обзор лучших и красивых 10 тем
Выделю две категории вебмастеров: нужна тема чтобы все было в одном месте и необходим стартовый простой шаблон с минимальным функционалом. Выделю один простой шаблон WordPress и сделаю выборку еще 9 вариантов.
Содержание
- ROOT – простой из премиальных шаблонов на русском языке
- Понятность настроек
- Понятное расположение папок на хостинге
- Изначально правильная стрктура
- Стартовые шаблоны для дальнейшей разработки
- Underscores – легкий стартовый шаблон
- Html5blank – для базовой дальнейшей разработки
- JOINTSWP с разметкой сетки для архивов
- Остальные простые и легкие шаблоны WordPress
- Actions – самая простая тема
- Twenty Sixteen – лучший бесплатный продукт от WordPress
- Iconic One – для лендинга
- Steady Blogging – оптимизированный CSS
- Poseidon – красивая сетка постов
- Scaffold – бесплатный вариант
ROOT – простой из премиальных шаблонов на русском языке
Наряду с крутыми встроенными возможностями, многоцелевой шаблон ROOT является простым по структуре и легким в освоении, создан на русском языке. Разберемся почему ROOT является лучшим решением. Можете прочитать обзор ROOT в этой записи.
Разберемся почему ROOT является лучшим решением. Можете прочитать обзор ROOT в этой записи.
Страница Root
RootПонятность настроек
Все настройки простые и располагаются в логичных разделах. Посмотрим на панель как она выглядит.
Панель настроекВидим все распределено по разделам и подписано в соответствии с принадлежностью.
Плюс Root – разработка полностью на русском языке, от отечественных специалистов.
Нет запутанных разделов, вложенных один в другой. Все лежит на поверхности и имеет вложенность не далее 2 пунктов.
В большинстве случаев не придется использовать навыки программирования , чтобы сделать необходимый функционал.
Понятное расположение папок на хостинге
Зайдя в папку с темой на хостинге, увидим несколько понятно написанных названий, в списке приведу папки и название сверху вниз.
Организация структуры шаблона- CSS – собраны файлы стилей
- Fonts – Шрифт FontAwesome
- Imafes – Картинки
- Inc – ядро шаблона, функции, отображающиеся в разделе Внешний вид
- JS – подключаемые скрипты
- Languages – документы переводов, можно перевести шаблон на любой язык
- SCSS – документы препроцессора
- Template-parts – все файлы, отвечающие за вывод элементов сайта (запись, шапка, подвал, сайдбар и др.
 )
) - Остальные управляющие файлы темы
Внутри папок располагаются каталоги с понятным названием, например Template-parts. То есть зайдя в любой файл или папку можно изменить и настроить любой отдельный элемент сайта.
Подкаталог Template-partsИзначально правильная стрктура
Легкий шаблон Root для CMS WordPress прост в настройке благодаря правильному построению. Оптимизировать и дорабатывать его в техническом плане не нужно, занимайтесь добавлением и расширением функционала.
- Все скрипты в подвале
- Валидная HTML и CSS разметка
- Скорость загрузки 95/99 по PageSpeed
- Понятное расположение файлов с комментариями в коде
- Перевод на любой язык
- Подготовленная дочерняя тема для безопасной разработки
- Множество встроенных хуков
- Грамотно построенная микроразметка
- Множество мест для вставки произвольного кода
Много остальных плюсов, описанных на странице темы в официальном репозитории.
Посмотреть тему Root
Стартовые шаблоны для дальнейшей разработки
Если нужен “голый” шаблон WordPress для дальнейшей разработки, то советую использовать три варианта. В них есть минимальный функционал для создания продуктов.
Underscores – легкий стартовый шаблон
Популярная тема для разработки с нуля Underscores от создателей самого WordPress команды Automatic. Вложили весь начальный функционал в шаблон, автору остается только настроить верстку и подключить дополнительные файлы при необходимости.
- Пользовательские файлы разбивающие основные на несколько мелких
- Разметка HTML5
- Мобильная версия
- Встроенное мобильное меню
- Много шаблонов страниц
- Документ 404
В подробном видео показано как создаются тема на Underscores
Html5blank – для базовой дальнейшей разработки
Html5blank понравился простотой, если не нужен расширенный функционал, а базовый шаблон для дальнейшей разработки, с некоторыми поправками стилей, то этот лучший. Кодирование по стандартам WordPress, правила HTML5 и CSS3 и основной набор функций сделает доработку проще. Если есть знания английского, посмотрите обучающее видео от авторов.
Кодирование по стандартам WordPress, правила HTML5 и CSS3 и основной набор функций сделает доработку проще. Если есть знания английского, посмотрите обучающее видео от авторов.
JOINTSWP с разметкой сетки для архивов
JOINTSWP не подойдет для новичков в разработке как Underscores. JOINTSWP целый фреймворк, что включает:
JOINTSWP- Поддержка Gulp
- На выбор SCSS или простой CSS
- Motion-UI
- Шаблоны для сетки архивов
- Готовый перевод на множество языков включая русский
- Много видов навигации
- Управление стандартными возможностями WP
Если уверены в знаниях верстки, хотя бы на среднем уровне CSS, то используйте темы стартового типа, так оградите процесс от споров стилей из разных документов. Получите больше свободы и быстроту верстки.
Задать вопрос
Остальные простые и легкие шаблоны WordPress
В одной из прошлых статей про SEO шаблоны, говорил что при выборе бесплатных тем, лучше руководствоваться минимализмом потому если в бесплатной теме много функций и расширений, то ничего хорошего не жди. Бесплатные варианты в большинстве случаев не оптимизируются и не дорабатываются, на скорую руку сделаны, чтобы работало, а об остальном не заботятся. Ниже представленные продукты загружаются с официального репозитория WordPress.
Бесплатные варианты в большинстве случаев не оптимизируются и не дорабатываются, на скорую руку сделаны, чтобы работало, а об остальном не заботятся. Ниже представленные продукты загружаются с официального репозитория WordPress.
Actions – самая простая тема
Actions самая простая тема WordPress, обновлялась в последний раз в 2017 году, но код без лишних подключений и мусора. Функции WP остаются, меняется их вывод. Для тренировки или начала пути в создании сайтов, советую к использованию.
ActionsНастройщика нет вообще, нарушить работу административной части не сможете, только внешний вывод.
Twenty Sixteen – лучший бесплатный продукт от WordPress
Стандартные темы WordPress зря обходят стороной, потому что созданы по все правилам разработки и верстки. Почему Twenty Sixteen, из всего семейства Twenty самая простая в освоении и построении файловой логики. Разрабатывалась на шаблоне Underscores, то есть структура аналогична, но с применением дополнительных настроек, что имеет:
Twenty Sixteen- Много возможностей изменения цветов
- Изображения заголовка и фона
- Правильная микроразметка json
- Валидный html
- Несколько методов отображения контента
Iconic One – для лендинга
Iconic One представлен в классическом стиле: верхняя панель с описанием и заголовком, контент, сайдар. Если не нужны лишние навороты, то Iconic One вариант простого шаблона для лендинга WordPress.
Если не нужны лишние навороты, то Iconic One вариант простого шаблона для лендинга WordPress.
- Легкость кода обеспечивает скорость по gmetrix 96/93
- Отдельный файл дополнительных стилей
- Безконфликтный с плагинами
- Имеет свой вывод миниатюр
- Совместим с SEO
- Простая панель настроек внешнего вида
- HTML5 и CSS3 сетка
Steady Blogging – оптимизированный CSS
Steady Blogging не особо отличается от предыдущего. Но понравилась особенность – сжатый код CSS, продуманная и логичная верстка. На базе темы без исправлений, а только добавлений создать продукт не плохого качества.
Steady Blogging- Адаптивна ко всем экранам
- Мгновенная загрузка по pagespeed 100% скорости
- Изменение цветов и фона
- Базовая микроразметка
Poseidon – красивая сетка постов
Poseidon красивая полупремиальная тема, соответствующая желаниям пользователей. Чтобы расширить функционал шаблон предлагает установить три сборки: общие плагины для улучшения, набор виджетов и блоки для магазина.
- Липкое меню
- Два положения сайдбара
- Управление отрывками в карточках постов
- Изменение метаинформации у записей
- Простой слайдер
- Виджет социальных кнопок
Scaffold – бесплатный вариант
Scaffold сжатый во внешнем виде, но не по внутренним возможностям. Имеет правильный код, всего 6 ошибок при проверке на W3C. Скорость по показателям не ниже 94%.
Scaffold- Настраиваемая шапка: отступы, фон (его положение и размножение)
- Фоны и цвета
- Полностью бесплатный не имеет PRO версии
- Пользовательские виджеты
Закончу статью, вывел лучший простой шаблон для WordPress и показал еще 9 вариантов легких в кастомизации тем начинающим вебмастерам и программистам. Не стал рассматривать bootstrap, потому что считаю его мусорным фреймворком.
Также читайте про легкую и современную тему Bono WordPress.
Шаблоны WordPress 💡 — Лучшие и проверенные темы 2021 года
Александр АйвазовШаблоны сайтов для WordPress сильно сокращают время на разработку, а так же экономят бюджет. Есть маркетплейсы, где можно купить готовое решение и наполнить его нужным контентом. В статье я буду давать ссылки на самый популярный из них. Я сам купил там множество тем для своих и клиентских задач. И поэтому уверен в качестве конечного продукта. В зависимости от типа сайта можно выбрать соответствующую тему вордпресс. Этой статьей я открываю серию подборок.
Есть маркетплейсы, где можно купить готовое решение и наполнить его нужным контентом. В статье я буду давать ссылки на самый популярный из них. Я сам купил там множество тем для своих и клиентских задач. И поэтому уверен в качестве конечного продукта. В зависимости от типа сайта можно выбрать соответствующую тему вордпресс. Этой статьей я открываю серию подборок.
Содержание
- Маркетплейс Themeforest
- Универсальные шаблоны WordPress
- WordPress шаблон Salient
- Тема Brooklyn
- Шаблон Ohio
- Brook
- Stockholm
- Uncode
- Hub
Для начала почитайте мою статью о создании сайта на WordPress. В ней вы найдете исчерпывающую информацию обо всем подготовительном этапе.
Все ссылки в этой статье будут вести на самый популярный маркетплейс в мире. Там работают самые сильные дизайнеры и разработчики со всего света. Перед загрузкой тема вордпресс проходит жесткую модерацию на качество кода и эстетическую составляющую. Поэтому можно быть уверенным в качестве шаблонов. К слову, их там больше 50 000.
Поэтому можно быть уверенным в качестве шаблонов. К слову, их там больше 50 000.
К минусам можно отнести, что все они – англоязычные. Хотя русифицировать можно с помощью плагина Loco Translate. Или с помощью более мощного WPML.
Универсальные мульти-шаблоны WordPress
Так я называю темы, которые являются чем-то вроде конструкторов и включают в себя разные варианты дизайна по принципу «все в одном». Их можно использовать для создания сайта компании, услуг, лендинга, интернет-магазина. Они включают весь необходимый список плагинов как для управления дизайном, так и для управления базой товаров, если речь о ecommerce. Обычно такие плагины платны, но если вы покупаете их вместе с шаблоном, – они входят в стоимость.
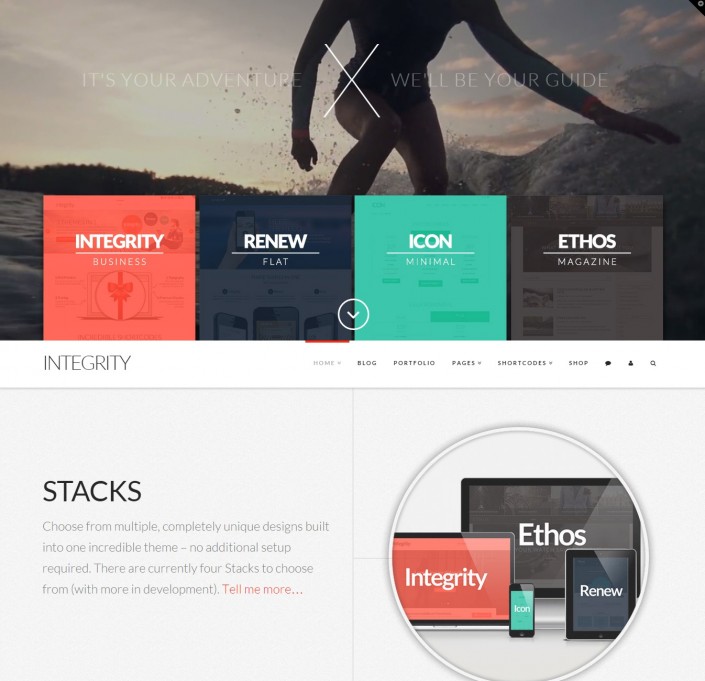
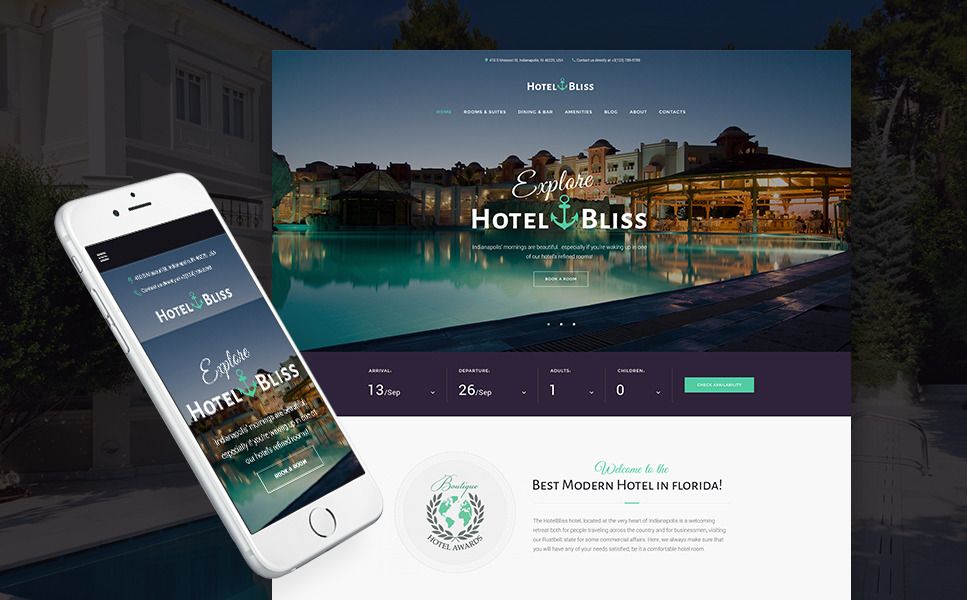
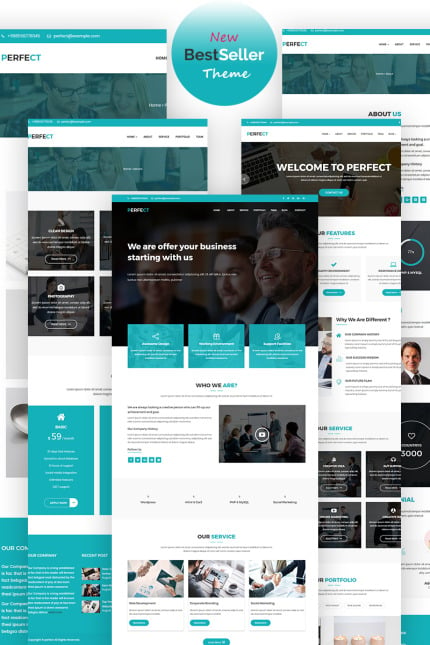
Шаблон для WordPress / Salient
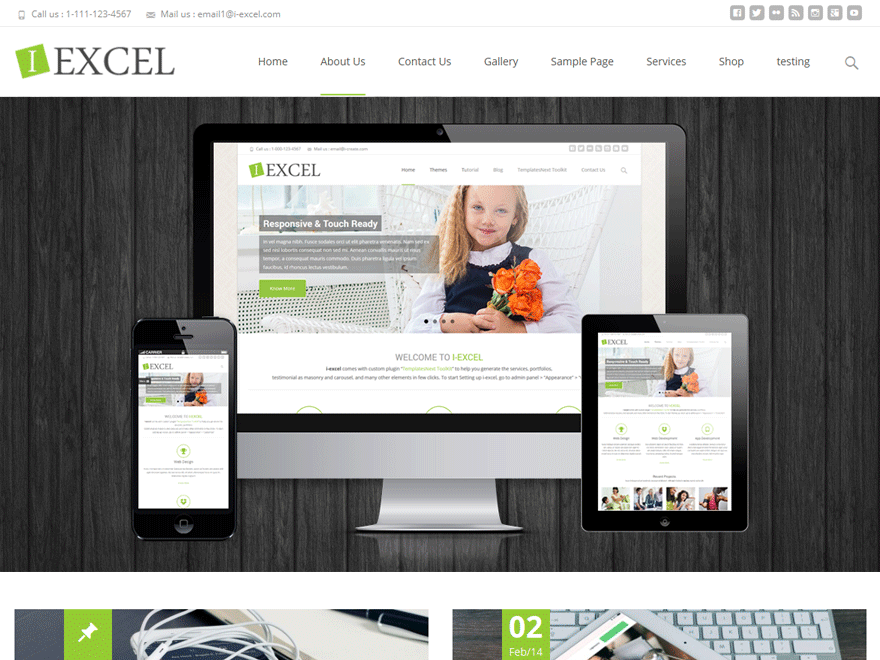
Salient – универсальная ворпдресс-тема, в которой есть 350 предустановленных шаблонов на любой вкус. Очень качественно проработана с точки зрения визуализации и работы со шрифтами. Можно использовать практически для любой сферы деятельности.
Посмотреть демо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, блог, интернет-магазин, сайт услуг, портфолио, лендинг
- Визуальный конструктор: модифицированный WPBakery
- Плагины : woocommerce, nectar slider, contact form 7
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: много вариантов внешнего вида меню, встроенная большая коллекция иконок, базовая seo-оптимизация, пожизненное обновление шаблона, 9 встроенных стилей портфолио, 19 встроенных стилей дизайна поста, гладкая анимация элементов, интеграция со соцсетями, плавные межстраничные переходы, эффект параллакса, возможность создания собственного дизайна страницы.
Варианты главной страницы темы Salient
>> Купить шаблон / Заказать разработку <<
Brooklyn – мульти-шаблон ворпдресс, открывающий широкие возможности для создания сайта. Более 50 предустановленных тем. Встроенный визуальный конструктор страниц. Создавайте лендинг, сайт агентства, портфолио. Устанавливайте демо-контент в 1 клик. Работайте с Revolution Slider для привлечения внимания уже с первого экрана.
Более 50 предустановленных тем. Встроенный визуальный конструктор страниц. Создавайте лендинг, сайт агентства, портфолио. Устанавливайте демо-контент в 1 клик. Работайте с Revolution Slider для привлечения внимания уже с первого экрана.
Посмотреть шаблон / Купить тему / Заказать разработку
- Для чего подойдет: wordpress, блог, интернет-магазин, сайт услуг, портфолио, лендинг
- Визуальный конструктор: Visual Composer
- Плагины: woocommerce, slider revolution, contact form 7
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: встроенный конструктор шапки и подвала сайта, пожизненное обновление шаблона, базовая seo-оптимизация
Шаблоны темы Brooklyn
Купить тему / Заказать разработку
Шаблон для WordPress / Ohio
Ohio – современная, стильная, динамичная тема для wp с легкой анимацией элементов. С внимательным отношением к цвету, шрифтам и расположением элементов. Включает в себя множество шаблонов. Подойдет для портфолио, сайтов креативных агентств, модных интернет-магазинов и блогов. Тема относительно новая, часто обновляется. В отличие от предыдущих вариантов возможна работка как в wpbakery, так и в очень удобном elementor.
С внимательным отношением к цвету, шрифтам и расположением элементов. Включает в себя множество шаблонов. Подойдет для портфолио, сайтов креативных агентств, модных интернет-магазинов и блогов. Тема относительно новая, часто обновляется. В отличие от предыдущих вариантов возможна работка как в wpbakery, так и в очень удобном elementor.
Посмотреть демо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, событие, блог, персональный сайт, интернет-магазин, интернет-сервис, приложение, сайт услуг, портфолио, лендинг
- Визуальный конструктор: elementor, wpbakery
- Плагины: woocommerce, slider revolution, advanced custom fields, contact form 7
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: тонкая настройка шапки сайта, меню, подвала и каждого элемента страницы, возможность переключаться между темной и светлой темой, множество шаблонов страниц портфолио, постов, интернет-магазина.
 Гладкая анимация элементов, большая коллекция шотр-кодов, исходники в Figma. Базовая seo-оптимизация
Гладкая анимация элементов, большая коллекция шотр-кодов, исходники в Figma. Базовая seo-оптимизация
Варианты дизайна темы Ohio
Купить шаблон / Заказать разработку
Шаблон для WordPress / Brook
Brook – красивая, современная и красочная тема для wp. В нее входит более 40 готовых шаблонов для самых популярных сфер деятельности. Их можно использовать «как есть», заменив только текст. Есть варианты с минималистичным дизайном и вертикальным меню. Легкая анимация создает дополнительную динамику.
Посмотреть демо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, агентство, блог, персональный сайт, интернет-магазин, сайт услуг, портфолио, лендинг
- Визуальный конструктор: wpbakery
- Плагины: woocommerce, slider revolution, contact form 7
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: Гладкая анимация элементов, базовая seo-оптимизация, приятный дизайн от минималистичного до яркого, 22 способа вывода страниц порфтолио, 21 шаблон блоговых страниц
Шаблоны WordPress темы Brook
Купить шаблон / Заказать разработку
Шаблон для WordPress / Stockholm
Stockholm – минималистичная wp-тема со 140 вариантами дизайна. Простота, блоковость, большие изображения и тексты делают ее современной. Она подойдет для всего, что связано с креативом, визуализацией и мобильностью.
Простота, блоковость, большие изображения и тексты делают ее современной. Она подойдет для всего, что связано с креативом, визуализацией и мобильностью.
Посмотреть демо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, агентство, блог, персональный сайт, интернет-магазин, сайт услуг, портфолио, лендинг
- Визуальный конструктор: wpbakery, elementor
- Плагины: woocommerce, slider revolution, contact form 7, timetable responsive
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: большая коллекция шаблонов внутри, гладкая анимация, крутая прокрутка проектов в портфолио, большие элементы дизайна
Варианты дизайна темы Stockholm
Купить шаблон / Заказать разработку
Шаблон для WordPress / Uncode
Uncode – огромная коллекция сайтов на wordpress, объединенная грамотным дизайном, расположением элементов, шрифтами, текстовыми блоками и, конечно, автором. В нем есть все для быстрого старта проекта.
В нем есть все для быстрого старта проекта.
Посмотреть дмо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, агентство, блог, персональный сайт, интернет-магазин, сайт услуг, портфолио, лендинг
- Визуальный конструктор: wpbakery
- Плагины: woocommerce, slider revolution, contact form 7,
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: большая коллекция шаблонов и дизайна отдельных элементов, больше 50 вариантов страниц блога, больше 40 вариантов страниц портфолио, кастомизатор шапки сайта и футера.

Дизайн главных страниц Uncode
Купить шаблон / Заказать разработку
Woprdpress-тема Hub
Сочетает в себе и креативную, и деловую подачу. Есть гладкие анимации элементов, красивые переходы. Варианты с вертикальными и горизонтальными меню, для портфолио, блогов и интернет-магазинов. Любая страница имеет тонкие настройки по цвету, изображениям и тексту. Очень модная, свежая, приятная во всех отношения wp-тема.
Посмотреть демо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, интернет-магазин, промо-сайт, портфолио, сайт агентства, сайт услуг, лендинг, приложение, онлайн-сервис
- Визуальный конструктор: модифицированный wpbakery
- Плагины: woocommerce, slider revolution, contact form 7, licquid events, mailchimp
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: более 700 шаблонов в одной теме! Мегаменю, постраничная прокрутка.
 Действительно качественный и проработанный дизайн каждого шаблона и страницы с залипательным эффектом.
Действительно качественный и проработанный дизайн каждого шаблона и страницы с залипательным эффектом.
Варианты дизайна Hub
Купить шаблон / Заказать разработку
Создать сайт на шаблоне просто. Особенно, если вы прочитали статью обо всех подготовительных этапах. Пробуйте. А если лень во всем этом разбираться, то можете заказать разработку через форму ниже.
Помните: для этого контента требуется JavaScript.
Как быстро поправить шаблон WordPress • Glashkoff.com
Идея написать эту заметку возникла благодаря вопросам читателя Артёма, за что ему спасибо. Больше половины заметок на сайте возникли подобным образом. Меня это радует, потому что не нужно проводить опросы, интересные темы сами приходят на почту. Комментарии всегда открыты, регистрация не требуется.
Оглавление
Отступление
Предыстория вопроса: на моём сайте используется тема Fluida для WordPress, из которой я выкинул часть функций, чтобы ускорить открытие страниц, и добавил новые. Например, при наведении на изображения насыщенность цветов плавно изменится. Я сделал это через
Например, при наведении на изображения насыщенность цветов плавно изменится. Я сделал это через одно место плагин и отдельный селектор CSS, поэтому просто скопировать код на другой сайт не получится. Артём попросил показать, как сделать такой эффект наведения. Ему нужен был способ, работающий с оригинальной темой Fluida. Я переписал код и, как человек ответственный, решил протестировать код. А как это сделать быстро, не ковыряясь в настройках? К счастью, есть способ быстро проверить новые CSS-правила на сайте.
Способы отредактировать тему сайта
За внешний вид сделанного на WordPress сайта отвечает выбранный шаблон оформления. Они хранятся в папке \wp-content\themes\. Распаковав туда шаблон, вы сможете выбрать его в админке сайта в разделе Внешний вид — Темы. В соседнем разделе Внешний вид — Настроить появятся настройки: шрифты, цвета и прочее.
Настройка темы Fluida
Широта возможностей по изменению оформления зависит только от создателей шаблона. В универсальных платных темах настроек море, вы сможете сделать как бы «уникальный» дизайн парой кликов мышью. Но чаще встречается обратное: красивые бесплатные шаблоны с изъянами и без настроек. Может быть, шрифт не тот или цвета глаз режут — недостатки бывают разные. Мириться или исправлять? Конечно, исправлять!
В универсальных платных темах настроек море, вы сможете сделать как бы «уникальный» дизайн парой кликов мышью. Но чаще встречается обратное: красивые бесплатные шаблоны с изъянами и без настроек. Может быть, шрифт не тот или цвета глаз режут — недостатки бывают разные. Мириться или исправлять? Конечно, исправлять!
Три способа изменить шаблон сайта на WordPress:
- Отредактировать файлы темы в \wp-content\themes\имя_темы\. К сожалению, любое обновление темы удалит все изменения, придётся вносить изменения повторно, разбираясь, что добавил автор и как это сочетается с вашими правками.
- Создать дочернюю тему, «перекрывающую» файлы исходного шаблона. Лучший вариант, потому что когда оригинальный шаблон обновится, изменения останутся. Подробнее о дочерних темах написано в Кодексе Вордпресса.
- Дописать свои CSS-свойства. Чтобы поправить отступы, цвета или добавить визуальные эффекты при наведении мышью, можно написать свой CSS-код, который будет перекрывать существующий код темы.

Первые два метода подходят для значительных изменений, когда требуется, например, внедрить каталог товаров. Тут нужны знания языка программирования PHP, язык разметки HTML и каскадные таблицы стилей CSS. Хотя WordPress — это легко, программистам по-прежнему есть за что получать деньги.
Третий вариант не требует глубоких знаний и относительно прост. Я вижу четыре полезных применения:
- Тем, кто только начинает свой путь веб-разработчика и хочет разобраться экспериментальным путём, как работают правила CSS.
- Когда на программиста денег нет, но требуется быстро поправить пару моментов на сайте, относящихся к дизайну и приходится самому всё изучать.
- Тем, кто хочет изменить любой
- Когда нужно быстро поправить какой-то косяк на сайте или протестировать изменения, а файлы шаблона можно поправить позже.

С точки зрения профессиональных веб-разработчиков, способ, о котором дальше будет речь, назвать нельзя правильным. Да, он помогает быстро изменить дизайн сайта, но после получения нужных навыков/денег сделайте как надо — через дочернюю тему, указав правила в style.css.
Правим CSS-стили сайта
За оформление сайта обычно отвечает файл /wp-content/theme/имя_темы/styles.css. Внутри содержатся записи, написанные на языке CSS (каскадных таблиц стилей). Шаблон может на лету создавать дополнительные правила CSS на основе настроек, но большинство хранятся в styles.css.
Чтобы быстро разобраться в CSS, почитайте Уроки по HTML и CSS. Для простой правки требуется как минимум понимать, что такое HTML и как в правилах CSS указать на отдельные элементы страницы, это не сложно.
Я пользуюсь браузером Google Chrome, поэтому покажу на его примере. В Mozilla Firefox и остальных браузерах инструменты выглядят иначе, но в целом разницы нет никакой.
1. Поставьте расширение User CSS, чтобы можно было добавлять свои правила CSS на любой сайт. Вообще-то таких расширений много, но все либо неудобные, либо глючные. User CSS наименее проблемное.
Поставьте расширение User CSS, чтобы можно было добавлять свои правила CSS на любой сайт. Вообще-то таких расширений много, но все либо неудобные, либо глючные. User CSS наименее проблемное.
2. Откройте сайт, который нужно поправить. Нажмите правой кнопкой по элементу, который требуется изменить. Для примера я выбрал кнопку «Читать» на своём сайте. Выберите пункт меню «Просмотреть код»:
Откроется панель инструментов веб-разработчика (вызывается и по Ctrl+Shift+I) на первой вкладке, в которой есть все элементы открытой страницы:
При наведении на код элемента он подсвечивается на странице. Можно выбрать другой элемент, щелкнув по нужному месту кода или выделив элемент на странице с помощью инструмента выбора:
Инструменты разработчика — мощное средство отслеживания практически всех аспектов работы сайта, про него можно много чего рассказать. Сейчас нужно всего лишь посмотреть существующие правила CSS у выбранного элемента. Всё необходимое будет справа:
Всё необходимое будет справа:
За что отвечает то или иное свойство, смотрите в Справочнике CSS.
На вкладке Styles свойства поделены так, как они показаны в коде страницы, с разделением по исходным файлам. Если какое-то свойство перечёркнуто, значит, в коде есть такое же с другим значением, перекрывающее все предыдущие. Про приоритетность написано в справочнике.
Вкладка Computed содержит получившийся в итоге набор свойств элемента.
3. Жмите кнопку «+», чтобы получить название элемента, затем Ctrl+C, чтобы название попало в буфер обмена. В моём случае это a.continue-reading-link.
Это самый простой способ узнать селектор элемента, но не единственный. Затем открывайте User CSS (его кнопка будет на панели справа вверху вместе с остальными расширениями), справа появится панель. Если вы прочли уроки по CSS, то знаете, что правила пишутся в фигурных скобках. Вставляйте селектор нажатием Ctrl+V и пишите нужный стиль. Для примера я сделал кнопки красными с увеличенными надписями.
Свойства применяются мгновенно. Можно учиться CSS, применяя свои правила и смотря, как меняется страница.
С помощью расширения User CSS можно менять свойства на любом сайте, изменяя внешний вид под себя.
4. После того, как напишете набор правил, нужно донести его до посетителей сайта. Зайдите в панель управления WordPress — Внешний вид — Настроить — Дополнительные стили и вставьте код из User CSS:
После сохранения настроек вместе со style.css темы будут загружаться и ваши правила CSS, посетители увидят изменения. Когда тема обновится до новой версии, настройки останутся прежними, правила CSS сохранятся.
Кое-что ещё
Скажу ещё раз: это не совсем правильный метод. К нему стоит прибегать только для быстрых правок. Чтобы добавить новые функции, удалить ненужные и сделать прочие правки, связанные с поведением сайта, нужно создать дочернюю тему. Правилами CSS меняется только внешний вид сайта, да и то не всегда — JavaScript никто не отменял.
Добавление правил CSS, заменяющих существующие не подходит, когда править нужно много. Дело в том, что правила применяются поочерёдно, поэтому, когда интернет-канал медленный, в процессе загрузки страницы видно, как сначала применяются одни правила, затем другие. Это не профессионально и оставляет впечатление недоделанности. Лучше взять style.css исходной темы, поправить файл и сохранить в дочернюю, чтобы новые правила применялись вместо, а не поверх, существующих. Как вариант, можно удалить из оригинального style.css первоначальные правила, а в дочерней теме добавить новые. Так сделано на моём сайте, потому что тема Fluida достаточно проста и количество правил CSS, которые нужно удалить, невелико.
Если вас что-то интересует или есть что сказать, жду вас в комментариях!
Похожие посты:
Как установить шаблон WordPress без проблем?
Как установить шаблон WordPress.

Итак, настало время, дорогие друзья сменить стандартный, неинтересный шаблон, на что-то новенькое и немножко выделить наш блог из общей бложьей массы.
Предварительно, поговорим о том где можно взять шаблон, какие шаблоны бывают и как адаптировать шаблон под нужды нашего блога.
Где можно взять шаблон
Сразу оговорюсь, что любой скачанный бесплатный шаблон, нужно будет адаптировать под себя, под идею своего блога, под тематику. Так же, сразу надо будет продумать дизайн, провести некоторые манипуляции с кодом дабы все было красиво с точки зрения дизайна и правильно с точки зрения дальнейшей оптимизации.
Если же в денежных средствах вы стеснения не имеете, можно заказать шаблон у специалистов. Написать им техническое задание, и они с превеликим удовольствием склепают вам, шаблон на любой вкус и цвет, какой ваша душа не пожелает.
Можно еще взять бесплатный шаблон из совершенно бесплатного курса Саши Борисова – Как создать блог за час и заработать на нем. Вполне качественный и функциональный шаблон, гибкий в настройках и удобный для всякого украшательства и уникализации.
Вполне качественный и функциональный шаблон, гибкий в настройках и удобный для всякого украшательства и уникализации.
Опять же можно скачать бесплатный шаблон, а его настройку, редизайн и адаптацию поручить специалистам. Само собой, не бесплатно.
Можно купить готовый шаблон. Но гарантии, что он станет как влитой, и сразу так как вам надо, никто не даст. Вероятнее всего его придется так же переделывать, как и бесплатные.
В общем, друзья, каждому свое. И как в песне поется — думайте сами решайте сами.
Я же в свою очередь, по мере своих слабых сил, на страницах своего блога, буду делиться своим опытом с вновь прибывшими блогерами и по возможности заниматься их просвещением.
К слову, человек я дотошный и мне всегда хочется вникнуть во все самому, поэтому платить деньги не особо люблю, особенно за то, в чем могу разобраться и сам. Но при таком подходе, сразу предупреждаю, теряется драгоценное время. Причем это время, которое можно и даже нужно использовать на само творчество, т. е. на подготовку и написание статей. А оно безжалостно тратится на ковыряние в коде, переделывание шапок и т.д.
е. на подготовку и написание статей. А оно безжалостно тратится на ковыряние в коде, переделывание шапок и т.д.
Сначала немного расскажу про шаблон этого блога, и про то количество, времени, которое я потратил на то, чтобы он выглядел как выглядит, т.е. на тот вид, который он имеет в данный момент.
То, что получилось, конечно, не предел мечтаний, но и не полное фуфло. Тем более, останавливаться на достигнутом не собираюсь.
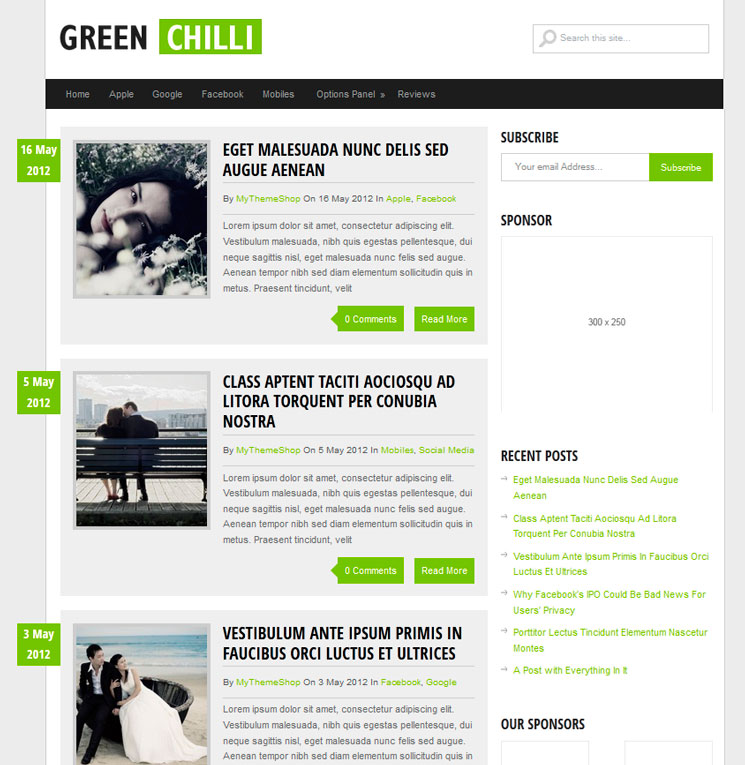
Вот так он выглядел во время написания этой статьи.
Шаблон называется GreenChilli. Он бесплатный. Вот так, кстати выглядит в оригинале. Довольно симпатичный шаблончик, как по мне.
Скачал я его, уже и не помню с какого сайта, а зря не помню, кстати. Где-то неделю я его ковырял, приводя в божеский вид. Все сделал как мне нравится, все отлично, ничего нигде не съезжает, не расползается. Начал писать статьи, блог начал индексироваться поисковиками.
Опасность бесплатного шаблона
И вот в один прекрасный день, Dr. Weber, который я установил накануне, в этом самом шаблоне в functions. php нашел некий PHP.BackDoor.34
php нашел некий PHP.BackDoor.34
В общем, такие вот пирожки с котятами. Ну вроде ничего страшного не случилось, код я этот нашел и изничтожил, и продолжаю пользоваться шаблоном дальше. Но неприятный осадок остался и подумываю, таки, заменить шаблон, на какой-нибудь другой, дабы гарантированно был без сюрпризов. Но это в будущем.
Кстати, все-таки, рекомендую, получить какие-то базовые, элементарные знания, по HTML и PHP. По структуре шаблонов WordPress, тоже не помешало бы. Потому как, если вдруг, срочно, понадобиться самому чего-то подправить, а этих знаний нет, придется либо обращаться во фриланс, либо стучаться к коллегам по цеху. А это опять же время и скорее всего деньги.
Я это к тому, дорогие друзья, что будьте бдительны, ибо бесплатные шаблоны могут нести зло!
Друзья, так как я пишу о создании своего блога, т.е. хронику, то и использовать для примеров буду тот же самый шаблон. Понятное дело, что блог развивается гораздо быстрее, чем я успеваю рассказывать о всех изменениях. Поэтому я установлю такой же самый шаблон на локальном сервере и уже оттуда буду транслировать все те изменения которые я делал. Времени это займет конечно массу, но такова идея блога — рассказывать о себе и о своем занятии. А занятие у меня создание и ведение своего блога:)
Поэтому я установлю такой же самый шаблон на локальном сервере и уже оттуда буду транслировать все те изменения которые я делал. Времени это займет конечно массу, но такова идея блога — рассказывать о себе и о своем занятии. А занятие у меня создание и ведение своего блога:)
Итак, как установить шаблон WordPress, где его будем брать и что потом с ним делать, рассказываю дальше.
Как установить шаблон
Есть два способа установить шаблон. Установка из официального хранилища WordPress и скачивание из специализированных ресурсов. К сожалению нашего шаблона в официальном хранилище нет. Поэтому придется его качать. Но все по порядку!
Способ первый
Ищем тему в официальном хранилище шаблонов WordPress. Попасть туда можно непосредственно из админ-панели, пункт «Внешний вид», «Темы» и нажимаем на кнопочку «Добавить новую»
Получилось? Отлично! Продолжаем. После того, как нажали кнопочку «Добавить новую» попадаем на страницу, в которой представлены шаблоны на выбор. В поле «Поиск тем» пишем название темы — «Contango» нажимаем «Enter» и видим там наш шаблон.
В поле «Поиск тем» пишем название темы — «Contango» нажимаем «Enter» и видим там наш шаблон.
Нажимаем кнопочку «Установить», ждем несколько секунд, а потом нажимаем на кнопочку «Активировать»
В результате, имеем на выходе такой вот неказистый внешний вид, пустой сайдбар, отсутствие меню, стандартный скучный хедер.
Не беспокойтесь, ничего страшного в этом нет. Такой вид имеют, почти все, только-что установленные шаблоны. Почему я выбрал именно это тему — не важно. Эта могла быть любая другая. Просто пример.
Способ второй
Заключается в скачивании архива, содержащего тему, себе на компьютер и последующей дальнейшей установки.
Предположим, архив скачан и находится на рабочем столе. Проделываем опять, следующую процедуру, показанную на картинке ниже.
Только вместо поиска темы в хранилище. Нажимаем на кнопку «Загрузить тему», потом кнопку «Выбрать файл», выбираем файл архива, с темой, который находится на рабочем столе. Далее нажимаем кнопку «Открыть» и следом кнопку «Установить»
Далее нажимаем кнопку «Открыть» и следом кнопку «Установить»
Некоторые темы, подразумевают установку определенных плагинов. Такую возможность, предусмотрел автор для оптимального функционирования темы. Green Chilli — не исключения, программа установки просит установить следующие плагины:
- MyThemeShop Connect — этот плагин поможет вам вовремя узнать о обновлении темы на сайте автора.
- WP Review — добавит произвольную секцию при создании Записи (ниже окна редактирования). Полезная вещь, если вы пишите разные обзоры и хотите им давать свои характеристики. С этим плагином можно познакомиться на сайте автора темы (это его плагин)
- WP Shortcode — добавит короткие коды стилей в редакторе Записи и Страницы
- WP Tab Widget — добавит виджет с вкладками в боковой колонке
Плагины к установке не обязательны, но мы на всякий случай их установим дабы посмотреть в дальнейшем, чего они такого интересного делают.
Поэтому жмем на надпись «Begin installing plugins»
Выделяем все плагины из списка, поставив галочку в поле Plagin.
Из выпадающего меню выбираем Install и жмем кнопку «Применить»
Далее жмем на надпись Return to Required plagins installer и возвращаемся к списку плагинов.
Далее опять выделяем все плагины из выпадающего меню выбираем Activate и опять жмем на кнопку применить. Все! Плагины установлены и активированы.
Все очень просто.
Результат
На выходе, имеем вот такой вот внешний вид нашего нового шаблона.
Надеюсь, теперь, друзья, вы сможете сами кому угодно рассказать — как установить шаблон WordPress.
Так что, всем пока, продолжение следует и в следующей статье, разберемся как изменить шапку сайта на WordPress
Как установить шаблон на wordpress
Автор Алексей На чтение 4 мин Просмотров 1.1к. Опубликовано Обновлено
Содержание
- Как установить шаблон на WordPress?
- Установка бесплатных вордпресс шаблонов из официального репозитория.
- Установка шаблонов в формате *.zip через админ. панель WordPress.
- Загрузка и установка тем (шаблонов) WordPress с помощью FTP-менеджера
- Как удалить установленные темы из WP?
В данном уроке поговори о том как установить шаблон на wordpress — разберем все способы установки, так же разберем как удалять темы из вордпресс. Итак, надеюсь, что Вы уже определились с выбором шаблона (темы) для своего блога на WordPress. Еще раз хочу напомнить, чтобы Вы особо не торопитесь с выбором темы, потому что их очень много. Сначала скачайте все шаблоны, которые Вам более-менее понравились, а потом среди них выберите то, что Вам «по душе».
На старте я к примеру использовал бесплатный шаблон, тогда если честно платных было не так и много и они особо не отличались от бесплатных).
К стати у меня есть для вас выгодное предложение по его приобретению + пару премиум плагинов для одного сайта, см. SEO сборка блога на WordPress.
Вы можете использовать любой бесплатный или платный шаблон, просто используя бесплатные шаблоны вам придется ставить больше плагинов для реализации нужного функционала, а в премиум шаблонах все самое необходимое обычно есть из коробки.
Как установить шаблон на WordPress?
Установить WP тему можно несколькими способами. Первым делом нам нужно авторизоваться в админ панеле WP.
Установка бесплатных вордпресс шаблонов из официального репозитория.
Идем во вкладку «Внешний вид» -> «Темы», на открывшейся странице нажимаем на кнопку вверху «Добавить» или щёлкаем по плюсу «Добавить новую тему».
Далее откроется страница с бесплатными темами из репозитория wordpress, где вы при помощи вкладок и фильтра можете подобрать себе наиболее подходящую тему.
Если навести на тему мышкой, то увидите кнопки «посмотреть» нажав на которую откроется окно предпросмотра темы
Все выглядит страшно и не как на картинке, т.к. у нас еще нет записей и все нужно настраивать, так что особенно не пугайтесь.
И кнопка «установить», нажав на которую произойдет скачивание шаблона, а затем уже появится кнопка активации.
Установка шаблонов в формате *.zip через админ. панель WordPress.
Если вы купили (или скачали) шаблон, то этот пункт для вас. По поводу архивов шаблонов, например ранее на блоге у меня стоял премиум шаблон Goodnews c ThemeForest. Так вот если его скачать,
то получим архив вот с таким содержимым.
Здесь нет не чего лишнего, а если скачать вместе с документацией то увидим.
Из этих всех файлов нам нужен архив goodnews5.zip, а внутри него папка goodnews и в ней содержимое из скриношота выше. А теперь ближе к делу.
Как и в первом случае идем во вкладку «Внешний вид» — «Темы». Перед Вами откроется окно управления темами. В нем нажмите на кнопку «Добавить», и затем на кнопку «Загрузить тему». Появится форма загрузки тем, выбираем файл с zip архивом тему и нажимаем на кнопку «Установить».
После чего вы увидите окно с прогрессом, после чего вы сможете Активировать тему.
И для тех у кого ограничения на хостинге и установка из архива выдает ошибку, типа размер файла слишком большой, есть третий способ.
Загрузка и установка тем (шаблонов) WordPress с помощью FTP-менеджера
Распаковываем скаченный архив с темой (шаблоном), запускаем FTP-менеджер и соединяемся с сайтом. Далее в правом меню, находите корневой каталог сервера хостинга (папка). Обычно называется public_html. В этом каталоге находим и открываем папку «wp-content», а в ней находим папку для установки тем— «themes» и щёлкаем по ней. А в левом окне находим папку с нашей распакованной темой и щелкаем по ней один раз лк мыши и перетаскиваем в правое нижнее меню программы, в открытую папку «themes». Тема автоматически закачается на сервер хостинга.
Тема автоматически закачается на сервер хостинга.
После заходим меню «Внешний вид» — «темы», активируем скаченную тему.
Как удалить установленные темы из WP?
На устанавливались и на тестировались шаблонов. Лишние можно и нужно удалить (можно оставить на всякий случай одну). Для этого идем внешний вид — темы — щелкаем по теме.
В открывшемся окне в нижнем правом углу увидите кнопку «Удалить»
Вот так легко устанавливать и удалять шаблоны в WordPress. В следующих уроках рассмотрим типовую структуру шаблонов, установим нужные плагины, разберемся с тем как переводить плагины и темы на русский язык и начнем наполнять наш блог.
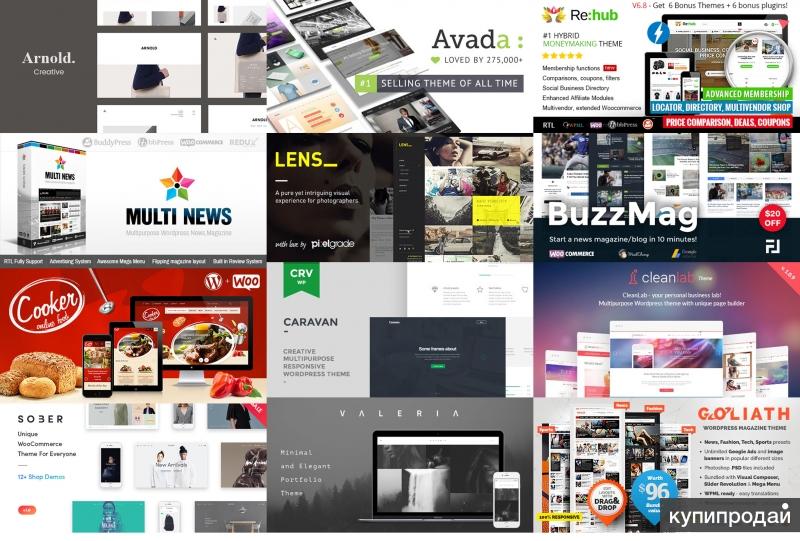
Бесплатные шаблоны WordPress — подборка ТОП 40+
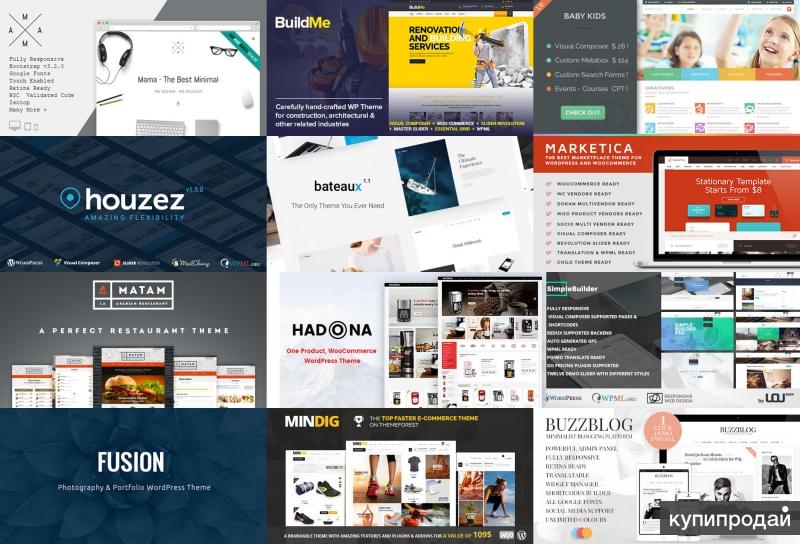
Если дизайн вашего сайта немного устарел и вы хотите его освежить, то это статья именно для вас. В ней собраны топ 40 лучших WordPress шаблонов в 2016 году.
Бесплатные шаблоны для WordPress уже не редкость, стоит лишь загуглить и вам выдаст десятки тысяч результатов. У вас уйдет очень много времени прежде чем вы найдете красивый, адаптивный, а так же правильно настроенный SEO шаблон. Именно из-за этой причины я сделал эту подборку. В нее будет включено 40 профессионально разработанных WordPress тем за 2016 год. Выбирайте любую, они все распространяются бесплатно.
У вас уйдет очень много времени прежде чем вы найдете красивый, адаптивный, а так же правильно настроенный SEO шаблон. Именно из-за этой причины я сделал эту подборку. В нее будет включено 40 профессионально разработанных WordPress тем за 2016 год. Выбирайте любую, они все распространяются бесплатно.
Ранее я уже делал похожую подборку (она была за 2015 год) там было собрано 50 разных шаблонов.
Сразу хочу сказать, что бесплатные темы для WordPress — это не кот в мешке. Многие разработчики или веб-студии делают такие шаблоны для того, чтобы вы в дальнейшем купили их новый продукт (новую тему или плагин). Но вы не обязаны их приобретать, это лишь очередной маркетинговый ход для привлечения новых клиентов.
Теперь закончим со вступлением и приступим к самой подборке.
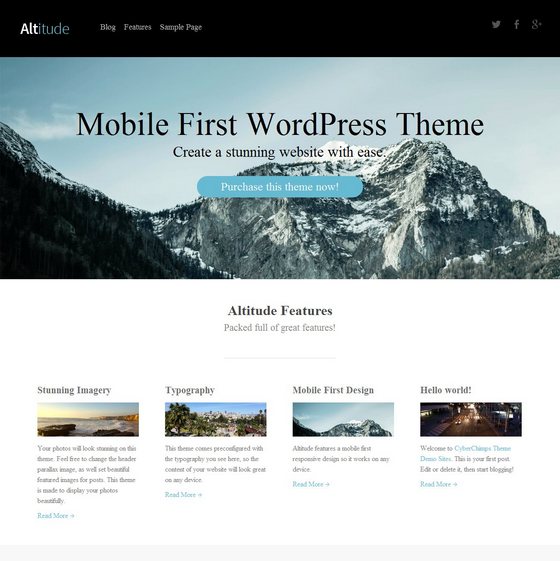
Llorix One — это красивая тема, которая поможет вам презентовать ваш бизнес или какой-либо продукт в интернете.
Parallax One — это простая тема, написанная на Bootstrap. Она может быть использована для любых целей.
Zerif Lite — это приятная интерактивная одностраничная тема.
ShopIsle — элегантная, а так же современная WordPress тема для eCommerce. Она имеет 100% ширину слайдера, чистый дизайн, а так же она полностью подготовлена для почти для любой eCommerce платформы (например WooCommerce).
Oblique — это блочная тема для персональный блогов. Она включает в себя темные тона вперемешку со светлыми (белым).
Gadgetry — это простая тема, которая подойдет для любителей гаджетов или техники в целом.
Pixova Lite — это профессионально разработанная тема для бизнеса или стартапа.
RokoPhoto Lite — эта тема замечательно подойдет для фотографа или дизайнера. В ней нет ничего сложного. Простое строение, чистый и понятный вид.
Restaurant Theme — это красочная ресторанная тема. Так же подойдет для кафе и баров.
Amadeus — это современная тема, которая подойдет для ведения личного блога. Основная идея этого дизайн — это убрать ненужные элементы страницы и оставить только самое нужное. Простота — залог успеха.
Простота — залог успеха.
Point — это очередная WordPress тема ведения блога. Современная, простая и включает в себя множество дополнений.
Photography Theme — это красно-белая Bootstrap тема для профессиональных фотографов. Включает в себя множество разных функций (например возможность настроить слайдер до самых мельчайших деталей, а так же куча виджетов).
Basic — это минималистическая тема для ведения своего личного блога.
Regina Lite — это чистая и приятная тема для медицинских целей.
Alizee — это минималистическая тема, у который записи сделаны в стиле Pinterest. Может подойти для ведения блога.
Virtue — это простая тема написанная на Bootstrap, которая подойдет для сайта малого бизнеса.
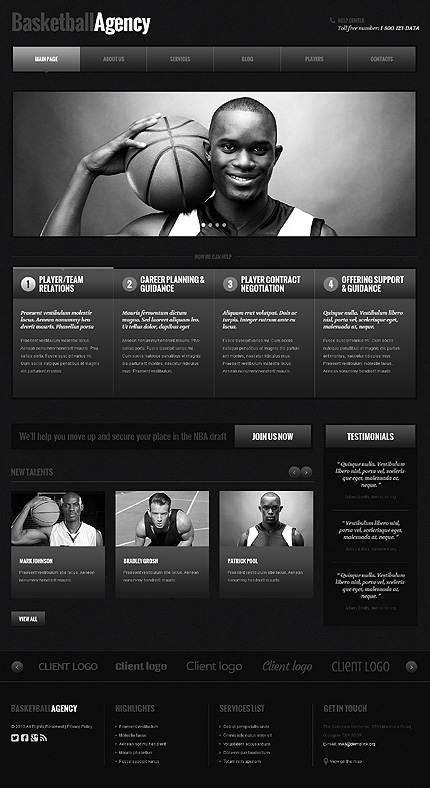
Fashion Agency Theme — это простая тема, которая подойдет для фотомодельных агентств, фотографов, а так же дизайнеров.
Photographer Portfolio — это тема для фотографов, которые хотят превратить их увлечение во что-то большее.
Flat Sky — это простая тема для ведения своего личного блога. В ней нет ничего лишнего — только самое важное.
Ward — это тема для блогеров или писателей. Она сочетает в себе простоту, креативность и скорость работы.
Zerius — это тема которая легко настраивается и может быть использована для любых целей.
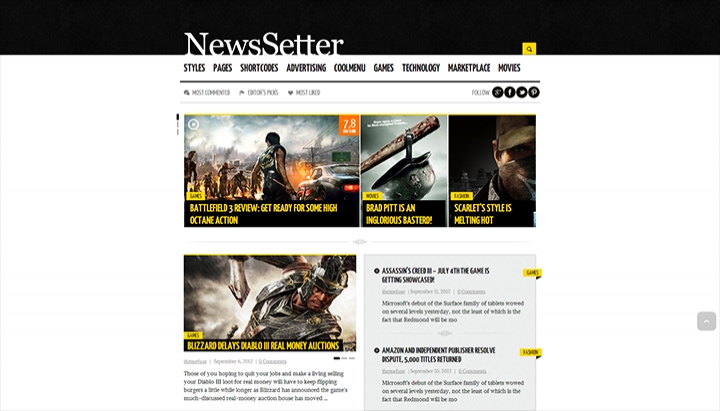
FlyMag — это современная тема для новостных порталов и журналов.
Sparkling — это минималистическая тема, которая подойдет для блогеров, малого бизнеса или фотографов.
ZBlackbeard — это простая темная тема, которая может быть использована для любых целей. Например для сайта портфолио, ведения блога или малого бизнеса.
Harmonic — это красивая, а так же элегантная тема, которая может быть использована для ведения блога, фотографа или какого-либо бизнеса.
Zifer Child — это креативная тема сделанная специально для фотографов. Она имеет современный вид, фото-галереи, картинки с постами, а так же много других дополнительных виджетов.
Simple Business Theme — это минималистическая, красивая, а так же простая тема. Если перевести название темы дословно, то получится «Простая бизнес тема». Более конкретного описания темы нельзя получить.
Yuuta — это креативная, а так же простая тема для фотографов и фото блогов.
Celestino — это простая, минималистическая, а так же интерактивная тема для презентации своего портфолио. Если вы дизайнер, фотограф или разработчик, то эта тема замечательно подойдет для вас.
На сайте вам предлагают купить этот шаблон, но если спуститься ниже, то увидите кнопку «Download The Free Version», после нажатия вы скачаете бесплатную версию этого шаблона.
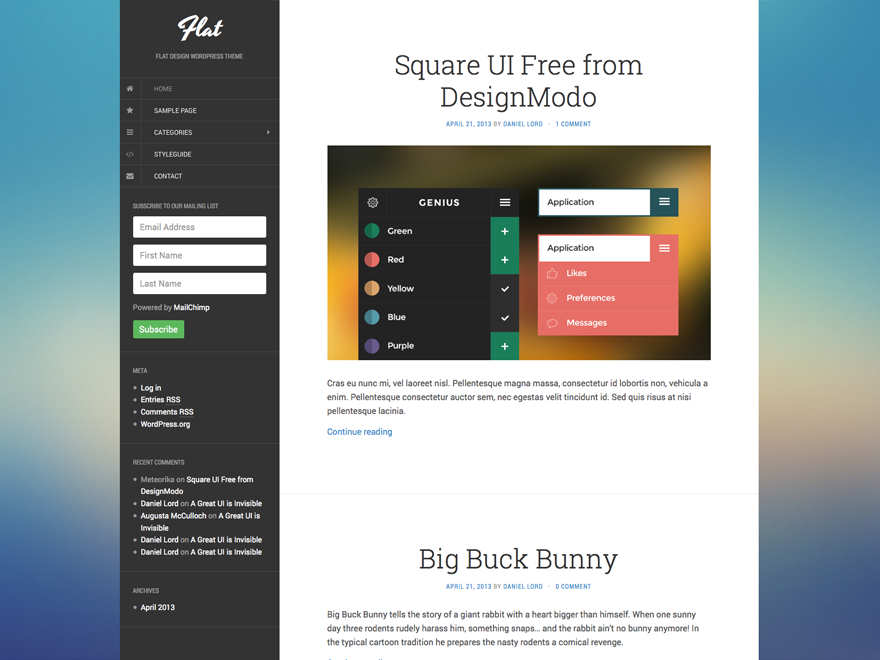
Flat — это элегантная, а так же простая тема, которая пойдет для ведения какого-либо блога.
Inkness — это тема может быть использована для любого сайта. У нее нет определенного предназначения — все в ваших руках.
Fulby — это очередная бесплатная тема, которая имеет кучу настроек. Возможность выбрать цветовую схему, размер сетки сайта, расположение элементов, а так же многие другое.
Возможность выбрать цветовую схему, размер сетки сайта, расположение элементов, а так же многие другое.
Wembley — это тема подойдет для ведения своего портфолио. Она быстро грузится и имеет понятный интерфейс.
GovPress — это светло-синяя тема, которая подойдет для государственных сайтов или учреждений.
Zenith — это шаблон для свадебных сайтов.
Adament — это минималистическая тема, с красивым слайдером на главной странице во всю ширину и высоту экрана. Может быть использована для новостного сайта или блога.
Mynd — это замечательная тема с яркими цветами, которая подойдет для блога или портфолио.
Unite — это очередная бесплатная свадебная тема, сделанная в стиле флэт. Полностью адаптивная по все устройства.
TA Music — это яркая тема, специально сделанная для музыкальных групп или музыкантов. Она поможет вам сделать презентацию вашего альбома, создавать галереи из картинок, а так же делать разные видео эффекты.
Starter — это современная тема для презентации своего портфолио или какие-либо услуг.
News Mix — это шаблон, который был специально создан для новостных сайтов. Включает в себя простую структуру страницы, приятные цвета и гибкую настройку.
Creative Portfolio — это простая и элегентная тема дял презентации своего портфолио.
На этом все. Если вам понравилась моя подборка, то поделитесь с ней со своими друзьями, подписывайтесь на мой блог и получайте новые записи каждую неделю.
34 лучших многоцелевых темы WordPress 2022
Недавно я провел эксперимент: могу ли я использовать многоцелевые темы WordPress для веб-сайтов нескольких клиентов? (Без их ведома.)
Заключение? Спорим, я могу! И ВЫ тоже можете.
Для этого я изучил сотни тем и выбрал список из 34 на основе количества доступных демонстраций, скольких отраслей они подходят и расширенных настроек.
ПОЧЕМУ ТАК МНОГО? Потому что это действительно охватывает все : бренды, компании, агентства, фрилансеры, блоггеры, организации, корпорации и т. д.
д.
Кроме того, я также проверил, есть ли у них:
- Совместимость с браузерами и устройствами
- Возможности для продвижения товаров и услуг
- Возможность создания профессионального портфолио
- Интеграция с социальными сетями
- поддержка электронной коммерции
КОТОРЫЕ У НИХ ЕСТЬ!
Вам не нужно покупать новую тему WordPress для каждого нового проекта, над которым вы работаете. Эти многоцелевые темы
Готовы УЛУЧШИТЬ свой рабочий процесс?
Лучшие многоцелевые темы WordPress
Jevelin
Jevelin — адаптивная многоцелевая тема WordPress, которая подходит для многих интересов и отраслей.
От личного и профессионального до делового , целевой страницы и корпоративного с предельной легкостью и скоростью.
Он заполнен невероятными демонстрационными веб-сайтами и шаблонами, которые вы можете развернуть одним щелчком мыши. Блоги и магазины, профессиональные портфолио и корпоративные веб-сайты — у Jevelin есть ресурсы, чтобы справиться с ними ВСЕМ.
Блоги и магазины, профессиональные портфолио и корпоративные веб-сайты — у Jevelin есть ресурсы, чтобы справиться с ними ВСЕМ.
Идеально подходит для всех приложений и полностью оснащен мощными коммерческими возможностями на основе плагина электронной коммерции WooCommerce.
Проверьте Jevelin сегодня, и поднимите свои проекты и начинания !
Подробнее / Загрузка
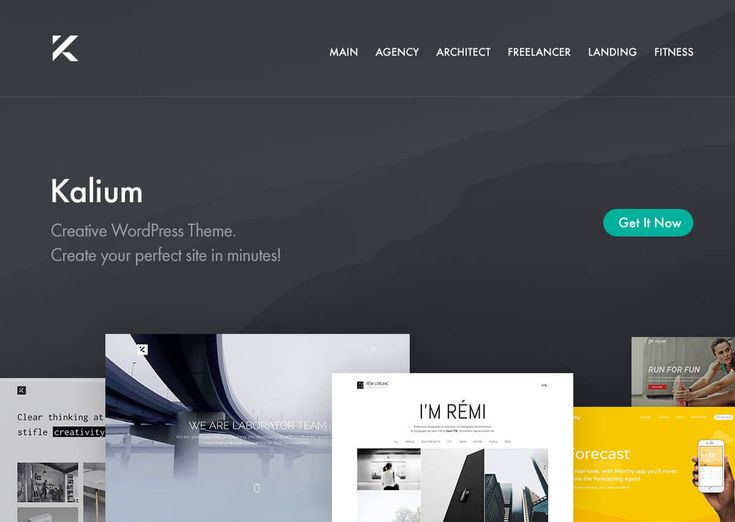
Kalium
Kalium — это теплая и гостеприимная тема для многоцелевых и интернет-магазинов .
Большой выбор, Kalium предлагает вам большой выбор сложных демонстраций, которые легко развернуть ОДНИМ ЩЕЛЧКОМ. Непревзойденная простота использования и удобство в сочетании с мощной творческой силой.
Профессионалы любят внушительный набор страниц шаблонов портфолио Kalium, пронумерованных 30 и и постоянно пополняющихся . Витрина работает для аудитории потенциальных клиентов и работодателей в потрясающей манере.
ВПЕЧАТЛЯЙТЕ и ПРИВЛЕКАЙТЕ новый бизнес с помощью Kalium или используйте его широкие возможности электронной коммерции WooCommerce для мгновенного развертывания вашего современного интернет-магазина.
Подробнее / Загрузка
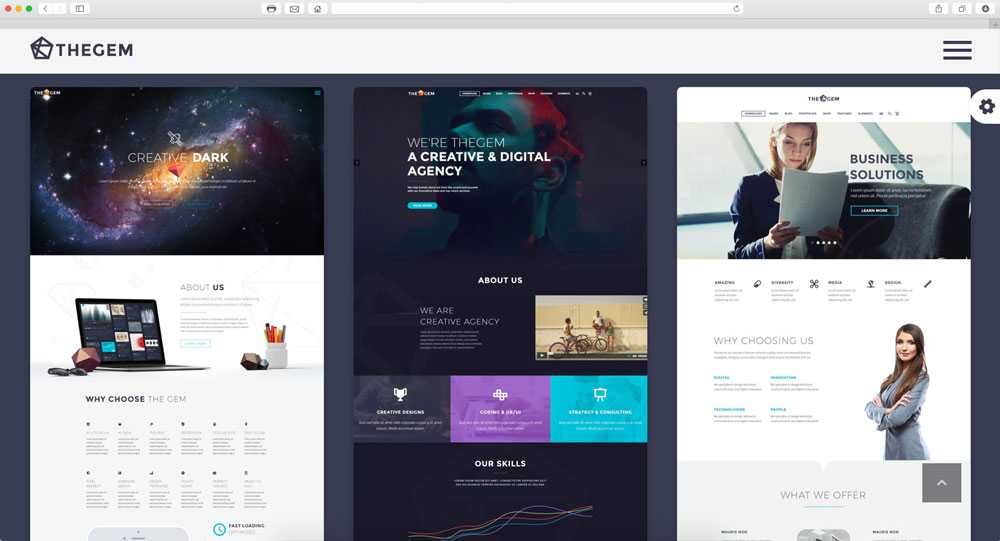
TheGem
TheGem — это массивная творческая многоцелевая тема WordPress с более чем 400 шаблонами страниц для расширения возможностей вашего веб-сайта.
Более 60 уникальных элементов в более чем 250 стилях упакованы в TheGem для вашего удобства. Эта тема поставляется с дополнительной интеграцией WooCommerce для возможностей интернет-магазина.
Готовы попробовать TheGem?
Подробнее / Скачать
Divi
Divi — одна из самых популярных многоцелевых тем WordPress, доступных в настоящее время. Он не только включает в себя массу пользовательских демонстраций, макетов и других компонентов, Divi также содержит удобный конструктор.
Вы сами станете дизайнером и разработчиком , вам не нужно нанимать кого-то, кто вам поможет.
С более чем 800 готовыми дизайнами и более чем 40 элементами страницы ваши возможности с Divi безграничны. Кроме того, вы можете СОЗДАТЬ ЛЮБОЙ веб-дизайн, который вы хотите, благодаря полной функции настройки.
И последнее, но не менее важное: Divi также совместим со всеми устройствами, экранами Retina, веб-браузерами и поисковыми системами.
Создавайте именно ту страницу, которая вам нужна для вашего проекта с Divi, и меняйте мир к лучшему.
Подробнее / Загрузка
Ekko
Ekko — выдающаяся многоцелевая тема WordPress со всем необходимым для создания любой страницы по вашему вкусу. У вас есть достаточно вариантов, чтобы найти макет, который лучше всего вам подходит, с коллекцией 50 демонстраций.
Кроме того, Ekko также содержит 250+ блоков шаблонов , 40+ элементов контента и 60 готовых страниц.
Кроме того, каждый макет и раздел Ekko на 100% настраивается.
И вы можете СДЕЛАТЬ УЛУЧШЕНИЯ с помощью простого процесса перетаскивания (спасибо, WPBakery!).
Установите выбранную демоверсию одним щелчком мыши и наслаждайтесь впечатляющими функциями Ekko. Ekko также обеспечивает полностью гибкую компоновку, которая мгновенно адаптируется ко всем экранам и устройствам.
Ekko — это все-в-одном веб-дизайн , который разберется с дурацким веб-пространством.
Дополнительная информация / Скачать
Webify
Даже если вы находитесь в процессе создания нескольких разных веб-сайтов для клиентов или ваших проектов, иногда популярная многоцелевая тема WordPress СДЕЛАЕТ ТРЮК.
Прежде всего, , вы откроете для себя 20 отличных и простых в использовании демонстраций. С их помощью вы можете создавать страницы для владельцев бизнеса, агентств, фрилансеров, ресторанов, блоггеров, интернет-магазинов и так далее.
Second , Webify также содержит множество внутренних макетов страниц, которые вы можете легко включить соответствующим образом.
И третий , вы откроете для себя коллекцию из 200 блоков и модулей, которые выводят настройку на новый уровень.
Более того, Webify готов к работе с мобильными устройствами, совместим со всеми современными веб-браузерами и обладает молниеносной скоростью. НЕСКОЛЬКО ДОПОЛНИТЕЛЬНЫХ ВОЗМОЖНОСТЕЙ включают ленту Instagram, мегаменю, эффект параллакса и превосходную поддержку.
Дополнительная информация / Скачать
Uncode
Uncode — адаптивная креативная многоцелевая тема WordPress. Специально разработан для удовлетворения широких требований чрезвычайно широкого набора различных архетипов веб-сайтов.
В этой теме реализована потрясающая многоцелевая функциональность , включив шорткоды и плагины , которые оптимизируют ваш рабочий процесс.
Они ГОТОВЫ ДЛЯ ВАС добавить ваш драгоценный контент и великолепные изображения с высоким разрешением и приступить к работе с вашим веб-сайтом.
Вы получаете множество настраиваемых параметров сетки, включая Masonry.
Подробнее / Загрузка
KALYAS
KALYAS — технологически инновационная многоцелевая тема WordPress. Передовое решение для всех ваших потребностей в создании веб-сайтов.
Идеально подходит для креативных и веб-дизайнеров, студий и агентств графического дизайна, а также для внештатных сотрудников, которым требуется надежная и надежная платформа, способная безукоризненно обслуживать широкий круг клиентов на самых разных рынках и в различных отраслях с непревзойденной легкостью и скоростью.
Slider Revolution, WooCommerce, WPML и другие премиум-плагины упрощают работу над дизайном.
Подробнее / Загрузка
Composer
Composer — одна из лучших многоцелевых тем WordPress на рынке.
Более 90 демонстраций и Более 200 готовых макетов включены! Его настраиваемый макет с несколькими нишами делает его невероятно универсальным, позволяя адаптировать его к любому бизнесу.
С Composer вы сэкономите более 71 доллара на таких плагинах, как Slider Revolution, Contact Form 7, WooCommerce, Yoast, WPML и WPBakery.
В Composer есть множество готовых материалов, которые идеально подходят для вашей ниши бизнеса. Вы получите НЕОГРАНИЧЕННЫХ элемента , таких как макеты заголовков, портфолио и мегаменю.
Вы также получите мощную панель администратора и эффекты параллакса и наложения. Composer имеет хорошо организованную документацию и отличную поддержку клиентов.
Composer — отличная инвестиция.
Подробнее / Загрузка
Infinite
Infinite — это многоцелевая тема WordPress с 30 потрясающими демонстрациями, которые можно установить в один клик.
Он также содержит множество готовых вариантов макетов и стилей страниц. Infinite имеет настраиваемую панель администратора улучшена производительность и скорость.
Он использует совместимость с WPML и WooCommerce для переводов и покупок соответственно.
Infinite уделяет ОСОБОЕ внимание графике, движению и визуальному отображению. Он обращает внимание на блога и портфолио как на часть личной ориентации веб-сайта.
Он адаптируется к любому устройству на рынке и использует конструктор перетаскивания, GoodLayers и несколько слайдеров.
Infinite оптимизирован для SEO и поддерживает гениальную систему обертки. Он получает автоматические обновления и премиальную поддержку клиентов.
Начните вести себя правильно с Infinite!
Подробнее / Загрузка
Massive Dynamic
Massive Dynamic — это креативный многоцелевой конструктор веб-сайтов на WordPress.
С помощью единственного в своем роде Live Website Builder от Massive Dynamic настройка вашего веб-сайта с помощью цветов, шрифтов, логотипов, шорткодов и макетов из одного места не только возможна.
Веб-дизайнеры получают выгоду от широкого, всеобъемлющего подхода Massive Dynamic к шаблонам и нишам.
Ни один клиент или отрасль не останутся без подходящего, адекватного шаблона, чтобы вы могли НАЧАТЬ ПРАВИЛЬНО и сэкономить время и деньги .
Massive Dynamic — это то, как выглядит будущее WordPress.
Подробнее / Загрузка
Litho
Litho быстро становится одной из самых популярных многоцелевых тем WordPress. Этот инструмент не ограничивается готовыми к использованию шаблонами и функциями. Litho призывает к БЫСТРОМУ и ПРОСТОМУ созданию сайта!
Вы можете создавать портфолио, вести блоги, продавать товары, рекламировать события и повышать уровень услуг вашего агентства. Наряду с сотнями шаблонов и десятками демонстраций вы также можете поиграть с конструктором страниц с перетаскиванием. ( Неограниченные возможности! )
( Неограниченные возможности! )
Запустите столько проектов, сколько хотите, установив демонстрационные данные одним щелчком мыши для каждого, и наслаждайтесь плавным рабочим процессом. Вы сделаете это как чемпион с Litho.
Дополнительная информация / Загрузка
Mist
Если вы ищете инновационную тему WordPress для улучшения всех аспектов вашего сайта, смотреть не дальше чем Мист.
Функция компоновщика страниц имеет 130+ невероятных опций , обеспечивающих большую персонализацию. Элементы WPBakery Page Builder были добавлены с пользовательскими надстройками Zozo и надстройками Ultimate.
У вас есть безграничный макет и стиль опции . Туман также включает в себя светлую и темную вариацию кожи.
Клиенты получат потрясающую контактную форму 7, пользовательскую форму начальной загрузки и плагин Gravity Form.
9Календарь событий 0002 был включен для создания ажиотажа в отношении ваших предстоящих мероприятий . Это удобная функция, поскольку она позволяет клиентам следить за вашим расписанием и соответственно планировать.
Это удобная функция, поскольку она позволяет клиентам следить за вашим расписанием и соответственно планировать.Подробнее / Загрузка
Bridge
Bridge — это превосходная тема WordPress, созданная с использованием очень мощной и гибкой платформы QODE. Эта тема идеально подходит для людей, которым нужно профессиональное и выдающееся присутствие в Интернете.
Простота установки и настраивают с помощью мощного WPBakery, позволяющего мгновенно создавать.
В комплект Bridge входит интуитивно понятный и удобный для новичков интерфейс администратора, позволяющий добавлять неограниченное количество ползунков и слайдов, изображений портфолио или видео, а также эффекты параллакса на любую страницу.
Эта современная тема также позволяет вам сделать ваш блог аккуратным и организованным с помощью каменной кладки.
Другие ВПЕЧАТЛЯЮЩИЕ функции включают плавную прокрутку для расширенных браузеров, интерактивные визуальные элементы, плагин карусели Qode, портфолио, контактную страницу, LayerSlider, анимацию, интеграцию с WooCommerce и т. д.
д.
Подробнее / Загрузка
X
X — это инновационная и многофункциональная тема, которая предоставляет гибкую структуру для любого типа веб-сайтов . Он интегрирован с конструктором перетаскивания страниц , что позволяет пользователям создавать неограниченное количество страниц без кодирования.
УПРАВЛЕНИЕ и НАСТРОЙКА некоторых аспектов вашего веб-сайта никогда не было проще!
Эта тема включает в себя более 600 шрифтов Google, мегаменю, контактную форму 7 и формы Gravity для быстрой настройки формы, файлы PSD, чистый код, iLightBox, настраиваемые кнопки обмена в социальных сетях и т. д.
X соответствует передовым отраслевым стандартам на всех уровнях .
Подробнее / Скачать
Hongo
Hongo — это многоцелевая тема WordPress для создания простых и продвинутых интернет-магазинов. Это инструмент, который вы найдете совместимым с любой отраслью и всеми типами предметов.
При настройке интернет-магазина все возможные материалы, которые вам нужны, аккуратно упакованы в одну тему. Хонго — НЕ ШУТКА, когда дело доходит до функций.
11 образцов ждут каждого пользователя Хонго. Hongo также включает конструктор страниц с функцией перетаскивания, что делает редактирование быстрым и простым.
Другие удобства включают более 200 настраиваемых элементов, MailChimp, Slider Revolution, вкладки продуктов, коробочную компоновку, видеофоны и настраиваемую область верхнего и нижнего колонтитула.
ЗАХВАТИТЕ Хонго и ускорьте процесс вместо выполняя работу с нуля .
Подробнее / Загрузка
Intact
Intact — это многоцелевая тема для WordPress с 12 демонстрационными версиями и дочерней темой. Это практичный, но хорошо упакованный вариант для создания любой страницы.
С сеткой из 12 столбцов для основного контента и множеством форматов для остального. Фоны могут обрабатывать анимацию CSS3 и использовать эффект параллакса. Вы также получаете SEO и СКОРОСТЬ оптимизированный инструмент с регулярными обновлениями.
Вы также получаете SEO и СКОРОСТЬ оптимизированный инструмент с регулярными обновлениями.
Это делает создание веб-сайтов одним из САМЫХ ПРОСТИХ.
Подробнее / Загрузка
Brooklyn
Brooklyn — это уникальная и гениальная одностраничная тема для WordPress, которую вы можете использовать для туристических агентств, компаний, мероприятий, продюсеров музыки/видео и личных портфолио.
Разработка функционального веб-сайта с использованием одностраничной темы может быть сложной задачей. Но шаблон одностраничного веб-сайта — эффективный способ обеспечить отличный пользовательский опыт .
Brooklyn включает в себя функции управления портфелем, мощные шорткоды, значки Font Awesome, плавную прокрутку, несколько боковых панелей, настраиваемые виджеты и т. д.
Кроме того, Brooklyn разработан для работы со всеми браузерами и полностью оптимизирован для SEO.
Подробнее / Скачать
Norebro
Norebro — это гибкая и стимулирующая креативная многоцелевая тема WordPress .
Своей универсальностью он обязан более чем 30 демо-версиям, готовым дать толчок вашим проектам. WPBakery также делает настройку легкой задачей, не требующей кодирования. Перетаскивайте элементы, разделы, ползунки и виджеты прямо в действие.
Великолепные шаблоны портфолио и широкие возможности для ведения блога делают Norebro подходящим местом для творчества.
Ваш веб-сайт никогда не выглядел так оригинально, как в стиле Norebro.
Он содержит десятки шорткодов, которые облегчат вашу жизнь, добавив множество функций. Norebro предлагает все, что вам нужно , чтобы у вашей аудитории текли слюнки сегодня!
Подробнее / Скачать
Brisk
Brisk — мощная многоцелевая тема WordPress с 30 демонстрациями, 240+ блоков, и 200+ элементов . Теперь вы можете комфортно и уверенно начать работу над своим сайтом, используя множество готовых материалов.
Brisk также является темой Elementor, поэтому кодирование никогда не будет НЕОБХОДИМЫМ с Brisk.
Другими особенностями Brisk являются разделители форм, конструктор форм, мобильное меню и фоновое изображение, и это лишь некоторые из них.
Конечно, тема также оптимизирована для быстрой загрузки и SEO, после всех ПОСЛЕДНИХ тенденций и правил. Создайте сайт своей мечты с Brisk.
Подробнее / Скачать
Essentials
Essentials — это огромная тема WordPress со всеми необходимыми макетами, элементами и т. д. Тема полностью совместима с Elementor и WPBakery, что дает вам полную свободу при создании вашей страницы.
Эта популярная тема WordPress не знает границ, предлагая каждому именно тот результат, который он хочет воплотить в жизнь.
Кроме того, Essentials включает в себя несколько современных образцов, сотни шаблонов, глобальные цвета, анимацию и конструктор верхнего/нижнего колонтитула.
ВСЕ РЕДАКТИРОВАНО очень удобным способом, позволяющим получить максимальную отдачу от Essentials.
Дополнительная информация / Загрузка
EZY
Вам понадобится только EZY при создании профессионального веб-сайта. Почему?
Поскольку эта многоцелевая тема WordPress предоставляет вам массу предопределенного контента, который вы можете смешивать, сочетать и обогащать своим творческим подходом.
Все проще с EZY.
В комплект входят такие функции, как липкое меню, фильтруемое портфолио, кнопка возврата наверх, демонстрация электронной коммерции, эффект параллакса и т. д.
Различные модули блога, интеграция с Google Maps, контактная форма и значки социальных сетей — это еще несколько дополнений.
Подробнее / Загрузка
Qube
Qube — серьезный конкурент среди многоцелевых тем WordPress с 20+ домами и 50+ внутренними демонстрациями.
После создания всех веб-сайтов , которые только можно вообразить, вы можете пойти дальше.
От креативного агентства, хостинга и портфолио до фрилансера, лендинга, электронной коммерции и веб-сайта с фотографиями — Qube позаботится обо всем этом. Не говоря уже о том, что вы также можете использовать Qube для ведение блога .
А чтобы ВЫВЕСТИ ВЕЩИ НА НОВУЮ УРОВЕНЬ, Qube поставляется с конструктором страниц с перетаскиванием Elementor.
Qube поддерживает все популярные плагины для быстрой и бесшовной интеграции. Создавайте собственные нижние колонтитулы и заголовки, наслаждайтесь высокой производительностью и переводите тему на любой язык, который хотите.
Все готово для успеха с удивительностью и находчивостью Qube.
Подробнее / Скачать
Total
Total — мощная и функциональная многоцелевая тема WordPress.
Он поставляется с плагинами премиум-класса, такими как WPBakery, Slider Revolution и Layer Slider, а также WooCommerce, что делает Total компетентным продавцом .
It может также работать с блогами, интернет-магазинами, корпоративными и деловыми веб-сайтами, профессиональными портфолио и т. д.
Повысьте свое присутствие в Интернете с помощью веб-сайта KILLER!
Подробнее / Скачать
Veda
Veda — это гибкая многоцелевая тема WordPress с множеством функций макета и более чем 200 уникальными демонстрациями.
Веда построена WPBakery и основана на панели Будды. Эта тема предназначена для абсолютной универсальности и возможностей. Он использует Layer Slider и Slider Revolution, предоставляя более 50 вариантов.
Веда дружелюбна, так как вы получаете чат Zopim, форумы bbPress и социальные иконки.
Veda совместим с WPML и Contact Form 7. Эта тема предназначена для того, чтобы клиенты чувствовали себя в своей зоне комфорта. Таким образом, они будут полагаться на ваш ЭКСПЕРТИЗ и ДОВЕРЯТЬ вашей способности предоставить им лучшие варианты.
Чтобы создавать свои магазины, вы получаете интеграцию с WooCommerce.
Веда хорошо документирована и даже включает справочные видеоролики в формате HD, помимо форума и поддержки по электронной почте.
Узнать больше / Скачать
Urus
Urus — потрясающая многоцелевая тема WordPress для создания первоклассных сайтов электронной коммерции. Благодаря WooCommerce теперь вы можете легко создавать нишевые или обычные интернет-магазины.
Что вас еще больше подстегнет, так это то, что Урус включает в себя 30+ предопределенные демоверсии .
Всего ОДНИМ ЩЕЛЧКОМ теперь вы можете установить выбранную вами демоверсию и начать использовать мощные функции Urus. Он поставляется с боковой панелью и раскрывающейся корзиной, поддерживает несколько валют, имеет удобные функции фильтрации и обеспечивает удобную боковую панель быстрого просмотра и всплывающее окно.
Urus содержит все необходимые материалы , которые помогут вам управлять и поддерживать успешную страницу электронной коммерции.
Подробнее / Скачать
RT-тема 19
RT-Theme 19 — это современная тема премиум-класса для веб-сайтов, включающая множество практичных инструментов CMS. Он может УЛУЧШАТЬ услуги, портфолио, каталоги продукции, деловые и корпоративные веб-страницы.
Вы также можете использовать его для отелей, проката автомобилей, маршрутов и проектов в сфере недвижимости.
Владельцы сайтов могут создавать лучшие интернет-магазины на рынке, внедрив WooCommerce.
Конструктор WPBakery обеспечивает потрясающие настройки благодаря возможностям перетаскивания. Как следует из названия, вам нужно всего лишь выбрать элемент и поместить его на место.
Подробнее / Загрузка
BeTheme
BeTheme — это стильная и хорошо разработанная тема для создания красивого и полнофункционального веб-сайта.
Эта замечательная функция поможет вам привлечь больше посетителей без ущерба для отзывчивости и удобства использования вашего веб-сайта.
Вы можете создать уникальный одностраничный веб-сайт с помощью BeTheme.
Интеграция функции перетаскивания Muffin Builder очень помогает многим администраторам веб-сайтов, которые ненавидят работать с кодом. Он также включает в себя удивительные ЭФФЕКТЫ АНИМАЦИИ при прокрутке.
Эта тема также совместима с плагином WooCommerce для преобразования вашего сайта в виртуальный магазин .
Дополнительная информация / Скачать
Blade
Blade можно легко адаптировать, чтобы он работал без проблем, если вы можете это вообразить. И все это БЕЗ написания ни строчки КОДА!
Его гибкость дополняется компоновщиком страниц WPBakery, что делает процесс проектирования интуитивно понятным. Он включает фиктивные данные, чтобы создать полноценный веб-сайт «из коробки» в течение минуты.
Работает на основе надежной платформы Redux Framework, предоставляя виртуальные варианты тем и делая внешний вид Blade ПОЛНОСТЬЮ настраиваемым с помощью нескольких щелчков мыши и без программирования.
Подробнее / Загрузка
Salient
Salient — это стильная и хорошо сделанная тема WordPress, идеально подходящая для фотографов, фрилансеров, дизайнеров и других творческих личностей или агентств.
Его утонченный и плоский дизайн, несомненно, сделает ваш сайт ВЫДАЮЩИМСЯ.
Эта модная тема поставляется с адаптированной версией WPBakery для быстрого создания страниц веб-сайта .
Лаконичный дизайн и эффектная типографика придают веб-сайту элегантный вид.
Кроме того, эта тема предоставляет широкие возможности тем, поддержку WooCommerce, графически интуитивно понятный генератор шорткодов, поддерживает 6 форматов сообщений, сортируемое портфолио и многое другое.
Salient тщательно разработан для обеспечения скорости и оптимизации для поисковых систем. Он также полностью совместим с Yoast SEO для дополнительных мощность и управление .
Подробнее / Скачать
Corpus
Corpus — это универсальная многоцелевая тема WordPress, созданная с точностью и заботой для запуска любого веб-сайта.
Если вы можете себе это представить , WPBakery может создать его, а параметры панели администратора среды Redux могут настроить его в соответствии с вашими требованиями.
Галереи, видеолайтбоксы, макеты каменной кладки, избранные разделы, фоны параллакса, впечатляющие слайдеры, заголовки и многофункциональные нижние колонтитулы, у Corpus есть что-то для ВСЕХ.
Предположим, вы не уверены, есть ли в Корпусе что-то еще, что вы не используете в полной мере после его установки.
В этом случае вы всегда можете воспользоваться удобными для начинающих видеоруководствами, которые помогут вам пройти все этапы, а также пожизненными автоматическими обновлениями и специальной поддержкой для загрузки.
Подробнее / Загрузка
Enfold
Enfold — это минималистичная и гибкая тема WordPress, которая позволяет мгновенно создать привлекательный веб-сайт. Эта хорошо продуманная тема включает в себя множество вариаций и функций, отличную поддержку и оптимизацию скорости.
Интеграция Enfold с WooCommerce позволяет пользователям продавать любые товары или услуги онлайн.
Многие пользователи предпочитают использовать эту новую тему из-за ее обширной документации и поддержки дочерних тем.
Подробнее / Скачать
Jupiter
Jupiter — это скромная и стильная тема WordPress, разработанная для любого веб-сайта.
Он также имеет современный настройщик фона , чтобы полностью персонализировать внешний вид вашего веб-сайта.
Превзойдите своих конкурентов с помощью отзывчивых, привлекательных слайд-шоу с несколькими навигациями и стилями нумерации страниц. Кроме того, Jupiter — это СИЛЬНО настраиваемая тема с неограниченными вариантами цвета, готовым к переводу ядром и конструктором с возможностью перетаскивания.
Наконец, он имеет мощную интеграцию с WooCommerce, которая позволяет настраивать и управлять вашим интернет-магазином.
Узнать больше / Скачать
H-Code
H-Code — умная и бесшовная одностраничная и многостраничная многоцелевая тема WordPress.
Огромный набор из страниц шаблонов и демонстрационных веб-сайтов включает в себя десятки современных и гладких одностраничных презентаций для конкретных нишевых целей.
Вы можете ЛЕГКО БРЕНДИТЬ его с помощью 100 вариантов настройки!
Со сложными расширенными меню для ваших пользователей и 7 различными предупреждающими сообщениями глубина и широта H-Code несравнимы .
Технология AJAX обеспечивает ПЛАВНУЮ работу H-Code, предлагая УДИВИТЕЛЬНЫЕ, динамичные возможности выбора и функции. Эффекты параллакса являются основой многих шаблонов и легко доступны.
Подробнее / Скачать
Что такое многоцелевые темы WordPress?
Многоцелевые темы WordPress предназначены для всех пользователей для любых целей. Одна тема может работать с простым блогом, электронной коммерцией или платформой членства.
Одна тема может работать с простым блогом, электронной коммерцией или платформой членства.
Вы можете использовать одну тему для нескольких веб-сайтов. Однако вам нужна отдельная лицензия для каждого веб-сайта, если тема не находится под лицензией GPL. Единственная многоцелевая тема премиум-класса под лицензией GPL — это Divi. Другие темы используют коммерческую лицензию ThemeForest, которая ограничивает одну лицензию одним веб-сайтом.
Покупка лицензии — простой процесс; вы можете приобрести его в любое время в процессе разработки вашего сайта.
Какая многоцелевая тема WordPress самая лучшая?
Divi — лучшая многоцелевая тема WordPress, потому что она распространяется под лицензией GPL и является наиболее настраиваемой темой, которую вы можете получить.
Я надеюсь, что эта статья помогла вам понять, что такое многоцелевая тема WordPress и какая из них лучше всего подходит для вашего веб-сайта.
Дайте нам знать, если вам понравился пост.
Divi — совершенная тема WordPress и визуальный конструктор страниц
Divi — совершенная тема WordPress и визуальный конструктор страницВизуальная сборка
Divi выводит WordPress на совершенно новый уровень благодаря невероятно продвинутой технологии Visual Builder
Вы никогда раньше не создавали сайт WordPress, подобный этому. Divi — это больше, чем просто тема WordPress, это совершенно новая платформа для создания веб-сайтов, которая заменяет стандартный редактор сообщений WordPress значительно превосходящим визуальным редактором. Его могут использовать как профессионалы в области дизайна, так и новички, поскольку он дает вам возможность создавать впечатляющие проекты с удивительной легкостью и эффективностью.
Попробуйте бесплатную демо-версию конструктора!
Красочные формы Кнопка воспроизведения Создавайте визуально Кнопка воспроизведения Последствия Кнопка воспроизведения Разделители формы Кнопка воспроизведения Массовое редактирование Кнопка воспроизведения Библиотека макетов Кнопка воспроизведения Превращает Кнопка воспроизведения Состояния наведения Кнопка воспроизведения Найти и заменить Разноцветные фигурыБудущее WYSIWYG
Создание с помощью перетаскивания
Добавляйте, удаляйте и перемещайте элементы в интерфейсе вашего веб-сайта. Никакого кодирования и запутанных внутренних опций.
Никакого кодирования и запутанных внутренних опций.
True Visual Editing
Создавайте свою страницу в режиме реального времени и мгновенно просматривайте результаты. Создавайте и настраивайте свои страницы с помощью интуитивно понятных визуальных элементов управления.
Пользовательский элемент управления CSS
Разработчики могут легко комбинировать элементы управления визуальным дизайном Divi со своими собственными пользовательскими элементами CSS. Интерфейс Divi прост, но не ограничен.
Адаптивное редактирование
Создание красивых адаптивных веб-сайтов — это просто. Divi отзывчив по своей природе, а также дает вам полный контроль над тем, как ваш сайт выглядит на мобильных устройствах.
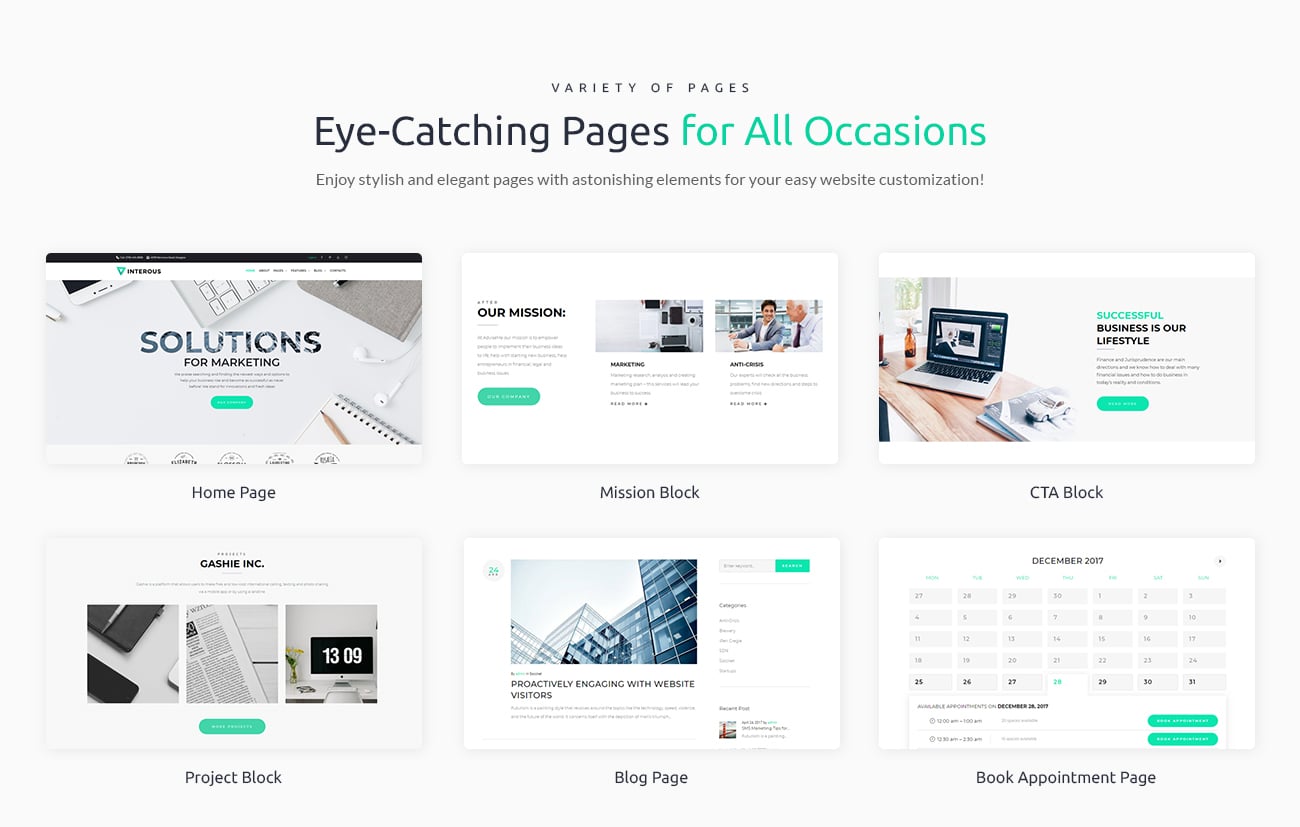
Изобилие вариантов дизайна
Наслаждайтесь десятками уникальных элементов страницы и тысячами вариантов дизайна. Divi дает вам полный контроль над дизайном вашего сайта.
Редактирование встроенного текста
Просто нажмите и начните печатать! Редактировать свою страницу еще никогда не было так просто. Черновики страниц в интерфейсе и сразу же просматривайте результаты по мере ввода.
Черновики страниц в интерфейсе и сразу же просматривайте результаты по мере ввода.
Сохраняйте дизайны и управляйте ими
Сохраняйте неограниченное количество пользовательских дизайнов и управляйте ими. Легко повторно используйте их для запуска новых страниц. Создавайте передовые системы проектирования и оптимизируйте рабочий процесс.
Глобальные элементы и стили
Управляйте дизайном всего веб-сайта, используя глобальные элементы и настройки дизайна для всего веб-сайта. Divi — это не просто конструктор страниц, это система дизайна веб-сайтов.
Undo, Redo, & Revisions
Divi работает как современное программное приложение. Легко отменяйте, повторяйте и путешествуйте по всей истории редактирования. Если вы совершите ошибку, Диви прикроет вашу спину.
Divi для всех
Фрилансеры
Divi делает создание веб-сайтов для ваших клиентов намного проще, быстрее и приятнее. С Divi вы можете создавать что угодно, используя одну платформу, вместо того, чтобы управлять десятками различных тем.
Агентства
Divi позволяет создавать веб-сайты быстрее и эффективнее. Это упростит процесс проектирования и улучшит совместную работу команды. Это также удивительно доступно. Создавайте неограниченное количество веб-сайтов для своих клиентов с единой подпиской.
Владельцы веб-сайтов
Divi упрощает создание веб-сайтов. Для начинающих и владельцев веб-сайтов Divi дает свободу воплотить в жизнь свои собственные идеи. Любой может зайти в Divi благодаря визуальному редактору и сотням готовых дизайнов.
200+ элементов веб-сайта
Модуль для всего
Призыв к действию
Блоги
Слайдеры
Галереи
Отзывы
Формы
Более 2000 готовых дизайнов
Более 200 полных пакетов веб-сайтов
Более 2000 готовых макетов веб-сайтов поставляются в пакетах прямо внутри Divi бесплатно. Новые макеты добавляются еженедельно вместе с бесплатными фотографиями, значками и иллюстрациями. Узнайте, как они работают!
Узнайте, как они работают!
Полная система дизайна WordPress уже здесь
Полное управление дизайном
Divi — это не просто тема WordPress, это полная структура дизайна, которая позволяет вам проектировать и настраивать каждую часть вашего веб-сайта с нуля. У вас есть контроль над всем, вплоть до мельчайших деталей. Создавайте идеальные веб-сайты для себя и своих клиентов.
Оптимизация и преобразование
Divi не только поставляется с мощными инструментами дизайна, но и помогает вам сделать ваш веб-сайт успешным. Создавайте свои маркетинговые списки с помощью всплывающих окон Bloom. Продвигайте свой сайт в социальных сетях с помощью социальных сетей Monarch. Увеличьте конверсию веб-сайта с помощью сплит-тестирования Divi Leads.
Создавайте веб-сайты быстрее
Если вы профессионал в области веб-дизайна, вы будете поражены скоростью и эффективностью Divi. Divi — это не просто простой в использовании конструктор веб-сайтов для начинающих, это продвинутая система дизайна, которая может помочь вывести рабочий процесс вашей команды на новый уровень.
Стилизация состояния при наведении
Используя параметры наведения, вы можете создавать потрясающие эффекты наведения и превращать модули Divi в забавные и интерактивные элементы. Наш интерфейс опции наведения уникален и удивительно прост в использовании. Каждый параметр дизайна в Divi, который поддерживает переходы, теперь можно легко настроить при наведении.
Адаптивное редактирование
С Divi легко создавать адаптивные веб-сайты. Divi адаптивен по умолчанию, но делает адаптивный дизайн на шаг впереди, предоставляя вам полный контроль над всеми настройками дизайна на каждом мобильном устройстве. Это позволяет идеально настроить внешний вид каждого элемента на компьютерах, планшетах и смартфонах.
Шрифты и стиль текста
Наслаждайтесь полным набором вариантов текста и шрифтов. Выберите один из сотен веб-шрифтов или загрузите свой собственный. Настройте размер текста, межбуквенный интервал и высоту строки. Измените толщину шрифта и стиль текста. Управляйте всеми стандартными текстовыми элементами, такими как якорные ссылки, списки и кавычки.
Управляйте всеми стандартными текстовыми элементами, такими как якорные ссылки, списки и кавычки.
Разделители фигур
Добавляйте на страницы собственные формы и эффекты, создавая динамические переходы между блоками контента и добавляя изюминку вашему веб-сайту. Разделители фигур можно размещать над и под каждым разделом на вашем веб-сайте, что позволяет легко создавать потрясающие эффекты перехода между различными частями вашей страницы.
Параметры границ
Добавьте границы к любому элементу с помощью надежного редактора границ Divi. Создайте закругленные углы. Управляйте размерами, цветами и стилями границ и создавайте уникальные эффекты, настраивая каждый край вашего элемента по отдельности.
Transform Controls & Effects
Divi дает вам возможность преобразовывать элементы прямо на странице способами, которые обычно возможны только в программах графического дизайна, таких как Photoshop и Sketch. Вы можете перемещать элементы, масштабировать их вверх и вниз, вращать по трем разным осям, а также наклонять и с легкостью настраивать начало преобразования. Все это делается с помощью очень удобного интерфейса, который упрощает выполнение и понимание каждого преобразования.
Все это делается с помощью очень удобного интерфейса, который упрощает выполнение и понимание каждого преобразования.
Расширенное редактирование кода
Наслаждайтесь полнофункциональным редактором кода, который делает написание и редактирование кода намного проще и приятнее. Функции включают подсветку синтаксиса, отчеты об ошибках, автозаполнение, выбор цвета, многострочный выбор, поиск, поиск и замену и многое другое. Добавьте пользовательский CSS к любому элементу или добавьте свой собственный код на любую страницу, используя модуль кода Divi.
Фильтры и эффекты
Легко настраивайте и улучшайте внешний вид любого элемента, используя ряд фильтров и эффектов, включая оттенок, насыщенность, яркость, контрастность, инвертирование, размытие, непрозрачность и сепию. Создавайте потрясающие дизайны, используя режимы наложения фона.
Тени
Добавьте глубину своей странице, создав собственные тени. У вас есть полный контроль над размером, положением, цветом и интенсивностью тени. Их легко создать, и вам не нужно возиться с какими-либо программами графического дизайна!
Их легко создать, и вам не нужно возиться с какими-либо программами графического дизайна!
Текстовые тени
Создавайте потрясающие текстовые эффекты с помощью текстовых теней. Легко применяйте текстовые тени к любому элементу с помощью простых предустановок Divi или создавайте свои собственные текстовые тени, используя полный набор элементов управления.
Анимации
Легко добавляйте анимацию к любому элементу. Применяйте простые анимации, используя пресеты анимации Divi, или создавайте собственные анимации, настраивая тип, скорость и направление анимации. Поразите своих посетителей, когда они прокручивают страницу вниз с потрясающей анимацией, которая запускается, когда элементы появляются в поле зрения.
Фоновые изображения, цвета, градиенты и видео
Применяйте пользовательские цвета фона, фоновые градиенты, фоновые изображения и фоновые видео к любому элементу. Создавайте забавные перекрывающиеся эффекты градиента и изображения или используйте режимы наложения фона, чтобы объединять цвета и изображения для создания уникальных дизайнов.
Фоновые маски и узоры
Фоновые маски можно использовать для маскирования фоновых изображений, градиентов или видео для создания новых форм. Это открывает огромный спектр возможностей для дизайна и позволяет создавать красивые легкие формы внутри конструктора без необходимости использования программ графического дизайна, таких как Photoshop. Маски можно комбинировать с узорами, которые добавляют текстуру поверх элементов фона.
Липкие заголовки и наложение содержимого
Липкие элементы «прилипают» к экрану, когда пользователь прокручивает страницу вверх и вниз. Вы можете прикреплять элементы к верхней и нижней части браузера и даже позволять им складываться. Выделите релевантную информацию, такую как меню и навигация, или отобразите соответствующий контент и создайте повествование, когда пользователи прокручивают вашу страницу.
Усовершенствованная анимация и эффекты прокрутки
Создавайте потрясающие эффекты движения, которые взаимодействуют с вашими посетителями, когда они прокручивают страницу вверх и вниз. Это не статические анимации, они живые и меняются в зависимости от взаимодействия с пользователем. Используя эффекты движения Divi, вы можете создавать действительно потрясающие дизайны, которые привлекут внимание ваших посетителей и удержат их внимание.
Это не статические анимации, они живые и меняются в зависимости от взаимодействия с пользователем. Используя эффекты движения Divi, вы можете создавать действительно потрясающие дизайны, которые привлекут внимание ваших посетителей и удержат их внимание.
Расширенные условия отображения
Параметры условий Divi позволяют применять расширенную логику отображения к любому элементу. Вы можете скрывать или отображать элементы на основе набора условий, которые вы определяете, таких как роль пользователя, дата и время, информация о публикации, местоположение веб-сайта и многое другое. Вы можете сделать так много с расширенными условиями Divi. Отображение информации о продукте для клиентов в зависимости от того, какие продукты они приобрели. Отображайте различный контент для пользователей, когда они входят в систему. Создавайте контент, который будет отображаться во время распродажи, а затем автоматически исчезнет, когда распродажа закончится. Возможности безграничны!
Скорость
Мы сделали Диви быстрой.
 Сверх быстрый.
Сверх быстрый.Нет раздувания
Divi устраняет раздувание, автоматически удаляя неиспользуемые ресурсы. Divi загружает только CSS, необходимые для используемых вами модулей и функций, а Divi обрабатывает только функции PHP, необходимые для отображения вашей страницы. Все остальное вычеркнуто из уравнения. Вот почему Divi может сделать так много, но при этом оставаться легкой на ногах!
Узнать больше
Критический CSS
Divi автоматически определяет CSS, необходимый для контента в верхней части страницы, и откладывает все остальное. Это позволяет Divi полностью устранить блокирующий рендеринг CSS, предоставляя вашим посетителям сверхскоростное шоссе прямо к вашему контенту. Google дает сайтам Divi высокую оценку, потому что контент отображается сразу.
Подробнее
Повышение скорости
Divi поставляется с множеством опций повышения скорости, которые откладывают ненужные ресурсы, кэшируют запросы и удаляют ресурсы, блокирующие рендеринг. Это значительно сокращает время начальной загрузки, так что ваш контент начинает загружаться сразу. Это включает в себя отсрочку JavaScript, кэширование Google Fonts и многое другое.
Это значительно сокращает время начальной загрузки, так что ваш контент начинает загружаться сразу. Это включает в себя отсрочку JavaScript, кэширование Google Fonts и многое другое.
Узнать больше
Множественный выбор и массовое редактирование
Множественный выбор — это потрясающе. С Divi вы можете нажать Cmd или Ctrl и щелкнуть, чтобы выбрать несколько элементов на странице одновременно. Затем вы можете редактировать эти элементы одновременно, изменяя их стиль и содержимое вместе или перемещая их в разные места на странице как группу.
Поиск и замена стилей
Мгновенно вносите радикальные изменения на всю страницу, экономя часы за часами редактирования. Использование поиска и замены позволяет изменить любое значение дизайна, например цвета или шрифты, на всей странице или в определенных местах. Вместо того, чтобы открывать каждый элемент по отдельности и менять цвета снова и снова, просто найдите и замените во всем документе. Это невероятно.
Это невероятно.
Magic Color Manager
Divi автоматически запоминает недавно использованные цвета и сохраняет их для быстрого доступа. Он также отображает вашу собственную настраиваемую цветовую палитру. Кроме того, Divi создает уникальную расширенную цветовую палитру, используя передовую теорию цвета, чтобы предоставить вам ряд рекомендуемых цветов, которые будут отлично смотреться на вашей странице.
Копирование и вставка стилей
Возможность копировать и вставлять стили между элементами полностью меняет правила игры. В Divi все можно скопировать из одного элемента и вставить в другой. Вы можете скопировать отдельные настройки, группы настроек или даже скопировать весь дизайн элемента и перенести его на другой элемент на странице. Нет необходимости открывать настройки дизайна и редактировать их снова и снова. Просто скопируйте и вставьте.
Расширяемые стили
Функция расширения стилей Divi выводит эффективность дизайна на совершенно новый уровень. Если у вас есть стиль дизайна, который вы только что создали, и вы хотите использовать его в другом месте на странице или даже на всей странице, вы можете просто автоматически расширить этот стиль до нужного места. Обновляйте сотни элементов одновременно! Контролируйте, где и на какие элементы должны распространяться ваши стили. Например, предположим, что вы только что создали идеальный стиль тени и границы для ваших изображений, но у вас есть десятки изображений на странице. Вы можете мгновенно распространить этот стиль на остальные изображения!
Если у вас есть стиль дизайна, который вы только что создали, и вы хотите использовать его в другом месте на странице или даже на всей странице, вы можете просто автоматически расширить этот стиль до нужного места. Обновляйте сотни элементов одновременно! Контролируйте, где и на какие элементы должны распространяться ваши стили. Например, предположим, что вы только что создали идеальный стиль тени и границы для ваших изображений, но у вас есть десятки изображений на странице. Вы можете мгновенно распространить этот стиль на остальные изображения!
Divi Quick Actions
Система быстрого действия Divi — это универсальный инструмент для поиска и выполнения. Нужна помощь в поиске настройки? Ищете разъяснения о том, как что-то работает в конструкторе? Просто введите для поиска среди наших справочных видео и всех доступных опций Divi. Выполняйте расширенные действия, такие как добавление элементов или загрузка макетов. Быстро переходите к различным частям конструктора с помощью нескольких нажатий клавиш или даже переходите на разные страницы и в разные области администрирования WordPress. Это очень быстро и здорово экономит время.
Это очень быстро и здорово экономит время.
Представление слоев
Откройте панель просмотра слоев Divi, чтобы просмотреть иерархическую структуру содержимого. Вы можете взаимодействовать с содержимым внутри панели слоев, одновременно работая над страницей! Перетаскивайте, копируйте и вставляйте или используйте панель слоев для быстрого перехода к различным областям на длинных страницах.
Загрузка с помощью перетаскивания
Перетаскивайте мультимедийные файлы прямо на свою страницу. Они будут загружены мгновенно и появятся внутри вашего дизайна! Перетащите целые макеты Divi, чтобы импортировать их напрямую. Перетаскивайте новые веб-шрифты, текстовые файлы, видео и многое другое. Нет необходимости использовать медиатеку WordPress.
Сочетания клавиш
Сочетания клавиш — ключ к максимальной эффективности. Divi поставляется с полным набором сочетаний клавиш, которые опытные пользователи могут использовать для значительного ускорения своего рабочего процесса. Как только вы научитесь использовать ярлыки, вы удивитесь, как раньше жили без них!
Как только вы научитесь использовать ярлыки, вы удивитесь, как раньше жили без них!
Быстрый доступ к стилям элементов
Элементы Divi поставляются с огромным набором настроек дизайна. Однако Divi также упрощает поиск и фильтрацию этих настроек и быстрый переход к уже измененным настройкам. Просмотр измененных стилей дает вам список всех настроек, которые в настоящее время активны, так что вам не нужно искать полный набор параметров. Он очень похож на фильтр Google Chrome «просмотр компьютерных стилей».
Доступные для поиска настройки
Все настройки Divi доступны для поиска. Вместо того, чтобы рыскать по разным группам опций, чтобы найти конкретную опцию, которую вы ищете, вы можете просто начать печатать, когда откроете всплывающее окно настроек, и результаты будут соответствующим образом отфильтрованы. Даже если вы знаете, где найти вариант, поиск будет быстрее. Не нужно нажимать на разные вкладки и группы. Если вы хотите изменить цвет фона, просто введите «цвет фона», и опция появится сразу.
Фильтруемые настройки и поиск
Настройки в Divi также можно фильтровать. Применение различных поисковых фильтров уменьшит результаты и поможет вам найти то, что вы ищете. Результаты поиска можно фильтровать, чтобы организовать параметры в различные группы, такие как измененные стили, адаптивные стили и стили наведения.
Маркетинг
Электронная коммерция, генерация потенциальных клиентов, встроенное сплит-тестирование и мощная аналитика конверсий
Изучите все функции маркетингаПоддержка провайдера по подписке по электронной почте
Создавайте свои маркетинговые списки по электронной почте с помощью модуля Divi для подписки по электронной почте. Divi поставляется с впечатляющим диапазоном поддержки провайдеров электронной почты, что позволяет создавать списки практически на любой платформе. Вы даже можете создавать настраиваемые поля, позволяющие создавать сегментированные списки и собирать уникальную информацию от ваших подписчиков. Он также поставляется с функциями соответствия GDPR.
Он также поставляется с функциями соответствия GDPR.
Таблицы цен
Таблицы цен — один из многих элементов страницы, которые предлагает Divi. Благодаря полному набору настроек дизайна и контента вы можете создавать привлекательные страницы продаж для своих продуктов.
Создание контактных форм
Наслаждайтесь полнофункциональным конструктором контактных форм. Создавайте настраиваемые поля формы для сбора любой информации от ваших посетителей. Скрывайте и отображайте поля ввода с помощью расширенной условной логики. Создавайте индивидуальные стили для каждого входа, используя полный спектр вариантов дизайна.
Подписка в социальных сетях
Помогите построить свою социальную сеть с помощью модуля социальной подписки Divi и системы социального обмена Monarch. Присутствие в социальных сетях является обязательным, и Divi упрощает продвижение ваших профилей в социальных сетях.
Встроенная система сплит-тестирования
Система сплит-тестирования Divi — это не шутки. С Divi все можно проверить. Сравните различные дизайны и контент и выберите уникальные цели, чтобы увидеть, как работает каждый вариант. Divi дает вам мощную информацию, чтобы вы могли выбрать лучшую версию и повысить коэффициент конверсии вашего сайта, используя проверенные результаты.
С Divi все можно проверить. Сравните различные дизайны и контент и выберите уникальные цели, чтобы увидеть, как работает каждый вариант. Divi дает вам мощную информацию, чтобы вы могли выбрать лучшую версию и повысить коэффициент конверсии вашего сайта, используя проверенные результаты.
WooBuilder
Создавайте и продавайте потрясающие продукты с помощью Divi Builder
Divi совместим с WooCommerce и предлагает специальные интеграции WooCommerce, которые делают их идеальной парой. WooCommerce бесплатен, а это означает, что любой, кто использует Divi, может начать продавать товары в Интернете без дополнительных затрат.
Ознакомьтесь со всеми функциями электронной коммерции Divi
Продавайте свои продукты
Продемонстрируйте неограниченное количество товаров в вашем магазине, чтобы пользователи могли просматривать и покупать ваши продукты в Интернете. Продажа с помощью WordPress еще никогда не выглядела так хорошо.
Создавайте макеты продуктов с помощью модулей WooCommerce от Divi
Наслаждайтесь полным контролем над дизайном страниц ваших продуктов с помощью настраиваемых модулей WooCommerce, которые позволяют создавать и контролировать любой отдельный элемент WooCommerce в любом месте вашего веб-сайта. Решите, что будет отображаться в ваших списках продуктов, перемещайте вещи и даже смешивайте модули WooCommerce со стандартными модулями Divi, чтобы создавать что угодно. Divi выводит WooCommerce на новый уровень.
Пользовательские страницы корзины и оформления заказа, которые соответствуют внешнему виду и функциям вашего веб-сайта
С помощью Divi вы можете создать собственную корзину WooCommerce и страницы оформления заказа. Divi поставляется с 8 модулями корзины и оформления заказа, каждый из которых содержит множество вариантов дизайна, которые вы можете использовать для полной настройки своей корзины и оформления заказа.
Интуиция
Самый умный строитель, которого вы когда-либо встречали
Настройки и элементы управления Builder
Интерфейс Builder имеет множество опций, которые позволяют вам настроить процесс сборки. Мы стараемся не привязывать вас к определенным соглашениям о пользовательском интерфейсе, а вместо этого даем вам свободу создавать веб-сайты так, как вы хотите.
Мы стараемся не привязывать вас к определенным соглашениям о пользовательском интерфейсе, а вместо этого даем вам свободу создавать веб-сайты так, как вы хотите.
Быстрое создание страницы
Когда вы создаете новую страницу, Divi предоставляет вам легкий доступ к сотням готовых макетов и всем вашим собственным сохраненным макетам. Вы можете быстро дублировать существующие страницы или начать с нуля.
Плавный и интуитивно понятный интерфейс
Интерфейс Divi уникален. Он ненавязчивый и невероятно плавный. Вы можете перемещать элементы интерфейса и перемещать инструменты, чтобы создать рабочее пространство, которое вам подходит. Он не привязывает вас к определенному соглашению о пользовательском интерфейсе, а вместо этого позволяет вам выбрать режим, который лучше всего подходит для вас. Он адаптируется к размеру вашего экрана и никогда не будет мешать вам.
История, автосохранения и резервные копии браузера
Divi прикрывает вашу спину. Каждое действие, которое вы выполняете во время сборки, сохраняется в вашей истории редактирования. Вы можете легко отменять, повторять и просматривать изменения. Если что-то пойдет не так, например, у вас отключится интернет или произойдет сбой компьютера, Divi автоматически сохранит ваш прогресс, чтобы вы могли восстановить его.
Вы можете легко отменять, повторять и просматривать изменения. Если что-то пойдет не так, например, у вас отключится интернет или произойдет сбой компьютера, Divi автоматически сохранит ваш прогресс, чтобы вы могли восстановить его.
Сохранение, импорт и экспорт элементов
С помощью Divi вы можете сохранять элементы дизайна или целые макеты в библиотеке Divi. К этим элементам можно легко получить доступ, отредактировать или повторно использовать на разных страницах. Вы и ваша команда сможете быстро создать набор элементов дизайна, которые можно использовать для создания целостного веб-сайта с невероятной эффективностью. Вы также можете импортировать и экспортировать эти макеты между разными веб-сайтами. Создайте свою собственную библиотеку дизайна или загрузите и используйте любой из бесчисленных потрясающих макетов, доступных в сообществе Divi.
Режимы просмотра конструктора
Существует несколько способов сборки с помощью Divi. Вы можете свободно переключаться между различными режимами просмотра, выбирая тот, который лучше всего подходит вам или вашему текущему проекту. Увеличивайте и уменьшайте масштаб, переключайтесь между представлениями мобильных устройств, переключайтесь между уникальными режимами взаимодействия или быстро создавайте структуру страниц в каркасном режиме. Тебе решать.
Увеличивайте и уменьшайте масштаб, переключайтесь между представлениями мобильных устройств, переключайтесь между уникальными режимами взаимодействия или быстро создавайте структуру страниц в каркасном режиме. Тебе решать.
Builder Walk Through
Зайти в Divi и начать создавать веб-сайты очень просто. Мы встроили полезные обзоры продуктов прямо в интерфейс, чтобы новички могли освоить , а с использованием компоновщика. Туры по продуктам также отлично подходят для клиентов, экономя время дизайнеров при передаче веб-сайтов своим клиентам.
Theme Builder
Создавайте весь свой веб-сайт, а не только сообщения и страницы
Наслаждайтесь полнофункциональной системой шаблонов веб-сайтов, которая использует возможности визуального конструктора Divi для разработки верхнего и нижнего колонтитула вашего веб-сайта, шаблонов продуктов, шаблонов сообщений, страниц категорий, 404 страница и многое другое.
Конструктор верхних и нижних колонтитулов
С помощью Theme Builder вы можете создавать собственные верхние и нижние колонтитулы для любой части вашего веб-сайта, используя множество модулей и параметров макета Divi.
Пример 1 Пример 2 Пример 3
Конструктор шаблонов сообщений и продуктов
Используя конструктор тем Divi, вы можете создавать шаблоны сообщений и продуктов для всего сайта, которые изменяют структуру сообщений на всем вашем веб-сайте. Вам не нужно создавать каждый пост по одному с Divi, и вам не нужно кодировать дочерние темы, чтобы изменить структуру вашей темы. Все может быть спроектировано в конструкторе, а информация о публикации может отображаться автоматически с помощью системы динамического содержимого Divi.
Пример 1 Пример 2 Пример 3
Дизайн всего, что находится на передней панели вашего веб-сайта
При редактировании страницы или публикации с помощью Divi у вас есть возможность настроить все, что вы видите, включая шаблон! Это означает, что вы можете редактировать верхние и нижние колонтитулы в контексте одного визуального редактирования. Не нужно прыгать назад и вперед к Theme Builder.
Глобальные стили веб-сайта
Настройте свой веб-сайт с помощью собственной всеобъемлющей системы дизайна, отредактировав дизайн любого элемента по умолчанию. Когда вы изменяете дизайн модуля по умолчанию, он сразу обновляется на всем вашем веб-сайте. Создание темы для всего сайта плюс редактирование дизайна для всего сайта — это идеальное сочетание.
Когда вы изменяете дизайн модуля по умолчанию, он сразу обновляется на всем вашем веб-сайте. Создание темы для всего сайта плюс редактирование дизайна для всего сайта — это идеальное сочетание.
Global Colors
Divi позволяет создать глобальную цветовую палитру для вашего веб-сайта. Эти глобальные цвета являются динамическими и могут быть изменены в любое время. Это позволяет вам быстро изменить цветовую схему вашего веб-сайта всего за несколько минут. Это намного лучше, чем разработка веб-сайтов с использованием статических цветов.
Divi Cloud
Dropbox для ваших сайтов Divi
Когда вы сохраняете что-то в Divi Cloud, оно становится доступным на всех ваших сайтах и сайтах ваших клиентов, пока вы их создаете.
Сохранение в облаке
Сохранение всех ваших любимых макетов, колонтитулов и блоков контента Divi в облаке Divi
Доступ в любом месте
Когда вы запускаете новый веб-сайт, все ваши облачные элементы ждут вас внутри Visual Builder
Организовать и просматривать
Элементы легко просматривать с помощью категорий, папок и автоматически создаваемых снимков экрана для каждого макета
Управление
Роли пользователей, параметры темы и поддержка веб-сайта
Divi поставляется с полным набором параметров темы, которые упрощают управление вашим сайтом.
Просматривайте документацию, получайте техническую поддержку и включайте удаленный доступ одним щелчком мыши
Центр поддержки Divi поможет вам настроить ваш веб-сайт с помощью проверки состояния системы. Вы можете включить удаленный доступ одним щелчком мыши, чтобы наша служба поддержки могла войти на ваш веб-сайт и исправить любые возникшие у вас проблемы. Вы также можете включить безопасный режим Divi, чтобы быстро и безопасно обойти любые конфликты со сторонними плагинами.
Настройка пользовательских ролей и разрешений для вашей команды или клиентов
Divi поставляется с редактором ролей, который вы можете использовать для ограничения доступа к определенным вещам в конструкторе. Например, вы можете ограничить возможность вашего клиента изменять ваш дизайн, но разрешить ему изменять текстовое содержимое на полностью оформленной странице. Это упрощает взаимодействие с вашими клиентами и позволяет дизайнеру веб-сайта контролировать работу.
Простая настройка темы и полное управление темой с помощью параметров темы Divi
Divi поставляется с множеством вариантов тем и настроек темы. Всеми настройками Divi легко управлять на панели параметров темы Divi.
Всеми настройками Divi легко управлять на панели параметров темы Divi.
Global
Переведено на 32 языка
Не только переведены элементы внешнего интерфейса, но мы также расширили локализацию темы, чтобы охватить интерфейс Divi Builder, включая все поля формы и описания. Когда вы включаете язык RTL на панели управления WordPress, Divi и интерфейс вашего веб-сайта автоматически переключаются в режим RTL.
Расширяемость
Доступ к сотням расширений Divi или создание собственного
Divi — это не просто тема и не просто фреймворк. Это сообщество из сотен тысяч дизайнеров и разработчиков, наполненное потрясающими сторонними расширениями, дочерними темами и макетами, помогающими продвинуть Divi еще дальше.
Торговая площадка Divi
Найдите сотни сторонних модулей, тем и макетов
Divi сам по себе удивителен, но он также поддерживается процветающим сообществом разработчиков и дизайнеров (точно так же, как WordPress)! На Divi Marketplace вы найдете множество бесплатных и премиальных продуктов, которые помогут вам создавать уникальные веб-сайты.
Просмотр продуктов Стать продавцом
Разработка
Радуйтесь разработчикам! Расширяйте Divi новыми и увлекательными способами
Divi — это больше, чем тема, это полноценная платформа для веб-дизайна, поддерживаемая процветающим и полным энтузиазма сообществом. Мы верим в расширяемость и в развитие экосистемы разработки с открытым исходным кодом. Вот почему мы создали API разработчика Divi, позволяющий разработчикам создавать собственные модули Divi и многое другое.
Подробнее
Используйте Divi Anywhere
Используйте универсальную тему Divi или установите плагин Divi с любой сторонней темой. Это работает везде.
Используйте тему Divi в качестве комплексного решения для дизайна веб-сайта или установите плагин Divi и используйте его с любой сторонней темой. Независимо от того, как вы управляете своим веб-сайтом WordPress, вы все равно можете наслаждаться удивительной технологией визуального конструктора Divi.
Тема Divi
Divi — одна из наших самых мощных тем WordPress. На самом деле, ничего другого даже близко нет! Divi — это универсальное решение для создания веб-сайтов для WordPress. Он поставляется с предварительно упакованным Divi Builder и представляет собой полностью настраиваемую тему, которая отлично работает со всеми элементами конструктора.
Divi BuilderПлагин Divi
Уже используете тему на своем веб-сайте? Вы можете установить плагин Divi и использовать конструктор для создания потрясающих дизайнов в структуре вашего стороннего шаблона. Работает с любой темой. Независимо от того, используете ли вы тему Divi или плагин Divi Builder, каждый может использовать возможности визуального конструктора Divi.
Штекерное соединение Штекерное соединениеВитрина для покупателей
Kissmetrics
Вина «Прыжок Адама»
РадшпайхеR
Мэри и точка
Храбрый
Поколение
Аперитун
Девлин Фото
Пространство дизайна
Хайди Роуз
100 Экспонат
Дар Креатив
Бретт Флоренс
Никки Хилл Аптекарь
Петратек
Нужно вчера
В радости
Маурисио Седрас
Гладкая записка
Круглосуточная поддержка
Premium Support
Мы серьезно относимся к поддержке и очень гордимся уровнем поддержки, которую мы предоставляем нашим клиентам. Наша команда доступна круглосуточно, а наш инновационный Центр поддержки Divi позволяет легко взаимодействовать с нашей командой и разобраться в любой проблеме.
Наша команда доступна круглосуточно, а наш инновационный Центр поддержки Divi позволяет легко взаимодействовать с нашей командой и разобраться в любой проблеме.
Справочная система Divi
Divi поставляется с контекстной справочной системой и обзорами продуктов. Это идеальный способ получить помощь, когда и где она вам нужна, и это замечательный бесплатный ресурс для ваших клиентов. Divi наполнен полезными советами и полнометражными обучающими видеороликами.
Christian Thorne
Рейтинг отзывовЛучшая поддержка, которую я когда-либо получал
Лучшая поддержка, которую я когда-либо получал. Очень быстро отвечают, обычно через пару часов и всегда получают исправление в течение нескольких попыток. Очень рекомендую их.
Pascale Craeyveld
Рейтинг по отзывамПоддержка рок-звезд за отличный продукт!
Любите Диви и, что более важно, любите их поддержку. Они постоянно улучшают свой продукт и всегда готовы помочь. Рок-звезды!
Suzi Smith Продавцы
Рейтинг отзывовЗдорово, что есть живые люди, которые могут помочь
Впервые работаю с чем-либо, кроме предварительно загруженных тем WP. Я очень простой новичок и самоучка, поэтому замечательно иметь поддержку под рукой, поскольку я обычно сижу в полном одиночестве и борюсь в неурочные часы дня, чувствуя себя очень глупым. Форумы хороши тем, что на них есть множество людей, которые обычно задают мне одни и те же вопросы, и я полагаю, что они будут становиться лучше по мере увеличения числа пользователей. В целом, использование этого сократило время проб и ошибок, прежде чем я встал и начал работать намного короче. Мне нравится, как они рекомендуют плагины, а затем предоставляют эти плагины, поэтому мне не нужно искать по всему миру что-то, что интегрируется. Очень приятно работать с живыми людьми!
Я очень простой новичок и самоучка, поэтому замечательно иметь поддержку под рукой, поскольку я обычно сижу в полном одиночестве и борюсь в неурочные часы дня, чувствуя себя очень глупым. Форумы хороши тем, что на них есть множество людей, которые обычно задают мне одни и те же вопросы, и я полагаю, что они будут становиться лучше по мере увеличения числа пользователей. В целом, использование этого сократило время проб и ошибок, прежде чем я встал и начал работать намного короче. Мне нравится, как они рекомендуют плагины, а затем предоставляют эти плагины, поэтому мне не нужно искать по всему миру что-то, что интегрируется. Очень приятно работать с живыми людьми!
Zamir Gomeh
Рейтинг отзывовБез сомнения, лучший сервис и поддержка
Elegant Themes, без сомнения, лучший сервис и поддержка, которые я когда-либо встречал. Уровень готовности взломать и решить возникающие проблемы превосходит все ожидания. Они делают это профессионально, пока клиент не будет полностью удовлетворен. настоятельно рекомендую.
настоятельно рекомендую.
Кэмерон Саймонс
Рейтинг по отзывамРебята, вы очень помогаете
Ребята, вы действительно помогаете. Вы сэкономили мне столько времени с проблемой, с которой я столкнулся. Мне нравится дружная команда поддержки и четкое общение, которое у вас есть, ребята. Всем рекомендую Диви! Большое спасибо!
Джессика Пенья
Рейтинг отзывовЛучшая команда поддержки!
Я ничего не знал о веб-сайтах, но после использования Elegant Themes Divi! Мало того, что с этой темой легко создавать невероятные веб-сайты, если по какой-либо причине вы запутались и нуждаетесь в помощи, команда поддержки будет лучшей. Быстрый ответ и сделает все возможное, чтобы помочь вам с вашим проектом. Я очень счастлив, что выбрал Elegant Themes!!
Howard Blount
Рейтинг отзывовЭлегантные темы Поддержка ROCKS!
У меня есть веб-сайт, но я не разработчик и ничего не знаю о программировании. Всякий раз, когда мне нужно обновление или настройка Divi, поддержка Elegant Themes всегда помогает мне и решает мои проблемы. Я так долго работал с некоторыми из техподдержки, что мы чувствуем, что знаем друг друга.
Я так долго работал с некоторыми из техподдержки, что мы чувствуем, что знаем друг друга.
Марта Мейер
Рейтинг отзывовМне нравится новый метод поддержки
Мне нравится новый метод поддержки, реализованный в Elegant Themes. Это значительно упрощает получение поддержки и ускоряет решение проблем. Спасибо… Демонстрирует ценность опыта со стороны службы поддержки и ценность сотрудничества с компанией, которая постоянно разрабатывает, совершенствует и поддерживает свои продукты. Снимаю шляпу перед элегантными темами.
Chris
Рейтинг отзывовElegant Themes Техническая поддержка потрясающая
Elegant Themes Техническая поддержка потрясающая. Они останутся с вами через поддержку в режиме реального времени или по электронной почте, пока не решат проблему. Поистине потрясающая поддержка!
Christiane Weigel
Оценка по отзывамИдеальный продукт и поддержка
Темы Divi и Extra действительно профессиональные и простые в использовании. Но просто лучшее — это поддержка. Всегда дружелюбные, качественные решения и быстрые в запросах. Идеально подходит для работы. Спасибо.
Но просто лучшее — это поддержка. Всегда дружелюбные, качественные решения и быстрые в запросах. Идеально подходит для работы. Спасибо.
Joy
Оценка по отзывамСтоит каждой копейки
Мало того, что их продукция стоит каждой копейки, их обслуживание клиентов просто ВЫДАЮЩЕЕСЯ! Была небольшая техническая проблема с моим заказом (бонусы ушли в спам), и они выполнили и взяли на себя ответственность за свою часть в этом. Освежение в мире ужасного обслуживания клиентов, где компании возлагают СВОЮ ответственность на клиента. Благодарю вас! Мы клиенты на всю жизнь и расскажем миру (:
Стивен Тернер
Рейтинг отзывовОтличная поддержка клиентов
Отличная поддержка и команда не сдается, пока ваша проблема не будет решена. Команда поддержки, которая представляет Elegant Themes, была выбрана хорошо и не может сделать достаточно, отличное обслуживание клиентов!
Расширьте возможности всей вашей компании, команды или личного веб-сайта с помощью одной лицензии
Неограниченное использованиеНеограниченное использование
Одна подписка дает вам неограниченное использование наших тем и плагинов. Установите их на любое количество веб-сайтов, используя одну лицензию. Используйте их также на неограниченном количестве клиентских веб-сайтов.
Установите их на любое количество веб-сайтов, используя одну лицензию. Используйте их также на неограниченном количестве клиентских веб-сайтов.
Простое ценообразование
Одна подписка, одна плата, никаких условий. Получите все в нашем едином членстве. Поддержите всю свою команду и используйте наши темы и плагины на неограниченном количестве веб-сайтов.
Постоянные обновленияПостоянные обновления
Когда вы используете наши продукты, вы можете быть спокойны, зная, что мы постоянно работаем над их обновлением, безопасностью и совместимостью с последней версией WordPress.
Доверяйтепродуктам, которым можно доверять
Ваш сайт и сайты ваших клиентов бесценны. Вы должны доверять продуктам, которые их питают. Elegant Themes обеспечивает непревзойденный уровень поддержки и качества продукта.
БезопасностьПрочная безопасность
Мы серьезно относимся к безопасности при разработке наших продуктов. Будьте спокойны, зная, что мы прикроем вашу спину. Не доверяйте веб-сайтам ваших клиентов старые темы или плагины.
Будьте спокойны, зная, что мы прикроем вашу спину. Не доверяйте веб-сайтам ваших клиентов старые темы или плагины.
Премиум-поддержка 24/7
Мы очень гордимся уровнем поддержки, которую мы предоставляем нашим клиентам. Наша команда доступна 24/7. Обычно мы отвечаем менее чем за час и часто доступны для мгновенного живого чата.
СообществоАктивное сообщество
Присоединяясь к Elegant Themes, вы не просто покупаете программное обеспечение. Вы становитесь частью удивительного сообщества, наполненного замечательными и увлеченными людьми!
УдовлетворениеУдовлетворение гарантировано
Мы предлагаем 30-дневную гарантию возврата денег. Если вы не удовлетворены своим членством, не волнуйтесь. Мы вернем вам деньги без лишних вопросов.
Присоединяйтесь к самому активному и влиятельному сообществу WordPress в Интернете
Группа Facebook
Группа Divi в Facebook — прекрасное место, где пользователи Divi могут учиться друг у друга. Это также наше любимое место для общения один на один с клиентами Divi. Сообщество Divi — это такая редкая и особенная вещь, полная творчества и позитива. Присоединяйтесь к группе и присоединяйтесь к семье!
Это также наше любимое место для общения один на один с клиентами Divi. Сообщество Divi — это такая редкая и особенная вещь, полная творчества и позитива. Присоединяйтесь к группе и присоединяйтесь к семье!
Сторонние продукты
В Divi активно работает стороннее сообщество разработчиков. Как и WordPress, Divi — это платформа с открытым исходным кодом, которая процветает благодаря участию сообщества. Мы любим продвигать сторонних разработчиков и делаем все возможное, чтобы предоставить им инструменты, необходимые для достижения успеха.
Встречи по всему миру
Нам нравится встречаться лично и взаимодействовать с сообществом. В сети Divi Meetup есть множество местных встреч, где вы можете узнать о Divi и улучшить себя как веб-дизайнер. Вы даже можете организовать собственную местную встречу Divi!
Разноцветные формы881 346 клиентов уже создают потрясающие веб-сайты с помощью Divi. Присоединяйтесь к самому мощному сообществу WordPress в Интернете
Зарегистрируйтесь сегодняМы предлагаем 30-дневную гарантию возврата денег, так что присоединяйтесь к нам без риска!
Фейсбук 156к Последователи группа в фейсбуке 73к Члены Твиттер 63k Последователи Новостная рассылка 325к Подписчики YouTube 173k Подписчики Дрибббл 6к ПоследователиCopyright © 2022 Элегантные темы ®
Бесплатная тема WordPress— бесплатная, лучшая бесплатная тема WordPress
Разработано для максимального удобства пользователей
Создайте высококачественный веб-сайт своей мечты с помощью универсальной темы.
Скачать бесплатно
С гордостью показано на:
DEEP FREE
Лучшая бесплатная тема WordPress
Deep Бесплатная тема WordPress — это полностью настраиваемая тема, которая конкурирует с самыми популярными бесплатными темами WordPress. Большинство функций премиальных тем WordPress на рынке уже доступны в бесплатной версии.
Загрузите бесплатную тему WordPress Deep здесь и убедитесь в ее качестве.
Загрузить сейчас
Бесплатно против Про
Получите полный доступ к дополнительным демонстрациям и всем расширенным функциям темы Deep, обновив ее до версии Pro, и улучшите свой сайт с помощью премиальных функций
Мы собрали все, что вы можете ожидать от темы WordPress в теме Deep, чтобы помочь вам реализовать желаемый веб-сайт.
1 Click Demo Importer
Копирование и вставка элементов
Автообновление
Редактор просмотра в реальном времени
Закрепленный заголовок
5
9 Параметры
Конструктор заголовков
Конструктор значков
Ползунок контента
Различные наборы значков
Ленты Instagram
0 Поддержка RTL7Продвинутая типографика
Perfect Codes
Готовность к переводу
Таблицы цен
Мастер установки
Функции градиента
Edge One-Pager
Параметры страницы
Параметры макета
Генератор эскизов
Функции отзывов
7 Функции воспроизведения видео
Готов к Woocommerce
Полностью отзывчивый
Расширенный параллакс BG
Брендинг White Label
Более 160 полезных шорткодов
Расширенные анимации
Более 120 демонстраций
Вы просматриваете демо-версии темы Deep, которые были созданы с вниманием к деталям и разработаны на основе мировых тенденций.
Эти демоверсии являются функциональными и могут быть использованы сразу после импорта.
- Все
- Про
- Бесплатно
- Все
- Бизнес
- Блог
- Церковь
- Событие
- Программное обеспечение
- Персональный
- Портфолио
- Хостинг
- SEO
- Еда
- Магазин
- Здоровье
- Обучение
- Отель
- Домашнее животное
- Элементор
- WPBakery
Современное Агентство
корпоративный
Магазин
крипто
Свободно
Конференция
бизнес
Свободно
Корпоративный
Минимальный блог
Блог
Свободно
Консалтинг
События
корпоратив2
журнал
Свободно
Церковь
фотография
Свободно
Запускать
портфолио
портфолио2
строительство
Корпоративный3
церковь
Свободно
портфолио
Свободно
Недвижимость
фрилансер
запускать
Свободно
Дантист
благотворительная деятельность
Свободно
Языковая школа
ресторан
Свободно
Юрист
Свободно
диетолог
Край Одностраничный
Свободно
Крипто
свадьба
Свободно
Бизнес
Мода
Свободно
Фрилансер
Веб-дизайн
Свободно
Красота
Бизнес2
Лендинг приложения
Свободно
Личный блог
Дантист
красота
Веб-дизайн2
Свободно
События
Классический
Агентство
Свободно
Программного обеспечения
Языковая школа
Свободно
Современный бизнес
Кафе
Свободно
Журнал
няня
СПА
Свободно
Механик
Свободно
Страхование
Механик
Музыкант
Консалтинг
Мебель
Страхование
Свободно
Свадьба
Лендинг продукта
Свободно
Корпоративный2
Свободно
Йога
Недвижимость
Здоровье
Свободно
Минимальный блог
Архитектор
Программного обеспечения
Бутик
Свободно
СПА
Юрист
Путешествовать
РТЛ — Журнал
Косметика
Йога
резюме
Автомобиль
SEO
EasyDesign
EasyHost
EasySeo
EasySmall
EasyConference
EasyApp
EasySeo2
перевод
Пакс
Утешение
Доверять
Открытие
Вперед
Счастливые питомцы
Свободно
Современное Агентство
Няня
Автосервисы
Криптокоин
Главная Услуги
Йоркпресс
Спортзал
Ресторан ризотто
Кафе Ризотто
Ризотто Фастфуд
Отель Вена
Отель Афины
Отельла Рим
Отель Мадрид
хостинг
зоомагазин
быстрое питание
диетолог
Духи
Уборка
Автомойка
Парикмахерская
клуб
Средняя школа Мичигана
Мичиганский детский сад
Мичиганский колледж
Мичиганское онлайн-обучение
Спорт
События Бизнес
Конференция
Церковь3
Конструктор заголовков
Конструктор заголовков — уникальный инструмент в теме Deep. Это позволяет вам создать любой заголовок для вашего сайта за считанные секунды.
Это позволяет вам создать любой заголовок для вашего сайта за считанные секунды.
70 готовых потрясающих заголовков, которые вы можете легко импортировать и начать с ними работу.
Чтобы узнать больше, посмотрите это видео
Конструктор страниц
Используя расширенный конструктор страниц на основе Elementor с виджетами Webnus, вы можете создать любой веб-сайт.
Элементор
Благодаря широкому набору опций, уникальному пользовательскому интерфейсу и предварительному просмотру изменений в реальном времени, Elementor является сегодня самым популярным конструктором страниц.
Теперь тема Deep добавила в Elementor определенные параметры, чтобы сделать этот уже массивный конструктор страниц более полезным и улучшенным инструментом для новой эры дизайна веб-сайтов.
- Редактирование в режиме реального времени
- Copy Paste
- Redo Undo
- Template Library
- Gradients
- Blend Modes
- Box Shadow
- Easy to customize
- Google Fonts
- Search & Filter
- Video Embed Options
- Faster Than Others
JetPlugins для Elementor
Получите доступ к удивительному арсеналу плагинов Jet, которые добавляют различные функции и функции для Elementor, чтобы помочь вам разработать свой веб-сайт.
Давайте узнаем больше о том, что делает каждый из этих плагинов:
JetElements — для добавления расширенных модулей и функций на ваш сайт
JetMenu — для создания полностью адаптивного мегаменю с помощью конструктора Drag & Drop
JetBlog — для создания эффектных макетов страниц блогов и журналов
JetTabs — для добавления любого контента во вкладки и блоки-аккордеоны
JetReviews — для создания блоков отзывов с красивым оформлением и стильным внешним видом
JetTricks — для добавления классной анимации и визуальных эффектов к вашему контенту
JetWooBuilder — для создания богатых контентом страниц WooCommerce методом перетаскивания
JetBlocks — для добавления нескольких готовых стильных блоков на холст страницы в несколько кликов
JetEngine — для добавления и редактирования динамического контента с помощью конструктора страниц elementor.
JetPopup — для создания стильного всплывающего окна с любой компоновкой методом перетаскивания.
Также тема Deep совместима с новым визуальным композитором и конструктором разделов
Диспетчер шрифтов
В тему Deep добавлена новая уникальная функция. Тема Deep WordPress теперь имеет диспетчер шрифтов, который является отличным инструментом для добавления, удаления и управления шрифтами на вашем веб-сайте WordPress.
Deep Font Manager также поддерживает шрифты Google, Adobe Fonts, пользовательские шрифты и размещенные шрифты. Теперь вы можете легко добавить свой любимый шрифт на свой веб-сайт из любого источника и использовать его на своем сайте несколькими щелчками мыши.
YellowPencil
Визуальный редактор стилей CSS
YellowPencil — один из очень практичных подключаемых модулей в теме Deep. Это плагин редактора стилей CSS для WordPress, который позволяет настраивать дизайн вашего сайта в режиме реального времени.
При нажатии на каждый элемент открывается визуальный редактор, и вы можете изменить его стиль и, таким образом, полностью изменить дизайн своего веб-сайта без единой строки кода.
Лучший опыт SEO
Глубокая интеграция с Rank Math SEO
Ни для кого не секрет, что лучший способ сделать ваш сайт видимым в Google — это обеспечить наилучшее SEO.
Чтобы помочь в этом, наша команда разработчиков усердно работала над полной интеграцией нашей популярной темы WordPress, Deep, с одним из лучших доступных плагинов SEO, Rank Math .
Начните использовать Deep and Rank Math сегодня, чтобы ваш веб-сайт реализовал свой потенциал и занял достойное место.
Плагины премиум-класса в комплекте
Сэкономьте 701 $
В тему Deep включены двадцать семь самых популярных премиальных плагинов стоимостью 701 $. You’ll find a list of available plugins of the theme as follows:
WPBakery Page Builder
The Grid
ACF Pro
King Composer Pro
LayerSlider
Real Media Library
Слайдер Революция
Плагин Lightbox Modulobox
GO.

Nijna Popups
Следующий плагин?
Создайте свой магазин электронной коммерции
Тема Deep делает настройку страниц WooCommerce проще, чем когда-либо, благодаря бесшовной интеграции с WooCommerce. Он имеет минималистичный дизайн и использует новейшую технологию Ajax для обеспечения уникального и неповторимого взаимодействия с пользователем. С Deep вы можете легко создать любой веб-сайт электронной коммерции, продаете ли вы одежду, мебель или что-то еще.
Легкая тема, созданная для повышения производительности
Тема Deep WordPress разработана таким образом, чтобы она была легкой без ущерба для функциональности. Помимо того, что это легкая и сверхбыстрая тема WordPress, тема Deep предлагает множество уникальных и практичных опций для оптимизации производительности.
Маленький размер
По сравнению с другими темами WordPress, для темы Deep требуется всего 47 КБ ресурсов.
Всего 0,4 секунды!
Мы разработали все для скорости. Время загрузки составляет всего 367 мс.
Время загрузки составляет всего 367 мс.
Нет jQuery
Используя ванильный JavaScript, тема Deep имеет лучшую производительность, так как не использует jQuery.
Параметры производительности
В расширенную тему добавлено множество практических параметров для повышения производительности сайта.
Расширенный импортер
Импортер Deep Theme — лучший импортер, когда-либо созданный для WordPress. С помощью этого импортера вы можете:
- Выберите содержимое страниц разных компоновщиков страниц (Elementor, WPB) отдельно для импорта.
- Список используемых плагинов появится отдельно на нужной демо-версии, которую вы можете установить по своему усмотрению.
- Вы можете отдельно импортировать все импортируемые элементы (Страницы, Записи, Изображения, Слайдеры, Виджеты, Опции, Портфолио,…)
Чтобы узнать больше, посмотрите это видео Отзывы пользователей
Chrisbourn
Vvpmedias
design126
Sterlingwilliam
JeffreySummers
RudeDog99
mattie1983
5Neil
Мнения экспертов
После использования этой темы в течение некоторого времени справедливо сказать, что тема Deep WordPress является очень впечатляющим многоцелевым инструментом для создания веб-сайтов. Так что, если вы ищете очень гибкую тему с множеством полезных функций, Deep должен быть в вашем списке.
Так что, если вы ищете очень гибкую тему с множеством полезных функций, Deep должен быть в вашем списке.
Джо Филан
Особенно выделяется их тема Deep WordPress. Он поставляется с десятками уникальных скинов тем и может быть изменен с помощью множества различных конструкторов перетаскивания страниц. Он также имеет фантастическую поддержку WooCommerce и имеет область расширенных настроек для настройки всего.
Кевин Малдун
Будучи идеальной многоцелевой темой, которая предлагает большое количество вариантов, а также использует множество премиальных плагинов и отличных конструкторов страниц, Deep является одной из лучших многоцелевых тем WordPress.
Мустаасам Салим
Deep — это многоцелевая тема от Webnus, которая поставляется с сотнями предварительно созданных демонстрационных сайтов практически для любой мыслимой ниши. Deep также поставляется с множеством других функций, которые дают вам больше контроля над различными частями вашего дизайна
Колин Новичок
Визуальный конструктор нижнего колонтитула
Больше не беспокойтесь об ограничениях дизайна нижнего колонтитула. В теме Deep Free WordPress у вас есть все возможности для оформления страницы, поэтому вы можете создавать и оформлять предпочитаемый нижний колонтитул в визуальном режиме.
В теме Deep Free WordPress у вас есть все возможности для оформления страницы, поэтому вы можете создавать и оформлять предпочитаемый нижний колонтитул в визуальном режиме.
Расширенное мегаменю
Нет ограничений. Сложные макеты, меню, фон, шорткоды и все, что вам нужно, готовы для вас с темой Deep Free WP для создания желаемого мегаменю. Просто представьте, а затем легко создайте мегаменю в визуальном режиме.
Адаптивный дизайн
Растущее распространение интеллектуальных устройств требует веб-дизайна, который может работать практически на любом устройстве. Имея это в виду, мы сделали упор на отзывчивый дизайн в нашей теме. Просто проверьте каждую демонстрационную страницу и переключитесь между различными представлениями для каждого типа устройства и посмотрите, сможете ли вы заметить тонкие детали, которые вошли в адаптивный дизайн для мобильных пользователей.
Брендинг White Label
Тема Deep и отличительные параметры белой маркировки, использующие мощность плагина белой метки, обеспечивают уникальный опыт.
Отныне веб-дизайнеры могут легко переименовать свои проекты с темами Deep, чтобы предоставить пользователям лучший UX.
Мощные параметры темы
Одной из сильных сторон темы Deep Free WordPress являются ее параметры темы, которые предлагают широкие и практичные возможности для пользователей, чтобы легко настроить тему; это увеличивает скорость веб-реализации.
Чтобы узнать больше, посмотрите это видео
Живой настройщик
Больше не беспокойтесь об ограничениях дизайна нижнего колонтитула. В теме Deep Free WordPress у вас есть все возможности для оформления страницы, поэтому вы можете создавать и оформлять предпочитаемый нижний колонтитул в визуальном режиме.
Расширенный блог
Хотите ли вы вести простой личный блог или даже широко распространенный журнал, тема Deep Free может стать для вас лучшим вариантом. Эта тема предоставляет 2 независимых шаблона для блога и журнала, каждый из которых имеет уникальный и современный дизайн. Кроме того, при использовании нескольких функций пользователи в целом останутся довольны результатом.
Кроме того, при использовании нескольких функций пользователи в целом останутся довольны результатом.
Полезные виджеты
Одними из неразлучных друзей сайтов WordPress являются виджеты. Тема Deep Free WordPress предлагает пользователям полную и практичную коллекцию виджетов, которые созданы в соответствии с современными методами дизайна.
- Реклама
- Flickr
- Google+
- Copyright
- Последние сообщения
- Войти
- 0 Последние обзоры 9001
0
- Мини-слайд-шоу
- Популярные посты
- Слайдер постов
- Социальные иконки
- Подписаться
- Отзывы
- Вкладки
- Ежедневный пост
- 0
- 0
- Youtube
- 0
Адаптивные изображения
Добейтесь более быстрой загрузки, а также меньшей пропускной способности, используя возможности адаптивного изображения, которое автоматически и соответствующим образом масштабирует изображения веб-страницы в соответствии с размером экрана вашего посетителя.

Перевод готов
Тему Deep можно легко перевести с помощью файлов po и mo или вы можете использовать плагин WPML, если это необходимо, чтобы тема была доступна в вашем язык тоже.
Цены
Запустите свой профессиональный веб-сайт с помощью нашего Deep Lite бесплатно или обновите до Deep Pro, чтобы разблокировать все функции, такие как Woo Builder, функции портфолио, библиотека шаблонов разделов, комплект плагинов премиум-класса, премиум-поддержка и т. д.
Загрузите бесплатную версию темы Deep, чтобы создать свой веб-сайт за считанные секунды.
Демонстрационный импортер
Визуальный конструктор заголовков
Визуальный конструктор нижнего колонтитула
Интеграция с WooCommerce
Расширенные параметры темы
5 Поддержка EssentialsСкачать
Обновите до Pro, чтобы разблокировать широкий спектр функций, дающих безграничные возможности настройки.
Премиум-функции
1 год автоматических обновлений
1 год премиум-поддержки
- 1 Сайт
- 5 сайтов
- 10 сайтов
Удовлетворение потребностей пользователей является нашим наивысшим приоритетом, поэтому, если вы недовольны своей покупкой, запросите возврат средств.
 мы примем это наверняка. Удовлетворение пользователей — самый важный принцип для нас.
мы примем это наверняка. Удовлетворение пользователей — самый важный принцип для нас.Иерархия шаблонов в WordPress • WPShout
В этой статье представлена одна из самых важных тем в разработке WordPress: иерархия шаблонов WordPress. Это одна из самых важных концепций во всей разработке темы WordPress. (У нас есть полный бесплатный курс по этой теме, ознакомьтесь с ним.)
Этот контент удивителен, потому что это не просто одна из наших обычных статей: это пример главы из нашего руководства «Изучение разработки WordPress» Up and Running , теперь в его исправленном и расширенном издании.
Если вам нравится эта глава, ознакомьтесь с Up and Running . Там есть еще около 40 глав, откуда взялась эта. Это лучшее руководство по разработке WordPress.
Лучший способ изучить концепции разработки WordPress
Up and Running — это наш полный курс «Изучение разработки WordPress». Теперь, в своем обновленном и расширенном 3-м издании в 2018 году, он помог сотням счастливых покупателей быстро, умно и тщательно изучить разработку WordPress.

Приступайте к работе
Ключевые выводы:
- Иерархия шаблонов WordPress определяет, какие файлы шаблонов PHP будут использоваться для создания данной веб-страницы на вашем сайте, в зависимости от типа запрашиваемого контента публикации: например , отображает ли веб-страница страницу, сообщение или архив из множества сообщений.
- Иерархия шаблонов следует определенному порядку, установленному в самом WordPress. Изучение этой иерархии позволит вам точно определить, какая из ваших веб-страниц будет использовать какой шаблон.
Работая над этой главой, вспомните следующую аналогию: WordPress — это фабрика, которая перерабатывает сырье, сообщений , в готовые продукты, веб-страницы .
В этой главе мы находимся на стадии производственного процесса, когда со склада (базы данных) достается пачка стоек, и все они готовы к сборке и красивому отображению на нашей сборочной линии, тему вордпресс.
Тем не менее, тема предоставляет множество возможных строк для отправки этих сообщений: наши различные шаблоны PHP.
 Проведение наших сообщений через
Проведение наших сообщений через index.phpприведет к тому, что веб-страница будет выглядеть в одну сторону; прохождение черезhome.php,archive.phpилиpage.phpдаст очень разные результаты.Откуда мы знаем, на какую сборочную линию сойдет данный пакет? С иерархией шаблонов WordPress . Иерархия шаблонов — это встроенная в WordPress система, которая указывает, по какой строке следует отправлять данный набор постов, исходя из свойств самого пакета.
В этой главе объясняется, как иерархия шаблонов принимает решения.
index.php: The Ultimate FallbackЧтобы фабрика работала, всегда должна быть по крайней мере одна сборочная линия , которая может принять любой пакет постов. Вот почему каждая тема WordPress должна иметь файл шаблона
index.php.index.php— последний запасной вариант. Создаете ли вы веб-страницу вокруг всех сообщений, которые вы написали в сентябре, или вокруг одной Страницы, или вокруг результатов поиска всех сообщений (любого типа сообщений), содержащих фразу «зимние шины», или вокруг одного или более постов совершенно настраиваемого типа, таких как «Рецепт» или «Обзор фильма», правило остается тем же: если иерархия шаблонов не находит что-то еще для использования, она возвращается к 9. 2436 index.php .
2436 index.php .Таким образом, WordPress всегда может создать веб-страницу, используя
index.php, если у него нет более подходящего файла шаблона для использования. Однако он попытается найти лучший файл шаблона, если он существует.Остальная часть иерархии
WordPress создал несколько действительно мощных деревьев выбора для принятия решения о том, какой шаблон отображать. Из Кодекса:
Нажмите, чтобы увеличить
Мы не будем включать это в Ресурсы, потому что оно было создано милой Мишель Шульп, а не нами. Вы можете просмотреть полный файл на этой странице: https://codex.wordpress.org/Template_Hierarchy#Visual_Overview.
Чтобы увидеть, что происходит, давайте проследим пример страницы слева направо на диаграмме.
Отслеживание страницы «О нас» сайта с помощью иерархии шаблонов
Давайте посмотрим, что произойдет со страницей «О нас» воображаемого сайта, написанной как Страница (т. е. запись типа Страница) и расположенной на сайте
.. com/около
com/около Тип пакета: «Одна страница»
Начиная с самого левого края диаграммы: какой у нас «тип страницы»? Этот вопрос на самом деле означает: «С какой группой постов мы имеем дело?» Ответ — «Одна страница», потому что со склада нам прислали комплект, содержащий всего один одиночный («единственный») пост, а не множество постов вместе.
Статическая страница
Далее у нас есть два варианта: это «Страница с одним сообщением» или «Статическая страница»? Не позволяйте языку сбить вас с толку: на самом деле они спрашивают: «Это один пост типа Post или любого пользовательского типа, или это один пост типа Page?» Это вторая, которую они называют «статической страницей».
Шаблон страницы: Шаблон по умолчанию
Итак, мы используем «Пользовательский шаблон» или «Шаблон по умолчанию»? Мы перейдем к пользовательским шаблонам позже, в Понимание и создание пользовательских шаблонов сообщений WordPress . Вы можете прочитать это как «Вы выбрали что-то другое, кроме «Шаблон по умолчанию» в редакторе страниц?»
Пользовательские шаблоны сообщений
В этом случае предположим, что мы не используем пользовательский шаблон на нашей странице «О нас».
 Поэтому правильный ответ для нас — «Шаблон по умолчанию».
Поэтому правильный ответ для нас — «Шаблон по умолчанию».Используемый шаблон:
page.php, сindex.phpFallbackСледующие два узла —
page-$slug.phpиpage-$id.php— малоиспользуемые опции, позволяющие создавать шаблоны для отдельных страниц. У нас их нет, так что будем кататься прямо через них.Остается шаблон, который фактически будет отображать нашу страницу «О нас»:
page.php. И если в нашей теме нетpage.php, мы вернемся к нашему окончательному запасному варианту:index.php.Мы только что завершили наше первое путешествие по иерархии шаблонов WordPress. Основываясь на количестве и типе сообщений, которые мы извлекли из базы данных, мы можем точно знать, на какой из наших PHP-шаблонов WordPress будет опираться при создании соответствующей веб-страницы.
Второй пример: индекс блога
Давайте еще раз пройдемся по иерархии шаблонов, на этот раз со страницей индекса блога сайта.
 Это страница на вашем веб-сайте, на которой отображаются ваши последние сообщения. Но что это за страница, конкретно? Это зависит от настроек вашего сайта в разделе «Настройки» > «Чтение»:
Это страница на вашем веб-сайте, на которой отображаются ваши последние сообщения. Но что это за страница, конкретно? Это зависит от настроек вашего сайта в разделе «Настройки» > «Чтение»:Если вы оставите настройку по умолчанию, индекс вашего блога будет домашней страницей вашего сайта: веб-страницей, которую вы видите, когда переходите на
yourdomain.com.Однако вы также можете настроить индекс своего блога так, чтобы он отображался по URL-адресу существующей «статической страницы» (то есть Страницы). Выбор «статической страницы» для страницы индекса вашего блога изменит URL-адрес индекса блога на что-то вроде
yourdomain.com/blogдля Страницы с названием «Блог» илиyourdomain.com/newsдля Страницы с названием « Новости.»Независимо от того, какой веб-страницей является индекс вашего блога, WordPress знает, когда вы ее посещаете, и будет получать набор ваших самых последних сообщений.
Тип пакета: «Индексная страница сообщений блога»
Когда этот пакет попадает в иерархию шаблонов, начиная с левой части диаграммы, иерархия распознает ваш «Тип страницы» как «Индексную страницу блога».

Используемый шаблон:
home.php, сindex.phpFallbackКак видите, это простое дерево: индексная страница вашего блога будет отображать содержимое
home.php. Если этого не существует, по умолчанию возвращается старый добрыйindex.php.Просмотр всей иерархии
Вы начинаете понимать, как работает иерархия шаблонов? Как только вы поймете основную концепцию, создание тем WordPress, которые извлекут выгоду из этих знаний, просто потребует создания и изменения соответствующих файлов шаблонов для типов веб-страниц, на которые вы хотите повлиять.
Приведенная выше диаграмма великолепна, но есть несколько других замечательных способов визуализации и понимания иерархии шаблонов:
- Иерархия шаблонов в Кодексе WordPress, по адресу: http://codex.wordpress.org/Template_Hierarchy. Кодекс является каноническим источником информации об иерархии шаблонов и о самом WordPress. Научитесь любить это! На этой странице вы можете узнать, что делает каждый тип файла шаблона.

- Интерактивный ресурс иерархии шаблонов, по адресу: http://wphierarchy.com/. Это интерактивная версия изображения иерархии шаблонов Кодекса. Нажмите на любой узел, чтобы получить помощь в понимании того, что это означает и когда это применимо.
- WPTuts+ Cheat Sheet, по адресу: http://wp.tutsplus.com/articles/wordpress-cheat-sheets-template-heirarchy-map/. Особенно, если вы понимаете условные функции WordPress, такие как
is_home(), мы действительно ценим краткость этой визуальной карты. Он не исчерпывающий, но его легко читать.
Теперь вы понимаете иерархию шаблонов
Иерархия шаблонов WordPress является важной частью волшебства тем WordPress и разработки тем WordPress. Теперь, когда вы понимаете его основные принципы работы, вы можете погрузиться в него и точно понять, какие шаблоны применяются в тех или иных случаях.
Избавьтесь от догадок с помощью шаблона
И последняя рекомендация: если вы когда-нибудь застряли, зная, какой шаблон работает на конкретной веб-странице, вы можете установить плагин: Какой шаблон.
 Он находится по адресу https://wordpress.org/plugins/what-template/. Когда вы просматриваете сайт во время входа в систему, он печатает текущий шаблон в вашей панели администратора следующим образом:
Он находится по адресу https://wordpress.org/plugins/what-template/. Когда вы просматриваете сайт во время входа в систему, он печатает текущий шаблон в вашей панели администратора следующим образом:Какой шаблон указывает, что эта веб-страница использует активную тему (правый верхний угол изображения).
Этот плагин может стать отличным способом более глубокого изучения иерархии шаблонов, поскольку вы точно видите, какой шаблон активен в каждой части вашего сайта.
Далее, что-то действительно потрясающее в разработке тем для WordPress: The Loop!
Резюме Limerick
Хотите знать, как WordPress выбирает
Какой шаблон PHP он использует?
Тогда давайте изучим части
иерархических диаграмм,
И выбор, который он делает, нас не смутит!Время викторины!
- Иерархия шаблонов WordPress:
- Это настраиваемый набор правил, который разработчик пишет для своих шаблонов PHP
- Позволяет разработчикам создавать новые виды шаблонов PHP
- Указывает, какой шаблон PHP будет использоваться для создания данной веб-страницы
- При обработке страницы архива категорий, на которой отображаются несколько сообщений, принадлежащих одной категории, WordPress будет первая попытка использовать что из следующего:
-
архив. php
php -
категория.php -
index.php
-
- Если определенный файл шаблона в иерархии не существует, WordPress:
- Переход к следующему файлу в соответствующем дереве решений с возвратом к
index.phpдля всех деревьев - Создать и использовать стандартизированную версию отсутствующего файла шаблона
- Отобразить ошибку, указывающую, что нужный файл шаблона не найден
- Переход к следующему файлу в соответствующем дереве решений с возвратом к
Ответы и пояснения
-
C.Иерархия шаблонов — это то, как WordPress решает, какой из файлов шаблона PHP активной темы он будет использовать для создания конкретной страницы. -
B.Из вариантов сначала попробуетcategory.php, потомarchive.php, потомindex.php. -
А.index.php— это окончательный запасной вариант иерархии шаблонов для всех типов страниц.
Изображение предоставлено: Эдгар Масельскис
Создать сайт | UNITED THEMES™ Создайте веб-сайт WordPress — Темы WordPress — Готовые веб-сайты
44 750+ Trust Brooklyn
Brooklyn — это универсальная тема WordPress для создания удивительного веб-сайта вашей мечты. Простой в использовании, настраиваемый и современный, с более чем 50 подробными готовыми веб-сайтами и 256 готовыми к использованию шаблонами. Ваш простой путь к действительно профессиональному веб-сайту.
Начало работы
Готовые веб-сайты
Нет более простого и быстрого способа. Выберите тему WordPress, установите, отредактируйте содержимое и вуаля, ваш новый сайт готов.
Кодирование не требуется
Настройте свой веб-сайт в соответствии с вашими потребностями и пожеланиями. Вам доступны тысячи вариантов.
Оптимизация для SEO
Наша тема WordPress Brooklyn соответствует кодексу WordPress и семантике HTML 5. Бруклин хорошо подготовлен к SEO.

Сверхбыстрая производительность
Наша тема WordPress Brooklyn разработана для скорости. Brooklyn — одна из самых быстрых тем на рынке сегодня.
Pixel Perfect Design в WordPress
Наслаждайтесь более чем 60 элементами дизайна!
Создавайте визуально потрясающий контент для Интернета с помощью нашего мощного конструктора страниц для WordPress. Превратите свои видения в свой личный веб-сайт мечты.
Конструктор нижнего колонтитула
Ничего нового для Бруклина!
С самого первого дня вы можете создавать отдельный нижний колонтитул для каждой страницы с Brooklyn. У вас есть выбор: использовать нижний колонтитул WordPress по умолчанию с 4 столбцами или создать свой собственный нижний колонтитул через блок контента или раздел контактов.
Создайте любой веб-сайт, который вы можете себе представить
Настройте каждую часть своей домашней страницы!
Создавать красивые веб-сайты еще никогда не было так просто.
 Brooklyn имеет самую мощную панель параметров темы на рынке. У нас есть правильные настройки даже для мельчайших деталей вашей домашней страницы.
Brooklyn имеет самую мощную панель параметров темы на рынке. У нас есть правильные настройки даже для мельчайших деталей вашей домашней страницы.Установка одним щелчком мыши
Создайте свой сайт за считанные минуты!
Brooklyn был разработан для вас экспертами WordPress. Мы предлагаем домашнюю страницу по вашему выбору одним нажатием кнопки. Просто выберите свой любимый веб-сайт и начните работу через несколько минут.
Купите один и получите все бесплатно
Установите полноценный веб-сайт одним щелчком мыши, обменивайтесь изображениями и содержимым, и вы готовы к работе. Вы можете смешивать и сочетать все готовые веб-сайты и шаблоны. Каждый сайт можно превратить в одно- или многостраничный. Все модули доступны для каждого готового веб-сайта.
Установить видео
section-demos-demos-demosShowcase
Взгляните на несколько отличных веб-сайтов, которые были созданы
только с Brooklyn и WordPress.
Стили заголовков и меню
С помощью Brooklyn легко организуйте наиболее важные области вашего веб-сайта. Укрепите свой бренд и создайте единообразный опыт просмотра
на вашем веб-сайте с помощью 12 предопределенных эффективных макетов заголовков, поддерживающих настраиваемый верхний заголовок, множество вариантов модулей
и неограниченное количество цветов.Конструктор страниц с перетаскиванием
С помощью Конструктора страниц с помощью перетаскивания вы можете легко размещать разделы, строки и столбцы. 65 элементов дизайна облегчают вашу работу, позволяя перетаскивать их в нужную область.
Программа установки веб-сайта одним щелчком мыши
С помощью нашего собственного закодированного установщика веб-сайта вы можете установить любой веб-сайт Brooklyn одним щелчком мыши.
Hero Builder
Лендинг каждого веб-сайта. Независимо от того, нужен ли вам предопределенный герой или вы хотите создать его самостоятельно (блок контента).
 Для каждой цели найдется подходящий стиль.
Для каждой цели найдется подходящий стиль.Конструктор нижних колонтитулов
Создайте столько отдельных нижних колонтитулов, сколько захотите, с помощью нашего Конструктора нижних колонтитулов (блок контента) и разместите свой красивый нижний колонтитул на любой странице.
Высокая производительность веб-сайта
Brooklyn разработан для скорости. Загружается только то, что действительно нужно. С нашими предопределенными настройками кэша вы легко достигнете 90% рейтинга страницы и выше.
Знание программирования не требуется
Вам не нужно знать ни одной строчки кода при создании веб-сайтов с Brooklyn. Каждый аспект можно настроить с помощью заданных параметров.
Одностраничная и многостраничная поддержка
Независимо от того, хотите ли вы запускать свой веб-сайт как одностраничный или многосайтовый, нет никаких ограничений для желаемой концепции веб-сайта.
Создано экспертами
Бруклин был создан героями WordPress.
 Мы работаем уже 10 лет, постоянно определяя новые тенденции дизайна в индустрии WordPress.
Мы работаем уже 10 лет, постоянно определяя новые тенденции дизайна в индустрии WordPress.Быстрая и удобная поддержка
С помощью конструктора страниц с помощью перетаскивания вы можете легко размещать разделы, строки и столбцы. 65 элементов дизайна облегчают вашу работу, позволяя перетаскивать их в нужную область.
Начните продавать сегодня
С BrooklynПродавайте что угодно из ежемесячных продуктовых коробок, фирменного чая
и программного обеспечения — онлайн.Начать сейчас
Часто задаваемые вопросыЧасто задаваемые вопросы
Некоторые из часто задаваемых вопросов о Бруклине.
У меня есть вопросы
Часто задаваемые вопросыКрупнейшая тема WordPress и WooCommerce с более чем 650 готовыми веб-сайтами
с более чем 650 готовыми веб-сайтами
О Betheme
Поскольку Betheme была всего лишь идеей, мы знали, что она будет отличаться от всех других многоцелевых тем WordPress, которые мы пробовали раньше.

Мы хотели создать нечто большее, чем просто еще одну тему WordPress, которая могла бы легко адаптироваться к любому проекту, над которым вам нужно работать, без написания кода. Тема, разработанная с нуля, чтобы сэкономить ваше время и помочь вам насладиться свободой…
Подробнее
250 тыс.+
Нам доверяют тысячи
довольных клиентовПосмотреть отзывы
100% новичок,
юниор и творческий
дружелюбный200+ элементов для сборки
собственных уникальных дизайновПолный веб-сайт за несколько часов
без программирования
знанийВоспроизвести видео
Знакомство с Bebuilder
Воспроизвести видео
Позиционирование Flexbox
Воспроизвести видео
Попрощаться с ПЛАТНЫМИ конструкторами страниц WordPress
Воспроизвести видео
Liver Builder Revisions in Muffin?
Воспроизвести видео
Как использовать Muffin Live Builder?
Воспроизвести видео
Обзор нового Muffin Live Builder
Просмотреть видео
Введение в НОВЫЙ Live Builder
Просмотреть видео
Обзор Muffin Builder 3
Просмотреть видео
Как пользоваться Muffin 3?
Воспроизвести видео
Как импортировать готовые разделы?
Воспроизведение видео
Адаптивная видимость разделов
Воспроизведение видео
Новый текстовый редактор
Воспроизведение видео
Как использовать готовые разделы в Muffin Live Builder?
Воспроизведение видео
Адаптивное редактирование
Посмотреть все руководстваРекомендовано:
Просто приятно работать.
 Почувствуйте себя профессионалом с небольшим опытом веб-дизайна или без него, чтобы использовать его. Молодцы, ребята…
Почувствуйте себя профессионалом с небольшим опытом веб-дизайна или без него, чтобы использовать его. Молодцы, ребята…louiserooney
Веб-разработчик
Должен сказать, я впечатлен тем, о чем я думал и мечтал, купил домен, но вы, ребята, воплощаете идею в реальность, это лучшее…
науманк
Предприниматель
Лучшая тема. Прост в использовании, ОЧЕНЬ ПОТРЯСАЮЩАЯ ПОДДЕРЖКА и хорошо запрограммирован! Если вы сомневаетесь в этом, просто забудьте обо всем…
giancarlobraga
Веб-разработчик
Боже мой, это должна быть лучшая поддерживаемая тема, я имею в виду, что обновления выходят почти каждый день. Я бы дал ему 10 звезд, если бы мог…
srale
Фрилансер
Блоки BeBuilder
Более интуитивно понятный, чем любой другой конструктор на рынке, и даже легче.

Подробнее
BeBuilder
Просмотр каждого элемента при его настройке — это большой шаг вперед.
Подробнее
Параметры темы
3Тысячи глобальных вариантов для еще более простого управления.
Посмотреть еще
WP Пекарня
Альтернативный конструктор
Сэкономьте $64
Slider Revolution
Awesome Slider
Сэкономьте $85
Layer Slider
Дополнение Slider
Сэкономьте $25
Betheme совместим с вашими любимыми инструментами
bbPress
Дискуссионные форумы
BuddyPress
Интернет-сообщества
Контактная форма 7
Контактные формы
Elementor
Конструктор страниц
Mailchimp
Маркетинговая платформа
Набор инструментов
Расширенный WordPress
Календарь событий
Плагин календаря
Общий кэш W3
Производительность веб-сайта
WooCommerce
Платформа электронной коммерции
WPML
Многоязычный плагин
Йоаст SEO
SEO-инструмент
Ранг Математика
SEO-инструмент
- Блог
- Портфолио
- Магазин
Grid
2-4 columns
Classic
1 column
Masonry blog
2-4 columns
Masonry tiles
2-4 columns
Photo
1 column
Photo 2
1-3 столбца
Временная шкала
1 столбец
250 000+
Присоединяйтесь к
нашему сообществу. КУПИТЬ БЕТЕМУ СЕЙЧАС
КУПИТЬ БЕТЕМУ СЕЙЧАСДоступно только для
Все готовые веб-сайты включены в одну тему4
Типы пользовательских образцов атрибутов
Перейти к образцам атрибутов
16
Элементы для создания шаблонов магазинов и отдельных продуктов
Перейти к элементам
40+
Готовые демоверсии для WooCommerce
Перейти к веб-сайтам
∞
Шаблоны, которые можно назначать для определенных типов страниц
Перейти к шаблонам
Смотреть видео
Раскрывающийся список
ЛогинСписок желаний
Привлекательная
Боковая тележка11 великолепных
Галерея стилей Проверьте WooBuilderЕсть проблема? Позвольте нам помочь вам решить эту проблему!
FAQ
Список наиболее часто задаваемых вопросов и ответов.

Перейти к FAQ
Документация
BeTheme Options & Features пошаговое руководство.
Перейти к документам
Система заявок
Отправьте заявку и получите ответ в кратчайшие сроки.
Перейти на форум
Обратитесь в нашу 5-звездочную службу поддержки клиентов, как Rockstar
Среднее время ответа составляет всего 6 часов
Веб-дизайнер
Теперь вы можете быстро создавать веб-сайты, не изучая программирование. И самое приятное то, что вы также можете реализовать свои творческие идеи с помощью наших готовых шаблонов, которые вы получаете вместе со всем пакетом.
Веб-разработчик
У вас есть суперсила кодирования, которая поможет вам, поэтому вы можете использовать более продвинутые функции в нашем BeBuilder и мгновенно создавать адаптивные веб-сайты.
Владельцы бизнеса
Мы знаем, что вы заняты, поэтому мы добавили идеально организованную панель инструментов и возможность импорта предварительно созданных страниц одним щелчком мыши, чтобы вы могли разработать веб-сайт за несколько часов без каких-либо технических знаний.

Где можно купить лицензию?
Лицензию можно приобрести исключительно через Envato Market (Themeforest) ТОЛЬКО . Пожалуйста, помните, что это единственное место, где вы получите полностью рабочий и безопасный продукт на законных основаниях.
Что входит в покупку?
При покупке вы получаете Betheme с более чем 650 предварительно созданными веб-сайтами, встроенными плагинами и собственными дополнительными надстройками. Вы также получаете бесплатные пожизненные обновления (включая все будущие предварительно созданные веб-сайты). При покупке также предоставляется 6 месяцев бесплатной поддержки, поэтому вам не нужно ни о чем беспокоиться, если вы столкнетесь с какими-либо препятствиями.
Есть ли периодические сборы?
Нет, ни в коем случае не . Betheme — это разовая покупка с пожизненными обновлениями и 6-месячной поддержкой без дополнительных затрат.

Все ли готовые веб-сайты включены в одну покупку?
Да, действительно! Все текущие и будущие предварительно созданные веб-сайты можно приобрести за одну покупку.
Как я могу получить поддержку?
Есть несколько возможностей. Вы можете связаться с нами как на форуме поддержки, так и открыть приватный тикет. Тем не менее, мы рекомендуем вам начать свое приключение с Be из Центра поддержки.
Почему я должен доверять Betheme?
Betheme — одна из самых популярных тем WordPress в мире с сотнями тысяч довольных клиентов. Продукт постоянно развивается с 2014 года как среди частных пользователей, так и среди веб-разработчиков или агентств. Мы постоянно прислушиваемся к предложениям наших клиентов, благодаря которым Be может быть еще лучше с каждым днем. Всей разработкой и поддержкой занимается команда опытных профессионалов, которые любят свое дело.

