Вопреки устоявшемуся убеждению, что сайты на WordPress предназначены только для ведения блогов, предлагаю вашему вниманию подборку, на мой взгляд, просто офигенских сайтов, порталов, фирм и компаний, использующих данную систему для построения сайтов.
А вы все еще думаете, что вордпресс только блоггеры используют? Зря.
Мы в своей компании делаем сайты визитки, корпоративные сайты полностью на wordpress и при этом они хорошо выводятся я в топ поисковых систем. Итак, приготовьтесь созерцать примеры шикарных сайтов на wordpress.
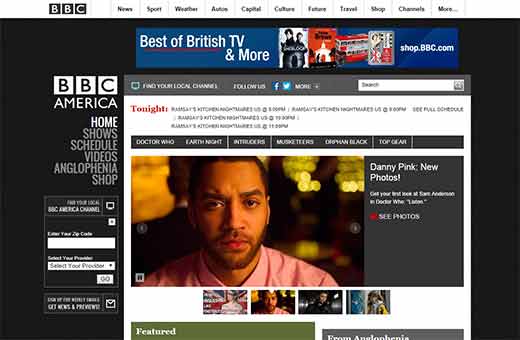
BBC America

Симпатичный пример сайта новостей — http://www.bbcamerica.com/
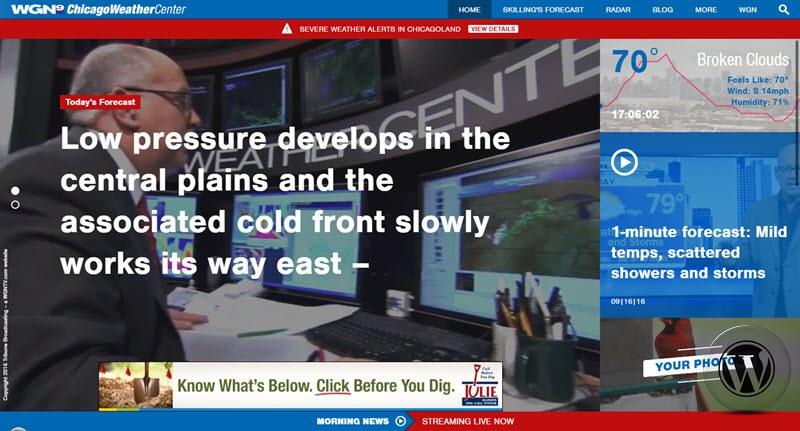
Чикагский центр погоды

http://chicagoweathercenter.com/
The Next Web

Портал медиа компании http://thenextweb.com/ – хороший и приятный пример сайта на wordpress
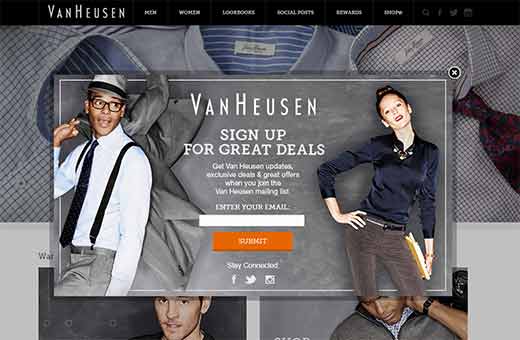
Van Heusen

Интернет магазин одежды для мужчин и женщин — http://vanheusen.com/
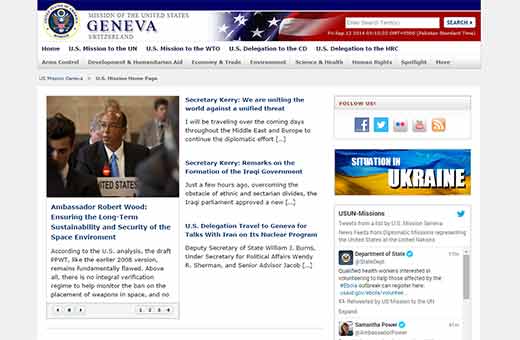
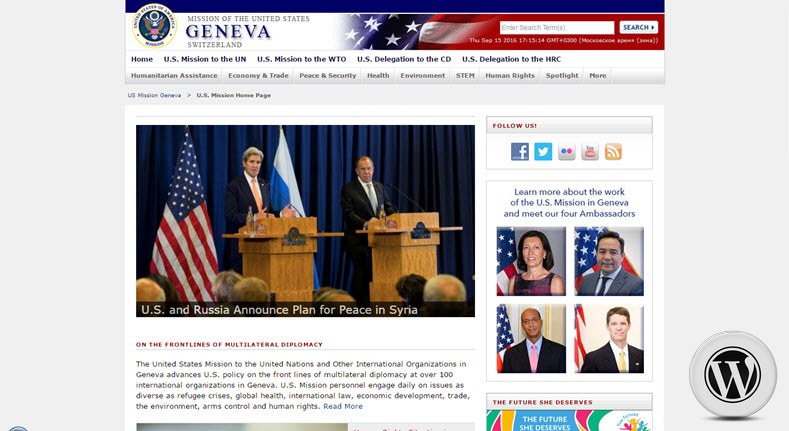
United States Mission Geneva

http://geneva.usmission.gov/
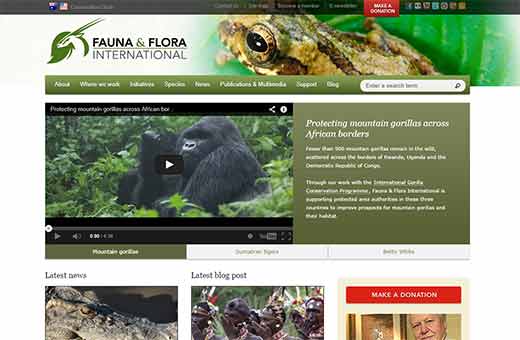
Fauna & Flora International

Международный портал о природе (флора и фауна) — http://www.fauna-flora.org/
Все про швецию и шведов

https://sweden.se/
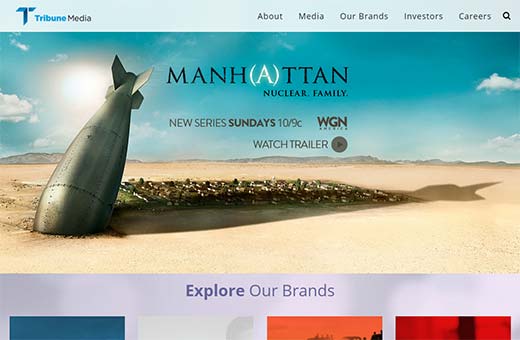
Tribune Media

Сайт на wordpress медиа агентства — http://www.tribunemedia.com/
Bata

Стильный и элегантный интернет магазин обуви http://www.bata.com/
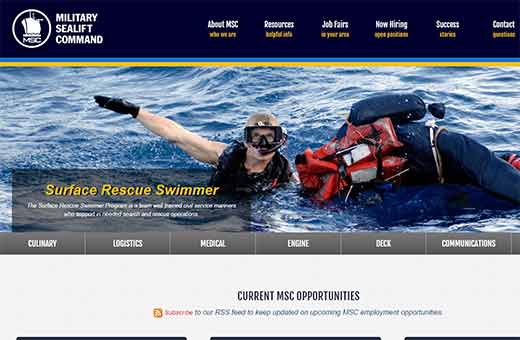
Military Sealift Command

http://www.sealiftcommand.com/
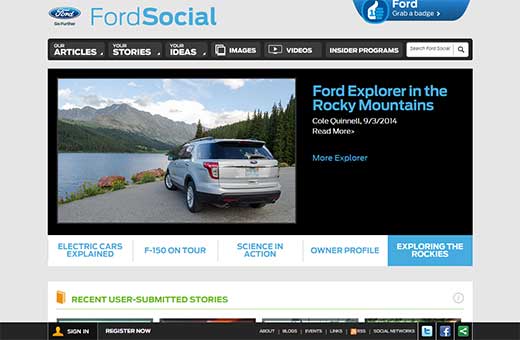
The Ford Story

Об автомобилях марки Ford — http://social.ford.com/
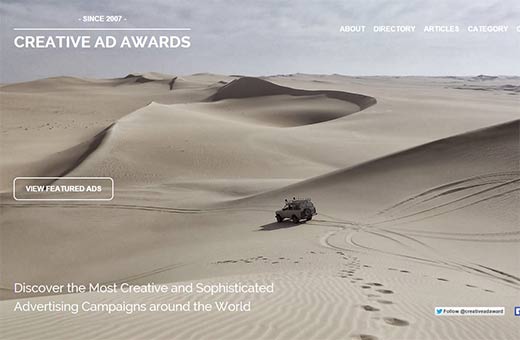
Creative Ad Awards

Креативное медиа бюро http://www.creativeadawards.com/
Champagne Warehouse

Портал о шампанском (интернет магазин) — http://www.champagnewarehouse.com/
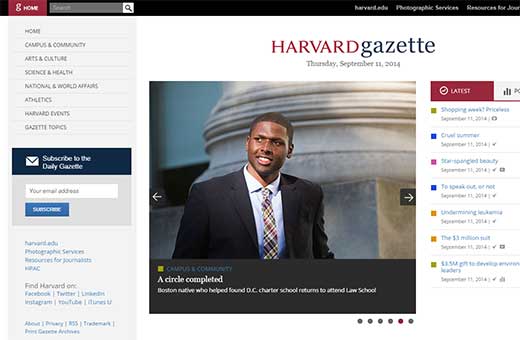
Газета гарвардского университета

Home
Startup Weekend

Сайт про стартапы — http://startupweekend.org/
Perth Zoo

Австралийский сайт о животных — http://perthzoo.wa.gov.au/
Gnome

http://www.gnome.org/
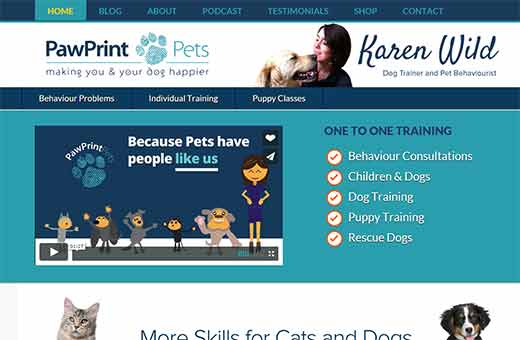
PawPrintPets

Сайт о персональном консультировании владельцев домашних животных и прочих питомцев — http://pawprintpets.com/
CURE

Restoring hope through healing
CIO.gov

Какой-то там правительственный сайт, очень красивый и классный, копируйте адрес ссылки и вставляйте в браузер и наслаждайтесь — https://cio.gov/
Kim Kardashian

http://kimkardashian.celebuzz.com/
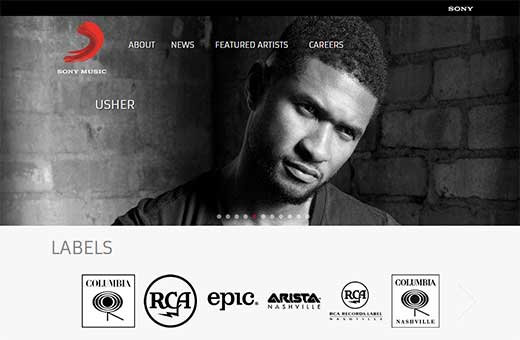
Sony Music

Сайт мега крутой компании с мировым именем — Sony, а сайтец на WP http://www.sonymusic.com/
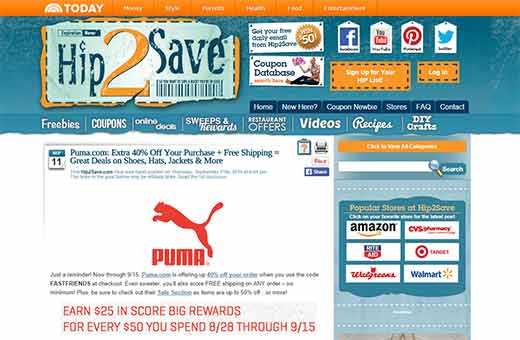
Hip2Save

http://hip2save.com/
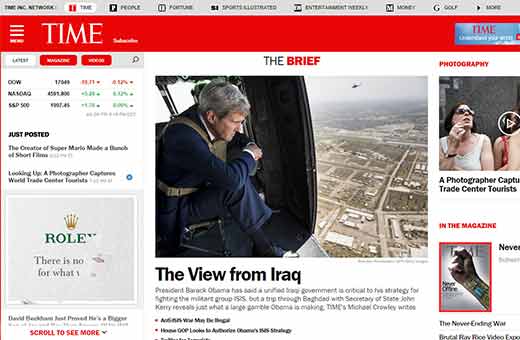
Time.com

Я думаю, что всем известный бренд — http://time.com/
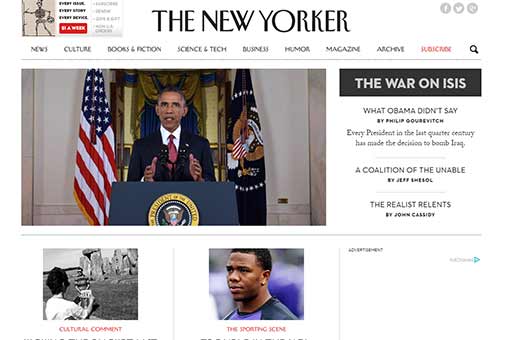
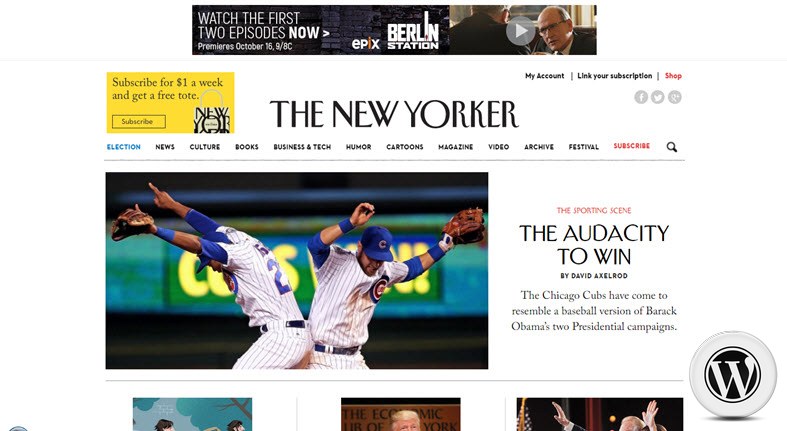
The New Yorker

Портал об «америкосах». Стильно выполнен http://www.newyorker.com/
TechCrunch

http://techcrunch.com/
The Official Star Wars Blog

Официальный блог о «Звездных воинах» — http://www.starwars.com/news. Всем любителям саги — заходите и любуйтесь 🙂
Variety

http://www.starwars.com/news
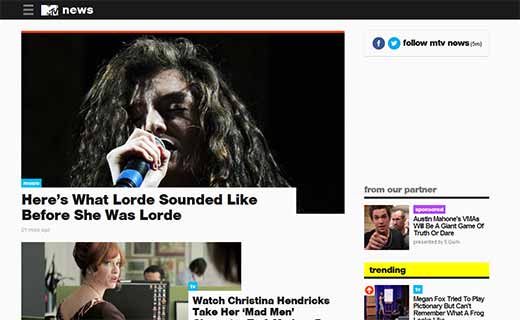
MTV News

Сайт известного мирового развлекательного телеканала MTV — http://www.mtv.com/news/
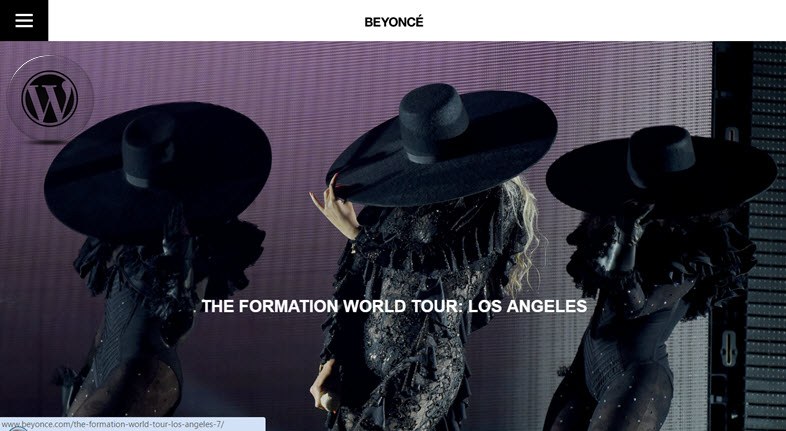
Beyonce

Обожаете Beyonce? Так скажите ей об этом на ее официальном сайте, сделанном на WordPress — http://www.beyonce.com/
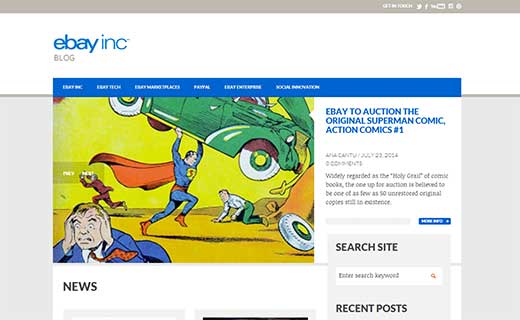
Ebay Inc

Блог мирового гиганта интернет торговли и аукциона — Ebay. http://blog.ebay.com/
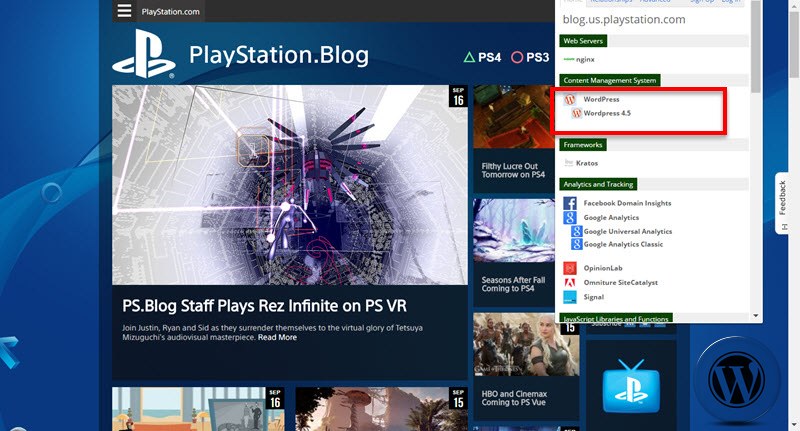
Playstation Blog

Любите поиграть в свободное время в приставочки? Оформление официального блога Playstation вам точно придется по душе! http://blog.us.playstation.com/
Best Buy

Просто классный и достаточно известный интернет магазин Запада — http://stores.bestbuy.com/577/
Xerox

Ты есть практически в каждом офисе планеты — мой любимый копир, сканер. Это все про технику Xerox и сайт у них, между прочим, на вордпрессе 🙂 http://www.blogs.xerox.com/
Quartz

http://qz.com/
ESPN Product Blog

Всем спортивным фанатам и тем, у кого в доме есть спутниковое или кабельное телевидение должен быть знаком стиль этого спортивного сайта телеканала ESPN — http://product.espn.com/
Nokia Conversations

Общайтесь вместе с Nokia — http://conversations.nokia.com/
Fortune

http://fortune.com/
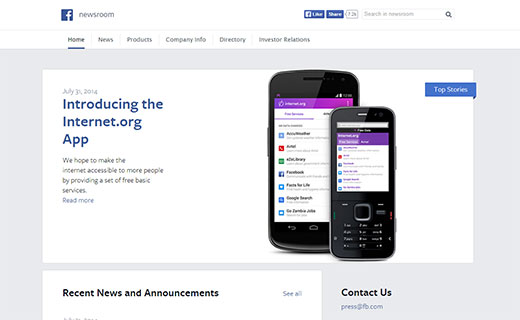
Facebook Newsroom

Home
The NewYork Times Company

Известная газета, а тут и представительство в интернете — http://www.nytco.com/
Marks & Spenser for Business

http://marksandspencerforbusiness.com/
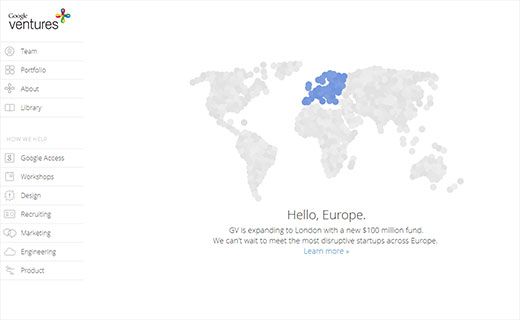
Google Ventures

Инвестиционный проект от Google. Вкладывает капитал в различные стартапы — http://www.gv.com/
Larry King LiveBlog

Блог известного телеведущего и журналиста Ларри Кинга — http://larrykinglive.blogs.cnn.com/
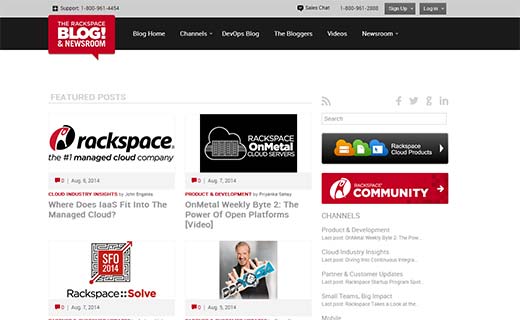
The Official Rackspace Blog

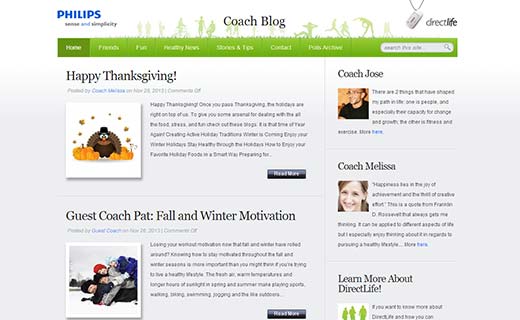
Philips DirectLife Coach Blog

http://www.directlife.philips.com/
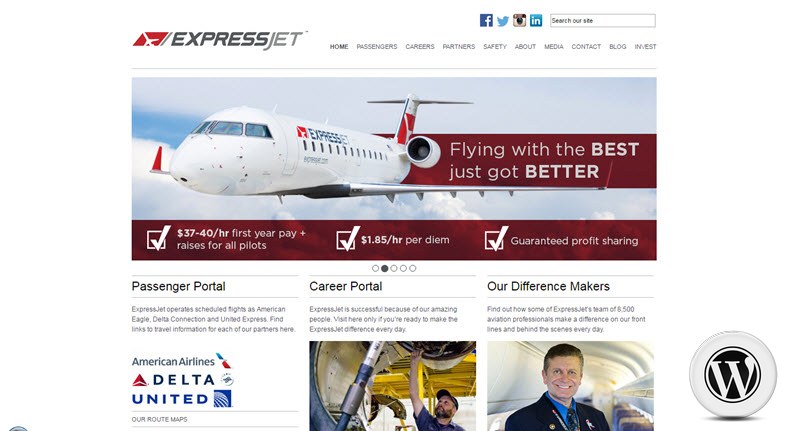
ExpressJet Airlines

http://www.expressjet.com/
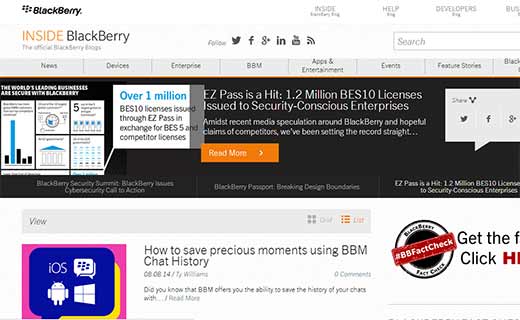
Inside BlackBerry

Сайт американской операционной системы для мобильных телефонов — http://blogs.blackberry.com/
Rotary Means Business – Rotary Club

http://rotarymeansbusiness.com/
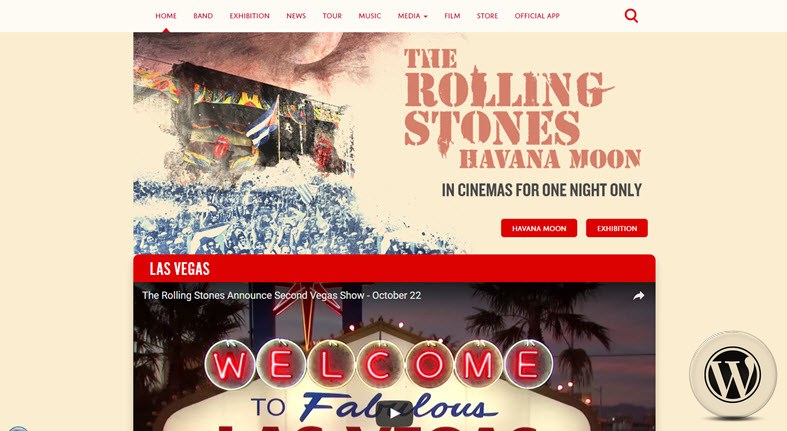
The Rolling Stones

Кто не знает эту великую рок четверку старичков 🙂 Добро пожаловать и на вордпресс — http://www.rollingstones.com/
The Walking Dead – AMC

Сайт сериала Ходячие мертвецы — http://www.amctv.com/shows/the-walking-dead
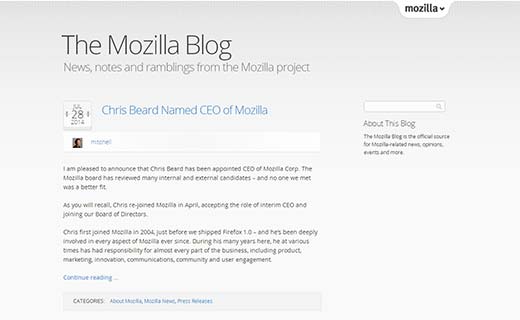
The Mozilla Blog

http://blog.mozilla.org/
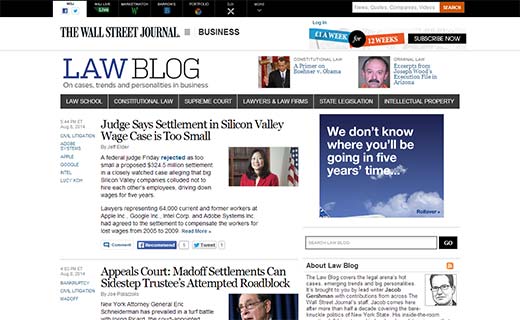
The Wall Street Journal Law Blog

http://blogs.wsj.com/law/
Dallas Mavericks

Home
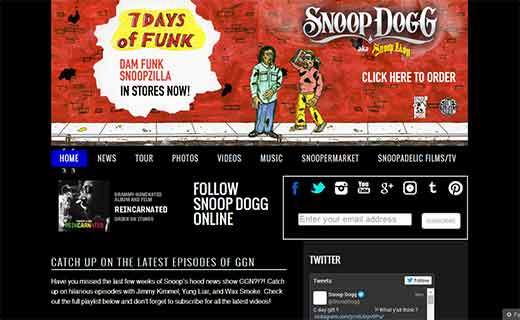
Snoop Dogg

Эй чуви это репчик от черного рэпера Снуп Доги Дога, а это его личный сайт блог — http://snoopdogg.com/. Стильно, модно, молодежно! 🙂
SAP News Center

http://www.news-sap.com/
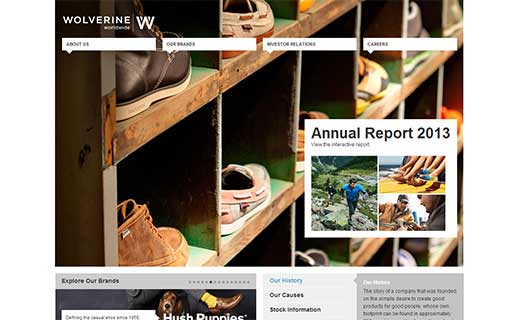
Wolverine Worldwide

Homepage
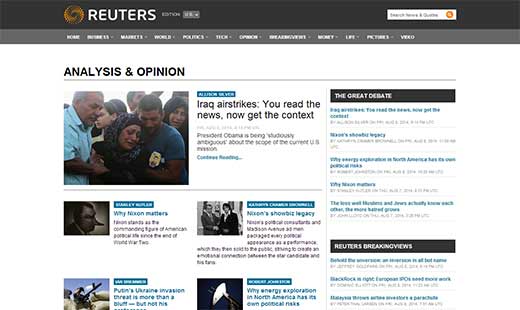
Reuters News

http://blogs.reuters.com/us/
Как видите, подборка получилась довольно внушительная. Тут вам и блоги, и официальные странички известных музыкальных групп, личностей, корпораций и многие другие бренды, которые вам известны по сей день.
Думаю, что эти примеры сайтов на wordpress вдохновят вас на творения на этом движке. Это самая популярная система управления сайтами в мире и зарубежом в частности. Это не говорит о том, что она там единственная и неповторимая.
Есть также и такая CMS TYPO3, та же самая Joomla. Кстати, если вы до сих пор не знаете, как перенести сайт joomla, то настоятельно рекомендую прочитать это в моей статье по ссылке. На этом все ребята, до встречи в новых заметках!
Топ-50 сайтов, сделанных на WordPress
Как большинство из вас уже знает, WordPress намного больше, чем блог-платформа. Это полномасштабная система управления контентом (CMS), которую можно использовать для любых типов сайтов: от крупных корпоративных сайтов до онлайн-журналов с высоким трафиком. WordPress в настоящее время работает на 28% всех сайтов в Интернете и не собирается на этом останавливаться. Скорее всего, настанет день, когда сайты, созданные на WordPress, перевалят за отметку 50%. Мы знаем, о чем говорим: Contorra Family входит в топ-10 студий-партнеров WordPress в Рунете — с 105 проектами.
Подборка лучших сайтов на WordPress
Очевидно, что мы не можем включать в подборку каждый мало-мальски известный сайт, сделанный на CMS WordPress, поэтому мы хотели бы поделиться с вами примерами больших брендов и высококачественных сайтов. Мы использовали три различных фактора, чтобы отобрать сайты для нашего списка:
- Рейтинг доменов Ahrefs (50+)
- Авторитетность доменов Moz (40+)
- Alexa Ranking (топ-миллион сайтов в мире)
Итак, вот наш список:
- Sony Music
- Renault
- Mercedes-Benz USA
- Toyota Brazil
- Walt Disney
- Time Inc.
- JQuery
- NGINX
- Wired
- TechCrunch
- Fortune
- The New Yorker
- Variety
- The Sun
- Vogue
- Smithsonian National Museum of African Art
- University of Washington
- Georgia State University
- Des Moines University
- Angry Birds
- S’well
- Bata
- Protest
- Van Heusen
- MP3.com
- This is Finland
- Canada
- BBC America
- Dallas Mavericks
- Riverdance
- Creative Commons
- The Mozilla Blog
- Skype Blogs
- Reuters
- TED Blog
- Facebook Newsroom
- eBay Blog
- MTV News
- Google Ventures
- PlayStation Blog
- Flickr Blog
- Spotify News
- Beyonce
- The Rolling Stones
- Katy Perry
- Usain Bolt
- Snoop Dogg
- Sylvester Stallone
- The Walking Dead (сериал)
- Русская Православная Церковь
—
по материалам статьи Брайана Джексона на Kinsta.com
Эту страницу находят по запросам:
- сайты на wordpress
- сайты сделанные на wordpress
- сайты созданные на wordpress
- сайты написанные на wordpress
- сайты работающие на wordpress
- сайты на wordpress примеры
Примеры сайтов на WordPress – изобилуют представителями ТОПовых компаний с всемирной известностью. Данное положение вещей не должно вас удивлять, ведь, движок WordPress имеет многолетнюю историю(cms ВордПресс была разработана в 2003 году), является рекордсменом по количеству сайтов в интернете(WordPress самый популярный движок в мире) и это не все его достоинста.
В данной статье, прежде чем перечислять сайты на ВордПресс примеры, которых могут склонить вас в пользу выбора данной CMS(если вы еще сомневаетесь), вкратце рассмотрим некоторые смежные моменты:
- Что такое ВордПресс и зачем он нужен?
- Статистические данные, которыми может похвастаться система WordPress
- Какого типа сайты позволяет делать система управления WordPress?
Что касается списка веб-ресурсов с примерами, то лучшие сайты на ВордПрессе мы разделим на несколько категорий: топ сайтов на ВордПресс, принадлежащих известным компаниям и обладающих большой посещаемостью, а также подберем список сайтов на ВордПресс, дизайн которых, может не лучший, но по крайней мере выглядит нестандартно.
Система управления сайтом WordPress: информация
 Как отмечалось выше, WordPress появился в 2003 году, когда Майк Литтл и Мэтт Малленвег, уже тогда осознав потребность в элегантной, хорошо спроектированной личной CMS,.
Как отмечалось выше, WordPress появился в 2003 году, когда Майк Литтл и Мэтт Малленвег, уже тогда осознав потребность в элегантной, хорошо спроектированной личной CMS,.
С тех пор, как WordPress первый раз увидел свет, много чего изменилось, и на сегодняшний день он превратился в систему управления контентом и среду разработки приложений. Проще говоря, вы можете легко построить любой тип сайта с помощью WordPress, потому что WordPress разработан на:
Работает данная CMS даже на общем хостинге (какой лучший хостинг для WordPress мы писали в отдельной статье) и распространяется по лицензии GPLv2, это значит, что вы можете использовать его для любых целей, и никто не может приостановить работу вашего сайта из-за цензуры или нарушения условий обслуживания.
WordPress — самый популярный в мире конструктор сайтов. Он обслуживает более 33% (согласно информации на официальном сайте) всех сайтов в Интернете и 48% сайтов из ТОП 1 млн., согласно builtwith.com, другими словами миллионы сайтов по всему миру.
Для чего нужен ВордПресс, примеры сайтов, которые можно создать с его помощью?
Платформа WordPress, разработана таким образом, что люди с ограниченным опытом в области технологий и программирования могут использовать его «из коробки», а более технически подкованные люди могут настроить его замечательными способами.
WordPress чрезвычайно гибок, что является основной причиной, почему он является популярным выбором для создания сайта. Отвечая на вопрос, для чего нужен WordPress и для каких типов сайтов подходит платформа ВордПресс можно сказать, что вы можете использовать WordPress для создания практически любого возможного сайта:
- Блог
- Лэндинг
- Сайт-Визитка
- Интернет-магазин
- Каталог или Корпаративный сайт и др
Сайты на основе WordPress, которые мы приведем в примерах в последующих разделах, станут ярким подтверждением наших слов.
Независимо от того, какой сайт вы хотите создать, есть вероятность, что для этого существует плагин (расширение) WordPress. В случае, если вы не найдете плагин, вы можете легко нанять среди тысячи разработчиков, того, кто за разумную плату сделаеть его для вас.
И так, от общей информации перейдем к тому, что перечислим примеры сайтов на WordPress.
Лучшие сайты на WordPress: примеры
Хотите знать, какие бренды используют WordPress? Одним из распространенных заблуждений о WordPress является то, что, поскольку он является открытым исходным кодом, он может быть недостаточно хорош для крупных брендов. Чтобы опровергнуть этот миф, мы создали список самых известных брендов, которые используют WordPress на своих сайтах.
Примеры сайтов на WordPress: персональные сайты знаменитостей
Usain Bolt

The Rolling Stones

| Данные | День | Неделя | Месяц | Страниц в индексе |
|---|---|---|---|---|
| Просмотры | 4 438 | 31 066 | 133 140 | 1 850 |
| Посетители | 1 110 | 7 770 | 33 287 |
Snoop Dogg

Katy Perry
| Данные | День | Неделя | Месяц | Страниц в индексе |
|---|---|---|---|---|
| Просмотры | 4 896 | 34 270 | 146 871 | 1 140 |
| Посетители | 2 719 | 19 031 | 81 562 |
Список сайтов на ВордПресс: СМИ и информационные порталы
TechCrunch

| Данные | День | Неделя | Месяц | Страниц в индексе |
|---|---|---|---|---|
| Просмотры | 1 534 359 | 10 740 510 | 46 030 758 | 401 000 |
| Посетители | 838 785 | 5 871 494 | 25 163 545 |
Lifehacker.ru

| Данные | День | Неделя | Месяц | Страниц в индексе |
|---|---|---|---|---|
| Просмотры | 1 354 530 | 9 481 707 | 40 635 889 | 67 600 |
| Посетители | 875 944 | 6 131 605 | 26 278 307 |
The New Yorker

| Данные | День | Неделя | Месяц | Страниц в индексе |
|---|---|---|---|---|
| Просмотры | 1 638 661 | 11 470 626 | 49 159 825 | 296 000 |
| Посетители | 843 357 | 5 903 498 | 25 300 705 |
BBC America

| Данные | День | Неделя | Месяц | Страниц в индексе |
|---|---|---|---|---|
| Просмотры | 148 824 | 1 041 770 | 4 464 726 | 31 300 |
| Посетители | 58 227 | 407 588 | 1 746 804 |
Bloomberg Professional

| Данные | День | Неделя | Месяц | Страниц в индексе |
|---|---|---|---|---|
| Просмотры | 10 324 045 | 72 268 316 | 309 721 354 | 13 500 000 |
| Посетители | 2 447 967 | 17 135 767 | 73 439 003 |
Variety

| Данные | День | Неделя | Месяц | Страниц в индексе |
|---|---|---|---|---|
| Просмотры | 1 463 827 | 10 246 789 | 43 914 812 | 1 310 000 |
| Посетители | 806 839 | 5 647 870 | 24 205 159 |
MTV News

Quartz

| Данные | День | Неделя | Месяц | Страниц в индексе |
|---|---|---|---|---|
| Просмотры | 738 297 | 5 168 080 | 22 887 210 | 140 000 |
| Посетители | 551 936 | 3 863 550 | 17 110 005 |
Reuters Blog

Vogue India

Harvard Gazette Onine

Блог на ВордПресс: примеры
Star Wars Blog

| Данные | День | Неделя | Месяц | Страниц в индексе |
|---|---|---|---|---|
| Просмотры | 181 991 | 1 273 938 | 5 095 754 | 13 200 |
| Посетители | 99 742 | 698 191 | 2 792 765 |
PlayStation Blog

cPanel Blog

Facebook Newsroom

| Данные | День | Неделя | Месяц | Страниц в индексе |
|---|---|---|---|---|
| Просмотры | 194 692 | 1 362 844 | 5 451 376 | 7 720 |
| Посетители | 126 027 | 882 186 | 3 528 743 |
The Official Rackspace Blog

| Данные | День | Неделя | Месяц | Страниц в индексе |
|---|---|---|---|---|
| Просмотры | 95 947 | 671 629 | 2 878 410 | 12 700 |
| Посетители | 23 987 | 167 909 | 719 600 |
ExpressJet Blog

The Mozilla Blog

The Wall Street Journal Law Blog

Staples Canda Blog

Движок ВордПресс: примеры сайтов компаний и правительств
Sony Music

| Данные | День | Неделя | Месяц | Страниц в индексе |
|---|---|---|---|---|
| Просмотры | 9 191 | 64 336 | 275 726 | 571 |
| Посетители | 4 635 | 32 442 | 139 037 |
Sweden’s Official Website

| Данные | День | Неделя | Месяц | Страниц в индексе |
|---|---|---|---|---|
| Просмотры | 27 836 | 194 855 | 835 092 | 1 650 |
| Посетители | 14 076 | 98 535 | 422 292 |
Microsoft News Center

Boingo

The Walt Disney Company

| Данные | День | Неделя | Месяц | Страниц в индексе |
|---|---|---|---|---|
| Просмотры | 35 361 | 247 524 | 1 096 176 | 5 430 |
| Посетители | 23 666 | 165 664 | 733 655 |
The New York Times Company

Marks & Spencer for Business

Inside BlackBerry

The Walking Dead – AMC

SAP News Center

Wolverine Worldwide

Pulse by Target

Сайты на основе WordPress: примеры с нестандартным дизайном
Seaharvest

Noformat.com

Asaro

Ekopatrioci

Заключение
В данной статье мы рассмотрели примеры сайтов на WordPress, и надеемся, вы убедились, платформа ВордПресс подходит для создания сайтов разной сложности, дизайна. Помимо этого вы смогли заметить, ЦМС ВордПресс используют одни из самых известных и прибыльных компаний в мире и им не мешает тот факт, что это бесплатный движок для создания сайтов.
Также, на примере приведенных сайтов, можно сделать вывод, что миф о том, что платформа для сайта ВордПресс годится только для небольших проектов и блогов, не имеет под собой никаких оснований. Надеемся, что материал был вам полезен, если у вас есть есть примеры, которые можно добавить в данный список, то пишите в комментариях.
WordPress — это уже не просто обычный движёк, который предназначен исключительно для блогов. Сегодня сайтом в миллион посетителей можно с лёгкостью управлять с помощью этой CMS. WordPress является быстрым и гибким движком в своём плане. Вы только можете представить, что уже 60 процентов всех сайтов в мире! уже работают на WordPress, и мы то знаем, что это ещё не самый высокий показатель, и окончательный триумф этого движка ещё далеко впереди. Так же Вордпресс является единственным движком, который не теряет популярность, а наоборот со временем только набирает всё большую популярность, тогда как другие движки просто теряют свою популярность. Для меня это и не удивительно, потому что это очень простой движёк и нет никаких программных ограничений для разработчиков.
Предрассудки
Вы, скорее всего, наверняка слышали, что:
WordPress — это простой и небольшой скрипт для блогов, который не способен справится с большим притоком посетителей. Этот движёк точно не подходит для создания настоящего стартапа. Эта CMS исключительно для начинающих пользователей, но никак не для профессионального использования. Если Вы хотите создать, что то стоящее, держитесь по дальше от этого движка и выберите реальное предложение.
Примеры которые представлены выше, можно смело считать совершенно не правильными. А чтобы доказать это, ниже будут представлены примеры сайтов, которые работают на WordPress, к тому же эти сайты имеют по миллиону посетителей, это большая цифра.
Так же предлагаю Вам взглянуть:
Новостной гигант, очень популярен.
Популярный женский онлайн журнал Vogue в США, работает на Вордпресс
Онлайн журнал — Time
Официальный сайт Швеции
Самый быстрый человек в мире Усэйн Болт работает на WordPress
Даже NASA выбрало WordPress!
Корпоративный сайт от Нью-Йорк Таймс
Дневник Fastlane от General Motors
Блог популярной компании Sony Playstation в США
Официальный сайт Кати Перри работает на WordPress
Один из самых популярных онлайн журналов во всём мире
BBC America тоже работает на Вордпресс
Новости Звёздных Войн
Французский сайт Кока — Колы
Официальный сайт Бейонсе
Популярный онлайн журнал — Harvard Business Review Network
Блог популярной социальной сети LinkedIn работает на WordPress
Сайт популярнейшей группы — Rolling Stones
Сайт Сильвестра Сталлоне
Онлайн журнал новостей компании Apple
Официальный блог UPS
Официальный блог музыкального канала MTV
Не удивительно, что блог создателя WordPress работает на WordPress 🙂
Официальный сайт Forbes
Официальные новости и объявления социально сети Facebook
Официальный блог eBay
Блог компании Nokia
Блог PHILIPS
Официальный блог браузера Mozilla работает на Вордпресс
Новости SAP
Популярный онлайн журнал для разработчиков и дизайнеров
Вывод
Вы всё ещё думаете, что Ваш проект должен быть безусловно сделан на другой CMS? Если Вы так до сих пор думает, то просмотрите эту подборку ещё раз 🙂
Огромное спасибо http://www.noupe.com/
Примеры сайтов на WordPress: мировые сайты на WordPress
Вступление
Говорить, что на CMS WordPress можно создать только блог, по крайней мере, не дальновидно. На WordPress можно создать любой сайт, любой тематики, включая Интернет магазин. Для создания Интернет магазина есть великолепный плагин WooCommerce, который специально создан для wordpress и вместе с ней развивается. На WooCommerce продуманно всё: витрина, карточки товаров, wordpress оплата, доставка, созданы сотни дополнительных плагинов.
От автора
Не буду говорить, что «мне пришла в голову хорошая мысль поискать примеры сайтов на WordPress», нет. Всё проще, я тестировал (для себя) сервис BuiltWith Technology Profiler и увидел, что на CMS WordPress созданы сайты мировых брендов и сайты узнаваемых лиц. Например, официальный сайт Mozilla и сайт «The Rolling Stones». Давайте посмотрим.
Не включил в галерею ни одного сайта Рунета. Можете продолжить в комментариях.
Тематические примеры сайтов на WordPress
Сайты известных музыкантов и исполнителей на WordPress
Певица Beyonce
Наверняка знаете певицу Beyonce. Официальный сайт певицы сделан на CMS WordPress.

www.beyonce.com
Группа Rolling Stones
Группа Rolling Stones также «поселилась» на своем блоге на базе WordPress.

www.rollingstones.com
Компания Sony, портал Sonymusic
Музыкальная корпорация Sony Music ведущая в распространении лицензионной музыки по всему миру. Сайт этой компании (Official Website) тоже на WP.

www.sonymusic.com
Блог Ларри Кинга
Американец Ларри Кинг был известен в нашей стране, его российским клоном Листьевым. Блог телевизионного ведущего Ларри Кинга на классическом шаблоне WordPress.

larrykinglive.blogs.cnn.com
Примеры сайтов на WordPress для киносериалов
Есть в Интернет сайты самых различных сериалов. Создатели таких сайтов любят работать с WordPress.
Сериал «Ходячие мертвецы»
Довольно известный и популярный в определенных кругах сериал «Ходячие мертвецы» имеет сайт на WordPress.

www.amctv.com/shows/the-walking-dead
Блог кино саги «Звездные воины»
Есть блог и у сериала «Звездные воины». Официальный сайт о звездных воинах работает на WordPress.
www.starwars.com (The Official Star Wars Website)
Примеры сайтов на WordPress для компаний
Крупные и известные компании не обходят внимание платформу WordPress.
Блог браузера Mozilla
Официальный сайт блога браузера Mozilla blog.mozilla.org (The Mozilla Blog) работает на WordPress.
Сайт компании Xerox
Компанию Xerox знает каждый. И один из сайтов у них на вордпресс.
www.xerox.com/en-us/blogs (Blogs)
Playstation блог
Официальный блог приставки Playstation работает на CMS WordPress. На фото виден инструмент при помощи которого можно узнать на какой платформе сделан сайт (BuiltWith Technology Profiler).

blog.us.playstation.com (Official Play Station Blog news and video)
Интернет магазины WordPress
CMS WordPress очень популярна для создания Интернет магазина. Используя несколько ведущих плагинов для создания Интернет магазина можно создать отличный, продающий сайт. Например, плагин WooCommerce.
Магазин одежды для взрослых Vanheusen

vanheusen.com
Примеры сайтов на WordPress известных медийных брендов
BBC America

www.bbcamerica.com
Чикагский метеоцентр

chicagoweathercenter.com
Авиакомпания ExpressJet

www.expressjet.com
Миссия США в Женеве

Представительство Соединенных Штатов при Организации Объединенных Наций и других международных организациях в Женеве.
geneva.usmission.gov
Портал жителей Нью-Йорка и всех американцев

www.newyorker.com
Портал спортивного канала Espn
product.espn.com
Агентство Рейтер (Американское издание)
примеры сайтов на WordPress — reutersblogs.reuters.com/us
Русское издание Рейтер работает на J2EE.
Сайт морских котиков
Примеры сайтов на WordPress — морские котикиwww.sealiftcommand.com
Об автомобилях марки Ford
Сайт об автомобилях Ford.

social.ford.com
Агентство Time
Без комментариев, крупнейшее информационное агентство Time создало свой официальный сайт на WordPress.
time.com
Самое интересное про эти примеры сайтов на WordPress
Большинство сайтов перечисленные в этой статье, созданы, как сайты на платформе WordPress.com.
WordPress.com это профессиональная платформа на которой можно, создать не только бесплатный сайт на домене третьего уровня, но и респектабельные веб-сайты для бизнес проектов, блогеров, любых профессионалов.
Создание сайта на этой платформе несколько отличается от традиционного понятия «Создать сайт». Сайт на WordPress.com напоминает аренду Интернет магазин. Вы платите определенный тариф (2.99$;8.25$,24.92$) и набираете нужный и дополнительный функционал (дополнительный тоже платный). Всё остальное делает WordPress.com или почти всё. Стоит заметить, что любой сайт созданный на платном тарифе WordPress.com можно перенести на другой, назовем его независимый, хостинг. Статья: Перенести бесплатный сайт WordPress.com на коммерческий хостинг
©www.wordpress-abc.ru
Статьи раздела Шаблоны WordPress
Похожие посты:
Похожее
сайтов WordPress: 14 замечательных примеров
Эти удивительные сайты WordPress демонстрируют лучшее из этой популярной CMS. Когда WordPress был впервые запущен в 2003 году, он рассматривался как основной инструмент для любителей блогов. Очень быстро она взлетела, став полноценной CMS, которая теперь обслуживает миллионы сайтов по всему миру. И креативные профессионалы с тех пор расширяют границы CMS для создания сложных и красивых веб-сайтов WordPress.
Чтобы показать вам, на что способна эта невероятная CMS, мы выбрали несколько лучших сайтов WordPress.Если эта статья вдохновляет вас на создание собственного веб-сайта WordPress, эти учебные пособия по WordPress помогут вам начать работу или, если вы хотите создать потрясающее портфолио, ознакомьтесь с нашим руководством по лучшим темам портфолио WordPress.
01. Rafal Bojar
Этот портфель фотографий использует WordPress вместе с Vue.js (Изображение предоставлено: Rafal Bojar)Дизайнер Женя Рынжук использовал WordPress в качестве полуголовой CMS, с Vue.js для внешнего интерфейса, чтобы создать этот привлекательный сайт портфолио фотографий для Rafal Bojar.Он имеет домашнюю страницу, которая отображает предварительные просмотры выбранных историй, гладкую сетку для демонстрации всех работ Бояра и страницу «сущности», объясняющую философию и подход фотографа.
«Цель состояла в том, чтобы предоставить посетителям уникальный опыт и продемонстрировать удивительные работы Рафаля», — говорит Рынжук. Пара обсудила несколько различных вариантов бэкэнда, но остановилась на WordPress, чтобы им было легко управлять сайтом и регулярно обновлять его новыми проектами.
Наряду с WordPress и Vue.js, сайт использует корзину S3 для хранения данных, которые доставляются через Cloudfront, чтобы обеспечить быстрое время загрузки. Рынжук также использовал скелет Vue для Bedrock и Hendrik-Jan de Harder, а также GSAP для анимации.
02. Адель Вакула
Сайт этой модели полон очаровательного, юмористического юмора (Изображение предоставлено: Адель Вакула)Адель Вакула — всемирно известная модель из Украины, и этот рекламный сайт для нее исходит от земляков Яблоко. студия, которая не только разработала и закодировала его, но и создала все иллюстрации.Результатом является великолепно отличительный визуальный праздник, охватывающий множество живописных виньеток с участием нашей гламурной героини.
С открывающегося облачного пейзажа из сахарной ваты, буквально всплывающего с тонкими анимациями, звезды Вакула на мечтательных портретах призваны продемонстрировать харизматическую индивидуальность. Она причудливо пропускает парижскую ночь на горгулье, удваивающуюся как кнопка воспроизведения на YouTube, после того, как поймала поезд нью-йоркского метро с платформы, на которой стоит кошка-боукинг. Посещения Венеции и Ибицы предоставляют одинаково эксцентричные фоны для Instagram и ссылок по электронной почте, где даже глотки из коктейля поощряют следовать.Это язык в щеках, но сделан с таким обаянием и техникой, что вы не можете не влюбиться. Даже указатель мыши идет в форме сердца.
Построенный на WordPress CMS, выдающийся элемент пользовательского интерфейса представляет собой забавный раздел, в котором вы можете перетаскивать наряды на виртуальную Вакулу для просмотра реальных снимков моделирования. Поскольку визитные карточки для возможных кастингов идут, эта ударяет в более запоминающуюся позу, чем большинство.
Автор: Марк Биллен
03. Middle Child
Middle Child построен на полностью сделанной на заказ теме WordPress — щелкните изображение, чтобы исследовать сайт. это соответствовало его причудливой, неприхотливой атмосфере.Студия полного спектра дизайна и технологий Self Aware приняла вызов, создав сайт на основе полностью сделанной на заказ темы WordPress, используя Timber и ACF — комбинацию, которую партнер студии Майк Вагз назвал «изменяющим правила игры для серьезных разработчиков тем WordPress».Self Aware также использовал новейшие веб-технологии для обеспечения оптимальной работы: макет был создан с использованием CSS Grid, а работник сервиса кэширует статические ресурсы, включая файлы CSS и JavaScript, чтобы ускорить начальное время загрузки.
«Средний ребенок источает атмосферу из каждого уголка», добавляет Вагз. «Он тепло приветствует клиентов из всех слоев общества с нужным количеством веселья, китча и изворотливости. Я думаю, что этот дизайн успешен, потому что мы смогли уловить этот дух и перенести его в Интернет».
04. Sea Harvest
ED использовал макет в газетном стиле на своем WordPress-сайте для Sea HarvestКогда базирующемуся в Канберре рынку морепродуктов Sea Harvest требовалась новая идентичность бренда и умное цифровое присутствие, чтобы соответствовать, он обратился к австралийцу веб-брендинг агентство ED.Сайт WordPress отличается ярким макетом в газетном стиле с множеством необычных штрихов.
«Когда мы думаем о морепродуктах, многие из нас вспоминают, как ели рыбу с жареной картошкой на пляже с друзьями и семьей», — говорит дизайнер Кэм Тиди. «Часто эти суставы на вынос бы обернуть вашу еду в газете, поэтому было естественным рассматривать это как визуальную идею».
Репликация статического макета печати в Интернете не обошлась без проблем. Команда использовала CSS Flexbox для изменения положения контента, сохраняя постоянный интервал независимо от размера экрана.Почти каждое измерение основано на адаптивной шкале с использованием единиц измерения REM, что упрощает контроль над типом и пропорциями изображения при масштабировании браузера.
Разработчик Любимая особенность Bryn Shanahan в том, что пользователи могут «рисовать» на сайте, в том числе с помощью интерактивного поиска слов. «Мы достигли этого, покрыв сайт элементом HTML5 Canvas, который затем использовался для рисования рисунков пользователя», — объясняет он.
ED использует WordPress для большинства своих проектов на веб-сайтах, находя его удобным и интуитивно понятным для клиентов.«[WordPress обладает] простой серверной разработкой, которая позволяет уделять больше времени внешнему интерфейсу, чтобы воплотить дизайн в жизнь», — добавляет разработчик Адам Форкуччи. «Возможность сделать его без головы, используя WP Rest API, позволяет нам использовать такие платформы, как React, которая становится ядром нашего будущего развития на платформе».
05. Максим Шкрет
«Плавящаяся панда» может вращаться влево и вправо (Фото: Максим Шкрет)Базируясь в Санкт-Петербурге, Россия, Максим Шкрет является независимым цифровым художником.Его впечатляющий сайт WordPress объединяет портфолио с рынком электронной коммерции и запускает новую инициативу по сбору средств.
Сайт открывается серией из четырех 3D-моделей или цифровых скульптур, которые можно перетаскивать и поворачивать на 360 градусов. Свинья, Лис пустыни, Единорог-двойник и Плавающая панда могут вращаться влево и вправо для достижения предпочтительного угла. Нажав кнопку «Купить этот снимок», посетители могут приобрести цифровое изображение различных размеров по разным ценам. Вырученные средства будут объединены в преобразование каждой цифровой модели в реальные физические скульптуры с использованием пятиосевой обработки с ЧПУ в 3D-печати.Это хорошая идея для приглашения участников и показывает, как подход к краудфандингу может быть присоединен к обычно пассивному опыту.
Награды за создание сайта включают нью-йоркскую студию Sochnik Design Studio, но хитрый пользовательский интерфейс никогда не омрачает талант Шкрета. Это включает в себя простой раздел Галерея неподвижных скульптурных снимков, которые пульсации и волны через водяной фильтр. Это тонкий эффект, но он усиливает ощущение текстуры, которую Шкрет намеревается придать каждому произведению.
06. KOBU
Веб-сайт для KOBU открывается с волнообразной домашней страницы в стиле лавовой лампыСайты портфолио, что неудивительно, по-прежнему являются одними из самых плодотворных площадок для творческого самовыражения и вдохновения.Эта онлайн-визитка для португальского агентства KOBU следует за этосом со вкусным, сдержанным сайтом WordPress, который все еще кипит от характера. Называя себя «лабораторией брендов», которая не боится экспериментов, техническая работа здесь демонстрирует воображение над сложностью.
По ряду элементов мы получаем напоминание о том, как CSS и SVG могут быть объединены для максимального характера внешнего интерфейса. Абсолютное позиционирование используется для наложения очаровательных каркасных мотивов, разбивая линии между яркими блоками фонового цвета и связывая участки вместе.Зацикленная видеопанель HTML5 получает уникальный волнистый край, используя SVG-фигуру в качестве маски, расположенной выше, перед тем, как на примерах тематического изображения радиус границ пополам уменьшится вдвое и станет круглым. Сайт аккуратно использует библиотеку карусели slick.js, чтобы «рысь» с командой KOBU с помощью служебного коня через середину главной страницы.
Зенит, тем не менее, является, вероятно, битом, который мы видим первым, открывающимся на волнообразном заголовке в форме лавовой лампы, создаваемом путем манипулирования путями SVG. Используя плагин anime.js, поливалентный движок JavaScript-анимации, это привлекательный трюк для создания цветовой палитры, если не больше.
Автор: Марк Биллен
07. noformat
Домашняя страница noformat имеет непосредственное влияниеnoformat — это студия стратегического дизайна, базирующаяся в Нью-Йорке. Домашняя страница имеет анимированный дизайн глазного яблока, который следует за курсором посетителя по экрану, в то время как наложенный текст перебирает все, что может создать формат. Чтобы создать глазное яблоко, команда сначала изучила дизайн в After Effects CC, а затем использовала Three.js для создания интерактивной версии, объясняет Йен Брюер, основатель и креативный директор noformat.
«Мы использовали вершинные и фрагментные шейдеры для оптимизации рендеринга с помощью графического процессора и заставили его пульсировать и высвечивать логотип noformat внутри», продолжает Брюэр. «Затем мы применили эффекты постобработки, чтобы придать ему более органичный и менее трехмерный вид, размыв края и добавив цвету блики».
Остальная часть сайта выдерживает воздействие этой первой страницы, с плавными переходами при прокрутке и тонкими эффектами параллакса, демонстрирующими технические навыки без ущерба для удобства использования.
«Мы выбрали WordPress для нашего сайта для скорости запуска и гибкости», — объясняет Брюер.«За эти годы мы создали наши собственные библиотеки и системы редактирования на основе модулей, которые позволяют нам создавать или редактировать сайт быстрее, чем любое другое решение CMS».
08. Femme и Fierce
Голландская опытная студия дизайна Wonderland поставила электронную коммерцию с помощью sass для Femme и Fierce. Неповторимая колористическая цветовая схема веб-сайта WordPress позволяет донести информацию о бренде интернет-магазина модной одежды с самого начала. Анимированные «стикеры» — крутящиеся леденцы на палочке, колющие стрелки, облизывающие губы — создают нахальное ощущение и должны резонировать с поколением Snapchat / Instagram, на которое нацелен этот диапазон.
09. Puree Maison
Анимированные каракули оживляют этот веб-сайт WordPress.Purée Maison — творческая и стратегическая студия, базирующаяся в Париже. Его веб-сайт WordPress выделяется, в основном, благодаря солнечно-желтым анимированным каракулям, которые появляются при наведении, привносят индивидуальность в скучные заявления бренда и оживляют переходы. Они также помогают посетителю ориентироваться и побуждают его исследовать сайт и взаимодействовать с ним.
10. Мы практически
Сайт «Мы виртуально» широко использует 360-градусное видео для продажи своих услугКогда ваш бизнес увлекает людей использованием виртуальной реальности для рассказа эмоциональных историй, вам нужен сайт, который привлекает людей в вашу работу.И бутик VR студия We Virtually Are справилась с этим, а потом и с некоторыми. Его сайт, созданный Herdl на WordPress, использует множество передовых технологий, включая WebGL и 360-градусное видео, чтобы дать вам неотразимый вкус его захватывающих услуг. Проверьте свои тестовые поездки VR для Audi, в комплекте с неожиданными гостями знаменитостей.
11. Asaro
Сайт Asaro достаточно отзывчив, чтобы выглядеть красиво на всех экранахAsaro — это поставщик уникальных приключений и увлекательных путешествий для гостей суперяхт по всему миру.В рамках более широкого корпоративного ребрендинга этот привлекательный веб-сайт был разработан и разработан бристольским агентством Green Chameleon.
Построенный на пользовательской платформе WordPress, чтобы облегчить текущее редактирование контента для клиента, посетители попадают в путешествие открытий, наполненных очарованием. Тонкие эффекты прокрутки аккуратно связаны с интерактивной пунктирной линией, которая отображает ход навигации так, как капитан яхты может отмечать карты. Пользовательские визуализации CGI использовались в качестве графического устройства для представления эксклюзивных предложений услуг Asaro в свете нехватки фотографических активов из-за частного характера событий.
«Художественное направление было вдохновлено сочетанием фотографии с каплями воды и театральным дизайном плаката», — объясняет креативный директор Том Андерсон. «Мы любили эстетику стиля фотографии и чувствовали, что он хорошо увязывается с основной морской темой проекта».
Достаточно отзывчивый, чтобы не только красиво выглядеть согласованно на маленьких экранах, скорость доступа также была мотивацией для оптимизации производительности. Благодаря тому, что обитатели лодок находятся во власти подключения к морским сетям, время загрузки для настольных компьютеров, планшетов и мобильных устройств значительно сокращается, чем нестабильное.
Автор: Марк Биллен
12. Музей дизайна Дания
Умное использование параллакс-скроллинга и адаптивных изображений делает сайт Датского музея дизайна обязательным для посещенияПостроенный копенгагенским дизайнерским и брендинговым агентством Stupid Studios, Сайт для Музея дизайна Дании не только демонстрирует архивы, коллекции и исследования музея, но также представляет его в современном стиле. От открытия SVG-анимации логотипа музея до привлекательной прокрутки параллакса и улучшения палитры, улучшающей настроение при прокрутке контента, — это идеальное онлайн-присутствие для незаменимого дизайнерского направления.
13. Кэти Перри
Даже крупные знаменитости используют инструменты, предоставляемые WordPressПопулярная принцесса Кэти Перри использует только WordPress для размещения своего официального сайта. Ориентируясь — понятно — на визуальные эффекты и подсказки социальных сетей, сайт использует высококлассные снимки портфолио художника, чтобы сделать смелое заявление. Прокрутите вниз, чтобы увидеть даты тура, мерч и многое другое, или используйте значки, чтобы узнать больше.
Это чистый, но в то же время острый сайт, в котором удачно сочетаются характерный личный имидж артиста с жевательной резинкой и удобная глянцевая функциональность в стиле mag.Прошли те дни, когда на сайтах групп было слишком много анимации и музыки, которую невозможно остановить. Веб-сайт Perry доказывает, что вы можете собраться с большим количеством индивидуальности, используя простой белый фон и легко ориентируемые ссылки, предоставляя поклонникам возможность слушать, смотреть и учиться легко и в удобное для них время.
14. Чернильный резервуар
Сайт Као Коллинза создан для того, чтобы заставить вас задуматься о чернилах.Начиная с 1989 года, когда Collins Inkjet, единоличное предприятие, поставляющее чернила для непрерывного струйного принтера Kodak, сегодня Као Коллинз является одним из ведущие мировые поставщики.И если вы никогда не задумывались о чернилах (кроме проклятий, когда у вас заканчивается принтер), сайт Као Коллинза, The Ink Tank, собирается изменить это.
Созданный DBS Interactive, Ink Tank — это привлекательный сайт WordPress, который делает все возможное, чтобы предоставить вам самые последние новости из индустрии чернил и продемонстрирует некоторые из творческих способов использования чернил в компаниях и художниках. Основным моментом, который нас интересует, является раздел «История печати»: великолепный одностраничный параллакс с анимацией и эффектами, который перенесет вас от глиняных планшетов к современной высокоскоростной однопроходной печати и смотрит в будущее. в некоторых из будущих возможностей печати.
(Фото предоставлено Future)Подробнее:
,40+ Наиболее известные бренды, использующие WordPress
Хотите знать, какие бренды используют WordPress? Одним из распространенных заблуждений о WordPress является то, что, поскольку он является открытым исходным кодом, он может быть недостаточно хорош для крупных брендов. Чтобы опровергнуть этот миф, мы создали список самых известных брендов, которые используют WordPress на своих сайтах.

1. TechCrunch

2. The New Yorker

3.BBC America

4. Bloomberg Professional

5. Официальный блог Star Wars

6. Сорт

7. Sony Music

8. MTV News

9. Бейонсе

10. PlayStation.Blog

11. Официальный сайт Швеции

12. Центр новостей Microsoft

13.Боинго

14. Бата

15. Блог cPanel

16. Кварц

17. Усэйн Болт

18. The Walt Disney Company

19. Time Inc.

20. Facebook Newsroom

21. Нью-Йорк Таймс Компания

22. Marks & Spencer for Business

23.Официальный блог Rackspace

24. Блог ExpressJet

25. Внутри BlackBerry

26. Rotary Means Business — Ротари Клуб

27. Роллинг Стоунз

28. Ходячие мертвецы — AMC

29. Блог Mozilla

30. Юридический блог The Wall Street Journal

31.Уил Уитон

32. Снуп Догг

33. Центр новостей SAP

34. Росомаха по всему миру

35. Блоги Reuters

36. Кэти Перри

37. Vogue Индия

38. Mercedes-Benz

39. Staples Canada Blog

40. Гарвардская газета Onine

41.Pulse by Target

Как создать свой собственный сайт WordPress?
Глядя на все эти популярные бренды, использующие WordPress, вы можете спросить, как вы можете создать свой собственный веб-сайт WordPress.
Сначала нужно убедиться, что вы выбираете правильную платформу. Самостоятельно размещенный сайт WordPress.org дает вам свободу создавать действительно мощные сайты со всеми функциями WordPress.
См. Наше руководство о разнице между WordPress.com и WordPress.орг.
WordPress сам по себе бесплатный, но вам понадобится хостинг WordPress и доменное имя, которое будет стоить вам денег. Ознакомьтесь с нашим описанием того, сколько действительно стоит создание веб-сайта WordPress.
Когда вы будете готовы, перейдите к нашему полному пошаговому руководству о том, как начать блог на WordPress. Следуйте инструкциям, и вы сразу же приступите к работе.
Мы надеемся, что эта статья помогла вам узнать о знаменитых брендах, которые используют WordPress. Вы также можете ознакомиться с нашим пошаговым руководством по запуску интернет-магазина.
Если вам понравилась эта статья, подпишитесь на наш видео-учебник YouTube для WordPress. Вы также можете найти нас в Twitter и Facebook.
,Хотите создать сайт членства? Долгое время владельцы веб-сайтов полагались исключительно на рекламу и партнерские доходы для монетизации своего контента.
Сайт членства позволяет вам зарабатывать деньги в Интернете, позволяя пользователям платить за премиум-контент, функции и доступ к сообществу.
Вам понадобится платформа с функциями управления пользователями, членством, платежами и т. Д. К счастью, для WordPress есть несколько действительно хороших плагинов для членства, которые делают его очень простым.
В этом пошаговом руководстве мы покажем вам, как легко создать сайт участника WordPress без каких-либо знаний в области кодирования.

Что нужно для запуска сайта членства в WordPress?
В отличие от 10 лет назад, в наши дни сделать сайт довольно просто. Из всех платформ и конструкторов веб-сайтов WordPress позволяет каждому создать свой собственный веб-сайт и начать продавать практически без технических навыков.
Для начала вам понадобятся следующие три вещи:
- Доменное имя.Это будет адрес вашего сайта (пример, wpbeginner.com).
- Учетная запись веб-хостинга. Здесь хранятся файлы вашего сайта.
- аддон членства (он превратит ваш обычный сайт в платформу членства).
Вы можете настроить полнофункциональный веб-сайт для участников WordPress менее чем за 30 минут, и мы проведем вас через каждый шаг процесса.
Ниже приведены шаги, которые мы рассмотрим, чтобы помочь вам создать мощный членский веб-сайт с WordPress.
- Начало работы с сайтом членства
- Выбор подключаемого модуля WordPress
- Настройка вашего сайта членства
- Добавление способов оплаты
- Добавление уровней членства
- Ограничение доступа на основе планов членства
- Создание только для участников контента
- Создание страницы с ценами
- Добавление формы регистрации и входа
- Настройка почтовых шаблонов
- Просмотр отчетов для расширения вашего сайта
- Расширение вашего членства на сайте
Готов? Давайте начнем.
Шаг 1. Начало работы с сайтом WordPress
Чтобы создать сайт членства, вы должны убедиться, что используете правильную платформу WordPress. Да, есть два типа WordPress.
Мы рекомендуем использовать самодостаточную версию WordPress.org, поскольку она предоставляет вам неограниченный доступ ко всем необходимым функциям и инструментам (см. Полное сравнение WordPress.com с WordPress.org).
Для самостоятельного размещения сайта WordPress вам потребуется учетная запись хостинга WordPress, доменное имя и сертификат SSL.
Как правило, доменное имя стоит около 14,99 долларов в год, веб-хостинг — около 7,99 долларов в месяц, а SSL-сертификат стоит около 69,99 долларов в год.
Если вы только начинаете, тогда эти начальные затраты могут быстро возрасти.
К счастью, у нас есть способ это исправить.
Bluehost, официальный рекомендованный хостинг-провайдер WordPress, согласился предложить нашим пользователям бесплатное доменное имя, бесплатный SSL-сертификат и скидку на веб-хостинг.
Вы можете получить все вышеперечисленное за 2 доллара.75 в месяц.
→ Нажмите здесь, чтобы получить это эксклюзивное предложение Bluehost ←
Примечание: В WPBeginner мы верим в полную прозрачность. Если вы зарегистрируетесь в Bluehost с помощью нашей реферальной ссылки, мы получим небольшую комиссию без дополнительной оплаты (фактически вы сэкономите деньги и получите бесплатный домен + сертификат SSL). Мы получили бы эту комиссию за то, что порекомендовали практически любой хостинг WordPress, но мы рекомендуем только те продукты, которые мы используем лично, и считаем, что они принесут пользу нашим читателям.
После того, как вы зарегистрировались на хостинге, следующим шагом будет установка WordPress. Следуйте инструкциям в нашем пошаговом руководстве о том, как запустить блог на WordPress, и вы сразу же приступите к работе.
Поскольку Bluehost уже поставляется с предустановленной версией WordPress, вы можете перейти к настройке сайта членства в WordPress.
Шаг 2. Выбор подключаемого модуля WordPress
Существует множество бесплатных и платных плагинов для участников WordPress, которые вы можете использовать.Однако у каждого из них есть свои плюсы и минусы. У нас есть полное сравнение лучших плагинов членства WordPress.
Чтобы выбрать правильный плагин членства в WordPress, вам нужно решить, какой тип сайта членства вы хотите создать и какие функции вам понадобятся?
Если вы просто хотите разрешить регистрацию пользователей на своем сайте WordPress, тогда вы можете использовать WPForms. Это плагин WordPress для создания форм, который позволяет легко создавать формы для входа и регистрации пользователя.Вы даже можете разрешить пользователям отправлять статьи без доступа к административной области WordPress.
С другой стороны, если вы хотите продавать подписки, платный контент или цифровые загрузки, вам потребуется более надежный плагин для членства в WordPress, например MemberPress.
MemberPress поставляется с расширенными функциями членства, которые позволяют принимать платежи, создавать уровни членства, ограничивать доступ на основе уровней и многое другое.
Продажа онлайн-курсов может быть другим возможным сценарием.В этом случае вам понадобится LearnDash, полный плагин WordPress LMS со всеми функциями управления обучением.
Вы также можете интегрировать LearnDash в MemberPress для создания мощного веб-сайта с онлайн-курсами, а также подпиской на членство.
При этом давайте приступим к настройке вашего сайта членства в WordPress.
Шаг 3. Настройка вашего сайта членства в WordPress
Мы выбираем MemberPress в качестве нашего подключаемого модуля, поскольку он обладает всеми функциями, которые мы упомянули выше, и отлично работает со сторонними подключаемыми модулями, необходимыми для развития вашего бизнеса.
Первое, что вам нужно сделать, это установить и активировать плагин MemberPress. Для получения более подробной информации, смотрите наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо зайти на страницу MemberPress »Опции , чтобы настроить параметры плагина.

Шаг 4. Добавить способ оплаты
Страница параметров разделена на разные вкладки. Первое, что вам нужно настроить, — это платежный шлюз, поскольку он позволяет вам принимать платежи на вашем сайте.
Это можно сделать, перейдя на вкладку «Платежи» и выбрав свой платежный шлюз.

MemberPress поддерживает PayPal (Standard, Express и Pro), Stripe и Authorize.net из коробки. Вам необходимо выбрать способ оплаты, который вы хотите настроить, и предоставить необходимые учетные данные.
Вы также можете добавить несколько способов оплаты, нажав кнопку «Добавить», чтобы добавить другой способ оплаты.
Обычно мы используем два варианта: Stripe для кредитных карт и PayPal в качестве вторичного варианта, потому что некоторые пользователи предпочитают PayPal вместо предоставления данных кредитной карты.
Не забудьте нажать кнопку «Обновить параметры» в нижней части страницы, чтобы сохранить настройки.
Шаг 5. Создание уровней членства
Следующим шагом является создание уровней членства, которые могут приобрести ваши пользователи. Каждый уровень членства может иметь различные тарифные планы, льготы и доступ. Вы даже можете иметь бесплатный план членства.
Чтобы создать уровень членства, вам нужно перейти на страницу MemberPress »Memberships и нажать кнопку« Добавить новый »вверху.

На следующей странице введите название для этого конкретного плана членства и затем предоставьте детали плана в редакторе сообщений.
Вам нужно будет установить цену и срок действия для этого плана в разделе условий членства.

В приведенном выше примере мы создали годовой план членства.
После этого вам нужно прокрутить вниз до мета-поля параметров членства под редактором сообщений. Здесь вы можете настроить разрешения и параметры членства для этого конкретного плана.

Как только вы будете удовлетворены планом членства, вы можете нажать на кнопку «Опубликовать», чтобы сделать его доступным.
Продолжайте и повторите этот процесс, чтобы создать столько планов членства, сколько вам нужно.
Шаг 6. Ограничить доступ к планам членства
Следующий шаг — выбрать, какой контент будет доступен для разных тарифных планов на вашем сайте. MemberPress позволяет очень легко контролировать доступ с помощью «Правил».
Вы можете настроить правила, посетив страницу MemberPress »Rules и нажав кнопку« Добавить новый »вверху.

Страница редактирования правила позволяет выбирать различные условия и связывать их с планом членства.
Например, вы можете выбрать весь контент, соответствующий определенному тегу или категории, который будет доступен только для участников с планом серебряной подписки.

Вы также можете создавать более конкретные правила. Например, один пост или страница, дочерние страницы или определенный URL.
Под редактором правил вы увидите параметры содержимого и истечения срока действия.
Контент Dripпозволяет постепенно предоставлять контент пользователям, а не отдавать их сразу. Параметр истечения срока действия делает содержимое недоступным по истечении определенного периода времени.
Если вы не уверены, то вы должны оставить их без проверки.
Как только вы будете удовлетворены, нажмите кнопку «Сохранить правило», чтобы сохранить настройки правила.
Повторите процесс, чтобы создать дополнительные правила, необходимые для вашего сайта.
Шаг 7. Добавление контента только для участников
MemberPress упрощает создание контента только для членов с использованием правил.
В приведенном выше примере мы создали правило, ограничивающее весь контент, помеченный как платный, для ограничения. Теперь все, что нам нужно сделать, это создать наш платный контент и добавить к нему платный тег.

MemberPress также добавляет метаблок «MemberPress Несанкционированный доступ» под редактором сообщений. Это позволяет вам выбрать то, что увидят зарегистрированные пользователи (не являющиеся участниками), когда они достигнут этого контента.

Вы можете использовать глобальные настройки по умолчанию, или вы можете показать выдержки, форму входа или пользовательское сообщение.
После того, как вы добавили контент только для членов, вы можете его опубликовать. Когда страница перезагрузится, вы увидите сообщение об успехе, что этот контент защищен.

Шаг 8. Создание страницы с ценами
Это страница, которую увидят ваши пользователи, когда захотят подписаться на план членства. На этой странице пользователи смогут выбрать тарифный план и перейти на страницу оплаты.
Пользователи, которые пытаются получить доступ к ограниченным или платным областям вашего сайта, также будут перенаправлены на эту страницу.
Это можно настроить, перейдя на страницу MemberPress »Группы и нажав кнопку« Добавить новый »вверху.

Сначала введите заголовок для страницы плана группы. Это также будет заголовок страницы планов, которую увидят пользователи.
Затем перейдите в метабокс «Параметры группы» и добавьте членство, которое вы хотите отобразить на странице.

Вы также можете выбрать тему для таблицы цен. MemberPress поставляется с несколькими готовыми шаблонами для этого.
После завершения нажмите кнопку «Опубликовать», чтобы сделать ваш план общедоступным.
Чтобы просмотреть страницу с ценами, нажмите ссылку «Просмотреть группу» после публикации.

Перенаправить пользователей на страницу с ценами
Теперь, когда у нас есть готовая страница с ценами, следующим шагом будет перенаправление неавторизованных пользователей на страницу с ценами.
Для этого сначала нужно посетить страницу MemberPress »Группы и скопировать URL-адрес рядом с группой, созданной на предыдущем шаге.

После этого перейдите на страницу MemberPress »Опции и прокрутите вниз до раздела« Несанкционированный доступ ».
Вам необходимо установить флажок «Перенаправлять неавторизованных посетителей на определенный URL», а затем вставить групповой URL, который вы скопировали ранее.

Нажмите кнопку «Обновить параметры», чтобы сохранить настройки.
Теперь неавторизованные пользователи будут перенаправлены на страницу тарифных планов, когда они попытаются получить доступ к области только для членов.
Шаг 9. Добавить формы регистрации и входа пользователя
Теперь, когда у вас все настроено, настало время, чтобы ваши пользователи могли легко ориентироваться на вашем сайте.
Во-первых, вам нужно добавить форму входа пользователя, чтобы участники могли войти в свои учетные записи.
Перейдите на Внешний вид »Виджеты и добавьте виджет« Вход пользователя MemberPress »на боковую панель.

Далее мы добавим ссылку на страницу с ценами в меню навигации, чтобы новые пользователи могли выбрать план и зарегистрироваться.
Вы можете сделать это, посетив страницу Внешний вид »Меню в админке WordPress. В левой колонке вам нужно нажать на вкладку Группы, чтобы развернуть ее. Он покажет группу тарифного плана, которую вы создали ранее.

Установите флажок рядом с вашей ценовой страницей, а затем нажмите кнопку «Добавить в меню».
Страница тарифного плана теперь появится в правом столбце. Вы можете перетащить, чтобы изменить его положение в меню. Вы также можете отредактировать его и изменить текст ссылки.

Не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения.
Теперь вы можете выйти из области администрирования WordPress и посетить свой веб-сайт, чтобы увидеть все в действии.

Шаг 10. Настройка почтовых шаблонов участников
Ваш плагин членства WordPress будет отправлять несколько уведомлений по электронной почте участникам. MemberPress позволяет вам легко редактировать эти электронные письма и вносить изменения, включая ваш собственный бренд.
Просто перейдите на страницу MemberPress »Опции и перейдите на вкладку« Электронная почта ».Отсюда вы можете управлять почтовыми уведомлениями, отправленными MemberPress.

Вы увидите все уведомления по электронной почте, отправленные MemberPress членам, а также администраторам. Вы можете нажать на кнопку редактирования, чтобы настроить любое из этих уведомлений.

Вы можете использовать простой текстовый редактор для редактирования сообщения электронной почты с базовыми параметрами форматирования и смарт-тегами для вставки динамических элементов, таких как имена, имя пользователя, уровень членства и многое другое.
Убедитесь, что вы нажали кнопку «Отправить тест», чтобы отправить себе пару тестовых уведомлений.Это гарантирует, что MemberPress может отправлять уведомления по электронной почте.
Если у вас возникли проблемы с получением уведомлений по электронной почте, ознакомьтесь с нашим руководством о том, как исправить WordPress, не отправляя проблему с электронной почтой.
Шаг 11. Просмотр отчетов для расширения вашего членства на сайте
Чтобы развивать любой бизнес, вам нужны данные для принятия обоснованных решений. MemberPress поставляется со встроенными отчетами, чтобы увидеть, как работает ваш сайт.
Просто перейдите на страницу MemberPress »Отчеты .Отсюда вы можете сортировать отчеты по месяцам, годам или за все время.

Показывает количество активных, неактивных, бесплатных, платных и всего участников. Он также покажет вам среднее значение времени жизни элемента и другие данные. Вы можете прокрутить ниже, чтобы увидеть больше графиков и нажмите на дату, чтобы просмотреть транзакции.
Тем не менее, наиболее важной метрикой оценки успешности веб-сайта членства является участие пользователей.
Здесь вам понадобится Google Analytics.Это позволяет вам видеть, откуда приходят ваши пользователи и что они делают, когда находятся на вашем сайте.
MonsterInsights, самый популярный плагин Google Analytics для WordPress, предлагает полную интеграцию MemberPress, которая упрощает включение расширенного отслеживания электронной торговли для MemberPress.
Подробные инструкции см. В нашем руководстве о том, как отслеживать вовлечение пользователей с помощью Google Analytics в WordPress.
перевод вашего сайта на новый уровень
MemberPress — это мощный плагин для WordPress.Это позволяет вам легко расширять свой членский сайт.
Прекрасно работает с LearnDash, что позволяет вам легко создавать курсы и оставлять часть продаж для MemberPress.
Вы также можете использовать его вместе с BuddyPress и bbPress.
Вот некоторые другие полезные ресурсы, которые помогут вам расширить свой членский сайт WordPress.
Вот и все, мы надеемся, что эта статья помогла вам настроить ваш веб-сайт членства в WordPress. Вы также можете увидеть наше пошаговое руководство по WordPress SEO для начинающих.
Если вам понравилась эта статья, подпишитесь на наш видео-учебник YouTube для WordPress. Вы также можете найти нас в Twitter и Facebook.
,страниц | WordPress.org
В WordPress вы можете размещать контент на своем сайте в виде «поста» или «страницы». Когда вы пишете обычную запись в блоге, вы пишете сообщение. Сообщения в настройках по умолчанию отображаются в обратном хронологическом порядке на главной странице вашего блога.
Напротив, страницы предназначены для нехронологического контента: распространенными примерами являются страницы типа «О нас» или «Контакт». Страницы живут за пределами обычной хронологии блога и часто используются для представления вечной информации о себе или о вашем сайте — информации, которая всегда актуальна.Вы можете использовать Страницы для организации и управления структурой контента вашего сайта.
Помимо общих страниц «О нас» и «Контакты», другие примеры включают «Авторское право», «Раскрытие информации», «Правовая информация», «Разрешения на перепечатку», «Информация о компании» или «Заявление о доступности».
В целом, страницы очень похожи на посты в том, что они имеют заголовки и содержание. Файлы шаблонов WordPress Theme поддерживают единообразный внешний вид вашего сайта. У страниц, однако, есть несколько ключевых отличий, которые отличают их от постов.
Что такое страницы
- Страницы предназначены для содержимого, которое не зависит от времени или не является «содержимым блога».
- Страницы могут быть организованы в страницы и подстраницы.
- Страницы могут использовать различные шаблоны страниц, включая файлы шаблонов, теги шаблонов и другой код PHP.
- Более сложные темы могут обеспечить более широкий диапазон настроек или параметров отображения для отдельных страниц.
- Вполне возможно создать сайт с использованием WordPress, который содержит только страницы.
Какие страницы не являются
- Страницы не являются сообщениями, поэтому они не отображаются в структурированных по времени представлениях в разделе блога на веб-сайте.
- Страницы по умолчанию не разрешают ассоциации таксономии (категории, теги и любые пользовательские таксономии). Вы можете улучшить его с помощью плагинов.
- Организационная структура страниц основана на иерархической взаимосвязи, а не на системе категоризации. (например, теги или категории.)
- Страницы не являются файлами.Они хранятся в вашей базе данных, как сообщения.
- Хотя вы можете поместить теги шаблона и код PHP в файл шаблона страницы, вы не можете поместить их в содержимое страницы или публикации без использования плагина WordPress. Но будьте осторожны: интеграция PHP-кода непосредственно в содержимое страницы или публикации может привести к проблемам с безопасностью или непредвиденной ошибке на вашем веб-сайте.
- Страницы не включены в «каналы» вашего сайта. (например, RSS или Atom.)
- Страницы и сообщения могут по-разному интерпретироваться посетителями сайта и поисковыми системами.Как правило, поисковые системы придают больше значения контенту сайта, зависящему от времени, — сообщениям — потому что более новая публикация по теме может быть более релевантной, чем статическая страница.
- Определенную страницу (или определенную запись) можно установить в качестве статической главной страницы. Веб-сайты, которые настроены таким образом, обычно имеют дополнительную страницу, на которой отображаются последние сообщения в блоге.
Чтобы создать новую страницу, войдите в вашу установку WordPress с достаточными правами администратора для создания новых страниц.Выберите «Страницы»> «Добавить новую», чтобы начать писать новую страницу.
Организация ваших страниц # Организация ваших страниц
Так же, как вы можете иметь подкатегории в своих категориях, вы также можете иметь подстраницы на своих страницах, создавая иерархию страниц.
Например, сайт WordPress для турагента может содержать отдельную страницу для каждого континента и страны, в которую агентство может организовать поездки. Под Страницей под названием «Африка» будут подстраницы для Камеруна, Лесото, Свазиленда и Того.Другая родительская страница «Южная Америка» будет содержать подстраницы из Аргентины, Бразилии и Чили.
Структура страниц на сайте будет выглядеть следующим образом.
- Африка
- Камерун
- Лесото
- Свазиленд
- Того
- Южная Америка
Создать подстраницу # Создать подстраницу
- Перейдите в Администрирование> Страницы> Добавить новый экран.
- В правом меню выберите раскрывающееся меню «Родитель страницы».Раскрывающееся меню содержит список всех страниц, уже созданных для вашего сайта.
- Выберите соответствующую родительскую страницу в раскрывающемся меню, чтобы сделать текущую страницу дочерней.
- Добавить контент на подстраницу.
- Нажмите Опубликовать, когда будете готовы.
Когда ваши страницы перечислены, дочерняя страница будет вложена в родительскую страницу. Постоянные ссылки ваших страниц также будут отражать эту иерархию страниц.
В приведенном выше примере Постоянная ссылка для Камерунской страницы будет:
http: // пример.ком / Африка / Cameroon /
Top ↑
Изменение URL ваших страниц # Изменение URL ваших страниц
Чтобы изменить часть URL (также называемую «слаг»), содержащую имя вашей страницы, используйте кнопку «Редактировать» под заголовком страницы на экране редактирования конкретной страницы, доступную на вкладке Страницы экрана администрирования WordPress.
Top ↑
Создание списка страниц # Создание списка страниц
WordPress может автоматически генерировать список страниц на вашем сайте в боковой панели или нижнем колонтитуле, например, с помощью тега шаблона wp_list_pages ().Смотрите страницу wp_list_pages для получения информации о том, как настроить WordPress для отображения списка страниц на вашем сайте.
Существуют также плагины WordPress, которые помогут вам отобразить список страниц в сообщениях и в других областях вашей темы WordPress.
Топ ↑
Дляотдельных страниц можно использовать специальный пользовательский шаблон страницы (файл шаблона PHP-темы WordPress, например my-custom-page.php), который вы создаете в своей теме. См. Пользовательские шаблоны страниц для получения инструкций о том, как создать пользовательский файл шаблона для страницы.Этот новый шаблон страницы затем переопределит шаблон страницы page.php по умолчанию, включенный в вашу тему.
Топ ↑
Веб-страница может быть статической, или динамической. Статические страницы, такие как обычная HTML-страница, которую вы можете создать с помощью Dreamweaver, — это те, которые были созданы один раз и не должны регенерироваться каждый раз, когда человек посещает страницу. Напротив, динамические страницы, такие как те, которые вы создаете с помощью WordPress, нужно регенерировать каждый раз, когда они просматриваются; код для создания на странице был указан автором, но не самой страницей.В них используется обширный код PHP, который оценивается при каждом посещении страницы, и, таким образом, содержимое генерируется при каждом новом посещении.
Почти все в WordPress генерируется динамически, включая страниц . Все, что публикуется в WordPress (сообщения, страницы, комментарии, блоги, категории и т. Д.), Хранится в базе данных MySQL. При доступе к сайту информация о базе данных используется вашими шаблонами WordPress из текущей темы для создания запрашиваемой веб-страницы.
Примером статической страницы может быть документ HTML (без кода PHP). Проблема с чисто статическими страницами заключается в том, что их трудно поддерживать. Изменения, которые вы вносите в свои настройки WordPress, Темы и Шаблоны не будут распространяться на страницы, закодированные только в HTML. Функция Page WordPress была разработана для решения этой проблемы. Используя Pages, вам больше не нужно обновлять статические страницы каждый раз, когда вы меняете стиль вашего сайта. Если написано правильно, ваши динамические страницы будут обновляться вместе с остальной частью вашего блога.
Несмотря на динамичный характер страниц, многие люди называют их статичными. Они на самом деле называются «псевдостатическими» веб-страницами. Другими словами, страница содержит статической информации , но генерируется динамически . Таким образом, «статический», «динамический» или «псевдостатический» могут быть достоверно использованы для описания природы функции WordPress Page.
,