значения | По умолчанию |
|---|---|---|---|---|
| xs | Размер столбца на сверхмалых экранах (менее 768 пикселей) | опционально | 1-12 | ложь |
| см | Размер столбца на маленьких экранах (более 768 пикселей) | опционально | 1-12 | ложь |
| мкр | Размер столбца на средних экранах (более 992 пикселей) | опционально | 1-12 | ложь |
| LG | Размер столбца на больших экранах (более 1200 пикселей) | опционально | 1-12 | ложь |
| offset_xs | Смещение на сверхмалых экранах | опционально | 1-12 | ложь |
| offset_sm | Смещение на маленьких экранах | опционально | 1-12 | ложь |
| offset_md | Смещение столбца на средних экранах | опционально | 1-12 | ложь |
| offset_lg | Смещение по столбцу на больших экранах | опционально | 1-12 | ложь |
| pull_xs | Потяните на сверхмалые экраны | опционально | 1-12 | ложь |
| pull_sm | Потяните на маленьких экранах | опционально | 1-12 | ложь |
| pull_md | Потяните за колонну на средних экранах | опционально | 1-12 | ложь |
| pull_lg | Потяните за колонку на больших экранах | опционально | 1-12 | ложь |
| push_xs | Нажимайте на очень маленькие экраны | опционально | 1-12 | ложь |
| push_sm | Нажимайте на маленькие экраны | опционально | 1-12 | ложь |
| push_md | Нажимайте на колонну на средних экранах | опционально | 1-12 | ложь |
| push_lg | Нажимайте на колонну на больших экранах | опционально | 1-12 | ложь |
| xclass | Любые дополнительные классы, которые вы хотите добавить | опционально | любой текст | нет |
| данные | Пары атрибутов данных и значений, разделенные запятой.Пары разделены вертикальной чертой (см. Пример в раскрывающемся списке кнопок). | опционально | любой текст | нет |
Документация по сетке начальной загрузки.
Ведущий основной экземпляр
[свинец] ... [/ свинец]
[ведущие] параметры
| Параметр | Описание | Требуется | Значения | По умолчанию |
|---|---|---|---|---|
| xclass | Любые дополнительные классы, которые вы хотите добавить | опционально | любой текст | нет |
| данные | Пары атрибутов данных и значений, разделенные запятой.Пары разделены вертикальной чертой (см. Пример в раскрывающемся списке кнопок). | опционально | любой текст | нет |
Документация основной копии начальной загрузки
Классы акцентов
[курсив type = "success"] ... [/ focus]
[выделение] параметры
| Параметр | Описание | Требуется | Значения | По умолчанию |
|---|---|---|---|---|
| тип | Тип отображаемой метки | требуется | отключен, основной, успех, информация, предупреждение, опасность | без звука |
| xclass | Любые дополнительные классы, которые вы хотите добавить | опционально | любой текст | нет |
| данные | Пары атрибутов данных и значений, разделенные запятой.Пары разделены вертикальной чертой (см. Пример в раскрывающемся списке кнопок). | опционально | любой текст | нет |
Документация по классам выделения начальной загрузки
Код
[код] ... [/ код]
[код] параметры
| Параметр | Описание | Требуется | Значения | По умолчанию |
|---|---|---|---|---|
| рядный | Показать встроенный код | опционально | правда, ложь | ложь |
| прокручиваемый | Установите максимальную высоту 350 пикселей и предоставьте полосу прокрутки.Невозможно использовать с inline = «true». | опционально | правда, ложь | ложь |
| xclass | Любые дополнительные классы, которые вы хотите добавить | опционально | любой текст | нет |
| данные | Пары атрибутов данных и значений, разделенные запятой. Пары разделены вертикальной чертой (см. Пример в раскрывающемся списке кнопок). | опционально | любой текст | нет |
Документация по загрузочному коду
Таблицы
[table-wrap bordered = "true" striped = "true"]
Здесь находится стандартный код HTML-таблицы.[/ table-wrap]
[table-wrap] параметры
| Параметр | Описание | Требуется | Значения | По умолчанию |
|---|---|---|---|---|
| с бортиком | Установить стиль таблицы с границами (см. Документацию Bootstrap) | опционально | правда, ложь | ложь |
| полосатая | Установить «полосатый» стиль таблицы (см. Документацию Bootstrap) | опционально | правда, ложь | ложь |
| парение | Установить стиль таблицы «при наведении» (см. Документацию Bootstrap) | опционально | правда, ложь | ложь |
| конденсированный | Установить стиль «сжатой» таблицы (см. Документацию Bootstrap) | опционально | правда, ложь | ложь |
| отзывчивый | Оберните таблицу в div с классом table-respsonve (см. Документацию Bootstrap). | опционально | правда, ложь | ложь |
| xclass | Любые дополнительные классы, которые вы хотите добавить | опционально | любой текст | нет |
| данные | Пары атрибутов данных и значений, разделенные запятой.Пары разделены вертикальной чертой (см. Пример в раскрывающемся списке кнопок). | опционально | любой текст | нет |
Документация по таблице начальной загрузки
Кнопки
[button type = "success" size = "lg" link = "#"] ... [/ button]
[кнопка] параметры
| Параметр | Описание | Требуется | Значения | По умолчанию |
|---|---|---|---|---|
| тип | Тип кнопки | опционально | по умолчанию, основной, успех, информация, предупреждение, опасность, ссылка | по умолчанию |
| размер | Размер кнопки | опционально | XS, SM, LG | нет |
| блок | Должна ли кнопка быть кнопкой уровня блока | опционально | правда, ложь | ложь |
| раскрывающийся список | Запускает ли кнопка раскрывающееся меню (см. Выпадающие списки кнопок) | опционально | правда, ложь | ложь |
| активный | Примените «активный» стиль | опционально | правда, ложь | ложь |
| отключен | Отключена ли кнопка | опционально | правда, ложь | ложь |
| xclass | Любые дополнительные классы, которые вы хотите добавить | опционально | любой текст | нет |
| ссылка | URL, по которому кнопка должна ссылаться на | опционально | любая действующая ссылка | нет |
| цель | Цель для ссылки | опционально | любая допустимая цель | нет |
| данные | Пары атрибутов данных и значений, разделенные запятой.Пары разделены вертикальной чертой (см. Пример в раскрывающемся списке кнопок). | опционально | любой текст | нет |
Документация по кнопке начальной загрузки
Изображений
[img type = "circle" responseive = "true"] ... [/ img]
Оберните любое количество тегов изображений HTML или изображений, вставленных через медиа-менеджер WordPress.
[img] параметры
| Параметр | Описание | Требуется | Значения | По умолчанию |
|---|---|---|---|---|
| тип | Эффект, применяемый к обернутым изображениям | опционально | закруглено, круг, миниатюра | ложь |
| отзывчивый | Сделать обернутые изображения адаптивными | опционально | правда, ложь | ложь |
| xclass | Любые дополнительные классы, которые вы хотите добавить | опционально | любой текст | нет |
| данные | Пары атрибутов данных и значений, разделенные запятой.Пары разделены вертикальной чертой (см. Пример в раскрывающемся списке кнопок). | опционально | любой текст | нет |
Документация образов начальной загрузки
Адаптивные встраивания
[embed-responsive ratio = "16by9"] ... [/ embed-responsive]
Оберните элементы
