Документ не найден | htmlbook.ru
Мы искали, искали файл, который вы указали, но так и не нашли. Это может быть в одном из двух случаев:
- Вы сделали что-то неправильно.
- Мы сделали что-то неправильно.
Если не знаете, что делать, попробуйте перейти на главную страницу сайта или воспользоваться Помощью.
Чтобы в следующий раз не попадать в подобную ситуацию, пожалуйста, прослушайте краткую лекцию, в которой говорится, как и почему появляется страница с ошибкой под кодовым названием 404.
Как и почему появляется страница с ошибкой под кодовым названием 404
Вы, конечно, часто задавались вопросом, почему при наборе адреса страницы или при нажатии на некоторую ссылку, появляется совершенно не то, что ожидается, а загадочная и непонятная страница, содержащую информацию, абсолютно нам не нужную. Мало того, что мы получаем разочарование, поскольку вместо желаемого нам подсовывают «пустышку», так еще эту страницу обычно завешивают баннерами, словно ее только все и посещают.
Итак, страница с 404 ошибкой возникает в результате следующих ситуаций. И раз вы читаете данный текст, значит, находитесь в одной из них.
1. Адрес страницы набран с ошибкой
Ну, ошиблись, с кем не бывает. Посмотрите внимательно и наберите адрес еще раз. Если вы точно уверены, что набрали все правильно, переходим к следующему пункту.
2. Страница перемещена или удалена администратором сайта
Была страница, да сплыла. Может убрали ее, может переименовали, а может переместили, а может… Да все что угодно может. Потому что администратор всё, что захочет на сайте может делать. На то он и администратор! В этом случае остается только поймать его в темном углу и сказать вежливо: «Как же так! Куда страницу дел, спрашиваю в последний раз, страницу, раз твою два так, куда дел? А ну верни на место!». После чего, любой здравомыслящий человек, понимая глубину своего заблуждения и полной профнепригодности, делает перенаправление с адреса старой страницы на адрес новой. И мы довольные, можем снова набирать привычный адрес, уже не волнуясь о том, правильный он или нет.
И мы довольные, можем снова набирать привычный адрес, уже не волнуясь о том, правильный он или нет.
3. Разработчик неправильно указал адрес ссылки
И снова история повторяется с темным углом. Только на этот раз ловим разработчика, который верстал сайт и делал на нем ссылки. И опять вежливым тоном, поигрывая холодным, острым предметом возле его мягких частей тела, просим сделать все правильно. Устоять после такой невинной просьбы просто невозможно.
После прочитанного, возможно, у вас зародилась мысль, что на данной странице вы оказались исключительно по вине автора данного сайта. Смею вас уверить, что это не так. Почитайте первый пункт, там все написано.
Уроки Joomla для начинающих
Когда мы говорим о системе управления контентом, Joomla! — это решение, которое одно из первых приходит на ум. Полностью бесплатная ( с открытым кодом — open-source), Joomla! может быть использована кем угодно, кто хочет создать мощный сайт.
Joomla! используют много известных брендов и организаций включая Гарвадский Университет, Linux. com, Guggenheim, MTV и UNRIC (United Nations Regional Information Centre for Western Europe — Региональный информационный центр Организации Объединенных Наций для Западной Европы).
com, Guggenheim, MTV и UNRIC (United Nations Regional Information Centre for Western Europe — Региональный информационный центр Организации Объединенных Наций для Западной Европы).
Создавать сайт в Joomla! очень просто и интересно, потому что вам доступно множество шаблонов и расширений. Будь то социальная сеть или новостной сайт, управление сайтом или внесение изменений в ядро, вы сможете найти готовое расширение на официальном сайте Joomla.
Шаблоны Joomla также доступны в интернете и готовы к использованию, поэтому начать не так уж сложно. Однако, хотя система управления контентом Joomla относительно простая в использовании, создание собственного дизайна без опыта разработки может показаться достаточно трудным.
Говоря о лидирующих CMS, в конечном счете, сравнение с WordPress неизбежно. Даже не смотря на то, что у WordPress на 120% больше скачиваний, больше бесплатных тем и плагинов, чем у Joomla, говорить о том, что Joomla! уступает WordPress в вопросах конкуренции не совсем верно. Вот более полное сравнение отличий между двумя самыми известными в мире системами управления контентом.
Вот более полное сравнение отличий между двумя самыми известными в мире системами управления контентом.
В данном руководстве Уроки Joomla основное внимание уделяется демонстрации использования Joomla! для создания сайта. Рассмотрим всё от установки до настройки сайта.
Учитесь создавать сайты и вам нужен недорогой хостинг? В Hostinger есть подходящие решения. К тому же сейчас у нас действуют скидки до 90% на все тарифы хостинга + есть возможность получить бесплатный домен на 1 год!
К предложению
Шаг 1 – Установка Joomla
Для установки Joomla на вашем виртуальном хостинге Hostinger, всё что нужно будет сделать — это несколько кликов и заполнить данные о вашем сайте. Автоустановщик позволяет вам сохранить время и установить Joomla за несколько минут. Следуйте шагам для установки Joomla:
- Зайдите в панель инструментов.
- Нажмите на Автоустановщик.
- В поле для поиска напишите Joomla и нажмите на появившуюся иконку.

- В мастере установок введите данные о своём сайте и нажмите Установить.
- Подождите пару минут для установки CMS.
Готово! Это всё, что надо было сделать. Теперь Joomla! установлена, создана и соответственно настроена база данных.
Чтобы зайти в панель управления Joomla, добавьте /administrator в конец URL (т.е. www.mydomainname.com/administrator) в вставьте в адресную строку браузера. После введения имени пользователя и пароля, которые вы создали, когда устанавливали Joomla, вы будете адресованы на страницы администратора.
Шаг 2 – Создание сайта с Joomla
С Joomla! вы получаете множество настроек для упорядочивания вашего сайта и управления его контентом. В этой части руководства Уроки Joomla проведём вас через весь процесс создания удобного и эффективного управления контентом.
Шаг 2.1 – Создание Материала
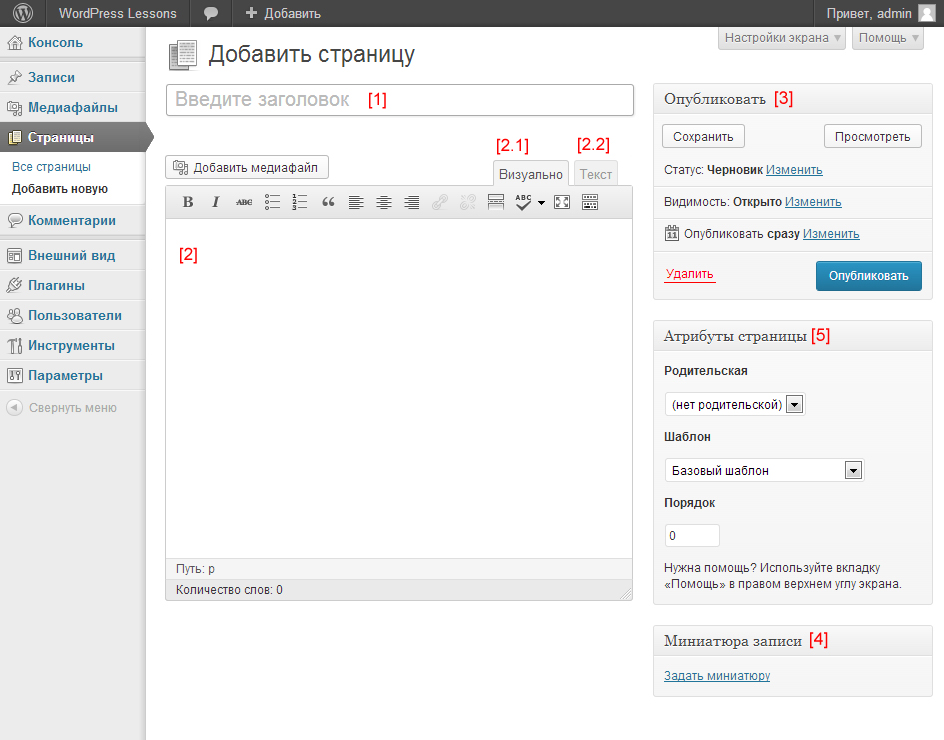
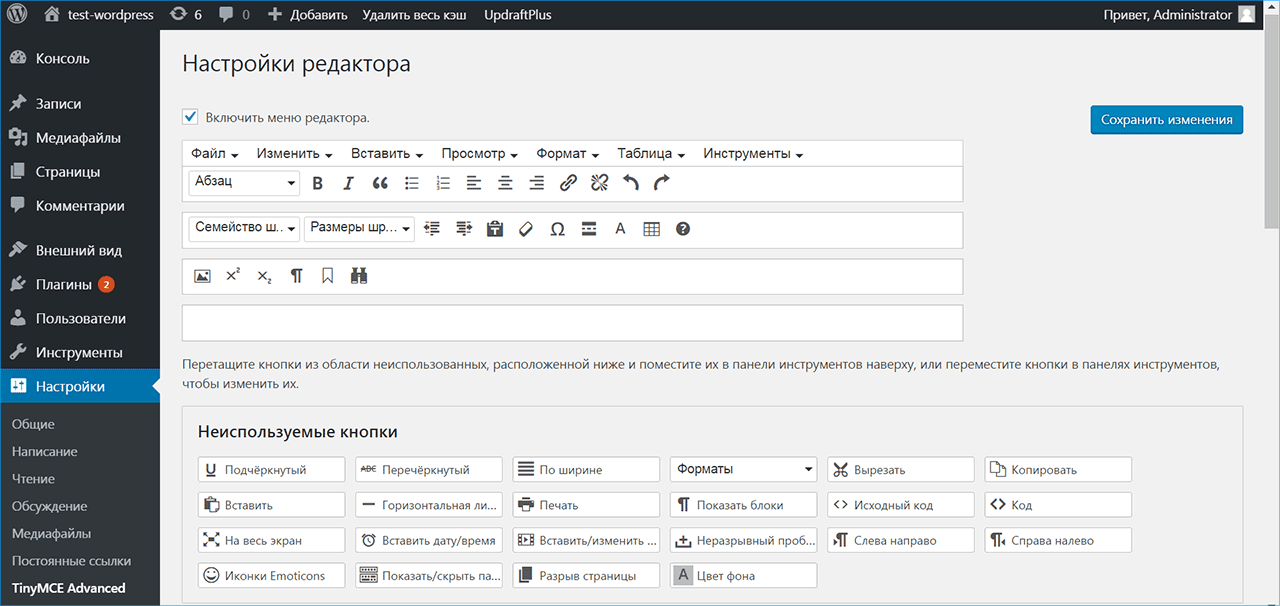
Начнём с основ. На админ странице нажмите кнопку Материалы, наведите мышь на пункт менеджер материалов и нажмите на Создать материал. Визуальный редактор (WYSIWYG) появится на вашем экране. Им можно пользоваться для добавления и редактирования текста ваших материалов. Вы также можете добавлять изображения и ссылки к вашему тексту здесь.
Визуальный редактор (WYSIWYG) появится на вашем экране. Им можно пользоваться для добавления и редактирования текста ваших материалов. Вы также можете добавлять изображения и ссылки к вашему тексту здесь.
По завершению нажмите Сохранить и ваш материал будет опубликован.
Как только материал был создан, он появится в разделе Материалы. Если вы хотите разместить ссылку на него в главном меню следуйте этим шагам:
- Нажмите на вкладку Меню.
- Наведите на пункт Main Menu и нажмите на Создать пункт меню.
- Заполните заголовок меню, например Lorem ipsum.
- Теперь вам нужно выбрать тип пункта меню; в данном случае выберите пункт Материалы.
- Для того, чтобы созданный пункт меню открывал недавно созданный материал, выберите опцию Материал.
- Выберите то, на что хотите ссылаться. Нажмите Выбрать и укажите путь к недавно созданному материалу.

- Нажмите кнопку Сохранить.
Теперь должно быть всё готово. Ваш недавно созданный материал будет доступен из главного меню на вашем сайт на Joomla.
Шаг 2.2 – Добавление Компонентов Joomla
С Joomla! вы имеете возможность добавлять специальные функции дополнительно к стандартным материалам, которые содержат текст, ссылки и картинки. Создание сложного контента осуществляется с использованием компонентов.
Менеджер компонентов предоставляет разные варианты добавления сложных страниц на сайт. В Joomla есть довольно много встроенных компонентов, которые облегчают создание специализированных типов страниц: Контакты, поиск, умный поиск, новостные ленты, ссылки и других.
Например, чтобы сделать страницу с новостной лентой с внешнего сайта, вам нужно перейти в Компоненты, затем выбрать Ленты новостей -> Ленты, затем нажать кнопку Создать.
В новом окне заполните необходимые детали (заголовок и URL для новостной ленты, который вы хотите, чтобы отражался) и нажмите кнопку Сохранить.
Другие компоненты (можно найти в этом же меню Компоненты) могут быть использованы таким же образом. Их настройка потребует всего нескольких кликов.
Шаг 2.3 – Добавление Категорий Joomla
В Joomla есть категории, которые позволяют эффективно классифицировать ваш контент. Каждый раз, когда вы создаете новый контент, вы можете присвоить ему категорию. Возможность разделения на категории позволяет структурировано и систематизировано хранить контент. Категории очень удобны, когда на вашем сайте одновременно есть разные типы материалов/контента. Для создания категории сделайте следующее:
- В админ панели нажмите на пункт меню Материалы.
- Теперь в меню Категории, нажмите Создать категорию.
- Добавьте заголовок, алиас, описание. (Примечание: Алиас и описание не обязательные для заполнения поля).
- Нажмите кнопку Сохранить для создания новой категории.
Как и материалы, компоненты Joomla можно распределить по категориям. Есть одно отличие между категориями материалов и компонентов; то есть, когда вы выбираете меню категории для какого либо компонента, вы попадаете в специальный менеджер для компонентов. Для добавления категории нужно нажать кнопку Создать.
Есть одно отличие между категориями материалов и компонентов; то есть, когда вы выбираете меню категории для какого либо компонента, вы попадаете в специальный менеджер для компонентов. Для добавления категории нужно нажать кнопку Создать.
Шаг 2.4 – Создание Избранных материалов
С помощью Joomla вы можете создавать страницы, которые объединяют контент в зависимости от сходства свойств.
Первый шаг это пометить материал как избранный. Это легко сделать, как и многое другое в Joomla. Просто перейдите в Материалы и выберите Менеджер материалов. Отобразится список материалов вашего сайта. Вы можете заметить, что возле каждого материала в списке стоит звёздочка. Всё, что нужно сделать для того, чтобы сделать материал избранным, это нажать на звёздочку, соответствующую ему. Звёздочка должна стать жёлтой, и ваш материал избранный.
Чтобы показать избранные статьи на странице, связанной в меню, выполните следующие действия:
- Вначале создайте пункт меню.
 Перейдите в Меню, потом Main Menu.
Перейдите в Меню, потом Main Menu. - Теперь нажмите на Создать пункт меню. (Это можно проделать с любым другим уже существующим меню).
- Выберите тип меню. Для этого нажмите кнопку Выбрать.
- Из типов меню вначале выберите Материалы затем Избранные материалы
- Заполните Заголовок для своего меню, например, Избранные материалы.
- Нажмите кнопку Сохранить.
Шаг 2.5 – Создания страницы Контактов
Получение отзывов от ваших посетителей/клиентов/потенциальных клиентов часто актуально для владельцев сайтов. Для этого важно наличие страницы контактов. В несколько кликов Joomla может помочь вам её создать:
- Прежде всего, вам нужно создать компонент страницы контактов. Для этого перейдите в Компоненты и нажмите Контакты. Нажмите кнопку Создать.
- Добавьте имя страницы и контактную информацию для вашей формы.
 Если вы хотите добавить описание используйте вкладку Miscellaneous Information.
Если вы хотите добавить описание используйте вкладку Miscellaneous Information. - По завершению нажмите кнопку Сохранить.
Чтобы включить эту форму контакта и сделать ее видимой, просто добавьте вновь созданный компонент в Меню. Процесс такой же простой, как добавление в меню нового материала.
Шаг 2.6 – Использование Баннеров
Компонент Баннеры может быть использован для управления изображением или HTML баннерами. Вот как мы это сделаем:
- Прежде, нужно создать баннер. Для этого перейдите во вкладку баннеров из Компоненты -> Баннеры -> Баннеры.
- Теперь нажмите на кнопку Создать в левом верхнем углу.
- Выберите название для своего баннера. Рекомендуется использования осмысленное, конкретное называние, которое будет легко понимать позже.
- Загрузите своё изображение и заполните необязательные настройки, такие как ширина и высота.
- Как только вы закончите нажмите кнопку Сохранить.

- Теперь, чтобы ваш новый баннер отобразить, нужно опубликовать новый модуль. Перейдите в Менеджер модулей в меню Расширения.
- Нажмите кнопку Создать.
- Перед вами появится список модулей. Выберите Баннеры.
- Выберите Заголовок и место для модуля. Затем сохраните и всё готово.
В качестве примера, мы добавили изображение с котятами в футер нашего сайта на Joomla!.
Шаг 3 – Устанавливаем Расширения для Joomla
Официальная библиотека расширений Joomla предлагает все расширения, которые вы можете использовать. От безопасности и карт до электронной коммерции — всё это можно найти прямо там.
Расширения устанавливаются и управляются в меню Расширения -> Менеджер расширений. Joomla! спросит, хотите ли вы включить вкладку Install from Web. Мы рекомендуем включить её, так как это поможет вам искать и устанавливать расширения не покидая админ панели Joomla!.
Другой вариант установки расширений Joomla! вручную:
- Скачайте .zip архив с каталога расширений Joomla.
- Нажмите на вкладку Upload Package File в разделе Расширения.
- Загрузите архив.
Вот и всё.
Вот несколько обязательных расширений для вашего сайта на Joomla!:
- ProFiles: это файловый менеджер, намного удобнее встроенного FTP.
- Google Maps от Reumer: используйте этот плагин для отображения карт на вашем сайте.
- AllVideos: с AllVideos вы можете встраивать видео (расположенного локально или любое внешнее видео из сайтов подобный YouTube) в контент сайта.
- Akeeba backup: широко известное как самое часто используемое расширение Joomla, Akeeba backup заботится о всём, что связано с бэкапами.
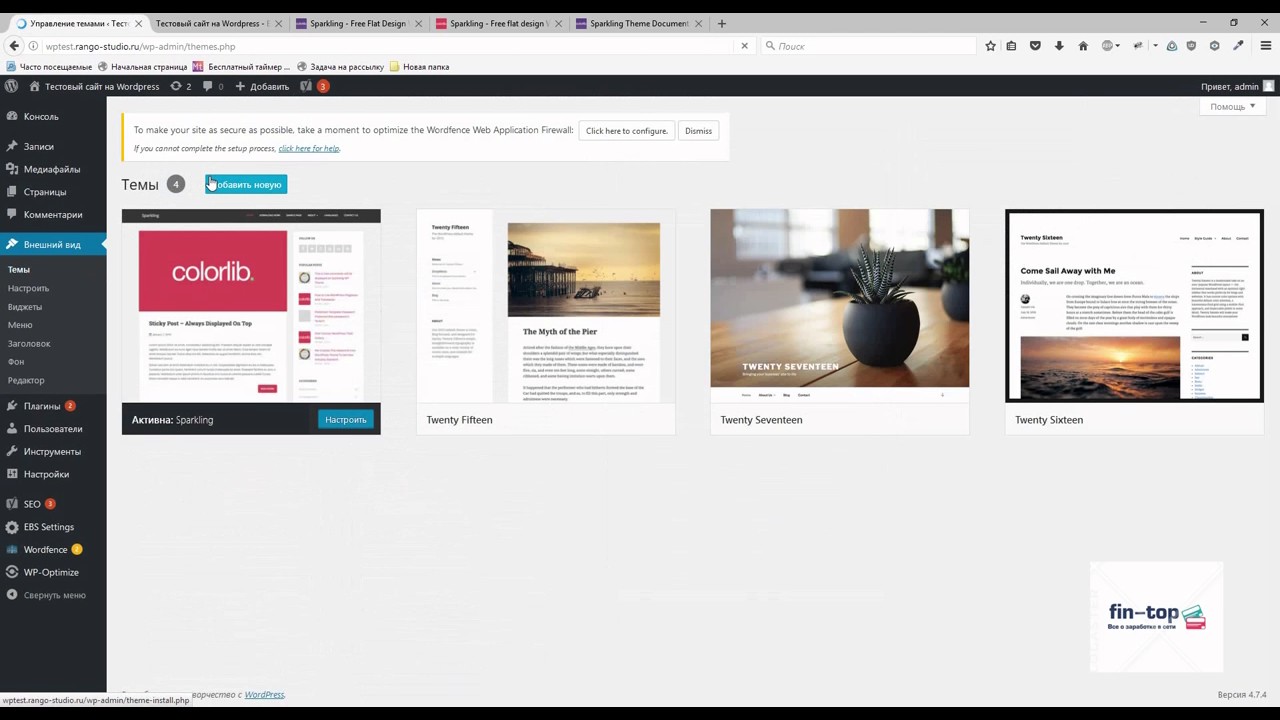
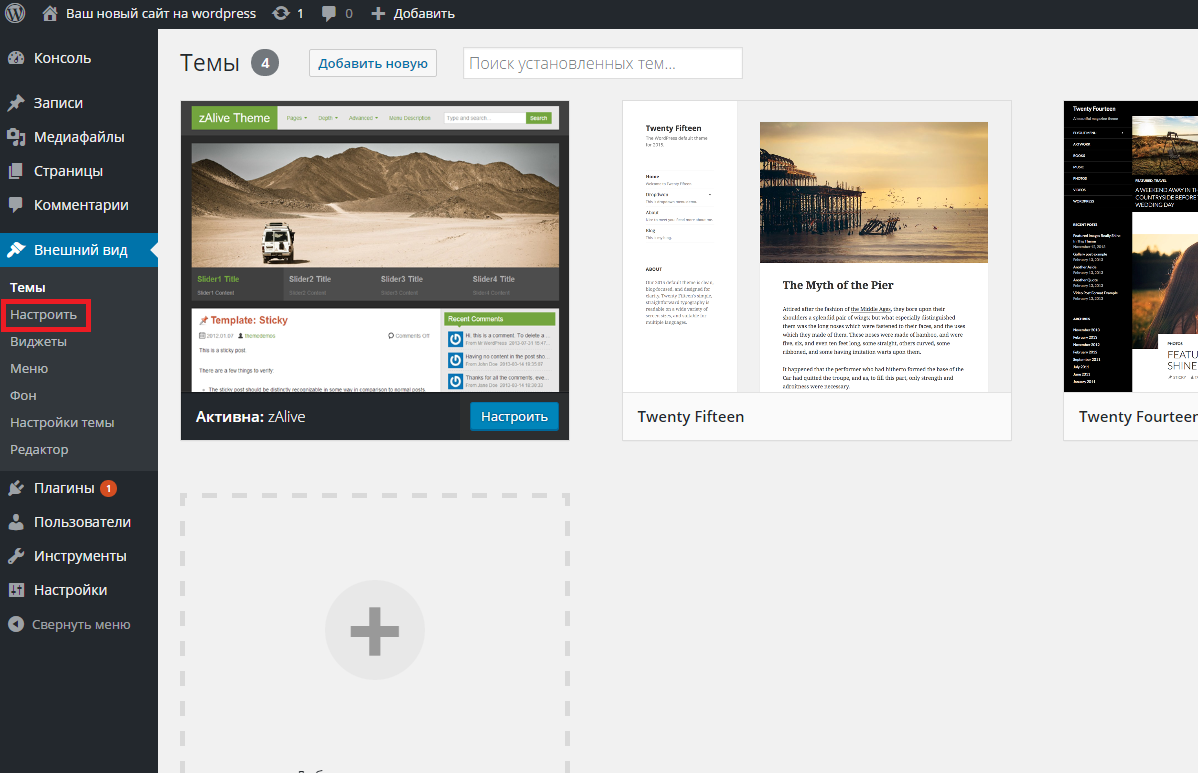
Шаг 4 – Установка шаблонов Joomla
Темы и шаблоны — это то, что делает ваш сайт выделяющимся среди остальных и удобным для посетителей, а это является наиболее важной часть с точки зрения пользователя, правда? Выбор правильной темы, шаблона или решение для веб дизайна — это основа функциональности и внешнего вида сайта, поэтому используйте любой дополнительный шанс для улучшения.
У Joomla тоже есть много бесплатных или платных шаблонов доступных онлайн, но в сравнении с WordPress или Drupal их количество значительно меньше.
Установка шаблонов Joomla тоже весьма проста. Процесс практически такой же как и при установке расширений:
- Нажмите Расширения -> Менеджер расширений.
- Теперь перейдите на вкладку Upload Package File.
- Нажмите browse for file и выберите .zip архив для закачивания.
- По завершения загрузки, перейдите в раздел Расширения -> Менеджер шаблонов.
- Нажмите на иконку, соответствующую шаблону, который вы хотите включить.
Шаг 5 – Создание Бэкапов в Joomla
В вашем аккаунте на Hostinger бэкапы создаются автоматически для файлов и баз данных. Вы можете их найти и скачать в разделе Панели Управления Hostinger -> Бэкапы.
Хотя, есть ещё несколько путей для создания бэкапов Joomla.
Шаг 5.1 – Создание бэкапа Joomla вручную
Чтобы создать копию бэкапа, вам понадобится заархивировать все файлы Joomla и базу данных. При создании бэкапа файлов, одним из удобных способов создания архива .zip будет использование файлового менеджера Hostinger. Это можно сделать перейдя в главный установочный каталог Joomla, выбрав все файлы и нажав кнопку сжатия вверху страницы. По завершению создания архива его можно скачать.
При создании бэкапа файлов, одним из удобных способов создания архива .zip будет использование файлового менеджера Hostinger. Это можно сделать перейдя в главный установочный каталог Joomla, выбрав все файлы и нажав кнопку сжатия вверху страницы. По завершению создания архива его можно скачать.
Другим способом скачать файлы может быть использование FTP клиента. Процесс очень простой — всё что потребуется это перейти в каталог Joomla, выбрать файлы и нажать кнопку Download.
Чтобы создать бэкап базы данных MySQL, мы рекомендуем использовать phpMyAdmin. В Hostinger вы можете перейти в phpMyAdmin из Панели управления нажатием по иконке и далее нажимая кнопку Войти в phpMyAdmin возле базы данных, соответствующей Joomla!.
Вы можете определить, какая база данных Joomla используется, посмотрев в файле configuration.php. Этот файл должен находиться в том же каталоге, где установлена Joomla. Обычно, это каталог public_html.
Если вы уже зашли в phpMyAdmin, нажмите вкладку Export и кнопку Go для скачивания файла .sql.
Шаг 5.2 – Использование Akeeba для создания бэкапа Joomla
Akeeba backup, наверно самый популярный плагин для Joomla. В этом разделе руководства Joomla вы узнаете, как использовать Akeeba для создания бэкапов в Joomla.
Вы не найдёте Akeeba Backup в официальном каталоге Joomla, поэтому вам нужно будет скачать плагин с сайта Akeeba. После завершения загрузки установите плагин через вкладку Upload Package File.
Теперь переходите в Компоненты -> Akeeba Backup.
При первом доступе к компоненту Akeeba вы пройдёте мастер автоматического тестирования, который настроит ваш компонент для оптимальной производительности создания бэкапов. По завершении вы получите подтверждающее сообщение.
- Нажмите Backup Now , чтобы сделать бэкап сайта Joomla.

- Если вы хотите изменить настройки, которые установил мастер автоматического тестирования, вы можете нажать Configuration.
- Чтобы автоматизировать создание бэкапов нажмите Schedule Automatic Backups.
Как только бэкап был создан, нажмите Manage Backups. Советуем хранить копию бэкапа локально у себя на компьютере. Для скачивания нажмите кнопку Download.
Шаг 6 – Обновление Joomla
Примечание: Рекомендуем вам создать резервную копию (бэкап) перед обновлением сайта.
Поддерживать Joomla в обновлённом состоянии очень важно. Когда вы вошли в систему по этой ссылке http://mydomain.com/administrator, Joomla автоматически запускает проверку наличия в доступе новой версии. Если в официальном репозитории есть новая версия, вы увидите новое уведомление. В уведомлении будет указано название обновления и кнопку Update Now. Нажмите на кнопку для начала процесса установки.

Далее вы перейдёте на страниц обновления Joomla. Здесь будет отображена информация о вашей текущей и новой версиях. Нажмите на кнопку установки для продолжения. Установка займёт несколько мгновений и после этого вы перейдёте на страницу, которая подтвердит вам успешную установку обновления.
Шаг 7 – Ускорение работы Joomla
Быстрая скорость загрузки сайта является важной частью хорошего впечатления пользователей о сайте. В этом разделе руководства Уроки Joomla мы рассмотрим, как повысить производительность и скорость загрузки сайта на Joomla.
Шаг 7.1 – Включение сжатие Gzip
Сжатие помогает сократить размер сайта, который ваши посетители закачивают, это приводит к ускорению загрузки сайта.
В админ Панели управления Joomla выберите Система -> Общие настройки.
Вы перейдёте на страницу Общих Настроек. Теперь следуйте шагам ниже для включение сжатия Gzip в Joomla:
- Нажмите Сервер.
- Выберите Да в разделе Gzip-сжатие страниц.

- Сохраните свои изменения.
Если все изменения были успешно сохранены, вы получите подтверждающее уведомление:
Всё готово, Gzip сжатие теперь включено для вашего сайта на Joomla.
Шаг 7.2 – Включение Кэша в Joomla
Включив кэш, вы сохраняете содержимое своего сайта, которое извлекается из базы данных на сервере, поэтому, когда посетитель заходит на ваш сайт, отклик происходит быстрее по времени.
Возвращайтесь в Общие настройки в раздел Система и следуйте этим шагам для включения кэша:
- Вы можете выбрать какой Обработчик кэширования вы хотите использовать. На большинстве провайдеров виртуального хостинга должен использоваться в качестве обработчика кэширования Файл.
- Оставьте Path to Cache Folder пустым, если не хотите сохранять файлы кэша в свою директорию.
- Время кэширования определяет как долго хранится и как часто обновляется содержимое кэша.
 Значение по умолчанию 15 минут. Если вы обновляете свой сайт очень часто, тогда уменьшите значение времени. Если вы редко обновляете сайт, тогда увеличьте это значение.
Значение по умолчанию 15 минут. Если вы обновляете свой сайт очень часто, тогда уменьшите значение времени. Если вы редко обновляете сайт, тогда увеличьте это значение. - Оставьте Platform specific caching в положении Нет, если вы не собираетесь предоставлять другой HTML контент для мобильных устройств.
- Включите Кэш, выбрав одну из настроек:
- Стандартное кэширование — выбирайте эту настройку, если у вас очень большой сайт.
- Прогрессивное кэширование — это значение кэша по умолчанию и подходит наилучшим образом практически для всех сайтов на Joomla.
- Сохраните свои изменения.
Если все изменения были успешно сохранены, вы получите подтверждающее уведомление:
Другой способ включить кэширования страниц вашего сайта на Joomla — включение плагина Кэша. Перейдите в Расширения -> Плагины в панели управления Joomla.
Теперь всё, что вам нужно сделать это найти плагин Page Cache и включить его.
Чтобы облегчить поиск плагина, введите cache в поле для поиска. Как только вы найдёте нужный плагин нажимайте на кнопку в колонке статуса, чтобы его включить. Если плагин включился, вы увидите сообщение и зелёную кнопку с отмеченной галочкой.
Теперь кэширование включено и скорость загрузки вашего сайта должна улучшиться. Для дальнейшей оптимизации рекомендуем также работать с масштабированием изображений. Руководство по этой теме здесь (англ.).
Заключение
В этом руководстве Уроки Joomla основное внимание было уделено знакомству начинающих с Joomla, а также даётся полный обзор того, как можно управлять готовым сайтом с использованием современной CMS. Более подробную информацию, которая выходит за рамки этой статьи, можно получить из официальной документации Joomla.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
10 самых интересных книжных новинок о веб-дизайне и сайтостроении | DesigNonstop
10 самых интересных книжных новинок о веб-дизайне и сайтостроении
2
В эту подборку книжных новинок я включила литературу, относящуюся к теме веб-дизайн и сайтостроение. Для начала можно ознакомимся с самоучителем по веб-дизайну, в котором рассмотрены вопросы, связанные с разработкой, публикацией и сопровождением сайта. Следующее произведение научит вас самостоятельно создавать и раскручивать сайты. Еще один самоучитель по сайтостроению акцентирован именно на вордпресс. Если же вы совсем чайник, то вам поможет соответствующая книжка. Ну а более продвинутых пользователей познакомят с проектированием прибыльных сайтов.
1. В. В. Дунаев «Основы Web-дизайна. Самоучитель»
2. Андрей Жвалевский «Создание и раскрутка сайта без напряга
Все, что описывается в книге, вы сможете немедленно применить на практике. Вы узнаете, как завести страничку в социальной сети, организовать собственный блог, запустить свой личный сайт. И что не менее важно, вы получите информацию, как раскрутить ваше детище, то есть сделать сайт популярным и посещаемым.
 /2012 год. Посмотреть на Озоне.
/2012 год. Посмотреть на Озоне.
3. А. Левин «Создаем сайт быстро и качественно»
Цветная книга Александра Левина — автора самых популярных самоучителей работы на компьютере — посвящена созданию сайтов при помощи современной бесплатной системы управления контентом WordPress. Подробно рассмотрены основные приемы создания сайтов на WordPress, настройки и опции. Описаны наиболее полезные модули (плагины), расширяющие возможности сайта. Издание отличают свободный стиль, лаконичность и ясность изложения. /2011 год.
4. Дэвид Кроудер «Создание веб-сайта для чайников»
Если вы никогда не занимались веб-дизайном, но хотели бы открыть свой сайт в Интернете, эта книга поможет вам научиться создавать вполне профессиональные сайты. Здесь вы найдете практические советы, проверенные фрагменты HTML-кода и множество ссылок на полезные ресурсы в Интернете. Вы научитесь добавлять на веб-страницы изображения, видео- и аудиоклипы, красивые кнопки и множество других элементов.
5. Ланс Лавдей, Сандра Нихаус «Проектирование прибыльных веб-сайтов»
Большинство российских веб-дизайнеров озабочены тем, чтобы сделать сайт красивым. Но они редко думают о том, что на самом деле нужно владельцу сайта. Гигантские бюджеты на контекстную рекламу и поисковую оптимизацию приводят к быстрой генерации трафика, который потом также быстро растворяется, не принеся компании новых Клиентов. Эта книга рассказывает о том, как при прежних затратах на рекламу получить большую отдачу. Иными словами, превратить больше посетителей в покупателей. /2011 год.
6. Олег Поломошнов «Быстро и легко создаем, программируем и раскручиваем Web-сайт»
Сегодня мало кто из нас может представить свою жизнь без Интернета. Но многим пользователям недостаточно просто лазить по ярким сайтам, им хочется оставить свой след в Сети — создать свой сайт. Если вы один из таких пользователей, то эта книга поможет вам в ваших начинаниях. В нашем самоучителе вы сможете найти все необходимые знания для каждого этапа работы над собственным сайтом — начиная от идеи и заканчивая раскруткой своей странички. /2011 год. Посмотреть на Озоне.
В нашем самоучителе вы сможете найти все необходимые знания для каждого этапа работы над собственным сайтом — начиная от идеи и заканчивая раскруткой своей странички. /2011 год. Посмотреть на Озоне.
7. Питер Кент «Поисковая оптимизация для чайников»
Какая польза от великолепно выглядящего веб-сайта, если ваша целевая аудитория не может его найти в поисковых системах — Google или Яндекс? В книге рассказывается о том, что следует делать, а чего необходимо избегать для того, чтобы Ваш веб-сайт занимал высокие позиции в результатах поиска, а также о том, какие меры следует предпринимать, если этого не происходит. /2011 год. Посмотреть на Озоне.
8. Кристофер Шмитт «Применение Web-стандартов CSS и Ajax для больших сайтов»
Данная книга предлагает дизайнерам и разработчикам взглянуть на методы работы некоторых из лучших мировых дизайнеров. В ней рассмотрены аспекты применения Web-стандартов; реальные примеры профессиональных сайтов; современные стратегии CSS-кодирования и управления файлами; возможности XHTML; методики применения JavaScript, начиная с примеров кодирования и заканчивая современными методами Ajax.
9. Михаил Райтман «Самоучитель работы на ноутбуке»
Простым и понятным языком рассказано как расширить функциональные возможности ноутбука. Описаны работа в операционной системе Windows, ее настройка, установка, удаление программ. На наглядных примерах показано, как работать с документами, фотографиями, видео/аудиозаписями. Рассмотрены различные варианты подключения к Интернету, даны практические рекомендации по работе с браузером, почтовой программой и другими популярными приложениями. /2012 год. Посмотреть на Озоне.
10. Валерий Алиев, Дмиртий Виницкий «Интернет – проще простого!»
Этот самоучитель докажет вам, что пользоваться Интернетом — очень легко. Проще простого!
Вы узнаете, как подключиться к Интернету, освоите самые популярные программы для работы в Сети, научитесь находить нужную информацию. Вы сможете создать свой электронный ящик и отправлять электронную почту, узнаете, как звонить в любую точку мира через Skype, и многое многое другое.
Webflow не нужен, у WordPress есть альтернативный плагин » Вебстудия 11
На данный момент уже есть очень хорошие конструкторы для WordPress, поэтому надобности в Webflow никакой нет.
Webflow это онлайн сервис для создания сайтов и ленднгов без знания кода. В их тарифе один сайт можно сделать бесплатно, но если хотите больше одного нужно купить платную подписку $192/год. На бесплатном тарифе нельзя подключить свой домен и нельзя добавить коды аналитики и рекламы, нужен платный тариф.
Люди чтоб не платить каждый месяц за платный тариф искали пути как сэкономить, делали сайт в Webflow а потом его переносили на свой хостинг. Но в в бесплатном тарифе Webflow нет возможности скачать готовый сайт для переноса на свой хостинг, скачать можно только в платном тарифе.
Когда вы купили платный тариф и получили возможно скачать zip архив с сайтом не получиться просто так установить его на WordPress, скачанный архив с сайтом не совместим. Чтоб сделать совместимым, нужно из скачаного HTML сайта сделать WordPress тему. Для того чтоб из HTML сайта сделать WordPress тему есть такие варианты:
Чтоб сделать совместимым, нужно из скачаного HTML сайта сделать WordPress тему. Для того чтоб из HTML сайта сделать WordPress тему есть такие варианты:
- Заказать натяжку HTML сайта на WordPress (создание темы для WordPress на основе HTML сайта)
- Если знаете HTML, CSS, PHP, самостоятельно сделать из HTML сайта тему WordPress.
- С помощью платного конвертера, который конвертирует HTML сайт созданный на Webflow в тему для WordPress. Но эта тема будет с ограниченным функционалом. Лучше не конвертировать, а выбрать готовую профессионально созданную WordPress тему.
- Не использовать Webflow, вместо него сделать сайт сразу на WordPress. А чтоб сделать любой дизайн у WordPress есть плагины которые идентичны Webflow, один из таких плагинов Elementor, плагин с огромным функционалом который идентичен и даже лучше Webflow
- Не использовать никакие конструкторы, а просто выбрать подходящую WordPress тему оформления, в которой дизайн и визуальные блоки сайта такие как вам нужны, вам просто останется заполнить своим текстом и фотками.

- Не переносить сайт сделанный в Webflow на WordPress. У конструктора Webflow есть своя админ панель для управления контентом. Зачем вам WordPress если у Webflow есть своя админка. Она возможно не так хороша как WordPress, но тоже вполне сносная. Разработчики Webflow как раз делали этот Webflow чтоб сайт никуда не нужно было переносили, и WordPress не нужно было использовать, чтоб люди сайты создавали и размешали у них на Webflow и платили абонплату.
На данный момент для Вордпресса есть много хороших конструкторов сайтов — это плагины для Вордпресса которые позволяют сделать без знания кода любой дизайн, можно делать и одностраничные и многостраничные сайты. Эти конструкторы для Вордпреса полностью заменяют сервис Webflow. Нет необходимости делать сайт в Webflow и потом мучатся, тратить деньги покупать конвертеры, заказывать верстку у программистов, чтоб этот сайт конвертировать и заставить работать в WordPress.
Нет нужды в мучениях, проще и лучше выбрать готовую тему оформления для Вордпресса с нужным вам дизайном, и кроме темы и воспользоваться плагином-конструктором страниц для Вордпресса.
Обзор плагина конструктора страниц Elementor. Этот конструктор аналогичен конструктору Webflow, он разработан специально для WordPress и выигрывает по всем параметрам.
Для дизайнеров о Webflow
Я начинающий дизайнер, хочу делать не только дизайн но и сайт целиком. Нашел Webflow конструктор сайтов, и нашел платный курс по Webflow. Стоит ли мне изучать Webflow?
- Зачем вам уроки от непонятных авторов если на сайте Webflow есть все видеоуроки, они на английском но если не знаете там и без языка понятно.
- Когда клиент заказывает вам сайт, ему также нужна админка, чтоб он сам мог редактировать текст на сайте, добавлять фотки, добавлять страницы. Не каждый клиент захочет дополнительно платить 192 доллара каждый год чтоб пользоваться админкой Webflow. Он захочет бесплотно, поэтому захочет чтоб ему сайт сделали на WordPress. И тут логичный вопрос, зачем Webflow он платный, когда есть WordPress — бесплатный, удобный, надежный, и самый популярный движок для сайта.
 Лучше изучить Wordpress.
Лучше изучить Wordpress. - Дизайнер больше денег получает когда он умеет рисовать крутые сайты, с высокой конверсией. Дизайнеру нужно продолжать становиться крутым дизайнером и не отвлекаться код и техинические момнеты Wordpress, Webflow, HTML, CSS, JS, PHP, MySQL. Станьте крутым в дизайнером чтоб за вами очередь клиентов стояла. А из готового дизайна сверстать сайт поручите кому-то верстальщику. Есть клиенты которые хотят чтоб им крутой дизайнер сделал крутой дизайн, и готовы за это заплатить большие деньги, а потом из нарисованного дизайна сделать сайт у них уже есть люди которые это сделают.
Учебник по основам CSS, для начинающих
Видеокурс по CSS для начинающих верстальщиков от компании WebForMySelf.
При верстке веб-страниц HTML отвечает за разметку страницы, то есть за ее построение. А за оформление страницы, то есть за ее дизайн и внешний вид, отвечает CSS. Используя css свойства и их значения, мы назначаем шрифт, размер текста и его начертания, указываем фоновые цвета либо изображения для блоков, назначаем внешний вид границ элементов, их размеры и отступы, управляем видимостью блоков и их позиционированием, и многое-многое другое, что связано с оформлением внешнего вида страницы.
В учебнике по основам CSS для начинающих мы с вами будем изучать css свойства и их значения.
СSS свойств достаточно много и еще больше у них значений. Но особенностью данного курса является то, что мы не будем в нем рассматривать детально все css свойства. Поверьте, мне за почти 10-летний опыт разработки некоторые из них приходилось использовать всего несколько раз, а некоторые в реальных проектах вообще ни разу. Поэтому я не вижу смысла подробно рассматривать все свойства со всеми значениями, некоторые из которых вы, возможно, никогда не примените.
В учебнике по основам CSS для начинающих мы подробно рассмотрим необходимые для создания сайтов css свойства. Изученных свойств вам будет вполне достаточно для создания сайтов практически любой сложности, и при этом количество свойств будет приемлемо для качественного усвоения и запоминания. В курсе предусмотрены задания для самостоятельного выполнения, что помогает лучше освоить css на практике.
Вот разделы css, которые мы рассмотрим в учебнике по основам CSS для начинающих: способы подключения css к странице и назначения классов, оформление текста, свойства фона, размеры и отступы, границы элементов, плавающие блоки, позиционирование и видимость блоков.
Все уроки курса:
Количество уроков: 10
Продолжительность курса: 01:31:17
Автор: Андрей Бернацкий
Один из создателей проекта «Основы Самостоятельного Сайтостроения». Адрес в сети — www.WebForMyself.com. Свободно владеет такими техниками как: HTML, CSS, JavaScript, jQuery, AJAX, PHP&MySQL.
Описание курса: В учебнике по основам CSS для начинающих мы подробно рассмотрим необходимые для создания сайтов css свойства. Изученных свойств вам будет вполне достаточно для создания сайтов практически любой сложности, и при этом количество свойств будет приемлемо для качественного усвоения и запоминания. В курсе предусмотрены задания для самостоятельного выполнения, что помогает лучше освоить css на практике.
В курсе предусмотрены задания для самостоятельного выполнения, что помогает лучше освоить css на практике.
Категории премиум
Лучшие учебные сайты по WordPress
WordPress — одна из наиболее часто используемых систем управления контентом в мире. Кроме того, это гораздо больше, чем простая платформа для ведения блогов. На его долю приходится 35% всего Интернета — от блогов о стиле жизни до известных магазинов электронной коммерции.
WordPress безопасен, прост в использовании и предлагает расширяющуюся библиотеку функций и плагинов. Это отличная платформа для создания виртуального дома для вашей страницы. Вот почему люди ищут в Google «WordPress» около 2.8 миллионов раз в месяц.
С учетом того, что ежедневно создается более 500 новых сайтов, кажется, что начать свой сайт с WordPress — это несложно. Или, может быть, вам нужен какой-нибудь «фокус» для его выполнения? Нет ничего более далекого от правды!
Качественные руководства по WordPress публикуются постоянно. Так что легко потеряться в информационном потоке. Ниже вы найдете множество полезных руководств для любого уровня подготовки и предпочтений. Кроме того, я рассмотрел самые лучшие места, где можно быть в курсе новостей WordPress!
Так что легко потеряться в информационном потоке. Ниже вы найдете множество полезных руководств для любого уровня подготовки и предпочтений. Кроме того, я рассмотрел самые лучшие места, где можно быть в курсе новостей WordPress!
Проверьте эти лучшие онлайн-места, чтобы изучить WordPress:
- WordPress Codex
- WPBeginner
- Kinsta Resource Center
- Hostinger WordPress Tutorials
- ThemeIsle Blog
- MakeAWebsiteHub
- Shivarweb i
- Руководство по Bluehost20 Учебники и ресурсы по WordPress
- IsItWP
- Списки учебных пособий по JavaTpoint
- ShoutMeLoud WordPress Guide
- WPBeginner YouTube channel
- WPLearningLab
- YouTube канал Тайлера Мура
- WP101 WordPress Tutorials
- BlogApp WordPress
- Udemy WordPress
- Курсы Udemy WordPress
- WordPress Tavern
- Еженедельный подкаст WordPress
- WPNewsify
- PostStatus.
 com Новости WordPress и подкаст проекта статуса публикации
com Новости WordPress и подкаст проекта статуса публикации - WPKube
- DesignBombs
- MeridianThemes
- WPSetup
Учебники и блоги WordPress
Официальный сайт WordPress
Официальный сайт WordPress предлагает обширную поддержку как для начинающих, так и для разработчиков — от самые первые шаги (загрузка и установка) до продвинутой техники.
Форумы поддержки на основе сообщества, WordPress Codex (репозиторий документации) и Справочник поддержки содержат все, что вам нужно знать о WordPress.Кроме того, вы можете найти уроки по ведению блога, разработке тем или плагинов.
WPBeginner
WPBeginner — отличный источник различных руководств по WordPress, которые легко понять. Это совершенно бесплатно и очень полезно для тех, кто только собирается начать путешествие по WordPress.
WPBeginner имеет блог с пошаговыми инструкциями, содержащий множество полезной информации, словарь для ознакомления со словарем WordPress и многое другое.
Kinsta
Kinsta — одна из лучших хостинговых платформ в мире.Кроме того, у него есть большой ресурсный центр — коллекция подробных руководств и учебных пособий по WordPress для создания вашего сайта.
Советы для любого уровня владения WordPress, а также множество подробных руководств по WordPress можно найти в центре поддержки Kinsta, в блоге или в разделе «Изучение WordPress».
Вы можете найти список лучших статей Kinsta и найти ответы на все ресурсы, доступные на сайте. Кроме того, Kinsta предлагает еженедельный информационный бюллетень, который поставляется вместе с бесплатной электронной книгой и ценными советами и стратегиями WordPress.
Hostinger
Hostinger предоставляет не только решение для веб-хостинга, но и сотни учебных пособий и руководств. В руководстве Hostinger WordPress вы найдете описания и скриншоты всех важных шагов по запуску вашего веб-сайта.
Новейшие учебные пособия по WordPress появляются постоянно, что позволяет вам оставаться в курсе последних событий и постоянно продолжать изучать WordPress.
ThemeIsle
Блог ThemeIsle представляет собой кладезь руководств и советов по WordPress.Если вы новичок или уже являетесь экспертом, на ThemeIsle есть огромное количество сообщений, ресурсов и руководств, посвященных использованию WordPress.
Выгодно найти интересующий вас вопрос довольно просто. ThemeIsle имеет список хорошо структурированных тем блога, поэтому вы можете легко найти различную информацию, такую как учебные пособия по WordPress, последние новости сообщества WordPress и советы по ведению блогов.
Создание концентратора веб-сайта
На MakeAWebsiteHub можно найти большое количество различных полезных ресурсов и руководств всех уровней.com. Это платформа с очень простыми учебными пособиями, которые иногда даже связаны со временем, необходимым для выполнения задачи.
Make A Website Hub предлагает несколько ресурсов, которые уже отсортированы по темам. Кроме того, вы можете найти обзоры и множество сравнений, связанных с веб-хостингом, выбором домена и т. Д.
Д.
ShivarWeb
Если вы являетесь домашним мастером, фрилансером, менеджером малого бизнеса или только собираетесь создать свой веб-сайт, ShivarWeb предоставит вам исчерпывающие и полезные руководства.
У ShivarWeb Guides есть учебные пособия от начала до конца. Он охватывает все, от создания веб-сайта WordPress с нуля до выбора платформы веб-хостинга. Некоторые руководства даже поставляются с видео или курсом по электронной почте, что ускоряет процесс обучения.
Bluehost
Еще одна платформа веб-хостинга, которая также предлагает полное руководство по WordPress, — это Bluehost. Это отличный источник для новичков из-за простых пошаговых инструкций и видеоуроков, которые предоставляют вам всю информацию для создания сайта WordPress.
Что такое WordPress? Как это работает? С чего начать? Какой тарифный план выбрать? На сайте Bluehost вы можете найти все ответы.
Кроме того, вы можете изучить WordPress с помощью серии пошаговых руководств, получить доступ к дополнительным ресурсам и ответить на некоторые из часто задаваемых вопросов (FAQ) .
iThemes
iThemes имеет целую библиотеку из более чем 35 электронных книг WordPress, а также бесплатные руководства по WordPress. Оба охватывают самые важные темы и совершенно бесплатны.
Учебники iThemes очень краткие и эффективные для начинающих. Если вы более продвинуты, вы найдете что-то для себя в обширной библиотеке бесплатных электронных книг. Библиотека часто пополняется новыми электронными книгами WordPress.
IsItWP
IsItWP — это бесплатный онлайн-ресурс, состоящий из руководств, инструментов и других источников WordPress, которые помогут вам в процессе создания веб-сайта WordPress. Вы даже можете узнать, какие веб-сайты созданы с помощью WordPress (e.грамм. The New York Times, BBCAmerica) . Разве это не увлекательно?
Статьи и практические руководства, доступные на IsItWP, удовлетворят все потребности. Если вы новичок или уже являетесь экспертом по WordPress, IsItWO охватывает почти все ответы. От пошагового руководства о том, как начать свой блог или создать веб-сайт до хостинга и различных обзоров плагинов.
Также доступна бесплатная электронная книга «The Ultimate WordPress Launch Checklist», которая может помочь вам в процессе запуска.
JavaTpoint
JavaTpoint — один из лучших порталов для изучения технологий. Он предоставляет базовые и расширенные концепции WordPress, предназначенные для начинающих и профессионалов.
Руководства WordPress по JavaTopoint очень подробны и включают различные темы WordPress. Изучите процесс установки, объяснение панели инструментов, создание и редактирование сообщений или страниц и т. Д. А также более сложные темы, такие как резервное копирование WordPress или повышение безопасности вашего сайта.
Shout Me Loud
SML — это сообщество блоггеров, дающее практические советы по созданию блога и базовые или расширенные руководства по WordPress.
Платформа SML предназначена для увлеченных блоггеров WordPress со всего Интернета. Они охватывают широкий спектр тем, таких как покупка доменного имени, установка и настройка WordPress, параметры плагинов и многое другое.
Для новичков у SML есть руководство по WordPress, которое регулярно обновляется. Кроме того, вы всегда можете просмотреть каталог WordPress, чтобы найти больше статей.Для существующих блоггеров и профессионалов WordPress у SML есть несколько профессиональных советов, которые помогут ускорить рост вашего блога WordPress.
WPKube
WPKube — это бесплатный ресурс WordPress, созданный Девешем Шармой. Сайт ориентирован на подробные руководства и учебные пособия для начинающих и профессионалов. У них также есть хорошая коллекция предложений по различным продуктам, включая Visual Composer. Посетите WPKube, чтобы узнать больше о WordPress.
DesignBombs
Если вы дизайнер, веб-профессионал или новичок в WordPress, DesignBombs предоставит вам подробные инструкции о том, как начать блог WordPress с нуля.У них есть подробные руководства и освещаются различные темы о создании сайтов, выборе подходящего хостинга и многом другом. Они были представлены на многих авторитетных сайтах, включая HuffPo, Forbes, Inc и т. Д.
Д.
MeridianThemes
MeridianThemes — это бутик-магазин тем, где вы можете найти хорошо разработанные и хорошо закодированные темы для различных ниш. У них также есть блог WordPress, где они публикуют подробные руководства, учебные пособия, обзоры плагинов и сравнения тем.
WPSetup
WPSetup — это ресурс, охватывающий весь путь использования WordPress — от начала работы, выбора правильного хостинг-провайдера до поиска оптимального для вас конструктора страниц.Вы сможете найти исчерпывающие и полезные руководства по всему, что связано с WordPress.
WordPress Видеоуроки
Что в первую очередь приходит вам на ум при поиске видеоуроков? Конечно, Youtube.
Здесь можно найти сотни и тысячи профессиональных или любительских видео по любой теме, включая WordPress.
WPBeginner YouTube Channel
WPBeginner WordPress Tutorials — один из крупнейших бесплатных ресурсов WordPress для понимания и совершенствования ваших навыков работы с WordPress. Краткие и качественные видеоролики помогут сделать сайт без обучения программированию.
Краткие и качественные видеоролики помогут сделать сайт без обучения программированию.
WPLearningLab
WPLearningLab создает курсы WordPress для обучения навыкам создания веб-сайтов от самых фундаментальных до более продвинутых. Если вы хотите получить новых клиентов, изучить новые функции WordPress и у вас мало времени (большинство видео короткие) , вам следует посетить этот канал YouTube.
Тайлер Мур
Тайлер Мур — автор видеоканала и веб-сайта, посвященного обучению других созданию профессиональных веб-сайтов.Отличный ресурс для новичков, потому что опыт программирования не требуется. Просто следуйте простым пошаговым инструкциям и создайте свой сайт!
WP101
Помимо Youtube, одной из самых популярных и огромных библиотек видеоуроков WordPress является WP101. Этот сайт — идеальное решение для начинающих, чтобы быстро научиться пользоваться WordPress. Кроме того, вы можете продолжить совершенствовать свои навыки на более продвинутых курсах.
Видеоуроки по WordPress 101 имеют множество преимуществ.Каждый из них длится менее 5 минут, и вы можете изучить все основы WordPress за два часа. Видео тщательно написаны, созданы профессионалами и считаются золотым стандартом для обучающих видео по WordPress.
Udemy
Udemy — крупнейшая в мире онлайн-платформа для обучения и преподавания. Он также предлагает множество бесплатных и платных курсов по веб-дизайну, в том числе учебники по WordPress, от простых до углубленных.
Бесплатные уроки WordPress небольшие и предназначены только для начинающих.Если вы хотите изучать более сложные темы, в Udemy есть полные курсы в разных ценовых категориях. Он предлагает вам множество функций, таких как приложение и пожизненный доступ. Не уверены в курсе? У вас всегда есть 30-дневная гарантия возврата денег.
WPApprentice
WPApprentice — это источник простых и всегда актуальных пошаговых видеоуроков и уроков по WordPress. WPApprentice для всех: кто-то хочет получить и освоить новые навыки, кто-то увлечен созданием веб-сайта.
Курсы также адаптированы для бизнес-пользователей, не являющихся техническими специалистами, которые хотят изучить WordPress. Изучите основы WordPress за час с бесплатным кратким курсом по началу работы с WordPress!
Кроме того, WP Apprentice предлагает доступные комплексные обучающие видео-курсы, позволяющие освоить ваш сайт, создать его профессионально выглядящий и даже посвященный поисковой оптимизации. Просто выберите тот, который вам нужен больше всего!
Новости WordPress
На сайте WordPress есть официальная страница блога, где вы можете ознакомиться со всеми новостями и объявлениями, связанными со словом WordPress.Предстоящие выпуски, последние события и многое другое можно найти в архивах разных категорий.
WordPress Planet
Другая страница, WordPress Planet, собирает блоги со всего мира, рассказывающие о WordPress. Подпишитесь на электронную почту WordPress и будьте в курсе новостей!
WordPress Tavern
WordPress Tavern — это сообщество людей, увлеченных программным обеспечением. Он ориентирован на все, что связано с WordPress. Откройте для себя коллекцию разнообразных тем, прочитайте комментарии пользователей или оставьте их самостоятельно и подпишитесь на блог по электронной почте.
WordPress Weekly
WordPress Tavern предлагает вам последние выпуски подкаста WordPress Weekly. Подписывайтесь, читайте описание каждого и следите за следующими шоу!
WP Newsify
WP Newsify — это платформа для еженедельных общих новостей WordPress. Это также отличный источник руководств по WordPress и плагинам. WP Newsify предназначен для информирования профессионалов и энтузиастов о широком мире WordPress.
Статус публикации
Статус публикации — это платформа с новостями WordPress и полезной информацией для тех, кто уже является профессионалом в сфере WordPress.
Post Status предоставляет анализ данных, отличный чат сообщества для профессионалов WordPress, доску вакансий, эксклюзивные предложения и многое другое. Все новости могут быть доставлены в бесплатную еженедельную рассылку.
The Post Status Club — это сообщество профессионалов и экспертов WordPress. Кроме того, вы можете слушать и просматривать подкаст Post Status Draft с интервью, новостями и анализом.
Учебное пособие по WordPress | Изучите WordPress — W3spoint
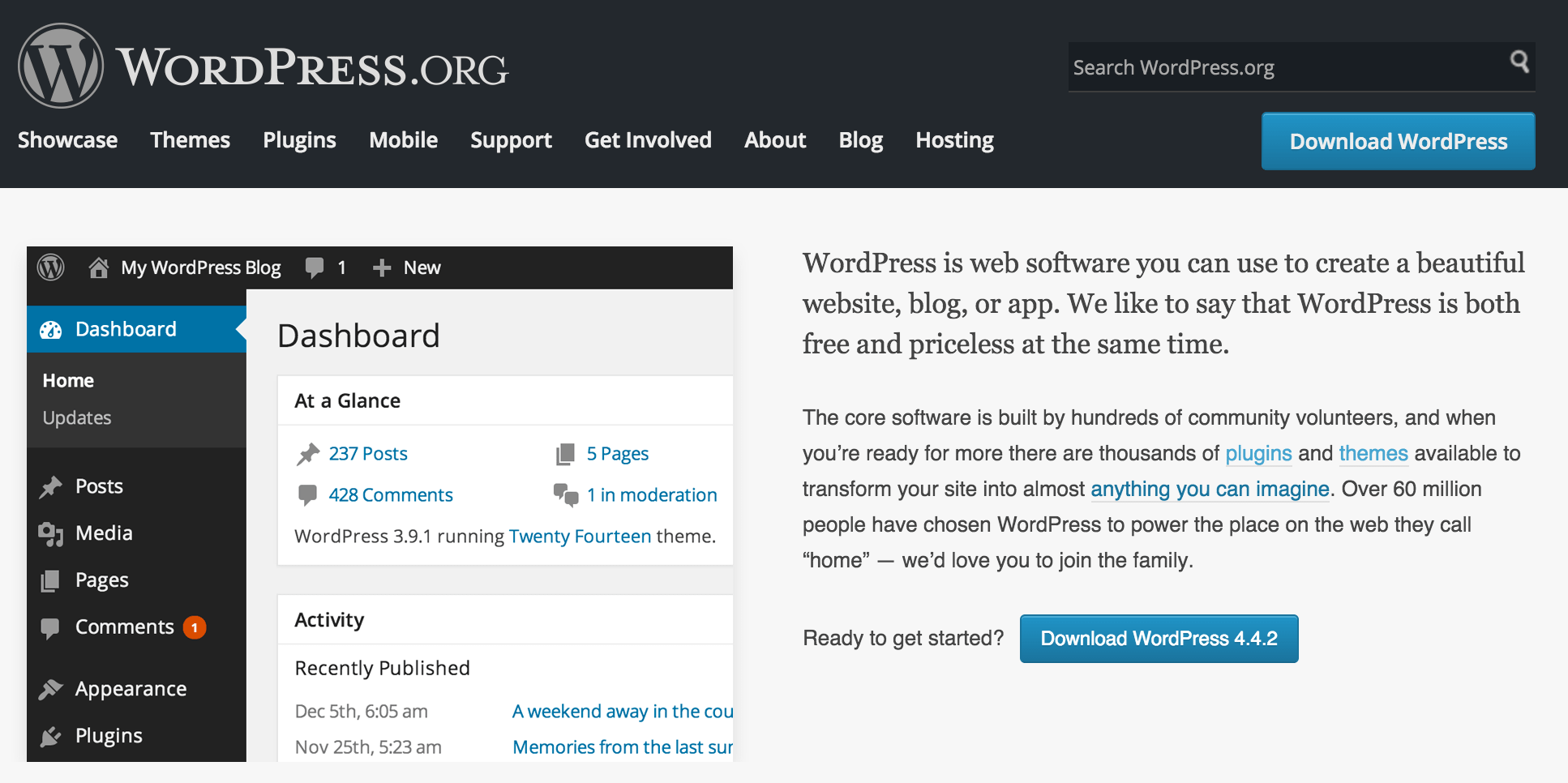
WordPress — обзор самой распространенной CMS в мире
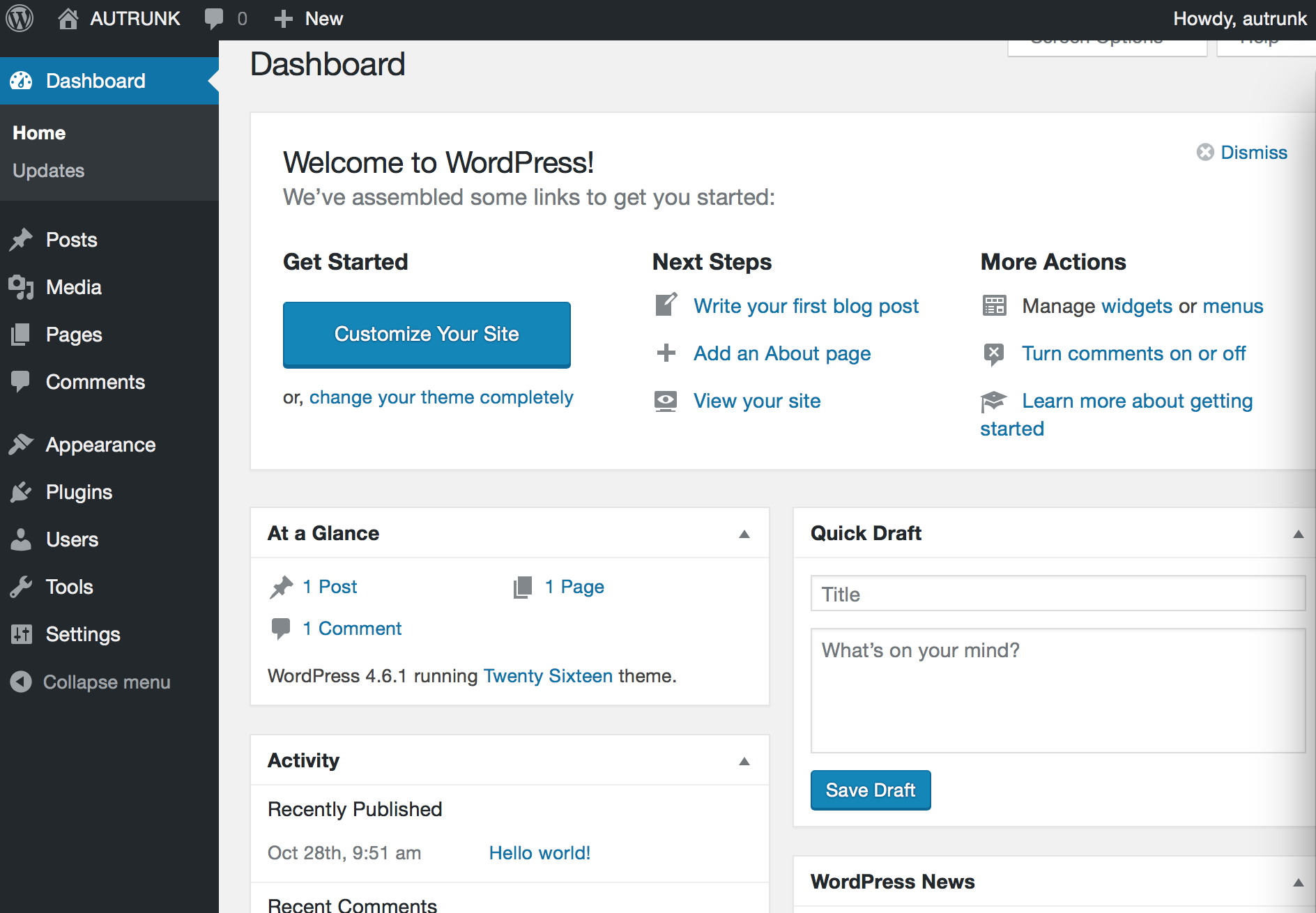
WordPress — В настоящее время это лучшая система управления стилем (CMS) в мире.С момента своего первого выпуска в 2003 году WordPress превратился в чрезвычайно универсальную «систему управления контентом» или CMS. WordPress поддерживает более 35% веб-сайтов по всему миру — и этот показатель быстро растет!
В целом, система управления контентом может быть интернет-приложением, которое позволяет домовладельцам, редакторам и авторам веб-сайтов управлять своим веб-сайтом и публиковать контент без программной информации.
WordPress использует PHP и MySQL , которые поддерживаются почти всеми интернет-хостами.Тем не менее, специализированный хостинг WordPress предоставит вам преимущество с точки зрения скорости, производительности и согласованности.
Обычно для ведения блога используется CMS; однако веб-сайт WordPress станет просто магазином электронной коммерции, портфолио, газетным веб-сайтом или чем угодно, чего вы пожелаете.
Одна из самых эффективных особенностей WordPress — то, что он имеет интуитивно понятный и удобный интерфейс. Если вы знаете, как использовать Microsoft Word, вам не следует беспокоиться о WordPress; вы можете быть готовы создавать и публиковать контент с такой же легкостью!
Лучшая половина состоит в том, что WordPress — это текстовый файл в формате ASCII, которым может пользоваться каждый.Фактически, это позволяет множеству людей по всему миру иметь качественный и модный веб-сайт — даже для самых маленьких игроков.
Подходит ли вам WordPress?
Если вы пытаетесь найти удобный инструмент, который может помочь вам создать свой собственный веб-сайт или журнал, не пытаясь найти способ программирования, вам понравится WordPress. И вы заметите, что WordPress невероятно универсален, с тысячами тем, плагинов и вариантов поддержки, чтобы подтвердить, что ваш веб-сайт все еще может расти вместе с вами в будущем.
WordPress Учебник
Большое руководство по WordPress для разработчиков
Gutenberg открывает новые захватывающие возможности для вас как разработчика. В этом уроке я объясню все, что вам нужно знать о редакторе блоков. Узнайте, как создавать свои собственные блоки WordPress и как настраивать существующие блоки.
Если вы не следили за последними версиями WordPress, Gutenberg — это редактор, выпущенный вместе с WordPress 5.0. Он представил концепцию блоков WordPress, которая позволяет владельцам веб-сайтов перетаскивать элементы дизайна без необходимости во внешнем конструкторе страниц или знаниях кодирования.
Gutenberg в конечном итоге будет использоваться в качестве основы для полного редактирования сайта. Раньше кодирование было необходимо всегда, даже если вы использовали конструктор страниц, поскольку некоторые настройки и корректировки приходилось делать с помощью кода.
Однако с выходом каждого нового обновления становится ясно, что одного знания PHP и традиционной разработки веб-сайтов на WordPress уже недостаточно. Вы должны освоить Gutenberg, если вы разработчик WordPress или просто хотите следовать руководству по WordPress для разработчиков.
Это руководство охватывает:
- Что такое Гутенберг
- Как работать с блоками WordPress
- Как использовать эти новые функции и технологии для создания мощных веб-сайтов WordPress
Давайте погрузимся в руководство для разработчиков по WordPress Gutenberg.
Что такое Гутенберг?
Gutenberg впервые появился в WordPress 5.0, чтобы упростить создание сообщений и страниц чисто визуальным способом.Но это была только фаза 1 проекта.
Gutenberg полагается на современные технологии, такие как JavaScript, React и REST API, для создания динамического редактора, имитирующего редактирование интерфейса. На этом начальном этапе был выпущен редактор блоков.
Что такое редактор блоков Гутенберга?
Gutenberg заменяет редактор TinyMCE (часто называемый классическим редактором) и позволяет использовать блоки содержимого для добавления таких элементов, как текст или изображения, в ваши сообщения и страницы.
По мере появления новых обновлений и реализации Фазы 2 Гутенберг стремится стать полноценным инструментом редактирования веб-сайтов. В конце концов, вы можете создать целый веб-сайт WordPress, используя блоки.
Это означает, что тем, кто разрабатывает веб-сайты для WordPress, необходимо внести коррективы в то, как они работают. Знания PHP уже недостаточно для создания веб-сайта WordPress с нуля. Вам нужно знать JavaScript, React и REST API, если вы хотите создавать собственные блоки и элементы дизайна для веб-сайтов на базе Gutenberg.
Введение в блоки WordPress
Приятно отправиться в это новое путешествие с редактором блоков Гутенберга. Считайте это своим учебником по тому, что вам нужно знать, прежде чем начать или создавать собственные блоки WordPress.
Что нужно знать перед разработкой для Gutenberg
Основным языком, который вам нужно знать, чтобы следовать этому руководству по WordPress Gutenberg для разработчиков, является Javascript. В частности, вам необходимо знать версию ES5, которая обычно поддерживается большинством современных браузеров.
Новые функции включены в выпуск 2015 года, ES6, и последнюю версию, ESNext, которая представляет собой свободный набор предложений без официальной поддержки.
Понимание ES6 и ESNext может быть полезным. Однако, если вы хотите использовать их при разработке блоков WordPress, вам необходимо знать, как настроить инструменты, которые преобразуют ваш новый код в ES5.
Вам также необходимо понимать JSX, который является «расширением синтаксиса» Javascript и также требует преобразования.Поскольку ES6, ESNext и JSX намного проще написать, чем ES5, стоит потратить усилия на настройку инструментов преобразования.
Webpack в сочетании с Babel — это типичный инструмент преобразования. Эта комбинация инструментов минимизирует ваш Javascript.
Наконец, знание React JS может очень помочь вам, когда вы создаете свои собственные блоки WordPress или следуете различным руководствам WordPress для разработчиков, которые фокусируются на настройке блоков.
Контент хранится в Gutenberg по-другому
В отличие от классического редактора контента, контент в Gutenberg хранится иначе.Контент больше не хранится как HTML, а скорее как HTML-комментарии в определенной структуре с форматом JSON. Это упрощает перенос контента в другую установку WordPress или систему управления контентом (CMS).
Хранить контент в традиционном HTML — это нормально, когда он простой и основан на тексте. Однако, если вы имеете дело с каким-либо динамически генерируемым контентом, код начинает становиться небрежным.
Вам не обязательно знать технические подробности о том, как работают блоки WordPress.Однако для этого руководства по блокам WordPress Gutenberg, когда вы создаете контент в Gutenberg, созданный HTML не содержит проанализированного и беспорядочного кода, потому что все детали хранятся в комментариях HTML.
Зеленый хостинг WordPress: компенсируйте углеродный след вашего сайта
Что можно делать с блоками Гутенберга WordPress
В Гутенберге можно делать несколько вещей.Когда вы следуете руководству WordPress для разработчиков, вы должны знать о своих возможностях.
Давайте рассмотрим несколько:
- Разработка пользовательских блоков WordPress: Это самая сложная задача, которую вы можете выполнить, но зачастую ее стоит потратить на настоящую настройку.
- Подготовьте свою тему (темы) для Gutenberg: Это включает в себя выполнение предлагаемых поддерживаемых тем, предоставляемых WordPress.org, чтобы ваша тема оставалась совместимой с Gutenberg.Это также включает в себя настройку стиля блока для поддержания желаемого внешнего вида вашей темы при сохранении функциональности блока.
- Настроить или расширить существующие блоки контента WordPress: Как упоминалось выше, вы можете настроить существующие блоки WordPress в Gutenberg. Это включает в себя либо добавление пользовательских стилей блоков, добавление фильтров с помощью JavaScript, либо настройку категорий блоков и типов блоков, которые будут отображаться для определенных пользовательских типов сообщений.
Настройка среды разработки для редактора блоков Гутенберга
Прежде чем вы сможете создавать что-либо с помощью Gutenberg или выполнять какие-либо учебные пособия по WordPress для разработчиков, вам необходимо настроить среду разработки.Ваш первый шаг — получить Node.js. WordPress рекомендует использовать Node Version Manager (nvm) для установки и управления Node.
В клонированном репозитории вы можете собрать Gutenberg, выполнив следующее:
npm ci
npm запустить сборку Эта кодировка позволяет использовать Gutenberg в качестве подключаемого модуля. Затем добавьте созданный вами каталог Gutenberg в папку wp-content / plugins в вашей локальной среде WordPress. A White Pixel также рекомендует установить Webpack и Babel.
Выполните все шаги по настройке, чтобы настроить среду разработки. Вам нужен локальный тестовый веб-сайт, на котором работает WordPress с созданным вами плагином Gutenberg, и доступ к терминалу для выполнения различных запросов командной строки.
WordPress.org предлагает множество ресурсов для разработки скриптов.
Когда ваша локальная среда настроена и настроена, мы можем теперь перейти к основной части этого руководства WordPress для разработчиков: блоки WordPress.
Понимание блоков WordPress
БлокиWordPress — это контейнеры, в которых содержимое размещается в редакторе блоков WordPress и может перемещаться с помощью интерфейса перетаскивания.
Важно понимать, что такое блоки WordPress, прежде чем создавать свои собственные. Блоки WordPress также разнообразны и включают в себя несколько ключевых функций, в том числе связанных с:
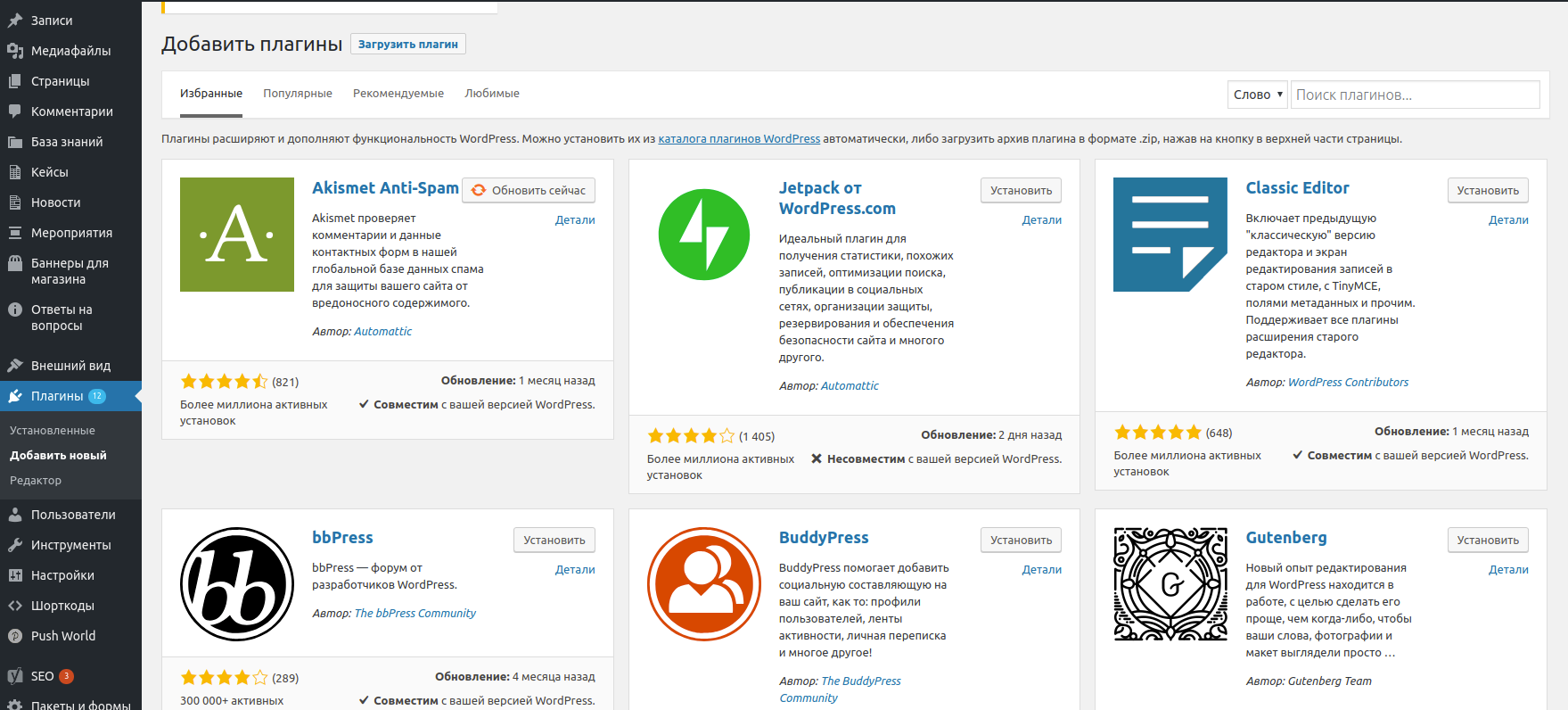
- Содержимое : Эти часто используемые блоки включают абзацы, заголовки, изображения, списки, цитаты и мультимедиа.
- Форматирование : Настройте форматирование вашего контента с помощью блоков, которые добавляют код, настраиваемый HTML и таблицы.
- Макеты : Настройте внешний вид ваших страниц и сообщений с помощью блоков для добавления разрыва страницы, разделителей, столбцов, блоков кнопок и разделителей.
- Виджеты : Эти блоки позволяют легко вставлять виджеты в любом месте и включают такие параметры, как шорткод, категории, значки социальных сетей, RSS и последние комментарии.
Теперь анализ использования ресурсов вашего сайта стал еще проще благодаря нашему интегрированному мониторингу серверов.
Как создавать собственные блоки WordPress: Учебное пособие по WordPress для разработчиков
Из этого учебника WordPress Gutenberg для разработчиков вы узнаете, что вам нужно для создания пользовательских блоков контента WordPress.После этого вы сможете использовать их на своих сайтах или сайтах своих клиентов.
Как зарегистрировать новые блоки WordPress
Каждый новый блок начинается с регистрации. Используйте функцию registerBlockType, чтобы зарегистрировать определение нового типа блока.
Имя блока — это строка, которая должна быть записана как пространство имен / имя блока . Замените пространство имен на имя того, что вы создаете.
Оттуда вам нужно определить свойства вашего нового блока, такие как его заголовок, описание, категория, значок, ключевые слова или стили.
Как добавить панели инструментов для настраиваемых действий
Если вы хотите добавить настраиваемый набор действий в свой блок с помощью интерактивной панели инструментов, вы можете настроить (или создать с нуля) работоспособные панели инструментов Gutenberg. Установите пользовательские значки, форматирование, расположение и назначенные действия в зависимости от потребностей вашего плагина или темы.
Согласно Руководству редактора блоков, добавление настраиваемой панели инструментов может выглядеть примерно так:
Как переводить блоки WordPress
Завершение шагов по интернационализации может помочь гарантировать, что любые созданные вами блоки WordPress достигнут более широкой аудитории.
Начиная с WordPress 5.0, вы можете использовать пакет wp-i18n JavaScript для добавления переводимых строк. Вы также можете создавать файлы перевода и получать их, когда пользователь запрашивает контент на этом языке.
Как добавить настройки инспектора
Все блоки имеют набор настроек инспектора, которые появляются в правой части экрана при вставке в ваш контент. И в зависимости от блока WordPress параметры, которые пользователи могут настраивать, будут разными.Для любого создаваемого вами настраиваемого блока должны быть определены настройки его инспектора.
Вы можете добавить
JavaScript для усилий WordPress выглядит примерно так:
Определив эти особенности, вы можете затем использовать JSX для стилизации каждой функции и настройки их порядка.
Как выводить динамический контент с помощью PHP
Динамический контент необходим для WordPress. Есть много причин, по которым вам может понадобиться динамический блок.
Например, если вы хотите создать настраиваемый блок «последних сообщений», который отображает последние сообщения в блоге, которые будут опубликованы в режиме реального времени, вам понадобится динамический блок.
Блок полагается на PHP, потому что ему необходимо получать новую информацию каждый раз при отображении. Ключом к созданию динамического блока является изменение его функции сохранения на null.Затем вставьте код, чтобы указать новому блоку получить соответствующий контент.
Вы также можете установить атрибут, чтобы указать блоку отображать определенное количество сообщений.
Как добавить пользовательские настройки в уже существующие блоки Гутенберга
Вы также можете добавлять собственные настройки и вносить изменения в существующие блоки Gutenberg WordPress. Например, вы можете добавить пользовательские элементы управления на расширенную панель блока в настройках инспектора блока. Джеффри Каранданг написал отличный урок об этом в своем блоге.Для этого добавьте настраиваемый атрибут в основные блоки Гутенберга. Затем добавьте элемент управления для этого атрибута в расширенный раздел настроек инспектора блока. И, наконец, добавьте класс настраиваемого элемента в сам отдельный блок.
О массивах блоков и создании пользовательских массивов блоков
Давайте исследуем еще один аспект Gutenberg в этом руководстве по WordPress для разработчиков. С помощью шаблонов блоков WordPress вы можете создавать предопределенные макеты блоков и делиться ими.Это группа блоков WordPress, которые позволяют создавать сложные макеты, нажимая несколько кнопок.
Шаблоны блоков доступны на экране редактирования публикации / страницы, нажав знак +. После этого вы увидите все доступные шаблоны блокировки для вашего веб-сайта.
Как создать собственный массив блоков
Для начала создайте черновик страницы или публикации. Вставляйте блоки в любой конфигурации, какой захотите. Например, если вы планируете вести онлайн-журнал, вы можете создать макет страницы для новых статей с заметными заголовками, столбцами, изображениями и цитатами.
Затем стилизуйте блоки, чтобы они выглядели так, как вы хотите.
Следующий шаг — скопировать все, что вы уже сделали. Щелкните все блоки, удерживая нажатой клавишу ALT, чтобы выбрать их. Затем щелкните значок с тремя сложенными точками (дополнительные параметры) на панели инструментов. Щелкните Копировать.
Затем вам нужно экранировать вывод HTML, который вы только что скопировали. Для этого вы можете использовать инструмент JSON Escape / Unescape. Скопируйте код строки результата, который появляется после нажатия Escape .
Теперь вам нужно зарегистрировать новый шаблон блока.
Как зарегистрировать и отменить регистрацию шаблонов блоков
Вы можете зарегистрировать пользовательский шаблон блока с помощью API шаблона блока, чтобы добавить код, который вы скопировали выше, в файл functions.php вашей темы WordPress или добавив его в пользовательский плагин.
Вы также можете использовать плагин Block Pattern Builder, чтобы исключить требования к кодированию для создания шаблонов блоков.
WordPress Руководство для разработчиков: как использовать редактор Gutenberg в качестве разработчика темы
Gutenberg упрощает разработку пользовательских блоков WordPress, которые делают публикацию контента удобной.Но вы также можете использовать Gutenberg, чтобы избавиться от необходимости в отдельном плагине для построения страниц, таком как Elementor или Divi.
Gutenberg можно использовать для создания привлекательных макетов первой страницы за счет включения полноразмерных и широких блоков. Или вы можете создать блочную тему с нуля.
Давайте обсудим некоторые из ваших вариантов более подробно.
Использование блоков обложки для добавления разделов страницы
Блоки обложек — это новое дополнение к Gutenberg и отличный способ добавить различные разделы на страницу.Для получения дополнительной информации посмотрите это видео.
Что такое заглушки?
Блоки обложки — это блоки изображений, на которые можно накладывать текст. Это отличный способ создать разделы заголовков или специально разработанные разделы, которые вы ожидаете найти в плагинах WordPress для конструктора страниц или в темах WordPress.
Защитные блоки, которые вы можете добавить, включают:
- Блоки изображений
- Видео фоны
- Блоки заголовков
- Блоки абзацев
- Блоки кнопок
Блоки обложек добавляют универсальности вашим усилиям по созданию сайта.Фактически, таким образом вы можете создать собственную домашнюю страницу. Вы даже можете создать простую тему WordPress, используя комбинацию блоков обложки и шаблонов блоков.
На горизонте также появятся еще более широкие возможности редактирования всего сайта. Команда Make WordPress Design указывает в качестве основных направлений работы с шаблонами, расширенными шаблонами блоков и глобальными стилями.
Использование подключаемого модуля расширенных настраиваемых полей
Одно из ограничений блоков заключается в том, что вы не можете получить макет во всю ширину.Он всегда будет в коробке.
Однако с помощью некоторых хитрых манипуляций вы можете использовать плагин Advanced Custom Fields для добавления пользовательских мета-настроек и принудительного использования полноширинных макетов. Это важно, если вы хотите использовать Gutenberg для создания собственных тем.
Использовать пользовательские стили блоков
Другой способ использовать Гутенберга в качестве разработчика темы — использовать собственные стили блоков. После того, как вы создали шаблоны блоков или использовали блоки обложки для создания разделов страницы, вы можете добавлять или удалять стили блоков из каждого задействованного блока.
Вам нужно будет знать имя блока, чтобы потом можно было прикреплять или удалять стили, связанные с ним. Этот дополнительный шаг делает так, чтобы пользовательский класс CSS не нужно было вставлять каждый раз при использовании блока.
Блоки WordPress для целевых и титульных страниц
Мы уже упоминали, насколько эффективными могут быть блоки обложки для создания домашних страниц для вашего веб-сайта или темы. Они также отлично подходят для целевых страниц.
Однако стоит упомянуть еще несколько блоков, которые могут помочь в этой задаче:
- Галереи
- Блоки столбцов
- Блоки изображений
- Блоки таблиц
- Блоки текста
Большинство блоков можно использовать вместе с блоками изображения обложки для создания домашней страницы профессионального вида.
Если вам нужно больше функций, вы можете добавить плагин блока Gutenberg, который добавляет один блок в Gutenberg, или плагин библиотеки блоков Gutenberg, который добавляет несколько.
Ultimate Addons для Gutenberg и Atomic Blocks — это выдающиеся варианты библиотеки, которые предлагают более простой опыт создания сайта с блоками для отзывов, призывом к действию, вариантами макета страницы, контактной формой, таблицей цен и шорткодами.
Плагиныпредназначены для тех, кто хочет познакомиться с Гутенбергом и разрабатывать веб-сайты без необходимости использования большого количества кода.
Последние мысли: блоки WordPress: большое руководство по WordPress для разработчиков
Блок-редактор WordPress Gutenberg теперь является частью ядра WordPress, и команда разработчиков, стоящая за WordPress, имеет большие планы на это. Со временем вы сможете использовать Gutenberg для создания меню навигации, и оно будет совместимо с еще большим количеством тем.
Теперь вы можете использовать блоки WordPress для создания веб-сайтов и адаптации контента к вашим потребностям с помощью этого руководства по WordPress для разработчиков.Надеюсь, вы нашли это руководство по Гутенбергу полезным. Теперь вы можете создавать блоки WordPress с нуля и, в конечном итоге, создавать целые сайты WordPress с помощью встроенного редактора блоков.
Теперь вы можете создавать блоки WordPress с нуля и в конечном итоге создавать целые веб-сайты WordPress с помощью встроенного редактора блоков.
А пока вы должны убедиться, что разрабатываемые вами веб-сайты размещены на RAIDBOXES. RAIDBOXES предлагает комплексные пакеты хостинга WordPress, которые подходят как отдельным владельцам веб-сайтов, так и агентствам.
Ваши вопросы о Gutenberg Development
У вас есть вопросы к Мэдди о руководстве для разработчиков Gutenberg? Ждем вашего комментария. Вы хотите получать информацию о новых статьях о WordPress? Тогда подпишитесь на RAIDBOXES в Twitter, Facebook или через нашу новостную рассылку.
Как создать веб-сайт на WordPress — Легкое 6-шаговое руководство по WordPress (2020)
Итак, вы хотите создать веб-сайт на WordPress, но не знаете точно, с чего начать или какой маршрут выбрать, поскольку в настоящее время есть из чего выбирать между созданием личного блога или веб-сайта компании для ваш бизнес или интернет-магазин, где вы можете продавать свои товары или услуги.
В этом бесплатном руководстве по WordPress мы планируем помочь вам с пошаговым руководством по принятию правильных решений для вас или вашего бизнеса и выбрать лучшую платформу для веб-сайта, который вы хотите создать.
Хотя этот пост будет содержать некоторые партнерские ссылки, помимо этих ссылок, дающих вам отличные «стартовые предложения» или скидки при регистрации на рекомендованные продукты, мы обещаем предоставить только лучшие рекомендации, основанные на нашем более чем 14-летнем опыте, и дадим только честные, надежные ресурсы, чтобы ваш сайт заработал в кратчайшие сроки.
По ходу дела мы также объясним все затраты, связанные с настройкой вашего веб-сайта, и дадим честное мнение о том, рекомендуем ли вам использовать профессиональную версию плагинов, которые мы рекомендуем, или вам будет хорошо, если вы просто воспользуетесь бесплатным версия… Потому что большинство плагинов предлагают бесплатную версию и будут пытаться заставить вас перейти на их профессиональную версию, ограничивая необходимую функциональность.
Если во время этого руководства «Как создать веб-сайт с помощью WordPress» вы не уверены в чем-то, или что-то мы не объяснили достаточно четко, не стесняйтесь обращаться к нам за советом.
Выбор подходящей платформы для веб-сайта
Есть из чего выбирать! Позвольте нам помочь вам решить … Узнайте больше о различных доступных платформах и о том, почему мы рекомендуем решение WordPress.org для самостоятельного размещения выше остальных.
В зависимости от веб-сайта, который вы создаете, существует довольно много известных систем CMS на выбор, ниже приведены некоторые причины и ссылки на различные доступные варианты с кратким описанием того, как они работают, и примерно то, что вы ‘ заплачу.
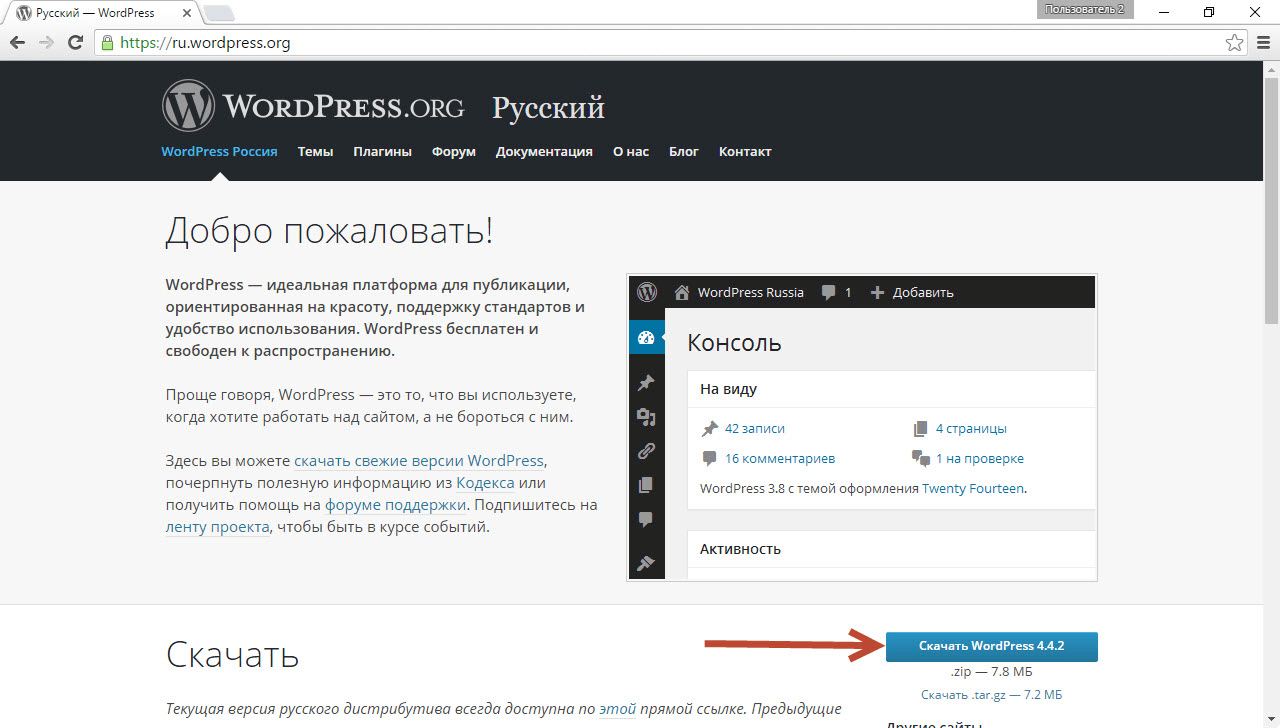
WordPress.org: (тот, который мы рекомендуем)
WordPress.org — это решение для самостоятельного размещения, которое является наиболее экономичным и масштабируемым решением. Вы можете создать что угодно, от личного блога до полноценного интернет-магазина и многое другое. Более 30% Интернета построено на этой CMS… Это о многом говорит!
Многие люди скажут: «Создать веб-сайт с помощью WordPress — это бесплатно», но это не совсем так!
Цена: Хотя сама система CMS полностью бесплатна, вам нужно будет заплатить за хостинг WordPress и профессиональные версии тем или плагинов, если они вам понадобятся.Используя наше руководство, вы можете обойтись без затрат примерно 120 долларов США в год на свой веб-сайт.
Shopify, Squarespace, Wix и WordPress.com:
Хотя эти системы просты в использовании и предлагают хорошие решения для создания очень простых веб-сайтов … Основная причина, по которой мы предлагаем автономную CMS на WordPress.org, заключается в затратах, связанных с настройкой, затратах на работу веб-сайта и масштабируемости платформы по мере роста вашего бизнеса, и поэтому ваш веб-сайт будет меняться вместе с ним.
WordPress.org против WordPress.com — стоимость WordPress.com начинается от $ 25 + в месяц .
WordPress VS Squarespace — Стоимость Squarespace начинается от $ 18 + в месяц .
WordPress против Shopify — Shopify затраты начинаются с $ 29 + в месяц, включая 2% комиссии за транзакцию .
Указанные выше затраты относятся к запуску обычного веб-сайта для вас или вашего бизнеса.
Следуйте инструкциям, приведенным ниже, и мы поможем вам с WordPress.org, как это сделать… Лучший способ создать сайт!
Kairaweb.com
Платит разработчику за создание собственного веб-сайта:
Если у вас большой бюджет и вам нужно очень индивидуальное решение, мы рекомендуем найти хорошего разработчика, с которым можно поработать, который может построить вам индивидуальное решение … Но в настоящее время вы можете создать что угодно на CMS WordPress.org, поэтому мы рекомендуем найти хороший разработчик WordPress и заставить их создать веб-сайт на WordPress.
Цена: Дороже.
Верно! Давайте начнем с
«Как создать веб-сайт на WordPress»!
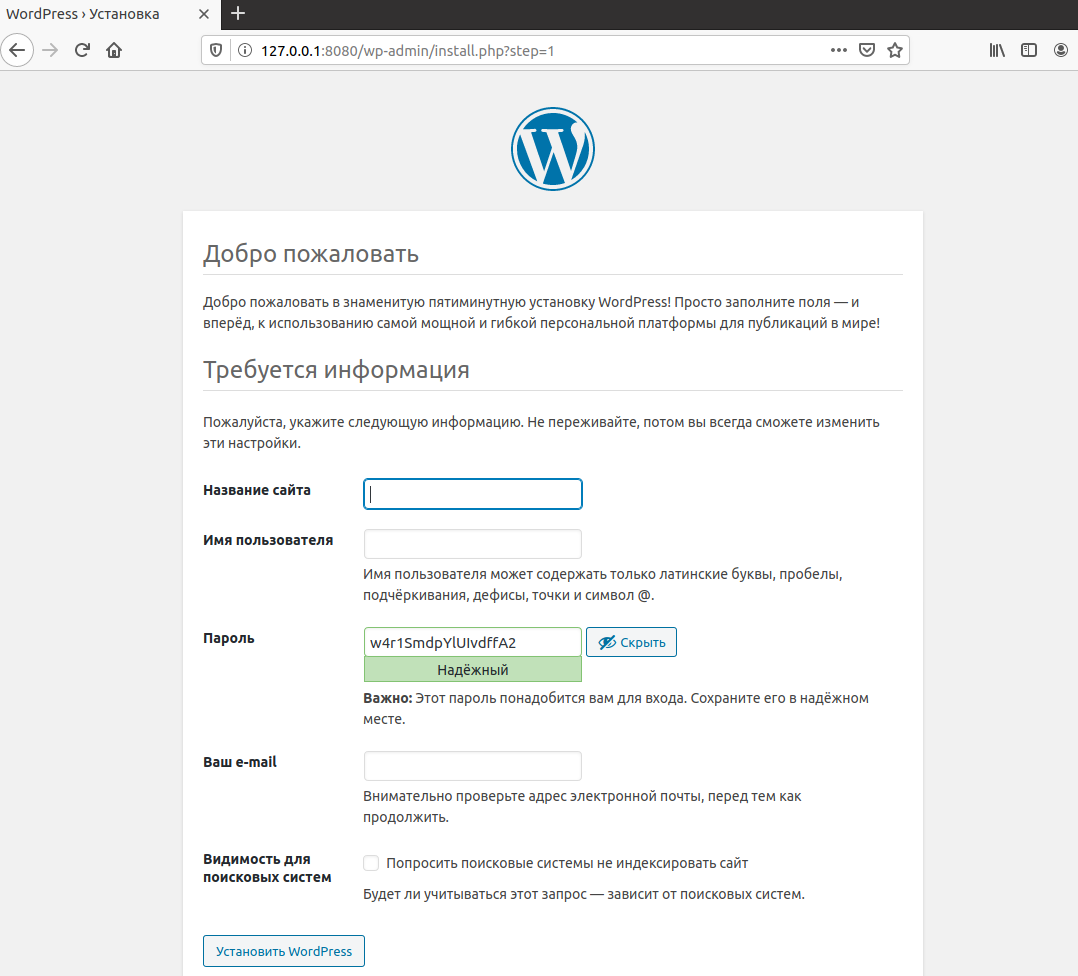
Шаг 1. Доменное имя и хостинг WordPress:
Первый шаг в настройке всего — это выбрать доменное имя, которое подходит вам или вашему бизнесу … Это важно, потому что это имя, которое вы будете давать и постоянно объяснять клиентам или покупателям … Это адрес вашего сайт будет жить.
После того, как вы выбрали имя, следует выбрать хостинг-провайдера, который разместит ваш сайт в Интернете.
Обладая более чем 14-летним опытом работы с веб-сайтами и имея дело со многими хостинг-провайдерами, мы рекомендуем только те компании, с которыми у нас был хороший опыт от начала до конца, и хостинговые компании, которые предлагают поддержку, которая вернется к вам в своевременно с опытной помощью.
Мы рекомендуем одного из 2 следующих хостинг-провайдеров:
Хостинг GreenGeeks:
GreenGeeks предлагает отличный хостинг для WordPress по бесконкурентным ценам.Их служба поддержки также доступна, чтобы помочь 24 часа 7 дней в неделю. Мы очень рекомендуем GreenGeeks.
Основные характеристики:
— Бесплатный домен на 1 год
— Бесплатные SSL-сертификаты
— Простой установщик WordPress
— Бесплатная миграция веб-сайта
— Молниеносно быстрая скорость
— Повышенная безопасность
— Бесплатный CDN
— 300% соответствие экологически чистой энергии
+ более
Цена: От 2,95 $ в месяц
Хостинг Cloudways:
Cloudways — еще одна лучшая рекомендация для всех веб-сайтов, она предлагает гибкое решение для хостинга, подкрепленное круглосуточной поддержкой, готовой помочь.Используйте купон KAIRA , чтобы получить скидку 20% на первые 2 месяца.
Основные характеристики:
— Бесплатная пробная версия
— Бесплатные сертификаты SSL
— Автоматическое резервное копирование
— Надстройка CDN
— Бесплатная миграция веб-сайтов
— Бесплатный плагин кеширования WordPress
— Неограниченное количество установок WordPress
— Регулярные исправления безопасности
+ еще
Цена: От 10 $ в месяц
Используйте наш промокод KAIRA , чтобы получить скидку 20% на первые 2 месяца.
Все эти хосты WordPress предлагают бесплатные сертификаты SSL, а это значит, что ваш веб-сайт будет безопасным … Это требование Google с января 2017 года.
Допустим, вы используете GreenGeeks, но пока стоимость вашего веб-сайта составляет 2,95 доллара в месяц.
Доменное имя и хостинг отсортированы ✅
Шаг 2: Установите WordPress и настройте основы:
Следующим шагом является установка WordPress, которая должна быть довольно простой с любым из вышеперечисленных хостинг-провайдеров.
УGreenGeeks и Cloudways есть пошаговый процесс, в котором они четко объясняют, как установить WordPress в вашем домене … Благодаря их интуитивно понятным, простым в использовании панелям управления у вас не должно возникнуть проблем с настройкой WordPress, потому что они сделали это легко, адаптируя свои планы хостинга к пользователям WordPress.
Если вы все еще не знаете, как установить WordPress, или если есть что-то, в чем вы не уверены во время процесса установки, мы рекомендуем обратиться в службу поддержки выбранных вами хостинг-провайдеров, и они помогут вам установить и запустить WordPress.
Вы также можете связаться с нами, если вам понадобится помощь в этой части процесса, и мы поможем вам как можно быстрее.
Как только это будет сделано, вы можете перейти в свой домен / wp-admin / , чтобы войти в недавно настроенную панель управления WordPress:
Войдите в систему на yourdomain.com/wp-admin/Если ваше имя пользователя — admin , а ваш пароль — что-то простое , мы рекомендуем изменить их на что-то более сложное, просто потому, что admin является наиболее часто используемым именем пользователя, поэтому у хакеров уже есть половина данных, необходимых для входа в систему.Рекомендуется усложнить эти детали, чтобы убедиться, что ваш сайт не взломан.
Войдите на свой сайт.
Теперь вы окажетесь в своей панели управления WordPress, где сможете настраивать страницы, сообщения, добавлять плагины WordPress, настраивать дизайн своего веб-сайта и многое другое.
WordPress в основном состоит из 3 частей… Основная система управления контентом (CMS), которая представляет собой WordPress, используется для управления вашим контентом… темы WordPress, которые составляют дизайн и общий вид вашего веб-сайта… и плагины WordPress, которые являются расширением функциональности которые можно добавить на ваш сайт, мы более подробно остановимся на этом, когда перейдем к разделу плагинов.
Ваша новая панель управления WordPressПервый шаг, который мы рекомендуем сделать, — заставить ваш сайт использовать так называемые «красивые URL-адреса».
Перейдите в Настройки -> Постоянные ссылки и измените структуру постоянных ссылок, чтобы использовать имя сообщения .
Это изменит URL-адреса вашего сайта, сделав их аккуратными, легко читаемыми URL-адресами, которые будут лучше для пользователей видеть и / или запоминать, а также для индексации Google.
Далее… Давайте выберем тему WordPress:
Шаг 3: Выбор темы WordPress:
На панели инструментов WordPress перейдите в раздел «Внешний вид » -> «Темы », и там вы увидите установленные в настоящее время темы, которые по умолчанию входят в состав WordPress.
В этом руководстве мы поможем вам создать веб-сайт, используя нашу последнюю тему WordPress под названием Elation, это полностью настраиваемая тема WordPress, которая отлично подходит для большинства веб-сайтов, с большим упором на скорость и производительность, Elation имеет легкий вес и быструю загрузку, а также предлагает множество макетов дизайна и настроек для создания профессионального, великолепно выглядящего веб-сайта.
Перейдите к Appearance -> Themes -> Add New и найдите Elation в строке поиска, затем нажмите Install (дождитесь завершения установки), а затем Activate the Elation theme.
Отличительной особенностью темы Elation WordPress является то, что все настройки встроены в настройщик WordPress, поэтому вы можете изменять и редактировать настройки, чтобы точно видеть, что они делают, с Elation вы можете выбирать между несколькими макетами блога и нижнего колонтитула, редактировать шрифты веб-сайта и размер шрифта, полностью изменить цвета на сайте и многое другое.
Elation упрощает создание веб-сайтов на WordPress!
Посмотрите это видео о начале работы с темой Elation и о том, как перемещаться по ней с помощью настроек темы:
Продолжайте! … Настройте свой верхний и нижний колонтитулы так, как хотите, а потом, когда вы добавите больше контента, вы всегда можете вернуться в настройщик и отредактировать настройки дизайна, чтобы изменить их по своему усмотрению.
Elation Pro стоит всего 29 долларов за 1 год обновлений, то есть всего 2,40 доллара в месяц, так что теперь ваш сайт стоит всего 5,35 доллара в месяц.
Далее мы добавим на сайт несколько страниц и больше контента.
Шаг 4. Настройте страницы своего веб-сайта и добавьте контент
Это более сложная часть … Добавление всего контента и написание копии для всех ваших страниц, поэтому у нас есть рекомендации по упрощению процесса создания ваших страниц, но фактическая копия контента и изображения — все зависит от вас 😁
Для создания страниц вашего сайта мы рекомендуем 2 основных варианта:
Редактор Гутенберга по умолчанию:
Редактор WordPress по умолчанию (называемый Gutenberg) становится все лучше и лучше с каждым обновлением, что упрощает и упрощает создание веб-сайтов с помощью WordPress.
Еще одна причина, по которой мы рекомендуем тему Elation Pro WordPress, заключается в том, что она также предлагает набор макетов страниц Elementor, которые вы можете импортировать и использовать в качестве отправной точки для каждой страницы.
У нас в Kaira есть лицензия Elementor Expert, потому что мы используем Elementor для большинства наших проектов, но мы также используем редактор Gutenberg, поэтому мы переключаемся между двумя в зависимости от того, насколько сложной должна быть страница или публикация.
Мы используем Gutenberg для сообщений в блогах и простых макетов, а затем мы используем Elementor (Pro) для более сложных макетов с анимацией прокрутки и загрузки, а также потому, что Elementor Pro предлагает следующие функции, которые полезны для создания страниц.
Основные причины, по которым мы используем Elementor Pro:
- Это отличный конструктор страниц, позволяет быстро и легко создавать страницы вашего веб-сайта .
- It поставляется с множеством макетов страниц и разделов , которые вы можете импортировать и использовать в качестве отправной точки.
- Использование Elementor Pro снижает потребность во множестве других плагинов , поскольку в нем есть почти все, что вам нужно для создания вашего сайта.
- Опять же снижает потребность в большом количестве подключаемых модулей, так что у вас на меньше шансов ошибок из-за конфликтов подключаемых модулей или более медленное время загрузки.
- Он предлагает контактные формы, ползунки, галереи изображений, всплывающие окна и множество других функций. … См. Функции ниже:
— Конструктор всплывающих окон
— Полные эффекты движения
— Конструктор форм сайта
— Галереи изображений, карусели и Слайдеры, ссылки действий, виджеты обратного отсчета и многое другое
— Полностью настраиваемый виджет сообщений
— Интеграция с ведущими службами автоматизации маркетинга и CRM.
— Расширенная социальная интеграция (кнопки «Поделиться», комментарии в Facebook и т. Д.)
Это лишь некоторые из дополнительных функций, вы получаете гораздо больше всего за 49 долларов в год.
Если вы также приобретете Elementor Pro, то теперь ваша ежемесячная стоимость создания веб-сайта на WordPress составляет всего 9,35 доллара США.
Настройка страниц вашего сайта:
Чтобы начать добавлять страницы на свой сайт, перейдите на страницу -> Добавить новый на панели инструментов, введите заголовок страницы и нажмите Опубликовать .
Обычно мы начинаем с добавления всех основных страниц, которые, как мы знаем, будут на веб-сайте, и вы всегда можете вернуться и добавить новые страницы по мере необходимости.После добавления основных страниц вы можете перейти к Settings -> Reading , чтобы установить свою домашнюю страницу и выбрать страницу для отображения ваших сообщений в блоге.
Если вы хотите, чтобы сообщения вашего блога отображались на вашей домашней странице, вы можете оставить настройку отображения домашней страницы как есть.
В противном случае, если вы хотите создать новую домашнюю страницу, установите настройку отображения домашней страницы на отображение « Статическая страница », а затем установите домашнюю страницу и выберите другую страницу, на которой будут отображаться сообщения вашего блога.
Обычно мы устанавливаем другую страницу в качестве домашней, потому что мы создадим новую домашнюю страницу с помощью Elementor Pro.
Если у вас нет блога на своем веб-сайте, вы можете просто оставить страницу « Сообщений: » без выбора страницы.
Теперь вы готовы к работе … Добавьте контент вашего сайта, добавьте новые страницы, если вам нужно, добавьте несколько сообщений в блог, и как только вы закончите с контентом для своего сайта, перейдем к следующему шагу, который добавит плагины которые нам нужны, или плагины для повышения производительности, скорости работы сайта, резервного копирования и многого другого.
Шаг 5: Установите необходимые плагины WordPress:
Что такое плагин WordPress?
Плагин WordPress — это программное обеспечение, которое добавляется на ваш сайт WordPress для расширения уже существующих функций и / или добавления новых функций на ваш сайт WordPress. Многие плагины бесплатны, но большинство предлагаемых плагинов являются бесплатными.
“ Бизнес-модель, особенно в Интернете, при которой основные услуги предоставляются бесплатно, а более продвинутые функции должны оплачиваться за “
Словарь Google
Вам не всегда нужно покупать профессиональную версию , иногда вы можете просто использовать бесплатную версию при создании веб-сайта на WordPress … Здесь мы поможем вам честными рекомендациями о том, можете ли вы просто использовать бесплатную версию, или, если мы считаем, что премиум-версия действительно стоит покупки для вашего сайта.
Где найти нужные плагины:
Есть 2 основных каталога, в которых вы можете искать нужные плагины для добавления необходимых вам функций.
Мы рекомендуем сначала выполнить поиск на WordPress.org, так как большинство этих плагинов используют модель freemium, что означает, что они будут предлагать ограниченную бесплатную версию, которую вы можете протестировать перед покупкой профессиональной версии, и в большинстве случаев вам может даже не понадобиться покупать профессиональная версия.
Или вы можете поискать CodeCanyon.net, который предлагает множество плагинов, которые вы можете приобрести, в зависимости от того, что вам нужно.
Каталог WordPress.org:
WordPress.org — это самый большой каталог доступных плагинов WordPress.
Именно здесь большинство разработчиков плагинов предлагают ограниченную бесплатную версию своего плагина, и в рамках плагина они предложат вам перейти на полную профессиональную версию по годовой цене.
Вы получите ограниченную поддержку для бесплатной версии и, как правило, лучшую поддержку для премиум-версии.
CodeCanyon.net:
CodeCanyon.net — второй по величине или лучший каталог для поиска необходимых плагинов.
Эти плагины оплачиваются за плагины и обычно не предлагают бесплатную версию.
Если плагин работает не так, как вы ожидаете, вы получаете поддержку продукта при покупке или можете получить возмещение по запросу через CodeCanyon.
Перед тем, как опробовать или приобрести плагин, мы рекомендуем прочитать отзывы других пользователей о том, как он работает, чтобы вы могли оценить, хорошо ли работает плагин и реагирует ли служба поддержки на возникающие у пользователей проблемы.
Плагины, которые мы настоятельно рекомендуем:
Есть несколько плагинов, которые мы настоятельно рекомендуем для вашего сайта WordPress. Мы указали, какую версию вам следует использовать:
Elementor Page Builder Pro
Как упоминалось ранее, мы настоятельно рекомендуем версию Elementor Pro для создания страниц вашего веб-сайта. Elementor Pro поставляется со всеми элементами, необходимыми для создания вашего веб-сайта, такими как контактные формы, карты, слайдеры, галереи изображений, всплывающие окна сайта и многое другое.Посмотреть Elementor
Премиум: 49 долларов в год
HubSpot
ПлагинHubSpot для WordPress предоставляет массу маркетинговых преимуществ, предоставляя вам все функции, необходимые для развития вашего сайта. С HubSpot вы можете собирать, организовывать и взаимодействовать с посетителями Интернета с помощью бесплатных форм, живого чата, CRM (управления контактами), электронного маркетинга, аналитики и многого другого. Его можно использовать бесплатно, и начать работу с ним несложно. Просмотр HubSpot.
Бесплатная версия
Плагиндля WordPress SEO — Rank Math
Rank Math — это мощный инструмент WordPress для улучшения вашей поисковой оптимизации, он упрощает оптимизацию вашего контента с помощью встроенных предложений, основанных на широко распространенных передовых методах.Это швейцарский армейский нож WordPress SEO. Просмотр Rank Math
Плагин бесплатный
Site Kit от Google
Должно быть, по нашему мнению … Этот плагин Site Kit, созданный Google, соединит вашу панель управления WordPress с Google Analytics, Search Console, Google Ads и т. Д. И позволит вам просматривать всю статистику прямо из WordPress. Посмотреть Site Kit от Google
Плагин бесплатный
А если вы создаете интернет-магазин электронной коммерции:
Создание интернет-магазина может увеличить стоимость вашего веб-сайта, потому что бизнес-модель, которую использует WooCommerce, заключается в том, что основной плагин WooCommerce полностью бесплатен, но вы платите за расширения WooCommerce в зависимости от того, что вам нужно.
WooCommerce
Самая популярная платформа электронной коммерции в мире… WooCommerce превратит ваш сайт WordPress в полноценный интернет-магазин всего за несколько кликов. Экосистема WooCommerce имеет все расширения, необходимые для любого типа системы онлайн-продаж. Посмотреть WooCommerce
Плагин бесплатный
МагазинCustomizer
WooCommerce поставляется с множеством встроенных хуков и фильтров для настройки вашего магазина WooCommerce… StoreCustomizer (ранее WooCustomizer) позволяет вам легко редактировать ваш магазин с помощью визуального интерфейса в настройщике WordPress.Кроме того, он предлагает дополнительные улучшающие функции для вашего магазина электронной коммерции. Посмотреть магазин
Плагин бесплатный … Но версия StoreCustomizer Pro предлагает дополнительные расширенные функции WooCommerce всего за 29 $
Затем, в зависимости от того, что именно вам нужно, мы составили еще 2 списка плагинов, которые вы найдете полезными, или Лучшие плагины WooCommerce, которые помогут увеличить продажи или улучшить ваш магазин WooCommerce:
Шаг 6. Оптимизируйте свой веб-сайт для повышения скорости и производительности:
Одним из основных шагов к повышению скорости загрузки веб-сайта является уменьшение количества плагинов, добавляемых на ваш сайт (также одна из причин, по которым мы рекомендуем конструктор страниц Elementor Pro), и оптимизация ваших изображений перед их загрузкой.
Вы можете добавить на свой сайт плагин сжатия изображений, который значительно уменьшит размер изображения без потери качества, но мы рекомендуем оптимизировать все изображения до нужного размера и качества, прежде чем загружать их на свой сайт.
Кэширование веб-сайтов:
Безопасность веб-сайта:
Wordfence Security
WordFence предлагает ряд дополнительных уровней безопасности для вашего веб-сайта, таких как брандмауэр WordPress, сканер безопасности, безопасность входа в систему и дополнительные инструменты безопасности.Мы используем Wordfence на многих наших веб-сайтах WordPress. Посмотреть Wordfence
Бесплатная версия
Обычно мы не используем плагин сжатия изображений на наших сайтах, поскольку мы оптимизируем все изображения перед их загрузкой, а затем позволяем плагину кеширования повысить скорость, но если вы не оптимизируете свои изображения перед загрузкой, вы можете использовать плагин, например ###### для оптимизации ваших изображений.
Сжатие изображения:
Это все отличные плагины для начала работы … Как уже упоминалось, если вы найдете другие плагины, которые, по вашему мнению, полезны или могут добавить дополнительную необходимую функциональность … Сначала прочтите обзоры, и вы решите, предлагают ли разработчики плагинов отличный продукт и / или хорошая поддержка.
С этими рекомендованными плагинами цена вашего веб-сайта должна быть около 10 долларов в месяц или чуть меньше, то есть всего 120 долларов в год!
Если Shopify, Wix, Squarespace, WordPress.com и другие начинаются примерно с 20 долларов в месяц, это уже вдвое дороже, поэтому имеет смысл создавать веб-сайт на WordPress.
Если вы создаете интернет-магазин, расширения WooCommerce могут стоить от 0 до 249 долларов в год , в зависимости от дополнительных функций WooCommerce, которые вам нужны, тогда создание вашего веб-сайта будет стоить вам дороже, но поскольку это интернет-магазин который спроектирован и построен так, чтобы приносить вам деньги, тогда потратить больше денег на сборку не должно быть проблемой… Думайте об этом как о расходах для бизнеса.
«Настройка магазина WooCommerce» (сообщение скоро появится).
УчебникWordPress — Заключение:
Создание веб-сайта в наши дни намного проще, чем раньше, но есть еще немало препятствий при создании собственного сайта, на которых вы можете застрять … В этом онлайн-руководстве о том, как создать веб-сайт с помощью WordPress, Мы надеемся, что мы рассмотрели основные этапы настройки и запуска вашего сайта.
Мы специализируемся на создании тем и плагинов WordPress и работаем в веб-индустрии уже более 14 лет… Если вы все еще не уверены или хотите получить совет по любому из этих шагов, которые мы прошли в этой бесплатной установке WordPress гид, — не стесняйтесь обращаться к нам здесь.
руководств по WordPress от начального до продвинутого уровня
Получайте наши сообщения по электронной почте с нашим ежемесячным информационным бюллетенем, подпишитесь здесь.
WordPress — одна из наиболее часто используемых CMS во всемирной паутине. WordPress интегрирован в более чем 27% из 10 миллионов веб-сайтов, и он быстро растет. И благодаря этому обучению WordPress стал одним из лучших вещей, которые вы могли бы сделать сейчас. Это не только позволит вам создать свой собственный веб-сайт, но и даст вам возможность найти там внештатную работу.Вы сможете создавать блоги, интернет-магазины и другие типы сайтов, и в Интернете есть множество руководств по WordPress, но как выбрать лучшие?
Для начинающих. В наши дни не хватает людей, которые занимались бы веб-разработкой, а также разработкой программного обеспечения. В результате, может быть, это даже станет вашей постоянной работой, и вы будете получать приличную зарплату. Поэтому здесь вы найдете несколько отличных руководств по WordPress от новичка до продвинутого уровня. И после того, как вы изучите все, что вам нужно, вам также понадобится хорошая тема WordPress для вашего будущего веб-сайта.
Руководства для начинающихНачало работы с WordPress
Если вы хотите начать изучать WordPress, я думаю, что одно из лучших мест для начала — это оригинальные учебные пособия с официального сайта WordPress. Почему бы не начать изучать это там, где все началось.
Руководство для начинающих
WPBeginner — один из лучших сайтов для изучения WordPress. Кстати, у него одна из самых больших коллекций бесплатных ресурсов WordPress.Из-за этого это отличное место для новичка, чтобы вникнуть в WordPress.
Руководство для новичков по созданию веб-сайта на WordPress
Эту статью также можно сказать, учебное пособие — отличное место для начинающих, потому что оно охватывает все основы WordPress, которые вам нужно знать в начале ведения блога.
Как создать сайт на WordPress — 2019
В этом руководстве объясняются основы создания простой страницы WordPress.Это видео идеально подходит для людей, которые хотят только запустить свою страницу на WordPress и не хотят сложного кодирования и прочего.
Изучите WordPress за неделю
Это идеальное пошаговое руководство для начинающего разработчика WordPress, который стремится стать намного более компетентным всего за неделю. Он разделен на дни недели и дает вам ресурсы и советы, чему учиться каждый день.
Промежуточные направляющиеРазработка WordPress для промежуточных пользователей: разработка темы в деталях
Это еще один учебник с отличного сайта wpmudev на WordPress.В этом руководстве подробно объясняется разработка темы. После этого урока вы будете знать почти все, что вам нужно знать о вашем уровне знаний.
Разработка WordPress для промежуточных пользователей: создание плагинов
Если вы когда-нибудь хотели создать плагин WordPress и не знали, как это сделать, это для вас. В этой статье вы узнаете, как относительно легко сделать плагин WordPress, который можно интегрировать в свой сайт или сайт друзей.
Разработка WordPress для промежуточных пользователей: готовим настройщик тем
Еще один идеальный учебник по WordPress для пользователей среднего уровня.Это руководство даст вам общие знания, возможно, даже все, что вам нужно знать о настройщике тем WordPress.
Как создать галерею фотоальбомов в WordPress без плагина
Из этого туториала по wpbeginner вы узнаете, как создать галерею альбомов без каких-либо плагинов. Одним нажатием кнопки в альбоме он покажет пользователю сетку фотографий публикации, которые использовались в этом месяце.
Как установить Google Analytics в WordPress
В этом хорошо составленном руководстве показано, как установить Google Analytics на свой веб-сайт WordPress, будь то блог, интернет-магазин или любой другой веб-сайт, который позволит вам отслеживать свою аудиторию.
Расширенные руководстваСоздание собственной системы обмена сообщениями WordPress
Из этого туториала, состоящего из 3 частей, вы узнаете, как создать систему обмена сообщениями WordPress для вашего веб-сайта. Вам потребуются некоторые знания PHP, MySQL, Apache и WordPress 4.6.1.
Сложные мета-боксы в WordPress
Эта статья или, можно сказать, учебник познакомит вас с Meta Boxes. Он объяснит все функции, участвующие в процессе, и предоставит вам подробную информацию о нем.
Полное руководство по кешированию WordPress
Это руководство предоставит вам все подробности кэширования. Кроме того, он научит вас, как добиться наилучшего времени загрузки и позволить всем посетителям посещать ваш сайт, используя соответствующие плагины WordPress.
Используйте функции WordPress для сокращения количества HTML в ваших сообщениях
Из этого туториала Вы узнаете, почему вам не нужны классы HTML в вашем контенте и почему лучше от них избавиться.Кроме того, он представит вам все альтернативы, которые можно использовать вместо классов HTML.
Пример: развертывание WordPress и MySQL с постоянными томами
В этом руководстве показано, как развернуть сайт WordPress и базу данных MySQL с помощью Minikube. Оба приложения используют PersistentVolumes и PersistentVolumeClaims для хранения данных.
PersistentVolume (PV) — это часть хранилища в кластере, которая была вручную предоставлена администратором или динамически предоставлена Kubernetes с помощью StorageClass.PersistentVolumeClaim (PVC) — это запрос пользователя на хранение, который может быть выполнен PV. PersistentVolumes и PersistentVolumeClaims не зависят от жизненных циклов подов и сохраняют данные посредством перезапуска, изменения расписания и даже удаления подов.
Предупреждение: Это развертывание не подходит для производственных сценариев использования, поскольку в нем используются отдельные экземпляры WordPress и MySQL Pods. Рассмотрите возможность использования WordPress Helm Chart для развертывания WordPress в производственной среде.
Примечание: Файлы, представленные в этом руководстве, используют API развертывания GA и относятся к kubernetes версии 1.9 и новее. Если вы хотите использовать это руководство с более ранней версией Kubernetes, обновите версию API соответствующим образом или обратитесь к более ранним версиям этого руководства.
Цели
- Создать PersistentVolumeClaims и PersistentVolumes
- Создать
kustomization.yamlс- Генератор секретов
- Конфигурации ресурсов MySQL
- Конфигурации ресурсов WordPress
- Применить каталог настройки с помощью
kube ./ - Очистить
Перед тем, как начать
У вас должен быть кластер Kubernetes, а инструмент командной строки kubectl должен быть настроенным для связи с вашим кластером. Рекомендуется запускать это руководство в кластере, по крайней мере, с двумя узлами, которые не действуют как хосты уровня управления. Если у вас еще нет кластер, вы можете создать его, используя миникубе или вы можете использовать одну из этих игровых площадок Kubernetes:
Чтобы проверить версию, введите kubectl version .Пример, показанный на этой странице, работает с kubectl 1.14 и выше.Загрузите следующие файлы конфигурации:
mysql-deployment.yaml
wordpress-deployment.yaml
Создание PersistentVolumeClaims и PersistentVolumes
MySQL и WordPress требуют PersistentVolume для хранения данных. Их PersistentVolumeClaims будут созданы на этапе развертывания.
Во многих кластерных средах установлен StorageClass по умолчанию.Если StorageClass не указан в PersistentVolumeClaim, вместо него используется StorageClass по умолчанию.
Когда создается PersistentVolumeClaim, PersistentVolume предоставляется динамически на основе конфигурации StorageClass.
Предупреждение: В локальных кластерах StorageClass по умолчанию использует провайдер
hostPath.hostPathтома подходят только для разработки и тестирования. С томамиhostPathваши данные находятся в/ tmpна узле, на который запланирован Pod, и не перемещаются между узлами.Если Pod умирает и переходит к другому узлу в кластере, или этот узел перезагружается, данные теряются.
Примечание: Если вы запускаете кластер, который должен использовать провайдер
hostPath, в компонентеcontroller-managerдолжен быть установлен флаг--enable-hostpath-provisioner.
Примечание: Если у вас есть кластер Kubernetes, работающий на Google Kubernetes Engine, следуйте этому руководству.
Создайте настройку.yaml
Добавить генератор секретов
Секрет — это объект, который хранит часть конфиденциальных данных, таких как пароль или ключ. Начиная с версии 1.14, kubectl поддерживает управление объектами Kubernetes с помощью файла настройки. Вы можете создать Секрет с помощью генераторов в kustomization.yaml .
Добавьте генератор секретов в kustomization.yaml с помощью следующей команды. Вам нужно будет заменить YOUR_PASSWORD на пароль, который вы хотите использовать.
кот << EOF> ./ kustomization.yaml
secretGenerator:
- имя: mysql-pass
литералы:
- пароль = ВАШ ПАРОЛЬ
EOF
Добавить конфигурации ресурсов для MySQL и WordPress
В следующем манифесте описывается развертывание MySQL с одним экземпляром. Контейнер MySQL монтирует PersistentVolume в / var / lib / mysql. Переменная среды MYSQL_ROOT_PASSWORD устанавливает пароль базы данных из файла Secret.
apiВерсия: v1
вид: Сервис
метаданные:
имя: wordpress-mysql
ярлыки:
приложение: wordpress
спецификация:
порты:
- порт: 3306
селектор:
приложение: wordpress
уровень: mysql
clusterIP: Нет
---
apiVersion: v1
вид: PersistentVolumeClaim
метаданные:
имя: mysql-pv-претензия
ярлыки:
приложение: wordpress
спецификация:
accessModes:
- ReadWriteOnce
Ресурсы:
Запросы:
хранение: 20Gi
---
apiVersion: apps / v1
вид: Развертывание
метаданные:
имя: wordpress-mysql
ярлыки:
приложение: wordpress
спецификация:
селектор:
matchLabels:
приложение: wordpress
уровень: mysql
стратегия:
тип: воссоздать
шаблон:
метаданные:
ярлыки:
приложение: wordpress
уровень: mysql
спецификация:
контейнеры:
- изображение: mysql: 5.6
имя: mysql
env:
- имя: MYSQL_ROOT_PASSWORD
valueFrom:
secretKeyRef:
имя: mysql-pass
ключ: пароль
порты:
- порт контейнера: 3306
имя: mysql
объем
- имя: mysql-persistent-storage
путь монтирования: / var / lib / mysql
объемы:
- имя: mysql-persistent-storage
persistentVolumeClaim:
имя_претензии: mysql-pv-заявка
В следующем манифесте описывается развертывание WordPress с одним экземпляром.Контейнер WordPress устанавливает
PersistentVolume по адресу / var / www / html для файлов данных веб-сайтов. Наборы переменных среды WORDPRESS_DB_HOST имя службы MySQL, определенное выше, и WordPress будет обращаться к базе данных по службе. В WORDPRESS_DB_PASSWORD Переменная среды устанавливает пароль базы данных из сгенерированного Secret kustomize.
apiВерсия: v1
вид: Сервис
метаданные:
имя: wordpress
ярлыки:
приложение: wordpress
спецификация:
порты:
- порт: 80
селектор:
приложение: wordpress
уровень: интерфейс
тип: LoadBalancer
---
apiVersion: v1
вид: PersistentVolumeClaim
метаданные:
имя: wp-pv-претензия
ярлыки:
приложение: wordpress
спецификация:
accessModes:
- ReadWriteOnce
Ресурсы:
Запросы:
хранение: 20Gi
---
apiVersion: apps / v1
вид: Развертывание
метаданные:
имя: wordpress
ярлыки:
приложение: wordpress
спецификация:
селектор:
matchLabels:
приложение: wordpress
уровень: интерфейс
стратегия:
тип: воссоздать
шаблон:
метаданные:
ярлыки:
приложение: wordpress
уровень: интерфейс
спецификация:
контейнеры:
- изображение: wordpress: 4.8-apache
имя: wordpress
env:
- имя: WORDPRESS_DB_HOST
значение: wordpress-mysql
- имя: WORDPRESS_DB_PASSWORD
valueFrom:
secretKeyRef:
имя: mysql-pass
ключ: пароль
порты:
- containerPort: 80
имя: wordpress
объем
- имя: wordpress-постоянное-хранилище
mountPath: / var / www / html
объемы:
- имя: wordpress-постоянное-хранилище
persistentVolumeClaim:
ClaimName: wp-pv-претензия
Загрузите файл конфигурации развертывания MySQL.
curl -LO https://k8s.io/examples/application/wordpress/mysql-deployment.yamlЗагрузите файл конфигурации WordPress.
curl -LO https://k8s.io/examples/application/wordpress/wordpress-deployment.yamlДобавьте их в файл
kustomization.yaml.
кот << EOF >> ./ kustomization.yaml
Ресурсы:
- mysql-deployment.yaml
- WordPress-развертывание.ямл
EOF
Применить и подтвердить
kustomization.yaml содержит все ресурсы для развертывания сайта WordPress и
База данных MySQL. Вы можете применить каталог по
. Теперь вы можете проверить, что все объекты существуют.
Убедитесь, что секрет существует, выполнив следующую команду:
Ответ должен быть таким:
ИМЯ ТИП ДАННЫЕ ВОЗРАСТ mysql-pass-c57bb4t7mf Непрозрачный 1 9sУбедитесь, что PersistentVolume предоставлен динамически.
Примечание: Подготовка и привязка PV может занять до нескольких минут.
Ответ должен быть таким:
НАЗВАНИЕ СОСТОЯНИЕ ОБЪЕМ ВМЕСТИМОСТЬ РЕЖИМЫ ДОСТУПА ХРАНИЛИЩЕ ОКЛАСС ВОЗРАСТ mysql-pv-claim Связанный pvc-8cbd7b2e-4044-11e9-b2bb-42010a800002 20Gi RWO standard 77s wp-pv-claim Связанный ПВХ-8cd0df54-4044-11e9-b2bb-42010a800002 20Gi RWO standard 77sУбедитесь, что модуль запущен, выполнив следующую команду:
Примечание: Статус модуля может занять до нескольких минут
RUNNING.Ответ должен быть таким:
НАЗВАНИЕ ГОТОВ СОСТОЯНИЕ ВОССТАНОВЛЕНИЕ ВОЗРАСТ wordpress-mysql-1894417608-x5dzt 1/1 Выполняется 0 40 сек.Убедитесь, что служба запущена, выполнив следующую команду:
kubectl get services wordpressОтвет должен быть таким:
ИМЯ ТИП КЛАСТЕР-IP ВНЕШНИЙ IP-ПОРТ (-И) ВОЗРАСТ Wordpress LoadBalancer 10.0.0.89 <ожидание> 80: 32406 / TCP 4 мПримечание: Minikube может предоставлять услуги только через
NodePort. ВНЕШНИЙ IP-адрес всегда находится на рассмотрении.Выполните следующую команду, чтобы получить IP-адрес для службы WordPress:
minikube service wordpress --urlОтвет должен быть таким:
http://1.2.3.4:32406Скопируйте IP-адрес и загрузите страницу в браузере, чтобы просмотреть свой сайт.
Вы должны увидеть страницу настройки WordPress, как показано на следующем снимке экрана.
Предупреждение: Не оставляйте установку WordPress на этой странице. Если другой пользователь обнаружит его, он может создать веб-сайт на вашем экземпляре и использовать его для обслуживания вредоносного контента.Установите WordPress, создав имя пользователя и пароль, или удалите свой экземпляр.
Очистка
Выполните следующую команду, чтобы удалить секрет, развертывания, службы и PersistentVolumeClaims:
Что дальше
Последнее изменение 20 июня 2020 г., 12:45 по тихоокеанскому времени: правильный вывод команды службы wordpress ( 966215f88)34 руководства WordPress для современной веб-разработки
WordPress теперь поддерживает 34 процента всех веб-сайтов — более трети всей сети.Хотя ее доминирование нельзя игнорировать, многие разработчики начали разочаровываться в CMS, потому что до недавнего времени было невозможно использовать современный код. В результате сайты WordPress начали выглядеть немного устаревшими. Gutenberg, WordPress, о котором много говорят о новом редакторе кода, стремится изменить это. Он предлагает более богатый пользовательский интерфейс и снова делает WordPress более привлекательным для разработчиков, поскольку позволяет им кодировать так, как это делается при создании сайтов с использованием популярных фреймворков JavaScript, таких как React и Vue.Гутенберг значительно меняет наш подход к контенту в Интернете.
Итак, чтобы помочь вам получить максимальную отдачу от WordPress, мы собрали в этой статье 34 фантастических руководства по WordPress со всего Интернета. Мы рассмотрим основы, такие как начало работы с Gutenberg, ускорение времени загрузки и обеспечение разумного обслуживания ваших сайтов. Но мы также исследуем множество передовых методов, чтобы продемонстрировать, что сегодня возможно в современной веб-разработке с помощью WordPress. Это включает использование плагинов WordPress для создания макетов CSS Grid и интерактивных карт, а также создание быстрых интерфейсов с Gatsby.js и использование WordPress в качестве автономной CMS, которая предлагает разработчикам большую гибкость и контроль. Наконец, мы также рассказываем о стратегиях интернационализации и о том, как адаптировать и открыть ваши сайты для новых рынков.
Давайте нырнем!
Гутенберг
Начало работы с Gutenberg
Для этой бесплатной электронной книги я пригласил пять экспертов WordPress, чтобы они объяснили, как перейти на WordPress 5, спроектировать свой первый блок Гутенберга, ускорить разработку дизайна Гутенберга с помощью SketchPress и построить блоки Гутенберга с помощью JavaScript или расширенных настраиваемых полей.
Как создавать собственные блоки для Gutenberg
Gutenberg изменил способ создания пользователями контента в WordPress, а также способ, которым разработчики создают плагины и темы WordPress. В этом руководстве вы узнаете, как создавать собственные блоки для Гутенберга.
Расширение основных блоков Гутенберга настраиваемыми атрибутами и элементами управления
Расширяемость — одна из самых любимых нами функций WordPress. В этой статье специалист по WordPress Джеффри Каранданг делится некоторыми уроками, которые он извлек сам, активно участвуя в разработке Gutenberg на GitHub, начиная с настраиваемых атрибутов и элементов управления.
Создание темы WordPress с помощью Gutenberg
Подробное пошаговое руководство о том, как разработчик WordPress Билл Эриксон создает настраиваемые темы WordPress, включая настраиваемые блоки, страницы архивов и модульные шаблоны. Также ознакомьтесь с его множеством других руководств по Гутенбергу, ориентированных на разработчиков, и его Руководством по Гутенбергу для разработчиков.
Использование настраиваемых свойств CSS для улучшения UX во внешнем интерфейсе и Gutenberg
Разрешение пользователям настраивать вашу тему имеет решающее значение для принятия, но обычный подход CSS в WordPress проблематичен.В этом посте Феликс Арнц рассматривает решение, которое использует настраиваемые свойства для одновременного улучшения UX как для посетителей веб-сайта, так и для создателей контента.
Управление метаданными WordPress в Гутенберге с помощью подключаемого модуля боковой панели
В этой статье Али Алаа обсуждает метабоксы и метаполя в WordPress и, в частности, описывает, как заменить старые метабоксы PHP в Гутенберге и расширить боковую панель Гутенберга, чтобы добавить компонент React, который будет использоваться для управления метаданными в глобальных хранилищах, подобных Redux в JavaScript. .
Подробнее о Гутенберге см. Также Что означает «готовность к Гутенбергу» для тем WordPress? , 12 бесплатных тем WordPress для Гутенберга и 8 вещей, которые ваши клиенты WordPress должны знать о Гутенберге — все здесь, в блоге Heart Internet.
Современная разработка WordPress
Как подойти к современной разработке WordPress
Эта серия статей посвящена реальной разработке WordPress: написанию значительного кода PHP, HTML, CSS и JavaScript.Часть 1 посвящена общему рабочему процессу и интерфейсной разработке WordPress, а часть 2 посвящена PHP современной серверной разработки WordPress.
Улучшение кода WordPress с помощью современного PHP
Обзор наиболее актуальных функций PHP, недавно доступных для WordPress, таких как классы, пространства имен, трейты и замыкания, а также различные передовые практики того, как их можно использовать для создания лучшего программного обеспечения.
Как создать современное веб-приложение с помощью WordPress и React
Хотите воспользоваться преимуществами современного одностраничного приложения React, но вам нужна знакомая серверная часть? В этой статье объясняется, как настроить WordPress REST API, включая настраиваемые типы сообщений и поля, и как получить эти данные в React.
Ускоренный курс: WordPress без головы с WPGraphQL, ACF и React
Алекс Янг, создатель сайта видеоуроков WPCasts, представляет краткое введение в использование WordPress в качестве автономной CMS. В получасовом видеоуроке рассматриваются основы настройки простого приложения React, которое использует WPGraphQL для запроса данных ACF.
Создайте SPA на Vue.js поверх Headless WordPress
Эксперимент по использованию WordPress в качестве автономной CMS с Vue.js. В руководствах рассматривается создание моделей с настраиваемыми полями в WordPress, создание настраиваемой конечной точки для WordPress REST API, а также настройка и размещение одностраничного приложения Vue.js. Также ознакомьтесь с докладом Gbolade Ogunfowote о том, как интегрировать Vue с WordPress из конференции JavaScript для WordPress 2019 года.
Плагины
Добавление CSS-сетки в макеты WordPress
Эта статья представляет плагин под названием Grids, который создает мост между новым редактором блоков в WordPress и CSS Grid.Он заботится только о структуре макета и позволяет вручную указывать размеры, фон, адаптивное поведение — и все это с помощью визуальных элементов управления в редакторе блоков.
Создание сложных адаптивных таблиц в WordPress
Вот все, что вам нужно знать о создании сложных таблиц для посетителей с мобильных устройств в WordPress. В статье рассматриваются типы таблиц, которые вы можете создавать, как встроить пользовательский элемент управления в свою таблицу и как использовать плагин таблиц WordPress wpDataTables.
Создание интерактивных карт в WordPress с помощью MapSVG
Узнайте, как быстро создавать многофункциональные интерактивные карты с помощью подключаемого модуля MapSVG. Он поставляется с интеллектуальным пользовательским интерфейсом администратора и фактически дает вам пять вариантов создания новой карты на основе векторных изображений, изображений или функций Google Maps, но в этой статье основное внимание уделяется функциям SVG.
Учебное пособие по расширенным настраиваемым полям: полное руководство
Advanced Custom Fields (ACF) — один из самых мощных и популярных плагинов WordPress.В этом руководстве объясняется, почему это так ценно и как применить его на своем сайте WordPress. Чтобы узнать больше об ACF, не пропустите статьи Даниэля Шутцсмита в бесплатных Design Systems от Heart Internet и электронные книги Get Started with Gutenberg.
Производительность
Полное руководство по оптимизации скорости сайта WordPress в 2019
В этой статье рассматривается 26 способов оптимизации производительности веб-сайта WordPress, включая хостинг, CDN, кеширование, минификацию, сжатие Gzip, отложенную загрузку, безопасность, другие темы, относящиеся к WordPress, такие как темы и плагины, и многое другое.
Как ускорить загрузку страницы WordPress
Еще 16 способов ускорить время загрузки вашего сайта WordPress и получить наивысший балл 100 на Google PageSpeed Insights, включая оптимизацию базы данных WordPress и активацию Autoptimize для агрегирования и минимизации CSS, HTML и JavaScript.
10 микрооптимизаций для более быстрого веб-сайта WordPress
Эта статья идет дальше общего совета –: используйте изображения меньшего размера и не забывайте их сжимать, избегайте слишком большого количества плагинов, используйте кеширование браузера – и описывает, что мы можем сделать для дальнейшей оптимизации веб-сайтов WordPress для повышения нашей скорости. , улучшите нашу реакцию и побудите Google повысить наш рейтинг.
Оптимизация изображений в WordPress
Это пошаговое руководство в Smashing Magazine поможет вам узнать, как легко оптимизировать все изображения на вашем сайте (вручную или на автопилоте с помощью таких инструментов, как Optimole, ShortPixel и Smush), чтобы ускорить загрузку.
Своевременная загрузка CSS в теле с помощью WordPress
Вдохновленный публикацией Гарри Робертса о CSS и производительности сети, Дэвид Гринвальд показывает нам, как настроить прогрессивный рендеринг CSS с помощью WordPress.Также см. Статью Натана Райса о том, как лучше справиться с перегрузкой CSS только для блоков Гутенберга с использованием аналогичного метода.
Молниеносно быстрые сайты WordPress с Gatsby
Узнайте, как интегрировать бесплатный фреймворк Gatsby.js с открытым исходным кодом и Gatsby.js на основе React.js с WordPress и создать надежный и быстрый интерфейс. В этом посте рассказывается, как настроить базовую настройку проекта и использовать ее для получения данных с сайта WordPress. Также ознакомьтесь с разделом «Перенос темы WordPress Twenty Nineteen на Gatsby» и посмотрите этот вводный доклад о WordPress и Gatsby:
Управление сайтами WordPress
Руководство веб-дизайнера по управлению сайтами WordPress
После создания сайта дизайнеры часто продолжают помогать своим клиентам управлять своими сайтами WordPress, повышая безопасность, надежность и производительность.В этой статье рассказывается о двух веб-дизайнерах и об уроках, которые они извлекли из управления несколькими сайтами WordPress для своих клиентов.
Как активировать и настроить многосайтовую сеть WordPress
В этом посте Рэйчел МакКоллин подробно объясняет, что такое WordPress Multisite, использует некоторые из его преимуществ и показывает нам, как активировать и управлять многосайтовой сетью из существующей установки WordPress.
Как безопасно обновить свой сайт WordPress (полное руководство)
Обновлениямогут замедлить работу вашего сайта, вызвать ошибки или даже привести к полному сбою сайта.А если накапливается слишком много обновлений, заниматься ими становится непосильно. Но не бойтесь, команда BlogVault записала все, что вам нужно знать об обновлениях WordPress.
Изменение постоянных ссылок в WordPress без разрушения вашего сайта
Из этой статьи вы узнаете все, что вам нужно знать о постоянных ссылках на вашем сайте WordPress, в том числе о том, почему они важны (спойлер: они помогают направлять пользователей, а также поисковые системы), их базовой структуре и способах их создания, и как безопасно изменить постоянные ссылки.
10 советов по упрощению обслуживания WordPress
РазработчикWordPress Хасан Джамал (Hassan Jamal) описывает 10 основных советов по обслуживанию WordPress, которые могут помочь вам сэкономить часы работы и относительно легко поддерживать ваши веб-сайты в рабочем состоянии, включая локальную установку сайта WordPress, линтинг и отладку.
Интернационализация
Интернационализация в WordPress 5.0
Паскаль Бирчлер исследует новые возможности интернационализации в WordPress. Если вы создаете плагин или тему WordPress и хотите убедиться, что он может быть полностью локализован, этот пост для вас.Также ознакомьтесь с докладом Паскаля на конференции JavaScript для WordPress 2019 года, в котором рассказывается, как заставить ваш код JavaScript работать с интернационализацией WordPress.
Как создать многоязычный сайт WordPress [Полное руководство]
Узнайте, как создать многоязычный сайт WordPress, который поможет вам улучшить SEO и откроет для вас новую аудиторию, которая сможет просматривать ваш сайт на своих предпочтительных языках. В этом руководстве объясняется, как перевести 100% вашего контента, просто нажав на действующую версию вашего сайта — никаких специальных знаний не требуется.
Руководство по передовой практике для многоязычных сайтов на WordPress
В этой статье на сайте плагина перевода WordPress Weglot рассказывается о 11 важных передовых методах, которые следует учитывать при создании многоязычных сайтов в WordPress, включая предоставление простых вариантов переключения языков, использование выделенных URL-адресов, учет культурных различий и многое другое. Также см. Как создать многоязычный сайт с помощью Themify и Weglot.
Как использовать таргетинг на географическое местоположение WordPress
Узнайте, как использовать данные о географическом местоположении WordPress для персонализации веб-сайтов в зависимости от физического местоположения пользователя.В этой статье подробно рассказывается о том, как работает геотаргетинг, рассматриваются два полезных плагина и объясняются передовые методы, которые необходимо учитывать для его эффективного использования.
